Как узнать разрешение видео?
При преобразовании файла нужно указывать его конечное разрешение, выбрать которое удобнее всего, если известно исходное. В таком случае можно создать более качественный видео. Или вам просто нужно сбросить его на свой КПК, смартфон, мобильный телефон или другое портативное устройство.Вам понадобится
- Компьютер, набор кодеков KLiteCodecPack, проигрыватель KMPlayer, доступ в интернет
Инструкция

 Щелкните правой кнопкой мышки по окну проигрывателя. В возникшем меню выберите «Информация о записи». В открывшемся окне найдите показатели Width и Height, где Width – это ширина, а Height — высота файла.
Щелкните правой кнопкой мышки по окну проигрывателя. В возникшем меню выберите «Информация о записи». В открывшемся окне найдите показатели Width и Height, где Width – это ширина, а Height — высота файла.Как найти битрейт видео в Windows и macOS 📀
Битрейт видео регулирует, насколько подробно может отображаться видео. Даже видео с высоким разрешением с низким битрейтом будет выглядеть блочным и искаженным. К счастью, легко узнать битрейт любого видео в Windows или macOS.
При прочих равных условиях более высокий битрейт в видео приводит к более детальному качеству изображения. Вы можете узнать битрейт любого видео с инструментами, которые встроены в Windows и MacOS.
ПРИМЕЧАНИЕ. В большинстве видео также используется переменный битрейт, который может изменяться с одного момента на другой. Этот метод покажет общий битрейт, который удобен для определения общего качества видео, но если вы хотите увидеть, как битрейт видео изменяется со временем, вы можете использовать VLC для этого. Кроме того, если вы хотите более подробно изучить свойства видео, MediaInfo — это мощный кросс-платформенный инструмент, который позволяет вам подробно изучать файл.
Этот метод покажет общий битрейт, который удобен для определения общего качества видео, но если вы хотите увидеть, как битрейт видео изменяется со временем, вы можете использовать VLC для этого. Кроме того, если вы хотите более подробно изучить свойства видео, MediaInfo — это мощный кросс-платформенный инструмент, который позволяет вам подробно изучать файл.
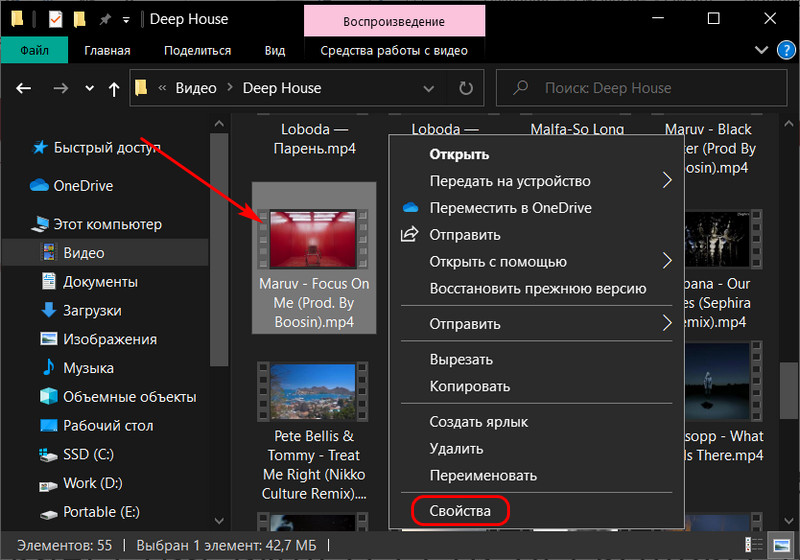
Однако, если вы только заботитесь об обнаружении битрейта видео, есть простой способ. В Windows щелкните правой кнопкой мыши файл, который вы хотите проверить, и выберите «Свойства».
В появившемся окне перейдите на вкладку «Сведения».
В разделе «Видео» часть информации, о которой вы будете беспокоиться, будет «Total bitrate».
Общий битрейт даст вам общее представление о качестве вашего видео. Это полезно, если вы хотите сравнить два видео с одинаковым разрешением или если вам интересно, насколько сжат файл.
Чтобы найти эту информацию на Mac, найдите видео, которое вы хотите изучить, и откройте его в QuickTime.
Когда видео открыто, нажмите Command + I, чтобы открыть окно «Информация». Здесь вы увидите элемент с меткой «Скорость передачи данных». Это скажет вам общий битрейт для вашего видео.
Опять же, и Windows, и macOS показывают только общий биттрейт. Большинство видеороликов, которые вы увидите, используют переменный битрейт, который регулирует качество изображения в зависимости от того, что отображается на экране в то время. Если вы хотите увидеть, как изменяется битрейт, когда вы смотрите, вы можете использовать VLC для этого. Также возможно, что Windows или QuickTime не будут правильно читать биттрейт. Иногда это может произойти, если метаданные видеофайла не отформатированы правильно. В этом случае вы можете использовать MediaInfo для поиска более подробной технической информации.
Tweet
Share
Link
Plus
Send
Send
Pin
Видео и аудио контент — Изучение веб-разработки
Теперь, когда мы спокойно добавляем простые изображения на веб-страницу, сделаем следующий шаг — начнём добавлять видео и аудиоплееры в ваши HTML-документы! В этой статье вы увидите, как это делать с элементами <video> и <audio> ; а в завершение посмотрите, как добавить титры и субтитры к вашим видео.
Веб-разработчики хотели использовать видео и аудио в Интернете в течение длительного времени, начиная с начала 2000-х годов, когда пропускная способность сети стала достаточной, чтобы поддерживать любое видео (видеофайлы намного больше, чем текст, или даже изображения). На раннем этапе базовые веб-технологии, такие как HTML, не имели возможности размещения на сайтах видео и аудио контента, поэтому запатентованные технологии (или плагины), такие как Flash (а затем и Silverlight), стали популярными для обработки такого контента. Эти технологии работали нормально, но у них было много недостатков, в числе которых плохая поддержка возможностей HTML и CSS, проблемы безопасности и проблемы доступности.
Собственное решение устранило бы большую часть этой проблемы, если бы оно было реализовано правильно. К счастью, несколько лет спустя в спецификации HTML5 были добавлены такие функции, с элементами <video> и <audio>, и некоторые новые JavaScript API для их управления.
Мы не будем учить вас, как создавать аудио и видеофайлы — для этого требуется совершенно другой набор навыков. Мы предоставили вам образцы аудио и видеофайлов и пример кода для вашего собственного эксперимента, на случай, если у вас нет под рукой собственных.
Примечание: Прежде всего, вы также должны знать, что есть немало OVPs (провайдеров онлайн-видео) вроде YouTube, Dailymotion и Vimeo, а также онлайн аудио-провайдеров вроде Soundcloud. Такие компании предлагают удобный и простой способ размещения и потребления видео, поэтому вам не нужно беспокоиться об огромном потреблении трафика. OVP даже обычно предлагают готовый код для встраивания видео и аудио в ваши веб-страницы. Если вы пойдёте по этому пути, то сможете избежать некоторых трудностей, которые мы обсуждаем в этой статье.
Элемент <video>
Элемент <video> позволяет вам вставлять видео достаточно легко. Очень простой пример выглядит так:
Очень простой пример выглядит так:
<video src="rabbit320.webm" controls>
<p>Ваш браузер не поддерживает HTML5 видео. Используйте <a href="rabbit320.webm">ссылку на видео</a> для доступа.</p>
</video>Описание параметров:
src- Точно так же, как для элемента
<img>, атрибутsrc(source — источник) содержит путь к видео, которое вы хотите внедрить. Он работает точно так же. controls- Пользователи должны иметь возможность контролировать воспроизведение видео и аудио (особенно это важно для людей, которые больны эпилепсией). Вы должны либо использовать атрибут

- Параграф внутри тегов
<video> - Это называют резервный контент — он будет отображаться, если браузер, показывающий страницу, не поддерживает элемент
<video>, позволяя нам обеспечить поддержку для старых версий браузеров. Это может быть все, что вы захотите; в нашем примере мы предоставили прямую ссылку на видеофайл, поэтому пользователь может хотя бы получить к нему доступ, независимо от того, какой браузер он используют.
Встроенное видео будет выглядеть примерно так:
Вы можете посмотреть живой пример (взгляните также на исходный код).
Поддержка нескольких форматов
Присутствует одна проблема с приведённым выше примером, которую вы, возможно, уже заметили, если пытались получить доступ к прямой ссылке выше с помощью браузера, такого как Safari или Internet Explorer. Видео не будет воспроизводиться!
Давайте кратко рассмотрим терминологию. Форматы, такие как MP3, MP4 и WebM, называются форматами контейнеров. Они содержат различные части, которые составляют всю песню или видео — например, звуковую дорожку, видеодорожку (в случае видео) и метаданные для описания представленного носителя.
Они содержат различные части, которые составляют всю песню или видео — например, звуковую дорожку, видеодорожку (в случае видео) и метаданные для описания представленного носителя.
Например, файл WebM, содержащий фильм, имеет основную видеодорожку и одну дорожку с альтернативным ракурсом, плюс аудио для английского и испанского языков, в дополнение к аудио для дорожки с комментариями на английском языке. Также включены текстовые дорожки, содержащие закрытые субтитры для художественного фильма, испанские субтитры для фильма и английские субтитры для комментариев.
Аудио и видео треки также находятся в разных форматах, например:
- Контейнер WebM обычно загружает звук Ogg Vorbis с видео VP8 / VP9. Поддерживается в основном в Firefox и Chrome.
- Контейнер MP4 часто включает аудио AAC или MP3 с видео H.264. Поддерживается в основном в Internet Explorer и Safari.
- Более старый контейнер Ogg имеет тенденцию идти с аудио Ogg Vorbis и видео Ogg Theora.
 Поддерживалось главным образом в Firefox и Chrome, но было вытеснено более качественным форматом WebM.
Поддерживалось главным образом в Firefox и Chrome, но было вытеснено более качественным форматом WebM.
Есть несколько особых случаев. Например, для некоторых типов аудио данные кодека часто хранятся без контейнера или с упрощённым контейнером. Одним из таких примеров является кодек FLAC, который чаще всего хранится в файлах FLAC, которые представляют собой просто необработанные дорожки FLAC.
Ещё одна такая ситуация — всегда популярный файл MP3. «Файл MP3» на самом деле является звуковой дорожкой MPEG-1 Audio Layer III (MP3), хранящейся в контейнере MPEG или MPEG-2. Это особенно интересно, поскольку, хотя большинство браузеров не поддерживают использование мультимедиа MPEG в элементах <video> и <audio>, они могут поддерживать MP3 из-за его популярности.
Аудиоплеер обычно воспроизводит аудиодорожку напрямую, например файл MP3 или Ogg. Для этого не нужны контейнеры.
Поддержка медиафайлов в браузерах
Вышеупомянутые форматы существуют для сжатия видео и аудио в управляемые файлы (необработанные видео и аудио очень большие). Браузеры содержат разные кодеки, вроде Vorbis или H.264, которые используются для преобразования сжатого звука и видео в бинарные данные и обратно. Каждый кодек имеет свои преимущества и недостатки, и каждый контейнер может также предлагать свои собственные положительные и отрицательные особенности, влияющие на ваше решение о том, какой из них использовать. Как указано выше, браузеры, к сожалению, не поддерживают одни и те же кодеки, поэтому вам придётся предоставить несколько файлов для каждого медиа-продукта. Если вам не хватает правильного кодека для декодирования контента, он просто не сможет воспроизводиться.
Браузеры содержат разные кодеки, вроде Vorbis или H.264, которые используются для преобразования сжатого звука и видео в бинарные данные и обратно. Каждый кодек имеет свои преимущества и недостатки, и каждый контейнер может также предлагать свои собственные положительные и отрицательные особенности, влияющие на ваше решение о том, какой из них использовать. Как указано выше, браузеры, к сожалению, не поддерживают одни и те же кодеки, поэтому вам придётся предоставить несколько файлов для каждого медиа-продукта. Если вам не хватает правильного кодека для декодирования контента, он просто не сможет воспроизводиться.
Примечание: Возможно, вам интересно, как сложилась такая ситуация. MP3 (для аудио) и MP4/H.264 (для видео) широко поддерживаются и имеют высокое качество. В то же время, они защищены патентами — американские патенты охватывают MP3 по крайней мере до 2017 года и H.264 самое меньшее до 2027 года, так что браузеры, которые не являются держателями этих патентов, должны платить огромные суммы денег для поддержки этих форматов. Кроме того, многие люди избегают несвободного программного обеспечения в принципе, предпочитая открытые форматы. Вот почему мы должны предоставить несколько форматов для разных браузеров.
Кроме того, многие люди избегают несвободного программного обеспечения в принципе, предпочитая открытые форматы. Вот почему мы должны предоставить несколько форматов для разных браузеров.
Все становится немного сложнее, потому что каждый браузер не только поддерживает свой набор форматов файлов-контейнеров, но и каждый из них поддерживает свой выбор кодеков. Чтобы максимизировать вероятность того, что ваш веб-сайт или приложение будет работать в браузере пользователя, вам может потребоваться предоставить каждый медиафайл, который вы используете, в нескольких форматах. Если ваш сайт и браузер пользователя не используют общий медиаформат, ваши медиа просто не будут воспроизводиться.
Из-за сложности обеспечения возможности просмотра мультимедийных файлов вашего приложения в любой комбинации браузеров, платформ и устройств, которые вы хотите использовать, выбор наилучшего сочетания кодеков и контейнера может оказаться сложной задачей. Смотрите выбор подходящего контейнера для получения помощи по выбору формата файла контейнера, наиболее подходящего для ваших нужд; аналогичным образом смотрите выбор видеокодека и выбор аудиокодека для помощи в выборе первых медиакодеков, которые будут использоваться для вашего контента и вашей целевой аудитории.
Ещё одна вещь, о которой следует помнить: мобильные браузеры могут поддерживать дополнительные форматы, не поддерживаемые их настольными эквивалентами, точно так же, как они могут не поддерживать все те же форматы, что и настольная версия. Вдобавок ко всему, как настольные, так и мобильные браузеры могут быть спроектированы так, чтобы разгрузить обработку воспроизведения мультимедиа (либо для всех мультимедиа, либо только для определённых типов, которые он не может обрабатывать внутренне). Это означает, что поддержка мультимедиа частично зависит от того, какое программное обеспечение установил пользователь.
Так как мы это сделаем? Взгляните на следующий обновлённый пример (и попробуйте живой пример):
<video controls>
<source src="rabbit320.mp4" type="video/mp4">
<source src="rabbit320.webm" type="video/webm">
<p>Ваш браузер не поддерживает HTML5 видео. Вот <a href="rabbit320.mp4">ссылка на видео</a> взамен.</p>
</video>Здесь мы изъяли атрибут src из нашего тега <video>, и вместо этого включали отдельные элементы <source>, каждый из которых ссылается на собственный источник. В этом случае браузер пройдётся по элементам
В этом случае браузер пройдётся по элементам <source> и начнёт воспроизводить первый из них, который имеет поддерживаемый кодек. Включение источников WebM и MP4 должно быть достаточно для воспроизведения вашего видео на большинстве платформ и браузеров в наши дни.
Каждый элемент <source> также имеет атрибут type. Он не обязательный, но рекомендуется его включать — он содержит MIME types видеофайла, браузеры могут прочитать их и сразу же пропустить видео, которые они не понимают. Если type не включён, браузеры загружают и пытаются воспроизвести каждый файл до тех пор, пока не найдут тот, который будет работать, затрачивая больше времени и ресурсов.
Другие параметры <video>
Есть ряд других параметры, которые вы можете включить в HTML5 элемент video. Взгляните на наш третий пример:
<video controls
autoplay loop muted
poster="poster.png">
<source src="rabbit320. mp4" type="video/mp4">
<source src="rabbit320.webm" type="video/webm">
<p>Your browser doesn't support HTML5 video. Here is a <a href="rabbit320.mp4">link to the video</a> instead.</p>
</video>
mp4" type="video/mp4">
<source src="rabbit320.webm" type="video/webm">
<p>Your browser doesn't support HTML5 video. Here is a <a href="rabbit320.mp4">link to the video</a> instead.</p>
</video>
На выходе получим нечто, подобное этому:
Новые параметры:
widthandheight- Вы можете контролировать размер видео либо с помощью этих атрибутов, либо с помощью CSS. В обоих случаях видео поддерживают собственное соотношение ширины и высоты — известное как соотношение сторон. Если соотношение сторон не поддерживается установленными вами размерами, видео будет увеличиваться, чтобы заполнить пространство по горизонтали, а заполненному пространству по умолчанию будет задан сплошной цвет фона.
autoplay- Этот атрибут позволяет сразу начать воспроизведение звука или видео, пока остальная часть страницы загружается.
 Вам не рекомендуется использовать автовоспроизведение видео (или аудио) на ваших сайтах, потому что пользователи могут найти это действительно раздражающим.
Вам не рекомендуется использовать автовоспроизведение видео (или аудио) на ваших сайтах, потому что пользователи могут найти это действительно раздражающим. loop- Этот атрибут позволяет воспроизводить видео (или аудио) снова, когда он заканчивается. Это также может раздражать, поэтому используйте тогда, когда это действительно необходимо.
muted- Этот атрибут заставляет проигрыватель воспроизводить звук, отключённый по умолчанию.
poster- Этот атрибут принимает в качестве значения URL-адрес изображения, который будет отображаться до воспроизведения видео. Он предназначен для заставки к видео или рекламы.
preloadэтот атрибут используется в элементе для буферизации больших файлов. Он может принимать одно из трёх значений:
"none"не буферизирует файл"auto"буферизирует медиафайл"metadata"буферирует только метаданные файла
Вы можете найти приведённый выше пример для воспроизведения на Github (также просмотрите исходный код. ) Обратите внимание, что мы не включили атрибут
) Обратите внимание, что мы не включили атрибут autoplay в live-версию — если видео начнёт воспроизводиться, как только страница загрузится, вы не увидите заставку к видео!
Элемент <audio>
Элемент <audio> работает точно так же, как элемент <video>, с несколькими небольшими отличиями, которые описаны ниже. Типичный пример может выглядеть так:
<audio controls>
<source src="viper.mp3" type="audio/mp3">
<source src="viper.ogg" type="audio/ogg">
<p>Your browser doesn't support HTML5 audio. Here is a <a href="viper.mp3">link to the audio</a> instead.</p>
</audio>В браузере это вызывает следующее:
Он занимает меньше места, чем видеоплеер, поскольку нет визуального компонента — вам просто нужно отображать элементы управления для воспроизведения звука. Другие отличия от видео HTML5 заключаются в следующем:
- Элемент
<audio>не поддерживает атрибутыwidthиheight— опять же, нет визуального компонента, поэтому присваивать ширину или высоту не к чему. - Он также не поддерживает атрибут
posterопять же, из-за отсутствия визуального компонента.
Помимо этого, <audio> поддерживает все те же функции, что и <video> — просмотрите приведённые выше разделы для получения дополнительной информации о них.
Теперь мы обсудим немного более продвинутую концепцию, о которой очень полезно знать. Многие люди не могут или не хотят слышать аудио или видео контент, который они находят в Интернете, по крайней мере, в определённое время. Например:
- У многих людей есть слуховые нарушения (более известные как слабослышащие или глухие).
- Другие могут не слышать звук, потому что они находятся в шумной обстановке (например, в переполненном баре при показе спортивной игры) или, возможно, не хотят беспокоить других, если они находятся в тихом месте (например, в библиотеке).
- Люди, которые не говорят на языке из видео, могут захотеть увидеть текстовую расшифровку или даже перевод, чтобы помочь им понять медиа-контент.
Разве было бы неплохо иметь возможность предоставить этим людям транскрипцию слов, произносимых в аудио или видео? Благодаря HTML5 вы можете это сделать с форматом WebVTT и элементом <track>.
Замечание: «Транскрибировать» значит записывать устную речь в виде текста. Полученный текст представляет собой «стенограмму».
WebVTT — это формат для записи текстовых файлов, содержащих несколько строк текста, а также метаданные, такие как время, в которое вы хотите отображать каждую текстовую строку, и даже ограниченную информацию о стиле/позиционировании. Эти текстовые строки называются репликами, и вы можете отображать разные типы для разных целей, наиболее распространёнными являются:
- субтитры
- Переводы иностранного материала, для людей, которые не понимают слов, произнесённых в аудио.
- титры
- Синхронизированные транскрипции диалога или описания значимых звуков, чтобы люди, которые не могут слышать звук, поняли что происходит.
- рассчитанные описания
- Текст для преобразования в аудио, чтобы обслуживать людей с нарушениями зрения.
Типичный файл WebVTT будет выглядеть примерно так:
WEBVTT
1
00:00:22.230 --> 00:00:24.606
Это первый субтитр.
2
00:00:30.739 --> 00:00:34.074
Это второй.
...
Чтобы отобразить это вместе с воспроизведением мультимедиа HTML, вам необходимо:
- Сохраните его как
.vtt— файл, в разумном месте. - Ссылка на файл
.vttс элементом<track>.<track>должен быть помещён в<audio>или<video>, но после элементов<source>. Используйте атрибутkind, чтобы указать, являются ли репликисубтитрами,титрамиилиописаниями. Кроме того, используйтеsrclang, чтобы сообщить браузеру, на каком языке вы записывали субтитры.
Вот пример:
<video controls>
<source src="example.mp4" type="video/mp4">
<source src="example.webm" type="video/webm">
<track kind="subtitles" src="subtitles_en.vtt" srclang="en">
</video>
Это приведёт к просмотру видео с субтитрами, таким как:
Подробнее читайте в разделе добавление титров и субтитров к видео HTML5. Вы можете найти пример, который соответствует этой статье в Github, написанной Яном Девлином (см. также исходный код). В этом примере используется JavaScript, позволяющий пользователям выбирать между различными субтитрами. Обратите внимание, что для включения субтитров вам нужно нажать кнопку «CC» и выбрать вариант — английский, немецкий или испанский.
Примечание: Текстовые треки также помогут вам с SEO, так как поисковые системы особенно преуспевают в работе с текстом. Текстовые треки даже позволяют поисковым системам напрямую связываться с местом, происходящим в видео.
Активное обучение: Внедрение собственного аудио и видео
Для этого активного обучения мы (в идеале) хотели бы, чтобы вы вышли на улицу и записали некоторые из ваших собственных видео и аудио. Большинство телефонов в наши дни позволяют очень легко записывать аудио и видео, и, если вы можете перенести их на свой компьютер, вы можете их использовать. Возможно, вам придётся сделать некоторое преобразование, чтобы в конечном итоге получить WebM и MP4 в случае видео, а также MP3 и Ogg в случае аудио, но есть достаточно программ, чтобы вы могли сделать это без особых проблем, таких как Miro Video Converter и Audacity. Мы хотели бы, чтобы вы попробовали сделать это!
Если у вас нет какого-либо видео или аудио, вы можете свободно пользоваться нашими образцами аудио и видео файлов для выполнения этого упражнения. Вы также можете использовать наш образец кода для справки.
Мы хотим, чтобы вы сделали следующие действия:
- Сохраните аудио и видео файлы в новом каталоге на вашем компьютере.
- Создайте новый HTML файл в том же каталоге и назовите его
index.html. - Добавьте элементы
<audio>и<video>на страницу; чтобы они отображали элементы управления браузером по умолчанию. - Введите оба варианта элемента
<source>, чтобы браузеры находили оптимальный формат звука, который он поддерживает и загружает. Они должны включатьtypeатрибуты. - Дайте элементу
<video>заставку, которая будет отображаться до начала воспроизведения видео. Получайте удовольствие, создавая свою собственную заставку к видео.
Для дополнительного бонуса вы можете попробовать исследовать текстовые треки и выяснить, как добавить некоторые титры к вашему видео.
Мы надеемся, что вам понравилось играть с видео и аудио на веб-страницах! В следующей статье мы рассмотрим другие способы встраивания контента в Web, используя такие технологии, как <iframe> (en-US) и <object> (en-US).
Настройка разрешения экрана, глубины цвета, частоты обновления, размера шрифтов и значков на рабочем столе Windows
Возможно, эта статья была переведена автоматически. Если вы хотите поделиться своим мнением о ее качестве, используйте форму обратной связи в нижней части страницы.
Содержание статьи
Симптомы
Изменяя настройки видео, можно изменить внешний вид экрана, включая размер значков, размер шрифта и глубину цвета.
Содержание:
- Установка или изменение разрешения экрана
- Настройка глубины цвета
- Регулировка частоты обновления экрана
- Изменение размера шрифтов и значков
Для получения инструкций по изменению параметров видео нажмите на операционную систему здесь:
Примечание. Во всех приведенных ниже инструкциях в окне панели управления отображаются настройки по умолчанию. (Например, панель управления настроена на «Видпо категориям». Затем ее можно изменить на «Большой» или «Малый вид значков».
Установка или изменение разрешения экрана
Настройка разрешения в Windows 11 и Windows 10
Закройте все открытые программы.
Нажмите правой кнопкой мыши Пуск, затем выберите Панель управления или Пуск, введите Панель управления и нажмите на отобразительный значок.
В окне Панель управления выберите Система, затем выберите Дисплей.
Выберите монитор, который необходимо изменить, если к компьютеру подключено несколько мониторов.
Нажмите на раскрывающийся список Разрешение, чтобы просмотреть список рекомендуемых разрешений для этого дисплея.
Нажмите на нужное разрешение, а затем нажмите Применить.
Нажмите сохранить изменения, чтобы сохранить новые настройки. Если нет, выберите Отменить изменения.
Примечание. Если новые настройки не работают, Windows ® автоматически вернуться к исходным настройкам.
Перезагрузите компьютер, чтобы проверить, что изменения остаются в силе.
Настройка разрешения в более ранних версиях ОС Windows
Закройте все открытые программы.
Нажмите Пуск и выберите Панель управления.
В окне Панель управления выберите Оформление и темы, затем выберите Дисплей.
В окне Свойства экрана откройте вкладку Настройки.
В разделе Разрешение экрана нажмите и перетащите горизонтальный ползунок для изменения разрешения экрана, затем нажмите кнопку Применить.
Когда появится окно с сообщением о том, что Windows изменит размер рабочего стола, нажмите кнопку OK.
Примечание. Если появится окно Предупреждение о совместимости, выберите Применить новые настройки без перезапуска, затем нажмите OK.
Если новые настройки совместимы, снова появится экран с новыми настройками.
Выберите Да, если хотите сохранить новую настройку.
Примечание. Если новые настройки не работают, Windows ® автоматически вернуться к исходным настройкам. Если плохо воспроизводится видео, или происходит ошибка диапазона сканирования, которая не исправляется автоматически, перезагрузите компьютер. Нажмите клавишу во время запуска, выберите безопасный режим в меню запуска, а затем нажмите клавишу , чтобы запустить компьютер в безопасном режиме. В безопасном режиме установите исходное разрешение экрана, затем перезагрузите компьютер в обычном режиме.
Перезагрузите компьютер, чтобы проверить, что изменения остаются в силе.
В начало
Причина
Настройка глубины цвета
Настройка глубины цвета в Windows 11 и Windows 10
Закройте все открытые программы.
Нажмите правой кнопкой мыши Пуск, затем выберите Панель управления или Пуск, введите Панель управления и нажмите на отобразительный значок.
В окне Панель управления выберите Система, затем выберите Дисплей.
Выберите монитор, который необходимо изменить, если к компьютеру подключено несколько мониторов.
Нажмите ссылку Свойства графического адаптера.
- Выберите Список всех режимов.
Выберите в списке разрешение, глубину цвета и частоту обновления и нажмите кнопку OK.
Нажмите кнопку OK еще раз, чтобы выйти из окна свойств.
Настройка глубины цвета в более ранних версиях ОС Windows
Закройте все открытые программы.
Нажмите Пуск и выберите Панель управления.
В окне Панель управления выберите Оформление и темы, затем выберите Дисплей.
В окне Свойства экрана откройте вкладку Настройки.
В разделе Цвета выберите глубину цвета в раскрывающемся меню.
Нажмите кнопку Применить, затем нажмите кнопку OK.
В начало
Регулировка частоты обновления экрана
Примечание. Регулировка частоты обновления рекомендуется только для мониторов с электронно-лучевой трубкой (CRT) и не нужна для ЖК-экранов ноутбуков или плоскопанельного ЖК-монитора.
Настройка частоты обновления в Windows 10
Закройте все открытые программы.
Нажмите правой кнопкой мыши Пуск, затем выберите Панель управления или Пуск, введите Панель управления и нажмите на отобразительный значок.
В окне Панель управления выберите Система, затем выберите Дисплей.
Выберите монитор, который необходимо изменить, если к компьютеру подключено несколько мониторов.
Нажмите на ссылку Свойства адаптера дисплея.
Откройте вкладку Монитор.
Нажмите на раскрывающееся меню Частота обновления экрана в разделе Параметры монитора.
Выберите нужную частоту обновления из доступных параметров и нажмите кнопку Применить.
При появлении информации о том, что Windows регулирует частоту обновления, нажмите кнопку OK.
Настройка частоты обновления в более ранних версиях ОС Windows
Закройте все открытые программы.
Нажмите Пуск и выберите Панель управления.
В окне Панель управления выберите Оформление и темы, затем выберите Дисплей.
В окне Свойства экрана откройте вкладку Настройки.
Нажмите Дополнительно, затем откройте вкладку Монитор.
Нажмите на раскрывающееся меню Частота обновления экрана в разделе Параметры монитора.
Выберите нужную частоту обновления из доступных параметров и нажмите кнопку Применить.
При появлении информации о том, что Windows регулирует частоту обновления, нажмите кнопку OK.
Примечание. Если появится предупреждение о том, что вы указали настраиваемую частоту обновления, нажмите Да.
Если новые настройки совместимы, снова появится экран с новыми настройками.
Выберите Да, если хотите сохранить новую настройку.
Примечание. Если новые настройки не работают, Windows ® автоматически вернуться к исходным настройкам. Если плохо воспроизводится видео, или происходит ошибка диапазона сканирования, которая не исправляется автоматически, перезагрузите компьютер. Нажмите клавишу во время запуска, выберите безопасный режим в меню запуска и нажмите клавишу , чтобы запустить компьютер в безопасном режиме. В безопасном режиме установите исходное разрешение экрана, затем перезагрузите компьютер в обычном режиме.
Закройте все окна и перезагрузите компьютер при появлении соответствующего предложения.
В начало
Разрешение
Изменение размера шрифтов и значков
Настройка размера шрифтов
Закройте все открытые программы.
Нажмите правой кнопкой мыши Пуск, затем выберите Панель управления или Пуск, введите Панель управления и нажмите на отобразительный значок.
В окне Панель управления выберите Система, затем выберите Дисплей.
В разделе Изменение размера текста, приложений и других элементов нажмите на раскрывающийся список. Затем выберите нужный размер шрифта из раскрывающегося списка.
Настройка масштабного коэффициента
В Windows 10 этот параметр изменить уже невозможно, не внеся изменения в реестре, что мы никак не можем рекомендовать.
Настройка размера значков и панелей инструментов с помощью инструмента Dell QuickSet
В области уведомлений панели задач нажмите на значок Dell QuickSet.
В отобразившемся меню перейдите в раздел Значкии панели инструментов и выберите нужный параметр.
Настройка размера шрифтов
Нажмите правой кнопкой мыши на свободной области рабочего стола и выберите пункт Свойства. (Или нажмите кнопку Пуск, выберите Панель управления, затем дважды нажмите Дисплей.)
В окне Свойства экрана откройте вкладку Внешний вид.
В поле Размер шрифта выберите нужный размер.
Нажмите кнопку Применить, затем нажмите кнопку OK.
Настройка масштабного коэффициента
Нажмите правой кнопкой мыши на свободной области рабочего стола и выберите пункт Свойства. (Или нажмите кнопку Пуск, выберите Панель управления, затем дважды нажмите Дисплей.)
В окне Свойства экрана откройте вкладку Настройки.
Нажмите Дополнительно.
На вкладке Общие выберите нужное значение масштабного коэффициента (тчк/дюйм) в поле Масштабный коэффициент или нажмите кнопку Особые параметры, чтобы указать собственное значение.
Нажмите кнопку Применить, затем нажмите кнопку OK.
Если появится соответствующее предложение, перезагрузите компьютер.
В начало
Свойства статьи
Затронутый продукт
Desktops & All-in-Ones, Inspiron 3452, Inspiron 5488, Inspiron 15 7572, Inspiron 7580, Inspiron 20 3064, Inspiron 3264 AIO, Inspiron 3265, Inspiron 3452 AIO, Inspiron 24 3464, Inspiron 24 5488, Inspiron 27 7775, Inspiron 3252, Inspiron 3268Desktops & All-in-Ones, Inspiron 3452, Inspiron 5488, Inspiron 15 7572, Inspiron 7580, Inspiron 20 3064, Inspiron 3264 AIO, Inspiron 3265, Inspiron 3452 AIO, Inspiron 24 3464, Inspiron 24 5488, Inspiron 27 7775, Inspiron 3252, Inspiron 3268, Inspiron 3655, Inspiron 3656, Inspiron 3668, Latitude 5290 2-in-1, Latitude 5290, Latitude 7290, Latitude 3390 2-in-1, Latitude 7390 2-in-1, Latitude 7390, Latitude 3490, Latitude 5490, Latitude 5491, Latitude 7490, Latitude 3590, Latitude 5590, Latitude 5591, OptiPlex 3050 All-In-One, OptiPlex 3050, OptiPlex 3060, OptiPlex 5050, OptiPlex 5060, OptiPlex 5250 All-In-One, OptiPlex 7050, OptiPlex 7060, OptiPlex 7450 All-In-One, OptiPlex 7460 All-In-One, OptiPlex 7760 All-In-One, Vostro 5370, Vostro 14 3468, Vostro 5471, Vostro 3578, Vostro 15 5568, Vostro 3470, Vostro 3670, XPS 27 7760, XPS 8920Развернуть
Дата последней публикации
05 окт. 2021
Версия
5
Тип статьи
Solution
Оцените эту статью
Благодарим вас за отзыв.
К сожалению, наша система обратной связи в настоящее время не работает. Повторите попытку позже.
Комментарии не должны содержать следующие специальные символы: ()\
Как определить битрейт YouTube-аудио | 4K Download
YouTube окружает бесчисленное множество мифов. Один из главных — наличие поддержки аудио в 320 Кбит/сек. Несмотря на то, что самый высокий битрейт аудио на YouTube — 265 Кбит/с, существует множество нечестных сервисов, которые утверждают, что поддерживают скачивание YouTube-аудио в 320 Кбит/с, и даже в lossless. Если вы пользовались подобными сервисами ранее, то наверняка сталкивались с тем, что реальное качество звука совершенно не соответствовало заявленному. Для того, чтобы узнать настоящий битрейт любого аудио с YouTube, следуйте шагам ниже.
1. Скачайте и установите приложение Fakin’ the Funk.
Обратите внимание: Spec, Audacity и Adobe Audition обычно используются для этой цели, но мы решили взять более простую и удобную в использовании программу. Вы можете выбрать любой другой сервис, который может показать частотный спектр аудио.
2. Запустите приложение.
3. Откройте папку, содержащую аудио, скачанные с YouTube.
4. Перетащите файл в окно приложения.
5. После завершения обработки аудио, приложение покажет уведомление о правдивости заявленного битрейта.
6. Чтобы убедиться в правильности вывода, нажмите вторую кнопку слева внутри приложения. Откроется частотный спектр вашего аудиофайла.
7. Проверьте частотные отсечения на спектре. Для определения битрейта используйте следующие данные.
- Cutoff at 11 kHz = 64 kbps.
- Cutoff at 16 kHz = 128 kbps.
- Cutoff at 19 kHz = 192 kbps.
- Cutoff at 20 kHz = 320 kbps.
На скриншоте отчетливо видно срез чуть выше 15 кГц. В метаданные аудио, которое мы анализировали, было записано 320 Кбит/с, в то время как настоящий битрейт не дотягивает даже до 128 Кбит/с.
Не доверяйте YouTube-конвертерам и загрузчикам, которые рекламируют поддержку аудио с YouTube в 320 Кбит/с! YouTube попросту не хранит аудио в таком битрейте, потому и никакое сторонее приложение не может его предоставить.
Пользуйтесь 4K YouTube to MP3 для скачивания любимой музыки с YouTube в оригинальном качестве, без конвертации и фальшивых битрейтов.
Как сжать видео без потери качества
Автор: Антон Родионов
|С большими видеофайлами часто возникают проблемы. Например, они могут долго загружаться на сайты или не уместиться на флешку. Исправить возникшую ситуацию и скорректировать параметры клипа можно в специальных программах на ПК, в онлайн-сервисах или приложениях на смартфон. В этой статье мы расскажем, с помощью каких ресурсов быстро и качественно лучше всего сжать видео.
Содержание:
1. Как уменьшить размер видео с помощью программ2. Уменьшить размер видео онлайн
3. Как сжать видео на Android/iPhone
4. Заключение
Как уменьшить размер видео с помощью программ
Компьютерный софт предлагает больше всего функций и возможностей.
ВидеоМАСТЕР
Самый удобный вариант — программа для сжатия видео без потери качества ВидеоМАСТЕР. С ее помощью можно отредактировать видео и аудиосопровождение.
Посмотрите видеоурок, чтобы узнать больше о работе в программе:
Софт предлагает:
- поддержку более 100 популярных видеоформатов;
- запись видеоролика с использованием веб-камеры;
- инструменты для видеомонтажа: обрезка, нарезка и склейка клипов;
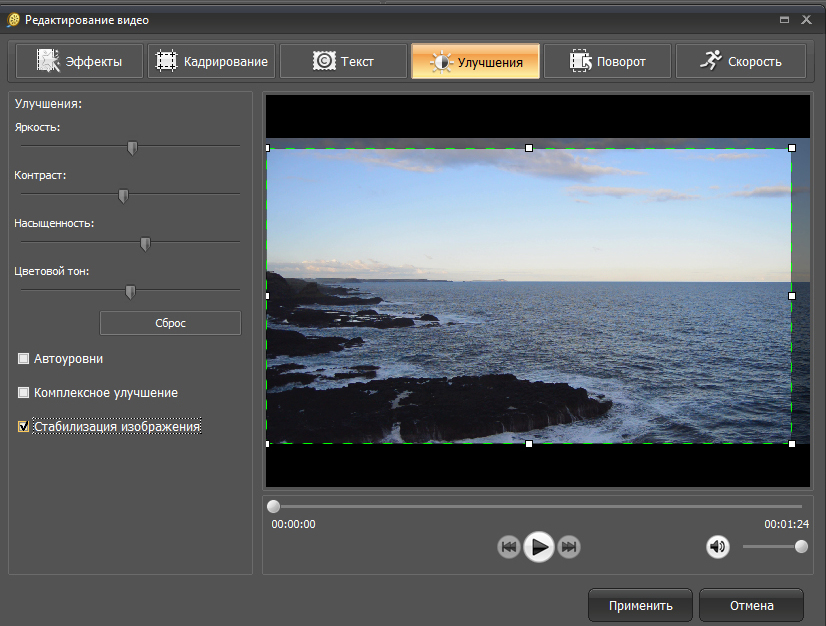
- функцию стабилизации картинки и автоматические улучшения;
- добавление текста и логотипов в кадр;
- готовые профили конвертации для телефонов, плееров, приставок и сайтов;
- создание компакт-дисков с оформлением интерактивного DVD-меню.
Чтобы сжать видео в программе, выполните 4 шага:
1. Установите приложение. Скачайте конвертер с нашего сайта и запустите установщик. После завершения обработки откройте программу.
2. Импортируйте видеоматериал. Нажмите на кнопку «Добавить» и выберите подходящее действие. Вы можете загрузить документ с компьютера, добавить папку, записать ролик с веб-камеры, скачать клип из интернета или использовать материал с DVD-диска.
Для загрузки видеоматериала нажмите сочетание клавиш Ctrl+O
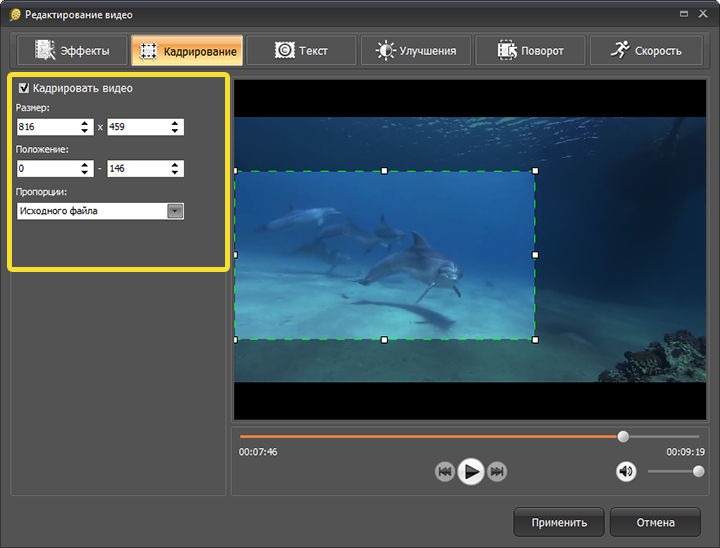
3. Обработайте ролик. Вы можете скорректировать видеоклип: обрезать начало или конец, вырезать лишнее, разделить фильм на несколько частей. Также ПО позволяет добавить эффекты, кадрировать видеоряд, разместить текст, произвести базовые улучшения.
Можно повысить насыщенность, сделать кадр черно-белым или оформить эффект гравюры
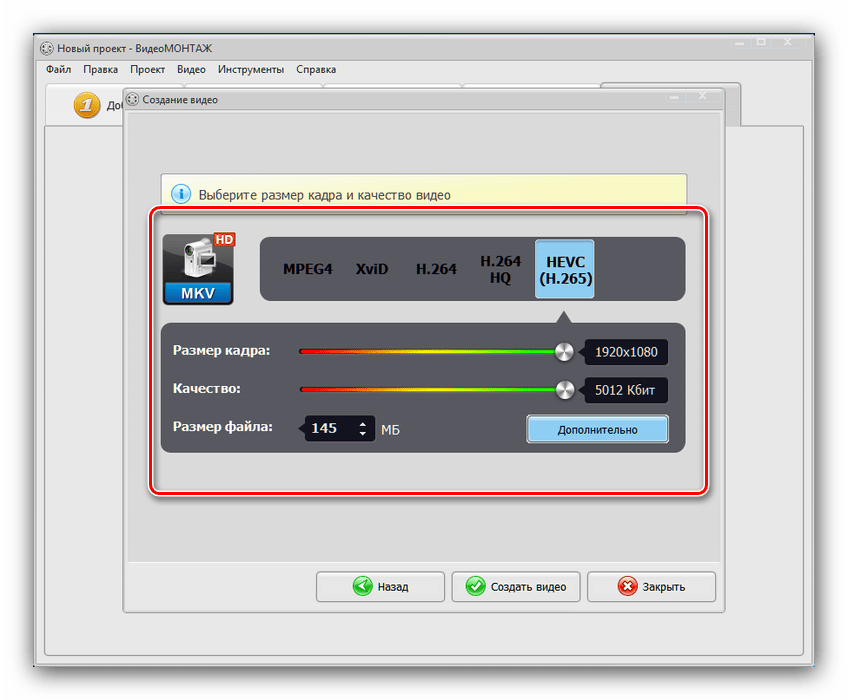
4. Уменьшите объем видео. Нажмите на кнопку «Отличное качество», расположенную под названием файла. Измените разрешение кадра или снизьте качество. Если необходимо установить определенный размер, введя необходимое значение в соответствующем поле.
Для воспроизведения кинофильма на мобильном устройстве лучше всего снизить значения соотношения сторон
Для большего контроля конвертации в нижней части интерфейса выберите подходящий формат, устройство или сайт. Коснитесь кнопки «Параметры» и настройте изменения. После укажите папку и кликните «Конвертировать».
Результат можно записать на DVD или разместить в интернете
HandBrake
Еще одним вариантом уменьшить размер видео — воспользоваться конвертером HandBrake. Он предлагает предустановки для экспорта, пакетную обработку и готовые видеофильтры. Handbrake доступен как для Mac, так и для Windows. Он не требует установки и открывается с помощью скачанного файла.
Уменьшить размер видео онлайн
Существуют различные сервисы для сжатия видео без потери качества в браузере. Такие конвертеры не требуют загрузки или установки и работают напрямую из браузера. Однако онлайн-инструменты имеют свои ограничения по многим аспектам: максимальная величина файла, отсутствие пакетной конвертации, скорость обработки. Также они не предлагают функций для видеомонтажа.
YouCompress
Бесплатный онлайн-ресурс, позволяющий сжать видео без потери качества онлайн. В нем также можно обработать медиафайлы различных типов и форматов: песни, PDF, изображения и другие. Тут не нужно регистрироваться, также после завершения обработки на результате не будет размещен водяной знак.
Процесс конвертации прост, вам нужно добавить файл и нажать кнопку сжатия. Обработанные данные можно скачать из интерфейса. После завершения процесса есть возможность удалить данные с сервера.
Из минусов можно отметить, что сайт YouCompress не имеет русскоязычную версию. Также в нем нельзя обработать несколько файлов одновременно.
YouCompress подготавливает работу для публикации в социальных сетях
VideoSmaller
С VideoSmaller вы можете уменьшить размер видео без потери качества онлайн. Веб-приложение поддерживает видеоформаты MP4, MOV, AVI и MPEG и объем медиафайла до 500 МБ. Сжатые данные можно передать через Интернет и хранить на компьютере.
Для начала работы перейдите на сайт и открыть документ с компьютера. Для создания высококачественного клипа используйте низкий уровень сжатия. Также можно изменить ширину картинки и удалить аудио. Затем нажмите «Загрузить» и сохраните итог на ПК.
VideoSmaller — бесплатный ресурс на русском языке
Clipchamp
Как сжать видео для Ютуба? Примените Clipchamp, который позволяет обрабатывать неограниченное количество файлов. Для начала работы потребуется пройти регистрацию и выполнить вход в систему. Благодаря интуитивно понятному интерфейсу ресурс прост и удобен в использовании, также в нем доступны готовые профили сжатия. Недостатком является то, что итоговые данные имеют водяной знак.
Clipchamp предлагает разные установки: 480p, 720p и 1080p
Как сжать видео на Android/iPhone
При необходимости вы можете обработать видеоролик на своем смартфоне. Для этого потребуется специальное приложение на Android или iPhone.
Android
В магазине Google Play доступно множество программных обеспечений, которые могут уменьшить качество видео. Лучше всего сделать это в Video Converter. Он доступен в двух версиях: Lite и Pro. Платная версия поставляется с готовыми профилями конвертации. После того, как вы выбрали видеофайл, есть вариант сразу указать необходимый размер и быстро выполнить преобразование. В базовой версии можно вручную настроить объем:
iPhone
Чем сжать видео на iPhone? Используйте бесплатный конвертер для Айфон Video Compress — Shrink Vids. Вы можете скорректировать ролик, записанный в 4K, Full HD или HD, всего за несколько простых шагов. Приложение позволяет изменять величину одного или нескольких видеоклипов одновременно и выбирать разрешение выходных данных. Единственным недостатком является то, что необходимо делать покупки, чтобы скрыть рекламу или разблокировать доступ ко всем функциям.
Как сжать MP4, применяя программное обеспечение?
- После того, как вы установили бесплатный компрессор для iOS, вы должны запустить его и нажать на значок «+». Так вы импортируете видеофайл. Предоставьте доступ к хранилищу и перейдите в нужную папку.
- Нажмите на кнопку «Choose Preset» и выберите одну из доступных предустановок. При желании настройте битрейт и прочие параметры.
- Кликните на кнопку «Continue», а затем выберите альбом для экспорта. После завершения обработки софт спросит вас, хотите ли вы удалить исходные видеофайлы и сохранить только новые версии.
Пресеты делятся по разрешению: Full HD, 720, 540, 480 и 360
Заключение
Теперь вы знаете, как уменьшить разрешение видео с помощью различных способов. Удобней всего работать на компьютере, используя установленное программное обеспечение. Так вы не будет зависеть от скорости интернет-соединения и ограничений в размере загружаемого видеофайла. Оптимальным решением будет ВидеоМАСТЕР. Он имеет интуитивно понятное меню на русском языке и позволит не только изменить объем документа, но произвести видеомонтаж. Скачайте конвертер прямо сейчас!
Вам также может быть интересно
Как записать экран на Samsung Galaxy
На новых смартфонах Samsung Galaxy Вы можете легко записывать видео с экрана. Сделайте запись, когда простого скриншота недостаточно.
Как узнать, поддерживает ли мой телефон запись экрана
Проверить, поддерживает ли Ваш телефон запись экрана, можно двумя способами:
- Проведите по экрану сверзу вниз и найдите иконку «Запись экрана». Если она есть – телефон поддерживает запись экрана.
- Откройте меню «Настройки» > «Дополнительные функции». Найдите пункт «Снимки и запись экрана».
Если такой пункт есть – телефон поддерживает запись экрана, если его нет – запись экрана доступна только в играх.
Как записать экран
Проведите по экрану сверху вниз и нажмите на иконку «Запись экрана». Запись начнется после обратного отсчета.
Чтобы вставить селфи в видео, нажмите на иконку с силуэтом.
Чтобы рисовать стилусом (при его наличии) на экране во время записи, нажмите на иконку со стилусом.
Настройки записи экрана
Откройте меню «Настройки» > «Дополнительные функции» > «Снимки и запись экрана» > «Настройки записи экрана».
Вы можете настроить источник звука, качество видео и размер селфи-видео.
Как записать экран в игре
Даже если Ваш телефон не поддерживает функцию записи экрана, Вы все равно можете записывать видео игрового процесса с помощью программы Game Launcher / Game Booster.
- Откройте игру, проведите по экрану справа налево, нажмите на иконку «Game Launcher / Game Booster».
- Нажмите кнопку «Запись».
- Нажмите на иконку с шестеренкой, чтобы открыть настройки Game Launcher / Game Booster.
Куда сохраняются записи экрана
Записи экрана сохраняются в память устройства в папку DCIM > Screen recordings.
шагов для проверки разрешения видео в Android и Windows
Возможности
lekhaka-BRINDA JEEVA
Вот как вы можете проверить разрешение видео в Android и Windows.
|
Разрешение видео можно описать как количество пикселей, которое может отображаться на дисплее любого устройства в обоих размерах (ширина × высота). Разрешение видео напрямую влияет на его качество и объем памяти.
вам нужно будет поднять разрешение (качество) видео в соответствии с потребностями. Существуют обстоятельства, когда вам нужно будет увеличить или уменьшить разрешение видео. Например, когда вы загружаете любое видео со своего компьютера на смартфон (Android или Windows), его разрешение необходимо уменьшить; в противном случае он не запустится. Разрешение видео напрямую влияет на его качество.
Определение разрешения видео в Android:
Шаги по проверке разрешения видео на устройстве Android.мы можем проверить разрешение любых видеороликов, которые были записаны на устройство или загружены с любого другого устройства.
1. Откройте приложение галереи и выберите любое видео.
2. Откройте видео и найдите вкладку информации. Расположение информационной вкладки на каждом устройстве Android зависит от ОС.
3. Выбор вкладки информации предоставит вам информацию о разрешении, размере файла и пути хранения этого конкретного видео.
Определение разрешения видео в Windows:
Шаги по поиску разрешения видео в системе на базе Windows.
1. Выберите видеофайл и щелкните его правой кнопкой мыши.
2. Выберите свойства в раскрывающемся меню.
3. На экране свойств видео выберите вкладку сведений.
4. Вкладка деталей покажет вам высоту и ширину кадра (разрешение видео) и другие детали в окнах.
Belkin Boost Up Wireless Charging Pad Quick Look
Любое видео с разрешением 720p и, прежде всего, вплоть до видео сверхвысокой четкости по-прежнему подходит для телефона.Однако, выбрав немного более низкое разрешение, вы можете сэкономить много места для хранения.
Лучшие мобильные в Индии
1,29,900
79 990
38 900
1,19,900
18,999
19 300
69 999
86 999
20,999
1,04,999
49 999
15 999
20 449
7,332
18,990
31 999
54 999
17091
17091
13,999
10 999
25 636
11 713
23 393
9 000
26 000
37 877
21 033
19 345
21 018
Разрешить уведомления
Вы уже подписались на
История впервые опубликована: воскресенье, 29 апреля 2018 г., 15:00 [IST]
Настройки воспроизведения видео в Windows
Некоторые приложения используют видеоплатформу, встроенную в Windows 11. К ним относятся приложения универсальной платформы Windows (UWP), которые поставляются с Windows 11, такие как Microsoft Edge, Photos и Movies & TV, а также многие сторонние видеоприложения, которые вы можете получить из Microsoft Store (например, Hulu, Netflix и Vudu).
Для этих приложений вы можете управлять воспроизведением видео с помощью настроек воспроизведения видео в Windows 11. Например, вы можете настроить обработку видео на вашем ПК для его улучшения (в зависимости от оборудования вашего ПК) или выбрать воспроизведение видео с более низким разрешением, чтобы помочь сохранить пропускную способность сети.
Чтобы открыть настройки воспроизведения видео, нажмите кнопку Start , затем введите Settings . Выберите Настройки > Приложения > Воспроизведение видео .
Если у вас возникли проблемы с воспроизведением видео, см. Устранение неполадок при плохом воспроизведении видео.
Чтобы узнать о том, как можно сэкономить заряд батареи при воспроизведении видео, а также о других советах по экономии заряда батареи, см. Советы по экономии заряда батареи.
Открыть настройки воспроизведения видео
Некоторые приложения используют видеоплатформу, встроенную в Windows 10.К ним относятся приложения универсальной платформы Windows (UWP), которые поставляются с Windows 10, такие как Microsoft Edge, Photos и Movies & TV, а также многие сторонние видеоприложения, которые вы получаете из Microsoft Store (например, Hulu, Netflix и Вуду).
Для этих приложений вы можете управлять воспроизведением видео с помощью настроек воспроизведения видео в Windows 10. Чтобы открыть настройки воспроизведения видео, выберите Пуск > Настройки > Приложения > Воспроизведение видео .
Если у вас возникли проблемы с воспроизведением видео, см. Устранение неполадок при плохом воспроизведении видео.
Открыть настройки воспроизведения видео
Google Duo — бесплатное приложение для видеозвонков в высоком качестве
Duo — приложение для видеосвязи 1 высочайшего качества. Это бесплатно, просто и работает на телефонах Android, iPhone, планшетах, компьютерах и умных дисплеях, таких как Google Nest Hub Max.
Начиная
Звоните индивидуально
Посмотрите, кто уже доступен для подключения в Duo, или пригласите друга присоединиться.
Сообщите друзьям, что вы присоединились
Нажмите на контакт, чтобы оставить заметку, видео или голосовое сообщение.
Создавайте группы для своих друзей и семьи
Создайте группу из 32 участников. Затем коснитесь имени группы, чтобы легко начать групповой видеозвонок.
Duo использует сквозное шифрование
Ваши звонки и сообщения остаются конфиденциальными и доступны только вам и собеседнику.
Будьте частью перед сном
Будьте частью перед сном
Уложите их любимыми историями во время индивидуальных видеозвонков с высочайшим качеством 1 , чтобы не упустить драгоценный момент. Узнайте больше о Nest.Собери группу
Соберите группу
Продолжайте веселиться, проводя еженедельные игровые вечера по групповым звонкам.Доступно для 32 друзей одновременно и работает на телефонах Android, iPhone, iPad и планшетах. Вы также можете присоединиться к групповому звонку, просто перейдя по ссылке.
Больше удовольствия со всей семьей
Больше удовольствия с
всей семьей
Новый семейный режим Google Duo 2 позволяет рисовать на видеозвонках, чтобы каждый мог их увидеть, и удивить близких забавными масками и эффектами. Семейный режим также помогает избежать случайного зависания и отключения звука, скрывая эти кнопки во время совместной игры.
Отправь немного любви
в их сторону
Отправьте немного любви
их путь
Украсьте чей-то день, отправив заметку, голосовое или видео сообщение с забавными эффектами. Дайте им понять, что вы думаете о них, даже если они далеко или не могут взять трубку.
Совершайте видеозвонки на
веселее
Совершайте видеозвонки
веселее
Новые эффекты AR позволяют вам выразить себя, от надевания пары виртуальных очков-сердечков до общения с внутренним динозавром.Эти забавные новые эффекты меняются в зависимости от выражения вашего лица и перемещаются вместе с вами по экрану.
Запечатлейте особые моменты
Запечатлейте особые моменты
Сделайте снимок своего видеозвонка, чтобы запечатлеть любой момент, и автоматически поделитесь им со всеми участниками вызова.
Сохраняйте конфиденциальность звонков с помощью сквозного шифрования
Сохраняйте конфиденциальность вызовов с помощью сквозного шифрования
Будь то индивидуальные вызовы, групповые вызовы или видеосообщения, ваши разговоры в Duo всегда будут конфиденциальными благодаря сквозному шифрованию.Учить больше.Попробуйте Google Duo
Загрузите Google Duo для бесплатных, простых и высококачественных видеозвонков на iOS и Android.
Почему, что и как сжатия видео
Создать видео так же просто, как вынуть телефон или включить веб-камеру, но совместное использование, хранение и сжатие этого видео — это то, где все может усложниться.Эта запись в блоге предназначена для того, чтобы вы лучше понимали, почему и когда необходимо сжатие видео, а также о том, как это сделать самостоятельно! Если сжатие видео когда-либо пугало или расстраивало вас в прошлом, продолжайте читать и оставьте эти проблемы.
1. Почему
Если видео — такой отличный носитель, почему мы должны вообще беспокоиться о его сжатии? Причина, по которой современное цифровое видео выглядит так впечатляюще, заключается в том, что цифровые камеры могут захватывать огромное количество информации.Эти информационные данные создают четкие детали и яркую насыщенность современного видео. Проблема в том, что для получения этих красивых изображений требуется тонна данных. Так много данных, что ваши компьютеры и жесткие диски могут быстро заполняться из-за огромных требований к хранилищу вашего видео, не говоря уже о чрезвычайно долгом времени ожидания для загрузки или публикации этих видео на онлайн-платформах.
К счастью, сжатие предлагает решение, позволяющее брать огромные объемы данных, которые генерируют камеры, и интерпретировать их более эффективным способом, создавая новые файлы, размер которых составляет лишь часть размера файла! Единственный способ регулярно делиться, загружать, транслировать и хранить весь свой отличный видеоконтент — это сжать его.Уловка состоит в том, чтобы отличить «хорошее» сжатие от «плохого». Цель «хорошего» сжатия — максимально уменьшить размер файла с наименьшим снижением качества изображения путем удаления таких вещей, как избыточные или нефункциональные данные из вашего видеофайла.
2. The What
Со времени цифровой революции видео произошло множество прорывов в технологиях сжатия, и с каждым годом их будет становиться все больше и больше. Хотя технология сжатия постоянно развивается, вот несколько ключевых концепций, которые помогут вам лучше понять, что на самом деле сжатие делает с вашим видео.
A) Разрешение
Такие числа, как 720p, 1080p и 4k, являются измерениями разрешения видео. Эти числа фактически относятся к длине и ширине видео в пикселях (см. Диаграмму ниже) . Кстати, буква «p» означает «прогрессивный». Это относится к способу сканирования полей при просмотре видео. Технология прогрессивной развертки также присутствует для разрешений 4k, люди по какой-то причине просто не любят говорить 4kp…
В основном, чем больше общее количество пикселей, используемых при захвате вашего видео, тем четче и детальнее выглядит изображение .Однако видео с более высоким разрешением идут с оговоркой о гораздо больших размерах файлов. Итак, один из способов сжатия видео — это просто понизить его разрешение.
Конечно, понижение видео с разрешения UHD, например 4k, до 1080p, технически приведет к снижению качества изображения, но разница будет незначительной, если вы не проецируете свое видео на гигантский экран кинотеатра. Всегда помните, где и на каком экране будет отображаться ваше окончательное видео.Например, если вы планируете опубликовать видео в социальных сетях, большинство людей будут смотреть это видео на своем телефоне, который имеет очень маленький экран! Чем меньше экран, тем меньше отдача будет для видео с более высоким разрешением с точки зрения заметного качества изображения. 720p — хорошее разрешение для большинства маленьких экранов, и только очень натренированные глаза смогут заметить разницу.
Гораздо важнее, чтобы вы действительно могли публиковать, публиковать и хранить свои потрясающие видео с легкостью, чем извлекать из него все возможные разрешения, поэтому уменьшите это разрешение и посмотрите, как размер вашего файла станет намного более управляемым!
B) Кодеки
Кодек — это высокотехнологичное звучащее слово, которое относится к конкретным алгоритмам, которые используются для эффективного сжатия видео.Идентификация и разделение этих процессов путем вызова их кодеков дает нам возможность называть различные методы сжатия, не вдаваясь в подробности того, как они работают. Кодеки — это то, что применяется к вашему видеофайлу во время фактического его сжатия при использовании программного обеспечения, такого как imovie, media encoder, или , ручной тормоз .
Это может показаться сложным, но все, что вам действительно нужно знать, это то, что некоторые кодеки сжимаются более эффективно, чем другие.Хотя некоторые кодеки, такие как ProRes 422, отлично подходят для архивных целей, стандартный кодек сжатия для онлайн-видео называется h364 . Серьезно, вы не ошибетесь, применив сжатие h364 практически для любого типа онлайн-видео.
h364 — типичный «хороший» вариант сжатия, поскольку он обеспечивает отличное качество изображения и серьезно уменьшает размер файла вашего видео. Это также изменяет расширение вашего видеофайла на широко используемый формат .mp4 . Если вы когда-либо сталкивались со сложным меню вариантов кодека на выбор, используйте h364.
C) Битрейт (Мбит / с)
Вот еще один аспект вашего видео, который может способствовать излишне большим размерам файлов. Как и в случае с разрешением, чем выше число битрейта, тем выше общее качество видео. Наиболее заметная разница между видео с низким и высоким битрейтом заключается в том, как выглядят быстро движущиеся объекты. Поскольку битрейт является мерой максимального количества данных, передаваемых в любую секунду, низкий битрейт заставляет быстро движущиеся объекты выглядеть прерывистыми, дрожащими и чрезмерно оцифрованными.С другой стороны, высокая скорость передачи данных может передавать достаточно данных за один раз, чтобы показать полное движение быстрых движений плавно и с большей детализацией. Компромисс за высокую скорость передачи данных — это, как вы уже догадались, огромные размеры файлов!
К счастью, некоторые сведения об эффективных скоростях передачи данных могут помочь определить, сколько это слишком много. Взгляните на изображение ниже. Клипы со скоростью 0,19 и 1 Мбит / с выглядят не очень хорошо, но трудно заметить большую разницу между кадрами 4 и 8 Мбит / с. Это еще один пример убывающей доходности.Прокачка видео до 200 Мбит / с, скорее всего, даст вам те же визуальные результаты, что и видео с битрейтом 40 Мбит / с, но ваше видео будет в пять раз больше!
(Изображение Джорджа Кука из его «Спецификации видео для новичков» блог на multivu.com )
Определение эффективного количества Мбит / с для вашего видео зависит от его разрешения, выше разрешения требуют более высоких битрейтов. Наше эмпирическое правило гласит, что обычно не требуется для сжатия видео высокой четкости (1080p) выше 10 Мбит / с.Если вам нужно, чтобы видео было как можно меньше, но без потери качества, вы также можете сжать ниже 10 Мбит / с. Вот полезная таблица рекомендуемых настроек битрейта Youtube в зависимости от частоты кадров и разрешения вашего видео.
3. Как
Теперь, когда мы понимаем несколько различных концепций сжатия видео, мы можем запачкать руки некоторыми практическими решениями того, как вы можете сами сжимать видео!
ПРЕДУПРЕЖДЕНИЕ: надоели бесплатные онлайн-инструменты сжатия, которые можно найти с помощью быстрого поиска в Google.Хотя мы не можем говорить о действительности всех из них, существует множество бесплатных, проверенных цифровых инструментов, которые вы можете использовать для получения высококачественного сжатия видео, не подвергая риску свой компьютер или видеофайлы.
A) Quicktime
Quicktime — это бесплатный видеоплеер, который поставляется в комплекте с компьютерами Mac, поэтому он легко доступен для любого пользователя Mac. Quicktime не дает вам большого количества параметров сжатия, но позволяет очень легко изменить разрешение вашего видео.
Щелкните правой кнопкой мыши видеофайл и выберите Открыть с помощью> Quicktime Player.
После того, как ваше видео открыто, перейдите в верхнюю строку меню и выберите Файл> Экспортировать как> Выберите разрешение!
Использование Quicktime для сжатия видеофайла не предлагает исчерпывающий набор опций, но это быстрый и простой способ уменьшить размер файла вдвое, изменив его разрешение.
B) HandBrake
HandBrake — это бесплатный инструмент для кодирования, который предлагает гораздо больше гибкости, настройки и оптимизации для сжатия видео.HandBrake создает сжатые файлы с помощью специального метода кодирования h364, который разработан для достижения очень малых размеров файлов при сохранении максимально возможного качества изображения.
Чтобы начать сжатие с помощью HandBrake, сначала загрузите HandBrake и запустите приложение. После открытия приложение должно автоматически представить вам окно навигации. Используйте это окно для перехода к видеофайлу, который вы хотите сжать, и выберите открыть .
Затем выберите раскрывающееся меню предустановок в верхнем левом углу и выберите Fast 1080p30 или Fast 720p30 в зависимости от исходного разрешения вашего видео.
Вы никогда не должны пытаться изменить размер меньшего разрешения на больший, если вы пытаетесь сжать видео по очевидным причинам. Если разрешение вашего видеофайла составляет, например, 720p, не используйте предварительную настройку сжатия выше 720p, например 1080p. Если вы работаете на Mac, просто нажмите Command + I , когда выбран видеофайл, или выберите Файл> Получить информацию на верхней панели, чтобы ознакомиться со спецификациями вашего видео, включая его разрешение.
Для дальнейшей настройки параметров сжатия перейдите на вкладку «Видео ».
Оказавшись там, вы можете перетащить ползунок Encoder Options вправо для более медленной настройки. Это приведет к увеличению времени кодирования видео, но в итоге вы получите более оптимизированный видеофайл, что приведет к еще меньшему размеру файла, и в этом вся суть, верно?
Мы также рекомендуем установить для параметра Частота кадров (FPS) значение То же, что и исходный , чтобы избежать проблем с преобразованием частоты кадров для нового экспорта.
Наконец, на вкладке видео вы можете изменить значение ползунка Качество для различных уровней сжатия. Установите этот ползунок на 23 или меньше в зависимости от ваших потребностей в сжатии.
Наконец, вы можете назвать свой сжатый видеофайл с помощью текстовой строки в нижней части пользовательского интерфейса и нажать кнопку Обзор , чтобы определить, где будет сохранено ваше новое видео.
Когда вы будете готовы к кодированию видео, нажмите зеленую кнопку воспроизведения в верхней части страницы и наслаждайтесь новым сжатым видео!
C) Creative Cloud
Если вы хотите сделать видеоконтент регулярной частью вашего бизнеса или маркетинговых каналов и еще не инвестировали в программное обеспечение Creative Cloud, сделайте это! Программное обеспечение для постпроизводства раньше было дорогостоящим и трудным для понимания, но Adobe сделала свой основной набор творческих инструментов более доступным, чем когда-либо.Мы никоим образом не связаны с Adobe, поэтому поверьте нам, когда мы скажем, что их набор цифрового программного обеспечения — это простое решение по подписке, способное решить практически любой рабочий процесс с видео или фотографиями, который вы можете себе представить для своего бизнеса. Одним из таких программ, предлагаемых Adobe Creative Cloud Suite, является Media Encoder.
Media Encoder — это простой инструмент для управления экспортом и рендерингом, который поставляется в комплекте как с полным набором облачных сервисов для творчества, так и с более конкретными пакетами рабочего процесса видео, основанными на Premiere Pro.Ваш первый шаг к сжатию видео с помощью медиа-кодировщика — это… ну… открытый медиа-кодировщик .
После открытия вы должны увидеть что-то вроде изображения ниже. Первое, что вам нужно сделать, это указать Media Encoder, где находится видеофайл, который вы хотите сжать. Сделайте это, нажав Command + I на Mac или выбрав Файл> Добавить источник… на верхней панели навигации.
Затем вы захотите щелкнуть первое раскрывающееся меню, которое находится под вашим медиафайлом, оно управляет желаемым форматом . Установите этот формат на, как вы уже догадались, H.264!
После выбора H.264 перейдите к следующему раскрывающемуся меню, где вы можете выбрать предустановку. Match Source — средний битрейт — хорошая отправная точка для реального уменьшения общего размера файла. Обратите внимание, что в этом раскрывающемся меню есть также пресеты, специально разработанные для видеоплатформ, таких как Youtube и Vimeo , что очень удобно!
Наконец, просто задайте свое выходное имя и определите, где вы хотите сохранить видео, щелкнув синюю букву в столбце выходного файла.Затем нажмите зеленую стрелку в верхнем правом углу и готово!
Когда дело доходит до цифрового видео, есть над чем подумать, но это необходимый набор навыков для любого успешного бизнеса. Надеюсь, этот блог, по крайней мере, дал вам гораздо лучшее понимание того, почему, что и как сжатия видео! Заходите на Explainly.com, чтобы получить больше информации о производстве цифрового видео от ваших дружелюбных видеоэкспертов!
Разрешение веб-камеры | Тест веб-камеры
О тесте разрешения
Тест разрешения веб-камеры — это простой и бесплатный метод онлайн-проверки разрешения вашей веб-камеры.В результате тестирования вы получите полный список разрешений, поддерживаемых вашей камерой, а также несколько советов, таких как максимальное разрешение, минимальное разрешение и разрешение по умолчанию.
Приятной особенностью теста разрешения является возможность делать фотографии для каждого поддерживаемого разрешения, благодаря чему вы сможете скачать их и сравнить их качество.
По умолчанию проверяется, поддерживает ли ваша камера популярные стандарты разрешения. Это быстро, но может быть недостаточно точным.Если вы не хотите пропустить какие-либо поддерживаемые разрешения, включите метод грубой силы.
Какое разрешение камеры
Разрешение камеры определяет ширину и высоту захваченного изображения. Умножение этих значений указывает на общее количество пикселей (сокращенно «px»). Один миллион пикселей равен одному мегапикселю, который сокращенно обозначается как MP (иногда как Mpix, Mpx или MPixel). Мегапиксели часто используются в качестве меры качества камеры, когда производитель указывает максимальное поддерживаемое значение.Например, веб-камера FHD имеет разрешение 1920 × 1080 и может снимать до 2073600 пикселей или 2,0736 мегапикселей с округлением до 2 МП.
Разрешение камеры и ее качество
Даже если разрешение является важным свойством камеры, это не означает, что чем выше разрешение, тем лучше качество изображения. По большому счету, более высокое разрешение обычно обеспечивает более точные детали и хорошую резкость. Например, изображения, снятые камерой с более высоким разрешением, лучше подходят для печати больших форматов, просмотра на больших экранах или захвата небольших объектов.Но даже если вам все это не нужно, Full HD однозначно намного лучше, чем VGA .
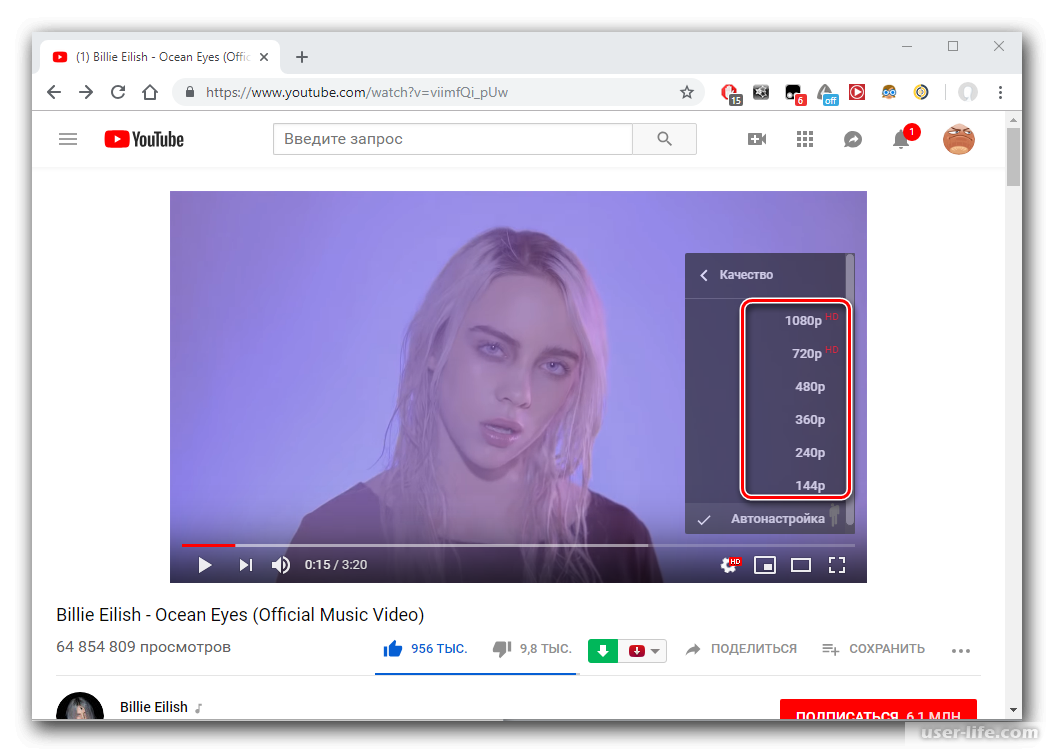
Как изменить качество загрузки на YouTube?
- Твиттер
Когда вы загружаете свое любимое видео на YouTube для всеобщего обозрения, качество видео может быть не таким хорошим, как должно быть. Почему это происходит? Как изменить качество загрузки на YouTube? Этот пост отвечает на два вопроса.Если вы хотите скачать видео с YouTube, попробуйте MiniTool uTube Downloader.
Быстрый переход:- Почему качество загрузки на YouTube плохое?
- Как изменить качество загрузки на YouTube?
Почему качество загрузки на YouTube плохое?
На вашем компьютере установлено вредоносное ПО
Когда вы загружаете видео с YouTube на свой компьютер, сначала проверьте, не занят ли процессор компьютера каким-либо вредоносным ПО. Если вы обнаружите, что процессор использует что-то другое, а не ваш браузер, отключите его.Запустите антивирусную программу, а затем выполните полное сканирование вашей системы.
Ваше видео было неправильно закодировано перед загрузкой
Если вы закодируете видео как 480p, YouTube не сможет и не сможет расширить его до 720p или 1080p. Если вы хотите, чтобы видео хорошо смотрелось на YouTube, вам необходимо обеспечить максимально возможное разрешение. То же самое и с битрейтом. Видео с высоким битрейтом выглядит более плавным, чем видео с низким битрейтом.
Ваше видео слишком сжато
Если видео, которое вы хотите загрузить на YouTube, преобразовано из других видеоформатов (например, из WMV в MP4), коэффициент сжатия может иметь тенденцию к экономии полосы пропускания за счет уменьшения размера файла до минимума.
Если вы хотите узнать больше о сжатии видео, прочтите: Сжатие размеров видеофайлов в Windows / Mac / Android / iOS [Советы по MiniTool]
YouTube автоматически сжимает ваше видео
YouTube автоматически сжимает все видео. Инженеры могут обновлять алгоритм сжатия, если сочтут нужным. Хотя используемый ими алгоритм сжатия работает хорошо в большинстве ситуаций, он может не всегда работать с вашими видео.
Сервер YouTube сжимает отправленное видео и изменяет его размер в различных возможных разрешениях, от самого высокого до самого низкого.
Таким образом, если вы отправляете видео высокого качества 4K (3840 × 2160), YouTube сжимает видео со всеми возможными разрешениями: 4K (3840 × 2160), 2K (2560x1440p), Full HD (1920 × 1080), 720p (1280 × 720). ) и версии со стандартным разрешением 576p, 480p….
Раньше во многих случаях создатели видео загружали видео 1080p, но YouTube предоставлял только 480p max. Это сводило с ума создателей видео. Некоторые люди сказали, что это сбой или что преобразование видео с высоким разрешением занимает больше времени, чем преобразование видео с низким разрешением.
То есть YouTube может использовать любой алгоритм, какой пожелает. Если это противоречит предпочтениям создателя контента, нам нужно только адаптировать или найти другие видеосайты для размещения наших творческих работ.
Как изменить качество загрузки на YouTube?
При загрузке видео на YouTube у вас может не получиться загрузить видео с максимально возможным качеством. Вот пошаговое руководство о том, как загружать видео в высоком качестве на YouTube.
Шаг 1. Откройте приложение YouTube, нажмите на изображение своего профиля в правом верхнем углу.
Шаг 2: В левом меню выберите Настройки и нажмите на него.
Шаг 3: Найдите Качество загрузки и нажмите на него. Когда откроется Качество загрузки , вы увидите диапазон от 360p до Full Quality. Высокое качество гарантирует, что ваши видео будут плавными и четкими. Вы можете выбрать то, что хотите.
Лучший видеоформат для YouTube 1080P в 2021 году
Какой формат видео лучше всего подходит для YouTube? Беспокоит ли вас эта проблема при редактировании видео и подготовке к загрузке на YouTube?
Подробнее
Шаг 4: Выберите Сохранить .
В этой статье показано, почему качество загрузки на YouTube плохое и как изменить качество на YouTube. Надеюсь, это может быть вам полезно.
- Твиттер
3 лучших веб-камеры 2021
Отличная веб-камера может помочь вам выглядеть наилучшим образом, предлагая дополнительные функции, которых нет у большинства встроенных веб-камер, такие как автофокусировка, коррекция освещенности, видео в формате Full HD и возможность правильно кадрировать себя. После изучения 13 лучших веб-камер и тестирования пяти мы рекомендуем веб-камеру Logitech C920S HD Pro.В нем есть все функции, необходимые для создания отличного видео, независимо от того, используете ли вы его для видеоконференций, потоковой передачи или проверки с далекими друзьями и семьей.
Наш выбор
Веб-камера Logitech C920S HD Pro
С C920S вы получите видео в формате Full HD с наиболее естественными цветами и четкими деталями — по цене ниже, чем у аналогичных камер, предназначенных больше для конференц-залов. Кроме того, у C920S есть физическая крышка объектива, поэтому вы никогда не будете рядом с камерой, если вам этого не хочется.
Веб-камера Logitech C920S HD Pro пришла на смену нашей лучшей веб-камере C920, которая занимала это место последние три года. Как и его предшественник, C920S снимает четкое видео высокой четкости (1080p) с отличным автоматическим балансом белого и быстрой автофокусировкой. Его легко настроить и использовать, а новая крышка веб-камеры защищает вашу конфиденциальность и позволяет вам чувствовать себя более комфортно, если она всегда подключена к компьютеру или монитору.
Выбор бюджета
Веб-камера Logitech HD C615
Это наименее дорогая веб-камера 1080p от Logitech.Это также лучший дешевый вариант, который мы обнаружили, который обеспечивает лучшее качество видео, чем встроенные камеры на многих компьютерах.
Если вам нужен менее дорогой вариант, мы рекомендуем Logitech HD Webcam C615. Его качество видео не соответствует C920S — изображение не такое резкое, автофокус медленнее, а автоматический баланс белого не такой точный, — но C615 так же прост в настройке, обеспечивает разрешение 1080p и имеет лучшее качество из протестированных нами веб-камер до 50 долларов. Его крепление также складывается вокруг камеры для защиты объектива, что делает C615 надежным портативным вариантом.
Также великолепно
Веб-камера Razer Kiyo Streaming
Благодаря уникальному световому кольцу и разрешению 720p при более высокой, чем обычно, 60 кадрах в секунду, Kiyo может обеспечить прекрасное изображение при потоковой передаче видеоигр.
Если вы регулярно используете веб-камеру для потоковой передачи на такие сайты, как YouTube или Twitch, и хотите иметь возможность плавно отображать свое видео со скоростью 60 кадров в секунду поверх игровых материалов со скоростью 60 кадров в секунду, веб-камера Kiyo Streaming от Razer для вас.



 Поддерживалось главным образом в Firefox и Chrome, но было вытеснено более качественным форматом WebM.
Поддерживалось главным образом в Firefox и Chrome, но было вытеснено более качественным форматом WebM. mp4" type="video/mp4">
<source src="rabbit320.webm" type="video/webm">
<p>Your browser doesn't support HTML5 video. Here is a <a href="rabbit320.mp4">link to the video</a> instead.</p>
</video>
mp4" type="video/mp4">
<source src="rabbit320.webm" type="video/webm">
<p>Your browser doesn't support HTML5 video. Here is a <a href="rabbit320.mp4">link to the video</a> instead.</p>
</video>
 Вам не рекомендуется использовать автовоспроизведение видео (или аудио) на ваших сайтах, потому что пользователи могут найти это действительно раздражающим.
Вам не рекомендуется использовать автовоспроизведение видео (или аудио) на ваших сайтах, потому что пользователи могут найти это действительно раздражающим.