Конвертер MOBI — Convertio
Преобразование файлов в и из mobi онлайн
Выберите файлы
Перетащите файлы сюда. 100 MB максимальный размер файла или Регистрация
Поддерживаемые Преобразования
| Конвертировать из MOBI | Конвертации | Рейтинг | |
| 1 | MOBI в PDF | 4. | 54,759 голосов |
| 2 | MOBI в EPUB | 4.8 | 23,444 голосов |
| 3 | MOBI в TXT | 4. 8 8 | 6,205 голосов |
| 4 | MOBI в DOC | 4.8 | 4,275 голосов |
| 5 | MOBI в DOCX | 4. 8 8 | 2,845 голосов |
| 6 | MOBI в AZW3 | 4.8 | 2,429 голосов |
| 7 | MOBI в JPG | 4. 6 6 | 1,642 голосов |
| 8 | MOBI в FB2 | 4.8 | 762 голосов |
| 9 | MOBI в RTF | 4. 6 6 | 175 голосов |
| 10 | 4.7 | 167 голосов | |
| 11 | MOBI в HTML | 4. 5 5 | 162 голосов |
| 12 | MOBI в ODT | 4.8 | 93 голосов |
| 13 | MOBI в PNG | 4. 4 4 | 79 голосов |
| 14 | MOBI в JPEG | 4.6 | 49 голосов |
| 15 | MOBI в DJVU | 4. 7 7 | 29 голосов |
| Конвертировать в MOBI | Конвертации | Рейтинг | |
| 1 | EPUB в MOBI | 4. 8 8 | 103,539 голосов |
| 2 | PDF в MOBI | 4.7 | 69,174 голосов |
| 3 | TXT в MOBI | 4. 8 8 | 12,066 голосов |
| 4 | DOCX в MOBI | 4.8 | 8,659 голосов |
| 5 | AZW3 в MOBI | 4. 8 8 | 8,619 голосов |
| 6 | DOC в MOBI | 4.8 | 7,364 голосов |
| 7 | FB2 в MOBI | 4. 7 7 | 4,981 голосов |
| 8 | DJVU в MOBI | 4.4 | 2,080 голосов |
| 9 | RTF в MOBI | 4. 7 7 | 1,863 голосов |
| 10 | HTML в MOBI | 4.7 | 647 голосов |
| 11 | JPG в MOBI | 4. 8 8 | 477 голосов |
| 12 | ODT в MOBI | 4.7 | 392 голосов |
| 13 | PPTX в MOBI | 4. 5 5 | 257 голосов |
| 14 | PNG в MOBI | 4.7 | 171 голосов |
| 15 | PPT в MOBI | 4. 6 6 | 112 голосов |
Посмотреть все
Рейтинг конвертации MOBI
4.8 (322,020 голосов)
Вам необходимо сконвертировать и скачать любой файл, чтобы оценить конвертацию!
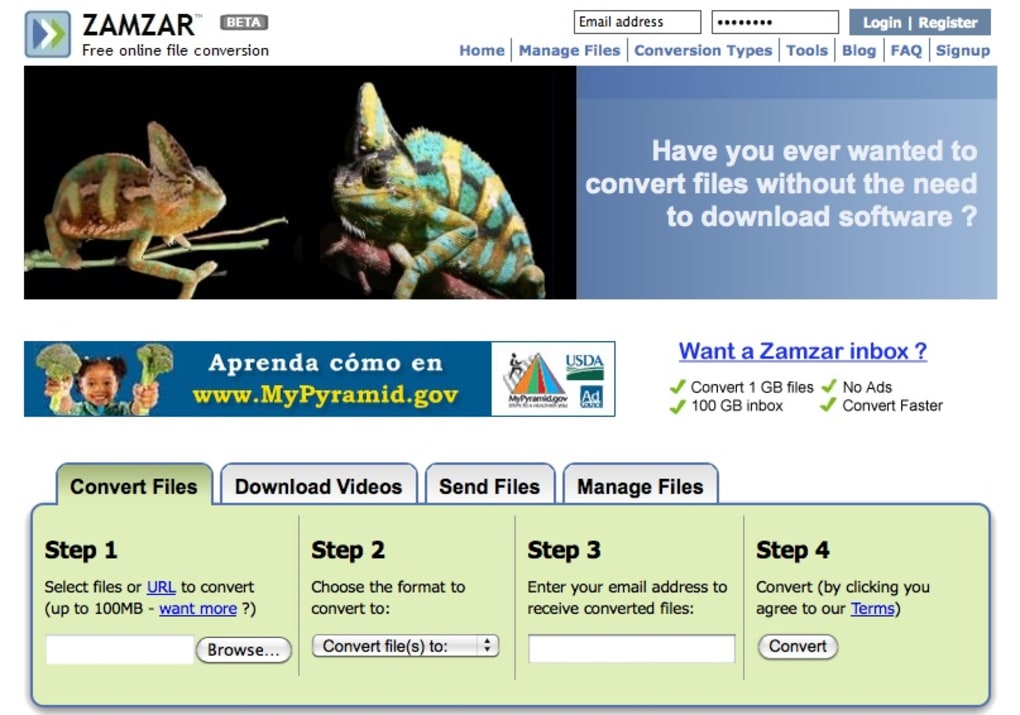
EPUB в MOBI | Zamzar
Конвертировать EPUB в MOBI — онлайн и бесплатно
Шаг 1. Выберите файлы для конвертации.
Перетащите сюда файлы
Максимальный размер файла 50МБ (хотите больше?)
Как мои файлы защищены?
Шаг 2. Преобразуйте файлы в
Convert To
Или выберите новый формат
Шаг 3 — Начать преобразование
И согласиться с нашими Условиями
Эл. адрес?
адрес?
You are attempting to upload a file that exceeds our 50MB free limit.
You will need to create a paid Zamzar account to be able to download your converted file. Would you like to continue to upload your file for conversion?
* Links must be prefixed with http or https, e.g. http://48ers.com/magnacarta.pdf
Ваши файлы. Ваши данные. Вы в контроле.
- Бесплатные преобразованные файлы надежно хранятся не более 24 часов.
- Файлы платных пользователей хранятся до тех пор, пока они не решат их удалить.
- Все пользователи могут удалять файлы раньше, чем истечет срок их действия.
Вы в хорошей компании:
Zamzar конвертировал около 510 миллионов файлов начиная с 2006 года
EPUB (eBook)
| Расширение файла | . epub epub |
| Категория | eBook File |
| Описание | EPUB – формат файла с открытым исходным кодом, разработанный Международным форумом по цифровым публикациям (IDPF). Основан на XHTML, XML и CSS он хорошо работает с рядом программ, что и привело к росту популярности формата. Несмотря на это, есть множество правил, которые необходимо соблюдать при создании EPUB файлов, за что формат был раскритикован. Также, формат позволяет добавить DRM защиту в файл. |
| Действия |
|
| Технические детали | Формат EPUB поддерживает изменяемое содержание. Это означает, что содержание соответствует размеру и форме экрана, и оно отображается таким же образом, что и изменяемый текст HTML-страницы — в зависимости от размера дисплея. Файл EPUB, как правило, состоит из трех элементов: архив, метаданные и содержание. Файл EPUB, как правило, состоит из трех элементов: архив, метаданные и содержание. |
| Ассоциированные программы |
|
| Разработано | International Digital Publishing Forum (IDPF) |
| Тип MIME |
|
| Полезные ссылки |
|
MOBI (eBook)
| Расширение файла | . mobi mobi |
| Категория | eBook File |
| Описание | Тип файла .mobi является форматом электронной книги, созданный французской компанией электронных книг под названием Mobipocket, которая создала бесплатное программное обеспечение для нескольких устройств, включая КПК, смартфоны и планшетные устройства. Компания была куплена Amazon в 2005 и поддержка расширения файла .mobi была официально прекращена в 2011 году, заместившись форматом AZW. |
| Действия |
|
| Технические детали | Формат электронных книг — на основе XHTML и поддерживает JavaScript. Формат поддерживает защиту DRM, изображения и таблицы. Он также позволяет интерактивные действия, такие как добавление примечаний, исправлений, аннотации и закладок. Этот формат был разработан, чтобы оптимизировать определенные элементы, такие как изображения для мобильных устройств с низкой пропускной способностью. Этот формат был разработан, чтобы оптимизировать определенные элементы, такие как изображения для мобильных устройств с низкой пропускной способностью. |
| Ассоциированные программы |
|
| Разработано | Mobipocket / Amazon |
| Тип MIME |
|
| Полезные ссылки |
|
Преобразование файлов EPUB
Используя Zamzar можно конвертировать файлы EPUB во множество других форматов
- epub в azw3 (Amazon KF8 eBook File)
- epub в fb2
(FictionBook 2.
 0 File)
0 File) - epub в oeb (Open eBook File)
- epub в lit (Microsoft eBook File)
- epub в lrf (Sony Portable Reader File)
- epub в mobi (Mobipocket eBook)
- epub в pdf (Portable Document Format)
- epub в mp3 (Compressed audio file)
- epub в pdb (Palm Media eBook File)
- epub в pml (eBook File)
- epub в prc (Mobipocket eBook File)
- epub в rb (RocketEdition eBook File)
- epub в tcr (Psion eBook File)
- epub в txt (Text Document)
EPUB to MOBI — Convert file now
Available Translations: English | Français | Español | Italiano | Pyccĸий | Deutsch
PDF в MOBI | Zamzar
Конвертировать PDF в MOBI — онлайн и бесплатно
Шаг 1.
 Выберите файлы для конвертации.
Выберите файлы для конвертации. Перетащите сюда файлы
Максимальный размер файла 50МБ (хотите больше?)
Как мои файлы защищены?
Шаг 2. Преобразуйте файлы в
Convert To
Или выберите новый формат
Шаг 3 — Начать преобразование
И согласиться с нашими Условиями
Эл. адрес?
You are attempting to upload a file that exceeds our 50MB free limit.
You will need to create a paid Zamzar account to be able to download your converted file. Would you like to continue to upload your file for conversion?
* Links must be prefixed with http or https, e.g. http://48ers.com/magnacarta.pdf
Ваши файлы. Ваши данные. Вы в контроле.
Ваши данные. Вы в контроле.
- Бесплатные преобразованные файлы надежно хранятся не более 24 часов.
- Файлы платных пользователей хранятся до тех пор, пока они не решат их удалить.
- Все пользователи могут удалять файлы раньше, чем истечет срок их действия.
Вы в хорошей компании:
Zamzar конвертировал около 510 миллионов файлов начиная с 2006 года
PDF (Document)
| Расширение файла | |
| Категория | Document File |
| Описание | PDF — это формат файла, разработанный компанией Adobe Systems для представления документов так, чтобы они существовали обособленно от операционной системы, программы или аппаратных компонентов, при помощи которых они были первоначально созданы. PDF файл может быть любой длины, содержать любое количество шрифтов и изображений и предназначен для того, чтобы обеспечить создание и передачу продукции, готовой к печати. |
| Действия |
|
| Технические детали | Каждый PDF файл инкапсулирует полное описание документа 2D (и, с появлением Acrobat 3D, встроенных 3D документов), что включает в себя текст, шрифты, изображения и векторную графику 2D, которые составляют документ. Он не кодирует информацию, относящуюся к программному обеспечению, аппаратному обеспечению или операционной системе, используемой для создания или просмотра документа. |
| Ассоциированные программы |
|
| Разработано | Adobe Systems |
| Тип MIME |
|
| Полезные ссылки |
|
MOBI (eBook)
| Расширение файла | . mobi mobi |
| Категория | eBook File |
| Описание | Тип файла .mobi является форматом электронной книги, созданный французской компанией электронных книг под названием Mobipocket, которая создала бесплатное программное обеспечение для нескольких устройств, включая КПК, смартфоны и планшетные устройства. Компания была куплена Amazon в 2005 и поддержка расширения файла .mobi была официально прекращена в 2011 году, заместившись форматом AZW. |
| Действия |
|
| Технические детали | Формат электронных книг — на основе XHTML и поддерживает JavaScript. Формат поддерживает защиту DRM, изображения и таблицы. Он также позволяет интерактивные действия, такие как добавление примечаний, исправлений, аннотации и закладок. Этот формат был разработан, чтобы оптимизировать определенные элементы, такие как изображения для мобильных устройств с низкой пропускной способностью. Этот формат был разработан, чтобы оптимизировать определенные элементы, такие как изображения для мобильных устройств с низкой пропускной способностью. |
| Ассоциированные программы |
|
| Разработано | Mobipocket / Amazon |
| Тип MIME |
|
| Полезные ссылки |
|
Преобразование файлов PDF
Используя Zamzar можно конвертировать файлы PDF во множество других форматов
- pdf в bmp (Windows bitmap)
- pdf в csv (Comma Separated Values)
- pdf в doc (Microsoft Word Document)
- pdf в docx (Microsoft Word 2007 Document)
- pdf в dwg (AutoCAD Drawing Database)
- pdf в dxf (AutoCAD Drawing Interchange Format)
- pdf в epub (Open eBook File)
- pdf в excel (Microsoft Excel 1997 — 2003)
- pdf в fb2
(FictionBook 2.
 0 File)
0 File) - pdf в gif (Compuserve graphics interchange)
- pdf в html (Hypertext Markup Language)
- pdf в html4 (Hypertext Markup Language)
- pdf в html5 (Hypertext Markup Language)
- pdf в jpg (JPEG compliant image)
- pdf в lit (Microsoft eBook File)
- pdf в lrf (Sony Portable Reader File)
- pdf в mobi (Mobipocket eBook)
- pdf в mp3 (Compressed audio file)
- pdf в odt (OpenDocument text)
- pdf в oeb (Open eBook File)
- pdf в pcx (Paintbrush Bitmap Image)
- pdf в pdb (Palm Media eBook File)
- pdf в pml (eBook File)
- pdf в png (Portable Network Graphic)
- pdf в ppt (Microsoft PowerPoint Presentation)
- pdf в pptx (Microsoft PowerPoint 2007 Presentation)
- pdf в prc (Mobipocket eBook File)
- pdf в ps (PostScript)
- pdf в rb (RocketEdition eBook File)
- pdf в rtf (Rich Text Format)
- pdf в svg (Scalable Vector Graphics)
- pdf в tcr (Psion eBook File)
- pdf в tiff (Tagged image file format)
- pdf в thumbnail (Thumbnail image)
- pdf в txt (Text Document)
- pdf в word (Microsoft Word 1997 — 2003)
- pdf в xls (Microsoft Excel Spreadsheet)
- pdf в xlsx (Microsoft Excel 2007 Spreadsheet)
PDF to MOBI — Convert file now
Available Translations: English | Français | Español | Italiano | Pyccĸий | Deutsch
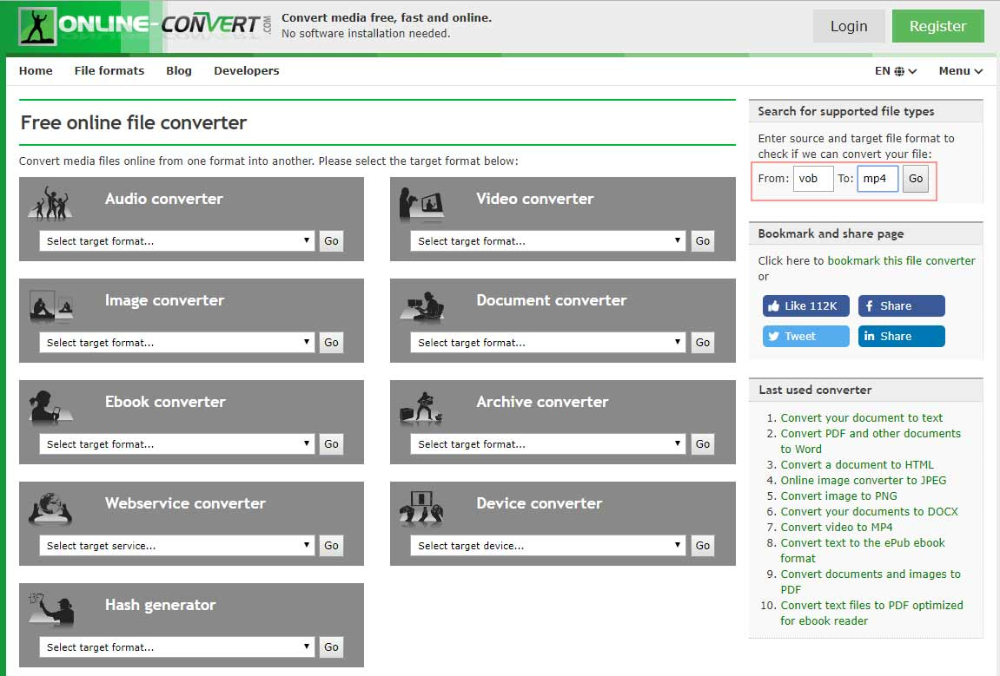
Онлайн конвертер электронных книг (MOBI, EPUB,PDF и др.
 ..)
..)
Начинать конвертацию сразу после загрузки
Я даю согласие на сбор, хранение и обработку моих данных из этой формы в
соответствии с Политикой конфиденциальности и Условиями использования.
или перетащите файлы сюда
До 10-ти файлов за раз
Конвертировать в:
MOBIPDFEPUBFB2AZWDOCXTXT
Ebook reader
defaultApple iPadApple iPad 3Cybook 3Cybook OpusEctaco jetBookGalaxyGeneric e-inkGeneric HD e-inkGeneric large e-inkHanlin V3Hanlin V5iLiadIrexDR800IrexDR1000jetBookKoboMobipocketMS ReaderNookNook ColorNook HD PlusPocketbook 900Pocketbook Pro 912SonySony 300Sony 900Sony LandscapeSony T3Tablet
Заголовок
Кодировка исходного файла
авто-детектUTF8ISO8859_1 (Latin Alphabet No. 1)Cp1252 (Windows Latin-1)ISO8859_2 (Latin Alphabet No. 2)ISO8859_4 (Latin Alphabet No. 4)ISO8859_5 (Latin/Cyrillic Alphabet)ISO8859_7 (Latin/Greek Alphabet)ISO8859_9 (Latin Alphabet No. 9)ISO8859_13 (Latin Alphabet No. 13)ISO8859_15 (Latin Alphabet No. 15)ASCIICp1250 (Windows Eastern European)Cp1251 (Windows Cyrillic)Cp1253 (Windows Greek)Cp1254 (Windows Turkish)Cp1257 (Windows Baltic)KOI8_R (Russian)UTF-16EUC_JP (Japanese)SJIS (Shift-JIS, Japanese)ISO2022JP (ISO 2022, Japanese)GB2312 (Simplified Chinese)GBK (Simplified Chinese)ISCII91 (encoding of Indic scripts)Big5 (Traditional Chinese)TIS620 (Thai)ISO-2022-KR (Korean)
1)Cp1252 (Windows Latin-1)ISO8859_2 (Latin Alphabet No. 2)ISO8859_4 (Latin Alphabet No. 4)ISO8859_5 (Latin/Cyrillic Alphabet)ISO8859_7 (Latin/Greek Alphabet)ISO8859_9 (Latin Alphabet No. 9)ISO8859_13 (Latin Alphabet No. 13)ISO8859_15 (Latin Alphabet No. 15)ASCIICp1250 (Windows Eastern European)Cp1251 (Windows Cyrillic)Cp1253 (Windows Greek)Cp1254 (Windows Turkish)Cp1257 (Windows Baltic)KOI8_R (Russian)UTF-16EUC_JP (Japanese)SJIS (Shift-JIS, Japanese)ISO2022JP (ISO 2022, Japanese)GB2312 (Simplified Chinese)GBK (Simplified Chinese)ISCII91 (encoding of Indic scripts)Big5 (Traditional Chinese)TIS620 (Thai)ISO-2022-KR (Korean)
Использовать эвристический анализ
Посмотреть обучающее видео
Как конвертировать электронную книгу или документ (например Epub в Mobi):
- Нажмите, чтобы выбрать файл Epub или просто перетащите его
- Выберите выходной формат Mobi и подождите пока он загрузится
- После окончания загрузки установите флаг согласия и нажмите кнопку «Конвертировать»
- Загрузите преобразованные файлы или сохраните их в облачном хранилище
Обратите внимание, что выходные файлы будут автоматически удалены с нашего сервера в течение одного часа. Загрузите их на свой компьютер или сохраните на Google Drive или Dropbox. Вы также можете отсканировать QR-код изображения, чтобы мгновенно сохранить преобразованные файлы на ваше телефон или планшет.
Загрузите их на свой компьютер или сохраните на Google Drive или Dropbox. Вы также можете отсканировать QR-код изображения, чтобы мгновенно сохранить преобразованные файлы на ваше телефон или планшет.
Пакетное преобразование
Если у вас есть несколько электронных книг (MOBI, EPUB и другие) или документы (DOC, TXT, PDF) для обработки, просто выберите и перетащите файлы документов или папки, содержащие документы, в окно браузера. Наш онлайн-конвертер обработает их все сразу и предоставит вам уникальную ссылку для скачивания и опции для сохранения конвертированных файлов на вашем компьютере или в облачном хранилище.
Мы сохраняем ваши файлы в безопасности
Мы заботимся о конфиденциальности. Все загруженные файлы будут удалены с наших серверов навсегда через час. Мы никоим образом не используем ваши файлы и не предоставляем доступ к ним третьим лицам. Для внутреннего анализа единственное, что мы храним в нашей базе данных, это имя файла и тип преобразования файла. Персональные данные не хранятся, не собираются и не передаются. Наш сервис поддерживает безопасную ИТ-среду и принимает соответствующие меры для предотвращения несанкционированного доступа к вашим данным. Спасибо, что доверяете нам.
Персональные данные не хранятся, не собираются и не передаются. Наш сервис поддерживает безопасную ИТ-среду и принимает соответствующие меры для предотвращения несанкционированного доступа к вашим данным. Спасибо, что доверяете нам.
Прост в использовании
Просто выберите один или несколько файлов на вашем компьютере или перетащите их, чтобы начать преобразование файлов. Да это так просто.
Регистрация не требуется
Нам не нужны ваш адрес электронной почты, имя, местонахождение или другие личные данные. Мы собираем только имя файла и связанный тип преобразования файла для каждого загруженного файла.
Храните ваши файлы в безопасности
Мы гарантируем, что ваши изображения, загруженные на наш сайт, являются надежными и безопасными. После преобразования уникальный URL-адрес становится недействительным через час, а файлы удаляются с нашего сервера в течение 24 часов.
Нет необходимости загружать любое программное обеспечение
Нет программного обеспечения для загрузки — просто выберите ваши файлы, загрузите его и получите в результате любые форматы электронных книг!
Конвертируйте несколько файлов одновременно
Пакетная обработка нескольких электронных книг одновременно — нет необходимости вручную добавлять каждый файл по одному.
Удобные способы сохранения преобразованных файлов
Быстро загружайте конвертированные файлы, нажимая на прямую ссылку (URL), сохраняя их в облачном хранилище или сканируя QR-код на своем мобильном устройстве.
Поддерживаемые форматы документов и электронных книг
| Только чтение | Чтение и сохранение |
|---|---|
|
|
Онлайн-конвертер MOBI в PDF | Бесплатные приложения GroupDocs
Вы также можете конвертировать MOBI во многие другие форматы файлов. Пожалуйста, смотрите полный список ниже.
Пожалуйста, смотрите полный список ниже.
MOBI TO DOC Конвертер (Документ Microsoft Word)
MOBI TO DOCM Конвертер (Документ Microsoft Word с поддержкой макросов)
MOBI TO DOCX Конвертер (Документ Microsoft Word с открытым XML)
MOBI TO DOT Конвертер (Шаблон документа Microsoft Word)
MOBI TO DOTM Конвертер (Шаблон Microsoft Word с поддержкой макросов)
MOBI TO DOTX Конвертер (Шаблон документа Word Open XML)
MOBI TO RTF Конвертер (Расширенный текстовый формат файла)
MOBI TO ODT Конвертер (Открыть текст документа)
MOBI TO OTT Конвертер (Открыть шаблон документа)
MOBI TO TXT Конвертер (Формат обычного текстового файла)
MOBI TO MD Конвертер (Уценка)
MOBI TO TIFF Конвертер (Формат файла изображения с тегами)
MOBI TO TIF Конвертер (Формат файла изображения с тегами)
MOBI TO JPG Конвертер (Файл изображения Объединенной группы экспертов по фотографии)
MOBI TO JPEG Конвертер (Изображение в формате JPEG)
MOBI TO PNG Конвертер (Портативная сетевая графика)
MOBI TO GIF Конвертер (Графический файл формата обмена)
MOBI TO BMP Конвертер (Формат растрового файла)
MOBI TO ICO Конвертер (Файл значка Майкрософт)
MOBI TO PSD Конвертер (Документ Adobe Photoshop)
MOBI TO WMF Конвертер (Метафайл Windows)
Преобразовать MOBI TO EMF (Расширенный формат метафайла)
Преобразовать MOBI TO DCM (DICOM-изображение)
Преобразовать MOBI TO DICOM (Цифровая визуализация и коммуникации в медицине)
Преобразовать MOBI TO WEBP (Формат файла растрового веб-изображения)
Преобразовать MOBI TO SVG (Файл масштабируемой векторной графики)
Преобразовать MOBI TO JP2 (Основной файл изображения JPEG 2000)
Преобразовать MOBI TO EMZ (Расширенный сжатый метафайл Windows)
Преобразовать MOBI TO WMZ (Метафайл Windows сжат)
Преобразовать MOBI TO SVGZ (Сжатый файл масштабируемой векторной графики)
Преобразовать MOBI TO TGA (Тарга Графика)
Преобразовать MOBI TO PSB (Файл изображения Adobe Photoshop)
Преобразовать MOBI TO PPT (Презентация PowerPoint)
Преобразовать MOBI TO PPS (Слайд-шоу Microsoft PowerPoint)
Преобразовать MOBI TO PPTX (Презентация PowerPoint Open XML)
Преобразовать MOBI TO PPSX (Слайд-шоу PowerPoint Open XML)
Преобразовать MOBI TO ODP (Формат файла презентации OpenDocument)
Преобразовать MOBI TO OTP (Шаблон графика происхождения)
Преобразовать MOBI TO POTX (Открытый XML-шаблон Microsoft PowerPoint)
Преобразовать MOBI TO POT (Шаблон PowerPoint)
Преобразовать MOBI TO POTM (Шаблон Microsoft PowerPoint)
Преобразовать MOBI TO PPTM (Презентация Microsoft PowerPoint)
MOBI TO PPSM Преобразование (Слайд-шоу Microsoft PowerPoint)
MOBI TO FODP Преобразование (Плоская XML-презентация OpenDocument)
MOBI TO HTML Преобразование (Язык гипертекстовой разметки)
MOBI TO HTM Преобразование (Файл языка гипертекстовой разметки)
MOBI TO MHT Преобразование (MIME-инкапсуляция совокупного HTML)
MOBI TO MHTML Преобразование (MIME-инкапсуляция совокупного HTML)
MOBI TO XLS Преобразование (Формат двоичного файла Microsoft Excel)
MOBI TO XLSX Преобразование (Электронная таблица Microsoft Excel Open XML)
MOBI TO XLSM Преобразование (Электронная таблица Microsoft Excel с поддержкой макросов)
MOBI TO XLSB Преобразование (Двоичный файл электронной таблицы Microsoft Excel)
MOBI TO ODS Преобразование (Открыть электронную таблицу документов)
MOBI TO XLTX Преобразование (Открытый XML-шаблон Microsoft Excel)
MOBI TO XLT Преобразование (Шаблон Microsoft Excel)
MOBI TO XLTM Преобразование (Шаблон Microsoft Excel с поддержкой макросов)
MOBI TO TSV Преобразование (Файл значений, разделенных табуляцией)
MOBI TO XLAM Преобразование (Надстройка Microsoft Excel с поддержкой макросов)
MOBI TO CSV Преобразование (Файл значений, разделенных запятыми)
MOBI TO FODS Преобразование (Плоская XML-таблица OpenDocument)
MOBI TO SXC Преобразование (Электронная таблица StarOffice Calc)
MOBI TO EPUB Преобразование (Формат файла цифровой электронной книги)
MOBI TO XPS Преобразование (Спецификация документа Open XML)
MOBI TO TEX Преобразование (Исходный документ LaTeX)
MOBI конвертер / Преобразование в MOBI онлайн и бесплатно
| MOBI в PDF |
| MOBI в HTML |
| MOBI в TXT |
| MOBI в DOC (Word) |
| MOBI в DOCX (Word) |
| MOBI в RTF |
| MOBI в EPUB |
| MOBI в AZW |
| MOBI в FB2 |
| MOBI в JPG |
| MOBI в Word |
| PDF в MOBI |
| HTML в MOBI |
| TXT в MOBI |
| DOC (Word) в MOBI |
| DOCX (Word) в MOBI |
| RTF в MOBI |
| ODT в MOBI |
| DJVU в MOBI |
| EPUB в MOBI |
| AZW в MOBI |
| CBZ в MOBI |
| CHM в MOBI |
| FB2 в MOBI |
| Word в MOBI |
Превратите свой веб-сайт в приложение для Android бесплатно
Преобразуйте веб-сайт в приложение для Android бесплатно без программирования!
Создайте приложение для Android для своего веб-сайта с онлайн-программным обеспечением. Получите быстрый доступ к своему веб-сайту и добавьте интересные функции. Настройте дизайн своего сайта, отредактируйте меню и функции навигации, а также другие свойства приложения. Кодирование не требуется.
Получите быстрый доступ к своему веб-сайту и добавьте интересные функции. Настройте дизайн своего сайта, отредактируйте меню и функции навигации, а также другие свойства приложения. Кодирование не требуется.
Преобразуйте свой сайт в приложение для Android
Вы можете преобразовать свой веб-сайт в приложение для Android . Предоставьте своим пользователям лучший опыт использования вашего сайта, получив мгновенный доступ. Введите URL своего сайта, социальных вкладок и вкладки блога. Вы можете добавить push-уведомления и монетизировать свое приложение. Превратите веб-сайт в мобильное приложение с нашим программным обеспечением прямо сейчас!
Бесплатное создание без кода
Преобразование веб-сайта в мобильное приложение не требует знаний программирования . Просто следуйте инструкциям, правильно заполняя формы. Вы можете бесплатно преобразовать свой сайт в приложение для Android.
Никаких скрытых платежей.
Опубликовать в Google Play
Поделитесь своим мобильным приложением в Google Play, самом известном рынке приложений. Вы можете опубликовать свое приложение в Google Play и на других рынках приложений, включая Getjar, Amazon Appstore и т. д. Совместное использование вашего приложения бесплатно и без каких-либо скрытых платежей.
Превратите веб-сайт в мобильное приложение с функциями
Вкладки социальных сетей
Вы можете добавить в свое мобильное приложение вкладки социальных сетей, включая Facebook, Twitter и YouTube. Пусть ваши пользователи свяжутся с вами быстро!
Индивидуальный дизайн
Настройте дизайн вашего приложения. Выберите основной, дополнительный и акцентный цвета для своего мобильного приложения. Установите цвета кнопок и стиль навигации!
Push-уведомления
Ваши пользователи могут получать push-уведомления, чтобы быть в курсе последних событий и публикаций на вашем сайте.
Поддержка любого URL
Вы можете ввести любой URL вашего сайта. Делая это, конструктор приложений будет собирать информацию с вашего сайта для создания мобильного приложения.
Как бесплатно конвертировать сайт в приложение?
7 шагов для преобразования веб-сайта в мобильное приложение с онлайн-программным обеспечением
Преобразование веб-сайта в приложение для Android менее чем за 10 минут!
Преобразование веб-сайта в мобильное приложение с вкладками социальных сетей .
Найдите нишу для своего веб-сайта, чтобы сделать его доступным для ваших пользователей. Вы можете создать приложение для Android из таких веб-сайтов, как ИКТ, развлечения, образование, религия, благотворительность, каталог, бизнес, портфолио, компания веб-дизайна и многое другое. Привлекайте трафик на свой сайт из мобильных приложений.
Конвертируйте веб в приложение для Android СЕЙЧАС!
AppsGeyser — Бесплатный конвертер приложений для Android сайтов
Преобразование, загрузка и совместное использование веб-приложений бесплатно!
Конвертер веб-сайтов — бесплатная онлайн-программа для преобразования веб-сайта в мобильное приложение менее чем за 10 минут. Чтобы преобразовать свой веб-сайт в мобильное приложение, вам необходимо ввести URL-адрес своего веб-сайта, выбрать социальные вкладки, ввести имя приложения и загрузить свой значок.
Чтобы преобразовать свой веб-сайт в мобильное приложение, вам необходимо ввести URL-адрес своего веб-сайта, выбрать социальные вкладки, ввести имя приложения и загрузить свой значок.
- До 10 минут на создание
- Бесплатный и простой в использовании
- Кодирование не требуется
- Мгновенный доступ к APK-файлу
- Программа монетизации
- Премиум-функции
Преимущества преобразования вашего веб-сайта в мобильное приложение
Преобразовав свой веб-сайт в мобильное приложение, вы получите преимущество в виде более удобного взаимодействия с пользователем. Пользователи имеют более быстрый доступ к приложениям, чем к веб-сайтам. И с этим вы упростите доступ к своему сайту. Пользователи могут использовать функции устройства на ваших веб-сайтах, такие как GPS, камера и другие функции. Это приведет к улучшению веб-сайта и расширению пользовательского опыта. Еще одно преимущество, которое вы получаете, — это возможность ваших пользователей быть в курсе событий на вашем сайте с помощью уведомлений.
Бизнес
- Продвигайте свой бизнес
- Повысьте доступность
- Получите новых клиентов и пользователей
- Взаимодействие с существующими клиентами
Монетизация
- Зарабатывай на рекламе
- Получайте до $900 в месяц
- Добавьте покупки в приложении
- Создайте империю приложений
Приложения для веб-сайтов уже созданы
Часто задаваемые вопросы
Как превратить сайт в мобильное приложение?
Чтобы преобразовать веб-сайт в мобильное приложение, перейдите к шаблону приложения веб-сайта на AppsGeyser. Введите URL-адрес своего веб-сайта, добавьте вкладки социальных сетей, введите имя своего приложения и отправьте значок. Тогда ваше мобильное приложение работает!
Как преобразовать веб-сайт в приложение для Android без программирования?
Чтобы преобразовать веб-сайт в приложение для Android, перейдите к шаблону приложения веб-сайта на AppsGeyser. Ввод Заполните необходимые данные в полях формы и создайте свое приложение. Никаких знаний кодирования не требуется.
Ввод Заполните необходимые данные в полях формы и создайте свое приложение. Никаких знаний кодирования не требуется.
Могу ли я отредактировать свое Android-приложение после его создания?
Да, вы можете редактировать свое Android-приложение на панели инструментов. Перейдите в меню «Редактировать», и вы увидите функции для редактирования. Вы можете изменить информацию о сайте, отображение навигации, нижнюю навигацию, цвета и другие детали.
Можно ли преобразовать веб-сайт в приложение бесплатно?
Да, конвертация сайта в приложение на AppsGeyser бесплатна. Следуйте инструкциям и создайте свое приложение бесплатно.
Сколько времени занимает преобразование веб-сайта в мобильное приложение?
Преобразование вашего веб-сайта в мобильное приложение занимает менее 10 минут при условии, что у вас есть вся необходимая информация.
Нужно ли мне программное обеспечение для преобразования веб-сайта в приложение для Android?
Нет. Чтобы преобразовать веб-сайт в мобильное приложение, вам не нужно программное обеспечение. Все, что вам нужно сделать, это перейти к шаблону приложения веб-сайта и начать преобразование.
Все, что вам нужно сделать, это перейти к шаблону приложения веб-сайта и начать преобразование.
Могу ли я монетизировать мобильное приложение?
Да. Вы можете сделать это, присоединившись к программе монетизации. Вы можете начать, щелкнув меню монетизации на панели инструментов.
Какие еще приложения для Android я могу создать?
Просмотрите 35 шаблонов приложений, доступных на сайте AppsGeyser, и создайте столько приложений, сколько захотите!
Зачем мне делать мобильные приложения на AppsGeyser?
AppsGeyser предлагает платформу для создания мобильного приложения без опыта программирования и бесплатно. Сайт удобен для пользователя. Таким образом, упрощается навигация по сайту и упрощается процесс сборки!
Сколько приложений для веб-сайтов я могу сделать?
С помощью бесплатного конвертера веб-сайтов вы можете создавать неограниченное количество приложений для Android бесплатно и без программирования. У нас нет ограничений для любых шаблонов приложений.
AppsGeyser — Конструктор приложений для сайтов. Создавайте приложения для Android бесплатно. Создайте, разработайте и спроектируйте собственное мобильное приложение онлайн за 5 минут, никаких навыков не требуется.
© 2011 – 2020, АппсГейзер. Все права защищены.
Преобразование веб-сайта в онлайн-приложение
Преобразование веб-сайта в онлайн-приложение | Лучший инструмент для мобильных приложенийВоспользуйтесь этим предложением на AppSumo — пожизненная подписка на Twinr всего за 79 долларов за приложение. Нажмите здесь, чтобы воспользоваться предложением.
Конвертируем все. Буквально.
Если ваш сайт адаптирован для мобильных устройств, значит, он также подходит для Twinr! Мы поддерживаем такие технологические платформы, как:
Больше не утомительно, крутитесь с Twinr.
Короче говоря, Twinr преобразует ваш веб-сайт в приложение, предоставляя вам все права на настройку. И это правда. Создавать приложения с помощью Twinr несложно: знания программирования не требуются, всего 4 простых шага, и вот вы — от сайта к приложению!
Создавать приложения с помощью Twinr несложно: знания программирования не требуются, всего 4 простых шага, и вот вы — от сайта к приложению!
Введите основную информацию
Первый шаг в процессе создания приложения требует ввода основных сведений, таких как URL-адрес веб-сайта, отрасль, для которой создается приложение, и, наконец, выбор платформы веб-сайта. Вы получаете варианты на выбор в рамках отрасли и платформы веб-сайта. Сделав это, просто нажмите «Создать приложение», чтобы перейти к следующему этапу создания приложения.
Ознакомьтесь с нашим решениемНастройка
Теперь вы находитесь на экране «Мои приложения», где вам нужно щелкнуть имя вашего приложения, чтобы увидеть параметры настройки. Вы можете изучить параметры, щелкнув имя своего приложения для его базовой настройки, такой как настройка экрана запуска вашего приложения, выбор изображения для экрана запуска и настройка значка вашего приложения. Отсюда настройте внешний вид вкладок и панелей навигации и включите push-уведомления для приложения.
Предварительный просмотр
Вам понравится этот шаг. Пришло время посмотреть, что вы создали на предыдущих шагах — время увидеть предварительный просмотр вашего приложения! Вам просто нужно установить приложение Twinr Preview на свой мобильный телефон. Функция предварительного просмотра не только дает вам представление о том, как именно выглядит приложение, но и делает это без его публикации. Да, это означает, что вы можете вносить изменения и проверять их в режиме реального времени, не оставляя места для предположений или воображения.
Ознакомьтесь с нашим решениемОпубликовать
Настройка? Сделанный. Предварительный просмотр приложения? Идеальный. Нужны дополнения? На данный момент нет. Пришло время опубликовать приложение. Нажмите «Опубликовать в производстве», и все готово. Любые небольшие изменения в функциональности или внешнем виде можно внести позже без выпуска новой версии приложения. Разве это не прекрасно? Чтобы получить сборку приложения для Android/iOS, перейдите в раздел «Сборка приложения», выберите ОС, запросите новую сборку и загрузите ее после завершения.
2-минутный рецепт приложения от Twinr
Вот подробное видео для вас, в котором рассказывается о процессе создания приложения, чтобы сразу приступить к работе. Нажмите ниже, чтобы посмотреть видео.
Уникальные функции для идеального приложения
Создавайте готовые к производству приложения с дополнительными функциями в кратчайшие сроки и проверяйте стартовые идеи с помощью Twinr.
Важность предварительного просмотра можно понять, представив, что произойдет, если не будет возможности предварительного просмотра. Было бы очень жалко увидеть, как выглядит приложение только после публикации. Наша функция мгновенного предварительного просмотра гарантирует, что вы знаете, как все выглядит в режиме реального времени, с каждым изменением.
Обновления являются неотъемлемой частью технологии; приложения не являются исключением. Иногда из-за отзывов пользователей, иногда это была бы ваша собственная идея; но вы будете делать периодические обновления в своем приложении. Обновление нашего облачного приложения дает вам конкурентное преимущество, позволяя обновлять его в любое время и в любом месте.
Обновление нашего облачного приложения дает вам конкурентное преимущество, позволяя обновлять его в любое время и в любом месте.
Создавайте собственные приложения для Android и iOS в один клик. Предложите своим клиентам первоклассную производительность с помощью приложения, которое может получить доступ к собственным возможностям и функциям устройства со 100% надежностью и производительностью.
Создайте идентичность бренда, поддерживая согласованность таких элементов, как панель навигации, заголовок, кнопки панели, кнопки возврата на разных платформах, включая веб-сайт. Полностью настраиваемые функции позволяют создать приложение, соответствующее вашему веб-сайту.
Для Twinr платформа не имеет большого значения. Программное обеспечение не связано какими-либо ограничениями платформы. Пока ваш сайт оптимизирован для мобильных устройств и платформа адаптивна, Twinr без труда преобразует его.
Создавайте приложения, настраивайте и персонализируйте их, проверяйте предварительный просмотр и дорабатывайте их «n» раз. Вам не нужно ничего платить, пока вы не будете уверены в своем приложении и не решите опубликовать его.
Вам не нужно ничего платить, пока вы не будете уверены в своем приложении и не решите опубликовать его.
Испытайте возможности предварительного просмотра приложений в режиме реального времени
Создавать что-то и не видеть прогресс может быть неприятно. Twinr исключает такую ситуацию, мы хотим, чтобы вы следили за тем, что вы создаете, и продолжали работать с удовлетворением. Наше приложение доступно в Play Store и App Store для предварительного просмотра в реальном времени. Загрузите приложение для предварительного просмотра прямо сейчас.
Начало работыВыберите, как вы хотите воплотить свою идею
Платформа, которая гарантирует, что вам не нужно вникать в технические трудности создания приложений. С Twinr выберите один из 3 способов начать процесс создания приложения. Сделайте это от начала до конца самостоятельно или мы сделаем это за вас. В любом случае вы получите приложение, которое вам понравится.
Создайте сами
Вы можете начать создавать приложение самостоятельно с помощью конструктора приложений Twinr, выполнив шаги, указанные в 4 шагах выше. Если вы где-то застряли, есть ресурсы, состоящие из пошаговых руководств, уже организованных для вас для вашего удобства.
Если вы где-то застряли, есть ресурсы, состоящие из пошаговых руководств, уже организованных для вас для вашего удобства.
Оставьте это Twinr
Если вы не хотите создавать его самостоятельно, вы можете оставить часть создания приложения нам. Просто поделитесь ссылкой на свой сайт, и мы будем рады сделать это для вас. Мы сделаем все, включая создание приложения, настройку внешнего вида вашего приложения и т. д. всего за 24 часа!
Let’s GoНачать разработку с нуля
Хорошо, это было бы новшеством — помимо преобразования сайтов, мы также создаем приложения с нуля. Итак, если вы уже знаете, как должно выглядеть ваше приложение, вы можете подробно рассказать нам о требованиях, и наша команда превратит вашу концепцию в полнофункциональное приложение.
Let’s GoПолучите максимум от Twinr
Создание приложения никогда не было проще. А когда это делается с помощью Twinr, мы предоставляем дополнительные преимущества, чтобы ваше приложение могло выполнять свою задачу. Превращение приложений вашей мечты в реальность для нас похоже на осуществление мечты.
Превращение приложений вашей мечты в реальность для нас похоже на осуществление мечты.
Преимущество платформы без кода
1Twinr предлагает некоторые непревзойденные преимущества, такие как отсутствие нарушения кода, отсутствие счетов за облачные вычисления, отсутствие затрат на разработку и, прежде всего, отсутствие потерь времени.
Преимущество платформы без кода
1Twinr предлагает некоторые непревзойденные преимущества, такие как отсутствие нарушений кода, никаких счетов за облачные вычисления, никаких затрат на разработку и, прежде всего, никаких потерь времени.
Мгновенная доставка приложений
2Создавайте с помощью Twinr и получайте преимущество нулевого времени выхода на рынок. Ускорьте свои маркетинговые кампании с помощью мгновенной публикации приложений.
Удобство обслуживания клиентов
3 Предоставьте своим клиентам единообразный опыт работы на всех платформах, будь то ваш веб-сайт или iOS и Android.
Поддержка маркетинговых кампаний
4Когда вы проводите маркетинговую кампанию, вы хотите, чтобы ваши пользователи своевременно получали обновления. Twinr поможет вам сделать это с помощью функции интеграции push-уведомлений.
Настраиваемая структура
5У вас все под контролем — настройте так, как вы хотите, используйте заставку, собственный пользовательский интерфейс и многое другое, чтобы придать вашему приложению эстетический вид, которого оно заслуживает.
Не требует обслуживания
6Мы позаботились о том, чтобы все оставалось максимально простым. Таким образом, наше программное обеспечение автоматически обновляет приложение при обновлении вашего веб-сайта, удаляя ваш список дел.
Преимущество платформы без кода
Мгновенная доставка приложений
Беспроблемный опыт работы с клиентами
Поддержка маркетинговых кампаний
Настраиваемая структура
Нулевое обслуживание
Публикация на всех платформах одним щелчком мыши .
 Наше программное обеспечение гарантирует, что вы не будете выполнять повторяющиеся задачи. С помощью конструктора приложений вы можете опубликовать приложение на всех доступных платформах — Play Store и App Store, приложение iOS для пользователей iPhone. Получите лучший инструмент для превращения веб-сайтов в мобильные приложения, приложение iOS для пользователей iPhone. Получите лучший инструмент для превращения веб-сайтов в мобильные приложения.
Наше программное обеспечение гарантирует, что вы не будете выполнять повторяющиеся задачи. С помощью конструктора приложений вы можете опубликовать приложение на всех доступных платформах — Play Store и App Store, приложение iOS для пользователей iPhone. Получите лучший инструмент для превращения веб-сайтов в мобильные приложения, приложение iOS для пользователей iPhone. Получите лучший инструмент для превращения веб-сайтов в мобильные приложения.Индивидуальные планы для вас
Предприниматель? Малый бизнес? Предприятие? Мы учли множество аспектов, чтобы наши планы были созданы для ВАС. Воспользуйтесь двойным преимуществом привлекательных цен с индивидуальными планами, разработанными специально для удовлетворения потребностей вашего здания.
- Android
- Поддержка по эл.0098
- Поддержка установки (5 часов)
- White Label App
- Интеграция уведомления Push
- Все в базовом плане, плюс:
- Premium Support
- DULP TO ROLES Мы позаботились о том, чтобы процесс создания приложений был очень простым.
 Сохраняя небольшую вероятность застревания, мы также позаботились о том, чтобы вы получили необходимую помощь мгновенно. Все, что вам нужно сделать, это изучить наши ресурсы, чтобы прорвать блокаду.
Сохраняя небольшую вероятность застревания, мы также позаботились о том, чтобы вы получили необходимую помощь мгновенно. Все, что вам нужно сделать, это изучить наши ресурсы, чтобы прорвать блокаду.Учебники
Научиться строить может быть весело, особенно если у вас есть пошаговое руководство. Воспользуйтесь альтернативным подходом, чтобы узнать, как строить, с помощью наших видеоуроков.
ИсследуйтеСправочный центр
Сделай сам с легкостью благодаря систематизированным подробным категориям.
Исследовать УзнатьБлоги
Информационные блоги о тенденциях рынка приложений.
Исследуйте ИсследуйтеСоздавайте вместе с Twinr уже сегодня!
Это быстро, много функций и довольно просто в использовании. И самое приятное то, что вам не нужно обладать какими-либо навыками кодирования, чтобы использовать его или вкладывать огромную часть своего времени или денег.

Начните свое путешествие по программированию отсюда и воспользуйтесь преимуществом Twinr.
Попробуйте бесплатно Попробуйте бесплатноКак успешно преобразовать ваше веб-приложение в мобильное приложение
Сегодня многие компании, желающие предложить цифровую услугу или продукт своим клиентам, начинают с веб-приложения. Действительно, веб-приложения работают на любом современном устройстве, поэтому с их помощью вы потенциально можете охватить максимально возможную целевую аудиторию.
Однако у веб-приложений есть свои ограничения: они не могут поддерживать мобильные функции, им постоянно нужен Интернет, и чем сложнее они становятся, тем медленнее они работают в мобильных браузерах.
В этом посте компания по разработке мобильных и веб-приложений ЭГО объясняет, почему именно вам может понадобиться мобильное приложение в дополнение к веб-версии и что вы должны помнить в процессе «конвертации». Мы также быстро упомянем самые популярные инструменты для такого перехода, а затем дадим краткую инструкцию, как это делается в Xamarin.

Хотя мы используем все упомянутые инструменты, мы сосредоточимся на Xamarin, поскольку мы являемся авторизованным партнером Xamarin и работаем с ним еще до того, как были впервые выпущены React Native и Flutter. Если вы хотите узнать больше о проектах, в которых мы использовали Xamarin, ознакомьтесь с нашими кейсами на Reemaq, Idencia и CentralReach.
Будущее разработки приложений за нативным подходом?
Давайте сделаем обзор рынка мобильных устройств и выясним, почему при разработке новых продуктов важно думать о нативных или подобных им приложениях.
По прогнозам Ericsson, глобальный мобильный трафик постоянно растет и с 2016 года увеличился в десять раз. И смартфоны генерируют 95% этого трафика.
От продажи продуктов и социальных сетей до управления банковским счетом и чтения блогов — буквально любая операция, которую вы выполняете на своем смартфоне, обрабатывается приложением. По данным TechCrunch (App Annie), пользователи проводят в мобильных приложениях в среднем 4,2 часа в день.

Анализ времени, проведенного в приложении, показывает, что это время постоянно растет с 2012 года (1 час 40 минут). Таким образом, тенденция использования приложений довольно очевидна, и вы должны следовать ей, чтобы оставаться конкурентоспособными.
—
Могут ли прогрессивные веб-приложения быть компромиссом
Поскольку мобильная тенденция сохраняется, очевидно, что пользователи хотят использовать стабильные приложения, а мобильные приложения могут обеспечить беспрецедентный уровень стабильности. Это означает, конечно, что это именно то, что нужно развивать.
Впервые представленные Google в 2015 году, прогрессивные веб-приложения стали новой перспективной технологией, позволяющей расширить функциональность веб-сайтов и сделать их более надежными, быстрыми и привлекательными, т. е. получить все преимущества нативные приложения.
Технически прогрессивные веб-приложения выглядели как сайты, но позволяли использовать браузер как виртуальную машину, локально запуская логику сайта и получая через Интернет только актуальные/обновленные данные.

Благодаря этой технологии теперь вы можете просматривать push-уведомления с вашего любимого новостного веб-сайта и получать доступ к своим веб-сервисам, чтобы получить билеты или проверить детали вашего заказа на доставку, даже если вы не в сети.
В 2021 году вы, вероятно, используете прогрессивные веб-приложения каждый день, даже не подозревая об этом. Spotify, Pinterest, Uber, 2048 Game, Flipboard и Starbucks — все это примеры PWA. Как компанию по разработке приложений для веб-сайтов, сегодня нас в основном просят создавать PWA.
Тем не менее, PWA по-прежнему не могут делать все, что могут собственные приложения. Они плохо совместимы со старыми устройствами, они не очень экономичны, и вы можете столкнуться с системными ограничениями, наложенными на браузеры, которые заставят вас ограничить функциональность или производительность вашего сервиса.
Преобразование веб-приложения в мобильное приложение. Дополнительные причины «почему»
Давайте более подробно рассмотрим список причин, которые побуждают владельцев бизнеса трансформировать свое веб-приложение в мобильное приложение.

– Расширение функциональности . Вероятно, одной из основных причин преобразования существующего веб-приложения в мобильное является необходимость расширения его функций. В частности, как мы уже отмечали выше, если у вас есть потребность настроить push-уведомления, отправлять смс-тексты или интегрировать их с модулями, реализующими сложные вычисления, вам обязательно нужно создавать мобильное приложение.
– Улучшение существующих возможностей . На сегодняшний день разработчики всячески пытаются поднять уровень UX в своих приложениях. Это можно сделать разными способами. В частности, вы можете сделать пользовательский интерфейс максимально отзывчивым, оптимизировать дизайн приложения под особенности ОС, на которой базируется пользовательское устройство, обеспечить автономную работу и возможность подключения учетных записей социальных сетей или реализовать функции хранения пользовательских данных. (например, данные банковской карты) при преобразовании веб-приложения в мобильное приложение.

– Повышение доверия пользователей . Веб-приложения, находящиеся в свободном доступе в Интернете, часто несут ряд косвенных опасностей для мобильных пользователей. Если злоумышленник взломает ваш сайт (а опытные «профессионалы» иногда делают это за считанные минуты), он сможет «прикрепить» к вашему приложению вредоносный код или скрытые функции, которые в дальнейшем будут использоваться для кражи персональных данных из пользовательское устройство или «подчинить» его ботнету. Что касается мобильных приложений, то они загружаются на официальные маркеты приложений, где безопасность всегда держится на должном уровне. Программное обеспечение предварительно модерируется и проверяется перед публичным выпуском. Таким образом, пользователи ничего не боятся, когда загружают и устанавливают любые приложения, размещенные на этих торговых площадках.
– Легкое повышение . При использовании официальных торговых площадок, таких как App Store для iOS и Google Play для Android, вам не нужно нанимать специальную маркетинговую команду для продвижения вашего приложения.
 В этих магазинах есть встроенные инструменты, основанные на подпрограммах искусственного интеллекта, которые самостоятельно «предлагают» пользователям предложения приложений, похожих на те, которые они уже загружали в прошлом, на основе ключевых слов. При условии, что ваше приложение действительно полезно, такая рекламная стратегия может охватить аудиторию, которая потенциально может исчисляться миллионами.
В этих магазинах есть встроенные инструменты, основанные на подпрограммах искусственного интеллекта, которые самостоятельно «предлагают» пользователям предложения приложений, похожих на те, которые они уже загружали в прошлом, на основе ключевых слов. При условии, что ваше приложение действительно полезно, такая рекламная стратегия может охватить аудиторию, которая потенциально может исчисляться миллионами.– Увеличение конкуренции . Запуск мобильного приложения — решающий шаг на пути к укреплению имиджа любого бренда. Это повышает узнаваемость и солидность в глазах пользователей, поскольку является негласным показателем того, что бренд успешен на рынке и владельцы готовы вкладывать солидные суммы в его дальнейшее развитие. В свою очередь веб-приложения постепенно теряют свою актуальность, а их выпуск уже не приравнивается к чему-то столь же грандиозному.
Пять важных моментов, о которых следует помнить при конвертации веб-приложений
Теперь, будучи компанией, разрабатывающей мобильные и веб-приложения, мы перечислим ряд рекомендаций, которые помогут вам создать действительно конкурентоспособный продукт, особенно если вы собираетесь конвертировать веб-приложения в мобильное приложение.

1. Помните о нюансах руководства по дизайну пользовательского интерфейса для конкретных платформ
Как вы, возможно, уже знаете, две самые популярные мобильные платформы — iOS и Android — имеют некоторые основные рекомендации по дизайну интерфейса, применимые к мобильным устройствам. приложения, размещенные на их официальных торговых площадках. Поэтому при создании дизайна мобильного приложения вам необходимо учитывать принципы, на которых основаны Flat Design (в iOS) и Material Design (в Android).
2. Адаптация интерфейса к формату отображения мобильных устройств
Важно помнить, что критерии качества, используемые при разработке нативных и нативно-подобных мобильных приложений, очень специфичны. Как правило, мобильные приложения ограничены размером дисплея. Важными характеристиками, которые необходимо учитывать при разработке, являются также оценка энергопотребления (мобильное приложение должно экономно расходовать батарею пользовательского устройства), быстродействие даже на более слабом оборудовании, адаптивность к эффективной работе в рамках выбранной ОС ( в частности, не должно конфликтовать с другими процессами, запущенными на пользовательском устройстве), а также качество взаимодействия с конкретным функционалом смартфона или планшета (например, тачскрин, книга контактов, камера, датчики GPS и т.
 д.). ).
д.). ).3. Расширить существующий функционал
Как мы уже отмечали выше, существующее веб-приложение может быть дополнено функциями, предоставляемыми собственными API выбранных мобильных платформ. Это поможет вам не только сделать ваше старое приложение более удобным для всех, но и создать набор новых функций, которые будут доступны в автономном режиме.
4. Определить подходящие средства разработки
Для того, чтобы быть конкурентоспособным среди множества других мобильных приложений (по данным Statista, с каждым годом количество загрузок мобильного приложения неумолимо растет) и, более того, вывести свой бизнес на новый уровень, вам придется позаботиться о качестве ваших решений. При этом, как показывает практика, качество (в контексте конкурентоспособности) обеспечивается не просто опытом и соответствующим уровнем знаний разработчиков, работающих над вашим приложением. Качество является синонимом рождения. Поэтому вам точно не обойтись без фреймворка, который позволил бы создавать нативные или нативно-подобные продукты.

5. Не экономьте на тестировании ПО
Если вы создаете решение для iOS, вас вряд ли ждут сюрпризы, связанные с непредсказуемым поведением вашего ПО. Ввиду того, что круг устройств на базе этой ОС весьма ограничен, успешно протестировать ваше мобильное приложение на всех устройствах, для которых оно предназначено, не составит труда. Совсем другое дело, когда речь идет о тестировании Android, так как устройства здесь имеют большую фрагментацию, форматы дисплея и другие технические характеристики сильно различаются от одной модели к другой и между версиями ОС. Чтобы обеспечить совместимость с максимальным количеством мобильных устройств на базе этой платформы, вам понадобится помощь платных тестовых решений.
Теперь давайте обсудим выбор фреймворка для процесса преобразования веб-приложения. На самом деле, если у вас уже есть собственное веб-приложение, вы можете преобразовать его с помощью фреймворка Cordova, чтобы получить мобильное приложение.
Однако, как показывает практика нашего агентства по разработке Android/iOS, единственный способ получить отличное мобильное решение из вашего веб-приложения без каких-либо ухищрений — это построить его с нуля, т.
 е. переписать код приложения с учетом все нюансы разработки для мобильных платформ.
е. переписать код приложения с учетом все нюансы разработки для мобильных платформ.
Но как сделать это эффективно при ограниченном бюджете? Один из наиболее подходящих способов сделать это — использовать платформу Xamarin, которая позволяет пользователям создавать кроссплатформенные решения, ничем не уступающие нативным.
Обзор инструментов разработки гибридных приложенийПоскольку мы говорим о преобразовании веб->мобильных приложений, существуют также инструменты для создания гибридных приложений. Гибридные приложения — это приложения, которые работают на разных платформах, но используют одну и ту же базовую кодовую базу для запуска и функционирования. Обычно мы говорим об iOS, Android и Интернете. Это означает, что вы можете повторно использовать код своего веб-сайта для создания версий мобильных приложений с помощью этих инструментов.
Наша цель — показать, что подход существует уже некоторое время и доказал свою эффективность, поэтому наш обзор будет ограниченным и кратким.
 Если вы хотите узнать больше об упомянутых ниже технологиях, ознакомьтесь с нашей публикацией 2021 года «Flutter VS Xamarin VS React Native: что лучше в 2021 году?»
Если вы хотите узнать больше об упомянутых ниже технологиях, ознакомьтесь с нашей публикацией 2021 года «Flutter VS Xamarin VS React Native: что лучше в 2021 году?»React Native
Сделанный Facebook в 2015 году, React Native позволяет предоставлять гибридные приложения, сравнимые с их нативными аналогами с точки зрения производительности (если только вы не создаете чудовищного и сверхфункционального мобильного зверя).
React Native использует тот же JavaScript, который используется на многих веб-сайтах, поэтому переход на него для преобразования должен быть простым. В настоящее время это широко используемая технология: такие приложения, как Skype, Instagram и Discord, написаны на React Native.
Flutter
Flutter был представлен Google в 2017 году и с тех пор приобрел такую популярность, что на него перешли такие известные сайты, как New York Times и Alibaba.
Flutter отлично подходит для имитации нативных интерфейсов, но для некоторых это инструмент с ограниченной функциональностью и стабильностью.
 Поэтому, несмотря на то, что писать приложения на Flutter очень быстро, вы должны сначала просчитать все риски.
Поэтому, несмотря на то, что писать приложения на Flutter очень быстро, вы должны сначала просчитать все риски.Xamarin
Xamarin — это среда разработки для создания нативных мобильных приложений на базе iOS и Android; дочерняя компания компании Microsoft. Этот инструмент позволяет пользователям писать код на C#, используя возможности фреймворков .NET, которые будут иметь прямой доступ к собственным API (GPS, акселерометры, push-уведомления, контактная книга и т. д.) для каждой платформы и не требуют абсолютно никаких знаний о мобильных ОС. родные языки, такие как Objective-C, Swift или Java.
Xamarin старше, чем Flutter и React Native, вероятно, сложнее и требует больше опыта, но позволяет создавать гибридные приложения любой сложности. Вот почему его используют такие компании, как UPS и Всемирный банк. И это предпочтительный выбор нашей компании-разработчика iOS/Android.
Как получить нативное приложение с помощью Xamarin
Начало работы с Xamarin
В этом руководстве вы узнаете больше о процессе создания мобильного приложения с помощью Xamarin (благодаря своим функциям оно не сложно).
 Xamarin доступен как часть установочного пакета Microsoft Visual Studio. Для начала вы можете скачать пробную версию. Если вы планируете создавать приложения для iOS, вам понадобится версия VS для mac OS, а также XCode, доступный в App Store. Имейте в виду, что при установке пакета Visual Studio необходимо установить флажок «Разработка мобильных приложений на .NET». Когда процесс установки будет завершен, вы можете проверить, установлен ли Xamarin, используя пункт меню «Справка» -> «О Microsoft Visual Studio». Сделанный! Давайте продолжим!
Xamarin доступен как часть установочного пакета Microsoft Visual Studio. Для начала вы можете скачать пробную версию. Если вы планируете создавать приложения для iOS, вам понадобится версия VS для mac OS, а также XCode, доступный в App Store. Имейте в виду, что при установке пакета Visual Studio необходимо установить флажок «Разработка мобильных приложений на .NET». Когда процесс установки будет завершен, вы можете проверить, установлен ли Xamarin, используя пункт меню «Справка» -> «О Microsoft Visual Studio». Сделанный! Давайте продолжим!Пошаговое руководство по созданию приложения
С этой целью наша компания по проектированию и разработке предлагает вам следовать списку пошаговых инструкций, которые позволят создать бизнес-решение, столь же эффективное с точки зрения производительность и функциональность, а также созданные с использованием нативных языков разработки.
Шаг 1. Разработка проекта
Во-первых, вам необходимо разработать будущее мобильное приложение и скомпилировать всю проектную документацию.
 Наличие полного корпуса проектной документации значительно упрощает дальнейшую разработку и согласование всех участников процесса.
Наличие полного корпуса проектной документации значительно упрощает дальнейшую разработку и согласование всех участников процесса.
Шаг 2. Закодируйте основную бизнес-логику приложения и поместите ее в основную библиотеку
Теперь вам нужно структурировать приложение. Во-первых, вам предстоит определить части кода, реализующие основной функционал ПО, не относящиеся к его пользовательскому интерфейсу и доступу к внутренним возможностям мобильных устройств. Эта операция позволяет сократить объем работы, который потребовался бы для своевременного создания нативных версий для каждой выбранной мобильной ОС. Затем этот код в виде функциональных модулей необходимо разместить в основной библиотеке будущего приложения.
Шаг 3. Создание соответствующих проектов с помощью IDE
На этом шаге мы рассмотрим одно из основных преимуществ Xamarin: возможность писать собственный код для каждой мобильной платформы на C#. Для этих целей Xamarin предполагает использование в процессе разработки известной Visual Studio IDE (и множества полезных плагинов к ней).
 Благодаря этой функции разработчики получают единый инструмент для доступа к отдельным проектам, созданным для каждой отдельной платформы (будь то iOS, Android или Windows Phone).
Благодаря этой функции разработчики получают единый инструмент для доступа к отдельным проектам, созданным для каждой отдельной платформы (будь то iOS, Android или Windows Phone).В частности, с помощью библиотеки классов Xamarin.iOS (она предоставляет доступ к iOS SDK) можно легко создать на C# и запустить процесс отладки нативной для iOS части приложения. Точно так же вы можете работать в Visual Studio с частью проекта, встроенной в платформу Android, используя библиотеку классов Xamarin.Android.
Что касается реализации данного этапа, то для каждой отдельной платформы потребуется создать отдельный проект. Следующим будет проект с кодом бизнес-логики, который размещен в библиотеке основных классов и на который можно ссылаться из отдельных проектов, связанных с нативным кодом. Для того, чтобы связать все фрагменты кода вместе, вам потребуется внимательно изучить Руководство по совместному использованию кода, опубликованное в официальной библиотеке документации Microsoft.

Шаг 4. Создание пользовательского интерфейса
Одной из основных особенностей Xamarin является то, что для создания пользовательского интерфейса разработчики могут использовать классы из библиотек Xamarin.iOS и Xamarin.Android. Это, по сути, разновидности «интерпретаторов» SDK платформы iOS и Android соответственно. Таким образом строится решение, полностью идентичное тому, что было бы написано на нативных языках программирования (например, на Objective-C или Swift для iOS и Java для Android).
В подавляющем большинстве случаев нативная часть проекта состоит из реализации пользовательского интерфейса. Для этого потребуется либо вставить в уже существующий программный код отдельный «кусок» для каждого проекта (на iOS, Android и Windows Phone с учетом возможностей соответствующих библиотек классов, описанных в предыдущем шаге), или прибегнуть к XML в случае Xamarin.Forms. Второй вариант предполагает ручную настройку элементов управления с помощью iOS Designer и Android Designer.

Шаг 5. Проверьте результат
В зависимости от выбранной вами мобильной платформы вам потребуются различные инструменты для тестирования вашего приложения.
В частности, если вы тестируете решение на Xamarin для Android, вам понадобится помощь эмулятора Android Visual Studio. Чтобы начать работу, просто выберите свой проект с расширением «.Android» или «.Droid», назначьте устройство для эмуляции и нажмите кнопку запуска. Теперь процедура тестирования началась! Мы должны отметить, что эмуляторы требовательны к ресурсам, поэтому они будут работать довольно медленно на компьютерах с низкими характеристиками.
В свою очередь, для тестирования только что созданного iOS-приложения вам потребуется оригинальное устройство Mac, настроенное для работы с VS. После процесса настройки вам просто нужно выбрать проект iOS, запустить Симулятор iPhone и назначить нужное вам устройство для тестирования. После нажатия на кнопку запуска начнется процесс тестирования.
Отдельно нужно отметить, что вы также можете воспользоваться платным решением Xamarin Test Cloud, позволяющим протестировать приложение в облаке на более чем двух тысячах различных мобильных устройств.

Готово! Выполнив серию простых инструкций, вы успешно получили нативное мобильное решение или даже несколько специфичных для платформы решений, созданных с использованием языка C#, фреймворка Xamarin и Visual Studio IDE.
Резюме
Как видите, процедура преобразования веб-приложения в мобильное приложение включает в себя множество нюансов и шагов, которые необходимо учитывать. Вот почему, чтобы не тратить время, усилия и ресурсы, вам следует выбрать профессиональную компанию по разработке веб/мобильных приложений, которая поможет вам в решении вашей задачи.
Наше агентство EGO Creative Innovations с радостью поможет вам быстро и легко превратить ваше веб-приложение в мобильное приложение. Благодаря партнерству с нашими экспертами по разработке приложений вы получите своевременное и комплексное решение как для Android, так и для iOS. Мы на рынке с 2005 года и обладаем глубоким опытом в создании как мобильных, так и веб-приложений.
Наша команда гарантирует Вам полное удовлетворение каждой выполненной работой, так как мы знаем свое дело как никто другой.
 Вы можете связаться с нами в любое время и получить бесплатное предложение по вашему проекту.
Вы можете связаться с нами в любое время и получить бесплатное предложение по вашему проекту.
8 проверенных способов повысить коэффициент конверсии с мобильных устройств
Мобильный трафик составляет самый высокий процент глобального веб-трафика. Как владелец веб-сайта электронной коммерции или блога, подавляющее большинство посетителей и потенциальных потребителей, скорее всего, используют свои смартфоны для доступа к вашему веб-сайту. Итак, почему пользователи настольных компьютеров конвертируют больше, чем пользователи мобильных устройств?
Дело в том, что поведение мобильных пользователей отличается от поведения пользователей настольных компьютеров. Несколько факторов, в том числе местоположение пользователей, подключение к Интернету и внимательность, способствуют этим поведенческим различиям.
Это одна из причин, по которой использование одной и той же стратегии преобразования для обеих платформ является контрпродуктивным. Вам также необходимо оптимизировать свой веб-сайт для небольших экранов, если вы хотите снизить показатель отказов и увеличить продажи.

Несколько факторов могут отрицательно сказаться на показателях мобильной конверсии. В этой статье будут описаны некоторые из наиболее эффективных способов органической мобильной конверсии вашего сайта.
Вот пункты, которые мы рассмотрим в этом посте:
Но прежде чем мы углубимся в детали, давайте определим, что означает оптимизация коэффициента мобильной конверсии.
Что такое оптимизация коэффициента мобильной конверсии?
Оптимизация коэффициента конверсии для мобильных устройств — это процесс повышения конверсии, особенно макроконверсии.
Макроконверсии — это ваши основные цели конверсии. Это может быть что угодно: от завершения продажи до привлечения новых потенциальных клиентов или привлечения посетителей к подписке на вебинар.
Основная цель оптимизации вашего мобильного сайта — включить вашу мобильную аудиторию в вашу стратегию конверсии.
Поскольку более 52% веб-трафика приходится на мобильных пользователей, все больше компаний разрабатывают свои онлайн-платформы с учетом мобильной аудитории.
 Таким образом, вы должны серьезно относиться к оптимизации мобильных конверсий.
Таким образом, вы должны серьезно относиться к оптимизации мобильных конверсий.Как рассчитать коэффициент конверсии на мобильных устройствах
Рассчитать коэффициент конверсии на мобильных устройствах довольно просто, используя следующую формулу:
Коэффициент конверсии = (конверсия/общее количество посетителей с мобильных устройств) * 100%
Например, если ваш веб-сайт посетили 15 683 человека за последние два месяца, и 432 из них смогли совершить конверсию, ваш коэффициент конверсии за эти два месяца составляет 2,75%.
Обратите внимание, что коэффициент конверсии может варьироваться в зависимости от вашей отрасли, бизнеса и качества трафика. Имейте это в виду, проверяя различные статистические данные о том, что считается хорошим коэффициентом конверсии.
Почему важна оптимизация для мобильных устройств?
Мобильный трафик представляет собой наибольший объем веб-трафика. Тем не менее лиды с настольных компьютеров, как правило, конвертируются больше.

Почему это? В отличие от мобильных пользователей, пользователи настольных компьютеров обычно более расслаблены и с меньшей вероятностью будут искать немедленную информацию. Кроме того, помимо доступа к Интернету с помощью сотовых сетей, мобильные пользователи используют экран меньшего размера, что отличает их работу в Интернете от пользователей настольных компьютеров.
В связи с этим ваша мобильная CRO должна больше концентрироваться на скорости и точности, чем на традиционной оптимизации. Несмотря на то, что общее правило CRO по-прежнему применяется, необходимо больше деталей, чтобы сделать ваш веб-сайт привлекательным для мобильных пользователей и, в конечном итоге, заставить их конвертировать. Если вы не хотите терять клиентов из-за пренебрежения этими маленькими деталями, важно предоставить как настольным, так и мобильным пользователям качественный опыт на вашем веб-сайте.
При этом давайте перейдем к обсуждению 8 способов, с помощью которых вы можете повысить коэффициент конверсии на мобильных устройствах.

8 стратегий повышения коэффициента мобильной конверсии
#1. Дизайн для мобильных устройств
CRO (оптимизация коэффициента конверсии) для мобильных устройств — это совсем другая игра, когда пользователь легко отвлекается или находится вне дома. Две вещи, которые вы хотите решить прямо сейчас, — это упростить навигацию по вашему сайту и адаптировать его содержимое для небольших экранов.
Во-первых, вам нужно улучшить взаимодействие с пользователем, убедившись, что все функции хорошо организованы и просты в навигации. Вам не нужно, чтобы на вашем мобильном сайте было много тяжелых изображений.
Постарайтесь предоставить своим посетителям краткое, но подробное меню, в котором показаны ваши основные продукты. Таким образом, будет легче получить доступ ко всем областям вашего веб-сайта, не перегружаясь всеми деталями.
Еще один способ упростить жизнь вашим мобильным посетителям — интегрировать автозаполнение на ваш веб-сайт. Эта функция автоматически вводит данные, которые были предоставлены ранее, тем самым экономя время пользователей, а также избавляя от неудобств, связанных с вводом данных в небольшие поля.

Попросите ваших посетителей вручную заполнить поля формы, и они захотят покинуть ваш сайт. Поэтому лучше всего использовать автозаполнение. Кроме того, это помогает предотвратить ошибки формы.
Использование больших кнопок для призыва к действию (CTA) также может помочь улучшить взаимодействие пользователей с мобильными устройствами.
Причина в том, что в то время как пользователям настольных компьютеров легко нажимать маленькие кнопки CTA с курсорами, пользователям мобильных устройств приходится постоянно нажимать на свои экраны, чтобы добиться того же.
Итак, во что бы то ни стало, сделайте кнопки CTA как можно больше, как это делает Etsy.
#2. Сохраняйте простоту
Простота дизайна вашей страницы имеет двойное преимущество: во-первых, это помогает повысить скорость загрузки вашего веб-сайта и удобство для пользователей.
Скорость — это то, что вы не можете поставить под угрозу на своем мобильном веб-сайте, особенно когда задержка во времени загрузки может снизить коэффициент конверсии на целых 7%.

Чтобы повысить общую скорость работы сайта, уменьшите количество визуального контента, например изображений большого размера.
Хотя хороший пользовательский опыт частично зависит от хороших визуальных эффектов, вы не хотите загромождать свой сайт нерелевантными изображениями и видео.
№3. Интеграция рекомендаций по продуктам на странице
Рекомендации по продуктам на странице в основном используются веб-сайтами электронной коммерции для улучшения покупательского опыта своих пользователей.
Реализация рекомендаций продукта на странице также может улучшить взаимодействие с пользователем. Клиенты могут легко увидеть соответствующие продукты без необходимости бесконечно перемещаться по вашему веб-сайту.
Один из лучших способов получить рекомендации по продуктам на странице — предложить продукты, похожие на те, что клиент просматривает или недавно просматривал.
На странице ASOS внизу представлены элементы, которые тесно связаны с тем, что просматривается.
 Кроме того, дизайн позволяет прокручивать различные рекомендации, оставаясь при этом на одной странице.
Кроме того, дизайн позволяет прокручивать различные рекомендации, оставаясь при этом на одной странице.№4. Воспользуйтесь преимуществами триггеров кампании
Исследование, проведенное Localytics, показало, что триггерные кампании могут увеличить вовлеченность на 200%. Независимо от того, пытаетесь ли вы продать продукт или получить потенциальных клиентов, своевременные кампании могут невероятно повысить коэффициент конверсии. Одними из лучших инструментов для использования в этом контексте являются всплывающие окна и триггерные электронные письма.
Своевременные, удобные для мобильных устройств всплывающие окна и триггерные электронные письма позволяют автоматически отображать кампании, не раздражая посетителей.
С помощью всплывающих окон вы можете легко рекламировать свои скидки и предложения для своих клиентов. Но чтобы они работали хорошо, вы должны отображать их именно тогда, когда придет время.
Показ всплывающих окон в неподходящее время может привести к высокому показателю отказов, что определенно не то, что вам нужно для вашего веб-сайта.

Кроме того, вы должны помнить, что мобильные устройства — это не то же самое, что настольные компьютеры. Таким образом, вы не можете позволить себе иметь несколько всплывающих окон на экране ваших пользователей.
Из-за ограниченного пространства на экране заполнение вашей страницы несколькими всплывающими окнами будет ошеломлять ваших потенциальных клиентов и влиять на навигацию по сайту.
Лучше разместить один CTA на каждой ключевой странице мобильного сайта. Рассмотрите возможность использования функций таргетинга и триггеров Adoric для повышения конверсии продаж, если у вас есть веб-сайт электронной коммерции.
Выше приведен пример того, как компания Cosmetic Capital эффективно внедрила всплывающее окно на странице своего продукта. Всплывающее окно предлагает пользователям ввести свой адрес электронной почты, чтобы получить скидку 5% на свои покупки. Кроме того, пользователи могут беспрепятственно прокручивать страницу без всплывающих окон.
№5.
 Предоставить электронный кошелек Способ оплаты
Предоставить электронный кошелек Способ оплатыИз-за недоверия к способу оплаты колоссальные 19% клиентов отказываются от своих корзин. С обилием финансовой информации, хранящейся на смартфонах, покупатели хотят быть уверены, что их финансовые данные в безопасности.
Лучший способ решить эту проблему — предложить способы оплаты через электронные кошельки, такие как Android Pay, Apple Pay и PayPal.
Цифровые кошельки защищены несколькими уровнями шифрования, что делает их самым безопасным вариантом при совершении покупок в Интернете. Для веб-сайтов электронной коммерции простой и безопасный процесс оплаты является последним шагом к достижению макроконверсии.
Цифровые способы оплаты также имеют большое значение для того, чтобы сделать платежи интуитивно понятными и удобными на мобильных платформах. Одна из самых больших проблем, с которой сталкиваются клиенты при совершении покупок на своих смартфонах, — это необходимость вводить платежную информацию на небольших экранах.
 Этот процесс чаще всего рассматривается как неудобный или трудоемкий.
Этот процесс чаще всего рассматривается как неудобный или трудоемкий.Улучшение функций вашего веб-сайта для мобильного использования позволяет покупателям оплачивать товары в своих корзинах без необходимости повторно вводить финансовую информацию каждый раз, когда они совершают покупку. Цифровые кошельки — ваш лучший выбор, если вы хотите сделать оплату простой и удобной для ваших клиентов.
В приведенном выше примере видно, что Huckberry предлагает своим клиентам различные способы оплаты. Сюда входят Visa и Mastercard, American Express и Discover.
№6. Приоритет конфиденциальности и доверия пользователей
Насколько безопасна личная информация, которую пользователи доверяют вам? Пока вы не гарантируете своим мобильным посетителям, что их личная информация в безопасности с вами, они не будут конвертироваться.
Пользователи мобильных устройств с большей вероятностью хранят свои пароли, информацию для входа в приложение и финансовую информацию на своих телефонах.
 Таким образом, они, как правило, проявляют особую бдительность в отношении веб-сайтов, которые посещают.
Таким образом, они, как правило, проявляют особую бдительность в отношении веб-сайтов, которые посещают.Вот несколько способов заставить посетителей доверять вашему веб-сайту:
- Защитите свой веб-сайт с помощью HTTPS, который может повысить доверие пользователей и побудить их работать с сайтом с уверенностью. Чтобы обеспечить конфиденциальность и доверие, вы можете использовать различные SSL-сертификаты, такие как сертификат RapidSSL и другие фирменные SSL-сертификаты от GlobalSign, Sectigo и т. д. Он создает безопасный туннель между сервером и браузером для плавной и безопасной передачи данных.
- Добавьте значки доверия на свою веб-страницу. Значки доверия сообщают вашим потенциальным клиентам, что они находятся на законном сайте, а все передаваемые данные находятся в безопасности.
- Демонстрируйте отзывы и отзывы других клиентов, чтобы доказать свою законность. Чем больше отзывов вы добавите, тем больше людей будут вам доверять.
№7.
 Используйте более сильные призывы к действию
Используйте более сильные призывы к действиюКнопки призыва к действию — это мощные инструменты, которые вы используете, чтобы заставить посетителей выполнять определенные действия. Это может быть покупка, подписка на вашу рассылку и т. д.
Хотя каждый посетитель, просматривающий ваш сайт, является потенциальным клиентом, не у всех из них есть намерение совершить покупку. Некоторые посетители заходят на вашу страницу, чтобы сравнить цены, проверить информацию о продукте или узнать больше о вашем веб-сайте.
Но с сильным призывом к действию вы можете превратить эту группу посетителей в клиентов.
Хороший призыв к действию должен быть четким и понятным — посетители не должны задаваться вопросом, что именно вы от них хотите.
Кроме того, его должно быть легко найти, и он должен быть достаточно четким, чтобы помочь вашему клиенту сделать необходимый шаг.
Вы не хотите бомбардировать пользователей призывами к действию до такой степени, что они перестанут воспринимать их всерьез.
 Однако они должны быть достаточно заметными, чтобы произвести впечатление.
Однако они должны быть достаточно заметными, чтобы произвести впечатление.Сообщите своим посетителям, какое действие вы от них ожидаете, используя в качестве призыва к действию сильные командные глаголы, такие как «Купить», «Загрузить» и «Подписаться». Чтобы вызвать чувство срочности или энтузиазма, попробуйте использовать такие фразы, как «Купите сейчас и получите скидку 40%!» и «Зарегистрируйтесь бесплатно».
Например, взгляните на один из наших призывов к действию здесь, в Adoric.
Обратите внимание, насколько велика кнопка «Зарегистрироваться бесплатно» на мобильном телефоне? Так должно быть и у вас.
№8. Оптимизируйте свой сайт для поиска
Мобильный сайт сильно влияет на вашу видимость в Интернете. Почему? Google использует индекс mobile-first при ранжировании веб-страниц. Это означает, что поисковые роботы сначала находят вашу мобильную веб-страницу, а затем сайт для настольных компьютеров.
Большинство стратегий, которые вам необходимо принять для оптимизации вашего веб-сайта для мобильных пользователей, мы обсуждали ранее.
 Эти стратегии включают в себя улучшение пользовательского интерфейса и навигации на вашем веб-сайте, а также обеспечение хорошего дизайна всех страниц.
Эти стратегии включают в себя улучшение пользовательского интерфейса и навигации на вашем веб-сайте, а также обеспечение хорошего дизайна всех страниц.Однако вам также необходимо оптимизировать свой веб-сайт для поиска. Один из способов сделать это — написать мета-описания, богатые ключевыми словами, для ваших блогов и страниц. В дополнение к этому, вставьте целевые ключевые слова в заголовки сообщений и страниц.
Оптимизация вашего мобильного сайта для поисковых систем позволяет вашим клиентам легко находить ваши продукты, размещая отображаемый контент в результатах поиска. Наоборот, использование неправильных тегов заголовков привлечет неправильную аудиторию, приведет к низким рейтингам кликов и, в свою очередь, приведет к более высоким показателям отказов. Инструменты мобильного тестирования Google можно использовать для проверки производительности вашего сайта и получения полезных предложений по решению проблем.
Подведение итогов
Оптимизация веб-сайта для мобильных устройств имеет множество преимуществ, большинство из которых мы рассмотрели в этом посте.

Итак, если вы еще не начали, самое время это сделать.
К счастью, мы поделились с вами целым рядом стратегий, которые вы можете использовать для этой цели.
Оптимизация мобильной конверсии не ограничивается тем, что мы обсуждали выше. Новые идеи о том, как улучшить показатели конверсии, появляются каждый день по мере развития рыночных тенденций. Внедрите наиболее подходящие стратегии для вашего бизнеса, чтобы получить наилучшие результаты.
Помните, главное внимание должно быть уделено скорости, эффективности и удобству. Убедитесь, что вы обеспечиваете хороший пользовательский опыт, чтобы ваши посетители были заинтересованы и стремились вернуться за будущими покупками или дополнительным контентом.
Мы надеемся, что вы нашли в этой статье несколько полезных советов, которые помогут вам повысить коэффициент конверсии на мобильных устройствах. Чтобы получить более мощные инструменты для оптимизации вашего веб-сайта, начните свое путешествие с Adoric, зарегистрировав бесплатную учетную запись.

Попробуйте Adoric бесплатно
5 способов превратить веб-сайт в приложение (Руководство по превращению веб-сайта в приложение 2022)
Зачем вам превращать веб-сайт в приложение? Каковы основные проблемы? Как перейти от веб-сайта к приложению самым быстрым и доступным способом?
В этой статье мы ответим на эти и другие вопросы. Мы собираемся показать вам, почему преобразование веб-сайта в приложения традиционно является сложным процессом и почему оно того стоит. Мы рассмотрим варианты выполнения работы и объясним, почему MobiLoud может стать для вас маршрутом.
В конце мы шаг за шагом покажем вам, как превратить любой веб-сайт в приложение с помощью нашей платформы Canvas. Мы также собираемся сравнить Canvas со всеми другими методами перехода от веб-сайта к приложению и изложить наши доводы в пользу того, почему вам следует выбрать Canvas для создания мобильных приложений для вашего сайта.
Мы хотим дать вам полную картину и помочь вам принять обоснованное решение, поэтому мы постараемся быть максимально объективными в этом (довольно длинном) руководстве.
 Мы рассмотрим все возможные способы преобразования веб-сайта в приложение.
Мы рассмотрим все возможные способы преобразования веб-сайта в приложение.Мы добавили оглавление, чтобы вы могли легко перейти к той части, которая вас больше всего интересует. Сначала мы поговорим о том, почему вам следует преобразовать веб-сайт в приложение — если вы уже убеждены, не стесняйтесь переходить к части 2, где мы углубимся в суть превращения веб-сайта в приложения.
СодержимоеРаздел 1: 5 причин превратить веб-сайт в приложение
- Соответствие ожиданиям современных пользователей
- Улучшите свой мобильный UX
- Больше лояльности и участия
- Потенциал дохода
- Push-уведомления
- Наличие магазина приложений
Раздел 2: Нативное или гибридное приложение. В какое приложение следует превратить ваш веб-сайт?
- Собственные приложения
- Гибридные приложения
- Следует ли превратить свой сайт в нативное или гибридное приложение?
Раздел 3: 5 способов превратить веб-сайт в приложение
- Вариант 1.
 Программирование самостоятельно
Программирование самостоятельно - Вариант 2. Наймите фрилансера
- Вариант 3. Наймите агентство по разработке приложений
- Вариант 4. Использование конструктора приложений «Сделай сам»
- Вариант 5: Используйте MobiLoud
Раздел 5: Что такое MobiLoud?
- Почему MobiLoud?
- Как превратить любой веб-сайт в приложение с помощью Canvas
Раздел 6: Заключение
- Начните превращать свой веб-сайт в приложения для iOS и Android уже сегодня!
Если вы хотите превратить веб-сайт в приложение и воспользоваться преимуществами обновленного мобильного UX, более высокого уровня вовлеченности и вытекающего из этого роста бизнеса, вы обратились по адресу. Давайте начнем!
Хотите создавать мобильные приложения без обычных инвестиций и месяцев разработки? Самый быстрый и доступный способ создать мобильное приложение — это Преобразуйте свой существующий сайт в нативные мобильные приложения .
 С MobiLoud Canvas вы можете превратить сайт любого типа в нативное мобильное приложение. Все функции вашего сайта работают из коробки. Получите бесплатную демоверсию, чтобы узнать, как это работает и подходит ли оно для вашего сайта.
С MobiLoud Canvas вы можете превратить сайт любого типа в нативное мобильное приложение. Все функции вашего сайта работают из коробки. Получите бесплатную демоверсию, чтобы узнать, как это работает и подходит ли оно для вашего сайта.6 причин превратить веб-сайт в приложение
Многие люди заинтересованы в создании приложений со своего сайта, но им не хватает полной отдачи проекту. Они просто не вполне уверены, что нативные мобильные приложения могут сделать для их бренда. Это резонный вопрос. Разве адаптивного мобильного сайта недостаточно? Что дает преобразование веб-сайта в приложение, чего еще нет на вашем сайте?
Правда в том, что сайт, оптимизированный для мобильных устройств в 2021 году, — это просто данность. Конечно у вас должен быть один. Но приложения выполняют другую цель. В то время как сайт или веб-приложение оптимальны для пользователей настольных компьютеров, собирают органический трафик и обслуживают новых или новых пользователей, мобильные приложения предназначены для роста и обслуживания ваших постоянных, основных пользователей.

Мы дадим вам шесть наиболее важных причин превратить веб-сайт в приложение. Мы видели, что эти преимущества проявляются как общие факторы более чем 1000 клиентов, которые преобразовали веб-сайт в приложения с помощью MobiLoud. Давайте начнем.
Причина преобразования веб-сайта в приложение № 1:
Удовлетворение ожиданий современных пользователейВсе мы знаем, что смартфоны захватили мир за последнее десятилетие. Число пользователей смартфонов во всем мире почти удвоилось за вторую половину десятилетия, увеличившись с 1,86 миллиарда в 2015 году до 3,6 миллиарда в 2020 году.
Рост еще не прекратился: к 2023 году число пользователей смартфонов во всем мире достигнет 4,3 миллиарда человек.
Источник: Statista 2020
Этот рост числа пользователей смартфонов, в свою очередь, привел к ошеломляющему росту мобильного Интернета. Десять лет назад средний взрослый американец проводил менее часа в мобильном Интернете. Согласно отчету Мэри Микер за 2019 год, к 2018 году это время выросло до 3,6 часов.
 За тот же период использование настольных компьютеров постепенно снижалось.
За тот же период использование настольных компьютеров постепенно снижалось.Apps плыли по волнам обеих этих тенденций. Мобильный интернет был чем-то вроде унаследованной парадигмы рабочего стола, которая была привязана к новому миру смартфонов.
9Однако приложения 0002 родом из эпохи смартфонов, и из-за роста возможностей устройств и использования мобильных устройств в целом они оставили позади мобильный интернет. На всех мобильных устройствах около 87% мобильного времени тратится на приложения, а если просто смотреть на смартфоны, то эта цифра возрастает до 90%.Сказать, что люди привыкли к приложениям, было бы преуменьшением — они являются постоянной частью жизни многих людей.
Значки на главном экране охватывают множество важных повседневных задач и долгосрочных целей — от фитнеса, личных финансов и списков задач до социальных взаимодействий, развлечений и образования. Ключевым общим фактором является то, что все эти инструменты и платформы предназначены для повторное использование.

Ключевое значение имеет повторное использование. Хорошо иметь веб-сайт только в том случае, если вы ожидаете, что люди будут заходить на ваш сайт один раз или время от времени, например, чтобы проверить какую-то конкретную информацию. Однако, если вы хотите, чтобы люди возвращались снова и снова и устанавливали по-настоящему прочную связь с вашими пользователями, превращение веб-сайта в приложение поможет вам в этом.
Если вы решаете какую-то конкретную текущую проблему или нуждаетесь в повторном использовании, есть будет определенной частью вашей целевой пользовательской базы, которая хотела бы, чтобы вы создавали приложения. Они будут их ожидать. Преобразование веб-сайта в приложение позволяет вам оправдать это ожидание.
Причина преобразования веб-сайта в приложение № 2:
Расширьте возможности мобильных пользователейМы уже видели, что современные пользователи ожидают от приложений. Почему это? Причина, по которой приложения так популярны, заключается в том, что они обеспечивают гораздо лучший пользовательский интерфейс по сравнению с веб-сайтом.
Приложения MobiLoud созданы для простого и интуитивно понятного взаимодействия с пользователем.
Преобразование веб-сайта в приложение позволяет значительно улучшить весь мобильный UX. Подумайте о типичном опыте посещения мобильного веб-сайта. Во-первых, пользователю нужно напомнить о бренде или иметь конкретную потребность найти его. Затем им нужно ввести URL-адрес, подождать, пока все загрузится, и, наконец, они на сайте. Когда они, наконец, окажутся внутри, им придется иметь дело с неуклюжей навигацией и отвлекающими факторами из десятков других вкладок.
С другой стороны, приложенияпредлагают прямой маршрут одним простым нажатием, возможно, вызванным значком на главном экране или push-уведомлением. Находясь внутри приложения, встроенная навигация и функции обеспечивают гораздо более плавный и приятный опыт.
Приложения также просто лучше сделали для мобильных устройств. У них есть лучший доступ к стандартным устройствам ввода, таким как смахивание и сжатие пальцев, что также делает работу с ними более удобной для пользователя.

Важность отличного мобильного UX невозможно переоценить. UX стал самым важным отличием бренда в 2020 году и не станет менее важным в 2021 году.
Причина преобразования веб-сайта в приложение № 3:
Повышение лояльности и вовлеченностиЕще одна причина превратить веб-сайт в приложение заключается в том, что приложения, как правило, вызывают большую лояльность. Это связано с вышеупомянутым улучшенным UX и тем фактом, что приложения в первую очередь сами выбирают ваших самых лояльных пользователей.
Поход в Google Play или App Store сам по себе является проявлением лояльности. Пользователи, которые делают это, доказывают, что они являются или, по крайней мере, готовы стать вашими самыми большими поклонниками. 20% пользователей, которые принесут 80% вовлеченности и дохода вашему бизнесу.
Создавая мобильные приложения, вы даете этим основным пользователям «дом» — значок на главном экране, более интимный закрытый опыт, прямой путь к вашему контенту одним касанием.
 Вы получаете больше возможностей для углубления отношений, оставаясь в центре внимания и легко общаясь с помощью push-уведомлений.
Вы получаете больше возможностей для углубления отношений, оставаясь в центре внимания и легко общаясь с помощью push-уведомлений.Chartbeat подтвердил это с помощью некоторых интересных исследований. Они не только обнаружили, что лояльность на мобильных устройствах выше, чем на настольных компьютерах, но и то, что пользователи приложений, в частности, гораздо более лояльны, чем посетители из любой другой канал.
App Annie подтверждает это в своей интересной статье о лояльности к приложениям:
«Сегодня приложения имеют первостепенное значение для завоевания лояльности клиентов. Потребители проводят большую часть своего времени на своих смартфонах в приложениях, и они ожидают, что бренды, у которых они покупают, имеют хотя бы одно приложение»
Мы также видели это снова и снова с клиентами, которые решили преобразовать веб-сайт в приложение с MobiLoud. Возьмем, к примеру, Simple Flying, ведущий в мире сайт авиационных новостей.
 Компания Simple fly преобразовала свой веб-сайт в мобильное приложение с помощью нашей новостной платформы, и, по словам генерального директора Аррана Райса:
Компания Simple fly преобразовала свой веб-сайт в мобильное приложение с помощью нашей новостной платформы, и, по словам генерального директора Аррана Райса:«У нас всего около 17 000 пользователей, но эти пользователи читают в среднем 94 статьи в месяц. Таким образом, приложение делает для них около 1,6 миллиона просмотров экрана от 17 000 человек. По сравнению с веб-сайтом, где среднее количество статей, прочитываемых в месяц, составляет около двух, пользователи приложения гиперактивны»
Арран подтвердил, что:
«Я видел, как количество повторных посещений увеличилось с момента запуска приложений — люди получают уведомления на свой телефон и в конечном итоге переходят на сайт или наоборот. Ежедневные активные пользователи хорошо растут, а количество удалений действительно низкое. Как только у меня есть кто-то в приложении, они останутся в приложении и продолжат потреблять наш контент — это то, чего мы хотим»
Простой полет не является уникальным случаем, мы видели, как лояльность и вовлеченность зашкаливали у многих клиентов, которые решили преобразовать веб-сайт в приложение с MobiLoud.
 То же самое и для электронной коммерции. Пользователи приложений электронной коммерции возвращаются в интернет-магазины на 50% чаще в течение 30 дней и тратят на покупки в 18 раз больше минут в месяц, чем их коллеги в мобильном Интернете.
То же самое и для электронной коммерции. Пользователи приложений электронной коммерции возвращаются в интернет-магазины на 50% чаще в течение 30 дней и тратят на покупки в 18 раз больше минут в месяц, чем их коллеги в мобильном Интернете.Ваш веб-сайт отлично подходит для широкого охвата, мгновенного доступа и способности выступать в качестве «витрины» для вашего бренда, одновременно обслуживая новых пользователей и собирая органический трафик. Приложения — лучшая возможность служить вашим самых лояльных пользователей и сделать существующих пользователей более лояльными , побуждая их загружать приложения и создавать более тесную связь. Преобразовав веб-сайт в приложения, вы можете получить лучшее из обоих миров для своего бизнеса.
Причина преобразования веб-сайта в приложение № 4:
Приложения могут быть основным источником доходаКогда вы превращаете веб-сайт в мобильное приложение, вы создаете потенциально эффективный источник дохода для своего бренда.

Вы можете монетизировать приложения с помощью рекламы в приложении, продаж электронной коммерции, подписки и покупок в приложении. Simple Flying получает хороший доход от рекламы в своих приложениях MobiLoud, и Арран Райс подтверждает, что:
«94 статьи в месяц для среднего пользователя приложения. И, очевидно, к этому прилагается доход от рекламы: более 1,6 миллиона просмотров экрана, которые я получаю с приложениями. Это хороший, почти пассивный доход для бизнеса в целом»
Переходя к электронной коммерции, мы увидели, что за последние несколько лет доход от приложений электронной коммерции вырос с поразительной скоростью — до такой степени, что 78% пользователей предпочитают получать доступ к магазину через мобильное приложение, а не через мобильный сайт. . Приложения электронной коммерции также обеспечивают в 3 раза более высокий коэффициент конверсии по сравнению с магазинами электронной коммерции в мобильном Интернете.

Источник
Есть и другие интересные варианты монетизации. Например, вы можете сделать приложение только для подписчиков и упаковать его как часть плана членства или создать версию без рекламы, за использование которой пользователи могут платить ежемесячную плату.
Не заблуждайтесь — когда вы конвертируете веб-сайт в приложение, у ваших приложений будет много возможностей окупить себя. С приложениями MobiLoud мы создали интеграцию для поддержки широкого спектра вариантов монетизации, и мы можем посоветовать вам лучшую стратегию для получения высокой рентабельности инвестиций!
Причина преобразования веб-сайта в приложение № 5:
Push-уведомленияPush-уведомления — одно из самых больших преимуществ превращения веб-сайта в приложение. пока ты может отправлять push-уведомления с веб-сайта — их количество ограничено. Вы не можете отправить им вообще на iOS и должны прыгать через больше обручей разрешений.
Push-уведомления стали неотъемлемой частью жизни! (кредит) Мобильные приложения позволяют отправлять уведомления на всем , у которых установлено приложение, независимо от их операционной системы.
Мобильные приложения позволяют отправлять уведомления на всем , у которых установлено приложение, независимо от их операционной системы.Когда вы превращаете веб-сайт в приложение, вы получаете ценный канал в виде push-уведомлений. Вы можете сообщать пользователям о новом контенте, продвигать специальные предложения и обновлять их с определенной информацией, такой как обновления о доставке, запросы на добавление в друзья и объявления.
33% людей в возрасте до 34 лет включают push-уведомления на свои телефоны для различных предприятий и приложений. Это значительная часть потенциальных пользователей, с которыми вы можете общаться напрямую с , с прямо на хорошо видимом экране блокировки. У push-уведомлений гораздо более высокий уровень вовлеченности по сравнению с электронной почтой, и вы не ограничены в охвате, как в социальных сетях.
Когда вы конвертируете веб-сайт в приложение, вы можете использовать их разными способами для повышения вовлеченности, независимо от того, в какой нише вы находитесь.
 Например:
Например:- Издатели новостей могут использовать как веб-push-уведомления, так и мобильные уведомления из мобильного приложения для оповещения бывших посетителей и пользователей приложения о новом контенте, последних новостях и специальных предложениях
- Магазины электронной коммерции могут продвигать специальные предложения, новые продукты и предлагать специальные скидки для повышения конверсии. С мобильными уведомлениями, привязанными к учетной записи пользователя приложения, также можно будет отправлять персонализированные уведомления, уведомляющие клиентов об их заказах, аналогично тому, как это делает Amazon.
- Платформы электронного обучения могут делиться фрагментами информации о курсах, рекламных акциях и бесплатном контенте, а с помощью уведомлений в мобильных приложениях учащиеся могут получать индивидуальные обновления о курсах, на которые они зачислены.
- Сообщества могут использовать уведомления для продвижения горячих тем или обсуждений, возвращать пользователей обратно в приложение/на сайт, а персонализированные мобильные уведомления могут предупреждать отдельных пользователей о получении сообщений или запросов, как это делает приложение Facebook
Единственный способ получить эти преимущества и напрямую общаться с пользователями — это преобразовать свой веб-сайт в мобильные приложения.
 Все планы MobiLoud включают неограниченное количество push-уведомлений благодаря нашей интеграции с OneSignal, а ваши приложения будут оснащены настройками push-уведомлений и центром сообщений, чтобы сделать ваши push-уведомления максимально эффективными!
Все планы MobiLoud включают неограниченное количество push-уведомлений благодаря нашей интеграции с OneSignal, а ваши приложения будут оснащены настройками push-уведомлений и центром сообщений, чтобы сделать ваши push-уведомления максимально эффективными!Причина преобразования веб-сайта в приложение № 6:
Наличие магазина приложенийНаличие App Store в само по себе является преимуществом. Это не только хорошо выглядит, делая вас более солидным и профессиональным в глазах потенциальных пользователей, партнеров и инвесторов, но Google Play и Apple App Store также могут стать для вас новым каналом привлечения пользователей/клиентов.
Люди используют магазины приложений для поиска интересующих их продуктов и решений своих проблем точно так же, как они используют Google в мобильном Интернете. Когда вы превращаете веб-сайт в приложение, вы даете себе возможность быть перед ними в нужное время!
Ключ в том, чтобы использовать хорошую оптимизацию App Store для ключевых слов, связанных с вашим брендом, чтобы вы могли хорошо ранжироваться по важным поисковым запросам.
 Также есть возможность попасть в один из магазинов приложений, что может привести к притоку новых пользователей!
Также есть возможность попасть в один из магазинов приложений, что может привести к притоку новых пользователей!Когда вы превращаете веб-сайт в приложение с помощью MobiLoud, мы упрощаем часто сложный процесс утверждения и публикации в магазинах приложений — берем все на себя и сотрудничаем с Apple от вашего имени!
Native vs Hybrid — в какое приложение вы должны превратить свой сайт?
По сути, вы можете создать два вида мобильных приложений:
- Родные приложения
- Гибридные приложения
Давайте определим их немного подробнее.
Родной
Нативные приложения — это оригинальные традиционные приложения, созданные с нуля специально для платформ iOS и Android. Квалифицированные нативные разработчики — это востребованные и специализированные специалисты. Разработчики iOS работают с Objective-C или Swift, а разработчики Android используют Java и Kotlin. Существует также возможность использования React Native или другой кроссплатформенной технологии, которая может несколько сократить усилия и расходы.

Преимущество нативных приложений заключается в том, что они, как правило, обеспечивают высочайший уровень производительности, если вам нужно приложение, которое будет выполнять много интенсивной работы, например Uber или Airbnb. Они также обеспечивают самый высокий доступ к собственным функциям устройства, таким как, например, акселерометр, GPS и распознавание лиц, хотя веб-технологии начинают догонять в этом отношении с появлением прогрессивных веб-приложений.
Недостатком нативных приложений являются значительные затраты и время выхода на рынок. Даже относительно простые нативные приложения создаются месяцами, стоят более 80 000 долларов для iOS и Android и представляют собой высокотехнологичный проект. Они также дают вам два дополнительных канала для управления и поддержки в будущем, что требует много дополнительной работы и денег. Нативные приложения имеют смысл только в том случае, если вам нужны специфические, только нативные функции — и у вас глубокие карманы.
 В случае превращения веб-сайта в мобильное приложение практически нет случаев, когда нативное приложение имело бы смысл, если вам нужны приложения, похожие на ваш сайт.
В случае превращения веб-сайта в мобильное приложение практически нет случаев, когда нативное приложение имело бы смысл, если вам нужны приложения, похожие на ваш сайт.Гибрид
Гибридные приложения можно рассматривать как нечто среднее между веб-сайтом и нативным приложением, отсюда и название. Гибридные приложения позволяют преобразовать ваш веб-сайт в приложения с использованием исключительно веб-технологий и, по сути, представляют собой собственный контейнер (часть собственного приложения), который отображает веб-контент (CSS, JavaScript, HTML) при использовании. Гибридные приложения — это не «просто» оболочки с веб-сайтами внутри, однако с точки зрения пользователя они могут работать и восприниматься так же, как нативные приложения, и могут использовать собственные компоненты и функции, чтобы обеспечить удобство работы с приложением.
Производительность — хорошо известный потенциальный недостаток гибридных приложений, особенно если вы хотите создать что-то очень требовательное с нуля, например, следующий Spotify или Coinbase.
 Тем не менее, гибридные и веб-технологии значительно улучшились за последние пять лет, и если вы хотите преобразовать свой веб-сайт в приложения с аналогичными функциями и создать хорошее гибридное приложение , то это не проблема.
Тем не менее, гибридные и веб-технологии значительно улучшились за последние пять лет, и если вы хотите преобразовать свой веб-сайт в приложения с аналогичными функциями и создать хорошее гибридное приложение , то это не проблема.Должны ли вы превратить свой веб-сайт в нативное или гибридное приложение?
Простой ответ заключается в том, что вы должны преобразовать свой веб-сайт в гибридное мобильное приложение. Нативные приложения великолепны, но в данном случае в них нет ничего особенного, что оправдывает гораздо более высокие затраты как денег, так и времени. Гибридные приложения тоже имеют свою стоимость, но обычно она составляет 50/9.На 0% ниже, а время выхода на рынок быстрее.
Если бы вы были хорошо финансируемым технологическим стартапом со сложной платформой и продуктовой стратегией «сначала приложения», то нативный подход, скорее всего, был бы подходящим вариантом. Поскольку у вас уже есть основная платформа, и вы хотите преобразовать свой веб-сайт в приложение, тогда гибрид имеет гораздо больше смысла.

Превращение вашего веб-сайта в приложения гибридным способом также ставит вас в хорошую компанию. Многие крупные технологические бренды также пошли по этому пути. Приложения Quora для iOS и Android являются гибридными, а Amazon, Facebook, LinkedIn, Slack, Gmail и многие другие либо полагаются на веб-просмотры прямо сейчас, либо делали это в прошлом. Почему? потому что они уже имел основную платформу в Интернете и выбрал эффективный и действенный путь к магазинам приложений.
(Источник)На этом изображении приложения Quora показано, как гибридные приложения сочетают в пользовательском интерфейсе как собственные, так и веб-элементы. Вы можете добиться того же для своего собственного веб-сайта или веб-приложения, преобразовав его в гибридные приложения.
Мы увидели разницу между нативными и гибридными приложениями и объяснили, почему гибридный маршрут является лучшим выбором. Нативный маршрут больше похож на создание приложений, а затем их подключение к серверной части вашего веб-сайта — гибридный маршрут больше похож на настоящий преобразование , потому что вы можете повторно использовать то, что вы уже создали для Интернета.
 В 90% случаев конвертация веб-сайта в приложения гибридным способом является правильным выбором.
В 90% случаев конвертация веб-сайта в приложения гибридным способом является правильным выбором.Если вы хотите узнать больше о различных типах приложений, ознакомьтесь с нашим подробным руководством и этим кратким эссе о том, почему нативные обычно не нужны. А пока мы собираемся перейти к тому, как преобразовать веб-сайт в приложения. Мы рассмотрим все варианты, в том числе нативные, чтобы вы могли сделать правильный выбор для своего бизнеса.
5 способов превратить веб-сайт в приложение
Существует 5 основных способов превратить веб-сайт в приложение. мы рассмотрим их все и рассмотрим плюсы и минусы каждого из них. Мы также рассмотрим нашу платформу Canvas для преобразования веб-сайта в приложение и покажем, почему в большинстве случаев это лучший вариант. Давайте начнем.
1. Закодируйте мобильное приложение самостоятельно (нативное/гибридное)
Это для тех из вас, у кого есть возможность создать внутреннюю команду, способную создать мобильное приложение.

Плюсы
- Вы начинаете с нуля, поэтому можете повлиять на каждую мельчайшую деталь взаимодействия с пользователем
- Вы уже очень хорошо знаете свой основной веб-продукт и можете использовать его в проекте приложения
- Не тратьте время на обучение членов вашей команды целям вашего бизнеса, клиентам или стилю
- Перепрофилируйте рабочий процесс проектирования для приложения, используя аналогичные вехи, контрольные списки и т. д.
- Вы можете сколько угодно пересматривать свое мобильное приложение во время сборки и после нее
- Обратная связь и редактирование будут проходить более гладко, поскольку команда привыкнет к совместной работе
- Лучший контроль над проектом, поскольку ваша команда находится внутри компании
Минусы
- Мобильное приложение отвлечет вашу команду от других проектов и возможностей получения дохода
- Ваши веб-разработчики должны будут научиться кодировать приложение с использованием гибридной среды приложений (например, Phonegap), изучить React Native для создания кроссплатформенных приложений с JavaScript или вам придется нанять разработчиков мобильных приложений.
 Вам понадобится как минимум два, так как они, как правило, специализируются на iOS или Android, очень редко они знают оба.
Вам понадобится как минимум два, так как они, как правило, специализируются на iOS или Android, очень редко они знают оба. - Если вам нужно нанять нативных разработчиков, имейте в виду, что средняя зарплата разработчиков Android и iOS в США составляет около 120 000 долларов, и на это уйдет не менее 6 месяцев
- Даже если вы выберете гибридный путь и даже , если в вашей команде уже есть опытные веб-разработчики, и если они еще не занимались подобным проектом, им придется много учиться и прилагать усилия, чтобы реализовать его
- Без тщательного мониторинга и планирования у вас может возникнуть соблазн пересматривать, пересматривать, пересматривать
- Если вы публикуете в обоих магазинах приложений, ваша команда должна будет следовать двум различным рабочим процессам как с точки зрения публикации, так и с точки зрения текущей работы
Примером того, сколько это может реально стоить, является приложение Scannr Infinum, созданное для устройств iOS.
 После проектирования, разработки, тестирования и создания микросайта их команда потратила на проект 269 часов.
После проектирования, разработки, тестирования и создания микросайта их команда потратила на проект 269 часов.Даже если вы вырежете часть микросайта, вам все равно потребуется примерно 240 часов для приложения такого размера. Умножьте 240 часов на два (с учетом iOS и Android) и на среднюю почасовую ставку ваших сотрудников, и вы получите представление о том, сколько денег вы потенциально потратите на относительно простое приложение. И это при условии, что вы до есть люди с техническими навыками для достижения этой цели. Если вы этого не сделаете, то просто найм разработчика программного обеспечения стоит в среднем около 20 000 долларов, и это еще до того, как вы им заплатили!
Это не по карману большинству малых и средних предприятий. Если у вас нет кучи разработчиков со свободным временем (что маловероятно) или вы не готовы нанимать новых сотрудников — лучше рассмотреть другие варианты.
2. Наймите фрилансера для создания мобильного приложения (собственный/гибридный)Это для тех из вас, кто хочет передать разработку мобильного приложения на аутсорсинг разработчику с нужным набором навыков, но не хочет платить за работу с агентством.
 Если вам повезет и вы найдете отличное совпадение, это может окупиться, но если вам не повезет, это может стать кошмаром.
Если вам повезет и вы найдете отличное совпадение, это может окупиться, но если вам не повезет, это может стать кошмаром.Плюсы
- Аутсорсинг позволяет вашей команде сосредоточиться на том, что у них хорошо получается
- Наем фрилансера может быть намного дешевле, чем заключение контракта с агентством или создание внутренней команды
- Аутсорсинг дает вам возможность найти специалиста по разработке приложений, который может дать лучшие результаты
Минусы
- Проверка разработчиков обычно требует тестирования проектов и большого количества исследований, что требует времени. Это само по себе может занять недели и иметь значительные реальные и альтернативные издержки .
- Вы должны убедиться, что у них есть навыки, портфолио и рекомендации для выполнения поставленной задачи. Вы действительно сможете определить это только в том случае, если вы сами очень хорошо разбираетесь в разработке
- Фрилансер должен быть на борту и доведен до уровня вашего бизнеса и его целей
- Вам придется много общаться с фрилансером, иначе вы можете остаться с тем, кто вообще не будет общаться, пока не станет слишком поздно.

- Если у вас нет твердого контракта, вы можете задолжать непредвиденные и незапланированные платежи
- Затраты могут стать громоздкими, если вы не установите сроки и ограничения для фрилансера
При найме фрилансера вы должны думать не только о деньгах, которые вы непосредственно переводите на его банковский счет, вы также должны думать о том, сколько поддержки и участия это потребует от вас. Это также будет стоить вашему бизнесу.
Что касается сроков, то не всегда легко нанять фрилансера и выполнять проекты тогда, когда они вам нужны или нужны. Если они не подписали юридически обязательный контракт, вы зависите от их доступности, что может затруднить планирование запуска мобильного приложения.
Если вы просмотрите Upwork, вы увидите, что самые дорогие из них стоили 250 долларов в час. Это много, но технический талант не может быть дешевым. Это самая высокая цена, но в целом вы не должны платить меньше 35-50 долларов в час, иначе вы рискуете пожертвовать качеством.
3. Наймите агентство по разработке приложений для создания приложения (собственное/гибридное) Имейте в виду, что они будут выставлять счета за лотов часов.
Имейте в виду, что они будут выставлять счета за лотов часов.Это для компаний, которым нужен подход невмешательства путем аутсорсинга разработки приложений специальному агентству. Это путь, по которому часто идут крупные компании, поскольку даже при значительных расходах он может быть дешевле, чем наем, и более надежен, чем путь фриланса.
Плюсы
- Освобождает вашу команду от ответственности за разработку приложения
- Привлечение агентства с большим опытом разработки гарантирует профессиональные результаты
- Агентства по разработке приложений понимают лучшие практики пользовательского интерфейса и UX приложений
- Они проведут глубокое исследование вашей аудитории, а также конкурентов
- Агентства по разработке приложений будут придерживаться оптимальных методов управления проектами
- Агентства, специализирующиеся на нишевых приложениях, сокращают время обучения
Минусы
- Их сборы высоки .
 Их структура, как правило, большая и дорогая, и вы платите за нее, но это может стоить того, если бюджет не является проблемой .
Их структура, как правило, большая и дорогая, и вы платите за нее, но это может стоить того, если бюджет не является проблемой . - Более надежный процесс разработки и тестирования сокращает время запуска
- Контракты будут требовать от вас строгих условий и ограничений
- Чем больше заинтересованных сторон вовлечено с вашей стороны, это может создать ненужные трения, поскольку мнения расходятся, процессы различаются и т. д.
В целом высокая стоимость работы с агентством по разработке приложений сопряжена с риском.
Даже если опыт проходит достаточно гладко, одни только высокие затраты могут заставить вас задаться вопросом, какую рентабельность инвестиций вы получите от такого рода аутсорсинга. Просматривая список лучших агентств по разработке приложений Clutch, я заметил тенденцию.
Несмотря на то, что многие из этих разработчиков предлагают доступные почасовые ставки в обмен на надежную разработку приложений, их минимальная плата за проект довольно высока.
 Для большинства проект начинается с суммы от 10 000 до 20 000 долларов. Средняя стоимость приложения, созданного агентством, составляет от 40 000 до 80 000 долларов. Удвойте это, чтобы получить приложения на iOS и Андроид. Гибридные приложения будут в нижнем ценовом сегменте, а родные — в более высоком, а стоимость сложных приложений также может быть значительно выше.
Для большинства проект начинается с суммы от 10 000 до 20 000 долларов. Средняя стоимость приложения, созданного агентством, составляет от 40 000 до 80 000 долларов. Удвойте это, чтобы получить приложения на iOS и Андроид. Гибридные приложения будут в нижнем ценовом сегменте, а родные — в более высоком, а стоимость сложных приложений также может быть значительно выше.Если вы хотите превратить свой веб-сайт в приложение, отражающее те же функциональные возможности и контент, что и ваш сайт, и вам не нужны какие-то сумасшедшие функции, кроме того, что уже есть на вашем сайте, — разработка на заказ через агентство — это излишество.
4. Используйте конструктор приложений «Сделай сам» для создания своего приложения (гибрид)Это для всех, кто хочет создать свое собственное приложение, не имеет опыта программирования, но имеет много времени и хочет снизить расходы. В этом пространстве вы можете найти такие платформы, как Appy Pie и GoodBarber, а также другие более специализированные инструменты, такие как AppPresser, которые ориентированы на преобразование определенных типов сайтов в мобильные приложения.

Эти инструменты могут работать нормально для узких целей и, как правило, создают базовые приложения, которые можно использовать, но в которых отсутствуют какие-либо расширенные функции из Интернета, и ограничивают вас предварительно созданными шаблонами и темами.
Как правило, они работают, когда вы создаете приложение с функцией перетаскивания (такое же, как и тысячи других, за исключением вашего логотипа), а затем используете RSS или API для извлечения контента с вашего сайта и отображения его в приложении. Они не на 100% превращают ваш сайт в приложения , они просто делают это очень ограниченным образом.
Плюсы
- Вы можете сделать это самостоятельно (надеюсь), без необходимости учиться кодировать или нанимать разработчика
- Доступно для малого бизнеса
- Вы можете создать и запустить приложение быстро, менее чем за месяц, если все сделаете правильно
Минусы
- Приготовьтесь часами возиться с шаблонами и интерактивными интерфейсами
- Предположим, что на вашем сайте есть функции, которые нельзя воспроизвести в приложениях
- Вам нужно будет использовать их тему , а не свою
- Вы должны вписать свое видение приложения в готовые шаблоны, и это не всегда возможно, у вас будет очень мало гибкости
- Бесплатные планы включают ограничения трафика, хранилища, аналитики, настроек и многого другого
- Даже с более дешевыми планами конструктора приложений вы ограничены в плане дизайна и компоновки
- Если на вашем сайте используются плагины или сторонние интеграции, вы почти наверняка не сможете использовать их в приложении
- Скорее всего, будут создаваться приложения с внешним видом и поведением, похожим на шаблон для печенья
- Позднее перенос вашего приложения на другую платформу может быть затруднен
- Может быть сложно разместить ваше приложение в магазинах приложений, и платформа может не помочь с этим
- Поддержка обычно ограничена
- Существует скрытая «стоимость» брендинга и рекламы от компании-разработчика приложений
Примечания о стоимости и времени
Для начинающих компаний и малых предприятий стоимость и время запуска приложения будут в значительной степени влиять на процесс принятия решений, поэтому конструктор приложений «сделай сам» может показаться изначально привлекательным.
Планы
варьируются от 20 до 200 долларов в месяц, но в нижней части этой суммы вы едва ли получите что-либо полезное. Если вам нужно очень простое приложение — например, для местного бизнеса или церкви — эти конструкторы приложений могут подойти. Если вам нужны приложения, которые являются ключевой частью вашего бренда и обеспечивают рентабельность инвестиций для вашего бизнеса, они могут привести к ложной экономии. Мы знаем это из-за того, что многие клиенты перешли на MobiLoud, потратив время и деньги на разработчиков приложений своими руками.
5) Преобразование веб-сайта в приложения с помощью MobiLoud (собственное/гибридное)
Мы создавали и совершенствовали MobiLoud более 8 лет, чтобы исправить недостатки других платформ веб-приложений, а также разработали инструменты, которые могут преобразовать любой веб-сайт в приложения, сохраняя при этом все самое лучшее из Интернета. Мы объединили это с услугой, которая обрабатывает все сложные части, такие как настройка, отправка и публикация в магазинах приложений, а также текущие обновления и обслуживание.

MobiLoud эффективно дает вам тот результат, который вы ожидаете от индивидуальной разработки, по цене, сравнимой со сборщиками приложений «сделай сам», при этом справляясь со всеми сложными моментами за вас.
Плюсы
- Намного дешевле, чем нанимать разработчиков, фрилансеров или агентства
- Приложения более высокого качества, чем вы могли бы получить от конструктора приложений «сделай сам»
- Нет ограничительных шаблонов, все с вашего сайта будет работать в приложениях, включая вашу тему и плагины
- Превратите веб-сайт в приложение всего за пару недель
- Делайте все сами, код не требуется
- Полное обслуживание, индивидуальная поддержка, все мелкие детали сделаны за вас
- Полнофункциональные и настраиваемые приложения
- Превратите любой веб-сайт в мобильное приложение
Минусы
- Невозможно получить доступ к некоторым родным API
- Дороже, чем некоторые из более дешевых конструкторов приложений «сделай сам»
Давайте более подробно рассмотрим, как превратить веб-сайт в приложение с помощью MobiLoud.

Что такое MobiLoud?
Мы разработали две разные платформы, чтобы превратить любой веб-сайт в приложение — независимо от технологического стека или CMS.
- News предназначен для цифровых издателей и новостных сайтов на основе WordPress для создания приложений с собственным контентом, не уступающих BuzzFeed или The New York Times. Новости использовались широким кругом контент-сайтов. От всемирно известных медиа-организаций, таких как Foreign Policy и Business Insider NL, до небольших издателей-предпринимателей, таких как Deeper Blue и Simple Flying, и местных новостных организаций, таких как eParisExtra, — News — очевидный выбор для создания приложений для контента с помощью WordPress.
- Canvas — наша универсальная платформа для преобразования веб-сайта в приложение — независимо от CMS или функций. С помощью Canvas вы воссоздаете свой веб-сайт или веб-приложение в виде приложений для iOS и Android и сохраните все свои существующие плагины, функции и функции из Интернета.
 Canvas популярен среди каталогов, сайтов электронного обучения, магазинов электронной коммерции, интернет-сообществ и стартапов.
Canvas популярен среди каталогов, сайтов электронного обучения, магазинов электронной коммерции, интернет-сообществ и стартапов.
Что для вас? Если вы не совсем уверены, свяжитесь с одним из наших экспертов по приложениям, и они подробно расскажут обо всем процессе.
Преобразование веб-приложения в мобильное приложение
Ключевым моментом является то, что вы можете превратить любой веб-сайт или веб-приложение в мобильные приложения с помощью одной из наших платформ.
Почему MobiLoud?
Скорее всего, вы сможете преобразовать свой веб-сайт в мобильное приложение с помощью одной из наших трех платформ. Существуют различия в том, как они работают, но все они имеют по сути один и тот же результат — превращение веб-сайта в приложение.
Вы получаете все преимущества, упомянутые в предыдущем разделе этой статьи, например
- Оптимальное приложение UX
- Варианты монетизации
- Новый канал лояльности и взаимодействия
- Неограниченное количество push-уведомлений
- Впечатляющее присутствие бренда в App Store
Вы экономите десятки тысяч долларов по сравнению с агентствами по найму или фрилансерами, получаете лучшие приложения, чем те, которые вы получили бы от конструктора «сделай сам», и приложения автоматически обновляются вместе с вашим сайтом, так что вам нечего добавить в свой рабочий процесс.

Есть некоторые преимущества, которые , специфичный для MobiLoud, , хотя он используется обеими платформами. Давайте посмотрим, что общего у News и Canvas.
Превратите веб-сайт в приложение
без потери содержимого вашего сайтаКак мы упоминали ранее, большинство платформ для разработчиков приложений не смогут интегрировать все с вашего сайта и ограничат вас предварительно созданными темами и шаблонами.
Социальное приложение, созданное с помощью Canvas, которое интегрирует все из Интернета.MobiLoud позволяет превратить веб-сайт в приложение, сохраняя при этом все с вашего сайта и безупречно работает в приложениях. Будь то темы, плагины или даже индивидуальные интеграции — если это работает на вашем сайте, то будет работать и в приложениях.
Полное обслуживание
Мы используем упреждающий подход к поддержке. Вы будете знать нас по именам, и мы всегда на расстоянии электронного письма или звонка в Zoom.
 Хотя приложения на 100% принадлежат вам и публикуются под вашими собственными учетными записями разработчиков, наша команда может справиться с часто сложной технической работой по утверждению и публикации приложений в магазинах приложений и общаться с ними от вашего имени.
Хотя приложения на 100% принадлежат вам и публикуются под вашими собственными учетными записями разработчиков, наша команда может справиться с часто сложной технической работой по утверждению и публикации приложений в магазинах приложений и общаться с ними от вашего имени.После запуска приложений мы обрабатываем все текущие обновления и обслуживание приложений в рамках нашей лицензии. Для поддержания работоспособности приложений требуется частое техническое обслуживание и обновления, которые обычно обходятся предприятиям во многие тысячи долларов в год в виде платы за разработку. Вам не нужно об этом беспокоиться – мы справимся с этим быстро и качественно.
Это резко контрастирует с большинством других разработчиков приложений. Как правило, они дают вам какое-то программное обеспечение и оставляют вас разбираться с ним, и оставляют вас ждать помощи и поддержки в их системе поддержки билетов.
Как преобразовать веб-сайт в приложения с помощью MobiLoud Canvas за 15 простых шагов
Мы покажем вам точную демонстрацию того, как превратить ваш веб-сайт в приложения с помощью Canvas, нашего гибридного конструктора приложений, который может преобразовать любой веб-сайт или веб-приложение в приложения для iOS и Android независимо от CMS.

Шаг 1. Запланируйте звонок для консультации
Одна из замечательных особенностей Canvas заключается в том, что можно быстро и легко начать работу, запросив демонстрацию у одного из наших экспертов по приложениям.
Во время демонстрации мы поговорим о вашем сайте, ваших целях и о том, что вы хотите от приложения. Мы рассмотрим наши планы и все доступные варианты, и вы решите, подходит ли вам Canvas. Тогда это просто случай регистрации и запуска сборки приложения.
Шаг 2: Ваше мобильное приложение создается с помощью MobiLoud
На этом следующем шаге вам нечего делать. Наша команда разработчиков приложений возьмет предоставленную вами информацию вместе с вашим сайтом и создаст первую версию вашего мобильного приложения.
Шаг 3. Войдите в MobiLoud Canvas
Через несколько дней вы получите доступ к своему новому мобильному приложению через панель инструментов Canvas. Здесь вы сможете просмотреть приложение, которое мы создали для вас, и настроить его по своему вкусу.

Следующие шаги подробно описывают, что каждый из модулей позволяет вам делать с точки зрения настройки
Ваше новое мобильное приложение будет настроено с меню навигации, специфичным для приложения, чтобы сделать его более удобным для использования на мобильных устройствах. Помните: мобильное приложение не обязательно должно быть идентичным веб-сайту (и не должно им быть), оно должно быть «версией приложения» вашего веб-сайта.
На основе демонстрационного звонка и требований, определенных во время него, команда MobiLoud создала это меню, исходя из того, что вам действительно нужно.
Когда вы входите в свое меню в Canvas, вы должны увидеть что-то вроде этого.
‘Найдите время, чтобы просмотреть каждую из страниц, ссылок и значков. Каждый из этих элементов можно изменить, поэтому убедитесь, что вы внимательно рассмотрели каждый из них, прежде чем двигаться дальше. Придерживаться ясности и простоты при маркировке мобильной навигации обычно является лучшей практикой.

Кроме того, если вы хотите изменить порядок отображения страниц в меню, вы можете сделать это здесь. Используйте значок направления справа от URL-адреса, чтобы перетащить вкладки в том порядке, в котором вы хотите, чтобы они отображались.
Далее на этой странице вы найдете дополнительные настройки навигации, связанные с анимацией, индикатором прогресса и многим другим.
Один из элементов, на который следует обратить особое внимание на этой странице, — это настройка поведения внутренних и внешних ссылок.
Это позволяет вам контролировать, какие части вашего приложения являются внутренними и когда вы хотите переместить пользователей из приложения во внешние источники.
Шаг 5. Настройка цветовой палитры
MobiLoud уже позаботится о настройке цветов вашего мобильного приложения на основе того, что определено на вашем веб-сайте. Однако, если вы решите настроить любой из этих элементов, чтобы придать мобильному приложению уникальный оттенок фирменного стиля, вы можете сделать это в меню «Цвета».

В этом разделе вы можете персонализировать цветовую палитру своего приложения, чтобы она соответствовала цветам вашего бренда. Кроме того, вы можете выбрать разные цвета для разных устройств!
У вас есть контроль над основными функциями, такими как экран-заставка и цвета панели вкладок. Однако, если вы углубитесь в параметры, вы увидите, что вы можете применить цвет к мобильному приложению для пользователей iOS и Android.
Ничто не говорит о том, что они должны быть разными. Однако, если вы хотите применить небольшое изменение, вы можете сделать это здесь.
Шаг 6. Настройка push-уведомлений
Установив навигацию и дизайн, вы можете сосредоточиться на том, что вы хотите делать с помощью push-уведомлений.
Во-первых, у вас будет выбор, какие push-уведомления и оповещения вы будете отправлять пользователям вашего мобильного приложения. Главные Оповещения и Информационные бюллетени уже добавлены для вас, но они не активированы. Чтобы включить их для зарегистрированных пользователей, нажмите переключатель справа.

Чтобы добавить новые оповещения, нажмите «Добавить новый тег» и назначьте значения настраиваемым оповещениям, которые вы хотите создать.
Если вы создаете приложение для новостей или блога, вы можете уведомлять пользователей о новых сообщениях в блоге. Если это приложение для электронной коммерции, через него можно сообщить им специальные дни распродаж или коды скидок. Приложения социальных сетей будут уведомлять пользователей о новой активности в их ленте или сообщениях от контактов.
Внизу под этим разделом у вас есть возможность переименовать различные ярлыки предупреждений, которые появляются в приложении.
После заполнения страницы сохраните изменения. Ваше приложение теперь позволит вам отправлять целевые сообщения пользователям. Это также позволит вашим пользователям отказаться от этих уведомлений (в соответствии с GDPR), если они того пожелают.
Все наши приложения также предоставляют вашим пользователям настройки push-уведомлений, чтобы они могли выбирать, какие виды уведомлений они хотели бы получать, а также центр сообщений, в котором пропущенные уведомления сохраняются на потом.
 Оба они имеют большое значение для повышения эффективности ваших push-уведомлений.
Оба они имеют большое значение для повышения эффективности ваших push-уведомлений.Теперь вы готовы к работе. Благодаря нашей интеграции с OneSignal вы сможете отправлять неограниченное количество push-уведомлений с панели управления в любое время!
Шаг 7. Настройка страницы входа
Несмотря на то, что вы уже можете связаться с пользователями через push-уведомления, было бы неплохо включить страницу входа, если вы хотите, чтобы они могли создавать собственные профили для себя. Войдя в систему, вы также можете предоставить им более персонализированный опыт и общение.
Это покажет настройки, связанные с тем, где находится страница входа, куда они будут перенаправлены впоследствии, и вы также можете указать здесь страницу регистрации.
Шаг 8. Настройте Google Analytics
Даже если вы не разрешаете вход пользователей в систему, все равно полезно отслеживать действия пользователей в приложении. Вы можете сделать это, настроив идентификатор отслеживания Google Analytics (и/или Facebook).

Это даст вам хорошее представление о том, что делают пользователи, заходя в приложение. Это также поможет вам позже определить, есть ли какие-либо трения, мешающие им в полной мере насладиться работой приложения.Шаг 9. Автоматизация запросов оценок
Чтобы дать вашему мобильному приложению шанс на успех в магазинах приложений, вам придется продвигать его — на своем веб-сайте, в объявлениях в блогах, в информационных бюллетенях, в социальных сетях и в любом другом месте, где у вас есть возможность говорить об этом. Вам также необходимо убедиться, что оно оптимизировано, чтобы иметь хорошие позиции в магазинах приложений.
Однако это не обязательно должно падать на тебя. Если вы можете получить достаточно отзывов и оценок клиентов, вы можете использовать свою текущую пользовательскую базу для расширения приложения.
Для этого просто включите подсказку Рейтинги в Canvas:
Это будет отправлять автоматические сообщения пользователям, пока они находятся в приложении, и просить их оставить оценку своего опыта в магазине приложений.
Шаг 10. Настройка дополнительных параметров
На вкладке «Настройки» вы можете решить, какие технические функции вы хотите включить для своего приложения. Вы можете включить режим разработки, если вы регулярно обновляете свою конфигурацию и хотите, чтобы изменения вносились в приложение.
Сюда входят такие вещи, как включение push-уведомлений для iOS и отключение отслеживания местоположения для Android.Шаг 11. Настройте параметры с помощью расширенного редактора
Помните, мы говорили, что вам не нужно знать, как программировать, чтобы использовать MobiLoud Canvas?
Что ж, это все еще правда. Однако, если вы или ваш разработчик хотите добавить дополнительные настройки в мобильное приложение или предпочитаете просто работать в коде, а не в конструкторе, вы можете сделать это с помощью этого модуля.
Используя представление кода или представление формы (которое разбивает настройки на основе частей приложения), вы можете настроить каждый элемент своего приложения. Есть также несколько скрытых настроек, которые вы можете применить к конфигурации JSON.
Есть также несколько скрытых настроек, которые вы можете применить к конфигурации JSON.Шаг 12. Протестируйте мобильное приложение
После того, как вы завершили настройку, пришло время протестировать мобильное приложение, используя живую демонстрацию в MobiLoud Canvas. Для этого нажмите кнопку «Проверить приложение» в правом верхнем углу страницы.
Вот что вы увидите:Когда это будет сделано, ваше приложение теперь можно протестировать как в iOS, так и в Android (используйте вкладку в правом верхнем углу, чтобы переключиться).
Шаг 13. Опубликуйте свое мобильное приложение
После того, как вы завершили проверку приложения и получили одобрение от всех заинтересованных сторон, пришло время опубликовать его в магазинах приложений.
Либо с открытым тестовым модулем, либо вернувшись на главный экран конструктора Canvas, нажмите синюю кнопку «Опубликовать».
После этого ваше полностью настроенное приложение будет отправлено команде MobiLoud для завершения его создания и публикации в магазинах приложений, что обычно занимает еще несколько рабочих дней.
Обычно подготовка всего необходимого и общение с Google и Apple доставляет много хлопот. Тем не менее, мы прошли этот процесс более тысячи раз и знаем его не хуже других, поэтому мы справимся со всем этим за вас.
Шаг 14. Оптимизируйте описания в магазине приложений
Когда ваше мобильное приложение появится в магазине, обратите внимание на его название и описание. Оптимизировав его внешний вид в магазине приложений, вы можете сделать его еще более привлекательным для новых пользователей, даже если они окружены конкурентами.
Описание, скриншоты и рейтинги заставят потенциальных пользователей с энтузиазмом нажать на эту кнопку загрузки. Мы можем предложить вам обучающие материалы по маркетингу приложений и оптимизации App Store, которые помогут вам добиться успеха в продвижении приложений.
Шаг 15. Загрузите и используйте мобильное приложение
Как только MobiLoud завершит публикацию вашего приложения, вы получите уведомление.
Готово — вы превратили свой сайт в приложение! И как только оно появится в магазине приложений… Что ж, теперь пришло время скачать его и начать использовать!
И как только оно появится в магазине приложений… Что ж, теперь пришло время скачать его и начать использовать!Вот и все — вы успешно преобразовали свой веб-сайт в приложения с помощью Canvas. Все с вашего сайта будет продолжать работать, и оно будет доступно в магазинах приложений и установлено на устройствах ваших пользователей в идеальной оболочке приложения.
Как только он будет запущен, вы сможете получить к нам доступ в любое время, и мы поможем вам во всем, что вам нужно. Мы также следим за всеми обновлениями и обслуживанием, которые возникают ежемесячно, чтобы обеспечить бесперебойную работу ваших приложений.
Приложения будут автоматически обновляться при любых изменениях или новом контенте на вашем сайте, и вы сможете управлять ими с помощью простого плагина WordPress (для сайтов WP) или нашей панели инструментов.
Никакой конструктор приложений «сделай сам» не смог бы дать вам такой же хороший результат, и ни один фрилансер или агентство не смогли бы сделать это так же быстро, легко и доступно!
Готовы преобразовать свой веб-сайт в мобильные приложения?
В этой статье мы рассмотрели много вопросов.
 Мы поговорили о том, как превращение веб-сайта в приложение может принести пользу вашему бизнесу, рассмотрели все возможные варианты его реализации и показали, как вы можете сделать это с помощью Canvas.
Мы поговорили о том, как превращение веб-сайта в приложение может принести пользу вашему бизнесу, рассмотрели все возможные варианты его реализации и показали, как вы можете сделать это с помощью Canvas.Создание нативных приложений с нуля и оплата десятков (или сотен) тысяч долларов имеет смысл только в том случае, если вы являетесь стартапом, специализирующимся на приложениях, с очень хорошим финансированием. Если вы уже зарекомендовали себя и у вас уже есть продукт для Интернета, преобразование веб-сайта в мобильное приложение является рациональным выбором.
Выводы
Если у вас уже есть сайт – выбор прост. Мы явно предвзяты, но мы считаем, что MobiLoud — это лучший и самый эффективный способ превратить веб-сайт в приложение на рынке, и мы привели несколько причин, чтобы поддержать этот аргумент.
Независимо от того, есть ли у вас магазин Shopify, сообщество WordPress, веб-приложение Laravel, сайт LearnDash или что-то еще — мы можем превратить ваш веб-сайт в приложения для iOS и Android, которые понравятся вам и вашим пользователям.

Если у вас нет новостного сайта, блога или журнала на основе WordPress (ознакомьтесь с новостями), тогда Canvas для вас.
Canvas можно использовать для любого веб-сайта или веб-приложения. Canvas возьмет все самое лучшее с вашего сайта, не отказываясь ни от каких функций или технологий сайта, — добавит все необходимые части, чтобы обеспечить нативный интерфейс, и всего за несколько недель превратит ваш сайт в приложения. Процесс не может быть проще.
Лучше всего то, что с вашей стороны нет никакого риска. Мало того, что у нас вообще нет долгосрочных контрактов — вы можете отменить по любой причине в течение 60 дней и получить полный возврат средств. Если вы решите, что преобразование веб-сайта в приложение не для вас, вы ничего не потеряете.
Готовы начать работу и преобразовать свой сайт в приложения? Первый шаг — короткий чат с одним из наших разработчиков приложения. Они рассмотрят все и покажут вам, что возможно с MobiLoud.
 Если вы решите, что MobiLoud для вас — вы можете быть запущены в App Store и Google Play менее чем за две недели.
Если вы решите, что MobiLoud для вас — вы можете быть запущены в App Store и Google Play менее чем за две недели.Давайте начнем и начнем создавать приложения с вашего сайта.
7 проверенных способов повысить коэффициент конверсии с мобильных устройств (№ 3 — гений)
Мобильный телефон — это не будущее. Мобильный сейчас . Объем цифровых продаж в прошлом году составил более 1,36 трлн долларов, поэтому мобильная электронная коммерция слишком велика, чтобы ее игнорировать.
И он станет больше.
Ожидается, что в 2021 году на мобильных пользователей будет приходиться почти 73% от общего объема продаж электронной коммерции.
У интернет-магазинов есть огромный потенциальный доход, на который можно претендовать на мобильные устройства. Тем не менее, мобильные покупатели не конвертируются с той же скоростью, что и покупатели с компьютеров.
Согласно недавнему исследованию, средний коэффициент конверсии электронной коммерции на настольных компьютерах составляет 2,06%, в то время как конверсия посетителей мобильной электронной коммерции составляет 0,55%.

К счастью, всегда есть одна вещь, которую вы можете сделать, чтобы улучшить коэффициент мобильной конверсии и увеличить доход от продаж:
Оптимизируйте свой интернет-магазин, чтобы сделать его удобным для мобильных устройств.
В этой статье вы узнаете о 7 малоизвестных способах повышения коэффициента мобильной конверсии на примерах ведущих брендов электронной коммерции.
Содержание1. Сделайте ваши кнопки «Купить» легкодоступными
2. Собирайте электронные письма, не мешая вашим посетителям
3. Делайте рекомендации продуктов на странице
4. Направляйте своих посетителей на мобильные устройства
5. Максимально используйте изображения продуктов
6. Используйте психологические триггеры
7. Создание кампаний для мобильных устройств
1. Сделайте кнопки «Купить» легкодоступнымиПрежде чем мы начнем, давайте взглянем на ваш интернет-магазин глазами мобильного посетителя.

Посетитель попадает на одну из страниц вашего продукта, интересуется товаром и прокручивает вниз, чтобы узнать больше.
Они читают хорошо написанное описание продукта и замечательные отзывы покупателей.
Теперь они почти уверены, что будут покупать у вас…
Но когда они, наконец, принимают решение о покупке, они не видят кнопку «Купить». Скорее всего потому, что он находится вверху страницы (или где-то внизу).
Кто хочет упустить такую возможность, когда они на близки к продаже?
(Полагаю, не ты.)
Мобильные покупки уникальны, поскольку путь пользователя основан на прокрутке с ограниченным пространством на экране .
Если у вас нет кнопки купить 904:15 когда посетитель хочет что-то купить, вы теряете доход.
И назойливость с раздражающими многочисленными кнопками тоже не идеальное решение. Вместо этого вам нужно помочь своим посетителям менее навязчиво.
Вот как Beardbrand решает эту проблему с залипающими кнопками добавления в корзину:
Как только вы начнете прокручивать вниз, чтобы узнать больше о продукте, кнопка «Добавить в корзину» появится внизу страницы и останется там.

Вот как Firebox делает свои кнопки видимыми с еще более плавной и ненавязчивой анимацией:
Залипающие кнопки легко реализовать. Даже если вы не являетесь экспертом в области кодирования, вы можете попробовать отличные сторонние решения, такие как Uplinkly для Shopify или Storefront для WooCommerce.
2. Собирайте электронные письма, не беспокоя посетителейМобильный или нет, но иногда требуется более одного сеанса, чтобы превратить посетителей в клиентов.
Вместо того, чтобы терпеливо ждать, пока ваши посетители вернутся, вы можете сначала попробовать превратить их в подписчиков электронной почты. И вы можете легко сделать это и на мобильном телефоне.
Однако сбор потенциальных клиентов на мобильных устройствах — непростое дело.
Посетитель уже имеет ограниченное пространство для изучения на мобильных устройствах, и вы не можете позволить себе занять все это свободное пространство лид-формами. Кроме того, с 2017 года Google начал наказывать мобильные сайты за навязчивые межстраничные объявления (также известные как всплывающие окна).
 Таким образом, вы должны быть еще более осторожными и менее навязчивыми при сборе электронных писем на своем мобильном сайте.
Таким образом, вы должны быть еще более осторожными и менее навязчивыми при сборе электронных писем на своем мобильном сайте.Glossier хорошо справляется со своей задачей, размещая форму для потенциальных клиентов в верхней части каждой страницы заметным, но незаметным образом:
Форма работает хорошо, потому что выглядит как цельная часть страницы и соответствует общему дизайну сайта. Благодаря интересному заголовку и убедительному тексту зарегистрироваться несложно.
Вот отличный пример от одного из наших клиентов, Boozt:
Обратите внимание, как текст фокусируется на (1) преимуществах регистрации и (2) пробуждает любопытство. Кампанию легко закрыть, нажав кнопку (x), и посетитель увидит только форму регистрации ниже, если он заинтересован в сделке:
Дополнительный совет : Сегментируйте подписчиков по устройствам. Затем отправьте кампании, релевантные для мобильных устройств, чтобы привлечь мобильных покупателей и помочь им выполнить заказ.
3. Рекомендации продуктов на странице
Предоставление рекомендаций по продуктам на вашем сайте электронной коммерции — отличный способ помочь вашим посетителям сделать покупки более приятными…
Но это также отличный способ увеличить среднюю стоимость заказа ваших клиентов.
На рабочем столе у вас обычно достаточно места для продвижения ваших продуктов. Или предложите элементы на основе истории просмотров ваших посетителей с помощью файлов cookie (если вы их собираете).
Но на мобильных устройствах нужно разумно использовать доступное пространство. (Хотя это не означает, что вы не можете персонализировать покупательский опыт ваших посетителей.)
Один из способов дать рекомендации по продукту на странице для мобильных устройств — отобразить предлагаемые товары, не заставляя посетителя переходить на новую страницу.
Вот пример Zalando:
Когда вы посещаете страницу списка желаний на Zalando, под каждым элементом есть кнопка «Сопоставить с».
 При нажатии страница скользит вниз, и вы можете просмотреть рекомендуемые элементы, которые дополняют «полный вид».
При нажатии страница скользит вниз, и вы можете просмотреть рекомендуемые элементы, которые дополняют «полный вид».Это блестящая тактика, потому что она позволяет посетителю открыть для себя больше вариантов и потенциально потратить больше, не покидая страницу продукта, которая его изначально интересовала.
Он действует как мягкий инструмент перекрестных продаж и персонализированное руководство по стилю, которое улучшает покупательский опыт посетителей.
Создать аналогичную кампанию
НОВИНКА
Благодаря всплывающим окнам, оптимизированным для мобильных устройств, вы можете давать рекомендации по продуктам на странице, не будучи навязчивыми.
Попробуйте
4. Руководство для посетителей на мобильных устройствахЛегко предположить, что интернет-магазины менее индивидуальны, чем обычные магазины, потому что невозможно следить за своими посетителями в Интернете и помогать им найти то, что они ищут.

А что, если я скажу вам, что это возможно? И даже проще.
Лучшее онлайн-руководство означает больше продаж, меньше возвратов и более довольных клиентов.
И самое приятное то, что он отлично работает и на мобильных устройствах.
Возьмем в качестве примера направляющие для размеров.
Многие интернет-магазины предлагают краткие руководства по размерам (обычно в виде изображения), которые заставляют покупателя покинуть страницу товара.
Но зачем уводить посетителя от интересующего его товара?
Оставьте их на странице и вместо этого предоставьте как можно больше информации.
Вот как ASOS выбирает интерактивный способ направлять своих посетителей:
ASOS интегрирует свое существующее руководство по размерам на мобильные устройства так легко, что посетителям не нужно покидать страницу, чтобы найти свою идеальную посадку.
Просто выполнив несколько шагов, вы сможете найти нужный размер перед размещением заказа.
 И когда вы посещаете другую страницу продукта, она автоматически адаптирует вашу информацию к новому элементу.
И когда вы посещаете другую страницу продукта, она автоматически адаптирует вашу информацию к новому элементу.Меньшая вероятность возврата товара. Больше шансов завершить покупку. Победить. Победить.
Еще один способ помочь своим посетителям на мобильных устройствах — предложить им поддержку на месте, как это делает Бомбас:
Через маленькую кнопку вопроса в нижней части страницы компания перечисляет часто задаваемые вопросы и приглашает вас связаться с ними, если вам нужна дополнительная помощь.
Предложение поддержки на странице особенно полезно, если вы продаете сложные или более качественные конечные продукты.
5. Максимальное использование изображений продуктаХорошее мобильное приложение — это прежде всего изображения.
Мобильные сайты, приложения, социальные сети и игры — все они сильно зависят от визуальных эффектов.
И интернет-магазины не исключение.
Визуальные элементы гораздо легче воспринимаются, чем обычный текст.

И если вы продаете через Интернет, вам необходимо знать важность оптимизации изображений продуктов для получения наилучших впечатлений от покупок. На самом деле, 67% потребителей говорят, что изображения продуктов — это очень важен при покупке товара.
То, как вы отображаете изображения своих продуктов, может стать ключом к повышению вашего коэффициента мобильной конверсии.
Многие сайты электронной коммерции предпочитают использовать слайдеры на мобильных устройствах, чтобы упростить просмотр изображений товаров. Но почему бы вам не использовать весь потенциал , прокручивая на мобильном телефоне?
Вот пример от Away, чтобы объяснить, что я имею в виду:
Используя 360-градусные изображения продуктов, Away находит удобный для мобильных устройств способ демонстрации своей продукции.
Таким образом, посетители могут увидеть товар с разных сторон. А это означает более простые решения о покупке и более высокие коэффициенты конверсии.

Решения сторонних производителей, такие как Magic 360, могут помочь вам отображать свои продукты с 360-градусным обзором в вашем интернет-магазине — без написания кода и затрат времени.
6. Используйте психологические триггерыЕсли вы регулярно читаете наш блог, вы, вероятно, видели, как мы МНОГО говорим о психологических триггерах.
Будь то страница с ценами или темы электронных писем, небольшие улучшения, которые вызывают определенные чувства, могут помочь увеличить ваши продажи.
Две из моих самых любимых триггерных стратегий — это дефицит и срочность.
Все, что вам нужно сделать, это вызвать у посетителя страх потерять свободу выбора.
Другими словами, сосредоточьтесь на доступности элемента, который привязан либо к номеру , либо к времени .
Несмотря на то, что экраны мобильных устройств имеют ограниченное пространство для передачи ваших сообщений, существуют умные способы использования психологических триггеров на мобильных устройствах.

Добавляя простые теги к своим продуктам, вы можете сосредоточиться на страхе посетителя упустить выгоду (FOMO) и ускорить принятие решения о покупке.
Вот пример от Topshop:
Добавляя к продукту небольшую этикетку «тренд», компания акцентирует внимание на дефиците оставшихся доступных товаров. Используя призыв к действию, основанный на срочности, они вызывают страх упустить очень популярный товар. (Обратите внимание на тонкий слой социального доказательства, добавленный словом 9.0413 в тренде.)
Похожий пример исходит от Zalando:
Честно говоря, когда я увидел этот тег «Быстрая продажа» на одном из моих желаний, я немного запаниковал…
И я знаю, к чему они стремились.
Позже я заметил еще один ярлык, который они используют:
.Отображение количества доступных элементов может быть хорошей стратегией. Но очарование «Последнего предмета» трудно игнорировать.
7. Создание кампаний для мобильных устройствКак я упоминал ранее, мобильные посетители могут превратиться в клиентов.



 0 File)
0 File) 0 File)
0 File) Сохраняя небольшую вероятность застревания, мы также позаботились о том, чтобы вы получили необходимую помощь мгновенно. Все, что вам нужно сделать, это изучить наши ресурсы, чтобы прорвать блокаду.
Сохраняя небольшую вероятность застревания, мы также позаботились о том, чтобы вы получили необходимую помощь мгновенно. Все, что вам нужно сделать, это изучить наши ресурсы, чтобы прорвать блокаду.
