Структура и виды URL
Все страницы, размещенные в сети Интернет, имеют свои гиперссылки. Поэтому URL является основной составляющей всех сайтов, без которой пользование ресурсами просто невозможно.
В таком случае следует разобраться, что представляет собой УРЛ и для чего необходим этот элемент. При этом стоит учесть, что он имеет определенную структуру и несколько параметров. Подробное описание приведено ниже.
Что такое URL
Аббревиатуру URL можно расшифровать как Uniform Resource Locator. Данная фраза дословно переводится как единый указатель ресурсов. Кроме того, его называют единообразным локатором или универсальным указателем ресурса. В произношении звучит как «ю-ар-эл» или же «у-эр-эл». Зачастую аббревиатура в разговорной речи произносится как «УРЛ».


Изобрел единый указатель ресурсов Тим Бернерс-Ли. Случилось это в 1990 году в Швейцарии. Над этим проектом Бернерс-Ли работал в стенах Европейского совета, специализирующегося на ядерных исследованиях.
URL стал настоящим прорывом в интернет-разработках. Изначально единый указатель ресурсов использовался для того, чтобы обозначать места, где находятся ресурсы, как правило, файлы в сети. На данный момент единообразный локатор необходим для указания адресов. При этом он применяется практически ко всем ресурсам в Интернете.
Общая структура
Разберемся подробней, что же представляет собой URL. Также можно сказать, что это путь к какому-нибудь файлу.
Это может быть как:
- видео;
- текстовый документ;
- фото;
- HTML,
- аудио.
Такой адрес присвоен всем документам, которые расположены в Интернете. Используя единообразный локатор, сервер предоставляет доступ к хранящимся на нем файлам всем пользователям сети.


Существует специальный стандарт, согласно которому и должен выглядеть Uniform Resource Locator к какому-либо документу.
Этот шаблон применяется для доступа:
- к различным файлам и сайтам по протоколам https и http;
- для передачи данных на портал по протоколу ftp.
Кроме того, УРЛ-адрес имеет определенную структуру, которая состоит из нескольких основных параметров.
Параметры адреса
Каждый из данных параметров является важной составляющей адресной ссылки.


При этом все они имеют своё значение, а именно:
- схема – это и есть протокол для передачи информации. С его помощью можно обратиться к нужному ресурсу.
- логин и пароль – они необходимы для того, чтобы правильно определить права пользователя для доступа на конкретную страницу Интернет-портала. В протоколе http эта информация не указывается.
- собака – это разделитель, который представляет собой @. Собака, как правило, указывается только вместе с логином и паролем.
- хост – это и есть доменное имя. Реже, это может быть IP-адрес какого-то ресурса, к которому пользователю необходимо получить доступ.
- порт – данный параметр указывается достаточно редко. Когда пользователь обращается к порталу или любому другому файлу, который имеется на сайте, сразу же присваивается определенное значение, как правило, это 80 или 8080.
- URL-путь – путь к месту, где находится тот или иной файл.
- параметры – следуют сразу после имени файла и пишутся после знака вопроса (?). Для разделения этих параметров используется знак амперсанда (&). Это может выглядеть так:


Параметров может быть несколько. Используя языковое серверное программирование, они обрабатываются в системе.
- якорь – это специальная строка, в которой могут иметься как буквенные символы, так и цифры. С помощью якоря ссылаются на определенное место на сайте, который открывается. Благодаря этому пользователь попадается не на главную страницу портала, а сразу в нужное место. Якорь располагается в единообразном локаторе сразу после знака решетки (#).
Кодировка в УРЛ
Для URL-адресов, как правило, используют множество кодировок. В случае если перекодирование исключено, можно воспользоваться только обозначенным количеством символов.
Для этого используют:
- цифры от 0 до 9;
- строчные буквы от а до z;
- заглавные буквы от A до Z;
- в том числе [ _ ];
- [-].
Для того, чтобы не было ошибок, файлы, размещенные на сайте необходимо именовать в нижнем регистре. Кроме того, путь к ним следует указывать таким же образом и писать его маленькими буквами.
Кодирование данных в цифры, буквы и некоторые знаки латинского алфавита, связывают с тем, что физические устройства ограничены в передаче символов. Поэтому они могут распознавать только алфавитно-цифровые знаки.


В Uniform Resource Locator подобное кодирование используется для того чтобы передать символы, которые изначально находятся в формате Unicode (UTF-8) в последовательность, состоящую из двух байт. После этого они будут записаны в шестнадцатеричном виде. То есть такой метод допустим только для русских букв.
Для того, чтобы разделить каждый байт применяется знак %. Используя данное кодирование, строка «книга» приобретет вид, такой как %D0%BA%D0%BD%D0%B8%D0%B3%D0%B0. Таким образом, букве «к» соответствует последовательность знаков %D0%BA. Такая кодировка всегда используется для того, чтобы указать путь в УРЛ к документам, папкам и различным файлам.
Например, такая ссылка: 

Преобразуется в такую: 

Применение ЧПУ
Подобный вид является крайне неудобным и непонятным для восприятия. Поэтому в таких случаях используется ЧПУ УРЛ. Иными словами – это человеко-понятный единообразный локатор.
При человеко-понятном Uniform Resource Locator слова, содержащиеся в ссылке, будут написаны транслитом. То есть русские буквы преобразуются в их аналоги, но только уже на латинице. Для этого используется метод сопоставления. В результате чего, каждой исходной букве будет подобрано несколько или один символ на латинском языке.


Подобные ссылки, формирующиеся методом транслитерации, выполняются по специальным стандартам.
Из них существует:
- стандарт ISO 9-95;
- ГОСТ 16876-71.
Между ними разницы практически никакой не наблюдается. Однако есть некоторые отличия. Так, например, русская буква «х» при использовании стандарта ISO 9-95 преобразовывается в «х» — икс. Эта же буква при транслитерации через ГОСТ 16876-71 будет иметь вид «h» — аш.
Применим метод транслитерации для photographer.ru/всё для фотографа
В результате она будет иметь вид:

Динамические единообразные локаторы
Существуют также УРЛ, которые носят название динамические.
В подобных единых указателях ресурса могут присутствовать такие допустимые символы в адресе как:
Они необходимы для того, чтобы создать параметр структуры адреса. Такие URL образовываются из-за скриптов, которые имеются на Интернет-портале. Динамические ссылки могут выглядеть как:


В случае если в адресе страницы содержится якорь, он будет иметь подобный вид:


Таким образом, в строке образовался еще один параметр #231razdel, так называемый якорь. С подобным часто имеют дело создатели сайтов и контента. Якорь позволяет сразу же оказаться именно в той части портала, куда указывает этот параметр. Подобные Uniform Resource Locator нередко применяются для страниц, где содержится большое количество информации для упрощения навигации.
Канонические адресные ссылки
Канонический URL используется для оптимизации определения рейтинга сайтов с похожим или даже одинаковым содержанием, которые находятся на разных адресах.
Часто бывает, что одной странице присвоено несколько разных УРЛ-адресов.
Такими ресурсами могут быть:
- интернет-магазины;
- порталы, где применяется автоматическая система управления данными.
Дублирование универсальных указателей ресурсов происходит из-за распространения контента. Это означает что, одинаковый материал можно будет найти по разным ссылкам.
Как правило, дублирование происходит по таким причинам:
- адреса страниц, на которых находится один и тот же товар могут отличаться, в случае если они были созданы в разных сессиях или по отличающимся запросам в поисковике;
- в блогах установлена система, которая способствует сохранению нескольких отличающихся адресов для одного сообщения, если оно было размещено несколько раз в разных разделах;
- сервер автоматически отображает одинаковое содержание для протокола https или же для субдомена www;
- если в блоге находится сообщение, которое распространяется на других ресурсах.
Видео: Термин URL
Относительные и абсолютные ссылки
Абсолютная ссылка должна иметь стандартный вид УРЛ. В ней должны присутствовать:
- протокол, используемый для передачи информации;
- доменное имя ресурса;
- путь к необходимому файлу.
Такие ссылки применяются, когда возникает необходимость сослаться на внешние Интернет-порталы. Для переходов внутри ресурса существуют относительные ссылки. Они более короткие и при этом не утяжеляют и не загромождают основной код сайта.
Как сделать URL ссылку
Рассмотрим пример, как создать универсальный указатель ресурса для блога.
Перед тем как создать блог, необходимо придумать для него уникальное название. Для того, чтобы зайти в него посетители ресурса должны будут ввести этот УРЛ в адресную строку браузера.
Советы как правильно создать ссылку:
- адрес должен выглядеть подобным образом:


- выбирая единообразный локатор, следует помнить, что использовать для него можно:
- только цифры;
- буквенные символы;
- дефисы;
- так как на данном сайте уже существует множество разнообразных блогов, выбор адреса потребует времени и творческого подхода.
В случае если возникла необходимость изменить уже созданную УРЛ-ссылку рекомендуется выполнить следующие действия:
- зайти в личный аккаунт на портале blogger.com;
- попасть в раздел Настройки;
- нажать на Основные;
- в поле «Адрес блога» можно внести нужные изменения;
- после чего следует все сохранить.
При изменении своего адреса стоит помнить о том, что прежняя ссылка освобождается и её может использовать другой пользователь.
В статье было выяснено, что представляет собой единый указатель ресурсов. Также было дано его описание и применение.
Составные части URL | Вебмастеру
URL расшифровывается как «uniform resource locator» (унифицированный указатель ресурса). Это стандартный способ ссылки на объекты в интернет.URL использутеся также при использовании других серверов интернет: передача файлов по протоколу FTP, отправки электронной почты и т.п.Разработчики HTML — документов исплользуют url в своих документах лля создания гиперссылок на другие веб-сайты.Несмотря на казалось бы запутанный набор наклонных черт и двоеточий, синтаксис url разработан таким образом, чтобы он был ясен и прост.Дизайнеры представляют url не только как средство установления связи между электронными документами, но и как полезную информацию,которая может указываться в книгах, на визитных карточках, в рекламных сообщениях.
Чтобы найти какой — либо объект объект в интернет, необходимо узнать его адрес, а затем подключиться к сети интернет или интранет,на котром данный объект хранится. Поиск адреса заключается в определении доменного имени или ip — адреса компьтера,а подключение к компьтеру состоит в указании имени пользователя и пароля. Кроме этого, необходимо знать,где находится файл на данном компьтере, то есть необходимо знать имя каталога. Необходимо также знать ответы на следующие вопросы:каково имя нужного вам файла ? и как его получить ? Какой протокол будет использоваться для передачи информации или доступа к объекты ?Правильно заданный url ответит на поставленно выше вопросы, так как содержит описание того, где находится объект,и каким образом он может быть доставлен. «Каким образом» определяется протоколом обмена, например, http.»Где» определяется именем компьютера, именем каталога и именем файла.Для разделений частей унифицированного указателя ресурсов используются символы прямой наклонной черты (слэша) и двоеточия. Базовая структура url приведена ниже: http://www.woweb.ru/
Каждый веб-документ хранится на сервере глобальной сети интернет. Первый этап поиска документов заключается в определении адреса сервера.Наиболее удобный способ задания адреса компьютера в сети, работающей на основе протоколов tcp/ip,состоит в указании символьного имени компьютера, которое называется доменным именем.В сети интернет полное доменное имя состоит из машины и следующим за ней именем домена. Так, адрес www.woweb.ru указывает на компьютер с именем www, расположенный в домене woweb.ru.Хотя имя www широко используются для указания компьтера, содержащие веб-документы, это всего лишь традиция, а не обязательное правило.Локальные компьтеры могут иметь разные имена (например, mister), любимого персонажа (Duffy, spiderman).
Правила формирования имени компьютера очень важны, так как удачно заданное имя позволит пользователям легко его запомнить.Пользователь, который понимает принцип формирования доменных имен и правила задания имени компьютера, сразу догадается,что адрес веб-сервера компании Toyota будет выглядеть так: http://www.toyota.com/.Представим некоторые, частво встречаемые,
значение окончания доменных имен:
ru — русский
com — коммерческий
net — предприятие
org — некомморческая организация
К примеру http://www.woweb.ru можно написать так: http://www.WOWEB.ru или http://www.WoWeb.ru. Браузер должен одинаково воспринимать эти адреса.
URL
URL (англ. Uniform Resource Locator – «единообразный локатор ресурса») – стандартизированный способ записи адреса ресурса в сети интернет.
Составные части URL
- Протокол (HTTP, HTTPS, FTP и telnet).
- Имя домена веб сайта – адрес сайта в WWW.
- Подкаталог файла.
- Имя файла запрашиваемого ресурса.
HTTP://www.company.ru/blog/page-name
где:
HTTP — протокол
www.company.ru — имя домена
blog — подкаталог файла
page-name — имя файла запрашиваемой страницы
Пример URL
URL, оптимальный для поискового продвижения
Имя домена
Хорошее доменное имя запоминается легко. Лучше делать его как можно более коротким (1-2 слова). Такое доменное имя не придется долго запоминать.
Расширение домена
Эта часть URL не влияет на продвижение сайта. Тем не менее, специфические для стран расширения (.ru в России, например) помогают получить поток локального трафика.
Подкаталоги
В подкаталогах важными параметрами являются глубина и ширина.
Глубина представляет собой количество подкаталогов, в которых размещается домен. Здесь важно использовать ключевые слова, а не числа или обычные имена.
Ширина соответствует количеству страниц в категории. Данный параметр на ранжирование не влияет.
Подкаталоги или поддомены
Что лучше использовать поддомены (например, http://blog.website.com) или подкаталоги (например, http://website.com/blog)?
- Поддомены нередко рассматриваются «Google» как отдельные домены. В SEO это подразумевает двойную работу.
- Если веб-мастер владеет несколькими связанными продуктами, то использование поддоменов достаточно эффективно.
Имена страниц
Эти элементы URL должны содержать ключевые слова. Они позволяют как пользователям, так и поисковым системам распознать тематику страницы.
Статический адрес URL или динамический
Динамический адрес URL просто идентифицируется по таким символам, как «?» и «&». Он индексируется поисковыми страницами. Веб-мастеру не нужно преобразовывать динамические адреса так, чтобы они выглядели как статические. Содержание страницы легко определяется поисковым роботом.
Из каких частей состоит URL?
Адрес URL (Uniform Resource Locator) позволяет пользователю Интернет-ресурса получить быстрый доступ к веб-странице. Достаточно знать этот адрес, задать его в строке адреса и откроется нужная страница сайта. Чем точнее будет указан адрес, тем быстрее можно попасть на нужный сайт и его веб-страницу. Этот адрес пишется в одну строчку без пробелов. В его начале стоит протокол, который обозначает тип программного обеспечения, а также правила обмены данными.
Протоколов существует очень много, но мы остановимся на самых популярных. Чаще всего встречаются такие протоколы: HTTP, он применяется для того, чтобы получить доступ к странице; HTTPS – используется для ограниченного доступа к страницам, например, для пользования Интернет-банком; FTP – таким протоколом пользуются при передаче файлов; mailto – обозначает, что после него обязательно стоит электронный адрес; ed2k – этот протокол применяется в сетях eDonkey и eMule. Следом за протоколом в адресе URL ставят (:), за ними следует главная часть, зависящая от типа протокола.
В основной части URL адреса есть такие составляющие. Доменное имя, или адрес сервера – имя сайта, в котором содержится веб-страница, перед доменом ставят (//). После доменного имени ставят (:), затем идет номер порта. Он представляет собой число от 1 до 65535, которое подсказывает серверу, какая программа будет получать и обрабатывать этот запрос. Дальше идет путь доступа, он называет все названия папок, которые нужно пройти, чтобы попасть на нужный файл. Имена папок разделяются (/), а корневая папка, безымянная, обозначается одним (/). Затем указывается имя файла, который ищется. Это или файл, или страница, или скрипт. Если искомый файл – это скрипт, то лучше указать его параметры. Параметры скрипта отделены от всей предыдущей части адреса вопросительным знаком (?). Есть еще внутренняя ссылка (якорь), она позволяет в окне браузера сразу прокрутить всю страницу. Перед ней нужно ставить знак (#).
Как видим, адрес URL содержит много частей, и поиски нужной веб-страницы могут показаться довольно непростыми. Но стоит отметить, что все части этого адреса необязательны. Это значит, что, если некоторые из них отсутствуют, то программа, использующая URL, сама по умолчанию может заполнить существующие пробелы в параметрах адреса.
Существуют правила, по которым заполняются отсутствующие части в адресе URL. Если нет названия протокола, то в адресной строке ставиться http. Если он отсутствует в ссылке со страницы – то тот, протокол, по которому загружалась страница.
В случае, если в адресе URL не указано доменное имя, то тоже есть два варианта. Если упущение в строке адреса, то ставиться имя локального компьютера, а если в ссылке на страницу, то домен сервера, с которой загружалась указанная страница.
Есть правила, используемые для тех случаев, когда не указан номер протокола. При этом принято считать для протокола HTTPS число 80, для протокола HTTPS – 443, а для FTP – 21. При отсутствии пути доступа к серверу принято предполагать, что если есть доменное имя, то путем доступа является корневая папка на сервере. Если же нет и доменного имени, то за путь к странице программа берет папку, с которой загружалась последняя страница.
В случае, если в адресе URL не указали имя файла, то для типов серверов, работающих на базе Microsoft принимаются имена default.htm или default.html. Другие сервера устанавливают имена index.htm или index.html. Бывает и такое, что администраторы серверов могут перенастроить такие упущения. Что касается последних двух составляющих структуру адреса URL – якоря и параметров, то их можно оставлять пустыми.
URL — URL — qwe.wiki
Uniform Resource Locator ( URL ), в просторечии называется веб — адрес , является ссылкой на веб — ресурс , который определяет его местоположение на компьютерной сети и механизм для извлечения его. URL — адрес представляет собой определенный тип унифицированного идентификатора ресурса (URI), хотя многие люди используют эти два термина взаимозаменяемы. URL — адрес происходит чаще всего на ссылки веб — страницы ( HTTP ), но также используется для передачи файлов ( FTP ), электронная почта ( MAILTO ), доступа к базе данных ( JDBC ), и многих других приложений.
Большинство веб — браузеров отображать URL веб — страницы выше страницы в адресной строке . Типичный URL может иметь форму http://www.example.com/index.html, которая указывает протокол ( http), а имя хоста ( www.example.com), и имя файла ( index.html).
история
 Uniform Resource Locator Простой пример
Uniform Resource Locator Простой примерУнифицированные локаторы ресурсов были определены в RFC 1738 в 1994 году Тим Бернерс-Ли , изобретатель Всемирной паутины , и URI рабочей группы Engineering Task Force Интернет (IETF), как результат сотрудничества началась в IETF живых документов Птицы перо сессии в 1992 году.
Формат сочетает в себе предварительно существующую систему доменных имен (создано в 1985) с путем к файлу синтаксис, где косые используются для отдельной директории и имен файлов . Условные обозначения уже существовали , когда имена серверов может быть приставкой для завершения пути к файлу, предшествует двойной слэш ( //).
Бернерс-Ли позже выразил сожаление в связи с использованием точек , чтобы отделить части доменного имени в URIs , желая , чтобы он использовал косую черту во всем , а также сказал , что, учитывая двоеточие после первого компонента URI, две косых черт до доменное имя не было необходимости.
Рано (1993) проект спецификации HTML называется «Универсальные» локаторы ресурсов. Это была сброшена некоторое время в период с июня 1994 года ( RFC 1630 ) и в октябре 1994 года (проект-IETF-Ури URL-08.txt).
Синтаксис
Каждый HTTP URL соответствует синтаксису общего URI. Общий синтаксис URI состоит из иерархической последовательности из пяти компонентов :
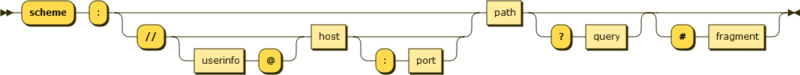
URI = scheme:[//authority]path[?query][#fragment]
где компонент власть делится на три подкомпонентов :
authority = [userinfo@]host[:port]
Это представлено в синтаксической диаграмме , как: 
URI включает в себя:
- Непустая схема компонентов с последующим двоеточием (
:), состоящий из последовательности символов , начинающихся с буквы и последующим любой комбинации букв, цифр, плюс (+), период (.) или дефис (-). Хотя схемы не чувствителен к регистру, каноническая форма в нижнем регистре и документы, определяющие схемы должны делать это с прописными буквами. Примеры популярных схем включаютhttp,https,ftp,mailto,file,data, иirc. Схемы URI должны быть зарегистрированы в Internet Assigned Numbers Authority (IANA) , хотя незарегистрированные схемы используются на практике. - Дополнительный орган компонент предшествует два косых черты (
//), включающими:- Необязательно UserInfo подкомпонент , который может состоять из имени пользователя и дополнительный пароль , которому предшествует двоеточие (
:), за которым следует символ в (@). Использование форматаusername:passwordв USERINFO подкомпоненте осуждается по соображениям безопасности. Приложения не должны оказывать в виде текста любые данные после первого двоеточия (:) найден в USERINFO подкомпоненте , если данные после двоеточия не является пустая строка (указывает на отсутствие пароля). - Дополнительный хост подкомпонент, состоящий из любого зарегистрированного имени (включая , но не ограничиваясь этим именем хоста ), или IP — адрес . IPv4 адрес должен быть в доте-числовой формате , и IPv6 — адрес должен быть заключен в скобках (
[]). - Дополнительный порт подкомпонент предшествует двоеточие (
:).
- Необязательно UserInfo подкомпонент , который может состоять из имени пользователя и дополнительный пароль , которому предшествует двоеточие (
- Путь компонент, состоящий из последовательности сегментов пути , разделенных косой чертой (
/). Путь всегда определяется для URI, хотя определенный путь может быть пустым (нулевой длины). Сегмент может также быть пустым, в результате чего два последовательных косой черты (//) в компоненте пути. Компонент пути может напоминать или карту точно на путь в файловой системе , но не всегда подразумевает отношение к одному. Если компонент власти присутствует, то компонент путь должен быть либо пустыми или начинаться с косой черты (/). Если компонент органа отсутствует, то путь не может начинаться с пустым сегментом, то есть с двумя косыми чертами (//), так как следующие символы будут интерпретироваться как компонент власти. Заключительный отрезок пути может упоминаться как « пуля ».
| Запрос разделитель | пример |
|---|---|
Амперсанд ( &) | key1=value1&key2=value2 |
Запятая ( ;) | key1=value1;key2=value2 |
- Дополнительный запрос компонент предшествует знак вопроса (
?), содержащий строку запроса неиерархических данных. Синтаксис не определена, но по соглашению чаще всего последовательность пар атрибут-значение , разделенных ограничителем . - Дополнительный фрагмент компонента предшествует хэш (
#). Фрагмент содержит идентификатор фрагмента , обеспечивающий направление вторичного ресурса, такого как раздел заголовка в статье , идентифицированной оставшейся части URI. Когда основной ресурс является HTML документ, фрагмент часто являетсяidатрибутом определенного элемента, и веб — браузеры будут прокручивать этот элемент в поле зрения.
Веб — браузер обычно разыменовать в URL путем выполнения HTTP — запроса на указанный хост, по умолчанию номер порта 80. URL — адресов с использованием httpsсхемы требуют , чтобы запросы и ответы будут сделаны через безопасное соединение с веб — сайта .
интернационализированный URL
Интернет-пользователи распределены по всему миру, используя широкий спектр языков и алфавитов и ожидать, чтобы иметь возможность создавать URL-адрес в своих местных алфавитах. Идентификатор интернационализированного ресурса (МРИ) является одной из форм URL, который включает в себя символы Unicode. Все современные браузеры поддерживают радужки. Части URL, требующие специальной обработки для различных алфавитов доменное имя и путь.
Доменное имя в IRI известно как имя домена интернационализированного (IDN) . Web и Интернет программное обеспечение автоматически преобразует доменное имя в Punycode , используемую системой доменных имен; например, китайский URL http://例子.卷筒纸становится http://xn--fsqu00a.xn--3lr804guic/. xn--Указывает , что символ не был изначально ASCII.
Имя URL пути также может быть задано пользователем в локальной системе записи. Если еще не закодирован, он преобразуется в UTF-8 , а также любые символы , не являющиеся частью базового набора URL — символа экранируются в шестнадцатеричной системе, используя процентное-кодирование ; например, японский URL — адрес http://example.com/引き割り.htmlстановится http://example.com/%E5%BC%95%E3%81%8D%E5%89%B2%E3%82%8A.html. Целевой компьютер декодирует адрес и отображает страницу.
Протокольный-относительный URL-адрес
Протокол ссылка относительно (PRL), также известная как протокол-относительный URL (PRURL), является URL — адрес , которые не имеют протокола , указанный. Например, //example.comбудет использовать протокол текущей страницы, либо HTTP или HTTPS.
Смотрите также
Заметки
Цитирование
Рекомендации
- «Бернерс-Ли„извините“за косую черту» . Новости BBC. 2009-10-14 . Источник 2010-02-14 .
- «Живые документы BOF минут» . World Wide Web Consortium . 18 марта 1992 . Источник 2011-12-26 .
- Бернерс-Ли, Тим (21 марта 1994). «Унифицированные локаторы ресурсов (URL): синтаксис для выражения информации доступа объектов по сети» . World Wide Web Consortium . Проверено 13 сентября 2015 года .
- Бернерс-Ли, Тим ; Masinter, Ларри; McCahill, Марк (август 1998). «Унифицированные локаторы ресурсов (URL)» . Целевая группа Internet Engineering . Проверено 31 Августа +2015 .
- Бернерс-Ли, Тим (2015) [2000]. «Почему //, #, и т.д.?» , Ответы на часто задаваемые вопросы . World Wide Web Consortium . Источник 2010-02-03 .
- Коннолли, Дэн; Sperberg-McQueen, CM, ред. (21 мая 2009). «Веб — адрес в HTML 5» . World Wide Web Consortium . Проверено 13 сентября 2015 года .
- Интернет Assigned Numbers Authority (14 февраля 2003). «Завершение IANA Выбор IDNA префиксом» . IETF-Объявить список рассылки . Источник +3 Сентябрь +2015 .
- Бернерс-Ли, Тим ; Филдинг, Рой ; Masinter Ларри (август 1998). «Унифицированные идентификаторы ресурсов (URI): общий синтаксис» . Целевая группа Internet Engineering . Проверено 31 Августа +2015 .
- Хансен, Т .; Гарди Т. (июнь 2015). Талер, D., ред. «Руководящие принципы и процедура регистрации для схем URI» . Целевая группа Internet Engineering . ISSN 2070-1721 .
- Mealling, М .; Denenberg Р., ред. (Август 2002). «Отчет из Объединенного W3C / IETF URI планирования Interest Group: Uniform идентификаторов ресурсов (URI), URL — адрес, и Унифицированные имена ресурсов (урны): Разъяснения и рекомендация» . World Wide Web Consortium . Проверено 13 сентября 2015 года .
- Бернерс-Ли, Тим ; Филдинг, Рой ; Masinter Ларри (январь 2005). «Унифицированные идентификаторы ресурсов (URI): общий синтаксис» . Целевая группа Internet Engineering . Проверено 31 Августа +2015 .
- «Введение в веб — адреса многоязычных» . 9 мая 2008 . Проверено 11 января +2015 .
- Phillip, А. (2014). «Что происходит с„Международным URL — адресами “ » . World Wide Web Consortium . Проверено 11 января +2015 .



