что он собой представляет и для чего нужен. Детальный обзор с примерами
Атрибут «rel=» активно используется разработчиками сайтов для взаимодействия с поисковыми системами. Он включает в себя несколько значений, например nofollow или canonical. Каждый из них предназначен для решения определенных задач.
В сегодняшней статье я подробно разберу атрибут «rel=» и покажу на примерах, в каких случаях его лучше всего использовать.
Атрибут «rel=»: определение и предназначениеRel (от англ. «relationship» – отношение) – это атрибут HTML, описывающий ссылку. Он обозначает, что это за ссылка и на какой адрес она ведет. Работает это следующим образом: когда ссылка направляет пользователя на адрес, атрибут рассказывает поисковым системам, почему ссылка ведет на этот адрес. Например, ссылаться можно на файл стилей, который взаимодействует со страницей.
Еще ссылка может вести на PDF или иноязычную версию документа. Ссылка, как взаимосвязь между текущим и иным документом, часто используется в электронных книгах для переадресации на следующую или предыдущую страницу.
Современные браузеры чаще всего не обращают внимание на атрибут rel, но вот поисковые системы, напротив, уделяют этому пристальное внимание. Кроме того, социальные сети будут лучше взаимодействовать с веб-ресурсом, если его ссылки будут определены.
Атрибут rel может использовать вместе с тегом <a>:
<a rel="..." href="...">...</a>
Также допустимо его появление и в теге <link>:
<link rel="..." href="...">
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Значения атрибута «rel=»Если мы говорим об атрибуте rel, то чаще всего под ним подразумевается использование значения «nofollow», но есть и другие не менее важные значения.
rel=nofollowИспользуется, когда нужно, чтобы страница, на которую ссылается пользователь, не увеличила свой ссылочный вес благодаря этой ссылке. Другими словами, по этой ссылке не передается индекс цитирования, используемый Яндексом, и PageRank, используемый Google.
Другими словами, по этой ссылке не передается индекс цитирования, используемый Яндексом, и PageRank, используемый Google.
<a rel="nofollow" href="index.html">Эту страницу не нужно посещать</a>
Использование такого значения оправдано на сайтах с формами для комментариев: пользователи могут оставлять ссылки на некачественные ресурсы, а из-за этого сайт рискует потерять доверие поисковых систем.
rel=alternateИспользуется для указания того, что ссылка ведет на альтернативное изображение страницы:
<a rel="alternate" type="application/pdf" href="page.pdf">Страница в формате PDF</a>
Также есть еще одна вариация:
...rel="alternate" hreflang="en"...
Она помогает поисковой системе понять геопринадлежность страницы, чтобы предоставить пользователю нужную языковую версию в результатах поиска. С ее помощью мы показываем поисковым роботам, что на сайте один и тот же контент доступен на разных языках. Благодаря этому поисковики могут автоматически показывать корректную языковую версию на основе географических и языковых данных.
Благодаря этому поисковики могут автоматически показывать корректную языковую версию на основе географических и языковых данных.
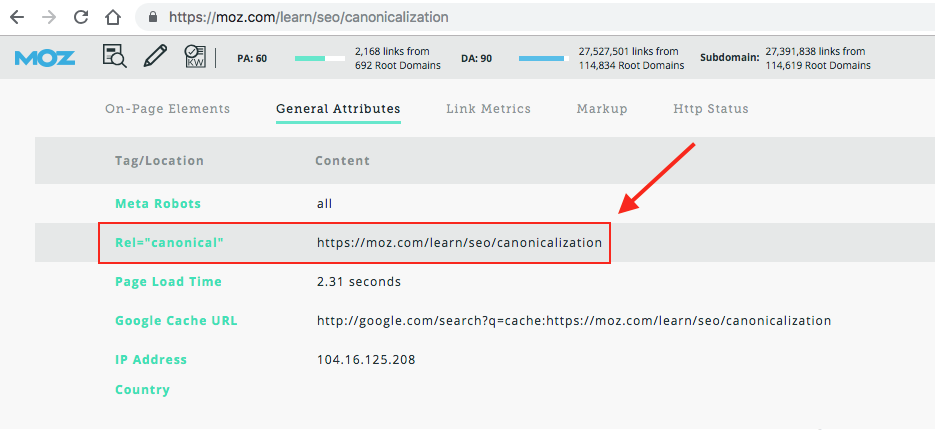
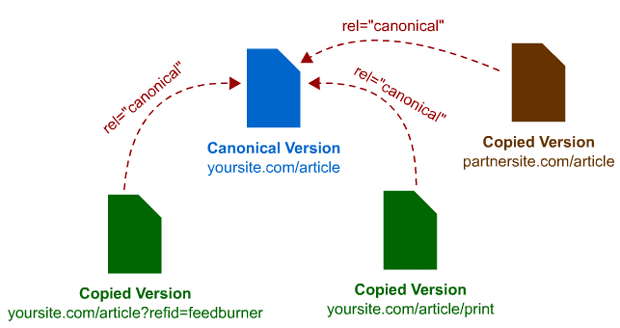
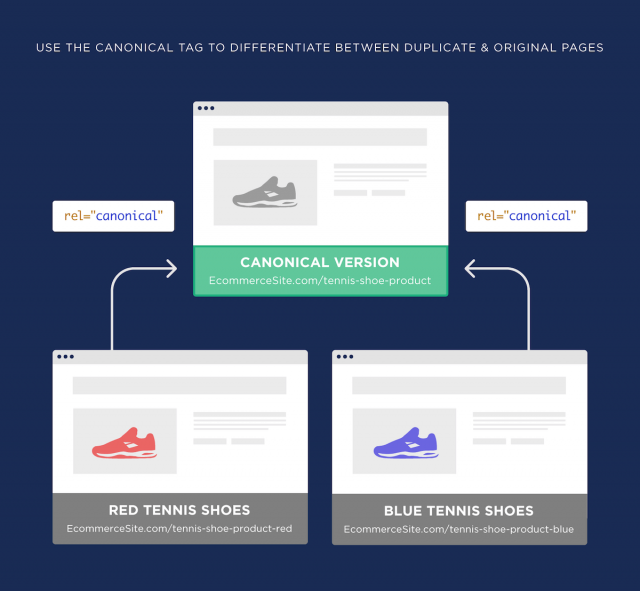
<a rel="alternate" hreflang="en" href="english-version.html">English</a>rel=canonical
Указывает на предпочитаемый адрес, который будет участвовать в поиске. Используется в теге <header>:
<link rel="canonical" href="http://www.example.com/">
Указывает на то, что приведенная ссылка относится к информации об авторе данной страницы или статьи.
<a href="/author-page.html" rel="author">link text</a>rel=bookmark
Обозначает, что эта ссылка является якорем и ведет на какую-то часть в этом же документе. Также она говорит поисковым системам, что эта ссылка постоянная.
<a rel="bookmark" href="about.html">Постоянная ссылка на страницу</a>rel=help
Такое значение используется для обозначения справочников. Браузер сопоставляет эту справочную информацию с родительским контейнером, в котором была размещена эта ссылка.
Браузер сопоставляет эту справочную информацию с родительским контейнером, в котором была размещена эта ссылка.
Например, в форме на сайте это прописывается через тег <a>:
<form> <label for="comment">Comment:</label> <textarea></textarea> <input type="submit" value="Text Comment"> <a rel="help" href="comments.html">Help</a> </form>rel=license
Указывает на то, что по ссылке размещено лицензионное соглашение, которое относится к основному тексту страницы.
<a rel="license" href="license.html">Посмотреть лицензионное соглашение</a>rel=dns-prefetch, preconnect, prefetch, preload
Ссылки с такими значениями пригодятся в тех случаях, когда нужно сослаться на внешние ресурсы, которые пользователь откроет с большой вероятностью. Браузер кэширует эту ссылку заранее, поэтому она открывается быстрее:
<a rel="prefetch" href="license.rel=taghtml">Здесь что-то интересное</a>
Определяет категорию сайта или ключевой запрос:
<a rel="tag" href="search.html">Эта ссылка относится к странице с каталогом</a>
Этот тип сообщает, что ссылка ведет на интерфейс поиска:
<a rel="search" href="search.html">Поиск по сайту</a>rel=icon
Необходим для того, чтобы связать содержимое сайта с иконкой:
<link rel="shortcut icon" href="/favicon.ico"></link>rel=external
Означает, что ссылка ведет на другой сайт, будет индексироваться и передавать вес. В WordPress этот атрибут часто используется в комментариях. Может функционировать совместно с nofollow, чтобы ссылка не передавала вес:
<a rel="external nofollow" href="page.html">Открыть в новой вкладке</a>rel=first, up, prev, next, last
Такие значения необходимо прописывать для тех ссылок, которые используются для навигации по странице. Они ведут в начало, конец, на предыдущую или последующую страницу:
Они ведут в начало, конец, на предыдущую или последующую страницу:
<ul> <li><a rel="next" href="page-1.html">Первая страница</a></li> <li>Исходная страница</li> <li><a rel="prey" href="page-3.html">Последняя страница</a></li> </ul>Заключение
Атрибут rel позволяет улучшить связь между страницами и сделать их более привлекательными для поисковых роботов. В результате это может заметно сказаться на посещаемости ресурса. Не бойтесь использовать данный атрибут – он может существенно улучшить показатели вашего сайта.
Атрибут rel | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 10.50+ | 4.0+ |
Спецификация
| HTML: | 3.2 | 4.01 | 5. 0 0 | XHTML: | 1.0 | 1.1 |
Описание
Атрибут rel определяет отношения между текущим документом и документом, на который ведет ссылка, заданная атрибутом href. Несмотря на то, что браузеры в большинстве своем не поддерживают атрибут rel, на сайтах часто можно встретить код rel=»nofollow», предназначенный для поисковых систем Google и Яндекс. Ссылки, помеченные таким образом, не передают PageRank и ТИЦ.
Синтаксис
<a rel="строка">...</a>
Обязательный атрибут
Нет.
Значения
Некоторые возможные значения перечислены ниже.
- answer
- Ответ на вопрос.
- chapter
- Раздел или глава текущего документа.
- co-worker
- Ссылка на страницу коллеги по работе.
- colleague
- Ссылка на страницу коллеги (не по работе).
- contact
- Ссылка на страницу с контактной информацией.
- details
- Ссылка на страницу с подробностями.

- edit
- Редактируемая версия текущего документа.
- friend
- Ссылка на страницу друга.
- question
- Вопрос.
Весь список значений можно посмотреть по адресу http://wiki.whatwg.org/wiki/RelExtensions
В HTML5 поддерживается следующие значения.
- archives
- Ссылка на архив сайта.
- author
- Ссылка на страницу об авторе на том же домене.
- bookmark
- Постоянная ссылка на раздел или запись.
- first
- Ссылка на первую страницу.
- help
- Ссылка на документ со справкой.
- index
- Ссылка на содержание.
- last
- Ссылка на последнюю страницу.
- license
- Ссылка на страницу с лицензионным соглашением или авторскими правами.
- me
- Ссылка на страницу автора на другом домене.
- next
- Ссылка на следующую страницу или раздел.
- nofollow
- Не передавать по ссылке ТИЦ и PR.
- noreferrer
- Не передавать по ссылке HTTP-заголовки.

- prefetch
- Указывает, что надо заранее кэшировать указанный ресурс.
- prev
- Ссылка на предыдущую страницу или раздел.
- search
- Ссылка на поиск.
- sidebar
- Добавить ссылку в избранное браузера.
- tag
- Указывает, что метка (тег) имеет отношение к текущему документу.
- up
- Ссылка на родительскую страницу.
Значение по умолчанию
Нет.
Пример 1
HTML 4.01IECrOpSaFx
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Тег А, атрибут rel</title> </head> <body> <p><a href="http://ya.ru" rel="nofollow">Наш ответ Яндексу</a></p> </body> </html>
Пример 2
HTML5IECrOpSaFx
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Добавить в избранное</title> </head> <body> <p><a href="http://htmlbook.ru" rel="sidebar">Добавить в избранное</a></p> </body> </html>
Браузеры
Firefox поддерживает значение prefetch и sidebar. Opera поддерживает значение sidebar.
- Добавить в избранное
- Что всё это значит?
HTML Атрибут a rel
Пример
Ссылка с атрибутом rel:
Попробуйте сами »
Определение и использование
Атрибут rel определяет отношение между текущим документом и связанным документом.
Используется только при наличии атрибута href .
Совет: Поисковые системы могут использовать этот атрибут для получения дополнительной информации о ссылке!
Поддержка браузера
| Атрибут | |||||
|---|---|---|---|---|---|
отн. | Да | Да | Да | Да | Да |
Синтаксис
| Значение | Описание |
|---|---|
| альтернативный | Предоставляет ссылку на альтернативное представление документа (т. е. печатную страницу, переведенное или зеркальное отображение) |
| автор | Предоставляет ссылку на автора документа |
| закладка | Постоянный URL-адрес, используемый для создания закладок |
| внешний | Указывает, что ссылочный документ не является частью того же сайта, что и текущий документ |
| помощь | Предоставляет ссылку на справочный документ |
| лицензия | Предоставляет ссылку на лицензионную информацию для документа |
| следующий | Предоставляет ссылку на следующий документ в серии |
| nofollow | Ссылки на неутвержденный документ, например платная ссылка. («nofollow» используется Google, чтобы указать, что поисковый робот Google не должен переходить по этой ссылке) |
| открывалка | Требует, чтобы любой контекст просмотра, созданный путем перехода по гиперссылке, не имел открывающего контекст просмотра |
| нереферер | Делает реферера неизвестным. Заголовок реферера не будет включен, когда пользователь щелкает гиперссылку |
| предыдущий | Предыдущий документ в подборке |
| поиск | Ссылки на средство поиска документа |
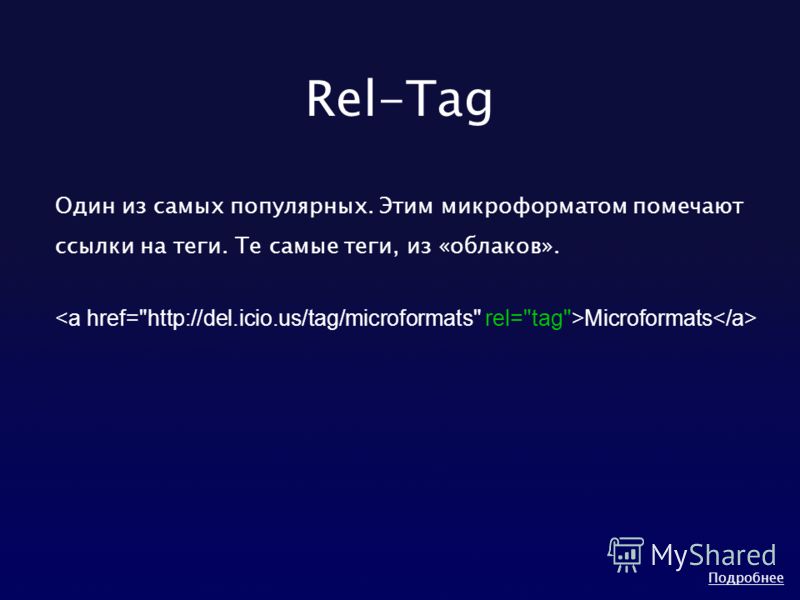
| бирка | Тег (ключевое слово) для текущего документа |
ВЫБОР ЦВЕТА
Лучшие учебники
Учебник по HTMLУчебник по CSS
Учебник по JavaScript
Учебник How To
Учебник по SQL
Учебник по Python
Учебник по W3.
 CSS
CSS Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
Лучшие ссылки
Справочник по HTMLСправочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Top Examples Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания.
Авторское право 1999-2023 по данным Refsnes. Все права защищены.
W3Schools работает на основе W3.CSS.
rel=»tag» — Microformats Wiki
Содержание
- 1 Проект спецификации 10 января 2005 г.
- 1.1 Авторское право
- 1.2 Патенты
- 2 Аннотация
- 3 Прицел
- 4 Профиль XMDP
- 5 пробелов тегов
- 6 Проблемы с кодировкой
- 7 тегов видны метаданные
- 8 экземпляров в дикой природе
- 9 Реализации
- 10 артикулов
- 11 Каталожные номера
- 11.1 Нормативные ссылки
- 11.2 Информативные ссылки
- 12 Обсуждений
- 12.1 Вопросы и ответы
- 13 Связанные страницы
Проект спецификации 10 января 2005 г.
- Если вы ищете
rel="me", см. : rel=»me» .
: rel=»me» .
- Редакторы/авторы
- Тантек Челик
- Кевин Маркс
- Концепция
- Дерек Повазек
- Включено в
- W3C HTML5
Copyright
Эта спецификация (C) 2004-2023 авторов. Однако авторы намерены представить (или уже представили, см. подробности в спецификации) эту спецификацию в орган по стандартизации с либеральной политикой авторского права/лицензирования, такой как GMPG, IETF и/или W3C. Любой, кто хочет внести свой вклад, должен прочитать их принципы, политику и лицензии в области авторского права (например, Принципы GMPG) и согласиться с ними, включая лицензирование всех материалов в соответствии со всеми необходимыми лицензиями (например, CC-by 1.0 и более поздние версии), прежде чем вносить свой вклад.
- Тантек: Я публикую все свои дополнения к этой спецификации в общественное достояние и призываю других авторов сделать то же самое.
- Кевин Маркс: Я публикую все свои дополнения к этой спецификации в общественное достояние и призываю других авторов сделать то же самое.

- Когда все авторы/редакторы сделали это, мы можем удалить ссылку на шаблон MicroFormatCopyrightStatement и заменить ее на MicroFormatPublicDomainContributionStatement.
Патенты
На данную спецификацию распространяется политика безвозмездного использования патентов, т.е. в соответствии с патентной политикой W3C и IETF RFC3667 и RFC3668.
Abstract
rel=»tag» — один из нескольких микроформатов. Добавляя rel="tag" к гиперссылке, страница указывает, что целью этой гиперссылки является назначенный автором «тег» (или ключевое слово/тема) для текущей страницы. Обратите внимание, что тег может ссылаться только на большую часть текущей страницы (например, запись в блоге). например разместив эту ссылку на странице,
техника
автор указывает, что страница (или часть страницы) имеет тег «тех».
Связанная страница ДОЛЖНА существовать, и именно связанная страница, а не текст ссылки, определяет тег. Последний компонент пути URL
это текст тега, поэтому
Последний компонент пути URL
это текст тега, поэтому
рыба
будет означать тег «тех», а не «рыба».
Scope
rel=»tag» специально разработан для «маркировки» содержимого, обычно веб-страниц (или их частей, например сообщений в блогах).
rel=»tag» НЕ предназначен для «маркировки» произвольных URL-адресов или внешнего контента. Существует потребность в общем децентрализованном синтаксисе для пометки URL-адресов, внешних по отношению к текущей странице, но это не предназначено для этого. См. xFolk и hReview, чтобы узнать, как пометить произвольные URL-адреса.
Если вам нужно определить теги как часть более специализированного формата, рекомендуется использовать rel=»tag» для этого, и xFolk, hReview, hCard, hCalendar и hRecipe делают это.
Профиль XMDP
См. профиль rel-tag.
Пространства тегов
Теги встраиваются в HTTP URI четко определенным образом, поэтому тег, встроенный в HTTP URI, можно механически извлечь из этого URI. В частности, последний сегмент части пути URI (после последнего символа «/») содержит значение тега. Например, URI
В частности, последний сегмент части пути URI (после последнего символа «/») содержит значение тега. Например, URI
http://www.example.com/tags/foo
содержит тег «foo».
Таким образом, для целей сравнения двух HTTP URI в качестве тегов следует извлечь последний сегмент части пути и сравнить только это значение (это значение тега).
Нужен более формальный язык о процессе сравнения и извлечения.
Назначением гиперссылки rel=»tag» должно быть пространство тегов (место, которое сопоставляет или определяет теги), где последний сегмент пути URL-адреса является тегом, например.
http://technorati.com/tag/tech
— это URL-адрес тега «tech».
Теги можно размещать только в пути URL и только в последнем сегменте пути. Теги нельзя размещать в параметрах запроса или идентификаторах фрагментов. например
http://technorati.com/tag/tech?tag=fish#emu
по-прежнему является URL-адресом тега «tech», а не «fish» или «emu».
Поскольку единственной частью URL-адреса пространства тегов, для которой требуется какая-либо структура, является последний сегмент пути, URL-адрес пространства тегов может размещаться в любом домене. Авторы могут выбрать ссылку на тег в определенном пространстве тегов, чтобы обеспечить конкретное значение. Например. тег для технологии может ссылаться на:
http://en.wikipedia.org/wiki/Технологии
Косая черта в конце URL-адресов тегов игнорируется, то есть:
http://technorati.com/tag/Technology/
в качестве URL-адреса rel-tag обрабатывается как:
http://technorati.com/tag/Технология
Проблемы с кодировкой
Пробелы могут быть закодированы как + или %20 . Символы Unicode кодируются, как указано в RFC 3986. Например:
Santé et bien-être
Обратите внимание, что при использовании Википедии в качестве пространства тегов, как обсуждалось выше, вы должны использовать %20 , поскольку они переназначают «+» на %2B , в результате чего появляется страница со знаком «плюс» в заголовке (которого обычно не существует).
Теги видны Метаданные
rel="tag" Гиперссылки предназначены для видимых ссылок на страницах и сообщениях. Это резко контрастирует с мета-ключевыми словами (которые были невидимы и обычно никогда не раскрывались читателям) и, таким образом, по крайней мере несколько более устойчивы к проблемам, которые преследовали мета-ключевые слова.
Отображение гиперссылок тегов имеет дополнительное преимущество, заключающееся в том, что для читателей становится более очевидным, если страница злоупотребляет ссылками тегов, и, таким образом, обеспечивается большее давление со стороны сверстников для лучшего поведения. Это также делает его более очевидным для авторов, которые могут не всегда знать, какие невидимые метаданные генерируются от их имени.
В результате вариант синтаксиса ссылки невидимого тега: НЕ ДОЛЖЕН поддерживаться реализациями.
Примеры в дикой природе
Этот раздел информативен . Количество примеров rel-тегов в дикой природе расширилось настолько, что не может быть включено в эту спецификацию. Они были перемещены на отдельную страницу.
Количество примеров rel-тегов в дикой природе расширилось настолько, что не может быть включено в эту спецификацию. Они были перемещены на отдельную страницу.
См. rel-tag Примеры в дикой природе.
Реализации
Этот раздел информативный .
Были разработаны следующие реализации, которые либо генерируют, либо анализируют ссылки rel-tag. Если у вас есть реализация rel-tag, добавьте ее в список лучших этого списка. Когда список станет слишком большим, мы создадим отдельную вики-страницу, например, rel-tag-implementations.
- Degoli — это простой экспериментальный семантический веб-поисковик, который сканирует данные rel-tag. Он упорядочивает результаты поиска по данным rel-tag и отображает дерево навигации, содержащее взаимосвязи между тегами.
- b2evolution Платформа для блогов, которая генерирует rel-tag для всех тегов в сообщениях блога (начиная с версии 3.x).
- Textcube.org создает инструмент для ведения блога Textcube, который генерирует rel-tag для тегов в сообщениях блога.

- HashTags помечает сообщения Twitter, преобразовывая «#example» в тег «example»
- ikiwiki генерирует rel-tag для всех страниц с тегами (начиная с версии 2.6)
- HubTag помогает пользователям находить в Интернете уникальный тег для своего события, например. JohnAndBettysWeddingWimbledonMarch07
- Necctar — это поисковая система, основанная исключительно на анализе и обработке микроформатов тегов. Necctar использует теги, введенные блогерами, для индексации всемирной паутины
- У Nutch есть синтаксический анализатор rel=»tag», привязанный к их репозиторию svn.
- Пакет расширений Dreamweaver из проекта веб-стандартов позволяет выполнять повторную пометку в Dreamweaver 8.
- Средство создания слайд-шоу Scooch позволяет авторам создавать относительные теги и группировать слайд-шоу по относительным тегам через список или облако со счетчиком использования тегов.
- Плагин Freetag для программного обеспечения блога Serendipity поддерживает rel-теги для каждой записи, а также внутри своих облаков тегов.
 (Плагин Freetag доступен внутри SPARTACUS)
(Плагин Freetag доступен внутри SPARTACUS) - pnh_mf — это плагин для Textpattern, который поддерживает встраивание rel-тегов и других микроформатов в шаблоны и сообщения блога. Автор Крис Кашано.
- tru_tags — это плагин для Textpattern, который поддерживает пометку постов в блоге с помощью rel-тегов через поле «Ключевые слова».
- ClothingOnline использует rel-tag для категоризации магазинов и брендов, например: Canada Goose.
- LiveJournal — см. также их часто задаваемые вопросы о поддержке их тегов
- TagsLinks Превратите каждый тег в ссылки, которые позволят вам найти связанный контент в службах тегов.
- OctoFinder использует rel-tag для всех облаков тегов прямых новостей. Плагин тегов
- для WordPress
- Обратите внимание, что некоторые сайты, использующие WordPress (например, http://microformatique.com/), получают неправильные теги. Тег ?cat=12 вместо фактического значения тега.
- Плагин тегов для Blosxom
- Technorati впервые реализовала rel-tag в своем сервисе Technorati Tags.
 Technorati индексирует теги rel-tag.
Technorati индексирует теги rel-tag. - Скрипт Greasemonkey для Firefox, создающий теги для Blogger
- rel-lint — это инструмент проверки от Drew McLellan, который проверяет наличие атрибутов rel-tag.
статьи
Этот раздел информативный .
Статьи о rel-tag, сначала самые свежие. Когда этот раздел станет слишком большим, мы можем переместить его в rel-tag-articles.
- (без даты) Ссылка SitePoint: rel- Microformats / tag by Ian Lloyd
Ссылки
Нормативные ссылки
- HTML 4
- XHTML 1
- СМДП
- RFC 3986 определяет синтаксис URL. Раздел 3.3 определяет пути URL и сегменты пути.
Информативные ссылки
- hReview использует rel-tag для тегов и скалярных тегов
- xFolk использует rel-tag для создания конструкции тегов распределенных удаленных ресурсов
- Attention.XML использует rel-tag для тегирования читателем страниц, сообщений, каналов
- hCard может использовать rel-tag для категорий
- hCalendar может использовать rel-tag для категорий
- Использование тегов Technorati
- Предоставлено с http://developers.
 technorati.com/wiki/RelTag
technorati.com/wiki/RelTag - Знайте свой rel-tag на microformatique.com
Обсуждения
- Отзывы приветствуются на странице rel-tag-feedback.
- См. также блоги, в которых обсуждается эта страница.
- History: How Tags Happened at Technorati Дерек Повазек
Вопросы и ответы
- Если у вас есть какие-либо вопросы о rel-tag, сначала ознакомьтесь с общими вопросами об атрибутах rel в FAQ, затем ознакомьтесь с часто задаваемыми вопросами о rel-tag, а затем, если не найдёте ответов, задайте свой вопрос в списке рассылки «Микроформаты-обсудить».
Связанные страницы
- rel=»tag»
- rel-tag-faq
- См. также ref-faq
- пропаганда rel-tag — поощряйте других использовать rel-tag.
- rel-tag-spaces — сайты, пригодные для использования в качестве целей для ссылок с rel-тегами.
Спецификация rel-tag находится в стадии разработки. По мере обсуждения, понимания и написания дополнительных аспектов они будут добавляться.


 html">Здесь что-то интересное</a>
html">Здесь что-то интересное</a>


 : rel=»me» .
: rel=»me» .

 (Плагин Freetag доступен внутри SPARTACUS)
(Плагин Freetag доступен внутри SPARTACUS) Technorati индексирует теги rel-tag.
Technorati индексирует теги rel-tag. technorati.com/wiki/RelTag
technorati.com/wiki/RelTag