Что такое разрешение экрана смартфона, как его узнать и поменять
Дисплей смартфона — важный конструктивный элемент, выполняющий функцию ввода и вывода информации. От качества отображения картинки зависит комфортность эксплуатации гаджета. Для современных смартфонов выпускается широкое разнообразие экранов по характеристикам, которые производители устанавливают на ту или иную модель в зависимости от ценовой позиции на рынке. Одним из важных параметров при выборе дисплея является разрешение. Но что такое разрешение экрана и плотность пикселей — знают далеко не все.
Взаимосвязь размера и разрешения экрана
Каждый мобильный аппарат характеризуется ключевыми параметрами. Покупатели, выбирая гаджет, в первую очередь смотрят на размер и производительность. Большинство смартфонов, представленных на рынке, характеризуются диагональю дисплея 4-5.5 дюйма, также встречаются фаблеты и планшетофоны размером 5.6-7 дюймов. У простых бюджетных аппаратов дисплей по диагонали не дотягивает до 4 дюймов.
Многие потенциальные покупатели при покупке устройства могут ошибаться, ориентируясь только на диагональ устройства. Этот параметр, безусловно, нужно учитывать. Но также следует внимательно смотреть и на характеристику «разрешение», от которой напрямую зависит качество отображения. Разрешение экрана означает максимальное количество пикселей (точек) по вертикали и горизонтали, которое он может отражать.
В характеристиках значение этого параметра выписывается в виде двоичной матрицы, определяющей количество пикселей по вертикали и горизонтали: 1280×720 px, например. Именно этот показатель определяет рабочую область дисплея, влияет на качество изображения, как и связанный с ним параметр плотность пикселей (dpi). В настоящее время для Андроид-смартфонов предлагаются несколько популярных разрешений экранов, отвечающие пяти стандартам плотности 160, 240, 320, 480 и 640 dpi. У Айфонов
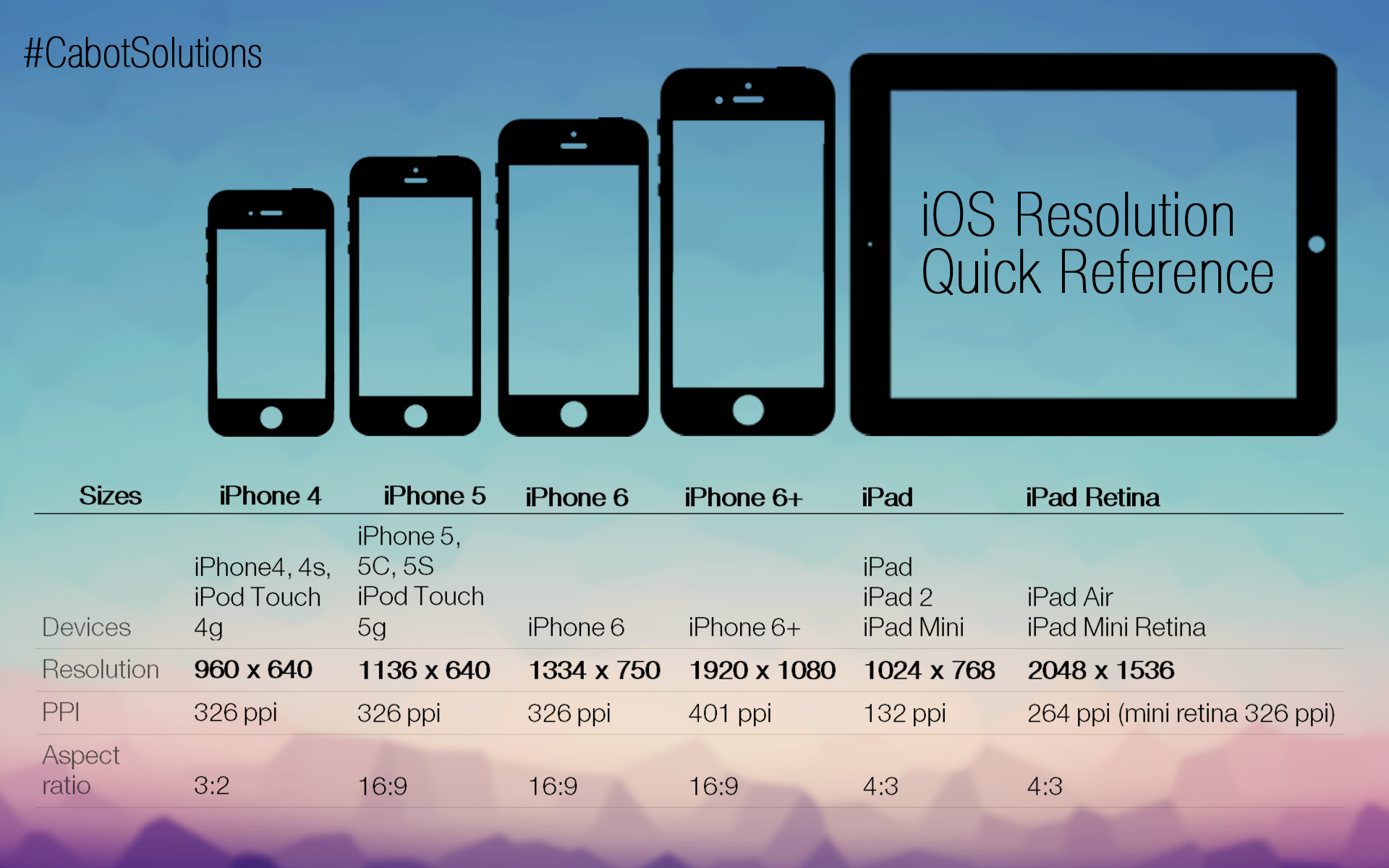
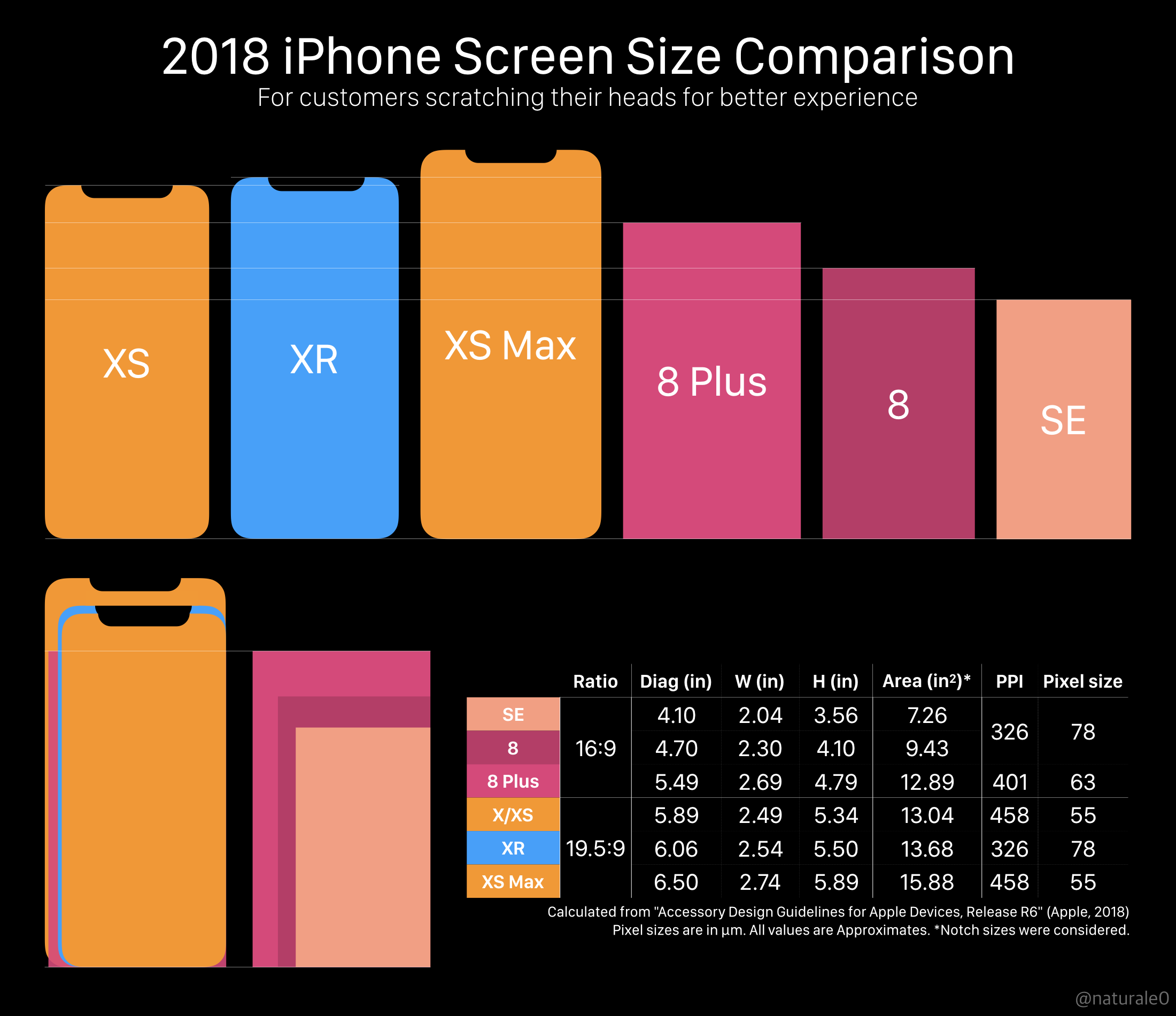
(мобильных аппаратов компании Apple) иные фиксированные размеры дисплеев и взаимосвязанные стандарты. Например, модели iPhone 5, iPhone 5s, iPhone 5c, iPhone SE с 4-х дюймовым экраном имеют разрешение 640×960 px и плотностью 326 dpi. Подробнее размеры экранов Айфонов и их параметры отображены на рисунке ниже.
Например, модели iPhone 5, iPhone 5s, iPhone 5c, iPhone SE с 4-х дюймовым экраном имеют разрешение 640×960 px и плотностью 326 dpi. Подробнее размеры экранов Айфонов и их параметры отображены на рисунке ниже.Таблица параметров экрана и рекомендации
Приводим в таблице виды разрешений экрана и другие взаимосвязанные параметры дисплея в встречающихся сегодня смартфонах.
| Разрешение/плотность | Диагональ | Ценовая категория |
| 480х800 и 480х854 px (WVGA) 160 или 240 dpi | 3.5 — 4 дюйма | Устанавливаются на недорогих моделях начального уровня |
| 540х960 px (qHD), 160,240 или 320 dpi | 4.5 — 4.8 дюйма | Используются на моделях бюджетного уровня |
| 720х1280 px (HD), 240 или 320 dpi | 4.8-5.5 дюйма | Среднеценовой сегмент моделей |
| 1080х1920 – (Full-HD), 320, 480 или 640 dpi | 4.8-7 дюймов | Флагманский сегмент моделей |
1440х2560 px. (QuadHD), 480 или 640 dpi (QuadHD), 480 или 640 dpi | 5-7 дюймов | Новомодные, но редко встречающиеся в 2018 году смартфоны с экраном 4К формата. |
При выборе гаджета с большим дисплеем (от 5 дюймов) для хорошей четкости параметры матрицы должны быть не ниже 720х1280 px плотностью от 240 dpi. Картинка на дисплее с большой диагональю и низким разрешением из-за низкой плотности пикселей будет размытой и менее четкой, чем на дисплее с оптимальным сочетанием взаимосвязанных характеристик.
Насколько оправдано применение в смартфонах дисплея формата 4К – вопрос спорный. При таких размерах для человеческого глаза разница с тем же Full HD практически будет незаметна. Кроме того, сегодня очень малое количество программ для смартфона поддерживают такое качество картинки. Поэтому покупка смартфона с высоким разрешением экрана – скорее дань моде, нежели реальная выгода.
Важно! Известно, что при 100% зрении в идеальных условиях глаз человека способен различать точки плотностью до 350 dpi, и то при идеальных условиях.
Для относительно комфортного восприятия достаточно значений от 250 dpi.
Стоит помнить, что во включенном состоянии плотный по пикселям и с большим разрешением экран смартфона влияет на истощение запаса аккумулятора (подзарядка требуется чаще). Поэтому рекомендуется выбирать гаджет с оптимальным разрешением экрана, соответствующим его уровню производительности, размеру диагонали и емкости АКБ. Какое разрешение экрана смартфона лучше — зависит от предпочтений покупателя.
Как узнать разрешение экрана телефона и поменять его
Стандартные разрешения экрана смартфона не всегда соответствует аналогичным параметрам, предусмотренным в приложениях сторонних разработчиков. Особенно это касается многочисленной армии гаджетов разных производителей, работающих под управлением ОС Андроид. Конфигураций параметров экранов значительно больше, чем у гаджетов Apple, и это значит, что прикладным программистам сложно адаптировать мобильные приложения под каждую отдельную комбинацию.
В системе Андроид есть возможность изменить настройки дисплея по умолчанию при наличии Root прав. Действовать нужно следующим образом.
- В менеджере файлов найти папку под названием System.
- Внутри папки следует отыскать файл build.prop и открыть его при помощи текстового редактора.
- Здесь в строке ro.sf.lcd_density как раз указан параметр плотности пикселей. Его можно изменить, но делать это следует осторожно, с шагом не более 10. Резкое изменение dpi может привести к системным ошибкам.
- После сохранения изменений следует перезагрузить смартфон.
Второй способ, как поменять разрешение экрана смартфона, проще. Root права для него не нужны. Все, что требуется – скачать из ПлейМаркета приложение SecondScreen. Оно предназначено для работы с Андроид-смартфоном на внешних дисплеях. Здесь можно легко менять не только плотность пикселей и разрешение, но и подключать внешнюю клавиатуру, блокировать смену ориентации экрана, выключать подсветку для экономии заряда аккумулятора.
Совет! Прежде чем что-то менять, нужно убедиться, что заводские параметры действительно не соответствуют заложенным в нужных приложениях расширениям.
Проверить разрешение экрана смартфона, как правило, можно
При отсутствии такой опции можно сделать скриншот изображения, сохранить и посмотреть свойства сохраненного файла в пункте сведения.
В заключение отметим, что самое лучшее разрешение экрана — это то, которое полностью устраивает владельца гаджета.
| Apple iPhone 4/4S | 3 | 640×960 |
| Apple iPhone 5 | 4 | 640×1136 |
| Apple iPhone 5C/5S | 4 | 640×1136 |
| Apple iPhone 6 | 4. 7 7 | 1334×750 |
| Apple iPhone 6 Plus | 5.5 | 1920×1080 |
| Apple iPhone 6S | 4.7 | 1334×750 |
| Apple iPhone 6S Plus | 5.5 | 1920×1080 |
| Apple iPhone 7 | 4.7 | 1334×750 |
| Apple iPhone 7 Plus | 5.5 | 1920×1080 |
| Apple iPhone SE | 4 | 1136×640 |
| ASUS Zenfone 2 Lazer ZE500KL | 5 | 1280×720 |
| BlackBerry Bold 9900 | 2.8 | 640×480 |
| BlackBerry Z10 | 4.2 | 768×1280 |
| Fly IQ451 Vista | 5 | 720×1280 |
| HTC Desire 600 | 4.5 | 540×960 |
| HTC Desire C | 3.5 | 320×480 |
| HTC Desire SV | 4.3 | 480×800 |
| HTC Desire V | 4 | 480×800 |
| HTC Desire X | 4 | 480×800 |
| HTC One | 4.7 | 1080×1920 |
| HTC One 32Gb | 4. 7 7 | 1080×1920 |
| HTC One S | 4.3 | 540×960 |
| HTC One SV | 4.3 | 480×800 |
| HTC One X | 4.7 | 720×1280 |
| HTC One X+ | 4.7 | 720×1280 |
| HTC Windows Phone 8s | 4 | 480×800 |
| HTC Windows Phone 8x | 4.3 | 720×1280 |
| Huawei Ascend G630 | 5 | 720×1280 |
| Huawei Honor 5X | 5.5 | 1920×1080 |
| Huawei Honor 6 | 5 | 1080×1920 |
| Huawei Honor 7 | 5.2 | 1920×1080 |
| Jiayu G6 Advanced | 5.7 | 1080×1920 |
| Lenovo IdeaPhone P770 | 4.5 | 540×960 |
| Lenovo IdeaPhone S720 | 4.5 | 540×960 |
| Lenovo K900 | 5.5 | 1080×1920 |
| Lenovo P70 | 5 | 1280×720 |
| Lenovo S60 | 5 | 1280×720 |
| Lenovo Vibe Shot | 5 | 1920×1080 |
| LG G2 D802 | 5. 2 2 | 1080×1920 |
| LG Nexus 4 16Gb | 4.7 | 768×1280 |
| LG Nexus 5 | 4.95 | 1080×1920 |
| LG Optimus 4X HD | 4.7 | 720×1280 |
| LG Optimus G | 4.7 | 768×1280 |
| LG Optimus G Pro E988 | 5.5 | 1080×1920 |
| LG Optimus L5 | 4 | 320×480 |
| LG Optimus L5 II Dual E455 | 4 | 480×800 |
| LG Optimus L7 II Dual P715 | 4.3 | 480×800 |
| LG Optimus L7 P705 | 4.3 | 480×800 |
| LG Optimus L9 | 4.7 | 540×960 |
| Meizu M2 Note 16Gb | 5.5 | 1920×1080 |
| Nokia 808 PureView | 4 | 360×640 |
| Nokia Asha 311 | 3 | 240×400 |
| Nokia Lumia 520 | 4 | 480×800 |
| Nokia Lumia 620 | 3.8 | 480×800 |
| Nokia Lumia 720 | 4. 3 3 | 480×800 |
| Nokia Lumia 800 | 3.7 | 480×800 |
| Nokia Lumia 820 | 4.3 | 480×800 |
| Nokia Lumia 920 | 4.5 | 768×1280 |
| Nokia Lumia 925 | 4.5 | 768×1280 |
| Nokia X Dual Sim | 4 | 480×800 |
| Philips Xenium W732 | 4.3 | 480×800 |
| Philips Xenium W832 | 4.5 | 540×960 |
| Samsung Ativ S 16Gb GT-I8750 | 4.8 | 720×1280 |
| Samsung Galaxy A5 | 5 | 1280×720 |
| Samsung Galaxy A5 2016 | 5.2 | 1920×1080 |
| Samsung Galaxy Ace Duos GT-S6802 | 3.5 | 320×480 |
| Samsung Galaxy Ace GT-S5830 | 3.5 | 320×480 |
| Samsung Galaxy Ace II GT-I8160 | 3.8 | 480×800 |
| Samsung Galaxy Grand GT-I9082 | 5 | 480×800 |
| Samsung Galaxy Mega 5.8 GT-I9152 | 5. 8 8 | 540×960 |
| Samsung Galaxy Mega 6.3 8Gb GT-I9200 | 6.3 | 720×1280 |
| Samsung Galaxy Nexus GT-I9250 | 4.65 | 720×1280 |
| Samsung Galaxy Note GT-N7000 | 5.3 | 800×1280 |
| Samsung Galaxy Note II GT-N7100 | 5.55 | 720×1280 |
| Samsung Galaxy S Duos GT-S7562 | 4 | 480×800 |
| Samsung Galaxy S II GT-I9100 | 4.27 | 480×800 |
| Samsung Galaxy S II Plus GT-I9105 | 4.3 | 480×800 |
| Samsung Galaxy S III GT-I9300 16Gb | 4.8 | 720×1280 |
| Samsung Galaxy S III mini GT-I8190 | 4 | 480×800 |
| Samsung Galaxy S4 GT-I9500 | 5 | 1080×1920 |
| Samsung Galaxy S4 GT-I9505 | 5 | 1080×1920 |
| Samsung Galaxy S4 mini GT-I9190 | 4 | 540×960 |
| Samsung Galaxy S4 mini GT-I9195 | 4.27 | 540×960 |
| Samsung Galaxy S4 Zoom SM-C101 | 4. 3 3 | 540×960 |
| Samsung Galaxy S5 | 5.1 | 1080×1920 |
| Samsung Galaxy S6 SM-G920F | 5.1 | 2560×1440 |
| Samsung Galaxy Win GT-I8552 | 4.7 | 480×800 |
| Samsung Galaxy Y Duos GT-S6102 | 3.14 | 240×320 |
| Samsung Galaxy Y GT-S5360 | 3 | 240×320 |
| Sony Xperia acro S | 4.3 | 720×1280 |
| Sony Xperia E dual | 3.5 | 320×480 |
| Sony Xperia go | 3.5 | 320×480 |
| Sony Xperia ion | 4.55 | 720×1280 |
| Sony Xperia J | 4 | 480×854 |
| Sony Xperia L | 4.3 | 480×854 |
| Sony Xperia miro | 3.5 | 320×480 |
| Sony Xperia P | 4 | 540×960 |
| Sony Xperia S | 4.3 | 720×1280 |
| Sony Xperia sola | 3.7 | 480×854 |
| Sony Xperia SP | 4. 6 6 | 720×1280 |
| Sony Xperia tipo | 3.2 | 320×480 |
| Sony Xperia TX | 4.55 | 720×1280 |
| Sony Xperia V | 4.3 | 720×1280 |
| Sony Xperia Z | 5 | 1080×1920 |
| Sony Xperia Z1 | 5 | 1080×1920 |
| Sony Xperia Z1 Compact | 4.3 | 720×1280 |
| Sony Xperia Z2 | 5.2 | 1080×1920 |
| Sony Xperia ZL | 5 | 1080×1920 |
| Sony Xperia ZR LTE (C5503) | 4.55 | 720×1280 |
| YotaPhone — цвет. | 4 | 720×1280 |
| YotaPhone — чб | 4 | 360×640 |
Виды экранов смартфонов: размеры, разрешение, пиксели, технологии, типы тачскрина
Так как экран – лицо смартфона, при выборе нового гаджета на него обращают максимум внимания. Поэтому не будет лишним разобраться, каким может быть экран в современном смартфоне, определиться с существующими их отличиями по диагонали, разрешению, плотности пикселей, технологии создания и типу тачскрина.
Ключевым параметром при выборе нового смартфона для многих из нас является именно экран – лицо гаджета. С десяток лет назад наличие цветного дисплея было характеристикой телефонов высшего ценового диапазона, сегодня же этим никого не удивишь, а различных технологий создания цветных экранов появилось столько, что сразу и не разберешься, какая же из них лучше. Кроме того, нужно учитывать и такие характеристики, как разрешение, плотность пикселей, тип тачскрина. Как разобраться во всем этом обычному пользователю?
Размер и разрешение экрана
За последние несколько лет наблюдается тенденция к увеличению диагонали смартфонов. Сегодня трудно найти новый смартфон с диагональю менее 4 дюймов, даже модели с диагональю 4,5-4,7 дюймов не так широко представлены, хотя именно 4,7-дюймовую диагональ можно назвать самой комфортной. Золотой серединой на данный момент можно назвать диагональ в 5 дюймов, хоть еще недавно такие гаджеты называли лопатофонами. С такими размерами можно комфортно смотреть фото и видео и смартфон еще более-менее удобно держать и управлять им одной рукой.
С такими размерами можно комфортно смотреть фото и видео и смартфон еще более-менее удобно держать и управлять им одной рукой.
Аппараты с диагональю в 5,5 дюймов и более называют фаблетами: они отлично подходят для просмотра фильмов, интернет-страниц, но в руке лежат не так удобно, а в некоторые карманы помещаются с трудом. Но и этого компаниям-производителям показалось мало, и в продаже появились смартфоны с диагональю в 6 и даже 6,5 дюймов. Это практически планшеты! Спрос на такие модели пока не очень высокий, поэтому и выбор ограничен.
Если от размера экрана зависит удобство использования гаджета, то от разрешения – качество картинки. Разрешение дисплея подается как количество пикселей по вертикали и горизонтали, например, 1280*720. Чем выше разрешение, тем четче картинка и менее заметны отдельные ее составляющие. Низкое разрешение выдает зернистое изображение, в котором без труда можно разглядеть отдельные пиксели. Сегодня смартфоны комплектуются экраном с одним из следующих разрешений:
Сегодня смартфоны комплектуются экраном с одним из следующих разрешений:
- 320*480 (HVGA) используется редко и в самых дешевых смартфонах с небольшой диагональю;
- 480*800 (WVGA) также используется нечасто, и более-менее нормальное изображение можно получить только при диагонали экрана в 4 дюйма;
- 540*960 (qHD) встречается в бюджетных моделях смартфонов и при диагонали 4-4,5 дюймов позволяет получить изображение приемлемого качества;
- 720*1280 (HD) – наиболее распространенное на сегодняшний день разрешение. Такими экранами снабжаются многие смартфоны средней ценовой категории с диагональю 4,7-5,5 дюймов;
- 1080*1920 (Full HD) – разрешение высочайшего уровня. Такой экран в диагонали может достигать и 7 дюймов, и при этом изображение будет четким и незернистым;
- 2560*1440 (QHD), 3840*2160 (4K). Такое разрешение сегодня получают самые дорогие смартфоны, а картинка на экране действительно выглядит превосходно.

Стоит отметить, что компания Apple в своих смартфонах использует нестандартные разрешения: 640*1136, 750*1334 и т.д. Именно этот производитель ввел понятие retina-дисплея, акцентируя внимание на плотности пикселей как ключевом показателе дисплея смартфона.
Плотность пикселей
Плотность пикселей определяется как количество точек на дюйм: понятно, что при одном и том же разрешении, но разной диагонали экрана плотность будет разной, и это важно учитывать. Apple в свое время заявила, что при плотности в 300 пикселей на дюйм человеческий глаз с расстояния в 30 см не способен разглядеть отдельные составляющие картинки, воспринимая изображение как целое. Поэтому компания не использует в своих гаджетах экраны с плотностью пикселей более 300, так как восприятие будет одинаковым, а устройство получится дороже.
Многие другие компании доказывают, что человек может различать отдельные точки изображения и при большей плотности пикселей, предлагая экраны с плотностью в 400 точек на дюйм. Такие дисплеи выглядят отлично, но на деле разница не столь значительна.
Такие дисплеи выглядят отлично, но на деле разница не столь значительна.
Практика показывает, что именно на плотность в 300 писклей/дюйм и стоит ориентироваться, чтобы смартфон был действительно удобен в использовании. Указать же, каким должно быть при этом разрешение невозможно, так как этот параметр зависит еще и от диагонали дисплея: для 4,7 дюймов разрешение может быть 1280*720, а для смартфона с диагональю 5,5 дюймов для достижения того же качества картинки нужен экран с разрешением 1920*1080.
Впрочем, нормально пользоваться можно и смартфоном, плотность пикселей экрана которого составляет 250 или около того, но если этот показатель ниже 200, то отдельные точки будут сильно заметны. При переходе от использования смартфона с большим разрешением к меньшему может какое-то время ощущаться дискомфорт.
Технология изготовления экрана
Все экраны в смартфонах сегодня можно поделить на два основных типа: LCD и OLED. Технологии имеют свои неоспоримые преимущества и недостатки. LCD-дисплеи нуждаются в дополнительной подсветке экрана, а OLED построены на базе светоизлучающих диодов, поэтому подсветка им не нужна. Это ключевое отличие и порождает разницу в характеристиках дисплеев.
Технологии имеют свои неоспоримые преимущества и недостатки. LCD-дисплеи нуждаются в дополнительной подсветке экрана, а OLED построены на базе светоизлучающих диодов, поэтому подсветка им не нужна. Это ключевое отличие и порождает разницу в характеристиках дисплеев.
LCD-дисплеи получили большее распространение и делятся на несколько типов:
- TN – одна из самых массовых и бюджетных технологий производства цветных дисплеев. Сегодня такие дисплеи используются в самых дешевых смартфонах, так как их производство достаточно недорогое, но позволяет получить приемлемый по качеству продукт. Углы обзора и цветопередача не на самом высоком уровне;
- IPS-экраны сегодня используются в большинстве смартфонов самой разной ценовой категории. После того, как в 2009 году были ликвидированы существенные недостатки технологии, она и получила столь широкое признание. Такие экраны получаются четкими и контрастными, имеют натуральную цветопередачу, широкие углы обзора и быстрый отклик на нажатие;
- VA – симбиоз TN и IPS.
 Такие экраны выдают четкую картинку с точными белым и черным цветами, но при взгляде под определенным ракурсом цвета искажаются;
Такие экраны выдают четкую картинку с точными белым и черным цветами, но при взгляде под определенным ракурсом цвета искажаются; - PLS – экран, созданный компанией Samsung с намерением удешевить IPS-технологию, но сохранить основные ее преимущества. Такие дисплеи отображают около 98% цветов из тех, что отображаются в IPS, но стоят на 20% дешевле. Энергопотребление данных экранов низкое, углы обзора широкие, цветопередача отличная, поэтому они активно используются в продукции Samsung.
К главным преимуществам дисплеев данной технологии (за исключением TN) можно отнести точную передачу цвета и наличие идеального белого цвета, что сложно для OLED-экранов. Максимальная яркость намного выше за счет технологии создания дисплея, что важно для комфорта использования гаджета при ярком солнечном свете. Такие дисплеи практически не изменяют цвета при разных углах обзора, они дешевле в производстве, чем экраны OLED-технологии, да и пиксели в них со временем не выгорают.
OLED-дисплеи используют светоизлучающие диоды для формирования изображения и подсветки. За счет этого достигается меньшее время отклика на нажатие, ведь отсутствует один из слоев экрана. AMOLED-экраны появились благодаря работе Samsung над усовершенствованием технологии OLED, и в итоге получились дисплеи с активной матрицей, которые позволили выдавать пользователю картинку потрясающего качества. Сегодня такие экраны считаются самыми совершенными, но компания предложила еще более продвинутый тип экранов – Super AMOLED, в которых тачскрин и отображающая поверхность являют собой одно целое. Это позволяет уменьшить толщину, улучшить цветопередачу, повысить яркость и увеличить углы обзора.
Основными преимуществами технологии считается высокая контрастность изображения. Кстати, от ядовитых цветов, за которые в свое время критиковали смартфоны Samsung, удалось быстро уйти, и сегодня AMOLED-дисплеи стали эталоном в плане контрастности: 30 000:1 против 1 500:1 у IPS. Черный цвет в таких дисплеях действительно черный, ведь технология построена так, что светятся только те пиксели, которые необходимы для создания изображения, остальные не светятся, благодаря чему удается также экономить энергию гаджета. Тем не менее, если чаще используются изображения с белыми и светлыми цветами, то экономичность сводится на нет. AMOLED-дисплеи чуть тоньше, что влияет на толщину гаджета, а для некоторых данный фактор важен при выборе смартфона.
Черный цвет в таких дисплеях действительно черный, ведь технология построена так, что светятся только те пиксели, которые необходимы для создания изображения, остальные не светятся, благодаря чему удается также экономить энергию гаджета. Тем не менее, если чаще используются изображения с белыми и светлыми цветами, то экономичность сводится на нет. AMOLED-дисплеи чуть тоньше, что влияет на толщину гаджета, а для некоторых данный фактор важен при выборе смартфона.
Тип тачскрина
Сенсорные экраны сегодня представлены такими основными типами:
- резистивные;
- емкостные.
Резистивные экраны отличаются дешевизной, поэтому используются в смартфонах бюджетного класса. Такие дисплеи использовались в первых сенсорных смартфонах. Состоят они из двух слоев, на поверхность каждого из которых нанесены дорожки проводника. При нажатии на экран меняется сопротивление тока в точке с конкретными координатами. Существенный плюс технологии в возможности нажатия на экран любым предметом, но дисплей получается не очень долговечным, царапается и со временем может терять яркость.
Емкостные экраны сегодня используются в смартфонах практически повсеместно. Технология основывается на вычислении утечки тока при нажатии на дисплей. Экран может состоять только из стекла с токопроводящим слоем или из стекла и пленки. Реагирует только на касания пальцем, но зато более устойчив к царапинам и имеет высокую яркость. Часто такие экраны закрывают защитным стеклом и наносят на них олеофобное покрытие, чтобы дисплей меньше пачкался.
Разрешения экранов популярных смартфонов
Узнать какие размеры и разрешения экранов популярных смартфонов.
Таблица содержит наименование смартфона, диагональ экрана и разрешение экрана.
Модель,
наименование
Диагональ
(в дюймах)
Разрешение экрана
(в пикселях)
Apple iPhone 4/4S
3
640×960
Apple iPhone 5
4
640×1136
Apple iPhone 5C/5S
4
640×1136
Apple iPhone 6
4.
1334×750
Apple iPhone 6 Plus
5.5
1920×1080
Apple iPhone 6S
4.7
1334×750
Apple iPhone 6S Plus
5.5
1920×1080
Apple iPhone 7
4.7
1334×750
Apple iPhone 7 Plus
5.5
1920×1080
Apple iPhone 8
4.7
1334×750
Apple iPhone 8 Plus
5.5
1920×1080
Apple iPhone SE
4
1136×640
Apple iPhone X
5.8
2436×1125
ASUS Zenfone 2 Lazer ZE500KL
5
1280×720
BlackBerry Bold 9900
2.8
640×480
BlackBerry Z10
4.2
768×1280
Fly IQ451 Vista
5
720×1280
Google Pixel 2 XL
6.0
1440×2880
HTC Desire 600
4.5
540×960
HTC Desire C
3.5
320×480
HTC Desire SV
4.3
480×800
HTC Desire V
4
480×800
4
480×800
HTC One
4. 7
7
1080×1920
HTC One 32Gb
4.7
1080×1920
HTC One S
4.3
540×960
HTC One SV
4.3
480×800
HTC One X
4.7
720×1280
HTC One X+
4.7
720×1280
HTC U11
5.5
1440×2560
HTC Windows Phone 8s
4
480×800
HTC Windows Phone 8x
4.3
720×1280
Huawei Ascend G630
5
720×1280
Huawei Honor 5X
5.5
1920×1080
Huawei Honor 6
5
1080×1920
Huawei Honor 7
5.2
1920×1080
Huawei Mate 10 Pro
6.0
1080×2160
Huawei P20 Pro
6.1
1080×2240
Jiayu G6 Advanced
5.7
1080×1920
Lenovo IdeaPhone P770
4.5
540×960
Lenovo IdeaPhone S720
4.5
540×960
Lenovo K900
5.5
1080×1920
Lenovo P70
5
1280×720
Lenovo S60
5
1280×720
Lenovo Vibe Shot
5
1920×1080
LG G2 D802
5. 2
2
1080×1920
LG G7 ThinQ
6.1
1440×3120
LG Nexus 4 16Gb
4.7
768×1280
LG Nexus 5
4.95
1080×1920
LG Optimus 4X HD
4.7
720×1280
LG Optimus G
4.7
768×1280
LG Optimus G Pro E988
5.5
1080×1920
LG Optimus L5
4
320×480
LG Optimus L5 II Dual E455
4
480×800
LG Optimus L7 II Dual P715
4.3
480×800
LG Optimus L7 P705
4.3
480×800
LG Optimus L9
4.7
540×960
LG V30
6.0
1440×2880
Meizu M2 Note 16Gb
5.5
1920×1080
Nokia 808 PureView
4
360×640
Nokia Asha 311
3
240×400
Nokia Lumia 520
4
480×800
Nokia Lumia 620
3.8
480×800
Nokia Lumia 720
4.3
480×800
Nokia Lumia 800
3.7
480×800
Nokia Lumia 820
4.3
480×800
Nokia Lumia 920
4. 5
5
768×1280
Nokia Lumia 925
4.5
768×1280
Nokia X Dual Sim
4
480×800
OnePlus 6
6.28
1080×2280
Philips Xenium W732
4.3
480×800
Philips Xenium W832
4.5
540×960
Samsung Ativ S 16Gb GT-I8750
4.8
720×1280
Samsung Galaxy A5
5
1280×720
Samsung Galaxy A5 2016
5.2
1920×1080
Samsung Galaxy Ace Duos GT-S6802
3.5
320×480
Samsung Galaxy Ace GT-S5830
3.5
320×480
Samsung Galaxy Ace II GT-I8160
3.8
480×800
Samsung Galaxy Grand GT-I9082
5
480×800
Samsung Galaxy Mega 5.8 GT-I9152
5.8
540×960
Samsung Galaxy Mega 6.3 8Gb GT-I9200
6.3
720×1280
Samsung Galaxy Nexus GT-I9250
4.65
720×1280
Samsung Galaxy Note 8
6.3
1440×2960
Samsung Galaxy Note GT-N7000
5.3
800×1280
Samsung Galaxy Note II GT-N7100
5. 55
55
720×1280
Samsung Galaxy S Duos GT-S7562
4
480×800
Samsung Galaxy S II GT-I9100
4.27
480×800
Samsung Galaxy S II Plus GT-I9105
4.3
480×800
Samsung Galaxy S III GT-I9300 16Gb
4.8
720×1280
Samsung Galaxy S III mini GT-I8190
4
480×800
Samsung Galaxy S4 GT-I9500
5
1080×1920
Samsung Galaxy S4 GT-I9505
5
1080×1920
Samsung Galaxy S4 mini GT-I9190
4
540×960
Samsung Galaxy S4 mini GT-I9195
4.27
540×960
Samsung Galaxy S4 Zoom SM-C101
4.3
540×960
Samsung Galaxy S5
5.1
1080×1920
Samsung Galaxy S6 SM-G920F
5.1
2560×1440
Samsung Galaxy S8
5.8
1440×2960
Samsung Galaxy S8+
6.2
1440×2960
Samsung Galaxy S9
5.8
1440×2960
Samsung Galaxy S9+
6.2
1440×2960
Samsung Galaxy Win GT-I8552
4. 7
7
480×800
Samsung Galaxy Y Duos GT-S6102
3.14
240×320
Samsung Galaxy Y GT-S5360
3
240×320
Sony Xperia acro S
4.3
720×1280
Sony Xperia E dual
3.5
320×480
Sony Xperia go
3.5
320×480
Sony Xperia ion
4.55
720×1280
Sony Xperia J
4
480×854
Sony Xperia L
4.3
480×854
Sony Xperia miro
3.5
320×480
Sony Xperia P
4
540×960
Sony Xperia S
4.3
720×1280
Sony Xperia sola
3.7
480×854
Sony Xperia SP
4.6
720×1280
Sony Xperia tipo
3.2
320×480
Sony Xperia TX
4.55
720×1280
Sony Xperia V
4.3
720×1280
Sony Xperia XZ2
5.7
1080×2160
Sony Xperia Z
5
1080×1920
Sony Xperia Z1
5
1080×1920
Sony Xperia Z1 Compact
4.![]() 3
3
720×1280
Sony Xperia Z2
5.2
1080×1920
Sony Xperia ZL
5
1080×1920
Sony Xperia ZR LTE (C5503)
4.55
720×1280
YotaPhone — цвет.
4
720×1280
YotaPhone — чб
4
360×640
Узнать больше про сайты или задать вопрос
График работы:
круглосуточно, без праздников и выходных.Все о разрешении экрана смартфона —
Все о разрешении экрана смартфона
Взаимосвязь размера и разрешения экрана
Каждый подвижный аппарат характеризуется ключевыми параметрами. Покупатели, выбирая гаджет, в первую выстрел смотрят на размер и производительность. Большинство смартфонов, представленных сверху рынке, характеризуются диагональю дисплея 4-5.5 дюйма, также встречаются фаблеты и планшетофоны размером 5.6-7 дюймов. У простых бюджетных аппаратов монитор по диагонали не дотягивает до 4 дюймов.
Многие потенциальные клиентура. Ant. продавцы при покупке устройства могут ошибаться, ориентируясь только сверху диагональ устройства. Этот параметр, безусловно, нужно учитывать. Однако также следует внимательно смотреть и на характеристику «разрешение», через которой напрямую зависит качество отображения. Разрешение экрана означает максимальное обилие пикселей (точек) по вертикали и горизонтали, которое он может противиться.
Этот параметр, безусловно, нужно учитывать. Однако также следует внимательно смотреть и на характеристику «разрешение», через которой напрямую зависит качество отображения. Разрешение экрана означает максимальное обилие пикселей (точек) по вертикали и горизонтали, которое он может противиться.
В характеристиках значение этого параметра выписывается в виде двоичной матрицы, определяющей число пикселей по вертикали и горизонтали: 1280×720 px, например. В частности этот показатель определяет рабочую область дисплея, влияет получи и распишись качество изображения, как и связанный с ним параметр плотность пикселей (dpi). В сегодняшнее время для Андроид-смартфонов предлагаются несколько популярных разрешений экранов, отвечающие пяти стандартам плотности 160, 240, 320, 480 и 640 dpi. У Айфонов (мобильных аппаратов компании Apple) некоторые фиксированные размеры дисплеев и взаимосвязанные стандарты. Например, модели iPhone 5, iPhone 5s, iPhone 5c, iPhone SE с 4-х дюймовым экраном имеют допущение 640×960 px и плотностью 326 dpi. Подробнее размеры экранов Айфонов и их габариты отображены на рисунке ниже.
Подробнее размеры экранов Айфонов и их габариты отображены на рисунке ниже.
Таблица параметров экрана и рекомендации
Приводим в таблице надежда разрешений экрана и другие взаимосвязанные параметры дисплея в встречающихся в эту пору смартфонах.
Подле выборе гаджета с большим дисплеем (от 5 дюймов) для хорошей четкости габариты матрицы должны быть не ниже 720х1280 px плотностью ото 240 dpi. Картинка на дисплее с большой диагональю и низким разрешением изо-за низкой плотности пикселей будет размытой и менее четкой, нежели на дисплее с оптимальным сочетанием взаимосвязанных характеристик.
Насколько оправдано использование в смартфонах дисплея формата 4К – вопрос спорный. При таких размерах ради человеческого глаза разница с тем же Full HD практически кончай незаметна. Кроме того, сегодня очень малое количество программ угоду кому) смартфона поддерживают такое качество картинки. Поэтому покупка смартфона с высоким разрешением экрана – лучше дань моде, нежели реальная выгода.
Животрепещуще! Известно, что при 100% зрении в идеальных условиях забота человека способен различать точки плотностью до 350 dpi, и ведь при идеальных условиях. Для относительно комфортного восприятия сносно значений от 250 dpi.
Стоит помнить, что во включенном состоянии крепко сбитый по пикселям и с большим разрешением экран смартфона влияет получи истощение запаса аккумулятора (подзарядка требуется чаще). Поэтому рекомендуется закидать черняками гаджет с оптимальным разрешением экрана, соответствующим его уровню производительности, размеру диагонали и емкости АКБ. Какое допуск экрана смартфона лучше — зависит от предпочтений покупателя.
Ровно узнать разрешение экрана телефона и поменять его
Стандартные разрешения экрана смартфона безграмотный всегда соответствует аналогичным параметрам, предусмотренным в приложениях сторонних разработчиков. Особенно сие касается многочисленной армии гаджетов разных производителей, работающих перед управлением ОС Андроид. Конфигураций параметров экранов значительно с хвостиком, чем у гаджетов Apple, и это значит, что прикладным программистам по-китайски адаптировать мобильные приложения под каждую отдельную комбинацию.
Конфигураций параметров экранов значительно с хвостиком, чем у гаджетов Apple, и это значит, что прикладным программистам по-китайски адаптировать мобильные приложения под каждую отдельную комбинацию.
В системе Андроид унич возможность изменить настройки дисплея по умолчанию при наличии Root прав. Развивать деятельность нужно следующим образом.
- В менеджере файлов найти папку лещадь названием System.
- Внутри папки следует отыскать файл build.prop и раскрыть его при помощи текстового редактора.
- Здесь в строке ro.sf.lcd_density словно раз указан параметр плотности пикселей. Его можно реформировать, но делать это следует осторожно, с шагом не сильнее 10. Резкое изменение dpi может привести к системным ошибкам.
- Затем сохранения изменений следует перезагрузить смартфон.
Второй способ, (как) будто поменять разрешение экрана смартфона, проще. Root права про него не нужны. Все, что требуется – скачать изо ПлейМаркета приложение SecondScreen. Оно предназначено для работы с Андроид-смартфоном возьми внешних дисплеях. Здесь можно легко менять не только лишь плотность пикселей и разрешение, но и подключать внешнюю клавиатуру, (создавать смену ориентации экрана, выключать подсветку для экономии заряда аккумулятора.
Оно предназначено для работы с Андроид-смартфоном возьми внешних дисплеях. Здесь можно легко менять не только лишь плотность пикселей и разрешение, но и подключать внешнюю клавиатуру, (создавать смену ориентации экрана, выключать подсветку для экономии заряда аккумулятора.
Рассмотреть разрешение экрана смартфона, как правило, можно в режиме «Настройки» в разделе, содержащем характеристики модели телефона.
Около отсутствии такой опции можно сделать скриншот изображения, выдержать и посмотреть свойства сохраненного файла в пункте сведения.
В охват отметим, что самое лучшее разрешение экрана — это так, которое полностью устраивает владельца гаджета.
Все о разрешении экрана смартфона — получи и распишись ZdavNews.ru
Давно прошли те времена, когда вся хуйня по дому осуществлялась вручную. Бытовая техника стала нашим надежным помощником в ведении хозяйства. Неутомимые электрические «работники» помогают подготовлять еду, стирать белье, мыть посуду, наводить порядок и чистоту, недурно облегчая нам жизнь. Однако чтобы домашняя работа спорилась и продвигалась помимо перебоев, важно правильно подбирать приборы, обращая внимание для мощность, скорость, функциональность, количество режимов и другие эксплуатационные характеристики.
Однако чтобы домашняя работа спорилась и продвигалась помимо перебоев, важно правильно подбирать приборы, обращая внимание для мощность, скорость, функциональность, количество режимов и другие эксплуатационные характеристики.
В духе избежать распространенных ошибок при покупке той или отличный техники, как правильно пользоваться, какие модели считаются лучшими, не хуже кого найти причину поломки и отремонтировать прибор своими руками. Представлена исчерпывающая исходны данные обо всех видах техники: как мелкой, так и крупной, сиречь бюджетной, так и дорогостоящей, как отечественной, так и зарубежной. Читайте полезные статьи и пополняйте специфичный багаж знаний о бытовой технике новыми ценными сведениями!
Все о разрешении экрана смартфона
Дисплей смартфона — важный конструктивный элемент, выполняющий функцию ввода и вывода информации. От качества отображения картинки зависит комфортность эксплуатации гаджета. Для современных смартфонов выпускается широкое разнообразие экранов по характеристикам, которые производители устанавливают на ту или иную модель в зависимости от ценовой позиции на рынке. Одним из важных параметров при выборе дисплея является разрешение. Но что такое разрешение экрана и плотность пикселей — знают далеко не все.
Одним из важных параметров при выборе дисплея является разрешение. Но что такое разрешение экрана и плотность пикселей — знают далеко не все.
Взаимосвязь размера и разрешения экрана
Каждый мобильный аппарат характеризуется ключевыми параметрами. Покупатели, выбирая гаджет, в первую очередь смотрят на размер и производительность. Большинство смартфонов, представленных на рынке, характеризуются диагональю дисплея 4-5.5 дюйма, также встречаются фаблеты и планшетофоны размером 5.6-7 дюймов. У простых бюджетных аппаратов дисплей по диагонали не дотягивает до 4 дюймов.
Многие потенциальные покупатели при покупке устройства могут ошибаться, ориентируясь только на диагональ устройства. Этот параметр, безусловно, нужно учитывать. Но также следует внимательно смотреть и на характеристику «разрешение», от которой напрямую зависит качество отображения. Разрешение экрана означает максимальное количество пикселей (точек) по вертикали и горизонтали, которое он может отражать.
В характеристиках значение этого параметра выписывается в виде двоичной матрицы, определяющей количество пикселей по вертикали и горизонтали: 1280×720 px, например. Именно этот показатель определяет рабочую область дисплея, влияет на качество изображения, как и связанный с ним параметр плотность пикселей (dpi). В настоящее время для Андроид-смартфонов предлагаются несколько популярных разрешений экранов, отвечающие пяти стандартам плотности 160, 240, 320, 480 и 640 dpi. У Айфонов (мобильных аппаратов компании Apple) иные фиксированные размеры дисплеев и взаимосвязанные стандарты. Например, модели iPhone 5, iPhone 5s, iPhone 5c, iPhone SE с 4-х дюймовым экраном имеют разрешение 640×960 px и плотностью 326 dpi. Подробнее размеры экранов Айфонов и их параметры отображены на рисунке ниже.
Таблица параметров экрана и рекомендации
Приводим в таблице виды разрешений экрана и другие взаимосвязанные параметры дисплея в встречающихся сегодня смартфонах.
При выборе гаджета с большим дисплеем (от 5 дюймов) для хорошей четкости параметры матрицы должны быть не ниже 720х1280 px плотностью от 240 dpi. Картинка на дисплее с большой диагональю и низким разрешением из-за низкой плотности пикселей будет размытой и менее четкой, чем на дисплее с оптимальным сочетанием взаимосвязанных характеристик.
Насколько оправдано применение в смартфонах дисплея формата 4К – вопрос спорный. При таких размерах для человеческого глаза разница с тем же Full HD практически будет незаметна. Кроме того, сегодня очень малое количество программ для смартфона поддерживают такое качество картинки. Поэтому покупка смартфона с высоким разрешением экрана – скорее дань моде, нежели реальная выгода.
Важно! Известно, что при 100% зрении в идеальных условиях глаз человека способен различать точки плотностью до 350 dpi, и то при идеальных условиях. Для относительно комфортного восприятия достаточно значений от 250 dpi.
Стоит помнить, что во включенном состоянии плотный по пикселям и с большим разрешением экран смартфона влияет на истощение запаса аккумулятора (подзарядка требуется чаще). Поэтому рекомендуется выбирать гаджет с оптимальным разрешением экрана, соответствующим его уровню производительности, размеру диагонали и емкости АКБ. Какое разрешение экрана смартфона лучше — зависит от предпочтений покупателя.
Как узнать разрешение экрана телефона и поменять его
Стандартные разрешения экрана смартфона не всегда соответствует аналогичным параметрам, предусмотренным в приложениях сторонних разработчиков. Особенно это касается многочисленной армии гаджетов разных производителей, работающих под управлением ОС Андроид. Конфигураций параметров экранов значительно больше, чем у гаджетов Apple, и это значит, что прикладным программистам сложно адаптировать мобильные приложения под каждую отдельную комбинацию.
В системе Андроид есть возможность изменить настройки дисплея по умолчанию при наличии Root прав. Действовать нужно следующим образом.
- В менеджере файлов найти папку под названием System.
- Внутри папки следует отыскать файл build.prop и открыть его при помощи текстового редактора.
- Здесь в строке ro.sf.lcd_density как раз указан параметр плотности пикселей. Его можно изменить, но делать это следует осторожно, с шагом не более 10. Резкое изменение dpi может привести к системным ошибкам.
- После сохранения изменений следует перезагрузить смартфон.
Второй способ, как поменять разрешение экрана смартфона, проще. Root права для него не нужны. Все, что требуется – скачать из ПлейМаркета приложение SecondScreen. Оно предназначено для работы с Андроид-смартфоном на внешних дисплеях. Здесь можно легко менять не только плотность пикселей и разрешение, но и подключать внешнюю клавиатуру, блокировать смену ориентации экрана, выключать подсветку для экономии заряда аккумулятора.
Проверить разрешение экрана смартфона, как правило, можно в режиме «Настройки» в разделе, содержащем характеристики модели телефона.
При отсутствии такой опции можно сделать скриншот изображения, сохранить и посмотреть свойства сохраненного файла в пункте сведения.
В заключение отметим, что самое лучшее разрешение экрана — это то, которое полностью устраивает владельца гаджета.
Что значит параметр «разрешение экрана» в смартфоне
Основной параметр при выборе смартфона для подавляющего большинства, и это правильно, экран, который является не только «лицом» девайса, но и главным инструментом управления аппаратом. Давно прошли те времена, когда такой показатель в характеристиках дисплея, как «цветной», автоматически поднимал модель на верха и приравнивал к флагманам. Сейчас огромный выбор экранов современных смартфонов с легкостью может удовлетворить даже самого требовательного пользователя, к примеру бренда Хайскрин. В то же время, чтобы выбрать оптимально подходящий вариант необходимо очень хорошо ориентироваться в обилии технологий, терминов и т.д. Обязательно при выборе экрана необходимо учитывать значения его характеристик, которых, к слову, немало: разрешение, размеры, диагональ, показатель плотности пикселей, технология производства, тип конструкции тачскрина. Разберемся поближе, что значит «разрешение экрана» в смартфоне.
ЧТО ТАКОЕ РАЗРЕШЕНИЕ ЭКРАНА СМАРТФОНА
Большинство пользователей может ошибочно считать, что самое главное при выборе современного сенсорного смартфона – это размер экрана. Несомненно, сам размер дисплея и его диагональ играют не последнюю роль, но при выборе важно обращать внимание на его разрешение.
Разрешение экрана смартфона – это максимальное количество отдельных точек (пикселей) в ширину и высоту, которые могут отображаться на дисплее. Является одной из наиважнейших характеристик мобильного устройства, так как именно с помощью разрешения определяется фактическое рабочее пространство на экране телефона.
В сегодняшнюю эпоху технологий уже нет смысла покупать смартфон с разрешением ниже 1280×720 px (пикселей), ведь экран представляет собой самую главную деталь мобильного устройства – именно на него пользователь больше всего смотрит во время использования.
ДЛЯ ЧЕГО ЭТО НУЖНО И КАКУЮ ФУНКЦИЮ ВЫПОЛНЯЕТ
Именно от разрешения зависит качество картинки на экране. Большие габариты и малое разрешение сделают ее зернистой и фрагментированной. Недорогие смартфоны плохого качества оснащаются экранами с низким разрешением, где видны пиксели из-за чего картинка получается размытой, шрифт корявым. В качестве примера можно привести сочетание характеристик: диагональ – 5 дюймов, разрешение — 800х480 px. Соответственно, чем выше показатель разрешения, тем плотнее располагаются пиксели, изображение более четкое, однородное и плавное, экран вмещает больше информации. Full-HD экраны изготавливают из таких элементов, благодаря которым пиксели совершенно невозможно различить без специального оборудования, а изображение получается супер четким.
Игрушки и просмотр любимого фильма даже при условии большого экрана не принесут должного удовольствия, если дисплей будет иметь низкое разрешение. Но не стоит гнаться и за сверхвысоким разрешением, так как разницу между просто качественным и супер качественным изображением пользователю уловить практически невозможно, зато ценник на такой смартфон будет на порядок выше. Важно, чтобы разрешение не оказалось меньше рекомендуемого. Сильно расстроит приобретение девайса с плотностью пикселей меньше, чем было у предыдущей модели. Пользователю потребуется определенное время, чтобы привыкнуть к несовершенству, может даже возникнуть дискомфорт в глазах.
ОПТИМАЛЬНЫЕ СООТНОШЕНИЯ РАЗРЕШЕНИЯ СТОРОН МОБИЛЬНОГО ТЕЛЕФОНА
Современный рынок требует от производителей повышения на своих устройствах показателей плотности пикселей и разрешения. Рациональная необходимость во всех смартфонах высоких параметров экрана – очень спорный вопрос. Во-первых, если сравнивать два экрана одинаковой диагонали с небольшой разницей значений разрешений, то эффект от использования, с учетом комфортности для глаз, будет практически идентичный. Хотя не исключается тот факт, что в момент просмотра любых фотографий, видео, фильмов, разница качества может ощущаться. В идеальных условиях пользователь со 100% зрением может различить плотность пикселей до 350 DPI, в реальности 250 DPI более чем достаточно.
Теперь подробней о существующих, на сегодняшний день, разрешениях экрана смартфона:
- 240х320 px. Минимально существующие разрешение, которое поддерживает операционка Android. Устанавливается в очень дешевые телефоны и пользоваться ОС с таким дисплеем сплошная мука, поэтому специалисты не советуют их для ознакомления с Андроидом, иначе разочарование от низкого качества может отвернуть пользователя и от операционной системы, и от сенсорных устройств в принципе.
- 320х480 px.Такой вариант является мало-мальски приемлемым для смартфона. Данное разрешение экрана встречается у крайне бюджетных моделей телефонов с диагональную не более 3,5 дюймов. Не пользуются популярностью из-за излишней зернистости изображения. Такие смартфоны на рынке встречаются уже крайне редко.
- 480х800 px и 540х960 рх. Разрешение по сравнению с вышеупомянутыми немного более комфортно. Используется в смартфонах, также, бюджетного класса. Оптимальная диагональ экрана не должна превышать 3,5-4 дюйма, так как на больших дисплеях может «просочиться» предательское фрагментированное изображение.
- 720х1280 px. Самое популярное сегодня разрешение экрана, используемое производителями при выпуске смартфонов средней ценовой категории. В основном предназначено для телефонов с диагональю 4,5-5,5 дюймов. С данного размера стартуют так называемые HD-смартфоны. Разрешение обеспечивает хорошую детализацию изображения.
- 1080х1920 px. Это разрешение высокого уровня Full-HD. Обычно используется для девайсов с диагональю от 5 дюймов. Даже при условии использования экрана с диагональю 7 дюймов картинка будет оставаться четкой, не появится зернистости. Существует мнение, что использовать такое разрешение целесообразней при диагонали дисплея выше 6 дюймов, при меньшем значении человеческий глаз найти отличия между HD от FHD, в принципе, не в состоянии. Зато большое разрешение сильно отразится на стоимости матрицы экрана и всего устройства в целом, и заставит девайс потреблять больше электроэнергии.
- 1440х2560 px. 2K или QuadHD – довольно модное сегодня разрешение и не распространённое. Разбирающиеся граждане в замешательстве от явного излишества, помещенного в компактный девайс, в котором нет необходимости даже планшету с диагональю 7 дюймов. Увеличение плотности размещения пикселей на один дюйм до невероятных высот не так уж и ощутимы человеческим глазом, зато это хорошо почувствует батарея и быстродействие смартфона.
КОМПРОМИССЫ И ВЫВОДЫ
Большой размер экрана закономерно предполагает большой размер всего смартфона. Это вызывает дискомфорт в отношении хранения в небольших карманах и при использовании одной рукой. При условии большого дисплея и маленького разрешения пострадает качество картинки. Если дисплей будет маленьким, а разрешение высоким все подробности на экране станут мелковатыми – при элементарном выборе определенной иконки пользователь часто будет попадать «не туда».
В условиях сегодняшних потребностей пользователя наиболее актуальным при выборе нового смартфона средней ценовой категории будет устройство с диагональю в пределах 4.5″- 6.0″ дюймов с разрешением 720х1280 px или с разрешением 1080х1920 px.
Экраны смартфонов
Владимир Нимин
В описании смартфонов встречается множество незнакомых терминов. Этот материал впоследствии будет интегрирован в статьи про новинки смартфонов, которые выходят по итогам месяца. Текст будет дополняться. Пожалуйста, пишите в комментариях, описание и разъяснение каких понятий вы считаете важным добавить. Возможно, вы всё знаете, но слышали, как ваши знакомые не понимают, для чего, например, нужен акселерометр или за что отвечает какой-то параметр. Первая часть будет посвящена технологиям экранов.
Содержание
Типы экранов
У экранов множество характеристик. Это технология производства, разрешение экрана, плотность точек, обозначаемая в ppi, также нередко встречаются различные виды цветовых охватов.
LCD – это жидкокристаллический экран, под «жидкими кристаллами» которого расположена подсветка. LCD экраны распространены, так как технология хороша знакома и дешева в производстве. И раз они полностью подсвечиваются снизу, то отлично показывают себя при работе под открытым солнцем. Но из-за того, что экрану требуется подсветка, у таких экранов может быть менее четкая цветопередача по сравнению с экранами, которым не нужна подсветка (OLED).
TFT LCD – Thin Film Transistor (тонкая пленка из транзисторов) – это версия LCD, у которой к каждому пикселю экрана прицеплены транзистор и конденсатор. Таким образом возрастает контрастность. Но такие экраны потребляют больше энергии, у них хуже углы обзора и хуже цветопередача. Если так всё плохо, то почему их используют? Они дешевле в производстве, чем обычные LCD.
IPS LCD – In-Plane Switching – это продвинутая версия TFT LCD. У IPS экранов прицеплено по два транзистора к каждому пикселю и более мощная подсветка. У таких экранов отличные углы обзора, хорошая цветопередача, но они потребляют больше энергии, чем OLED экраны. Но меньше, чем TFT LCD.
LTPS LCD – Low-Temperature PolySilicon – обычный LCD экран в качестве «жидких кристаллов» использует аморфный кремний. Аморфный кремний всем хорош, но накладывает ограничение на разрешение экрана и чересчур греется. Такой вариант хорош для экранов с плотностью пикселей менее 300 ppi, то есть разрешение Full HD и меньше.
Решить эти проблемы призван поликристаллический кремний, или LTPS. В таком виде кремния электроны бегают быстрее, что подразумевает лучшую скорость обновления экрана, а также позволяет использовать транзисторы меньшего размера. А это означает, что такой экран потребляет меньше энергии, меньше греется и поддерживает разрешение больше FullHD, так как благодаря транзисторам меньшего размера их можно уплотнять.
К слову, сам экран тоньше, чем обычный LCD. Но в производстве LTPS LCD стоит примерно на 15% дороже. Однако сейчас это самая перспективная технология, так как разрешение экранов смартфона постоянно увеличивается.
IGZO LCD – воспринимается как следующий этап развития LCD экранов после LTPS. В этой технологии можно делать транзисторы ещё меньше, то есть увеличивать их плотность и получать ещё большее разрешение экрана. И, конечно, чем транзисторы меньше, тем меньше энергии они потребляют, то есть IGZO LCD экраны ещё более экономичны. У Sharp, которая является главным популяризатором технологии, уже есть варианты экранов с разрешением 8К и плотностью пикселей 2700 ppi и более. Это позволяет точно работать с цветом и отзывчивостью. Sharp говорит, что её топовые экраны напоминают бумагу, если по ним писать стилусом.
Retina – маркетинговый термин от компании Apple. Retina экран подразумевает высокую плотность пикселей на дюйм – более 300 ppi.
Triluminos display – а это уже маркетинговый термин от Sony, которая считает, что изобрела лекарство от всех «болячек» LCD дисплеев. По сути, это LCD на квантовых точках (у Samsung есть похожая технология в телевизорах QLED). Упрощенным языком, взяли LCD панель и в неё вставили микроскопические (квантовые) частицы, значительно улучшающие цветопередачу и яркость
OLED, P-OLED, AMOLED, Super AMOLED
OLED – это organic light emitting diode, то есть органический светодиод. Таких диодов миллионы, и каждый горит своим цветом – зеленым, синим и красным. Загораются они в комбинации, образуя таким образом нужный цвет.
Главное отличие от LCD заключается в том, что каждый пиксель передает цвет, яркость и работает индивидуально, то есть может быть включен или выключен. Благодаря этому такие экраны обладают большей контрастностью. В достоинства OLED можно записать то, что у них отличная яркость и цветопередача и они гораздо более отзывчивые, чем LCD. К минусам относится то, что такие экраны менее долговечны (но, разумеется, за 3-5 лет использования смартфона вы с этим не столкнетесь). А также такие экраны жутко боятся воды. Обычно производители прикрывают их защитным стеклом, но всё же.
AMOLED – это Active Matrix Organic Light-Emitting Diode, то есть органический светодиод с активной матрицей. Грубо говоря, AMOLED экран можно назвать TFT OLED, так как идея такая же. К каждому пикселю прицеплены транзистор и конденсатор. AMOLED технология нужна для больших по размеру экранов. Например, 10 дюймов и больше. По сути, размер может быть любым.
PM-OLED – это Passive Matrix Organic Light-Emitting Diode – пассивная матрица отличается от активной тем, что подает напряжение сразу на целый ряд диодов, а не индивидуально на каждый. Это хуже для качества картинки, зато дешевле в производстве. Обычно используется для экранов размером до 3 дюймов. Соответственно, сейчас нарваться на технологию практически невозможно.
P-OLED – Plastic Organic Light-Emitting Diode – здесь речь идет о подложке экрана (не надо путать с PM-OLED). Первые OLED экраны использовали стеклянную подложку. Но со временем появилось желание делать более интересные по форме экраны, и тогда стекло заменили на пластик. Например, благодаря этому Samsung смогла делать свои изогнутые экраны. К слову, AMOLED экраны можно назвать P-OLED, но Samsung предпочитает свой термин AMOLED, так как у компании есть ещё свои know-how касательно яркости, цветопередачи и прочих параметров экрана. Но в целом обычный потребитель разницу между AMOLED и P-OLED не заметит.
Super AMOLED – это продвинутый AMOLED, как можно догадаться из названия. Продвинутость заключается в том, что Samsung интегрировали в экран сенсорный слой. Обычно сенсорный слой накладывается поверх экрана, а тут внутри. Благодаря этому улучшилось энергопотребление, а также такие экраны лучше ведут себя на солнце (повысилась читаемость). Обычно Super AMOLED встречается только в телефонах верхних ценовых сегментов, так как достаточно дорог в производстве.
Dynamic AMOLED – самая последняя версия экранов от Samsung. Если коротко, то это Super AMOLED с поддержкой HDR10+. Также такие экраны бережнее относятся к глазам, так как испускают меньше раздражающего синего цвета.
Характеристики экранов
PPI – pixel per inch – плотность пикселей на дюйм. Чем выше это число, тем больше пикселей в одном дюйме, и, таким образом, выше качество картинки. Обычно число PPI напрямую связано с разрешением экрана смартфона и его размером. Чем выше разрешение, тем больше PPI. Но можно нарваться и на большой экран с низким разрешением и, соответственно, низким PPI, тогда при близком рассмотрении картинка будет казаться зернистой. Считается, что человеческий глаз может увидеть отдельные пиксели при 350 ppi, если плотность выше, то уже неразличимо.
Разрешение экрана – по сути, это количество пикселей, которое может уместиться на экране. Чем больше значение, тем больше информации может уместиться. Когда разрешение очень большое, например, 4К, то производители, чтобы не мельчить, просто используют иконки большего размера. Но благодаря большему количеству пикселей изображение смотрится более чётким.
Ниже – основные типы разрешений. Хочу отметить, что максимальные рекомендуемые размеры экранов приведены для смартфонов, с которыми пользователи обычно работают, держа их близко к глазам. Для планшетов и мониторов эти примеры не подходят, так как эти экраны обычно находятся на значительном расстоянии.
- 720p – 1280 х 720 – посредственные экраны с низким ppi. Кажутся зернистыми всегда.
- 1080p – 1920 x 1080 – хорошее разрешение для современного смартфона. При размере 6 дюймов у экрана 367 ppi и его пиксели неразличимы. Однако для экрана в 10 дюймов разрешения Full HD уже недостаточно. Плотность пикселей будет 220 ppi, то есть картинка будет зернистой. Full HD отлично подходит для экранов размером до 6 дюймов включительно
- 2К – 2560 x 1440 – отличное разрешение для экранов размером до 8 дюймов (367 ppi).
- 4К Ultra HD – 3840 x 2160 – используется в топовых смартфонах. Хорошо смотрится на экранах размером до 12 дюймов.
- True 4K – 4096 x 2160 – такое разрешение бывает в мониторах и телевизорах. В телефонах такого нет.
Цветовые охваты
Существует несколько основных цветовых охватов, или цветовых пространств. Соответственно, чем больше цветовой охват, тем лучше цветопередача.
sRGB – самый распространенный формат, который встречается в смартфонах. Он покрывает 33,3% от всех видимых цветов.
DCI-P3 – Digital Cinema Initiatives (DCI) цветовое пространство, используемое в цифровых кинотеатрах. Охватывает большую часть спектра естественного происхождения. Это стандарт ассоциации кинопроизводителей. Они считают, что в этом охвате лучше всего смотреть фильмы. Люди часто смотрят кино на экране смартфонов, поэтому этот цветовой охват пришёл и сюда. Этот охват на 26% больше, чем у sRGB, и покрывает 41,8% всех видимых цветов.
BT.2020 – этот цветовой охват любит использовать Sony в своих смартфонах и телевизорах. Он покрывает 57,3% видимых цветов и на 72% шире, чем sRGB
Wide color Gamut – такой охват использует Apple в своих iPhone. Он покрывает 77,6% видимого цветового спектра.
Частота обновления экрана смартфона
Частота обновления экрана – это то, с какой скоростью может меняться картинка на экране в секунду. Обычное значение – 60 Гц. Это значит, что за секунду картинка отрисуется 60 раз. В смартфонах можно встретить значение 90 Гц, а Apple, Sharp делают 120 Гц. У Xiaomi в смартфоне Black Shark 2 частота обновления экрана 240 Гц. Благодаря высокой частоте обновления, анимация на экране выглядит плавнее. На видео ниже – экран 60 Гц и 120 Гц, видео снято с частотой 240 кадров в секунду.
Заключение
Кажется, охватил основные характеристики экранов. В комментариях пишите, что я забыл, что надо добавить. Какие параметры экранов вызывают у вас вопросы.
Обзор экранов смартфонов: технология, разрешение
Для многих пользователей сокращенное обозначение технологии и разрешения экрана смартфона вызывает недоумение. Что означают все эти сокращения? Данная статья расскажет, какие бывают типы экранов, и в чём разница между разными разрешениями.
Разрешение экрана
Одним из главных параметров при выборе смартфона является разрешение экрана. Чем оно выше, тем лучше. Размер экрана указывается в дюймах, числе пикселей по вертикали и горизонтали (сколько информации он может отобразить) и плотность пикселей на дюйм.
Если вы знаете размер экрана, то можно вычислить число пикселей на дюйм. Этот параметр называется плотность пикселей – PPI.
В качестве минимального разрешения рассмотрим HD (1280 x 720 точек), поскольку в современных гаджетах ниже уже обычно не бывает. Также обратим внимание на характеристики яркости экрана.
HD переводится как High Definition, высокое разрешение. Это 1280 х 720 пикселей. Неважно, какой размер экрана; если разрешение такое – это экран HD.
Чем меньше диагональ экрана HD, тем выше плотность пикселей. Теоретически это означает более качественную картинку. Разные экраны HD могут выдавать разные изображения. На 5-дюймовом экране качество будет одно, на 10-дюймовом другое. Размер экранов измеряется по диагонали и у них может быть разное соотношение сторон.
На экране размером 4,3 дюйма плотность пикселей в формате HD будет 342 ppi. На экране 4,7 дюйма плотность пикселей падает до 312 ppi, но в обоих случаях это HD. Apple называла 300 ppi достаточным значением, выше человеческий глаз перестает различать отдельные пиксели при просмотре с определённого расстояния.
Full HD разрешение чаще всего встречается в смартфонах, вышедших за последний год. Хотя в некоторых устройствах всё чаще попадаются и экраны 2K (QHD). Первыми такими в своё время стали Oppo Find 7 и LG G3.
Разрешение Full HD равно 1920 х 1080 пикселей. Опять же, плотность пикселей зависит от диагонали экрана. Экран размером 5 дюймов даёт плотность 440 ppi, когда 5,5 дюйма – означает 400 ppi.
QHD, Quad HD, или 2K
QHD значит Quad HD, то есть разрешение в 4 раза выше стандартного HD. В экран такого же размера умещается в 4 раза больше пикселей, чем при разрешении HD. А именно 2560 х 1440 пикселей. Дисплей с диагональю 5,5 дюйма имеет плотность пикселей 538 ppi. У такого же экрана Full плотность пикселей 400 ppi.
Иногда разрешения обозначают по-другому. HD пишут как 720p, Full HD 1080p и т.д. QHD называют 2K, поскольку максимальное значение здесь больше 2000 пикселей. Это может запутать пользователей, поскольку логичнее было бы дать название 2.5K.
Многие смартфоны от Samsung, Motorola, Huawei и других крупных производителей в наши дни обладают экранами 2K
4K, или Ultra HD
Как и в случае с 2К, название 4K происходит от большего значения разрешения. Но на самом деле тут не 4000, а 3840 пикселей. Таким образом, хотя эти два термина взаимозаменяемые, на самом деле они означают немного разное.
Ultra HD – это разрешение 3860 х 2160 пикселей, а 4K – 4096 х 2160 пикселей. Часто оба этих варианта сокращают до 2160p. Разница в количестве пикселей небольшая, но она есть. Одним из первых смартфонов с экраном 4К был Xperia Z5 Premium от Sony, где разрешение Ultra HD на экране с диагональю 5,5 дюйма.
Sony называет это 4К, но на самом деле это Ultra HD. Плотность пикселей Sony Z5 Premium 806 ppi, намного больше любого другого смартфона и намного больше, чем необходимо большинству пользователей.
Будущий тренд
Экраны смартфонов становятся всё крупнее, но производители не торопятся использовать разрешение 4К. Разве что Sony в Xperia Z5 Premium и XZ Premium выбрала такой вариант.
Вместо этого всё чаще применяются панели 2К. Это позволяет расходовать меньше энергии, чем на более высоких разрешениях. Современные смартфоны и так не могут похвастаться хорошей продолжительностью работы без розетки, производители не хотят портить её ещё сильнее. Разве что Sony выпустила ещё один смартфон – модель Xperia XZ3 Premium.
Типы дисплеев
Есть много видов дисплеев для мобильных устройств: LCD, OLED, AMOLED, Super AMOLED, TFT, IPS и некоторые более редкие, вроде TFT-LCD. На аппаратах от средней цены часто встречаются панели IPS LCD. Что значат все эти аббревиатуры? Разберем далее.
LCD, TFT, IPS
LCD (Liquid Crystal Display) – жидкокристаллический дисплей. Как видно из названия, в его основе лежат жидкие кристаллы, позади которых располагается подсветка. Их низкая цена делает подобные экраны популярными среди производителей смартфонов и других устройств.
Экраны LCD обычно хорошо видны на солнце, поскольку они подсвечиваются изнутри. Правда у них не такая точная цветопередача, как у типов экранов без подсветки.
На смартфонах применяются как TFT-дисплеи, так и IPS. TFT (Thin Film Transistor) – тонкоплёночный транзистор. Это продвинутый вариант LCD с активной матрицей, как AM в AMOLED. Каждый пиксель имеет отдельное подключение к транзистору и конденсатору.
В пользу TFT говорят относительно низкая стоимость производства и увеличение контраста по сравнению с традиционными LCD. При этом экраны TFT расходуют больше энергии по сравнению с другими видами LCD, у них хуже углы обзора и цветопередача. Из-за этого и из-за уменьшения цены других технологий экраны TFT в современных смартфонах встречаются редко.
IPS (In-Plane Switching). Это дальнейшее развитие технологий TFT LCD. Здесь лучше цветопередача и углы обзора. Используются два транзистора на каждый пиксель, и подсветка более мощная. Из-за этого повышается расход энергии, но всё же он меньше, чем у панелей TFT.
Есть и другие варианты, вроде IPS-NEO. Это название проприетарной технологии компании JDI, которая якобы устраняет утечку подсветки, но принцип действия в целом тот же, что у других панелей IPS LCD.
AMOLED (Active Matrix Organic Light-Emitting Diode) – активная матрица на органических светодиодах. Звучит сложно, но на самом деле это не так. Активная матрица применяется и в TFT LCD, а OLED представляет собой ещё один термин для тонкоплёночной технологии.
OLED — это органический материал, который излучает свет при прохождении через него тока. В отличии от панелей LCD, где есть подсветка, панели OLED всегда выключены, если не подать ток на отдельные пиксели. Это означает, что экраны OLED имеют более чистый чёрный цвет и потребляют меньше энергии, когда на экране тёмное изображение. С другой стороны, яркие изображения на экранах AMOLED расходуют больше энергии, чем на экранах LCD. Производство панелей OLED дороже по сравнению с LCD.
Поскольку чёрные пиксели на экранах OLED выключены, контраст выше, чем на LCD. Также у них выше частота обновления, но хуже видимость на солнце. Бывают проблемы с выгоранием экрана и деградацией диодов, поскольку они органические.
Зато панели AMOLED можно сделать тоньше, чем LCD, поскольку им не нужен слой подсветки. Также их можно сделать гибкими.
В чём разница между OLED, AMOLED и Super AMOLED?
OLED означает Organic Light Emitting Diode (органические светодиоды). Экраны OLED состоят из тонких плёнок электролюминесцентного материала. Они испускают свет и не требуют подсветки, уменьшая расход энергии. Дисплеи OLED часто называют AMOLED, если они применяются на смартфонах и телевизорах.
AM означает “активная матрица”, в отличии от пассивной матрицы OLED (P-OLED), которая реже применяется в смартфонах.
Super AMOLED называются похожие экраны Samsung. Сначала они были на флагманских смартфонах, теперь добрались и до дешёвых. Как и IPS LCD, экраны Super AMOLED представляют собой улучшенный вариант простых AMOLED. Сенсорный слой встроен в сам экран, а не находится поверх него.
В результате панели Super AMOLED лучше видны на солнце, чем простые AMOLED, и расходуют меньше энергии. Панели Samsung считаются лучшими.
Ещё одно маркетинговое название, на этот раз от компании Apple. У экранов Retina нет определённых характеристик, разве что должно быть разрешение выше минимального. Это разрешение не позволяет человеческому глазу видеть отдельные пиксели, и плотность пикселей тут более 300 ppi. При этом Apple измеряет плотность пикселей не так, как другие производители.
Измерение зависит от размера и разрешения экрана. Концепция Retina продвигается со времён iPhone 4 с разрешением 960 х 640. Там применялся экран IPS LCD 3,5 дюйма, плотность пикселей 330 ppi.
В наши дни на Android экраны под 6 дюймов с разрешением QHD плотность пикселей достигает 400-500 ppi. Из-за этого Apple пришлось пересмотреть мнение о том, что 300 ppi является достаточным значением. iPhone 6 Plus с разрешением Full HD обладает плотностью пикселей 401 ppi. На iPhone 7 и iPhone 7 Plus плотность пикселей 326 и 401 ppi соответственно. На iPhone XS и XS Max это значение составляет 458 ppi.
Дисплеи будущего
Смартфоны постепенно “подбираются”к разрешению экрана в 4К. Мониторы и телевизоры могут добраться до уровня 8K (7680×4320). В этом году был представлен смартфон RED Hydrogen One с голографическим экраном. Разрешение здесь 2К, но контент формата “4V” может оказаться революционным.
Micro LED. Это новая технология, которая пока находится в зачаточном состоянии. Но у неё есть потенциал, чтобы в будущем стать повсеместно распространённой. Экраны Micro LED работают как OLED, но при этом они тоньше. Они состоят из неорганических полупроводников, вроде нитрита галлия. Здесь также есть светоизлучающие диоды, меньше по сравнению с диодами в панелях OLED.
Подсветка на Micro LED не нужна, как и поляризационный фильтр. Стеклянный слой над панелью можно сделать тоньше. Яркость на единицу мощности, которая показывает эффективность дисплеев, лучше по сравнению с панелями OLED и LCD. При одинаковой яркости экран Micro LED расходует в 2 раза меньше энергии по сравнению с OLED и зачастую даже ещё меньше. Очень маленькие диоды позволяют увеличить разрешение на одинаковой поверхности. С такими экранами можно создавать смарт-часы с разрешением 4K. Micro LED не подвержены выгоранию, как панели OLED.
Главным недостатком Micro LED в данный момент является цена. Производство сложное, процент брака высокий. Наверняка пока даже нет производственных линий для Micro LED. Всё это не способствует снижению цены. Специалисты ожидают, что первые пользовательские продукты с такими экранами появятся в 2019 и 2020 годах. Apple вкладывается в развитие этой технологии с 2014 года. Возможно, часы Apple Watch станут первыми.
Какой тип экрана лучше?
Как видим, разные типы экранов могут применяться разными производителями. AMOLED не всегда означает Samsung, а Retina не всегда означает Apple, хотя другие компании не пользуются этим термином. Экраны IPS LCD для iPhone производит LG, а Samsung – для iPad. Не все устройства Samsung обладают панелями AMOLED. Дело не в том, какой экран лучше в абсолютном отношении. У каждого есть плюсы и минусы, и нужно учитывать их стоимость.
Надо обращать внимание не только на технические характеристики при сравнении экранов двух смартфонов, но на качество изображения (передача цветов, яркость, вид на солнце на улице). Невозможно оценить два экрана на бумаге. Нужно собственными глазами увидеть цвета, насыщенность, яркость и контраст, углы обзора и т.д.
Также нужно принимать во внимание собственный сценарий применения устройства. Если вы смотрите на экран на диване по ночам и весь день сидите за монитором компьютера, хорошая “видимость” панели LCD для вас не слишком важна. Если же вы часто бываете на свежем воздухе, LCD подойдет лучше.
Если вы желаете получить максимально высокую продолжительность работы, самые сочные цвета и лучший контраст, экраны AMOLED – это ваш выбор.
Разрешение экрана смартфона/телефона: какое выбрать?
Одним из основных параметров каждого смартфона является разрешение экрана. Давайте разберемся, что это такое, и почему оно имеет такое большое значение.
Что такое разрешение экрана?
Разрешение дисплея — это величина, которая обозначает количество пикселей на дисплее в длину и ширину. Этот параметр важен, потому что определяет четкость изображения каждого смартфона.
Разрешение экрана влияет на качество изображения. Чем оно больше, тем качественнее и четче будет изображение. Если устройство имеет большие габариты, но маленькое разрешение, то на картинке будут видны пиксели. Цифры и символы будут казаться недостаточно четкими и в редких случаях корявыми, как на старых кнопочных телефонах.
Разрешения дисплеев смартфонов
На данный момент 99 процентов смартфонов выходят с тремя типами экранов:
- HD (1280 x 720, 720p) + широкоформатный HD+;
- Full HD (1920 x 1080, 1080p) + широкоформатный Full HD+;
- Quad HD (2560 x 1440, 1440p) + широкоформатный WQHD.
Какое разрешение экрана выбрать?
Одним из самых популярных разрешений дисплея смартфона является 1280 на 720 пикселей — HD. Практически все гаджеты бюджетного ценового сегмента оснащены именно таким показателем.
Более мощные устройства оборудованы дисплеями с бОльшим разрешением. Смартфоны с экранами 1920 на 1080 появились давно и уже никого не удивляют. Если диагональ смартфона составляет от 4,5 до 5,5 дюймов, лучше всего подойдет экран 1920 x 1080 точек (Full HD). При меньшем разрешении на изображении будут заметны пиксели, и пользователь может ощутить дискомфорт. Наверно, это и есть золотая середина — цены невысокие, изображение четкое и яркое.
При диагонали 5,5 и более дюймов во флагманских устройствах используется разрешение Quad HD (2650×1440). Качество изображение здесь высокое, но, если верить некоторым исследованиям, человеческий глаз практически не в силах заметить существенную разницу. Quad HD — характеристика будущего, она необходимо для технологий дополненной и виртуальной реальности.
Загрузка…Размеры и разрешение экранов телефонов, телевизоров, ноутбуков
Размеры и разрешение экранов телефонов, телевизоров, ноутбуковРазмеры экранов популярных устройств. Разрешение экранов и обозначения.
Диапазон размеров экранов современных устройств невероятно широк — от одного дюйма до нескольких сотен. Наибольшее число комбинаций диагонали и разрешения экрана у смартфонов и ноутбуков. Современные смартфоны могут иметь одинаковую диагональ экрана, но разное разрешение. Экраны могут отличаться на десятые доли дюйма.
В мировой практике размеры экранов указывают в дюймах. Для российского рынка экраны телевизоров иногда указывают в сантиметрах. Разрешение всех экранов указывается в пикселях, которое равно числу пикселей по ширине, умноженное на число пикселей по высоте.
Ниже показана таблица размеров экранов современных устройств. В колонках «диагональ» и «разрешение» указаны диапазоны наиболее распространенных вариантов. Заметим, что на рынке встречаются модели устройств с нестандартными экранами, отличающимися размерами и разрешениями от популярных вариантов как в меньшую, так и в большую сторону. Но их доля мала, поэтому они не учтены в таблице.
| Устройство | Диагональ (в дюймах) | Разрешение (в пикселях) |
|---|---|---|
| Стационарные телефоны, факсы | 1.2 — 2.5 | — |
| Телефоны, смартчасы | 1.3 — 2.5 | — |
| mp3-плееры | 2 — 3 | 240×320 … 240×432 |
| Смартфоны | 2.8 — 6 | 240×320 … 2560×1440 |
| Электронные книги | 6 — 8 | 600×800 … 758×1024 |
| Планшеты | 7 — 13.3 | 800×480 … 2560×1600 |
| Ноутбуки | 10.1 — 18.4 | 1280×800 … 3840×2160 |
| Мониторы (настольные компьютеры) | 15 — 55 | 1024×768 … 3840×2160 |
| Телевизоры (портативные) | 11 — 17 | 1024×768 … 1366×768 |
| Телевизоры | 19 — 100 | 1280×720 … 7680×4320 |
При указании разрешений экранов телевизоров используются обозначения: HD Ready, Full HD, UHD, QHD, WQHD, 4K, 8K, 10K. На устаревших моделях можно встретить маркировки: 480p, 720p, 1080p.
Для справки: 1 дюйм ~ 2.54 см. Обозначение дюймов на коробках бытовой техники и электроники: inch или ".
© 2014-2021 Бизнес-справочник «кодификатор.ру»
популярных разрешений экрана | Media Genesis »Media Genesis
В современном мире существует множество устройств, из которых люди могут выбирать, и может быть непросто попытаться приспособить их и создать для наилучшего взаимодействия на всех устройствах. Однако при разработке веб-сайтов и мобильных сайтов важно быть в курсе самых популярных размеров и разрешений экрана. Оптимизированный и отзывчивый сайт упрощает взаимодействие с пользователем и, в конечном итоге, приносит удовольствие вашей аудитории.
Размер экрана, разрешение и область просмотра: что все это значит?
Когда вы покупаете устройство, вы часто видите размер экрана и разрешение, указанные в спецификациях. Размер экрана — это физический размер экрана в дюймах по диагонали. Это не следует путать с разрешением, которое представляет собой количество пикселей на экране, часто отображаемых в виде ширины по высоте (например, 1024 × 768). Поскольку устройства с одинаковым размером экрана могут иметь очень разное разрешение, разработчики используют области просмотра при создании страниц, удобных для мобильных устройств.Видовые экраны — это уменьшенные версии разрешений, которые позволяют более единообразно просматривать сайты на разных устройствах. Видовые экраны часто более стандартизированы и меньше размеров разрешения.
В то время как дисплеи настольных компьютеров и ноутбуков имеют альбомную ориентацию (шире, чем высота), многие мобильные устройства можно поворачивать для отображения веб-сайтов как в альбомной, так и в портретной (выше ширины) ориентации. Это означает, что дизайнеры и разработчики должны учитывать эти различия.
Нужна помощь в определении отзывчивости вашего веб-сайта? Воспользуйтесь нашим бесплатным инструментом MG, Responsive Design Checker.
В то время как дисплеи настольных компьютеров и ноутбуков имеют альбомную ориентацию (шире, чем высота), многие мобильные устройства можно поворачивать для отображения веб-сайтов как в альбомной, так и в портретной (выше ширины) ориентации. Это означает, что дизайнеры и разработчики должны учитывать эти различия.
Адаптивный стиль
Для предприятий было бы практически невозможно разработать дизайн для каждого отдельного устройства. Вместо этого при программировании адаптивного дизайна разработчики часто:
- Сгруппируйте стили по наиболее типичным размерам устройств для телефонов, планшетов и настольных компьютеров.В этом случае все, что больше 7 дюймов, обычно отображается с разрешением рабочего стола или — .
- Использовать точки останова (определенная ширина в пикселях, для которой дисплей будет регулировать макет в зависимости от размера экрана) в зависимости от дизайна и макета
Иногда разработчик может комбинировать оба метода, если сочтет это необходимым. Мы рекомендуем начать с группирования типичных размеров устройств вместе.
Если вы разработчик и хотите создать стили, необходимые для работы с мобильными или адаптивными стилями, ниже мы включили фрагмент CSS, который может помочь.Важно отметить, что эти точки останова не установлены для всех сайтов и должны использоваться только в качестве руководства для начала работы:
/ * запуск стилей рабочего стола * /
@media screen и (max-width: 991px) {
/ * начало стилей больших планшетов * /
}
@media screen и (max-width: 767px) {
/ * начало средних стилей планшета * /
}
@media screen и (max-width: 479px) {
/ * начало стилей телефона * /
}
Самые популярные разрешения экрана
Зная, что при разработке веб-сайтов это ключ к приспособлению для множества различных устройств, мы составили список самых современных устройств с соответствующими размерами пикселей и окнами просмотра ниже.Мы также поместили эту информацию в удобный загружаемый PDF-файл.
1024 × 768 пикселей или выше
| Размер пикселя | Окно просмотра | |
| iPhone | ||
| iPhone XR | 828 х 1792 | 414 х 896 |
| iPhone XS | 1125 х 2436 | 375 х 812 |
| iPhone XS Макс | 1242 х 2688 | 414 х 896 |
| iPhone X | 1125 х 2436 | 375 х 812 |
| iPhone 8 Plus | 1080 x 1920 | 414 х 736 |
| iPhone 8 | 750 х 1334 | 375 х 667 |
| iPhone 7 Plus | 1080 x 1920 | 414 х 736 |
| iPhone 7 | 750 х 1334 | 375 х 667 |
| iPhone 6 Plus / 6S Plus | 1080 x 1920 | 414 х 736 |
| iPhone 6 / 6S | 750 х 1334 | 375 х 667 |
| iPhone 5 | 640 х 1136 | 320 х 568 |
| iPod | ||
| iPod Touch | 640 х 1136 | 320 х 568 |
| iPad | ||
| iPad Pro | 2048 x 2732 | 1024 x 1366 |
| iPad третьего и четвертого поколений | 1536 х 2048 | 768 х 1024 |
| iPad Air 1 и 2 | 1536 х 2048 | 768 х 1024 |
| iPad Mini 2 и 3 | 1536 х 2048 | 768 х 1024 |
| iPad Mini | 768 х 1024 | 768 х 1024 |
| Размер пикселя | Окно просмотра | |
| Телефоны | ||
| Nexus 6P | 1440 х 2560 | 412 х 732 |
| Nexus 5X | 1080 x 1920 | 412 х 732 |
| Google Pixel 4 XL | 1440 х 869 | 412 х 869 |
| Google Pixel 4 | 1080 x 2280 | 412 х 869 |
| Google Pixel 3a XL | 1080 x 2160 | 412 х 824 |
| Google Pixel 3a | 1080 х 2220 | 412 х 846 |
| Google Pixel 3 XL | 1440 х 2960 | 412 х 847 |
| Google Pixel 3 | 1080 x 2160 | 412 х 824 |
| Google Pixel 2 XL | 1440 х 2560 | 412 х 732 |
| Google Pixel XL | 1440 х 2560 | 412 х 732 |
| Google Pixel | 1080 x 1920 | 412 х 732 |
| Samsung Galaxy Note 10+ | 1440 х 3040 | 412 х 869 |
| Samsung Galaxy Note 10 | 1080 x 2280 | 412 х 869 |
| Samsung Galaxy Note 9 | 1440 х 2960 | 360 х 740 |
| Samsung Galaxy Примечание 5 | 1440 х 2560 | 480 х 853 |
| LG G5 | 1440 х 2560 | 480 х 853 |
| One Plus 3 | 1080 x 1920 | 480 х 853 |
| Samsung Галактика S9 + | 1440 х 2960 | 360 х 740 |
| Samsung Галактика S9 | 1440 х 2960 | 360 х 740 |
| Samsung Галактика S8 + | 1440 х 2960 | 360 х 740 |
| Samsung Галактика S8 | 1440 х 2960 | 360 х 740 |
| Samsung Galaxy S7 край | 1440 х 2560 | 360 х 640 |
| Samsung Галактика S7 | 1440 х 2560 | 360 х 640 |
| Таблетки | ||
| Nexus 9 | 1536 х 2048 | 768 х 1024 |
| Nexus 7 (2013 год) | 1200 х 1920 | 600 х 960 |
| Пиксель C | 1800 x 2560 | 900 х 1280 |
| Вкладка Samsung Galaxy 10 | 800 x 1280 | 800 x 1280 |
| Chromebook Pixel | 2560 х 1700 | 1280 x 850 |
Есть еще советы или предложения по работе с экранами разных размеров и разрешений? Поделитесь с нами на Facebook!
Размер экрана мобильных устройств на 2021 год по данным за 2020 год
Показатель «разрешение экрана» в Google Analytics важен для понимания размеров экрана, но легко забыть о том, чтобы не отставать от наиболее распространенных разрешений экрана, которые люди используют для просмотра вашего веб-сайта.
Этот пост содержит наши прогнозируемые наиболее распространенные размеры мобильных экранов в 2021 году на основе данных, собранных во второй половине 2020 года.
Для целей дизайна важны как ширина, так и высота, но для представления данных мы сосредоточились только на ширине для начала.
Ширина экрана мобильного устройства на 2021 год на основе данных за 2020 годНа основе четырех веб-сайтов с высокой посещаемостью и выборки из более 8 миллионов пользователей за 6 месяцев (июнь — ноябрь 2020 г. по сравнению с тем же периодом в 2019 г.). Образец использует данные из путешествий, банковского дела, электронной коммерции и строительства.
2021 размер экрана выводы- Наиболее распространенное разрешение экрана мобильных устройств, которое мы сейчас видим, составляет от 412 до 414 пикселей в ширину (в основном 414), ранее первое место занимали устройства шириной 375 пикселей
- С ростом числа телефонов с шириной экрана от 412 до 414 пикселей нам необходимо изменить подходы дизайнеров к дизайну для мобильных устройств.
- Устройства с разрешением от 360 до 375 пикселей по-прежнему являются наиболее распространенными, составляя 55% всех устройств из нашей выборки .
- С экранами «других» размеров посетителей намного меньше, чем в прошлом году.
Принятие дополнительных мер и проектирование с учетом нескольких самых популярных размеров экрана означает, что вы можете адаптировать пользовательский интерфейс для большинства посетителей, чтобы повысить коэффициент конверсии.
Самые распространенные размеры мобильных экранов на 2021 год (высота и ширина)На основе четырех веб-сайтов с высокой посещаемостью и выборки из более 8 миллионов пользователей за 6 месяцев (июнь — ноябрь 2020 г. по сравнению с тем же периодом в 2019 г.). Образец использует данные из путешествий, банковского дела, электронной коммерции и строительства.
Почему высота экрана имеет значение, когда пользователи могут выполнять прокрутку?Проектирование с учетом наиболее распространенной высоты устройства также гарантирует:
- Вы понимаете, где на странице наибольшее внимание
- Вы не отключаете важный контент, например CTA
- Вы можете избежать ложного дна, что может уменьшить прокрутку
- Вы можете узнать, сколько места на экране вы занимаетесь, создав липкие верхние / нижние колонтитулы.
Простой метод : выполните поиск по запросу «разрешение экрана мобильного устройства» в строке поиска Google Analytics — это даст вам данные только за последние 7 дней и не покажет вам проценты, но отлично, если вам нужна идея верхнего уровня.
Правильный метод : создайте собственный отчет с параметрами «разрешение экрана» и показателями «пользователи» и «коэффициент конверсии пользователей», используя сегмент «мобильный», а также все, что вам нужно.Я обычно делаю этот отчет довольно простым. Убедитесь, что вы выбрали период времени от 3 до 6 месяцев в зависимости от того, сколько у вас данных.
В чем разница между разрешением экрана и размером области просмотра?Разрешение зависит от соотношения пикселей CSS. Если соотношение пикселей увеличивается, разрешение устройства может быть увеличено, но размер области просмотра (который является фактическим видимым размером экрана) не изменится.
Максимальное разрешение экрана на самом деле является множителем соотношения пикселей CSS (Источник: Yesvis).Например, разрешение экрана iPhone 12 составляет 1170 x 2532, а размер области просмотра (который мы увидим в Google Analytics) — 390 x 844.
Расхождения в Google AnalyticsGoogle Analytics затрудняет определение того, какое конкретное устройство используют посетители, и предоставляет информацию только о разрешении экрана для iPhone, тогда как номера моделей доступны для других устройств, поэтому необходимо сделать некоторые предположения.
Если вам нужна помощь в работе с мобильными устройствами, не стесняйтесь обращаться к нам по электронной почте lee @ trust.в агентство или по телефону 0161236 1188.
Общие размеры видовых экранов для мобильных устройств
Использование значения мета-области просмотра width = device-width указывает странице на соответствие ширине экрана в независимых от устройства пикселях. Это позволяет переформатировать содержимое страницы для соответствия разным размерам экрана, независимо от того, отображается ли он на маленьком мобильном телефоне или на большом настольном мониторе.
Элемент области просмотра метатега
| Имущество | Описание |
|---|---|
| ширина | Ширина виртуального окна просмотра устройства. |
| ширина устройства | Физическая ширина экрана устройства. |
| высота | Высота « виртуального окна просмотра » устройства. |
| высота устройства | Физическая высота экрана устройства. |
| начальный масштаб | Начальный масштаб при посещении страницы. 1.0 не увеличивает масштаб. |
| минимальный | Минимальное значение, которое посетитель может увеличить на странице. 1.0 не увеличивает масштаб. |
| максимальный масштаб | Максимальное значение, которое посетитель может увеличить на странице. 1.0 не увеличивает масштаб. |
| с возможностью масштабирования пользователем | Позволяет устройству увеличивать и уменьшать масштаб. Значения да или нет. |
Устройства Apple
| Устройство | Размер пикселя | Окно просмотра |
| iPhone | ||
| iPhone 12 Pro Max | 2778 х 1284 | 428 х 926 |
| iPhone 12 Pro | 2532 х 1170 | 390 х 844 |
| iPhone 12 | 2532 х 1170 | 414 х 895 |
| iPhone 11 | 1792 х 828 | 390 х 844 |
| iPhone XR | 828 х 1792 | 414 х 896 |
| iPhone XS | 1125 х 2436 | 375 х 812 |
| iPhone XS Макс | 1242 х 2688 | 414 х 896 |
| iPhone X | 1125 х 2436 | 375 х 812 |
| iPhone 8 Plus | 1080 x 1920 | 414 х 736 |
| iPhone 8 | 750 х 1334 | 375 х 667 |
| iPhone 7 Plus | 1080 x 1920 | 414 х 736 |
| iPhone 7 | 750 х 1334 | 375 х 667 |
| iPhone 6 Plus / 6S Plus | 1080 x 1920 | 414 х 736 |
| iPhone 6 / 6S | 750 х 1334 | 375 х 667 |
| iPhone 5 | 640 х 1136 | 320 х 568 |
| iPod | ||
| iPod Touch | 640 х 1136 | 320 х 568 |
| iPad | ||
| iPad Pro | 2048 x 2732 | 1024 x 1366 |
| iPad третьего и четвертого поколений | 1536 х 2048 | 768 х 1024 |
| iPad Air 1 и 2 | 1536 х 2048 | 768 х 1024 |
| iPad Mini 2 и 3 | 1536 х 2048 | 768 х 1024 |
| iPad Mini | 768 х 1024 | 768 х 1024 |
Устройства Android
| Устройство | Размер пикселя | Окно просмотра |
| Телефон Android | ||
| Nexus 6P | 1440 х 2560 | 412 х 732 |
| Nexus 5X | 1080 x 1920 | 412 х 732 |
| Google Pixel 3 XL | 1440 х 2960 | 412 х 847 |
| Google Pixel 3 | 1080 x 2160 | 412 х 824 |
| Google Pixel 2 XL | 1440 х 2560 | 412 х 732 |
| Google Pixel XL | 1440 х 2560 | 412 х 732 |
| Google Pixel | 1080 x 1920 | 412 х 732 |
| Samsung Galaxy Note 9 | 1440 х 2960 | 360 х 740 |
| Samsung Galaxy Примечание 5 | 1440 х 2560 | 480 х 853 |
| LG G5 | 1440 х 2560 | 480 х 853 |
| One Plus 3 | 1080 x 1920 | 480 х 853 |
| Samsung Галактика S9 + | 1440 х 2960 | 360 х 740 |
| Samsung Галактика S9 | 1440 х 2960 | 360 х 740 |
| Samsung Галактика S8 + | 1440 х 2960 | 360 х 740 |
| Samsung Галактика S8 | 1440 х 2960 | 360 х 740 |
| Samsung Galaxy S7 край | 1440 х 2560 | 360 х 640 |
| Samsung Галактика S7 | 1440 х 2560 | 360 х 640 |
| Таблетки | ||
| Nexus 9 | 1536 х 2048 | 768 х 1024 |
| Nexus 7 (2013 год) | 1200 х 1920 | 600 х 960 |
| Вкладка Samsung Galaxy 10 | 800 x 1280 | 800 x 1280 |
| Chromebook Pixel | 2560 х 1700 | 1280 x 850 |
Почему нужно быть мобильным?
- Использование мобильных устройств стремительно растет
- Мобильное индексирование при первом поиске
- Один сайт на нескольких устройствах
- Единый URL-адрес с одним контентом
- Блоги и социальные сети привлекают мобильных посетителей
- Рекомендовано Google
- Адаптивный дизайн выгоден для SEO
- Адаптивный дизайн для устройств будущего
В конце 2012 года компания Google провела независимый опрос под названием «Чего пользователи больше всего хотят от мобильных сайтов сегодня.«Из 1088 опрошенных пользователей смартфонов около 67 процентов указали, что они с большей вероятностью купят продукт или услугу у компании, которая создала удобный для мобильных устройств веб-сайт. Кроме того, 61 процент пользователей заявили, что они покинут сайт, который не оптимизирован для мобильных устройств, и очевидно, что наличие сайта, оптимизированного для мобильных устройств, важнее, чем когда-либо.
Оптимизирован ли ваш сайт для мобильных устройств?
Узнайте, оптимизирован ли ваш сайт для мобильных устройств, используя новый инструмент Google для мобильных устройств
Какой идеальный размер экрана для адаптивного дизайна
По состоянию на 2020 год их 3.5 миллиардов пользователей смартфонов в мире. Это 45% населения Земли. По состоянию на 2019 год люди выходили в Интернет с более чем 9000 различных устройств. Каждый пользователь ожидает, что каждый веб-сайт, к которому он обращается, будет безупречно отображаться на его мобильном устройстве. Это означает, что разработчики веб-сайтов должны создавать веб-сайты, которые отображаются на экранах разных размеров по всему миру.
Другими словами, им нужен адаптивный дизайн.
Но, как знает каждый дизайнер, создание адаптивного дизайна должно начинаться со знания, для каких размеров экрана нужно проектировать.В этой статье исследуется этот вопрос и обсуждаются лучшие размеры scream для адаптивного дизайна.
Что такое адаптивный дизайн?Адаптивный веб-дизайн относится к стратегии дизайна, которая создает веб-сайты, которые хорошо работают на мобильных, планшетных и настольных устройствах. Веб-сайты без адаптивного дизайна рискуют оттолкнуть значительное количество пользователей — 80% пользователей заявили, что они откажутся от веб-сайтов, которые не работают на их устройствах.
Кроме того, Google рассматривает «удобство для мобильных устройств» как параметр для ранжирования.Цитата из центрального блога Google для веб-мастеров,
«. Начиная с 21 апреля (2015 г.), мы будем расширять использование удобства для мобильных устройств в качестве сигнала ранжирования. Это изменение повлияет на мобильный поиск на всех языках мира и окажет значительное влияние на наши результаты поиска. Следовательно, пользователям будет проще получать релевантные высококачественные результаты поиска, оптимизированные для их устройств ».
Как найти идеальный размер экрана для адаптивного дизайна?Примечание: Чтобы понять, почему адаптивный дизайн является неотъемлемой частью успеха веб-сайта, нужно понимать огромную и постоянно увеличивающуюся природу фрагментации устройств.Загрузите нашу электронную книгу о фрагментации устройств, чтобы получить самую свежую информацию об этом явлении.
Статистика разрешения экрана мобильных устройств по всему миру: январь 2020 г. — январь 2021 г.
Источник изображения
Обратите внимание, что переход пользователей от экранов меньшего размера (360 * 640) значительно снизился с января 2020 г. по январь 2021 г. Даже хотя есть и снижение, это очень важный размер мобильного экрана, который нужно обслуживать, большая часть аудитории все еще остается на нем. Хотите проверить, как ваш сайт выглядит в этом разрешении? Протестируйте сейчас.
Статистика разрешения экрана в мире: январь 2020 г. — январь 2021 г.
Источник изображения
Согласно мировой статистике разрешения экрана (январь 2020 г. — январь 2021 г.), наиболее часто используемые разрешения на мобильных устройствах, настольных компьютерах и планшетах: :
- 1920 × 1080 (8,89%)
- 1366 × 768 (8,44%)
- 360 × 640 (7,28%)
- 414 × 896 (4,58%)
- 1536 × 864 (3,88%)
- 375 × 667 (3,75%)
Бесплатный тест отклика на часто используемых разрешениях
Попробуйте проверить отзывчивость своего веб-сайта на реальных устройствах.
Конечно, упор на мобильность не означает отказа от настольных устройств. Как показано в таблице ниже, настольные устройства по-прежнему составляют значительную часть использования Интернета.
Знаете ли вы, , как определять отзывчивые точки останова?
Доля рынка настольных компьютеров, мобильных и планшетов в мире: январь 2020 г. — январь 2021 г.
Источник изображения
Согласно документации Microsoft,
С огромным количеством целевых устройств и размеров экрана в экосистеме Windows 10 , вместо оптимизации пользовательского интерфейса для каждого устройства мы рекомендовали разработать несколько категорий ширины клавиш (также называемых «точками останова»):
- Маленький (меньше 640 пикселей)
- Средний (от 641 до 1007 пикселей)
- Большой (1008 пикселей и больше)
Несмотря на эту информацию, помните, что не существует стандартного размера экрана для веб-дизайна.В зависимости от характера веб-сайта пользователи могут использовать определенные устройства, на которых нет указанных выше размеров и разрешений экрана. Чтобы определить правильный размер экрана для веб-дизайна, инвестируйте в аналитику. Узнайте, что ваша целевая аудитория, скорее всего, будет использовать. Если эти устройства не соответствуют вышеупомянутому разрешению, включите их в список.
Проверить отзывчивость веб-сайта бесплатно
Знаете ли вы: Как протестировать свой веб-сайт на экранах разных размеров с помощью бесплатных инструментов? Выяснить.
Лучшие практики для реализации адаптивного дизайна
Становится намного проще разработать веб-сайт для нескольких размеров экрана, следуя следующим рекомендациям:
- Знайте свои точки останова : В адаптивном дизайне точка останова — это «точка» », При котором содержание и дизайн веб-сайта будут адаптироваться определенным образом, чтобы обеспечить наилучшее взаимодействие с пользователем. Чтобы сделать веб-сайт адаптивным, дизайнеры должны добавить точку останова, когда контент выглядит смещенным.В зависимости от количества устройств, на которые выравнивается сайт, необходимо установить несколько точек останова, чтобы обеспечить его отзывчивость. Обратитесь к этой статье об адаптивных точках останова, чтобы подробно узнать о них и их эффективности.
- Создание гибких дизайнов : Гибкий дизайн — это макет дизайна, который может смещаться (расширяться и сжиматься), чтобы соответствовать области просмотра устройства, на котором он работает. Фиксированный макет дизайна будет нежелательно искажать все области просмотра, по которым они не выровнены. Работайте над макетами дизайна, используя% единиц, а также максимальную ширину, чтобы макет соответствовал видовым экранам мобильного устройства, не становясь слишком широким на видовых экранах настольных устройств.
- Уменьшить трение : Это в основном означает, что конструкция должна быть простой в использовании на нескольких устройствах. Адаптивный дизайн включает не только то, как выглядит веб-сайт, но и то, как он работает с точки зрения доступности и удобства использования. Сосредоточьтесь особенно на трении на маленьком экране, потому что по мере уменьшения размеров экрана веб-элементы имеют меньше места для рендеринга и с большей вероятностью будут скремблироваться и искажаться.
- Дизайн сначала для мобильных устройств : Поскольку трение более вероятно на экранах меньшего размера, при разработке следует использовать подход, ориентированный на мобильные устройства.Сложнее сузить макет рабочего стола для мобильного окна просмотра, тогда как сделать наоборот проще. При разработке дизайна для мобильных устройств дизайнер включает в себя все, что абсолютно необходимо для обеспечения оптимального взаимодействия с пользователем.
Вот несколько способов адаптировать дизайн, ориентированный на мобильные устройства, к большему количеству экранов:
- Расставить приоритеты по важным параметрам меню
- Убрать все визуальные отвлекающие факторы
- Оптимизировать дизайн для удобства касания — упростить касание
- Удалите ненужные формы и информационные поля
- Выделите основной CTA
- Заметно предложите функции поиска и фильтрации
- Больше функциональности, меньше набора текста : Очевидно, что набирать текст на мобильных устройствах сложнее, чем на настольных.Поэтому имеет смысл свести к минимуму необходимость набора текста на мобильных версиях веб-сайтов. Замените набор текста сознательным использованием функций устройства, таких как GPS, считывание QR-кода, биометрическое удостоверение личности и т. Д. Сделайте так, чтобы пользователям было проще делиться информацией, писать по электронной почте или звонить по соответствующим номерам, разместив ссылки, запускающие необходимые функции. Помните, что лучший адаптивный дизайн предполагает упрощение и устранение неудобных взаимодействий с мобильными устройствами.
- Тестировать, тестировать, тестировать : как только разработчик или дизайнер знает, какие размеры экрана лучше всего подходят для адаптивного дизайна, он выполняет работу и создает адаптивный веб-сайт.Однако, чтобы убедиться, что веб-сайт действительно отображается так, как задумано, на устройствах, для которых он был создан, его необходимо протестировать именно на это. Легкий способ сделать это — использовать средство проверки адаптивного дизайна. Вместо того, чтобы запускать веб-сайт через отдельные устройства с разными окнами просмотра, введите URL-адрес в средство проверки и посмотрите, как он отображается на множестве новейших устройств при разном, часто используемом разрешении устройства. Приведенная выше программа проверки предлагает отзывчивую проверку на последних мобильных устройствах, таких как iPhone X, Galaxy Note 10, iPhone 8 Plus и других.Кроме того, используйте облако BrowserStack, чтобы проверить, как веб-сайт отображается на тысячах мобильных и настольных устройств. Просто зарегистрируйтесь бесплатно, выберите необходимое устройство, перейдите на веб-сайт и проверьте, как оно выглядит в реальных условиях пользователя.
Хотя адаптивный дизайн может показаться сложным для реализации, информация в этой статье призвана упростить этот процесс для разработчиков и дизайнеров. Делая то, что описано выше, становится намного проще создавать веб-сайты, которые нравятся своей аудитории, независимо от того, какое устройство они используют для доступа к этому веб-сайту.
Попробуйте адаптивную проверку бесплатно
Общие сведения о разрешении и размере экрана для разработки приложений
Как вы знаете, при создании мобильного приложения необходимо учитывать множество различных факторов.
Из-за того, что нужно отслеживать так много, некоторые элементы разработки могут быть потеряны в случайном порядке. Вот почему я всегда говорю, что вам следует оставаться организованным с помощью контрольных списков и других инструментов.
Но один фактор, который, кажется, всегда прячется и забывается, — это фактический экран различных устройств.
Размер и разрешение экрана — это две вещи, о которых нужно помнить до, во время и после разработки мобильного приложения.
Почему?
Для начала, размер экрана важен, потому что существует множество экранов разных размеров. Независимо от того, собираетесь ли вы создать для Apple или Android , на обеих платформах установлено множество разных устройств.
Разрешение тоже важно. Это потому, что разрешение разных экранов может влиять на то, как дизайнеры создают свои приложения. Основываясь на этой информации, есть определенные инструменты , которые должны быть у всех разработчиков приложений .
Итак, как видите, и размер экрана, и размер разрешения важны, но по разным причинам.
Понимание размера и разрешения может помочь вам оптимизировать мобильное приложение для различных устройств. Это относится как к смартфонам, планшетам и даже к смарт-телевизорам или другим экранам, на которые пользователи могут загрузить ваше приложение.
Имея это в виду, я хотел предоставить вам информативное руководство по этим темам. Независимо от того, на каком этапе разработки находится ваше приложение, я уверен, что вы найдете это очень полезным.
Вот что вам нужно знать.
Как рассчитать количество пикселей на дюйм
Вы должны понимать разницу между размером экрана и размером разрешения экрана.
Размер экрана измеряется в дюймах. Это размер фактического экрана конкретного устройства.
Например, вот размеры экранов некоторых из последних iPhone от Apple, с которыми вы, вероятно, знакомы.
Измерения проводятся от одного угла экрана до противоположного диагонального угла. Это довольно просто, и любой, у кого есть линейка, может это сделать.
Немного другое разрешение экрана. Разрешение измеряется количеством различимых пикселей, которые могут отображаться в каждом измерении.
Разрешение экрана iPhone X составляет 2436 x 1125.В то время как Samsung Galaxy Note 8 имеет разрешение 2960 x 1440.
Вам необходимо знать размер экрана, а также разрешение, чтобы рассчитать количество пикселей на дюйм (PPI) устройства. Вот как рассчитывается PPI:
- Сложите квадраты обоих чисел в разрешении
- Извлеките квадратный корень из этого числа .
- Разделить предыдущее число на размер экрана
Звучит немного сложно, но я дам вам пример, чтобы показать, о чем я говорю.Для этого вам, вероятно, понадобится калькулятор.
Давайте использовать iPhone X, так как он новый, и мы уже рассмотрели размер и разрешение экрана. У нас есть вся информация, необходимая для расчета PPI.
- 2436 x 2436 + 1125 x 1125 = 7199721 (возведение в квадрат обоих чисел разрешения)
- 7199721 / 2683,23 = 2683,23 (квадратный корень из предыдущего ответа)
- 2683,23 5,8 (дюймовый экран) = 462 PPI
Согласно техническим характеристикам Apple, их PPI составляет 2436 x 1125 пикселей 5.8-дюймовый iPhone X — это 458-й, так что наши расчеты были не за горами.
Используя эту формулу, попробуйте самостоятельно привести пару примеров. Точные характеристики различных устройств легко узнать, просто просмотрев их на веб-сайте производителя.
По сути, вы должны понимать, что, поскольку размер экрана и его разрешение играют роль в определении PPI, он может сказать вам, насколько хорошо изображение отображается на этом конкретном устройстве.
Итак, что произойдет, если вы попытаетесь объединить эту формулу, используя два устройства разного размера и разрешения? Это просто не сработает.
Например, возьмем разрешение старой модели iPhone, такой как 4-дюймовый SE , и применим его к 12,9-дюймовому iPad Pro.
Следуйте формуле, используя указанное выше разрешение в пикселях.
- 1136 x 1136 + 640 x 640 = 1700096
- 1700096 / 1303,88 = 1303,88
Но теперь вместо того, чтобы делить это число на 4-дюймовый размер экрана, как вы должны, давайте разделим его на 12,9, то есть на размер iPad Pro.
- 1303.88 / 12,9 = 101,08
Как видите. PPI очень низкий, а это означает, что если бы это разрешение было на большом экране, изображения просто не обрабатывались бы должным образом.
Вот почему вам необходимо оптимизировать изображения с учетом различных размеров экрана, но мы обсудим это более подробно в ближайшее время.
Грохоты разные
Итак, мы уже установили, что разные устройства имеют широкий диапазон размеров экрана и разрешений. Но с учетом сказанного, одни резолюции более популярны, чем другие.
На основе Интернета веб-трафика с глобальной точки зрения , смартфоны с разрешением 720 x 1280 пикселей являются самыми популярными.
Как видите, эти числа различаются в зависимости от местоположения. Однако это все еще ценная информация. Когда дело касается индустрии мобильных приложений, всегда важно знать, какие типы устройств наиболее популярны.
Это может быть чрезвычайно полезно, если ваш целевой рынок или большинство людей, использующих ваше устройство, находятся в странах, где эти проценты высоки.
Вы также должны учитывать другие типы экранов, например:
HD означает высокое разрешение, а QHD — четверть высокого разрешения.
Разрешение пикселей для экранов высокой четкости составляет 1920 x 1080. Четверть экранов высокой четкости имеют разрешение 960 x 540 пикселей.
Некоторые примеры экранов QHD включают:
- Sony Xperia M2
- HTC Desire 601
- Samsung Галактика S4
Итак, что популярнее? Экраны Full HD или экраны QHD? Исследования показывают, что популярность экранов QHD снижается.
В то же время мы наблюдаем рост числа экранов Full HD на с точки зрения глобального веб-трафика.
Так что планируйте соответственно при создании и проектировании различных элементов своего мобильного приложения.
Тем из вас, кто планирует создать приложение в будущем, следует уделять больше внимания экранам HD, а не экранам QHD.
Если эти тенденции сохранятся, чего я ожидаю, экраны QHD уйдут в прошлое. Но пока вы все равно должны убедиться, что ваше приложение, изображения и дизайн могут работать с максимально возможным количеством устройств.
Как можно использовать различные размеры экрана
ОК. Таким образом, телефоны, планшеты и другие устройства имеют разные размеры экрана, разрешение и количество пикселей на дюйм. Есть даже разные типы экранов.
Что теперь?
Как разработчик, вам просто нужно помнить всю эту информацию, чтобы ваше приложение было оптимизировано для всех размеров и устройств.
Если вы создаете приложение только с одним типом экрана, это негативно скажется на работе пользователей с другими устройствами.Плохой пользовательский опыт повредит вашей прибыли, чего вы, очевидно, хотите избежать.
Как дизайнер, вы должны иметь свободу и гибкость, чтобы проявить творческий подход к дизайну и анимации.
Убедитесь, что вы учитываете различные размеры экрана, когда используете Auto Layout для создания расширенной анимации iOS .
Вот еще кое-что, о чем следует помнить. Ваше приложение и другие изображения по-прежнему должны загружаться без сбоев, независимо от того, как пользователь держит свое устройство.
Верно. Помимо размеров их экрана и разрешения, вам также необходимо обеспечить плавный переход между портретным и альбомным режимами.
В зависимости от размера экрана пользователи более склонны к одной ориентации, нежели к другой. Вот некоторые данные, чтобы понять, о чем я говорю.
Это интересно. Как видите, по мере того, как мы добираемся до устройств с размером экрана более 9 дюймов, количество пользователей, использующих альбомный режим, значительно увеличивается.
Итак, по большей части мы можем предположить, что люди предпочитают использовать альбомную ориентацию на своих планшетах.
Но с учетом сказанного вам все равно нужно протестировать свое приложение, изображения и элементы дизайна для обеих ориентаций и убедиться, что оно оптимизировано для всех разрешений.
Заключение
Есть разница между размером экрана и разрешением экрана.
Вы собираетесь использовать оба этих числа, чтобы вычислить количество пикселей на дюйм (PPI) конкретных устройств.
Это важно знать, потому что это влияет на способ разработки вашего приложения. Вы не можете создать его, имея в виду только один телефон, планшет или платформу.
Для максимального удобства пользователей ваше приложение должно быть полностью оптимизировано для максимально возможного количества устройств.
Также есть разница между экранами HD и QHD. Несмотря на то, что размеры экрана приближаются к стандартному разрешению, разработчикам приложений все же необходимо знать, что их приложение будет отображаться на экранах самых разных типов.
Итак, в обозримом будущем вам нужно будет продолжить проектирование и тестирование для максимально возможного количества непредвиденных обстоятельств.
Как элементы дизайна вашего приложения адаптируются к экранам различных размеров и разрешений для пользователей с разными устройствами?
Поддержка экранов разных размеров | Разработчики Android
Устройства Androidбывают всех форм и размеров, поэтому макет вашего приложения должен быть гибкий.То есть вместо определения вашего макета с жесткими размерами, которые предполагать определенный размер экрана и соотношение сторон, ваш макет должен изящно реагировать на разные размеры и ориентацию экрана.
Поддерживая максимальное количество экранов, ваше приложение может быть доступно для наибольшее количество пользователей с разными устройствами, использующих один APK или AAB. Кроме того, гибкость вашего приложения для различных размеров экрана гарантирует, что ваше приложение может обрабатывать изменения конфигурации окна на устройстве, например, когда пользователь включает многооконный режим.Одинаковый принцип применяется, когда ваше приложение работает на складном устройстве, где экран размер и соотношение сторон могут изменяться во время работы вашего приложения.
На этой странице показано, как поддерживать различные размеры экрана с помощью следующих техники:
- Используйте размеры вида, которые позволяют изменять размер макета
- Создание альтернативных макетов пользовательского интерфейса в соответствии с конфигурацией экрана
- Предоставляет растровые изображения, которые можно растягивать с просмотром
Но имейте в виду, что адаптация к разным размерам экрана не обязательно сделайте свое приложение совместимым со всеми форм-факторами Android.Вам следует предпринять дополнительные шаги для поддержки Android Wear, TV, Auto и Chrome OS устройств.
За руководство по дизайну для создания пользовательского интерфейса для различных см. рекомендации по материальному дизайну для адаптивного макета.
Создать гибкий макет
Независимо от того, какой профиль оборудования вы хотите поддерживать в первую очередь, вам необходимо создать макет, который реагирует даже на небольшие изменения размера экрана.
Используйте ConstraintLayout
Лучший способ создать адаптивный макет для разных экранов
sizes — использовать ConstraintLayout в качестве базового макета
в вашем пользовательском интерфейсе. ConstraintLayout позволяет
вы можете указать положение и размер для каждого вида в соответствии с пространственным
отношения с другими видами в макете. Таким образом, все виды могут перемещаться
и растягиваются вместе при изменении размера экрана.
Самый простой способ построить макет с помощью ConstraintLayout — использовать
Редактор макета в Android Studio. Он позволяет перетаскивать новые представления в макет,
прикрепляют свои ограничения к родительскому представлению и другим родственным представлениям, и
редактировать свойства представления, и все это без ручного редактирования XML
(см. рисунок 1).
Дополнительные сведения см. В разделе Создание адаптивного пользовательского интерфейса с помощью ConstraintLayout.
Рисунок 1. Редактор макета
в Android Studio показывает файл ConstraintLayout
Но ConstraintLayout не будет
решить все сценарии макета (особенно для динамически загружаемых списков, для
который вы должны использовать RecyclerView),
но независимо от того, какой макет вы используете, вам всегда следует избегать жесткого кодирования макета
размеры (см. следующий раздел).
Избегайте жестко заданных размеров макета
Чтобы ваш макет был гибким и адаптировался к разным размерам экрана,
вы должны использовать "wrap_content" или "match_parent" для
ширина и высота большинства компонентов представления вместо жестко заданных размеров.
"wrap_content" сообщает представлению установить любой размер
необходимо, чтобы содержание соответствовало этому представлению.
"match_parent" позволяет максимально расширить представление в пределах
родительский вид.
Например:
Хотя фактический макет для этого вида зависит от других атрибутов в его
родительский вид и любые родственные представления, этот TextView намеревается установить его ширину равной
заполните все доступное пространство ( match_parent ) и установите его высоту ровно на столько
пространство требуется по высоте текста ( wrap_content ).Это позволяет
вид, чтобы адаптироваться к разным размерам экрана и разной длине текста.
На рисунке 2 показано, как регулируется ширина текстового представления с использованием "match_parent" .
по мере изменения ширины экрана в зависимости от ориентации устройства.
Рисунок 2. Гибкое текстовое представление
Если вы используете LinearLayout , вы также можете расширить
дочерние виды с весом макета
так что каждый вид заполняет оставшееся пространство
пропорционально их весу.Однако, используя веса
во вложенном LinearLayout требует, чтобы система выполняла несколько макетов
передает, чтобы определить размер для каждого представления, замедляя производительность вашего пользовательского интерфейса.
К счастью, ConstraintLayout может реализовать почти все возможные макеты с LinearLayout без снижения производительности, поэтому вам следует попробовать преобразовать
ваш макет в ConstraintLayout. Затем вы можете определить взвешенные макеты с помощью цепочек ограничений.
ConstraintLayout вы не должны
используйте match_parent .Вместо этого установите размер 0dp , чтобы включить специальный
поведение, называемое «ограничениями соответствия», которое обычно совпадает с тем, что вы
ожидать от match_parent . Для получения дополнительной информации см., Как настроить
размер представления в ConstraintLayout.Используйте SlidingPaneLayout для пользовательских интерфейсов списка / деталей
Пользовательский интерфейс списка / подробностей может вести себя по-разному для разных размеров экрана. Когда работает на большом дисплее, достаточно места для списка и подробностей панели бок о бок.При щелчке по элементу в списке сведения о нем отображаются в панель деталей. Однако на экранах меньшего размера это может быть слишком тесно. Вместо отображения обеих панелей, может быть лучше отображать их по очереди. Первоначально отображается панель списка, заполняющая все окно. Когда пользователь нажимает на элемент панель списка заменяется панелью подробностей для этого элемента, которая также заполняет окно.
Вы можете использовать SlidingPaneLayout управлять логикой определения того, какой из этих двух пользовательских интерфейсов
подходит для текущего размера окна:
Ширина и вес здесь являются ключевыми факторами, определяющими поведение.Если окно достаточно велико, чтобы отображать оба вида (не менее 580dp), затем боковые используется побочный пользовательский интерфейс. Однако, если он меньше этого, то полноэкранный list заменен полноэкранным пользовательским интерфейсом.
В режиме бок о бок размер окна может быть больше минимального требования.
580dp в этом примере. Значения веса будут использоваться для определения размера двух панелей.
пропорционально. В этом примере размер панели списка всегда будет 280dp, а
панель деталей заполнит оставшееся пространство.Единственное исключение из этого — когда
с использованием SlidingPaneLayout V1.2.0-alpha01 и более поздних версий на складных устройствах. В этих
case SlidingPaneLayout автоматически настроит размер панелей, чтобы
что они находятся по обе стороны от сгиба или петли.
Создать альтернативные макеты
Хотя ваш макет всегда должен соответствовать разным размерам экрана растягивая пространство внутри и вокруг своего вида, что может не обеспечить лучший пользовательский интерфейс для любого размера экрана.Например, пользовательский интерфейс, который вы разработали для телефон, вероятно, не дает хороших впечатлений от планшета. Следовательно, ваш приложение также должно предоставлять альтернативные ресурсы макета для оптимизации дизайна пользовательского интерфейса для определенные размеры экрана.
Рисунок 3. Одно и то же приложение на экранах разных размеров. использует разные макеты для каждого
Вы можете предоставить макеты для конкретных экранов, создав дополнительные res / layout / каталогов — по одному на каждый
конфигурация экрана, требующая другого макета, а затем добавить экран
квалификатор конфигурации для layout имя каталога (например, layout-w600dp для экранов с доступной шириной 600dp).
Эти квалификаторы конфигурации представляют видимое пространство экрана, доступное для пользовательский интерфейс вашего приложения. Система учитывает любые системные декорации (например, панель навигации) и изменения конфигурации окна (например, когда пользователь включает многооконный режим), когда выбор макета из вашего приложения.
Чтобы создать альтернативный макет в Android Studio (с использованием версии 3.0 или выше), действуйте следующим образом:
- Откройте макет по умолчанию и нажмите Ориентация для предварительного просмотра на панели инструментов.
- В раскрывающемся списке щелкните, чтобы создать предлагаемый вариант, например Создать ландшафтный вариант или нажмите Создать другой .
- Если вы выбрали Create Other , появится Select Resource Directory . Здесь выберите квалификатор экрана слева и добавьте его в список Chosen квалификаторы . Когда вы закончите добавлять квалификаторы, нажмите OK . (См. следующие разделы для получения информации о квалификаторах размера экрана.)
Это создает дубликат файла макета в соответствующем каталоге макета, чтобы вы можно приступить к настройке макета для этого варианта экрана.
Используйте квалификатор наименьшей ширины
Квалификатор размера экрана «наименьшая ширина» позволяет указать альтернативный макеты для экранов, которые иметь минимальную ширину в пикселях, не зависящих от плотности (dp или dip).
Описывая размер экрана как меру пикселей, не зависящих от плотности, Android позволяет создавать макеты, предназначенные для очень определенные размеры экрана, избегая при этом любых проблем, которые могут у вас возникнуть разная плотность пикселей.
Например,
вы можете создать макет с именем main_activity , оптимизированный для мобильных телефонов и
планшеты, создав разные версии файла в каталогах следующим образом:
res / layout / main_activity.xml # Для телефонов (доступная ширина менее 600 dp) res / layout- sw600dp /main_activity.xml # Для планшетов с диагональю 7 дюймов (шириной 600dp и больше)
Квалификатор наименьшей ширины определяет наименьшую из двух сторон экрана, независимо от текущей ориентации устройства, поэтому это простой способ указать общий размер экрана, доступный для вашего макета.
Вот как другие значения наименьшей ширины соответствуют типичным размерам экрана:
- 320dp: типичный экран телефона (240×320 ldpi, 320×480 mdpi, 480×800 hdpi и т. Д.).
- 480dp: большой экран телефона ~ 5 дюймов (480×800 mdpi).
- 600dp: 7-дюймовый планшет (600×1024 mdpi).
- 720dp: 10-дюймовый планшет (720×1280 mdpi, 800×1280 mdpi и т. Д.).
На рис. 4 более подробно показано, как различается ширина экрана dp. обычно соответствуют разным размерам и ориентации экрана.
Рисунок 4. Рекомендуемая ширина контрольных точек для поддержки разные размеры экрана
Помните, что все цифры для квалификатора наименьшей ширины независимые от плотности пиксели, потому что имеет значение количество экранного пространства, доступного после того, как система учтет плотность пикселей (а не разрешение сырых пикселей).
Примечание: Размеры, которые вы указываете с помощью этих квалификаторов, — это , а не Реальные размеры экрана . Скорее, размеры указаны для ширины или высоты в единицы dp, которые доступны для окна вашей деятельности .В Система Android может использовать часть экрана для пользовательского интерфейса системы (например, системный панель внизу экрана или строка состояния вверху), поэтому некоторые экран может быть недоступен для вашего макета. Если ваше приложение используется в многооконный режим тогда у вашего приложения есть только доступ к размеру этого окна. При изменении размера окна запускается изменение конфигурации с новым размером окна, чтобы система могла выбрать соответствующий файл макета. Таким образом, размеры, которые вы декларируете, должны быть конкретно о размерах, необходимых для вашей деятельности — система учитывает любое пространство используется пользовательским интерфейсом системы при объявлении, сколько места он предоставляет для вашего макета.Используйте квалификатор доступной ширины
Вместо изменения макета на основе наименьшей ширины экрана, вы можете изменить макет в зависимости от ширины или высота , в настоящее время доступно . Например, если у вас есть двухпанельный макет, вы можете использовать его всякий раз, когда экран обеспечивает ширину не менее 600dp, которая может меняться в зависимости от того, устройство находится в альбомной или портретной ориентации. В этом случае вам следует используйте квалификатор «доступная ширина» следующим образом:
res / layout / main_activity.xml # Для мобильных телефонов (доступная ширина менее 600 dp)
res / layout- w600dp /main_activity.xml # Для планшетов с диагональю 7 дюймов или любого экрана с разрешением 600dp
# доступная ширина (возможно, для телефонов с горизонтальной ориентацией)
Если вас беспокоит доступная высота, то вы можете сделать то же самое, используя
квалификатор «доступная высота». Например, layout-h600dp для
экраны с высотой экрана не менее 600 dp.
Добавить квалификаторы ориентации
Хотя вы можете поддерживать все варианты размеров, используя только комбинации квалификаторов «наименьшая ширина» и «доступная ширина», вы также можете хотите изменить взаимодействие с пользователем, когда пользователь переключается между портретная и альбомная ориентации.
Для этого вы можете добавить квалификаторы port или land в каталог ресурсов.
имена. Только убедитесь, что это после квалификаторов других размеров. Например:
res / layout / main_activity.xml # Для мобильных телефонов res / layout- land /main_activity.xml # Для телефонов в альбомной ориентации res / layout- sw600dp /main_activity.xml # Для планшетов с диагональю 7 дюймов res / layout- sw600dp-land /main_activity.xml # Для планшетов с диагональю 7 дюймов в горизонтальной ориентации
Дополнительные сведения обо всех квалификаторах конфигурации экрана см. В таблице 2. в руководстве по предоставлению ресурсов.
Модульность компонентов пользовательского интерфейса с помощью фрагментов
При разработке приложения для экранов разных размеров вы должны убедиться, что не дублируют ваше поведение пользовательского интерфейса без нужды во всех ваших действиях. Так что вы следует использовать фрагменты для извлечения вашего пользовательского интерфейса логику на отдельные компоненты. Затем вы можете объединить фрагменты создавать многопанельные макеты при работе на большом экране или размещать на отдельных действия при работе на телефоне.
Например, новостное приложение на планшете может отображать список статей слева. сторону и всю статью справа — выбор статьи слева обновляет вид статьи справа.Однако на телефоне эти два компоненты должны появиться на отдельных экранах — выбор статьи из list изменяет весь экран, чтобы показать эту статью.
Дополнительные сведения см. В разделе Создание динамического пользовательского интерфейса с помощью Фрагменты.
Поддержка Android 3.1 с устаревшими квалификаторами размера
Если ваше приложение поддерживает Android 3.1 (уровень API 12) или ниже, вам необходимо использовать квалификаторы устаревшего размера в дополнение к наименьшей / доступной ширине квалификаторы сверху.
Из приведенного выше примера, если вам нужен двухпанельный макет на больших устройствах необходимо использовать квалификатор конфигурации «большой», чтобы поддержка версии 3.1 и ниже. Итак, чтобы реализовать эти макеты на старых версий, у вас могут быть следующие файлы:
res / layout / main_activity.xml # Для телефонов (меньше 640dp x 480dp) res / layout- large /main_activity.xml # Для маленьких планшетов (640dp x 480dp и больше) res / layout- xlarge /main_activity.xml # Для больших планшетов (960dp x 720dp и больше)
Использовать псевдонимы макетов
При поддержке версий Android до и после 3.2 вы должны использовать обе версии.
квалификаторы самой маленькой ширины и большие для ваших макетов.Итак, у вас будет
файл с именем res / layout-large / main.xml , который может быть идентичен разрешение / макет-sw600dp / main.xml .
Чтобы избежать дублирования одного и того же файла, вы можете использовать файлы псевдонимов. Например, вы можете определить следующие макеты:
res / layout / main.xml # однопанельный макет res / layout / main_twopanes.xml # двухпанельный макет
И сложите эти два файла:
Эти два файла имеют идентичное содержание, но на самом деле они не определяют
расположение.Они просто установили main как псевдоним для main_twopanes . С
в этих файлах есть селекторы large и sw600dp , они
применяется к большим экранам независимо от версии Android (планшеты до 3.2 и телевизоры соответствуют large , а post-3.2 будет соответствовать sw600dp ).
Jetpack Compose
Принципы, показанные до сих пор, также применимы при использовании Jetpack Compose, хотя их применение может немного отличаться.
Создать гибкий макет
Вы легко добьетесь гибкие макеты в Jetpack Compose используя веса почти так же, как веса используются для традиционных взгляды. Для более сложных макетов вы также можете использовать ConstraintLayout в Compose.
Создать альтернативные макеты
Jetpack Compose не использует ресурсы для представления макетов, поэтому вы не можете использовать
квалификаторы ресурсов для предоставления альтернативных макетов. Вместо этого вы можете построить это
логику в ваши составные части.А Локальная конфигурация экземпляр предоставляет информацию о текущем
конфигурация устройства. Это в целом соответствует квалификаторам, используемым для
указать альтернативные ресурсы в традиционном режиме просмотра
UI. Например, ориентация экрана, размер, видна ли клавиатура,
и так далее. можно определить по следующей выборке:
@Composable
fun DynamicLayout () {
val конфигурация = LocalConfiguration.current
if (configuration.smallestScreenWidthDp <580) {
SmallLayout ()
} еще {
LargeLayout ()
}
}
Если вы обрабатывать изменения конфигурации себя, то этот составной объект перекомпонован, когда изменения конфигурации.В противном случае ваша активность будет воссоздана как обычно на изменения конфигурации, вызывающие создание новой композиции.
Иногда компоненты могут зависеть от размера, назначенного им, а не от всего экрана. В этом случае используйте BoxWithConstraints . Это откладывает композицию до тех пор, пока не станет известна фаза измерения, выделенный размер и другие ограничения. Эти ограничения доступны в области лямбда:
@Composable
fun AdaptiveLayout () {
BoxWithConstraints {
если (maxWidth <580.dp) {
SmallLayout ()
} еще {
LargeLayout ()
}
}
}
В этом примере создаются разные макеты в зависимости от того, больше или меньше максимальная ширина составного элемента AdaptiveLayout 580dp.
Эта область все еще находится в стадии активной разработки, и в будущих выпусках Compose могут быть добавлены дополнительные API.
Создание растягиваемых растровых изображений с девятью фрагментами
Если вы используете растровое изображение в качестве фона в представлении, которое меняет размер, вы будете обратите внимание, что Android масштабирует ваши изображения по мере увеличения или уменьшения представления в зависимости от размера экрана или содержимого в представлении.Это часто приводит к заметному размытию или другие артефакты масштабирования. Решение использует растровые изображения с девятью патчами, которые специально отформатированные файлы PNG, которые указывают, какие области можно, а какие нельзя растянулся.
Растровое изображение с девятью патчами - это в основном стандартный файл PNG, но с дополнительным 1 пикселем.
граница, указывающая, какие пиксели следует растянуть (и .9.png расширение вместо .png ). Как показано на рисунке 5, пересечение
между черными линиями слева и верхним краем находится область растрового изображения,
можно растянуть.
При желании вы также можете определить безопасную область, в которую должен помещаться контент. вид, аналогичным образом добавляя линии на правом и нижнем краях.
Рис. 5. Изображение с девятью патчами
( button.9.png )
Когда вы применяете девять патчей в качестве фона к виду, каркас растягивается изображение должно соответствовать размеру кнопки.
Для получения справки по созданию изображения с девятью фрагментами из растрового изображения см. Создавайте растровые изображения с изменяемым размером.
Тестирование на всех размерах экрана
Важно протестировать свое приложение на экранах разных размеров, чтобы вы могли убедитесь, что ваш пользовательский интерфейс правильно масштабируется.
Android 10 (уровень API 29) и выше поддерживает более широкий диапазон соотношений сторон. Со складными формами и форм-факторами может варьироваться от сверхвысоких длинных и тонких экранов (например, 21: 9 для сложенного устройства) вплоть до 1: 1.
Чтобы быть совместимым с как можно большим количеством устройств, вы должны протестировать свои приложения на как можно больше из этих соотношений экрана:
Если вы не можете поддержать некоторые из этих соотношений, вы можете использовать maxAspectRatio (как
before), а также minAspectRatio , чтобы указать
самое высокое и самое низкое соотношение, с которым может справиться ваше приложение.В случаях с экранами, превышающими
эти ограничения, ваше приложение может быть переведено в режим совместимости.
Когда в нижней части навигации есть пять значков Посмотреть устройствам под управлением Android 10 (уровень API 29) и выше гарантирован минимальный размер сенсорной цели 2 дюймы. См. Определение совместимости Документ.
Если у вас нет доступа к физическим устройствам для разных экранов размеров, вы можете использовать эмулятор Android для эмуляции экрана любого размера.
Если вы предпочитаете тестировать на физическом устройстве, но не хотите покупать устройства, вы можете использовать Лаборатория тестирования Firebase для доступа к устройствам в центре обработки данных Google.
Объявить поддержку определенного размера экрана
Если вы решите, что не хотите, чтобы ваше приложение запускалось на экранах определенных размеров, вы можете установить ограничения на размер экрана или даже ограничить, какие устройства могут устанавливать ваше приложение, в зависимости от их экрана конфигурация. Для получения дополнительной информации см. Объявление ограниченного экрана. Служба поддержки.
Какое у меня разрешение экрана: бесплатный онлайн-инструмент
Что такое разрешение экрана?
Разрешение экрана, также известное как разрешение экрана, означает количество пикселей, которые экраны могут отображать как по вертикали, так и по горизонтали.
Изображения моделей дисплеев, таких как смартфоны, планшеты, цифровые телевизоры и компьютерные мониторы, состоят из тысяч пикселей (пикселей).
Чем больше пикселей на экране, тем больше информации пользователи могут видеть с меньшим количеством прокрутки.
Компании, производящие модели дисплеев, записывают пиксели своих устройств в виде 1366 x 786 пикселей.
Например, разрешение экрана грядущего Samsung Galaxy Note 20 составляет 1440 x 3120 пикселей, тогда как iPhone 11 имеет разрешение 1792 x 828 пикселей.
Что интересно в этой теме, так это то, что разные устройства с разными экранами могут иметь одинаковое разрешение.
Вы можете приобрести как компьютерный монитор с диагональю 21 дюйм, так и ноутбук с диагональю 15 дюймов с одинаковым разрешением 1366 x 786 пикселей. И даже если бы в этом случае экран вашего ноутбука был бы меньше, он все равно уместил бы все, что мог бы ваш компьютер.
При просмотре веб-страниц «Какое у меня разрешение экрана» или при проверке вручную вы можете встретить следующие термины:
- Низкое разрешение : экраны с низким разрешением имеют меньше пикселей
- Высокое разрешение : Высокое -разрешение экранов имеет больше пикселей
- Интеллектуальное разрешение : это рекомендуемое разрешение, позволяющее экономить энергию
Основное различие между низким и высоким разрешением состоит в том, что экраны с высоким разрешением могут отображать больше того, что нужно отображать, не имея делать много прокрутки.
Однако это также означает, что текст, изображения и значки, представленные на экранах с высоким разрешением, также будут более четкими.
Согласно StatCounter, наиболее популярными разрешениями экрана в период с марта 2019 года по март 2020 года были:
- 360x640 (11,28 %)
- 1366x768 (8,66%)
- 1920x1080 (7,95%)
- 375x667 (4,36%)
- 414x896 (4,01%)
- 360x780 (3,19%)
Что такое монитор или экран Размер?
Размер монитора или экрана относится к физическому размеру моделей дисплеев или области, в которой могут быть представлены видео и изображения.
Этот размер измеряется диагональным расстоянием или расстоянием между противоположными углами, чаще всего в дюймах.
Не следует путать размер дисплея с разрешением дисплея, потому что эти два измерения совершенно разные. Первое - это всего лишь физическое измерение экрана, а второе - количество пикселей, из которых состоит экран.
Мы составили руководство по улучшению веб-сайта. Прочтите его, чтобы узнать, как улучшить свой веб-сайт для достижения лучших результатов в бизнесе.
Разрешение экрана ПК: пошаговое руководство
1.Щелкните правой кнопкой мыши и выберите Параметры экрана
2. Затем в разделе «Экран» вы увидите «Разрешение экрана», которое обычно установлено на рекомендуемое.
Вы можете легко изменить его, просто щелкнув раскрывающуюся панель.
Рассмотрите пять наиболее распространенных проблем веб-сайтов, которые могут влиять на вашу производительность и посещаемость, а также узнайте, как их решать.
Разрешение экрана Mac: пошаговое руководство
1.Щелкните значок Apple на рабочем столе. Затем щелкните «Системные настройки» и выберите «Отображение».
2. Затем нажмите «Показать» и выберите «Масштабированный». Здесь вы можете увидеть разрешение вашего экрана, а также изменить его в соответствии с вашими предпочтениями.
Как определить разрешение экрана вашего смартфона Android
1. Щелкните «Настройки».
2. Затем нажмите «Показать».
3. Затем щелкните разрешение экрана.
Здесь вы можете увидеть, какое разрешение экрана имеет ваш смартфон Android, и выбрать одно из следующих значений:
- Низкое разрешение
- Высокое разрешение
- Умное разрешение
Размер будет разным для разных экранов.
Это самые, казалось бы, бессмысленные веб-сайты - посмотрите, чему вы можете научиться у них.
Как определить разрешение экрана вашего iPhone
В отличие от других мобильных устройств, вы не можете проверить разрешение экрана вашего iPhone вручную, а также не можете установить его на низкое, высокое или рекомендованное.
Однако пользователи iPhone могут увеличить текст.
Вот шаги:
1. Откройте «Настройки» и нажмите «Доступность».
3.Затем щелкните Отображение и размер текста.
4. Щелкните Увеличить текст.
5. Наконец, включите параметр «Увеличить специальные размеры».


 Для относительно комфортного восприятия достаточно значений от 250 dpi.
Для относительно комфортного восприятия достаточно значений от 250 dpi.