что это такое и для чего используется
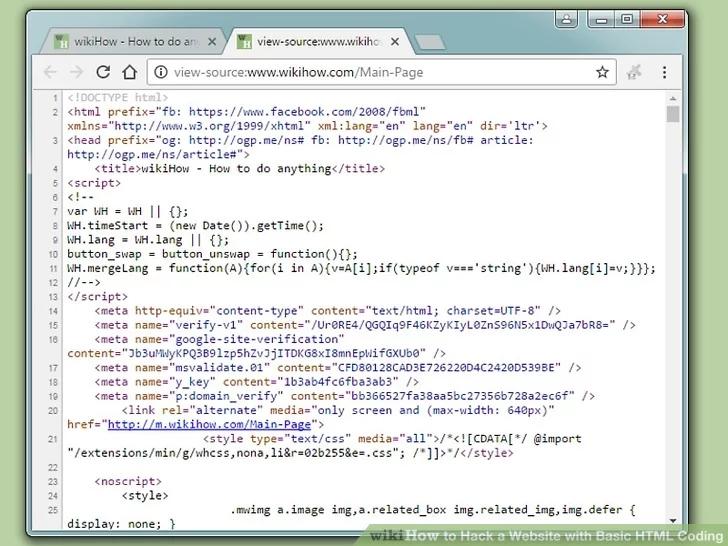
Любая интернет-страница представляет собой HTML-код. В нем содержится немало полезной информации, которую довольно часто используют в SEO. Например, в исходном коде можно увидеть, как прописаны теги description и title. На некоторых страницах установлены счетчики аналитики, которые тоже можно посмотреть при помощи исходного HTML-кода. Стоит отметить, что открывать его можно не только с компьютера, но и с мобильника. Однако перед этим придется заранее разобраться, как открыть код элемента на телефоне и что для этого нужно делать.
HTML-код — отвечает за весь контент, который отображается на сайтеИсходный код: что это и для чего его смотреть
Кодом страницы называют структуру тегов. В ней содержатся зашифрованные элементы страницы, среди которых можно выделить скрипты, текстовую информацию и даже изображения. При необходимости каждый желающий может его просмотреть и изменить. Однако прежде чем пытаться это сделать, необходимо разобраться, для чего это может понадобиться.
Займы
Подбор кредита
Дебетовые карты
Кредитные карты
Счет РКО
Рефинансир
ование
Осаго
Ипотека
Вклады
Инвестиции
Одна из основных причин просмотра — выявления багов, из-за которых сайт может неправильно отображаться на экране. Возможно, в коде были допущены ошибки, которые привели к появлению таких проблем.
Еще одна причина, почему это делается — исследовать теги конкурентов. Дело в том, что в исходниках страниц прописываются основные теги, которые оказывают влияние на продвижение сайта.
Если просмотр проводится для поиска ошибок, лучше делать это при помощи персонального компьютера.
Ознакомиться с содержимым HTML можно при помощи любого современного смартфонаЧто «дает» возможность открыть код
Многие люди, которые плохо разбираются в разработке сайтов и в том, как они устроены, не знают, каким образом можно просмотреть исходник страниц.
Некоторые считают, что для этого придется использовать специальное программное обеспечение. На самом деле открываться HTML-код может и без сторонних программ. Дело в том, что для этого можно использовать обычные браузеры. При этом подойдут веб-обозреватели как для компьютеров, так и для мобильных телефонов.
На самом деле открываться HTML-код может и без сторонних программ. Дело в том, что для этого можно использовать обычные браузеры. При этом подойдут веб-обозреватели как для компьютеров, так и для мобильных телефонов.
Стоит отметить, что браузер дает возможность только открыть HTML. Чтобы его изменить, придется использовать сторонние программы и мобильные приложения.
Владельцы смартфонов Андроид смогут просмотреть код сайта при помощи любого браузера«Просмотреть код» и «Просмотр кода страницы»: различия
Большинство браузеров предлагают два способа отображения структуры сайтов. При этом каждый из них имеет определенные особенности, с которыми рекомендуется ознакомиться заранее:
- Просмотр кода. Если воспользоваться данным методом, HTML откроется в отдельной вкладке. В данном случае его можно будет только просмотреть, изменять его не получится.
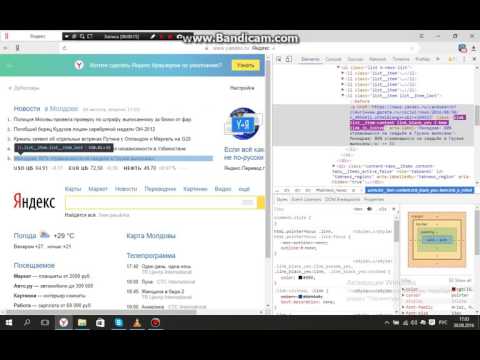
- Просмотреть код. Используя этот способ, структура интернет-странички будет отображаться в текущей вкладке. При этом экран будет поделен на две части.
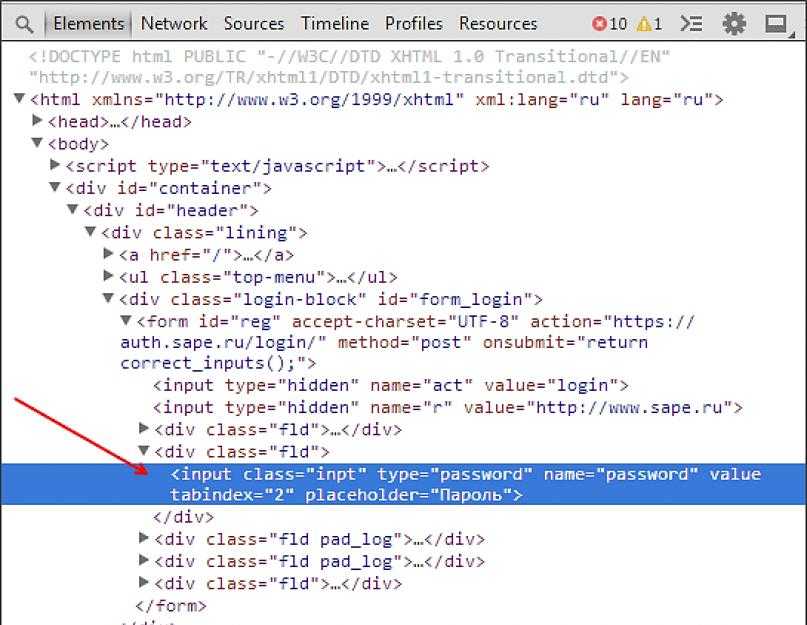
 Слева располагается содержимое сайта, а справа — его HTML. Особенностью данного способа является то, что с его помощью можно будет детально просмотреть код конкретных элементов на странице.
Слева располагается содержимое сайта, а справа — его HTML. Особенностью данного способа является то, что с его помощью можно будет детально просмотреть код конкретных элементов на странице.
При использовании последнего способа просмотра сохранять внесенные изменения в код нельзя.
Как посмотреть код страницы на телефоне
Не секрет, что просматривать HTML можно и на смартфоне. Стоит отметить, что особенности просмотра во многом зависят от используемой в телефоне операционной системе.
Android
Большинство людей пользуются мобильниками, которые работают на ОС Андроид. Данная операционка позволяет просматривать структуру сайта при помощи любого браузера. Чтобы сделать это, придется воспользоваться командной open source или view source.
Чтобы посмотреть структуру страницы на смартфоне Андроид, необходимо сделать следующее:
- Открыть браузер на мобильном телефоне. Для этого подойдет любой веб-обозреватель.
- Ввести в адресную строку URL-сайта.
 При этом непосредственно перед адресом надо вписать «view-source».
При этом непосредственно перед адресом надо вписать «view-source». - Открыть URL. На экране должен отобразиться код.
При необходимости можно воспользоваться сторонним софтом. Например, установить на смартфон VT View Source.
iOS
Владельцы телефонов с предустановленной операционной системой iOS могут столкнуться с определенными трудностями при просмотре HTML. Дело в том, что в этих телефонах отсутствует возможность просмотреть детали кода при помощи браузера. В данном случае единственным выходом будет установка сторонних программ.
HTML Viewer — программа, позволяющая просматривать коды элементов сайта при помощи смартфонов с iOSДля iOS разработано немало приложений, позволяющих пользователям ознакомиться с исходниками страниц. Особой популярностью пользуются такие приложения как iSource Browser или HTML Viewer. Их функциональные возможности позволяют ознакомиться с исходником любой интернет-странички.
Какие браузеры можно использовать
Перед тем как открыть код страницы на телефоне, необходимо ознакомиться с перечнем браузеров, которые можно для этого использовать. Среди наиболее распространенных веб-обозревателей можно выделить следующие:
Среди наиболее распространенных веб-обозревателей можно выделить следующие:
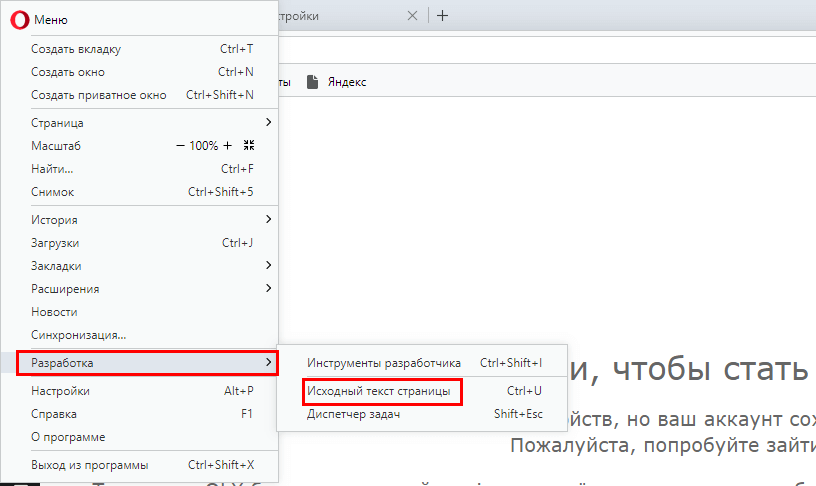
- Google Chrome. В этом обозревателе есть встроенные функции для детального изучения сайтов. Чтобы ими воспользоваться, надо войти в меню браузера.
- Я.Браузер. Его функционал практически ничем не отличается от Хрома. Чтобы изучить ХТМЛ, нужно зайти в «Дополнительные инструменты».
- Опера. В браузере есть встроенные инструменты для изучения исходников сайтов.
На ПК или лэптопе также можно использовать Firefox и MS Edge.
Поиск элементов страницы
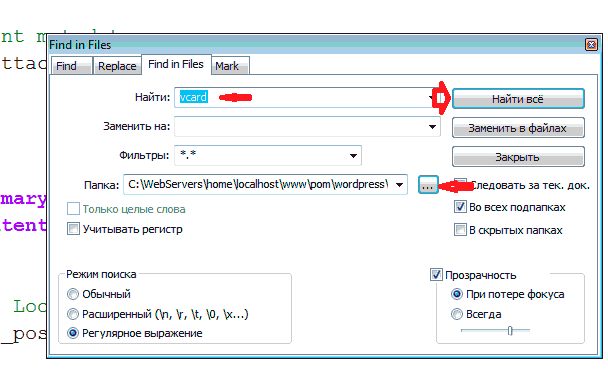
Найти нужный элемент при просмотре ХТМЛ на телефоне достаточно легко. Для этого необходимо выполнить следующую последовательность действий:
- Через браузер открыть исходник сайта.
- Перейти в меню. Для этого надо нажать на значок в виде троеточия. Расположен он вверху справа.
- В открывшемся меню выбрать «Найти».
- В появившемся окне вписать название элемента.
Если нужно выполнить поиск на компьютере, нужно нажать сочетание клавиш Ctrl+F. После этого на экране появится строка для поиска.
После этого на экране появится строка для поиска.
Как поменять код в браузере
Стоит отметить, что в обычном веб-обозревателе можно только узнать, что написано в коде. При этом изменить его точно не получится.
Однако пользователи смартфонов на Андроиде могут воспользоваться специальным браузером Droid Web Inspector. Его функциональные возможности позволяют не только узнавать, что написано в ХТМЛ, но и редактировать содержимое. Данный софт абсолютно бесплатный и поэтому каждый желающий сможет загрузить его через Плэй Маркет.
Если через Droid Web Inspector код не изменяется, нужно попробовать переустановить программу и повторно отредактировать файл.
Редактирование ХТМЛ через сторонний софт
Если хочется отредактировать измененный файл ХТМЛ, для этого лучше использовать сторонние программы, которые создавались специально для этого.
Есть немало различных приложений, однако особой популярностью пользуется Edit Webpage. Чтобы воспользоваться этой программой, необходимо скачать ее с Маркета и установить на смартфон. Затем следует запустить приложение и открыть с его помощью нужный сайт для дальнейшего редактирования.
Чтобы воспользоваться этой программой, необходимо скачать ее с Маркета и установить на смартфон. Затем следует запустить приложение и открыть с его помощью нужный сайт для дальнейшего редактирования.
Возможные проблемы
Зачастую у пользователей нет проблем при работе с кодом сайтов. Сложности могут появиться только при попытке его отредактировать. Нужно понимать, что сделать это удастся только при помощи сторонних программ. Через обычный браузер для мобильного телефона сделать это точно не получится.
Измененный хтмл-код можно сохранить только у себя, для личного использования. Загрузить его на просматриваемую страницу не получится, так как для этого нужно иметь доступ к серверу сайта.
Некоторых людей интересует, как просмотреть код элемента при помощи смартфона. Пользователи, которые хотят детальнее ознакомиться со структурой того или иного сайта, должны заранее разобраться с тем, как сделать это правильно и какие программы для этого могут понадобиться.
Последнее обновление — 17 сентября 2022 в 20:42
Как открыть исходный код страницы в Google Chrome – руководство
Каждый пользователь Сети знает, что для создания сайта нужно знание программирования и люди грамотные используют специальные языки для организации работы площадок. Вопреки расхожему мнению, просмотреть «исходники» и, возможно, что-то там понять может абсолютно каждый. Сегодня мы поговорим о том, как открыть код страницы Google Chrome, также в процессе повествования рассмотрим разницу с кодом элемента.
Содержание
- Инструкция
- Просмотр кода элемента и другой функционал
- Подведем итоги
Инструкция
Не будем останавливаться на теоретической стороне вопроса, ведь сейчас миром правят практики. Для просмотра одного из языков программирования нужно:
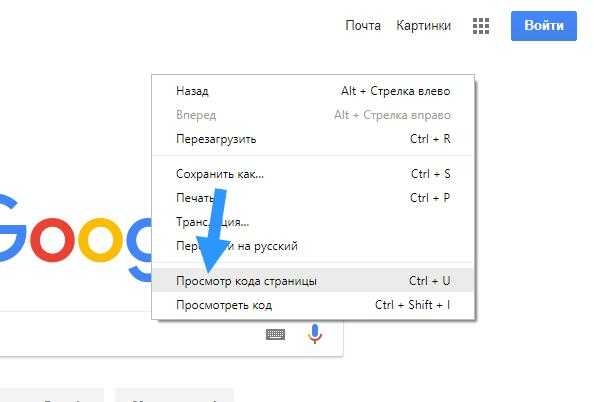
- Кликнуть ПКМ на любой свободной части страницы (не в области закладок).

- В контекстном меню выбрать пункт «Просмотр кода страницы».
- Система автоматически открывает новую вкладку, где нашему взгляду представляется множество строк непонятного наполнения и предназначения (в большинстве случаев).
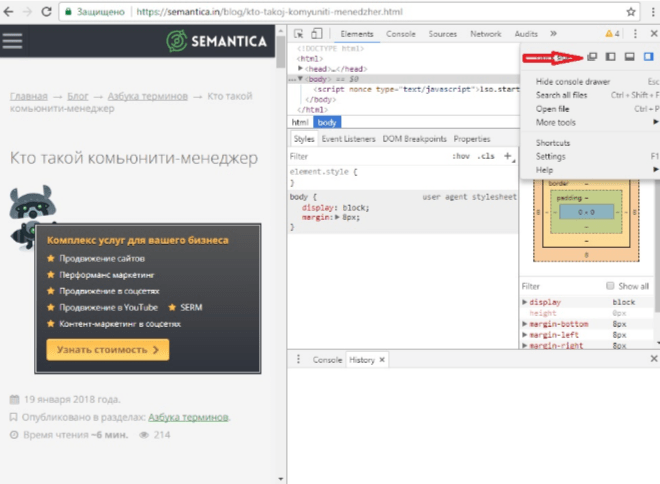
Если мы выбираем пункт «Просмотреть код», то справа открывается небольшое окошко с множеством непонятных элементов.
Разница между двумя функция существенна:
- Информация о странице позволяет оценить общую структуру объекта и используемую технику.
- «Просмотреть код» показывает детальную картинку любой страницы и объекта (скажем так, всю подноготную).
- Исходная последовательность команд для страницы невозможно редактировать, она открывается в отдельном окне.
- Код элемента можно менять по своему усмотрению и преобразования будут жить до момента обновления.
Внесенные изменения при этом никак не вредят самой площадке, ведь корректура производится только силами вашей копии браузера.
Просмотр кода элемента и другой функционал
Постараемся описать эту пошаговую инструкцию максимально упрощенно:
- Открываем Хром и переходим на интересующую нас страничку.
- Здесь вызывает контекстное меню уже известным способом, кликаем на «Просмотр кода страницы» (либо же используем сочетание клавиш Ctrl + U).
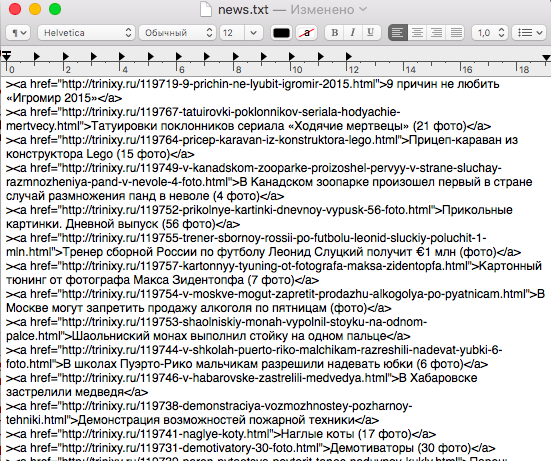
- В новом окне активируем поисковую строку командой Ctrl + F, вводим любое слово, к примеру, .png для обнаружения ссылок на картинки.
- Нас автоматически перемещает по полотну программного языка на участок, где используется эта буквенная последовательность.
С помощью просмотра исходного кода элемента или страницы в Хром мы можем:
- Увидеть полную структуру страницы от шапки до end-а.
- Просмотреть все ссылки на другие ресурсы или внутренние переходы.
- Узнать, можно ли копировать информацию с этого ресурса.

Без специальных знаний читать программный код сложно, и многое будет оставаться для вас непознанным и непонятым. Для разработчиков и специалистов же это удобный инструмент для работы с веб-сайтами.
Подведем итоги
На программировании сегодня держится весь Интернет, да, очень логичное предложение. Поэтому важно уделять внимание изучению языков далеко не народов, а машин. Это позволит лучше понимать процессы, протекающие во время серфинга и использовании навигации на сайтах.
Как просмотреть исходный код веб-сайта в Microsoft Edge? – WebNots
В Windows 11 Microsoft наконец-то избавилась от своего печально известного и культового браузера Internet Explorer. У вас будет только Edge, основанный на кодовой базе Google Chromium. Таким образом, вы почувствуете, что браузер Edge во многом похож на Google Chrome. Если вы хотите проанализировать исходный код веб-страницы, вы можете легко сделать это в Edge, не ища Chrome или Firefox. В этой статье мы объясним, как просматривать исходный код веб-сайта, такой как HTML, CSS и JavaScript, в браузере Microsoft Edge.
Исходный код веб-сайта
Как правило, веб-страницы написаны на HTML и используют различные типы файлов, такие как CSS, JavaScript, изображения, видео и т. д. Такие браузеры, как Edge, обрабатывают эти HTML / CSS / JavaScript и отображают только читаемый текст и мультимедиа. содержание для читателей. Однако во многих ситуациях вам может потребоваться проанализировать исходный код, чтобы получить более подробную информацию.
- Вы разработчик или блоггер и хотите проверить исходный код для устранения неполадок.
- Веб-страница, которую вы просматриваете, привлекательна, и вы хотели найти цвет и шрифты, используемые на странице.
- Вы хотите отредактировать исходный код и протестировать результаты в реальном браузере без фактического изменения исходного кода. Например, вы хотите применить разные цвета к заголовкам или проверить размер шрифта.
- Проверьте адаптацию страницы к мобильным устройствам или найдите элементы, загруженные на страницу.

В некоторых случаях вы также можете найти тему и плагины, используемые на сайте, просмотрев исходный код. Какова бы ни была причина, вы можете проанализировать исходный код двумя способами.
- Путем непосредственного просмотра полного исходного кода
- Использование опции Inspect element в Microsoft Edge DevTools
Давайте подробно объясним оба метода.
Просмотр полного исходного кода
Допустим, вы хотите найти файлы CSS и JS, используемые на странице. Вы можете сделать это легко, просмотрев полный исходный код. Откройте страницу в Edge, щелкните правой кнопкой мыши любую пустую область и выберите «Просмотреть исходный код страницы» в контекстном меню.
Просмотр исходного кода страницыОткроется новая страница с полным исходным кодом страницы, которую вы просматриваете, как показано ниже.
Исходный код веб-страницыВы можете найти HTML-код каждого элемента, связанные файлы CSS между разделами
и, метатеги, связанные сценарии перед закрывающим тегом тела

 Слева располагается содержимое сайта, а справа — его HTML. Особенностью данного способа является то, что с его помощью можно будет детально просмотреть код конкретных элементов на странице.
Слева располагается содержимое сайта, а справа — его HTML. Особенностью данного способа является то, что с его помощью можно будет детально просмотреть код конкретных элементов на странице. При этом непосредственно перед адресом надо вписать «view-source».
При этом непосредственно перед адресом надо вписать «view-source».


 Хотя это будет полезно во многих ситуациях, вы не найдете сведений о том, какие стили CSS применяются к тем или иным элементам HTML на странице. Например, вы не можете найти семейство шрифтов элемента заголовка, просматривая полный исходный код. Вы должны щелкнуть ссылку на файл .css или .min.css и выполнить поиск в этом файле, чтобы найти стиль, используемый для заголовков. Это сложная задача, так как вы не знаете, к какому тегу заголовка HTML от h2 до H6 относится заголовок. Кроме того, для тега заголовка могут быть применены пользовательские классы CSS, которые вы не сможете найти, самостоятельно просмотрев CSS.
Хотя это будет полезно во многих ситуациях, вы не найдете сведений о том, какие стили CSS применяются к тем или иным элементам HTML на странице. Например, вы не можете найти семейство шрифтов элемента заголовка, просматривая полный исходный код. Вы должны щелкнуть ссылку на файл .css или .min.css и выполнить поиск в этом файле, чтобы найти стиль, используемый для заголовков. Это сложная задача, так как вы не знаете, к какому тегу заголовка HTML от h2 до H6 относится заголовок. Кроме того, для тега заголовка могут быть применены пользовательские классы CSS, которые вы не сможете найти, самостоятельно просмотрев CSS.

 Вы можете найти заголовок h4, размер шрифта 26px, используя семейство шрифтов Museo500Regular и цвет #0875c9.. Вы также можете щелкнуть элемент, отображаемый на вкладке «Элементы», и просмотреть аналогичные детали CSS в разделе «Стили» на правой панели. Используя инструменты выбора элемента, вы можете получить полную информацию о HTML и CSS для любого элемента.
Вы можете найти заголовок h4, размер шрифта 26px, используя семейство шрифтов Museo500Regular и цвет #0875c9.. Вы также можете щелкнуть элемент, отображаемый на вкладке «Элементы», и просмотреть аналогичные детали CSS в разделе «Стили» на правой панели. Используя инструменты выбора элемента, вы можете получить полную информацию о HTML и CSS для любого элемента.

 Нажмите на каждый элемент, чтобы получить более подробную информацию о проблеме и затронутом ресурсе на вашей странице. Вы должны изменить код и повторно протестировать его, чтобы проверить, исправлены ли ошибки.
Нажмите на каждый элемент, чтобы получить более подробную информацию о проблеме и затронутом ресурсе на вашей странице. Вы должны изменить код и повторно протестировать его, чтобы проверить, исправлены ли ошибки. д., полезны для расширенного анализа времени загрузки страницы, проверки заголовков HTTP, выявления проблем безопасности и оценки производительности SEO. Вы можете закрыть DevTools после завершения анализа.
д., полезны для расширенного анализа времени загрузки страницы, проверки заголовков HTTP, выявления проблем безопасности и оценки производительности SEO. Вы можете закрыть DevTools после завершения анализа. Это решение объясняется ниже.
Это решение объясняется ниже.