§24. Объекты компьютерной графики | Форматы графических файлов (курс фгос 34 ч.)
| 24.2. Форматы графических файлов | ||||
| 24.1. Компьютерная графика и её виды | 24.3. Понятие разрешения |
24.2. Форматы графических файлов
Формат графического файла — это способ представления графических данных на внешнем носителе.
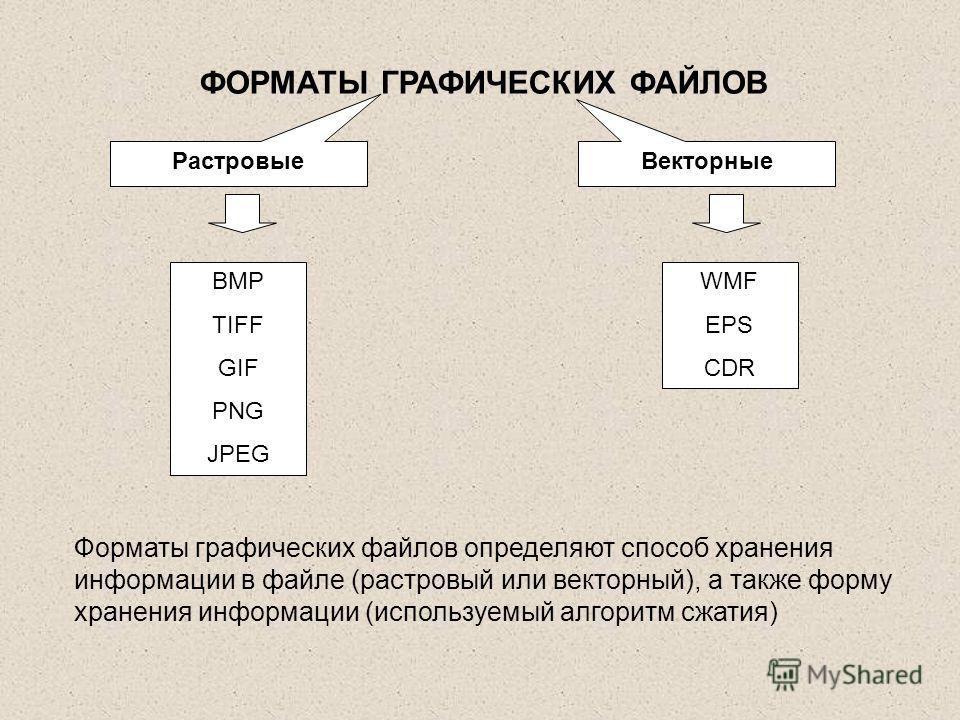
Различают растровые и векторные форматы графических файлов. Среди них, в свою очередь, выделяют собственные (оригинальные) форматы графических приложений и универсальные графические форматы, которые «понимаются» всеми приложениями, работающими с растровой (векторной) графикой.
Для всех растровых форматов общей проблемой является большой объём данных.
Под сжатием (упаковкой, компрессией) данных понимается применение алгоритмов преобразования данных, производимое с целью уменьшения их объёма. Обратная процедура называется восстановлением данных (распаковкой, декомпрессией).
Различают две основные группы:
• методы сжатия без потерь, позволяющие восстановить исходные данные без каких-либо изменений;
• методы сжатия с потерями, восстанавливающие данные с отличиями, допустимыми с точки зрения дальнейшего их использования.
BMP (от англ. Bit МаР image — битовая карта изображения). В этом формате можно хранить только однослойные растры. На каждый пиксель в разных типах файлов может приходиться разное количество бит (глубина цвета): 1, 2, 4, 8, 16, 24, 32, 48 и 64. Изображения в этом универсальном формате в большинстве случаев хранятся в файлах попиксельно, без сжатия, потому размеры таких файлов достаточно большие.
Сколько бит может приходиться на глубину цвета в файлах с расширением bmp, созданных в графическом редакторе Paint?
Для глубины цвета 4 и 8 бит формат BMP допускает RLE- кодирование, которое может уменьшить размер файлов.
Алгоритм RLE (от англ. Run Length Encoding — кодирование длин серий) — один из простейших методов сжатия изображений. Его основной идеей является поиск цепочек одинаковых элементов и замена их на пары «число повторений — значение», что в определённых случаях существенно уменьшает избыточность данных.
Например, состоящая из 39 символов строка AAAAAABBCCCCCCCDEEEEEEAAAAAAAAAAAAAAAAA
будет закодирована следующим образом: 6A2B7C1D6E17A. Полученная последовательность состоит из 13 символов. Данные оказались сжаты в 39/13 = 3 раза.
Алгоритм в первую очередь рассчитан на изображения с большими областями одного цвета (деловая графика, схемы, рисунки и т. п.). При его использовании в других ситуациях (например, при сохранении цветных фотографий) вместо уменьшения размера файла может происходить его увеличение.
Возьмём строку, в которой нет большого количества цепочек одинаковых элементов и достаточно часто встречаются символы, идущие без повторов: ABCDBCABCDDDFFFFFF. После сжатия методом RLE она будет выглядеть так: 1A1B1C1D1B1C1A1B1C3D6F. Исходная строка состоит из 18 символов, а результат сжатия — из 22. Размер данных увеличился в 22/18 ≈ 1,22 раза.
Рассмотрим внимательно исходную строку: среди её первых девяти элементов нет цепочек из идущих подряд одинаковых символов (ABCDBCABC), затем записаны 3 символа «D» и наконец — 6 символов «F». Если для записи длины цепочки идущих подряд одинаковых символов использовать положительные числа, а для записи количества следующих друг за другом различных символов использовать отрицательные числа, то можно записать: -9ABCDBCABC3D6F.
Исходная строка состоит из 18 символов, а сжатая — из 15. Размер данных уменьшился в 18/15 = 1,2 раза.
Для сжатия сложных изображений зачастую применяется алгоритм словарей или алгоритм LZW — Лемпеля-Зива-Велча, названный так по именам его разработчиков Авраама Лемпеля, Якоба Зива и Терри Велча. В его основе лежит идея замены наиболее часто встречающихся последовательностей в исходном потоке данных ссылками на «образцы», хранящиеся в специально создаваемой таблице (словаре).
В его основе лежит идея замены наиболее часто встречающихся последовательностей в исходном потоке данных ссылками на «образцы», хранящиеся в специально создаваемой таблице (словаре).
Этот способ активно применяется при сжатии самых разных данных, в том числе и графических. Такой способ сжатия применяется в графических форматах
GIF (от англ. Graphics Interchange Format — формат обмена графикой) обладает высокой степенью сжатия, дающей возможность уменьшить размеры файлов в несколько раз. Этот формат предназначен для хранения статичных и анимированных изображений, которые содержат до 256 цветов (например, рисованные иллюстрации). GIF-анимация представляет собой последовательность из нескольких статичных кадров, а также информацию о том, сколько времени каждый кадр должен быть показан на экране. В цикличных анимациях вслед за последним кадром начинается воспроизведение первого кадра и т. д. Долгое время GIF был одним из наиболее распространённых форматов в Интернете. Стандартное расширение имён файлов данного типа — gif.
д. Долгое время GIF был одним из наиболее распространённых форматов в Интернете. Стандартное расширение имён файлов данного типа — gif.
PNG (от англ. Portable Network Graphic — портативная сетевая графика) — универсальный формат графических файлов, специально спроектированный для замены устаревшего и более простого формата GIF. Формат PNG имеет высокую степень сжатия данных без потерь и предназначен, прежде всего, для применения в сетевых приложениях. Он даёт возможность использовать гораздо больше цветов, чем формат GIF, поэтому может использоваться и для редактирования графики. Стандартное расширение имён файлов данного типа — png.
TIFF (от англ. Tagged Image File Format — формат файла размеченного изображения). Большая глубина цвета в файлах этого формата позволяет хранить изображение с высоким качеством. Поэтому формат широко используется при сканировании изображений, отправке факсов, распознавании текста, в полиграфии, широко поддерживается графическими приложениями. Но, как и файлы формата bmp, файлы этого формата имеют большие размеры. Стандартное расширение имён файлов — tif или tiff.
Но, как и файлы формата bmp, файлы этого формата имеют большие размеры. Стандартное расширение имён файлов — tif или tiff.
Как известно, в фотоизображениях практически не встречаются точно повторяющиеся последовательности точек. Поэтому рассмотренные выше форматы и используемые в них алгоритмы сжатия малопригодны для хранения такого рода изображений.
Для решения этой проблемы группой специалистов был разработан специальный формат и способ сжатия, получивший название JPEG (от англ. Joint Photographic Expert Group — объединённая группа экспертов в области фотографии).
Алгоритм JPEG подразумевает сжатие с потерей качества, основанное на особенностях человеческого зрения (небольшие изменения цвета слабо распознаются глазом человека — это позволяет удалять часть информации о цвете). Его достоинство в том, что «силу» сжатия можно указать изначально и таким образом найти компромисс между качеством и объёмом изображения. Алгоритм JPEG — один из базовых алгоритмов сжатия изображений.
В векторной графике почти каждый векторный графический редактор использует свой собственный формат хранения изображений.
WMF (от англ. Windows MetaFile — метафайл Windows) — универсальный формат для программ, которые работают в ОС Windows. Используется для хранения коллекции графических изображений Microsoft Clip Gallery. Возможные расширения имён файлов — wmf, emf, wmz, emz.
CGM (от англ. Computer Graphic Metafile — метафайл компьютерной графики) — используется для представления графических объектов, преимущественно, в конструкторских, авиационных и других технических областях. Стандартное расширение имён файлов — cgm.
SVG (от англ. Scalable Vector Graphics — масштабируемая векторная графика) — универсальный формат, который даёт возможность с высоким качеством хранить в файле текст, графическое изображение и анимацию. Широкое применение получил в инженерной графике и при разработке веб-сайтов. Стандартное расширение имён файлов — svg.
CDR (от англ. CorelDRaw files — файлы CorelDraw) — собственный формат файлов векторного графического редактора CorelDraw. Изображение в файле может иметь несколько страниц, даёт возможность хранить не только векторную графику, но и текст, и растровые изображения. Файлы данного формата могут иметь расширение имени cdr или cdt.
AI (от англ. Adobe Illustrator files — файлы Adobe Illustrator) — собственный формат файлов редактора векторной графики Adobe Illustrator.
Совместимость форматов векторной графики очень низкая. Сложность преобразования данных из одного векторного формата в другой заключается в использовании разными программами разных алгоритмов построения графических примитивов.
Среди всего разнообразия форматов нет того идеального, который бы удовлетворял всем возможным требованиям пользователей. Поэтому графические редакторы предоставляют пользователю возможность самостоятельно выбирать формат файла, в котором будет сохранено изображение, в зависимости от целей работы с ним и последующего использования. Вот только некоторые рекомендации, которые могут вам пригодиться:
• записывать изображение в формате, использующем сжатие с потерями, следует только после окончания редактирования, т. к. многие манипуляции с изображением могут умножить дефекты сжатия;
• если вы собираетесь работать с графическим изображением только в одном графическом редакторе, целесообразно выбрать тот формат, который редактор предлагает по умолчанию. Если же последующая обработка данных предполагается в разных программах, стоит использовать один из универсальных форматов;
 Основной недостаток цифровых растровых изображений — их большой размер. Поэтому растровые фотографии и рисунки сохраняются в сжатом виде в различных графических форматах. Выбор формата зависит от типа изображения и способа его использования. Для размещения полноцветных фотографий в Интернете оптимальным является формат jpeg, а для чертежей, символьных и текстовых структур больше подходят форматы png или gif.
Основной недостаток цифровых растровых изображений — их большой размер. Поэтому растровые фотографии и рисунки сохраняются в сжатом виде в различных графических форматах. Выбор формата зависит от типа изображения и способа его использования. Для размещения полноцветных фотографий в Интернете оптимальным является формат jpeg, а для чертежей, символьных и текстовых структур больше подходят форматы png или gif.
Cкачать материалы урока
Основные форматы графических файлов, используемых Photoshop
PSD-файл можно архивировать и сохранять на внешних носителях для последующего редактирования. Если Вы проделали какую-либо работу по редактированию фото, но всё-таки имеется небольшой шанс вернуться к редактированию этого изображения в последствии, безусловно, необходимо сохранять изображение в формате PSD. При этом, независимо от того, сколько раз открывать, закрывать и повторно сохранять файл PSD, не будет никакой потери качества изображения, также все ваши слои, маски слоя, корректирующие слои и т. п. будут сохранены как часть файла, что позволяет в любое время вернуться к изображению и продолжить редактирование.
п. будут сохранены как часть файла, что позволяет в любое время вернуться к изображению и продолжить редактирование.
Одним из новых преимуществ работы с PSD файлами является то, что теперь они могут быть импортированы непосредственно в Adobe InDesign, давая Вам полный доступ к отдельным слоям в файле при разработке макетов страниц. Вы даже можете снова открыть PSD-файл в Photoshop`е непосредственно из InDesign, внести изменения в файл, сохранить его, после чего изменения немедленно обновятся в макете!
Единственным реальным недостатком PSD-файла является то, что его размер может быть очень большим, особенно если вы работаете с изображением с сотнями или даже тысячами слоёв.
В итоге, PSD-файл является наиболее важным файлом при работе в Photoshop.
JPEG
Формат JPEG (Joint Photographic Expert Group) используется уже почти 20 лет и является самым популярным и широко используемым форматом файлов для просмотра и использования цифровыми фотографиями. Он поддерживает 24-битный цвет, что означает, что он может воспроизводить примерно 16,7 млн. цветов, и даже самые дешевые цифровые камеры могут сохранять изображения в виде файлов JPEG. Самые навороченные цифровые зеркальные камеры дают вам возможность захвата изображения либо в JPEG, либо в RAW формате.
цветов, и даже самые дешевые цифровые камеры могут сохранять изображения в виде файлов JPEG. Самые навороченные цифровые зеркальные камеры дают вам возможность захвата изображения либо в JPEG, либо в RAW формате.
Важно, однако, не путать понятия «популярные» и «широко используемые» с понятием «профессиональные качества». JPEG является форматом сжатия, а любое сжатие связано с потерями качества изображения. При сжатии уменьшается размер файла, но чем больше Вы используете сжатие, тем сильнее уменьшается качество Вашего изображения. Вы можете управлять степенью сжатия при сохранении файла в Photoshop при помощи соответствующих настроек. Естественно, что при выборе высокого качества, размер файла увеличивается, и наоборот.
Самое большое преимущество формата JPEG — в его удобстве. Эти файлы обычно настолько малы, что могут быть легко загружены и отображены на веб-страницах, фотобанках соцсетей, а также переданы электронной почте. При онлайн-редактировании изображений обычно также требуется загружать формат JPG.
Недостатком JPEG является то, что снижение качества, вызванное сжатием изображений, означает, что они не являются хорошим вариантом для печати, когда качество изображения является главным критерием, а размер файла отходит на второй план.
Кроме того, этот формат практически не сжимается при архивации.
Если при фотографировании на камеру она сохраняет фотографии в JPEG, убедитесь, что вы выбрали самый большое возможное качество изображения.
И ещё один важный недостаток, это ухудшение качества при повторном сохранении.
Каждый раз, открывая для редактирования и повторно сохранить файл, Вы создаёте еще большее сжатие изображения, это ухудшает качество и оставляет артефакты.
Из этого следует, что сохранять изображения в JPEG не стоит, если в последствии имеется возможность повторного редактирования.
GIF
Формат GIF (Graphics Interchange Format) даже старше JPEG. Этот формат создавался для веб-графики. Заметьте, для веб-графики, а не веб-фотографии.
GIF-файлы могут отображать только до 256 цветов, это гораздо меньше, чем необходимо для удовлетворительного воспроизведения изображения (и гораздо меньше, чем миллионы цветов, поддерживаемых JPEG).
Но, несмотря на малое количество поддерживаемых цветов, когда дело доходит до веб-дизайна, без формата GIF не обойтись. Изображения GIF хорошо подходят для веб-страницы макетов, баннеров и кнопок, т.к., в основном, подобные элементы веб-дизайна содержат большие области из одного цвета.
Кроме того, GIF позволяет веб-дизайнерам создавать простые анимации.
Одно из главных преимуществ GIF перед JPEG, особенно важное для веб-дизайнеров, заключается в том, что GIF поддерживает прозрачность, но, следует отметить, что он поддерживает только один уровень прозрачности, то есть пиксель является либо прозрачным, либо нет. Это может привести к рваным краям вокруг изображения в случае, если цвет края картинки отличается от цвета фона под ним. Для повышения качества эффектов прозрачности, лучшим вариантом является выбор формата PNG.
PNG
PNG (Portable Network Graphics) был первоначально создан для замены формата GIF (аббревиатуру PNG также в шутку расшифровывается как «PNG not GIF»). Но PNG так и не смог вытеснить GIF, и GIF-файлы все еще широко применяются на данный момент, но, тем не менее, формат PNG имеет преимущество перед GIF практически в каждом направлении.
Кроме того, PNG имеет некоторые преимущества даже перед JPEG. В то время как файлы JPEG поддерживают 24-битный цвет (до 16,7 миллионов цветов), то PNG-файлы имеют поддержку 48-битного цвета, что дает нам более 1 млрд возможных цветов! Это может показаться впечатляющим, но даже JPEG-файлы поддерживают больше цветов, чем может увидеть человеческий глаз, так что любые реальные различия между 24 и 48-битный цветами в лучшем случае минимальны.
Самым большим преимуществом по сравнению с JPEG является то, что PNG сохраняет изображения без потерь. Это означает, что, хотя он по-прежнему сжимает изображение для уменьшения размера файла, используемый метод сжатия не приводит к потере качества изображения. Вы можете повторно сохранить один и тот же файл PNG несколько раз без ухудшения его качества, в то время как качество JPEG-файлов ухудшается каждый раз при повторном сохранении. С более чем миллиардом возможных цветов и сжатием без потерь, PNG представляет собой отличный выбор формата для сохранения высококачественных цифровых фотографий.
Вы можете повторно сохранить один и тот же файл PNG несколько раз без ухудшения его качества, в то время как качество JPEG-файлов ухудшается каждый раз при повторном сохранении. С более чем миллиардом возможных цветов и сжатием без потерь, PNG представляет собой отличный выбор формата для сохранения высококачественных цифровых фотографий.
Недостаток PNG в том, что он не поддерживает CMYK-цветовое пространство, что означает, что коммерческие принтеры не могут его использовать.
Основным преимуществом PNG над файлами GIF, кроме того, что количество поддерживаемых PNG цветов значительно превышает 256, является то, что он может воспроизводить 256 уровней прозрачности по сравнению с одним уровнем прозрачности GIF, давая нам плавные переходы по краям, что позволяет не беспокоится о соответствии края с цветом фона.
PNG файлы также обычно меньше, чем файлы GIF, так что они будут быстрее загружаться в веб-браузере.
И ещё один недостаток. PNG, в отличии от GIF, не поддерживает анимацию.
TIFF
Как и PSD файлы, TIFF (Tagged Image File Format) является одним из немногих типов файлов, который поддерживает все функции Photoshop и является еще одним вариантом для архивации изображений со сжатием без потерь, что позволяет сохранять фотографии с максимально возможным качеством изображения.
Качество имеет свою цену, файлы TIFF могут быть очень большими, особенно по сравнению с файлами JPEG. TIFF является общепризнанным стандартом для изображений, предназначенных для коммерческой печати и совместим практически со всем программным обеспечением, специализирующемся на компьютерной вёрстке, таким, как QuarkXPress и InDesign.
Хотя TIFF-файлы и способны сохранять все обычные и корректирующие слои, а также другие элементы, которые имеются Photoshop-документе, всё-таки обычно рекомендуется сохранять все эти элементы в мастер-файле PSD, а формат TIFF использовать для сохранения плоской версии изображения для печати. В последнее время TIFF уже не столь актуален, как раньше, но он остается стандартным форматом для полиграфической отрасли и пользуется широкой поддержкой.
EPS
EPS (Encapsulated PostScript) является еще одним стандартным форматом для полиграфической отрасли, который использовался долгое время, но его применение за последние годы снижается. EPS не является стандартом сохранения изображений в традиционном смысле. Вместо этого, он содержит ряд инструкций о том, как принтер должен воспроизводить изображение.
Опция просмотра изображения должна быть встроена в файл EPS, когда вы сохраняете его в Photoshop, если вы хотите в дальнейшем просматривать его на мониторе, иначе вы не сможете увидеть его, пока макет не будет напечатан.
PDF (Portable Document Format) в основном, используется для просмотра, обмена и печати электронных документов, но сейчас PDF набирает популярность как хороший способ для сохранения изображений, предназначенных для печати. Как PSD и TIFF форматах, PDF поддерживает и сохраняет все функции Photoshop, в том числе возможность использования дополнительных цветов. PDF дает нам несколько вариантов сохранения изображений: либо сжатие JPEG с настраиваемым качеством, чтобы сбалансировать качество изображения и размер файла, либо сжатие без потерь, либо ZIP-архивация.
Преимущество формата PDF заключается в том, что любой пользователь, используя бесплатную программу Adobe Reader, может просматривать изображения любого типа, сохранённые в PDF.
Форматы графических файлов: векторные и растровые
Форматы графических файлов
Чем отличаются векторные и растровые изображения друг от друга? Этот вопрос мы детально разберем в представленной статье. Из текста вы узнаете о специфике популярных графических форматов и после сможете сохранять обработанные картинки в наилучшем качестве на ПК.
Особенно важно разобраться с данным вопросом тем, кому не понаслышке известно, что скрывается под словосочетанием «редактор фотографий». Ведь именно при работе с такими программами пользователи чаще всего сталкиваются с различными форматами графических файлов для сохранения изображений.
Основные форматы графических файлов
Растровая графика
Растровая файлы — это графика, состоящая из сетки пикселей, которая образует картинку. Главным достоинством таких форматов является простота восприятия, недостатком — ухудшение качества даже при небольших изменениях, связанных с поворотами, масштабированием, наклонами и т.д. Рассмотрим самые распространенные форматы растровых графических файлов, которые активно используются на сегодняшний день.
Главным достоинством таких форматов является простота восприятия, недостатком — ухудшение качества даже при небольших изменениях, связанных с поворотами, масштабированием, наклонами и т.д. Рассмотрим самые распространенные форматы растровых графических файлов, которые активно используются на сегодняшний день.
- JPEG характерен небольшой объем и хорошее качество. Но оба названных параметра тесно переплетаются: чем выше степень сжатия, тем хуже качество и наоборот. Поэтому в этом формате не рекомендуется сохранять файлы, где важна точность: текст, чертежи и т.п., так как при любом изменении размера картинки пострадает её качество. Также файлы JPEG не могут быть анимированными и иметь «прозрачные» пиксели. Однако, всё это не мешает формату оставаться самым распространенными на просторах всемирной паутины.
- TIFF придется кстати, если необходимо сохранить изображение без потери качества в высоком разрешении и c большой глубиной цвета.
 Основной минус — размер конечных файлов, который обычно больше, чем объем аналогичного изображения, сохраненного в JPEG. Объект TIFF может состоять из нескольких слоев, объединяя в одном файле сразу серию изображений, поэтому он особенно распространен в полиграфиях.
Основной минус — размер конечных файлов, который обычно больше, чем объем аналогичного изображения, сохраненного в JPEG. Объект TIFF может состоять из нескольких слоев, объединяя в одном файле сразу серию изображений, поэтому он особенно распространен в полиграфиях. - GIF-изображения часто используют веб-мастера при изготовлении дизайна сайтов. Например, при создании кнопок, где нужно сделать изображения с закругленными краями и сохранить при этом «прозрачный» фон для того, чтобы картинка гармонично смотрелась в совокупности с остальными элементами страницы. Изображения данного формата получили распространением и в чатах, соцсетях, форумах, так как поддерживают анимацию.
- PNG — формат, который можно назвать своеобразной «смесью» GIF и JPEG. Как и JPEG не поддерживает анимацию. PNG — это исключительно статистические изображения, в то же время способные сжиматься без значимых потерь в качестве, что разительно отличает их от JPEG. Как и GIF поддерживает «прозрачность».
 Но есть и явное отличие от «прозрачности», свойственной GIF-изображениям: цвета постепенно меняются от непрозрачного к прозрачному, благодаря этому на краях отсутствует резкость, которая наблюдается у GIF.
Но есть и явное отличие от «прозрачности», свойственной GIF-изображениям: цвета постепенно меняются от непрозрачного к прозрачному, благодаря этому на краях отсутствует резкость, которая наблюдается у GIF.
Для того, чтобы в нужный момент использовать преимущества каждого из этих форматов обычно применяют специальные конвертеры фотографий.
Векторная графика
Векторные рисунки состоят из отдельных объектов — линий, эллипсов, многоугольников и т.д. У таких изображений легко менять размер — их качество при этом не пострадает, а объем конечных файлов невелик. Практически все векторные форматы изначально разрабатывались под конкретные программы, поэтому открыть и отредактировать их с помощью иного софта бывает проблематично, а порой и вовсе невозможно.
Самые распространенные векторные форматы графических файлов на сегодняшний день — PDF, AI, CDR, SWF и другие. Формат PDF, например, в основном используют для того, чтобы зафиксировать документ в определенном виде. А в CDR часто сохраняют логотипы различных организаций, а также рекламные макеты и визитки, планы, чертежи.
А в CDR часто сохраняют логотипы различных организаций, а также рекламные макеты и визитки, планы, чертежи.
Отличие векторной графики от растровой
Как изменить формат фотографии?
Вам потребуется простой редактор «Домашняя Фотостудия» Загрузите желаемую графику в программу, отредактируйте её, а после щелкните по кнопке «Сохранить» и выберите тот формат, который удобен именно вам! Также вы можете изменить формат за пару секунд через главное меню программы «Файл» — «Быстрый экспорт», таким образом вы за считанные минуты сможете разрешить вопрос о том, как изменить формат фотографии.
Лекция по теме Представление и вывод графических данных
Лекция №5
Тема: Представление и вывод графических данных
Цель: Знать: — виды графических изображений, форматы, программы для создания и редактирования изображений.
Уметь: — различать
растровый, векторный, трехмерный и фрактальный способ представления графических
изображений.
Владеть: — приемами создания и обработки графических изображений средствами прикладных программ.
План:
1. Понятие формата графических файлов, классификации форматов по основным признакам
2. Сфера применения форматов, особенности, преимущества и недостатки
3. Алгоритмы сжатия графических файлов: особенности, принцип сжатия, преимущества и недостатки
4. Основные типы печатающих устройств
I. Понятие формата графических файлов, классификации форматов по основным признакам
Формат графического файла — способ представления и расположения графических данных на внешнем носителе.
Форматы компьютерной графики можно разделить на три типа: растровые, векторные и трехмерные (используются для 3D-графики). Наибольшее распространение получили растровые форматы, именно с их использованием сохраняются различные фотографии, а также другие графические изображения, которые можно увидеть, например, на web-сайтах.
Схема классификации форматов графических файлов приведена на рисунке 1.
Рисунок 1 — Классификация графических форматов
II. Сфера применения форматов, особенности, преимущества и недостатки
Сфера применения форматов растровой графики, особенности, преимущества и недостатки.
Форматы графических файлов:
1. BMP (Bit Map Image) – универсальный формат растровых графических файлов, используется в операционной системе Windows.
2. GIF (CompuServe Graphics Interchange Format) — независящий от аппаратного обеспечения формат GIF был разработан в 1987 году (GIF 87a) фирмой CompuServe для передачи растровых изображений по сетям. В 1989-м формат был модифицирован (GIF89a), были добавлены поддержка прозрачности и анимации.
3. JPEG (Joint Photographic Experts Group). Строго говоря, JPEG – это не формат, а алгоритм сжатия, основанный на разнице между пикселями. Кодирование данных проходит несколько этапов.
4. PNG (Portable Network Graphics) – формат разработан для Сети с целью заменить формат GIF. Использует сжатие без потерь. Сжатые индексированные файлы PNG, как правило, меньше аналогичных GIF’ов.
5. TIFF (Tagged Image File Format). Аппаратно независимый формат TIFF, является одним из самых распространенных и надежных, его поддерживают практически все программы на ПК и Macintosh так или иначе связанные с графикой.
6. PCX. Открывать или импортировать файлы PCX могут почти все графические приложения для персональных компьютеров. Цветовые возможности: 1, 2, 4, 8 или 24- битовый цвет, никаких оттенков серого.
Применятся для ретуширования, реставрирования фотографий, фотомонтаж, сканирование изображений.
Достоинства: Простота алгоритма оцифровки. Возможность оцифровывать изображения любой сложности (картины, фотографии и т.д.). Большое количество графических редакторов.
Недостатки: Чувствительность к масштабироанию: при увеличении – эффект пикселизации, при уменьшении – могут исчезнуть детали. Большой объем конечного файла, поэтому необходимы алгоритмы сжатия графических файлов.
Сфера применения векторной графики, особенности, преимущества и недостатки.
Изображение представляет собой набор геометрических примитивов (точек, прямых линий, окружностей, прямоугольников и т.д.)
Способ формирования изображения Компьютер хранит элементы изображения (линии, кривые, фигуры) в виде математических формул. При открытии файла программа прорисовывает элементы изображения по их математическим формулам (уравнениям).
В памяти ПК сохраняется 1. Математические формулы для геометрических примитивов. 2. Цвет, толщина и тип линий, с помощью которых прорисованы примитивы. 3. Способ заливки замкнутых контуров. 4. Порядок отображения объектов.
Достоинство: Векторное изображение масштабируется без потери качества: масштабирование изображения происходит при помощи математических операций: параметры примитивов просто умножаются на коэффициент масштабирования.
Достоинства векторной графики: минимальный объем файла, полная свобода трансформаций; аппаратная независимость; oбъектно-ориентированный характер векторной графики.
Недостатки векторной графики: отсутствие аппаратной реализуемости; программная зависимость; жесткость векторной графики.
Применение векторной графики: создание вывесок, этикеток, логотипов, эмблем и пр. символьных изображений, построения чертежей, диаграмм, графиков, схем, создание изображений с четкими контурами.
Форматы графических файлов:
1. CDR (CorelDRAW Document) — формат файлов, созданных при помощи графического редактора CorelDraw. Многие программы на ПК могут импортировать файлы CDR.
2. SWF — анимированные и способные выполнять сложные программы векторные изображения.
3. WMF. Формат Windows. Служит для передачи векторов через буфер обмена. Понимается практически всеми программами Windows, так или иначе связанными с векторной графикой. WMF искажает цвет, не может сохранять ряд параметров, которые могут быть присвоены объектам в различных векторных редакторах.
4. AI (Adobe Illustrator Document). Может содержать в одном файле только одну страницу, имеет маленькое рабочее поле. AI отличается наибольшей стабильностью. AI поддерживают почти все программы так или иначе связанные с векторной графикой. Этот формат является наилучшим посредником при передаче векторов из одной программы в другую.
5. FH8 (FreeHand Document, последняя цифра в расширении указывает на версию программы). Формат понимает только сама программа FreeHand. Поддерживает многостраничность.
Сфера применения трехмерной графики, особенности, преимущества и недостатки.
3D-графика предназначена для имитации фотографирования или видеосъемки трехмерных образов объектов, которые должны быть предварительно подготовлены в памяти компьютера.
Области применения трехмерной графики
1. Компьютерное проектирование. К области автоматизированного проектирования относятся применения SD-графики в целях синтеза внешнего вида сложных отливок, деталей, изготовляемых методами штамповки, токарных и фрезерных операций, визуального облика проектируемых автомобилей, катеров, самолетов и т. п.
2. Компьютерные игры. Это одна из наиболее широких областей применения 3D-графики. По мере совершенствования программных средств моделирования трехмерной графики, роста производительности и увеличения ресурсов памяти компьютеров виртуальные трехмерные миры, в которых действуют персонажи компьютерных игр, становятся все более сложными и похожими на реальную действительность.
3. Комбинированная съемка. Трехмерная графика помогает там, где выполнение реальной фотосъемки невозможно, затруднительно или требует значительных материальных затрат, а также позволяет синтезировать изображения событий, которые не встречаются в обыденной жизни.
4. Компьютерная мультипликация. Областями использования 3D-графики для создания компьютерной мультипликации являются телевизионная реклама, киносъемка с включением анимационных эффектов, подготовка видеороликов на научно-популярные или фантастические сюжеты, создание видеотренажеров для обучения пилотов или автоводителей и т. п.
Достоинства трехмерной графики
— Реалистичность
— Широкая сфера применения
— Свобода трансформации объектов
Недостатки трехмерной графики
— повышенные требования к аппаратной части компьютера, в частности к объему оперативной памяти, наличию свободного места на жестком диске и быстродействию процессора;
— необходимость большой подготовительной работы по созданию моделей всех объектов сцены, которые могут попасть в поле зрения камеры, и по присвоению им материалов;
— необходимость контролировать взаимные положения объектов в составе сцены, особенно при выполнении анимации;
— необходимость принятия дополнительных мер, обычно применяемых на этапе вторичной обработки синтезированных изображений, чтобы «испортить» картинку, придав ей более правдоподобный вид. В связи с этим в состав программ трехмерной графики входит целый ряд фильтров, позволяющих имитировать такие эффекты как конечная глубина резкости изображений или смазывание, вызванное движением объектов в момент съемки.
Сфера применения фрактальной графики, особенности, преимущества и недостатки.
Фрактальная графика является на сегодняшний день одним из самых быстро развивающихся перспективных видов компьютерной графики.
Фракталом называется структура, состоящая из частей, которые в каком-то смысле подобны целому. Одним из основных свойств фракталов является самоподобие. Объект называют самоподобным, когда увеличенные части объекта походят на сам объект и друг на друга. Перефразируя это определение, можно сказать, что в простейшем случае небольшая часть фрактала содержит информацию обо всем фрактале.
Создатель фракталов — это художник, скульптор, фотограф, изобретатель и ученый в одном лице. Вы сами задаете форму рисунка математической формулой, исследуете сходимость процесса, варьируя его параметры, выбираете вид изображения и палитру цветов, то есть творите рисунок «с нуля». В этом одно из отличий фрактальных графических редакторов (и в частности — Painter) от прочих графических программ.
Применение фрактальной графики можно назвать фактически повсеместным. Более того, эта область постоянно расширяется. На данный момент можно отметить следующие области: Компьютерная графика. Реалистично изображаются рельефы и природные объекты. Это применяется в создании компьютерных игр. Анализ фондовых рынков. Фракталы здесь используются для того, чтобы отметить повторения, которые впоследствии сыграют трейдерам на руку. Естественные науки. В физике с помощью фрактальной графики моделируются нелинейные процессы. В биологии она описывает строение кровеносной системы. Сжатие изображений, чтобы уменьшить объем информации. Создание децентрализованной сети. Посредством фракталов удается обеспечить прямое подключение, а не через центральное регулирование. Поэтому сеть становится более устойчивой. На данный момент практикуется применение фракталов в производстве различного оборудования. Например, уже запущен конвейер по созданию антенн, отлично принимающих сигналы.
Достоинства фрактальной графики заключаются в нескольких факторах: Небольшой размер при масштабном рисунке. Нет конца масштабированию, сложность картинки можно увеличивать бесконечно. Нет другого такого же инструмента, который позволит создавать сложные фигуры. Реалистичность. Простота в создании работ.
Недостатки фрактальной графики тоже присутствуют. Во-первых, без компьютера здесь не обойтись. Причем, чем длиннее количество повторений, тем больше загружается процессор. Соответственно, только качественное компьютерное оборудование способно справиться с построением сложных изображений.
III. Алгоритмы сжатия графических файлов: особенности, принцип сжатия, преимущества и недостатки
Как правило, все методы сжатия графических изображений разделяют на две категории: архивацию и компрессию.
Под архивацией понимают сжатие информации с возможностью ее дальнейшего восстановления.
Компрессия же означает потерю некоторого количества информации об изображении, что естественно приводит к ухудшению качества, но уменьшает объем сохраненных данных.
Архивировать можно как растровую, так и векторную графику. Принцип архивации состоит в том, что программа анализирует наличие в сжимаемых данных одинаковых последовательностей и исключает их, записывая вместо повторяющегося фрагмента ссылку на предыдущий и аналогичный ему для того, чтобы была возможность восстановления. Хорошим примером графического объекта с большим количеством одинаковых последовательностей может стать фотография или рисунок с голубым небом в изображении или со сплошной однотонной заливкой. При таком подходе можно восстанавливать нужную информацию без потерь.
Компрессия же не гарантирует полного восстановления исходных данных, поэтому ее основная задача — не «убить» что-нибудь очень ценное в погоне за уменьшением объема. Обычно информация, подвергнутая компрессии, занимает значительно меньше объема, чем сохраненная методами архивации. Регулирование степени сжатия дает право на выбор: размер выходного файла или сохранение его качества.
Алгоритмы сжатия данных, которые не вносят изменений в исходные файлы и гарантируют полное восстановление данных.
1. RLE. При этом методе кодирования изображение вытягивается в цепочку байт по строкам растра. Сжатие происходит за счёт того, что в исходном изображении встречаются цепочки одинаковых байт, они заменяются на пары: счетчик повторений и значение, что позволяет уменьшить изображение. RLE — используется в форматах PCX — в качестве основного метода и в форматах BMP, TGA, TIFF в качестве одного из доступных.
2. LZW (Lempel, Ziv, Welch). Сжатие по этому алгоритму осуществляется за счет одинаковых цепочек байт. В изображении ищутся повторяющиеся цепочки, делаются ссылки на ранее встречавшиеся. Метод LZW используется, например, при создании файлов формата GIF.
3. Deflate — это алгоритм сжатия без потерь, который использует комбинацию алгоритма LZ77 и алгоритма Хаффмана. LZ-Huffman — использует в формате PNG.
Наиболее популярным примером формата изображения, где используется сжатие с потерями является JPEG.
Принцип работы основан на особенностях восприятия человеческим глазом различных цветов и достаточно сложен с вычислительной точки зрения, так как занимает много процессорного времени. Кодирует файлы в несколько этапов. Во-первых, изображение условно разбивается на несколько цветовых каналов для дальнейшего анализа. Затем картинка разбивается на группы по 64 пиксела в каждой группе (она же — квадратный участок изображения размером 8х8 пикселей) для последующей обработки. Затем цвет пикселей специальным образом кодируется, исключаются дублирующая и избыточная информация, причем при описании цвета больше внимания уделяется скорее яркостной, чем цветовой составляющей, так как человеческий глаз воспринимает изменения яркости лучше, чем изменения конкретного цветового тона. Полученные данные сжимаются по RLE или LZW-алгоритму для достижения еще большей компрессии. В результате на выходе получаем файл иногда в десятки раз меньший, чем его неконвертированный аналог.
IV. Основные типы печатающих устройств
Печатающие устройства – это все виды оборудования, разработанные для нанесения текста и графических изображений (как чёрно-белых, так и цветных) на бумаге любого размера и толщины, а также рулонах, этикетках, плакатах и т.д.
К печатающим устройствам относятся:
— все виды принтеров
— факсимильные аппараты (на основе лазерной и струйной печати)
— копировальные аппараты (или ксероксы, копиры)
— плоттеры
— многофункциональные устройства (МФУ)
Принтеры по технологии печати разделяют на матричные, струйные, лазерные, светодиодные, сублимационные и твердочернильные, а по цвету печати – монохромные и полноцветные.
У каждого типа принтеров есть свои недостатки и преимущества. Они разделяются по цене самих аппаратов, по тому, какие для них требуют расходные материалы, по качеству и скорости печати, сложности обслуживания и ремонта принтеров.
Плоттеры (графопостроители) предназначены для автоматического вычерчивания сложных рисунков, схем, карт и т.д. на бумаге формата А0.
В последнее время все большую популярность набирают так называемые МФУ – устройства, совмещающие в себе сканер, копир и принтер. Они применяются как в домашних условиях и тогда имеют размеры, не отличающиеся от размеров обычного принтера, так и в офисах.
Контрольные вопросы:
1. Перечислите основные графические форматы, используемые в Интернет.
2. Назовите достоинства и недостатки этих форматов.
3. Где лучше использовать каждый из форматов и почему?
4. Какой из форматов, GIF или JPEG, обеспечивает наименьшие потери качества изображения?
5. Какими бывают изображения?
6. Что такое пространственное разрешение?
7. От чего зависит качество изображения?
8. С помощью чего хранятся растровые изображения?
9. Что такое графический редактор?
10. Какие растровые графические редакторы вы знаете?
11. Какие векторные графические редакторы вы знаете?
12. Какие форматы графических изображений вы знаете?
13. В чем состоит принцип растровой графики?
14. Почему растровая графика эффективно представляет изображения фотографического качества?
15. Почему для хранения растровых изображений требуется большой объем памяти? Почему растровое изображение искажается при масштабировании?
16. Почему векторные изображения могут быть легко масштабированы без потери качества?
17. Почему векторная графика не позволяет получать изображения фотографического качества?
18. Для решения каких задач используются растровые программы?
19. Скачано с www.znanio.ru
Форматы графических файлов | KV.by
Все изобилие изображений, используемых на компьютерах, можно разделить на три больших группы. Прежде всего, 2D-графика, в которой создаются плоские (не имеющие третьей координаты) изображения, к этой группе относятся растровая и векторная графика. Затем 3D-графика и анимационная графика.
Поскольку изображения создаются с использованием специальных инструментов — графических редакторов, — рассмотрение форматов файлов невозможно без учета их особенностей. Прежде всего, что такое графический файл? В самом общем случае, это принятая в данном графическом редакторе система информации об изображении и способ ее сохранения (записи). Такая система информации может содержать как данные общего характера (представление изображения на том или ином устройстве отображения, размер, разрешение, тип принтера для печати, степень и способ сжатия информации), так и данные, являющиеся специфическими, уникальными. Такие данные создаются на этапе редактирования изображения и предназначены для последующего использования при редактировании. Так, например, файлы CorelDraw содержат информацию о кривых, файлы Photoshop — информацию о слоях, каналах и т.д. Каждый графический редактор кодирует определенным образом эту информацию при записи (сохранении) на носитель. Таким образом, под форматом графического файла следует понимать совокупность информации об изображении и способ ее записи в файл. В общем случае все графические форматы можно разделить на две группы. Форматы общего назначения содержат только само изображение и предназначены для хранения, переноса или просмотра изображений (gif, tiff, jpeg и др.) и специфические форматы, предназначенные для хранения промежуточных результатов редактирования изображений (cdr, cpt, psd, ai и др.).
Остановимся подробнее на группе 2D в силу наибольшей ее распространенности. Изображение в растровой графике представляет собой упорядоченный массив единичных элементов (пикселов для монитора или точек для принтера), содержащих информацию о цвете. Количество таких элементов определяется размером изображения и разрешением, а размер файла дополнительно зависит от используемой цветовой палитры (черно-белая или 1- битная, оттенки серого и 256 цветов или 8-битная, high color или 16-битная, true color или 24-битная). Векторная графика содержит математические описания кривых и цветовых заливок (областей, залитых одним цветом и областей градиентов), составляющих изображение. Вопрос о разрешении и цветовой палитре решается непосредственно перед выводом файла на конкретное физическое устройство и с учетом его характеристик. В полиграфии этот процесс известен как RIP — процесс растрирования изображения.
Сжатие файлов. Поскольку графические файлы, как правило, имеют большой размер, полезной оказывается возможность сжатия (упаковки) информации. В настоящее время известны два способа сжатия — без потери и с потерей качества. Алгоритмы сжатия без потерь аналогичны алгоритмам обычных архиваторов (LZH, PKZIP, ARJ). Самый известный из них LZW (LZ84) широко используется в популярных растровых форматах GIF, TIFF. Алгоритмы сжатия с потерей качества отбрасывают информацию, не воспринимаемую человеком (JPEG, PCD). Степень упаковки в этом случае гораздо выше, но происходит медленнее и может привести к ухудшению качества (в зависимости от выбранной степени сжатия). Главный недостаток этого алгоритма заключается в невозможности пересжатия без значительной потери исходного качества изображения. Поэтому сохранять в формате JPEG рекомендуется только конечные результаты редактирования, и ни в коем случае не промежуточные.
Форматы общего назначения
Microsoft Windows Bitmap (BMP)
Формат для хранения растровой графики в среде Microsoft Windows (например, экранные обои и заставки). Поддерживает 1-, 4-, 8-, 24-битный цвет. Допускает сжатие без потери качества.
Kodak Photo CD (PCD).
Разработчик — фирма Kodak. Формат предназначен для хранения слайдов и негативов, отснятых с помощью камеры типа Kodak Photo CD. В каждом файле хранится 5 копий одного изображения разного размера и качества от 192×192 до 3072×2048 пикселов. Программно записать изображение формата PCD на компьютере невозможно, возможен только импорт изображения в графический редактор, поддерживающий этот формат.
Zsoft PC PaintBrush (PCX)
Один из наиболее старых и известных форматов для хранения растровой графики. Появился чуть ли не вместе с персональными компьютерами, благодаря чему является наиболее распространенным, поддерживается практически всеми программами просмотра/редактирования изображений. Использует простейший алгоритм сжатия без потери качества RLE.
Tag Image File Format (TIFF)
Разработчики — Aldus и Microsoft. Универсальный формат для хранения растровой графики, широко используется в издательстве. Необходимо оговориться, что существует достаточно много его разновидностей, обусловленных различными алгоритмами сжатия. Наибольшей совместимостью обладает формат, использующий алгоритм LZW. Формат поддерживает 24-и 32-битный цвет (CMYK), два вида записи IBM PC и Macintosh, может хранить информацию о масках (выделенных областях изображения).
TrueVision TGA (TGA)
Разработчик — компания TrueVision. Формат используется для хранения растровой графики и обладает интересной особенностью — наряду с поддержкой 24-битного цвета имеет еще 8 бит на каждый единичный элемент изображения для хранения дополнительной информации. В частности, может содержать маску, что используется в программах видеомонтажа, например, для создания наложения двух последовательностей кадров. Известен достаточно давно и поддерживается многими графическими пакетами.
Graphics Interchange Format (GIF)
Разработан корпорацией CompuServe в 1987 г. для хранения растровой графики. Реализовал один из самых эффективных для своего времени (87г) способов сжатия LZW. Позволяет выводить изображение на экран за четыре прохода, давая возможность просмотра изображения до его окончательной прорисовки. В 1989 г. появилась новая версия GIF 89a. Этот формат поддерживает сохранение в одном файле нескольких изображений, анимационной последовательности, цвет прозрачности для целей наложения изображений друг на друга. До сих пор широко используется для хранения и передачи небольших изображений (элементов оформления страниц) в World Wide Web.
Joint Photographic Experts Group (JPEG)
Растровый формат, своей популярностью обязан сильной степени сжатия исходного изображения, основанной на алгоритме сжатия с потерей качества. Однако касается это прежде всего 24- и 8-битных изображений. Существует несколько разновидностей, обусловленных разными алгоритмами сжатия и способами вывода на экран (постепенная отрисовка аналогично gif). Также широко применяется в WWW, в основном для передачи больших изображений.
Специфические форматы
Как уже говорилось выше, эта группа форматов предназначена в основном для «внутреннего» употребления (хранения промежуточных результатов редактирования изображений). Помимо информации о самом изображении, файлы содержат массу данных служебного характера, которые не могут быть правильно интерпретированы другими программами просмотра/редактирования. К таким данным может относиться информация о шрифтах, слоях, выделениях (масках), кривых, спецэффектах и пр. Наиболее распространенными форматами являются для векторной графики — cdr (Corel Draw) и ai (Adobe Illustrator), для растровой графики — psd (Adobe Photoshop) и cpt (Corel PhotoPaint). Как правило, конечное изображение (т.е. изображение, предназначенное для публикации) импортируется в один из форматов общего назначения в зависимости от целей публикации (gif или jpeg для Internet, tiff для издательских систем и т.д.).
Игорь СИВАКОВ
Растровая и векторная графика. Форматы графических файлов
Вопросы занятия:
· растровые изображения;
· векторным изображением;
· фрактальная графика;
· формат графического файла.
На прошлом уроке мы с вами выяснили, что особое место в работе с изображениями занимает компьютерная графика, т.е. графика, которая обрабатывается и отображается средствами вычислительной техники.
Компьютеры уже достаточно давно вошли в нашу жизнь. Они изменили мир и возможности человека, и с каждым днём стремящихся рисовать все больше и больше привлекает компьютер.
Изображения, которые создаются на компьютере можно представлять в движении или в покое. Главным достоинство компьютерной графики является то, что можно видеть, как формируется изображение на всех этапах, и неограниченно вносить исправления.
Настоящий дизайнер немыслим без художественного образования, он должен прекрасно владеть техникой рисунка, то есть материалами и инструментами (например, карандаш, уголь) и способами их использования для изображения и художественного выражения. Также должен владеть техниками графики (уметь использовать акварель, гуашь, карандаш, тушь), техниками живописи (гуашь, акварель, темпера, акрил, масло).
А как вы думаете, можно ли в современном мире используя компьютер, знания и умения работы с компьютером стать художником или дизайнером, не обладая особым талантом?
Любой, самый обычный человек, может превратить компьютер в исполнительный механизм воплощения своей художественной мысли — той самой, которую он не может воплотить на бумаге.
Представьте, какие чудесные возможности предоставляет нам современный компьютер.
Как вы помните компьютерная графика — это изображения, подготовленные при помощи компьютера. Компьютер может обрабатывать информацию, представленную только в цифровой форме. Значит, изображение надо представить в цифровой форме. Наиболее распространены два способа представления изображений: растровый и векторный. Существует ещё фрактальный способ представления графических изображений.
На прошлом уроке мы с вами рассмотрели один из способов получения графических изображений. С помощью сканера. Давайте немного вспомним. Итак, сканер сначала делит всю картинку на квадратики. Каждый такой квадратик станет пикселем цифрового изображения. Затем сканер освещает каждую строчку изображения специальной лампой и оценивает цвет каждого квадратика. Получает по три числа на каждый пиксель, то есть оценивает сколько в каждом квадратике красного, зелёного и синего цветов, и передаёт полученную информацию в память компьютера. В памяти компьютера образуется цифровое изображение. Затем эти числа переписываются из основной памяти в видеопамять и на мониторе появляется картинка.
Разные сканеры разбивают картинку на разное число пикселей. Размеры пикселя зависят от разрешающей способности сканера, которая обычно выражается в dpi (что означает — точек на дюйм) и задаётся парой чисел (например, 600 х 1200 dpi). Первое число — это количество пикселей, которые могут быть выделены сканером в строке изображения длиной в 1 дюйм. Второе число — количество строк, на которые может быть разбита полоска изображения высотой в 1 дюйм.
Такой способ хранения изображений в компьютере, то есть когда изображение хранится по точкам, которые называются пикселями, точно, как мозаика, называется растровым.
Слово растровый происходит от латинского Раструм – решётка.
Рассмотрим второй способ хранения изображений.
Давайте вместе рассмотрим рисунок. На нем изображено яблоко. Как вы думаете, много ли нужно места в памяти компьютера чтобы хранить этот рисунок? Если посчитать пиксели, из которых он состоит, то получится огромное число. Соответственно и места в памяти компьютера понадобилось бы очень много. Давайте посмотрим, как художник рисовал эту картинку. Пока создавалось яблоко, компьютер запоминал как нужно рисовать это яблоко.
То есть в памяти компьютера можно сохранить не только картинку, которую нарисовал художник, но и последовательность команд, на специальном компьютерном языке. Для простого рисунка список команд будет не большой, следовательно, и места в памяти компьютера понадобится не много.
Когда мы захотим посмотреть полученную картинку, компьютер мгновенно её нарисует. Это произойдёт настолько быстро, что мы этого даже не заметим.
Изображения, которые хранятся в памяти компьютера в виде последовательности команд называются векторными.
То есть каждая из этих фигур в векторной графике может быть описана математически: отрезки и прямоугольники — координатами своих вершин, окружности — координатами центров и радиусами. Кроме того, можно задать толщину и цвет линий, цвет заполнения и другие свойства геометрических фигур. В векторной графике изображения формируются на основе таких наборов данных (векторов), описывающих графические объекты, и формул их построения. При сохранении векторного изображения в память компьютера заносится информация о простейших геометрических объектах, его составляющих.
Как вы думаете, какие изображения лучше?
Точно ответить на данный вопрос нельзя. Так как у каждого из них есть свои достоинства и недостатки.
Растровое представление графики обычно используются для изображений фотографического типа с большим количеством деталей и оттенков. Однако при увеличении таких картинок ухудшает их качество.
Векторная графика удобна для рисунков, которые не нуждаются в фотореализме. Масштабирование векторной графики происходит без потери качества. В векторном виде хранят многие шрифты, логотипы, карты, которые часто приходится увеличивать и уменьшать.
В векторном виде хранятся только небольшие картинки. Если мы сохраним растровую фотографию в векторном виде, то получим уже не фотографию. Да и количество команд, для этого изображения будет огромным и займёт места в памяти компьютера гораздо больше чем растровое.
Теперь разберёмся с вопросом какая графика называется фрактальной.
Фрактальная графика, как и векторная, основана на математических вычислениях. Но, в отличие от векторной графики, в памяти компьютера хранятся не описания геометрических фигур, составляющих изображение, а сама математическая формула (уравнение), по которой строится изображение. Фрактальные изображения разнообразны и причудливы.
Итак, мы уже знаем, что в компьютере изображения можно хранить в растровой и векторной форме. Давайте выясним, какие форматы графических файлов определяют способ хранения информации в файле.
Как мы уже выяснили различают растровые и векторные форматы графических файлов, среди которых есть универсальные графические форматы и собственные форматы графических приложений.
Рассмотрим некоторые форматы графических файлов более подробно.
BMP — универсальный формат растровых графических файлов, используется в операционной системе Windows. Этот формат поддерживается многими графическими редакторами, в том числе редактором Paint. Рекомендуется для хранения и обмена данными с другими приложениями. Изображения сохранённые в этом формате занимают большой объём памяти, так как в них на хранение информации о увете каждого пикселя отводится 24 бита.
GIF — универсальный формат растровых графических файлов, поддерживается приложениями для различных операционных систем. Рекомендуется для хранения изображений, создаваемых программным путём (диаграмм, графиков и так далее) и рисунков (типа аппликации) с ограниченным количеством цветов (до 256) то есть занимают небольшой информационный объем. Что очень важно для размещения графических изображений на Web-страницах в Интернете.
JPEG — универсальный формат растровых графических файлов. Поддерживается приложениями для различных операционных систем. Используется для размещения графических изображений на Web-страницах в Интернете.
WMF — универсальный формат векторных графических файлов для Windows-приложений. Используется для хранения коллекции графических изображений Microsoft Clip Gallery.
EPS — универсальный формат, который позволяет хранить информацию как в растровой, так и в векторной форме. Он поддерживается программами для различных операционных систем. Рекомендуется для печати и создания иллюстраций в настольных издательских системах.
С собственными форматами мы с вами познакомимся в процессе работы с графическими изображениями.
Перейдём к практической части урока.
Рассмотрим следующую задачу. Растровое изображение занимает в памяти компьютера 8 килобайт. Размер данного изображения 256 на 256 пикселей. Нужно определить максимально возможное число цветов в палитре изображения.
Пришло время подвести итоги нашего урока.
Растровые изображения — это картинки, состоящие из большого количества цветных точек (пикселей).
Векторным изображением в компьютерной графике принято называть совокупность более сложных и разнообразных геометрических объектов.
Фрактальная графика – это совокупность геометрических фигур, обладающих свойством самоподобия, то есть составленная из нескольких частей, каждая из которых подобна всей фигуре целиком.
Формат графического файла — это способ представления графических данных на внешнем носителе. Различают растровые и векторные форматы графических файлов, среди которых, выделяют универсальные графические форматы и собственные (оригинальные) форматы графических приложений.
Какой формат графического файла считается растровым. Основные графические форматы файлов
Сегодня пойдет речь о форматах изображений их особенностях и отличительных чертах. Многие из нас знают, что изображения имеют разные форматы, но не все понимают, почему их такое множество и какие у них отличительные черты.
Любое изображение, хранящееся на компьютере, имеет свой графический формат. Каждый из графических форматов имеет свои свойства и своё предназначение. На сегодняшний день существует огромное количество графических форматов. Большую часть графических форматов, мы будем рассматривать на основе одного из самых популярных графических редакторов Adobe Photoshop. Почему именно фотошоп, все просто, этот графический редактор обладает наибольшим количеством форматов.
Но дополнительно, постараемся разобрать и другие широко известные форматы изображения.
Итак, приступим:
PSD – это собственный формат программы Adobe Photoshop, он позволяет сохранять всю проделанную работу над изображением. А именно прозрачность, режимы смешивания слоев, тени, слои, маски слоя и все остальные мелочи работы проделанной с изображением. Этот формат обычно используется, если работа над изображением до конца не завершена. Так же его часто используют для разработки макета сайта, так как производить верстку с данного файла удобно видя все слои и элементы. А во всех остальных случаях его использование нет смысла, так как он имеет значительно большой размер файла по отношению к другим форматам.
TIFF – позволяет максимально точно сохранить подготовленный проект фотошопа. Он содержит не только пиксельную информацию, но также плотность точек на изображение при печати dpi. Еще он может хранить несколько слоев изображения плюс информацию о прозрачности каналов. Использование этот формат получил в основном в полиграфии.
BMP – это точечный рисунок. Изображение в этом формате состоит из массы точек, каждая из которых содержит свой цвет. Этот формат имеет очень большой размер и хорошо подвергается сжатию архиваторами. Потери качества в BMP не значительное, однако, он уступает TIFF.
JPEG – это самый широко используемый формат. Он получил широкое использование в цифровой технике (фотоаппаратах). Причина столь широкого использования это довольно не плохое качество и маленький размер файла. Но маленький размер говорит о том, что значительно теряется качество изображения. Все дело в алгоритме сжатия изображений, он состоит в том что, сжимаясь, изображение значительно теряет точность. Этот формат по этим причинам не желательно использовать в полиграфии. Но плюсом является то, что их удобно посылать по email (электронной почте), выкладывать в Интернете и хранить на дисках.
GIF – в основном используется для изготовления графики для Интернета. Он не годится для сохранения фотографий, так как имеет ограничение по цветопередаче, по этим же причинам он не годится для полиграфии. Изображение данного графического формата состоит из точек, которые могут включать в себя от 2 до 256 цветов. Ограниченность цветопередачи и поддержка прозрачности делают его незаменимым для хранения изображений с минимум цветов, например логотипов. Еще одна особенность формата это возможность изготовления анимированных изображений. Широко применяют для создания gif (анимированных) баннеров.
EPS – можно назвать наиболее надежным и универсальным форматом. Он в основном предназначен для передачи в издательства, возможность создания и использования данного формата практически всеми графическими редакторами. Использовать данный формат имеет наибольший смысл только в том случае, если вывод осуществляется на PostScript-устройстве.
Этот формат уникален он поддерживает все необходимые для печати, может записывать данные в RGB, обтравочные контуры, а также использование шрифтов и другое. Первоначально EPS разрабатывался как векторный формат, ну а позднее уже появилась его разновидность растра — Photoshop EPS.
PNG – это графический формат, который пришел совсем недавно на смену Gif формату, и уже успел, стань очень популярным из за того, что умеет держать прозрачность и полупрозрачность что было не возможно в его предшественнике gif. Это значит что png держит полупрозрачность в диапазоне от 1 до 99% при помощи альфа-канала с 256 градациями серого. Прозрачность работает следующим образом, в файл записывается информация о гамма — коррекции. Гамма-коррекция представляет собой определенное число яркости, контраста монитора. Это число в последующем считывается из файла и позволяет откорректировать отображение изображения за счет поправок яркости.
PICT – это собственный формат Макинтош. Формат способен включать в себя как растровую, так и векторную информацию, текст, а также звук, использует RLE-компрессию. Битовые PICT-изображения могут иметь абсолютно любую глубину битового представления. Векторные же PICT-изображения, которые практически исчезли из использования в наши дни, имели необычные проблемы толщины линии и другие отклонения во время печати.
Формат используется для Макинтош, и при создании определенных презентаций только для Мак. На обычных компьютерах (не мак) PICT – формат представлен с расширением.pic или.pct, считывается определенными программами, работа с этим форматом зачастую бывает не простой.
PDF –формат предложен и разработан компанией Adobe, как формат для электронной документации, различных презентаций и верстки для пересылки его по электронной почте. И его проектная особенность была обеспечить компактный формат. По этим причинам все данные в pdf могут сжиматься, причем особенность в нем такая, что к разного рода информации применяются разные, более подходящие для этих типов данных сжатия: JPEG, RLE, CCITT, ZIP.
PCX – формат растрового изображения. Файлы pcx типа используют стандартную палитру цветов, этот формат был расширен для хранение 24-битных изображений. Этот формат аппаратно зависим. Предназначен хранить информацию в файле в том же виде, что и в видео-плате. Чтобы совместить этот формат со старыми программами необходима поддержка EGA-режима видеоконтроллера. Алгоритм сжатия быстрый и занимает малый объём памяти, но не очень эффективен, не подойдет для сжатия фотографий и детальной компьютерной графики.
ICO – этот формат разработан для хранения значков файлов. Размеры ico файлов могут быть любыми, но наиболее используемые значки со сторонами в 16, 32 и 48 пикселей. Еще используются иконки с размерами 24, 40, 60, 72, 92, 108, 128, 256 пикселей. Данные в значках обычно не сжимаются. Значки бывают в цвете True Color, High Color , или с четко фиксированной палитрой. По своей структуре файлы ICO наиболее близки к BMP формату, но отличаются от bmp присутствием маски, накладываемой на задний план с помощью операции побитового «И», что дает возможность реализовать прозрачность.
Наложение основного изображения при помощи «исключающего ИЛИ» может даже инвертировать пиксели там, где задний план был не замаскирован. А уже с Windows XP начали поддерживаться 32-битные иконки — каждому пикселю соответствует 24-бита цвета плюс 8-битный альфа-канал, который позволяет реализовать частичную прозрачность 256 уровней. При помощи альфа-канала также имеется возможность отобразить значок со сглаженными краями а также с тенью, сочетать с разным фоном, маска значка в этом в таком случае игнорируется.
CDR – это векторный формат изображения или рисунка, созданный при помощи программы CorelDRAW. Данный формат разработан компанией Corel для его использования в собственных программных продуктах компании. CDR — изображения не поддерживаются многими графическими редакторами. Но это не проблема, файл можно легко экспортировать при помощи все того же CorelDRAW в более распространенные форматы изображений. Изображения, созданные в CorelDRAW и имеющие расширение CDR также можно открыть программой Corel Paint Shop Pro. Для наилучшей совместимости, компания Corel рекомендует сохранять файлы в CorelDRAW формате CDR более ранней версии. Файлы CDR десятой и более ранней версии, можно открыть используя и программу Adobe Illustrator.
AI — это векторный формат изображений, название которого произошло от сокращения имени векторного редактора AdobeIllustrator. Поддерживается практически всеми графическими программами, которые каким либо образом связанны с векторной графикой. Ai является одним из лучших промежуточных посредников для передачи изображения из одного редактора в другой. Отличительной и очень важной чертой формата является его наибольшая стабильность и совместимость с PostScript, что представляет большую ценность для издательств полиграфической продукции.
RAW – это формат данных, содержащий в себе необработанную информацию (или обработанную в минимальной степени), созданный напрямую поступающей информацией с матрицы фотокамеры (видеокамеры и д.р.). Этим форматом обозначают не только фото данные, но и исходные данные звукозаписи или видео. Данный формат хранит всю информацию о файле и имеет больший потенциал для обработки фотографий, нежели формат JPG. RAW сохраняет максимально возможное качество. Данные в RAW-файлах могут быть несжатыми, сжатыми без потерь или сжатыми с потерями.
RAW — файлы у ряда производителей фотокамер, имеют собственный формат расширения такой как у Canon – CR2, Nikon – NEF. У многих других предложенный Adobe формат DNG, это такие компании как Leica, Hasselblad, Samsung, Pentax, Ricoh. Если в фотошопе отсутствует камера raw для вашего фотоаппарата, то файлы не откроются, для этих целей создана от адобе.
SVG – формат масштабируемой векторной графики (Scalable Vector Graphics). Формат создан W3C. В соответствие со спецификацией он создан для описания двумерной векторной и смешанной векторной/растровой графики в XML. Включает в себя три типа объектов: фигуры, изображения и текст. Поддерживает неподвижную, анимированную так и интерактивную графику. Создавать и редактировать можно как в текстовых редакторов посредством правки кода, так и в любом графическом редакторе для векторной графики (Adobe Illustrator, Inkscape, CorelDRAW, Corel SVG Viewer). SVG – это открытый стандарт не является чьей либо собственностью.
Из достоинств формата SVG можно выделить. Масштабируемость без потери качества изображения. Текст в SVG является текстом, а не изображением, благодаря этому его можно выделять, копировать, он индексируется поисковиками (при использование на сайте). Интерактивность графики, дает возможность к каждому из элементов привязать свои события. Доступность использования растровой графики внутри документа. Анимация, которая реализована в SVG с помощью языка SMIL. Совместимость с CSS, дает возможность задавать свойства объектов такие как, цвет, фон, прозрачность и др.. SVG легко интегрируются с HTML и XHTML документами. Уменьшение количества запросов HTTP. Небольшой вес файла по сравнению с растровой графикой.
Векторные форматыФайлы векторного формата особенно полезны для хранения линейных элементов (линий и многоугольников), а также элементов, которые можно разложить на простые геометрические объекты (например, текст). Векторные файлы содержат не пиксельные значения, а математические описания элементов изображений. По математическим описаниям графических форм (линий, кривых, сплайнов) программа визуализации строит изображение.
Векторные файлы структурно более просты, чем большинство растровых файлов, и обычно организованы в виде потоков данных.
Примеры наиболее распространенных векторных форматов — AutoCAD DXF и Microsoft SYLK.
WMF. Это векторный формат, который используется графическими программами ОС Windows. Этот формат служит для передачи векторных изображений через буфер обмена в среде Windows. Этот формат принимается практически всеми программами, работающими с векторной графикой. Использовать этот формат для растровых изображений нельзя. Недостатки: искажение цвета и несохранение ряда параметров, которые устанавливаются для изображений в графических программах.
AI. Внутренний формат программы Illustrator. Может открываться программой Photoshop и кроме того этот формат поддерживают все программы, связанные с векторной графикой. Этот формат является лучшим средством при передаче векторных изображений из одной программы в другую. Растровые графические элементы при передаче через AI-формат в большинстве случаев теряются.
CDR. Это внутренний формат программы Corel Draw. Этот формат имеет большую популярность, как и сам пакет программ. Многие программы могут импортировать векторные файлы в форматы Corel Draw. В формате CDR содержаться и растровые графические объекты. В этом формате применяется компрессия, причем для векторных и растровых файлов применяется разная компрессия.
Метафайловые форматы
Метафайлы могут хранить и растровые, и векторные данные. Простейшие метафайлы напоминают файлы векторного формата; они содержат язык или синтаксис для определения элементов векторных данных, но могут включать и растровое представление изображения. Метафайлы часто используются для транспортировки растровых и векторных данных между аппаратными платформами, а также для перемещения изображений между программными платформами.Наиболее распространенные метафайловые форматы — WPG, Macintosh PICT и CGM.
GIF (Graphics Interchange Format)Формат GIF был разработан в 1987 году компьютерной информационной службой CompuServe. Преимущества
- Малый размер, который достигается ограниченной цветовой гаммой — не более 256 цветов.
- Прозрачный фон.
- Анимация.
Плод сообщества независимых программистов — ответная реакция на переход популярнейшего формата GIF в разряд коммерческих продуктов. Формат PNG делает почти все, что и формат GIF, за исключением анимации. Преимущества
- Лучшие сжатие данных — сжимает растровые изображения не только по горизонтали, но и по вертикали.
- Поддерживает цветные фотографические изображения вплоть до 48-битных включительно.
- 256 уровней прозрачности.
Формат, аналогичный PNG-8, но использующий 24-битную палитру цвета.
Что позволяет сохранять в этом формате фотографии и сложные рисунки. Преимущества
- Полная цветовая палитра.
- Качественная прозрачность позволяет накладывать рисунок на любой фон
Для поиска лучшего способа сжатия изображений фотографического качества, две организации по стандартизации – International Telecommunications Union (ITU) и International Organization for Standartization (ISO) – создали Joint Photographic Experts Group (JPEG).
Использует сжатие с «потерями» (lossy compression). При таком сжатии удаляется та информация, которая несущественна для восприятия изображения. WBMP (WAP BitMap)
монохромные (двухцветные) изображения.
Максимальный размер картинки не должен превосходить ограничений на размер карты – 1,5 Кбайт. BMP (BitMap)
Самый простой растровый формат BMP является родным форматом Windows. В BMP данные о цвете хранятся только в модели RGB, то есть этот формат создан для использования на экране. PCX (PCExchange)
Изображения в формате PCX можно посмотреть большинством программ под DOS. Как и ВМР, этот формат в значительной мере устарел и поддерживается современными графическими программами исключительно для совместимости с антикварным софтом. TIFF, TIF (Tagged Image File Format)
Изначально разработан компанией Aldus для своего графического редактора PhotoStyler. Как универсальный формат для хранения растровых изображений, TIFF достаточно широко используется, в первую очередь, в издательских системах, требующих изображения наилучшего качества. Благодаря своей совместимости с большинством профессионального ПО для обработки изображений, формат TIFF очень удобен при переносе изображений между компьютерами различных типов (например, с PC на Mac и обратно). PSD (Photoshop)
Формат Adobe Photoshop, отличается возможностью хранения слоев (layers). Удобен только для обработки в Photoshop и для хранения исходника для редактирования в будущем. RAW (RAW Image Data)
Формат разработан для цифровых фотоаппаратов. Это точная копия картинки, запечатленной на матрице во время съемки, представляет из себя три фотографии, снятые в красных, синих и зеленых цветах.
Расширения RAW-файлов у разных производителей могут отличаться, и их далеко не всегда получается открыть с помощью программ для обработки изображений.
Хотя если камера поддерживает сохранение RAW, то, как правило, к ней в комплекте прилагается какая-нибудь программа для обработки файлов этого формата.
В настоящее время корпорацией Adobe предложен формат DNG (Digital Negative Specification), который создан для того, чтобы облегчить жизнь производителям средств для работы с графикой. Некоторые компании (Leica и Pentax) уже включили DNG в свои камеры, однако большинство поставщиков камер всё-таки продолжают использовать свои форматы.
Расширения формата RAW
.dng — Adobe (универсальный)
.crw .cr2 — Canon
.raf — Fuji
.kdc — Kodak
.mrw — Minolta
.nef — Nikon
.orf — Olympus
.ptx .pef — Pentax
.x3f — Sigma
.arw — Sony
Векторная графика
CDR (CorelDRAW)Формат популярного CorelDRAW, являющимся неоспоримым лидером в классе векторных графических редакторов на платформе РС. Имея сравнительно невысокую устойчивость и проблемы с совместимостью файлов разных версий формата. AI (Adobe Illustrator)
Являясь частью семейства Adobe, поддерживают практически все программы, так или иначе связанные с векторной графикой. Лучший посредник при передаче изображений из одной программы в другую, с РС на Macintosh и наоборот. Отличается наибольшей стабильностью и совместимостью с языком PostScript, на который ориентируются практически все издательско-полиграфические приложения. WMF (Windows Metafile)
Еще один родной формат Windows, на сей раз векторный. Понимается практически всеми программами Windows, так или иначе связанными с векторной графикой. EMF (Enhaced Metafile)
Подобный WMF.
ДРУГИЕ ФОРМАТЫ
SWF (ShokWaveFlash)Формат Flash, продукт компании «Macromedia», позволяющий разрабатывать интерактивные мультимедийные приложения. Сфера использования Flash различна, это могут быть игры, веб-сайты, CD презентации, баннеры и просто мультфильмы. При создании продукта можно использовать медиа, звуковые и графические файлы, можно создавать интерактивные интерфейсы и полноценные веб-приложения с использованием PHP и XML. SVG (Scalable Vector Graphics)
Стандарт, рекомендованый World Wide Web Consortium для описания с помощью XML markup двумерной векторной и комбинированной векторно-растровой графики.
В браузере SVG-графика отрисовывается с помощью растровых механизмов. Поддержка полупрозрачностей в каждом слое, градиенты линейные, градиенты радиальные, визуальные эффекты (тени, отмывки, блестящие поверхности, текстуры (фактуры), паттерны любой конструкции, символы любой сложности).
SVG — это формат для двухмерной векторной графики — так определено в спецификации, но с помощью добавления скрипта (а именно JavaScript) внутрь SVG файла можно создавать трехмерные анимированные изображения.
В SVG может быть встроено растровое изображение, к которому как и к любому другому объекту в SVG может быть применена трансформация, прозрачность и т.д. ICO (Icon)
Иконки используются во всяких программах на компьютере, смартфоне. Но обычному человеку, как правило, может понадобиться создать или использовать иконку на своем сайте.
Многие пробуют завести свой сайт. Даже, если вы используете готовый шаблон сайта со стилем, который надо только наполнять, вам все-равно хорошо бы сделать уникальную иконку. Иконка в интернете используется как символ сайта, логотип. Например, сейчас вы видите красный квадратик в адресной строке. Если вы добавите страничке нашего сайта в избранное (favorit), рядом со ссылкой появится наша иконка, которая поможет быстро визуально находит ссылку на сайт. Собственно, это и есть главное предназначение иконки в интернете.
PostScript
EPS (Encapsulated PostScript)Самый надежным и универсальным способом сохранения данных. Он использует упрощенную версию PostScript не может содержать в одном файле более одной страницы, не сохраняет ряд установок для принтера. Как и в файлы печати PostScript, в EPS записывают конечный вариант работы, хотя такие программы, как Adobe Illustrator и Adobe Photoshop могут использовать его как рабочий. EPS предназначен для передачи векторов и растра в издательские системы, создается почти всеми программами, работающими с графикой.
КАКОЙ ФОРМАТ ИЗБРАТЬ?
| Для интернета | |
| фотография или рисунок с перетекающими тонами | JPEG |
| картинка с прямыми линиями, небольшой цветовой гаммой, с ровной заливкой (без градиента) | GIF PNG |
| сложная картинка с прозрачным фоном | PNG-24 |
| анимация | SWF |
| иконки | ICO |
| Для печати и хранения | |
| Для печати | TIFF |
| Для хранения | PSD |
| Для логотипа | EPS (CDR AI) |
| Логотип для MS Office | WMF |
| Для фотографии | |
| Для хранения и печати фотографий, только не низкого качества | JPEG |
| Для типографии и для оригинала самого лучшего качества | RAW |
- познакомить учащихся с основными форматами растровых изображений;
- познакомить с возможностью конвертации форматов;
- научить выбирать оптимальные параметры при сканировании изображений.
Передача изображений из одной программы в другую одинакова во всем многообразном мире цифровых изображений, так как любая программа имеет свои сильные и слабые стороны. Чтобы воспользоваться преимуществами сильных сторон программ, изображения должны экспортироваться быстро и эффективно. Чтобы оптимизировать этот процесс, разработчики программных средств создали виды компьютерных файлов — форматы.
Существует огромное множество различных форматов графических файлов. Чтобы уметь решать проблемы переносимости изображения из одной программы в другую и сжатия их с целью экономии дискового пространства, а также находить оптимально подходящий графический формат для дальнейшей обработки изображений, познакомимся с некоторыми из них, наиболее распространенными.
Собственные форматы файлов
Собственный формат (native) — обычно частный формат, созданный специально для программного приложения. В большинстве программ такой формат является самым эффективным средством при сохранении файлов в процессе редактирования, но не переносимым (или частично переносимым) в другие приложения.
«Родным» форматом для CorelDRAW является CDR, который чаще всего и используют. Для Microsoft Word собственным форматом является DOC, для Adobe Flash — формат FLA и т. д. Для графического редактора Adobe Photoshop собственным форматом является PSD, в котором можно сохранять не только графическую информацию, но и слои, и каналы. Adobe Photoshop, несомненно, является известнейшим средством редактирования изображений в мире. Популярность Photoshop вынудила другие графические программы поддерживать формат PSD, чтобы художники могли экспортировать и импортировать файлы в Photoshop без необходимости предварительно конвертировать их в общедоступный файловый формат.
Существует большое количество стандартных форматов растровой графики. Рассмотрим только самые распространенные из них.
BITMAP
BITMAP (битовая карта) — один из первых растровых форматов. Формат отличает очень большой объем файла, поскольку данные записываются по каждому пикселу отдельно. Он представляет собой чрезвычайно простую структуру и служит для описания и визуализации небольших изображений-пиктограмм (icons), широко применяемых в графических интерфейсах Windows, а также используется в мультимедийных презентациях.
Существует несколько разновидностей этого формата. Нам наиболее знаком вариант с расширением *.bmp, поддерживающий данные до 24 b/p.
GIF
Растровый формат GIF (Graphics Interchange Format ) был разработан компанией CompuServe Inс. в 1987 году для обеспечения сжатия цветных растровых файлов, загружаемых по телефонной линии и в компьютерных сетях.
Формат GIF позволяет хранить данные цветовой глубины только от 1 до 8 b/p. GIF использует очень эффективный архиватор. Формат нашел широкое применение на Web-страницах для изображений с небольшим количеством цветов (знаки, логотипы, кнопки, элементы оформления). Также мультимедийные программы позволяют вставлять изображения в формате GIF.
Особенности формата: изображение рисуется сверху вниз с изменением четкости и детальности (опция — чересстрочный ( interlacing )), формат позволяет задать прозрачную область или определить прозрачный цвет, что позволяет размещать изображения на любом фоне.
Возможности уменьшения объема файла не исчерпываются сжатием, GIF позволяет произвольно задавать размер палитры, используемой в изображении (другие форматы, как правило, имеют лишь стандартные варианты глубины цвета). К недостаткам формата обычно относят ограниченное число возможных цветов.
Формат позволяет хранить большое количество изображений — кадров, поэтому можно рассматривать GIF и как анимационный формат.
JPEG
Формат JPEG создан комитетом по стандартам Joint Photographic Experts Group (Объединенная группа экспертов по фотографии) в 1987 г. для хранения фотореалистичных изображений — фотографий. Основанный на особенностях человеческого зрения, этот формат использует алгоритмы сжатия с потерями и обеспечивает значительное уменьшение файла. Сжатие JPEG называют убыточным ( lossy ) — данные изображения теряются, когда файл сжимается, что вызывает ухудшение качества изображения.
Пользователь имеет возможность регулировать степень сжатия (соответственно — уровень качества). Если пользователь задает высокое качество, происходит меньшее сжатие. Когда используется установка на высокое сжатие, размер файла мал, однако в большей степени страдает качество изображения. Практически все программы при сохранении в этом формате дают возможность предварительно просмотреть результат для получения компромиссного решения между качеством и размером файла.
Формат JPEG поддерживает глубину цвета до 24 b/p. Поскольку формат имеет очень маленький объем файла, он получил большое распространение в Web-публикациях и в библиотеках изображений в тех случаях, когда требуется многоцветное фотореалистичное изображение.
PNG
Формат PNG (Portable Network Graphics — переносимая сетевая графика ) специально создан для размещения графики на Web-страницах. Этот формат молод и соединяет в себе достоинства форматов GIF и JPEG. Он позволяет значительно сжать файл с изображением без потери качества, но при этом не ограничен палитрой из 256 цветов, поддерживает 8, 24 и 32 (24 b/p плюс альфаканал) b/p.
В этом формате применяется метод сжатия, в котором из изображения удаляется информация, слабо воспринимаемая человеческим глазом. Степень сжатия можно менять от низкой, когда искажения минимальны, до высокой, когда изображение может претерпеть заметные изменения.
Формат PNG не поддерживает прозрачность, но может включать один альфа-канал, который делает часть изображения прозрачной в браузере, поддерживающем каналы PNG. Как и в GIF, здесь обеспечивается поэтапное отображение с чересстрочной разверткой.
TIFF
Одним из самых распространенных растровых форматов, используемых при подготовке изображений к печати, является TIFF (Target Image File Format), созданный Aldus Corporation в 1986 г. для преодоления трудностей, которые возникали при переносе графических файлов с IBM-совместимых компьютеров на Macintosh и обратно.
TIFF поддерживает несколько схем сжатия и специальные функции управления изображением. LZW -сжатие является безубыточной (non- lossy ) схемой сжатия данных — когда файл сжимается, никакие данные не уничтожаются и не должно произойти ни малейшего ухудшения качества.
TIFF сегодня — это стандартный файловый формат, поддерживаемый большинством графических программ создания и обработки изображений, а также программными пакетами верстки. Формат поддерживает данные до 32 b/p. TIFF позволяет сохранять с изображением альфа-канал. В последних версиях программы Adobe Photoshop этот формат позволяет сохранять документы со слоями.
TIFF стал общим форматом для систем ввода изображений со сканеров, используется в издательских системах. Формат переносится между платформами и легко импортируется во все программы верстки, что делает его незаменимым при подготовке документов для печати.
Существуют два типа графических файлов, это растровый и векторный, которые имеют различные форматы.
- растровому графическому файлу соответствуют форматы *.bmp, *.tif, *psd, *.gif, *.png, *.jpg;
- векторному графическому файлу соответствуют форматы *.wmf, *.eps, *.cdr, *.ai
Знание форматов файлов – являются основой работы с цифровыми фотографиями т.к. они определяют способ хранения информации в файле (растровый или векторный), а также форму хранения информации (используемый алгоритм сжатия). Сжатие применяется для растровых графических файлов, так как они имеют обычно достаточно большой объем. Сжатие графических файлов отличается от их архивации с помощью программ-архиваторов (гаг, zip, arj и пр.) тем, что алгоритм сжатия включается в формат графического файла.
Основные
форматы графических файловRAW
В переводе с английского — сырой. Формат использующийся в процессе обработки фотографий, содержит необработанную информацию, поступающую напрямую с матрицы фотокамеры и не имеющий чёткой спецификации. Эти файлы не обрабатываются процессором камеры (в отличие от JPG) и содержат оригинальную информацию о съемке. RAW может быть сжат без потери качества. В отличие от JPG, который был обработан в камере и уже сохранен с сжатием данных – RAW дает широчайшие возможности по обработке фотографии и сохраняет максимальное качество.
Другими словами, под форматом RAW понимаются данные, полученные напрямую с матрицы без обработки.
Разные производители фототехники используют разные алгоритмы для создания RAW в своих камерах. Каждый производитель придумывает собственное разрешение для своего RAW-файла – NEF, NRW – Nikon; CRW, CR2 – Canon.
JPEG (или JPG)
Это самый распространенный формат графических файлов. Свою популярность JPEG заслужил гибкой возможностью сжатия данных. При необходимости изображение можно сохранить с максимальным качеством. Либо сжать его до минимального размера файла для передачи по сети. При сохранении JPEG-файла можно указать степень качества, а значит и степень сжатия, которую обычно задают в некоторых условных единицах, например, от 1 до 100 или от 1 до 10. Большее число соответствует лучшему качеству, но при этом увеличивается размер файла. Обыкновенно, разница в качестве между 90 и 100 на глаз уже практически не воспринимается.
В JPEG применяется алгоритм сжатия с потерей качества. Что это нам дает? Явный минус такой системы – потеря качества изображения при каждом сохранении файла. С другой сжатие изображения в 10 раз упрощает передачу данных. На практике, сохранение фотографии с минимальной степенью сжатия не дает видимого ухудшение качества изображения. Именно поэтому JPG – самый распространенный и популярный формат хранения графических файлов.
TIFF (Tagged Image File Format)
Формат TIFF — формат хранения растровых графических изображений. Изначально был разработан компанией Aldus в сотрудничестве с Microsoft для использования с PostScript. Он позволяет сохранять фотографии в различных цветовых пространствах (RBG, CMYK, YCbCr, CIE Lab и пр.) и с большой глубиной цвета (8, 16, 32 и 64 бит). TIFF используется при сканировании, отправке факсов, распознавании текста, в полиграфии, широко поддерживается графическими приложениями. Имеется возможность сохранять изображение в файле формата TIFF со сжатием и без сжатия. Степени сжатия зависят от особенностей самого сохраняемого изображения, а также от используемого алгоритма. В отличии от JPG, изображение в TIFF не будет терять в качестве после каждого сохранения файла. Но, к сожалению, именно из-за этого TIFF файлы весят в разы больше JPG.
PSD (Photoshop Document)
Photoshop Document (PSD) — оригинальный растровый формат хранения графической информации, использующий сжатие без потерь, созданный специально для программы Adobe Photoshop и поддерживающий все его возможности. Он позволяет сохранять растровое изображение со многими слоями, любой глубиной цвета и в любом цветовом пространстве. Чаще всего формат используется для сохранения промежуточных или итоговых результатов сложной обработки с возможностью изменения отдельных элементов. Так же PSD поддерживает сжатие без потери качества. Но обилие информации, которое может содержать PSD файл, сильно увеличивает его вес.
BMP (Bit MaP image)
Bit MaP image (BMP) — универсальный формат растровых графических файлов, используется в операционной системе Windows. Этот формат поддерживается многими графическими редакторами, в том числе редактором Paint. Рекомендуется для хранения и обмена данными с другими приложениями. Формат BMP один из первых графических форматов. Его распознает любая программа работающая с графикой. BMP хранит данные с глубиной цвета в данном формате от 1 до 48 бит на пиксель, максимальные размеры изображения 65535×65535 пикселей. На данный момент формат BMP практически не используеться ни в интернете (JPG весит в разы меньше), ни в полиграфии (TIFF справляеться с этой задачей лучше).
GIF (Graphics Interchange Format)
формат хранения растровых графических изображений. Формат GIF способен хранить сжатые данные без потери качества в формате до 256 цветов. Включает алгоритм сжатия без потерь информации, позволяющий уменьшить объем файла в несколько раз. Изображение в формате GIF хранится построчно, поддерживается только формат с индексированной палитрой цветов. Рекомендуется для хранения; изображений, создаваемых программным путем (диаграмм, графиков и так далее) и рисунков (типа аппликации) с oгpaниченным количеством цветов (до 256). Используется для размещения графических изображений на Web-страницах в Интернете.
PNG (Portable network graphics)
Растровый формат хранения графической информации, использующий сжатие без потерь. PNG был создан как для улучшения, так и для замены формата GIF графическим форматом, не требующим лицензии для использования. В отличии от GIF, у PNG есть поддержка альфа-канала и возможность хранить неограниченное количество цветов. PNG сжимает данные без потерь, что делает его очень удобным для хранения промежуточных версий обработки изображений. Используется для размещения графических изображений на Web-страницах в Интернете.
JPEG 2000 (или jp2)
Графический формат, который вместо дискретного косинусного преобразования, характерного для JPEG, использует технологию вейвлет-преобразования, основывающуюся на представлении сигнала в виде суперпозиции некоторых базовых функций — волновых пакетов. В результате такой компрессии изображение получается более гладким и чётким, а размер файла по сравнению с JPEG при одинаковом качестве уменьшается ещё на 30%. Говоря простым языком, при одинаковом качестве размер файла в формате JPEG 2000 на 30% меньше, чем JPG. При сильном сжатии JPEG 2000 не разбивает изображение на квадраты, характерные формату JPEG. К сожалению, на данный момен этот формат мало распространён и поддерживается только браузерами Safari и Mozilla/Firerox (через Quicktime).
WMF (Windows MetaFile)
Универсальный формат векторных графических файлов для Windows-приложений. Используется для хранения коллекции графических изображений Microsoft Clip Gallery.
CDR (CorelDRaw files)
Оригинальный формат векторных графических файлов, используемый в системе обработки векторной графики CorelDraw.
AI (AdobeIllustrator files)
Оригинальный формат векторных графических файлов, используемый в системе обработки векторной графики AdobeIllustrator.
EPS (Encapsulated PostScript)
Формат векторных графических файлов, поддерживается программами для различных операционных систем.
Вот практически и все самые распространенные форматы графических файлов , которые должен знать уважающий себя фотограф и дизайнер.
Страница, которую вы искали, не найдена
Предложений:
- Щелкните в поле поиска в заголовке этой страницы, введите один или несколько ключевые слова, которые вы хотите найти, и нажмите кнопку «Поиск». Целиком Будет выполнен поиск по сайту Word MVP.
- Проверьте ссылки слева.
- Проверьте меню в шапке.
- Если вы перешли на эту страницу, перейдя по ссылке, которую вы нашли в другом месте, или набрав URL-адрес в адресной строке браузера, продолжайте читать ниже.
URL-адреса на этом сайте чувствительны к регистру
Вы могли попасть сюда, перейдя по ссылке, которую вы нашли в другом месте, или набрав URL-адрес в адресной строке вашего браузера.
Как поясняется на домашней странице Word, все содержимое этого сайта было перемещено из word.mvps.org с по wordmvp.com . Все старые ссылки указывают на word.mvps.org — это , автоматически перенаправляемый с на wordmvp.com . Если возможно, редирект автоматически покажет страницу со статьей старый ссылка указывает на.Если эта страница не может быть найдена, вместо нее отображается эта страница.
Товар, который вы ищете, может существовать. Проблема может заключаться в неаккуратном использовании заглавных и строчных букв в URL.
URL-адреса на этом сайте чувствительны к регистру . Прописные и строчные буквы должны использоваться точно так, как они указаны в адресной строке, когда вы нажимаете меню или ссылку на этом сайте. Например:
- Этот URL будет работать: https://wordmvp.com/ FAQ s / G eneral / Shortcuts.htm
- Этот URL-адрес не работает: https://wordmvp.com/ faq s / g eneral / Shortcuts.htm
Имя домена URL-адреса никогда не чувствительно к регистру. Например, это не имеет значения набираете ли вы W или MVP .com или w или mvp .com.
Список URL-адресов с правильным использованием верхнего и нижнего регистра
Приведенный ниже список может помочь вам исправить URL-адрес, который не работает из-за неточного использования верхнего и нижнего регистра.Перечислены только имена папок:
wordmvp.com/ wordmvp.com/FAQs/ wordmvp.com/FAQs/AppErrors/ wordmvp.com/FAQs/Customization/ wordmvp.com/FAQs/DrwGrphcs/ wordmvp.com/FAQs/Formatting/ wordmvp.com/FAQs/General/ wordmvp.com/FAQs/InterDev/ wordmvp.com/FAQs/MacrosVBA/ wordmvp.com/FAQs/MailMerge/ wordmvp.ru / FAQs / Numbering / wordmvp.com/FAQs/TblsFldsFms/ wordmvp.com/FAQs/UserForms/ wordmvp.com/FindHelp/ wordmvp.com/Mac/ wordmvp.com/Templates/ wordmvp.com/Tutorials/ |
Графический объект — обзор
1.1.1 Классы приложений
Всемирная паутина — это Интернет-приложение, которое катапультировало Интернет из малоизвестного инструмента, используемого в основном учеными и инженерами, в господствующее явление, которым он является сегодня.Сам Интернет стал такой мощной платформой, что многие люди путают его с Интернетом (например, «Интернет»), и было бы довольно сложно сказать, что Интернет — это единое приложение.
В своей базовой форме Интернет представляет собой интуитивно простой интерфейс. Пользователи просматривают страницы, заполненные текстовыми и графическими объектами, и щелкают по объектам, о которых они хотят узнать больше, и появляется соответствующая новая страница. Большинство людей также знают, что под обложкой каждый выбираемый объект на странице привязан к идентификатору для следующей страницы или объекта для просмотра.Этот идентификатор, называемый унифицированным указателем ресурса (URL), обеспечивает способ идентификации всех возможных объектов, которые можно просмотреть в вашем веб-браузере. Например,
http://www.cs.princeton.edu/~llp/index.html
— это URL-адрес страницы, содержащей информацию об одном из авторов этой книги: строка http указывает что для загрузки страницы следует использовать протокол передачи гипертекста (HTTP), www.cs.princeton.edu — это имя машины, которая обслуживает страницу, а
/ ~ llp / index.html
однозначно идентифицирует домашнюю страницу Ларри на этом сайте.
Однако большинство веб-пользователей не осведомлены о том, что, щелкнув только один такой URL-адрес, можно обмениваться десятком сообщений через Интернет, и гораздо больше, если веб-страница сложна с большим количеством встроенных объектов. Этот обмен сообщениями включает до шести сообщений для преобразования имени сервера ( www.cs.princeton.edu ) в его IP-адрес ( 128.112.1).136.35 ), три сообщения для установки соединения по протоколу управления передачей (TCP) между вашим браузером и этим сервером, четыре сообщения для вашего браузера для отправки HTTP-запроса «GET» и ответа сервера запрошенной страницей (и для каждого сторона, чтобы подтвердить получение этого сообщения), и четыре сообщения, чтобы разорвать TCP-соединение. Конечно, это не включает миллионы сообщений, которыми Интернет-узлы обмениваются в течение дня, просто чтобы дать друг другу знать, что они существуют и готовы обслуживать веб-страницы, переводить имена в адреса и пересылать сообщения к их конечному месту назначения.
Другой широко распространенный класс приложений Интернета — это доставка «потокового» аудио и видео. Эту технологию используют такие службы, как видео по запросу и Интернет-радио. Хотя мы часто начинаем с веб-сайта, чтобы инициировать сеанс потоковой передачи, доставка аудио и видео имеет некоторые важные отличия от получения простой веб-страницы с текстом и изображениями. Например, вы часто не хотите загружать весь видеофайл — процесс, который может занять от нескольких минут до часов — перед просмотром первой сцены.Потоковое аудио и видео подразумевает более своевременную передачу сообщений от отправителя к получателю, а получатель отображает видео или воспроизводит звук практически по мере его поступления.
Обратите внимание, что разница между потоковыми приложениями и более традиционной доставкой страницы с текстом или неподвижными изображениями заключается в том, что люди непрерывно потребляют аудио- и видеопотоки, а прерывание — в виде пропущенных звуков или зависания видео — не является приемлемо. Напротив, страница текста может быть доставлена и прочитана по частям.Это различие влияет на то, как сеть поддерживает эти разные классы приложений.
Немного другой класс приложений — аудио и видео в реальном времени . Эти приложения имеют значительно более жесткие временные ограничения, чем потоковые приложения. При использовании приложения передачи голоса по IP, такого как Skype ™ или приложения для видеоконференцсвязи, взаимодействие между участниками должно быть своевременным. Когда человек на одном конце жестикулирует, это действие должно отображаться на другом конце как можно быстрее.Когда один человек пытается прервать другого, прерванный человек должен услышать это как можно скорее 1 и решить, разрешить ли прерывание или продолжить разговор через прерывающего. Слишком большая задержка в такой среде делает систему непригодной для использования. Сравните это с видео по запросу, где, если с момента запуска видео пользователем до отображения первого изображения проходит несколько секунд, услуга по-прежнему считается удовлетворительной. Кроме того, интерактивные приложения обычно влекут за собой потоки аудио и / или видео в обоих направлениях, в то время как приложение потоковой передачи, скорее всего, отправляет видео или аудио только в одном направлении.
Инструменты видеоконференцсвязи, которые работают через Интернет, существуют с начала 1990-х годов, но получили гораздо более широкое распространение за последние пару лет, поскольку более высокие скорости сети и более мощные компьютеры стали обычным явлением. Пример одной из таких систем показан на рисунке 1.1. Так же, как загрузка веб-страницы включает в себя немного больше, чем кажется на первый взгляд, точно так же и с видео-приложениями. Например, размещение видеоконтента в сети с относительно низкой пропускной способностью или обеспечение того, чтобы видео и аудио оставались синхронизированными и поступали вовремя для удобного взаимодействия с пользователем, — все это проблемы, о которых должны беспокоиться разработчики сетей и протоколов.Мы рассмотрим эти и многие другие вопросы, связанные с мультимедийными приложениями, позже в книге.
Рисунок 1.1. Мультимедийное приложение, включая видеоконференцсвязь.
Хотя это всего лишь два примера, загрузка страниц из Интернета и участие в видеоконференции демонстрируют разнообразие приложений, которые могут быть созданы поверх Интернета, и намекают на сложность структуры Интернета. Позже в этой книге мы разработаем более полную таксономию типов приложений, чтобы помочь в обсуждении ключевых проектных решений, когда мы стремимся создавать, эксплуатировать и использовать сети, поддерживающие такой широкий спектр приложений.В главе 9 книга завершается повторным рассмотрением этих двух конкретных приложений, а также нескольких других, которые иллюстрируют широту возможностей современного Интернета. На данный момент этого краткого обзора нескольких типичных приложений будет достаточно, чтобы мы могли начать рассмотрение проблем, которые необходимо решить, если мы хотим построить сеть, поддерживающую такое разнообразие приложений.
Графика (Microsoft Word)
Картинка стоит тысячи слов
Ничто не сравнится со снимком экрана, когда вы пытаетесь передать информацию об использовании компьютера.С помощью всего нескольких простых ярлыков вы можете добавлять снимки экрана в свои документы.
Абсолютное позиционирование графики
Хотите, чтобы графика отображалась в определенном месте на странице? Следуя инструкциям в этом совете, легко получить контроль.
Добавление фона в документ
Фон документа пригодится, если вы планируете преобразовать документ в веб-страницу. Вот как вы можете добавить в документ фон по вашему выбору.
Регулировка параметров тени
Вставьте изображение в документ, и Word позволяет добавить тень за графикой. Вы также можете настроить свойства тени, как описано в этом совете.
Привязка объектов по умолчанию
Когда вы размещаете объекты (например, текстовые поля или графику) на странице, одна из вещей, которую вы можете сделать, — это закрепить объект, чтобы он не перемещался так же свободно. Хотите, чтобы объект был привязан по умолчанию? Вам не повезет, как описано в этом совете.
Автоматическое форматирование графики и автофигур
Хотите изменить параметры форматирования графики по умолчанию в Word? Вы можете настроить некоторые из этих значений по умолчанию, сэкономив время.
Лучшее качество для графики с высоким разрешением
Вы хотите, чтобы ваши документы выглядели как можно лучше. Если эти документы содержат графику, вам также необходимо убедиться, что они выглядят настолько хорошо, насколько это возможно. Вот несколько идей о том, как добиться наилучшего качества.
Невозможно выбрать и редактировать графические элементы
Добавление графики в документы может сделать их более живыми и понятными. Что делать, если вы не можете выбирать и редактировать графику? Здесь есть кое-что, что может упростить редактирование графики.
Невозможно просмотреть графику в документе
Возникла проблема, при которой вы не можете просмотреть любую графику, которую вставляете в документ? Решение может быть простым, или вы могли видеть симптом более сложной проблемы.Этот совет объясняет некоторые вещи, которые вы можете проверить.
Захват экрана
Windows предоставляет способ «захвата» изображения с экрана в буфер обмена. Затем вы можете вставить изображение из буфера обмена в свой документ.
Изменение разрешения печати при сжатии
Разрешение, при котором Word сжимает графику в документе, может быть неудобным. Если это так, ваши возможности очень ограничены, и вы, вероятно, получите лучшие результаты, обратившись к решению, отличному от Word.
Изменение значений по умолчанию для текстовых полей и выноски
Часто ли вы создаете текстовые поля и выноски? Этот совет описывает, как изменить настройки по умолчанию и как вы можете легко создать текстовые поля, которые точно соответствуют вашим общим требованиям.
Изменение размера объекта чертежа
Документы часто состоят не только из текста. Если в вашем документе есть объекты рисования, вам, несомненно, придется время от времени изменять их размеры.Вот как легко внести необходимые изменения.
Изменение размера изображения
Word позволяет добавлять в документы не только текст; вы также можете добавить графику. После добавления вы можете изменить размер этой графики, используя методы, описанные в этом совете.
Выбор метода вставки изображений
Выбор способа добавления изображений в документ может повлиять на размер файла этих документов.Лучше не вставлять картинки, а вместо них вставлять.
Проблемы с размером картинки
Обсуждение проблем, с которыми читатель сталкивался при изменении размера картинки в Word.
Преобразование таблиц в диаграммы
Поместите числовую информацию в таблицу, и затем вы сможете преобразовать эту информацию в графическую диаграмму с помощью Microsoft Graph Chart. Вот как создать объект диаграммы.
Подсчет всей графики
Вам нужно знать, сколько изображений содержит документ? Чтобы получить истинное число, может потребоваться немного больше работы, чем кажется на первый взгляд.
Создание объекта чертежа
Документы Word могут содержать больше, чем просто слова. Они также могут содержать объекты рисования, такие как линии и простые формы. Word предоставляет простой способ добавить такие объекты в документ.
Создание овальных изображений
Несколько способов создания овальных изображений в документе Word.
Создание полезных подписей к рисункам
Многие люди добавляют и изображения, и подписи к рисункам в текстовые поля, чтобы их можно было легко разместить в документе.Однако это имеет недостатки, поскольку подписи к рисункам не так легко доступны для перекрестных ссылок или для включения в Таблицу рисунков. Этот совет описывает, как вы можете исправить эту ситуацию, чтобы субтитры снова можно было использовать.
Обрезка графики
Вам нужно скрыть некоторые внешние края изображения? Вы можете указать Word обрезать (или скрыть) эти внешние края, выполнив действия, описанные в этом совете.
Расположение изображения по умолчанию
Когда вы вставляете изображения в документ, первая папка, которую открывает Word, обычно является папкой «Мои изображения».Вы можете изменить начальную папку, внеся изменения на вкладке «Файлы» диалогового окна «Параметры».
Параметры изображения по умолчанию
Поместите достаточно изображений, и рано или поздно вы начнете задаваться вопросом, есть ли способ установить некоторые настройки по умолчанию для этих изображений. Короткий ответ: вы не можете, но есть вещи, которые вы можете сделать, чтобы упростить процесс форматирования изображения.
Определение размера изображения в макросе
При обработке документа с использованием макроса вам может потребоваться, чтобы ваш макрос определил размеры изображений в документе.Доступ к этой информации можно получить, используя методы, описанные в этом совете.
Исчезающие группы графических изображений
Группирование графических изображений вместе может быть отличным способом упростить управление ими. Однако группировка может иметь непредвиденные последствия. Word обрабатывает сгруппированную графику иначе, чем отдельная графика, составляющая группу. Этот совет объясняет, как это может повлиять на ваш документ.
Отображение миниатюр и полноразмерных изображений
Иногда изображения могут быть слишком большими для отображения в документе.Вместо этого вы можете захотеть отобразить уменьшенную версию изображения в виде миниатюр, на которую люди могут щелкнуть, чтобы увидеть полноразмерную версию. В Word нет встроенной функции для этого, но вы можете разработать свой собственный метод отображения, используя возможности программы для создания гиперссылок.
Перетаскивание изображений в документ
Вы любите добавлять изображения в документ, просто перетаскивая их? Что вы будете делать, если окажется, что в один прекрасный день возможности просто прекратятся? Вот идея, которую вы можете исправить.
Простое изменение ссылок в документах
У вас может быть много связанных изображений в документе, и однажды вам понадобится изменить ссылки, если расположение изображений изменится. Вот как вы можете быстро внести необходимые изменения.
Редактирование точек обтекания
Если у вас есть рисунок, вокруг которого есть обтекание текстом, вам может потребоваться способ изменить путь обтекания, используемый Word. Вы можете легко сделать это, изменив точки, определяющие путь обертывания.Этот совет показывает, насколько легко обезьянничать с точками обтекания изображения.
Извлечение имен файлов INCLUDEPICTURE
Если вы используете поле INCLUDEPICTURE для добавления изображений в документ, вам может понравиться макрос из этого совета. Это позволяет вам вытащить все имена файлов, используемые в поле, что приведет к удобному списку файлов изображений.
Извлечение изображений из документа
Word позволяет легко вставлять изображения в документы.Однако получение изображений обратно из ваших документов может быть другой историей. Вот описание того, что происходит с вашими изображениями после их вставки, и какие у вас есть варианты их удаления.
Более быстрое отображение изображения
Если у вас есть документ с большим количеством изображений, вы знаете, что Word иногда может медленно отображать всю эту графику. Этот совет исследует, почему это происходит, и обсуждает некоторые вещи, которые вы можете попробовать ускорить отображение этих изображений.
Заливка объекта чертежа
Создание объекта чертежа может быть только первым шагом в создании вашего шедеврального рисунка. Этот совет объясняет, как можно залить объект цветом по вашему выбору.
Переворачивание объекта чертежа
Поместите объект чертежа в документ, и он не должен оставаться таким. Вы можете перевернуть рисованный объект в любом из двух направлений, как описано в этом совете.
Замораживание размера ячейки при вставке изображений
Вставьте изображение в ячейку таблицы, и вы можете быстро обнаружить, что размер таблицы больше не соответствует ожидаемому. Вот как сделать так, чтобы ячейки в вашей таблице не меняли свой размер при вставке изображения.
Графика и высота строки
Если встроенная графика в вашем документе кажется «обрезанной», это может быть напрямую связано с форматированием внутри абзаца, содержащего графику.Этот совет объясняет, почему происходит это измельчение, и как вы можете настроить форматирование, чтобы отображалась вся графика.
Группирование объектов чертежа
Объекты чертежа легко добавляются в документ. Вы можете сгруппировать эти объекты, чтобы ими было легче управлять, выполнив действия, описанные в этом совете.
Выступающие отступы в переносе текста
Если вы используете выступающие отступы для некоторых абзацев, вы можете задаться вопросом, почему они выглядят неправильно при переносе с правой стороны текстового поля или изображения.Вот причина и то, что вы можете сделать, чтобы исправить форматирование.
Скрытие графики
Вам нужна распечатка, на которой можно включать и выключать графику? Этот совет предлагает несколько конкретных способов получить именно то, что вам нужно в такой распечатке.
Ошибки горизонтального выравнивания графики
Обсуждение различий выравнивания графики в Word 97 и Word 2000.
Вставка из галереи картинок не работает
Вы когда-нибудь вставляли изображение, и оно не отображалось в вашем документе? Это могло быть связано с некоторыми настройками отображения в Word.Вот как их проверить.
Вставка нескольких изображений в документ
Word позволяет легко размещать графику в документе. Размещение одного или двух графических изображений легко, но размещение большого количества графических изображений в одном документе может легко стать утомительным. Вот несколько способов, с помощью которых вы можете быстро и легко вставить в документ большое количество изображений.
Сохранение названия изображения с изображением
Изображения и их названия сочетаются друг с другом, как арахисовое масло и желе.(Вау, я только что сказал это?) Серьезно, картинки и заголовки принадлежат друг другу, и удержание их на одной странице иногда может быть проблемой. Вот несколько вещей, которые нужно проверить.
Сохранение позиций выноски
Использование графики для добавления выноски к вашей графике — обычное явление в Word. Вот как остановить перемещение всей этой графики в места, отличные от того, где вы их изначально разместили.
Слияние графики из Access
База данных Access может хранить все типы данных, включая графические изображения.Объединить большинство данных из Access в Word относительно просто, за исключением графических элементов. Этот совет объясняет, почему это так, и способы решения проблемы.
Слияние графики с документами Word
Вы когда-нибудь хотели расширить функцию слияния почты, включив в нее графику? Объединить графику в документ легко, но для этого потребуется определенное ноу-хау. Этот совет объясняет, как Word обрабатывает этот процесс.
Отсутствует левая граница
Вы когда-нибудь задумывались, почему граница вокруг изображения не печатается так, как она выглядит на экране? Есть несколько способов добавлять и редактировать границы.Здесь можно найти проблему, а также другую полезную информацию о печати.
Перемещение подписей с изображениями
Поместите подпись с изображением, и вы, вероятно, захотите, чтобы два элемента вели себя так, как будто они принадлежат друг другу. Если вы устали от того, что подписи отделяются от изображений, вот несколько идей, которые вы можете использовать.
Перемещение объектов чертежа
Когда вам нужно переместить объект чертежа по документу, вы используете мышь после выбора объекта.Этот совет показывает, как вы можете двигаться.
Якоря движущегося объекта
Когда вы вставляете объект в документ, он привязывается к абзацу. Если вы хотите изменить абзац, к которому привязан объект, вы можете сделать это, используя технику, описанную в этом совете.
Смещение графики
Если вам нужно немного переместить графику в том или ином направлении, вы можете сделать это, используя приемы, описанные в этом совете.(Подсказка: проще всего использовать клавиатуру для перемещения изображения.)
Можно просматривать и печатать только строчные рисунки
Вставьте рисунок в документ, и вы ожидаете, что сможете его увидеть. Но что делать, если он не отображается? Вот несколько вещей, которые стоит проверить.
Постоянные водяные знаки в документе
Нужно добавить в документ графический водяной знак? Это не так уж и сложно, но сделать водяной знак постоянным может быть немного сложнее.
Размещение большого количества изображений в документе
Документы Word могут содержать не только текст. Вы даже можете создавать документы, которые почти не содержат текста. Это будет иметь место, если у вас есть документ, в который вы хотите вставить большое количество графики. Этот совет объясняет, как легко выполнить вставку и сделать графику пригодной для печати.
Позиционирование графики равномерно
Если в документ вставлена какая-то графика, возможно, вы захотите отрегулировать горизонтальное расстояние между этими изображениями.Вот самый простой способ сделать это.
Проблемы при вставке больших изображений
Если вы вставляете в документ большое изображение, и текст прыгает по сторонам, а изображение исчезает, не беспокойтесь. Информация, содержащаяся в этом совете, поможет вам вернуть все в норму в рекордно короткие сроки.
Изменить размер графики вне Word
Вам нужно, чтобы графика была больше или меньше, чем она появляется вначале при вставке в документ? Лучше всего изменить их размер с помощью программы, отличной от Word.Вот почему.
Поворот объекта чертежа
В документ можно добавлять любые объекты чертежа. После размещения вы можете вращать их, сколько душе угодно. Этот совет объясняет несколько способов выполнения вращения.
Вращение дробей в текстовом поле
Вращение графики в Word не всегда просто, но это возможно. Инструменты на панели инструментов «Рисование» позволяют изменять графику в документе в соответствии с вашими потребностями.
Вращение графики вокруг другой центральной точки
Вы используете маркер поворота в Word 2002 и Word 2003, чтобы повернуть графику вокруг центральной точки. Но если вы удерживаете клавишу Ctrl при использовании ручки, вы можете повернуть графику вокруг центральной точки, которая находится еще ниже на графике.
Масштабирование графики в макросе
Если вам нужно убедиться, что графика в документе масштабируется одинаково, вам понравятся макросы, представленные в этом совете.Используйте их для масштабирования отдельной графики или всей графики.
Поиск и замена графики
У вас есть много графических изображений в документе, которые нужно заменить? (Возможно, вам нужно заменить старый логотип на новый.) Word не предоставляет прямого способа сделать это, но есть способы получить то, что вы хотите.
Поиск плавающей графики
Графика может быть добавлена в документ так, чтобы она была встроена в текст или перемещалась поверх текста.Вы можете использовать инструмент Word «Найти и заменить», чтобы найти встроенную графику, но не плавающую. Этот совет предлагает способы найти последний тип графики.
Выбор рисунка за текстовым полем
Выбор рисунка, скрытого за текстовым полем, может вызывать недоумение. Вот обзор различных способов выбрать только графику и ничего больше.
Выбор рисунка за текстом
Расположите рисунок так, чтобы он находился «позади» текста, и может показаться, что вы больше не можете выбрать рисунок.Вот как вы можете добраться до этого изображения, даже если оно закрыто вашим текстом.
Выбор объектов чертежа
Word позволяет создавать всевозможные чертежи, используя широкий набор инструментов. Когда вам нужно выполнить действие над этими объектами чертежа, вам нужно знать, как их выбрать. Вот как.
Прекращение перемещения текста вокруг
Вы боретесь с тем, чтобы ваша графика и окружающий текст отображались именно так, как вы этого хотите? Вот несколько приемов, которые можно использовать, чтобы немного упростить задачу.
Включение заполнителей изображений
Отображение графики в документе требует гораздо большей компьютерной обработки, чем отображение простого текста. Документ, в котором «слишком много» графики прокручивается очень медленно. Если переключение с макета «Печать» на представление «Черновик» не ускоряет прокрутку до удовлетворительной точки, вы также можете указать Word отображать графику в виде простых заполнителей пустых полей.
Общие сведения об эффектах заливки
Хотите заполнить фигуру рисунка не только цветом? Word позволяет использовать всевозможные заливки, как описано в этом совете.
Общие сведения о связывании графики
Word предоставляет несколько различных способов связать графику с вашим документом. То, как вы управляете используемым методом, зависит от выбора, сделанного вами в диалоговом окне «Вставить рисунок».
Общие сведения об изображениях в оттенках серого
Word позволяет легко добавлять изображения в документы. Для документов, предназначенных для монохромных принтеров, изображения в градациях серого являются наиболее распространенным типом графики, которую вы можете использовать.Этот совет точно объясняет, что такое изображение в градациях серого.
Общие сведения об привязках объектов
У вас есть документы, содержащие объекты? Понимание того, как Word обрабатывает объекты и как они привязаны, может существенно повлиять на окончательный вид вашего документа. В этом совете исследуются привязки объектов и их важность.
Общие сведения об оформлении границы страницы
Добавьте несколько иллюстраций вокруг границы вашей распечатанной страницы, и вы можете не знать, откуда они взялись.Вы также можете добавить свою собственную графику, которая будет использоваться в качестве границ страницы. Поскольку Word использует собственный формат для этого типа графики, добавление собственных изображений может оказаться невозможным.
Общие сведения о холсте для рисования
Нужно хранить фигуры вместе в одном месте? Холст для рисования может быть именно тем, что вы ищете.
Нежелательный эффект миллиметровой бумаги
Когда вы открываете документ или начинаете использовать Word, видите ли вы фон, похожий на миллиметровую бумагу? Это может быть связано с любым количеством причин, описанных в этом совете.
Использование выноски
Если вы хотите добавить в документ комментарии, вы можете использовать встроенную функцию комментариев Word. Другой способ — использовать выноски (которые работают как текстовые поля) для добавления комментариев.
Использование графических файлов MPF
Для хранения графики используются всевозможные форматы файлов. Вы можете подумать, что одним из этих форматов является формат MPF, описанный в этом совете.
Использование сетки рисования
Одним из менее известных инструментов рисования, предоставляемых в Word, является сетка рисования.Вы можете легко включить эту функцию и использовать ее для создания объектов чертежа одинакового размера и размещения.
Вертикальное выравнивание встроенной графики
Word позволяет вставлять графику двумя способами: встроенным или плавающим. Если вы используете встроенную графику, вы можете настроить вертикальное положение изображения по отношению к тексту слева или справа от изображения. Вот как это сделать.
Вертикальные линии в Word
Линии могут помочь упорядочить данные на странице или прояснить определенные моменты.Word предоставляет несколько различных способов добавления вертикальных линий в макет страницы.
Работа с графикой OLE
Объяснение способа импорта графики Word.
Перенос текста вокруг рисунка
Поместите рисунок в документ, и вы можете убедиться, что текст документа «обтекает» края рисунка. Есть несколько методов упаковки, которые вы можете использовать в Word; вот как это сделать.
Основное руководство по форматам файлов 3D
Как одна из первых компаний, создавших программное обеспечение для 3D-торговли, мы все это видели. Мы опираемся на наш многолетний опыт, чтобы объяснить форматы файлов 3D и основы 3D-торговли с помощью реальных примеров и ясных объяснений.
В этой статье
Самые популярные форматы файлов 3D для 3D-торговлиКоличество форматов 3D-файлов продолжает расти по мере развития 3D-торговли. Шесть основных форматов файлов, которые используются чаще всего:
- Файлы USDZ: Созданный Apple и Pixar и запущенный в 2018 году, USDZ представляет собой закрытый частный формат файлов, разработанный исключительно для AR.Вы можете использовать формат с популярными программами Apple, такими как AR Quick Look. Недавно компании объявили об обновлении, которое позволяет разработчикам импортировать объекты, созданные Photoshop и Dimension, в среду AR для Apple iPhone и iPad. Узнайте больше о том, как использовать этот формат, и посмотрите примеры, прочитав Все, что вам нужно знать о файлах USDZ.
- OBJ Файлы: Файл OBJ (.obj) содержит информацию о геометрии трехмерных объектов. Разработчики используют формат файла для обмена информацией, а также в приложениях для CAD и 3D-печати.Файлы OBJ могут поддерживать неограниченное количество цветов, и один файл может определять несколько объектов. Текущая версия — 3.0. Объекты в файле OBJ определяются гранями полигонов и нормалями, кривыми, картами текстур и поверхностями. OBJ — это векторный файл, который делает определенные объекты масштабируемыми. Узнайте больше о том, как использовать файлы OBJ.
- FBXFiles: Файл FBX (.fbx) — это формат, используемый для обмена данными трехмерной геометрии и анимации. Вы можете использовать различные программы для открытия, редактирования и экспорта файлов 2D и 3D с высокой точностью.Файлы FBX используются при разработке фильмов, игр и дополненной и виртуальной реальности (AR / VR). Файлы FBX хранят все данные для полных сцен анимации. Эти данные включают кости, сетки, освещение, камеру и геометрию. Прочтите все, что вам нужно знать об использовании файлов FBX, чтобы узнать больше об этом формате.
- Файлы glTFand glTF 2.0: GL Transmission Format (glTF) — это бесплатный 3D-файл с открытым исходным кодом, который поддерживает статические модели, анимацию и движущиеся сцены. Разработчики используют glTF в нативных веб-приложениях, AR, VR, играх и 3D-рекламе.glTF 2.0 — это обновление формата файла, которое включало физический рендеринг (PBR) и улучшения скорости. Узнайте больше о форматах файлов gITF и gITF.
- GLBFiles: GLB — это формат файла 3D, который используется в VR, AR, играх и веб-приложениях, поскольку он поддерживает движение и анимацию. Еще одним преимуществом формата является его небольшой размер и быстрое время загрузки. Файлы GLB представляют собой двоичную версию glTF с JSON. Один файл содержит вспомогательные данные, такие как текстуры, шейдеры и геометрию / анимацию.Прочтите наше руководство по формату файлов GLB, чтобы узнать больше.
В 2015 году компания Khronos Group разработала форматы GLB и glTF. Они увидели потребность в форматах, которые разработчики могли бы открывать и редактировать во многих графических и 3D-приложениях. Версия 2.0 спецификации (выпущенная в 2017 году) добавила физический рендеринг (PBR), который позволяет теням и свету выглядеть более реалистично, а также обновлен код для повышения скорости и улучшений анимации.
Существуют и другие форматы файлов 3D для специализированных целей, таких как 3D-печать, фильмы, видеоигры, архитектура и образовательные приложения.В их число входят:
- файлов CAD
- BLEND файлы
- файлов STL
- Файлы COLLADA
- Файлы 3DS
- файлов IGES
- файлов STEP
- Файлы VRML / X3D
Для получения более подробной информации о типах файлов, связанных с носителями, воспользуйтесь следующими полезными ресурсами:
Окончательный список графических файлов 3DКаждый формат файла 3D-графики, о котором вы когда-либо слышали (а некоторые из них вы еще не слышали), составляет полный список (насколько нам известно) всех форматов файлов 3D-графики под солнцем.Некоторые из этих типов форматов 3D-моделей позволяют строить модели в реальном времени, а другие предназначены для запекания или 3D-рендеринга не в реальном времени.
Мы пропустили один? Свяжитесь с нами, чтобы сообщить нам об этом.
Собственные и открытые форматы 3D-файловВажно понимать разницу между проприетарными и открытыми форматами файлов 3D. В зависимости от аудитории контента проприетарные форматы файлов 3D могут стать отличным вложением средств. Однако использование проприетарных форматов может увеличить затраты и ограничить переносимость контента на другие платформы.
Собственные форматы файлов 3DСобственные форматы запатентованы или обозначены как коммерческая тайна и созданы компаниями для принудительного приобретения определенного оборудования или программного обеспечения и ограничения взаимодействия.Преобразование закрытых форматов в форматы с открытым исходным кодом затруднено, поскольку формат кодирования данных часто блокируется, чтобы предотвратить обратное проектирование. Например, USDZ — это проприетарный формат 3D-файлов, предназначенный для работы исключительно с устройствами iOS.
Форматы файлов 3D с открытым исходным кодомДо того, как появились закрытые операционные системы, такие как iOS и Windows, в разработке программного обеспечения существовала традиция вносить инновации в области разработки программного обеспечения в общественное достояние. Сегодня форматы 3D-файлов с открытым исходным кодом предназначены для обеспечения переносимости данных и файлов между устройствами и приложениями.
Khronos Group — это организация, разрабатывающая стандарты для многих форматов файлов 3D. GLB и glTF — это примеры форматов 3D-файлов с открытым исходным кодом, которые были разработаны и управляются Khronos Group. Формат с открытым исходным кодом существует в общественном достоянии и может использоваться как для проприетарного, так и для бесплатного программного обеспечения с открытым исходным кодом в соответствии со стандартным лицензионным соглашением. Обычно за использование стандартов программного обеспечения с открытым исходным кодом не взимается плата или лицензионный сбор.
Функции в формате 3D-файлаФормат файла — это стандартный метод кодирования и сжатия цифровой информации, чтобы компьютер мог ее прочитать.Форматы файлов могут быть лицензионными или бесплатными, проприетарными или открытыми. Примеры форматов файлов, отличных от 3D, с которыми знакомо большинство людей, включают файлы PDF, TXT, JPG, PNG, HTML, XLS и DOC.
В трехмерном искусстве формы отличаются от их покрытий. В этом разделе мы расскажем, что входит в типичный 3D-файл и как с этим справляются различные форматы 3D-файлов.
Демистификация форматов файлов 3D| Функция 3D-файла | Обработка формата файла 3D | ||
| Геометрия | Геометрия — это форма 3D-модели.Любая 3D-модель — это набор точек, линий и плоскостей. В 3D-искусстве они называются вершинами, ребрами и многоугольниками (или гранями). | Геометрия кодирования 3D-модели | 3D-геометрии состоят из тысяч и тысяч треугольников или многоугольных сеток. Формат файла 3D сжимает эту информацию и делает ее машиночитаемой. |
| Текстуры и материалы | Текстуры и материалы применяются к трехмерной геометрии, чтобы добавить цвет, характер и повысить реалистичность трехмерных объектов.3D-художники используют это, чтобы создать ощущение гладкости, шероховатости, блеска, теней и отражательной способности. | Сохранение внешнего вида 3D-модели | Вы можете хранить текстуры и материалы по отдельности или собирать их в связки. Обычно они хранятся в виде растровых изображений (изображений) или процедурных текстур (математических формул), и на них можно ссылаться в формате файла 3D или сохранять отдельно для внешних ссылок. |
| Сцена | Сцена 3D-модели предоставляет информацию об источниках света, камерах и других соответствующих объектах. | Сохранение информации о сцене | Формат файла 3D может содержать ссылку или хранить информацию о сцене, в которой появляется 3D-объект. Эти данные включают в себя кодировку такой информации об источнике света, как местоположение и интенсивность. |
| Оснастка для анимации | При анимации 3D-моделей объекты требуют оснастки. Риггинг — это процесс добавления элементов управления к цифровой модели, позволяющий ей двигаться естественным образом.Например, для того, чтобы трехмерная модель человека двигалась, как в реальности, художник по такелажу должен предоставить деформаторы, указывающие, где должна сгибаться нога, как вращается голова и как каждое из этих движений приводит к другому. нюансы движений. | Кодирование анимации | Не все форматы файлов поддерживают оснастку для анимации. Аниматоры используют различное программное обеспечение, чтобы получить желаемый результат. Самыми популярными программными приложениями для анимации являются Maya и 3Ds Max, каждое из которых имеет собственные собственные форматы файлов.Чтобы использовать файлы Maya и 3Ds Max с такими программами, как Zbrush, вы можете использовать OBJ в качестве переходного формата файла. |
Лучший способ выяснить, какой тип 3D-файла лучше всего подходит для вашего проекта, — это потратить несколько минут на размышления о конечном продукте и необходимой переносимости.
Какой у вас вариант использования?
Как вы собираетесь использовать свои 3D-модели? Существуют специальные типы файлов для определенных целей.Например, рассмотрим разницу между 3D-печатью и приложениями AR. 3ds и STL — это форматы файлов, используемые для 3D-печати и быстрого прототипирования, но не работают для приложений AR. Лучшим выбором для приложения AR будет glTF для Android или USDZ для iOS.
Какой конечный продукт и результат вы ожидаете?
Рассмотрите плюсы и минусы форматов с открытым исходным кодом и проприетарных форматов. Например, если вы не хотите публиковать только на iOS, не начинайте с USDZ. Проще перевести конвейер игрового арта из glTF или GLB в USDZ, чем наоборот.Обязательно изучите требования вашей конечной платформы публикации (например, iOS, Android, Google Visual Search, игровые платформы, гарнитуры VR), прежде чем переходить к типу файла.
Какое программное обеспечение вы используете?
Убедитесь, что выбранный вами тип файла доступен для чтения и записи с помощью программного обеспечения, которое вы используете. Некоторые форматы более доступны, чем другие. Использование доступных форматов или форматов с открытым исходным кодом упростит редактирование, чтение и получение максимальной отдачи от ваших 3D-моделей с течением времени.
3D-моделирование для 3D-торговлиСоздание 3D-файлов — это первый шаг к тому, чтобы сделать 3D-изображения доступными. Очень важно иметь инструмент, который позволит вам сделать ваш полный каталог продуктов доступным в 3D, экспортировать ресурсы в большинство форматов файлов и доставлять клиентские приложения. 3D-облако Marxent способно хранить активы в целом, обеспечивая доступ членам команды, когда и где они им нужны. Используйте решение для создания расходных типов форматов для многих других платформ и поисковых систем, включая USDZ, glTF, OBJ и Google 3D Visual Search.
Услуги по 3D-моделированиюMarxent предназначены для предоставления многократно используемых, быстро отрисовываемых 3D-ресурсов для приложений электронной коммерции корпоративного уровня. Мы стремимся к тому, чтобы ваши вложения в контент обеспечивали реалистичность, согласованность и скорость, а также оптимизировали для масштабирования и повторного использования ресурсов. Обладая почти десятилетним опытом создания многоразового 3D-контента для коммерции, Marxent является поставщиком услуг 3D-моделирования, который выбирают крупные розничные продавцы и производители многоканальной мебели и товаров для дома.
Узнайте больше о наших услугах по 3D-моделированию для визуализации продуктов.
| 3D2 | Стерео формат объекта CAD-3D |
| 3DML | Язык Flatland 3DML |
| AC3D | AC3D |
| 3DS ASE ASC | Формат файла 3D-Studio Формат экспорта 3D Studio Max Ascii Формат 3D Studio Ascii |
| ALC | Формат файлов молекулы Alchemy III |
| AL2 | Формат файлов молекулы Alchemy 2000 |
| BMF | Формат 3D-данных BMF Дэвида Фаррелла |
| BMF | BMF, используемый сканерами стопы FleetFeet и Volumental |
| CDF | Формат описания киберпространства |
| CGM | Метафайл компьютерной графики (стандарт ISO / IEC для векторной графики) |
| cinema4d | Формат файла Cinema4d от «Maxon Computer» |
| glTF | Формат передачи GL |
| COB | Формат файла Calgari trueSpace2 |
| DAE | Sony / Хронос Коллада |
| cmod | Формат 3D модели для Celestia |
| куб | Формат файла куба Гаусса для объемных данных |
| Дат | Файлы ЭКГ с регистратора Холтера |
| dat / hea | Файлы ЭКГ с холтеровского регистратора EDAN SE-2012 |
| DF3 | Формат плотности Povray DF3 (объемный) |
| Direct-X | Ответ Microsoft на QuickDraw3D и OpenGL |
| DMO | Duke Nukem 3D или Redneck Rampage |
| DWF | Формат, используемый AutoDesks, пытается использовать формат Интернета для это модели, используемые программой просмотра WHIP. |
| DXF2000 Версия 14 Версия 12 Версия 10 | DXF, формат обмена AutoDesk / AutoCAD в различных версии формата, появившиеся с годами. |
| Минимальный 3D DXF | Минимальные требования для представления 3D-геометрии в DXF, полезные для создание геометрии для коммерческих пакетов из собственного программного обеспечения. |
| EDF и EDF + | Европейский формат данных |
| EGDR | Запись данных эксперимента MOLA в сетке |
| e57 | Обмен данными 3D-изображений, чаще всего лазерные сканеры |
| ФАКТ | Из ElectricImage |
| FBX | Autodesk FBX |
| FFIVW | Формат файла для обмена виртуальными мирами |
| поле | Формат поля AVS. |
| FLT | Формат OpenFlight от MulitGen Inc |
| GDF | GDF из программного обеспечения WAMIT |
| GEO | Videoscape geo — ранняя программа анимации 3D для Amiga, написанная Алленом Хастингсом. |
| Geom | Формат Geom, используемый «Stereo», интерактивным стерео OpenGL. парный пакет. |
| GLF | Формат 3D-шрифтов для библиотеки GLF |
| GOCAD | Формат данных GOCAD ASCII |
| HDF | Иерархический формат данных |
| ВИЧ | Молекулярный формат HyperChem |
| HPGL | Графический язык Hewlett Packard для пластин |
| hf | Hyperfun: язык для геометрического моделирования F-rep |
| IGES | Первоначальная спецификация обмена графикой, разработанная Национальным Бюро стандартов |
| ILDA | Международная ассоциация лазерных дисплеев |
| Infini3D | Внутренний формат Infini3D |
| Изобретатель | Формат Inventor ASCII от SGI |
| ИРИТ | Формат обмена ИРИТ, Гершон Эльбер |
| ktx | Формат для хранения текстур для OpenGL |
| ЛАС и ЛАЗ | Формат файла LASer, в настоящее время версия 1.4 |
| ldt | Формат файла EULUMDAT |
| LWOB Lightwave 5.x | Формат файла объекта LightWave Импорт геометрии в Lightwave 5.x |
| Лей | От Корнельского университета и Университета Индианы |
| MGF | Формат материалов и геометрии, изначально появившийся как часть пакет Radiance. Грег Уорд, Лаборатория Лоуренса Беркли. |
| MI | Ментальные образы, используемые Mental Ray, SoftImage и др. |
| MOL2 | Формат молекулы Tripos mol2 |
| MovieBYU | Формат от Университета Бирмингема Янга для представления многоугольников, изначально разработан для ввода-вывода файлов FORTRAN. |
| MS3D | Формат MilkShape 3D |
| MSLD | Язык описания сцены в Манчестере |
| MTL | Файл материала Lightwave / OBJ |
| NDO | NENDO от компании Izware |
| нфф | Для пакета СПД Эрика Хейнса |
| нфф | Нейтральный формат файла ASCII |
| enff | Расширения нейтрального формата файла |
| номер | Почти сырые растровые данные |
| NUAGES | Формат для программного обеспечения NUAGES, инструмент для 3D-реконструкции из параллельных сечений |
| OBJ | Волновой фронт.Спецификация формата файла obj для программного обеспечения Advanced Visualizer. |
| ВЫКЛЮЧЕННЫЙ | Формат OFF, используемый Центром геометрии |
| ВЫКЛЮЧЕННЫЙ | Спецификация формата OFF, первоначально разработанная WSE. |
| OOGL | Используется GeomView |
| ПЕДР | Записи данных экспериментов MOLA Precision от НАСА |
| PDB (V2.1) | База данных белков (файл с атомными координатами) |
| КАНДИДАТ НАУК | База данных многогранников (NetLib) |
| ПИ | Формат для многолучевого трассировщика лучей Александра Энцманна |
| PLG, FIG, WLD | Форматы виртуального мира, используемые в Gossamer, Rend386 и других. |
| PLY | Формат файла многоугольника, также известный как формат треугольника Стэнфорда. |
| Поли | Другой формат многоугольника от Университета Айовы, средство анализа изображений |
| PS | Введение в Postscript |
| POVRAY (v3.6) POVRAY (v3.7) | Формат сцены для Persistence Of Vision RAYtracer (и производных). Городской Генератор |
| PTX | Формат данных лазерного сканирования |
| PTS | Формат данных лазерного сканирования |
| ПВЛ | Обработанный VoLume (и другие форматы RAW), используемый программой объемного рендеринга Drishti. |
| PVM | Объемные файлы от Стефана Рёттгера. |
| Макперспектива | Переводчик этого недокументированного формата. Руководство MacPerspective |
| nii | Формат данных NIfTI-1: Инициатива Neuroimagine Informatics Technology |
| PowerFlip | Формат данных (SGI) |
| PRT | Формат трассировщика лучей PRT от Кори Хамзе |
| PRT | Формат файла «части» Unigraphics. |
| q3o | Файл объекта Quick3D и формат файла сцены (.q3s) |
| QuickDraw3D Примитивная сводка | Метаформат Apple Quickdraw 3D |
| радио | Радиоформат Энтони Д’Агостино |
| RAD V3.1 RAD V2.5 | Описание сцены Radiance — Грег Уорд. Преобразователи (старые) |
| RAW | Формат необработанного треугольника PovRay |
| RAY Краткое описание RAY | Формат описания сцены RayShade, твердотельное моделирование пользователя Craig Kolb. |
| RIB | Описание сцены Pixar RenderMan (Bytestream интерфейса RenderMan) |
| Rotater | Интерактивная программа просмотра линий и точек на Macintosh пользователя Craig Kloeden. |
| RSD | Игровая приставка |
| СУББОТА | Формат ACIS 3D для просмотра и передачи твердой информации |
| СЦЕНА | Предлагаемый формат для 3D-геометрии |
| SCN | Формат SCeNe разработан для замены SFF для трассировщика лучей Rtrace. |
| SDML Старый SDML | Язык моделирования пространственных данных |
| SGS | Формат файла карты Stadtplan-Dateien |
| SHP | Шейп-файл ERSI |
| sjt | Формат изображения SiroVision 3D |
| SLC | Формат SLiCe |
| STL | Стандартный отраслевой формат для стереолитографии. |
| STP | Формат SteinLib |
| ШАГ | Стандарт для обмена моделей продуктов |
| Super3D | Формат экспорта текста, используемый разработчиком моделей Macintosh Super3D. |
| СЕРФ | Формат экспорта из 3D-XplorMath |
| Тахион | Предварительный формат сцены для Тахиона Джона Э. Стоуна |
| ФОРМА TDDD | Turbo Silver от Impulse для спецификации формата файла WorldToolKit Neutral File от Sense8 |
| тет | Формат для тетраэдров, происходящих из Кафедра компьютерных наук Уильямс-колледжа. |
| БАНКА | Треугольная нерегулярная сеть |
| TM | Формат треугольной модели поверхности LONI для представления моделей поверхности. |
| TP | Формат файла TecPlot |
| TRI | Формат треугольника |
| txm | Данные рентгеновского изображения с пропусканием рентгеновских лучей |
| U3D | Универсальный 3D |
| НЕРЕАЛЬНО | НЕРЕАЛЬНЫЙ формат файла |
| доллар США | Универсальное описание сцены |
| V | Формат файла VIVID, автор Стивен Кой |
| ВЭФ | Вершина — Край — Формат грани |
| Vision3D | Текстовый формат для Macintosh Vision3D modeller, руководство (только исторический интерес) |
| VLA | Формат Digistar II VLA |
| vmd | VMD — WinOSi (XOSi, MacOSi) Raytacer от Майкла Гранца. |
| объем | .vol Марка Доу |
| объем | Формат объемных данных Пола Бурка |
| VRI | Язык обмена виртуальной реальностью |
| vwf | Формат Vioso Warp. Данные деформации и смешивания для дисплеев с несколькими проекторами. |
| WLD | Формат WorldBuilder от Morfit |
| WRM | Мировая эталонная модель от Multigen Inc. |
| VRML V1.0 | Язык моделирования виртуальной реальности |
| WMF | Формат метафайлов Windows |
| XYZ | XYZ молекулярный формат |
| ЯСРТ | YASRT — еще один простой трассировщик лучей |
Экспорт графики
Вы можете выбрать один из множества форматов при экспорте графиков, макетов страниц и таблиц Игоря.Есть две основные категории: объектно-ориентированные и растровые изображения. Наилучший формат зависит от целевого приложения, но в целом объектно-ориентированные форматы обеспечивают самое высокое качество, и его следует использовать, когда вы будете редактировать графику, в то время как растровое изображение форматы более надежны и с меньшей вероятностью могут быть неправильно обработаны приложением или драйвером принтера. Дополнительные соображения включают исходную платформу (Mac или Win), целевую платформу и место назначения. приложение или принтер.
Вы можете скопировать графику в буфер обмена или записать в файл.По умолчанию в Windows копия в буфер обмена используется расширенный метафайл (EMF), а на Macintosh используется PDF-файл. Вы можете использовать Экспорт графики диалоговое окно для выбора других форматов, которые затем будут использоваться для будущих команд копирования. Из-за отсутствия отраслевых стандартов только часть форматов файлов, перечисленных ниже можно использовать через буфер обмена.
Помимо перечисленных ниже форматов неподвижных изображений, вы также можете создавать фильмы из окон 2D-графиков или окон 3D-гизмо.
Межплатформенные форматы файлов
Ниже перечислены форматы файлов, доступные как в Macintosh, так и в Windows.Эти форматы могут быть переносится между платформами.
Это формат наивысшего качества и, как правило, лучший выбор, если пункт назначения может его принять. Вы можете поручить Игорю встраивать шрифты как контуры (все шрифты или все, кроме стандартные шрифты), и вы можете указать цвет RGB или CMYK (или без цвета).
Инкапсулированный PostScript (EPS)
Это также высококачественный формат, который обычно является лучшим выбором, если местом назначения является принтер или приложение Postscript. (например, Adobe Illustrator).По умолчанию Игорь экспортирует Postscript уровня 2, но можно указать экспортировать уровень 1 для совместимость с особенно старыми принтерами. Вы можете поручить Игорю встраивать шрифты как контуры (все шрифты или все, кроме стандартные шрифты), и вы можете указать цвет RGB или CMYK (или без цвета).
SVG
Новое в Igor Pro 7, SVG (масштабируемая векторная графика) — это разработанный на базе XML независимый от платформы формат 2D векторной и растровой графики. Консорциумом World Wide Web. Он часто используется для отображения графики на веб-страницах и является хорошим выбором для другие виды использования, если программа-адресат поддерживает это.
PNG
Этот растровый формат без потерь идеально подходит для использования в Интернете, но также может использоваться для высококачественной печати. это намного более высокое качество, чем старый формат GIF, и поддерживается всеми основными браузерами. Для высокое качество печати, вы можете выбрать экспорт в высоком разрешении за счет большего размер файла. Вы можете выбрать разрешение экспорта, кратное разрешению экрана или можно указать явное разрешение, например 300 точек на дюйм.
TIFF
Другой формат растрового изображения без потерь с возможностями, аналогичными PNG, но обычно с большими размеры файлов.В общем, вам следует использовать PNG, а не TIFF, за исключением ситуаций, когда ваш издатель требует TIFF. Вы можете указать цвет RGB или CMYK. Как и для всех форматов растровых изображений, вы можете выбрать разрешение экспорта, кратное разрешению экрана или можно указать явное разрешение, например 300 точек на дюйм.
JPEG
Это формат растрового изображения с потерями, часто используемый в Интернете. Подходит для непрерывного тона изображения и могут создавать файлы меньшего размера, чем форматы без потерь, такие как PNG или TIFF.JPEG обычно не лучший выбор для штрихового рисунка (используйте PNG или объектный формат).
Форматы файлов только для Windows
Ниже перечислены форматы файлов, доступные только на платформе Windows.
Расширенный метафайл (EMF)
Это стандартный объектно-ориентированный формат в Windows. Это высокое качество и предпочтительный метод, когда нельзя использовать EPS или PDF. Начиная с Igor Pro 7, новый формат EMF + по умолчанию экспортируется в следующем порядке: для поддержки прозрачности.Более старую версию EMF non-plus можно экспортировать в тех случаях, когда программа назначения не поддерживает должным образом версию plus.
БМП
BMP — это растровый формат без потерь, стандартный формат изображений в Windows. Файл размер намного больше, чем PNG. Файлы BMP можно передавать и использовать на Macintosh. PNG — лучшая альтернатива.
Форматы файлов только для Macintosh
Ниже перечислены форматы файлов, доступные только на платформе Macintosh.
Кварц PDF
По состоянию на 6.1, Игорь теперь использует родную систему рисования Mac OS X под названием Quartz, а родную формат файла изображения Quartz — PDF. Хотя он похож на собственный кроссплатформенный код экспорта PDF-файлов Игоря, Quartz PDF более эффективен в области встраивания шрифтов и изображений.
Quartz PDF заменяет старый формат PICT в Mac OS 9.
Экспорт в 3D
Окна 3D-графики Игоря могут быть экспортированы в различные растровые форматы (JPG, PNG, TIFF).
GraphPad Prism 9 Руководство пользователя
Вставка или импорт изображений
Вы можете вставить или импортировать изображение на призматический график или макет.
OLE
Только для Windows: когда вы вставляете объект, созданный программой, которая является сервером OLE, Prism вставляет этот объект. Это означает, что Prism содержит отдельную копию объекта, поэтому вы можете дважды щелкнуть для редактирования в исходной программе. Это замечательно, например, с уравнениями. В некоторых случаях вы можете предпочесть вставить ссылку на исходный файл. Для этого скопируйте объект, а затем выберите «Специальная вставка» в меню «Правка». Затем выберите «Вставить ссылку». Чтобы узнать больше о плюсах и минусах связывания и встраивания, см. Связывание и встраивание объектов.Вы также можете использовать команду «Вставить объект» для создания нового объекта OLE.
Форматы Prism могут вставлять или импортировать
Prism Windows может импортировать:
Расширенный метафайл Windows (* .emf)
Метафайл Windows (* .wmf)
TIFF (* .tif; *. Tiff; расширения ботов используются для файлов точно такого же типа)
JPEG (* .jpg; *. Jp2; *. J2k; *. Jpx)
Переносимая сетевая графика (* .png; *. Mng)
Растровое изображение Windows (* .bmp)
Формат обмена графикой (*.gif)
Кисть для ПК (* .pcx)
Формат TruvisionTarga (* .tga)
Формат Microsoft Paint (* .msp)
Формат PhotoShop 3.0 (* .psd)
Форматы значков и курсоров Windows (* .ico)
Формат переносимого документа (* .pdf)
Prism Mac может импортировать:
TIFF (* .tif; *. Tiff)
Растровое изображение Windows (* .bmp)
JPEG (* .jpg; *. Jp2; *. J2k; *. Jpx)
Macintosh Pict (* .pct; *. Pict)
Portable Network Graphics (*.png)
Формат переносимого документа (* .pdf)
Если ваше изображение использует 16-битную цветовую модель (миллионы цветов), Prism (Windows и Mac) сохраняет изображение как таковое и не упрощает его.
Редактирование изображения в Prism
Чтобы изменить размер: возьмите угол и перетащите его больше или меньше.
Чтобы добавить границу или обрезку: Щелкните один раз, чтобы выбрать изображение или объект в Prism. Затем отпустите меню «Изменить» и выберите «Выбранный объект». Вы также можете дважды щелкнуть объект.
Проблемы с совместимостью windows / mac
Мы стараемся поддерживать полную совместимость Windows и Mac. Начиная с версии 7, Prism Windows хранит копию каждого изображения в формате Windows (EMF, WMF), а также в формате pdf для использования Prism Mac. Файлы Prism, созданные в более старых версиях Prism Windows, могут терять вставленные / импортированные изображения при открытии на Prism Mac.
.

 Основной минус — размер конечных файлов, который обычно больше, чем объем аналогичного изображения, сохраненного в JPEG. Объект TIFF может состоять из нескольких слоев, объединяя в одном файле сразу серию изображений, поэтому он особенно распространен в полиграфиях.
Основной минус — размер конечных файлов, который обычно больше, чем объем аналогичного изображения, сохраненного в JPEG. Объект TIFF может состоять из нескольких слоев, объединяя в одном файле сразу серию изображений, поэтому он особенно распространен в полиграфиях. Но есть и явное отличие от «прозрачности», свойственной GIF-изображениям: цвета постепенно меняются от непрозрачного к прозрачному, благодаря этому на краях отсутствует резкость, которая наблюдается у GIF.
Но есть и явное отличие от «прозрачности», свойственной GIF-изображениям: цвета постепенно меняются от непрозрачного к прозрачному, благодаря этому на краях отсутствует резкость, которая наблюдается у GIF.