Разработчики браузеров позаботились об удобстве тех, кто создает сайты, открываемые в этих самых браузерах, а именно – о вебмастерах. Они добавили в стандартные функции инструменты разработчика, с помощью которых можно легко открыть и посмотреть исходный код страницы сайта в браузере: HTML, CSS, JavaScript (JS), получить различные полезные данные о структуре сайта, провести его технический анализ. В общем, увидеть много полезного.
Конечно же, данными инструментами пользуются не только создатели сайтов для работы, но и простые пользователи, которым исходный код позволяет посмотреть различные полезных данных.
Например, можно узнать ссылку на исходную картинку, видео или какой-то файл, узнать точный код цвета какого-либо элемента, посмотреть теги, фон, стили, проверить ошибки CSS и прочее.
Из этой стать вы узнаете, как в браузере посмотреть исходный код страницы сайта (как открыть HTML, CSS, JavaScript код сайта).
Содержание
- Просмотр кода страницы (весь код)
- Просмотр кода элемента (проинспектировать отдельный элемент)
Как открыть исходный код страницы в браузере
Открыть исходный код веб страницы в браузере можно двумя способами:
- С помощью горячих клавиш;
- Открыть из контекстного меню.
Ctrl + U – комбинация горячих клавиш для просмотра исходного кода всей страницы сайта в отдельном новом окне. Стандартные для всех браузеров: Google Chrome, Opera, Mozilla Firefox, Яндекс браузера, IE.
Также в инструменты разработчика можно войти следующим образом:
- Вызвать контекстное меню, кликнув правой кнопкой мыши в любой части страницы сайта, на которой нужно посмотреть HTML, CSS код;
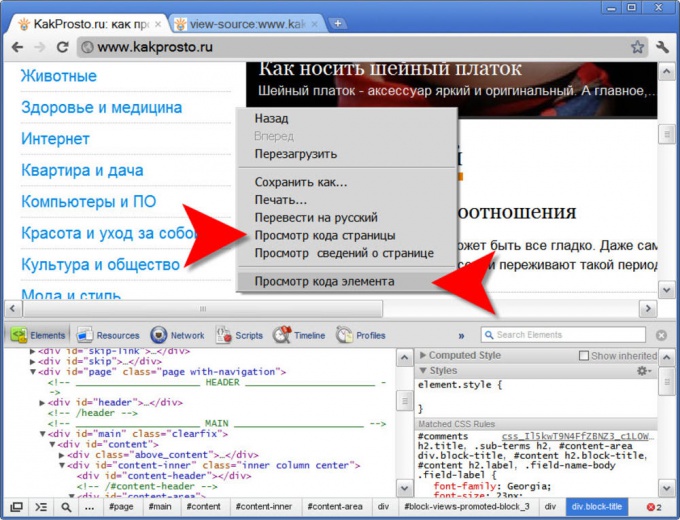
- Нажать в контекстном меню пункт «Просмотр кода страницы», как это показано на скриншоте ниже. (Скриншот сделан в Google Chrome. В некоторых других браузерах пункт меню будет немного отличаться. Например, в Opera будет «Исходный текст страницы»)

Просмотр кода страницы сайта в браузере
- Откроется новая страница, в которой можно посмотреть весь исходный код для инспектируемой страницы: HTML, CSS, JS.
Код PHP отображаться не будет, ведь браузеры преобразовывают PHP в HTML, поэтому прочитать его не представляется возможным.
Как открыть исходный код страницы сайта
Для того чтобы быстро найти нужный код, слово или текст на странице можно использовать стандартное для всех браузеров сочетание горячих клавиш поиска: Ctrl + G.
Видео-инструкция:
Просмотр кода элемента | исследовать элемент | проинспектировать элемент
Если вдруг нужно просмотреть не весь исходный код, а вывести на экран лишь отдельную его часть, какой-то участок на странице, то предыдущий инструмент не подойдет. Для этого в инструментах разработчика есть другая функция, о которой пойдет речь ниже.
Как просмотреть код элемента на странице:
- Открыть нужную страницу сайта;
- Вызвать контекстное меню правой кнопкой мыши;
- Затем нажать пункт, соответствующий вашему браузеру.
Google Chrome: «Просмотреть код»
Opera: «Просмотреть код элемента»
Яндекс браузер и Mozilla Firefox: «Исследовать элемент»
Проинспектировать отдельный элемент
Кроме того, можно использовать комбинации клавиш на клавиатуре для быстрого доступа к инспектированию элемента.
Горячие клавиши (кнопки):
Google Chrome: Ctrl+Shift+I и Ctrl+Shift+C
Opera: Ctrl+Shift+I и Ctrl+Shift+C
Mozilla Firefox: Ctrl+Shift+I и Ctrl+Shift+C
Яндекс браузер: Ctrl+Shift+I и Ctrl+Shift+C
После проделанных действий, в этом же окне браузера откроется исходный код web страницы:

Посмотреть HTML CSS код сайта
Весь HTML код будет в левой большой колонке. А CSS стили – в правой.

Посмотреть css стили в браузере
Преимуществом данного способа, безусловно, является и то, что у пользователя есть возможность изменить исходный код, править стили. То есть, можно редактировать стили на сайте и посмотреть, как он будет выглядеть с теми или иными стилями, без необходимости сразу вносить изменения в файлы, которые находятся на серверах хостинга. Чтобы изменить или добавить программный код, необходимо сделать двойной клик на нужном фрагменте или участке. Конечно же исправление кода в браузере не внесется на серверах хостинга. Поэтому в дальнейшем, в любом случае, придется копировать этот код и прописать в файлы.
В этой видео-инструкции подробно рассказано и показано, как работать с инструментами разработчика:
Вот так вот просто в режиме онлайн, прямо в браузере, можно посмотреть исходный код страницы сайта, получить основные данные о HTML и CSS коде, изменить и скопировать их, без необходимости скачивать файлы этого сайта на компьютер.
Кстати, неопытных интернет-пользователей, изменивших код страницы и ждущих, что он сохранится, ждет разочарование. Ведь после обновления страницы, все изменения на ней пропадут. Этого мало, чтобы взломать сайт 🙂
Как посмотреть исходный код на телефоне Android
Еще хотелось бы заметить, что инструменты разработчика доступны не только в десктопной версии браузеров, то есть, на компьютерах и ноутбуках. На телефонах и планшетах (Android, IOS) можно также посмотреть исходный код.
Для этого следует добавить к URL инспектируемой страницы приставку view-source:
Например:
view-source:https://urfix.ru/turbo-rezhim-opera/
Не нашли ответ? Тогда воспользуйтесь формой поиска:
 1601
1601При заходе на тот или иной сайт, или же при просмотре своего собственного — может возникнуть желание посмотреть, как написан какой-либо элемент на HTML, а также внести изменения в код страницы без ее перезагрузки и посмотреть изменения. Подсмотренный образец можно использовать в дальнейшем и в своих разработках.
Для этого в браузерах существует специальная функция – режим просмотра исходного кода страницы.

Просмотреть исходный код страницы обычно можно двумя способами – просто открыть его в отдельной вкладке, либо же открыть консоль разработчика, встроенную в браузер и перейти во вкладку просмотра кода.
Первый вариант позволит просто просмотреть код, для этого можно нажать правую кнопку мыши на странице и выбрать пункт меню, который примерно называется «Просмотр кода страницы» или же нажать горячее сочетание клавиш – обычно CTRL + U. Второй же способ предоставляет богатую функциональность для управления исходным кодом страницы. Он и будет рассмотрен ниже на примере браузера Google Chrome.
Находясь на странице сайта, можно навести на элемент и нажать правую клавишу, затем выбрать «Просмотреть код». Такой подход хорош тем, что сразу открывается консоль в нужной вкладке и устанавливается позиция на данный элемент, что позволяет не тратить время на отыскивание элемента среда всего кода.
Аналогично можно открыть консоль и нажать на кнопку в самом верхнем левом углу консоли или сочетание клавиш CTRL + SHIFT + C – в результате браузер перейдет в режим подсветки элементов при наведении на них курсора. После наведения остается кликнуть по элементу и в консоли будет установлена позиция на нужный элемент.
Консоль позволяет выполнять большое количество операций над элементами и предоставляет дополнительный функционал. Она позволяет:
- сворачивать и разворачивать содержимое тегов;
- добавлять новые теги;
- вносить изменения в теги;
- удалять полностью весь тег с его содержимым;
- копировать путь к элементу, для этого необходимо навести на элемент и нажать правую кнопку мыши, после чего выбрать пункт «Copy» – «Copy selector» или «Copy XPath»;
- установить (эмулировать) какое-либо состояние для элемента, например, наведение курсора мыши или нажатие;
- скопировать полностью весь код элемента или только его содержимое.
Перечислены лишь только некоторые возможности, которые предоставляет консоль разработчика, встроенная в браузер.
Как видно из статьи, используя только лишь современный браузер, можно досконально изучить исходный HTML-код любой страницы сайта, а также выполнить разнообразные манипуляции над кодом. Все это может помочь разработчикам различных уровней подготовки разрабатывать проекты более эффективно.
». Такой же пункт есть и в контекстном меню, которое , если щелкнуть правой кнопкой мыши текст страницы . Можно использовать и сочетание клавиш CTRL + U. Mozilla FireFox при этом не использует внешних программ — исходный код страницы с подсветкой синтаксиса будет открыт в отдельном окне браузера.
В обозревателе Internet Explorer щелкните в меню раздел «Файл» и выберите «Править в Блокнот». Вместо названия Блокнот может быть написана другая , вы назначили в настройках браузера для просмотра исходного код а. По щелчку страницы правой кнопкой мыши выпадает контекстное меню, в котором тоже есть пункт, позволяющий открыть исходный код страницы во внешней программе — «Просмотр HTML-код а».

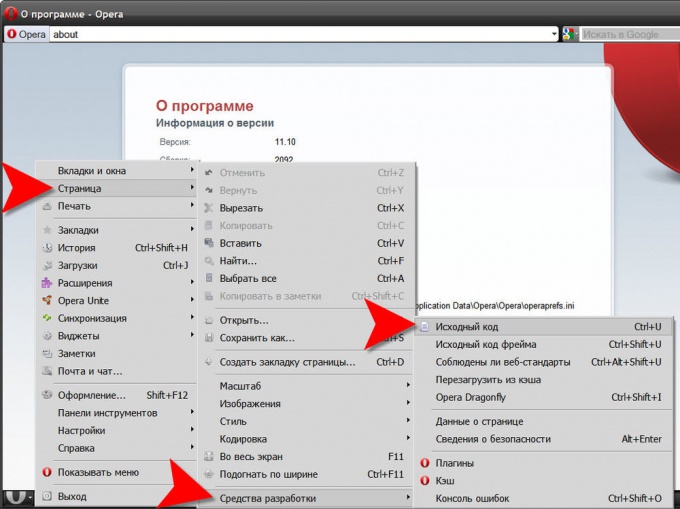
В браузере Opera откройте меню, перейдите в раздел «Страница» и у вас будет возможность выбрать в подразделе «Средства разработки» пункт «Исходный

Браузер Google Chrome безо всяких сомнений имеет лучшую организацию просмотра исходного код а. Щелкнув правой кнопкой мыши, вы можете выбрать пункт «Просмотра код а страницы » и тогда исходник с подсветкой синтаксиса будет открыт на отдельной вкладке. А можете выбрать в том же меню строку «Просмотр код а элемента» и в этой же вкладке откроет два дополнительных фрейма, в которых вы можете инспектировать HTML- и CSS-код элемента страницы . Браузер будет реагировать на перемещение курсора по строкам код а, подсвечивая на странице элементы, соответствующие этому участку HTML-код а.

Вы конечно же видели на некоторых сайтах запрет на использование правой кнопки мыши. Эта функция прежде всего борется с теми, кто хочет украсть ваш контент. Полностью от воровства вас не защитит эта мера, но от ручного копирования вполне. Другие варианты .
Не рекомендую отключать правую кнопку мыши, если вы выкладываете в своем блоге материалы, предназначенные для копирования. Это могут быть коды, скрипты, кулинарные рецепты, справочные материалы и другое. Запрет на копирование в данном случае отвернет от вас посетителей, и ваш блог станет менее полезным для посетителей. Если вам важна защита от плагиата, то тогда лучше используйте добавление вашего url в конце копии. Тогда вы будете уверены, что если кто-то захочет опубликовать в другом месте в интернете, скопированное у вас, то копипастер с большей вероятностью поделится ссылкой на ваш блог.
Этот рецепт подходит для любого веб-сайта. Вам нужно лишь вставить код на все страницы вашего блога:
На WordPress добавьте код в виджет “Текст”. Автор: Иванова Наталья
2019-03-03
Приближается праздник — Международный женский день. Подготовимся заранее к нему. Вы можете оригинально поздравить девушек и женщин, воспользовавшись сервисами открыток, о которых пойдет речь ниже.
Вы можете воспользоваться теми же сервисами, какими мы пользовались для .
Сервисы готовых открыток
Создать открытку 8 марта онлайн
Воспользуйтесь следующими сервисами, чтобы создать открытку практически с нуля.
- Canva — известный многим функциональный фоторедактор. Здесь вы найдете множество шаблонов. Нужна регистрация.
- Printclick Если у вас свой бизнес, то вы можете заказать партию открыток с логотипом и контактами своей компании. Воспользоваться же вы можете генератором открыток princlick. Отличная рекламная акция и недорого.
- Crello — редактор, в котором нужна регистрация. Не пугайтесь английского языка, в настройках можно переключится на русский.
- Онлайн-открытка — для тех, у кого хорошо развита фантазия, так как создавать открытку придется с чистого листа.
- Mumotiki — подготовьте красивую картинку, а поздравительный текст вы сможете добавить здесь. Кстати, если вам нужно просто добавить текст на картинку, то вы можете ознакомиться с .
Я надеюсь, что воспользовавшись одним из этих генераторов, вы сможете достойно поздравить своих дам с 8 марта!
«Как открыть код элемента?» – Яндекс.Кью
Фирмы, выпускающие домофоны, предусмотрели вариант открытия двери без ключа с помощью цифрового кода. Важное дополнение — все коды и комбинации стандартные заводские и могут помочь, если специалист не изменил их при установке.
Итак, домофон VIZIT старой версии можно попробовать открыть комбинацией 12#345 или *#4230, новой версии — 67#890, *#3423. Если на оборудовании нет кнопок «*» и «#», нужно набрать «С» и «К». Можно испробовать #196. Если не помогло, нужно зайти в сервисное меню с помощью комбинации #999. Последуют два коротких звуковых сигнала и нужно ввести мастер-код домофона, по умолчанию это 1234. Не помогло, пробуйте другие варианты: 12345, 0000, 9999, 3535,11639, 6767. Если мастер-код принят, последует один короткий звуковой сигнал и Вы в сервисном меню. Теперь нужно ввести комбинацию «2 (пауза) # (пауза) 3535».
Домофон фирмы ELTIS можно попробовать открыть комбинацией «Вызов-1234-2-1-3-3-123». Если не получилось, есть еще варианты: «100-Вызов-7272», «100-Вызов-7273, 100-Вызов-2323». Если комбинация 100 не подошла, нужно пробовать: 200,300,400,500,600,700,800,900. Это сработает в случае, если производитель не менял код домофона при обслуживании или ремонте.
Для домофона CYFRAL нужно нажать «звонок» и вводить цифры от 100 до 900, «Звонок» 7272 или 7273.
Для модели CCD-2094M может сработать код 07054или комбинации кнопок «Вызов-41» и «Вызов-1410».
У модели CCD-2094.1M надо нажать код «Вызов-0000», чтобы попасть в сервисное меню, где загорится надпись «ON» и кнопка 2. Если высветилось «OFF», значит взломать Cyfral не удастся.
У модели ССD-2094, чтобы войти в сервисное меню, надо ввести 0000, высветится слово «cod». Тепер нужно ввести: 123400, 123456, 456999 и «вызов». Если одна из комбинаций сработала, на дисплее высветится «F0» и нужно ввести 601.
Чтобы открыть домофон МЕТАКОМ, нужно посмотреть начало квартир в подъезде, нажать кнопку вызова, номер первой квартиры, снова вызов. Высветится слово « COD» и нужно ввести 5702. Если способ не сработал, нужно попробовать другие комбинации: «1234 -вызов-6-вызов-4568», «65535- вызов-1234-вызов-8», «вызов-1-вызов-5702», «вызов-5-вызов-4253», «вызов-6-вызов-4568», «вызов- 1234567», «вызов-1803», «65535-вызов-7418378». Отдельно про код домофона Метаком МК-20МТ, его удачной для открытия двери комбинацией может быть: «вызов-27-вызов-5702» или «вызов-1-вызов-4526».
Для открытия двери с домофоном БАРЬЕР 2, 2М, которые установлены во многих сталинках и старых девятиэтажках, по умолчанию используется код 1013 или комбинации 13, 10.
Для домофона фирмы Rainmann, распространенная модель 2000, нужно ввести комбинацию «ключ- 987654 ».После того, как пискнет домофон, вводится 123456. На экране высветится значок «Р» , нажать нужно цифру 8.
Про методы открытия без ключа других домофонов, таких фирм как Факториал, Laskomex, DomoGuard, T-Guard, Forward, Техком, КС-домофон, Импульс-ДС, Беркут, Keyman, Marshal, Пиррс можно ознакомиться в этой статье https://set-os.ru/otkrit-domofon-cyfral-visit-metakom-eltis/.

Браузер используется для выхода в интернет и поиска важной информации. Информация отображается в интернете на разных веб-ресурсах или как удобнее говорить – сайтах. Чтобы создать сайт, нужно не только владеть навыками программирования, но и знать основы работы интернет-площадок. Каждая страница шифруется специальным уникальным кодом, который при необходимости можно посмотреть. Подобная информация доступна не только для гуру веб-обозревателей, но и для обычных пользователей. Если вам нужно посмотреть код страницы, то воспользуйтесь нашей инструкцией, а также узнайте, как изменить и пересохранить данные.
Что такое код страницы
Чтобы было понятнее, с чем мы имеем дело, сначала давайте дадим определение коду сайта. Итак, исходный код веб-страницы – это совокупность элементов на языке программирования, а именно представление в HTML-формате данных, которые служат в дальнейшем для форматирования и отображения информации сайта на понятном языке обычному пользователю. Другими словами – это HTML-разметка на странице, CSS стилей и скриптов, которые браузер получает от веб-сервера.
Исходный код страницы в Google Chrome – это своего рода набор команд, за счет которых правильно и полноценно организовывается работа сайтов в браузере.Работа любого серверного алгоритма построения сайта основывается на наборе HTML-тегов, текстов и кодов. Прописанный код для сайта является также частью его URL-адреса. Причем абсолютно неважно, на каком языке зашифрованы веб-страницы, при вводе запроса в строку поиска результат для пользователя будет одинаковым. Сама по себе страница хранится на общем интернет-сервере, а для сервера код имеет одинаковое значение, независимо от языка и программной части.
Для чего нужно просматривать код
Теперь переходим к главному вопрос, а зачем пользоваться кодом страницы обычному юзеру? Посмотрев «внутренность» сайта, а именно его исходный код, вы сможете получить следующую информацию:
- проанализировать составляющие мета-теги сайта, как своего, так и основу другого ресурса;
- отыскать размещение и путь к изображениям на странице, а также к другим имеющимся элементам;
- ознакомиться со ссылками, размещенными в контенте сайта;
- посмотреть, как построен сайт – коды идентификации, скрипты, теги, счетчики, прочее;
- изучить параметры страницы, ее размеры, шрифт, цвет.
Самой главной задачей, которая стоит перед пользователем с целью просмотра кода страницы – это отыскать и исключить проблемы, что не позволяют сайту корректно функционировать, то есть оптимизировать его. На основе изучения и анализа исходного кода, вы сможете найти правильное решение для исключения проблемы. А для опытных программистов, код сайта – это куда большие возможности и доступные функции.
Порядок действий
Зачем просматривать код мы разобрались, теперь нужно рассмотреть, каким способом достигнуть этой цели. Чтобы открыть код страницы, можно воспользоваться одним из нижеприведенных способов. Ознакомьтесь с каждым и выберите для себя подходящий.

Посмотреть исходный код веб-страницы в Google Chrome
С помощью горячих клавиш
Начнем с простого способа, как быстро посмотреть код сайта. Не каждый знает, но долгую процедуру перехода к кодировке страницы можно избежать, использовав при этом комбинацию горячих клавиш. Находясь в браузере Google Chrome, зажмите на клавиатуре следующие кнопки: Ctrl+U. Подобная функция доступна и в выпадающем списке «Исходный текст страницы», если нажать на любое место правой кнопкой мыши. На экране в новой вкладке появится консоль, где будет представлен код веб-ресурса.
Через комбинацию горячих клавиш Ctrl+F вы сможете найти искомый шифр или закодированный элемент на странице.С помощью инструментов разработчика
Для продвинутых пользователей или начинающих программистов просмотреть код сайта, а именно HTML-разметку и CSS, можно через специальное меню в браузере, созданное специально для таких случаев. Выполните следующие шаги:
- Запускаете веб-обозреватель Хром.
- Нажимаете в правом верхнем углу на три вертикальные точки.
- Выбираете «Дополнительные инструменты».
- Далее из выпадающего списка нажимаете «Инструменты разработчика».
- В новой вкладке откроется консоль с кодом, а также элементы для управления, которыми могут управлять программисты.
После того как вы открыли исходный код страницы, вверху окна вы увидите отдельные блоки для управления. В разделе под названием «Source», вы можете просмотреть и сохранить следующие элементы: шрифт, скрипты, изображения. Сохранение производите при помощи правой кнопкой мыши «Save». Через вкладку «Security» появляется возможность проверить данные сертификата, а через «Audits», оценить актуальность страницы на сервере.
Как отредактировать и сохранить исходный код
Вы можете не только просматривать код страницы, но и вносить туда свои изменения. Сделать это совершенно несложно, главное знать, какую замену необходимо произвести:
- Откройте нужный сайт в Хром.
- Перейдите в режим разработчика, через кнопку «Инструменты разработчика».
- В новой странице запустится окно с кодом.
- В левой части выделяете отрезок, который необходимо отредактировать.
- В выделенном участке нажимаете правой кнопкой мыши и выбираете «Edit As HTML».
- Выделенный кусок кода перенесется в отдельную консоль для изменения.
- После внесения корректировок нажмите F12 и структура кода страницы в Хром поменяется.
Таким образом, вы можете самостоятельно вносить правки в HTML и CSS в режиме реального времени и наблюдать, как изменения сказываются на состоянии страницы. Однако, несмотря на сохранение изменений, обновление сайта будет служить до того момента, пока он не обновится разработчиком. В вашем же случае, пока вы не выйдите из браузера, то есть никто другой кроме вас эти изменения не увидит. Для тотального изменения кода необходимо получить доступ к сайту от разработчика.
NexxDigital — компьютеры и операционные системы
Как открыть элементы страницы. Как посмотреть исходный код страницы и код элемента
Умение изменить исходный код страницы – полезный навык для продвинутого пользователя Интернета. С помощью подмены HTML кода, вы сможете изменить открытую веб-страницу как вам угодно. В этой статье мы расскажем, как изменить код страницы в Google Chrome. Впрочем, в других браузерах все делается аналогично, потому трудностей возникнуть не должно.
Что такое HTML код страницы?
Каждая страница, которую вы открываете в браузере, имеет свой код на языке разметки HTML. Этот код представляет собой теги и текст. Теги это своеобразные метки, которые указывают браузеру, как отображать ту или иную часть сайта. Текст – это наполнение страницы, то, что видит пользователь. Также к странице могут быть подключены CSS стили, которые задают внешний вид элементов страницы. Чтобы изменить исходный код сайта не нужно досконально знать HTML и CSS и скоро вы в этом сами убедитесь.
Зачем изменять веб-страницу?
Вы можете подменить данные на сайте, изменить текст сообщения , сделать фейковый скриншот. Обратите внимание, что все изменения видны только вам и при перезагрузке страницы они исчезнут. Также измененные данные не будут реальными. Например, если у меня на есть 10 долларов, а я изменю на 100, то денег у меня больше не станет. Это лишь отображение страницы браузером. Пример:
После:
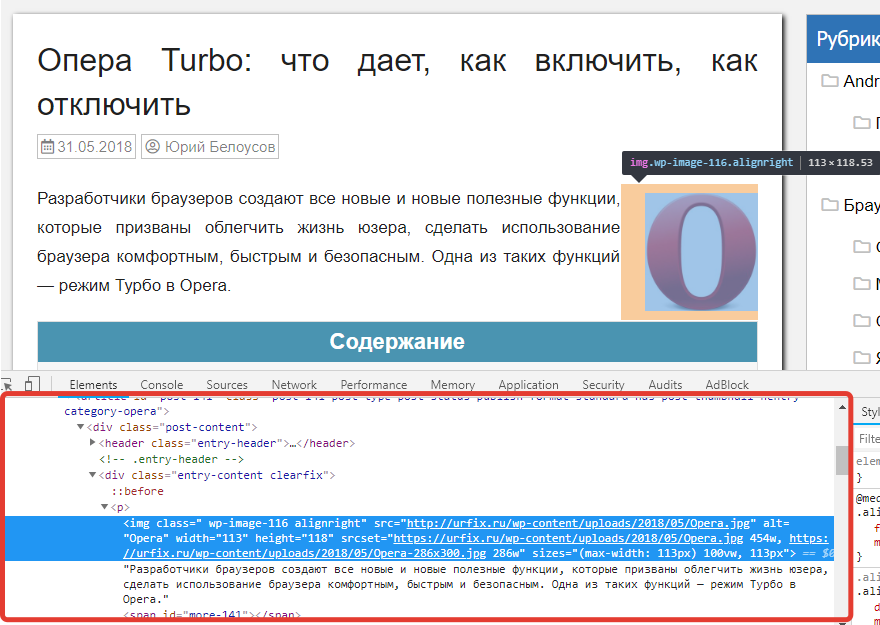
Для примера я возьму этот же сайт и изменю предыдущий анонс статьи “ ” Открываю главную страницу в Google Chrome. Нажимаю ПКМ по элементу, который я хочу изменить, например заголовок анонса и выбираю “Посмотреть код”.
В открывшемся окне переходим на вкладку Elements и видим HTML код страницы. В нем нужно найти интересующий нас текст. (подчеркнут красным)
Теперь удалю старый текст и впишу новый.
Вот и все, название анонса изменено. Теперь я изменю сам анонс, метки и рубрику.
Вставить другую картинку можно изменив атрибут src в теге img.
Приближается праздник — Международный женский день. Подготовимся заранее к нему. Вы можете оригинально поздравить девушек и женщин, воспользовавшись сервисами открыток, о которых пойдет речь ниже.
Вы можете воспользоваться теми же сервисами, какими мы пользовались для .
Сервисы готовых открыток
Создать открытку 8 марта онлайн
Воспользуйтесь следующими сервисами, чтобы создать открытку практически с нуля.
- Canva — известный многим функциональный фоторедактор. Здесь вы найдете множество шаблонов. Нужна регистрация.
- Printclick Если у вас свой бизнес, то вы можете заказать партию открыток с логотипом и контактами своей компании. Воспользоваться же вы можете генератором открыток princlick. Отличная рекламная акция и недорого.
- Crello — редактор, в котором нужна регистрация. Не пугайтесь английского языка, в настройках можно переключится на русский.
- Онлайн-открытка — для тех, у кого хорошо развита фантазия, так как создавать открытку придется с чистого листа.
- Mumotiki — подготовьте красивую картинку, а поздравительный текст вы сможете добавить здесь. Кстати, если вам нужно просто добавить текст на картинку, то вы можете ознакомиться с .
Я надеюсь, что воспользовавшись одним из этих генераторов, вы сможете достойно поздравить своих дам с 8 марта!
Автор: Иванова Наталья2019-02-17
Содержание статьи:
Google Plus закрывается
Платформа Google Plus не оправдала надежд разработчиков и будет удалена полностью уже 2 апреля 2019 года. Вместе с ней исчезнут связанные с ней альбомы в Google Фото, станут недоступными авторизации на сайтах с аккаунтом Google Plus. Уже с 4 февраля стала недоступной функция создания профилей Google Plus, каналов и страниц. Если на вашем аккаунте хранился ценный контент, то вы можете скачать резервную копию .Больше всех изменения коснутся блогеров, ведущих свои блога на Blogspot. Станут недоступны некоторые виджеты G+, комментарии G+, а также профиль Google +. Об этом сказано в уведомлении в админке Blogger:
После объявления о прекращении работы API Google+, которое запланировано на март 2019 года, 4 февраля будет внесен ряд изменений в интеграцию Blogger с Google+.
Виджеты Google+. В дизайне блогов больше не будут поддерживаться виджеты «Кнопка +1», «Подписчики Google+» и «Значок Google+». Из вашего блога будут удалены все экземпляры этих виджетов.
Кнопки +1. Будут удалены кнопки +1 и G+, а также ссылки «Опубликовать в Google+» под записями в блоге и на панели навигации.
Обратите внимание, что, если вы используете пользовательский шаблон, в котором есть функции Google+, его может быть необходимо изменить. Обратитесь за рекомендациями к тому, кто предоставил вам этот шаблон.
Google+ Комментарии. Будет прекращена поддержка комментариев с использованием Google+, а для всех блогов, которые используют эту функцию, будут восстановлены стандартные комментарии Blogger. К сожалению, комментарии, размещенные через Google+, невозможно перенести в Blogger, поэтому они больше не будут отображаться в вашем блоге.
Удаление комментариев Google Plus
К сожалению, комментарии, которые были опубликованы в системе будут удалены безвозвратно. Вы лишь можете воспользоваться тем же инструментом https://takeout.google.com , чтобы сказать резервную копию комментариев от Google + на свой компьютер. Только загрузчика для него не предусмотрено и восстанавливать комментарии вам можно только вручную достаточно кривым способом. Хорошо, что я в свое время вовремя .Как заменить профиль гугл плюс профилем Блоггер
Если вы ведете блог на Blogspot, то целесообразно сейчас вернуться с профиля Гугл Плюс на профиль Blogger (для тех, кто переключился на гугл плюс в своё время). Рекомендую сделать это прямо сейчас во избежании непредвиденных ситуаций, которые могут происходить при удалении аккаунтов Google Plus.Как вернуть профиль Blogger
Сделать это просто в настройках админки Blogger:Настройки –> Пользовательские настройки –> Профиль пользователя – здесь выберите Blogger
Сохраните изменения.
Подтвердите переход на и задайте свое имя или никнейм.
Не забудьте загрузить аватар в вашем профиле Blogger.
Как удалить профиль гугл плюс
Если вы решили раз и навсегда избавиться от профиля Г+, то перейдите на свою страницу гугл плюс –> Настройки –> прокрутите страницу до конца вниз –> удалить аккаунт гугл плюс: Автор: Иванова НатальяСегодня расскажу что такоеCSS3, с чем его едят, где его искать, как правильно его прописывать. Предупреждаю, буду рассказывать от себя, упрощенно для широкой публики, как я это вижу + примеры. Итак, начнем издалека.
CSS – это стили, в которых прописываются свойства объекта. Значит, они есть во всех существующих движках, если вы их не можете найти, значит либо не там смотрите, либо их действительно нет (кривой сайт ). Где же они обычно найти? Обычно это корень сайта, название файла style.css, хотя, в принципе, название не так важно, как расширение.css, если файл с таким расширением – это файл стилей.
Смотрите также на моём блоге.
Где их искать?
Путь к файлу приписывают в шаблоне между» />В Blogspot немного по другому, там стили прописаны сразу в коде, до тега между
тут стили
Как выглядят стили?
разберем на примере:#header { background: #fff; font-size: 13px; line-height: 1.5; font-family: Georgia,»Times New Roman»,»Bitstream Charter»,Times,serif; color: #333; } .contacts { position: absolute; top: 20px; right: 10px; }Вы можете просмотреть стили на любом сайте, достаточно лишь в браузере. Теперь вы без труда их узнаете, прочитав как они выглядят в этой статье.контакты автора сайта сайта
Как видно, стили по разному прописываются. Стилям, которые начинаются на знак решетки со
Как просмотреть исходный код HTML веб-страницы
Обновлено: 30.04.2020 от Computer Hope
Все интернет-браузеры позволяют пользователям просматривать исходный код HTML любой веб-страницы, которую они посещают. В следующих разделах содержится информация о нескольких способах просмотра исходного кода в каждом из основных браузеров. Чтобы продолжить, выберите запись из списка ниже и следуйте инструкциям для этого раздела.
Вводная информация
При просмотре исходного кода веб-страницы следует понимать, что информация и код, обработанные сервером, не будут отображаться в источнике.Например, поисковая система обрабатывает информацию на сервере, а затем отображает результаты на веб-странице. Другими словами, вы можете просматривать код, который составляет страницу результатов, но вы не можете просматривать исходный код поисковой системы.
Это правило применяется ко всем серверным сценариям, SSI и программному коду. Поэтому вы не можете просматривать исходный код сценариев, используемый в поисковых системах, форумах, опросах, чате и т. Д. Кроме того, копирование информации из исходного кода может привести к ошибкам или перенаправить вас обратно на страницу, с которой вы скопировали информацию.
Microsoft Edge пользователи
Чтобы просмотреть исходный код веб-страницы в Microsoft Edge, выполните следующие действия.
- Нажмите Ctrl + U или F12 на клавиатуре компьютера.
- Выберите вкладку Элементы в верхней части правого окна.
или
- Щелкните правой кнопкой мыши пустую часть веб-страницы и выберите Просмотреть источник в появившемся всплывающем меню.
или
- Откройте Microsoft Edge и перейдите на веб-страницу по вашему выбору.
- Щелкните значок «Дополнительно» в правом верхнем углу экрана.
- Выберите Инструменты разработчика в раскрывающемся меню.
- Выберите вкладку Элементы в верхней части правого окна.
В Microsoft Edge инструмент DOM также обеспечивает взаимодействие с исходным кодом и настройками CSS, позволяя пользователям видеть, как изменения в коде немедленно влияют на веб-страницу.
Microsoft Internet Explorer пользователи
Чтобы просмотреть исходный код веб-страницы в Microsoft Internet Explorer, выполните следующие действия.
- Нажмите Ctrl + U или F12 на клавиатуре компьютера.
- Перейдите на вкладку Debugger в верхней части нового меню.
или
- Щелкните правой кнопкой мыши пустую часть веб-страницы и выберите Просмотреть источник в появившемся всплывающем меню.
или
- Откройте Internet Explorer и перейдите на веб-страницу по вашему выбору.
- Нажмите клавишу Alt , чтобы открыть строку меню браузера.
- Выберите Просмотр , а затем Источник в раскрывающемся меню.
- Перейдите на вкладку Debugger в верхней части нового меню.
В последних версиях Internet Explorer нажатие клавиши F18 вызывает инструмент DOM. Этот инструмент обеспечивает гораздо больше взаимодействия с исходным кодом и настройками CSS, позволяя пользователям видеть, как изменения в коде немедленно влияют на веб-страницу.
Пользователи Mozilla Firefox и Netscape
Чтобы просмотреть исходный код веб-страницы в Mozilla Firefox, выполните следующие действия.
- Нажмите Ctrl + U на клавиатуре компьютера.
или
- Щелкните правой кнопкой мыши пустую часть веб-страницы и выберите Просмотр источника страницы в появившемся всплывающем меню.
или
- Откройте Mozilla Firefox и перейдите на веб-страницу по вашему выбору.
- Нажмите клавишу Alt , чтобы открыть строку меню браузера.
- Выберите Инструменты , Веб-разработчик , а затем Page Source .
В последних версиях Firefox нажатие клавиши F18 или Ctrl + Shift + I вызывает интерактивный инструмент разработчика. Этот инструмент обеспечивает гораздо больше взаимодействия с исходным кодом и настройками CSS, позволяя пользователям видеть, как изменения в коде немедленно влияют на веб-страницу.
Посмотреть раздел исходного кода страницы
- Выделите часть веб-страницы, для которой вы хотите просмотреть исходный код.
- Щелкните правой кнопкой мыши по выделенному разделу и выберите Просмотреть источник выбора .
Используйте дополнение Firebug, чтобы не только просматривать исходный код страницы, но и изменять и просматривать эти изменения в реальном времени через браузер.
пользователей Google Chrome
Чтобы просмотреть исходный код веб-страницы в Google Chrome, выполните следующие действия.
- Нажмите Ctrl + U на клавиатуре компьютера.
или
- Щелкните правой кнопкой мыши пустую часть веб-страницы и выберите Просмотреть источник страницы в появившемся всплывающем меню.
или
- Откройте Chrome и перейдите на веб-страницу по вашему выбору.
- Нажмите на Настройте и управляйте значком Google Chrome в правом верхнем углу окна браузера.
- В раскрывающемся меню выберите Дополнительные инструменты , а затем Инструменты разработчика .
- Перейдите на вкладку Элементы в верхней части нового раздела, который появляется.
В последних версиях Chrome нажатие клавиши F18 или Ctrl + Shift + I также вызывает интерактивный инструмент разработчика.Этот инструмент обеспечивает гораздо больше взаимодействия с исходным кодом и настройками CSS, позволяя пользователям видеть, как изменения в коде немедленно влияют на веб-страницу.
пользователей Apple Safari
Чтобы просмотреть исходный код веб-страницы в Apple Safari, выполните следующие действия.
- Нажмите Command + Option + U на клавиатуре.
или
- Щелкните правой кнопкой мыши пустую часть веб-страницы и выберите Показать источник страницы в появившемся всплывающем меню.
или
- Откройте браузер Safari и перейдите на веб-страницу по вашему выбору.
- Выберите меню Develop .
- Выберите опцию Показать страницу источника .
пользователей Opera
Чтобы просмотреть исходный код веб-страницы в Opera, выполните следующие действия.
- Нажмите Ctrl + U на клавиатуре.
или
- Щелкните правой кнопкой мыши пустую часть веб-страницы и выберите Источник страницы в появившемся всплывающем меню.
или
- Откройте Opera и перейдите на веб-страницу по вашему выбору.
- Нажмите кнопку «Меню» в верхнем левом углу окна браузера.
- В подменю Developer выберите Источник страницы .
Если вы не видите подменю Developer , выберите Дополнительные инструменты → Показать меню разработчика . Затем снова нажмите кнопку меню. Теперь вы должны увидеть подменю Developer в списке.
НаконечникВ последних версиях Opera при нажатии комбинации клавиш Ctrl + Shift + I открывается интерактивный инструмент разработчика. Этот инструмент обеспечивает гораздо больше взаимодействия с исходным кодом и настройками CSS, позволяя пользователям видеть, как изменения в коде немедленно влияют на веб-страницу.
Android-телефон с использованием Chrome
- Откройте браузер Google Chrome на своем телефоне Android.
- Откройте веб-страницу, исходный код которой вы хотите просмотреть.
- Нажмите один раз в адресной строке и переместите курсор в начало URL-адреса.
- Тип Источник просмотра: и нажмите Введите или Перейти .
Например, чтобы просмотреть код нашей домашней страницы, вы должны набрать view-source: https: //www.computerhope.com
Если описанные выше действия не работают на вашем телефоне Android или не показывают требуемый исходный код, используйте метод просмотра исходного кода в iPhone или iPad с помощью Safari .Тот же код работает на телефонах Android, единственными отличиями являются использование Chrome вместо Safari и процесс создания закладки и редактирования закладки.
НаконечникЕсли вам трудно перемещаться по исходному коду на вашем мобильном устройстве с использованием вышеуказанного метода, вы можете также рассмотреть возможность использования онлайн-инструмента.
iPhone или iPad с использованием Safari
Просмотр исходного кода веб-страницы на iPhone или iPad требует немного больше работы, но это возможно. Процесс требует создания закладки, присвоения ей кода JavaScript и использования закладки на веб-странице для просмотра ее исходного кода.
ЗаметкаЕсли вы хотите использовать приложение для просмотра исходного кода веб-страницы, вы можете загрузить бесплатное приложение View Source из iOS App Store.
Создайте закладку для просмотра исходного кода
- Откройте браузер Safari на вашем iPhone или iPad.
- Доступ к любой веб-странице, например, www.computerhope.com .
- Нажмите значок Подробнее в нижней части экрана.
Также можно нажать и удерживать палец на значке Bookmark в нижней части экрана, пока не появится меню.
- В открывшемся меню нажмите Добавить закладку .
- Нажмите в поле имени закладки, нажмите x с правой стороны, чтобы очистить текущее имя, и введите « Просмотр исходного кода веб-страницы » в качестве нового имени.
- Нажмите . Сохраните в правом верхнем углу, чтобы сохранить закладку.
- Скопируйте весь фрагмент кода JavaScript ниже.
javascript: (function () {var a = window.открыть («about: blank»). document; a.write .HTML-редакторы
Простой текстовый редактор — это все, что вам нужно для изучения HTML.
Изучите HTML, используя Блокнот или TextEdit
Веб-страницы могут быть созданы и изменены с помощью профессиональных редакторов HTML.
Однако для изучения HTML мы рекомендуем простой текстовый редактор, такой как Блокнот (ПК) или TextEdit (Mac).
Мы верим в то, что использование простого текстового редактора является хорошим способом изучения HTML.
Выполните следующие шаги, чтобы создать первую веб-страницу с помощью Блокнота или TextEdit.
Шаг 1: Открыть Блокнот (ПК)
Windows 8 или новее:
Откройте начальный экран (символ окна в левом нижнем углу экрана). Тип Блокнот .
Windows 7 или более ранней версии:
Открыть Старт > Программы> Аксессуары> Блокнот
Шаг 1: Откройте TextEdit (Mac)
Open Finder> Приложения> TextEdit
Также измените некоторые настройки, чтобы приложение сохраняйте файлы правильно.В Настройки> Формат> выбрать «Обычный текст»
Затем в разделе «Открыть и сохранить» установите флажок «Отображать HTML-файлы в виде HTML-кода вместо форматированного текста».
Затем откройте новый документ, чтобы разместить код.
Шаг 2: написать немного HTML
Написать или скопировать следующий HTML-код в Блокнот:
Мой первый абзац.
Шаг 3. Сохранение HTML-страницы
Сохраните файл на своем компьютере. Выберите Файл> Сохранить как в меню Блокнота.
Назовите файл «index.htm» и установите кодировку в UTF-8 (которая является предпочтительной кодировкой для файлов HTML).
Совет: В качестве расширения файла можно использовать .htm или .html. Нет никакой разницы, это зависит от вас.
Шаг 4. Просмотр HTML-страницы в вашем браузере
Откройте сохраненный файл HTML в своем любимом браузере (дважды щелкните файл, или щелкните правой кнопкой мыши — и выберите «Открыть с помощью»).
Результат будет выглядеть примерно так:
Интернет-редактор W3Schools — «Попробуйте сами»
С нашим бесплатным онлайн-редактором вы можете редактировать HTML-код и просматривать результаты в своем браузере.
Это идеальный инструмент для быстрого тестирования кода.Также имеет цвет кодирование и возможность сохранять и делиться кодом с другими:
Пример
Page Title
Это абзац.
Нажмите кнопку «Попробуйте сами», чтобы увидеть, как это работает.
,
Ссылки найдены почти на всех веб-страницах. Ссылки позволяют пользователям переходить от страницы к странице.
HTML-ссылки — Гиперссылки
HTML ссылки являются гиперссылками.
Вы можете нажать на ссылку и перейти к другому документу.
При наведении мыши на ссылку стрелка мыши превратится в маленькую стрелку.
Примечание: Ссылка не обязательно должна быть текстовой. Ссылка может быть изображением или любой другой элемент HTML!
HTML-ссылки — Синтаксис
Тег HTML определяет гиперссылку.Он имеет следующий синтаксис:
Пример В этом примере показано, как создать ссылку на W3Schools.com: По умолчанию ссылки будут выглядеть следующим образом во всех браузерах: Совет: Ссылки, конечно, можно стилизовать с помощью CSS, чтобы получить
другой взгляд! По умолчанию связанная страница будет отображаться в текущем окне браузера.Чтобы изменить это, вы должны указать другую цель для ссылки. Атрибут Атрибут Используйте target = «_ blank», чтобы открыть связанный документ в новом окне или вкладке браузера: Оба приведенных выше примера используют абсолютный URL (полный веб-адрес)
в атрибуте Локальная ссылка (ссылка на страницу на том же веб-сайте) указывается с относительный URL (без
часть «https: // www»): Чтобы использовать изображение в качестве ссылки, просто поставьте Использовать Чтобы использовать кнопку HTML в качестве ссылки, необходимо добавить код JavaScript. JavaScript позволяет вам определять, что происходит при определенных событиях, таких как нажатие кнопки: кнопка <
> Учебник HTML Атрибут Используйте полный URL для ссылки на веб-страницу: Попробуй сам » Ссылка на страницу, расположенную в папке html на текущем веб-сайте: Попробуй сам » Ссылка на страницу, расположенную в той же папке, что и текущая страница: Попробуй сам » Эта популярная статья была обновлена в 2020 году. Подробнее об улучшении рабочего процесса разработки с помощью инструментов см. Основы разработки: инструменты на SitePoint Premium. Типичный день веб-разработчика включает создание веб-страниц HTML со связанным CSS и JavaScript в их любимом редакторе. Рабочий процесс: Хотя такие инструменты, как перезагрузка в реальном времени, упростили этот процесс, многие разработчики продолжают настраивать код как в DevTools, так и в их редакторе. Однако можно открывать и редактировать исходные файлы непосредственно в Chrome. Любые сделанные вами изменения сохраняются в файловой системе и обновляются в редакторе (, если он обновляется при изменении файла ). Откройте Chrome, загрузите страницу из локальной файловой системы / сервера и откройте Инструменты разработчика из меню Другие инструменты или нажмите F12 или Ctrl / Cmd + Shift + I в зависимости от вашей системы , Перейдите на вкладку Sources , чтобы проверить файловый менеджер: Вы можете открывать и редактировать файлы CSS и JavaScript в этом представлении, но любые изменения будут потеряны, как только вы обновите страницу. Перейдите на вкладку Файловая система , затем нажмите + Добавить папку в рабочую область .Вам будет предложено найти вашу рабочую папку, и Chrome попросит вас подтвердить, что вы разрешаете доступ . Проводник показывает файлы в вашей системе, которые можно открыть одним щелчком мыши: Теперь вы можете перейти и отредактировать свой код. Несохраненные изменения помечаются звездочкой на вкладке файла. мгновенно обновляются, но в случае HTML и JavaScript вам обычно нужно нажать Ctrl / Cmd + S , чтобы сохранить файл в файловой системе, а затем обновить браузер. Обратите внимание, что вы также можете щелкнуть правой кнопкой мыши вкладку файла и выбрать Сохранить как… , чтобы сохранить копию файла в другом месте. Чтобы просмотреть изменения, щелкните правой кнопкой мыши вкладку файла и выберите Локальные модификации … из контекстного меню: Показано разное представление. Значок стрелки в нижнем левом углу панели отменяет все изменения и возвращает файл в исходное состояние. Инструменты разработчика Chrome никогда не станут полной заменой вашего любимого редактора, но они могут быть полезны, когда вы делаете быстрые изменения или работаете с другого компьютера, на котором ваш редактор может быть не установлен. HTML-ссылки — целевой атрибут
target указывает, где открыть связанный документ. target может иметь одно из следующих значений: _self — по умолчанию. Открывает документ в
то же самое окно / вкладка, на котором была нажата _blank — открывает документ в новом окне или вкладке _parent — Открывает документ в родительском фрейме _top — Открывает документ в полном теле окна Пример
Абсолютные URL и относительные URL
href . Пример
Абсолютные URL
W3C
Google Относительный
URL-адреса
Попробуй сам » HTML-ссылки — Использование изображения в качестве ссылки
тег внутри
тега : Пример
Попробуй сам » Ссылка на адрес электронной почты
mailto: внутри атрибут href для создания ссылки, которая открывает почтовую программу пользователя (для
пусть отправят новое письмо): Кнопка как ссылка
Пример
Заголовки ссылок
title определяет дополнительную информацию об элементе.
Информация чаще всего отображается в виде всплывающей подсказки, когда мышь перемещается над элементом. Пример
Попробуй сам » Подробнее об абсолютных и относительных URL
Пример
Пример
Пример
Краткое содержание главы
для определения ссылки href для определения адреса ссылки target , чтобы определить, где открыть связанный документ (внутри
)
использовать изображение в качестве ссылки mailto: схема внутри Атрибут href для создания ссылки, открывающей почтовую программу пользователя HTML Упражнения
HTML Ссылка Теги
Tag Описание Определяет гиперссылку
, Шаг 2. Свяжите папку с рабочей областью
Шаг 3: отредактируйте и сохраните ваш код
Шаг 4. Просмотр и отмена изменений