40 лучших бесплатных шаблонов для инфографики
Инфографика чрезвычайно популярна. Она помогает читателю понять и запомнить огромные массивы информации. Аналитика, выраженная в яркой визуализации, всегда находит положительный отклик.
Инфографика часто содержит графики, комбинации диаграмм, фотографические и рисованные изображения, качественную типографику, текстовые выжимки и т.д.
Для создания всего этого требуется много времени и усилий. Особенно, если приступать к работе с нуля. Довольно сложно скомпоновать все эти элементы и собрать их в гармоничный визуальный ряд.
К счастью, в интернете есть достаточное количество отличных шаблонов, бесплатных для скачивания.
Вот список 40 из них, которые нам особенно нравятся:
Infographic Template With Hand Drawn Style. Format: EPS[Download]


Business Template. Format: EPS [Download]
Infographic Vector Templates. Format: AI, EPS and SVG [Download]
Infographic template free vector. Format: EPS, AI [Download]
Communication. Format: AI [Download]
Creative business route. Format: EPS [Download]
Food and Nutrition. Format: PSD [Download]
Water Research. Format: PSD [Download]
Minimal style. Format: AI, EPS [Download]
Retro Infographic Vector Graphic. Format: EPS [Download]
Arrow banners. Format: AI, EPS[Download]
Infographic Elements v1. Format: AI[Download]
Round infographic template. Format: AI, EPS [Download]
Vol2. Set-Infographic-Elements-With-Different-Colors: EPS [Download]
Square infographics. Format: AI, EPS [Download]
Modern timeline infographic. Format: AI [Download]
Infographic Vector Elements. Format: EPS [Download]
Colorful banners. Format: AI, EPS [Download]
Colorful. Format: AI, EPS [Download]
Free infographic vector design elements. Format: AI, EPS [Download]
Brochure Template. Format: AI, EPS [Download]
85 Vector Pie Charts. Format: EPS, SVG, PDF[Download]
Infographic pencil. Format: AI, EPS [Download]
Business steps. Format: AI, EPS [Download]
Looking for job template. Format: AI, EPS [Download]
Colored business infographic template. Format: AI [Download]
Colorful infographic diagrams. Format: AI [Download]
Company infography in flat design . Format: AI, EPS [Download]
Flat UI Design. Format: AI, EPS [Download]
Sports and fitness flat design. Format: EPS, AI [Download]
Step by step infographic. Format: EPS, AI [Download]
Information Graphic Kit. Format: EPS, SVG, PDF [Download]
Universal Subtle Infographic Elements. Format: EPS, SVG, PDF [Download]
Technology Infographic. Format: EPS [Download]
Flat Infographic. Format: EPS [Download]
Infographic Vector (SVG, EPS, PDF) Elements. Format: EPS, SVG, PDF [Download]
Rounded infographic business. Format: AI, EPS [Download]
Flat Vector Infographic Kit. Format: EPS, SVG, PDF [Download]
Timeline template. Format: AI, EPS [Download]
Vintage infographic elements. Format: AI, EPS [Download]


Бесплатные наборы для создания инфографики
Инфографика — это визуальное представление информации. Инфографику часто используют в технической документации, сфере образования, при составлении статистики для облегчения восприятия сложной информации. Для создания инфографики могут использоваться таблицы, диаграммы, различные графические элементы и т.д. В сегодняшней подборке мы предлагаем вашему вниманию бесплатные векторные исходники для создания инфографики. Скачать их вы сможете, перейдя по ссылке. Также не забывайте читать лицензию.
Economy Infographics design elements vector graphic
Business data elements vector
Business data elements vector
Infographics with Economy elements vector graphics
Elements of Business Infographics template vector material
CHARTS AND GRAPHS IN VECTOR FORMAT
Colorful Infographics Charts & Comparisons Vector Set
Colorful Vector Infographic Chart Buttons Labels
Oil Theme Business Infographics Vector Chart
Infographics Web UI Elements Vector Pack
Infographics Graph Elements Vector Pack
Economy Infographics and chart design elements vector
Economy Infographics design elements vector graphic
Set of Chart and infographics vector material
Vector infographics design elements set
Economy Infographics design elements vector graphic
Infographic Vector Kit
Elements of food infographics vector
Elements of water infographics vector set
Free Vector Infographic Kit
Free Vector Infographic Vol2
Free Vector Infographic Kit
Vintage Inspired Infographics
Vector Infographic Vol 1
Fresh and Free Infographic Set
Infographic PSD Template
INFO GRAPHIC DESIGN ELEMENTS VECTOR
Set of chart and Infographics design elements vector
Free Vector Infographic Design Elements
Retro Infographic Vector Graphic
Year infographics elements vector
По материалам: Akkas
Автор подборки — Дежурка
что такое инфографика, правила создания и примеры инфографики
Все больше сайтов используют в оформлении инфографику.
Что такое инфографика?
Инфографика — это информация, поданная в графическом изображении. С помощью инфографики можно доступно и понятно преподнести любые, даже самые сложные тезисы. Взять, например, рассказ о том, кто такой веб-дизайнер. В текстовом виде нам потребовалось на это 10 тысяч знаков, или 5 страниц А4. А можно было просто нарисовать картинку: стоит такой веб-дизайнер в очках и ноутбуком под мышкой, а рядом в виде картинок нарисовано, чем он занимается. Конечно, такая информация читается легче и запоминается лучше.
Впервые инфографику стали использовать в СМИ: газетах и журналах. Оно и понятно: много информации, цифр, фактов, порой не самых легких для восприятия. Если перевести все это в картинки — читателю будет проще, глядишь, и тираж повысится. В 1982 году в США вышла газета USA Today, которая активно использовала этот прием: сочетала на полосах картинки и текст. Неудивительно, что за несколько лет издание вошло в пятерку лидеров страны.
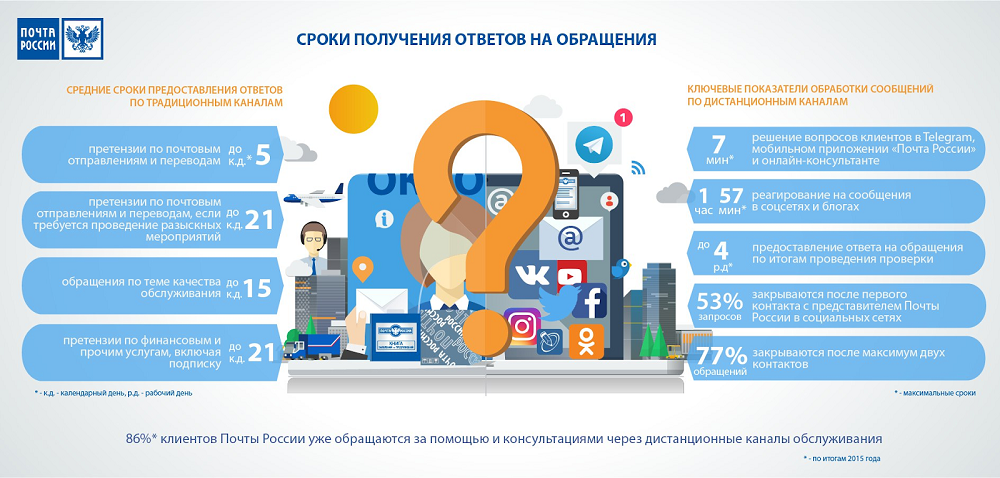
Впоследствии инфографика перекочевала на сайты и стала активно применяться в качестве маркетингового инструмента. Сейчас ее используют в дизайне и продвижении. Даже такие матерые компании, как “Почта России”, оценили новое течение и активно им пользуются. Не верите? Вот, пожалуйста.

Для чего нужна инфографика?
- Проинформировать читателя. О чем — не так уж важно, главное — как. Более того: не просто проинформировать — сделать так, чтобы информация запомнилась. Визуальные образы воспринимаются легче.
- Привлечь новую аудиторию. Скажем, у вас новостной сайт или блог, где из года в год публикуются статьи. Если вы хотите привлечь свежую кровь — меняйте формат, инфографика для этого отлично подойдет. Так вы привлечете внимание тех, кто раньше не знал о вас (по сарафанному радио).
- Вернуть старых подписчиков. Возьмем тот же сайт и тот же блог, который уже немного всем наскучил. Преданные читатели отписываются, да и полно в интернете других изданий, где информация подается более живо. Вот вам отличный способ напомнить о себе: вдохнуть новую жизнь в старое издание.
- Обрести популярность. Как показывает практика, статьи и посты с инфографикой чаще расшаривают (репостят) в соцсетях, делятся ими с друзьями. У хорошей инфографики есть все шансы стать вирусным контентом, которым захочется делиться. Если, конечно, вы действительно придумаете что-то интересное и полезное. Если делать — то талантливо!
- Увеличить прибыль. Как — с помощью новых клиентов. Инфографику используют еще и в коммерческих целях: на сайтах предприятий, в интернет-магазинах. Чуть ниже мы приведем примеры и покажем, как это делается.
Какой бывает инфографика?
Разных видов. В основном это центральный образ или крупный заголовок и более мелкие элементы рядом. Это могут быть картинки, схемы, графики, диаграммы, таблицы, карты. Разумеется, инфографика должна быть сделана не как попало, а с учетом основных законов визуального восприятия и общепринятых правил.
Правила создания инфографики
1. Будь проще. Чем проще — тем лучше, повторяем мы как мантру во всех статьях. Слишком сложные таблицы, разветвленные графики ничем не лучше обычного текста. Даже хуже: людям проще прочитать привычные строчки, чем разбираться в хитросплетениях вашей любовно нарисованной схемы.
2. Давай пользу! Переводить в графику обычный или откровенно слабенький текст — перевод времени и денег, простите за каламбур. Если уж делать, то делать круто, иначе лучше и не стараться. Выберите самую важную информацию, новость, коммерческое предложение — и вперед!
3. Ярче костры!
4. Крупнее масштаб! Хуже нет, если читателям нужно вглядываться в текст, чтобы прочитать написанное. Если инфографика плохо читается — в топку ее, лучше никак не делать, чем вот так. Позаботьтесь о большом размере и разрешении, сделайте картинку кликабельной — чтобы можно было увеличить ее на весь экран.
5. Непонятно — объясняй. Везде, где требуется пояснить, добавить слов или цифр — сделайте это. Инфографика без текста — как мартини без оливки: ничего не понятно и нечитаемо. Ставьте даты, числа, раскрывайте кратко основные понятия.

6. Формулируй тезисы. Понятно, что всю статью не запихнешь даже в несколько рисунков. А значит, нужно выделить главные мысли и отобразить их в текстовом виде.
7. Выделяй главное. А что будет главным? Это зависит от цели, которой вы задаетесь, делая инфографику. Если с помощью ее рекламируете что-то — сделайте акцент на товаре или количестве покупателей, которые уже оценили его плюсы. Если даете статистические данные — выделите те, на которые хотите обратить внимание и вызвать определенную эмоциональную реакцию. Выделить главные элементы можно с помощью цвета, формы, размера, эффекта 3D, резкости и других приемов.
Вдогонку: не отвлекайте внимания от главного. Излишний фон, цвета, сложные шрифты, текстуры — это так называемый визуальный шум. Инфографика сама по себе объект, привлекающий внимание читателя, дополнительных элементов должно быть как можно меньше, чтобы не рассеивать внимание людей.
Сферы применения инфографики
Инфографику можно использовать везде — было бы желание. Рассмотрим основные сферы ее применения — там, где это наиболее выгодно и полезно читателю.
Новостные сайты, онлайн-издания
То самое, с чего все и началось. В СМИ и новостях очень сложно зацепить читателя. Громкий заголовок, удачная типографика, неповторимый стиль спасали положение — а потом появилась инфографика, и жить стало легче, жить стало веселее. С ее помощью можно обыграть даже самые скучные новости. Вот, например, как с помощью графики изобразили стандартный новостной сюжет: изменение данных демографии. Не особо увлекательно, правда? В простыне текста эта информация могла бы затеряться и проскочить мимо ЦА. А здесь — все на виду, наглядно и доступно.

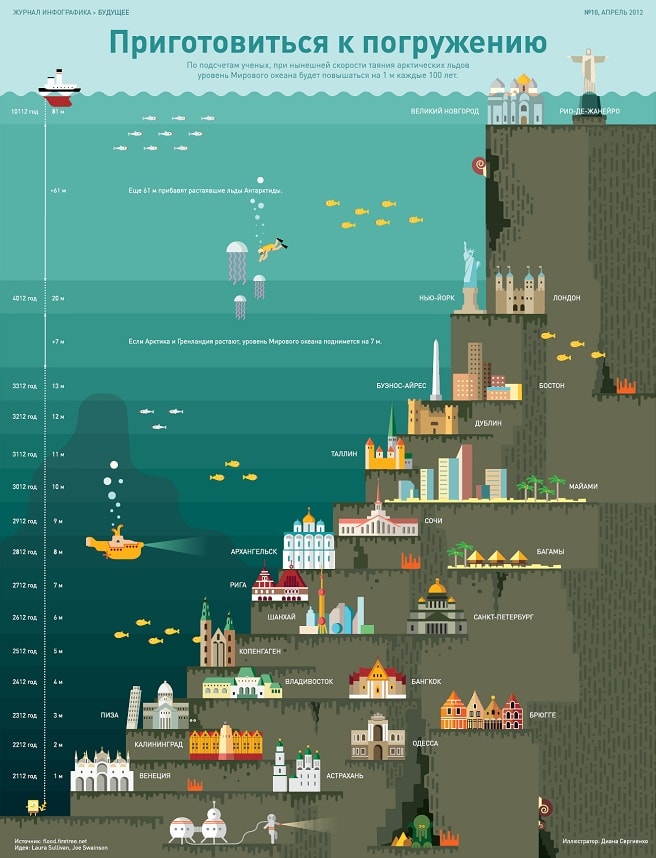
Еще одна новость — точнее, даже не новость, а собранные воедино данные. В текстовом виде получился бы лонгрид — здесь вполне читаемая инфографика с отличным балансом текста и изображений.

Познавательные, развлекательные сайты
Пожалуй, самая широкая сфера. Это и не СМИ и не коммерческие сайты — просто информационные онлайн-ресурсы, которые хотят развлечь и заинтересовать читателя. Вариантов использования инфографики здесь несколько.
1. Для информации
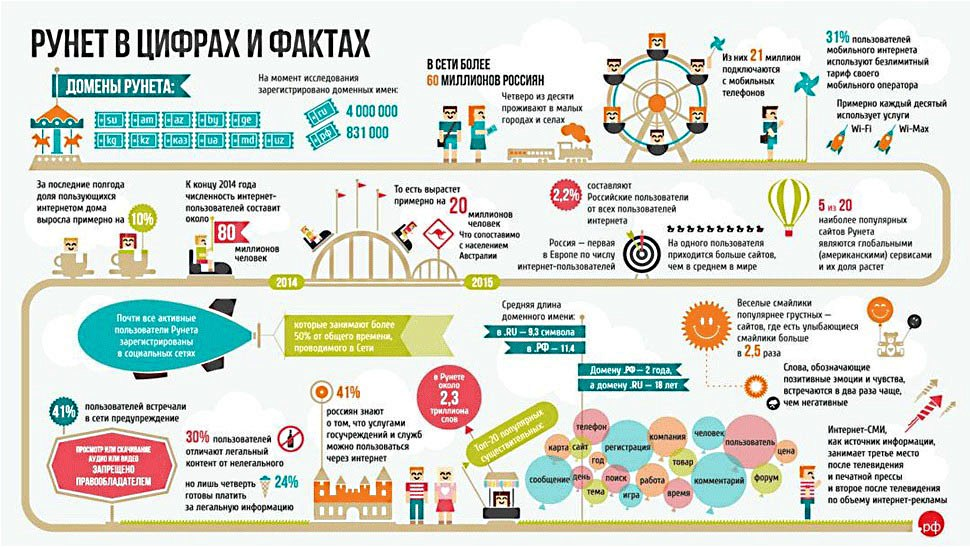
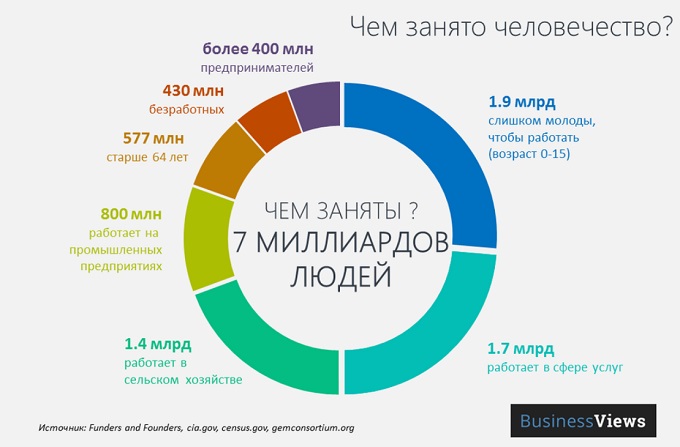
Еще больше информации в одной картинке: это просто эпическая инфографика! Легко ли изобразить весь Рунет в цифрах и фактах? Да, если привлечь в помощники инфографику. Понятно, что на картинке изображены далеко не все данные — но мы уже писали, как

2. В образовательных целях
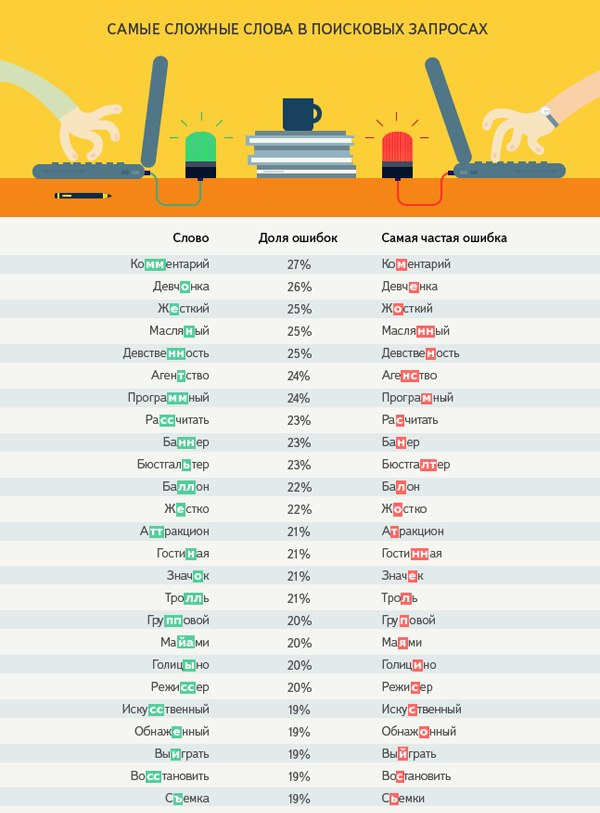
Одновременно и польза, и развлечение — такие картинки в интернете очень популярны. Люди получают знания практически как дети — в игровой форме. Информация, преподнесенная в таком виде, лучше откладывается. Если вы делали ошибки в этих словах — теперь, возможно, усвоите урок и не повторите их.

Еще вариант — вот такая инфографика. Сейчас уже не так актуально, но 4 года назад, когда проводилась Олимпиада в Сочи, многие хотели знать, как же все будет устроено. Информация о медалях была как нельзя кстати: не удивлюсь, если эта инфографика стала популярной и уютно разместилась на личных страничках многих пользователей соцсетей.

3. Для сравнения
Часто бывает, что нужно сравнить два или несколько объектов. Это могут быть предметы, люди, понятия — много чего. Можно расписывать критерии сравнения в тексте, можно — инфографикой. Вот, например, как сделали авторы этого графического шедевра, который сравнивает великих автогонщиков Хуана Мануэля Фанхио и Михаэля Шумахера. Сравнивается все: фото, экипировка, вехи карьеры, главные победы. Получилось интересно!

4. Создание инструкции
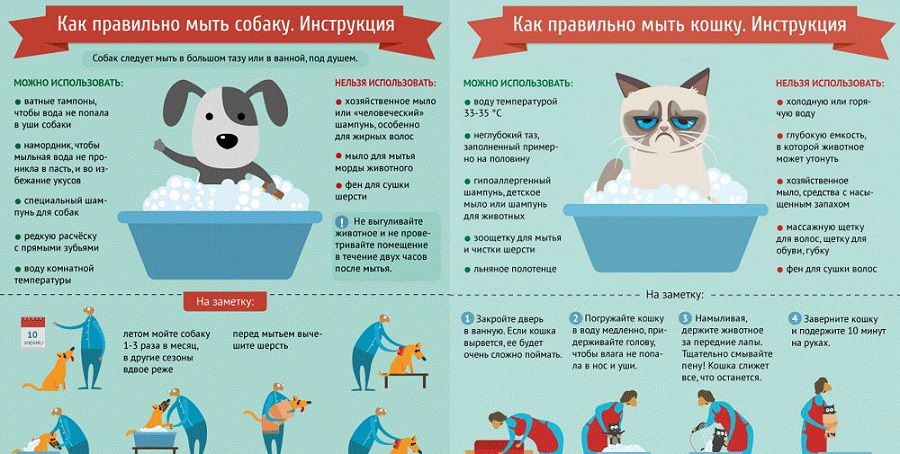
Мы подобрали развлекательную инфографику: уж больно мордочки животных хороши (особенно сердитого кота). Люди любят читать инструкции: для этого нужно хорошенько структурировать данные.

5. В коммерческих целях
Так-так-так: начинается самое интересное! Мы же уже заинтриговали вас, что инфографику можно применять для продаж и продвижения товаров. И даже пример с “Почтой России” привели. Посмотрим на другие примеры, которые нашлись на просторах сети.
Вот, скажем, скрытое воздействие на читателя. Велика вероятность, что человек поддастся стадному инстинкту и захочет все это проделать тоже — как и его счастливые земляки. А тут и до покупок недалеко — если дать еще и ссылки на места, где все это можно приобрести. Ну кроме влюбленности, конечно.

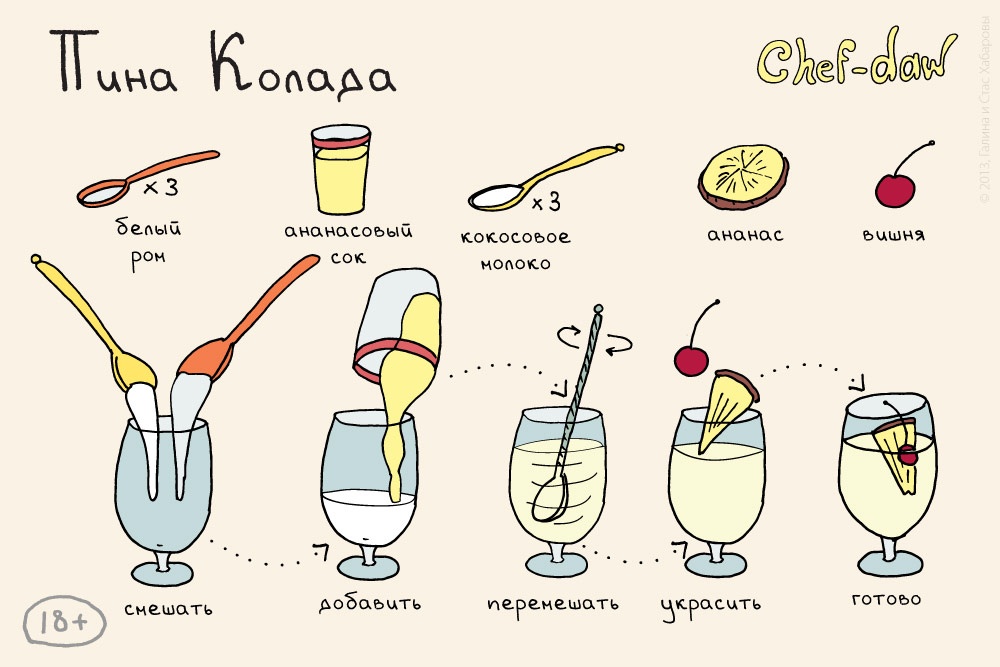
А вот рецепты: кстати, идеальный повод для инфографики. Расписывать — нудно, делать профессиональные пошаговые фотографии — долго. То ли дело инфографика: рисунки, пара слов, стрелочки, векторы и прочие дизайнерские штучки — и пожалуйста, готово. Самые внимательные заметят название бренда, которое скромно спряталось в правом верхнем углу. Здесь нет прямого рекламного призыва к действию — но заинтересованные могут погуглить название компании и воспользоваться ее услугами. Раз ребята сделали прикольную инфографику — значит, талантливы и в своей сфере — вот такая примерно логика.

Пошла жара — инфографика в продаже футболок “под Шелдона”. Создатели собрали все футболки харизматичного героя “Теории большого взрыва” по сезонам и используют их в рекламе. Гениально!

Ну а тут все по канону: в форме инфографики подаются преимущества компании, более того — сравниваются с удовольствием (обучение — лакомство то еще). В качестве заголовка — видимо, слоган. В заключение — контакты: сайт и номер телефона. Стала бы эта реклама такой популярной, если бы подавалась в виде стандартного макета? Можно поспорить.

Как сделать хорошую инфографику
Что, самому делать? А почему бы и нет? Лучше, конечно, заказать услугу студии дизайна, а можно попробовать самому. Вдруг получится! А мы вам расскажем о специальных программах в помощь.
Принцип у этих программ один и то же: от вас потребуется как можно больше данных, чтобы система превратила их в инфографику. Поэтому перед началом работы подготовьте все данные, выделите самое важное и сформулируйте тезисы. И, конечно, продумайте цель, которой вы хотите добиться.
- Google Charts — от вас потребуются данные, от сервиса получите готовые графики и диаграммы.
- Сreately — подставляйте данные в шаблон и получайте красивый результат.
- Visual.ly — отличная подборка тем для вдохновения и создания инфографики.
- Infogr.am — предлагает 5 шаблонов для создания графиков и диаграмм
- Piktochart.com – очень много шаблонов, выбирай не хочу.
Когда визуальное изображение готово — можно размещать его на сайте. Специалисты советуют проставить мета-теги — alt и title, и придумать подпись — это нужно для индексации поисковиками.
А вы используете инфографику для продвижения? Знаете другие отличные примеры ее применения? Пишите в комментариях — обсудим!
| Фотошаблоны Шаблоны рамок Фотокниги, фотоальбомы Виньетки для школ и детсадов Шаблоны портфолио Свадебные приглашения Открытки, пригласительные Грамоты, дипломы Обложки для DVD дисков Меню для ресторанов и кафе Календари Визитки, фирменные стили Листовки, флаеры Буклеты, брошюры Журналы, каталоги Обложки журналов Подарочные сертификаты Шаблоны логотипов Этикетки на бутылки Расписания уроков Шаблоны резюме Шаблоны для кружек Принты на футболки Костюмы для фотомонтажа Шаблоны для презентаций Оформление детского сада Плакаты, постеры, листовки Шаблоны сайтов, web элементы Mockups Другие шаблоны фотошоп PSD исходники Шаблоны для соцсетей Instagram Facebook YouTube ВКонтакте Дополнения для Photoshop Кисти и фигуры Стили Градиенты, заливки, текстуры Экшены Плагины Пресеты Lightroom Шрифты Фотоклипарт Арт-работы, абстракции Недвижимость, строительство Бизнес, деньги Путешествия, города и страны Животные, птицы, рыбы Интерьеры, мебель, декор Канцелярия Косметика, салон красоты Люди Фото знаменитостей Магазины, покупатели Медицина, здоровье, гигиена Музыка и танцы Одежда, обувь, аксессуары Пейзажи, природные явления Праздничная атрибутика Еда, продукты, напитки Рамки для фото Растения, цветы, деревья Спорт, фитнес Текстуры Техника, гаджеты, интернет Транспорт Учеба: школа, университет Фоны Другое Клипарт на прозрачном фоне Армия, 23 февраля, 9 мая Волосы, прически, усы, бороды Декоративные элементы Еда, напитки, посуда Животные, птицы, рыбы Зимний и новогодний клипарт Люди Мебель, предметы интерьера Морской клипарт Детский клипарт Надписи, буквы, цифры Одежда, обувь, аксессуары Растения, трава, деревья Сердца, любовь Транспорт Цветы, цветочные элементы Школьный клипарт, канцелярия Ярлыки, таблички, указатели Другое Распакованный PNG клипарт РамкиЦветы НадписиАвтомобили ДетиШкола СтикерыСвадьба, сердца Векторный клипарт Алфавиты, буквы, цифры Детский клипарт Цветы, растения, деревья Люди Животные, птицы, рыбы Зима, Новый год, Рождество |
Лучшие примеры инфографики (51 фото): простые, сложные, крутые
Вопросы, рассмотренные в материале:
- Зачем многие используют инфографику
- Какая бывает инфографика
- Какую информацию можно вставить в инфографику
- Как правильно сделать инфографику к докладу
- Как сделать простую инфографику
- Как сделать крутую инфографику
- С помощью чего можно сделать инфографику
- С помощью каких инструментов делают инфографику
- Каких ошибок избегать в процессе
В современном мире все информационные ресурсы борются за привлечение внимания пользователей. Когда сознание перегружено бытовыми проблемами, телевидением, радио, перепиской в социальных сетях, межличностным общением и информационным шумом, человеку сложно сосредоточиться. Если пользователь видит неструктурированный, без картинок текст, скорее всего, он его проигнорирует, решит, что не стоит тратить время на чтение. Инфографика помогает привлечь внимание людей и передает данные в наглядной и простой форме. В статье мы расскажем о ней подробнее, плюс будут даны примеры инфографики в картинках.
Что такое инфографика
Инфографика — графический способ передачи информации и знаний, задачей которого является доступная и понятная подача сложных данных. Это современное направление представляет собой одну из форм коммуникационного дизайна.

Само название «инфографика» отображает суть процесса, в котором объединяются информация и графика. Даже несведущий человек может догадаться, о чем пойдет речь. В голове сразу возникают схемы, диаграммы, плакаты по технике безопасности.
Инфографика — это создание изображения, на котором с помощью графики и текста отображается какая-либо информация. Как правило, информационно-графическая картинка содержит в себе основную мысль статьи или ее отрывка. В таком виде данные сразу бросаются в глаза и их легче запомнить.
Зачем нужна инфографика
Мы сталкиваемся с инфографикой постоянно, порой в неожиданных местах. Помните плакаты в поликлинике, на которых в картинках рассказывается о том, как можно заразиться гриппом? А школьные наглядные пособия — примеры инфографики в образовании. На них представлена информация в сжатой и наглядной форме. И это не единственный способ применения инфографики.

Примеры инфографики можно найти в любых СМИ. Редакторы давно поняли, что сухие тексты не привлекут внимание читателей. Другое дело — интересная визуализация, которая цепляет взгляд и не уступает по информативности текстовому материалу.

Особенно популярна бизнес-инфографика. Предприниматели — люди занятые, ценящие свое время. Они не будут разбираться в нагромождении цифр и букв. Инфографика помогает решить эту проблему. С ее помощью можно визуализировать бизнес-процессы, презентовать новые товары и услуги, представить концепт рекламной кампании или сложные аналитические данные.
Другая сфера, где активно используется инфографика, — это Интернет. Примеры инфографики на сайтах — это размещение информации сразу в двух видах: сначала часть текста, потом картинка. Такая подача позволяет удовлетворить запросы всех пользователей. Ведь кто-то любит читать, а кому-то интересно рассматривать схему. Однако информацию, связанную с исследованиями и большим объемом чисел, в любом случае лучше представлять в виде схем, диаграмм и графиков.
Инфографика — это способ легко говорить о сложном. Она делает непонятное доступным, структурирует запутанное и нечто размытое превращает в конкретное. Инфографика переводит то, что можно прочитать, в то, что можно посмотреть, т. е. превращает текстовые символы в графические или объединяет их в одно целое.

Часто примеры инфографики можно встретить в лендинге, т. к. эти направления имеют общую цель — исчерпывающе, но кратко передавать определенную информацию.
Рекомендуемые статьи по данной теме:
Наглядный материал воспринимается легче громоздких текстов. Это особенно актуально в тех случаях, когда дело касается больших числовых данных, описания конструкций, механизмов или определенной последовательности действий.
Инфографика имеет свои отличительные признаки:
- Она делает из сложного простое. Если информация в словесном выражении пугает своей громоздкостью, а в текстово-графическом виде становится доступной и наглядной, то мы имеем дело с хорошим примером инфографики.
- Она балансирует между творчеством и точными науками. Нужно быть мастером своего дела, чтобы уметь с помощью картинок передать какой-либо смысл. Здесь значение имеет каждая деталь изображения, мельчайший штрих. Рисунок должен быть емким, не перегруженным и в то же время полностью раскрывать мысль.
- Инфографика легка для восприятия. Даже при беглом взгляде должен быть понятен смысл изображения.
- В инфографике нет дизайна ради дизайна, красота здесь играет второстепенную роль. В этом направлении передачи информации творчество призвано решать прикладные задачи.
- Примеры крутой инфографики вообще не содержат текста, но при этом полностью раскрывают мысль. Конечно, не всю информацию можно передать с помощью одних рисунков, но по возможности нужно стремиться к этому.
5 основных видов инфографики
- Пространственная
- Статистическая
- Временная
- Абстрактная
- Комплексная инфографика
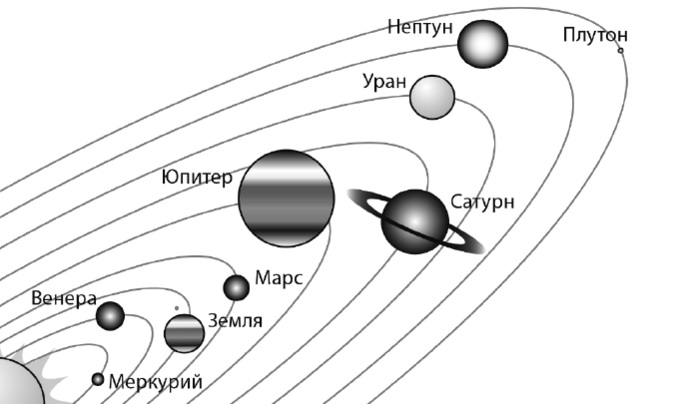
Демонстрирует внешний вид объекта, его расположение, масштаб, внутреннее устройство. Сюда можно отнести технические рисунки, чертежи, анатомические атласы и карты.

Очень часто инфографика применяется в статистике, ведь с ее помощью можно наглядно и красочно представить данные серьезного исследования.

Этот вид инфографики представляет собой временную шкалу с пометками о каких-либо событиях или тенденциях. Также это может быть инструкция, описывающая определенную последовательность действий.

Абстрактная инфографика передает логическое устройство какой-либо системы.

Представляет собой комбинацию нескольких видов. Например, визуализация исследования может включать в себя и диаграммы, и временную шкалу, и карты.

Вдохновляющий пример хорошей инфографики
Повествовательная инфографика может захватить внимание человека на долгое время. Ее интересно рассматривать, подмечать детали, она развлекает и попутно что-то объясняет или рассказывает. Сопроводительное описание не требуется — все и так понятно.

Примеры простой инфографики на русском







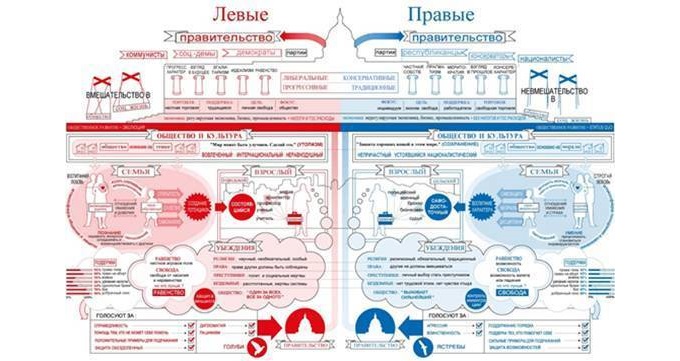
Примеры сложной инфографики на русском







Топ-5 статей, которые будут полезны каждому руководителю:
А как у них? 7 крутых примеров западной инфографики
На Западе совместили инфографику с лонгридом. Получилось изображение, растянутое на несколько экранов.
Социальная сеть LinkedIn показала, как правильно заполнять блог:

Портал TurboTax собрал данные расходов на содержание собак и кошек и представил их в виде инфографики. Получилось, что собака обходится хозяину дороже кошки:

А вот визуализация на тему «Страны G20: худшие и лучшие для женщин»:

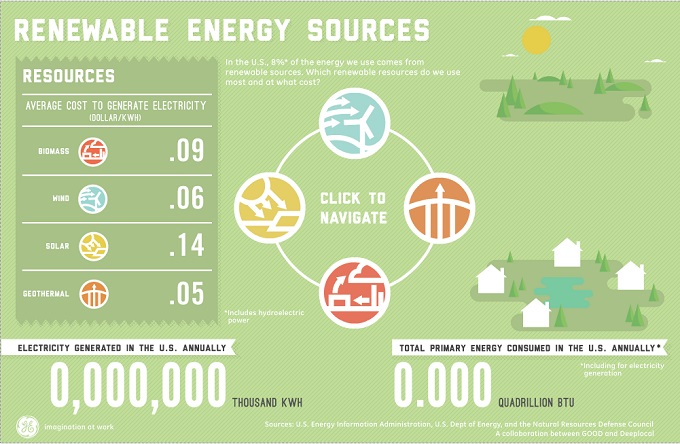
Немного о возобновляемых источниках энергии:

А вот так выглядит отчет компании «Бритиш Петролеум» (BP) о ликвидации последствий аварии в Мексиканском заливе, во время которой произошла утечка нефти в океан. Эта качественная инфографика должна была убедить людей в том, что во время бурения скважин компания полностью контролирует ситуацию на дне Мексиканского залива.

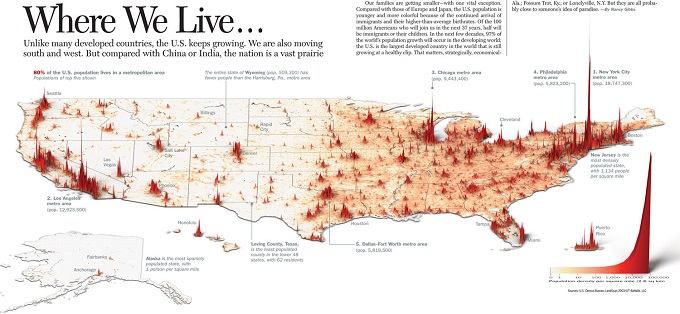
Инфографика под названием «Где мы живем» была разработана для сайта журнала Wired. На ней в виде трехмерной карты показана плотность населения США в разных регионах. Основная задача этой визуализации — продемонстрировать, где живут и куда перемещаются по территории страны американцы. Она была решена с помощью очень простых средств: насыщенности оттенка основного цвета и всплывающих подсказок.

В графическом плане инфографика «Где мы живем» похожа на классическую пирамиду потребностей:

6 советов, как сделать хорошую инфографику
Если вы решили освоить навык создания инфографики, вам пригодятся следующие рекомендации:
- Определитесь с идеей, сформулируйте ее как можно проще.
- Уменьшите количество текста. Оставьте самую суть, главную мысль. Помните, что в примерах хорошей инфографики количество текста стремится к нулю.
- Определитесь со своей целевой аудиторией, проанализируйте ее вкусы, увлечения, потребности. Взгляните на свой материал с точки зрения читателя.
Главное — иметь четкое представление о том, что вы хотите сказать людям. Только после того, как будет сформулирована основная мысль, можно приступать к созданию контента.

- Создать сильный фокус
- Приблизьтесь к простоте
- Установите тему и используйте силу повествования
- Тщательно визуализируйте сравнения
- Связывание графики с контентом и аудиторией
- Используйте правильный графический формат
Какие части вашей инфографики наиболее важны? Они должны отвечать на поставленные вопросы, раскрывать основную мысль и стоять в центре визуализации. Иначе изображение станет беспорядочным и хаотичным. Чтобы этого избежать, нужна сильная фокусировка на главных элементах. Она будет цеплять взгляд и позволит быстро вникнуть в суть визуализации.

Если вы не сможете установить гармоничную связь между идеей и дизайном, в итоге вы получите картинку, которая будет далека от цели инфографики, т. к. она усложнит передачу информации, а не упростит ее.
Один из способов создания сильной фокусировки — использование одного центрального графического элемента, который соответствует общей концепции и является связующим центром. Вы можете использовать контрастные цвета, яркие краски, оригинальные шрифты. Главное — привлечь внимание людей и заставить их смотреть туда, куда вам нужно.
Многие известные компании, например Apple, придерживаются минимализма в дизайне. Простота — главный компонент визуализации информации. Примеры хорошей инфографики удивляют лаконичностью и удобством для восприятия. Креативный дизайн может быть приятным дополнением работы, но он не должен перетягивать одеяло на себя. Нет цели поразить читателей яркой картинкой, но есть задача с помощью графических средств донести до людей определенную информацию.

Когда вы планируете свою визуализацию, не стоит включать в нее каждую деталь, что приходит вам в голову. Избегайте лишних подробностей, они могут отвлекать от главного и при этом не нести значимой смысловой нагрузки. Помните, что человек не может сразу сфокусироваться на нескольких крупных объектах. Чем больше элементов вы включите в дизайн, тем тяжелее будет сконцентрировать на них внимание.
Чтобы глаза двигались по вашей визуализации в нужном направлении, необходимо информацию представить в виде системы, где это возможно. И помните, что в работе над изображением нельзя использовать более трех разных шрифтов и более четырех разных цветов.
В любом случае начинать лучше с простой графики, а когда вы достигнете высокого уровня мастерства, можно будет поэкспериментировать с более сложным дизайном.
Когда вы работаете над созданием визуализации, советуем придерживаться одной дизайнерской темы. Все графические и повествовательные силы должны быть направлены на раскрытие основной идеи. Если инфографика будет содержать несколько дизайнерских концептов, это запутает пользователя и усложнит восприятие данных.
Допустим, вам нравится космический дизайн. С его помощью легко можно раскрыть структуру вашей компании, представив ее филиалы разными планетами. Тогда описания небесных тел (удаленность от центра, продолжительность жизни и т. п.) будут соответствовать характеристикам филиалов.

В демонстрации любых данных нужно придерживаться основной темы визуализации. Например, если необходимо упомянуть расстояние в 12 000 км, то эту цифру можно обозначить как почти кругосветное путешествие. Это будет своеобразным якорем, благодаря которому нужная вам информация задержится в сознании пользователей.
Если вы будете придерживаться в своей визуализации одной тематики, то данные, которые вы представляете, смогут превратиться для читателей в историю, в увлекательное повествование. Вы непременно привлечете внимание и интерес аудитории, которая, возможно, захочет ознакомиться с другими вашими работами.
Предположим, вы определились с точками фокусировки в вашей визуализации и грамотно выстроили весь дизайн. Однако если ваша работа содержит сравнительные данные, то этому следует уделить особое внимание. Сравнения в инфографике требуют детальной проработки, т. к., как правило, в них содержится основная идея визуализации.

Для грамотного графического отображения сравнительных данных для начала необходимо выбрать правильные категории. После этого между ними нужно создать иерархию или выбрать иной способ структурирования данных внутри заданной совокупности. На следующем этапе необходимо дать сравнительный визуальный образ.
Например, когда мы рассматриваем рисунок сверху, мы не видим всю картину целиком, а фокусируемся на отдельных точках. Глядя на этот пример инфографики, мы понимаем, что сравнение данных лучше демонстрировать с помощью приемов, опирающихся на контрасты. Речь идет не только о цветовых решениях. Можно построить визуализацию на таких категориях, как большой/маленький, ближний/дальний, темный/светлый, тонкий/толстый. Чем контрастнее вы представляете данные, тем понятнее будет графика.
Независимо от темы вашей работы, в качестве дизайнерского концепта лучше всего использовать мотивы, понятные большинству пользователей. Можно даже брать идеи для графики из повседневной жизни. Тогда ваша визуализация будет обращаться к личному опыту каждого пользователя, вызывать сильный эмоциональный отклик и лучше запоминаться. Аудитории будет проще вникнуть в данные, если дизайнерское решение будет близким и понятным.
Очень часто примеры хорошей инфографики содержат такие тривиальные элементы, как, например, куски торта, ведь в мире много сладкоежек, которые, глядя на изображение, почувствуют симпатию к вашей работе. С другой стороны, все зависит от вашей целевой аудитории. Вы должны максимально изучить ее интересы и потребности, чтобы знать, к кому вы обращаетесь, кто ваш существующий и потенциальный пользователь. Ведь в некоторых случаях увлечение банальными визуальными образами может только навредить делу.

Ваш контент должен быть напрямую связан с потребностями и запросами аудитории. Например, если ваша визуализация о вкусном и здоровом питании ориентирована на широкий круг читателей, в дизайне вы можете использовать элементы из традиционной пищевой корзины. Если же ваша работа адресована узкому сегменту пользователей, то в графике можно использовать, к примеру, экзотические фрукты или деликатесы.
В вашей работе все средства должны быть подчинены раскрытию основной мысли. Графический формат также должен решать поставленную задачу. Если вы планируете визуализировать большой объем цифровых данных, постарайтесь выбрать подходящие размеры изображения, чтобы вся информация могла комфортно разместиться и была хорошо читаема.
Например, вы работаете над временной инфографикой и используете шкалу. Ваша цель — поместить на рисунке всю необходимую информацию и создать точки фокусировки внимания. Вы выбираете нужный формат для реализации намеченной цели, но ни в коем случае не наоборот. Нельзя сначала выбрать формат, а потом пытаться подогнать под него основную мысль повествования.

Красивая инфографика содержит примеры, поражающие своей гармоничностью и простотой. Вы можете создавать свои оригинальные графические форматы, но делайте это с осторожностью. Не ставьте идею в зависимость от средств ее выражения.
9 бесплатных инструментов для создания инфографики
Если у вас нет времени работать над демонстрацией данных или вы не хотите нанимать дизайнера, сейчас есть несколько бесплатных сервисов для создания инфографики. Они помогут вам оперативно структурировать и визуализировать информацию для публикации в СМИ или социальных сетях.
http://vizualize.me
Это генератор резюме. С его помощью можно изложить информацию о себе в виде структурированной схемы, выделив ключевые факты и даты, имеющие отношение к образованию и карьере.
От вас требуется только внести свои данные. Дальше программа сама визуализирует их, и вы получите нестандартное резюме. Возможно, оно покорит будущего работодателя и сыграет ключевую роль в вашей карьере.
https://developers.google.com/chart/
Компания Google открыла бесплатный сервис для создания графиков и диаграмм. Он позволяет выбрать из набора инструментов те, которые подойдут для реализации вашей задачи.
Все параметры шаблонов настраиваются и обновляются. Сервис особенно полезен для статистической инфографики.
https://www.powtoon.com
Онлайн-сервис PowToon создает анимированные презентации. Их можно сохранить в формате видеоролика или как стандартный файл со слайдами для Power Point.
https://piktochart.com
Piktochart — инструмент бесплатного создания схем на основе данных, которые вводит пользователь. У сервиса есть собственная цветовая палитра, набор шрифтов и возможность загрузки фонов, форм и картинок.
В бесплатной версии предлагается только три базовых шаблона. За пользование остальными сервисами нужно заплатить $29 в месяц либо $169 в год.
https://www.canva.com
Множество примеров инфографики в рекламе созданы с помощью этого сервиса. Он позволяет сделать абсолютно любые дизайнерские макеты, например, для флаеров, визиток, плакатов. Вы можете оформлять свою страницу в социальных сетях и размещать в Интернете баннеры, позиционирующие ваши услуги или товары. С этим сервисом у вас не будет проблем с созданием визуальной рекламы.
Canva работает как конструктор, все элементы перетаскиваются мышкой, поэтому сервис доступен даже для неопытного в дизайне пользователя. С помощью огромного количества шаблонов можно создавать готовые рекламные макеты буквально за 10–15 минут.
https://www.easel.ly
Easel.ly предлагает несколько десятков бесплатных шаблонов для создания инфографики. Сервис позволяет настроить структурные элементы визуализации или отредактировать ее в соответствии с поставленными задачами.
Easel.ly обладает библиотекой готовых указателей, стрелок и линий для рисования схем. Цветовая палитра и шрифты настраиваются. Есть возможность добавить собственную графику для оформления изображения.
https://infogram.com
Сервис дает возможность создавать схемы, карты и графики, а также загружать собственные фото и видео для дальнейшего использования.
В бесплатном доступе 37 шаблонов графиков и 13 карт, а также онлайн-публикация инфографики на вашем сайте с помощью встраиваемого кода.
https://visual.ly
Сервис Visual.ly открылся в 2011 году. Сайт занимается разработкой инструментов для создания визуализаций, а также содержит тысячи примеров хорошей инфографики. Сервис востребован даже у профессиональных дизайнеров, известных брендов и компаний.
https://venngage.com
Venngage предлагает простой и доступный сервис для создания визуализаций.
К услугам пользователей готовые схемы, иконки, различные темы для оформления работы. Поддерживается загрузка авторских изображений, фонов для готовых схем, анимации и брендированных картинок.
10 типичных ошибок при создании инфографики
1. Большой акцент на рекламе своих товаров и услуг
Современный человек устал от информационного шума и навязчивых рекламных объявлений. Никто не хочет, чтобы вы пиарились за счет других людей и пытались манипулировать сознанием потребителей с целью получить выгоду. Поэтому перестаньте рекламировать свою компанию и сделайте что-то действительно полезное для пользователей.
Вот несколько подходящих вариантов:
- Расскажите о преимуществах вашего продукта без рекламы и ложных обещаний.
- Продемонстрируйте развитие вашей индустрии из прошлого в настоящее, поведайте о планах на будущее.
- Опишите этапы производства продукта.
- Поделитесь необычными или удивительными фактами из вашей работы.
- Сравните свой продукт с другим аналогичным, чтобы пользователям было легче сделать выбор.
- Покажите, как люди разного пола, возраста и социального статуса могут использовать ваш продукт.
Не бойтесь использовать в своей работе юмор и высказывать личное мнение. Это наполнит вашу инфографику индивидуальностью.
2. Бездумное копирование чужих идей
Безусловно, вы можете использовать, к примеру, опыт зарубежных компаний и применить их визуализации для собственных нужд. Такой подход может быть эффективным, если у вас небольшая компания и вы не планируете стать известным на весь мир. Однако заимствование не сможет полностью решить вашу задачу, ведь исходное изображение создавалось для реализации чужих идей и ориентировано на другую целевую аудиторию.
Все вышесказанное означает, что визуализации сторонних авторов нужно использовать с осторожностью. Вы можете черпать дизайнерские идеи или подход к структурированию информации, которые потом адаптируете под свои нужды.
Для начала создайте папку и начните добавлять туда:
- примеры красивой инфографики с запоминающимся дизайном;
- интересные мысли, фразы и факты;
- цепляющие заголовки;
- все понравившиеся статьи по вашей тематике;
- собственные мысли.
Не копируйте чужие идеи от начала и до конца. Привносите в работу что-то свое: мысли, графические решения. Если в исходном варианте видите какие-то недочеты, постарайтесь их исправить. Если используете иностранную инфографику, постарайтесь адаптировать ее к российским реалиям и ценностям.
Вот пример заимствованной визуализации, которую доработали и сделали более интересной, насыщенной и оригинальной:

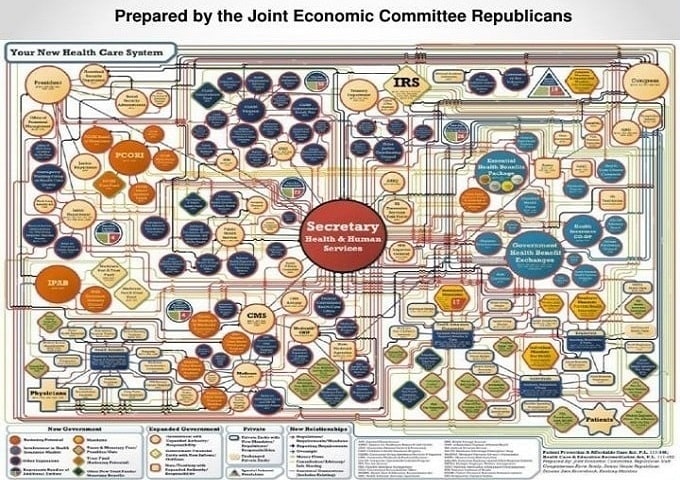
3. Слишком сложная инфографика
Основная мысль вашей визуализации должна быть настолько простой, чтобы ее можно было сформулировать одним предложением. Единое информационное поле образуется за счет тесной взаимосвязи между картинками и текстовыми блоками. Не старайтесь загромоздить инфографику всеми идеями, что приходят в голову, и всеми понравившимися картинками. Получится каша, в которой пользователи разобраться не смогут.
4. Поверхностный подход к материалу
Перед написанием текста для инфографики изучите все материалы по заданной теме. Не стесняйтесь обращаться к учебникам. Чем глубже вы будете разбираться в вопросах, тем легче вам будет сформулировать ответы. Необходимые знания помогут емко и без потери смысла передать главную мысль.
5. Банальщина
Созовите экспертов и покажите им свой пример инфографики. Если вы заметите, что люди заскучали и не проявляют особого интереса, значит, с вашей работой что-то не так. Вот пара советов, которые помогут исправить положение дел:
- избегайте информации, которая уже всем известна;
- находите нестандартные и удивительные факты;
- раскрывайте тему под необычным углом.

6. Недостоверные факты
Сегодня в Интернете легко найти кучу интересных фактов, только как убедиться в том, что они правдивы?
Здесь нужно быть очень внимательным:
- Используйте исключительно надежные источники (официальные исследования, авторитетные ресурсы).
- Если возможно, подтверждайте найденные факты в двух независимых источниках.
- Ссылайтесь на источники информации — это повышает доверие пользователей.
- Убедитесь, что вы приводите актуальные данные.
- Если приведенные вами данные звучат слишком хорошо, чтобы быть правдой, советуем усомниться в их достоверности.
7. Несоответствие дизайна теме
Если вы создаете инфографику про макияж и используете мрачные, тусклые краски, то пользователь сочтет, что дизайн визуализации не соответствует заданной теме.
8. Неверная подача материала
Избегайте монотонности и однообразия и в подаче материала, и в графических средствах. Используйте разные цвета, шрифты, привлекающие внимание картинки и пиктограммы.
Ниже пример плохой инфографики, которую вряд ли будут читать:

9. Слишком пестрая инфографика
Рекомендуется использовать не более пяти цветов: два основных и три вспомогательных. Цвет текста и картинок должен гармонировать с общей палитрой визуализации. Для подбора цветовой гаммы используйте сервисы Adobe Kuler или Color Scheme Designer.
10. На инфографике нет свободного пространства
Свободное пространство необходимо для восприятия информации. В нагромождении объектов взгляд теряется, не может сфокусироваться и вычленить идею рисунка.

Попытайтесь в своей работе избежать вышеперечисленных ошибок. Но самое главное — генерируйте свежие идеи, берегите свою индивидуальность и учитесь коротко и емко говорить о важном.

Рисуем инфографику: расстановка элементов на странице
Правильная расстановка элементов на странице при создании инфографики играет не менее важное значение для привлечения внимания зрителя, чем цвет или шрифт. Ключевым моментом для достижения простоты, элегантности и эффектности является грамотное построение макета и использование достаточного количества свободного пространства.
Что значит свободное пространство?
Свободное пространство, как следует из самого названия — это область холста, не занятая никакими визуальными элементами. К нему относятся всевозможные внутренние и внешние отступы, пустое место между колонками, расстояние между текстовыми блоками, иконками и т. д.
Почему свободное пространство играет такую важную роль?
Страница, заполненная текстом и картинками от и до, кажется перегруженной. Такой контент трудно читать, так как трудно понять, на каком элементе следует сосредоточить свое внимание в первую очередь. Другими словами, свободное пространство позволяет управлять вниманием читателя, помогает ему лучше воспринимать информацию, а также дает возможность сбалансировать дизайн и придать работе нужный характер.


Свободное пространство
Основные типы макетов
Когда вы начинаете работать над инфографикой, основная задача — это рассказать историю, используя текст и графику. Соответственно при построении макета следует отталкиваться от того, какой именно историей вы хотите поделиться.
Можно выделить 6 основных типов макетов для инфографики.


Макеты для инфографики
1. Эффективная приманка.
Подходит для огромного количества самых разных типов данных. Этот макет можно применить, например, для создания перечня документов по стандартизации, который потом можно будет распечатать и регулярно использовать в работе. Если материал включает в себя несколько подтем, то такой макет позволит вам разбить его на отдельные части и тем самым улучшит восприятие информации.
Отличительные особенности:
- основной акцент делается на передачу информации, а не на дизайн;
- можно распечатать и регулярно использовать;
- легко читается.


Макет 1
2. Сравнение/противопоставление.
Обычно такой макет делит страницу вертикально на две равные части и используется для сравнительного анализа двух предметов, идей или мест. Например, двух составляющих одного процесса, двух точек зрения на одну проблему, двух продуктов с одинаковой сферой применения и т.д.
Отличительные особенности:
- для восприятия информации важен хороший дизайн;
- хорошо работает даже с большими объемами информации;
- требует наличия интересного релевантного контента.


Макет 2
3. Большие числа.
Этот макет используется при работе со статистическими данными, графиками и диаграммами.
Отличительные особенности:
- хорошо справляется большими объемами данных;
- строится на основе графиков и диаграмм;
- требует хорошего дизайна:
- может быть расширен до блок-схемы;
- можно использовать для создания графика проекта;
- хорошо работает в связке с маркетинговой стратегией.


Макет 3
4. Дорожная карта.
Если вы хотите визуализировать какой-нибудь процесс, то вам следует выбрать именно этот тип макета. Скриншоты и эскизы отлично дополнят общую картину.
Отличительные особенности:
- дизайн может быть очень простой;
- макет пользуется популярностью в социальных сетях;
- также можно использовать для построения графика проекта, сюжетной линии или маршрута движения.


Макет 4
5. Таймлиния.
Если вашу историю можно условно представить в виде списка событий в хронологическом порядке, то лучше всего использовать за основу макет в виде таймлинии. Компании обычно выбирают этот вариант, если готовят ежегодный отчет или хотят рассказать о своих достижениях и этапах развития.
Отличительные особенности:
- может быть использован также для сравнения, построения графика проекта или маршрута;
- в зависимости от материала может быть и простым, и сложным;
- требует наличия интересного релевантного контента.


Макет 5
6. Визуализированная статья.
Если вы хотите поговорить о сложных вещах или рассказать длинную историю, самый лучший способ — добавить побольше графики. Визуализированная статья использует именно такой подход. То есть в ней акцент делается больше на графическую составляющую, чем на текстовую.
Отличительные особенности:
- отлично справляется с большими объемами данных;
- хорошо подходит для передачи сложного материала или длинных историй;
- легко читается и воспринимается;
- требует наличия «сильных» заголовков.


Макет 6
Существует огромное количество различных макетов для инфографики. Описанные выше шесть схем являются лишь основными вариантами. Их, безусловно, можно изменять: упрощать, усложнять или комбинировать друг с другом. Все зависит от объема имеющейся информации и задач инфографики.
В любом случае, какой бы макет вы не выбрали, не забывайте оставить на странице достаточное количество свободного места, чтобы ваша инфографика могла дышать.


Бесплатные шаблоны инфографики | Ресурсы шаблонов

Business Process Infographic

Infographic Ring Charts

Cellphone News Infographic

Architecture Survey Infographic

Protect environment Infographic

College Life Resolution Infographic

Winding Road Infographic

Business Motion Infographic

Medical Infographic

Business Target Infographic

Environment Infographic

Daily Work Infographic

Business Activity Infographic

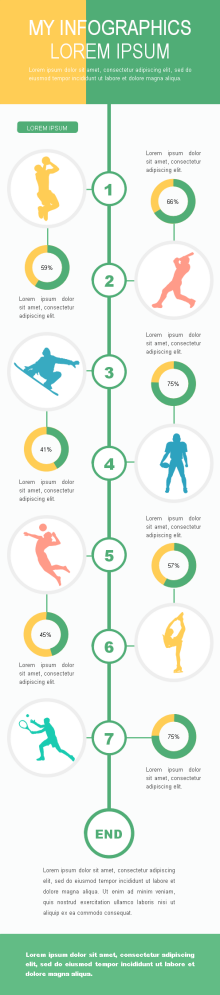
Sport Types Infographic

Simple Infographic Resume

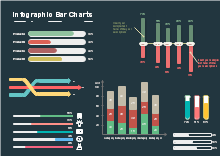
Infographic Bar Charts

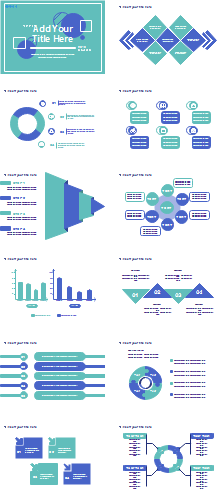
Infographic Element Presentation

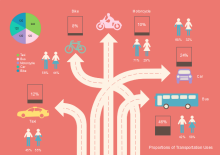
Choose Transportation Infographic

Journal Infographic

Infographic Bubble Charts
Бесплатные шаблоны инфографики онлайн для скачивания
Поделиться, открыть и обновить шаблоны инфографики на нашем профессиональном сообществе. Все общие примеры инфографики в векторный формат, доступный для редактирования и настройки. Найдите и сохраните ваш подходящий вариант для собственного использования.

