7 идеальных мест для размещения видео-контента / Хабр
Итак, вы готовы сделать видео полноценной частью маркетинговых процессов вашей организации. Самое время.
Существует множество исследований, в которых говорится, что в 2019 году порядка 80% контента, потребляемого нами в интернете, будет составлять видео (ссылка на исследование в конце статьи). Хотим мы или нет, продолжаем ли мы писать и рисовать, но пришло время очень серьезно отнестись к этому ресурсу.
Предположим, что вы уже сотворили свой видеоконтент. Это не так сложно, учитывая время создания stories, приносящих огромную прибыль, и количество программ для монтажа. Скорее всего, теперь вы задаетесь вопросом: как лучше всего разместить видео на веб-сайте вашей компании.
Перед вами список потенциально успешных вариантов.
№ 1. Фоновое видео на домашней странице
Уверена, что вы не раз видели сайты, у которых видеоряд является фоном для текста на стартовой странице. Иногда текст может отсутствовать в принципе. Поверьте, донести клиенту или посетителю сайта КАК вы решаете проблему и ЧТО делает ваша компания, намного проще через видео, чем через текст. Да, видео сделать сложнее, но и конкуренция сейчас огромна.
Иногда текст может отсутствовать в принципе. Поверьте, донести клиенту или посетителю сайта КАК вы решаете проблему и ЧТО делает ваша компания, намного проще через видео, чем через текст. Да, видео сделать сложнее, но и конкуренция сейчас огромна.
Если удастся создать ролик, демонстрирующий “закулисье” вашей корпорации, это даст вам дополнительные очки эмоциональной вовлеченности и лояльности. Лояльность – это продажи, это сарафанное радио и еще раз продажи.
Фоновое видео не должно отвлекать от общего послания стартовой страницы. “Пришел – посмотрел – восхитился – убежал” – плохая логическая цепочка.
Важным будет сказать, что вам совсем не обязательно снимать ролик, достойный приза за лучший короткометражный фильм. Средняя длина самых популярных реклам – до 15 секунд, хотя бренды, использующие в своих маркетинговых продуктах приемы сторителлинга могут смело дотягивать до 30-35 секунд.
Фоновое видео на домашней странице может представлять собой зацикленный ролик длиной как раз до 15-20 секунд – за это время пользователь успеет сфокусироваться на продукте и пересмотреть, при желании, видеоряд с самого начала.
№ 2. Раздел гарантий и отзывов (т.н. социальная защита)
Есть на вашем сайте раздел, посвященный обратной связи? Отзывы клиентов? Примеры выполненных работ?
Это идеальное место для размещения видеоконтента. С его помощью вы можете в прямом смысле “показать” свою историю, продемонстрировать качество, уровень сервиса, свою клиентоориентированность – что угодно.
Да, тематические исследования и печатные отзывы – это отлично (если они не куплены, конечно), но НИЧТО не сравнится с возможностью увидеть и услышать, как довольный клиент рассказывает свою историю.
Видео более ощутимо, чем текст.О чем снимать?
- Ваша история успеха
- История успеха клиента
- Детали работы над заказом
- Процесс использователя вашего продукта клиентом
Не стесняйтесь просить клиентов записать свой видео-отзыв на телефон, качество никого не смутит, если история будет правдива. Контент от пользователей на настоящий момент – излюбленная форма материала для маркетологов всего мира.
Контент от пользователей на настоящий момент – излюбленная форма материала для маркетологов всего мира.
№ 3. Библиотека видеоресурсов
Все большее и большее число потребителей сегодня выбирают, что именно им купить, с помощью видео (ссылка на исследование также в конце статьи). Фактически 64% людей с большей вероятностью купят товар в Интернете после просмотра видео. Мы практически подошли к моменту, когда на каждом сайте должна быть своя видеотека.
В видеотеке должен обитать живой, но организованный контент, доступный для поиска, сегментированный и отображающийся таким образом, чтобы посетитель мог сразу же найти и посмотреть, что ему нужно.
4. Страницы продуктов и услуг
Что мы обычно видим, заходя в карточку товара? Одну-две фотографии и от нескольких десятков до сотни слов текста.
Как можно утверждать, исходя из тех же статистических данных и прогнозов (ссылки внизу) – это не хорошо. Совсем не хорошо. Если мы, маркетологи и создатели сайта, действительно хотим, чтобы наши клиенты видели позитивные отличия и делали свой выбор в нашу сторону, качественное видео на каждой из подобных страниц необходимо.
Совсем не хорошо. Если мы, маркетологи и создатели сайта, действительно хотим, чтобы наши клиенты видели позитивные отличия и делали свой выбор в нашу сторону, качественное видео на каждой из подобных страниц необходимо.
Пусть это будет gif, состоящая из 6 фотографий, на которых модель стоит в разных ракурсах, демонстрируя одежду. По сравнению с текстом “Чудесная модель, идеально ложится по фигуре…” – это решительная победа.
Пусть это будет ролик с записью “с экрана”, где пользователь использует ваше приложение или программу.
Только видео может отобразить каждую функцию продукта, а также представить визуальное подтверждение простоты использования.
Хронометраж такого вида роликов может быть как совсем маленьким (3-4 секунды на обзор продукта потребления), так и внушительным – до минуты, если вы показываете работу приложения. В последнем случае лучше постараться оформить все максимально “вкусно”, чтобы не потерять засыпающего пользователя на 20-й секунде.
№ 5. Видеовизитка на домашней странице
В отличие от фонового видео на домашней странице, упомянутого в пункте №1, визитка или видео-пояснитель, как правильно, находится ниже по странице и позволяет пользователю понять для себя 3 вещи.
- кем является компания;
- какую проблему вы решаете;
- что делает вас уникальными.
Если вы хотели донести до пользователей свои ценности и предложения, приглашаете их разделить с вами определенные убеждения и мировоззрение, – это лучший способ.
Визитку длиной дольше 40 секунд вряд ли кто-то досмотрит до конца. Если, конечно, вы не подойдете к работе креативно и со вкусом. Смотрят же рекламу автомобилей с чередующимися видами природы? Казалось бы, ничего удивительного, но любуешься – и картинкой, и голосом озвучки.
№ 6. Раздел “О нас”
Лично мне всегда интересно, кто стоит за любым процессом. Стандартное описание подобного раздела у какой-нибудь корпорации непременно включает в себя фотографию руководителя, пару его цитат, ценностные установки организации и… Читать уже давно не интересно.
Стандартное описание подобного раздела у какой-нибудь корпорации непременно включает в себя фотографию руководителя, пару его цитат, ценностные установки организации и… Читать уже давно не интересно.
Расскажите о себе сами, используя видеоформат. В этом видео может быть все: ваши ценности, принципы, несколько внутренних процессов, запечатленный момент общения с клиентами, победы.
№ 7. Раздел “Наша команда” и личные страницы отдельных сотрудников
Любой продукт не создается начальством, он создается огромной командой. Если у вас будет возможность предоставить слово разным ее представителям, это сделает вас и, как следствие, ваш продукт, более человечным в глазах потребителя.
Вот Алина – она руководитель рекламного агентства Geparda. И она Человек, а не абстрактный персонаж, чья задача – продать вам что-либо и забыть.
Вот Оля – она редактор. И она тоже, как не странно, Человек. Если вы нашли ошибку, можете смело кидать камни именно в нее, но сначала посмотрите видео.
Вот Мила – к ней вы можете обратиться, чтобы сделать заказ или согласовать все самое важное и нужное. Она Человек, и потому сделать это совсем не страшно.
Покажите культуру и команду вашей компании. В итоговом счете продают эмоции, а не вещи. И их, что естественно, лучше видно с помощью видео.
Ссылки на приведенные в тексте исследования и статистику:
1. На сайте Cisco
2. На Hubspot
Как разместить видео у себя на сайте
В данной статье будут рассмотрены основные вопросы использования видео на веб-странице.
Для хранения видео контента для своего сайта можно:
- воспользоваться услугами одного из видео хостингов, таких как youtube или vimeo,
- хранить видео у себя на сервере.
В первом случае для использования видео у себя на сайте, вам достаточно разместить код, предоставляемый веб хостингом на своей странице.
<iframe src="http://www.youtube.com/embed/mW6pEKxCOwM" frameborder="0" allowfullscreen></iframe>
Во втором случае, для размещения видео, вы можете использовать тэг video, который появился в спецификации html5.
Последовательность действий для реализации второго варианта такова:
- Размещаем контейнер видео на странице
- Подготавливаем файлы видео
- Настраиваем веб сервер
- Наслаждаемся результатом
1. Размещение контейнера видео на странице
В общем случае, код для вставки контейнера для видео будет иметь следующий вид
<video poster='movie.jpg' width=640 height=480 >
<source src='movie.webm' type='video/webm' />
<source src='movie.ogv' type='video/ogg' />
<source src='movie.
mp4' type='video/mp4' />
</video>
Тэг video содержит ряд атрибутов, которыми можно настраивать внешний вид и поведение видео объекта на странице.
Ниже приведены наиболее популярные атрибуты.
| Атрибут | Описание |
|---|---|
| width | указывает ширину области видеоролика |
| height | указывает высоту области видеоролика |
| poster | указывает адрес картинки, которая будет отображаться, пока видео не доступно или не воспроизводится |
| controls | добавляет панель управления к видеоролику |
| autoplay | видео начинает воспроизводиться сразу же, после загрузки страницы |
| loop | видео будет воспроизводиться в цикле |
В нашем примере мы указали ширину (width=640), высоту (height=480) и ссылку на картинку (poster=»movie.jpg»), которая будет занимать место видео, до начала воспроизведения. Вложенные тэги source указывают на источники видео.
Вложенные тэги source указывают на источники видео.
2. Подготовка файлов видео
На текущий момент, производители браузеров не пришли к соглашению о едином формате видео. В приведенной таблице указано, какой кодек какими браузерами поддерживается.
| Видео кодек | Поддерживаемые браузеры |
|---|---|
| MP4 / H.264 | Firefox, IE9-10, Safari |
| WebM / VP8 | Chrome, Firefox, Opera |
| Ogg / Theora | Chrome, Firefox, Opera |
Для обеспечения максимальной совместимости, видео файл должен быть представлен в трех форматах:
- mp4,
- webm,
- ogv.
Что бы преобразовать исходное видео к указанным форматам, можно использовать следующие утилиты ffmpeg и ffmpeg2theora. Это утилиты с открытым исходным кодом и могут быть использованы на разных операционных системах, например Linux, Windows, MacOS.
С помощью ffmpeg осуществляется конвертирование в форматы mp4 и webm.
Утилита ffmpeg2theora позволяет корректно конвертировать видео в формат ogg.
Формат использования утилит следующий:
ffmpeg -i -f ffmpeg2theora -o
Допустим, наш исходный файл называется movie.mov, тогда набор команд для генерации всех необходимых форматов будет следующим
ffmpeg -ss 1 -quality best -i movie.mov -y -s movie.jpg ffmpeg -i movie.mov -f mp4 movie.mp4 ffmpeg -i movie.mov -f webm movie.webm ffmpeg2theora -o movie.ogv movie.mov
Этими вызовами мы создаем 4 файла, ссылки на которые и необходимо указать на странице в тэге video, первый вызов создает миниатюру, которая будет отображаться до начала показа видео, три последующих создают необходимые файлы видео.
3. Настройка веб сервера
Если вы используете в качестве веб-сервера Apache, вам необходимо добавить следующий код в файл настройки httpd.conf.
AddType video/ogg .ogv AddType video/mp4 .mp4 AddType video/webm .webm
Если это невозможно, например настройками сервера заведует хостинг, просто создайте файл .htaccess в той же директории, где и видео файлы с аналогичным содержимым.
4. Результат
В результате вышеописанных операций вы имеете на своей странице встроенный объект видео, доступный для просмотра как с стационарных компьютеров, так и с мобильных устройств (планшеты, телефоны). Например такой ролик про танцующего Мэтта.
Как добавить видео на свой веб-сайт, которые отлично выглядят, воспроизводятся везде и без знания программирования
Вы только что создали новое милое видео для своего веб-сайта.

Как же, черт возьми, встроить его на свой веб-сайт?
Нам часто задают этот вопрос, и не зря: видеомаркетинг может быть очень мощным. Но теперь, когда вы создали свое видео, вам нужно разместить его в Интернете.
Мы сосредоточимся на вариантах, которые не требуют знаний в области программирования, если на вашем веб-сайте есть возможности редактирования.
Легкие опции:
- Ютуб
- Другие бесплатные или платные услуги.
Дополнительные технические опции (требуется код)
- Хостинг прямо на вашем сайте. (не рекомендуется)
- Сеть распространения контента + видеоплеер.
Размещение вашего видео на YouTube
YouTube заслуживает особого внимания, потому что это крупнейший видеохостинг в мире и вторая по величине поисковая система в мире 1 . Для видео, которыми вы собираетесь поделиться бесплатно, это зачастую лучшее решение.
Плюсы
- Чрезвычайно прост в использовании.
- видеороликов YouTube показываются на веб-сайте YouTube и в поиске Google.
- Если вы решите показывать рекламу, существует встроенная модель распределения доходов.
- БЕСПЛАТНО!
Минусы
- Ограниченный контроль над параметрами проигрывателя, такими как качество воспроизведения по умолчанию.
- Логотип YouTube отображается всегда.
- Нет возможности защитить платный контент.
Рекомендуется для
- Быстро и легко создавать видео.
- Почти любой сценарий, в котором вы хотите, чтобы ваше видео было доступно и найдено. Здесь очень сложно превзойти YouTube.
Встраивание видео с YouTube на ваш веб-сайт
Вот краткое видео, показывающее основной процесс встраивания видео YouTube в веб-сайт:
youtube.com/embed/aHCbZnnXU6c?rel=0&vq=hd720″ frameborder=»0″ allowfullscreen=»»>Выжимание большего из YouTube
Вышеуказанные шаги дадут вам хороший результат, но если вы захотите немного изменить код, который предоставляет вам YouTube, ваши результаты будут еще лучше. Давайте внесем несколько изменений в код, который нам дал YouTube:
.Запретить показ связанных видео в конце вашего видео
Это очень важно, потому что похожие видео часто неактуальны или наихудшие, видео, которые сделали ваши конкуренты. В приведенном выше видео мы уже рассказывали, как это сделать, просто сняв флажки «Показать похожие видео» при получении кода для встраивания. Вы также можете управлять этим в коде, который YouTube дает вам, изменив rel опция от 1 до 0 (соответствующая часть выделена жирным шрифтом):
Проигрыватель YouTube по умолчанию для видео HTML 5
Проигрыватель YouTube поддерживает Flash и HTML 5, но по умолчанию используется Flash, если оба доступны. Наше собственное тестирование показывает преимущества производительности при использовании HTML 5 по умолчанию, и по мере того, как поддержка HTML 5 становится все лучше и лучше, это должно становиться все более верным.
Наше собственное тестирование показывает преимущества производительности при использовании HTML 5 по умолчанию, и по мере того, как поддержка HTML 5 становится все лучше и лучше, это должно становиться все более верным.
К счастью, для этого есть настройка, но вам придется вручную изменить код, который дает вам YouTube. Вы захотите добавить следующую опцию в конец ссылки:
&html5=1
Вот новый код, изменение выделено жирным шрифтом:
Установите более высокое качество воспроизведения
Проигрыватель Youtube также имеет тенденцию к более низкому качеству воспроизведения по умолчанию. Вы можете поощрять включение воспроизведения HD с помощью следующей опции:
&vq=hd720
Обновленный код теперь выглядит так:
Включить брендинг Modest
Если вы используете YouTube для демонстрационных видеороликов о продукте или других материалов более высокого качества, может быть желательно свести к минимуму брендинг YouTube. Удивительно, но проигрыватель YouTube дает вам возможность уменьшить видимость бренда YouTube на проигрывателе, добавив следующую опцию:
Удивительно, но проигрыватель YouTube дает вам возможность уменьшить видимость бренда YouTube на проигрывателе, добавив следующую опцию:
&modestbranding=1
Это дает нам следующий окончательный код, все сделанные изменения выделены жирным шрифтом:
Вот оно! Иди и сделай свое видео отличным!
Размещение вашего видео на других бесплатных или платных сервисах
«Если YouTube бесплатный, зачем мне использовать что-то еще?»
Бесплатно имеет цену. Существуют ограничения на настраиваемость проигрывателя YouTube. YouTube не имеет каких-либо специальных функций для распространения платных видео. И конечно есть ограничения на сами ролики: продолжительность, содержание, формат и т.д.
Другие сервисы также имеют функции, ориентированные на бизнес, такие как расширенная видеоаналитика и мощные инструменты для отображения форм генерации лидов поверх готового видео.
Чтобы получить представление о том, что еще есть, взгляните на некоторые из этих популярных платформ:
- Vimeo (бесплатно и платно)
- Брайтков (платно)
- Wistia (оплачивается небольшим бесплатным уровнем)
- ВидЯрд (платный)
Использование дополнительных технических опций
Выше мы рассмотрели, как использовать услуги видеохостинга, чтобы очень легко добавить видео на свой веб-сайт. Для большинства людей это все, что им нужно, но есть еще два варианта, о которых вам следует знать.
Размещение вашего видео прямо на хостинге вашего веб-сайта (и почему бы и нет)
У вас может возникнуть соблазн просто загрузить свое видео на хостинг веб-сайта и попытаться встроить его оттуда.
Это можно сделать, но вы быстро обнаружите, что это не так просто, и это может работать не так, как вы ожидаете. Но почему?
- Воспроизведение видео в Интернете требует совсем другой технологии, чем отображение веб-страниц.
 У вашего веб-хостинга может не быть этой технологии, и даже если они есть, он конкурирует за ресурсы со всем остальным, что должен делать сервер вашего бедного веб-хостинга.
У вашего веб-хостинга может не быть этой технологии, и даже если они есть, он конкурирует за ресурсы со всем остальным, что должен делать сервер вашего бедного веб-хостинга.
- В отличие от текста и изображений, ваш браузер не может просто отображать видео. На вашем веб-сайте необходимо установить дополнительное программное обеспечение видеоплеера, которое дает вашему браузеру инструкции, необходимые для отображения и воспроизведения видео. Если вы не знаете, как это настроить, ваше видео не будет воспроизводиться.
- Видеофайл должен быть в правильном формате и оптимизирован для Интернета. В противном случае он будет плохо воспроизводиться вообще или только в определенных браузерах.
- Видео может занимать много места на диске. Хостинг на вашем веб-хостинге может быть намного менее рентабельным, особенно если у вас есть качественный хост с высоким уровнем резервного копирования и избыточности (это означает, что вы платите больше за дисковое пространство).

Услуги видеохостинга, такие как YouTube и другие, упомянутые выше, существуют и процветают, потому что они решают вышеуказанные проблемы. Они также дают вам доступ к дополнительным функциям, таким как аналитика с подробным описанием того, как долго ваши зрители смотрят ваши видео. Доступны как бесплатные, так и платные варианты, поэтому нет необходимости размещать видео на веб-хостинге.
Использование сети распространения контента + видеоплеер
Если вам необходимо все это, это идеальное решение для обеспечения гибкости. Вместо того, чтобы использовать готовые функции видеохостинга, вы можете сделать это самостоятельно, чтобы получить еще больше возможностей для настройки.
Вот несколько сценариев, в которых это стоит учитывать:
- Вы продаете видеоматериалы и вам необходимо защитить доступ к ним.
- Вам необходимо экономично разместить большой объем видеоконтента.
- Вам нужен очень высокий уровень контроля над тем, как отображаются ваши видео.

- У вас есть другие пользовательские потребности, которые не могут быть легко удовлетворены видеохостом.
Вместо того, чтобы использовать готовое решение для видеохостинга, вы эффективно создаете собственное решение, отдельно приобретая хостинг и систему воспроизведения видео и настраивая их для совместной работы именно так, как вам нужно.
Для этого вам понадобятся три детали:
1. Сеть распространения контента
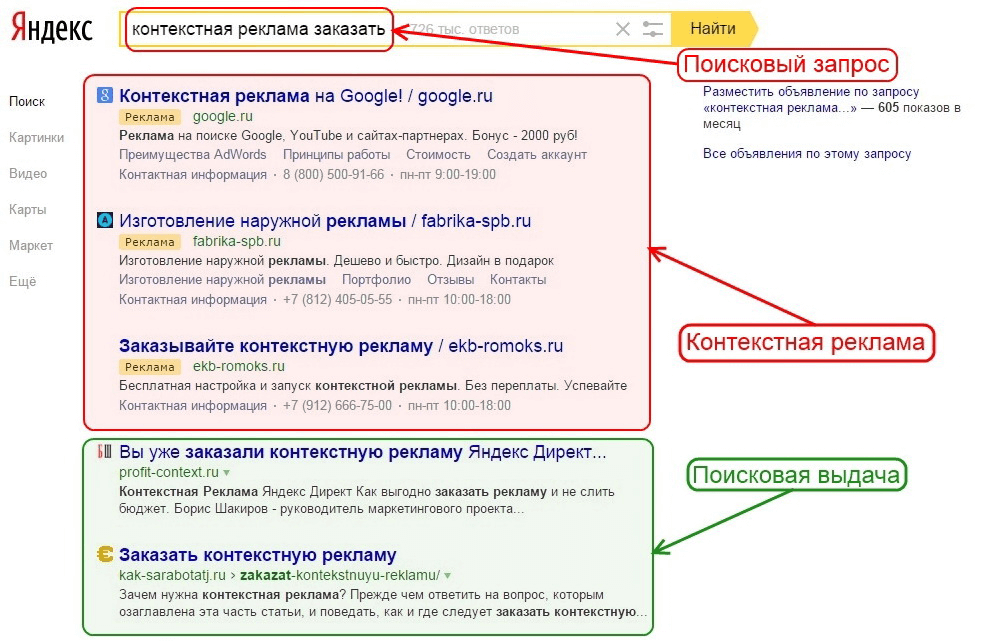
Сеть распространения контента позволяет очень быстро доставлять файлы людям по всему миру. В отличие от обычного веб-хостинга, сеть контекстной рекламы оптимизирована для очень быстрого обслуживания больших объемов обычно неизменяемых файлов. Мы используем сервис Amazon CloudFront, так как считаем его надежным и с очень сложными разрешениями.
2. Видеопроигрыватель
Ваш файл будет размещен в сети контекстной рекламы, но для фактического воспроизведения видео на веб-сайте вам потребуется программное обеспечение видеопроигрывателя. В зависимости от того, что вы ищете, существует ряд открытых и коммерческих решений. Ваш веб-разработчик может помочь вам выбрать правильное решение.
В зависимости от того, что вы ищете, существует ряд открытых и коммерческих решений. Ваш веб-разработчик может помочь вам выбрать правильное решение.
3. Веб-разработчик
Если вы хотите воспользоваться этой опцией, вам необходим опыт веб-разработки. Сложность и стоимость работы может варьироваться от незначительных до значительных инвестиций в зависимости от того, чего вы пытаетесь достичь, и масштаба ваших услуг.
инструкции, видео, html5, ютуб
Понравилась эта статья?
Подпишитесь и получайте уведомления о появлении новых сообщений.
Как добавить видео на свой сайт
Web ServicesTutorialsDaniel Rickman Последнее обновление: 22 октября 2019 г.
Добавить видео на веб-сайт, независимо от того, находится он на WordPress или нет, на самом деле довольно просто. Если вы загружаете видео на провайдера потоковой передачи, такого как YouTube или Vimeo, это может быть так же просто, как вставка URL-адреса видео в сообщение или страницу (для сайтов WordPress) или код сценария для встраивания видео в документ html или PHP ( для WordPress и других сайтов).
Если вы загружаете видео на провайдера потоковой передачи, такого как YouTube или Vimeo, это может быть так же просто, как вставка URL-адреса видео в сообщение или страницу (для сайтов WordPress) или код сценария для встраивания видео в документ html или PHP ( для WordPress и других сайтов).
Существует несколько различных способов размещения и потоковой передачи видео на вашем веб-сайте. В этой статье мы шаг за шагом обсудим, как это сделать, независимо от того, используете ли вы WordPress или нет (хотя WordPress может сделать это намного проще). В этой статье также будет обсуждаться встраивание видео по сравнению с загрузкой видео , а также почему практически всегда полезно встраивать и транслировать от провайдера, такого как YouTube или Vimeo.
Во-первых, вопрос: вставлять или загружать?
В этом контексте под встраиванием понимается получение данных потокового видео от другого поставщика, а под загрузкой — потоковое воспроизведение видео непосредственно с собственного хоста сайта. Ответ почти наверняка заключается во встраивании по нескольким причинам:
Ответ почти наверняка заключается во встраивании по нескольким причинам:
- Загрузка больших видеофайлов на ваш веб-сайт может не только длиться вечно, но и может быть отклонена хостинг-провайдером из-за размера загрузки и ограничений времени ожидания сценария. Такие сервисы, как YouTube, имеют сверхбыстрые и эффективные серверы, созданные специально для загрузки и размещения видео. Согласно статистике Fortunelords.com за 2018 год, каждую минуту загружается 300 часов видео на YouTube!
- Потоковые видеофайлы, которые были загружены непосредственно на ваш сайт, зависят от пропускной способности вашего хоста. Если у вас есть несколько человек, пытающихся одновременно просмотреть ваше видео, оно может замедлить работу, зависнуть и даже привести к сбою вашего веб-сайта из-за исчерпания ограниченных ресурсов. Стриминговые сервисы обладают пропускной способностью и пропускной способностью, позволяющими просматривать практически неограниченное количество видео — 5 миллиардов видеороликов просматриваются на YouTube в день, согласно данным Fortunelords.
 com.
com. - Различные устройства (настольные компьютеры, мобильные устройства, планшеты и т. д.) имеют разные способы интерпретации и отображения видео. Один формат, один кодек, один размер, одно разрешение НЕ подходят всем, поэтому ваше видео может не подойти для всех, а для некоторых может вообще не работать. Потоковые сервисы берут ваше загруженное видео и перекодируют его во множество различных форматов и разрешений, а затем предоставляют это видео пользователю в зависимости от его устройства просмотра и скорости интернета на лету.
- Пиратство. Хотя можно загружать видео с YouTube и других потоковых провайдеров, для этого требуется немного больше работы и усилий, а также немного ноу-хау. Если цель состоит в том, чтобы ограничить возможность для кого-либо украсть ваше видео, используйте потокового провайдера. Если вы загрузите видео на свой веб-сайт и разместите его как есть на своем сайте, URL-адрес этого видео будет общедоступным и простым для просмотра, и любой может просто сохранить этот URL-адрес (и тем самым загрузить ваше видео) на свой локальный компьютер.
 .
.
Так что, если у вас нет особой потребности в самостоятельном размещении видео, используйте службу потоковой передачи. Однако использование таких провайдеров, как YouTube, имеет некоторые недостатки (с которыми большинство людей согласны). Например:
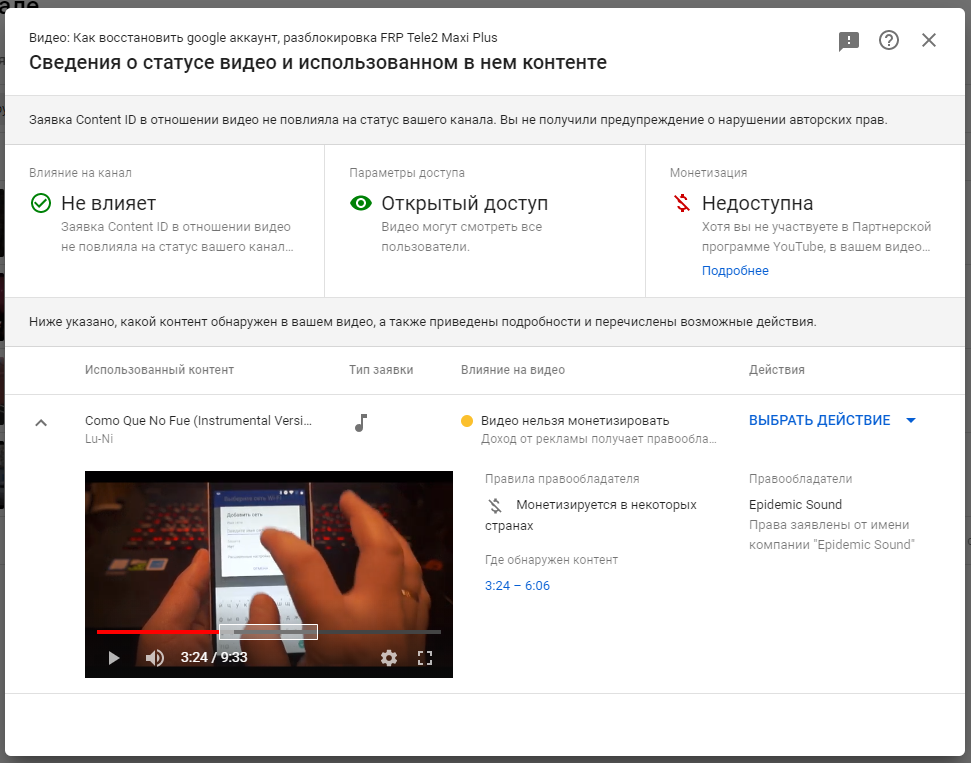
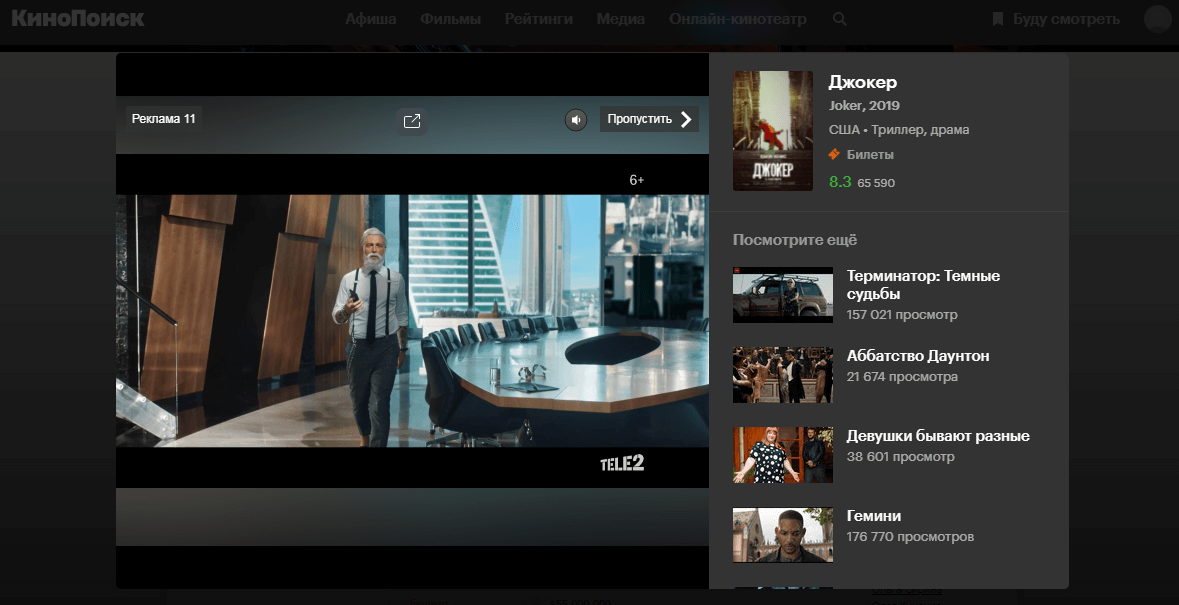
- Реклама. Старая поговорка гласит: «Если вы не покупаете продукт, вы ЕСТЬ продукт». YouTube получает доход за счет рекламы для пользователей, и он делает это с помощью рекламы на веб-сайте YouTube, рекламных объявлений в начале видео (которые воспроизводятся перед видео) и всплывающих окон. Некоторые из этих объявлений также будут отображаться во встроенных видео, так что вы должны смириться с этим. Служба потокового видео Vimeo имеет опцию платной/премиум-аккаунта, которая избавляет от рекламы и разрешает защищенную потоковую передачу, если она вас слишком сильно беспокоит.
- Похожие видео — многие встроенные видео будут отображать сетку эскизов связанных видео после того, как ваше видео будет завершено.
 Поскольку алгоритм, который выбирает эти видео, основан на данных контекста и релевантности, это означает, что может появиться видео, которое вы не хотите показывать, например, видео конкурента на ту же тему или видео с контентом, который вам не нравится. не хочу ассоциироваться с вашим брендом. Есть несколько обходных путей для этого, которые мы опишем.
Поскольку алгоритм, который выбирает эти видео, основан на данных контекста и релевантности, это означает, что может появиться видео, которое вы не хотите показывать, например, видео конкурента на ту же тему или видео с контентом, который вам не нравится. не хочу ассоциироваться с вашим брендом. Есть несколько обходных путей для этого, которые мы опишем.
Как добавить видео YouTube на веб-сайт WordPress
Мы рассмотрим это первым, так как его очень легко реализовать. В среде WordPress добавление видео стало таким же простым, как вставка URL-адреса видео в сообщение или на страницу. В WordPress есть встроенные функции встраивания, которые берут URL-адрес известного провайдера и преобразуют его во встроенный видеоплеер без каких-либо дополнительных действий. WordPress поддерживает эту функциональность из коробки для многих популярных провайдеров, таких как YouTube, Vimeo, Facebook, Twitter и других. Полный список поддерживаемых сайтов см. в Кодексе встраивания WordPress.
Чтобы получить URL-адрес видео, просто найдите видео (мы будем использовать YouTube в качестве примера), и прямо под видео есть подменю с кнопкой «Поделиться». Нажмите кнопку «Поделиться», и всплывающее окно предоставит URL-адрес. Скопируйте URL-адрес и вставьте его в запись или страницу WordPress в визуальном редакторе. WordPress заменит URL-адрес встроенным проигрывателем. Пример ниже:
Это довольно удобно, но единственным недостатком является то, что у вас нет никаких вариантов выбора размера, положения и т. д., а адаптация к мобильным устройствам оставляет желать лучшего. Тем не менее, в крайнем случае, это отличный способ добавить видео.
Что, если вам нужно больше контроля? Для этого здесь, в Ultra Graphics, мы используем плагин под названием Shortcodes Ultimate, который является почти повсеместно любимым плагином, который имеет ТОННУ полезных шорткодов для веб-сайтов WordPress. Для видео расширенный шорткод Youtube позволяет лучше реагировать на встроенное видео с параметрами внешнего вида и функциональности проигрывателя. Помните, как я упоминал выше, что похожие видео могут быть обломом для некоторых сайтов? Это позволяет вам отключить их, добавив параметры в URL-адрес YouTube.
Для видео расширенный шорткод Youtube позволяет лучше реагировать на встроенное видео с параметрами внешнего вида и функциональности проигрывателя. Помните, как я упоминал выше, что похожие видео могут быть обломом для некоторых сайтов? Это позволяет вам отключить их, добавив параметры в URL-адрес YouTube.
Чтобы добавить видео с помощью Shortcodes Ultimate, внутри визуального редактора нажмите кнопку «Вставить шорткод», которая появляется над панелью инструментов редактора. Затем нажмите «YouTube Advanced» и заполните поля по мере необходимости. Вы можете установить такие параметры, как ширина и высота (или сделать так, чтобы он реагировал на заполнение ширины его контейнера), управлять элементами управления видео, строкой заголовка, автозапуском (примечание: НИКОГДА не запускайте автозапуск видео со звуком на веб-сайте, это просто грубо), циклом, связанные видео, брендинг и многое другое. Он даже заключает его в пару блоков кода для пропорционального уменьшения без уродливых черных полос вверху и внизу. Как видите, есть варианты и для других видеосервисов, таких как Vimeo и Dailymotion.
Как видите, есть варианты и для других видеосервисов, таких как Vimeo и Dailymotion.
Результат будет выглядеть как строка параметров, заключенная в открывающие и закрывающие скобки в окне визуального редактора, но при посещении страницы из внешнего интерфейса появится встроенный проигрыватель. Пример ниже был добавлен с помощью Shortcodes Ultimate, обратите внимание на разницу:
Что делать, если у вас нет/не нужен WordPress или вы не хотите использовать шорткод?
Если вам нужно встроить видео без легкости и простоты автофункций WordPress, тогда вам нужен скрипт встраивания. Скрипт для встраивания видео можно найти в том же всплывающем окне, что и URL-адрес YouTube. Чтобы получить сценарий, после того, как вы нажмете кнопку «Поделиться» под видео, во всплывающем окне появится кнопка «встроить». Нажмите на нее, и вы получите еще одно всплывающее окно с некоторыми параметрами.
Чтобы получить сценарий, после того, как вы нажмете кнопку «Поделиться» под видео, во всплывающем окне появится кнопка «встроить». Нажмите на нее, и вы получите еще одно всплывающее окно с некоторыми параметрами.
Сценарий встраивания обычно выглядит примерно так:
Здесь — это дополнительные настройки, которые вы можете выбрать, например, показывать или нет похожие видео (ура!), а также некоторые из этих похожих настроек заголовков и элементов управления. После того, как вы вставили iframe в свой код, видео появится в знакомом проигрывателе YouTube. Получение встроенного кода зависит от выбранного вами провайдера, но большинство из них должно обеспечивать четкий способ копирования и вставки.
Однако этот метод iframe по умолчанию не будет реагировать на мобильные устройства, поскольку для него явно заданы ширина и высота в параметрах iframe. Чтобы сделать его отзывчивым, вам нужно немного больше поработать с кодом, что может быть непросто для тех, кто не знаком с html и css. Использование метода, заключающего код iframe в html div, а затем применение классов CSS как к div, так и к iframe, позволяет пропорционально уменьшать масштаб видео при изменении ширины браузера для разных устройств. Для этого после того, как вы вставили свой код iframe в html-документ, оберните его в div с классом «response-video» или что-то в этом роде, пример ниже:
Чтобы сделать его отзывчивым, вам нужно немного больше поработать с кодом, что может быть непросто для тех, кто не знаком с html и css. Использование метода, заключающего код iframe в html div, а затем применение классов CSS как к div, так и к iframe, позволяет пропорционально уменьшать масштаб видео при изменении ширины браузера для разных устройств. Для этого после того, как вы вставили свой код iframe в html-документ, оберните его в div с классом «response-video» или что-то в этом роде, пример ниже:
<дел>



 У вашего веб-хостинга может не быть этой технологии, и даже если они есть, он конкурирует за ресурсы со всем остальным, что должен делать сервер вашего бедного веб-хостинга.
У вашего веб-хостинга может не быть этой технологии, и даже если они есть, он конкурирует за ресурсы со всем остальным, что должен делать сервер вашего бедного веб-хостинга.

 com.
com. .
. Поскольку алгоритм, который выбирает эти видео, основан на данных контекста и релевантности, это означает, что может появиться видео, которое вы не хотите показывать, например, видео конкурента на ту же тему или видео с контентом, который вам не нравится. не хочу ассоциироваться с вашим брендом. Есть несколько обходных путей для этого, которые мы опишем.
Поскольку алгоритм, который выбирает эти видео, основан на данных контекста и релевантности, это означает, что может появиться видео, которое вы не хотите показывать, например, видео конкурента на ту же тему или видео с контентом, который вам не нравится. не хочу ассоциироваться с вашим брендом. Есть несколько обходных путей для этого, которые мы опишем.