Изменение шрифтов в презентации — Служба поддержки Майкрософт
PowerPoint для Microsoft 365 PowerPoint для Microsoft 365 для Mac PowerPoint для Интернета PowerPoint 2021 PowerPoint 2021 for Mac PowerPoint 2019 PowerPoint 2019 для Mac PowerPoint 2016 PowerPoint 2016 для Mac PowerPoint 2013 PowerPoint 2010 PowerPoint для Mac 2011 Еще…Меньше
Вы можете заменить шрифт в одном месте или вносить систематические изменения шрифта на протяжении всей презентации.
Изменение шрифта на одном слайде
-
Выполните одно из указанных ниже действий.
-
Чтобы изменить шрифт одного абзаца или выражения, выделите текст, который нужно изменить.

-
Чтобы изменить шрифт всего текста в заполнителе, выделите весь текст или щелкните сам заполнитель.
-
-
На вкладке Главная в группе Шрифт выберите шрифт в поле Шрифт.
Изменение шрифтов во всей презентации
(Эта функция недоступна для PowerPoint в Интернете.)
-
На вкладке Вид в группе Режимы образцов выберите пункт Образец слайдов.

-
На левой панели, содержащей образцы слайдов и макеты, выберите эскиз образца слайдов или макет, содержащий шрифт, который вы хотите изменить.
-
В образце слайдов или макете щелкните текст заголовка или уровень основного текста, к которому нужно применить новое начертание шрифта.
-
Повторите действия с 1 по 4 для других шрифтов, которые нужно изменить. Чтобы вернуться к изменению слайдов, на вкладке Образец слайдов в группе Закрыть выберите Закрыть режим образца.
Чтобы вернуться к изменению слайдов, на вкладке Образец слайдов в группе Закрыть выберите Закрыть режим образца.
Вы также можете использовать параметр Заменить шрифт , чтобы изменить шрифт на протяжении всей презентации. Вот как это сделать.
-
На вкладке Главная в группе Редактирование выберите Заменить , а затем — Заменить шрифты.
-
В диалоговом окне Замена шрифта в поле Заменить выберите шрифт, который нужно заменить.
- org/ListItem»>
В поле На выберите шрифт, который вы хотите использовать, нажмите кнопку Заменить, а затем нажмите кнопку Закрыть.
Если вы используете один образец слайдов и изменяете шрифт в образце слайдов, новый вариант шрифта отображается во всей презентации.
Если используется несколько образцов слайдов (например, когда к презентации применено несколько шаблонов), необходимо изменить начертание шрифта в каждом образце слайдов.
См. также
Использование декоративных шрифтов сторонних разработчиков
Поиск и замена текста
Изменение шрифта колонтитулов слайда
Изменение шрифта
Выбрав тему презентации на вкладке Конструктор , вы можете изменить шрифт презентации в режиме образца слайдов.
-
На вкладке Вид нажмите кнопку Образец слайдов.
-
На вкладке Образец слайдов щелкните Шрифты, а затем выберите нужный шрифт для темы.
Вы можете изменить шрифты презентации в любое время в режиме образца слайдов.
Важно:
Microsoft Office для Mac 2011 больше не поддерживается. Перейдите на Microsoft 365, чтобы работать удаленно с любого устройства и продолжать получать поддержку.
Обновить
Выполните одно из следующих действий:
Изменение шрифта
Замена шрифта
-
В меню Формат выберите команду Заменить шрифты.
-
Во всплывающем меню Заменить выберите шрифт, который нужно заменить.
-
Во всплывающем меню С выберите новый шрифт, который вы хотите использовать, и нажмите кнопку Заменить.
Изменение гарнитуры и размера шрифта в Pages на Mac
Вы можете изменить шрифт или размер текста, а также заменить шрифт везде, где он встречается в документе.
Примечание. Чтобы изменить шрифт, по умолчанию используемый в новых документах, ознакомьтесь с разделом Выбор шрифта по умолчанию.
Изменение шрифта или размера шрифта
Выберите текст, который нужно изменить.
Чтобы изменить весь текст в текстовом блоке или ячейке таблицы, выберите этот текстовый блок или ячейку таблицы.
Вверху боковой панели «Формат» нажмите кнопку «Стиль».
Если текст расположен в текстовом блоке, таблице или фигуре, сначала нажмите вкладку «Текст» в верхней части боковой панели, затем кнопку «Стиль».
Нажмите всплывающее меню «Шрифт», затем выберите шрифт.
Для увеличения или уменьшения размера шрифта нажимайте стрелочки справа от него.
Если размеры шрифтов в документе должны соответствовать государственному стандарту континентального Китая, измените региональные настройки компьютера. Во всплывающем меню выбора размера шрифта отобразятся размеры символов китайского языка, независимо от используемого языка.
Во всплывающем меню выбора размера шрифта отобразятся размеры символов китайского языка, независимо от используемого языка.
Замена шрифтов
Для того чтобы изменить определенный шрифт во всем документе, можно заменить его другим шрифтом.
Выберите «Формат» > «Шрифт» > «Заменить шрифты» (меню «Формат» расположено у верхнего края экрана).
Нажмите двойные стрелки справа от шрифта, который нужно заменить, затем выберите шрифт для замены.
Если шрифт указан как отсутствующий, также следует заменить гарнитуру шрифта.
Нажмите «Заменить шрифты».
Шрифт будет заменен во всех местах, где он встречается в документе. Шрифт для замены будет такого же размера и начертания, что и заменяемый шрифт.
При открытии документа, в котором используются шрифты, не установленные на компьютере, вверху документа в течение короткого времени отображается уведомление об отсутствии шрифтов. В уведомлении нажмите «Показать» и выберите шрифт для замены. Если требуется установить на компьютер отсутствующий шрифт, воспользуйтесь приложением «Шрифты» в папке «Программы» на своем компьютере Mac (инструкции приведены в Руководстве пользователя приложения «Шрифты»).
В уведомлении нажмите «Показать» и выберите шрифт для замены. Если требуется установить на компьютер отсутствующий шрифт, воспользуйтесь приложением «Шрифты» в папке «Программы» на своем компьютере Mac (инструкции приведены в Руководстве пользователя приложения «Шрифты»).
Если Вы выбрали шрифт для замены в документе, то после установки отсутствующего шрифта в документе по-прежнему будет использоваться шрифт для замены, пока Вы не замените его на установленный шрифт.
См. такжеОсновные сведения о стилях абзацев в Pages на MacИзменение цвета текста или добавление градиента в Pages на MacДобавление жирного шрифта, курсива, подчеркивания и зачеркивания к тексту в Pages на MacОбновление или возврат стиля абзаца в Pages на MacДобавление тени или контура к тексту в Pages на Mac
Как изменить размер шрифта в CSS
Если вы хотите привлечь внимание к фрагменту текста на странице, мало что может быть более эффективным, чем увеличение размера шрифта. А для этого вам нужно понять свойство CSS font-size .
Размер ваших шрифтов привлекает внимание читателя и устанавливает визуальную иерархию. Вы заметите, что в этом сообщении в блоге заголовок () имеет самый большой размер шрифта. Далее элементы заголовка ( , и ) уменьшаются в размере, пока мы не достигнем
Допустим, вы хотите уменьшить или увеличить размеры заголовков по умолчанию или изменить размер шрифта других элементов на странице. В этом случае вы можете изменить размер шрифта в CSS.
В этом посте мы покажем вам, как использовать свойство CSS font-size , в том числе:
- с использованием единицы измерения абсолютного размера .
- с использованием единицы относительного размера
- с использованием значения длины (например, пикселей, бэров или бэров)
- с использованием процентного значения
- с использованием единиц vw для настройки размера шрифта
Как изменить размер шрифта в CSS
размер шрифта — это свойство CSS, которое управляет размером текста на веб-странице. Существует несколько значений, которые можно использовать для определения свойства font-size . Пример ниже включает различные значения и единицы измерения, которые вы можете использовать в CSS. Тот, который вы выберете, будет зависеть от потребностей и целей вашего сайта.
Существует несколько значений, которые можно использовать для определения свойства font-size . Пример ниже включает различные значения и единицы измерения, которые вы можете использовать в CSS. Тот, который вы выберете, будет зависеть от потребностей и целей вашего сайта.
См. размер шрифта Pen: разные значения от HubSpot (@hubspot) на CodePen.
Давайте подробнее рассмотрим эти значения и обсудим плюсы и минусы каждого из них.
Ключевое слово абсолютного размера
элемент {размер шрифта: маленький; }
Ключевые слова абсолютного размера:
- xx-small
- х-маленький
- маленький
- средний
- большой
- большой
- xx-большой
- xxx-большой
Вот как каждый из них выглядит в браузере:
См. размер шрифта Pen: абсолютный размер от HubSpot (@hubspot) на CodePen.Ключевые слова с абсолютным размером позволяют легко установить для текста заданный размер и создать иерархию шрифтов для вашей страницы.
Однако они не позволяют пользователю изменять размер текста во всех браузерах, что делает их плохим выбором с точки зрения доступности. Чтобы охватить всех пользователей, попробуйте вместо этого использовать ключевые слова относительного размера.
Ключевое слово относительного размера
элемент {размер шрифта: больше; }Ключевые слова относительного размера задают размер шрифта больше или меньше относительно размера шрифта родительского элемента. Относительные размеры примерно основаны на соотношении ключевых слов абсолютного размера, описанных выше.
Итак, если родительский элемент имеет размер шрифта
См. Размер шрифта пера: относительный размер от HubSpot (@hubspot) на CodePen.
Ключевые слова относительного размера позволяют легко установить размер текста относительно окружающих элементов. Их преимущество перед ключевыми словами абсолютного размера заключается в том, что они позволяют пользователям изменять размер текста во всех браузерах, что делает их хорошим выбором для доступности.
Их преимущество перед ключевыми словами абсолютного размера заключается в том, что они позволяют пользователям изменять размер текста во всех браузерах, что делает их хорошим выбором для доступности.
Длина
Есть несколько значений длины, которые можно присвоить свойству font-size . Здесь мы сосредоточимся на трех наиболее распространенных: пикселях, единицах em и единицах rem.
пикселей
элемент {размер шрифта: 32px; }Использование пикселей ( px ) в качестве длины позволяет точно установить размер шрифта, независимо от того, какой браузер использует посетитель. Он указывает точное количество пикселей в высоту, которое вы хотите, чтобы браузер отображал ваш текст.
См. Размер шрифта пера: px от HubSpot (@hubspot) на CodePen.
Однако фиксированный характер пикселей также является недостатком. Они не оптимизированы для всех устройств — CSS-Tricks обнаружил, что веб-сайты на iPad mini отображаются так же, как веб-сайты на iPad, например, — и они не являются доступным значением длины.
Они не оптимизированы для всех устройств — CSS-Tricks обнаружил, что веб-сайты на iPad mini отображаются так же, как веб-сайты на iPad, например, — и они не являются доступным значением длины.
Поскольку пользователи не могут изменить размер шрифта в некоторых браузерах, вы можете использовать более инклюзивные и гибкие параметры, например em и rem . Мы обсудим их далее.
Эмс
элемент {размер шрифта: 2em; }Блок em устанавливает размер шрифта относительно размера шрифта родительского элемента. Таким образом, присвоив тексту размер шрифта из 2em , этот текст будет в два раза больше окружающего его текста.
Установка размера шрифта в единицах em идеально подходит для инклюзивного дизайна. Поскольку em — это относительная единица, пользователи могут настраивать размер текста во всех браузерах.
Единственным недостатком является то, что ems компаунд. Итак, скажем, элемент с размером шрифта 2em содержит еще один элемент . Вложенный элемент будет в два раза больше, или 4em . См. код ниже.
Вложенный элемент будет в два раза больше, или 4em . См. код ниже.
См. Размер шрифта Pen: em от HubSpot (@hubspot) на CodePen.
К счастью, блок rem решает эту проблему смешивания.
Ремс
элемент {размер шрифта: 2rem; }бэр — относительная единица, как и эм, но они не складываются. Это связано с тем, что единицы em относятся к шрифту, то есть размер шрифта зависит от размера шрифта родительского элемента, а rems основаны на корне. Это означает, что размер шрифта зависит от размера шрифта, используемого элемент, также называемый корневым элементом.
Скажем, я установил размер шрифта корневого элемента на 12px , так что любой текст в документе, не измененный CSS, будет иметь размер 12 пикселей. Но я также хочу изменить размер шрифта элемента См. Размер шрифта Pen: rem от HubSpot (@hubspot) на CodePen. Обратите внимание, как вложенные 9Элемент 0003 имеет тот же размер шрифта, что и другой элемент . Для получения дополнительных рекомендаций о том, когда использовать единицу px вместо единицы rem, посмотрите это полезное поясняющее видео: Процентное значение задает размер шрифта элемента относительно размера шрифта родительского элемента. Скажем, элемент См. размер шрифта Pen: процент от HubSpot (@hubspot) на CodePen. Все значения свойств, описанные выше, имеют одну общую черту: они не адаптивны. Если вы хотите, чтобы размер шрифта реагировал на все устройства и дисплеи, вы можете использовать единицу ширины области просмотра, сокращенную до 9.0003 vw . Единица vw — еще одна относительная единица. Однако это относится не к родительскому элементу или корневому элементу, а к ширине окна просмотра. Скажем, я хочу, чтобы размер шрифта моего абзаца составлял 10% от ширины окна браузера. Вот как выглядит код: См. размер шрифта Pen: vw by HubSpot (@hubspot) на CodePen. А вот как выглядит текст при изменении размера области просмотра: При установке размера шрифта в единицах vm будьте осторожны, чтобы ваш текст не стал слишком большим на больших экранах. К сожалению, в CSS нет свойства «максимальный размер шрифта», но вы можете предотвратить слишком большой размер шрифта, используя медиа-запросы. Вам просто нужно использовать медиа-запрос на определенной контрольной точке размера экрана и вернуть размер шрифта к установленному значению в пикселях. См. размер шрифта Pen: vw с медиа-запросом от HubSpot (@hubspot) на CodePen. А вот как выглядит текст при изменении размера области просмотра: Изменение размера шрифта в CSS является сложной задачей по сравнению с простотой изменения размера шрифта в Google Docs или Microsoft Word, но это возможно. быть освоен с некоторой практикой в HTML и CSS. Примечание редактора: этот пост был первоначально опубликован в мае 2020 года и обновлен для полноты. Изменив шрифт вашего веб-сайта в HTML, вы можете оживить свой сайт. Как бы хорошо ни выглядела ваша веб-страница, иногда необходимо изменить шрифт. Возможно, вы решили сделать его более смелым или, может быть, более тонким, в зависимости от того, что вы хотите сделать на своем сайте. Какова бы ни была причина, возможность реализовать творческую свободу с помощью HTML является одной из основных причин, по которой некоторые из нас решают начать программировать в HTML. Ваш веб-сайт становится лицом вашего бренда, потому что часто это первое впечатление, которое человек получает о вашей компании. Человек смотрит на каждый аспект этого и оценивает, чем занимается ваша компания, может ли она удовлетворить их потребности и надежен ли ваш бизнес. Это много, чтобы получить от веб-сайта, но в наши дни это природа зверя. К счастью, вы можете настроить свой веб-сайт до мельчайших деталей, включая тип и размер шрифта, с помощью HTML-кодирования. Когда вы знаете основы того, как изменить шрифт в HTML, это проще, чем вы могли себе представить. Если вы лихорадочно ищете «как изменить шрифт», вы можете быть шокированы, узнав, что можете выбирать из почти 1000 шрифтов. Варианты, которые вам доступны, варьируются от простых и легко читаемых до причудливых и сложных, а также различных типов между ними. К счастью, хотя вы можете выбрать любой используемый шрифт, вы также можете выбрать семейства шрифтов для работы, чтобы каждый тип шрифта хорошо сочетался со всеми остальными. В общем, семейство шрифтов — это группа похожих шрифтов. Хотя они имеют общий дизайн, они имеют разные стили. Например, их вес может варьироваться. Примеры включают светлый, полужирный, полужирный и обычный. Наклон шрифтов может быть разным, например курсивным или наклонным. С таким количеством вариантов выбора шрифтов и временем, которое требуется, чтобы научиться применять его в HTML, вы можете задаться вопросом, зачем вам вообще менять шрифт, а не оставлять его в покое как оригинал. Существует ряд причин, по которым вы можете захотеть изменить шрифт в HTML, и мы обсудим их сейчас. Суть в том, что изменение вашего шрифта может помочь сделать ваш веб-сайт максимально удобным для посетителей и потенциальных клиентов, которые часто будут принимать решение о том, хотят ли они иметь с вами дело, исходя из впечатления, которое они получают от вашего веб-сайта. Ниже приведены некоторые более конкретные способы, которыми изменение шрифтов в HTML может помочь вашему веб-сайту. Одна из основных причин, по которой вам иногда может понадобиться изменить шрифт, — это придать вашему веб-сайту более свежий вид. Или, может быть, у вас весенняя распродажа или другая акция, и вы хотите привлечь внимание к внешнему виду своего сайта. Добавьте к этому тот факт, что чем привлекательнее и удобнее ваш веб-сайт, тем выше ваш рейтинг в результатах поиска. Допустим, вы используете стандартный шрифт Times New Roman с тех пор, как создали свой веб-сайт пять лет назад. Изменив шрифт страницы, вы можете немного «распушить» ее и придать ей новый вид, возможно, более современный и более удобный для чтения. Если вы хотите, чтобы ваша кнопка «Свяжитесь с нами» или раздел о ваших сотрудниках выделялись, вы можете использовать различные шрифты, чтобы выделить определенные элементы или разделы вашего текста. Еще одна причина, по которой вы можете захотеть украсить свой шрифт веб-сайта, связана с продвижением новых функций, которые вы можете предлагать. Разные шрифты могут выделять контент на разных страницах и привлекать внимание пользователя к одному конкретному месту. Таким образом, вы можете стратегически использовать шрифты, чтобы вести посетителей через воронку продаж. Например, вы предлагаете специальную акцию для клиентов, впервые совершающих покупки на вашем веб-сайте. Рекламируя эту рекламу жирным шрифтом или цветом, вы можете привлечь к ней внимание и, возможно, получить больше кликов. Этот более высокий уровень видимости может в конечном итоге привести к увеличению конверсии, что в конечном итоге принесет пользу вашему бизнесу. Фирменный стиль является жизненно важным компонентом вашего маркетинга. Цель этого состоит в том, чтобы выделить ваш бизнес среди конкурентов, имея элементы, которые представляют вашу компанию. Вы можете использовать изменения шрифта, чтобы добиться именно этого. Укрепление индивидуальности вашего бренда — еще одна причина время от времени немного менять шрифты. Помните, что ваш бренд и логотип во многом определяют вашу личность в Интернете. Точно так же, как золотые арки означают «Макдональдс», ваш логотип символизирует ваш бренд. Итак, если вы знаете, как менять шрифты в HTML, вы сможете внести изменения, необходимые для укрепления вашего бренда. В следующих разделах мы поговорим о том, как изменить шрифт в вашем HTML-коде, чтобы изменить три различных аспекта шрифта. Когда мы говорим о шрифте, мы имеем в виду не только изменение одного аспекта шрифта, но как минимум три различных аспекта кода, чтобы вы могли в большей степени изменить внешний вид. HTML — это язык, который веб-браузер интерпретирует, чтобы показать вашим посетителям то, что вы им попросите. Если вы знаете, как изменять шрифты с помощью HTML, вы можете получить результат и внешний вид, который вы хотите для своего веб-сайта. Если вы хотите изменить шрифт в HTML, начните с типа шрифта. То есть, если вы хотите использовать шрифт, который действительно поможет вашему сайту выделиться, вам нужны серьезные изменения. Чтобы изменить тип шрифта, выполните следующие действия. Следующий метод используется для объединения старой школы HTML с более современным CSS (каскадные таблицы стилей). CSS:
п {
семейство шрифтов: Calibri;
} HTML: Если вы хотите изменить размер шрифта, вы можете вместо этого использовать вариант следующего кода: CSS:
п {
размер шрифта: 16px;
} HTML:
Результирующий HTML будет выглядеть примерно так: CSS:
п {
цвет: #FF7A59;
} HTML: Примечание. Если вы поместите теги Если вы решили изменить шрифт для веб-сайта вашей компании и собираетесь изменить шрифт в HTML, вот несколько советов, которые помогут сделать его как можно лучше. Прежде чем менять шрифт по умолчанию, выберите шрифт, соответствующий тому, чем является ваша компания и ее миссией. Например, если вы позиционируете себя как элитный бренд класса люкс, такой простой текст, как Serif, не будет хорошо сочетаться. Всегда в первую очередь думайте о брендинге. Не играйте с HTML только ради того, чтобы что-то изменить, хотя изменение иногда полезно. Но подумайте, что эти изменения скажут о вашем бренде. Не слишком отклоняйтесь от индивидуальности вашего бренда. Пусть любой шрифт, который вы используете, соответствует вашим общим рекомендациям по брендингу, и убедитесь, что он соответствует вашему фирменному стилю. Убедитесь, что выбранный цвет шрифта легко читается. Будьте осторожны, чтобы не отвлечься от темы или цели вашего веб-сайта, слишком сосредоточившись на изменениях. Сделайте его легко читаемым и не совершайте ошибку, используя цвет шрифта, который не всем пользователям будет понятен. Вы хотите заявить о себе и привлечь читателей на свою страницу. Поэтому вам нужен шрифт, который легко читается. Поступая так, вы сможете донести свою точку зрения без путаницы или разочарования. Даже если у вас зрение 20/20, помните, что есть пожилые люди и люди с проблемами зрения, которые не смогут прочитать копию. Вам нужно сделать свой контент номером один и общаться с посетителем, чтобы он увидел ценность вашего бренда. Не заставляйте их щуриться, чтобы увидеть это. Это также может произойти, если вы используете слишком тонкий шрифт, чтобы его можно было легко прочитать. Никогда не используйте рукописные шрифты, если вы не подписываете свое имя внизу или если нет другой причины для этого. Чтение рукописных шрифтов в долгосрочной перспективе затруднено, и вы не хотите, чтобы ваши посетители должны были работать, чтобы понять смысл того, что вы говорите. В конце концов, все восходит к старой поговорке, которую мы слышали так много раз: будь проще. Чем меньше, тем лучше, когда дело доходит до вашего шрифта. Хотя вы должны придать своему веб-сайту индивидуальность, простота всегда лучше. Старайтесь не переусердствовать с выбором, чтобы он привлекал внимание, а не ослеплял. Как мы упоминали выше, для использования доступны тысячи шрифтов, но это не значит, что каждый из них подходит для вашего бизнеса. Нет ничего плохого в том, чтобы выбрать простой, распространенный шрифт для вашего веб-сайта; с другой стороны, очень странный или жирный шрифт может отвлекать или отталкивать посетителей. Используйте универсальный шрифт, чтобы упростить кодирование и чтение вашим потенциальным зрителям. Универсальные шрифты, как правило, лучше всего, потому что они, как правило, дают читателю достаточное количество изменений в шрифте, чтобы он мог взаимодействовать с текстом на более высоком уровне, не отвлекаясь от его смысла. Помните, что основное внимание нужно уделять содержанию, а не красивым шрифтам. Выделяйте свои шрифты только тогда, когда это уместно и соответствует общей идее или настроению вашего сайта и вашего бренда. Опять же, всегда сначала рассматривайте брендинг, а затем решайте, соответствует ли конкретный шрифт рекомендациям по брендингу для вашей организации. Вы можете устранить неполадки со шрифтами, внимательно изучив свой код. Убедитесь, что все теги имеют закрывающий признак «>». Убедитесь, что каждый раз, когда вы больше не хотите использовать этот шрифт, есть закрывающий тег. Если вы посмотрите в Интернете, вы можете найти список различных шрифтов, доступных для использования. Затем вы можете ввести их в свой тег шрифта. Выбирая один из них, помните о чувстве, которое хотите передать. После того, как вы измените шрифт в HTML для своего веб-сайта, используйте этот же шрифт для всех аспектов вашего маркетинга. Он станет синонимом вашего бренда. Фактически, вы можете изучить основы электронной почты в формате HTML и даже использовать его в своих электронных письмах. Изменение типа, цвета или размера шрифта — хорошая идея, если вы можете найти шрифт, который лучше всего подходит к вашему бренду, вашей цели, вашему логотипу или специальной акции, которую вы планируете опубликовать. Но не переусердствуйте — будьте проще, оставайтесь верными своему бренду, не перебарщивая, и будьте осторожны, чтобы не создать то, что мы называем в технике «небрежным HTML». Это может испортить пользовательский опыт во многих отношениях и не стоит того. Все начинается с идеи. Как вы хотите представить себя и свой бренд? Вы хотите произвести впечатление яркого, индивидуального и веселого или мрачного и искреннего? Какими бы ни были ваши цели, ваш шрифт и ваш веб-сайт могут помочь передать сообщение, которое вы пытаетесь донести. Давайте посмотрим на код для этого ниже.
Давайте посмотрим на код для этого ниже. Процент
элемент { размер шрифта: 110%; } Для размера шрифта первого абзаца установлено значение 50% , а для второго абзаца установлено значение 200% . Первый элемент
Для размера шрифта первого абзаца установлено значение 50% , а для второго абзаца установлено значение 200% . Первый элемент Адаптивный текст
 Если быть точным, 1 vw равен 1% области просмотра. Это означает, что если окно просмотра имеет ширину 100 пикселей, 1vw равно 1 пикселю.
Если быть точным, 1 vw равен 1% области просмотра. Это означает, что если окно просмотра имеет ширину 100 пикселей, 1vw равно 1 пикселю. Максимальный размер шрифта в CSS
 Скажем, я хочу вернуть размер шрифта к 30px , когда область просмотра превышает 1000px . Вот как выглядит код:
Скажем, я хочу вернуть размер шрифта к 30px , когда область просмотра превышает 1000px . Вот как выглядит код: Управление размером шрифта
Как изменить шрифт в HTML: изменить тип, размер и цвет
 Прочитайте это, чтобы узнать, как изменить шрифт в HTML.
Прочитайте это, чтобы узнать, как изменить шрифт в HTML.
Понимание типов шрифтов
Семейства шрифтов
Зачем менять шрифт в HTML?

Освежите свой веб-сайт
 Ваши постоянные посетители видели это каждый раз, когда посещали ваш сайт. Времена изменились, и многие ваши новые зрители ищут гораздо больше, когда посещают сайт. Поэтому с изменением времени необходимо изменить и шрифт вашего веб-сайта.
Ваши постоянные посетители видели это каждый раз, когда посещали ваш сайт. Времена изменились, и многие ваши новые зрители ищут гораздо больше, когда посещают сайт. Поэтому с изменением времени необходимо изменить и шрифт вашего веб-сайта. Выделение важных функций

Укрепление фирменного стиля
 Кроме того, помните, что когда вы меняете шрифт, это замечают не только посетители — это могут заметить и поисковые системы, а это важно для SEO.
Кроме того, помните, что когда вы меняете шрифт, это замечают не только посетители — это могут заметить и поисковые системы, а это важно для SEO. Как изменить шрифт в HTML
Как изменить тип шрифта с помощью HTML
 Существуют тысячи типов шрифтов. Вам просто нужно знать параметры и язык, который будет понимать браузер, чтобы внести изменения.
Существуют тысячи типов шрифтов. Вам просто нужно знать параметры и язык, который будет понимать браузер, чтобы внести изменения. Как изменить тип шрифта с помощью HTML [внутренний CSS] Как изменить размер шрифта с помощью HTML
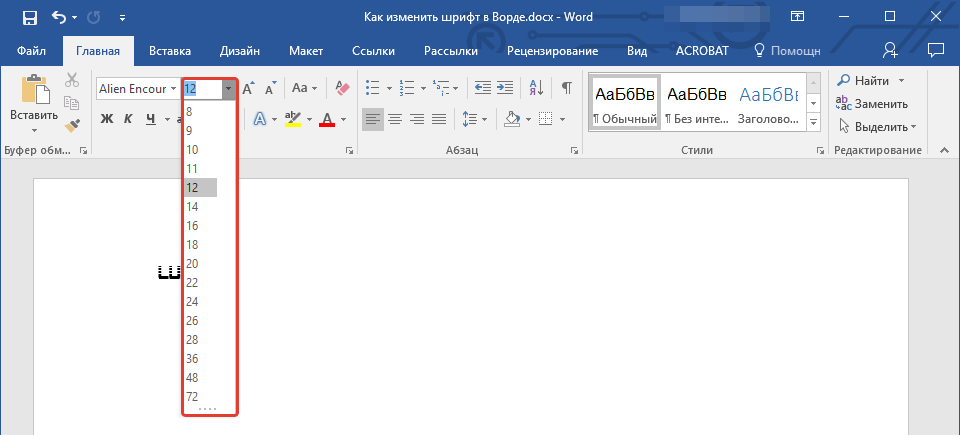
Как изменить размер шрифта с помощью HTML [внутренний CSS] 
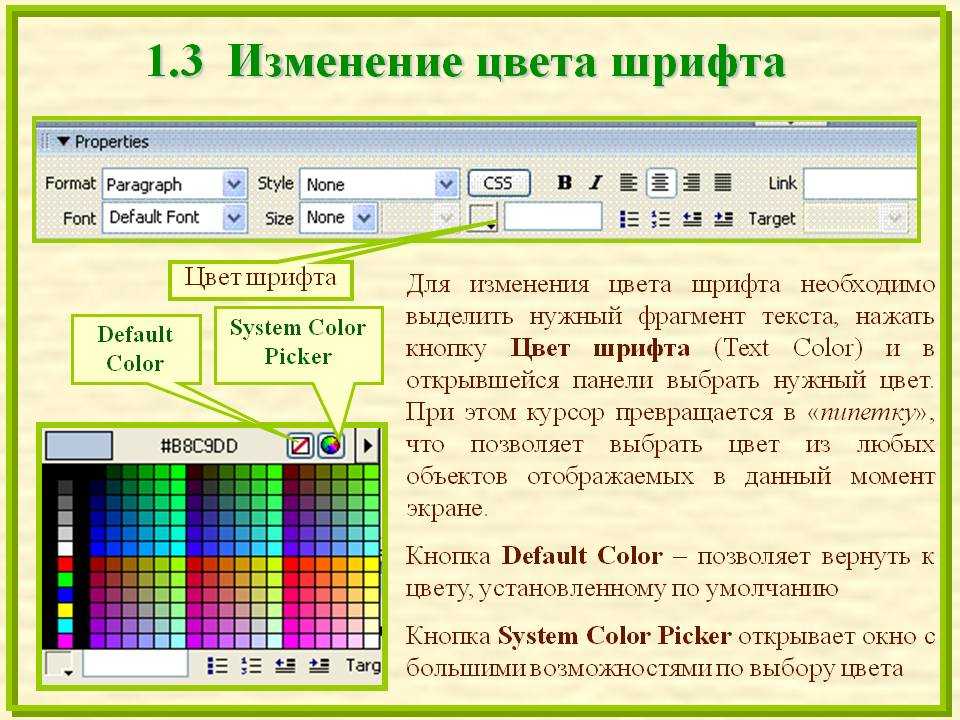
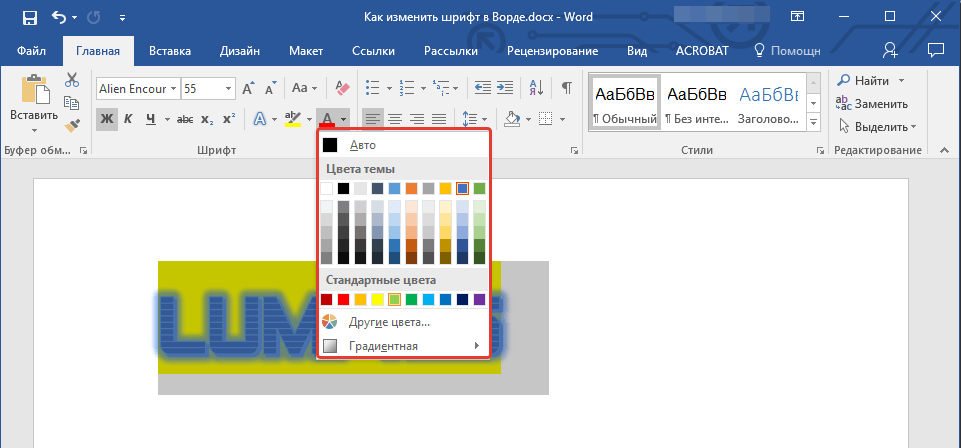
Как изменить цвет шрифта с помощью HTML
Как изменить цвет шрифта с помощью HTML [Inline CSS] Советы по выбору шрифта для веб-сайта вашей компании
Выберите шрифт, соответствующий вашему бренду.

Убедитесь, что выбранный цвет шрифта легко читается.

Ключ к простоте

Рассмотрите возможность использования универсального шрифта.
 С универсальным шрифтом вы можете поддерживать единообразие на различных страницах и применять выбранный шрифт к маркетинговым материалам, электронным письмам, документации и многому другому.
С универсальным шрифтом вы можете поддерживать единообразие на различных страницах и применять выбранный шрифт к маркетинговым материалам, электронным письмам, документации и многому другому. Устранение неполадок со шрифтами
Где найти шрифты, соответствующие вашему бренду

Используйте шрифт вашей компании во всех маркетинговых каналах