Основные типы графических файлов
ВНИМАНИЕ! С каждой новой версией PhotoShop изменяется и формат PSD. Поэтому если вы хотите сделать свое изображение в этом формате доступным более ранним версиям, то выполните следующее: Edit (Preferences->Saving files->Maximize backwards compatibility in Photoshop format (Правка->Предпочтения->Максимальная совместимость PhotoShop формата).
В настоящее время данный формат файлов поддерживают практически все более или менее приличные программы редактирования растровой графики, поэтому сохранение изображений в этом формате делает их доступными и другим программам.
В PSD используется стандарт сжатия RLE, что делает его размеры несколько меньше без потери качества.
ПРИМЕЧАНИЕ! RLE (Run Length Encoding) — один из методов компрессии графических файлов. Основан на поиске совпадений в строках изображений. То есть, если у вас подряд идет 40 черных пикселей, то записаны они будут не как черный, черный, черный…, а 40 черных. Этот метод эффективен далеко не всегда, а только в случае достаточной повторяемости, то есть одноцветности областей изображения. Однако, при использовании RLE не ухудшается, в отличие от JPEG, качество самого изображения.
BMP (Windows Device Independent Bitmap)
Собственный формат операционной системы Windows. Разрабатывался в свое время специально для нее программистами компании Microsoft. Поддерживает индексированный (256 цветов) и RGB цвет. Данный формат понимают абсолютно все графические и не только редакторы, работающие под Windows. На этом немногочисленные достоинства BMP заканчиваются, и начинаются многочисленные недостатки:
1. BMP абсолютно не подходит для Интернет.
2. BMP это крайне неудачный выбор для последующей распечатки.
3. BMP аппаратно зависимый формат.
4. Он некорректно использует RLE сжатие.
5. Этот формат занимает неоправданно много места.
GIF (CompuServe Graphics Interchange Format)
Один из самых известных форматов файлов, на сегодняшний день в основном используется для нужд Интернет.
Этот формат, как можно понять из названия, был разработан компанией CompuServe для более скоростной передачи изображений по своим одноименным сетям в 1987 году.
Первоначально это был формат, поддерживающий 256 индексированных цветов и больше ничего. Но вскоре один программист обнаружил неиспользованную возможность GIF — записывать в один файл несколько картинок и проигрывать их с определенным прерыванием.
Это, а еще поддержка прозрачности, стало основой обновления формата, который произошел в 1989 году, и отсюда название использующегося сейчас GIF — Gif89a.
Как вы уже смогли прочитать выше, GIF поддерживает прозрачность, причем прозрачными можно назначить несколько цветов. Реализуется это весьма несложно — за счет дополнительного альфа-канала, сохраняемого в файле.
ПРИМЕЧАНИЕ! LZW компрессия — еще один вид сжатия изображений, идейно близкий к RLE. Идет поиск так называемых фраз (повторяющихся комбинаций разных цветов), и они записываются в виде ключей. В дальнейшем во всем изображении используются уже созданные ключи. Как можно понять, этот метод гораздо совершеннее RLE для областей с переходами цветов, однако кодировка в него требует больше системных ресурсов.
Также еще одно достоинство GIF — возможность использования Interlaced разверстки.
ПРИМЕЧАНИЕ! Interlaced — черезстрочные запись и чтение изображения. В результате сначала файл подгружается через строку, то есть в меньшем разрешении, а затем догружаются и остальные строки. Основное применение — Интернет, так как появляется возможность оценить содержимое изображения еще до его полной загрузки, а следовательно, и сэкономить время.
EPS (Encapsulated PostScript)
Один из лучших форматов для хранения информации для последующей распечатки. Использует облегченный вариант PostScript, а именно сохранение только одной станицы.
ПРИМЕЧАНИЕ
PostScript — одно из важнейших понятий в современной компьютерной графике. Это язык описания страниц для PostScript принтеров, к которым относится большинство современных профессиональных устройств. Его разработала компания Adobe, реализуя важнейший принцип WYSIWYG (What You See is What You Get), то есть «что вижу, то и имею». PostScript файлы содержат в себе графические изображения, шрифты, информацию о каналах и другое. Данный формат может хранить в себе информацию об абсолютно любых цветовых моделях, включая Duotone. Обычно этот формат используют в том случае, если информация в дальнейшем будет распечатана на PostScript-овском принтере.
JPEG (Joint Photographic Experts Group)
Несмотря на то, что мы рассматриваем Jpeg как графический формат, на самом деле это прежде всего принцип сжатия, один из самых распространенный в настоящее время.
Jpeg реализуется следующим образом. Если несколько упрощать, то сначала изображение разбивается на блоки 8*8 пикселей. Затем записываются два типа информации — усредненная информация о блоке и информация о его деталях. А далее, в зависимости от выбранной степени сжатия, выкидывается то или иное количество дополнительной информации. Понятно, что чем меньше будет файл по размерам, тем хуже будет его качество.
ВНИМАНИЕ! JPEG далеко не лучший формат для хранения ваших иллюстраций с целью дальнейшего редактирования. При каждом открытии и дальнейшем закрытии файла он переписывается заново, а следовательно, качество еще больше падает. Через некоторое время изображение может стать совершенно непригодным. Метод JPEG гораздо эффективнее, чем LZW или RLE. Можно добиться сжатия и в 100 раз, однако это происходит со значительным ухудшением качества, а LZW и RLE не меняют изображения, а сжимают на основе повторений уже имеющегося.
JPEG лучше всего использовать для фотографий, картинок и прочего, где можно допустить нечеткость краев и наличие небольшого «болота». Однако для хранения, к примеру, графиков лучше отдать предпочтение другим форматам, вроде PSD или Tiff. Большим недостатком JPEG является отсутствие возможности сохранять индексированные цвета. Можно сохранять в CMYK, но во многих программах появляются проблемы при чтении таких файлов.
В настоящее время JPEG — основной формат передачи изображений во Всемирной паутине. Причина этому ясна — ни один другой формат не может дать такого качества, а следовательно, и скорости загрузки файлов.
1. Standard. Обычный вышеописанный JPEG.
2. Baseline. Улучшенный формат. Файлы занимают меньше места при том же качестве, но есть программы, которые некорректно отображают такие Jpeg. В основном применяется для Интернет.
3. Progressive. Кроме достоинств Baseline, добавлена еще Interlaced (черезстрочная) разверстка. Незаменимое свойство для использования файлов в Internet.
PDF (Portable Document Format)
PDF это формат, разработанный для быстрой передачи по сетям информации разного типа, в основном верстанных документов. На сегодняшний день в PDF могут входить графика, текст, гиперссылки, звук, видео и другое.
Все данные в PDF могут подвергаться компрессии, причем, что самое интересное, данные разного типа сжимаются разными методами, наиболее эффективными по отношению к ним.
PCX
Один из тех форматов, которые неплохи сами по себе, но вытесняются другими. PCX это формат, существующий только на PC (Personal Computer) совместимых компьютерах. Он может поддерживать цветовые модели Bitmap, Grayscale, Indexed color, RGB. Как видно из этого списка, PCX не поддерживает CMYK, что на сегодняшний день не очень хорошо.
Также этот формат не умеет в себе хранить дополнительные каналы.
PCX может использовать RLE компрессию, что делает его несколько более привлекательным для пользователей.
Вывод таков — лучше этот формат не использовать. Его прекрасно заменит куда более распространенный и надежный Tiff.
Pict file (Macintosh QuickDraw Picture Format)
Формат, использующийся в основном под управлением MacOs компьютеров Macintosh. Поддерживается всеми программами на этих компьютерах и даже служит стандартом буфера обмена. При сохранении в этом формате вы можете использовать цветовые режимы Bitmap, Grayscale, Indexed colors, RGB, CMYK. При сохранении в RGB можно сохранить еще один альфа-канал, а в остальных режимах — несколько.
Кроме того, Pict способен хранить векторную информацию и даже текст и (!) звук, правда, корректно только на Macintosh.
Этот формат имеет достаточно неплохие возможности для сжатия при условии наличия больших областей одного цвета (RLE).
Pixar
Формат, служащий специально для обмена с графическими станциями Pixar (рабочие станции профессионального hi-end уровня). На машинах Pixar в основном решаются задачи трехмерной графики и обработки видео. Очень сомнительно, что у нас это может оказаться кому-либо полезным.
PNG (Portable Network Graphics)
Третий кит (первые два — это JPEG и GIF), на котором держится графика в Интернет. Самый перспективный формат для развития всемирной сети.
PNG это молодой формат, специально разработанный в качестве замены для уже не отвечающего потребностям времени Gif.
PNG, в отличие от Gif, использует любое количество цветов, даже 48-битный цвет. Сжатие происходит по принципу, сходному с LZW, но несколько более совершенному, что дает неплохие результаты. PNG имеет возможность загружаться с черезстрочной разверсткой, причем двойной — по горизонтали и вертикали одновременно.
PNG также поддерживает прозрачность. И даже не просто прозрачность, а в разной степени, то есть могут сохраняться полупрозрачные (1-99%) пиксели. Это, конечно, расширяет возможности web-дизайна и делает этот формат весьма привлекательным.
Встроенная гамма-коррекция позволяет правильно отображать цвета на всех компьютерах, независимо от платформы.
Таким образом, PNG формат заслуживает внимания прежде всего людей, чьи работы направлены на дальнейшее использование во Всемирной сети. Кстати, мне кажется, что web-мастера незаслуженно мало используют PNG. Не так уж часто его встретишь, несмотря на широкие возможности. Может быть, причина такой ситуации — традиционализм старых мастеров и обучение на их опыте и книгах новых. Даже в лучших изданиях по дизайну в сети PNG почему-то незаслуженно мало описывают.
RAW
Самый гибкий формат для обмена изображениями между компьютерами разных платформ. Можно сохранять изображения в любой цветовой модели, включая Lab и мультиканальный, альфа-каналы.
Работа с этим форматом достаточно сложна, и поэтому если нет острой необходимости, его лучше не использовать вообще.
Tiff (Tagged Image File Format)
Самый распространенный на сегодняшний день в издательском деле графический растровый формат. Основные его достоинства:
1. Tiff аппаратно независим. Многие поэтому специально используют его для переноса изображений с PC на Macintosh и наоборот.
2. Tiff очень надежный формат. Практически все программы понимают его без проблем.
3. Этот формат поддерживает все цветовые модели, включая CMYK и PANTONE.
4. Tiff может нести в себе дополнительную информацию, к примеру, о контурах или альфа-каналах.
5. Tiff может использовать LZW компрессию, что делает его приемлемым для хранения файлов. Как вы знаете, LZW сжатие не изменяет качества изображения.
Таким образом, Tiff лучший выбор для тех, чьи работы предназначаются в будущем для распечатки.
В этой статье не идёт речь о векторных форматах, так как это дело другое,и к Фотошопу они никак не относятся.
когда и для чего использовать каждый тип
Довелось ли вам в студенчестве вставлять картинку из Google в реферат? Почему на компьютере она выглядела хорошо, а при печати на принтере стала размытой, нечеткой и, может быть, даже сменила цвет?
Все дело в том, что для каждой цели нужно использовать свой графический формат. В статье рассказываю:
- какие файлы подходят для печати, а какие – для веба;
- какой формат лучше, если нужно изображение на прозрачном фоне;
- какой файл отдавать в типографию, а какой – отправить клиенту для быстрого просмотра.
Без базовых знаний про файлы изображений можно получить много неприятностей, а в некоторых случаях – даже попасть на деньги.
Деление форматов на растровые и векторные – условное. Некоторые файлы могут содержать как векторные, так и растровые элементы. И все же каждая категория имеет свою сферу использования. Это отправная точка для того, чтобы понять, какой формат файла подойдет для ваших целей.
Растровые форматы файлов

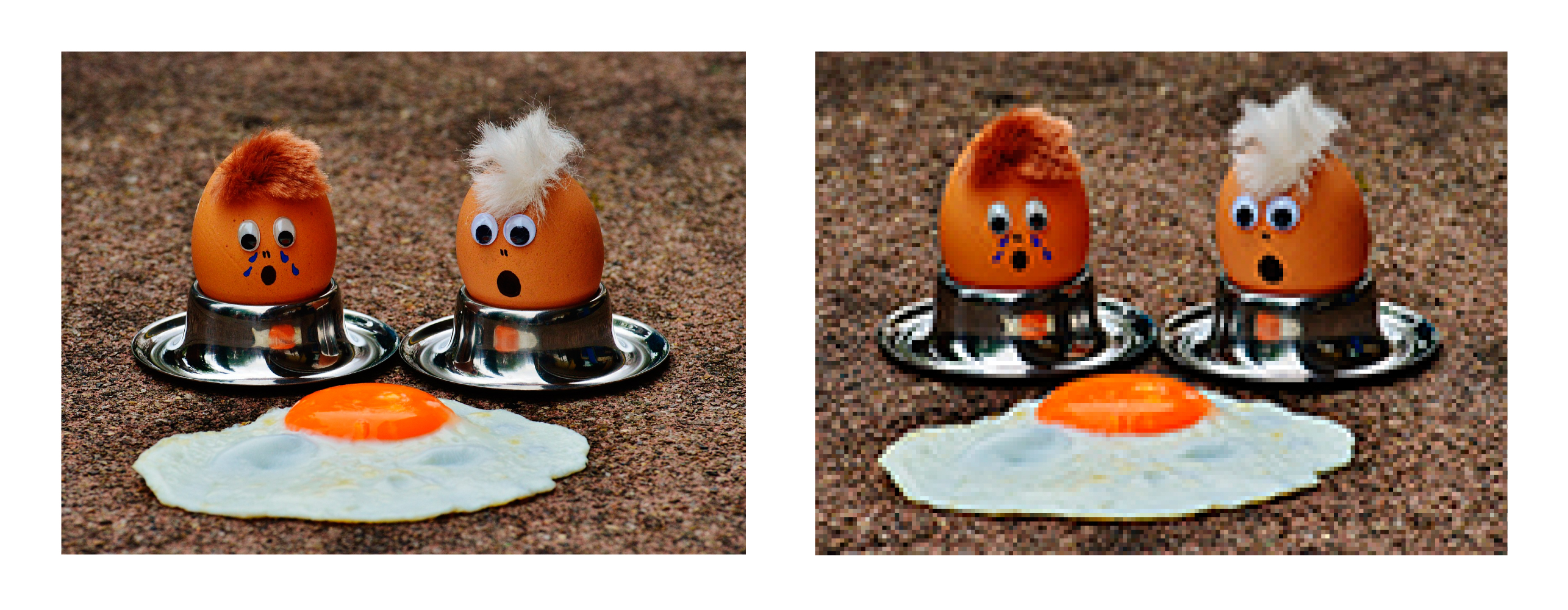
Растровые изображения состоят из набора точек (пикселей), каждая из которых имеет свой цвет. Растровая графика зависит от разрешения: мы не можем значительно увеличить размер такого изображения без потери качества. Если скачать картинку с размером 10х10 см и разрешением 72 dpi, а потом увеличить ее до размера 100х100 см, изображение станет плохо выглядеть.
Запомните: если вы существенно увеличите растровое изображение, это приведет к нечеткой, «пиксельной» картинке.
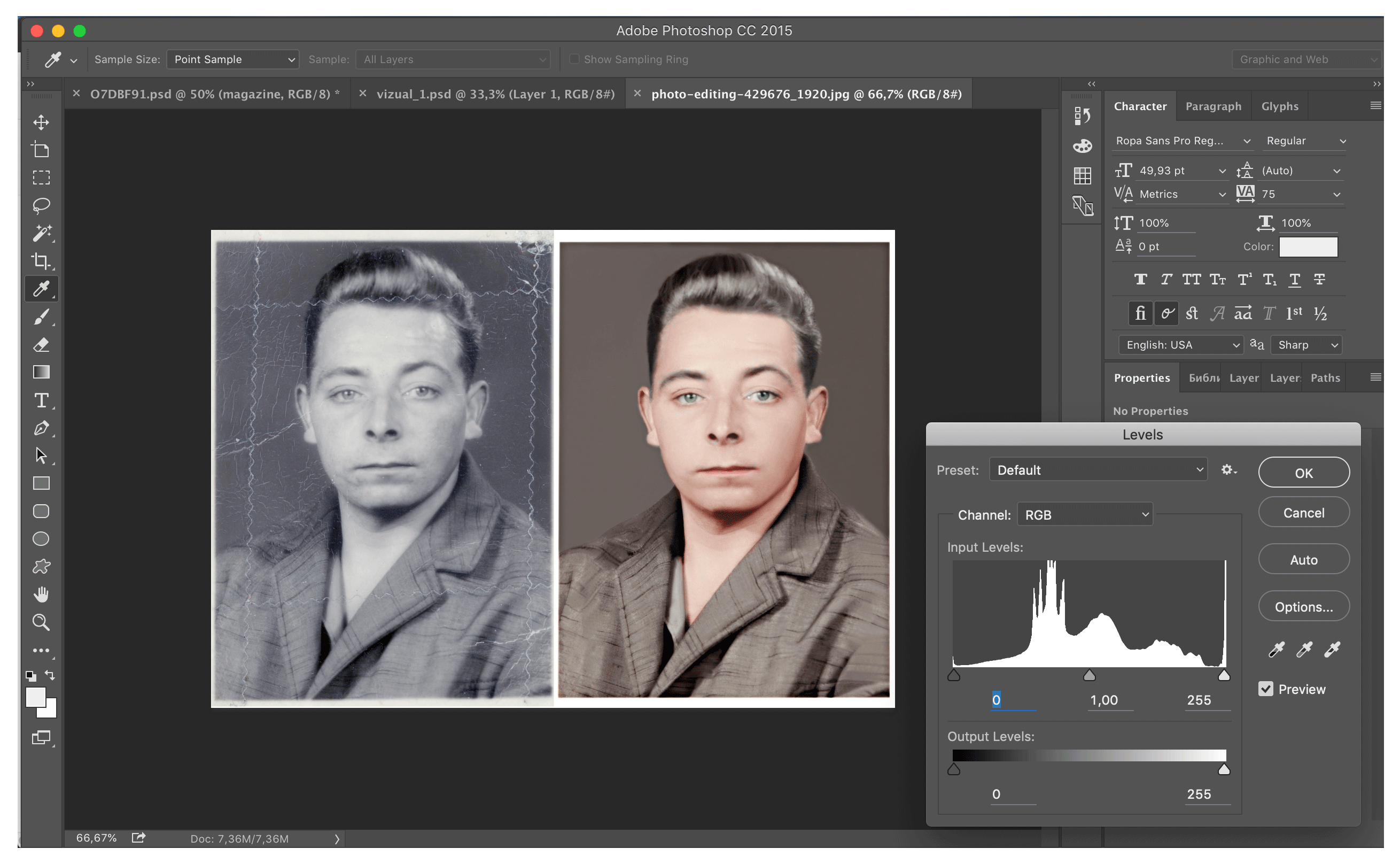
Растровые изображения обычно используются для фотографий, цифровых иллюстраций и веб-графики (например, баннерной рекламы, контента в социальных сетях и графики электронной почты). Редактор Adobe Photoshop чаще всего используется для создания и редактирования растровых изображений, а также для добавления эффектов, теней и текстур к существующему дизайну.
Фотошоп для SMM-щика: самые нужные кнопкиCMYK и RGB
Допустим, вы поняли, что вам нужен именно растровый файл. Далее надо учесть, что все растровые файлы могут быть сохранены в одной из двух основных цветовых моделей: CMYK и RGB. Выбор зависит от того, для чего предназначен файл с изображением:
- CMYK – четырехцветная схема, включающая голубой (Cyan), пурпурный (Magenta), желтый (Yellow) и черный (Black). Эти цвета представляют четыре вида чернил, которые будут комбинироваться в процессе печати. Если ваше изображение нужно печатать, то оно должно быть в цветовой модели CMYK.
- RGB – это модель, включающая красный (Red), зеленый (Green) и синий (Blue). Это три основных цвета светового излучения, которые объединяются в другие. Если ваш файл для веба, то он должен быть в цветовой модели RGB.

Вывод: для печати используйте CMYK, для интернета – RGB. Перепутав модели цветов, на выходе – в типографии или на экране монитора – не удивляйтесь абсолютно другой цветовой гамме. Будьте внимательны!
300 dpi и 72 dpi
Кроме цветовой модели, каждый растровый файл имеет свое разрешение. Обычному пользователю не обязательно разбираться глубоко во всем этом, достаточно запомнить два числа: 72 и 300. Разрешение 72 dpi– это золотой стандарт для веб-дизайна. 300 dpi – идеальное разрешение для растрового файла, если вы собираетесь его печатать.

JPEG/JPG
JPEG – это растровый формат, наиболее широко используемый в онлайне. Обычно он используется для сохранения фотографий, email-графики и больших изображений, таких как рекламные баннеры.
Используйте JPEG, когда:
- Вы имеете дело с коллажами, артами, фотографиями для их публикации в онлайне. JPEG идеален для веб-изображений, которые необходимо быстро загрузить.
- Вы хотите распечатать фотографии, коллажи или графику. Файлы JPEG с высоким разрешением и низкой степенью сжатия идеально подходят для редактирования, а затем – печати.
- Вам необходимо отправить изображение для быстрого предварительного просмотра клиенту. Изображения JPEG могут быть уменьшены до очень маленьких размеров, что делает их отличными для отправки по электронной почте.
Не используйте JPEG, когда:
- Вам нужна веб-графика с прозрачностью. Если вам нужно изображение на прозрачном фоне, GIF и PNG – лучшие варианты для этого.
- Вам нужно редактируемое изображение со слоями. JPEG – это плоский формат изображения, означающий, что все изменения сохраняются в один слой. Присмотритесь к PSD-формату (Photoshop), если вам нужен многослойный документ.
GIF
GIF (Graphics Interchange Format) – это тоже растровый формат. Он широко используется для веб-изображений, анимированной графики (рекламные баннеры,email-изображения, мемы в социальных сетях).
Как создать гифку бесплатно и без регистрации: 9 онлайн-сервисовИспользуйте GIF, когда:
- Вы хотите создать веб-анимацию. Изображения GIF содержат все кадры и информацию о времени в одном файле.
- Вам нужна прозрачность. Изображения GIF имеют «альфа-канал», который может быть прозрачным.
- Вам нужен маленький файл. Методы сжатия в формате GIF позволяют значительно уменьшить файлы изображений. Для очень простых иконок и мелкой веб-графики GIF –лучший формат.
Не используйте GIF, когда:
- Вам нужно фотографическое качество изображения. Хотя GIF-файлы могут иметь высокое разрешение, они имеют ограничение в 256 цветов (если вы не знаете несколько трюков). Фотографии, как правило, имеют тысячи цветов и будут выглядеть плоскими и менее яркими (а иногда – странными из-за цветовых полос) при преобразовании в GIF.
- Вам нужно напечатать изображение. Из-за цветового ограничения большинству напечатанных фотографий не хватает глубины. Если вам нужно распечатать фотографии, используйте лучше TIFF, PSD или JPG.
- Вам нужно многослойное редактируемое изображение. GIF – это плоский формат изображения, означающий, что все изменения сохраняются в один слой.
PNG
PNG – это растровый формат, который расшифровывается как Portable Network Graphics. PNG схож с GIF. Это словно GIF следующего поколения – формат имеет возможность использовать прозрачность, но также может отображать более высокую глубину цвета и передавать миллион оттенков. PNG давно является веб-стандартом и одним из самых распространенных форматов изображений, используемых в интернете.

Используйте PNG, когда:
- Вам нужна качественная веб-графика с прозрачностью. Причем вы можете задавать степень прозрачности (в отличие от GIF-файлов, которые имеют только вариант прозрачности:вкл/выкл). Кроме того, с большей глубиной цвета у вас будет более яркое изображение, чем GIF.
- У вас есть иллюстрации с ограниченным количеством цветов. Хотя в формате PNG может быть любое изображение, но небольшая цветовая палитра особенно хорошо выглядит в формате PNG.
- Вам нужен маленький файл. Файлы PNG можно уменьшать до невероятно маленьких размеров, особенно c изображениями простых цветов, форм или текстов. Это делает их идеальным вариантом для веб-графики.
Не используйте PNG, когда:
- Вы работаете с фотографиями или художественной полноцветной графикой. Финальные файлы могут получиться очень тяжелыми, что ухудшит скорость загрузки страницы сайта. Если вы работаете с фотографиями в интернете, используйте лучше JPEG.
- Вы имеете дело с печатным проектом. PNG-графика оптимизирована для экрана.
TIFF
TIFF (Tagged Image File Format) – это высококачественный растровый формат. В основном используется при сканировании и печати фото.

Используйте TIFF, когда:
- Вам нужна сверхкачественная печатная графика. Наряду с RAW, файлы TIFF относятся к числу графических форматов самого высокого качества. Если вы печатаете фотографии (особенно крупного формата), используйте TIFF. Но учтите, что размер файла будет большим.
- Вы делаете высококачественное сканирование. Использование TIFF для сканирования ваших документов, фотографий и иллюстраций обеспечит файл наилучшего качества для дальнейшей работы.
Не используйте TIFF, когда:
- Вы работаете с веб-графикой. Хотя многие браузеры поддерживают его, файлы TIFF оптимизированы для печати. Для онлайна используйте JPEG или PNG.
PSD
PSD –запатентованный формат изображений, который расшифровывается как Photoshop Document. Это оригинальный формат файлов, созданных в программе Adobe, который поддерживает многослойность документа.
PSD в основном используется для создания и редактирования растровых изображений, но этот уникальный формат также может содержать векторные слои, что делает его чрезвычайно гибким для самых разных проектов. PSD может быть экспортирован в большое количество форматов файлов, включая все растровые, перечисленные выше.

Используйте PSD, когда:
- Вам нужно ретушировать фотографии, внести некоторые изменения в макет или сделать коллаж. Нужно поменять цвета на фото? Удалить красные глаза? Или добавить текст? PSD создан для этих работ.
- Вам необходимо указать нужный цветовой профиль для файла, изменить его размеры и разрешение (это можно сделать в «Фотошопе»).
- Вам нужно оптимизировать файл для интернета или печати.
- Вы должны создать макет веб-сайта или приложения. Слои позволяют легко перемещать элементы пользовательского интерфейса.
- Вы хотите сделать простенькую анимацию или видео. «Фотошоп» позволяет легко нарезать простые видеоклипы и добавлять графику, фильтры, текст, анимацию и многое другое.
Не используйте PSD, когда:
- Вам необходимо опубликовать фотографию в интернете или отправить файл для предварительного просмотра клиенту. Есть шанс, что заказчик просто не сможет открыть файл PSD – большинство программ поддерживают формат JPEG. Кроме того, PSD-файл достаточно много весит.
- Вы хотите распечатать свои ретушированные фотографии или созданную графику. Многие принтеры не понимают формат PSD, поэтому сначала преобразуйте ваши файлы в JPEG или TIFF.
RAW
RAW – «сырой» формат изображения.Он содержит необработанные данные, полученные цифровой камерой. Обычно они обрабатываются, а затем сжимаются и сохраняются в JPEG или TIFF.
Профессиональные фотографы работают с RAW, чтобы редактировать изображения (работать с тенями, экспозицией, балансом белого, искривлениями объектива и др.)без потери качества.

Используйте RAW, когда:
- Вы сами снимаете и редактируете фотографии. Убедитесь, что вы выбрали формат RAW на вашем фотоаппарате, а потом используйте наиболее удобное вам ПО для редактирования (это можно сделать в Lightroom, Photoshop, GIMP).
Не используйте RAW, когда:
- Вы работаете с веб-графикой. RAW достаточно «тяжелый». Перед загрузкой в интернет нужно сконвертировать отредактированные фото, например, в JPEG.
- Вы хотите распечатать свои фотографии. Многие принтеры не принимают необработанные форматы. Поэтому сначала преобразуйте их в JPEG или TIFF.
WebP
WebP– это современный растровый формат изображений для веба, предложенный Google в 2010 году. WebP обеспечивает то же качество изображений при меньшем размере, если сравнивать с PNG и JPG. Разница составляет 25–30%.

ИспользуйтеWebP, когда:
Не используйте WebP, когда:
- Вы боитесь, что ваша аудитория будет пользоваться теми 20 % браузеров, которые не поддерживают формат WebP.
BMP
BMP – это старейший растровый формат от Microsoft, сейчас применяется редко.Такие файлы много весят и не имеют реальных преимуществ перед TIFF и др.

Используйте BMP, когда:
- Сложно даже назвать ситуации, когда сейчас целесообразно использовать BMP. Из плюсов можно выделить разве что то, что он поддерживается большинством графических программ.
Не используйте BMP, когда:
- Вы используете изображение для размещения в сети. BMP-файлы довольно тяжелые и увеличат скорость загрузки страницы.
- Собираетесь напечатать файл. Качество файла в формате BMP не самое лучшее несмотря на его достаточно большой вес.
Векторные форматы файлов
Векторными называют цифровые изображения, в которых точки, линии и кривые рассчитываются компьютером. В отличие от растровых, векторные изображения не зависят от разрешения – когда вы уменьшаете или увеличиваете их, фигуры становятся больше, при этом качество и четкость сохраняются.
Векторные изображения обычно используются для создания логотипов, иконок, набора текста и цифровых иллюстраций. Для создания и редактирования векторных изображений часто используется программа Adobe Illustrator.

PDF расшифровывается как Portable Document Format и представляет собой универсальный формат, который помогает правильно изображать как векторную, так и растровую графику. Он хорошо поддерживается различными графическими программами. PDF-файлы корректно отображаются вне зависимости от приложения, операционной системы или браузера.
PDF поддерживает многостраничные документы, поэтому этот формат часто используют для печати. Вам никогда не откажут в типографии, если вы принесете правильно подготовленный PDF-файл. Любое изображение, которое вы создавали в программах Adobe Photoshop или Illustrator, может быть экспортировано напрямую в PDF.

Используйте PDF, когда:
- Вы готовите файлы к печати. Многие типографии с удовольствием принимают PDFи работают с ним в качестве основного формата.
- Вы хотите использовать многостраничные документы в интернете. Нелогично использовать PDF для одной иконки или логотипа, но этот формат отлично подойдет для электронных книг, журналов и буклетов. Этот файл удобно просматривать, загружать и печатать.
Не используйте PDF, когда:
- Вам нужно менять свой дизайн. Вы можете редактировать растровые изображения в Photoshop, а векторную графику – в Illustrator. Когда закончите, уже можете объединить их в PDF.
EPS
EPS расшифровывается как Encapsulated PostScript. Этот формат используется в основном как векторный, однако может включать в себя и растровые данные.

Используйте EPS, когда:
- Вам необходимо отправить векторный логотип или другое векторное изображение клиенту, дизайнеру или сотруднику типографии. С файлом EPS не приходится беспокоиться о качестве изображения: независимо от размера, оно всегда будет отображаться четко и качественно.
Не используйте EPS, когда:
- Вы имеете дело с фотографиями или художественной графикой. EPS может содержать растровые изображения, но этот тип файла предназначен в основном для векторных изображений. Работайте с форматами PSD, TIF или JPEG, если у вас фотопроект.
- Вам нужно разместить файл в онлайне. Легче сохранить сделанный вами макет Photoshop сразу в JPEG, PNG или GIF.
AI
AI – это векторный формат изображений, который расшифровывается как Adobe Illustrator. Формат основан на стандартах EPS и PDF, разработанных Adobe. Как и эти форматы, AI-файлы в основном являются векторными, хотя могут также включать встроенные или связанные растровые изображения.
AI-файлы можно экспортировать как в формат PDF, так и в EPS (для удобства просмотра и печати), а также в JPEG, PNG, GIF, TIFF и PSD (для использования в интернете и дальнейшего редактирования).
Используйте AI, когда:
- Вам нужно отредактировать векторный дизайн. AI-файлы позволяют перемещать и изменять каждый элемент в вашем дизайне парой кликов.
- Вам необходимо создать логотип, значок или фирменный знак. Любая векторная графика, созданная в Illustrator, может быть увеличена до любого размера без потери качества.
- Вы создаете одностраничный печатный документ: буклет, постер, визитку, листовку или заметку.
Не используйте AI, когда:
- Вам нужно отредактировать растровое изображение. Если в композиции используется растровая графика (фотография или рисунок), Illustrator менее удобен, так как имеет ограниченное количество инструментов для такого редактирования. В Photoshop доступны более сложные настройки, например: изменение цвета, контрастности и яркости.
CDR
Файл CDR – это формат проектов CorelDRAW. Может содержать как векторную, так и растровую графику. Файлы CDR используются для создания различных типов документов: писем, буклетов, таблоидов, открыток, веб-страниц и баннеров. Не все графические программы поддерживают этот формат. Однако вы можете легко экспортировать/конвертировать CDR в PDF, JPG, PNG, BMP или AI.

Используйте CDR, когда:
- Вам необходимо создать логотип, значок или фирменный знак. Любая векторная графика, созданная в CorelDRAW,может быть увеличена до любого размера без потери качества.
- Вы создаете одностраничный печатный документ: буклет, постер, визитку или листовку.
- Вам нужно создать векторную графику и вы предпочитаете работать в CorelDRAW, а не в Adobe Illustrator.
Не используйте CDR, когда:
- Вам нужно отредактировать растровое изображение (фотографию или рисунок). CorelDRAW имеет ограниченное количество инструментов для редактирования растровых элементов. Кроме того, я бы рекомендовала конвертировать CDR в более популярные векторные форматы – например, в AI или EPS, так как сейчас формат CDRиспользуется все реже.
SVG
Файл SVG – векторный … как Scalable Vector Graphics. Идеальный формат иконок для веб-сайтов. Изображения в формате SVG масштабируются без потери качества изображения. Кроме того, эти файлы могут быть открыты практически любым браузером, а еще обычным текстовым редактором, так как SVG – это язык разметки, созданный W3C и входящий в подмножество XML.

Используйте SVG, когда:
- Вам необходимо создать иконки, значки, мелкую векторную графику для сайта. SVG занимают меньше места, чем JPEG или GIF.
- Вам необходимо создать векторную графику для веба и быть уверенным, что она будет корректно и качественно отображаться во всех браузерах и устройствах.
Не используйте SVG, когда:
- Вам нужно создать графику большого размера или с большим количеством мелких деталей.
P. S. Шпаргалка
Я очень надеюсь, что эта статья поможет вам лучше разобраться в многообразии и назначении различных видов графических файлов. С ней вам легче будет общаться с дизайнерами и увереннее себя чувствовать в типографии.
Бонус: шпаргалка по вышеперечисленным растровым и векторным форматам.
 Моушн-дизайн в маркетинге: примеры и особенности
gid-po-formatam-graficheskikh-faylov-dlya-nedizaynerov-kogda-i-dlya-chego-ispolzovat-kazhdyy-tip
Моушн-дизайн в маркетинге: примеры и особенности
gid-po-formatam-graficheskikh-faylov-dlya-nedizaynerov-kogda-i-dlya-chego-ispolzovat-kazhdyy-tipОсновные типы графических файлов | Vavik96
Вы обратите внимание, что эта статья несколько привязана к PhotoShop. Причина этому ясна — этим пакетом в той или иной степени успешно умеют пользоваться практически все, кто хоть как-то связан с графикой.
Серия же про Photo-Paint 10 будет продолжена без каких-либо изменений. Мне кажется, что эту статью будет полезно прочитать всем молодым в графике пользователям, вне зависимости от предпочитаемой программы.
В настоящее время существует огромнейшее количество различных графических форматов. Причина этому кроется в начале 90-х годов, когда еще на рынке компьютерных графических программ не сложилось положение однозначного лидерства нескольких пакетов.
В те уже весьма отдаленные годы практически каждая фирма-разработчик создавала свой собственный формат.
Сейчас ситуация сильно изменилась. Вряд ли можно назвать и десяток форматов, использующихся действительно повсеместно. Но представители этой небольшой группы являются лучшими в своем роде, являются стандартами.
Так чем отличаются различные форматы растровых графических файлов? Прежде всего, назначением, а уже потом из этого вытекают другие свойства. Условно все типы можно поделить на две большие группы по назначению:
1. Для отображения на экране монитора (чаще всего использования в Интернет).
2. Для последующей печати.
Кроме непосредственно графической информации, то есть информации о пикселях, некоторые графические файлы могут хранить еще много другого. Это дополнительные каналы, комментарии, векторные элементы и так далее. Разумеется, хранение информации, кроме графической, делает размеры файлов несколько больше.
PhotoShop 6.0 и Photo-Paint 10 поддерживают подавляющее большинство современных растровых графических форматов. И это неудивительно — пользователям часто приходится в качестве ресурсов использовать самые разные источники. Поэтому знание форматов, поддерживаемых изучаемой программой, есть неотъемлемая часть эффективной работы в ней.
Также стоит помнить, что каждый тип файлов обладает присущими только ему достоинствами, иначе он не выдержал бы конкуренции и отбора. Следовательно, знание этих свойств может сильно облегчить работу, так как в определенных обстоятельствах могут быть затребованы узко определенные свойства, которые может дать только один формат.
В этом пункте мы уделим несколько больше внимания одним форматам и несколько меньше другим. Причина этому проста и банальна — частота использования и полезность.
PSD (Photoshop document)
Собственный формат PhotoShop. Основное достоинство — позволяет сохранять абсолютно все, что можно создать в данной программе: слои, дополнительные каналы, комментарии, пути и так далее. Разумеется, это очень полезное свойство — зачастую работа над одним изображением ведется в течение нескольких дней, и если бы не было таких возможностей в формате PSD, возник бы целый ряд проблем.
ВНИМАНИЕ
С каждой новой версией PhotoShop изменяется и формат PSD. Поэтому если вы хотите сделать свое изображение в этом формате доступным более ранним версиям, то выполните следующее: Edit (Preferences->Saving files->Maximize backwards compatibility in Photoshop format (Правка->Предпочтения->Максимальная совместимость PhotoShop формата).
В настоящее время данный формат файлов поддерживают практически все более или менее приличные программы редактирования растровой графики, поэтому сохранение изображений в этом формате делает их доступными и другим программам.
В PSD используется стандарт сжатия RLE, что делает его размеры несколько меньше без потери качества.
ПРИМЕЧАНИЕ
RLE (Run Length Encoding) — один из методов компрессии графических файлов. Основан на поиске совпадений в строках изображений. То есть, если у вас подряд идет 40 черных пикселей, то записаны они будут не как черный, черный, черный…, а 40 черных. Этот метод эффективен далеко не всегда, а только в случае достаточной повторяемости, то есть одноцветности областей изображения. Однако, при использовании RLE не ухудшается, в отличие от JPEG, качество самого изображения.
Таким образом, PSD идеальный формат для промежуточного и последующего качественного хранения изображений.
BMP (Windows Device Independent Bitmap)
Собственный формат операционной системы Windows. Разрабатывался в свое время специально для нее программистами компании Microsoft. Поддерживает индексированный (256 цветов) и RGB цвет. Данный формат понимают абсолютно все графические и не только редакторы, работающие под Windows. На этом немногочисленные достоинства BMP заканчиваются, и начинаются многочисленные недостатки:
1. BMP абсолютно не подходит для Интернет.
2. BMP это крайне неудачный выбор для последующей распечатки.
3. BMP аппаратно зависимый формат.
4. Он некорректно использует RLE сжатие.
5. Этот формат занимает неоправданно много места.
Таким образом, можно сделать вполне определенный вывод — использование BMP будет ошибкой практически в любом случае за исключением дальнейшего использования в программах, которые никаких других форматов не понимают.
GIF (CompuServe Graphics Interchange Format)
Один из самых известных форматов файлов, на сегодняшний день в основном используется для нужд Интернет.
Этот формат, как можно понять из названия, был разработан компанией CompuServe для более скоростной передачи изображений по своим одноименным сетям в 1987 году.
Первоначально это был формат, поддерживающий 256 индексированных цветов и больше ничего. Но вскоре один программист обнаружил неиспользованную возможность GIF — записывать в один файл несколько картинок и проигрывать их с определенным прерыванием.
Это, а еще поддержка прозрачности, стало основой обновления формата, который произошел в 1989 году, и отсюда название использующегося сейчас GIF — Gif89a.
Как вы уже смогли прочитать выше, GIF поддерживает прозрачность, причем прозрачными можно назначить несколько цветов. Реализуется это весьма несложно — за счет дополнительного альфа-канала, сохраняемого в файле.
В Gif используется LZW компрессия, что в сочетании с индексированными цветами делает этот формат почти идеальным для хранения и передачи малоцветных, с отсутствием сложного перехода цветов, изображений, к примеру, логотипов.
ПРИМЕЧАНИЕ
LZW компрессия — еще один вид сжатия изображений, идейно близкий к RLE. Идет поиск так называемых фраз (повторяющихся комбинаций разных цветов), и они записываются в виде ключей. В дальнейшем во всем изображении используются уже созданные ключи. Как можно понять, этот метод гораздо совершеннее RLE для областей с переходами цветов, однако кодировка в него требует больше системных ресурсов.
Также еще одно достоинство GIF — возможность использования Interlaced разверстки.
ПРИМЕЧАНИЕ
Interlaced — черезстрочные запись и чтение изображения. В результате сначала файл подгружается через строку, то есть в меньшем разрешении, а затем догружаются и остальные строки. Основное применение — Интернет, так как появляется возможность оценить содержимое изображения еще до его полной загрузки, а следовательно, и сэкономить время.
Все эти условия, а именно анимация, прозрачность, черезстрочная разверстка сделали GIF одним из использующихся во всемирной сети форматов. Но, повторимся, основной его недостаток — отображение только 256 цветов.
EPS (Encapsulated PostScript)
Один из лучших форматов для хранения информации для последующей распечатки. Использует облегченный вариант PostScript, а именно сохранение только одной станицы.
ПРИМЕЧАНИЕ
PostScript — одно из важнейших понятий в современной компьютерной графике. Это язык описания страниц для PostScript принтеров, к которым относится большинство современных профессиональных устройств. Его разработала компания Adobe, реализуя важнейший принцип WYSIWYG (What You See is What You Get), то есть “что вижу, то и имею”. PostScript файлы содержат в себе графические изображения, шрифты, информацию о каналах и другое. Данный формат может хранить в себе информацию об абсолютно любых цветовых моделях, включая Duotone. Обычно этот формат используют в том случае, если информация в дальнейшем будет распечатана на PostScript-овском принтере.
JPEG (Joint Photographic Experts Group)
Несмотря на то, что мы рассматриваем Jpeg как графический формат, на самом деле это прежде всего принцип сжатия, один из самых распространенный в настоящее время.
Jpeg реализуется следующим образом. Если несколько упрощать, то сначала изображение разбивается на блоки 8*8 пикселей. Затем записываются два типа информации — усредненная информация о блоке и информация о его деталях. А далее, в зависимости от выбранной степени сжатия, выкидывается то или иное количество дополнительной информации. Понятно, что чем меньше будет файл по размерам, тем хуже будет его качество.
ВНИМАНИЕ
JPEG далеко не лучший формат для хранения ваших иллюстраций с целью дальнейшего редактирования. При каждом открытии и дальнейшем закрытии файла он переписывается заново, а следовательно, качество еще больше падает. Через некоторое время изображение может стать совершенно непригодным. Метод JPEG гораздо эффективнее, чем LZW или RLE. Можно добиться сжатия и в 100 раз, однако это происходит со значительным ухудшением качества, а LZW и RLE не меняют изображения, а сжимают на основе повторений уже имеющегося.
JPEG лучше всего использовать для фотографий, картинок и прочего, где можно допустить нечеткость краев и наличие небольшого “болота”. Однако для хранения, к примеру, графиков лучше отдать предпочтение другим форматам, вроде PSD или Tiff. Большим недостатком JPEG является отсутствие возможности сохранять индексированные цвета. Можно сохранять в CMYK, но во многих программах появляются проблемы при чтении таких файлов.
В настоящее время JPEG — основной формат передачи изображений во Всемирной паутине. Причина этому ясна — ни один другой формат не может дать такого качества, а следовательно, и скорости загрузки файлов.
В PhotoShop при сохранении в этом формате вы можете выбрать один из трех вариантов JPEG:
1. Standard. Обычный вышеописанный JPEG.
2. Baseline. Улучшенный формат. Файлы занимают меньше места при том же качестве, но есть программы, которые некорректно отображают такие Jpeg. В основном применяется для Интернет.
3. Progressive. Кроме достоинств Baseline, добавлена еще Interlaced (черезстрочная) разверстка. Незаменимое свойство для использования файлов в Internet.
PDF (Portable Document Format)
PDF это формат, разработанный для быстрой передачи по сетям информации разного типа, в основном верстанных документов. На сегодняшний день в PDF могут входить графика, текст, гиперссылки, звук, видео и другое.
Все данные в PDF могут подвергаться компрессии, причем, что самое интересное, данные разного типа сжимаются разными методами, наиболее эффективными по отношению к ним.
PhotoShop 6.0 умеет сохранять как одностраничные, так и многостраничные PDF документы. Учитывая то, что этот формат на сегодняшний день все шире и шире применяется в Интернет, ему стоит уделить повышенное внимание.
PCX
Один из тех форматов, которые неплохи сами по себе, но вытесняются другими. PCX это формат, существующий только на PC (Personal Computer) совместимых компьютерах. Он может поддерживать цветовые модели Bitmap, Grayscale, Indexed color, RGB. Как видно из этого списка, PCX не поддерживает CMYK, что на сегодняшний день не очень хорошо.
Также этот формат не умеет в себе хранить дополнительные каналы.
PCX может использовать RLE компрессию, что делает его несколько более привлекательным для пользователей.
Вывод таков — лучше этот формат не использовать. Его прекрасно заменит куда более распространенный и надежный Tiff.
Pict file (Macintosh QuickDraw Picture Format)
Формат, использующийся в основном под управлением MacOs компьютеров Macintosh. Поддерживается всеми программами на этих компьютерах и даже служит стандартом буфера обмена. При сохранении в этом формате вы можете использовать цветовые режимы Bitmap, Grayscale, Indexed colors, RGB, CMYK. При сохранении в RGB можно сохранить еще один альфа-канал, а в остальных режимах — несколько.
Кроме того, Pict способен хранить векторную информацию и даже текст и (!) звук, правда, корректно только на Macintosh.
Этот формат имеет достаточно неплохие возможности для сжатия при условии наличия больших областей одного цвета (RLE).
Pixar
Формат, служащий специально для обмена с графическими станциями Pixar (рабочие станции профессионального hi-end уровня). На машинах Pixar в основном решаются задачи трехмерной графики и обработки видео. Очень сомнительно, что у нас это может оказаться кому-либо полезным.
PNG (Portable Network Graphics)
Третий кит (первые два — это JPEG и GIF), на котором держится графика в Интернет. Самый перспективный формат для развития всемирной сети.
PNG это молодой формат, специально разработанный в качестве замены для уже не отвечающего потребностям времени Gif.
PNG, в отличие от Gif, использует любое количество цветов, даже 48-битный цвет. Сжатие происходит по принципу, сходному с LZW, но несколько более совершенному, что дает неплохие результаты. PNG имеет возможность загружаться с черезстрочной разверсткой, причем двойной — по горизонтали и вертикали одновременно.
PNG также поддерживает прозрачность. И даже не просто прозрачность, а в разной степени, то есть могут сохраняться полупрозрачные (1-99%) пиксели. Это, конечно, расширяет возможности web-дизайна и делает этот формат весьма привлекательным.
Встроенная гамма-коррекция позволяет правильно отображать цвета на всех компьютерах, независимо от платформы.
Таким образом, PNG формат заслуживает внимания прежде всего людей, чьи работы направлены на дальнейшее использование во Всемирной сети. Кстати, мне кажется, что web-мастера незаслуженно мало используют PNG. Не так уж часто его встретишь, несмотря на широкие возможности. Может быть, причина такой ситуации — традиционализм старых мастеров и обучение на их опыте и книгах новых. Даже в лучших изданиях по дизайну в сети PNG почему-то незаслуженно мало описывают.
RAW
Самый гибкий формат для обмена изображениями между компьютерами разных платформ. Можно сохранять изображения в любой цветовой модели, включая Lab и мультиканальный, альфа-каналы.
Работа с этим форматом достаточно сложна, и поэтому если нет острой необходимости, его лучше не использовать вообще.
Tiff (Tagged Image File Format)
Самый распространенный на сегодняшний день в издательском деле графический растровый формат. Основные его достоинства:
1. Tiff аппаратно независим. Многие поэтому специально используют его для переноса изображений с PC на Macintosh и наоборот.
2. Tiff очень надежный формат. Практически все программы понимают его без проблем.
3. Этот формат поддерживает все цветовые модели, включая CMYK и PANTONE.
4. Tiff может нести в себе дополнительную информацию, к примеру, о контурах или альфа-каналах.
5. Tiff может использовать LZW компрессию, что делает его приемлемым для хранения файлов. Как вы знаете, LZW сжатие не изменяет качества изображения.
Таким образом, Tiff лучший выбор для тех, чьи работы предназначаются в будущем для распечатки.
В этой статье я не коснулась векторных форматов, так как считаю, что не стоит загонять в одно стадо овец и кур. Если читатели выскажут желание узнать побольше и о векторных, то я напишу такую статью. Хотя не уверена, что это будет кому-то необходимо — векторная графика ставит куда меньше вопросов, чем растровая. Возможно, из-за более узкой области применения.
В следующей статье мы вернемся к серии, посвященной эффектам в Photo-Paint 10. Если у вас есть какие-то вопросы или предложения, то, как говорил один литературный герой, пишите письма.
Автор:Галина Корабельникова
Компьютерная графика, Форматы графических файлов
Тема этой лекции относится, скорее, к справочной информации. Несмотря на очевидно простой доступ к этим материалам в Интернет, следует хорошо понимать, что такие знания должны находиться не по запросу поисковой системы в Интернет, а сразу же в голове без долгих воспоминаний. Решение по выбору форматов может существенно повлиять на судьбу проекта и на объем дальнейшей работы. Совместимость, редактируемость, ресурсоемкость, объем данных и их сохранность — это все определяется выбранным форматом графического файла.
Ниже приводится список форматов и алгоритмов сжатия, используемых в компьютерной графике. Очевидно, список не полный, здесь упоминаются только широко используемые форматы. Несложный поиск в Сети позволяет найти более экзотические форматы и алгоритмы. Для более полного усвоения материала настоятельно рекомендуется прочитать статьи, на которые ссылается эта лекция, а так же пройти по энциклопедии по смежным темам.
Векторная графика


Кривая Безье
Векторна графика— это вид кодирования графических изображений, основанный на геометрии, но не точек (как в растровой графике), а кривых. В качестве сплайнов выбраныкривые Безье. (Пьер Безье — французский математик, рассчитавал сплайны корпуса автомобилей).Сплайн— основное понятие векторной графики. Линейные картинки — это сплайны. На сплайнах построены современные шрифтыTrueType,PostScriptиOpenType. Суть сплайна: любую элементарную кривую можно построить, зная четыре коэффициента P0, P1, P2 и P3, соответствующие четырем точкам на плоскости. Перемещая эти точки, меняем форму кривой.
В отличие от растра, векторное изображение состоит из отдельных линий-направляющих (векторов) которые образуют изображение. В файле хранится информация не о каждой точке, а об элементах, из которых состоит изображение, т.е. о направляющих из которых она создана. Векторные изображения занимают сравнительно небольшой объем и легки в редактировании. Любой элемент картинки может быть изменен отдельно от других. Изображение легко меняет размер не теряя качества и сохраняя первоначальную композицию (расположение элементов) Вектор пластичен, что позволяет отображать его на устройствах с различной разрешающей способностью одинаково качественно. Но изображения векторной графики просты по визуальному восприятию и в основном выглядят «нарисованными».
Задумайтесь:если взять карту России, то как будут отличаться векторные изображения для печати на большом и мелком форматах?
Достоинства векторной графики
Малый объем памяти.При кодировании векторного изображения хранится не само изображение объекта, а координаты четырех точек, поэтому объем памяти очень мал по сравнению с точечной графикой. Вывод: Векторная графика — оень экономичный способ кодирования. Она экономна в плане объемов дискового пространства, необходимого для хранения изображений: это связано с тем, что сохраняется не само изображение, а только некоторые основные данные, используя которые программа всякий раз воссоздает изображение заново. Кроме того, описание цветовых характеристик несильно увеличивает размер файла.
Свобода трансформации.Векторное изображение можно вращать, масштабировать без потери качества изображения. Объекты векторной графики просто трансформируются и ими легко манипулировать, что не оказывает практически никакого влияния на качество изображения.
Аппаратная независимость.Векторная графика «работает» с идеальными объектами, которые сами приноравливаются к изменениям: можно не знать, для каких устройств делается тот или иной документ. Векторная графика максимально использует возможности разрезрешающей способности любого выводного устройства: изображение всегда будет настолько качественным, на сколько способно данное устройство. Здесь важно помнить о понятии минимальной толщины линии. Устройства высокого разрешения могут сыграть злую шутку с незадачливым дизайнером, выведя линию такой толщины, что человеку ее разглядеть будет проблематично.
Основные форматы графических файлов
PDF (Portable Document Format) — формат, разработанный фирмой Adobe Systems на базе языка PostScript.
Определение 1
PostScript -это язык, разработанный специально для полиграфии, поэтому любое полиграфическое оборудование умеет обрабатывать PDF-документы.
Эта особенность сделала формат PDF кроссплатформенным, то есть применимым на любой операционной системе. Формат PDF работает различные цветовые палитры, позволяет внедрять как растровые так и векторные изображения, включает механизм электронных подписей для проверки подлинности документов.
Для создания pdf-файлов обычно используется механизм виртуального pdf- принтера. Чтобы им воспользоваться, необходимо скачать специальную программу. Одной из таких программ является FoxitReader. После стандартного процесса установки в разделе «Устройства и принтеры» меню «Пуск» появится значок виртуального принтера FoxitReader PDF Printer.
Теперь документ, созданный в любой другой программе, можно преобразовать в pdf-формат. Можно преобразовывать документы, созданные в «Блокноте», MS Word, Paint или других графических редактора. Для преобразования документа нужно:
- Перейти к команде «Печать», которая обычно находится в меню «Файл».
- В открывшемся окне найти список установленных принтеров и среди них выбрать FoxitReader PDF Printer.
- Нажать кнопку «Печать».
- Указать адрес на жестком диске, куда следует сохранить полученный pdf-файл.
TIFF
TIFF(Tagged Image File Format) — предназначен для хранения растровых рисунков с большой глубиной цвета.
Этот формат очень удобен при сканировании, распознавании текста, отправке факсов и изготовлении полиграфической продукции. TIFF позволяет использовать различные цветовые палитры (черно-белую, RGB, CMYK, CIE Lab) и поддерживает режимы 8,16,32 и 64 бита на цветовой канал. Формат TIFF позволяет хранить изображение как в сжатом виде, так и без сжатия. Изображения, сохраненные в формате tiff без сжатия обычно имеют большой размер файла.
JPEG
JPEG (Joint Photographic Experts Group) – растровый графический формат, который чаще всего применяется для хранения фотографий. Файлы созданные в этом формате могут иметь следующие расширения:
- .jpeg;
- .jfif;
- .jpg;
- .JPG;
- .JPE.
Алгоритм сжатия JPEG позволяет сжимать файлы как с потерями, так и без потерь. Наиболее удобно хранить в формате JPEG реалистические изображения с плавным изменением яркости. Для хранения чертежей, текста, графики с резкими контрастами этот формат непригоден, потому что приводит к искажениям. Каждый раз, когда пользователь сохраняет файл в формате JPEG, включается алгоритм сжатия. Поэтому JPEG не подходит для многоступенчатой обработки. Искажения в этом случае при каждом сохранении будут накапливаться. JPEG нельзя использовать там, где недопустимо даже минимальное искажение, например, для хранения результатов ультразвуковой диагностики.
CALS
CALS (Computer Aided Acquisition and Logistics Support) –растровый формат, предназначенный для хранения технической графики и для электронного обмена графическими данными. Изображения выполненные в формате CALS могут быть только черно-белыми. Сжатие может использоваться, а может не использоваться. Данный формат был разработан в министерстве обороны США.
BMP
BMP (Bitmap Picture) – растровый формат, разработанный компанией Microsoft. Поддержка этого формата интегрирована в ОС Windows. Глубина цвета в формате BMP Может быть 1,2,4,8,16,32,48.
Файлы формата BMP могут иметь следующие расширения:
PNG
PNG (Portable Network Graphics) – растровый формат, поддерживающий сжатие без потерь. Формат PNG хорошо подходит для промежуточного хранения изображений при многоэтапной обработке, потому что при повторном сохранении не накапливаются искажения. Глубина цвета допускается 8,16,24 и 48 бит.
GIF
GIF (Graphics Interchange Format) – растровый формат, разработанный фирмой CompuServe, предназначенный для передачи графической информации по сети. Этот формат использует сжатие без потерь, но поддерживает только 256-цветовую палитру, что существенно ограничивает его возможности. Важной особенностью формата GIF является возможность анимировать изображения.
SVG
SVG (Scalable Vector Graphics standard) – новый графический стандарт векторной графики. Этот стандарт принципиально отличается от своих предшественников, тем, что изображение в нем описывается текстом на декларативном языке XML.
Например, чтобы описать изображение круга с центром в координатах (100,50), красной заливкой, радиусом 40 пикселов и черной границей толщиной в 2 пиксела, нужно записать следующий код:
stroke-width=»2″ fill=»red» />
Замечание 1
Конечно, это не означает, что пользователь должен знать язык XML и описывать свои изображения, вместо того, чтобы рисовать. Пользователь может создавать изображения традиционным способом: рисуя на холсте при помощи различных инструментов. Но все его действия автоматически переводятся в код на XML и именно так сохраняются. Поскольку XML является текстовым стандартом, то изображения становятся доступны для индексации поисковыми системами. Файлы *.svg занимают мало места и быстро обрабатываются, что делает данный формат незаменимым в работе с web.
CDR
CDR (CorelDraw) – векторный формат, созданный компанией Corel исключительно для работы в собственных программных продуктах.
Формат является проприетарным (то есть собственностью авторов). По этой причине он не поддерживается многими другими программами. Из свободных графических редакторов с этим форматом работают InkScape и sK1. Кроме того, с помощью программы Uniconvertor CDR может быть преобразован в SVG.
AI
AI (Adobe Illustrator) –проприетарный векторный формат, разработанный компанией Adobe Systems. Поддерживается большинством векторных редакторов.
Виды компьютерных изображений.
Способ хранения изображений и его отображение на мониторе – это и есть виды компьютерной графики. Каждый вид хранит графические данные по-разному.
Такие как:
- растровое изображение;
- векторное изображение;
- трехмерное изображение;
- фрактальное изображение;
К каждому таких из изображений подходит именно своя графическая программа.
Растровая графика
Вид компьютерных изображений — растровая графикаДанный вид графики наиболее распространен, и это из-за особенностей восприятия человеком изображений.
Свет, отражается от поверхности предмета и проецируется на сетчатку глаз, где он воспринимается миллионами светочувствительных клеток сетчатки. Происходит кодирование светового сигнала, который разбивается на множество частей, которые в свою очередь попадают в мозг, где и воспринимается как объёмный предмет.
При демонстрации на экране монитора растровая графика работает похоже, но в обратном порядке — она напоминает нам лист клетчатой бумаги или шахматную доску, на которой любая клетка закрашивается определенным цветом, образуя в совокупности рисунок.
Пиксель – точка, основной минимальный элемент растровых изображений. Его мы можем сравнить с одной клеточкой бумаги. Из множества пикселей (клеточек) и состоит растровое компьютерное изображение.
Растр – это сетка или матрица, которая состоит из точек (пикселей) и имеет очень много различных характеристик, которые фиксируются компьютером.
Две важные характеристики: размер и расположение пикселей, файл растровых изображений должен их сохранить, чтобы создать картинку. Еще одна важная характеристика для растровых изображений — цвет. Так, например, изображение описывается конкретным расположением и цветом каждой точки сетки.
Как в мозаичном панно.
Векторная графика
Вид компьютерных изображений — векторная графикаЧем же примечательно векторное изображение, используемое в компьютерной графике?
Во-первых, с помощью векторной графики можно решить много художественно-графических задач.
Во-вторых, возможность масштабирования векторного изображения без потери качества может быть ценна, например, при создании большой по размеру рекламы.
Увеличение или уменьшение объекта
производится увеличением или уменьшением соответствующих коэффициентов в
математических формулах.
Любое векторное изображение можно
представить в виде набора векторных объектов, расположенных определенным
образом друг относительно друга ,его сравнить в каком то роде, с аппликацией,
состоящей из кусочков цветной бумаги, наклеенных (наложенных) один на другой, в
которой легко менять форму и цвет составных частей.
Существует два элемента в векторном графическом изображении: контур и его внутренняя область, которая может быть пустой или иметь заливку в виде цвета, цветового перехода (градиента), или мозаичного рисунка. Контур может быть как замкнутым, так и разомкнутым и выполняет двойную функцию: — с помощью контура можно менять форму объекта, так же контур можно оформлять (тогда он будет играть роль обводки), предварительно задав его цвет, толщину и стиль линии.
Именно этот вид изображений в компьютерной графике называют объектно-ориентированным, потому, что каждый элемент изображения представляет собой отдельный объект, у которого можно изменить контур, заливку цветом, пропорции.
Очень хорошо применять векторное изображение при разработке орнамента (в круге, квадрате, полосе, овале) для украшения декоративного изделия (слайд-шоу из орнаментов). Разработав всего один элемент орнамента, его можно много раз повторить (размножить) без дополнительной прорисовки, сэкономив много времени для другой работы.
Векторное изображение изначально позволяет выполнять точные геометрические построения, следовательно, чертежи и другую конструкторскую документацию
Векторный формат это сложнейшая математическая формула или множество графических элементов (примитивов), каждый из которых является формулой. Все это приводит к большому файлу.
Файлы растровых изображений имеют гораздо больший размер, чем векторные, так как в памяти компьютера параметры каждой точки в файле растровой графики задаются индивидуально. Вот откуда такие огромные размеры файлов в этой графике.
Трехмерная графика
Вид компьютерных изображений — 3DЕе еще называют объектно-ориентированной. Это когда меняются как все элементы трехмерной сцены, так и каждый объект в отдельности, применяется при разработке дизайн проектов интерьера, архитектурных объектов, в рекламе, при создании обучающих компьютерных программ, видео-роликов, наглядных изображений деталей и изделий в машиностроении и т. д.
В трехмерной графике изображения (или персонажи) моделируются и перемещаются в виртуальном пространстве, в природной среде или в интерьере, а их анимация позволяет увидеть объект с любой точки, переместить в искусственно созданной среде и пространстве, разумеется, при сопровождении специальных эффектов.
Эти свойства трехмерной графики позволяют создавать и кинопродукцию профессионального качества. В процессе разработки трехмерной графики и ее анимации человек выступает в качестве режиссера и оператора, поскольку ему приходится придумывать сюжет, содержание и композицию каждого кадра и распределять движение объекта или объектов сцены не только в пространстве, но и во времени.
Что же требует трехмерная графика от человека? В первую очередь, умение моделировать различные формы и конструкции при помощи программных средств, а также знания ортогонального (прямоугольного) и центрального проецирования. Последнее называется перспективой.
Фрактальная графика
Вид компьютерных изображений — фрактальная графика
Этот вид компьютерной графики является на сегодняшний день одним из самых быстро развивающихся и перспективных. Математической основой фрактальной графики является фрактальная геометрия. В основу метода построения изображений во фрактальной графике положен принцип наследования от, так называемых, «родителей» геометрических свойств объектов-наследников. Фракталом называется структура, состоящая из частей, которые в каком-то смысле подобны целому. Одним из основных свойств фракталов является самоподобие. Объект называют самоподобным, когда увеличенные части объекта походят на сам объект и друг на друга.
Перефразируя это определение, можно сказать, что в простейшем случае небольшая часть фрактала содержит информацию обо всем фрактале. В центре фрактальной фигуры находится её простейший элемент — равносторонний треугольник, который получил название «фрактальный». Затем, на среднем отрезке сторон строятся равносторонние треугольники со стороной, равной (1/3a) от стороны исходного фрактального треугольника. В свою очередь, на средних отрезках сторон полученных треугольников, являющихся объектами-наследниками первого поколения, выстраиваются треугольники-наследники второго поколения со стороной (1/9а) от стороны исходного треугольника. Таким образом, мелкие элементы фрактального объекта повторяют свойства всего объекта. Полученный объект носит название «фрактальной фигуры».
Процесс наследования можно продолжать до бесконечности. Таким образом можно описать и такой графический элемент как прямая. Фрактальная графика, так же как векторная и трёхмерная, является вычисляемой. Её главное отличие в том, что изображение строится по уравнению или системе уравнений. Поэтому в памяти компьютера для выполнения всех вычислений ничего, кроме формулы, хранить не требуется. Только изменив коэффициенты уравнения, можно получить совершенно другое изображение.
Эта
идея нашла использование в компьютерной графике благодаря компактности
математического аппарата, необходимого для ее реализации.
Так, с помощью
нескольких математических коэффициентов можно задать линии и поверхности очень
сложной формы. Итак, базовым понятием для фрактальной компьютерной графики являются
«Фрактальный треугольник», затем идет «Фрактальная фигура», «Фрактальный
объект», «Фрактальная прямая», «Фрактальная композиция», «Объект-родитель»
и «Объект наследник».
Векторные форматы: основные виды файлов | Дизайн, лого и бизнес

На текущий момент создано свыше десятка форматов для работы с векторной графикой. Они разработаны производителями графических редакторов для собственных продуктов. Каждый формат обладает характерными плюсами и минусами – последние, в большинстве своем, касаются унификации и совместимости форматов. Рассмотрим наиболее используемые векторные форматы, в том числе, при создании логотипов.
Создайте логотип за 5 минут
Нажмите кнопку «Создать» и мы бесплатно создадим варианты логотипа, на основе которых можно разработать фирменный стиль.
Portable Document Format (PDF)
Межплатформенный формат, созданный компанией Adobe. Максимально оптимизирован для создания файлов, содержащих как графическую информацию, так и текст. Поэтому относится к обычно применяемым для хранения логотипов в векторе, а также различной документации и презентаций.
Обладает обширным набором шрифтов. Использует язык PostScript, с использованием инструментов которого возможно добавление анимационных вставок, ссылок и звуковых файлов. Большим плюсом формата является то, что графика в нем имеет компактные размеры и без искажений отображается на любых системах. Удобство работы и широкие возможности делают формат PDF наиболее популярным для работы с различной печатной продукцией.
Scalable Vector Graphics (SVG)
Разработанный на основе языка разметки XML, формат предусматривает работу с двумерной векторной графикой, используемой, например, при создании интернет-страниц. SVG-файлы могут редактироваться не только с помощью программ работы с графикой, но и некоторыми текстовыми редакторами. Документы в данном формате могут содержать как изображения и текст, так и анимацию. SVG прекрасно подойдет как для создания веб-иллюстраций, так и для редактирования файлов, поскольку даже в случае масштабирования графика в данном формате способна сохранить высокое качество.
Adobe Illustrator (AI)
Созданный специально для программы Adobe Illustrator данный формат обладает ограниченной совместимостью и с другими редакторами. Характеризуется стабильностью и высоким качеством изображения даже при значительном его масштабировании. AI – формат закрытого типа. Жестко привязан к версии Illustrator’а.
Encapsulated PostScript (EPS)
Применяется при подготовке полиграфических документов, поскольку удобен для печати больших объемов графической информации. Обеспечивает сохранение качества различных векторных логотипов при их редактировании благодаря поддержке большого числа необходимых для обработки графики инструментов. Данный формат, разработанный Adobe, совместим со многими популярными редакторами графики.
CorelDraw (CDR)
Создан исключительно для редактора CorelDraw. Отсутствует совместимость практически со всеми иными приложениями, а также между макетами, созданными в разных версиях программы (файлы из новых версий не поддерживаются старыми). Файлы, созданные в данном формате способны обеспечить многослойность, прекрасно сохраняют параметры и спецэффекты объектов. Растровые и векторные изображения в CDR могут быть сжаты раздельно.
Как упоминалось выше, наиболее подходящими и часто используемыми при создании полиграфии и типовых иллюстраций являются форматы PDF и SVG.
В каких векторных форматах можно создать логотип в Turbologo

Посетителям сайта предварительно необходимо пройти регистрацию. Это откроет доступ к широкому набору различных инструментов, которые позволяют провести работу по созданию логотипа в векторе. Созданный макет можно будет скачать в полном размере в формате SVG.
Большим преимуществом сервиса является наличие большого набора шаблонов, которые могут пригодиться при создании логотипа. Это позволит справиться с этой работой даже любителю. Взяв за основу один из предлагаемых на сайте шаблонов, можно подготовить логотип в векторе с интересующими пользователя уникальными параметрами: скорректировать шрифт, цветовую гамму, изменить изображения и паттерны.
Таким образом, Turbologo дает своим пользователям широкую возможность выбора из доступных вариантов. Какой предпочесть – решать только Вам!
Твитнуть
Поделиться
Поделиться
Отправить
Класс!
Отправить
Другие статьи






