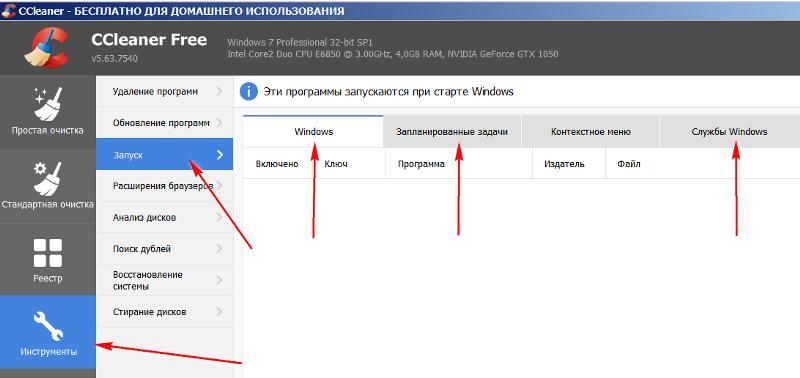
Медленно загружаются страницы в браузере. Долго запускается браузер – что делать? Чистим кэш, куки браузера, проверяем дополнения и свободное пространство диска С
Yandex браузер — бесплатное приложение для посещения интернет ресурсов. Как и любой другой браузер, если им долго пользоваться, накапливает разного рода информацию, а это в последствии может негативно отразиться на работе самого приложения и замедлить его работу.
Также часто из строя выходит служба автоматического обновления обозрвателя — версия устаревает, накапливаются сбои и т.д. Чтобы сразу исключить этот вариант, загрузите последнюю версию Яндекс Браузера с нашего сайта или главной страницы поисковика. Во время её установки, файлы обновятся, а старые ошибки устранятся. Если проблема не решена, читайте далее.
Рассмотрим несколько случаев и варианты их решения.
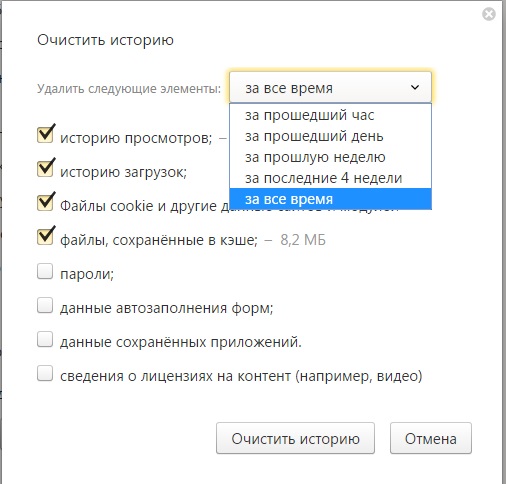
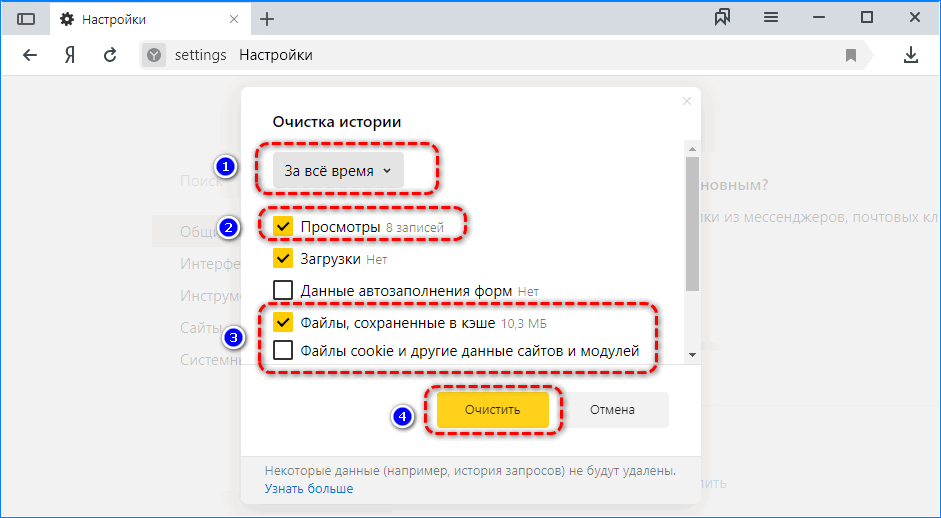
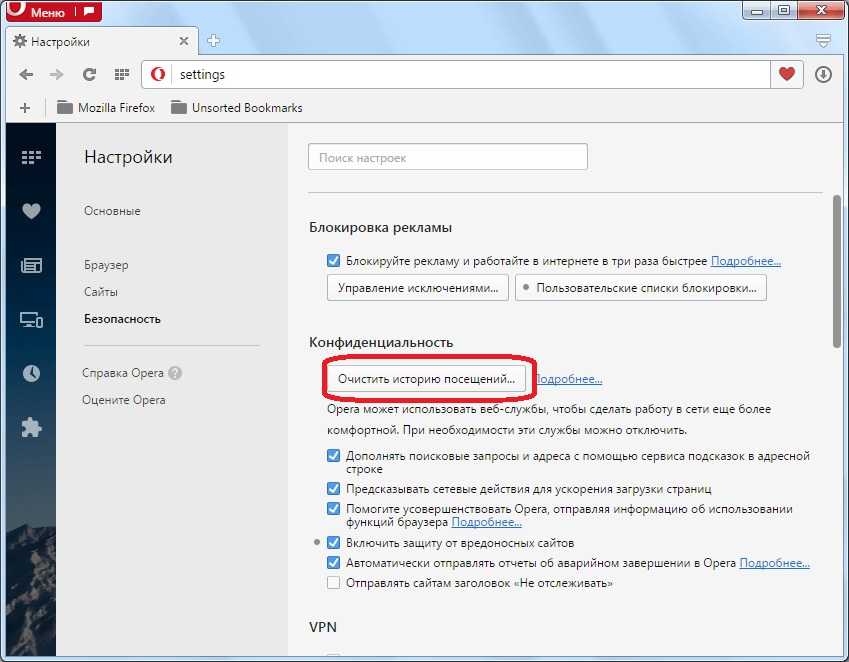
Первый и самый, наверное, часто встречающийся вариант – это очистка истории посещенных сайтов, сохраненных форм и так далее. В правом верхнем углу браузера нажмем на пиктограмму Настройка, затем выбираем пункт История, а в нем нажмем кнопку Очистить историю … . В появившемся окне с параметрами очистки ставим нужные галочки: «Очистить историю» и «Очистить историю загрузок».
В появившемся окне с параметрами очистки ставим нужные галочки: «Очистить историю» и «Очистить историю загрузок».
Нажимаем кнопку Очистить историю и смотрим насколько ускорился браузер, если же это не помогло, то переходим к следующему пункту
Может медленно работать из-за накопившейся в нем информации, полученной от разных серверов в браузер. Это текстовые данные называемые cookie. Их можно очистить зайдя в пункт меню настройки история и нажать кнопку Очистить историю… Появиться окно с выбором времени удаления и параметрами удаления (т.е. что удалять) мы ставим галочку на cookie. Жмем очистить.
Но к выше указанным способам можно применить программу CCleaner , она также очищает cookie и историю браузера. Данная программа может очень пригодиться если у вас несколько браузеров.
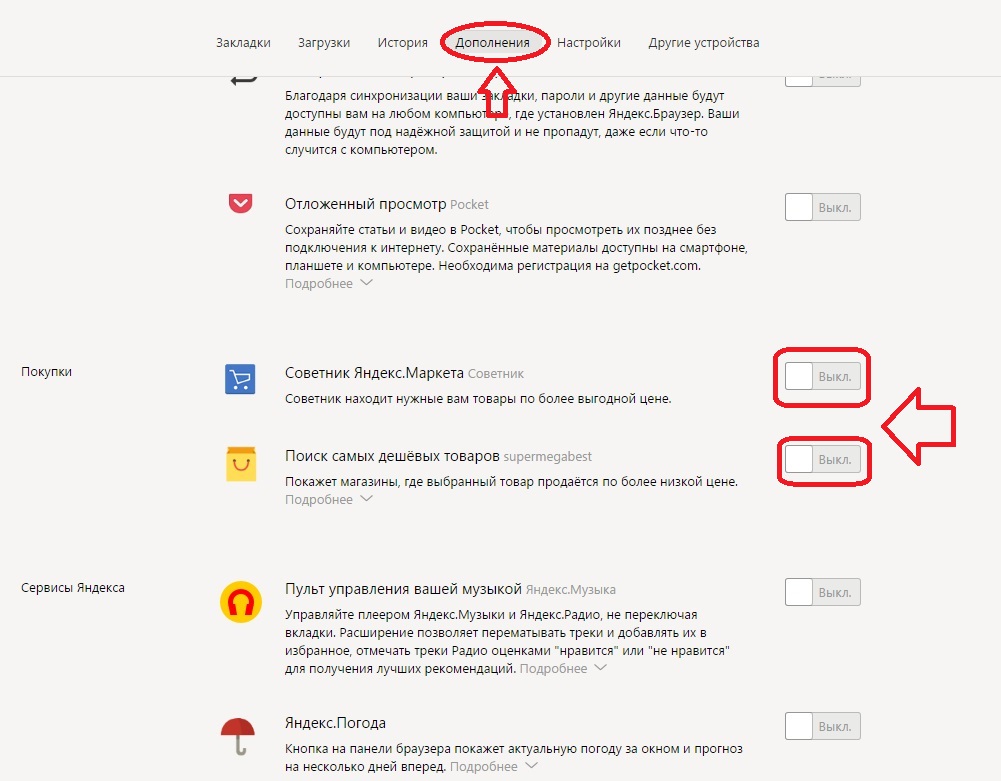
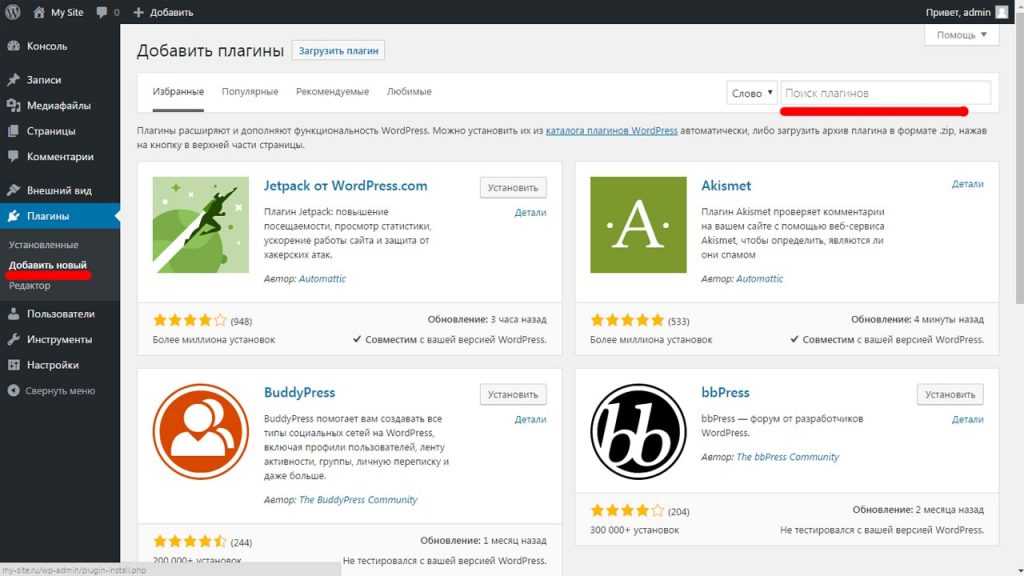
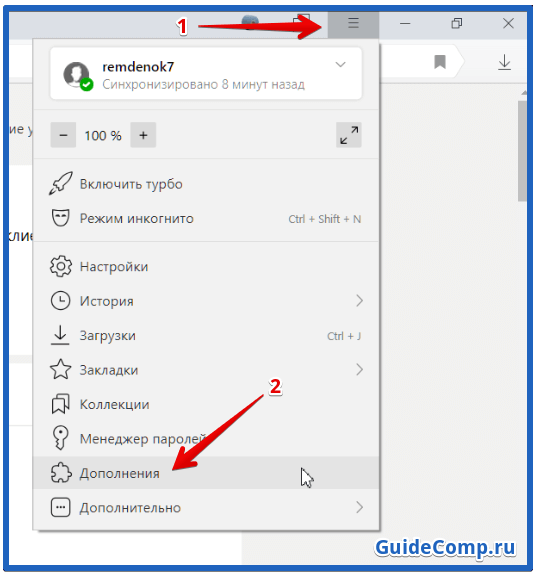
Да, и не забудем про самый важный вариант, это большое количество ненужной рекламы на сайтах. Мы можем с легкостью отключить ее c помощью плагина ADBLOCK PLUS. После установки открываем Настройки браузера, переходим в Дополнения, ищем Адблок плагин и включаем его.
Еще одни вариант, но такое встречается редко, это большое количество toolbar в браузере. Они появляются, зачастую по невнимательности при установке разных программ. Лишние тулбары нужно будет убрать методом нажатия правой кнопки мыши на нужном тулбаре и снять с него галочку.
Вариант «очень устарел компьютер» также никто не отменял. Поэтому стоит его обновить либо понизить запросы к браузеру.
Зачастую пользователи сети интернет сталкиваются с такой проблемой как долгая загрузка страниц в своем браузере. Причины на то могут быть самыми разнообразными. И рас уж вы наткнулись на эту статью, дабы выяснить почему так медленно загружаются страницы в браузере, мы поведаем вам о самых распространённых и действующих методах, которые помогут устранить эту проблему.
Возможные причины и их решения
После того как вы задались вопросом, почему же медленно работает интернет браузер, вы должны определить правильную причину этой проблемы и после этого приступить к ее немедленному устранению.
Плохое интернет соединение
Если вы стали подозревать, что ваш интернет очень медленно работает, но не знаете, как это проверить – есть два простых способа:
Через командную строку
Сочетанием клавиш «Win+R» на своей клавиатуре вызовите дополнительное меню, в строке которой введите команду «cmd».
Теперь, как только открылась командная строка введите следующую команду: «ping 8.8.8.8» и нажмите «Enter».
Важно: данная команда отправляет пакеты микро данных на сервер Google.com.
Теперь в зависимости от полученных данных, можно сделать некоторые выводы. Если число потерянных пакетов больше нуля, а среднее время приема-передачи данных составляет больше 150 мс. – значит у вас проблемы с интернет соединением.
В таком случае правильным решением будет связаться с вашим провайдером и объяснить вашу проблему.
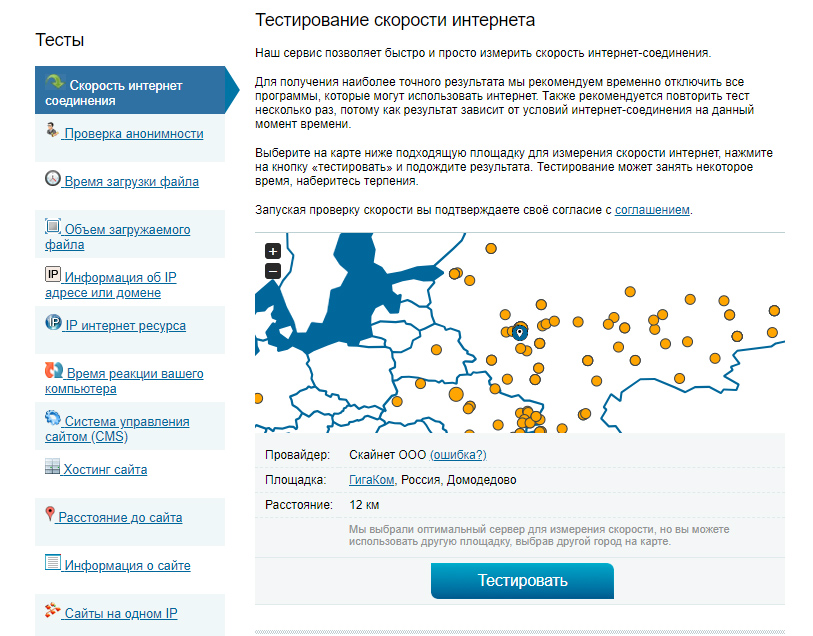
Перейдя на сайт проверки скорости вашего интернет соединения по данной ссылке, дождитесь полной загрузки страница и нажмите значок проверки.
Напомню, если ping больше 150 мс, а скорость менее хотя бы 2-х Мб – у вас проблемы с интернет соединением.
Нехватка свободного места на диске «С»
Если долго загружается браузер, то следует обратить внимание на количество свободного места на системном диске. Для этого откройте «Мой компьютер» и если сведение о том, что на диске «С» свободного места менее 1-го Гб, то вам следует выполнить следующие три действия:
Важно: такой метод будет полезен если виснет не только ваш браузер, но и компьютер в целом
Очистка временных системных файлов
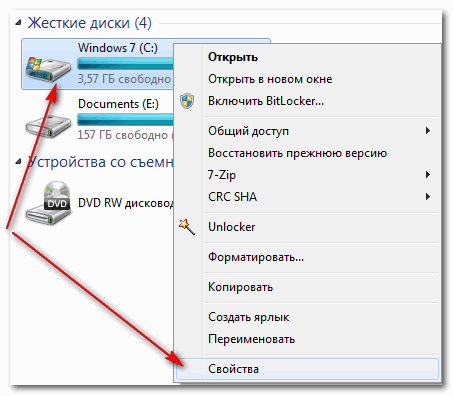
Для этого зайдите на «Мой компьютер» и щелчком правой кнопки своей мыши по диску «С» вызовите свойства этого диска. Теперь, оставаясь на вкладке «Общие», щёлкните по «Очистка диска». В новом открывшемся меню установите соответствующие нужным параметрам галочки (можно выбрать все), затем клацните по «очистить системные фалы».
Процесс очистки запустился.
Важно: процесс очистки займет в среднем до 2-5 минут в зависимости от комплектации вашего «Железа» и накопленного на компьютере «Мусора».
Оптимизация работы жесткого диска
Для этого перейдите в свойства диска «С», так как описано выше. Но теперь перейдите во вкладку «Сервис» и нажмите «Проверить».
Даже если уведомление сообщает о том, что проверка не требуется, вы все равно сможете проверить свой системный диск на ошибки. После этого пойдет процесс сканирования системы.
Важно: во время данной процедуры вы по-прежнему сможете пользоваться своим компьютером.
Следующим шагом будет оптимизация диска. В свойствах диска нажмите «Оптимизировать».
А после выберите системный диск и нажмите сперва «Анализировать», а после «Оптимизировать». Далее весь процесс запустится автоматически, во время сего действия вы сможете пользоваться своим ПК.
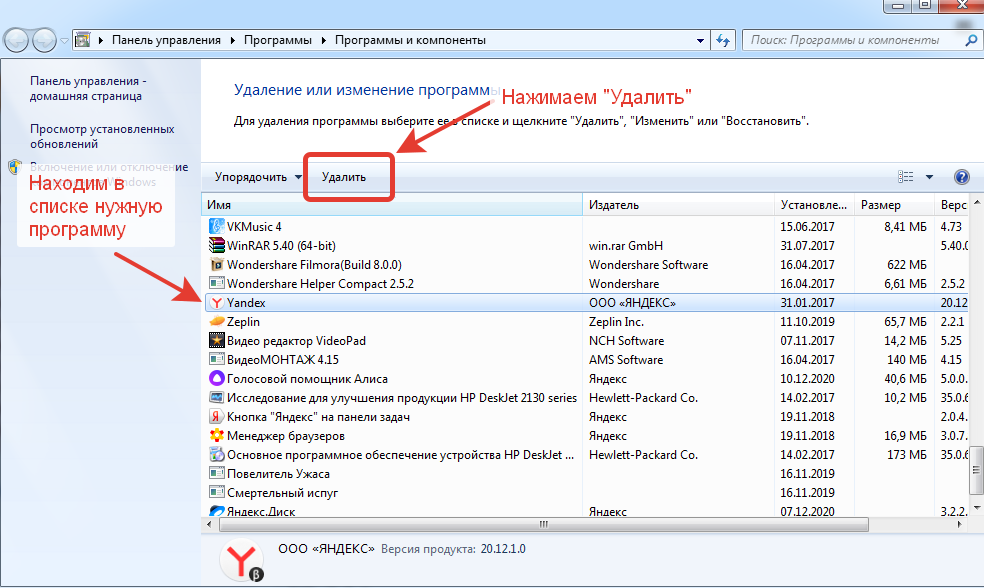
Удаление лишнего софта
Для этого откройте меню «Пуск» и запустите панель управления. Теперь сгруппируйте значки в категории и выберите «Удаление программы».
Теперь в открывшейся вкладке выберите наименее нужные вам программы (желательно чтобы они были емкими, от сотни Мб и больше).
(За пример я взял одну игру, которую давно прошел, и которая весит более четырех Гб.)
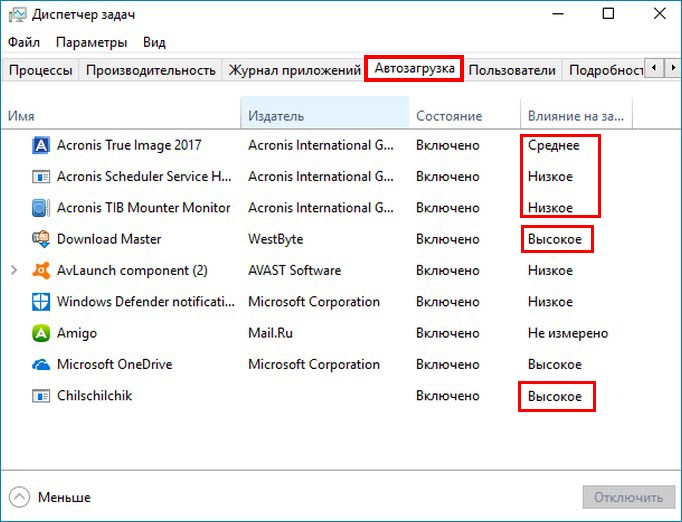
Нехватка оперативной памятиЗачастую для того чтобы ускорить браузер необходимо снизить загруженность оперативной памяти. Для этого вам понадобится закрыть ненужные фоновые приложения.
Для этого нажмите сочетание клавиш «Ctrl+Alt+Delete» и перейдите во вкладку «Автозагрузка». После чего отключите все не нужные в данный момент приложения и процессы.
Очистка браузеров
Если предыдущие методы не помогли и браузер по-прежнему долго открывает страницы, да и попросту грузится целую вечность – проделайте следующие манипуляции:
Очистка истории и другого «мусора»
История, фалы куки, кеш – все это занимает такую драгоценную память. Поэтому, дабы ускорить открытие страниц в вашем браузере, вам необходимо перейти в раздел «История браузера».
Затем нажать на «Очистить историю» и отметить галочками нужное. В первую очередь выберите очистку за все время, история просмотров, история скачиваний, файлы куки и сохранения записей в кеше. Остальное же по желанию.
Остальное же по желанию.
Отключение рекламы
Откройте настройки браузера и найдите раздел «Расширения (дополнения)». Далее перейдите в магазин расширений установите антибаннер adguard, который не только защитит вас от нежелательной рекламы, но и помешает загрузится вредоносному софту.
Важно: для Яндекс браузера установка антибаннера adguard, не предусмотрена. В этом случае отличным решением станет антибаннер именуемый как: Adblock.
Отключение ненужных расширений
Большое количество дополнений также могут стать причиной того, что у вас не получается сделать браузер быстрее. Просто отключите ненужные расширения в настройках вашего браузера либо удалите их, оставляя только самые необходимые.
Вирусы
Вредоносный софт также является причиной того что вы, к примеру, никак не можете ускорить работу Яндекс браузера или решить проблему долгого открытия Мазалы.
Для этого вам необходимо проверить свой КП на наличие вирусных программ. Хорошо для этого подойдет такой антивирус как «dr weber cureit» — данный антивирус не нуждается в установке на компьютер и является одноразовой проверкой вашей системы на наличие угроз.
Хорошо для этого подойдет такой антивирус как «dr weber cureit» — данный антивирус не нуждается в установке на компьютер и является одноразовой проверкой вашей системы на наличие угроз.
Важно: проверка данным антивирусом является процессом не быстрым. В среднем полная проверка жесткого диска занимает один час и более.
Обновление Adobe Flash Player
Данную процедуру стоит применять если ваш браузер не грузит видео.
Перейдите на официальный сайт программы по этой ссылке: get3.adobe.com/ru/flashplayer/update/ppapi/ и нажмите «Обновить сейчас».
Современные технологии передачи данных настолько развиты, что все уже давно привыкли передавать посредством интернет-соединения различную цифровую информацию. Мы общаемся с друзьями при помощи видео- и аудиозвонков, отправляем и скачиваем файлы огромного размера, смотрим видеозаписи прямо со страниц сайтов, играем в различные онлайн-игры или даже работаем в сети. Для выполнения подобных операций зачастую требуется наличие широкого канала связи, т.
К сожалению, даже самые продвинутые технологии время от времени дают сбой. Одной из самых неприятных проблем, с которыми приходиться сталкиваться пользователям глобальной сети – медленно работающий интернет. Почему это может происходить? На самом деле, причин по которым связь начинает плохо работать, достаточно много. Рассмотрим самые распространённые из них.
Прежде чем приступать к каким-либо действиям программного характера, необходимо удостовериться в том, что плохо работающий интернет не вызван по вине сбоя оборудования. Если в вашем случае сложилась именно такая ситуация, первым делом необходимо выполнить простые действия:
Если ни один из перечисленных вариантов не относится к вашему случаю, тогда проблема, скорее всего, кроется в программном обеспечении.
Проверяем системные настройки интернет-соединения
Причиной того, почему интернет стал плохо работать, могут быть неправильные системные настройки. Зачастую виной этому становится медленно работающий прокси-сервер, через который компьютер пытается выйти в сеть. Чтобы проверить это, необходимо сделать следующее (на примере Windows 7, 8):
Чтобы проверить это, необходимо сделать следующее (на примере Windows 7, 8):
Если после этого интернет стал работать быстрее, значит, понятно, почему происходили торможения. Прокси-сервер – это такой сервер, через который компьютер пытается выйти в сеть, т. е. трафик проходит не напрямую от сайта к пользователю, а через посреднические соединения. Если прокси в данный момент работает плохо, то и скорость соединения, как следствие, также будет низкой.
Что делать, если это не помогло? К счастью, у нас в запасе есть ещё несколько вариантов, почему интернет стал медленный. Рассмотрим их.
Утечка трафика
Перечисленные выше варианты решения проблем – самые простые и очевидные. Основная масса причин, по которым сетевое соединение начинает работать очень медленно, кроется в утечке трафика. Здесь имеется в виду, что ваш канал связи используется посторонними программами или даже другими пользователями. Разберёмся, что делать в таких ситуациях.
Канал связи забит по вине программ
Существует огромное количество вредоносных (да, и не вредоносных) программ, которые могут что-то скачивать в фоновом режиме, т. е. без ведома пользователя. И это можно проверить. На помощь придут приложения, способные отслеживать действия других программ в сети. Одной из таких является Networx.
е. без ведома пользователя. И это можно проверить. На помощь придут приложения, способные отслеживать действия других программ в сети. Одной из таких является Networx.
С помощью этой удобной и очень простой программы можно не только замерить текущую скорость интернета, но и посмотреть информацию о текущем состоянии канала связи. Networx подробно показывает, какие на данный момент программы работают в сети, и какую скорость они потребляют. Чтобы получить такую информацию, необходимо сделать следующее:
Если вы увидите при помощи Networx программу, которая обильно потребляет трафик, просто завершите её. Сделать это просто. Выделите нужное приложение, нажмите по его названию правой кнопкой мыши и выберите «Завершить приложение»:
Бывает и так, что завершить приложение попросту невозможно. Обычно такое происходит в случае с вирусными программами, которые блокируют сами себя. В таких ситуациях ничего не остаётся делать, кроме того, чтобы установить антивирус и полностью просканировать систему.
Ещё одна причина, почему интернет вдруг стал очень медленно работать – обновление антивируса или операционной системы. Как известно, антивирусная программа либо система могут обновляться безо всякого предупреждения. В первом случае медленная скорость соединения проходит быстро, т. к. антивирус обычно скачивает файлы незначительного размера. С обновлением операционной системы дела обстоят иначе – она может скачивать достаточно громоздкие данные, почему и будет наблюдаться очень медленная работа интернета длительное время.
Чтобы проверить это, сделайте следующее:
- Вновь зайдите в «Панель управления».
- Найдите раздел «Система и безопасность» и перейдите в него.
- Далее, зайдите в раздел «Центр обновления Windows».
- Здесь вы увидите, осуществляется ли обновление системы в данный момент.
- Если вы видите картину, схожую с тем, что изображено на рисунке выше, вам остаётся дождаться, пока система полностью загрузит обновления либо прервать процесс (если вам в данный момент очень нужен качественный интернет).

Медленная скорость доступа в интернет часто может быть связана с тем, что трафик уходит на устройства связи других пользователей в локальной сети. Рассмотрим подобную ситуацию.
Низкая скорость по вине действий пользователей в локальной сети
Если вы в данный момент находитесь, например, в офисе, в котором все компьютеры объединены в локальную сеть, то виной медленного интернета, скорее всего, являются действия ваших сотрудников. Они могут в данный момент скачивать какие-либо файлы, что повлияет на скорость интернета на всех компьютерах в сети.
Если же вы используете Wi-Fi, тогда трафик может уходить в сторону по той причине, что кто-то знает пароль от вашей беспроводной сети и просто пользуется ей в данный момент. Это можно проверить, однако для этого потребуется наличие определённых навыков в работе с Wi-Fi-роутерами.
Рассмотрим ситуацию с Wi-Fi-роутером TP-Link. Для начала нужно зайти в веб-интерфейс устройства. Для этого в любом браузере открываем адрес – «192.
Вписав данные в форму, и нажав ОК, мы попадём в веб-интерфейс устройства:
Здесь нам нужно достать информацию о подключённых в данный момент к Wi-Fi сети пользователях. В нашем случае необходимо открыть в правом меню пункт «Беспроводной режим», а затем выбрать «Статистика беспроводного режима».
Здесь отображена нужная нам информация. Видим, что в данный момент к роутеру подключены 4 устройства, 3 из которых – какие-то другие пользователи.
Таким образом, можно сделать вывод, что сейчас ваш интернет используется на других компьютерах. Возможно, именно они являются причиной низкой скорости доступа в сеть с вашего ПК. В таком случае, необходимо сменить пароль от сети Wi-Fi.
Вконтакте
Сегодня мы постараемся разобраться с одной из самых загадочных и непонятных проблем, когда очень долго и медленно загружаются страницы в браузере на компьютере, или ноутбуке. И если подумать, то причина сразу ясна – медленный интернет. Когда очень низкая скорость соединения с интернетом, то понятно, что сайты будут загружаться медленно. Особенно тяжелые сайты, где много изображений и других элементов. Но нет, проблема с медленной загрузкой страниц возникает у пользователей при хорошей скорости соединения. При проверке скорости результат хороший, файлы и торренты загружаются быстро, а странички в браузере совсем не спешат открываться.
И если подумать, то причина сразу ясна – медленный интернет. Когда очень низкая скорость соединения с интернетом, то понятно, что сайты будут загружаться медленно. Особенно тяжелые сайты, где много изображений и других элементов. Но нет, проблема с медленной загрузкой страниц возникает у пользователей при хорошей скорости соединения. При проверке скорости результат хороший, файлы и торренты загружаются быстро, а странички в браузере совсем не спешат открываться.
По моим наблюдениям, проблема со скоростью загрузки сайтов наблюдается во всех браузерах: Яндекс.Браузер, Google Chrome, Opera, Mozilla Firefox, Microsoft Edge ну и конечно же в Internet Explorer.
Проблема неоднозначная, так как не понятно насколько медленно открываются сайты, через какой браузер, какие конкретно сайты, какой у пользователя интернет и какая скорость, как работает на другом устройстве, когда появилась проблема и т. д. Очень и очень много нюансов. Которые, вы при желании и необходимости можете описать в комментариях к этой статье. И я постараюсь дать вам более конкретный ответ. Ну а ниже в этой статье я расскажу об очевидных и не очень причинах и решениях данной проблемы.
И я постараюсь дать вам более конкретный ответ. Ну а ниже в этой статье я расскажу об очевидных и не очень причинах и решениях данной проблемы.
Что нужно попробовать и проверить в первую очередь:
- Если проблема только-только появилась, то перезагрузите свой компьютер и роутер (если он есть) .
- Так же первым делом я советую . Смотрите скорость загрузки. Если там, например, меньше 1 Мбит/с, то понятно почему сайты загружаются медленно. Хотя, здесь все очень и очень индивидуально и неоднозначно. Самое понятие «медленно» у каждого свое.
- Попробуйте открыть сайты через другой браузер. Например, через стандартный Microsoft Edge, или Internet Explorer (они как правило не замусорены, так как ими никто не пользуется) .
- Постарайтесь выяснить в чем проблема: в браузере, компьютере, маршрутизаторе, или в подключении к интернету. Есть много вариантов, как все это быстро выяснить. Например, пробуем другой браузер. Проверяем, как открываются сайты на другом устройстве через маршрутизатор.
 Можно подключить интернет напрямую к компьютеру.
Можно подключить интернет напрямую к компьютеру.
Еще такой момент: если у вас старый и медленный компьютер, или ноутбук, то проблема может быть в этом. Он просто не справляется.
Медленная загрузка сайтов в браузере из-за низкой скорости интернета
Я все же решил рассмотреть этот вариант в первую очередь. Так как скорость подключения непосредственно влияет на скорость с которой будут открываться страницы в интернете. Вполне возможно, что по какой-то причине сильно упала скорость подключения к интернету. Например, какие-то проблемы у провайдера, в вашем маршрутизаторе, помехах (если мы говорим о Wi-Fi сети) и т. д.
Проверить скорость подключения можно на сайте http://www.speedtest.net/ru/. Ссылку на более подробную инструкцию я давал выше. Можно сделать замеры с разных устройств, и подключив интернет непосредственно к компьютеру, или ноутбуку. Без роутера, если он у вас есть.
Например, сейчас я пишу эту статью как раз через 3G модем (который подключен к роутеру, который в свою очередь раздает интернет еще и на другие устройства) и вот такая у меня скорость:
И что я могу сказать, сайты у меня открываются реально медленно. Правда, может быть еще хуже. Но думаю, что даже при 10 Мбит/с страницы в браузере должны загружаться моментально.
Правда, может быть еще хуже. Но думаю, что даже при 10 Мбит/с страницы в браузере должны загружаться моментально.
В основном, с этой проблемой сталкиваются пользователи, которые подключаются к интернету через 3G/4G модемы. Скорость в сетях 3G/4G может быть очень хорошей, но она очень сильно зависит от загруженности базовой станции и от уровня сигнала. Если модем, или телефон ловит плохо, то скорость будет низкой. Я уже не говорю о 2G сетях (GPRS, EDGE), там все очень медленно.
Выводы: если скорость подключения хорошая, но есть проблема со скоростью загрузки сайтов, значит смотрите эту статью дальше. Если же скорость низкая, то нужно решать эту проблему. Снова же, если интернет у вас через 3G/4G модем, то можно настроить его на лучший примем , поднять выше, купить антенну. Если у вас стандартное подключение: кабель — роутер, и скорость низкая только по Wi-Fi, то смотрите статью . Если даже при прямом подключении кабеля к компьютеру скорость при проверке не соответствует той, которую обещал провайдер, то можете смело звонить в поддержку своего интернет-провайдера и выяснять этот вопрос.
Что делать, если долго открываются страницы при хорошей скорости интернета
Дальше мы будем рассматривать решения, которые могут помочь лишь при условии, что у вас нормальная скорость подключения к интернету. Ну, скажем, 3 Мбит/с (на загрузку) и выше. Если у вас при проверке показывает например 50 Мбит/с, а сайты еле-еле открываются, то решения описанные ниже должны помочь в решении этой проблемы.
Некоторые варианты:
- Медленная загрузка сайтов из-за переполненного кэша и куки браузера. Ненужные дополнения. Заполненный диск C.
- Вирусы, вредоносные программы.
- Проблемы с сетевыми настройками.
- Медленные DNS-сервера.
- Лишние программы, которые нагружают сеть и компьютер. Антивирусы.
- Медленный VPN-сервер (если вы используете VPN) ?
А теперь подробнее 🙂
Чистим кэш, куки браузера, проверяем дополнения и свободное пространство диска С
1
Сначала зайдите в «Мой компьютер», или просто «Компьютер» в Windows 10 и посмотрите, не заполнен ли локальный диск C. Когда он заполнен, то полоска становится красной. И если он заполнен, то его нужно почистить: удалить, или перенести ненужные файлы с рабочего стола и папки «Документы». Удалить ненужные программы, или почистить его программой CCleaner, о которой я еще расскажу ниже.
2
Дальше нужно почистить кэш и желательно еще куки (cookie) браузера, которым вы пользуетесь, и в котором медленно открываются сайты. Если у вас Opera, то вам повезло:), так как я писал подробную инструкцию: .
Когда он заполнен, то полоска становится красной. И если он заполнен, то его нужно почистить: удалить, или перенести ненужные файлы с рабочего стола и папки «Документы». Удалить ненужные программы, или почистить его программой CCleaner, о которой я еще расскажу ниже.
2
Дальше нужно почистить кэш и желательно еще куки (cookie) браузера, которым вы пользуетесь, и в котором медленно открываются сайты. Если у вас Opera, то вам повезло:), так как я писал подробную инструкцию: .
Важно! Если очистить только кэш, то ничего страшного не произойдет. Но, если чистить cookie, пароли, данные автозаполнения форм, то скорее всего вам придется заново входить на сайты (вводить пароли) .
Во всех брузерах примерно все одинаково. Например, в Google Chrome. Нужно открыть меню, «Дополнительные инструменты» – «Удаление данных о просмотренных страницах». Дальше выделяем «Изображения и файлы в кэше» и «Файлы cookie» и очищаем их. Не забудет выбрать пункт «за все время». Можно сначала попробовать очистить только кэш.
Практически в любом браузере открыть окно с очисткой истории можно сочетанием клавиш «Ctrl + Shift + Del». А дальше только выбираем пункты, которые нужно очистить.
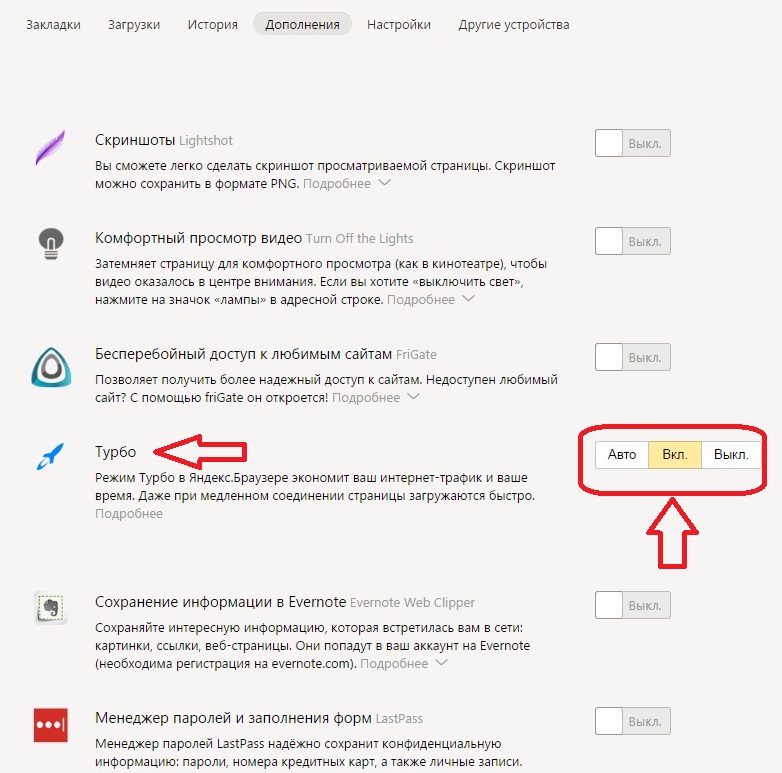
3 Сейчас практически в каждый браузер (Опера, Хром, Mozilla Firefox, Яндек.Браузер) можно устанавливать расширения (дополнения) . И не редко эти расширения сильно тормозят браузер. Особенно, такие как VPN, разные «ускорители» интернета, блокировщики и т. д.
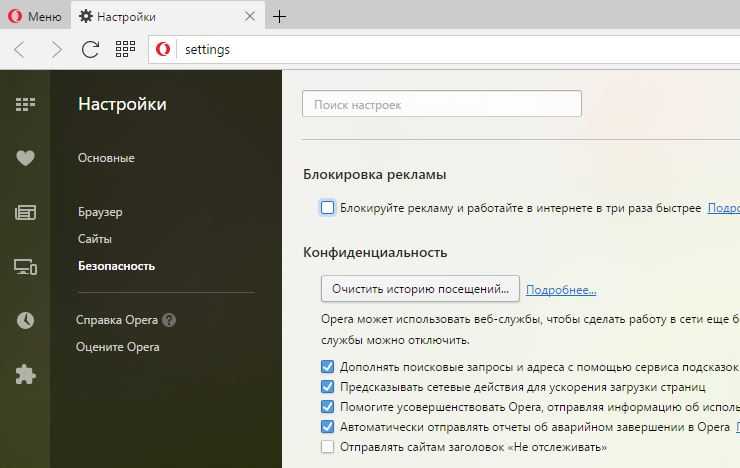
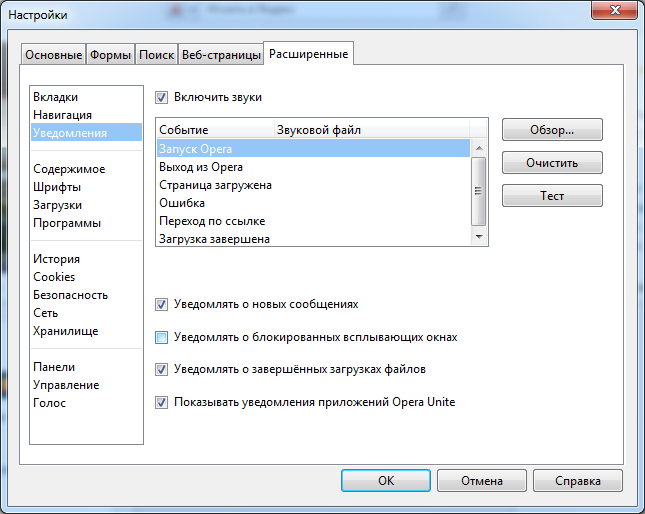
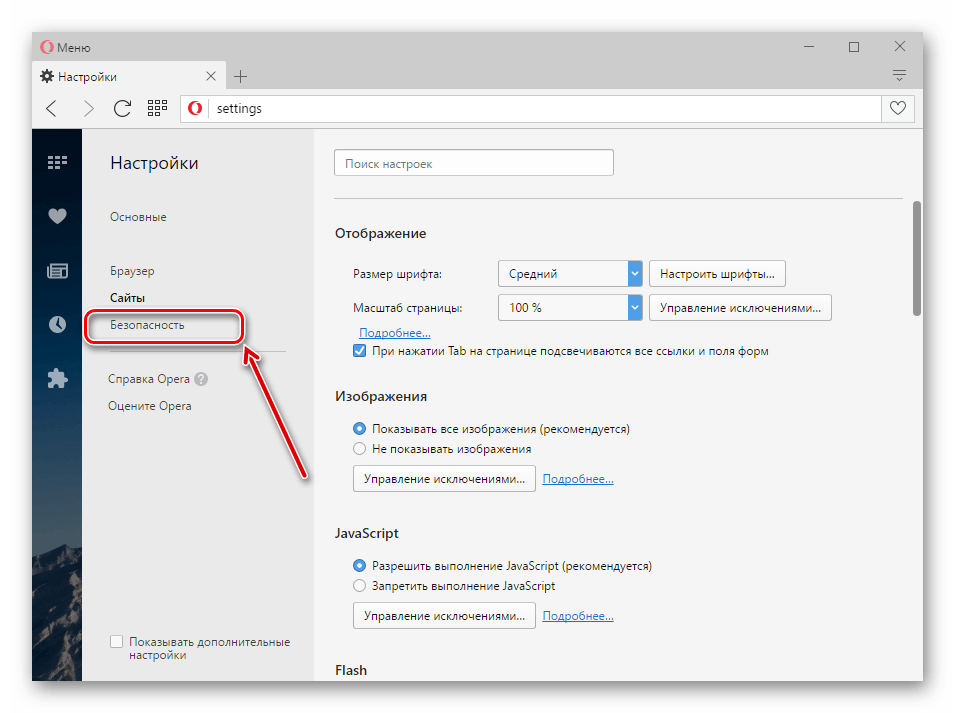
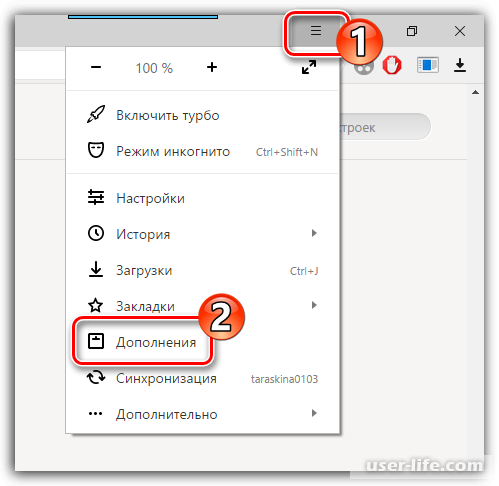
Нужно проверить список установленных расширений (дополнений) в вашем браузере. В Opera это делается вот так:
Отключите ненужные расширения. Или отключите все, для проверки.
Так же проверьте, не включен ли у вас случайно в браузере режим «Турбо» (который не редко замедляет, а не ускоряет загрузку) , или .
4
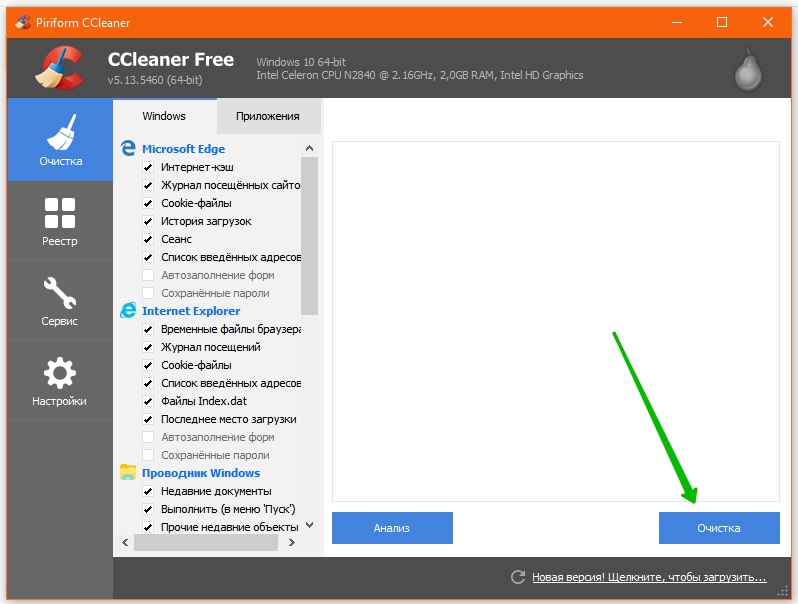
Для очистки всех браузеров, самой системы Windows и реестра, или управления автозагрузкой, можно использовать отдельные программы. Я рекомендую CCleaner. Бесплатная (можно легко скачать в интернете)
, на русском и простая.
Бесплатная (можно легко скачать в интернете)
, на русском и простая.
Сначала выделяем пункты которые нужно очистить, запускаем «Анализ», а затем чистим найденный мусор. Сам пользуюсь этой программой. Только смотрите внимательно. Если не уверены, то не ставьте галочек. Можно смело чистить «Интернет-кэш».
Медленная загрузка сайтов из-за вирусов
Точно не лишней будет проверка компьютера на наличие вирусов и прочих вредоносных программ. Если у вас установлен антивирус, и он обновляется, то запустите проверку системы. Так же можно проверить компьютер антивирусным утилитами. Например: AVZ, Dr.Web CureIt!, Kaspersky Virus Removal Tool, Malwarebytes.
Это бесплатные утилиты. Они не устанавливаются, а просто запускаются и проверяют ваш компьютер. Найденные угрозы могут быть удалены.
Сброс настроек сети
Вполне возможно, что те же вирусы внесли какие-то свои параметры в сетевые настройки Windows. И из-за этого появились проблемы с медленной загрузкой страниц в интернете. Чтобы не искать эти параметры вручную, я советую поступить намного проще. Сделать сброс сетевых настроек к заводским.
Чтобы не искать эти параметры вручную, я советую поступить намного проще. Сделать сброс сетевых настроек к заводским.
В зависимости от вашего подключения к интернету, после сброс настроек возможно понадобится заново настроить подключение к провайдеру, или подключится к Wi-Fi сети.
Сделать сброс очень просто. Я по этим темам писал отдельные статьи:
- Инструкция для Windows 10:
- Инструкция для Windows 7, 8, 10:
В командной строке от имени администратора достаточно выполнить несколько команд и перезагрузить компьютер.
После этой процедуры не забудьте перезагрузить компьютер.
DNS-сервера могут тормозить загрузку сайтов в браузере
DNS отвечает за то, чтобы привычные нам адреса сайтов (из букв)
преобразовывались в IP-адреса (из цифр)
. И если сервер, который отвечает за это преобразование работает медленно, глючит, то и сайты могут загружаться долго. Как правило, все используют DNS-сервера провайдера. Но, можно сменить их на другие.
Программы и антивирус
Если у вас установлен какой-то антивирус, то попробуйте его на время отключить. Или отключите встроенный в него брандмауэр. Скорее всего он проверяет каждую страницу, которую вы открываете в браузере, и проверяет очень медленно.
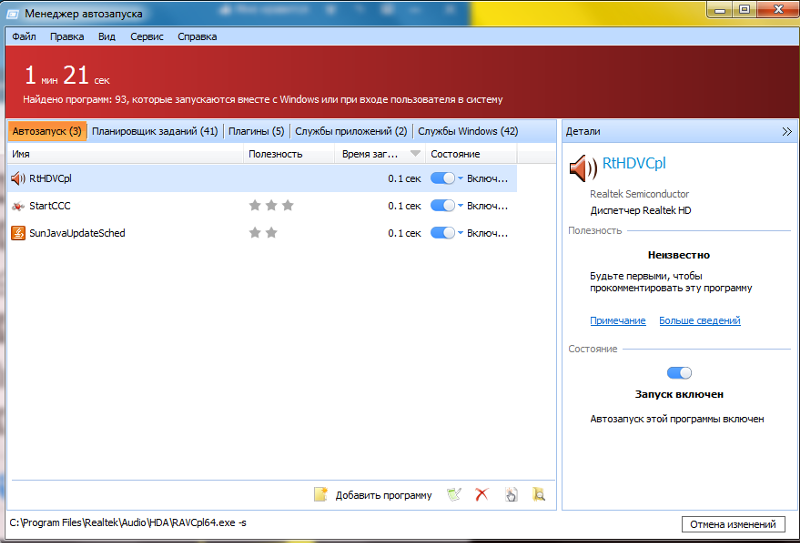
Дальше, что касается программ. Я имею введу программы типа торрент-клиентов, разных программ для скачивания с интернета, загрузки разных фильмов и т. д. Так же есть разные программы для ускорения интернета, оптимизации Windows и т. д. Они как правило всегда запускаются вместе с Windows и прячутся на панели уведомлений. Закройте все лишние, уберите их с автозагрузки (можно через ту же программу CCleaner) . По управлению автозагрузкой в Windows, в интернете есть много инструкций. У нас статья немного на другую тему.
Все лишнее закрываем, отключаем, удаляем. Мало того, что все эти программы могут замедлять загрузку страниц, так они еще и отбирают ресурсы в операционной системы и компьютер работает медленнее.
А может проблема в VPN (если он установлен)?
И соединение через VPN-сервер может быть очень медленным. Особенно, если это бесплатный VPN. Но даже платный сервис может очень часто тормозить. Даже если вы пользовались интернетом через VPN, и все работало хорошо, то сервер через который вы подключаетесь может заглючить в любой момент, или через него подключается много пользователей, и он просто не справляется с нагрузкой. Скорость загрузки сайтов через такой сервер будет очень медленной.
Особенно, если это бесплатный VPN. Но даже платный сервис может очень часто тормозить. Даже если вы пользовались интернетом через VPN, и все работало хорошо, то сервер через который вы подключаетесь может заглючить в любой момент, или через него подключается много пользователей, и он просто не справляется с нагрузкой. Скорость загрузки сайтов через такой сервер будет очень медленной.
Решение: чаще всего, в настройках программы, или расширения для браузера можно сменить сервер (на другую страну) . Если это не помогло, то полностью отключите VPN. Разорвите соединение и закройте программу. Отключите расширение в браузере. После этого все должно открываться нормально.
Послесловие
Я постарался рассмотреть все известные мне на данный момент причины, из-за которых возникают проблемы со скорость загрузки сайтов. Уверен, что есть и другие решения данной проблемы. Если знаете в чем еще может быть дело, или решили эту проблему другим способом, то расскажите об этом в комментариях. Я с радостью добавлю полезную информацию в статью, а вам все скажут Спасибо!
Я с радостью добавлю полезную информацию в статью, а вам все скажут Спасибо!
Конечно же вы можете задавать вопросы по теме. Только у меня одна просьба, в описании своей проблемы пишите результаты проверки скорости вашего подключения к интернету. Или прикрепляйте скриншот к комментарию (у нас есть такая возможность) .
Всегда приятно иметь открытый доступ в Интернет, в особенности, если ваш провайдер предоставляет вам высокоскоростное, безлимитное подключение к сети. Однако, множество пользователей по всему миру сталкиваются с одной из самых раздражающих проблем, которые только могут возникнуть у «путешественников» безграничных просторов всемирной паутины, — ужасно медленно открывающиеся странички в браузере. Ок, может звучит и не так страшно, но эта проблема вполне может омрачить чей-то и без того нелегкий денек. В данной статье мы постараемся рассмотреть с вами различные сценарии, из-за которых, в теории, могла возникнуть длительная загрузка страничек веб-ресурсов в браузере.
Итак, тема, по-сути, крайне простая, но обсуждать ее можно невероятно долго. Существует огромное количество причин, по который вы начали медленно получать доступ к веб-ресурсам. И это действительно не преувеличение: порой может уйти час, два, три или сутки на то, чтобы определить корень проблемы, так как он может заключаться во много чем. Например, вы можете медленно открывать странички в браузере из-за того, что скорость вашего Интернет-соединения упала до катастрофически низких значений, до таких, что уже какую-то легкую страничку Twitter или Youtube открыть крайне проблематично. Или же, к примеру, настройки вашей сети были изменены, вследствие чего и возникла подобная проблема.
Так или иначе, дабы не перебирать возможные причины строчкой, давайте расположим их в удобном списке, чтобы вы смогли как следует с ним ознакомиться. Медленно открываться странички в вашем браузере могли по следующим причинам:
- Медленная скорость Интернет-подключения.
- Сбоящий Wi-Fi маршрутизатор.

- Тормозящие браузер расширения, кэш и куки.
- Пользователь пытается открывать странички в браузере через VPN-расширение или сервис.
- В операционной системе поселился вирус, который тормозит скорость Интернет-подключения.
- Антивирус или другое ПО, которое точно также затормаживает скорость подключения или же занимает канал на свою работу.
- DNS-сервер провайдера в данный момент испытывает проблемы при работе.
И это были самые распространенные, популярнейшие причины для замедленности загрузки страничек в Интернете. Бывает что-то одно, а бывает — комбинация. Все зависит от случая. Советовать определенный метод в данной ситуации попросту невозможно. Тем не менее мы с вами рассмотрим список из некоторых методов, который вы можете попробовать применить к своей проблеме при загрузки контента из сети.
Медленная скорость Интернет-подключения
Если вы заметили, что ваш браузер стал значительно медленнее загружать различные странички в сети, то, возможно, скорость вашего Интернет-подключения упала до критически низких показателей. Стоит сказать, что, в большинстве случаев, для загрузки среднестатистических страниц в Интернете хватит и самого «слабенького» подключения, но если скорость упала, то даже у него могут возникнуть проблемы.
Стоит сказать, что, в большинстве случаев, для загрузки среднестатистических страниц в Интернете хватит и самого «слабенького» подключения, но если скорость упала, то даже у него могут возникнуть проблемы.
Проверить скорость сетевого подключения крайне просто с помощью ресурса Speedtest . Перейдите по ссылке и запустите проверку скорости вашего Интернет-подключения. Если тест показал вам, что со скоростью все в порядке, то проблема определенно заключается в чем-то ином. Однако, если же тест показал действительно низкую скорость, которой, согласно пакету подключения, быть не должно, то что-то ограничивает ее либо у провайдера возникли проблемы. Мы рекомендуем вам созвониться с ним и узнать о причине понижения скорости. Если он укажет, что на их стороне все нормально — давайте двигаться дальше.
Проверка используемого браузера
Возможно, скорость загрузки страничек уменьшилась из-за некоторых расширений, установленных в вашем браузере. В Интернете вы всегда найдете кучу пользователей, утверждающих, что некоторые расширения вполне могут использовать в той или иной мере ваше подключение для поддержания своей работы на фоне.
Попробуйте деактивировать все расширения в своем браузере. Также стоит заметить, что такие вещи, как скопившейся кэш и куки могут повлиять на скорость загрузки страниц. Зайдите в настройки браузера и очистите кэш и куки. Однако, знайте, что, удалив куки, вы избавитесь от заполненных форм с личными данными, например, логинами и паролями.
Как вариант, можете также попробовать переустановить свой браузер или же полностью сбросить его настройки, чтобы точно узнать, заключается ли проблема в нем или нет. Если вы поняли, что браузер определенно не является причиной замедленной загрузки страничек в Интернете, то давайте попробуем проверить еще кое-что.
Отключение VPN
VPN, конечно, является довольно полезной штукой, которая помогает попасть туда, где вам не рады. Тем не менее вам следует знать, что VPN может значительно урезать скорость сетевого подключения. Возможно, вы забыли попросту отключить работу клиента или расширения VPN-сервиса в браузере, вследствие чего странички из сети стали загружаться чрезвычайно медленно. Убедитесь, что вы пытаетесь пользоваться браузером в обычном режиме.
Убедитесь, что вы пытаетесь пользоваться браузером в обычном режиме.
Вирусы
Вирусы могут представлять собой еще одну причину замедления загрузки контента из сети. Некоторые из представителей этого не самого дружелюбного ПО могут даже и вовсе заблокировать доступ и Интернету, что чревато крайне тяжелыми последствиями. Мы рекомендуем вам на всякий случай провести сканирование своей системы на наличие вирусов в ней.
Провести сканирование можно с помощью системного антивируса Защитника Windows. Нажмите Windows+S , введите в поисковую строку «Центр безопасности Защитника Windows», перейдите в раздел «Защита от вирусов и угроз» и запустите сканирование системы. Избавьтесь от вредителей, если таковые были найдены. Если после этого загрузка страничек в браузере стала проходить куда быстрее, то, поздравляем — вы нашли виновника возникшей ситуации.
Отключение антивируса и других защитных программ
Возможно, для вас это будет новостью, но некоторые антивирусы и другие защитные программы в действительности могут замедлять скорость вашего подключения, используя его для каких-то своих целей, например, проверки базы данных по вирусам и тому подобное. Проверить, виноват ли антивирус и другое ПО довольно просто: отключить их на время, а затем проверить скорость загрузки страничек в браузере.
Проверить, виноват ли антивирус и другое ПО довольно просто: отключить их на время, а затем проверить скорость загрузки страничек в браузере.
Отключить Защитник Windows можно в том же разделе его настроек, на которые мы уже взглянули в предыдущем пункте(Центр безопасности Защитника Windows). Если же у вас сторонний антивирус, то тут вам уже придется пробовать отключать его функционал самостоятельно. Как правило, получить доступ к настройкам можно с помощью трея в Области уведомления Пуск. Ищите в настройках пункт об Активной защите против вирусов или иных угроз.
Сброс настроек сети
Изменения сетевых настроек вполне могли вызвать оговариваемые в данной статье проблемы. К счастью, вы легко можете проверить настройки сети и вернуть их на прежние значения(по умолчанию), при которых проблем при доступе к Интернету не наблюдалось. Выполнить сброс настроек сети вы можете с помощью такого системного инструмента, как Командная строка. Нажмите на клавиатуре Windows+X и кликните на «Командная строка(администратор)».
Как только перед вами откроется консоль системы, вам понадобится вписать в нее следующий ряд команд:
- netsh winsock reset
- netsh int ip reset all
- netsh winhttp reset proxy
- ipconfig /flushdns
Этими командами вы сбросите WinSock, настройки IP, Прокси, а также очистите кэш-память DNS. Перезагрузите компьютер, а затем попробуйте снова открыть какую-то страничку в своем браузере. Если скорость загрузки увеличилась, то дело действительно заключалось в настройках сети. Увидите повторение ситуации — выполните вышеуказанные команды в системной консоли, чтобы разрешить проблему. Впрочем, часто это делать не придется.
Смена адреса DNS-сервера
И последнее, что мы затронем в данной статье, — это проблема с DNS-сервером вашего провайдера. Вы можете попробовать на время перейти на общественные DNS-сервера компании Google. Сделать это очень просто:
- Нажмите правой кнопкой мыши на значок сетевого подключения в Области уведомления Пуск.

- Выберите «Открыть «Параметры сети и Интернет».
- Кликните на «Настройка параметров адаптера».
- Дважды кликните на свое сетевое подключение.
- Нажмите на кнопку «Свойства».
- Дважды кликните на «IP версии 4…».
- Выставьте адреса 8.8.8.8. и 8.8.4.4.
- Сохраните изменения.
Как только выполните все вышеописанное, зайдите в браузер и попробуйте перейти на какой-то ресурс. Пожалуй, это все, что можно посоветовать в данной ситуации. Влиять на скорость загрузки страничек в вашем браузере может огромное количество факторов — и учесть каждый из них попросту невозможно. У каждого пользователя своя конфигурация компьютера, тип сетевого подключения и т.д. и т.п. Мы надеемся, что советы и решения этой статьи помогли разрешить возникшую проблему.
Нашли опечатку? Выделите текст и нажмите Ctrl + Enter
Тематические материалы:
Поиск и удаление вирусов вручную Kaspersky Free — новый бесплатный антивирус от «Лаборатории Касперского Handy recovery 5. 5 серийный. Плюсы и минусы
Iobit malware fighter 4.4 expired код лицензии. Инструкция по активации IObit Malware Fighter Pro
Лицензионный ключ для hitman pro 3
Iobit uninstaller 5.2 лицензионный ключ
Hetman partition recovery 2
Driver Updater ключ активации
5 серийный. Плюсы и минусы
Iobit malware fighter 4.4 expired код лицензии. Инструкция по активации IObit Malware Fighter Pro
Лицензионный ключ для hitman pro 3
Iobit uninstaller 5.2 лицензионный ключ
Hetman partition recovery 2
Driver Updater ключ активацииОбновлено: 31.03.2021
103583
Если заметили ошибку, выделите фрагмент текста и нажмите Ctrl+Enter
Почему браузер долго (медленно) открывает страницы сайта — Запускай.РФ
Минуту внимания! Если ваш компьютер долго открывает страницы, да и вообще медленно работает, то вы смело можете рассчитывать на нашу помощь. Мы профессионально обслуживаем (ремонтируем и настраиваем) компьютеры. Позвоните нам и закажите выезд мастера — он приедет, и ваш компьютер снова будет быстро работать.Обращайтесь!
С другой стороны, компьютерные и мобильные устройства постоянно совершенствуются, растут их ресурсы (тактовая частота процессоров, количество обрабатываемых потоков, объемы оперативной памяти). Кроме того, интернет-провайдеры также вынуждены развиваться и удовлетворять всевозрастающие потребности пользователей в скорости интернет-соединения. Проще говоря, система «компьютер ~ соединение ~ интернет» находится в более-менее равновесном состоянии, и объемы загружаемой страницей информации уравновешиваются возрастающими мощностями устройств.
Тем не менее, нередко пользователь наблюдает такую картину: страница в браузере визуально прогрузилась, присутствуют основные ее элементы, а сверху, рядом с «иконкой» и названием вкладки, бесконечно вращается «колечко», обозначающее, что страница находится все еще в процессе загрузки.
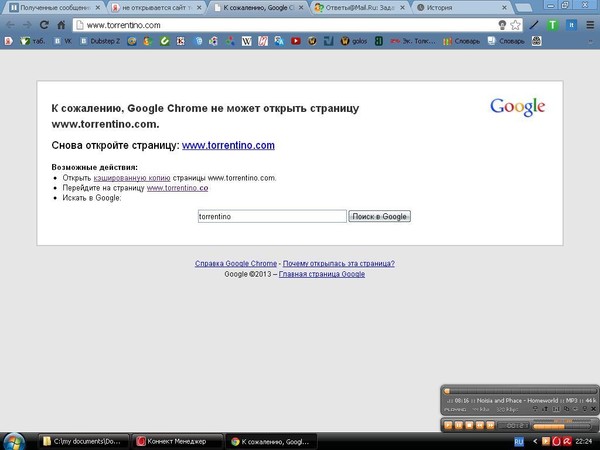
В других случаях не происходит даже частичной загрузки — фон страницы пуст, а попытки загрузки продолжаются до появления сообщения вида «Время ожидания истекло» (ERR_CONNECTION_TIMED_OUT для Google Chrome).
Сгруппируем основные причины подобного поведения системы:
- проблемы и недостатки аппаратной части компьютера/ноутбука;
- проблемы, прямо или косвенно связанные с программным обеспечением ПК;
- проблемы со стороны интернет-провайдера;
- проблемы на стороне загружаемых сайтов и их сервисов;
- прайм-тайм.
Как видим, основных групп всего четыре, но разновидностей проблемы гораздо больше.
Предупреждение. Все описанные в статье советы и рекомендации носят информационный характер. Все действия с аппаратной и программной частями компьютера/ноутбука вы выполняете на свой страх и риск. Если вы не уверены в своих силах и знаниях — обратитесь в сервисный центр.
Проблемы и недостатки аппаратной части компьютера/ноутбука
К наиболее распространенным проблемам с «железом» компьютера относятся следующие:
- нехватка ресурсов компьютера;
- перегрев компонентов компьютера;
- сбои работы процессора, оперативной памяти, видеокарты;
- ошибки в работе жесткого диска;
- проблемы с сетевыми комплектующими;
- проблемы с интернет-кабелем;
- перегрев роутера;
- отказ роутера;
- слабый сигнал Wi-Fi;
- перегружен частотный канал Wi-Fi;
- слабый сигнал 3G/4G;
- несанкционированное подключение к сети.

Нехватка ресурсов компьютера
Возможно, звучит банально, но задумайтесь и проанализируйте: как давно были выпущены комплектующие вашего компьютера, отвечающие за производительность работы?
Определить с ходу на 100%, что причина именно в этом, затруднительно, но вы как пользователь должны «чувствовать» свою технику: если происходят зависания и «подтормаживания» не только при работе браузера, но и в других процессах вроде запуска программ, входа в систему, копирования/удаления файлов, появления всплывающих меню — возможно, «железо» действительно устарело. К слову, современные браузеры нагружают систему ненамного слабее средних по «тяжеловесности» компьютерных игр.
Существуют, разумеется, и объективные критерии. Например, для браузера Google Chrome это процессор, поддерживающий SSE3 инструкции, 512 Mb оперативной памяти и Windows 7 и моложе «на борту». Не забываем, что это минимальные системные требования, при которых браузер гарантированно запустится, но отнюдь не гарантия быстрой загрузки страниц.
Перегрев компонентов компьютера
Откройте корпус системного блока и загляните внутрь: не скопилось ли там слишком много пыли, мусора? Возможно, в радиаторах охлаждения процессора или, к примеру, северного моста уже образовался пылевой «войлок»? Перегрев компонентов также может ощутимо замедлять работу устройства в целом, а перегрев материнской платы в районе расположения микросхем сетевого оборудования — замедлять обмен данными по сети.
Для стационарного компьютера следует почистить внутренности системного блока — доступные поверхности плат и корпуса кисточкой, при необходимости заменить термопасту и смазать вентиляторы.
В случае ноутбука необходимо обеспечить нормальное его охлаждение и проследить, чтобы вентиляционные отверстия в корпусе не были ничем закрыты. Кроме того, следует раз в 1-2 года обязательно проводить профилактику: разборка, чистка от пыли и замена термопасты.
Сбои работы процессора, оперативной памяти, видеокарты
Проблемы и неисправности этих компонентов также могут сказываться на работе системы в целом и, соответственно, скорости загрузки информации.
Центральный, графический процессоры и оперативную память можно проверить специализированным программным обеспечением, например, CPU-Z (центральный процессор), GPU-Z (графический процессор), AIDA-64 (ЦП, ГП, ОЗУ), OCCT (также все три компонента).
За более подробными инструкциями по проверке компонентов следует обратиться на сайты соответствующих производителей.
Ошибки в работе жесткого диска
Жесткий диск — это хранилище информации вообще и в частности, информации о сетевых настройках, сетевом драйвере, кеше и файлах куки браузера, настройках и профиле самого браузера и т. д. Само собой, если в работе диска присутствуют физические или логические ошибки, это может сказываться на работе сетевых компонентов. В таких случаях может не только замедляться прием-передача пакетов трафика, но и происходить частичная или полная потеря информации.
Для проверки работы диска можно воспользоваться специальными утилитами, к примеру, Victoria, HDD Health, HDDScan и подобными. Подробные инструкции о том, как правильно произвести проверку жесткого диска и корректно интерпретировать ее результаты можно найти на сайтах производителей конкретного программного обеспечения.
Подробные инструкции о том, как правильно произвести проверку жесткого диска и корректно интерпретировать ее результаты можно найти на сайтах производителей конкретного программного обеспечения.
Проблемы с сетевыми комплектующими
Сетевая карта, Wi-Fi адаптер, 3G-модем являются ключевыми звеньями в процессе передачи данных. Соответственно, физические или логические проблемы в работе этих компонентов могут оказывать прямое влияние на параметры передачи информации и приводить к замедлению скорости интернет-соединения. В простейшем случае следует переустановить драйверы этих устройств, а также, при наличии, дополнительное программное обеспечение, идущее в комплекте с устройствами. Если есть подозрения, что неполадки носят физический характер — необходимо по возможности заменить компоненты на заведомо исправные и проверить интернет-соединение.
Проблемы с интернет-кабелем
На скорость загрузки могут оказывать влияние и физические дефекты кабеля интернет-соединения. Сетевой кабель, соединяющий ваш роутер и оборудование провайдера, может иметь места скруток, винтовых соединений, пайки. Все это со временем подвергается окислению, и свойства кабеля с точки зрения передачи высокочастотного интернет-сигнала ухудшаются.
Сетевой кабель, соединяющий ваш роутер и оборудование провайдера, может иметь места скруток, винтовых соединений, пайки. Все это со временем подвергается окислению, и свойства кабеля с точки зрения передачи высокочастотного интернет-сигнала ухудшаются.
В этом случае следует обратиться в сервис интернет-провайдера. В идеале мастера, которые приедут по обращению, должны проверить целостность кабеля и качество пропуска сигнала цифровым тахометром.
Перегрев роутера
В процессе передачи больших объемов информации, особенно большого количества маленьких пакетов (торрент-клиенты) роутер нагревается. Если вентиляционные отверстия корпуса роутера закрыты, перегрев может достигать критических температур, и вследствие этого скорость соединения может серьезно «просаживаться».
Для нормальной работы роутера необходимо обеспечить достаточную естественную циркуляцию воздушных потоков в месте расположения роутера, не устанавливать его вблизи отопительных приборов и в захламленных углах. Следует учитывать, что домашние животные также могут полюбить дремать недалеко от теплого предмета, коим является работающий роутер.
Следует учитывать, что домашние животные также могут полюбить дремать недалеко от теплого предмета, коим является работающий роутер.
Отказ роутера
Ситуация может быть неочевидной: система показывает нормальное интернет-соединение, идет обмен сетевыми пакетами (фактически это обмен служебной информацией с роутером), но по какой-то странной прихоти прошивки китайского роутера он избирательно блокирует определенные пакеты. Определить источник проблем можно только «подкинув» другой, заведомо рабочий роутер. Проблема не исчезла? — Тогда звоним в сервис провайдера и договариваемся о замене роутера.
Слабый сигнал Wi-Fi
Расположение роутера, расстояние от компьютера или ноутбука до него, количество стен и предметов помещения между передатчиком и приемником — все эти параметры влияют на уровень и качество сигнала Wi-Fi. Если сигнал действительно слабый, необходимо поменять место расположения портативного устройства в сторону приближения его к роутеру.
Для случаев больших помещений или зданий, в которых необходимо обеспечить сигнал Wi-Fi достаточной мощности в определенной точке, следует рассмотреть возможность покупки дополнительного оборудования. Например, Wi-Fi репитера (повторителя).
Например, Wi-Fi репитера (повторителя).
Перегружен частотный канал Wi-Fi
Устройства передачи радиоволн Wi-Fi работают на определенных частотах. По умолчанию на однотипных устройствах одного производителя «несущая» частота установлена одинаковой. То есть ваш роутер может работать на той же частоте, что и роутеры в соседних квартирах. Все это приводит к перегрузке частотного канала и ухудшению сигнала Wi-Fi.
В настройках почти каждого роутера имеются возможности переключить несущую частоту. Однако, во избежание еще большего ухудшения работы устройства, в этом случае рекомендуем обратиться за помощью к профессионалам, ну, или экспериментировать самостоятельно.
Слабый сигнал 3G/4G
Если вы пользуетесь мобильным модемом 3G/4G/5G для подключения к интернету, проверьте уровень сигнала утилитой от производителя модема. В случае слабого сигнала попробуйте найти такое местоположение компьютера (самого модема, ноутбука), при котором сигнал имеет максимальную величину.
Несанкционированное подключение к сети
Как давно вы меняли пароль (ключ) своей Wi-Fi сети? Если меняли, не установили ли вы его слишком простым, вроде «12345678», «пароль» или цифр вашего номера телефона?
«Просадка» скорости интернет-соединения может происходить, если к вашей сети подключился кто-то извне. К слову, даже сложные пароли вполне реально подобрать, это лишь вопрос времени.
В общем случае в большинстве роутеров имеются встроенные функции проверки количества и серийных номеров (IMEI) устройств, подключенных к Wi-Fi сети. Однако самым простым и надежным способом будет изменить ключ сети на новый и более сложный. Постарайтесь, чтобы новый ключ никак не ассоциировался ни с номером дома/квартиры, ни с телефонным номером, ни с датой рождения кого-либо из проживающих в квартире.
Проблемы, прямо или косвенно связанные с программным обеспечением ПК
Причин «просадки» скорости интернет-соединения, связанных с софтом, великое множество, однако в рамках этого раздела мы рассмотрим те из них, которые не требуют специализированных знаний и оборудования (например, перепрошивка роутера), а также не являются слишком экзотическими. Коротко пробежимся по проблемам, связанным с ПО.
Коротко пробежимся по проблемам, связанным с ПО.
Единичные ошибки в работе операционной системы
Бывает трудно определить точно, откуда и как появляется подобная логическая ошибка, возможно, разовый сбой в работе драйвера, или жесткий диск дал слишком длинный отклик — в любом случае, если интернет-соединение вдруг «просело» либо пропало совсем, необходимо перезагрузить компьютер. В некоторых случаях соединение восстанавливается.
Фоновое обновление операционной системы и ее сервисов
Загрузка файлов обновления, их фоновая установка, фоновое обновление сервисов и компонентов операционной системы — все эти процессы нагружают не только ресурсы компьютера, но и активно используют интернет-трафик. Для пользователя, который не наблюдает эти процессы визуально, поведение компьютера может «затормаживаться», а скорость интернет-соединения значительно падать.
В этом случае следует просто подождать. Загрузка обновлений занимает вполне конечное время, после которого система предложит установить обновления и перезагрузиться. Обновление компонентов также сопровождается сообщением об успешной или неудачной попытке.
Обновление компонентов также сопровождается сообщением об успешной или неудачной попытке.
Переполнен системный диск
При загрузке страницы для хранения временных файлов (так называемый «кэш» браузера) используется физическое дисковое пространство. По умолчанию это системный диск. В случае его переполнения могут возникать проблемы с загрузкой — браузеру просто некуда помещать временную информацию. Возникают ошибки загрузки вплоть до зависания браузера и/или компьютера.
В этом случае следует произвести «чистку» системного диска. Удалите неиспользуемые программы. Перенесите загруженные файлы и сохраненные документы на другие диски. В идеале 15% объема системного диска должно быть свободно.
Процессор и оперативная память загружены «по максимуму»
На компьютере могут выполняться «тяжелые» процессы, которые нагружают ресурсы системы. Например, идет фоновое обновление системы, запущен графический или видеоредактор, на одной из вкладок браузера проигрывается потоковое видео, обновляется антивирус и вдобавок вы решили загрузить еще одну вкладку — вполне ожидаемо, что ресурсов для прорисовки и загрузки этой странички может не хватить. Визуально это может выглядеть как бесконечно долгая загрузка вкладки.
Визуально это может выглядеть как бесконечно долгая загрузка вкладки.
Что делать? Соизмерять производительность устройства с количеством одновременно выполняемых задач. Сохраните нужные файлы в открытых редакторах. Закройте лишние приложения. Дождитесь завершения фоновых процессов.
Проблема с драйверами сетевых устройств
Причиной медленного интернета могут стать и проблемы с драйверами сетевых девайсов: ошибки в логике работы, неудачные обновления. Все эти вещи могут приводить к сбоям работы сетевого оборудования.
В этом случае нужно скачать и установить последнюю версию сетевого драйвера. Если сетевая карта интегрирована — найти драйвер можно по производителю и модели материнской платы (или ноутбука). Для внешних устройств (USB Wi-Fi адаптер, 3G/4G/5G модем) — по модели соответствующего оборудования.
Некорректные настройки сетевых устройств
Каждое устройство в домашней или офисной сети имеет настройки протокола TCP/IP: уникальный IP-адрес, маска подсети, IP-адрес шлюза (роутера). Сетевая карта устройства может получать эти настройки от роутера в автоматическом режиме, однако в некоторых случаях они выставляются «вручную». Из-за сбоев в работе роутера, а также если IP-адреса устройств в сети совпадают, могут происходить конфликты оборудования и, как следствие, проблемы с передачей данных.
Сетевая карта устройства может получать эти настройки от роутера в автоматическом режиме, однако в некоторых случаях они выставляются «вручную». Из-за сбоев в работе роутера, а также если IP-адреса устройств в сети совпадают, могут происходить конфликты оборудования и, как следствие, проблемы с передачей данных.
Для проверки корректности настроек вашей сетевой карты необходимо связаться с техподдержкой провайдера и уточнить, какие именно настройки в части протокола TCP/IP должны присутствовать в вашем случае.
Некорректные настройки роутера
Внутренние настройки роутера обычно также выставляются оборудованием провайдера в автоматическом режиме. Однако в случае, например, если вы пользуетесь услугой статического IP-адреса, соответствующий пункт должен быть определен в настройках роутера. Если по какой-либо причине настройки роутера сбросились на заводские, необходимо связаться с техподдержкой провайдера, сообщить о проблеме и следовать дальнейшим рекомендациям по настройке роутера.
Неактуальные DNS-сервера провайдера
В общем случае DNS-сервер содержит информацию, по какому именно IP-адресу находится запрашиваемый ресурс на текущий момент. Каждый интернет-провайдер предоставляет список своих DNS-серверов, но время от времени адреса этих серверов меняются, и уведомления об этом провайдер просто может размещать на своем сайте.
В этом случае сайты также могут перестать открываться. Вам необходимо зайти на сайт интернет-провайдера, используя, к примеру, мобильный интернет или по телефону обратиться в техподдержку, уточнить актуальные DNS и обновить их в настройках компьютера или маршрутизатора.
Неверные публичные DNS или OpenDNS
Если пользователь по каким-либо причинам изменил настройки DNS-серверов с рекомендуемых провайдером на общедоступные DNS (например, публичные DNS от Google, OpenDNS), но при этом неточно ввел сами адреса, на компьютере могут наблюдаться проблемы с интернет-соединением. В этом случае необходимо проверить корректность введенных настроек DNS.
На сегодняшний день адреса публичных DNS-серверов Google выглядят так:
- 8.8.8.8
- 8.8.4.4
- 2001:4860:4860::8888
- 2001:4860:4860::8844
Логические сбои в работе роутера
Как и в случае ошибок операционной системы, необходимо перезагрузить роутер. Для этого достаточно отключить его от питания на 10 секунд (некоторые провайдеры рекомендуют отключать устройство на 5 минут — это может быть связано с особенностями работы их оборудования и ПО).
В некоторых случаях может понадобиться полный сброс маршрутизатора до заводских настроек. Однако перед проведением данной процедуры необходимо обратиться в техподдержку провайдера и уточнить, нужна ли будет какая-либо специальная настройка после его полного сброса.
Присутствие сторонних программ в списке системного автозапуска
Причиной снижения скорости интернет-соединения может быть скрытая работа сторонних программ, находящихся в списке автозагрузки Windows.
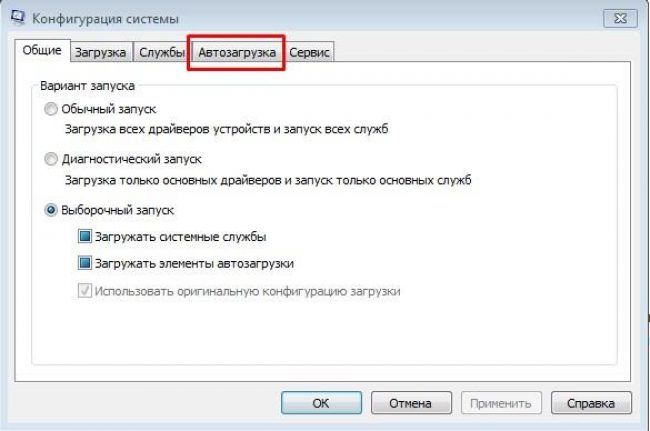
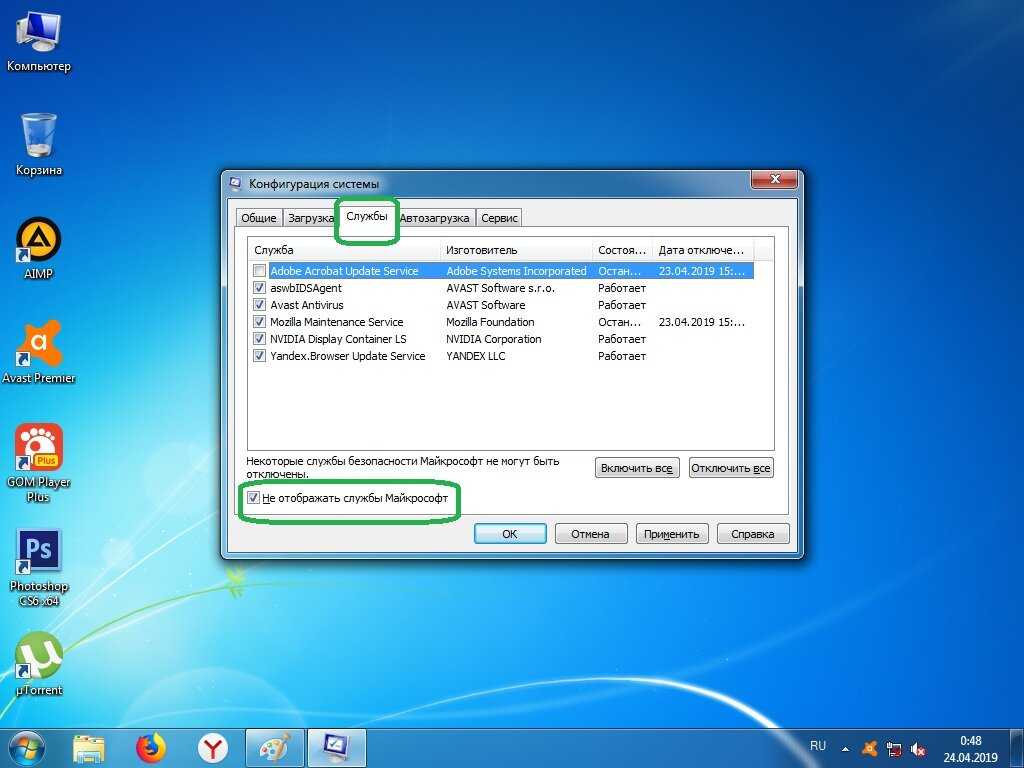
Проверяем. Нажимаем одновременно Win + R (либо в меню Пуск > Выполнить) > набираем msconfig > вкладка Автозагрузка.
Работа сторонних программ, использующих сетевой трафик
Программы наподобие торрент-клиентов могут сильно «просаживать» интернет-соединение, причем не только в процессе загрузки файлов, но и их раздачи. Поэтому при возникновении проблем с загрузкой страниц приостановите текущие загрузки, посмотрите на реакцию браузера. Также в настройках программ можно выставить максимальные параметры для скорости загрузки. Ограничьте эти параметры.
Активен режим «экономии энергии» в ноутбук
Настройки режима «экономии энергии» могут быть сконфигурированы таким образом, что это может повлиять на скорость и даже наличие интернет-соединения. Например, Wi-Fi адаптер может работать в режиме ограниченной производительности, или USB-порты могут быть отключены и, соответственно, прекратится работа 3G-модема.
Использование неоптимального браузера
Давно замечено многими пользователями, что, к примеру, открытие страниц в браузере Internet Explorer при прочих равных условиях происходит медленнее, чем, к примеру, в Mozilla Firefox, Chrome.
По нашим наблюдениям, Яндекс.Браузер «благодаря» встроенным «наворотам», а также из-за большого количества параллельно запущенных процессов также проигрывает в производительности другим браузерам. Особенно это ощущается на компьютерах со средними и слабыми характеристиками производительности.
Некорректно установлен или поврежден браузер
Медленная загрузка страниц может быть следствием повреждения самого браузера ли его некорректной установки. Попробуйте удалить браузер и заново установить.
Некорректно завершено обновление браузера
По разным причинам (внезапное отключение питания, отключение интернет-соединения) обновление браузера может установиться некорректно.
Рекомендация такова же, как и в предыдущем случае: переустановить браузер. Возможно, придется его принудительно обновить.
Проблема с расширениями браузера
В работе расширений браузера могут возникать конфликты, которые приводят к медленной загрузке страниц. В этом случае следует отключить все активные расширения, проверить скорость загрузки страниц и если она улучшилась, по одному активировать расширения. Таким образом можно обнаружить, какое именно расширение вызывает ухудшение загрузки.
Таким образом можно обнаружить, какое именно расширение вызывает ухудшение загрузки.
Проблемы/ошибки в профиле браузера
Для очистки профиля браузера производим его полное удаление (ищите инструкцию для своего браузера в сети), перезагружаемся и переустанавливаем браузер.
Ошибки в файлах кэша/cookie
Ошибки и во временных файлах браузера или файлах cookie также могут замедлять работу браузера и загрузку страниц. Выполните чистку кэша браузера и файлов cookie.
Проблемы, связанные с антивирусными программами
Для того чтобы проверить правильность этого предположения, отключите временно антивирус и брандмауэр Windows. Проследите за поведением браузера. Если ситуация выправилась, поработайте с фильтром антивируса: наверняка там выставлены самые «жесткие» настройки, и он просто фильтрует все, кроме некоторого числа ресурсов, добавленных в исключения. Для каждого антивируса методика работы с настройками своя, поэтому обратитесь к документации по настройке вашего антивирусного ПО.
Проблемы с сетью после удаления антивируса или окончания срока лицензии
Проблема может проявиться после удаления антивируса или в случае, если закончилась его лицензия.
После удаления антивируса необходимо удалить все остаточные файлы антивируса, присутствующие на компьютере (выполнить поиск файлов, названия которых содержат название антивируса). Кроме того, в отдельных случаях понадобится сброс сетевых настроек системы. А еще при удалении антивируса могут «всплыть» неожиданные проблемы: «всплывет» вредоносный код, удалятся изолированные системные файлы и пр.
Если же дело в лицензии — приобретите новую либо полностью удалите антивирус с компьютера и при необходимости произведите сброс сетевых настроек.
Действия вирусного программного обеспечения
Трояны, кейлоггеры, спам-боты — разновидностей вирусов много, и многие из них способны «забивать» интернет-соединение почти полностью.
Используя встроенные средства антивируса, производим полное сканирование ПК на вирусы (при этом базы антивируса должны быть актуальными). Удаляем найденное, перезагружаемся, проверяем поведение браузера.
Удаляем найденное, перезагружаемся, проверяем поведение браузера.
Для глубокой чистки компьютера от всех видов вирусного и рекламного ПО можно воспользоваться бесплатными разовыми программами, например, «CureIt» от «DrWeb» либо «KVRT» от «Kaspersky». Трудно сказать почему, но практика показывает, что такие утилиты ищут гораздо глубже и качественнее, чем встроенные сканеры антивирусов.
Дополнение. К симптомам медленной загрузки следует добавить также симптом просадки скорости соединения через определенный интервал времени (30–300 секунд). То есть в данный момент страница не загрузилась (ошибка «Сервер недоступен, проверьте url»), а через пару-тройку секунд загрузилась как ни в чем не бывало. Все это также результат действия вирусов.
Модифицированный файл hosts
Файл hosts использовался во времена «начала Интернета» и служил неким аналогом сегодняшних служб динамических имен (DNS), со временем утратив свою актуальность. Однако в некоторых случаях он остается приоритетным для системы. Если компьютер был заражен вирусом, то файл hosts может быть модифицирован. Соответственно, некоторые сайты, адреса которых оказались вписанными в этот файл, могут не загружаться.
Если компьютер был заражен вирусом, то файл hosts может быть модифицирован. Соответственно, некоторые сайты, адреса которых оказались вписанными в этот файл, могут не загружаться.
Как проверить? — Открываем файл hosts, расположенный по адресу «c:/windows/system32/drivers/etc» с помощью блокнота и проверяем область после записи:
Код127.0.0.1 localhost\::1 localhost
Далее не должно быть никаких адресов сайтов. Если таковые обнаружились — удаляем и сохраняем изменения в файле. Редактирование файла допускается только с правами администратора.
Использование бесплатного VPN
Если вы по каким-либо причинам пользуетесь бесплатными VPN-сервисами, то не вдаваясь в технические подробности, просто следует иметь в виду: это может замедлять работу интернет-соединения.
Если вы пользуетесь сервисом в виде расширения для браузера — отключите его. Если в виде отдельной программы — закройте программу. Кроме того как в программе, так и в расширении обычно имеется возможность смены сервера, попробуйте воспользоваться ею.
Проблемы со стороны интернет-провайдера
Явление, увы, частое, несмотря на то, что техподдержка провайдера может утверждать обратное. Для того чтобы разговаривать предметно с представителями провайдера, необходимо предварительно измерить скорость интернет-соединения. Сделать это можно на многих сайтах в сети — просто введите в поисковую систему запрос измерить скорость интернет-соединения.
Рассмотрим основные причины медленного открытия страниц, связанные с интернет-провайдером.
Изначально низкая скорость в соответствии с договором
Как бы банально ни звучало, но следует внимательно ознакомиться с договором и убедиться, что реальная измеренная скорость действительно ниже заявленной.
Занижение скорости со стороны провайдера
Тут все просто: звоним в техподдержку и сообщаем значения скорости, которые вы измерили, и заявленные в договоре. Требуем исправления ситуации в кратчайшие сроки.
Ограничение скорости мобильным оператором
Нередко при пользовании мобильным интернет-трафиком может происходить ограничение скорости самим провайдером (мобильным оператором), особенно в случаях всевозможных безлимитов.
Внимательно ознакомьтесь с договором. Найдите величину скорости, которую оператор обязался гарантированно обеспечить. Если реальная скорость оказалась такой же, как и гарантирует оператор — следует подумать о переходе на другой тарифный план.
Израсходован пакет высокоскоростного интернета
Как в случае проводных сетей, так и мобильного интернета, трафик, включенный в тарифный план, может быть дифференцированным: определенный объем провайдер обеспечивает на высокой скорости, а после того, как объем израсходован — скорость доступа к сети снижается до минимальной.
Ознакомьтесь со всеми нюансами договора. Подумайте о переходе на другой тарифный план.
Отрицательный баланс на счету пользователя
Некоторые интернет-провайдеры при уходе баланса лицевого счета «в минус» не отключают интернет полностью, а снижают скорость соединения до минимально возможной (похоже, расчет такой: слишком медленный интернет действует на нервы посильнее полного отключения).
Проверьте баланс своего лицевого счета.
Отсутствие интернет-трафика у провайдера
Случай не редкий. Время, которое необходимо провайдеру для исправления ситуации, зависит от нескольких факторов. Во-первых, это отношение провайдера к своей репутации и обязательствам. Во-вторых, это расторопность службы технической поддержки провайдера. В-третьих, насколько масштабна проблема и сколько пользователей обратились с аналогичными жалобами.
Причем интернет-соединение может, как частично «просесть» (падает скорость передачи данных), так и полностью быть отключено от «внешнего» интернета, оставаясь только во внутренней подсети провайдера. При этом Windows будет уверенно утверждать, что соединение установлено и пакеты идут (они действительно идут, но только до оборудования провайдера и обратно).
Выход — только звонок в техподдержку провайдера. Если у них есть проблемы, вы узнаете ориентировочные сроки их решения. Если же вы слышите, что все работает штатно, имеет смысл попросить перезагрузить линию именно со стороны провайдера. Теоретически это то же самое, что и перезагрузка вашего роутера, но на практике именно перезагрузка линии провайдером дает результаты.
Теоретически это то же самое, что и перезагрузка вашего роутера, но на практике именно перезагрузка линии провайдером дает результаты.
Проблемы на стороне загружаемых сайтов и их сервисов
Возможно, проблемы возникли со стороны самого сайта, его хостинга, или даже целого сегмента сети-интернет. Рассмотрим основные ситуации.
Блокировка сайта на уровне региона
Если у вас не открывается один или несколько сайтов, вполне возможно, они заблокированы для использования в данном регионе. Причины могут быть коммерческими, например, сайты, где используются платные услуги (платный доступ к контенту, VIP-аккаунты), не работают с платежными системами региона, такие сайты нередко просто блокируют доступ (идея такая: зачем грузить ресурс сервера лишними бесполезными запросами?). Причины могут быть и политическими — тут вообще без комментариев.
Сайт попал в «стоп-лист» ведомства по цензуре
В Российской Федерации это «роскомнадзор». Если ваш любимый новостной сайт вдруг перестал открываться либо грузится слишком долго, а все остальные ресурсы работают — проверьте, не попал ли он в стоп-лист указанных органов. Как правило, вы тут же должны увидеть соответствующее сообщение (но не обязательно).
Как правило, вы тут же должны увидеть соответствующее сообщение (но не обязательно).
Неполадки сайта/хостинга
Говоря о проблемах с сайтом, страницы которого грузятся медленно, необходимо упомянуть также такие причины проблемы, как неполадки в работе самого сайта и его сервисов. Сервер компании, которая предоставляет сайту услуги хостинга, также может быть «проблемным»: сервер недоступен, не проплачена услуга хостинга, проблемы в работе сервера, подгрузка данных и обновление компонентов сайта. В конце концов, по разным причинам администратор сайта мог ограничить скорость доступа на сайт.
Во всех этих случаях не остается ничего другого, как дожидаться, пока неполадки в работе сайта будут устранены.
Прайм-тайм
Под этим термином понимается время, когда сеть в конкретном регионе находится под максимальной нагрузкой. Обычно это время, когда основная масса людей возвращаются с работы и выходят в интернет: активно пользуются браузером, мессенджерами, просматривают потоковое видео и т. д. Как и всякая сложная система, сеть, включая сетевое оборудование, обладает определенной производительностью и пропускной способностью. В пиковые моменты нагрузки эти параметры могут заметно «проседать». С этим фактом приходится мириться. Если у вас назначены какие-либо важные мероприятия с использованием сети интернет (собеседование или видеоконференция), лучше перенести эти события на другое, более благоприятное время с точки зрения нагруженности сети.
д. Как и всякая сложная система, сеть, включая сетевое оборудование, обладает определенной производительностью и пропускной способностью. В пиковые моменты нагрузки эти параметры могут заметно «проседать». С этим фактом приходится мириться. Если у вас назначены какие-либо важные мероприятия с использованием сети интернет (собеседование или видеоконференция), лучше перенести эти события на другое, более благоприятное время с точки зрения нагруженности сети.
Заключение
Несмотря на многообразие проявлений медленной загрузки страниц или сайтов, основных проблемных звеньев всего три: сам компьютер, линия связи (включая роутер), «внешний интернет». Надеемся, что приведенная статья поможет вам найти причину, по которой загрузка страниц стала медленной или пропала совсем. А остальное — дело техники.
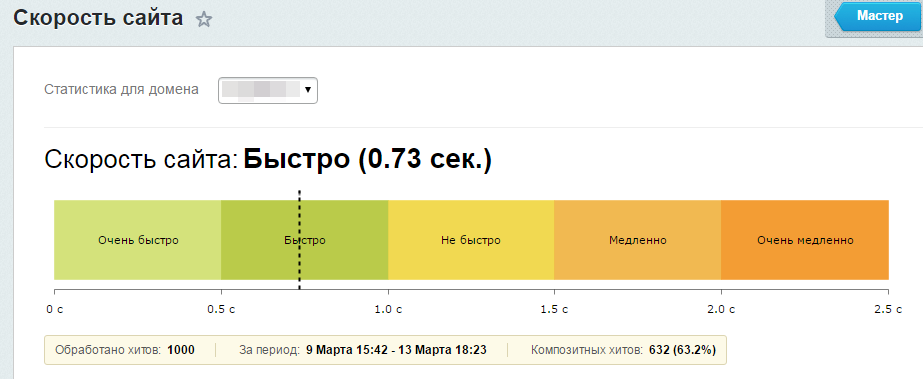
Сайт загружается медленно: когда не нужно паниковать
Часто в бедах рекламной кампании винят скорость загрузки сайта. Плохо индексируется контент — медленный сайт. Долго грузятся страницы — медленный сайт. Клик по рекламе засчитан, а в Analytics не опознан — проблема в сайте. Порой проблемы и правда возникают, но чаще всего паника происходит из-за неверной трактовки данных.
Клик по рекламе засчитан, а в Analytics не опознан — проблема в сайте. Порой проблемы и правда возникают, но чаще всего паника происходит из-за неверной трактовки данных.
Многие специалисты просто не понимают отчет по времени загрузки страниц сайта в Analytics. Из-за этого они, подобно мальчику из сказки, который кричал «волки», впустую тратят время менеджера проекта или владельца сайта на проверку/устранение несуществующих проблем.
Я расскажу о заблуждениях относительно отчета по скорости загрузки страниц сайта. Например, если в Google Analytics график показывает рост времени загрузки страницы, это еще не значит, что с сайтом что-то не так. Причина может крыться в настройках таргетинга рекламы и прочих факторах. Прежде чем писать менеджеру проекта сообщения со скриншотом из Google Analytics, нужно провести ряд проверок, подтверждающих, что что-то не так и это делает финансовые показатели хуже.
Отчет по скорости загрузки сайта: разбираем по полочкам
В основе инструмента отслеживания времени загрузки страницы в Analytics используется функция NavigationTiming. Она присутствует в большинстве современных браузеров и фиксирует процесс загрузки страницы, начиная от обращения к адресу. На старых браузерах она отсутствует, а на Safari работает в урезанном виде. Смотрите актуальный перечень поддерживаемых браузеров.
Она присутствует в большинстве современных браузеров и фиксирует процесс загрузки страницы, начиная от обращения к адресу. На старых браузерах она отсутствует, а на Safari работает в урезанном виде. Смотрите актуальный перечень поддерживаемых браузеров.
Загрузка страницы состоит из нескольких этапов, время выполнения которых зависит не только от оптимизации сайта. Например, слабый гаджет или медленное подключение к интернету у пользователя.
В данной статье идет речь про отчет в Google Analytics. Узнать как отследить реальную скорость загрузки сайта.
Google Analytics позволяет отдельно посмотреть скорость выполнения различных этапов загрузки:
- Avg. Page Load Time (sec) — среднее время загрузки страницы. То есть полное время от момента, когда пользователь просто активировал переход на сайт, до окончательной загрузки всех элементов страницы, включая баннеры.
- Avg. Redirection Time (sec) — время, которое браузер тратит на редиректы.
 В любом случае браузер на него тратит некоторое время, но если в рекламе, например, идет ссылка на http-версию сайта, работающего на https, браузер тратит дополнительное время на совершение редиректа c http на https. В случае отсутствия редиректов на сайте невозможно повлиять на это время.
В любом случае браузер на него тратит некоторое время, но если в рекламе, например, идет ссылка на http-версию сайта, работающего на https, браузер тратит дополнительное время на совершение редиректа c http на https. В случае отсутствия редиректов на сайте невозможно повлиять на это время. - Avg. Domain Lookup Time (sec) — время, затрачиваемое браузером на определение сервера, где находится сайт. В основном, это доли секунд и это время зависит от количества серверов, которое нужно пройти пользователю для получения информации. Здесь уже влияет география и скорость интернета пользователя. Для ускорения по этому параметру можно только внедрить CDN (чтоб сайт находился на серверах по всему миру) или перевести сайт на сервер в регионе проживания основного количества пользователей. Оба действия финансово и трудозатратны, особенно с учетом мизерного выигрыша, который можно получить. На данный параметр рекомендуется обращать внимание, только если его показатели для подавляющего большинства пользователей превышают одну секунду.

- Avg. Server Connection Time (sec) — время, которое проходит на образование TCP-соединения с сервером. Обычно занимает доли секунд. Зависит от тех же факторов, что и Avg. Domain Lookup Time.
- Avg. Server Response Time (sec) — среднее время, которое проходит между тем, как браузер подал команду серверу, что хочет получить страницу, и моментом, когда сервер ее отдал, что привело к началу скачивания кода страницы. Этот временной интервал полностью зависит от сервера и качества оптимизации процессов загрузки страницы. Если этот период аномально большой, надо разобраться с программистами и выяснить, как можно его уменьшить.
- Avg. Page Download Time (sec) — время, за которое браузер пользователя скачивает код страницы. При средней нагрузке на сервер зависит от скорости интернета пользователя. При критической нагрузке на сервер значение растет из-за того, что канал не справляется.
В большинстве случаев в отчете Avg. Page Load Time (sec) перечисленные параметры составляют лишь небольшую долю:
Page Load Time (sec) перечисленные параметры составляют лишь небольшую долю:
Оставшееся время занимает:
- Процесс загрузки дополнительных ресурсов: файлы стилей, js (включая gtm и все скрипты, активируемые им), изображения, рекламные скрипты, чаты, виджеты курса валют и так далее.
- Процесс визуализации страницы. Парсинг кода и вывод в окне браузера.
Минимализм кода и отложенная загрузка необязательных изображений может ускорить данный процесс. В то же время слабые устройства (например телефоны на Android 4.4) тратят куда больше времени на прорисовку страницы (в разы больше), чем последний Samsung Galaxy.
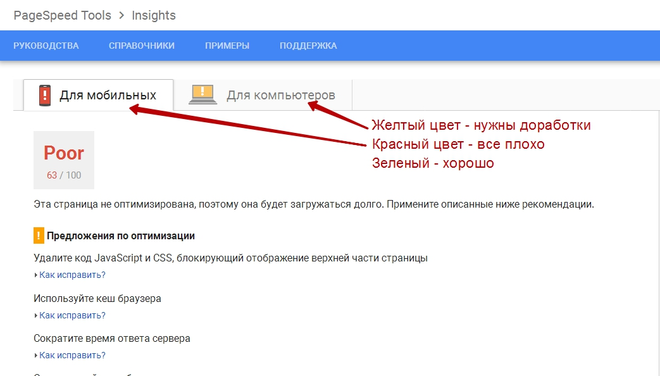
Для решения этого вопроса программисты и прибегают к части рекомендаций Google PageSpeed Insights.
Время загрузки страниц растет: что может влиять на показатели
1. Данные основаны на малом количестве пользователей. Если на сайт зашло 99 пользователей, у которых страницы загрузились за 1 секунду и один пользователь с 600 секундами (ужасный интернет), среднее время будет почти 7 секунд. Не забывайте, показатели в отчете представляют собой среднее арифметическое, что приводит к существенному влиянию «аномальных» пользователей.
Не забывайте, показатели в отчете представляют собой среднее арифметическое, что приводит к существенному влиянию «аномальных» пользователей.
2. Источник трафика. Вполне может оказаться, что для пользователей из рекламы или органического поиска сайт грузится в пределах нормы и причина роста времени в другом канале. Например, органический трафик из Нигерии. На скриншоте видно, что из поисковых систем (платный и бесплатный трафик) страницы загружаются быстрее, чем в среднем:
3. Проверьте регионы и устройства. Возможно, среднее время загрузки ухудшают пользователи из конкретного региона. Например, в отдельной области до сих пор вопросы с 3G и рост трафика из этого региона приводит к увеличению среднего времени загрузки страницы. Показательным может стать следующий скриншот, где видна существенная разница в скорости загрузки страниц для разных стран. Также скорость интернета для пользователей ПК и мобильных устройств может разительно отличаться.
4. Проверьте провайдеров. Рост трафика от медленных провайдеров негативно влияет на среднее время загрузки страницы. Показательный пример:
5. Убедитесь, что анализируете только важные типовые страницы. При оптимизации сайта основное внимание уделяется страницам товаров, так как на них идет самый важный для продаж трафик. Страницы категорий, поиска и прочие могут долго грузиться и это не страшно. Пример, когда снижение количества трафика на главной положительно сказалось на среднем времени загрузки страницы:
6. Сравните с прошлым периодом. Чтобы легче выявить проблемную зону, лучше сравнивать результаты с аналогичным по времени периодом. В ином случае существует риск получить ложные выводы.
7. Убедитесь, что стало хуже. Прежде чем говорить о существовании проблемы, нужно быть уверенным, что изменение времени загрузки страниц приводит к ухудшению финансовых показателей. Есть множество примеров, когда Analytics сигнализирует о снижении скорости загрузки страниц, но при этом количество и доход от конверсий растет. Прежде чем сигнализировать о проблеме, нужно убедиться, что она оказывает негативное влияние на финансовые показатели сайта.
Прежде чем сигнализировать о проблеме, нужно убедиться, что она оказывает негативное влияние на финансовые показатели сайта.
Повторим алгоритм действий при медленной загрузке сайта:
Остались вопросы? Отвечу в комментариях.
Тормозит браузер? Долго грузятся страницы? Рассказываем, как решить эти проблемы
Содержание
- 1. Почему браузеры тупят?
- 2. Google Chrome
- 3. Mozilla Firefox
- 4. Яндекс.Браузер
- 5. Opera
Часто бывает так, что после долгого нахождения в интернете компьютер становится медленнее и теряет производительность. В большинстве случаев виной потери быстродействия становится браузер, который начинает потреблять слишком много оперативной памяти. В этой статье мы подробно описали действия, которые нужно предпринять, чтобы умерить аппетиты вашего браузера.
Почему браузеры тупят?
Прежде чем переходить к инструкциям, давайте разберемся, почему вообще браузеры начинают тормозить?
Одной из основных причин, из-за которых браузеры начинают «тупить», является их особая прожорливость к оперативной памяти компьютера. Сами по себе браузеры отнимают у компьютера не так уж много ресурсов, но каждая открытая вкладка, каждое установленное расширение и каждая запущенная внутри приложения программа берут себе некоторую часть ОЗУ. В итоге получается, что чем дольше вы бродите по просторам сети и пользуетесь всеми благами интернета внутри окна браузера, тем «тупее» становится ваш ПК.
Браузерам нужен доступ к оперативной памяти, так как брать данные с жесткого диска или SSD гораздо дольше, чем из ОЗУ. Требование большого объема «оперативки» — это своего рода плата за быстродействие того же Chrome, который, вопреки всеобщему мнению является не самой прожорливой программой своего рода.
И все-таки, как получить «скидку» от браузеров и оптимизировать их работу?
Google Chrome
Самый простой способ утихомирить браузер от «гугл» — запустить внутренний диспетчер задач и закрыть в нем самые прожорливые программы. Делается это буквально в два клика мышью.
Делается это буквально в два клика мышью.
- Открываем браузер и нажимаем сочетание клавиш Shift + Esc;
- В открывшемся окне отмечаем все работающие в фоновом режиме процессы, которыми вы, разумеется, не пользуетесь в данный момент;
- Кликаем на «Завершить процесс».
В диспетчере задач от Chrome перечислены не только вкладки, поглощающие в данный момент память ПК, но и все работающие расширения и дополнения для браузера. Закрываем все ненужные процессы и тем самым освобождаем часть оперативной памяти и ускоряем программу.
Облегчить работу Chrome можно используя раздел с экспериментальными настройками браузера, для доступа к которым нужно ввести в адресной строке: chrome://flags/. После этого можно ознакомиться со всем списком настроек, среди которых, например, есть опция «Переопределение списка программного рендеринга», позволяющая браузеру быстрее рендерить страницы сайтов. Чтобы включить ее, вводим в поиске ignore-gpu-blacklist и выбираем пункт «Enabled».
Расширения
Помимо экспериментальных настроек, можно использовать различные расширения, оптимизирующие Chrome для работы с оперативной памятью. Вот некоторые из них:
- OneTab. Расширение позволяет одним кликом закрыть все открытые вкладки, а позже, если вам будет нужно, отдельно открыть некоторые из них. Несмотря на простоту OneTab, оно значительно облегчает нагрузку на оперативную память и не дает ее захламлять ненужными процессами.
- The Great Suspender. В отличие от прошлого участника списка, The Great Suspender не закрывает разом все вкладки, оно просто выгружает их содержимое из оперативной памяти компьютера. Если вам нужно будет вернуться к работе на каком-нибудь из сайтов, просто нажимаем на него в расширении и оно возвращает вкладку к «жизни».
- TabMemFree. Расширение схоже по функциональности с прошлыми участниками списка, но имеет одну важную особенность. TabMemFree позволяет защитить определенные вкладки от закрытия. Например, если вы слушаете на фоне музыку или смотрите видео, вы можете добавить в исключения вкладку с проигрывателем.

- Tab Wrangler. Снова расширение для работы со вкладками, но из всего списка оно является самым богатым на настройки. К примеру, тут вы можете выставить время закрытия для каждой из вкладок, а также выставить число невосприимчивых к расширению вкладок.
Mozilla Firefox
Несмотря на то что у многих именно Chrome ассоциируется с «поеданием» больших объемов ОЗУ, другие браузеры немногим ему уступают и Mozilla Firefox не исключение. Но, как и в случае с браузером от Google, «мозилу» тоже можно оптимизировать.
У Mozilla есть схожий с «хромовскими» экспериментальными настройками раздел, в котором можно настроить потребление браузером оперативной памяти. Однако в перечне пунктов у «мозилы» есть один пункт, который гораздо эффективнее, чем все вышеописанные в Chrome:
- Вводим в адресную строку (именно вводим, не копируем): about:config;
- Обещаем браузеру быть осторожными и принимаем условия;
- В поисковой строке вводим следующий параметр: browser.
 sessionhistory.max_total_viewers;
sessionhistory.max_total_viewers; - Меняем исходное значение -1 на 0;
- Закрываем вкладку и перезапускаем браузер.
Вышеописанными действиями мы изменили подсистему кеширования данных браузера. Проще говоря, нам удалось снизить потребление ОЗУ не только в фоновом режиме, но и при непосредственном путешествии по интернету. После этого браузер прекратит сохранять в оперативной памяти вкладки, которые он планировал позже достать из кеша или ОЗУ. Mozilla будет более охотно все грузить из сети, поэтому, если у вас хороший интернет, вы не столкнетесь с замедлением работы.
В этой же вкладке about:config можно и полностью запретить браузеру создавать кеш в оперативной памяти. Чтобы это сделать, выполняем описанные ниже действия:
- Открываем about:config;
- В поиске пишем: browser.cache;
- Выбираем из списка пункт browser.cache.memory.enable и выставляем значение «false»;
- Закрываем вкладку и перезапускаем браузер.

Теперь Mozilla не будет использовать нашу оперативную память как хранилище своего кеша, что значительно уменьшит «прожорливость» браузера, но в то же время заметно скажется на скорости его работы. Чтобы соблюсти баланс между быстродействием и «аппетитом» можно использовать параметр browser.cache.memory.max_entry_size.
- Открываем about:config;
- В поиске пишем: browser.cache;
- Выбираем из списка пункт browser.cache.memory.max_entry_size и выставляем желаемое значение из представленной ниже таблицы;
- Закрываем вкладку и перезапускаем браузер.
В приведенной таблице правый столбик означает то значение, которое необходимо ввести в browser.cache.memory.max_entry_size, чтобы браузер использовал указанный в левом столбике объем памяти.
Расширения
Как и в случае с Chrome, немаловажную роль в скорости работы Mozilla играют установленные вами расширения. Желательно перейти во вкладку с настройками браузера и отключить те дополнения, которыми вы не пользуетесь, а вместо них установить действительно полезные для вашей «оперативки». Вот парочка дополнений, которые смогут разгрузить ваш браузер и ОЗУ:
Вот парочка дополнений, которые смогут разгрузить ваш браузер и ОЗУ:
- OneTab. Как вы могли догадаться, это дополнение можно установить не только на Chrome, но и на Mozilla. Функциональность версий не отличается, поэтому если хотите бороться с «прожорливыми» вкладками, ставьте расширение и деактивируйте ненужные страницы.
- Auto Tab Discard. Схожее с OneTab приложение, которое позволяет экономить оперативную память путем контроля за неактивными вкладками. Вы можете выставить время, по истечении которого страницы будут закрываться. При этом, вы с легкостью сможете их вернуть в любой момент.
Яндекс.Браузер
Как и в вышеописанных случаях Яндекс.Браузер тоже можно достаточно просто оптимизировать и ускорить. Так как российский браузер разработан на движке WebKit, использующийся в Chrome от Google, большинство приемов, которые можно использовать в программе от «гугла» можно применить и в Яндексе.
В Яндекс.Браузере тоже есть раздел с экспериментальными настройками, для получения доступа к которому нужно ввести в адресную строку: browser://flags/. После этого мы увидим абсолютно тот же перечень свойств, что и в Chrome. Поэтому поднимаемся к описанию методов ускорения «хрома» и повторяем описанные там действия.
После этого мы увидим абсолютно тот же перечень свойств, что и в Chrome. Поэтому поднимаемся к описанию методов ускорения «хрома» и повторяем описанные там действия.
Кроме идентичного раздела с экспериментальными настройками, в Яндекс.Браузере есть свой диспетчер задач, который включается тем же сочетанием клавиш Shift + Esc. Открываем его и закрываем все ненужные плагины и расширения, влияющие на скорость работы.
Так как браузеры используют один движок, все расширения, что работают в «хроме», будут функционировать и в Яндексе. Поэтому отправляемся в пункт про браузер от Google и ставим те расширения, которые там описаны. Дополнения, к слову, ставятся из официального магазина Google Chrome.
В Яндексе есть еще одна крайне полезная функция, которая позволит в два клика ускорить работу браузера:
- Заходим в настройки браузера;
- Нажимаем «Включить турбо»;
- Готово.
Теперь все данные с открытых сайтов перед отправкой к вам будут сжиматься на серверах российской компании, что позволит значительно ускорить процесс путешествия по интернету. Особенно режим «Турбо» будет полезен тем, у кого не самый быстрый интернет.
Особенно режим «Турбо» будет полезен тем, у кого не самый быстрый интернет.
Opera
Opera тоже имеет общие корни с браузером от Google. Тут также есть секретные настройки, доступ к которым можно получить после ввода в адресную строку: opera://flags/. Вводим в поиске настроек ignore-gpu-blacklist и выбираем пункт «Enabled». Теперь страницы сайтов будут рендериться быстрее.
Общий движок браузеров позволяет все тем же сочетанием клавиш Shift + Esc вызвать местный диспетчер задач и закрыть все ненужные процессы.
Несмотря на то что Opera работает все на том же движке WebKit, расширения придется ставить уже не из магазина Google. Переходим на сайт с дополнениями для «оперы» и устанавливаем расширение Tab Suspender (Tab Unloader). Дополнение позволяет контролировать количество активных вкладок. Если вы долго не переходите на открытую страницу, она отправиться в спящий режим и компьютер не будет тратить своих ресурсов на хранение данных с этой вкладки. Некоторые особенно нужные вам вкладки можно добавить в исключения, чтобы заботливые руки расширения не отправили их в режим сна.
Режим «Турбо», к сожалению, пропал в последних компьютерных версиях Opera, но он все еще остался на мобильных версиях браузера.
Вышеописанные действия применимы практически ко всем браузерам. Порой, чтобы комфортно и быстро путешествовать по просторам сети, достаточно просто следить за чистотой программы. Если не хотите копаться по скрытым настройкам и устанавливать расширения, можете просто следить за количеством открытых вкладок, периодически чистить кеш и не нагружать браузер ненужными вам плагинами и дополнениями.
- Как узнать, какой у меня компьютер (процессор, видеокарта, оперативная память)? Инструкция для новичков
- Убиваем лаги в играх: простые способы оптимизировать интернет для онлайна
- Как улучшить графику в старых играх: HD-текстуры, разрешение и постобработка
Долго загружаются страницы в Интернете: как исправить проблему
Всегда приятно иметь открытый доступ в Интернет, в особенности, если ваш провайдер предоставляет вам высокоскоростное, безлимитное подключение к сети. Однако, множество пользователей по всему миру сталкиваются с одной из самых раздражающих проблем, которые только могут возникнуть у «путешественников» безграничных просторов всемирной паутины, — ужасно медленно открывающиеся странички в браузере. Ок, может звучит и не так страшно, но эта проблема вполне может омрачить чей-то и без того нелегкий денек. В данной статье мы постараемся рассмотреть с вами различные сценарии, из-за которых, в теории, могла возникнуть длительная загрузка страничек веб-ресурсов в браузере.
Однако, множество пользователей по всему миру сталкиваются с одной из самых раздражающих проблем, которые только могут возникнуть у «путешественников» безграничных просторов всемирной паутины, — ужасно медленно открывающиеся странички в браузере. Ок, может звучит и не так страшно, но эта проблема вполне может омрачить чей-то и без того нелегкий денек. В данной статье мы постараемся рассмотреть с вами различные сценарии, из-за которых, в теории, могла возникнуть длительная загрузка страничек веб-ресурсов в браузере.
Содержание
- Что делать, если медленно открываются страницы в браузере?
- Медленная скорость Интернет-подключения
- Проверка используемого браузера
- Отключение VPN
- Вирусы
- Отключение антивируса и других защитных программ
- Сброс настроек сети
- Смена адреса DNS-сервера
Итак, тема, по-сути, крайне простая, но обсуждать ее можно невероятно долго. Существует огромное количество причин, по который вы начали медленно получать доступ к веб-ресурсам. И это действительно не преувеличение: порой может уйти час, два, три или сутки на то, чтобы определить корень проблемы, так как он может заключаться во много чем. Например, вы можете медленно открывать странички в браузере из-за того, что скорость вашего Интернет-соединения упала до катастрофически низких значений, до таких, что уже какую-то легкую страничку Twitter или Youtube открыть крайне проблематично. Или же, к примеру, настройки вашей сети были изменены, вследствие чего и возникла подобная проблема.
И это действительно не преувеличение: порой может уйти час, два, три или сутки на то, чтобы определить корень проблемы, так как он может заключаться во много чем. Например, вы можете медленно открывать странички в браузере из-за того, что скорость вашего Интернет-соединения упала до катастрофически низких значений, до таких, что уже какую-то легкую страничку Twitter или Youtube открыть крайне проблематично. Или же, к примеру, настройки вашей сети были изменены, вследствие чего и возникла подобная проблема.
Так или иначе, дабы не перебирать возможные причины строчкой, давайте расположим их в удобном списке, чтобы вы смогли как следует с ним ознакомиться. Медленно открываться странички в вашем браузере могли по следующим причинам:
- Медленная скорость Интернет-подключения.
- Сбоящий Wi-Fi маршрутизатор.
- Тормозящие браузер расширения, кэш и куки.
- Пользователь пытается открывать странички в браузере через VPN-расширение или сервис.
- В операционной системе поселился вирус, который тормозит скорость Интернет-подключения.

- Антивирус или другое ПО, которое точно также затормаживает скорость подключения или же занимает канал на свою работу.
- DNS-сервер провайдера в данный момент испытывает проблемы при работе.
И это были самые распространенные, популярнейшие причины для замедленности загрузки страничек в Интернете. Бывает что-то одно, а бывает — комбинация. Все зависит от случая. Советовать определенный метод в данной ситуации попросту невозможно. Тем не менее мы с вами рассмотрим список из некоторых методов, который вы можете попробовать применить к своей проблеме при загрузки контента из сети.
Медленная скорость Интернет-подключения
Если вы заметили, что ваш браузер стал значительно медленнее загружать различные странички в сети, то, возможно, скорость вашего Интернет-подключения упала до критически низких показателей. Стоит сказать, что, в большинстве случаев, для загрузки среднестатистических страниц в Интернете хватит и самого «слабенького» подключения, но если скорость упала, то даже у него могут возникнуть проблемы.
Проверить скорость сетевого подключения крайне просто с помощью ресурса Speedtest. Перейдите по ссылке и запустите проверку скорости вашего Интернет-подключения. Если тест показал вам, что со скоростью все в порядке, то проблема определенно заключается в чем-то ином. Однако, если же тест показал действительно низкую скорость, которой, согласно пакету подключения, быть не должно, то что-то ограничивает ее либо у провайдера возникли проблемы. Мы рекомендуем вам созвониться с ним и узнать о причине понижения скорости. Если он укажет, что на их стороне все нормально — давайте двигаться дальше.
Проверка используемого браузера
Возможно, скорость загрузки страничек уменьшилась из-за некоторых расширений, установленных в вашем браузере. В Интернете вы всегда найдете кучу пользователей, утверждающих, что некоторые расширения вполне могут использовать в той или иной мере ваше подключение для поддержания своей работы на фоне.
Попробуйте деактивировать все расширения в своем браузере. Также стоит заметить, что такие вещи, как скопившейся кэш и куки могут повлиять на скорость загрузки страниц. Зайдите в настройки браузера и очистите кэш и куки. Однако, знайте, что, удалив куки, вы избавитесь от заполненных форм с личными данными, например, логинами и паролями.
Также стоит заметить, что такие вещи, как скопившейся кэш и куки могут повлиять на скорость загрузки страниц. Зайдите в настройки браузера и очистите кэш и куки. Однако, знайте, что, удалив куки, вы избавитесь от заполненных форм с личными данными, например, логинами и паролями.
Как вариант, можете также попробовать переустановить свой браузер или же полностью сбросить его настройки, чтобы точно узнать, заключается ли проблема в нем или нет. Если вы поняли, что браузер определенно не является причиной замедленной загрузки страничек в Интернете, то давайте попробуем проверить еще кое-что.
Отключение VPN
VPN, конечно, является довольно полезной штукой, которая помогает попасть туда, где вам не рады. Тем не менее вам следует знать, что VPN может значительно урезать скорость сетевого подключения. Возможно, вы забыли попросту отключить работу клиента или расширения VPN-сервиса в браузере, вследствие чего странички из сети стали загружаться чрезвычайно медленно. Убедитесь, что вы пытаетесь пользоваться браузером в обычном режиме.
Вирусы
Вирусы могут представлять собой еще одну причину замедления загрузки контента из сети. Некоторые из представителей этого не самого дружелюбного ПО могут даже и вовсе заблокировать доступ и Интернету, что чревато крайне тяжелыми последствиями. Мы рекомендуем вам на всякий случай провести сканирование своей системы на наличие вирусов в ней.
Провести сканирование можно с помощью системного антивируса Защитника Windows. Нажмите Windows+S, введите в поисковую строку «Центр безопасности Защитника Windows», перейдите в раздел «Защита от вирусов и угроз» и запустите сканирование системы. Избавьтесь от вредителей, если таковые были найдены. Если после этого загрузка страничек в браузере стала проходить куда быстрее, то, поздравляем — вы нашли виновника возникшей ситуации.
Отключение антивируса и других защитных программ
Возможно, для вас это будет новостью, но некоторые антивирусы и другие защитные программы в действительности могут замедлять скорость вашего подключения, используя его для каких-то своих целей, например, проверки базы данных по вирусам и тому подобное. Проверить, виноват ли антивирус и другое ПО довольно просто: отключить их на время, а затем проверить скорость загрузки страничек в браузере.
Проверить, виноват ли антивирус и другое ПО довольно просто: отключить их на время, а затем проверить скорость загрузки страничек в браузере.
Отключить Защитник Windows можно в том же разделе его настроек, на которые мы уже взглянули в предыдущем пункте(Центр безопасности Защитника Windows). Если же у вас сторонний антивирус, то тут вам уже придется пробовать отключать его функционал самостоятельно. Как правило, получить доступ к настройкам можно с помощью трея в Области уведомления Пуск. Ищите в настройках пункт об Активной защите против вирусов или иных угроз.
Сброс настроек сети
Изменения сетевых настроек вполне могли вызвать оговариваемые в данной статье проблемы. К счастью, вы легко можете проверить настройки сети и вернуть их на прежние значения(по умолчанию), при которых проблем при доступе к Интернету не наблюдалось. Выполнить сброс настроек сети вы можете с помощью такого системного инструмента, как Командная строка. Нажмите на клавиатуре Windows+X и кликните на «Командная строка(администратор)».
Как только перед вами откроется консоль системы, вам понадобится вписать в нее следующий ряд команд:
- netsh winsock reset
- netsh int ip reset all
- netsh winhttp reset proxy
- ipconfig /flushdns
Этими командами вы сбросите WinSock, настройки IP, Прокси, а также очистите кэш-память DNS. Перезагрузите компьютер, а затем попробуйте снова открыть какую-то страничку в своем браузере. Если скорость загрузки увеличилась, то дело действительно заключалось в настройках сети. Увидите повторение ситуации — выполните вышеуказанные команды в системной консоли, чтобы разрешить проблему. Впрочем, часто это делать не придется.
Смена адреса DNS-сервера
И последнее, что мы затронем в данной статье, — это проблема с DNS-сервером вашего провайдера. Вы можете попробовать на время перейти на общественные DNS-сервера компании Google. Сделать это очень просто:
- Нажмите правой кнопкой мыши на значок сетевого подключения в Области уведомления Пуск.

- Выберите «Открыть «Параметры сети и Интернет».
- Кликните на «Настройка параметров адаптера».
- Дважды кликните на свое сетевое подключение.
- Нажмите на кнопку «Свойства».
- Дважды кликните на «IP версии 4…».
- Выставьте адреса 8.8.8.8. и 8.8.4.4.
- Сохраните изменения.
Как только выполните все вышеописанное, зайдите в браузер и попробуйте перейти на какой-то ресурс. Пожалуй, это все, что можно посоветовать в данной ситуации. Влиять на скорость загрузки страничек в вашем браузере может огромное количество факторов — и учесть каждый из них попросту невозможно. У каждого пользователя своя конфигурация компьютера, тип сетевого подключения и т.д. и т.п. Мы надеемся, что советы и решения этой статьи помогли разрешить возникшую проблему.
Как вам статья?
Нашли опечатку? Выделите текст и нажмите Ctrl + Enter
Медленно загружаются страницы в браузере при хорошей скорости: причины
В интернете дается много разных советов по ускорению браузера. Но важно помнить, что причины долгой загрузки сайтов могут быть как внешними, так и внутренними.
Но важно помнить, что причины долгой загрузки сайтов могут быть как внешними, так и внутренними.
Прежде чем начать ремонтировать компьютер и интернет-оборудование, нужно убедиться, что медленная загрузка страниц в браузере является симптомом внутренних неполадок, а не помех со стороны.
Содержание
Проверка через командную строку
- Открыть командную строку Win + R.
- В появившемся окне написать cmd и ввести ping и адрес страницы с долгой загрузкой, например: ping google.ru.
- Если в результате виден процент потерь выше нуля или среднее время жизни пакета (TTL) выше 150 мсек, значит, есть проблемы с соединением. Нужно звонить провайдеру для исправления им ситуации с долгой загрузкой страниц.
С помощью онлайн-сервисов
- Открыть сайт по ссылке http://www.speedtest.net, нажать на кнопку «Начать»/Begin test. Сервис проверит пинг, скорость получения и передачи данных, а также покажет внешний IP-адрес компьютера и название интернет-провайдера.

- Сайт https://downforeveryoneorjustme.com проверяет работу конкретной страницы. Если долго загружается какой-то сайт, например, google.ru, ввести его адрес в окошко и нажать Enter. Результат «It’s just you. google.ru is up» будет означать, что с сайтом все в порядке, а проблема в интернет-соединении.
- Сайт https://2ip.ru/speed/, кнопка «Тестировать». Будет проведена проверка пинга, исходящей и входящей скорости, определение IP-адреса компьютера и названия провайдера.
Итак, тесты пройдены и с соединением все в порядке. Но страницы все еще грузятся при хорошей скорости интернета, занимая долгий период.
Браузер и его настройки
Причинами того, что долго прогружаются страницы, могут быть засоренный кэш браузера или большое количество открытых вкладок, каждая из которых расходует оперативную память и мощность процессора.
Особенно это очевидно, если страницы открываются медленно не во всех браузерах, установленных на компьютере, а только в текущем. В этом случае для начала необходимо закрыть ненужные вкладки, программы и папки. Если страницы по-прежнему имеют долгий период загрузки, принять следующие меры:
В этом случае для начала необходимо закрыть ненужные вкладки, программы и папки. Если страницы по-прежнему имеют долгий период загрузки, принять следующие меры:
Очистить браузер
Для стабильной работы обозревателя важно периодически заниматься очисткой истории, кэша, файлов cookies и удалять ненужные закладки. Сделать это можно в настройках программы в главном меню. Если и далее в браузере долго грузятся интернет-страницы, нужно выполнить переустановку программы и чистку профиля. Для этого текущий браузер полностью удаляется в меню компьютера «Установка и удаление программ», а компьютер перезагружается. После переустановки некоторые файлы обозревателя могут все равно оставаться в системе. Чтобы избавиться от этих объектов, необходимо выполнить поиск папок с названием браузера. Открыть «Мой компьютер», ввести название в адресную строку и удалить. Затем установить последнюю версию программы и перезагрузить ПК.
Отключить рекламу
Зачастую страницы долго прогружаются и от обилия рекламы в браузере. Блокировка рекламных баннеров и роликов не только ускорит загрузку веб-страниц и снизит потребление веб-трафика, но и повысит безопасность ПК. Поможет в этом утилита AdGuard. Программа запускается вместе с системой и блокирует навязчивую рекламу и открытие вредоносных сайтов. Официальный сайт предлагает бесплатный пробный период 14 дней.
Блокировка рекламных баннеров и роликов не только ускорит загрузку веб-страниц и снизит потребление веб-трафика, но и повысит безопасность ПК. Поможет в этом утилита AdGuard. Программа запускается вместе с системой и блокирует навязчивую рекламу и открытие вредоносных сайтов. Официальный сайт предлагает бесплатный пробный период 14 дней.
Отключить ненужные расширения
Большое количество расширений также бывает причиной медленной работы обозревателя и долгой загрузки страниц. Ненужные расширения рекомендуется отключить в разделе браузера «Настройки» — «Расширения/Дополнения».
Производительность ПК
Веб-страницы на компьютере или ноутбуке вынуждены загружаться долгое время также из-за низкой производительности ПК, замедляющей работу всей системы.
И если очистка и настройка браузера не дали результатов, нужно проверить компьютер на наличие следующих проблем:
Нехватка свободного места на диске С
Системный диск С зачастую хранит ненужную информацию, например, временные файлы браузера или неиспользуемые программы. Такие объекты засоряют пространство диска, а компьютер по этой причине медленно работает. Избавиться от программ можно при помощи стандартных инструментов в разделе «Панель управления» — «Установка и удаление программ».
Такие объекты засоряют пространство диска, а компьютер по этой причине медленно работает. Избавиться от программ можно при помощи стандартных инструментов в разделе «Панель управления» — «Установка и удаление программ».
Лишние файлы удаляются также программой CCleaner, скачивается она на официальном сайте. В утилите есть возможность проанализировать пространство диска, удалить ненужные файлы и почистить реестр, а также настроить автозагрузку во вкладке «Сервис».
Для ускорения работы диска необходимо регулярно проводить дефрагментацию. Как найти: «Локальный диск (С:)» — «Свойства» — «Сервис».
Нехватка оперативной памяти
Чтобы уменьшить нагрузку на процессор и ОЗУ, нужно убрать лишние программы из списка автозапуска.
Это можно сделать в утилите CCleaner, как сказано выше, или выполнив команду msconfig в командной строке (Win + R — msconfig — вкладка «Автозагрузка»). Также стоит проверить, хватает ли компьютеру ресурсов для нормальной работы или необходима модернизация: Ctrl + Alt + Del – «Диспетчер задач» — «Быстродействие»/ «Производительность». Процент загрузки ЦП и памяти выше 80 будет означать, что ресурсов недостаточно. Если ситуация не изменится после закрытия ненужных задач, компьютеру понадобится ремонт.
Процент загрузки ЦП и памяти выше 80 будет означать, что ресурсов недостаточно. Если ситуация не изменится после закрытия ненужных задач, компьютеру понадобится ремонт.
Автоматическое обновление системы или программ
Сайты грузятся долгое время, когда интернет используют одновременно несколько программ. Особенно требовательны торрент-клиенты, приложения для прослушивания музыки и просмотра ТВ в режиме «онлайн», автоматическое обновление ПО. Загрузчики и приложения необходимо отключить, а обновления делать вручную или запланировать на то время, когда интернет не используется владельцем ПК.
Вирусы
Интернет-серфинг нежелателен без использования надежной антивирусной программы. Наличие вирусов в системе тормозит не только загрузку веб-страниц, но и общую работу компьютера, поэтому сканирование системы следует выполнять регулярно. При внезапном снижении скорости соединения стоит запустить программу-антивирус, сделать дополнительную проверку. Рекомендуется также заглянуть в список уже обезвреженных угроз: возможно, момент долгой загрузки страницы сайта совпадает со временем недавней вирусной атаки.
Проблема с роутером, свитчем или кабелем
Когда по предыдущим пунктам проблем не наблюдается, а сайты по-прежнему грузятся в течение долгого времени, стоит проверить само оборудование. Если компьютер подключен к интернету через роутер или свитч, следует вынуть сетевой кабель из прибора и присоединить к ПК через сетевой разъем Ethernet на материнской плате. Если соединение восстановилось, значит, есть неполадки в работе роутера или свитча. Настройка такого оборудования описана ниже. Если страницы все еще грузятся долгое время, нужно проверить, все ли в порядке с кабелем.
Настройка оборудования
Проверить состояние соединения и настройки устройства можно следующим образом.
Если используется ADSL-модем или маршрутизатор, следует перезагрузить девайс и зайти в веб-интерфейс. Для этого ввести IP-адрес модема в адресную строку браузера. На главной странице или во вкладке WAN проверить соответствие реальной скорости соединения с тарифной и посмотреть настройки соединения. Здесь же, во вкладке «Фильтрация по МАС- адресу»/Mac filtering просмотреть и отключить посторонние девайсы, «ворующие» трафик. При использовании коммутатора следует проверить настройки соединения по инструкции к конкретной модели.
Здесь же, во вкладке «Фильтрация по МАС- адресу»/Mac filtering просмотреть и отключить посторонние девайсы, «ворующие» трафик. При использовании коммутатора следует проверить настройки соединения по инструкции к конкретной модели.
3G или 4G-модем рекомендуется отключить от порта USB, затем включить снова, перезагрузить ПО устройства и обновить драйвер. Эти действия должны решить проблему долгой загрузки страниц, но только если дело в настройках сетевого оборудования.
Помехи со стороны
Не всегда есть возможность решить проблему медленного интернета самостоятельно. Даже оперативная работа интернет-провайдера и правильно настроенное оборудование не гарантируют стопроцентное качество соединения. При использовании проводного интернета есть риск повреждения кабеля, ведущего в квартиру или офис, а провайдер может не знать о наличии неполадок. В этом случае стоит обратиться в техподдержку и сообщить о проблеме. При использовании беспроводного модема неполадки обычно возникают из-за перегрузки сети или качества сигнала. Тогда остается только ждать, когда сигнал наладится, или сменить оператора связи.
Тогда остается только ждать, когда сигнал наладится, или сменить оператора связи.
Ограничения от провайдера
Если долго открываются страницы, возможно, причина кроется в банальном ограничении от провайдера. Даже на хороших тарифах с высокими скоростями могут быть установлены вечерние ограничения по скорости. Следует уточнить детали по используемому тарифу и, возможно, заменить на подходящий.
Заключение
Медленно загружаются веб-страницы в браузере, – это довольно распространенная проблема, с которой рано или поздно сталкивается каждый пользователь.
И найти решение может быть не просто из-за длинного списка возможных причин, касающихся ПК с операционными системами Windows 7, Windows 8 и пр. Но если ухаживать за компьютером, регулярно чистить браузер, использовать полезные программы типа CCleaner, AdGuard и антивирус, то проблем с долгой загрузкой страниц можно избежать вообще или упростить решение.
8 главных причин его возникновения
- Миниинструмент
- Центр новостей MiniTool
- Веб-страницы загружаются медленно: 8 основных причин, вызывающих это
Сара | Подписаться | Последнее обновление
Обычно веб-страница загружается менее чем за секунду. Но когда возникает проблема, вам нужно подождать несколько секунд или даже дольше, пока веб-страницы загрузятся. В большинстве случаев вы не знаете, что происходит, не говоря уже о том, как это исправить. Чтобы помочь пользователям избежать неприятностей, MiniTool Solution обобщает наиболее возможные причины и способы устранения медленной загрузки веб-страниц.
Одной из самых неприятных вещей, с которыми вы можете столкнуться при работе на ПК, является низкая скорость. Вы должны ждать снова и снова при выполнении действий. Например, многие пользователи Windows 10 (и других систем) сказали, что им надоело ждать во время работы в Интернете; проблема медленной загрузки веб-страниц беспокоит многих людей.
3 ситуации медленной загрузки веб-страниц Windows 10:
- Веб-страницы, наконец, загружаются полностью после долгого ожидания.
- Текст загружается быстро, но изображения загружаются очень медленно.

- Загрузка содержимого веб-страницы занимает очень много времени.
[Исправлено] Google Chrome медленно загружается в Windows 10.
Совет: Если на жестком диске компьютера сохранены важные и ценные данные, следует соблюдать осторожность при выполнении действий. Регулярное резервное копирование — хорошая привычка. Но если ваши данные будут потеряны до того, как вы сможете сделать резервную копию, вы должны немедленно приступить к их восстановлению с помощью профессионального инструмента.
Скачать бесплатно
8 причин, почему ваши веб-страницы загружаются медленно
Вы можете спросить, почему мой сайт работает медленно. Пожалуйста, учитывайте следующие факторы, когда веб-страницы загружаются медленно в Windows.
Неоптимизированные/большие мультимедийные файлы
Разработчики веб-сайтов любят использовать видео, изображения и логотипы, чтобы привлечь внимание посетителей и удержать их на сайте. Однако, какими бы привлекательными они ни были, изображения и видео с высоким разрешением потребляют много трафика при загрузке. Неоптимизированный носитель наверняка увеличит размер вашей веб-страницы. Это одна из самых распространенных причин медленной загрузки вашего сайта.
Неоптимизированный носитель наверняка увеличит размер вашей веб-страницы. Это одна из самых распространенных причин медленной загрузки вашего сайта.
Проблемы с JavaScript
JavaScript — это код, который делает ваш веб-сайт функциональным и интерактивным для людей. Если JavaScript неоптимизирован, это приведет к медленной загрузке страницы.
- Раздувание сценария : проверьте свои сценарии JavaScript, чтобы узнать, что необходимо, а что следует удалить. Рендеринг JavaScript с использованием слишком большого количества вызовов API замедлит скорость загрузки веб-страниц.
- JavaScript, блокирующий рендеринг : необходимо остановить и полностью загрузить файлы JavaScript, с которыми сталкивается браузер, прежде чем он сможет отобразить веб-страницу. Это вызовет блокировку рендеринга JavaScript.
То есть неправильно настроенный JavaScript не позволит быстро загрузить ваши страницы.
Как устранить ошибку javascript:void(0) [IE, Chrome, Firefox]?
Чрезмерное содержание Flash
Adobe Flash использовался как прекрасный инструмент, помогающий добавить интерактивности вашему веб-сайту. Но сейчас это становится устаревшей технологией. 12 января 2021 года Adobe начала блокировать запуск Flash-контента в Flash Player.
Но сейчас это становится устаревшей технологией. 12 января 2021 года Adobe начала блокировать запуск Flash-контента в Flash Player.
Содержимое Flash имеет большой размер, что замедляет загрузку ваших веб-сайтов. Вам следует либо уменьшить размер Flash-файлов, либо удалить весь Flash-контент, чтобы ускорить загрузку веб-страниц.
Отсутствие методов кэширования
Методы кэширования помогают браузерам хранить часто используемые данные в «кэшированной памяти». Таким образом, браузеру не нужно заново загружать все данные в следующий раз, когда веб-страницы посещают люди. Если на вашем веб-сайте есть замечательные методы кэширования, он может избежать ненужной загрузки данных через HTTP-запросы, чтобы сократить время загрузки. Наоборот, если методов кэширования нет или недостаточно, ваш сайт должен каждый раз загружать все файлы, что приводит к очень низкой скорости загрузки.
Чрезмерные HTTP-запросы
Посещение веб-сайта, содержащего слишком много файлов JavaScript, CSS и изображений, резко увеличит количество HTTP-запросов. Это неизбежно замедлит скорость загрузки.
Это неизбежно замедлит скорость загрузки.
Как исправить ошибку HTTP 429: причина и способы устранения?
Проблемы с сетью
Веб-страницы будут загружаться медленно, если с вашей сетью что-то не так. Высокий трафик, ограниченная пропускная способность и ограничения данных сильно повлияют на скорость загрузки. Неудовлетворительная производительность и местоположение сервера также замедляют процесс загрузки.
Слишком много рекламы
Хотя добавление рекламы — хороший способ монетизировать веб-сайты с интенсивным трафиком, слишком много рекламы может замедлить загрузку ваших веб-сайтов. Больше объявлений означает дополнительные HTTP-запросы и дополнительное время обработки.
Отсутствие CDN
CDN (сеть распространения контента) — это распределенная сеть независимых серверов, расположенных в разных географических точках. Он выделяет локальные серверы для веб-сайта и предоставляет веб-контент посетителям веб-сайта с высокой доступностью, видимостью и производительностью.
Другие возможные причины медленной загрузки веб-страниц:
- Раздутый (неоптимизированный) HTML и CSS
- Повышенная плотность кода или нечистый/громоздкий код
- Устаревшая CMS
- Плохой хостинг
- Вирус или вредоносное ПО
- Не включать OPcache
- Отсутствуют необходимые файлы
Веб-страницы загружаются медленно Windows 10: как исправить
Попробуйте следующие решения, если веб-страницы загружаются медленно:
- Запустите тест скорости.
- Остановить облачную синхронизацию.
- Проверьте настройки прокси-сервера.
- Проверьте загрузку системы и сети.
- Очистите кеш DNS или измените настройки DNS.
- Просканируйте свой веб-сайт на наличие вирусов, вредоносных и шпионских программ.
- Перезагрузите компьютер, маршрутизатор и оптоволоконную точку подключения.
- Измените подключение WiFi или Ethernet на лимитное подключение.

- Отключить Центр обновления Windows. (Как остановить текущее обновление Windows?)
- Отключить разгрузку больших посылок.
- Отключить фоновые приложения и службы.
5 способов перезагрузить или выключить компьютер с Windows 10.
- Твиттер
- Линкедин
- Реддит
Об авторе
Комментарии пользователей:
22 способа ускорить медленно загружаемый сайт [2022]
У вас медленный сайт?
Если ваш сайт загружается медленно, вы можете ускорить его, используя более быстрый хостинг, компоновщики страниц, плагины и изображения. Также должна помочь настройка решения для кэширования и CDN, а также оптимизация сторонних скриптов, таких как Google Fonts. Наконец, обязательно очистите базу данных и используйте PHP 7.4.
Что, если я скажу вам, что мой веб-сайт загружается менее чем за 1 секунду со 100% оценками GTmetrix? И что я уже написал одно из самых популярных руководств по скорости WordPress с более чем 400 комментариями?
Некоторые оптимизации специфичны для WordPress, другие универсальны. Но все они являются лучшей практикой, даже если вы используете Squarespace, Shopify, Wix и другие платформы для создания веб-сайтов.
Но все они являются лучшей практикой, даже если вы используете Squarespace, Shopify, Wix и другие платформы для создания веб-сайтов.
- Протестируйте свой сайт в GTmetrix
- Изменение размера больших изображений
- Сжатие изображений
- Добавить кэширование
- Обновление до PHP 8.0
- Проверка времени отклика сервера
- Переместиться в облако или на хостинг LiteSpeed
- Добавить CDN Cloudflare
- Отключить хотлинкинг
- Сократить файлы
- Объединить файлы
- Избегайте тяжелых плагинов
- Очистите базу данных
- Оптимизация внешних ресурсов
- Объединить шрифты Google
- Ленивая загрузка изображений + видео
- Избегайте рекламы
- Рассмотреть AMP
- Поиск медленных страниц в Google Analytics
- Оптимизация для WordPress
- Оптимизация WooCommerce
- Наймите того, кто знает, что делает
- Часто задаваемые вопросы
1.
 Протестируйте свой сайт в GTmetrix
Протестируйте свой сайт в GTmetrixGTmetrix показывает:
- Время загрузки (основной показатель)
- Какие изображения нужно оптимизировать
- Какие плагины загружаются медленно (проверьте вкладку Waterfall)
- Ваше время до первого байта (указывает скорость вашего хостинга)
- Выполняет ли ваш плагин кэширования свою работу (я рекомендую WP Rocket)
- Используете ли вы сеть доставки контента (я рекомендую Cloudflare)
- Медленная загрузка внешние ресурсы (AdSense, Карты, вставки YouTube/Facebook)
Быстрые исправления?
Хостинг — фактор №1 в официальном руководстве по оптимизации WordPress (безусловно). Это может не улучшить показатели GTmetrix, но может сократить время загрузки на несколько секунд, особенно если вы переходите с медленного хоста (Bluehost, HostGator, GoDaddy) на быстрый хост (Cloudways). Они получили самые высокие оценки в недавних опросах Facebook, которые я собрал из нескольких групп WordPress Facebook и тех, кого я использую.
Они получили самые высокие оценки в недавних опросах Facebook, которые я собрал из нескольких групп WordPress Facebook и тех, кого я использую.
Плагины кэширования оказывают наибольшее влияние на результаты, а также сокращают время загрузки. WP Rocket лучше, чем W3 Total Cache или WP Fastest Cache, поскольку он имеет больше функций (например, отложенную загрузку, очистку базы данных и оптимизацию Google Font + Analytics), в то время как другие плагины кеша не имеют.
Видеоруководство по ускорению WordPress
Если вы используете WordPress, я потратил много часов на создание этого 28-минутного видео об ускорении сайтов WordPress. Вы можете использовать временные метки в описании видео для перехода к определенным разделам.
Вот мой отчет GTmetrix. Время загрузки 1,3 с быстрое, когда у вас размер страницы 2,56 МБ, 89 запросов, более 400 комментариев при показе Gravatar, более 70 изображений и встроенное видео.

Это означает, что вы загружаете большие изображения с неправильными размерами. Каждый раздел вашего веб-сайта имеет определенные размеры (слайдеры, эскизы, карусель, полноразмерные изображения и изображения на боковой панели).
Например, я знаю, что ширина содержимого моего блога составляет 680 пикселей. Любые полноразмерные изображения, которые я использую для своего блога, всегда должны быть изменены до этих размеров.
GTmetrix показывает все неоптимизированные изображения (и правильные размеры, до которых они должны быть изменены), но только для одной тестируемой страницы. Все, что вам нужно сделать, это изменить размер этих изображений и заменить старую версию новой.
Бонус: создайте шпаргалку — запишите все изображения разных размеров на ваш сайт .
- Логотип: 200 x 58 пикселей
- Фавикон: 16 x 16 пикселей
- Слайдеры: 1903 x 400 пикселей
- Карусель изображений: 115px
- Изображения виджета: 420 x 250px
- Рекомендуемые изображения: 250 x 250px
- Полноразмерные изображения поста в блоге: 680px
- Yoast Twitter OG Изображение: 1024 x 512px
- Yoast Facebook OG Изображение: 1200 x 630px
Темы Squarespace, Wix и WordPress должны содержать инструкции по изменению размера изображений.
3. Сжатие изображений
Это то, что означает оптимизация изображений в GTmetrix.
Для этого есть много инструментов (я использую плагин ShortPixel WordPress). Не забудьте удалить данные EXIF , чтобы изображения загружались еще быстрее, что также можно сделать с помощью некоторых инструментов ниже.
Инструменты сжатия изображений
- Photoshop
- ГИМП
- Короткий пиксель
- JPEGмини
- TinyPNG
- Смуш
- Компрессор
Потеряю ли я качество?
Даже если вы выберете сжатие без потерь, вы можете заметить небольшую потерю качества. Вот почему лучше заранее протестировать пару изображений и сделать резервную копию, если вы выполняете массовую оптимизацию всех изображений.
4. Добавьте кэширование
Если вы не используете WordPress , ваша платформа должна позаботиться о кэшировании, минимизации, объединении файлов и других оптимизациях в GTmetrix, для которых обычно требуется плагин.
Если вы используете WordPress , спросите себя:
- Используете ли вы плагин кэширования?
- Какой плагин кеша вы используете?
- Настроили ли вы его на оптимальные параметры?
Эти 3 фактора окажут наибольшее влияние на ваши оценки в GTmetrix, Google PageSpeed Insights и практически любых инструментах для тестирования скорости. Кэширование и хостинг очень важны!
Какой плагин кэширования лучше?
Я рекомендую WP Rocket, плагин кэширования премиум-класса. Он поставляется со многими функциями, которых нет у других плагинов кеша (очистка базы данных, контроль пульса, отложенная загрузка, оптимизация Google Fonts + Analytics, интеграция с CDN). Если вы хотите использовать эти функции с другими плагинами кеша, вам нужно будет установить около 6 дополнительных плагинов, чтобы позаботиться об этих оптимизациях, в то время как WP Rocket имеет все встроенное. Ближайший бесплатный кеш-плагин, который делает это, — Swift.
WP Rocket также занял первое место в нескольких опросах Facebook:
5. Обновление до PHP 8.0
Это применимо только в том случае, если вы купили хостинг (например, SiteGround, Bluehost, GoDaddy).
Обновление до PHP 7+ очень простое и должно существенно повлиять на время загрузки.
Шаг 1 : Войдите в свою учетную запись хостинга и найдите диспетчер версий PHP (или аналогичный).
Шаг 2 : Обновите PHP до самой высокой версии, доступной в вашей учетной записи хостинга (например, PHP 8.0).
Шаг 3 : Проверьте свой веб-сайт на наличие ошибок. Если вы их видите, это, вероятно, связано с несовместимыми плагинами WordPress, и в этом случае вы можете использовать средство проверки совместимости PHP. Этот инструмент покажет вам несовместимые плагины; вы должны либо удалить их, либо вернуться к более ранней версии PHP.
Шаг 4 : Поддерживайте актуальность версии PHP. Если ваш хост выпускает новую стабильную версию PHP, используйте ее.
Если ваш хост выпускает новую стабильную версию PHP, используйте ее.
6. Проверьте время отклика сервера
Google PageSpeed Insights сообщит вам, если у вас медленное время отклика сервера (Google рекомендует, чтобы оно не превышало 200 мс). Очевидно, что серверы контролируются вашим хостингом.
Как улучшить время отклика сервера
- Получите лучший хостинг (например, Cloudways)
- Держитесь подальше от хостов EIG, которые печально известны своей медлительностью
- Убедитесь, что на вашем сайте включено кэширование
- Используйте сеть доставки контента, такую как CDN Cloudflare
- Удалите все тяжелые и неиспользуемые плагины на вашем сайте
- Используйте премиум-провайдера DNS (получите его через свой хост)
7. Перейдите в облако или на хостинг LiteSpeed
Rocket.net со своим бесплатным Cloudflare Enterprise превзойдет по производительности любой «основной хост», поскольку вы получаете 32 ядра ЦП + 128 ГБ ОЗУ, хранилище NVMe, Redis и полное кэширование страниц Cloudflare + Argo Smart Routing. Я использую их и усредняю глобальный TTFB <100 мс (или просматриваю мои посты).
Я использую их и усредняю глобальный TTFB <100 мс (или просматриваю мои посты).
12 вещей, которые нужно знать о хостинге/TTFB
- Хостинг — фактор №1 скорости сайта.
- TTFB — ключевой показатель производительности хостинга.
- TTFB является частью основных веб-жизненных функций и составляет 40% LCP.
- TTFB также влияет на INP (поскольку задержка является частью TTFB).
- SpeedVitals тестирует TTFB в 35 точках — используйте этот инструмент!
- Протестируйте свой сайт 3 раза , чтобы получить точные цифры в SpeedVitals.
- Это гарантирует правильную работу кэширования и CDN.
- Проверьте свой средний показатель TTFB по всему миру в третьем тесте SpeedVitals.
- Google помечает ваш TTFB, если он превышает 600 мс, но лучше менее 200 мс.
- PageSpeed Insights (и другие инструменты тестирования) тестируют TTFB только в 1 месте.

- WP Hosting Benchmark также тестирует производительность хостинга (вот мои результаты).
- Сочетание хорошего хоста и CDN, возможно, является лучшим способом улучшить TTFB (использование хоста с улучшенными характеристиками поверх Cloudflare Enterprise бьет двух зайцев одним выстрелом).
Основные хосты (такие как SiteGround, Hostinger и WPX) не имеют большого количества ЦП/ОЗУ , используйте более медленные твердотельные накопители SATA и виртуальный хостинг со строгими ограничениями ЦП, которые заставляют вас обновлять планы. Облачный хостинг работает быстрее, но Kinsta по-прежнему использует твердотельные накопители SATA с низким уровнем ЦП/ОЗУ, рабочими процессами PHP и ежемесячными посещениями (Redis также стоит 100 долларов в месяц). Cloudways Vultr HF — это то, что я использовал ранее, но опять же, они начинаются только с 1 ЦП + 1 ГБ ОЗУ на более медленных серверах Apache, PHP-FPM и GZIP.
Вот Rocket.net:
Все планы используют 32 ядра ЦП + 128 ГБ ОЗУ с NVMe (быстрее, чем SATA), Redis (лучше, чем memcached), PHP от LiteSpeed и Brotli (меньшее сжатие, чем GZIP). У них нет ограничений на рабочую силу PHP, поскольку только около 10% трафика достигает вашего источника из-за их Cloudflare Enterprise.
| SiteGround | Хостингер | Кинста | Cloudways Vultr HF | Rocket.net | |
|---|---|---|---|---|---|
| Тип хостинга | Общий | Общий | Облако | Облако | Частное облако |
| Хранение | САТА | САТА | САТА | NVMe | NVMe |
| Ядра процессора | Нет в списке | 1-2 | 12 | 1 | 32 |
| ОЗУ (ГБ) | Нет в списке | . 768 – 1.536 768 – 1.536 | 8 | 1 | 128 |
| Кэш объектов | Мемкэш | х | Redis (100 долларов в месяц) | Redis (Pro) | Редис |
| Сервер | Nginx | LiteSpeed | Nginx | Апач | Nginx |
| PHP-обработка | ФастКГИ | LiteSpeed | ФастКГИ | ФПМ | LiteSpeed |
| Сжатие | Бротли | Бротли | Бротли | GZIP | Бротли |
| Ограничения процессора | Очень часто | Недостаточно памяти | PHP-воркеры | Средний | Нет |
Зачем вам Cloudflare Enterprise
Потому что вы получаете Enterprise с функциями , такими как более 270 точек присутствия, приоритетная маршрутизация, полное кэширование страниц, HTTP/3, WAF и оптимизация изображений. 3 проблемы с большинством CDN — это их небольшая сеть (PoP) и отсутствие полного кэширования страниц или оптимизации изображений. Например, RocketCDN от WP Rocket использует StackPath, который был удален с cdnperf.com, и не включает оптимизацию изображения с посредственной скоростью 65+ Тбит/с. CDN SiteGround имеет только точки присутствия 14. QUIC.cloud CDN (для LiteSpeed) и BunnyCDN хороши, но они все еще не превосходят Cloudflare Enterprise. Конечно, вы можете платить 5 долларов в месяц за APO Cloudflare, но вы все равно упускаете все другие корпоративные функции.
3 проблемы с большинством CDN — это их небольшая сеть (PoP) и отсутствие полного кэширования страниц или оптимизации изображений. Например, RocketCDN от WP Rocket использует StackPath, который был удален с cdnperf.com, и не включает оптимизацию изображения с посредственной скоростью 65+ Тбит/с. CDN SiteGround имеет только точки присутствия 14. QUIC.cloud CDN (для LiteSpeed) и BunnyCDN хороши, но они все еще не превосходят Cloudflare Enterprise. Конечно, вы можете платить 5 долларов в месяц за APO Cloudflare, но вы все равно упускаете все другие корпоративные функции.
3 популярных хоста с Cloudflare Enterprise
Cloudflare Enterprise от Rocket.net бесплатен, настраивается автоматически и использует полное кэширование страниц (в отличие от Cloudways). И в отличие от Kinsta, Rocket.net имеет интеллектуальную маршрутизацию Argo (особенно хорошо подходит для сайтов WooCommerce), балансировку нагрузки и оптимизацию изображений. Генеральный директор Rocket.net Бен Габлер также был директором по продуктам StackPath и дошел до того, что построил центры обработки данных Rocket. net в тех же местах, что и Cloudflare. И, в отличие от обоих хостов, Rocket.net не ограничивает PHP-работников (нет ограничений по ЦП), а ежемесячные лимиты посещений в 10-25 раз больше, чем у Kinsta.
net в тех же местах, что и Cloudflare. И, в отличие от обоих хостов, Rocket.net не ограничивает PHP-работников (нет ограничений по ЦП), а ежемесячные лимиты посещений в 10-25 раз больше, чем у Kinsta.
| Cloudflare Enterprise (Кинста) | Cloudflare Enterprise (Облачные пути) | Cloudflare Enterprise (Rocket.net) | |
|---|---|---|---|
| Точки присутствия CDN | 270 | 270 | 270 |
| Приоритетная маршрутизация | ✓ | ✓ | ✓ |
| Кэширование всей страницы | ✓ | х | ✓ |
| HTTP/3 | ✓ | ✓ | ✓ |
| WAF | ✓ | ✓ | ✓ |
| Интеллектуальная маршрутизация Argo | х | ✓ | ✓ |
| Балансировка нагрузки | х | ✓ | ✓ |
| Оптимизация изображения | х | ✓ | ✓ |
| Автоматическая конфигурация | х | х | ✓ |
| Цена | Бесплатно | $5/мес (1 домен) | Бесплатно |
Проблемы с основными хостами
Я написал несколько довольно плохих отзывов о медленном TTFB SiteGround, ограничениях ЦП и о том, почему SG Optimizer плохо справляется с основными жизненно важными функциями сети (они также контролируют несколько групп Facebook и угрожают подать в суд людям, которые пишут плохие отзывы). Hostinger пишет поддельные обзоры и стоит дешево только потому, что вы получаете меньше ресурсов, таких как процессор / оперативная память. Kinsta и WP Engine слишком дороги для того количества ресурсов, рабочих PHP и ежемесячных посещений, которые вы получаете. Наряду с крупными инцидентами, такими как сбой WPX по всему миру и блокировка DNS SiteGround Google на 4 дня (и WPX, и SiteGround отрицают свою ответственность). Ясно одно: большинство ведущих хостов больше заинтересованы в прибыли, чем в производительности. Прежде чем получить совет, проведите собственное исследование.
Hostinger пишет поддельные обзоры и стоит дешево только потому, что вы получаете меньше ресурсов, таких как процессор / оперативная память. Kinsta и WP Engine слишком дороги для того количества ресурсов, рабочих PHP и ежемесячных посещений, которые вы получаете. Наряду с крупными инцидентами, такими как сбой WPX по всему миру и блокировка DNS SiteGround Google на 4 дня (и WPX, и SiteGround отрицают свою ответственность). Ясно одно: большинство ведущих хостов больше заинтересованы в прибыли, чем в производительности. Прежде чем получить совет, проведите собственное исследование.
Начало работы
Шаг 1 : Создайте учетную запись Rocket.net, и вам будет предложено добавить купон. Зарегистрируйтесь с купоном OMM1, чтобы получить свой первый месяц за 1 доллар (продление на 30 долларов в месяц или 25 долларов в месяц при оплате ежегодно). Если вы зарегистрируетесь с моим купоном или партнерскими ссылками, я получу комиссию, которую очень ценю.
Шаг 2 : Запросите бесплатную миграцию. Они сделали это в тот же день и позволили мне просмотреть мой веб-сайт до его запуска без простоев. Для справки, их поддержка лучше, чем у Кинсты, и вы можете связаться с Беном Габлером или его командой (по телефону/чату/электронной почте), если у вас есть вопросы.
Шаг 3 : Обновите PHP до версии 8.1 и попросите техподдержку установить Redis (они используют Redis Object Cache). Это единственное, что я делал с тех пор, как Cloudflare Enterprise и резервное копирование были автоматическими.
Шаг 4 : Повторно проверьте TTFB в SpeedVitals и просмотрите свои страницы, чтобы увидеть разницу. Вы также можете найти в их профиле TrustPilot людей, упоминающих «TTFB», где их рейтинг 4,9/5.
Раньше я использовал Cloudways Vultr HF , и это было здорово, но их Cloudflare Enterprise не использует полное кэширование страниц (пока) и стоит 5 долларов в месяц с раздражающими страницами с вызовами. Даже если их Cloudflare Enterprise был идентичен, Rocket.net по-прежнему превосходит их с лучшими характеристиками, такими как больше ЦП/ОЗУ, Brotli и PHP от LiteSpeed (плюс лучшая поддержка, простота в использовании и, как правило, цена). Хотя Cloudways значительно лучше, чем большинство хостов, вы уже тратите 18 долларов в месяц на самый низкий план Vultr HF с 1 ЦП с Cloudflare Enterprise. В этот момент дополнительные 7 долларов в месяц, которые вы будете тратить на Rocket.net, того стоят. Панель инструментов Rocket.net также намного проще.
Даже если их Cloudflare Enterprise был идентичен, Rocket.net по-прежнему превосходит их с лучшими характеристиками, такими как больше ЦП/ОЗУ, Brotli и PHP от LiteSpeed (плюс лучшая поддержка, простота в использовании и, как правило, цена). Хотя Cloudways значительно лучше, чем большинство хостов, вы уже тратите 18 долларов в месяц на самый низкий план Vultr HF с 1 ЦП с Cloudflare Enterprise. В этот момент дополнительные 7 долларов в месяц, которые вы будете тратить на Rocket.net, того стоят. Панель инструментов Rocket.net также намного проще.
Для небольших сайтов с ограниченным бюджетом План NameHero Turbo Cloud аналогичен Hostinger между LiteSpeed, cPanel и ценами. Однако план Turbo Cloud от NameHero имеет примерно в 1,5 раза больше ресурсов (3 ЦП + 3 ГБ ОЗУ) с хранилищем NVMe. Поддержка/время безотказной работы NameHero также лучше показаны в обзорах TrustPilot. Это одна из самых быстрых настроек по бюджету… вы получаете сервер LiteSpeed + кэш LiteSpeed + CDN QUIC. cloud и хостинг электронной почты. Главный минус в том, что их дата-центры находятся только в США и Нидерландах. Если они не находятся рядом с вашими посетителями, обязательно настройте CDN QUIC.cloud с кэшированием HTML (в идеале платный план, который использует все 70 точек присутствия).
cloud и хостинг электронной почты. Главный минус в том, что их дата-центры находятся только в США и Нидерландах. Если они не находятся рядом с вашими посетителями, обязательно настройте CDN QUIC.cloud с кэшированием HTML (в идеале платный план, который использует все 70 точек присутствия).
8. Добавьте CDN Cloudflare
CDN (сеть доставки контента) означает, что ваш веб-сайт размещен в нескольких центрах обработки данных по всему миру. Это уменьшает географическое расстояние между вашим сервером и посетителем, одновременно разгружая ресурсы в эти центры обработки данных (облегчая нагрузку на ваш собственный сервер). Вы даже можете использовать несколько CDN, таких как StackPath или KeyCDN, что добавляет еще больше центров обработки данных.
Cloudflare бесплатен и имеет более 250 центров обработки данных, что намного превышает большинство премиальных CDN.
Шаг 1 : Проверьте, позволяет ли ваш хост включить Cloudflare в вашей учетной записи. Если они это сделают, активируйте Cloudflare, и все готово. Если это не так, вам нужно изменить серверы имен, начиная с шага 2.
Если они это сделают, активируйте Cloudflare, и все готово. Если это не так, вам нужно изменить серверы имен, начиная с шага 2.
Шаг 2 : Зарегистрируйтесь в Cloudflare, выберите бесплатный план, добавьте свой веб-сайт, затем позвольте Cloudflare запустить сканирование. Cloudflare проведет вас через набор страниц, пока не назначит вам 2 сервера имен.
Шаг 3 : Войдите в свой регистратор доменов и найдите возможность установить пользовательские серверы имен (Google «настраиваемые серверы имен в хостинговой компании XYZ)». Замените эти серверы имен на серверы Cloudflare.
9. Отключить горячие ссылки
Если на вашем веб-сайте есть высококачественные изображения, люди могут «одалживать» их для использования на своих сайтах. Но вместо того, чтобы сохранять и загружать изображения, люди будут копировать/вставлять их с вашего сайта на свой. Это означает, что вы размещаете эти изображения на своем сервере (нехорошо).
Вы можете включить защиту от хотлинков в Cloudflare или часто в своей учетной записи хостинга. Это не позволяет людям использовать ваши драгоценные ресурсы сервера, копируя/вставляя ваши изображения.
10. Сократите файлы
GTmetrix предложит вам уменьшить файлы HTML, CSS и JavaScript.
Ваш плагин кеша должен позаботиться об этом (если нет, убедитесь, что его настройки включены).
11. Объединение файлов
Если у вас есть несколько файлов CSS или JavaScript, попробуйте объединить их в один файл.
Чем меньше у вас файлов CSS и JavaScript, тем меньше запросов будет загружаться на ваш сайт.
Шаг 1 : Найдите файлы CSS (или JavaScript).
Шаг 2 : Скопируйте/вставьте содержимое, чтобы оно было в одном файле.
Или, большинство подключаемых модулей кэширования имеют возможность сочетать CSS + JavaScript:
на свой веб-сайт, убедитесь, что они не увеличивают время загрузки (используйте GTmetrix для тестов).

Наиболее распространенные медленные плагины связаны с портфолио, ползунками, социальным обменом, компоновщиками страниц, чатом, календарями, статистикой (аналитикой), контактной формой или соответствующими плагинами для постов.
Как найти медленные плагины на вашем веб-сайте
Если вы видите, что один и тот же плагин появляется несколько раз в отчете GTmetrix, а время его загрузки на вкладке «Водопад» слишком велико, рассмотрите возможность его удаления и замены более легким плагином. . Для WordPress вы также можете использовать Query Monitor, чтобы увидеть ваши самые медленные плагины.
Какие плагины следует избегать
Полный список смотрите в этих 70+ медленных плагинах WordPress.
- Добавить это
- AdSense Click Fraud Monitoring
- Универсальный календарь событий
- Резервный друг
- Бобровый строитель
- Улучшенные карты сайта WordPress Google XML
- Средство проверки неработающих ссылок
- Постоянный контакт для WordPress
- Контактная форма 7
- Контекстные похожие сообщения
- Цифровые автоматические ссылки
- Система комментариев Disqus
- Диви Строитель
- Элементор
- Чат Facebook
Бонус: выборочное отключение плагинов
Используйте подключаемый модуль, например Assets Manager, для выборочного отключения запуска подключаемых модулей на определенных страницах. Например, если вы используете контактную форму только на странице контактов, отключите ее везде.
Например, если вы используете контактную форму только на странице контактов, отключите ее везде.
13. Очистите базу данных
Когда вы обновляете сообщения, устанавливаете и удаляете плагины или выполняете другие задачи на своем веб-сайте, ваша база данных начинает накапливаться. Лучше чистить раз в 2 недели.
Вы можете почистить базу данных с помощью бесплатного плагина WP-Optimize или использовать WP Rocket:
14. Оптимизация внешних ресурсов
Внешние ресурсы — это что угодно, от встроенных видео YouTube до Google Fonts, Google Analytics, Gravatar и всего, что требует получения информации с внешнего веб-сайта. Они могут разрушить ваш отчет GTmetrix, особенно Google AdSense, поскольку он выполняется на каждой странице.
Советы по оптимизации внешних ресурсов
- Disques – использовать условную загрузку.
- Контактная форма 7 Асинхронная загрузка — загрузить асинхронно.

- Google AdSense — используйте Ad Balancer и Cloudflare Rocket Loader.
- Google Analytics — разместите его локально с помощью WP Rocket или CAOS Analytics.
- Карты Google — используйте их только на тех страницах, где они вам нужны (например, контактная форма)
- Google Fonts — объедините Google Fonts в WP Rocket, выполните автоматическую оптимизацию или попробуйте самостоятельно размещенные Google Fonts/OMGF. Или размещайте шрифты локально, загружая их непосредственно из Google Fonts, конвертируя их в файлы веб-шрифтов в Transfonter, а затем добавляя их в свой CSS.
- Gravatars — попробуйте Optimum Gravatar Cache, FV, Harrys или аватар пользователя WP.
- Асинхронный JavaScript — попробуйте Aysnc JavaScript для асинхронной загрузки других скриптов.
- Встроенные видеоролики YouTube — отложенная загрузка видео и замена iframe изображениями предварительного просмотра с помощью WP Rocket (в разделе мультимедиа) или используйте плагин WP YouTube Lyte.

- Prefetching — помогает браузеру предвидеть внешние ресурсы. Скопируйте эти общие домены для предварительной выборки, а затем вставьте их в WP Rocket, Perfmatters или сделайте это вручную.
- Выборочная загрузка плагинов с использованием внешних скриптов — используйте Asset Cleanup или Perfmatters, чтобы отключить загрузку плагинов (особенно с внешними скриптами) для определенного контента.
15. Объединить шрифты Google
Используете ли вы Google Fonts, Font Awesome или другие внешние шрифты?
Это, вероятно, вызовет дополнительные запросы в GTmetrix, поскольку они являются внешним ресурсом.
Советы по оптимизации шрифтов Google
- Локальный хост Google Fonts
- Выберите только нужные шрифты/жирность
- Объединить несколько файлов шрифтов в 1 файл (вручную или через WP Rocket или Autoptimize)
16.
 Ленивая загрузка изображений и видео
Ленивая загрузка изображений и видеоЛенивая загрузка означает, что изображения, видео и фреймы загружаются только после того, как пользователи прокрутят страницу вниз и действительно увидят их. Это может значительно улучшить начальное время загрузки ваших страниц.
Встроенные видео могут быть одним из самых тяжелых элементов на странице — ленивая загрузка 2 видео (и замена iframe изображением для предварительного просмотра) сократила один из моих постов на целых 4 секунды.
Для WordPress вы можете использовать WP Rocket, WP YouTube Lyte или плагин Lazy Load.
Для Squarespace попробуйте функцию отложенной загрузки.
17. Избегайте рекламы
Google AdSense печально известен тем, что замедляет загрузку веб-сайтов, и это даже не так выгодно. Вы можете попробовать Ad Balancer и Rocket Loader, но в любом случае у вас будет много ошибок в отчете GTmetrix, и вам лучше монетизировать с помощью партнерского маркетинга. Забудьте об AdSense — большинство успешных людей, зарабатывающих более 50 тысяч долларов, используют партнерские ссылки, которые не замедляют работу вашего сайта.
18. Обратите внимание на AMP
AMP (ускоренные мобильные страницы) ускорит загрузку мобильных страниц и поставит вам отметку AMP в результатах мобильного поиска. Проблема в том, что это меняет дизайн ваших мобильных страниц. Вы можете использовать плагин AMP для WP, чтобы настроить их, но это не то же самое. Конверсии Kinsta упали на 58% при добавлении AMP, поэтому я решил отключить их на своем сайте. Но это стоит учитывать. Вот учебник AMP для Squarespace, если вы его используете.
19. Поиск медленных страниц в Google Analytics
Вы можете найти страницы с самой медленной загрузкой в Google Analytics в разделе Поведение → Скорость сайта → Предложения по скорости .
Чаще всего эти страницы загружаются медленно из-за большого количества изображений, видео или внешних ресурсов. Это потому, что большинство факторов скорости применяются ко всему вашему сайту, а не только к одной странице.
20.
 Оптимизация для WordPress
Оптимизация для WordPressЯ уже рассмотрел несколько оптимизаций для WordPress, но вот еще несколько.
- Используйте плагин кэширования с самым высоким рейтингом, такой как WP Rocket
- Используйте хороший плагин для оптимизации изображений, например ShortPixel
- Используйте подключаемый модуль Heartbeat Control для отключения Heartbeat API
- Удалите все плагины, которые вы не используете, и используйте облегченные плагины
- Часто очищайте базу данных с помощью WP-Optimize или WP Rocket
- Cache Gravatar с помощью плагина, такого как Harrys Gravatar Cache, FV или Optimum
- Используйте Asset Manager для выборочного отключения загрузки подключаемых модулей на определенных страницах
- Разместите Google Analytics локально с помощью плагина, такого как WP Rocket или CAOS Analytics
- Размещайте шрифты Google локально с помощью подключаемого модуля, такого как OMGF или Self-Hosted Google Fonts
21.
 Оптимизация WooCommerce
Оптимизация WooCommerceПо умолчанию WooCommerce добавляет на ваш сайт дополнительные скрипты, стили и фрагменты корзины. Они также обычно требуют дополнительных плагинов. Вот почему при выборе плана хостинга вы, вероятно, захотите использовать VPS, облачный или полувыделенный хостинг, чтобы убедиться, что он может справиться с дополнительным потреблением ресурсов. В противном случае на виртуальном хостинге вы можете превысить ограничения ЦП вашего хоста.
Отключить фрагменты корзины — фрагменты корзины обновляют товары и общее количество в корзине, но их загрузка может занять от 1 секунды до 10 секунд. Лучше всего отключить фрагменты корзины на главной странице + посты, так как там они не используются. Следуйте этому руководству.
Отключить сценарии WooCommerce — WooCommerce также может загружать около 8 различных сценариев на ваш сайт. Чтобы отключить их, возьмите этот код с Github и добавьте его в свой файл functions. php.
php.
Отключить стили WooCommerce — В WooCommerce также есть стили, которые загружаются на каждой отдельной странице. Вот руководство по их отключению.
Perfmatters — этот отличный плагин от Kinsta позволяет легко отключать фрагменты корзины, скрипты и стили. Если вам нужен простой способ отключить их без редактирования кода, попробуйте этот премиальный плагин.
Очистить сеансы клиентов — если ваш сайт WooCommerce работает медленно, попробуйте очистить сеансы клиентов.
Увеличьте лимит памяти до 256 МБ — WooCommerce требует, чтобы вы увеличили лимит памяти до 256 МБ, но вы действительно должны сделать это для большинства веб-сайтов. Вот учебник для этого.
22. Наймите того, кто знает, что делает
Нужна помощь в устранении медленной загрузки веб-сайта?
Я работаю с несколькими разработчиками, специализирующимися на оптимизации скорости WordPress. Вы можете ознакомиться с их портфолио на этой странице, и я благодарен им за то, что они довели мои баллы GTmetrix до 100%. Коул руководит всеми проектами по оптимизации скорости, с ним можно связаться по адресу [email protected].
Вы можете ознакомиться с их портфолио на этой странице, и я благодарен им за то, что они довели мои баллы GTmetrix до 100%. Коул руководит всеми проектами по оптимизации скорости, с ним можно связаться по адресу [email protected].
23. Часто задаваемые вопросы
Какие факторы больше всего влияют на время загрузки?
Выбор правильного хостинга, плагинов и плагина кэширования может оказать наибольшее влияние на время загрузки. Оптимизация изображений и отказ от внешних ресурсов, таких как Google AdSense, также очень важны. Использование бесплатной сети доставки контента, такой как Cloudflare, также поможет.
Какой инструмент лучше всего подходит для тестирования скорости?
GTmetrix имеет самые надежные рекомендации из всех инструментов тестирования скорости. Google PageSpeed Insights в первую очередь хорош для одной вещи — измерения времени отклика сервера.
Как определить, что замедляет работу моего веб-сайта?
GTmetrix сообщает вам, какие изображения необходимо оптимизировать, независимо от того, используете ли вы CDN, и плагины, которые могут появляться несколько раз в вашем отчете или в водопаде GTmetrix. Он также измеряет время до первого байта, что является хорошим показателем того, работает ли ваш хостинг медленно.
Он также измеряет время до первого байта, что является хорошим показателем того, работает ли ваш хостинг медленно.
Какие есть менее известные советы по увеличению скорости?
Многие люди не обновляют свои версии PHP и не оптимизируют внешние ресурсы, такие как Google Fonts и видео на YouTube. Ленивая загрузка изображений и видео, а также локальный хостинг Google Fonts и Google Analytics могут исправить многие проблемы в GTmetrix. Вы также должны присоединиться к группам Facebook, чтобы получить непредвзятое мнение о лучших хостинг-провайдерах, чтобы избежать партнерских ловушек.
Какой хостинг лучше?
Cloudways получил высокие оценки в опросах Facebook и имеет отличную репутацию в группах Facebook.
Какой плагин кэша лучше?
WP Rocket был оценен плагином кеша № 1 в нескольких опросах Facebook, поскольку он имеет множество функций оптимизации скорости, которых нет в большинстве плагинов кеша (отложенная загрузка, очистка базы данных, локальное размещение Google Fonts и Google Analytics). Вы должны получить оптимальные результаты с WP Rocket, в противном случае Swift Performance — хорошая альтернатива бесплатному плагину.
Вы должны получить оптимальные результаты с WP Rocket, в противном случае Swift Performance — хорошая альтернатива бесплатному плагину.
Я очень надеюсь, что это руководство было полезным. Если вам нужна помощь, оставьте свой отчет GTmetrix в комментариях, и я дам вам несколько предложений. Или подумайте о том, чтобы нанять моего оптимизатора скорости.
Cheers,
Tom
12 причин, по которым веб-сайты загружаются медленно
При создании превосходного веб-сайта необходимо учитывать пять основных моментов: видимость для пользователей, удобство навигации для пользователей, удобство для пользователей, масштабируемость и надежность. Влияние этих факторов неэффективно, если ваш пользователь не может получить доступ к вашим веб-страницам. Фактически, когда веб-сайты загружаются медленно, это основной элемент, способствующий высокому показателю отказов.
Исследования показывают, что вы можете ожидать, что более половины ваших потенциальных клиентов уйдут, если ваш веб-сайт загружается более трех секунд. Более того, если загрузка занимает более четырех секунд, пользователи, скорее всего, никогда не вернутся на ваш сайт и, скорее всего, передадут свое негативное восприятие вашей компании, бренда и веб-сайта своей семье и друзьям.
Более того, если загрузка занимает более четырех секунд, пользователи, скорее всего, никогда не вернутся на ваш сайт и, скорее всего, передадут свое негативное восприятие вашей компании, бренда и веб-сайта своей семье и друзьям.
Если вы когда-либо видели медленный веб-сайт или задавались вопросом, почему ваш собственный веб-сайт работает медленно, это, скорее всего, потому, что ваш веб-сайт попал как минимум в одну из следующих 10 ловушек, которые могут замедлить загрузку веб-сайтов.
1. Чрезмерное использование Flash-контента
У вас очевидная проблема, если ваш веб-сайт по-прежнему использует Adobe Flash. В прошлом Flash был невероятно полезным инструментом, который добавлял интерактивности вашему сайту. Проблема с использованием Adobe Flash сегодня заключается в том, что это устаревшая технология.
В 2017 году Adobe объявила о своих планах прекратить использование Flash к концу 2020 года. Компания предупредила пользователей Flash о своем намерении прекратить все усовершенствования, обновления и услуги поддержки в 2021 году. Чтобы отговорить пользователей Flash от дальнейшего использования 12 января 2021 года Adobe начала блокировать запуск Flash-контента в Flash Player.0016
Чтобы отговорить пользователей Flash от дальнейшего использования 12 января 2021 года Adobe начала блокировать запуск Flash-контента в Flash Player.0016
Если на вашем веб-сайте в настоящее время установлен Adobe Flash, вам следует немедленно удалить его. Помимо создания ошибок загрузки на вашем веб-сайте, Flash также представляет собой огромную проблему безопасности. Загрузка и использование устаревшего программного обеспечения очень восприимчивы к вредоносным программам и вирусам.
К счастью, в HTML5 есть все необходимое для отображения интерактивной 2D- и 3D-графики на вашем веб-сайте. HTML5 улучшит скорость загрузки страниц вашего веб-сайта благодаря улучшенному графическому взаимодействию, хранилищу и кросс-браузерной поддержке. Не говоря уже о том, что он фантастически хорошо загружается на мобильных страницах. Он был создан специально для современных веб-сайтов.
Вы также можете интегрировать WebGL или WebAssembly на свой веб-сайт. Оба являются стандартизированными форматами веб-инструкций, которые позволяют легко добавлять интерактивную графику на ваш веб-сайт. Они имеют открытый исходный код, и с ними легко начать работу.
Они имеют открытый исходный код, и с ними легко начать работу.
2. Нет методов кэширования
Ваши веб-страницы состоят из множества файлов, большинство из которых, вероятно, статические. Навигация и взаимодействие пользователя на вашем веб-сайте отправляет HTTP-запросы на ваши серверы. Ваши серверы отвечают на эти запросы, возвращая соответствующие файлы.
Требуется время для обработки запросов пользователя и отправки нужных данных. Нет необходимости загружать каждый отдельный файл с ваших серверов каждый раз, когда пользователь посещает ваш сайт, особенно если пользователь запрашивает статические (или относительно статические) данные, такие как страница с информацией, изображение или ваш стиль CSS.
Чтобы избежать ненужной загрузки данных через HTTP-запросы, вы реализуете кэширование на своем сайте. Кэширование повышает производительность вашего веб-сайта, сохраняя локальные копии статических ресурсов. Вы можете реализовать кэширование браузера или кэширование на стороне сервера. В любом случае вы, скорее всего, заметите заметное улучшение производительности вашего сайта.
В любом случае вы, скорее всего, заметите заметное улучшение производительности вашего сайта.
Рекомендации по кэшированию
Для оптимального кэширования веб-сайта разработчики Google рекомендуют интегрировать API-интерфейсы кэширования Cache-Control, ETag и Last-Modified HTTP в заголовки запросов и ответов вашего сайта. В дополнение к добавлению этих API в ваши заголовки, они рекомендуют устанавливать длинные значения максимального возраста для кеша вашего браузера, а также использовать отпечатки пальцев для очистки кеша. Это позволяет кэшировать ресурсы, которые время от времени изменяются, пока они не изменятся на сервере. Когда версия изменяется на сервере, сервер передает новую информацию в браузер, который начинает новый кеш для ресурса, после чего сервер сообщает браузеру, что доступна новая версия.
3. Изображения неоптимизированы
Красивые мультимедийные материалы, такие как видео, изображения и логотипы, привлекают внимание посетителей вашего сайта и вовлекают их в ваш веб-сайт. Но когда дело доходит до медиа и скорости загрузки страниц, медиа печально известны.
Но когда дело доходит до медиа и скорости загрузки страниц, медиа печально известны.
Неоптимизированный медиафайл — одна из наиболее распространенных причин медленной загрузки веб-сайтов. Медиафайлы, такие как видео, изображения и логотипы, хранятся в огромных файлах. И на любой веб-странице, чем больше файл, тем больше времени требуется для рендеринга. Для загрузки мультимедиа с высоким разрешением может потребоваться много времени, и, как следствие, для полной загрузки веб-сайта требуется гораздо больше времени. К счастью, все медиа можно так или иначе оптимизировать для повышения скорости вашего сайта.
Вам нравится этот пост? Если это так, не забудьте подписаться на периодические обновления по электронной почте от нашей команды!
Использование правильного типа файла: растровые или векторные файлы
Когда дело доходит до мультимедиа, вы хотите оптимизировать загрузку файлов без ущерба для визуального качества. Оптимизировать изображение означает уменьшить размер его файла с помощью плагина или скрипта. Вы можете сделать это, сохранив эти файлы в удобных для памяти форматах или сжав их.
Вы можете сделать это, сохранив эти файлы в удобных для памяти форматах или сжав их.
Что касается типов файлов, у вас есть выбор между сохранением изображений в виде растровых или векторных файлов. Растровые носители сохраняются в виде файлов JPEG, GIF или PNG. Векторные медиафайлы сохраняются в виде файлов SVG, APS, AI или PDF. Изображения более высокого качества могут замедлить загрузку веб-сайтов.
В растровых файлах изображения хранятся в пикселях. Каждый пиксель имеет определенный цвет, положение и пропорции в зависимости от разрешения. Эти изображения не изменяются по размеру и не выглядят красиво; они часто размыты или искажены, когда вы изменяете их первоначальный размер. Растровые файлы лучше всего подходят для фотографических изображений.
С другой стороны, векторные файлы гораздо более гибкие, когда дело доходит до изменения размера. Векторные медиафайлы намного меньше по сравнению с растровыми медиафайлами. Их также очень легко масштабировать, потому что пропорции изображения рассчитываются с использованием положения и процента от общей площади изображения, а не пикселей. Векторные файлы лучше всего использовать для крупной графики, логотипов, принтов и иллюстраций.
Векторные файлы лучше всего использовать для крупной графики, логотипов, принтов и иллюстраций.
Как видите, среди растровой и векторной графики есть несколько типов файлов. Убедитесь, что вы выбрали тип файла, соответствующий потребностям скорости вашего сайта и качества мультимедиа, используя это полезное руководство.
Вам нравится этот пост? Если это так, не забудьте подписаться на периодические обновления по электронной почте от нашей команды!
Сжатие мультимедийных файлов
Сжатие может снизить время отклика вашего веб-сайта за счет уменьшения объема данных, передаваемых между вашим сервером и браузером посетителей. Если вы заинтересованы в сжатии медиафайлов, вы можете сжать их, используя сжатие с потерями или без потерь. Хотя сжатие с потерями гарантирует вашему сайту самую быструю загрузку страниц, оба варианта являются отличными вариантами для повышения производительности.
При сжатии с потерями вы уменьшаете общий размер мультимедийного файла, удаляя некоторые данные. В результате получается значительно меньший медиафайл с заметным ухудшением качества изображения. После того, как вы сожмете файл с помощью этой техники, вы не сможете вернуться к исходному качеству. Так что, если вам нужно разрезать большой медиафайл и сохранение качества медиафайла не является вашим главным приоритетом, сжатие с потерями — отличный вариант.
В результате получается значительно меньший медиафайл с заметным ухудшением качества изображения. После того, как вы сожмете файл с помощью этой техники, вы не сможете вернуться к исходному качеству. Так что, если вам нужно разрезать большой медиафайл и сохранение качества медиафайла не является вашим главным приоритетом, сжатие с потерями — отличный вариант.
При сжатии без потерь вы уменьшаете размер файла (хотя и не так существенно, как при сжатии с потерями) и сохраняете качество изображения. Без потерь сжимает медиаданные. При сжатии без потерь ваши медиафайлы должны быть несжатыми, прежде чем их можно будет отобразить на вашей веб-странице.
Популярной формой сжатия без потерь является сжатие gZip. Если вы включите сжатие gZIP, он даст серверу команду покрыть все веб-объекты (такие как медиафайлы и файлы JavaScript) в одном контейнере, прежде чем они будут отправлены запрашивающему браузеру.
Некоторые инструменты, которые можно использовать для оптимизации изображений, включают Adobe Photoshop, FileOptimizer, Gimp, JPEGmini и ImageResizer. Для видео лучше всего встроить их на свой сайт и разместить на внешнем хостинге на корпоративной видеоплатформе, такой как Youtube или Vimeo. Однако, если вы хотите разместить их на своем веб-сайте, мы рекомендуем вам использовать метод сжатия без потерь.
Для видео лучше всего встроить их на свой сайт и разместить на внешнем хостинге на корпоративной видеоплатформе, такой как Youtube или Vimeo. Однако, если вы хотите разместить их на своем веб-сайте, мы рекомендуем вам использовать метод сжатия без потерь.
Выводы по оптимизации мультимедиа
Мы не можем не подчеркнуть важность оптимизации мультимедиа и скорости веб-страницы. С меньшими файлами ваши посетители не будут вынуждены ждать загрузки видео и изображений, а также они не будут подвержены зависанию или сбою веб-страниц.
В дополнение к значительному улучшению пользовательского опыта, оптимизированные носители позволяют быстрее создавать резервные копии сайта, уменьшать общий объем памяти и пропускную способность в вашей локальной сети, а также улучшать SEO в соответствии с рекомендациями Google для веб-мастеров.
4. Проблемы с сетью
Иногда элементы на вашем сайте никак не связаны со скоростью загрузки вашей страницы. Иногда, когда веб-сайты загружаются медленно, это является результатом проблем с базовой сетью.
Когда дело доходит до вашей сети, есть несколько проблем, которые могут замедлить работу вашего сайта. Несколько основных причин замедления включают проблемы и ограничения с вашим интернет-провайдером, сетями доставки контента и хост-серверами.
Проблемы с вашим интернет-провайдером, такие как высокий трафик, ограниченная пропускная способность и ограничения на передачу данных, будут досаждать посетителям вашего сайта низкой скоростью загрузки страниц.
Когда дело доходит до CDN и серверов, они обслуживают только определенное количество людей. Если вы получаете много трафика, это в конечном итоге приведет к замедлению работы вашего сайта. Проблемы с вашими сетями доставки контента и хост-серверами могут замедлить работу вашего веб-сайта из-за ограничения данных и памяти, а также ограничения пропускной способности.
Как устранить медлительность, вызванную вашей сетью:
- Запустите traceroute с компьютера на сервер. Это покажет вам скорость соединения, чтобы увидеть, сколько времени потребовалось вашей сети для перехода с вашего сайта на ваш сервер.
 Чтобы попробовать это, вы можете найти в Интернете код трассировки, необходимый для вашего компьютера, а затем добавить код в командную строку компьютера. Обратитесь к своему интернет-провайдеру, чтобы решить любые проблемы с вашим сервисом, если у вас слабое соединение.
Чтобы попробовать это, вы можете найти в Интернете код трассировки, необходимый для вашего компьютера, а затем добавить код в командную строку компьютера. Обратитесь к своему интернет-провайдеру, чтобы решить любые проблемы с вашим сервисом, если у вас слабое соединение.
Проверьте свой трафик с помощью Google Analytics. Если вы испытываете большие объемы трафика, обновите пакет вашего интернет-провайдера, CDN или хост-сервера. Вы можете уменьшить замедление, вызванное трафиком, увеличив выделение данных и полосы пропускания. И наоборот, если вы не получаете достаточно трафика, вы можете использовать поисковую оптимизацию, чтобы получить больше трафика с таких сайтов, как Google, Bing и Yahoo.
Веб-сайт может обслуживать только определенное количество посетителей, после чего начинает замедляться. Количество посетителей, которые может обработать один веб-сайт, определяется его пропускной способностью. Когда вы выбираете свой пакет хостинга, при запуске вашего веб-сайта вы можете выбрать, какая пропускная способность будет у вашего сайта. В первую очередь это определяется единицей измерения под названием «Мбит/с», то есть мегабитами в секунду. Эта единица является показателем того, сколько данных передается через ваше интернет-соединение в секунду. Один практичный и простой способ решить проблему нехватки пропускной способности вашего веб-сайта — увеличить ее. Это можно сделать, связавшись с вашей хостинговой компанией и обновив свой первоначальный план с хостом.
В первую очередь это определяется единицей измерения под названием «Мбит/с», то есть мегабитами в секунду. Эта единица является показателем того, сколько данных передается через ваше интернет-соединение в секунду. Один практичный и простой способ решить проблему нехватки пропускной способности вашего веб-сайта — увеличить ее. Это можно сделать, связавшись с вашей хостинговой компанией и обновив свой первоначальный план с хостом.
5. Раздутый и блокирующий рендеринг JavaScript
JavaScript удобно включать, но если вы включите его неправильно, JavaScript может увеличить время, необходимое для загрузки вашего веб-сайта. JavaScript может замедлить скорость вашего сайта из-за раздувания кода или блокировки рендеринга.
Раздутие сценария — это любая легко определяемая проблема, поэтому проверьте свои сценарии JavaScript, чтобы увидеть, что вам нужно, а что можно удалить. Использование большого количества вызовов API для рендеринга JavaScript значительно снизит скорость загрузки вашей веб-страницы.
Что касается блокировки рендеринга, разработчики Google рекомендуют следующие три решения:
- Замените внешние файлы JavaScript на встроенный JavaScript. Имейте в виду, встроенный JavaScript увеличивает скорость только при умеренном использовании.
- Использовать асинхронную загрузку. Таким образом, ваш JavaScript будет загружаться отдельно от вашей веб-страницы.
- Отложить загрузку JavaScript до тех пор, пока пользователь не увидит остальную часть веб-страницы.
Когда веб-сайты загружаются медленно, владельцу или разработчику веб-сайта следует рассмотреть возможность использования сегмента или Диспетчера тегов Google. Один из этих инструментов может функционировать как единый скрипт для всех ваших инструментов и, как следствие, помогает ускорить время загрузки.
6. Раздутый HTML и CSS
Нечистый код может быть частой причиной медленной работы веб-сайта. В некотором смысле написание кода для веб-сайта похоже на написание письма. Кто-то может быть очень многословным и написать очень длинное письмо. Кто-то другой может взять эту букву и улучшить ее, чтобы она стала значительно меньше. Точно так же веб-сайт может быть закодирован тоннами постороннего текста. Или его можно очистить, чтобы браузеру веб-сайта было намного легче читать код.
Кто-то может быть очень многословным и написать очень длинное письмо. Кто-то другой может взять эту букву и улучшить ее, чтобы она стала значительно меньше. Точно так же веб-сайт может быть закодирован тоннами постороннего текста. Или его можно очистить, чтобы браузеру веб-сайта было намного легче читать код.
Если вы сожмете код и уменьшите размер файла, вы можете ожидать более быстрого времени загрузки страницы. Эта практика обычно известна как минимизация. Внимание к деталям имеет значение, поэтому убедитесь, что вы используете встроенный CSS, и пока вы используете встроенный CSS, не добавляйте несколько таблиц стилей CSS, если вы можете использовать только одну.
Крупные и плотные элементы на веб-сайте гарантированно замедляют работу любого веб-сайта. Код, который вы используете для создания веб-сайта, является одним из факторов, способствующих этой ситуации. Для создания адекватного дизайна веб-сайта требуется большое количество кода. В случае с Facebook требуется 60 миллионов строк кода, чтобы эта социальная сеть работала. Тем не менее, Google превзошел Facebook, поскольку его интернет-сервисы требуют для поддержки 2 миллиардов строк кода.
Тем не менее, Google превзошел Facebook, поскольку его интернет-сервисы требуют для поддержки 2 миллиардов строк кода.
Если ваш веб-сайт содержит нечистый код, это означает, что он содержит ненужные элементы, такие как избыточные пробелы, встроенные стили и пустые новые строки, из-за которых размер таблицы стилей веб-сайта может стать неконтролируемым. Когда вы создаете основу своего веб-сайта, всегда помните, что нужно работать умнее, а не усерднее с точки зрения форматирования вашего веб-сайта.
Вам нравится этот пост? Если это так, не забудьте подписаться на периодические обновления по электронной почте от нашей команды!
7. Чрезмерное количество рекламы
Монетизация вашего веб-сайта поможет вам как владельцу бизнеса. Однако обилие рекламы может замедлить загрузку ваших сайтов. Компрометация вашего пользовательского опыта для монетизации рекламы сведет на нет любой долгосрочный доход, который вы собираетесь получать от своего веб-сайта. Нет необходимости снижать удобство работы пользователей и производительность сайта для рекламы.
Наличие слишком большого количества рекламы создает сотни HTTP-запросов. И если вы дочитали статью до этого места, вы уже знаете, что слишком много HTTP-запросов может сделать с вашим сайтом.
Самый простой способ решить эту проблему — ограничить количество отображаемой рекламы на вашем сайте. Это гарантирует, что ваш веб-сайт будет отзывчивым, будет иметь отличную производительность и по-прежнему будет приносить доход от рекламы.
Любое количество рекламных объявлений, которые вы добавляете на свой веб-сайт, будет учитываться как часть времени загрузки вашего веб-сайта. Другими словами, если у вас есть дюжина объявлений на одной странице вашего сайта, эта страница будет страдать, когда дело доходит до времени загрузки. Наряду с увеличением времени загрузки реклама часто раздражает пользователей. Они не всегда хотят быть засыпаны рекламой, когда просматривают ваш сайт.
На что обращать внимание при поиске разработчиков веб-сайтов. Нажмите здесь, чтобы прочитать сообщение.
8. Чрезмерное количество плагинов
Плагины определенно могут замедлять загрузку веб-сайтов. Чтобы достичь оптимальной скорости веб-сайта, чем меньше, тем лучше, когда речь идет о плагинах. Внедрение большого количества плагинов по всему веб-сайту — это один из способов не достичь такой оптимальной скорости. Существует множество доступных вариантов загружаемых плагинов, и иногда может возникнуть путаница в отношении того, какие плагины вам нужны, чтобы обеспечить безопасность вашего веб-сайта. Все плагины, так или иначе, подскажут, что они нужны вам для улучшения внутренних функций вашего сайта.
Например, если на вашем веб-сайте используется платформа для ведения блогов, такая как WordPress, вы, скорее всего, используете множество плагинов. Известно, что WordPress продвигает использование нескольких плагинов для более эффективного использования своих услуг. Каждый плагин, который вы внедряете, в конечном итоге замедляет время загрузки вашего сайта. Чтобы решить эту проблему, вам нужно выяснить, какие плагины абсолютно необходимо сохранить, а от каких можно отказаться. Плагины, которые не служат никакой логической цели для вашего сайта, должны быть удалены.
Плагины, которые не служат никакой логической цели для вашего сайта, должны быть удалены.
9. Проблемные перенаправления
В случае перенаправлений целевых страниц Google четко объясняет, почему они так негативно влияют на время загрузки. При использовании перенаправления требуется больше времени на обработку, что задерживает время загрузки страницы. Вы в основном загружаете две страницы одновременно, а не только одну. Страница, на которую вы нажали, и страница, на которую вы были перенаправлены, — это страницы, которые вы выбираете для загрузки. Чем больше перенаправлений происходит до того, как вы достигнете желаемого места на веб-сайте, тем больше времени вам придется ждать, пока загрузится каждая страница.
Например, это третья версия этого сообщения в блоге (правдивая история). Вот как могли выглядеть различные URL-адреса с течением времени:
- Frist, jjlyonsmarketing.com [ / версия 1 ]
- Second, jjlyonsmarketing.com [ / версия 2 ] -> Когда это было создано, в первой версии было бы перенаправление, поэтому, когда кто-то переходит по этому URL-адресу, он вместо этого будет отправлен сюда.

- В-третьих, jjlyonsmarketing.com [ / версия 3 ] -> Когда это было создано, вторая версия также будет иметь перенаправление, поэтому, когда кто-то переходит по этому URL-адресу, они будут отправлены сюда.
Используя приведенный выше пример, когда кто-то щелкает первую ссылку, эта страница начинает загружаться, а затем они переходят на вторую ссылку. Затем начинает загружаться вторая страница, и они перебрасываются на третью ссылку. Этот процесс может повторяться для каждой новой версии.
Когда веб-сайты загружаются медленно, это часто происходит из-за проблемы с перенаправлением, как описано выше. Лучший процесс — изменить каждый старый URL-адрес, чтобы они напрямую ссылались на новую версию. Это ускорит время загрузки.
10. Недостаточно производительный компьютер
Иногда веб-сайты загружаются медленно не из-за самого веб-сайта, а из-за компьютера, на котором он загружается.
Если вы храните компьютер в течение длительного периода времени, он со временем начнет показывать свой возраст, особенно если он не обновлялся. Старый компьютер без обновлений, вероятно, будет иметь множество проблем при обработке времени загрузки современных веб-сайтов. Код и данные не остаются на месте годами. На самом деле они постоянно меняются так же часто, как обновляются компьютеры.
Старый компьютер без обновлений, вероятно, будет иметь множество проблем при обработке времени загрузки современных веб-сайтов. Код и данные не остаются на месте годами. На самом деле они постоянно меняются так же часто, как обновляются компьютеры.
Ключевые индикаторы замедления времени загрузки страниц на вашем компьютере могут быть связаны с аппаратными компонентами вашего компьютера. Если ваш жесткий диск почти заполнен файлами или на вашем компьютере недостаточно памяти (ОЗУ), вам необходимо выполнить техническое обслуживание компьютера. Для большинства пользователей 8 ГБ оперативной памяти — это достаточный объем памяти, но если вы ведете бизнес, требующий больше места для хранения файлов, то этот объем может варьироваться.
Другими причинами низкой производительности компьютера являются перегрев процессора и фрагментация жесткого диска. Процессор, который выполняет обычные повседневные функции компьютера, нагревается, поэтому внутри компьютеров есть вентилятор. Процессор охлаждается вентилятором. Если ваш процессор перегревается, возможно, вентилятор каким-то образом заблокирован. Недавно сохраненные файлы на вашем компьютере могут стать фрагментированными, когда они перезаписываются, чтобы освободить место на жестком диске. Фрагменты файла могут находиться в нескольких местах, поэтому всякий раз, когда файл открывается, процессор должен извлечь все фрагменты со всех частей жесткого диска. Это может повлиять на время загрузки страницы вместе с открытием основного файла. Рассматривая возможность использования инструмента дефрагментации диска для решения этой проблемы.
Если ваш процессор перегревается, возможно, вентилятор каким-то образом заблокирован. Недавно сохраненные файлы на вашем компьютере могут стать фрагментированными, когда они перезаписываются, чтобы освободить место на жестком диске. Фрагменты файла могут находиться в нескольких местах, поэтому всякий раз, когда файл открывается, процессор должен извлечь все фрагменты со всех частей жесткого диска. Это может повлиять на время загрузки страницы вместе с открытием основного файла. Рассматривая возможность использования инструмента дефрагментации диска для решения этой проблемы.
11. Не использовать сжатие gZIP
Объединение всех веб-объектов, которые потенциально могут замедлить время загрузки вашего веб-сайта, перед их отправкой запрашивающему браузеру является разумной практикой. Этот акт объединения может быть, если вы включите сжатие gZIP. В самом простом смысле сжатие данных и файлов снижает время отклика веб-сайта за счет уменьшения размера данных, которые необходимо передавать между вашим сервером и браузером посетителя. В конечном итоге это помогает обслуживать запрошенный контент гораздо быстрее.
В конечном итоге это помогает обслуживать запрошенный контент гораздо быстрее.
Если вы еще не использовали какие-либо инструменты сжатия gZIP для сокращения времени загрузки веб-сайта, вам следует подумать об их использовании. Существует множество различных инструментов сжатия gZIP, которые могут помочь вашему веб-сайту работать лучше. Некоторые примеры хороших инструментов сжатия gZIP включают тест сжатия gZIP, созданный GiftOfSpeed, Check GZIP Compression и GzipStream Class от Microsoft Docs.
Вам нравится этот пост? Если это так, не забудьте подписаться на периодические обновления по электронной почте от нашей команды!
12. Нет службы доставки контента
Другая причина, по которой веб-сайты загружаются медленно, заключается в том, что иногда у них нет сети доставки контента (CDN). Очень важно иметь такую сеть на месте при создании веб-сайта, поскольку она помогает гарантировать, что ваш веб-сайт обслуживается посетителем из ближайшего доступного центра обработки данных.
Это еще один способ сократить время загрузки страницы. Если у вас нет CDN, будет проблематично предоставлять пользователям данные и информацию, которые они ищут на вашем сайте. Чем меньше расстояние, тем меньше времени потребуется для того, чтобы данные достигли устройства пользователя с вашего сервера. Хотя это не является обязательным, настоятельно рекомендуется иметь CDN. Часто используемые данные должным образом кэшируются CDN, а это означает, что ваш веб-сайт выиграет от надежного метода организации.
Как проверить, медленно ли загружается ваш сайт
Теперь пришло время проверить, медленно ли загружается ваш сайт. Вы можете использовать такой инструмент, как web.dev, для анализа скорости вашего сайта. Это наш первый выбор, потому что это то, что рекомендует Google. Этот и другие инструменты также дадут рекомендации о том, как повысить скорость вашего сайта. Вы можете следовать этому руководству, чтобы тщательно проверить скорость загрузки страницы вашего сайта. Как и в случае любого теста скорости, не забудьте запустить его несколько раз. Кроме того, обязательно проверьте его в режиме инкогнито или в приватном окне. Это может повлиять на результаты теста.
Как и в случае любого теста скорости, не забудьте запустить его несколько раз. Кроме того, обязательно проверьте его в режиме инкогнито или в приватном окне. Это может повлиять на результаты теста.
Приступайте к работе
Теперь, когда вы изучили распространенные причины медленной загрузки веб-сайтов, пришло время оценить ваш веб-сайт. Вы виновны в какой-либо из вышеперечисленных ловушек? Если это так, пришло время изменить и обновить свой сайт как можно скорее. Дайте своим пользователям отзывчивый опыт, которого они заслуживают. Если вам нужна помощь в этом, мы можем помочь. Мы будем рады предоставить бесплатное предложение по ускорению вашего сайта.
Если вам нужна помощь в повышении скорости вашего веб-сайта, вы можете связаться с нами через нашу контактную страницу или через контактную форму ниже.
О
Joshua Lyons Marketing, LLC была основана в 2015 году. С тех пор мы предоставляем услуги цифрового маркетинга для бизнеса и профессионалов. Мы помогаем нашим клиентам увеличить их присутствие в Интернете как средство увеличения продаж и доходов. Наши основные услуги включают поисковую оптимизацию (SEO), разработку веб-сайтов и создание контента. Мы также предоставляем другие услуги онлайн-маркетинга, такие как маркетинг по электронной почте, маркетинговые консультации и различные виды рекламы. Наша команда базируется в Милтоне, Пейсе и Пенсаколе, штат Флорида. Однако мы работаем с клиентами по всей территории Соединенных Штатов. Подробнее
Мы помогаем нашим клиентам увеличить их присутствие в Интернете как средство увеличения продаж и доходов. Наши основные услуги включают поисковую оптимизацию (SEO), разработку веб-сайтов и создание контента. Мы также предоставляем другие услуги онлайн-маркетинга, такие как маркетинг по электронной почте, маркетинговые консультации и различные виды рекламы. Наша команда базируется в Милтоне, Пейсе и Пенсаколе, штат Флорида. Однако мы работаем с клиентами по всей территории Соединенных Штатов. Подробнее
6 причин, почему ваш сайт работает медленно и как это исправить
Getty Images
В 2021 году оптимизация скорости сайта является обязательным условием, если вы хотите построить успешный онлайн-бизнес. Причина в том, что скорость сайта влияет на поисковую оптимизацию (SEO), взаимодействие с пользователем, показатель отказов и, что наиболее важно, коэффициент конверсии.
Однако недавнее исследование показывает, что среднее время, необходимое для полной загрузки веб-страницы, составляет 10,3 секунды на компьютере и 27,3 секунды на мобильном устройстве.
Другими словами, владельцы веб-сайтов все еще пытаются оптимизировать страницы своих сайтов. Вот некоторые из наиболее распространенных проблем, которые могут замедлить работу веб-сайта, и решения, которые могут быть полезны каждому владельцу сайта.
Причина 1: Некачественные услуги хостинга.
Оптимизация скорости веб-сайта начинается задолго до того, как у вас появится настоящий веб-сайт. Поиск высококачественного поставщика управляемых услуг (MSP) и выбор правильной услуги хостинга так же важны, как и применение любого из будущих методов. В некоторых случаях переход на лучший план хостинга или переход на другой MSP может решить проблемы с производительностью вашего сайта.
Вот почему полагаться на дешевый виртуальный хостинг — не лучшая основа для создания вашего веб-сайта. Кроме того, виртуальный хостинг имеет свои недостатки: вы будете делить ресурсы сервера (процессор и память) с другими веб-сайтами. И хуже всего то, что эти ресурсы не будут распределены равномерно. В результате скорость вашего сайта может снизиться из-за нехватки ресурсов.
В результате скорость вашего сайта может снизиться из-за нехватки ресурсов.
Решения:
- Выберите поставщика высококачественных управляемых услуг.
- Выберите масштабируемое хостинговое решение, которое может гарантировать доступность, безопасность и производительность (облако, VPS, выделенный сервер, совместное размещение).
- Убедитесь, что вы можете рассчитывать на круглосуточную поддержку.
Причина 2: Отсутствие слоя кэширования.
Из всех методов оптимизации скорости сайта кэширование, вероятно, является наиболее важным. Кэширование — это процесс хранения копии файлов вашего веб-сайта в месте, называемом веб-кэшем.
Без кэширования браузеру клиента необходимо каждый раз запрашивать ресурсы вашего веб-сайта (HTML, CSS, JS) с исходного сервера, а не обращаться к ним из локального или промежуточного кэша. Отсутствие уровней кэширования может привести к увеличению времени отклика, поскольку серверы имеют ограничение на количество запросов, которые они могут обрабатывать одновременно. После достижения этого предела каждый запрос помещается в очередь, что приводит к увеличению времени загрузки.
После достижения этого предела каждый запрос помещается в очередь, что приводит к увеличению времени загрузки.
Решения:
- Настройте правила кэширования вручную: Вы можете управлять политикой кэширования вашего веб-сайта через заголовки HTTP. Вы можете изменить их через конфигурацию вашего веб-сервера.
- Использовать сеть доставки контента (CDN).
- Используйте плагины кэширования для автоматизации процесса кэширования.
Причина 3: Вы не используете сеть доставки контента (CDN).
Задержка в сети — распространенная проблема для веб-сайтов, не использующих CDN. Это происходит, когда физическое расстояние между пользователем и исходным сервером слишком велико. CDN состоит из нескольких серверов, распределенных по всему миру. Их основная задача — сократить физическое расстояние, доставляя пользователю контент с ближайшего сервера.
В результате ваш сайт будет загружаться быстрее. Веб-сайты, которые привлекают посетителей со всего мира, получают огромную выгоду от использования CDN.
Решения:
- Обратитесь к поставщику управляемых услуг, так как он может предложить услугу CDN.
- Установите плагин CDN, если вы используете CMS, например WordPress.
- Обратитесь к провайдеру CDN, например Cloudflare или Stackpath.
Причина 4: Неоптимизированные изображения.
Байты изображения составляют около половины всех байтов на средней странице. По сути, без оптимизации изображений половина вашего сайта не оптимизирована. Применяя различные методы оптимизации, вы можете уменьшить размер файла изображения, что позволит браузеру быстрее загружать и обрабатывать его.
Решения:
- Сжатие изображения — это процесс уменьшения изображения. Сжатие с потерями значительно уменьшает размер файла, но снижает качество изображения. Сжатие без потерь не уменьшает размер файла, но сохраняет то же качество.
- Ленивая загрузка изображений означает загрузку только тех изображений, которые пользователи просматривают в данный момент.
 В результате, если пользователь не прокручивает изображение, оно никогда не загружается.
В результате, если пользователь не прокручивает изображение, оно никогда не загружается. - Форматы изображений следующего поколения (PEG 2000, JPEG XR, AVIF и WebP) имеют лучшие характеристики сжатия и качества. Их использование позволяет уменьшить размер файла без ущерба для качества.
Причина 5: Код вашего сайта слишком тяжелый.
Чем больше кода необходимо выполнить на сервере или в браузере, тем дольше будет загружаться ваш сайт. Это, в свою очередь, негативно влияет на фактическую и предполагаемую эффективность вашего сайта.
Решения:
- Минификация кода означает удаление из кода ненужных частей, таких как пробелы и комментарии.
- Сжатие кода означает применение алгоритмов для перезаписи двоичного кода файлов с использованием меньшего количества битов, чем исходный код.
- Попросите разработчика просмотреть и оптимизировать поставляемый вами код, особенно JavaScript.
Причина 6: CSS и JavaScript, блокирующие рендеринг.

Ресурсы, блокирующие рендеринг, такие как файлы CSS и JS, необходимо загрузить, проанализировать и выполнить, прежде чем процесс рендеринга можно будет продолжить. Работа с этими ресурсами означает применение различных методов, помогающих браузеру расставлять приоритеты в ресурсах, которые имеют решающее значение для пользователя. Это приводит к более быстрому времени загрузки и лучшему восприятию производительности.
Решения:
- Critical CSS отвечает за стилизацию элементов верхней части страницы. Вы можете встроить этот CSS вместо использования таблицы стилей (внешний CSS). Это позволяет браузеру расставлять приоритеты и мгновенно загружать содержимое верхней части страницы.
- Уменьшить количество неиспользуемых стилей CSS. Неиспользуемые правила CSS – это правила, которые не используются для оформления страницы, на которую в данный момент просматривает посетитель. Сокращая их, браузеры могут быстрее отображать ваш контент.
- Отсрочка JS означает указание браузеру выполнять файл сценария только после полного анализа HTML-документа.

Бонус для пользователей WordPress: установка слишком большого количества плагинов и использование раздутой темы WordPress.
Библиотека WordPress полна отличных плагинов. Однако установка множества из них негативно повлияет на производительность вашего сайта, поскольку увеличит объем кода, который необходимо выполнить.
Этот пункт действителен и для других сайтов CMS. Использование слишком большого количества сторонних плагинов/расширений замедлит работу вашего сайта. Еще одна распространенная проблема WordPress — использование раздутой темы. В некоторые темы встроено много ненужного (например, таблицы стилей или JS-файлы), что увеличивает время загрузки.
Решение:
- Избавьтесь от бесполезных плагинов.
- Установите легковесные, часто обновляемые плагины, предлагающие несколько функций.
- Использовать облегченную тему.
16 июля 2021 г.
Рекламный бизнес-контент
10 неприятных причин низкой скорости вашего веб-сайта
Нажатие на ссылку веб-сайта кажется такой простой вещью.
Но за кулисами сотни запросов мгновенно отправляются по всему миру, чтобы предоставить вам изображения и текст. За эти несколько коротких секунд многое происходит, и многое может пойти не так.
Работа может начать замедляться, а вместе с ней и ваш сайт.
Если вы следите за моей текущей серией статей о скорости загрузки веб-сайтов, вы знаете, что медленные веб-сайты — это плохие новости! Фактически, ленивый сайт может стоить вам тысяч посетителей и конверсий.
Имея это в виду, я иду за кулисы, чтобы посмотреть, что происходит. Давайте увеличим эти несколько секунд и посмотрим, что держится!
1. Производительность сервера
Ваш сайт загружается с нуля. Когда кто-то нажимает на ваш сайт, это похоже на поворот ключа в двигателе автомобиля. Ваш посетитель просит ваш двигатель запуститься.
Самое первое, что происходит, это следующее: ваш браузер (Firefox, Safari и т. д.) отправляет пинг на ваш сервер. Он запрашивает всю информацию и данные, чтобы загрузить ваш сайт.
д.) отправляет пинг на ваш сервер. Он запрашивает всю информацию и данные, чтобы загрузить ваш сайт.
Если производительность вашего сервера низкая, ответ может занять больше времени. Независимо от того, насколько быстро работает все остальное, медленный сервер всегда будет давать вам медленный старт.
Низкая производительность сервера почти всегда связана с вашим веб-хостом. Дешевый веб-хостинг обычно предоставляет вам общий сервер, а это означает, что вы делите пространство и ресурсы с бесчисленным множеством других веб-сайтов. Если ваш сайт работает медленно, это потому, что вы стоите в очереди с множеством других сайтов!
2. Местоположение сервера
Если вы когда-либо совершали междугородний звонок, вы знаете, что для установления соединения требуется больше времени. Это потому, что информация должна физически путешествуют, чтобы добраться туда. Данные идут по кабелям и передаются через спутники.
То же самое происходит, когда вы нажимаете на веб-сайт. Когда вы нажимаете на веб-сайт, вы отправляете сообщение на сервер. Вы просите его загрузить.
Допустим, ваш сервер находится в Америке. Когда посетитель из Японии нажимает на ваш сайт, информация должна пересечь Тихий океан. Он должен запросить доступ к серверу. Затем он должен пройти весь обратный путь через океан, чтобы загрузить его на свой экран.
Данные идут быстро. Но это не магия!
3. Много трафика
Если у вас большой трафик, это в конечном итоге приведет к замедлению работы вашего сайта.
На текущем уровне ваш веб-сервер может одновременно обслуживать только определенное количество людей. Это немного похоже на очередь в магазине. Чем больше людей приходит в магазин, тем медленнее их обслуживают.
Кроме того, магазину необходимо привлечь дополнительные ресурсы, чтобы помочь. Им приходится вызывать дополнительный персонал сзади, чтобы помочь обслужить всех. Но теперь бэкэнд тоже замедляется.
Но теперь бэкэнд тоже замедляется.
То же самое происходит и на вашем сайте. Ваш сервер будет пытаться справиться со всем лишним трафиком, но где-то он будет тормозить.
4. Очень большие изображения (и сложный формат файлов)
Вы помните старые времена коммутируемого доступа в Интернет? Загрузка большого изображения может занять до минуты, по одному маленькому фрагменту за раз! Это было мучительно!
Со времен широкополосной связи ситуация улучшилась, но общее правило остается в силе.
После того, как вы пропингуете сервер, он начнет передавать каждый бит веб-сайта на экран вашего браузера. Сервер будет нести контент, текст и изображения. Это похоже на то, как наш владелец магазина выносит ваш товар из задней части.
Если подумать, то все просто. Большие и тяжелые предметы будут извлекаться дольше.
Загрузка большого изображения займет много времени. Если на вашем веб-сайте много больших изображений, вы добавляете дополнительное время загрузки для каждого изображения.
Здесь также важен формат файла. Браузеры могут быстро и красиво загружать изображения JPG, PNG и GIF. Но тяжелые форматы, такие как TIFF и BMP, съедают огромные куски во время загрузки. Избежать их!
5. Плотность кода
Возможно, вы уже чувствуете здесь тему. Большие, плотные элементы замедлят работу вашего сайта. Одним из самых плотных элементов вашего сайта является код, который его создает.
Если вы знакомы с CSS, HTML и Javascript, вы знаете, что за дизайном вашего веб-сайта стоит огромное количество кода.
Например, только на Facebook 60 миллионов строк кода.
(Показать полное изображение)
(Это больше, чем адронный коллайдер)
((Но все же меньше, чем Google!).
Если серверная часть вашего сайта забита избыточным кодом и javascript, то ее растаскивание займет больше времени.
6.
 Текстовая графика
Текстовая графика
Многие веб-сайты по-прежнему используют изображения для отображения текста.
Например, вы можете использовать изображение для отображения своего логотипа. Или у вас может быть пояснительный текст как часть большого изображения на главной странице.
Как вы понимаете, такая графика загружается намного дольше, чем простой вариант шрифта.
7. Слишком много файловых запросов (RTT)
Я уже объяснял, насколько большие и тяжелые элементы загружаются намного дольше. Ну, дело не только в их размерах. это сколько их .
Для загрузки каждого небольшого элемента на вашем сайте требуется отдельный запрос файла. Каждый файл CSS, каждое изображение, каждая кнопка обмена в социальных сетях и каждый фрагмент Javascript — это запрос нового файла.
Ваш сервер может обрабатывать только определенное количество запросов в секунду.
Допустим, ваш веб-сайт использует 50 файловых запросов при каждой загрузке. Если 100 человек получают доступ к вашему сайту одновременно, это означает 5000 запросов файлов в одну секунду. Если у вас небольшой сервер, это серьезно замедлит работу.
Если 100 человек получают доступ к вашему сайту одновременно, это означает 5000 запросов файлов в одну секунду. Если у вас небольшой сервер, это серьезно замедлит работу.
Помните, что существует ограниченное количество ресурсов для обслуживания файлов.
8. Слишком много плагинов
Если вы используете WordPress, у вас, вероятно, за кулисами есть множество плагинов. Ну, каждый из них делает свой собственный запрос файла. У каждого есть файл CSS и некоторый javascript для загрузки.
Это означает увеличение нагрузки и увеличение количества запросов к файлам. Если вы используете много плагинов, это замедлит работу. Спросите себя, какие из них абсолютно необходимы.
9. Ненужные перенаправления
Представьте, что вы спрашиваете дорогу до вокзала. Затем вы приходите туда и обнаруживаете, что он закрыт. Его перенесли на другой конец города, и теперь вам предстоит прогуляться по городу.
Занимает много времени, не так ли?
То же самое происходит и с редиректами. Это как загружать страницу дважды. Если у вас нет фантастической причины для этого, избегайте редиректов на вашем сайте.
10. Устаревшая CMS
Если вы используете WordPress, Drupal или Wix для управления своим сайтом, вы заметите обычное всплывающее окно. Он просит вас установить обновления или новые версии программного обеспечения.
Обновление обычно означает, что они устранили все перегибы и проблемы, особенно в отношении скорости. Установите последние версии всех программ и плагинов, чтобы ваш сайт загружался быстрее и плавнее.
—
Спасибо за внимание! Оставайтесь со мной, потому что на следующей неделе я дополню этот пост подробным руководством по устранению каждой из этих проблем. [Обновлено: 14 молниеносных трюков для ускорения вашего веб-сайта]
На самом деле, я рекомендую ознакомиться с моей электронной книгой о том, какие именно шаги я предпринял для загрузки Bitcatcha. com в течение 3 секунд.
com в течение 3 секунд.
Дайте мне знать, если у вас есть какие-либо вопросы о скорости сайта в комментариях ниже.
Присоединяйтесь к нашему Telegram-каналу, чтобы узнать больше!
Об авторе
Дарен Лоу — основатель Bitcatcha.com. Обладая более чем десятилетним опытом разработки веб-сайтов и интернет-маркетинга, Дарен является высшим авторитетом во всем, что связано с созданием и управлением онлайн-бизнесом. Выберите его мозг сегодня, подключившись через Linkedin и Twitter.
Как быстро должен загружаться сайт в 2022 году?
Как быстро должен загружаться ваш сайт в 2022 году?
Ключевые выводы:
- Короче говоря, ваш сайт должен загружаться как можно быстрее!
- Идеальное время загрузки сайта для мобильных устройств – 1–2 секунды.
- 53% посещений мобильных сайтов прекращаются, если страницы загружаются дольше 3 секунд.
- 2-секундная задержка во время загрузки приводила к отказу до 87%.

- Google стремится к тому, чтобы время загрузки составляло менее полсекунды.
- Очень медленное время загрузки может быть негативным фактором ранжирования Google.
- Среднее время загрузки мобильных сайтов составляет 19 секунд при подключении 3G. Модели предсказывают, что издатели, чьи мобильные сайты загружаются за 5 секунд, получают в 2 раза больше дохода от мобильной рекламы, чем те, чьи сайты загружаются за 19 секунд.секунды.
- Люди не будут возвращаться на веб-сайты, загрузка которых занимает более четырех секунд и формирует «негативное восприятие» компании с плохо составленным сайтом, или будут рассказывать своим родным и друзьям о своем опыте.
- Медленная загрузка — основная причина, по которой посетители отказываются от оформления заказа.
- В исследованиях время загрузки страницы увеличивается с 1 с до 3 с — вероятность отказов увеличивается на 32%.
- В исследованиях время загрузки страницы увеличивается с 1 с до 5 с — вероятность отказов увеличивается 90%.

- В исследованиях время загрузки страницы увеличивается с 1 с до 6 с — вероятность отказов увеличивается на 106%.
- В исследованиях время загрузки страницы увеличивается с 1 с до 10 с — вероятность отказов увеличивается на 123%.
- В недавнем исследовании среднее время загрузки веб-страницы составило 3,21 с.
- Согласно недавнему исследованию, среднее время загрузки мобильной веб-страницы составляет 22 секунды.
- На каждые 100 мс снижения скорости загрузки домашней страницы клиентская база компании замечала увеличение конверсии на основе сеанса на 1,11 %
- Пользователи читают меньше статей каждый день, но задерживают загрузку каждой веб-страницы. Скорость сайта негативно влияет на глубину сеанса пользователя, независимо от того, насколько мала задержка.
- Две трети британских потребителей (67%) называют медленное время загрузки основной причиной, по которой они отказываются от онлайн-покупки.
- 47% потребителей ожидают, что веб-страница загрузится за две секунды или меньше.

- 40 процентов потребителей будут ждать не более трех секунд, пока веб-страница отобразится, прежде чем покинуть сайт
- 52 процента онлайн-покупателей заявили, что быстрая загрузка страниц важна для их лояльности к сайту.
- Покупатели часто отвлекаются, когда их заставляют ждать загрузки страницы. 14% начнут делать покупки на другом сайте, а 23% прекратят делать покупки или отойдут от своего компьютера.
- Оптимизируйте свои изображения — самое важное, что вы можете сделать, чтобы сократить время загрузки. Загружайте фоновые изображения через внешний CSS. Минимизируйте пробелы, возвраты строк и теги комментариев. Удалите ненужные META-теги и META-контент. Сведите к минимуму ненужный javascript и любой другой клиентский скрипт.
- Технический подход к улучшению взаимодействия с пользователем начинается со скорости сайта.
- Более быстрый сайт должен повысить уровень удовлетворенности посетителей и количество конверсий.
- Google может сканировать ваш сайт медленнее, если у вас очень медленный сайт (подтверждено Google).

- Сайты розничной торговли и путешествий. 79% онлайн-покупателей, которые недовольны посещением, с меньшей вероятностью совершат повторную покупку на этом сайте. 64% просто купили бы товар в другом интернет-магазине.
- Сайты автомобильной розничной торговли загружаются в среднем за 6 секунд.
- Сайты с упакованными товарами для клиентов загружаются в среднем за 6,1 секунды.
- финансовых сайтов загружаются в среднем за 5,1 секунды.
- медицинских сайта загружаются в среднем за 5,6 секунды.
- Медиа-сайты загружаются в среднем за 5,5 секунды.
- Розничные сайты загружаются в среднем за 6 секунд.
- технологических сайта загружаются в среднем за 6,8 секунды.
- Туристические сайты загружаются в среднем за 6,7 секунды.
- Улучшение показателя скорости сайта для настольных ПК в отрыве от разработки привлекательного пользовательского опыта не приведет к волшебным образом ЛУЧШЕМУ рейтингу в Google в краткосрочной перспективе.

- Ранжирование — это сложный процесс, и существует более 200 сигналов, но теперь одним из них является скорость. Знайте, что «содержание» и релевантность по-прежнему первичны.
Если вы являетесь веб-мастером или менеджером по веб-разработке, вы можете использовать этот бесплатный контрольный список SEO, который поможет вам управлять вашим SEO-проектом.
Читайте дальше, чтобы узнать больше о том, как скорость сайта влияет на уровень удовлетворенности посетителей и вашу прибыль.
За 20 лет работы в качестве профессионального SEO-специалиста я провел аудит тысяч веб-сайтов. Вот что вам нужно знать о SEO в 2022 году, а также бесплатный инструмент, который поможет вам управлять своими проектами или узнать о SEO: https://t.co/WwZgEa8yBd Тема (1/10) pic.twitter.com/Abh5m3TOi4
— Шон Андерсон (@Hobo_Web) 1 июля 2022 г.
Каждая секунда на счету
ЦИТАТА : «Akamai провела исследования, которые обнаружили, что две секунды на самом деле являются порогом приемлемости сайта электронной коммерции.
Это означает, что это то, с чем пользователям нравится делать покупки. В Google мы стремимся к полсекунды ». Мэйл Ойе, Google, 2010
Людям нравятся быстрые сайты.
Google тоже. На самом деле, Google настолько любит быстрые сайты, что перешла к так называемому «индексу Mobile-First ».
ЦИТАТА : «S скорость определенно является фактором ранжирования? ДА . ». Джон Мюллер, Google 2019
«Скорость сайта», как подтверждено Google в приведенной выше цитате, — это фактор ранжирования. Но, как и в случае с любым другим фактором, Google подтверждает, что — это сигнал ранжирования, обычно небольшой, «с нюансами».
Bing тоже нужны быстрые сайты:
ЦИТАТА : « Время загрузки страницы: медленное время загрузки страницы может привести к тому, что посетитель покинет ваш сайт, возможно, еще до того, как контент загрузится, чтобы искать информацию в другом месте.
Bing может расценить это как плохой пользовательский интерфейс и неудовлетворительный результат поиска. Быстрая загрузка страниц всегда лучше, но веб-мастера должны сбалансировать абсолютную скорость загрузки страниц с положительным и полезным пользовательским опытом. ” Руководство Bing для веб-мастеров 2020
Как быстро должны загружаться веб-сайты? Ну, Гугл;
ЦИТАТА : « на самом деле не имеют порога для выдачи , но в основном рекомендация….. просто сделать сайты быстрыми для пользователей, вот что сводится к . ». Мартин Сплитт, Google, 2019 г.
ЦИТАТА : « Скорость загрузки вашего веб-сайта имеет решающее значение, но часто полностью игнорируется в любом онлайн-бизнесе, включая поисковый маркетинг и поисковую оптимизацию. И это включает в себя время загрузки страницы на мобильных устройствах: согласно новому анализу, среднее время, необходимое для полной загрузки мобильной целевой страницы, составляет 22 секунды.
Тем не менее 53% посещений прекращаются, если загрузка мобильного сайта занимает более трех секунд . Это большая проблема. ” Дайниал Ан, Google, 2017
Очень медленный сайты плохой пользовательский опыт – а Google все о хорошем пользовательском опыте.
Дело в том, что более быстрый веб-сайт приносит пользу всем, от Google до ваших клиентов. Если у вас есть веб-команда и вы не знаете, что еще делать (и вы максимально использовали другие области возможностей на данный момент), поручите своим разработчикам повысить скорость вашего сайта для вас и пользователей Google.
Является ли скорость сайта фактором ранжирования в Google?
Да.
МЕДЛЕННЫЙ САЙТ может быть НЕГАТИВНЫМ фактором ранжирования. Google:
ЦИТАТА : «имейте небольшой коэффициент для страниц, которые загружаются очень медленно , где (Google) это учтет ».
Джон Мюллер, Google, 2015
Google также может сканировать ваш веб-сайт медленнее, если у вас медленный веб-сайт или сервер.
ЦИТАТА : «(Google) отмечает чрезвычайно большое время отклика на запросы к вашему сайту (иногда более 2 секунды для получения одного URL-адреса ). Это привело к тому, что (Google) серьезно ограничил количество URL-адресов, которые мы будем сканировать с вашего сайта». Джон Мюллер, Google, 2015
Плохие новости, если вы публикуете много нового контента или вносите много изменений в контент на своем веб-сайте. Джон специально сказал, что 2 секунды нарушают активность сканирования, а не ранжирование, но вы поняли картину.
Джон также объявил Google:
ЦИТАТА : « имеет небольшой коэффициент для страниц, которые действительно медленно загружаются , где (Google) принимает это во внимание ».
Джон Мюллер, Google, 2015
и вы должны:
ЦИТАТА : «Убедитесь, что [веб-страницы] загружаются быстро, для ваших пользователей… стремитесь менее чем за 2-3 секунды» Джон Мюллер , Google, 2016
Другой гуглер (на вопрос о сайте, загружающемся через 5 секунд) ответил:
ЦИТАТА : « не стал бы слишком беспокоиться об этом. Сделайте это настолько быстро, насколько это возможно. ». Гэри Иллиес, Google, 2016
и
ЦИТАТА : «… если посмотреть на скорость сервера, есть два аспекта. С одной стороны есть вид воспринимаемой браузером скорости, времени, необходимого для рендеринга страницы, и это то, что определенно является фактором ранжирования , это, вероятно, не самый большой фактор ранжирования. И обычно … чтобы различать сайты, которые действительно медленные, и сайты, которые вроде как нормальные.
Так что просто оптимизация на миллисекундной основе ничего не повлияет на результаты поиска… другая часть скорости сервера больше связана со сканированием, то есть с тем, как быстро (Google) может сканировать страницы с вашего веб-сайта, и это не является прямым фактором ранжирования, но влияет на то, как быстро (Google) может подобрать новый и измененный контент. на Вашем сайте. ” Джон Мюллер, Google, 2016
В 2017 году Google заявил в отношении сканирования и индексирования вашего сайта: , поэтому он может получить больше контента при том же количестве подключений. С другой стороны, значительное количество ошибок 5xx или тайм-аутов соединения сигнализирует об обратном, и сканирование замедляется». Гэри Иллиес, Google, 2017 г.
Что касается « mobile-first index », Google не сразу использовал скорость мобильных устройств в качестве фактора ранжирования, но позже Google подтвердил, что скорость сайта теперь является фактором ранжирования на мобильных сайтах :
ЦИТАТА : « начиная с июля 2018 года, скорость страницы будет фактором ранжирования для мобильного поиска .
«Обновление скорости», как мы его называем, повлияет только на те страницы, которые работают медленнее всего для пользователей 9.0021 и повлияет только на небольшой процент запросов. Он применяет один и тот же стандарт ко всем страницам, независимо от технологии, используемой для создания страницы. Намерение поискового запроса по-прежнему является очень сильным сигналом, поэтому медленная страница может по-прежнему иметь высокий рейтинг, если она имеет отличный релевантный контент. ” Zhiheng Wang & Doantam Phan, Google, 2018
В 2022 году Google сосредоточится на Core Web Vitals, большая часть которых зависит от скорости страницы веб-сайта:
ЦИТАТА : « Вы начнете видеть положительные эффекты после того, как выберетесь из «плохой» области в основных веб-жизненных показателях . ” Джон Мюллер, Google 2021
- Largest Contentful Paint (LCP) : измеряет загрузку производительность.

- Задержка первого ввода (FID) : измеряет интерактивность .
- Суммарное смещение макета (CLS) : измеряет визуальную стабильность .
Если в консоли поиска Google отображается сообщение «На вашем сайте нет URL-адресов с хорошим интерфейсом», вам следует принять меры.
Средняя скорость загрузки страницВозможно, вы стремились сделать так, чтобы настольные версии нашего сайта загружались как можно быстрее, но с переходом Google на индекс Mobile-First и увеличением числа пользователей мобильных устройств вам необходимо сосредоточиться на мобильной скорости тоже.
Исследование компании Doubleclick (принадлежит Google), опубликованное в сентябре 2016 г. компанией Алекс Шеллхаммер, DOUBLECLICK, 2016 предлагает:
ЦИТАТА : «Среднее время загрузки мобильных сайтов составляет 19 секунд по 3G-соединениям».

и
QUOTE : «Медленная загрузка сайтов расстраивает пользователей и негативно влияет на издателей. В нашем новом исследовании «Потребность в мобильной скорости» мы обнаружили, что 53% посещений мобильных сайтов прекращаются, если загрузка страниц занимает более 3 секунд».
и
Цитата : ‘Сайты, которые загружаются за 5 секунд против 19 секунд: 25% выше, а также) 25% больше, а также) . На 35 % ниже показатель отказов».
В отчете делается вывод:Мобильные сайты 0334 загружаются за 5 секунд и получают в 2 раза больше дохода от мобильной рекламы , чем те, чьи сайты загружаются за 19 секунд».
Практические примеры повышения скорости загрузки страниц веб-сайта
ЦИТАТА : « Обратите внимание: мобильные сайты отстают от настольных по ключевым показателям взаимодействия, таким как среднее время пребывания на сайте, количество страниц за посещение и показатель отказов.
Для розничных продавцов это может быть особенно дорого, поскольку 30% всех покупок в Интернете теперь совершаются с мобильных телефонов. В июле 2016 года средний розничный мобильный сайт в США загружался за 6,9 секунды , но, согласно последним данным, 40 % потребителей покинут страницу, загрузка которой занимает более трех секунд. А 79 % покупателей, недовольных работой сайта, говорят, что они с меньшей вероятностью совершат повторную покупку на том же сайте. ” Daniel An & Pat Meenan, Google, 2016
В начале 2018 года Pingdom предложил веб-мастерам новое понимание того, как время загрузки влияет на показатель отказов:
ЦИТАТА : « Из миллионов тестов, проведенных с помощью наших тестов скорости веб-сайта, мы обнаружили, что среднее время загрузки веб-страницы составляет 3,21 секунды. время загрузки страницы напрямую влияет на показатель отказов….[] как только время загрузки страницы превышает 3 секунды, показатель отказов резко возрастает до 38% к тому времени, когда он достигает 5 секунд! ” Pingdom, 2018
В настоящее время доступно множество сторонних тематических исследований скорости веб-сайтов, подтверждающих эти выводы Google, Pingdom и Doubleclick up:
- В 2021 году Yelp сократил количество завершенных страниц Yelp (75-й процентиль) на 25%, а первую содержательную отрисовку (75-й процентиль) на 45%, что привело к повышению их коэффициента конверсии на 15%.

- В 2021 году Yahoo! Japan News сократили свой CLS на 0,2, что уменьшило количество неэффективных URL-адресов в поисковых консолях на 98%. Это привело к увеличению количества просмотров страниц за сеанс на 15,1%, продолжительности сеанса на 13,3% дольше и снижению показателя отказов на 1,72 процентных пункта.
- В 2021 году Vodafone улучшил LCP на 30%. Это привело к увеличению их количества посещений на 15%, их скорости посещения корзины увеличилось на 11%, а общий объем продаж увеличился на 8%.
- В 2021 году Tokopedia улучшила свой LCP на 55%, что привело к увеличению средней продолжительности сеанса на 23%.
- В 2021 году iCook улучшила свой CLY на 15%, что привело к увеличению доходов от рекламы на 10%.
- В 2021 году Swappie удалось сократить время загрузки на 23%, LCP на 55%, CLS на 91%, а ПИД на 90%. Эти улучшения привели к увеличению дохода от мобильных устройств на 42% и увеличению относительного коэффициента конверсии на 10%.
- В 2020 году компания Aldo обнаружила, что с их одностраничным приложением мобильные пользователи с быстрым временем рендеринга приносят на 75% больше дохода, чем в среднем, а по сравнению с медленным временем рендеринга этот показатель увеличился до 327%.
 С настольной платформой доход был на 212 % больше, чем в среднем, и на 572 % больше, чем с медленным.
С настольной платформой доход был на 212 % больше, чем в среднем, и на 572 % больше, чем с медленным. - В 2020 году компания Google завершила исследование миллионов просмотров страниц. Они обнаружили, что когда сайт соответствует рекомендуемым пороговым значениям показателей Core Web Vitals, вероятность того, что пользователи покинут страницу до ее загрузки, снижается как минимум на 24%.
- В 2020 году Rossignol.com увеличил время загрузки на 1,9 секунды, а также снизил свой индекс скорости в 10 раз. По сравнению с предыдущим годом это способствовало повышению коэффициента конверсии на 94%.
- В 2020 году сайт SnipesUSA.com смог снизить скорость загрузки своей страницы на 30%, в результате чего средний коэффициент конверсии удвоился с 1% до 2%.
- В 2020 году сайт SportShoes.com обнаружил, что мобильные посещения, которые были быстрее, чем в среднем, имели на 41 % больше шансов на конверсию по сравнению с более медленными, чем в среднем, посещениями.

- В 2020 году компания Agrofy улучшила ряд показателей производительности, включая LCP, CLS и длительное время выполнения задачи. Это привело к снижению уровня отказов на 76%, а также к значительному повышению вовлеченности.
- В 2020 году Revelry, продавец платьев для подружек невесты, перезапустил свой сайт, убедившись, что он находится на обновленной версии своей платформы электронной коммерции и оптимизирован с использованием изображений меньшего размера. Это привело к тому, что сайт стал загружаться на 43% быстрее, коэффициент конверсии вырос на 30%, а показатель отказов снизился на 8%.
- В 2020 году NDTV, один из ведущих веб-сайтов и новостных станций Индии, добился улучшения на 55 % с помощью LCP и снижения показателя отказов на 50 %.
- В 2019 году поиск Google решил включить скорость в качестве сигнала ранжирования, хотя и в очень незначительном количестве. После этого они увидели улучшение на 15-20% ориентированных на пользователя показателей производительности страниц, загружаемых из результатов поиска, наряду с сокращением количества отказов на 20%.

- В 2018 году компания Missguided решила удалить BazaarVoice для посетителей Android. Это означало улучшение среднего времени загрузки страницы на 4 секунды и привело к увеличению дохода на 26%.
- В 2018 году Tokopedia уменьшила время рендеринга с 14 до 2 с для соединений 3G. Это сокращение привело к впечатляющему увеличению числа посетителей на 19%; количество новых пользователей увеличилось на 7%; общее количество сессий улучшилось на 35%; количество активных пользователей увеличилось на 17%, а количество сеансов на пользователя увеличилось на 16%.
- В 2018 году Zalando завершил работу, которая сократила время загрузки на 100 мс, что привело к увеличению выручки на 0,7%.
- В 2018 году веб-студия Sparkbox развернула обновления производительности и AMP-страницы на своем сайте, в результате чего они улучшили конверсию Driver Solution в рамках органического трафика. Этот показатель увеличился до 5,57%, что более чем вдвое превышает первоначальный показатель 2,69.
 %.
%. - В 2018 году компания Carousell внедрила изменения, которые сократили время загрузки страницы на 65%. Это сокращение привело к увеличению органического трафика на 63%; наблюдалось трехкратное увеличение рейтинга кликов по рекламе, а количество первых разговоров увеличилось на 46%.
- В 2017 году BBC заявила, что теряет дополнительно 10% пользователей за каждую дополнительную секунду, необходимую для загрузки их сайта
- В 2017 году оптимизация производительности Pinterest привела к сокращению времени ожидания на 40 %, увеличению органического трафика на 15 % и увеличению коэффициента конверсии регистраций на 15 %.
- В 2017 году COOK увеличил коэффициент конверсии на 7% после сокращения среднего времени загрузки страницы на 0,85 секунды. Показатель отказов также упал на 7%.
- В 2017 году Zitmaxx Wonen сократил время загрузки до 3 секунд, а конверсия подскочила на 50,2%. Доход от мобильной связи увеличился на 98,7%.
- В 2016 году FT объявила о тестировании нового, более быстрого сайта FT.
 com, в результате которого пользователи стали на 30 % активнее пользоваться сайтом.
com, в результате которого пользователи стали на 30 % активнее пользоваться сайтом. - В 2016 году Instagram увеличил количество показов и количество взаимодействий при прокрутке профиля пользователя, просто ускорив работу своего сайта.
- В 2016 году компания Trainline сократила задержку на 0,3 с во всей воронке, а доход увеличился на дополнительные 8 миллионов фунтов стерлингов в год.
- В 2016 году искусственная задержка, добавленная к Telegraph , привела к падению количества просмотров страниц на 11% при задержке в 4 секунды и на 44% при задержке в 20 секунд.
- В 2016 году в презентации AliExpress говорилось, что они сократили время загрузки своих страниц на 36%, зафиксировали увеличение количества заказов на 10,5% и увеличение коэффициента конверсии для новых клиентов на 27%.
- В 2016 году Ancestory.com зафиксировала положительный рост конверсии на 7% после улучшения времени рендеринга веб-страниц на 68%, уменьшения раздувания страницы на 46% и сокращения времени загрузки на 64%.

- В 2006 году компания Akamai заявила, 75 % из 1058 опрошенных пользователей не вернутся на веб-сайты, загрузка которых занимает более *четырех секунд.
Очень интересно:
ЦИТАТА : «На каждые 100 мс снижения скорости загрузки домашней страницы клиентская база Mobify видела Увеличение конверсии на основе сеанса на 1,11% , что составляет среднегодовое увеличение дохода на 376 789 долларов США. Аналогичным образом, на каждые 100 мс снижения скорости загрузки страницы оформления заказа у клиентов Mobify наблюдалось увеличение конверсии на основе сеанса на 1,55 %* , в результате чего средний годовой доход увеличился на 526 147 долл.
Еще один очень интересный эксперимент скорости, проведенный Forbes в 2016 году, также завершился:
QUOTE : «В течение периода тестирования пользователи читают меньше статей каждый день, но при этом возникают задержки при загрузке каждой веб-страницы».

| Время загрузки страницы | Воздействие на 7 дней | 28 дней |
| На 1 секунду медленнее | -4,9% | -4,6% |
| На 2 секунды медленнее | – | -5,0% |
| На 3 секунды медленнее | -7,2% | -7,9% |
. миллионы. Скорость сайта негативно влияет на глубину сеанса пользователя, независимо от того, насколько мала задержка. Медленные сайты также отрицательно сказываются на количестве прочитанных статей. По большому счету, чем медленнее сайт, тем больше эффект. Данные показывают, как с точки зрения пользовательского опыта, так и с точки зрения финансового воздействия, есть явные и высоко ценимые преимущества в том, чтобы сделать сайт еще быстрее. Благодаря этому исследованию мы решили потратить еще больше времени на то, чтобы сделать каждый аспект нового веб-сайта FT.
com еще быстрее в ближайшие месяцы». ФОРБЕС, 2016
Трудно найти другие исследования, но они указывают как можно быстрее .
Исследование (еще в 2013 году) показало, что медленное время загрузки оказывает все большее влияние на сайты электронной коммерции:
ЦИТАТА : ставки до 87% . Это значительно выше, чем базовый уровень отказов в 67%». Тэмми Эвертс, Radware, 2013 г.
В исследовании 2012 года было обнаружено, что:
Цита : «Две треть онлайн-покупка». Дэвид Мот, Econsultancy.com, 2012
Мэйл Ойе из Google в 2010 году заявила: В Google, мы стремимся менее чем за полсекунды . »
Это заявление было основано на независимом исследовании, проведенном по заказу компании Akamai в 2009 году: основные выводы:
- 47 процентов потребителей ожидают, что веб-страница загрузится за две секунды или меньше
- 40 процентов потребителей будут ждать не более трех секунд, пока веб-страница отобразится, прежде чем покинуть сайт.

- 52 процента онлайн-покупателей заявили, что быстрая загрузка страниц важна для их лояльности к сайту.
- Покупатели часто отвлекаются, когда их заставляют ждать загрузки страницы. 14% начнут делать покупки на другом сайте, а 23% прекратят делать покупки или отойдут от своего компьютера.
- Неэффективные сайты розничной торговли и путешествий приводят к потере продаж. 79процент онлайн-покупателей, которые остались неудовлетворительными при посещении, с меньшей вероятностью совершат повторную покупку на этом сайте. 64% просто купили бы товар в другом интернет-магазине.
Дополнительные результаты показывают, что быстрая загрузка страницы является ключевым фактором лояльности потребителей к сайту электронной коммерции , особенно для тех, кто много тратит. 79% онлайн-покупателей, которые остались неудовлетворительными при посещении, с меньшей вероятностью совершат повторную покупку на том же сайте, а 27% с меньшей вероятностью совершат покупку в физическом магазине на том же сайте.
может привести к потере продаж в магазине». Akamai 2009
Исследование, проведенное Akamai в 2006 году, показало, что терпение пользователей на исходе по отношению к веб-сайтам, которым нужно время, чтобы открыться.
Время, которое потребовалось, чтобы сайт появился на экране, заняло второе место после высоких цен и стоимости доставки в списке ненавистных покупателям домашних животных, как показало исследование. Akamai проконсультировалась с группой, регулярно совершающей покупки в Интернете, чтобы узнать, что им нравится и не нравится в интернет-магазинах.
Около половины зрелых интернет-покупателей, которые совершают покупки в Интернете более двух лет или тратят в Интернете более 1500 долларов США (788 фунтов стерлингов) в год — оценил время загрузки страницы как приоритет .
Akamai утверждает, что треть опрошенных покидают сайты, на загрузку которых уходит много времени, на которые сложно ориентироваться, или на процесс оформления заказа уходит слишком много времени.
Пороговое значение в четыре секунды вдвое меньше предыдущего исследования, проведенного в первые дни бума интернет-покупок, которое предполагало, что покупатели будут ждать окончания загрузки сайта. Что еще хуже, исследование показало, что опыт покупателей на сайте розничной торговли влияет на все их мнение о компании, стоящей за ним.
Около 30% респондентов заявили, что у них сформировалось «негативное восприятие» компании с плохо организованным сайтом или они рассказали бы своим родным и друзьям о своем опыте. Дальнейшее исследование Akamai показало, что почти половине интернет-магазинов в списке 500 лучших торговых сайтов США требуется больше четырех секунд для завершения загрузки.
В ходе опроса было опрошено 1058 сетевых покупателей в течение первых шести месяцев 2006 года. Консультанты Jupiter Research провели опрос для Akamai.
Насколько достоверно это исследование на 100 %, вы узнаете на собственном опыте. Например, если вы ЗНАЕТЕ, что нужная вам информация, вероятно, находится на определенной веб-странице, вы, вероятно, будете ждать намного дольше, чем десять секунд, чтобы увидеть информацию. Но если вы этого не сделаете…
Но если вы этого не сделаете…
Тем не менее, бесспорно, в дизайне веб-сайтов существует давняя вера в то, что ваш веб-сайт должен загружаться быстро, если вы хотите, чтобы посетители были довольны. Это исследование только подтвердило это.
И это было много лет назад.
Сегодня скорость сайта является критически важной областью разработки веб-сайтов и прибыльной электронной коммерции.
Пользователи ПК ожидают, что сайт загрузится в течение секунды или двух.
Мобильные пользователи пока немного терпеливы.
Посмотрите ниже, как медленная загрузка влияет на ваш бизнес:
Скорость загрузки
Google оказывает большую помощь веб-мастерам, помогая им ускорить работу веб-сайта.
Следующее исследование также предоставлено Google:
Пропускная способность или возможность отправки и получения данных является важным фактором при разработке электронного документа для распространения через Интернет.
Важно, чтобы канал связи с Интернетом (от компьютера, обслуживающего страницы, до клиентов) имел достаточную пропускную способность, чтобы справиться с ожидаемой нагрузкой.
В противном случае ответ пользователям будет неудовлетворительно медленным.
Некоторые люди сегодня ВСЕ ЕЩЕ подключаются к Интернету по телефонной линии, используя модем со скоростью от 28,8 до 56 килобит в секунду (кбит/с).
Эта «узкополосная» связь требует, чтобы пользователи ждали, пока будет установлено коммутируемое соединение, прежде чем они смогут получить доступ к Интернету, и означает, что использование Интернета при подключении происходит медленно.
Широкополосные услуги предлагают значительно более высокие скорости передачи данных, что позволяет предоставлять такие услуги, как высокоскоростной доступ в Интернет. Это также могут быть «постоянные» подключения к Интернету.
Однако то, что отлично выглядит и быстро загружается в пределах высокоскоростного сетевого подключения веб-менеджера, не обязательно будет работать для среднего пользователя Интернета.
Вероятно, лучше всего предположить, что у вашего пользователя есть возможность МЕДЛЕННОГО соединения, и стремиться обеспечить максимальное удобство для пользователя.
Тогда – выигрывают все.
Что произойдет с вашим рейтингом в Google, если вы улучшите показатели скорости страницы?
Поисковая оптимизация — сложная тема.
Улучшение показателей скорости страницы вашего веб-сайта в отрыве от создания привлекательного пользовательского опыта не приведет к волшебным образом ЛУЧШЕМУ рейтингу в Google в краткосрочной перспективе.
В свое время многие оптимизаторы говорили, и Мейл Ойе подтвердила это в видео 2010 года: их. Знайте, что «содержание» и релевантность по-прежнему первичны». Мэйл Ойе, Google, 2010 г.
Технический подход к улучшению пользовательского опыта начинается с повышения скорости сайта.
Более быстрый сайт должен, например, повысить уровень удовлетворенности посетителей и количество конверсий. Это вполне может иметь второстепенное влияние на ваш рейтинг с течением времени, поскольку многие оптимизаторы считают, что СИГНАЛЫ ЗАВЕРШЕНИЯ ЗАПРОСА И УДОВЛЕТВОРЕНИЯ являются важными показателями того, как Google упорядочивает страницы результатов поиска.
Это вполне может иметь второстепенное влияние на ваш рейтинг с течением времени, поскольку многие оптимизаторы считают, что СИГНАЛЫ ЗАВЕРШЕНИЯ ЗАПРОСА И УДОВЛЕТВОРЕНИЯ являются важными показателями того, как Google упорядочивает страницы результатов поиска.
Не ожидайте, что более быстрая загрузка веб-сайта напрямую улучшит рейтинг вашего веб-сайта в краткосрочной перспективе.
Скорость загрузки веб-сайта и страницы является фактором ранжирования Google, но….
Релевантность действительно является фактором ранжирования номер один. Скорость страницы также является относительно небольшим фактором ранжирования Google по сравнению с ним, но: ваш бизнес в 2022 году, а также быстрый сайт. Если у вас плохой сервер и загрузка вашей веб-страницы занимает более 10 секунд, то скорость сайта – 9.1691 может быть отрицательным рейтингом для вашего сайта.
Чтобы избежать этого, создайте быстрый веб-сайт.
Бесплатные тесты скорости загрузки страниц и инструменты
Есть несколько отличных инструментов скорости загрузки страниц, с помощью которых вы можете создавать бесплатные отчеты, чтобы помочь вам создать быстро загружаемый веб-сайт:
- https://developers.




 Можно подключить интернет напрямую к компьютеру.
Можно подключить интернет напрямую к компьютеру.

 Обращайтесь!
Обращайтесь!
 В любом случае браузер на него тратит некоторое время, но если в рекламе, например, идет ссылка на http-версию сайта, работающего на https, браузер тратит дополнительное время на совершение редиректа c http на https. В случае отсутствия редиректов на сайте невозможно повлиять на это время.
В любом случае браузер на него тратит некоторое время, но если в рекламе, например, идет ссылка на http-версию сайта, работающего на https, браузер тратит дополнительное время на совершение редиректа c http на https. В случае отсутствия редиректов на сайте невозможно повлиять на это время.

 sessionhistory.max_total_viewers;
sessionhistory.max_total_viewers;