горячие клавиши и инструкция — Топвизор–Журнал
Любая страница в интернете — это по сути HTML-код, который по-другому называют «исходный код».
В нём можно посмотреть некоторую полезную информацию для SEO. Например, как прописаны теги и метатеги, вроде title, description и Last-Modified, установлены ли счётчики аналитики и многое другое. Посмотреть код можно и с компьютера, и с телефона.
Покажем, как вызвать код страницы и как найти любой элемент в коде.
Что такое исходный код страницы и зачем его смотреть
Код страницы — это структура тегов, в которой зашифрованы все видимые и невидимые элементы контента: тексты, изображения, счётчики, скрипты и т. д.
д.
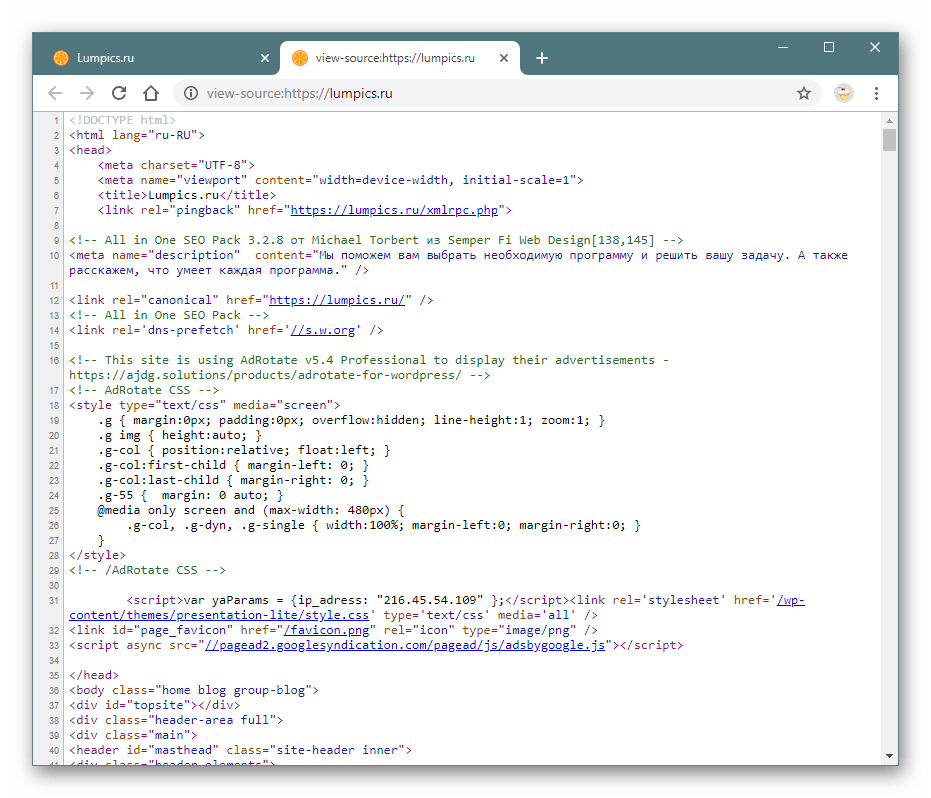
HTML-код сайта выглядит так:
Пример кода страницы сайтаПросмотр кода поможет выявить ошибки, найти баги в отображении отдельных элементов или подсмотреть интересные SEO-решения у конкурентов.
Как посмотреть код сайта с компьютера
Покажем на примере самых популярных браузеров: Google Chrome, Яндекс.Браузер, Apple Safari, Microsoft Edge, Mozilla Firefox, Opera. Но принцип одинаковый во всех браузерах.
Google Chrome
Чтобы открыть код страницы в браузере, достаточно нажать комбинацию клавиш:
- на Windows — Ctrl + U;
- на Mac — Cmd (⌘) + Option (⌥) + U.
Если не любите горячие клавиши, то можно кликнуть правой кнопкой мыши на странице и в открывшемся меню выбрать пункт «Просмотр кода страницы»:
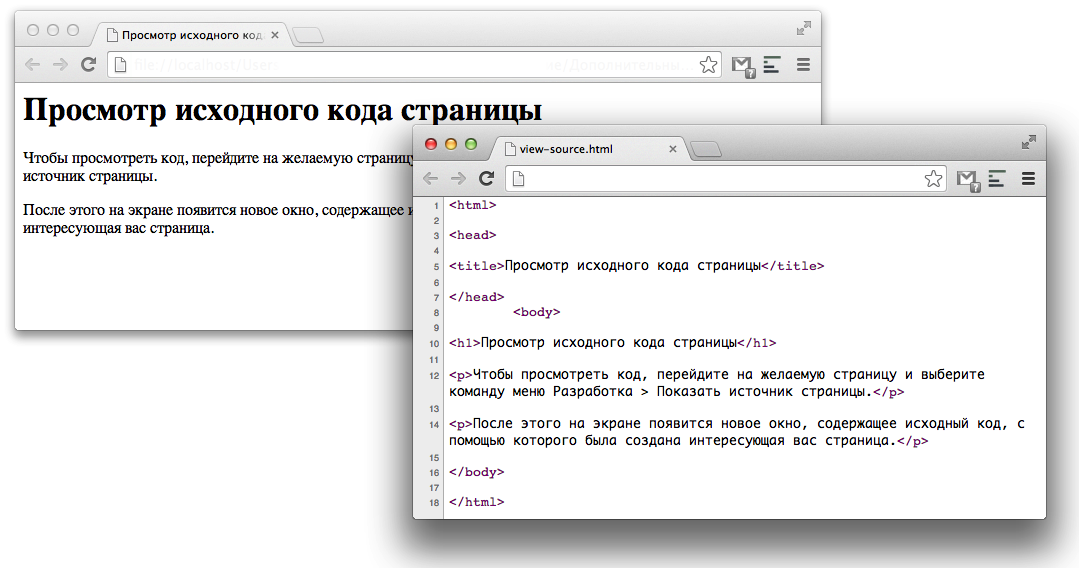
Просмотр кода страницы в Google ChromeОткроется новая вкладка с кодом.
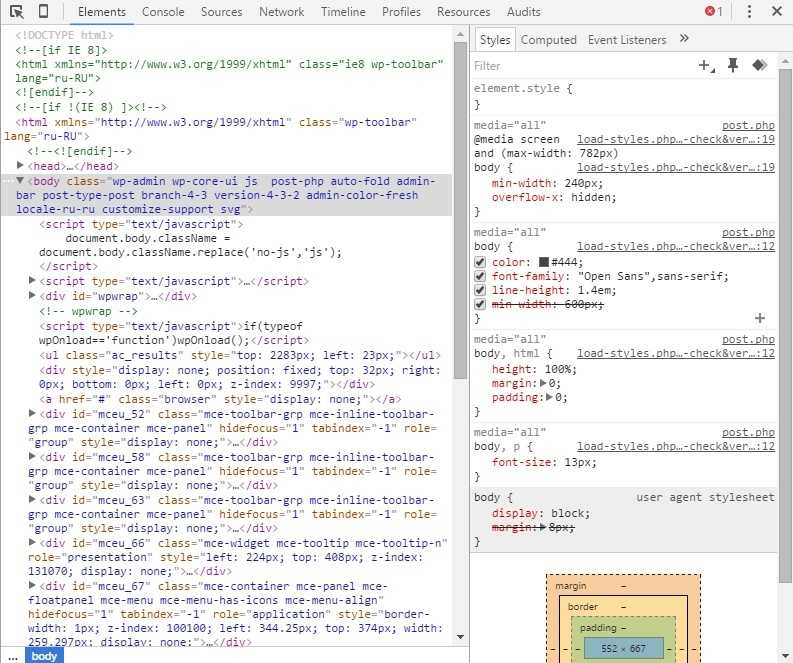
Можно и по-другому — через меню браузера. Для этого нужно кликнуть на три вертикальные точки в правом верхнем углу окна и перейти в «Дополнительные инструменты» → «Инструменты разработчика
». Как открыть «Инструменты разработчика» в Google Chrome
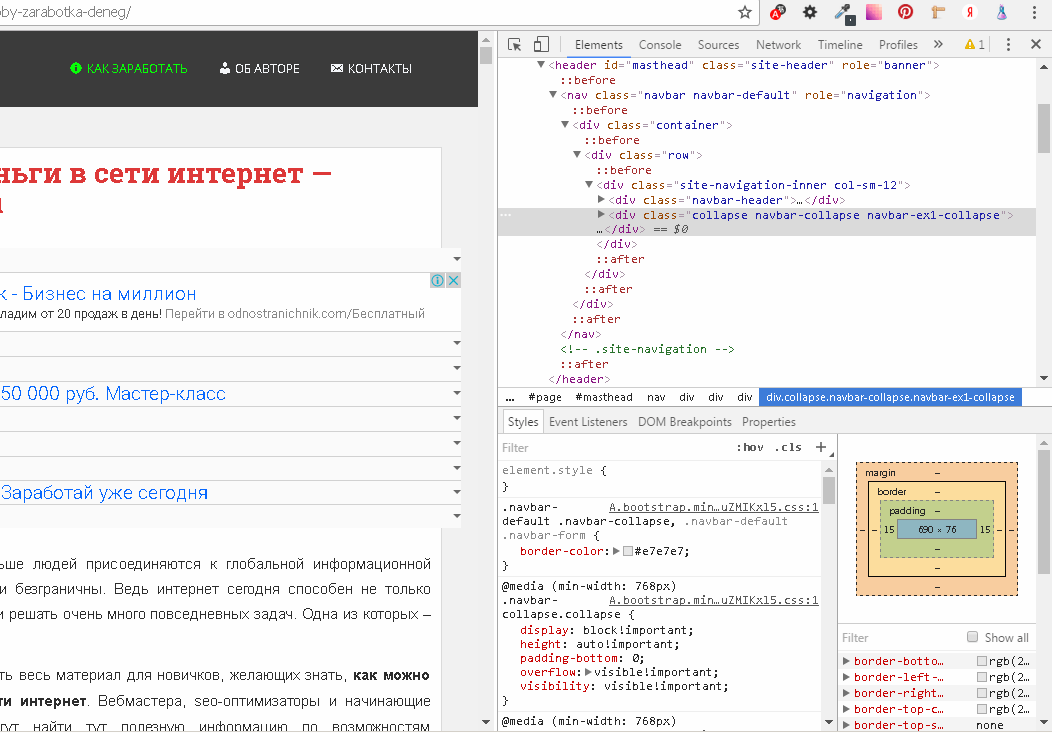
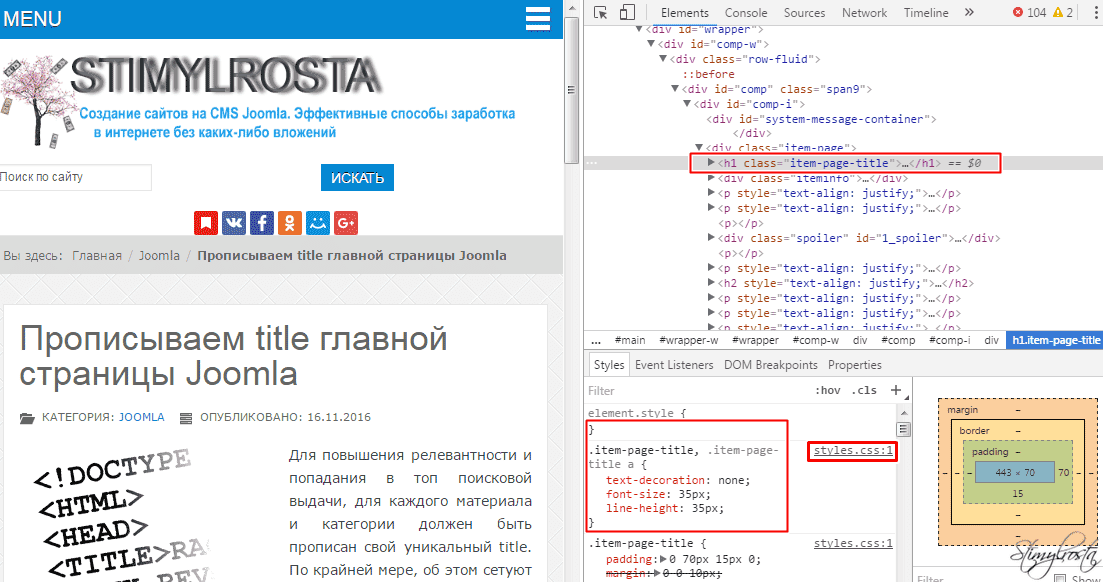
Как открыть «Инструменты разработчика» в Google ChromeВ этом случае код откроется справа или снизу на той же вкладке. При клике на отдельные его части, на странице подсветится соответствующий элемент сайта.
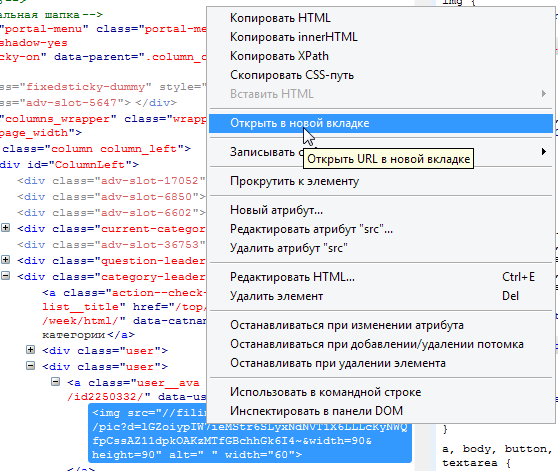
Как открыть код элемента страницы в Google ChromeБолее быстрые способы сделать то же самое:
- с помощью горячих клавиш Ctrl + Shift + I на Windows, Cmd (⌘) + Option (⌥) + I на Mac;
- правой кнопки мыши, кликнув «Просмотреть код».
Яндекс.Браузер
Первый способ посмотреть код страницы в Яндекс.Браузере — с помощью правой кнопки мыши. В меню нужно выбрать пункт «Посмотреть код страницы».
Просмотр кода в Яндекс.БраузереВторой — через меню браузера. Для этого необходимо кликнуть на три горизонтальные полоски в верхнем правом углу, затем «Дополнительно» → «Дополнительные инструменты» → «Посмотреть код страницы».
В обоих случаях код откроется в отдельной вкладке. Также код можно посмотреть с помощью горячих клавиш Ctrl + U.
Также код можно посмотреть с помощью горячих клавиш Ctrl + U.
Чтобы открыть код в той же вкладке, что и просматриваемая страница, вместо «Посмотреть код страницы» нужно выбрать пункт «Инструменты разработчика» или нажать Ctrl + Shift + I на Windows, Cmd (⌘) + Option (⌥) + I на Mac, как и в Chrome.
Apple Safari
Для просмотра кода в Safari необходимо сначала войти в «Настройки» браузера, кликнув по надписи Safari в верхнем левом углу экрана.
Где находятся настройки браузера в SafariЗатем в открывшемся окне выбрать раздел «Дополнительно» и поставить галочку напротив «Показывать меню «Разработка» в строке меню» в нижней части окна:
Включение меню разработчика в SafariПосле этого в верхнем меню окна появится вкладка «Разработка», в которой для просмотра кода страницы необходимо кликнуть на пункт «Показать программный код страницы»:
Как открыть код страницы в браузере SafariКод откроется в нижней части страницы:
Код страницы в SafariMicrosoft Edge
Просмотреть код в Microsoft Edge можно с помощью правой кнопки мыши → команда «Просмотреть исходный код»:
Просмотр кода страницы в Microsoft EdgeКод откроется в новой вкладке. Можно и с помощью горячих клавиш Ctrl + U.
Можно и с помощью горячих клавиш Ctrl + U.
Также его можно посмотреть через меню браузера. Для этого нужно в правом верхнем углу кликнуть на три горизонтальные точки и выбрать команду «Другие инструменты» → «Средства разработчика»:
Инструменты разработчика в Microsoft EdgeПанель откроется снизу или справа на просматриваемой странице. Чтобы увидеть код, нужно выбрать вкладку «Элементы»:
Горячие клавиши здесь тоже работают: Ctrl + Shift + I на Windows, Cmd (⌘) + Option (⌥) + I на Mac.
Mozilla Firefox
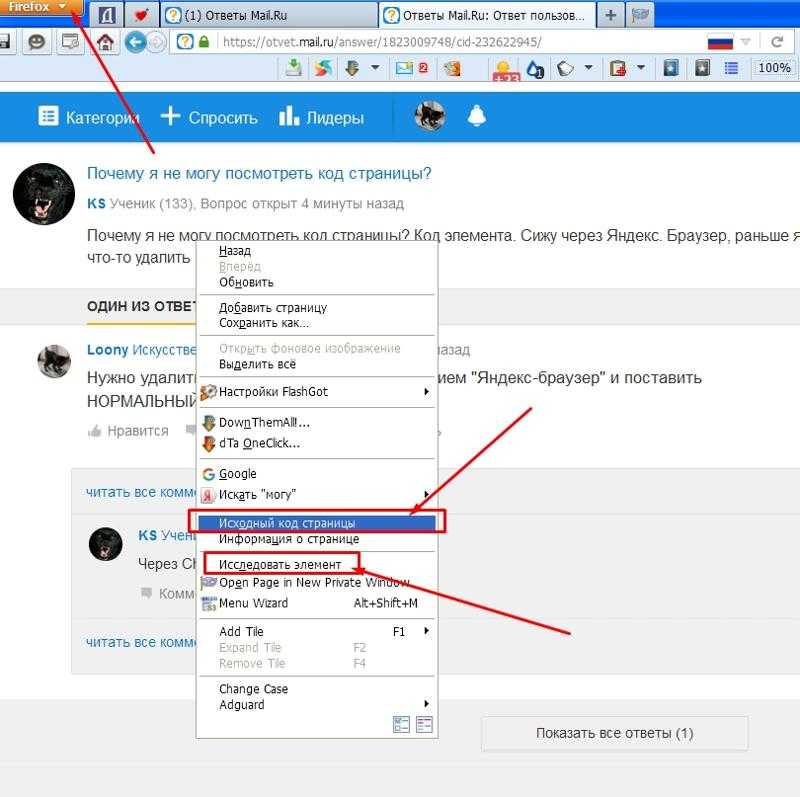
Код открывается в отдельной вкладке с помощью правой кнопкой мыши по команде «Исходный код страницы»:
Просмотр кода в Mozilla FirefoxТакже открыть исходный код в отдельной вкладке можно через меню браузера. Для этого в правом верхнем углу кликните на три горизонтальные черты и в открывшемся меню выберите команду «Другие инструменты» → «Исходный код страницы»:
Исходный код в меню Mozilla FirefoxА можно и просто нажать горячие клавиши Ctrl + U — это работает во всех браузерах.
Инструменты разработчика здесь тоже можно открыть горячими клавишами Ctrl + Shift + I на Windows, Cmd (⌘) + Option (⌥) + I на Mac или кликнув правой кнопкой мыши и выбрав пункт «Исследовать»:
Как открыть инструменты разработчика в Mozilla FirefoxПанель откроется снизу или справа на странице.
Opera
В последних версиях Opera просмотр кода страницы доступен по клику правой кнопкой мыши, с помощью горячих клавиш или с помощью инструментов разработчика.
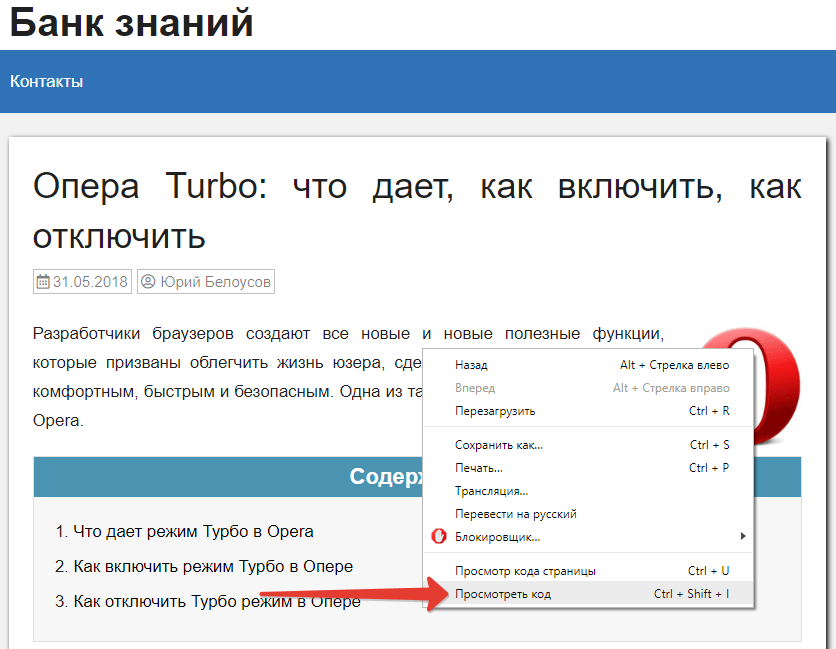
Чтобы открыть код, кликните правой кнопкой мыши в любой части страницы и выберите команду «Исходный текст страницы»:
Просмотр кода страницы в браузере OperaТо же самое можно сделать сочетанием клавиш Ctrl + U.
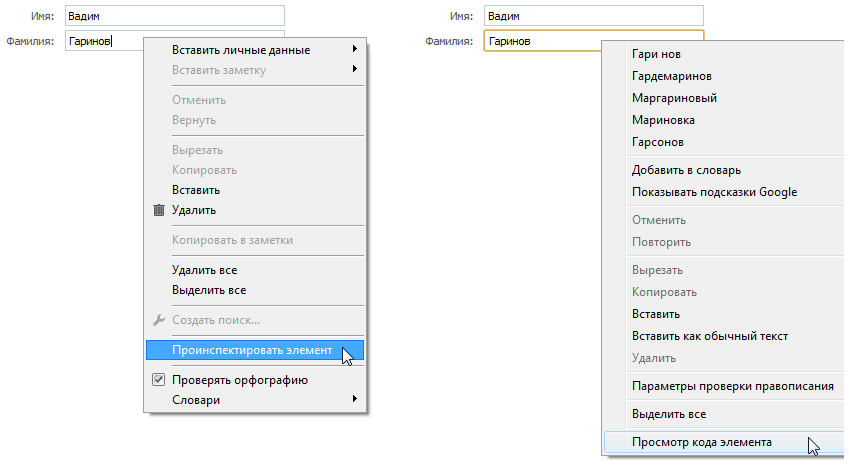
Чтобы открыть инструменты разработчика, в этом же меню можно выбрать «Проверить код элемента» или нажать комбинацию горячих клавиш Ctrl + Shift + I на Windows, Cmd (⌘) + Option (⌥) + I на Mac.
Как посмотреть код страницы на телефоне
Способы отличаются в зависимости от операционной системы телефона.
Android
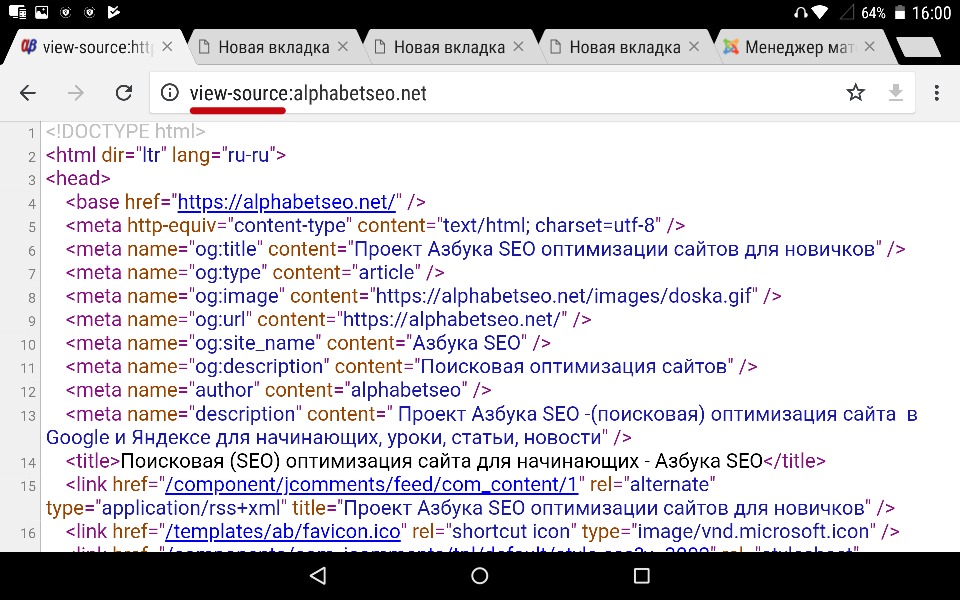
view-source:https://site.ru/page-1
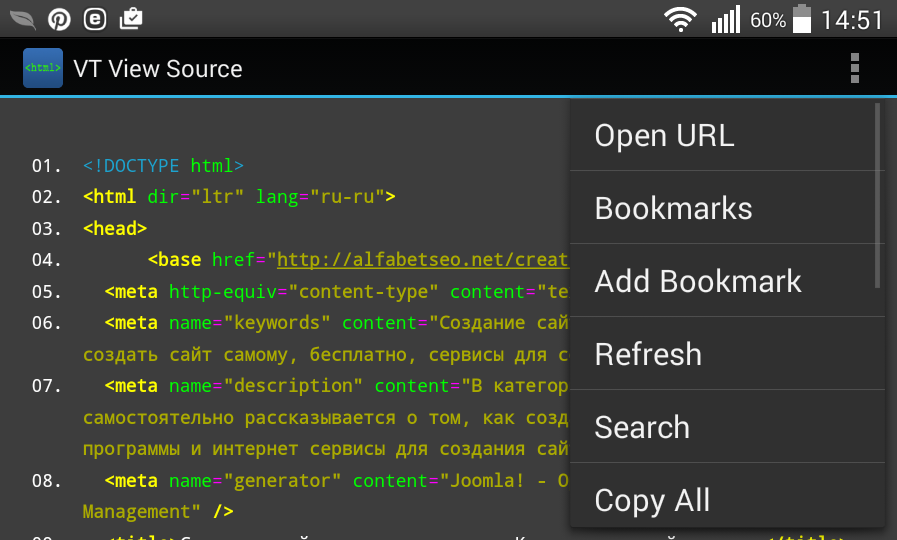
Во вкладке откроется исходный код страницы:
Просмотр кода страницы с мобильного на AndroidОткрыть инструменты разработчика подобным способом не получится. Если это необходимо, установите специальные приложения. Например, VT View Source.
iOS
На iPhone ни в Safari, ни в Google Chrome по команде «view-source:» код не откроется. Необходимо установить специальные приложения для просмотра кода. Например, HTML Viewer Q или iSource Browser.
iSource Browser — полноценный браузер для iOS, с помощью которого можно просматривать HTML-код страниц:
Посмотреть код элемента страницы в айфонеКак найти любой элемент в коде
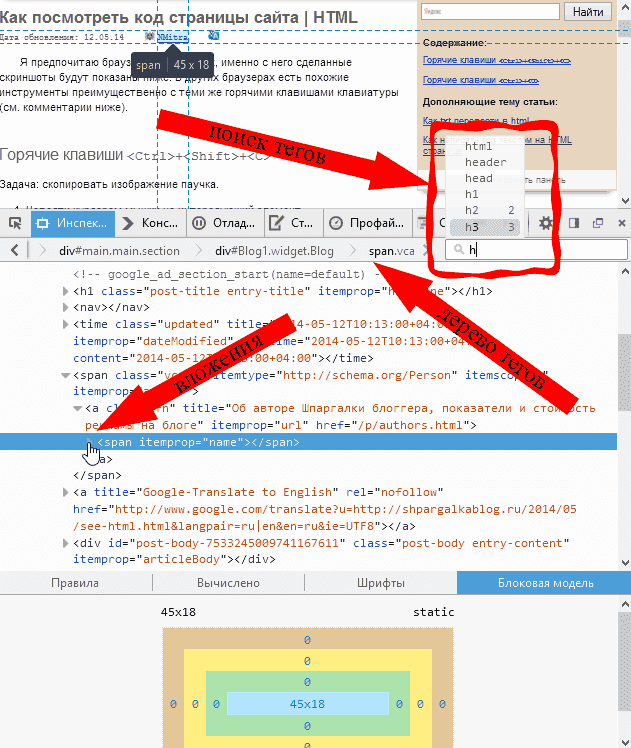
Чтобы найти что угодно в открытом исходном коде, откройте поиск по странице. Обычно это можно сделать сочетанием клавиш Ctrl + F или через меню браузера и команду «Найти…» или «Найти на странице…»:
Поиск элементов в коде страницыВ открывшемся окошке введите начало фразы или тег, который хотите найти. Например, viewport:
Например, viewport:
Найденный элемент браузер выделит цветом.
Продолжение: На какие элементы в исходном коде обращать внимание SEO-специлисту
Как посмотреть код страницы в Гугл Хром: горячие клавиши, другие варианты
Посмотреть код страницы в Гугл Хром часто необходимо при разработке, верстании или программировании сайтов и веб-приложений. Нужно это для того, чтобы увидеть структуру страницы, используемые на ней java-скрипты, ссылки на мультимедийный контент и другие элементы. Можно использовать сразу комбинацию или один конкретный способ открыть исходник страницы: главное или контекстное меню, горячие клавиши, специальную ссылку.
Просмотр исходника применяется для внесения изменений на страницу, мониторинга их эффективности, устранения проблем в функционировании сайта. Нередко помогает извлечь защищенный от копирования контент, изучить метаданные конкурентов, определить наличие тех или иных инструментов на сайте.
Содержание статьи:
- 1 Что такое HTML-код
- 2 Что нам «дает» возможность открыть код
- 3 «Просмотреть код» и «Просмотр кода страницы»: в чем разница
- 4 Все способы открыть код
- 4.1 Горячие клавиши
- 4.2 Контекстное меню на странице
- 4.3 Инструменты разработчика
- 4.4 Ссылка view-source
- 5 Смотрим отдельный элемент HTML
- 6 Как открыть код сайта на мобильном телефоне
- 7 Редактирование и сохранение
- 8 Если ничего не выходит: возможные причины и решения
- 8.1 Поврежденный профиль
- 8.2 Вирусы и вредоносные программы
- 8.3 Сброс групповых политик
Что такое HTML-код
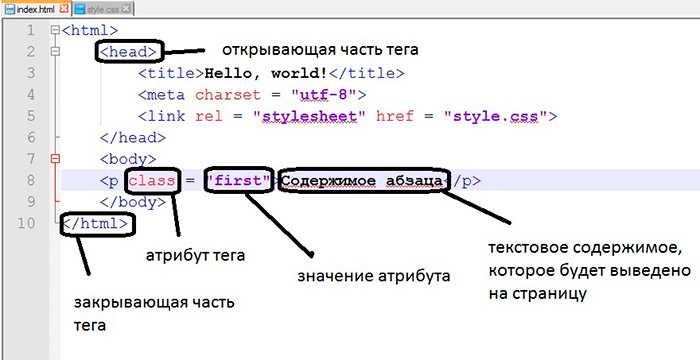
HTML – своего рода язык программирования, применяемый для разметки интернет-страниц. Основа языка гипертекстовой разметки – теги – символы или слова, они служат инструкциями для браузера, где какие типы информации выводить (текст, таблицы, меню, графические файлы, видео). Например, данные помещенные в тег:
- <head>информация</head> – сообщают браузеру, что это метаданные, они невидимы для пользователя (не выводятся на дисплей), но считываются поисковиками;
- <meta> – содержат ключевые слова, запросы, которые приведут пользователя на страницу;
- <h2>название</h2> – <h6><h6> – это заголовок соответствующего уровня;
- <p>текст</p> – абзац.
На практике HTML – это текст, код, содержащий инструкции по структурированию контента на странице, порядок его расположения. Вследствие выполнения этих инструкций веб-обозревателем на дисплей выводится текст, графические, видеоматериалы, анимация, выполняются скрипты.
Код страницы – это совокупность гипертекстовой разметки (HTML), стилей (CSS), скриптов, задействованных на странице, ссылки на используемые на ней файлы.
Что нам «дает» возможность открыть код
Функция просмотра исходного кода предоставляет ряд возможностей как разработчику, так и рядовому юзеру:
- Скопировать текст со страницы, где нет контекстного меню – не работает правая клавиша.
- Сохранить на свой компьютер изображение, защищенное от копирования.
- Найти прямую ссылку на встроенный видеоролик.
- Увидеть метаданные сайтов конкурентов.
- Узнать информацию о счетчиках, сборщиках статистики, скриптах, плагинах.
- Увидеть параметры форматирования контента (применяемые шрифты, цвета, отступы).

- Изучить исходящие ссылки, URL на вложения.
- Отыскать проблемы в коде для исправления ошибок или его оптимизации.
- Экспериментировать с разметкой в процессе освоения HTML, разработки сайтов.
«Просмотреть код» и «Просмотр кода страницы»: в чем разница
Браузер Google Chrome предлагает два варианта отображения структуры сайта:
- «Просмотр кода страницы» – исходник откроется в соседней вкладке, информация займет все рабочее пространство окна (только для чтения).
- «Просмотреть код» – откроется в текущем окне, разделенном надвое по вертикали. Слева – содержимое сайта, справа – его структура во вкладке «Elements» инструментов разработчика (DevTools). Поддерживает редактирование исходника, изменения визуализируются в реальном времени, что дает сразу же видеть результат работы.
Если во втором случае команду вызвать, кликнув правой клавишей по какому-либо элементу или выделенному фрагменту (тексту, картинке, таблице), на нем будет акцентировано внимание. А также пользователь сможет тут же видеть код элемента, на котором находится курсор.
А также пользователь сможет тут же видеть код элемента, на котором находится курсор.
Все способы открыть код
Методов вывести на экран код страницы, которым его видит браузер, множество.
Горячие клавиши
В Google Chrome часто используемые функции закреплены за комбинациями клавиш:
- За визуализацию исходника в новой вкладке (аналог команды «Просмотреть код») отвечает «Ctrl + U»;
- За отображение во фрейме инструментов разработчика отвечает кнопка F12 и горячие клавиши «Ctrl + Shift + I».
Контекстное меню на странице
Кликните правой клавишей по пустой области, выберите соответствующую команду из выпавшего меню. Если кликнуть по функциональному объекту (графика, кнопка, ссылка, видео), сможете увидеть HTML-код выбранного элемента, примененные к нему стили.
Инструменты разработчика
Вызывается клавишей F12, комбинацией Ctrl + Shift + I либо через главное меню. В последнем случае:
- Кликните по иконке с тремя точками.

- Подведите курсор к пункту «Дополнительные инструменты».
- Щелкните по последнему элементу выпавшего списка.
Средство примечательно тем, что во вкладке «Sources» приведен перечень прикрепленных файлов: мультимедиа, Java-скрипты, шрифты, каскадные таблицы стилей. Сгруппированы они по источнику – адресам серверов, где хранятся.
Во вкладке «Audits» проводится проверка доступности, скорости загрузки и применения прогрессивных веб-технологий. Поможет выявить проблемы в работе страницы, повысить ее качество.
Ссылка view-source
Если заметили, при открытии исходника в адресной строке перед ссылкой появляется «view-source:» – просмотреть исходный код. Перед адресом добавьте «view-source:» с двоеточием, но без кавычек. Неважно, есть перед URL www или http (https).
Перед адресом добавьте «view-source:» с двоеточием, но без кавычек. Неважно, есть перед URL www или http (https).
Смотрим отдельный элемент HTML
Для визуализации части HTML, где располагается определенный элемент, кликните по нему правой клавишей и выберите «Просмотреть код». Перемещаясь по строкам в правом фрейме (части окна) сможете «путешествовать» по структуре странички.
Как открыть код сайта на мобильном телефоне
В Google не предполагают, что кто-то собирается заниматься веб-разработкой на мобильных платформах, поэтому версия браузера для гаджетов подобным функционалом не оснащается. Выходов два:
- Добавить «view-source:» в адресной строке перед ссылкой без кавычек.
- Воспользоваться приложением вроде «VT View Source», «View Web Source», «HTML Source Code Viewer».
Редактирование и сохранение
Правки в HTML-структуру можно вносить в случае ее просмотра через инструменты разработчика. Они тут же визуализируются в левой части. Изменения актуальны только для текущей сессии (до закрытия или обновления вкладки, перехода на иной сайт) и на сам сайт никак не влияют. Сохранить их можно только для просмотра офлайн:
Они тут же визуализируются в левой части. Изменения актуальны только для текущей сессии (до закрытия или обновления вкладки, перехода на иной сайт) и на сам сайт никак не влияют. Сохранить их можно только для просмотра офлайн:
- Через правый клик мыши выберите команду «Сохранить как».
- Укажите каталог для файла и жмите «Enter».
Если ничего не выходит: возможные причины и решения
Иногда этот пункт неактивен, в коде нет ничего либо появляется ошибка. Факторами, вызывающими проблемы, могут быть:
- Повреждение файлов профиля.
- Блокировка одним из расширений для браузера. Попробуйте отключать поочередно и проверять работу инструмента просмотра кода.
- Работа вредоносного ПО.
https://youtu.be/dl-E5r6rgss
Поврежденный профиль
Удалите файлы старого профиля (если он синхронизирован с Google, то настройки, история посещений, пароли не исчезнут):
- Через «Проводник» (Win + E) откройте каталог %LOCALAPPDATA%\Google\Chrome\User Data\.

- Переименуйте папку Default или заархивируйте, затем удалите ее.
- Запустите браузер.
Вирусы и вредоносные программы
Откройте свой антивирус и запустите полное подробное сканирование системы. При обнаружении пораженных файлов их нужно вылечить или удалить. Если антивирусной программы не используете, то произвести подобную процедуру можно с помощью «одноразовых» утилит-сканеров. Например «DrWEB CureIt» или других аналогичных.
Не стоит пренебрегать возможностями самого браузера по устранению вредоносных файлов. Найти и удалить их можно встроенным инструментом.
Сброс групповых политик
Если проблема не решилась, перейдите к следующим действиям:
- Запустите командную строку: зажмите Win + R и выполните «cmd».
- В ней последовательно выполните команды:
- RD /S /Q «%WinDir%\System32\GroupPolicyUsers»;
- RD /S /Q «%WinDir%\System32\GroupPolicy»;
- gpupdate /force.
- Перезагрузите ПК.

Простые методы редактирования веб-страницы
Развитие веб-сайта Техническое обслуживание
28 февраля 2023 г.
Линас Л. и Новиантика Г.
9 минут Чтение
Научиться проверять элементы в браузере полезно, особенно если вы работаете в сфере ИТ. Inspect Element позволяет посетителям получать доступ и временно редактировать исходный код веб-сайта, включая HTML, CSS, JavaScript и файлы изображений.
Помимо краткого управления внешним видом сайта, инструмент Inspect Element позволяет пользователям тестировать скрипты, устранять ошибки и находить метаданные веб-страницы.
Проверка элемента — это встроенная функция во всех основных браузерах. Эта статья покажет вам, как получить доступ и использовать Inspect Element в Google Chrome, Safari и Mozilla Firefox.
Мы также обсудим его различные варианты использования, в том числе способы изменения элемента страницы, проверки классов CSS и включения режима адаптивного дизайна.
Загрузить контрольный список запуска веб-сайта
Что можно сделать с Inspect Element?
Функция «Проверить элемент» предлагает пользователям множество преимуществ. Вот несколько вещей, которые вы можете сделать с ним:
- Редактирование CSS в реальном времени ‒ позволяет вносить правки в панель CSS и видеть изменения в режиме реального времени.
- Тестирование макета ‒ позволяет тестировать различные макеты сайта.
- Диагностика отладки ‒ помогает обслуживанию сайта, так как может проверить, содержит ли сайт неработающий код.
- Временное редактирование ‒ позволяет настраивать элементы страницы без внесения постоянных изменений в код.
Зачем вам нужно проверять веб-элементы?
Функция проверки элемента полезна во многих случаях, особенно для:
- веб-разработчиков — вы можете тестировать написанный вами код и взаимодействовать с ним на веб-странице.
 Вы также можете использовать Inspect Element для поиска ошибок или багов на сайте.
Вы также можете использовать Inspect Element для поиска ошибок или багов на сайте. - Авторы контента — функция «Проверить элемент» позволяет опустить конфиденциальную информацию с веб-страницы перед созданием снимка экрана. Управление страницей с помощью Inspect Element выполняется быстрее, чем с помощью программного обеспечения для редактирования фотографий.
- Цифровые маркетологи — позволяет проверить усилия конкурентов по поисковой оптимизации (SEO), метаданные веб-сайта, целевые ключевые слова и статус индекса Google.
- Агенты службы поддержки — помогает веб-разработчикам в выявлении и устранении ошибок веб-сайта.
- Дизайнеры — помогите изменить дизайн сайта и увидеть изменения перед их внедрением. Инструмент также позволяет предварительно просмотреть внешний вид веб-страницы на настольном компьютере или мобильном устройстве. Это экономит время и делает общение с клиентами более эффективным.

Как проверить элемент с помощью инструментов разработчика Chrome?
Перед изучением инструмента «Проверить элемент» в Google Chrome необходимо ознакомиться с инструментами разработчика. Это панель, которая поставляется с инструментом Inspect Tool и состоит из трех основных частей:
- панель Elements/Document Object Model (DOM) — содержит дерево DOM страницы и обеспечивает доступ к языку гипертекстовой разметки (HTML) исходный код. Он расположен на верхней панели инструментов Chrome Developer Tools.
- Панель CSS — позволяет изменять, добавлять и удалять свойства CSS для изменения правил стиля веб-страницы. Он расположен в средней части инструментов разработчика, в разделе стилей .
- Консоль — отображает зарегистрированные сообщения и запускает код JavaScript. Он появляется на панели задач инструментов разработчика.
Вот как открыть Inspect Element с помощью Google Chrome:
- Откройте веб-сайт в Google Chrome .
 Мы будем использовать hostinger.com для этого руководства.
Мы будем использовать hostinger.com для этого руководства. - Нажмите на три вертикальные точки в верхней строке меню Chrome, выберите Дополнительные инструменты , затем выберите Инструменты разработчика .
В качестве альтернативы используйте сочетания клавиш — Ctrl + Shift + I для Windows или Linux и Cmd + Option + I для пользователей macOS.
Или щелкните правой кнопкой мыши веб-страницу и выберите Проверить , чтобы получить доступ к панели Инструменты разработчика .
- Когда в окне браузера появится вкладка Elements , вы можете редактировать исходный код страницы. Измените размер окна инспектора, перетащив его углы для лучшей читаемости.
- По умолчанию панель Elements отображается в правой части окна браузера. Если вы хотите изменить его местоположение или переместить в отдельное окно, нажмите на три вертикальные точки в правом верхнем углу панели и выберите нужный Настройка стороны док-станции .

- Чтобы увидеть, как веб-страница выглядит на мобильных устройствах, нажмите Панель инструментов переключения устройств в верхнем левом углу панели. Над предварительным просмотром вы можете изменить переменные, чтобы проверить, как страница работает с другим разрешением экрана или уровнем регулирования пропускной способности.
Pro Tip
Чтобы проверить определенный элемент, щелкните его правой кнопкой мыши и выберите параметр «Проверить». Откроются инструменты проверки элемента и автоматически выделят исходный код выбранного элемента.
Вы можете использовать Inspect Element для изменения, удаления или скрытия содержимого сайта и проверки классов CSS. Мы рекомендуем регулярно очищать кеш браузера, чтобы убедиться, что вы просматриваете исходный вид веб-страницы.
В следующих разделах содержится подробная информация о том, как выполнять общие задачи проверки элемента.
Изменение элемента
Чтобы изменить элемент страницы, необходимо изменить исходный код страницы CSS или HTML. Таким образом, вы можете редактировать текст и его элементы стиля, такие как вес, размер и цвет шрифта.
Таким образом, вы можете редактировать текст и его элементы стиля, такие как вес, размер и цвет шрифта.
Панель DOM позволяет легко изменять текст. Вот как это сделать:
- Откройте Google Chrome и перейдите на веб-сайт. В этом примере мы используем hostinger.com .
- Щелкните правой кнопкой мыши в любом месте веб-страницы и выберите Проверить , чтобы открыть Инструменты разработчика .
- После открытия окна Elements используйте инструмент Inspect — значок курсора в верхнем левом углу панели — чтобы выделить элемент исходного кода, который вы хотите изменить.
- Щелкните правой кнопкой мыши код, выделенный в дереве DOM, и выберите Редактировать как HTML . Либо дважды щелкните текст, который хотите изменить.
- Окно редактора расширится, что позволит вам изменить текст.
 Текстовые элементы обычно заключаются в кавычки.
Текстовые элементы обычно заключаются в кавычки.
- Отмените выбор элемента, чтобы просмотреть изменения.
Изменение стиля веб-элементов включает аналогичные шаги, но вместо этого вы будете использовать панель CSS. В основном мы будем использовать element.style , который содержит различные свойства для выбора и добавления на веб-страницу.
Выполните следующие действия:
- Откройте Google Chrome и получите доступ к веб-сайту. В этом примере мы используем hostinger.com .
- Щелкните правой кнопкой мыши в любом месте веб-сайта и выберите Проверить .
- Используйте инструмент Inspect , чтобы выделить элемент.
- Щелкните свойство element.style в верхней части панели CSS и добавьте нужные объявления стиля в фигурные скобки. В следующем примере мы добавили цвет фона к текстовому блоку:
- Если вы хотите поместить другое объявление стиля, снова выберите свойство element.
 style . Веб-инспектор добавит еще одну пустую строку для заполнения. Здесь мы добавляем второе свойство для отображения текста курсивом:
style . Веб-инспектор добавит еще одну пустую строку для заполнения. Здесь мы добавляем второе свойство для отображения текста курсивом:
- При наведении курсора на свойства CSS на панели рядом с каждой строкой отображается флажок. Снимите этот флажок, чтобы не показывать какие-либо стили. Кроме того, вы можете щелкнуть свойство или значение, чтобы заменить его.
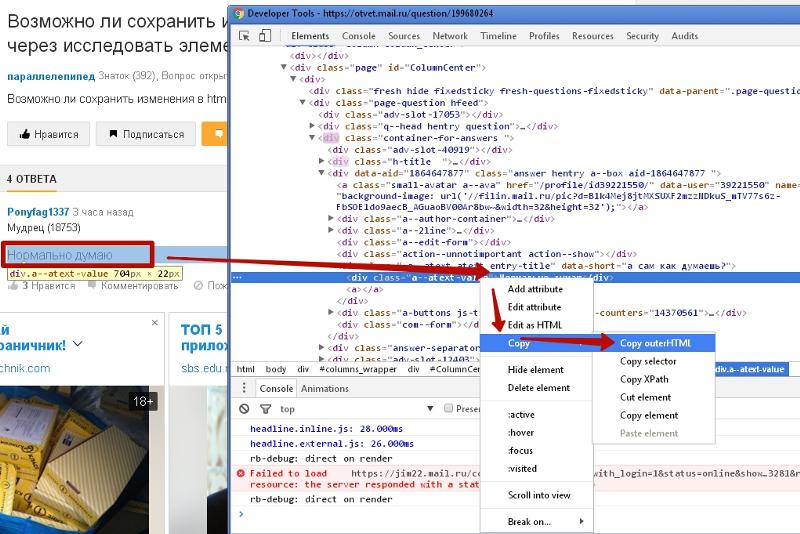
Скрыть или удалить элемент
Инструменты разработчика также позволяют скрывать элементы сайта на веб-страницах. С помощью функции Hide Element панель CSS может создать свойство видимости, чтобы скрыть любой контент сайта, не удаляя его.
Следуйте этим инструкциям:
- Откройте Google Chrome и перейдите на веб-сайт. Здесь мы используем hostinger.com .
- Щелкните правой кнопкой мыши любую часть веб-страницы и выберите Проверить .
- Включить проверку и нажмите на элемент, который хотите скрыть.

- Щелкните правой кнопкой мыши код, выделенный в дереве DOM , и выберите Скрыть элемент . Новое свойство видимости появится на панели CSS . Снимите флажок, чтобы отменить изменение.
- Если вместо этого вы хотите удалить элемент HTML, щелкните правой кнопкой мыши выделенный код и выберите Удалить элемент . Обновление страницы восстановит удаленный код.
Профессиональный наконечник
Вы можете отменить все изменения, сделанные в инструменте «Проверить элемент», нажав Ctrl+Z в Windows и Linux или Command+Z в macOS.
Проверка классов CSS
Проверка элементов страницы — отличный способ проверить код веб-дизайна. Вы также можете скопировать их, чтобы стилизовать разделы вашего сайта с помощью классов CSS.
Вот как это сделать:
- Откройте Google Chrome и получите доступ к веб-сайту. Здесь мы используем hostinger.
 com .
com . - Щелкните правой кнопкой мыши в любом месте веб-страницы и выберите Проверить .
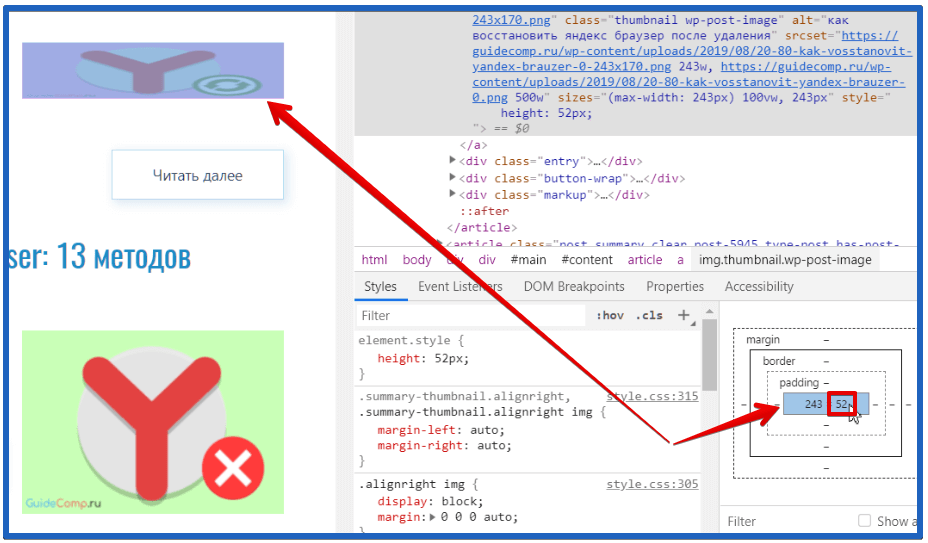
- Активируйте инструмент Inspect и наведите курсор на элемент, который хотите проверить. Его основная информация, такая как цвет, шрифт и поля, появится в поле, а на панели DOM будет выделен его исходный код.
- Вы также можете найти определенный стиль CSS, нажав Ctrl+Shift +F в Windows и Linux или Command+Option+F в macOS.
- В нижней части панели появится вкладка поиска. Введите запрос, и инспектор выдаст результаты.
Как проверить элемент в других браузерах
В большинстве браузеров есть функция, аналогичная инструменту Google Chrome Inspect Element. Хотя функции в основном работают одинаково, разные браузеры требуют разных шагов для их запуска.
Проверка элемента в Safari
Прежде чем использовать инструмент проверки элемента в Safari, необходимо включить меню «Разработка» :
- Выберите Safari в строке меню и выберите «Настройки» из меню.

- Выберите Дополнительно и установите флажок рядом с Показать меню «Разработка» в строке меню , чтобы включить проверку элемента.
- После того, как вы активируете эту функцию, в меню будет добавлена опция Develop .
Вот как использовать Inspect Element в Safari:
- Откройте браузер Safari .
- Щелкните правой кнопкой мыши в любом месте страницы и выберите Проверить элемент 9.0027 , или вы можете использовать сочетание клавиш Command+Option+I .
В качестве альтернативы выберите Develop -> Show Web Inspector в строке меню.
Инструмент «Проверить элемент» в Safari по умолчанию отображается в нижней части окна браузера. Чтобы изменить расположение, щелкните значок, чтобы закрепить панель справа или открыть ее в отдельном окне.
Панель Web Inspector состоит из двух столбцов — в первом отображается исходный код HTML, а во втором — CSS. Используйте курсор для навигации по интерфейсу и изучения кода и строк, соответствующих каждому региону.
Используйте курсор для навигации по интерфейсу и изучения кода и строк, соответствующих каждому региону.
Можно также проверить страницу напрямую, нажав кнопку инструмента Inspect в верхнем левом углу панели. При перемещении курсора инструмент показывает соответствующий исходный код.
Как и инструмент Google Chrome Inspect Element, Safari позволяет пользователям редактировать, удалять и добавлять элементы веб-страницы.
Вот как изменить часть страницы:
- Открыть Safari .
- Перейти на веб-сайт. В этом примере мы используем hostinger.com .
- Щелкните правой кнопкой мыши HTML-код на панели Elements и наведите указатель мыши на Edit .
- Выберите параметр в меню Редактировать .
- Web Inspector предложит вам ввести новый текст и отобразит внесенные вами изменения в режиме реального времени.

Чтобы добавить новый элемент на страницу, выполните следующие действия:
- Открыть Safari .
- Доступ к веб-сайту. В этом случае мы будем использовать hostinger.com .
- Щелкните правой кнопкой мыши строку кода и выберите параметр в меню Добавить . В этом примере мы выбираем Child .
- Укажите элемент. В этом примере мы добавим . Вы можете продолжить писать любой код рядом с ним.
Вот как удалить элемент страницы:
- Открыть Safari .
- Перейти на веб-сайт. В этом примере мы получаем доступ к hostinger.com .
- Выберите любой код и нажмите Удалить .
Можно также щелкнуть правой кнопкой мыши строку кода и выбрать Удалить -> Узел .
- Чтобы скрыть элемент нужной веб-страницы, просто щелкните правой кнопкой мыши код, который вы хотите скрыть, и выберите Переключить видимость .

Кроме того, в Safari есть режим адаптивного дизайна , который позволяет просматривать веб-сайт на различных устройствах, таких как настольные компьютеры и мобильные устройства. Вот как это использовать:
- Открыть Safari .
- Доступ к веб-сайту. В этом примере мы используем hostinger.com .
- Выберите параметр Develop в строке меню.
- Выберите Войдите в режим адаптивного дизайна .
- Он покажет доступные параметры устройства и разрешения экрана для предварительного просмотра сайта.
Проверка элемента в Mozilla Firefox
Панель проверки элемента также является встроенной функцией браузера Mozilla Firefox. Вот как это использовать:
- Открыть Mozilla Firefox .
- Перейти на веб-сайт. В этом примере мы используем hostinger.com .
- Щелкните правой кнопкой мыши любую часть страницы и выберите Проверить .

В качестве альтернативы щелкните меню с тремя полосами -> Дополнительные инструменты .
- Выберите Инструменты веб-разработчика .
Вы также можете использовать сочетание клавиш Ctrl+Shift+I для доступа к Inspect Element .
Инспектор Firefox по умолчанию отображается внизу окна. Чтобы изменить его местоположение, щелкните меню из трех точек в правом верхнем углу панели и выберите другой вариант отображения.
Этот инструмент позволяет выбрать конкретный элемент, чтобы найти его код. Щелкните инструмент Inspect в верхнем левом углу панели, чтобы войти в режим выбора.
Панель «Инспектор» в Firefox работает аналогично Chrome и Safari. Исходный код HTML имеет цветовую кодировку — синий — содержимое, желтый — поля, фиолетовый — отступы.
Вот как изменить элемент страницы в Firefox:
- Открыть Mozilla Firefox .
- Доступ к веб-сайту. В этом примере мы используем hostinger.com .
- Щелкните правой кнопкой мыши любую часть веб-страницы и выберите Проверить .
- Дважды щелкните, чтобы изменить текст.
Либо щелкните правой кнопкой мыши и выберите Изменить как HTML , чтобы изменить текст. Поле расширится, чтобы вы могли написать код.
- Чтобы добавить новый текст, выберите Создать новый код .
- Чтобы удалить код, просто дважды щелкните и нажмите Backspace или Удалить .
Выполните следующие действия, чтобы изменить стиль элемента:
- Открыть Mozilla Firefox .
- Перейти на веб-сайт. В этом примере мы используем hostinger.
 com 9.0027 .
com 9.0027 . - Откройте панель Inspector и перейдите к Стили фильтров в нижней части.
- Снимите флажок рядом с объявлением CSS, чтобы деактивировать стиль.
- Щелкните раздел, и инструмент предоставит новую строку для добавления нового кода.
Mozilla Firefox также предлагает режим адаптивного дизайна для предварительного просмотра нескольких предустановленных разрешений экрана. Вот как это сделать:
- Открыть Mozilla Firefox .
- Доступ к веб-сайту. В этом примере мы открываем hostinger.com .
- Откройте панель Inspector и щелкните значок Responsive Design Mode в правом верхнем углу.
В качестве альтернативы щелкните меню с тремя полосами -> Дополнительные инструменты -> Режим адаптивного дизайна .
- Активация режима позволяет проверить скорость соединения и соотношение пикселей устройства.
Заключение
Функция проверки элемента позволяет пользователям изменять, редактировать или добавлять код на существующую веб-страницу. Это полезно для тестирования дизайна сайта, отладки, исключения конфиденциальной информации из скриншотов, исследования метаданных и поиска скрытых ключевых слов.
В этой статье мы объяснили шаги для доступа к Inspect Element и рассказали о его обычном использовании в трех веб-браузерах — Google Chrome, Safari и Mozilla Firefox.
Мы надеемся, что эта статья помогла вам научиться использовать Inspect Element и некоторые его реализации. Если у вас есть какие-либо вопросы или предложения, сообщите нам об этом в разделе комментариев ниже.
Узнайте больше об обслуживании веб-сайта
Хотлинкинг: что это такое и почему это плохо?
Как перенаправить домен
Как использовать домены без файлов cookie
Как проверить журнал ошибок PHP вашего веб-сайта
Линас начинал как агент по работе с клиентами, а сейчас является полнофункциональным веб-разработчиком и руководителем технической группы в Hostinger. Он увлечен тем, что предлагает людям первоклассные технические решения, но, несмотря на то, что ему нравится программировать, он втайне мечтает стать рок-звездой.
Он увлечен тем, что предлагает людям первоклассные технические решения, но, несмотря на то, что ему нравится программировать, он втайне мечтает стать рок-звездой.
Другие работы Линаса Л.
Noviantika — энтузиаст веб-разработки, одержимый заботой о клиентах. Команды Linux и веб-хостинг подобны музыке для ее ушей. Когда она не пишет, Новиантика любит обниматься со своими кошками и варить кофе.
Еще от Noviantika G.
Как проверить элемент в Chrome
Автор: Джаш Унадкат, автор технического контента, BrowserStack — 27 октября 2022 г. управлять внешним видом веб-страницы. Разработчики или тестировщики с большей вероятностью будут использовать эту функцию для отладки определенного элемента, проведения тестов макета или редактирования CSS в реальном времени.
Функция проверки элементов — это простая в использовании, но мощная функция для веб-разработчиков.
Это исключительно полезно, так как позволяет пользователям управлять внешним видом определенных веб-страниц. Это позволяет веб-дизайнерам мгновенно изменять свойства CSS, такие как шрифты, размеры, цвета и т. д., чтобы получить представление о том, как будет выглядеть веб-страница, если будут внесены определенные изменения.
Это позволяет веб-дизайнерам мгновенно изменять свойства CSS, такие как шрифты, размеры, цвета и т. д., чтобы получить представление о том, как будет выглядеть веб-страница, если будут внесены определенные изменения.
Кроме того, это лучшее решение для пользователей, которые хотят внести временные изменения на веб-страницу в своих локальных браузерах.
В этой статье будут показаны два простых метода проверки веб-элементов в браузере Chrome.
Примечание: Для разработчиков или тестировщиков, желающих проверить элементы в определенной версии браузера Chrome, используйте второй метод.
Проверка элемента в Chrome
Обсуждаемые здесь методы применимы только к браузерам Chrome, и действия по проверке веб-элементов могут отличаться для других браузеров.
Метод 1: проверка элемента с помощью инструментов разработчика Chrome
Ниже перечислены шаги для проверки элемента в браузере Chrome:
- Запустите Chrome и перейдите на нужную веб-страницу, которую необходимо проверить.
 (Давайте рассмотрим домашнюю страницу BrowerStack в этом примере)
(Давайте рассмотрим домашнюю страницу BrowerStack в этом примере) - В правом верхнем углу нажмите на три вертикальные точки
- В раскрывающемся меню нажмите Дополнительные инструменты -> Инструменты разработчика
- В качестве альтернативы вы можете использовать Горячая клавиша проверки элемента Chrome.
- MacOS — Command + Option + C
- Windows — Control + Shift + C.
- Инструменты разработчика откроются вместе с консолью и некоторыми другими инструментами. Измените размер окна редактора, перетащив углы для удобного просмотра и отладки.
Один из самых простых способов проверить определенный веб-элемент в Chrome — просто щелкнуть правой кнопкой мыши на этом конкретном элементе и выбрать параметр Inspect.
Щелчок по опции «Проверить» в контекстном меню напрямую открывает инструменты разработчика, включая редактор, консоль, источники и другие инструменты. Обратитесь к изображению ниже для лучшего понимания.
Обратитесь к изображению ниже для лучшего понимания.
Попробуйте протестировать версии браузера Chrome
Теперь давайте перейдем ко второму методу проверки веб-элементов в нужных версиях Chrome.
Способ 2. Использование BrowserStack Live (для определенных версий Chrome)
BrowserStack — это облачная платформа для тестирования, которая позволяет разработчикам и тестировщикам тестировать свои веб-сайты в популярных операционных системах и браузерах.
Облако реальных устройств включает более 2000 реальных устройств и браузеров для всестороннего удаленного тестирования. Инфраструктура BrowserStack включает в себя популярные браузеры, такие как Chrome, Firefox, Safari (включая последние и устаревшие версии), а также устройства от таких поставщиков, как Samsung, Apple, OnePlus и т. д. Ознакомьтесь с полным списком здесь.
Чтобы проверить веб-элемент в определенной версии Chrome, выполните следующие действия:
- Подпишитесь на бесплатную пробную версию на BrowserStack Live.

- Перейдите к панели управления Live после регистрации.
- Выберите нужную операционную систему (Android, Windows, macOS). В качестве примера рассмотрим Windows 10.
- Выберите Chrome и его нужную версию (в данном случае v.90).
- Нажмите на нужную версию Chrome. Новый сеанс Live будет инициирован в реальном браузере Chrome.
- Перейдите на нужный веб-сайт и выполните шаги, указанные в первом способе.
Читайте также: Как выполнить удаленную отладку Chrome
С 65% общей доли рынка браузеров Chrome является бесспорным лидером рынка. Естественно, пользователи чаще проверяют или диагностируют свои веб-сайты в Chrome.
Таким образом, пользователям обязательно нужно знать шаги, необходимые для проверки элементов в Chrome. Проиллюстрированные выше методы помогут пользователям легко проверять веб-элементы в Chrome — неотъемлемую часть тестирования Chrome. Кроме того, второй метод окажется очень удобным для пользователей, желающих отлаживать или проверять веб-сайты в определенной версии Chrome.







 Вы также можете использовать Inspect Element для поиска ошибок или багов на сайте.
Вы также можете использовать Inspect Element для поиска ошибок или багов на сайте.
 Мы будем использовать hostinger.com для этого руководства.
Мы будем использовать hostinger.com для этого руководства.
 Текстовые элементы обычно заключаются в кавычки.
Текстовые элементы обычно заключаются в кавычки. style . Веб-инспектор добавит еще одну пустую строку для заполнения. Здесь мы добавляем второе свойство для отображения текста курсивом:
style . Веб-инспектор добавит еще одну пустую строку для заполнения. Здесь мы добавляем второе свойство для отображения текста курсивом:
 com .
com .



 com 9.0027 .
com 9.0027 . (Давайте рассмотрим домашнюю страницу BrowerStack в этом примере)
(Давайте рассмотрим домашнюю страницу BrowerStack в этом примере)