Почему не загружается страница гугл. Очень долго запускается браузер Google Chrome
Сегодня мы будем говорить о проблемах, связанных с интернет-обозревателем Google Chrome. На сегодняшний момент это один из самых распространенных браузеров в мире, который обрел славу всего за несколько лет. А все потому, что получился он крайне удачным во всех аспектах этого слова. Тем не менее, даже с «Хромом» могут возникать проблемы и неполадки. Что делать в подобных случаях? Именно это я вам расскажу сегодня.
Хром тормозит
- Если при открытии самого браузера вы испытываете проблемы, то самым простым методом решения возможной проблемы станет переустановка программы. Для этого идем на официальный сайт и скачиваем обозреватель оттуда. Полностью удаляем «Хром» с компьютера, не забывая при этом избавиться от хвостов, а также сохранить нужные данные (пароли, логины и т.п.). После этого устанавливаем браузер. Кстати, вы можете попробовать его просто обновить, если автообновление у вас отключено, что вряд ли, о чем я в одной из предыдущих статей.

- Обязательно отключаем все установленные расширения (Настройки — Расширения). Отключаем расширения по очереди и проверяем работоспособность браузера. Не забывайте о том, что расширения могли быть установлены совершенно случайно практически без вашего ведома, поэтому сбрасывать их со счетов не нужно.
- В некоторых случаях неполадка может возникать в тех случаях, если кэш настолько огромен, что вызывает «тормоза». Мы должны его удалить. О том, я писал несколько месяцев назад. В той же статье рассказано о том, как для данной процедуры воспользоваться программой CCleaner.
- Если торможения или даже зависания происходят при просмотре, например, видео на YouTube, то первым делом . А еще не забываем о том, что далеко не все даже относительно мощные компьютеры в силах справиться с этим самым флешем. Например, если у вас открыто несколько окон с видеозаписями, подобные тормоза можно считать самим собой разумеющимся процессом.
Гугл Хром не запускается
Вот что сам Google пишет по воду этой проблемы:
Некоторые антивирусные программы и брандмауэры могут препятствовать открытию Google Chrome на компьютере.
- Это говорит о том, что Google Chrome нужно добавить в список избранных того же фаервола или антивируса. Что бы удостовериться в том, что проблема действительно в них, отключите данное ПО на время и если браузер запустился, то наши домыслы оказались верными.
- Нельзя забывать и том, что подобные неприятности могут быть вызваны вредоносными файлами, которые попали на ваш компьютер. Поэтому обязательно сканируем ПК на предмет вирусов и троянов с помощью установленного антивируса, также не забываем воспользоваться антивирусной утилитой, например, тем же CureIt от Dr. Web.
Google Chrome не открывает страницы
Бывает и такое, когда «Хром» не хочет открывать страницы. Вообще. Просто грузит страницу постоянно, но не открывает. Автор строк лично сталкивался с такой проблемой.
- Первое, что необходимо сделать, это просканировать компьютер на наличии вредоносных файлов. Скорее всего проблема заключается именно в «гадости», которая блокирует доступ браузера к всемирной паутине.

- В случае же, если это не помогает, то попробуйте просто переустановить обозреватель, как было описано несколькими строками ранее. После этого установите скачанный с официального сайта дистрибутив.
- И только в тех случаях, если у вас ничего не получилось, вернее, программа по-прежнему отказывается открывать страницы, тогда пропишите ключ -no-sandbox в свойствах ярлыка, как показано на скриншоте. Вообще-то, этот метод я решил оставить напоследок вовсе не просто так, а потому, что в этом случае браузер открывается без так называемой песочницы, которая не дает скриптам и файлам воздействовать на ваш компьютер и другие программы. Поэтому пользоваться данным методом даже в том случае, если браузер все-таки заработал, я бы не рекомендовал.
У вас появились вопросы по статье? Задавайте их!
Пользователи интернета косвенно или на прямую знакомы с браузером компании Гугл. Для 80% он любимый и установлен обозревателем по умолчанию. Быстрый, простой в использовании, а широкие настройки интерфейса позволяют изменить его под себя. Рано или поздно работа хрома ухудшается. То изменит стартовую страницу, то указанный поисковик, а иногда и вовсе отказывается быстро реагировать на команды. Как устранять неполадку, если тормозит google chrome, будем разбираться дальше.
Рано или поздно работа хрома ухудшается. То изменит стартовую страницу, то указанный поисковик, а иногда и вовсе отказывается быстро реагировать на команды. Как устранять неполадку, если тормозит google chrome, будем разбираться дальше.
Решение напрямую зависит от первопричины, спровоцировавшей возникновение неполадки. Поэтому рекомендуется удостовериться, что проблема связана именно с программой. Выявить тормозящий процесс пользователь может с помощью диспетчера задач. Для этого кликаем по нижней панели ПКМ, из открывшегося списка выбираем соответствующую опцию. Или же запустите приложение удобным способом:
Запускаем «Диспетчер задач »Здесь прописаны все действующие процессы и уровень загрузки ЦП на данный момент. Если браузер Google Chrome дает сильную нагрузку, а после снятия процесса она понижается, то причина определена правильно.
Может не все знают, но торможение – это факт нехватки оперативной памяти, если используется устаревшее устройство, где долго открывается google chrome, нужно подкинуть оперативы и все изменится в лучшую сторону. Если пользователь озадачился, приобрел или одолжил память, подкинул ее, но все осталось неизменно, не стоит сразу прибегать к такому кардинальному решению, как переустановка google chrome. После этой операции слетают сохранения логинов и паролей, закладок и прочих нужных вещей.
Если пользователь озадачился, приобрел или одолжил память, подкинул ее, но все осталось неизменно, не стоит сразу прибегать к такому кардинальному решению, как переустановка google chrome. После этой операции слетают сохранения логинов и паролей, закладок и прочих нужных вещей.
Тулбары (Toolbars) в Google Chrome – пути появления и способы удаления
Если вы все еще гадаете, по какой причине медленно работает google chrome, то пора познакомиться с дополнительными компонентами. Тулбары – это графические элементы панели управления, они появляются в вашем устройстве вместе с другими программами и надежно закрепляются в ОС. Что самое интересное, часто пользователь не то что не применяет их в работе, а даже и не ведает об их присутствии.
Потому что в приложении большое количество тулбаров долго грузится google chrome. Если пользователь собрал «комбо» в размере более 5 тулбаров, время открытия и загрузки обозревателя может занимать 1–2 минуты. Ни одни здоровые нервы этого не выдержат, особенно если юзер торопится.
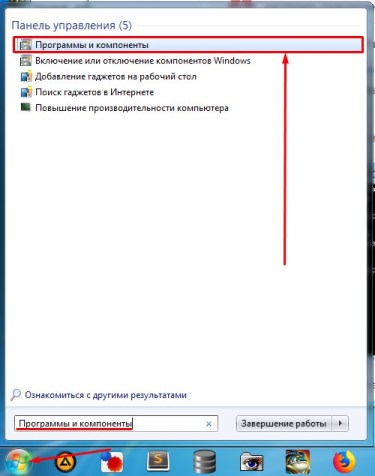
Удалить Toolbar можно посредством панели управления компьютера через меню «Программы и компоненты»:
Открываем «Программы и компоненты»Перейдя в меню удаления программ нужно отыскать лишние компоненты, сделать по ним клик ПКМ и деинсталлировать:
нужно отыскать лишние компоненты, сделать по ним клик ПКМ и деинсталлироватьВнимание! Вы сможете отыскать не все лишние элементы на компьютере, часть из них находится в самом Google.
Лишние плагины в Гугл Хром – отключить и ускориться
Помимо тулбаров у браузера имеются плагины, их количество так же велико. Наверное, уже понятно, что дополнительный процесс понижает скорость. Когда юзер не использует плагин, его можно отключить или остановить, при этом, если в будущем вам нужна будет работа приложения, ее можно возобновить.
Плагины находятся в самом приложении, найти их можно только после запуска обозревателя. В графе, куда вводят запрос или адрес сайта нужно написать: chrome://plugins и щелкнуть кнопочку Enter, после этого откроется такое окно:
В графе, куда вводят запрос или адрес сайта нужно написать: chrome://plugins и щелкнуть кнопочку Enter, после этого откроется такое окноНе пугайтесь, если вы не знакомы со многими компонентами, это список того, что установлено в браузере. Под каждым названием указано работает элемент или выключен. При тщательном поиске пользователь обнаружит – не несет пользу среднестатистическому юзеру, и его рекомендуется отключить, причем делать это стоит без зазрения совести, на серфинг в интернете никак не повлияет. Достоинство заключается в том, что отключение даже одного плагина поможет ускорить работу google chrome.
Под каждым названием указано работает элемент или выключен. При тщательном поиске пользователь обнаружит – не несет пользу среднестатистическому юзеру, и его рекомендуется отключить, причем делать это стоит без зазрения совести, на серфинг в интернете никак не повлияет. Достоинство заключается в том, что отключение даже одного плагина поможет ускорить работу google chrome.
При работе Java, обозреватель и ОС подвержены вирусным атакам. Если браузер и дальше продолжил тормозить, то рекомендуется отключить все компоненты, кроме Flash.
Внимание! В некоторых случаях тормозит google chrome из-за плагина, который воспроизводит флэш-анимацию, поэтому программу лучше удалить через меню компьютера (она не значится в плагинах).
Расширения браузера: отключение и удаление
Еще одна причина, по которой медленно работает браузер – расширения. Узнать, что из предложенного установлено в программе можно через встроенное меню. Там нужно перейти на страницу инструментов и далее в расширения:
Узнать, что из предложенного установлено в программе можно через встроенное менюПользователь попадет на вкладку, где установлены дополнительные компоненты, и к его удивлению может быть обнаружено, что в фоновом режиме что-то работает. Вот определена еще одна причина, по которой долго загружается google chrome. Как и в описанных ранее случаях, все ненужное подлежит остановке и удалению.
Вот определена еще одна причина, по которой долго загружается google chrome. Как и в описанных ранее случаях, все ненужное подлежит остановке и удалению.
Очистка кеша гугл хром
В то время когда юзер использует всемирную паутину, путешествуя с сайта на сайт, браузер ведет учет и сохраняет данные. При желании в истории можно отыскать не только ресурсы, где вы были, но и какие файлы просматривали, будь то графические или музыкальные элементы. Все это в компетенции кеша – элемента, созданного для увеличения скорости браузера. Если не выполнять его чистку, то хранилище переполнится, и пользователь заметит, как тормозит google chrome. Рекомендуется провести чистку данных.
Если не загружается google chrome, воспользуйтесь приведенной инструкцией:
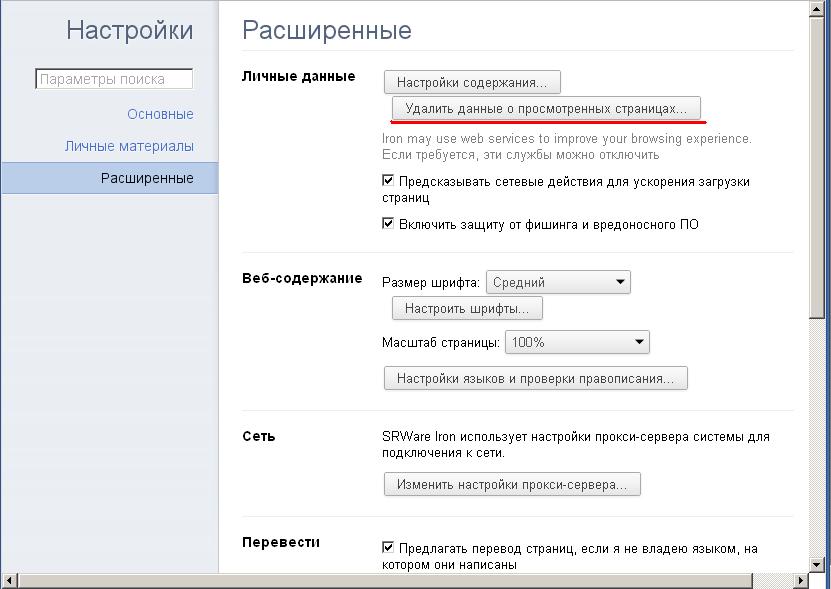
- Открыть меню программы и перейти на страницу настроек;
- Из раскрывшегося списка кликнуть по функции показа дополнительных настроек;
- После перехода на страницу истории выбрать опцию «Очистить» (отметки снимать не нужно):
Операция выполнена, закрываем окно, и наслаждаться повышенной продуктивностью браузера.
Не стоит забывать и о вредоносных программах, которые тоже тормозят работу. Определить наличие и очистить google chrome от вирусов можно за три шага:
- открыть меню дополнительных настроек;
- выбрать настройку поисковой системы (там должно .com), если прописано google.com?trackid=sp-006, значит, вас атаковали вирусы, убираем лишние символы;
- удалить лишние символы и нажать «ОК».
Если описанные действия не устранили проблему, рекомендуется переустановить google chrome.
ПОСМОТРЕТЬ ВИДЕО
Краткий вывод относительно того как ускорить работу браузера google chrome: пользователю рекомендуется деинсталлировать лишние компоненты, очистить базу данных и удалить вирусы.
Google Chrome – популярный веб-обозреватель, который заслуженно получил звание самого используемого веб-обозревателя в мире. К сожалению, не всегда можно использоваться браузером – пользователи могут сталкиваться с проблемой запуска Google Chrome.
Причин, почему не работает Гугл Хром, может быть достаточное количество. Сегодня мы постараемся рассмотреть основные причины, почему не запускается Гугл Хром, прилагая к ним советы по решению проблемы.
Сегодня мы постараемся рассмотреть основные причины, почему не запускается Гугл Хром, прилагая к ним советы по решению проблемы.
Причина 1: блокировка браузера антивирусом
Новые изменения, которые вносятся разработчиками в Google Chrome, могут противоречить безопасности антивируса, благодаря чему в одночасье браузер может быть заблокирован самим антивирусом.
Чтобы исключить или решить данную проблему, откройте свой антивирус и проверьте, блокирует ли он какие-либо процессы или приложения. Если вы видите наименование своего браузера, потребуется добавить его в список исключений.
Причина 2: системный сбой
В системе мог произойти серьезный сбой, который и привел к тому, что не открывается Google Chrome. Здесь мы поступим очень просто: для начала браузер потребуется полностью удалить с компьютера, а затем загрузить его снова с официального сайта разработчика.
Обратите внимание, что на сайте загрузки Google Chrome система может неверно определять вашу разрядность, поэтому обязательно убедитесь, что вы загружаете версию Google Chrome именно той разрядности, что и у вашего компьютера.
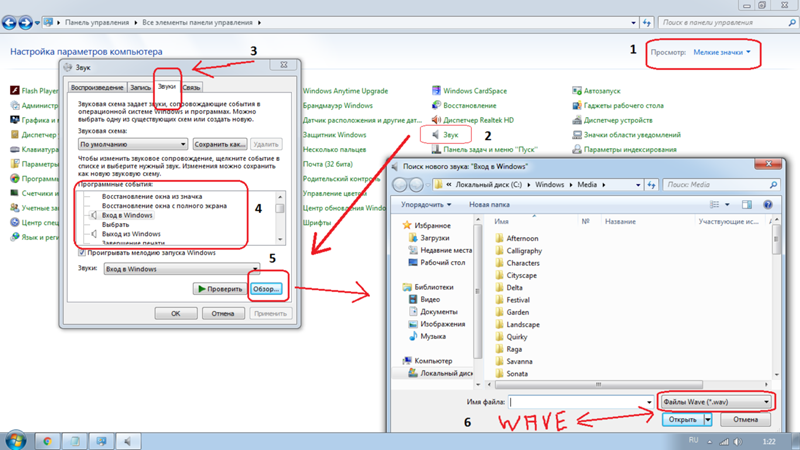
Если вы не знаете, какая разрядность у вашего компьютера, то определить ее очень просто. Для этого откройте «Панель управления» , выставьте режим просмотра «Мелкие значки» , а затем откройте раздел «Система» .
В открывавшемся окне около пункта «Тип системы» будет значиться разрядность: 32 или 64. Если вы не видите разрядность, то, вероятно, у вас 32 bit.
Теперь, отправившись на страницу загрузки Google Chrome, убедитесь, что вам предложена версия для вашей разрядности операционной системы.
Если система предлагает скачать Хром другой разрядности, выберите пункт «Скачать Chrome для другой платформы» , а затем выберите нужную версию браузера.
Как правило, в большинстве случаев после завершения установки проблема с работоспособностью браузера решается.
Причина 3: вирусная активность
Вирусы могут воздействовать на самые разные уголки операционной системы, и, в первую очередь, они направлены на поражение браузеров.
В результате вирусной активности браузер Google Chrome может и вовсе прекратить запускаться.
Чтобы исключить или подтвердить такую вероятность проблемы, следует обязательно запустить режим глубокого сканирования в вашем антивирусе. Также для сканирования системы можно дополнительно воспользоваться специальной сканирующей утилитой Dr.Web CureIt, которая не требует установки на компьютер, распространяется абсолютно бесплатно и не конфликтует с антивирусами других производителей.
Когда сканирование системы будет завершено, а вся зараза вылечена или удалена, выполните перезагрузку компьютера. Желательно, если вы после этого выполните переустановку браузера, предварительно удалив старую версию с компьютера, как это описано во второй причине.
И напоследок
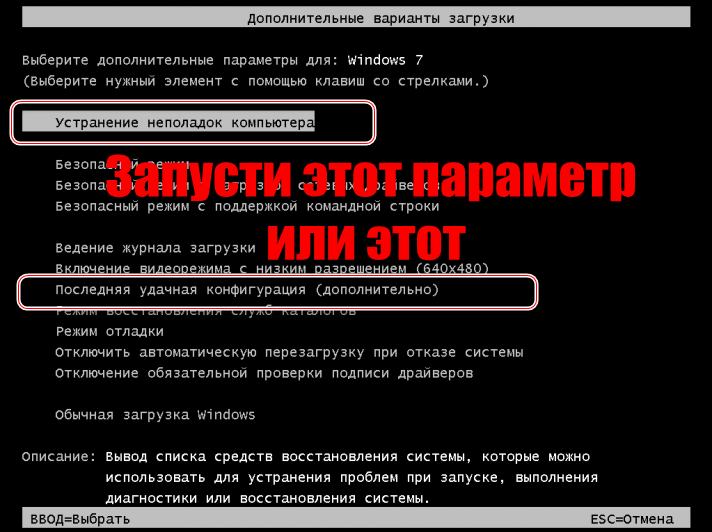
Если проблема с работой браузера возникла недавно, ее можно устранить, выполнив откат системы. Для этого откройте «Панель управления» , установите режим просмотра «Мелкие значки» и перейдите к разделу «Восстановление» .
В открывшемся окне выберите пункт «Запуск восстановления системы» .
Спустя несколько мгновений на экране отобразится окно, содержащее в себе точки восстановления Windows. Поставьте галочку около пункта «Показать другие точки восстановления» , а затем выберите наиболее подходящую точку восстановления, которая предшествовала проблеме с запуском Google Chrome.
Длительность восстановления системы будет зависеть от количества внесенных изменений в систему после создания выбранной точки. Так восстановление может растянуться на несколько часов, но после ее завершения проблема будет решена.
Google Chrome, впрочем, как и любой иной браузер, не должен активно расходовать ресурс процессора. Исключение могут составлять случаи работы флеш-плеера на очень слабых или старых компьютерах. На современных ПК и ноутбуках как минимум с усреднённой производительностью нагрузка на процессор свыше 90% может иметь место, но для этого в Chrome должны быть запущены ресурсоёмкие задачи типа воспроизведения видео в 8К/4К. Если в «Хроме» не воспроизводится видео 8К/4К, не запущена какая-нибудь мощная браузерная игрушка, не обрабатываются прочие сравнимые по мощности затрат ресурсов операции, но диспетчер задач Windows показывает, что процессор загружен браузером почти до предела, вероятно, кто-то и обогащается за ваш счёт. Как избавиться от майнера в Chrome?
Если в «Хроме» не воспроизводится видео 8К/4К, не запущена какая-нибудь мощная браузерная игрушка, не обрабатываются прочие сравнимые по мощности затрат ресурсов операции, но диспетчер задач Windows показывает, что процессор загружен браузером почти до предела, вероятно, кто-то и обогащается за ваш счёт. Как избавиться от майнера в Chrome?
Итак, в диспетчере задач Windows видим, как браузер практически под завязку нагружает процессор.
На самом сайте поддержки Chrome в таких случаях рекомендуют:
Очистить историю;
Обновиться до самой последней версии браузера;
Просканировать браузер с помощью встроенного поисковика вредоносного ПО.
Первые два варианта помогут ну в очень уж редких случаях. Поиск же вредоносного ПО, возможно, и решит вопрос.
Но только в том случае, если сможет найти вредоносные коды. Встроенный в Chrome инструмент поиска вредоносного ПО сам в фоновом режиме периодически сканирует браузер, и если бы он что-то нашёл, то уже бы уведомил нас об этом. Не факт, что скрытые майнеры в составе расширений или на открытых в браузере сайтах будут обнаружены как вредоносное ПО. Можно запустить сканирование установленным в среду Windows антивирусом или специальными утилитами для поиска потенциально опасного ПО типа AdwCleaner. Но здесь также успех будет гарантирован не в каждом случае. Скрытый в браузере майнер можно вычислить следующим образом.
Не факт, что скрытые майнеры в составе расширений или на открытых в браузере сайтах будут обнаружены как вредоносное ПО. Можно запустить сканирование установленным в среду Windows антивирусом или специальными утилитами для поиска потенциально опасного ПО типа AdwCleaner. Но здесь также успех будет гарантирован не в каждом случае. Скрытый в браузере майнер можно вычислить следующим образом.
Как вычислить скрытый майнер в «Хроме»
Запускаем диспетчер задач Chrome клавишами Shift+Esc. Кликаем на графу «ЦПУ», чтобы выстроить перечень процессов по убыванию. В нашем случае первым, самым активно использующим ресурс процессора видим некий процесс «Субфрейм: https://staticset.com/». Делаем на нём двойной клик.
Итак, виновника активного поглощения ресурса процессора мы обнаружили. Если это вкладка какого-то сайта, закрываем её. Если это расширение, для начала отключим его.
Теперь под разными нагрузками тестируем Chrome – просто открываем сайты, запускаем видео и флеш-игры. И отслеживаем нагрузку на процессор в диспетчере задач Windows. В нашем случае отключением расширения проблема решилась. При тех же активных вкладках процессор нагружается на 5-10%.
И отслеживаем нагрузку на процессор в диспетчере задач Windows. В нашем случае отключением расширения проблема решилась. При тех же активных вкладках процессор нагружается на 5-10%.
Теперь осталось только зайти в раздел расширений и удалить Stop Ads.
Ну а о сайте, который нечестно добывает криптовалюту, просто забываем.
Как защититься от скрытого майнинга в «Хроме»
Как на будущее упредить появление скрытых майнеров в Chrome? Для этих целей в магазине браузера есть специальные расширения типа MineBlock, No Coin и их аналоги. Можно прибегнуть на уровне Windows типа внесения в файл hosts перечня доменов известных сайтов, уличённых в майнинге. Недостаток любого рода методов борьбы с незаконной добычей криптовалюты заключается в том, что ПО для скрытого майнинга и сайты, зарабатывающие таким образом на своих посетителях, появляются с каждым днём. Где гарантия того, что создатель какого-нибудь безобидного расширения, скажем, для реализации режима чтения или кастомизации стартовой страницы завтра не продаст душу дьяволу и не начнёт на вас зарабатывать? Так что ни одно браузерное расширение типа «Антимайнер», ни даже один антивирус с регулярно обновляемыми базами не даст полной, 100%-ной защиты от этого зла.
Если вы обычно посещаете проверенные сайты с хорошей репутацией, если каждый день без разбора не экспериментируете с новыми Chrome-расширениями, достаточно просто бдеть за производительностью системы. Если система начнёт жутко тормозить, и этому причиной будет Chrome, нужно будет сделать то, что, собственно, и предложено в этой статье выше.
Google Chrome – отличный браузер, который заслуженно получил звание самого быстрого по скорости работы. Пользователи не раз отмечали, что он также один из лучших, когда дело касается борьбы с вирусами, «троянами» и другими интернет-вредителями. За последние годы Chrome становится всё популярнее. Но даже самые лучшие не застрахованы от сбоев и неполадок, и вы тоже можете столкнуться с ситуацией, когда не работает Google Chrome.
Случается так, что браузер не открывает ни одной страницы, выдает ошибки, а то и вовсе не запускается на компьютере? Почему, в чём же может быть причина?
Не нужно сразу впадать в панику. Часто бывает так, что основная причина лежит на поверхности. В 50% случаев для устранения проблемы достаточно перезагрузить компьютер. Возможно, сбой произошел в самой системе. Если же после выполнения данного действия ничего не изменилось и браузер Гугл Хром по-прежнему не реагирует, необходимо проверить интернет-подключение. Может быть, у вас пропало соединение, и стоит позвонить в службу поддержки и узнать, почему это случилось или убедиться, что все провода подключены и работают исправно.
В 50% случаев для устранения проблемы достаточно перезагрузить компьютер. Возможно, сбой произошел в самой системе. Если же после выполнения данного действия ничего не изменилось и браузер Гугл Хром по-прежнему не реагирует, необходимо проверить интернет-подключение. Может быть, у вас пропало соединение, и стоит позвонить в службу поддержки и узнать, почему это случилось или убедиться, что все провода подключены и работают исправно.
Вы перезагрузили компьютер и убедились в наличии исправности вашего интернета, но ничего не изменилось – значит, проблема с гугл хромом серьезней. Итак, почему такая неприятность случается и как её исправить?
Если браузер даёт сбой в самом начале работы, то самым простым объяснением, почему это происходит, может быть неправильная установка «Хрома» на вашем компьютере. Целесообразно будет переустановить программу. Нужно будет полностью удалить браузер, а потом зайти на официальный сайт и скачать новую программу там. Кстати говоря, иногда самым легким решением оказывается обычное обновление версии Гугл Хрома на последнюю.
Не лишним будет узнать совместим ли браузер с вашим программным обеспечением и если нет, то почему и что необходимо изменить (хотя это маловероятно).
В обязательном порядке отключите все расширения Гугл Хрома, которые у вас установлены. Сделать это нужно через настройки, пункт «Расширения». Отключите их все по очереди, при этом проверяя, не заработал ли браузер должным образом. Как известно, устанавливаться расширения могут и без нашего ведома, совершенно случайно.
Проверьте Кэш. Вполне возможно, что он настолько замусорен, что являет собой причину зависания браузера Google Chrome. В таком случае его следует удалить, с помощью программы CCleaner.
Попробуйте обновить Flash Player, если сбои в программе в первую очередь проявляются при просмотре видео.
Не запускается браузер
Проверьте и удалите сомнительные программы, которые установились недавно. Они могут мешать работе Google Chrome. Многие ПО просто не совместимы между собой и вызывают перебои в работе друг друга.
Мешать открытию Гугл Хрома на вашем компьютере могут некоторые брандмауэры и антивирусы. В таком случае браузер Гугл Хром нужно включить в список избранных. Чтобы убедиться, что причина кроется именно в этих программах, то просто на какое-то время отключите их, если «Хром» успешно запустился, то наше предположение верно.
Всегда помните о том, что неприятности такого рода могут быть следствием того, что на вашем компьютере скрываются вредоносные файлы (вирусы, «трояны»). Просканируйте ПК и браузер на наличие подобной гадости при помощи антивируса и вылечите файлы, или удалите их. Кроме того, не помешает применить антивирусные утилиты, такие как Curelt от Dr.Web или Hitman Pro.
Не открываются страницы в Google Chrome
Случается и такое, что браузер бесконечно грузит страницу, но никак не может её открыть. В таком случае в первую очередь нужно выполнить все те действия, которые описываются выше: то есть переустановить Google Chrome, просканировать, проверить на наличие вирусов и несовместимых программ. Но причины могут быть и другие.
Но причины могут быть и другие.
Нередки случаи, когда страницы не открываются из-за каких-либо временных перебоев и неисправностей. Для того, чтобы убедиться, ваш ли это случай, нужно попробовать открыть ту же страницу в другом браузере — Internet Explorer или Firefox. В том случае, если страница спокойно открывается, скорее всего, ошибка возникла при попытке «Хрома» подключиться к сети Интернет. Вероятно, вы ввели некорректный веб-адрес. Обязательно проверьте правильность его написания. Если всё правильно, то не исключено, что страница на данный момент недоступна по техническим причинам.
Может возникнуть необходимость почистить файлы cookie. Файлы эти создаются веб-сайтам (на которые вы когда-то заходили) для того чтобы сохранить некоторую информацию, например, данные о профилях или настройки веб-сайтов. Ошибку при загрузке страниц может вызвать именно файл cookie в том случае, если он повреждён. Алгоритм удаления cookie файлов следующий: на панели инструментов Google Chrome заходим в «Настройки», затем выбираем «Показать дополнительные настройки», находим там раздел «Конфиденциальность» — «Настройки контента», здесь видим «Файлы cookie», «Файлы cookie и данные сайта», жмем «удалить всё».
Прокси
Еще одной причиной, почему браузер работает неправильно, могут послужить настройки прокси-сервера. Нужно всего лишь изменить их, применив тот же алгоритм, что описан выше с файлами cookie. Но после раздела «Показать дополнительные настройки» жмем на «Изменить настройки прокси-сервера», далее «Настройка сети». Ставим флажок на «Автоматическое определение параметров». Подтверждаем действие – «ОК».
Последний вариант
И самый последний совет. Применять его следует только в том случае, когда больше ничего не помогло. В свойствах ярлыка Google Chrome пропишите ключ -no -sandbox. Этот метод не совсем безопасен, потому что в таком случае он становится очень уязвимым и больше подвержен вирусам извне.
Google Chrome медленно загружается — CCM
Последнее обновление от пользователя Наталья Торжанова .
Если Google Chrome стал медленно открывать веб-сайты (на Mac или на ПК), это сигнал о наличии неполадки. Обычно, замедление работы браузера происходит, когда вместо загрузки страницы на экране периодически появляется и исчезает вращающийся символ загрузки, а сама страница долго не открывается или не загружается вообще. Здесь мы расскажем, что можно сделать в таких случаях.
Обычно, замедление работы браузера происходит, когда вместо загрузки страницы на экране периодически появляется и исчезает вращающийся символ загрузки, а сама страница долго не открывается или не загружается вообще. Здесь мы расскажем, что можно сделать в таких случаях.
Очистить кэш и файлы cookie
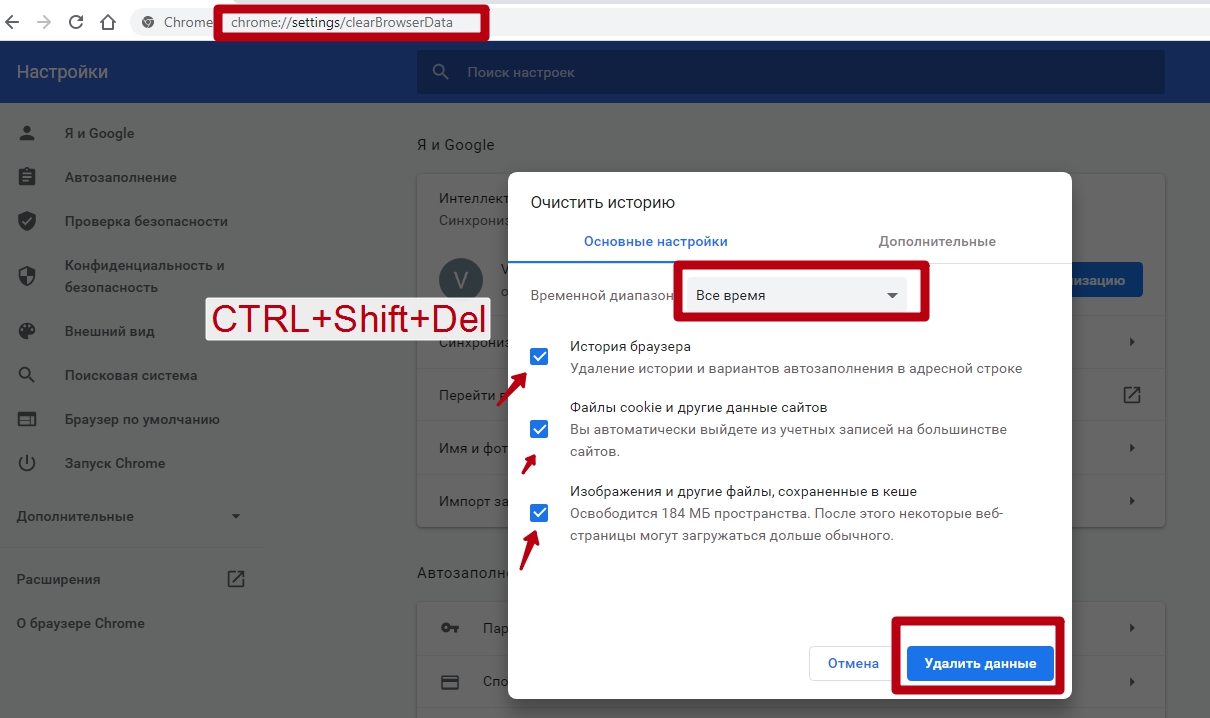
Чтобы очистить файлы cookie (куки) и кэш в Chrome, щелкните три вертикальные точки в правом верхнем углу браузера. В открывшемся меню нажмите Дополнительные инструменты (More tools), затем выберите Очистить данные обозревателя… (Clear Browsing Data…). Перейдите на вкладку Основные (Basic) и проверьте все три окна. Затем нажмите Очистить данные (Clear data). Перезагрузите браузер и попробуйте снова выполнить поиск.
Перезагрузить компьютер
Если Chrome медленно загружается, закройте браузер и перезагрузите компьютер. Затем запустите компьютер, заново откройте Chrome и попробуйте выполнить поиск. Если Chrome по-прежнему медленно загружает страницы, проверьте подключение к Интернету, как описано ниже.
Проверить Интернет-соединение
Возможно, все дело в Интернете. Попробуйте использовать другой браузер на своем устройстве, чтобы проверить, существует ли данная проблема только для Chrome или для других браузеров тоже. Кроме того, проверьте подключение к Интернету с другим устройством, чтобы убедиться, что все функционирует должным образом. Можно также с помощью Meter проверить, соответствует ли существующая скорость передачи данных заказанному уровню обслуживания.
Команда Netsh Winsock Reset
Чтобы выполнить команду Netsh Winsock Reset, откройте командную строку. Для этого нажмите кнопку Пуск (Start) и введите cmd в окне поиска. Затем выберите Запуск от имени администратора (Run as administrator) и введите следующий код:
netsh winsock reset
Перезагрузите компьютер. Проверьте теперь браузер; если он по-прежнему медленно работает, придется удалить и переустановить Chrome.
Изображение: © iStock.
Медленно работает или зависает online.
 sbis.ruМедленно работает или зависает online.sbis.ru
sbis.ruМедленно работает или зависает online.sbis.ruПри входе на online.sbis.ru, переходе между разделами, открытии документов или отчетов долго загружается страница.
Причина №1. В кеше браузера хранятся устаревшие данные
Проверьте работу браузера в режиме «Инкогнито», для этого откройте его и нажмите сочетание клавиш . Если проблема не повторяется, очистите историю браузера и cookie за все время.
Причина №2. Браузер не соответствует техническим требованиям
Проверьте, есть ли ваш браузер в списке рекомендуемых для работы со СБИС.
Причина №3. В браузере не указаны дополнительные параметры
Настройте браузер:
Причина №4. Антивирус Kaspersky блокирует работу online.sbis.ru
Рассмотрим настройку на примере антивируса Kaspersky 2016.
- Настройте расширение браузера:
- Откройте окно настройки программы Kaspersky.
- Перейдите в раздел «Дополнительно/Сеть».
- В блоке «Проверка защищенных соединений» выберите «Всегда проверять защищенное соединение».

- Перезапустите браузер и повторите операцию на online.sbis.ru. Если зависание повторяется, в блоке «Проверка защищенных соединений» выберите «Не проверять защищенное соединение».
- Вновь перезапустите браузер и повторите операцию на online.sbis.ru.
- Зависание повторяется — в антивирусе Kaspersky верните настройку «Проверять защищенные соединения по запросу компонентов защиты». Обратитесь в техническую поддержку, подготовив полное описание проблемы и ваших действий.
- Страницы загружаются с нормальной скоростью — обратитесь к вашему системному администратору для настройки антивируса.
Причина №5. Работу блокирует другой антивирус или файервол
Добавьте домен online.sbis.ru в исключения антивируса, файервол и другого ПО.
Причина №6. Работу блокирует стороннее расширение в браузере
Настройте расширения в браузере. Для этого добавьте online.sbis.ru в исключения, отключите блокировщики рекламы.
Причина №7. Не удается получить IP-адреса для stomp.
 sbis.ru через DNS-сервер
sbis.ru через DNS-серверНа странице, которая долго загружается, нажмите и перейдите на вкладку «Console». Если отображается ошибка «net::ERR_NAME_NOT_RESOLVED», попросите вашего системного администратора проверить настройки или обратитесь в техническую поддержку.
Причина №8. Подменяется сертификат безопасности сайта или блокируется доступ к сервисам СБИС
Проверьте причины возникновения проблемы в статье.
Причина №9. Доступ блокируется на стороне провайдера
Проверьте работу в СБИС через мобильный интернет — подключите через usb-кабель телефон в режиме модема. Проверьте, повторяется ли проблема. Если нет, обратитесь к вашему провайдеру, чтобы устранить неполадки с доступом в интернет.
Нашли неточность? Выделите текст с ошибкой и нажмите ctrl + enter.
Медленно работает Opera и долго открывает страницы и сайты
Решение 1. Очистка браузера
Первое, что необходимо предпринять – почистить кэшированное содержимое и другие сохраненные данные в Опере. Простой порядок действий поможет узнать, как ускорить работу браузера.
Простой порядок действий поможет узнать, как ускорить работу браузера.
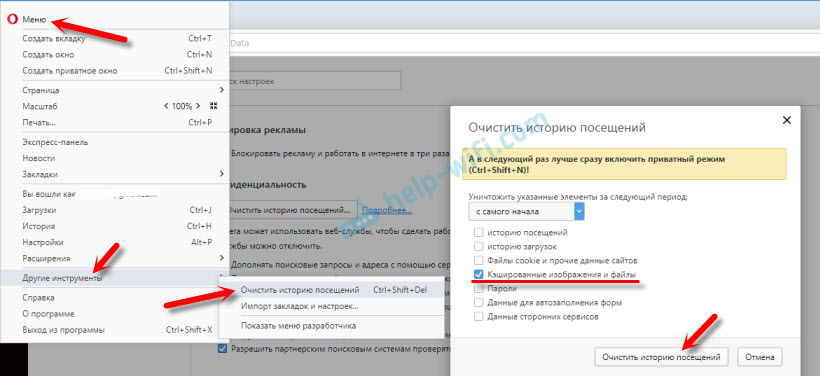
- Запустить Оперу, нажать значок слева вверху, выбрать пункт «Настройки» (Alt + P).
- На открывшейся странице слева выбрать пункт «Дополнительно», «Безопасность».
- В подразделе «Конфиденциальность и безопасность» найти и выбрать пункт «Очистить историю посещений».
- В окне очистки истории перейти на вкладку «Дополнительно» и указать временной интервал – «Все время».
- Пролистать страницу внизу и поставить остальные галочки. Нажать кнопку «Удалить данные».
- Полная очистка веб-браузера будет выполнена за несколько минут. Это время зависит от выбранного периода и времени использования обозревателя. После выполнения операций рекомендуется перезапустить Опера.
Внимание. При установке галочки «Пароли и другие данные для входа» сохраненные учетные данные для всех сайтов удалятся. Вводить логины и пароли придется заново.
Расширения тормозят работу браузера
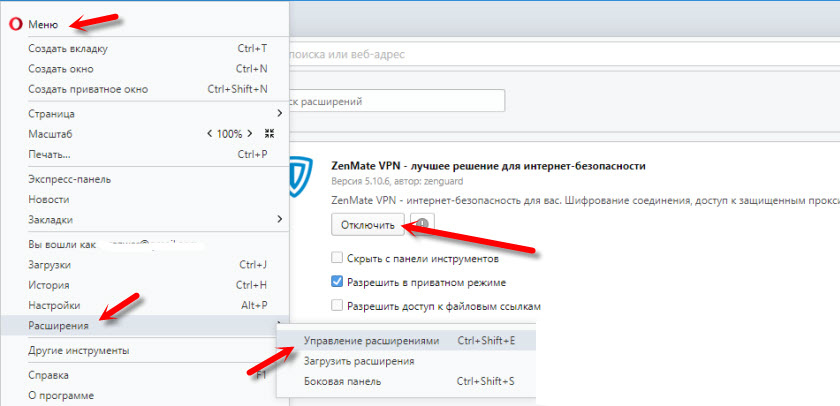
- Нажмите на красную букву «О»;
- Два раза выберите пункт «Расширения»;
- Отключите все расширения и перезапустите браузер;
- Если страницы начнут грузиться нормально, то начните включить расширения по очереди, пока не выявите «больного». Далее его можно переустановить на вкладке «Загрузить расширения».
Решение 2. Удаление плагинов
Иногда Opera долго загружается из-за установленных дополнений, которые тормозят работу браузера. Здесь поможет удаление расширений, которые могут мешать открытию страниц. Проблему решает следующая инструкция.
- Выбрать значок «Меню» в обозревателе слева. Перейти в пункт «Расширения» (Ctrl + Shift + E).
Как увеличить масштаб в Опере
- В разделе меню «Все» на странице дополнений напротив каждого пункта выбрать команду «Удалить».
- Перезагрузить Opera.
В новой версии браузера есть дополнительный плагин, позволяющий отключить рекламу при просмотре веб-страниц. Блокировщик рекламы находится в том же меню расширений. После удаления всех лишний расширений можно попробовать активировать этот плагин. Для этого заходим в раздел дополнений, находим «Блокировка рекламы Opera» и нажимаем кнопку «Включить».
Блокировщик рекламы находится в том же меню расширений. После удаления всех лишний расширений можно попробовать активировать этот плагин. Для этого заходим в раздел дополнений, находим «Блокировка рекламы Opera» и нажимаем кнопку «Включить».
После включения можно воспользоваться кнопкой настроек для добавления сайтов в исключения блокировки и управления списками.
Переустановка браузера
Если браузер долго загружается, или грузит страницы по пол часа, тупит, виснет – что делать дальше и почему так происходит? Скорее всего программа побита или поломана вирусами, или в результате работы сторонних программ, которые могут с браузером конфликтовать. Для начала нам нужно полностью удалить наш медленный и долгий браузер «Опера». Конечно можно было бы сделать это через стандартный сервис «Программы и компоненты», но мы помимо этого постараемся почистить наш комп от лишнего мусора.
Скачиваем и устанавливаем на компьютер программу «CCleaner». После запуска выполняем следующие действия:
- Выполните стандартную очистку – нажимаем «Анализ» и после этого «Очистка»;
- На вкладке «Реестр» ищем проблемы, отмечаем все и исправляем;
- «Инструменты» – «Удаление программ».
 В списке найдите «Opera», выделите и нажмите «Деинсталлировать». Если у вас несколько версий программы, то удалите все.
В списке найдите «Opera», выделите и нажмите «Деинсталлировать». Если у вас несколько версий программы, то удалите все.
- Ещё один важный момент – там же зайдите в раздел «Автозагрузка» или «Запуск». Отсортируйте программы, чтобы видеть только включенные. Теперь вы видите все приложения, которые грузятся с вашей системой. Тут могут быть как вирусы, так и вредоносные программы, которые мешают системе. Также могут быть и простые «проги», которые просто забивают пространство и оперативную память. Выключите подозрительное ПО и то, которое вам не нужно для работы.
- Перезагружаем компьютер;
- С работающего браузера в поисковике скачайте новую версию «Opera». А после этого установите к себе на компьютер.
Решение 3. Лишние команды запуска
Ярлык запуска любого приложения Windows может иметь дополнительные параметры в строке свойств «Объект». Так, Опера может запускаться с параметром, который тормозит браузер. Чтобы избавиться от нежелательных дополнений в строке запуска, выполним следующие действия.
Чтобы избавиться от нежелательных дополнений в строке запуска, выполним следующие действия.
- Правой кнопкой мыши нажать по ярлыку запуска, выбрать пункт «Свойства».
Как почистить браузер Опера и удалить куки
- В конце строки «Объект» после EXE-файла Opera удалить лишние символы, если они присутствуют.
- Нажать кнопку «ОК». Запустить обозреватель Опера.
После удаления лишних параметров можно заметить уменьшение времени загрузки при запуске веб-браузера.
Клипы и фильмы
Почему тормозит «Опера» при просмотре видеороликов? Возможно, у вас открыто сразу несколько дополнительных вкладок, которые просто замедляют работу основного сайта, а в связи с этим загрузка не может происходить полноценно. Для того чтобы видео не подтормаживало, вам нужно просто закрыть все вкладки. Возможно, и это не поможет, но в таком случае вы сможете просто отключить некоторые плагины или запущенные программы, это должно подействовать.
Решение 4. Обновление Opera
Если используется устаревший браузер, скорость открытия веб-страниц снижается. Производительности старой версии часто не хватает при просмотре промо-сайтов и видеороликов формата 4K. Следует обновить Оперу до последней версии.
- В меню выбрать пункт «Обновление & восстановление…».
- В открывшейся вкладке начнется поиск свежих релизов Opera.
- После проверки браузер сообщит о необходимости обновления или наличии последней версии.
- Если релиз не самый новый, то рядом появится кнопка загрузки и автоматической установки новой Опера.
Способы как увеличить скорость работы Opera помогут в устранении проблем с загрузкой страниц. В первую очередь рекомендуем выполнить очистку обозревателя.
Рекомендуем:
- Как почистить браузер Опера и удалить куки
- Как очистить кэш браузера Опера
- Opera не удается получить доступ к сайту — что делать
- Как удалить историю браузера Опера
Причины проблем с производительностью
Для начала, давайте очертим круг факторов, которые могут отрицательно повлиять на скорость работы браузера Опера.
Все причины торможения браузера делятся на две большие группы: внешние и внутренние.
Основной внешней причиной низкой скорости загрузки веб-страниц является скорость интернета, которую предоставляет провайдер. Если она вас не устраивает, то нужно либо перейти на тарифный план с более высокой скоростью, либо сменить провайдера. Хотя, инструментарий браузера Опера предлагает ещё один выход, о котором мы поговорим ниже.
Внутренние причины торможения браузера могут крыться либо в его настройках или в неправильной эксплуатации программы, либо в функционировании операционной системы. О путях решения этих проблем мы и поговорим более подробно далее.
Полезные программы
Напоследок расскажем о нескольких приложениях, которые помогут понять, почему долго грузятся страницы в браузере, и решить проблему.
- Speedtest.net. Онлайн-сервис для анализа скорости интернет-соединения — нужно только нажать кнопку «Начать проверку». Если скорость соединения низкая и не соответствует вашему договору с провайдером, нужно разбираться с компанией, предоставляющей доступ.

- CCleaner. Самая популярная программа для чистки мусора на ПК. Приложение автоматически решает проблемы в работе системы, удаляет временные файлы и дампы памяти и исправляет ошибки в реестре. Здесь же можно выбрать программы для автозагрузки.
- Active Speed. Специальная программа, предназначенная для ускорения браузера. Позволяет быстро очистить историю и кэш, узнать скорость интернета и оптимизировать интернет-соединение. В настройках есть много полезных функций и «фишек». К примеру, есть дополнительные возможности для улучшения работы онлайн-приложений (пригодится, если долго грузится игра).
Для стабильной и быстрой работы браузера крайне важно регулярно проводить очистку самой программы и ПК. Рекомендуется поставить очистку истории и кэша, а также дефрагментацию на автоматический режим (оптимальная периодичность — 1 раз в неделю).
Причина #6: высокая нагрузка на жёсткий диск
Довольно распространённая причина медленной работы браузера. Дело в том, что информация записывается на винчестер неравномерно, то есть начало какого-то файла может находиться у края диска, другая часть — где-то посередине, а конец — неподалёку от начала. Это называется фрагментацией. Чем она опасна? Вместо того чтобы спокойно скользить, головка постоянно «прыгает» из стороны в сторону. К тому же ваш диск совершает в несколько раз больше оборотов, замедляя работу всей системы.
Это называется фрагментацией. Чем она опасна? Вместо того чтобы спокойно скользить, головка постоянно «прыгает» из стороны в сторону. К тому же ваш диск совершает в несколько раз больше оборотов, замедляя работу всей системы.
Решение
Проведите дефрагментацию (принудительное упорядочивание физического расположения информации на винчестере). Для этого зайдите в «Пуск» > «Стандартные» > «Служебные» > «Дефрагментация диска». Запустите программу и дождитесь окончания перезаписи информации. В результате работать быстрее начнёт не только браузер, но и компьютер в целом.
Причина #2: расширения и тулбары
Ещё один вариант, почему долго грузятся страницы — большое количество дополнительных приложений и панелей инструментов, встроенных в браузер. На практике ими почти никто не пользуется, то есть эти дополнения просто занимают место и потребляют трафик.
Решение
Зайдите в меню расширений и удалите всё, кроме самого нужного. В первую очередь нужно избавиться от всего, что заканчивается на -toolbar, -bar и т. д. Рекомендуем оставить AdBlock — блокировщик навязчивой рекламы.
д. Рекомендуем оставить AdBlock — блокировщик навязчивой рекламы.
Та же ситуация с плагинами. Чтобы увидеть их, введите в адресной строке about:plugins или «название браузера:plugins» (например, opera:plugins). Что нужно оставить?
- Native Client;
- Adobe Flash Player;
- Google Update;
- Java;
- Shockwave Flash;
- QuickTime и VLC Web Plugin, если смотрите видео на разных сайтах;
- Adobe Acrobat и Chrome PDF Viewer, если часто просматриваете PDF-документы в браузере.
Всё остальное удаляем или отключаем, после чего необходимо перезапустить программу.
Обратите внимание: в некоторых браузерах (в частности, этим грешит «Опера») в списке один и тот же плагин может встречаться несколько раз. В таком случае нужно оставить только последнюю версию.
Причина #4: антивирус долго проверяет страницы
Современные программы сканируют сайты, которые вы посещаете, в «живом» режиме. То есть сначала антивирус анализирует страницу, которую вы хотите открыть, и только если всё в порядке, даёт разрешение на продолжение загрузки и отображение информации.
Решение
Если долго грузятся страницы в браузере, стоит попробовать на время отключить защиту. Иногда это помогает. В таком случае вам, скорее всего, придётся поставить в настройках более низкий уровень защиты или выбрать другой антивирус.
Причины, почему браузер Опера не запускается или зависает
Стабильная работа Оперы нечасто прерывается из-за сбоев, но как и с любым программным обеспечением возникшие проблемы могут быть следствием внутренних ошибок в программе, конфликтами в операционной системе или сторонним вредоносным ПО, нарушающим работу браузера. Браузер вылетает после запуска, вообще не запускается или зависает — вот основные признаки его нестабильной работы.
Ещё одна из частых причин, в чистом виде не являющейся сбоем системы, но способной привести к зависанию браузера или проблемами с его запуском, является большое количество открытых вкладок. Этим часто грешат слабые ПК или компьютеры, на которых одновременно запущено несколько мощных программ, нагружающих процессор. Для определения причины бывает достаточно внешних признаков поведения браузера. Проблема с вкладками решается их закрытием, если браузер хоть как-то реагирует на нажатия мыши. Если же конкретный способ не подошёл, следует перебирать другие методы до окончательного устранения проблемы.
Для определения причины бывает достаточно внешних признаков поведения браузера. Проблема с вкладками решается их закрытием, если браузер хоть как-то реагирует на нажатия мыши. Если же конкретный способ не подошёл, следует перебирать другие методы до окончательного устранения проблемы.
Долго загружаются страницы в браузере
Пользователь может столкнуться с тем, что веб-страницы, которые раньше загружались быстро, теперь стали открываться очень медленно. Если перезагружать их, то это может и помочь, но всё же работа за компьютером уже замедлилась. В этом уроке мы предложим инструкцию, которая не только поможет в загрузке страниц, но и оптимизирует работу вашего ПК.
Долго открываются веб-страницы: что делать
Сейчас мы уберём вредные программы, очистим реестр, удалим ненужное из автозапуска и проверим ПК антивирусом. Также мы разберём, как нам поможет во всём этом программа CCleaner. Выполнив лишь один из представленных шагов, возможно, всё заработает и страницы будут нормально грузиться. Однако рекомендуется провести все действия одно за другим, что оптимизирует в общем работу ПК. Давайте перейдём к делу.
Однако рекомендуется провести все действия одно за другим, что оптимизирует в общем работу ПК. Давайте перейдём к делу.
Этап 1: Избавление от ненужных программ
- Вначале следует убрать все ненужные программы, находящиеся на компьютере. Для этого открываем «Мой компьютер» – «Удаление программ».
- На экране отобразится список программ, установленных на компьютер и рядом возле каждой будет указан её размер. Необходимо оставить те, которые вы лично устанавливали, а также системные и известных разработчиков (Microsoft, Adobe и т.д.).
Урок: Как удалять программы на Windows
Этап 2: Очистка от мусора
Очистить всю систему и веб-браузеры от ненужного мусора можно бесплатной программой CCleaner.
Скачать CCleaner бесплатно
- Запустив ее, переходим во вкладку «Очистка», а далее поочерёдно нажимаем «Анализ» – «Очистка». Желательно всё оставить как было изначально, то есть, галочки не снимать и настройки не изменять.

- Открываем пункт «Реестр», а далее «Поиск» – «Исправление». Будет предложено сохранить специальный файл с проблемными записями. Можем оставить его на всякий случай.
Подробнее:
Как почистить браузер от мусора
Как очистить Windows от мусора
Этап 3: Очистка ненужного из автозапуска
Та же программа CCleaner даёт возможность посмотреть, что автоматически запускается. Вот другой вариант:
- Нажать правой кнопкой на «Пуск», а после выбрать «Выполнить».
- На экране отобразится рамка, где мы вводим в строку Msconfig и подтверждаем, нажав «ОК».
- В появившемся окне переходим по ссылке «Диспетчер».
- Запустится следующая рамка, где нам видны приложения и их издатель. По желанию можно отключить ненужные.
Сейчас мы разберём ещё, как посмотреть автозапуск при помощи CCleaner.
- В программе заходим в «Сервис» – «Автозагрузка».
 В списке оставляем системные программы и известных производителей, а остальные ненужные мы выключаем.
В списке оставляем системные программы и известных производителей, а остальные ненужные мы выключаем.
Читайте также:
Как выключить автозагрузку в Windows 7
Настройка автозагрузки в Windows 8
Этап 4: Сканирование антивирусом
Этот шаг заключается в том, чтобы провести проверку системы на вирусы и угрозы. Для этого мы воспользуемся одним из множества антивирусов – это MalwareBytes.
Подробнее: Очистка компьютера с помощью утилиты AdwCleaner
- Открываем загруженную программу и жмём «Запустить проверку».
- После окончания сканирования будет предложено избавиться от вредоносного мусора.
- Теперь перезагружаем компьютер для того, чтобы изменения вступили в силу.
На этом всё, надеемся, вам помогла данная инструкция. Как уже было отмечено, желательно проводить все действия комплексно и делать это хотя бы один раз в месяц.
Мы рады, что смогли помочь Вам в решении проблемы.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТМедленно загружаются страницы в браузере при хорошей скорости: причины
Информация к новости
- Просмотров: 2 879
- Автор: admin
- Дата: 26-04-2021
26-04-2021
Категория: Антивирусы / Интернет
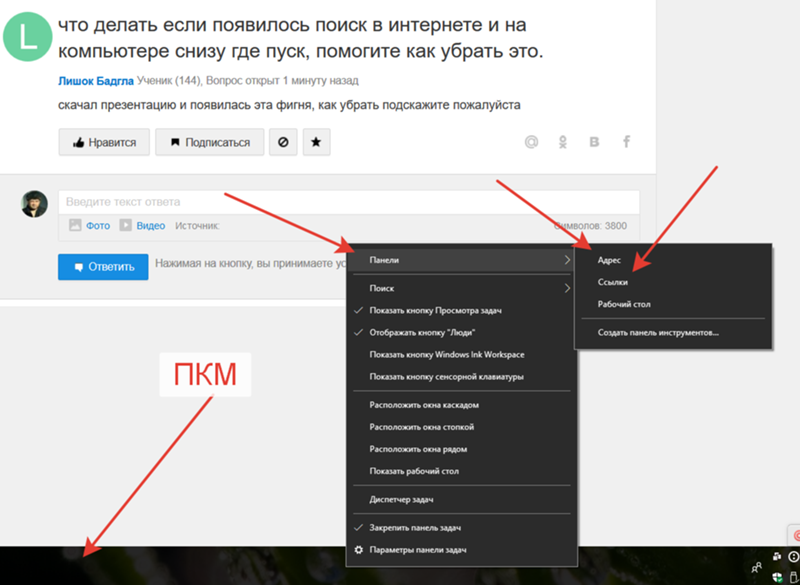
Привет, друзья. В этой публикации будем разбираться с таким делом: при включении компьютера открывается браузер с сайтом, как убрать это. Если вы сами не назначали браузер на автозапуск вместе с Windows и не настраивали в самом браузере открытие при запуске какого-то конкретного сайта, возможно, это сделал кто-то другой из пользователей, кто имеет или имел прежде доступ к компьютеру. Возможно, это работа вредоносного программного обеспечения. А, возможно, у вас в операционной системе болтается внедрённое обманным способом задание на запуск левого сайта вместе с браузером при загрузке компьютера или входе пользователей в систему. Давайте поэтапно разберём все варианты и попробуем устранить проблему.
Давайте поэтапно разберём все варианты и попробуем устранить проблему.
При включении компьютера открывается браузер с сайтом: как убрать
Автозапуск браузера и левого сайта
Первым делом предлагаю проверить, не кроется ли причина нашей проблемы в связке автозапуска браузера при загрузке Windows и настройке в самом браузере сайта для автоматического открытия.В Windows 8.1 и 10 зайдите в диспетчер задач (клавиши Ctrl+Shift+Esc). Во вкладке «Автозагрузка» посмотрите, не назначен ли браузер на автозапуск. Если назначен, можете отключить.
В Windows 7 автозагрузка находится в системной утилите «Конфигурация системы», вкладка «Автозагрузка». Для запуска утилиты можно ввести в поиск меню «Пуск» её название или:msconfigЕсли вы, друзья, используете Windows 10, посмотрите, включён ли у вас в системном приложении «Параметры» перезапуск приложений. Эта настройка автоматически запускает те программы, приложения, документы, прочие проекты, которые у нас были запущены до перезагрузки, выключения и включения компьютера. Эта настройка на самом деле привносит в нашу работу с компьютером реальное удобство, и её не обязательно отключать. Вы можете просто иметь в виду этот нюанс, если окажется что левый сайт привязан только к запуску браузера, а последний запускается автоматически только тогда, когда мы его не закрыли в момент перезагрузки или выключения компьютера.Далее проверяем настройки запуска браузера, не настроен ли на запуск вместе с ним адрес какой-то страницы в Интернете. Если настроен, меняем на открытие новой вкладки или возобновление с места остановки.Также, друзья, левый сайт на запуск вместе с браузером может быть назначен в свойствах ярлыка запуска браузера. На ярлыке вызываем контекстное меню, открываем «Свойства».И смотрим, нет ли дописок с фигурированием адреса левого сайта в графе «Объект». Эта графа должна содержать только путь запуска браузера. Все левые записи после исполняемого файла EXE и кавычек, удаляем.Ещё можете отключить все расширения в браузере и посмотреть, как он себя ведёт.
Эта настройка на самом деле привносит в нашу работу с компьютером реальное удобство, и её не обязательно отключать. Вы можете просто иметь в виду этот нюанс, если окажется что левый сайт привязан только к запуску браузера, а последний запускается автоматически только тогда, когда мы его не закрыли в момент перезагрузки или выключения компьютера.Далее проверяем настройки запуска браузера, не настроен ли на запуск вместе с ним адрес какой-то страницы в Интернете. Если настроен, меняем на открытие новой вкладки или возобновление с места остановки.Также, друзья, левый сайт на запуск вместе с браузером может быть назначен в свойствах ярлыка запуска браузера. На ярлыке вызываем контекстное меню, открываем «Свойства».И смотрим, нет ли дописок с фигурированием адреса левого сайта в графе «Объект». Эта графа должна содержать только путь запуска браузера. Все левые записи после исполняемого файла EXE и кавычек, удаляем.Ещё можете отключить все расширения в браузере и посмотреть, как он себя ведёт. Возможно, перенаправление на левый сайт при запуске браузера осуществляет какое-то расширение, созданное недобросовестными разработчиками.
Возможно, перенаправление на левый сайт при запуске браузера осуществляет какое-то расширение, созданное недобросовестными разработчиками.Антивирусное сканирование
Далее, друзья, при любом раскладе предлагаю провести антивирусное сканирование компьютера. Если у вас нет установленного на компьютере эффективного антивируса, либо вы используете штатный Защитник Windows, выполните проверку антивирусными утилитами Dr.Web CureIt! и Kaspersky Virus Removal Tool. Детали смотрим в статье «Как проверить компьютер на вирусы».
***
Прежде выполнения дальнейших действий необходимо создать точку восстановления Windows или её резервную копию. Далее мы будем чистить операционную систему от Adware, удалять проблему в планировщике заданий и реестре Windows, а это операции, которые носят определённый риск. Так что вне зависимости от вашего уровня продвинутости в работе с компьютером, друзья, обеспечьте себе возможность отката Windows к текущему состоянию.
AdwCleaner
Если по итогам антивирусного сканирования не исчезла проблема, что при включении компьютера открывается браузер с сайтом, как убрать её? В таком случае нужно проверить компьютер на предмет ПО Adware. Часто это ПО находится вне зоны действия классических антивирусов, и для борьбы именно с ПО Adware используют специальные утилиты типа AdwCleaner. Бесплатная утилита AdwCleaner борется с хайджекерами, рекламными надстройками, потенциально опасным и нежелательным софтом. Она проверяет браузеры и различные системные области, где могут находиться настройки открытия левых сайтов в браузере. Детально о AdwCleaner, о процедуре проверки с её использованием компьютера можете почитать в статье сайта «AdwCleaner: боремся с рекламой в браузерах и мусорным софтом в Windows».
Часто это ПО находится вне зоны действия классических антивирусов, и для борьбы именно с ПО Adware используют специальные утилиты типа AdwCleaner. Бесплатная утилита AdwCleaner борется с хайджекерами, рекламными надстройками, потенциально опасным и нежелательным софтом. Она проверяет браузеры и различные системные области, где могут находиться настройки открытия левых сайтов в браузере. Детально о AdwCleaner, о процедуре проверки с её использованием компьютера можете почитать в статье сайта «AdwCleaner: боремся с рекламой в браузерах и мусорным софтом в Windows».
Планировщик заданий Windows
Запускаем планировщик заданий Windows, можно через системный поиск, введя название «Планировщик заданий» или:taskschd.mscИ здесь смотрим, нет ли каких-то подозрительных задач с триггером запуска при загрузке Windows или входе в неё и с фигурированием в действиях адреса левого сайта.
Системный реестр Windows
Если задание на автозапуск левого сайта вместе с браузером сделано с использованием системного реестра, можем открыть его редактор, введя в системный поиск название «Редактор реестра» или:regedit.exeИ с помощью поиска редактора поискать параметры реестра, где фигурирует адрес левого сайта.
Если параметры отыщутся, в их контекстном меню можем удалить их. Но, опять же, друзья, лучше прибегнуть к помощи программы CCleaner. В её запланированных задачах мы сможем если не сразу увидеть параметр реестра на запуск левого сайта, то поочерёдно протестировать выключение всех подозрительных автозагрузок с использованием реестра. И затем, выявив причинный параметр реестра, удалить его.ВернутьсяКомментариев: 8 Дорогой посетитель, Вы можете задать на сайте любой вопрос и обязательно получите ответ!Среди всех популярных браузеров наибольшее нарекание у пользователей вызывает Mozilla Firefox. «Долго думает», — жалуются все, кому не лень. Каким бы мощным и производительным не был ваш компьютер, браузер Firefox очень долго загружается практически у всех. Причем, если у кого-то время старта занимает 15-20 секунд, то в особых случаях некоторым приходится ждать по 2-3 минуты. На одном из форумов мне даже встретилась история запуска Файрфокса в течении 15 минут, но это была нестандартная ситуация.
Но, опять же, друзья, лучше прибегнуть к помощи программы CCleaner. В её запланированных задачах мы сможем если не сразу увидеть параметр реестра на запуск левого сайта, то поочерёдно протестировать выключение всех подозрительных автозагрузок с использованием реестра. И затем, выявив причинный параметр реестра, удалить его.ВернутьсяКомментариев: 8 Дорогой посетитель, Вы можете задать на сайте любой вопрос и обязательно получите ответ!Среди всех популярных браузеров наибольшее нарекание у пользователей вызывает Mozilla Firefox. «Долго думает», — жалуются все, кому не лень. Каким бы мощным и производительным не был ваш компьютер, браузер Firefox очень долго загружается практически у всех. Причем, если у кого-то время старта занимает 15-20 секунд, то в особых случаях некоторым приходится ждать по 2-3 минуты. На одном из форумов мне даже встретилась история запуска Файрфокса в течении 15 минут, но это была нестандартная ситуация.Особенно интересен этот вопрос и потому, что главные конкуренты «огненной лисы» браузеры Google Chrome и Opera начинают работу гораздо быстрее. Ниже приведем несколько советов по ускорению запуска браузера. Начнем с самого простого.
Ниже приведем несколько советов по ускорению запуска браузера. Начнем с самого простого.
Проверяем антивирус, чистим историю
Криво работающий антивирус может быть одним из факторов. В такой ситуации при двойном нажатии на иконку браузера мы ждем его загрузки, однако она не происходит из-за того, что в это время антивирус занимается проверкой запускаемого приложения. Но мы то знаем, что запускаем не вирус, а надежный браузер, поэтому в настройках антивируса нужно исключить Firefox из проверяемых объектов.
Небольшой выигрыш во времени может дать очистка истории. Все обозреватели по умолчанию сохраняют просмотренные вами с момента установки браузера сайты, куки этих сайтов, кэшируют содержимое веб-страниц для последующей более быстрой их загрузки. Это все конечно хорошо, но со временем данные системные файлы разрастаются до огромных размеров, что приводит к увеличению времени их обработки, да и места на жестком диске они занимают немало. Поэтому периодически рекомендуется чистить весь мусор: открываем в браузере (в данном случае в файрфоксе) Настройки — Приватность — очистить вашу недавнюю историю. В открывшемся окне проставляем галочки напротив необходимых пунктов и очищаем (как минимум стоит выбрать «Журнал посещений и загрузок», «Кэш»).
В открывшемся окне проставляем галочки напротив необходимых пунктов и очищаем (как минимум стоит выбрать «Журнал посещений и загрузок», «Кэш»).Избавляемся от ненужных плагинов, расширений
При загрузке сам Firefox потребляет немного ресурсов, однако установленные дополнения могут серьезно тормозить работу. Например, если у вас установлен какой-нибудь плагин новостей, при запуске может потребоваться время на то, чтобы он соединился со своим сервером и получил новости для показа их в браузере. Что делать? Открываем Меню — Дополнения и чистим весь мусор, который нам не нужен. Часто по умолчанию в обозревателе устанавливаются различные mail.ru-приложения, Яндекс.Бар и другой мусор. Поэтому проверяем вкладки «Расширения» и «Плагины», удаляя то, что нам не нужно. Правда делаем это внимательно, например Shockwave Flash нам нужен для просмотра на странице флеш контента, а это не только назойливые баннеры, но и видео. А с помощью Adobe Acrobat мы можем открывать PDF-файлы. Кроме того, на этой же странице есть значок с настройками, нажав на него откроется контекстное меню, где можно отключить автоматическое обновление дополнений. Делать это нужно на свое усмотрение, если установлены только нужные плагины, можно оставить автообновление.
Кроме того, на этой же странице есть значок с настройками, нажав на него откроется контекстное меню, где можно отключить автоматическое обновление дополнений. Делать это нужно на свое усмотрение, если установлены только нужные плагины, можно оставить автообновление.
Выставляем правильные настройки Firefox
Запустим Файрфокс и в адресной строке, где обычно мы видим адрес сайта, введем about:config и нажмем Enter. Откроется предупреждение, что бестолковое изменение настроек браузера может ухудшить его работу, но поскольку мы будем вносить только полезные изменения, жмем на кнопку «Я обещаю, что буду осторожен!». Перед нами открывается большая таблица настроек, в верхней ее части есть строка поиска, с помощью которой можно быстро находить нужные нам строки. Чтобы изменить настройку, щелкаем по ней два раза левой кнопкой мыши или один раз правой и выбираем в меню Изменить/Переключить.
network.http.pipelining — true. Опция позволяет браузеру осуществлять сразу несколько запросов в соединении. network.http.proxy.pipelining — true. Этот параметр аналогичен предыдущему.network.http.pipelining.maxrequests — 8. Параметр задает максимальное количество одновременных запросов.network.http.proxy.firstrequest — true. Опция «распараллеливает» сетевые запросы браузера.network.http.pipelining.firstrequest — true. Аналогично параметру выше.browser.startup.homepage — about:home. Задаем стартовую страницу по умолчанию.network.http.max-connections — 48. Параметр увеличит максимальное число одновременных HTTP-соединений.network.http.max-connections-per-server — 24. Максимальное количество соединений с одним сервером.browser.cache.memory.max_entry_size — 30720. Параметр задает размер оперативной памяти под кеш.browser.cache.disk.capacity — 10 485 760. Размер дискового пространства под кеш браузера в килобайтах, например 10 Гб.nglayout.
network.http.proxy.pipelining — true. Этот параметр аналогичен предыдущему.network.http.pipelining.maxrequests — 8. Параметр задает максимальное количество одновременных запросов.network.http.proxy.firstrequest — true. Опция «распараллеливает» сетевые запросы браузера.network.http.pipelining.firstrequest — true. Аналогично параметру выше.browser.startup.homepage — about:home. Задаем стартовую страницу по умолчанию.network.http.max-connections — 48. Параметр увеличит максимальное число одновременных HTTP-соединений.network.http.max-connections-per-server — 24. Максимальное количество соединений с одним сервером.browser.cache.memory.max_entry_size — 30720. Параметр задает размер оперативной памяти под кеш.browser.cache.disk.capacity — 10 485 760. Размер дискового пространства под кеш браузера в килобайтах, например 10 Гб.nglayout. ititialpaint.delay — 0. Опция убирает задержку перед отрисовкой страницы. Ее нужно создать самостоятельно: щелкаем правой кнопкой мыши и выбираем Создать — Целое. Вводим в диалоговом окне имя nglayout.initialpaint.delay и значение 0.browser.sessionstore.max_tabs_undo — 10. Параметр задает количество запоминаемых браузером вкладок для возможности их восстановления.browser.sessionstore.max_windows_undo — 3. Аналогичный параметр для окон. Их оба можно уменьшить.
ititialpaint.delay — 0. Опция убирает задержку перед отрисовкой страницы. Ее нужно создать самостоятельно: щелкаем правой кнопкой мыши и выбираем Создать — Целое. Вводим в диалоговом окне имя nglayout.initialpaint.delay и значение 0.browser.sessionstore.max_tabs_undo — 10. Параметр задает количество запоминаемых браузером вкладок для возможности их восстановления.browser.sessionstore.max_windows_undo — 3. Аналогичный параметр для окон. Их оба можно уменьшить.
После внесения этих изменений Firefox нужно закрыть и запустить снова — теперь долго грузиться браузер у вас не должен. Если улучшений не произошло, попробуйте установить Mozilla Firefox заново или скачать любой другой браузер.
Если в других браузерах страницы открываются без задержки, то простое и эффективное решение для чистки Google Chrome — расширение для браузера Click&Clean.
Click&Clean ►
Расширение поможет:
После установки расширения в верхнем правом углу Google Chrome появится иконка.
Кликнув по иконке левой кнопкой мышки, выбираем «Настройки».
В открывшемся окне выбираем «Чистка при закрытии браузер» — «Chrome», далее галочками отмечаем нужные вам функции.
Внимание!Вместе с расширением к браузеру Click&Clean на компьютер устанавливается программа AppNHost от Mixesoft Project.Программа имеет цифровую подпись и является безопасной.Она устанавливается по пути:C:UserПользовательAppDataLocalMixesoftAppNHostappnhost.exe .Программа прописывается в «Автозагрузке» Windows и запускает процесс Native Host for Apps при загрузке Wibdows.Этот процесс можно увидеть в «Диспетчере устройств» — «Процессы».
Данная программа подключает в Click&Clean дополнительные возможности во вкладке «Система».
Если вам не нужно дополнение «Система» в Click&Clean, то вы можете отключить AppNHost в «Автозагрузке» или удалить с компьютера, основная функциональность Click&Clean не нарушается.
Используемые источники:
- https://remontcompa.
 ru/bezopasnost/antivirusy/2344-pri-vkljuchenii-kompjutera-otkryvaetsja-brauzer-s-sajtom-kak-ubrat.html
ru/bezopasnost/antivirusy/2344-pri-vkljuchenii-kompjutera-otkryvaetsja-brauzer-s-sajtom-kak-ubrat.html - https://2notebook.net/content/faq/dolgo-otkryvaetsya-brauzer-mozilla-firefox
- https://faqhard.ru/win/14.php
Долго открывается браузер: причины и их устранение
Современные веб-обозреватели – это довольно сложные программы с большим количеством второстепенных функций. На них устанавливается немалое количество расширений, сохраняется много персональных данных пользователей. Все это может привести к потребленению большого количества ресурсов персонального компьютера и, как следствие, к снижению скорости его работы. В данной статье рассмотрено, что делать, если долго открывается веб-браузер, а также указаны основные причины подобных неприятностей.
Содержание статьи:
Причины неполадок
Во-первых, любой браузер, это программа. Соответственно, на него распространяются все проблемы, присущие приложениями для Виндовс. Во-вторых, веб-обозреватели работают через интернет, так что их скорость напрямую зависит от качества вашей сети. В-третьих, модульная структура этих программ делает их зависимыми от работы установленных дополнений. В данном списке указаны наиболее часто встречающиеся причины подобных неполадок:
Во-вторых, веб-обозреватели работают через интернет, так что их скорость напрямую зависит от качества вашей сети. В-третьих, модульная структура этих программ делает их зависимыми от работы установленных дополнений. В данном списке указаны наиболее часто встречающиеся причины подобных неполадок:
- Заражение компьютера вирусами или вредоносными скриптами.
- Проблемы с операционной системой.
- Нехватка системных ресурсов ПК (большое количество открытых программ).
- Неполадки с подключением к сети Интернет.
- Повреждение файла Cache в обозревателе.
- Повреждение служебных файлов.
- Большое количество подключенных плагинов.
Далее в статье подробно рассматриваются способы решения вышеописанных проблем.
Неполадки с интернетом
Очевидно, что для работы браузер использует подключение к сети Интернет. Если странички сайтов открываются слишком долго, возможно, у вашего провайдера возникли какие-то проблемы. Для начала стоит попробовать открыть какой-нибудь другой ресурс. Возможно, проводятся технические работы, и сервер нужного вам вебсайта работает в пол силы.
Возможно, проводятся технические работы, и сервер нужного вам вебсайта работает в пол силы.
Если долго открывается каждый посещаемый вами сайт – скорее всего, дело именно в нехватке скорости. Для того чтобы убедиться в этом, можно воспользоваться услугами специального сервиса – speed test. Наиболее популярным спид-тестом является сервис Speedtest by Ookla.
Чтобы воспользоваться им, пользователям потребуется перейти по ссылке на официальную страничку компании — http://www.speedtest.net/ru/. Это абсолютно бесплатный ресурс. Кликните по зеленой кнопке по центру экрана «Начать проверку». Подождите несколько секунд, пока ваш ПК обменяется пакетами с сервером. Если показанная скорость загрузки (download speed) сильно меньше той, что указана в договоре с провайдером – стоит позвонить в техническую поддержку.
Вирусная атака
Многие вирусы, которыми мог заразиться ваш компьютер, могут мешать нормально работе операционной системы. Потребление слишком большого количества ресурсов, «захламление» интернет-канала, повреждение системных файлов – все это может привести к тому, что браузер будет очень долго запускаться.
Вылечить источник проблемы очень просто. Нужно просканировать систему с помощью специальной программы-антивируса. Все найденные вредоносные скрипты она удалит автоматически. Если вы не пользуетесь никаким антивирусом – настоятельно рекомендуется скачать и установить. Хотя бы какой-нибудь бесплатный, вроде McAfee или Microsoft Security Essentials.
Если у вас есть подозрения на то, что вирус повредил браузер – его потребуется переустановить. Сохраните все ваши закладки и пароли на облачном сервере с помощью синхронизации. Удалите обозреватели, а затем загрузите последнюю версию и установите ее на свой ПК.
Слишком большая нагрузка на ПК
Стоит помнить, что каждая, даже самая незначительная программка, каждая вкладка или плагин в вашем интернет-обозревателе потребляют определенное количество ресурсов. И чем больше вы откроете – тем сильнее загружен персональный компьютер. Когда практически вся оперативная память или вычислительная мощность центрального процессора заняты – все программы, в том числе и браузер, начинают долго запускаться и медленно работать.
Чтобы узнать, насколько компьютер загружен в данный момент, пользователям требуется проделать следующее:
- Одновременно нажать клавиши «Control» + «Alt» + «Delete».
- В появившемся списке выбрать опцию с названием «Диспетчер задач».
- В нижней части открывшегося окна проверьте параметры «Загрузка ЦП» и «Физическая память».
Если их значения близки к 100%, вам потребуется закрыть часть включенных приложений или открытых в обозревателе вкладок. Тем пользователям, у которых подобные проблемы возникают часто, стоит задуматься о приобретении новых, более мощных, компонентов ПК. Также обратите внимание на браузер Mozilla Firefox – по статистике он гораздо лучше работает и большим количеством вкладок, не слишком нагружая компьютер.
Проблемы с операционной системой
Операционная система Виндовс представляет собой очень сложный комплекс различных программ, служб и процессов. Со временем она может «обрастать» ошибками, теряя былую скорость работы. Еще больше это усугубляется, если ваш компьютер часто подвергается вирусным атакам. Вирусы повреждают различные системные файлы, заставляя систему работать не совсем так, как надо.
Если вы заметили, что ваш браузер и все остальные приложения стали запускаться очень медленно и часто вылетать – подумайте о переустановке Windows. Альтернативный способ решения проблемы – восстановление ОС. Если вы будете своевременно создавать точки восстановления, то при возникновении малейших «тормозов» можно быстро откатывать Виндовс к полностью рабочему и проверенному состоянию.
Повреждения кэш-памяти обозревателя
Любой браузер использует для своей работы кеширование – сохранение данных из интернета на жесткий диск или в оперативную память. Во-первых, это позволяет существенно увеличить скорость загрузки вебсайтов, которые пользователь недавно посетил.
Во-вторых, в кеш загружаются видео и аудио, которые вы хотите просмотреть в режиме онлайн. Возможно, вы замечали серую полоску на прогресс-баре в видео-проигрывателе Youtube. Она и показывает, какая часть ролика уже загружена в кеш.
Cache – это специальный служебный файл на вашем жестком диске, хранящийся в директории браузера. Его объем строго ограничен. Поэтому, вся новая информация записывается поверх старой, замещая ее. Если в процессе этой перезаписи произойдет какой-либо сбой – файл может быть поврежден. Это приведет к тому, что программам будет трудно считывать с него информацию.
Переустанавливать в этом случае ничего не требуется. В каждом интернет-браузере предусмотрен специальный инструмент очистки кэша. Как правило, он располагается там же, где и кнопки удаления истории посещений, сохраненных паролей и куки-файлов.
Статья была полезна?
Поддержите проект — поделитесь в соцсетях:
Почему веб-страницы открываются так долго? | Small Business
Мало что расстраивает больше, чем ожидание загрузки веб-страницы. Когда вы занимаетесь бизнесом в Интернете, это также может снизить вашу прибыльность. Различные проблемы с оборудованием и программным обеспечением могут привести к тому, что страницы будут загружаться дольше, чем вы ожидаете, и, хотя вы не можете исправить все эти ситуации, вы можете устранить большинство проблем, чтобы вернуться в нужное русло.
Изображения, сценарии и другое содержимое
Иногда вы ничего не можете сделать, чтобы ускорить загрузку веб-страницы.Если на странице загружается много больших изображений, видео или музыки, загрузка обычно занимает больше времени. То же самое происходит в блогах со многими плагинами, а также на веб-сайтах, использующих большие скрипты, особенно если эти скрипты расположены на другом сервере. Однако веб-мастера могут сократить время загрузки, оптимизируя свой код и изображения, удаляя ненужные элементы и тестируя свои сайты на нескольких подключениях.
Медленное подключение к Интернету
Медленное подключение к Интернету часто является причиной медленной загрузки страниц в вашем браузере.В этом случае проблема будет сохраняться во всех ваших браузерах и затронет не только одну страницу — другие программы, загружающие контент через Интернет, такие как FTP или почтовые клиенты, столкнутся с той же проблемой. При просмотре с телефона или мобильного устройства причиной часто является медленное соединение. Чтобы исправить это, закройте все программы, которые могут использовать большую пропускную способность, переключитесь на сеть Wi-Fi, если она доступна, подключайтесь в нерабочее время или обратитесь к своему провайдеру для обновления вашего тарифного плана.
Проблемы с сетью
Если вы находитесь в сети с другими пользователями или устройствами, ваш контент может загружаться медленно из-за действий других — например, если кто-то другой транслирует фильмы или играет в сети.Кроме того, чем дальше вы от маршрутизатора, тем слабее беспроводные сети, поэтому открытие дверей между комнатами или приближение потенциально могут увеличить скорость загрузки браузера. Нажатие кнопки «Сброс» на модеме или маршрутизаторе или даже временное отключение этих устройств также может уменьшить проблемы с медленным подключением.
Вредоносное ПО
Заражение вашего компьютера может вызвать медленную загрузку страниц и программ. Вы можете даже не знать, что ваш компьютер был взломан; однако всплывающие окна и перенаправленные страницы могут указывать на эту проблему.Частое сканирование с помощью антивирусных или антивирусных программ, таких как Spybot, Norton или AVG, может предотвратить возникновение этих инфекций или удалить существующие заражения с вашего компьютера.
Ссылки
Биография писателя
Николь Мартинес начала писать в 2010 году и с тех пор была опубликована на различных веб-сайтах. В основном она пишет на темы, связанные с компьютерами и Интернетом, особенно на те, которые касаются обслуживания веб-сайтов и программирования.
10 причин медленной загрузки веб-сайтов: решения
Медленная и стабильная могла бы помочь черепахе выиграть гонку, но когда дело доходит до веб-сайтов, даже секунда задержки означает потерю трафика, дохода и доверия.
Это означает, что каждый веб-сайт должен быть оптимизирован для обеспечения максимально возможной скорости, независимо от того, с какого устройства или браузера к нему обращаются. Чтобы предпринять правильные усилия по оптимизации, разработчики должны начать с знания причин медленной загрузки веб-сайта.
10 причин медленной загрузки веб-сайта на некоторых устройствах:
- Неудовлетворительная производительность сервера : вот что происходит, когда кто-то нажимает на веб-сайт. Браузер пользователя пингует сервер, что означает, что он запрашивает всю информацию и данные, необходимые для загрузки веб-сайта.Думайте об этом как о том, что происходит, когда ключ от машины используется для запуска двигателя. Теперь, если сервер не работает должным образом, ему требуется больше времени для ответа. Даже если все остальное работает идеально, производительность сервера ниже номинальной будет замедлять скорость веб-сайта. Низкая производительность сервера обычно зависит от качества веб-хостинга. Более дешевые веб-хосты предложат общий сервер. Это означает, что веб-сайт делит пространство и ресурсы с рядом других веб-сайтов. В этом случае у каждого сайта низкий уровень, потому что он находится в очереди с другими сайтами.Решение здесь простое: получите лучший веб-хостинг.
- Неудовлетворительное расположение сервера : соединение междугородных вызовов занимает больше времени, поскольку информация, необходимая для совершения вызова, должна передаваться на большее расстояние. Больше кабелей, больше спутников для передачи. То же самое и с веб-сайтом. Если пользователь из США посещает веб-сайт, используя сервер, расположенный в Дании, проверка связи браузера, необходимая для загрузки веб-сайта, должна пройти полмира, запросить доступ к необходимым данным и вернуться через полмира к посетителю. устройство.Очевидно, что чем больше это расстояние, тем медленнее сайт.
Решение? Как можно чаще настраивайте веб-сайты с локальными серверами. Это означает, что посетитель из США должен получить доступ к веб-сайту, размещенному на сервере в США. Посетитель из Дании должен получить доступ к серверу, размещенному на датском сервере.
- Слишком большой трафик : на любом заданном уровне веб-сервер может поддерживать запросы только от определенного количества людей. Как только это число будет превышено, страница будет загружаться медленнее. Чем больше посетителей, тем медленнее сайт.При большем количестве посетителей поставщикам серверов также может потребоваться выделить дополнительные ресурсы для веб-сайта. Однако без обновления доступные службы определенно не справятся и приведут к замедлению загрузки страницы.
- Избыточное содержимое Flash : Хотя Flash полезен для повышения интерактивности веб-сайта, он также может снизить скорость загрузки веб-сайта. Флэш-контент имеет тенденцию быть тяжелее, и его увеличение, очевидно, повлияет на скорость работы веб-сайта. Если возможно, уменьшите размер файлов Flash или удалите их.Ищите альтернативы HTML5 для замены существующего содержимого Flash, и они, как правило, имеют более управляемые размеры файлов.
- Слишком много HTTP-запросов : Если веб-сайт содержит слишком много JavaScript, CSS и слишком много файлов изображений, это приведет к увеличению количества HTTP-запросов. В этом случае каждый раз, когда кто-то посещает веб-сайт, браузер отправляет на сервер слишком много запросов, чтобы загрузить слишком много файлов. Естественно, это замедлит работу веб-страницы.
Чтобы исправить это, попробуйте уменьшить количество HTTP-запросов с помощью CSS-спрайтов.Уменьшите количество файлов, которые необходимо загрузить на веб-страницу. Сократите файлы CSS и JavaScript, что также уменьшит количество файлов, которые пользователю придется загружать при загрузке веб-страницы.
- Повышенная плотность кода : как указано выше, большие и плотные веб-элементы будут иметь негативное влияние на скорость загрузки страницы. Мало что может быть плотнее кода, который на самом деле создает веб-сайт. Например, Facebook построен примерно на 62 миллионах строк кода.У Google 2 миллиарда. Большой адронный коллайдер, который является крупнейшим в мире коллайдером частиц с самой высокой энергией, а также самой большой машиной в мире, использует 50 миллионов строк кода. Если у веб-сайта нет ресурсов для доставки и выполнения плотного, обширного кода, он будет замедляться из-за плотного и обширного кода.
Решение? Очистите свой код. Избавьтесь от лишних пробелов, встроенных стилей, пустых новых строк и ненужных комментариев.
- Неадекватные методы кэширования : Кэширование — это метод, с помощью которого браузер сохраняет часто используемые данные в своей кэшированной памяти.Это означает, что при следующем посещении веб-сайта браузеру не придется загружать все данные заново. Благодаря более быстрому извлечению данных это ускоряет время загрузки. Без кеширования веб-сайт должен каждый раз загружать все файлы. В этом нет необходимости, и это будет мешать работе пользователей, если ее можно легко решить.
Решение: реализовать кеширование браузера / HTTP, а также кеширование на стороне сервера. Скорее всего, это значительно улучшит производительность веб-сайта с точки зрения скорости.
- Too Many Ads : Хотя реклама — хороший способ монетизировать веб-сайты с большим трафиком, она также может замедлять работу веб-страниц. Больше рекламы означает дополнительные HTTP-запросы, и их влияние на скорость загрузки страницы было объяснено выше. Мультимедийная реклама особенно вредна в этом отношении. Из-за того, что всплывающие и всплывающие окна, межстраничные объявления и автозагрузка засоряют веб-сайт, пользователям придется значительно дольше ждать загрузки фактического веб-контента.
- Использование устаревшей CMS: Система управления контентом (CMS) используется для создания, управления и изменения цифрового контента.Они часто используются для управления корпоративным контентом и веб-контентом. При использовании CMS, такой как WordPress или Wix, для управления веб-сайтом убедитесь, что на нем установлены последние обновления программного обеспечения. Следя за последними обновлениями, программное обеспечение не содержит ошибок или проблем, особенно в отношении скорости. Итак, в следующий раз, когда появится всплывающее окно с просьбой установить последнюю версию CMS, сделайте это.
- Отсутствие CDN : CDN или сеть распространения контента — это распределенная сеть независимых серверов, расположенных в нескольких географических точках.Они используются для предоставления веб-контента посетителям веб-сайта с повышенной доступностью, видимостью и производительностью. Второй пункт этой статьи объясняет, почему расположение сервера имеет значение для скорости загрузки страницы. CDN выделяет локальные серверы веб-сайту. Это означает, что он предоставляет веб-сайту сервер в США для посетителей из США и сервер в Дании для посетителей из Дании. Это минимизирует время приема-передачи (RTT) веб-содержимого и загружает веб-страницы намного быстрее.
Чтобы решить эти проблемы, прочтите эту статью о том, как заставить веб-сайты работать быстрее.Однако, как только эти методы будут реализованы, нужно протестировать веб-сайт, чтобы проверить, действительно ли скорость улучшилась. Как и во всех случаях, эту проверку необходимо проводить на реальных устройствах в реальных пользовательских условиях.
Легкий способ сделать это — использовать BrowserStack SpeedLab. Это бесплатный инструмент, позволяющий пользователям тестировать скорость веб-сайта в нескольких реальных браузерах и устройствах одним щелчком мыши. Результаты дают представление о скорости веб-сайта на настольных и мобильных устройствах, поэтому вы можете мгновенно определить узкие места, связанные с скоростью работы браузера или устройства.
Попробуйте SpeedLab бесплатно
SpeedLab предлагает простой способ проверить производительность веб-сайта. Чтобы повысить производительность, начните с выяснения, медленно ли загружаются веб-страницы. Если это так, выполните действия, описанные в этой статье. Как только это будет сделано, снова используйте SpeedLab, чтобы убедиться, что изменения действительно сработали. Поскольку не может быть места для ошибок, когда дело касается взаимодействия с пользователем, не может быть сбоев при проверке производительности веб-страницы.
Как я это починил! (Добавлено 5+ методов)
Ваш Google Chrome загружается медленно? Узнайте, как я исправил медленную работу и лаги в браузере Chrome.Теперь это супер быстро и плавно, как никогда раньше!
Я знаю, что иметь медленный браузер — это жалко и больно, особенно Google Chrome, который утверждает, что он быстрее, чем у конкурентов. Я заядлый пользователь Chrome и использую его много лет. Существует множество факторов, которые в конечном итоге могут замедлить работу Google Chrome и ухудшить загрузку страницы. У нас возник один вопрос: Почему Google Chrome такой медленный?
Вот некоторые из распространенных проблем, с которыми пользователи сталкиваются при использовании браузера Chrome:
- Лаги при поиске в строке поиска и переключении между вкладками.
- YouTube продолжает буферизацию и отображает пустое пространство.
- Веб-страница очень медленно отображается полностью.
- Частое получение aw snap! что-то пошло не так при отображении этой веб-страницы.
Я когда-то сталкивался со всеми этими проблемами в моем браузере Chrome. Эти проблемы очень беспокоят и отнимают много времени. Я снова и снова спрашиваю себя: почему Google Chrome такой медленный?
В этой статье я упомянул все советы и методы, которые я тестировал и использовал для устранения задержек в браузере Chrome, а также для повышения скорости загрузки веб-страниц.И знаете что, мой хром загружается так быстро, как никогда раньше!
Примечание: Эти советы не только помогут повысить скорость просмотра веб-страниц в Chrome, но и уменьшат задержки и скорость работы браузера Chrome. Будь то переключение между вкладками или запуск Chrome на ПК или macOS.
Связано: Как исправить: Google Chrome Helper Overutilization CPU?
Вот некоторые из причин, по которым веб-страница может загружаться слишком медленно в Chrome:
- Нарушение интернет-соединения.
- Фоновые приложения и цифровые загрузки.
- Программное обеспечение и обновления программ.
- Ограниченная поддержка локального хранилища и оборудования.
- Нанесение расширений Chrome.
Нам нужно убедиться, что у нас нет ни одной из этих проблем, которые могут привести к тому, что хром перестает отвечать на запросы и в конечном итоге начинает отставать.
Выполните следующие действия, чтобы ускорить Chrome и мгновенно загрузить веб-страницу —
Обновите Google Chrome до последней версии
Важно, чтобы браузер Chrome был обновлен до .Если вы используете последнюю стабильную версию Chrome, тогда считайте, что половина проблемы уже решена.
Как правило, в любых выпусках программного обеспечения последней версии есть улучшения производительности и исправления ошибок. Если вы используете старую версию Chrome, высока вероятность появления каких-либо ошибок безопасности или программных ошибок , влияющих на производительность. Это может привести к нестабильности хрома и повлиять на скорость загрузки страницы.
Все, что вам нужно, это обновить браузер Google Chrome до последней доступной сборки до , чтобы исключить медлительность .
Чтобы проверить последнюю версию и обновить Chrome, выполните следующие действия. :
- Откройте браузер Chrome на компьютере.
- Нажмите, чтобы узнать о параметрах и настройках.
- Наведите указатель мыши на и перейдите в раздел «Справка»> «О Google Chrome».
- Google Chrome автоматически проверит последних официальных сборок.
- Если доступна какая-либо новая версия, Chrome начнет обновление и попросит перезапустить после завершения обновления.
- Перейдите в раздел «Справка »> «О Google Chrome », пока не увидите сообщение « Google Chrome обновлен до ».
Мы успешно обновили Google Chrome. Просто проверьте, улучшило ли это Google Chrome и скорость загрузки страниц, и ответьте на ваш вопрос, почему Chrome такой медленный!
Отключить расширения и блокировщики Chrome
Существует высокая вероятность того, что любое расширение вызовет сетевое соединение и загрузку страницы.У меня есть статья, в которой возникла проблема с загрузкой страницы из-за расширения для блокировки рекламы.
Отключите все расширения и проверьте, сохраняется ли проблема с загрузкой. Вы можете временно отключить расширения Chrome в настройках.
Выполните следующие действия, чтобы отключить или удалить расширение Chrome :
- Откройте браузер Chrome и перейдите к Настройки из.
- Откройте вкладку Extensions в разделе «Настройки» ИЛИ вы также можете посетить chrome: // extensions / в браузере Chrome.
- На странице расширений вы увидите всех расширений , которые в настоящее время добавлены в ваш Chrome.
- Переключите переключатель каждого расширения на , чтобы отключить его.
- Перезапустите браузер Chrome.
Теперь проверьте скорость загрузки страницы. Если вы заметили какие-либо улучшения, возможно, именно расширения являются причиной замедления работы браузера. Он также ответит, почему Chrome такой медленный?
Переключите переключатель, чтобы ВКЛЮЧИТЬ каждый добавочный номер один за другим, чтобы проверить, не вызывает ли какая-либо конкретная проблема.В большинстве случаев блокировщики рекламы и расширения блокировщика сайтов являются причиной блокировки ресурсов, которая вызывает проблему с медленной загрузкой страницы.
Отложить обновления приложений и программного обеспечения
Сознательно или неосознанно мы могли оставить обновление программного обеспечения и приложений в фоновом режиме , который съедает всю полосу пропускания. Это оставляет меньше места для Chrome для использования Интернета и, следовательно, загружает веб-страницы довольно медленно.
Типичные обновления в macOS и ОС Windows занимают несколько ГБ, что позволяет использовать все сетевые данные.Или даже если есть какие-либо обновления программного обеспечения, такие как Microsoft Office или Final Cut Pro, также имеют большой размер и могут замедлять работу Google Chrome.
В этом случае просто временно отключите обновления , пока вам не понадобится хорошая пропускная способность для просмотра. Вы можете отложить обновления на ночь, чтобы не мешать работе в дневное время.
Просто проверьте монитор сети, чтобы понять, где используется пропускная способность.
- Для ОС Windows вы можете проверить Диспетчер задач> Использование сети.
- Для macOS вы можете проверить Монитор активности> Сеть.
Если какие-либо текущие обновления или программы используют большую часть байтов и сетевых пакетов, просто временно приостановите их и наслаждайтесь хорошей скоростью в Chrome для просмотра.
Примечание: Очистка кеша и хранилища файлов cookie приведет к выходу всех учетных записей в вашем браузере. Возможно, вам придется снова войти в систему.
Очистить кэш и память
Это первая и самая простая вещь, которую каждый пользователь браузера Chrome мог бы предложить вам.И, конечно, иногда это срабатывает, но не всегда. Кеширование браузера — это метод повышения скорости просмотра часто посещаемого сайта.
Если только ваш хром не сильно загружен устаревшими кешем и хранилищем. Удалите отходы, чтобы увеличить скорость хромирования.
Чтобы очистить кэш и память из Chrome, выполните следующие действия:
- Откройте медленный браузер Chrome.
- Нажмите для параметров и выберите Настройки из списка.
- Поиск для параметра Очистить данные просмотра , вы даже можете использовать строку поиска , чтобы найти настройки.
- Откройте Очистить данные просмотра и перейдите на вкладку Дополнительно .
- В раскрывающемся списке Диапазон времени выберите Все время.
- Установите флажки напротив — История просмотров, История загрузок, Файлы cookie и другие данные сайта, Кэшированные изображения и файлы, Настройки сайта, и, наконец, Данные размещенного приложения.
- Не выбирайте пароли и другие данные для входа и Параметр данных автозаполнения формы, если вы не хотите полностью удалить эти данные.
- Наконец, нажмите кнопку [Очистить данные] .
Это очистит все существующие данные кэша и память для хранения вашего локального браузера Chrome. Закройте и перезапустите браузер, чтобы проверить реакцию Chrome и скорость загрузки веб-страницы.
Обновление хранилища и поддержка оборудования
Позвольте мне поделиться своим личным опытом.
У меня есть ПК с Windows, на котором был установлен жесткий диск (старый добрый механический жесткий диск) с 8 ГБ ОЗУ. Всякий раз, когда я запускал свой компьютер с Windows или даже открывал какое-либо приложение, это занимало чертовски много времени. Представьте себе время запуска 28 секунд !!
Каждый раз, когда я использую для проверки диспетчера задач на производительность , я обнаруживаю, что использование диска составляет 100%.
Именно тогда я подумал об обновлении жесткого диска до хранилища SSD (твердотельный накопитель). Это было дорого, но стоит обновить оборудование.Теперь мое время загрузки составляет 4 секунды. Тяжелые программы и даже браузер Chrome запускаются в мгновение ока.
Я до сих пор использую старый жесткий диск в качестве внешнего жесткого диска и резервного копирования, если что-то пойдет не так с ОС Windows 10. Вы можете посмотреть этот видеоурок о переносе ОС Windows с жесткого диска на твердотельный накопитель.
Помимо перехода на SSD, нам также необходимо учитывать пространство для хранения, которое играет такую же роль при запуске браузера Chrome. Если у вас недостаточно места в Macintosh HD или C: \\ Диск в Windows, то Chrome или любая программа будет плохо себя вести и медленно отвечать на все запросы.
Обновление оборудования должно быть последним в вашем списке. Но, как я уже сказал, оно того стоит. Я наслаждаюсь браузером Chrome на моем ПК с Windows.
Улучшите медленный браузер Chrome
Вот еще несколько советов, которые стоит упомянуть, чтобы улучшить скорость загрузки Chrome:
- Выполните сканирование антивирусов и и антивирусных программ .
- Проверьте ISP колебания и проблемы с сетью, если таковые имеются.
- Убедитесь, что версия с пониженной версией в Google Chrome работает.
- Переустановите Chrome на свой компьютер, чтобы заметить любые изменения.
- Переключите « Использовать аппаратное ускорение, если доступно » в Chrome> Настройки> Дополнительно> Система , чтобы проверить, какой режим лучше — ВЫКЛ или ВКЛ.
- Отключите экспериментальный протокол QUIC, перейдя к chrome: // flags, найдите QUIC и отключите его в раскрывающемся списке.
- Вы можете загрузить Chrome Canary, который представляет собой нестабильную версию Google Chrome, созданную для разработчиков, однако обновления происходят часто и каждую ночь.
- Обновите операционную систему до последней версии.
Это ответит на ваш повторяющийся вопрос: почему Google Chrome такой медленный?
Альтернативы Google ChromeВот несколько примечательных альтернатив веб-браузеру Google Chrome.
- Mozilla Firefox (мои предпочтения)
- Microsoft Edge (он основан на Chromium, как и Google Chrome)
- Браузер Opera
- Apple Safari
- Internet Explorer (встроенный для Windows PC)
Итог: Google Chrome Slow
Я считаю эти методы эффективными в каждом случае.У меня Macbook Air, и эти советы по снижению скорости просмотра Google Chrome работают и в macOS. Это всегда помогало мне быть более эффективным и действенным. Я также мог найти вопрос: почему Google Chrome такой медленный?
Сообщите мне, что сработало и что исправило медленную работу браузера Chrome. Отключение расширений или очистка кеша хранилища? Я хочу получить известие от вас.
Связано: Как восстановить и исправить: Chrome не завершил работу правильно?
Также, пожалуйста, укажите, сработал ли для вас какой-либо другой метод, который я не добавил в список.Упомяните в комментариях ниже!
Наконец, вот рекомендуемые веб-браузеры для вашего компьютера и мобильного телефона, которые вы должны попробовать.
Если у вас есть какие-либо мысли о , Google Chrome работает очень медленно: как я это исправил! (Добавлено 5+ методов) , не стесняйтесь оставлять комментарии ниже. Если вы найдете эту статью полезной, рассмотрите возможность поделиться ею со своей сетью.
Также, пожалуйста, подпишитесь на наш канал BrowserHow на YouTube, чтобы получать полезные видеоуроки.
6 способов исправить медленную загрузку веб-сайта
Что мне делать, если мой веб-сайт загружается медленно?
Если о вашем веб-сайте верно одно, так это то, что скорость загрузки имеет значение.Когда ваш сайт загружается медленно, вы не только создадите неудобства для пользователей, но и снизите свой рейтинг в поисковых системах.
К счастью для вас, для повышения скорости вашего сайта не потребуется много дополнительной работы. Кроме того, выгода, которую вы получите от повышения скорости загрузки вашего сайта, стоит потраченного времени. Ниже мы рассмотрим пять различных способов повышения скорости вашего веб-сайта.
1. Включить кеширование
Каждый раз, когда вы посещаете веб-сайт, определенные элементы сохраняются в кеше, поэтому при следующем посещении сайта он может легко получить доступ к этим частям и загружаться намного быстрее.При кешировании ваш браузер не загружает каждый ресурс, а загружает лишь несколько из них.
Включив кеширование, вы можете значительно улучшить загрузку вашего сайта для повторных посетителей. Если вы используете CMS, такую как WordPress, вы можете установить плагин, например W3 Total Cache или W3 Super Cache, любой из которых позволит вам включить кэширование по всему сайту или кеширование определенных элементов сайта.
Если вы не используете CMS, вам нужно будет предпринять дополнительные шаги, чтобы использовать кеширование браузера.
2. Удаление подключаемых модулей и надстроек, ограничивающих ресурсы
Если на вашем сайте в настоящее время работает слишком много подключаемых модулей, вы потенциально можете замедлить работу своего веб-сайта. Для того, чтобы ваш сайт работал так, как вам нравится, вам может потребоваться несколько плагинов, но есть вероятность, что вы сможете обойтись без них, особенно если они потребляют много ресурсов.
Лучший способ сделать это — пройти базовый тест скорости загрузки с помощью такого инструмента, как GTMetrix или Google Pagespeed Insights. Затем спускайтесь по списку плагинов и деактивируйте по одному плагину за раз.Затем запустите тест скорости с отключенным плагином.
Это может занять много времени, но поможет вам найти плагины, которые больше всего влияют на скорость загрузки вашего сайта. На этом этапе вы можете поискать плагин с меньшими ресурсами или найти другой обходной путь.
3. Оптимизируйте и уменьшите размер ваших изображений
Если на вашем сайте множество неоптимизированных изображений, это отрицательно скажется на скорости загрузки вашего сайта. При наличии изображений большого размера вам потребуется, чтобы браузер загружал файлы большего размера.Есть несколько различных способов оптимизации изображений для более быстрой загрузки.
- Убедитесь, что ваши изображения слишком большие. Например, если ширина страницы вашего блога составляет 900 пикселей, убедитесь, насколько широки ваши изображения.
- Если вы используете CMS, например WordPress, вы можете установить плагин, например WPSmush, который автоматически уменьшит размер файла изображений.
- Перед загрузкой изображений сначала запустите их с помощью инструмента Tiny PNG, чтобы уменьшить размер файла изображения без ущерба для качества.
4. Сверните код
Иногда код вашего веб-сайта может быть немного беспорядочным. Когда это произойдет, ваш сайт будет загружаться намного дольше. Когда вы делаете много настроек, используете CMS или даже используете конструктор веб-сайтов для создания своего сайта, будут ненужные разрывы строк, пробелы и другие элементы, которые не должны быть там.
Если вы используете WordPress, то такой плагин, как Better WordPress Minify, минимизирует ваш код. Или, если вы используете один из выделенных выше плагинов кеширования, тогда также должна быть опция минимизации.
Если вы не используете CMS, вы можете минимизировать свой код с помощью расширения Pagespeed Insights для Chrome. Это расширение создаст минимизированную версию вашего кода, чтобы вы могли видеть, какая версия работает быстрее.
Также неплохо уменьшить ваши файлы CSS и Javascript. Даже размещение всех ваших файлов CSS и Javascript в одном месте вместо нескольких разных файлов поможет ускорить процесс.
5. Используйте CDN
На скорость загрузки вашего сайта влияет близость пользователя к серверу, на котором хранятся файлы вашего сайта.Чем дальше они находятся от этого физического местоположения, тем медленнее будет загружаться ваш сайт. Использование CDN может решить эту проблему.
CDN распространяет файлы вашего сайта по сети глобальных серверов, таким образом, ваши пользователи могут получить доступ к вашему сайту через ближайший к ним сервер.
Некоторые надежные варианты для CDN — CloudFlare и KeyCDN. В некоторых случаях ваш существующий хостинг-провайдер может даже иметь возможность использовать CDN для вашего сайта. (HostGator умеет!)
Надеюсь, приведенные выше советы помогут ускорить работу вашего сайта и улучшить общий пользовательский опыт.
Есть какие-нибудь советы, которые мы не упомянули выше, которые вы использовали для ускорения своего сайта? Поделитесь своими рекомендациями в комментариях ниже.
СвязанныеПочему скорость имеет значение в 2021 году
Скорость загрузки может сделать или сломать веб-сайт
Мы все предпочли бы иметь быстрый веб-сайт, чем медленный веб-сайт. Но время загрузки — это не просто вопрос предпочтений — оно также оказывает огромное влияние на успех сайта.
Чем дольше загружается веб-страница, тем выше будет стремительно расти показатель отказов.Высокий показатель отказов говорит поисковым системам о том, что пользователи не находят контент страницы полезным, поэтому ее рейтинг будет снижаться. А сайты электронной коммерции неизбежно потеряют клиентов, если их страница оформления заказа будет даже немного медленнее, чем у конкурентов.
Короче говоря, скорость веб-сайта очень важна, , и мы составили это руководство, которое поможет объяснить, почему. Мы также определим обычные факторы, которые способствуют замедлению работы сайтов, и дадим несколько советов о том, как вы можете ускорить свой собственный сайт.
Подождите, а что такое скорость сайта?
«Скорость веб-сайта» означает скорость, с которой каждая веб-страница загружается со своего хост-сервера и отображается в веб-браузере пользователя. Между тем, «время загрузки страницы» — это время, необходимое для отображения всего содержания веб-страницы в браузере пользователя после того, как он перешел на сайт.
Почему скорость веб-сайта важна
Вы можете думать о скорости сайта как о скользящей шкале, где более быстрые сайты получают наибольшую выгоду, а каждая секунда имеет значение.Например, страницы, которые загружаются в течение двух секунд, имеют средний показатель отказов 9%, в то время как страницы, загружаемые за пять секунд, имеют показатель отказов до 38%.
Даже разница во времени загрузки в одну секунду может иметь огромное влияние на производительность:
Источник: PingdomВремя загрузки страницы в одну секунду позволяет пользователям чувствовать себя свободными от стресса и контролировать их. Но через 10 секунд их внимание почти не удерживается, и они вряд ли снова зайдут на веб-страницу. С увеличением секунд увеличивается и показатель отказов.То, что уменьшает , — это терпение пользователя!
Даже громкие имена не защищены от влияния скорости веб-сайта. BBC теряет дополнительно 10% пользователей за каждую дополнительную секунду, необходимую для загрузки ее сайта. И когда Yahoo! сократил время загрузки страницы всего на 0,4 секунды, трафик увеличился на 9%.
Итак, как быстро должен загружаться сайт?
В идеале вы хотите, чтобы ваш веб-сайт загрузился в течение трех секунд или двух секунд, если это сайт электронной торговли. Отметка в две-три секунды — это поворотный момент, когда показатель отказов стремительно растет — фактически, 40% потребителей будут ждать не более трех секунд, прежде чем покинуть сайт.
Подробнее
- Конструкторы веб-сайтов и Core Web Vitals : Скорость и производительность играют огромную роль в рейтинге поисковых систем Google, особенно с обновлением Core Web Vitals. Мы смотрим на влияние этого обновления на разработчиков веб-сайтов и на то, что вы можете сделать, чтобы протестировать и оптимизировать свой сайт!
Mobile vs Desktop: среднее время загрузки страницы
Один анализ 5 миллионов настольных и мобильных страниц показал, что среднее время, необходимое для полной загрузки веб-страницы, составляет 10.3 секунды на компьютере, и 27,3 секунды на мобильном телефоне.
Но важно максимально оптимизировать скорость загрузки мобильных страниц, потому что это по-прежнему предпочтительный метод просмотра. Действительно, в 2019 году на долю мобильных минут приходилось 77% онлайн-времени в США.
Источники: Statista, Pew Research CenterКак мобильный телефон по сравнению с просмотром веб-страниц на компьютере?
В исследовании веб-трафика в США в 2018 году на мобильные устройства приходилось 58% посещений сайтов и 42,3% общего времени, проведенного в Интернете.Больше людей просматривают на смартфонах, чем на настольных компьютерах, даже несмотря на то, что пользовательский интерфейс все еще лучше:
Источник: PerficientФактически, 46% людей говорят, что ожидание загрузки страниц — это то, что им больше всего не нравится в просмотре веб-страниц на мобильных устройствах. , в то время как 73% мобильных пользователей сталкивались с веб-сайтами, которые загружаются слишком долго.
Чем отличаются ожидания пользователей от мобильных и настольных компьютеров?
Когда дело доходит до ожидания загрузки страниц, большинство потребителей думают, что они более терпеливы, чем они есть на самом деле.
85% мобильных пользователей ожидают, что страницы будут загружаться так же быстро или быстрее, чем на настольных компьютерах, в то время как одно исследование потребителей в Великобритании даже показало, что 14% покупателей ожидают, что страницы на мобильных устройствах загружаются мгновенно.
Если вы ищете более легкую цель: 64% пользователей смартфонов ожидают, что страницы загрузятся менее чем за четыре секунды, в то время как 74% мобильных пользователей в США откажутся от мобильных сайтов, которые не загружаются в течение пяти секунд.
Каковы наиболее распространенные проблемы на мобильных устройствах?
60% пользователей мобильного Интернета говорят, что они столкнулись как минимум с одной проблемой при просмотре веб-страниц в течение последних 12 месяцев.Сколько из этих мобильных пользователей сталкивались с веб-сайтом, который…
- был слишком медленным для загрузки? 73%.
- Произошел сбой, завис или возникла ошибка? 51%.
- Было трудно читать форматирование? 48%.
- Не работает должным образом? 45%.
- Просто не было в наличии? 38%.
Итак, что можно сделать с этими проблемами? Некоторые владельцы сайтов обращаются к ускоренным мобильным страницам или AMP.AMP — это проект, запущенный Google и Twitter, и по сути это урезанная версия HTML, которая позволяет мобильным страницам загружаться намного быстрее.
AMP-страницы должны быть «настолько быстрыми, что кажется, что они загружаются мгновенно», что может помочь справиться с теми надоедливыми ожиданиями клиентов, о которых мы говорили ранее. Тем не менее, 32% маркетологов уклоняются от AMP, потому что у них нет возможностей разработчика для его внедрения.
Какие отрасли являются наиболее мобильными?
55% всего времени, проводимого на веб-сайтах розничной торговли, приходится на мобильные устройства.Но некоторые отрасли более ориентированы на телефонные звонки, чем другие:
Источник: PerficientДля всех 17 отраслей, указанных выше, показатели отказов на настольных компьютерах были ниже, чем на мобильных:
Источник: PerficientВ каждой отрасли среднее время пребывания на сайте для настольных компьютеров было больше. мобильные, за исключением книг и литературы — выброс, который лучше всего объясняется мобильными устройствами для чтения.
Как скорость Интернета влияет на бизнес
Скорость веб-сайта может влиять на все, от продаж до производительности поисковых систем, а это означает, что сайты электронной коммерции буквально расплачиваются за задержки.Если у вас есть сайт электронной торговли, который приносит 100 000 долларов в день, задержка страницы в одну секунду может стоить вам 2,5 миллиона долларов в год в виде упущенных продаж.
Источники: Нил Патель, Radware, Think with GoogleКак скорость Интернета влияет на продажи
Любой медленный веб-сайт, электронная коммерция или что-то еще, приведет к увеличению показателя отказов и сокращению времени нахождения на сайте. Даже всего одна секунда задержки…
- Уменьшить просмотры страниц на 11%
- Уменьшить уровень удовлетворенности клиентов на 16%
- Уменьшить конверсии на 7%
Если вы пытаетесь продавать в Интернете, это приведет к потере доходов от малых скоростей будет довольно разрушительно.Но посмотрите, сколько улучшений вы можете сделать, увеличив скорость сайта на всего за 0,1 секунды:
Источник: DeloitteКак скорость Интернета влияет на лояльность клиентов
Скорость также влияет на то, как ваш бизнес будет работать в сравнении с конкурентами. 79% онлайн-покупателей, испытывающих неудовлетворительный опыт, с меньшей вероятностью совершат покупку на том же сайте снова, в то время как 64% просто сделают покупку в другом интернет-магазине.
Источники: Akamai, RadwareКак скорость Интернета влияет на SEO
Контент и релевантность по-прежнему важны, если вы хотите поднять поисковую выдачу, но время загрузки веб-сайта также является подтвержденным сигналом ранжирования со стороны Google, поэтому важно ускорить ваши страницы для лучшего успеха в SEO.
Но почему скорость сайта является сигналом ранжирования?
Потому что для Google пользователь на первом месте — и, как мы видели, медленная загрузка означает недовольных пользователей. Исследование Google показало, что вероятность отказа увеличилась на 32%, когда время загрузки страницы увеличилось с одной до трех секунд, и на 90%, когда время загрузки страницы увеличилось с одной до пяти секунд. Если сайт загружается до 10 секунд, то вероятность отказа увеличивается до 123%.
Пользователи проводят больше времени на веб-сайте, когда его страницы загружаются быстрее.Фактически, пользователи посещают 8,9 страницы, когда время загрузки составляет две секунды, по сравнению с всего 3,3 страницы, когда время загрузки составляет 8 секунд.
Примеры использования электронной торговли
Ни один бизнес не застрахован от воздействия медленного времени загрузки. Фактически, только у одного процента интернет-магазинов в Великобритании скорость загрузки мобильных страниц была отмечена отличным рейтингом Google в 2018 году — и это на два процента меньше, чем в 2017 году. И уязвимы не только предприятия малого и среднего бизнеса:
Источники: Fast Company, Staples, Website Magazine, Akamai, Simplified.devПодождите — сколько времени рендеринга?
Хороший вопрос! В то время как время загрузки , — это время, необходимое для загрузки веб-страницы в браузер пользователя, время обработки , — это время, необходимое для полной обработки содержимого страницы, чтобы посетители могли взаимодействовать с конечным результатом. Другими словами, время загрузки — это время, необходимое для того, чтобы страница стала видимой , и время рендеринга — это время, необходимое для того, чтобы страница стала пригодной для использования.
Какие факторы влияют на время загрузки веб-сайта?
Некоторые переменные, такие как подключение пользователя к Интернету, находятся вне вашего контроля как владельца веб-сайта.Но большинство проблем, влияющих на время загрузки, — это факторы, которые можно исправить на вашей стороне.
Веб-хостинг
Компания веб-хостинга предоставляет сервер, на котором будет размещен ваш веб-сайт, и вы можете выбирать между различными типами серверов. Общие, VPS и выделенные серверы являются наиболее распространенными вариантами.
Веб-хостинг и время безотказной работы
Различные хостинговые компании имеют разные гарантии безотказной работы , , которые представляют количество времени, в течение которого веб-сервер доступен без проблем.Вам нужно выбрать провайдера с гарантией бесперебойной работы не менее 99,90%. Десятые доли процента могут показаться тривиальными, но разница между временем безотказной работы 99,90% и временем безотказной работы 99,95% составляет 4 часа 23 минуты на меньше времени простоя в год.
Веб-хостинг и типы серверов
После того, как вы выбрали хостинговую компанию, вам нужно будет выбрать правильный тарифный план. Общие серверы — самый дешевый вариант, но тогда ваш сайт должен будет «делиться» ресурсами с другими сайтами на том же сервере.Это нормально для сайтов малого и среднего размера, но более крупным сайтам будет сложно поддерживать удовлетворительную скорость.
VPS и выделенные серверы являются более продвинутыми вариантами, и крупным компаниям и розничным продавцам электронной коммерции действительно требуется несколько выделенных серверов, чтобы их веб-сайты работали как можно быстрее.
VPS и выделенные серверы предлагают больше ресурсов, включая пропускную способность. Пропускная способность — это объем данных, который ваш веб-сайт может передать вашим посетителям за определенный промежуток времени.Если у вашего веб-сайта большой объем трафика, вам потребуется большая пропускная способность для его размещения.
Веб-сайты могут запускаться на общем сервере, а затем исчерпать пространство для хранения для их растущего числа файлов или начать получать больший объем трафика, чем может вместить общий сервер. Когда это произойдет, вы можете легко перейти с общего на VPS или выделенный сервер. Мэтт Томкин из Tao Digital Marketing выполняет обновление «самого простого, быстрого и, как правило, самого экономичного способа сократить время загрузки».”
Изображения, видео и файлы
Чем больше размер ваших файлов и чем больше файлов у вас на странице, тем больше времени потребуется для загрузки страницы — а это значит, что важно оптимизировать ваши изображения как можно больше. вы можете.
Удивительное количество сайтов этого не делают. Том Бурле, менеджер по маркетингу в The Stag Company, поделился с нами своим опытом:
«Количество случаев, когда я нахожу на веб-сайте полноразмерные изображения, которые не были сжаты или неправильно настроены по размеру, просто невероятно.Даже крупные бренды часто совершают эту ошибку, особенно если у них огромное количество страниц и несколько людей загружают изображения. Важно обучить команду методам сжатия изображений и важности загрузки нужного размера. Обычно это лучшая быстрая победа для мгновенных результатов ».
Плагины
Плагины WordPress отлично подходят для добавления расширенных функций на веб-сайт. Однако стоит выбирать количество подключаемых модулей, которые вы используете, потому что их слишком много одновременно приведет к перегрузке вашего сервера.Может быть проще, чем вы думаете, расстаться с несколькими плагинами, как Том убедился воочию:
«Каждый плагин, который у вас есть, может добавить некоторое время к загрузке страницы, но сколько вам действительно нужно? Часто, когда я захожу на веб-сайты WordPress и перечисляю все плагины, менеджеры веб-сайтов не могут объяснить, что делает половина из них и правильно ли они настроены. Вернитесь к основам, и вы увидите значительное улучшение ».
Если вы не уверены, какие плагины удалить, а какие оставить, стоит обратить внимание на плагины, созданные для уменьшения среднего времени загрузки страницы.Джеймс Лепейдж из Isotropic Design поделился с нами своим опытом:
«Мы недавно оптимизировали веб-сайт WooCommerce, используя готовые плагины, такие как WPRocket (для помощи с кешированием страниц и отложенной загрузкой), ShortPixel (для оптимизации изображений) и Asset CleanUp (чтобы отключить ненужные скрипты и файлы для каждой страницы). Эти оптимизации привели к значительному увеличению конверсий и органического трафика. Первоначальное «время полной загрузки», измеренное GTMetrix, составляло 6,3 секунды. Новое время загрузки оптимизированного веб-сайта — 1.4 секунды ».Браузеры
Используемый вами браузер также может влиять на среднее время загрузки страницы, поскольку старые версии браузеров могут быть несовместимы с новыми ресурсами и кодом на ваших страницах. Чтобы быстро исправить это, убедитесь, что вы используете самую последнюю версию выбранного браузера. Вы также можете настроить свой браузер на автоматическое обновление, чтобы всегда оставаться в курсе.
Очистка кэша
В кеш-памяти вашего компьютера хранится информация с посещаемых вами веб-сайтов на вашем жестком диске, чтобы вы могли быстрее получить доступ к информации.Когда вы повторно посещаете веб-сайт, его данные уже сохраняются, что позволяет ему загружаться быстрее.
Это означает, что если вы очистите кеш, вы, вероятно, заметите, что часто посещаемые веб-сайты загружаются медленнее.
Как повысить скорость веб-сайта
Сначала проверьте скорость своего веб-сайта
Существуют инструменты, которые вы можете использовать на своем компьютере, чтобы узнать больше о скорости загрузки вашего веб-сайта. Том ссылается на GTmetrix и Pingdom как на варианты, которые помогут вам узнать, что именно происходит при загрузке вашего сайта:
«Вы сможете увидеть, сколько файлов загружено и сколько времени им потребовалось для загрузки.Таким образом, вы можете увидеть, потребляет ли конкретный плагин ресурсы, и поискать другой вариант для выполнения той же функции ».
Вы также можете использовать инструмент Google Pagespeed Insights. Он не будет явно измерять скорость, но он предложит советы о том, как уменьшить время загрузки вашего веб-сайта — и все, что вам нужно сделать, это ввести свой URL.
Знайте, чего ожидают пользователи
Вы почти готовы приступить к корректировке своего веб-сайта с точки зрения скорости. Но сначала важно помнить о том, какого опыта ожидают ваши пользователи.
Источник: KinstaЭти элементы являются ключевыми для обеспечения удобного взаимодействия с пользователем на вашем сайте, что, в свою очередь, повлияет на конверсии и лояльность клиентов.
Примите меры
Наконец, есть несколько действий, которые вы можете предпринять, чтобы сразу же начать повышать скорость вашего сайта. Не забывайте быть разборчивым с плагинами и хостинг-провайдерами!
Оптимизировать изображения
В среднем изображения составляют 21% от общего веса веб-страницы, поэтому важно убедиться, что они не мешают скорости загрузки страницы.Оптимизация изображений — это баланс между поиском файла наименьшего размера и наиболее приемлемого качества, но это не так сложно, как кажется.
Брэндон Ховард, генеральный директор дизайнерского агентства All My Web Needs из Нэшвилла, представил нам пример оптимизации изображений на новом веб-сайте клиента:
«Используя несколько методов, в том числе сжатие изображений, мы смогли найти изображения одного клиента. время загрузки сократилось до 1,5 секунд на его новом, насыщенном графикой веб-сайте. Используя форматы нового поколения для изображений и удалив все ненужные данные из файла изображения, мы смогли снизить скорость загрузки, хотя на самом деле мы добавили более профессиональную графику.”Самыми важными шагами являются сжатие изображений и их преобразование в лучший формат файла (например, PNG, JPEG или GIF). Оба эти действия необходимо выполнить перед загрузкой. Вы можете выполнить оба этих шага всего за несколько щелчков мышью с помощью бесплатных инструментов, таких как ImageResizer, и вы можете сделать еще больше с помощью платных инструментов, таких как ImageOptim.
Оптимизация кода
Уменьшение размера кода или его сжатие до минимального размера, не влияя на его работу, может значительно повлиять на скорость страницы. Google рекомендует несколько различных инструментов, которые помогут вам в этом:
- Чтобы уменьшить HTML, попробуйте HTMLMinifier.
- Чтобы минимизировать CSS, попробуйте CSSNano и csso.
- Чтобы минимизировать JavaScript, попробуйте UglifyJS.
Когда мы говорили с Эми Фиск, менеджером по веб-разработке в InMotion Hosting, она рекомендовала использовать объектно-ориентированное программирование для уменьшения количества кода. Она также подчеркнула, что устаревший код «может вызвать фатальные ошибки и узкие места в производительности, а также может создать бреши в безопасности».
Если вы ищете место для начала, просто удалите ненужные пробелы и запятые из кода.
Оптимизация баз данных
Если вы используете CMS, например WordPress, то все текстовые и зашифрованные данные вашего сайта (например, сообщения, комментарии и страницы) хранятся в одной базе данных. Но со временем эта база данных может быть переполнена некоторыми данными, которые вам не нужны, например:
- Неутвержденные или спам-комментарии
- Черновики и исправления сообщений
- Сообщения и страницы, удаленные в корзину
Очистка вашей базы данных от этих элементов приведет к сделать его меньше и упростить серверам веб-хостинга возможность быстро получать запрошенный контент.
Используйте CDN
Сеть доставки контента или CDN — это географически распределенная сеть серверов, которые работают вместе для более быстрой доставки вашего контента, поэтому вам не нужно полагаться на один сервер для доставки вашего контента пользователям по всему миру.
Сети CDNповышают скорость сайта, распределяя полосу пропускания между несколькими серверами, вместо того, чтобы оставлять один сервер для обработки всего трафика сайта. Cloudflare — один из популярных вариантов CDN, но вы будете избалованы выбором, если решите изучить другие платформы.
Комбинация некоторых или всех этих параметров значительно поможет сократить время загрузки вашего веб-сайта. Карла Диас, соучредитель Broadband Search, рассказала о пути своей компании к повышению скорости сайта:
«Мы запустили наш веб-сайт, наша главная цель заключалась в том, чтобы повысить качество контента и улучшить его внешний вид, практически не обращая внимания на то, как контент повлияет на время загрузки сайта. Когда мы поняли, что посетители проводят очень мало времени на нашем веб-сайте, мы должны были подумать, что может быть причиной этого, и обнаружили, что время загрузки является одной из основных причин.В ответ мы упростили макеты, оптимизировали изображения и скорректировали наши методы кэширования, чтобы более точно согласовать их с оптимизацией сайта. Положительные эффекты были практически мгновенными. У нас на 70% увеличилось количество посетителей, просматривающих дальше целевой страницы, а среднее время просмотра увеличилось более чем в четыре раза. “Статистика времени загрузки веб-сайта: Заключение
Короче говоря, скорость очень важна для успеха веб-сайта! Даже малейшие улучшения во времени загрузки страницы помогут вам снизить показатель отказов, повысить коэффициент конверсии и подняться в рейтинге поисковых систем.
Но недостаточно просто знать, насколько важна скорость веб-сайта. Теперь вы вооружены действенными советами , которые помогут вам увидеть результаты на своих страницах. Обязательно оставьте нам комментарий и расскажите о своем собственном опыте!
20 способов ускорить работу вашего веб-сайта и повысить конверсию на 7%
Думаете, что ускорение вашего сайта не важно?
Большая ошибка.
односекундная задержка времени загрузки страницы дает:
- На 11% меньше просмотров страниц
- Снижение удовлетворенности клиентов на 16%
- Потеря конверсий на 7%
Загрузка вашего сайта на несколько дополнительных секунд отрицательно повлияет на вашу способность привлекать посетителей и производить продажи. .
Этого не избежать.
Это означает, что наличие быстрого сайта имеет важное значение — не только для хорошего рейтинга в Google, но и для поддержания высокой чистой прибыли.
Как оптимизация скорости веб-сайта влияет на конверсию
Медленные сайты убивают конверсии . И никогда не сможет восстановиться.
Фактически, 47% потребителей ожидают, что веб-сайты загрузятся за две секунды или меньше. И 40% покинут страницу, которая занимает три или более секунды.
Если ваш сайт загружается более трех секунд, вы теряете почти половину посетителей еще до того, как они перейдут на ваш сайт.
Да, вы правильно прочитали.
Уже одно это является огромным ударом по вашим потенциальным конверсиям.
А для посетителей, которые решат остаться, ваша медленная загрузка может удержать их от возвращения в будущем. В одном опросе 79% клиентов заявили, что не вернутся на сайт с низкой производительностью.
В том же опросе 52% покупателей заявили, что быстрая загрузка страниц важна для их лояльности к сайту, а 44% сказали, что рассказывают своим друзьям о плохом опыте работы с сайтом.
Это исследование также показало, что задержка в одну секунду может снизить удовлетворенность клиентов примерно на 16%.
Одним из лучших примеров этого является улучшение конверсий и доходов Walmart после увеличения скорости их сайта.
В ходе своего первоначального анализа они обнаружили, что посетители, которые совершили конверсию, получали страницы, которые загружались в два раза быстрее, чем посетители, которые не совершили конверсию.
Это показало, что чем быстрее страница, тем больше вероятность того, что посетитель совершит покупку.
По окончании оптимизации скорости веб-сайта Walmart сообщил следующие результаты:
- За каждую секунду увеличения скорости сайта конверсия увеличивалась на 2%.
- На каждые 100 мс улучшения они увеличивали дополнительный доход до 1%.
В другом исследовании взаимосвязь между временем загрузки и коэффициентом конверсии показала снижение коэффициента конверсии на на 25% всего за одну дополнительную секунду времени загрузки.
Понятно, что попытка увеличить скорость вашего сайта — даже на одну секунду — может существенно повлиять на конверсию.
Как узнать, что убивает ваши конверсии
Как скорость вашего сайта влияет на видимость
Теперь, когда Google учитывает скорость при ранжировании сайтов, время загрузки также может влиять на то, насколько легко пользователи могут найти вас в первую очередь.
Это особенно актуально сейчас, когда он развертывает свой индекс для мобильных устройств .
Вы слышали об этом верно?
С декабря 2017 года поисковая система начала ранжировать все результаты поиска на основе мобильных версий страниц.
Поисковые запросы с мобильных устройств Впервые в 2015 году количество поисковых запросов с компьютеров на превысило , и его доля в общем поиске продолжает расти.
Это означает, что в интересах Google предоставлять результаты поиска мобильным пользователям. Они не хотят направлять своих пользователей на сайты, которые не загружаются или не работают на их устройствах.
В результате мобильный пользовательский опыт теперь будет играть важную роль в поисковом рейтинге — даже в результатах поиска на настольных компьютерах.
Это , полная противоположность тому, как раньше работал индекс.
Пользовательский опыт долгое время был важным фактором в рейтинге, но до этого сдвига во внимание принимался только опыт работы с настольными компьютерами. Таким образом, даже если сайт плохо работал с мобильными устройствами, у него все равно была возможность ранжироваться на первой странице.
Это уже не так.
Теперь страницы индексируются и ранжируются на основе опыта, который они предоставляют мобильным пользователям.
Итак, если вы хотите сохранить (или улучшить) свой рейтинг и видимость, важно знать, как сократить время загрузки веб-сайта. У вас должен быть сайт, который обеспечивает быстрый и простой пользовательский интерфейс — в любом браузере и на любом размере экрана.
Почему мой сайт медленный?
Вы провели тест скорости сайта и обнаружили, что у вас довольно медленная загрузка. (Если вы не знаете, как провести тест скорости сайта, я объясню позже в этом посте).
Может быть ряд причин, по которым время загрузки вашего сайта отстает. Это может быть что угодно, от времени загрузки сервера до размера изображения и количества перенаправлений, которые у вас есть.
Это означает, что есть целый ряд шагов, которые вы можете предпринять для повышения скорости страницы. Посмотрим на 20 из них. Но прежде чем приступить к устранению неполадок для повышения производительности веб-сайта, вам нужно к чему стремиться.
Давайте посмотрим, что считается хорошим временем загрузки, чтобы у вас было к чему стремиться.
Какое время загрузки страницы хорошее?
Прежде чем вы начнете работать над скоростью своего сайта, рекомендуется установить цель, в которой вы хотите, чтобы он был.
Это может быть сложно, если вы не знаете, какова приемлемая скорость страницы.
Согласно Google, оптимальная практика — три секунды. К сожалению, согласно его недавнему отчету о тестировании , результаты , большинство сайтов далеки от этого.
При анализе 900 000 целевых страниц мобильной рекламы в 126 странах, Google обнаружил, что 70% проанализированных страниц потребовалось почти семь секунд для отображения визуального контента в верхней части страницы.
Из всех отраслей, которые они включили, ни в одной из них не было среднего даже близко к рекомендуемой лучшей практике в три секунды.
Среднее время, необходимое для полной загрузки целевой страницы для мобильных устройств, составляет 22 секунды, но 53% посещений прекращаются, если для загрузки мобильного сайта требуется более трех секунд.
Кроме того, по мере того, как время загрузки страницы увеличивается от одной до десяти секунд, вероятность того, что мобильный пользователь подпрыгнет, увеличивается на 123%.
Это означает, что у владельцев сайтов в целом есть много работы, чтобы привести свои сайты в порядок в глазах Google.
Но с другой стороны, это также означает, что если вы приложите усилия, чтобы довести скорость своего сайта до приемлемого уровня, вы значительно опередите остальных с точки зрения удобства пользователей.
По мере того, как вы улучшаете свой сайт, вы можете использовать рекомендации и тесты Google, чтобы ставить цели и измерять свою эффективность.
В конце концов, как самая большая поисковая система в мире, Google может оказать большое влияние на ваш успех. Так что использование их стандартов как и ваших стандартов никогда не бывает плохой идеей.
Как ускорить работу вашего сайта в 2019
Существует множество факторов, которые влияют на время загрузки каждой страницы вашего сайта, поэтому вы можете предпринять множество различных шагов, чтобы увеличить скорость и улучшить взаимодействие с пользователем.
В этом посте мы рассмотрим более 20 советов и передовых методов, которые вы можете использовать, чтобы сократить время загрузки и повысить производительность своего сайта.
И если это число звучит ошеломляюще — не волнуйтесь.
Хотя все эти советы могут помочь вам повысить скорость загрузки вашего сайта, вам не обязательно делать все сегодня.
На самом деле, если вы раньше работали над скоростью своего сайта, возможно, ваш сайт уже соответствует некоторым из этих передовых методов.
Имея это в виду, приступим.
1. Минимизируйте HTTP-запросыСогласно Yahoo, 80% времени загрузки веб-страницы тратится на загрузку различных частей страницы, таких как изображения, таблицы стилей и сценарии.
HTTP-запрос выполняется для каждого из этих элементов, поэтому чем больше компонентов на странице, тем больше времени требуется для отображения страницы.
Первый шаг к минимизации ваших запросов — это выяснить, сколько ваш сайт в настоящее время делает, чтобы использовать его в качестве ориентира.
Если вы используете Google Chrome, вы можете использовать инструменты разработчика браузера, чтобы узнать, сколько HTTP-запросов отправляет ваш сайт.
Щелкните правой кнопкой мыши страницу, которую хотите проанализировать, и щелкните «Проверить», затем щелкните вкладку «Сеть». (Если вы не видите вкладку «Сеть», возможно, вам придется развернуть боковую панель инструментов разработчика, перетащив левую границу влево.)
Столбец «Имя» показывает все файлы на странице, столбец «Размер» показывает размер каждого файла, а столбец «Время» показывает, сколько времени требуется для загрузки каждого файла.
В левом нижнем углу вы также увидите общее количество запросов, отправленных сайтом.
Уменьшение этого количества запросов ускорит работу вашего сайта, просмотрит ваши файлы и увидит, нет ли в них ненужных.
Вы можете ничего не заметить сразу, но некоторые из них, вероятно, являются основными кандидатами на объединение, о чем мы поговорим в следующих шагах.
2. Минимизировать и объединить файлыТеперь, когда вы знаете, сколько запросов делает ваш сайт, вы можете приступить к сокращению этого количества. Лучше всего начать с файлов HTML, CSS и JavaScript.
Это чрезвычайно важные файлы, так как они определяют внешний вид вашего сайта.
Они также увеличивают количество запросов, которые ваш сайт делает каждый раз, когда пользователь его посещает.
Вы можете уменьшить это число, «уменьшив» и объединив файлы.Это уменьшает размер каждого файла, а также общее количество файлов.
Это особенно важно, если вы используете построитель веб-сайтов на основе шаблонов. Они упрощают создание веб-сайта, но иногда создают беспорядочный код, который может значительно замедлить работу вашего сайта.
Минимизация файла включает удаление ненужного форматирования, пробелов и кода.
Поскольку каждый ненужный фрагмент кода увеличивает размер вашей страницы, важно исключить лишние пробелы, разрывы строк и отступы.Это гарантирует, что ваши страницы будут максимально компактными.
Объединение файлов — это именно то, на что это похоже. Если на вашем сайте работает несколько файлов CSS и JavaScript, вы можете объединить их в один.
Есть несколько способов минимизировать и объединить файлы, и если ваш сайт работает на WordPress, плагины , такие как WP Rocket , значительно упростят этот процесс.
Если у вас установлен этот плагин, перейдите на вкладку «Статические файлы» и отметьте файлы, которые вы хотите минимизировать и объединить.
Это может включать файлы HTML, CSS и JavaScript, а также шрифты Google.
Затем нажмите «Сохранить изменения», чтобы завершить процесс. Вы можете перезагрузить страницу и снова взглянуть на Инструменты разработчика, чтобы увидеть, как повлияли ваши изменения.
Когда дело доходит до вашего веб-сайта, чем компактнее, тем лучше. Чем меньше элементов на странице, тем меньше HTTP-запросов потребуется браузеру для отображения страницы — и тем быстрее она будет загружаться.
3. Используйте асинхронную загрузку для файлов CSS и JavaScriptПосле минимизации и объединения некоторых файлов вы также можете оптимизировать способ их загрузки на ваших страницах.
Скрипты, такие как CSS и JavaScript, можно загружать двумя разными способами: синхронно или асинхронно.
Если ваши скрипты загружаются синхронно, они загружаются по одному в том порядке, в котором они появляются на странице. С другой стороны, если ваши скрипты загружаются асинхронно, некоторые из них будут загружаться одновременно.
Асинхронная загрузка файлов может ускорить ваши страницы, потому что когда браузер загружает страницу, она перемещается сверху вниз.
Если он попадает в файл CSS или JavaScript, который не является асинхронным, он прекращает загрузку до тех пор, пока не будет полностью загружен этот конкретный файл.Если бы тот же файл был асинхронным, браузер мог бы продолжить загрузку других элементов на странице одновременно.
Используя ту же вкладку «Статические файлы» в плагине WP Rocket, проверьте параметры рядом с «Блокировка рендеринга CSS / JS».
Нажмите «Сохранить изменения», затем проверьте свой сайт, чтобы убедиться, что все загружается правильно.
4. Отложить загрузку JavaScriptОтсрочка файла означает предотвращение его загрузки до тех пор, пока не будут загружены другие элементы.Если вы откладываете большие файлы, такие как JavaScript, вы гарантируете, что остальная часть вашего контента может загружаться без задержки.
Если у вас есть сайт WordPress, вы можете использовать упомянутый выше плагин WP Rocket, чтобы легко включить отложенную загрузку JavaScript. Просто установите флажок рядом с «Загружать файлы JS с задержкой», и все готово.
Если у вас есть сайт HTML, вам нужно разместить вызов внешнего файла JavaScript непосредственно перед тегом







 В списке найдите «Opera», выделите и нажмите «Деинсталлировать». Если у вас несколько версий программы, то удалите все.
В списке найдите «Opera», выделите и нажмите «Деинсталлировать». Если у вас несколько версий программы, то удалите все.

.jpg) В списке оставляем системные программы и известных производителей, а остальные ненужные мы выключаем.
В списке оставляем системные программы и известных производителей, а остальные ненужные мы выключаем. ru/bezopasnost/antivirusy/2344-pri-vkljuchenii-kompjutera-otkryvaetsja-brauzer-s-sajtom-kak-ubrat.html
ru/bezopasnost/antivirusy/2344-pri-vkljuchenii-kompjutera-otkryvaetsja-brauzer-s-sajtom-kak-ubrat.html