ᐈ Планшеты в Алматы | Белый Ветер
Цена в интернет-магазине
18700
239023
459345
679668
899990
Новинка или спецпредложение
Производитель
Размер экрана, дюйм
Разрешение экрана
Объем оперативной памяти
Объем встроенной памяти
Количество ядер
Беспроводные интерфейсы
Мобильный интернет
Поддержка телефонных звонков
Операционная система
Наличие камеры
Разрешение основной камеры
Рекомендуемое разрешение веб-сайта (ширина и высота)?
Существует ли какой-либо стандарт общего разрешения веб-сайтов?
Мы ориентируемся на новые мониторы, возможно, не менее 1280 пикселей в ширину, но высота может варьироваться, и каждый браузер также может иметь разную высоту панели инструментов.
Есть ли в этом какой-то стандарт?
browser standards resolutionПоделиться Источник Aximili 19 января 2009 в 00:53
23 ответа
- Какое стандартное разрешение «minimum» я должен поддерживать с помощью веб-сайта?
- MKPinAnnotationView: ширина и высота Штыря
Какова ширина и высота пин-кода MKPinAnnotationView в пикселях? Правка: чтобы быть более конкретным, ширина и высота воображаемого прямоугольника на экране iPhone, содержащем булавку.
222
В наши дни совет таков:
Оптимизируйте для 1024×768 . Для большинства сайтов это будет охватывать большинство посетителей. Большинство журналов показывают, что 92-99% ваших посещений будут иметь ширину более 1024. В то время как 1280 становится все более распространенным, все еще есть много на 1024 и некоторые ниже этого. Оптимизируйте для этого, но не игнорируйте другие.
Для большинства сайтов это будет охватывать большинство посетителей. Большинство журналов показывают, что 92-99% ваших посещений будут иметь ширину более 1024. В то время как 1280 становится все более распространенным, все еще есть много на 1024 и некоторые ниже этого. Оптимизируйте для этого, но не игнорируйте другие.
1024 = ~960 . Учет полос прокрутки, краев окна и т. Д. Означает, что реальная ширина экрана 1024×768 составляет около 960 пикселей . Некоторые инструменты основаны на немного меньшем размере, около 940 . Это ширина контейнера по умолчанию в twitter bootstrap .
Не создавайте дизайн для одного размера . Размеры окон варьируются. Не предполагайте, что размер экрана равен размеру windows. Дизайн для разумного минимума, но предположим, что он будет корректироваться.
Используйте адаптивный дизайн и жидкие макеты . Используйте макеты, которые будут корректироваться при изменении размера окна.
Относитесь к мобильному как к первоклассному гражданину . Вы постоянно получаете больше трафика с мобильных устройств. Они вводят еще больше размеров экрана. Вы все еще можете оптимизировать для 960, но использование адаптивных методов веб-дизайна означает, что ваша страница будет корректироваться в зависимости от размера экрана.
Браузер журналов отображает информацию . Вы можете получить реальные цифры об этом. Я нашел несколько цифр здесь , здесь и здесь . Вы также можете настроить свой сайт для сбора тех же данных.
Пользователь будет прокручивать, так что не беспокойтесь о высоте . Старый аргумент состоял в том, что пользователи не будут прокручивать и ничего важного не должно быть «above the fold.» Это было отменено много лет назад. Пользователи много прокручивают .
Подробнее о разрешениях экрана:
Подробнее о адаптивном дизайне:
Инструменты и интерфейсные фреймворки для адаптивного дизайна и жидких макетов:
Поделиться Karl Fast 12 февраля 2009 в 15:57
29
По-моему, плохая идея. Весь смысл отделения контента от макета состоял в том, чтобы ваша веб-страница отображалась в любом браузере.
Введение искусственных ограничений, таких как минимальный размер экрана, ограничит ваш рынок.
Сказав это, я считаю, что каждый рабочий стол должен иметь возможность отображать 1024×768. Но как насчет браузеров, работающих на iPhones или других устройствах с проблемным экраном, или даже тех, которые не используют весь свой рабочий стол для браузера?
Отвечая на ваш конкретный вопрос, нет, я не верю, что существует какой-либо стандарт для минимальной или общей области отображения в браузерах.
Поделиться paxdiablo 19 января 2009 в 00:57
8
Принуждение пользователя к горизонтальной прокрутке является серьезным нарушением UI. Если вы специально не создаете веб-сайт для населения с известным размером экрана, вам безопаснее всего убедиться, что ваш дизайн работает с экранами шириной до 800 пикселей (около 8% от населения веб-серфинга, если мне не изменяет память). Разумно сделать так, чтобы он хорошо адаптировался к большим экранам, но не за счет людей, которые все еще занимаются серфингом на 800×600.
Вот еще одна вещь, которую следует учитывать: не все запускают свой браузер в полноэкранном режиме (я этого не делаю). Таким образом, идея о том, что если можно проектировать для конкретного (и большого) «screen size», действительно не работает по ряду причин.
Обновление на 12/15/2010: Когда я впервые ответил на этот вопрос, 800 пикселей были подходящим ответом. Однако на данный момент я бы рекомендовал ширину 1024 пикселя (или 960, как указывает кто-то другой). Технология идет вперед…
Однако на данный момент я бы рекомендовал ширину 1024 пикселя (или 960, как указывает кто-то другой). Технология идет вперед…
Поделиться Mark Brittingham 19 января 2009 в 01:07
- Разработка мобильных приложений-ориентация, разрешение и ширина / высота
На сайте Apple говорится, что дисплей iPhone 5 имеет разрешение 1136-by-640-pixel при 326 ppi. Как правило, разрешение практически прописано (ширина х высота). В случае iPhone 5 мы знаем, что 1136 — это высота, а 640-ширина, когда мы держим телефон в портретном режиме. Я работаю над одним проектом…
- При проектировании веб-сайта ширина и высота варьируются для каждого browser.how, чтобы предотвратить это
Я новичок в разработке веб-сайта. Я использую chrome в linux году, и я протестировал свой сайт в chrome в windows году. У меня есть одна проблема, например, высота и ширина меняются? Как сделать дизайн моего сайта совместимым со всеми браузерами.
 Если эта проблема возникает из-за единицы…
Если эта проблема возникает из-за единицы…
4
Вот статистика отображения браузера в 2008 году: http://www.w3schools.com/браузеры/browsers_display.asp
Около 50% пользователей все еще используют 1024×768. Если вы хотите, чтобы ваш сайт хорошо выглядел в высоком разрешении, используйте гибкий макет.
Поделиться Adam Dziendziel 19 января 2009 в 01:04
Поделиться Plynx 13 февраля 2010 в 23:22
3
на самом деле существуют отраслевые стандарты ширины (по крайней мере, в соответствии с yahoo). Их поддерживаемая ширина составляет 750, 950, 974, 100%
Есть преимущества этих ширин для их предопределенных сеток (макетов столбцов), которые хорошо работают со стандартными размерами для рекламы, если вы их включаете.
Интересный разговор тоже стоит посмотреть.
см. базу YUI
Поделиться Simon_Weaver 25 января 2009 в 01:02
2
Я бы сказал, что вы должны ожидать, что у пользователей будет только монитор с разрешением 800×600. У канадского правительства есть стандарты, в которых это указано в качестве одного из требований. Хотя это может показаться низким для кого-то с модным широкоэкранным монитором, помните, что не у всех есть хороший монитор. Я все еще знаю много людей, работающих в 1024×768. И совсем не редкость столкнуться с кем-то, кто работает в 800×600, особенно в дешевых интернет-кафе во время путешествия. Кроме того, приятно сделать окно браузера полноэкранным, если вы этого не хотите. Вы можете сделать сайт шире на более широких мониторах, но не заставляйте пользователя прокручивать его горизонтально. Когда-либо. Еще одним преимуществом поддержки более низких разрешений является то, что ваш сайт будет работать на мобильных телефонах, а Nintendo Wii намного проще.
Заметка на вашем, по крайней мере, 1280 шириной, я бы сказал, что это слишком. Большинство 17-и даже моих 19-дюймовых широкоэкранных мониторов поддерживают только максимальное разрешение 1280х1024. А 14-дюймовый широкоэкранный ноутбук, на котором я сейчас печатаю, имеет всего 1280 пикселей в поперечнике. Я бы сказал, что самое большое минимальное разрешение, к которому вы должны стремиться, — 1024×768, но 800×600 было бы идеальным.
Поделиться Kibbee 19 января 2009 в 00:59
2
Все ответы до сих пор говорят о настольных мониторах, но я использую stack overflow на своем iPhone, и я не думаю, что вы должны исключать какую-либо мобильную платформу, ориентируясь на 1024 или 1280 горизонтальных пикселей. Размечайте свою страницу, чтобы браузер знал, что все это значит, и чтобы ее можно было использовать бесплатно, даже для чтения с экрана и других приложений, о которых вы не подумали.
Поделиться Unknown 19 января 2009 в 01:14
1
Я бы посоветовал вам взглянуть на media-запросы. Это полезное новое дополнение к CSS, которое действительно имеет такой смысл, что вы удивитесь, почему это не было реализовано waaay ранее. В основном это позволяет вам ориентироваться на атрибуты браузера (такие как максимальная и минимальная ширина) непосредственно через CSS и разветвлять код макета оттуда. Аналогично созданию таблицы стилей печати, вы можете создавать макеты рабочего стола и мобильных устройств параллельно в одном файле, что отлично подходит для разработки.
Поделиться Jesse 13 декабря 2010 в 19:06
1
Гибкие или жидкие макеты немного облегчают дизайн, например, если вы используете фоновые изображения, которые должны соответствовать фоновому изображению тела.
Я бы предпочел сделать разные макеты css для сайта и применить их в зависимости от разрешения пользователя, или, если это невозможно (я еще не углублялся в это), сделать его доступным для выбора.
Поделиться mike 31 марта 2011 в 08:57
1
Я часто получаю вопросы от дизайнеров не только о ширине, но и о том, какую высоту использовать, чтобы «держать все выше сгиба». Вот один ответ, который я дал недавно —
Что касается ширины, то я не дизайнер, но я читал, что ширина 960 пикселей-это правильный путь в наши дни, потому что она поддается разделению на столбцы, которые выглядят красиво и хорошо вписываются в большинство дисплеев. Если вы можете, создайте жидкий макет — но это не всегда практично в зависимости от вашего дизайнера, ваших навыков CSS, изображений и количества текста.
(вы всегда хотите, чтобы в строке было be 65-80 символов, при высоте строки около 1. 15). Это оптимальная ширина столбца для текста, и было доказано, что он гораздо быстрее и приятнее для чтения, чем очень широкие или узкие столбцы)
15). Это оптимальная ширина столбца для текста, и было доказано, что он гораздо быстрее и приятнее для чтения, чем очень широкие или узкие столбцы)
Что касается «выше сгиба», я просто должен предостеречь от использования любой такой концепции в Интернете. Горизонтальной прокрутки можно и нужно избегать, но вертикальной прокрутки вы не можете избежать. Все, что я могу вам сказать, это то, что на дисплее 1024×768 (по крайней мере, у 95% пользователей это или выше) вы должны быть OK с фиксированным блоком 600 пикселей. Но существует множество различных форматов отображения, браузер Chrome может занимать много места, и не все максимизируют окно браузера.
вот некоторые другие сайты, которые говорят more-or-less то же самое, но планировать, чтобы получить абсолютно все «выше складки» для всех, сложно , потому что тогда у вас может быть только 400 пикселей или около того, согласно фактической статистике.
И, наконец, хорошая длинная статья, в которой очень подробно рассказывается (я бы опубликовал больше, но SO говорит, что я слишком нуб)
— Как разработать дизайн для размеров браузера — baekdal. com
com
Поделиться sbeam 19 июня 2009 в 18:19
1
Лично я всегда придерживался максимальной ширины 1000 пикселей, центрированной в середине страницы (через margin left/right: auto).
Если вы используете что-то меньше 1024×768, пришло время обновить. Серьезно. Уже почти 2010 год. Вы можете купить дешевые ЖК-мониторы с собственным разрешением 1280х1024.
Поделиться Sneakyness 23 июля 2009 в 13:08
1
Лучше всего не ориентироваться на какое-либо конкретное разрешение, а легко адаптироваться ко многим различным разрешениям.
Поделиться Nate879 19 января 2009 в 00:57
1
Рекомендации, которые мы используем, которые, по-видимому, довольно широко используются и подкреплены цифрами, которые мы получаем от Google Analytics, заключаются в том, чтобы спроектировать сайт таким образом, чтобы он работал на экране шириной 1024 пикселя и высотой 768 пикселей (1024×768 и 1280×800-наиболее распространенные разрешения, которые мы видим, на которые приходится по крайней мере 70% всего трафика).
Вот почему вы видите много сайтов (в том числе и этот), которые используют центральную колонку шириной около 1000 пикселей и с наиболее важным контентом в верхних 500-600 пикселях, поэтому он выше сгиба при просмотре на экранах такого размера.
Использование макета шириной 1000 пикселей довольно хорошо работает на экранах шириной до 1680 пикселей (обычно таких же, как на ноутбуках, за исключением больших 17-дюймовых), но начинает выглядеть немного глупо на экранах шириной 1920 пикселей (компьютеры высокого класса, как правило, рабочие станции), однако на эти очень высокие разрешения не приходится большой процент трафика в общем Интернете — 2% или меньше (с другой стороны, если у вас есть специализированная аудитория, подобная этому сайту, цифра с высоким разрешением может быть несколько выше).
Поделиться Greg Beech 19 января 2009 в 01:03
1
Хотя лучшая ширина может быть 1024, вам придется настроить высоту для учета различных настроек браузера (панель навигации, панель закладок, панель состояния и т. Д.) И учета настроек панели задач. Это быстро снизит 768 до примерно 550.
Д.) И учета настроек панели задач. Это быстро снизит 768 до примерно 550.
Поделиться Black Cat 19 января 2009 в 01:07
1
Независимо от размера вашего целевого браузера, убедитесь, что в нем есть место для панелей инструментов браузера, строк состояния и полос прокрутки, как указано выше. Internet Explorer (IME) часто имеет более 100 пикселей вертикального пространства на панелях инструментов и в строках состояния. Как правило, если я снимаю для 1024 x 768, я бы попытался создать дизайн шириной около 960-980 пикселей и высотой 600 пикселей, чтобы быть в безопасности. Таким образом, вы размещаете прокрутку, если это необходимо, и некоторое хорошее пустое пространство (если этого требует дизайн). Я настоятельно рекомендую YUI сетки для случаев, когда вам нужно ориентироваться на конкретные размеры:
YUI Сетка
Поделиться typeoneerror 19 января 2009 в 01:08
1
Хорошо, я вижу здесь много дезинформации. Для начала, создание веб-страницы с использованием определенного разрешения, скажем, 800×600, например, заставляет эту страницу правильно отображаться только с этим разрешением! Когда та же самая страница отображается на чужом ноутбуке или домашнем мониторе PC, страница будет отображаться с текущим разрешением экрана NOT, которое вы использовали при разработке страницы. Не создавайте веб-страницы для одного конкретного разрешения! Существует слишком много различных соотношений сторон и разрешений экрана, чтобы ожидать сценария «one size fits all», которого с веб-дизайном не существует. Вот решение: используйте запросы CSS3 Media для создания кода, адаптируемого к разрешению. Вот пример:
Для начала, создание веб-страницы с использованием определенного разрешения, скажем, 800×600, например, заставляет эту страницу правильно отображаться только с этим разрешением! Когда та же самая страница отображается на чужом ноутбуке или домашнем мониторе PC, страница будет отображаться с текущим разрешением экрана NOT, которое вы использовали при разработке страницы. Не создавайте веб-страницы для одного конкретного разрешения! Существует слишком много различных соотношений сторон и разрешений экрана, чтобы ожидать сценария «one size fits all», которого с веб-дизайном не существует. Вот решение: используйте запросы CSS3 Media для создания кода, адаптируемого к разрешению. Вот пример:
@media screen and (max-width: 800px) {
styles
}
@media screen and (max-width: 1024px) {
styles
}
@media screen and (max-width: 1280px) {
styles
}
Видите ли, мы только что определили 3 набора стилей, которые отображаются с разным разрешением. В нашем примере, если разрешение экрана больше 800 пикселей, вместо этого будет выполняться CSS для 1024. Аналогично, если бы экран, отображающий содержимое, был 1224px, 1280 был бы выполнен, так как 1224 больше 1024. Сайт, над которым я сейчас работаю, работает во всех разрешениях от 800×600 до 1920×1080. Еще одна вещь, которую следует иметь в виду, заключается в том, что не все мониторы с одинаковым разрешением имеют экраны одинакового размера. Вы можете поставить ноутбуки 15.4 рядом, в то время как оба выглядят одинаково, оба могут иметь совершенно разные разрешения, так как не все пиксели имеют одинаковый размер на разных экранах LCD. Итак, используйте запросы media и начните создавать свой сайт с экрана ноутбука с высоким разрешением, особенно 1280+. Кроме того, создайте каждый запрос media, используя другое разрешение на вашем ноутбуке. Вы можете использовать настройки разрешения в Windows, чтобы уменьшить 800×600 и создать запрос media в этом разрешении, а затем переключиться на 1024×768 и создать другой запрос media в этом разрешении. Я мог бы продолжать и продолжать, но я думаю, что вы, ребята, должны понять суть.
Аналогично, если бы экран, отображающий содержимое, был 1224px, 1280 был бы выполнен, так как 1224 больше 1024. Сайт, над которым я сейчас работаю, работает во всех разрешениях от 800×600 до 1920×1080. Еще одна вещь, которую следует иметь в виду, заключается в том, что не все мониторы с одинаковым разрешением имеют экраны одинакового размера. Вы можете поставить ноутбуки 15.4 рядом, в то время как оба выглядят одинаково, оба могут иметь совершенно разные разрешения, так как не все пиксели имеют одинаковый размер на разных экранах LCD. Итак, используйте запросы media и начните создавать свой сайт с экрана ноутбука с высоким разрешением, особенно 1280+. Кроме того, создайте каждый запрос media, используя другое разрешение на вашем ноутбуке. Вы можете использовать настройки разрешения в Windows, чтобы уменьшить 800×600 и создать запрос media в этом разрешении, а затем переключиться на 1024×768 и создать другой запрос media в этом разрешении. Я мог бы продолжать и продолжать, но я думаю, что вы, ребята, должны понять суть.
UPDATE: Вот ссылка на использование запросов media, которая поможет объяснить больше, Инновационный веб-дизайн для мобильных устройств с Media запросами
Этот учебник покажет вам, как создавать дизайн для всех устройств. Есть также учебники специально для запросов Media. Я разработал весь сайт для рендеринга на всех устройствах, всех экранах и всех разрешениях, не используя поддоменов, а только CSS! Я все еще работаю над поддержкой планшетов и смартфонов. Сайт отлично отображается на любом ноутбуке или вашем 50-дюймовом ЖК-телевизоре, и многие страницы отлично работают на всех мобильных устройствах. Если вы разместите весь свой код на странице, то ваши страницы будут быстро загружаться! Кроме того, обязательно обратите внимание на обсуждение в этой статье о свойствах CSS «background-size: cover;» или «contain», они сделают вашу фоновую графику плавной и способной отлично отображаться при любом разрешении.
Следуйте учебникам по сайтам, и вы сможете создать единую веб-страницу, которая отображает все и все!
Поделиться djdaniel150 11 сентября 2012 в 19:58
0
sbeam сказал, что «вы всегда хотите, чтобы в строке было be 65-80 символов». Это неправда. Википедия, например, может содержать 180 символов в строке. Или это должен был быть конкретный веб-сайт?
Это неправда. Википедия, например, может содержать 180 символов в строке. Или это должен был быть конкретный веб-сайт?
Поделиться Unknown 23 июля 2009 в 13:04
0
Попробуйте выбрать 1024 в качестве минимальной ширины. Попробуйте, как это выглядит на 800, но не слишком утруждайте себя, чтобы это сработало. При 800×600 почти ни один из основных веб-сайтов не будет работать, поэтому у людей, работающих с таким разрешением, в любом случае будут проблемы все время.
Если вы собираетесь использовать жидкий макет, убедитесь , что текст не становится слишком широким, потому что, когда строки слишком длинные, их становится трудно читать. Это основная причина, по которой большинство веб-сайтов имеют фиксированную ширину.
Поделиться Wouter van Nifterick 19 января 2009 в 01:03
0
Я ориентируюсь на мониторы с разрешением 1024 пикселя (но не использую 100% этого пространства). Я отказался от тех, у кого 800×600. Я бы предпочел наказать немногих устаревшим оборудованием, заставив их прокручивать, если им это нужно, а не наказывать всех новым оборудованием, тратя впустую пространство.
Я отказался от тех, у кого 800×600. Я бы предпочел наказать немногих устаревшим оборудованием, заставив их прокручивать, если им это нужно, а не наказывать всех новым оборудованием, тратя впустую пространство.
Я полагаю, что это зависит от вашей аудитории и характера вашего приложения.
Поделиться E.J. Brennan 19 января 2009 в 01:09
0
В конечном счете, это не вопрос стандартов или лучших практик для markup, а скорее знание вашей аудитории и обеспечение того, чтобы ваш сайт делал то, что вы хотите.
Более важно учитывать ширину окна просмотра браузера, а не разрешение экрана-вы не можете предполагать, что каждый пиксель на дисплее будет выделен браузеру (и даже если это так, вам придется вычесть браузер chrome). Если у вас есть доступ к аналитике, которая сообщает ширину браузера ( n.b. ширина браузера, а не разрешение экрана), то обратите очень пристальное внимание.
Приятно попытаться разместить как можно более широкий диапазон видовых экранов, но есть некоторые ограничения. Некоторые проблемы можно решить с помощью типов CSS media , некоторые-нет. Некоторые из них могут быть обработаны с помощью жидких макетов. Но жидкие макеты не могут работать во всех ситуациях, в зависимости от типа отображаемой информации, длины строки, удобства чтения и т. Д. Некоторые жидкие макеты не работают на широких дисплеях. Большинство ломается, когда размер меньше определенной ширины и т. Д.
Как бы мне лично ни хотелось разработать дизайн для видовых экранов ~960 пикселей и выше, вы не всегда можете это сделать. Поэтому в некоторых случаях по-прежнему безопаснее всего проектировать видовые экраны с разрешением <=760 пикселей или около того (максимальный дисплей шириной 800 пикселей), хотя время, когда мы, наконец, сможем раз и навсегда отказаться от этого ограничения-по крайней мере, для рабочего стола-очень быстро приближается.
Там, где конверсии являются проблемой-и у вас есть макет с фиксированной шириной, — вам лучше иметь чертовски вескую причину для размещения всего, что пользователю нужно щелкнуть, чтобы кассовый аппарат прошел «ka-ching» в любом месте к востоку от 760-го пикселя.
То же самое для основной навигации.
Наконец, проверьте свой макет во всем, что вы можете достать. Большой. Маленький. Рабочий стол. Портативный. Работы. Замены нет.
Поделиться PartialOrder 19 января 2009 в 02:51
0
Я только что взял выборку разрешений экрана со всех клиентских сайтов, к которым у меня есть доступ, это включает в себя более 20 сайтов в более чем 8 отраслях промышленности. Вот результаты:
alt text http://unkwndesign.com/so/percentScreenResolutions.png
Исходя из этого, я бы сказал, что он хорошо смотрится на 1024×768, так как это большинство здесь в долгосрочной перспективе. Также не беспокойтесь о высоте, однако старайтесь не делать большинство страниц больше, чем 1-2 печатная страница с размером шрифта по умолчанию, большинство людей не будут читать страницу так долго, и если пользователь устанавливает панель инструментов, которая занимает вертикальное пространство, я лично предпочитаю, чтобы это была их проблема, но я не думаю, что это имеет большое значение.
Также не беспокойтесь о высоте, однако старайтесь не делать большинство страниц больше, чем 1-2 печатная страница с размером шрифта по умолчанию, большинство людей не будут читать страницу так долго, и если пользователь устанавливает панель инструментов, которая занимает вертикальное пространство, я лично предпочитаю, чтобы это была их проблема, но я не думаю, что это имеет большое значение.
*note процент складывается в 100.05% из-за округления.
Поделиться UnkwnTech 19 января 2009 в 03:30
0
Имейте в виду, что чем выше разрешение, тем меньше вероятность того, что интернет-браузер будет максимизирован.
И в некоторых браузерах тоже есть боковые полосы.
Это зависит от того, что вы хотите визуализировать, но я бы выбрал макет переменной ширины, который не ломается при ширине около 800-900.
Рост на самом деле не проблема.
Поделиться XenF 12 февраля 2009 в 16:32
Похожие вопросы:
Автоматически находить и устанавливать рекомендуемое разрешение в Windows
Существует рекомендуемое разрешение экрана для каждого PC. Есть ли способ автоматически установить разрешение экрана на рекомендуемое с помощью командной строки?
Плотность светодиодных пикселей, высота и ширина светодиодных пикселей, разрешение
Может ли кто-нибудь объяснить мне связь между Плотность пиксела Сид , высота и ширина пиксела Сид, и Разрешение при детальном создании эмулятора .. и снова при запуске По Умолчанию: SkinSize,…
каково самое маленькое разрешение экрана, о котором я должен заботиться при создании веб-сайта?
Итак, какое самое низкое разрешение экрана, особенно ширина, я должен учитывать при создании веб-сайта?
Какое стандартное разрешение «minimum» я должен поддерживать с помощью веб-сайта?
Дубликат: Рекомендуемое разрешение веб-сайта (ширина и высота)? Я склонен думать о 1024×768 как о минимальном разрешении экрана, в котором будет работать современный веб-браузер, но я беспокоюсь,. ..
..
MKPinAnnotationView: ширина и высота Штыря
Какова ширина и высота пин-кода MKPinAnnotationView в пикселях? Правка: чтобы быть более конкретным, ширина и высота воображаемого прямоугольника на экране iPhone, содержащем булавку.
Разработка мобильных приложений-ориентация, разрешение и ширина / высота
На сайте Apple говорится, что дисплей iPhone 5 имеет разрешение 1136-by-640-pixel при 326 ppi. Как правило, разрешение практически прописано (ширина х высота). В случае iPhone 5 мы знаем, что 1136 -…
При проектировании веб-сайта ширина и высота варьируются для каждого browser.how, чтобы предотвратить это
Я новичок в разработке веб-сайта. Я использую chrome в linux году, и я протестировал свой сайт в chrome в windows году. У меня есть одна проблема, например, высота и ширина меняются? Как сделать…
Ширина заливки фона, высота шкалы
Я довольно новичок в веб-дизайне, поэтому думаю, что у меня есть вопрос новичка. Поискал в Google, но не нашел решения. Я пытаюсь создать сайт с параллаксной прокруткой. Мой друг дает мне…
Высота и ширина UIScrollView
Я столкнулся с одной странной проблемой, используя приведенный ниже код, я делаю UIScrollView на весь экран. CGRect screenBound = [[UIScreen mainScreen] bounds]; CGSize screenSize =…
OpenCV положение , ширина и высота
Привет я использую этот пример для обнаружения объекта все работает нормально мне просто нужно еще кое что как добраться: Положение X-Y Ширина — Высота Я не хочу, чтобы ширина или высота над моей…
Как выбрать экран для проектора (основные типы и критерии выбора) / Статьи / ProjectorWorld.RU
Перед вами — еще одна статья, посвященная проекционным экранам. В принципе, экран состоит из некой ткани определенного размера, которая к чему-то крепится. Что за ткань, какого размера и к чему она крепится — вот вопросы, на которые приходится отвечать в процессе выбора проекционного экрана.
Содержание:
1. Размер экрана — зависимость от объектива
2. Формат экрана
3. Предназначение экрана
4. Черная рамка
5. Размер экрана — зависимость от яркости
6. Коэффициент усиления (Gain)
7. Матовый белый экран
8. Экраны с большим усилением (gain)
9. Экраны повышенной контрастности
10. Экраны с перфорацией
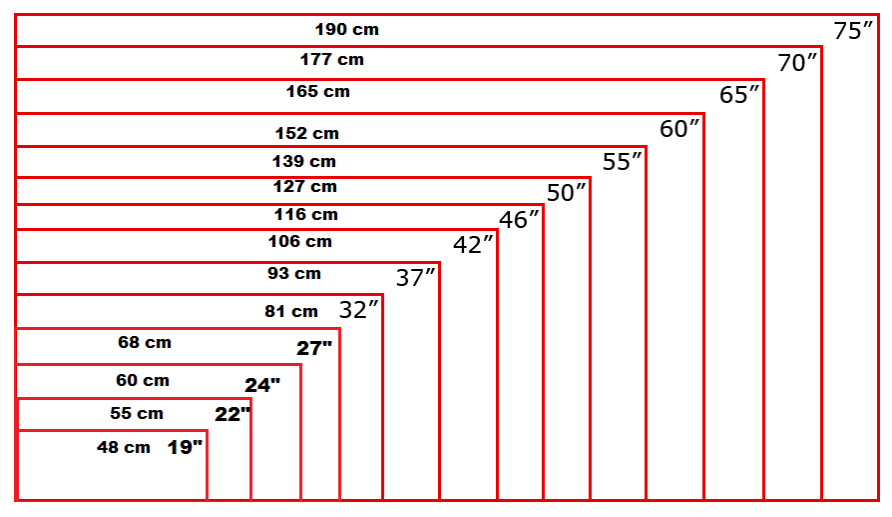
Размер экрана — зависимость от объектива
Как же выбрать размер экрана? Чтобы сделать это, нужно учитывать особенности помещения и возможности проектора. То, что для экрана желаемого размера может не оказаться места — это и так понятно. Теперь заглянем в руководство пользователя для интересующего вас проектора — там мы обнаружим таблицу, где сказано, на каком расстоянии от экрана должен находиться проектор, чтобы получить желаемый размер изображения. То есть, даже если у вас есть место под экран, проектор должен также находиться в заранее известном положении относительно экрана и может не вписаться в ваше помещение.
Ниже — пример таблицы из руководства пользователя одного из тестируемых мной офисных проекторов. Поскольку у большинства проекторов есть зум (регулировка оптического масштабирования), в таблице интересующий вас размер экрана будет соответствовать двум различным расстояниям от проектора до экрана — минимальному и максимальному:
На схеме нам даже показали, что существуют два варианта установки проектора — настольный и потолочный (в перевернутом виде). Очевидно, потолочный вариант позволяет зрителям расположиться ближе к экрану, тогда как настольный вариант проще в установке.
Из таблицы мы видим, что данный проектор проецирует изображение диагональю 100 дюймов с расстояния от 302 до 363 см. Можно сразу прикинуть, есть у вас в запасе эти 3 метра или нет.
Обратите внимание, что при настольной установке нижняя граница изображения будет ниже уровня центра объектива, а при потолочной установке в перевернутом виде — наоборот. Это называется «офсет», или фиксированным смещением. Согласно таблице, оно составляет 17 см. Если бы было указано не «-17 см», а «+17 см», то нижний край изображения при настольной установке оказался бы выше центра объектива.
А вот у продвинутых домашних проекторов сдвиг можно регулировать (функция «сдвиг объектива» или «lens shift»), причем диапазон сдвига может очень сильно различаться от модели к модели — начиная от возможности исправить небольшую ошибку по высоте, допущенную при установке проектора, и вплоть до такого диапазона сдвига изображения, который позволил бы ставить проектор на ножки хоть на низкий столик, хоть на высокую полку, проецируя поверх голов зрителей — при этом сдвиг регулируется пользователем. Однако, установка проектора не является темой данной статьи — я просто отметил, что все эти параметры могут сильно ограничивать вас в выборе размера экрана и его местоположения.
Формат экрана
Касательно приведенной выше таблицы — думаю вы обратили внимание, что она приведена для соотношения сторон экрана 4:3 в связи с тем, что разрешение проектора изначально 1024×768 (1024: 768 = 4: 3). Этот проектор лучше приспособлен для показа документов и презентаций благодаря более вытянутому по вертикали изображению. Как вы знаете, более популярный сегодня формат изображения (Full HD, Ultra HD) имеет соотношение сторон 16:9. Если вы берете домашний проектор, то, скорее всего, вам нужен именно такой экран.
Различные форматы экрана, расположенные внутри формата Синемаскоп
Различные форматы экрана, расположенные внутри формата 1:1
Другие популярные форматы соответствуют разрешениям 1280×800 и 1920×1200 (соотношение сторон 16:10) — тоже довольно популярный «деловой» формат, идеально отображающий видео в 1080p (Full HD) или 720p, но с вытянутой по вертикали формой экрана, дающей дополнительные 10% по высоте, что хорошо для просмотра документов и презентаций.
Проецируем изображение 4:3 на экран 16:9 (пилларбокс)
Ну а киноманы могут предпочесть широкий экран формата «синемаскоп» (соотношение сторон от 2,35:1 до 2,4:1). В последнем случае проектор должен быть в состоянии переключаться между форматом «синемаскоп» и форматом 16:9, что является темой для отдельной статьи. Стало быть, экран берется либо формата 16:9 — тогда кино формата «синемаскоп» займет всю ширину экрана, но сверху и снизу будет пустая область (полосы). Либо же берется экран формата «синемаскоп» — тогда фильмы формата 16:9 займут всю высоту экрана, но по бокам останутся неиспользованные области.
К слову, в английском языке для этого есть специальные термины — если остаются полосы сверху и снизу, то это «letterbox». Если полосы по бокам, то это «pillarbox».
Проецируем изображение 16:9 на экран 4:3 (леттербокс)
Итак, приведенная выше таблица для бюджетного офисного проектора предназначена для его «родного» разрешения 1024×768 (формат 4:3). Тем не менее, проектор также может при необходимости отобразить сигнал в формате full HD (16:9) — естественно, внутри своего изображения формата 4:3, леттербоксинг (оставляя полосы снизу и сверху). Конечно, четкость при этом теряется. Я это лишь к тому, что в руководстве пользователя для этого проектора приведены еще две таблицы с размерми экрана — для изображения формата 16:9 и 16:10.
И все же, обычно следует брать экран того же формата, что и разрешение проектора — не ошибетесь.
Обратите также внимание на тот факт, что многие рулонные экраны не имеют фиксированного формата — насколько развернете его — таким и будет формат.
Предназначение экрана
Экран — это полотно, которое удобно транспортировать, свернув в рулон, поэтому необходимо также определиться, на что его крепить (на какой каркас). Просматривая каталог экранов, вы обнаружите, что они сортированы по группам именно по конструкции каркаса:
- Настенный экран в раме
- Переносной экран
- Рулонный экран (ручной или моторизованный, иногда — встраиваемый в потолок, иногда — с натяжением)
- С жесткой поверхностью (аналог маркерной доски)
- Пленка для обратной проекции
Приведем пару примеров задач, которые стоят перед владельцем проектора и требуют различных конструкций каркаса экрана:
Проведение выездных презентаций — нужен переносной экран с самым обычным матовым полотном, но каркас экрана должен быть разборным, легким и устанавливаться на треноге. Все это должно сворачиваться и переноситься в чехле.
Проведение презентации для большой аудитории в помещении, в котором нет стационарного экрана. Здесь потребуется большой разборный экран на жесткой раме, который транспортируется в больших кейсах. Скорее всего, использоваться будет инсталляционный проектор с яркостью от 6000 люмен.
Epson проводит мероприятие для прессы — используется экран на сборной раме
Проектор для школы — велика вероятность, что для этой задачи будет использоваться простейший рулонный экран, который при необходимости разворачивается, закрывая часть классной доски. Можно также использовать мобильный экран для презентаций, либо проецировать на маркерную доску.
Тем не менее, простейший рулонный экран вряд ли подойдет при использовании ультракороткофокусного проектора, который светит с расстояния в несколько десятков сантиметров — даже небольшие складки будут искажать изображение. Скорее всего, УКФ проекторы будут использоваться с маркерной доской. Хотя если есть место для экрана, натянутого на жесткую рамку — почему бы нет? Интерактивному же проектору лучше работать только по твердой поверхности.
Специфика применение проекторов в образовательных учреждениях и офисах почти одинаковая.
Также никто не помешает вам проецировать на стену, если она более-менее белая.
Проектор в домашнем кинотеатре — как правило используется экран, натянутый на жесткую рамку. Энтузиасты также используют покрашенную стену, хотя темы красок для экрана я в этой статье касаться не буду. Еще один распространенный случай: допустим вы хотите изображение во всю стену, но поперек комнаты проектор не встает, а если ставить вдоль комнаты, то там окно. В этом случае можно закрывать окно моторизованным рулонным экраном во всю стену. Моторизованные рулонные экраны хороши и для гостиных, так как позволяют трансформировать помещение в домашний кинотеатр только на время просмотра. В таком случае вы, возможно, захотите встраиваемый в потолок экран. Здесь следует отметить, что существуют рулонные экраны с натяжением. Натяжение позволяет сделать поверхность экрана идеально ровной, избавившись от малейших искажений изображения.
Проекция на витрину магазина — вам потребуется наклеить на стекло пленку обратной проекции.
Фото изогнутого проекционного экрана SHENZHEN SMX Display
Сшивка изображения и маппинг. Здесь единое изображение проецируется несколькими согласованными проекторами. Очень помогает когда проекторы обладают встроеннной поддержкой Edge Blending (бесшовное соединение двух изображений) и возможностью коррекции геометрии изображения для проецирования на выпуклые или вогнутые поверхности. В качестве экрана можно использовать здание министерства обороны (маппинг на здания). Если вы хотите создать симулятор авиалайнера, то можете использовать большой вогнутый экран или даже проецировать на стены комнаты, создав обзор 270 градусов, а если надо — и все 360 градусов, используя 4 проектора.
Как видите, в качестве экрана может работать практически что угодно, поэтому руководствуйтесь своими задачами и пожеланиями — в большинстве случаев вам нужно лишь зафиксировать где-то экранное полотно нужного вам размера. А вот само экранное полотно — тема отдельного разговора.
Вообще говоря, когда речь идет о покупке экрана бюджетного уровня, может оказаться, что основную часть стоимости экрана вы отдаете за каркас — не стоит рассчитывать на какой-то «прирост качества изображения». Вполне возможно, что покрашенная хорошей матовой белой краской стена даст даже лучшее качество изображения, чем недорогой покупной экран.
Черная рамка
Скорее всего, изображение проектора не будет до миллиметра совпадать с формой экрана. Рамка как бы отрезает выступающую за границы часть изображения и производит эффект большого телевизора, которым для зрителя становится экран. Некоторые производители экранов для домашнего кинотеатра производят экранные рамки с очень тонкой окаемкой — как дань современным тенденциям в мире телевизоров.
Есть у рамки и еще одна существенная роль. Если проецировать на большое полотно экрана без рамки, то будет видно, где начинается изображение проектора — черный цвет будет немного ярче, чем пустой экран, и вы будете обращать внимание на то, что у проектора черный цвет не идеален. А в полной темноте вам покажется, что даже самые дорогие проекторы засвечивают черный, хотя контрастность при этом может быть запредельной. Рамка не позволит вам обнаружить границу изображения, поскольку сама будет является ею. Все, что внутри рамки, воспринимается «как есть» и не сравнивается с окружающими объектами.
Некоторые экраны позволяют регулировать область проекции, закрывая неиспользуемые участки черной материей. Это полезно, к примеру, тем энтузиастам домашнего кино, которые смотрят фильмы форматов 2,35:1 и 16:9 на экране формата 2,35:1. При просмотре 16:9 на таком широком экране скрывание (masking) черных полос по бокам будет весьма кстати.
Историк Клим Жуков рассказывает об истории пехоты
Есть множество ситуаций, когда приходится проецировать на экран без окаемки, дибо когда изображение не вписывается точно в форму экрана. Пожалуй, это не будет иметь особого значения в школьном классе или на выездной презентации.
Размер экрана — зависимость от яркости
Размер экрана ограничивается не только размерами помещения. Наиболее существенным ограничителем размера экрана является яркость проектора в том режиме цветопередачи, в котором вы его будете использовать, а не максимальная заявленная. К примеру, заявлено 3000 люмен, но может оказаться, что цвета на максимальной яркости — не очень. Вы переключаетесь в более точный режим, а там — 2500 люмен.
Самые серьезные ограничения яркость проектора накладывает в освещенных помещениях. Да, существуют какие-то стандартные, проверенные варианты — к примеру, типичный офисный проектор — около 3000 люмен, а типичный экран — от 80 до 100 дюймов. Это довольно стандартный вариант для школьного класса или переговорной комнаты.
А вот если вы вдруг захотите рассчитать требуемую яркость проектора в освещенном помещении, то вам не обойтись без люксметра. Дело в том, что вы как заказчик должны определить, какой уровень контрастности вы хотите получить в освещенном помещении — от этого будут зависеть и размер экрана, и яркость проектора.
Люксметр измеряет освещеность поверхности проектором или лампами освещения. К примеру, освещенность поверхности экрана без проектора 50 люкс. Это довольно ярко. Теперь включаем проектор и выводим белый экран на это же место — освещенность теперь 500 люкс. Значит контрастность изображения = 500/50 = 10:1. 10:1 — нормально для презентаций (если вы скажете, что не нормально — значит нужен проектор поярче или экран поменьше). Теперь отодвинем проектор назад — белый цвет стал 250 люкс. Значит, контрастность изображения — 5:1. Это минимальная граница того, что я считал бы нормой, если речь идет о презентациях. 3:1 — это самый нижний уровень, обеспечивающий минимальную разборчивость. Преимущество проектора — это масштабируемость и гибкость, но злоупотребить этим в условиях сильного освещения не стоит.
Отмечу, что такой метод измерения контрастности предполагает, что у вас белый матовый экран или белая стена, поскольку люксметр повернут к проектору и не учитывает отражающие свойства поверхности экрана. Об этом мы еще поговорим.
Куда менее радикально яркость проектора ограничивает размер экрана в темном помещении. Здесь стараются не «переборщить» с яркостью, чтобы сохранить глубину черного цвета. У некоторых проекторов для домашнего кинотеатра элитного сегмента имеются средства, позволяющие плавно снизить общую яркость проектора. Обратите внимание: не в ущерб контрастности (в отличие от регулировки параметров изображения «яркость» и «контрастность»). Это достигается регулировкой яркости лазера (если проектор лазерный) или ручной настройкой диафрагмы. Максимум, что здесь могут предложить недорогие проекторы — это переход в экономичный режим лампы.
Выражу свое личное мнение: можно в несколько раз занизить максимальную яркость по сравнению с рекомендуемым уровнем и все еще получить приятное глазу изображение — глаз все равно подстроится под более низкий уровень яркости. И, все-таки, нельзя передать солнечную летнюю сцену, не имея адекватной яркости — эффект будет уже не тот. И я уже не касаюсь темы HDR — для HDR эффекта нужно явно больше яркости, чем для обычного просмотра.
Поскольку в настоящем домашнем кинотеатре во имя сохранения глубины черного стремятся заглушить все лишние источники света в помещении, то контрастность изображения становится все ближе к максимальным возможностям проектора. В домашнем кинотеатре способ определения требуемой яркости будет иным, нежели при установке проектора в школьном классе или другом освещенном помещении — мы смотрим только на яркость изображения.
Когда мы говорим о люменах, речь идет скорее не о яркости, а о мощности проектора — яркость изображения будет зависеть от размера экрана и других факторов. Просто сравните яркость изображения проектора на 3000 люмен на экране диагональю 27 дюймов и 130 дюймов. Думаю вы понимаете, о чем я. Люмены — это «световой поток». «Яркость» — это немного другая единица измерения, причем часто в домашних кинотеатрах используют американский вариант — «фут-ламберты», хотя еще есть «ниты» (канделы на квадратный метр). Считается, что у обычного HD домашнего кинотеатра должна быть яркость от 12 до 22 фут-ламберт. Оптимальным кто-то считает 14, кто-то — 16 фут-ламберт. Я ранее уже обратил внимание на то, что у поверхности экрана могут быть различные параметры отражения. Очевидно, на сером матовом экране изображение будет менее ярким, чем на белом. Таким образом мы плавно подошли к теме «коэффициента усиления» экранной поверхности.
Но перед тем, как это сделать, предлагаю вашему вниманию цифры, которые я когда-то взял из таблицы одного из производителей элитных экранов, где указано соответствие светового потока в люменах яркости в фут-ламбертах для матового экрана с усилением (gain) 1,0.
| Световой поток проектора (люмен) | диагональ экрана | диагональ экрана 100 дюймов (16:9), фут-ламберт | диагональ экрана 130 дюймов (16:9), фут-ламберт |
| 500 | 20 | 12,8 | 7,6 |
| 600 | 24 | 15,4 | 9,1 |
| 700 | 28 | 17,9 | 10,6 |
| 800 | 32 | 20,5 | 12,1 |
| 900 | 36 | 23 | 13,6 |
| 1000 | 40 | 25,6 | 15,1 |
| 1100 | 44 | 28,2 | 16,7 |
| 1200 | 48 | 30,7 | 18,2 |
| 1300 | 52 | 33,3 | 19,7 |
| 1400 | 56 | 35,8 | 21,2 |
| 1500 | 60 | 38,4 | 22,7 |
| 1600 | 64 | 41 | 24,2 |
| 1700 | 68 | 43,5 | 25,8 |
| 1800 | 72 | 46,1 | 27,3 |
| 1900 | 76 | 48,6 | 28,8 |
| 2000 | 80 | 51,2 | 30,3 |
Как видно из таблицы, для экрана диагональю 130 дюймов световой поток проектора в точном режиме должен быть от 800 до 1500 люмен (оптимально 900-1100 лм), а для экрана диагональю 80 дюймов — даже менее 600 люмен.
Коэффициент усиления (Gain)
Неотъемлемым атрибутом экранного материала является так называемое усиление (gain) — число, сообщающее, во сколько раз экран усиливает яркость изображения для сидящего по центру зрителя. Принято считать, что у матового белого экрана усиление будет 1,0 (хотя может быть и 0,9).
Предположим, у вас проектор в точном режиме дает 700 люмен. При Gain 1,3 это будет восприниматься как 910 люмен, а при усилении 0,8 — как 560 люмен. Таким образом, данный коэффициент в той или иной степени позволяет управлять яркостью изображения на стадии выбора экрана.
Матовый белый экран
Матовый экран — это такой экран, который (в идеале) равномерно рассеивает свет во все стороны. Это значит, что при просмотре под любым углом изображение выглядит почти одинаково ярко. По умолчанию лучше предположить, что пользователю нужен обычный белый матовый экран.
В качестве примера идеальной матовой поверхности экрана я предложил бы плотный лист матовой фотобумаги. К сожалению, в реальности нет гарантий, что поверхность экрана будет столь же хороша — особенно этого не следует ждать в бюджетном ценовом сегменте. К типичным проблемам недорогих матовых экранов можно отнести:
1. Гранулированность поверхности — поверхность обладает своей текстурой, которая может быть заметна зрителю. Отсюда и более дорогие экраны «совместимые с 4K».
2. Эффект блескости — напоминает иней. Если присмотреться, при ярком освещении вы можете различить на поверхности экрана редкие точечные отблески.
3. Несмотря на то, что полотно заявляется как матовое, оно может обладать небольшой неравномерностью яркости (световым пятном).
4. Баланс белого (оттенок) может чуть отличаться от идеально белого.
Все эти качества связаны с тем, что экранное полотно должно быть одновременно дешевым, прочным, без проблем сворачиваться и разворачиваться для транспортировки. Поэтому даже качеству простейшего белого матового экрана есть куда расти.
Сказанное ни в коем случае не должно вас отпугнуть от покупки недорогих экранов. Я считаю, что самый дорогой проектор все равно сможет раскрыть свой потенциал с самым дешевым матовым экраном.
В контексте сказанного повторю, что покрашенная качественной матовой краской стена может оказаться даже лучшим экраном, чем бюджетный экран. И, безусловно, не следует рассчитывать на то, что каждый продавец поймет, о какой такой блескости или световом пятне может идти речь у экрана, на котором написано «матовый белый». Просто знайте, что матовый белый экран может стоить разных денег — значит и качество будет различным.
Если усиление (gain) 0,8 и ниже, то речь идет о сером экране. В простейшем случае это серый матовый экран — он может оказаться полезен лишь тем, что отсекает лишний свет, не влияя на контрастность. Такой экран имеет смысл в том случае, если у проектора имеются излишки яркости — снижая яркость, вы улучшаете черный цвет на темных сценах (хотя я давно не видел чтобы кто-либо их применял на практике). Важно не переборщить и не сделать картинку блеклой.
Экраны с большим усилением (gain)
У экрана с усилением 1,1 и более поверхность начинает приобретать «глянцевые» свойства — падая на экран, свет отражается не во все стороны равномерно, а как у зеркала — больше света отразится по принципу «угол падения равен углу отражения». К примеру, проектор стоит слева — картинка станет ярче справа. Ну а если зритель и проектор расположены примерно в одном направлении (что, скорее всего, так и есть), то зритель увидит более яркую картинку, чем дал бы матовый экран, ну а сидящие сбоку — менее яркую. Но прелесть данного типа экранов еще и в том, что…
Вообще, что происходит в случае с матовым экраном?
При наличии в помещении включенных источников света, при просачивании света через шторы, а также при переотражении света проектора от стен и других поверхностей обратно на экран, нежелательный свет попадает на темные участки изображения, ухудшая контрастность.
Контрастность — это отношение яркости белого к яркости черного (например 500:10 = 50:1) — в случае с нежелательной засветкой яркость белого и черного увеличится на одинаковую величину, а контрастность — уменьшится (например 510:20 = 25,5:1).
Все благодаря матовому «экрану-коммунисту», который в равной степени отразил паразитную засветку во все стороны, в том числе — на зрителя.
Если у экрана большой gain, то внешний свет, падающий сбоку, имеет тенденцию отражаться не равномерно, а по принципу «угол падения равен углу отражения». К примеру, свет пришел из бокового окна и ушел в стену с противоположной стороны, а не на зрителя — туда ему и дорога. Это приводит к увеличению контрастности изображения.
Однако, побочными свойствами экранов с высоким коэффициентом усиления является большая неравномерность яркости по экрану — может появиться световое пятно в центре экрана (центр ярче, чем края).
При просмотре сбоку яркость также снижается. Для определения оптимальной зоны просмотра используется параметр «half gain«, или «угол половинного падения яркости». Он позволяет определить допустимое положение зрительских мест — считается, что падение яркости в 2 раза все еще допустимо.
К примеру, если прислониться к экрану спиной, вытянуть руки и начать раздвигать их в стороны, то угол между руками и будет «half gain». К примеру, если сказано, что HG = 90 Градусов, то разведите руки на 90 градусов — это и есть зона, где можно располагать зрительские места. По ее краям яркость будет 50% от центра.
Экраны повышенной контрастности
Они же «ALR экраны» (ambient light rejecting screens, блокирующие фоновую засветку экраны).
Как правило, это довольно дорогие полотна. Они многослойные — слои могут содержать различные микроструктуры, либо являться оптическими фильтрами. Сложность структуры полотна может привнести ограничения по его изгибанию и сворачиванию.
Как мы уже обозначили, производители экранов пытаются блокировать фоновую засветку увеличением «gain» — боковой свет отражается не равномерно, а преимущественно вбок, а свет со стороны проектора — преимущественно на зрителя.
ALR экраны — это следующий шаг. Зная предположительное местоположение проектора и зрителя, можно отражать с большим усилением только свет, падающий с этого направления, а весь остальной свет необходимо любыми способами поглощать или отражать в сторону.
Сев перед таким экраном, он, вполне вероятно, покажется вам серым — он темнее, чем лист бумаги, поскольку падающий сверху и сбоку свет не отражается на вас. Но затем вы включаете проектор, и его свет, не рассеиваясь во все стороны, идет преимущественно обратно на вас — яркость изображения может оказаться выше, чем при проецировании на белый матовый экран. Можно представить себе, как микроскопические «катафоты» в структуре экрана возвращают свет строго в ту сторону, откуда он пришел.
Получается, как бы, две цифры gain:
1. Усиление базового слоя — раз проектор выглядит серым, то должно быть менее 0,8.
2. Когда проецируется белый, получается ярче, чем у матового экрана — стало быть, усиление 1,1 и более.
Колдовство! Однако, идя против природы, производители рискуют привнести в свое творение (и привносят) ряд нежелательных артефактов — может ухудшаться равномерность цветопередачи, появляться эффект «грязного окна», а в полночь из пустого экрана на вас смотрит…
Да шучу я! Посидите ночью в лесу напротив зеркала — убедитесь, что ничего такого не существует.
Производители ALR экранов стремятся балансировать на грани заметного эффекта увеличения контрастности и отсутствия нежелательных артефактов. Чем сильнее помещение засвечено, тем заметнее эффект. В хорошо подготовленном черном помещении он может отсутствовать.
Избирательно перенаправляя на пользователя только свет, падающий на экран под определенным углом, можно, к примеру, сделать высококонтрастные экраны для ультракороткофокусных проекторов — ведь более-менее известно, под каким углом свет падает снизу на экран — надо принять этот свет и перенаправлять перпендикулярно экрану — на зрителя, отсекая остальное.
Но обычно рекомендуется расположить проектор подальше от экрана — это уменьшит световое пятно и лучше впишется в оптимальную зону с наилучшей яркостью.
Перфорированные экраны
Акустически прозрачные экраны требуются, как правило, в домашнем кинотеатре, когда центральный динамик акустической системы удобно расположить позади экрана. Для изготовления акустически прозрачного экрана в полотне проделываются небольшие отверстия. Еще один вариант — особая плетеная ткань. У такого экрана отверстия образуют зазоры между нитями. Безусловно, перфорированная поверхность может оказаться менее гладкой. Кроме того, обычно стараются учесть тот момент, что через отверстия за экран проникает и свет — тут нужно проследить, чтобы позади экрана находилась черная поглощающая свет поверхность.
Я надеюсь, что эта статья была вам полезна и поможет вам лучше понять то, что производители пишут в характеристиках экранов. Помните, что экран лишь отражает то, что проецирует проектор — его значение не стоит переоценивать. И все же, я привел примеры ситуаций, когда экран может существенно повлиять на качство изображения.
Только зарегистрированные и авторизованные пользователи могут оставлять комментарии.
Lenovo S5000 обзор с видео и технические характеристики планшета. Lenovo S5000 обзор с видео и технические характеристики планшета Планшетный компьютер lenovo ideatab s5000 характеристики
Планшеты с диагональю экрана 7 дюймов небезосновательно считаются наиболее массовыми устройствами в своем классе. Именно поэтому, чтобы выделиться на фоне конкурентов, производителям приходится идти тремя основными путями – предлагать оригинальный дизайн, уникальную функциональность или радикально снижать стоимость. Герой нашего сегодняшнего обзора Lenovo IdeaTab S5000 относится к устройствам первого типа, так как именно дизайн является его главным оружием в борьбе за внимание потенциальных покупателей. Впрочем, и технические характеристики этого планшета нельзя назвать слишком слабыми, так как он оснащается IPS-матрицей, четырехъядерным процессором Mediatek, GPS-приемником и опциональным 3G-модулем.
Планшет Lenovo IdeaTab S5000 упакован в серебристо-белую картонную коробку, на нижнем уровне которой находится сопроводительная документация и сетевое зарядное устройство на 7,5 Вт со съемным кабелем USB / micro-USB.
Загадочная конструкция из переработанного картона, которая на первый взгляд кажется простым поддоном для зарядки, на самом деле также может использоваться в качестве временной подставки для планшета.
Дизайн
Семидюймовая модель Lenovo IdeaTab S5000 выглядит заметно компактнее большинства своих собратьев по классу. Подобный эффект создает серебристо-черное оформление передней панели, минимальная ширина окантовки экрана и характерная форма корпуса, скрадывающая его истинную толщину. В итоге, габаритные размеры устройства составляют 116 на 191 мм, толщина – 7,9 мм, а вес не превышает 250 грамм.
Фронтальная панель планшета окаймлена по всему периметру тонкой вставкой из зеркального серебристого пластика “под металл”, которая заметно расширяется в районе нижней грани. Под экраном нанесен исключительно логотип производителя, а вот над экраном можно найти не только веб-камеру на 1,6 Мп, но и датчик освещенности, а также единственный динамик, скрытый под ячеистой решеткой.
Большая часть задней панели Lenovo IdeaTab S5000 изготовлена из серебристого пластика с мелкой фактурой и лишь в самом ее низу присутствует зеркальная вставка “под металл”. По центру спинки размещен рельефный логотип компании, в верхнем правом углу – крупный объектив основной камеры на 5 Мп с автофокусом, но без вспышки.
Левая боковина корпуса полностью свободна, на правой расположены кнопка включения и клавиша регулировка громкости. На верхнюю грань вынесен исключительно аудиоразъем, по центру нижней можно найти порт micro-USB с поддержкой технологии OTG (On-The-Go) и встроенный микрофон.
Дисплей
Планшет Lenovo IdeaTab S5000 оснащен 7-дюймовой IPS-матрицей с разрешением 1280 на 800 точек, что для данной диагонали соответствует плотности пикселей 215 PPI. Яркость подсветки регулируется вручную в пределах от 45 до 355 кд/м2, также доступна автоматическая подстройка под условия внешней освещенности. Емкостной сенсорный слой поддерживает до 5 одновременных прикосновений, качество олеофобного покрытия – среднее.
Функциональность
Устройство основано на аппаратной платформе от Mediatek, причем для Wi-Fi версии планшета S5000-F используется процессор MTK 8125, а для 3G-версии S5000-H – MTK 8389. Эта система-на-чипе содержит графику PowerVR SGX544 и четыре вычислительных ядра Cortex-A7 с паспортной рабочей частотой 1,5 ГГц, однако разработчики планшета ограничили ее уровнем в 1,2 ГГц для большей экономии энергии. В итоге производительность устройства не бьет рекордов, но ее вполне достаточно для казуальных игр и мультимедийных развлечений.
Объем оперативной памяти составляет 1 ГБ, а емкость хранилища данных – 16 ГБ из которых пользователю доступно 12,9 ГБ. Расширить хранилище данных не получится, так как Lenovo IdeaTab S5000 не оснащен слотом для карт памяти MicroSD. От полного заряда аккумулятора на 3450 мАч планшет способен отработать 6 часов в режиме воспроизведения видео и около 8 часов в режиме веб-браузинга. Планшет оснащен модулями Bluetooth 4.0, Wi-Fi 802.11n, опциональным 3G-модулем с Micro-SIM картой, а также аппаратным GPS-приемником, что позволяет использовать данную модель в роли навигатора.
Интерфейс
Планшет Lenovo IdeaTab S5000 работает под управлением операционной системы Android 4.2.2, при этом производитель гарантирует обновление как минимум до версии 4.3. Фирменный интерфейс имеет ряд отличий от стандартного, в частности, ярлыки приложений по умолчанию выносятся на рабочие столы со сквозным перелистыванием, выделенный раздел для приложений отсутствует.
Кроме привычных панелей уведомлений и настроек в нижней части основного окна присутствует дополнительная панель настроек. Особенно отметим фирменный диспетчер питания, позволяющий оценить расход энергии конкретными программами и аппаратными компонентами, а также тонко настроить параметры энергопотребления под себя. Вызов этой утилиты можно осуществить из меню настроек или с помощью информативного виджета, совмещенного с диспетчером задач.
Эргономика
С точки зрения эргономики Lenovo IdeaTab S5000 сильно напоминает крупный смартфон. Тонкий, легкий и не слишком широкий корпус позволяет с легкостью управляться с этим планшетом одной рукой. Расположение микрофона, динамика и наличие датчика приближения просто создано для голосовых звонков в Skype, что особенно актуально для 3G-версии модели.
Компоновка кнопок потребует привыкания, так как поначалу возникает легкая путаница, связанная с тем, что клавиши включения и регулировки громкости обычно разносят по разным граням или же ставят основную кнопку ON/OFF выше “качельки”.
Видеообзор планшета Lenovo IdeaTab S5000
Итоги
В итоге, мы можем рекомендовать Lenovo IdeaTab S5000 тем пользователям, которые подыскивают стильный миниатюрный планшет на каждый день. Эта бюджетная по сути модель отлично выглядит и оснащена всем необходимым для комфортной работы, исключая разве что поддержку карт памяти.
Впрочем, основная проблема этого планшета заключается не в нем самом, а в конкурентном окружении, так как за те же деньги, которые просят за него в Украине вы можете купить гораздо более интересный ASUS Google Nexus 7 (2013). Если бы Lenovo IdeaTab S5000 стоил у нас столько же, сколько он стоит в США (на данный момент порядка $180), то у него было заметно больше шансов на успех.
Понравилось
+ стильный, тонкий и легкий корпус из серебристого пластика “под металл”
+ IPS-матрица с хорошим запасом яркости
+ аппаратный GPS, опциональный 3G-модуль
+ приятный фирменный интерфейс
Не понравилось
— отсутствие поддержки карт памяти
— компоновка кнопок управления
Продукт предоставлен на тестирование компанией Lenovo, www.lenovo.ua
| Lenovo IdeaTab S5000 (59-387311) Уведомить о появлении в продаже | |
| Тип | Планшет |
| Диагональ экрана, дюймов | 7 |
| Матрица | IPS |
| Тип покрытия экрана | глянцевое |
| Разрешение экрана | 1280х800 |
| Тип сенсорной панели | емкостная |
| Multi touch | + (5 point touch) |
| Процессор | MediaTek MT8125 |
| Тип ядра | Cortex-A7 |
| Частота, ГГц | 1,2 |
| Количество ядер | 4 |
| Графика | PowerVR SGX 544 |
| Предустановленная ОС | Android 4.2 |
| Объем оперативной памяти, МБ | 1024 |
| Объем встроенной памяти, ГБ | 16 |
| Внешние порты | USB 2.0 (OTG), 3,5 мм аудио (наушники/микрофон), слот Micro-SIM |
| Картридер | — |
| Фронтальная камера | 1,6МП |
| Тыловая камера | 5,0МП (автофокус) |
| Датчик освещенности | + |
| Датчик ориентации | + |
| Встроенные динамики | + (моно) |
| Док-станция | — |
| Стилус в комплекте | — |
| Ethernet | — |
| Wi-Fi | 802.11 b/g/n |
| Bluetooth | Bluetooth 4.0 |
| Модуль 3G/4G(LTE) | — |
| Стандарты GSM/3G/4G(LTE) | — |
| Голосовая связь в GSM/3G сетях | — |
| GPS | + |
| NFC | — |
| Емкость батареи, мА.ч | 3450 |
| Время автономной работы | 6-8 ч |
| Масса, г | 246 |
| Габариты, мм | 191x116x7,9 |
| Прочее | Встроенный микрофон. |
| Цвет корпуса | серебристый |
| Цвет лицевой панели | черный |
С колько бы ни выпускалось больших, полноформатных планшетов на рынок компьютерной техники, компактные планшетные ПК были и остаются все же наиболее востребованными. Объясняется это достаточно просто, ведь для большинства пользователей таблетка – это возможность скоротать свой досуг, то есть важна ее мобильность. Разумеется, планшеты с диагональю 10 и более дюймов в этом плане заметно проигрывают своим собратьям.
В данном обзоре речь пойдет о достаточно компактной 7-дюймовой модели Lenovo IdeaTab S5000, которая однозначно понравится ценителям стильных гаджетов. Помимо симпатичной внешней оболочки также радует и внутреннее наполнение: конечно, на мощные задачи этот гаджет не рассчитан, а вот с повседневными справится с блеском!
Технические характеристики
| Процессор: | MediaTek MT8125 1200 МГц |
| Оперативная память: | 1 ГБ LPDDR2 |
| Хранение информации: | 16 ГБ встроенной памяти |
| Дисплей: | 7″ 1280×800 WXGA LED IPS, глянцевый |
| Видеокарта: | PowerVR SGX544 |
| Беспроводная связь: | Wi-Fi 802.11 n, Bluetooth 4.0, GPS |
| Аудио: | 1 динамик |
| Интерфейсы: | Micro-USB/OTG, выход на наушники |
| Дополнительно: | 1.6 Мп фронтальная веб-камера, 5 Мп тыловая веб-камера |
| Батарея: | литий-полимерная 3450 мАч |
| Габариты, вес: | 190x120x8 мм, 246 г |
| Операционная система: | Android 4.2 |
| Комплектация: | Lenovo IdeaTab S5000-F |
Дизайн
В качестве материала планшета производитель ограничился лишь пластиком, правда, в конструкции он задействован в разных вариациях. Например, задняя крышка серого цвета имеет матовую шершавую поверхность, что очень удобно при эксплуатации. В нижней ее части присутствует зеркальная вставка черного цвета, разумеется, тоже пластиковая. Посредине крышки можно увидеть фирменный логотип Lenovo, а в верхнем левом углу – тыловую веб-камеру.Зеркальная вставка видна и спереди гаджета: она представляет собой, своего рода, окантовку, которая несколько более расширена в нижней части устройства. Вверху и на боковых гранях она виднеется тоненькой полоской. Здесь также присутствует фирменный логотип компании, находящийся прямо под экраном. Никаких физических клавиш на передней грани планшета нет, но зато над дисплеем расположился динамик, объектив фронтальной веб-камеры и датчик освещенности.
Учитывая неоднотипный дизайн устройства, который отвлекает на себя полностью все внимание, определить габариты гаджета на глаз кажется сложным. Тем не менее, толщина Lenovo IdeaTab S5000 составляет 0.8 см, а длина и ширина – 19 см и 12 см соответственно. Вес равен 246 г.
Дисплей, звук и веб-камера
Экран планшета весьма компактный – 7-дюймовый, его разрешение – 1280 на 800 пикселей с плотностью 215 ppi, тип матрицы – IPS. Это достаточно стандартные показатели для планшетных ПК такого форм-фактора, нельзя назвать их идеальными, но, в общем-то, они весьма неплохие. Присутствует олеофобное покрытие дисплея, которое должно защищать его от отпечатков пальцев, оставляющих жирные следы, грязи.Обзорность экрана хорошая, присущая IPS-матрице. Как уверяет производитель, углы обзора планшета составляют 178 градусов. Таким образом, наслаждаться фильмом, просматривать интернет-ресурсы с легкостью сможет несколько человек одновременно. Кстати, функция мультитач также присутствует, экран поддерживает до пяти касаний единовременно. Стоит добавить, что дисплей достаточно яркий и контрастный, изображение на нем выглядит реалистично.
Динамик в IdeaTab S5000 один, и расположен он над дисплеем возле веб-камеры. Не стоит от него ждать чуда: звучание стандартное, но для воспроизведения чего-либо хватит, особенно, если подключить наушники. Зато камер две, при этом фронтальная ограничена разрешением 1.6 Мп, а тыловая – 5 Мп. При этом основная может похвастать автофокусом, а вот вспышки как раз здесь нет. Предназначение этих камер известно всем: передняя камера служит исключительно для видеосвязи, а задняя пригодится, если нужно что-то сфотографировать. Понятно, что при таком небольшом разрешении рассчитывать на высокое качество снимков не приходится.
Клавиатура
О клавиатуре в планшете особо много не получится рассказать, ведь она не физическая, и мы не можем ее пощупать. Но есть виртуальная клавиатура, которая является неизменным атрибутом любого планшетного ПК. Она появляется на дисплее, как только необходимо ввести, например, слово в поисковую строку или написать сообщение в соцсетях.Итак, здесь предусмотрена стандартная Android-клавиатура. Ее интерфейс очень удобный и понятный, при желании, можно изменять различные параметры, например, язык. В общем, даже те, кто ни разу не работал с данной операционной системой, подружатся с клавиатурой моментально!
Производительность
В качестве предустановленной ОС имеем Android 4.2, при этом производитель обещает, что система сразу же обновится до версии 4.3. Комплектация Lenovo IdeaTab S5000-F включает в себя четырехъядерный процессор MediaTek MT8125 , построенный на базе ARM Cortex-A7 с рабочей частотой 1.2 ГГц. К слову, данной SoC оснащаются преимущественно бюджетные модели планшетов. Существует еще одна комплектация – Lenovo IdeaTab S5000-H, у которой процессор чуть сильнее – MediaTek MT8389 . Помимо этой особенности, данная модификация оснащена модулем 3G.В роли графической составляющей выступает видеокарта PowerVR SGX544. Она умеет кодировать и декодировать видео, поддерживает DirectX 9, OpenGL 2.1, OpenGL ES 1.1/2.0, OpenVG 1.1 и OpenCL 1.1.
Вариантов выбора объема оперативной и встроенной памяти не предусмотрено, придется довольствоваться тем, что заложено инженерами Lenovo. А они предлагают потенциальным пользователям 1 ГБ оперативной памяти стандарта LP DDR2 и 16 ГБ флеш-памяти, из которых часть уйдет под систему, а использовать можно будет 13 ГБ. К сожалению, карт памяти не предусмотрено, а потому расширить емкость встроенной памяти не выйдет.
Порты и коммуникации
Интерфейсы вынесены практически на все грани планшетного ПК, кроме левой, что может показаться пользователям не совсем рациональным.Левая часть планшета не оснащена какими-либо интерфейсами.
А вот на правой есть качелька регулирования громкости и кнопка включения гаджета.
В верхней части производитель ограничился только разъемом для наушников.
На нижнем торце можно увидеть Micro-USB/OTG по центру, а рядом – встроенный микрофон.
Комплектации данного планшетного ПК отличаются, прежде всего, наличием у одной из них модуля 3G. У описываемой нами модели Lenovo IdeaTab S5000-F эта функция является опциональной. Вдобавок в обязательном порядке у каждой из них есть встроенные беспроводные коммуникации Bluetooth 4.0 и Wi-Fi 802.11n, а также навигатор GPS.
Батарея
В планшете имеется литий-полимерный аккумулятор емкостью 3450 мАч. Исходя из заверений производителя, эта батарея позволяет эксплуатировать устройство не менее 8 часов с включенным Wi-Fi. И инженеры оказались правы, действительно, гаджет способен проработать около 8 часов в режиме веб-серфинга и порядка 6 часов при просмотре фильмов. Даже под нагрузкой при 100% яркости дисплея АКБ разрядится не раньше, чем через 4 часа. Делаем вывод, что данный планшетный ПК невероятно мобильный и идеально подойдет для путешествий.Виджет от SocialMart
Заключение
Планшет Lenovo IdeaTab S5000 – это просто находка для всех, кто ищет компактный гаджет для того, чтобы весело и продуктивно проводить свободное время. Да, корпус у него пластиковый, однако и в этом есть свои плюсы: он легкий и далеко не самый дорогой на планшетном рынке (в среднем, $290). Кроме того, он имеет приятный глазу дизайн и однозначно не останется незамеченным окружающими, тем более что есть возможность приобрести такую же модель, но с 3G.Дисплей планшет хоть и не обладает феноменальным разрешением, но для 7 дюймов того, что есть, вполне достаточно. К тому же матрица IPS порадует пользователя хорошими углами обзора. Начинки устройства хватит для решения повседневных задач, а также для многих современных игр. Достаточно существенный минус лишь в одном – невозможно увеличить хранилище памяти за счет отсутствия слота для карт памяти.
В общем, планшет получился удачным, а потому советуем присмотреться к нему всем, кто в данный момент находится в поиске качественного девайса.
Информация о марке, модели и альтернативных названиях конкретного устройства, если таковые имеются.
Дизайн
Информация о размерах и весе устройства, представленная в разных единицах измерения. Использованные материалы, предлагаемые цвета, сертификаты.
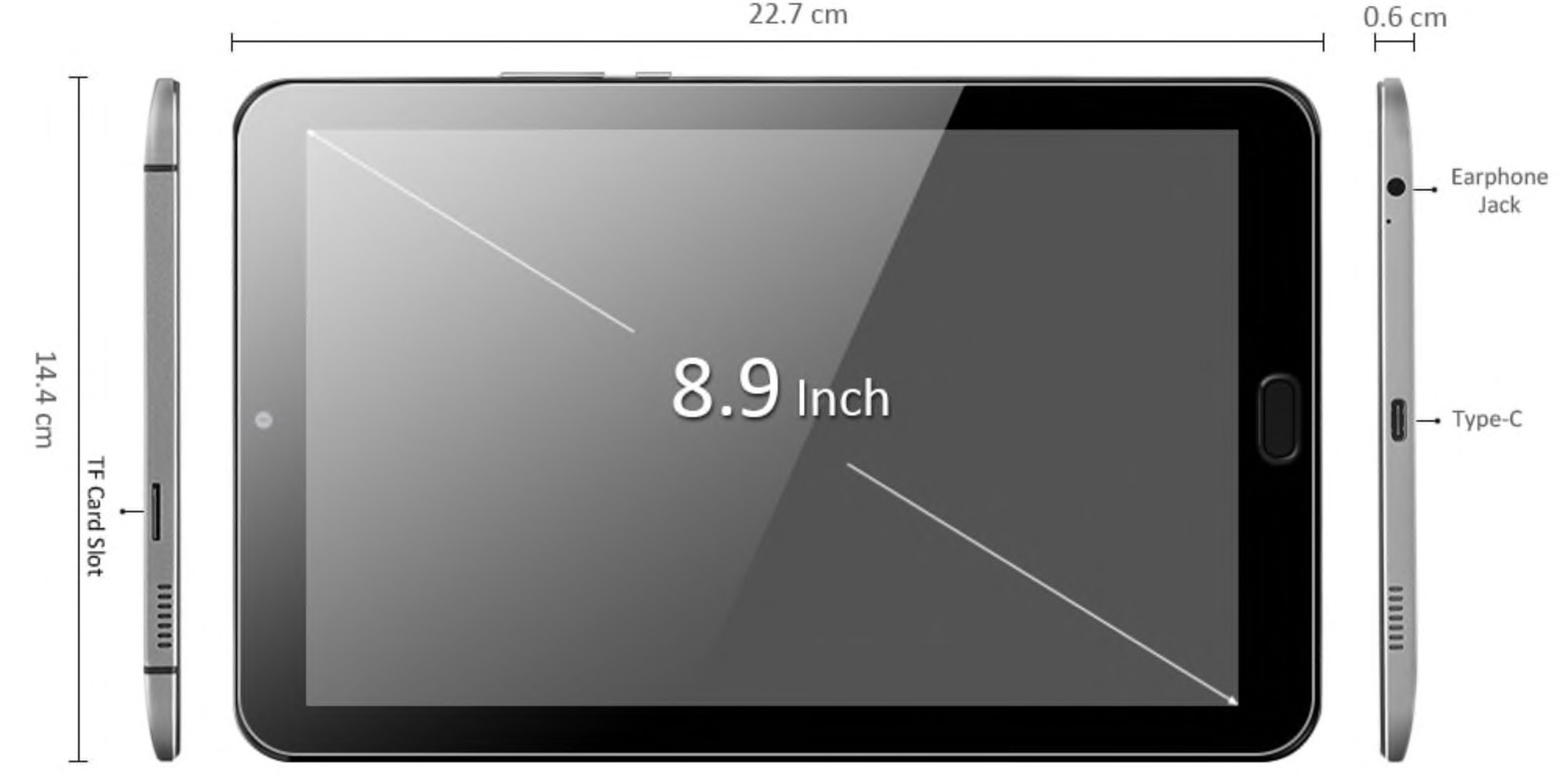
| Ширина Информация о ширине — имеется ввиду горизонтальная сторона устройства при его стандартной ориентации во время употребления. | 191 мм (миллиметры) 19.1 см (сантиметры) 0.63 ft (футы) 7.52 in (дюймы) |
| Высота Информация о высоте — имеется ввиду вертикальная сторона устройства при его стандартной ориентации во время употребления. | 116 мм (миллиметры) 11.6 см (сантиметры) 0.38 ft (футы) 4.57 in (дюймы) |
| Толщина Информация о толщине устройства в разных единицах измерения. | 7.9 мм (миллиметры) 0.79 см (сантиметры) 0.03 ft (футы) 0.31 in (дюймы) |
| Вес Информация о весе устройства в разных единицах измерения. | 246 г (граммы) 0.54 lbs (фунты) 8.68 oz (унции) |
| Объем Приблизительный объем устройства, вычисленный на основе размеров, предоставленных производителем. Относится к устройствам с формой прямоугольного параллелепипеда. | 175.03 см³ (кубические сантиметры) 10.63 in³ (кубические дюймы) |
| Цвета Информация о цветах, в которых предлагается в продаже данное устройство. | Серый |
SIM-карта
SIM-карта используется в мобильных устройствах для сохранения данных, удостоверяющих аутентичность абонентов мобильных услуг.
Мобильные сети
Мобильная сеть — это радио-система, которая позволяет множеству мобильных устройств обмениваться данными между собой.
Технологии мобильной связи и скорость передачи данных
Коммуникация между устройствами в мобильных сетях осуществляется посредством технологий, предоставляющих разные скорости передачи данных.
Oперационная система
Операционная система — это системное программное обеспечение, управляющее и координирующее работу хардверных компонентов в устройстве.
SoC (Система на кристалле)
Система на кристалле (SoC) включает в один чип все самые главные хардверные компоненты мобильного устройства.
| SoC (Система на кристалле) Система на кристалле (SoC) интегрирует различные хардверные компоненты, таких как процессор, графический процессор, память, периферия, интерфейсы и др., а также и софтвер, необходимый для их функционирования. | MediaTek MT8389 |
| Технологический процесс Информация о технологическом процессе, по которому изготовлен чип. Величиной в нанометрах измеряют половину расстояния между элементами в процессоре. | 28 нм (нанометры) |
| Процессор (CPU) Основная функция процессора (CPU) мобильного устройства — это интерпретация и выполнение инструкций, содержащихся в программных приложениях. | ARM Cortex-A7 |
| Разрядность процессора Разрядность (биты) процессора определяется размером (в битах) регистров, адресных шин и шин для данных. 64-битные процессоры обладают более высокой производительностью по сравнению с 32-битными, которые со своей стороны более производительны, чем 16-битные процессоры. | 32 бит |
| Архитектура набора команд Инструкции — это команды, с помощью которых софтуер задает/управляет работой процессора. Информация об наборе командов (ISA), которые процессор может выполнять. | ARMv7 |
| Кэш-память первого уровня (L1) Кэш-память используется процессором, чтобы сократить время доступа к более часто используемым данным и инструкциям. L1 (уровень 1) кэш-память отличается маленьким объемом и работает намного быстрее как системной памяти, так и остальных уровней кэш-памяти. Если процессор не обнаружит запрашиваемых данных в L1, он продолжает искать их в L2 кэш-памяти. При некоторых процессорах этот поиск производится одновременно в L1 и L2. | 32 кБ + 32 кБ (килобайты) |
| Кэш-память второго уровня (L2) L2 (уровень 2) кэш-память медленнее L1, но взамен она отличается большим капацитетом, позволяющим кэширование большего количества данных. Она, так же как и L1, намного быстрее системной памяти (RAM). Если процессор не обнаружит запрашиваемых данных в L2, он продолжает искать их в L3 кэш-памяти (если таковая имеется в наличии) или в RAM-памяти. | 1024 кБ (килобайты) 1 МБ (мегабайты) |
| Kоличество ядер процессора Ядро процессора выполняет программные инструкции. Существуют процессоры с одним, двумя и более ядрами. Наличие большего количества ядер увеличивает производительность, позволяя параллельное выполнение множества инструкций. | 4 |
| Тактовая частота процессора Тактовая частота процессора описывает его скорость посредством циклов в секунду. Она измеряется в мегагерцах (MHz) или гигагерцах (GHz). | 1200 МГц (мегагерцы) |
| Графический процессор (GPU) Графический процессор (GPU) обрабатывает вычисления для различных 2D/3D графических приложений. В мобильных устройствах он используется чаще всего играми, потребительским интерфейсом, видео-приложениями и др. | PowerVR SGX544 MP1 |
| Kоличество ядер графического процессора Подобно процессору, графический процессор состоит из нескольких рабочих частей, которые называются ядрами. Они обрабатывают графические вычисления разных приложений. | 1 |
| Тактовая частота графического процессора Скорость работы — это тактовая частота графического процессора, которая измеряется в мегагерцах (MHz) или гигагерцах (GHz). | 300 МГц (мегагерцы) |
| Объём оперативной памяти (RAM) Оперативная память (RAM) используется операционной системой и всеми инсталлированными приложениями. Данные, которые сохраняются в оперативной памяти, теряются после выключения или рестартирования устройства. | 1 ГБ (гигабайты) |
| Тип оперативной памяти (RAM) Информация о типе оперативной памяти (RAM) используемый устройством. | LPDDR2 |
Встроенная память
Каждое мобильное устройство имеет встроенную (несъемную) память с фиксированным объемом.
Карты памяти
Карты памяти используются в мобильных устройствах для увеличения объема памяти для сохранения данных.
Экран
Экран мобильного устройства характеризуется своей технологией, разрешением, плотностью пикселей, длиной диагонали, глубиной цвета и др.
| Тип/технология Одна из основных характеристик экрана — это технология, по которой он изготовлен и от которой напрямую зависит качество изображения информации. | IPS |
| Диагональ У мобильных устройств размер экрана выражается посредством длины его диагонали, измеренной в дюймах. | 7 in (дюймы) 177.8 мм (миллиметры) 17.78 см (сантиметры) |
| Ширина Приблизительная ширина экрана | 5.94 in (дюймы) 150.77 мм (миллиметры) 15.08 см (сантиметры) |
| Высота Приблизительная высота экрана | 3.71 in (дюймы) 94.23 мм (миллиметры) 9.42 см (сантиметры) |
| Соотношение сторон Соотношение размеров длинной стороны экрана к его короткой стороне | 1.6:1 16:10 |
| Разрешение Разрешение экрана показывает количество пикселей по вертикали и горизонтали экрана. Более высокое разрешение означает более четкую деталь изображения. | 1280 x 800 пикселей |
| Плотность пикселей Информация о количестве пикселей на сантиметр или дюйм экрана. Более высокая плотность позволяет показывать информацию на экране с более четкими деталями. | 216 ppi (пикселей на дюйм) 84 ppcm (пикселей на сантиметр) |
| Глубина цвета Глубина цвета экрана отражает общее количество битов, использованных для цветовых компонентов в одном пикселе. Информация о максимальном количестве цветов, которые экран может показать. | 24 бит 16777216 цветы |
| Площадь, занимаемая экраном Приблизительная площадь в процентах, занимаемая экраном на передней панели устройства. | 64.33 % (проценты) |
| Другие характеристики Информация о других функциях и характеристиках экрана. | Ёмкостный Мультитач |
Датчики
Различные датчики выполняют различные количественные измерения и конвертируют физические показатели в сигналы, которые распознает мобильное устройство.
Тыловая камера
Основная камера мобильного устройства обычно расположена на его задней панели и может сочетаться с одной или несколькими дополнительными камерами.
| Разрешение изображения Одной из основных характеристик камер является разрешающая способность. Она представляет собой количество горизонтальных и вертикальных пикселей в изображении. Для удобства производители смартфонов часто указывают разрешение в мегапикселях, указывая приблизительное количество пикселей в миллионах. | 2598 x 1936 пикселей 5.03 Мп (мегапикселей) |
| Разрешение видео Информация о максимальной разрешающей способности видео, которое может записывать камера. | 1280 x 720 пикселей 0.92 Мп (мегапикселей) |
| Характеристики Информация о дополнительных программных и аппаратных функциях задней (тыловой) камеры. | Автофокус |
Фронтальная камера
Смартфоны имеют одну или несколько фронтальных камер различного дизайна — pop-up камера, поворотная камера, вырез или дырка в дисплее, камера под дисплеем.
Радио
Радио мобильного устройства представляет собой встроенный FM-приемник.
Определение местоположения
Информация о технологиях навигации и определения местоположения, поддерживаемых устройством.
Wi-Fi
Wi-Fi — это технология, которая обеспечивает беспроводную связь для передачи данных на близкие расстояния между различными устройствами.
Bluetooth
Bluetooth — это стандарт безопасного беспроводного переноса данных между различными устройствами разного типа на небольшие расстояния.
USB
USB (Universal Serial Bus) — это индустриальный стандарт, который позволяет разным электронным устройствам обмениваться данными.
Разъём для наушников
Это аудиоконнектор, который называется еще и аудиоразъемом. Наиболее широко используемый стандарт в мобильных устройствах — это 3.5 мм разъем для наушников.
Подключение устройств
Информация о других важных технологиях подключения, поддерживаемых устройством.
Браузер
Веб-браузер — это программное приложение для доступа и рассматривания информации в интернете.
Форматы/кодеки видео файлов
Мобильные устройства поддерживают разные форматы и кодеки видео файлов, которые соответственно сохраняют и кодируют/декодируют цифровые видеоданные.
Аккумулятор
Аккумуляторы мобильных устройств отличаются друг от друга по своей емкости и технологии. Они обеспечивают электрический заряд, необходимый для их функционирования.
| Ёмкость Емкость аккумулятора показывает максимальный заряд, который он способен сохранить, измеренный в миллиампер-часах. | 3450 мА·ч (миллиампер-часы) |
| Тип Тип аккумулятора определяется его структурой и, точнее, используемыми химикалами. Существуют разные типы аккумуляторов, при этом чаще всего в мобильных устройствах используются литий-ионные и литий-ион-полимерные аккумуляторы. | Li-Ion (Литий-ионный) |
| Время разговора 2G Время разговора в 2G — это период времени, за которое заряд аккумулятора разряжается полностью при непрерывном разговоре в 2G сети. | 8 ч (часы) 480 мин (минуты) 0.3 дней |
| Время разговора 3G Время разговора в 3G — это период времени, за которое заряд аккумулятора разряжается полностью при непрерывном разговоре в 3G сети. | 8 ч (часы) 480 мин (минуты) 0.3 дней |
| Характеристики Информация о некоторых дополнительных характеристиках аккумулятора устройства. | Несъемный |
Конвертер
пикселей в см (пикселей в сантиметры) Конвертер
пикселей в см (пиксели в сантиметры)Используйте этот онлайн-конвертер пикселей для преобразования пикселей в сантиметры (см) . Чтобы выполнить преобразование пикселей, введите количество пикселей (пикселей) и значение разрешения для расчета сантиметра (см) .
Сколько сантиметров в пикселе?
Предполагая, что плотность пикселей составляет 96 точек на дюйм, получается 96 пикселей на дюйм. Мы знаем, что 1 дюйм равен 2,54 см.Таким образом, на 2,54 см приходится 96 пикселей. Чем 1 пиксель = (2,54 / 96) см. В итоге получаем ответ: — это 0,026458333 сантиметра в пикселе .
Как посчитать пиксель в сантиметр
dpi - это плотность пикселей или точек на дюйм. 96 точек на дюйм означает 96 пикселей на дюйм. 1 дюйм равен 2,54 сантиметру. 1 дюйм = 2,54 см dpi = 96 пикселей / дюйм 96 пикселей / 2,54 см Следовательно, один пиксель равен 1 пиксель = 2,54 см / 96 1 пиксель = 0,026458333 см
Таблица преобразования пикселей в сантиметры для различных разрешений (dpi)
Таблица преобразования значений1 пиксель в см для различных значений плотности пикселей (dpi).
| Плотность пикселей | Сантиметры | |||
|---|---|---|---|---|
| 1 dpi | 2,54 см | |||
| 2 dpi | 1,27 см | |||
| 3 dpi | 0,846666667 см | |||
| 4 dpi | 0,635 см | см|||
| 5 точек на дюйм | 0,508 см | |||
| 6 точек на дюйм | 0,423333333 см | |||
| 7 точек на дюйм | 0,362857143 см | |||
| 8 точек на дюйм | 0.3175 см | |||
| 9 точек на дюйм | 0,282222222 см | |||
| 10 точек на дюйм | 0,254 см | |||
| 11 точек на дюйм | 0,230 | 1 см|||
| 12 точек на дюйм | 0,211666667 см | |||
| 13 точек на дюйм | 13 точек на дюйм 0,195384615 см | |||
| 14 точек на дюйм | 0,181428571 см | |||
| 15 точек на дюйм | 0,16 | 33 см|||
| 16 точек на дюйм | 0,15875 см | |||
| 17 точек на дюйм | 0.14 | |||
| 18 dpi | 0,141111111 см | |||
| 19 dpi | 0,133684211 см | |||
| 20 dpi | 0,127 см | |||
| 21 dpi | 0,12952381 см | |||
| 0,115454545 см | ||||
| 23 dpi | 0,110434783 см | |||
| 24 dpi | 0,105833333 см | |||
| 25 dpi | 0,1016 см | |||
| 26 dpi | 0.0976 | см | ||
| 27 точек на дюйм | 0,0 | 074 см|||
| 28 точек на дюйм | 0,0 | 286 см | ||
| 29 точек на дюйм | 0,087586207 см | |||
| 30 точек на дюйм | 0,084666667 см | 0,0814 см | ||
| 32 dpi | 0,079375 см | |||
| 33 dpi | 0,076969697 см | |||
| 34 dpi | 0,074705882 см | |||
| 35 dpi | 0.072571429 см | |||
| 36 точек на дюйм | 0,070555556 см | |||
| 37 точек на дюйм | 0,068648649 см | |||
| 38 точек на дюйм | 0,066842105 см | |||
| 39 точек на дюйм | 0,065128205 см | 0,0635 см | ||
| 41 dpi | 0,06195122 см | |||
| 42 dpi | 0,06047619 см | |||
| 43 dpi | 0,05 | 67 см|||
| 44 dpi | 0.057727273 см | |||
| 45 точек на дюйм | 0,056444444 см | |||
| 46 точек на дюйм | 0,055217391 см | |||
| 47 точек на дюйм | 0,054042553 см | |||
| 48 точек на дюйм | 0,052 | 27 см | 0,051836735 см||
| 50 dpi | 0,0508 см | |||
| 51 dpi | 0,049803922 см | |||
| 52 dpi | 0,048846154 см | |||
| 53 dpi | 0.047 | |||
| 54 dpi | 0,047037037 см | |||
| 55 dpi | 0,0461818 см | |||
| 56 dpi | 0,045357143 см | |||
| 57 dpi | 0,044561404 см | 0,0437|||
| 59 точек на дюйм | 0,043050847 см | |||
| 60 точек на дюйм | 0,042333333 см | |||
| 61 точек на дюйм | 0,041639344 см | |||
| 62 точек на дюйм | 0.040967742 см | |||
| 63 dpi | 0,04031746 см | |||
| 64 dpi | 0,0396875 см | |||
| 65 dpi | 0,03 | 23 см|||
| 66 dpi | 0,038484848 см | 0,038484848 48 см | 0,037 | 8 см |
| 68 точек на дюйм | 0,037352941 см | |||
| 69 точек на дюйм | 0,036811594 см | |||
| 70 точек на дюйм | 0,036285714 см | |||
| 71 точек на дюйм | 0.035774648 см | |||
| 72 точек на дюйм | 0,035277778 см | |||
| 73 точек на дюйм | 0,0347 | |||
| 74 точек на дюйм | 0,034324324 см | |||
| 75 точек на дюйм | 0,033866667 см | 0,033421053 см|||
| 77 точек на дюйм | 0,032987013 см | |||
| 78 точек на дюйм | 0,032564103 см | |||
| 79 точек на дюйм | 0,032151899 см | |||
| 80 точек на дюйм | 0.03175 см | |||
| 81 dpi | 0,031358025 см | |||
| 82 dpi | 0,03097561 см | |||
| 83 dpi | 0,03060241 см | |||
| 84 dpi | 0,030238095 см | |||
| 0,029882353 см | ||||
| 86 точек на дюйм | 0,029534884 см | |||
| 87 точек на дюйм | 0,02 | 02 см | ||
| 88 точек на дюйм | 0,028863636 см | |||
| 89 точек на дюйм | 0.028539326 см | |||
| 90 точек на дюйм | 0,028222222 см | |||
| 91 точек на дюйм | 0,027 | 8 см | ||
| 92 точек на дюйм | 0,027608696 см | |||
| 93 точек на дюйм | 0,027311828 см | 0,027021277 см | ||
| 95 точек на дюйм | 0,026736842 см | |||
| 96 точек на дюйм | 0,026458333 см | |||
| 97 точек на дюйм | 0,026185567 см | |||
| 98 точек на дюйм | 0.025 | |||
| 99 dpi | 0,025656566 см | |||
| 100 dpi | 0,0254 см |
| Плотность пикселей | Сантиметров | ||||||||
|---|---|---|---|---|---|---|---|---|---|
| 101 точек на дюйм | 0,025148515 см | ||||||||
| 102 точек на дюйм | 0,024 | 1 см | |||||||
| 103 точек на дюйм | 0,024660194 см | ||||||||
| 104 0,02435 см | |||||||||
| 105 dpi | 0.0241 | ||||||||
| 106 точек на дюйм | 0,023962264 см | ||||||||
| 107 точек на дюйм | 0,023738318 см | ||||||||
| 108 точек на дюйм | 0,023518519 см | ||||||||
| 109 точек на дюйм | 0,023302752 | 0,0230 см||||||||
| 111 точек на дюйм | 0,022882883 см | ||||||||
| 112 точек на дюйм | 0,022678571 см | ||||||||
| 113 точек на дюйм | 0.022477876 см | ||||||||
| 114 точек на дюйм | 0,022280702 см | ||||||||
| 115 точек на дюйм | 0,022086957 см | ||||||||
| 116 точек на дюйм | 0,021896552 см | ||||||||
| 117 точек на дюйм | 0,021709402 см | 0,021525424 см||||||||
| 119 точек на дюйм | 0,021344538 см | ||||||||
| 120 точек на дюйм | 0,021166667 см | ||||||||
| 121 точек на дюйм | 0.0209 | см | |||||||
| 122 точек на дюйм | 0,020819672 см | ||||||||
| 123 точек на дюйм | 0,020650407 см | ||||||||
| 124 точек на дюйм | 0,020483871 см | ||||||||
| 125 точек на дюйм | 0,02032 см | 1260,02015873 см | |||||||
| 127 dpi | 0,02 см | ||||||||
| 128 dpi | 0,01984375 см | ||||||||
| 129 dpi | 0,019689922 см | ||||||||
| 130 dpi | 0.019538462 см | ||||||||
| 131 dpi | 0,01 | ||||||||
| 132 dpi | 0,01 | см | |||||||
| 133 dpi | 0,01 | ||||||||
| 134 dpi | 0,018955224 см | 0,018814815 см | |||||||
| 136 точек на дюйм | 0,018676471 см | ||||||||
| 137 точек на дюйм | 0,018540146 см | ||||||||
| 138 точек на дюйм | 0.018405797 см | ||||||||
| 139 точек на дюйм | 0,018273381 см | ||||||||
| 140 точек на дюйм | 0,018142857 см | ||||||||
| 141 точек на дюйм | 0,018014184 см | ||||||||
| 142 точек на дюйм | 0,017887324 см | 0,017762238 см||||||||
| 144 точек на дюйм | 0,017638889 см | ||||||||
| 145 точек на дюйм | 0,017517241 см | ||||||||
| 146 точек на дюйм | 0.01739726 см | ||||||||
| 147 точек на дюйм | 0,017278912 см | ||||||||
| 148 точек на дюйм | 0,017162162 см | ||||||||
| 149 точек на дюйм | 0,01704698 см | ||||||||
| 150 точек на дюйм 1535 | 0,016 | 30,016821192 см | |||||||
| 152 dpi | 0,016710526 см | ||||||||
| 153 dpi | 0,016601307 см | ||||||||
| 154 dpi | 0.0164 | см | |||||||
| 155 точек на дюйм | 0,016387097 см | ||||||||
| 156 точек на дюйм | 0,016282051 см | ||||||||
| 157 точек на дюйм | 0,016178344 см | ||||||||
| 158 точек на дюйм 158 dpi | 0,016075949 | 0,015974843 см | |||||||
| 160 dpi | 0,015875 см | ||||||||
| 161 dpi | 0,015776398 см | ||||||||
| 162 dpi | 0.015679012 см | ||||||||
| 163 dpi | 0,015582822 см | ||||||||
| 164 dpi | 0,015487805 см | ||||||||
| 165 dpi | 0,0153 | см | |||||||
| 166 dpi | 0,015301205 см | 0,015209581 см | |||||||
| 168 точек на дюйм | 0,015119048 см | ||||||||
| 169 точек на дюйм | 0,015029586 см | ||||||||
| 170 точек на дюйм | 0.014 | ||||||||
| 171 dpi | 0,014853801 см | ||||||||
| 172 dpi | 0,014767442 см | ||||||||
| 173 dpi | 0,014682081 см | ||||||||
| 174 dpi | 0,014597701 | ||||||||
| 174 dpi | 0,014597701 | ||||||||
| 176 точек на дюйм | 0,014431818 см | ||||||||
| 177 точек на дюйм | 0,014350282 см | ||||||||
| 178 точек на дюйм | 0.014269663 см | ||||||||
| 179 dpi | 0,014189944 см | ||||||||
| 180 dpi | 0,014111111 см | ||||||||
| 181 dpi | 0,014033149 см | ||||||||
| 182 dpi | 0,013956044 | 182 dpi | 0,013956044 см | 0,013879781 см | |||||
| 184 dpi | 0,013804348 см | ||||||||
| 185 dpi | 0,01372973 см | ||||||||
| 186 dpi | 0.013655914 см | ||||||||
| 187 точек на дюйм | 0,013582888 см | ||||||||
| 188 точек на дюйм | 0,013510638 см | ||||||||
| 189 точек на дюйм | 0,013439153 см | ||||||||
| 190 точек на дюйм | 0,013368421 | 0,013298429 см | |||||||
| 192 точек на дюйм | 0,013229167 см | ||||||||
| 193 точек на дюйм | 0,013160622 см | ||||||||
| 194 точек на дюйм | 0.0130 | см | |||||||
| 195 dpi | 0,013025641 см | ||||||||
| 196 dpi | 0,012959184 см | ||||||||
| 197 dpi | 0,0128 | см||||||||
| 198 dpi | 0,012828283 | 0,012763819 см||||||||
| 200 dpi | 0,0127 см | ||||||||
| Плотность пикселей | Сантиметров | |||||
|---|---|---|---|---|---|---|
| 201 dpi | 0.012636816 см | |||||
| 202 точек на дюйм | 0,012574257 см | |||||
| 203 точек на дюйм | 0,012512315 см | |||||
| 204 точек на дюйм | 0,01245098 см | |||||
| 205 точек на дюйм | 0,0123 | 204 точек на дюйм | 0,0123 | 0,012330097 см | ||
| 207 точек на дюйм | 0,012270531 см | |||||
| 208 точек на дюйм | 0,012211538 см | |||||
| 209 точек на дюйм | 0.01215311 см | |||||
| 210 точек на дюйм | 0,012095238 см | |||||
| 211 точек на дюйм | 0,012037915 см | |||||
| 212 точек на дюйм | 0,011981132 см | |||||
| 213 точек на дюйм | ||||||
| 213 точек на дюйм | 0,011 | 0,011869159 см | ||||
| 215 точек на дюйм | 0,011813953 см | |||||
| 216 точек на дюйм | 0,011759259 см | |||||
| 217 точек на дюйм | 0.011705069 см | |||||
| 218 dpi | 0,011651376 см | |||||
| 219 dpi | 0,011598174 см | |||||
| 220 dpi | 0,011545455 см | |||||
| 221 dpi | 0,0114 | dpi0,011441441 см | ||||
| 223 dpi | 0,0113 | |||||
| 224 dpi | 0,011339286 см | |||||
| 225 dpi | 0.011288889 см | |||||
| 226 точек на дюйм | 0,011238938 см | |||||
| 227 точек на дюйм | 0,011189427 см | |||||
| 228 точек на дюйм | 0,011140351 см | |||||
| 229 точек на дюйм | 0,0110 | |||||
| 231 dpi | 0,010995671 см | |||||
| 232 dpi | 0,010 | 6 см | ||||
| 233 dpi | 0.010 | |||||
| 234 dpi | 0,010854701 см | |||||
| 235 dpi | 0,010808511 см | |||||
| 236 dpi | 0,010762712 см | |||||
| 237 dpi | 0,0107173 | 237 dpi | 0,0107173 900 см | 0,010672269 см | ||
| 239 точек на дюйм | 0,010627615 см | |||||
| 240 точек на дюйм | 0,010583333 см | |||||
| 241 точек на дюйм | 0.010539419 см | |||||
| 242 точек на дюйм | 0,010495868 см | |||||
| 243 точек на дюйм | 0,010452675 см | |||||
| 244 точек на дюйм | 0,010409836 см | |||||
| 245 точек на дюйм | 0,010367347 | 0,010325203 см | ||||
| 247 точек на дюйм | 0,010283401 см | |||||
| 248 точек на дюйм | 0,010241935 см | |||||
| 249 точек на дюйм | 0.010200803 см | |||||
| 250 точек на дюйм | 0,01016 см | |||||
| 251 точек на дюйм | 0,010119522 см | |||||
| 252 точек на дюйм | 0,010079365 см | |||||
| 253 точек на дюйм | 0,010039526 см | 40,01 см | ||||
| 255 точек на дюйм | 0,009960784 см | |||||
| 256 точек на дюйм | 0,009 | |||||
| 257 точек на дюйм | 0,009883268 см | |||||
| 258 точек на дюйм | 0.009844961 см | |||||
| 259 точек на дюйм | 0,00980695 см | |||||
| 260 точек на дюйм | 0,009769231 см | |||||
| 261 точек на дюйм | 0,009731801 см | |||||
| 262 точек на дюйм | 0,0096 | см | 0,009657795 см||||
| 264 dpi | 0,009621212 см | |||||
| 265 dpi | 0,009584906 см | |||||
| 266 dpi | 0.009548872 см | |||||
| 267 точек на дюйм | 0,009513109 см | |||||
| 268 точек на дюйм | 0,00 | 12 см | ||||
| 269 точек на дюйм | 0,00 | 79 см|||||
| 270 точек на дюйм | 0,00 | 07 см 0,0094 см|||||
| 272 dpi | 0,00 | 35 см | ||||
| 273 dpi | 0,00 | 29 см | ||||
| 274 dpi | 0.00 | 73 см | ||||
| 275 точек на дюйм | 0,00 | 64 см|||||
| 276 точек на дюйм | 0,00 | 99 см | ||||
| 277 точек на дюйм | 0,00 | 75 см | ||||
| 278 точек на дюйм | 0,00 | 91 см | 0,00 | 43 см|||
| 280 dpi | 0,00 | 29 см | ||||
| 281 dpi | 0,00 | 46 см|||||
| 282 dpi | 0.00 | 92 см | ||||
| 283 dpi | 0,008975265 см | |||||
| 284 dpi | 0,008 | 2 см | ||||
| 285 dpi | 0,008 | |||||
| 286 dpi | 0,008881119 см | 286 dpi0,008881119 см | 0,008850174 см||||
| 288 точек на дюйм | 0,008819444 см | |||||
| 289 точек на дюйм | 0,008788927 см | |||||
| 290 точек на дюйм | 0.008758621 см | |||||
| 291 dpi | 0,008728522 см | |||||
| 292 dpi | 0,00869863 см | |||||
| 293 dpi | 0,008668942 см | |||||
| 294 dpi | 0,008639456 см | 294 dpi0,008639456 см | 0,008610169 см||||
| 296 dpi | 0,008581081 см | |||||
| 297 dpi | 0,008552189 см | |||||
| 298 dpi | 0.00852349 см | |||||
| 299 dpi | 0,0084 | см | ||||
| 300 dpi | 0,008466667 см |
Таблица преобразования пикселей в сантиметры
Таблица преобразования значений Px в cm для 96 dpi.
| Пикселей | Сантиметров | |
|---|---|---|
| 1 пикселей | 0,026458333 см | |
| 2 пикселей | 0,052 | 7 см |
| 3 пикселей | 0.079375 см | |
| 4 пикселей | 0,105833333 см | |
| 5 пикселей | 0,1322 | см|
| 6 пикселей | 0,15875 см | |
| 7 пикселей | 0,185208333 см | |
| 8 пикселей | 0,211666667 см||
| 9 пикселей | 0,238125 см | |
| 10 пикселей | 0,264583333 см | |
| 11 пикселей | 0,2 | 667 см|
| 12 пикселей | 0.3175 см | |
| 13 пикселей | 0,343958333 см | |
| 14 пикселей | 0,370416667 см | |
| 15 пикселей | 0,396875 см | |
| 16 пикселей | 0,423333333 см | |
| 17 | 0,4497 | см|
| 18 пикселей | 0,47625 см | |
| 19 пикселей | 0,502708333 см | |
| 20 пикселей | 0,52 | 67 см |
| 21 пикселей | 0.555625 см | |
| 22 пикселей | 0,582083333 см | |
| 23 пикселей | 0,608541667 см | |
| 24 пикселей | 0,635 см | |
| 25 пикселей | 0,661458333 см | |
| 263535 0,687 | 7 см | |
| 27 пикселей | 0,714375 см | |
| 28 пикселей | 0,740833333 см | |
| 29 пикселей | 0,7672 | см|
| 30 пикселей | 0.79375 см | |
| 31 пикс. | 0,820208333 см | |
| 32 пикс. | 0,846666667 см | |
| 33 пикс. | 0,873125 см | |
| 34 пикс. 0, | 1667 см | |
| 36 пикселей | 0,9525 см | |
| 37 пикселей | 0,978958333 см | |
| 38 пикселей | 1,005416667 см | |
| 39 пикселей | 1.031875 см | |
| 40 пикселей | 1.058333333 см | |
| 41 пикселей | 1.0847 | см|
| 42 пикселей | 1,11125 см | |
| 43 пикселей | 1,137708333 см | |
| 44 пикселей 1,164166667 см | ||
| 45 пикселей | 1,1 | см|
| 46 пикселей | 1,217083333 см | |
| 47 пикселей | 1,243541667 см | |
| 48 пикселей | 1.27 см | |
| 49 пикселей | 1,296458333 см | |
| 50 пикселей | 1,322 | 7 см |
| 51 пикселей | 1,349375 см | |
| 52 пикселей | 1,375833333 см | |
| 53 | ||
| 53 | 1,4022 см||
| 54 пикселей | 1,42875 см | |
| 55 пикселей | 1,455208333 см | |
| 56 пикселей | 1,481666667 см | |
| 57 пикселей | 1.508125 см | |
| 58 пикселей | 1,534583333 см | |
| 59 пикселей | 1,561041667 см | |
| 60 пикселей | 1,5875 см | |
| 61 пикселей | 1,613958333 см | |
| 62 1,640416667 см | ||
| 63 пикселей | 1,666875 см | |
| 64 пикселей | 1,6 | 333 см|
| 65 пикселей | 1,7197 | см|
| 66 пикселей | 1.74625 см | |
| 67 пикселей | 1,772708333 см | |
| 68 пикселей | 1,79 | 67 см |
| 69 пикселей | 1,825625 см | |
| 70 пикселей | 1,852083333 см | |
| 71 1.878541667 см | ||
| 72 пикс. | 1.905 см | |
| 73 пикс. | 1. | |
| 74 пикс. | 1.957 | 7 см |
| 75 пикселей | 1.984375 см | |
| 76 пикселей | 2,010833333 см | |
| 77 пикселей | 2,0372 | см|
| 78 пикселей | 2,06375 см | |
| 79 пикселей | 2,0 | 333 см |
| 80 | 2,116666667 см||
| 81 пикселей | 2,143125 см | |
| 82 пикселей | 2,169583333 см | |
| 83 пикселей | 2,196041667 см | |
| 84 пикселей | 2.2225 см | |
| 85 пикселей | 2,248958333 см | |
| 86 пикселей | 2,275416667 см | |
| 87 пикселей | 2,301875 см | |
| 88 пикселей | 2,328333333 см | |
| 8 | ||
| 90 пикселей | 2,38125 см | |
| 91 пикселей | 2,407708333 см | |
| 92 пикселей | 2,434166667 см | |
| 93 пикселей | 2.460625 см | |
| 94 пикселей | 2.487083333 см | |
| 95 пикселей | 2,513541667 см | |
| 96 пикселей | 2,54 см |
| пикселей | Сантиметры | ||
|---|---|---|---|
| 97 пикселей | 2,566458333 см | ||
| 98 пикселей | 2,592 | 7 см | |
| 99 пикселей | 2,619375 см | ||
| 100 пикселей | 2,645833333 | ||
| 101 пикс. | 2.6722 | см||
| 102 пикселей | 2,69875 см | ||
| 103 пикселей | 2,725208333 см | ||
| 104 пикселей | 2,751666667 см | ||
| 105 пикселей | 2,778125 см | ||
| 106 2,778125 см | |||
| 2,804583333 см | |||
| 107 пикселей | 2,831041667 см | ||
| 108 пикселей | 2,8575 см | ||
| 109 пикселей | 2,883958333 см | ||
| 110 пикселей | 2. | 6667 см||
| 111 пикселей | 2, 5 см | ||
| 112 пикселей | 2,963333333 см | ||
| 113 пикселей | 2,9897 | см||
| 114 пикселей | 3,01625 см | ||
| 11535 3,042708333 см | |||
| 116 пикселей | 3,06 | 67 см | |
| 117 пикселей | 3,095625 см | ||
| 118 пикселей | 3,122083333 см | ||
| 119 пикселей | 3.148541667 см | ||
| 120 пикселей | 3,175 см | ||
| 121 пикселей | 3.201458333 см | ||
| 122 пикселей | 3,227 | 7 см | |
| 123 px | 3,254375 см | ||
| 124 | 3,280833333 см|||
| 125 пикселей | 3,3072 | см||
| 126 пикселей | 3,33375 см | ||
| 127 пикселей | 3,360208333 см | ||
| 128 пикселей | 3.386666667 см | ||
| 129 пикселей | 3,413125 см | ||
| 130 пикселей | 3,439583333 см | ||
| 131 пикселей | 3,466041667 см | ||
| 132 пикселей | 3,4925 см | ||
| 13335 см | |||
| 13335 3,518958333 см | |||
| 134 пикселей | 3,545416667 см | ||
| 135 пикселей | 3,571875 см | ||
| 136 пикселей | 3,598333333 см | ||
| 137 пикселей | 3.6247 | см||
| 138 пикселей | 3,65125 см | ||
| 139 пикселей | 3,67708333 см | ||
| 140 пикселей | 3,704166667 см | ||
| 141 141 пикселей | 3,730625 см | 9002||
| 3,757083333 см | |||
| 143 пикселей | 3,783541667 см | ||
| 144 пикселей | 3,81 см | ||
| 145 пикселей | 3,836458333 см | ||
| 146 пикселей | 3.862 | 7 см | |
| 147 пикселей | 3,889375 см | ||
| 148 пикселей | 3, | 3333 см||
| 149 пикселей | 3,9422 | см||
| 150 пикселей | |||
| 152 пикселей | 4.021666667 см | ||
| 153 пикселей | 4.048125 см | ||
| 154 пикселей | 4.074583333 см | ||
| 155 пикселей | 4.101041667 см | ||
| 156 пикселей | 4,1275 см | ||
| 157 пикселей | 4,153958333 см | ||
| 158 пикселей | 4,180416667 см | ||
| 159 пикселей | 4,206875 см | 4,233333333 см | |
| 161 пикселей | 4,2597 | см||
| 162 пикселей | 4,28625 см | ||
| 163 пикселей | 4,312708333 см | ||
| 164 пикселей | 4.33 | 67 см | |
| 165 пикселей | 4.365625 см | ||
| 166 пикселей | 4,3 | 333 см||
| 167 пикселей | 4,418541667 см | ||
| 168 пикселей | 4,445 см | ||
| 169 4,471458333 см | |||
| 170 пикселей | 4,497 | 7 см | |
| 171 пикселей | 4,524375 см | ||
| 172 пикселей | 4,550833333 см | ||
| 173 пикселей | 4.5772 | см||
| 174 пикселей | 4.60375 см | ||
| 175 пикселей | 4,630208333 см | ||
| 176 пикселей | 4,656666667 см | ||
| 177 пикселей | 4,683125 см | ||
| 4,709583333 см | |||
| 179 пикселей | 4,736041667 см | ||
| 180 пикселей | 4,7625 см | ||
| 181 пикселей | 4,788958333 см | ||
| 182 пикселей | 4.815416667 см | ||
| 183 пикселей | 4,841875 см | ||
| 184 пикселей | 4,868333333 см | ||
| 185 пикселей | 4,8947 | см||
| 186 пикселей | 4, | см||
| 4, | 8333 см|||
| 188 пикселей | 4,974166667 см | ||
| 189 пикселей | 5,000625 см | ||
| 190 пикселей | 5,027083333 см | ||
| 191 пикселей | 5.053541667 см | ||
| 192 пикс. | 5,08 см |
| Пикселей | Сантиметров | |||||||
|---|---|---|---|---|---|---|---|---|
| 193 пикселей | 5.106458333 см | |||||||
| 194 пикселей | 5,132 | 7 см | ||||||
| 195 пикселей | 5,159375 см | |||||||
| 196 пикселей | 33||||||||
| 196 пикселей | 33||||||||
| 197 пикселей | 5,2122 | см|||||||
| 198 пикселей | 5.23875 см | |||||||
| 199 пикселей | 5,265208333 см | |||||||
| 200 пикселей | 5,2 | 667 см | ||||||
| 201 пикселей | 5,318125 см | |||||||
| 202 пикселей | 5,344583333 см | |||||||
| 203 5,371041667 см | ||||||||
| 204 пикселей | 5,3975 см | |||||||
| 205 пикселей | 5,423958333 см | |||||||
| 206 пикселей | 5,450416667 см | |||||||
| 207 пикселей | 5.476875 см | |||||||
| 208 пикселей | 5,503333333 см | |||||||
| 209 пикселей | 5,5297 | см|||||||
| 210 пикселей | 5,55625 см | |||||||
| 211 пикселей | 5,582708333 см | |||||||
| 21582708333 см | ||||||||
| 5,60 | 67 см | |||||||
| 213 пикселей | 5,635625 см | |||||||
| 214 пикселей | 5,662083333 см | |||||||
| 215 пикселей | 5,688541667 см | |||||||
| 216 пикселей | 5.715 см | |||||||
| 217 пикселей | 5.741458333 см | |||||||
| 218 пикселей | 5.767 | 7 см | ||||||
| 219 пикселей | 5.7 | |||||||
| 220 пикселей | ||||||||
| 5,8472 | см||||||||
| 222 пикселей | 5,87375 см | |||||||
| 223 пикселей | 5, 8333 см | |||||||
| 224 пикселей | 5, | 6667 см | ||||||
| 225 пикселей | 5.953125 см | |||||||
| 226 пикселей | 5.979583333 см | |||||||
| 227 пикселей | 6.006041667 см | |||||||
| 228 пикселей | 6.0325 см | |||||||
| 229 | 6.058958333 см | 6.085416667 см | ||||||
| 231 пикс. | 6.111875 см | |||||||
| 232 пикс. | 6.138333333 см | |||||||
| 233 пикс. | 6.1647 | см|||||||
| 234 пикс. | 6.19125 см | |||||||
| 235 пикселей | 6,217708333 см | |||||||
| 236 пикселей | 6,244166667 см | |||||||
| 237 пикселей | 6,270625 см | |||||||
| 238 пикселей | 6,297083333 см | |||||||
| 240 пикселей | 6,35 см | |||||||
| 241 пикселей | 6,376458333 см | |||||||
| 242 пикселей | 6,402 | 7 см | ||||||
| 243 пикселей | 6.429375 см | |||||||
| 244 пикс. | 6.455833333 см | |||||||
| 245 пикс. | 6.4822 | см|||||||
| 246 пикс. 6,561666667 см | ||||||||
| 249 пикселей | 6,588125 см | |||||||
| 250 пикселей | 6,614583333 см | |||||||
| 251 пикселей | 6,641041667 см | |||||||
| 252 пикселей | 6.6675 см | |||||||
| 253 пикс. | 6.6 | |||||||
| 254 пикс. | 6.720416667 см | |||||||
| 255 пикселей | 6.746875 см | |||||||
| 256 пикс. 6,7997 | см||||||||
| 258 пикселей | 6,82625 см | |||||||
| 259 пикселей | 6,852708333 см | |||||||
| 260 пикселей | 6,87 | 67 см | ||||||
| 261 пикселей | 6. | 5 см | ||||||
| 262 пикселей | 6. | 3333 см | ||||||
| 263 пикселей | 6.958541667 см | |||||||
| 264 пикселей | 6.985 см | |||||||
| 265 | 7,037 | 7 см | ||||||
| 267 пикселей | 7,064375 см | |||||||
| 268 пикселей | 7,0 | |||||||
| 269 пикселей | 7,1172 | см|||||||
| 270 пикселей | 7.14375 см | |||||||
| 271 пикселей | 7,170208333 см | |||||||
| 272 пикселей | 7,196666667 см | |||||||
| 273 пикселей | 7,223125 см | |||||||
| 274 пикселей | 7,249583333 см | 7,276041667 см | ||||||
| 276 пикселей | 7,3025 см | |||||||
| 277 пикселей | 7,328958333 см | |||||||
| 278 пикселей | 7,355416667 см | |||||||
| 279 пикселей | 7.381875 см | |||||||
| 280 пикселей | 7,408333333 см | |||||||
| 281 пикселей | 7,4347 | см|||||||
| 282 пикселей | 7,46125 см | |||||||
| 283 пикселей | 7,487708333 см | |||||||
| 7,487708333 см | ||||||||
| 7,514166667 см | ||||||||
| 285 пикселей | 7,540625 см | |||||||
| 286 пикселей | 7,567083333 см | |||||||
| 287 пикселей | 7,5 | |||||||
| 288 пикселей | 7.62 см |
Преобразователи связанных пикселей
© 2016-2021 www.pixelto.net
Amazon.com: 10,1-дюймовый ЖК-дисплей HD, универсальный монитор 1280×800 16:10, поддержка 1080P / HDMI / VGA / AV / BNC, многофункциональный ЖК-монитор TFT 130 ° для Raspberry Pi / X-box / 360 / PS4 / CCTV (США ): Компьютеры и аксессуары
Цвет: US
Характеристика:
1. ЖК-монитор с диагональю 10,1 дюйма и 16:10 с высоким разрешением 1280 x 800 и высоким разрешением поддерживает входное разрешение до 1080P HD.
2. Универсальный интерфейс поддерживает несколько источников сигнала HDMI + VGA + AV + BNC, plug and play.
3. Он подходит для Raspberry Pi / Xbox / 360 / PS4 / CCTV / автомобильного аудио и видео / подголовника / медицинского оборудования и т. Д.
4. ЖК-экран TFT поддерживает физическое разрешение 1280 x 800 с подсветкой WLED.
5. Благодаря интерфейсу VGA + HDMI + BNC + AV + USB он поддерживает яркость 400 кд / м² с контрастностью 800: 1.
Спецификация:
Тип изделия: Монитор
Материал: ABS
Вес брутто: 995.00г
Размер упаковки: прибл. 33,00 x 23,00 x 8,00 см / 12,99 x 9,06 x 3,15 дюйма
Размер: 10,1 дюйма
Формат экрана: 16:10
Тип экрана: TFT LCD
Частота физического разрешения: 1280 x 800
Поддержка максимального разрешения: 1920 x 1080
Тип подсветки : WLED
Интерфейс: VGA + HDMI + BNC + AV + USB
Угол обзора: 130 ° (Г) x 115 ° (В)
Яркость: 400 кд / м²
Контрастность: 800: 1
Время отклика: 8 мс
Рабочая температура : 0 ~ 40 ° C
Вход адаптера питания: AC100-240V ~ 50 / 60Hz: DC12V-1A
Видео вход:
Вход VGA: физическое разрешение под каналом составляет 1280 x 800; совместим с 1920X1080 и более ранними версиями.
Режим HDMI: автоматическое распознавание (720P 1080P 1080I и менее)
Динамик: 3Wx2
Аудиовыход: 3,5 мм выход
Настройка экрана: Поддержка
Настройка кнопок: Поддержка
Список пакетов:
1 дисплей 1 линия HDMI 1 стойка 1 стопорное кольцо подставки 1 картонная подставка 1 * Адаптер питания Примечание: обратите внимание, что новый и старый типы этого продукта будут отправлены случайным образом, и убедитесь, что вы не возражаете перед заказом.
Samsung Android Phone 1280×800 пикселей экран (реальная ширина 11.4 см)
Контекст 1
… Университет Марибора мы сделали запись с использованием оборудования, заимствованного у IJS для проверки возможностей оборудования. Вскоре мы обнаружили, что существует два типа оборудования. Простой и относительно дешевый, не имеющий полных функций и не включающий индексы из презентаций PowerPoint и других, которые мы не смогли получить. Несмотря на то, что можно использовать любую камеру с выходом HDMI, не рекомендуется использовать самую дешевую.Подключение и подготовка аудитории требует времени, и нам нужно как минимум 45 минут, чтобы подготовить систему к записи лекций. Позже все это оборудование нужно упаковать и отправить в IJS. В нашем плотном графике, когда у нас всего 5 минут перерыва между занятиями, это невозможно делать регулярно. Оборудование должно быть установлено в одном классе, куда приходили все желающие записаться; включи это; записывать себя; а затем выключите его. Но нам по-прежнему нужен опытный оператор для постоянного наблюдения за звуковыми и видеовходами.На рисунке (рис. 2) мы видим, что может произойти, если оператор не уделит особое внимание входным параметрам. Камера была настроена так, чтобы показывать инструкции и презентацию, затем переходы между слайдами PowerPoint можно использовать в качестве отметок времени (рис. 1), но если это просто разговор, зрителям необходимо просмотреть всю запись. То же самое показано на записях лектора. Несколько щелчков мышью до записи могли бы устранить этот незначительный недостаток, но эта запись не предназначена для публичного представления как передовая практика.За последние пять лет компьютерное оборудование стало достаточно мощным, чтобы воспроизводить практически любые видео без опускания. Достаточно любых маломощных двухъядерных процессоров в малобюджетных ноутбуках, и никаких ограничений на производство мультимедийных учебных материалов не накладывается, если учащиеся учатся на компьютерах. Но планшеты и телефоны (фаблеты) растут. Аппаратные соображения для таких устройств все еще учитываются в процессе проектирования и разработки. Аппаратные характеристики портативных (мобильных) устройств разные.Вычислительная мощность процессора варьируется от «улитки» одноядерного процессора с низким энергопотреблением, который мешает пользователям даже в интерфейсных операциях, до «мечтательного» четырехъядерного процессора. У некоторых есть маленький экран с низким разрешением, а у других его нет. Для использования мобильных устройств в обучении требовались особый дизайн и дидактика, известные под термином «мобильное обучение» [13]. Разработчики уже давно ломают голову над тем, можно ли подготовить учебные материалы, подходящие для большинства портативных устройств, или их следует разрабатывать по-разному в соответствии с характеристиками каждого отдельного устройства.Из библиотек программного обеспечения для портативных устройств, которые охватывают различные портативные операционные системы, мы можем видеть, что дизайн программного обеспечения различается в зависимости от устройств конечного пользователя. У игр другая философия, и их не следует принимать во внимание. Студенты используют различное оборудование, и не все из них подходят для просмотра видеолекций размером 1280х480. На ноутбуке они хорошо смотрятся; на планшетах они смотрибельны; а на смартфоне они мусор. С другой стороны, даже веб-браузеры, используемые на разных устройствах, ведут себя по-разному.Мы протестировали видеолекции на двух телефонах, способных воспроизводить видео (Samsung Galaxy Note и Nokia Lumia 520) с разным разрешением. Собственное разрешение видеолекции составляет 1280×480 и должно хорошо соответствовать разрешению Samsung Android Phone, но текст на слайдах нечитаем (рис. 3). Видеообучающие материалы должны «окупаться». Очевидно, что если мы будем выпускать учебные материалы на словенском языке, мы никогда не сможем извлечь из них ни цента. Поэтому нам необходимо оценить их стоимость в другой валюте.Если учащиеся отдают предпочтение учебным материалам и привлекают их, это одна из ценностей. Если учащиеся могут учиться у них быстрее, это еще одна ценность, а если их просто производить, это третья ценность. Поэтому нам нужны привлекательные, действенные и эффективные учебные материалы. Учителя являются экспертами в области дидактики и могут подготовить эффективные учебные материалы. С правильным оборудованием мы можем снизить затраты и усилия, поэтому мы можем производить эффективные учебные материалы. Чтобы создавать привлекательные учебные материалы, нам нужен талантливый человек [14].Не всех можно использовать для этой задачи. Наши студенты — благодарная аудитория, поскольку они привыкли учиться на чрезвычайно скучных учебных материалах. Но их бесконечное терпение ограничивается аудиторией, и кто знает, как они отреагируют на записанную (скучную) лекцию? Мы не знаем об остальном мире, но нашим ученикам действительно не хватает базовых навыков работы с компьютером. Все они «умеют» использовать Word, Excel и PowerPoint, но когда они готовят свои заключительные тезисы, где требуется строгое форматирование, им часто требуется помощь.После Болонской реформы учебных программ у нас появилось огромное количество студентов, которым необходимо подготовить свою работу в короткие сроки и загрузить свои работы в электронную библиотеку университета. Поэтому существует огромный спрос на те навыки, которые невозможно удовлетворить в короткие сроки. Мы решаем подготовить видеоруководства по тем заданиям, которые часто используются и в основном неизвестны нашим ученикам (рис. 4). Ни один из видеогидов не превышает 3 минут, даже если в нем представлены подписи и перекрестные ссылки в документе.Ученые-естествоиспытатели в своей работе могут определять строгие системы измерения. Для социальных наук это не совсем так, поэтому социологи часто широко используют статистику. Курс «Знакомство со статистическими методами и SPSS (Статистический пакет для социальных наук)» готовит студентов к статистическим исследованиям, но статистическая методология подвержена процессу забвения, поскольку во время обучения она используется лишь в нескольких случаях. Поэтому почти всегда требуется поддержка статистической методологии.Поскольку все наши статистические эксперты перегружены своей работой, был разработан мультимедийный обучающий материал [2]. Мультимедийные учебные материалы объединяют: образцы данных; обучающее видео; краткие текстовые пояснения выбранных методов; и распечатки в PDF и SPSS (Рисунок 5). Такое сочетание элементов необходимо для объяснения конкретного статистического метода или процедуры. Важнейшими элементами учебных материалов являются обучающие видеоролики (Рисунок 6) [15]. Учебные видеоролики, включенные в материалы электронного обучения, представляют собой снимки экрана в реальном времени с устным объяснением учителем статистического метода и способа получения результатов анализа в SPSS.Внедрение обучающего видео было очень практичным решением с некоторыми ограничениями в возможностях распространения. На начальном этапе производства распространение видео было очень сложным делом из-за ограниченной пропускной способности предполагаемых пользователей — студентов. Но тем временем ситуация улучшается, и почти каждый может увидеть эти обучающие видео. Мультимедийный учебный материал изначально распространялся на компакт-дисках. Вскоре после того, как LCMS стала способной предоставлять видеоконтент, весь мультимедийный материал был преобразован в пакеты SCORM.Поскольку эти учебные материалы появились раньше, чем в формате HTML5, видеоклипы преобразовывались в видеопотоки и передавались с сервера Windows Media. Несмотря на старую технологию производства этих учебных материалов, студенты по-прежнему используют их для подготовки своих семинарских работ и дипломных работ. Эти материалы доступны в LMS, и статистика показывает, что их используют даже студенты магистратуры и докторантуры. Основная цель внедрения этих учебных материалов была достигнута.Учебные видеоролики и дополнительные материалы позволяют учащимся вспомнить забытые знания, полученные во время учебного курса. Эксперты-методисты освобождаются от базовой поддержки и могут сосредоточиться на проблемах более умных студентов. Процесс создания обучающего видео выявил множество технических проблем и трудностей. Эти видео были сняты в стандартном разрешении, которое не обеспечивает достаточно места для видео хорошего качества (рис. 6). Чтобы обеспечить хорошую видимость и читаемость, мы должны установить разрешение экрана 800×600 пикселей.Чтобы добавить звук на записанный экран, потребовалась дополнительная постобработка, и появилось много артефактов. Поэтому потребовалось установить два компьютера, один из которых использовался для презентации, а второй компьютер кодировал видео без помех …
MacBook Pro 2018 Размер области просмотра, разрешение, PPI, характеристики экрана и медиа-запросы CSS
MacBook Pro 2018 Размеры
13.3 ДЮЙМА 11,97 x 0,59 x 8,36 ДЮЙМА
MacBook Pro 2018 Разрешение
2560 x 1600 PX ~ 227 пикселей на дюйм
MacBook Pro 2018 Viewport
1280 x 800 PX ~ 113 пикселей на дюйм
MacBook Pro 2018 Плотность
2 xhdpi 2-кратный дисплей RetinaСведения об ОС
MacBook Pro 2018 (13 дюймов) был выпущен в
Середина 2018 года.
MacBook Pro 2018 (13 дюймов) есть
macOS Mojave
Размер устройства
Размер экрана MacBook Pro 2018 составляет 13,3 дюйма. Физические размеры для Устройство MacBook Pro 2018 (13 дюймов) есть 11.97 x 0,59 x 8,36 ДЮЙМА или ( 30,41 х 1,49 х 21,24 см).
Отображение единиц в следующем порядке: «Ширина x Высота x Глубина».Плотность пикселей экрана и соотношение пикселей CSS
«Пиксель» — это наименьшая единица / элемент любого дисплея.
Общее количество пикселей, которые умещаются на дюйм, называется «Плотностью экрана» или «Плотностью пикселей» и измеряется как «Пикселей на дюйм».
Плотность пикселей имеет ограничения на отображение пикселей на дюйм, в зависимости от размера экрана. Когда количество пикселей на дюйм превышает ограничение на размер экрана, разрешение экрана увеличивается, но фактическая ширина / высота устройства в пикселях остается неизменной. Фактические пиксели устройства известны как пиксели, независимые от устройства, или соотношение пикселей CSS.
MacBook Pro 2018 (13 дюймов), разрешение 2560 x 1600 PX с плотностью ~ 227 пикселей.
Размер области просмотра MacBook Pro 2018 (13 дюймов) составляет 1280 x 800 PX с фактической плотностью ~ 113 пикселей, что означает, что у него плотность пикселей дисплея 2 xhdpi.
Разрешение экрана и область просмотра
Сумма пикселей, отображаемых на устройстве, называется «Разрешение экрана». а сумма фактических пикселей любого устройства обозначается как «область просмотра».
MacBook Pro 2018 (13 дюймов) есть Физический размер экрана 13,3 дюйма с технологией IPS, собственное разрешение 2560 x 1600 пикселей с плотностью пикселей примерно 227 PPI. MacBook Pro 2018 (13 дюймов) имеет размер области просмотра 1280 x 800 пикселей, а его соотношение пикселей составляет около 2.
MacBook Pro 2018 (13 дюймов) поддерживает масштабированные более низкие разрешения, перечисленные ниже:
— 1680 x 1050
— 1440 x 900
— 1024 x 640
MacBook Pro 2018 (13 дюймов) со встроенным дисплеем для поддержки ИСХОДНЫХ разрешений до 5K с использованием устройств отображения с поддержкой Thunderbolt или HDMI.Вот список ниже:
— Один дисплей с разрешением 5120 x 2880 при 60 Гц
— До двух дисплеев с разрешением 4096 x 2304 при 60H
— До двух дисплеев с разрешением 3840 x 2160 при 60 Гц
Цифровой видеовыход Thunderbolt 3:
— Собственный вывод DisplayPort через USB ‑ C
— Выход VGA, HDMI и Thunderbolt 2 поддерживается с помощью адаптеров (продаются отдельно)
Для лучшего понимания фактических размеров экрана, размеров области просмотра, разрешения экрана и их плотности щелкните здесь.
Медиа-запросы CSS
MacBook Pro 2018 (13 дюймов) Media Queries (только для мобильных устройств)
@media only screen and (min-width: 1280px) and (max-width: 767px) {/ * Your Styles ... * /} MacBook Pro 2018 (13 дюймов) Мин. Ширина медиа-запросы
@media only screen and (min-width: 1280px) {/ * Your Styles... * /} MacBook Pro 2018 (13 дюймов) мин. Высота запросы носителей
@media only screen and (min-height: 800px) {/ * Your Styles ... * /} MacBook Pro 2018 (13 дюймов), альбомная ориентация: запросы мультимедиа
@media only screen and (min-width: 800px) and (Ориентация: альбомная) {/ * Ваши стили ... * /} MacBook Pro 2018 (13 дюймов), портретные медиа-запросы
@media only screen and (min-width: 1280px) and (Ориентация: книжная) {/ * Ваши стили... * /} MacBook Pro 2018 (13 дюймов) Ширина устройства Media Queries
@media only screen and (min-device-width: 1280px) and (Ориентация: книжная) {/ * Ваши стили ... * /}
@media only screen and (min-device-width: 800px) and (Ориентация: альбомная) {/ * Ваши стили ... * /} MacBook Pro 2018 (13 дюймов) Retina Media Queries
@media
только экран и (-webkit-min-device-pixel-ratio: 2),
только экран и (min - moz-device-pixel-ratio: 2),
только экран и (-o-min-device-pixel-ratio: 2/1),
только экран и (min-device-pixel-ratio: 2),
только экран и (минимальное разрешение: 227dpi),
только экран и (минимальное разрешение: 2dppx) {
/ * Здесь стили Retina * /
}
Retina фактически основывается на соотношении пикселей устройства.Устройства в основном имеют 2-кратный или 3-кратный дисплей, поэтому вы можете использовать общие медиа-запросы Retina для отображения контента с высоким разрешением на всех типах устройств. Медиа-запросы Retina 2x и Retina 3x приведены ниже:
Retina 2x Media Query
@media
только экран и (-webkit-min-device-pixel-ratio: 2),
только экран и (min - moz-device-pixel-ratio: 2),
только экран и (-o-min-device-pixel-ratio: 2/1),
только экран и (min-device-pixel-ratio: 2),
только экран и (минимальное разрешение: 192dpi),
только экран и (минимальное разрешение: 2dppx) {
/ * Здесь стили Retina * /
}
Retina 3x Media Query
@media
только экран и (-webkit-min-device-pixel-ratio: 3),
только экран и (min - moz-device-pixel-ratio: 3),
только экран и (-o-min-device-pixel-ratio: 3/1),
только экран и (min-device-pixel-ratio: 3),
только экран и (минимальное разрешение: 384dpi),
только экран и (минимальное разрешение: 3dppx) {
/ * Здесь стили Retina * /
}
MacBook Pro 2018 (13 дюймов) Технические характеристики
Заявление об ограничении ответственности: информация собрана с различных популярных веб-сайтов.Мы стараемся, чтобы информация оставалась верной.
Если вы обнаружите, что что-то не так, напишите нам [адрес электронной почты защищен]
PMT3777_3G Prestigio Multipad Color 2, 7,0 «/ 17,8 см, WXGA 1280×800 пикселей (16: 9), IPS LCD емкостный мультитач, Intel Atom X3 X3230 Quad Core 1,2 ГГц, Mali 400 MP2, литий-полимерный 2800 мАч, Android 5.1 ..
Обзор:
Новая модернизированная версия популярных цветных планшетов Prestigio — более мощный и современный планшет с таким же красочным внешним видом — Prestigio Color 2 3G.Планшет оснащен 7-дюймовым IPS-дисплеем, мощным процессором серии Intel Atom X3, четырехъядерной графической картой Mali 450MP4 и 1 ГБ оперативной памяти. Он сочетает в себе впечатляющую эффективность, обеспечиваемую Intel, с прекрасным стильным дизайном: тонкий, легкий, различных цветов на любой вкус. Prestigio Color 2 3G определенно удовлетворит все потребности молодых людей, заботящихся о моде.
Характеристики:
Мощность Atom
Познакомьтесь с дополнительными преимуществами, которые дает пользователям новый четырехъядерный процессор Intel Atom X3 C3230.Он специально разработан для расширения возможностей вашего планшета, а новое качество просмотра веб-страниц, графики, аудио, видео, подключения и управления питанием сделает ваш планшет 3G производительностью мирового класса и глобальным охватом. Вам обязательно понравится новый опыт!
Легче воздуха
Планшет компактный (190 x 115 x 9,5 мм) и легкий (270 г), поэтому вы можете брать его с собой куда угодно, так как он ультракомпактный и удобный для переноски. страх уронить его.Кроме того, привлекательный и стильный дизайн делает его совместимым с большинством высокопроизводительных планшетов на рынке.
Все, что вы можете получить от Android
Последняя версия Android 5.1 Lollipop находится на борту Prestigio Color 2 3G, а это значит, что вы можете получить все возможности Android. Наслаждайтесь плавным и быстрым функционированием вашего гаджета вместе с целым рядом приложений, включая лучшие из Google — Gmail, Диск, Фото и многое другое. Мы позаботимся о том, чтобы вы первыми получали все обновления.
Дисплей для любых нужд
Одной из главных особенностей планшета, несомненно, является его дисплей. Color 2 3G оснащен 7,0-дюймовым IPS-экраном с 16 мегапикселями True Color и разрешением 800 x 1280, что обеспечивает удобство чтения, просмотра фильмов, игр и серфинга в Интернете. Его цвета насыщенные и живые, поэтому ваш контент выглядит даже лучше, чем в реальной жизни.
Новый уровень развлечений
Четырехъядерная графическая карта Mali 450MP4 вместе с 1 ГБ оперативной памяти гарантирует, что вы воспользуетесь всеми преимуществами просмотра онлайн-видео в формате Full HD 1080 и игр.Теперь вам доступна любая изобретательная игра — Tanks Blitz, Dead Trigger, Asphalt 8 и другие идут плавно с отличным fps. Отличный шанс стать профессиональным игроком!
Никогда не беспокойтесь о свободном месте
Prestigio понимает, что вам понадобится много места для всех этих игр и видео, поэтому Color 2 3G уже имеет 8 ГБ внутренней памяти, которую можно увеличить с помощью карт Micro SD до 64 ГБ. Кроме того, если вам этого недостаточно, используйте 200 ГБ бесплатного облачного хранилища с приложением Prestigio Multicloud.Ни в чем себе не откажите!
Забота о каждом пользователе
Следуя традиции, Prestigio уже установил пакет популярных приложений, так что вы можете использовать планшет прямо из коробки.
McAfee Antivirus
Изучите все, что может предложить новый мобильный мир, и делайте это безопасно. Когда вы выбираете новые приложения, делаете покупки в Интернете, просматриваете социальные сети или используете свое устройство для банковских и платежных операций. McAfee Mobile Security всегда рядом, чтобы защитить вас.
OfficeSuite Pro
OfficeSuite Pro — номер в мире.1 мобильный офис! Это лучшее решение для создания, просмотра и редактирования популярных форматов документов (например, Microsoft Word, Excel, PowerPoint), а также для просмотра файлов PDF, печати и обмена прямо на ходу.
eReader Prestigio
eReader Prestigio: Book Reader является бесплатным, простым в использовании с Android Material Design, In-App Store, поддержкой многоязычного интерфейса на 25 языках и функцией преобразования текста в речь. Скачайте сейчас для максимально удобного чтения!
DU Speed Booster
DU Speed Booster — это оптимизатор и мастер очистки Android со встроенной БЕСПЛАТНОЙ функцией антивирусной защиты.Он может повысить скорость вашего телефона до 60%, очистить ненужные файлы (кеш-файлы) из вашей системы и увеличить доступное пространство для хранения на вашей SD-карте.
Investing.com
Усовершенствованный финансовый инструмент на вашем телефоне, это совершенно бесплатно. Предоставляет вам всю критическую информацию о ценах, объявлениях и событиях, движущих рынком.
MultiStore Prestigio
MultiStore Prestigio — это торговая площадка, которая предлагает легкий доступ к множеству приложений, специально разработанных и тщательно отобранных для использования на вашем устройстве Prestigio.
Технические характеристики:
| © 2021 Соответствующие владельцы и держатели торговых марок. Эта таблица была тщательно исследована и составлена ComXpert International CC (//www.comx-computers.co.za), однако могут возникать ошибки и упущения. Применяются только ссылки на Южную Африку. Вся продукция поступает в Южную Африку от официальных поставщиков, а гарантия предоставляется местным поставщиком. E&OE. Эту таблицу и содержимое нашего сайта можно использовать при условии, что это уведомление и ссылка останутся нетронутыми и неизменными. | |
| Технические характеристики | |
| Код продукта | PMT3777_3G |
| Подробности | |
| Характеристики | Акселерометр, GPS, FM-радио |
| Внешний цвет | Черный |
| Тип корпуса | Черный Розничная торговля |
| Процессор | |
| CPU | Intel Atom x3 C3230-RK |
| Внутренняя тактовая частота процессора | 1.20 ГГц |
| Количество ядер ЦП | 4 |
| Графическая карта | |
| Графический процессор | Четырехъядерный процессор Mali 450 MP4 |
| Скорость графического процессора | 600 МГц |
| Дисплей | |
| Размер дисплея | 7,0 « |
| Разрешение дисплея | 1280×800 |
| Технология отображения | IPS LCD |
| Характеристики дисплея | Емкостный мультисенсорный экран |
| Поворот экрана | G-Sensor |
| Память | |
| Размер внутренней памяти | 8 ГБ |
| Объем установленной оперативной памяти | 1 ГБ |
| Флэш-карта | Поддерживаемая карта Micro SD / Micro SDHC 64 ГБ |
| Сеть | |
| Телефонные технологии | 3G , 2G |
| Скорость загрузки / выгрузки | 21 Мбит / с / 5.76 Мбит / с |
| Телефонные протоколы | GSM, WCDMA |
| Телефонные диапазоны | GSM 850, GSM 900, GSM 1800, GSM 1900, WCDMA 900, WCDMA 2100 |
| Интерфейс | |
| Интерфейсы | Micro SDHC, Micro USB, SIM-карта, USB 2.0 |
| Интерфейс Wi-Fi | IEEE 802.11b / g / n |
| Интерфейс USB | 1 x Micro USB |
| Интерфейс Аудио | 1 x 3 .5 мм мини-джек |
| Мультимедиа | |
| Цифровая камера | Сзади: 2 Мпикс, Фронт: 0,3 Мпикс |
| Поддерживаемые мультимедиа | Воспроизведение аудио, изображение, текст, воспроизведение видео, игры |
| Программное обеспечение | |
| Операционная система | Android 5.1 |
| Аккумулятор | |
| Аккумуляторная технология | Литий-ионно-полимерный |
| Емкость аккумулятора | 2800 мАч |
| Разное | |
| Встроенные устройства | Динамик, микрофон, FM-радио, GPS-приемник |
| Принадлежности в комплекте | USB-кабель, адаптер переменного тока |
| Размеры и вес устройства | |
| Ширина (мм) | 190 |
| Высота (мм) | 115 |
| Глубина (мм) | 9.5 |
| Номинальный вес | 0,27 кг |
, © 2016 ComXpert International CC
PHILIPS 10BDL4151T 25,4 см 10IN MULTI TOUCH 1280X800 16:10 300CD IN PERP
Мы используем файлы cookie. Вы соглашаетесь с этим, используя наш сайт. Обновление корзины покупок,, пожалуйста, подождите …
{{category}}
{{название}} {{#if sku}} {{sku}} {{/если}}
{{#if pricing.showPrice}} {{#if pricing.isMinimal}} из: {{/если}} {{#if pricing.showSecondaryCurrencyPrice}} {{pricing.secondary}} {{еще}} {{#if pricing.showTaxedPrice}} {{pricing.withTax}} {{еще}} {{pricing.withoutTax}} {{/если}} {{/если}} {{/если}}
{{/каждый}}Вы должны авторизоваться, чтобы делать покупки / видеть цены.
Описание
Характеристики
Большое влияние Маленький дисплей Multi-Touch. Этот сверхчеткий интеллектуальный дисплей Multi-Touch идеально подходит для любых задач: от рекламы на полках до навигации. когда пространство в дефиците.Универсальное комплексное решение, с которым легко управлять удаленно. Power-over-Ethernet обеспечивает гибкое размещение. CMND & Control. Эксплуатация, мониторинг, обслуживание Управляйте своей дисплейной сетью через локальное (LAN) соединение. CMND & Control позволяет выполнять жизненно важные функции, такие как управление входами и мониторинг состояния дисплея. Независимо от того, отвечаете ли вы за один экран или за 100. Процессор Android 7 SoC. Нативные и веб-приложения Управляйте своим дисплеем через подключение к Интернету.Профессиональные дисплеи Philips на базе Android оптимизированы для работы с собственными приложениями Android, и вы также можете устанавливать веб-приложения прямо на дисплей. Встроенный планировщик позволяет легко запускать приложения и контент в зависимости от времени суток. Встроенная камера и динамики Встроенная камера и динамики делают этот небольшой сенсорный экран поистине универсальным интеллектуальным решением. Используйте его для измерения розничной аудитории, анализа посещаемости и многого другого. Используйте возможности приложений Android AI для показа целевого контента. Или просто используйте свой дисплей для видеоконференций. Простая установка с технологией PoE + Установите профессиональный дисплей Philips практически в любом месте. PoE + позволяет передавать питание и данные на ваш дисплей по одному кабелю Ethernet. Сетевая розетка вам не понадобится, но в комплект поставки также входит адаптер питания, если вы захотите подключить ее к розетке. Внутренняя память. Загрузить контент для мгновенного воспроизведения Сохраняйте и воспроизводите контент без постоянного внешнего плеера. Ваш профессиональный дисплей Philips имеет внутреннюю память, которая позволяет загружать медиафайлы в дисплей для мгновенного воспроизведения.Внутренняя память также функционирует как кэш для потоковой передачи онлайн. CMND & Создать. Разрабатывать и запускать собственный контент Возьмите под контроль свой контент с помощью CMND & Create. Интерфейс с перетаскиванием и перетаскиванием упрощает публикацию собственного контента — будь то доска новостей дня или фирменная корпоративная информация. Предварительно загруженные шаблоны и интегрированные виджеты гарантируют, что ваши фотографии, текст и видео будут готовы к работе в кратчайшие сроки. CMND и развертывание. Устанавливать и запускать приложения удаленно Быстро устанавливайте и запускайте любое приложение, даже если вы находитесь за пределами офиса и работаете удаленно.CMND & Deploy позволяет добавлять и обновлять собственные приложения, а также приложения из магазина приложений Philips Professional Display. Просто отсканируйте QR-код, войдите в магазин и щелкните приложение, которое хотите установить. Приложение автоматически загружается и запускается.
Дисплей | |
|---|---|
| Диагональ дисплея | 25,6 см (10,1 дюйма) |
| Разрешение дисплея | 1280 x 800 пикселей |
| Яркость дисплея | 300 кд / м² |
| Тип HD | HD |
| Сенсорный экран | |
| Сенсорная технология | Мультитач |
| Количество одновременных точек касания | 5 |
| Собственное соотношение сторон | 16:10 |
| Время отклика | 30 мс |
| Коэффициент контрастности (типовой) | 500: 1 |
| Угол обзора по горизонтали | 160 ° |
| Угол обзора по вертикали | 160 ° |
| Количество цветов дисплея | 16.78 миллионов цветов |
| Диагональ дисплея (метрическая) | 25,6 см |
Порты и интерфейсы | |
| Количество портов HDMI | 1 |
| Порт DVI | |
| Порт USB | |
| Ethernet LAN | |
| Ethernet LAN (RJ-45) порты | 1 |
| Wi-Fi | |
| Количество выходов динамиков | 1 |
Аудио | |
| Встроенный динамик (и) | |
| Количество встроенных динамиков | 2 |
| Номинальная мощность RMS | 4 Вт |
Дизайн | |
| Дизайн продукта | Интерактивный плоский панель |
| Цвет продукта | Черный |
| Размещение поддерживается | 900 34 Внутри помещения|
| Крепление VESA | |
| Интерфейс для монтажа на панели | 75 x 75 мм |
| Ширина лицевой панели (внизу) | 1.36 см |
| Ширина лицевой панели (сбоку) | 1,98 см |
| Ширина лицевой панели (вверху) | 1,36 см |
Производительность | |
| Назначение | Универсальный |
| Экранный дисплей (OSD) | |
| Количество языков OSD | 18 |
| Языки экранного меню (OSD) | Арабский, упрощенный китайский, традиционный китайский, датский, немецкий, голландский, английский, испанский, финский, итальянский, Японский, норвежский, польский, португальский, русский, шведский, турецкий |
Питание | |
| Потребляемая мощность (в режиме ожидания) | 0.5 Вт |
Компьютерная система | |
| Компьютерная система | |
| Внутренняя память | 2 ГБ |
| Емкость внутренней памяти | 8 ГБ |
| Установленная операционная система | Android 7.1 |
| Поддерживаемые аудиоформаты | AAC, M4A, MP2, MP3, WMA |
Вес и размеры | |
| Ширина | 261 мм |
| Глубина | 29 мм |
| Высота | 167.2 мм |
| Вес | 710 г |
Содержимое упаковки | |
| Кабели в комплекте | HDMI |
Условия эксплуатации | |
| Рабочая температура (TT) | 5-40 ° C |
| Относительная влажность при эксплуатации (HH) | 20 — 80% |
| Температура хранения (TT) | -20 — 60 ° C |
| Рабочая высота | 0 — 3000 м |
Сертификаты | |
| Сертификаты | CB CE FCC A UL |
Технические характеристики | |
| Сертификаты устойчивого развития | RoHS |
Другие особенности | |
| Краткое руководство | |
Обратите внимание, что хотя степень релевантности была принята, изображения предназначены для только в целях демонстрации, и внешний вид продукта может отличаться от того, что вы видите.Если есть несоответствие заголовка товара, описания и изображения, верная информация будет в заголовке продукта (т. е. компьютерные системы могут не поставляться с мониторами, даже если на фото таким образом). Если что-то неясно, напишите в службу поддержки перед оформлением заказа.
PHILIPS 10BDL4151T 25,4 см 10IN MULTI TOUCH 1280X800 16:10 300CD IN PERP
Мы используем файлы cookie.Вы соглашаетесь с этим, используя наш сайт. Обновление корзины покупок,, пожалуйста, подождите …
{{category}}
{{название}} {{#if sku}} {{sku}} {{/если}}
{{#if pricing.showPrice}} {{#if pricing.isMinimal}} из: {{/если}} {{#if pricing.showSecondaryCurrencyPrice}} {{pricing.secondary}} {{еще}} {{#if pricing.showTaxedPrice}} {{pricing.withTax}} {{еще}} {{pricing.withoutTax}} {{/если}} {{/если}} {{/если}}
{{/каждый}}Вы должны авторизоваться, чтобы делать покупки / видеть цены.
Описание
Характеристики
Большое влияние Маленький дисплей Multi-Touch. Этот сверхчеткий интеллектуальный дисплей Multi-Touch идеально подходит для любых задач: от рекламы на полках до навигации. когда пространство в дефиците.Универсальное комплексное решение, с которым легко управлять удаленно. Power-over-Ethernet обеспечивает гибкое размещение. CMND & Control. Эксплуатация, мониторинг, обслуживание Управляйте своей дисплейной сетью через локальное (LAN) соединение. CMND & Control позволяет выполнять жизненно важные функции, такие как управление входами и мониторинг состояния дисплея. Независимо от того, отвечаете ли вы за один экран или за 100. Процессор Android 7 SoC. Нативные и веб-приложения Управляйте своим дисплеем через подключение к Интернету.Профессиональные дисплеи Philips на базе Android оптимизированы для работы с собственными приложениями Android, и вы также можете устанавливать веб-приложения прямо на дисплей. Встроенный планировщик позволяет легко запускать приложения и контент в зависимости от времени суток. Встроенная камера и динамики Встроенная камера и динамики делают этот небольшой сенсорный экран поистине универсальным интеллектуальным решением. Используйте его для измерения розничной аудитории, анализа посещаемости и многого другого. Используйте возможности приложений Android AI для показа целевого контента. Или просто используйте свой дисплей для видеоконференций. Простая установка с технологией PoE + Установите профессиональный дисплей Philips практически в любом месте. PoE + позволяет передавать питание и данные на ваш дисплей по одному кабелю Ethernet. Сетевая розетка вам не понадобится, но в комплект поставки также входит адаптер питания, если вы захотите подключить ее к розетке. Внутренняя память. Загрузить контент для мгновенного воспроизведения Сохраняйте и воспроизводите контент без постоянного внешнего плеера. Ваш профессиональный дисплей Philips имеет внутреннюю память, которая позволяет загружать медиафайлы в дисплей для мгновенного воспроизведения.Внутренняя память также функционирует как кэш для потоковой передачи онлайн. CMND & Создать. Разрабатывать и запускать собственный контент Возьмите под контроль свой контент с помощью CMND & Create. Интерфейс с перетаскиванием и перетаскиванием упрощает публикацию собственного контента — будь то доска новостей дня или фирменная корпоративная информация. Предварительно загруженные шаблоны и интегрированные виджеты гарантируют, что ваши фотографии, текст и видео будут готовы к работе в кратчайшие сроки. CMND и развертывание. Устанавливать и запускать приложения удаленно Быстро устанавливайте и запускайте любое приложение, даже если вы находитесь за пределами офиса и работаете удаленно.CMND & Deploy позволяет добавлять и обновлять собственные приложения, а также приложения из магазина приложений Philips Professional Display. Просто отсканируйте QR-код, войдите в магазин и щелкните приложение, которое хотите установить. Приложение автоматически загружается и запускается.
Дисплей | |
|---|---|
| Диагональ дисплея | 25,6 см (10,1 дюйма) |
| Разрешение дисплея | 1280 x 800 пикселей |
| Яркость дисплея | 300 кд / м² |
| Тип HD | HD |
| Сенсорный экран | |
| Сенсорная технология | Мультитач |
| Количество одновременных точек касания | 5 |
| Собственное соотношение сторон | 16:10 |
| Время отклика | 30 мс |
| Коэффициент контрастности (типовой) | 500: 1 |
| Угол обзора по горизонтали | 160 ° |
| Угол обзора по вертикали | 160 ° |
| Количество цветов дисплея | 16.78 миллионов цветов |
| Диагональ дисплея (метрическая) | 25,6 см |
Порты и интерфейсы | |
| Количество портов HDMI | 1 |
| Порт DVI | |
| Порт USB | |
| Ethernet LAN | |
| Ethernet LAN (RJ-45) порты | 1 |
| Wi-Fi | |
| Количество выходов динамиков | 1 |
Аудио | |
| Встроенный динамик (и) | |
| Количество встроенных динамиков | 2 |
| Номинальная мощность RMS | 4 Вт |
Дизайн | |
| Дизайн продукта | Интерактивный плоский панель |
| Цвет продукта | Черный |
| Размещение поддерживается | 900 34 Внутри помещения|
| Крепление VESA | |
| Интерфейс для монтажа на панели | 75 x 75 мм |
| Ширина лицевой панели (внизу) | 1.36 см |
| Ширина лицевой панели (сбоку) | 1,98 см |
| Ширина лицевой панели (вверху) | 1,36 см |
Производительность | |
| Назначение | Универсальный |
| Экранный дисплей (OSD) | |
| Количество языков OSD | 18 |
| Языки экранного меню (OSD) | Арабский, упрощенный китайский, традиционный китайский, датский, немецкий, голландский, английский, испанский, финский, итальянский, Японский, норвежский, польский, португальский, русский, шведский, турецкий |
Питание | |
| Потребляемая мощность (в режиме ожидания) | 0.5 Вт |
Компьютерная система | |
| Компьютерная система | |
| Внутренняя память | 2 ГБ |
| Емкость внутренней памяти | 8 ГБ |
| Установленная операционная система | Android 7.1 |
| Поддерживаемые аудиоформаты | AAC, M4A, MP2, MP3, WMA |
Вес и размеры | |
| Ширина | 261 мм |
| Глубина | 29 мм |
| Высота | 167.2 мм |
| Вес | 710 г |
Содержимое упаковки | |
| Кабели в комплекте | HDMI |
Условия эксплуатации | |
| Рабочая температура (TT) | 5-40 ° C |
| Относительная влажность при эксплуатации (HH) | 20 — 80% |
| Температура хранения (TT) | -20 — 60 ° C |
| Рабочая высота | 0 — 3000 м |
Сертификаты | |
| Сертификаты | CB CE FCC A UL |
Технические характеристики | |
| Сертификаты устойчивого развития | RoHS |
Другие особенности | |
| Краткое руководство | |
Обратите внимание, что хотя степень релевантности была принята, изображения предназначены для только в целях демонстрации, и внешний вид продукта может отличаться от того, что вы видите.


 Если эта проблема возникает из-за единицы…
Если эта проблема возникает из-за единицы…