Как сделать поиск по сайту на HTML
Основы Unreal Engine 5
Пройдя курс:
— Вы получите необходимую базу по Unreal Engine 5
— Вы познакомитесь с множеством инструментов в движке
— Вы научитесь создавать несложные игры
Общая продолжительность курса 4 часа, плюс множество упражнений и поддержка!
Чтобы получить Видеокурс,
заполните форму
| E-mail: | |
| Имя: | |
Другие курсы
Как создать профессиональный Интернет-магазин
После семинара:
— Вы будете знать, как создать Интернет-магазин.
— Вы получите бесплатный подарок с подробным описанием каждого шага.
— Вы сможете уже приступить к созданию Интернет-магазина.
Записаться
Другие курсы
Когда, совершив ошибку, не исправил её, это и называется совершить ошибку.
Конфуций
На этом уроке мы научимся встраивать строку поиска в адаптивное меню навигации, используя при этом только HTML/CSS код.
Демонстрация примера.HTML разметка
Внутри меню навигации <nav> у нас будет три пункта меню в виде ссылок и встроен блок с классом search-box, внутри которого форма для поиска с полем поиска и кнопкой.
<nav>
<a href="#">Главная</a>
<a href="#">Услуги</a>
<a href="#">Контакты</a>
<div>
<form action="#">
<input type="text" placeholder="Поиск.." name="search">
<button type="submit">Отправить</button>
</form>
</div>
</nav>
Вся эта конструкция до стилизации выглядит таким вот образом.
CSS код
Зададим светло-зелёный цвет фона для панели навигации.
nav {
background-color: #dcedc8;
}
Поместим все ссылки в строку с помощью обтекания слева, представим ссылки, как изначально строчные элементы – блочными.
nav a {
float: left;
display: block;
}
Меняем цвет фона под ссылками при наведении.
nav a:hover {
background-color: #8bc34a;
}
Стилизуем активный элемент для выделения пункта меню текущей страницы.
nav a.active {
background-color: #8bc34a;
color: #fff;
}
Располагаем контейнер для поиска на правой части панели навигации.
nav .search-box {
float: right;
}
Стилизуем поле для поиска внутри панели навигации.
nav input[type=text] {
padding: 5px;
margin-top: 7px;
border: none;
}
Стилизуем кнопку Отправить внутри контейнера с поиском, располагая её правее по отношению к строке поиска (float:right).
nav .search-box button {
float: right;
padding: 5px;
margin-top: 7px;
margin-right: 15px;
background: #8bc34a;
border: none;
cursor: pointer;
}
Меняем цвет кнопки при наведении.
nav .search-box button:hover {
background: #bdbdbd;
}
До ширины экрана 625 пикселей панель навигации выглядит хорошо.
После 625 пикселей конструкция ломается, необходимо делать медиа-запрос для маленьких устройств.
Медиа-запросы
Первым делом отменим обтекание везде, где оно было (float:none), это позволит всем элементам занять вертикальное положение, на ширине экрана меньше, чем 625 пикселей.
@media screen and (max-width: 625px) {
nav .search-box {
float: none;
}
nav a, nav input[type=text], nav .search-box button {
float: none;
display: block;
text-align: left; /* ссылки слева */
width: 100%; /* на всю ширину экрана */
}
nav input[type=text] {
border: 1px solid #689f38; /* рамка для строки поиска */
}
}
Добавить иконку на кнопку Отправить
1) Добавить ссылку между тегами head:
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
2) Вставить иконку между тегами button:
<button type="submit"><i></i></button>
Мы сделали лишь внешнюю сторону формы поиска по сайту, поиск пока не рабочий, то есть без программной части.
Посмотреть код целиком можно на Codepen
See the Pen Search Bar with Submit icon by porsake (@porsake) on CodePen.- Создано 31.10.2018 10:20:35
- Михаил Русаков
Предыдущая статьяСледующая статья
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
- Кнопка:
<a href=»https://myrusakov.ru» target=»_blank»><img src=»https://myrusakov.ru/images/button.gif» alt=»Как создать свой сайт» /></a>Она выглядит вот так:
- Текстовая ссылка:
<a href=»https://myrusakov.ru» target=»_blank»>Как создать свой сайт</a>Она выглядит вот так: Как создать свой сайт
- BB-код ссылки для форумов (например, можете поставить её в подписи):
[URL=»https://myrusakov.ru»]Как создать свой сайт[/URL]
Как сделать поиск по сайту для удобства пользователей
В том случае если у вас достаточно большой с точки зрения информативности сайт, то самое время задуматься над оптимизацией поиска. Что же это такое?
Наверное, ни для кого не секрет, что такое поисковые системы.Всем нам знаком Google и Яндекс. Так вот поиск по сайту носит тот же принцип, а в некоторых случаях и вовсе происходит интеграция популярных поисковиков на свой сайт.
И если с самим понятием все более ли менее ясно, то остается главный вопрос: Как сделать поиск по сайту? Именно на него мы с вами и ответим ниже в нашей статье. Наверняка вам кажется это очень просто сделать. Но на самом деле вы удивитесь, сколько вариаций и способов существует. Из нашей статьи вы сможете узнать, как сделать поиск на сайте html, как сделать поиск по слову на сайте, а также некоторые другие варианты.
Простой поиск для сайта
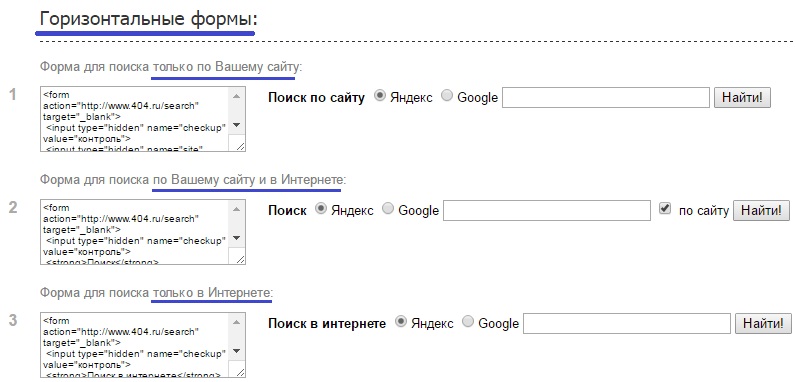
Давайте начнем с самого распространенного варианта. Мы с вами рассмотрим способ, как сделать поиск по сайту html. Для начала следует отметить, что выглядит такая графа достаточно привычно для любого интернет пользователя. Вы можете увидеть его на изображении ниже. Как всем известно, простой сайт на html пишется посредством кодов. И когда возникает вопрос того, как сделать поиск по сайту в html, то ответ, конечно же, прост. Необходимо написать код. Но как правильно его выстроить, чтобы получить самый простой вариант поиска? Для этого вы можете воспользоваться нашей визуальной подсказкой, которую мы разместили ниже. Просто напишите данный кодовый набор в формате HTML. Таким образом, вы сможете создать самый простой вариант поиска по вашему сайту.
И когда возникает вопрос того, как сделать поиск по сайту в html, то ответ, конечно же, прост. Необходимо написать код. Но как правильно его выстроить, чтобы получить самый простой вариант поиска? Для этого вы можете воспользоваться нашей визуальной подсказкой, которую мы разместили ниже. Просто напишите данный кодовый набор в формате HTML. Таким образом, вы сможете создать самый простой вариант поиска по вашему сайту.
Форма поиска с подсветкой
Стоит отметить, что строка поиска не обязательно должна иметь стандартный вид. Вы вполне можете сделать ее, к примеру, с подсветкой. Для этого стоит просто введите код, который мы разместили ниже, на вашем сайте в тег между <боди>форма поиска</боди>. Внешний вид такого поиска выглядит, как серая полоса поиска, которая исчезает при введении запроса. Такая форма поиска обязательно понравиться посетителям вашего сайта.
Простая но красивая форма поиска
Всем нам хочется красивый визуальный ряд нашего сайта. Однако совсем не хочется изучать много информации по программированию, для того чтобы узнать, как сделать поиск на сайте по слову с красивым дизайном. Мы предлагаем вам простой и визуально привлекательный вариант. Введите данный код на странице сайта, так же как и предыдущий. В последней графе, вы видите url(1.png) – это картинка, которую вы можете внести в графу поиска. Соответственно вы просто добавляете свое изображение в код и получаете свой индивидуальный поиск по сайту.
Однако совсем не хочется изучать много информации по программированию, для того чтобы узнать, как сделать поиск на сайте по слову с красивым дизайном. Мы предлагаем вам простой и визуально привлекательный вариант. Введите данный код на странице сайта, так же как и предыдущий. В последней графе, вы видите url(1.png) – это картинка, которую вы можете внести в графу поиска. Соответственно вы просто добавляете свое изображение в код и получаете свой индивидуальный поиск по сайту.
Резиновая форма поиска
Вы наверно думаете, что мы явно что-то путаем. Как форма поиска может быть резиновой? Но не волнуйтесь, мы не сошли с ума. Просто именно так обозначается тот вариант, когда изначально строка поиска занимает мало пространства, а после наведения на нее курсора вытягивается в длину. Чтобы активировать данный поиск, введите следующий код:
Красивая форма поиска
Мы с вами уже рассмотрели основные формы поиска, но наверняка большинство из вас предпочли бы более, эстетический вариант. Как же его сделать? Конечно же, посредством html-кода, как и предыдущие варианты. Он наиболее длинный из всех, вот почему мы решили не останавливаться на данном вопросе, а просто разместить, изображение такого поиска, в качестве ознакомительного фрагмента.
Как же его сделать? Конечно же, посредством html-кода, как и предыдущие варианты. Он наиболее длинный из всех, вот почему мы решили не останавливаться на данном вопросе, а просто разместить, изображение такого поиска, в качестве ознакомительного фрагмента.
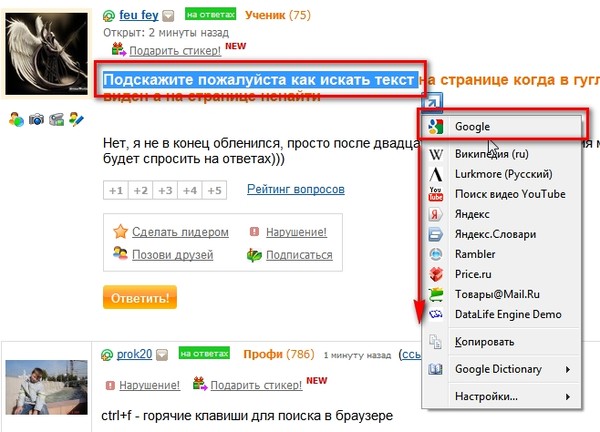
Поиск по сайту через Google поиск для сайта
Конечно, сложно себе представить более популярную поисковую систему, чем Google. Как известно она занимает лидирующие позиции во всем мире. Но мало, кто знает, что именно благодаря Google вы можете установить удобную поисковую систему на ваш веб-портал. Как вы сами можете видеть на изображении выше, данный вариант не является бесплатным. То есть вам необходимо будет оплатить минимум 100$ за 20000 поисковых запросов. В том же случае, если поток ваших посетителей, и соответственно и запросов будет больше, стоит рассмотреть более дорогой пакет услуг. Но какие же плюсы у данного предложения за эту сумму? Давайте разбираться. Основные преимущества поиска по сайту от компании Гугл:
- Индивидуальный подход.
 Вы сами выбираете, как будет выглядеть ваша форма поиска. Если хотите можете заменить лого Google на свое, изменить цвет и т.д.
Вы сами выбираете, как будет выглядеть ваша форма поиска. Если хотите можете заменить лого Google на свое, изменить цвет и т.д. - Языковые возможности. Поиск будет выполнен вне зависимости от того, на каком языке был выполнен запрос.
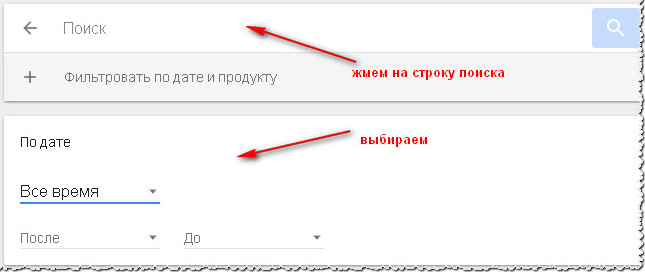
- Ручная настройка. Вы сами можете настроить рейтинг и результаты поиска в зависимости от даты публикации.
- Поиск иллюстраций.
- Никакой рекламы.
- Вне зависимости от того создали ли вы новый материал, или решили отредактировать старый вы сможете отправить робота Google зафиксировать обновления.
- Вы вручную сможете настраивать и контролировать список подсказок, которые открываются у пользователя при начале ввода запроса.
- Вы можете осуществлять поиск не по одному сайту, а по нескольким.
- Поддержка компании. На Google Analytics вы сможете отслеживать статистику запросов и поведение посетителей, а сервис Google Реклама позволит вам зарабатывать на размещении рекламы.
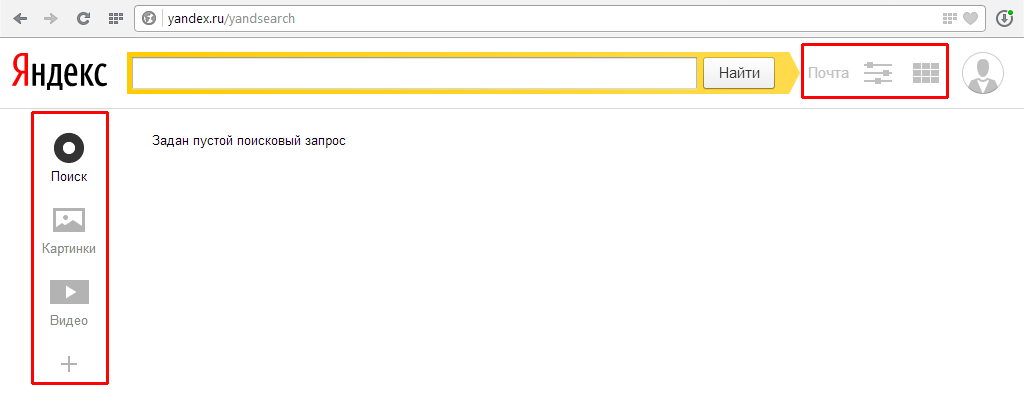
Инструкция как вставить яндекс поиск на сайт
Рассмотрев информацию по поисковой системе Google, у многих резонно возникает вопрос: А как же Яндекс? Что ж давайте рассмотрим и этот вариант, напоследок.
- Заходим на сайт «Яндекс поиск для сайта» и нажимаем «Установить поиск».
- Далее следует заполнить все графы небольшой анкеты, а именно, указать название сайта и его данные. После чего можно переходить ко второму шагу.
- Далее следует настроить внешний вид нашей формы поиска. Как это сделать становиться понятно из граф на странице установки.
- Далее идут точные настройки поиска. А именно то, как он будет располагаться на какой странице. Также на данном этапе внизу размещается вариант просмотра результата. Это необходимо для того, чтобы вы наглядно посмотрели на тот вариант, который у вас получается.
- На четвертом шаге вы проверяете, работает ли поиск по вашему сайту, а на пятом копируете код доступа и вставляете его на сайт. Для этого заходим в административную панель и переходим в раздел «Документы сайта»-«Колонка на главной»-«Вставить текстовый блок». В появившемся окне вставляем скопированный нами код и активируем его.
 Сохраняем и обновляем страницу. Если вы все сделали правильно, поиск от Яндекса станет работать на вашей странице.
Сохраняем и обновляем страницу. Если вы все сделали правильно, поиск от Яндекса станет работать на вашей странице.
Мы с вами рассмотрели основные вариации того, как установить поиск на своем сайте. Надеемся информация пригодиться вам и вы сможете установить необходимую форму на своем веб-портале. А нам остается лишь пожелать вам хорошего настроения и удачи!
Поделиться с друзьями:
Твитнуть
Поделиться
Плюсануть
Поделиться
Отправить
Класснуть
Линкануть
Запинить
Adblock
detector
Что такое поиск по сайту? Краткое руководство для владельцев веб-сайтов
Поисковые системы используются большинством людей практически ежедневно. Предоставление возможностей поисковой системы для вашего веб-сайта может быть одной из наиболее эффективных стратегий веб-маркетинга. В этом посте мы дадим вам руководство, чтобы вы могли сразу начать использовать поиск по сайту.
Обзор поиска по сайту
Определение
Поиск по сайту — это функция, позволяющая пользователям быстро и эффективно искать контент на вашем веб-сайте . Хотя он похож на обычную поисковую систему, он предназначен исключительно для вашего сайта и постоянно его индексирует. Это делает его больше, чем просто функцией просмотра, поскольку он улучшает взаимодействие с пользователем, позволяя посетителям легко находить тип контента, который они ищут.
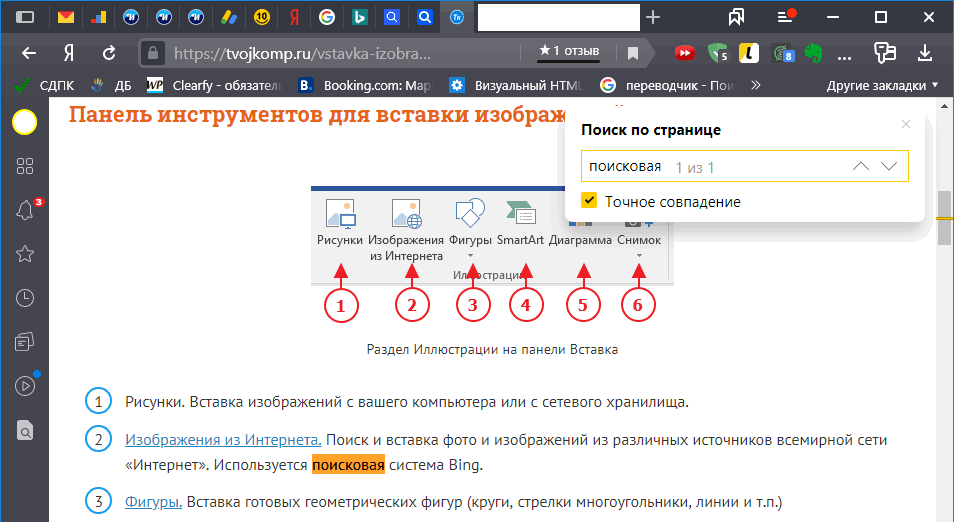
Как выглядит эта функция? Вы можете найти его, взглянув на окно поиска и увеличительное стекло на веб-странице.
Почему это ценная функция?
Поиск соответствующего контента или информации среди огромного количества данных в Интернете является неотъемлемой частью того, как мы используем Интернет. Мы все делаем это почти бессознательно каждый раз, когда пытаемся найти конкретную песню, видео на YouTube или статью в какой-то момент в течение дня. Следовательно, посетители автоматически ожидают аналогичного просмотра, когда они заходят на ваш сайт.
В некотором смысле поиск обеспечивает быстрый диалог между вашим сайтом и вашим посетителем. Посетитель «задает вопрос», вводя запрос, а веб-сайт предоставляет «ответ» с набором результатов.
И хотя панели поиска необходимы для обеспечения удобного взаимодействия с пользователем, a хорошо продуманная функция поиска считается одним из основных элементов отличного пользовательского интерфейса. Как видно из приведенного ниже примера, поиск является неотъемлемой частью взаимодействия с пользователем сайта biketours.com.
источник
Также стоит отметить важность наглядности; панель поиска должна быть легкодоступна для посетителей вашего сайта. Считается, что лучше всего размещать панель поиска либо в правом верхнем углу, либо вверху и в центре веб-страницы.
Статистика поиска по сайту
Благодаря экономящим время и эффективным возможностям поисковых решений рынок поиска неуклонно растет, и ожидается, что к 2024 году он достигнет 8,9 млрд долларов США.
- 30% посетителей используют окно поиска по сайту , если оно есть на сайте.
- Посетители, использующие окно поиска по сайту, считаются пользователями с высокими намерениями , поскольку они активно ищут объект своего запроса.
- Сайты с поиском по сайту дают в 1,8 раза больше конверсий , чем сайты без поиска по сайту . Например, исследование показало, что веб-сайты с поиском конвертируются с коэффициентом 4,63% по сравнению с 2,77% средней конверсии веб-сайта.
- Процент посетителей, использующих поиск по сайту, составляет 45% всех конверсий . Пользователи, которые используют поиск по сайту, с большей вероятностью совершат покупку, потому что они активно стремятся это сделать.
- Большинство потребителей,
 Таким образом, добавляя функцию поиска на свой сайт, вы помогаете своим пользователям решать проблемы.
Таким образом, добавляя функцию поиска на свой сайт, вы помогаете своим пользователям решать проблемы. - Поиск настолько важен для клиентов, что 68% не вернутся на сайт, если у них плохой поиск.
Реклама в поиске по сайту
Поисковая реклама — это метод маркетинга, который включает размещение рекламы на страницах результатов поиска. Вы можете добавить на свой сайт поле поисковой системы, которое будет отображать рекламу вместе с результатами поиска с вашего сайта. Некоторые рекламные сети предлагают такую возможность, например Google AdSense.
Компании платят за размещение рекламы в результатах поиска вашего веб-сайта по рекламной модели с оплатой за клик. Поисковая реклама работает по системе торгов в реальном времени. Рекламодатели делают ставки на определенные ключевые слова, а платформа рекламной сети выбирает лучшее объявление для каждого запроса пользователя.
Эта модель хорошо работает, когда объявления релевантны поиску вашего пользователя. Вот тут-то и появляется контекстная реклама.
Вот тут-то и появляется контекстная реклама.
Платформа, подобная CodeFuel, использует поисковые объявления, которые контекстуально релевантны тому, что ищут ваши пользователи, и контексту вашего веб-сайта.
Свяжитесь с нами, чтобы узнать больше о возможностях монетизации поиска CodeFuel.
4 способа, которыми поиск по сайту может принести пользу вашему бизнесу
Повышение конкурентного преимущества
Внедрение поиска по сайту может дать вам конкурентное преимущество, выделив вас среди других компаний, поскольку эта функция часто упускается из виду, и лишь небольшой процент компаний инвестирует в нее .
Получите лучшее представление о поведении клиентов
Каждый раз, когда посетители используют ваш поиск на сайте, они оставляют данные о своих намерениях. Таким образом, отслеживая и анализируя поисковые запросы на сайте, вы получаете ценные данные и информацию о своих потребителях. Например, анализ данных может показать, чего ваши клиенты хотят от вашего веб-сайта; вы можете применить эти идеи для улучшения вашего веб-сайта и продуктов / услуг.
Повышение качества обслуживания клиентов
Поиск по сайту предоставляет вашим посетителям эффективный способ нахождения нужного контента и информации, обеспечивая удобство работы пользователей. Хотя на вашем сайте может быть отличный контент, вы не сможете воспользоваться его преимуществами, если пользователи не смогут легко перемещаться по нему. Предоставление вашим посетителям возможности находить то, что они ищут, с помощью нескольких кликов, гарантирует, что они дольше останутся на вашем сайте. Кроме того, за счет улучшения опыта с поисковыми объявлениями они также, вероятно, вернутся!
Увеличение рентабельности инвестиций
Когда посетители быстро находят то, что им нужно, и имеют положительный пользовательский опыт, они с большей вероятностью совершат покупку, что приведет к увеличению вашего дохода. Кроме того, посетители, которые используют поиск на сайте, конвертируют больше, чем посетители, которые этого не делают, и, как правило, продолжают возвращаться на сайт.
Какие веб-сайты могут извлечь наибольшую выгоду из поиска на месте?
Компании Saas
Компании, предлагающие программное обеспечение как услугу, которые включают возможность поиска, улучшают взаимодействие с пользователем. Затем клиенты могут выполнять поиск по своим данным, проверять документацию и находить то, что им нужно. Из-за высокой конкуренции для SaaS-компаний предоставление лучшего пользовательского опыта имеет решающее значение для получения конкурентного преимущества.
Медиа
Контент на сайтах СМИ динамичен и постоянно расширяется. В результате посетители обычно просматривают сайт, чтобы найти контент, который они ищут или интересуются. Поиск по сайту может быть бесценным инструментом, помогающим вашим посетителям быстро и эффективно находить контент. Кроме того, функциональность может направить их к более актуальным интересующим темам, увеличивая время, которое они проводят на сайте.
Электронная торговля
Когда пользователи знают, что ищут, они хотят найти решение быстро. Так что вместо заставить их перемещаться по нескольким вкладкам меню, дать им быстрый способ найти то, что они хотят . Когда вы помогаете им искать, находить и покупать эффективно и за минимальное время, вы, несомненно, видите увеличение рентабельности инвестиций.
Так что вместо заставить их перемещаться по нескольким вкладкам меню, дать им быстрый способ найти то, что они хотят . Когда вы помогаете им искать, находить и покупать эффективно и за минимальное время, вы, несомненно, видите увеличение рентабельности инвестиций.
Какие отрасли получают наибольшую выгоду от поиска по сайту? Согласно исследованию, в 2019 году наибольший рост запросов клиентов и результатов поиска наблюдался в сфере здравоохранения, транспорта, гостиничного бизнеса, страхования, технологий и розничной торговли.
Каковы следующие тенденции поиска по сайту в 2022 году?
- Голосовой поиск
С резким ростом популярности голосовых помощников ожидается, что голосовой поиск будет продолжать расти. По данным исследования OC&C, к концу 2022 года покупки с помощью голосовых помощников в США могут достичь $40 млрд
- Персонализация в поиске
Поскольку веб-сайты обслуживают разных конечных пользователей, становится все более важным персонализировать их опыт.
Предлагаемый контент от Amazon
Лучшие решения для поиска сайтов электронной торговли
Программное обеспечение для поиска сайтов электронной торговли помогает продавцам и розничным продавцам, предлагая лучший опыт для потребителей. Потребители могут быстро найти то, что им нужно, используя функцию поиска. Программное обеспечение для электронной коммерции предоставляет рекомендации по продуктам, повышает вовлеченность и помогает снизить количество отказов от корзины. Мы собрали список самого популярного софта:
- CodeFuel
CodeFuel — это мощная, настраиваемая и эффективная платформа монетизации, которая помогает вам использовать поисковые объявления и повышать удобство работы пользователей с помощью поиска на сайте. Используя машинное обучение и расширенную аналитику, наше комплексное решение максимизирует прибыль для издателей.
- Алголия
Это платформа API, обеспечивающая поиск по сайту и обнаружение контента. Платформа специализируется на максимально быстрой доставке контента пользователям.
- Поисковая пружина
Автоматизирует и упрощает процессы электронной коммерции от поиска по сайту до мерчандайзинга. Searchspring предоставляет решения для предприятий электронной коммерции, такие как аналитика, отчетность и окна поиска по сайту.
- Swiftype
Это облачная платформа для поиска по сайту. Swiftype стремится предоставить клиентам индивидуальный поиск, уделяя особое внимание релевантности и аналитике.
Как правильно выбрать решение для поиска по сайту
Доступно множество платформ поиска по сайту, их функции и цены различаются. Мы рекомендуем рассмотреть, какой из них предлагает лучший поисковый опыт, это лишь одна из функций, и если вы хотите увеличить свой доход, важно выбрать решение, которое также может использовать поисковую рекламу.
Вот некоторые дополнительные функции, заслуживающие внимания:
- Аналитика
Чтобы максимизировать преимущества поиска по сайту, вам следует выбрать платформу, которая может предоставить вам надежные аналитические возможности. Эта функция может помочь вам отслеживать и анализировать поведение пользователей при поиске и, как следствие, лучше понимать своих потребителей.
- Функциональность
Поиск по сайту должен работать быстро и точно. Это означает предоставление результатов, даже если посетитель делает опечатку. Функция автозаполнения также может упростить поиск.
- Персонализация
Лучшие решения должны позволять вам включать различные профили посетителей в поиск по сайту, чтобы обеспечить более персонализированный опыт.
- Надежность
Функция поиска должна работать без сбоев. Лучше всего выбрать решение, работающее на надежной инфраструктуре.
Лучше всего выбрать решение, работающее на надежной инфраструктуре.
Как поиск по сайту может улучшить SEO?
Парадокс хорошего SEO заключается в том, что чем больше контента на вашем сайте, тем сложнее его отсеять и найти определенные статьи или контент. Таким образом, какой бы хорошей ни была навигация по сайту, наступает момент, когда посетителям становится сложно найти то, что они ищут.
Функциональное окно поиска , которое обеспечивает быстрые и точные результаты, может помочь вашим пользователям найти нужный контент на вашем сайте и повысить ваш рейтинг SEO.
B est Practices , чтобы поиск по сайту повысил ваш рейтинг SEO:
- Окно поиска видно на всех релевантных страницах.
- Поле поиска предлагает варианты автозаполнения и интеллектуального поиска на основе запроса.
- Окно поиска удобно с клавиатуры.
- Страницы результатов поиска сохраняют результаты поиска.

- Поле поиска не возвращает пустую страницу результатов поиска. Вместо этого он предлагает аналогичный контент, продукты или услуги.
Как поиск по сайту Codefuel улучшит впечатления ваших посетителей
CodeFuel предлагает a n улучшенный пользовательский интерфейс и монетизацию. Хотя монетизация может быть не первым, что вы связываете с поиском по сайту, если вы хотите максимально эффективно использовать окно поиска, вам следует подумать об этом.
Поиск по сайту CodeFuel обеспечивает быстрые и точные результаты вместе с узконаправленными поисковыми объявлениями, чтобы сделать поиск вашего посетителя более удобным. Наши решения для поиска по сайту оптимизированы для увеличения доходов и гибкости вашей кампании в СМИ.
Поиск на сайте: лучшие практики для SEO и взаимодействия с пользователем
Независимо от того, насколько удобна навигация по вашему веб-сайту или насколько понятен пользовательский интерфейс (UX), функция поиска на сайте жизненно важна.
Посетителям вашего сайта нужен прямой способ найти именно то, что им нужно.
Поиск на месте — это больше, чем окно поиска; это важный аспект того, как посетители взаимодействуют с вашим сайтом.
Google установил планку довольно высоко, и в настоящее время пользователи ожидают, что поиск будет работать безупречно. Это означает, что ваш поиск на сайте должен давать релевантные результаты, иначе посетители могут уйти, и вы потеряете потенциальный бизнес.
Итак, как сделать так, чтобы поиск по сайту помогал конвертировать посетителей сайта в клиентов?
Мы собрали список лучших практик поиска на сайте, информацию о том, как данные могут информировать о ваших усилиях по поисковой оптимизации, а также решение связанных с SEO рисков.
Рекомендации по поиску на сайте
Достаточно ли разместить виджет поиска на вашем сайте?
Не совсем так.
Если функция поиска не соответствует ожиданиям клиентов, она становится скорее помехой, чем помощью.
Это означает, что вы просто ставите барьер между пользователями и продуктом, который они хотят купить у вас.
Ниже приведены семь рекомендаций, которым следует следовать при добавлении поиска на сайте на свой веб-сайт.
1. Размещение окна поиска
Панель поиска должна быть легко найдена.
Никто не будет искать его в нижней части вашего сайта.
Когда кто-то просматривает ваш веб-сайт на компьютере, он должен находиться на видном месте, желательно в правом верхнем углу.
Мобильное устройство должно иметь свою строку в верхней части экрана.
Будьте осторожны, не размещайте окно поиска слишком близко к другим полям, например, к подписке на информационный бюллетень, так как это может запутать пользователей.
2. Дизайн окна поиска
Точно так же должно быть сразу видно, что делает окно поиска.
Есть три элемента дизайна: окно поиска, кнопка поиска и увеличительное стекло.
В поле поиска пользователи вводят запросы.
Если поле ввода слишком короткое, люди не могут видеть весь свой текст, что затрудняет легкое редактирование их запроса.
Хорошим практическим правилом является ввод 27-символьного текста, который соответствует большинству поисковых запросов пользователей.
Добавление кнопки поиска в ваш дизайн помогает пользователям понять, что есть дополнительный шаг для запуска действия поиска.
Необходимо включить увеличительное стекло, потому что это широко известный символ «поиска».
Значок должен быть достаточно большим, чтобы подавать четкий сигнал потребителю даже на мобильном устройстве.
3. Добавить текст-заполнитель
Рекомендуется включить текст-заполнитель в поле поиска, чтобы дать пользователям пример того, что они могут искать.
Скриншот из SearchEngineJournal.com, июнь 2022 г.
4. Автозаполнение
Автозаполнение прогнозирует, что ищет пользователь на сайте, на основе популярных или рекомендуемых поисковых запросов.
Окно поиска порекомендует элемент или категорию, которые могут заинтересовать пользователя, предвосхищая поисковый запрос, экономя время и усилия, необходимые для ввода.
Эта функция предназначена не для ускорения процесса поиска; это поможет пользователям задавать более качественные поисковые запросы.
Будьте осторожны, не перегружайте пользователей чрезмерными предложениями; до 10 результатов является лучшей практикой.
5. Пользовательский вариант ранжирования
Составное изображение, созданное Пауло Бобитой/Search Engine Journal, июль 2022 г.; изображения взяты с yelp.com
Теперь давайте поговорим о том, что происходит после поиска.
Ваш пользователь легко находит окно поиска, вводит текст, нажимает кнопку поиска и попадает на страницу результатов поиска.
Как владелец веб-сайта, вы хотите контролировать (или расставлять приоритеты), какие страницы занимают первые места в результатах поиска на вашем сайте.
Возможность ручного ранжирования страниц обеспечивает контроль, необходимый для продвижения сезонных продуктов или специальных предложений.
6. Страница без результатов
Составное изображение, созданное Пауло Бобита/Search Engine Journal, июль 2022 г.; изображения взяты с kohls.com
Чего вы не хотите, так это страницы «нет результатов».
Страница «без результатов» кажется тупиковой.
Когда посетители видят «нет результатов», они могут подумать, что на вашем сайте нет того, что они ищут, и уйти.
Предоставление посетителям пути вперед является лучшей практикой.
Под сообщением «Нет результатов» попробуйте добавить несколько сопутствующих товаров или категорий, которые могут заинтересовать посетителей.
7. Упрощение результатов
Внутренний поиск направлен на быстрый поиск того, что вы ищете.
Это означает, что необходимо упростить результаты поиска на сайте.
Фильтры позволяют клиентам уточнять результаты поиска, чтобы найти то, что они ищут.
Скриншот с сайта asos.com, июль 2022 г.
Например, кто-то, кто ищет «свадебные платья больших размеров для гостей свадьбы», вероятно, захочет сузить результаты поиска по размеру в наличии, цвету, цене и т. д.
Как поиск на месте полезен для SEO
, мы собираем воедино собственные данные и сторонние данные, пробуем тот или иной инструмент, чтобы понять, как улучшить общение с нашей аудиторией.
Прелесть поиска по сайту в том, что вам не нужно задаваться вопросом, чем занимается пользователь, когда он посещает ваш сайт.
Пользователи будут вводить в поле поиска на сайте именно то, что они ищут.
По данным Forrester Research, у онлайн-посетителей, использующих окно поиска, вероятность конверсии в два-три раза выше, чем у тех, кто не выполняет поиск.
Теперь стоит обратить внимание на информацию о том, что люди, которые в три раза чаще конвертируют, делают на вашем сайте.
Регулярный мониторинг данных поиска на сайте позволит вам поддержать ваши усилия по поисковой оптимизации следующими способами:
- UX сайта.

- Исследование ключевых слов.
- Пробелы в содержании.
- Функция SERP: окно поиска дополнительных ссылок.
UX сайта
Если вы заметили тенденцию в поиске, начиная с определенной страницы, то с точки зрения навигации чего-то не хватает.
Взгляните на эту страницу и поэкспериментируйте, сделав поисковый запрос более заметным на странице.
Например, если большая часть поисковых запросов начинается с вашей домашней страницы и большая часть поиска выполняется по запросу «логин», вам следует протестировать способы сделать кнопку входа более заметной на главной странице.
Исследование ключевых слов
Хорошо, я поделюсь секретом SEO-аналитика.
Пользователи будут вводить то, что они ищут, в окно поиска на сайте.
Эти поисковые запросы на сайте, скорее всего, аналогичны тем, которые они первоначально вводили в поиске Google.
Люди, выполняющие поиск по этим запросам, с большей вероятностью превратятся в платящих клиентов.
Это ваши «ключевые слова Большого шлема», приносящие в три раза больше тепла.
Используйте поиск по сайту в своих интересах при поиске ключевых слов.
Пробелы в содержании
Если вы видите термины с уникальными высокими показателями поиска и высокими коэффициентами выхода, люди ищут эту информацию, но не могут ее найти.
По крайней мере, не легко.
Эти данные говорят вам, где разрабатывать новый контент, который пришла ваша аудитория.
Поле поиска по дополнительной ссылке
Если домашняя страница вашего веб-сайта появляется в результатах поиска, Google Search может отображать окно поиска с заданной областью поиска для вашего веб-сайта.
Однако это не гарантирует, что окно поиска дополнительных ссылок будет отображаться в результатах поиска.
Индексирование страниц поиска по сайту: риски
Я надеюсь, что на данный момент вы готовы к поиску на сайте!
Прежде чем реализовать это на своем веб-сайте, существует риск SEO, о котором вам нужно знать.
Некоторые последствия могут повлиять на производительность вашего сайта, если вы разрешите индексацию URL-адресов внутреннего поиска по сайту.
Руководство для веб-мастеров четко объясняет позицию Google по этому вопросу:
Снимок экрана из Руководства Google для веб-мастеров, июль 2022 г.
Изображение гласит: «Используйте файл robots.txt на своем веб-сервере, чтобы управлять бюджетом сканирования, предотвращая сканирование бесконечных пространств, таких как страницы результатов поиска».
Интернета полно!
Итак, Google выделяет определенное количество времени на сканирование каждого сайта (известное как «бюджет сканирования»), чтобы все двигалось.
Сколько времени (бюджет сканирования) получает ваш сайт, зависит от размера и состояния вашего сайта.
Кроме того, наличие множества URL-адресов внутреннего поиска по сайту для обхода не является оптимальным.
Пометить страницы результатов внутреннего поиска как неиндексируемые.


 Всем нам знаком Google и Яндекс. Так вот поиск по сайту носит тот же принцип, а в некоторых случаях и вовсе происходит интеграция популярных поисковиков на свой сайт.
Всем нам знаком Google и Яндекс. Так вот поиск по сайту носит тот же принцип, а в некоторых случаях и вовсе происходит интеграция популярных поисковиков на свой сайт. Вы сами выбираете, как будет выглядеть ваша форма поиска. Если хотите можете заменить лого Google на свое, изменить цвет и т.д.
Вы сами выбираете, как будет выглядеть ваша форма поиска. Если хотите можете заменить лого Google на свое, изменить цвет и т.д. Сохраняем и обновляем страницу. Если вы все сделали правильно, поиск от Яндекса станет работать на вашей странице.
Сохраняем и обновляем страницу. Если вы все сделали правильно, поиск от Яндекса станет работать на вашей странице. Таким образом, добавляя функцию поиска на свой сайт, вы помогаете своим пользователям решать проблемы.
Таким образом, добавляя функцию поиска на свой сайт, вы помогаете своим пользователям решать проблемы.
