URL-адрес страницы — Словарь — Линкбилдер
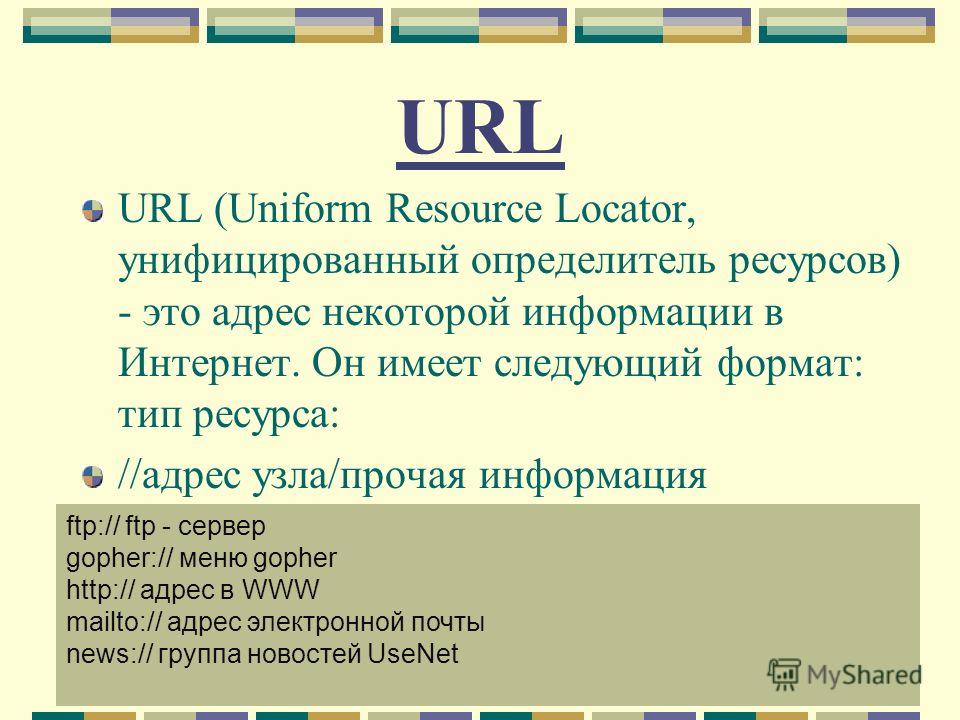
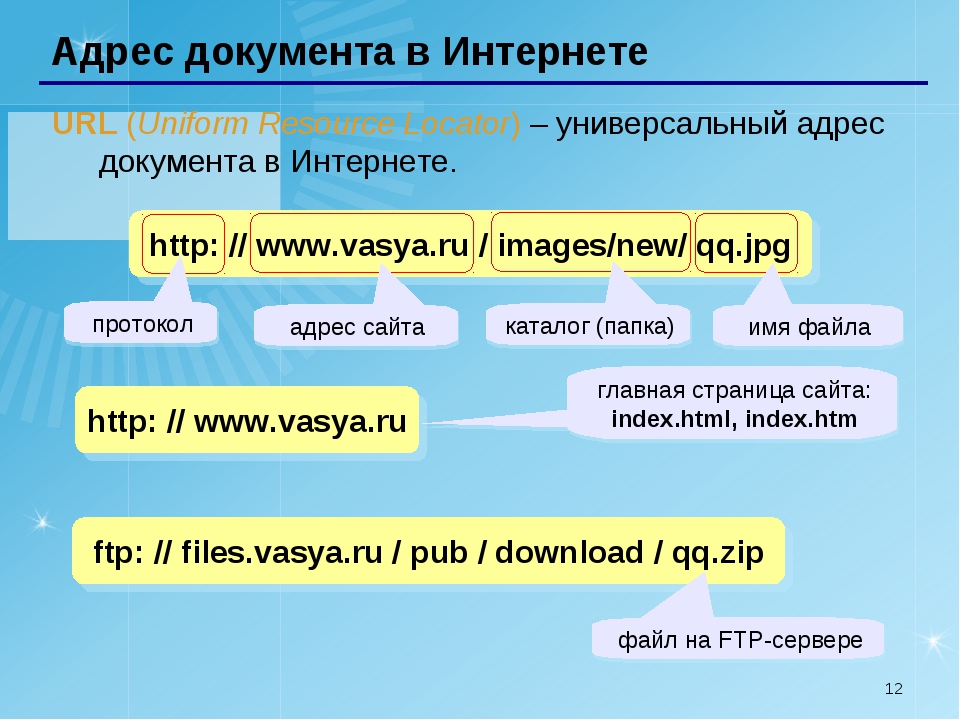
URL-адрес страницы (перевод словосочетания Uniform Resource Locator) – единый указатель ресурсов сайта. Сокращённо URL – это уникальный набор символов, представляющий адрес в интернете Web-ресурса. Сайт, картинки, файлы, видео-контент могут являться ресурсом. По адресной ссылке пользователь легко может отыскать необходимую информацию.
Примеры URL-адресов страниц
Каждому документу в интернете присвоена уникальная ссылка. Сервер домена обеспечивает доступ к информации, используя определитель местонахождения. Примеры адресов Web-страниц:
https://yandex.ru/internet — обращение к странице сервиса Яндекс.Интернетометр.
https://www.rambler.ru — обращение к главной странице Рамблера.
Структура URL-адреса
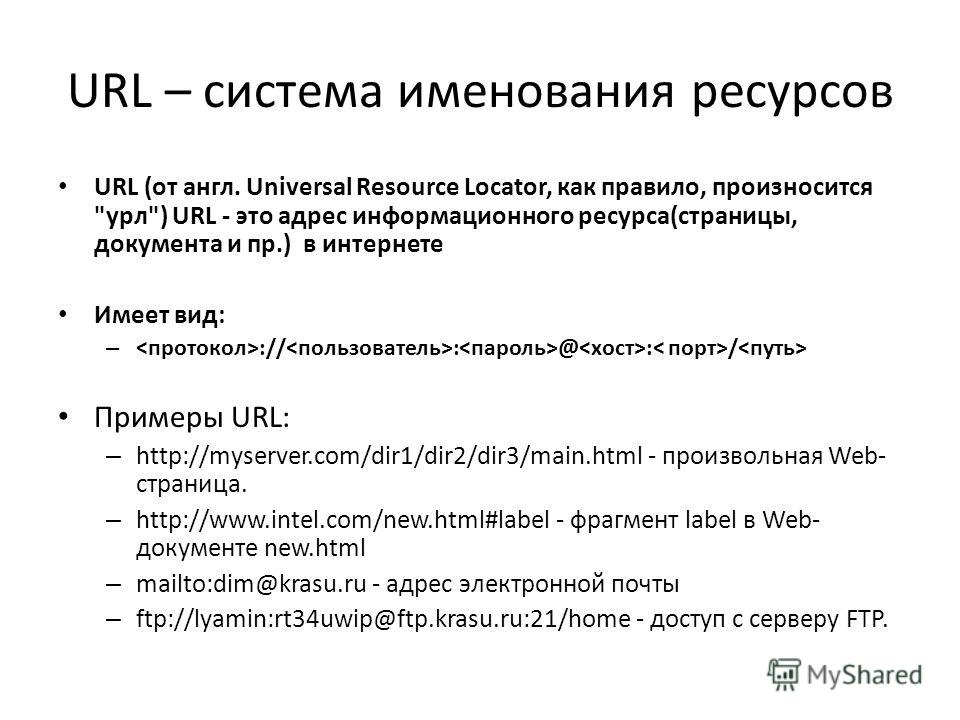
Разработана стандартная структура Uniform Resource Locator:
<протокол>://<логин>:<пароль>@<хост>:<порт>/<путь>?<параметры>#<якорь>
Структура является иерархической:
- Сетевой протокол задаёт определённые правила для передачи данных.

- Логин и пароль предоставляют возможность доступа посетителя к серверу. Значок @ используется только с логином и паролем.
- Хост – имя домена, на котором хранится необходимая информация.
- Порт упоминается очень редко, по умолчанию присваивается значение 80 или 8080.
- Путь указывает место, где находится необходимый объект.
- Параметры – это запрос с определёнными значениями. На сервер они передаются методом GET.
- Якорь – это своеобразная закладка на поле Web-страницы. Пользователь попадает сразу в определённое место HTML документа.
Виды URL-адресов страницы
URL-адреса подразделяются на следующие виды:
1. URL с идентификатором сессий – это адрес с отдельным признаком безопасности учетной записи SID. Он добавляется автоматически при каждом открытии страницы разными пользователями. Такой вид адресов используется для статистического анализа о пользователях и их поведенческих факторах.
Он добавляется автоматически при каждом открытии страницы разными пользователями. Такой вид адресов используется для статистического анализа о пользователях и их поведенческих факторах.
2. Статический URL является постоянным адресом, который не меняется и не содержит параметров. Страницы с расширением .htm и .html напрямую поддерживаются сервером. Преимуществом статического адреса является релевантность поиска по ключевым словам, легко запоминаются. Техническая поддержка страниц проста, потому что отсутствует серверный код.
3. Динамический URL генерируется сразу после поискового запроса. Физически Web-страниц не существует на сервере. Информация об адресе формируется с помощью языка программирования. Динамические ссылки используют:
- интернет-магазины;
- электронные средства массовой информации;
- крупные порталы.
Как узнать URL-адрес страницы
Во время пользования интернетом часто необходимо скопировать или посмотреть ссылку объекта. Как посмотреть URL-адрес с помощью используемого браузера?
Как посмотреть URL-адрес с помощью используемого браузера?
В адресной строке можно увидеть URL-страницы сайта. При передаче данных по протоколу HTTP информация может быть скрыта. Для определения ссылки необходимо подвести курсор к адресной строке и щёлкнуть правой кнопкой мыши. После этого отобразится полный адрес страницы.
Если пользователь использует для передачи информации HTTPS протокол (защищённое соединение), адрес ссылки отображается сразу.
Вот наглядный пример:
Данным способом часто пользуются пользователи интернета, когда размещают естественную ссылку на сайт.
- Чтение занимает 8 мин
В этой статье
Чтобы опубликовать отчеты и связанные с ними элементы в библиотеке SharePoint, можно опубликовать содержимое с помощью таких средств разработки Службы Reporting Services , как конструктор отчетов, или передать содержимое средствами сайта SharePoint.
Сайты SharePoint используют веб-адреса, отличные от адресов сервера отчетов служб Службы Reporting Services в собственном режиме. Веб-иерархия сайта SharePoint включает веб-приложение SharePoint, сайт верхнего уровня, необязательные вложенные сайты и библиотеки. Необходимо знать правила создания URL-адреса, определяющего сервер SharePoint и расположение объектов иерархии сайта SharePoint, на котором будет опубликован отчет или связанные с ним элементы.
К элементам, связанным с отчетом, относятся общие источники данных, вложенные отчеты, детализированные отчеты и ресурсы, например файлы веб-изображений. Отчет, опубликованный в библиотеке SharePoint, должен указывать расположение таких связанных элементов в библиотеке SharePoint.
Примеры в этом разделе помогут создавать URL-адреса для отчетов и связанных с ними элементов в ваших системах отчетности.
Иерархия сайта
При настройке сервера отчетов для запуска в режиме интеграции с SharePoint для адресации элементов, обрабатываемых и управляемых сервером отчетов, используется веб-иерархия SharePoint.
Для доступа к содержимому сервера отчетов и его защите могут быть использованы следующие элементы веб-иерархии. Прочие объекты (списки, страницы и т. д.) не используются для доступа к содержимому сервера отчетов и в данной таблице не описаны.
| Объект | Описание |
|---|---|
| Веб-приложение SharePoint | Веб-приложение SharePoint может быть установлено как на изолированном сервере, так и в составе фермы, содержащей коллекцию виртуальных серверов. Веб-приложение имеет URL-адрес (например, http:*//servername*) и может содержать несколько сайтов. |
| Сайт | Сайт является либо родительским сайтом для веб-приложения, либо вложенным сайтом. |
| Библиотека SharePoint | Библиотека содержит документы или папки. Библиотека и папка являются единственными объектами сайта, в которых могут храниться отчеты, модели отчетов, общие источники данных и внешние изображения. |
| Item | Элементы сервера отчетов, на которые можно ссылаться по URL-адресу, включают в себя определения отчетов (для основного или вложенного отчета), модели отчетов, общие источники данных и внешние изображения. |
Синтаксис и правила формирования URL-адресов
Каждый элемент сервера отчетов в библиотеке характеризуется полным URL-адресом, который состоит из префикса протокола, имени сервера, сайта, библиотеки, имени и расширения файла.
URL-адрес сервера SharePoint указывается при развертывании на сервере отчетов проекта сервера отчетов или модели отчетов из среды SQL Server Data Tools (SSDT) .
Чтобы узнать имя сервера, откройте браузер и найдите библиотеку SharePoint, в которой необходимо опубликовать отчет. Имя сервера указывается сразу после префикса протокола, например http:*//servername*.
Конечная точка-посредник для URL-адреса служб Службы Reporting Services не поддерживается. Конечная точка прокси включает номер порта, например http:*//servername:8080/reportserver*.
При развертывании отчета или источника данных необходимо указывать URL-адрес сайта и вложенного сайта SharePoint, если он есть.
https://*servername/site* или https://*servername/site/subsite*.В Microsoft Office SharePoint Server 2007 или веб-приложении SharePoint Server 2010 сайт и дочерний сайт часто соответствуют вкладкам на основном сайте. Чтобы узнать имя сайта, выберите Корневая папка, а затем Все содержимое сайта. Прокрутите страницу до конца и найдите раздел Сайты и рабочие области. В этом разделе отображается список сайтов.
При развертывании отчета или связанного элемента в библиотеке SharePoint необходимо указывать URL-адрес этой библиотеки. Точная структура URL-адреса для библиотеки зависит от версии SharePoint.
В Microsoft Windows SharePoint Services 3.0 или SharePoint Foundation 2010 библиотека указывается сразу после имени сервера, например https://*servername/*Shared Documents.
В Office SharePoint Server 2007 или SharePoint Server 2010библиотека указывается после имени сайта и дочернего сайта. Например,
Например, https://*servername/site/*Documents.
Чтобы узнать путь к новой библиотеке SharePoint или к незнакомому сайту, откройте браузер и найдите библиотеку SharePoint, в которой должен быть опубликован отчет. Если библиотека пуста, передайте в нее любой файл. Чтобы открыть окно Свойства , щелкните правой кнопкой мыши этот файл и выберите пункт Свойства . Адрес файла содержит URL-адрес, который необходим для публикации.
К элементам, которые хранятся в библиотеке SharePoint, необходимо обращаться по полным URL-адресам, которые начинаются с веб-приложения ( https://*server*) как корневого узла и заканчиваются именем файла, к которому вы обращаетесь.
Имя файла, указанное в URL-адресе, должно включать расширение.
Для зависимых элементов в отчетах, публикуемых на сайте SharePoint, нельзя использовать относительные URL-адреса. Например, нельзя указать относительный URL-адрес для ссылки на общий источник данных, модель отчета или вложенный отчет. Для каждого элемента должен всегда указываться полный URL-адрес в библиотеке SharePoint. Невозможно предсказать, где будет расположен зависимый файл, поскольку отсутствует стандартная иерархия для сайтов, которую можно было бы использовать при синтаксическом анализе формата URL-адреса.
Для каждого элемента должен всегда указываться полный URL-адрес в библиотеке SharePoint. Невозможно предсказать, где будет расположен зависимый файл, поскольку отсутствует стандартная иерархия для сайтов, которую можно было бы использовать при синтаксическом анализе формата URL-адреса.
При публикации или передаче отчета, который содержит зависимые элементы, ссылки на них необходимо задавать после публикации отчета. Не гарантируется, что ссылки, которые правильно работали в режиме предварительного просмотра в конструкторе отчетов, будут работать после его публикации. Дополнительные сведения см. в подразделе Публикация в библиотеке SharePoint из средств разработки этого раздела.
URL-адреса для внешних изображений
Определение отчета может включать изображения, которые хранятся в виде внешних файлов. Ссылаться на эти файлы можно в определении отчета, указывая полный URL-адрес файла изображения. Он может храниться как на сайте SharePoint, так и на удаленном компьютере.
Важно!
Если внешний URL-адрес изображения указывает на сайт SharePoint, то при предварительном просмотре отчета в построителе отчетов появляется значок разорванного изображения. После передачи отчета на сайт SharePoint и обработки отчета в подключенном режиме значок разорванного изображения появляется, если имеются только разрешения View Items .
Независимо от режима работы сервера отчетов ссылки на файлы внешних изображений в отчете должны быть полными URL-адресами. Кроме того, использование ссылок на внешние изображения обычно требует настройки учетной записи для автоматической обработки отчета.
Задание вложенных отчетов и детализированных отчетов
Вложенные отчеты должны находиться в той же папке, что и главный отчет. Нельзя указывать относительную папку.
Чтобы указать детализированные отчеты, включите в выражение URL-адрес. Например, чтобы указать отчет с именем SalesDetails в качестве детализированного, в окне действия для текстового поля или текста-заполнителя установите в параметре ReportName следующее выражение:
="https://site/subsite/documentlibrary/SalesDetails. rdl"
rdl"
При создании или формировании URL-адреса для элемента, расположенного на сайте SharePoint, следует помнить, что слова Personal и Sites являются зарезервированными именами сайта по умолчанию.
Примеры URL-адресов
При публикации элементов в библиотеке SharePoint необходимо указывать полный URL-адрес целевой библиотеки. Полный URL-адрес SharePoint включает веб-приложение SharePoint, сайт, библиотеку, папку (необязательно), имя и расширение файла. В следующем примере приведено несколько примеров синтаксиса, которым следует пользоваться.
| Назначение | Пример URL-адреса |
|---|---|
| Сервер SharePoint. | https://TestServer |
| Сайт или дочерний сайт сервера SharePoint. | https://TestServer/toplevelsite/subsite |
Образец отчета Company Sales в папке Общие документы в развертывании Windows SharePoint Services или SharePoint Foundation 2010 . | https://TestServer/TestSite/Shared%20Documents/Company%20Sales.rdl |
| Образец отчета «Company Sales» (Продажи компании) в папке Documents/Doc на экземпляре Office SharePoint Server или SharePoint Server 2010 . | https://TestServer/TestSite/Documents/Doc/Company%20Sales.rdl |
| Образец отчета «Продажи компании» в папке Центр отчетов на экземпляре Office SharePoint Server или SharePoint Server 2010 . | https://TestServer/TestSite/Reports/Doc/Company%20Sales.rdl |
Если публикация отчетов и связанных с ними файлов в библиотеке производится при помощи средства разработки отчетов, все файлы перед добавлением проверяются. При передаче отчетов и связанных файлов с помощью действия Передача из библиотеки SharePoint никакая проверка не проводится. Является ли файл допустимым, будет неизвестно до тех пор, пока к отчету не будет осуществлен доступ для управления, изменения или запуска.
Примечание
Для публикации отчетов на сайте SharePoint из среды SQL Server Data Tools (SSDT)может понадобиться добавить сайт SharePoint в список надежных расположений в браузере Internet Explorer.
Общие источники данных
При публикации общего источника данных из средства разработки отчетов задается свойство проекта TargetDataSourceFolder. Это свойство определяет папку целевого источника данных и должно представлять собой URL-адрес библиотеки SharePoint. В отличие от служб Службы Reporting Services в собственном режиме, указание относительных путей недопустимо. Если папка в пути библиотеки документа не существует, она будет создана.
При публикации общего источника данных (RDS-файла) на сайте SharePoint, его расширение изменяется на RSDS. После этого он не может быть ни сохранен локально с сайта SharePoint, ни импортирован в существующий проект служб Службы Reporting Services . Общие источники данных с расширениями RDS и RSDS не являются взаимозаменяемыми.
Общие источники данных из конструктора отчетов
При публикации общего источника данных из проекта конструктора отчетов необходимо либо указать URL-адрес целевой библиотеки, либо оставить это поле пустым. В отличие от служб Службы Reporting Services в собственном режиме, указание относительных путей недопустимо. Если папка в пути библиотеки документа не существует, она будет создана. Если поле папки целевого источника данных оставить пустым, источник данных будет опубликован в папке целевого отчета.
Имена файлов
Имя файла в URL-адресе элементов отчета должно включать расширение, определяющее тип файла. При публикации элементов отчета из средства разработки отчетов расширение имени файла добавляется автоматически. Если элемент отчета передается в библиотеку SharePoint, необходимо указать расширение файла.
Если не указать расширение файла для элементов, передаваемых на сайт SharePoint, возникнет ошибка rsInvalidDataSourceReference . Имена файлов не могут содержать символы, которые воспринимаются приложениями SharePoint как недопустимые в именах файлов. Не включать следующие знаки: # % & * : < > ? / { | }.
Не включать следующие знаки: # % & * : < > ? / { | }.
Различия между передачей и публикацией
Если отчеты и связанные файлы публикуются с помощью конструктора отчетов или построителя отчетов, все файлы перед добавлением проверяются. При передаче отчетов и связанных файлов с помощью действия Передача из библиотеки SharePoint никакая проверка не проводится. Является ли файл допустимым, будет неизвестно до тех пор, пока к отчету не будет осуществлен доступ для управления, изменения или запуска.
Передача опубликованного элемента
После публикации или передачи элемента в библиотеку SharePoint перед его обновлением необходимо извлечь этот элемент из библиотеки. Пока отчет извлечен пользователем, только этот пользователь будет иметь разрешение на изменение отчета. После окончания работы с отчетом его необходимо вернуть.
Если отчет передан или опубликован без предварительного извлечения (например, при передаче элемента с тем же именем, что и у существующего), то сервер отчетов производит его извлечение, добавление новой версии существующего элемента, а затем возврат документа.
Внешние изображения как ресурсы
Сервер отчетов, работающий в собственном режиме, поддерживает понятие ресурса, который определяется как произвольный файл, хранение и защита которого обеспечивается сервером отчетов, однако он не обрабатывает его содержимое. В собственном режиме это может быть файл любого типа.
Когда сервер отчетов работает в режиме интеграции с SharePoint, для ресурса используется более узкое определение. Сервер отчетов поддерживает ресурсы для хранимых отчетов, ссылающихся на внешние изображения. Это относится к отчетам, которые являются моментальными снимками или копиями, сохраняемыми для внутреннего использования.
См. также:
опубликовать отчет в библиотеке SharePoint
Публикация общего источника данных в библиотеку SharePoint
Диалоговое окно страниц свойств проекта
Что такое URL-адрес? — Изучение веб-разработки
Данная статья описывает Единый локатор ресурсов или Uniform Resource Locators (URLs), объясняет, что это такое, и описывает его структуру.
Наряду с понятиями гипертекста и протокола HTTP, понятие URL является одной из основных концепций Всемирной паутины. Это механизм, используемый браузерами для получения любого опубликованного во Всемирной сети ресурса.
URL обозначает Uniform Resource Locator. URL это лишь адрес, который выдан уникальному ресурсу в интернете. В теории, каждый корректный URL ведёт на уникальный ресурс. Такими ресурсами могут быть HTML-страница, CSS-файл, изображение и т.д. На практике, существуют некоторые исключения, когда, например, URL ведёт на ресурс, который больше не существует или который был перемещён. Поскольку ресурс, доступный по URL, а также сам URL обрабатываются веб-сервером, его владелец должен внимательно следить за размещаемыми ресурсами и связанными с ними URL.
Основы: анатомия URL
Вот несколько примеров URL:
https://developer.mozilla.org https://developer.mozilla.org/ru/docs/Learn/ https://developer.mozilla.org/ru/search?q=URL
Каждый из этих URLs могут быть напечатаны в адресной строке браузера, чтобы заставить его загрузить связанную страницу (ресурс).
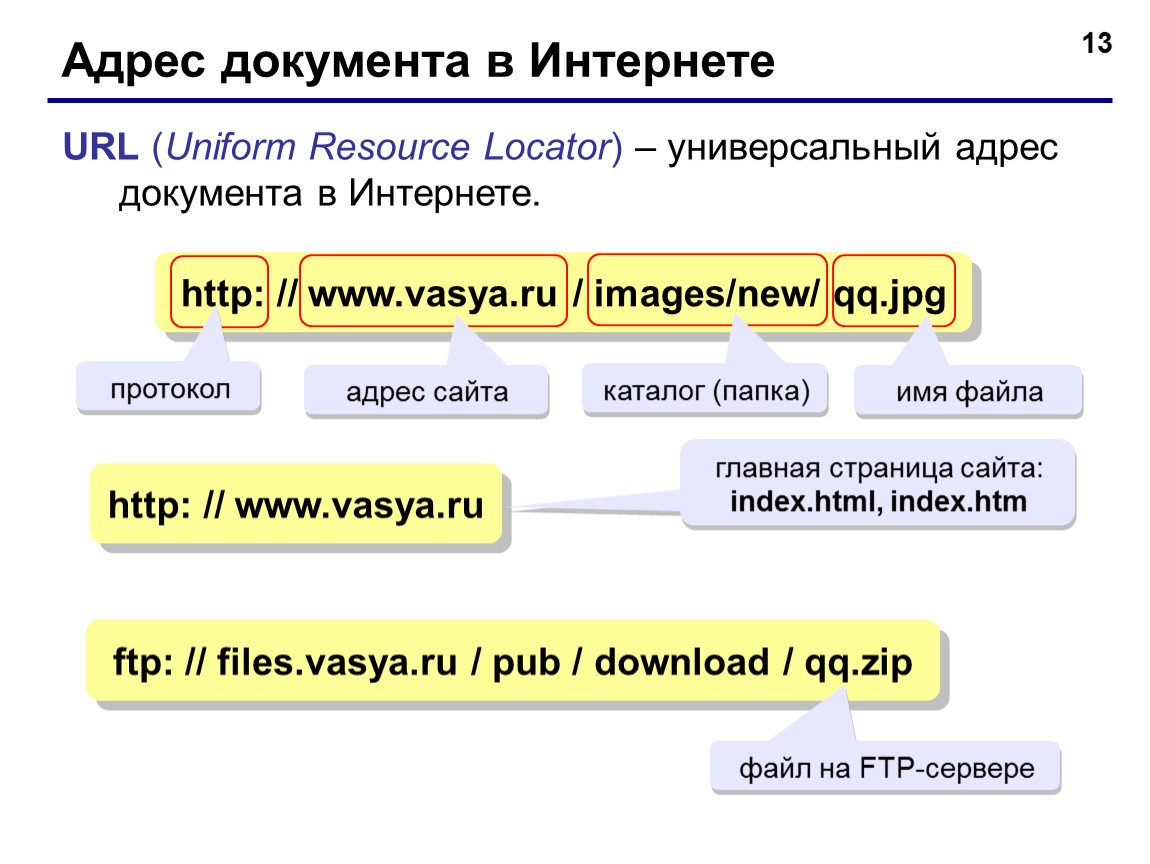
URL состоит из различных частей, некоторые из которых являются обязательными, а некоторые — факультативными. Рассмотрим наиболее важные части на примере:
http://www.example.com:80/path/to/myfile.html?key1=value1&key2=value2#SomewhereInTheDocument
http://это протокол. Он отображает, какой протокол браузер должен использовать. Обычно это HTTP-протокол или его безопасная версия — HTTPS. Интернет требует эти 2 протокола, но браузеры часто могут использовать и другие протоколы, напримерmailto:(чтобы открыть почтовый клиент) илиftp:для запуска передачи файлов, так что не стоит удивляться, если вы вдруг увидите другие протоколы.www.example.comэто доменное имя. Оно означает, какой веб-сервер должен быть запрошен. В качестве альтернативы может быть использован и IP-адрес, но это делается редко, поскольку запоминать IP сложнее, и это не популярно в интернете.:80это порт. Он отображает технический параметр, используемый для доступа к ресурсам на веб-сервере. Обычно подразумевается, что веб-сервер использует стандартные порты HTTP-протокола (80 для HTTP и 443 для HTTPS) для доступа к своим ресурсам. В любом случае, порт — это факультативная составная часть URL.
Он отображает технический параметр, используемый для доступа к ресурсам на веб-сервере. Обычно подразумевается, что веб-сервер использует стандартные порты HTTP-протокола (80 для HTTP и 443 для HTTPS) для доступа к своим ресурсам. В любом случае, порт — это факультативная составная часть URL./path/to/myfile.htmlэто адрес ресурса на веб-сервере. В прошлом, адрес отображал местоположение реального файла в реальной директории на веб-сервере. В наши дни это чаще всего абстракция, позволяющая обрабатывать адреса и отображать тот или иной контент из баз данных.?key1=value1&key2=value2это дополнительные параметры, которые браузер сообщает веб-серверу. Эти параметры — список пар ключ/значение, которые разделены символом&. Веб-сервер может использовать эти параметры для исполнения дополнительных команд перед тем как отдать ресурс. Каждый веб-сервер имеет свои собственные правила обработки этих параметров и узнать их можно, только спросив владельца сервера.
#SomewhereInTheDocumentэто якорь на другую часть того же самого ресурса. Якорь представляет собой вид «закладки» внутри ресурса, которая переадресовывает браузер на «заложенную» часть ресурса. В HTML-документе, например, браузер может переместиться в точку, где установлен якорь; в видео- или аудио-документе браузер может перейти к времени, на которое ссылается якорь. Важно отметить, что часть URL после #, которая также известна как идентификатор фрагмента, никогда не посылается на сервер вместе с запросом.
Примечание:
Есть и другие составные части и правила, касающиеся URL, но обычно они не используются ни пользователями, ни разработчика. Поэтому не стоит о них беспокоиться, вам не обязательно их знать, чтобы формировать работоспособные URL.Вам стоит представлять URL как обычный почтовый адрес: протокол обозначает почтовый транспорт, который вы собираетесь использовать,доменное имя — это город, порт — это почтовый индекс; адрес — это номер дома;параметры представляют собой дополнительную информацию, как, например, номер квартиры; и, наконец, якорь представляет собой конкретного получателя, которому вы адресуете своё письмо.
Как использовать URL
Каждый URL может быть напечатан напрямую в адресной строке браузера, чтобы сразу получить запрошенный ресурс. Но это только вершина айсберга!
Язык HTML — который будет обсуждать позже (en-US) — позволяет активно использовать URL для:
- создания ссылок на другие документы с помощью тега
<a>; - связывания документа с его дополнительными файлами, например с помощью тегов
<link>или<script>; - отображения медиа-элементов, например изображений (с помощью тега
<img>), видео (с помощью тега<video>), звуков и музыки (с помощью тега<audio>) и так далее; - отображения других HTML-документов внутри текущего с помощью тега <iframe> (en-US).
Примечание: При указании URL-адресов для загрузки ресурсов как части страницы (например, при использовании <script>, <audio>, <img>, <video>, и т. д.), следует использовать только URL-адреса HTTP и HTTPS. Использование FTP, например, не особенно безопасно и больше не поддерживается многими браузерами.
д.), следует использовать только URL-адреса HTTP и HTTPS. Использование FTP, например, не особенно безопасно и больше не поддерживается многими браузерами.
Другие технологии, такие как CSS или JavaScript, также активно используют URL, так что это реально основа веба.
Абсолютные и относительные URL
Все, что мы изучали выше — это абсолютные URL. Но так же существуют и относительные URL. Изучим их.
Обязательные части URL во многом зависят от контекста, в котором используется URL. В адресной строке браузера URL не имеет никакого контекста, так что приходится вводить полный (или абсолютный) URL, такие как мы рассматривали выше. Обычно вам не требуется вводить протокол (браузер подставляет HTTP по умолчанию) и порт (который нужен только в том случае, если сервер использует нестандартный порт), но остальные части URL всё равно необходимы.
Когда URL используется в документе, например в HTML-странице, ситуация отличается. Потому что браузер уже знает URL текущего документа и он может использовать эти сведения для дополнения недостающих частей любого адреса, указанного в документе. Простейший пример относительного URL — указание только адресной части URL. А если адрес в URL начинается с символа
Простейший пример относительного URL — указание только адресной части URL. А если адрес в URL начинается с символа "/«, браузер запросит ресурс от корня сервера, без отсылки к контексту текущего документа.
Разберём это на примерах.
Примеры абсолютных URL
- Полный URL (такой же, как обсуждали в начале статьи)
https://developer.mozilla.org/ru/docs/Learn
- Скрыт протокол
//developer.mozilla.org/ru/docs/Learn
В этом случае браузер использует тот же протокол, что использовался для загрузки текущего документа.
- Скрыт домен
/ru/docs/Learn
Это наиболее частый пример использования абсолютного URL в HTML-документе. Браузер использует тот же протокол и то же доменное имя, как у текущего документа. Примечание: не возможно скрыть домен, не скрывая при этом протокол, только вместе.
Примеры относительных URL
Для лучшего понимания следующих примеров, давайте договоримся, что мы обращаемся к URL из документа, который опубликован по адресу: https://developer.mozilla.org/ru/docs/Learn
- Дочерние ресурсы
Skills/Infrastructure/Understanding_URLs
- Поскольку URL не начинается с
/, браузер сделает попытку найти документ в поддиректории относительно текущего документа. В данном примере будет запрошен этот URL:https://developer.mozilla.org/ru/docs/Learn/Skills/Infrastructure/Understanding_URLs - Назад по дереву папок
../CSS/display
В этом случае, мы используем команду
../— унаследованную из файловой системы UNIX — чтобы сказать браузеру, что он должен подняться на 1 директорию вверх. Соответственно, здесь мы хотим открыть URL:https://developer.mozilla.org/ru/docs/Learn/../CSS/display, который может быть упрощён до вида:https://developer.mozilla.org/ru/docs/CSS/display
Семантические URL
Помимо своего технического значения, URL представляют собой человеко-читаемые записи о местоположении документов на веб-ресурсе. Они могут быть запомнены и любой может ввести их в адресную строку своего браузера. Веб создавался для людей и распространённой практикой является принцип записи URL, который называется семантические URL. Семантические URL используют в своём составе слова, значение которых может быть понято любым человеком, даже тем, кто не разбирается в технических нюансах.
Семантика, разумеется, плохо распознаётся компьютерами. Вы наверняка видели URL, которые выглядят как куча случайных символов. Но у семантических URL есть много преимуществ:
- Ими легче управлять.
- Они дают понять пользователю, что находится по данному URL даже без перехода на страницу.
- Поисковые системы могут использовать семантику для улучшения классификации страниц.
что это такое, как его узнать и как правильно создать адрес сайта
Английская аббревиатура URL расшифровывается как Uniform Resource Locator, что в переводе на русский означает «унифицированный указатель ресурса». Впервые URL стал применяться в 1990 году. Слава его изобретения принадлежит создателю Всемирной паутины — Тиму Бернерсу-Ли.
Что такое URL
Изначально УРЛ применялся для обозначения размещения файлов в Интернете, но в настоящее время используется для указания расположения почти всех веб-ресурсов. URL может обозначать путь как к веб-сайту, так и к какому-то определенному документу или изображению. Чтобы перейти к нужному сайту или файлу, пользователю нужно написать в адресной строке браузера соответствующий УРЛ. Например, URL https://timeweb.com/ru/community открывает стартовую страницу сайта хостингового сообщества «Timeweb Community».
Определить URL-адрес веб-страницы просто — он показан в адресной строке браузера. Оттуда его можно скопировать, кликнув по адресной строке правой кнопкой мыши (при этом адрес выделяется) и в контекстном меню выбрав команду «Копировать».
Чтобы скопировать адрес отдельного изображения на странице, нужно кликнуть правой кнопкой мыши по картинке и выбрать пункт «Копировать адрес изображения» или «Копировать URL картинки» (в разных браузерах название команды может отличаться).
Для копирования адреса документа в контекстном меню ведущей к нему ссылки следует выбрать команду «Копировать адрес ссылки».
Во всех случаях URL окажется в буфера обмена, откуда его можно вставить в адресную строку браузера, переслать в сообщении либо вставить в текстовый документ.
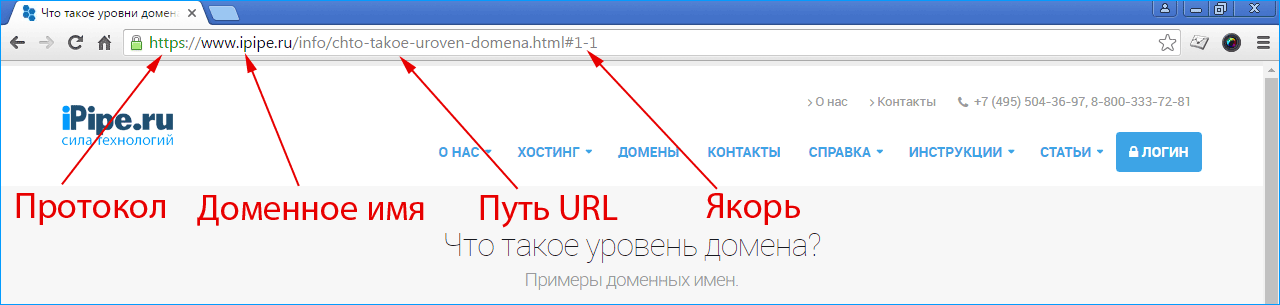
Структура URL адреса
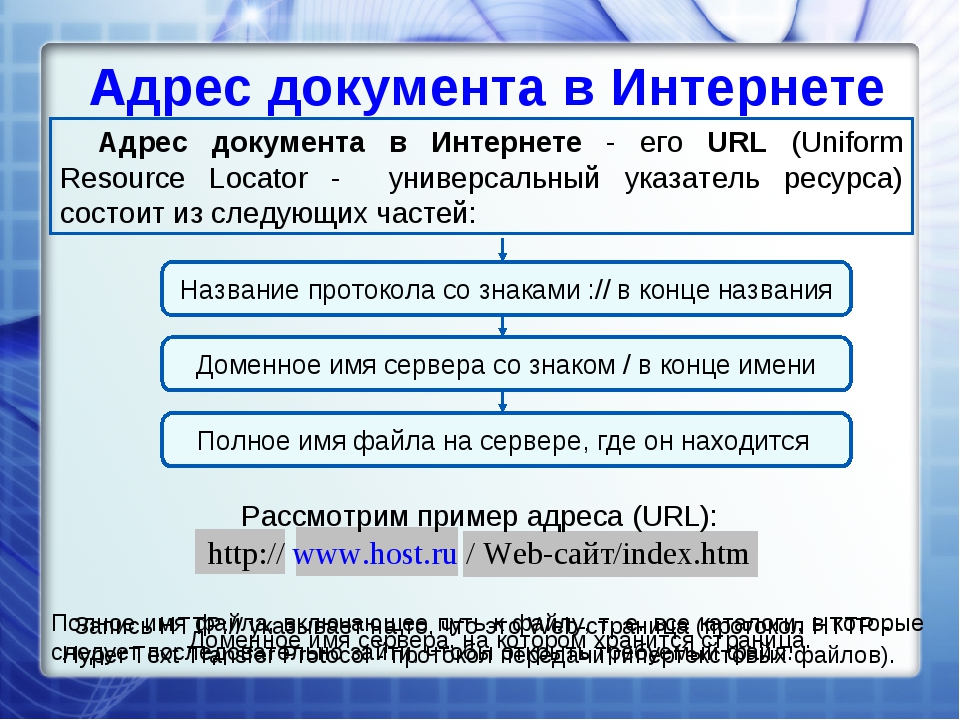
URL-адрес, который мы видим в адресной строке браузера, состоит из нескольких частей:
В начале адреса (1) всегда указан протокол (в некоторых браузерах по умолчанию он может быть скрыт и становится виден при щелчке по адресной строке). Если мы просматриваем веб-страницу, это будет протокол передачи данных «http» или его форма «https» с поддержкой шифрования для установки безопасного соединения. Однако URL может начинаться с других обозначений, например:
- «ftp» — в этом случае браузер откроет файловый сервер. После протокола «ftp» может указываться логин и пароль для входа в учетную запись. Выглядеть это может следующим образом: ftp://name:[email protected];
- «mailto» — браузер выполнит команду отправки письма на указанный адрес;
- «file» — в браузере будет открыт файл с компьютера.
После протокола (2) следует доменное имя сайта (хост) или в редких случаях его IP-адрес. Также в некоторых случаях URL-адрес может содержать номер порта, например, его можно увидеть в сетевых приложениях (выглядит это так: //example.com:8080).
Затем указывается путь к странице (3), состоящий из каталогов и подкаталогов, который, в свою очередь, включает в себя ее название.
URL также может включать параметры, которые указываются после знака «?» и разделяются символом «&». Пример адреса страницы с результатами поиска по слову «url» в поисковой системе Google:
https://www.google.ru/search?newwindow=1&sxsrf=ALeKk02BP8tO_kCAffUrYqQOwhLV3p_jdw%3A1605124767263&source=hp&ei=n0KsX6mcDO-grgT7tpeYDA&q=url&oq=url&gs_lcp=CgZwc3ktYWIQAzIFCAAQsQMyBQgAELEDMgIILjICCAAyAggAMgIIADICCAAyAggAMgIIADICCABQjghYjghgkRpoAHAAeACAAUOIAUOSAQExmAEAoAECoAEBqgEHZ3dzLXdpeg&sclient=psy-ab&ved=0ahUKEwjp58bco_vsAhVvkIsKHXvbBcMQ4dUDCAs&uact=5
Конечный компонент URL, который пользователь может увидеть в документах большого объема, состоящих из нескольких разделов, — это якорь, которому предшествует знак решетки «#». Часть адреса после этого знака ссылается на определенный абзац внутри страницы сайта. Пример: если на странице Википедии со статьей «URL» перейти по ссылке «Структура URL» в блоке «Содержание», унифицированный указатель ресурса в адресной строке браузера примет такой вид:
https://ru.wikipedia.org/wiki/URL#Структура_URL
Виды URL
URL-адреса веб-страниц бывают статические и динамические.
- Статический URL представляет собой постоянный адрес, он остается неизменным на протяжении всего времени, пока владелец сайта сам не внесет в него изменения. Такие адреса не содержат дополнительных параметров. Пример: https://timeweb.com/ru/community/articles/v-chem-sostoit-raznica-mezhdu-domenom-hostingom-i-saytom.
- Динамические адреса веб-страниц генерируются в ответ на запросы пользователей и содержат разделители «?», «=», «&», после которых отображаются дополнительные параметры страницы. Такие адреса формируются, к примеру, когда пользователь применяет фильтр, производит сортировку товаров в интернет-магазине, использует поиск по сайту. Подобные УРЛ могут выглядеть так:
https://www.amazon.com/s?i=specialty-aps&bbn=16225009011&rh=n%3A%2116225009011%2Cn%3A541966&ref=nav_em__nav_desktop_sa_intl_computers_and_accessories_0_2_21_6
С точки зрения SEO предпочтительнее статические ссылки, так как динамические URL имеют ряд недостатков:
- они бывают очень длинными, настолько, что могут не помещаться в строке поиска и обрезаться при копировании.
- динамические адреса сложно запоминаются и не дают пользователю понимания, какое содержимое отобразится на странице при переходе по ссылке;
- CTR (click-through rate — показатель кликабельности) у них ниже, чем у статических;
- в динамических URL не учитываются ключевые слова.
Форматы URL
Транслитерация
Для обозначения названий статей обычно используют транслитерацию. Такие адреса легко читаются и понятны для восприятия пользователей.
По такому адресу сразу можно судить, какое содержимое вы увидите на странице. Поисковые системы легко распознают в подобных адресах ключевые слова, что также оказывает положительное влияние на SEO. Если в URL используется транслитерация, становится четко видна структура сайта и, чтобы попасть в нужный раздел, пользователь просто может стереть в адресной строке часть адреса.
Латиница
Латинские URL представляют собой адреса, переведенные на английский язык. Например, вместо «/novosti/» в адресе будет значиться «/news/».
Такой формат УРЛ часто используется для обозначения веб-страниц категорий и рубрик. Этот вариант считается универсальным, так как легко воспринимается пользователями и без труда обрабатывается поисковыми роботами.
Кириллические URL
Такой формат URL чаще всего применяют в кириллических доменах или когда часть адреса не очень длинная.
К их преимуществам относятся:
- удобство и простота запоминания;
- достаточное количество свободных доменов из-за невысокой популярности кириллицы;
- возможность использования ключевых слов в УРЛ.
Однако кириллические URL имеют существенный недостаток: при копировании такого адреса и вставки его в сообщение для отправки кому-либо или вставки в текстовый редактор, вы получите непонятный набор знаков, наподобие:
https://ru.wikipedia.org/wiki/%D0%97%D0%B0%D0%B3%D0%BB%D0%B0%D0%B2%D0%BD%D0%B0%D1%8F_%D1%81%D1%82%D1%80%D0%B0%D0%BD%D0%B8%D1%86%D0%B0
Это объясняется тем, что запись URL-адресов возможна только определенными символами из разрешенного набора, а символы кириллицы в него не входят. Поэтому адрес, в котором используется кириллица, шифруется, хотя при этом ссылка все равно будет работать.
К минусам кириллических УРЛов можно отнести и трудность для восприятия зарубежными пользователями, привыкшими к латинским символам, а также сложности при чтении адресов этого формата поисковыми роботами (такие URL приходится переводить в понятный для робота вид).
Человекопонятные URL
Поисковые системы рекомендуют создавать дружественные адреса веб-страниц, по которым и пользователи, и поисковые роботы смогут судить, какая информация на этой странице находится. Например, по URL-адресу вида: www.yoursite.net/viewpage.php?page_id=23 понять это невозможно, а адрес www.yoursite.net/contact/ сразу дает представление о содержании страницы. Такие УРЛы называют человекопонятными (ЧПУ).
Кроме того, что они позволяют понять содержание веб-страницы еще до перехода по ссылке, подобные адреса имеют и другие преимущества:
- ими легко делиться с другими людьми — можно не только переслать в сообщении, но и продиктовать устно;
- в такой URL можно вставить ключевые слова;
- ЧПУ легко запомнить, так как он вызывает простые и понятные ассоциации;
- они позволяют быстрее перемещаться по сайтам — вы можете удалить часть адреса с конца и сразу попасть в нужный раздел, что избавляет от поиска соответствующей ссылки на сайте.
При формировании ЧПУ на своем сайте следует придерживаться определенных правил:
- использовать транслитерацию в соответствии с приведенной ниже таблицей (с одним исключением — «ый» — транслитерируется как «iy»).
- пробелы, а также знаки препинания менять на дефис или нижнее подчеркивание, а два таких символа подряд заменять на один;
- удалять символ «-» в начале или в конце адреса;
- не использовать заглавные буквы, так как УРЛы чувствительны к регистру;
- стараться формировать короткие URL.
Рекомендации по созданию URL
- Правильно сформированный URL должен включать в себя ключевые слова, так как поисковые системы учитывают этот фактор при ранжировании. Однако не стоит злоупотреблять ими в УРЛ, чтобы поисковик не посчитал, что вы применяете спамные методы продвижения.
- Следует создавать максимально короткий URL, желательно не более 4-5 слов, а общая длина адреса не должна быть более 80 символов. Длинные ссылки не показываются в поисковой выдаче, адрес может обрезаться на середине.
- Чем дальше подраздел сайта или веб-страница находится от главной, тем длиннее будет URL конечной страницы. Поэтому иногда необходимо убирать из URL упоминания о категориях и рубриках.
- Латинские символы в URL более предпочтительны, чем символы кириллицы, так как такие сайты легче продвигать.
- Рекомендуется разделять слова в адресе веб-страницы символом дефиса «-», а не нижнего подчеркивания «_».
- Если вы хотите изменить адреса страниц, чтобы избежать их дублирования, вам обязательно нужно настроить 301 редирект.
Соблюдайте указанные выше рекомендации, формируйте человекопонятные URL, чтобы при прочих равных условиях получить преимущество над другими сайтами.
Как создавать URL-адреса, которые будут понятны поисковым системам и целевой аудитории
Зачем это нужно?
URL – это адрес вашего сайта. URL-адреса часто являются первым, что видит поисковик Google и посетители. Создание дружественных (понятных) адресов URL – простой вариант улучшения SEO. Если вы уделите внимание этому моменту, то сможете улучшить видимость сайта в поисковике.
Кроме того, дружественные адреса лучше воспринимаются посетителями сайта, которые ищут тематический контент. Чересчур длинные ссылки, изобилующие предлогами, параметрами и лишними категориями, смотрятся хуже, чем короткие адреса, полностью передающие суть контента ресурса. Поэтому создание понятных URL приобретает стратегически важное значение.
В этом обзоре мы:
- приведем ряд общих рекомендаций для создания дружественных URL-адресов;
- расскажем, как улучшить URL для сайтов на платформах Joomla и WordPress;
- дадим простые и эффективные советы для оптимизации структуры URL.
Что такое дружественные URL-адреса?
Дружественные URL-адреса – это ссылки, хорошо воспринимаемые не только посетителями, но и поисковыми системами. Грамотно составленные адреса играют первостепенную роль для качественной работы SEO. Создавая URL-адреса, пользуйтесь следующими рекомендациями:
- легкая читаемость и максимальное соответствие тематике страницы/сайта;
- отсутствие сложно запоминаемых длинных названий;
- последовательный подход в создании структуры URL-адресов.
Применяйте принцип KISS (Keep It Short and Simple) – «делайте это короче и понятнее». Ранее этот принцип применяли в ВМС США, а сегодня он является одним из «китов» при проектировании любого сайта.
В Google придерживаются мнения, что структура URL-адреса сайта должна быть как можно более простой. Поэтому применение принципа KISS – это не примитивизм, а мудрое решение. Создавайте URL-адреса логически понятными и легко читаемыми.
Приведем примеры хороших и плохих URL-адресов:
- https://www.example.com/iphone-8 – хороший;
- https://www.example.com/index.php?productID=83671 – плохой.
Когда потенциальные посетители посмотрят на адрес, у них не должно быть сомнений в том, какого рода контент им будет предложен. Если ваш адрес будет простым и максимально читаемым, посетители с большим интересом захотят перейти по ссылке, представленной в поисковых результатах Google.
Кроме того, в URL желательно включить 1-2 важных ключевых запроса. Это способствует лучшему ранжированию. Однако не переусердствуйте. Если вы заполняете URL только ключевыми запросами, это ухудшает читаемость и свидетельствует о плохой оптимизации. Поэтому вам нужно избегать этого. От увеличения количества поисковых фраз в URL нет никакой пользы, а иногда это даже приносит вред.
Как подобрать верные ключи? В этом видео есть отличные объяснения по этому поводу:
Следует избегать стоп-слов (слов, которые не несут смысловой нагрузки) в URL. Их использование бессмысленно, они только увеличивают длину адреса. Следовательно, восприятие URL, перегруженного предлогами и союзами, будет только хуже.
Приведем примеры:
- https://www.example.com/blog/best-advice-for-copywriter/ – хороший адрес;
- https://www.example.com/blog/the-best-advice-for-a-copywriter/ – плохой адрес.
Также старайтесь не пользоваться параметрами в URL. Взгляните на эту ссылку: www.example.com/index.php?product=331. Согласитесь, визуально она воспринимается тяжело и может отпугнуть потенциальных посетителей. Конечно, в ряде случаев параметры крайне необходимы. В таких ситуациях необходимо просто свести их число к минимуму.
Разделяйте слова в URL-адресах с использованием дефисов (-). Невзирая на то, что поисковики сегодня поддерживают символы подчеркивания (_) в качестве разделителей слов, читатели визуально лучше воспринимают именно дефисы.
Поисковые системы и посетители отдают предпочтение коротким URL-адресам, потому максимально сокращайте их. Старайтесь использовать минимум каталогов, в идеале – только один. Однако короткие URL – это не главная цель. Ваша основная задача состоит в создании логических и хорошо читаемых URL-адресов.
Как изменить URL-адреса для сайта на Joomla?
Чтобы поменять длинные и громоздкие URL на более короткие, необходимо открыть админку вашего Joomla-сайта. Далее переходите в System -> «Глобальная конфигурация»:
Откроется экран «Глобальная конфигурация». Нас интересуют «Настройки SEO».
Здесь мы видим параметр «Дружественные адреса». Выбрав «Да», вы согласитесь с тем, чтобы ваши URL были оптимизированы для поисковиков.
У нас есть два предупреждения перед тем, как вы начнете:
- Эти настройки следует менять очень осторожно, поскольку их изменение может привести к печальным последствиям. К счастью, исправить ситуацию легко – если поменяете какой-либо из параметров на «Да», а ресурс станет создавать нерабочие ссылки, просто снова поменяйте настройки на «Нет». Немного ниже мы расскажем о настройке этих параметров, если их изменение привело к проблемам на вашем сайте.
- Желательно установить эти параметры непосредственно перед запуском вашего ресурса. Если вы поменяете их позднее, это может привести к разрушению ранее работавших ссылок и, как следствие, недовольству посетителей.
По умолчанию установлено значение «Да», что очень хорошо.
Мы также видим параметр «Использовать перезапись URL». Здесь все чуточку сложнее. Вам необходимо произвести настройки под Apache-сервер. В случае с Windows IIS настройки будут сложнее. Первым делом перед тем, как вы обратитесь к пункту «Использовать перезапись URL», чтобы избавиться от index.php в URL-адресах, необходимо поменять название одного из ваших файлов.
Вы должны будете войти в вашу файловую систему Joomla. Искомый файл носит название htaccess.txt.
Вы должны найти его. Файл располагается в главном каталоге Joomla-ресурса, рядом с файлами configuration.php, readme.txt, index.php и так далее. Вам понадобится удалить расширение файла – .txt. Вы должны будете поставить точку в самом начале файла. Таким образом, имя файла поменяется с htaccess.txt на .htaccess. Этого достаточно для нормальной работы файла.
Теперь необходимо вернуться к меню «Настройки SEO». Вы должны перейти к пункту «Использовать кнопку перезаписи URL». Здесь можно удалить index.php из URL-адресов. Теперь благодаря настройке этих двух параметров вы получили более понятный и простой для запоминания URL-адрес. Наверняка вы обратили внимание и на другие пункты в настройках. В частности, у вас есть возможность добавления суффикса к URL (пункт «Добавить суффикс к URL»):
Честно говоря, мы не считаем этот суффикс полезным. При включении этого параметра к концу URL-адреса будет добавлен суффикс .html. Таким образом, адрес становится более сложным. При этом сайты уже давно не создаются на чистом HTML. Сомневаемся в полезности этого пункта.
Если вы создаете контент сайта на языке, использующем разные символы (не только A-Z), вам может понадобиться установить параметр «Псевдонимы Юникод» в «Да». Если же вы планируете использовать только буквы латинского (или большинства европейских языков), можно установить «Нет».
Итак, мы разобрались с тем, как сделать понятными URL-адреса для Joomla-ресурса. Если вы поменяете имя файла htaccess.txt на .htaccess и произведете настройки параметров, как было рассказано выше, получите красивые и простые URL-адреса для своего сайта, работающего на движке Joomla. Далее мы рассмотрим, как сделать дружественными URL ресурса, созданного на базе CRM (системы управления сайтом) WordPress.
Создание понятных URL-адресов на WordPress
Желаете, что Google «понимал» ваш контент и связывал его с конкретными поисковыми фразами? Для этого вы должны удостовериться, что URL-адреса содержат ключевые запросы, соответствующие тематике сайта. Например, если вы рассказываете о фестивале «Республика КаZантип», проходящем в этом году в Крыму, ссылка должна выглядеть примерно так: www.site.com.festival-republic-kazantip-2018, а не www.site.com/?p=123.
Какой адрес привлекает больше? Естественно, первый. Здесь сразу ясно, о чем будет рассказываться на сайте. Ваша URL-ссылка должна сообщать Google и потенциальным посетителям, просматривающим поисковые результаты, о сути содержимого ресурса.
В первом случае адрес содержит необходимые ключевые слова, поэтому Google легко интерпретирует контент. Людям тоже будет проще разобраться, ведь сразу ясно, что сайт посвящен фестивалю, проходящему в 2018 году. В итоге мы получаем беспроигрышный вариант.
CRM WordPress не всегда создает дружественные и понятные адреса. Поэтому вам может понадобиться поменять структуру ссылок самостоятельно. Для этого откройте «Настройки» -> «Постоянная ссылка». Вашему вниманию предстанут следующие вариации:
1. Обычная – не рекомендуется, поскольку такой URL-адрес не описывает контент.
2. День и название – рекомендуется, поскольку помогает поисковику понять тематику контента и узнать точную дату его публикации (это нужно посетителям).
3. Месяц и название – рекомендуется, как и в прошлом случае, только здесь вместо дня отображается месяц публикации контента.
4. Числовой – не рекомендуется, поскольку такой URL-адрес не описывает контент.
5. Название поста – идеальный вариант. Вы сможете исправить ссылку так, чтобы она максимально соответствовала тематике контента.
6. Настраиваемая структура – здесь для настройки адреса предлагается использовать специальные теги. Если ваш сайт состоит из нескольких важных разделов, используйте тег типа /% category% /% postname% / для добавления категории к вашему URL. Этот способ дает поисковой системе больше информации о контенте. Здесь все зависит от вашей грамотности.
После настройки постоянных ссылок жмите «Сохранить изменения», иначе настройки не сохранятся. Впоследствии с помощью «админки» вы сможете исправлять URL-адреса любых страниц.
Также советуем ознакомиться с рекомендациями, касающимися изменения URL-адресов в WordPress:
- Делайте адреса релевантными. Удалите все не соответствующие тематике сайта слова и сконцентрируйтесь на целевых ключевых запросах. Также избавьтесь от междометий, союзов и предлогов. Они являются «балластом», поскольку не несут смысловой нагрузки. Согласитесь, что ссылка www.site.com.festival-republic-kazantip-2018 смотрится лучше, чем www.site.com.the-festival-of-republic-kazantip-in-2018.
- Укорачивайте URL-адреса. Длинные URL часто ранжируются хуже коротких. Вы можете уменьшить длину адреса, воспользовавшись предыдущим советом. Важно пользоваться релевантными ключевыми фразами и убирать лишние слова.
- Следите за тем, чтобы формат URL был одинаков для каждой страницы. Если вы используете дефис («-») для разделения слов во всех своих ссылках, нельзя внезапно переходить на символ подчеркивания («_»). Делайте так, как и WordPress – используйте традиционный дефис для разделения слов в ваших URL-адресах.
Пользуясь этими рекомендациями, вы сможете сделать человеко-понятными URL-адреса для своего сайта на платформе WordPress.
Как оптимизировать структуру URL: основные рекомендации
Создание привлекательного сайта, наполненного качественным тематическим контентом, – это только полдела. Поисковым системам важно не только то, как красиво смотрится ваш ресурс. Для них огромное значение имеет и соответствие его структуры потребностям поискового движка.
Конечно, внешний вид тоже важен, поскольку посетителям больше нравится находиться на сайте с красивым оформлением, чем посещать малопривлекательный ресурс. Это также влияет на ранжирование в поисковиках. Однако не менее важен вопрос создания дружественных адресов. Для этого необходимо подумать об оптимизации URL сайта, чтобы их легче «понимали» Google и посетители.
Тематические поисковые фразы
Каждому владельцу сайта хочется, чтобы его детище было доступно целевой аудитории (и поисковым системам), потому необходимо добавить соответствующие ключевые слова. В URL-адрес необходимо включить слово (словосочетание), которое лучше всего передает тематику вашего сайта.
Общий пример:
https://example.com/topic
Пример в случае с «виски» (whiskey):
https://example.com/whiskey
Есть два варианта написания слова «виски» на английском – whiskey и whisky. Оба используются, причем первый – ирландский, второй – шотландский. В Соединенных Штатах приняли ирландскую орфографию, но далеко не факт, что пользователи чаще всего ищут в Google именно этот вариант.
Приложение Moz Keyword Explorer отлично подходит для решения подобных вопросов, так как оно позволяет оценить объем поиска для определенных тем. В эпоху неопределенных поисковых запросов Moz представляет собой великолепное решение.
Как видим, чаще всего люди вбивают в поиск слово whiskey, потому в названии URL желательно использовать именно этот вариант написания.
Планирование структуры адресов
Вероятно, самой серьезной проблемой, с которой нам приходится сталкиваться при определении иерархии URL-адресов на сайтах, является обеспечение ее соответствия нашим целям на долгие годы вперед.
Именно поэтому многие ресурсы заканчиваются «лоскутным одеялом» субдоменов и конфликтующими путями. Это неудовлетворительно не только с точки зрения рядового пользователя. Google тоже получает невнятную информацию о классификации вашей продукции.
Приведем пример:
https://primer.com/whiskey/irish-whiskey/jameson
https://primer.com/bushmills
Первый URL-адрес логически вытекает из домена в категорию, потом в подкатегорию и в продукт. Второй URL идет сразу от домена к продукту. В плане иерархии оба варианта продукции должны иметь на сайте один уровень, но пример Jameson лучше для пользователей и SEO.
Такая проблема встречается часто. Почему? Это может быть связано с плохой организацией работы, когда коллектив разработчиков запускает новую страницу на сайт, не проконсультировавшись с остальными сторонами. Причина также может быть в отсутствии планирования как такового.
В любой ситуации необходимо планировать структуру заранее. Необходимо постоянно пополнять свои знания SEO для формирования архитектуры сайта. Чем больше вы планируете, тем меньше ошибок допустите.
Удаление лишних слов
Убедитесь, что пользователь сможет понять, что представляет собой ваш контент, при одном лишь взгляде на URL. Это значит, что вы не должны включать в адрес каждый предлог или союз. Слова наподобие «просто» либо «и» являются отвлекающими факторами, потому их можно полностью удалить из URL. Если вы уберете их, пользователи и поисковые системы по-прежнему будут хорошо ориентироваться в тематике вашего сайта, так как предлоги и союзы не несут серьезной смысловой нагрузки.
Также вам нужно избегать повторения поисковых фраз в URL-адресах. Многократное добавление одного и того же ключевого запроса в надежде увеличения шансов на ранжирование приведет только к созданию спам-структуры URL. Пример такого ненужного повторения:
https://domain.com/whiskey/irish-whiskey/jameson-irish-whiskey/jameson-irish-whiskey-history
Первые два использования основной поисковой фразы имеют смысл, тогда как третье и четвертое – чрезмерны.
Несколько дополнительных моментов, которые следует учитывать.
- Чувствительность к регистру. На удивление часто встречается несколько версий одного и того же URL-адреса, причем один в нижнем регистре, а остальные – случайные заглавные буквы. Применяйте канонические теги, чтобы отметить URL нижнего регистра в качестве предпочтительной версии, или используйте постоянные переадресации, если это возможно.
- Хеши: они могут быть полезны для отправки пользователей в определенный раздел страницы. Однако в других обстоятельствах лучше ограничить их использование.
- Разделители слов: пользуйтесь дефисами для разделения слов в строках URL. Подчеркивания служат для объединения двух слов вместе, поэтому будьте осторожны с их использованием.
- Длина URL: Google усекает ваш URL-адрес на страницах результатов поиска после 512 пикселей. Поэтому создавайте URL-адреса максимально короткими без утраты общего смысла.
Уменьшение строк динамических URL
Это может быть сложнее, чем кажется, в зависимости от используемой вами системы управления контентом (Joomla, WordPress и так далее.). Некоторые коммерческие платформы автоматически «выплевывают» строки символов, вследствие чего получаются вот такие непонятные URL-адреса:
https://domain.com/cat/?cid=7078.
Адрес выглядит неприглядно и противоречит правилам SEO, которые мы изложили выше. Важно, чтобы статические URL-адреса включали логическую структуру папок и тематические ключевые слова.
Хотя в поисковиках нет проблем с индексацией любого варианта, для SEO лучше использовать статические URL-адреса. Они содержат ключевые фразы и более удобны для читателя, поскольку суть содержимого понятна при одном только взгляде на статический URL-адрес.
Также к URL-адресу добавляют некоторые параметры для отслеживания аналитики. Чтобы узнать, не увеличивают ли параметры количество URL-адресов с дублирующимся содержимым, выполните какое-либо из действий:
- Укажите Google игнорировать ряд параметров в Google Webmaster Tools (Инструментах вебмастера Google) в разделе Configuration -> URL Parameters (Конфигурация -> Параметры URL).
- Посмотрите, может ли CRM заменить URL-адреса с опциональными параметрами на более короткие аналоги.
Объединение разных версий сайта
В большинстве случае поисковые системы содержат две версии домена: www и не-www. Добавим к этому безопасную (https) и небезопасную (http) версии, причем поисковая система Google отдает предпочтение первому варианту. Многие оптимизаторы используют 301-редирект для перехода с одной версии сайта на другую. Таким образом, поисковики получают информацию о том, что какой-либо URL переехал в иной пункт назначения.
Альтернативным решением (когда нет возможности перенаправлять) станет указание своей предпочтительной версии сайта в Google Webmaster Tools в разделе Configuration -> Settings -> Preferred Domain (Конфигурация -> Настройки -> Предпочтительный Домен). Этот способ имеет свои минусы:
- он актуален исключительно для Google;
- можно работать только с корневыми доменами (если вы располагаете сайтом example.wordpress.com, об этом способе можно забыть).
Однако почему нужно вообще задумываться о проблеме www? Некоторые обратные ссылки могут указывать на вашу версию www, а другие могут перейти к версии, отличной от www. Чтобы все версии были ценными, необходимо установить между ними эту связь. Сделать это можно при помощи 301-редиректа, в Google Webmaster Tools или посредством канонического тега.
Канонические теги
Канонические теги являются очень полезными фрагментами кода, если вы располагаете несколькими версиями одной и той же страницы. Если вы добавите канонический тег, вы тем самым указываете Google, какой версии нужно отдать предпочтение.
Канонические теги полезны почти любому сайту, но особую эффективность они демонстрируют в случае с интернет-магазинами. Поисковики достаточно хорошо идентифицируют канонические URL-адреса. Но посмотрите, что пишет сотрудница корпорации Google Сьюзен Москва (Susan Moskwa) в официальном блоге вебмастеров Google (Google Webmaster Central):
«Если нам не удастся найти все копии одной и той же страницы, не удастся консолидировать свойства. Следствием будет худшее ранжирование контента, поскольку получится разделение на несколько URL».
Карта сайта XML
Как только вы выполните перечисленные выше действия, вы захотите убедиться, что поисковым системам известно, что происходит с вашим сайтом. Именно здесь могут пригодиться файлы XML-файлы Sitemap.
Не нужно путать XML с HTML. Первый подходит для поисковиков, а второй предназначен преимущественно для пользователей (хотя у него есть и иные варианты использования).
Что же такое XML Sitemap? Проще говоря, это URL-адреса сайта, отправляемые вами поисковикам. Здесь решаются два вопроса:
- это помогает поисковым системам быстрее обнаруживать страницы сайта;
- карта помогает выбирать предпочтительные URL.
Выбор предпочтительного URL-адреса требуется, когда поисковые системы видят дубликаты страниц. Поисковые системы не хотят дублировать результаты поиска, применяется особый алгоритм для обнаружения повторяющихся страниц и выбирается только один URL. Другие веб-страницы просто отфильтровываются.
Теперь вернемся к файлам карты сайта (Sitemap). Одним из критериев, которые могут использовать поисковые системы для выбора канонического URL-адреса, является то, указан ли этот URL-адрес в карте. Итак, какие именно страницы необходимо включить в карту? По соображениям SEO рекомендуется включать лишь те страницы, которые хотелось бы видеть в поиске.
Выводы
Итак, теперь вы знаете, насколько важно, чтобы ваши URL-адреса отражали тематику контента и были как можно более логичными. Старайтесь делать адреса короткими, поскольку длинные URL сложнее воспринимаются. Также помните о важности полного соответствия адреса типу контента. Кроме того, добавляйте ключевые запросы в URL, чтобы поисковые системы проще находили ваш ресурс.
Пользуйтесь эффективными приемами, такими как канонические адреса и карты сайта XML для оптимизации своих адресов. Старайтесь максимально сократить использование параметров в ссылках. Планируйте структуру URL на будущее, чтобы избавить себя от тяжелой работы в дальнейшем. Убирайте лишние слова и предлоги из адресов, поскольку они не несут смысловой нагрузки и приводят к худшему ранжированию в поисковиках.
Также воспользуйтесь нашими рекомендациями по настройке URL-адресов для платформ Joomla и WordPress, так как в каждом случае выполняются разные действия. Следуя изложенным советам по созданию дружественных URL, вы сможете существенно улучшить восприятие своего сайта посетителями и поисковиками, а это поможет увеличить посещаемость ресурса и в конечном итоге конверсии.
Материалы по теме:
Смотрите шире: как получать трафик на сайт, используя чужие ресурсы
Царь горы: как занять первые строчки в локальном поиске
Ваша SEO-стратегия не работает? Этот простой способ точно поможет увеличить трафик
Вредные советы: как за четыре шага убить ваше SЕО
Как выбрать подрядчика по SEO: пять советов
Пример: Обновление URL-адреса вашего сервиса в веб-карте.—Portal for ArcGIS
#!/usr/bin/env python
# Requires Python 2.7+
# Sample Usage:
# python updateWebmapServices.py <sourcePortal> <sourceAdmin> <sourcePassword>
# <query> <oldUrl> <newUrl>
import urllib
import json
import argparse
def generateToken(username, password, portalUrl):
'''Retrieves a token to be used with API requests.'''
parameters = urllib.urlencode({'username' : username,
'password' : password,
'client' : 'referer',
'referer': portalUrl,
'expiration': 60,
'f' : 'json'})
response = urllib.urlopen(portalUrl + '/sharing/rest/generateToken?',
parameters).read()
try:
jsonResponse = json.loads(response)
if 'token' in jsonResponse:
return jsonResponse['token']
elif 'error' in jsonResponse:
print jsonResponse['error']['message']
for detail in jsonResponse['error']['details']:
print detail
except ValueError, e:
print 'An unspecified error occurred.'
print e
def searchPortal(portalUrl, query=None, totalResults=None, sortField='numviews',
sortOrder='desc', token=None):
'''
Search the portal using the specified query and search parameters.
Optionally provide a token to return results visible to that user.
'''
# Default results are returned by highest
# number of views in descending order.
allResults = []
if not totalResults or totalResults > 100:
numResults = 100
else:
numResults = totalResults
results = __search__(portalUrl, query, numResults, sortField, sortOrder, 0,
token)
if not 'error' in results.keys():
if not totalResults:
totalResults = results['total'] # Return all of the results.
allResults.extend(results['results'])
while (results['nextStart'] > 0 and
results['nextStart'] < totalResults):
# Do some math to ensure it only
# returns the total results requested.
numResults = min(totalResults - results['nextStart'] + 1, 100)
results = __search__(portalUrl=portalUrl, query=query,
numResults=numResults, sortField=sortField,
sortOrder=sortOrder, token=token,
start=results['nextStart'])
allResults.extend(results['results'])
return allResults
else:
print results['error']['message']
return results
def __search__(portalUrl, query=None, numResults=100, sortField='numviews',
sortOrder='desc', start=0, token=None):
'''Retrieve a single page of search results.'''
params = {
'q': query,
'num': numResults,
'sortField': sortField,
'sortOrder': sortOrder,
'f': 'json',
'start': start
}
if token:
# Adding a token provides an authenticated search.
params['token'] = token
request = portal + '/sharing/rest/search?' + urllib.urlencode(params)
results = json.loads(urllib.urlopen(request).read())
return results
def updateWebmapService(webmapId, oldUrl, newUrl, token, portalUrl):
'''Replaces the URL for a specified map service in a web map.'''
try:
params = urllib.urlencode({'token' : token,
'f' : 'json'})
print 'Getting Info for: ' + webmapId
# Get the item data.
reqUrl = (portalUrl + '/sharing/content/items/' + webmapId +
'/data?' + params)
itemDataReq = urllib.urlopen(reqUrl).read()
itemString = str(itemDataReq)
# Find the service URL to be replaced.
if itemString.find(oldUrl) > -1:
newString = itemString.replace(oldUrl, newUrl)
# Get the item's info for the addItem parameters
itemInfoReq = urllib.urlopen(portalUrl +
'/sharing/content/items/' +
webmapId + '?' + params)
itemInfo = json.loads(itemInfoReq.read(),
object_hook=__decodeDict__)
print 'Updating ' + itemInfo['title']
# Post back the changes overwriting the old map
if(itemInfo['ownerFolder'] is not None):
modRequest = urllib.urlopen(portalUrl +
'/sharing/content/users/' +
itemInfo['owner'] +
'/' + itemInfo['ownerFolder'] +
'/items/' + webmapId +
'/update?' + params ,
urllib.urlencode(
{'text' : newString}
))
else:
modRequest = urllib.urlopen(portalUrl +
'/sharing/content/users/' +
itemInfo['owner'] +
'/items/' + webmapId +
'/update?' + params ,
urllib.urlencode(
{'text' : newString}
))
# Evaluate the results to make sure it happened
modResponse = json.loads(modRequest.read())
if modResponse.has_key('error'):
raise AGOPostError(webmapId, modResponse['error']['message'])
else:
print 'Successfully updated the urls'
else:
print 'Didn\'t find any services with ' + oldUrl
except ValueError as e:
print 'Error - no web map specified'
except AGOPostError as e:
print e.webmap
print 'Error updating web map ' + e.webmap + ': ' + e.msg
# Helper functions for decoding the unicode values in the webmap json.
def __decodeDict__(dct):
newdict = {}
for k, v in dct.iteritems():
k = __safeValue__(k)
v = __safeValue__(v)
newdict[k] = v
return newdict
def __safeValue__(inVal):
outVal = inVal
if isinstance(inVal, unicode):
outVal = inVal.encode('utf-8')
elif isinstance(inVal, list):
outVal = __decode_list__(inVal)
return outVal
def __decode_list__(lst):
newList = []
for i in lst:
i = __safeValue__(i)
newList.append(i)
return newList
class AGOPostError(Exception):
def __init__(self, webmap, msg):
print 'ok'
self.webmap = webmap
self.msg = msg
# Run the script.
if __name__ == '__main__':
parser = argparse.ArgumentParser()
parser.add_argument('portal',
help=('url of the Portal (e.g. '
'https://portal.domain.com:7443/arcgis)'))
parser.add_argument('username', help='username')
parser.add_argument('password', help='password')
parser.add_argument('query', help='search string to find content')
parser.add_argument('oldUrl', help='the URL to replace')
parser.add_argument('newUrl', help='the new URL')
# Read the command line arguments.
args = parser.parse_args()
portal = args.portal
username = args.username
password = args.password
query = args.query
oldUrl = args.oldUrl
newUrl = args.newUrl
# Get a token for the source Portal for ArcGIS.
token = generateToken(username=username, password=password,
portalUrl=portal)
# Get a list of the content matching the query.
content = searchPortal(portalUrl=portal,
query=query,
token=token)
for item in content:
if item['type'] == 'Web Map':
updateWebmapService(item['id'], oldUrl, newUrl, token=token,
portalUrl=portal)
print 'Update complete.'Использование параметров URL—ArcGIS Web AppBuilder
Приложения, созданные с помощью Web AppBuilder, можно изменять, используя параметры URL. URL-адрес всегда начинается с <your portal url>/apps/webappviewer/index.html? и включает один или несколько перечисленных ниже параметров. Чтобы включить более одного параметра, используйте знак амперсанта (&) для разделения параметров. Ниже приведен пример:
http://<your portal url>/apps/webappviewer/index.html?id=6815e148ff1c4aee8dc7159816380a4d&webmap=9cf053ea602345ddae060010c470e615Подсказка:
Теперь есть более простой способ конструировать параметры URL. Добавьте в приложение виджет Опубликовать и щелкните Опции ссылки. Предварительный просмотр ссылки отображает выбранные вами параметры, короткая ссылка с параметрами URL генерируется для вас автоматически. Имейте в виду, чтобы использовать параметр find, виджет Поиск должен быть включен в приложении.
В настоящее время 3D-приложения не поддерживают параметры URL.
Кодирование параметров запроса
Все параметры запроса должны быть закодированы. Кодировка заменяет некорректные символы знаком %, за которым следует их шестнадцатеричный эквивалент.
Например, так выглядит незакодированный параметр URL:
http://<your portal url>/apps/webappviewer/index.html?find=380 new york street, redlands, caА так выглядит тот же параметр после кодирования:
http://<your portal url>/apps/webappviewer/index.html?find=380%20new%20york%20street,%20redlands,%20caВ Интернете вы можете найти множество бесплатных сайтов и инструментов для создания закодированных адресов URL. Например, на сайте Albion Research Ltd. имеются страницы URLEncode и URLDecode. Для удобства чтения остальные примеры в данном разделе не закодированы.
Открытие сохраненного приложения
Чтобы открыть сохраненное приложение, которое было создано с помощью Web AppBuilder, необходимо использовать id= и уникальный ID этого приложения, как показано в следующем примере:
http://<your portal url>/apps/webappviewer/index.html?id=6815e148ff1c4aee8dc7159816380a4dОпределение веб-карты
Чтобы задать веб-карту, используйте webmap= и уникальный ID этой веб-карты, как показано в следующем примере:
http://<your portal url>/apps/webappviewer/index.html?webmap=9cf053ea602345ddae060010c470e615Центрирование карты
Чтобы центрировать карту в определенном местоположении, установите center=, используя географические координаты (x,y) или координаты проекции (x,y,WKID).
Внимание:
В качестве разделителей вы можете использовать запятые или точки с запятой. Используйте точки с запятой, если для десятичных разделителей в ваших числах используется двоеточие.
Ниже приведен пример географических координат:
http://<your portal url>/apps/webappviewer/index.html?center=34,-50Ниже приведен пример координат проекции:
http://<your portal url>/apps/webappviewer/index.html?center=500000,5500000,102100Задание уровня масштабирования
Чтобы задать уровень масштаба карты, используйте параметры center= и level=. Параметр level принимает ID уровня масштаба кэширования, который указывается в конечной точке REST картографического сервиса. Ниже приведен пример:
http://<your portal url>/apps/webappviewer/index.html?center=20,45&level=4Указание масштаба
Чтобы задать масштаб карты, используйте параметры center= и scale=. Параметр scale принимает масштаб кэша, который указывается в конечной точке REST картографического сервиса. Ниже приведен пример:
http://<your portal url>/apps/webappviewer/index.html?center=20,45&scale=4622324Определение экстента
Для задания экстента карты используйте extent=. Параметр extent принимает географические координаты (GCS) как MinX,MinY,MaxX,MaxY, координаты проекции (PCS) как MinX,MinY,MaxX,MaxY,WKID или координаты в текстовом формате Well-Known Text String (WKT) как MinX,MinY,MaxX,MaxY,WKT. В качестве разделителей вы можете использовать запятые или точки с запятой. Используйте точки с запятой, если для десятичных разделителей в ваших числах используется двоеточие.
Ниже приведен пример географических координат:
http://<your portal url>/apps/webappviewer/index.html?extent=-117.20,34.055,-117.19,34.06Ниже приведен пример координат проекции:
http://<your portal url>/apps/webappviewer/index.html?extent=-13079253.954115,3959110.38566837,-12918205.318785,4086639.70193162,102113Ниже приводится пример формата Well-Known Text String (WKT):
http://<your portal url>/apps/webappviewer/index.html?extent=1008562.1255,1847133.031,1060087.7901,1877230.7859,wkt=PROJCS["NAD_1983_HARN_StatePlane_Illinois_East_FIPS_1201",GEOGCS["GCS_North_American_1983_HARN",DATUM["D_North_American_1983_HARN",SPHEROID["GRS_1980",6378137.0,298.257222101]]Задание видимости слоев
Чтобы настроить видимость слоев карты, вы можете использовать showLayers= для указания видимых слоев, либо использовать hideLayers= для отключения отображения слоев. Параметры showLayers= и hideLayers= могут принимать один или несколько ID слоев. Для нескольких слоев используйте точку с запятой для разделения списка идентификаторов (&showLayers=<layerID>;<layerID>;<layerID>).
Ниже приведен пример: http://<your portal url>/apps/webappviewer/index.html?id=da80a448ac9246148da0811bddc18c94&showLayers=Census_8491;Census_8492;Census_8493.
Также принимаются имена слоев. Однако использование идентификатора слоя более надежно, поскольку имя слоя может быть изменено. Можно получить ID слоя из содержания элемента веб-карты: http://<your portal url>/sharing/rest/content/items/<webmapItemID>/data/?f=pjson.
Когда вы используете параметры showLayers= или hideLayers= для установки видимости подслоя, это влияет только на видимость слоев на том же уровне. Например, если ваша карта содержит два составных слоя (A и B) с тремя подслоями в каждом (A1, A2, A3 и B1, B2, B3), и вы используете параметр showLayers= для отображения подслоя B2, оба групповых слоя A и B все равно будут включены на карте, но подслои B1 и B3 будут выключены.
Подсказка:
Если значение параметра showLayers= или hideLayers= пусто, будут отображаться, соответственно, ни один слой или все слои.
Внимание:
Если при установке параметра showLayers= или hideLayers= вы перечисляете много слоев или у них длинные имена, URL-адрес может быть слишком длинным для интерпретации сервером. (Различные серверы могут иметь свои уникальные ограничения для длины URL-адресов.)
Поиск местоположения или объекта для открытия карты
Чтобы найти местоположение или объект, использующиеся для открытия карты, используйте find=. Карта автоматически масштабируется до ближайшего совпадения, кроме того, к ней добавляется маркер выноски. Параметр find принимает однострочные адреса, частичные адреса (только город или только страна), названия мест, координаты широты-долготы и объекты в слоях с возможностью поиска (например, 1916352001 в качестве Parcel Identification Number (PIN)). Ниже приведен пример:
http://<your portal url>/apps/webappviewer/index.html?find=380 new york street, redlands, caВнимание:
Все параметры запроса должны быть закодированы, чтобы использовать этот параметр, виджет Поиск должен быть включен в приложении.
Добавление точки
Чтобы добавить точку на карту, используйте marker=<x>,<y>. Точка будет добавлена на карту с указанными координатами x и y. Вы также можете настроить следующие необязательные параметры:
- <wkid> – пространственная привязка координат x,y добавленной на карту точки. Если вы не укажете WKID, то будут использоваться координаты географической системы координат (GCS).
- <encoded title> – заголовок всплывающего окна точки. Если вы не укажете заголовок, то всплывающее окно будет пустым.
- <encoded icon URL> – символ точки. Если вы не укажете символ, то используется символ синего маркера.
- <encoded label> – надпись рядом с символом точки.
Следует учитывать следующее:
- <x>,<y> являются обязательными.
- Обязательно используйте параметры заголовок, значок и надпись.
- Необходимо добавлять параметры в следующем порядке: marker=<x>,<y>,<wkid>,<encoded title>,<encoded icon URL>,<encoded label>.
- В качестве разделителей вы можете использовать запятые или точки с запятой. Используйте точки с запятой, если для десятичных разделителей в ваших числах используется двоеточие.
- Используйте пустые значения. Не используйте пробелы. Например, если вы хотите указать из необязательных параметров только надпись, то добавьте надпись шестым по счету параметром, а для остальных параметров используйте пустое значение (x;y;;;;label).
- Если вы хотите отобразить карту в определенном масштабе (помимо центрирования в точке), то включите также параметр level=.
Ниже приведен пример:
http://<your portal url>/apps/webappviewer/index.html?marker=-79.234826;38.147884;;Race start and finish;;Grindstone 100 Ultra Marathon&level=7Запрос объекта
Чтобы запросить объект и приблизиться к нему, можно использовать одну из следующих опций:
- query=<layer name>,<field name>,<field value>
- query=<layer name>, <where clause>
- query=<layer id>,<field name>,<field value>
- query=<layer id>, <where clause>
Подсказка:
Теперь есть интерактивный способ конструировать параметры URL. Добавьте в приложение виджет Опубликовать и щелкните Опции ссылки. Выберите опцию Создайте запрос объекта и приблизьтесь к нему и выберите слой, поле и значение поля, к которому вы хотите снова выполнить запрос. Скопируйте URL в окне Предварительный просмотр ссылки где находятся заданный вами параметры URL. Удалите виджет Опубликовать из приложения, если он не нужен.
Внимание:
Все параметры запроса чувствительны к регистру и должны быть кодированы.
Условие WHERE соответствует стандарту SQL. Если условие WHERE содержит, к примеру, операцию IN, используйте для разделения имени или ID слоя из условия WHERE точку с запятой вместо запятых, как показано ниже. Причина в том, что запятая используется в условии WHERE специально для построения списка таких значений, как (‘A11’, ‘A12’, ‘A13) или (‘Charlotte’, ‘Chicago’). Это позволяет правильно проанализировать параметр запроса, чтобы отличить условие layer от WHERE.
- query=<layer name>; <where clause>
- query=<layer id>; <where clause>
Поскольку имя слоя может быть изменено, настоятельно рекомендуется использовать в запросе ID слоя. Можно получить ID слоя из ID веб-карты как показано ниже: http://<your portal url>/sharing/rest/content/items/32a83775654249dcae6b8f2eff5d4072/data/?f=pjson
Внимание:
Убедитесь, что веб-карта опубликована для общего доступа при получении ID слоя.
Например, слой добавляется на карту в отдельности, как показано ниже в формате JSON. ID слоя – Census_8491, имя поля – POP2000, а значение – 1211537. Вы можете выполнить следующие запросы:
id: "Census_8491",
layerType: "ArcGISFeatureLayer",
url: "http://sampleserver6.arcgisonline.com/arcgis/rest/services/Census/MapServer/3",
visibility: true,
opacity: 1,
mode: 1,
title: "Census - states",http://<your portal url>/apps/webappviewer/index.html?id=da80a448ac9246148da0811bddc18c94&query=Census_8491,POP2000,1211537http://<your portal url>/apps/webappviewer/index.html?id=da80a448ac9246148da0811bddc18c94&query=Census_8491,POP2000=1211537Вы можете также выполнить запрос к текстовому полю или полю ObjectID.
http://<your portal url>/apps/webappviewer/index.html?id=da80a448ac9246148da0811bddc18c94&query=Census_8491,STATE_NAME,Californiahttp://<your portal url>/apps/webappviewer/index.html?id=da80a448ac9246148da0811bddc18c94&query=Census_8491,STATE_NAME='California'http://<your portal url>/apps/webappviewer/index.html?id=da80a448ac9246148da0811bddc18c94&query=Census_8491,OBJECTID,1Часто слой добавляется как группа картографического сервиса. Для выполнения запроса к подслою группы используйте <layer id_sublayer id> в качестве ID слоя. При использовании следующего слоя в качестве примера, его ID будет Census_3217, а ID подслоя – 3. ID слоя для подслоя будет Census_3217_3. Вы можете выполнить следующие запросы:
id: "Census_3217",
layerType: "ArcGISMapServiceLayer",
url: "http://sampleserver6.arcgisonline.com/arcgis/rest/services/Census/MapServer",
visibility: true,
opacity: 1,
title: "Census"http://<your portal url>/apps/webappviewer/index.html?id=da80a448ac9246148da0811bddc18c94&query=Census_3217_3,POP2000,1211537http://<your portal url>/apps/webappviewer/index.html?id=da80a448ac9246148da0811bddc18c94&query=Census_3217_3,POP2000=1211537http://<your portal url>/apps/webappviewer/index.html?id=da80a448ac9246148da0811bddc18c94&query=Census_8491;STATE_NAME in ('California', '')Переключение языка
Чтобы переключить язык приложения, используйте параметр URL locale и двухбуквенный код языка ISO 639-1. Поддерживаются следующие языковые коды: ar, bs, ca, cs, da, de, el, en, es, et, fi, fr, he, hr, hu, id, it, ja, ko, lt, lv, nb, nl, pl, pt-br, pt-pt, ro, ru, sk, sl, sr, sv, th, tr, uk, vi, zh-cn, zh-hk, and zh-tw.
Чтобы использовать Web AppBuilder на французском языке, например, добавьте locale=fr к URL-адресу:
http://<your portal url>/apps/webappviewer/index.html?locale=frУправление мобильной компоновкой
В зависимости от размера экрана в приложении поддерживается два стиля компоновки. Один для настольных и другой для мобильных устройств. Если высота или ширина экрана менее 600 пикселов, автоматически применяется компоновка для мобильных устройств. Однако это может привести к неожиданному поведению при встраивании приложения в веб-сайт, например, когда во всплывающем окне веб-сайта используется мобильный стиль компоновки. Для управления стилем компоновки используйте mobileBreakPoint=<pixel number>. Например, вы можете продолжать работать в стиле настольного приложения до тех пор, пока размер экрана не станет менее 300 пикселов, как показано ниже:
http://<your portal url>/apps/webappviewer/index.html?mobileBreakPoint=300Отзыв по этому разделу?
Что такое URL (унифицированный указатель ресурсов)?
Обновлено: 06.03.2020, Computer Hope
Также известный как интернет-адрес или веб-адрес , URL-адрес ( Uniform Resource Locator ) представляет собой форму URI и стандартизированного соглашения об именах для адресации документов, доступных через Интернет и Интранет. Примером URL-адреса является https://www.computerhope.com, который является URL-адресом веб-сайта Computer Hope.
Обзор URL
Ниже приведена дополнительная информация о каждом из разделов URL-адреса http для этой страницы.
http: // или https: //
«http» означает протокол передачи гипертекста. Это позволяет браузеру узнать, какой протокол он будет использовать для доступа к информации, указанной в домене. Протокол «https» является сокращением от «Безопасный протокол передачи гипертекста» и указывает, что информация, передаваемая по HTTP, зашифрована и защищена. После http или https следует двоеточие (:) и две косые черты (//), которые отделяют протокол от остальной части URL-адреса.
ПодсказкаURL-адрес не является явным для адресов HTTP или HTTPS; FTP, TFTP, Telnet и другие адреса также считаются URL-адресами и могут отличаться по синтаксису от нашего примера.
www.
Далее, www означает World Wide Web и используется для различения контента. Эта часть URL-адреса не требуется, и ее можно часто пропускать. Например, при вводе «http://computerhope.com» вы все равно попадете на веб-сайт Computer Hope. Эта часть адреса также может быть заменена важной подстраницей, известной как поддомен.
computerhope.com
Далее «computerhope.com» — это доменное имя для веб-сайта. Последняя часть домена называется суффиксом домена или TLD. Он используется для определения типа или местоположения веб-сайта. Например, .com — это сокращение от коммерческого, .org — от названия организации, а .co.uk — от Соединенного Королевства. Доступно несколько доменных суффиксов. Чтобы получить домен, вы должны зарегистрировать имя через регистратора доменов.
/ жаргон / u /
Далее «жаргон» и «u» — это каталоги, в которых веб-страница находится на сервере.В этом примере веб-страница состоит из двух каталогов. Чтобы найти файл на сервере, он должен находиться в каталоге / public_html / jargon / u . На большинстве серверов каталог public_html является каталогом по умолчанию, содержащим файлы HTML.
url.htm
Наконец, url.htm — это фактическая веб-страница в домене, который вы просматриваете. Конечный .htm — это расширение файла веб-страницы, которое указывает, что файл является файлом HTML. Другие распространенные расширения файлов в Интернете включают.html, .php, .asp, .cgi, .xml, .jpg и .gif. Каждое из этих расширений файлов выполняет разные функции, как и все типы файлов на вашем компьютере.
- Дополнительную информацию об этом важном файле см. В нашем определении index.htm.
Как вы могли заметить, протокол, домен, каталоги и файлы разделены косой чертой (/).
Где находится URL?
URL-адрес расположен в верхней части окна браузера в адресной строке или омнибоксе, в зависимости от окна вашего браузера.На настольных компьютерах и ноутбуках, если ваш браузер не отображается в полноэкранном режиме, URL-адрес отображается всегда. В большинстве браузеров смартфонов и планшетов адресная строка, содержащая URL-адрес, исчезает при прокрутке вниз и отображает домен только тогда, когда он виден. Когда адресная строка не отображается, прокрутите страницу вверх. Если отображается только домен, при нажатии на адресную строку отображается полный адрес.
ПодсказкаНа большинстве страниц обмена видео, таких как YouTube, также есть ссылки для обмена под видео или в самом видео.Использование этих ссылок для совместного использования — еще один способ получить URL-адрес видео.
Как открыть URL
Вы можете открыть URL-адрес, щелкнув гиперссылку. Например, если вы щелкнете по «гиперссылке» в этом абзаце, откроется страница с описанием гиперссылок.
Если URL-адрес находится в печатном материале (например, в электронной почте или журнале) и не является гиперссылкой, вы можете открыть страницу, введя URL-адрес в адресной строке браузера. Если URL-адрес находится в электронном письме, его также можно скопировать и вставить в адресную строку.
ПодсказкаНекоторые печатные материалы могут также содержать QR-код, который можно отсканировать с помощью смартфона, чтобы открыть веб-страницу.
Какие символы нельзя использовать в URL-адресе?
Большинство людей понимают, что в URL нельзя использовать пробелы. Однако также важно понимать, что, как описано в RFC 1738, строка URL-адреса может содержать только буквенно-цифровые символы и символы! $ -_ + * ‘(). Любые другие символы, которые необходимы в URL-адресе, должны быть закодированы.
Понимание более сложных URL-адресов и параметров
Когда URL-адрес указывает на сценарий, который выполняет дополнительные функции, дополнительная информация (параметры) добавляется в конец URL-адреса.Например, URL-адрес поисковой системы, указывающий на страницу результатов поиска, включает параметр со словами поискового запроса.
Ниже приведен пример URL-адреса, который указывает на страницу поиска Computer Hope с параметром поискового запроса «example search».
https://www.computerhope.com/cgi-bin/search.cgi?q=example%20search
В этом URL-адресе указан файл сценария search.cgi в каталоге cgi-bin. Поскольку этот файл заканчивается на .cgi, предполагается, что это сценарий Perl.
После имени файла сценария ? (вопросительный знак). Знак вопроса в URL-адресе отделяет URL-адрес от всех параметров или переменных, отправляемых в сценарий. В приведенном выше примере параметр равен q = example% 20search . «Q» — это имя переменной, а «example% 20search» — это значение этой переменной. Поскольку в URL-адресе нельзя использовать пробелы, он кодируется как% 20. Во многих скриптах для обозначения пробела также используется + (плюс).
В нашем примере, поскольку есть переменная, сценарий будет использовать ее при выполнении.Скрипты также не ограничиваются одной переменной. Если скрипту требуется несколько переменных, каждую переменную можно разделить символами и (амперсанд), как показано в примере ниже.
https://www.computerhope.com/cgi-bin/search.cgi?q=example%20search&example=test
В приведенном выше примере есть две разные переменные. Переменная «q» равна «поиску примера», а переменная «пример» равна «тесту». Если сценарий искал переменную example , ее можно было обработать и выполнить дополнительную функцию.
IP-адрес совпадает с URL-адресом или веб-адресом?
Нет. IP-адрес — это уникальный номер, который назначается каждому устройству в сети. Во всемирной паутине доменному имени назначается уникальный IP-адрес. При вводе (например, computerhope.com) DNS преобразует доменное имя в IP-адрес, который маршрутизаторы используют для поиска веб-сервера. Вместо IP-адреса используется доменное имя, потому что его легче запомнить. Например, проще вспомнить «компьютерную надежду».com «, чем запоминание IP-адреса, такого как» 216.58.216.164 «. См. наш IP-адрес для получения дополнительной информации об IP.
ПодсказкаВы можете представить себе доменное имя как изображение дома, а IP-адрес — как адрес дома. Изображение дает вам представление о том, как выглядит дом, но без адреса вы никогда не сможете найти этот дом.
Адрес, Компьютерные аббревиатуры, cURL, Интернет, Интернет-термины, Интранет, IP, Голый URL-адрес, SEO-термины, URI, Сокращение URL-адресов, Условия веб-дизайна, Whack
Что такое URL (унифицированный указатель ресурсов)?
Что такое URL?URL-адрес (унифицированный указатель ресурса) — это уникальный идентификатор, используемый для поиска ресурса в Интернете.Его также называют веб-адресом. URL-адреса состоят из нескольких частей, включая протокол и имя домена, которые сообщают веб-браузеру, как и где получить ресурс.
Конечные пользователи используют URL-адреса, вводя их непосредственно в адресную строку браузера или щелкая гиперссылку на веб-странице, в списке закладок, в электронном письме или в другом приложении.
Как структурирован URL-адрес?
URL-адрес содержит имя протокола, необходимого для доступа к ресурсу, а также имя ресурса.Первая часть URL-адреса определяет, какой протокол использовать в качестве основного средства доступа. Вторая часть идентифицирует IP-адрес или доменное имя — и, возможно, субдомен — где находится ресурс.
Протоколы URLвключают HTTP (протокол передачи гипертекста) и HTTPS (HTTP Secure) для веб-ресурсов, почту для адресов электронной почты, FTP для файлов на сервере протокола передачи файлов (FTP) и telnet для сеанса доступа к удаленным компьютерам. За большинством URL-протоколов следует двоеточие и две косые черты; После «mail to» ставится только двоеточие.
Необязательно, после домена URL-адрес может также указывать:
- путь к определенной странице или файлу в домене;
- — сетевой порт для подключения;
- конкретная контрольная точка в файле, такая как именованный якорь в HTML-файле; и
- — используемый запрос или параметры поиска — обычно встречаются в URL-адресах для результатов поиска.
могут быть отправлены через Интернет только с использованием набора символов ASCII.Поскольку URL-адреса часто содержат символы, отличные от ASCII, URL-адрес должен быть преобразован в допустимый формат ASCII. Кодировка URL заменяет небезопасные символы ASCII на «%», за которым следуют две шестнадцатеричные цифры. URL-адреса не могут содержать пробелов.
Примеры URLПри разработке URL существуют разные теории о том, как сделать синтаксис наиболее удобным для читателей и архивистов. Например, в пути URL-адреса даты, авторы и темы могут быть включены в раздел, называемый «slug».»Рассмотрим, например, URL-адрес для этого определения:
https://searchnetworking.techtarget.com/definition/URL
Посмотрите мимо протокола (обозначенного как HTTPS) и постоянной ссылки (searchNetworking.com), и мы увидим, что путь включает путь (определение) и заголовок определения (URL).
Кроме того, некоторые дизайнеры URL предпочитают указывать дату публикации, как правило, в виде (ГГГГ / ММ / ДД).
Части URL-адресаИспользование URL-адреса https: // whatis.techtarget.com/search/query?q=URL , например, компоненты URL могут включать:
- Протокол или схема . Используется для доступа к ресурсу в Интернете. Протоколы включают http, https, ftps, mailto и file. Доступ к ресурсу осуществляется через имя системы доменных имен (DNS). В этом примере протокол https.
- Имя хоста или имя домена . Уникальная ссылка представляет собой веб-страницу. В этом примере whatis.techtarget.com.
- Имя порта. Обычно не отображается в URL-адресах, но необходим. После двоеточия порт 80 является портом по умолчанию для веб-серверов, но есть и другие варианты. Например: порт80.
- Путь . Путь относится к файлу или местоположению на веб-сервере. В этом примере search / query.
- Запрос . Найдено в URL-адресах динамических страниц. Запрос состоит из вопросительного знака, за которым следуют параметры. В этом примере?.
- Параметры . Части информации в строке запроса URL-адреса.Несколько параметров можно разделить амперсандами (&). В этом примере q = URL.
- Фрагмент . Это внутренняя ссылка на страницу, которая относится к разделу на веб-странице. Он появляется в конце URL-адреса и начинается с хэштега (#). Примером может быть #history в URL https://en.wikipedia.org/wiki/Internet#History, хотя и не в приведенном выше примере.
Другие примеры частей URL-адреса могут включать:
- URL-адрес mailto: [email protected] инициирует новое электронное письмо, адресованное президенту почтового ящика в белом доме домена.губ.
- URL-адрес ftp://www.companyname.com/whitepapers/widgets.ps указывает использование протокола FTP для загрузки файла.
И HTTP, и HTTPS используются для получения данных с веб-сервера для просмотра содержимого в браузере. Разница между ними в том, что HTTPS использует сертификат Secure Sockets Layer (SSL) для шифрования соединения между конечным пользователем и сервером.
HTTPS жизненно важен для защиты конфиденциальной информации, такой как пароли, номера кредитных карт и идентификационные данные, от несанкционированного доступа.
HTTPS использует номер порта TCP / IP 443 по умолчанию, тогда как HTTP использует порт 80.
URL против URIURL-адрес — это наиболее распространенный тип универсального идентификатора ресурса (URI). URI — это строки символов, используемые для идентификации ресурса в сети. URL-адреса необходимы для навигации в Интернете.
Сокращатели URLСокращение URL-адреса — это метод, при котором URL-адрес может быть существенно короче и по-прежнему направлен на требуемую страницу.Программа сокращения достигает этого с помощью перенаправления на короткое доменное имя. Доступно множество сервисов сокращения URL-адресов. Хотя многие из них бесплатны, те, которые предлагают такие возможности, как веб-аналитика, взимают плату. Компании, предлагающие сокращения URL-адресов, включают Rebrandly, Bitly, Ow.ly, clicky.me, Budurl.com.
Некоторые хосты веб-сайтов, например GoDaddy.com, предлагают средства сокращения URL-адресов. Другие поставщики услуг, в том числе поисковые системы, начали отказываться от сокращателей URL-адресов, поскольку они часто подвергаются злоупотреблениям со стороны спамеров, которые скрывают вредоносное ПО внутри сокращенных URL-адресов.
История URLСохранение данных, связанных с использованием Интернета, стало огромной проблемой конфиденциальности. Общественность стала требовать от поставщиков услуг поисковых систем и приложений прозрачности в том, какую информацию они собирают, хранят и продают.
Например, в марте 2019 года Google обновил политику конфиденциальности Chrome. Он отмечает, что в основном режиме браузера поисковая система хранит информацию локально в вашей системе. Эта информация включает в себя историю просмотров, включая URL-адреса посещенных страниц, а также кэш текста, изображений и других ресурсов с этих страниц.Однако Google также собирает и хранит данные в течение различных периодов времени. Некоторые данные могут быть удалены в любое время, некоторые данные удаляются автоматически, а некоторые данные Google сохраняет в течение более длительных периодов времени, когда это необходимо.
Что такое URL-адрес веб-сайта? Объяснение трех наиболее важных частей
Люди используют много аббревиатур в Интернете. Среди многих, мы можем почти гарантировать, что вы видели «URL». И это могло вызвать у вас вопрос: «Что такое URL-адрес веб-сайта?» и «что означает URL?».
В этом посте мы начнем с простого ответа на вопрос «что такое URL-адрес веб-сайта?». Затем мы разберем 3 наиболее важных части структуры URL, а также то, как каждая из этих частей связана с вашим сайтом WordPress.
Что такое URL-адрес веб-сайта?
URL — это краткая форма для Uniform Resource Locator, URL веб-сайта — это расположение определенного веб-сайта, страницы или файла в Интернете. Каждый URL-адрес состоит из нескольких частей, и то, как он построен, по-разному повлияет на безопасность вашего сайта и его поисковую оптимизацию (SEO).
Например, если вы введете https://themeisle.com/blog/what-is-a-website-url/ в своем веб-браузере, ваш веб-браузер перейдет к этому сообщению. Но если вы просто введете https://themeisle.com/ , вы попадете на домашнюю страницу Themeisle.
Многие люди никогда особо не задумываются об URL-адресах, кроме как запоминать те, которые ведут на их любимые сайты. Однако если у вас есть собственный веб-сайт или вы планируете его создать, неплохо понять, что такое URL-адрес, и узнать немного больше о том, как URL-адреса работают под капотом.
Учитывая это, давайте более внимательно рассмотрим, что входит в базовый URL веб-сайта.
💡 Нота; Если вы все еще находитесь на начальном этапе создания своего веб-сайта, ознакомьтесь с нашим подробным руководством. Мы рассмотрим все, от того, как зарегистрировать доменное имя, выбрать веб-хостинг (кстати, мы рекомендуем Bluehost, это всего 2,75 доллара в месяц и есть все, что вам может понадобиться), и как выбрать отличный дизайн и получить все недостающие функции. для вашего сайта.
Ваше руководство по пониманию URL-адресов веб-сайтов (3 ключевые части)
В следующих нескольких разделах мы рассмотрим три наиболее важные части URL (унифицированный указатель ресурсов) для обычных пользователей.Вместе они должны ответить на вопрос: «Что такое URL-адрес веб-сайта?»
1. Протокол
Рассмотрим следующий URL:
https: // themeisle.com/blog/fix-broken-links-in-wordpress/
Самая первая часть этого адреса, которую можно не заметить, — это самая первая часть. Вы, вероятно, настолько привыкли видеть http: // и https: // в начале каждого URL, что даже не задумываетесь. Однако этот элемент — «протокол» URL-адреса — более важен, чем вы думаете.
Протокол сообщает вашему браузеру, как взаимодействовать с сервером веб-сайта, чтобы отправлять и получать информацию. Другими словами, это то, что в первую очередь позволяет URL работать. Традиционно большинство сайтов использовали протокол передачи гипертекста (HTTP), и вы все равно увидите эту версию в Интернете.
Однако недавно был сделан шаг к повсеместному внедрению безопасного протокола передачи гипертекста (HTTPS). Хотя этот протокол, по сути, делает то же самое, что и HTTP, это гораздо более безопасный вариант, который шифрует данные, передаваемые между браузером и сервером.Вот почему большинство браузеров помечают ему зеленый замок безопасности:
.К счастью, убедиться, что ваш собственный сайт работает по протоколу HTTPS, несложно, если вы являетесь пользователем WordPress. Для получения дополнительной информации ознакомьтесь с нашим руководством по внедрению HTTPS. Все, что вам понадобится, это бесплатный сертификат Let’s Encrypt и (также бесплатный) плагин Really Simple SSL.
2. Доменное имя
Давайте ненадолго вернемся к полному URL:
https: // themeisle.com/ blog / fix-broken-links-in-wordpress /
Следующая часть — это наиболее узнаваемый элемент веб-адреса — «доменное имя».В данном случае это themeisle.com (наш сайт!). Доменное имя — это идентификатор определенного сайта, который, как правило, приведет вас прямо на домашнюю страницу, если в ее конец ничего не добавлено.
Конечно, доменное имя состоит из двух меньших частей. Это название веб-сайта, о котором идет речь, а затем домен верхнего уровня (TLD). Последний термин относится к указателю .com , .org , .net (среди прочих) в конце имени домена.
Когда вы настраиваете новый сайт, стоит потратить некоторое время на то, чтобы тщательно продумать доменное имя, которое вы будете использовать. Он должен быть уникальным и привлекательным, но в то же время ясным и легко запоминающимся. Если вам нужна помощь в создании надежного доменного имени для вашего сайта WordPress, вы можете использовать генератор, такой как Domain Wheel, чтобы получить идеи и посмотреть, что доступно:
Ваш выбор TLD также имеет значение. Для многих сайтов лучшим вариантом будет .com .Это интернет-пользователи TLD, с которыми больше всего знакомы и обычно ожидают, а это значит, что им будет легче всего их запомнить. Однако вы также можете извлечь выгоду из выбора TLD, который лучше подходит для вашей ниши или области. На самом деле существуют сотни вариантов TLD (многие из которых зависят от региона или отрасли), поэтому есть большой выбор, если вы хотите выйти за рамки простого .com .
3. Путь
Если вы просто хотите посетить главную страницу нашего веб-сайта, все, что вам понадобится, это протокол и доменное имя: https: // themeisle.com . Но каждая отдельная страница или файл на веб-сайте также имеет свой собственный URL-адрес. Еще раз, вот как это выглядит:
https://themeisle.com/ blog / fix-broken-links-in-wordpress /
Часть после TLD известна как «путь». Это потому, что он направляет браузер на определенную страницу на веб-сайте. В этом случае он ведет сначала к нашему блогу, а затем к конкретной публикации: Как автоматически находить и исправлять неработающие ссылки в WordPress . Самую последнюю часть также иногда называют «слагом» URL.
Как пользователь WordPress, вы на самом деле имеете большой контроль над тем, как выглядят пути для ваших URL-адресов. WordPress позволяет вам вносить изменения в ваши «постоянные ссылки» или отдельные ссылки на каждую страницу и сообщение. Вы можете найти эту опцию на своей панели инструментов, перейдя в Настройки > Постоянные ссылки :
Выбор, который вы сделаете здесь, повлияет на то, насколько «кликабельно» ваш контент будет казаться потенциальным посетителям, а также на общее SEO вашего сайта. Чтобы узнать больше, мы предлагаем ознакомиться с нашим полным руководством по изменению постоянных ссылок вашего сайта WordPress и выбору оптимальной структуры.
Заключение
Как и большинство элементов вашего веб-сайта, его URL-адреса сложнее, чем кажется на первый взгляд. Из-за этого ознакомление с основами структуры URL-адресов — разумный ход. Только тогда вы узнаете, как сделать лучший выбор для своего сайта.
Что такое URL-адрес веб-сайта? Напомним, что это три основных элемента:
- Протокол — HTTP или HTTPS .
- Доменное имя (включая TLD), идентифицирующее сайт.
- Путь, ведущий к определенной веб-странице.
Ответили ли мы на вопрос «Что такое URL-адрес веб-сайта?» Или у вас есть что добавить? Поделитесь своими мыслями в разделе комментариев ниже!
Бесплатный гид
5 основных советов по ускорению работы вашего сайта на WordPress
Сократите время загрузки даже на 50-80%
, просто следуя простым советам.
* Этот пост содержит партнерские ссылки. Это означает, что если вы нажмете на одну из ссылок на продукт, а затем купите продукт, мы получим комиссию.Не беспокойтесь, вы все равно будете платить стандартную сумму, так что с вашей стороны никаких затрат не будет.
Понимание компонентов URL-адреса
В этом руководстве вы подробно узнаете о различных частях URL-адреса.
Что такое URL?
URL означает U niform R esource L ocator — это глобальный адрес документов и других ресурсов во всемирной паутине.Его основная цель — определить местоположение документа и других ресурсов, доступных в Интернете, и указать механизм доступа к нему через веб-браузер.
Например, если вы посмотрите в адресную строку своего браузера, вы увидите:
https://www.tutorialrepublic.com/html-tutorial/html-url.php
— это URL-адрес веб-страницы, которую вы просматриваете прямо сейчас.
Синтаксис URL
Общий синтаксис URL-адресов следующий:
схема: // хост: порт / путь? Строка-запроса # идентификатор-фрагмента
URL-адрес имеет линейную структуру и обычно состоит из следующих элементов:
- Имя схемы — Схема определяет протокол, который будет использоваться для доступа к ресурсу в Интернете.За именами схем следуют три символа
: //(двоеточие и две косые черты). Чаще всего используются протоколыhttp: //,https: //,ftp: //иmailto: //. - Имя хоста — Имя хоста определяет хост, на котором расположен ресурс. Имя хоста — это доменное имя, назначенное хост-компьютеру. Обычно это комбинация локального имени хоста с именем его родительского домена. Например,
www.tutorialrepublic.comсостоит из имени хост-машиныwwwи имени доменаtutorialrepublic.com. - Номер порта — серверы часто предоставляют более одного типа услуг, поэтому вы также должны сообщить серверу, какая услуга запрашивается. Эти запросы делаются по номеру порта. Общеизвестные номера портов для службы обычно не указываются в URL-адресе. Например, HTTP веб-службы по умолчанию работает через порт 80, HTTPS по умолчанию работает через порт 443.
- Путь — Путь определяет конкретный ресурс внутри хоста, к которому пользователь хочет получить доступ. Например,
/html/html-url.php,/ news / technology /и т. Д. - Строка запроса — Строка запроса содержит данные, которые должны быть переданы серверным скриптам, выполняющимся на веб-сервере. Например, параметры для поиска. Строка запроса, перед которой стоит вопросительный знак (
?), обычно представляет собой строку пар имени и значения, разделенных амперсандом (и), например,? First_name = John & last_name = Corner,q = mobile + phoneи так далее. - Идентификатор фрагмента — Идентификатор фрагмента, если он присутствует, указывает местоположение на странице. Браузер может прокручивать, чтобы отобразить эту часть страницы. Идентификатор фрагмента, представленный символом решетки (
#), является необязательной последней частью URL-адреса документа.
Примечание. Компоненты схемы и хоста URL-адреса не чувствительны к регистру, но путь и строка запроса чувствительны к регистру.Обычно весь URL указывается в нижнем регистре.
Что такое URL? — Определение и примеры — Видео и стенограмма урока
Что такое веб-браузер?
Веб-браузер — это программное приложение, используемое для отображения содержимого веб-страниц в Интернете. Независимо от того, какой браузер мы используем, мы можем ввести URL-адрес, соответствующий желаемому веб-сайту, в адресной строке или окне.Адресные строки обычно находятся в верхней части окна веб-браузера. Адресные строки отличаются от окон поиска тем, что последнее не требует точного адреса веб-сайта в Интернете. Некоторые сайты могут позволить нам получить доступ ко второй веб-странице с помощью встроенной гиперссылки. Такое действие направит браузер на доступ к URL-адресу с гиперссылкой, и в то же время обновит URL-адрес в адресном окне браузера и отобразит новую страницу.
Части URL-адреса
В 1994 году Тим Бернерс-Ли в партнерстве с членами рабочей группы Internet Engineering Task Force объединил несколько ранее существовавших форматов протоколов для разработки структуры сегодняшних URL-адресов.Давайте посмотрим на представление стандартного URL-адреса вместе с объяснением каждой ссылки.
Полный URL: http://www.cnn.com/world
«http» означает протокол передачи гипертекста. «Www» относится к всемирной паутине, информационной системе компьютерных программ или серверов, обеспечивающих доступ к аудио-, документальным, графическим и видеофайлам. «Cnn» — это имя домена или расположение веб-сайта. В этом случае имя домена — Cable News Network (CNN).»Com» указывает на то, что веб-сайт имеет какую-то коммерческую цель. Другие URL-адреса с образовательными или правительственными намерениями могут использовать «edu» или «gov» в конце своего веб-адреса. «Мир» в конце URL-адреса относится к подкаталогу или к каталогу в каталоге на веб-сайте.
Безопасность и URL-адреса
Правильно отформатированный URL-адрес может использоваться для обеспечения конфиденциальности и в качестве средства защиты от взлома. URL-адрес начинается с определения используемых протоколов, таких как протокол передачи гипертекста.Страницы веб-сайтов, начинающиеся с «http», не зашифрованы, поэтому все данные, которыми обмениваются компьютеры в сети, видны и могут быть доступны хакерам. По этой причине такие пользователи, как мы, должны проявлять особую осторожность при вводе личной информации. Любой пользователь, которому необходимо ввести личную информацию на веб-страницу, должен сделать это в безопасном режиме. Чтобы проверить безопасность веб-сайта, убедитесь, что URL-адрес веб-страницы начинается с безопасного протокола: https. Если протокол URL заканчивается на «s», веб-страница считается безопасной, и поэтому данные, которыми обмениваются клиент и хост-компьютеры, работающие в Интернете, зашифрованы.
Резюме урока
В этом уроке мы узнали, как выглядит унифицированный указатель ресурсов (URL) , как структурированы веб-адреса и как вводить их в адресную строку браузера. Мы также узнали о разнице между безопасным веб-сайтом https, на котором мы можем чувствовать себя комфортно, вводя личную информацию, и небезопасным веб-сайтом http, где введенная информация может быть украдена, скопирована и использована в какой-либо незаконной форме хакерами.
URL: знаете ли вы, что это означает унифицированный указатель ресурсов? Руководство с примерами
Раскрытие: Ваша поддержка помогает поддерживать работу сайта! Мы зарабатываем реферальный сбор за некоторые услуги, которые мы рекомендуем на этой странице.Узнать большеСледующие URL-адреса содержат несколько различных элементов, которые могут встретиться в веб-адресах: протоколы, домены, поддомены, TLDS, пути и именованные якоря.
В большинстве случаев вам не нужно знать обо всех этих различных частях веб-адреса — вы просто нажимаете ссылку или вводите адрес, и все в порядке. Но — как и знание того, какая часть телефонного номера является «кодом города» — это помогает понять, что собой представляют все эти различные компоненты.
Пример 1:
https: // websitebuilders.комЭто URL-адрес домашней страницы этого веб-сайта. Давайте посмотрим на разные части URL:
.- Протокол:
http. - TLD или домен верхнего уровня —
.com, что указывает на то, что это, вероятно, коммерческий сайт. - Доменное имя —
Learnthenet.com, что дает вам некоторое представление о том, что представляет собой сайт (изучение Интернета). - Поддомен:
www, что означает World Wide Web.Новые сайты обычно не используют это, но многие сайты, которые существуют уже давно, все еще используют. Это означает, что контент по этому адресу предназначен для публичного просмотра. - После имени домена стоит , а не , косая черта (
/) и дополнительный текст, так что это домашняя страница или страница с индексом для этого домена.
Пример 2:
https://www.facebook.com/Learn-the-Net-330002341216/Это URL-адрес страницы Learn the Net в Facebook (которую вам обязательно стоит посетить и поставить отметку «Нравится»).
- Протокол:
https. Facebook использует HTTPS (безопасная версия HTTP), потому что вы должны войти в систему, чтобы использовать его, а также потому, что они хранят и используют множество ваших личных данных и информации. - TLD —
.com, что указывает на то, что Facebook, вероятно, является коммерческим сайтом (так оно и есть). - Доменное имя:
facebook.com. - Они используют поддомен
www. Вероятно, по причинам удобства использования (некоторые люди все еще ожидают, что все имена доменов начинаются сwww, хотя в этом нет необходимости). - Путь — это
Learn-the-Net-330002341216, который определяет конкретный ресурс (нашу страницу) на их сервере.
Пример 3:
ftp://aeneas.mit.edu/Это URL-адрес FTP-сервера в Массачусетском технологическом институте (Массачусетский технологический институт).
- Протокол —
ftpили протокол передачи файлов. Это не используется для взаимодействия с документом в браузере, а скорее для загрузки и скачивания файлов. - TLD —
.edu, что указывает на то, что сайт управляется колледжем или университетом. - Доменное имя —
mit.edu, что означает, что оно принадлежит или контролируется MIT. Между этим доменом и содержимым сайта mit.edu существует связь. - Поддомен:
aeneas. - Имя хоста:
aeneas.mit.edu - Путь отсутствует, значит, это индекс файловой системы.
Пример 4:
https: // en.wikipedia.org/wiki/Internet#TerminologyЭтот URL-адрес относится к разделу «Терминология» в статье «Интернет» в Википедии.
- Протокол:
https. - TLD —
.org, что указывает на то, что домен, вероятно, управляется некоммерческой организацией. (Это не всегда так, но в данном случае это так.) - Доменное имя:
wikipedia.org. - Поддомен:
en. Википедия использует поддомены кода языка.Этот URL-адрес предназначен для статьи на английском языке. - Путь:
/ wiki / Internet. Это определяет конкретный ресурс (статью вики в Интернете) на сервере Википедии. - Этот URL-адрес имеет именованный якорь ,
#Terminology. Это означает, что URL-адрес предназначен не только для определенного документа, но и для определенного места в этом документе. ЕСЛИ вы перешли по этой ссылке, страница будет прокручена вниз до раздела «Терминология», а не вверху страницы.
URL-адресов и веб-адресов — Руководство по стилю Microsoft
- 2 минуты на чтение
В этой статье
Связь клиенты часто ссылаются на веб-сайты и URL-адреса. Следуйте этим рекомендации, чтобы сделать ваши URL-ссылки понятными и удобными для клиентов понимать.
URL vs.адрес
В контенте для широкой аудитории используйте адрес , а не URL-адрес . В контенте для технической аудитории не указывайте URL при первом упоминании. Если у вас есть причина указать URL-адрес, используйте унифицированный указатель ресурсов .
Используйте a, не an, в качестве статьи перед URL .
Ссылки на определенные сайты и домены
Не включайте https: // в URL.Включайте протокол только в том случае, если это не HTTP, например протокол передачи файлов (FTP).
Примеры
www.microsoft.com/business
ftp://example.com/downloads/myfile.txt
завершающая косая черта в конце URL-адреса является необязательной. В большинстве случаев оставьте это выключенный. Никогда не используйте косую черту в конце URL-адреса, который заканчивается именем файла.
В большинстве случаев используйте строчные буквы для URL-адресов, адресов электронной почты и адресов групп новостей.
Для ссылки на весь веб-сайт или домен верхнего уровня, например Microsoft.com, опустите http: // www в URL-адресе и используйте только первую букву URL-адреса с заглавной буквы, даже если имя сайта написано иначе.
Примеры
www.microsoft.com
Microsoft.com
Codeplex.com является домом для сайта проекта с открытым исходным кодом, размещенного на сервере Microsoft.
Грамматика и форматирование
Используйте из (не для ), чтобы описать связь слова URL с ресурсом. Используйте предлог в строке с указанием местоположения определенного адреса.
Примеры
Результаты поиска включают URL-адрес страницы.
Узнайте больше о продуктах и услугах Microsoft на сайте www.microsoft.com.
Если
читатель может подумать, что точка в конце
предложение является частью URL-адреса, перепишите предложение или установите URL-адрес
выключенный.
Примеры
Перейдите на страницу windows.microsoft.com/upgrade, чтобы узнать, как получить бесплатное обновление до Windows 10.
Чтобы получить бесплатное обновление до Windows 10, посетите наш веб-сайт:
windows.microsoft.com / upgrade
Напишите краткий, но содержательный текст ссылки, используя заголовок или описание страницы, а не общую фразу, например , нажмите здесь . В замещающем тексте для изображения, которое ссылается на другое место, четко укажите, что изображение является ссылкой.
Примеры
Перейдите на страницу обновления до Windows 10, чтобы узнать, как получить бесплатное обновление.



 rdl"
rdl"
 Он отображает технический параметр, используемый для доступа к ресурсам на веб-сервере. Обычно подразумевается, что веб-сервер использует стандартные порты HTTP-протокола (80 для HTTP и 443 для HTTPS) для доступа к своим ресурсам. В любом случае, порт — это факультативная составная часть URL.
Он отображает технический параметр, используемый для доступа к ресурсам на веб-сервере. Обычно подразумевается, что веб-сервер использует стандартные порты HTTP-протокола (80 для HTTP и 443 для HTTPS) для доступа к своим ресурсам. В любом случае, порт — это факультативная составная часть URL.