Как поменять шрифт в Яндекс Браузере, способы изменить нечеткие или размытые буквы
Содержание
- Как поменять размер букв и масштаб страницы
- Как поменять вид шрифта
- Устранение проблем
Для каждого сайта характерно использование индивидуального дизайна. Кроме оформления, часто используются нестандартные шрифты, которые могут как понравиться пользователю, так и вызвать негатив. Кроме того, он может быть слишком мелким или, наоборот, крупным, что затрудняет чтение информации с экрана. Для пользователей Яндекс браузера эта проблема легко решается. Разработчики предусмотрели возможность поменять шрифт в Яндекс браузере на тот, что привычен пользователю, а также изменить его размер в любой момент.
Как поменять размер букв и масштаб страницы
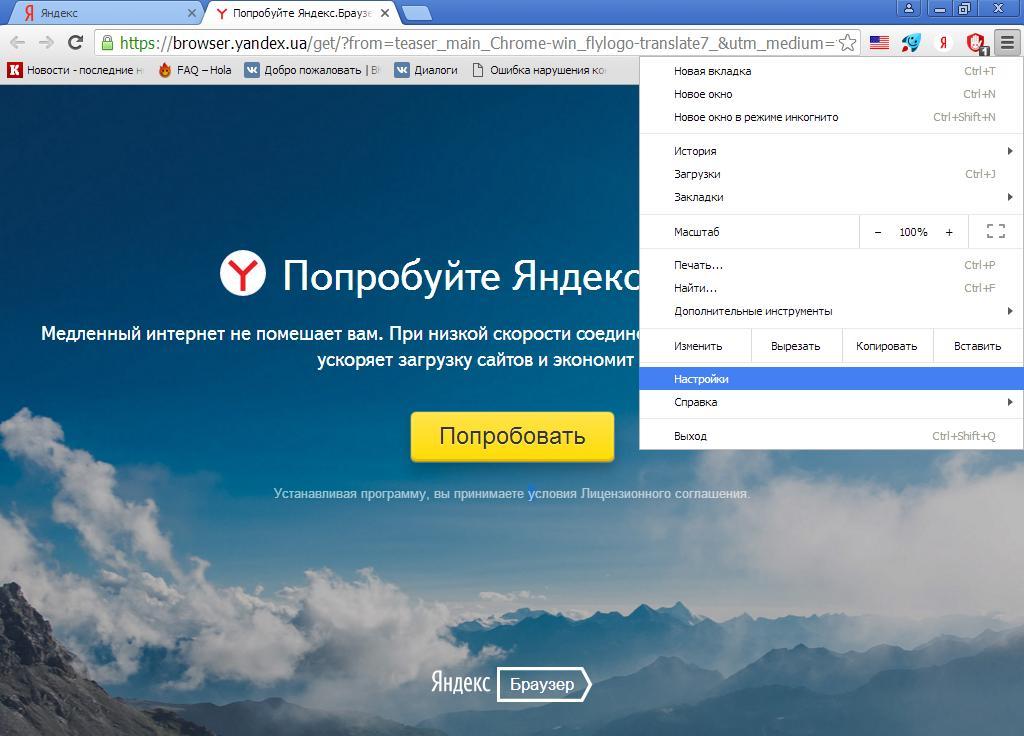
Изменить размер шрифта в Яндекс браузере можно в любой момент. Для этого необходимо зайти в настройки программы.
В последних версиях программы нужный раздел находится во вкладке «Сайты». Можно перейти в нее из навигационной колонки слева. Для этого необходимо кликнуть по нужной вкладке. Также пользователь может пролистать до нужного раздела колесиком мыши.
Можно перейти в нее из навигационной колонки слева. Для этого необходимо кликнуть по нужной вкладке. Также пользователь может пролистать до нужного раздела колесиком мыши.
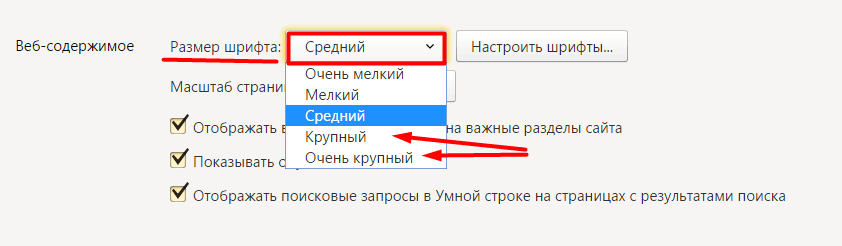
Первое, что пользователь может сделать в этих настройках, – это уменьшить или увеличить шрифт в Яндексе браузере. По умолчанию стоит средний. Нажав на пункт «Размер шрифта», программа предложит сделать его меньше или больше.
Для проверки можно зайти на любой сайт и увидеть, что произошло увеличение или уменьшение размера букв. Пример использования очень крупного шрифта:
И очень мелкого:
Поэкспериментировав с выбором, можно подобрать для себя идеальный размер шрифта. Кроме того, пользователь в любой момент может изменить масштаб страницы. Это поможет отобразить на экране больше информации. Сменить масштаб страницы можно несколькими способами.
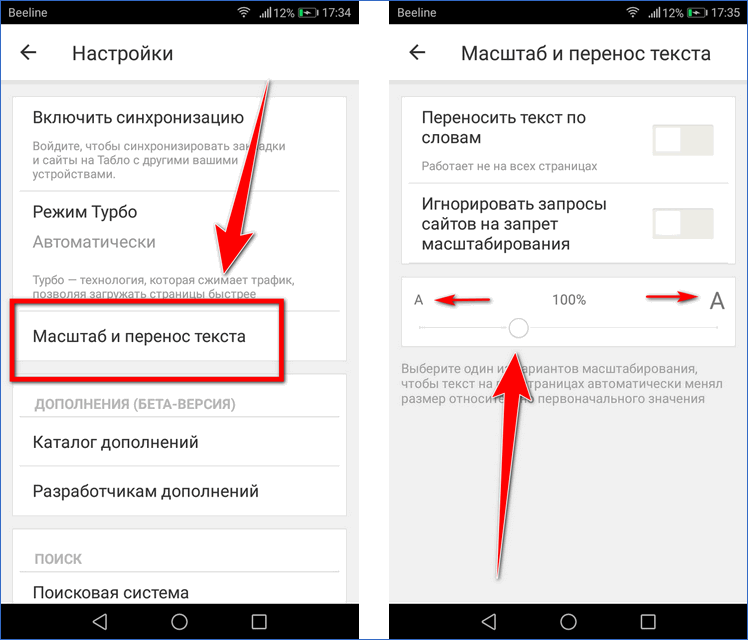
1. В настройках программы.
Для этого необходимо кликнуть по соответствующему пункту и выбрать нужное процентное значение.
После этого сайты будут открываться в новом масштабе.
По краям экрана появятся ползунки для перемещения по странице.
2. Сочетанием клавиш.
Любую страницу можно масштабировать с помощью горячих клавиш. Для увеличения используют комбинацию Ctrl и “+”, а для уменьшения – Ctrl и “-“. При этом вверху экрана будет отображаться информация об изменении в процентах.
3. Колесиком мыши.
Для быстрой смены масштаба можно использовать одну клавишу Ctrl и крутить колесо мыши вверх или вниз. При этом также будут происходить изменения масштабов сайта, а информация о происходящих изменениях будет отображаться на экране.
Как поменять вид шрифта
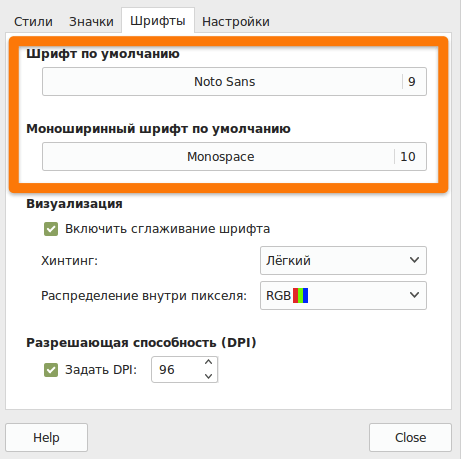
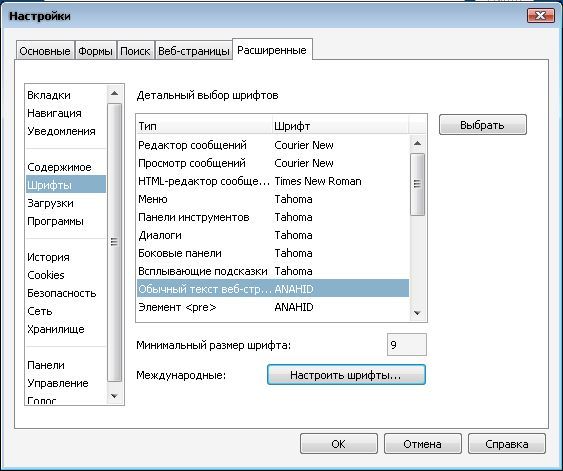
В том же разделе настроек пользователь может выбрать другой вид шрифта. Для этого выбирают пункт «Настройки шрифтов».
Откроется страница, вверху которой находятся два ползунка. Перемещая их, можно сменить стандартный и минимальный размер букв на экране.
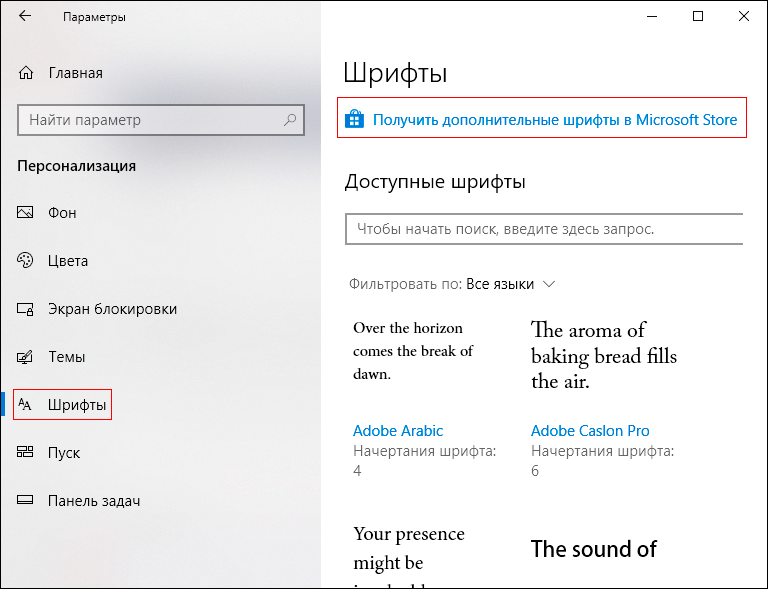
Ниже пользователь может изменить вид шрифта. В браузере представлено 4 варианта, под каждым из которых выводится пример того, как он будет выглядеть на страницах сайтов.
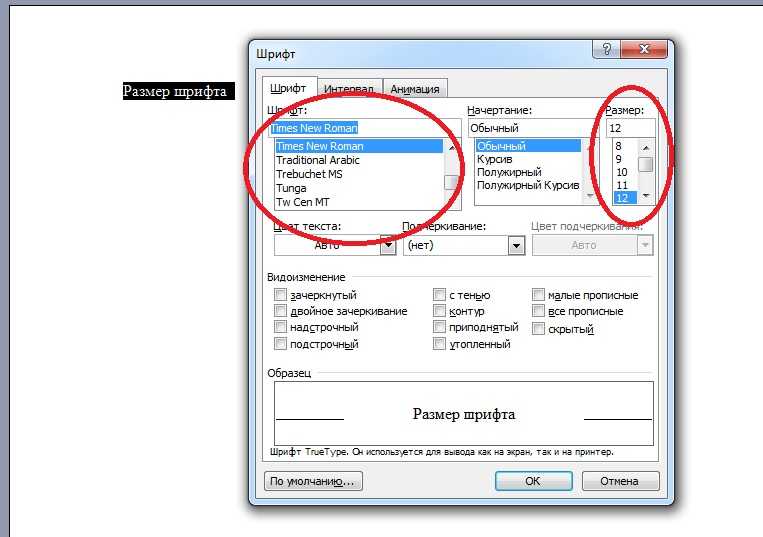
«Стандартный» используется для отображения большинства информации на экране. По умолчанию стоит Times New Roman. Для выбора другого нужно нажать на него и подобрать тот, что понравится больше всего.
Далее идут пункты с засечками и без них. Дело в том, что на сайтах используют разные виды шрифтов. Сами по себе засечки – это тоненькие линии на концах букв. Смена в этих пунктах происходит описанным выше способом.
Моноширинный используется на сайтах в новостных колонках и для подписей к изображениям.
Устранение проблем
При работе с браузером могут возникнуть проблемы со шрифтом. Он может стать нечетким и даже совсем нечитаемым. Буквы наезжают друг на друга, появляются непонятные символы. Разберем самые частые проблемы и способы их устранения.
Если шрифт стал плохо разборчивым, как показано на рисунке, то, скорее всего, проблема в обновлении браузера.
Если во время установки новой версии программы произошел какой-то сбой, то вполне возможно появление таких букв на экране. Чтобы избежать таких ситуаций лучше всего использовать автоматическое обновление браузера. Вручную это можно сделать следующим образом:
Чтобы избежать таких ситуаций лучше всего использовать автоматическое обновление браузера. Вручную это можно сделать следующим образом:
1. Выбрать в настройках вкладку «Дополнительно», а затем «О браузере».
2. В открывшемся окне будет указана информация о вашей версии программы. Есть появится новое обновление, можно будет нажать кнопку «Обновить браузер».
Причиной того, что буквы становятся размытые, может быть и проблема в операционной системе компьютера. Возможно, вы меняли драйвер для одного из элементов ПК, и он внес некорректные изменения в систему.
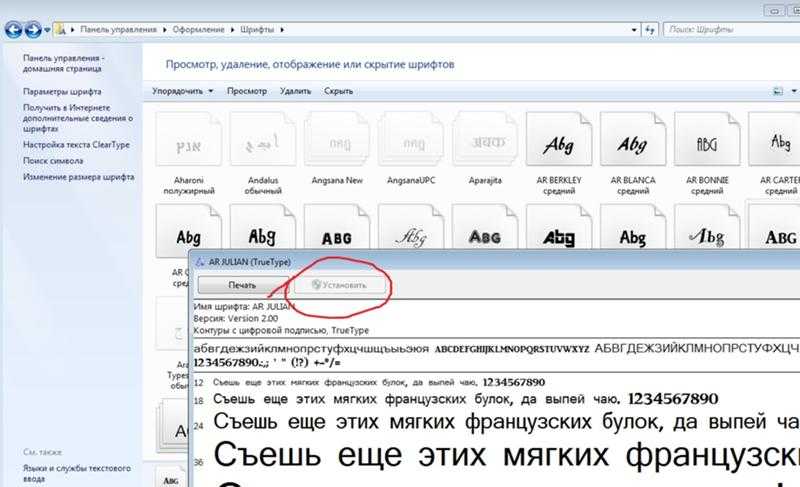
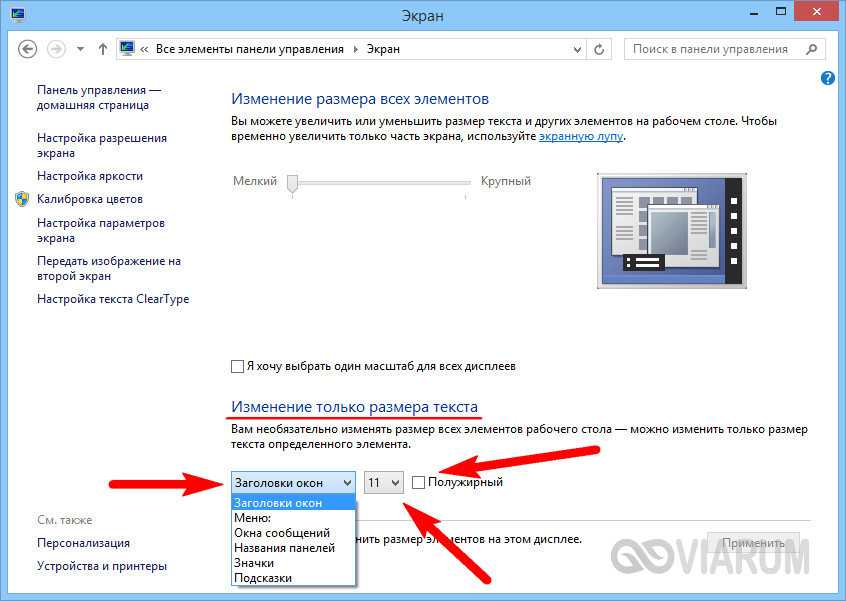
Настроить сглаживание букв в Windows можно в Clear Type.
Система будет предлагать пользователю, какой шрифт выбрать. На основе предпочтений будет подобран вариант. Он может отличаться от стандартного, будет более жирный и насыщенный или наклонный и с засечками.
Изменяя размеры и виды шрифтов в Яндекс браузере, пользователь сможет подобрать для себя идеальное сочетание и комфортно работать с программой.
Масштаб, шрифт и кодировка. Справка
- Масштаб
- Шрифт
- Кодировка
Примечание. Вы можете нечаянно изменить масштаб страницы — например, нажав при прокрутке колесика мыши клавишу Ctrl. Чтобы вернуть нормальный масштаб, в правой части В адресную строку можно вводить поисковые запросы — Браузер сам поймет, что вам нужно.»}}»> нажмите значок .
Нажмите → Настройки → Сайты.
В блоке Масштаб страниц выберите из списка нужный Масштаб страницы.
Нажмите значок .
В открывшемся меню нажмите кнопку:
— уменьшить масштаб,
— увеличить масштаб,
— развернуть окно во весь экран.
Нажмите → Настройки → Сайты.
В блоке Масштаб страниц нажмите Настройки сайтов.
Выделите нужные сайты.
В нижней части экрана нажмите Удалить.
Масштаб для всех страниц
Масштаб конкретной страницы
Данные об измененном масштабе сохраняются в Яндекс Браузере. При повторном открытии страница будет отображаться в выбранном вами масштабе.
При повторном открытии страница будет отображаться в выбранном вами масштабе.
Чтобы удалить настройки масштаба для отдельных страниц:
Горячие клавиши и жесты мыши для изменения масштаба
| Горячие клавиши | |
|---|---|
| Увеличить масштаб страницы | Ctrl + Плюс |
| Уменьшить масштаб страницы | Ctrl + Минус |
| Установить для страницы масштаб 100% | Ctrl + 0 |
| Колесо мыши | |
| Увеличить масштаб страницы | При нажатой клавише Ctrl прокрутите колесо мыши вперед. |
| Уменьшить масштаб страницы | При нажатой клавише Ctrl прокрутите колесо мыши назад. |
Внимание. Если вы пользуетесь однокнопочной мышью в macOS, все жесты нужно выполнять, удерживая клавишу Ctrl и кнопку мыши.
| Горячие клавиши | |
|---|---|
| Увеличить масштаб страницы | ⌘ + Плюс |
| Уменьшить масштаб страницы | ⌘ + Минус |
| Установить для страницы масштаб 100% | ⌘ + 0 |
| Колесо мыши | |
| Увеличить масштаб страницы | При нажатой клавише Ctrl прокрутите колесо мыши вперед. |
| Уменьшить масштаб страницы | При нажатой клавише Ctrl прокрутите колесо мыши назад. |
Чтобы задать общий для всех страниц шрифт:
Нажмите → Настройки → Сайты.
В блоке Размер шрифта нажмите Настройки шрифтов.
Определите, какие шрифты и какого размера необходимо использовать.
Чтобы увеличить размер шрифта:
Нажмите → Настройки → Сайты.
В блоке Размер шрифта нажмите Настройки шрифтов.
На странице Настройки шрифтов в блоке Размер шрифта передвиньте ползунок вправо.
Откройте в Windows Панель управления.

Выберите Система и введите в поисковой строке Настройка текста ClearType.
Отключите опцию.
В области уведомлений Windows запустите программу управления видеокартой.
Перейдите в блок управления трехмерной графикой.
Отключите сглаживание FXAA.
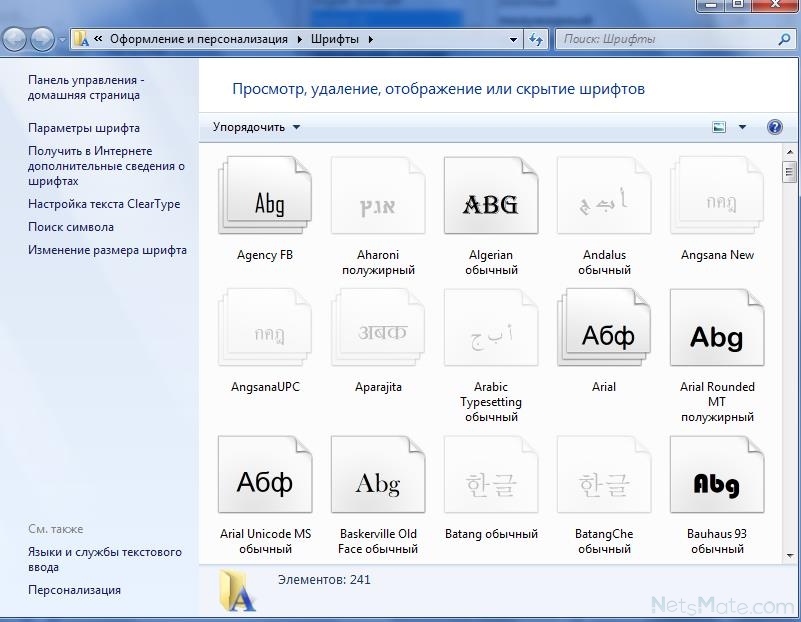
Откройте в Windows Панель управления.
Через поисковую строку откройте Шрифты.

Выберите шрифт Roboto и над списком шрифтов нажмите Удалить.
Отключите ClearType
Отключите сглаживание шрифтов ClearType в настройках Windows.
Отключите GDIPP
Если у вас установлена программа GDIPP, отключите ее на время и проверьте, как отображаются шрифты.
Отключите FXAA
Отключите глобальную функцию сглаживания FXAA в настройках видеокарты:
Более конкретные рекомендации вы найдете в Руководстве по использованию вашей видеокарты.
Удалите шрифт Roboto
В браузерах на основе Chromium шрифты иногда становятся блеклыми. В этом случае попробуйте удалить шрифт Roboto:
Если текст на странице отображается неправильно, воспользуйтесь автоматическим переопределением кодировки или попробуйте изменить кодировку страницы вручную:
Нажмите → Дополнительно → Дополнительные инструменты → Кодировка.
Укажите предполагаемую кодировку страницы или выберите из списка пункт Автоматически.
Внимание. Для отображения текста на редких языках потребуется установить дополнительные шрифты на компьютер.
Написать в службу поддержки
Была ли статья полезна?
Как настроить шрифт в браузере гугл хром
Как настроить шрифт в браузере Google Chrome
Браузер от компании Google является одной из самых популярных на сегодняшний день программ для просмотра веб-страниц. По умолчанию настройки отображения текста и шрифты – стандартные, именно на нем будут отображаться все элементы меню и большинство сайтов, если на них не заданы отдельные настройки шрифтов. Но эти настройки можно отладить под себя, и выбрать любой из доступных шрифтов. Из этой статьи вы узнаете, как изменить шрифт в браузере Google Chrome.
Но эти настройки можно отладить под себя, и выбрать любой из доступных шрифтов. Из этой статьи вы узнаете, как изменить шрифт в браузере Google Chrome.
Настройка шрифтов в Гугл Хроме
Вы можете выбрать любой из понравившихся стилей написания, но для нормального чтения и просмотра данных лучше всего подходят такие популярные шрифты, как Times New Roman, Arial или Calibri.
Для установки шрифта для браузера повторите следующее:
⦁ Откройте меню программы (кнопка в правой части экрана), затем выберите раздел «Настройки».
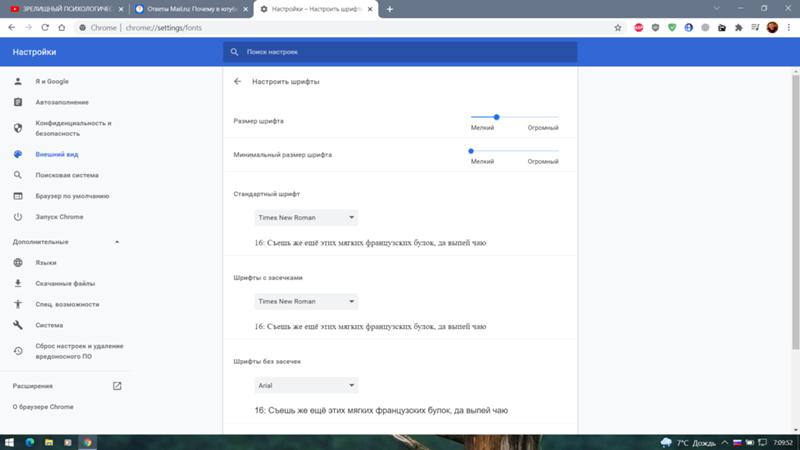
⦁ В открывшемся окне вы увидите перечень опций, в меню на левой стороне экрана выберите пункт «Внешний вид».
⦁ Нажмите кнопку «Настроить шрифты».
⦁ В разделе «Стандартный шрифт» разверните список доступных вариантов. Выберите один вариант из списка.
Здесь же можно изменить и масштаб букв, указав минимальный (для мелких сносок) и максимальный (для заголовков) размеры.
Изменение масштаба шрифта в браузере Chrome
Если сам стиль вас устраивает, но не нравится размер, его также можно без проблем настроить вручную.
Как увеличить шрифт в браузере Гугл Хроме:
⦁ Перейдите в «Настройки», на вкладке «Внешний вид».
⦁ Разверните выпадающий список возле пункта «Размер» и установите один из вариантов:«Крупный» или «Очень крупный».
Если вам нужно настроить размер с точностью до пикселей, выберите раздел «Настроить шрифты», возле пункта «Размер шрифта» перетащите ползунок на нужную вам позицию.
Вы также можете изменить размер всей страницы в целом, зажав клавишу Ctrl и прокрутив колесико вверх или вниз, для увеличения или уменьшения масштаба соответственно.
Возможные проблемы в браузере
Наиболее частой проблемой является отсутствие необходимого шрифта в базе. Да. Хром поддерживает большую часть бесплатных стилей и содержит их в своей базе, которая обновляется с каждым обновлением. Однако если вы используете платные редкие шрифты, вряд ли вы найдете их в базе, к тому же алгоритмы программы не смогут их распознать.
Также пользователи часто отмечают размытость символом, снижение плавности отображения. Возникает неполадка после неудачных обновлений или повреждения системных файлов. Проблема решается переустановкой браузера или откатом до предыдущей версии.
Возникает неполадка после неудачных обновлений или повреждения системных файлов. Проблема решается переустановкой браузера или откатом до предыдущей версии.
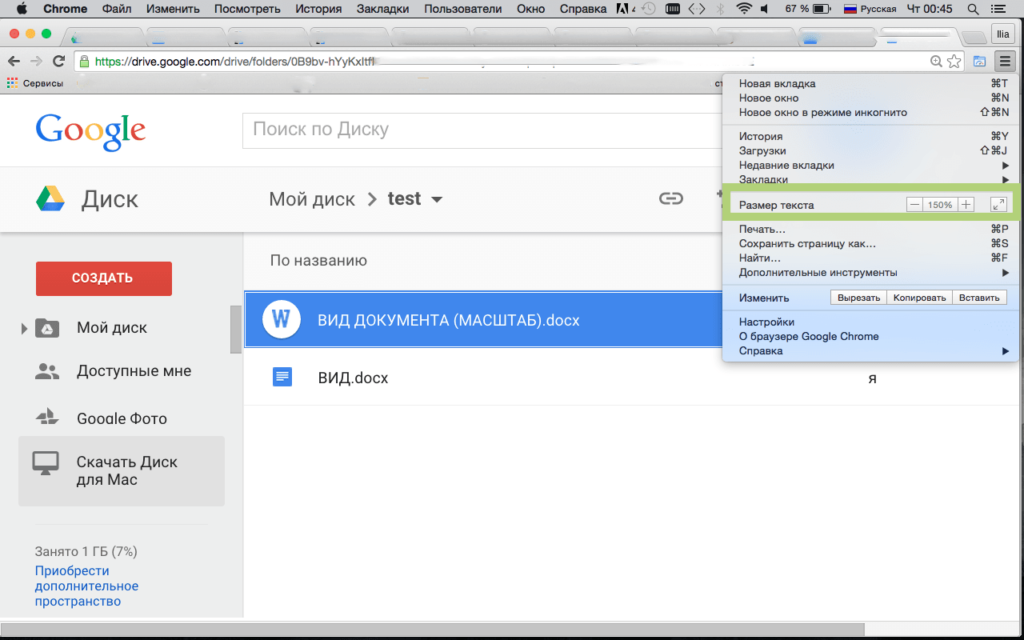
Как увеличить или уменьшить масштаб текста в Google Chrome
Текст имеет разные начертания и размеры во всех приложениях, в том числе в веб-обозревателях, в нем отличается наклон, толщина, форма букв и т.п. Если шрифт в браузере Гугл Хром непонятный, мелкий или слишком крупный, предлагаем его настроить: повысить четкость, увеличить или уменьшить. Все необходимые инструменты уже присутствуют в системе или веб-обозревателе Chrome, поэтому осталось их только активировать. Мы покажем решения проблем со шрифтами и подскажем способы их настройки.
Как изменить шрифт в браузере Гугл Хром
Если не нравится стандартный шрифт или он сбился после обновления, установки расширений и т.п., есть возможность вручную его поменять. Обычно самое разборчивое и удобное для чтения начертание – один из шрифтов по умолчанию: Times New Roman, Arial, Calibri. Правда, можем установить и свой вариант.
Правда, можем установить и свой вариант.
Как настроить шрифт в браузере Гугл Хром:
- Открываем меню веб-обозревателя от Гугл, можем нажать сочетание Alt + F, и переходим в «Настройки».
- Ищем или выбираем из меню слева блок «Внешний вид».
- Нажимаем на пункт «Настроить шрифты».
- В пункте «Стандартный шрифт» устанавливаем предпочтительное начертание.
Можем изменить шрифт в Гугл Хром и для второстепенных типов: шрифты с засечками, без них, моноширинный шрифт. Они применяются в подходящих местах на сайтах.
Важно! Конкретный веб-портал может поменять шрифт в Гугл Хром, но не во всем веб-обозревателе, а только на страницах этого сайта. Если начертание отличается от установленного по умолчанию, причина не в сбоях, а в особенностях веб-ресурса.
Как изменить масштаб шрифта в Гугл Хром
Если вся проблема заключается в том, что текст очень мелкий и трудночитаемый, можем увеличить масштаб в Гугл Хром без замены шрифтов. На всех сайтах текстовое содержимое станет крупнее, но остальные блоки останутся прежнего размера.
На всех сайтах текстовое содержимое станет крупнее, но остальные блоки останутся прежнего размера.
Как увеличить шрифт в Гугл Хром:
- Переходим в «Настройки» на вкладку «Внешний вид».
- Открываем выпадающий список возле строки «Размер шрифта» и устанавливаем вариант «Крупный» или «Очень крупный».
Есть и более простой способ повысить величину текста увеличив масштаб страницы. Однако, это приведет к расширению всего содержимого и порой вредит читаемости или нарушает распределение блоков, поэтому способом стоит пользоваться с осторожностью. Для изменения масштаба нужно зажать Ctrl и провернуть колесико мыши в одном из направлений.
Что делать если используется размытый шрифт в Гугл Хром
Многие пользователи жалуются, что у них испортились шрифты в Гугл Хром. Начертание стало размывчатым, нечетким и в целом непонятным. Чтобы ознакомиться с данными, приходится напрягать зрение. Если дело не в мелком масштабе или неудачном шрифте, скорее всего причиной является сбой браузера. Мы поможем исправить проблему.
Мы поможем исправить проблему.
Решение 1: активируем флаг
Это одно из актуальных и рабочих решений, о котором положительно откликаются многие пользователи, столкнувшиеся с проблемой. Его суть заключается в запуске экспериментальной функции.
Если шрифт стал нечетким в Гугл Хром, рекомендуем:
- Переходим в Chrome по ссылке chrome://flags/#enable-gpu-rasterization (копируем и вставляем в адресную строку).
- В первом подсвеченном блоке нажимаем на «Default» и устанавливаем значение «Enabled».
Решение 2: включаем инструмент повышения четкости ClearType
Windows по умолчанию включает в себя средство увеличения четкости текста, называется оно ClearType. Его включение обычно положительно сказывается на качестве начертания.
- Открываем меню «Пуск», вводим слово ClearType и выбираем единственный найденный вариант.
- В новом окне активируем доступную опцию «Включить ClearType».
- Нажимаем на кнопки «Далее» и сохраняем изменение.

Решение 3: изменяем настройки представления Виндовс
Методика особенно эффективна в системах, к которым подключен монитор с высоким разрешением.
- В поисковике Windows указываем «Настройка представления» и открываем «Настройка представления и производительности системы».
- Активируем вариант «Сглаживание неровностей экранных шрифтов».
- Нажимаем клавишу «Применить» и перезапускаем браузер.
Решение 4: обновляем/переустанавливаем браузер
Проблема со шрифтами в Гугл Хром появляется далеко не у всех пользователей Windows. Она свидетельствует о неправильных настройках или сбоях. Если предыдущие шаги были проведены, логично предположить, что источник неудобства в неполадках. Самый простой способ его исправить – обновить веб-обозреватель от Google. Необходимая опция доступна на странице chrome://settings/help.
Если и это не помогло, рекомендуем переустановить браузер:
- Скачиваем дистрибутив браузера с официального сайта .

- Переходим в «Панель управления» в Windows, из которой выбираем «Программы и компоненты».
- Находим Google Chrome, кликаем ПКМ по нему и жмем на кнопку «Удалить».
- Подтверждаем действие.
- Запускаем установочный файл и ждем завершения процедуры.
Это все известные и рабочие способы отладить отображение шрифтов и повысить их четкость в Гугл Хром. Теперь мы можем приблизить, отдалить и сменить типы начертания всего за пару кликов лишь стандартными средствами веб-обозревателя.
Шрифт в браузере chrome
Браузер Google Chrome победоносно шагает по всему миру. Много миллионов пользователей скачивают и устанавливают этот популярный обозреватель.
И каждый хочет и, главное, может настроить его под себя, сделать более удобным. К примеру, можно шрифты, установленные по умолчанию и неустраивающие пользователя по различным причинам, поменять на другие. Сделать это можно быстро и элементарно, следуя нижеприведенным инструкциям.
Настройка шрифтов
Для начала нужно открыть браузер и зайти в настройки в Хроме, нажав на три точки в правом углу монитора (в старых версиях – три горизонтальные линии или гаечный ключ).
В появившемся меню выбрать раздел «Настройки».
Далее нужно кликнуть на «Показать дополнительные настройки» в самом низу.
Затем откроется диалоговое окно, где потребуется выбрать строку «Вид страниц» и подраздел «Настроить шрифты».
Здесь можно подобрать как размер и вид шрифта, так и кодировку, которая может быть настроена неправильно, последствием чего бывает некорректное отображение страниц некоторых сайтов.
Решаем проблему размытого и нечеткого шрифта
К сожалению, при обновлении браузера Google Chrome, часто всплывают баги разработчиков. Один из таких багов – проблемы с правильным отображением шрифтов: они после установки поздней версии становятся мутными и неконтрастными. Но это, к большому счастью фанатов Гугл, решаемо.
Начиная с 52-й версии, программисты, почему-то взяли и убрали функцию индивидуальной настройки шрифта с помощью полезной опции «DirectWrite Windows», которая отлично решала проблему размытости и неясности шрифтов одним нажатием кнопки. Теперь этой опции, увы, нет. И хоть множество юзеров требовало восстановить данный параметр, разработчики не вняли им, и в 53-й версии функции «DirectWrite Windows» тоже нет. Ну, что ж, программистам Гугл виднее, а мы будем приспосабливаться к создавшимся условиям.
Теперь этой опции, увы, нет. И хоть множество юзеров требовало восстановить данный параметр, разработчики не вняли им, и в 53-й версии функции «DirectWrite Windows» тоже нет. Ну, что ж, программистам Гугл виднее, а мы будем приспосабливаться к создавшимся условиям.
Проблемы в браузере
В браузере они могут заявить о себе по-разному. На некоторых ОС шрифт просто плывет, на других появляются тени, а в популярных соцсетях (ВКонтакт, например) вообще могут быть неразличимым и довольно сильно напрягающими зрение. У кого-то буквы выглядят как не пропечатанные, и к тому же еще кривыми и косыми. Все это делает серфинг в интернете неприятным и раздражающим.
Для решения возникшей проблемы следует проверить текущую версию Хрома. В поисковик нужно вбить «chrome://help/» и нажать «Enter». Появится окно со справкой о версии обозревателя.
Если версия 52 и выше, то советы по устранению проблем ниже. Существуют только два решения проблемы:
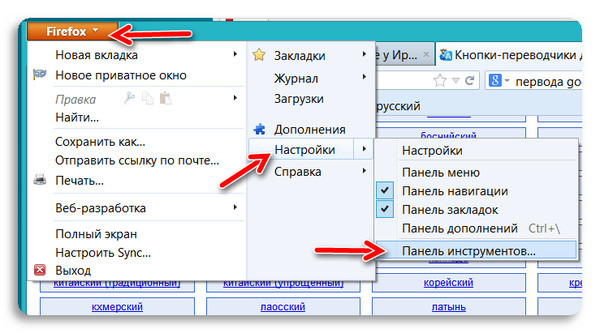
- сменить браузер, например, на Firefox.
 В Opera, кстати, тот же движок и похожие проблемы;
В Opera, кстати, тот же движок и похожие проблемы; - откатить Google Chrome на версию ниже 52-й и включить опцию «DirectWrite».
Но здесь встает проблема, где старую версию взять. Ведь на официальном сайте загрузить можно только новейший Хром.
Откат на старую версию
Придется выполнить следующие шаги:
- удалить новую версию обозревателя Google Chrome;
- найти в сети старую стабильную версию 51.0.2704.106;
- установить ее и наслаждаться жизнью, а также небывалой ясностью и четкостью шрифтов.
Перед деинсталляцией Google Chrome, потребуется синхронизировать (если еще не сделано) с аккаунтом Google, чтобы сохранить все свои данные. Для этого входим в «Настройки», жмем на кнопку «Войти в аккаунт» и в появившемся окне кликаем «Другие опции» – «Создать новый аккаунт».
И следуя всем подсказкам, создаем аккаунт Google и настраиваем синхронизацию, выбрав нужные параметры, как на скриншоте внизу.
При первом запуске в адресной строке надо набрать «chrome://flags/» и в открывшемся окошке выбрать четвертую сверху строку со значением «Отключить DirectWrite Windows» и щелкнуть кнопку «Включить». Затем потребуется перезапуск Хрома. После установки старой версии, не забудьте отключить обновление в браузере, а то все пойдет насмарку.
Затем потребуется перезапуск Хрома. После установки старой версии, не забудьте отключить обновление в браузере, а то все пойдет насмарку.
Отключаем обновление
Для того чтобы сделать это, нужно открыть папку с программой, по умолчанию это c:\Program Files\Google\Update\ и удаляем вот этот файл:
Теперь никакое обновление Google Chrome не грозит. Некоторые советуют удалять значения реестра и т. д. Но ничего этого не нужно, удаления GoogleUpdate вполне достаточно.
Выбор языка в браузере Хром
При первом запуске Google Chrome может потребоваться и смена языка. Это нужно для правильного отображения веб-страниц обозревателя. Для корректировки настроек следует войти в меню «Настройки» – «Показать другие настройки» – «Языки» – «Изменить языковые настройки».
Появится диалоговое окно, в котором можно выбрать возможность перевода страниц и опцию проверки правописания. Нужно найти язык из списка, которым будут пользоваться, а если его нет, то добавить (кнопка внизу слева).
В окне справа щелкните на рамке «Отображать Google Chrome на этом языке» и для вступления всех изменений в силу перезагрузите обозреватель.
В Хроме можно добавить или удалить язык, сортировать их поочередность по своему вкусу. Если юзер использует ОС Windows, то есть возможность настроить параметры восточно-азиатских языков со сложными шрифтами. Добавлять рекомендуется только необходимые языки, потому что фишинговые веб-сайты могут пользоваться схожими символами для подмены url-адреса.
При необходимости в Хроме можно писать на китайском и хинди. Для этого потребуется лишь расширение из магазина Гугл – «Chrome extension» и настройка параметров языка, использующего сложные скрипты в ОС Windows.
Параметры используемых шрифтов, языков и кодировки в браузере Google Chrome
Настройки шрифта и языка в Google Chrome позволяют читать веб-страницы и использовать браузер на родном языке.
Чтобы изменить эти настройки, выполните указанные ниже действия:
- Нажмите меню Chrome на панели инструментов браузера.

- Выберите Настройки.
- Нажмите Показать расширенные настройки и перейдите в раздел «Веб-содержание». Можно изменить перечисленные ниже настройки.
Язык интерфейса браузера Chrome
Язык интерфейса браузера, который отображается в меню и диалоговых окнах, устанавливается при первой загрузке Google Chrome.
Чтобы изменить эту настройку в Windows, выполните следующие действия.
- Нажмите кнопку Настройка языка и проверки правописания , чтобы открыть диалоговое окно «Язык и ввод».
- Выберите из списка язык, который нужно использовать. Если языка нет в списке, сначала добавьте его как один из выбранных языков веб-страниц.
- На панели справа нажмите Отображать Google Chrome на этом языке.
- Чтобы изменения вступили в силу, перезапустите браузер.
В ОС Mac язык интерфейса браузера определяется параметром «Language & Text» (Язык и текст) в меню «Настройки системы».
В ОС Linux – проверьте, поддерживается ли язык вашей системой.
Выбор языка веб-страниц
Выбор языка веб-страниц дает Google Chrome возможность определить, какой язык нужно использовать для отображения веб-страницы.
Чтобы откорректировать свои настройки, сначала нажмите Настройки языка и проверки правописания (в ОС Mac и Linux: Настройка языка), чтобы открыть диалоговое окно «Языки».
Добавляйте языки в список, удаляйте их из списка или перетащите, чтобы упорядочить по собственному вкусу.
Если используется ОС Windows, может потребоваться настроить параметры языка в Windows, чтобы добавить восточно-азиатские языки или языки, которые используют сложные шрифты.
Добавьте только нужные языки, поскольку вредоносные веб-сайты могут использовать похожие символы из разных языков, чтобы подменять url-адрес.
Шрифты и кодировка по умолчанию
В разделе «Веб-содержание» нажмите Настроить шрифты , чтобы выбрать стандартные шрифты и шрифты фиксированной ширины, минимальный размер шрифта и кодировки.
Если установленное по умолчанию кодирование не соответствует кодировке веб-сайта, текст может отображаться неправильно. Всегда можно вручную изменить размер шрифта или временно сменить кодировку просматриваемой web-страницы.
Как писать на разных языках в Chrome
Даже если в Вашем языке нет китайских, индийских или вьетнамских символов, вы можете написать текст на другом языке. Чтобы начать, скачайте расширение Chrome Инструменты Google для ввода текста.
Если вы используете Windows, то, возможно, необходимо настроить параметры языка, чтобы добавить методы ввода восточно-азиатских или других языков которые используют сложные скрипты.
Как восстановить шрифт в chrome
Как увеличить или уменьшить масштаб текста в Google Chrome
Текст имеет разные начертания и размеры во всех приложениях, в том числе в веб-обозревателях, в нем отличается наклон, толщина, форма букв и т.п. Если шрифт в браузере Гугл Хром непонятный, мелкий или слишком крупный, предлагаем его настроить: повысить четкость, увеличить или уменьшить. Все необходимые инструменты уже присутствуют в системе или веб-обозревателе Chrome, поэтому осталось их только активировать. Мы покажем решения проблем со шрифтами и подскажем способы их настройки.
Все необходимые инструменты уже присутствуют в системе или веб-обозревателе Chrome, поэтому осталось их только активировать. Мы покажем решения проблем со шрифтами и подскажем способы их настройки.
Как изменить шрифт в браузере Гугл Хром
Если не нравится стандартный шрифт или он сбился после обновления, установки расширений и т.п., есть возможность вручную его поменять. Обычно самое разборчивое и удобное для чтения начертание – один из шрифтов по умолчанию: Times New Roman, Arial, Calibri. Правда, можем установить и свой вариант.
Как настроить шрифт в браузере Гугл Хром:
- Открываем меню веб-обозревателя от Гугл, можем нажать сочетание Alt + F, и переходим в «Настройки».
- Ищем или выбираем из меню слева блок «Внешний вид».
- Нажимаем на пункт «Настроить шрифты».
- В пункте «Стандартный шрифт» устанавливаем предпочтительное начертание.
Можем изменить шрифт в Гугл Хром и для второстепенных типов: шрифты с засечками, без них, моноширинный шрифт. Они применяются в подходящих местах на сайтах.
Они применяются в подходящих местах на сайтах.
Важно! Конкретный веб-портал может поменять шрифт в Гугл Хром, но не во всем веб-обозревателе, а только на страницах этого сайта. Если начертание отличается от установленного по умолчанию, причина не в сбоях, а в особенностях веб-ресурса.
Как изменить масштаб шрифта в Гугл Хром
Если вся проблема заключается в том, что текст очень мелкий и трудночитаемый, можем увеличить масштаб в Гугл Хром без замены шрифтов. На всех сайтах текстовое содержимое станет крупнее, но остальные блоки останутся прежнего размера.
Как увеличить шрифт в Гугл Хром:
- Переходим в «Настройки» на вкладку «Внешний вид».
- Открываем выпадающий список возле строки «Размер шрифта» и устанавливаем вариант «Крупный» или «Очень крупный».
Есть и более простой способ повысить величину текста увеличив масштаб страницы. Однако, это приведет к расширению всего содержимого и порой вредит читаемости или нарушает распределение блоков, поэтому способом стоит пользоваться с осторожностью. Для изменения масштаба нужно зажать Ctrl и провернуть колесико мыши в одном из направлений.
Для изменения масштаба нужно зажать Ctrl и провернуть колесико мыши в одном из направлений.
Что делать если используется размытый шрифт в Гугл Хром
Многие пользователи жалуются, что у них испортились шрифты в Гугл Хром. Начертание стало размывчатым, нечетким и в целом непонятным. Чтобы ознакомиться с данными, приходится напрягать зрение. Если дело не в мелком масштабе или неудачном шрифте, скорее всего причиной является сбой браузера. Мы поможем исправить проблему.
Решение 1: активируем флаг
Это одно из актуальных и рабочих решений, о котором положительно откликаются многие пользователи, столкнувшиеся с проблемой. Его суть заключается в запуске экспериментальной функции.
Если шрифт стал нечетким в Гугл Хром, рекомендуем:
- Переходим в Chrome по ссылке chrome://flags/#enable-gpu-rasterization (копируем и вставляем в адресную строку).
- В первом подсвеченном блоке нажимаем на «Default» и устанавливаем значение «Enabled».

Решение 2: включаем инструмент повышения четкости ClearType
Windows по умолчанию включает в себя средство увеличения четкости текста, называется оно ClearType. Его включение обычно положительно сказывается на качестве начертания.
- Открываем меню «Пуск», вводим слово ClearType и выбираем единственный найденный вариант.
- В новом окне активируем доступную опцию «Включить ClearType».
- Нажимаем на кнопки «Далее» и сохраняем изменение.
Решение 3: изменяем настройки представления Виндовс
Методика особенно эффективна в системах, к которым подключен монитор с высоким разрешением.
- В поисковике Windows указываем «Настройка представления» и открываем «Настройка представления и производительности системы».
- Активируем вариант «Сглаживание неровностей экранных шрифтов».
- Нажимаем клавишу «Применить» и перезапускаем браузер.
Решение 4: обновляем/переустанавливаем браузер
Проблема со шрифтами в Гугл Хром появляется далеко не у всех пользователей Windows. Она свидетельствует о неправильных настройках или сбоях. Если предыдущие шаги были проведены, логично предположить, что источник неудобства в неполадках. Самый простой способ его исправить – обновить веб-обозреватель от Google. Необходимая опция доступна на странице chrome://settings/help.
Она свидетельствует о неправильных настройках или сбоях. Если предыдущие шаги были проведены, логично предположить, что источник неудобства в неполадках. Самый простой способ его исправить – обновить веб-обозреватель от Google. Необходимая опция доступна на странице chrome://settings/help.
Если и это не помогло, рекомендуем переустановить браузер:
- Скачиваем дистрибутив браузера с официального сайта .
- Переходим в «Панель управления» в Windows, из которой выбираем «Программы и компоненты».
- Находим Google Chrome, кликаем ПКМ по нему и жмем на кнопку «Удалить».
- Подтверждаем действие.
- Запускаем установочный файл и ждем завершения процедуры.
Это все известные и рабочие способы отладить отображение шрифтов и повысить их четкость в Гугл Хром. Теперь мы можем приблизить, отдалить и сменить типы начертания всего за пару кликов лишь стандартными средствами веб-обозревателя.
Как вернуть старый шрифт в браузере
В каждом браузере есть шрифты, которые в нём установлены по умолчанию. Изменение стандартных шрифтов может не только испортить внешний вид браузера, но и нарушить работоспособность некоторых сайтов.
Изменение стандартных шрифтов может не только испортить внешний вид браузера, но и нарушить работоспособность некоторых сайтов.
Причины изменения стандартных шрифтов в браузерах
Если вы ранее не меняли стандартные шрифты в браузере, то они могли измениться по следующим причинам:
- Другой пользователь редактировал настройки, но при этом вас не предупредил;
- На компьютер попал вирус, который пытается изменить настройки программ под свои нужды;
- Во время установки какой-либо программы вы не сняли галочки, которые могли отвечать за изменения стандартных настроек браузеров;
- Произошёл системный сбой.
Способ 1: Google Chrome и Яндекс.Браузер
Если у вас сбились настройки шрифтов в Яндекс.Браузере или Google Chrome (интерфейс и функционал обоих браузеров очень схож между собой), то вы сможете их восстановить, используя данную инструкцию:
- Нажмите на иконку в виде трёх полос в верхнем правом углу окна. Откроется контекстное меню, где вам нужно выбрать пункт «Настройки».

Данная инструкция больше всего подходит для Яндекс.Браузера, но может быть использована и для Google Chrome, правда, в этом случае вы можете столкнуться с некоторыми незначительными отличиями в интерфейсе.
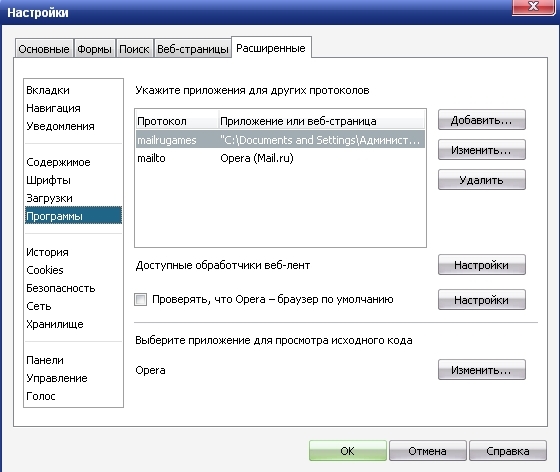
Способ 2: Opera
Для тех, кто пользуется Оперой, как основным браузером, инструкция будет выглядеть немного по-другому:
- Если вы используете последнюю версию Opera, то тогда нажмите на логотип браузера в верхнем левом углу окошка. В контекстном меню выберите «Настройки». Также можно воспользоваться удобной комбинацией клавиш Alt+P.
Способ 3: Mozilla Firefox
В случае с Firefox инструкция по возврату стандартных шрифтовых настроек будет выглядеть следующим образом:
- Чтобы открыть настройки, нажмите по иконке в виде трёх полос, которая расположена прямо под крестиком закрытия браузера. Должно всплыть небольшое окно, где нужно выбрать иконку шестерёнки.
Способ 4: Internet Explorer
Если вы предпочитаете использовать в качестве основного браузера Internet Explorer, то восстановить шрифты в нём можно следующим образом:
- Для начала зайдите в «Свойства браузера».
 Чтобы это сделать, воспользуйтесь иконкой шестерёнки в верхнем правом углу.
Чтобы это сделать, воспользуйтесь иконкой шестерёнки в верхнем правом углу.Если у вас в браузере по каким-то причинам сбились все шрифты, то вернуть их к стандартным значениям совсем несложно, и для этого необязательно переустанавливать текущий браузер. Однако если настройки веб-обозревателя часто слетают, то это повод лишний раз проверить свой компьютер на наличие вирусов.
Мы рады, что смогли помочь Вам в решении проблемы.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Как вернуть старые шрифты в Google Chrome
С выходом Chrome 37 компания Google преподнесла своим Windows-пользователям оригинальный сюрприз в виде новых шрифтов для браузера, которые теперь используют технологию DirectWrite. Реализация данного новшества понравилась далеко не всем, так как шрифты порой вместо чёткости, наоборот стали выглядеть более мутно. К счастью, вернуть старые шрифты в Google Chrome совсем несложно.
Запустите Chrome и введите в адресную строку «chrome://flags» без кавычек, нажмите Enter.
Перед вами во вкладке откроется специальная служебная страница, содержащая так называемые флаги – различные опции, которые включают экспериментальные функции, либо выключают недавно добавленные в Chrome нововведения. Вот именно последнее нам и нужно.
Среди всех имеющихся на странице флагов нам необходимо найти пункт «Отключить DirectWrite», именно он связан с изменившимися шрифтами. Кликните по надписи «включить»:
Далее обратите внимание на нижнюю часть окна браузера, в ней появится всплывающая панель с кнопкой «перезапустить», которая перезапустит веб-обозреватель. Нажмите на неё.
Вот собственно и всё. После перезапуска Chrome вы увидите, что прежние шрифты вернулись на своё место. Чтобы наглядно оценить эффект от отключения DirectWrite и возвращения старых шрифтов, вы можете взглянуть на два скриншота ниже.
На верхнем скриншоте – шрифт в Chrome 37 по умолчанию. На нижнем – прежний шрифт, который мы вернули отключив DirectWrite.
На нижнем – прежний шрифт, который мы вернули отключив DirectWrite.
как уменьшить шрифт в браузере
Как уменьшить шрифт в браузере
Измените шрифт, используя опцию настройки шрифтов браузера.
Если у вас Google Chrome, то выберите в главном меню пункт «Параметры — Расширенные». Затем перейдите в раздел «Веб-содержание — Настроить шрифты». Задайте нужный размер и тип шрифта.
Если у вас Mozilla Firefox, то перейдите в раздел главного меню «Вид» — «Размер шрифта» — «Уменьшить».
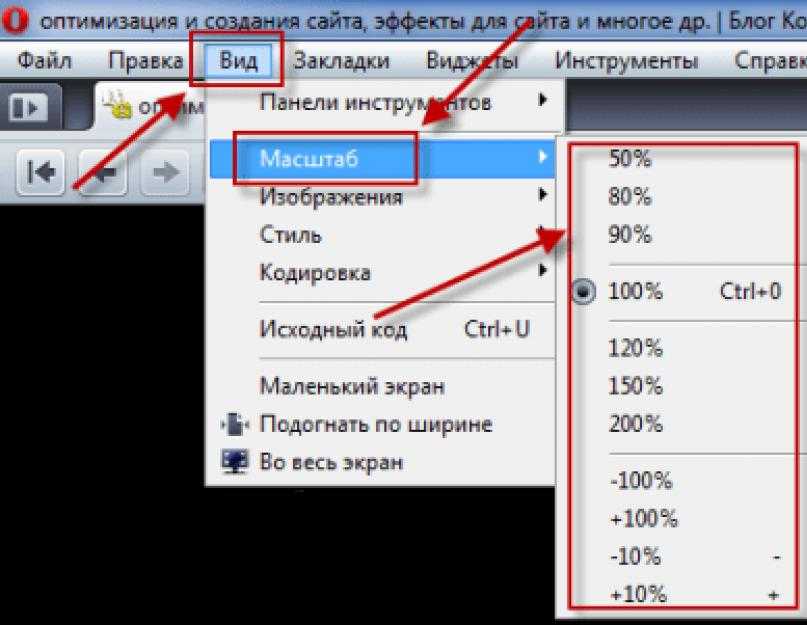
Если у вас Opera, то зайдите на вкладку «Инструменты», перейдите в меню «Настройки» до вкладки «Веб-страница». На этой панели укажите будущий размер шрифта.
Если у вас Internet Explorer, то кликните по кнопке «Страница», выберите «Размер шрифта» и укажите требуемый размер.
- как уменьшить шрифт экрана
- Как исправить мелкий шрифт
- Как изменить масштаб в интернете
- Как увеличить размер шрифта в браузере
- Как изменить масштаб страницы в браузере
- Как настроить шрифты в браузере
- Как изменить размер шрифта в интернете
- Как увеличить шрифт в браузере
- Как изменить размер шрифта на сайте
- Как сделать мелкий шрифт
- Как изменить шрифт в опере
- Как поменять шрифт в интернете
- Как изменить размер шрифта
- Как увеличить масштаб страницы
- Как расширить страницу
- Как в «Мозиле» увеличить масштаб
- Как уменьшить текст
- Как изменить масштаб страницы
- Как убрать большой шрифт
- Как поменять размер шрифта
- Как увеличить масштаб Мозиллы
- Как сделать больше шрифт на странице
- Как изменить шрифт на сайте
- Как уменьшить масштаб
- Как изменить размер шрифта в компьютере
- Как изменить масштаб экрана
- Как увеличить буквы
Как увеличить шрифт в браузере
Почти каждый пользователь сталкивался с ситуацией, когда ему приходилось вглядываться в текст на веб-странице, чтобы прочесть хоть какую-то часть материала. Виной всему маленький размер шрифта. На самом деле подобную проблему можно решить буквально за несколько секунд.
Виной всему маленький размер шрифта. На самом деле подобную проблему можно решить буквально за несколько секунд.
Как приблизить страницу в браузере и зачем это нужно?
На некоторых сайтах текст настолько мелкий, что читать его трудно даже людям с идеальным зрением. А если человек плохо видит, то прочесть что-либо вообще невозможно. Увеличение размера шрифта на веб-странице может спасти ситуацию не только в этом случае. Например, если вы хотите поближе рассмотреть картинку, расположенную на веб-странице, быстрое увеличение поможет и в этом случае.
Быстрое увеличение текста при просмотре сайта – как это сделать?
Обычно чтобы увеличить текст, нужно не более 5 секунд. Однако во всех браузерах увеличение работает по-разному, и способ, который, например, работает в Яндекс.Браузере, может не работать в Opera и так далее. Далее мы рассмотрим все способы увеличения веб-страниц в различных браузерах.
В Mozilla Firefox
Чтобы увеличить веб-страницу в этом браузере, необходимо действовать следующим образом:
- Откройте браузер Firefox.

- Нажмите на значок меню в правом верхнем углу.
- В шестой строке меню есть раздел «Масштаб».
Под словом масштаб будут расположены знаки «+» и «-». По умолчанию установлен стопроцентный масштаб страницы. При нажатии на знак «+» масштаб будет увеличиваться, а при нажатии на «-» уменьшаться. Чтобы вернуть размер веб-страницы к изначальному, просто кликните левой кнопкой мыши по текущему значению.
Можно также не приближать веб-страницу целиком, а просто увеличить размер шрифта. Для этого нужно сделать следующее:
- Запустить браузер.
- Нажать клавишу Alt.
- В появившейся сверху строке перейти в меню «Вид».
- Навести курсор на слово «Масштаб» и поставить галочку напротив фразы «Только текст».
Теперь при увеличении веб-страницы весь графический контент будет оставаться неизменным, а текст увеличится.
В Google Chrome
В этом браузере тоже можно увеличить текст буквально за несколько секунд. Для этого нужно перейти в меню, расположенное справа вверху и найти пункт «Масштаб». Там будет указано значение по умолчанию (100%), а также есть возможность увеличить или уменьшить текст с помощью кнопок «+» и «-».
Там будет указано значение по умолчанию (100%), а также есть возможность увеличить или уменьшить текст с помощью кнопок «+» и «-».
В Яндекс.Браузере
В Яндекс.Браузере все работает точно так же, как в Google Chrome. Вам нужно запустить браузер, открыть выпадающее меню настроек и найти слово «Масштаб». Рядом будет расположен ползунок, с помощью которого можно как увеличить, так и уменьшить веб-страницу.
Microsoft Edge
Браузер Microsoft Edge быстро набирает популярность благодаря понятному и привычному пользовательскому интерфейсу. Здесь точно так же, как и в двух ранее рассмотренных браузерах все можно сделать через выпадающее меню настроек:
- Запустите Microsoft Edge.
- В правом верхнем углу разверните меню «три точки».
- Найдите пункт «Масштаб» и отрегулируйте величину текста с помощью кнопок «+» и «-».
Internet Explorer
Этот браузер во многом отличается от конкурентов, поэтому при необходимости увеличить размер текста на веб-странице у пользователей достаточно часто возникают трудности. Здесь все делается немного по-другому:
Здесь все делается немного по-другому:
- Запустите браузер.
- Нажмите на значок шестеренки, расположенный справа вверху.
- Наведите курсор на пункт «Масштаб».
- Перед вами появится список возможных значений от 50% до 400%, остается только подобрать наиболее подходящее.
Opera
В Opera все работает по тому же принципу, что и в остальных браузерах. Вам нужно открыть новую вкладку и перейти в меню, доступное в верхнем левом углу. Далее в списке выберите пункт «Масштаб» и с помощью кнопки «+» подберите тот, который будет наиболее комфортен. Рядом с кнопками регулировки масштаба есть значок в виде окошка, с помощью которого можно сбросить масштаб, установив значение по умолчанию.
Быстрое увеличение текста при просмотре сайта – об универсальном способе (клавиатурной комбинации CTRL-+)
На самом деле вовсе не обязательно заморачиваться и запоминать, как увеличить текст на сайте в каждом из наиболее популярных браузеров. Достаточно запомнить один универсальный способ, который подойдет для любого браузера. Для увеличения текста подобным образом вам понадобится максимум 2-3 секунды:
Для увеличения текста подобным образом вам понадобится максимум 2-3 секунды:
- Зажмите клавишу Ctrl (любую из двух).
- Одновременно с зажатой Ctrl нажмите клавишу «+». Одно нажатие увеличивает масштаб на 10%.
- Для уменьшения текста зажмите Ctrl и клавишу «-».
Вместо клавиш «+» и «-» можно использовать колесико компьютерной мышки. Если вы будете крутить колесико вверх, масштаб будет увеличиваться, а если вниз – уменьшаться. Если у вас ноутбук, вы можете увеличивать текст на сайтах с помощью тачпада. Для этого поставьте 2 пальца на тачпад и потяните их в разные стороны. Для уменьшения страницы сделайте то же самое, только двигайте пальцы навстречу друг другу.
Почему универсальный способ может не работать и как это исправить?
Некоторые пользователи жалуются на то, что универсальный способ у них не работает. Такое иногда случается и этому есть объяснение. Чаще всего универсальный метод не работает из-за того, что пользователи рано отпускают клавишу Ctrl. Она должна быть зажата параллельно с нажатием на клавишу «+».
Она должна быть зажата параллельно с нажатием на клавишу «+».
Возможно, данная проблема возникает из-за того, что одна из нужных клавиш попросту не работает. Обычно на клавиатуре есть две клавиши Ctrl и две клавиши «+», стоит попробовать оба варианта.
Как правильно использовать универсальный способ и что нужно учитывать?
Учтите, что данная комбинация клавиш должна нажиматься одновременно. Необходимо сначала зажать Ctrl, а потом увеличивать размер текста на сайте с помощью кнопки «+». Если кнопка «+», расположенная в верхней части клавиатуры не работает, попробуйте ту, которая находится в правой части клавиатуры. Также обратите внимание на то, что кнопку «+» не нужно удерживать, достаточно 2-3 коротких нажатий, иначе масштаб практически моментально увеличится до 400%.
А как уменьшить текст после увеличения?
Если вам нужно уменьшить текст, достаточно зажать клавишу Ctrl и одновременно с этим несколько раз нажать кнопку «-» либо немного прокрутить колесико компьютерной мышки вниз. Также можно зайти в выпадающее меню браузера, найти пункт «Масштаб» и установить значение, используемое по умолчанию.
Также можно зайти в выпадающее меню браузера, найти пункт «Масштаб» и установить значение, используемое по умолчанию.
Что же делать на MacBook? Как увеличить текст при просмотре сайта? А как уменьшить?
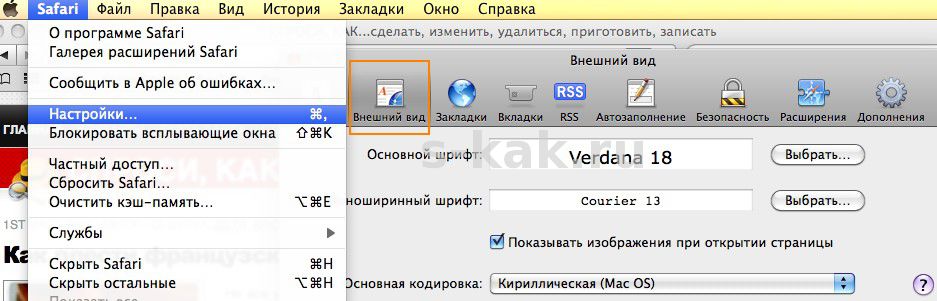
Владельцы MacBook тоже могут увеличить содержимое сайта в считанные секунды. Для этого нужно запустить браузер Safari, перейти в настройки, открыть раздел «Веб-сайты», а затем пункт «Масштаб страницы». Далее с помощью ползунка можно подобрать наиболее удобный масштаб.
Здесь также работает универсальный метод с клавишами Ctrl и «+». Однако каждый владелец MacBook знает, что клавиши Ctrl на их устройстве нет. Вместо этой клавиши необходимо зажимать клавишу Command. Уменьшить текст можно зажав клавишу Command и несколько раз нажав кнопку «-». Также можно использовать колесико мышки и тачпад.
Выводы и советы
Вовсе не обязательно запоминать, как увеличивать текст на сайте в разных браузерах. Достаточно запомнить лишь универсальную комбинацию клавиш, которая работает в каждом браузере и на каждом устройстве (на MacBook Ctrl заменяется на Command). Однако если у вас не работают нужные клавиши, можно увеличить текст через выпадающее меню настроек в том или ином браузере.
Однако если у вас не работают нужные клавиши, можно увеличить текст через выпадающее меню настроек в том или ином браузере.
Пожалуйста, оставьте свои отзывы по текущей теме материала. За комментарии, лайки, отклики, подписки, дизлайки низкий вам поклон!
Пожалуйста, оставьте ваши мнения по текущей теме статьи. Мы очень благодарим вас за ваши комментарии, отклики, подписки, дизлайки, лайки!
Как настроить шрифт в Яндекс Браузере
Для каждого сайта характерно использование индивидуального дизайна. Кроме оформления, часто используются нестандартные шрифты, которые могут как понравиться пользователю, так и вызвать негатив. Кроме того, он может быть слишком мелким или, наоборот, крупным, что затрудняет чтение информации с экрана. Для пользователей Яндекс браузера эта проблема легко решается. Разработчики предусмотрели возможность поменять шрифт в Яндекс браузере на тот, что привычен пользователю, а также изменить его размер в любой момент.
Как поменять размер букв и масштаб страницы
Изменить размер шрифта в Яндекс браузере можно в любой момент. Для этого необходимо зайти в настройки программы.
Для этого необходимо зайти в настройки программы.
В последних версиях программы нужный раздел находится во вкладке «Сайты». Можно перейти в нее из навигационной колонки слева. Для этого необходимо кликнуть по нужной вкладке. Также пользователь может пролистать до нужного раздела колесиком мыши.
Первое, что пользователь может сделать в этих настройках, – это уменьшить или увеличить шрифт в Яндексе браузере. По умолчанию стоит средний. Нажав на пункт «Размер шрифта», программа предложит сделать его меньше или больше.
Для проверки можно зайти на любой сайт и увидеть, что произошло увеличение или уменьшение размера букв. Пример использования очень крупного шрифта:
И очень мелкого:
Поэкспериментировав с выбором, можно подобрать для себя идеальный размер шрифта. Кроме того, пользователь в любой момент может изменить масштаб страницы. Это поможет отобразить на экране больше информации. Сменить масштаб страницы можно несколькими способами.
1. В настройках программы.
Для этого необходимо кликнуть по соответствующему пункту и выбрать нужное процентное значение.
После этого сайты будут открываться в новом масштабе.
По краям экрана появятся ползунки для перемещения по странице.
2. Сочетанием клавиш.
Любую страницу можно масштабировать с помощью горячих клавиш. Для увеличения используют комбинацию Ctrl и “+”, а для уменьшения – Ctrl и “-“. При этом вверху экрана будет отображаться информация об изменении в процентах.
3. Колесиком мыши.
Для быстрой смены масштаба можно использовать одну клавишу Ctrl и крутить колесо мыши вверх или вниз. При этом также будут происходить изменения масштабов сайта, а информация о происходящих изменениях будет отображаться на экране.
Как поменять вид шрифта
В том же разделе настроек пользователь может выбрать другой вид шрифта. Для этого выбирают пункт «Настройки шрифтов».
Откроется страница, вверху которой находятся два ползунка. Перемещая их, можно сменить стандартный и минимальный размер букв на экране.
Перемещая их, можно сменить стандартный и минимальный размер букв на экране.
Ниже пользователь может изменить вид шрифта. В браузере представлено 4 варианта, под каждым из которых выводится пример того, как он будет выглядеть на страницах сайтов.
«Стандартный» используется для отображения большинства информации на экране. По умолчанию стоит Times New Roman. Для выбора другого нужно нажать на него и подобрать тот, что понравится больше всего.
Далее идут пункты с засечками и без них. Дело в том, что на сайтах используют разные виды шрифтов. Сами по себе засечки – это тоненькие линии на концах букв. Смена в этих пунктах происходит описанным выше способом.
Моноширинный используется на сайтах в новостных колонках и для подписей к изображениям.
Устранение проблем
При работе с браузером могут возникнуть проблемы со шрифтом. Он может стать нечетким и даже совсем нечитаемым. Буквы наезжают друг на друга, появляются непонятные символы. Разберем самые частые проблемы и способы их устранения.
Если шрифт стал плохо разборчивым, как показано на рисунке, то, скорее всего, проблема в обновлении браузера.
Если во время установки новой версии программы произошел какой-то сбой, то вполне возможно появление таких букв на экране. Чтобы избежать таких ситуаций лучше всего использовать автоматическое обновление браузера. Вручную это можно сделать следующим образом:
1. Выбрать в настройках вкладку «Дополнительно», а затем «О браузере».
2. В открывшемся окне будет указана информация о вашей версии программы. Есть появится новое обновление, можно будет нажать кнопку «Обновить браузер».
Причиной того, что буквы становятся размытые, может быть и проблема в операционной системе компьютера. Возможно, вы меняли драйвер для одного из элементов ПК, и он внес некорректные изменения в систему.
Настроить сглаживание букв в Windows можно в Clear Type.
Система будет предлагать пользователю, какой шрифт выбрать. На основе предпочтений будет подобран вариант. Он может отличаться от стандартного, будет более жирный и насыщенный или наклонный и с засечками.
Он может отличаться от стандартного, будет более жирный и насыщенный или наклонный и с засечками.
Изменяя размеры и виды шрифтов в Яндекс браузере, пользователь сможет подобрать для себя идеальное сочетание и комфортно работать с программой.
Изменение шрифта по умолчанию для добавления текста и резервного шрифта для редактирования PDF
Руководство пользователя Отмена
Поиск
Последнее обновление May 21, 2021 10:56:05 AM GMT | Также применяется к Adobe Acrobat 2017, Adobe Acrobat 2020
- Руководство пользователя Acrobat
- Введение в Acrobat
- Доступ к Acrobat с настольных компьютеров, мобильных устройств и интернета
- Новые возможности Acrobat
- Комбинации клавиш
- Системные требования
- Рабочее пространство
- Основные сведения о рабочем пространстве
- Открытие и просмотр файлов PDF
- Открытие документов PDF
- Навигация по страницам документа PDF
- Просмотр установок PDF
- Настройка режимов просмотра PDF
- Включение предварительного просмотра эскизов файлов PDF
- Отображать PDF в браузере
- Работа с учетными записями облачного хранилища в Интернете
- Доступ к файлам из Box
- Доступ к файлам из Dropbox
- Доступ к файлам из OneDrive
- Доступ к файлам из SharePoint
- Доступ к файлам из Google Диска
- Acrobat и macOS
- Уведомления Acrobat
- Сетки, направляющие и измерения в PDF
- Использование азиатского текста, кириллицы и текста слева направо в документах PDF
- Основные сведения о рабочем пространстве
- Создание документов PDF
- Обзор процедуры создания документов PDF
- Создание файлов PDF в Acrobat
- Создание документов PDF с помощью PDFMaker
- Использование принтера Adobe PDF
- Преобразование веб-страниц в PDF
- Создание файлов PDF с помощью Acrobat Distiller
- Настройки преобразования Adobe PDF
- Шрифты PDF
- Редактирование документов PDF
- Редактирование текста в документах PDF
- Редактирование изображений и объектов в документе PDF
- Поворот, перемещение, удаление и изменение нумерации страниц PDF
- Редактирование отсканированных документов PDF
- Улучшение фотографий документов, снятых на камеру мобильного устройства
- Оптимизация документов PDF
- Свойства документов PDF и метаданные
- Ссылки и вложенные файлы в PDF
- Слои документов PDF
- Миниатюры страниц и закладки в документах PDF
- Мастер операций (Acrobat Pro)
- Файлы PDF, преобразованные в веб-страницы
- Настройка документов PDF для использования в презентации
- Статьи PDF
- Геопространственные файлы PDF
- Применение операций и сценариев к файлам PDF
- Изменение шрифта по умолчанию для добавления текста
- Удаление страниц из документов PDF
- Сканирование и распознавание текста
- Сканирование документов в формат PDF
- Улучшение фотографий документов
- Устранение неполадок сканера при использовании Acrobat для сканирования
- Формы
- Основные положения для работы с формами PDF
- Создание форм с нуля в Acrobat
- Создание и рассылка форм PDF
- Заполнение форм PDF
- Свойства полей форм PDF
- Заполнение и подписание форм PDF
- Настройка кнопок для выполнения действий в формах PDF
- Публикация интерактивных веб-форм PDF
- Основные положения для работы с полями форм PDF
- Поля форм PDF для штрих-кода
- Сбор данных формы PDF и управление ими
- Инспектор форм
- Помощь с формами PDF
- Отправка форм PDF получателям с использованием эл.
 почты или внутреннего сервера
почты или внутреннего сервера
- Объединение файлов
- Объединение или слияние файлов в один файл PDF
- Поворот, перемещение, удаление и перенумерация страниц PDF
- Добавление верхних и нижних колонтитулов, а также нумерации Бейтса в документы PDF
- Обрезка страниц PDF
- Добавление водяных знаков в документы PDF
- Добавление фона в документы PDF
- Работа с файлами, входящими в портфолио PDF
- Публикация портфолио PDF и предоставление совместного доступа
- Обзор портфолио PDF
- Создание и настройка портфолио PDF
- Общий доступ, редактирование и комментирование
- Предоставление общего доступа к документам PDF и их отслеживание онлайн
- Пометка текста при редактировании
- Подготовка к редактированию документа PDF
- Запуск процесса редактирования файлов PDF
- Размещение совместных рецензий на сайтах SharePoint или Office 365
- Участие в редактировании документа PDF
- Добавление комментариев в документы PDF
- Добавление штампа в файл PDF
- Процессы утверждения
- Управление комментариями | просмотр, добавление ответа, печать
- Импорт и экспорт комментариев
- Отслеживание редактирования PDF и управление им
- Сохранение и экспорт документов PDF
- Сохранение PDF
- Преобразование файлов PDF в формат Word
- Преобразование документа PDF в файл JPG
- Преобразование и экспорт документов PDF в файлы других форматов
- Параметры форматирования файлов для экспорта в PDF
- Повторное использование содержимого PDF
- Защита
- Повышенный уровень защиты документов PDF
- Защита документов PDF с помощью паролей
- Управление цифровыми удостоверениями
- Защита документов PDF с помощью сертификатов
- Открытие защищенных документов PDF
- Удаление конфиденциальных данных из документов PDF
- Установка политик безопасности файлов PDF
- Выбор метода защиты для документов PDF
- Предупреждения безопасности при открытии документов PDF
- Защита файлов PDF с Adobe Experience Manager
- Функция защищенного просмотра PDF-документов
- Обзор функций защиты в программе Acrobat и файлах PDF
- Язык JavaScript в файлах PDF, представляющий угрозу безопасности
- Вложения как угроза безопасности
- Разрешить или заблокировать ссылки в PDF-файлах
- Электронные подписи
- Подписание документов PDF
- Съемка подписи на мобильное устройство и использование ее в любых приложениях
- Отправка документов на электронные подписи
- О подписях сертификатов
- Подписи на основе сертификата
- Подтверждение цифровых подписей
- Доверенный список, утвержденный Adobe
- Управление доверенными лицами
- Печать
- Основные задачи печати файлов PDF
- Печать брошюр и портфолио в формате PDF
- Дополнительные настройки печати PDF
- Печать в PDF
- Печать цветных документов PDF (Acrobat Pro)
- Печать файлов PDF с помощью заказных размеров
- Расширенный доступ, теги и перекомпоновка
- Создание и проверка средств расширенного доступа к документам PDF
- Возможности расширенного доступа в файлах PDF
- Инструмент «Порядок чтения» в PDF
- Чтение документов PDF при помощи возможностей расширенного доступа и перекомпоновки
- Редактирование структуры документа на панелях «Содержимое» и «Теги»
- Создание документов PDF с расширенным доступом
- Поиск и индексация
- Индексирование файлов PDF
- Поиск в документах PDF
- 3D-модели и мультимедиа
- Добавление аудио, видео и интерактивных объектов в файлы PDF
- Добавление 3D-моделей в файлы PDF (Acrobat Pro)
- Отображение 3D-моделей в файлах PDF
- Взаимодействие с 3D-моделями
- Измерение 3D-объектов в файлах PDF
- Настройка 3D-видов в файлах PDF
- Включение 3D-содержимого в документе PDF
- Добавление мультимедийного контента в документы PDF
- Добавление комментариев для 3D-макетов в файлах PDF
- Воспроизведение видео-, аудио- и мультимедийных форматов в файлах PDF
- Добавление комментариев в видеоролики
- Инструменты для допечатной подготовки (Acrobat Pro)
- Обзор инструментов для допечатной подготовки
- Типографские метки и тонкие линии
- Просмотр цветоделения
- Обработка прозрачности
- Преобразование цветов и управление красками
- Цветовой треппинг
- Предпечатная проверка (Acrobat Pro)
- Файлы, совместимые с PDF/X-, PDF/A- и PDF/E
- Профили предпечатной проверки
- Расширенная предпечатная проверка
- Отчеты предпечатной проверки
- Просмотр результатов предпечатной проверки, объектов и ресурсов
- Методы вывода в PDF
- Исправление проблемных областей с помощью инструмента «Предпечатная проверка»
- Автоматизация процедуры анализа документов с помощью дроплетов или операций предпечатной проверки
- Анализ документов с помощью инструмента «Предпечатная проверка»
- Дополнительная проверка с помощью инструмента «Предпечатная проверка»
- Библиотеки предпечатной проверки
- Предпечатные переменные
- Управление цветом
- Обеспечение согласованности цветов
- Настройки цветов
- Управление цветом документов
- Работа с цветовыми профилями
- Основы управления цветом
При добавлении текста в документ PDF по умолчанию Acrobat использует ближайшие атрибуты шрифтов для нового текста. Аналогичным образом при редактировании существующего текста в документе PDF, если данный шрифт недоступен в системе, приложение по умолчанию использует резервный шрифт для конкретного набора символов; например, приложение использует резервный шрифт Minion Pro для шрифтов Roman. Это поведение по умолчанию может привести к непоследовательному отображению шрифтов в документе PDF. Для последовательного отображения шрифтов во всех документах PDF вместо настроек по умолчанию можно выбрать определенный шрифт, используемый при добавлении текста в документ PDF и в качестве резервного шрифта для редактирования текста, с помощью опций в разделе Параметры шрифта установок Редактирование контента.
Аналогичным образом при редактировании существующего текста в документе PDF, если данный шрифт недоступен в системе, приложение по умолчанию использует резервный шрифт для конкретного набора символов; например, приложение использует резервный шрифт Minion Pro для шрифтов Roman. Это поведение по умолчанию может привести к непоследовательному отображению шрифтов в документе PDF. Для последовательного отображения шрифтов во всех документах PDF вместо настроек по умолчанию можно выбрать определенный шрифт, используемый при добавлении текста в документ PDF и в качестве резервного шрифта для редактирования текста, с помощью опций в разделе Параметры шрифта установок Редактирование контента.
Чтобы изменить резервный шрифт, используемый по умолчанию для редактирования текста, выполните следующие действия.
Выберите Редактирование > Установки > Редактирование контента > Параметры шрифта.
Выберите подходящий шрифт в раскрывающемся списке Резервный шрифт для редактирования.

Нажмите кнопку ОК.
Чтобы изменить свойства шрифта по умолчанию, используемые при добавлении текста, выполните следующие действия.
Выберите Редактирование > Установки > Редактирование контента > Параметры шрифта.
Выберите подходящий шрифт в раскрывающемся списке Шрифт по умолчанию для добавления текста.
Выберите подходящий размер шрифта в раскрывающемся списке Размер шрифта.
Нажмите кнопку ОК.
Чтобы восстановить поведение по умолчанию, выберите в раскрывающемся списке параметр На усмотрение Acrobat.
Справки по другим продуктам
- Редактирование или форматирование текста в файле PDF
Вход в учетную запись
Войти
Управление учетной записью
Как увеличить размер шрифта в Chrome, Edge, Firefox и Opera
Автор Ташриф Шариф
Делиться Твитнуть Делиться Электронная почта
Если вы регулярно увеличиваете масштаб веб-страницы, вот как вы можете увеличить размер шрифта в большинстве браузеров.
Большинство веб-браузеров позволяют изменять их внешний вид, включая тему и характеристики шрифта. Хотя вы можете изменить размер шрифта, используя традиционную функцию масштабирования (Ctrl + колесико мыши вверх/вниз), это делает все остальное на странице большим.
К счастью, вы можете настроить тип и размер шрифта практически для всех браузеров, включая Chrome, Edge, Firefox и Opera. Вот как это сделать.
Как изменить размер и тип шрифта в Google Chrome
Процесс изменения шрифта и размера текста по умолчанию в Google Chrome прост. Вот как это сделать.
- Нажмите Еще (три вертикальные точки) и выберите Настройки .
- На вкладке «Настройки» откройте Внешний вид вкладка на левой панели.

- На правой панели щелкните раскрывающийся список Размер шрифта . По умолчанию установлено значение Medium (рекомендуется) , но вы можете выбрать Large/Very Large в зависимости от ваших требований.
- Чтобы изменить тип шрифта, нажмите Настроить шрифты. Здесь вы можете изменить тип шрифта, ширину и многое другое.
Связано: сомнительные расширения Google Chrome, которые следует удалить как можно скорее
Изменения, внесенные в браузер, вступят в силу немедленно. Если вы хотите восстановить свойства шрифта по умолчанию, перейдите в Настройки > Сбросить и выполните очистку, а затем нажмите Восстановить настройки до исходного значения по умолчанию . К сожалению, нет возможности сбросить настройки шрифта по умолчанию, поэтому вам придется сбросить все.
Как изменить размер и тип шрифта в Microsoft Edge
У Microsoft Edge и Chrome много общего, поскольку они основаны на одной и той же платформе Chromium. Вот как настроить параметры передней панели в браузере Edge.
Вот как настроить параметры передней панели в браузере Edge.
- В браузере Edge щелкните значок Меню (три горизонтальные точки).
- Выберите Настройки из контекстного меню.
- На левой панели откройте вкладку Внешний вид .
- Прокрутите страницу до конца и найдите раздел Шрифты .
- Щелкните раскрывающийся список Размер шрифта и выберите Крупный или Очень крупный , чтобы увеличить размер текста.
- Нажмите кнопку Настроить шрифты , чтобы дополнительно настроить тип шрифта и многое другое.
Связано: Microsoft Edge против Firefox в 2021 году: какой браузер победит?
Вы можете отменить настройку шрифта вручную. Однако, если это не сработает, перейдите в «Настройки » > «Сброс настроек» > «Восстановить настройки до их значений по умолчанию». Нажмите Сброс , чтобы подтвердить действие по сбросу настроек Edge.
Как изменить размер и тип шрифта в Firefox
Помимо обычной настройки типа и размера шрифта, Firefox позволяет изменять тип шрифта для нескольких языков. Вот как это сделать.
- Запустите Firefox и нажмите Меню (значок гамбургера) в правом верхнем углу.
- Выберите Настройки в меню.
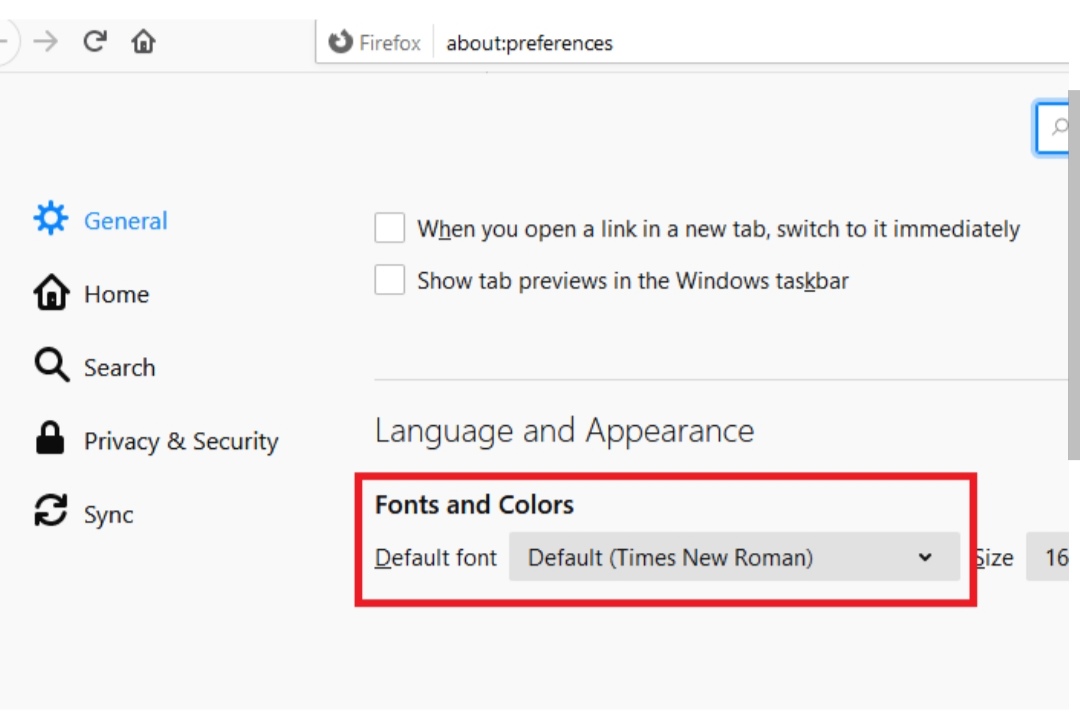
- На вкладке Общие прокрутите вниз до раздела Язык и внешний вид .
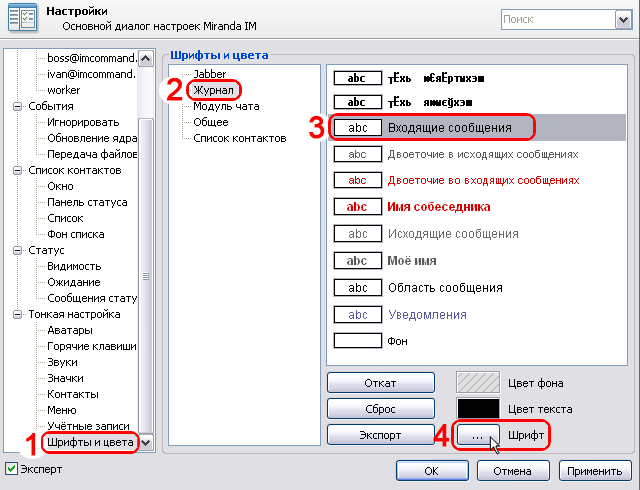
- В разделе Шрифты и цвета можно изменить Шрифт и размер по умолчанию.
- Чтобы изменить цвет текста, фона и ссылок, нажмите кнопку Color .
- Чтобы изменить тип шрифта для разных языков, нажмите кнопку Дополнительно .
Как изменить тип и размер шрифта в браузере Opera
Браузер Opera предлагает несколько хороших вариантов настройки внешнего вида, включая возможность изменения типа и размера шрифта. Вот как это сделать.
Вот как это сделать.
- Запустите браузер Opera и щелкните значок Easy Setup в правом верхнем углу.
- Выберите Перейти к полным настройкам браузера из контекстного меню.
- На вкладке Настройка прокрутите вниз до раздела Внешний вид .
- Здесь щелкните раскрывающийся список Размер шрифта и выберите Крупный или Очень крупный , чтобы увеличить размер текста. Нажмите Настроить шрифты для дальнейшего изменения свойств шрифта.
Упрощение чтения текста в разных браузерах
Если вы сидите в стороне от экрана или пытаетесь прочитать длинную статью, размер или тип шрифта вашего браузера по умолчанию может не обеспечивать идеальное чтение.
К счастью, вы можете настраивать внешний вид таких браузеров, как Edge, Firefox, Chrome и Opera, включая размер и тип шрифта. Если вы не можете найти возможность настроить размер текста, обязательно обновите браузер, чтобы исправить любые сбои и восстановить отсутствующие функции.
6 причин, по которым вам не следует использовать менеджер паролей вашего веб-браузера
Читать Далее
Делиться Твитнуть Делиться Эл. адрес
Похожие темы
- Интернет
- Шрифты
- Гугл Хром
- Microsoft Edge
- Мозилла Фаерфокс
- Браузер Opera
Об авторе
Ташриф Шариф (опубликовано 174 статьи)
Ташриф — разработчик и технический писатель в MakeUseOf. Имея степень бакалавра в области компьютерных приложений, он имеет более чем 5-летний опыт работы и занимается Microsoft Windows и всем, что с ней связано. Когда он не ищет пропущенную точку с запятой или печатает текст, вы можете найти его, пробующим названия FPS или ищущим новые анимационные шоу и фильмы.
Когда он не ищет пропущенную точку с запятой или печатает текст, вы можете найти его, пробующим названия FPS или ищущим новые анимационные шоу и фильмы.
Еще от Ташрифа Шарифа
Комментарий
Подпишитесь на нашу рассылку
Подпишитесь на нашу рассылку, чтобы получать технические советы, обзоры, бесплатные электронные книги и эксклюзивные предложения!
Нажмите здесь, чтобы подписаться
Как изменить шрифт с помощью HTML
Во времена HTML4 существовал , который вы можете использовать для изменения размера шрифта, семейства шрифтов и цвета текста.
Но в HTML5 тег устарел. Поэтому, если вы хотите изменить что-либо, связанное со шрифтом, вы должны сделать это с помощью CSS.
В этой статье я покажу вам, как изменить размер шрифта, толщину шрифта, стиль шрифта и семейство шрифтов текста с помощью CSS.
Как изменить размер шрифта текста
Размер шрифта текста показывает, насколько велик этот текст.
Чтобы изменить размер шрифта некоторого текста, вам нужно использовать свойство font-size , а затем указать значение в пикселях ( px ), rem или em .
Вы можете сделать это с помощью встроенного CSS следующим образом:
freeCodeCamp
Вы также можете сделать это во встроенном или внутреннем CSS:
<стиль>
ч2 {
размер шрифта: 4rem;
}
И, наконец, вы можете сделать это во внешнем CSS:
ч2 {
размер шрифта: 4rem;
}
Чтобы избавиться от стандартного белого фона и центрировать текст как по горизонтали, так и по вертикали, я написал этот CSS:
корпус {
дисплей: гибкий;
выравнивание элементов: по центру;
выравнивание содержимого: по центру;
высота: 100вх;
цвет фона: #f1f1f1;
}
В браузере это выглядит так:
Как изменить толщину шрифта текста
Толщина шрифта — это свойство, которое помогает установить, насколько жирным или светлым будет определенный текст.
Вы можете использовать font-weight для изменения светлоты или полужирности текста, а затем присвоить ему значение, такое как нормальный , светлее , жирный или жирнее . Вы также можете использовать такие значения, как 100, 200, 500 и т. д.
Как и размер шрифта, вы можете изменить толщину шрифта во встроенном, встроенном или внешнем CSS.
<диапазон>
Облегчение freeCodeCamp
FreeCodeCamp Обычный
жирный шрифт freeCodeCamp
freeCodeCamp смелее
<стиль>
.более легкий {
вес шрифта: светлее;
}
.обычный {
вес шрифта: нормальный;
}
.смелый {
вес шрифта: полужирный;
}
.жирный {
вес шрифта: жирнее;
}
.зажигалка {
вес шрифта: светлее;
}
.обычный {
вес шрифта: нормальный;
}
.смелый {
вес шрифта: полужирный;
}
. жирный {
вес шрифта: жирнее;
}
жирный {
вес шрифта: жирнее;
}
Как изменить стиль шрифта текста
Стиль шрифта — это вариант шрифта текста. Этот вариант шрифта может быть обычный , жирный или курсив .
Чтобы изменить стиль шрифта, необходимо свойство font-style со значением normal , oblique или italic .
Обычный — это стиль шрифта по умолчанию, поэтому вам не нужно указывать его, если вам не нужно его переопределять.
Как обычно, вы можете изменить стиль шрифта во встроенном, внутреннем или внешнем CSS.
<диапазон>
FreeCodeCamp Обычный
Наклонный код freeCodeCamp
FreeCodeCamp Курсив
<стиль>
наклонный {
стиль шрифта: наклонный;
}
.курсив {
стиль шрифта: курсив;
}
.косой {
стиль шрифта: наклонный;
}
.курсив {
стиль шрифта: курсив;
}
Вот вывод в браузере:
Как изменить семейство шрифтов текста
Семейство шрифтов представляет собой набор шрифтов с одинаковым дизайном и типографикой.
Чтобы изменить семейство шрифтов для некоторого текста, необходимо использовать свойство CSS font-family .
Затем вы можете сделать это с помощью встроенного CSS, внутреннего CSS или внешнего CSS.
Фрагмент кода ниже показывает, как изменить семейство шрифтов во встроенном CSS:
freeCodeCamp
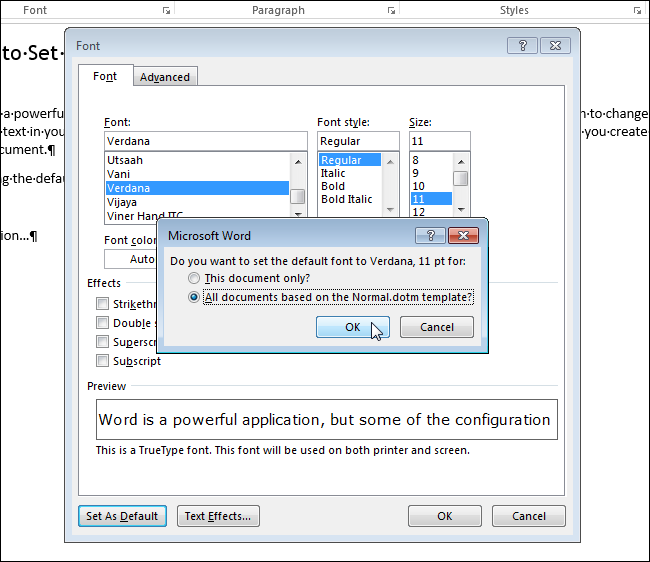
Вы можете изменить семейство шрифтов во встроенном или внутреннем CSS следующим образом: ``CSS <стиль> ч2 { семейство шрифтов: Verdana, Geneva, Tahoma, без засечек; }
Во внешнем файле CSS вы можете изменить семейство шрифтов следующим образом:
ч2 {
семейство шрифтов: Verdana, Geneva, Tahoma, без засечек;
}
Убедитесь, что внешний CSS связан с файлом HTML, иначе он не будет работать.
Семейство шрифтов Verdana выглядит в браузере Google Chrome следующим образом:
Вы могли заметить, что в значении есть и другие семейства шрифтов — Geneva, Tahoma и без засечек.
Это запасные варианты, которые браузер может использовать в случае, если Verdana недоступна на устройстве пользователя.
Если вам не нравятся шрифты, встроенные в ваше устройство, вы можете получить другие из Google Fonts.
Найдите свой любимый шрифт и скопируйте ссылку на него, затем вставьте ссылку в раздел вашего HTML-кода, чтобы иметь доступ к нему в таблице стилей HTML
В моем случае я использовал шрифт Roboto следующим образом:
ч2 {
семейство шрифтов: Roboto, без засечек;
}
А вот так это выглядит в браузере:
Заключение
В этой статье рассказывается, как изменить размер шрифта, толщину шрифта, стиль шрифта и семейство шрифтов текста во встроенном, внутреннем или внешнем CSS.
Вам может быть интересно, что лучше использовать: встроенный, внутренний или внешний CSS.
Если вы работаете над небольшим проектом, вы можете использовать внутренний или встроенный CSS, но если вы работаете над большим проектом или в команде, вам не следует использовать внутренний CSS.
Это потому, что рекомендуется держать CSS отдельно от HTML.
Встроенный CSS в большинстве случаев недопустим, потому что это может повлиять на удобочитаемость вашего HTML.
Также предполагалось, что встроенный CSS может негативно повлиять на SEO веб-сайта.
Спасибо, что прочитали.
Научитесь программировать бесплатно. Учебная программа freeCodeCamp с открытым исходным кодом помогла более чем 40 000 человек получить работу в качестве разработчиков. Начать
Люди не меняют размер шрифта 16px по умолчанию в своем браузере (пожалуйста!)
Я действительно рад читать статьи, которые пропагандируют использование пропорциональных единиц CSS, таких как em и rem в 2016 году. Но часто встречаются тролли [1] , которые комментируют эти статьи, чтобы сказать, что мы, те, кто использует пропорциональные единицы, тупые, потому что в этом нет необходимости. Вот пример.
Вот пример.
К сожалению, в умах большинства веб-разработчиков существуют две вводящие в заблуждение городские легенды.
Размер шрифта по умолчанию в браузерах всегда 16px
Постоянная ссылка на заголовок Размер шрифта по умолчанию в браузерах всегда 16pxНет, это не так!
Часто, правда, но не всегда.
Вот несколько контрпримеров, которые я собрал для реальных устройств/браузеров:
| Устройство/браузер | Размер шрифта по умолчанию |
|---|---|
| Opera Mini 4.5 | 13px |
| Palm webOS 2.0 и сенсорная панель webOS | 14px |
| Opera Mini 7 | 17px |
| АОЛ 9 | 20 пикселей |
| Cybook Odyssey (электронная книга) | 21px |
| Ежевика 6.0 | 22px |
| NetFront NX | 23px |
| Kindle 3 [2] | 26px |
Эти устройства довольно старые, потому что я проводил исследование в 2013 году, но я уверен, что такие устройства все еще существуют. Я признаю, что не могу доказать это реальными данными.
Я признаю, что не могу доказать это реальными данными.
Эти размеры шрифта по умолчанию были установлены поставщиками устройств или браузеров, так как это был лучший размер для чтения. Когда вы устанавливаете размер шрифта в единицах px , вы выбрасываете их работу, чтобы удовлетворить их пользователей/клиентов, в мусорное ведро.
Люди не меняют размер шрифта по умолчанию в своем браузере
Постоянная ссылка на заголовок Люди не меняют размер шрифта по умолчанию в своем браузере Я делаю — и у меня есть друзья, которые тоже — меняют настройки браузера на размер шрифта по умолчанию. Я даже говорил о em и эта замечательная функция [3] в 2013 году на Paris Web, ведущей веб-конференции во Франции!
Я согласен, что нас не так много [4] для этого, может быть, даже меньше, чем несколько лет назад.
Но так ли это:
- потому что действительно больше не нужно,
- , потому что браузеры скрывают эту действительно ценную функцию в своих «расширенных» настройках,
- или потому, что веб-разработчикам наплевать на людей, которым это нужно?
По моему скромному мнению:
- для этого по-прежнему требуется , возможно, даже больше, поскольку люди, использующие Интернет, становятся старше,
- , но слишком много веб-сайтов действительно обманчивы, совершенно не заботясь о предпочтениях и потребностях пользователей, используя размеры шрифта
px, что делает эту функцию бесполезной, - затем пользователи меняют свои привычки и используют глобальный зум, даже если это сложнее и результат иногда менее практичен [5] ,
- , затем браузеры скрывают или удаляют эту функцию, потому что видят в статистике использования, что она больше не используется,
- затем человек, которым действительно нужна эта функция, не находят ее, даже не знают о ее существовании,
- затем большинство веб-разработчиков, которые также являются веб-пользователями, также не знают, что эта функция существует и что есть люди, которые были бы рады ее использовать, поэтому они ничего не делают для ее поддержки.

Мы — большинство веб-разработчиков — коллективно убили эту функцию, не позволив ей работать должным образом. Мы должны попытаться сосредоточиться на потребностях пользователей, а не на технической реализации (или ее отсутствии), прежде чем говорить, что это бесполезно.
Таким образом, нам может быть не так уж и нужно — или даже просто хотеть — изменить размер шрифта по умолчанию в наших браузерах, но:
- , используя
px, вы отказываете нам в этом праве, - с помощью блока
emвы удовлетворите всех [6] .
Итак, если вы используете px для размера шрифта, я надеюсь, что это только потому, что вы не знали, что это значит, и я также надеюсь, что вы измените.
И пожалуйста, пожалуйста, не говорите мне, используя em s или рем с тяжело. Это не. Вообще. Просто нужно мыслить иначе и использовать соответствующие инструменты. Прочтите это еще раз и потренируйтесь.
Обновление от 15 июня 2018 г.
Постоянная ссылка на заголовок Обновлениеот 15 июня 2018 г. Пользователи ДЕЙСТВИТЕЛЬНО меняют размер шрифта.
Я часто называю себя троллем, это не так резко, когда я это говорю… 😉 ↩︎
Да, люди используют Kindle и аналогичные устройства для чтения электронных книг для просмотра веб-страниц. ↩︎
На французском, извините, если не понимаете. ↩︎
Удовлетворение потребностей каждого лежит в основе принципа универсального доступа в Интернете, первого из принципов разработки W3C ↩︎
Подумайте о веб-сайтах, которые еще не адаптируются, где масштабирование приводит к беспорядочной горизонтальной прокрутке. ↩︎
Я никогда не слышал, чтобы пользователи жаловались на размеры шрифтов, определенные в
ems, только разработчики. ↩︎
Масштаб, шрифт и кодировка. Справочная информация
- Масштаб
- Шрифт
- Кодировка текста
Примечание. Вы можете случайно изменить масштаб страницы. Например, нажав Ctrl при прокрутке колесика мыши. Чтобы вернуться к обычному режиму, нажмите справа от поля Вы можете вводить поисковые запросы в адресной строке, и Яндекс.Браузер поймет, что вам нужно.»}}»>.
Вы можете случайно изменить масштаб страницы. Например, нажав Ctrl при прокрутке колесика мыши. Чтобы вернуться к обычному режиму, нажмите справа от поля Вы можете вводить поисковые запросы в адресной строке, и Яндекс.Браузер поймет, что вам нужно.»}}»>.
Нажмите → Настройки → Веб-сайты.
В разделе Масштаб страницы выберите нужный масштаб страницы из списка.
Нажмите .
В открывшемся меню нажмите кнопку:
— Уменьшить.
— Увеличение.
— Полный экран.
Нажмите → Настройки → Веб-сайты.

В разделе Масштаб страницы щелкните Дополнительные параметры сайтов.
Выберите нужные сайты.
Внизу экрана нажмите Удалить. Сочетания клавиш и жесты мыши для изменения масштаба страницы0409
Ctrl + Plus
Decrease page zoom Ctrl + Minus
Set page zoom at 100% Ctrl + 0
Mouse wheel Увеличить масштаб Нажмите и удерживайте клавишу Ctrl и прокрутите колесико мыши вперед.

Уменьшить масштаб страницы Нажмите и удерживайте клавишу Ctrl и прокрутите колесико мыши назад.
Внимание. Если вы используете однокнопочную мышь в Mac OS, вам необходимо выполнять все жесты, удерживая нажатой клавишу Ctrl и кнопку мыши.
Keyboard shortcuts Increase zoom level ⌘ + Plus
Decrease page zoom ⌘ + Minus
Set page zoom at 100% ⌘ + 0
Mouse wheel Increase zoom level Press and hold Ctrl и прокрутите колесо мыши вперед.

Уменьшить масштаб страницы Нажмите и удерживайте клавишу Ctrl и прокрутите колесо мыши назад.
Увеличение для всех страниц
Увеличение определенной страницы
Данные о установленном вами масштабе сохраняются в Яндекс Браузере. В следующий раз, когда вы откроете страницу, она будет использовать выбранный вами уровень масштабирования.
Чтобы очистить настройки масштабирования для определенных страниц:
Чтобы установить одинаковый шрифт для всех страниц:
Нажмите → Настройки → Веб-сайты.
В разделе Размер шрифта щелкните Параметры шрифта.
Выберите, какие шрифты и размер текста вы хотите использовать.
Чтобы увеличить размер шрифта:
Нажмите → Настройки → Веб-сайты.
В разделе Размер шрифта щелкните Параметры шрифта.
На странице настроек шрифта переместите ползунок Размер шрифта вправо.
Откройте панель управления Windows.
Выберите «Система» и введите «Настроить текст ClearType» в строке поиска.
Отключить опцию.
В области уведомлений Windows запустите диспетчер видеокарт.
Перейти в раздел управления 3D-графикой.
Отключить сглаживание FXAA.
Откройте панель управления Windows.

Откройте шрифты с помощью панели поиска.
Выберите шрифт Roboto и нажмите Удалить над списком шрифтов.
Отключить ClearType
Отключить сглаживание ClearType в настройках Windows.
Отключить GDIPP
Если у вас установлен GDIPP, временно отключите его и проверьте, как отображаются шрифты.
Отключить FXAA
Отключить функцию глобального сглаживания FXAA в настройках видеокарты:
Более конкретные рекомендации см. в Инструкции для вашей видеокарты.
Удалить шрифт Roboto
В браузерах на основе движка Chromium иногда исчезают шрифты. В этом случае попробуйте удалить шрифт Roboto:
Если текст на странице отображается неправильно, используйте автоматическое определение кодировки или попробуйте изменить кодировку страницы вручную.
Нажмите → Дополнительно → Дополнительные инструменты → Кодировка текста.
Установите кодировку страницы, которую вы считаете правильной, или выберите Автоматически из списка.
Внимание. Отображение текста на необычных языках требует установки на ваш компьютер дополнительных шрифтов.
Связаться со службой поддержки
Была ли статья полезной?
Ресурсы для тестирования веб-браузеров
Источник: Департамент реабилитации (DOR)
Веб-сайты штата Калифорния (штат) стремятся быть моделью доступности, отвечающей потребностям доступа любого посетителя сайта. Штат внедрил строгие правила, установленные Консорциумом Всемирной паутины (W3C) и Министерством США.
юстиции (DOJ). Веб-сайты соответствуют большинству рекомендаций W3C по обеспечению доступности веб-контента версии 2.0 (WCAG 2.0 — рекомендации AA и критерии успеха) и всем разделу 508 «Технические стандарты» (подчасть B).
Штат внедрил строгие правила, установленные Консорциумом Всемирной паутины (W3C) и Министерством США.
юстиции (DOJ). Веб-сайты соответствуют большинству рекомендаций W3C по обеспечению доступности веб-контента версии 2.0 (WCAG 2.0 — рекомендации AA и критерии успеха) и всем разделу 508 «Технические стандарты» (подчасть B).
Одним из столпов доступного веб-дизайна является использование значений по умолчанию и определенных элементов дизайна, которые могут быть изменены конечным пользователем. Этот тип дизайна позволяет посетителям регулировать размер шрифта, контрастность и настраивать другие элементы в соответствии со своими предпочтениями. потребности просмотра. Информация о некоторых наших специальных функциях доступа и о том, как работать с пользовательскими настройками, описана ниже.
1. Контрастность
2. Шрифты
3. Сочетания клавиш для:
1. Internet Explorer
2. Firefox
3. Chrome
4. Safari
Контрастность
Высокая контрастность необходима многим пользователям. На веб-сайтах штата используются таблицы стилей и одни из лучших контрастных комбинаций: черный на белом, белый на темно-зеленом или синий на белом. Тем не менее, некоторые пользователи могут лучше видеть, используя высококонтрастные обратные шрифты.
например, белое на черном или разные цвета. Ниже приведены рекомендации для некоторых распространенных веб-браузеров о том, как пользователь может настроить свой собственный веб-браузер для лучшего просмотра всех веб-страниц.
На веб-сайтах штата используются таблицы стилей и одни из лучших контрастных комбинаций: черный на белом, белый на темно-зеленом или синий на белом. Тем не менее, некоторые пользователи могут лучше видеть, используя высококонтрастные обратные шрифты.
например, белое на черном или разные цвета. Ниже приведены рекомендации для некоторых распространенных веб-браузеров о том, как пользователь может настроить свой собственный веб-браузер для лучшего просмотра всех веб-страниц.
Internet Explorer
Выберите меню «Инструменты». Выберите «Свойства обозревателя». На вкладке «Общие» выберите «Доступность». Поставьте галочку в поле «Игнорировать цвета, указанные на веб-страницах» и нажмите «ОК».
коробка. Это вернет вас на вкладку «Общие». Установите флажок «Цвета» и снимите флажок «Использовать цвета Windows». Используйте «Текст», «Фон», «Непосещенные ссылки» и «Посещенные
Ссылки», чтобы выбрать нужные цвета (например, белый текст и черный фон). Выберите поле «ОК», а затем поле «ОК» на вкладке «Общие», и цвета в браузере должны измениться.
Firefox
Выберите меню «Инструменты». Выберите «Параметры». Выберите вкладку «Содержание». Выберите «Цвета». Выберите нужные цвета для «Текст», «Фон», «Непосещенные ссылки» и «Посещенные ссылки». Ссылки» (пример: белый текст и черный фон) и снимите флажок «Разрешить страницам выбирать свои собственные цвета вместо моего выбора выше». Выберите поле «ОК», а затем снова поле «ОК». Цвета должны измениться в браузере.
Google Chrome
Поддержка высокой контрастности и пользовательского цвета
Существует ряд шагов, которые вы можете предпринять, чтобы настроить Chrome для работы с пользовательской контрастностью и цветами:
- Установите расширение Chrome, которое позволит вам указать свои собственные комбинации цветов,
например, расширение «Изменить цвета».
- Быстрое действие на странице для применения/удаления переопределений стилей для каждой страницы, для каждого домена или в глобальном масштабе (переопределение цветов веб-страницы)
- Дополнительная конфигурация цвета фона, текста, ссылок и посещенных ссылок
- Параметр для отображения/скрытия изображений
- Параметр для отображения/скрытия Flash-объектов
- Используйте тему Chrome для некоторого управления цветовой схемой пользовательского интерфейса Chrome.
 Например, тема BitNova Dark предлагает белый текст на черном фоне. Галерея расширений Chrome предлагает множество других тем с различными цветовыми сочетаниями.
Например, тема BitNova Dark предлагает белый текст на черном фоне. Галерея расширений Chrome предлагает множество других тем с различными цветовыми сочетаниями.
Opera
Шрифты и цвета для веб-страниц без стиля
Иногда веб-страницы не имеют определенного стиля для шрифтов, цвета фона или цветов ссылок. Мы выбрали для вас некоторые шрифты и цвета по умолчанию, но вы можете выбрать свои собственные. Для этого выберите «Настройки» > «Настройки» > «Веб-страницы» и выберите предпочтительные шрифты, цвет фона или цвета для обычных и посещенных ссылок. Вы также можете включить или отключить подчеркивание для ссылок.
Темы
Тема — это цветовая схема кнопок и фоновых изображений в браузере. Вы можете применить тему к Opera, чтобы полностью изменить внешний вид Opera. Чтобы попробовать новую тему:
- Перейдите в Дополнения Opera. (Найдите контрастную тему) Или выберите «Внешний вид» > «Темы».
- Выберите «Найти другие темы».
 Отобразятся доступные темы.
Отобразятся доступные темы. - Выберите понравившийся и нажмите кнопку «Добавить в Opera». Тема применяется, чтобы вы могли видеть, нравится ли она вам.
- На панели, которая отображается в верхней части окна, выберите либо «Готово X», чтобы подтвердить изменение темы и сохранить его, либо «Отменить», и все вернется на круги своя. Если вы не примете решение через некоторое время, тема применяется автоматически.
Управление темами
Чтобы просмотреть список всех установленных тем, выберите Внешний вид > Темы. Вы можете удалять или переключать темы, а также добавлять новые, выбрав кнопку «Найти другие темы».
Safari
MacOS: панель «Отображение» в настройках специальных возможностей
Сделайте элементы на экране более заметными и читаемыми.
Чтобы открыть эту панель, выберите меню Apple > «Системные настройки», выберите «Универсальный доступ», затем выберите «Экран».
| Термин | Описание |
|---|---|
| Инвертировать цвета | Инвертировать цвета на дисплее. Например, текст отображается белым цветом на черном фоне. Например, текст отображается белым цветом на черном фоне. |
| Использовать оттенки серого | Удаление цветов с экрана. |
| Отличие без цвета | Используйте формы в дополнение к цвету или вместо него для передачи статуса или информации. |
| Увеличить контрастность | Увеличить контрастность элементов на экране (например, рамки вокруг кнопок или полей) без изменения контрастности самого экрана. |
| Уменьшить прозрачность | Замените эффект прозрачности, используемый на некоторых фонах в OS X, на более темный фон, чтобы улучшить контрастность и читаемость. |
| Контрастность дисплея | Увеличение контрастности экрана. |
| Размер курсора | Увеличьте размер указателя. |
Чтобы быстро настроить некоторые параметры отображения, нажмите Option-Command-F5.
Вы можете включить сочетания клавиш для инвертирования цветов и изменения контрастности в разделе «Специальные возможности» на панели «Сочетания клавиш» в настройках клавиатуры. Чтобы открыть панель, выберите меню Apple > «Системные настройки», выберите «Клавиатура», затем выберите «Ярлыки».
Чтобы открыть панель, выберите меню Apple > «Системные настройки», выберите «Клавиатура», затем выберите «Ярлыки».
Шрифты
Шрифты, используемые на этом сайте, имеют размер по умолчанию, что позволяет вам вносить коррективы в соответствии с вашими предпочтениями. Ниже приведен самый простой способ изменить размер шрифта для некоторых распространенных веб-браузеров.
Internet Explorer
Выберите меню «Вид». Выделите «Размер текста». Значение по умолчанию будет средним. Изменяя настройки между наибольшим и наименьшим; текст, отображаемый на странице, будет изменен.
Firefox
Выберите меню «Инструменты». Выберите «Параметры». Выберите вкладку «Содержание». Измените значения «Шрифт по умолчанию» и «Размер» (для более продвинутых параметров выберите «Дополнительно» рядом с «Размер» ценность). Выберите поле «ОК», и шрифты должны измениться в браузере.
Google Chrome
Изменение размеров текста, изображений и видео (масштабирование)
Вы можете настроить размер всего на посещаемых веб-страницах, включая текст, изображения и видео.
- Выберите меню Chrome () на панели инструментов браузера
- Выберите «Настройки».
- Выберите «Показать дополнительные настройки».
- В разделе «Веб-контент» используйте раскрывающееся меню «Масштаб страницы», чтобы настроить масштаб.
– – – – – – – – – – – – – – –
Как настроить масштаб текущей страницы
Используйте параметры масштабирования в меню Chrome, чтобы увеличить или уменьшить все на веб-странице.
- Выберите меню Chrome () на панели инструментов браузера.
- Найдите в меню раздел «Масштаб» и выберите один из следующих вариантов:
- Нажмите знак плюс (+), чтобы увеличить все элементы на странице. Вы также можете использовать сочетания клавиш «Ctrl» и «+» (Windows, Linux и Chrome OS) или клавишу Command (⌘) и «+» на Mac.
- Выберите знак минус (-), чтобы сделать все меньше. Вы также можете использовать сочетания клавиш «Ctrl» и «-» (Windows, Linux и Chrome OS) или клавишу Command (⌘) и «-» на Mac.

- Чтобы перейти в полноэкранный режим, используйте сочетания клавиш F11 (Windows и Linux) или Command Key (⌘) — Shift-F на Mac. Если вы используете Chrome OS, вы также можете нажать клавишу «Развернуть окно» () в верхней части клавиатуры.
– – – – – – – – – – – – – – –
Как установить размер шрифта для всех веб-страниц
Вы можете настроить размер текста на веб-страницах.
- Выберите меню Chrome () на панели инструментов браузера.
- Выберите «Настройки».
- Выберите «Показать дополнительные настройки».
- В разделе «Веб-контент» используйте раскрывающееся меню «Размер шрифта», чтобы внести изменения.
Некоторые веб-сайты запрещают браузеру изменять только размер текста. Для этих сайтов Chrome не сможет настроить размер шрифта.
Opera
Шрифты
Изменение шрифтов
Чтобы указать, как шрифты отображаются в разных частях браузера и на веб-страницах, перейдите в «Настройки» > «Настройки» > «Дополнительно» > «Шрифты», выберите элемент в списке и нажмите «Выбрать». .
.
Примечание. Возможно, вам придется включить «Мои шрифты и цвета» в авторском или пользовательском режимах, чтобы изменения шрифтов для элементов веб-страницы работали.
Размер шрифта
Если на некоторых страницах текст слишком мелкий, увеличьте минимальный размер шрифта, чтобы обеспечить удобочитаемость.
Цвет шрифта
Не все веб-страницы четко определяют стиль для всех элементов страницы. Используйте этот параметр предпочтения, чтобы выбрать, какие цвета использовать и следует ли в таких случаях подчеркивать ссылки.
Международные шрифты
Если международные символы отображаются на веб-странице неправильно, попробуйте изменить шрифт, используемый для соответствующего языка.
Примечание. Возможно, вам придется установить шрифты, отсутствующие в вашей системе.
Шрифты веб-страниц
Не все веб-страницы четко определяют стиль для всех элементов страницы. Чтобы выбрать, какие шрифты использовать в этих случаях, перейдите в «Настройки» > «Настройки» > «Веб-страницы».
Safari
Увеличение веб-страниц
Вы можете увеличить текст и изображения, чтобы их было легче просматривать.
- Увеличение содержимого веб-страницы. Выберите «Вид» > «Увеличить», нажмите клавишу Command (⌘) — знак «плюс» (+) или разведите пальцы на трекпаде. Чтобы увеличить только текст, выберите «Вид» > «Масштабировать только текст» перед увеличением.
- Чтобы установить минимальный размер шрифта для веб-страниц: выберите «Safari» > «Настройки», выберите «Дополнительно», затем выберите «Никогда не использовать размеры шрифта меньше». Выберите всплывающее меню и выберите минимальный размер шрифта, который вы хотите.
- Расширение до полноэкранного режима: нажмите зеленую полноэкранную кнопку ()
в верхнем левом углу окна браузера или нажмите клавиши Control-Command (⌘)-F. Чтобы вернуться к стандартному виду, переместите указатель в левый верхний угол экрана, затем снова нажмите зеленую полноэкранную кнопку или нажмите Control-Command
Клавиша (⌘)-F.

Другой способ изменить размер шрифта — использовать каскадные таблицы стилей (CSS). Тем не менее, это может потребовать класса программирования в CSS для более бесстрашных людей.
Как сделать размер шрифта доступным с помощью CSS
Каждый человек имеет личные предпочтения, когда дело доходит до просмотра веб-страниц. Светлый режим, темный режим, размер окна и процент масштабирования — это лишь несколько способов, с помощью которых люди могут оптимизировать качество своего чтения, независимо от того, слабовидящие они или нет. Например, во время прямой трансляции на Twitch я увеличиваю значение масштаба на страницах браузера и в инструментах разработки браузера, чтобы мои зрители могли четко видеть то, что я объясняю, особенно если они просматривают трансляцию на мобильном устройстве.
Забавный факт: я пишу эту запись в блоге в Contentful Web App, увеличенном до 110%.
Обеспечение того, чтобы люди, которые используют ваш веб-сайт, могли переопределять интервалы между текстами без ущерба для читабельности содержимого, является одним из самых положительных факторов, которые вы можете оказать на качество чтения человеком. В руководстве по межтекстовому интервалу от W3C Web Accessibility Initiative (WAI) говорится следующее:
В руководстве по межтекстовому интервалу от W3C Web Accessibility Initiative (WAI) говорится следующее:
…убедитесь, что люди могут переопределить указанный автором интервал между текстом, чтобы улучшить качество чтения
…предоставление пользователям возможности переопределять авторские настройки интервалов также значительно увеличивает вероятность того, что пользователь может установить другие предпочтения стиля. Например, пользователю может потребоваться перейти на более широкое семейство шрифтов, чем установлено автором, чтобы эффективно читать текст.
Во время написания этого сообщения в блоге я попытался найти данные о проценте людей, которые просматривают Интернет с настройками размера шрифта, отличными от значений по умолчанию, и пришел к выводу, что статистика не важна.1182 . Что более важно, так это то, что как веб-разработчики мы учитываем личные предпочтения и потребности людей и создаем приложения, учитывающие эти потребности.
Установка предпочтительного размера шрифта браузера
Параметры размера шрифта браузера обычно настраиваются в настройках браузера > настройки внешнего вида. В браузере Brave (на основе Chromium) вы можете найти настройки шрифта браузера в настройках > внешний вид > размер шрифта.
Теперь мы знаем, как изменить настройки размера шрифта, чтобы проверить, как наши веб-сайты реагируют на заданные пользователем настройки. Давайте рассмотрим два правила CSS, которые мы можем использовать, чтобы веб-сайт реагировал на эти настройки.
Установите размер шрифта: 100% в теге html
Установка размера шрифта : 100% в теге гарантирует, что ваш CSS применит начальное значение размера шрифта ко всему документу, равному к размеру шрифта, установленному пользователем в браузере. Подробнее о том, почему это важно, позже.
html {
размер шрифта: 100%
} Использовать единицы rem для размеров шрифта
Единица rem в CSS означает root em.
Ан em unit равно вычисляемому значению свойства родительского элемента, для которого оно используется. Например:
.parent {
размер шрифта: 16px;
} // 1em = 16px, унаследовано от родительского элемента
.parent .child {
font-size: 1em;
}
// 2em = 32px, унаследовано от родительского элемента
.parent .anotherChild {
размер шрифта: 2em;
}
Единица rem вычисляется относительно вычисленного значения на корень элемент (этот бит очень важен), который обычно является элементом . Например:
html {
размер шрифта: 16px;
} // 1rem равен размеру шрифта, указанному в корневом элементе html
// В данном случае он рассчитывается как 16px
.anyOtherElement {
font-size: 1rem;
}
// Вычисленное значение 2rem равно 32px
.anotherElement {
font-size: 2rem;
}
Если мы изменим приведенный выше пример, чтобы использовать font-size: 100% в корневом элементе ( ), мы автоматически установим начальный размер шрифта документа равным 100% от размера указанный в браузере — это вычисленное значение — , и все дочерние элементы, которые используют бэр в качестве единицы измерения, будут вычислены как относительно вычисленного значения.








 В Opera, кстати, тот же движок и похожие проблемы;
В Opera, кстати, тот же движок и похожие проблемы;


 почты или внутреннего сервера
почты или внутреннего сервера

 жирный {
вес шрифта: жирнее;
}
жирный {
вес шрифта: жирнее;
}





 Например, тема BitNova Dark предлагает белый текст на черном фоне. Галерея расширений Chrome предлагает множество других тем с различными цветовыми сочетаниями.
Например, тема BitNova Dark предлагает белый текст на черном фоне. Галерея расширений Chrome предлагает множество других тем с различными цветовыми сочетаниями. Отобразятся доступные темы.
Отобразятся доступные темы.