Футбольный Менеджер Онлайн ФОМ — играть онлайн бесплатно в браузере, вход в игру ФОМ
Содержание страницы
- Описание
- Особенности
- Заключение
- Трейлер
- Геймплей
Футбольный менеджер онлайн (ФОМ) подарит вам возможность испытать те самые эмоции, что переживает тренер профессиональной футбольной команды. Только без всякого риска для здоровья и репутации. Дата выхода — 2011 год
Описание
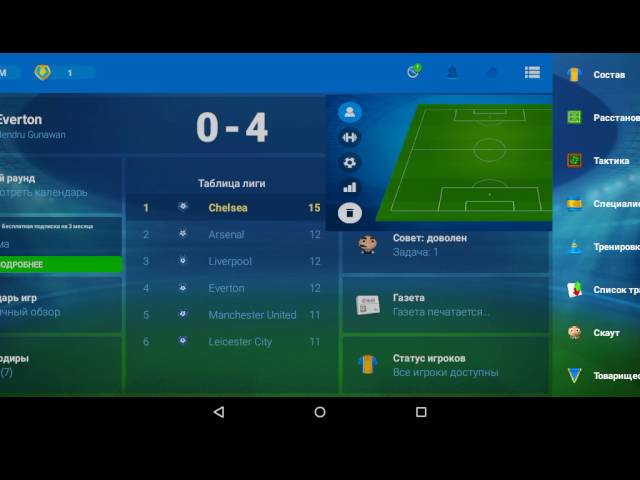
Игра Футбольный Менеджер Онлайн предназначена для всех влюблённых в самую популярную забаву с мячом. Она освещает будни тренера профессионального клуба. В вашем ведении будет находиться:
- Схема расстановки игроков;
- Тактика;
- Организация товарищеских матчей;
- План тренировок;
- Просмотр и приобретение исполнителей;
- Заключение и продление контрактов с футболистами;
- Переговоры со спонсорами;
- Наём дополнительных сотрудников;
- Расширение стадиона и улучшение качества газона.

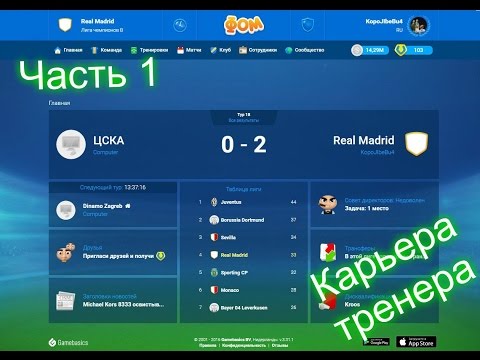
В самом начале вы подписываете контракт с заштатной командой из второго дивизиона. Совет директоров ставит перед вами задачу. Раз это ваш первый сезон – ею будет удержаться в лиге. В дальнейшем спектр миссий станет шире: победа в кубке, занятие определённого места по итогам сезона, переход в высший дивизион.
Обучение в пять этапов преподаст основы игры. В нём покажут, как ставить футболистов в основной состав. Расскажут о тренировках. Обучат прочим элементам деятельности менеджера. Далее вы отправитесь в свободное плаванье. Но проект не забудет о вас. Постоянно будут появляться новые задания и бонусы.
Особенности
- Ускорение процессов. Вы сможете оптимизировать свою деятельность с помощью специальной валюты. Она помогает завершить важные действия быстрее. Например, увеличение количества мест на трибунах можно сделать мгновенно, а можно ждать целых 17 часов, пока оно произойдёт;
- Соревнование с реальными пользователями.
 Практически каждый наставник ваших соперников – живой человек. Со своей тактикой, взглядом на развитие клуба, собственными хитростями. Возможность помериться тренерским талантом добавляет азарта;
Практически каждый наставник ваших соперников – живой человек. Со своей тактикой, взглядом на развитие клуба, собственными хитростями. Возможность помериться тренерским талантом добавляет азарта; - Мультиплатформенность. Играть в Футбольный онлайн менеджер ФОМ вы сможете на всех доступных мобильных платформах – Андройд, IOS, Windows Mobile. Старая-добрая ПК версия тоже всё ещё актуальна;
- Обширное сообщество. Пользователи со всего мира играют в этот проект круглосуточно;
- Удобный интерфейс. Проект оформлен просто и понятно. Не возникает лишних вопросов по поводу той или иной вкладки;
- Поддержка более 50 лиг со всего мира. Официальные имена футболистов и названия команд.
- Удобная регистрация. Вход в игру ФОМ Футбольный Онлайн Менеджер осуществляется с помощью аккаунта на Facebook в один клик. Если же его нет – введите имя пользователя и придумайте пароль;
- Симулятор не требует много времени. Достаточно всего нескольких минут в сутки.
Заключение
Спортивные симуляторы среди экономических симов – вещь редкая. А хорошие проекты в этом жанре вообще на вес золота. Голландский разработчик Gamebasics постарался удовлетворить вкусы притязательной публики. Фанаты футбола всего мира высоко оценили их работу. Football Manager Online получил приз, как лучшая многопользовательская игра 2012 года.
А хорошие проекты в этом жанре вообще на вес золота. Голландский разработчик Gamebasics постарался удовлетворить вкусы притязательной публики. Фанаты футбола всего мира высоко оценили их работу. Football Manager Online получил приз, как лучшая многопользовательская игра 2012 года.
Оцените её и вы – регистрируйтесь прямо сейчас, покажите свой стиль игры!
Трейлер
Геймплей
- Просмотров20823
- Понравилось1
- Рейтинг12345
Игры менеджеры, Игры по сети, Игры про футбол, Игры симуляторы на пк
Рекомендуемые записи
Игра Park Master 2
Игра Pong Soccer
Игра City Car Driving Simulator: Stunt Master
Акции Fom Technologies AS (FOMT) — Investing.com
Обзор FOMT
- Пред. закр.
- 37,3
- Дн. диапазон
- 37,3-37,6
- Доход
- 28,91M
- Открытие
- 37,3
- 52 недель
- 30,2-57
- EPS
- 0,27
- Объем
- 1.
 224
224 - Рыночн. кап.
- 290,15M
- Дивиденды
N/A
(N/A)
- Средний объем (3м)
- 5.949
- Цена/доход
- 134,24
- Бета
- 1,07
- Изменение за год
- -19,78%
- Акции в обращении
- 7.778.914
- Следующий отчет
- —
Каков ваш прогноз по инструменту Fom Technologies AS?
Проголосуйте и узнайте мнения остальных пользователей
Сведения о компании Fom Technologies AS
Отрасль
Машиностроение
Сектор
Промышленность
Сотрудники
16
Рынок
Дания
Тип | 5 мин | 15 мин | 1 час | 1 день | 1 месяц |
|---|---|---|---|---|---|
Скол. средние средние | Активно покупать | Активно покупать | Активно покупать | Активно покупать | Покупать |
| Тех. индикаторы | Активно покупать | Активно покупать | Активно покупать | Активно покупать | Продавать |
| Резюме | Активно покупать | Активно покупать | Активно покупать | Активно покупать | Нейтрально |
Трендовые акции
Название | Послед. | Макс. | Мин. | Изм. | Изм.% | Объём | Время | ||
|---|---|---|---|---|---|---|---|---|---|
Газпром | 166,00 | 168,88 | 165,40 | -0,99 | -0,59% | 14,76M | Москва | ||
Сбербанк | 119,30 | 121,68 | 118,61 | -0,15 | -0,13% | 37,29M | Москва | ||
Роснефть | 313,00 | 315,95 | 311,35 | +1,70 | +0,55% | 1,34M | Москва | ||
ЛУКОЙЛ | 4. 454,50 454,50 | 4.491,00 | 4.421,50 | +21,5 | +0,48% | 307,68K | Москва | ||
| 6.347,00 | 6.465,00 | 6.244,00 | +96,5 | +1,54% | 195,84K | Москва | |||
| 0,01616 | 0,01643 | 0,016075 | -0,000020 | -0,12% | 23,21B | Москва | |||
| 93,70 | 95,26 | 92,86 | -0,62 | -0,66% | 3,98M | Москва | |||
| 121,00 | 126,60 | 118,80 | +4,40 | +3,77% | 1,82M | Москва | |||
Норникель | 13. 172,00 172,00 | 13.392,00 | 13.110,00 | +12,0 | +0,09% | 51,53K | Москва | ||
| 29,03 | 29,15 | 28,33 | +0,22 | +0,78% | 18,84M | Москва | |||
ГК Самолет | 2.337,00 | 2.360,00 | 2.272,00 | +84,00 | +3,73% | 68,56K | Москва | ||
MK Lenta PAO | 783,00 | 831,00 | 771,00 | -0,50 | -0,06% | 87,09K | Москва | ||
| 216,30 | 218,25 | 215,00 | +0,50 | +0,23% | 466,11K | Москва | |||
Интер РАО ЕЭС ОАО | 2,908 | 2,9415 | 2,875 | +0,0425 | +1,48% | 39,84M | Москва | ||
Сегежа Групп | 4,913 | 4,979 | 4,90 | +0,017 | +0,35% | 14,48M | Москва |
HTML-формы
❮ Назад Далее ❯
HTML-форма используется для сбора пользовательского ввода. Пользовательский ввод
чаще всего отправляются на сервер для обработки.
Пользовательский ввод
чаще всего отправляются на сервер для обработки.
Пример
Имя:Фамилия:
Попробуйте сами »
Элемент
.
элементы формы
.
Элемент
Все в этой главе рассматриваются различные элементы формы: HTML-элементы формы.
Элемент
Элемент HTML является наиболее
используемый элемент формы.
Элемент может отображаться в
много способов, в зависимости от
Вот несколько примеров:
| Тип | Описание |
|---|---|
| Отображает однострочное поле ввода текста | |
| <тип ввода = "радио"> | Отображает переключатель (для выбора одного из множества вариантов) |
| Отображает флажок (для выбора нуля или более из множества вариантов) | |
| Отображает кнопку отправки (для отправки формы) | |
| <тип ввода = "кнопка"> | Отображает нажимаемую кнопку |
В этой главе рассматриваются все различные типы входов:
Типы ввода HTML.
Текстовые поля
Пример
Форма с полями ввода текста:
Попробуйте сами »
Вот как приведенный выше HTML-код будет отображаться в браузере:
Имя:Фамилия:
Примечание: Сама форма не видна. Также обратите внимание, что ширина по умолчанию поля ввода составляет 20 символов.
Элемент
Попробуйте сами »
Вот как приведенный выше HTML-код будет отображаться в браузере:
Выберите ваш любимый веб-язык:
HTML
CSS
JavaScript
Флажки
определяет флажок .
Флажки позволяют пользователю выбрать НОЛЬ или БОЛЬШЕ вариантов из ограниченного числа вариантов.
Пример
Форма с флажками:
Попробуйте сами »
Вот как приведенный выше HTML-код будет отображаться в браузере:
У меня есть велосипед
У меня есть машина
У меня есть лодка
Кнопка отправки
определяет кнопку для отправки данных формы обработчику формы.
Обработчик формы обычно представляет собой файл на сервере со сценарием для обработки
входные данные.
Обработчик формы указан в действии формы атрибут.
Пример
Форма с кнопкой отправки:
Попробуйте сами »
Вот как приведенный выше HTML-код будет отображаться в браузере:
Имя:Фамилия:
Атрибут имени для
Обратите внимание, что каждое поле ввода должно иметь атрибут name для отправки.
Если атрибут name опущен, значение поля ввода вообще не будет отправлено.
Пример
В этом примере не будет отправлено значение поля ввода «Имя»:
Попробуйте сами »
HTML-упражнения
Проверьте себя с помощью упражнений
Упражнение:
В форму ниже добавьте поле ввода с типом «кнопка» и значением «ОК».
<форма>
<>
Начать упражнение
❮ Предыдущий Следующая ❯
Атрибуты формы HTML
❮ Предыдущая Далее ❯
В этой главе описываются различные атрибуты элемента HTML
Атрибут действия
Атрибут действия определяет действие, которое должно быть выполнено при отправке формы.
Обычно данные формы отправляются в файл на сервере, когда пользователь нажимает кнопку отправки.
В приведенном ниже примере данные формы отправляются в файл с именем «action_page.php». Этот файл содержит сценарий на стороне сервера, который обрабатывает данные формы:
Пример
При отправке отправить данные формы на «action_page.php»:
Попробуйте сами »
Совет: Если атрибут action опущен, действие устанавливается на текущую страницу.
Атрибут цели
Атрибут цели указывает, куда
отображать ответ, полученный после отправки формы.
Атрибут target может иметь один из
следующие значения:
| Значение | Описание |
|---|---|
| _пусто | Ответ отображается в новом окне или вкладке |
| _себя | Ответ отображается в текущем окне |
| _родительский | Ответ отображается в родительском фрейме |
| _верх | Ответ отображается в полном теле окна |
| имя кадра | Ответ отображается в именованном iframe |
Значение по умолчанию: _self , что означает, что
ответ откроется в текущем окне.
Пример
Здесь отправленный результат откроется в новой вкладке браузера:
Попробуйте сами »
Атрибут метода
Атрибут метода определяет HTTP
метод, который будет использоваться при отправке данных формы.
Данные формы могут быть отправлены как переменные URL (с method="get" )
или как почтовая транзакция HTTP (с method="post" ).
Метод HTTP по умолчанию при отправке данных формы — GET.
Пример
В этом примере используется метод GET при отправке данных формы:
Попробуйте сами »
Пример
В этом примере используется метод POST при отправке данных формы:
Попробуйте сами »
Примечания к GET:
- Добавляет данные формы к URL-адресу в парах имя/значение
- НИКОГДА не используйте GET для отправки конфиденциальных данных! (отправленные данные формы видны в URL!)
- Длина URL ограничена (2048 символов)
- Полезно для отправки форм, когда пользователь хочет добавить результат в закладки
- GET подходит для незащищенных данных, таких как строки запроса в Google
Примечания к POST:
- Добавляет данные формы в тело HTTP-запроса (отправленный данные формы не отображаются в URL)
- POST не имеет ограничений по размеру и может использоваться для отправки больших объемов данных.

- Отправка форм с помощью POST не может быть добавлена в закладки
Совет: Всегда используйте POST, если данные формы содержат конфиденциальную или личную информацию!
Атрибут автозаполнения
Атрибут автозаполнения указывает,
в форме должно быть включено или выключено автозаполнение.
Когда автозаполнение включено, браузер автоматически дополняет значения на основе значений, которые пользователь ввел ранее.
Пример
Форма с автозаполнением:
Попробуйте сами »
Атрибут Novalidate
Атрибут novalidate является логическим атрибутом.
При наличии указывает, что данные формы (ввод) не должны проверяться при отправке.
Пример
Форма с атрибутом novalidate:
Попробуйте сами »
HTML-упражнения
Проверьте себя с помощью упражнений
Упражнение:
Добавьте кнопку отправки и укажите, что форма должна перейти на «/action_page. php».
php».
<форма ="/action_page.php">
Имя:
<>
Начать упражнение
Список всех атрибутов
| Атрибут | Описание |
|---|---|
| принять кодировку | Указывает кодировку символов, используемую для отправки формы |
| действие | Указывает, куда отправлять данные формы при отправке формы |
| автозаполнение | Указывает, должно ли в форме быть включено или выключено автозаполнение |
| enctype | Указывает, как данные формы должны быть закодированы при отправке в сервер (только для метода = «post») |
| метод | Указывает метод HTTP для использования при отправке данных формы |
| имя | Указывает имя формы |
| повторная проверка | Указывает, что форма не должна проверяться при отправке |
отн. | Указывает отношение между связанным ресурсом и текущим документ |
| цель | Указывает, где отображать ответ, полученный после отправки форма |
❮ Предыдущий Далее ❯
НОВИНКА
Мы только что запустили
Видео W3Schools
Узнать
ВЫБОР ЦВЕТА
КОД ИГРЫ
Играть в игру
Лучшие учебники
Учебник HTMLУчебник CSS
Учебник JavaScript
How To Tutorial
Учебник SQL
Учебник Python
Учебник W3.CSS
Учебник Bootstrap
Учебник PHP
Учебник Java
Учебник C++
Учебник jQuery
9003
586 Лучшие ссылки HTML ReferenceCSS Reference
JavaScript Reference
SQL Reference
Python Reference
W3.CSS Reference
Bootstrap Reference
PHP Reference
HTML Colors
Java Reference
Angular Reference
jQuery Reference
Top7 Examples Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.




 Практически каждый наставник ваших соперников – живой человек. Со своей тактикой, взглядом на развитие клуба, собственными хитростями. Возможность помериться тренерским талантом добавляет азарта;
Практически каждый наставник ваших соперников – живой человек. Со своей тактикой, взглядом на развитие клуба, собственными хитростями. Возможность помериться тренерским талантом добавляет азарта; 224
224