Как вставить ютуб видео на сайт в 2 Клика
Одним из лучших способов заинтересовать пользователя и улучшить поведенческие факторы — это использовать видеоконтент на страницах вашего сайта…….
Очень часто в дополнение к основному сайту создается канал на YouTube — это не только отличное средство монетизации, но и источник потенциальных клиентов.
Внимание !
В самом конце мы рассмотрим: ↓↓↓
- Как добавить видео на WordPress сайт
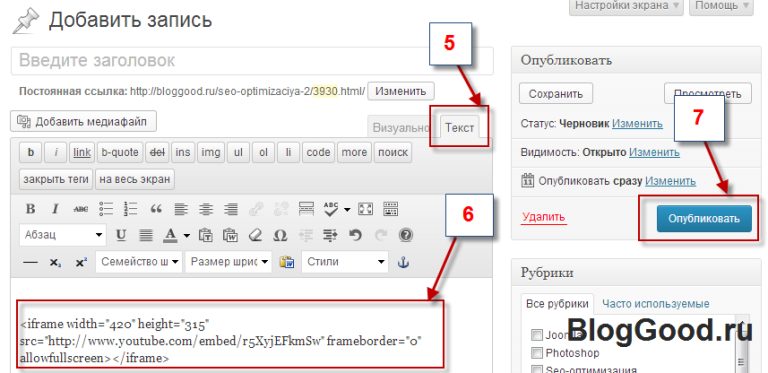
- На Joomla Сайт
Содержание
- Лучшие методы
- Простой способ добавления ролика
- Размещаем ролик при помощи тега <video>
- На WordPress
- На Joomla
Даже если вы не владеете навыками работы с HTML и CSS, то в этом материале вы найдёте очень простые инструкции, как вставить видео на сайт всего в несколько кликов.
Но, в первую очередь, давайте разберёмся, зачем вставлять ролики из YouTube на страницу:↓↓↓
- Улучшает восприятие информации;
- Дополняет содержимое страницы;
- Повышаются поведенческие факторы.

Помимо этого, вы можете привлечь посетителей сайта на свой канал, где они могут ознакомиться с другими роликами.
Простой способ добавления ролика
В данном случае мы будем использовать фрейм, который возьмем непосредственно на YouTube.
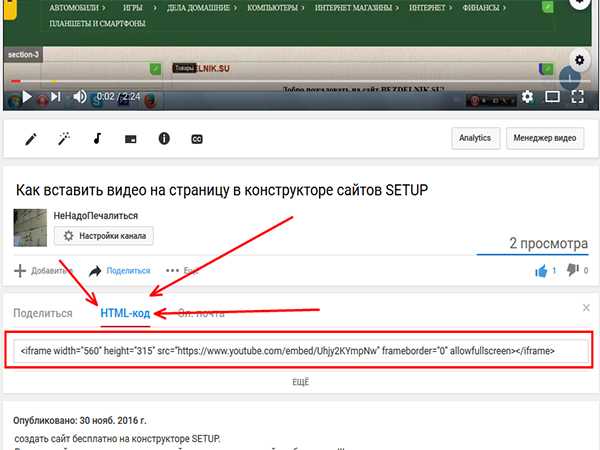
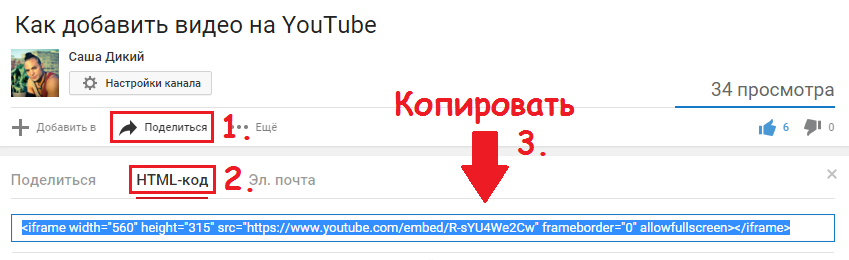
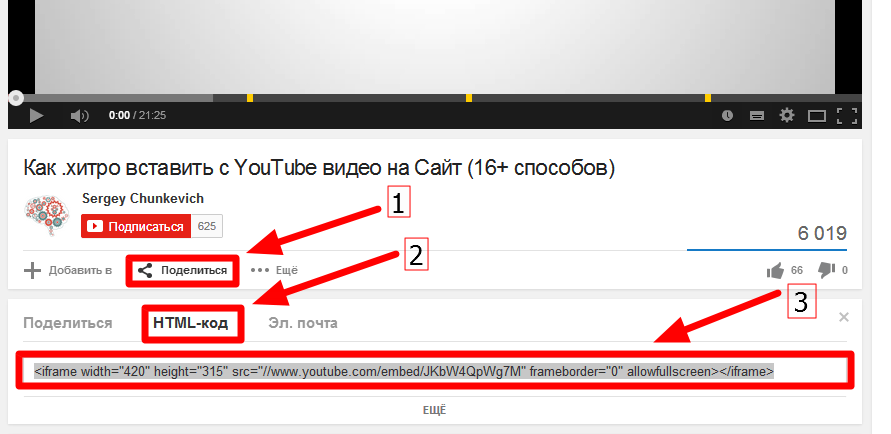
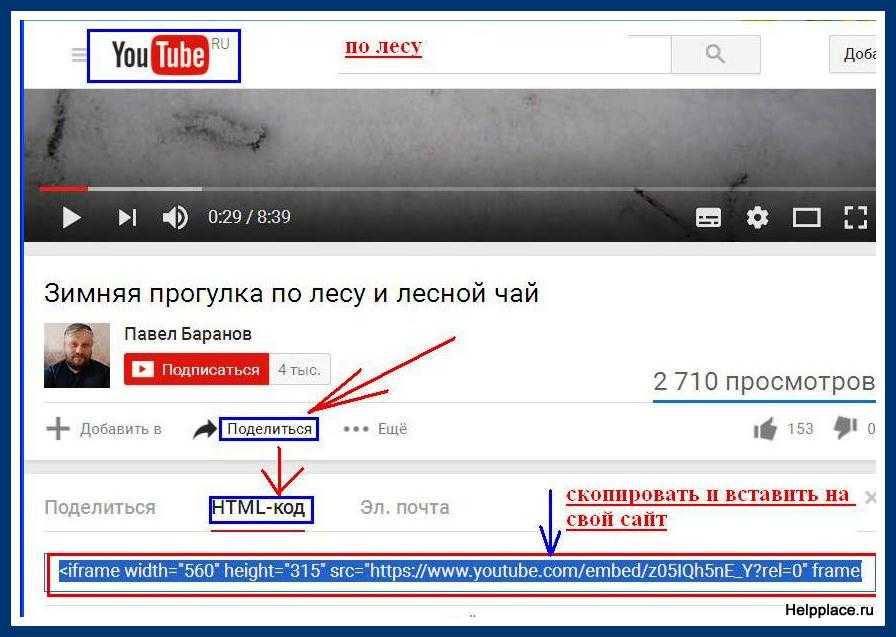
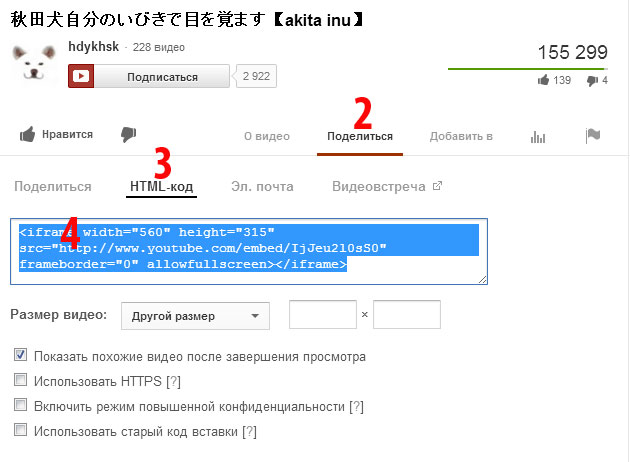
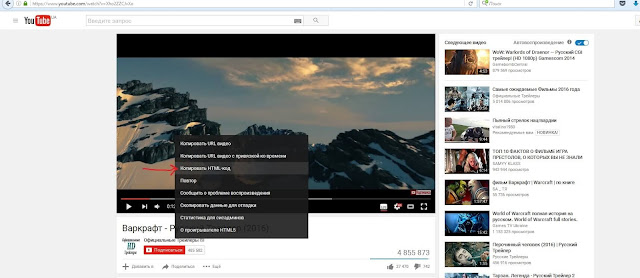
1) Для этого вы должны перейти на страницу с видео и под ним найти вкладку «Поделиться«, где выбрать раздел «HTML код»
Здесь вы получите код, который и нужно вставить в любой раздел сайта между тегами <body>… </body>.
→ Это можно выполнить — через панель управления хостинга или непосредственно на компьютере отредактировать файл html и залить его на сервер !!!
Аналогичная процедура применяется на сайтах с любыми CMS — можно встраивать видео через визуальный редактор.
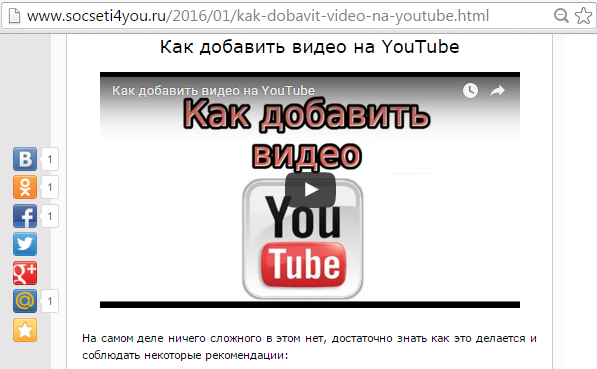
Результат будет такой ↓
Общий вид кода выглядит так: ↓↓↓
<iframe width=»430″ height=»275″ src=»https://www. youtube.com/_fdgM» frameborder=»5″ allowfullscreen> </iframe>
youtube.com/_fdgM» frameborder=»5″ allowfullscreen> </iframe>
P.S — Iframe — это тег, создающий контейнер на сайте, который импортирует содержимое сторонних страниц.
В данном случае вы можете самостоятельно настроить некоторые атрибуты: ↓↓↓
- width — определяет длину плеера в пикселях;
- height — устанавливает высоту;
- src — ссылка на импортируемый контент;
- frameboder — для установки границ;
- allowfullscreen — разрешение для полноэкранного режима.
Размещаем ролик при помощи тега <video>
Этот код вы можете добавлять на любую страницу, при этом видеоплеер будет выглядеть стандартно.
Давайте рассмотрим общий вид кода для добавления на сайт: ↓↓↓
<video width=»540″ height=»320″ controls=»controls» poster=»foto.png»> <source src=»besty. mp4″ type=’video/mp4; codecs=»avc1.42E01E, mp4a.40.2″‘> </video>
mp4″ type=’video/mp4; codecs=»avc1.42E01E, mp4a.40.2″‘> </video>
Обратите внимание, что любые атрибуты вы можете настроить самостоятельно: ↓↓↓
- loop — функция, которая активирует повторение воспроизведения по окончании ролика;
- controls — появляются органы управления;
- src — путь к видео;
- poster — изображение, которое отображается во время загрузки;
- width и height — для выбора размеров;
- autoplay — атрибут активирует запуск видео сразу после загрузки браузера.
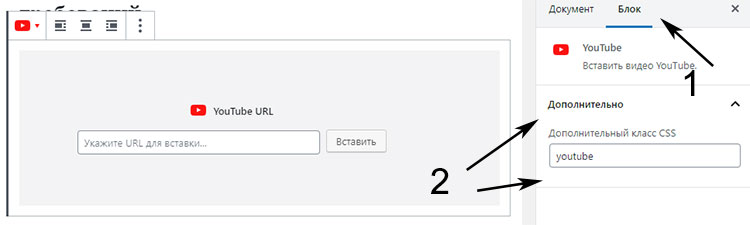
На WordPress
Одним из самых простых методов добавления видео используется в WordPress.
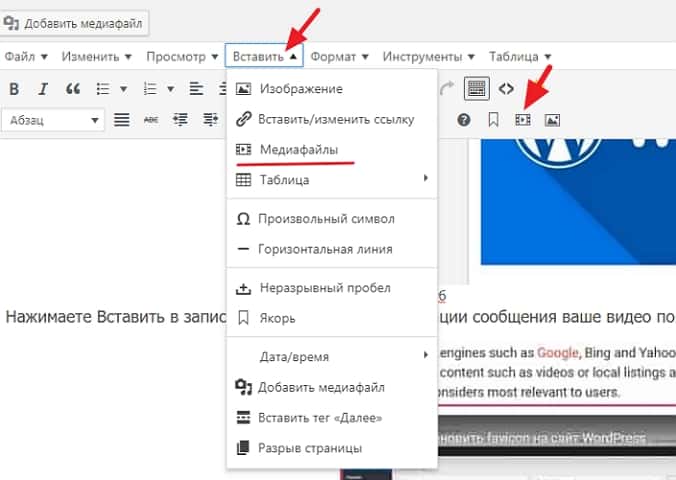
- Для этого вам нужно зайти в админку
- Нажать «Добавить запись»
- и непосредственно в форме добавления нажать «Вставить».
Вот и все
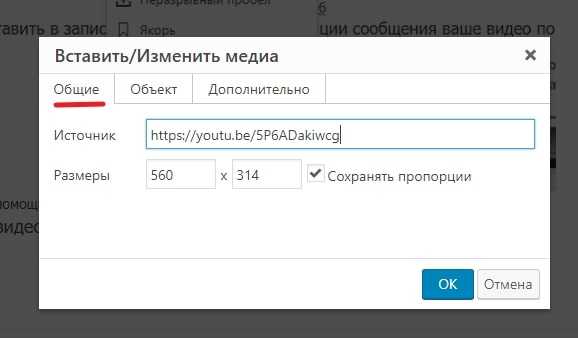
Выглядит эта кнопка в виде значка YouTube — в форму, которая появилась, нужно просто добавить ссылку на ролик.
Также есть специальные плагины для WordPress, при помощи которых можно добавлять видео на сайт.
Среди наиболее популярных можно выделить JW Player, Video.js, Spider Video Player.
На Joomla
Что касается системы управления контентом Joomla, то здесь все немного сложнее.
Самый простой метод — это вставить код видео напрямую из Ютуба.
Также есть ещё один практичный способ – AllVideos, Vidbox, AllVideos Reloaded.
Устанавливаются эти утилиты очень быстро и значительно упростят процесс, как вставить видео с Ютуба на Joomla
Я очень советую ↓↓↓
Таким образом, в этой статье мы очень кратко изложили практически все способы добавления видео на любой сайт.
Вставка видео на страницу
TILDA HELP CENTER
Вставка видео из Youtube
Как добавить видео с видеохостинга Youtube
Перейти
Вставка видео из Vimeo
Как добавить видео с видеохостинга Vimeo
Перейти
HTML5-видео
Как добавить видео, находящееся на стороннем сервере
Перейти
Видеофон блока
Добавление видео фоном в обложки и другие блоки
Перейти
Плейлист с видео
Как добавить плейлист с несколькими видео
Перейти
Видео для товаров
Как вставить видео для описания товаров
Перейти
Вставка видео в посты в Потоках
Как вставить видео в пост в Потоках
Перейти
Видео с других сервисов: Rutube, Kinescope
Как вставить видео, находящееся на других видеохостингах
Перейти
Вставка видео на страницу
Большинство блоков с видео находятся в категории «Видео» библиотеки блоков Тильды.
Есть 3 основных метода вставки видео: вставка Youtube, Vimeo и возможность добавить прямую ссылку на видео на стороннем сервере (HTML5 видео). Выберите подходящий вам блок, перейдите в Контент блока и вставьте ссылку на него.
Особенности вставки видео с Youtube
Видео с Youtube можно вставить в блоках VD01 (одно видео), VD04 (показ после нажатия на кнопку Play), VD06 (два видео), VD08 (видео и текст), VD09 (попап с видео), VD11 (видео со своей обложкой), VD12 (в комбинации с изображением в ряд), VD14 (плейлист), некоторых блоках с галереей, а также блоках с полноэкранным фоном с изображением в качестве фона (подробнее про вставку видео фоном).
Для вставки видео достаточно ссылки и чтобы видео было публичным и не имело запрета для вставки на сторонних сайтах в настройках приватности.
Чтобы видео воспроизводилось с определенного момента, вставьте фрагмент ?start= и после него укажите нужное время в секундах от начала ролика. Например, XEfDYMngJeE?start=5025. В таком случае видео начнет воспроизводиться с 5025 секунды. Быстро скопировать время можно, щелкнув правой кнопкой по плееру и выбрав пункт «Скопировать URL видео с привязкой ко времени».
Например, XEfDYMngJeE?start=5025. В таком случае видео начнет воспроизводиться с 5025 секунды. Быстро скопировать время можно, щелкнув правой кнопкой по плееру и выбрав пункт «Скопировать URL видео с привязкой ко времени».
Особенности вставки видео с Vimeo
Видео с Vimeo можно вставить в блоках VD03 (одно видео), VD06A (два видео), VD08 (видео и текст), VD10 (попап с видео), VD11 (видео со своей обложкой) и VD14 (плейлист) и некоторых блоках с галереей. В качестве фона видео с Vimeo вставить не получится.
Если ваше видео закрыто настройками приватности в Vimeo, то у него появится дополнительная комбинация цифр и букв в конце ссылки после номера видео. Чтобы видео воспроизводилось, добавьте эту комбинацию в поле Vimeo Private Link Hash.
Особенности вставки видео с стороннего сервера (HTML5-видео)
Если ваше видео не находится на данных видеохостингах, то его можно загрузить на собственный сервер и вставить в блоки с HTML5 видео. Это блоки VD05 (одно видео), VD08 (видео и текст), VD11 (видео со своей обложкой) и VD15 (HTML5 видео в попапе) и некоторые блоки с галереей. Также HTML5 видео можно вставить в качестве фона в блоки с полноэкранным фоном (подробнее про вставку видео фоном).
Это блоки VD05 (одно видео), VD08 (видео и текст), VD11 (видео со своей обложкой) и VD15 (HTML5 видео в попапе) и некоторые блоки с галереей. Также HTML5 видео можно вставить в качестве фона в блоки с полноэкранным фоном (подробнее про вставку видео фоном).
Чтобы добавить такое видео на страницу, нужно получить файл видео в формате webm и mp4. Сконвертировать видео в эти форматы можно с помощью онлайн-конвертеров или в программах редактирования или конвертации видео. Далее нужно разместить его на хостинге и получить прямую ссылку на файл. Обратите внимание, что не все файловые хранилища имеют такую возможность и с большой вероятностью нужно будет использовать платный файловый хостинг, например, Selectel.
Загрузить свой видеофайл на Тильду не получится, но можно использовать сторонние сервисы, которые отдают прямую ссылку на файл.
Некоторые из популярных облачных сервисов тоже отдают прямую ссылку на файл, например, Dropbox и Google Drive (инструкции ниже).
Также вы можете загрузить файл на свой хостинг, например, на Selectel c помощью инструкции http://help-ru.tilda.ws/file-uploading#selectel.
1. Загрузите файл на облачный сервис Dropbox;
2. Скопируйте ссылку на файл;
3. Замените окончание ссылки с «dl=0» на «dl=1»;
4. Вставьте полученную ссылку в кнопку
1. Загрузите файл на облачный сервис Google Drive;
2. Скопируйте ссылку в текстовый редактор и возьмите из нее код индентификатор, ссылка будет выглядеть следующим образом, где жирным выделен идентификатор файла: https://drive.google.com/file/d/1Ws8OqZ6FoL6x5_DEXm-69oT-lSsuTzmH/view?usp=sharing
3. Подставьте этот идентификатор в ссылку: https://drive.google.com/uc?export=download&id=
4. Должно получиться следующее: https://drive.google.com/uc?export=download&id=1Ws8OqZ6FoL6x5_DEXm-69oT-lSsuTzmH
5. Вставьте полученную ссылку в кнопку
Зайдите в Контент блока с HTML5 видео и вставьте в нужные поля ссылку на ваш ролик в обоих форматах.
В некоторых блоках есть только одно поле для вставки ссылки с HTML5-видео. В таком случае можно использовать только один формат и предпочтительней использовать mp4.
Таблица поддержки браузерами mp4-видео →
Таблица поддержки браузерами webm-видео →
Фоновое видео в обложках и других блоках
Вместо статичного фонового изображения обложки или других блоков с фоном-изображением можно поставить видеоролик. Зайдите во вкладку Контент и вставьте в нужное поле ссылку на ваш ролик. Вы можете использовать ссылку на видео из Youtube или ссылку на HTML5-видео, полученную по инструкции выше.
Пример обложки с фоновым видео
Блок с плейлистом из видео
Блок с плейлистом находится в категории Видео → Блок VD14.
Этот блок поддерживает видеоролики с сервисов YouTube и Vimeo. Для того, чтобы добавить видео, нужно для него прописать данные в формате
Для того, чтобы добавить видео, нужно для него прописать данные в формате
Ссылка на видео; Заголовок видео; Длина видео; Описание видео
Информация по каждому видео в плейлисте должна начинаться с новой строки.
Видео для товара в каталоге
В каталоге товаров есть возможность добавить видео, иллюстрирующее товар. Чтобы это сделать, перейдите в карточку товара → ссылка «Видео» у любого изображения товара и вставьте ссылку на видео на Youtube или Vimeo.
Вставка видео в пост в Потоках
В Потоках можно вставить как основное видео для поста (которое будет показываться в начале поста и будет обложкой в списке постов), так и вставить несколько видео в текст поста в Потоках.
Для того чтобы вставить основное видео, перейдите в карточку редактирования поста к полю с изображением → вкладка «Видео» и вставьте ссылку на видео.
Видео будет показываться в начале поста.
Чтобы добавить видео в текст поста, поставьте курсор в нужном месте и в верхней панели форматирования нажмите на иконку с видео и вставьте ссылку на него.
Видео подтянется в тело поста. Сохраните изменения.
После этого видео будет показываться в тексте на странице с постом.
Видео с других сервисов: Rutube, Kinescope
Видео со сторонних сервисов (Rutube, Kinescope) можно вставить с помощью вставки кода плеера в блок c HTML-кодом. Для этого нужно перейти в настройки плеера или сервиса, чтобы получить код для вставки.
Для Rutube нажмите на кнопку «Поделиться» под видео → Код вставки плеера и плейлиста → Скопируйте код вставки плеера и добавьте его в блок T123 из категории Другое или внутри элемента HTML в Zero Block.
Для Kinescope нажмите на кнопку с тремя точками возле видео в списке → Копировать ссылку → Скопировать код для встраивания и вставьте его в блок с HTML T123 из категории Другое или внутри элемента HTML в Zero Block.
Как вставить видео в html с ютуба
Размещение видео с видео хостинга YouTube
Тяжело представить себе современный интернет без самого популярного видео хостинга YouTube, который по данным сайта alexa. com на конец 2016 года явлется вторым сайтом в мире по количеству посетителей! Речь в этой статье пойдет о том как с использованием языка HTML добавить видео контент c этого знаменитого видео хостинга на Ваши страницы.
com на конец 2016 года явлется вторым сайтом в мире по количеству посетителей! Речь в этой статье пойдет о том как с использованием языка HTML добавить видео контент c этого знаменитого видео хостинга на Ваши страницы.
Встраивание проигрывателя во фрейм
Для начала предалагаю рассмотреть пример, в котором используется рекомендованный способ добавления видео. И так, для добавления видео на страницу сделайте по порядку следующие действия:
- Если вы хотите использовать на сайте ваше видео, то необходимо его предварительно загрузить на YouTube, для этого необходимо иметь аккаунт Google и провести минимальные настройки своего канала (будем считать что этот шаг Вами пройден).
- Запишите ID видео (последние символы в адресной строке ?v=VIDEO_ID).
- Определите размеры <iframe> элемента на вашей веб-странице (атрибуты width и height ). Хочу сразу подчеркнуть, что встраивать проигрыватель с помощью элемента <iframe> является лучшей практикой, таким образом вы предоставите пользователю оптимальные условия просмотра вне зависимости от типа его устройства или формата воспроизводимого файла).
 Если вы пропустили тему, посвященную фреймам в HTML, то рекомендую Вам к ней вернуться для изучения. Примечание из официальной документации: Окно просмотра встроенного проигрывателя должно быть не меньше 200 x 200 пикселей. Если в проигрывателе отображаются элементы управления, окно должно быть достаточно большим, чтобы полностью отобразить элементы управления, не сжимая окно просмотра меньше минимального размера. Минимальный размер окна просмотра для проигрывателей формата 16:9 составляет 480 х 270 пикселей.
Если вы пропустили тему, посвященную фреймам в HTML, то рекомендую Вам к ней вернуться для изучения. Примечание из официальной документации: Окно просмотра встроенного проигрывателя должно быть не меньше 200 x 200 пикселей. Если в проигрывателе отображаются элементы управления, окно должно быть достаточно большим, чтобы полностью отобразить элементы управления, не сжимая окно просмотра меньше минимального размера. Минимальный размер окна просмотра для проигрывателей формата 16:9 составляет 480 х 270 пикселей. - Добавьте путь к видео, используя атрибут src и записанный ранее ID необходимого видео (https://www.youtube.com/embed/VIDEO_ID). Справочно: Раньше региональные блокировки видео можно было обходить тем, что вместо /embed/ можно было указать /v/.
Давайте рассмотрим пример добавления видео с YouTube:
В этом примере элементом <iframe> мы разместили фрейм на странице и задали для него ширину 320 пикселей (атрибут width ) и высоту 240 пикселей ( height ). В атрибуте src мы указали путь к странице с видео, указали ID видео (выделен курсивом) и добавили дополнительные параметры плеера YouTube (подробное описание доступно в официальной документации):
В атрибуте src мы указали путь к странице с видео, указали ID видео (выделен курсивом) и добавили дополнительные параметры плеера YouTube (подробное описание доступно в официальной документации):
- autoplay = «1» (видео автоматически запускается).
- loop = «1» (проигрыватель будет воспроизводить видео по кругу, в бесконечном цикле).
- start = «28» (определяет с какой секунды начнется воспроизведение видео, значение должно быть положительным целым числом).
- color = «white» (бегунок просмотренного отмеряет белым цветом, по умолчанию — красным).
Результат нашего примера:
Рис. 52 Добавление видео с YouTube во фрейм.
Есть еще один способ, который позволяет формировать HTML код для размещения плеера YouTube с интересующим нас видео. Для этого необходимо найти на YouTube это видео, пролистать под описание к видео, найти и нажать на кнопку «Поделиться». После этого нам будет доступно меню в котором необходимо выбрать вкладку «HTML-код». У нас есть два варианта: сразу скопировать готовый код сформированный по умолчанию, либо нажать на вкладку «Еще» и провести более расширенную настройку:
У нас есть два варианта: сразу скопировать готовый код сформированный по умолчанию, либо нажать на вкладку «Еще» и провести более расширенную настройку:
Рис. 53 Настройка фрейма на сайте YouTube.
В расширенных настройках, к примеру, можно включить режим повышенной конфиденциальности, который указывает, что YouTube должен сохранять информацию о посетителях вашей веб-страницы, только если они посмотрят ролик.
Обратите внимание, что YouTube добавляет такие атрибуты как frameboarder , который отвечает за наличие, либо отсутствие рамки вокруг фрейма и атрибут allowfullscreen , который позволяет перевести плеер в полноэкранный режим. Обращаю ваше внимание, что этих атрибутов нет в спецификации HTML 5, не смотря на это атрибут frameboarder убирает границы фрейма, но при валидации документа быдет указана ошибка. В HTML 5 рекомендуется границы элемента добавлять, либо убирать средствами CSS, подробно об этом мы изучим в учебнике CSS в статье «Границы элемента в CSS».
Встраивание проигрывателя на страницу
Давайте рассмотрим следующий способ добавления видео с YouTube на страницы, но в этот раз мы будум добавлять видео не во фрейм, а на саму страницу. Для этого нам необходимо использовать HTML тег <object> или <embed>.
Хочу сразу обратить Ваше внимание, что этот способ считается устаревшим и отсутствует в официальной документации. Но если по какой-то причине вы не можете использовать фреймы, то этот способ подойдет для Вас.
Элемент <object> — это универсальный способ внедрения в страницу мультимедийного контента — видео, flash-роликов, апплетов, изображений и даже веб-страниц. Он может содержать несколько элементов <param>, которые используются, чтобы определить параметры для плагинов, встроенных в элемент <object>.
Внутри элемента <object> также можно поместить резервный контент, который отображается, если не поддерживается мультимедийный файл. Атрибуты и параметры меняются в зависимости от типа объекта и иногда уникальны для сторонних плагинов, отображающих мультимедийный контент.
Элемент <embed> определяет контейнер для внешнего приложения, мультимедийного файла или интерактивного контента (плагин). Предполагается, что содержимое элемента не может быть распознано браузером и требуют подключения внешних плагинов или специальных программ.
Он не входил в стандарт HTML 4, но поддерживался браузерами, официальный статус он обрёл лишь в спецификации HTML 5. Спецификация HTML 4.0 рекомендовала использовать тег <object> для загрузки внешних файлов, поэтому веб-мастера помещали тег <embed> внутрь тега элемент <object>, который применялся в качестве запасного варианта в элементе <object>, чтобы обеспечить поддержку более широкого круга браузеров и обеспечить валидность документа. В HTML 5 такой необходимоcти нет (элемент проходит валидацию).
Давайте рассмотрим пример их использования:
В этом примере мы разместили видео с видео хостинга YouTube с использованием тега <object> и <embed> alt=»html5″ />. Ширину и высоту видео задали с использовнием атрибутов width и height . Обратите внимание, что тег <object> парный и путь к видео необходимо указывать атрибутом data , a тег <embed> alt=»html5″ /> имеет синтаксис схожий с размещением обычного изображения (тег <img>) — использует атрибут src и не требует закрывающего тега.
Обратите внимание, что тег <object> парный и путь к видео необходимо указывать атрибутом data , a тег <embed> alt=»html5″ /> имеет синтаксис схожий с размещением обычного изображения (тег <img>) — использует атрибут src и не требует закрывающего тега.
Результат нашего примера:
Рис. 54 Размещение видео на странице с использованием тегов <object> и <embed>.
Вопросы и задачи по теме
Перед тем как перейти к изучению следующей темы пройдите практическое задание:
- Для выполнения задания вам понадобится скачать архив и скопировать содержимое архива (HTML файл) в любую папку на вашем жестком диске:
- Используя полученные знания составьте следующую страницу:
Практическое задание № 27.
- Чтобы получить значение цвета, который использует YouTube вы можете сделать PrintScreen экрана и в графическом редакторе, используя инструмент палитра (пипетка) получить значения цвета. Например, в Paint можно получить значение цвета в системе RGB.
 Как задавать цвета в системе RGB вы можете повторить в статье учебника «HTML Цвета». Кроме того, для этих целей существует множество плагинов для браузера.
Как задавать цвета в системе RGB вы можете повторить в статье учебника «HTML Цвета». Кроме того, для этих целей существует множество плагинов для браузера. - Укажите для боковой панели значение ширины равной 50% это позволит Вам получить два одинаковых блока с видео клипами и сделать наш пример адаптивным.
- Для выполнения задания Вам потребуются знания из статьи учебника «Теги разметки страницы».
После того как вы выполните упражнение проинспектируйте код страницы, открыв пример в отдельном окне, чтобы убедиться, что результат вашего примера соответствует готовому примеру.
Добавляем YouTube видео на сайт
Вы решили добавить видео с YouTube на свой сайт? Это хорошая идея, ведь оно поможет обогатить ваш контент и даст посетителям больше информации. Добавление YouTube видео в разделы сайта «О нас» и «О продукте» значительно облегчает изучение информации о вашей компании и деятельности. Давайте разберем как это правильно сделать.
Почему не HTML тег video?
Стандарт HTML 5 имеет встроенный тег video , который позволяет вам добавлять видео на веб-страницу, указав его расположение в теге source . Однако есть риск, что браузер пользователя не будет поддерживать формат вашего видео, да и добавление нескольких источников довольно хлопотно.
Однако есть риск, что браузер пользователя не будет поддерживать формат вашего видео, да и добавление нескольких источников довольно хлопотно.
Знание того, как встроить видео YouTube в HTML страницу, избавит вас от многих проблем. Мы будем использовать iframe вместо тега video :
Как вставить видео YouTube на сайт
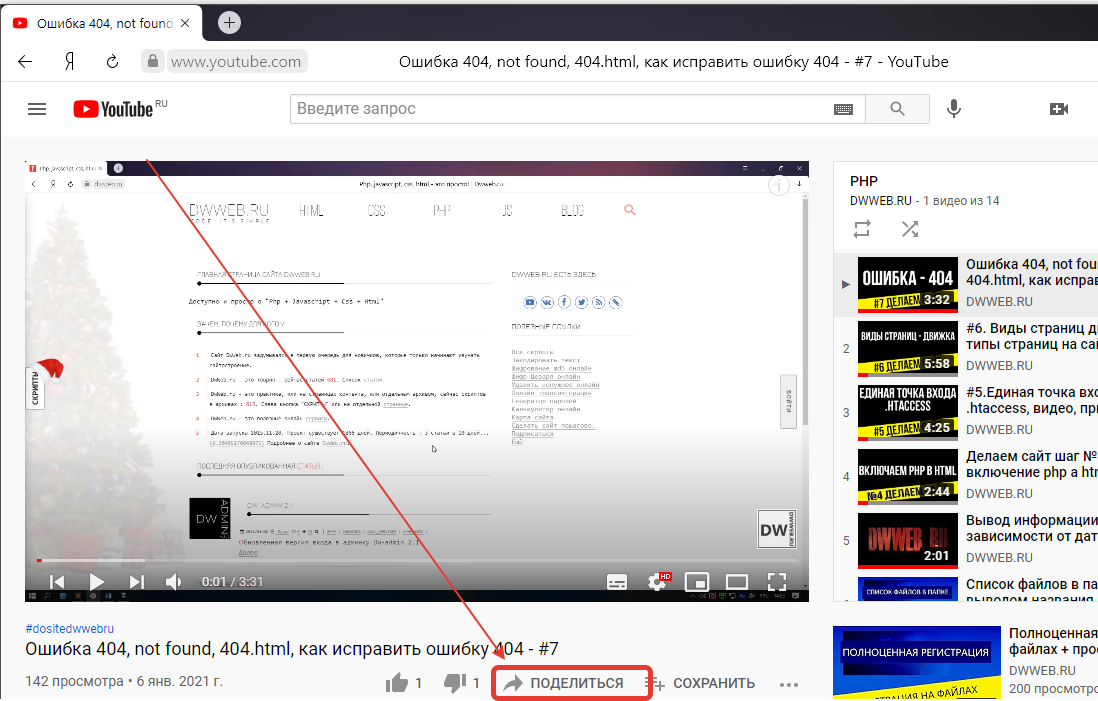
Для того, чтобы добавить видео с YouTube на сайт, откройте страницу и найдите кнопку Поделиться под видеоплеером:
Когда вы нажмете на нее, вы увидите несколько вариантов как поделиться видео, в том числе через различные платформы социальных сетей. Самой первой кнопкой в списке будет Встроить . Нажмите на ее, чтобы вставить видео с Youtube на сайт.
YouTube сгенерирует код для вставки автоматически. Тег iframe будет иметь URL исходного видео, высоту и ширину плеера и еще несколько атрибутов:
В нашем случае код будет выглядеть следующим образом:
Все, что вам нужно сделать — это нажать Копировать и вставить этот код в HTML вашей страницы.
Настройка YouTube видео в HTML5
Теперь, когда вы знаете, как вставлять видео YouTube в формате HTML, вы должны также понять , как модифицировать его под ваши цели. Добавляя некоторые параметры в конце URL адреса видео, вы можете влиять на поведение плеера. Для этого добавьте знак вопроса ? в конце URL, а затем добавить один или несколько параметров и их значения.
Параметр autoplay позволяет начать автоматическое воспроизведение YouTube видео при загрузке страницы. Добавьте autoplay=1 в конец URL чтобы включить автовоспроизведение или autoplay=0 чтобы выключить.
Параметр loop позволяет зациклить видео, цикл будет длиться, пока пользователь останавливает его вручную. Использование loop=1 запустит видео снова после того, как она закончится, а loop=0 остановит видео после первого воспроизведения.
Параметр playlist установит плейлист на вашем сайте, несколько YouTube видео будут воспроизведены один за другим в последовательном порядке. Это позволит создать личный список воспроизведения на вашем сайте.
Посмотрите еще несколько параметров, которые вы можете использовать в таблице ниже:
Вставка видео с YouTube на сайт
YouTube оказывает огромную услугу всем сайтам, предоставляя возможность размещения своих видео на других ресурсах. Конечно же, таким образом, убивается сразу два зайца – видеохостинг YouTube расходится далеко за свои пределы, в то время как сайт имеет возможность транслировать видео, не забивая и не перегружая свои сервера. В данной статье пойдет речь о том, как вставить видео на сайт с Ютуба.
Поиск и настройка кода для вставки видео
Перед тем, как лезть в дебри кодинга и рассказывать, как вставлять проигрыватель Ютуба в сам сайт, стоит рассказать, где брать этот самый проигрыватель, а точнее, его HTML-код. Помимо этого, нужно знать, как его настроить, чтобы сам плеер смотрелся органично на вашем сайте.
Шаг 1: Поиск HTML-кода
Для вставки ролика к себе на сайт вам необходимо знать его HTML-код, который и предоставляет сам YouTube. Во-первых, вам необходимо перейти на страницу с видео, которое вы хотите позаимствовать. Во-вторых, пролистать страницу чуть ниже. В-третьих, под роликом вам необходимо нажать на кнопку «Поделиться», после чего перейти во вкладку «HTML-код».
Во-первых, вам необходимо перейти на страницу с видео, которое вы хотите позаимствовать. Во-вторых, пролистать страницу чуть ниже. В-третьих, под роликом вам необходимо нажать на кнопку «Поделиться», после чего перейти во вкладку «HTML-код».
Вам остается всего лишь взять этот код (скопировать, «CTRL+C»), и вставить («CTRL+V»)его в код своего сайта, в желаемое место.
Шаг 2: Настройка кода
Если размер самого видео вам не подходит и вы хотите его изменить, то Ютуб эту возможность предоставляет. Вам следует всего лишь нажать на кнопку «Еще», чтобы открыть специальную панель с настройками.
Здесь вы увидите, что можно изменить размер видео, используя выпадающий список. Если же вы хотите задать размеры вручную, то в списке выберете пункт «Другой размер» и введите его самостоятельно. Заметьте, что по заданию одного параметра (высоты или ширины), второй подбирается автоматически, тем самым сохраняя пропорции ролика.
Здесь вы можете задать также ряд других параметров:
- Показать похожие видео после завершения просмотра.
Установив галочку напротив этого параметра, после просмотра ролика на вашем сайте до конца, зрителю предоставят выборку из других роликов, схожих по тематике, но не зависящих от вашего предпочтения. - Показать панель управления.
Если галочку убрать, то на вашем сайте проигрыватель будет без основных элементов: кнопки паузы, регулировки громкости и возможности промотать время. К слову, рекомендуется этот параметр всегда оставлять включенным для удобства пользователя. - Показать название видео.
Убрав этот значок, пользователь, посетивший ваш сайт и включивший на нем ролик, не увидит его названия. - Включить режим повышенной конфиденциальности.
Данный параметр никак не повлияет на отображение проигрывателя, однако если его активировать, Ютуб будет сохранять информацию о пользователях, которые посетили ваш сайт в том случае, если они просмотрели этот ролик. В целом никакой опасности это не несет, поэтому можете убирать галочку.
В целом никакой опасности это не несет, поэтому можете убирать галочку.
Вот и все настройки, которые можно провести на сайте YouTube. Вы можете смело брать измененный HTML-код и вставлять его на свой сайт.
Варианты вставки видеоролика на сайт
Многие пользователи, решая создать свой сайт не всегда знают, как вставлять ролики с Ютуба на него. А ведь данная функция позволяет не только разнообразить веб-ресурс, но и улучшить технические стороны: нагрузка на сервера становится в разы меньше, так как она полностью идет на сервера Ютуба, а в довесок к этому на них остается куча свободного места, ведь некоторые видеозаписи достигают громадного размера, исчисляемого в гигабайтах.
Способ 1: Вставка на HTML-сайт
Если ваш ресурс написан на HTML, то для вставки видео с Ютуба вам нужно открыть его в каком-то текстовом редакторе, например, в Notepad++. Также для этого вы можете использовать и обыкновенный блокнот, который есть на всех версиях Windows. После открытия найдите во всем коде место, куда хотите поместить видео, и вставьте ранее скопированный код.
На изображении ниже вы можете просмотреть пример такой вставки.
Способ 2: Вставка в WordPress
Если вы хотите поместить ролик с Ютуба на сайт с помощью WordPress, то делается это еще проще, чем на HTML-ресурсе, так как нет необходимости использовать текстовый редактор.
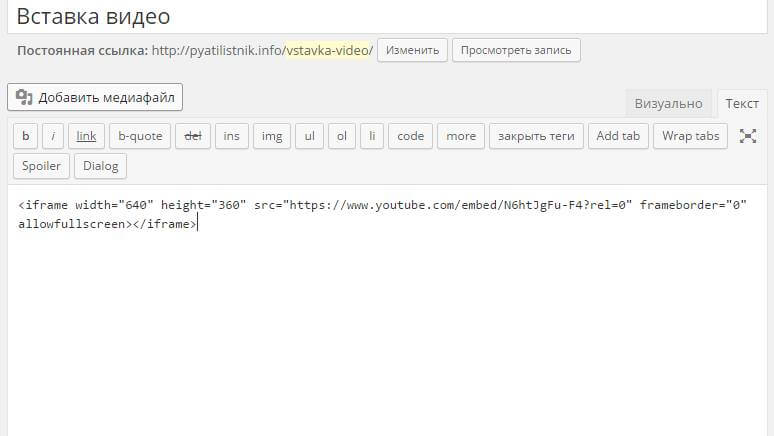
Итак, чтобы вставить видео, откройте сначала сам редактор WordPress, после чего переключите его в режим «Текст». Отыщите место, в котором вы хотите разместить видео, и вставьте туда HTML-код, который вы взяли с Ютуба.
К слову, в виджеты видео можно вставлять аналогичным способом. А вот в элементы сайта, которые не могут быть отредактированы с аккаунта администратора, вставить ролик на порядок сложнее. Чтобы это сделать, нужно редактировать файлы темы, что крайне не рекомендуется делать пользователям, которые не разбираются во всем этом.
Способ 3: Вставка на сайты Ucoz, LiveJournal, BlogSpot и им подобные
Здесь все просто, нет никакого отличия от тех способов, которые приведены ранее. Вам стоит лишь обратить внимание на то, что сами редакторы кода могут отличаться. Вам всего-навсего нужно его найти и открыть в HTML-режиме, после чего вставить HTML-код проигрывателя YouTube.
Вам стоит лишь обратить внимание на то, что сами редакторы кода могут отличаться. Вам всего-навсего нужно его найти и открыть в HTML-режиме, после чего вставить HTML-код проигрывателя YouTube.
Ручная настройка HTML-кода плеера после его вставки
Как настроить вставляемый проигрыватель на сайте YouTube было рассмотрено выше, но это далеко не все настройки. Вы можете задать некоторые параметры вручную, изменяя сам HTML-код. Также данные манипуляции можно проводить как во время вставки видео, так и после нее.
Изменение размера плеера
Может случиться так, что после того, как вы уже настроили проигрыватель и вставили его на свой сайт, открывая страницу, вы обнаруживаете то, что его размер, мягко говоря, не соответствует желаемому результату. К счастью, можно все исправить, внеся правки в HTML-код проигрывателя.
Необходимо знать лишь два элемента и то, за что они отвечают. Элемент «width» — это ширина вставляемого проигрывателя, а «height» — высота. Соответственно, в самом коде вам нужно заменить значения этих элементов, которые указаны в кавычках после знака равно, для изменения размера вставляемого плеера.
Соответственно, в самом коде вам нужно заменить значения этих элементов, которые указаны в кавычках после знака равно, для изменения размера вставляемого плеера.
Главное, будьте внимательны и подбирайте нужные пропорции, чтобы плеер в итоге не был сильно растянут или, наоборот, сплюснут.
Автоматическое воспроизведение
Взяв HTML-код с Ютуба, вы можете его немного переделать, чтобы при открытии вашего сайта у пользователя видео воспроизводилось автоматически. Для этого необходимо использовать команду «&autoplay=1» без кавычек. К слову, данный элемент кода нужно вписывать после самой ссылки на видео, как это показано на изображении ниже.
Если вы передумаете и захотите отключить автовоспроизведение, то значение «1» после знака равно (=) замените на «0» или же полностью удалите этот элемент.
Воспроизведение с определенного места
Также вы можете настроить воспроизведение с определенного момента. Это очень удобно, если нужно посетившему ваш сайт пользователю показать фрагмент в видео, о котором идет речь в статье. Чтобы все это сделать, в HTML-коде в конце ссылки на ролик необходимо добавить следующий элемент: «#t=XXmYYs» без кавычек, где XX – это минуты, а YY – секунды. Обратите внимание, что все значения необходимо записывать в слитной форме, то есть без пробелов и в числовом формате. Пример вы можете посмотреть на изображении ниже.
Чтобы все это сделать, в HTML-коде в конце ссылки на ролик необходимо добавить следующий элемент: «#t=XXmYYs» без кавычек, где XX – это минуты, а YY – секунды. Обратите внимание, что все значения необходимо записывать в слитной форме, то есть без пробелов и в числовом формате. Пример вы можете посмотреть на изображении ниже.
Чтобы отменить все сделанные изменения, вам необходимо удалить данный элемент кода или же поставить время на самое начало – «#t=0m0s» без кавычек.
Включение и отключение субтитров
И напоследок еще одна хитрость, как с помощью внесения корректив в исходный HTML-код ролика можно добавить отображение русскоязычных субтитров при воспроизведении видео на вашем сайте.
Для отображения субтитров в видео вам нужно использовать два элемента кода, вставленных последовательно. Первый элемент – «&cc_lang_pref=ru» без кавычек. Он отвечает за выбор языка субтитров. Как можно заметить, в примере стоит значение «ru», что означает – выбран русский язык субтитров. Второй – «&cc_load_policy=1» без кавычек. Он позволяет включать и отключать субтитры. Если после знака равно (=) стоит единица, то субтитры будут включены, если ноль, то, соответственно, выключены. На изображении ниже вы можете увидеть все самостоятельно.
Второй – «&cc_load_policy=1» без кавычек. Он позволяет включать и отключать субтитры. Если после знака равно (=) стоит единица, то субтитры будут включены, если ноль, то, соответственно, выключены. На изображении ниже вы можете увидеть все самостоятельно.
Заключение
По итогу можно сказать, что вставка видео с YouTube на сайт – это довольно простое занятие, с которым сможет справиться абсолютно каждый пользователь. А способы настройки самого проигрывателя позволяют задать те параметры, которые необходимы именно вам.
Мы рады, что смогли помочь Вам в решении проблемы.
Помимо этой статьи, на сайте еще 12464 инструкций.
Добавьте сайт Lumpics.ru в закладки (CTRL+D) и мы точно еще пригодимся вам.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Как встроить видео YouTube, не показывая связанные видео
Еще в 2018 YouTube изменил способ работы своих кодов для встраивания на сторонних сайтах. Это произошло довольно тихо и без особого объявления, но это довольно важное изменение в поведении встраивания YouTube, поэтому мы подумали, что лучше изучить, как это меняет отношения ваших сайтов с YouTube и как вы могли бы использовать встраивание видео в будущем
Это произошло довольно тихо и без особого объявления, но это довольно важное изменение в поведении встраивания YouTube, поэтому мы подумали, что лучше изучить, как это меняет отношения ваших сайтов с YouTube и как вы могли бы использовать встраивание видео в будущем
Вот как настройки встраивания видео, используемые по умолчанию, когда вы выбрали вставку кода видео в любое видео на YouTube до октября 2018 года. (см. ниже) — извинения за скриншот качества здесь — мы взяли его для ознакомления с этой техникой, как она была единственная запись, которая у нас была о том, как это было раньше.)
Вот как это выглядит сейчас (см. ниже)
Как вы можете видеть, два из четырех первоначальных параметров управления кодом встраивания были удалены, включая крайне важный ‘ Показать рекомендуемые видео после окончания видео. ” Снятие флажка с параметра «Показать рекомендуемые видео», чтобы гарантировать, что ваше видео только что закончилось и не показывало никаких ссылок на другие видео. Это больше не работает.
Это больше не работает.
Так что же в этом такого? Что ж, это означает, что если вы встраиваете видео на свой собственный веб-сайт, вы только что потеряли простой способ контролировать, будут ли похожие видео показываться пользователю после завершения воспроизведения встроенного видео. Ссылки на похожие видео могут вызвать у вас проблемы, если вы позволите им беспрепятственно запускаться. Возможно, вы этого не понимаете, но YouTube выберет похожие видео и персонализирует те, которые он показывает, на основе недавних привычек и предпочтений пользователей YouTube, а также контекста видео, которое вы встроили. Если у вас есть клиенты, которые изучают определенную категорию продуктов и смотрят разные видео, это может привести к тому, что заметные визуальные ссылки на видео вашего конкурента будут отображаться в окне встраивания видео на веб-сайте вашего бренда. Это не идеальный результат.
Давайте просто рассмотрим, как это выглядит и работает на практике, на примере одного из наших собственных видеороликов.
Стандартное встраивание — вот как выглядит код встраивания для тех из вас, кому любопытно.
Если вы проиграете видео выше до конца, вы заметите, что получаете много похожих видео, которые YouTube считает важными для вас. Нажав на любую из этих опций, вы откроете новую вкладку браузера, которая перенесет вас с нашего веб-сайта на YouTube.
Хорошо, теперь давайте посмотрим на стандартный код встраивания, в котором мы вручную добавили старый «?rel=0» к URL-адресу встраивания
(мы выделили дополнительный код ?rel=0 , чтобы вы могли видеть где это будет вставлено.)
youtube.com/embed/T8GP4wHdpMk ?rel=0 «frameborder=»0» разрешить =”акселерометр; зашифрованные носители; гироскоп; картинка в картинке» allowfullscreen>
С этим видео, когда мы дойдем до конца, вы заметите, что отображаются только другие видео с канала Target Internet.
Что с этим делать? Что ж, у вас есть еще пара вариантов.
Вариант 1 Используйте код «?rel=0»
Добавление ?rel=0 в конец ссылки на видео на YouTube было именно тем, что использовалось для добавления оригинальной опции «показывать рекомендуемые видео после окончания видео». когда вы сняли флажок с этого поля управления. На самом деле он все еще работает, но не так, как раньше. До октября 2018 года видео просто заканчивалось и возвращалось начальный экран тона. Теперь он будет отображать похожие видео с того же канала, что и видео, которое вы встроили. Таким образом, если в вашем блоге много встроенных видео и вы используете прием rel?=0, вы вполне можете начать получать гораздо больше трафика, покидая ваш сайт на страницах со встроенными видео с YouTube. Если вы только что добавили стандартный код встраивания по умолчанию в свои сообщения, вы вряд ли заметите большую разницу, но мы надеемся, что в этой статье освещаются некоторые проблемы, связанные с использованием встраивания YouTube для воспроизведения ваших собственных видео. помните — если вы встроили видео с других каналов YouTube, вы все равно будете получать другие рекомендуемые видео с их канала. Мы не нашли способа остановить это, но если вы знаете такой, пожалуйста, свяжитесь с нами.
Таким образом, если в вашем блоге много встроенных видео и вы используете прием rel?=0, вы вполне можете начать получать гораздо больше трафика, покидая ваш сайт на страницах со встроенными видео с YouTube. Если вы только что добавили стандартный код встраивания по умолчанию в свои сообщения, вы вряд ли заметите большую разницу, но мы надеемся, что в этой статье освещаются некоторые проблемы, связанные с использованием встраивания YouTube для воспроизведения ваших собственных видео. помните — если вы встроили видео с других каналов YouTube, вы все равно будете получать другие рекомендуемые видео с их канала. Мы не нашли способа остановить это, но если вы знаете такой, пожалуйста, свяжитесь с нами.
Мы обнаружили, что вы не можете добавить код ‘?Rel=0’, если вы включили режим повышения конфиденциальности при получении кода для встраивания с Youtube. Если бы вы сделали это, код выглядел бы примерно так:
, но не тратьте время зря. Это не будет иметь никакого эффекта.
Это не будет иметь никакого эффекта.
Используйте специальный платный видеохостинг, такой как Vimeo, для любых ваших видео, которые вы хотите встроить, и вы вернете себе полный контроль. Мы используем видеохостинг Vimeo Pro в Target Internet, и это здорово. Если в ваш блог уже встроены сторонние видео, вы можете найти эти видео на Vimeo и использовать код встраивания Vimeo для воспроизведения видео вместо YouTube. У многих брендов есть канал Vimeo, и на самом деле с этим изменением в том, как работает код для встраивания видео на YouTube, мы утверждаем, что наличие видео всех ваших брендов, доступных через Vimeo, а также на YouTube, стало вполне обоснованным соображением для любого бренда, серьезно относящегося к поощрение обмена видео без проблем с связанными видео, закрадывающимися в сделку без приглашения.
Выше вы видите то же самое видео, загруженное на Vimeo. Поскольку у нас есть учетная запись Vimeo Pro, мы можем настроить пользовательский видеоплеер, который мы можем применить к этому видео или ко всем нашим встраиваниям видео, и у него есть отличные функции, которыми вы можете управлять, встроенные в пользовательский проигрыватель Vimeo. Вы можете загрузить собственный прозрачный логотип PNG, который будет использоваться вашим плеером, и связать этот логотип с любой страницей, которую вы хотите. У вас также есть полный контроль над тем, как проигрыватель ведет себя в конце видео. В приведенном выше примере мы попросили его отображать другие наши видео, как это делает YouTube. Однако мы можем так же легко попросить его сделать ссылку на любую веб-страницу или множество других полезных вещей. Вариантов было так много, что мы не смогли запечатлеть их все на одном снимке экрана, поэтому мы сняли короткое видео, чтобы показать некоторые из доступных вариантов. Еще один вариант видеохостинга, который вы можете рассмотреть, — это Wistia, у которого есть несколько замечательных функций для пользовательских проигрывателей и встраивания, которые могут помочь вам сохранить контроль.
Поскольку у нас есть учетная запись Vimeo Pro, мы можем настроить пользовательский видеоплеер, который мы можем применить к этому видео или ко всем нашим встраиваниям видео, и у него есть отличные функции, которыми вы можете управлять, встроенные в пользовательский проигрыватель Vimeo. Вы можете загрузить собственный прозрачный логотип PNG, который будет использоваться вашим плеером, и связать этот логотип с любой страницей, которую вы хотите. У вас также есть полный контроль над тем, как проигрыватель ведет себя в конце видео. В приведенном выше примере мы попросили его отображать другие наши видео, как это делает YouTube. Однако мы можем так же легко попросить его сделать ссылку на любую веб-страницу или множество других полезных вещей. Вариантов было так много, что мы не смогли запечатлеть их все на одном снимке экрана, поэтому мы сняли короткое видео, чтобы показать некоторые из доступных вариантов. Еще один вариант видеохостинга, который вы можете рассмотреть, — это Wistia, у которого есть несколько замечательных функций для пользовательских проигрывателей и встраивания, которые могут помочь вам сохранить контроль.
Должны ли вы по-прежнему размещать видео на YouTube?
Так как YouTube является второй по величине поисковой системой в Интернете, ответ на этот вопрос абсолютно ДА! Не выплескивайте ребенка вместе с водой из ванны. Размещение вашего видеоконтента на YouTube — один из лучших способов обеспечить его доступность для людей, которые его ищут, и у нас есть несколько советов по оптимизации этого видеоконтента, чтобы его можно было найти в этом подкасте. Однако с этими изменениями вам, возможно, придется переосмыслить, как вы используете встраивание видео на свой собственный веб-сайт. Маркетологи тратят много времени, денег и ценных ресурсов на получение трафика на свои сайты. Все мы знаем, сколько видеоконтента может помочь пользователям конвертировать. Тем не менее, последнее, что вы хотите, — это чтобы часть этого трафика снова попала на YouTube, возможно, в решающий момент в процессе принятия решения о покупке. Ознакомьтесь с тем, как работают новые встраивания, и сделайте стратегический выбор того, как видео будут выглядеть на вашем веб-сайте. Как мы уже отмечали, вам не обязательно использовать YouTube для размещения видео на своем собственном веб-сайте.
Как мы уже отмечали, вам не обязательно использовать YouTube для размещения видео на своем собственном веб-сайте.
Надеюсь, эта статья даст вам хорошее представление о том, как использовать видео на вашем веб-сайте. Важная вещь, которую, по нашему мнению, вы все должны сделать как минимум из этих изменений, — это отметить сейчас, как содержимое вашего веб-сайта использует встроенные видео YouTube, и принять твердое решение о том, как вы хотите, чтобы все работало в будущем. При правильной настройке вы можете избежать встраивания видео, непреднамеренно возвращающего посетителей вашего сайта на YouTube или к видеоконтенту вашего конкурента.
Что означает встраивание видео в 2022 году?
Для создателей контента, работающих над гуманизацией бренда при расширении своего бизнеса, стало очевидным, что видео — самый эффективный способ сделать это. Если вы еще не поняли для себя с появлением TikTok, Instagram Reels и т. д., видео — это не только будущее, но и здесь и сейчас контент-маркетинга.
Введите : код встраивания видео.
Тем не менее, все еще есть маркетологи контента, которые не знают, что размещение видео на их веб-сайте может повысить конверсию, улучшить поиск и многое другое.
Для начала давайте сначала ответим на ваш вопрос: «Что означает встраивание видео?» Встраивание позволяет размещать видео непосредственно на веб-сайте для просмотра пользователями, не покидая его для воспроизведения на другой странице. Цель встраивания контента — не только добавить визуальной привлекательности, но и удержать посетителей на вашем веб-сайте, а не направлять их в другое место для просмотра вашего видео.
Итак, почему это важно? Давайте посмотрим поближе.
Почему вам следует встраивать видео
Если вы занимаетесь контент-маркетингом и только изучаете, что значит встраивать видео, мы можем предположить, что вы не знаете о преимуществах встраивания по сравнению со ссылками. Вот некоторые из них, о которых следует помнить:
Улучшение SEO
При создании онлайн-контента одной из ваших главных целей должно быть сосредоточение внимания на поисковой оптимизации (SEO), чтобы улучшить качество вашего веб-трафика, чтобы занять место среди конкурентов. Встраивая видео, посетители будут дольше оставаться на вашем сайте, показывая Google, что ваш сайт имеет ценность.
Встраивая видео, посетители будут дольше оставаться на вашем сайте, показывая Google, что ваш сайт имеет ценность.
Еще один совет по SEO для видео? Встроенный видеоконтент позволяет оптимизировать заголовок, описание и транскрипцию вашего видео для ключевых слов с самым высоким рейтингом. Миниатюра вашего видео также может появиться в результатах поиска, что еще больше упростит поиск.
Видео более высокого качества
Когда вы ссылаетесь на видео, вы не только сокращаете время пребывания на сайте, но и потенциально можете ухудшить качество своего контента. Разместив свои видео на такой платформе, как Wibbitz, вы можете быть уверены, что они будут созданы для наилучшего просмотра.
Нулевая потеря памяти
Хотя ваше видео будет воспроизводиться непосредственно на вашем веб-сайте, оно размещено в видеоплеере в другом месте, что означает, что оно не будет потреблять пропускную способность и хранилище вашей страницы.
4 способа встраивания видео
Теперь, когда вы знаете, что означает встраивание видео (и почему вы должны это сделать), ваш следующий шаг — изучить все возможные места для встраивания видео:
Как встроить видео в электронная почта
Знаете ли вы, что люди сохраняют 95% сообщения при просмотре в видео, по сравнению с 10% в тексте? Электронная почта служит прекрасной возможностью поделиться своим видеоконтентом с подписчиками. А с электронной почтой вам вообще не нужен код для встраивания! Вам понадобится ссылка на сайт, на котором размещено ваше видео, например на ваш веб-сайт, YouTube, Vimeo и другие, о которых мы поговорим чуть позже.
А с электронной почтой вам вообще не нужен код для встраивания! Вам понадобится ссылка на сайт, на котором размещено ваше видео, например на ваш веб-сайт, YouTube, Vimeo и другие, о которых мы поговорим чуть позже.
Чтобы встроить видео в Gmail , все, что вам нужно сделать, это:
- Загрузить GIF или миниатюру вашего видео в тело вашего электронного письма. Здесь вы можете создать один с кнопкой воспроизведения или элементом, указывающим, что это видео.
- Оттуда свяжите видео с изображением, чтобы, когда кто-то нажмет на статичную фотографию, ссылка перенаправляла их на ваше видео на размещенном на нем сайте.
* Примечание: Ваше видео не будет воспроизводиться в электронном письме, но будет служить тизером, чтобы привлечь кого-то на страницу, чтобы посмотреть его.
Нужно встроить видео в Outlook ? Скопируйте URL вашего видео и вставьте его прямо в ваше электронное письмо. Вы можете удалить ссылку, но превью видео останется для просмотра вашими подписчиками.
Как встроить видео в PowerPoint
Презентация PowerPoint не обязательно должна быть скучной — встраивая творческие видео, вы сможете привлечь любую аудиторию.
Чтобы встроить видео в PowerPoint, выберите слайд, на который вы хотите вставить видео. Перейдите на вкладку «Вставка» и выберите «Видео из файла».
При сохранении видео на компьютер убедитесь, что оно в формате .mp4 для наиболее совместимого использования. Вам нужно будет выбрать свое видео, нажать «Воспроизведение» и выбрать, как ваше видео будет воспроизводиться на слайде.
Вот оно!
Как встроить видео на веб-сайт или в блог
Теперь вы знаете, что встраивание видео не только улучшит внешний вид вашего веб-сайта или блога, но и улучшит маркетинговые показатели. Таким образом, чтобы вставлять видео в эти места, вам понадобится сайт видеохостинга, на котором ваше видео будет воспроизводиться.
На современном рынке существует множество платформ на выбор. Но это хорошо! У вас есть невероятные варианты, чтобы увидеть, какой из них вы предпочитаете больше всего.
Но это хорошо! У вас есть невероятные варианты, чтобы увидеть, какой из них вы предпочитаете больше всего.
Чтобы помочь вам, мы собрали лучшие сайты видеохостинга и рассказали о плюсах и минусах каждого из них:
Vimeo
Vimeo — это платформа видеохостинга, которую производители видео предпочитают за ее современные функции. Что отличает Vimeo от YouTube, так это то, что качество видео намного выше, и у них есть расширенные возможности для премиум-пользователей.
Чтобы встроить видео в свою платформу CMS с помощью Vimeo, найдите видео, которое хотите встроить, и нажмите «Поделиться» справа со значком бумажного самолетика. Внизу этого всплывающего окна будет кнопка «Вставить», и, как и в YouTube, вы скопируете код в свой редактор.
Credit: Vimeo.comПлюсы Vimeo
- Пользовательский видеоплеер
- Без рекламы
- Конфиденциальность0124
- Меньше трафика, чем хостинг на YouTube
YouTube
Один из самых популярных и очевидных вариантов, YouTube — отличное место для новичков в коде встраивания видео.
Чтобы встроить видео YouTube на свой веб-сайт, нажмите «Поделиться», затем «Вставить код». Затем скопируйте код видео и вставьте его в текстовый редактор вашей CMS, такой как WordPress или HubSpot.
Профи YouTube
- Бесплатное встраивание видео
- Функция прямой трансляции
- Органический охват более широкой аудитории
Минусы YouTube
- Меньше вариантов настройки
- Реклама перед или во время ваших видео
Wistia
Платформа видеохостинга Wistia не только поддерживает видео высокого разрешения и адаптивную потоковую передачу. С помощью этой платформы вы можете воспользоваться подробной аналитикой, чтобы узнать, кто смотрит ваши видео и какие из них приносят наибольшую пользу вашему бизнесу.
Вставить видео из Wistia очень просто, особенно если вы используете WordPress. Все, что вам нужно сделать, это найти опцию «Поделиться» в вашем видео и скопировать ссылку. Если ваше видео размещено в WordPress, вы можете просто найти функцию oEmbed, которая позволяет встраивать ссылку, а не код.
Если ваше видео размещено в WordPress, вы можете просто найти функцию oEmbed, которая позволяет встраивать ссылку, а не код.
Если вы используете другую платформу CMS для встраивания видео Wistia, возьмите код, а не ссылку, которая находится в том же разделе «Поделиться».
Кредит: Wistia.comПлюсы Wistia
- SEO Optimization
- Экспертная аналитика
- Гиперссылки в видео.
К настоящему моменту вы узнали все, что вам нужно знать о встраивании видеоконтента (вау!), поэтому имеет смысл углубиться только в типы видео, которые вы можете встроить на свой веб-сайт.
Как специалист по контент-маркетингу, вы не понаслышке знаете, как важно иметь широкий спектр разнообразного контента на вашем сайте. Это не только помогает привлечь клиентов, но и создает сильное присутствие в Интернете для вашего бизнеса.
Типы видео для встраивания на ваш веб-сайт включают:
Видео с говорящей головой
Видео с говорящей головой — это буквально видео с человеком, объясняющим или обсуждающим тему прямо перед камерой, обычно обрезанное так, что видна только его верхняя часть тела .
 Хотя этот стиль видео существует всегда, он по-прежнему остается одним из самых популярных, поскольку создается впечатление, что вы разговариваете с кем-то лицом к лицу.
Хотя этот стиль видео существует всегда, он по-прежнему остается одним из самых популярных, поскольку создается впечатление, что вы разговариваете с кем-то лицом к лицу.Используйте этот формат видео для демонстрации продуктов, представления сотрудников или для придания индивидуальности любому сообщению, которое вы пытаетесь передать!
Видеоролики компании «О нас»
Наличие видеоролика «О нас» на странице «О нас» может произвести отличное первое впечатление и повысить узнаваемость бренда. Расскажите немного о своей компании, ее миссии и о том, как бизнес добился того, что он имеет сегодня.
С нашим видеоредактором еще никогда не было так просто создать фирменное видео с использованием цветов, шрифтов и логотипа вашей компании.
Объявления о продуктах
У вас есть новый продукт, поэтому видео с анонсом продукта должно быть легкой задачей! Сделайте его веселым, захватывающим и привлекающим внимание. Включите легко усваиваемые фрагменты информации, чтобы предоставить вашей аудитории общий обзор продукта.
 Вы можете встроить свое видео на соответствующую целевую страницу или в блог.
Вы можете встроить свое видео на соответствующую целевую страницу или в блог.Рекламные видеоролики для веб-семинаров или конференций
Что может быть лучше для продвижения вашего предстоящего веб-семинара или конференции, чем видео? Начните продвигать свое мероприятие со встроенными видеороликами на странице регистрации, в которых подробно рассказывается, чего ожидать. Порадуйте участников повесткой дня, участниками дискуссии, подарками и многим другим. Добавление видео на целевую страницу может увеличить коэффициент конверсии на 80 %, поэтому встраивание видео может помочь увеличить количество регистраций.
Отзывы
Все мы знаем, насколько мощными являются отзывы. На самом деле, 92% людей читают онлайн-обзоры перед покупкой продукта. Однако еще более убедительным способом завоевать доверие являются видеоотзывы.
Размещение коротких фрагментов реальных отзывов на вашем веб-сайте очеловечит ваш бренд и повысит ваши шансы на получение потенциальных клиентов, которые превратятся в постоянных клиентов.

Стоит ли размещать видео с YouTube на моем веб-сайте?| Поисковая оптимизация для юридических фирм и медицинских учреждений
Не так давно большинство маркетологов согласились с тем, что вы всегда должны размещать видео на веб-сайте своей юридической фирмы и редко — если вообще когда-либо — вставлять видео с YouTube.
Но, о, как изменились времена!
Наличие отличных видеороликов на вашем веб-сайте — это проверенный временем способ привлечь больше посетителей и сделать ваш контент более привлекательным. YouTube в настоящее время является самой популярной социальной сетью в Соединенных Штатах, а также самым популярным сайтом для обмена видео в мире.
Итак, почему бы не объединить лучшее из обоих, одновременно повышая удобство использования и вовлеченность пользователей? Это просто имеет смысл!
Мы уже говорили о некоторых преимуществах размещения видео вашего веб-сайта на YouTube, но давайте взглянем и на обратную сторону.

Неужели так уж плоха идея размещения собственных видео?
В конечном счете, вам решать за себя, но вот наши 5 самых веских причин НЕ размещать видео на собственном веб-сайте.
1. Видео, размещенные на собственном хостинге, с большей вероятностью замедлят работу вашего веб-сайта.
Все мы знаем, как Google относится к веб-сайтам с медленной загрузкой. И любой веб-сайт, который до краев заполнен видео — встроенным или нет — вероятно, испытает какое-то влияние на скорость своей страницы.
Вы должны понимать, что видео на YouTube предназначены для потоковой передачи. Многие оптимизации для воспроизведения и скорости уже встроены. В этом весь смысл! Когда вы размещаете свои собственные видео или загружаете свои видео на один общий сервер на таком сайте, как WordPress, вы не получаете преимущества того, что крупнейший сайт потокового видео на Земле уже знает об оптимизации.
Конечно, способ воспроизведения видео на веб-сайте вашей юридической фирмы имеет значение.
 И то, как вы решите встроить и оптимизировать свои видео, тоже. Но в целом вы, скорее всего, получите более высокую скорость с меньшим стрессом, когда решите встроить.
И то, как вы решите встроить и оптимизировать свои видео, тоже. Но в целом вы, скорее всего, получите более высокую скорость с меньшим стрессом, когда решите встроить.2. Видео, размещенные на собственном хостинге, чаще сталкиваются с проблемами совместимости.
Существует не так много стандартов для формата видео и совместимости. Это означает, что ваши видео, размещенные на собственном хостинге, рискуют некорректно отображаться или работать должным образом в определенных браузерах, особенно в мобильных браузерах.
С другой стороны, встроенные видеоролики YouTube — это то, что ваши посетители привыкли видеть в Интернете, и они были оптимизированы для надежного воспроизведения практически во всех браузерах и почти на всех устройствах.
Итак, зачем изобретать велосипед с собственными видео, если YouTube уже сделал это за вас?
Разрешение встраивания упрощает просмотр, использование и совместное использование ваших видео другими пользователями.
 Вашим посетителям и потенциальным клиентам не нужно возиться, пытаясь заставить ваше видео воспроизводиться на их устройствах, и им не нужно прыгать через множество обручей, чтобы показать его своей аудитории.
Вашим посетителям и потенциальным клиентам не нужно возиться, пытаясь заставить ваше видео воспроизводиться на их устройствах, и им не нужно прыгать через множество обручей, чтобы показать его своей аудитории.YouTube делает его простым и привычным для них, а это потенциально означает больше лидов и знакомств для вас.
3. Самостоятельное размещение видео может помешать вашему успеху в зародыше.
Размещение собственных видео на вашем веб-сайте какое-то время может работать нормально. Проблема в том, что он также может укусить вас именно тогда, когда вы начинаете добиваться успеха. Ограничения файлов и другие проблемы с хранилищем могут оставить зрителей только с черным экраном, когда видео становится популярным. Ограничения пропускной способности на загруженных серверах могут означать, что ваши зрители постоянно борются с паузами, остановками и запусками воспроизведения. Вы можете оказаться в ситуации, когда ваши видео набирают популярность, но внезапно становятся полностью недоступными для ваших зрителей, пока вы не заплатите за дополнительное хранилище.

Так что, если ваше видео вдруг стало успешным или «стало вирусным», вы в некотором роде в ручье. Ваши технические проблемы отпугивают потенциальных потенциальных клиентов и клиентов, которые пришли прямо к вашему видео за ответами. Ваш успех обрывается, прежде чем он может принести вам пользу, и вместо этого ваши мечты о вирусном видео быстро превращаются в кошмар.
YouTube, с другой стороны, предлагает неограниченную пропускную способность и без ограничений по объему памяти.
Если вы хотите добавить новое видео, вам не нужно вырезать что-то еще, чтобы освободить место. Если миллион человек хотят просмотреть ваше видео, это не проблема. Вы можете продолжать добавлять видео, поддерживать просмотры и продолжать создавать свою видеотеку, не беспокоясь.
Честно говоря, это самое простое и экономичное решение! Так что используйте это в своих интересах.
4. Видео, размещенные на собственном хостинге, возлагают на вас больше усилий по редактированию и оптимизации.

Когда вы размещаете собственные видео, у вас больше контроля над тем, что видят ваши зрители. Вам не нужно придерживаться формата YouTube. Вам не нужно беспокоиться о том, какие «предлагаемые видео» добавляются в конец вашего видео. Вы полностью в кресле водителя, и у вас есть возможность настроить каждую деталь.
Однако с большой силой приходит и большая ответственность. Возможно, вам придется разместить несколько версий одного и того же видео, чтобы убедиться, что пользователи получают нужный формат в нужное время. Вам нужно будет использовать программное обеспечение видеоплеера. Вам нужно будет сделать свои собственные конечные карты и аннотации, если вы хотите их.
В целом, размещение собственных видео требует больше кода, больше шагов и больше обручей, через которые нужно пройти. И все эти шаги снижают вероятность того, что вы действительно загрузите и будете использовать снятые видео.
Итак, стоит ли иметь больший контроль, если это не приносит вам пользы и не улучшает вашу видеостратегию? К сожалению, наверное, нет.

5. Самостоятельно размещенные видео не связаны с остальной частью вашего маркетинга.
Самостоятельно размещенные видео могут немного напоминать все эти одноразовые кухонные гаджеты. Они делают что-то одно, и, может быть, даже делают это хорошо. Но, в конечном счете, их преимущества ограничиваются одной задачей, а для работы в целом они мало что делают.
Это «хорошее» решение, но оно немного не соответствует потенциалу.
Когда вы размещаете свои видео на YouTube и встраиваете их на свой веб-сайт, эти видео постоянно работают на вас в обоих местах. Каждый раз, когда люди смотрят ваши видео, даже если они встроены в веб-сайт, они по-прежнему учитываются при подсчете официальных просмотров ваших видео на YouTube.
Вам не нужно прилагать особых усилий, но вы одновременно улучшаете обе области своего видеомаркетинга. Одно видео может выполнять двойную функцию на вашем канале YouTube и на вашем веб-сайте, поэтому в целом оно будет более полезным для вас.

Имейте в виду, что важно действительно встраивать свои видео на YouTube, а не просто ссылаться на них. Встроенные видео более доступны для поиска, чем ссылки, что является хорошей новостью для вашей стратегии SEO. Кроме того, наличие видео прямо здесь и готово к воспроизведению привлекает пользователей, которые предпочитают видео тексту. Это действительно помогает вам получить максимальную отдачу от него!
Использование видео YouTube на вашем веб-сайте умножает вашу маркетинговую мощь
Ну вот. Хотя размещение ваших собственных видео может дать вам базовые функции, которые вам нужны, размещение ваших видео на YouTube и встраивание их на ваш веб-сайт умножает мощность вашего видео.
Вам проще. Это проще для ваших пользователей. В любом случае, это быстро становится стандартом для видео на веб-сайтах. Это один из тех редких случаев в маркетинге, когда самый простой путь — самый лучший.
Так что вперед!
Хотите использовать больше видео в маркетинге вашей юридической фирмы? Нужна помощь в создании и ведении канала YouTube для вашей юридической фирмы? Хотите работать с командой, которая занимается созданием и оптимизацией веб-сайтов для юристов более двух десятилетий?
Запланируйте быстрый маркетинговый анализ с нашей дружной командой, и мы сделаем это за вас.



 Если вы пропустили тему, посвященную фреймам в HTML, то рекомендую Вам к ней вернуться для изучения. Примечание из официальной документации: Окно просмотра встроенного проигрывателя должно быть не меньше 200 x 200 пикселей. Если в проигрывателе отображаются элементы управления, окно должно быть достаточно большим, чтобы полностью отобразить элементы управления, не сжимая окно просмотра меньше минимального размера. Минимальный размер окна просмотра для проигрывателей формата 16:9 составляет 480 х 270 пикселей.
Если вы пропустили тему, посвященную фреймам в HTML, то рекомендую Вам к ней вернуться для изучения. Примечание из официальной документации: Окно просмотра встроенного проигрывателя должно быть не меньше 200 x 200 пикселей. Если в проигрывателе отображаются элементы управления, окно должно быть достаточно большим, чтобы полностью отобразить элементы управления, не сжимая окно просмотра меньше минимального размера. Минимальный размер окна просмотра для проигрывателей формата 16:9 составляет 480 х 270 пикселей. Как задавать цвета в системе RGB вы можете повторить в статье учебника «HTML Цвета». Кроме того, для этих целей существует множество плагинов для браузера.
Как задавать цвета в системе RGB вы можете повторить в статье учебника «HTML Цвета». Кроме того, для этих целей существует множество плагинов для браузера. В целом никакой опасности это не несет, поэтому можете убирать галочку.
В целом никакой опасности это не несет, поэтому можете убирать галочку. Хотя этот стиль видео существует всегда, он по-прежнему остается одним из самых популярных, поскольку создается впечатление, что вы разговариваете с кем-то лицом к лицу.
Хотя этот стиль видео существует всегда, он по-прежнему остается одним из самых популярных, поскольку создается впечатление, что вы разговариваете с кем-то лицом к лицу. Вы можете встроить свое видео на соответствующую целевую страницу или в блог.
Вы можете встроить свое видео на соответствующую целевую страницу или в блог.

 И то, как вы решите встроить и оптимизировать свои видео, тоже. Но в целом вы, скорее всего, получите более высокую скорость с меньшим стрессом, когда решите встроить.
И то, как вы решите встроить и оптимизировать свои видео, тоже. Но в целом вы, скорее всего, получите более высокую скорость с меньшим стрессом, когда решите встроить. Вашим посетителям и потенциальным клиентам не нужно возиться, пытаясь заставить ваше видео воспроизводиться на их устройствах, и им не нужно прыгать через множество обручей, чтобы показать его своей аудитории.
Вашим посетителям и потенциальным клиентам не нужно возиться, пытаясь заставить ваше видео воспроизводиться на их устройствах, и им не нужно прыгать через множество обручей, чтобы показать его своей аудитории.