Просмотр html-документа в браузере | bookhtml.ru
|
Изменение общедоступного веб-сайта путем редактирования исходного кода
SharePoint в Microsoft 365 Office для бизнеса Office 365 для малого бизнеса Еще…Меньше
Примечание:
Мы стараемся как можно оперативнее обеспечивать вас актуальными справочными материалами на вашем языке. Эта страница переведена автоматически, поэтому ее текст может содержать неточности и грамматические ошибки. Для нас важно, чтобы эта статья была вам полезна. Просим вас уделить пару секунд и сообщить, помогла ли она вам, с помощью кнопок внизу страницы. Для удобства также приводим
ссылку на оригинал (на английском языке)
.
Для удобства также приводим
ссылку на оригинал (на английском языке)
.
Важно: Поддержка этой функции общедоступного веб-сайта SharePoint Online будет прекращена с 31 марта 2018 г. Ссылки на статьи о функциях, поддержка которых прекращена, будут удалены.
Если для изменения общего макета и внешнего вида своих общедоступных веб-страниц вы используете редактор веб-страниц или настроенную таблицу стилей, но добиться нужного результата никак не удается, одно из возможных решений — добавить на веб-страницу собственный код. Добавляя и редактируя код на HTML, JavaScript, JQuery и других языках, используемых для создания веб-страниц, вы можете настраивать общедоступный сайт в соответствии со своими вкусами и требованиями, чтобы он выглядел и работал именно так, как вы задумали.
-
Изменить макет страницы, заключив блок текста в рамку.

-
Придать нижнего колонтитула каждой страницы, добавив специальный стиль или размер шрифта.
-
Проверьте правильность и полноту своего кода, прежде чем добавлять его на сайт. Имейте в виду, что SharePoint не проверяет и не исправляет HTML-код, который вы вставляете на веб-страницу.
-
Войдите на свой общедоступный веб-сайт и перейдите на страницу, которую хотите изменить.
-
На вкладке Страница щелкните Изменить, а затем на вкладке Формат текста выберите команду Изменить источник.

-
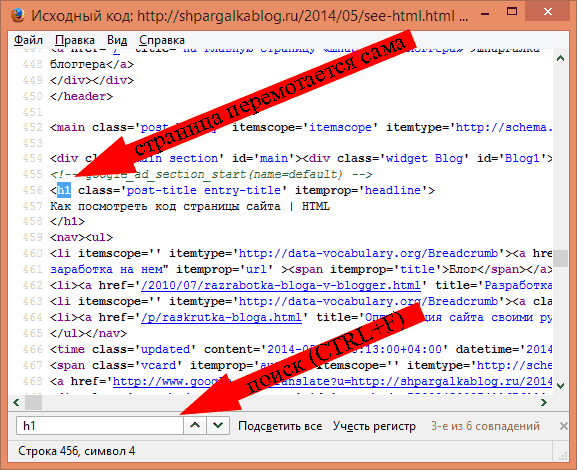
Перейдите в то место страницы, где вы хотите вставить блок кода. Возможно, вам понадобится удалить код, который нужно заменить или убрать со страницы. Страница будет выглядеть примерно так, как показано здесь, а курсор будет обозначать точку вставки нового кода:
-
Введите HTML-код.
Важно: При добавлении веб-страницу HTML-код не проверяется. Ошибки с кодом HTML может привести к веб-страницы для отображения неправильно.
-
Нажмите кнопку ОК.
org/ListItem»>
-
Если страница выглядит правильно, щелкните Страница > Сохранить > Сохранить, а затем для проверки откройте страницу в новом окне браузера.
-
Если возникают проблемы, которые вы не можете устранить, не сохраняйте страницу. Вместо этого щелкните Страница > Сохранить> Остановить изменение > Отмена.
После вставки кода убедитесь в том, что все получилось так, как вы ожидали.
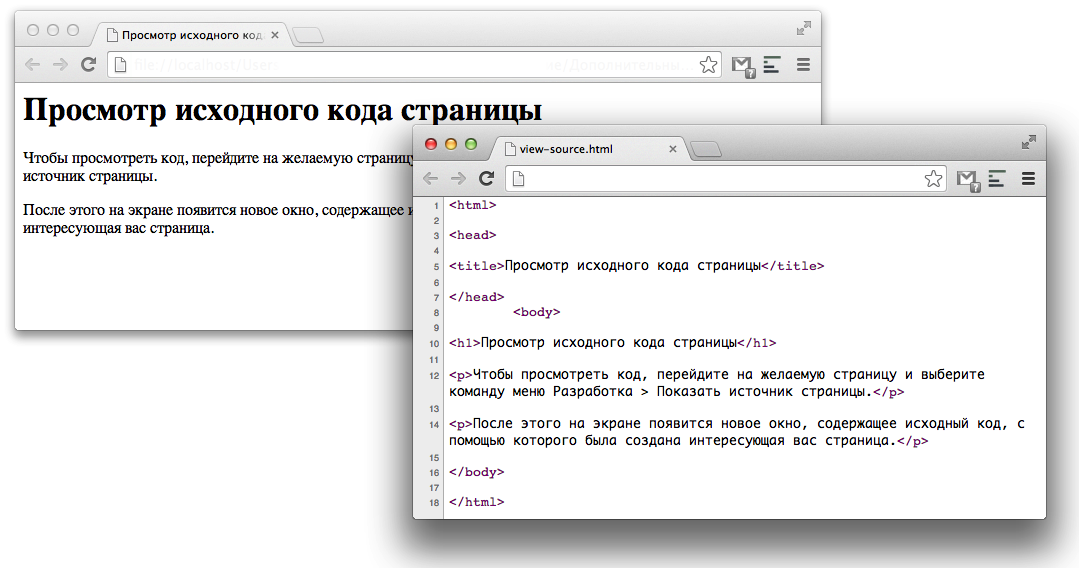
Как получить доступ к HTML-документу в браузере?
Посмотреть обсуждение
Улучшить статью
Сохранить статью
- Последнее обновление: 01 июн, 2022
Посмотреть обсуждение
Улучшить статью
Сохранить статью
HTML представляет собой язык разметки гипертекста и является языком веб-сценариев . Его основной целью является создание и оформление страниц веб-сайта. Записи с расширением HTML (или HTM) просто содержат текст и ссылки на различные документы, такие как изображения или видео.
Его основной целью является создание и оформление страниц веб-сайта. Записи с расширением HTML (или HTM) просто содержат текст и ссылки на различные документы, такие как изображения или видео.
Как получить доступ к файлу HTML в браузере:
- Существует множество проектов, которые можно использовать для создания и редактирования файла HTML. Тем не менее, вы можете использовать любой базовый инструмент для работы с контентом, чтобы открывать и просматривать его как текст. Всякий раз, когда вам нужно увидеть, как выглядит страница веб-сайта, вы хотите запустить эту HTML-запись с помощью интернет-браузера.
- Google Chrome воспринимает HTML, и вы можете использовать его для открытия любого документа с расширением «.html».
- Найдите нужную HTML-запись, щелкните ее правой кнопкой мыши и выберите «Открыть с помощью» в меню. Вы увидите полный список приложений, которые можно использовать для запуска документа. Ваша программа по умолчанию будет на первом месте в списке.

Выберите Google Chrome из списка и просмотрите свою запись в программе. - Предполагая, что Google Chrome установлен в качестве программы по умолчанию, вам нужно просто дважды нажать на HTML-документ, и он автоматически откроется в Chrome. Предполагая, что вы попытались это сделать и обнаружили, что ваш компьютер не воспринимает вашу запись, система попросит вас использовать одно из представленных приложений, чтобы открыть файл или найти в Интернете расширение. Выберите «Открыть», используя представленные в настоящее время приложения. Затем, в этот момент, попробуйте еще раз выбрать Google Chrome из списка.
- Чтобы убедиться, что вы открыли правильную запись HTML, проверьте адресную строку в Chrome, когда он открывает страницу. Он должен соответствовать области вашей записи на вашем компьютере.
file:///C:/Users/VOSTRO/Desktop/GeekforGeeks/fav1.html
Example:
9009 синий; |
Метод 1: Файл должен быть сохранен в формате .html.
- HTML-файл открывается в браузере по умолчанию.
Способ 2: Перетащите файл HTML в браузер по умолчанию.
Способ 3: Доступ к файлу HTML в браузере с помощью Notepad++
Шаг 1: Откройте Notepad++, напишите код HTML и сохраните файл в формате HTML.
Шаг 2:
- Перейти к варианту запуска
- Выберите путь браузера
Пример (если это браузер Chrome)
"C: \ Files (x86) \ Google \ Chrome \ Chrome \ Chrome \ Chrome \ Chrome) Приложение\chrome.exe"
, затем добавьте эту строку в путь браузера "$(FULL_CURRENT_PATH)"
Путь:
"C:\Program Files (x86)\Google\Chrome\Application\chrome.exe" "$(FULL_CURRENT_PATH )"
- Затем сохраните его и запустите программу.

- Программа HTML выполняется в браузере.
Как запустить HTML-программу
Если у вас возникли вопросы или проблемы с запуском HTML-программы в браузере, то вы попали по адресу. Потому что в этом уроке мы узнаем, как запустить HTML-программу, используя популярные текстовые редакторы, такие как Notepad, Notepad++ и текстовые редакторы Sublime 3.
Содержимое страницы - Как запустить программу HTML:
Как запустить программу HTML с помощью Блокнота
Как запустить программу HTML с помощью Notepad++
Как запустить программу HTML с помощью подстрочного текста 3
Как запустить программу HTML с помощью Блокнота
Текстовые редакторы, такие как Блокнот (не блокнот++), не имеют опции, позволяющей запускать HTML-программу напрямую с помощью Блокнота. Чтобы запустить программу HTML, вам необходимо выполнить следующие шаги: Шаг 1: Сохраните файл HTML (с расширением .html Пример: myfile.html).
Шаг 2: Найдите сохраненный HTML-файл
Шаг 3: Дважды щелкните по нему.
Шаг 4: (Только если ваш файл не открывается в браузере) Щелкните правой кнопкой мыши файл HTML
Шаг 5: Выберите оттуда опцию «Открыть с помощью».
Шаг 6: Выберите любой браузер.
Как запустить HTML-программу с помощью Notepad++
Текстовые редакторы, такие как Notepad++ (Note Notepad), имеют возможность запуска HTML-программы в веб-браузере напрямую с помощью приложения Notepad++.
Чтобы запустить программу HTML, вам необходимо выполнить следующие шаги:
Шаг 1: Сначала сохраните файл HTML (с расширением .html Пример: myfile.html)
Шаг 2: Нажмите кнопку «ЗАПУСТИТЬ» на верхней панели навигации.
Шаг 3: Выберите оттуда любого Боузера.
Шаг 4: (Только если вы не видите ни одного браузера) Нажмите кнопку «Выполнить» или нажмите F5 на клавиатуре.
Шаг 5: Выберите маленькую кнопку, показанную после этой кнопки ввода.
Шаг 6: Здесь вы должны пополнить свой EXE-файл браузера.
Найдите, откройте и сохраните.
Расположение EXE-файлов для популярных браузеров
>Для Chrome расположение .exe-файла —
C:\Program Files\Google\Chrome\Application
>Для Firefox расположение .exe-файла —
C:\Program Files\Mozilla Firefox\firefox.exe
>Для Opera расположение файла .exe (но вместо UserNameHere укажите свое имя/имя компьютера)
C:\Users\UserNameHere\AppData\Local\Programs\Opera\launcher.exe
>Для Браузер Opera GX, где находится файл .exe (но укажите свое имя/имя компьютера вместо UserNameHere)
C:\Users\UserNameHere\AppData\Local\Programs\Opera GX\launcher.exe
Как запустить HTML-программу с помощью подстрочного текста 3
В возвышенном тексте 3 вы можете легко запустить свою HTML-программу напрямую с помощью 1- 2 нажмите
Чтобы запустить программу HTML с использованием текста Sublime 3 Выполните следующие простые шаги:
Шаг 1. Сохраните файл HTML (с расширением .html, например: myfile. html)
html)
Шаг 2: Щелкните правой кнопкой мыши пустое место в Sublime и вы увидите небольшое меню на экране.
Шаг 3: Выберите / нажмите «Открыть в браузере».
Он откроет ваш HTML-файл в вашем веб-браузере по умолчанию.
Часто задаваемые вопросы о том, как запустить программу HTML
Как запустить программу HTML
Чтобы запустить программу HTML в веб-браузере, выполните следующие простые шаги
Шаг 1: Найдите файл HTML
Шаг 2: Выберите файл HTML-файл
Шаг 3: Дважды щелкните, чтобы запустить его в веб-браузере
Шаг 4: (Только если ваш файл не открывается в вашем браузере) Щелкните правой кнопкой мыши файл HTML
Шаг 5: Выберите опцию «Открыть с помощью».
Шаг 6: Выберите любой браузер.
Запустить HTML из Notepad++
Чтобы запустить HTML из Notepad++, вам необходимо выполнить следующие шаги:
Шаг 1: Сначала сохраните файл HTML (с расширением .html Пример: имя_файла.html)
Шаг 2: Нажмите кнопку «ЗАПУСТИТЬ». " на верхней панели навигации.
" на верхней панели навигации.
Шаг 3: Выберите оттуда любого Боузера.
Шаг 4: (Только если вы не видите ни одного браузера) Нажмите кнопку «Выполнить» или нажмите F5 на клавиатуре.
Шаг 5: Выберите маленькую кнопку, показанную после этой кнопки ввода.
Шаг 6: Здесь вы должны пополнить свой EXE-файл браузера.
Найдите, откройте и сохраните.
Как сохранить HTML-файл на рабочем столе
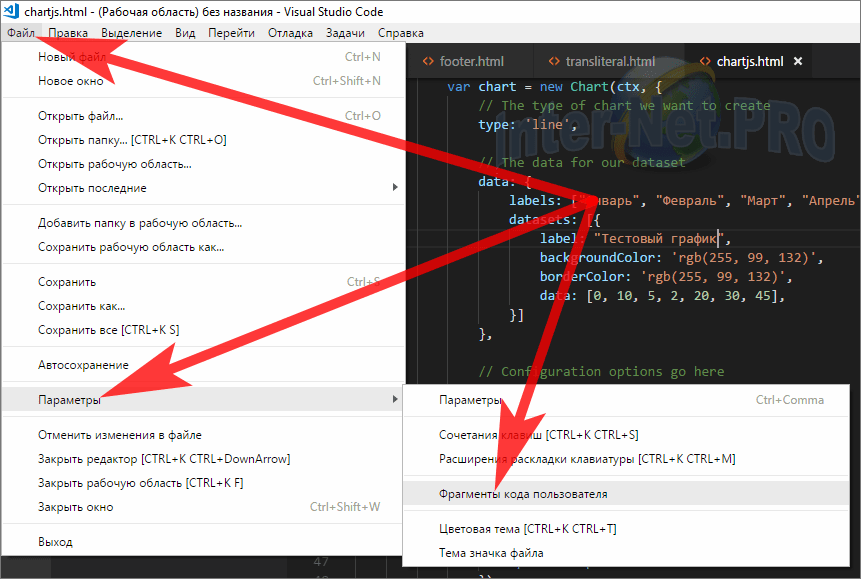
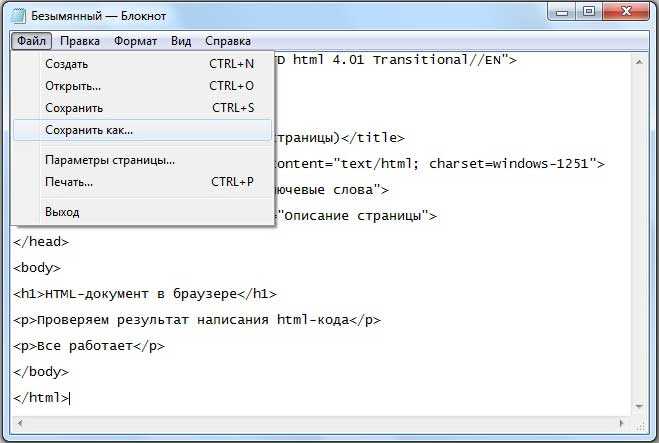
На рабочем столе вам необходимо использовать текстовый редактор для создания и сохранения HTML-файла. Но если вы уже создали HTML-файл в любом текстовом редакторе, вам просто нужно найти параметр «Файл» в меню «Редакторы», где вы создали свой HTML-файл. После нажатия на меню «Файл» вы увидите больше опций «Как открыть»,
Сохранить,
Сохранить как
и распечатать и т. д.
Выберите Сохранить.
Дайте вашему файлу имя, за которым следует расширение .html (пример: myfile.html), и нажмите кнопку «Сохранить», чтобы сохранить файл HTML.
Как создать веб-страницу HTML с помощью блокнота
В этом учебном пособии рассказывается, как открывать, создавать и сохранять файлы HTML с помощью текстового редактора Блокнот. Но если вы хотите создать целую HTML-страницу с помощью Блокнота. Тогда вам нужно знать о HTML-тегах, абзацах, заголовках, изображениях, Div, CSS и других бессильных HTML-элементах, чтобы сделать это.
Как сохранить текстовый файл в формате html?
Если вы хотите сохранить текстовый файл в формате HTML, вам необходимо переименовать его и изменить расширение файла с (.txt) на (.html). Или откройте этот текстовый файл в текстовом редакторе «Блокнот» и выберите файл на верхней панели навигации. На экране появится меню «Файл», выберите «Сохранить как» и «Сохранить файл с расширением .html».
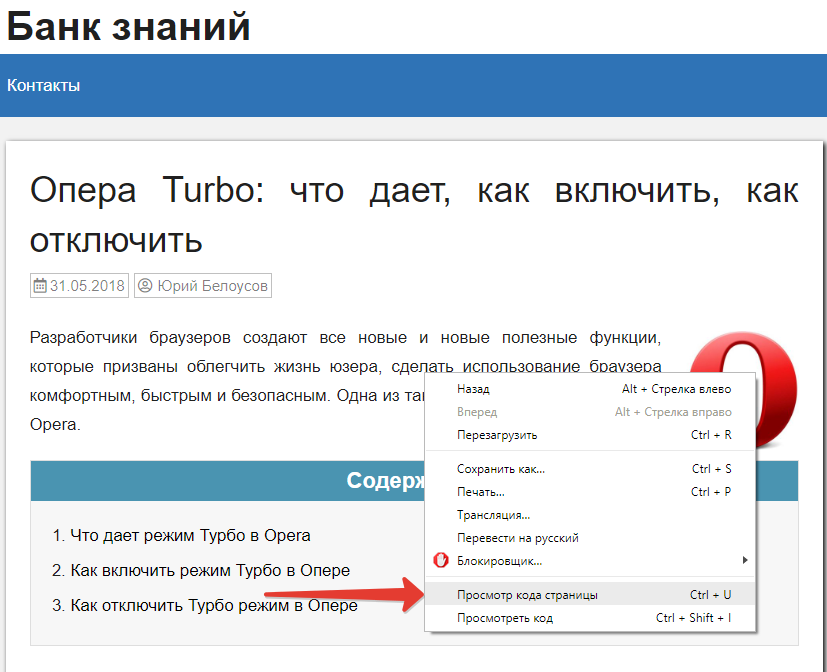
Как открыть HTML-файл в Chrome
Чтобы открыть или запустить HTML-файл в браузере Chrome, нам нужно дважды щелкнуть этот HTML-файл. Он автоматически откроется в вашем веб-браузере.


 Необходимо между тегами <body> и </body> еще что нибудь прописать, например заголовок и пару абзацев:
Необходимо между тегами <body> и </body> еще что нибудь прописать, например заголовок и пару абзацев: txt на .html, и тип файла ставим «Все файлы».
txt на .html, и тип файла ставим «Все файлы».


 >
> 