Сайт не отображает русский шрифт
Добрый вечер и другого времени суток! Ко мне на почту и в комментарии на сайте неоднократно поступают вопросы, типа «Почему не отображается русский шрифт на сайт» или «Я прописал в html файле русский текст, а он выводиться кракозябрами. Что делать?». Поэтому я решил посвятить этой теме урок. В этом уроке я расскажу, что нужно делать, если русский кириллический шрифт не отображается у вас на сайте или отображается, но коряво (непонятными символами).
Сразу скажу, что все эти проблемы связаны в первую очередь с кодировкой самого сайта. Я буду учить вас тому, что сам знаю и как делаю именно я (потому что каждый web-разработчик приходит к решение проблемы по разному и на счет кодировки, в частности, у каждого свое мнение на это счет). Итак, начнем!
P.S. Если вы всерьез решили заниматься web-разработкой, советую установить html редактор Notepad, зарегистировать пока самый простой и дешовый шаровый хостинг (советую ihc) и читать много документации по html и css.
Если у вас не отображается русский кириллический шрифт на сайте
1. Открываем html файл в Notepad, нажимаем Ctrl-A (выделяем весь код)
2. Заходим в «Кодировки» и выбираем «Кодировать в Utf-8»
3. Сохраняем файл и теперь можем писать на русском языке и у нас будет все нормально отображаться.
Если же вы скачали готовый шаблон
Если вы скачали готовый шаблон и там подключены сторонние шрифты, то скорее всего они не будут отображаться, если вы заменили латинские буквы на кириллицу, так как во вложенных файлах шрифта нет русской кириллической раскладки (я говорю о англоязычных шаблонах). Чтобы русский шрифт отображался в этих шаблонах (обычно не стандартный шрифт бывает в заголовках и меню сайта) нужно сделать следующие действия:
1. Повторить все то, что я описал выше!
2. Убрать все подключаемые шрифты.
Пример:
<!-- Cufon --><script src="js/cufon-yui.js" type="text/javascript"></script><script src="js/bebas-neue_400.font.js" type="text/javascript"></script><!-- /Cufon -->
3. Заменить в css файле в body, h2, h3 и так далее на классический web-шрифт, типа:
font-family: Tahoma, Arial, Helvetica, sans-serif;
4. Можно подключить нестандартные шрифты
Также можно подключить нестандартные (но обязательно с поддержкой русского кириллического) шрифты. Вот отличный сервис, где вы можете скачать русские шрифты для своего сайта.
Надеюсь я вам помог. До новых постов!
почему и как исправить — МирДоступа
Расскажем почему сайты открывается в виде текста…
Браузеры по-умолчанию отображают веб-страницы в полном виде — в таком случае всё содержимое страницы выводится на экран. Решение задачи почему сайт открывается в виде текста не представляет сложности даже для начинающих пользователей.
Загрузку изображений и других веб-элементов могут блокировать некоторые функции браузера, а также плагины. Самый яркий пример последнего — AdBlock, который не только блокирует изображения, но и часто ограничивает функционал сайта
Кроме этого в случаях когда сайты открываются текстом часто виноваты режимы экономии трафика, которые встроены в браузер.
Нередко блокировщики рекламы изменяют привычный вид и структуру сайта. Если сайты открываются текстом в первую очередь нужно отключить блокировщик рекламы, а затем — проверить настройки браузера
Если вышеуказанные меры не помогли и сайт продолжает открываться текстом необходимо выполнить следующие действия:
- Воспользоваться другим браузером;
- Загрузить последние обновления браузера;
- Удалить временные и другие мусорные файлы при помощи специализированных утилит, например — CCleaner.
Если не помогло выполняем выполняем следующие шаги:
- Отключаем все расширения, которые установлены в браузере — часто когда сайты открываются текстом в этом виноваты сторонние плагины;
- Обновляем библиотеки проигрывателя Adobe Flash;
- Проверяем систему при помощи антивирусного программного обеспечения.
Не исключено, что в отображение изображений отключено в самом браузере. В последнем случае если сайты открываются текстом нужно включить отображение изображений настройках браузера. Сделать это можно во всех обозревателях:
Internet Explorer
Кликните по шестеренке в верхней части экрана и в появившемся окне выберете пункт «Свойства браузера». Далее — идём в раздел «Мультимедиа» и отмечаем чекбокс «Показывать изображения».
Mozilla
Кликните по кнопке «Firefox» — откроется раздел «Настройки». Далее — во вкладке «Содержимое» Активируй активируем чекбокс «Автоматически отображать картинки». Проблема сайты открываются текстом скорее всего будет решена.
Opera
Идём в «Настройки» браузера и там выбираем пункт «Общие настройки». Откроется новая вкладка где необходимо отметить чекбокс «Загружать все картинки».
Google Chrome
Открываем «Настройки« браузера и выбираем пункт «Показать дополнительные настройки». В параметрах находим подраздел «Изображения» и отмечаем чекбокс «Показать все».
Таким образом, решить проблему сайты открываются текстом возможно в любом браузере…
Мой мир
Вконтакте
Одноклассники
Текст в HTML не отображается правильно
Я новичок в HTML и CSS, и я пытаюсь узнать несколько вещей. Я следую учебнику от Линды, и я стек. Я делал это снова и снова, и кажется, что ошибка сохраняется.
Абзац или
содержит несколько слов. что нижний колонтитул накладывается. Если, если не изменить поле нижнего колонтитула, нижний колонтитул запустится после панели навигации (теперь с полем он начинается на 5% дальше). Что я хотел бы сделать, это сделать нижний колонтитул начать после абзаца.
Пожалуйста, протяните руку помощи. Заранее спасибо. КАК ЭТО СМОТРИТ HTML-КОД:
@charset "utf-8";
h2 {
font-size: 2em;
font-family: league-gothic;
font-style: normal;
font-weight: 400;
}
h3 {
font-family: bitter;
font-style: normal;
font-weight: 400;
font-size: 1.2em;
}
nav {
background-color: #222325;
color: #FFFFFF;
text-align: center;
margin-left: 5%;
margin-right: 5%;
}
footer {
text-align: center;
color: #FFFFFF;
background-color: #222325;
font-size: x-small;
margin-top: 5%;
margin-right: 5%;
margin-bottom: 5%;
margin-left: 5%;
padding-top: 5px;
padding-bottom: 5px;
}
body {
font-family: source-sans-pro;
font-style: normal;
font-weight: 200;
}
.assideLeft {
width: 30%;
margin-left: 5%;
margin-right: 2.5%;
float: left;
}
.sectionRight {
width: 50%;
margin-left: 2.5%;
margin-right: 5%;
float: right;
} Автор: Alexandros Tsos Источник Размещён: 06.01.2017 02:21<!doctype html> <html> <head> <meta charset="UTF-8"> <title>Untitled Document</title> <link href="Styles.css" rel="stylesheet" type="text/css"> <!--The following script tag downloads a font from the Adobe Edge Web Fonts server for use within the web page. We recommend that you do not modify it.--><script>var __adobewebfontsappname__="dreamweaver"</script><script src="http://use.edgefonts.net/source-sans-pro:n2:default;league-gothic:n4:default;bitter:n4:default.js" type="text/javascript"></script> </head> <body> <header>LADY M <nav>Home About Fashion Contact </nav> </header> <aside> <h2>Where fashion meets everyday standards.</h2> </aside> <section> <h3>Woman News</h3> <p>I am an economics student that is interested in fashion, mode, trending styles and woman's life style. I have a successful account at Polyvore, where I communicate with other people, check new trend, have fun and doing my part to make the world a more beautiful place.</p> </section> <footer>Copyright Alexandros Tsoskounoglou.</footer> </body> </html>
Скрытый текст на HTML – как написать невидимый текст на сайт

Желание скрыть часть контента может возникать по разным причинам. Выяснять, для чего скрывают текст, картинки и другие элементы страницы, не станем, лучше узнаем, как написать невидимый текст, спрятать фотографию, баннер, ссылку различными способами. Для реализации большинства методов потребуются минимальные знания в области программирования и HTML-разметки.
Как скрыть текст на сайте
Используем HTML-код
Чтобы при помощи HTML создать скрытый текст, нужно открыть исходный код страницы, найти скрываемое слово или предложение и установить цвет шрифта таким же, как цвет фона страницы. После загрузки страницы в браузере текст сольется с фоном и станет невидимым. Также предложения можно сделать практически невидимыми путем изменения размера шрифта до очень маленького. Еще один вариант: скрыть текст под изображением, которое дополнительно может сливаться с фоном и быть из-за этого невидимым.
Используем DHTML
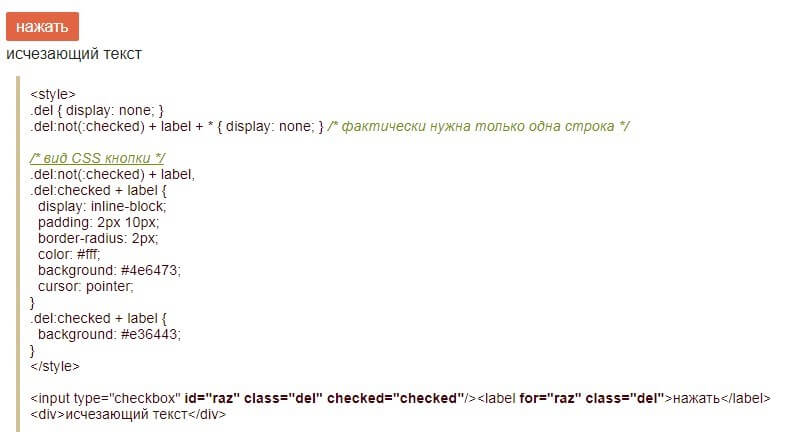
Динамический HTML-код состоит из обычного HTML, каскадных таблиц стилей и элементов языка сценариев. Он позволяет вносить изменения в содержимое страниц без их перезагрузки. Для реализации задуманного пользователю потребуется создать небольшой код CSS и установить его в теле страницы между тегами body. Каскадные таблицы стилей дают практически безграничные возможности в плане изменения внешнего вида контента. В примере текст скрыт, но при нажатии на кнопку он появляется. Если пользователю требуется только скрыть контент, то часть кода можно удалить.

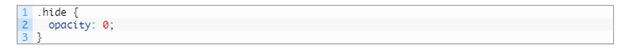
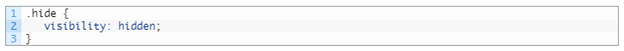
При помощи стилей можно прятать ссылки, предложения, текстовые блоки, таблицы, изображения, используя свойства скрываемого объекта. Например, свойства opacity, visibility, display, position, clip-path позволяют скрывать объекты разными способами.


Используем JavaScript
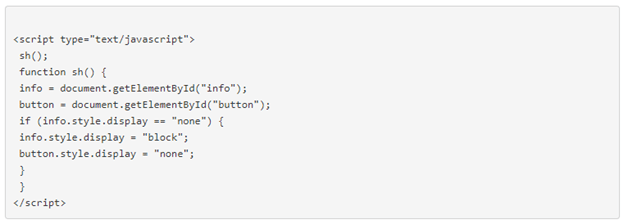
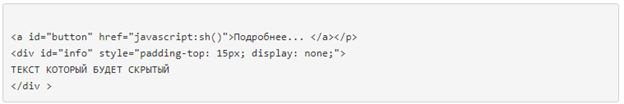
Код скрипта можно вписывать как в заголовок, так и в тело страницы между тегами head или body соответственно. Главное, не забыть обозначить начало и конец кода. Для этого пользуются тегами script.
Сначала надо написать функцию, которая будет скрывать контент.

Далее в нужном месте кода страницы следует запросить вывод результата работы скрипта.

При помощи данного скрипта была скрыта большая часть статьи. Ссылка «Подробнее» необходима для отображения спрятанного контента и одновременного скрытия самой ссылки после появления текста, так как в ней отпала необходимость.

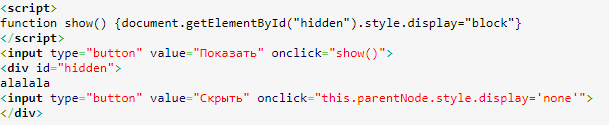
Еще один пример. Этот скрипт нужно вставить в тело страницы в нужном месте. После загрузки страницы в браузере пользователь увидит две кнопки: «Скрыть» и «Показать». Нажав на соответствующую, он увидит или скроет alalala. Если вас заинтересовал вопрос, как сделать тег невидимым, то вам следует внимательнее относиться к написанию кода. Правильно написанные и использованные теги не отображаются браузерами, поэтому скрывать их нет необходимости.

