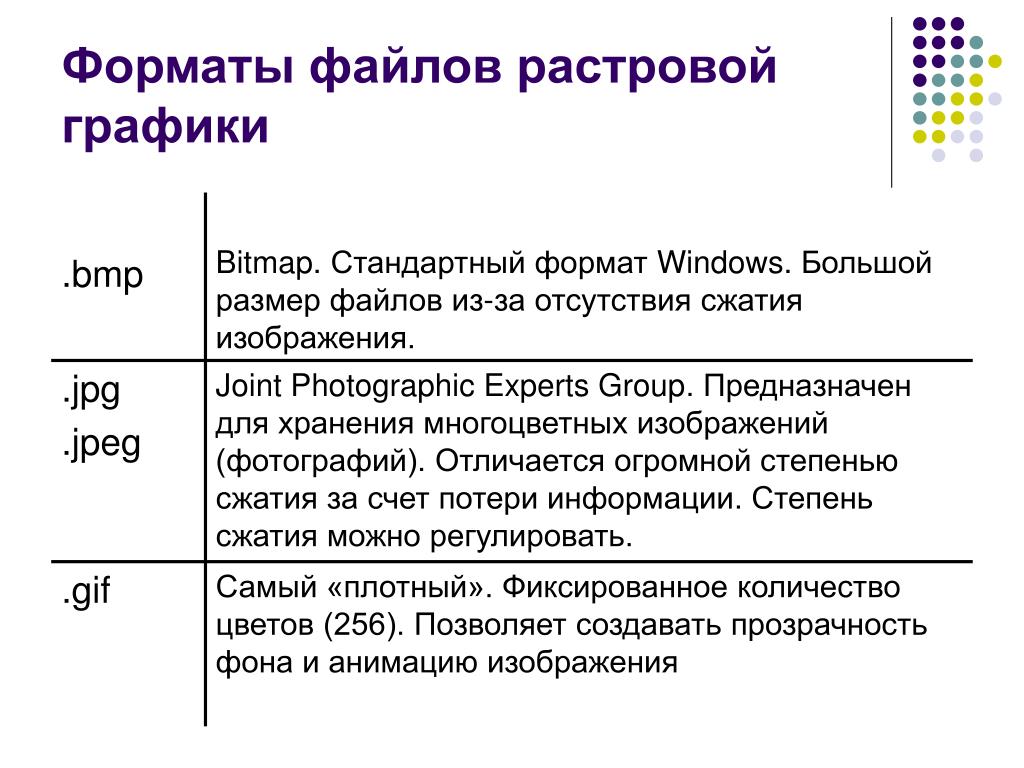
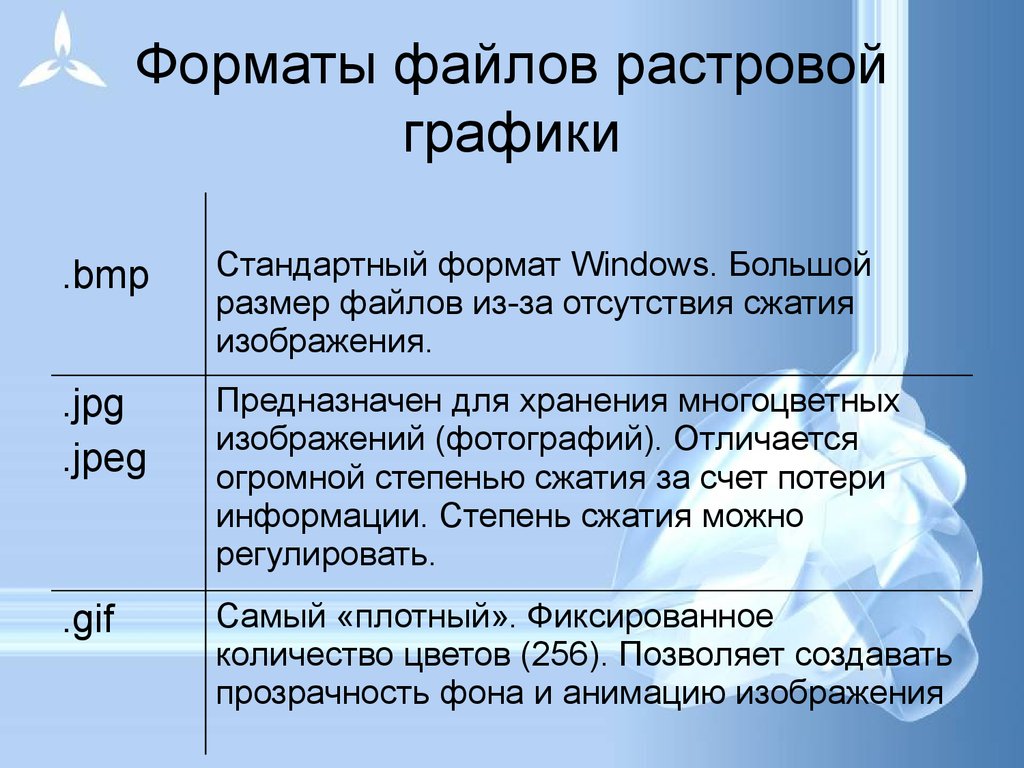
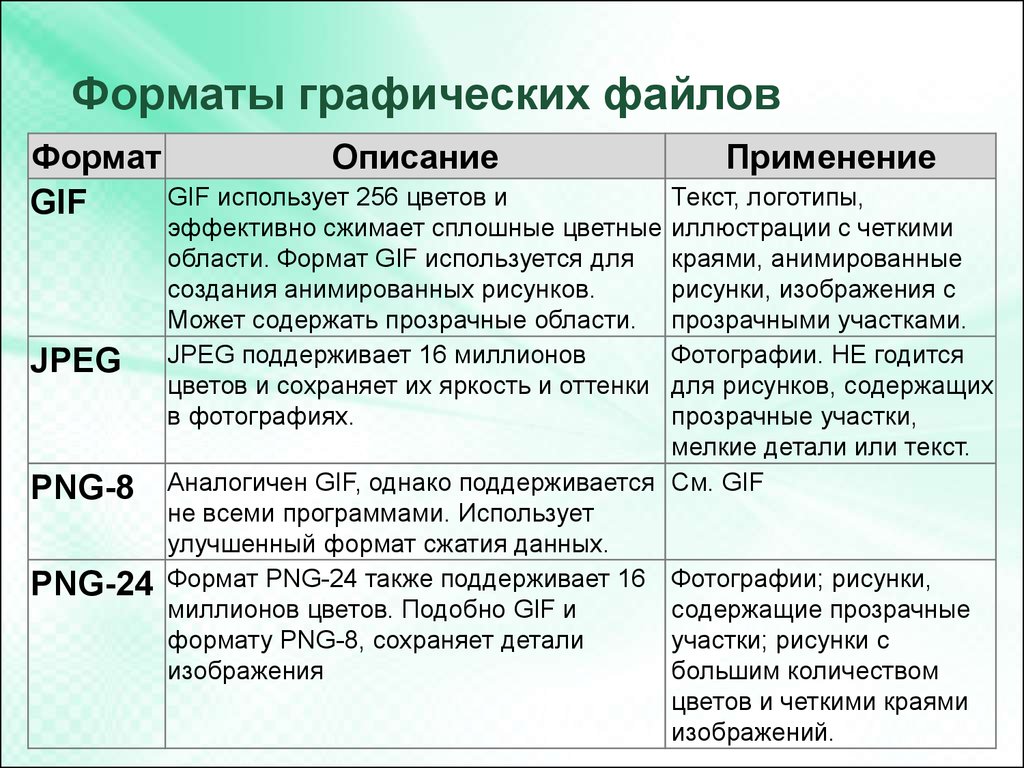
GIF, PNG или JPG? Данная статья представляет собой краткий обзор трех основных графических форматов, применяющихся в Интернет. В расчет не был взят флэш (SWF), поскольку для его просмотра требуется плагин, да и формат это векторный, а не растровый. Для наглядности приведем табличку, в которой охарактеризованы все три рассматриваемых нами формата.
Из приведенной выше таблицы мы можем выделить следующее: GIF или PNG-8 наилучшим образом подходят для сохранения деталей изображения (при работе в цветовом диапазоне, охватывающем 256 цветов) и для веб-графики, содержащей текст. JPEG (он же JPG) наилучшим образом подходит для фотографов, поскольку обладает малым размером файла и широким цветовым диапазоном. . GIF подходит для простой анимации (про PNG в данном случае не говорим, поскольку он анимации не поддерживает). PNG-24, несмотря на большой размер файла, является неплохим вариантом, если вы не хотите потерять в качестве изображения (удаляет детали и добавляет шумы на фотографию). Можно без проблем использовать JPEG с низким уровнем компрессии, если вы рассчитываете показывать фотографии для пользователей с «быстрым Интернетом», поскольку в этом случае, несмотря на увеличение размера файла, вы получите изображения хорошего качества. Итак, резюмируем. PNG-8 годится для простых изображений при их публикации в Интернет. JPEG подойдет для работы с фотоснимками, PNG-24 также пригоден для работы с ними, но в этом случае вы получите больший размер файла по сравнению с JPG. Для всего остального в Интернет годится GIF. Доказываем эмпирически Можно долго рассуждать на тему, какой из форматов лучше, но наиболее правильным будет посмотреть, как они работают на практике — этим мы и займемся. Возьмем три разных по содержанию изображения и проверим их. Итак, первым испытуемым изображением будет фото креста. Для сравнения форматов использовалась команда File > Safe for Web в Photoshop CS2. Как мы можем убедиться из рисунка, первое изображение, которое помечено как Original, имеет наилучшее качество и наибольший размер (еще бы, ведь это же исходник:)). Тут его обходит даже PNG 24, но учитывайте, что JPG здесь указан оригинальный, а значит, уровень компрессии был наименьший — если вы выберете High для формата Jpeg в настройках диалогового окна Safe for Web, то размер будет совсем другой, а качество на глаз не хуже. Отсюда можно сделать вывод, что наиболее приближенный к оригиналу результат дает PNG-24, но вот файл он урезает менее чем на 50%, в то время как JPEG-файл довольно высокого качества (80) — более чем на 90%. Рассмотрим другие уровни сжатия JPEG-формата. Оптимальным вариантом между размером и качеством в данном случае будет JPEG с уровнем компрессии 60. Осталось взглянуть «вблизи» на GIF и PNG- 8. Здесь мы видим незначительное преимущество в конечном размере файла и качества картинки формата PNG-8 перед GIF. В то же время оба формата уступают JPEG как по качеству, так и по размеру файла. Таким образом, при подготовке изображений к публикации в Интернет для фотографий рациональнее будет использовать JPEG с качеством 60 — использование более низкого уровня качества уменьшит размер файла, но испытывать удовольствие от созерцания такой картинки вы не будете. Совет: Дабы хоть как-то упомянуть о других форматах, скажу, что, если вы хотите сохранить файл без дефектов от компрессии, то сохраняйте его либо в RAW, либо в PSD, либо в Tiff. JPEG, GIF, PNG и логотипы Теперь, когда мы знаем, какой формат использовать для фотографий, рассмотрим, почему для логотипов (их публикации в Сети) лучше использовать PNG-8:). JPEG, GIF, PNG и фон Осталось оценить, как воздействуют на типичные фоновые изображения, применяемые веб-мастерами для своих сайтов, вышеуказанные форматы. Разница в качестве между форматами в данном случае минимальна, поэтому особое внимание следует уделить размеру конечного файла, и здесь за явным преимуществом побеждает JPEG с качеством 60. Итоги Для рисованных изображений, не содержащих анимации и прозрачности, наилучшим вариантом будет использование PNG-8, в противном случае — Gif. Если изображение является фотографией или на нем преобладают фотоэлементы — используйте JPEG. Использование PNG-24 не имеет никакого смысла, так как в этом вы не найдете оптимума между качеством и размером по сравнению с тем же JPEG (даже с качеством 100). Сергей Топорков, http://www.cc-studio.ru/ |
Графические форматы файлов : Документные сканеры
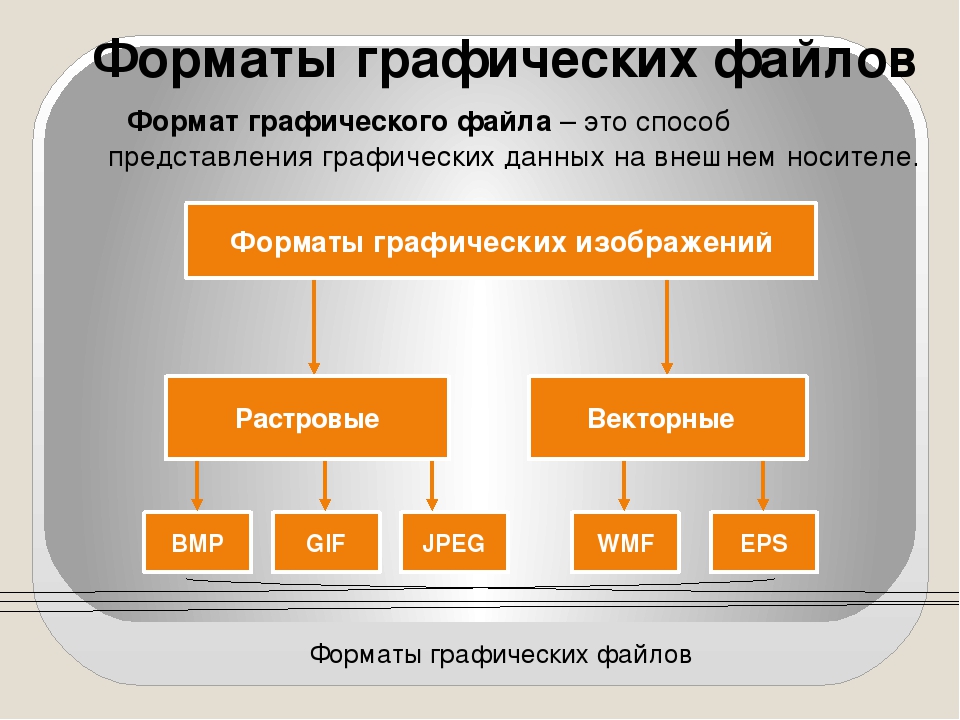
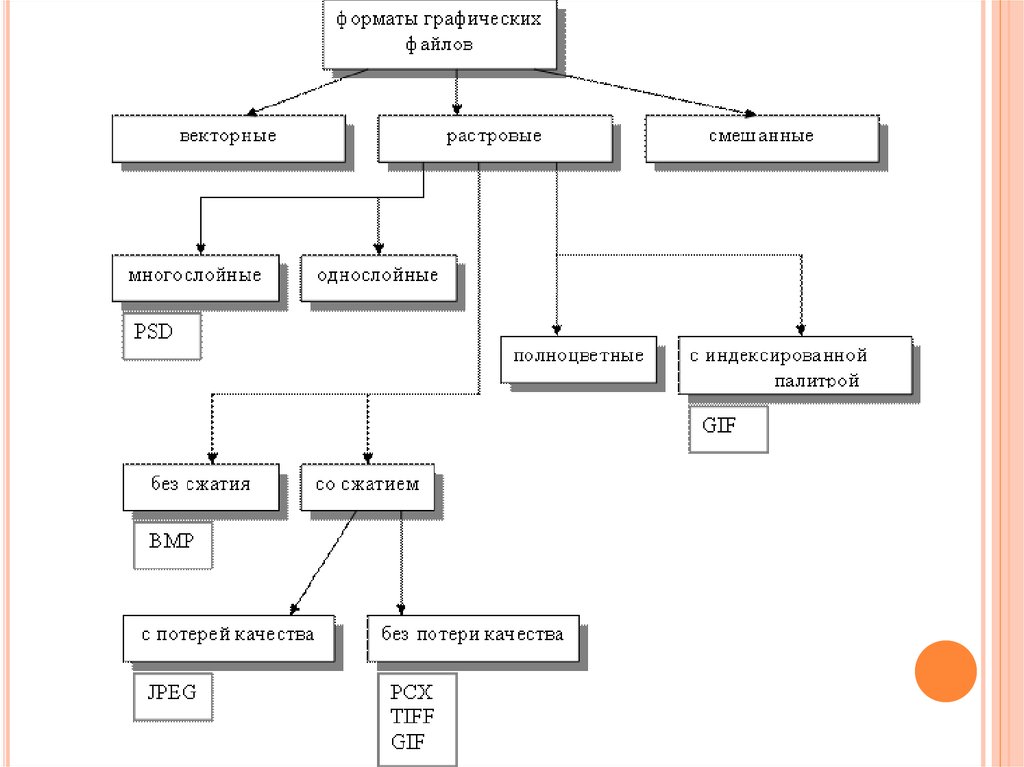
Графические форматы различаются по виду хранимых данных (растровая, векторная и смешанная формы), по допустимому объему данных, параметрам изображения, хранению палитры, методике сжатия данных (для EGA без сжатия требуется 256К) — DCLZ (Data Comdivssion Lempel-Ziv), LZW (Lempel-Ziv & Welch), по способам организации файла (текстовый, двоичный), структуре файла (с последовательной или ссылочной (индексно-последовательной) структурой) и т. 24 = 16,777,216 цветах (Обычно в этом случае говорят о 16 млн. цветов). Очевидно, что даже файлы с низким разрешением содержат в себе тысячи или десятки тысяч точек. Так, растровая картинка размером 1024х768 точек и с 256 цветами занимает 768 Кбайт. Для уменьшения объемов файлов разработаны специальные алгоритмы сжатия графической информации. Именно они и являются основной причиной существования графических форматов.
24 = 16,777,216 цветах (Обычно в этом случае говорят о 16 млн. цветов). Очевидно, что даже файлы с низким разрешением содержат в себе тысячи или десятки тысяч точек. Так, растровая картинка размером 1024х768 точек и с 256 цветами занимает 768 Кбайт. Для уменьшения объемов файлов разработаны специальные алгоритмы сжатия графической информации. Именно они и являются основной причиной существования графических форматов.
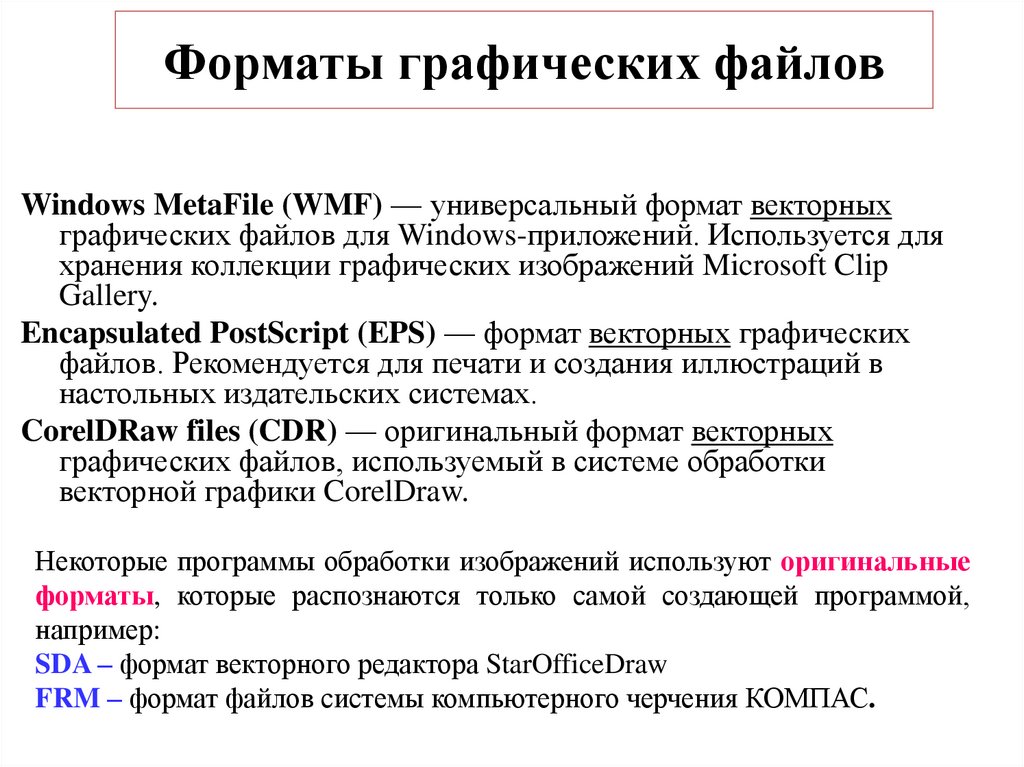
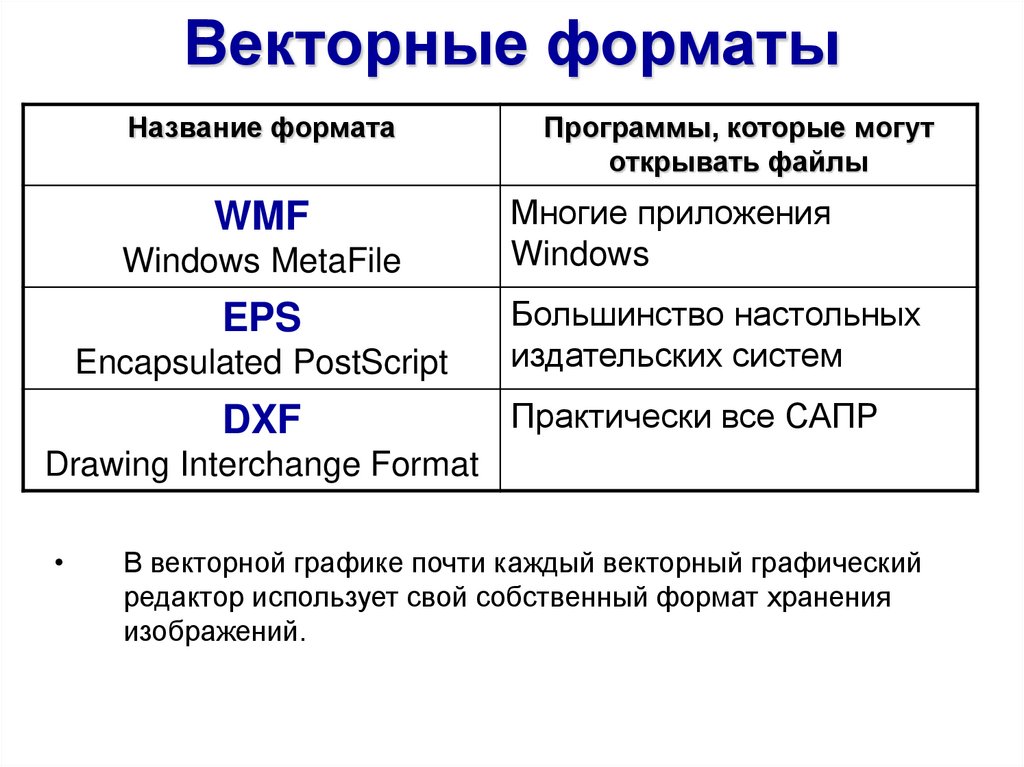
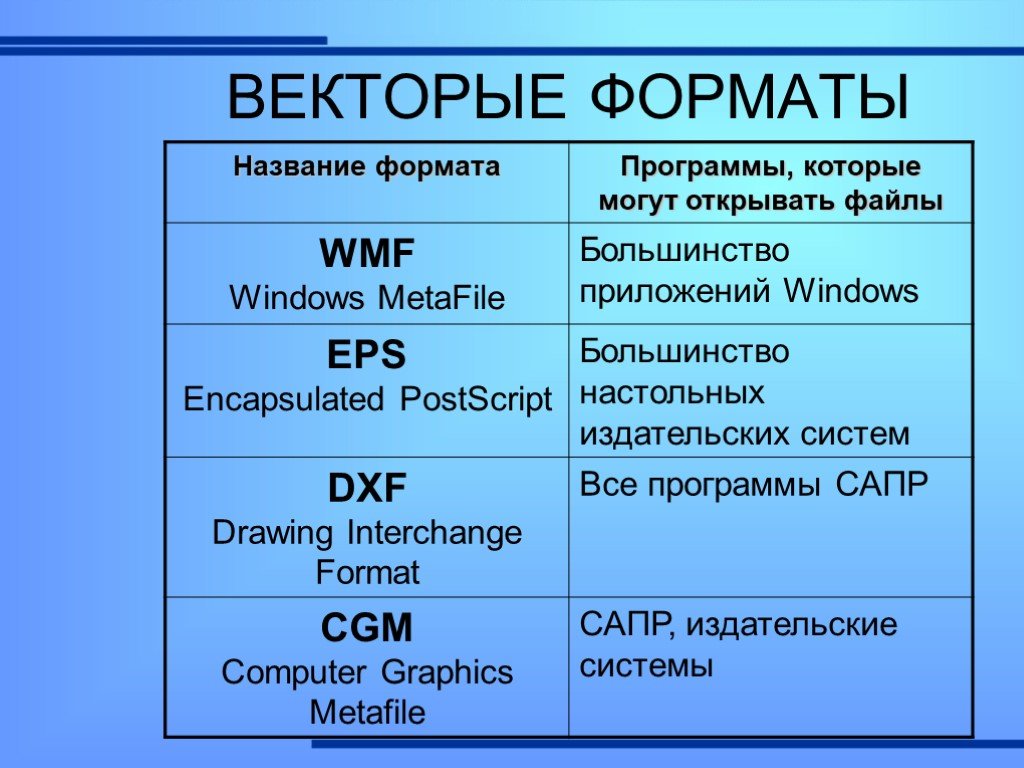
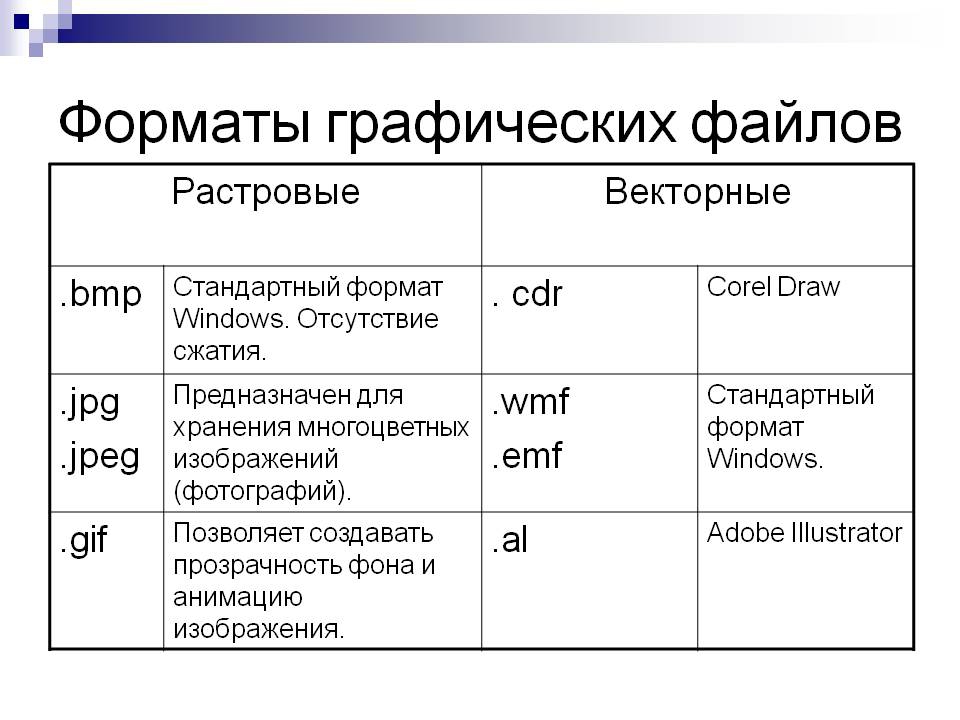
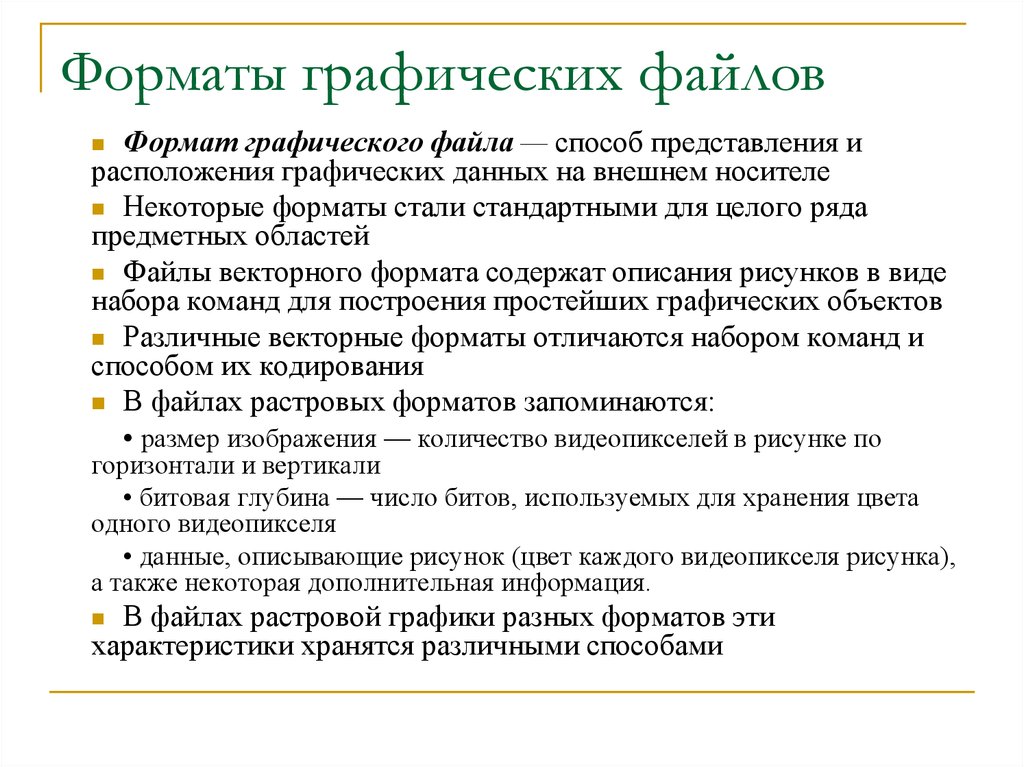
Векторный способ записи графических данных применяется в системах автоматического проектирования (CAD) и в графических пакетах. В этом случае изображение состоит из простейших элементов (линия, ломаная, кривая Безье, эллипс, прямоугольник и т.д.), для каждого из которых определен ряд атрибутов (например, для замкнутого многоугольника — координаты угловых точек, толщина и цвет контурной линии, тип и цвета заливки и т.д.). Записывается также место объектов на странице и расположение их друг относительно друга (какой из них «лежит» выше, а какой ниже). Векторный формат является доказательством идеи древнегреческих математиков о том, что любую существующую в природе форму можно описать, используя геометрические примитивы и компас.
У каждого метода есть свои преимущества. Растровый позволяет передавать тонкие, едва уловимые детали образов, векторный же лучше всего применять, если оригинал имеет отчетливые геометрические очертания. Векторные файла меньше по объему, зато растровые быстрее вырисовываются на экране дисплея, так как для вывода векторного изображения процессору необходимо произвести множество математических операций. С другой стороны, векторные файлы гораздо проще редактировать.
Существует множество программ-трансляторов, переводящих данные из векторного формата в растровый. Как правило, такая задача решается довольно просто, чего нельзя сказать об обратной операции — преобразовании растрового файла в векторный и даже о переводе одного векторного файла в другой. Векторные алгоритмы записи используют уникальные для каждой фирмы-поставщика математические модели, описывающие элементы изображения.
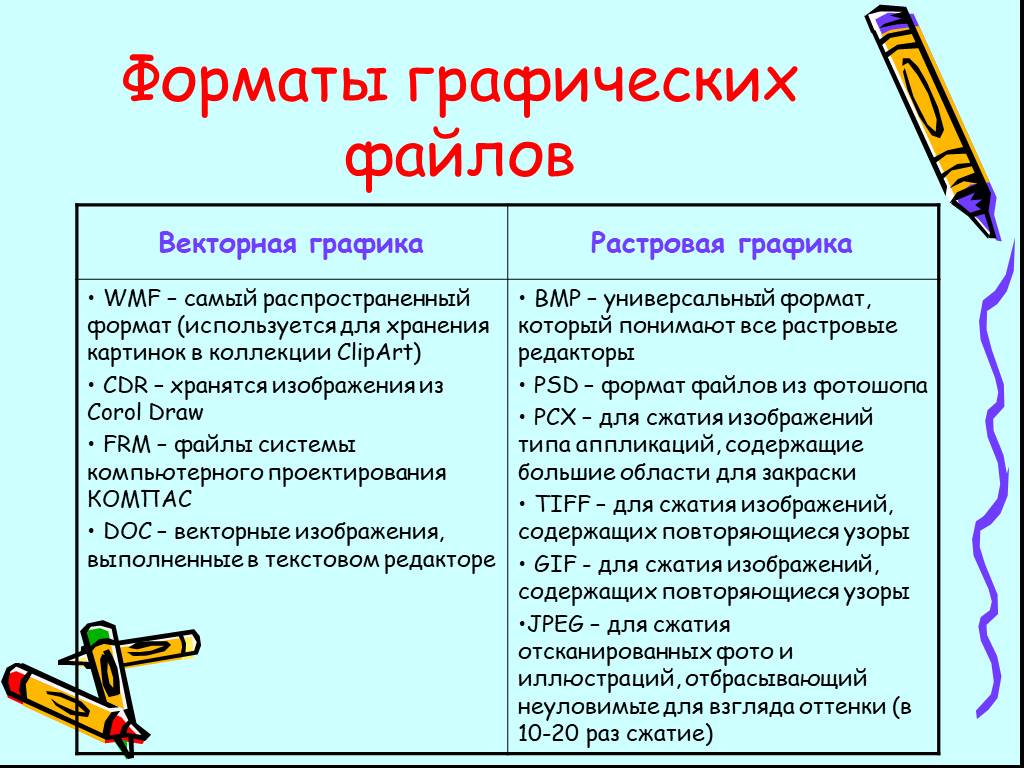
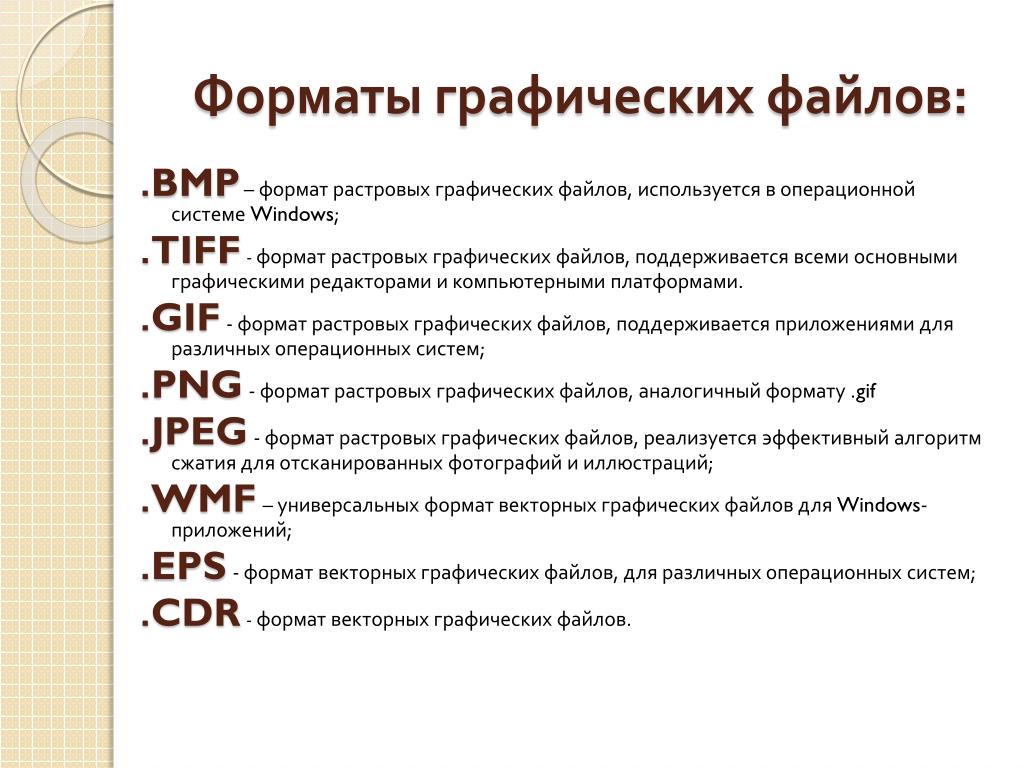
Ниже описан ряд наиболее распространенных графических форматов.
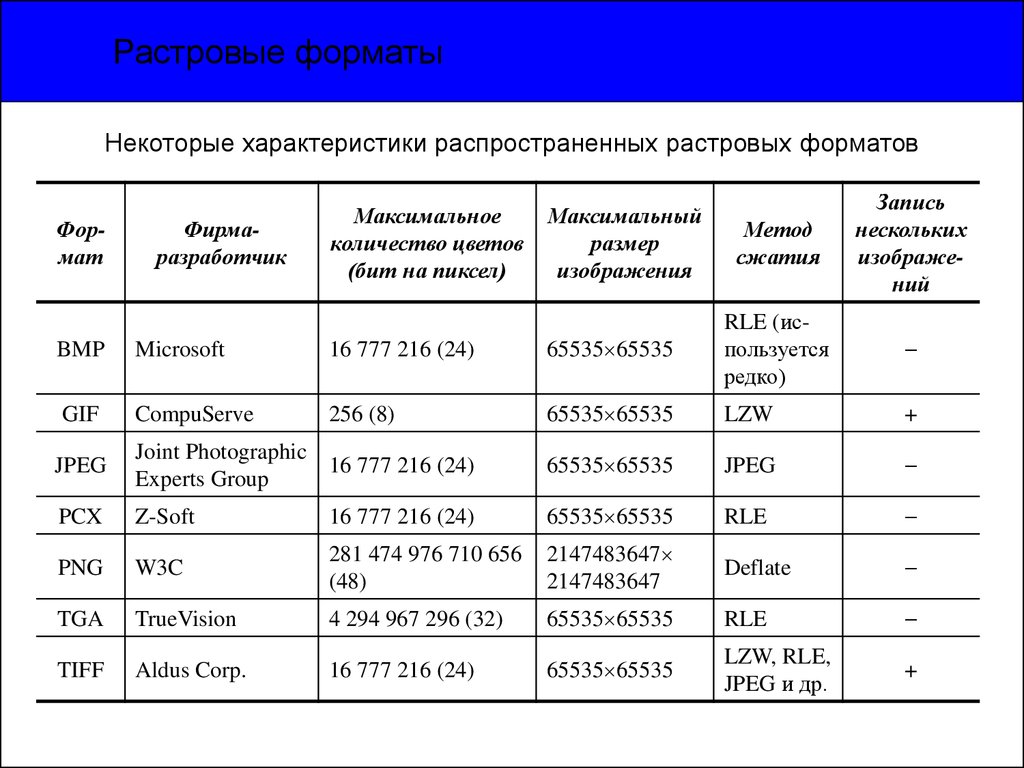
PCX — Простейший растровый формат. Первоначально этот формат использовался в программе PaintBrush фирмы Zsoft, однако в последствии получил широкое распространение среди пакетов редактирования растровых изображений, хотя до сих пор не признан в качестве официального стандарта. К сожалению, в процессе своей эволюции PCX претерпел настолько значительные изменения, что современная версия формата, поддерживающая 24-разрядный цветовой режим, не может использоваться старыми программами. С самого «рождения» формат PCX был ориентирован на существующие видеоадаптеры (сначала EGA, потом VGA) и поэтому является аппаратно-зависимым. В PCX используется схема сжатия данных RLE, позволяющая уменьшать размер файла, например, на 40- 70%, если используется 16 и менее цветов, и на 10- 30% для 256-цветных изображений.
Первоначально этот формат использовался в программе PaintBrush фирмы Zsoft, однако в последствии получил широкое распространение среди пакетов редактирования растровых изображений, хотя до сих пор не признан в качестве официального стандарта. К сожалению, в процессе своей эволюции PCX претерпел настолько значительные изменения, что современная версия формата, поддерживающая 24-разрядный цветовой режим, не может использоваться старыми программами. С самого «рождения» формат PCX был ориентирован на существующие видеоадаптеры (сначала EGA, потом VGA) и поэтому является аппаратно-зависимым. В PCX используется схема сжатия данных RLE, позволяющая уменьшать размер файла, например, на 40- 70%, если используется 16 и менее цветов, и на 10- 30% для 256-цветных изображений.
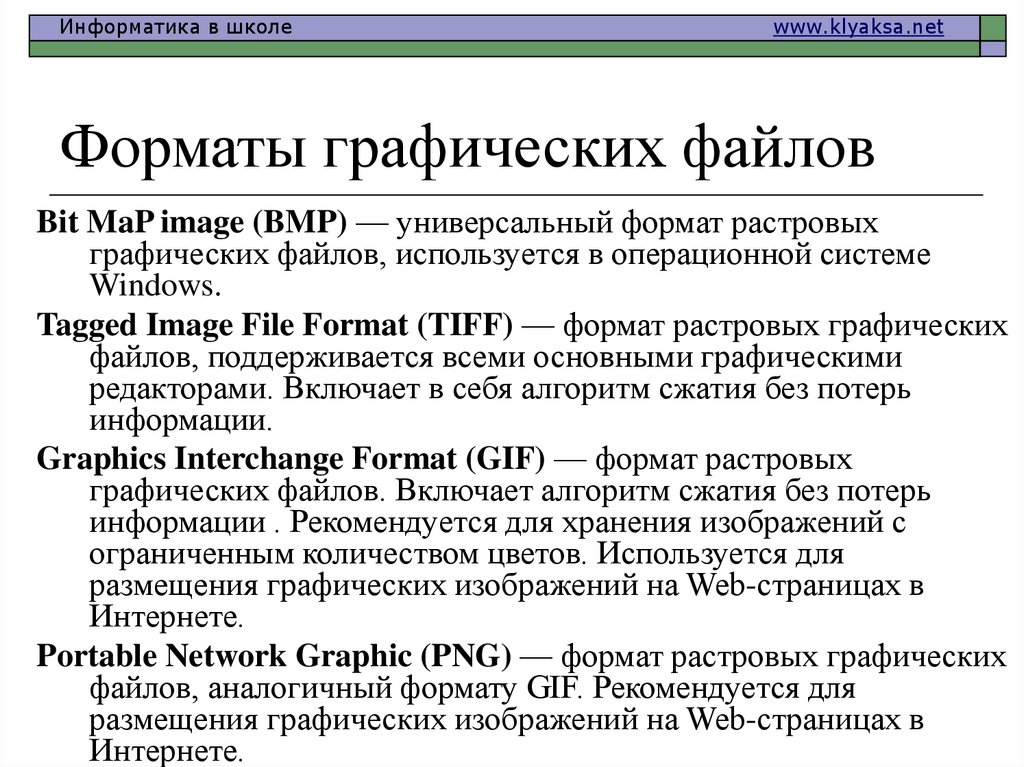
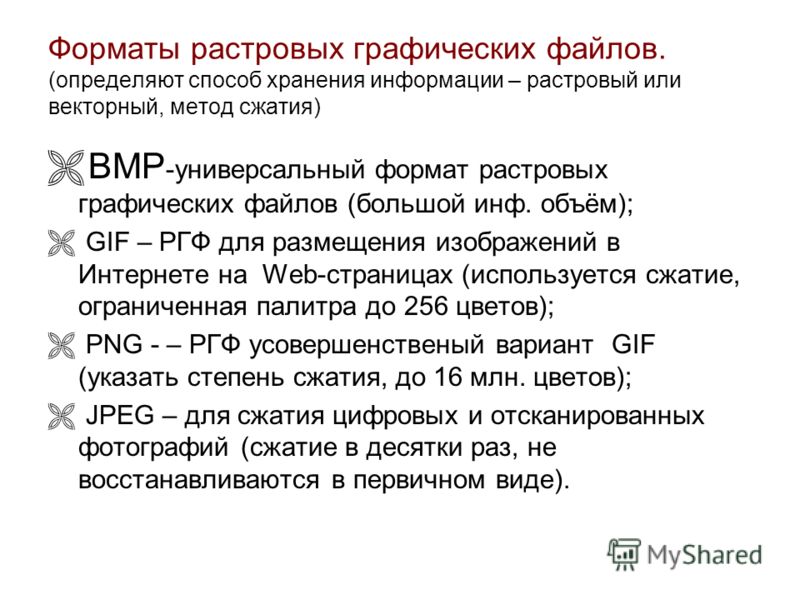
BMP — (Windows Bitmap) разрабатывался фирмой Microsoft как совместимый со всеми приложениями Windows. Для приложений в операционной системе OS/2 имеется собственная версия BMP. В формате BMP можно сохранять черно-белые, серые полутоновые, индексные цветные и цветные изображения системы RGB (но не двухцветные или цветные изображения системы CMYK). Недостаток этих графических форматов: большой объем. Следствие — малая пригодность для Internet-публикаций.
Недостаток этих графических форматов: большой объем. Следствие — малая пригодность для Internet-публикаций.
GIF — поддерживает до 256 цветов, позволяет задавать один из цветов как прозрачный, дает возможность сохранения с чередованием строк (при просмотре сначала выводится каждая 8-я, затем каждая 4-я и т.д. Это позволяет судить об изображении до его полной загрузки). Способен содержать несколько кадров в одном файле с последующей последовательной демонстрацией (т.н. «анимированный GIF»). Уменьшение размера файла достигается удалением из описания палитры неиспользуемых цветов и построчного сжатия данных (записывается количество точек повторяющегося по горизонтали цвета, а не каждая точка с указанием ее цвета). Такой алгоритм дает лучшие результаты для изображений с протяженными по горизонтали однотонными объектами. Для сжатия файла используется высокоэффективный алгоритм Лемпела — Зива — Велча (LZW)
TIFF (target image file format) — был разработан специально для использования в приложениях, связанных с компоновкой страницы и направлен на преодоление трудностей, которые возникают при переносе графических файлов с IBM-совместимых компьютеров на Macintosh и обратно. Он поддерживается всеми основными графическими пакетами и пакетами редактирования изображений и читается на многих платформах. Использует сжатие изображения (LZW). Формат TIFF очень удобен, но за это приходится расплачиваться огромными размерами получаемых файлов (например, файл формата А4 в цветовой модели CMYK с разрешением 300 dpi, обычно применяемым для высококачественной печати, имеет размер около 40 Мбайт). Кроме того, существует несколько «диалектов» формата, которые не каждая программа, поддерживающая TIFF, легко «понимает».
Он поддерживается всеми основными графическими пакетами и пакетами редактирования изображений и читается на многих платформах. Использует сжатие изображения (LZW). Формат TIFF очень удобен, но за это приходится расплачиваться огромными размерами получаемых файлов (например, файл формата А4 в цветовой модели CMYK с разрешением 300 dpi, обычно применяемым для высококачественной печати, имеет размер около 40 Мбайт). Кроме того, существует несколько «диалектов» формата, которые не каждая программа, поддерживающая TIFF, легко «понимает».
JPEG — миллионы цветов и оттенков, палитра не настраиваемая, предназначен для представления сложных фотоизображений. Разновидность progressive JPEG позволяет сохранять изображения с выводом за указанное количество шагов (от 3 до 5 в Photoshop’e) — сначала с маленьким разрешением (плохим качеством), на следующих этапах первичное изображение перерисовывается все более качественной картинкой. Анимация или прозрачный цвет форматом не поддерживаются. Уменьшение размера файла достигается сложным математическим алгоритмом удаления информации — чем заказываемое качество ниже, тем коэффициент сжатия больше, файл меньше. Главное, подобрать максимальное сжатие при минимальной потере качества. Последний идентифицирует и отбрасывает данные, которые человеческий глаз не в состоянии увидеть (незначительные изменения в цвете не различаются человеком, тогда как улавливается даже малейшая разница в интенсивности, поэтому JPEG меньше подходит для обработки черно-белых полутоновых изображений), что приводит к существенному уменьшению размера файла. Таким образом, в отличие от метода сжатия LZW или RLE в результате применения технологии JPEG данные теряются навсегда. Так, файл, однажды записанный в формате JPEG, а затем переведенный, скажем, в TIFF, уже не будет тем же, что и оригинал. Наиболее подходящий формат для размещения в Интернете полноцветных изображений. Вероятно, до появления мощных алгоритмов сжатия изображения без потери качества останется ведущим форматом для представления фотографий в Web.
Уменьшение размера файла достигается сложным математическим алгоритмом удаления информации — чем заказываемое качество ниже, тем коэффициент сжатия больше, файл меньше. Главное, подобрать максимальное сжатие при минимальной потере качества. Последний идентифицирует и отбрасывает данные, которые человеческий глаз не в состоянии увидеть (незначительные изменения в цвете не различаются человеком, тогда как улавливается даже малейшая разница в интенсивности, поэтому JPEG меньше подходит для обработки черно-белых полутоновых изображений), что приводит к существенному уменьшению размера файла. Таким образом, в отличие от метода сжатия LZW или RLE в результате применения технологии JPEG данные теряются навсегда. Так, файл, однажды записанный в формате JPEG, а затем переведенный, скажем, в TIFF, уже не будет тем же, что и оригинал. Наиболее подходящий формат для размещения в Интернете полноцветных изображений. Вероятно, до появления мощных алгоритмов сжатия изображения без потери качества останется ведущим форматом для представления фотографий в Web.
PNG — пока малораспространен из-за слабой рекламы, создавался специально для Интернета как замена первых двух форматов и благодаря патентной политике Compuserve постепенно вытесняет GIF (см. выше). Позволяет выбирать палитру сохранения — серые полутона, 256 цветов, true color («истинные цвета»). В зависимости от свойств изображения действительно иногда предпочтительнее GIF’a или JPG’a. Позволяет использовать «прозрачный» цвет, но, в отличие от GIF’a таких цветов может быть до 256. В отличие от GIF сжатие без потери качества производится и по горизонтали и по вертикали (алгоритм собственный, параметры тоже не настраиваемые). Не умеет создавать анимированные ролики (разрабатывается формат MNG).
PDF (Portable Document Format) — это пример смешанного формата, предназначенного для хранения текста и графики одновременно. В формате PDF сохраняются данные текстовым редактором Adobe Acrobat. Для сжатия графики применяется метод LZW.
PSD — формат графического редактора Adobe Photoshop. Обладает очень большими возможностями. Хранит данные о различных палитрах цветов, о прозрачности, имеет возможность хранения послойных изображений. При этом отличается большим размером.
В настоящее время разрабатываются перспективные графические форматы и некоторые из них уже понимаются броузерами, но еще не поддерживаются большинством графических редакторов (*.art фирмы Johnson-Grace). Другие же требуют наличия у броузеров плагинов для своего просмотра (*.fif, обеспечивает сильное сжатие и позволяет растягивать изображения на весь экран при любом разрешении без заметной потери качества).
Как сейчас решается вопрос с переводом информации из бумажного вида в электронный? Понятно, что первым делом книга, журнал, газета, не суть важно что – сканируется. Что можно сделать потом? Очевидно, дальше имеет смысл распознать отсканированный текст. Конечно, это самое грамотное решение, позволяющее использовать все преимущества цифрового представления информации. Основная проблема в этом случае заключается в том, что невозможно поставить распознавание на поток. Распознавание большого количества материалов – крайне трудоемкий процесс.
Основная проблема в этом случае заключается в том, что невозможно поставить распознавание на поток. Распознавание большого количества материалов – крайне трудоемкий процесс.
Поэтому для перевода в цифру большого количества материалов, как правило, их просто сохраняют в виде картинки. Но и тут есть целый ряд трудностей. Дело в том, что сейчас распространены только два компрессирующих формата представления цифровых изображений – GIF и JPEG, говорить о некомпрессирующих форматах, по большому счету, бессмысленно. Ведь основная задача представления информации в цифре – это возможность передавать ее через Сеть, а если одна журнальная страница будет весить тридцать мегабайт, например, в TIFF, то кому она вообще будет нужна?
При этом у двух существующих компрессирующих форматов существуют серьезные недостатки. GIF, к примеру, не может содержать больше 256 цветов. Для текста, конечно, этого более чем достаточно, но что делать, если на странице напечатаны красивые цветные фотографии? Для представления фотографий обычно используют формат JPEG, и свои задачи, в подавляющем большинстве случаев, он реализует «на ура». Но в то же время, сохранять в JPEG текст или, скажем, чертежи (lineart) – полнейший абсурд: JPEG «размоет» и испортит их. Разделять же представляемую информацию на разные форматы не менее трудоемко, чем распознавать тексты, но при этом еще и страшно неудобно в дальнейшем использовании.
Но в то же время, сохранять в JPEG текст или, скажем, чертежи (lineart) – полнейший абсурд: JPEG «размоет» и испортит их. Разделять же представляемую информацию на разные форматы не менее трудоемко, чем распознавать тексты, но при этом еще и страшно неудобно в дальнейшем использовании.
Очевидно, что идеальным выходом из сложившейся ситуации стало бы либо появление крайне умных систем распознавания, не делающих ошибок, либо создание нового графического формата, умеющего компрессировать и объединяющего все преимущества существующих форматов – качественное представление текста, как в GIF, и качественное представление фотоизображений, как в JPEG.
Оказывается, такой формат уже придуман. При чем придуман по умному, хотя и не без недочетов. Называется он DjVu («дежа вю»). Работает примерно следующим образом. Сначала выделяет на странице весь текст и lineart, после чего отдельно отображает картинки. При чем и то и другое – качественно. Да и объем файла, представляющего обычную страницу A4 с текстом и фотографиями в разрешении 300 DPI получается примерно 45-50 килобайт, что, по последним исследованиям, равно усредненному весу web-странички.
Для того чтобы иметь возможность просматривать подобные картинки, необходимо установить специальный plug-in, который весит немногим меньше девятисот килобайт. При этом сделан он очень интересно. Дело в том, что, в отличие от обычных программ-просмотрщиков, DjVu не расшифровывает сжатый файл полностью, а только ту его часть, которую в данный момент демонстрирует. Это позволяет просматривать файлы огромного размера и разрешения даже на очень слабых компьютерах. Да и демонстрировать эти картинки он может постепенно – по мере скачивания. Скажем, после того как вы зашли на дежавюшную страничку, в течении пары секунд вы можете полностью увидеть макет страницы. Еще через пару секунд сможете прочитать текст, а подождав еще буквально чуть-чуть – видите картинки. Конечно, web-сёрфер и так имеет то же самое – сначала текст, потом постепенно картинки. Но не забывайте – то, что вы видите с помощью DjVu – это полностью графика, а не комбинация распознанного текста и картинок.
DjVu – новейшая технология сжатия файлов изображений от компании LizardTech, возможности которой на порядки выше возможностей существующих технологий.
Компания LizardTech приобрела эту разработку у AT&T Labs и затем доработала ее до состояния, пригодного к продаже, в виде компьютерной программы для корпораций и частных лиц.
Рассмотрим сначала назначение и основные достоинства DjVu.
DjVu – технология, преобразующая отсканированные документы (книги, каталоги и т. д.) в файлы малых размеров, сохраняющие высокое качество исходного изображения, которые могут передаваться и размещаться в Интернет и Интранет-сетях.
Следует отметить, что технология DjVu прежде всего ориентирована на различные документы, содержащие смешанную информацию – в основном текстовую и графические изображения. Для представления и преобразования сложных графических изображений, таких как, например, фотографии, существует другая технология от LizardTech – MrSID.
Новая технология DjVu сжимает файлы изображений до рекордно малых размеров без потери четкости и разрешения изображения. Так, если отсканировать цветные документы с разрешением 300 dpi, содержащие текст и картинки, то в формате DjVu они будут иметь размеры в 10-20 раз меньшие, чем в формате GIF или JPEG, при прочих равных условиях и одинаковых параметрах.
Что же касается сравнения PDF-файлов и DjVu-файлов, то файлы в формате DjVu могут иметь размеры в 50-100 раз меньшие, чем в формате PDF. Например, цветная страница документа в формате PDF, имеющая размер 12 Mb, в виде файла DjVu имеет размер всего 80 Kb.
Кроме того, данная технология позволяет сжимать файлы в 150 раз быстрее, чем это делается с использованием форматов PDF, и в 20 раз быстрее, чем при использовании форматов JPEG или GIF.
Как же достигаются такие высокие скорости кодирования и малые размеры сжатых файлов? Все дело в особенностях обработки исходного отсканированного изображения, осуществляемой с помощью данной технологии.
DjVu выделяет из исходного отсканированного изображения два слоя: слой, содержащий высококонтрастные изображения – текст, а также штриховые рисунки (контуры), и слой, содержащий графические изображения, фотографии, цветной фон. Далее каждый слой кодируется соответствующим методом, обеспечивающим максимальные скорость и степень сжатия для данного слоя и максимальное качество.
При сжатии файла с использованием DjVu имеют место некоторые потери информации. Основной информационный слой исходного отсканированного изображения кодируется без потерь, в то время как для кодирования слоя, соответствующего фону, используется сжатие с потерями. Однако при просмотре DjVu-документов эти потери не будут заметными.
Следует отметить, что методы сжатия информации, используемые в JPEG и GIF, допускают значительно большие потери, чем DjVu.
Компанией LizardTech разработан целый ряд программных продуктов с технологией DjVu – от DjVu Solo для индивидуального использования до DjVu Enterprise для офисных систем.
Работа в программе DjVu Solo в упрощенном виде сводится к двум этапам: 1) сканирование изображения; 2) преобразование в формат DjVu и некоторые простейшие преобразования полученного файла. После опубликования DjVu-файла в сети Интернет возможен его просмотр с помощью DjVu Web Browser Plug-in.
Программные продукты DjVu позволяют производить различные операции над отсканированными документами. Так, программы DjVu Solo и DjVu Editor (для Linux) позволяют редактировать полученные файлы. (Скоро также появится редактор DjVu Editor для Windows.) Другой программный продукт – DjVu Enterprise – предусматривает операцию поворота изображения (rotation) на определенный угол.
Так, программы DjVu Solo и DjVu Editor (для Linux) позволяют редактировать полученные файлы. (Скоро также появится редактор DjVu Editor для Windows.) Другой программный продукт – DjVu Enterprise – предусматривает операцию поворота изображения (rotation) на определенный угол.
DjVu Web Browser Plug-in позволяет встраивать файлы DjVu в HTML-страницы. Кроме того, с помощью программ DjVu Solo и DjVu Editor возможно добавление гиперссылок в файлы DjVu.
С помощью специальной утилиты PDF/PS to DjVu Conversion utility можно осуществлять преобразование PDF- и Postscript-файлов в формат DjVu.
Однако не все операции редактирования и обработки изображения доступны в существующих программных продуктах DjVu на данный момент. Так, например, пока что отсутствует операция выделения фрагмента исходного изображения (crop). Осуществление этой операции возможно в других программах перед преобразованием изображения в формат DjVu.
Совсем недавно была выпущена новая версия DjVu Solo – DjVu Solo 3. 1, содержащая программу распознавания образов (OCR), которая позволяет искать в отсканированном и сжатом документе с иллюстрациями ключевые слова. Стоимость данной программы составляет примерно 0.
1, содержащая программу распознавания образов (OCR), которая позволяет искать в отсканированном и сжатом документе с иллюстрациями ключевые слова. Стоимость данной программы составляет примерно 0.
Упрощенная версия данной программы не содержит модуля OCR и, следовательно, не позволяет производить поиск по ключевым словам. Но она поставляется бесплатно и ее можно скачать на сайте компании LizardTech – www.lizardtech.com.
Минимальные системные требования для работы с данной программой следующие: CPU Pentium 100 MHz, RAM 32 Mb.
DjVu Solo 3.1 работает под управлением ОС Microsoft Windows 95/98/2000 или Windows NT 4.0. Необходимо наличие Internet Explorer версии 5.0 или выше, или Netscape Navigator 4.0-4.7.
Программу DjVu Web Browser Plug-in также можно скачать с сайта компании LizardTech.
В заключение следует сказать, что благодаря своим высоким возможностям технология DjVu найдет широкое применение как среди обычных пользователей, так и в офисах больших компаний.
13 лучших форматов изображений и когда их использовать
Развитие веб-сайта Оптимизация
24 марта 2023 г.
Надя М.
11 мин Чтение
Каждый формат изображения оптимизирован для разных целей, поэтому очень важно понимать их различия и знать, когда их использовать.
Более 90% веб-сайтов содержат изображения, поскольку они стремятся привлечь внимание читателей или объяснить сложную информацию с помощью инфографики или снимков экрана. Изображения также могут стимулировать конверсию и способствовать распространению в социальных сетях.
Однако, если вы используете неправильный формат изображения, это может привести к замедлению работы вашего сайта или возникновению нежелательных ошибок, что приведет к ухудшению взаимодействия с пользователем.
Эта статья поможет вам понять разницу между форматами изображений и понять, когда лучше всего использовать каждый из них.
Различные типы файлов изображений — растровые и векторные
Прежде чем говорить о различиях между растровой графикой и векторной графикой , важно понять разницу между сжатием с потерями и сжатием без потерь.
С потерями и без потерь считаются методами сжатия, а растровые и векторные являются типами файлов изображений.
Сжатие с потерями — это процесс, при котором удаляются некоторые данные изображения. Хотя это значительно уменьшает размер файла, это также снижает качество изображения.
Между тем, сжатие без потерь удаляет только несущественные метаданные. Он лишь немного уменьшает размер файла, но сохраняет качество изображения.
Растровые изображения могут быть как с потерями, так и без потерь, в то время как векторные изображения не могут быть ни с потерями, ни без потерь, потому что их размер уже мал — поэтому они не нуждаются в сжатии.
Чтобы выбрать наиболее подходящий для вас формат файла, вы должны учитывать качество изображения, ожидаемую скорость открытия изображений вашими посетителями и объем свободного места для их хранения.
Форматы файлов растровых изображений
Растровые изображения состоят из сетки крошечных квадратных точек, называемых пикселями. Каждый пиксель содержит цвет, который выстраивается в линию друг с другом, чтобы сформировать изображение. Чем выше разрешение, тем больше деталей можно увидеть на изображении.
Каждый пиксель содержит цвет, который выстраивается в линию друг с другом, чтобы сформировать изображение. Чем выше разрешение, тем больше деталей можно увидеть на изображении.
Растровые изображения обычно имеют больший размер файла, чем векторные изображения. Примеры форматов растровых файлов включают JPEG , GIF и PNG — это наиболее распространенные типы файлов изображений в Интернете.
Используйте растровые изображения для сложных изображений с гладкими краями и цветовыми градиентами, таких как проекты графического дизайна и фотографии.
Каждый пиксель в растровых файлах имеет определенный цвет, положение и пропорции в соответствии с разрешением. Это означает, что если вы измените размер изображения, пиксели будут растянуты, чтобы заполнить дополнительное пространство, что сделает ваше изображение размытым, искаженным или пиксельным.
Форматы файлов векторных изображений
Векторные изображения состоят из путей, основанных на математических уравнениях.
Путь определяется начальной и конечной точками, которые соединяются линиями и кривыми. Это может быть прямая линия, квадрат или изогнутая форма. Каждый контур может содержать различные свойства, такие как цвет обводки, цвет заливки и толщина.
Поскольку векторные изображения определяются на основе алгоритмов, а не определенного количества пикселей, их можно масштабировать без искажений или потери качества.
Как правило, они имеют меньший размер файла, чем растры. Примерами типов файлов векторных изображений являются EPS , SVG и AI .
Люди часто используют файлы векторных изображений для логотипов, значков или шрифтов — визуальные элементы должны иметь гибкую масштабируемость в любой ситуации.
При сравнении качество векторного изображения не меняется при увеличении. С другой стороны, увеличение растра может снизить качество его изображения.
8 лучших растровых форматов
Теперь, когда вы узнали об основных различиях между растровыми и векторными изображениями, давайте рассмотрим наиболее часто используемые форматы файлов для оптимизации изображений, что приведет к повышению производительности веб-сайта. Мы рассмотрим плюсы и минусы каждого формата, поддержку браузера и операционной системы, а также то, для чего лучше всего использовать каждый формат.
Мы рассмотрим плюсы и минусы каждого формата, поддержку браузера и операционной системы, а также то, для чего лучше всего использовать каждый формат.
1. JPEG и JPG
Важно отметить, что JPEG и JPG являются одними и теми же форматами файлов с разными сокращениями и расширениями файлов. Объединенная группа экспертов по фотографии (JPEG) — это растровое изображение со сжатием с потерями.
Сжатие с потерями означает, что JPEG удаляет некоторые данные для уменьшения размера файла, что в свою очередь снижает качество изображения. Относительно небольшие размеры файлов позволяют сэкономить больше места на диске или карте памяти.
Обычно используется для сохранения изображений в цифровых камерах и печати, если вам не потребуется дальнейшее редактирование. JPEG — это формат плоского изображения, что означает, что все изменения сохраняются в один слой, и вы не можете отменить изменения. Он также не поддерживает прозрачность, в отличие от PNG и GIF.
JPEG — отличный выбор для использования в Интернете. Посетители вашего сайта могут быстро загружать изображения, а потеря качества едва заметна. Он также подходит для обмена изображениями, поскольку его качество с потерями указывает на то, что файлы JPEG имеют достаточно небольшой размер файла.
JPEG — один из самых распространенных форматов файлов. Кроме того, вы даже можете конвертировать изображения в прогрессивный формат JPEG, чтобы еще быстрее загружать изображения на свой веб-сайт. Это понятно, поскольку файлы JPEG поддерживаются всеми браузерами и операционными системами и обеспечивают относительно оптимальное сжатие.
Все основные браузеры, такие как Google Chrome , Safari и Mozilla Firefox , поддерживают этот тип файла изображения с самой ранней версии.
Однако JPEG — не лучший вариант для изображений с текстовыми строками, таких как скриншоты учебных пособий и инфографика. Это связано со сжатием изображения с потерями, из-за которого текст на изображении может быть трудночитаемым.
2. PNG
Переносимая сетевая графика (PNG) — это растр со сжатием без потерь.
Поскольку формат PNG без потерь, он сохраняет свои исходные данные, и его качество остается прежним. Это приводит к тому, что PNG имеет более высокое качество изображения, чем JPEG, при сохранении его детализации и цветового контраста.
Текст в формате PNG выглядит более четким, чем в формате JPEG, что делает его лучшим выбором для графики с акцентом на текст, такой как снимки экрана, инфографика или баннеры.
Формат файла PNG оптимизирован для цифрового использования, что делает его наиболее часто используемым форматом изображений. Он также поддерживает больше цветов, чем формат GIF — PNG может обрабатывать до 16 миллионов цветов, а GIF поддерживает только 256 цветов.
Это позволяет получать более яркие изображения, а файлы PNG также могут сохранять прозрачность, что делает их идеальным выбором для логотипов.
Если вы используете PNG для фотографий с высоким разрешением, будет создан файл большего размера, чем JPEG. Тем не менее, это отличный выбор формата для демонстрации высококачественных изображений, таких как дизайнерские работы и фотографии для веб-сайтов портфолио. Просто будьте осторожны, чтобы не злоупотреблять им и не замедлять работу вашего сайта.
Тем не менее, это отличный выбор формата для демонстрации высококачественных изображений, таких как дизайнерские работы и фотографии для веб-сайтов портфолио. Просто будьте осторожны, чтобы не злоупотреблять им и не замедлять работу вашего сайта.
Несмотря на то, что файлы PNG можно редактировать без потери качества, формат PNG не лучший выбор для печати из-за его относительно низкого разрешения по сравнению с оптимизированными для печати форматами, такими как AI и TIFF.
PNG поддерживается всеми основными браузерами и стандартными средствами просмотра изображений ОС. Если вам нужно быстро оптимизировать размер ваших изображений, вы можете использовать конвертер изображений, чтобы сохранить их в формате PNG.
3. BMP
Растровые изображения (BMP) Файлы изображений представляют собой растры, отображающие отдельные пиксели, что приводит к незначительному сжатию данного изображения или его отсутствию.
Файлы BMP больше по размеру и непрактичны для хранения или обработки, а их качество ненамного лучше, чем у растровых форматов изображений, таких как PNG или WebP. Это делает файлы BMP не лучшим выбором для использования в Интернете.
Это делает файлы BMP не лучшим выбором для использования в Интернете.
Все основные браузеры и операционные системы поддерживают BMP и большинство средств просмотра и редактирования изображений по умолчанию, таких как MS Paint .
Раньше BMP был одним из самых распространенных форматов файлов изображений, но в настоящее время он считается устаревшим из-за своей неоптимизированной природы.
4. GIF
Формат обмена графикой (GIF) — это растр, который использует сжатие без потерь.
Однако файлы GIF являются 8-битными и могут отображать только 256 цветов. Это означает, что GIF имеет менее четкое качество, чем другие растровые форматы. Для сравнения, JPEG может обрабатывать до 24 бит на пиксель, что обеспечивает 16 777 216 цветовых вариаций.
Его 8-битное ограничение делает размер файла небольшим, что делает GIF популярным форматом для создания привлекательного короткого анимационного контента.
Несмотря на ограниченное качество изображения, многие люди используют формат GIF, поскольку он предоставляет средства для предоставления более сложного визуального контента, чем статическое изображение.
GIF поддерживается всеми основными браузерами и операционными системами, а также их стандартными средствами просмотра изображений.
5. TIFF
Формат файла изображения с тегами (TIFF) — это растровое изображение, которое поддерживает сжатие с потерями, но люди обычно используют TIFF в качестве формата изображения без потерь. TIFF и TIF — это одни и те же форматы, только с разными аббревиатурами и расширениями файлов изображений.
Файлы TIFF обычно используются для печати из-за высокого качества изображения. Многие сканеры также используют формат TIFF для сохранения качества отсканированных изображений или документов.
Сохранение файлов в формате TIFF позволяет сохранить их слои, а значит, их можно редактировать в дальнейшем. Однако это делает файлы TIFF больше.
Несмотря на высокое качество, формат TIFF не поддерживается автоматически ни одним из основных браузеров. Вам необходимо установить надстройки или расширения для отображения файла TIFF в вашем веб-браузере.
Чтобы открыть файлы TIFF на локальном компьютере, используйте профессиональное средство редактирования или публикации графики, например Adobe Photoshop . Если вы используете Windows, можно открыть файл TIFF с помощью Windows Photo Viewer .
6. HEIF
Высокоэффективный формат файла изображения (HEIF) — это растровый тип, основанный на отображении пикселей, что означает снижение качества изображения при его увеличении.
HEIF станет прямым конкурентом JPEG. Однако эффективность сжатия HEIF в два раза выше, чем у формата JPEG. При том же размере файла HEIF может обеспечить гораздо лучшее качество изображения, чем его конкурент.
Недостатком HEIF является то, что он имеет ограниченную поддержку ОС и не поддерживает веб-браузер. Только macOS Sierra , iOS 11 и более поздние версии имеют поддержку HEIF по умолчанию, и это не включает поддержку Safari.
На данный момент HEIF используется несколькими новыми устройствами для хранения изображений более высокого качества и обеспечивает более оптимизированные размеры файлов, чем JPEG.
7. RAW
RAW — это формат файла изображения, используемый цифровыми камерами для хранения высококачественных изображений. Люди обычно используют файлы RAW для постобработки, например, для ретуши фотографий.
RAW работает с 14-битным цветовым каналом, а JPEG стандартизирован как 8-битный файл. Это дает больше гибкости в настройке цветов и контрастности изображения во время постобработки, поскольку содержит больше тональных и цветовых данных.
Однако эти высококачественные изображения приводят к тому, что файлы RAW имеют большой размер. Один файл изображения RAW может весить сотни мегабайт.
Файлы изображений RAW не подходят для размещения на веб-сайтах или обмена ими, поскольку их основное назначение — облегчить постобработку.
Для просмотра изображений RAW в операционных системах вам потребуется профессиональное программное обеспечение для редактирования фотографий, такое как Adobe Lightroom . Если вы используете macOS, вы можете редактировать изображения RAW с помощью iCloud Photos и Apple Photos .
8. PSD
Документ Photoshop (PSD) — это собственный тип файла Adobe Photoshop для сохранения изображений и незавершенных работ. Это растр со сжатием без потерь.
Как правило, он имеет большой размер файла, поскольку PSD-файл содержит все визуальные элементы Adobe Photoshop, такие как слои, контуры и фильтры. Благодаря этим элементам файлы PSD становятся полностью редактируемыми и настраиваемыми, что позволяет вам продолжать редактирование проекта до тех пор, пока вы не будете удовлетворены результатом.
Хотите улучшить свои изображения?
Ознакомьтесь с нашим руководством по размещению масштабированных изображений на вашем веб-сайте.
Топ 5 векторных форматов
Если в вашем проекте требуется использование векторных изображений, есть еще несколько вариантов, которые следует рассмотреть. Некоторые из них напрямую связаны с используемым вами программным обеспечением, например INDD и AI, но другие зависят от ваших целей, таких как публикация логотипов или печать.
1. SVG
Масштабируемая векторная графика (SVG) — это векторный формат файла. Это означает, что когда вы масштабируете изображение SVG, оно не теряет своего качества.
SVG — это формат изображения на основе XML, оптимизированный для 2D-графики и веб-публикаций. Это также полезно для импорта произведений искусства из приложений для 2D-графики в программное обеспечение для 3D-моделирования.
Можно вставить SVG непосредственно на веб-страницу в виде кода CSS. Он также имеет небольшие размеры файлов, которые занимают лишь небольшой объем вашего хранилища. Эти два фактора делают SVG третьим наиболее распространенным форматом файлов изображений для веб-сайтов.
SVG поддерживает прозрачные изображения и может включать анимацию, но лучше всего использовать его с простыми формами, такими как логотипы, значки или простые иллюстрации.
Этот формат не подходит для отображения и печати сложных изображений с высокой глубиной цвета, так как он визуализируется с использованием точек и путей.
Все основные веб-браузеры поддерживают этот формат файла изображения. Однако редакторы изображений по умолчанию в любой ОС обычно не поддерживают SVG. Это связано с тем, что SVG не подходит для сложных изображений, таких как фотографии, а стандартные редакторы изображений ОС в основном используются для отображения сложных изображений.
Однако большинство программ для иллюстраций поддерживают SVG и могут просматривать этот формат.
Не забудьте включить поддержку WordPress SVG для отображения SVG на вашем веб-сайте WordPress. Для этого вы можете использовать плагин поддержки SVG.
2. EPS
Encapsulated PostScript (EPS) — это вектор со сжатием без потерь. Он используется для сохранения иллюстраций или работ по графическому дизайну в таких программах, как Adobe Illustrator и CorelDraw 9.0022 .
Как и SVG, EPS изначально разрабатывался как текстовый документ, в котором фигуры и линии очерчены кодом. Однако он не отображает пиксели и цвета, как это делают форматы файлов растровых изображений. Этот кодовый подход приводит к тому, что EPS может масштабироваться без потерь.
Однако он не отображает пиксели и цвета, как это делают форматы файлов растровых изображений. Этот кодовый подход приводит к тому, что EPS может масштабироваться без потерь.
Как и файлы TIFF, файлы EPS также широко используются для печати.
Используйте программное обеспечение для иллюстраций для просмотра файлов EPS во всех ОС, поскольку EPS не поддерживается ни одним из основных веб-браузеров и не может быть просмотрен с помощью программ просмотра изображений по умолчанию.
3. PDF
Portable Document Format (PDF) может быть более привычным форматом документа, но его также можно использовать для сохранения изображений и иллюстраций.
Файл PDF создан на том же языке PostScript, что и EPS. Поэтому PDF — отличный выбор для печати. Это вектор со сжатием без потерь, позволяющий увеличивать изображение PDF настолько, насколько вы хотите.
Это также лучший вариант для интерактивных визуальных отчетов или инфографики, поскольку он индексируется и содержит текст с возможностью поиска. Также в PDF-файл можно включить интерактивные элементы, например, ссылки и кнопки CTA.
Также в PDF-файл можно включить интерактивные элементы, например, ссылки и кнопки CTA.
Все основные браузеры поддерживают формат PDF, но вы не можете использовать PDF для отображения изображений в качестве веб-контента. Его можно включить как часть вашего контента, но файл PDF будет открыт на отдельной вкладке.
Если вы хотите просматривать PDF-файлы в любой операционной системе, вы не можете просматривать их с помощью встроенной в ОС программы просмотра изображений или программного обеспечения для редактирования изображений. Вместо этого просто используйте стандартные редакторы документов, такие как MS Word , Open Office или Google Docs .
Если вы используете WordPress в качестве CMS, используйте плагины для просмотра PDF, чтобы посетители вашего сайта могли просматривать файлы PDF в своем браузере.
4. INDD
Документ InDesign (INDD) — это формат векторного изображения, используемый Adobe InDesign для сохранения файлов проекта. Adobe InDesign — это программное обеспечение для настольных издательских систем, которое в основном используется для работы над макетом или дизайном страниц для печати и цифрового использования. Например, журналы, газеты и брошюры.
Adobe InDesign — это программное обеспечение для настольных издательских систем, которое в основном используется для работы над макетом или дизайном страниц для печати и цифрового использования. Например, журналы, газеты и брошюры.
Файл INDD включает в себя все элементы проекта, такие как содержимое страницы, стили и образцы цветов, поэтому их можно настроить или отредактировать позже. Один файл INDD может содержать несколько страниц, что приводит к большим размерам файлов.
Как и в случае с PSD, на вашем компьютере должен быть установлен Adobe InDesign для локального просмотра этого формата в любой ОС, поскольку ни одна программа просмотра изображений по умолчанию не поддерживает INDD. INDD также не является веб-безопасным форматом, то есть вы не можете открыть его напрямую в любом браузере.
5. AI
Также из семейства программного обеспечения Adobe, Illustrator Artwork (AI) является форматом, родным для программного обеспечения векторной графики Adobe Illustrator . Вы можете сохранить изображение и его проект, независимо от того, готовы ли они или все еще находятся в состоянии незавершенной работы. Файлы AI в основном используются для создания иллюстраций и векторной графики.
Вы можете сохранить изображение и его проект, независимо от того, готовы ли они или все еще находятся в состоянии незавершенной работы. Файлы AI в основном используются для создания иллюстраций и векторной графики.
Поскольку ИИ — это вектор, можно масштабировать изображения ИИ как в большем, так и в меньшем размере по вашему желанию. Файл AI содержит все элементы дизайна AI, включая штрихи, линии и фигуры, что позволяет редактировать файл позже. Этот сложный слой контента привел к тому, что ИИ имел относительно большие размеры файлов.
Как и другие форматы файлов изображений, характерные для Adobe, AI не поддерживается никакими браузерами и средствами просмотра изображений ОС по умолчанию. Единственный способ просмотреть этот формат — через сам Adobe Illustrator.
Заключение
Использование правильных форматов изображений поможет вам добиться максимальной производительности для конкретных нужд. Например, если вы используете правильные форматы для оптимизации своего веб-сайта, у вас будет более высокая скорость загрузки, более низкая нагрузка на сервер и в целом лучший пользовательский опыт.
Теперь, когда вы понимаете, в чем преимущества и различия между 13 форматами изображений, которые мы рекомендуем, вот удобный список того, когда следует использовать эти форматы, а когда лучше их избегать:
- JPEG — для веб-изображений, обмена изображениями, сохранения файлов на камеру и печати. Однако это не лучший выбор для текстовых изображений.
- PNG — отлично подходит для веб-изображений, текстовых изображений, логотипов и изображений с высоким разрешением. Не лучший выбор для полиграфии.
- BMP — поддерживается всеми основными браузерами и программами для просмотра изображений, включая их самые старые версии. Сейчас это вообще устаревший формат.
- GIF — идеально подходит для простых анимаций и демонстрации шагов обучения. Не подходит для изображений, требующих насыщенных цветов.
- TIFF/TIF — отличный формат для печати и сканирования документов.
 Не подходит для использования в Интернете.
Не подходит для использования в Интернете. - HEIF — используется для сохранения высококачественных изображений на новых устройствах, обеспечивая более оптимизированные размеры файлов. Это не лучший выбор, если вам нужен доступ к изображениям в различных браузерах и операционных системах.
- RAW — для качественных фотографий. Не подходит для использования в Интернете или обмена изображениями.
- PSD — формат Adobe Photoshop для редактируемых проектов графического дизайна. Не подходит для использования в Интернете и готовых к печати изображений.
- SVG — отлично подходит для веб-изображений, изображений с простыми формами, 2D-иллюстраций и импорта 2D-изображений в программное обеспечение для 3D-моделирования. Не подходит для отображения детализированных изображений с высокой глубиной цвета, например фотографий.
- EPS – используйте его для полиграфии, иллюстраций и работ по графическому дизайну.
 Не подходит для фотографий.
Не подходит для фотографий. - PDF — отлично подходит для печати, интерактивных визуальных отчетов и инфографики. Не подходит, если вам нужно внести дополнительные изменения в изображения.
- INDD — используется в Adobe InDesign для сохранения редактируемых макетов или дизайнов страниц. Не подходит для использования в Интернете.
- AI — используется в Adobe Illustrator для сохранения редактируемой векторной графики. Не подходит для использования в Интернете.
Мы надеемся, что эта статья поможет вам найти правильный формат изображения для ваших проектов. Если у вас есть еще вопросы или предложения, не стесняйтесь оставлять нам комментарии. Удачи!
Майя занимается разработкой веб-сайтов и цифровым маркетингом, и она стремится делиться своими знаниями, чтобы люди могли процветать в Интернете. Когда она не пишет, вы можете застать ее за просмотром научно-фантастических фильмов и поеданием рамена.
Еще от Нади М.
8 лучших форматов графических файлов и лучшее использование — LuckyTamm Digital Marketing
Вы когда-нибудь получали электронное письмо с вложенным изображением, которое при открытии кажется нечетким или «пиксельным»? Или пытались увеличить любимую фотографию и увидели, что она искажена? Предположим, кто-то просит вас отправить им файл PNG. Вы знаете, что это такое?
Ваши фирменные материалы часто создают первое впечатление о вашей компании и должны отражать приверженность качеству и профессионализму. Поэтому для владельцев бизнеса, а не только для графических дизайнеров, важно знать различные типы файлов графического дизайна и какие файлы изображений необходимы для разных проектов. Независимо от того, разрабатываете ли вы свой веб-сайт, обновляете брошюру или переупорядочиваете визитные карточки, правильный тип файла обеспечит наилучшее качество изображения.
Легче понять форматы файлов, если вы знаете о разрешении и растровых или векторных типах файлов :
Разрешение
При съемке фотографий для маркетинговых целей учитывайте разрешение. Для веб-приложений изображения должны иметь разрешение 72 DPI (точек на дюйм), что является более низким разрешением, позволяющим ускорить загрузку. Для печатных материалов требуется высокое разрешение, не менее 300 точек на дюйм, для предотвращения искажения или пикселизации.
Для веб-приложений изображения должны иметь разрешение 72 DPI (точек на дюйм), что является более низким разрешением, позволяющим ускорить загрузку. Для печатных материалов требуется высокое разрешение, не менее 300 точек на дюйм, для предотвращения искажения или пикселизации.
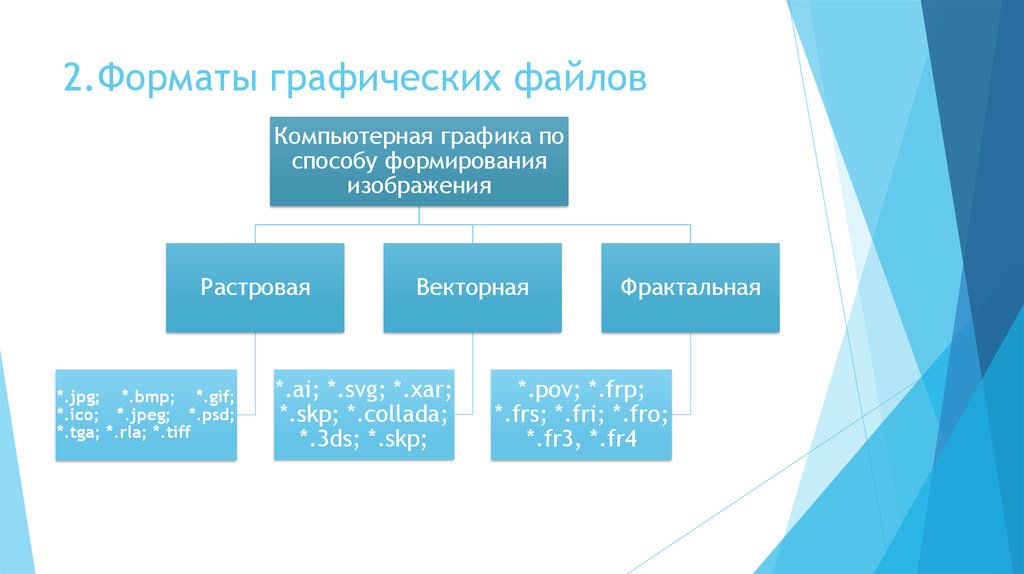
Растр или вектор
Файлы изображений обычно делятся на две категории: растровый формат или векторный формат.
Растровые файлы имеют определенный размер разрешения и состоят из пикселей. Иногда называемые растровыми изображениями, они широко совместимы и уделяют внимание деталям. Однако недостатком растровых файлов является то, что изменение размера может ухудшить качество. Типичными растровыми файлами являются JPEG, PNG, GIF и TIFF.
Если необходимо изменить размер изображения, подойдет векторный файл. Векторные файлы представляют собой изображения, созданные с помощью математических формул, которые устанавливают точки на сетке и могут изменять размер так часто и в стольких различных измерениях, сколько необходимо, без ущерба для качества изображения. Распространенными векторными файлами являются PDF, EPS, SVG и AI.
Распространенными векторными файлами являются PDF, EPS, SVG и AI.
Большая разница между растровыми и векторными файлами заключается в полезности. После того, как вы определили, для чего будет использоваться изображение и необходимый размер, вы можете выбрать, какой тип файла подходит лучше всего. Мы перечислили восемь распространенных типов файлов дизайна и важные отличия.
8 распространенных типов файлов графического дизайна
Знание различных типов файлов дизайна может сэкономить ваше время и поддерживать стандарты качества. Правильный формат также позволяет эффективно обмениваться файлами. Сначала мы объясним растровые файлы (1-4), затем векторные файлы (5-8).
- JPEG: произносится как «jay-peg».
Наиболее часто используемый стандарт сжатия изображений Объединенной группы экспертов по фотографии (JPEG) позволяет пользователям уменьшать размер больших файлов фотографий (сжимать их). Его можно использовать для печати и Интернета. Из-за небольшого размера файла JPEG можно быстро передать и получить к нему доступ. Знаете ли вы, что файл JPEG может отображать 16,8 миллионов цветов, оставаясь относительно небольшим по размеру? JPEG — это формат для файлов графического дизайна. Это то же самое, что и файл JPG, с той лишь разницей, что буква «Е» появилась в связи с тем, что формат был разработан.
Из-за небольшого размера файла JPEG можно быстро передать и получить к нему доступ. Знаете ли вы, что файл JPEG может отображать 16,8 миллионов цветов, оставаясь относительно небольшим по размеру? JPEG — это формат для файлов графического дизайна. Это то же самое, что и файл JPG, с той лишь разницей, что буква «Е» появилась в связи с тем, что формат был разработан.
- PNG: произносится как «пинг».
Переносимая сетевая графика (PNG) имеет смысл, когда вам нужен прозрачный фон, особенно в дизайне логотипа. Файлы PNG широко используются, но их лучше всего использовать для Интернета, а не для печати, из-за более низкого разрешения.
- GIF: по словам создателя, произносится «Jif», как арахисовое масло, но также распространено «gif» с твердым звуком «g», как в слове «подарок».
Этот тип файла поддерживает несколько изображений и может быть анимированным. Graphics Interchange Format (GIF) — типичный формат для веб-графики, который популярен для создания мемов в социальных сетях. Прозрачность не может исчезнуть, как файлы PNG, но их относительно быстро создать. Поэтому файл GIF лучше всего использовать для небольших простых анимированных файлов.
Прозрачность не может исчезнуть, как файлы PNG, но их относительно быстро создать. Поэтому файл GIF лучше всего использовать для небольших простых анимированных файлов.
- TIFF: произносится как «тиф».
Файлы формата файла изображения тегов (TIFF) подходят для форматирования изображений и сохраняют свое качество независимо от того, сколько раз с ними манипулируют. Популярные среди графических дизайнеров и фотографов файлы TIFF также могут быть файлами-контейнерами, содержащими несколько файлов JPEG с более низким разрешением. Лучше всего использовать для высококачественных профессиональных фотографий.
- PDF: Произносится как отдельные буквы «P. Д. Ф.»
Как следует из названия, Portable Document Format (PDF) работает в любом формате, поэтому команда Adobe создала его. PDF-файлы могут быть как векторными, так и растровыми. В векторном PDF-файле сегменты линий используются для определения всей геометрии страницы. Чтобы увидеть, является ли ваш PDF-файл векторным, увеличьте детализированный участок изображения до 400 % или больше. Если файл представляет собой растровое изображение, оно станет пиксельным, а векторное изображение сохранит плавные линии.
Чтобы увидеть, является ли ваш PDF-файл векторным, увеличьте детализированный участок изображения до 400 % или больше. Если файл представляет собой растровое изображение, оно станет пиксельным, а векторное изображение сохранит плавные линии.
- EPS: Произносится как отдельные буквы «E. P.S.”
Не экстрасенсорное восприятие, хотя мы бы хотели, чтобы мы могли передать шестое чувство. Файлы Encapsulated Postscript (EPS) в основном используются для печати больших изображений, таких как рекламные щиты, и идеально подходят для масштабирования изображений. Эти файлы сохраняют свое разрешение независимо от размера. Файлы EPS лучше всего использовать с такими инструментами, как Adobe Illustrator.
- SVG: Произносится как отдельные буквы «S. В. Г.».
Это то, что написано, масштабируемая векторная графика (SVG). Эти файлы более популярны среди графических дизайнеров, потому что они написаны в виде кода. Мы не будем вдаваться в подробности, но важно знать, что эти файлы сохраняются как текст, а не как фигуры. Почему это важно? Это означает, что при поиске в Google файлы SVG подобны ключевым словам и иногда могут помочь веб-сайту улучшить SEO (поисковую оптимизацию). Файлы SVG лучше всего использовать с веб-графикой, такой как диаграммы и другие иллюстрации.
Мы не будем вдаваться в подробности, но важно знать, что эти файлы сохраняются как текст, а не как фигуры. Почему это важно? Это означает, что при поиске в Google файлы SVG подобны ключевым словам и иногда могут помочь веб-сайту улучшить SEO (поисковую оптимизацию). Файлы SVG лучше всего использовать с веб-графикой, такой как диаграммы и другие иллюстрации.
- AI: Произносится как отдельные буквы «A. Я.»
Adobe Illustrator (AI) — это эксклюзивный тип файлов Adobe для векторных изображений. Изображение необходимо создать, отредактировать и сохранить в Illustrator, но его можно просмотреть во многих программах. Файлы AI отлично подходят, если вам нужно наложить различную веб-графику и использовать ее для печати.
Если вы все еще спрашиваете: «Достаточно ли велико это изображение?» или «Почему изображение печатается не так четко, как на мониторе?» Не волнуйтесь, Lucky Tamm Digital Marketing может помочь. Дизайн и разработка брендинга — одна из наших многочисленных маркетинговых услуг.




 Это лучший формат файлов для изображений с сохранением источника цветов. Формат подходит для передачи идеального баланса тона. Анимированный файл PNG доступен в формате APNG. Эти файлы, как правило, имеют прозрачный фон.
Это лучший формат файлов для изображений с сохранением источника цветов. Формат подходит для передачи идеального баланса тона. Анимированный файл PNG доступен в формате APNG. Эти файлы, как правило, имеют прозрачный фон.

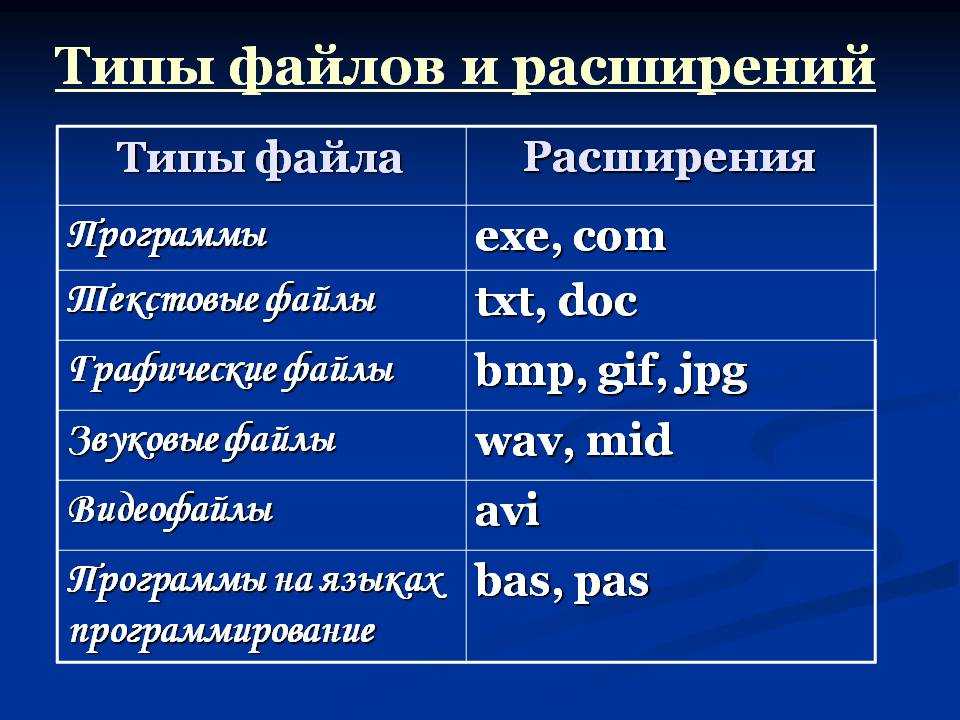
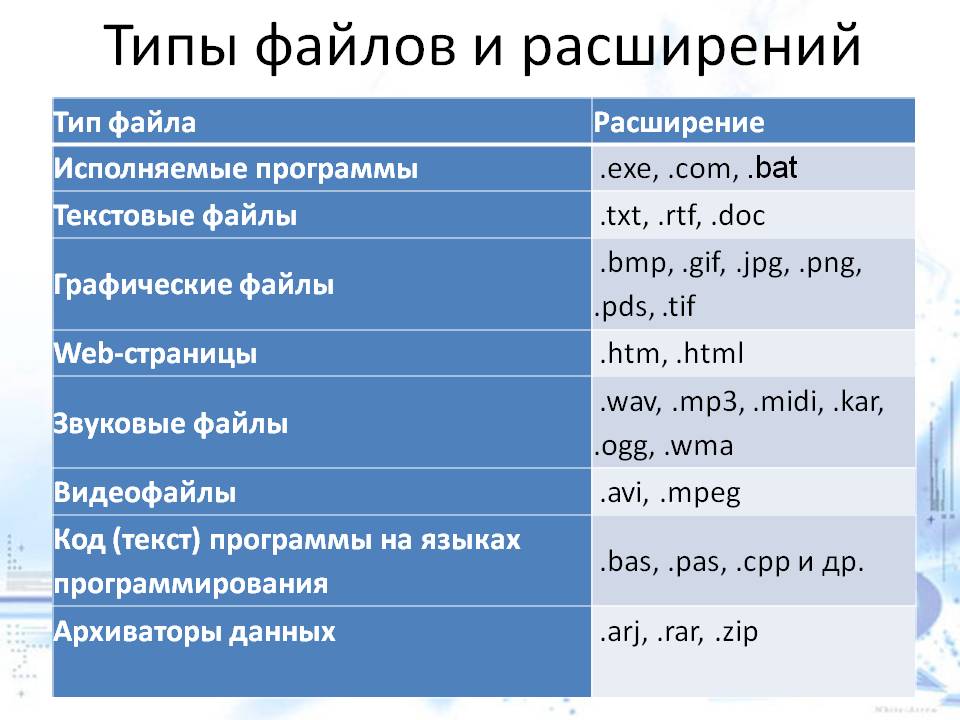
 Каждый графический формат имеет свои методы, особенности и сферу применения. В зависимости от этого одно и то же изображение, имеющее разное расширение, может иметь различные размер, глубину цвета, особенности использования.
Каждый графический формат имеет свои методы, особенности и сферу применения. В зависимости от этого одно и то же изображение, имеющее разное расширение, может иметь различные размер, глубину цвета, особенности использования.
 При этом главное отличие в том, что он позволяет использовать неограниченное количество цветов. Стоит отметить, что глубина цвета может достигать 48 бит. Из-за того что формат сравнительно новый, он еще не получил мировой популярности, но уже сейчас его можно встретить на просторах Интернета.
При этом главное отличие в том, что он позволяет использовать неограниченное количество цветов. Стоит отметить, что глубина цвета может достигать 48 бит. Из-за того что формат сравнительно новый, он еще не получил мировой популярности, но уже сейчас его можно встретить на просторах Интернета. Для этого достаточно открыть нужную фотографию с помощью программы Paint или же, нажав на нужное изображение правой кнопкой мыши, выбрать пункт «Изменить». После открытия картинки следует выбрать в меню «Файл» (в новых версиях это главное меню программы) пункт «Сохранить как», а затем указать в окошке нужный вам формат, в данном случае — JPEG или же JPG.
Для этого достаточно открыть нужную фотографию с помощью программы Paint или же, нажав на нужное изображение правой кнопкой мыши, выбрать пункт «Изменить». После открытия картинки следует выбрать в меню «Файл» (в новых версиях это главное меню программы) пункт «Сохранить как», а затем указать в окошке нужный вам формат, в данном случае — JPEG или же JPG. Также сказали пару слов о том, что есть и специальные конвертеры, с помощью которых можно быстро и легко изменять
Также сказали пару слов о том, что есть и специальные конвертеры, с помощью которых можно быстро и легко изменять
 Алгоритм работы в этом формате такой, что в нем очень хорошо сжимаются изображения с градиентами (сохраняются цвета первого пикселя в градиенте и последнего, а при выводе изображения — все промежуточные цвета между этими точками вычисляются), что делает его полезным для хранения изображений в меньшем размере, чем в формате BMP.
Алгоритм работы в этом формате такой, что в нем очень хорошо сжимаются изображения с градиентами (сохраняются цвета первого пикселя в градиенте и последнего, а при выводе изображения — все промежуточные цвета между этими точками вычисляются), что делает его полезным для хранения изображений в меньшем размере, чем в формате BMP. 


 Увеличим изображения, чтобы увидеть различия в компрессии разными форматами.
Увеличим изображения, чтобы увидеть различия в компрессии разными форматами. А если вам нужно показать файл в Сети с минимальными потерями в качестве, но оптимальным весом, то смело выбирайте JPEG с качеством 100% — тогда никаких видимых дефектов никто не обнаружит.
А если вам нужно показать файл в Сети с минимальными потерями в качестве, но оптимальным весом, то смело выбирайте JPEG с качеством 100% — тогда никаких видимых дефектов никто не обнаружит.
 Не подходит для использования в Интернете.
Не подходит для использования в Интернете. Не подходит для фотографий.
Не подходит для фотографий.