Как включить Silverlight в Chrome
  интернет
 Начиная с Google Chrome версии 42, пользователи столкнулись с тем, что плагин Silverlight не работает в этом браузере. С учетом того, что в Интернете присутствует значительное количество контента, изготовленного с применением этой технологии, проблема довольно-таки актуальна (а использовать отдельно несколько браузеров — не самое оптимальное ее решение). См. также Как включить Java в Chrome.
Начиная с Google Chrome версии 42, пользователи столкнулись с тем, что плагин Silverlight не работает в этом браузере. С учетом того, что в Интернете присутствует значительное количество контента, изготовленного с применением этой технологии, проблема довольно-таки актуальна (а использовать отдельно несколько браузеров — не самое оптимальное ее решение). См. также Как включить Java в Chrome.
Причина того, что плагин Silverlight не запускается Chrome последних версий заключается в том, что Google отказалась от поддержки плагинов NPAPI в своем браузере и как раз начиная версии 42 такая поддержка отключена по умолчанию (отказ вызван тем, что такие модули не всегда стабильны и могут иметь проблемы безопасности).
Не работает Silverlight в Google Chrome — решение проблемы
Для того, чтобы включить плагин Silverlight, прежде всего потребуется снова включить поддержку NPAPI в Chrome, для этого выполните перечисленные ниже шаги (при этом, сам плагин Microsoft Silverlight уже должен быть установлен на компьютере).
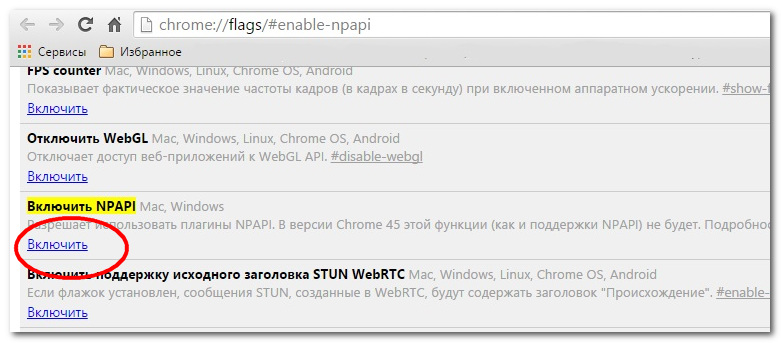
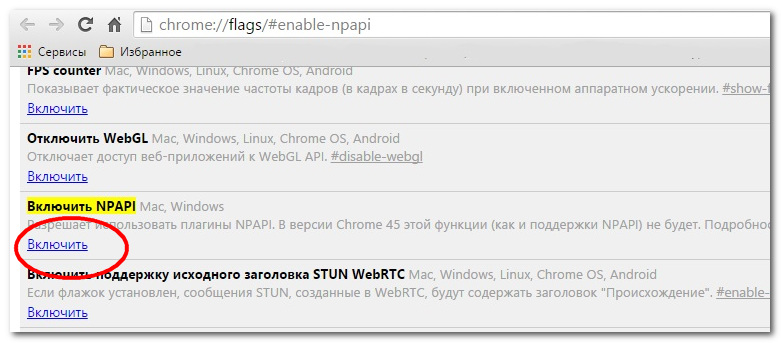
- В адресной строке браузера введите адрес chrome://flags/#enable-npapi — в результате откроется страница с настройкой экспериментальных функций Chrome и вверху страницы (при переходе именно по указанному адресу) вы увидите выделенный пункт «Включить NPAPI», нажмите «Включить».

- Перезапустите браузер, зайдите на страницу, где требуется Silverlight, кликните правой кнопкой мыши по месту, где должен быть контент и выберите в контекстном меню «Запустить этот плагин».
На этом все действия, необходимые для подключения Silverlight завершены и все должно работать без проблем.
Дополнительная информация
По информации Google, в сентябре 2015 года поддержка плагинов NPAPI, а значит и Silverlight, будет полностью удалена из браузера Chrome. Однако, есть основания надеяться, что этого не произойдет: отключить такую поддержку по умолчанию они обещали с 2013-го года, потом в 2014-м, и вот только в 2015-м мы это увидели.
Кроме этого, мне кажется сомнительным, что они пойдут на это (не предоставив других возможностей просматривать Silverlight содержимое), ведь это будет означать потерю, пусть и не слишком значительной, но доли своего браузера на компьютерах пользователей.
А вдруг и это будет интересно:
Firefox как установить плагин Microsoft Silverlight.
Silverlight является программной кроссбраузерной и кросс-системной платформой от Microsoft. По своему функционалу и предназначению она имеет схожесть с технологией Adobe Flash: воспроизведение аудио- и видеоконтента, отображение векторной графики и анимационных эффектов.
После установки FF автоматически обнаружит его в системе и подключит. Установка плагина не займёт много времени — через 10 минут Firefox в своём арсенале будет иметь новые инструменты для веб-обзора.
Инструкция по скачиванию и инсталляции плагина:
1. Зайти на страницу загрузки Silverlight на офсайте Microsoft.

2. Кликнуть по надписи <Установите плагин …>

3. В новой открывшейся вкладке, кликнуть кнопку <Click to Install>

4. FF попросит подтвердить сохранение инсталлятора плагина на ПК. Нажать <Сохранить файл> 
5. Скачанный установщик запустить с правами администратора 
6. Появится окно инсталляции. В нём нужно нажать <Установить сейчас>
7. Дождаться окончания процедуры инсталляции

8. После установки появится окно с настройкой обновления плагина. Для автоматического режима нужно поставить птичку напротив слов «Разрешить обновления из ….» и кликнуть <Далее>

9. Если все установочные операции выполнены корректно, появится информация о корректной установке. Нажать кнопку <Закрыть>

10. Чтобы убедиться, что Firefox подключил плагин Silverlight, необходимо зайти в меню опции браузера <Инструменты>, выбрать <Дополнения> и в открывшейся вкладке кликнуть <Плагины>. В правой части панели, в каталоге подключенных плагинов, должен появиться «Silverlight Plug-In»

Вот и всё, плагин установлен, теперь в браузере FF в процессе сёрфинга можно наслаждаться всеми интерактивными благами Microsoft Silverlight.
Silverlight не работает в Chrome: Решение Проблемы с NPAPI
Инструкция как починить Silverlight в Chrome за 1 минуту
Silverlight не работает в браузере Chrome? С этой инструкцией он заработает через минуту.
С обновлением Google Chrome 42 плагин Silverlight блокируется и не запускается без дополнительных настроек браузера. Также Google Chrome блокирует и большинтсво других плагинов, основанных на технологии NPAPI, таких как Unity, Java и многие другие.
Проблемы с запуском связаны именно с браузерами семейства Chromium (например, Google Chrome, Opera), а не с самим Silverlight или другими плагинами NPAPI. В браузерах Mozilla Firefox и Microsoft Internet Explorer никаких проблем с запуском Silverlight не предвидится.
Для решения проблем с запуском плагина Silverlight в Chrome воспользуйтесь инструкциями по настройке Chrome, приведенными ниже.
Содержание статьи:
- Как понять тип проблемы с Silverlight в Google Chrome?
- Надпись на экране: «Install Silverlight»? Активация плагина NPAPI в 3 шага
- Cерый экран с паззлом? Разрешите запуск Silverlight для конкретного сайта
- Cерый экран с паззлом? Разрешите запуск Silverlight для всех сайтов
Как понять тип проблемы с Silverlight в Google Chrome?
После установки Silverlight в Chrome возможны 2 типа проблем:
- Запуск Silverlight блокирован по причине глобального запрета всех плагинов NPAPI в браузере Chrome. Необходимо разрешить Chrome запуск плагинов NPAPI.
- Запуск Silverlight плагина блокирован на сайте. Необходимо разрешить запуск Silverlight плагина на конкретном сайте или на всех сайтах.
Как понять какой тип проблемы у Вас?
В зависимости от того какой экран вы видите перед собой сейчас, вы можете определить, какая у вас проблема, и выполнить соответствующие инструкции.
Первый тип: Экран с надписью «Install Silverlight».
В этом случае необходимо активировать работу плагина NPAPI.
Второй тип: Серый экран с паззлом с надписью «Silverlight needs your permission to run», или без нее.
В этом случае необходимо разрешение запуска Silverlight для конкретного сайта или для всех сайтов.
Активация работы плагина NPAPI
Чтобы разрешить браузеру Chrome запускать Silverlight, нужно разрешить работу NPAPI (Netscape Plugin Application Programming Interface — программный интерфейс подключаемых модулей Netscape) на странице настроек интерфейса.
Для этого выполните 3 шага:
- В адресную строку браузера Chrome введите: chrome://flags/#enable-npapi
- Нажмите на ссылку «Enable»
После чего фон подсветится белым, а ссылка поменяет свое название на «Disable».
- Нажмите кнопку перезапуска браузера «Relaunch Now», расположенную внизу страницы, для сохранения изменений.
Для просмотра этого содержимого установите silverlight
 Начиная с Google Chrome версии 42, пользователи столкнулись с тем, что плагин Silverlight не работает в этом браузере. С учетом того, что в Интернете присутствует значительное количество контента, изготовленного с применением этой технологии, проблема довольно-таки актуальна (а использовать отдельно несколько браузеров — не самое оптимальное ее решение). См. также Как включить Java в Chrome.
Начиная с Google Chrome версии 42, пользователи столкнулись с тем, что плагин Silverlight не работает в этом браузере. С учетом того, что в Интернете присутствует значительное количество контента, изготовленного с применением этой технологии, проблема довольно-таки актуальна (а использовать отдельно несколько браузеров — не самое оптимальное ее решение). См. также Как включить Java в Chrome.Причина того, что плагин Silverlight не запускается Chrome последних версий заключается в том, что Google отказалась от поддержки плагинов NPAPI в своем браузере и как раз начиная версии 42 такая поддержка отключена по умолчанию (отказ вызван тем, что такие модули не всегда стабильны и могут иметь проблемы безопасности).
Не работает Silverlight в Google Chrome — решение проблемы
Для того, чтобы включить плагин Silverlight, прежде всего потребуется снова включить поддержку NPAPI в Chrome, для этого выполните перечисленные ниже шаги (при этом, сам плагин Microsoft Silverlight уже должен быть установлен на компьютере).
- В адресной строке браузера введите адрес chrome://flags/#enable-npapi — в результате откроется страница с настройкой экспериментальных функций Chrome и вверху страницы (при переходе именно по указанному адресу) вы увидите выделенный пункт «Включить NPAPI», нажмите «Включить».

- Перезапустите браузер, зайдите на страницу, где требуется Silverlight, кликните правой кнопкой мыши по месту, где должен быть контент и выберите в контекстном меню «Запустить этот плагин».
На этом все действия, необходимые для подключения Silverlight завершены и все должно работать без проблем.
Дополнительная информация
По информации Google, в сентябре 2015 года поддержка плагинов NPAPI, а значит и Silverlight, будет полностью удалена из браузера Chrome. Однако, есть основания надеяться, что этого не произойдет: отключить такую поддержку по умолчанию они обещали с 2013-го года, потом в 2014-м, и вот только в 2015-м мы это увидели.
Кроме этого, мне кажется сомнительным, что они пойдут на это (не предоставив других возможностей просматривать Silverlight содержимое), ведь это будет означать потерю, пусть и не слишком значительной, но доли своего браузера на компьютерах пользователей.
А вдруг и это будет интересно:
Почему бы не подписаться?
Рассылка новых, иногда интересных и полезных, материалов сайта remontka.pro. Никакой рекламы и бесплатная компьютерная помощь подписчикам от автора. Другие способы подписки (ВК, Одноклассники, Телеграм, Facebook, Twitter, Youtube, Яндекс.Дзен)
22.05.2015 в 09:41
А Java также включается?
22.05.2015 в 11:07
Да, должно работать так же, там тоже NPAPI используется в плагине.
08.11.2015 в 11:45
Какие плагины поддерживаются
В Chrome уже предустановлены плагины для просмотра контента в формате Flash и PDF. Chrome больше не поддерживает плагины NPAPI (например, Silverlight, Java и Unity), поэтому они не будут работать в браузере.
14.11.2015 в 09:57
Нет у меня такого, Silverlight не открывается, значит всетаки удалили
Придется использовать другой браузер…
15.11.2015 в 10:58
18.12.2018 в 07:47
В Palemoon сильверлайт работает как положено, у меня тут на предприятии взаимодействие с поставщиками через плагин в браузере идет.
Примечание: после отправки комментария он не появляется на странице сразу. Всё в порядке — ваше сообщение получено. Ответы на комментарии и их публикация выполняются ежедневно днём, иногда чаще. Возвращайтесь.

С айтов, на страницах которых для отображения интерактивного содержимого требуется наличие плагина Silverlight не так уже и много. Но и те немногие веб-ресурсы, которые требовали его наличия, перестали нормально работать. Правда, обнаружили это для себя не все пользователи, а лишь те, которые для просмотра сайтов предпочитают использовать Google Chrome начиная от версии 42 и выше. В чём причина того, что плагин не хочет запускаться?
А вся причина в том, что разработчики Google решили отказаться от поддержки плагинов NPAPI, как они сами пояснили, из соображений безопасности. С выходом 24 версии Chrome поддержка этого компонента отключена по умолчанию, а в версии 45 разработчики планируют и вовсе его удалить. Но пока этого не сделано, Silverlight можно пользоваться без каких-либо ограничений. Нужно только его включить.
Для этого по внутреннему адресу chrome://flags переходим на страницу скрытых настроек и отыскиваем в списке параметров настройку #enable-npapi. А ещё лучше сразу вставьте в адресную строку chrome://flags/#enable-npapi и выполните переход — нужный элемент (Включить NPAPI) окажется вверху страницы и будет подсвечен жёлтым цветов. По умолчанию он отключён. Включите его и с помощью появившейся внизу странички кнопки перезапустите браузер.

Если плагин по-прежнему не будет работать и интерактивное содержимое не будет отображаться, кликните на странице по месту, где оно должно быть и выберите в открывшемся меню опцию «Запустить этот плагин». После этого всё должно заработать как надо. Что же касается обещаний разработчиков полностью избавиться от поддержки NPAPI в 45 версии, выход которой намечается на сентябрь сего года, то это ещё вилами по воде писано. Вполне возможно, что вы сможете пользоваться их поддержкой ещё долгое время, разве что в Google таки найдут иной способ просматривать контент Silverlight.
Плагин отображает содержимого сайтов, но как им пользоваться? Вроде игрушки на нем еще пишут.
Пользоваться Microsoft Silverlight довольно просто, достаточно установить данный плагин в браузер и войдя на сайт, который содержит элементы созданные в Silverlight, вы сможете просматривать анимацию просмотр потокового видео, прослушать аудио-материалы либо использовать интерактивное содержимое сайта.
Как включить поддержку Silverlight в Chrome
Сайтов, на страницах которых для отображения интерактивного содержимого требуется наличие плагина Silverlight не так уже и много. Но и те немногие веб-ресурсы, которые требовали его наличия, перестали нормально работать. Правда, обнаружили это для себя не все пользователи, а лишь те, которые для просмотра сайтов предпочитают использовать Google Chrome начиная от версии 42 и выше. В чём причина того, что плагин не хочет запускаться?
А вся причина в том, что разработчики Google решили отказаться от поддержки плагинов NPAPI, как они сами пояснили, из соображений безопасности. С выходом 24 версии Chrome поддержка этого компонента отключена по умолчанию, а в версии 45 разработчики планируют и вовсе его удалить. Но пока этого не сделано, Silverlight можно пользоваться без каких-либо ограничений. Нужно только его включить.
Для этого по внутреннему адресу chrome://flags переходим на страницу скрытых настроек и отыскиваем в списке параметров настройку #enable-npapi. А ещё лучше сразу вставьте в адресную строку chrome://flags/#enable-npapi и выполните переход — нужный элемент (Включить NPAPI) окажется вверху страницы и будет подсвечен жёлтым цветов. По умолчанию он отключён. Включите его и с помощью появившейся внизу странички кнопки перезапустите браузер.

Если плагин по-прежнему не будет работать и интерактивное содержимое не будет отображаться, кликните на странице по месту, где оно должно быть и выберите в открывшемся меню опцию «Запустить этот плагин». После этого всё должно заработать как надо. Что же касается обещаний разработчиков полностью избавиться от поддержки NPAPI в 45 версии, выход которой намечается на сентябрь сего года, то это ещё вилами по воде писано. Вполне возможно, что вы сможете пользоваться их поддержкой ещё долгое время, разве что в Google таки найдут иной способ просматривать контент Silverlight.
Как включить Silverlight в Google Chrome
Как включить Silverlight в Google Chrome-01
Всем привет сегодня расскажу как включить Silverlight в Google Chrome. Начиная с Google Chrome версии 42, пользователи столкнулись с тем, что плагин Silverlight не работает в этом браузере. С учетом того, что в Интернете присутствует значительное количество контента, изготовленного с применением этой технологии, проблема довольно-таки актуальна (а использовать отдельно несколько браузеров — не самое оптимальное ее решение).
Причина того, что плагин Silverlight не запускается Chrome последних версий заключается в том, что Google отказалась от поддержки плагинов NPAPI в своем браузере и как раз начиная версии 42 такая поддержка отключена по умолчанию (отказ вызван тем, что такие модули не всегда стабильны и могут иметь проблемы безопасности).
Для того, чтобы включить плагин Silverlight, прежде всего потребуется снова включить поддержку NPAPI в Chrome, для этого выполните перечисленные ниже шаги (при этом, сам плагин Microsoft Silverlight уже должен быть установлен на компьютере).
- В адресной строке браузера введите адрес chrome://flags/#enable-npapi — в результате откроется страница с настройкой экспериментальных функций Chrome и вверху страницы (при переходе именно по указанному адресу) вы увидите выделенный пункт «Включить NPAPI», нажмите «Включить».
Как включить Silverlight в Google Chrome-02
- Перезапустите браузер, зайдите на страницу, где требуется Silverlight, кликните правой кнопкой мыши по месту, где должен быть контент и выберите в контекстном меню «Запустить этот плагин».
На этом все действия, необходимые для подключения Silverlight завершены и все должно работать без проблем.
По информации Google, в сентябре 2015 года поддержка плагинов NPAPI, а значит и Silverlight, будет полностью удалена из браузера Chrome. Однако, есть основания надеяться, что этого не произойдет: отключить такую поддержку по умолчанию они обещали с 2013-го года, потом в 2014-м, и вот только в 2015-м мы это увидели.
Кроме этого, мне кажется сомнительным, что они пойдут на это (не предоставив других возможностей просматривать Silverlight содержимое), ведь это будет означать потерю, пусть и не слишком значительной, но доли своего браузера на компьютерах пользователей.
Вот так вот просто включить Silverlight в Google Chrome.
Материал сайта pyatilistnik.org
Обзор безопасности Silverlight 4 приложений. Часть 1 / Habr
Во все времена безопасность была одной из самых важных частей всех приложений. Обзор состоит из двух частей. В первой части я расскажу, как Silverlight защищает конечного пользователя от вредоносных сайтов. Во второй – как сделать безопасный сайт с использованием Silverlight 4.Введение
Silverlight представляет собой плагин для браузера для создания Rich Internet Applications (RIA). Приложения на Silverlight упаковываются в .xap файлы – ZIP файлы содержащие управляемый код, DLL и разметку xaml.
Приложения Silverlight могут быть запущены в 3-х моделях безопасности:
- In browser — приложение запускается как часть веб страницы в браузере, изолированное от других страниц
- Out of browser (sandboxed) — приложение может запускаться из браузера, но также может быть установлено в меню Пуск. Silverlight спросит пользователя подтверждение перед установкой. Изолированные приложения вне браузера имеют те же самые привилегии, что и приложения в браузере.
- Out of browser (trusted) — аналогичные приложения как вне браузера. Приложения могут запускаться в браузере (с ограничениями безопасности браузера). Когда приложение установлено и запускается вне браузера – у него есть дополнительные привилегии. Запуск доверенных приложений вне браузера аналогичен запуску .EXE – возможность доступа к данным пользователя, сети и файловой системе.
Как Silverlight защищает конечного пользователя от вредоносных сайтов
Silverlight следует основным принципам веб безопасности, позволяя обеспечивать дополнительную функциональность безопасной для использования. Silverlight изначально считает, что все веб страницы потенциально вредоносны и запускает приложения в песочнице.
Песочница. Возможности и ограничения
OpenFileDialog / SaveFileDialog — Silverlight позволяет приложениям читать и записывать файлы на жестком диске, но только после того, как пользователь выберет их в диалоговом окне. Приложение может предложить файл по умолчанию изадать начальное положение в файловой системе. Пользователь должен сам инициализировать запрос диалога чтобы понять какая страница спрашивает файл, а также для предотвращения бесконечного цикла всплывающих диалоговых окон. Сохраненный файл Silverlight пометит как «Из интернета» (mark of the web) чтобы показать другим пользователям, что этот файл был скачан из интернета на локальную машину.
Изолированное хранилище — Silverlight позволяет веб-страницам сохранять данные в специальный каталог на локальном жестком диске. Данные с данного домена хранятся в изолированном хранилище и не могут быть прочитаны приложениями из других доменов. По умолчанию размер хранилища ограничен 1 МБ, но приложение может спросить пользователя повысить рамки до 100 МБ. Такой диалог может появляться только один раз на странице. Пользователь может удалить данные (как Cookies).
Полноэкранный режим — Silverlight может включить полноэкранный режим. Включение этого режима требует участия пользователя. При включении Silverlight отображает сообщение «ESC to exit full screen mode.» некоторое время. При переключении окон Silverlight выйдет из полноэкранного режима, приложение никак не может помешать этому выходу. В целях предотвращения полноэкранного приложения от подмены системного экрана ввода пароля — приложения не получают буквенно-цифровых клавиш в этом режиме.
Веб-камера и микрофон — Silverlight приложение может получить доступ к веб-камере и микрофону после запроса на разрешение у пользователя. Однажды предоставленное разрешение длится, пока не закрыта страница.
Silverlight приложения могут печатать после показа диалога печати. Silverlight приложения могут читать и писать простой текст в буфер обмена, после показа предупреждения безопасности. Доступ в буфер также требует разрешения пользователя, в целях предотвращения мониторинга буфера вредоносными сайтами. Если приложение настроено с использованием Drag and drop, то пользователи могут перетаскивать файлы на приложение, после чего оно может читать содержимое файла также, как если бы он был выбран в OpenFileDialog. Если приложение не обрабатывает правую кнопку мыши то по щелчку будет показано меню настроек Silverlight. Если приложение обрабатывает правую кнопку, то будет показано меню приложения. Доступ к настройкам тогда можно получить в меню Пуск.
Сеть
Для http/https запросов, Silverlight поддерживает 2 различных вида файлов кросс доменной политики безопасности.
- clientaccesspolicy.xml — этот файл содержит список доменов, которые могут «разговаривать» с третьей стороной, с поддержкой шаблонов вида *.habr.ru. clientaccesspolicy.xml также может ограничить доступ к определенным путям на сервере — например, thirdparty.com/public разрешен, а thirdparty.com/private запрещен
- crossdomain.xml (для совместимости Adobe Flash) — должен быть размещен в корневом каталоге домена, который предоставляет доступ (например, thirdparty.com/crossdomain.xml), а также должен предоставить доступ ко всем доменам: <allow-http-request-headers-from domain=»*» headers=»*»/>
Как тег img в HTML, Image и Media в Silverlight могут загружать изображения и медиа файлы с серверов без файлов кросс доменной политики. Для предотвращения раскрытия информации о месте происхождения, приложение не может видеть содержимое этих изображений / медиа-файлов, или их составные пиксели, или отличить поврежденный файл от несуществующего файла. В дополнение к HTTP, Silverlight позволяет приложениям использовать сокеты. Silverlight поддерживает только исходящие сокеты не слушающие (listening sockets). Silverlight 3 поддерживает TCP сокеты. В 4-й версии добавлена поддержка многоадресного UDP сокета.
Приложения вне браузера
Установка начинается когда пользователь выбирает «Установить» в контекстном меню Silverlight приложения или когда приложения запускает установочный на запрос пользователя. В любом случае, Silverlight покажет диалоговое окно спрашивающее подтверждение установки приложения с этого сайта.
Приложения вне браузера бывают двух видов: доверенные и изолированные. В отличии изолированных приложений в браузере, изолированные вне браузера имеют большее место для хранения данных – 25 МБ вместо 1 МБ, ведь пользователь сам принял конкретное решение на установку.
Доверенные приложения запускаются вне песочницы. Вы не должны устанавливать / запускать доверенных приложений, если вы не готовы запустить. EXE с того же сайта. Доверенные приложения получить следующие дополнительные разрешения:
- встроенную интеграцию например COM
- чтение и запись файлов на локальном диске (не не ограничиваясь изолированных хранилищем)
- Сокеты и кросс доменные запросы допускаются без файлов политик безопасности.
Песочница
Silverlight полностью разрабатывался в разделе Microsoft’s Secure Development Lifecycle (SDL). Silverlight реализован как комбинация управляемого и родного для системы языков (native). Чтобы увеличить безопасность управляемый код делится на 3 категории: Transparent, SafeCritical, and Critical. Transparent код (по умолчанию) запускается изолированным (в песочнице) как и приложение. Critical и SafeCritical позволяет делать небезопасные вещи такие, как вызов неуправляемого кода. Transparent код не может напрямую делать вызовы в Critical код, поэтому SafeCritical выступает в качестве промежуточного слоя, где осуществляется больше проверок безопасности.
Заключение
В этой части мы познакомились с основными принципами и методами защиты конечных пользователей Silverlight. В следующей части я поведаю, как создать безопасный сайт с использованием Silverlight. Все ссылки и вся литература будет во второй части.


