Яндекс браузер расплывается шрифт. Размытый текст в Google Chrome
Сегодня тут будет чисто технический пост.
Итак, те из вас кто купил ноутбук с разрешением выше или равным 1920 на 1080 наверное уже заметили, что шрифты при таком разрешении могут выглядеть исключительно мелко. Решением может быть включение фунции масштабирования в Windows. Например у меня включено укрупнение шрифтов на 160 процентов.
Но если после такого укрупнения вы запустите браузер, то заметите удивительную метаморфозу — все страницы, как и впрочем системные шрифты будут выглядеть размытыми и увеличенными как раз до 160 процентов (в моем случае). Т.е. поплывут не только шрифты, но и картинки.
Для браузеров на основе chromium (а это такие браузеры Chrome, Yandex Browser, Amigo, Opera выше версии 12.17) существует решение, позволяющее вернуть на родину нерастянутое отображение страниц и шрифтов.
Данная инструкция была написана и опробована на новом браузере Vivaldi , созданном выходцами из команды Opera 12.
Как это выглядит:
Снимок экрана не отражает всего ужаса размытия, но поверьте в реальности размытие просто катастрофическое. А вот после применения твиков — словно пелена падает с глаз! 🙂
Итак вот сама инструкция (в скобках указаны альтернативные варианты вводы для других браузеров на основе Chromium):
Решаем проблему размытых шрифтов (при включенном в Windows масштабировании)
Способ в равной степени подходит к любому браузеру на основе chromiuim.
Итак:
1. В свойствах ярылка браузера после vivaldi.exe (chrome.exe) вставляем строчку:
—high-dpi-support=1 —force-device-scale-factor=1
Получаем нечто в стиле:
«C:\Vivaldi\Application\vivaldi.exe —high-dpi-support=1 —force-device-scale-factor=1»
2. Заходим в vivaldi://flags (chrome://flags)
» Отключить DirectWrite Windows
Отключение тестовой системы рендеринга шрифтов DirectWrite.
 #disable -direct-write
#disable -direct-write и нажимаем «Включить» , после чего перезапускаем браузер.
Тем самым мы возвращаем реальный масштаб шрифтам и изображениям, а также делаем их четкими и неразмытыми.
(применительно к Vivaldi): К сожалению в результате шрифты в браузере станут очень маленькими. Для увеличения системных шрифтов — например во вкладках, меню, открываем файл common.css (у меня он расположен по адресу: c:\Vivaldi\Application\1.0.162.4\resourc es\vivaldi\style) и заменяем строку:
font-size:11.5px
например на строку
font-size:15.5px
Для изменения шрифтов на веб-страницах вводим vivaldi://chrome/settings/fonts (chrome://settings/fonts) , выбираем » Скачать расширение для настройки шрифтов
Речь идет вот об этом расширении:
chrome.google.com/webstore/detail/advanc. .. keecicepbmbm/related
keecicepbmbm/related
После установки расширения заходим на адрес:
chrome-extension://caclkomlalccbpcdllchk eecicepbmbm/options.html
и настраиваем шрифты под себя.
з.ы. Кстати, если вы пользуетесь портабельной версией Chrome, то параметры запуска можно прописать в ini-файле GoogleChromePortable.ini, который нужно создать в той же папке где находится GoogleChromePortable.exe
Содержимое файла GoogleChromePortable.ini:
А если вы хотите, чтобы портабельная версия Chrome открывала все веб ссылки из других программ, то замените в реестре значение параметра
«GoogleChromePortable\App\Chrome-bin\chr ome.exe»
на
«GoogleChromePortable\GoogleChromePortab le.exe»
Согласитесь, работать практически невозможно, когда на экране все символы расплываются и рябят. Я не понаслышке знакома с этой проблемой и той болью в глазах при долгой работе на компьютере с таким текстом. К сожалению, от этого никто не застрахован и, надеюсь, благодаря этой статье, мы сможем «побороть» размытый шрифт.
К сожалению, от этого никто не застрахован и, надеюсь, благодаря этой статье, мы сможем «побороть» размытый шрифт.
Проблема размытого шрифта не обошла стороной пользователей «десятки». Обычно с этим сталкиваются при обновлении операционной системы.
Прежде чем мы начнём разбирать способы исправления размытого шрифта, хотелось бы кое-что добавить. Возможно, дело не в операционной системе и всё куда проще. Прежде чем начать проделывать приведённые ниже операции, настоятельно рекомендуем вам проверить корректно ли выставлено разрешение экрана на вашем компьютере. Есть вероятность, что причиной размытого шрифта стало несоответствие разрешающей способности вашего монитора и операционной системы. Проверили? Размытый шрифт не пропал? Тогда начнём.
Обычно размытый шрифт появляется в результате применения некорректного масштаба. Устранить эту проблему можно двумя путями, изменив масштаб для отдельно взятого приложения или для системы в целом.
Устранение размытых шрифтов в приложениях в Windows 10
Если шрифт размыт у вас не в системе, а в одной или нескольких программах, то этот метод для вас. При помощи описанных ниже шагов вы избавитесь от рябящих букв будь то Skype или Проигрыватель Windows Media.
При помощи описанных ниже шагов вы избавитесь от рябящих букв будь то Skype или Проигрыватель Windows Media.
Кликните правой кнопкой мыши по ярлыку интересующей вас программы, перейдите в «Свойства», затем выберете вкладку «Совместимость».
Поставим флажок на отключении масштабирования изображения при высоком разрешении экрана, нажимаем ОК.
Устранение размытых шрифтов в системе Windows 10
Если же размытый шрифт во всей системе, то вышеприведённый метод вам не подойдёт. Благо, для устранения размытого шрифта в Windows 10 в целом существует несколько способов.
В этом способе мы уменьшим количество точек на дюйм (dpi), сделать это не так сложно, как кажется.
Если вам не понравился результат проделанной выше работы, есть ещё один вариант. Суть его состоит в том, что мы возвращаем в Windows 10 способы масштабирование из Windows 7 и Windows 8. Иногда это даёт намного лучший результат, чем при стандартных настройках.
Готово! Осталось только перезагрузить систему и наслаждаться отсутствием головной боли после работы за компьютером с размытыми символами.
Как исправить размытые шрифты вWindows 7
Всеми любимая «семёрка» также может стать жертвой размытого шрифта. Корень проблемы в «кривом» сглаживании шрифтов ClearType, которое используется в Windows 7 всюду, даже там, где это не особо нужно. Можно было бы просто отключить ClearType, но, к сожалению, этого не всегда достаточно.
Для решения проблемы можно использовать несколько способов:
Отключить сглаживание ClearType
Первые два метода очень просты в исполнении. Для того чтобы отключить сглаживание, следует проделать следующие шаги:
На этом первый способ устранения размытого шрифта закончен.
«Масштабы в стиле XP»
Второй способ такой же простой, как и предыдущий.
Проделываем те же шаги, что приведены выше до шага 1.4. и входим в меню «Экран». Там выбираем пункт «Другой размер шрифта (точек на дюйм)».
Появится своеобразная линейка, на которой мы исправляем масштаб на 100% и ставим флажок «Использовать масштабы в стиле Windows XP».
Старые шрифты
Последний способ покажется сложней для неопытного пользователя, но мы справимся.
Суть этого способа заключается в использовании старых шрифтов, для этого нам придётся внести изменения в реестр , но обо всём по порядку.
Первое, что необходимо сделать — это создать файл с расширением.reg и скопировать в него код, приведённый ниже.
«CaptionFont»=hex:f5,ff,ff,ff,00,00,00,00,00,00,00,00,00,00,00,00,bc,02,00,00,\
«IconFont»=hex:f5,ff,ff,ff,00,00,00,00,00,00,00,00,00,00,00,00,90,01,00,00,00,\
,00,00,00,00,\
00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00
«MenuFont»=hex:f5,ff,ff,ff,00,00,00,00,00,00,00,00,00,00,00,00,90,01,00,00,00,\
00,00,01,00,00,00,00,54,00,61,00,68,00,6f,00,6d,00,61,00,00,00,00,00,00,00,\
00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,\
00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00«MessageFont»=hex:f5,ff,ff,ff,00,00,00,00,00,00,00,00,00,00,00,00,90,01,00,00,\
00,00,00,01,00,00,00,00,54,00,61,00,68,00,6f,00,6d,00,61,00,00,00,00,00,00,\
00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,\
00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00
«SmCaptionFont»=hex:f5,ff,ff,ff,00,00,00,00,00,00,00,00,00,00,00,00,bc,02,00,\
00,00,00,00,01,00,00,00,00,54,00,61,00,68,00,6f,00,6d,00,61,00,00,00,00,00,\
00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,\
00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00
«StatusFont»=hex:f5,ff,ff,ff,00,00,00,00,00,00,00,00,00,00,00,00,90,01,00,00,\
00,00,00,01,00,00,00,00,54,00,61,00,68,00,6f,00,6d,00,61,00,00,00,00,00,00,\
00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,\
00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00
Не так давно начал использовать ноутбук на 64-разрадной Windows 8.
Разумеется, проблема размытого текста наблюдалась не только в Google Chrome, но и в Яндекс-браузере(скорее всего, Opera также страдает данным недостатком, однако от ее использования я давно уже отказался). Тогда как в Mozilla FireFox и даже Internet Explorer11 все было отлично.
Поскольку отказываться от Google Chrome я не собирался, мне пришлось искать варианты решения моей проблемы, которая, как оказалось, постигла не только меня одного. Описанный мной недостаток начал проявлять себя довольно давно, по крайне мере год назад он уже присутствовал(а скорее всего, присутствовал всегда), но разработчики, по какой-то причине, с ним решили не бороться, по крайней мере активно. При том, что проблема широко распространена, отдельных записей с описанием ее решения я так и не встретил, поэтому решил написать свою.
Вся проблема заключается в том, что по каким-то причинам создатели Goolge Chrome не научили браузер поддерживать корректное масштабирование в Windows . В результате браузер не сообщает системе о том, что он DPI-aware и система, в свою очередь, растягивает мелкий шрифт до читабельного размера, что приводит к потере четкости на экране.
На многих форумах, в ветках посвященных данному багу, рекомендуют наиболее распространенные приемы борьбы с ним:
- Почистить куки;
- Удалить встроенный Flash плагин;
- Обновить драйвер видео-карты;
- Отключить масштабирование изображения при высоком разрешении экрана для Chrome;
- Отключить масштабирование Windows совсем;
Первые два, из перечисленных вариантов , я считаю явным бредом, даже не представляю себе тех людей, которым подобные советы помогли. Если учесть, что проблема у меня проявилась сразу после установки приложения, то о какой чистке истории может идти речь?!
Возможно, кому-то помог третий вариант , что также сомнительно. Ведь в том случае, если браузеры вроде FireFoxработают идеально, значит проблема явно не в драйвере, а в самом Хроме.
Ведь в том случае, если браузеры вроде FireFoxработают идеально, значит проблема явно не в драйвере, а в самом Хроме.
Четвертый вариант отчасти помогает и если у вас очень острое зрение, будет для вас как нельзя кстати. Лично мне он не подошел по причине довольно мелких шрифтов, иконок и всего прочего, что хотелось бы наблюдать при нормальной работе с программой, при том, что я обладаю зрением равным единице.
Пятый вариант делает все то же, что и четвертый, но для всей системы в общем. Зато, после принятия таких мер, размытость шрифтов на своем компьютере вам наблюдать больше не придется ни в одном приложении.
Останавливаться в своих изысканиях я был не намерен, что привело меня к одному материалу от 4.06.2014, в котором было указано, что 3.06.2014 Google анонсировал 64-битный Chrome для пользователей Windows 7 и Windows 8. В статье была приведена ссылка на скачивание продукта, которой я не замедлил воспользоваться. Как оказалось, установил программу я не зря, результат вы можете наблюдать на скрине, расположенном ниже:
Браузер Google Chrome победоносно шагает по всему миру. Много миллионов пользователей скачивают и устанавливают этот популярный обозреватель.
Много миллионов пользователей скачивают и устанавливают этот популярный обозреватель.
И каждый хочет и, главное, может настроить его под себя, сделать более удобным. К примеру, можно шрифты, установленные по умолчанию и неустраивающие пользователя по различным причинам, поменять на другие. Сделать это можно быстро и элементарно, следуя нижеприведенным инструкциям.
Настройка шрифтов
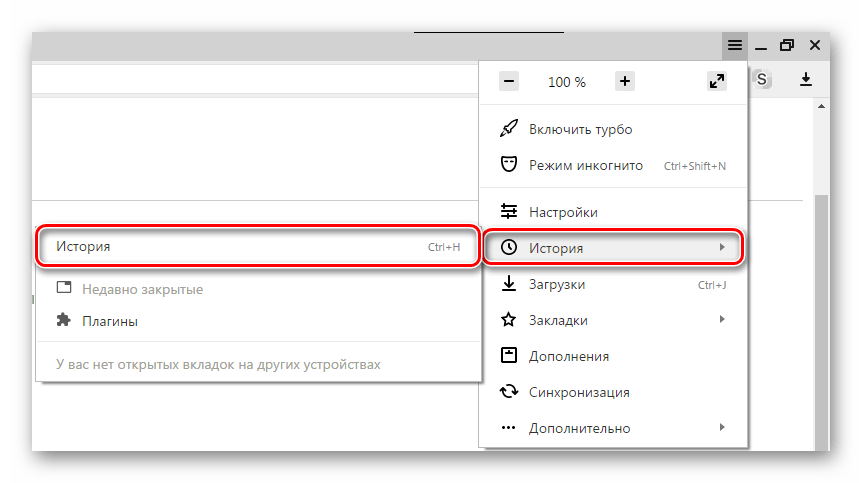
Для начала нужно открыть браузер и зайти в настройки в Хроме, нажав на три точки в правом углу монитора (в старых версиях – три горизонтальные линии или гаечный ключ).
В появившемся меню выбрать раздел «Настройки».
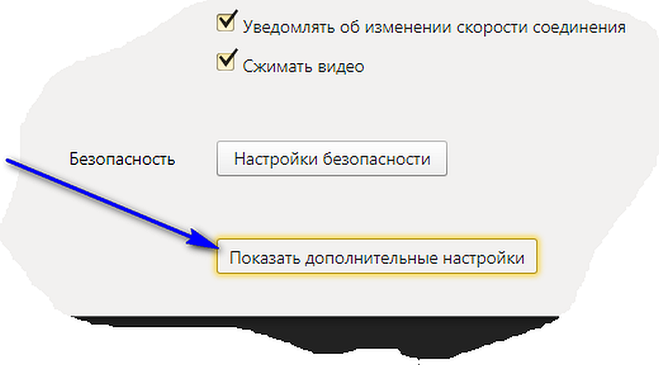
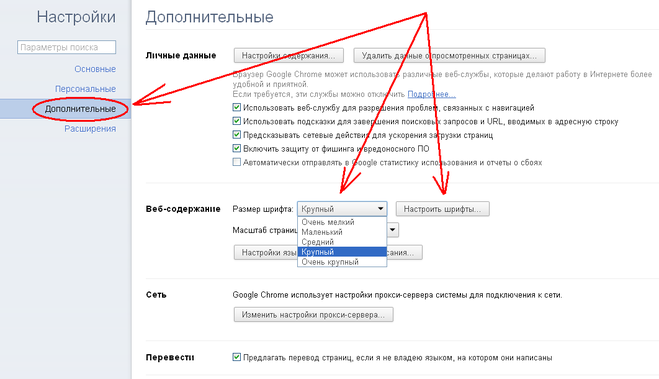
Далее нужно кликнуть на «Показать дополнительные настройки» в самом низу.
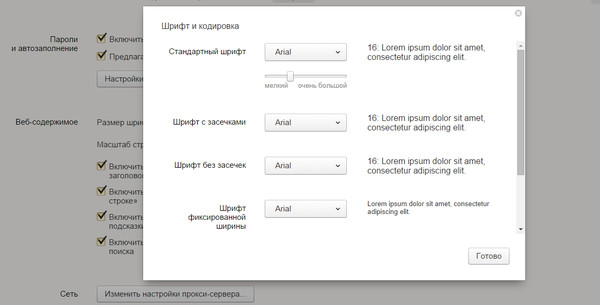
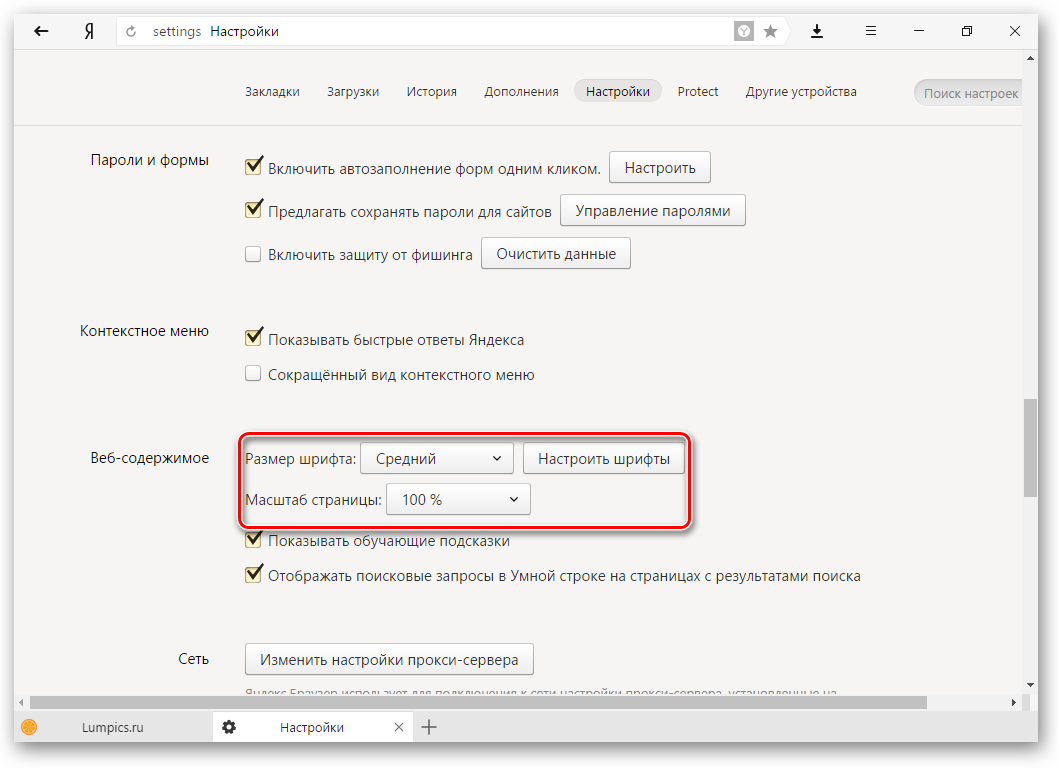
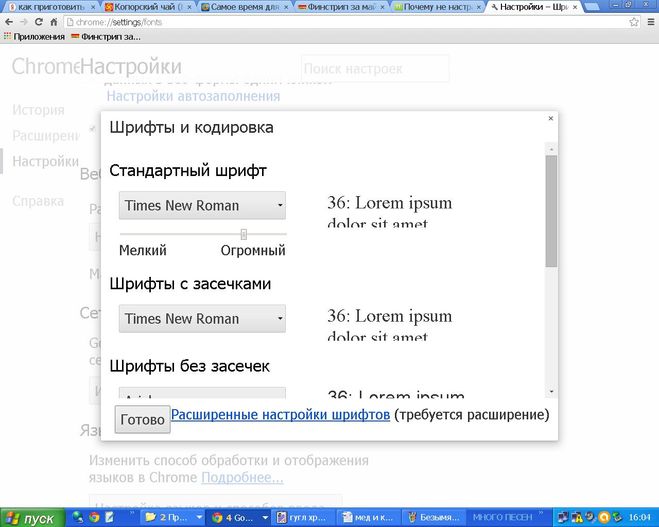
Затем откроется диалоговое окно, где потребуется выбрать строку «Вид страниц» и подраздел «Настроить шрифты».
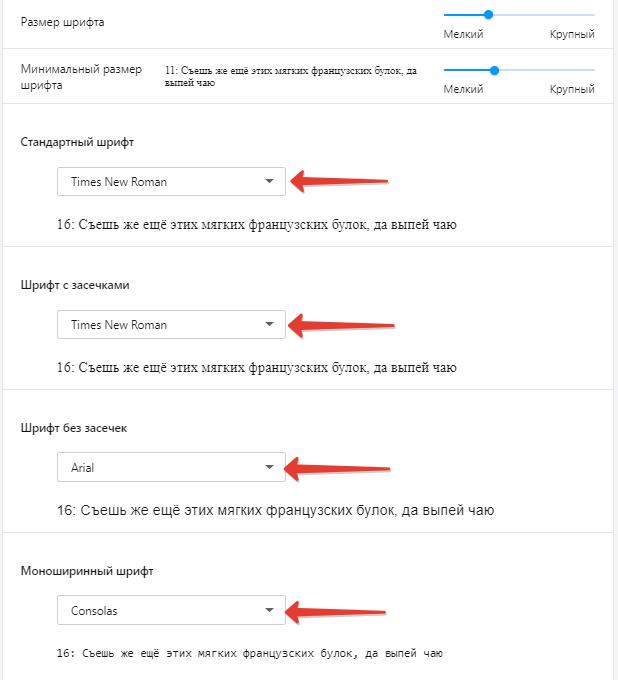
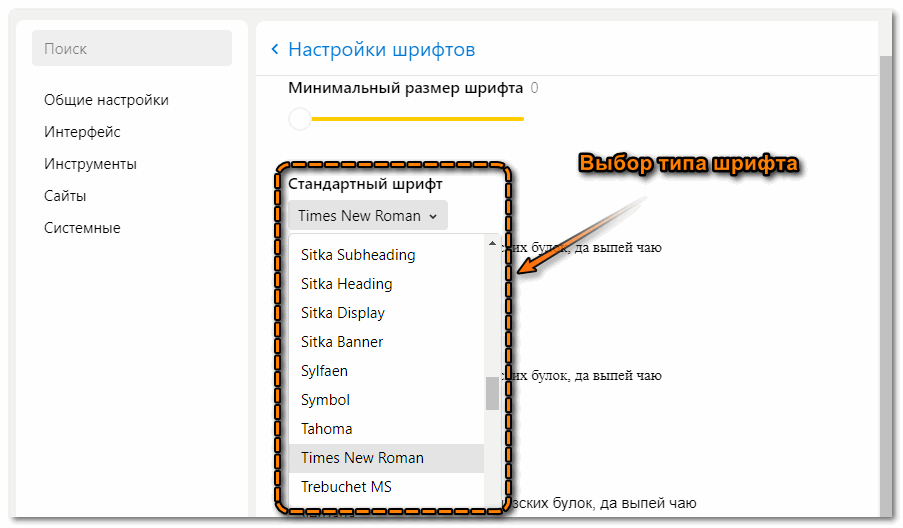
Здесь можно подобрать как размер и вид шрифта, так и кодировку, которая может быть настроена неправильно, последствием чего бывает некорректное отображение страниц некоторых сайтов.
Решаем проблему размытого и нечеткого шрифта
К сожалению, при обновлении браузера Google Chrome, часто всплывают баги разработчиков. Один из таких багов – проблемы с правильным отображением шрифтов: они после установки поздней версии становятся мутными и неконтрастными. Но это, к большому счастью фанатов Гугл, решаемо.
Начиная с 52-й версии, программисты, почему-то взяли и убрали функцию индивидуальной настройки шрифта с помощью полезной опции «DirectWrite Windows», которая отлично решала проблему размытости и неясности шрифтов одним нажатием кнопки. Теперь этой опции, увы, нет. И хоть множество юзеров требовало восстановить данный параметр, разработчики не вняли им, и в 53-й версии функции «DirectWrite Windows» тоже нет. Ну, что ж, программистам Гугл виднее, а мы будем приспосабливаться к создавшимся условиям.
Проблемы в браузере
В браузере они могут заявить о себе по-разному. На некоторых ОС шрифт просто плывет, на других появляются тени, а в популярных соцсетях (ВКонтакт, например) вообще могут быть неразличимым и довольно сильно напрягающими зрение. У кого-то буквы выглядят как не пропечатанные, и к тому же еще кривыми и косыми. Все это делает серфинг в интернете неприятным и раздражающим.
У кого-то буквы выглядят как не пропечатанные, и к тому же еще кривыми и косыми. Все это делает серфинг в интернете неприятным и раздражающим.
Для решения возникшей проблемы следует проверить текущую версию Хрома. В поисковик нужно вбить «chrome://help/» и нажать «Enter». Появится окно со справкой о версии обозревателя.
Если версия 52 и выше, то советы по устранению проблем ниже. Существуют только два решения проблемы:
- сменить браузер, например, на Firefox. В Opera, кстати, тот же движок и похожие проблемы;
- откатить Google Chrome на версию ниже 52-й и включить опцию «DirectWrite».
Но здесь встает проблема, где старую версию взять. Ведь на официальном сайте загрузить можно только новейший Хром.
Откат на старую версию
Придется выполнить следующие шаги:
Перед деинсталляцией Google Chrome, потребуется синхронизировать (если еще не сделано) с аккаунтом Google, чтобы сохранить все свои данные. Для этого входим в «Настройки», жмем на кнопку «Войти в аккаунт» и в появившемся окне кликаем «Другие опции» – «Создать новый аккаунт».
И следуя всем подсказкам, создаем аккаунт Google и настраиваем синхронизацию, выбрав нужные параметры, как на скриншоте внизу.
При первом запуске в адресной строке надо набрать «chrome://flags/» и в открывшемся окошке выбрать четвертую сверху строку со значением «Отключить DirectWrite Windows» и щелкнуть кнопку «Включить». Затем потребуется перезапуск Хрома. После установки старой версии, не забудьте отключить обновление в браузере, а то все пойдет насмарку.
Отключаем обновление
Для того чтобы сделать это, нужно открыть папку с программой, по умолчанию это c:\Program Files\Google\Update\ и удаляем вот этот файл:
Теперь никакое обновление Google Chrome не грозит. Некоторые советуют удалять значения реестра и т. д. Но ничего этого не нужно, удаления GoogleUpdate вполне достаточно.
Выбор языка в браузере Хром
При первом запуске Google Chrome может потребоваться и смена языка. Это нужно для правильного отображения веб-страниц обозревателя. Для корректировки настроек следует войти в меню «Настройки» – «Показать другие настройки» – «Языки» – «Изменить языковые настройки».
Для корректировки настроек следует войти в меню «Настройки» – «Показать другие настройки» – «Языки» – «Изменить языковые настройки».
Появится диалоговое окно, в котором можно выбрать возможность перевода страниц и опцию проверки правописания. Нужно найти язык из списка, которым будут пользоваться, а если его нет, то добавить (кнопка внизу слева).
В окне справа щелкните на рамке «Отображать Google Chrome на этом языке» и для вступления всех изменений в силу перезагрузите обозреватель.
В Хроме можно добавить или удалить язык, сортировать их поочередность по своему вкусу. Если юзер использует ОС Windows, то есть возможность настроить параметры восточно-азиатских языков со сложными шрифтами. Добавлять рекомендуется только необходимые языки, потому что фишинговые веб-сайты могут пользоваться схожими символами для подмены url-адреса.
При необходимости в Хроме можно писать на китайском и хинди. Для этого потребуется лишь расширение из магазина Гугл – «Chrome extension» и настройка параметров языка, использующего сложные скрипты в ОС Windows.
Периодически после обновления браузера Хром у пользователей возникали проблемы со шрифтом: он становился мыльным, нечетким, размытым и пр. До 51-ой версии включительно проблема эта легко решалась, а вот обновление до 52-ой версии принесло всем пользователям браузера большой сюрприз…
В версии 52.0.2743.82, которая вышла 21.07.2016 разработчики решили убрать возможность индивидуальной настройки внешнего вида шрифта посредством экспериментального параметра «Отключить DirectWrite Windows», который как раз помогал в случае наличия размытости и нечеткости. Теперь параметра DirectWrite нет .
Чем объяснить такой шаг – абсолютно непонятно, но на форумах, в том числе и официальном форуме Google, огромное количество гневных отзывов с просьбами и даже требованиями вернуть всё назад.
На момент написания статьи, 6 августа, мы имеем уже следующую версию браузера Chrome (52.0.2743.116), но ничего так и не изменилось. Видимо разработчикам виднее, какой шрифт удобней пользователям и не следует давать им свободу выбора…
Какие проблемы могут наблюдаться в браузере
Проблема со шрифтами может проявляться по-разному. У кого-то шрифт просто размытый и нечеткий. У кого-то жирный шрифт имеет тень либо вовсе не отличается от обычного:
У кого-то шрифт просто размытый и нечеткий. У кого-то жирный шрифт имеет тень либо вовсе не отличается от обычного:
У кого-то проблемы с отображением шрифта на сайте Вконтакте: он мутный, абсолютно нечитабельный, режет и напрягает глаза. Пример:
У кого-то вместо черного все буквы серого цвета, едва различимые на белом фоне:
А у некоторых пользователей и вовсе полная ерунда и ужас: шрифты поломаны и выглядят криво:
Как же решить проблему со шрифтами в Google Chrome и вернуть их в читабельное состояние?
Для начала проверьте текущую версию своего браузера. Введите в адресную строку chrome://help/ и нажмите ввод. Откроется страничка «о программе».
Если версия Хрома 51 и ниже, то Вам , а если 52 и выше, то слушайте внимательно… В настоящее время нет решения того, как средствами самого Хрома сделать шрифты четче – разработчики лишили пользователей влиять на это, убрав параметр DirectWrite из экспериментальных настроек!
Есть только два способа решить данную проблему:
- Во-первых, перейти на другой браузер, например, Firefox.
 У последних версий Opera кстати есть такая же проблема со шрифтами, что и у Chrome, так как основаны они на одном и том же движке.
У последних версий Opera кстати есть такая же проблема со шрифтами, что и у Chrome, так как основаны они на одном и том же движке. - Во-вторых, откатить Хром на предыдущую версию, точнее на ту, где проблема еще отсутствовала (51.0.2704.106), и настроить параметр DirectWrite. Но тут есть одна загвоздка…
Разработчики гугл и тут всех перехитрили:) Сделать откат через настройки самого браузера невозможно – такая опция отсутствует. Даже если Вы удалите текущую версию программы, то на официальном сайте Вы не найдете установочных файлов предыдущих версий.
Как сделать откат на предыдущую версию Google Chrome
Остается только такая схема:
Кто хочет может искать самостоятельно, а мы уже нашли, скачали, и теперь делимся с Вами ссылочкой на Яндекс.Диске: Google Chrome 51.0.2704.106 (есть версия как для 64bit, так и для 32bit систем).
Теперь несколько важных замечаний:
- Перед удалением Хрома синхронизируйте все нужные данные с аккаунтом Google дабы они не пропали! Для этого в адресном окне браузера наберите chrome://settings/syncSetup и нажмите ввод.
 В открывшемся окошке поставьте галочки напротив всех нужных пунктов, а лучше просто выберите опцию «Синхронизировать всё», как на скриншоте ниже – так будет надежней:)
В открывшемся окошке поставьте галочки напротив всех нужных пунктов, а лучше просто выберите опцию «Синхронизировать всё», как на скриншоте ниже – так будет надежней:)
Подождите некоторое время для завершения синхронизации, особенно если ранее эта опция была у Вас отключена.
- После установки версии 51.0.2704.106 верните прежние настройки Chrome путем синхронизации и обязательно отключите автоматическое обновление до свежей версии, а то браузер опять обновится и всё проделанное пойдет насмарку!
Как отключить обновление Хрома
Чтобы браузер не мог обновляться, делаем одну хитрость. Переходим в папку c:\Program Files\Google\Update\ или c:\Program Files (x86)\Google\Update\, если у Вас 64-битная версия ОС, удаляем файлик GoogleUpdate.exe .
Всё, никаких проблем:) В интернете рекомендуют редактировать записи реестра, изменять групповые политики Windows, добавлять административные шаблоны и пр. и пр. Как всегда – большинство подобных инструкций написано теми, кто сам ничего этого не делал, а просто занимаются переписыванием друг у друга. Ничего этого не надо. Просто удаляете файлик GoogleUpdate.exe и Хром больше не сможет обновиться.
Ничего этого не надо. Просто удаляете файлик GoogleUpdate.exe и Хром больше не сможет обновиться.
Когда Вы спустя какое-то время решите установить свежую версию Google Chrome (если вдруг такое случится), просто вручную с официального сайта скачаете установочный файл и запустите его. Никаких проблем!
P.S. (Update 06/2018)
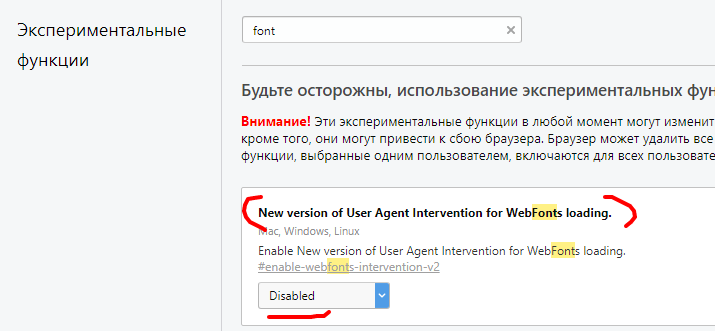
Многим пользователям помогло изменение в экспериментальных настройках параметра font-cache-scaling. Для этого в адресную строку скопируйте и вставьте chrome://flags/#enable-font-cache-scaling , после чего выберите состояние «Disabled» как показано на скриншоте:
Друзья, удалось ли Вам с помощью данной инструкции решить проблему размытого нечеткого шрифта в Google Chrome? Поделитесь этой статьей со своими друзьями, используя кнопочки соц. сетей – они обязательно скажут Вам спасибо, ибо наверняка испытывают те же проблемы со шрифтами, что и Вы.
Изменение размера шрифтана iPhone, iPad или iPod touch
В программах «Почта», «Контакты», «Календарь», «Телефон», «Заметки» и других, поддерживающих функцию «Динамический шрифт», можно изменять размер шрифта.
Изменение размера шрифта
- Выберите «Настройки» > «Экран и яркость» и установите флажок «Размер текста».
- Перетащите ползунок, чтобы выбрать требуемый размер шрифта.
Дополнительное увеличение размера шрифта
- Выберите «Настройки» > «Универсальный доступ» и установите флажок «Дисплей и размер текста».
- Чтобы выбрать увеличенный шрифт, нажмите «Увеличенный текст».
- Перетащите ползунок, чтобы выбрать требуемый размер шрифта.
Если сделать текст слишком крупным, может быть сложно нажимать кнопки или пользоваться другими функциями в программах. Вернитесь в нужное меню настроек и отрегулируйте размер шрифта.
Дополнительная информация
Дополнительные сведения о функциях универсального доступа и их использовании см. в разделе «Универсальный доступ» руководства пользователя для соответствующего устройства iOS.
в разделе «Универсальный доступ» руководства пользователя для соответствующего устройства iOS.
Дата публикации:
Шрифт Яндекса — Yandex Sans / Хабр
23 апреля 2016 на Я.Субботнике для дизайнеров мы анонсировали наш собственный шрифт Yandex Sans. Мы работали над ним два с половиной года и очень счастливы наконец поделиться результатом. В этом посте я расскажу о том, зачем мы всё это задумали, как происходила работа, что получилось в результате и что будет дальше. Пост написан по мотивам нашего рассказа на Субботнике.
Зачем вообще думать о шрифте?
Сразу попрошу прощения у читающих этот пост дизайнеров, так как местами буду говорить об очевидных для нас вещах. Среди читателей немало недизайнеров, так что начну издалека.
Среди читателей немало недизайнеров, так что начну издалека.
Шрифт — это один из базовых «голосов» графического дизайна наравне с цветом, формой и т. д. Шрифт влияет на то, как воспринимается информация, им набранная. У Джона Маэды в его лекции на TED я подсмотрел очень наглядный способ это продемонстрировать. Это история о форме и содержании. Давайте возьмем некоторое содержание и попробуем, зафиксировав его, менять форму. Пусть нашим содержанием будет хорошо известный девиз Яндекса — «найдётся всё».
Вот как он выглядит, набранный Букварной гарнитурой — шрифтом, который мы используем для коммуникаций:
Так обычно и говорит Яндекс. Это наше сообщение, произнесенное нашим же голосом.
* * *
А что, если бы мы использовали для этого же содержания вот такой шрифт?
Согласитесь, выглядит неубедительно. Едва читается. Слишком по-дизайнерски. Найдутся дизайнеры, хипстеры и смузи. Но совсем не всё.
* * *
Вот это уже серьёзное заявление. Такое могло бы подойти для распродажи в «Ашане» или в «Из рук в руки». Налетай, покупай!
Такое могло бы подойти для распродажи в «Ашане» или в «Из рук в руки». Налетай, покупай!
* * *
А если так?
Это уже какое-то луркоморье, а может даже и вовсе днище интернета. Найдутся все приколы, бесплатно, без смс.
* * *
Этот вариант больше похож на свадебное приглашение. А может быть, на меню в дорогом ресторане. Найдутся все устрицы, трюфели и шампанское.
* * *
А ведь можно и вот так:
Мне кажется, это что-то вроде автозаправки с магазином. Найдётся всё: омывайка, ключи с домкратами, да и перекусить можно недорого.
Получается, что одно и то же содержание, заключенное в разную форму, может передавать совсем разный смысл. Вот почему задача выбора подходящего шрифта очень важна. Шрифт должен правильно подчеркнуть содержание, помочь ему раскрыться, не исказившись.
А что и как сейчас говорит Яндекс?
Тарас Шаров, руководитель группы прототипирования новых продуктов и один из авторов программы нашей
Школы дизайна, в течение месяца записывал фразы, которые чем-то цепляли его в наших продуктах и коммуникациях. Получилась очень наглядная подборка именно нашего языка, нашего стиля и нашего голоса. Вот, например, типичные представители наших интерфейсных фраз, набранные Ариалом:
Получилась очень наглядная подборка именно нашего языка, нашего стиля и нашего голоса. Вот, например, типичные представители наших интерфейсных фраз, набранные Ариалом:
Кстати, Влад Головач рассказал, что, по его мнению, по-русски правильно называть этот шрифт Ариэль, так как изначально он был назван созвучно с персонажем «Бури» Шекспира. Но я пока, с вашего позволения, продолжу писать «Ариал».
Вообще, Ариал должен быть хорошо знаком читателю. И да, именно этот шрифт мы используем в наших веб-интерфейсах сегодня:
Почему именно Ариал? Дизайнерам должна быть хорошо известна его история. Ариал базируется на пропорциях и рисунке букв Гельветики, одного из самых знаменитых и даже культовых шрифтов XX века. Гельветика появилась в 1957 году под именем Neue Haas Grotesk. Если по какой-то причине вы пропустили фильм Helvetica, обязательно посмотрите хотя бы этот трейлер (а лучше фильм целиком, конечно):
Это гарнитура, которую можно увидеть почти в любой момент почти в любой точке мира. На ней основан визуальный язык бесчисленного количества брендов. Одним словом, живая классика.
На ней основан визуальный язык бесчисленного количества брендов. Одним словом, живая классика.
Когда Microsoft в 80-х выбирали шрифт для своей операционной системы Windows, они по какой-то причине решили не платить за лицензию на Гельветику, а вместо этого попросили компанию Monotype сделать для них собственную версию этой гарнитуры. Так появился Ариал — «гельветика для бедных» по меткому выражению кого-то из наших шрифтовых дизайнеров. Не буду здесь углубляться в сравнение Ариала и Гельветики. Любой желающий без труда убедится, что они действительно очень близки:
Слайд Кристиана Шварца показывает наложение Ариала и Гельветики
Неоспоримыми достоинством Ариала являются ареал его распространения — он предустановлен почти в каждом компьютере — и огромный набор символов, содержащий буквы всех мыслимых алфавитов и вообще почти всё, что только можно придумать: например, знак рубля. В остальном у дизайнеров всегда было много вопросов к Ариалу:
- Пропорции и рисунок букв местами вызывают вопросы — особенно в кириллице, многие буквы которой выглядят откровенно странно.
- Нет вариаций насыщенности (то есть толщины линий букв). Только обычный и жирный (отдельно существует еще Arial Black). Для современных интерфейсов этого уже не хватает, нужны разные степени насыщенности, легкие тонкие начертания, полужирные и т. д.
- Плохая читаемость в мелких кеглях. Из-за закрытого рисунка букв в размерах ниже 12px символы начинают «слипаться» и читаемость страдает. В веб-интерфейсах Яндекса самые мелкие надписи мы набираем открытой Верданой, лишенной этого недостатка.
Кроме веб-интерфейсов есть интерфейсы мобильные. Приложения Яндекса работают на разных платформах, а значит в части шрифта мы наследуем визуальный язык платформы:
На Андроиде нашим «голосом» оказывается довольно холодно-технологично-инженерный шрифт Roboto, в iOS — максимально нейтральный San Francisco, в Windows — характерный Segoe, к кириллице которого есть много вопросов.
* * *
А как звучат рекламные коммуникации Яндекса? Подборка Тараса снова показывает характерное:
Это Textbook New, он же гарнитура Букварная, впервые разработанная в СССР в 1958 году Еленой Царегородцевой в НПО «Полиграфмаш» для набора — действительно — букварей и школьных учебников. Добрый шрифт, знакомый каждому, чьё детство проходило на советском (и немножко постсоветском) пространстве. Свой, родной. Но несколько странный для современной высокотехнологичной компании в XXI веке.
Добрый шрифт, знакомый каждому, чьё детство проходило на советском (и немножко постсоветском) пространстве. Свой, родной. Но несколько странный для современной высокотехнологичной компании в XXI веке.
С этим набором шрифтов мы жили до текущего момента, однако давно ощущали его ограничения. Мы чувствовали, что нам:
- недостаточно выразительных и технических возможностей Ариала и Текстбука;
- хочется иметь свой голос в мире чужих платформ.
Всё это привело к размышлениям о том, каким должен быть шрифт Яндекса.
Каким должен быть шрифт Яндекса
Мы сформулировали требования к нашему шрифту:
1. Шрифт должен иметь своё лицо, отличаться от конкурентов
Конкуренты — это, в первую очередь, Roboto, San Francisco, Segoe — шрифты интерфейсов Google, Apple и Microsoft соответственно.
2. И в то же время быть спокойным, нейтральным, не слишком характерным
Расскажу про нейтральность чуть подробнее. Помимо упоминавшихся выше интерфейсных и коммуникационных текстов, основное применение шрифта в продуктах Яндекса — передавать информацию, новости, данные. Вот яркие примеры текстов из этой категории:
Вот яркие примеры текстов из этой категории:
Одной из важнейших наших ценностей всегда было отсутствие редакционной политики. Новости отбираются алгоритмами, без участия человека. Мы — зеркало интернета, мы отражаем то, что происходит, без добавления собственной оценки, позиции и какого бы то ни было искажения. С этой точки зрения очень важно, чтобы шрифт тоже не добавлял никаких дополнительных смыслов, был предельно нейтральным.
Любопытно, что это требование в некотором смысле противоречит предыдущему. Нам предстояло найти баланс между максимальной выразительностью и максимальной нейтральностью.
3. Выражающим наши ценности
Нейтральность нейтральностью, но какое-то лицо у шрифта всё-таки должно быть. Если попытаться описать, какие эмоции могут быть заложены в шрифте, мы обычно формулируем примерно такой список:
- открытый,
- современный,
- умный,
- нейтральный,
- локальный,
- технологичный, но с человеческим лицом.

Мне особенно близок последний пункт. Хотя мы — современная высокотехнологичная компания, нашим продуктам всегда была свойственна теплота и человечность. Мы точно не бездушный робот-андроид.
4. Сделанным в первую очередь для кириллического набора
Как известно, большинство шрифтов сначала создаются для латиницы, и лишь позже им дорисовывают кириллическую версию. Иногда это получается сделать более удачно, иногда — менее. Для нас сразу было очень важно, чтобы Яндекс говорил по-русски без акцента. Применительно к шрифту это означает, что кириллица должна создаваться одновременно с латиницей или даже раньше.
Ну и конечно шрифт должен иметь все необходимые нам символы и буквы, использующиеся в странах, где мы работаем: России, Украине, Беларуси, Казахстане, Турции и др., знак рубля и т. д.
5. Очень хорошо читаемым, разборчивым и применимым во всех современных средах
Интерфейсы и коммуникации Яндекса встречаются в самых разных средах. Вот, например, некоторые среды, в которых типографика встречается у Яндекс. Такси (это далеко не полная подборка):
Такси (это далеко не полная подборка):
6. Совпадающим по основным метрикам и пропорциям с Ариалом
Это техническое требование, важное для веб-интерфейсов. При замене шрифта с Ариала на наш, верстка страницы не должна разъезжаться. Важно также, чтобы шрифт не проигрывал Ариалу по ёмкости (то есть количеству символов в строке средней ширины), чтобы информации в блоке текста заданного размера (например, в результатах поиска) помещалось не меньше.
7. Имеющим несколько степеней насыщенности
То есть толщины линий:
Сейчас даже для веб-интерфейсов уже не хватает просто «жирного» и «нежирного», нужны градации.
Можно было поискать готовый шрифт, который удовлетворял бы всем этим требованиям. Но тогда голос нашего бренда не был бы уникальным. А еще нам пришлось бы немало платить за лицензии, учитывая размер аудитории наших продуктов и спектр применения. Мы решили заказать свой собственный шрифт.
Команда
Нам был нужен шрифтовой дизайнер с опытом работы над большими системами начертаний. Он должен был быть русскоговорящим либо плотно сотрудничать с русскоговорящим дизайнером.
Он должен был быть русскоговорящим либо плотно сотрудничать с русскоговорящим дизайнером.
Ира Волошина, которая начинала проект в Яндексе, обратилась к Илье Рудерману, который, в свою очередь, порекомендовал подключить Кристиана Шварца.
В итоге нам очень повезло работать над шрифтом с Ильёй и Кристианом с его студией Commercial Type.
* * *
Кристиан Шварц в мире шрифтового дизайна — настоящая суперзвезда мирового уровня. Он сотрудничал с
Font Bureau(у них вообще звездный состав, включая, например, Мэтью Картера, автора шрифтов Verdana и Georgia), работал с Эриком Шпикерманном. Среди его работ — шрифты для американского Esquire, Deutsche Bahn и огромная система начертаний для британской газеты The Guardian, получившая международные награды. Кристиан удостоен премии лондонского Design Museum и был включен журналом Wallpaper в список «40 наиболее влиятельных дизайнеров до 40 лет».
* * *
Илья Рудерман — один из самых известных российских дизайнеров шрифтов, преподаватель
Британской высшей школы дизайна. Илья учился дизайну шрифтов в Королевской Академии Искусств в Гааге, а позже у него самого учились многие российские шрифтовые дизайнеры. Работал над системами начертаний для Афиши и многих других заказчиков. Что очень важно, Илья давно сотрудничает со Шварцем, вместе они сделали уже не один шрифт.
Илья учился дизайну шрифтов в Королевской Академии Искусств в Гааге, а позже у него самого учились многие российские шрифтовые дизайнеры. Работал над системами начертаний для Афиши и многих других заказчиков. Что очень важно, Илья давно сотрудничает со Шварцем, вместе они сделали уже не один шрифт.
* * *
В команде с Кристианом и Ильёй в роли ведущего дизайнера работал Мигель Рейес, дизайнер нью-йоркского офиса Commercial Type, который как и Илья обучался дизайну шрифтов в Голландии.
Хинтингом и сборкой шрифтов занимался Марк Рекорд.
Нам очень повезло, что удалось собрать для проекта такую звездную команду.
Со стороны Яндекса над шрифтом работало на разных этапах много замечательных людей. Проект начинала Ирина Волошина. Более чем активно участвовали Тарас Шаров, которого я уже упоминал в этом посте, Данил kovchiy Ковчий и Сергей Фёдоров, Стас plkv Поляков, Иван Semus Семенов, Андрей karmatsky Кармацкий, Миша Мильников, Рома Искандаров, Андрей Лось, Настя Ларкина, Сережа 3apa3a Томилов, Никита Бровиков, Дима Середа, Саша Володин и очень-очень многие другие. Бесконечное количество раз бесконечное количество дизайнеров присылали правки, замечания и пожелания. Мне бы очень хотелось поблагодарить всех, и я очень боюсь кого-то забыть, поэтому не буду перечислять каждого.
Бесконечное количество раз бесконечное количество дизайнеров присылали правки, замечания и пожелания. Мне бы очень хотелось поблагодарить всех, и я очень боюсь кого-то забыть, поэтому не буду перечислять каждого.
Как работали над шрифтом
Расскажу здесь очень-очень кратко и только об основных вехах работы. За два с половиной года было много всякого, а пост, кажется, и так уже получается чересчур длинным. Илья и Кристиан в ближайшее время собираются написать свои посты, в которых наверняка будет больше деталей про процесс.
Изучив бриф и большое количество макетов наших интерфейсов и коммуникаций, дизайнеры предложили два направления с условными названиями Flat и Round.
Flat — более контрастный и более острый, характерный:
Round — более дружелюбный и мягкий:
После примерки в макеты интерфейсов и коммуникаций, а также после сравнительных тестов безоговорочным победителем оказался Round.
Шрифт, правда, всё равно выглядел довольно «колючим», поэтому в следующих версиях окончания штрихов смягчили:
<img src=«cdn-images-1. medium.com/max/800/1*XWqkkUy888GRSMI2NsgD_Q.png» alt=«image»/>
medium.com/max/800/1*XWqkkUy888GRSMI2NsgD_Q.png» alt=«image»/>
С самого начала у нас было в работе две версии шрифта: Text и Display:
Увидев слово Display, можно подумать, что эта версия предназначена для экранов, но это не так. В типографике Text используется для основного набора, мелких кеглей, а Display — для крупного, например, для заголовков. Можно увидеть, что буквы Display более характерные, вычурные.
В курсиве мы перебрали большое количество вариаций отдельных знаков. Долго не могли выбрать форму букв г, д, е, и, й, т, ц, ч, ш, щ, f. В конце концов после бесчисленных проб остановились на таком варианте:
Шрифт снова и снова тестировался, но все еще казался нам недостаточно мягким и добрым. Он, безусловно, выглядел современно, но ему не хватало теплоты и человечности, присущей, например, Букварной. Перепробовав большое количество вариаций пропорций и окончаний штрихов, мы получили более добрую версию, которая и была взята за основу:
Параллельно всё время происходило бесконечное количество технической работы, подбора кернинговых пар, хинтинга, работы над несколькими начертаниями:
Что получилось в результате
Финальная (на сегодняшний день) версия шрифта Yandex Sans выглядит так:
Мне кажется, нам удалось решить главную задачу — сделать современный нейтральный шрифт, отличающийся от основных конкурентов и довольно точно передающий образ Яндекса и «голос» нашего бренда.
А вот как выглядит примерка шрифта в естественной среде:
Yandex Sans в макете результатов поиска. Автор — Даня Ковчий
Концепт интерфейса Яндекс.Музыки с новым шрифтом. Автор — Даня Ковчий
Концепт главной страницы Яндекса с новым шрифтом. Автор — Даня Ковчий
Прямо сейчас мы уже используем новый шрифт в интерфейсе нашего Лончера на Андроиде и на странице О компании:
Теперь миссию Яндекса и историю компании можно прочитать нашим «голосом» — нашим новым шрифтом.
А вот как выглядят примеры фраз из начала поста, набранные Yandex Sans:
Здесь тоже видно, что шрифту удается быть достаточно узнаваемым и самобытным, оставаясь одновременно нейтральным и не добавляя дополнительного смысла тексту, не искажая исходный материал.
Что дальше
Многие спрашивают, планируем ли мы выложить новый шрифт в открытый доступ. Сейчас мы этого не планируем. Yandex Sans — голос нашего бренда, такой же как логотип Яндекса. Поэтому и использоваться он будет только в наших продуктах и коммуникациях. Apple и Google раздают свои шрифты открыто для того, чтобы разработчики приложений под iOS и Android могли ими воспользоваться. У нас такой задачи прямо сейчас нет, поэтому и отдавать наружу шрифт не планируется.
Поэтому и использоваться он будет только в наших продуктах и коммуникациях. Apple и Google раздают свои шрифты открыто для того, чтобы разработчики приложений под iOS и Android могли ими воспользоваться. У нас такой задачи прямо сейчас нет, поэтому и отдавать наружу шрифт не планируется.
Впереди у нас самое интересное. Как известно, с запуском продукта работа над ним только начинается. Нам еще только предстоит по-настоящему тестировать Yandex Sans в продуктах. И если в коммуникациях он совсем скоро начнет появляться, то на главной странице Яндекса или в результатах поиска Yandex Sans точно не стоит ждать в ближайшее время. Впрочем, начало положено, и это, как мне кажется, самое главное.
Установка шрифта и цвета текста для отправляемых сообщений
Вы можете изменить шрифт, а также его цвет, размер и начертание (например, полужирное или курсив) для всех отправляемых сообщений. Например, вы можете изменить цвет текста сообщения или применить шрифт Arial вместо Calibri, используемого по умолчанию.
-
Выберите Файл > Параметры > Почта.
-
В разделе Создание сообщений нажмите кнопку Шрифты и бланки.
-
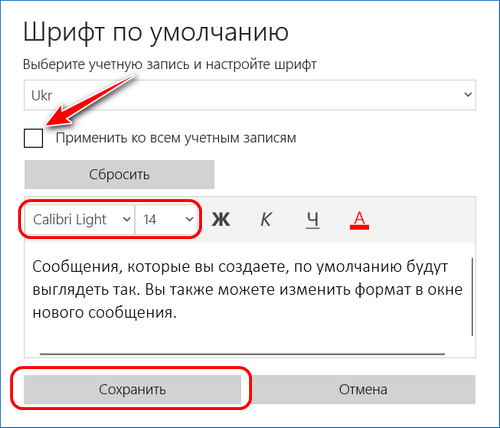
На вкладке Личный бланк в разделе Новые сообщения нажмите кнопку Шрифт.
Чтобы изменить начертания шрифтов для сообщений, на которые вы отвечаете или которые пересылаете, в разделе Ответы и пересылаемые сообщения выберите Шрифт.
-
На вкладке Шрифт в разделе Шрифт выберите нужный шрифт.
-
Вы можете выбрать начертание и размер шрифта.
Если выбранный шрифт не установлен на компьютере получателя, почтовая программа получателя заменит его доступным шрифтом.
Возврат к параметрам начертания шрифта по умолчанию
В Outlook 2013 и Outlook 2016 при создании, пересылке сообщения электронной почты или ответе на него по умолчанию используется шрифт Calibri размером 11 пунктов. Ниже описано, как изменить шрифт на исходный.
-
Выберите Файл > Параметры > Почта.
-
В разделе Создание сообщений нажмите кнопку Шрифты и бланки.
-
На вкладке Личный бланк в разделе Новые сообщения нажмите кнопку Шрифт.
Чтобы изменить шрифты для сообщений, на которые вы отвечаете или которые пересылаете, на исходный шрифт (Calibri), в разделе Ответы и пересылаемые сообщения выберите Шрифт.
-
На вкладке Шрифт в разделе Шрифт нажмите кнопку +Основной текст.
-
В разделе Начертание выберите вариант Обычный.
-
В разделе Размер выберите значение 11.
См. также
Изменение шрифта и цвета текста по умолчанию для сообщений электронной почты
Страницы загружаются не полностью. Браузер не до конца открывает сайты и картинки
На этой странице я постараюсь собрать все известные мне решения проблемы, когда в браузере страницы загружаются не до конца. Сайты открываются не полностью. Например, не загружаются некоторые изображения, или скрипты на сайтах. Страницы в браузере отображаются криво, или загружается только часть сайта. А некоторые сайты вообще не открываются. Или открываются но не с первого раза, а со второго, или третьего. Мы рассмотрим решения для Windows 10, 8, 7. Проще говоря, для компьютеров. Если вы столкнулись с такой проблемой на мобильном устройстве, то скорее всего причина в маршрутизаторе (если вы подключены через него). Об этом я подробнее напишу в статье. Вот как примерно это все выглядит.
Страницы в браузере отображаются криво, или загружается только часть сайта. А некоторые сайты вообще не открываются. Или открываются но не с первого раза, а со второго, или третьего. Мы рассмотрим решения для Windows 10, 8, 7. Проще говоря, для компьютеров. Если вы столкнулись с такой проблемой на мобильном устройстве, то скорее всего причина в маршрутизаторе (если вы подключены через него). Об этом я подробнее напишу в статье. Вот как примерно это все выглядит.
Я сам несколько раз сталкивался с проблемой, когда браузер у меня открывал сайты не полностью. Например, ВКонтакте на загружались картинки. В Одноклассниках и других социальных сетях такое тоже бывает. Уже точно не помню, но решение у меня было простым: очистка кэша, перезапуск браузера. Бывают и более серьезные причины. Например, неверное значение MTU. Этот параметр можно сменить в настройках маршрутизатора, или в самой Windows.
Самые частые причины:
- Глюк браузера. Как правило, помогает перезапуск браузера, перезагрузка компьютера, очистка кэша браузера.

- Проблема с дополнениями в браузерах. Иногда, некоторые дополнения установленные в браузере не дают полностью загружать страницу. Чаще всего виновны в этом дополнения, которые блокирует рекламу на сайтах.
- Неправильное значение MTU. Мы не будем разбираться что это и как оно влияет на загрузку сайтов, но очень часто из-за него сайты либо не загружаются вообще, либо загружаются не полностью. Как я уже писал выше, MTU можно сменить в настройках роутера (если интернет подключен напрямую, то в настройках Windows). Обычно там стоит значение 1500. После установки 1460 все начинает открываться нормально. Но нет никакой гарантии, что в вашем случае проблема именно в MTU.
- Вирусы и вредоносное ПО. Уверен, что некоторые вирусы могут мешать браузерам нормально отображать странички.
Хочу заметить, что такие проблемы с «кривым» отображением сайтов могут наблюдаться во всех браузерах: Firefox, Opera, Chrome, Яндекс Браузер, Microsoft Edge и даже у Internet Explorer. Который и без каких-то проблем может загружать сайты не полностью, или криво 🙂
Который и без каких-то проблем может загружать сайты не полностью, или криво 🙂
Сайты открываются не полностью: первое решение и поиск причины
Для начала я советую закрыть браузер и перезагрузить компьютер, или ноутбук. Возможно, все будет отлично работать. Если подключение к интернету через роутер, или модем, то его так же можете перезагрузить. Это точно не помешает.
Так как в наше время практически всегда установлен маршрутизатор, и все устройства подключатся к интернету через него, то проверьте, как открываются сайты на других устройствах. Можно проверить даже на Android, или iOS смартфонах и планшетах. Но лучше, кончено, на компьютере. Если есть возможность, подключите свой компьютер к другому интернету. Например, к другой Wi-Fi сети, которую даже с телефона можно раздать.
Проверьте, как все работает через другой браузер. Даже стандартный. Вспомните, может вы перед этим устанавливали какие-то дополнения, или программы.
Отключите блокировщик рекламы, если он у вас установлен. Например: Adblock, Adguard, AdMuncher.
Так мы сможем понять в чем причина нашей проблемы, и куда двигаться дальше. Можете результат этих проверок и размышлений описать в комментариях. Я постараюсь помочь.
Чистим кэш браузера
Это одно из первых решений, которое нужно попробовать при появлении подобного рода проблем. На эту тему я планирую отдельную статью, но здесь коротко покажу как очистить кэш в самых популярных браузерах.
- Opera. Открываем «Меню» – «Другие инструменты» – «Очистить историю посещений» (или Ctrl + Shift + Del). Оставляем выделенным только пункт «Кэшированные изображения и файлы».
И нажимаем «Очистить историю посещений». Подробнее об этом в статье: как очистить историю, кэш, куки браузера Opera. - Chrome. «Меню» – «Дополнительные инструменты» – «Удаление данных о просмотренных страницах». Дальше выделяем «Изображения и другие файлы…» и очищаем.
После этого можно перезапустить Хром. - Firefox. «Меню» – «Настройки» – Вкладка «Приватность». Выберите «удалить вашу недавнюю историю».
- Яндекс Браузер. Чтобы не лазить по меню, можно нажать сочетание клавиш Ctrl + Shift + Del.
Дальше выбрать «Файлы, сохраненные в кэше» и очистить их.
Если у вас какой-то другой браузер, то думаю, что вы без проблем найдете функцию очистки кэша в настройках. Или спрашивайте в комментариях.
Проверка установленных в браузере дополнений
Если очистка кэша не помогла, и страница в браузере по прежнему открываются не полностью, то рекомендую проверить установленные дополнения и временно их отключать (если они есть).
Сделать это можно так же в настройках браузера, где-то в разделе «Расширения», «Дополнения». Для примера, в браузере Опера:
Отключите на время все установленные расширения.
Если не знаете где в вашем браузере находятся эти настройки, то посмотрите эту статью. В ней я показывал, как управлять расширениями в популярных браузерах.
Так же посмотрите, какие у вас установлены и запущены программы на компьютере. Может найдете что-то подозрительное.
MTU и проблемы с неполной загрузкой сайтов
Об этом параметре я уже рассказывал выше в статье. Как правило, его меняют в настройках маршрутизатора. Очень часто из-за неправильного значения MTU возникают проблемы с отображением страниц при подключению к интернету через 3G/4G модемы. Когда модем подключен к роутеру. Но и с кабельным подключением такое бывает.
Сменить MTU можно в настройках роутера, в разделе с настройкой подключения к интернету: «WAN», «Интернет».
Для начала нужно зайти в панель управления маршрутизатором.
Покажу как менять MTU на некоторых роутерах.
TP-Link
В разделе WAN есть пункт «MTU Size». По умолчанию там 1500. Можно прописать 1460, или даже 1400.
Если у вас PPPoE, то нужно нажать на кнопку «Advanced» и там сменить значение.
Сохраните настройки и перезагрузите роутер.
ASUS
В разделе «Интернет». Поле «MTU».
Не забудьте сохранить настройки.
Я не могу подробно показать, как это делать на маршрутизаторах разных производителей. Поэтому, если не найдете у себя эти настройки – пишите в комментариях.
Проверка на вирусы и еще…
Если ничего не помогает, то не лишним будет проверить компьютер на вирусы. Можете запустить сканирование в антивирусе (если он установлен), или проверить систему одной из бесплатных антивирусных утилит. Например, Dr.Web CureIt!.
Если при подключении к другому интернету (Wi-Fi сети) сайты загружаются с первого раза и полностью, то есть смысл позвонить в поддержку провайдера и объяснить проблему. Может это у них какие-то неполадки.
Так же можно еще попробовать сменить DNS на Google Public DNS.
Рассказал все, что знаю по этой теме на данный момент. Если будет новая информация, обязательно добавлю ее. Вы так же можете делится своими наблюдениями и советами. Всего хорошего!
Устраняем нечеткие и размытые шрифты в Windows 7.
Согласитесь, трудно работать, когда на мониторе все расплывчато и нечетко. С такой проблемой я столкнулся, когда недавно перешел с Windows XP на Windows 7. Перелопатив множество страниц в интернете, я НЕ нашел универсального способа добиться тотальной четкости, однако нашел одно вполне рабочее для себя решение, которое лично меня устроило.
Проблема нечетких шрифтов кроется в «кривом» сглаживании шрифтов ClearType, которое применяется Windows 7 по поводу и без в отличии от Windows XP. Поэтому банальное отключение ClearType не всегда дает нужный эффект и во многих программах шрифты остаются размытыми и нечеткими.
Кардинальное решение я нашел только одно: не использовать новые шрифты вроде Segoe UI, Calibri, Cambria и поменять их на более традиционные Tahoma или Verdana.
Итак, что я сделал:
1Отключил сглаживание ClearType в Windows 7
Правой кнопкой на рабочем столе и выбрать «Персонализация»
Затем найти и выбрать слева внизу «Экран»
Потом выбрать слева вверху «Настройка текста ClearType»
2Установил флажок «Масштабы в стиле XP»
Это делается тут же: выбирается пункт слева «Другой размер шрифта (точек на дюйм)»
Внутри выбирается размер 100% и флажок «Использовать масштабы в стиле Windows XP»
3Вместо новых шрифтов используем старые.
Для этого нужно внести изменения в реестр. Вот код:
Windows Registry Editor Version 5.00
00,00,00,01,00,00,00,00,54,00,61,00,68,00,6f,00,6d,00,61,00,00,00,00,00,00,\
00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,\
00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00
«IconFont»=hex:f5,ff,ff,ff,00,00,00,00,00,00,00,00,00,00,00,00,90,01,00,00,00,\
00,00,01,00,00,00,00,54,00,61,00,68,00,6f,00,6d,00,61,00,00,00,00,00,00,00,\
00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,\
00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00
«MenuFont»=hex:f5,ff,ff,ff,00,00,00,00,00,00,00,00,00,00,00,00,90,01,00,00,00,\
00,00,01,00,00,00,00,54,00,61,00,68,00,6f,00,6d,00,61,00,00,00,00,00,00,00,\
00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,\
00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00
«MessageFont»=hex:f5,ff,ff,ff,00,00,00,00,00,00,00,00,00,00,00,00,90,01,00,00,\
00,00,00,01,00,00,00,00,54,00,61,00,68,00,6f,00,6d,00,61,00,00,00,00,00,00,\
00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,\
00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00
«SmCaptionFont»=hex:f5,ff,ff,ff,00,00,00,00,00,00,00,00,00,00,00,00,bc,02,00,\
00,00,00,00,01,00,00,00,00,54,00,61,00,68,00,6f,00,6d,00,61,00,00,00,00,00,\
00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,\
00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00
«StatusFont»=hex:f5,ff,ff,ff,00,00,00,00,00,00,00,00,00,00,00,00,90,01,00,00,\
00,00,00,01,00,00,00,00,54,00,61,00,68,00,6f,00,6d,00,61,00,00,00,00,00,00,\
00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,\
00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00
Чтобы добавить проще всего создать обычный текстовый файл с расширением .reg, скопировать и вставить в него этот код и запустить. Кстати, можете и не заморачиваться с созданием файла, ниже в бонусе можно скачать уже готовый файл win7-font.reg и просто запустить его на своем компьютере.
Перед изменениями рекомендую создать резервную копию (экспортировать) ветки реестра HKEY_CURRENT_USER\Control Panel\Desktop\WindowMetrics на всякий случай, чтобы можно было восстановить прежние значения.
После успешного внесения значений в реестр — перезагрузите компьютер. И посмотрите шрифты на рабочем столе и приложениях — с большой вероятностью они станут четкими. Если это так, то поздравляю, можно больше ничего не делать!
Однако, у меня в некоторых программах, вроде пакета Office или TheBat почему-то шрифты продолжали мылиться. И я нашел одну программу, которая помогла сделать остальные используемые шрифты в Windows 7 такими же четкими, как и в XP.
Чтобы воспользоваться этой программой — вот, что нужно сделать:
4Нужно зайти на сайт проекта GDIPP (http://code.google.com/p/gdipp/) и скачать установщик.
Мне подошла только версия gdipp_x64_0.9.1.msi, предыдущая конфликтовала с другими приложениями.
5Запустить и установить скаченную программу.
Убедиться что предыдущие пункты 1-3 выполнены.
6В папку с установленным приложением GDIPP (у меня это C:\Program Files (x86)\gdipp) нужно поместить модицифированный файл конфигурации, заменив тот который был в ней по умолчанию после установки программы. Ссылка на скачивание файла конфигурации, а также файла реестра с изменениями шрифтов .reg появится после клика на любой значок социальной сети. Это просто и бесплатно.
Бонус!
Прямо сейчас вы можете скачать тот конфигурационный файл, который нужно будет поместить в каталог с программой и который лично мне помог побороть нечеткие шрифты в TheBat и тому подобных приложениях. Плюс тут же есть файл реестра из пункта 3, его вы тоже сможете скачать бесплатно.
Бонус
Сейчас вы можете скачать:
1) файл для реестра по ссылке: https://moytop.com/files/win7-font.reg (установите сразу, перезагрузитесь и проверьте)
2) если где-то шрифты остаются нечеткими, то качайте программу http://code.google.com/p/gdipp/ (мне подошла версия gdipp_x64_0.9.1.msi), а затем файл конфигурации по ссылке: https://moytop.com/files/gdipp_setting.xml
Если файлы у вас не качаются, а просто открывается в браузере, то кликните правой кнопкой на ссылки и выберите «Сохранить как …»
7Далее нужно перезагрузить компьютер.
У меня во всех системных программах, включая Microsoft Word, Excel, TheBat и так далее шрифты стали четкими. Надеюсь, что и у вас тоже все получится.
Нечеткие шрифты в браузерах Chrome, Firefox и Opera
Но даже после всех этих манипуляций, в некоторых браузерах шрифты упорно продолжали быть размытыми. Ну что ж ты будешь делать!
Пришлось вручную отключать аппаратное сглаживание шрифтов в каждом браузере:
Устранение нечетких шрифтов в Chrome:
- в адресную строку ввести: chrome://flags/
- найти Отключить DirectWrite Windows
- изменить значение и перезагрузить браузер
Устранение нечетких шрифтов в Firefox:
- в настройках открыть «Дополнительно», затем «Общие» и снять флажок «По возможности использовать аппаратное ускорение»
- в адресную строку ввести: about:config
- найти параметр gfx.content.azure (добавить в строку поиска)
- изменить значение с True на False (кликнуть 2 раза и поменять), после чего перезагрузить браузер.
- если не поможет, удалите обновление Windows под номером KB2670838
Устранение нечетких шрифтов в Opera:
- в адресную строку ввести: opera://flags/
- найти параметр Disable DirectWrite (проще поиском по CTRL + F)
- изменить значение, после чего перезагрузить браузер.
Таким образом у меня получилось сделать шрифты нормальными примерно в 95% приложений. В некоторых еще нет-нет, но увы, проскакивают мыльные шрифты.
Однако работать стало вполне возможно, особенно в моих основных программах: Рабочий стол Windows, Firefox, Opera, TheBat и т.п.
Если вдруг узнаю какой-то более простой способ решить проблему нечетких шрифтов, сразу сообщу. Или может у вас есть свое уже проверенное решение? Тогда напишите в комментариях.
Как найти шрифт по картинке?. Быстрые и медленные способы | by Dr. Egor
Сейчас я вас научу плохому.
Допустим, есть картинка
и нужно найти шрифт, которым сделана надпись, или подобрать похожий по стилю и характеру.
Идем в поисковые системы и пробуем найти источник изображения, используя поиск по картинке.
https://www.google.ru/imghp?hl=ruИсходную картинку загружаем через форму или кидаем на страницу поиска перестаскиванием.
Порой Яндекс отрабатывает лучше Гугла.
https://yandex.ru/images/Польза от поисковых систем следующая.
Если мы найдем источник, например, логотипа, то сможем найти автора и, возможно, его портфолио, а в нем — указание на использованные шрифты. Или просто на странице где-нибудь рядом с изображением будет написано название шрифта.
Кто знает, это дело такое. Шансы малы, но не настолько, чтобы их игнорировать. Тем более в безвыходной ситуации.
Идем на Майфонтс в раздел, где работает специально обученный робот.
http://www.myfonts.com/WhatTheFont/Мы роботу картинку, он нам —шрифты. Ну или ничего.
Но не спешите отправить ему картинку без проверки и доработки. Учтите, что:
- Робот не понимает кириллицу. Перед загрузкой удалите с картинки все символы, которых нет в латинице. Кириллические символы, совпадающие с латинскими можно оставить.
- У робота плохое зрение. Иногда он путает буквы с нестандартными формами. Поэтому иногда лучше кормить его по одной букве. Стоит найти самую характерную и начать с нее.
После загрузки скорректируйте распознанные символы, введя в ячейки под картинками правильные символы.
Если буква или знак (например, восклицательный) развалилась на две ячейки, перетащите одну картинку на другую и соберите букву назад.Жмем Continue.
Робот постарается найти оригинал шрифта и предложит подходящие теги для дальнейшего самостоятельного поиска.
В поле поиска вбиваем по-английски слово или словосочетание, которое определяет инструмент рисования, характер шрифта или его классификацию.
Наше изображение выполнено как бы фломастером (brush pen). Еще тут подойдут слова типа «каллиграфия» (calligraphic), «от руки» (handwritten) и т.д. Здесь можно воспользоваться тегами, которые предложил робот.
Можно искать термины по-отдельности или объединять их и комбинировать в одном запросе.
Если обязательно нужна поддержка русского или другого языка, то указываем соответствующие настройки в полях расширенного поиска, отсекая мусор в результатах.
Жмем кнопку Search и просматриваем результаты, попутно отмечая для себя подходящие варианты на замену.
На Майфонтсе много вариантов на замену исходному шрифту.
Да, на Майфонтсе шрифты платные. Но глупо же покупать целую гарнитуру, если надо сделать короткую надпись из нескольких символов для тестирования в своем проекте.
Находим нужный вариант и увеличиваем область просмотра примера до максимума. В отдельных случая можно еще сделать зум в браузере.
Скриним.
РастрВ Фотошопе скрин превращаем в смарт-объект. В смарт-объекте накладываем на него Gradient Map от нужного цвета к белому.
Маскирование против отсечения: когда использовать каждый
Недавно я выполнял некоторую клиентскую работу, где я использовал как s, так и s в SVG, чтобы скрыть и показать контент для анимации. Когда я начинал этот проект, я думал, что знаю все причины использовать одно вместо другого. Но, как это часто бывает, тесное сотрудничество с чем-то выявляет идиосинкразии. В этом посте мы рассмотрим некоторые из этих деталей, чтобы вы как можно скорее приступили к работе.
Что такое обрезка и маскирование и почему нам это нужно?
Обрезка и маскирование непонятных областей, в которых элементы SVG или HTML могут быть визуально применены.Вы используете бит SVG, обозначенный как или , обертывая элемент и применяя идентификатор, например:
См. Pen d2a9315e310901a3d43ba3bdf8413c65 Сары Драснер (@sdras) на CodePen.
Хотя ни одна демонстрация этих методов не будет конкурировать с версией Yoksel, которая охватывает не только SVG, но и CSS-версии обрезки и маскирования:
См. Pen CSS и SVG-маски от yoksel (@yoksel) на CodePen.
Эти методы настолько полезны, потому что мы можем показывать и скрывать фрагменты контента, которые мы можем использовать для уникальных макетов, реалистичности в анимации и эффективных альтернатив переходам высот.
вырезка
Подумайте о в SVG (или clip-path в CSS) как о способе вырезать фигуру из другой фигуры. Здесь нет понятия непрозрачности или альфа-канала для серой области. Части элемента с примененным контуром обрезки буквально видимы или невидимы . Обрезка просто использует геометрию формы. Из-за этого некоторые визуальные элементы не будут применяться. Сюда входят, но не ограничиваются: стили обводки и обводки, градиенты и цвета заливки.
Однако вы все еще можете анимировать эти визуальные элементы, изменять их атрибуты и применять к ним преобразования, они по-прежнему будут учитываться. Помните, что при их анимации необходимо нацеливать элементы внутри . Также следует помнить, что отрезанные части не принимают события указателя, поэтому события могут быть захвачены только на тех частях, которые вы можете видеть визуально.
Посмотрите демонстрацию Wall-e ниже. Вы видите, как руки затемняются, когда они вытягиваются, а затем возвращаются обратно в тело? Чтобы реалистично скрыть и показать эту руку, нам нужно скрыть ее при движении.В этом случае мы сделали clipPath из изгиба локтя и подрезали части руки по мере ее вытягивания.
См. Управляемую Pen Vue Wall-E от Сары Драснер (@sdras) на CodePen.
Это, конечно, не заканчивается, мы можем применить эту технику к более сложным эффектам, таким как этот удивительный рентгеновский аппарат от Ноэля Дельгадо:
См. Pen X-ray me (SVG Experiment) Ноэля Дельгадо (@noeldelgado) на CodePen.
Маскировка
Думайте о маскировании как о способе наложения сложных, детализированных форм с различной степенью прозрачности на другой элемент. Это может привести к действительно красивым визуальным эффектам и эффективным альтернативам другим техникам. Например, анимация градиентов может сильно загружать процессор. Но на рисунке ниже мы анимируем маску вместо градиента для того же визуального эффекта, и это намного менее тяжело.
См. Прозрачную маску Pen Animating от Сары Драснер (@sdras) на CodePen.
Поскольку SVG поддерживает текст и каждый фрагмент доступен для редактирования, мы также можем создавать интересные эффекты для отображения и скрытия фрагментов данных, которые изменяются.Посмотрите эту демонстрацию от Крейга Роблевски:
См. Совет Pen: Invert SVG text fill color with mask by Craig Roblewsky (@PointC) на CodePen.
В отличие от отсечения, маскирование учитывает обводку и эффекты обводки, но имейте в виду, что в маске белый цвет будет рассматриваться как область, которая будет отображаться, а черный — как область, которая будет маскироваться, при этом оттенки серого будут отображать каждую по этой шкале. .
Тем не менее, это означает, что вы можете использовать гифки с белым цветом и прозрачностью для создания масок, демонстрирующих действительно классные эффекты:
См. Маскировку Pen Gif в SVG от Сары Драснер (@sdras) на CodePen.
Я узнал все, что мне нужно, чтобы научиться делать вышеприведенную демонстрацию, от Йокселя, у которого есть обширная коллекция ручек с этой техникой, вот одна, которая мне особенно нравится с птицей и градиентом, и тонкой текстурой на заднем плане.
Увидеть птицу Pen Rainbow от yoksel (@yoksel) на CodePen.
% PDF-1.4 % 1 0 объект > эндобдж 9 0 объект /Заголовок /Тема / Автор /Режиссер / Ключевые слова / CreationDate (D: 20211112154603-00’00 ‘) / ModDate (D: 20180312130049 + 01’00 ‘) >> эндобдж 2 0 obj > эндобдж 3 0 obj > эндобдж 4 0 объект > эндобдж 5 0 объект > эндобдж 6 0 объект > эндобдж 7 0 объект > транслировать 2017-11-03T09: 48: 44 + 01: 002018-03-12T13: 00: 49 + 01: 002018-03-12T13: 00: 49 + 01: 00uuid: e5f54be8-6e34-4700-81ce-ec630f213a08uuid: c62b0401- 56a2-43cb-bf3f-ffb8cc5c3c33default1
Стабилизация для 3.8 — Снимок браузера Vivaldi 2259.3
Снимки рабочего стола
На этом снимке мы начинаем стабилизацию для выпуска 3.8.
Ruarí Ødegaard 3918 просмотров
Уведомления об обновлении Windows для автономных установок
Это просто для того, чтобы проинформировать вас о недавнем изменении, которое произошло по мере того, как мы продвигаемся вперед с нашими более крупными планами по более плавному (автоматическому) обновлению в Windows. Если вы выполните новую / чистую «Автономную» установку, то автоматические уведомления об обновлении больше не будут включены по умолчанию.Чтобы включить их, вам нужно открыть «Настройки» и перейти в «Общие -> Обновления» и убедиться, что установлен флажок «Уведомлять об обновлениях» (вам также может потребоваться сначала нажать «Показать настройки обновления», чтобы увидеть этот параметр).
При автономной установке, выполненной до моментального снимка 2254.3, эта функция уже должна быть включена. Поэтому, если вы выполняли обновление до того же автономного каталога и получали обновления раньше, вы продолжите это делать. При общесистемной или однопользовательской установке всегда будут включены уведомления об обновлениях (независимо от версии), если вы не отключили их намеренно.
Скачать (2259.3)
История изменений
- [Новое] [Быстрые команды] [Расширения] Открыть страницу всплывающих окон и параметров (VB-60052)
- [Блокировщик] [Настройки] «Управление кнопкой по умолчанию» открывает категорию «Общие» (VB-78552)
- [Расширения] Всплывающие окна не закрываются, если выбрано другое расширение (VB-78065)
- [Меню] [Адресная строка] Щелчок правой кнопкой мыши прерывается после щелчка правой кнопкой мыши по пустой корзине (VB-78704)
- [Меню] [Закладки] Отсутствует действие по добавлению разделителя (VB-78383)
- [Menus] [Search] Engine, последний раз выбранный в Search With, должен использоваться по умолчанию в следующий раз (VB-78548)
- [Всплывающее видео] Запретить контейнер PIP блокировать содержимое (VB-69092)
- [Настройки] Фокус содержимого страницы на новой вкладке (VB-78096)
- [Вкладки] При клонировании вкладки в стеке вкладок она должна соединяться со стеком (VB-78640)
- [Вкладки] При клонировании нескольких вкладок фокус перемещается на каждую отдельную вкладку (VB-76662)
- [UI] Поле поиска на странице теряет фокус при изменении URL (VB-78058)
- [Windows] Использовать прозрачный значок меню «Пуск» в Windows 8/10 (VB-78046)
Журнал изменений для почты, календаря и RSS продолжается Техническая предварительная версия
- [Календарь] Линии сетки почти не видны (VB-78437)
- [Календарь] При выборе последнего часа дня выбирается весь день (VB-78438)
- [Mail] [Quick Commands] Команды должны зависеть от контекста (VB-78413)
- [Mail] [Quick Commands] Строки не очевидны (VB-78618)
Вы можете включить технический предварительный просмотр почты, календаря и RSS с помощью «vivaldi: // эксперименты» (после этого вам нужно будет перезапустить браузер).В отдельном сообщении в блоге есть более подробная информация о технических превью Vivaldi Mail, Calendar и RSS.
Главное фото: Джон Флобрант
Контроль качества и тестирование. Фанат Linux (Slackware), моноциклинга, простых решений и «медленного» образа жизни.
BSTNewWave ™ Latin Flipfont для ПК / Mac / Windows 7.8.10 — Скачать бесплатно
Разработано: Monotype Imaging Inc.
Лицензия: 1.99
Рейтинг: 0/5 — голосов
Последнее обновление: 14 мая 2021 г.
Сведения о приложении
| Версия | 1,0 |
| Размер | 74к |
| Дата выпуска | 14 мая 2021 г. |
| Категория | Приложения для персонализации |
Что нового: | |
Описание: | |
Ищете способ загрузить BSTNewWave ™ Latin Flipfont для Windows 10/8/7 ПК ? Значит, вы находитесь в правильном месте. Продолжайте читать эту статью, чтобы узнать, как загрузить и установить одно из лучших приложений для персонализации BSTNewWave ™ Latin Flipfont для ПК.
Большинство приложений, доступных в магазине Google Play или iOS Appstore, созданы исключительно для мобильных платформ. Но знаете ли вы, что вы все еще можете использовать любое из ваших любимых приложений для Android или iOS на своем ноутбуке, даже если официальная версия для платформы ПК недоступна? Да, они выходят из нескольких простых приемов, которые вы можете использовать для установки приложений Android на машину Windows и использования их, как вы используете на смартфонах Android.
В этой статье мы перечислим различные способы Загрузить BSTNewWave ™ Latin Flipfont на ПК в виде пошагового руководства.Итак, прежде чем приступить к делу, давайте посмотрим на технические характеристики BSTNewWave ™ Latin Flipfont.
BSTNewWave ™ Latin Flipfont для ПК — Технические характеристики
| Имя | BSTNewWave ™ Latin Flipfont | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Установки | 50+ | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Разработано | Monotype Imaging Inc. список приложений категории персонализации в Google Playstore.У него действительно хорошие рейтинги и отзывы. В настоящее время BSTNewWave ™ Latin Flipfont для Windows получил более установок 50+ приложений, и 0 звезд, баллов среднего совокупного рейтинга пользователей.BSTNewWave ™ Latin Flipfont Загрузить для ПК Windows 10/8/7 Ноутбук:Большинство приложений в наши дни разрабатываются только для мобильной платформы. Игры и приложения, такие как PUBG, Subway surfers, Snapseed, Beauty Plus и т. Д., Доступны только для платформ Android и iOS.Но эмуляторы Android позволяют нам использовать все эти приложения и на ПК. Таким образом, даже если официальная версия BSTNewWave ™ Latin Flipfont для ПК недоступна, вы все равно можете использовать ее с помощью эмуляторов. В этой статье мы представим вам два популярных эмулятора Android для использования BSTNewWave ™ Latin Flipfont на ПК . BSTNewWave ™ Latin Flipfont Загрузить для ПК Windows 10/8/7 — Метод 1:Bluestacks — один из самых крутых и широко используемых эмуляторов для запуска приложений Android на вашем ПК с Windows.Программное обеспечение Bluestacks доступно даже для Mac OS. Мы собираемся использовать Bluestacks в этом методе, чтобы загрузить и установить BSTNewWave ™ Latin Flipfont для ПК Windows 10/8/7 Ноутбук . Начнем с пошагового руководства по установке.
Теперь вы можете просто дважды щелкнуть значок приложения в bluestacks и начать использовать приложение BSTNewWave ™ Latin Flipfont на своем ноутбуке. Вы можете использовать приложение так же, как на своих смартфонах Android или iOS. Если у вас есть APK-файл, то в Bluestacks есть возможность импортировать APK-файл.Вам не нужно заходить в магазин Google Play и устанавливать игру. Однако рекомендуется использовать стандартный метод для установки любых приложений Android. Последняя версия Bluestacks обладает множеством потрясающих функций. Bluestacks4 буквально в 6 раз быстрее смартфона Samsung Galaxy J7. Поэтому использование Bluestacks — это рекомендуемый способ установки BSTNewWave ™ Latin Flipfont на ПК. Для использования Bluestacks у вас должен быть компьютер минимальной конфигурации. В противном случае вы можете столкнуться с проблемами загрузки при игре в высококлассные игры, такие как PUBG. Загрузка BSTNewWave ™ Latin Flipfont для ПК Windows 10/8/7 — Метод 2:Еще один популярный эмулятор Android, который в последнее время привлекает много внимания, — это MEmu play.Он очень гибкий, быстрый и предназначен исключительно для игровых целей. Теперь мы увидим, как загрузить BSTNewWave ™ Latin Flipfont для ПК с Windows 10 или ноутбуком 8 или 7 с помощью MemuPlay.
MemuPlay — это простое и удобное приложение. Он очень легкий по сравнению с Bluestacks.Поскольку он разработан для игровых целей, вы можете играть в высококлассные игры, такие как PUBG, Mini Militia, Temple Run и т. Д. BSTNewWave ™ Latin Flipfont для ПК — Заключение:BSTNewWave ™ Latin Flipfont приобрел огромную популярность благодаря простому, но эффективному интерфейсу. Мы перечислили два лучших метода для установки BSTNewWave ™ Latin Flipfont на ПК с Windows, ноутбуком . Оба упомянутых эмулятора популярны для использования приложений на ПК. Вы можете использовать любой из этих методов, чтобы получить BSTNewWave ™ Latin Flipfont для ПК с Windows 10 . Мы завершаем эту статью о BSTNewWave ™ Latin Flipfont Download for PC этим. Если у вас есть какие-либо вопросы или проблемы при установке эмуляторов или BSTNewWave ™ Latin Flipfont для Windows , сообщите нам об этом в комментариях. Будем рады Вам помочь! Typorama: Text on Photo Editor APK 3.0 (приложение для Android)Typorama позволяет создавать потрясающие визуальные эффекты, «автоматически» превращая текст и фотографии в красивый типографский дизайн.Никаких дизайнерских навыков не требуется!Просто выберите фон, введите свои слова и ваша креативная типографика готова! Typorama экономит вам массу работы, автоматически создавая сложные текстовые макеты с различными шрифтами и гарнитурами. Всего в несколько нажатий вы мгновенно получите красивый текст, размещенный на выбранном вами фоне. Это заняло бы часы, если бы вы использовали Photoshop или аналогичный редактор фотографий. (Текстовые рисунки не являются шаблонами и генерируются случайным образом при выборе разных стилей).Никаких дизайнерских навыков! Используйте Typorama, чтобы: Особенности: Наценка | 2021 | Веб-альманах по HTTP-архивуЧасть I Глава 3 Вы когда-нибудь задумывались, что происходит, когда вы пытаетесь посетить веб-сайт? После того, как вы введете URL-адрес в адресную строку браузера, первое, что произойдет, это то, что HTML-файл будет загружен и проанализирован.Можно сказать, что разметка — это основа Интернета. Мы посвятили эту главу рассмотрению некоторых кирпичиков, благодаря которым Интернет сегодня стоит на ногах. Мы использовали данные, проанализированные за последние три года, чтобы попытаться задать несколько вопросов о будущем разметки, тенденциях, возникающих с годами, и темпах принятия новых стандартов. Мы также поделились данными в надежде, что вы углубитесь в них и интерпретируем их так, как мы не делали. В главе «Разметка» мы сосредоточимся на HTML.Хотя мы вкратце касаемся других языков разметки (таких как SVG или MathML) или других тем в веб-альманахе, они рассматриваются более подробно в отдельных главах. Поскольку разметка — это вход в Интернет, было чрезвычайно сложно не посвятить ей целую главу. Мы начнем с некоторых более общих аспектов разметки документа: таких вещей, как типы документов, размеры документов, язык документа и сжатие. Доктипы Вы когда-нибудь задумывались, почему все страницы начинаются с В этом году 97,4% страниц имели доктайп, что немного выше прошлогодних 96,8%. Если посмотреть на последние пару лет, процент доктайпов неуклонно увеличивался на полпроцента каждый год. В идеальном мире 100% веб-страниц имели бы доктайп — в таком случае к 2027 году мы будем жить в идеальном мире! С точки зрения популярности, HTML5, более известный как
Удивительно то, что почти 20 лет спустя XHTML все еще остается значительной частью Интернета: 8% страниц все еще используют его на настольных компьютерах и немногим менее 7% на мобильных устройствах. Размер документаВ мире мобильных устройств, где каждый байт данных связан со стоимостью, размеры документов для мобильных веб-сайтов становятся все более важными. Судя по всему, он становится все больше и больше.В этом году средняя мобильная страница содержала 27 КБ HTML, что на 2 КБ больше, чем в прошлом году. Что касается настольных компьютеров, средняя страница содержала 29 КБ HTML. Показать описание рисунка 3.2Гистограмма, показывающая эволюцию средних размеров страниц для мобильных и настольных компьютеров в 2019, 2020 и 2021 годах. В 2020 году размер немного уменьшился, а в 2021 году размер был больше, чем в 2019 году. Размеры составляют около 27 килобайт. Рисунок 3.2. Средний размер страницы по сравнению с прошлым годом.Интересных точек были:
СжатиеВ связи с увеличением размеров документов в этом году мы также рассмотрели сжатие.Мы почувствовали, что размер документа тесно связан с уровнем сжатия, используемым при его передаче по сети. Показать описание рисунка 3.3Гистограмма, показывающая схемы кодирования контента, используемые на мобильных и настольных страницах. 63,8% страниц используют gzip, 21,9% используют Brotli и 14,1% страниц не имеют сжатия. Рисунок 3.3. Принятие схем кодирования контента.Из 6 миллионов отсканированных страниц настольных компьютеров подавляющее большинство — 84,4% — были сжаты с помощью gzip (62.7%) или Бротли (21,7%). Для мобильных страниц цифры очень похожи: 85,6% были сжаты с помощью сжатия gzip (63,7%) или Brotli (21,9%). Хотя небольшая разница в процентах для мобильных и настольных компьютеров не вызывает удивления, удивительно то, что почти на один процентный пункт больше страниц сжимается только для мобильных устройств. В мобильном мире, где каждый байт данных связан со стоимостью, замечательно видеть, что мобильные страницы не только оптимизированы, но и меньше по размеру, чем их аналоги для настольных компьютеров.Вы можете узнать больше о состояниях кодирования контента и мобильной сети в главах «Сжатие» и «Мобильная сеть». Язык документа Мы обнаружили 3 3598 уникальных экземпляров атрибута Гистограмма, показывающая использование языка, включая регион, для десяти ведущих языков в нашем наборе данных. 19% используют английский язык, 18,6% не заданы, 13,5% используют американский английский, при этом процент использования японского, испанского, бразильского португальского, британского английского, русского, немецкого и французского языков незначительный — от 5,3 до 1,5. Рисунок 3.4. Принятие кодов самых популярных языков HTML, включая регион. Из отсканированных страниц 19,6% на настольных компьютерах и 18,6% на мобильных устройствах не указали атрибут Гистограмма, показывающая использование языка для десяти ведущих языков в нашем наборе данных. 35,5% используют английский язык, 18,7% не заданы, при этом процент использования испанского, японского, португальского, русского, немецкого, французского, итальянского и польского языков незначительный, начиная с 6.3 к 1.9. Рисунок 3.5. Принятие кодов самых популярных языков HTML, не считая региона.Когда мы рассмотрели 10 лучших нормализованных языков в наборе, выявились некоторые интересные тенденции:
Большинство рабочих инструментов сборки имеют возможность удалять комментарии, но мы обнаружили, что на большинстве проанализированных страниц (88%) был хотя бы один комментарий. Хотя в коде комментарии обычно приветствуются, на веб-страницах для отображения разметки для определенных браузеров использовался определенный тип комментариев, условные комментарии. Microsoft отказалась от поддержки условных комментариев в IE 10. Тем не менее, на 41% страниц присутствовал хотя бы один условный комментарий. Помимо вероятности того, что это очень старые веб-сайты, мы можем только предположить, что они используют какую-то разновидность фреймворка полифиллинга для старых браузеров. SVG использоватьРисунок 3.7. Страницы с хотя бы одним элементом SVG в HTML.В этом году мы хотели взглянуть на использование SVG. С учетом того, что популярные библиотеки значков используют все больше и больше SVG, улучшается поддержка значков, а изображения SVG растут в анимации, неудивительно, что 46,4% веб-страниц имеют какой-либо SVG. 37,2% имели элемент SVG, 20,0% на настольных компьютерах и 18,4% на мобильных устройствах использовали изображения SVG, и ничтожно малое количество имело встраивание SVG, объекты или фреймы. SVGимеет больше вариантов использования по сравнению с элементом стиля, но с точки зрения популярности цифры сопоставимы. SVG не входит в топ-20 по популярности элементов на странице. Элементы — это ДНК документа HTML. Мы хотели проанализировать клетки, из которых состоит живой организм, представляющий собой веб-страницу. Какие элементы являются наиболее популярными, наиболее вероятными и устаревшими на большинстве страниц? Разнообразие элементов В настоящее время определены и используются 112 элементов (за исключением SVG и MathML), а еще 28 являются устаревшими или устаревшими.Мы хотели узнать, сколько из них было фактически использовано на странице и насколько вероятна сеть из Процентиль типов элементов, при этом 90% страниц используют не менее 42 различных элементов. Рисунок 3.8. Распределение количества различных типов элементов на странице. Не нужно паниковать, Интернет состоит не только из Процентиля элементов, показывающее, что 10% всех страниц содержат более 1727 элементов. Рисунок 3.9. Распределение количества элементов на странице.В то время как средняя страница содержала 666 элементов на настольных компьютерах и 616 на мобильных устройствах, верхние 10% всех страниц имели это число почти втрое: 1727 для мобильных и 1902 для настольных компьютеров. Верхние элементыКаждый год, начиная с 2019 года, в главе «Разметка» веб-альманаха включаются наиболее часто используемые элементы со ссылкой на работы Яна Хиксона в 2005 году.Этот автор не мог нарушить традицию, поэтому мы снова взглянули на данные.
Шесть верхних элементов не изменились за последние три года, и похоже, что элемент Интересно видеть, что основной С появлением пика контента в 2021 году (скорее всего, из-за того, что мир застрял в пандемии), мы хотели посмотреть, коррелирует ли это также с принятием элементов контента.Мы думали, что основным элементом . 27,7% страниц для компьютеров и 27,9% страниц для мобильных устройств имели база Еще одним любопытством было то, насколько разработчики обращали внимание на более строгие правила спецификации HTML. Например, в спецификации говорится, что в документе должно быть не более одного элемента Судя по страницам рабочего стола, диалог На протяжении всей главы мы хотели также рассмотреть внедрение некоторых из наиболее спорных или новых элементов. холст Элемент Вероятность использования элемента Хотя элементы Обратите внимание, что, поскольку мы смотрим на обработанный HTML, и браузеры автоматически добавят элементы Гистограмма, показывающая внедрение элементов HTML. html, head, body, title и meta — все они отображаются более чем на 99% веб-сайтов. Рисунок 3.12. Принятие верхних элементов HTML.Хотя процентные значения немного отличаются по сравнению с прошлым годом, порядок наиболее популярных элементов остается прежним. А как насчет некоторых из более экзотических элементов?
tt , ruby и rt на мобильных страницах. Интересно отметить, что СкриптРисунок 3.14. Процент мобильных страниц с хотя бы одним элементом script . Чуть более 98% отсканированных страниц содержат хотя бы один элемент сценария noscript . 51,4% страниц также содержат элемент Шаблон Одна из наименее известных, но наиболее мощных функций спецификации веб-компонентов — это шаблон В случае, если вы действительно не знаете, что делает шаблон СтильРисунок 3.16. Процент мобильных страниц с хотя бы одним элементом стиля . При создании веб-страницы объединяются три вещи. Один из них - это HTML, и мы будем рассматривать его в этой главе. Второй - JavaScript, и в предыдущем разделе мы видели, что элемент По чистой популярности на странице она едва вошла в топ-20 (0,7%). Это оставляет нам основания полагать, что, хотя на странице популярны несколько элементов Пользовательские элементыМы также рассмотрели элементы, которые не отображались в спецификации HTML или SVG, будь то текущие или устаревшие, чтобы определить, какие пользовательские элементы присутствуют в реальных условиях.
Самым популярным на сегодняшний день является Slider Revolution, большинство элементов которого относится к фреймворку. Его популярность более чем утроилась за последний год, что наводит нас на мысль, что он может быть частью популярного шаблона или конструктора сайтов.На втором месте - Wix, популярный бесплатный конструктор сайтов. Мы не смогли идентифицировать Можно было бы подумать, что популярные фреймворки, такие как Angular, Next.js или бывший Angular.js, будут учитывать больше пользовательских компонентов, но Устаревшие элементы В настоящее время в справочнике HTML описаны 28 устаревших и устаревших элементов. Мы хотели узнать, сколько из них все еще используется сегодня. Безусловно, наиболее часто используемыми являются Гистограмма, показывающая использование устаревших элементов HTML. center и font являются самыми популярными, их используют 6,6% и 5,9% страниц. marquee, nobr и big используются незначительно, менее 1%. Рисунок 3.18. Принятие верхних устаревших HTML-элементов.Хотя процент устаревших элементов для мобильных страниц немного отличается по сравнению с настольными компьютерами, порядок остается прежним. Показать описание рисунка 3.19Круговая диаграмма, показывающая относительное использование устаревших элементов HTML. center и font являются самыми популярными, занимая 43,2% и 38,2% пирога. Рисунок 3.19. Относительное принятие самых популярных устаревших HTML-элементов. Google по-прежнему использует элемент Фирменные и нестандартные элементыХотя все пользовательские элементы содержат дефис, мы также встречали элементы, которые составлены, не имеют дефиса и не отображаются в стандарте HTML.
Все они присутствовали и в прошлом году, и их можно отнести к популярным фреймворкам или продуктам, таким как JivoChat, Яндекс, MediaElement.js и Яндекс Карты. А потому что некоторые увлекаются, или шести заголовков просто недостаточно, Встроенное содержимое
Контент может быть встроен в несколько элементов на странице. Самым популярным является iframe Фактический элемент Формы Формы или способы получения информации от посетителей являются частью сети. Неудивительно, что 71,3% страниц на компьютерах и 67,5% страниц на мобильных устройствах имели хотя бы одну образуют элемента, найденных на одной странице. Существуют также крайние случаи, когда одна страница содержит 4 018 сильно влияют атрибуты, поэтому мы подумали, что было бы справедливо взглянуть на атрибуты, используемые на странице, изучить Высшие атрибутыПоказать описание рисунка 3.23Гистограмма, показывающая 10 основных атрибутов по частоте использования. class является самым популярным на сегодняшний день (34,3%), за ним следует href с 9,9%. Рисунок 3.23. Самые популярные атрибуты HTML. Самый популярный атрибут - Второй по популярности атрибут - Мета вкусы Из доступных атрибутов наиболее популярным было Гистограмма, показывающая 10 самых популярных атрибутов имен для метаэлементов по частоте использования. 16,3% метаэлементов не имеют имени, и только область просмотра выше 3%. Рисунок 3.24. Самые популярные мета имен узлов. Рисунок 3.25. Процент мета-видовых экранов , имеющих значение initial-scale = 1, width = device-width . Самым популярным является информация о окне просмотра, причем наиболее популярным значением Вторая по популярности комбинация - это метаэлементы Социальная разметка Предоставление информации и ресурсов социальным платформам для использования при предварительном просмотре ссылок на вашу страницу - популярный вариант использования элемента Гистограмма, показывающая 10 самых популярных атрибутов имен для метаэлементов, связанных с социальными сетями, по частоте использования. Метаэлементы Open Graph более популярны, чем метаэлементы Twitter. Рисунок 3.26. Social meta Использование узлов по страницам. Самыми распространенными на сегодняшний день являются элементы Meta Open Graph данных - атрибутов Спецификация HTML позволяет использовать настраиваемые атрибуты с префиксом Гистограмма, показывающая 10 самых популярных атрибутов данных для элементов по частоте использования. Общие data-id и data-src являются самыми популярными. Рисунок 3.27. Самые популярные data- атрибутов. Наиболее распространенные, Slick, «последняя карусель, которая вам когда-либо понадобится», отвечает за Мы рассмотрели большую часть наиболее распространенных вариантов использования HTML. Мы отложили этот раздел в конце, чтобы рассмотреть некоторые из более эзотерических сценариев использования, а также принятие новых стандартов в Интернете. viewport - технические характеристики Элемент
мета области просмотра. Наиболее распространенная опция содержимого ФавиконыФавиконы - одна из самых устойчивых частей сети. Они работают даже без разметки и принимают несколько форматов изображений. Есть буквально десятки размеров, которые вам нужно использовать, чтобы быть внимательным. Покажите описание рисунка 3.29Гистограмма, показывающая 10 самых популярных форматов значков по частоте использования. Формат PNG впервые превзошел формат ICO, при этом значки без указанного формата занимают третье место. Рисунок 3.29. Самые популярные форматы фавиконов.Когда мы посмотрели на данные, было несколько сюрпризов:
Кнопки и типы вводаРисунок 3.30. Процент мобильных страниц с хотя бы одним элементом button . Пуговицы спорны. Существует множество мнений о том, что является кнопкой, а что нет. Хотя мы не принимаем чью-то сторону, мы подумали, что нам следует изучить некоторые семантические способы указания элемента Гистограмма, показывающая 5 самых популярных типов кнопок по частоте использования. Самые популярные из них - это кнопка типа, без типа и без типа отправки. Рисунок 3.31. Самые популярные типы кнопок. Когда мы сравнили данные с прошлым годом, мы заметили, что на гораздо большем количестве страниц было Ссылки
Ссылки - это клей, который связывает паутину.Обычно мы хотели посмотреть на случаи, когда они оказываются проблематичными. Использование Это то, что, вероятно, вызвало изменение спецификации в этом году, поэтому теперь браузеры устанавливают Веб-монетизацияВеб-монетизация предлагается в качестве стандарта W3C в Группе сообщества инкубаторов веб-платформ (WICG).Это молодой стандарт, который обеспечивает открытый, естественный, эффективный и автоматический способ вознаграждения создателей, оплаты вызовов API и поддержки важной веб-инфраструктуры. Хотя он находится на начальной стадии и не реализован ни в одном из основных браузеров, он поддерживается с помощью форков и расширений, а также был инструментами Chromium и набора данных HTTP Archive уже более года. Пока что мы хотели взглянуть на усыновление. Рисунок 3.33. Количество мобильных страниц, использующих веб-монетизацию. Веб-монетизация обычно использует на странице мета-элемент Показать описание рисунка 3.34Гистограмма, показывающая рост использования веб-монетизации, в настоящее время около 0,02% URL-адресов. Рисунок 3.34. Принятие веб-монетизации с течением времени.(Источник: Статус Chrome)Хотя в процентном отношении это число все еще кажется исчезающе малым, оно демонстрирует рост - больше на настольных компьютерах, чем на мобильных устройствах. Важно помнить, насколько велик набор данных HTTP-архива и как медленно набирать значения, даже для функции, которая широко и изначально поддерживается. Было бы интересно продолжить отслеживать эти цифры и изменения в течение длительного времени. Этот автор может быть предвзятым как редактор стандарта веб-монетизации, но мы рекомендуем вам попробовать, это бесплатно. Некоторое время существовала проблема, и в новой версии спецификации вместо нее будет использоваться ссылка Мы знаем, что в настоящее время в экосистеме есть два поставщика кошельков с поддержкой Interledger, поэтому мы хотели увидеть распространение и распространение этих кошельков. Покажите описание рисунка 3.35 годГистограмма, показывающая топ-5 самых популярных поставщиков кошельков для указателей платежей на веб-страницах, монетизируемых в Интернете. Uphold, безусловно, самый популярный — 86,3% хостов. Рисунок 3.35. Самые популярные хосты веб-монетизации.Uphold и Gatehub — текущие кошельки, и похоже, что Uphold является доминирующим кошельком. Что любопытно, кошелек Stronghold, который устарел в этом году, был более популярен, чем активный поставщик кошельков Gatehub. Мы думали, что это говорит о скорости, с которой веб-разработчики обновляют свои веб-сайты. На протяжении всей главы мы указывали на интересные, удивительные и вызывающие беспокойство фрагменты данных. Давайте еще раз задумаемся о состоянии наценки в 2021 году. Самым удивительным для нас было то, что почти 20 лет спустя XHTML все еще использовался в значительной части Интернета, и в 2021 году его использовали чуть более 7% страниц. Средние размеры страниц в 2020 году сократились по сравнению с 2019 годом, но в этом году похоже, что тенденция отступила, превзойдя также медианные размеры для 2019 года.Сеть становится тяжелее. Опять таки. Почти на один процентный пункт больше страниц сжимается только для мобильных устройств. В мобильном мире, где каждый байт данных связан со стоимостью, замечательно видеть, что мобильные страницы не только оптимизированы, но и меньше по размеру, чем их аналоги для настольных компьютеров. Английский язык относительно менее популярен на мобильных страницах. Мы не уверены, почему, и этот автор хотел бы побудить вас изучить возможности того, почему это так. Было интересно увидеть, что библиотеки, внедряющие передовой опыт, напрямую коррелируют с элементами, выходящими из моды.И Было здорово увидеть, что ICO, наконец, свергнут как самый популярный формат значков в пользу PNG. Точно так же, когда за последний год SVG увеличилось более чем вдвое, мы подумали, что до свержения PNG осталось 10 лет. Процент доктайпов неуклонно увеличивался на полпроцента каждый год. При таких темпах мы будем жить в идеальном мире, где к 2027 году у каждой страницы будет определенный тип документа. Автор был обеспокоен тем, что внедрение некоторых новых стандартов происходит медленно, иногда с 10-летним циклом, и что веб-страницы не обновляются так часто, как хотелось бы. Имея это в виду, я оставлю вас поразмышлять о состоянии Интернета в 2021 году. Я также призываю вас быть частью людей, которые с каждым годом ускоряют принятие новых стандартов. Начните с чего-то нового, что вы узнали сегодня, — это один из многих стандартов, которые мы рассмотрели не только в этой главе, но и во всей публикации веб-альманаха. Идеальный универсальный инструмент САПР для ваших требований к дизайнуКонкуренция в сегодняшней развивающейся мировой экономике — непростая задача. С одной стороны, это множество старых конкурентов, которые уже заработали огромную долю рынка. С другой стороны, новые участники приходят с инновационными стартапами, которые упростили выживание. Чтобы обеспечить вам доступ к нужным инструментам, мы подготовили это руководство по ZWCAD — простому и экономичному решению для создания идеального дизайна продуктов. Хороший инструмент проектирования — единственный путь к долгосрочному выживаниюРыночные факторы, такие как время вывода на рынок или стоимость продукции, вряд ли играют решающую роль в определении дорожной карты успеха. В таких джунглях единственный путь вперед — это использовать стратегии, ориентированные на продукт, чтобы создавать инновационные продукты и выделяться среди ваших конкурентов. Для создания отличных продуктов необходим хороший инструмент САПР, который максимально соответствует потребностям и требованиям организации. Используя правильное программное обеспечение для проектирования, компании могут быстрее создавать инновационные и высокопроизводительные новые продукты. Но что, если ваш CAD-инструмент не обеспечивает ожидаемый результат? Изменение неизбежноЕсли возникает необходимость в изменении, а это произойдет в какой-то момент, вы можете положиться на ZWCAD для плавного перехода. ZWCAD — это мощное программное обеспечение САПР для создания векторных 2D-чертежей. Созданный ZWSOFT и принятый более чем 900 000 пользователей по всему миру, он в основном используется для проектирования изделий в машиностроении, электротехнике, транспорте, архитектуре и гражданском строительстве. Инструмент доступен на 15 языках и отличается простой кривой обучения, подходящей для начинающих.Он также поставляется с надежными API-интерфейсами, включая LISP, VBA, ZRX и .NET, готовыми к переносу. Узнайте больше о ZWCAD за 30-е годы. Преимущества ZWCAD
Первым и важным преимуществом ZWCAD является его интуитивно понятный и простой пользовательский интерфейс, который обеспечивает плавное обучение. Как свидетельство его удобного характера, Comparecamp оценивает простоту использования инструмента на 9 баллов из 10, а Capterra — на 4.2 звезды из 5.
ZWCAD оснащен набором из четырех интеллектуальных функций для дальнейшего улучшения взаимодействия с пользователем. Функция Smart Mouse позволяет запускать определенные действия, просто делая несколько жестов. С помощью Smart Voice вы можете аннотировать свои рисунки голосовыми сообщениями. Smart Select позволяет быстро выбирать нужные объекты с помощью мультифильтра, а функция Smart Plot помогает строить кадры партиями из пространства модели.
Если вы переключаетесь с другой программы САПР, скажем, широко используемой AutoCAD на ZWCAD, программа предлагает несколько способов упростить переход. Вы можете сохранить свои псевдонимы, инструментальные палитры, шрифты и стили сопоставления, типы линий, образцы штриховки, стили печати и сделать ZWCAD средством открытия файлов DWG по умолчанию. Вкратце, это помогает сохранить пользовательские настройки из старого программного обеспечения САПР, так что вам не нужно создавать их заново.
Одним из многих преимуществ лицензий ZWCAD является постоянное владение. Это означает, что вам не нужно платить никаких дополнительных ежемесячных или годовых сборов за использование программного обеспечения, что помогает вам ежегодно экономить до 40%. Кроме того, вы также можете использовать их в качестве сетевых или автономных лицензий, в зависимости от ваших потребностей и требований. Поскольку программное обеспечение ZWSOFT является недорогим и гибким, оно является идеальным выбором как для малого бизнеса, так и для транснациональных корпораций.Вы можете получить постоянную лицензию ZWCAD в официальном магазине ZWSOFT.
ZWCAD предлагает полную функциональность и занимает мало места, что снижает нагрузку на локальную операционную систему. Это означает, что даже если ваша рабочая станция невелика, вы можете использовать ее беспрепятственно, не обновляя оборудование. Инструмент также использует технологию оптимизации памяти для уменьшения использования памяти и быстрее открывает файлы чертежей. Инженер Huisman (всемирно известный поставщик промышленного оборудования), использующий ZWCADZW3D — идеальное программное обеспечение для повышения производительности2D CAD — это первый шаг в процессе проектирования, который предлагает пользователям множество преимуществ; однако вы можете пользоваться дополнительными функциями, когда дело доходит до изображения форм с улучшенными визуальными эффектами. Программное обеспечение 3D CAD предлагает улучшенные возможности визуализации, которые помогают создавать реалистичные изображения и модели. Если вы хотите поднять процесс проектирования на ступеньку выше, одновременно используя ZWCAD, вы можете выбрать ZW3D — программу трехмерного моделирования для проектирования, редактирования и анализа всего, от простых форм до сложных изделий. Кухонная посуда, разработанная TAC MUTFAK из Турции с ZW3D.Основанная на собственном разработанном ядре Overdrive, она включает гибридное моделирование твердой поверхности, отрезку нетвердой формы и интеллектуальные стратегии обработки с ЧПУ от 2 до 5 осей. Независимо от того, являетесь ли вы новичком в 3D или опытным пользователем, ZW3D предлагает инструменты и функции, необходимые для выполнения работы. Его легко изучить и использовать, но он достаточно мощный даже для самых сложных задач. Узнайте больше о ZW3D в 30-е годы. ZWCAD и ZW3D — это программные пакеты САПР, которые многие используют для проектирования ряда объектов. |

