Как вставить видео с Youtube на свой сайт и настроить дополнительные функции проигрывателя
25-03-2021 Рубрика: HTML, CSS, PHP и т.д.; Создание и настройка сайта; Социальные сети
Приветствую друзья. Сегодня я расскажу, как вставлять видео с Youtube на свой сайт. Честного говоря, я считал, что публиковать ролики на своих страницах умеет каждый начинающий вебмастер, ведь сложного в этом ничего нет. Но, на нескольких форумах я встретил такой вопрос, а затем вспомнил, что, в начале своей вебмастерской карьеры забил все 2 гигабайта своего хостинга видео файлами, вместо того, чтобы выкладывать их в Ютуб и вставлять на блог уже оттуда (не знал я, что так можно).
Поэтому, я и решил, что не будет лишним сделать подробную инструкцию. Кому-то она поможет не повторить моих ошибок, а моему блогу не помешает дополнительный полезный контент.
Тем более, данный урок гармонично впишется в мою серию статей о том, как записать видео с экрана, как выложить видео в Ютуб и как накрутить просмотры на Youtube. Будет у вас полный курс по видео контенту.
Будет у вас полный курс по видео контенту.
Для чего вставлять видео на сайт
Я знаю немало людей, которые ограничиваются размещением своих роликов на видео хостинги. В принципе, это тоже неплохой вариант, тем более, что сейчас в том же Ютубе размещается платная реклама и на ней можно неплохо зарабатывать (даже свой сайт не нужен).
Но, все-таки, свой сайт действует более эффективно, так как позволяет использовать разные виды контента.
1. Улучшение поведенческих факторов
Вставка видео на сайт позволяет разнообразить его содержимое. Разнообразие сделает ваш ресурс более интересным. Посетители будут меньше утомляться, что приведет к большей глубине просмотров, увеличит время нахождения пользователей на страницах и т.д.
2. Увеличение конверсии
На фоне скучных текстов конкурентов, ресурс с видео роликами вызывает больший уровень доверия, так как чувствуется, что его владельцы более серьезно относятся к своему проекту. Это повышает процент подписок на рассылки и продажи.
Это повышает процент подписок на рассылки и продажи.
3. Дополнительная аудитория
Все мы воспринимаем информацию по разному, кто-то предпочитает текст, а кто-то отдает свое предпочтение видео контенту. Если мы используем на своем сайте разные варианты подачи информации, то привлекаем к нему и первых и вторых.
Как можно вставить видео на сайт
Существует два способа вставить на сайт свое видео.
- Выложить файл с роликом на свой хостинг, подключить видео плеер и транслировать кадры прямо со своего сервера. Для обычного сайта этот вариант не самый лучший, так как такие файлы занимают много места (десятки и сотни мегабайт), а их трансляция одновременно большому числу зрителей создаст вашему серверу немалую нагрузку.
- Разместить клип на видео хостинге (Youtube, Rutube), а для трансляции на страницах, использовать специальный код. В таком варианте все нагрузки ложатся на сервера видео хостинга, вы экономите место и снижаете нагрузку на сервер.
 Кроме того, Ютуб имеет огромную аудиторию и это дополнительный канал продвижения.
Кроме того, Ютуб имеет огромную аудиторию и это дополнительный канал продвижения.
Как вставить видео с Ютуба на сайт
Итак, со способами вставки мы определились, теперь давайте перейдем к конкретной инструкции.
Еще один плюс использования Youtube, о котором я не сказал выше – возможность вставки не только своих роликов, но и чужих. Если вы будете вставлять чужие ролики, то вам даже не понадобится регистрация в Ютубе.
1. Стандартные настройки кода
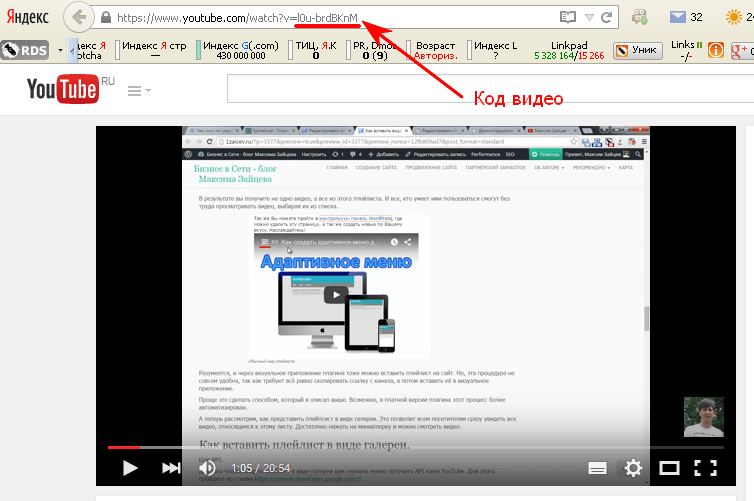
Первым делом открываем страницу того ролика, который будем вставлять.
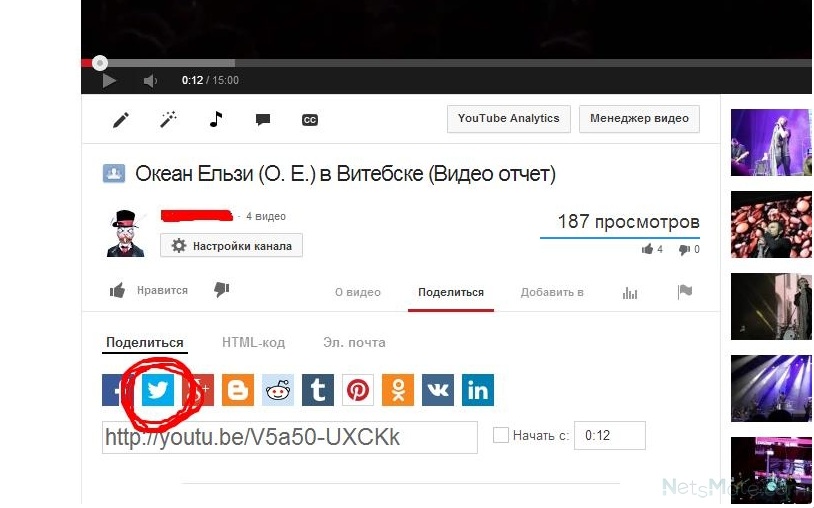
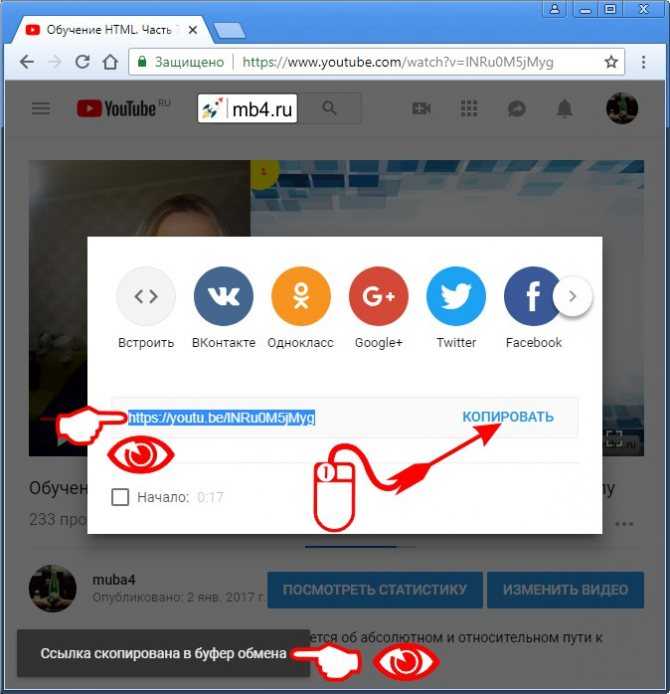
Под каждым видео есть блок с настройками и описанием. В этом блоке необходимо найти ссылку «Поделиться» и нажать на нее.
В раскрывшейся панели нажимаем пиктограмму в виде двух стрелок и подписью «Встроить».
Youtube сразу выдает вам готовый код для вставки видео одного из стандартных размеров. Этот код можно скопировать и перейти к следующему шагу или сделать еще пару настроек (ниже).
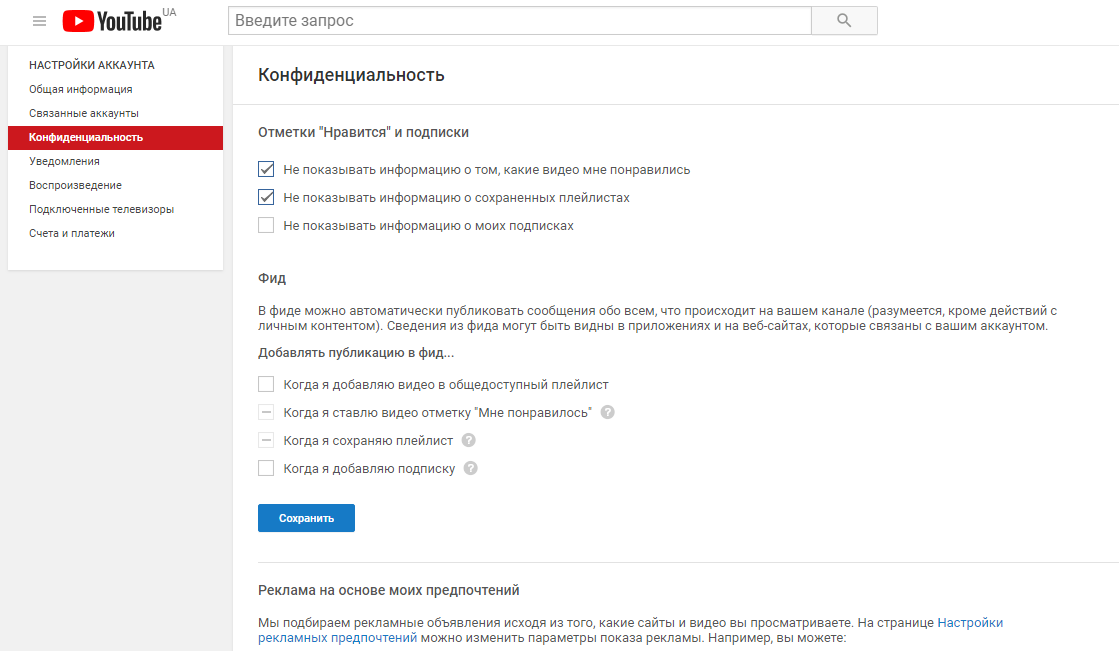
Из настроек в текущей версии осталось только время с которого начнется показ ролика, опция встраивающая в видео кнопки управления и режим повышенной конфиденциальности.
Галочки напротив показа панели управления и показа названия видео обеспечивают встроенное видео всеми элементами. Если их убрать, то не будет показываться панель с кнопками (пауза, воспроизведение, полоса прокрутки).
Повышенный режим конфиденциальности я никогда не включал, на сам проигрыватель он никак не влияет, а связан он со сбором информации о пользователях самой системой.
После настройки всех пунктов у нас будет готовый код для встраивания, но не все знают, что есть еще настройки, которые можно менять только руками в самом коде, о них ниже.
2. Дополнительные (скрытые) настройки
Размер проигрывателя на странице
Раньше его можно было задать еще на сайте Ютуба, на этапе формирования кода, теперь всё приходится делать руками, благо эта настройка интуитивно понятна.
Ширину задает width, высоту height. Значение можно задать любые, но лучше соблюдать пропорции, к примеру, по умолчанию стоит 560 на 315 — это пропорционально 640 на 360. Если хотите растянуть плеер на всю ширину элемента, куда вы будете встраивать плеер, то укажите width=»100%».
Автоматическое воспроизведение видео с Youtube
Включить или отключить автоматическое воспроизведение видео на Youtube можно с помощью элемента «&autoplay=». Если после знака равно стоит 1, то видео будет автоматически запускаться, если такого элемента нет или он равен 0, то автозапуска не будет. Добавляется элемент таким образом:
<iframe src="https://www.youtube.com/embed/dHhKIs1LXJ0&autoplay=1" frameborder="0" allowfullscreen></iframe>
Запуск видео с определенного момента
Можно настроить проигрыватель таким образом, чтобы ваш ролик запускался не с начала, а с указанной заранее секунды. Для этого добавляется «#t=». После знака равенства указывается время (отдельно минуты, отдельно секунды). Выглядеть будет вот так:
<iframe src="https://www.youtube.com/embed/dHhKIs1LXJ0#t=2m30s" frameborder="0" allowfullscreen></iframe>
Добавление субтитров
Русские субтитры включаются следующим кодом «&cc_lang_pref=ru&cc_load_policy=1». В инструкции от Youtube говорится, что язык субтитров переключается с помощью значения cc_lang_pref. RU означает русские, но мой эксперимент показал, что и при FR (французский) все равно показываются русские субтитры. Код выглядит вот так:
В инструкции от Youtube говорится, что язык субтитров переключается с помощью значения cc_lang_pref. RU означает русские, но мой эксперимент показал, что и при FR (французский) все равно показываются русские субтитры. Код выглядит вот так:
<iframe src="https://www.youtube.com/embed/dHhKIs1LXJ0«&cc_lang_pref=ru&cc_load_policy=1" frameborder="0" allowfullscreen></iframe>
Когда код полностью готов, переходим к его вставке на страницу.
3. Как вставить код видео с Youtube на HTML сайт
Для установки открываете HTML файл вашего сайта в текстовом редакторе (notepad+, akelpad или др.). Находите в коде место, где должно выводиться видео и добавляете, полученный ранее, код. После сохранения на вашей странице появится проигрыватель с теми настройками, которые вы сделали.
Нашел специально страницу, которую делал давно на HTML со встроенным видео, вот как там выглядит такой код:
4. Установка кода с Ютуб на WordPress
Процедура вставки кода на WordPress ничем не отличается, разве что делается все проще. Не нужны текстовые редакторы.
Не нужны текстовые редакторы.
Для вставки видео в статью открываете встроенный редактор WordPress, переключаете его в режим «Текст». Находите нужное место в статье и вставляете туда код проигрывателя. Сохраняете и все работает.
Вставлять в виджеты еще проще, так как там нет визуального редактора и, всегда идет работа только с кодом. Открываете редактор виджетов, вставляете код, сохраняете.
Немного сложнее будет реализовать вставку ролика в те элементы сайта, которые не предназначены для редактирования из админки. Для этого придется вносить изменения в файлы темы, туда стоит лезть, только если вы понимаете что к чему, иначе, можно попортить свой шаблон.
5. Как вставить видео на Ucoz, Blogspot, Livejournal
Вставка плеера на эти блог-платформы ничем не отличается от того, что описано выше. По разному будет выглядеть только встроенный редактор, который вам необходим для правки записи в HTML режиме.
Как поменять размер видео в готовом коде
Если размер видео, который у вас получился после настройки кода не подошел к вашему сайту (например, вы сменили дизайн и ширина сайдбара у вас уменьшилась) не обязательно идти в Youtube и делать новый код. Можно вручную поменять цифры, отвечающие за ширину и высоту проигрывателя (width=»560″ height=»315″), только пропорции подберите подходящие.
Можно вручную поменять цифры, отвечающие за ширину и высоту проигрывателя (width=»560″ height=»315″), только пропорции подберите подходящие.
Точно также вы можете руками поправить все характеристики плеера, описанные выше.
На этом у меня все. Удачи.
Как вставить видео на сайт с Youtube, Rutube, Vimeo, Вконтакте. Пошаговая инструкция добавления видео
Хотели добавить видео на сайт, но не знали как это сделать? В этой статье мы вам расскажем о самых популярных современных видеохостингах и о способах размещения видеороликов.
Зачем видео на сайте?
Для начала разберем зачем вообще нужно видео на сайте. Сейчас с развитием технологий многие люди предпочитаю смотреть и слушать, а не читать, хороши ли это или плохо не нам решать, но размещение видео на сайте сыграет вам на руку. Вы можете снимать видеобращения к посетителям сайта, рассказывать и показывать ваши товары, проводить видеоуроки или различные демонстрации, а так же размещать видео, связанные с тематикой вашего сайта. Например, на днях я искал информацию по душевым кабинам, в поиске выдает множество страниц с текстом, и особняком стоит 1 видео, оно сразу выделяется в поиске и на него хочется кликнуть. А главное, оно реально полезное.
Например, на днях я искал информацию по душевым кабинам, в поиске выдает множество страниц с текстом, и особняком стоит 1 видео, оно сразу выделяется в поиске и на него хочется кликнуть. А главное, оно реально полезное.
На своем сайте вы можете рассказывать о чем угодно, будь то новые киноленты, тут не обойтись без трейлеров к фильмам, или у вас сайт посвящен спортивной тематике, тогда вам будет нужно выкладывать видео о прошедших соревнованиях с интересными моментами . Размещать вы можете что угодно главное не забывайте о защите авторских прав и законах о цензуре и пиратстве.
Как вставить видео на сайт?
Практически на любую страницу вашего сайта можно добавить видео. Это делается в несколько шагов.
Первый шаг зависит от того, где находится видео. Если оно не опубликовано в Интернете, а хранится только у вас на компьютере, то сначала вам нужно выложить его в Интернет. Это можно сделать с помощью вышеперечисленных видеоресурсов YouTube, Vimeo и т. п. Также видео можно выкладывать на своей странице в Вконтакте.
п. Также видео можно выкладывать на своей странице в Вконтакте.
Когда видео находится в Интернете (неважно, было ли оно там, или вы сами только что его туда добавили), вам нужно получить его код. Мы вам покажем как этот код добывается на примере Youtube, rutube, vimeo и Вконтакте, отличия здесь минимальны.
Как вставить видео с Youtube на сайт
Youtube – самый популярный международный видеохостинг, на котором размещают свои видео все, начиная от мировых знаменитостей и телешоу, заканчивая самыми простыми людьми, которым есть чем поделиться. Youtube занимает 3е место в мире по числу посетителей, ежедневно здесь совершают около 4 млрд просмотров. Ютуб позволяет хранить видео, смотреть, комментировать и делиться с другими пользователями, в том числе и размещать на сайте.
В Youtube это делается следующим образом:
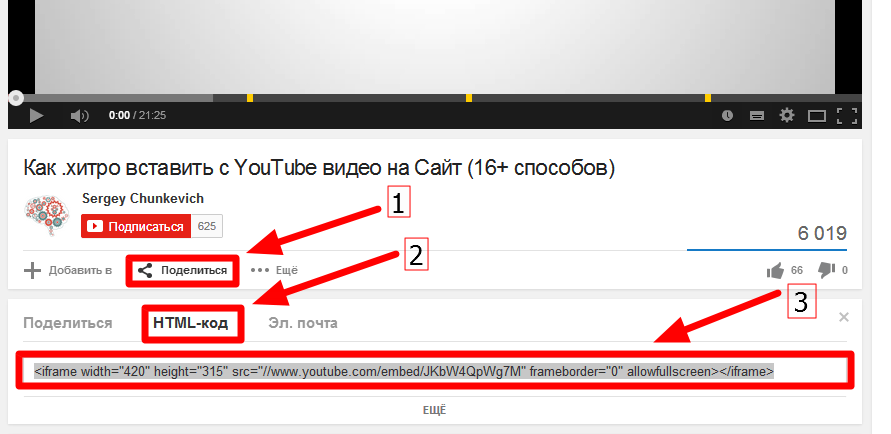
- Под каждым видео есть кнопка «Поделиться», нажмите ее;
- Выберите пункт «HTML-код»;
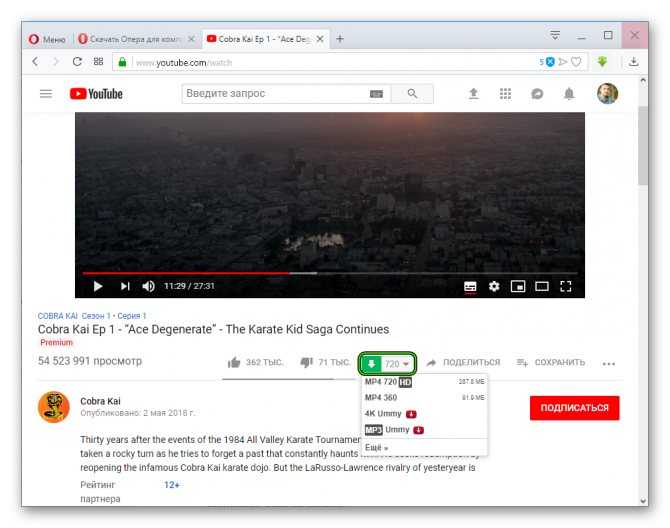
- Выберите нужный размер для видео;
- Скопируйте код и разместите его на странице вашего сайта.

Как вставить видео с Rutube на сайт
Rutube – российский аналог youtube, так же позволяет размещать, хранить, смотреть и делиться видео. По данным администрации ресурс ежедневно посещают 15 миллионов пользователей. Здесь имеют свои каналы популярные ТВ-каналы, такие как Первый канал, Россия 2, ТНТ, СТС, Пятница, НТВ и многие другие, а так же отечтественные сериалы и передачи.
В Rutube это делается следующим образом:
- Под каждым видео есть кнопка «код вставки», нажмите ее;
- Скопируйте код.
Как вставить видео с Vimeo на сайт
Vimeo – это бесплатный видеохостинг, на котором можно так же выкладывать видео (до 500кб в неделю бесплатно, с платным аккаунтом до 20гб), смотреть, комментировать, лайкать и делиться ими со своими друзьями, положительным моментом является отсутствие рекламы. К сожалению пока нет русскоязычной версии,интерфейс доступен на: английском, испанском, французском, немецком и японском.
В Vimeo это делается следующим образом:
- Поднесите мышку к видеоплееру;
- В верхем правом углу появятся 3 кнопки, нажмите «Share»;
- В появившемся окошке скопируйте код «Embed».
Как вставить видео с Вконтакте на сайт
Вконтакте – наша отечественная социальная сеть, которая позволяет добавлять и хранить видео, а так же смотреть, делиться, комментировать, в общем все в правилах жанра.
Здесь скопировать код видео можно двумя способами.
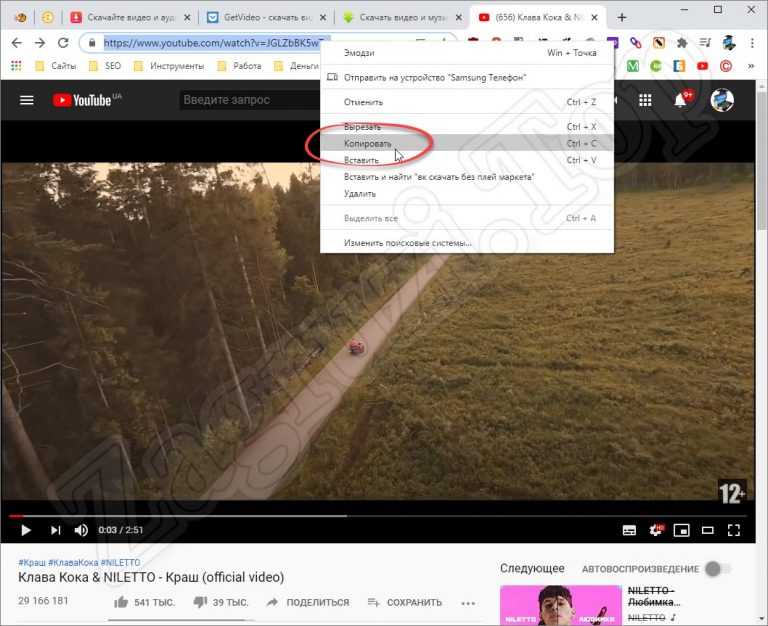
1. Включите видеопроигрыватель, правой кнопкой мышки нажмите на видео и из выпадающего списка выберите «копировать html-код».
2. Под каждым видео есть кнопка «Поделиться», нажмите ее.
3. В появившемся окошке нажмите на вкладку «экспортировать» и скопируйте код для вставки.
Теперь, вам нужно разместить скопированный код на сайте. Обратите внимание, что каким бы видеохостингом вы не воспользовались, дальнейшие шаги будут одинаковы для всех.
Рассмотрим размещение видео на примере конструктора сайтов Nubex.
1. Зайдите в админку сайта и откройте редактирование той страницы, на которую хотите поместить видео (или создайте новую страницу). В поле для вставки текста нажмите кнопку «Источник».
2. У вас откроется HTML-код страницы. Найдите место в тексте, в которое хотите поместить видеоролик, и вставьте туда тот код, который вы скопировали из YouTube (или с другого сайта, на котором вы разместили видео).
3. Сохраните страницу, нажав на кнопку внизу.
Видео будет выглядеть следующим образом:
youtube.com/embed/74AbbI4PuoA»>Поздравляем! Вы смогли добавить видео на сайт самостоятельно. Надеемся посетителям вашего сайта оно понравится.
Как добавить видео на сайт
Инструкция содержит следующие разделы:
- Способы добавления видео на сайт
- Добавление видео через панель управления
- Добавление видео через панель инструментов
- Добавление видео с главной страницы модуля
Способы добавления видео на сайт
Существует три способа добавления видео на сайт:
- Ссылка
- Код
- Файл
Все три способа актуальны при добавлении ролика через панель инструментов или с главной страницы модуля. В панели управления видео добавляется по ссылке или коду.
Ссылка
Указывается ссылка, которую можно скопировать из адресной строки с видеороликом. В данном случае используются технологии oEmbed. Поддерживаются сервисы Youtube.com, Rutube.ru, Vimeo.com, Dailymotion.com, Сoub. com.
com.
- Скопируйте ссылку на видео. Например, если вам понравилось видео http://www.youtube.com/watch?v=blO3Yb8nZ18, то необходимо на данной странице видео нажать на кнопку «Поделиться» — вкладка «Поделиться». Будет выведена ссылка http://youtu.be/blO3Yb8nZ18 (ссылку http://www.youtube.com/watch?v=blO3Yb8nZ18 тоже можно использовать).
- Скопированную ссылку пропишите на вкладке «Добавить ссылку» — «Ссылка на видеоролик» (подробнее рассмотрим ниже).
- После прописывания ссылки подождите несколько секунд и пройдите авторизацию в Google, после этого данные будут получены.
- Выберите категорию видео, заполните дополнительные поля (если нужно), нажмите «Добавить видео». Теперь это видео доступно и на вашем сайте.
Код
Некоторые хостинги предлагают размещать видео на своих сайтах с помощью HTML-кодов плееров. В коде видеоролика можно указывать IFRAME-, EMBED-, SCRIPT-элементы. Однако в целях безопасности мы используем свою базу сервисов, которые можно использовать в данной вкладке.
Список доступных сервисов:
- youtube
- youtu
- rutube
- vkontakte
- \bvk\b
- player.vimeo
- video.mail
- video.yandex
- dailymotion
- pub.tvigle
Данная база пополняется. Предложить видеосервис, которого ещё нет у нас в базе, вы можете в теме http://forum.ucoz.ru/forum/54-41178-1.
Перейдите на страницу видео. Под плеером кликните «Код для блога» (или «HTML-код»). После этого вам будет выдан код. Например:
<iframe src="http://rutube.ru/embed/1046208" frameborder="0" webkitAllowFullScreen mozallowfullscreen allowfullscreen scrolling="no"></iframe>
Полученный код пропишите в поле «Код для вставки видео» и заполните остальные поля.
Файл
Если у вас есть видеоролик, который вы хотите опубликовать на сайте, выбирайте этот вариант. Потребуется подключить аккаунт Youtube.
Чтобы пользователи могли загружать свои файлы через форму на сайте в панели управления («Видео» / «Настройки» / «Материалы») нужно включить опцию «Загрузка материалов на YouTube». Для добавления файла через панель управления включать эту опцию не требуется.
Для добавления файла через панель управления включать эту опцию не требуется.
Все видео, которые вы будете загружать со своего компьютера, будут автоматически в данном сервисе (Youtube). Автоматически получаются данные:
- Код видеоролика
- Скриншот видеоролика
- Название видеоролика
Добавление видео через панель управления
В панели управления сайтом выберите модуль «Видео» из списка:
На открывшейся странице нажмите на кнопку «Добавить»:
Откроется окно выбора способа добавления видео (способы мы рассматривали выше):
После загрузки видео одним из способов появятся дополнительные поля, в которых можно указать информацию о видео:
- Категория. В зависимости от выбранного набора предустановленных категорий указывается категория для материала. Категория является обязательным для заполнения полем. Материал может относиться одновременно к нескольким категориям. Данная возможность активируется в настройках модуля опцией «Вхождение материала сразу в несколько категорий».

- Название материала. По умолчанию является текстом ссылки на добавляемое видео в каталоге и помещается в переменную $TITLE$. Является обязательным для заполнения полем.
- Описание материала. Отображается рядом со ссылкой на сайт. Для вывода описания в шаблоне используется переменная $BRIEF$. Является обязательным для заполнения полем.
- Канал. Каналы позволяют фильтровать видео. По умолчанию видео добавляется в канал пользователя. Данный способ добавления видео позволяет выбрать созданный ранее канал, который не является пользовательским.
- Скриншоты. Изображения, которые выводятся в списке видеозаписей, а также на странице видео.
- Год создания видео.
- Актеры. Список актеров через запятую. Выводится с помощью переменной $ACTERS$.
- Режиссер. Публикуется с помощью переменной $PRODUCER$.
- Автор.
 Произвольное имя и/или фамилия автора материала ($AUTHOR_NAME$).
Произвольное имя и/или фамилия автора материала ($AUTHOR_NAME$). - Email автора. Может быть показан на сайте с помощью переменных $AUTHOR_EMAIL$ и $AUTHOR_EMAIL_JS$. Во втором случае JavaScript препятствует копированию email-адреса роботами и скриптами, что снижает риск возникновения спам-писем по указанному адресу после добавления видео.
- Сайт автора. Ссылка на сайт автора материала. Будет опубликована на странице видео с помощью переменной $AUTHOR_SITE$.
- Длительность материала. Определяется автоматически, но может быть задана вручную. Публикуется на сайте с помощью переменной $DURATION$.
- Качество видеоматериала. Можно указать любое значение, но обычно используются общепринятые. Выводится с помощью переменной $VQUALITY$.
- Теги материала. Слова или словосочетания, которыми можно охарактеризовать сайт. Теги указываются через запятую и участвуют в поиске материалов на сайте.
 Указав значение тега в поиске, можно найти все материалы, содержащие данный тег. Переменная $TAGS$.
Указав значение тега в поиске, можно найти все материалы, содержащие данный тег. Переменная $TAGS$. - Язык.
- Дополнительное поле 1…N. Подключить дополнительные поля можно в настройках модуля. Изменить названия — с помощью инструмента «Замена надписей».
- HTML-заголовок страницы. Используется в переменной $USER_TITLE$. Так могут быть выведены разные названия для видео на странице сайта и на вкладке браузера.
- Meta description. Явно заданное meta-описание видео. Выводится с помощью <?$META_DESCRIPTION$?>.
- Использовать ЧПУ (человеко-понятный-урл). Часть ссылки на страницу видео.
- Комментирование. Включает/отключает возможность оставлять комментарии к видео.
- Материал недоступен для просмотра (премодерация). Включает/отключает возможность просмотра материала пользователями. При включении данной опции материал после добавления неактивен (скрыт).

Поля со значениями фильтров появляются после создания фильтров. В нашем примере выше создан фильтр (Год) с множественным выбором.
Когда закончите заполнять все поля материала, нажмите на кнопку «Добавить», и видео появится в списке:
Добавление видео через панель инструментов
Панель инструментов содержит раздел, который позволяет быстро переходить к добавлению видеоматериалов на сайт. Нажмите на иконку «+» и выберите модуль, в который хотите добавить материал:
Откроется страница добавления видео:
Выберите способ добавления видео (способы мы рассматривали ранее). Для внесения данных о видео нажмите на ссылку «Дополнительно»:
Пользователи могут выбирать, нужно ли публиковать видео в их пользовательском канале:
Если нажать на логин пользователя, появится окно с настройками канала:
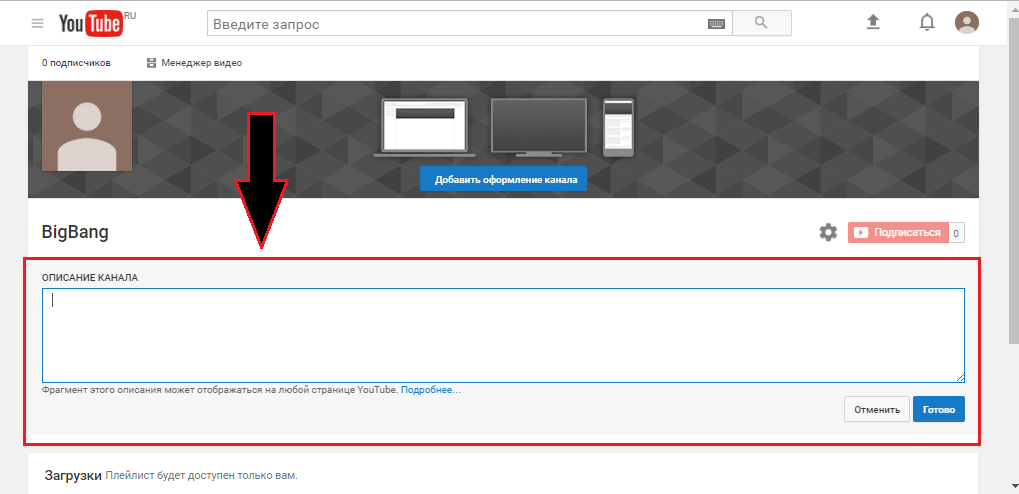
Можно изменить название и описание канала, а также прикрепить скриншот к каналу. Страница канала позволяет оставлять комментарии. Для этого нужно активировать настройку «Позволить оставлять комментарии». Чтобы узнать больше о каналах, читайте инструкцию.
Для этого нужно активировать настройку «Позволить оставлять комментарии». Чтобы узнать больше о каналах, читайте инструкцию.
Нажмите на кнопку «Добавить видео», и новый материал будет добавлен на сайт.
Чтобы изменить состав полей при добавлении видео, зайдите в настройки модуля «Видео» и в разделе «Материалы» добейтесь желаемого результата:
Добавление видео с главной страницы модуля
В шаблоне страниц каталога может быть размещена ссылка, ведущая на страницу добавления видео. Ссылка имеет следующий вид:
http://example.com/video/viadd
Чтобы ссылка появилась в шаблоне, добавьте в него следующий код:
<?if $ADD_ENTRY_LINK$?><a href="$ADD_ENTRY_LINK$">Добавить материал</a><?endif?>
При переходе по этой ссылке откроется страница добавления видео.
Как вставить видео на сайт с Ютуба
Содержание
- Поиск и настройка кода для вставки видео
- Шаг 1: Поиск HTML-кода
- Шаг 2: Настройка кода
- Варианты вставки видеоролика на сайт
- Способ 1: Вставка на HTML-сайт
- Способ 2: Вставка в WordPress
- Способ 3: Вставка на сайты Ucoz, LiveJournal, BlogSpot и им подобные
- Ручная настройка HTML-кода плеера после его вставки
- Изменение размера плеера
- Автоматическое воспроизведение
- Воспроизведение с определенного места
- Включение и отключение субтитров
- Заключение
- Вопросы и ответы
YouTube оказывает огромную услугу всем сайтам, предоставляя возможность размещения своих видео на других ресурсах. Конечно же, таким образом, убивается сразу два зайца – видеохостинг YouTube расходится далеко за свои пределы, в то время как сайт имеет возможность транслировать видео, не забивая и не перегружая свои сервера. В данной статье пойдет речь о том, как вставить видео на сайт с Ютуба.
Конечно же, таким образом, убивается сразу два зайца – видеохостинг YouTube расходится далеко за свои пределы, в то время как сайт имеет возможность транслировать видео, не забивая и не перегружая свои сервера. В данной статье пойдет речь о том, как вставить видео на сайт с Ютуба.
Поиск и настройка кода для вставки видео
Перед тем, как лезть в дебри кодинга и рассказывать, как вставлять проигрыватель Ютуба в сам сайт, стоит рассказать, где брать этот самый проигрыватель, а точнее, его HTML-код. Помимо этого, нужно знать, как его настроить, чтобы сам плеер смотрелся органично на вашем сайте.
Шаг 1: Поиск HTML-кода
Для вставки ролика к себе на сайт вам необходимо знать его HTML-код, который и предоставляет сам YouTube. Во-первых, вам необходимо перейти на страницу с видео, которое вы хотите позаимствовать. Во-вторых, пролистать страницу чуть ниже. В-третьих, под роликом вам необходимо нажать на кнопку «Поделиться», после чего перейти во вкладку «HTML-код».
Вам остается всего лишь взять этот код (скопировать, «CTRL+C»), и вставить («CTRL+V»)его в код своего сайта, в желаемое место.
Шаг 2: Настройка кода
Если размер самого видео вам не подходит и вы хотите его изменить, то Ютуб эту возможность предоставляет. Вам следует всего лишь нажать на кнопку «Еще», чтобы открыть специальную панель с настройками.
Здесь вы увидите, что можно изменить размер видео, используя выпадающий список. Если же вы хотите задать размеры вручную, то в списке выберете пункт «Другой размер» и введите его самостоятельно. Заметьте, что по заданию одного параметра (высоты или ширины), второй подбирается автоматически, тем самым сохраняя пропорции ролика.
Здесь вы можете задать также ряд других параметров:
- Показать похожие видео после завершения просмотра.
Установив галочку напротив этого параметра, после просмотра ролика на вашем сайте до конца, зрителю предоставят выборку из других роликов, схожих по тематике, но не зависящих от вашего предпочтения.
- Показать панель управления.
Если галочку убрать, то на вашем сайте проигрыватель будет без основных элементов: кнопки паузы, регулировки громкости и возможности промотать время. К слову, рекомендуется этот параметр всегда оставлять включенным для удобства пользователя. - Показать название видео.
Убрав этот значок, пользователь, посетивший ваш сайт и включивший на нем ролик, не увидит его названия. - Включить режим повышенной конфиденциальности.
Данный параметр никак не повлияет на отображение проигрывателя, однако если его активировать, Ютуб будет сохранять информацию о пользователях, которые посетили ваш сайт в том случае, если они просмотрели этот ролик. В целом никакой опасности это не несет, поэтому можете убирать галочку.
Вот и все настройки, которые можно провести на сайте YouTube. Вы можете смело брать измененный HTML-код и вставлять его на свой сайт.
Варианты вставки видеоролика на сайт
Многие пользователи, решая создать свой сайт не всегда знают, как вставлять ролики с Ютуба на него. А ведь данная функция позволяет не только разнообразить веб-ресурс, но и улучшить технические стороны: нагрузка на сервера становится в разы меньше, так как она полностью идет на сервера Ютуба, а в довесок к этому на них остается куча свободного места, ведь некоторые видеозаписи достигают громадного размера, исчисляемого в гигабайтах.
А ведь данная функция позволяет не только разнообразить веб-ресурс, но и улучшить технические стороны: нагрузка на сервера становится в разы меньше, так как она полностью идет на сервера Ютуба, а в довесок к этому на них остается куча свободного места, ведь некоторые видеозаписи достигают громадного размера, исчисляемого в гигабайтах.
Способ 1: Вставка на HTML-сайт
Если ваш ресурс написан на HTML, то для вставки видео с Ютуба вам нужно открыть его в каком-то текстовом редакторе, например, в Notepad++. Также для этого вы можете использовать и обыкновенный блокнот, который есть на всех версиях Windows. После открытия найдите во всем коде место, куда хотите поместить видео, и вставьте ранее скопированный код.
На изображении ниже вы можете просмотреть пример такой вставки.
Способ 2: Вставка в WordPress
Если вы хотите поместить ролик с Ютуба на сайт с помощью WordPress, то делается это еще проще, чем на HTML-ресурсе, так как нет необходимости использовать текстовый редактор.
Итак, чтобы вставить видео, откройте сначала сам редактор WordPress, после чего переключите его в режим «Текст». Отыщите место, в котором вы хотите разместить видео, и вставьте туда HTML-код, который вы взяли с Ютуба.
К слову, в виджеты видео можно вставлять аналогичным способом. А вот в элементы сайта, которые не могут быть отредактированы с аккаунта администратора, вставить ролик на порядок сложнее. Чтобы это сделать, нужно редактировать файлы темы, что крайне не рекомендуется делать пользователям, которые не разбираются во всем этом.
Способ 3: Вставка на сайты Ucoz, LiveJournal, BlogSpot и им подобные
Здесь все просто, нет никакого отличия от тех способов, которые приведены ранее. Вам стоит лишь обратить внимание на то, что сами редакторы кода могут отличаться. Вам всего-навсего нужно его найти и открыть в HTML-режиме, после чего вставить HTML-код проигрывателя YouTube.
Ручная настройка HTML-кода плеера после его вставки
Как настроить вставляемый проигрыватель на сайте YouTube было рассмотрено выше, но это далеко не все настройки. Вы можете задать некоторые параметры вручную, изменяя сам HTML-код. Также данные манипуляции можно проводить как во время вставки видео, так и после нее.
Вы можете задать некоторые параметры вручную, изменяя сам HTML-код. Также данные манипуляции можно проводить как во время вставки видео, так и после нее.
Изменение размера плеера
Может случиться так, что после того, как вы уже настроили проигрыватель и вставили его на свой сайт, открывая страницу, вы обнаруживаете то, что его размер, мягко говоря, не соответствует желаемому результату. К счастью, можно все исправить, внеся правки в HTML-код проигрывателя.
Необходимо знать лишь два элемента и то, за что они отвечают. Элемент «width» — это ширина вставляемого проигрывателя, а «height» — высота. Соответственно, в самом коде вам нужно заменить значения этих элементов, которые указаны в кавычках после знака равно, для изменения размера вставляемого плеера.
Главное, будьте внимательны и подбирайте нужные пропорции, чтобы плеер в итоге не был сильно растянут или, наоборот, сплюснут.
Автоматическое воспроизведение
Взяв HTML-код с Ютуба, вы можете его немного переделать, чтобы при открытии вашего сайта у пользователя видео воспроизводилось автоматически. Для этого необходимо использовать команду «&autoplay=1» без кавычек. К слову, данный элемент кода нужно вписывать после самой ссылки на видео, как это показано на изображении ниже.
Для этого необходимо использовать команду «&autoplay=1» без кавычек. К слову, данный элемент кода нужно вписывать после самой ссылки на видео, как это показано на изображении ниже.
Если вы передумаете и захотите отключить автовоспроизведение, то значение «1» после знака равно (=) замените на «0» или же полностью удалите этот элемент.
Воспроизведение с определенного места
Также вы можете настроить воспроизведение с определенного момента. Это очень удобно, если нужно посетившему ваш сайт пользователю показать фрагмент в видео, о котором идет речь в статье. Чтобы все это сделать, в HTML-коде в конце ссылки на ролик необходимо добавить следующий элемент: «#t=XXmYYs» без кавычек, где XX – это минуты, а YY – секунды. Обратите внимание, что все значения необходимо записывать в слитной форме, то есть без пробелов и в числовом формате. Пример вы можете посмотреть на изображении ниже.
Чтобы отменить все сделанные изменения, вам необходимо удалить данный элемент кода или же поставить время на самое начало – «#t=0m0s» без кавычек.
Включение и отключение субтитров
И напоследок еще одна хитрость, как с помощью внесения корректив в исходный HTML-код ролика можно добавить отображение русскоязычных субтитров при воспроизведении видео на вашем сайте.
Читайте также: Как включить субтитры в YouTube
Для отображения субтитров в видео вам нужно использовать два элемента кода, вставленных последовательно. Первый элемент – «&cc_lang_pref=ru» без кавычек. Он отвечает за выбор языка субтитров. Как можно заметить, в примере стоит значение «ru», что означает – выбран русский язык субтитров. Второй – «&cc_load_policy=1» без кавычек. Он позволяет включать и отключать субтитры. Если после знака равно (=) стоит единица, то субтитры будут включены, если ноль, то, соответственно, выключены. На изображении ниже вы можете увидеть все самостоятельно.
Читайте также: Как настроить субтитры в YouTube
Заключение
По итогу можно сказать, что вставка видео с YouTube на сайт – это довольно простое занятие, с которым сможет справиться абсолютно каждый пользователь. А способы настройки самого проигрывателя позволяют задать те параметры, которые необходимы именно вам.
А способы настройки самого проигрывателя позволяют задать те параметры, которые необходимы именно вам.
Как вставить видео в Joomla
25.05.2019 | Category Веб-разработка
Рассмотрим варианты вставки видео на сайт Joomla.
Каждый вариант имеет свои преимущества.
- Вставка напрямую с Youtube
- Вставка с Youtube (вариант по-проще)
- Вставка видео из других видеохостингов
- Вставка собственного видео
- Вставка с Youtube через плагин
Вставка видео из Youtube
Вариант по-старинке — это вставка видео из Youtube прямо в материал или модуль Joomla.
Для этого нужно сделать следующее:
- Первым делом нужно разрешить использование тега iframe, чтобы он не обрезался редактором.
Переходим в Менеджер расширений — Плагины. Можете сразу отфильтровать их по типу «editors».
И находим среди них плагин «Редатор — TinyMCE».
Если у вас новая версия Joomla (3.7+), то в настройках редактора будут предустановленные настройки (сеты) для разных групп пользователей.
Нам нужен Set 0 (для админов). Выбираем его и спускаемся ниже.Находим опцию «Use Joomla Text Filter» (использовать фильтр для текста) и включаем её.
Тег iframe из списка запрещённых можно не удалять.И сохраняем.
- Далее переходим в Система — Общие настройки. Вкладка «Text Filters».
Здесь для группы «Супер-пользователи» (или для той которая вам нужна), выбираем No Filtering, т.е. без фильтрации.
Сохраняем. - Переходим в сервис Youtube.com на страницу видео, которое вы хотите разместить на сайте.
Под видео будет кнопка Поделиться.
Жмём её и выбираем HTML код. В поле ниже появиться код для вставки этого видео.
Копируем его Ctrl+C (или просто правой кнопкой мыши — Скопировать) - Открываем материал Joomla, переходим в режим HTML (исходный код, это кнопка со значком <>)
и в нужном месте статьи вставляем скопированный код.
В редакторе вы сразу увидите блок с видеороликом.
Сохраняем.
После этого на странице материала появиться видеоролик из Youtube.
Вставка из Youtube (вариант по-проще)
Делаем всё также как в первом варианте: пункты 1 и 2. Разрешаем использование iframe.
Далее копируем не HTML код видео плеера, а просто ссылку на видео.
Далее переходим в материал Joomla, ставим курсор мыши в нужное место статьи и жмём на кнопку «Видео»
Появиться вот такое окно, где в поле «Источник» вставляем скопированную ссылку из Ютуб.
Размер подставляется автоматически.
Таким же образом, на вкладке «Код для вставки»можно вставить и код видеоплеера в теге iframe. Чтобы не переходить в исходный код статьи.
Преимущества первых двух вариантов в том что при просмотре видео, даже если будет большая посещаемость, то на скорость загрузки видео и вашего сайт это никак не повлияет. Потому что видео будет загружаться с сервера Youtube
Недостаток, если его можно так назвать в том, то что нужно копировать и вставлять код в статью в режиме HTML (в варианте по-проще можно вставить через кнопку), и слегка изменять настройки редактора (выключая фильтрацию).
Лично я использую вариант по-старинке.
Привык)
Вставка роликов с других видеосервисов
Таким же образом вставляются видео из других видео хостингов, например Vimeo.com
Суть та же. Копируете код для вставки и вставляете его в статью или модуль Joomla.
Иногда сервисы могут предлагать вставку кода через тег object, который тоже запрещён в настройках редактора Joomla. В этом случае, если вы выключаете фильтрацию текста для суперадмина, то код с object тоже вставиться без проблем.
Вставка видео с собственного сайта
Это вариант когда видео хранится прямо на вашем сайте, в виде файла .mp4 или в другом формате.
Здесь тоже есть два варианта: вставить напрямую или вставить через специальный плагин.
Рассмотрим оба.
Вариант 1. Напрямую.
Допустим, вы загрузили ваш файл с видео в папку images и называется он — video.mp4
Можно вставить его вручную, используя тег video
К нему можно добавлять различные опции, которые доступны в HTML5
Или же можно вставить проще, через кнопку «Видео».
В поле источник указав путь до видеофайла, например: images/video.mp4
И при необходимости можно указать размеры ролика.
Тег video поддерживается большим количеством браузеров, единственное, что некоторые браузеры поддерживают не все форматы видео.
Преимущество такого варианта в том что видео загружается с вашего сайта и оно всегда будет там, пока вы сами его не удалите.
И вам никто не может запретить его воспроизведение.
Но недостатков больше.
- Увеличивается нагрузка на ваш хостинг и на интернет-канал хостинга. Особенно это заметно когда видео просматривают сразу несколько десятков пользователей.
Например, если ваше видео будут одновременно просматривать 20 человек, то вся ширина канала хостинга будет поделена между ними.
Таким образом видео будет загружаться медленно и постоянно прерываться. - Некоторые браузеры могут поддерживать не все форматы видео.
- Если у вас много видео, то они будут занимать большой объём на хостинге.

- При вставке видео в статью, нужно каждый раз указывать путь до него, это не совсем удобно.
Вариант 2. Через плагин AllVideos.
Также для Joomla есть специальный плагин для проигрывания видео- и аудио- файлов.
Это плагин AllVideos, скачать его можно на официальном сайте разработчика >>
После установки и настройки плагина, для вставки видео можно использовать упрощённый код:
{mp4}myvideo{/mp4}Где myvideo — это название ролика в формате mp4.
Таким же образом можно вставлять и аудиоролики.
Преимущества вставки видео через плагин:
- он поддерживает много различных видеоформатов и видео может проигрываться практически на любых устройствах.
- то, что это ваше видео и никто не может запретить его воспроизведение или удалить.
- вставлять немного проще, чем в прошлом варианте. Достаточно указать только имя файла, заключив его в теги, указывающие на его формат.

Недостатки почти такие же:
- замедление загрузки сайта и самого видео при большой посещаемости
- на сайте занимается большой объём места под видео
- дополнительное стороннее расширение с подгрузкой своих яваскриптов.
Вставка видео с Youtube через плагин
Также при помощи плагина AllVideos можно вставлять ролики из Youtybe и многих других сервисов.
Делается это при помощи такой записи:
{youtube}xhty9934wk{/youtube}Где xhty9934wk — это короткая ссылка на ролик из YouTube
Итог
Какой способ выбрать, решайте исходя из задач перед вашим проектом.
Если нужна быстрая скорость загрузки и не хочется тратить место на хоcтинге — то однозначно Youtube или подобные сервисы.
Если у вас всего пара видео и небольшая посещаемость, или нужно встраивать видео, которое могут заблокировать в сервисах, то тогда размещайте его на своём сайте и вставляйте через плагин или напрямую через тег video.
Желаю вам удачи!
Как вставить видео на сайт. | ТВОЙ ПОМОЩНИК
Написал Елена Молгачева в 29 мая 2012, 13:38 Отредактировано: 5 апреля 2016, 09:25
Начинающий «сайтостроитель» с восхищением смотрит на более продвинутые сайты и, конечно же, хочет узнать, как добавить красивые иллюстрации и как вставить видео на сайт, чтобы и его сайт тоже выглядел достойно и привлекал внимание посетителей.
Где взять картинки для оформления сайта, как сжать фото или картинку, как оптимизировать картинки, чтобы они способствовали увеличению трафика, я уже рассказывала. Теперь давайте разберемся, как добавить видео на сайт.
Вы не поверите, но вставить видео на сайт с движком на WordPress оказывается очень просто.
Дело в том, что WordPress позволяет легко добавить видео, т.к. эта функция в него уже встроена.
Главное, проверить, стоит ли соответствующая галочка в настройках (до версии WordPress 3. 5). А начиная с версии Wordpress 3.5, этого делать уже не нужно, и там даже такого пункта нет (все уже встроено).
5). А начиная с версии Wordpress 3.5, этого делать уже не нужно, и там даже такого пункта нет (все уже встроено).
Клацни по картинке, она увеличится.
Далее возникает вопрос: где взять видео?
Лучше всего зарегистрироваться на сайтах с видео обменом. Фаворит здесь, конечно же, YouTube.
Но есть и другие: rutube.ru, video.mail.ru, video.yandex.ru и многие другие…
Итак, регистрируемся и заводим свой аккаунт на YouTube.
Как только Вы сделаете это, то у Вас сразу же появится возможность найти и вставить видео на сайт. Для этого нужно выбрать понравившееся видео, нажать под ним на кнопку «Поделиться» и «Сгенерировать HTML код», и Вам будет предоставлен код (размер окна видео можно подобрать на свой вкус).
Копируем код, размещаем его в нужное место своей статьи (в режиме редактирования HTML, а для WordPress 3.5 — Текст), и таким образом у нас получится добавить видео на сайт. Проверяем, переключившись в режим редактирования — Визуально. Должен появиться прямоугольник по размерам указанного видео. Все сохраняем и переходим на сайт. Готово! Видео можно просматривать.
Должен появиться прямоугольник по размерам указанного видео. Все сохраняем и переходим на сайт. Готово! Видео можно просматривать.
Видите, как просто! Можно еще убрать галочку в элементе управления «Показывать похожие видео после завершения просмотра», чтобы посетители не покидали сайт. А галочку элемента управления «Использовать старый код встраивания» можно наоборот поставить, если Вам так удобней, и Вы привыкли использовать старый код.
Но здесь есть небольшой подвох, если Вы загрузите чужое видео, то будете рекламировать чужой аккаунт YouTube на своем сайте.
А как же сделать так, чтобы это было Ваше видео, и чтобы оно рекламировало именно Вас и Ваш сайт?
Самое простое: загрузить в свой аккаунт на YouTube свое видео (со своего компьютера). Это может быть Ваша собственная видео съемка, но допускается использовать и чужую.
Видео можно скачать с того же YouTube или откуда-то еще. Для этого существуют специальные программы. Например, Freemake, которая распространяется бесплатно. Устанавливаем эту программу у себя на компьютере, и качаем любое видео сначала к себе на компьютер. Затем видео можно слегка обработать, с помощью специальных программ, например, Camtasia.
Устанавливаем эту программу у себя на компьютере, и качаем любое видео сначала к себе на компьютер. Затем видео можно слегка обработать, с помощью специальных программ, например, Camtasia.
После обработки закачиваем видео обратно на YouTube, но уже в свой аккаунт, и теперь можно вставить видео на сайт уже оттуда. YouTube, конечно, может вычислить, что использовано чужое видео. Но если оно выставлено на YouTube и предназначено для общего просмотра и распространения, то никаких санкций не последует. При закачке видео на YouTube необходимо заполнить соответствующие поля для видео: заголовок, описание и ключевые слова (аналогично, как для оптимизации статьи на Вашем сайте).
Но лучше, конечно использовать свое оригинальное видео. Будем учиться снимать и монтировать! В жизни все пригодится!
Можно вставить видео и непосредственно к себе на сайт. Существуют специальные плагины, например, All in One video Pack. Но видео занимаем много места, поэтому вариант с сайтом видео обмена предпочтительней. Выгода здесь двойная: и места не занимает, и будет рекламировать Вас еще и на YouTube, так как Ваше видео будет участвовать в тамошнем поиске, и возможно привлечет внимание посетителей на YouTube. И желающие заглянут на Ваш сайт оттуда.
Выгода здесь двойная: и места не занимает, и будет рекламировать Вас еще и на YouTube, так как Ваше видео будет участвовать в тамошнем поиске, и возможно привлечет внимание посетителей на YouTube. И желающие заглянут на Ваш сайт оттуда.
Существует множество плагинов, которые помогают лучше организовать работу по размещению видео на Вашем сайте. Но их стоит рассматривать лишь в том случае, если в этом действительно возникает необходимость.
А вставить видео на сайт — очень даже полезно, т.к. это способствует улучшению поведенческих факторов на Вашем сайте. Посетитель смотрит видео и дольше, чем обычно, задерживается на сайте, чего и необходимо добиваться для повышения качества сайта.
Ну, и напоследок, т.к. свое видео снимать и монтировать я еще только учусь, я хочу вставить видео тренинг-центра «Твой старт» под названием «Типичная ошибка владельцев своих сайтов номер 1», где даются очень дельные советы.
Кто еще не знает или уже забыл, что это за ошибка, посмотрите обязательно!
youtube.com/embed/iZeiCrefDCc» frameborder=»0″>Желаю творческих успехов в видео съемке и монтаже!
Осваивайте, как добавить видео на сайт. Нужное это дело.
Как встроить видео с YouTube: пошаговое руководство В чем основная причина популярности YouTube? Это потому, что он позволяет людям бесплатно размещать видео даже на корпоративных веб-сайтах. И бесплатные функции всегда заманчивы, не так ли?
И, если вы являетесь видеомейкером Youtube, вы знаете, что создание видео — это только половина процесса. Настоящая сделка заключается в том, чтобы поделиться видео на каждой платформе социальных сетей и, очевидно, на вашем веб-сайте.
Итак, как встроить видео с Youtube на свой сайт? Что ж, если вы ищете ответ на этот вопрос, вы попали в нужное место, потому что эта статья создана только для вас. Здесь мы подготовили подробное руководство о том, как добавлять или вставлять видео YouTube на свой веб-сайт.
В этом уроке мы обсудили
- Что такое встраивание видео?
- Почему вы должны вставлять видео на свой сайт?
- Как встроить видео в WordPress?
- Как встроить видео в Wix?
- Как встроить видео в HTML?
Без лишних слов, давайте начнем…
Что такое вставка видео?
Прежде чем мы рассмотрим шаги по встраиванию видео YouTube на свой веб-сайт позже в этом блоге, сначала давайте узнаем, что такое встраивание видео и как оно работает.
Встраивание видео — это фрагмент кода, который вы добавляете на свой сайт. Код отображает видео из источника. С его помощью вам не нужно размещать файл на своем сайте для отображения видео.
Встроенные видео помогают быстрее загружать ваш сайт. Вы даже можете выбрать один из многих сервисов видеохостинга.
Почему вы должны встроить видео на свой сайт
90% информации, которую мы потребляем, является визуальной, и они обрабатываются в 60 000 раз быстрее, чем тексты! В нескольких исследованиях уже подчеркивалась ценность визуального контента в этом новом цифровом мире.
Более 51% специалистов по маркетингу говорят, что видеоконтент имеет самую высокую рентабельность инвестиций. Таким образом, если вы добавите видео с YouTube на свой веб-сайт, это привлечет внимание людей к вашему сайту. Вы можете добавить свою точку зрения к чужому видеоконтенту, чтобы привлечь больше внимания.
Например, сайт обзоров фильмов и новостей RadioTimes публикует трейлеры YouTube к своим статьям. Это не только делает статью интересной, но и привлекает наше внимание.
Это не только делает статью интересной, но и привлекает наше внимание.
Некоторые преимущества добавления или встраивания видео YouTube на ваш веб-сайт включают:
- Серверы Youtube воспроизводят видео. Это означает, что вам не нужно беспокоиться о пропускной способности, хранении или времени отклика.
- Проигрыватель YouTube оптимизирован для воспроизведения на любом устройстве и в любом браузере. Проблем с надежностью не будет.
- Ваши зрители получат удовольствие от просмотра видео! Бонус!
Найдите деловое или профессиональное видео, которое вам нравится. Убедитесь, что содержание видео соответствует вашей целевой аудитории. И начните встраивать их видео в контент вашего сайта.
Например, если вы консультант по контент-маркетингу, найдите на YouTube видеоролики о контент-маркетинге и вставьте их в сообщения на своем веб-сайте или в блоги.
Предположим, вы владелец ресторана и ведете кулинарный блог. Вы можете создавать свои собственные видеоролики с рецептами на Youtube и вставлять ссылку в свой блог о еде. Таким образом, вы можете привлечь больше трафика на свой сайт.
Таким образом, вы можете привлечь больше трафика на свой сайт.
Как встроить видео с Youtube в WordPress
Вы можете добавлять или встраивать видео с Youtube в WordPress даже с закрытыми глазами! Да, это так просто. Если вы действительно беспокоитесь о том, как добавить видео с YouTube на веб-сайт, то мы вас поддержим!
В этом уроке мы дадим вам три различных метода добавления или встраивания видео YouTube в WordPress. Давайте прокрутим вниз…
Способ 1: добавление/встраивание видео с YouTube простым и классическим способом
Самый простой способ добавить видео с YouTube — скопировать и вставить URL-адрес видео. Как это сделать? Ну вот и шаг —
Шаг 1. Скопируйте URL-адрес видео
Предположим, у вас есть блог о еде, и вы хотите добавить видео с рецептом яблочного пирога на свой веб-сайт. Во-первых, выберите свой любимый видео-рецепт яблочного пирога на Youtube.
Затем перейдите к опции «Поделиться», которая отображается прямо под видео с рецептом пирога. Нажмите «Поделиться», и откроется окно с URL-адресом видео. Или вы можете уменьшить нагрузку, просто скопировав URL-адрес из браузера вверху экрана.
Нажмите «Поделиться», и откроется окно с URL-адресом видео. Или вы можете уменьшить нагрузку, просто скопировав URL-адрес из браузера вверху экрана.
Шаг 2. Пришло время вставить URL-адрес
Затем добавьте или отредактируйте сообщение или страницу в WordPress и вставьте URL-адрес видео в поле «Начать запись». Как только вы закончите вставку URL-адреса, WordPress отобразит видео в редакторе.
Вы можете сохранить сообщение от предварительного просмотра встроенного или добавленного видео в своем сообщении блога.
Теперь вы знаете самый простой способ добавить/встроить видео с Youtube на свой сайт WordPress. Тем не менее, есть несколько альтернативных методов, которые вы можете попробовать, чтобы стать профессионалом.
Способ 2: добавление/вставка видео Youtube с помощью блока Youtube
Вы можете вставлять видео YouTube с помощью блока YouTube в свои сообщения или страницы WordPress. Вот как….
Вот как….
Шаг 1. Для начала скопируйте URL-адрес видео на Youtube
Как упоминалось ранее, вы можете скопировать URL-адрес предпочитаемого видео прямо из верхней части экрана. Или вы можете нажать на опцию «Поделиться» видео.
Шаг 2: Нажмите кнопку «+ (Добавить блок)»
Затем откройте редактор WordPress, выберите параметр «+ (Добавить блок)», который отображается в верхней левой части страницы WordPress. Откроется окно, содержащее все доступные блоки контента.
Шаг 3: Нажмите на блок YouTube
Перейдите в раздел «Встраивание» и нажмите на блок YouTube. Кроме того, вы можете добавить блокировку YouTube, просто выполнив поиск в окне поиска в списке блокировки.
Шаг 4. Введите или вставьте URL-адрес видео
Теперь вы можете ввести или вставить URL-адрес видео YouTube в отображаемое поле. Далее выберите кнопку «Встроить». Теперь WordPress встраивает предпочитаемое видео YouTube в запись или страницу WordPress.
Метод 3: вставка/добавление видео YouTube с помощью видеоблока
Вы можете использовать блок видео WordPress для добавления видео в свой контент. Вот процесс…
Вот процесс…
Шаг 1: Скопируйте URL-адрес видео
Каждый метод встраивания видео на YouTube начинается с этого простого процесса. Скопируйте URL-адрес предпочтительного видео с канала YouTube.
Шаг 2: Выберите опцию «+ (Добавить блок)»
Затем выберите значок + в левом верхнем углу страницы WordPress. Откроется окно, содержащее все блоки.
Шаг 3. Щелкните значок блока видео
Теперь щелкните значок видеоблока в разделе «Общие блоки». Как и в предыдущем методе, вы можете выполнить поиск видеоблока, выполнив поиск видео в черном списке.
Шаг 4. Вставьте URL-адрес видео
Вы увидите параметр «Вставить из URL-адреса», и вам нужно вставить URL-адрес видео YouTube. Затем нажмите на символ «⮐(Возврат)». Теперь ваше видео будет встроено в вашу страницу WordPress.
Как встроить видео с Youtube на Wix
Если вы не являетесь пользователем WordPress и используете Wix в качестве своего веб-сайта, то мы тоже вас поддержим! Здесь мы упомянем два метода, которые вы можете попробовать сразу, чтобы добавить / встроить видео YouTube.
Способ 1. Добавление/встраивание видео YouTube с использованием URL-адреса
Шаг 1. Скопируйте URL-адрес видео YouTube
Откройте страницу Youtube, выберите видео и скопируйте URL-адрес прямо из браузера. Или нажмите кнопку «Поделиться» под видео и скопируйте URL-адрес.
Шаг 2: Добавьте видео из редактора Wix
Нажмите на символ «+» в левой части редактора Wix. Откроется окно, оттуда вы можете выбрать опцию «видео». Затем в разделе «Одиночная игра» вы можете выбрать предпочитаемый источник видео. В этом случае нажмите на опцию YouTube.
Шаг 3. Вставьте URL-адрес видео YouTube
Теперь выберите параметр «Изменить видео», чтобы вставить URL-адрес видео YouTube. Здесь вы можете изменить настройки видео, настроив параметры управления и воспроизведения.
Шаг 4: Разместите свое видео
Кроме того, на веб-сайте Wix вы можете перетаскивать, чтобы соответствующим образом изменить размер и положение видео на YouTube.
Способ 2: встраивание видео YouTube на Wix с помощью кода встраивания
Если вам нужен дополнительный контроль при добавлении видео YouTue на ваш сайт, вы можете использовать код вставки. Процесс так же прост, как использование URL-адреса.
Процесс так же прост, как использование URL-адреса.
Шаг 1. Скопируйте код для вставки YouTube
Перейдите на страницу YouTube, выберите видео и нажмите кнопку «Поделиться», показанную ниже. Здесь вы найдете; Опция «Вставить», нажмите на эту опцию. Теперь вы получите код для вставки; Вы можете скопировать код отсюда.
Шаг 2: Вставьте код для встраивания на сайт Wix
Теперь нажмите на символ + в редакторе Wix. Затем выберите опцию «Дополнительно» из списка. В разделе «Дополнительно» вы найдете HTML-фрейм. Теперь просто вставьте код для вставки YouTube в iframe HTML.
Как встроить видео в веб-сайт HTML
Итак, мы сохранили основной метод напоследок! Как встроить или добавить видео YouTube на любой веб-сайт HTML? Ну, вот шаги,
Шаг 1: Отредактируйте HTML
Во-первых, зайдите в раздел публикации на странице вашего сайта, где вы хотите увидеть видео YouTube. Затем выберите вариант редактирования, найдите место в HTML, куда вы хотите добавить видео. Поместите курсор в этом темпе.
Поместите курсор в этом темпе.
Шаг 2. Скопируйте код для встраивания
Перейдите к тому видео на Youtube, которое вы хотите добавить. Нажмите на опцию «Вставить» под кнопкой «Поделиться». Скопируйте код для вставки.
Шаг 3. Вставьте код для встраивания youtube в HTML-код
Теперь вставьте код для встраивания youtube в место HTML, которое вы нашли на предыдущем шаге. Сохраните пост или опубликуйте его прямо сейчас. Видео YouTube появится именно там, где вы хотели его увидеть.
Часто задаваемые вопросы о встраивании видео на YouTube
1. Как установить конкретное время начала для вашего видео? Средняя продолжительность концентрации внимания вашей аудитории, вероятно, составляет 30 секунд. И когда вы вставляете видео, полное скучных блоков времени, аудитория, как правило, уходит с вашего сайта. Вот почему лучше всего начинать видео прямо с того места, где вы хотите. Вы можете добавить конкретное время начала в свое видео, выполнив следующие простые шаги:
И когда вы вставляете видео, полное скучных блоков времени, аудитория, как правило, уходит с вашего сайта. Вот почему лучше всего начинать видео прямо с того места, где вы хотите. Вы можете добавить конкретное время начала в свое видео, выполнив следующие простые шаги:
- Откройте видео на YouTube, выберите опцию «Поделиться».
- Нажмите «Вставить».
- Выберите время, в которое вы хотите начать видео.
- После выбора времени включите параметр «Начать с» в поле «Встроить видео».
- Введите время, которое вы выбрали.
- Время будет добавлено и обновлено в вашем коде для встраивания.
- Скопируйте код для встраивания.
- Откройте свой веб-сайт, вставьте код и нажмите «Опубликовать».
Тада! Вы установили время начала для вашего видео.
2. Как добавить время окончания для вашего видео на YouTube?
Точно так же, как при добавлении определенного времени начала, вы можете избавиться от лишнего шума в видео, добавив определенное время окончания. Вы можете легко установить конечное время с помощью этих простых шагов,
Вы можете легко установить конечное время с помощью этих простых шагов,
- Откройте видео на YouTube, выберите опцию «Поделиться».
- Нажмите «Вставить».
- Включите опцию «Начать в», введите выбранное время и скопируйте код.
- Вставьте код на страницу вашего сайта.
- Снова вернитесь к выбранному ранее видео на YouTube. Выберите время, когда вы хотите закончить видео.
- Например, если вы хотите закончить видео на 5 мин 20 сек, перейдите туда и щелкните видео правой кнопкой мыши.
- Откроет ящик; там вы можете выбрать опцию «Копировать URL-адрес видео в текущее время».
- Откройте блокнот и временно вставьте ссылку. Эта ссылка даст вам выбранное время окончания в секундах.
- Теперь вернитесь на свой сайт, введите время окончания из блокнота в код для встраивания. Это будет выглядеть так: («начало=время;конец=время»)
- Нажмите «Обновить и опубликовать».
В следующий раз, когда вы будете встраивать видео с YouTube, выполните этот процесс. Установка определенного времени никогда не будет настолько простой.
Установка определенного времени никогда не будет настолько простой.
3. Какой метод встраивания лучше для вас?
Каждый из этих методов создаст блок YouTube из URL-адреса. Таким образом, вы можете выбрать любой метод. Ни один из них не лучше и не лучше других.
Плагины для быстрого встраивания ваших видео на YouTube
Методы, упомянутые ранее, просты и быстры. Однако вы можете использовать плагины для встраивания YouTube, чтобы добавить множество дополнительных функций на свой сайт. Вот несколько плагинов для встраивания YouTube, которые вы можете попробовать:
- YotuWp
- YouTube by EmbedPlus
- Feed Them Social
- Videozoom
- Галерея YouTube
- WP YouTube Lyte
- YourChannel
Теперь, если вы хотите узнать наше мнение о том, какой из них будет лучшим для вас, чтобы добавить или встроить видео Youtube на свой веб-сайт, тогда мы предлагаем вам использовать WP YouTube Lyte. Это позволяет вам изменить то, как плеер играет и выглядит. Вы даже можете LazyLoad ваши видео с его помощью. Кроме того, он был протестирован на максимальную кросс-браузерную совместимость. Некоторые другие функции WP YouTube Lyte:
Это позволяет вам изменить то, как плеер играет и выглядит. Вы даже можете LazyLoad ваши видео с его помощью. Кроме того, он был протестирован на максимальную кросс-браузерную совместимость. Некоторые другие функции WP YouTube Lyte:
- Высокие отзывчивые вставки
- Многоязычный
- Force HD
- Эффективный рендеринг
Некоторые функции, которые вы получите от плагинов Ambed:
9003 9002

Подведение итогов
Если вы до сих пор используете только текстовый контент на своем веб-сайте, вы многое упускаете! Думаю, вы уже знаете, какое будущее у визуального контента. И с помощью этих простых руководств вы можете воплотить это будущее в реальность.
В этой статье мы рассмотрели подробное руководство о том, как легко добавлять/встраивать видео с YouTube на свой веб-сайт. Используйте это руководство, чтобы повысить количество просмотров, рейтинг в поиске и привлечь потенциальных клиентов в мгновение ока.
Кроме того, мы предоставили вам список плагинов, позволяющих без проблем добавлять видео с YouTube на ваш сайт! С помощью этих руководств вы можете представить видео таким образом, чтобы привлечь аудиторию и заставить ее возвращаться снова и снова!
Лучшие посты в блогах.
Лучшие из лучших.
Оставьте нам свой адрес электронной почты, мы не будем спамить. Обещать!
Обещать!
Как добавить видео с YouTube на свой веб-сайт: пошаговое руководство
Видео повышает ценность вашего веб-сайта, а правильно подобранные видеоролики могут увеличить трафик и конверсию. Как отмечает Forbes, пользователи запоминают 95 % сообщения при просмотре видео по сравнению с 10 % при просмотре текста, что делает видео отличной отправной точкой для упрощения связи с потенциальными клиентами.
Ваш лучший выбор для видео? YouTube. С более чем двумя миллиардами пользователей, которые ежемесячно входят в систему, видео на YouTube в настоящее время достигают 74% взрослых в Соединенных Штатах, поэтому неудивительно, что платформу используют почти 9 человек.0 процентов маркетологов для привлечения интереса пользователей. Готовы использовать видео на своем сайте и захватить растущий рынок YouTube? Вот пошаговое руководство.
Преимущества добавления видео на ваш веб-сайт
Видео доминирует на рынке цифровых медиа, но одной популярности недостаточно для широкого распространения. На практике видео на YouTube имеют ключевые преимущества для вашего сайта, в том числе:
На практике видео на YouTube имеют ключевые преимущества для вашего сайта, в том числе:
Повышение вовлеченности пользователей
Как отмечалось выше, посетители вашего сайта сохраняют больше информации при просмотре видео, чем при чтении текста. Это позволяет повысить вовлеченность пользователей, создавая привлекательный контент, который они будут помнить еще долго после того, как покинут ваш сайт, и, надеюсь, вернут их снова. YouTube также включает в себя функции для повышения вовлеченности, такие как параметры обмена и плейлисты.
Уменьшение разочарования пользователей
Если пользователям приходится пролистывать стены текста только для того, чтобы найти основы вашего бренда или понять ваше ценностное предложение, скорее всего, они не задержатся на сайте надолго. Встроенное видео YouTube обеспечивает быстрый обзор вашего сайта, как только на него приходят пользователи.
Упрощенное повествование
Какова ваша история? Что отличает вас от конкурентов? Это то, что хотят знать потенциальные клиенты. Хотя хорошо написанные текстовые заметки могут дать общее представление о том, чем вы занимаетесь, они не имеют такого же влияния, как видео-истории, демонстрирующие ваши цели и увлечения.
Хотя хорошо написанные текстовые заметки могут дать общее представление о том, чем вы занимаетесь, они не имеют такого же влияния, как видео-истории, демонстрирующие ваши цели и увлечения.
Расширение связей с брендом
Органический маркетинг теперь является важной частью успеха в бизнесе. Покупатели хотят покупать товары брендов и людей, которым они доверяют. Видеоролики предлагают способ общения с посетителями лицом к лицу и помогают персонализировать и очеловечить ваш бренд с первого момента появления посетителей.
Рекомендации по добавлению видео на ваш веб-сайт
Несмотря на то, что видео обладают преимуществами в привлечении и поддержании интереса пользователей, следует помнить о нескольких рекомендациях, чтобы обеспечить максимальное воздействие ваших видео.
Следите за размером файла.
Когда дело доходит до просмотра видео YouTube на вашем веб-сайте, у вас есть два варианта: ссылка или вставка. Ссылка на видео означает, что пользователи должны покинуть вашу страницу, чтобы просмотреть контент, а встраивание позволяет пользователям смотреть видео на вашем сайте.
Хотя встраивание лучше для взаимодействия, стоит учитывать размер файла вашего видео — чем больше ваш видеофайл, тем большая пропускная способность требуется для его отображения на пользовательских устройствах, что, в свою очередь, потенциально может замедлить работу пользователей. Там, где это возможно, лучше меньше и короче.
Посмотреть видео целиком.
Независимо от того, встраиваете ли вы видео YouTube, созданное вами или другим автором, обязательно просмотрите видео целиком, прежде чем публиковать его на своем сайте. Если он содержит информацию, которая не имеет непосредственного отношения к делу или действий, рассмотрите возможность ссылки на него, а не встраивания.
Проверьте длину.
Всегда проверяйте продолжительность ваших видео. И вот почему: если вы разместите на своей домашней странице что-то более продолжительное, чем несколько минут, большинство пользователей не задержатся, чтобы досмотреть до конца. Либо обрежьте видео, а затем вставьте его, либо дайте ссылку на него с небольшим описанием для заинтересованных пользователей.
Тщательно продумайте автозапуск.
Можно настроить автоматическое воспроизведение видео, когда посетители заходят на ваш сайт. Это спорный вопрос — некоторые пользователи категорически против автозапуска и сразу же покинут ваш сайт. Другие не возражают против видео, если они предлагают немедленную и полезную информацию.
Одним из вариантов здесь является создание небольшого и бесшумного видео с автоматическим воспроизведением, которое предоставляет основную информацию о бренде, не требуя внимания пользователя. Стоит отметить? Автовоспроизведение потребляет данные без разрешения посетителя, что может дорого обойтись мобильным пользователям. Тщательно выбирайте.
Как добавить видео с YouTube на свой веб-сайт
- Найдите свое видео.
- Нажмите «Поделиться».
- Выберите «Вставить».
- Скопируйте код HTML.
- Вставьте HTML-код на свою страницу.
1.
 Найдите свое видео
Найдите свое видеоСначала перейдите на YouTube и найдите видео, которое хотите встроить. В данном случае мы используем видео «Введение в HubSpot CRM».
2. Нажмите «Поделиться».
Затем нажмите Поделиться в нижней правой части экрана, появится всплывающее меню:
Здесь вы можете выбрать, хотите ли вы код встроенного видео или просто хотите поделиться ссылкой в социальных сетях, таких как Facebook или Twitter.
3. Выберите «Встроить».
Выберите параметр Встроить в крайнем левом углу. Вам будет предоставлен фрагмент HTML-кода, который вы вставите на страницу своего веб-сайта, чтобы встроить видео на YouTube.
4. Скопируйте HTML-код.
Скопируйте отображаемый HTML-код и вернитесь на платформу своего веб-сайта. Чтобы упростить задачу, YouTube предлагает кнопку Копировать , которая скопирует код прямо в буфер обмена.
5. Вставьте HTML-код на свою страницу.

В зависимости от платформы хостинга вашего веб-сайта шаги по вставке HTML-кода для встраивания могут различаться. Например, если вы используете WordPress, откройте сообщение или страницу, куда вы хотите встроить видео, а затем выберите Текст справа.
Затем разместите свой HTML-код и выберите Обновить . Когда вы снова перейдете к сообщению или странице, вы увидите встроенное видео.
Если вы не хотите возиться с HTML, вы также можете просто скопировать и вставить URL-адрес видео в свой визуальный редактор WordPress. Этот процесс начинается так же, как и подход HTML: найдите свое видео на YouTube и нажмите Поделиться . Затем перейдите на свою страницу WordPress и вставьте свой URL-адрес непосредственно в сам редактор. WordPress автоматически преобразует ссылку во встроенное видео.
Получение ценности видео
Видео YouTube могут повысить ценность вашего веб-сайта, облегчая потенциальным клиентам поиск вашего контента, сохранение ключевой информации и лучшее понимание вашего бренда.
Предостережение? Недостаточно просто опубликовать видео — чтобы получить максимальную отдачу от ваших усилий по визуальному маркетингу, найдите время, чтобы просмотреть и отобрать свой контент перед публикацией, чтобы добиться максимального эффекта.
Примечание редактора: этот пост был первоначально опубликован в мае 2011 года и обновлен для полноты.
Первоначально опубликовано 20 октября 2021 г., 14:00:00, обновлено 20 октября 2021 г.
Как встроить видео с YouTube на HTML-сайт? Полное руководство
Было время, когда бренды и маркетологи полностью полагались на изображения и тексты в своих маркетинговых кампаниях. Однако появление движущихся изображений полностью изменило сценарий. В этом блоге мы увидим, как встроить видео с YouTube на HTML-сайт — Создайте свой виджет YouTube .
С тех пор, как видео появились в Интернете, они стали новым средством связи брендов и компаний с потенциальными клиентами.
Вскоре YouTube стал новой популярной платформой для своих пользователей, позволяющей загружать, делиться и просматривать видео совершенно бесплатно! Поняв важность видео на YouTube, бренды начали вставлять видео с YouTube на веб-сайт в формате HTML, чтобы привлечь больше внимания своей аудитории.
Хотите воспользоваться преимуществами этой стратегии? Продолжайте читать этот блог до конца, так как мы расскажем вам об основных шагах, которые необходимо выполнить, чтобы встроить видео с YouTube на HTML-сайт.
Встроить галерею YouTube на веб-сайт в формате HTML
Что такое видеогалерея YouTube?Прежде чем мы перейдем к шагам, вот краткое введение в видеогалерею YouTube. Видеогалерея YouTube — это коллекция всех ваших агрегированных видеороликов YouTube, объединенных в настраиваемый формат.
Процесс встраивания видео прост, и шаги можно легко выполнить с помощью адаптивного агрегатора YouTube. Используя агрегатор YouTube, пользователи могут легко собирать, настраивать и вставлять видео YouTube на веб-сайт в формате HTML. Эта стратегия предлагает своим пользователям множество преимуществ, и мы упомянем некоторые из них, когда вы продолжите чтение.
Используя агрегатор YouTube, пользователи могут легко собирать, настраивать и вставлять видео YouTube на веб-сайт в формате HTML. Эта стратегия предлагает своим пользователям множество преимуществ, и мы упомянем некоторые из них, когда вы продолжите чтение.
Встраивание видео YouTube на веб-сайт HTML
Сбор, модерация и вставка галереи YouTube на веб-сайт HTML
Попробуйте бесплатно
Как встроить видео YouTube на веб-сайт HTML с помощью Tagembed Одним из самых эффективных и перспективных инструментов агрегации социальных сетей является Tagembed. Этот инструмент имеет несложную структуру и завершает процесс встраивания за несколько нажатий и щелчков. Инструмент поставляется с набором сложных функций для повышения воздействия и эффективности виджета YouTube. Пользователи Tagembed могут сделать свой виджет более привлекательным, стилизовав его, используя широкий спектр параметров настройки, таких как темы, шаблоны, шрифты, цвета и т. д. Tagembed поставляется с панелью модерации контента, которую можно использовать для удаления любого неприемлемого контента из виджет ютуб.
д. Tagembed поставляется с панелью модерации контента, которую можно использовать для удаления любого неприемлемого контента из виджет ютуб.
Другими функциями инструмента являются мгновенные и автоматические обновления видео, расширенная аналитика и поддержка обратной связи.
Это все о Tagembed, и вам просто нужно выполнить шаги, указанные ниже, чтобы использовать Tagembed для стратегии.
Шаг 1. Войдите и объедините видео YouTube– Начните процесс с , создав бесплатную учетную запись Tagembed . Если вы старый пользователь , войдите в свою учетную запись .
– Вы будете перенаправлены в раздел инструментальной панели инструмента, нажмите кнопку Открыть , чтобы открыть существующий виджет по умолчанию или создать новый, используя кнопку создания виджета.
– Появится всплывающее окно. Вам нужно выбрать YouTube в качестве источника агрегации контента.
– Далее вам нужно будет выбрать предпочитаемый тип подключения из доступных вариантов, т. е. плейлист, канал, шорты, ключевое слово, и т. д. и введите требуемый источник.
– Заполните необходимую информацию и нажмите кнопку Создать канал .
Через несколько секунд вы сможете увидеть объединенные видео в редакторе виджетов.
Шаг 2. Настройка виджета YouTube и создание HTML-кода видео YouTube– После того, как вы закончите агрегирование видео YouTube, вы получите возможность настроить виджет YouTube и модерировать его содержимое.
– После того, как вы убедитесь, что внешний вид виджета YouTube для HTML, вы будете готовы начать процесс встраивания.
– Нажмите на опцию встроить виджет в левом нижнем углу редактора виджетов.
– Выберите HTML в качестве платформы для создания веб-сайта во всплывающем меню.
– Нажмите на опцию COPY Code и скопируйте сгенерированный код вставки в буфер обмена.
Шаг 3. Вставьте видеогалерею YouTube в HTML- Выберите HTML в качестве платформы для создания веб-сайта.
- Войдите в свою учетную запись администратора HTML .
- Посетите раздел или веб-страницу , где вы хотите встроить видео YouTube на веб-сайт HTML.
- Перейдите в бэкенд-раздел вашего веб-сайта и ВСТАВЬТЕ HTML-код YouTube для встраивания в предоставленный раздел.
- СОХРАНИТЕ изменения, и все будет готово!
Вы бы успешно встроили видео с YouTube на HTML-сайт.
Встраивание видео YouTube на веб-сайт HTML
Собирайте, модерируйте и встраивайте видеогалерею YouTube на веб-сайт HTML
Попробуйте бесплатно
Чтобы сделать его конкретным и намного проще для вас, мы расскажем вам, как встроить Видео YouTube на веб-сайте HTML с использованием различных типов подключения.
Создайте свою персонализированную галерею YouTube для HTML, используя различные типы подключения, указанные ниже:
Как встроить канал YouTube на веб-сайт HTMLЧтобы встроить канал YouTube на веб-сайт HTML, выполните простые шаги, указанные ниже:
на вашу учетную запись Tagembed.
Выполнив описанные выше шаги, вы сможете успешно встроить канал YouTube на веб-сайт в формате HTML.
Встроить канал YouTube на веб-сайт HTML
Собрать, модерировать и встроить канал YouTube на веб-сайт HTML
Попробуйте бесплатно
Как встроить плейлист YouTube в HTML-сайтЧтобы встроить плейлист YouTube в HTML-сайт, выполните простые шаги, указанные ниже:
- Зарегистрируйтесь или войдите в свою учетную запись Tagembed.

- Когда вы дойдете до панели инструментов, выберите YouTube в качестве источника агрегации контента.
- Затем выберите тип подключения в качестве списка воспроизведения для сбора видео из списка воспроизведения YouTube.
- COPY и Вставьте URL-адрес плейлиста YouTube .
- Нажмите кнопку Создать канал .
- Вы увидите агрегированные видео YouTube в редакторе виджетов через несколько секунд.
- Нажмите кнопку Embed Widget и нажмите COPY code , чтобы скопировать сгенерированный код внедрения.
- Выберите HTML в качестве платформы для создания веб-сайтов.
- Посетите раздел или веб-страницу , куда вы хотите встроить плейлист YouTube в формате HTML.
- Перейдите в бэкенд-раздел вашего веб-сайта и ВСТАВЬТЕ HTML-код YouTube для встраивания в указанный раздел.

- СОХРАНИТЕ изменения, и все будет готово!
Следовательно, выполнив описанные выше шаги, вы теперь можете успешно встроить плейлист YouTube на веб-сайт HTML.
Встроить плейлист YouTube на веб-сайт HTML
Собрать, модерировать и встроить галерею плейлистов YouTube на веб-сайт HTML
Попробуйте бесплатно
Как встроить короткие ролики YouTube на веб-сайт в формате HTML
Чтобы встроить короткие видеоролики YouTube в веб-сайт в формате HTML, выполните простые шаги, указанные ниже: .

Через пару секунд в редакторе виджетов вы увидите агрегированный виджет YouTube Shorts. Теперь вы можете настроить виджет, используя различные темы и параметры персонализации, или приступить к встраиванию в свой html-сайт.
- Нажмите на виджет Embed и выберите HTML в качестве платформы для создания веб-сайта.
- Нажмите КОПИРОВАТЬ код , чтобы скопировать сгенерированный код встраивания.
- Посетите раздел или веб-страницу , куда вы хотите встроить короткие ролики YouTube в формате HTML.
- Перейдите в бэкенд-раздел вашего веб-сайта и ВСТАВЬТЕ HTML-код YouTube для встраивания в него.
- СОХРАНИТЕ изменения, и все будет готово!
Таким образом, теперь вы можете успешно встроить YouTube Shorts в веб-сайт HTML, выполнив описанные выше шаги.
Встраивание короткометражек YouTube на веб-сайт HTML
Собирайте, модерируйте и встраивайте короткометражки YouTube в веб-сайт HTML
Попробуйте бесплатно
Почему вам следует встраивать видео YouTube на веб-сайт HTML?Если вы все еще задаетесь вопросом, почему вам следует включить эту стратегию в свой бизнес, в этом разделе вы получите более глубокое понимание.
#1 Повысьте уровень вовлеченности вашего веб-сайтаЕсли вас беспокоит уровень вовлеченности вашего веб-сайта, то встраивание видео YouTube в HTML-сайт может стать спасением. Опросы показывают, что посетители вашего веб-сайта гораздо чаще взаимодействуют с вашим контентом в видео.
Это происходит в основном потому, что зрители могут гораздо эффективнее общаться с видео, чем с их текстовой формой. Когда вы используете эту стратегию, посетители вашего сайта с большей вероятностью лучше поймут ваш бренд с помощью видео. Чем больше посетителей вашего веб-сайта изучают ваш веб-сайт, тем больше вероятность того, что они будут взаимодействовать с вашим контентом, что приведет к большему взаимодействию.
Чем больше посетителей вашего веб-сайта изучают ваш веб-сайт, тем больше вероятность того, что они будут взаимодействовать с вашим контентом, что приведет к большему взаимодействию.
Крайне важно завоевать их доверие для превращения посетителей в существующих клиентов. Ваши потенциальные клиенты могут опасаться покупать продукты вашего бренда. Клиенты доверяют другим клиентам гораздо больше, чем маркетинговому контенту бренда.
Когда вы встраиваете видео YouTube в HTML, в котором ваши клиенты хвалят ваши продукты и ручаются за ваши услуги, они с большей вероятностью попробуют их. Колоссальный процент из более чем 80% клиентов просматривают UGC перед покупкой. Следовательно, когда вы используете пользовательский контент и встраиваете видео с YouTube на веб-сайт в формате HTML, это может вызвать доверие и повлиять на ваших потенциальных клиентов, что в конечном итоге приведет к увеличению продаж.
Встраивание видео YouTube на веб-сайт HTML
Сбор, модерация и встраивание галереи YouTube на веб-сайт HTML
Попробуйте бесплатно
#3
Обновите внешний вид вашего веб-сайтаКогда вы встраиваете видео YouTube в веб-сайт HTML, это может помочь вам полностью изменить внешний вид вашего веб-сайта.
Посетители вашего сайта просматривают не только содержимое вашего сайта. Они также уделяют внимание аспекту дизайна вашего сайта. Никто не любит прокручивать скучный веб-сайт, а отображение хорошо настроенного виджета YouTube на веб-сайте может помочь вам улучшить общий вид и присутствие вашего веб-сайта.
Читайте также — встраивайте ленту Instagram в веб-сайт HTML
#4 Увеличьте количество подписчиков и просмотров на своем канале YouTube Наконец, эта стратегия также может помочь вам увеличить базу подписчиков и количество просмотров на вашем канале YouTube. Когда вы встраиваете видео YouTube в веб-сайт HTML, вы даете посетителям своего веб-сайта представление о контенте, который вы публикуете на YouTube.
Когда вы встраиваете видео YouTube в веб-сайт HTML, вы даете посетителям своего веб-сайта представление о контенте, который вы публикуете на YouTube.
Если ваши посетители вовлечены и заинтересованы в вашем контенте, существует высокая вероятность того, что они могут повторно посетить ваш канал YouTube и нажать кнопку «Подписаться», чтобы оставаться в курсе всего вашего опубликованного контента. Увеличение базы подписчиков YouTube может быть довольно утомительным и сложным процессом, и эта стратегия может помочь вам достичь этого эффективно и без усилий.
Встроить видео YouTube на веб-сайт HTML
Собрать, модерировать и встроить галерею YouTube на веб-сайт HTML
Попробуйте бесплатно
Заключительные мысли различные шаги, необходимые для встраивания видео YouTube на веб-сайт HTML. Это все, что нужно, чтобы воспользоваться вышеупомянутыми преимуществами и многим другим! То, что мы упомянули, это только вершина айсберга! Эта стратегия оказалась очень успешной для многих брендов и маркетологов. И если вы тоже хотите оставаться на вершине своей маркетинговой игры, мы настоятельно рекомендуем вам начать немедленно. Вам нужно создать бесплатную учетную запись Tagembed и начать!
И если вы тоже хотите оставаться на вершине своей маркетинговой игры, мы настоятельно рекомендуем вам начать немедленно. Вам нужно создать бесплатную учетную запись Tagembed и начать!
20 мест для размещения вашего видео Теперь, когда оно готово
Видеомаркетинг для вашего бизнеса раньше означал создание одного видео для вашей компании и размещение в одном месте. Сегодня видеомаркетинг заключается в максимальном использовании вашего видеоконтента в ваших маркетинговых усилиях. Речь идет не просто об одном видео, а о множестве видеоконтента, который можно использовать и повторно использовать на протяжении всего пути покупателя, чтобы привлечь новых посетителей, привлечь больше подписчиков, создать больше потенциальных клиентов и порадовать постоянных клиентов.
Так как же это сделать? Допустим, вы только что закончили видео. Ваш первый шаг должен заключаться в том, чтобы проконсультироваться со своей стратегией видеомаркетинга и подумать, какой этап воронки продаж вы пытаетесь улучшить. Например, если ваша цель состоит в том, чтобы привлечь больше внимания к вашей компании или продукту, то вам следует рассмотреть возможность использования своего видео для достижения более широкой аудитории.
В качестве альтернативы, если вы обнаружите, что теряете посетителей после того, как они переходят на вашу домашнюю страницу, вы можете использовать свое видео, чтобы лучше взаимодействовать с ними и обучать их на веб-сайте вашей компании или в ваших маркетинговых электронных письмах.
Чтобы помочь вам решить, когда и где публиковать видео в зависимости от того, над каким этапом вашего маркетингового плана вы работаете, мы составили список из 20 разных мест, которых вы можете публиковать. чтобы увеличить аудиторию, повысить узнаваемость бренда и расширить бизнес. Давайте углубимся.
Давайте углубимся.
Где разместить видео, независимо от вашей цели
1. Ваш веб-сайт . Независимо от того, где еще в Интернете вы размещаете свой видеоконтент, ваши видео должны размещаться на вашем веб-сайте. И мы говорим не просто о том, чтобы поделиться одним видео «О нас» — вы должны создать место, например блог компании или новостную страницу, где вы регулярно делитесь видеоконтентом. Мало того, что все это доступно в одном месте, добавление видео на ваш сайт повышает SEO и повышает понимание продукта, а также продажи. Кроме того, 83% маркетологов говорят, что видео увеличило время пребывания на их веб-сайте (Wyzowl).
2. Ваши учетные записи в социальных сетях — Страницы вашей компании в Twitter, Facebook, LinkedIn и Instagram — все это критически важные места для обмена последним видеоконтентом. Мы рассмотрим особенности использования видео на каждой платформе ниже, но если вы только начинаете заниматься видеомаркетингом и задаетесь вопросом, где разместить свое видео, ваши социальные учетные записи — это очевидная данность. Почему? По данным Animoto, 60% потребителей, совершивших покупку у бренда, узнали о нем в социальных сетях, и использование видеоконтента помогает привлечь это внимание.
Почему? По данным Animoto, 60% потребителей, совершивших покупку у бренда, узнали о нем в социальных сетях, и использование видеоконтента помогает привлечь это внимание.
Где разместить видео, чтобы привлечь больше посетителей
3. Facebook и Instagram — Facebook и Instagram являются технически принадлежащими вам каналами, что означает, что публикация видео в вашем аккаунте обычно привлекает и поддерживает тех, кто уже подписан на вас. Однако, поскольку реклама на этих платформах является очень действенной тактикой для привлечения новой аудитории, размещение вашего видео на этих сайтах также имеет решающее значение для привлечения большего числа зрителей. Между ними двумя они являются первой и третьей по популярности социальными сетями в мире.
4. Tumblr и Twitter – Хотя Tumblr и Twitter не связаны таким образом, как Instagram и Facebook, Tumblr и Twitter имеют схожие функции, когда речь идет о привлечении новых посетителей с помощью хэштегов. Попробуйте превратить свой видеоконтент в короткие GIF-файлы и мемы, чтобы другие люди делились им вместе с популярными тегами, чтобы продвигать ваше видео уникальным способом.
Попробуйте превратить свой видеоконтент в короткие GIF-файлы и мемы, чтобы другие люди делились им вместе с популярными тегами, чтобы продвигать ваше видео уникальным способом.
5. Yelp — Yelp — отличный инструмент для привлечения новых потенциальных клиентов, особенно потому, что это будет одно из первых мест, на которое обращают внимание новые посетители, пытаясь найти дополнительную информацию о вас или связанных с вами компаниях в вашем регионе. Предоставление профессионально созданного видеоконтента в вашем бизнес-листинге Yelp — отличный способ выделиться, привлечь больше посетителей и получить больше посетителей или запланированных встреч.
6. Reddit — У Reddit миллионы пользователей и почти столько же субреддитов, которые являются нишевыми сообществами внутри Reddit. Базовый сабреддит видео может быть хорошим местом для отправки вашего видео, а также любые отраслевые сабреддиты, которые вы можете найти, относящиеся к теме вашего видео. Просто не забудьте присоединиться к сообществу и регулярно вносить в него свой вклад, а не просто публиковать видео и ожидать, что количество просмотров будет расти.
7. TripAdvisor — видео на TripAdvisor привлекает туристов, тех, кто планирует поездку по работе, или местных жителей, ищущих новые возможности в своем районе. TripAdvisor, безусловно, является лучшим выбором для предприятий с физическим местонахождением, таких как рестораны, бары и другие места и достопримечательности, но всегда полезно иметь больший охват.
8. Dailymotion — Dailymotion — это французский веб-сайт для обмена видео, который позволяет пользователям просматривать, загружать и просматривать видео с помощью поиска по тегам, категориям, каналам или созданным пользователями группам. Размещение вашего видеоконтента на этом сайте — это хороший способ привлечь больше внимания, чем на YouTube или других сайтах социальных сетей, поэтому, если вы хотите разнообразить свои источники новых потенциальных клиентов, попробуйте опубликовать здесь.
9. Imgur — Хороший сайт для размещения вашего видео или GIF-контента. Публикация в Imgur помещает ваш контент перед другим активным сообществом, которое может увеличить виральность, как Reddit. Фактически, большая часть контента, размещенного на Reddit, размещена на Imgur. Вы можете загружать свои видео в Imgur как частные, но если сделать их общедоступными, они будут видны всему сообществу Imgur в целом.
Фактически, большая часть контента, размещенного на Reddit, размещена на Imgur. Вы можете загружать свои видео в Imgur как частные, но если сделать их общедоступными, они будут видны всему сообществу Imgur в целом.
10. LiveLeak — LiveLeak — это веб-сайт для обмена видео, который позволяет пользователям публиковать видео, в основном связанные с политикой, войной и другими мировыми событиями, хотя пользователи могут свободно публиковать любой контент, который они хотят. Вы можете использовать этот сайт в качестве еще одного источника для распространения вашего видеоконтента среди новой аудитории.
11. Mix — Преемник ныне ушедшего StumbleUpon. Mix представляет собой кураторскую версию StumbleUpon, в которой контент упорядочен по интересам, и пользователи могут создавать свои собственные коллекции, аналогичные доскам Pinterest или Tumblr. Этот формат сочетает в себе приятные элементы других популярных платформ и имеет встроенную пользовательскую базу преданных поклонников StumbleUpon, которые остались с компанией после смены бренда. Чтобы воспользоваться преимуществом, создавайте общедоступные коллекции, где вы можете публиковать ссылки на свои видео.
Чтобы воспользоваться преимуществом, создавайте общедоступные коллекции, где вы можете публиковать ссылки на свои видео.
Где разместить видео, чтобы привлечь больше подписчиков
12. YouTube — Размещение видеоконтента на YouTube может показаться очевидным, поскольку YouTube — вторая по величине поисковая система (после Google) и вторая по популярности социальная сеть. платформы и одна из первых видеоплатформ в Интернете. Но публикация на YouTube на самом деле не означает размещение одного видео и ожидание того, что аудитория придет к вам. В то время как размещение рекламы там может считаться привлечением новых зрителей, публикация на YouTube больше связана с привлечением посетителей и созданием сообщества на вашем канале с постоянными загрузками. Попробуйте размещать свои видео на YouTube по расписанию (мы рекомендуем еженедельно или раз в два месяца) и используйте функции тегов, чтобы одновременно привлекать постоянный поток новых зрителей.
13. LinkedIn — LinkedIn — отличный профессиональный инструмент социальной сети, и с тех пор, как они начали отдавать приоритет видео, размещение видео в вашей учетной записи стало ключевым показателем активно используемого профиля LinkedIn. Встраивайте свой контент непосредственно в платформу LinkedIn вместо использования внешних ссылок на YouTube, и ваше видео будет доступно большему количеству экранов ваших контактов.
LinkedIn — LinkedIn — отличный профессиональный инструмент социальной сети, и с тех пор, как они начали отдавать приоритет видео, размещение видео в вашей учетной записи стало ключевым показателем активно используемого профиля LinkedIn. Встраивайте свой контент непосредственно в платформу LinkedIn вместо использования внешних ссылок на YouTube, и ваше видео будет доступно большему количеству экранов ваших контактов.
14. Vimeo . Vimeo является одной из самых популярных и удобных для пользователей видеохостинговых платформ в Интернете, которая довольно сильно отличается от YouTube. Поскольку бренд Vimeo делает упор на творчество и производство более высокого уровня, вы захотите разместить свои лучшие видео на Vimeo, чтобы взаимодействовать с другими пользователями-создателями на платформе, которые могут быть более заинтересованы в художественных достоинствах вашего контента, чем в его рекламных аспектах.
Где разместить видео, чтобы привлечь больше потенциальных клиентов
15. Ваши маркетинговые электронные письма . Электронный маркетинг по-прежнему является одним из самых сильных факторов конверсии продаж, потому что вы продвигаете маркетинг, чтобы привлечь потенциальных клиентов. Это лиды, которые уже были привлечены и задействованы, и находятся на стадии рассмотрения в поисках причины , если не сказать нет . Используя свой видеоконтент в маркетинге по электронной почте, вы можете принести больше пользы, убедив своих клиентов сказать «да» и дать вам шанс.
Ваши маркетинговые электронные письма . Электронный маркетинг по-прежнему является одним из самых сильных факторов конверсии продаж, потому что вы продвигаете маркетинг, чтобы привлечь потенциальных клиентов. Это лиды, которые уже были привлечены и задействованы, и находятся на стадии рассмотрения в поисках причины , если не сказать нет . Используя свой видеоконтент в маркетинге по электронной почте, вы можете принести больше пользы, убедив своих клиентов сказать «да» и дать вам шанс.
16. Истории в Instagram . Истории в Instagram работают немного иначе, чем просто публикация в основной ленте новостей в Instagram, поэтому о них стоит подумать по-другому. Вместо того, чтобы привлекать новых зрителей, истории Instagram больше предназначены для развития отношений с вашими текущими подписчиками. Это отличное место для предварительного просмотра видео или публикации его в виде коротких микрофрагментов, а также для обмена ежедневным видеоконтентом, будь то кадры за кадром или быстрые советы и рекомендации, которые вы можете снимать на свой смартфон и загружать напрямую. .
.
17. Pinterest — Публикация видео на Pinterest как часть курируемой доски контента также полезна для развития вашей аудитории, особенно если ваш бренд или продукт соответствует демографическим характеристикам, которые уже регулярно используют Pinterest, например DIY, красота. , моды и любителей путешествий. Вы даже можете попросить подписчиков повторно закрепить ваше видео на своих досках, если они сочтут это нужным.
18. Medium — Включение вашего видео в общедоступный фирменный блог на Medium — отличный способ привлечь внимание читателей, следящих за вашим блогом, и повысить ценность, которая может побудить их стать вашими клиентами. Хотя у вас может быть собственный блог на веб-сайте вашей компании, повторная публикация версии на Medium, где сообщество Medium может просматривать, комментировать и «хлопать» (аналогичный вариант Medium), также может привлечь новую аудиторию. Встраивание видео в свой блог — отличный инструмент для того, чтобы как блог, так и видео увидели больше людей.
19. Instructables — Если ваше видео является практическим руководством или учебным пособием, вы можете эффективно поделиться им на Instructables. Сайт ориентирован на DIYers и тех, кто берет проекты в свои руки. На сайте приемлем только определенный тип контента, но если ваш подходит, это отличное место для показа вашего видео заинтересованной аудитории, а тип контента на Instructables — это именно тот видеоконтент, который поможет вам взрастить больше -быть покупателями в клиентов.
20. Группы LinkedIn — Публикация вашего видео в общедоступной или частной группе LinkedIn — это еще один способ воспользоваться преимуществами новых функций видео в LinkedIn. В частности, использование групп LinkedIn для создания сети потенциальных клиентов или партнерских отношений с брендами путем развития отношений с течением времени — отличный способ найти новых потенциальных клиентов. Вы должны внести что-то значимое в группы, поэтому убедитесь, что вы комментируете и взаимодействуете с группой в целом, и что любое видео, которое вы публикуете, приносит пользу сообществу, а не является чрезмерно рекламным.
Вот и все! Есть множество других мест, где вы можете опубликовать свое видео, но используйте этот список в качестве начального руководства для любого нового видеоконтента, который вы создаете. Вы никогда не знаете, где ваш контент вызовет больший отклик у аудитории, поэтому попробуйте и посмотрите, что сработает!
Как встроить видео с YouTube в WordPress (Руководство для начинающих)
Хотите знать, как встроить видео с YouTube в WordPress?
Встраивание видео YouTube в WordPress — отличный способ вдохнуть новую жизнь в ваш веб-сайт и повысить вовлеченность посетителей.
Существует несколько способов добавления видео с YouTube в WordPress, поэтому может быть сложно решить, какой метод выбрать.
В этой статье мы покажем вам, как легко встроить видео YouTube в WordPress для начинающих, чтобы вы могли легко получить больше подписчиков YouTube.
Вот различные методы, которые помогут вам ориентироваться в этой статье:
- Как добавить видео YouTube на страницы WordPress
- Как встроить видео YouTube в боковую панель или нижний колонтитул WordPress
- Как добавить ленту YouTube в WordPress (лучший способ)
- Как отобразить список воспроизведения YouTube в WordPress
Встраивание видео YouTube вручную в WordPress
Следующие методы встраивания видео YouTube в WordPress покажут вам, как вручную добавлять видеоконтент в новый редактор блоков WordPress, классический редактор и виджеты боковой панели.
Начинаем!
Как добавить видео с YouTube на страницы WordPress
WordPress поставляется с удобной функцией, называемой авто-встраиванием, которая позволяет вашему веб-сайту автоматически получать код для встраивания из служб видеохостинга, таких как YouTube, и отображать контент в записи блога или на странице. .
Чтобы встроить видео YouTube в сообщение или страницу блога WordPress, все, что вам нужно, это скопировать URL-адрес видео, которое вы хотите встроить. Вы можете сделать это, нажав кнопку «Поделиться» видео или скопировав ссылку напрямую.
Затем отредактируйте сообщение или страницу, на которую вы хотите добавить видео, и вставьте URL-адрес в редактор WordPress.
Как только вы вставите URL-адрес видео, WordPress найдет код для встраивания и отобразит видео YouTube в области содержимого.
Теперь, когда вы сохраняете сообщение и нажимаете кнопку Предварительный просмотр , вы увидите встроенное видео из социальных сетей так, как посетители увидят его на вашем веб-сайте.
Довольно просто, правда?
После того, как вы добавили свое видео, его настройки легко изменить с помощью панели инструментов блока и столбца настроек мультимедиа в правой части экрана.
Оттуда вы можете отрегулировать ширину видео, изменить выравнивание, сделать его полной ширины и многое другое. Вы также можете добавить подпись к видео и сохранить соотношение сторон для людей, просматривающих его на мобильных устройствах.
Использовать функцию автоматического встраивания WordPress можно только для видеоплатформ из белого списка, в том числе:
- YouTube
- Giphy
- Vimeo и др.
Вы можете найти полный список белых -перечисленные вставки видео для WordPress здесь.
Если сайта, с которого вы хотите встроить видео, нет в этом списке, вам необходимо получить полный HTML-код для встраивания непосредственно с этой платформы.
Затем вставьте код в новый Пользовательский блок HTML в редакторе WordPress.
После этого давайте посмотрим, как вы можете встроить видео с YouTube в качестве виджета на свой сайт.
Подобно сообщениям и страницам WordPress, вы можете так же легко встроить видео YouTube в виде виджета на боковую панель WordPress.
Для этого перейдите к Внешний вид » Виджеты на панели управления WordPress, чтобы получить доступ к области виджетов.
После этого, в зависимости от настроек вашей темы WordPress, вы можете выбрать, где вы хотите отображать ленту YouTube.
Чтобы отобразить его на боковой панели, щелкните панель Боковая панель .
Или вы можете вместо этого выбрать Нижний колонтитул , если вы хотите встроить туда свое собственное видео.
В нашем примере мы будем использовать боковую панель.
Теперь щелкните значок плюс (+) внизу, чтобы добавить виджет.
Из вариантов выберите виджет Абзац и затем вставьте ссылку на свое видео на YouTube.
WordPress автоматически найдет код для встраивания и отобразит предварительный просмотр вашего видео в области содержимого виджета.
Убедитесь, что вы нажали кнопку Обновить , чтобы сохранить настройки виджета. Затем вы можете посетить свой веб-сайт, чтобы увидеть видео, встроенное в боковую панель.
Встраивание видеоканалов YouTube в WordPress (лучший способ)
Хотя встраивание отдельных видео в WordPress довольно простое, вручную добавить целые каналы видео YouTube не так просто.
Если вы хотите встроить ленту YouTube для отображения ваших последних видео, вам нужно будет нанять разработчика, который поможет вам.
Это связано с тем, что для ручного встраивания каналов YouTube в WordPress требуются знания в области кодирования, а это не то, с чем имеет опыт каждый владелец веб-сайта.
Но не волнуйтесь. Существует лучший и простой способ , который позволяет добавлять привлекательные видеопотоки на ваш сайт WordPress всего за несколько кликов.
И это использование плагина WordPress для встраивания видеопотоков YouTube на ваш сайт.
YouTube Feed Pro — лучший плагин WordPress для YouTube , который позволяет отображать полностью настраиваемые каналы YouTube на вашем веб-сайте.
Благодаря множеству настроек, макетов и стилей вы можете легко встраивать свои видеопотоки, чтобы они выглядели так, как вам нравится. Это означает, что ваши фиды будут отлично выглядеть сразу после установки, не требуя технических знаний CSS, HTML или других языков программирования.
Вы можете встраивать не только обычные видеопотоки.
Так как YouTube Feed Pro расширяет функциональные возможности вашего сайта, вы также можете:
- Объединять каналы с нескольких каналов YouTube в один канал
- Показывать ленту текущих и будущих прямых трансляций YouTube, чтобы вам не приходилось вставлять отдельные видео каждый раз, когда вы выходите в эфир
- Создавайте настраиваемые видеопотоки с помощью расширенных поисковых запросов YouTube настраиваемый тип сообщений, чтобы ваши видео отображались в вашей обычной ленте сообщений WordPress и поиске по сайту.

Это может принести пользу поисковой оптимизации вашего сайта, так как создает постоянную ссылку на ваш сайт для поисковых систем, которые могут сканировать и индексировать.
Лучшая часть? Вы даже можете использовать плагин, чтобы изменить, будет ли ваше встроенное видео YouTube воспроизводиться автоматически или по клику, даже если вы не разбираетесь в технологиях.
Как видите, YouTube Feed Pro позволяет создавать, настраивать и вставлять связанные видео на свой сайт, даже не зная кодирования, HTML-кода или iFrame. Это самый быстрый способ для новичков отображать свой контент YouTube на WordPress.
Теперь, когда вы знаете, почему встраивание видеопотоков YouTube в WordPress проще с помощью плагина, давайте посмотрим, как это сделать.
Добавьте ленту видео YouTube в WordPress
Для начала получите копию YouTube Feed Pro здесь, а затем установите плагин на свой сайт WordPress.
Вы можете ознакомиться с этим пошаговым руководством по установке плагина WordPress, если вам нужна помощь.

После установки и активации плагина перейдите в меню Лента YouTube » Все каналы , а затем создайте новый канал, нажав кнопку Добавить новый .
После этого вы можете выбрать тип канала YouTube, который вы хотите отображать в WordPress. С YouTube Feed Pro у вас есть 6 вариантов на выбор:
- Канал: Показать видео с выбранного канала YouTube
- Список воспроизведения: Выберите список воспроизведения YouTube и покажите его видео
- Избранное: Вставьте видеогалерею ваших любимых видео YouTube
8 Показать Поиск Поиск Лента видео, содержащих определенные поисковые слова или фразы
- Прямые трансляции: Отображение текущих и прошлых прямых трансляций с канала YouTube
- Отдельные видео: Показать ленту индивидуально выбранных видео
Выберите здесь тип канала, а затем нажмите Далее , чтобы продолжить.
В нашем примере мы будем использовать канал Channel .
Затем вы можете добавить источник для своего канала YouTube, чтобы он мог показывать видео YouTube на вашем сайте WordPress.
Здесь вы можете выбрать один из 2 источников:
- Добавьте свой ключ API
- Подключите свою учетную запись YouTube
Чтобы получить доступ ко всем типам каналов YouTube, вы можете нажать на Добавьте здесь опцию API Key .
Вы можете узнать, как это сделать, в этом руководстве по созданию и использованию API YouTube.
После этого просто вставьте ключ API во всплывающее окно и нажмите Добавить .
Или вы можете нажать кнопку Подключить аккаунт YouTube вместо .
Таким образом, вы можете использовать собственную учетную запись YouTube вместо создания ключа API.
После этого плагин откроет YouTube и попросит только для чтения доступ к вашей учетной записи. Используя этот доступ, он не может вносить какие-либо изменения и будет только просматривать информацию о YouTube.
Используя этот доступ, он не может вносить какие-либо изменения и будет только просматривать информацию о YouTube.
Чтобы продолжить, нажмите кнопку Продолжить во всплывающем окне.
Затем вы можете выбрать, какой канал YouTube, плейлист, прямую трансляцию, отдельное видео и многое другое вы хотите встроить.
Для канала YouTube просто откройте канал в браузере и найдите URL вверху.
В этом URL-адресе найдите /user/ или /channel/ и скопировать все после этого.
Затем вернитесь на свой веб-сайт еще раз, а затем вставьте его во всплывающее окно, прежде чем нажать Далее .
Таким образом, вы создали канал YouTube и подключили его к источнику. Теперь вы можете использовать YouTube Feed Pro, чтобы настроить дизайн новой ленты.
Настройте свою ленту видео YouTube Теперь вы готовы перейти к настройке своей ленты. Для начала вы можете выбрать из коллекции шаблонов фидов с уникальным дизайном.
Просто выберите нужный шаблон, а затем нажмите Далее .
Затем YouTube Feed Pro покажет вам визуальный редактор, который вы можете использовать для настройки дизайна вашего нового канала.
Отсюда вы можете найти параметры настройки на левой панели настройщика каналов. Вы можете использовать эти параметры, чтобы изменить макет фида, форматирование, цветовую схему, дизайн заголовка, размер фида и многое другое — просто щелкнув.
Когда вы используете эти параметры настройки, вы можете отслеживать изменения с помощью предварительного просмотра справа.
Готовы настроить канал YouTube?
Сначала щелкните параметр Feed Layout на левой панели, чтобы начать работу.
Отсюда вы можете выбрать один из способов отображения канала YouTube. С помощью этого плагина вы получаете 4 варианта компоновки: Сетка , Галерея , Список и Карусель .
Выберите любой макет, который вы предпочитаете, а затем нажмите кнопку Сохранить .
После этого нажмите на Настройте кнопку вверху, чтобы продолжить редактирование фида.
Теперь вы можете использовать оставшиеся параметры настройки канала YouTube.
Просто нажмите на опцию Заголовок слева, чтобы продолжить.
Чтобы отобразить заголовок в верхней части вашего канала YouTube, вы можете переключить параметр Включить здесь.
Ниже вы можете выбрать между заголовком Standard с названием и значком вашего канала и заголовком Text .
Вы также можете выбрать отображение Описание канала или количество Подписчиков .
Наконец, нажмите Сохранить , чтобы подтвердить новый дизайн заголовка.
Точно так же вы можете использовать оставшиеся параметры настройки, чтобы установить цветовую схему, размер ленты, стиль публикации, загрузить дополнительные кнопки и многое другое.
Затем, когда вы довольны своей лентой, нажмите кнопку Сохранить еще раз.
Наконец, вы можете перейти к последнему шагу и встроить ленту YouTube в WordPress.
Встраивание вашего видеоканала YouTube в WordPressЧтобы встроить видеоканал YouTube в WordPress, начните с нажатия кнопки Встроить в верхней части редактора прямых трансляций.
Теперь здесь вы можете выбрать местоположение своего канала YouTube.
Если вы хотите встроить ленту YouTube на страницу WordPress, выберите здесь параметр Добавить на страницу .
Вы также можете встроить каналы YouTube в боковую панель или нижний колонтитул в качестве виджета YouTube. Для этого нажмите на Вместо этого добавьте в виджет опцию.
В этом уроке мы возьмем страницу WordPress.
Затем выберите страницу, на которую вы хотите встроить свой канал YouTube, и нажмите Добавить .
Плагин теперь будет открывать эту страницу в редакторе контента WordPress.
Затем в редакторе щелкните значок плюс (+) , чтобы добавить новый блок контента WordPress.
Затем в поле поиска введите «каналы YouTube», чтобы найти каналов для YouTube 9Блок 0180.
Когда вы щелкаете блок в редакторе Gutenberg, WordPress автоматически добавляет ваш видеопоток YouTube в редактор контента с предварительным просмотром того, как он будет выглядеть на вашем веб-сайте в реальном времени — шорткод не требуется.
Теперь нажмите кнопку Обновить или Опубликовать вверху, и ваш канал YouTube будет онлайн.
Если вы откроете свой веб-сайт, вы сможете увидеть, как выглядит ваш канал. Посетители вашего сайта могут просто щелкнуть миниатюру вашего видео, и он воспроизведет видео прямо на вашем сайте.
Давайте рассмотрим следующий способ встраивания контента YouTube на ваш сайт.
Как отобразить плейлист YouTube в WordPress
Если вы хотите встроить плейлист YouTube в WordPress, вы также можете сделать это с помощью плагина YouTube Feed Pro.
Сначала откройте свой плейлист YouTube, а затем найдите URL вверху.
Оттуда найдите « ?list= », а затем скопируйте все после этого.
Как и выше, перейдите к Канал YouTube »Все каналы в области панели инструментов WordPress, а затем нажмите кнопку Добавить новый .
Вместо выбора типа макета «Канал», выберите здесь тип Список воспроизведения .
После этого нажмите Далее , чтобы продолжить.
После этого вставьте идентификатор, который вы скопировали ранее, в поле Идентификатор списка воспроизведения .
Затем нажмите Далее , чтобы продолжить.
После этого вы можете выбрать шаблон фида, а затем приступить к настройке дизайна фида вашего плейлиста YouTube.
Как и в случае с лентой вашего канала, для этого вы можете использовать настройщик прямой трансляции.
Встраивание плейлиста YouTube в WordPress с помощью плагина YouTube Feeds аналогично встраиванию фида вашего канала.
Всего за несколько кликов вы можете отобразить плейлист YouTube на своем веб-сайте WordPress, например:
Вот и все!
Теперь вы знаете, как встроить видео YouTube в WordPress, а с помощью мощного плагина Smash Balloon YouTube Feed Pro вы можете полностью контролировать, какой контент отображать на вашем сайте и как он выглядит.
После этого вы сможете получить больше подписчиков, повысить количество просмотров, повысить конверсию посетителей и многое другое, чтобы с легкостью развивать свой бизнес.
Готовы создавать привлекательные каналы YouTube? Начните работу с YouTube Feed Pro здесь.
И если вам понравилась эта статья, не стесняйтесь подписаться на нас в Twitter и Facebook для получения дополнительных полезных руководств.
Как добавить видео YouTube на свой веб-сайт
Поиск
Вставка видео в веб-страницу была настоящей проблемой на заре существования Интернета. Вы могли выбирать из разных форматов, у других посетителей могло не быть установленного надлежащего программного обеспечения для просмотра видео, а пропускная способность по-прежнему была ограничена, так как многие люди все еще использовали коммутируемый доступ. Перенесемся в 2011 год. Тогда у большинства людей был широкополосный доступ, и, хотя все еще существовало множество форматов видео, наиболее часто используемым способом передачи видео на ваш веб-сайт был проигрыватель Flash и файл .flv, который предоставляется через внешний хост, например как Ютуб. Вперед к сегодняшнему дню, теперь видео обычно размещают на веб-сайтах, в социальных сетях и т. д. Процесс добавления видео с YouTube на ваш веб-сайт также не изменился!
Вы могли выбирать из разных форматов, у других посетителей могло не быть установленного надлежащего программного обеспечения для просмотра видео, а пропускная способность по-прежнему была ограничена, так как многие люди все еще использовали коммутируемый доступ. Перенесемся в 2011 год. Тогда у большинства людей был широкополосный доступ, и, хотя все еще существовало множество форматов видео, наиболее часто используемым способом передачи видео на ваш веб-сайт был проигрыватель Flash и файл .flv, который предоставляется через внешний хост, например как Ютуб. Вперед к сегодняшнему дню, теперь видео обычно размещают на веб-сайтах, в социальных сетях и т. д. Процесс добавления видео с YouTube на ваш веб-сайт также не изменился!
Кстати, если вы заинтересованы в просмотре видео на основе HTML5 на YouTube, мы написали статью специально на эту тему, включающую конкретные инструкции для этого. И если вы заинтересованы в редактировании видео на YouTube и добавлении аннотаций, у нас есть статья и для этого.
Добавление видео YouTube на ваш сайт
Теперь встроить видео на веб-страницу стало так же просто, как вырезать и вставить. Когда вы посещаете сайт, на котором размещены видеоролики, например YouTube, на странице отображается окно с видео. Вы можете смотреть видео прямо на странице, или Flash player позволяет просматривать видео на весь экран, просто нажав кнопку на плеере. Сколько стоит добавить видео с YouTube на свой сайт? Нада — ничего. Они предоставляют услугу, а также пропускную способность, поэтому видео размещается на их серверах и использует их пропускную способность! Трудно победить такую сделку!
Вот пример видео YouTube, которое непосредственно встроено в эту страницу.
Как вы это делаете? Когда вы найдете видео, которое хотите добавить на свою страницу на YouTube, посмотрите под видео кнопку «Поделиться», как показано ниже.
Когда вы нажимаете кнопку «Поделиться», HTML-код, используемый для встраивания ссылки на видео, отображается непосредственно под ней, однако это не то, что нам нужно — мы хотим напрямую встроить видео на страницу. Мы делаем это, нажимая кнопку «Встроить», которая также отображается под видео, как показано ниже.
Мы делаем это, нажимая кнопку «Встроить», которая также отображается под видео, как показано ниже.
После нажатия кнопки «Встроить» вы увидите HTML-код для встраивания видео, как показано ниже.
Если щелкнуть мышью внутри нового кода для встраивания (в поле формы), весь текст в этом поле будет выделен. Затем щелкните правой кнопкой мыши в этом поле и выберите «Копировать» в раскрывающемся списке вашего браузера, который появится, когда вы щелкните правой кнопкой мыши в поле, как показано здесь:
Вот как выглядит код для встраивания для видео выше:
width="640" src="http://www.youtube.com/embed/W-Q7RMpINVo"
frameborder="0" allowFullScreen >
Затем откройте исходный код своей веб-страницы и с помощью своего любимого инструмента, такого как NotetabPro или Expression Web, вставьте его на свою страницу (либо щелкните правой кнопкой мыши еще раз в нужном месте и выберите Вставить, либо поместите курсор мыши в нужное место и одновременно нажмите Control и V на клавиатуре. Таким образом, код 0428 embed будет размещен на вашей веб-странице. Сохраните страницу, загрузите ее на свой веб-сервер с помощью FTP-клиента и просмотрите ее в своем браузере!
Таким образом, код 0428 embed будет размещен на вашей веб-странице. Сохраните страницу, загрузите ее на свой веб-сервер с помощью FTP-клиента и просмотрите ее в своем браузере!
Работает в Firefox, MSIE, Chrome, Opera и практически в любом более новом браузере. В старом коде для встраивания видео на YouTube использовался Flash, который был предустановлен в большинстве старых браузеров, а если нет, браузер обычно предлагает посетителю загрузить соответствующее программное обеспечение. Сегодня YouTube фактически использует HTML5, который поддерживают почти все современные браузеры без необходимости загружать дополнительный проигрыватель. Если вы видите видео выше, значит, вы можете использовать любое видео с YouTube. Есть и другие поставщики видео, и большинство из них используют тот же метод, позволяющий пользователям вставлять видео.
Изменение внешнего вида и функций окна видео YouTube
Хорошие ребята из YouTube не только сочли нужным позволить веб-разработчикам, блогерам и даже обычным людям вставлять видео непосредственно на свои веб-сайты, но и сделали некоторые опции доступны, так что вы можете настроить внешний вид и поведение окна видео. Вы можете установить флажок для каждой опции непосредственно под местом, где появляется код для встраивания.
Вы можете установить флажок для каждой опции непосредственно под местом, где появляется код для встраивания.
Это позволяет вам включать похожие видео (как вы часто видите, когда сами смотрите видео), использовать HTTPS — более безопасный протокол или включать расширенный режим конфиденциальности YouTube, который позволяет пользователям просматривать видео без сохранения какой-либо информации в связанных файлах cookie. к видео, которые пользователь просматривал. Вы также можете использовать код встраивания «старого стиля», если хотите.
Еще одна полезная функция, которую они предоставляют, расположена еще ниже кода встраивания на странице с видео. Это возможность выбрать размер видеоокна, который вы хотите использовать. YouTube позволяет выбрать один из четырех размеров, а также пользовательский размер, как показано ниже:
скопируйте и вставьте его на свою веб-страницу.
Добавление видео YouTube на страницы социальных сетей, блоги и т. д.
Некоторых из вас может заинтересовать добавление видео с YouTube на страницы или стены вашего профиля в социальных сетях, блоги или другие страницы. YouTube делает это даже проще, чем добавление видео вручную, как показано выше. Вы просто выполняете ту же процедуру, что и ранее, и нажимаете кнопку «Поделиться», как и раньше. Если вы хотите добавить видео в учетную запись Facebook, Twitter или Google+, просто щелкните значок сайта социальной сети:
YouTube делает это даже проще, чем добавление видео вручную, как показано выше. Вы просто выполняете ту же процедуру, что и ранее, и нажимаете кнопку «Поделиться», как и раньше. Если вы хотите добавить видео в учетную запись Facebook, Twitter или Google+, просто щелкните значок сайта социальной сети:
Когда вы это сделаете, откроется окно, которое позволит вам предоставить разрешение на получить доступ к своей учетной записи в социальной сети, и это позволит вам добавить комментарий и выбрать людей или списки, которым будет разрешено его просматривать. Если вы хотите добавить его на другие сайты, YouTube позволяет вам добавить его на следующие сайты:
- Твиттер
- Гугл+
- реддит
- Оркут
- тамблер
- пинтрест
- ссылкав
- Живой Журнал
- копать
- Блогер
- СтамблАпон
Чтобы получить доступ к кнопкам социальных сетей для этих сайтов, нажмите ссылку «Показать больше» рядом со значками социальных сетей, показанными выше, и вам будет представлено следующее:
Процесс такой же, как и для добавления видео на Facebook — просто щелкните значок, войдите в систему и разрешите доступ к своей учетной записи в социальной сети, а затем отправьте его.


 Кроме того, Ютуб имеет огромную аудиторию и это дополнительный канал продвижения.
Кроме того, Ютуб имеет огромную аудиторию и это дополнительный канал продвижения.

 Произвольное имя и/или фамилия автора материала ($AUTHOR_NAME$).
Произвольное имя и/или фамилия автора материала ($AUTHOR_NAME$). Указав значение тега в поиске, можно найти все материалы, содержащие данный тег. Переменная $TAGS$.
Указав значение тега в поиске, можно найти все материалы, содержащие данный тег. Переменная $TAGS$.