Просто о сложном: что такое URL?
Говоря «ссылка», часто имеют в виду URL-адрес, то есть под URL обычно понимается адрес веб-сайта. Но это не совсем верно.
Аббревиатура URL означает «Uniform Resource Locator», что на русский переводится как «Единый указатель ресурса». Речь идет о стандарте, используемом для вызова из Сети определенного содержимого.
В основном, URL-адреса используются для управления веб-страницами. Только с помощью URL «https://ichip.ru/» вы сможете попасть на нашу стартовую страницу. После ввода этого адреса ваш браузер понимает, какую страницу он должен искать и открыть.
Но так как браузеры предназначены как раз для того, чтобы открывать интернет-страницы, вам не придется каждый раз вводить «http://» перед ее именем, достаточно ввести «ichip.ru».
Как правильно использовать URL в браузере
Однако URL-адрес позволяет открывать не только веб-страницы в формате «http» или «https».
Введите в URL-строке браузера команду «mailto:[email protected]» и подтвердите ввод кнопкой «Enter» — почтовая программа отправит новое письмо на указанный адрес.
Аналогичным образом схема работает и с файлами. С помощью команды «file:///C:/Users/Ivan/Desktop/выключатель.jpg» вы откроете в браузере изображение с рабочего стола с именем «Выключатель».
Читайте также:
Фото: pexels.com, ICHIP
Теги Uniform Resource LocatorЧто такое url адрес.

Любой документ в сети Интернет имеет свой адрес. Его имеют веб-страницы, аудио, видео-файлы и любые другие документы, которые могут храниться на компьютере.
Для того, чтобы привести все адреса в сети Интернет к единому виду, был разработан специальный стандарт, который определяет, каким образом должен выглядеть адрес к любому документу.
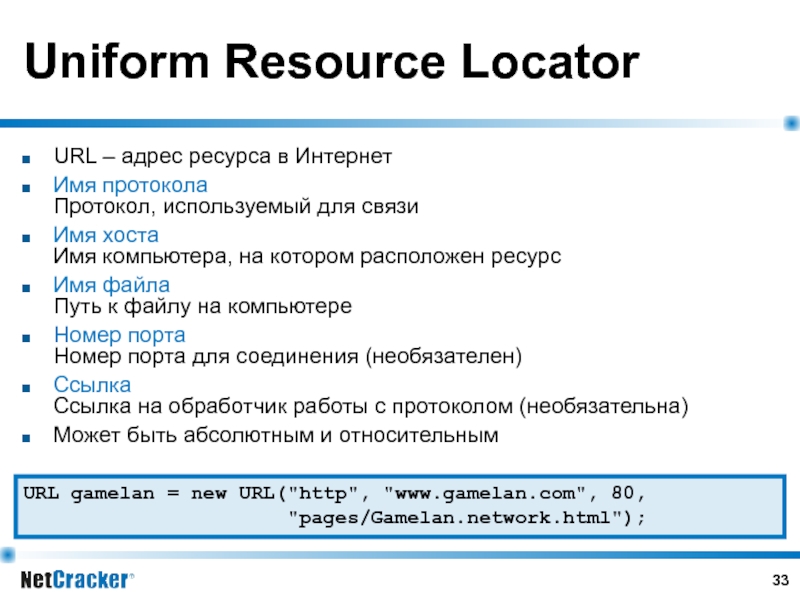
Этому адресу присвоили название URL (англ. URL — Uniform Resource Locator) единый указатель ресурсов.
Произошло это относительно недавно в 1990 году.
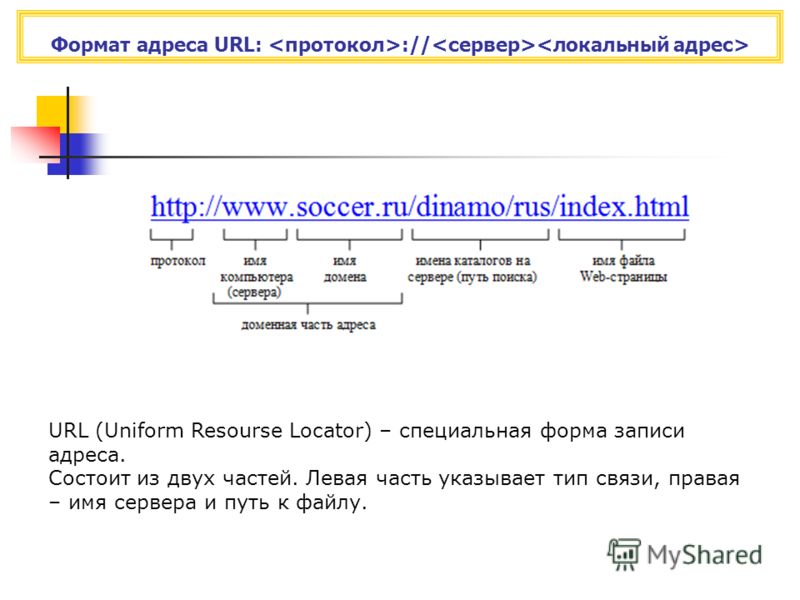
Давайте разберемся, каким образом, согласно этому стандарту нужно указывать адреса к веб-ресурсам.
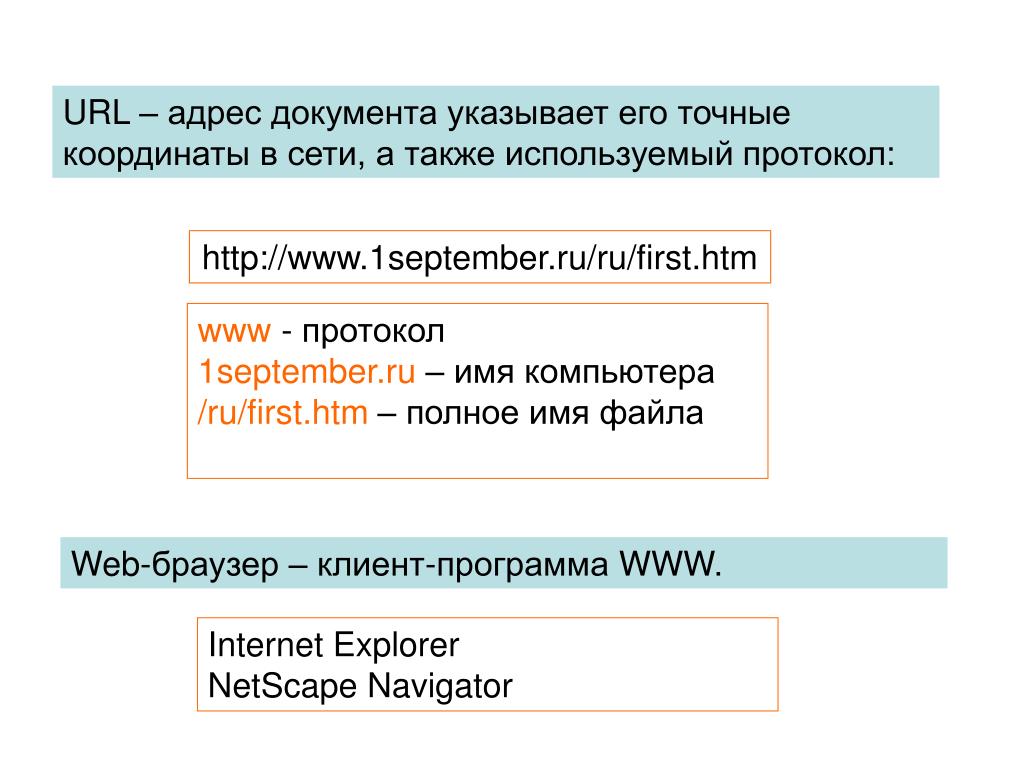
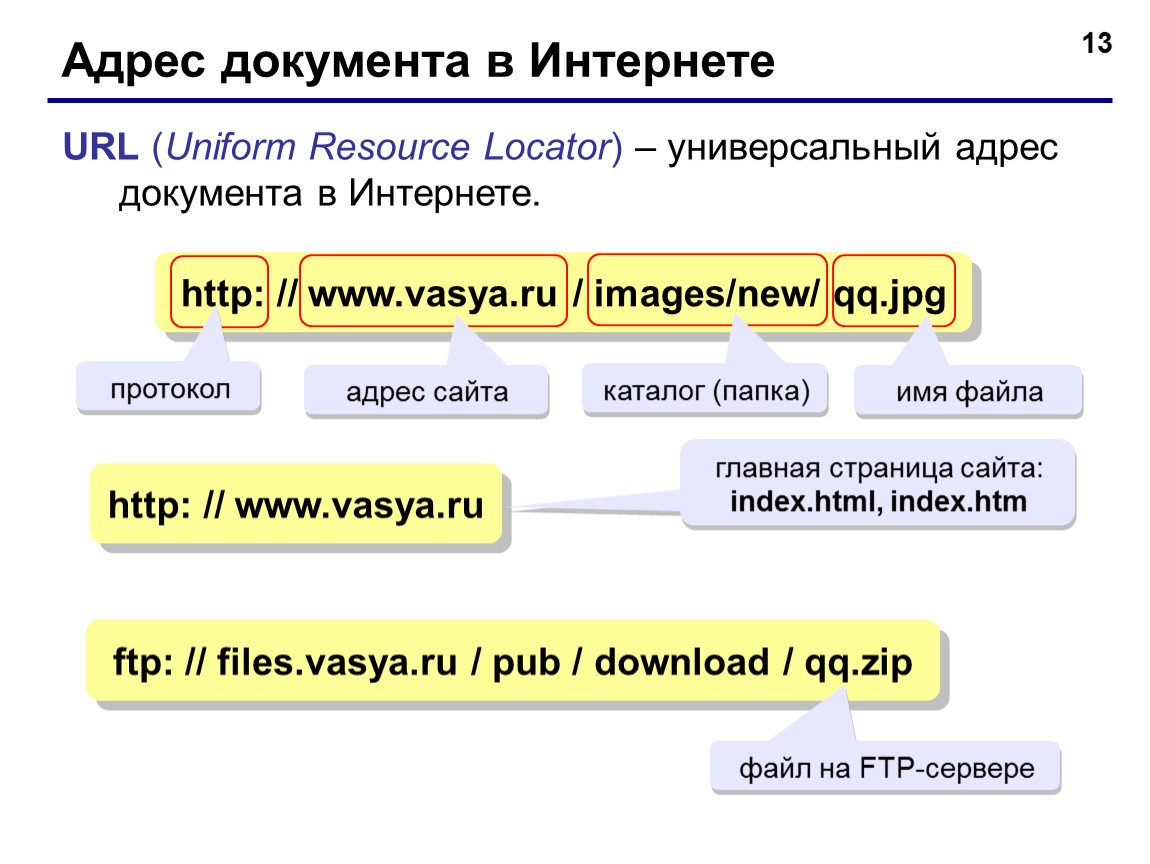
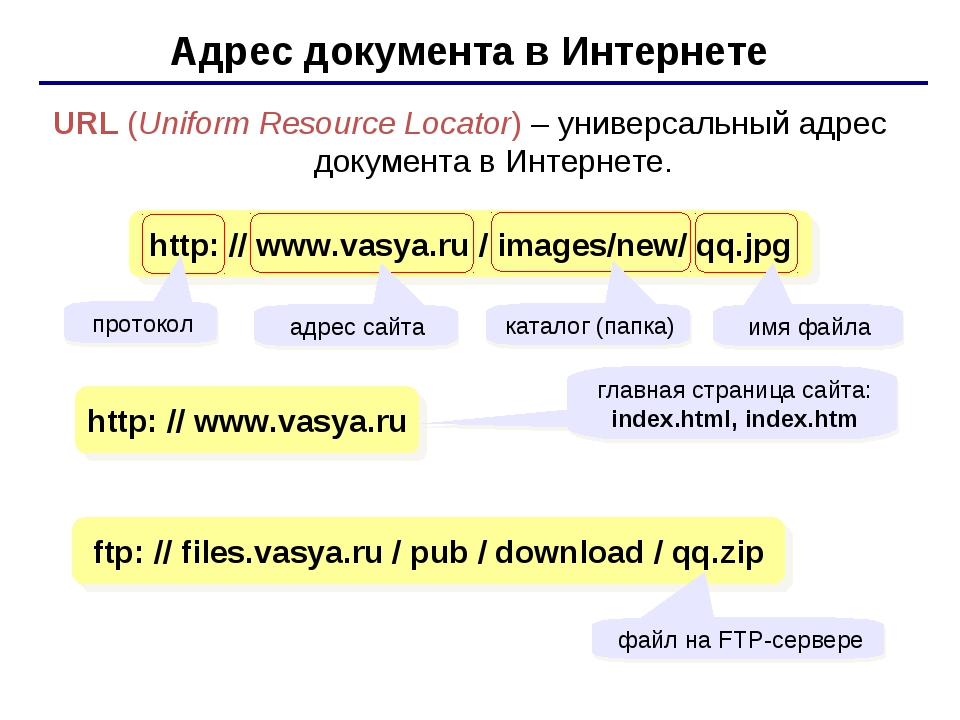
Общая схема или структура URL-адреса выглядит следующим образом:
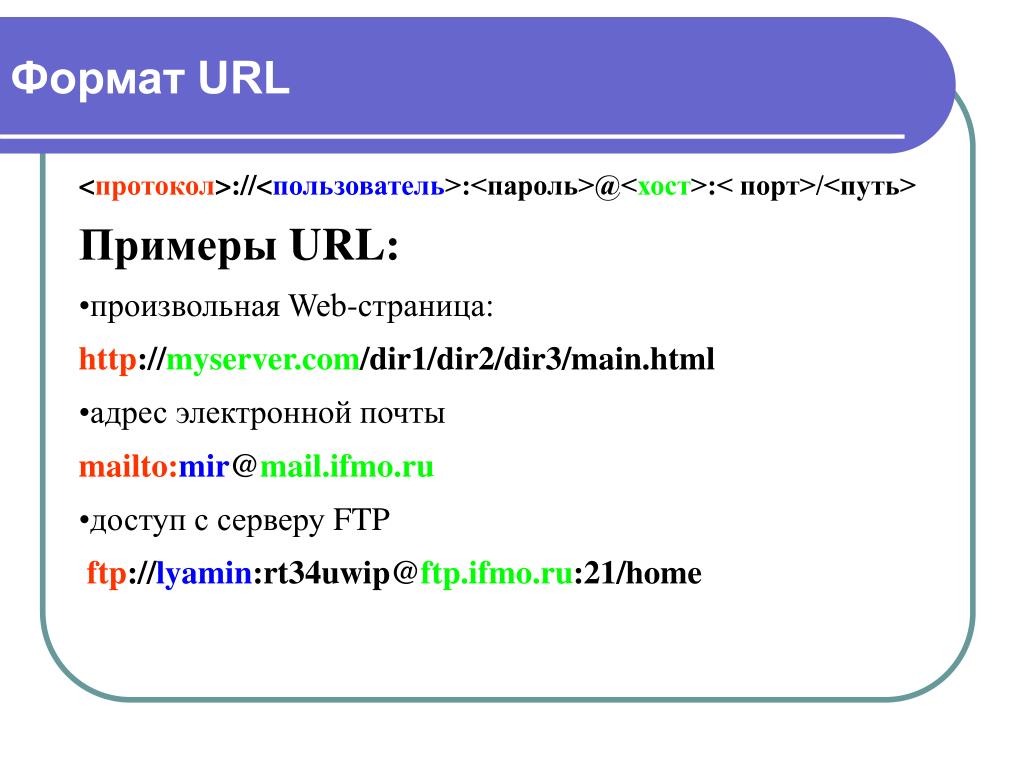
<схема>://<логин>:<пароль>@<хост>:<порт>/<URL‐путь>?<параметры>#<якорь>
Давайте разберемся, что обозначает каждый параметр, который здесь указывается:
Схема – это тот протокол передачи данных, по которому, мы хотим обратиться к ресурсу.
логин и пароль — имя пользователя и пароль, используемые для доступа к ресурсу. Далеко не всегда эти параметры будут использоваться. Например, для доступа к какой-либо веб-странице, по протоколу http – как правило, эти данные не указывают.
@ — разделитель между хостом и парой логин-пароль. В случае, если логин-пароль не указывается, то разделитель можно точно также не указывать.
хост – доменное имя или IP-адрес (ссылки) того ресурса, к которому нужно обратиться.
Порт – уникальный номер, который выделяется тому приложению, которое будет обрабатывать ваш запрос. При работе по протоколу http, чаще всего задается автоматически и равен 80 или 8080.
URL — путь – здесь мы указываем уточняющую информацию о местонахождении ресурса. Зависит от используемого протокола. В случае с протоколом HTTP задается путь с указанием каталогов и подкаталогов, где лежит ресурс.
параметры — строка запроса с передаваемыми на сервер методом GET параметрами.
Разделитель параметров — знак &.
Пример: ?параметр_1=значение_1&параметр_2=значение_2&параметр3=значение_3
якорь – уникальная строка, набор букв И(ИЛИ) цифр, которая ссылается на определенную уникальную область (раздел) того веб-документа, который вы собираетесь открыть.
Т.е. переходя по url адресу с якорем можно сделать так, чтобы документ открылся не с самого начала, а с конкретного места или раздела.
Мы с вами рассмотрели общую структуру URL адреса. Чаще всего при обращении к веб-страницам и документам, которые лежат на веб-сервере, многие параметры являются необязательными для указания и могут задаваться автоматически.
Когда вы хотите просто посмотреть какую-то страницу в Интернете, с помощью своего браузер, то структура url адреса выглядит намного проще:
<схема>:// <хост>/<URL‐путь>
Например, это может быть записано в виде:
http://yandex.ru
Это сделано для того, чтобы упростить жизнь простым рядовым пользователям.
что это и как формируется адрес страниц
URL, или Uniform Resource Locator – это адрес расположения в сети Интернет того или иного ресурса, страницы. В него включается домен, сам путь, а также имя файла. Изначально он использовался именно для обращения к файлам, а широкое применение в Сети началось после презентации в Женеве в 1990 году.
При построении URL-адреса используется латинская графика и некоторые символы, такие как двоеточие или слеш. Международный индикатор IRI позволяет использовать и другие знаки «Юникода». Длина адреса не ограничена, но не рекомендуется использовать более 2048 знаков. Современные браузеры скрывают основную часть URL, поэтому пользователь видит только короткий адрес сайта или страницы, на которой он находится.
Построение структуры URL
Для максимального удобства была принята следующая структура URL:
схема:[//[логин:пароль@]хост[:порт]][/]URL‐путь[?параметры][#якорь]
- Схема – тип протокола для передачи данных, который характеризует в первую очередь метод соединения (Http, Https, Ftp и т.
 п.).
п.). - Пара «логин + пароль» – применяется не везде и необходима для авторизации пользователя на сервере. Это конфиденциальные данные, и они определяют уровень прав и возможности посетителя ресурса.
- Хост – это домен, например «.ru», в котором будет работать сайт.
- Порт – проставляется системой автоматически, чаще всего скрыт, применяется в основном в ftp.
- URL-путь – уникальный адрес конкретной страницы.
- Параметры – ряд запросов серверу с определенными значениями.
- Якорь – направляет посетителя не просто на страницу сайта, а в конкретное ее место, что особенно актуально на форумах, в каталогах и т. п. Для этого в любую строку текста на сайте добавляется специальный URL-идентификатор.
Существующие URL-протоколы
В настоящее время существует огромное количество различных протоколов для работы в разных сетях и сервисах, программах, и все они поделены на условные три категории. К первой относятся стандартные протоколы ftp, https (с шифрованием для повышения уровня безопасности), mailto (почтовая служба), xmpp. Вторая группа – это экзотические схемы, такие как skype (программа связи), ednk (файловый обмен), bitcoin (криптовалюта), steam (онлайн-покупки цифровых продуктов), Tg (Telegramm-мессенджер). Также существуют браузерные протоколы с соответствующими именами, например opera, chrome или browser. В каждой категории десятки различных протоколов, и с каждым днем их число растет.
К первой относятся стандартные протоколы ftp, https (с шифрованием для повышения уровня безопасности), mailto (почтовая служба), xmpp. Вторая группа – это экзотические схемы, такие как skype (программа связи), ednk (файловый обмен), bitcoin (криптовалюта), steam (онлайн-покупки цифровых продуктов), Tg (Telegramm-мессенджер). Также существуют браузерные протоколы с соответствующими именами, например opera, chrome или browser. В каждой категории десятки различных протоколов, и с каждым днем их число растет.
Особенности кодирования URL
Изначально для кодировки URL используется набор US-ASCII, который предполагает использование только латинских и некоторых других символов. Но с недавнего времени активно используются вспомогательные инструменты для исправления этого недостатка путем перекодировки, которая осуществляется следующим образом:
- Сначала все символы адреса кодируются в UTF-8 с соблюдением последовательности.
- Готовая последовательность байтов переводится в шестнадцатеричную систему с использованием символа «%».

Также проблему языкового кодирования решает стандарт IRI – международный идентификатор, позволяющий использовать любые знаки «Юникода». Он введен в эксплуатацию с 2005 года для того, чтобы устранить ущемление прав различных стран и народов на использование собственных письменных символов. Иными словами, теперь, независимо от графики, ее можно использовать при построении адреса страницы в сети Интернет для более простого и понятного отображения пользователям.
Что такое PURL
PURL – это специальная база данных, в которую будут вноситься все URL конкретного сайта. Зачем это нужно? Предположим, что вы создали проект, ссылки на страницу разосланы в социальные сети, по почтовым адресам, размещены на партнерских ресурсах. И тут возникает необходимость в изменении существующего URL. Тогда у вас возникнет необходимость правильно настроить систему переадресации, в противном случае пользователи просто не попадут на запрашиваемую страницу.
Технология PURL полностью решает эту проблему за счет работы в автоматическом режиме. Вам достаточно просто внести в этот каталог новый URL, и при обращении к старому адресу пользователь будет автоматически перенаправляться на нужную ему страницу. Это значительно упрощает труд веб-разработчикам, делает все страницы ресурса доступными для пользователей, независимо от вносимых изменений.
Вам достаточно просто внести в этот каталог новый URL, и при обращении к старому адресу пользователь будет автоматически перенаправляться на нужную ему страницу. Это значительно упрощает труд веб-разработчикам, делает все страницы ресурса доступными для пользователей, независимо от вносимых изменений.
Разновидности URL
Выделяют следующие типы URL:
- С идентификацией сессий – работает подобно счетчику уникальных посещений, что позволяет собирать статистические данные.
- Статические – постоянные, используются на сайтах с качественным контентом, в долгосрочных проектах.
- Динамические – роботами в большинстве случаев не индексируются. Используются для выборочного показа контента в соответствии с запросами пользователей.
«Человекопонятный URL» и особенности его генерирования
«Человекопонятный» URL – это тот же адрес ресурса, но приведенный в удобочитаемую форму, например «site.ru/content/seo». Может содержать дополнительные модули или плагины, скрытые из вида, за счет чего часто используется в CMS. С помощью таких адресов гораздо легче работать со структурой сайта, вносить в нее изменения. Важно, что в человекопонятной форме пользователь сможет запомнить URL сайта или страницы, чтобы впоследствии вернуться к ее просмотру с другого устройства.
Может содержать дополнительные модули или плагины, скрытые из вида, за счет чего часто используется в CMS. С помощью таких адресов гораздо легче работать со структурой сайта, вносить в нее изменения. Важно, что в человекопонятной форме пользователь сможет запомнить URL сайта или страницы, чтобы впоследствии вернуться к ее просмотру с другого устройства.
В большинстве случаев обычные URL-адреса достаточно длинные, что особенно неудобно при необходимости вставки в посты в социальных сетях. Но на текущий момент существуют специальные сервисы, которые позволяют укорачивать ссылки путем перекодировки. Сам URL при этом не меняется и ведет на указанную страницу. Одним из известных сервисов такого плана является goo.gl. Его использование бесплатно, причем он не только обрезает URL до 4–5 символов, но и сразу генерирует QR-код для него.
Благодаря перечисленным выше инструментам у разработчиков и пользователей не возникает проблем в работе с адресами сайтов в сети Интернет, их копированием, редактированием и формированием ссылок.
Что такое URL | 2DOMAINS.RU ✔️
В статье мы рассмотрим, что такое URL сайта, из чего состоит адрес сайта, как найти URL и скопировать его. Итак, URL ― что это?
URL (Uniform Resource Locator — единый указатель ресурсов) — это то, что отображается в строке браузера, когда вы заходите на тот или иной сайт. URL-адрес есть не только у сайтов, но и у различных файлов (документов, изображений, видео и др.), загруженных в интернет.
Как выглядит URL адрес
URL-адрес выглядит так: https://2domains.ru.
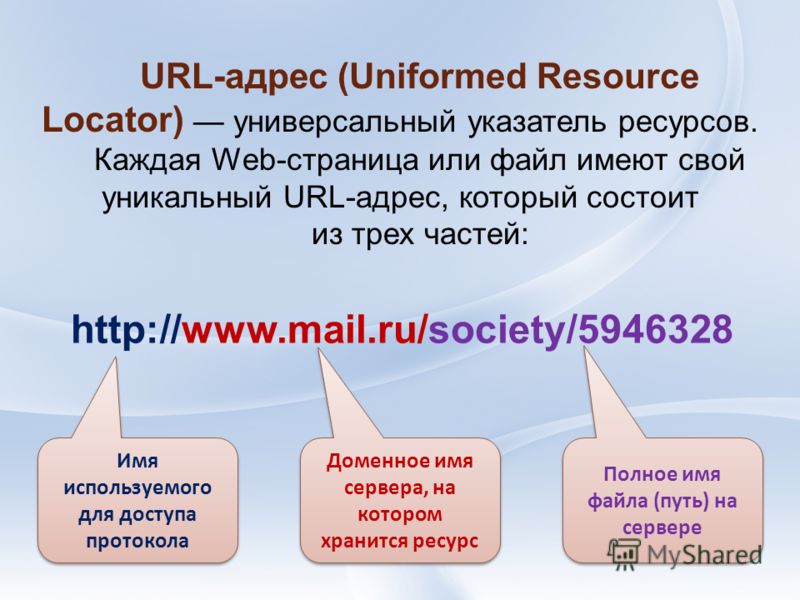
Он состоит из 2-х основных частей:
-
https:// ― это протокол, который должен использовать браузер для данного сайта. Раньше использовался HTTP-протокол, который не обеспечивал сохранность персональных данных на сайте. Личная информация (пароль, номер банковской карты, паспортные данные) могли быть украдены злоумышленниками.
 Поэтому был создан протокол безопасного соединения ― HTTPS. Принцип работы этого протокола в том, что сервер перед ответом браузеру предъявляет ключ ― SSL-сертификат. Это визуальный документ, который содержит данные о компании и позволяет проверить подлинность сайта.
Поэтому был создан протокол безопасного соединения ― HTTPS. Принцип работы этого протокола в том, что сервер перед ответом браузеру предъявляет ключ ― SSL-сертификат. Это визуальный документ, который содержит данные о компании и позволяет проверить подлинность сайта.
Подробнее об SSL-сертификате: Что такое SSL-сертификат и зачем он моему сайту. Где взять SSL- сертификат, вы можете узнать в статье Тарифы сертификатов. Как купить SSL.
Иногда можно встретить протокол mailto (используется для открытия почтового клиента) или ftp (для запуска передачи файлов).
URL-адрес ― что это такое
-
2domains.ru — это доменное имя. Оно определяет, на какой web-сервер хочет зайти пользователь. Вместо домена может быть использован IP-адрес.
В браузере мы вводим адрес страницы и находим сайт.
Если вам необходимо получить ссылку на определенную страницу, то прибавьте к URL-адресу название страницы сайта. Например:
- https://2domains.ru/ssl;
- https://2domains.ru/hosting/shared.
Таким образом, иногда URL-адрес содержит информацию о конкретной рубрике, где находится страница.
Теперь вы знаете, что такое адрес сайта.
Как скопировать URL страницы
Самый простой способ скопировать адрес сайта в Интернете ― прямо из адресной строки. Выделите веб-адрес и нажмите CTRL + C или кликните правой кнопкой мыши и нажмите Копировать.
Посмотреть URL-адрес можно не только у сайта, но и у других интернет- ресурсов: картинок, видео и файлов. Чтобы копировать адрес картинки, кликните правой кнопкой мыши по ней и в появившемся меню нажмите Копировать URL картинки.
Как узнать URL-адрес документа? Кликните по нему правой кнопкой мыши, в меню нажмите Копировать адрес ссылки.
Ссылка скопируется в буфер обмена, и вы сможете:
- вставить её в новую адресную строку, чтобы найти нужный документ;
- отправить ссылку, прикрепив её к сообщению;
- вставить её в существующий текст в своем документе.
Что такое URL (урл)
Uniform Resource Locator переводится как «уникальный указатель ресурса», который является стандартным способом записи адресов в интернете. Любой url — единственный и неповторимый. Он представляет собой указание веб-ресурса или отдельной его страницы, по которому её можно открыть из любой точки земного шара.
URL (урл) – это уникальный адрес страницы в интернете, по которому она открывается. Состоит из букв, цифр и знаков без пробелов.
Как его узнать
Зачем вообще его знать? Например, когда нужно отправить ссылку на какую-то статью другому человеку. Или если хочется поделиться чем-то в социальной сети – заметкой, видеороликом. Ведь собственный (уникальный) адрес есть у всего, что размещается в интернете. Даже у картинки или записи в соцсети.
Или если хочется поделиться чем-то в социальной сети – заметкой, видеороликом. Ведь собственный (уникальный) адрес есть у всего, что размещается в интернете. Даже у картинки или записи в соцсети.
Между прочим, ссылка – это и есть урл: длинная и не очень понятная надпись, по которой открывается какая-то информация.
URL страницы сайта. Адрес определенной страницы написан вверху браузера (программы для интернета) — в верхней строке. Покажу на примере статьи, которую вы сейчас просматриваете. Вот ее урл:
Значит, текст, который вы сейчас читаете, доступен по ссылке: neumeka.ru/url.html
Данный урл можно отправить по скайпу, опубликовать на своей страничке в социальной сети или еще где-то. Для этого по нему нужно щелкнуть правой кнопкой мыши и выбрать «Копировать».
А потом щелкнуть правой кнопкой мыши туда, куда его нужно добавить, и выбрать «Вставить».
После отправки он станет обычной ссылкой, по которой откроется эта страница.
URL фотографии или картинки. Сначала открываем (увеличиваем) изображение — для этого просто щелкаем по нему левой кнопкой мыши. Затем внутри нажимаем правую кнопку мыши.
Здесь есть два варианта. Можно скопировать ссылку на картинку через специальный пункт в меню или открыть изображение в новой вкладке и скопировать урл оттуда – из верхней строки. Ну а дальше всё так же: вставляем эту ссылку куда надо и отравляем.
Адрес видео. Щелкаем по видео правой кнопкой мыши и выбираем «Копировать ссылку на видео» или какой-то похожий пункт.
Ну а дальше вставляем этот урл туда, куда нам надо. Например, в окошко для печати сообщения Вконтакте.
URL публикации в социальной сети
Бывает, нужно отправить ссылку на пост в социальной сети. Например, вы наткнулись на интересную статью в какой-то группе и хотите поделиться ею. В рамках самой соцсети можно просто сделать репост. Но иногда нужно переправить ее кому-то, кто там не зарегистрирован.
В Одноклассниках для этого нужно открыть запись, то есть щелкнуть по ней левой кнопкой мышки. А затем скопировать урл из адресной строки браузера.
Во Вконтакте и Фейсбуке по-другому: нужно нажать на дату публикации. Она написана под именем/фамилией (названием группы).
Запись откроется в полном формате. После этого точно так же копируем ее из строки браузера.
Но можно сделать и проще: правой кнопкой по дате публикации – Копировать адрес ссылки.
Копирование русских url’ов
Раньше все названия в интернете были только латинскими, то есть состояли исключительно из английских букв. Но сейчас ситуация изменилась и частенько можно встретить русский адрес или его часть. Например:
И вот с русскими частенько возникают проблемы при копировании. Точнее, копирование происходит как обычно, а вот при вставке получается абракадабра. Например, должно быть вот так: https://ru.wikipedia.org/wiki/Электронная_почта. А получилось вот что: https://ru. wikipedia.org/wiki/%D0%AD%D0%BB%D0%B5%D0%BA%D1%82%D1%80%D0%BE%D0%BD%D0%BD%D0%B0%D1%8F_%D0%BF%D0%BE%D1%87%D1%82%D0%B0
wikipedia.org/wiki/%D0%AD%D0%BB%D0%B5%D0%BA%D1%82%D1%80%D0%BE%D0%BD%D0%BD%D0%B0%D1%8F_%D0%BF%D0%BE%D1%87%D1%82%D0%B0
Это связано с особенностями разных браузеров – Opera, например, такие ссылки нормально копирует, а вот Google Chrome — нет.
Такая некрасивая ссылка всё равно будет открываться, но если хочется отправить ее в нормальном виде, тогда придется копировать по частям. То есть сначала выделяем название до русских букв и копируем/вставляем его.
А потом отдельно выделяем и копируем русскую часть.
Ну, и вставляем ее после английской. А только потом это все это отправляем (публикуем). Главное, чтобы между обеими частями не было пробелов, иначе адрес может не открыться.
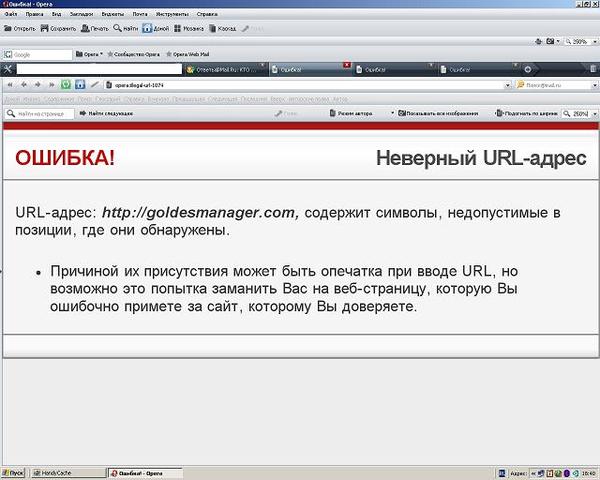
Если урл не открывается
Бывает, при переходе по ссылке, нужная страница не открывается. Выдается ошибка 404, которая означает, что такой страницы не существует. Чаще всего это происходит из-за того, что адрес был скопирован с ошибкой. Обычно потому, что где-то в нем случайно поставлен пробел. Вот, например, такой адрес:
Вот, например, такой адрес:
Если я где-то в нем поставлю пробел и так опубликую, то при переходе по данной ссылке, страница открываться не будет. Всё из-за того, что пробел не игнорируется, а преобразуется вот в такую штуку — %20
А по данному адресу действительно страницы нет. Ведь каждый урл уникален. Выход: убрать %20. Тогда страница будет открываться.
Но бывает, что страница не открывается так как ее действительно нет. Например, если она была удалена с сайта или у нее изменился адрес.
Структура
Разберемся, из каких частей состоит вот этот урл: https://neumeka.ru/arhiv_urokov.html
https:// – протокол передачи данных. Также бывает таким http:// и http://www. Или таким https://www.
neumeka.ru – название сайта, то есть его уникальный адрес в интернете. Может быть и русскоязычным.
arhiv_urokov.html – уникальное название страницы, на которой вы находитесь в рамках этого сайта. Может быть русским и без префикса (например, просто arhiv_urokov без . html). Бывает, эта часть содержит в себе различные параметры. Например: moskwa?sel=35167#sun
html). Бывает, эта часть содержит в себе различные параметры. Например: moskwa?sel=35167#sun
Иногда удаление этих параметров не несет никаких последствий, так как адрес будет вести на одну и ту же страницу. Однако в большинстве случаев недостаток лишь одного символа приводит к ошибке 404 либо сайт будет сообщать о проблеме другим образом.
Автор: Илья Кривошеев
что это и как его узнать
URL-адрес – это идентификатор,
который описывает местонахождение страницы в Сети. Он выглядит как набор
из наименования протокола, доменного адреса сайта и пути к определенной
страничке или файлу. С его помощью формируются ссылки. Аббревиатура
расшифровывается как Uniform Resource Locator, «указатель
местонахождения ресурса». Понятие было введено в 1990-х. С тех пор URL
успели претерпеть несколько изменений. Например, раньше они поддерживали
только латиницу, но теперь есть возможность составлять идентификаторы
на других языках – правда, для этого потребуется перекодировка. Узнать
URL несложно: он отображается в адресной строке браузера, когда человек
заходит на сайт.
Узнать
URL несложно: он отображается в адресной строке браузера, когда человек
заходит на сайт.
- Статический – адрес не меняется и сформирован на постоянной основе, сама по себе страница находится в одном и том же месте.
- Динамический – используется для страниц, которые не существуют статически, а генерируются в зависимости от действий пользователя. Яркий пример – фильтры товаров в интернет-магазине.
- С идентификатором сессий – проверяет, сколько раз пользователи зашли на страницу.
В SEO очень важно то, как составлены URL сайта, и это надо учитывать.
- Есть информация, что поисковые системы считывают в том числе ключи, указанные в адресе страницы.
- Так
называемые «человекопонятные URL», которые выглядят как слова, а не
просто как набор букв, повышают позиции и лояльность пользователей.
Слова могут быть написаны транслитерацией или по-английски.

- Соответствующий
запросу пользователя URL в выдаче отдельно выделяется жирным, что
привлекает посетителя и обращает на страницу его внимание.
Синонимы:
Cтатические URL: что это такое
Для крупных порталов, электронных СМИ, блогов, интернет-магазинов, форумов, нередко используют динамические URL. В данном случае сайт является шаблоном для содержания, хранимого в базе данных и выдаваемого для отображения пользователям по запросу. В сгенерированном динамическом адресе присутствует связка символов ? = &.
Преимущества статистических адресов
Выбор статистических адресов в процессе поисковой оптимизации сайта может быть обусловлен их следующими преимуществами.
- в них могут быть включены высокорелевантные запросы, практически отсутствующие в динамических URL. Согласно статистике 40 – 50 % сайтов в первой десятке выдачи Google содержат в адресах страниц ключевые слова, для Yahoo — порядка 60 %, для MSN — до 85 %;
- они ранжируются в поисковиках быстрее динамических адресов, что повышает эффективность продвижения сайтов;
- с точки зрения юзабилити такие адреса понятнее пользователям и, соответственно, характеризуются более высокой кликабельностью в выдаче;
- для наращивания внешней ссылочной массы в ходе раскрутки сайта имеет значение удобство статического адреса для распространения, копирования.
 Вставка динамических URL осложняется большой вероятностью обрезания окончания ссылки;
Вставка динамических URL осложняется большой вероятностью обрезания окончания ссылки; - существует возможность их использования в оффлайн медиа благодаря лаконичности и легкой запоминаемости ссылки. Динамические адреса достаточно сложно продиктовать по телефону, использовать на печатных носителях и практически невозможно запомнить;
- при использовании статистических страниц сложнее работать с большими объемами контента.
Замена адресов
Для замены динамических адресов статическими можно выбрать другую CMS для сайта или настроить существующую. Первый вариант подходит на этапе разработки ресурса или при кардинальной смене платформы уже раскрученного проекта (дизайна, функционала и т.д.), а также для небольших, легко переносимых сайтов. Во втором случае в используемой CMS должна присутствовать возможность формирования статических адресов, изменения тегов для всех страниц.
Существует ряд бесплатных и платных инструментов для модификации URL (ISAPI_Rewrite, IISRewrite и др. ). Популярная платформа Apache позволяется воспользоваться модулем Mod Rewrite Rule для перенаправления с одного адреса на другой без участия пользователей и поисковых роботов.
). Популярная платформа Apache позволяется воспользоваться модулем Mod Rewrite Rule для перенаправления с одного адреса на другой без участия пользователей и поисковых роботов.
Другие термины на букву «С»
Все термины SEO-ВикипедииТеги термина
Что такое URL? — Изучите веб-разработку
В этой статье обсуждаются унифицированные указатели ресурсов (URL), объясняется, что это такое и как они структурированы.
С гипертекстом и HTTP, URL — одно из ключевых понятий Интернета. Это механизм, используемый браузерами для получения любого опубликованного ресурса в Интернете.
URL означает Uniform Resource Locator . URL-адрес — это не что иное, как адрес данного уникального ресурса в Интернете.Теоретически каждый действительный URL-адрес указывает на уникальный ресурс. Такими ресурсами могут быть HTML-страница, CSS-документ, изображение и т. Д. На практике есть некоторые исключения, наиболее распространенным из которых является URL-адрес, указывающий на ресурс, который больше не существует или который был перемещен. Поскольку ресурс, представленный URL-адресом, и сам URL-адрес обрабатываются веб-сервером, владелец веб-сервера должен тщательно управлять этим ресурсом и связанным с ним URL-адресом.
Поскольку ресурс, представленный URL-адресом, и сам URL-адрес обрабатываются веб-сервером, владелец веб-сервера должен тщательно управлять этим ресурсом и связанным с ним URL-адресом.
Вот несколько примеров URL:
https: // разработчик.mozilla.org https://developer.mozilla.org/en-US/docs/Learn/ https://developer.mozilla.org/en-US/search?q=URL
Любой из этих URL-адресов можно ввести в адресную строку браузера, чтобы указать ему загрузить связанную страницу (ресурс).
URL-адрес состоит из разных частей, некоторые из которых являются обязательными, а другие — необязательными. Наиболее важные части выделены по URL-адресу ниже (подробности представлены в следующих разделах):
Подсказка
Вы можете представить себе URL как обычный почтовый адрес: схема представляет почтовую службу, которую вы хотите использовать, доменное имя — это город или город, а порт похож на почтовый индекс; путь представляет здание, куда должна быть доставлена ваша почта; параметры представляют дополнительную информацию, такую как номер квартиры в доме; и, наконец, якорь представляет фактического человека, которому вы адресовали свою почту.
Примечание
Есть некоторые дополнительные части и некоторые дополнительные правила, касающиеся URL-адресов, но они не актуальны для обычных пользователей или веб-разработчиков. Не беспокойтесь об этом, вам не нужно знать их, чтобы создавать и использовать полнофункциональные URL-адреса.
Первая часть URL-адреса — это схема , которая указывает протокол, который браузер должен использовать для запроса ресурса (протокол — это установленный метод для обмена или передачи данных по компьютерной сети). Обычно для веб-сайтов используется протокол HTTPS или HTTP (его незащищенная версия).Для адресации веб-страниц требуется одна из этих двух, но браузеры также знают, как обрабатывать другие схемы, такие как mailto: (для открытия почтового клиента), поэтому не удивляйтесь, если вы увидите другие протоколы.
Далее следует центр , который отделен от схемы шаблоном символов : // . Если присутствует, то полномочия включают в себя как домен (например, www.), так и порт ( example.com
example.com 80 ), разделенные двоеточием:
- Домен указывает, какой веб-сервер запрашивается.Обычно это доменное имя, но также можно использовать IP-адрес (но это редко, так как это гораздо менее удобно).
- Порт указывает технический «шлюз», используемый для доступа к ресурсам на веб-сервере. Обычно его опускают, если веб-сервер использует стандартные порты протокола HTTP (80 для HTTP и 443 для HTTPS) для предоставления доступа к своим ресурсам. В противном случае это обязательно.
Примечание
Разделитель между схемой и полномочиями — : // .Двоеточие отделяет схему от следующей части URL-адреса, а // указывает, что следующая часть URL-адреса является авторитетным.
Одним из примеров URL, в котором не используются полномочия, является почтовый клиент ( mailto: foobar ). Он содержит схему, но не использует авторитетный компонент. Следовательно, за двоеточием не ставятся две косые черты, а только как разделитель между схемой и почтовым адресом.
/path/to/myfile.html — это путь к ресурсу на веб-сервере.На заре Интернета такой путь представлял физическое расположение файла на веб-сервере. В настоящее время это в основном абстракция, обрабатываемая веб-серверами, без какой-либо физической реальности.
? Key1 = value1 & key2 = value2 — это дополнительные параметры, предоставляемые веб-серверу. Эти параметры представляют собой список пар ключ / значение, разделенных символами и . Веб-сервер может использовать эти параметры для дополнительных действий перед возвратом ресурса. Каждый веб-сервер имеет свои собственные правила в отношении параметров, и единственный надежный способ узнать, обрабатывает ли конкретный веб-сервер параметры, — это спросить владельца веб-сервера.
#SomewhereInTheDocument — это привязка к другой части самого ресурса. Якорь представляет собой своего рода «закладку» внутри ресурса, давая браузеру указания для отображения содержимого, расположенного в этом «отмеченном закладкой» месте. Например, в документе HTML браузер будет прокручиваться до точки, в которой определена привязка; в видео- или аудиодокументе браузер попытается перейти к времени, которое представляет якорь. Стоит отметить, что часть после # , также известная как идентификатор фрагмента , никогда не отправляется на сервер с запросом.
Например, в документе HTML браузер будет прокручиваться до точки, в которой определена привязка; в видео- или аудиодокументе браузер попытается перейти к времени, которое представляет якорь. Стоит отметить, что часть после # , также известная как идентификатор фрагмента , никогда не отправляется на сервер с запросом.
Любой URL-адрес можно ввести прямо в адресной строке браузера, чтобы перейти к находящемуся за ним ресурсу. Но это только верхушка айсберга!
В языке HTML, который будет обсуждаться позже, широко используются URL-адреса:

