Как открыть HTML-код в браузере

Каждая страница в интернете является HTML-кодом с добавлением других веб-элементов: CSS, JavaScript, ActionScript. Просмотр ее кода доступен любому пользователю, и каждый браузер предоставляет для этого несколько инструментов.
Просмотр HTML-кода страницы в браузере
Просмотр кода страницы сайта может понадобиться по разным причинам: например, для получения расширенных сведений о том, из чего состоит страница, копирования или редактирования какой-то информации, в обучающих целях для начинающих веб-разработчиков. Разберем основные способы решения поставленной задачи.
Способ 1: Горячая клавиша
Браузером намного удобнее управлять, если выучить и применять на практике различные горячие клавиши. Так, для быстрого открытия исходного кода достаточно нажать сочетание Ctrl + U. Оно работает во всех веб-обозревателях, поэтому даже при использовании разных программ комбинация не утратит актуальности.
Способ 2: Контекстное меню
Для тех, кому комфортнее пользоваться мышкой, предназначен альтернативный вариант, и для всех браузеров он практически одинаков.
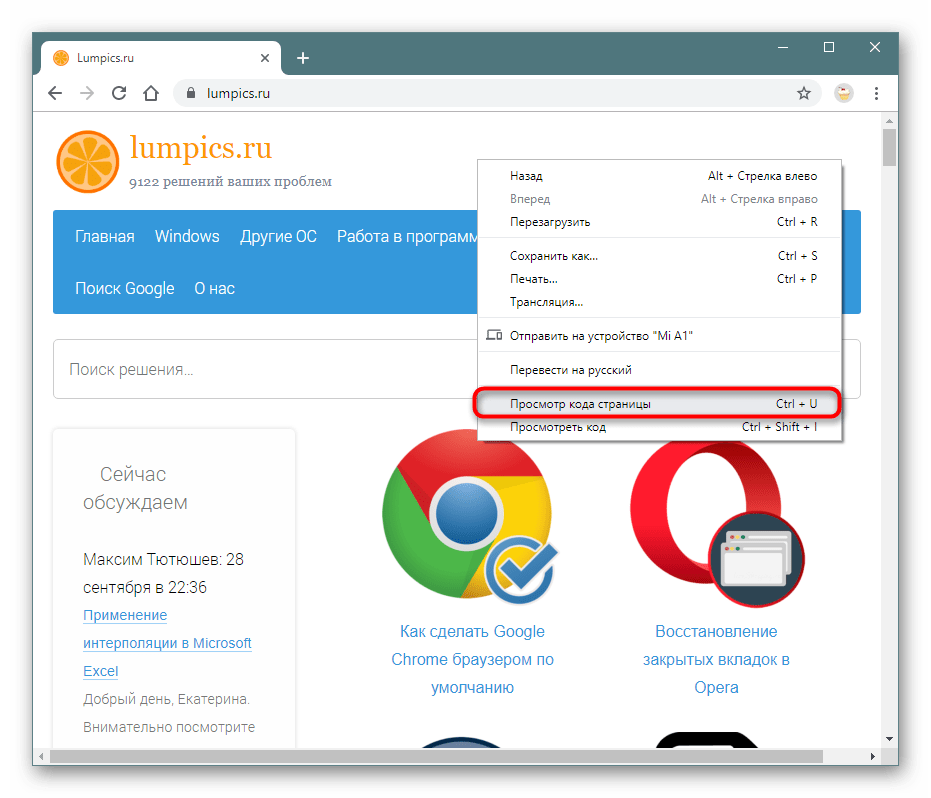
- Google Chrome: нажмите правой кнопкой мыши по пустому пространству и выберите пункт «Просмотр кода страницы».
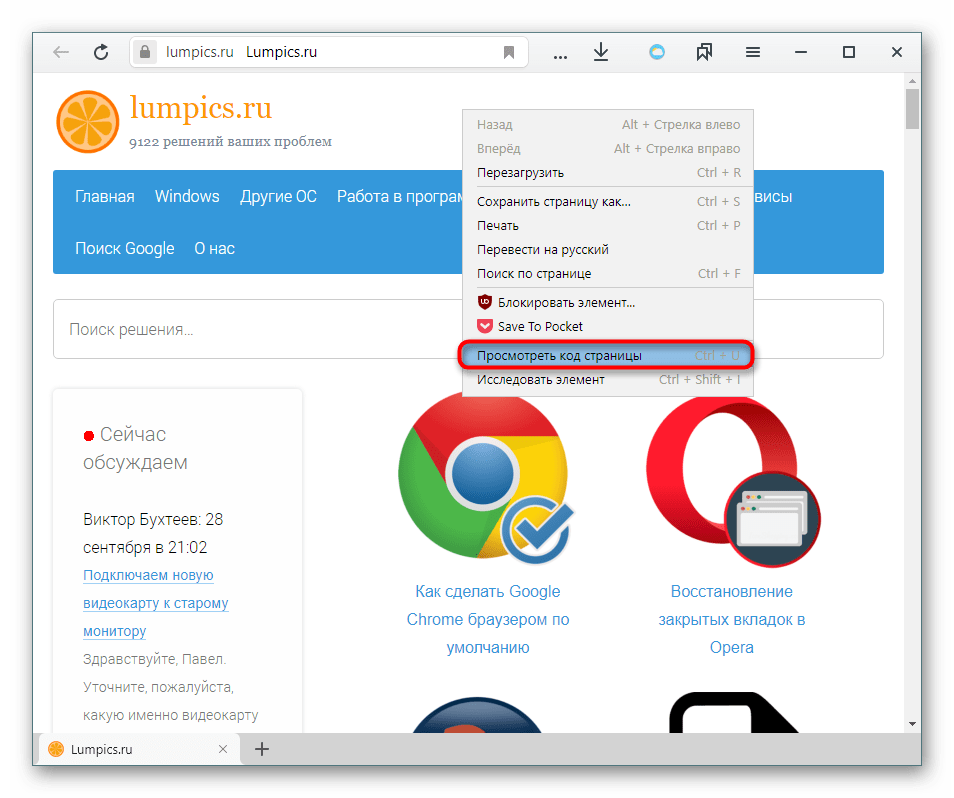
- Яндекс.Браузер: ПКМ по пустому пространству > «Просмотреть код страницы».
- Opera: вызовите контекстное меню и кликните по варианту «Исходный текст страницы».
- Mozilla Firefox: правым кликом мышью по свободному месту на странице разверните контекстное меню и щелкните по позиции «Исходный код страницы».




В результате этих действий будет открыта новая вкладка с интересующим вас содержимым. Она будет одинаковой независимо от браузера.

Способ 3: Инструменты разработчика
Читайте также: Открытие консоли разработчика в браузере
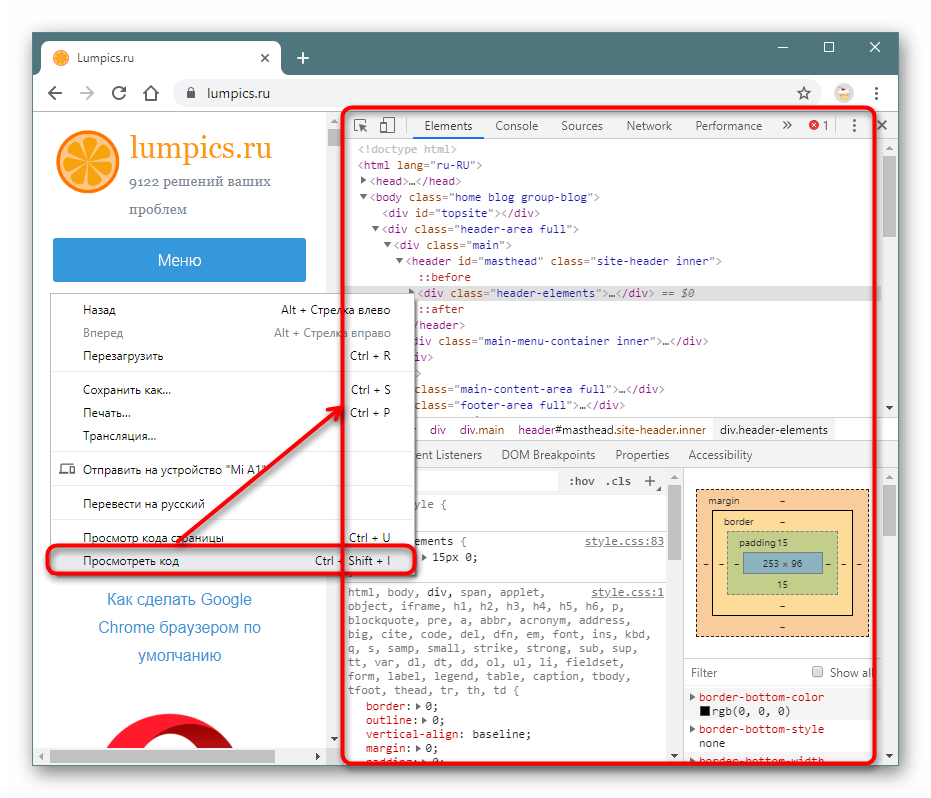
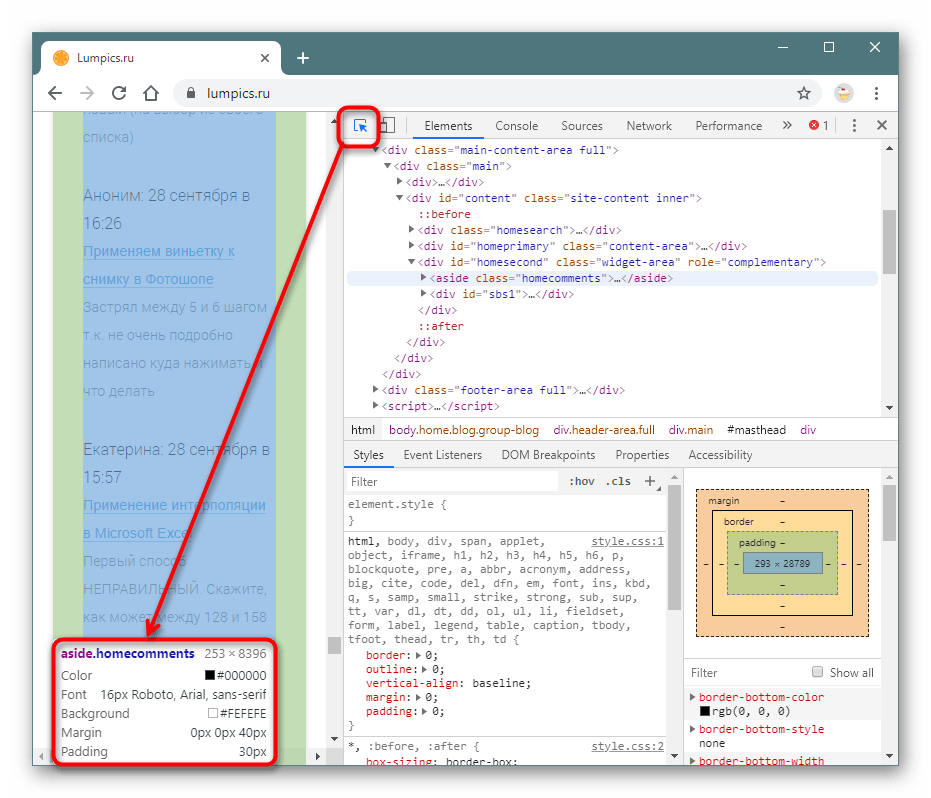
- Google Chrome: жмите правой кнопкой мыши по странице или объекту и выбирайте «Просмотреть код».
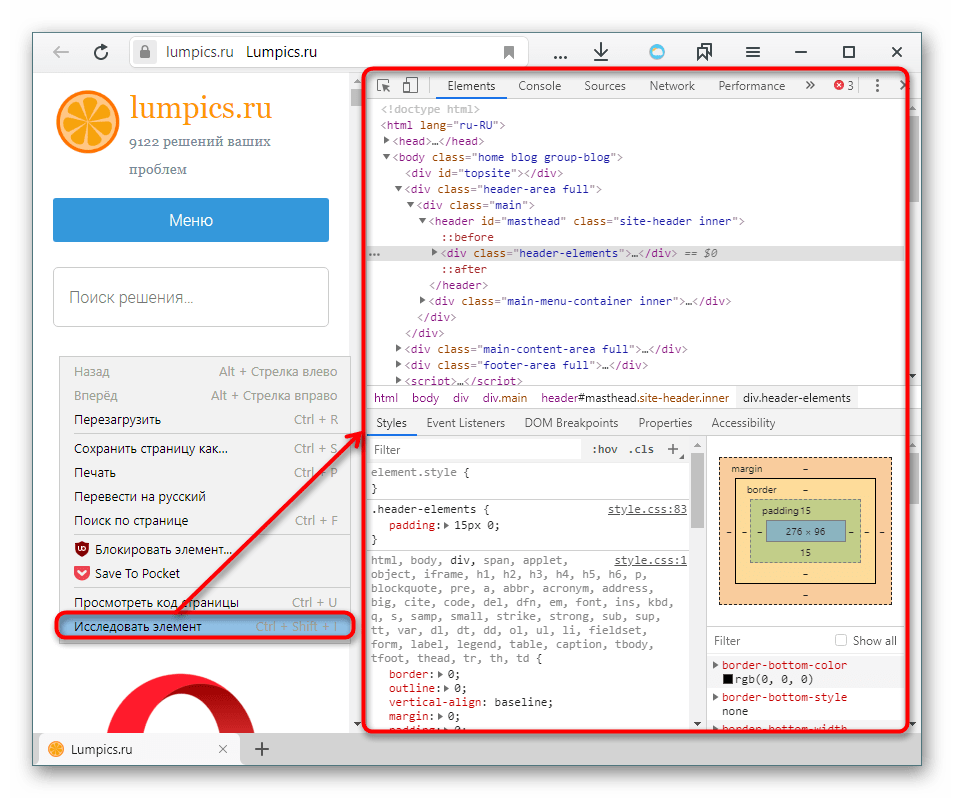
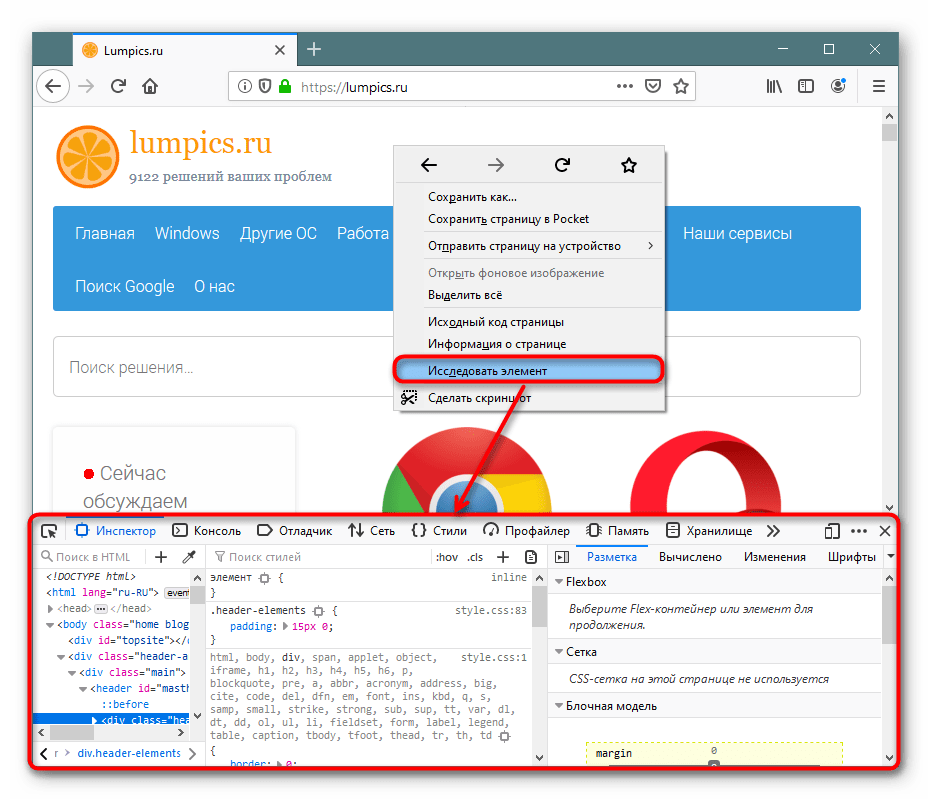
- Яндекс.Браузер: щелкните правой кнопкой мыши по странице или интересующей области и выберите «Исследовать элемент».
- Opera: кликните ПКМ по нужной области страницы, а затем по варианту «Просмотреть код элемента».
- Mozilla Firefox: ПКМ по любой области страницы или конкретной части — «Исследовать элемент».




По умолчанию откроется вкладка «Elements» (в Firefox — «Инспектор»), где вы сможете просматривать HTML и CSS код всей страницы или конкретного объекта. Чтобы узнавать больше о конкретном элементе страницы, нажмите на кнопку со стрелкой и наводите на интересующий объект. Во всплывающем окне будет отображаться вся сопутствующая информация, а в инструментах разработчика автоматически развернется та область кода, которая отвечает за выбранный элемент.

С остальными возможностями этой вкладки юзер сможет разобраться самостоятельно, а также внести изменения при необходимости.
Из этой небольшой статьи вы узнали 3 способа того, как можно открывать и просматривать HTML-код любых страниц интернета. Если в статье вы не нашли нужного веб-обозревателя, просто возьмите предложенные инструкции за основу — большинство современных браузеров используют одинаковый движок — Chromium или его форк, поэтому принцип вызова нужного раздела почти ничем не отличается.
 Мы рады, что смогли помочь Вам в решении проблемы.
Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.Помогла ли вам эта статья?
ДА НЕТКак посмотреть код страницы сайта
- Горячие клавиши <Ctrl>+<Shift>+<C>
- Горячие клавиши <Ctrl>+<U>
- Как txt перевести в html
- Как написать код текстом на HTML странице
Я предпочитаю браузер Mozilla Firefox, именно с него сделанные скриншоты будут показаны ниже. В других браузерах есть похожие инструменты преимущественно с теми же горячими клавишами клавиатуры (см. комментарии ниже).
Горячие клавиши <Ctrl>+<Shift>+<C> или <F12>
Задача: скопировать изображение паучка.- Навести курсором мышки на интересующий элемент.
- Нажать правую кнопку мышки — «Исследовать элемент».
- Открывается такой вот помощник для разработчиков. Теперь остаётся только нажать на ссылку адреса background
Горячие клавиши <Ctrl>+<U>
Как открыть полный исходный код страницы
- Нажать сочетание горячих клавиш, озвученных выше, либо, наведя на пустое место сайта и не выделяя какого-либо элемента, вызвать контекстное меню — «Исходный код страницы».
- Ввести в адресную
view-source:URL_интересующей_страницы
Пример:view-source:http://shpargalkablog.ru/2014/05/see-html.html
Как искать информацию в исходном коде: <Ctrl>+<F>
Горячими клавишами <Ctrl>+<F> выводится поле поиска, куда можно ввести любой текст.
Как открыть часть HTML сайта
- Выделить интересующий элемент.
- Нажать правую кнопку мышки — «Исходный код выделенного элемента».
Самое интересное, что я использую все эти методы анализа страницы, а не только <Ctrl>+<Shift>+<C>.
Серверные скрипты, такие как PHP, увидеть не удастся.
Как просмотреть HTML и CSS код сайта в браузере Google Chrome
Часто при редактирование или исправление дизайна сайта необходимо быстро посмотреть все изменения на самом сайте, не затрагивая файлы и код сайта, выложенного в Интернет. Например, изменить цветовую гамму какого-либо блока, пододвинуть съехавший элемент и т.д.
Для этого многие вебмастера используют локальные серверы Denwer или OpenServer, запуская полную копия сайта у себя на компьютере. Этот способ универсальный и подойдет для профессионалов, с помощью него можно проверить работу различных скриптов и плагинов, поэкспериментировать с изменением дизайна и отредактировать все файлы сайта, а после теста перенести подходящие изменения непосредственно на сайт.
Пользователям далеким от вебмастерского искусства рекомендую для этих целей использовать браузер. Так как я использую Сhrome, приведу инструкцию со скриншотами именно по этому браузеру. По аналогии можно работать с Opera, Яндекс.Браузер, Mozilla Firefox и другими браузерами, принцип их инструментов схож.
Инструкция 1: как просмотреть весь HTML код сайта в браузере
Открываем необходимую веб-страницу вашего сайта. Кликаем правой кнопкой мыши по необходимому элементу, появится контекстное выпадающее меню браузера с доступными командами:

Рисунок 1. Просмотр всего HTML кода веб-страницы в браузере Chrome
Важно: Команды в выпадающем меню могут отличаться, например, для активных элементов (ссылки, картинки, видео) и неактивных (текст, фон, дивы):

Рисунок 2. Выпадающее меню браузера Chrome
Поэтому если вы не нашли необходимой команды, просто нажмите правую кнопку мыши в другом месте или воспользуйтесь горячими клавишами браузера.
Вернемся к рисунку 1, на нем показана необходимая команда для просмотра всего HTML кода исходной веб-страницы, она называется «Просмотр кода страницы«. Кликаем по команде, откроется новая вкладка с полным HTML кодом исходной веб-страницы, большой плюс ко всему — просмотр доступен с подсветкой синтаксиса:

Рисунок 3. Фрагмент кода данного сайта
Данный инструмент очень полезен для нахождения и правки искомых элементов.
Альтернативные способы просмотра всего HTML кода веб-страницы
Для более быстрого доступа, можно использовать другие способы вызова данного инструмента
- На рисунке 1 мы также видим, что данная команда доступна по сочетанию клавиш <Ctrl>+<U>;
- Вставить в адресную строку браузера view-source:samsebewebmaster.ru вместо моего домена вставляем свой адрес;
Оба способа универсальны и должны работать во всех браузерах.
Поиск по HTML коду сайта
Кому-то поначалу покажется, что это совсем не нужный инструмент, но просмотр всего HTML кода сайта отлично подходит для поиска в коде необходимых элементов, это могут быть ссылки, теги, мета-теги, атрибуты и другие элементы.
Сочетанием горячих клавиш <Ctrl>+<F> открываем окно поиска, в браузере Chrome оно появляется верху справа:

Рисунок 3. Поиск по коду сайту
После того, как вы ведете запрос в поисковую форму экран переместится к первому найденному элементу, с помощью стрелок можно перемещаться между ними и выбрать необходимый:

Рисунок 4. Поиск по HTML коду сайта
Инструкция 2: как просмотреть и отредактировать HTML и CSS код сайта в браузере Google Chrome
Теперь самая важная часть, в которой я покажу, как можно редактировать HTML и CSS код сайта в браузере. после чего переносить изменения в браузер.
- Правой кнопкой мыши вызываем контекстное меню браузера Chrome:

Рисунок 5. Команда — Просмотреть код
- В нижней части экрана появится окно динамического просмотра кода:

Рисунок 6. Окно просмотра HTML и CSS кода сайта
На рисунке 6 мы видим, что окно просмотра разделено на 2 части:
- в левой части отображается HTML код сайта;
- в правой — CSS код выделенного тега, в нашем случае тега h3 с классом .entry-title.
- Кликаем по выделенному тегу правой кнопкой мыши, появится вот такое меню:
 Зеленными стрелочками я выделил основные команды:
Зеленными стрелочками я выделил основные команды:- Edit as HTML — редактировать весь выделенный контейнер, для копирования или редактирования. Давайте вернемся к рисунку 6, обратите внимание, что все теги сгруппированы в контейнеры, которые можно сворачивать и разворачивать нажимая на стрелочки (►▼) слева от контейнера;
- Copy — скопировать выделенный тег;
- :hower и другие позволяют просмотреть стили ссылок.
Вот такой полезный инструмент всегда доступен в вашем браузере, экспериментируйте с другими командами, которые вам облегчат редактирование сайта.
[Всего голосов: 1 Средний: 5/5]Читайте также:
Как просмотреть исходный код веб-страницы в браузере
Веб-страница, которую вы читаете, состоит, среди прочего, из исходного кода. Это информация, которую ваш веб-браузер загружает и преобразует в то, что вы сейчас читаете.
Большинство веб-браузеров предоставляют возможность просматривать исходный код веб-страницы без дополнительного программного обеспечения, независимо от того, на каком устройстве вы находитесь. Некоторые даже предлагают расширенные функциональные возможности и структуру, облегчая просмотр HTML и другого программного кода на странице.
Зачем нужен исходный код
Есть несколько причин, по которым вы можете захотеть увидеть исходный код страницы. Если вы веб-разработчик, возможно, вы захотите увидеть конкретный стиль или реализацию другого программиста. Может быть, вы занимаетесь обслуживанием сайта и пытаетесь выяснить, почему определенная часть веб-страницы отображается или ведет себя не так, как должна.
Вы также можете быть новичком, пытаетесь научиться кодировать свои собственные страницы и ищите примеры из реальной жизни. Конечно, возможно, что вы не попадаете ни в одну из этих категорий и просто хотите просмотреть исходный код из чистого любопытства.
Ниже приведены инструкции по просмотру исходного кода в выбранном вами браузере.
Исходный код страницы в Google Chrome
Настольная версия Chrome предлагает три различных способа просмотра исходного кода страницы, первый и самый простой с использованием следующей комбинации клавиш быстрого доступа: CTRL + U (COMMAND + OPTION + U в macOS).
При нажатии этой комбинации вы откроете новую вкладку браузера с HTML и другим кодом активной страницы. Этот источник имеет цветовую кодировку и структурирован таким образом, чтобы упростить выделение и поиск того, что вы ищете. Вы также можете получить это, введя следующий текст в адресную строку Chrome, добавив выделенную часть слева от URL-адреса веб-страницы, и нажав клавишу Enter: view-source: (например, view-source:https://webznam.ru).
Третий метод заключается в использовании инструментов разработчика Chrome, которые позволяют вам глубже погрузиться в код страницы, а также настроить её на лету для целей тестирования и разработки. Интерфейс инструментов разработчика можно открывать и закрывать с помощью сочетания клавиш: CTRL + SHIFT + I (COMMAND + OPTION + I в macOS).
Вы также можете запустить их по следующему пути:
- Выберите кнопку главного меню Chrome, расположенную в верхнем правом углу и представленную тремя вертикально выровненными точками.
- Когда появится раскрывающееся меню, наведите курсор мыши на параметр «Дополнительные инструменты».
- Когда появится подменю, выберите Инструменты разработчика.
Google Chrome на Android
Просмотр источника веб-страницы в Chrome для Android также просто: добавьте следующий текст перед адресом (или URL) – view-source:. HTML и другой код рассматриваемой страницы будет немедленно отображаться в активном окне.
Google Chrome на iOS
Хотя нет собственных методов просмотра исходного кода с помощью Chrome на iPad, iPhone или iPod touch, наиболее простым и эффективным является использование стороннего решения, такого как приложение View Source.
Доступное за $0,99 в App Store, View Source предлагает вам ввести URL-адрес страницы (или скопировать/вставить его из адресной строки Chrome), и всё. Помимо отображения HTML и другого исходного кода, в приложении также есть вкладки, на которых отображаются отдельные ресурсы страницы, объектная модель документа (DOM), а также размер страницы, файлы cookie и другие интересные сведения.
Исходный код страницы в Microsoft Edge
Браузер Edge позволяет просматривать, анализировать и даже манипулировать исходным кодом текущей страницы через интерфейс инструментов разработчика.
Чтобы получить доступ к этому удобному набору инструментов, вы можете использовать одно из этих сочетаний клавиш: F12 или CTRL + U. Если вы предпочитаете мышь, вместо этого нажмите кнопку меню Edge (три точки в верхнем правом углу) и выберите в списке пункт «Средства разработчика F12».
После первого запуска инструментов разработчика Edge добавляет в контекстное меню браузера две дополнительные опции (доступные по щелчку правой кнопкой мыши в любом месте веб-страницы): Проверить элемент и Просмотреть источник, последний из которых открывает интерфейс инструментов разработчика с исходным кодом страницы сайта.
Исходный код страницы в Mozilla Firefox
Чтобы просмотреть исходный код страницы в настольной версии Firefox, вы можете нажать CTRL + U (COMMAND + U на macOS) на клавиатуре, чтобы открыть новую вкладку, содержащую HTML и другой код для активной веб-страницы.
При вводе следующего текста в адресную строку Firefox, непосредственно слева от URL-адреса страницы, на текущей вкладке будет отображён исходный код: view-source: (например, view-source:https://webznam.ru).
Ещё один способ получить доступ к исходному коду страницы – воспользоваться инструментами разработчика Firefox, доступными с помощью следующих шагов.
- Выберите кнопку главного меню, расположенную в верхнем правом углу окна браузера и представленную тремя горизонтальными линиями.
- Когда появится выпадающее меню, нажмите на Веб-разработка.
- Контекстное меню веб-разработчика теперь должно быть видно. Выберите параметр «Исходный код страницы».
Firefox также позволяет вам просматривать исходный код для определенной части страницы, что позволяет легко выявлять проблемы. Для этого сначала выделите интересующую область мышью. Затем щелкните правой кнопкой мыши и выберите Исходный код выделенного фрагмента из контекстного меню браузера.
Mozilla Firefox на Android
Просмотр исходного кода в Android версии Firefox достижим через использование view-source: в URL-адресе.
Mozilla Firefox на iOS
Рекомендуемый метод просмотра исходного кода веб-страницы на вашем iPad, iPhone или iPod touch – через приложение View Source, доступное в App Store за $0,99. Хотя оно не интегрировано напрямую с Firefox, вы можете легко скопировать и вставить URL-адрес из браузера в приложение, чтобы раскрыть HTML-код и другой код, связанный с рассматриваемой страницей.
Исходный код страницы в Apple Safari
Хотя Safari для iOS по умолчанию не включает возможность просмотра источника страницы, браузер довольно легко интегрируется с приложением View Source, доступным в App Store за 0,99 долл. США.
После установки этого стороннего приложения вернитесь в браузер Safari и нажмите кнопку «Поделиться», расположенную в нижней части экрана и представленную квадратом и стрелкой вверх. Теперь должен быть виден общий лист iOS, перекрывающий нижнюю половину окна Safari. Прокрутите вправо и нажмите кнопку «Просмотр источника».
Теперь должно отображаться структурированное представление с цветовой кодировкой исходного кода активной страницы вместе с другими вкладками, которые позволяют просматривать ресурсы страницы, сценарии и многое другое.
На MacOS
Чтобы просмотреть исходный код страницы в настольной версии Safari, сначала необходимо включить меню «Разработка». Следующие шаги помогут вам активировать это скрытое меню и отобразить исходный HTML-код страницы:
- Выберите Safari в меню браузера, расположенного в верхней части экрана.
- Когда появится раскрывающееся меню, выберите параметр Настройки.
- Настройки Safari теперь должны быть видны. Нажмите на значок «Дополнительно», расположенный в правой части верхнего ряда.
- Внизу раздела «Дополнительно» находится опция «Показать меню разработки» в строке меню, сопровождаемая пустым флажком. Установите этот флажок и закройте окно настроек, щелкнув по красному значку «х» в верхнем левом углу.
- Откройте меню «Разработка», расположенное в верхней части экрана.
- Когда появится раскрывающееся меню, выберите «Показать источник страницы». Кроме того, можно использовать следующую комбинацию клавиш: COMMAND + OPTION + U.
Исходный код страницы в браузере Opera
Чтобы просмотреть исходный код активной веб-страницы в браузере Opera, используйте следующую комбинацию клавиш: CTRL + U (COMMAND + OPTION + U в macOS). Если вы предпочитаете загружать источник в текущей вкладке, введите следующий текст слева от URL-адреса страницы в адресной строке и нажмите Enter: view-source:
Настольная версия Opera также позволяет просматривать исходный код HTML, CSS и другие элементы с помощью встроенных инструментов разработчика. Чтобы запустить этот интерфейс, который по умолчанию будет отображаться в правой части главного окна браузера, нажмите следующую комбинацию клавиш: CTRL + SHIFT + I (COMMAND + OPTION + I в macOS).
Исходный код в браузере Vivaldi
Существует несколько способов просмотра исходного кода в браузере Vivaldi. Самое простое – это сочетание клавиш CTRL + U, которое представляет код с активной страницы в новой вкладке.
Вы также можете добавить следующий текст в начало URL-адреса страницы, который отображает исходный код на текущей вкладке: view-source:
Другой метод – через интегрированные инструменты разработчика браузера, доступные по сочетанию клавиш CTRL + SHIFT + I или через опцию средств разработчика в меню.
что это такое, где его найти и как посмотреть
Мы увеличиваем посещаемость и позиции в выдаче. Вы получаете продажи и платите только за реальный результат, только за целевые переходы из поисковых систем

Получи нашу книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!

Исходный код сайта – это совокупность HTML-разметки, CSS стилей и скриптов JavaScript, которые браузер получает от веб-сервера.
Больше видео на нашем канале — изучайте интернет-маркетинг с SEMANTICA

Его можно сравнить с набором команд, которые дает солдатам командир. Представьте, что зрители не видят и не слышат начальника. С их точки зрения военные самостоятельно выполняют действия. В нашем случае командир – это браузер, команды – это исходный код, а марширующие солдаты – это конечный результат.
Хранится сайт на веб-сервере, который отправляет страницу по запросу пользователя. Запрос – это ввод URL в строке адреса, щелчок по ссылке или нажатие на кнопку отправки данных в форме. Не важно, на каком языке написаны веб-страницы, включают ли они программную часть. Конечным результатом работы любого серверного алгоритма является набор html-тегов и текста.
Исходный код страницы – это набор данных, включающий в себя:
- html-разметку;
- стилевую таблицу или ссылку на файл css;
- программы, написанные на JavaScript или ссылки на файлы с кодом.
Эти три раздела обрабатываются браузером. Для сервера это просто текст, который необходимо отправить в ответ на запрос.
Зачем нам может понадобиться изучать исходный код
Все, что мы увидим, мы сможем проанализировать и применить для решения тех или иных задач, которые возникают в ходе работы с сайтом, особенно при его оптимизации. Просмотрев исходный код, мы можем:
- Увидеть мета-теги своего или чужого сайта для их анализа.
- Увидеть наличие или отсутствие некоторых элементов на сайте: счетчиков, кодов идентификации в различных системах, определенных скриптов и прочего.
- Узнать параметры элементов: размеры, цвета, шрифты.
- Найти путь к фотографиям и другим элементам, располагающимся на странице.
- Изучить ссылки со страницы.
- Найти проблемы с кодом, мешающие в процессе оптимизации сайта: невынесенные в отдельные файлы стили, скрипты, невалидный код.
Это основные возможности, но на самом деле, умея читать код, вы сможете узнать о странице намного больше.
Как посмотреть исходный код сайта
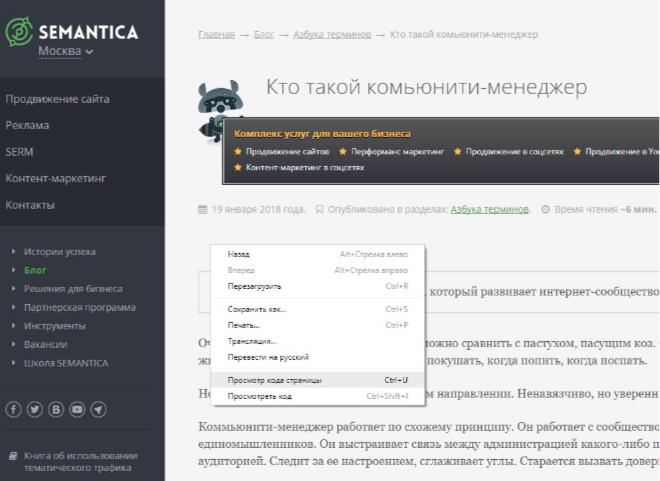
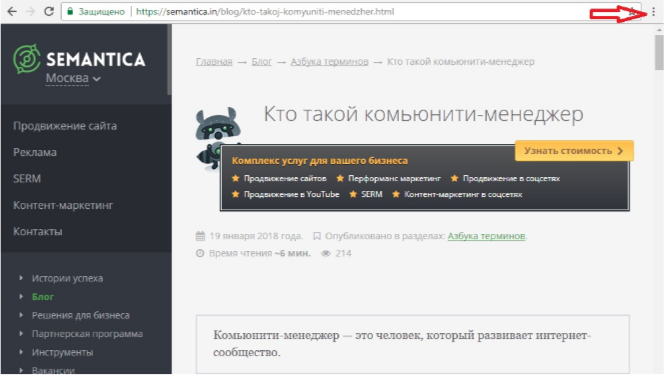
Полностью в том виде, в каком он выложен на сервере, из браузера это сделать не удастся. А вот увидеть всю разметку можно, нажав на странице правую кнопку мыши. Здесь и далее на примере Google Chrome.

Выбираем опцию «Просмотр кода страницы» и получаем полный листинг в отдельной вкладке.

Это просто текст, который придется анализировать, чтобы понять. А вот получить интерактивный код можно с помощью инструментов разработчика.
Как найти исходный код страницы сайта
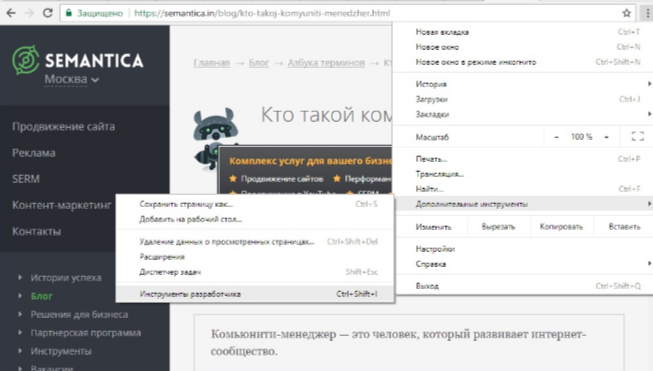
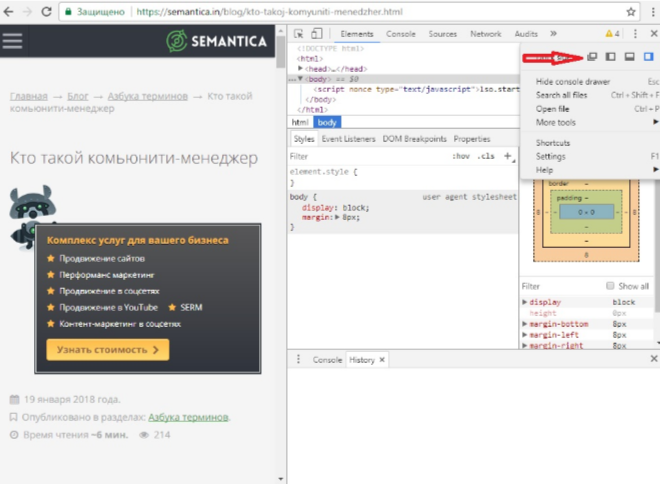
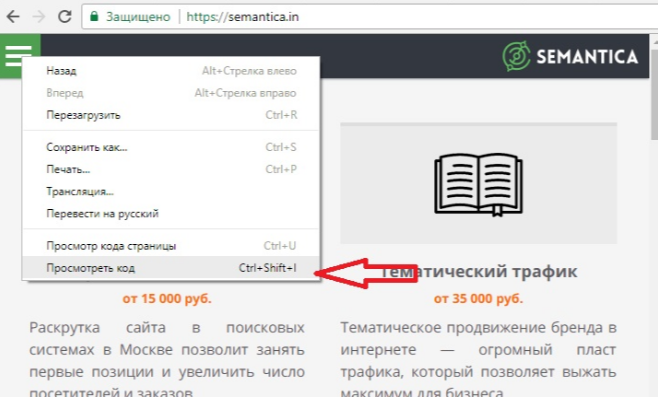
Нажимаем на значок меню в браузере. Чаще всего он находится справа и имеет вид трех точек или полосок.

В разделе дополнительных инструментов выбираем «Инструменты разработчика».

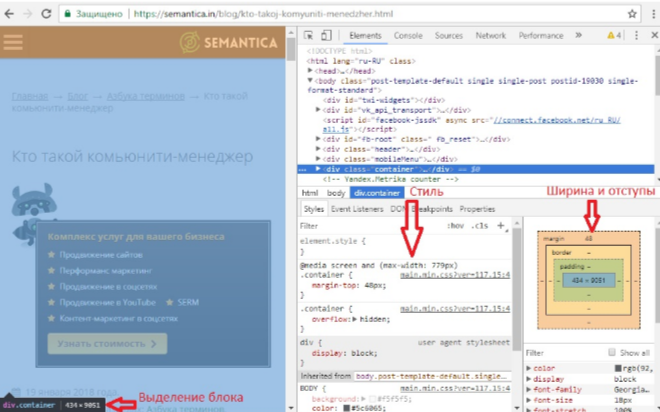
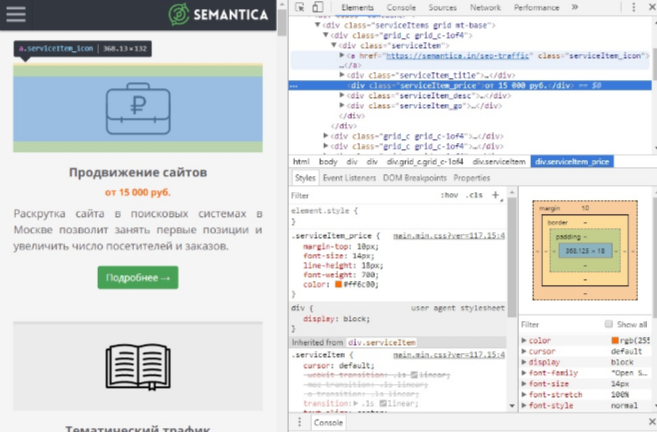
Откроется окно, в котором отображается активное состояние кода. Это значит, что при щелчке мыши на разметке рядом отобразится стиль элемента, а на странице будут подсвечиваться выбранные блоки.

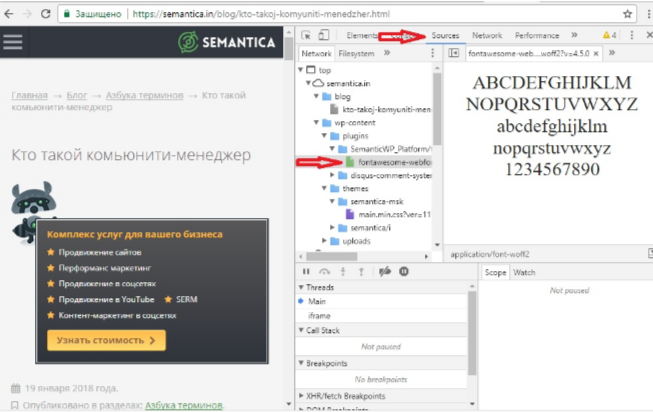
Во вкладке «Source» можно просмотреть содержимое некоторых файлов: скрипты, шрифты, изображения.

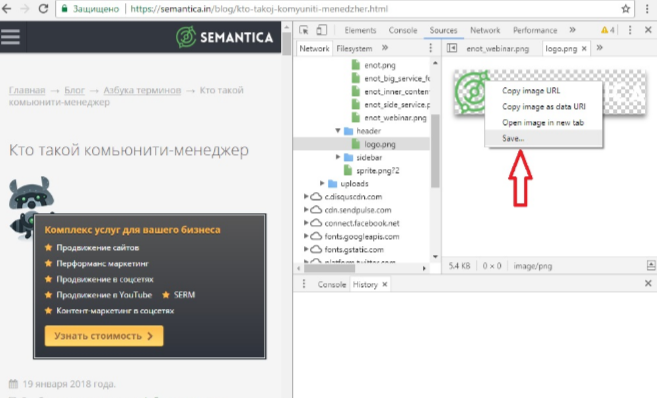
Их можно сохранить. Для этого нажимаем правую кнопку мыши (ПКМ) и выбираем «Save».

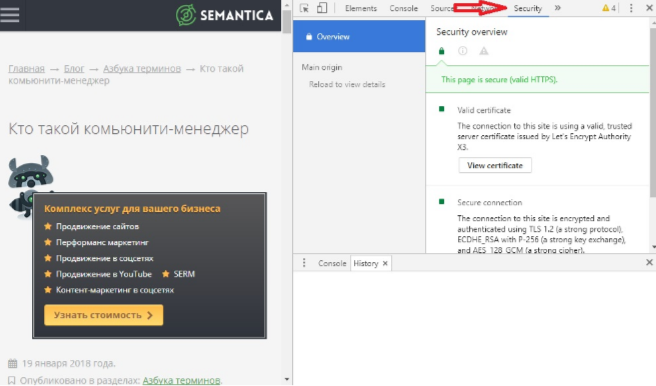
Во вкладке «Security» доступна проверка сертификата сайта.

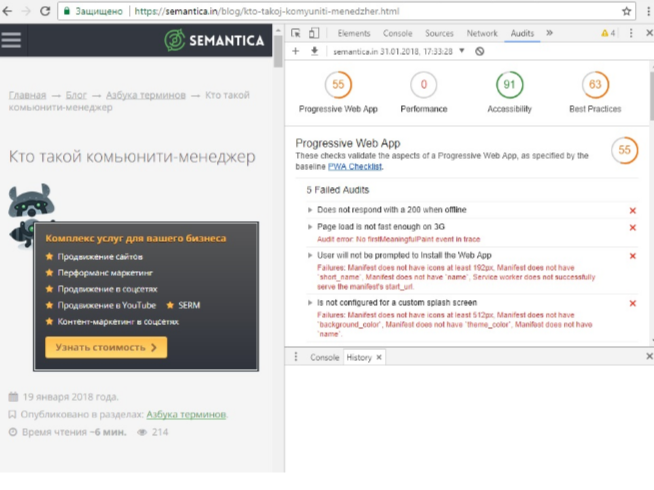
Вкладка «Audits» поможет провести проверку выложенного на хостинг ресурса.

Если расположение панели справа неудобно, можно нажать три точки и поменять его, выбрав желаемый пункт.

Как посмотреть мета-теги
Каждый html-документ включает в себя теги структуры. Вот некоторые из них:
- Html – весь документ.
- Head – раздел служебных заголовков.
- Title – заголовок страницы (отображается на вкладке).
- Body – тело документа.
- h2-H6 – заголовки текста страницы.
- Article – статья.
- Section – раздел.
- Menu – меню.
- Div – блок.
- Span – строка.
- P – абзац.
- Table – таблица.
Элементы предназначены для логического разграничения разделов на странице, при необходимости они оформляются с помощью стилей. В них размещается текст, который так или иначе виден на странице. Но в теге Head присутствует служебная информация. Для ее указания служат мета-теги. Все что в них записано, предназначено для сервера и поисковых систем.

Их содержимое другим способом узнать невозможно.
Обратим внимание на тег Link. С его помощью указываются ссылки на внешние подключаемые файлы. При желании можно увидеть содержимое и сохранить на диск. Для этого наведите указатель на адрес и нажмите ПКМ. Выберите пункт «Open in new Tab».

В новой вкладке откроется указанный файл, который можно просмотреть или сохранить.
Как посмотреть исходный код страницы для отладки скрипта
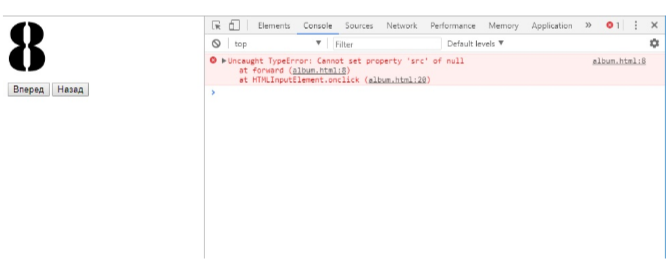
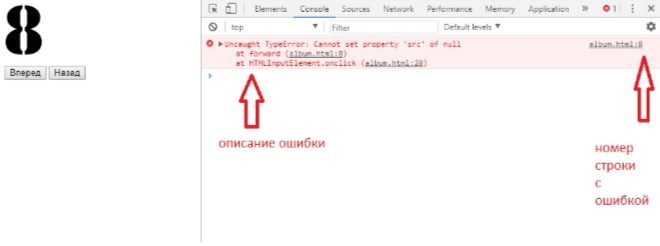
В этом случае удобнее всего открывать страницу на локальной машине. Если необходимо только исправить разметку, стили и скрипты, то это можно делать прямо из папки. Html-код просматривается таким же образом. А вот ошибки кода JavaScript можно увидеть во вкладке «Console». Здесь показывает описание ошибки и номер строки, в которой она возникла.

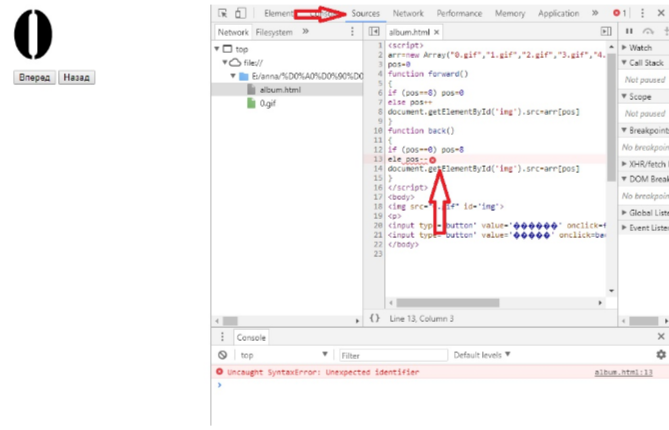
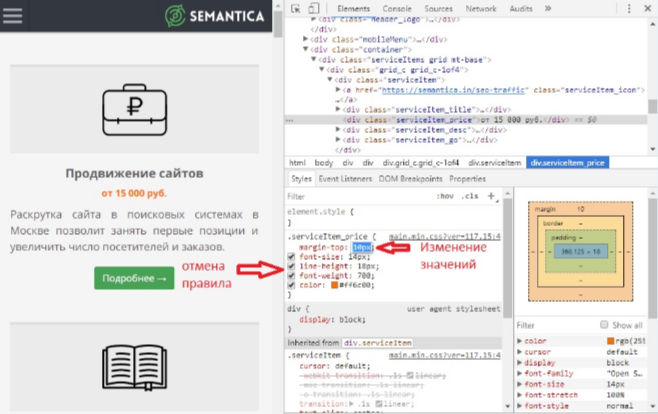
Синтаксическую можно увидеть непосредственно в коде. Для этого предназначена вкладка «Source».

Как посмотреть код конкретного элемента
Для больших страниц с большим количеством элементов сложно найти нужный код во всей разметке. В таком случае следует воспользоваться специальной командой контекстного меню. Наведем мышь на фрагмент и нажмем ПКМ. Выберем команду «Просмотреть код».

Откроется то же окно, но с фокусировкой на выбранном объекте.

Резюме
Мы рассказали, что такое исходный код страницы. Достаточно освоить элементарные знания HTML и CSS, и пользуясь удобными инструментами разработчика, вы сможете проводить отладку своих собственных html-документов.
Просмотр кода ресурсов в интернете позволит вам учиться не только на собственном опыте, но и использовать реальные рабочие примеры. А для seo-специалистов будут полезны мета-теги, информация в которых может сказать о сайте многое.
Как открыть хтмл файл
Автор: Юрий Белоусов · 21.11.2018
Каждый вебмастер знает, что такое HTML: это – язык гипертекстовой разметки, с помощью которой создается разметка сайта, его структура, каркас, основа. Большинство web страниц в интернете имеют расширение HTML.
В этой статье разберемся, как открыть HTML файл на компьютере, какие есть способы открытия документа с расширением HTML, какими программами можно запустить этот тип файла.
Как на компьютере открыть HTML файл (документ)
Есть несколько вариантов того, как открыть HTML файл (документ) на компьютере.
Если внимательно посмотреть на картинку файла, то можно увидеть, что это изображение вашего браузера, используемого по умолчанию. В данном случае – это Opera. Если браузер по умолчанию Google Chrome, то, соответственно, будет виден значок Хрома. И т.д.

Как открыть HTML файл на компьютере
Если произвести двойной клик левой кнопкой мыши на локальном файле с расширением HTML, то откроется просмотр в браузере.
Но вы и так это пробовали и знаете, а значит перейдем ко второму варианту.
Второй же вариант предполагает открытие исходного кода HTML файла. Для этого следует:
- Кликнуть правой кнопкой мыши на файл, вызвав тем самым контекстное меню;
- Выбрать пункт «Открыть с помощью»;
- В выдвинувшемся меню выбрать «Выбрать другое приложение».

Открытие документа с расширением HTML

Открыть программу другим приложением в Windows 10

Просмотр, чтение, изменение HTML файлов
В этом списке есть 2 программы, которые откроют не графическое отображение файла, как в браузере, а именно код. Эти программы: WordPad и Блокнот.
Да-да, тот самый что ни есть стандартный «Блокнот» легко способен открыть документ с расширением HTML и посмотреть, прописанный в нем код.
И WordPad и Блокнот являются текстовыми редакторами, а значит полностью справляются с поставленной задачей, но есть программы специализированные. Об одной из них пойдет речь ниже.
Word и Excel для этой задачи не подходят, несмотря на то, что это текстовые редакторы, они откроют файл в графическом виде.
Лучшая программа для открытия HTML файлов | чтения HTML документов
Мы уже разобрались, что открыть HTML файл на компьютере можно с помощью Блокнота и WordPad. Это не самый лучший вариант для чтения и просмотра HTML-документов. Каждый вебмастер знает, что специализированные программы лучше подходят для подобной работы, они дают куда больше возможностей, за счет расширенного функционала.
Одной из самых лучших программ для открытия, редактирования, создания HTML файлов является текстовый редактор Notepad++.
Главные достоинства Notepad++:
- Это бесплатный текстовый редактор с открытым исходным кодом. Ну как тут не устоять перед халявой…
- Подсветка синтаксиса. HTML, CSS, PHP, JS в нем визуально выделены, что значительно упрощает просмотр и редактирование кода, текста.
- Автодополнение, автоматическое закрытие скобок и тегов.
- Возможность работы сразу с несколькими документами за счет удобных вкладок.
- Функция поиска – это вообще нечто. Можно найти искомый фрагмент не только внутри одного документа, но и выполнить поиск сразу во многих файлах, в рамках указанной папки.
Это лишь малая часть достоинств, которые я выделил для себя. Для того, чтобы расписать все функциональные возможности потребуется написание отдельной статьи. Кроме того, стандартные функции можно расширить за счет установки дополнительных плагинов, тогда Notepad++ превращается в целый «комбайн».
Программы для открытия HTML документов
Конечно же, кроме Notepad++ есть и другие программы, с помощью которых можно открыть HTML файлы, выполнить просмотр кода и редактирование.
Некоторые из них платные, некоторые – бесплатные.
Как открыть HTML на телефоне Android
Понятия не имею, зачем некоторые пользователи интересуются тем, как открыть HTML файл на телефоне, ведь работать с HTML кодом на смартфоне – полная жесть. Тем не менее, сделать это можно с помощью установки приложения HTML-редактора.
Уверен, для Айфонов с IOS так же есть подобные приложения. Для их поиска достаточно вбить в магазине приложений: «HTML редактор» или «HTML Editor». Ссылки не выкладываю, так как я счастливый обладатель смартфона на Android.
Не нашли ответ? Тогда воспользуйтесь формой поиска:
HTML – это «web»-страница представленная в виде файла. Другими словами, это своеобразное расширение файла, а также язык разметки, использующийся во всемирной паутине.
С его помощью мы можем не только просматривать содержимое сайтов, но и создавать «web»-страницы.
Сам язык был создан английским ученым по имени Тим Бернерс-Ли. Его разработка велась в Женеве в здании Европейского Центра, занимающегося ядерными исследованиями, примерно в 1986 – 1991 годах. Первоначально HTML должен был стать языком, позволяющим обмениваться технической и научной документацией среди простых людей (то есть, не являющихся какими-либо специалистами в области верстки дизайнов). Однако позже, именно он стал основой для «жизни» интернета.
HTML является теговым языком разметки, благодаря чему, обычный пользователь может создать относительно простой, но при этом красиво оформленный документ.
Как открыть файл html. Инструкция.
Способ №1. С помощью текстового редактора.
Если вам необходимо внести какие-нибудь изменения в файл подобного формата, то необходимо открывать его с помощью текстового редактора. Это можно сделать с помощью стандартной программы «Блокнот». Но лучше всего использовать программу «Notepad++». Она позволяет быстро находить необходимый «кусок» кода, подсвечивает синтаксис, интуитивно понятна и так далее.
1. Перед тем, как открыть файл расширения html, вам нужно скачать эту программу, а затем и установить.
2. Теперь нажмите на нужный файл правой кнопкой мыши, наведите курсор на параметр «Открыть с помощью» и выберите «Notepad++». (Если программа будет находиться в основном меню, как показано на скриншоте, то нажимать на пункт «Открыть с помощью» не обязательно).

3. Перед вами откроется окно с «кодом», который вы можете теперь редактировать.

Способ №2. С помощью веб-браузера.
Если вы хотите просто просмотреть файл, который скачали/создали, то используйте браузер. При этом он может быть любым, будь то Опера, Мозилла или же Хром.
Нажмите на свой файл два раза левой кнопкой мышки. Если ничего не произошло, то нажмите на него правой кнопкой вашей мышки и выберите параметр «Открыть с помощью». Затем во всплывшем меню выберите необходимый (наиболее часто используемый вами) браузер.

Такими нехитрыми способами вы сможете, как редактировать, так и открывать свои html файлы.
Если вы часто загружаете файлы из браузера или, кто знает, осваиваете основы программирования, то хо.
Если вы часто загружаете файлы из браузера или, кто знает, осваиваете основы программирования, то хотя бы раз не понимали, как открыть HTML файл. Проблема возникает при работе компьютера и смартфона в автономном режиме без подключения к интернету.

Описание и особенности формата HTML
Расширение HTML – это документ на языке гипертекстовой разметки, содержащий текст и ссылки на внешние файлы. Это стандартный тип для отображения веб-страниц. Формат был разработан 20 лет назад для адаптации кода к браузерам – они смогли считывать ее и преобразовывать в соответствующие знаки.
Как и чем открыть документ с расширением HTML
Зависит от того, что вы планируете делать с файлом, и есть ли на устройстве подключение к интернету. Чтобы понять, как открыть HTML документ в любой ситуации, стоит обратить внимание на все доступные варианты. Отметим их далее.

Открываем файл HTML на компьютере
Есть три способа открывать HTML файл:
Последние 2 способа помогут также отредактировать документ, если вы владеете языком html-тегов.
Программы в списке универсальны, но более подходят для ПК на базе ОС Windows. Открыть файл HTML на Mac OS можно путем использования ПО Amaya, Adobe ColdFusion или Dreamweaver. Для ОС Linux подойдут программы KompoZer и SCREEM.

Открываем HTML в браузере
Этот способ помогает быстро открыть HTML файл в Google Chrome, Firefox или Opera. Нажмите на файл правой кнопкой мыши и выберите программу, в которой желаете просмотреть содержимое.

Открываем расширение HTML на Андроид
Чтобы открыть HTML файл на Андроид используйте браузер, а для редактирования подойдут приложения AWD и DroidEdit.
Как открыть HTML файл на Айфоне?
Независимо от модели гаджета используйте конвертер или адаптированное ПО. Чем открыть HTML на iPhone:
- браузер;
- онлайн-конвертер Convertin io;
- программой вроде FileApp.
Если вы планируете углубленное редактирование – загрузите соответствующие программы. Подойдет ПО вроде Coda, GoCoEdit или Code Master.
Как посмотреть исходный код веб страницы?
Мы регулярно сталкиваемся с необходимостью заглянуть в исходный код страницы по тем или иным причинам. В этой статье мы разберем как смотреть исходный код веб-страниц на примере популярных браузеров: Google Chrome, Mozilla FireFox, Internet Explorer, Opera, Safari.
Просмотр исходного кода веб страницы любого сайта доступен каждому. И для этого не нужно скачивать какие-либо приложения или устанавливать программы. Это легко можно сделать через браузер, так сказать «в режиме онлайн».
Во всех популярных браузерах есть как минимум 2 или 3 способа просмотра исходного кода страниц сайта:
- Через контекстное меню правой кнопки мыши;
- Через комбинацию клавиш;
- Через пункт в меню браузера.
Также, если открытие кода в браузере вам по каким-то причинам на подходит, вы всегда можете сохранить страницу сайта себе на компьютер и открыть HTML файл с помощью текстового редактора, например «Блокнот».
Как посмотреть исходный код страницы в Сhrome
Способ 1. Контекстное меню ПКМ —> Просмотр исходного кода.
Способ 2. Горячие клавиши: Ctrl + U.
Как посмотреть исходный код веб страницы в Firefox
Способ 1. Контекстное меню ПКМ —> Исходный код страницы.
Способ 2. Горячие клавиши: Ctrl + U.
Способ 3. Меню браузера: Инструменты —> Веб-разработка —> Исходный код страницы. Если вы не видите меню, попробуйте нажать ALT на клавиатуре.

Как посмотреть исходный код страницы в Internet Explorer
Способ 1. Контекстное меню ПКМ —> Просмотр HTML-кода.
Способ 2. Горячие клавиши: Ctrl + U.
Способ 3. Меню браузера: Вид —> Просмотреть HTML-код. Если вы не видите меню, попробуйте нажать ALT на клавиатуре.
Просмотр исходного кода страницы сайта в Opera
Способ 1. Контекстное меню ПКМ —> Исходный текст страницы.
Способ 2. Горячие клавиши: Ctrl + U.
Способ 3. Меню: Разработка —> Исходный текст страницы.
Просмотр HTML кода страницы в Safari
Способ 1. Контекстное меню ПКМ —> Посмотреть источник.
Способ 2. Горячие клавиши: Ctrl + Alt + U.
Способ 3. Меню браузера: Вид —> Просмотреть HTML-код. Если вы не видите меню, попробуйте нажать ALT на клавиатуре.

