Службы подтверждения подлинности сайтов — Поддержка
Подтвердив подлинность сайта в таких службах, как Google, Bing, Pinterest, Yandex и Facebook, вы можете разблокировать их дополнительные функции, например аналитику и ускоренный процесс индексации поисковыми системами.
Большинство инструментов подтверждения подлинности сайта предлагают добавить «метатег» в заголовок сайта; мы предлагаем специальные инструменты, позволяющие автоматически добавить метатег на сайт. Выберите Мой сайт → Инструменты → Маркетинг → Посещаемость и прокрутите страницу вниз до раздела Службы подтверждения подлинности сайтов для доступа к этим инструментам.
Содержание
Google Search Console
Сначала войдите в https://search.google.com/search-console с помощью учётной записи Google и нажмите Добавить ресурс.
Добавьте свойство в Google Search Console.- В окне «Выберите тип ресурса» выберите Ресурс с префиксом в URL.

- Укажите адрес вашего сайта WordPress.com (включая https://) и нажмите Продолжить.
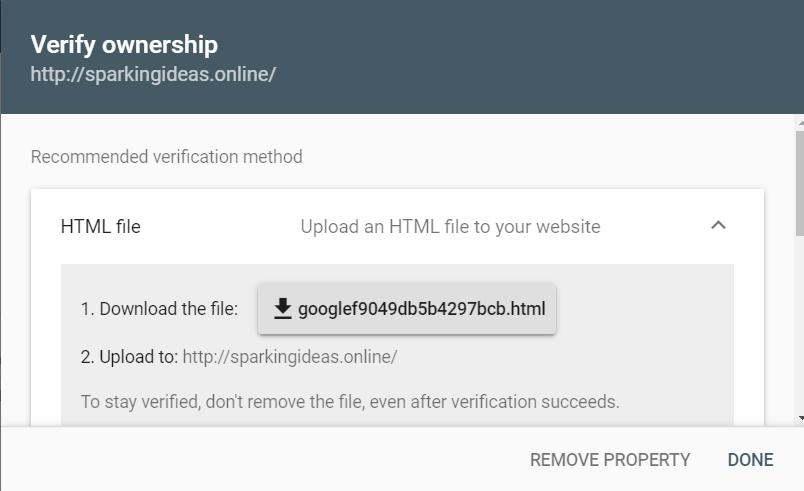
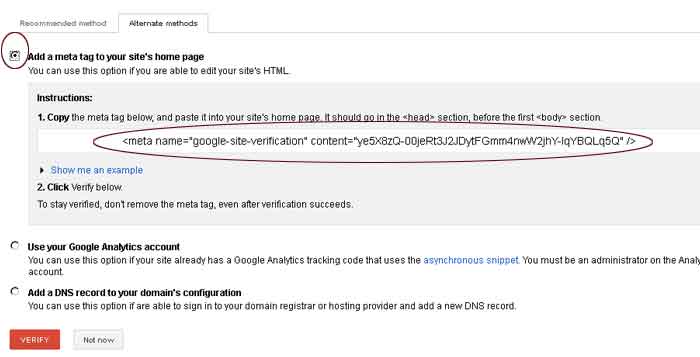
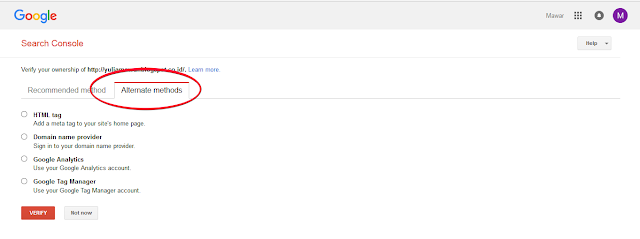
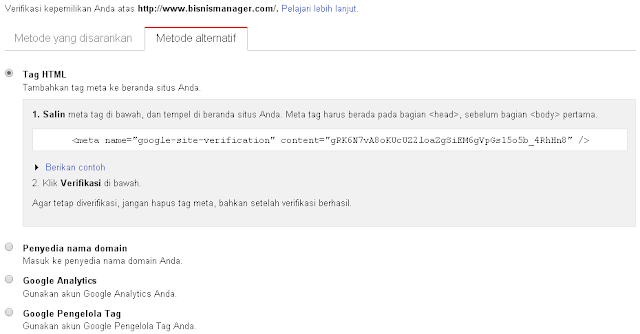
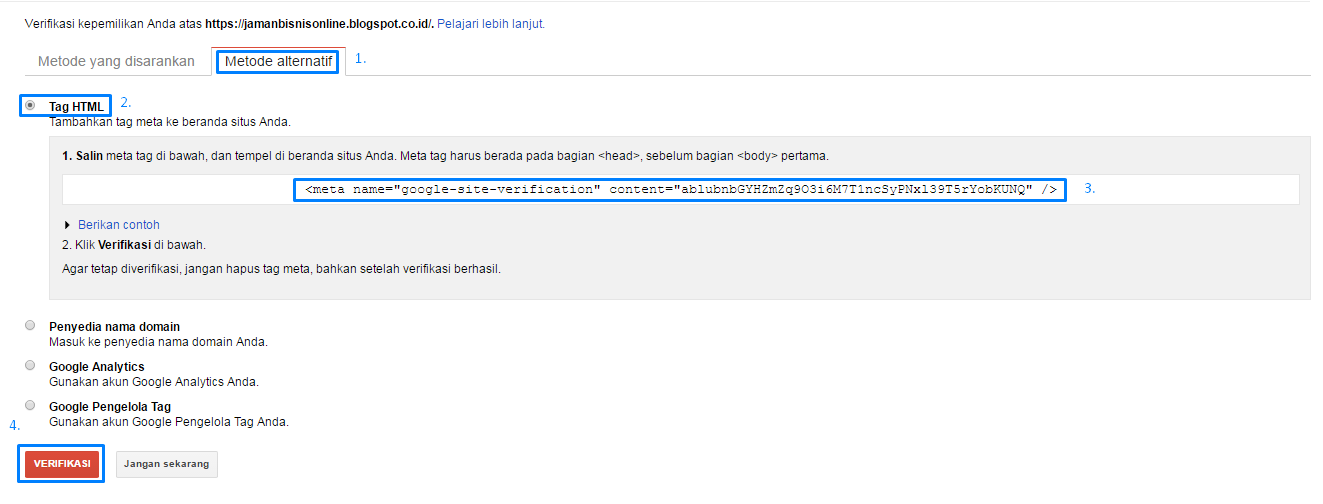
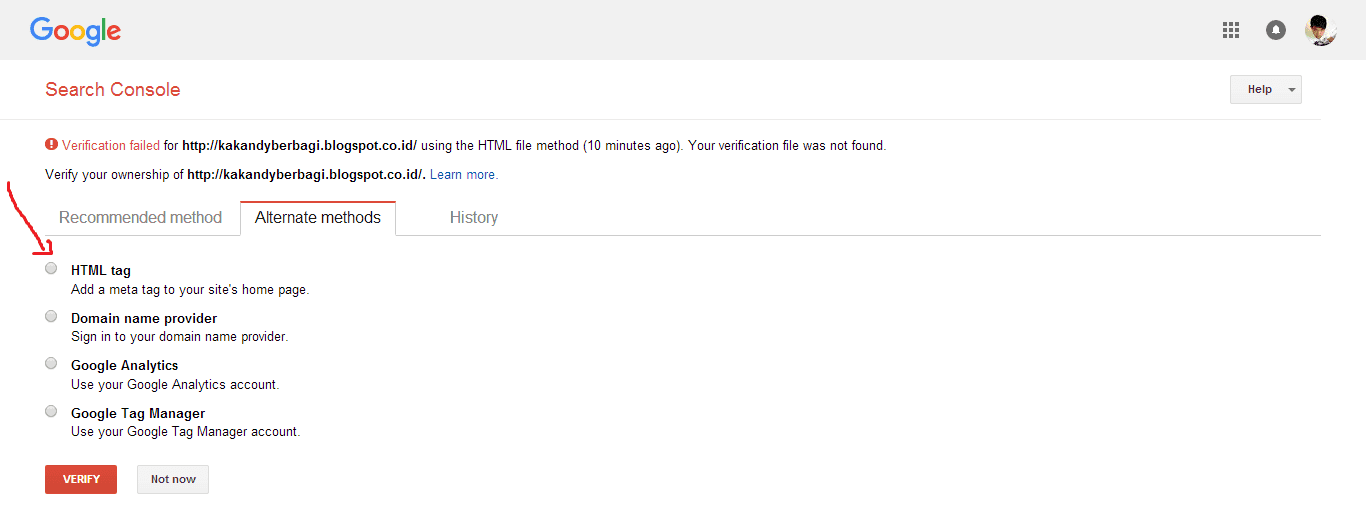
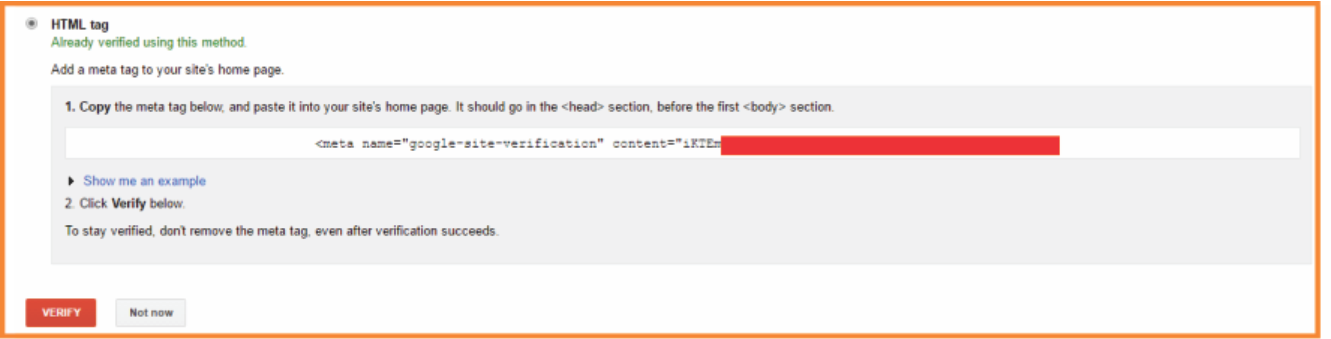
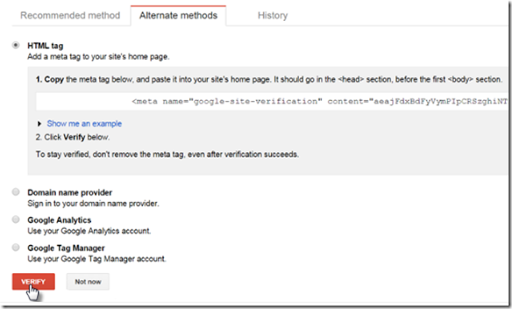
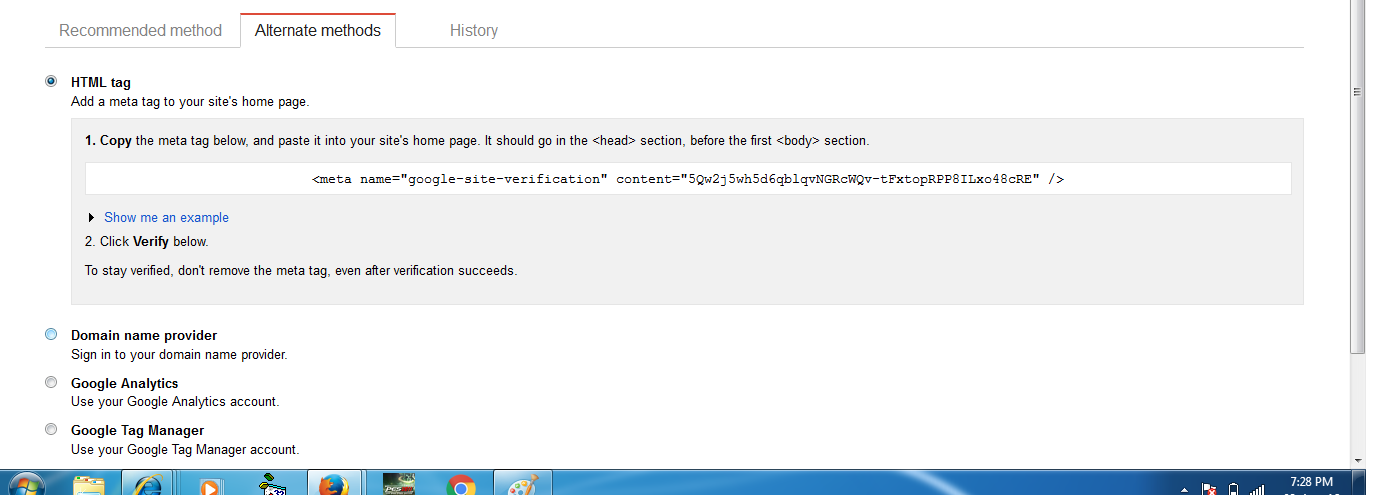
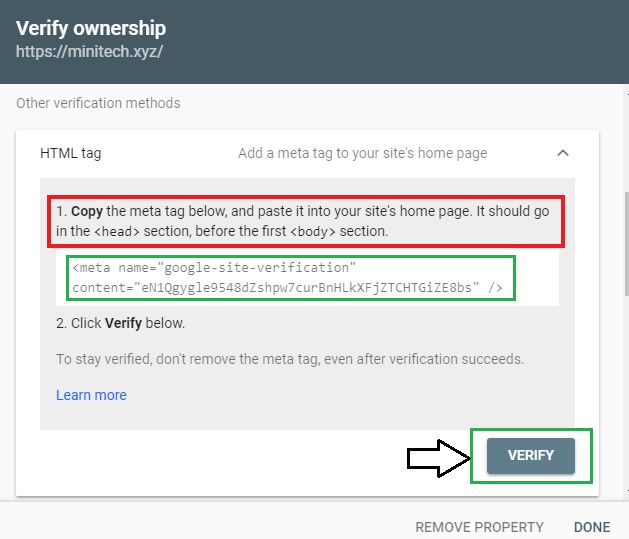
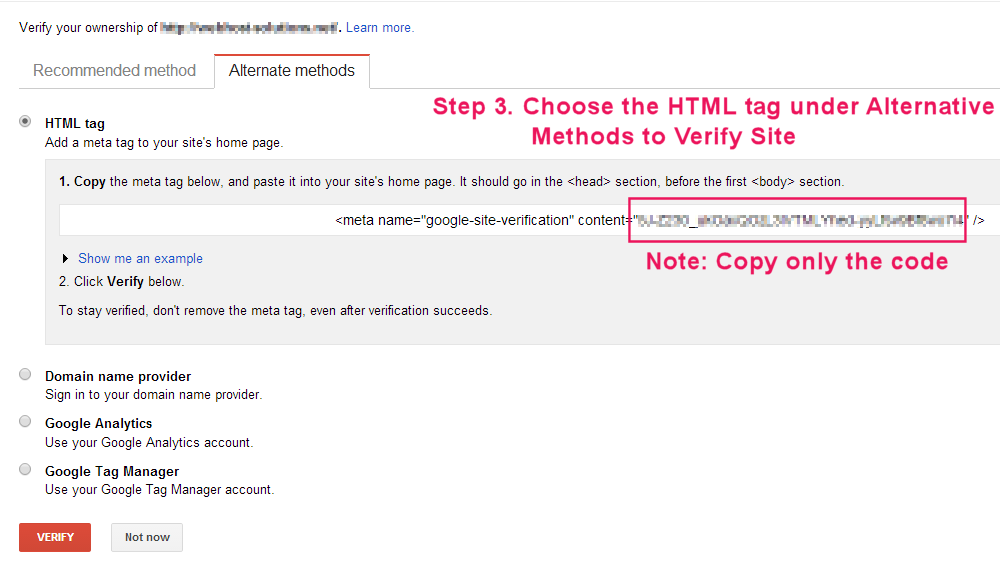
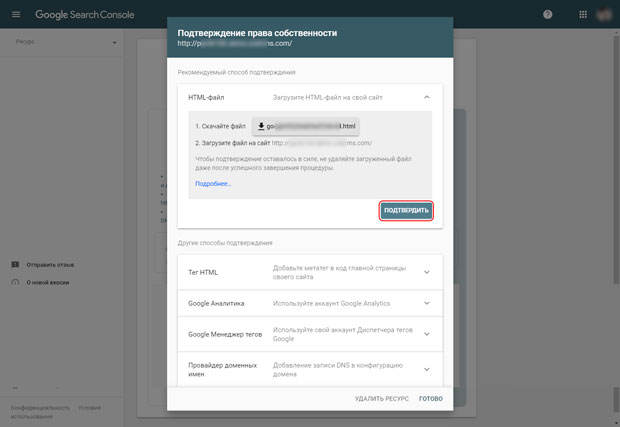
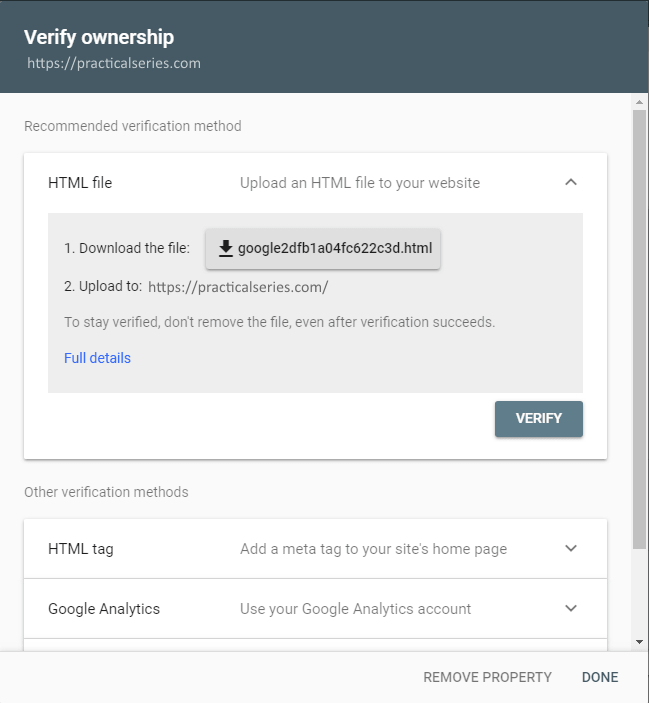
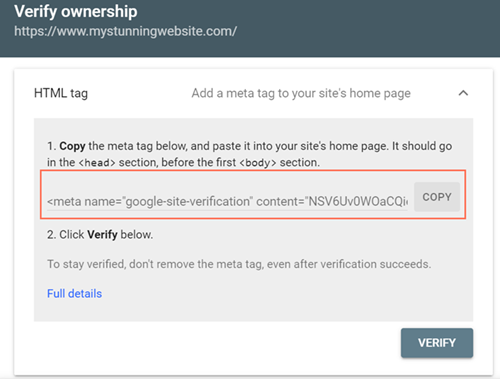
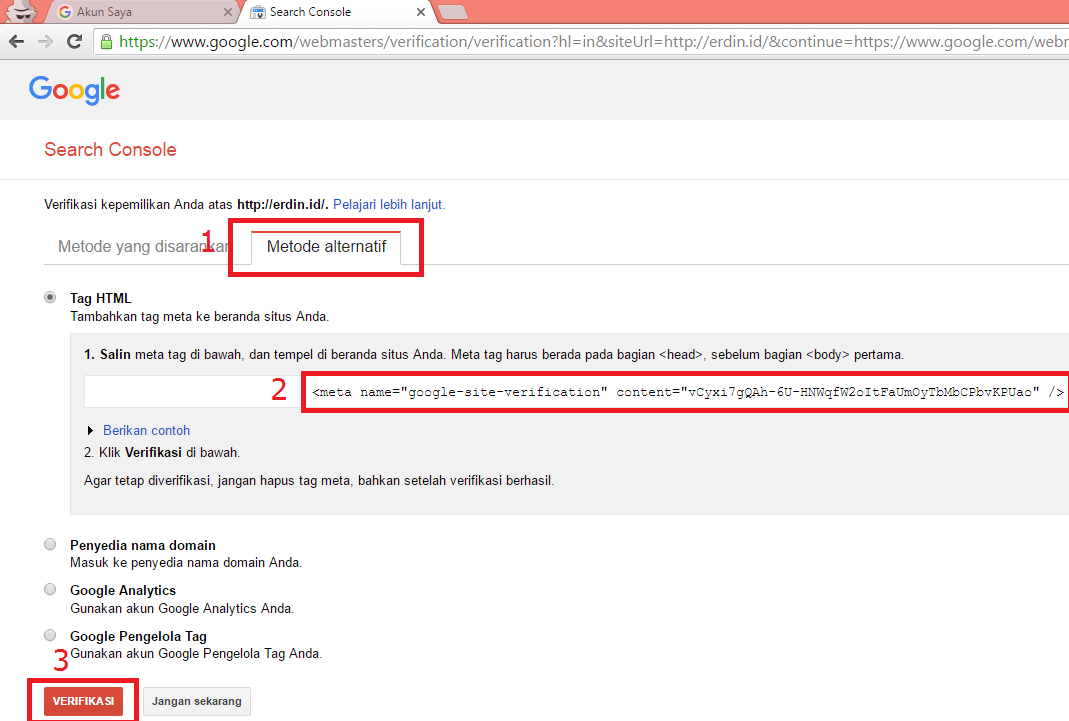
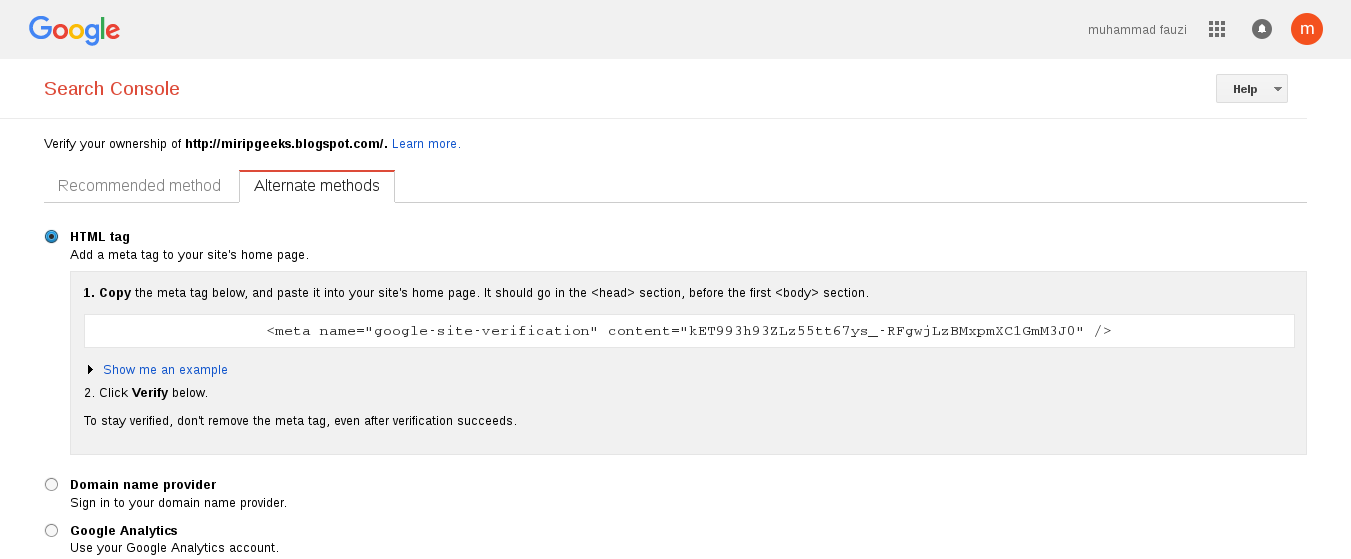
- На следующем экране во всплывающем окне «Подтверждение права собственности» выберите «Другие способы подтверждения» и нажмите Тег HTML.
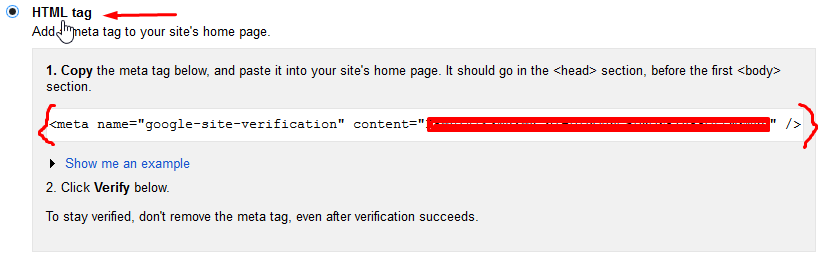
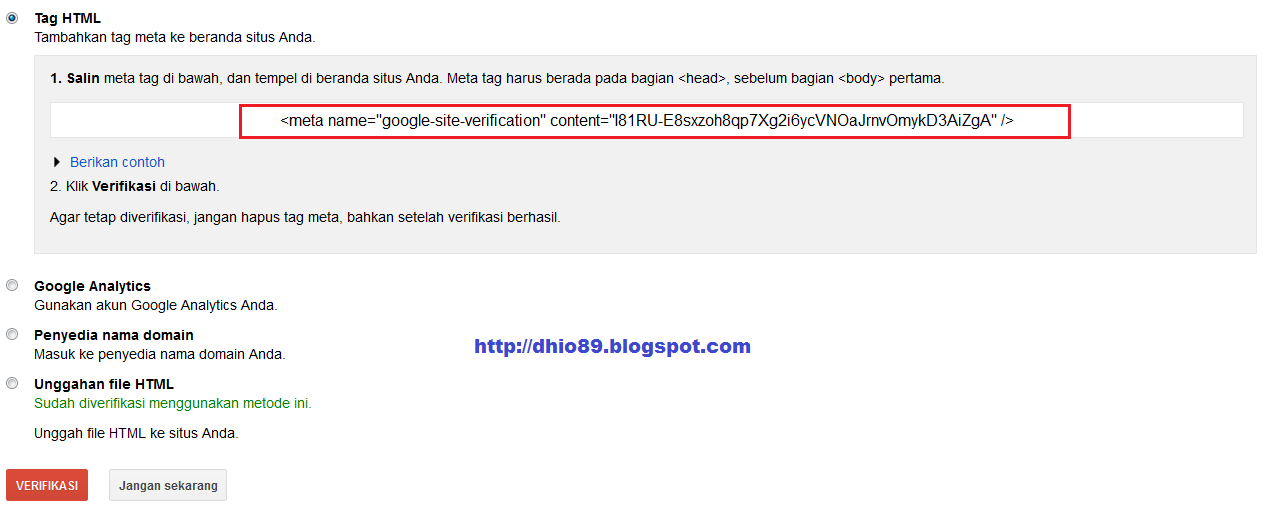
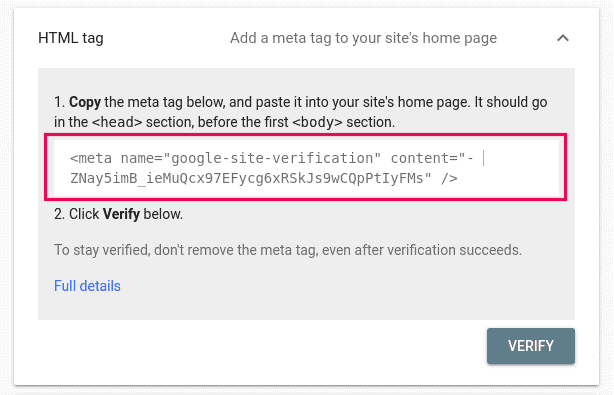
- Затем вы увидите примерно следующую строку HTML-кода:
- Скопируйте весь код, предоставленный Google, с помощью кнопки Копировать.
- На новой вкладке или в новом окне браузера откройте свою учётную запись WordPress.com и выберите Мои сайты → Инструменты → Маркетинг → Посещаемость.
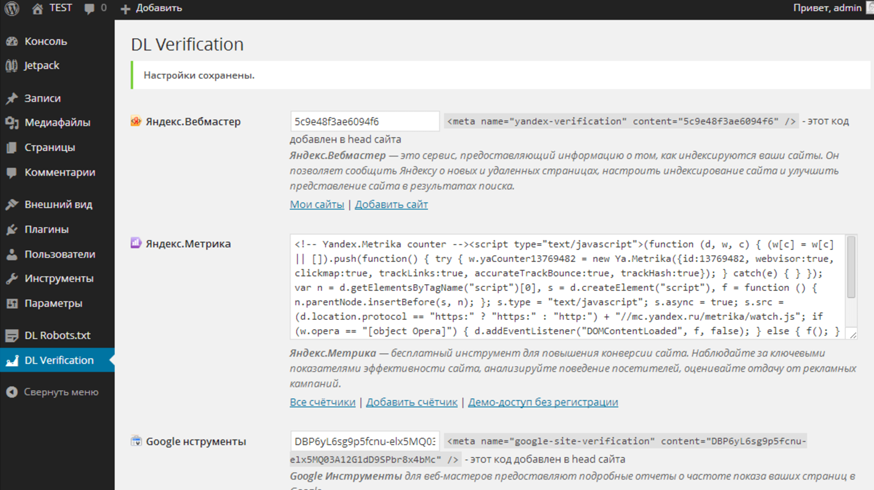
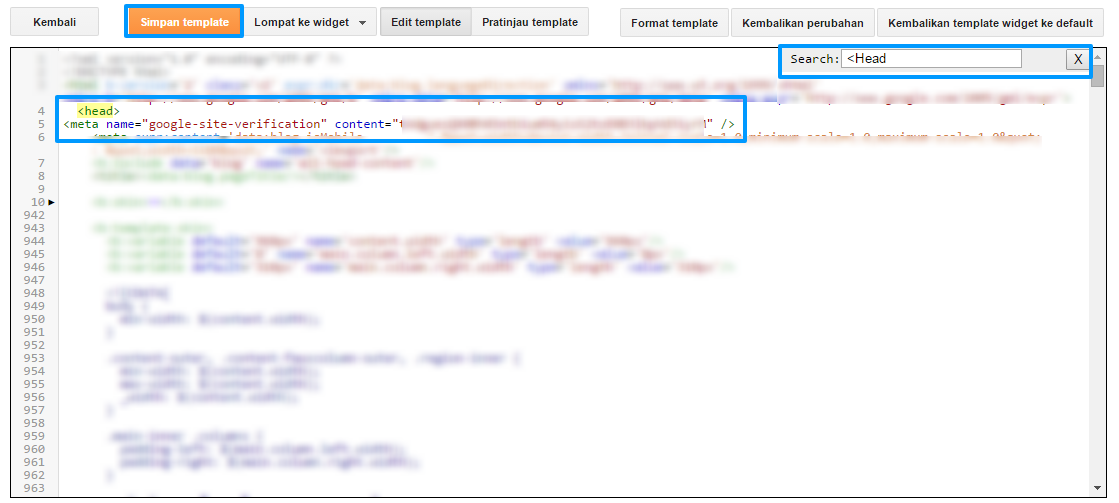
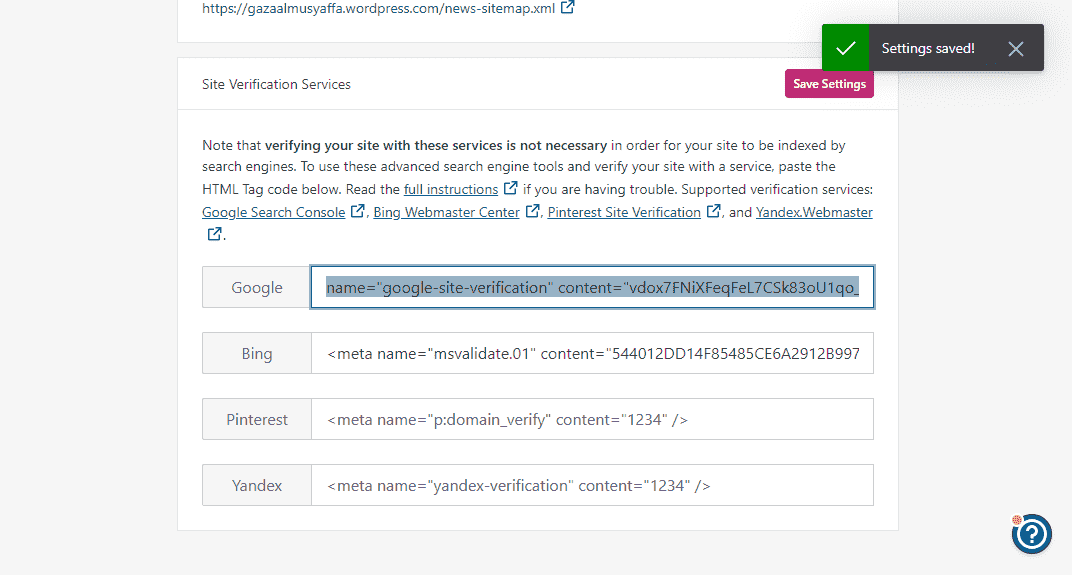
- Прокрутите вниз до раздела Службы подтверждения подлинности сайтов и вставьте код, скопированный из раздела тега HTML Google, в раздел Google.
- Нажмите Сохранить настройки.

- Вернитесь на страницу подтверждения в Google Search Console и нажмите Подтвердить.
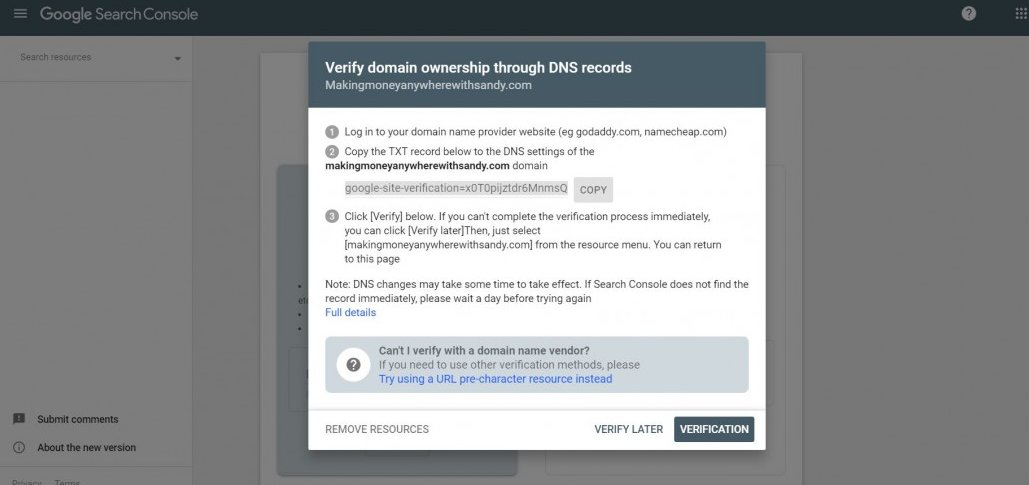
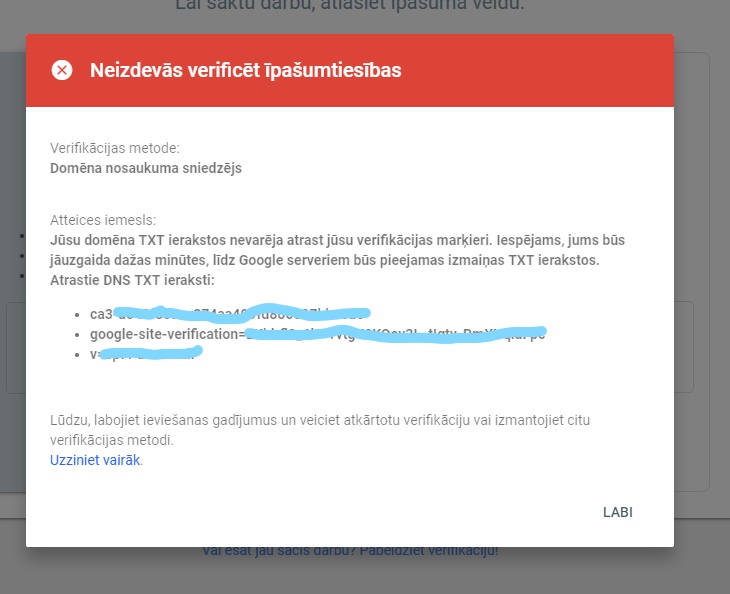
Подтверждение подлинности вашего домена в Google с использованием записей DNS
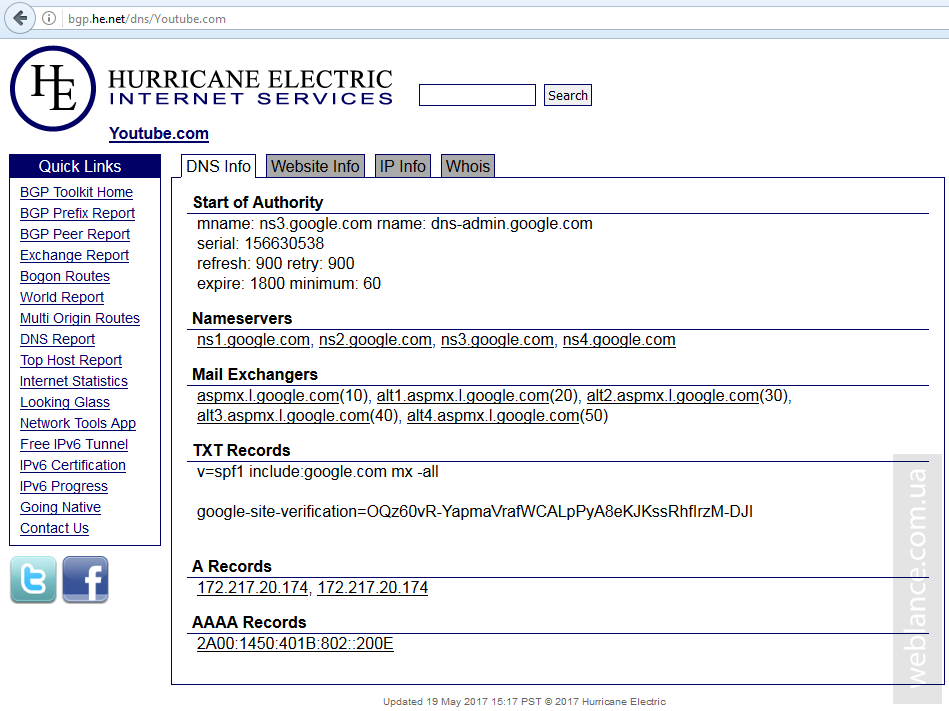
В некоторых ситуациях вам может потребоваться использовать запись DNS, а именно запись TXT, чтобы подтвердить ваше доменное имя в Google.
Сначала войдите в https://search.google.com/search-console с помощью учётной записи Google. В Google Search Console нажмите Добавить ресурс.
Добавьте свойство в Google Search Console.- В окне «Выберите тип ресурса» выберите вариант Доменный ресурс.
- Введите имя пользовательского домена без https, например
yourgroovydomain., и нажмите Продолжить. com
com
Либо, если выбрать опцию префикса URL-адреса, введите свой полный адрес (включая https://) и прокрутите вниз до подраздела Поставщик доменных имён в разделе Другие способы на следующей странице.
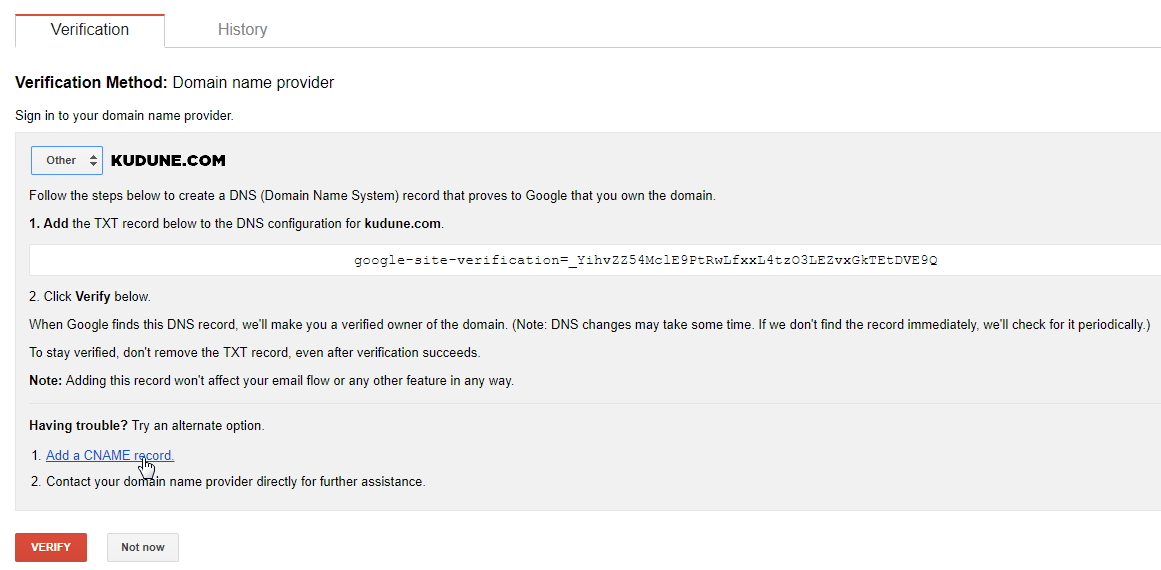
Привязка DNS-записи к Google- На экране Подтверждение права собственности на домен с помощью записи DNS скопируйте придоставленную запись TXT.
- На новой вкладке или в новом окне браузера откройте свою учётную запись WordPress.com, выберите Мои сайты → Платные услуги → Домены и нажмите домен, который вы проверяете.
- Выберите Изменение серверов доменных имен и записей DNS, а затем нажмите DNS-записи, чтобы добавить пользовательскую запись TXT.
- В нижней части экрана «DNS-записи» в раскрывающемся списке Тип выберите TXT.
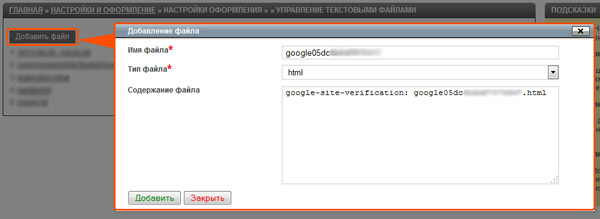
 Оставьте поле субдомена в разделе Имя пустым и вставьте код, полученный из Google, в поле Текст, как показано на изображении ниже.
Оставьте поле субдомена в разделе Имя пустым и вставьте код, полученный из Google, в поле Текст, как показано на изображении ниже. - Нажмите Добавить новую запись DNS, чтобы сохранить новую запись.
- Наконец, вернитесь на экран Google и нажмите кнопку Проверить.
📌
В большинстве случаев проверка выполняется немедленно, но подтверждение статуса проверки вашего домена в Google может занять до 72 часов.
Здесь даны пошаговые инструкции Google.
Загрузка карты сайта WordPress.com в Google Search Console
Проверив сайт в Google одним из вышеупомянутых способов, выполните следующие действия для отправки карты сайта.
- Для перехода в раздел «Карты сайта» в Google Search Console откройте Индекс→ Карты сайта.
2. Загрузите URL-адрес карты сайта. Он должен выглядеть примерно так: https://your-website-name.wordpress.com/sitemap.xml
Он должен выглядеть примерно так: https://your-website-name.wordpress.com/sitemap.xml
⚠️
При появлении сообщения об ошибке после загрузки карты сайта убедитесь, что веб-сайт открыт, и попробуйте снова его загрузить.
Были ли эти инструкции полезны?
Оставить отзыв
↑ Содержание ↑
Центр веб-мастера Bing
Если вы уже проверили свой сайт в Google, его будет можно импортировать в Bing, а не выполнять процедуру проверки, представленную ниже. См. это руководство из Bing (прокрутите вниз до раздела «Импортировать из Google Search Console»).
Сначала войдите на сайт http://www.bing.com/webmaster, используя свою учётную запись Live!.
- В Bing Webmaster Tools добавьте адрес своего основного сайта (yourgroovysite.wordpress.com или yourgroovydomain.com) в поле «Добавить сайт» и нажмите Добавить.
- На следующем экране введите URL-адрес карты сайта и нажмите Добавить.

Предоставление адреса и карты вашего веб-сайтаВаш URL-адрес карты сайта практически всегда будет адресом вашего веб-сайта с /sitemap.xml в конце. Пример:
yourgroovydomain.com/sitemap.xml
- На следующем экране отображается несколько опций. Взгляните на опцию Копировать тег и вставить его на веб-страницу по умолчанию. Вы увидите примерно следующий код:
- Скопируйте весь код, предоставленный из Bing.
- На новой вкладке или в новом окне браузера откройте свою учётную запись WordPress.com и выберите Мои сайты → Инструменты → Маркетинг → Посещаемость.
- Прокрутите вниз до раздела Службы подтверждения подлинности сайтов и вставьте код, скопированный из Bing, в раздел Bing.
- Нажмите Сохранить настройки.
- Вернитесь на страницу проверки Bing и нажмите Проверить.

↑ Содержание ↑
Проверка сайтов Pinterest
Войдите на сайт https://pinterest.com, используя свою учётную запись Pinterest. Щёлкните меню рядом с изображением своего профиля в верхнем правом углу и нажмите Настройки.
Выбор настроек в профиле- Перейдите в раздел Изменение профиля и откройте вкладку Заявить.
- Введите адрес сайта, если он не был указан ранее.
- Нажмите кнопку Заявить.
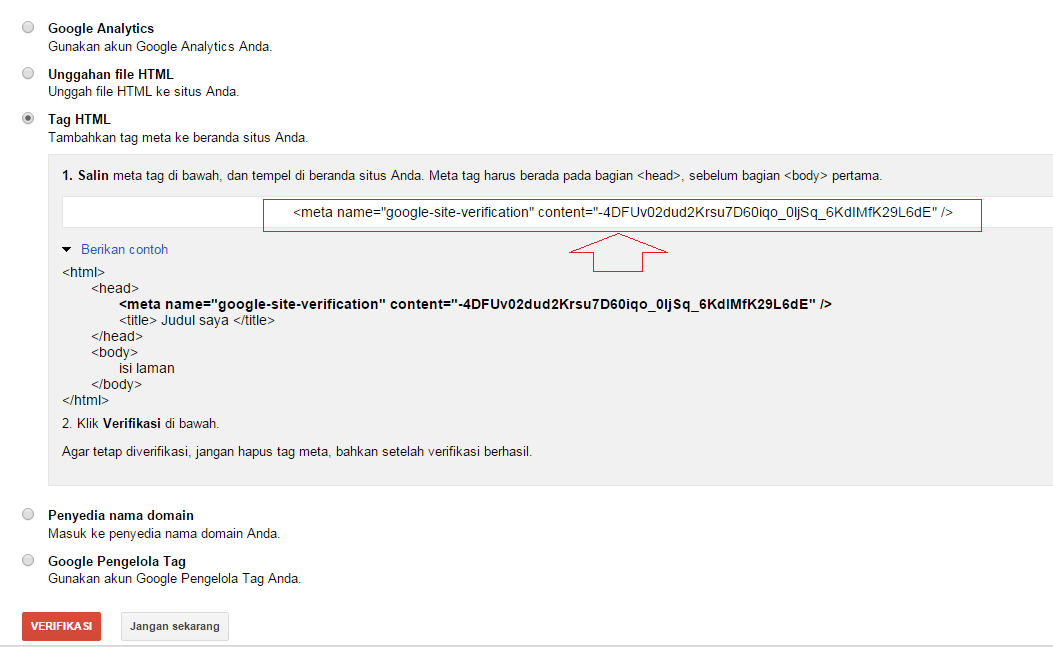
- Установите флажок Добавить тег HTML и скопируйте метатег, который должен выглядеть примерно так:
- На новой вкладке или в новом окне браузера откройте свою учётную запись WordPress.com и выберите Мои сайты → Инструменты → Маркетинг → Посещаемость.
- Прокрутите вниз до раздела Службы подтверждения подлинности сайтов и вставьте код, скопированный из Pinterest, в раздел Pinterest.

- Нажмите Сохранить настройки.
- Вренитесь на страницу подтверждения сайта Pinterest, нажмите Далее и Отправить в окне Отправить на проверку.
↑ Содержание ↑
Подтверждение сайта Yandex
Войдите на сайт https://webmaster.yandex.com/. Если у вас ещё нет учётной записи, её можно создать на экране входа в систему.
- Нажмите Вперед для доступа к списку сайтов Yandex.
- Чтобы добавить свой сайт, нажмите Добавить сайт.
- Введите адрес своего веб-сайта в выделенном поле, включая
https://и нажмитеДобавить.
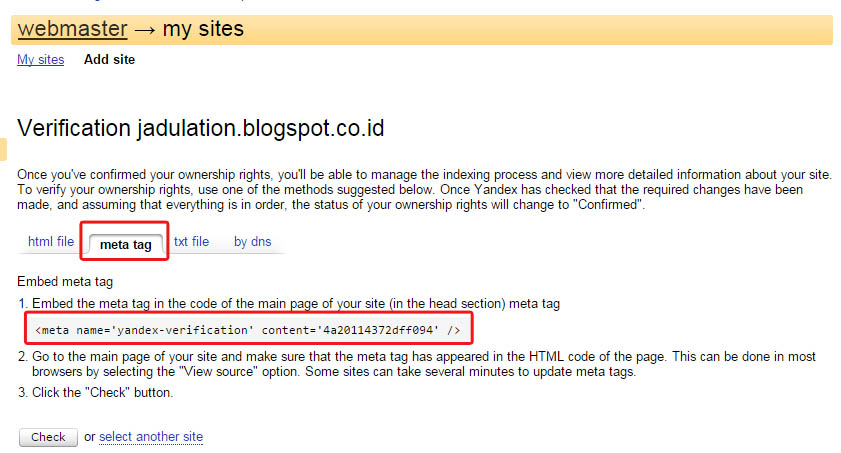
- На следующем экране установите флажок Метатег и скопируйте весь метатег, который должен выглядеть примерно так:
- На новой вкладке или в новом окне браузера откройте свою учётную запись WordPress.
 com и выберите Мои сайты → Инструменты → Маркетинг → Посещаемость.
com и выберите Мои сайты → Инструменты → Маркетинг → Посещаемость. - Прокрутите вниз до раздела Службы подтверждения подлинности сайтов и вставьте код, скопированный из Yandex, в раздел Yandex.
- Нажмите Сохранить настройки.
- Вернитесь на страницу проверки Yandex и нажмите кнопку Проверить.
↑ Содержание ↑
Подтверждение компании в Facebook
Сначала откройте //business.facebook.com/settings/ и войдите, используя свою учётную запись Facebook. Выберите свою компанию или создайте новую учётную запись для бизнеса в Facebook. Затем выполните следующие действия.
- В разделе «Настройки компании» нажмите раздел Безопасность бренда, а затем Домены:
- Нажмите кнопку Добавить, укажите домен в поле и нажмите Добавить:
- На следующем экране будет предложено несколько вариантов проверки.
 Убедитесь, что выбран вариант «Добавьте метатег в исходный код HTML» и скопируйте весь метатег, как показано здесь:
Убедитесь, что выбран вариант «Добавьте метатег в исходный код HTML» и скопируйте весь метатег, как показано здесь:
- Вернитесь на WordPress.com, выберите Инструменты → Маркетинг и перейдите на вкладку Посещаемость. Прокрутите вниз до раздела Службы подтверждения подлинности сайтов и вставьте код в поле для Facebook:
- Нажмите Сохранить настройки.
- Вернитесь в раздел «Настройки Facebook» с шага 3 и нажмите кнопку Проверить. На экране появится подтверждение того, что вы проверили свой домен.
Разнообразие тарифных планов и ценовых предложений
-
Бесплатно
Оптимальный вариант для студентов
-
Personal
Оптимальный вариант для представления своего хобби
-
Premium
Оптимальный вариант для фрилансеров
-
Business
Оптимальный вариант для малых предприятий
Ваша оценка:
Google Search Console (2022) — что это, как пользоваться
Google Search Console (от англ. «Поисковая консоль») — это бесплатный инстурмент для вебмастеров по отслеживанию эффективности сайта в поиске. Search Console предоставляет отчеты по запросам, кликабельности, страницам входа, региону и другим параметрам, влияющим на продвижение сайта в Google.
«Поисковая консоль») — это бесплатный инстурмент для вебмастеров по отслеживанию эффективности сайта в поиске. Search Console предоставляет отчеты по запросам, кликабельности, страницам входа, региону и другим параметрам, влияющим на продвижение сайта в Google.
Благодаря Google Search Console вы можете:
- Находить и устранять самые разные виды ошибок — от сбоев DNS до ошибок сайта и конкретных URL.
- Отслеживать трафик из «Google Поиска».
- Следить за качеством и удобством страниц.
- Получать динамику по эффективности сайта «на поиске» за любой интересующий период.
- Отслеживать нагрузку на сайт, создаваемую поисковыми роботами Google.
- Следить за доступностью сайта.
-
Использовать отчеты для маркетинговых исследований — особенно актуально для рекламных специалистов.

Сервис отслеживает все данные, влияющие на эффективность сайта в SERP:
- Страницы входа.
- Запросы.
- Страны.
- Устройства.
- Кликабельность.
- Суммарное количество показов URL вашего сайта в SERP.
- Средняя позиция. Имеется в виду условный рейтинг всех URL, ведущих на ваш сайт.
- Клики. Вы можете получить представление о суммарном количестве кликов по вашему сайту в SERP.
Присоединяйтесь к нашему Telegram-каналу!
- Теперь Вы можете читать последние новости из мира интернет-маркетинга в мессенджере Telegram на своём мобильном телефоне.

- Для этого вам необходимо подписаться на наш канал.
Как добавить Google Search Console на свой сайт
Для начала нужно подтвердить права на домен в GSC. Вот пошаговый алгоритм:
- Открываем Google Search Console.
- Нажимаем кнопку «Добавить ресурс», которая находится в нижнем углу навигационного меню:
- Откроется выпадающий список. Выбираем «Доменный ресурс»:
- Указываем адрес домена:
- Подтверждаем права на домен через запись DNS. После нажатия кнопки «Продолжить» появится подробная инструкция:
Вызываем раскрывающееся меню
Добавляем новый ресурс в Google Search Console
Вводим домен своего сайта
Инструкция для подтверждения права собственности с помощью добавления TXT-записи в DNS
У каждого регистратора процесс добавления TXT-записи в DNS может различаться. Например, вот алгоритм добавления TXT-записи в DNS у регистратора REG.RU:
Например, вот алгоритм добавления TXT-записи в DNS у регистратора REG.RU:
Теперь перейдем к обзору возможностей сервиса. Начнем с отчетов.
Отчеты Google Search Console
Все отчеты Search Console можно разделить на два типа:
- Для маркетологов, оптимизаторов, администраторов:
- отчет о статусе расширенных результатов поиска;
- отчет о мерах, принятых вручную;
- изменение адреса;
- инструмент удаления URL.
- отчет об индексировании;
- отчет об основных интернет-показателях;
- инструмент проверки URL;
-
отчет о проблемах безопасности.

Как видим, некоторые из отчетов пересекаются друг с другом, но цели их использования могут значительно различаться.
Теперь разберем основные разделы навигационного меню Google Search Console.
Обзор
Здесь находится главная сводка по сайту, включающая 4 вида отчетов: эффективность, покрытие, качество, улучшения. Можно получить краткую информацию по суммарному количеству кликов в веб-поиске Google, наличию страниц с ошибками, удобству страниц для мобильных устройств, структурированным данным на сайте.
Главная сводка по сайту
Отчеты на вкладке «Обзор» и в основных разделах повторяют друг друга, поэтому подробно мы рассмотрим их далее.
Эффективность
Один из главных отчетов, позволяющий отслеживать присутствие сайта в поиске Google. Данные в этом отчете сейчас хранятся 16 месяцев, ранее — 90 дней. Учитывайте, что данные из Search Console поступают в другие сервисы Google с задержкой в 48 часов.
В отчете по эффективности вы сможете узнать следующие показатели сайта:
- Всего кликов. Количество переходов пользователей из поиска Google.
- Всего показов. Суммарное количество раз, когда URL вашего сайта показывалась на странице SERP.
- Средний CTR. Процент показов, которые напрямую привели к кликам со страницы SERP.
- Средняя позиция домена на странице SERP за все время. Этот рейтинг учитывает самую высокую позицию, которую занимал ваш сайт.
Отследить динамику по каждому из четырех перечисленных параметров поможет интерактивный график:
Динамика эффективности сайта на поиске Google по кликам и показам
Чуть ниже на этой же странице можно получить топ самых популярных запросов сайта:
Отображается суммарное количество кликов и показов
Есть данные по самым популярным страницам, странам, мобильным устройствам:
Можно узнать топ самых популярных URL, топ самых популярных стран и мобильных устройств
Во вкладке «Даты» вы можете оценить суммарное количество кликов / показов за каждый прошедший день:
Данные по кликам / показам за последние 8 дней
Учитывайте, что временные метки в отчетах Google Search Console соответствуют тихоокеанскому часовому поясу (PST). Так что не стоит пытаться анализировать данные в отчетах по московскому времени
Так что не стоит пытаться анализировать данные в отчетах по московскому времени
Резюмируем — что можно узнать при помощи отчетов по эффективности сайта:
- Получить примерное процентное соотношение desktop-посетителей к мобильным.
- Проанализировать динамику посетителей из поиска Google с точки зрения показов и кликов.
- Вычислить все URL с самой маленькой или наоборот самой высокой кликабельностью.
- Получить топ самых популярных запросов, стран, устройств.
- Узнать по каким запросам трафик увеличился, а по каким — упал.
Проверка URL
Этот инструмент используется для получения текущего статуса индексации страницы. После проверки нужного адреса вы можете получить такой подробный отчет:
Страницы еще нет в индексе
Также отображаются дополнительные сведения — способ обнаружения, данные о роботе, каноническая страница и другие параметры
Индекс
Здесь находятся три главных отчета, касающиеся индексации вашего сайта: покрытие, удаление и файлы sitemap. xml.
xml.
Покрытие
В этом отчете можно ознакомиться с четырьмя типами страниц:
- Ошибка. Сюда попадают все страницы, которые поисковый робот Google не смог проиндексировать: которые отдают 400-ые или 500-ые коды либо имеют некорректные перенаправления. Встречаются и другие причины: например, страница заблокирована в robots.txt. Подробнее об ошибках покрытия / индексации мы поговорим в разделе «Ошибки сканирования в Search Console: как устранить».
- Без ошибок, есть предупреждения. Эти страницы прошли индексацию, но содержат ошибки. Самый распространенный сценарий: индексация ограничена в стандарте исключения роботов.
- Страница без ошибок. Список страниц, которые успешно проиндексированы и не содержат ошибок.
- Исключено. Сюда попадают страницы, которые не смогли пройти процедуру индексации. Например:
Для каждой исключенной страницы обязательно обозначается причина выхода из индекса
Резюмируем проблемы, которые мы можем решить при помощи группы отчетов «Покрытие»:
-
Найти любые ошибки, мешающие индексации новых страниц, включая сбои ответа сервера.

- Найти дубли.
- Найти некорректные цепочки перенаправлений
- Обнаружить некорректные директивы в файле robots.txt.
Экран сводки отчета «Покрытие». Можно быстро найти все страницы с интересующим статусом
Читайте также:
Что такое Google Tag Manager и как его настроить
Файлы Sitemap
В этом разделе можно добавить XML-карту сайта для ускорения индексации вашего сайта поисковыми роботами Google. Чтобы добавить карту сайта, просто укажите ссылку на нее:
Добавляем файл sitemap.xml в Google Search Console
После загрузки вы увидите уведомление:
Карта сайта была добавлена успешно
Удаления
Этот инструмент будет полезен в случаях, когда вам необходимо быстро удалить определенный контент из «Google Поиска».
Во вкладке «Временные удаления» есть отчет «Отправленные запросы». В нем можно увидеть историю всех запросов, которые отправлялись на временное удаление страниц за прошедшие шесть месяцев:
Отчет по удалению контента. Из него же можно создать новый запрос на временное удаление
Чтобы удалить контент из поиска Google, нажмите кнопку «Создать запрос»:
Можно удалить единичный URL или все URL с определенным префиксом
При необходимости из результатов поиска можно удалить и кэшированную копию веб-страницы.
В отчете «Удаления» также доступна история запросов, которые вы отправляли при помощи инструмента «Удаление устаревшего контента из Google Поиска». Эти данные находятся во вкладке «Устаревший контент»:
Можно отслеживать удаление устаревшего контента
Рядом во вкладке «Фильтрация безопасным поиском» доступна история жалоб на контент вашего сайта за последние 6 месяцев.
Качество
В этом разделе вы найдете отчеты, относящиеся к качеству веб-страниц вашего сайта.
Удобство страниц
Этот отчет демонстрирует удобство страниц при просмотре вашего сайта на мобильных устройствах, включая планшеты. Не следует путать отчет «Удобство страниц» с отчетом «Удобство для мобильных», который демонстрирует страницы с самым серьезными проблемами для мобильных устройств.
Отчет «Удобство страниц» открывается диаграммой, демонстрирующей страницы со статусом «Вполне надежный». Этот статус говорит о том, что проблемы с просмотром на мобильных устройствах отсутствуют или они минимальны и не ухудшают пользовательский опыт.
На диаграмме отображается два показателя:
- Процент эффективных URL, имеющих статус надежных.
- Процент суммарных показов всех эффективных URL (суммарное число показов всех удобных страниц).
Эффективными является 89 % всех ссылок. Отличный результат
Отличный результат
В разделе «Сигналы» находится сводка по пяти главным показателям, затрагивающим удобство просмотра мобильных страниц:
Найдено 74 проблемных URL
Читайте также:
Мобильные версии сайтов 2021: интересные тенденции и неожиданные выводы
Разберем представленные показатели подробнее.
Основные интернет-показатели. Здесь отображается суммарное количество проблемных страниц. Такие страницы могут иметь самые разнообразные статусы, например, «низкая скорость» или «нет данных».
Удобство для мобильных. Если на сайте есть неудобные для мобильного посетителя страницы, то они будут отображаться здесь.
Проблемы безопасности. Здесь отображаются глобальные проблемы на уровне сайта, которые могут ограничивать просмотр с мобильных устройств.
HTTPS. Чтобы получить зеленую галочку, большая часть страниц на вашем сайте должна использовать HTTPS-протокол.
Реализация рекламы. Если рекламные блоки на странице размещаются некорректно или нарушают правила Google AdSense, то несколько или все страницы сайта могут получить статус «Неудобная». Кроме того, страницы нарушающие правила в отношении рекламы, ранжируются ниже конкурентов.
Читайте также:
Факторы ранжирования Google и «Яндекс»: что это и как работает
Основные интернет-показатели
Это большой отчет по мобильным и десктоп-страницам. В нем содержатся данные по эффективным и неэффективным URL. Отдельно выводятся страницы, где нужно увеличить скорость.
Основные интернет-показатели URL при просмотре через мобильный и десктопный браузер Google Chrome
При необходимости любой из двух отчетов можно развернуть и получить дополнительные сведения по скорости загрузки страниц (кнопка «Открыть отчет»):
Есть три статуса: «Низкая скорость», «Нужно увеличить скорость», «Хорошо»
Удобство для мобильных
В этом отчете вы найдете информацию об удобстве вашего сайта для мобильных устройств с точки зрения робота мобильных страниц Google. Отчет состоит из 2 главных показателей.
Отчет состоит из 2 главных показателей.
Ошибки. На таких страницах имеются серьезные проблемы с удобством просмотра на смартфонах и планшетах. Подробные данные об обнаруженной ошибке выводятся в разделе «Сведения». Слишком мелкий шрифт, интерактивные элементы расположены слишком близко, контент шире экрана — самые частые сценарии ошибок.
В данном отчете все хорошо: эти ошибки не подтверждаются
Страницы без ошибок. Здесь отображаются URL, которые оптимизированы для просмотра на мобильных устройствах или не имеют значительных недочетов.
Проблемы безопасности и меры, принятые вручную
Отчет состоит из двух частей:
- «Меры, принятые вручную».
- «Проблемы безопасности».
Новички часто путают эти два отчета. Но ничего сложного здесь нет. Проблемы безопасности — сигналы о том, что ваш сайт представляет угрозу для пользователей. Меры, принятые вручную — санкции, наложенные на ваш домен за нарушение правил Google.
Меры, принятые вручную — санкции, наложенные на ваш домен за нарушение правил Google.
Страницы, имеющие проблемы безопасности, маркируются специальной иконкой. Перейти на них из результатов поиска не получится.
В качестве проблем безопасности Google выделяет три главных сигнала:
- Опасный контент. Любой контент, который относится к социальной инженерии и заставляет посетителей осуществлять определенные действия, например сообщать данные своей банковской карты.
- Взломанный контент. Злоумышленники могут получить доступ к вашему сайту и публиковать на нем любой контент, который посчитают нужным. Взломанный контент, если он был идентифицирован алгоритмами Google, никогда не демонстрируется на странице результатов поиска.
-
Вредоносное программное обеспечение, включая нежелательное. Сюда можно отнести любое ПО, наносящие вред пользователю или его устройству.

В отчете о мерах, принятых вручную, можно увидеть санкции, которые были применены к вашему домену. Список мер будет отображаться прямо в отчете.
Санкций, наложенных на домен, не найдено. Проблемы безопасности также не подтвердились
Прежние инструменты и отчеты
Здесь вы найдете инструменты, которые по каким-то причинам были удалены из новой версии Google Search Console. Но они все еще доступны в специальном разделе:
Раздел прежних инструментов Search Console
Таргетинг по странам и языкам
Отчет используется для поиска ошибок hreflang — этот атрибут указывает язык документа, на который ведет URL. Google использует hreflang только для отправки локализованных версий страниц.
Отчет «Таргетинг по странам и языкам» показывает, что наш сайт связан с Россией
Во вкладке «Страна» можно увидеть, с каким регионом связан ваш сайт. Ранее там можно было выбрать местоположение вашего целевого посетителя (например, вы делаете контент для жителей Украины). Во вкладке «Язык» находится полный список ошибок hreflang-атрибута, если они есть.
Во вкладке «Язык» находится полный список ошибок hreflang-атрибута, если они есть.
Сообщения
Раньше в этом разделе отображались все сообщения, которые сервис рассылает автоматически:
Сообщения в виде отдельного отчета больше недоступны в Search Console
В новой версии этот раздел просто убрали, но он все еще доступен в разделе «Прежние инструменты».
Параметры URL
Благодаря этому инструменту можно сообщать Google специальные параметры URL. Подробности них вы найдете в справке Search Console.
Использовать этот инструмент должны только опытные разработчики / оптимизаторы, так как после внесения специальных параметров высока вероятность того, что страница вообще «выпадет» из поиска и навсегда покинет индекс
Создаем «сортирующий» параметр
Веб-инструменты
Ранее в этом разделе публиковались сведения о нарушении правил Better Ads Standards. Инструмент все еще доступен в «прежних отчетах». Чтобы получить сведения о нарушениях, выберите вид отчета — «ПК» или «Мобильный» — и запустите проверку:Создаем отчет о реализации рекламы
Чтобы получить сведения о нарушениях, выберите вид отчета — «ПК» или «Мобильный» — и запустите проверку:Создаем отчет о реализации рекламы
Ссылки
В этом отчете можно получить информацию по всем внешним и внутренним ссылкам, которые ведут на ваш ресурс. Отчет состоит из трех групп: «Внешние ссылки», «Внутренние ссылки» и «Сайты, ссылающиеся на ресурс чаще всего».
Для внешних и внутренних ссылок отображается суммарное число URL
Чуть ниже доступен список самых популярных анкоров внешних ссылок.
Читайте также:
Внешняя оптимизация сайта: как продвигать сайт с помощью сторонних ресурсов
Настройки
Здесь находятся все настройки ресурса, статистика о сканировании и данные о маркере.
Сводка по настройкам ресурса, сканированию и маркере
Рассмотрим параметры блока «Настройки ресурса».
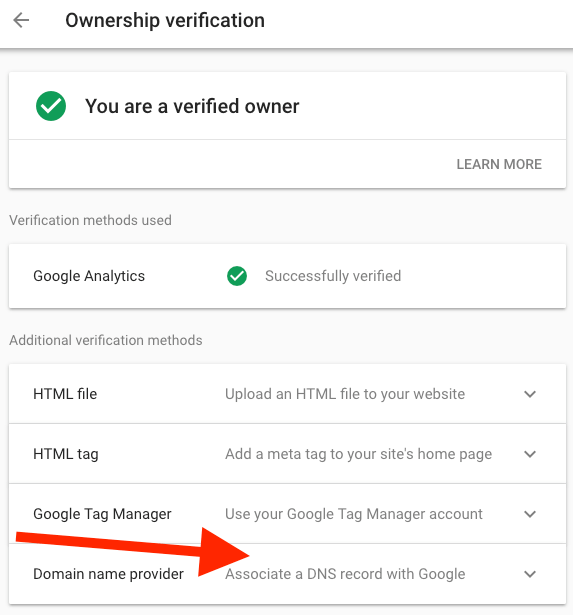
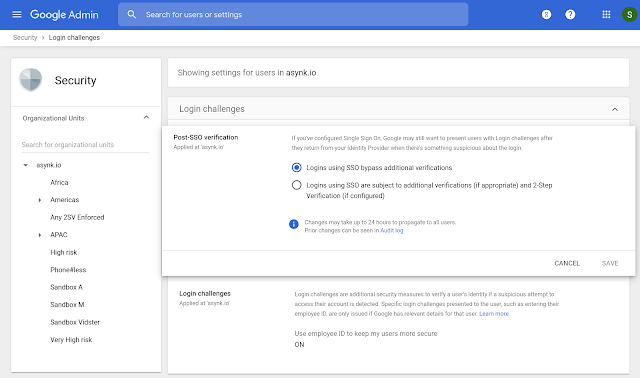
Подтверждение права собственности. Здесь можно посмотреть способ подтверждения, который вы использовали для своего аккаунта Search Console:
Подтверждение владельца произошло через аккаунт Google Analytics
При необходимости можно задействовать и другие способы подтверждения. Кликнув по интересующему варианту, вы получите подробную инструкцию:
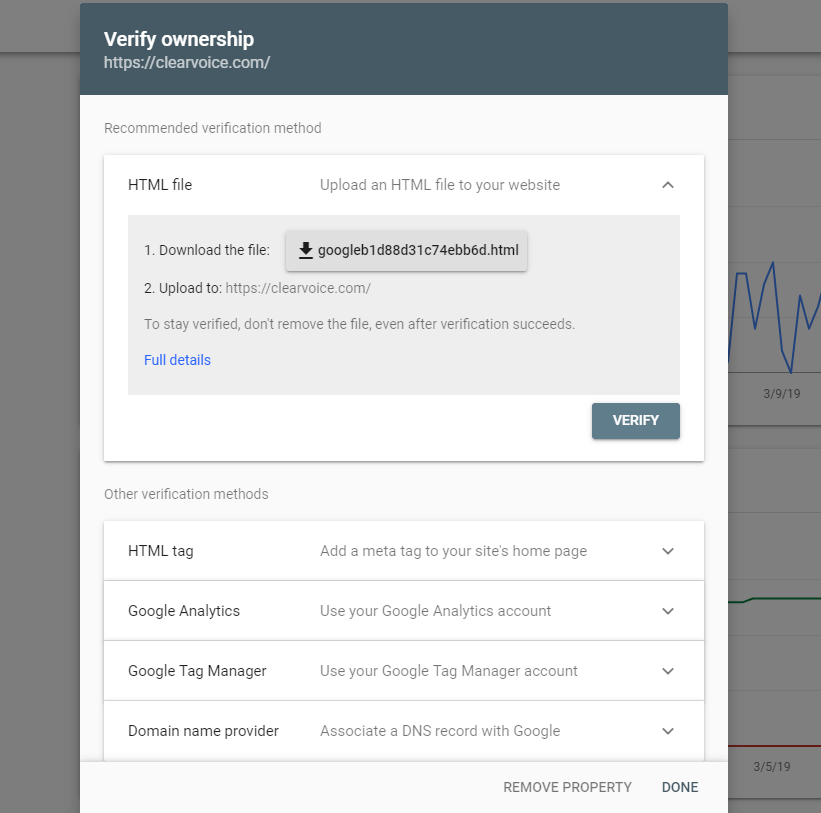
Инструкция подтверждения владельца Search Console при помощи HTML-файла
Пользователи и разрешения. Здесь находится список всех пользователей, которые могут просматривать статистику по вашему сайту в Search Console:
Для каждого пользователя указан вид разрешения и электронная почта пользователя
Кроме подтвержденных владельцев, указаны и все попытки подтверждения.
Связи. Здесь перечисляются сервисы, которые могут получать данные из вашего аккаунта Search Console.
Список связанных ресурсов
Изменение адреса. Этот инструмент пригодится при переносе сайта с изменением URL. Самые частые сценарии: переезд на HTTPS-версию сайта, смена доменного имени или изменение путей URL.
Этот инструмент пригодится при переносе сайта с изменением URL. Самые частые сценарии: переезд на HTTPS-версию сайта, смена доменного имени или изменение путей URL.
Если вы осуществляете перенос сайта с изменением URL, первым делом настройте 301-й редирект на новую версию сайта. Затем изучите общие сведения из «Центра Google Поиска» и справки Search Console. После того как все рекомендации будут выполнены, можно выбрать новую версию сайта в «Изменении адреса» и обновить данные:
Сейчас переход на HTTPS-версию сайта уже не обязательно подтверждать обновлением данных в инструменте «Изменении адреса». Просто дождитесь, пока поисковые роботы сами проиндексируют новую версию сайта
Изменение адреса сайта. Google Search Console
Читайте также:
Как сделать редирект — подробное руководство по настройке и использованию
Сканирование.
 Статистика сканирования
Статистика сканирования В этом отчете вы можете ознакомиться с суммарным количеством запросов за последние 90 дней:
Открываем отчет по сканированию сайта
После нажатия на кнопку «Открыть отчет» мы попадаем в полный отчет по статистике сканирования:
Отчет по статистике сканирования сайта за последние 90 дней
Верхний график состоит из трех параметров. Разберем их подробнее.
- Всего запросов на сканирование. Выводится общее количество запросов за определенный промежуток времени. Учитываются не только уникальные запросы, но и повторные, например — при сканировании одной и той же ссылки.
- Общий размер скачивания в байтах. Указан суммарный размер всех файлов, которые были загружены при сканировании вашего сайта. Search Console учитывает: скрипты, HTML, «стили», изображения, также любые другие ресурсы, относящиеся к сайту.
-
Среднее время ответа в миллисекундах.
 Имеется в виду время ответа на запрос при выполнении сканирования одной страницы.
Имеется в виду время ответа на запрос при выполнении сканирования одной страницы.
В разделе «Статус хоста» вы можете узнать о проблемах с доступностью сайта. Если последние 90 дней их не возникало, будет отображаться зеленая галочка:
Проблем с хостом не выявлено
Вернемся к запросам сканирования. Все запросы на сканирование можно разделить по ответу, типу файла, цели, типу поискового робота:
Распределение запросов на сканирование сайтов
Каждый параметр здесь интерактивен. Например, мы хотим получить статистику по запросам со статусом «Файл получен»:
Кликаем по этому статусу и получаем подробный отчет с примерами таких URL
Перед нами появится новый отчет. В нем будут содержаться только URL с 200-м ответом («Статус получен»):
Запросы на сканирование с кодом 200
Аналогичным образом вы сможете получить ссылки по типу файла, цели или типу робота. Например, так мы получили запросы на все сканирования изображенией:
Например, так мы получили запросы на все сканирования изображенией:
Выделяем запросы по типу файла
Теперь узнаем список URL с запросами на сканирование изображений:
Получаем примеры URL с запросами на сканирование по типу файла
Google Search Console Insights
Бета-инструмент, появившийся в широком доступе в конце 2020 года. Он позволяет оценить качество контента вашего сайта в SERP.
Google Search Console Insights доступен с главной страницы сервиса
Эффективность в результатах поиска оценивается главным параметром — количеством просмотров страницы за все время:
Страницу посмотрели почти 300 тысяч раз
Разберем блок «Обзор статистики сайта». Здесь есть краткая сводка просмотров / длительности сеансов за последние 28 дней:
Сайт посмотрели 27 000 раз, а средняя продолжительность сеанса составила 1 минуту 55 секунд
Ваш новый контент. Выводится самый популярный новый контент за последние 28 дней.
Выводится самый популярный новый контент за последние 28 дней.
Самый популярный новый контент на сайте в период 28 дней
Ваш самый популярный контент. В блоке отображается топ-15 самых популярных страниц за последние 28 дней.
По каждой странице отображается суммарное число просмотров и средняя длительность сеанса
Читайте также:
Что такое контент: виды, форматы, критерии качества
Основные каналы трафика. Три главных источника трафика, из которых посетители вашего сайта узнавали об опубликованном контенте за последние 28 дней. Здесь есть поиск, соцсети, прямой трафик, переходы с других сайтов и другие каналы.
Прямой трафик — самый популярный канал
Google Поиск. Здесь можно узнать, как пользователи находят материалы вашего сайта на странице SERP. Отображаются суммарное количество страниц, средняя продолжительность просмотра, суммарное количество кликов.
Отображаются суммарное количество страниц, средняя продолжительность просмотра, суммарное количество кликов.
Кроме топ-50 самых популярных запросов, можно посмотреть топ-50 запросов, быстрее всего набирающих популярность
Ссылки. Источники переходов с других сайтов. Здесь можно узнать, на каких страницах иных доменов размещаются URL, которые ведут на ваш сайт.
Самые значимые ссылки с точки зрения источников переходов
Социальные сети. Можно узнать, как именно посетители находят ваш контент в соцсетях. Поддерживаются все социальные сети, включая отечественные.
Сайт практически не получает просмотров из социальных сетей
Ошибки сканирования в Search Console: как устранить
Google Search Console хорош тем, что отображает все ошибки сканирования и дает для них подробное разъяснение. Рассмотрим ошибки сайта, сервера и URL подробнее.
Ошибки сайта
Увидеть эти ошибки вы можете в разделе «Индекс» → «Покрытие»:
Все ошибки сайта собраны в отчете «Покрытие»
DNS
Если в Search Console появляются ошибки DNS, первым делом пишем в поддержку используемого хостинга и задаем вопрос о существующих сбоях. Если сбоев нет — уточняем причину возникновения ошибки DNS.
Если сбоев нет — уточняем причину возникновения ошибки DNS.
DNS — это сеть доменных имен или Domain Name System. DNS-сервер помогает идентифицировать серверный IP — у каждого сайта этот адрес свой собственный. Если DNS-сервер недоступен / не отвечает, посетитель просто не сможет открыть такой сайт. Сайты с ошибками DNS очень быстро пропадают из индекса Google и «Яндекс». Именно поэтому ошибки DNS относят к критическим и устранять их нужно как можно скорее
Можно самостоятельно проанализировать ответ сервера при помощи инструмента checkmy или любого другого с аналогичным функционалом. Сбои DNS по вине хостинга, как правило, носят очень кратковременный характер и быстро устраняются самим провайдером.
Ошибки сервера
Этот вид ошибок относится исключительно к серверу. Если он обрабатывает запрос очень долго, в Search Console обязательно появится соответствующая ошибка.
Самые частые причины ошибок сервера в Google Search Console:
-
Хостинг ограничивает объем передаваемых данных.

- Выбранный сервер не подходит для вашего сайта, так как он имеет слишком большой трафик.
- DDoS, частые сканирования, вредоносная активность. Если на сайте создается высокая нагрузка, то сервер может излишне долго обрабатывать запросы.
DDoS — вид хакерских атак, направленных на один или несколько сайтов. DDoS-атаки, как правило, выполняются с нескольких не связанных друг с другом компьютеров. Различают UDP, SYN, ICMP, ping и другие виды DDoS-активностей
Для каждой серверной ошибки Google Search Console отображает код. Например, код 522 отдается, когда CDN (сеть доставки содержимого или контента) не может установить связь с сервером. Код 502 — когда поисковый робот не может установить связь по причине истечения заявленного времени подключения.
Приводить список всех кодов в этом гайде не имеет смысла — это займет слишком много времени. При необходимости вы можете получить полную расшифровку для каждого кода на сайте разработчиков Mozilla.
При необходимости вы можете получить полную расшифровку для каждого кода на сайте разработчиков Mozilla.
Robots.txt
Один из самых частых источников ошибок сайта в Google Search Console — некорректно настроенный robots. Проверить этот файл можно проверить в соответствующем разделе сервиса.
Ошибки URL
Этот вид сбоев возникает, если не удается корректно просканировать страницу. Чтобы увидеть полный список URL ошибок на вашем сайте, откройте отчет по покрытию.
Примеры ошибок для исключенных страниц
Ошибок URL очень много. В Search Console наиболее часто появляются три вида:
-
Доступ запрещен. Ошибка свидетельствует о том, что поисковый робот не смог получить доступ к странице. Возможно на вашем сайте используется авторизация. Второй самый частый сценарий — блокировка со стороны хостинг-провайдера. Если две вышеуказанные причины не подтвердились, значит проверяем robots.txt.
 Возможно, вы ограничили обход определенных каталогов сайта или прописали запрещающую директиву сразу на весь сайт.
Возможно, вы ограничили обход определенных каталогов сайта или прописали запрещающую директиву сразу на весь сайт.
- 404. Этот ответ свидетельствует о том, что поисковый робот пытался обойти страницу, которая не существует. Проверьте URL и убедитесь, что на странице находится релевантный контент.
- Soft 404. «Мягкий» вариант 404-ой ошибки. Этот ответ свидетельствует об удалении страницы. Кроме этого, такой код может отдаваться в случае, когда настроен некорректный редирект (например, 301-й) или на странице отсутствует контент.
Читайте также:
Страница 404: 18+ примеров как оформить страницу ошибки
Невыполнение перехода. Такие ошибки возникают при некорректной настройке редиректов или в случаях, когда в карте сайта не указана ссылка на целевую страницу.
Лучше максимально ограничить использование перенаправлений и оставить только самые необходимые. Для проверки цепочки редиректов используйте специальные сервисы, например, majento или любой иной с аналогичным функционалом.
Влияют ли ошибки на продвижение сайта
Чаще всего, если речь не идет о фатальных сбоях, ошибки в Google Search Console вообще никак не влияют на количество продаж и продвижение сайта. Другое дело ошибки сервера — их нужно устранить как можно быстрее, так как они ограничивают доступность веб-ресурса.
Информация об ошибках в Google Search Console появляется со значительной задержкой. Даже решенные проблемы могут отображаться в отчетах спустя 2-3 недели.
Заключение
Небольшой чек-лист, который поможет начать работу с Google Search Console новичку:
-
Откройте отчет по индексированию. Если страницы начали проходить индексацию, значит ваш сайт доступен для поискового робота Google.

- Проанализируйте отчет по файлам Sitemaps. Чтобы ускорить работу по индексации нового сайта, нужно отправить XML-карту через Search Console.
- Проанализируйте ошибки сайта в отчете о проблемах безопасности и в отчетах о мерах принятых вручную.
- Обязательно проверьте отчет «Удобство просмотра на мобильных устройствах». В 2021 году мобильный трафик является главным приоритетом для всех поисковых систем, и ваш сайт должен быть удобен для просмотра со смартфонов и планшетов.
Разница между Google Search Console и «Яндекс.Вебмастером» в том, что отечественный инструмент позволяет отслеживать эффективность сайта только на поиске «Яндекса». А Search Console — только на поиске Google. Но не стоит ограничиваться возможностями только одного из этих инструментов — разумнее сочетать их друг с другом, чтобы отслеживать потенциал своего проекта в каждой поисковой системе
Как пользоваться Google Search Console: руководство для новичков
12983 2
| SEO | – Читать 32 минуты |
Прочитать позже
Google Search Console: простое и удобное руководство
Петр Лях
SEO-специалист Windakolit
Google Вебмастер, он же Google Search Console (сокращенно GSC), интересен своими возможностями по отслеживанию SEO-ситуации по продвижению сайта в Google. Это абсолютный must have любого человека, которому нужны посетители из поисковой системы Google, значение этого инструмента сложно переоценить.
Это абсолютный must have любого человека, которому нужны посетители из поисковой системы Google, значение этого инструмента сложно переоценить.
В первую очередь GSC, конечно, будет полезен SEO-специалистам и людям, отвечающих за разработку сайта. В статье я постарался дать информацию так, чтобы было полезно как для новичка, так и человека, более-менее знакомого с SEO под Google. Для экспертов ничего нового не будет — те уже и так все знают.
Содержание
- Что такое Google Search Console
- Как настроить Google Search Console
- Установка
- Эффективность
- Индекс
- Файлы Sitemap
- Удаления
- Качество
- Улучшения
- Проблемы безопасности и меры, принятые вручную
- Прежние инструменты и отчеты
- Ссылки
- Настройки
- FAQ
Что такое Google Search Console
Google Search Console это онлайн-инструмент, предназначенный для разносторонней работы с сайтом. С помощью сервиса можно узнать:
С помощью сервиса можно узнать:
- какие запросы используют посетители сайта, чтобы на него попасть;
- количество кликов за определенный период времени;
- средние позиции сайта по тысяче наиболее популярных ключевых слов;
- CTR или кликабельность сайта;
- выявить структурированные данные, не поддающиеся анализу — ошибки, связанные с неправильным синтаксисом;
- суммарное количество проиндексированных страниц;
- наличие проблем в отображении на мобильных устройствах;
- статистику внутренних и внешних ссылок;
- наличие проблем с безопасностью и мер принятых вручную;
- проиндексирована ли определенная страница и т.д.
Помимо этого, Google Search Console позволяет проиндексировать новый контент с помощью инструмента «Проверка URL». В ближайшее время после запроса поисковый робот просканирует и проиндексирует страницу, если она достаточно качественна и на ней отсутствуют ошибки.
Чтобы преодолеть ограничение в 1000 строк, используют Google Search Console Api. Благодаря API можно извлечь более 25 тысяч запросов и автоматически экспортировать полные данные о ключевых словах в CSV-файл. Для использования API необходимо получить ключ API, импортировать библиотеки, зайти в API и сделать к нему запрос.
Благодаря API можно извлечь более 25 тысяч запросов и автоматически экспортировать полные данные о ключевых словах в CSV-файл. Для использования API необходимо получить ключ API, импортировать библиотеки, зайти в API и сделать к нему запрос.
Как настроить Google Search Console
Чтобы настроить Гугл Search Console, необходимо подтвердить права на сайт, это можно сделать различными способами в зависимости от типа сайта и наличия на нем CMS. Например, для подключения консоли на сайт Тильда зайдите в раздел «Настройки сайта» → «SEO» → «Google Search Console» и нажмите «Редактирование». Подробнее о способах подтверждения прав на сайт расскажем далее.
Установка
Добавить сайт в Google Search Console можно двумя способами: или весь домен, или отдельные префиксы (http, https, www) и поддомены:
Выбор типа ресурса
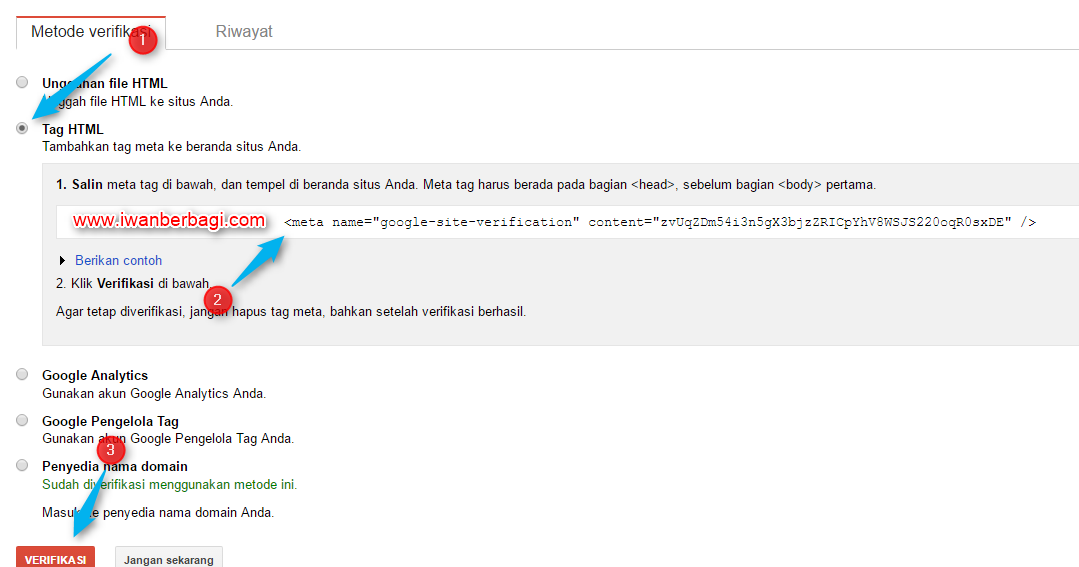
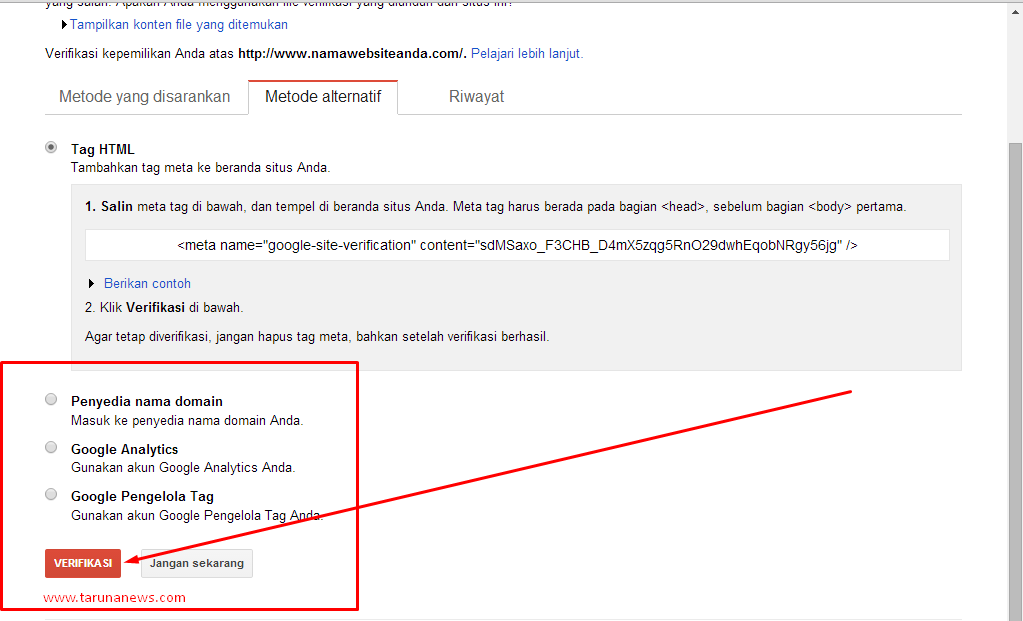
Варианты подтверждения собственности
Провайдер доменных имен
Подтверждение делается через внесение текстовой записи в записи DNS. Этот способ работает на весь домен и является самым полным вариантом подтверждения. В иных случаях необходимо подтверждение отдельных префиксов и поддоменов.
Этот способ работает на весь домен и является самым полным вариантом подтверждения. В иных случаях необходимо подтверждение отдельных префиксов и поддоменов.
Пример того как делается подтверждение этим способом в Beget:
Подтверждение прав на сайт с помощью провайдера доменных имен
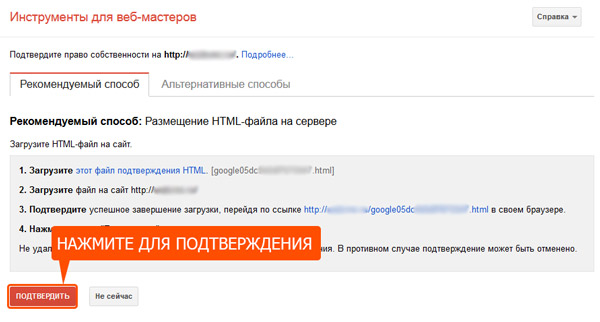
Размещение HTML-файла на сервере
Самый простой вариант, просто скачиваете файл через файловый менеджер или ftp клиент заливаете в корневую папку сайта.
HTML-тег
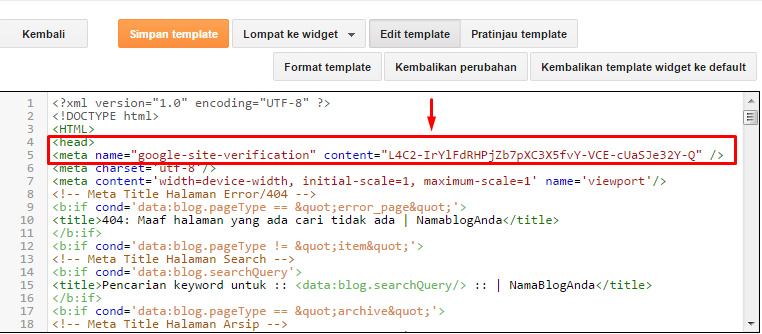
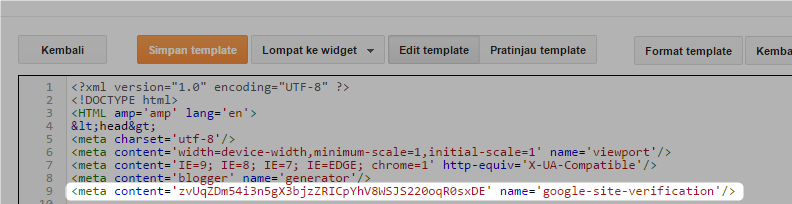
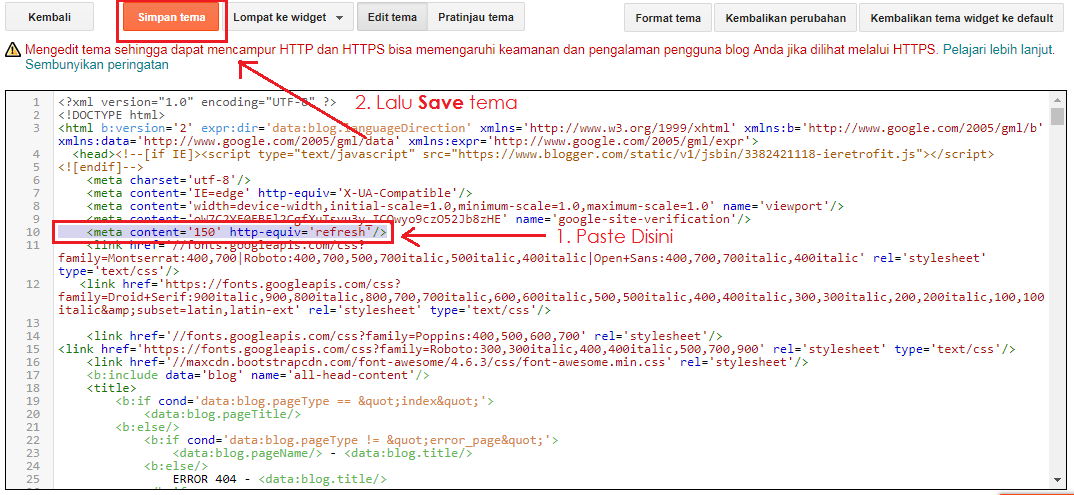
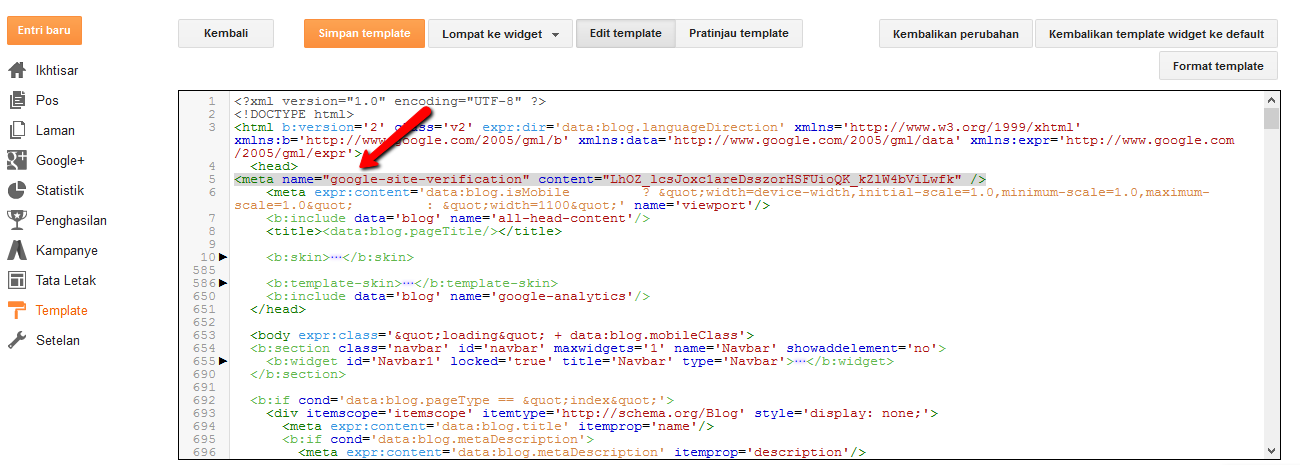
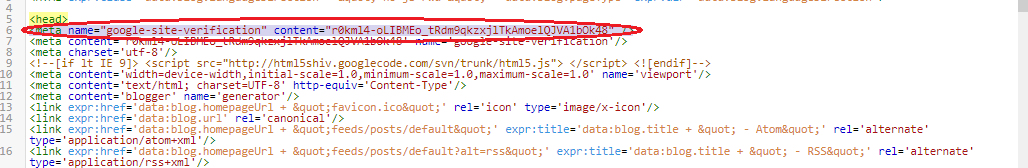
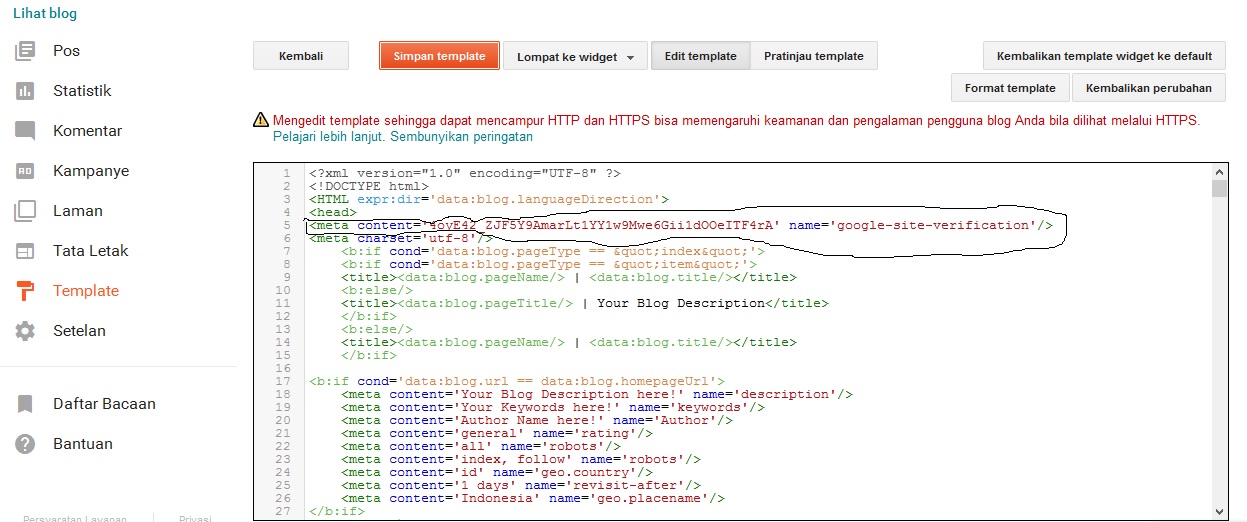
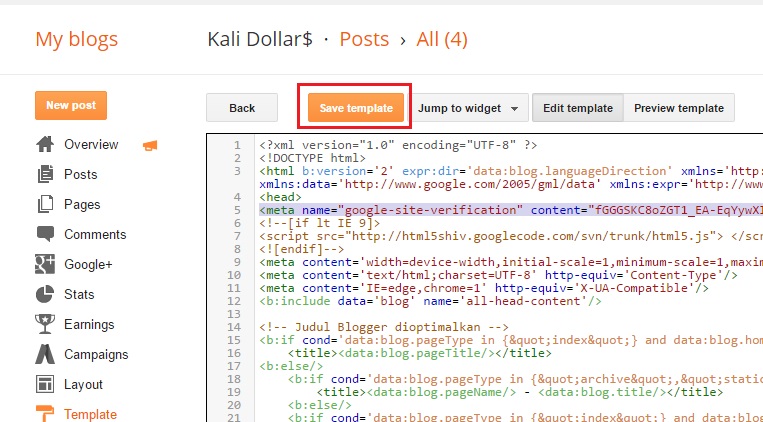
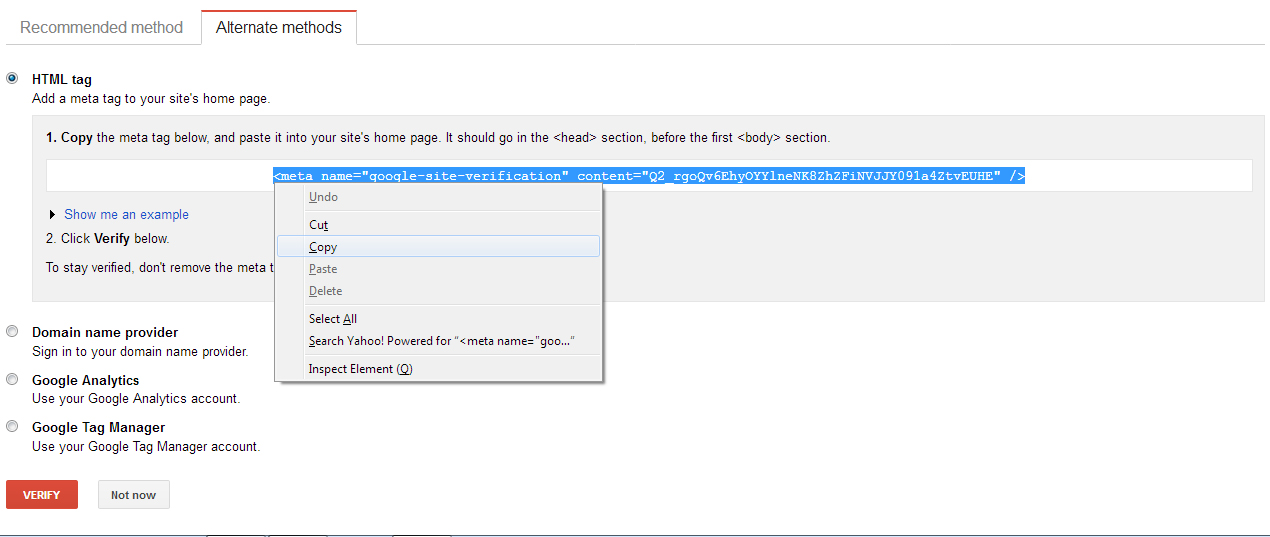
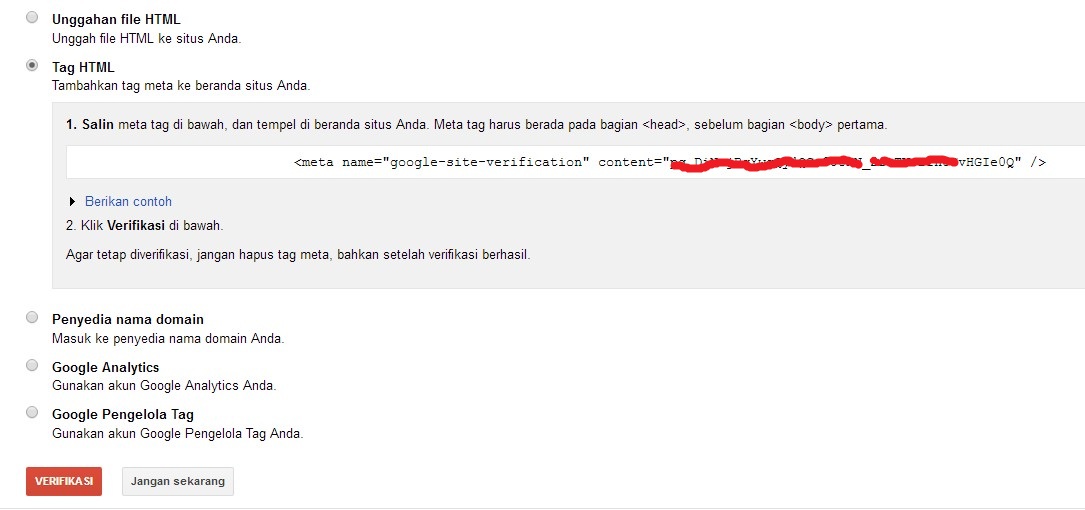
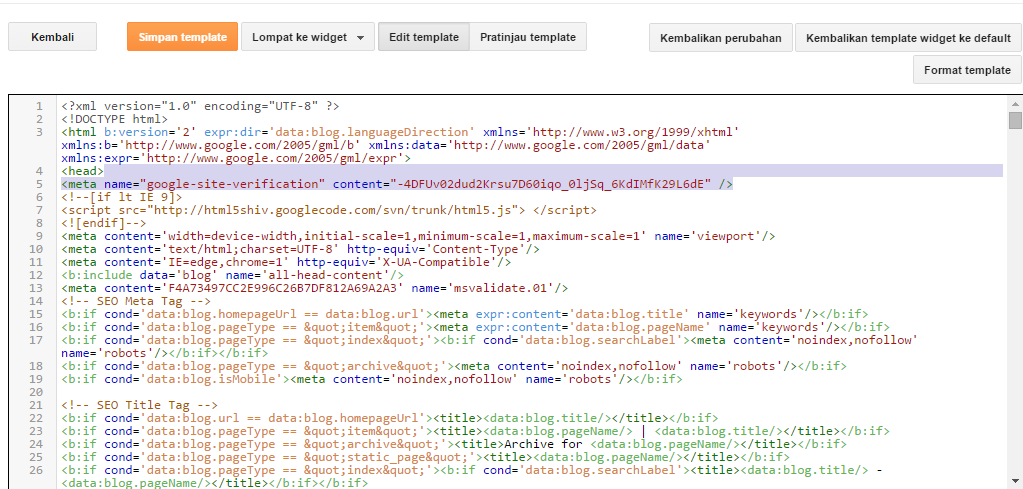
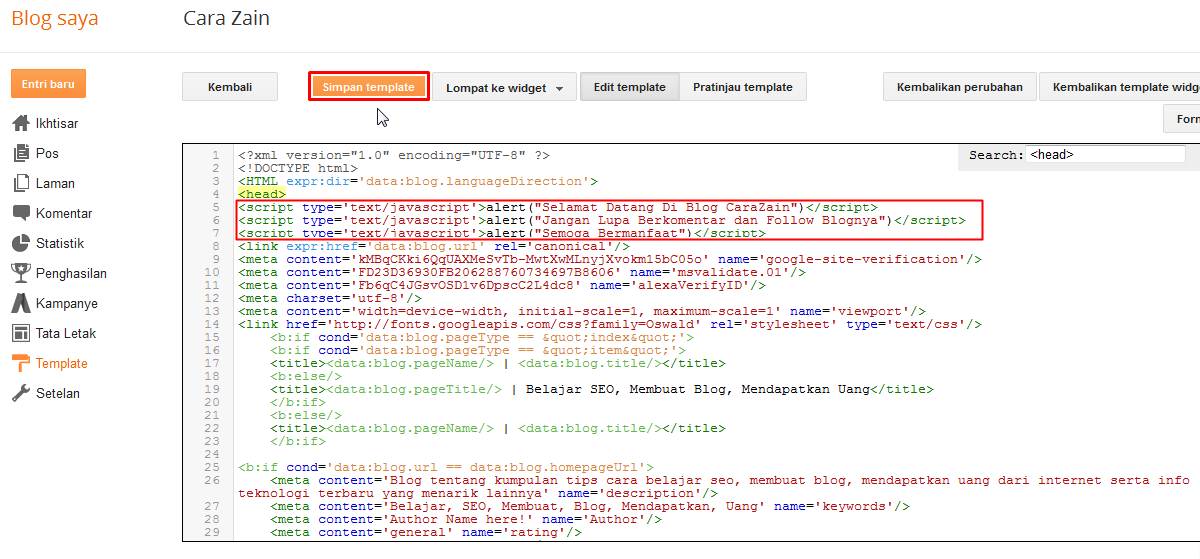
Метатег подтверждения должен находиться в разделе <head> страницы:
<html>. <head> <title>Название страницы</title> <meta name="google-site-verification" content="строка с кодом подтверждения"> </head> <body>
Код отслеживания Google Аналитики
Выбираете вариант Google Аналитика на странице подтверждения, и следуйте инструкции.
Размещаем код отслеживания в разделе <head> своей страницы. Если вставить его в раздел <body> или любой другой, то подтвердить не получится.
Если вставить его в раздел <body> или любой другой, то подтвердить не получится.
Используйте код только в исходном виде. Если его изменить, он не будет распознан.
Фрагмент-контейнер Google Менеджера тегов
Выбираем вариант Google Менеджер тегов на странице подтверждения, следуем инструкции.
Чтобы использовать этот способ, нужны права на публикацию контейнера Менеджера тегов.
Элемент <noscript> кода Менеджера тегов должен находиться сразу после открывающего тега <body> страницы. Иначе подтвердить не удастся.
Между тегом <body> и кодом Менеджера тегов можно вставлять только комментарии HTML. Если вы попытаетесь разместить там уровни данных или любой другой код, то подтвердить не получится.
Используем код только в исходном виде. Если его изменить, он не распознается.
У робота, который проверяет код Google Менеджера тегов, токен агента пользователя выглядит как Google-Site-Verification, а полная строка — Mozilla/5. 0 (compatible; Google-Site-Verification/1.0).
0 (compatible; Google-Site-Verification/1.0).
Google Сайты
Подтвердить в новой версии можно только с помощью кода отслеживания Google Аналитики.
Если сайт создан в классическом интерфейсе Google Сайтов или привязан к собственному URL, подтверждаем через HTML-тег.
Сайт должен быть создан в том же аккаунте Google, который используется для входа в Search Console.
Blogger
Новые блоги в Blogger автоматом добавляются и подтверждаются в Search Console. Если блога нет на главной странице Google Вебмастера, добавьте его, и он будет автоматически подтвержден.
Это относится только к новым блогам. Если ваш был создан давно, подтверждаем с помощью HTML-тега.
Входим в Google Search Console с того же аккаунта, с которым связан ваш блог.
Google Domains
Сайты, зарегистрированные в Google Domains, подтверждаются автоматически при добавлении в Search Console.
Если возникнут проблемы или ошибки, подробности можно прочитать в официальной справке Google.
Ниже описаны типы ресурсов-сайтов, поддерживаемые в Search Console.
Типовые ошибки при подтверждении
Неверный тег, фрагмент кода или файл.
Истекло время ожидания подключения к серверу.
При поиске доменного имени вашего сайта произошла ошибка.
Переадресация запроса на скачивание выполнена слишком много раз.
Сервер вернул недопустимый ответ.
Нам не удалось связаться с вашим сервером.
Произошла внутренняя ошибка.
Время ожидания истекло.
Не удалось найти ваш домен.
Эффективность
Отчет «Эффективность»
Здесь мы можем видеть данные по кликам, показам, CTR (соотношения показов сайта к кликам). Можно сортировать и фильтровать по страницам, странам, устройствам. Максимальный период отображения данных — 16 месяцев. Эффективность — это тот блок, который нам нужен для отслеживания ситуации по ключевым фразам в Google: рост, падение, появление новых, вылет из топа старых
Эффективность — это тот блок, который нам нужен для отслеживания ситуации по ключевым фразам в Google: рост, падение, появление новых, вылет из топа старых
Одновременно можно использовать только один параметр в рамках конкретного отчета (например 1 фразу для фразы, одно устройство для устройств и тп). В этом плане веб-интерфейс Google вебмастера неудобен. Для более удобной фильтрации данные (URL, фраза, показы, клики, позиции) можно использовать интеграцию данных GSC в специализированных программах, например Key Collector 4.
Эффективность может показываться не только в поиске Google, но и в рекомендациях и Google новостях:
Показы сайта в Google Новостях
В отчетах по рекомендациям и Google новостям нет отчета по средней позиции, и также конкретным ключевым фразам. Вместо фраз можно смотреть страницы.
Для чего можно использовать
Можно использовать отчет для отсечения брендового трафика. Выставляем фильтр «Запросы», не содержащие «бренд» (убираем кавычки). К сожалению, как писал выше, можно за один раз брать только 1 фильтр и нельзя отсечь одновременно все вариации бренда — на русском, на английском, перевод, сокращения, домен и т.п.
К сожалению, как писал выше, можно за один раз брать только 1 фильтр и нельзя отсечь одновременно все вариации бренда — на русском, на английском, перевод, сокращения, домен и т.п.
Можно отслеживать кликабельность сниппета по запросу, то есть CTR. Важно учитывать в расчете CTR наличие рекламы, нулевых позиций, дополнительных сервисов Google. Например, если выдача занята рекламой, логично предположить что CTR будет меньше. Пример показателей на странице с первой позицией по запросу, где в выдаче нет спецэлементов и рекламы:
Показатель CTR сайта
Пример 3 позиция, есть реклама 1 сайт и нулевая позиция:
Анализ запросов и позиций в Google Search Console
Через эффективность можно отслеживать рост и падение спроса. Пример: у меня был на продвижении сайт по турецким сериалам и в 2020 году в связи с коронавирусом по нескольким популярным сериалам прекратили выпускать новые серии. На графике это выглядело так:
Резкое падение показов и кликов по запросу
То есть позиции в основном держались на 1−3, а рост показов и кликов параллельно упал в разы.
Для отслеживания эффективности проведенной работы по продвижению с учетом тематики (коммерция/информационные фразы). Выбирая фильтр по фразе можно отслеживать рост запросов по определенному спектру ключевых фраз. Когда берем коммерческие маркеры вроде «купить», «цена», «заказ», можно отслеживать отдачу от работы именно по коммерческому трафику, исключая смешанные и информационные фразы. Аналогично и с информационным трафиком, выбирая запросы с как, куда, почему.
Отслеживание появления новых, ранее не очевидных для вас запросов и их дальнейшее использование. В Google Вебмастере со временем появляются те фразы, по которым есть видимость вашего сайта на далеких позициях, не только 20+, но и 50+ и 100+. Отслеживая такие запросы можно дорабатывать текстовую составляющую страницы, а также теги и анкор лист страницы для продвижения таких запросов.
Общий мониторинг ситуации по поисковому трафику в Google. По итогам каждого месяца Google Console формирует отчет об эффективности, где можно видеть сводку данных по кликам, показам, наиболее эффективным страницам, страницам, показанным впервые и т. п.
п.
Ежемесячный отчет по эффективности сайта
Хотите узнать, как с помощью Serpstat улучшить ранжирование сайта?
Заказывайте бесплатную персональную демонстрацию сервиса, и наши специалисты вам все расскажут! 😉
| Оставить заявку! |
Индекс
Покрытие
У страниц есть 4 статуса — Ошибка, Без ошибок (есть предупреждения), Без ошибок, Исключено:
Индексация страниц
В первую очередь нас волнует, сколько страниц без ошибок, а сколько с ошибками. По страницам с ошибками важен список типов ошибок и количество страниц с ними:
Список страниц с ошибками
Полный список ошибок с информацией по ним можно найти здесь в официальной справке Google.
Индексирование страницы запрещено тегом noindex
Робот Googlebot отказался от обработки страницы, обнаружив в ее коде директиву noindex. Если вы не хотите, чтобы эта страница индексировалась, то все в порядке. В противном случае эту директиву необходимо удалить. Чтобы узнать, используется ли такой тег или директива, попробуйте открыть страницу в браузере и выполните поиск тела и заголовков ответа для атрибута noindex.
Если вы не хотите, чтобы эта страница индексировалась, то все в порядке. В противном случае эту директиву необходимо удалить. Чтобы узнать, используется ли такой тег или директива, попробуйте открыть страницу в браузере и выполните поиск тела и заголовков ответа для атрибута noindex.
Тут все просто — если вам нужно, чтобы страница индексировалась, тега noindex быть не должно. И ненужное наоборот стоит им закрыть. Инструкцию возможно будут читать новички, поэтому уточняю, что под noindex здесь Google понимается такие конструкции:
<meta name="robots" content="noindex"> <meta name="googlebot" content="noindex"> а также заголовок ответа сервера noindex, пример HTTP/1.1 200 OK Date: Tue, 25 May 2010 21:42:43 GMT (…) X-Robots-Tag: noindex (…)
Не следует путать с конструкцией Яндекс которая размещается в коде страницы, чтобы закрыть определенный кусок текста <noindex>текст, индексирование которого нужно запретить</noindex> Эта конструкция Google не учитывается и не влияет на индексацию.
- Почему сайт не индексируется или как проверить индексацию сайта в Google и Яндекс
Индексирование страницы запрещено с помощью инструмента удаления страниц
В настоящее время робот Googlebot не может обработать страницу, поскольку мы получили связанный с ней запрос на удаление URL. Если вы являетесь подтвержденным владельцем сайта, то можете с помощью инструмента удаления URL узнать, кем был отправлен такой запрос. Обратите внимание, что срок действия подобных запросов составляет около 90 дней с даты удаления. По истечении этого срока робот Googlebot может вернуться на страницу и обработать ее, даже если вы не запрашивали индексирование. Если вы не хотите, чтобы страница была добавлена в индекс Google, удалите ее, внедрите на ней авторизацию или используйте директиву noindex.
Страница удалена намеренно, то есть это мог делать или прежний владелец или вы. Нужно понимать, удалялись ли мусорные страницы или нужные. У меня на практике был один проект который взломали и залили кучу вирусных страниц, которые потом Google очень долго выкидывал из индекса, несколько месяцев. Чтобы ускорить процесс, я воспользовался этим инструментом, страницы исчезли буквально за пару дней
У меня на практике был один проект который взломали и залили кучу вирусных страниц, которые потом Google очень долго выкидывал из индекса, несколько месяцев. Чтобы ускорить процесс, я воспользовался этим инструментом, страницы исчезли буквально за пару дней
Заблокировано в файле robots.txt
Директива в файле robots.txt запрещает роботу Googlebot доступ к странице. С помощью инструмента проверки файла robots.txt можно узнать, так ли это. Обратите внимание, что страница все равно может быть проиндексирована другими способами. Это может произойти, если Google в состоянии найти информацию о странице, не загружая ее (такое случается нечасто). Чтобы страница не индексировалась, удалите блокировку в файле robots.txt и используйте директиву noindex.
Закрытие страниц в файле robots.txt к сожалению не самый эффективный способ. На практике были случаи когда закрытые в роботсе страницы были в индексе если на них вела ссылка с другого сайта или внутренняя ссылка.
- Как задать в robots.txt директивы для роботов Google и Яндекса
Страница не проиндексирована вследствие ошибки 401 (неавторизованный запрос)
Доступ робота Googlebot к странице заблокирован из-за необходимости авторизации (код 401). Если вы хотите, чтобы робот мог проиндексировать страницу, отмените обязательную авторизацию или откройте ему доступ.
401 статус ответа удобен для того, чтобы закрывать от индексации сайт в стадии разработки, в противном случае его быть не должно
Страница просканирована, но пока не проиндексирована
В дальнейшем она может быть проиндексирована, а может и остаться в текущем состоянии; вновь отправлять этот URL на сканирование не нужно.
Здесь все просто — для индексации нужно больше времени
Обнаружена, не проиндексирована
Это сообщение означает, что мы нашли страницу, но пока не добавили ее в индекс Google. Обычно это объясняется тем, что роботу Google не удалось просканировать сайт, поскольку это могло привести к чрезмерной загрузке ресурса, и сканирование было перенесено на более поздний срок. Именно поэтому в отчете не указывается дата последнего сканирования.
Обычно это объясняется тем, что роботу Google не удалось просканировать сайт, поскольку это могло привести к чрезмерной загрузке ресурса, и сканирование было перенесено на более поздний срок. Именно поэтому в отчете не указывается дата последнего сканирования.
Здесь аналогично предыдущей ошибки с поправкой на нагрузку на сайт и лимиты краулингового бюджета — сколько страниц вашего сайта может обработать Google в рамках стандартного временного лимита на индексацию
Вариант страницы с тегом canonical
Эта страница дублирует другую, которую Google считает канонической, и при этом канонический URL корректно задан. Вам не нужно ничего предпринимать.
Страница является копией. Канонический вариант не выбран пользователем
У этой страницы есть точные копии, ни одна из которых не указана как каноническая версия. Google считает текущую страницу неканонической. Необходимо указать каноническую страницу. Чтобы узнать, какой URL интерпретируется нами как канонический, проверьте неканонический с помощью специального инструмента.
Страница является копией. Канонические версии страницы, выбранные Google и пользователем, не совпадают
Этот URL помечен как канонический для набора страниц, но Google считает, что другой URL больше подходит в качестве канонического. Робот проиндексировал не эту страницу, а URL, выбранный Google. Рекомендуем отметить эту страницу как неканоническую копию. Она была обнаружена без специального запроса на сканирование. Чтобы узнать, какой URL интерпретируется нами как канонический, проверьте неканонический с помощью специального инструмента.
Страница является копией. Отправленный URL не выбран в качестве канонического
URL представляет собой один из нескольких дубликатов и не указан в качестве канонической страницы. Вы запросили индексирование этого URL, однако вместо него был проиндексирован другой. Причина в том, что Google выбирает из нескольких дубликатов каноническую страницу и индексирует только ее. Отличие от статуса «Канонические версии страницы, выбранные Google и пользователем, не совпадают» в том, что вы целенаправленно запросили индексирование. Чтобы узнать, какой URL интерпретируется нами как канонический, проверьте неканонический с помощью специального инструмента.
Отличие от статуса «Канонические версии страницы, выбранные Google и пользователем, не совпадают» в том, что вы целенаправленно запросили индексирование. Чтобы узнать, какой URL интерпретируется нами как канонический, проверьте неканонический с помощью специального инструмента.
Суть 3 разных вариантов признания страницы копией по сути одинаковая, за исключением небольших нюансов. Главная задача, если нам нужно исключить дубли — максимально корректно указать роботу Google каноническую страницу, то есть единственно верную, например через rel canonical.
- Как использовать атрибут rel=»canonical»
Не найдено (404)
В ответ на запрос страницы получен код ошибки 404. URL был найден Google без специального запроса на сканирование и без помощи файла Sitemap. Возможно, робот Google обнаружил этот URL в ссылке на другом сайте или соответствующая страница существовала раньше и была удалена. Робот, вероятно, продолжит попытки найти указанный URL. Хотя предотвратить это невозможно, такая процедура будет выполняться все реже и реже. Ответ 404 не является неполадкой, если он предусмотрен. Если ваша страница перенесена, используйте переадресацию 301.
Хотя предотвратить это невозможно, такая процедура будет выполняться все реже и реже. Ответ 404 не является неполадкой, если он предусмотрен. Если ваша страница перенесена, используйте переадресацию 301.
- 404 ошибка: почему возникает и как ее устранить
Страница с переадресацией
URL выполняет перенаправление на другую страницу, поэтому он не был проиндексирован.
Если вы планировали делать эти редиректы и они вам нужны, то все в порядке. В ином случае нужно смотреть что является причиной таких редиректов — например возможно некорректная настройка CMS.
- Подробная инструкция: когда и как использовать редиректы
Ложная ошибка 404
Посетителю показывается страница с сообщением 404 страницы (не найдено и т. п.), но при этом страница не отдает код ответа 404.
Страница заблокирована из-за ошибки 403 (доступ запрещен)
Агент пользователя предоставил учетные данные, но не получил доступа. Учтите, что робот Googlebot никогда не предоставляет учетные данные, поэтому сведения об ошибке, которые возвращает сервер, некорректны. Вам необходимо либо устранить ошибку, либо заблокировать доступ к странице с помощью файла robots.txt или метатега noindex.
Учтите, что робот Googlebot никогда не предоставляет учетные данные, поэтому сведения об ошибке, которые возвращает сервер, некорректны. Вам необходимо либо устранить ошибку, либо заблокировать доступ к странице с помощью файла robots.txt или метатега noindex.
403 код ответа сервера используют наряду с 401 при разработке сайта.
URL заблокирован из-за ошибки 4xx (ошибка клиента)
Сервер столкнулся с ошибкой 4xx, которая не относится к описанным здесь типам ошибок.
Для чего можно использовать
Основное, что нас волнует — это проблемы индексации, и правильное указание на то, что надо закрыть от индекса, а что — нет. Например, у нас сайт в разработке, логично что он закрыт 401 или 403 ответом сервера. Если у нас поменялся адрес страницы, понятно что будут страницы с переадресацией.
Важно регулярно мониторить состояние индексации и понимать, запланированные это были решения или возникли форс-мажоры в связи с непредвиденными техническими ошибками или злонамеренным воздействием конкурентов. Например, на ваш сайт могли закинуть вредоносный скрипт с редиректами на партнерские программы и из-за этого резко выросло количество страниц с перенаправлениями.
Например, на ваш сайт могли закинуть вредоносный скрипт с редиректами на партнерские программы и из-за этого резко выросло количество страниц с перенаправлениями.
- Как обнаружить ручные санкции в Google Search Console и снять их
Файлы Sitemap
Здесь можно посмотреть, как обстоят дела с картой сайта, есть ли ошибки. Если ошибки есть, нужно разбираться с их причиной. Список возможных ошибок:
URL недоступны. Роботу Google недоступны страницы по каким то причинам.
Переход по URL не выполнен. Это может происходить из-за того что при переходе по URL слишком много раз выполняется переадресация или не удается просканировать относительные URL в вашем файле Sitemap.
Нельзя использовать URL. Некоторые из перечисленных вами URL находятся в другом домене или на более высоком уровне по сравнению с файлом Sitemap (то есть например для файла http://www.example.com/mysite/sitemap.xml будут недоступны http://www.example.com/ и т. п., то есть то, что не находится в подпапке).
п., то есть то, что не находится в подпапке).
Ошибка сжатия. Произошла ошибка при попытке восстановить сжатый файл Sitemap.
Пустой Sitemap. В файле Sitemap отсутствуют URL.
Превышен максимальный размер файла Sitemap. Размер файла Sitemap в несжатом виде превышает 50 МБ. Разбейте его на несколько файлов и укажите их в индексе Sitemap, а затем отправьте этот индекс.
Неверное значение атрибута. Атрибут, связанный с одним из тегов XML в файле Sitemap, имеет недопустимое значение.
Неправильно введена дата. Как минимум одна дата в файле Sitemap имеет неверный формат или значение. Даты должны быть в формате кодировки даты и времени W3C.
Недопустимое значение тега. В файле Sitemap содержится один или несколько тегов с недопустимым значением.
Недопустимый URL. В файле Sitemap указан недействительный URL. Возможно, он содержит недопустимые символы (пробелы, кавычки и т. д.) или ошибки.
Неполные URL в файле индекса Sitemap. Для некоторых файлов Sitemap, перечисленных в файле индекса Sitemap, не указаны полные URL.
Для некоторых файлов Sitemap, перечисленных в файле индекса Sitemap, не указаны полные URL.
Недопустимый XML: слишком много тегов. В файле Sitemap имеются повторяющиеся теги.
Отсутствует атрибут XML. В одном из тегов в файле Sitemap отсутствует обязательный атрибут.
Отсутствует тег XML. В одной или нескольких записях в файле Sitemap отсутствует обязательный тег. Отсутствует URL значка видео.
Отсутствует название видео.
Вложенные файлы индекса Sitemap. В одной или нескольких записях файла индекса Sitemap указан его собственный URL или URL другого файла индекса Sitemap.
Ошибка синтаксического анализа. Google не удалось выполнить синтаксический анализ XML-контента вашего файла Sitemap. Зачастую это происходит из-за неэкранированных символов в URL. Во всех файлах XML в любых значениях данных (включая URL) необходимо экранировать символы &, ‘, «, <, > и некоторые другие.
Временная ошибка. Файл Sitemap не удалось обработать из-за временной ошибки системы. Как правило, при этой ошибке отправлять файл заново нет необходимости.
Как правило, при этой ошибке отправлять файл заново нет необходимости.
Слишком много файлов Sitemap в файле индекса. В файле индекса более 50 000 файлов Sitemap.
В файле Sitemap слишком много URL. В файле Sitemap более 50 000 URL.
Неподдерживаемый формат файла.
Несоответствующий путь: отсутствует префикс www. Путь к файлу Sitemap не содержит префикс www (пример: http://example.com/sitemap.xml), однако этот префикс есть в URL, которые перечислены в файле.
Несоответствующий путь: имеется префикс www. Путь к файлу Sitemap содержит префикс www (пример: http://www.example.com/sitemap.xml), однако этого префикса нет в URL, которые перечислены в файле.
Неправильно указано пространство имен. В корневом элементе файла Sitemap неверно задано или отсутствует пространство имен, содержится орфографическая ошибка или неправильный URL.
Файл Sitemap начинается с пробела. Ваш файл Sitemap начинается с пробела, а не с объявления пространства имен. Файлы XML должны начинаться с декларации XML, в которой указана используемая версия XML.
Файлы XML должны начинаться с декларации XML, в которой указана используемая версия XML.
Ошибка HTTP [код ошибки]. При попытке скачать файл Sitemap произошла ошибка HTTP.
Слишком большой значок видео. Значок видео, указанный в файле Sitemap, слишком велик. Нужно изменить его размер до 160 x 120 пикселей.
Слишком маленький значок видео. Значок видео, указанный в файле Sitemap, слишком мал. Нужно изменить его размер до 160 x 120 пикселей.
Адреса видео и страницы воспроизведения совпадают. URL видео и страницы проигрывателя, указанные в файле Sitemap для видео, не должны совпадать.
URL видео указывает на страницу воспроизведения. URL в теге <video:content_loc> в файле Sitemap для видео указывает на страницу, где размещен проигрыватель.
Файл Sitemap содержит URL, доступ к которым заблокирован в файле robots.txt.
Удаления
Инструмент удаления URL — позволяет быстро удалить ненужные страницы из индекса Google. Особенно полезно в случае старых страниц со статусом 404, которые очень долго могут находиться в индексе Google.
Особенно полезно в случае старых страниц со статусом 404, которые очень долго могут находиться в индексе Google.
Качество
Работа страниц
На этой вкладке оценивается совокупность факторов, отражающих удобство страницы по мнению Google: Основные интернет-показатели, удобство для мобильных, проблемы безопасности, наличие HTTPS, реализация рекламы
Если на вашем сайте все в порядке, то вы увидите примерно такую картину:
Количество удобных страниц на сайте
Основные интернет показатели
Здесь делается проверка на LCP (отрисовка самого крупного контента) – время, за которое браузер отрисовывает самый крупный видимый элемент в области просмотра. Например, крупные элементы шапки сайта
FID (задержка после первого ввода) – время между первым взаимодействием пользователя со страницей (нажатием на ссылку, кнопку и т. д.) и ответом браузера.
д.) и ответом браузера.
Совокупное смещение макета (CLS) позволяет определить суммарное значение смещения во всех непредвиденных случаях за все время посещения страницы. Например, вы читаете сайт и блок текста смещается вниз при загрузке страницы.
Таблица границ значений
Эти показатели используются в алгоритме Google от 2021 года Google Page Experience, то есть влияние идет не только стандартное в плане увеличения конверсий с сайта, но и есть определенная важность для ранжирования. Насколько важен этот фактор — покажет время.
Удобство для мобильных
Здесь показаны ошибки мобильных версий страниц сайта. Если все в порядке, то будет примерно так:
Ошибки отображения на мобильных устройствах
Список ошибок:
Используются неподдерживаемые плагины
На странице есть плагины, несовместимые с большинством мобильных браузеров, например Flash. Рекомендуется использовать современные технологии с широкой поддержкой, такие как HTML5.
Рекомендуется использовать современные технологии с широкой поддержкой, такие как HTML5.
Значение метатега viewport не задано
В коде страницы не прописано свойство viewport, сообщающее браузеру, как правильно изменить размеры элементов страницы в соответствии с размером экрана. Чтобы сайт правильно отображался на экранах разных размеров, нужно настроить область просмотра с помощью метатега viewport.
В метатеге viewport должно быть значение device-width
Адаптация страницы для экранов разных размеров невозможна, потому что в коде указано свойство viewport с фиксированной шириной. В такой ситуации необходимо использовать адаптивный дизайн, настроив масштабирование страниц в соответствии с размерами экрана.
Контент шире экрана
В этом отчете указаны страницы, на которых есть горизонтальная прокрутка. Это бывает, когда размеры в стилях CSS заданы абсолютными значениями или используются изображения, которые предназначены для конкретной ширины окна браузера. Проверьте, чтобы значения ширины и позиционирования элементов CSS были относительными, а изображения масштабируемыми.
Проверьте, чтобы значения ширины и позиционирования элементов CSS были относительными, а изображения масштабируемыми.
Слишком мелкий шрифт
Здесь перечислены страницы с мелким шрифтом, для прочтения которого пользователям приходится менять масштаб страницы. После настройки области просмотра необходимо указать размеры шрифтов, чтобы они корректно отображались
Интерактивные элементы расположены слишком близко
В отчете перечислены страницы, на которых элементы навигации расположены настолько близко друг к другу, что пользователю сложно прикоснуться к одним, не задев другие. Позаботьтесь об оптимальных размерах кнопок, ссылок и расстояниях между ними, располагая все элементы и строки навигации так, чтобы пользователям мобильных устройств было удобно с ними взаимодействовать.
- Что такое метатег viewport и как он используется
Улучшения
Типы расширенных результатов, отчеты о которых есть в Search Console:
Удобство для мобильных
Строка навигации
Набор данных
Мероприятие
Проверка фактов
Рецепт
How-to
Лицензия на изображение
Вакансии
Логотип
Страница вопроса с ответами
Рецепт
Окно поиска по сайту
Специальное сообщение
Проблемы безопасности и меры, принятые вручную
Здесь будут отображаться проблемы, из-за которых на сайт наложены разного рода санкции Google (от понижения в ранжировании до удаления страниц из индекса).
Список мер, принятых вручную
Спам, публикуемый пользователями
Спам на вашем сервере бесплатного хостинга
Проблемы со структурированными данными
Искусственные ссылки на ваш сайт
Искусственные ссылки с вашего сайта
Бесполезный контент
Маскировка и/или скрытая переадресация
Агрессивный спам
Замаскированные изображения
Скрытый текст и/или избыточное количество ключевых слов
Несоответствие AMP-версии канонической
Скрытая переадресация для мобильных устройств
Нарушения правил в отношении контента в Google Новостях и рекомендациях
Подробнее о каждой причине можно прочитать в официальной справке, а также здесь (периодически актуализирую информацию).
Список проблем с безопасностью
Тип взлома: вредоносное ПО
Тип взлома: внедрение кода
Тип взлома: внедрение контента
Тип взлома: внедрение URL
Обманные страницы
Обманные встроенные ресурсы
Загрузки вредоносного ПО
Ссылки для скачивания вредоносного ПО
Списание средств через операторов мобильной связи без предупреждения
Загрузки неизвестного ПО
Подробнее о причинах в официальной справке Google.
Если у вас есть подобная пометка, значит на ваш сайт наложены санкции из за нарушения лицензии поисковой системы Google или допущены нарушения безопасности из-за вирусов и т.п. и эти проблемы необходимо решать. Полный список санкций и общее указание причин их наложения можно увидеть в справке Google.
Прежние инструменты и отчеты
Обратите внимание, некоторые отчеты здесь могут быть полезны. По непонятным мне причинам Google уже более 3 лет не может перенести эти инструменты в более новый вариант Google Консоли.
Инструмент проверки robots.txt
Robots testing tool — инструмент, позволяющий проверить файл robots.txt на корректкность, что блокируется от индекса, а что допущено к индексации.
Отчет о таргетинге по странам и языкам
Отчет по странам и языкам — если у вас мультиязычный сайт, инструмент будет полезен, позволяет проверить настройку мультиязычности на сайте. Еще, для нейтральных доменов верхнего уровня, например .com или .org, возможно связать сайт с определенным регионом (страной). В этом регионе ранжирование будет лучше.
Еще, для нейтральных доменов верхнего уровня, например .com или .org, возможно связать сайт с определенным регионом (страной). В этом регионе ранжирование будет лучше.
Отчет о таргетинге по странам и языкам
Инструмент «Параметры URL»
Сrawl URL parameters — позволяет запрещать сканирование страниц с параметрами. Например может пригодиться при удалении страниц дублей.
Настройка частоты сканирования
Инструмент пригодится для управления частотой, с которой боты Google обходят сайт.
Ссылки
Внутренние и внешние ссылки
Инструмент позволяет получить список обратных внешних ссылок на сайт, включая их анкоры. Можно использовать, чтобы узнать список конкретных ссылок, ссылающихся доменов и страниц сайта, на которые ссылаются. В моей практике если мне необходимо получить максимально полный список ссылок на сайт, я использую Яндекс Вебмастер (в Рунете), Google Вебмастер и Serpstat.
Список ссылок с Google вебмастере пригодится в том случае, если по каким то причинам ссылочная масса скрывалась от различных SEO сервисов. Все чаще так поступают в конкурентных тематиках, чтобы усложнить конкурентам отслеживание ссылочного профиля.
Важно помнить, что не все обратные ссылки, которые реально ведут на сайт, отображаются в Google Search Console, то есть это не 100% по полноте источника данных. Кроме внешних ссылок, здесь можно посмотреть и внутренние ссылки.
Настройки
Здесь можно добавлять доступы к аккаунту, а также изменять адрес сайта, в случае переезда. Нюанс — чтобы оформить переезд сайта, нужно иметь права владельца аккаунта
Google search console что это?
Это бесплатный онлайн-сервис от компании Google, предназначенный для веб-мастеров. Инструмент позволяет получать информацию о ключевых словах, с помощью которых пользователи находили сайт, о количестве показов и кликов ресруса в результатах поиска, числе проиндексированных страниц, наличии проблем с отображением на мобильных устройствах и других ошибок. Также сервис позволяет запрашивать индексацию новых страниц сайта.
Также сервис позволяет запрашивать индексацию новых страниц сайта.
Search console как добавить сайт?
Чтообы использовать Google Search Console, необходимо подтвердить права на сайт. Это можно сделать разными способами: с помощью провайдера доменных имен, размещения сгенерированного файла в основной директироии сайта, добавления HTML-кода, Менеджера тегов Google. После подтверждения прав Google начнет собирать статистику посещений сайта и выявлять на нем ошибки.
Чтобы быть в курсе всех новостей блога Serpstat, подписывайтесь рассылку. А также вступайте в чат любителей Серпстатить и подписывайтесь на наш канал в Telegram.
Сэкономьте время на изучении Serpstat
Хотите получить персональную демонстрацию сервиса, тестовый период или эффективные кейсы использования Serpstat?
Оставьте заявку и мы свяжемся с вами 😉
Оцените статью по 5-бальной шкале
4.67 из 5 на основе 12 оценок
Нашли ошибку? Выделите её и нажмите Ctrl + Enter, чтобы сообщить нам.
Рекомендуемые статьи
SEO
Анастасия Сотула
Что должен знать SEO-специалист: от Junior до Senior [+Инфографика]
SEO +1
Наталия Куринная
Ищем площадки для размещения внешних ссылок: 10 актуальных стратегий
SEO +1
Анастасия Сотула
Анализ сайтов-конкурентов: масштабный путеводитель [Инфографика]
Кейсы, лайфхаки, исследования и полезные статьи
Не успеваешь следить за новостями? Не беда! Наш любимый редактор подберет материалы, которые точно помогут в работе. Только полезные статьи, реальные кейсы и новости Serpstat раз в неделю. Присоединяйся к уютному комьюнити 🙂
Нажимая кнопку, ты соглашаешься с нашей политикой конфиденциальности.
Поделитесь статьей с вашими друзьями
Вы уверены?
Спасибо, мы сохранили ваши новые настройки рассылок.
Сообщить об ошибке
Отменить
Подтверждение права собственности на домен
TILDA HELP CENTER
При работе с некоторыми сервисами может потребоваться подтверждение владения доменом.
Для этого воспользуйтесь способами из данной статьи.
Если вы хотите подтвердить владение доменом для сервисов «Яндекс» и Google, на Tilda это можно сделать быстро и просто. Перейдите в Настройки сайта, который вы хотите подтвердить, откройте раздел «SEO», затем выберите нужный сервис для подтверждения. После этого нажмите на кнопку «Подключить» и следуйте инструкции на экране.
Ниже приведены другие способы подтверждения прав на домен в указанных сервисах.
Яндекс
Подтверждение домена в Яндекс.Вебмастер
Подробнее
Подтверждение домена в Google Search Console
Подробнее
Подтверждение домена в Facebook Business Manager
Подробнее
Яндекс
Перейдите на страницу Яндекс.Вебмастер и добавьте новый сайт.
Нажмите на кнопку «+» в шапке или на кнопку «Добавить сайт».
Укажите адрес сайта и нажмите на кнопку «Добавить».
При добавлении сайта укажите полный адрес, по которому он доступен: с префиксом www или без него, по протоколу HTTP или HTTPS. Чтобы не ошибиться, скопируйте адрес из строки браузера.
Если у сайта есть поддомен, необходимо добавить в сервис основной домен и поддомен отдельно.
После добавления сайта откроется страница проверки прав.
Выберите один из методов подтверждения:
Проверка HTML-файла
На странице проверки прав выберите метод «HTML-файл» и скопируйте код подтверждения из тега <body> — набор символов после слова «Verification».
Перейдите в настройки сайта на Тильде → Еще → Подтверждение прав → вставьте скопированное значение в поле «Подтверждение домена для Яндекса через HTML-файл» → сохраните изменения → опубликуйте все страницы сайта.
Вернитесь в Яндекс.Вебмастер и нажмите на кнопку «Проверить» на странице проверки прав.
Готово. После проверки вы увидите информацию о подтверждении прав.
Проверка мета-тега
На странице проверки прав выберите метод «Метатег» и скопируйте значение тега после слова «content».
Перейдите в настройки сайта на Тильде → Еще → Подтверждение прав → вставьте скопированное значение в поле «Подтверждение домена для Яндекса через мета-тег» → сохраните изменения → опубликуйте все страницы сайта.
Вернитесь в Яндекс.Вебмастер и нажмите на кнопку «Проверить» на странице проверки прав.
Готово. После проверки вы увидите информацию о подтверждении прав.
Проверка DNS-записи
На странице проверки прав выберите метод «DNS-запись» и скопируйте TXT-запись.
Перейдите в панель управления DNS-записями в личном кабинете вашего доменного регистратора → добавьте запись типа TXT, указав в данных параметр, который вы скопировали в Яндекс.Вебмастере.
Обновление DNS-записей обычно занимает 24 часа (изредка до 72-х часов). После того, как записи обновятся, вернитесь в Яндекс. Вебмастер и нажмите на кнопку «Проверить» на странице проверки прав.
Вебмастер и нажмите на кнопку «Проверить» на странице проверки прав.
Готово. После проверки вы увидите информацию о подтверждении прав.
Выберите один из методов подтверждения:
Проверка мета-тега
Перейдите на страницу Google Search Console → добавьте полную ссылку на сайт в разделе «Ресурс с префиксом в URL» → нажмите на кнопку «Продолжить».
После добавления сайта откроется окно проверки прав. Выберите метод «Тег HTML» и нажмите на кнопку «Копировать».
Перейдите в настройки сайта на Тильде → Еще → Подтверждение прав → вставьте тег в поле «Подтверждение домена для Google через мета-тег» → сохраните изменения → опубликуйте все страницы сайта.
Вставить нужно не всю строку, а только буквенно-числовое значение тега. То, что прописано внутри кавычек после слова «content».
Вернитесь в Google Search Console и нажмите на кнопку «Подтвердить» в окне проверки прав.
Готово. После проверки вы увидите информацию о подтверждении прав.
Проверка DNS-записи
Перейдите на страницу Google Search Console → добавьте ссылку на сайт в разделе «Доменный ресурс» → нажмите на кнопку «Продолжить».
После добавления сайта откроется окно проверки прав → нажмите на кнопку «Копировать» у TXT-записи.
Перейдите в панель управления DNS-записями в личном кабинете вашего доменного регистратора → добавьте запись типа TXT, указав в данных параметр, который вы скопировали в Google Search Console.
Обновление DNS-записей обычно занимает 24 часа (изредка до 72-х часов). После того, как записи обновятся, вернитесь в Google Search Console и нажмите на кнопку «Подтвердить» в окне проверки прав.
Готово. После проверки вы увидите информацию о подтверждении прав.
Авторизуйтесь в Facebook Business Manager и перейдите в настройки.
Нажмите на пункт «Другие настройки компании».
Перейдите в раздел «Безопасность бренда» → «Домены» → нажмите на кнопку «Добавить».
Во всплывающем окне укажите корневой домен вашего сайта (без http:// и https://) и нажмите на кнопку «Добавить».
Важно: в Facebook нельзя подтвердить субдомен или отдельную страницу сайта. Поэтому субдомен на домене Тильды (tilda.ws) подтвердить не получится.
Поэтому субдомен на домене Тильды (tilda.ws) подтвердить не получится.
После добавления сайта откроется страница проверки прав. Выберите один из методов подтверждения:
Проверка мета-тега
На странице проверки прав выберите вариант «Добавьте мета-тег в исходный код HTML» и скопируйте тег.
Перейдите в настройки сайта на Тильде → Еще → HTML-код для вставки внутрь Head → нажмите на кнопку «Редактировать код» → вставьте скопированный мета-тег → сохраните изменения → опубликуйте все страницы сайта.
Вернитесь в Facebook и нажмите на кнопку «Подтвердить домен» на странице проверки прав.
Готово. После проверки вы увидите информацию о подтверждении прав.
Проверка DNS-записи
На странице проверки прав выберите вариант «Обновите TXT-запсь DNS у своего регистратора доменов» и скопируйте запись.
Перейдите в панель управления DNS-записями в личном кабинете вашего доменного регистратора → добавьте запись типа TXT, указав в данных параметр, который вы скопировали в Facebook.
Обновление DNS-записей обычно занимает 24 часа (изредка до 72-х часов). После того, как записи обновятся, вернитесь в Facebook и нажмите на кнопку «Подтвердить» в окне проверки прав.
Готово. После проверки вы увидите информацию о подтверждении прав.
— HTML | MDN
HTML-элемент <meta> представляет такие метаданные, которые не могут быть представлены другими HTML-метатегами, такими как <base>, <link>, <script>, <style> или <title>.
Этот элемент включает в себя глобальные атрибуты.
Примечание: атрибут name имеет особое значение для элемента <meta> и атрибут itemprop не должен быть задан в <meta> элементе в котором уже определены какие-либо name, http-equiv или charset атрибуты.
charsetЭтот атрибут задаёт кодировку символов, используемую на странице.
 Он должен содержать стандартное имя IANA MIME для кодировки символов. Хотя стандарт не требует определённой кодировки, он рекомендует:* Авторам рекомендуется использовать
Он должен содержать стандартное имя IANA MIME для кодировки символов. Хотя стандарт не требует определённой кодировки, он рекомендует:* Авторам рекомендуется использовать UTF-8 (en-US).- Не следует использовать ASCII-несовместимые кодировки, чтобы избежать угроз безопасности: браузеры, не поддерживающие их, могут интерпретировать вредоносный контент как HTML. Это относится к семейству кодировок
JIS_C6226-1983,JIS_X0212-1990,HZ-GB-2312,JOHABиEBCDIC.> Примечание: ASCII-несовместимые кодировки — это те, которые не преобразуют 8-битные коды точек0x20,0x7E,0x0020,0x007Eв коды Unicode точек.> Предупреждение: * Авторы не должны использоватьCESU-8,UTF-7,BOCU-1и/илиSCSU, так как есть примеры атак межсайтового скриптинга (en-US) использующих данные кодировки.
- Авторам не следует использовать кодировку
UTF-32, потому что не все алгоритмы кодирования HTML5 могут отличить её отUTF-16.> Примечание:* Указанный набор символов должен соответствовать одной странице. Нет веских оснований для объявления неточного набора символов. <meta>элемент должен находиться внутри элемента<head>и задаваться в 1024 первых байтах HTML страницы, поскольку некоторые браузеры смотрят только эти байты перед выбором кодировки.- Этот
<meta>элемент — часть алгоритма, определяющего набор символов (algorithm to determine the character set) страницы, который браузер поддерживает. ЗаголовокContent-Typeи любые Byte-Order Marks элементы переопределяют данный элемент. - Настоятельно рекомендуется определить кодировку символов.
 Если для страницы не определён набор символов, то некоторые cross-scripting технологии могут повредить страницу, например такие как UTF-7 fallback cross-scripting technique. Постоянная установка этого элемента будет защищать вас от этого риска.
Если для страницы не определён набор символов, то некоторые cross-scripting технологии могут повредить страницу, например такие как UTF-7 fallback cross-scripting technique. Постоянная установка этого элемента будет защищать вас от этого риска. - Этот
<meta>элемент это синоним для pre-HTML5<meta http-equiv="Content-Type" content="text/html; charset=IANAcharset">где *IANAcharset*соответствует значению эквивалентногоcharsetатрибута. Этот синтаксис по-прежнему разрешён, хотя и устарел и больше не рекомендуется.
- Авторам не следует использовать кодировку
- Не следует использовать ASCII-несовместимые кодировки, чтобы избежать угроз безопасности: браузеры, не поддерживающие их, могут интерпретировать вредоносный контент как HTML. Это относится к семейству кодировок
contentЭтот атрибут содержит значение для
http-equivилиnameатрибута, в зависимости от контекста.http-equivЭтот атрибут определяет прагму, которая может изменять поведение серверов и пользователей.
 Значение прагмы определяется с помощью
Значение прагмы определяется с помощью contentи может быть следующим:_"content-language"Этот API вышел из употребления и его работа больше не гарантируется. _ : Эта прагма определяет значение языка страницы по умолчанию.> Примечание: Не используйте эту прагму, так как она устарела Используйте глобальный атрибут<html>элемента вместо этого."Content-Security-Policy"Это значение позволит администратору веб-сайта определить политику содержания для обслуживаемых ресурсов. За некоторыми исключениями, политика в основном включают в себя указание происхождения сервера и конечные точки сценария. Это помогает предотвратить атаки межсайтового скриптинга.
"content-type"Этот API вышел из употребления и его работа больше не гарантируется.Этот атрибут определяет MIME type документа. За ним следует синтаксис такой же как и в поле заголовка объекта содержимого HTTPI, однако как и внутри HTML-элемента, большинство этих значений не доступно.
 Поэтому допустимым синтаксисом для его содержимого является литеральная строка ‘
Поэтому допустимым синтаксисом для его содержимого является литеральная строка ‘text/html‘, за которой следует набор символов со следующим синтаксисом: ‘; charset=IANAcharset‘ гдеIANAcharsetэто предпочтительное MIME имя для набора символов, который определяется как IANA.> Примечание: Замечания:* Не используйте эту прагму, так как она устарела. Используйте атрибутcharsetв элементе<meta>вместо этого.<meta>не может быть использована для выбора типа документа в XHTML документе, или в HTML5 документе, за которым следует XHTML синтаксис, никогда не задавайте MIME тип как XHTML MIME. Это будет некорректно.- Только HTML документ может использовать контент-тип, так что большинство из них являются неиспользуемыми, поэтому они являются устаревшими и заменяются
charsetатрибутом.
"default-style"Специализация этой прагмы — предпочтительный стиль таблиц, используемый на странице.
contentатрибут должен содержать заголовок<link>элемента которыйhrefсвязывает атрибут с CSS таблцей стилей, или заголовок<style>элемента, который содержит CSS таблицу стилей."refresh"Эта прагма определяет:* Количество секунд перезагрузки таблицы, если
contentатрибут содержит только целое положительное число;- Время, в количестве секунд, за которое страница должна быть перенаправлена на другую, если
contentатрибут содержит целое положительное число, заканчивающийся строкой ‘;url=‘ и корректный URL.
- Время, в количестве секунд, за которое страница должна быть перенаправлена на другую, если
"set-cookie"Этот API вышел из употребления и его работа больше не гарантируется.
Эта прагма определяет cookie для страницы. Её содержимое должно заканчиваться синтаксисом, определяемым IETF HTTP Cookie Specification.> Примечание: Замечание: Не используете эту прагму, так как она устарела. Используйте HTTP header set-cookie вместо этого.
nameЭтот атрибут определяет имя уровня документа метаданных. Его не следует устанавливать, если один из атрибутов
itemprop,http-equivилиcharsetтакже указан в наборе. Имя этого документального уровня метаданных связано со значением, которое содержится вcontentатрибуте.Допустимые значения для имени элемента, со связанными с ними значениями, хранятся посредствомcontentатрибута:*application-name, определяет имя веб-приложения, запущенного на веб-странице;> **Примечание:** **Замечание:*** Браузеры могут использовать его для идентификации приложения.
 Он отличается от
Он отличается от <title>элемента, который обычно состоит из имени приложения, но также может содержать специальную информацию, как например имя документа или статус; > * Простые веб-страницы не определяют application-name meta.авторопределяет в свободном формате имя автора документа;- описание, содержащее краткое и точное резюме содержания страницы. В некоторых браузерах, среди которых Firefox и Opera, этот мета используется как описание страницы по умолчанию в закладке;
- генератор, содержащий в свободном формате идентификатор программного обеспечения, создавшего страницу;;
- Ключевые слова, представленные строками, разделёнными запятыми, связанные с содержанием страницы
referrerЭкспериментальная возможность контролирует содержимое HTTP.RefererHTTP — заголовок, прикреплённый к любому запросу, отправленному из этого документа:Примечание: Замечание: Некоторые браузеры поддерживают ключевые слова всегда, по умолчанию и никогда для реферера.
 Эти значения устарели.
Эти значения устарели.Примечание: Замечание: Динамическая вставка
<meta name="referrer">(с помощью document.write или appendChild) создаёт недетерминизм, когда дело доходит до отправки рефереров. Также стоит отметить, что когда определяется несколько конфликтующих политик, применяется No-referrer policy.Атрибут также может иметь значение, взятое из существующего листа определений WHATWG Wiki MetaExtensions page. Хотя ни один из них официально не был принят, в число предложений входят несколько часто используемых имён:*creator, определят в свободном формате имя создателя документа. Это также может быть имя института. Если же имён больше чем одно, то несколько<meta>элементов должны быть использованы;googlebot, синонимrobots, но только следует за Googlebot, сканирует индексы для Google;publisher, определяет в свободном формате имя того, кто опубликовал документ. Это также может быть имя института;
Это также может быть имя института;robots, определяет поведение, поисковых роботов на странице. Список этих значений представлен ниже:Примечание: Замечания:* Только кооперативные роботы будут следовать правилам, определённым именем роботов.
- Роботу необходимо получить доступ к странице, чтобы считать мета значение. Если вы хотите скрыть от них информацию, то используйте robots.txt файл.
- Если вы хотите удалить страницу индекса, изменение мета в noindex будет работать, но только тогда, когда робот снова посетит страницу. Убедитесь, что файл robots.txt не предотвращает такие посещения. Некоторые поисковые системы имеют инструменты, позволяющие быстро удалить какую-либо страницу.
- Некоторые возможные значения взаимно исключают друг друга, такие как использование индекса и noindex или follow и nofollow одновременно. В этих случаях поведение робота не определено и может варьироваться от одного к другому.
 Поэтому избегайте этих случаев.
Поэтому избегайте этих случаев. - Некоторые поисковые роботы-роботы, такие как Google, Yahoo Search или Bing, поддерживают те же значения в директиве HTTP, X-Robot-Tags: это позволяет им использовать эту прагму для документов, отличных от HTML, например изображений.
slurp,синонимrobots, но следует только за Slurp, индексирующим роботом от Yahoo Search;Наконец несколько общих терминов:*viewport, который даёт подсказки о размере изначального размера viewport. Эта прагма используется только на некоторых мобильных устройствах.
Смотрите также:Спецификация Статус Комментарий CSS Device Adaptation
Определение ‘<meta name=»viewport»>’ в этой спецификации.Рабочий черновик Ненормативно описывает элемент META Viewport @viewportПримечание: Замечания:* Хотя и не стандартизирован, этот атрибут используется разными мобильными браузерами, например Safari Mobile, Firefox for Mobile or Opera Mobile.

- Значения по умолчанию могут быть изменены у разных браузеров или устройств..
- Для изучения этой прагмы на Firefox for Mobile, посмотрите статью this article.
schemeЭтот API вышел из употребления и его работа больше не гарантируется.Этот атрибут определяет схему, которая описывает метаданные. Схема — это контекст, ведущий к правильной интерпретации
contentзначения, например формата.> Примечание: Замечание: Не используйте этот атрибут, так как он устарел. Для него нет никакой замены, поскольку реально он не использовался. Опустите его.
В зависимости от установленных атрибутов, тип метаданных может быть одним из следующих:
- Если в наборе
name, то это document-level metadata, применяемая ко всей странице. - Если в наборе
http-equiv, то это pragma directive, то есть информация, веб-сервер предоставляет информацию о том, как должна обслуживаться веб-страница.
- Если в наборе
charset, то это charset declaration, то есть кодировка, используемая для сериализованной формы веб-страницы. - Если в наборе
itemprop, то это user-defined metadata, прозрачна для агента пользователя, поскольку семантика метаданных зависит от пользователя. Экспериментальная возможность
<!-- In HTML5 --> <meta charset="utf-8"> <!-- Redirect page after 3 seconds --> <meta http-equiv="refresh" content="3;url=https://www.mozilla.org">
| Specification |
|---|
| HTML Standard # the-meta-element |
BCD tables only load in the browser with JavaScript enabled. Enable JavaScript to view data.
- Другие элементы, содержащие метаданные:
<base>,<head>,<link>,<style>,<title>.
Last modified: , by MDN contributors
Как добавить сайт в Google Search Console
13 мин — время чтения
Дек 28, 2020
Поделиться
Подключение к Google Search Console (GSC) — одна из первых задач вебмастера сразу после создания сайта. Конечно, ваш сайт появится в результатах поиска независимо от того, подключена GSC или нет, но консоль даст вам доступ ко множеству полезных данных. Это действительно неоценимый инструмент для вебмастеров, ведь с его помощью вы легко найдете ошибки на сайте, убедитесь, что Google проиндексировал все страницы, узнаете, достаточно ли хорошо адаптирован сайт для мобильных устройств и благодаря каким ключевым словам его находят.
Наша цель — рассказать вам, как настроить и использовать Google Search Console с выгодой для сайта.
Как добавить сайт в Google Search Console
Чтобы добавить сайт и подтвердить право собственности на него, вам необходимо войти в GSC, в раскрывающемся списке кликнуть на «Добавить ресурс» и выбрать один из 5 предложенных способов подтверждения права собственности. Сделать это можно с помощью:
Сделать это можно с помощью:
- Провайдера доменных имен
- Тега HTML
- HTML-файла
- Кода отслеживания Google Аналитики
- Фрагмент-контейнера Менеджера тегов
Доменный ресурс в Search Console
Консоль позволяет верифицировать два типа ресурсов: Ресурс с префиксом в URL и Доменный ресурс. В отличие от ресурсов с префиксом в URL, доменные ресурсы можно добавить только при помощи записи DNS. В доменный ресурс входят все его поддомены: m, www и различные протоколы, в частности http, https, ftp.
Верификация через запись DNS считается одним из лучших способов подтвердить ваш сайт. Он не требует повторной верификации, если вы когда-нибудь захотите переключиться с http на https или с www на доменное имя без этого префикса.
Подтверждение права собственности через домен
URL доменного ресурса не содержит http/https протокол и не отображает www. Например, если вы добавите свой сайт в виде www. website.com, консоль удалит все лишнее и отобразит его как website.com. Ресурс также включает все поддомены и разделы, которые привязаны к ресурсу. Например, если ваш домен называется website.com, кроме основного домена в список войдут и поддомены:
website.com, консоль удалит все лишнее и отобразит его как website.com. Ресурс также включает все поддомены и разделы, которые привязаны к ресурсу. Например, если ваш домен называется website.com, кроме основного домена в список войдут и поддомены:
- support.m.website.com
- m.website.com
Чтобы подтвердить право собственности через DNS, необходимо сделать следующее:
- Выберите опцию Доменный ресурс и добавьте URL вашего сайта в формате website.com.
- Выберите DNS-регистратора домена в консоли из выпадающего списка. К примеру, если ваш провайдер — Gandi.net, выберите его и нажмите Подтвердить. Войдите в Gandi.net, нажмите Авторизация, подождите некоторое время, пока ваше право собственности будет проходить верификацию (это может занять до одного дня).
Если вы не знаете, какой у вас хостинг, воспользуйтесь инструкциями Google по определению провайдера. После того как вы узнаете название вашего провайдера, выберите его из выпадающего списка или кликните на первую опцию из списка — любой.
После того как вы узнаете название вашего провайдера, выберите его из выпадающего списка или кликните на первую опцию из списка — любой.
Ресурс с префиксом в URL
Ресурсы с префиксом в URL могут быть подтверждены 4 способами: с помощью HTML-файла, тега HTML, через код отслеживания Google Аналитики и фрагмент-контейнер Менеджера тегов. Этот тип собственности позволяет пользователям анализировать отдельные разделы сайта в консоли. Например, если у вас есть сайт с разделами Германии и Франции, вы можете создать отдельные аккаунты для каждого:
- https://www.website.com/
- https://www.website.com/germany/
- https://www.website.com/france/
Вам также нужно добавить отдельные ресурсы для протоколов http и https:
- http://www.website.com/
- https://www.website.com/
И, соответственно, сделать то же самое для каждого поддомена:
- http://m.website.com/
- http://website.
 com
com - http://www.website.com
Вы можете подтвердить право собственности на ресурсы с префиксом в URL, используя один из 4 способов.
Подтверждение права собственности тегом HTML
Чтобы подтвердить собственность методом проверки HTML-тега, следуйте шагам:
- Выберите Ресурс с префиксом в URL как тип собственности и введите URL-адрес сайта.
- Выберите Другие способы подтверждения > Тег HTML.
- Скопируйте предоставленный метатег.
- Вставьте его в тег <head> на домашней странице.
- Нажмите Подтвердить в Search Console — право собственности будет мгновенно подтверждено.
Отметим, что только пользователь с правом редактирования кода сайта может подтвердить собственность. Скопируйте метатег, который предоставляет GSC, без каких-либо изменений.
Подтверждение собственности с помощью проверочного HTML-файла
Чтобы пройти верификацию Google Search Console с помощью загрузки HTML-файла, добавьте URL-адрес сайта и сделайте следующее:
- Выберите Рекомендуемый способ подтверждения.

- Загрузите HTML-файл.
- Вставьте этот файл в корневую папку сайта — основную папку, где содержатся все необходимые файлы для деятельности сайта.
- Нажмите Подтвердить в Google Search Console.
Вы можете добавлять этот файл на все сайты, пользователем которых являетесь.
Подтверждение права собственности через код отслеживания Google Аналитики
Вы также можете подтвердить собственность, связав Google Search Console с Google Аналитикой (GA). Для этого выполните следующие действия:
- Убедитесь, что ваш аккаунт Google Аналитики совпадает с Google-аккаунтом, который вы используете для настройки Google Search Console, и проверьте разрешение на изменение настроек вашего ресурса. Если у вас нет аккаунта в GA, вы можете ознакомиться с работой данного сервиса с помощью нашей статьи о Google Аналитике.
- Убедитесь, что вы разместили код отслеживания Google Аналитики на домашней странице в секции <head>.
 В противном случае, допустим, если вы разместите его в разделе <body>, этот способ просто не сработает.
В противном случае, допустим, если вы разместите его в разделе <body>, этот способ просто не сработает. - Войдите в Search Console, используя Google-аккаунт.
- Нажмите Добавить ресурс, введите URL-адрес сайта и выберите Подтвердить с помощью Google Аналитики.
- Подтвердите собственность.
Если вы сделали все правильно, ресурс будет верифицирован мгновенно.
Подтверждение права собственности через фрагмент-контейнер Google Менеджера тегов
Добавьте сайт в Google Search Console через фрагмент-контейнер Google Менеджера тегов, выполнив следующие действия:
- Убедитесь, что вы можете публиковать теги в аккаунте Менеджера тегов.
- Войдите в Search Console, используя тот же аккаунт, который вы используете для Google Менеджера тегов.
- Убедитесь, что элемент кода Менеджера тегов находится сразу после тега <body> на домашней странице.
- Нажмите Добавить ресурс, введите URL-адрес сайта, затем выберите Google Менеджер тегов.

- Нажмите Подтвердить.
Добавление пользователей и управление разрешениями
Вы сможете управлять доступами после того, как авторизируетесь в Google Search Console и подтвердите, что вы собственник сайта.
Бывают такие уровни доступа:
- Владелец — имеет доступ ко всем функциям консоли и может давать разрешения другим пользователям.
- Пользователь с полным доступом — может просматривать любые данные и выполнять некоторые действия.
- Пользователь с ограниченным доступом — может просматривать большую часть данных.
- Связанный пользователь — может просматривать часть данных или выполнять определенные действия, но не в консоли, а на другой платформе в зависимости от типа связи, например, на канале в YouTube.
Чтобы добавить пользователя, владельцу необходимо:
- Выбрать ресурс
- Перейти в Настройки, выбрать Пользователи и разрешения
- Выбрать Добавить пользователя, ввести его email и выбрать уровень доступа
- Убедиться, что этот пользователь добавил ваш ресурс в свой список ресурсов
- Выбрать ресурс
- Перейти в Настройки, выбрать Пользователи и разрешения
- Нажать на значок Еще рядом с именем пользователя и выбрать опцию Удалить.

Как добавить сайт в Google Search Console через разные системы управления контентом (CMS)
Ниже мы объясним, как подтвердить право собственности в CMS, которую вы используете. Вы можете верифицировать ваш сайт на WordPress или Shopify в консоли для дальнейшей поисковой оптимизации. Ниже вы найдете несколько простых инструкций, чтобы привязать самые популярные CMS: WordPress, Shopify и Wix.
Как добавить сайт на WordPress в Google Search Console
Чтобы верифицировать сайт на движке WordPress в Google Search Console, вам необходимо загрузить HTML-файл. Для этого нужно выполнить вышеописанные шаги по подтверждению собственности через загрузку HTML-файла. Вы можете добавить его прямо в файл header.php перед тегом <body> или использовать специальный плагин под названием Insert Headers and Footers.
Если у вас установлен плагин Yoast, связать сайт с Google Search Console можно следующим образом:
- Скопируйте метатег, используя метод Тег HTML.

- Войдите на ваш сайт через WordPress.
- Выберите Настройки SEO > Общие, затем выберите вкладку Инструменты вебмастеров.
- Вставьте код верификации Google в соответствующем поле и сохраните изменения.
- Вернитесь в Google Search Console и нажмите Подтвердить.
Google Search Console и Shopify
Чтобы связать Google Search Console и Shopify, вы можете использовать HTML-тег. Чтобы получить тег, воспользуйтесь инструкциями выше. Вставьте код в тему Shopify, после того как вы авторизируетесь в Shopify store: Online Stores > Themes > Action > Edit Code. Вставьте код после закрывающего тега <head> и перед тегом <body> и нажмите Сохранить. Затем вернитесь в Google Search Console и нажмите Подтвердить.
Wix и Google Search Console
Если вы хотите пройти верификацию через Wix, вам нужно будет получить метатег по инструкциям, которые мы описали выше.
- Откройте меню в Wix и выберите SEO инструменты.
- Выберите Верификация сайта.
- Затем выберите вариант Google Search Console.
- Вставьте метатег и нажмите Сохранить.
Альтернативы Google Search Console
Кроме GSC, существуют также альтернативные инструменты с похожими функциями для других поисковых систем. Они позволяют вебмастерам контролировать все процессы на сайте, следить за изменениями и находить существующие проблемы. Среди лучших альтернатив — Bing Webmaster Tools и Baidu Webmaster Tools.
Bing Webmaster Tools
Bing Webmaster Tools, может, и не такой популярный инструмент, как Google Search Console, но обладает не менее эффективным функционалом. С его помощью тоже можно отслеживать позиции ключей, запрашивать сканирование страниц, следить за контентом, выявлять ошибки на сайте и многое другое. Чтобы добавить сайт в Bing (а также и в Yahoo!), вам нужно выбрать один из трех способов: аутентификацию через XML-файл, верификацию через метатег или добавление CNAME-записи в DNS. Эти методы аналогичны тем, которые предлагает Google Search Console: HTML-файл, метатег или доменное имя.
Эти методы аналогичны тем, которые предлагает Google Search Console: HTML-файл, метатег или доменное имя.
Baidu Webmaster Tools
Baidu — это китайская альтернатива Google Search Console, созданная, чтобы помочь отслеживать и поддерживать присутствие сайтов в органической выдаче. Этот инструмент позволяет провести валидацию сайта, найти битые ссылки, контент для индексации, ошибки и многое другое.
Чтобы добавить сайт в вебмастер поисковой системы Baidu, нужно перейти по ссылке в вебмастер Baidu и выполнить вход в учетную запись. Выберите опцию Добавить сайт, после чего откроется новая страница. Здесь вам необходимо ввести адрес сайта и нажать Добавить. Для подтверждения права собственности на сайт загрузите HTML-файл. Скачайте проверочный файл и сохраните его в корневой папке сайта.
Несмотря на то, что эти инструменты работают для разных поисковых систем, все поисковые консоли строятся на похожих принципах и необходимы вебмастерам и компаниям, которые стремятся улучшить SEO.
Добавление нескольких доменов в один аккаунт Google Search Console
Пользователи могут добавлять до 1000 ресурсов в свой аккаунт в GSC. Но целесообразность этого — очень спорный вопрос. Большинство вебмастеров придерживаются мнения, что владельцы сайтов могут добавить несколько доменов в один аккаунт без последствий для поисковой оптимизации. Однако, если кто-то использует нестандартные техники продвижения, не одобренные поисковыми системами, лучше создать отдельный аккаунт для основных проектов. В этом случае вы сможете правильно сегментировать свои сайты и не привязывать их к одному аккаунту.
Тем не менее, если вы занимаетесь только «белыми» проектами (работаете на больших заказчиков как SEO-специалист) или у вас есть собственная компания — смело добавляйте несколько ресурсов на свой аккаунт. Это просто удобно. Официально никаких наказаний за регистрацию аффилированных сайтов в Google не предусмотрено.
Как связать Google Search Console и SE Ranking
Привязав аккаунт Google Search Console к SE Ranking, вы получите полную информацию о своем сайте в едином интерфейсе — вам не придется переключаться между экранами.
Вы сможете анализировать и группировать ключевые слова по позициям, переходам на сайт, числу показов, CTR. Помимо данных, которые предоставляет консоль, вы также будете видеть свежие данные по позициям сайта от SE Ranking. В отличие от Google, который обновляет позиции раз в три дня, SE Ranking предоставляет более актуальную, ежедневно обновляемую информацию.
Используя этот инструмент, вы сможете расширить свою базу ключевых слов — модуль поможет вам определить ключи, по которым ранжируется ваш сайт, но которых нет в вашем списке целевых запросов. Вы сможете добавить их в проект и начать отслеживать позиции по ним.
Чтобы связать GSC и SE Ranking, пользователям необходимо войти в свой Google-аккаунт, который привязан к Google Search Console.
После этого вы получите доступ ко множеству полезных функций и сможете:
- Выбрать период для анализа и сравнивать данные за два разных периода;
- Мониторить клики, показатели CTR, позиции сайта в поисковой выдаче;
- Фильтровать данные по 6 различным показателям: тип поиска, устройство, локации, отображение в поиске, запрос и URL-адрес;
- Видеть таблицы с ключевыми словами и множеством метрик, оценивать эффективность выбранных ключей.

Данные Google Search Console, интегрированные в SE Ranking, помогут вам улучшить показатели по низкоэффективным ключам, оптимизировать страницы с низким CTR и понимать, какой контент привлекает больше трафика на ваш сайт.
786 views
Начало работы | Google Site Verification API
В этом документе подробно описаны общие сведения, необходимые для использования Google Site Verification API.
Введение
API Google Site Verification предназначен для разработчиков, которые хотят создавать приложения или службы,
автоматизировать процесс подтверждения права собственности на сайт или домен. Это важно, поскольку некоторые
Сервисы Google могут использовать только владельцы веб-сайтов или доменов. Вы можете использовать Google Site Verification API, чтобы
подтвердить, что аутентифицированный пользователь является владельцем домена или сайта, возможно, в качестве первого
шаг в программной подготовке других сервисов Google.
Этот документ предполагает, что вы знакомы с концепциями веб-программирования, форматами веб-данных и что у вас есть возможность программно изменять файлы или записи DNS вашего веб-сайта или домена.
Обзор
Вы можете использовать Google Site Verification API для изменения данных проверки сайта Google пользователя. Пользователи могут только
доступ к определенным службам Google, если их проверочные данные показывают, что они являются владельцами
конкретный домен сайта. Вы можете использовать API для создания токенов подтверждения для аутентифицированных
пользователей, которых ваш код может по-разному размещать на ваших веб-сайтах или в записях доменов на их
от имени. Как только токен будет на месте, вы сделаете вызов API, чтобы попросить Google проверить
токен. Если Google находит токен, он регистрирует аутентифицированного пользователя как владельца веб-сайта.
или домен. Вы также можете использовать API для изменения списка владельцев от имени пользователя или для
полностью удалить право собственности на сайт.
Все вызовы API должны быть авторизованы аутентифицированным пользователем, и все вызовы API выполняются в контексте аутентифицированной учетной записи пользователя.
В качестве конкретного примера использования этого API предположим, что вы предоставляете услугу веб-хостинга.
Ваши пользователи хотят иметь возможность использовать Google Search Console
чтобы получить информацию о своем сайте. Чтобы они могли это сделать, Google должен знать, что они
действительно владеть им. Таким образом, вы предоставляете своим пользователям интерфейс, который просит их подтвердить свои
владение сайтом. Они предоставляют вашему приложению доступ к своим проверочным данным, и оно может
теперь выполняйте код, который запрашивает токен от их имени, помещает его в файл на своем сайте
структура и просит Google проверить ее. Когда Google находит токен, он передает право собственности на
сайт пользователю, обновив его проверочные данные. Теперь они могут использовать Search Console, чтобы получить
информацию, которую они хотят.
Прежде чем начать
Получить учетную запись Google
Убедитесь, что у вас настроена учетная запись Google. Мы рекомендуем вам использовать отдельную учетную запись Google для целей разработки и тестирования, чтобы защитить себя от случайной потери данных.
Ознакомьтесь с проверкой сайта
Если вы не знакомы с концепциями Google Site Verification API, вам следует прочитать этот документ, поэкспериментировать с пользовательским интерфейсом проверки и прочитать соответствующую справочную документацию, прежде чем приступать к написанию кода.
Узнайте, как авторизовать запросы
Каждый запрос, отправляемый вашим приложением в Google Site Verification API, должен включать токен авторизации. Токен также идентифицирует ваше приложение для Google.
Токен также идентифицирует ваше приложение для Google.
О протоколах авторизации
Ваше приложение должно использовать OAuth 2.0 для авторизации запросов. Никакие другие протоколы авторизации не поддерживаются. Если ваше приложение использует функцию входа с помощью Google, некоторые аспекты авторизации выполняются за вас.
Авторизация запросов с помощью OAuth 2.0
Все запросы к Google Site Verification API должны быть авторизованы пользователем, прошедшим проверку подлинности.
Детали процесса авторизации или «потока» для OAuth 2.0 несколько различаются в зависимости от того, какое приложение вы пишете. Следующий общий процесс применяется ко всем типам приложений:
- При создании приложения вы регистрируете его с помощью Google API Console. Затем Google предоставляет информацию, которая понадобится вам позже, например идентификатор клиента и
секрет клиента.

- Активируйте Google Site Verification API в Google API Console. (Если API не указан в консоли API, пропустите этот шаг.)
- Когда вашему приложению требуется доступ к пользовательским данным, оно запрашивает у Google конкретную область доступа.
- Google отображает экран согласия для пользователя, предлагая ему разрешить вашему приложению запрашивать некоторые из его данных.
- Если пользователь одобрит, Google присвоит вашему приложению недолгий срок токен доступа .
- Ваше приложение запрашивает данные пользователя, прикрепляя к запросу токен доступа.
- Если Google определяет, что ваш запрос и токен действительны, он возвращает запрошенные данные.
Некоторые потоки включают дополнительные шаги, например использование токенов обновления для получения новых токенов доступа. Подробную информацию о потоках для различных типов приложений см. в документации Google по OAuth 2.0.
в документации Google по OAuth 2.0.
Вот информация о области действия OAuth 2.0 для Google Site Verification API:
| Объем | Значение |
|---|---|
https://www.googleapis.com/auth/siteverification | Полный доступ для чтения к существующим проверенным сайтам, возможность проверки новых сайтов. |
https://www.googleapis.com/auth/siteverification.verify_only | Возможность проверки новых сайтов, нет доступа для чтения к существующим проверенным сайтам. |
Чтобы запросить доступ с помощью OAuth 2.0, вашему приложению требуется информация о области действия, а также информация, которую Google предоставляет при регистрации приложения (например, идентификатор клиента и секрет клиента).
Совет: Клиентские библиотеки Google API могут выполнить часть процесса авторизации за вас. Они доступны для различных языков программирования; проверьте страницу с библиотеками и примерами для более подробной информации.
Они доступны для различных языков программирования; проверьте страницу с библиотеками и примерами для более подробной информации.
Фон API проверки сайта Google
Концепции
Вы можете использовать Google Site Verification API, чтобы установить право собственности пользователя на следующие типы веб-ресурсов:
- Домен: Домен или поддомен. Владельцем домена считается
владелец всех сайтов и поддоменов в этом домене. Например, непосредственный владелец
bar.comтакже считается косвенным владельцемfoo.bar.com. - Сайт: URL-адрес, соответствующий базовому домену и пути веб-сайта. Владелец сайта считается владельцем всех сайтов под ним. Например, владелец «http://www.example.com/site» также считается владельцем «http://www.example.com/site/subsite».

Поскольку владение доменом применимо шире, чем владение сайтом, мы рекомендуем по возможности подтверждать домены.
Процесс установления права собственности начинается с того, что ваше приложение запрашивает «токен подтверждения» от имени пользователя. Токен подтверждения — это специальная строка, которую ваш код должен затем разместить на их веб-сайте или в домене. После того, как токен будет установлен, ваше приложение может отправить запрос к Google Site Verification API, который проверит токен и зарегистрирует право собственности, когда он будет найден.
Ограничения
В целях безопасности и по техническим причинам Google Site Verification API накладывает некоторые ограничения на использование:
- Доступ к данным только для аутентифицированного пользователя: Все операции требуют аутентификации и авторизации пользователя.
- Проверка только для аутентифицированного пользователя: API может подтвердить право собственности на сайты или домены только для текущей аутентифицированной учетной записи.
 Однако пользователь, прошедший проверку подлинности, может делегировать право владения другим пользователям после подтверждения их права собственности на сайт. Обратите внимание, что все владельцы уведомляются по электронной почте всякий раз, когда в список владельцев вносятся изменения.
Однако пользователь, прошедший проверку подлинности, может делегировать право владения другим пользователям после подтверждения их права собственности на сайт. Обратите внимание, что все владельцы уведомляются по электронной почте всякий раз, когда в список владельцев вносятся изменения. - Только нормализованные URL-адреса и доменные имена. Google Site Verification API не поддерживает кодировку IDN (международное доменное имя). Обязательно нормализуйте все URL-адреса, доменные имена и домены адресов электронной почты к стандартному набору символов доменного имени (RFC 1034 §3.5), используя Punycoding, если это необходимо.
Методы проверки и токены
API предоставляет вызовы для отдельных этапов проверки:
- Размещение жетона подтверждения: Имеется вызов API для получения токена подтверждения для размещения на сайте аутентифицированного пользователя. Если у пользователя более одного сайта, вы должны получить отдельный токен для каждого сайта.

- Проверка наличия токена подтверждения: Существует отдельный вызов API для запроса проверки Google токена, чтобы убедиться, что авторизованный пользователь владеет сайтом.
Существует несколько способов проверки веб-сайта или домена, которые может использовать ваше приложение; тот, который вы выберете, зависит от того, что лучше всего подходит для ваших требований. Где разместить токен, а также тип самого токена зависит от того, какой метод проверки вы выберете.
Метод проверки домена
Для доменов доступны два метода проверки:
- DNS_CNAME
Ваше приложение создает новую запись CNAME для домена владельца, возможно, через регистратора домена, используя токен для данных записи. Токен состоит из двух частей, разделенных пробелом: первая часть — это имя новой записи CNAME, вторая — значение новой записи CNAME.
- DNS_TXT
Ваше приложение создает новую запись TXT для домена владельца, возможно, через регистратора домена, используя токен для данных записи.

Дополнительную информацию см. в документации справочного центра по методу проверки DNS.
Методы проверки объекта
Для сайтов доступны три метода проверки:
- Файл
- Ваше приложение размещает токен в виде файла на веб-сайте владельца. Вы должны создать файл с именем, соответствующим строке токена, со следующим содержимым:
google-site-verification: токен
Например, если пользователь владеет сайтом http://www.example.com/ и возвращенный токен
google12cfc68677988bb4.html, вам просто нужно создать файл по адресу http://www.example.com. /google12cfc68677988bb4.html (на верхнем уровне своего сайта) со следующим содержимым:google-site-verification: google12cfc8677988bb4.html
Дополнительную информацию см. в документации справочного центра по методу проверки файлов.

- Мета
Ваше приложение вставляет токен в виде тега HTML
.<голова>Потрясающие места для дайвинга <тело> ...Дополнительную информацию см. в документации справочного центра по методу проверки Meta.
- Аналитика
В вашем приложении используется существующий код отслеживания Google Analytics, который уже находится на веб-сайте владельца. Код отслеживания должен принадлежать их учетной записи Google Analytics, а фрагмент кода должен находиться в теге HEAD, чтобы он работал.
 Дополнительную информацию см. в документации справочного центра по методу проверки Analytics.
Дополнительную информацию см. в документации справочного центра по методу проверки Analytics.- Диспетчер тегов
В вашем приложении используется существующий код контейнера Диспетчера тегов Google, который уже есть на веб-сайте владельца. Код контейнера должен принадлежать их учетной записи Диспетчера тегов. Дополнительную информацию см. в документации справочного центра по методу проверки Диспетчера тегов.
Может быть полезно для понимания основных концепций и рабочего процесса, если вы сначала попробуете проверить несколько сайтов вручную с помощью пользовательского интерфейса Site Verification.
Модель данных
Веб-ресурс
API Google Site Verification применяет семантику REST (HTTP GET , POST и т. д.) к объектам, называемым веб-ресурсами. Веб-ресурс — это веб-сайт или домен, принадлежащий аутентифицированному пользователю.
Вот пример веб-ресурса:
{
"владельцы": [
"я сам@example.com",
"другой@example.com"
],
"id": "http%3A%2F%2Fwww.example.com%2F",
"сайт": {
"идентификатор": "http://www.example.com/",
"тип": "САЙТ"
}
} Поле id является уникальным идентификатором данного веб-ресурса. Вы используете его для ссылки на этот конкретный веб-ресурс для поиска и модификации. Сохраните поле id из выходных данных операции списка для последующего использования в качестве идентификатора.
Объект site содержит URL-адрес или доменное имя веб-ресурса, а также тип ресурса. Сайты указываются с типом SITE ; домены указаны с типом INET_DOMAIN .
Массив владельцев — это полный список владельцев веб-ресурса, представленный их адресами электронной почты. Добавляя или удаляя адреса электронной почты из списка владельцев, пользователь, прошедший проверку подлинности, может предоставить другим пользователям совместное владение или отозвать право собственности. Дополнительные владельцы, разместившие собственные токены на сайте или в домене, также отображаются в списке владельцев вместе с любым из их совладельцев.
Добавляя или удаляя адреса электронной почты из списка владельцев, пользователь, прошедший проверку подлинности, может предоставить другим пользователям совместное владение или отозвать право собственности. Дополнительные владельцы, разместившие собственные токены на сайте или в домене, также отображаются в списке владельцев вместе с любым из их совладельцев.
Пользователи, которым было предоставлено совместное владение, также могут предоставить совместное владение, если на сайте есть хотя бы один подтвержденный владелец с токеном.
Коллекция веб-ресурсов
Коллекция веб-ресурсов представляет собой полный список всех веб-ресурсов, принадлежащих аутентифицированному пользователю. Вы можете подтвердить право собственности на сайты или домены, просто попытавшись добавить новые веб-ресурсы в коллекцию веб-ресурсов аутентифицированного пользователя. В их коллекцию успешно добавляются только проверенные сайты или домены.
Как указывалось ранее в разделе «Ограничения», веб-ресурсы, принадлежащие пользователям, отличным от пользователя, прошедшего проверку подлинности, недоступны через API проверки сайта.
9 способов проверить свой сайт с помощью Search Console
Хотите добавить свой сайт в Google Search Console? Прежде чем Google позволит вам добавить свой сайт, просмотреть его аналитику или отправить карту сайта, он попросит вас подтвердить право собственности на сайт.
По сути, проверка сайта Google заключается в том, чтобы доказать, что вы являетесь владельцем сайта. Следовательно, вам необходимо завершить процесс проверки Google Search Console, прежде чем управлять своими сайтами с помощью инструментов Google.
К счастью, этот процесс довольно прост, и существует множество способов подтвердить свой веб-сайт с помощью Google Search Console. В этом посте будут рассмотрены девять различных методов проверки сайта Google, включая ручные и плагины WordPress.
Начнем!
5 Методы ручной проверки сайта Google
Эти методы ручной проверки сайта Google работают для всех веб-сайтов, включая сайты WordPress.
Чтобы начать работу, войдите в панель инструментов Google Search Console. Отсюда вы можете открыть список свойств слева и нажать Добавить свойство , чтобы подтвердить новый веб-сайт:
Отсюда вы можете открыть список свойств слева и нажать Добавить свойство , чтобы подтвердить новый веб-сайт:
Добавление свойства в Google Search Console.
Search Console попросит вас выбрать тип свойства. Вы можете ввести домен или префикс URL. Если вы введете доменное имя, вы сможете подтвердить свой сайт через DNS. Метод префикса URL позволит вам выбрать один из четырех методов проверки:
Выбор типа ресурса в Search Console.
Любой подход прекрасно работает, когда дело доходит до проверки сайта. Однако мы рекомендуем метод с префиксом URL-адреса , так как он предоставляет больше возможностей.
В следующем разделе рассматриваются четыре метода проверки, которые можно использовать для выбора типа свойства с префиксом URL-адреса . Затем мы покажем вам, как подтвердить свой веб-сайт через DNS в конце (вариант Домен ). Идите вперед и введите URL вашего сайта под Префикс URL-адреса и нажмите ПРОДОЛЖИТЬ .
Прежде чем Google позволит вам добавить свой сайт, просмотреть его аналитику или отправить карту сайта, он попросит вас подтвердить право собственности на сайт ✅ Узнайте, как это сделать с помощью этого руководства 👇Нажмите, чтобы твитнуть
1. Файл подтверждения HTML
С помощью этого метода вам необходимо загрузить файл HTML в корневой каталог вашего сайта. Это просто, но недостатком является то, что вам потребуется доступ к вашему серверу для загрузки файла либо через клиентов FTP/SFTP, либо через файловый менеджер cPanel.
Шаг 1. Загрузите файл подтверждения
После того, как вы добавите свой сайт в Google Search Console, вы должны увидеть возможность загрузки файла подтверждения HTML на вкладке Рекомендуемый метод подтверждения :
Загрузить файл подтверждения из Google Search Приставка.
Нажмите на кнопку рядом с Загрузите файл . Сохраните этот файл где-нибудь на память — он понадобится вам через минуту.
Шаг 2. Загрузите файл через SFTP
Далее вам необходимо подключиться к вашему веб-сайту через FTP/SFTP. Вот инструкции по использованию SFTP в Kinsta.
После успешного подключения загрузите файл, загруженный с Google, в корневую папку вашего сайта (это папка, содержащая папку wp-content , wp-config.php и т. д.) В Kinsta эта папка называется public .
После загрузки файла он должен выглядеть примерно так:
Загрузите файл проверки через FTP/SFTP.
Как только файл окажется в корневой папке вашего сайта, вернитесь в Google Search Console. Пришло время проверить вашу собственность.
Шаг 3. Нажмите кнопку «Подтвердить» в Google Search Console
После того, как вы загрузили файл на свой сайт, вернитесь в Google Search Console и нажмите кнопку VERIFY , чтобы завершить процесс. Google Search Console найдет файл на вашем сервере и подтвердит, что вы являетесь владельцем веб-сайта.
Вы можете использовать тот же метод для проверки сети доставки контента (CDN) Kinsta с помощью Google Search Console. Проверка вашего CDN в Google Search Console позволит поисковой системе сканировать и индексировать ваши изображения.
2. HTML-тег
При использовании метода HTML-тега вам необходимо добавить простой метатег в раздел вашего сайта. Если вы используете WordPress, вы можете сделать это следующим образом:
- Добавление тега непосредственно в файл header.php вашей дочерней темы
- Использование плагина для внедрения в заголовок
Мы покажем вам, как это сделать с помощью метода плагина, но также можно добавить его непосредственно в вашу тему, если вы используете дочернюю тему (если вы не используете дочернюю тему, будет терять подтверждение вашего сайта Google каждый раз, когда вы обновляете свою тему).
Шаг 1. Скопируйте метатег
Чтобы найти метатег, перейдите в раздел Другие методы проверки в интерфейсе Google Search Console:
Метатег HTML.
Используйте кнопку COPY , чтобы скопировать метатег в поле. Теперь давайте добавим его на ваш сайт WordPress.
Шаг 2. Добавьте метатег с помощью вставки верхних и нижних колонтитулов
Затем вы можете установить на свой сайт бесплатный плагин «Вставить верхние и нижние колонтитулы». Перейти к Настройки > Вставить верхние и нижние колонтитулы и вставьте метатег в поле Сценарии в верхнем колонтитуле :
Добавьте метатег HTML в плагин «Вставить верхние и нижние колонтитулы».
Нажмите Сохранить , чтобы сохранить изменения в шапке вашего сайта, вот и все. Вы также можете добавить метатег вручную, но мы рекомендуем использовать плагин, если вам неудобно редактировать основные файлы WordPress.
Чтобы завершить процесс, вернитесь в интерфейс Google Search Console и нажмите на Кнопка ПРОВЕРИТЬ . Если вы добавили код на свой веб-сайт, Google Search Console сможет его идентифицировать.
3. Google Analytics
Если на вашем сайте уже установлен асинхронный код отслеживания Google Analytics, вы можете легко проверить свой сайт с помощью Google Analytics. Этот процесс сводится к двум простым шагам:
- Выберите Google Analytics под Другие методы проверки .
- Нажмите ПРОВЕРИТЬ .
Экран подтверждения учетной записи Google Analytics.
Если вы добавили Google Analytics в WordPress с помощью плагина, код отслеживания должен быть на вашей домашней странице. Это означает, что вы можете продолжить и использовать этот метод.
4. Диспетчер тегов Google
Как и в случае с Google Analytics, если вы уже используете Диспетчер тегов Google, вы можете подтвердить свой сайт одним щелчком мыши. На вашем сайте должен быть активен фрагмент контейнера Диспетчера тегов Google.
Опять же, нет необходимости в глубоком или сложном процессе. Вот все, что вам нужно сделать:
- Выберите Диспетчер тегов Google под Другие методы проверки .

- Нажмите ПРОВЕРИТЬ .
Экран для подтверждения вашей учетной записи Диспетчера тегов Google.
Если вы используете Диспетчер тегов Google, этот метод позволит вам практически сразу подтвердить свой веб-сайт в Search Console.
5. Проверка DNS
Если вы хотите подтвердить свой веб-сайт с помощью Домен , вам необходимо добавить запись TXT в конфигурацию DNS вашего домена. Вот как выглядит это окно проверки:
Модальное подтверждение Google DNS
Если вы используете DNS Kinsta, вы можете добавить эту запись TXT прямо из панели управления MyKinsta.
Сначала нажмите на опцию Kinsta DNS . Затем выберите Управление для сайта, который вы хотите проверить с помощью Google Search Console:
Параметр Kinsta DNS на панели управления MyKinsta.
Затем вы можете нажать Добавить запись DNS и выбрать опцию TXT под Введите . Добавьте запись TXT в Google Search Console под номером Content :
Добавьте запись TXT в Google Search Console под номером Content :
Добавьте запись TXT в Kinsta.
Имейте в виду, что этот процесс зависит от того, какого поставщика домена вы используете. Если вы хотите перенести свое доменное имя в Kinsta, чтобы управлять им с помощью нашего DNS, вы можете следовать этим инструкциям.
4 плагина WordPress для помощи с проверкой сайта Google
Если вы используете SEO-плагин WordPress, есть большая вероятность, что выбранный вами плагин предлагает простой инструмент для проверки сайта Google. Мы покажем вам, как это сделать с помощью трех популярных SEO-инструментов WordPress и одного плагина непосредственно от Google.
6. Yoast SEO
Чтобы завершить процесс проверки Google Search Console с помощью Yoast SEO, вы можете начать с перехода SEO > General на панели управления WordPress и выбора Инструменты для веб-мастеров вкладка.
Затем найдите поле Код подтверждения Google и добавьте код, который вы можете получить из Google Search Console:
Проверка сайта Google в Yoast SEO.
Чтобы найти код подтверждения Google Search Console, выполните следующие три шага:
- Перейдите к разделу Другие методы проверки в интерфейсе Google Search Console.
- Выберите параметр HTML-тег .
- Скопируйте весь тег. Yoast SEO автоматически удалит лишние детали, оставив только код.
Где найти код подтверждения Google.
Теперь вы можете добавить код на страницу настроек Yoast SEO и сохранить в нем изменения. Вернитесь на вкладку HTML-тег в Google Search Console и нажмите кнопку VERIFY .
7. SEOPress
Чтобы подтвердить свой сайт в Google Search Console с помощью плагина SEOPpress, перейдите на страницу SEOPress > Расширенный раздел на панели инструментов WordPress. Здесь прокрутите вниз, чтобы найти запись проверки поиска Google .
Здесь прокрутите вниз, чтобы найти запись проверки поиска Google .
Здесь необходимо ввести HTML-метатег проверки сайта Google. Это будет выглядеть примерно так: . Добавьте метатег подтверждения вашего сайта и сохраните изменения.
Мы обсуждали, как получить этот метатег для вашего сайта (или «собственность», как его называет Google) в Тег HTML выше.
Теперь плагин автоматически добавит этот тег HTML на все страницы вашего сайта.
Наконец, нажмите кнопку VERIFY в разделе HTML-тег в Google Search Console.
8. Rank Math SEO
Если вы используете SEO-плагин Rank Math, вы можете проверить свой веб-сайт в Google Search Console, перейдя по ссылке Rank Math > Общие настройки > Инструменты для веб-мастеров в вашей приборной панели. Здесь вы увидите поле с надписью Google Search Console , в которое входит ваш проверочный код Search Console:
Здесь вы увидите поле с надписью Google Search Console , в которое входит ваш проверочный код Search Console:
Добавление проверочного кода Search Console в Rank Math.
Чтобы найти этот код подтверждения, вы можете следовать точным инструкциям, как и с другими плагинами WordPress SEO. Перейдите к разделу Другие методы проверки в интерфейсе Google Search Console, а затем выберите параметр HTML-тег . После того, как вы скопируете весь тег, Rank Math автоматически определит проверочный код.
Затем вернитесь в Google Search Console и нажмите кнопку VERIFY под HTML-тегом . Теперь Search Console должен распознать ваш веб-сайт.
9. Site Kit от Google
Плагин Site Kit от Google позволяет подключить ваш веб-сайт WordPress к службам Google всего за несколько кликов. Это официальный плагин, и вы можете использовать его бесплатно.
После установки и активации плагина перейдите к Site Kit > Dashboard на панели инструментов и выберите вариант ВОЙТИ С GOOGLE :
Вход в Google через подключаемый модуль Site Kit.
Google предложит вам подтвердить право собственности на сайт и связать его с Search Console. Чтобы продолжить, нажмите Войти с помощью Google еще раз:
Мастер установки Site Kit.
Если у вас несколько учетных записей Google, вы сможете выбрать, какую из них вы хотите использовать для учетной записи Search Console, связанной с вашим веб-сайтом. Google попросит вас подтвердить, что вы согласны с тем, что Site Kit имеет доступ к следующим типам данных:
Обзор разрешений Site Kit.
После того, как вы нажмете Разрешить , Site Kit попросит вас подтвердить право собственности на сайт для Google Search Console. Site Kit делает это, добавляя немного HTML-кода на ваш сайт. Все, что вам нужно сделать, это выбрать Продолжить:
Включить Site Kit, чтобы подтвердить, что вы являетесь владельцем своего веб-сайта.
Двигаясь дальше, Site Kit запросит у вас разрешение и данные вашей учетной записи Google и отобразит их на панели инструментов. Нажмите Разрешить кнопку еще раз. Затем вы увидите сообщение об успешном завершении проверки вашего веб-сайта в Google Search Console:
Нажмите Разрешить кнопку еще раз. Затем вы увидите сообщение об успешном завершении проверки вашего веб-сайта в Google Search Console:
Сообщение об успешной настройке Site Kit.
Когда вы вернетесь на панель инструментов Site Kit в WordPress, вы увидите, что она подключена к Google Search Console. На панели инструментов появится новая вкладка Site Kit > Search Console , которая предоставит вам доступ к данным с вашего веб-сайта.
Какой метод следует использовать?
Добавление веб-сайта в Google Search Console занимает всего несколько секунд. Однако было бы полезно, если бы вы подтвердили, что являетесь владельцем сайта, сложность которого может варьироваться в зависимости от выбранного вами метода проверки.
Если вы используете Google Analytics или Диспетчер тегов, на вашем сайте уже есть код Google. Консоль поиска Google должна идентифицировать этот код и подтвердить ваш веб-сайт без необходимости добавлять к нему что-либо еще. Кроме того, вы можете добавить HTML-файл, включить тег или использовать проверку DNS (наилучший подход, если вы не хотите добавлять дополнительный код на свой сайт).
Кроме того, вы можете добавить HTML-файл, включить тег или использовать проверку DNS (наилучший подход, если вы не хотите добавлять дополнительный код на свой сайт).
Наконец, если вы используете SEO-плагин WordPress, самые популярные варианты включают функции проверки Google Search Console. Это поможет вам подтвердить свой веб-сайт. Все, что вам нужно сделать, это ввести код подтверждения.
Готовы пройти проверку в Google Search Console? 👀 Начните здесь ⬇️Нажмите, чтобы твитнутьРезюме
Поздравляем! Теперь вы знаете все, что вам нужно, чтобы начать проверку вашего сайта Google.
Помните, что Google будет периодически проверять ваш сайт. Независимо от того, какой метод вы выберете, важно оставить этот метод на месте — вы не можете удалить его после подтверждения.
Пришло время начать масштабировать трафик вашего сайта.
У вас есть другие вопросы о процессе проверки Google Search Console? Оставьте комментарий, и мы постараемся помочь!
Экономьте время, затраты и повышайте производительность сайта с помощью:
- Мгновенная помощь от экспертов по хостингу WordPress, круглосуточно и без выходных.

- Интеграция Cloudflare Enterprise.
- Глобальный охват аудитории с 34 центрами обработки данных по всему миру.
- Оптимизация с помощью нашего встроенного мониторинга производительности приложений.
Все это и многое другое в одном плане без долгосрочных контрактов, сопровождаемой миграции и 30-дневной гарантии возврата денег. Ознакомьтесь с нашими планами или поговорите с отделом продаж, чтобы найти план, который подходит именно вам.
Как проверить свой сайт с помощью Google Search Console
Google Search Console — это инструмент, который позволяет вам просматривать отчеты о том, как ваш сайт индексируется и работает в свойствах поиска Google. Иногда возникает путаница между Google Analytics и Google Search Console и их различиями. Мне нравится позиционировать это так:
- Google Analytics: показывает, что пользователи делают на вашем сайте
- Google Search Console: показывает, как поисковые системы видят ваш сайт
С точки зрения SEO, Google Search Console является незаменимым инструментом, который позволяет просматривать неизменяемые данные об индексации, рейтинге, показах, ключевых словах (запросах), производительности на уровне страницы, улучшениях схемы и многом другом.
Первый шаг к получению доступа ко всем этим ценным данным — проверка собственности вашего веб-сайта с помощью Google Search Console.
Различные методы проверки свойств веб-сайтаВ 2018 году Google запустил обновленную версию панели инструментов Search Console и начал создавать для нее функции. Они официально удалили старую консоль поиска Google в 2019 году. Обновленная версия консоли поиска Google позволяет владельцам веб-сайтов проверять свойства своего веб-сайта двумя способами:
- Проверка корневого домена — этот метод проверки требует доступа к DNS и позволяет видеть метрики по всем свойствам домена, включая поддомены, https и не-https и т. д.
- Конкретный префикс URL-адреса — этот метод будет отслеживать только определенную версию вашего домена и допускает несколько методов проверки, включая HTML-тег, Google Analytics и т. д. Проверка корневого домена — этот метод проверки требует доступа к DNS и позволяет просматривать метрики по всем свойствам домена, включая поддомены, https и не-https и т.
 д.
д.
Лучший способ проверить свойство вашего веб-сайта Google Search Console — через DNS.
Пока у вас есть доступ к вашему провайдеру домена, вы просто берете текстовую строку из инструкций и добавляете ее в качестве записи TXT в свой домен, который хотите отслеживать. Сохраните DNS с добавленной записью TXT и подождите до 15 минут, пока изменения вступят в силу.
По прошествии некоторого времени нажмите « Подтвердить ».
Ниже приведено руководство по добавлению записи TXT для некоторых наиболее распространенных поставщиков DNS:
- Добавление записи TXT в GoDaddy
- Добавление записи TXT в Namecheap
- Добавление записи TXT в Domain.com
- Добавление записи TXT в BlueHost
- Добавление записи TXT в HostGator
- Добавление записи TXT в DreamHost
- Добавление записи TXT в домены Google
- Добавление записи TXT в Hover
В зависимости от вашего регистратора доменов Google Search Console также предлагает подтверждение с помощью ваших учетных данных для входа, поэтому все, что вам нужно сделать, чтобы подтвердить свой сайт в Search Console, — это войти в свой провайдер. Следующие провайдеры DNS могут напрямую выполнять проверку с помощью Google Search Console:
Следующие провайдеры DNS могут напрямую выполнять проверку с помощью Google Search Console:
- Gandi.net
- GoDaddy.com
- Internet.bs
- Name.com
- Ionos.co.uk
- Ionos.com
- Ionos.es
- Ionos.de
- Ionos.fr
В случаях, когда у вас нет прямого доступа к DNS (это часто бывает со сторонними техническими или маркетинговыми группами), вы можете легко добавить веб-сайт с определенным префиксом веб-сайта и подтвердить право собственности на недвижимость несколькими способами:
- Добавление файла HTML на сайт
- Добавление метатега HTML на главную страницу сайта
- Использование существующей учетной записи Google Analytics
- Использование Диспетчера тегов Google
- Использование поставщика DNS
С каждым из перечисленных вариантов выше вы сообщаете Google, что являетесь владельцем веб-сайта и имеете разрешение на просмотр данных.
Перед проверкой через префикс убедитесь, что все с вашим доменом настроено так, как должно быть. Убедитесь, что ваш SSL на месте, и ваш сайт правильно настроен с использованием HTTPS, а не HTTP. Вы также должны убедиться, что вы канонизируете или перенаправляете на основную версию своего субдомена, независимо от того, имеет ли ваш веб-сайт www или не www. Обычно это делается через вашего хостинг-провайдера или ваш DNS.
Если вы подтвердите с помощью префикса одним способом, а затем измените настройки URL по умолчанию, Search Console может не отслеживать данные должным образом. Если у вас есть проверенные HTTPS- и HTTP-версии вашего URL-адреса, вы сможете увидеть расхождения в данных, которые Google Search Console показывает для каждого сайта.
Убедившись, что URL-адрес вашего сайта настроен правильно, скопируйте URL-адрес из адресной строки браузера и вставьте его в поле префикса на панели проверки. Нажмите « продолжить ».
Здесь у вас будет возможность подтвердить право собственности на URL несколькими способами. Для третьих сторон мы обнаружили, что самый простой способ проверить свойство Search Console — это использовать тег HTML или Google Analytics. В большинстве случаев легко получить доступ к серверной части сайта, чтобы добавить тег HTML. Если вы представляете маркетинговое агентство, у вас, вероятно, уже есть доступ к подключенной учетной записи Google Analytics.
Для третьих сторон мы обнаружили, что самый простой способ проверить свойство Search Console — это использовать тег HTML или Google Analytics. В большинстве случаев легко получить доступ к серверной части сайта, чтобы добавить тег HTML. Если вы представляете маркетинговое агентство, у вас, вероятно, уже есть доступ к подключенной учетной записи Google Analytics.
Оба эти метода доказали свою простоту. С другими перечисленными методами проверки все становится сложнее. Для добавления HTML-файла требуется доступ к FTP-сайту сайта, проверка Google Tag Manager может быть несколько сложной (как вы увидите ниже), а использование DNS-провайдера также может быть затруднено для третьей стороны.
Ниже мы рассмотрим каждый процесс, и вы сможете выбрать самый простой способ проверки.
Добавление метатега HTML
Проверка вашего сайта с помощью метатега HTML — это простой процесс, и большинство сторонних поставщиков и владельцев веб-сайтов имеют достаточный доступ для этого.
Как только вы выберете этот метод проверки, Search Console предоставит вам метатег HTML, который будет выглядеть примерно так:
Скопируйте эту строку HTML.
Для подавляющего большинства CMS веб-сайтов существует способ доступа и вставки кода в заголовок вашего сайта. Вы просто вставите код в любое место внутри тегов и сохраните его.
Это ничего не изменит на вашем сайте.
Затем вы вернетесь в окно Search Console и нажмете « Подтвердить». » После этого Google просканирует сайт и найдет метатег. Предполагая, что Search Console сможет его найти, все будет в порядке. Если на вашем веб-сайте имеется большой объем кеша, вы можете подождать или очистить кеш и повторить попытку проверки.
Проверка с помощью Google Analytics
Другой основной метод проверки вашего сайта в Search Console — через Google Analytics. В большинстве случаев, если вы находитесь в процессе проверки Search Console, вы уже подключили свой сайт к Google Analytics.
В большинстве случаев, если вы находитесь в процессе проверки Search Console, вы уже подключили свой сайт к Google Analytics.
Разверните метод проверки « Google Analytics » и нажмите « Подтвердить». ”
Консоль поиска Google будет искать все учетные записи Google Analytics, связанные с вашим зарегистрированным адресом электронной почты. Если используемый вами адрес электронной почты подтвержден с помощью Google Analytics, Search Console также предоставит вам статус владельца вашего ресурса Search Console.
Проверка с помощью Диспетчера тегов Google
Проверка с помощью Диспетчера тегов Google выполняется так же, как и в Google Analytics. Если у вас есть соответствующие разрешения, Search Console подтвердит ваше право собственности на сайт и позволит вам просматривать данные.
Однако Диспетчер тегов Google представляет собой несколько более сложную настройку и интеграцию, чем Google Analytics, поэтому мы обнаружили, что в большинстве случаев клиенты не настроили или не внедрили его должным образом. Это отличный метод для платных специалистов по рекламе, которые регулярно используют Диспетчер тегов для подключения различных платформ к одному веб-ресурсу.
Это отличный метод для платных специалистов по рекламе, которые регулярно используют Диспетчер тегов для подключения различных платформ к одному веб-ресурсу.
После того, как вы развернете метод проверки Диспетчера тегов Google, нажмите « Подтвердить ». Google выполнит поиск соответствующих разрешений и предоставит вам соответствующий доступ.
Добавление HTML-файла на сайт
Search Console также дает владельцам веб-сайтов возможность загрузить HTML-файл непосредственно в корневой каталог домена и таким образом подтвердить право собственности. Этот процесс относительно прост, но требует доступа к каталогу сайта, обычно через FTP.
Как только вы загрузите файл HTML, вы найдете корневой каталог вашего сайта и загрузите файл туда. Вы можете проверить правильность загрузки файла, добавив имя HTML-файла в конец своего домена (например, https://www.yourdomain.com/googleb1e0f5f297ef434e.html). Должно появиться что-то вроде этого:
Оттуда вы вернетесь обратно в окно проверки Search Console и нажмите « Подтвердить ».
Проверка DNS
Проверка с помощью DNS — это точно такой же процесс, как описано выше. Включив его в качестве опции для префиксов URL-адресов, он позволяет владельцам веб-сайтов проверять один URL-адрес, а не все версии URL-адресов и поддомены, связанные с веб-сайтом. Инструкции по этому методу см. выше.
Подключение Search Console к Google AnalyticsВ качестве бонуса вы можете подключить свой ресурс Search Console к своей учетной записи Google Analytics, чтобы видеть все соответствующие данные о запросах, кликах, показах и позициях прямо на панели управления Google Analytics. . Для этого вам необходимо проверить веб-сайт и подключить его как к Google Analytics, так и к Google Search Console.
В админке Google Analytics вам нужно щелкнуть « Настройки свойств ».
На этой странице вы найдете раздел под названием « Search Console ». Чтобы подключить свой ресурс Search Console, нажмите « Настройка Search Console ».
Затем вам будут представлены все проверенные свойства консоли поиска. Выберите текущий сайт и нажмите « Сохранить ».
После этого вы сможете просматривать данные Search Console на панели отчетов Acquisition > Search Console .
Теги: консоль поиска, проверить сайт Google Search Console
5 способов проверить свой веб-сайт с помощью консоли поиска Google
Консоль поиска Google (ранее называвшаяся Инструментами Google для веб-мастеров) поможет вам отслеживать позиции в поиске и держать вас в курсе ошибок сайта, проблем безопасности и проблем с индексацией, которые могут повлиять поисковая эффективность вашего сайта.
В этом посте мы покажем вам, как легко добавить и подтвердить свой сайт в Google Search Console.
Проверка сайта Google: как проверить ваш сайт
- Вот пять различных способов подтвердить свой веб-сайт с помощью Google Search Console.
- TXT-запись DNS
- Загрузка файла HTML
- Метатег HTML
- Google Аналитика
- Диспетчер тегов Google
- Yoast также предлагает способы проверки вашего сайта
- Йоаст SEO
- Все в одном SEO-пакете
- Проверка консоли расширенного поиска: типы свойств
Когда вы подтверждаете свой веб-сайт, он предоставляет вам и Google безопасный канал для отправки и получения информации. Это позволит вам делать такие вещи, как отправка карты сайта, проверка индексации страниц и даже тестирование вашего сайта. Если вы планируете заниматься интернет-маркетингом, например, SEO или маркетингом в социальных сетях для своего веб-сайта, инструменты для веб-мастеров могут стать отличным преимуществом.
Это позволит вам делать такие вещи, как отправка карты сайта, проверка индексации страниц и даже тестирование вашего сайта. Если вы планируете заниматься интернет-маркетингом, например, SEO или маркетингом в социальных сетях для своего веб-сайта, инструменты для веб-мастеров могут стать отличным преимуществом.
В качестве первого шага перейдите в Google Search Console.
Оказавшись там, нажмите «Добавить свойство» в раскрывающемся меню навигации. Добавьте свой веб-сайт, выбрав тип объекта. При добавлении убедитесь, что вы используете правильную версию своего веб-сайта. Имейте в виду: если у вас есть разные версии субдоменов, вам понадобится другая учетная запись, чтобы добавить их.
Если вы уже добавили Google Analytics на свой сайт, он должен автоматически подключиться. После успешного подключения нажмите «Перейти к свойствам». Теперь ваш сайт подтвержден в Google Search Console! Давайте рассмотрим еще пять способов подтверждения вашего веб-сайта в Google:
1.
 Подтвердите свой веб-сайт с помощью консоли поиска Google с использованием системы доменных имен (DNS) Проверка записи TXT
Подтвердите свой веб-сайт с помощью консоли поиска Google с использованием системы доменных имен (DNS) Проверка записи TXTЗапись TXT — это тип ресурса, записанного в системе доменных имен (DNS), который сообщает другим серверам о вашем домене, как он настроен или какие другие службы он использует. Google использует это, чтобы установить право собственности на веб-сайты.
Как найти запись TXT
На этом шаге на вкладке «Альтернативные методы» выберите «Поставщик доменного имени». В раскрывающемся списке ваш провайдер уже может быть указан. Но если вы не видите имя своего провайдера, не паникуйте. Просто выберите «Другое». Вы увидите проверочную TXT-запись, которая понадобится вам в следующей части.
Источник
Доступ к учетной записи хоста домена
Затем вам нужно будет войти в учетную запись хоста домена в отдельном окне, чтобы вы могли добавить свой TXT. У вашего провайдера могут быть особые инструкции по этому поводу. Страница для поиска записи TXT может выглядеть так: «Управление DNS», «Управление сервером имен», «Панель управления» или «Дополнительные параметры».
Страница для поиска записи TXT может выглядеть так: «Управление DNS», «Управление сервером имен», «Панель управления» или «Дополнительные параметры».
Как только вы позаботитесь об этом, все остальное будет просто. Вернитесь в свою консоль поиска Google, где вы завершите процесс, выбрав «Подтвердить».
2. Подтвердите свой веб-сайт с помощью Google Search Console, используя загрузку HTML-файла
Это простой вариант, но не самый простой. Все, что вам нужно сделать, это взять фрагмент кода и добавить его в корневой каталог. Например: https://example.com/your-file-here/
Загрузить файл подтверждения
В Google Search Console у вас есть возможность загрузить файл подтверждения HTML на вкладке «Рекомендуемый метод». Вам нужно будет загрузить этот файл на свой компьютер и загрузить его непосредственно в корень вашего веб-сайта, а затем нажать «Подтвердить», чтобы завершить процесс!
3. Подтвердите свой веб-сайт с помощью Google Search Console с помощью метатега HTML
Метатег HTML — невероятно простой и понятный вариант. Все, что вам нужно сделать, это поместить этот фрагмент кода в раздел
Все, что вам нужно сделать, это поместить этот фрагмент кода в раздел
Источник
4. Подтвердите свой веб-сайт с помощью Google Search Console с помощью Google Analytics
Это еще один простой способ проверить веб-сайт в Google Search Console. Если вы уже используете Google Analytics, вы можете воспользоваться этим методом.
Просто выберите параметр Google Analytics на вкладке «Альтернативные методы» в Search Console и нажмите «Подтвердить». Это все для этого метода!
5. Подтвердите свой веб-сайт с помощью Google Search Console с помощью Google Tag Manager
Как и в случае с Google Analytics, если вы также используете Google Tag Manager, ваш веб-сайт может быть легко проверен. Вернитесь на вкладку «Альтернативные методы» и выберите Диспетчер тегов Google, а затем завершите, нажав «Подтвердить».
Альтернативные методы проверки доступны через Yoast WordPress SEO Plugin Verification
Если вы пытаетесь проверить Google Search Console или Bing Webmaster Tools на WordPress, то хорошие новости — это довольно просто!
В бэкенде WordPress перейдите в «SEO», затем «Панель инструментов» и выберите «Инструменты для веб-мастеров».
Здесь вы увидите три разных поля формы на выбор. Помните тег HTML, о котором я упоминал ранее в этом посте (номер два)? Скопируйте это значение и введите его ниже.
После добавления тега нажмите «Сохранить изменения». Затем вернитесь в консоль поиска и нажмите «Проверить», используя метод тега HTML.
Подтвердите свой веб-сайт с помощью Google Search Console с помощью Yoast All
In One SEO PackТем, кто предпочитает All in One SEO Pack, вам повезло, так как процесс не сильно отличается.
Просто перейдите в «Все в одном SEO», затем в «Общие настройки» и прокрутите вниз до раздела «Проверка веб-мастера». Там вы увидите, что те же два поля доступны для инструментов Google и Bing для веб-мастеров.
Там вы увидите, что те же два поля доступны для инструментов Google и Bing для веб-мастеров.
Сделав это, продолжайте прокручивать страницу вниз. Когда на одной странице отображается несколько функций, можно легко пропустить кнопку «Обновить параметры». Нажав на нее, вы убедитесь, что все ваши настройки сохранены.
Проверка консоли расширенного поиска: типы свойств
С помощью свойств домена Google вы можете объединить свои http, https, www, без www, m-dot и т. д. в один имущество.
Это позволит вам получить агрегированное представление о производительности вашего сайта в одном свойстве консоли поиска Google, а не в нескольких — это означает, что вы можете просматривать все URL-адреса под доменным именем.
Подтверждение Google Search Console
Если вы не хотите, чтобы Google автоматически объединял данные, и вы хотите самостоятельно сегментировать свойства домена — по поддомену, пути или протоколу — вы можете создать дополнительные свойства URL-префикса для этих сегментов.
Владельцы сайтов, веб-мастера, разработчики и оптимизаторы оценят этот автоматизированный способ просмотра данных сайта в одном свойстве Google Search Console.
5 способов сделать это в 2022 году
Контент Themeisle бесплатный. Когда вы покупаете по реферальным ссылкам на нашем сайте, мы получаем комиссию. Узнать больше
Google Search Console предоставляет вам доступ к широкому спектру инструментов SEO. Однако, прежде чем вы сможете использовать Search Console, вам необходимо выполнить проверку сайта Google для вашего сайта WordPress.
К счастью, подтвердить свой сайт с помощью Google Search Console довольно просто. Вы можете редактировать файлы своего сайта напрямую или использовать внешний плагин. Таким образом, вы можете увеличить видимость своего сайта и привлечь новых читателей к своему контенту.
В этой статье мы рассмотрим пять различных методов проверки вашего сайта WordPress с помощью Google Search Console. Для каждой стратегии мы шаг за шагом объясним, как завершить процесс. Вот пять методов, которые мы рассмотрим — вы можете щелкнуть ссылку, чтобы перейти прямо к конкретному руководству:
Вот пять методов, которые мы рассмотрим — вы можете щелкнуть ссылку, чтобы перейти прямо к конкретному руководству:
- Загрузить файл на сервер
- Добавить тег HTML в код вашего сайта
- Использовать Google Analytics или Диспетчер тегов
- Добавить запись TXT в управление DNS вашего домена
- Использовать плагин Yoast SEO
Приступим !
1. Загрузите файл проверки сайта Google в WordPress
Один из самых простых способов проверить свой веб-сайт WordPress — загрузить файл на сервер. Вы можете сделать это с помощью клиента протокола передачи файлов (FTP) или с помощью инструмента диспетчера файлов cPanel, если ваш хост использует cPanel.
Вот как это сделать:
Во-первых, вам нужно перейти в Google Search Console. Здесь вы сразу увидите возможность использовать проверку домена или префикса URL:
. Для этого метода вы можете выбрать префикс URL-адреса и ввести URL-адрес вашего веб-сайта WordPress. Затем нажмите ПРОДОЛЖИТЬ, и вы увидите всплывающее окно:
Затем нажмите ПРОДОЛЖИТЬ, и вы увидите всплывающее окно:
Рекомендуемый метод проверки — это тот, который мы будем использовать в этой части руководства. Нажмите на файл рядом с Скачать файл .
Затем откройте FTP-клиент или файловый менеджер cPanel. Если вы не знаете, как подключиться через FTP, ознакомьтесь с нашим полным руководством по WordPress FTP.
Вам нужно найти корневую папку, в которой хранятся другие важные файлы, такие как wp-config.php . Загрузите файл, который вы скачали из Google Console, и он появится в корневой папке:
.Затем вернитесь в Google Search Console и нажмите ПРОВЕРИТЬ . Теперь вы должны увидеть сообщение об успешном завершении, которое выглядит следующим образом:
.Это так просто! Теперь ваш сайт подключен к Google Search Console.
2. Добавьте тег HTML на свой веб-сайт WordPress
В качестве альтернативы вы можете подтвердить свой сайт с помощью тега HTML. Это небольшой объем кода, который вы добавляете непосредственно в тег в файлах вашего веб-сайта.
Это небольшой объем кода, который вы добавляете непосредственно в тег в файлах вашего веб-сайта.
Если вы чувствуете себя более комфортно с панелью инструментов WordPress, чем с FTP-клиентом, вы можете предпочесть использовать этот метод. Однако имейте в виду, что эта стратегия включает в себя редактирование одного из ваших основных файлов WordPress. Поэтому вам нужно сделать резервную копию вашего сайта на случай каких-либо ошибок.
Во-первых, перейдите в консоль поиска Google, выберите префикс URL-адреса и введите URL-адрес вашего сайта. Нажмите ПРОДОЛЖИТЬ и прокрутите вниз до Другие методы проверки во всплывающем окне. Отсюда откройте раскрывающееся меню HTML-тег , чтобы скопировать метатег для вашего веб-сайта:
.Затем вам нужно перейти на панель управления WordPress, чтобы установить и активировать плагин «Вставить верхние и нижние колонтитулы».
Мы рекомендуем использовать этот плагин вместо ручного редактирования файла заголовка, так как процесс выполняется быстрее и вам не нужно создавать дочернюю тему.
После того, как вы установили и активировали плагин, вы можете перейти к Настройки > Вставить верхние и нижние колонтитулы . Затем вы можете ввести тег подтверждения Google Search Console непосредственно в поле Scripts in Header :
Нажмите Сохранить , чтобы добавить метатег в заголовок вашего сайта. Затем вернитесь в Google Search Console и выберите VERIFY . Если ваш веб-сайт проверен правильно, вы увидите зеленое сообщение об успешном завершении.
3. Подтвердите свой сайт с помощью Google Analytics или Google Tag Manager
Если вы уже используете Google Analytics в WordPress, этот метод может быть очень простым. Однако вам понадобится фрагмент отслеживания Google Analytics в разделе заголовка вашего сайта. В противном случае этот метод может занять много времени, если вы просто хотите проверить свой веб-сайт с помощью Google Search Console.
Во-первых, вам нужно ввести адрес своего веб-сайта в поле префикса URL-адреса на экране приветствия Google Search Console. После выбора ПРОДОЛЖИТЬ , прокрутите всплывающее окно вниз, чтобы найти раскрывающийся список Google Analytics :
После выбора ПРОДОЛЖИТЬ , прокрутите всплывающее окно вниз, чтобы найти раскрывающийся список Google Analytics :
Аналогичным образом вы можете подтвердить свой веб-сайт WordPress с помощью Диспетчера тегов Google. Однако вам нужно убедиться, что у вас есть фрагмент контейнера на вашем существующем сайте, иначе этот метод не будет работать:
Просто нажмите ПРОВЕРИТЬ, и Google Search Console просканирует ваш сайт на наличие соответствующего кода. Если проверка прошла успешно, через несколько секунд вы увидите экран подтверждения.
4. Добавьте запись TXT в конфигурацию DNS
.Все методы, которые мы только что обсудили, используют проверку префикса URL . Однако вы также можете проверить свой веб-сайт WordPress с помощью метода Domain . Вы можете предпочесть использовать этот вариант, если у вас есть поддомены или сочетание URL-адресов как для HTTP, так и для HTTPS.
Когда вы открываете страницу приветствия Google Search Console, выберите Домен, введите URL вашего веб-сайта и нажмите ПРОДОЛЖИТЬ . Теперь вы увидите запись TXT, относящуюся к вашему сайту:
Теперь вы увидите запись TXT, относящуюся к вашему сайту:
Вы можете выбрать поставщика DNS из раскрывающегося меню, чтобы просмотреть более подробные инструкции. Затем скопируйте запись TXT и перейдите в место, где вы управляете DNS своего домена.
То, где вы управляете DNS, будет зависеть от того, как вы настроили свое доменное имя. Вот несколько возможных вариантов:
- Панель управления хостингом — если вы указали свое доменное имя на своем веб-хостинге, изменив серверы имен вашего домена на серверы имен вашего хоста, вам нужно будет внести эти изменения через панель управления хостингом.
- Cloudflare — если вы используете Cloudflare, вы вносите эти изменения через панель инструментов Cloudflare.
- Регистратор домена – это наименее вероятная ситуация. Однако, если вы передали управление DNS своему регистратору домена и указали свое доменное имя на свой хостинг, используя запись A вместо смены серверов имен, вам может потребоваться управлять своим DNS от вашего регистратора.

В большинстве случаев вы будете использовать панель управления хостингом ( , если вы не используете Cloudflare ).
В этом пошаговом руководстве мы покажем вам, как изменить свою запись DNS с помощью Bluehost.
В панели управления перейдите к Домены и найдите имя веб-сайта WordPress, который вы хотите использовать в Google Search Console. Затем щелкните стрелку раскрывающегося меню и выберите DNS из доступных вариантов:
.Прокрутите страницу вниз, пока не найдете раздел TXT . Здесь вам нужно нажать на Добавьте запись , чтобы загрузить запись TXT для проверки Google Search Console:
Теперь вы увидите несколько разных полей для ввода информации. Вставьте свою запись TXT в поле TXT Value :
. Вы также можете выбрать значение Time to Live (TTL) из раскрывающегося меню. TTL действует как метка времени, которая определяет, как долго пакет данных будет существовать, прежде чем он будет автоматически отброшен. Вы можете выбрать значение TTL от четырех часов (по умолчанию) до семи дней.
Вы можете выбрать значение TTL от четырех часов (по умолчанию) до семи дней.
Когда вы будете довольны всеми своими записями, нажмите Сохранить . Затем вернитесь в Google Search Console и нажмите кнопку Подтвердить , чтобы узнать, регистрирует ли платформа вашу запись DNS.
DNS-запись вашего веб-сайта может не пройти проверку сразу. Полное обновление записей может занять от нескольких минут до нескольких дней. Поэтому, если у вас есть немного времени, вы можете вернуться в Google Search Console через один день, чтобы проверить, проверен ли ваш сайт.
5. Используйте плагин Yoast SEO
Наконец, вы можете использовать плагин Yoast SEO для проверки вашего веб-сайта WordPress. Этот SEO-плагин позволяет оптимизировать ваш контент для поисковых систем и читателей. Кроме того, этот инструмент может помочь проверить ваш сайт непосредственно из WordPress.
Во-первых, вам нужно скопировать код подтверждения HTML-тега из Google Search Console. Вы можете найти его, следуя инструкциям второго метода в этом пошаговом руководстве.
Вы можете найти его, следуя инструкциям второго метода в этом пошаговом руководстве.
Затем перейдите к SEO > Общие > Инструменты для веб-мастеров на панели управления WordPress. Затем вы можете вставить свой HTML-тег в поле кода подтверждения Google :
.После того, как вы вставили код, нажмите Сохранить изменения . Затем вернитесь в Google Search Console и нажмите кнопку VERIFY . Теперь вы должны увидеть зеленое сообщение об успешном завершении проверки вашего веб-сайта.
Наверх
Начало работы с Google Search Console
Google Search Console — это бесценная платформа для оптимизации вашего веб-сайта для поисковых систем и читателей. Однако сначала вам необходимо проверить свой сайт, прежде чем вы сможете начать использовать различные инструменты SEO. К счастью, вы можете использовать несколько методов для подтверждения своего сайта с минимальными усилиями.
Напомним, это пять методов проверки сайта Google для веб-сайтов WordPress:
- Загрузите файл подтверждения сайта Google в WordPress.

- Добавьте тег HTML на свой веб-сайт WordPress.
- Подтвердите свой сайт с помощью Google Analytics или Google Tag Manager.
- Добавьте запись TXT в конфигурацию DNS.
- Используйте плагин Yoast SEO.
Если вы хотите интегрировать свой сайт с другими службами Google, вы также можете использовать официальный плагин Google Site Kit. Ознакомьтесь с нашим руководством по Google Site Kit для получения более подробной информации.
После того, как вы добавили свой сайт, у нас также есть руководство о том, как отправить карту сайта в Google Search Console.
У вас есть вопросы о проверке сайта Google для сайтов WordPress? Дайте нам знать в комментариях ниже!
Бесплатная направляющая
5 основных советов по ускорению
вашего сайта WordPress
Сократите время загрузки даже на 50-80%
просто следуя простым советам.
Как выполнить проверку консоли поиска Google
Вы только что создали веб-сайт и хотите добавить его в консоль поиска Google, чтобы его можно было просматривать в Google. Вы можете подумать: «Подождите, подтвердите Google Search Console?» Прежде чем вы сможете сделать что-либо еще, вы должны доказать Google, что являетесь владельцем собственного сайта. По сути, это означает, что вам необходимо выполнить проверку Google Search Console. Google хочет, чтобы пользователи выполняли проверку сайта, поскольку им нужно знать, кому он принадлежит. (Да, в основном вы должны доказать Google право собственности на свой сайт.)
Вы можете подумать: «Подождите, подтвердите Google Search Console?» Прежде чем вы сможете сделать что-либо еще, вы должны доказать Google, что являетесь владельцем собственного сайта. По сути, это означает, что вам необходимо выполнить проверку Google Search Console. Google хочет, чтобы пользователи выполняли проверку сайта, поскольку им нужно знать, кому он принадлежит. (Да, в основном вы должны доказать Google право собственности на свой сайт.)
Проверка в Google Search Console проста и имеет несколько вариантов. Мы рассмотрим несколько способов проверки Google Search Console, а также рассмотрим, что такое Google Search Console. Кроме того, мы дадим краткий обзор Google Analytics, потому что он может помочь вашему веб-сайту после завершения проверки в Google Search Console. Это навыки, которыми должен обладать каждый специалист по цифровому маркетингу.
Содержание
Консоль поиска Google Консоль поиска Google — один из самых важных инструментов для измерения состояния вашего сайта. Его функции позволяют вам сделать анализ вашего сайта. Есть много способов использовать Google Search Console в своих интересах. По сути, если вы хотите добавить свой сайт в поиск Google, вам нужен GSC. В этом контексте использования консоли мы обсудим проверку Google Search Console. Это один из инструментов безопасности, предоставляемых Консолью.
Его функции позволяют вам сделать анализ вашего сайта. Есть много способов использовать Google Search Console в своих интересах. По сути, если вы хотите добавить свой сайт в поиск Google, вам нужен GSC. В этом контексте использования консоли мы обсудим проверку Google Search Console. Это один из инструментов безопасности, предоставляемых Консолью.
В некотором смысле вам нужно подтвердить, что вы являетесь владельцем своего веб-сайта. Другие интересные функции консоли включают доступ к инструментам Google. Некоторые из этих инструментов включают инструмент Analytics и инструмент AdSense. Если вы уже добавили Google Analytics и понимаете, как он работает, это может сильно помочь вашему сайту. Верификация в Google Search Console — важный шаг для запуска вашего веб-сайта в Интернете.
Как проверить Google Search Console После того, как вы отшлифовали свой веб-сайт и были готовы сделать его общедоступным, вы должны отправить его в консоль поиска Google. Если вы пропустите этот шаг, поисковой консоли потребуются месяцы, чтобы найти ваш сайт с помощью поисковых роботов. Если вы решите пойти по этому пути, вашему сайту потребуется больше времени для привлечения трафика. Когда вы отправляете сайт в консоль поиска, она запросит доказательство или подтверждение того, что сайт принадлежит вам.
Если вы пропустите этот шаг, поисковой консоли потребуются месяцы, чтобы найти ваш сайт с помощью поисковых роботов. Если вы решите пойти по этому пути, вашему сайту потребуется больше времени для привлечения трафика. Когда вы отправляете сайт в консоль поиска, она запросит доказательство или подтверждение того, что сайт принадлежит вам.
Существует несколько способов проверки сайта Google. Те, которые мы рассмотрим, — это те, которые проходят через Google Analytics и HTML Verification. Эти два метода являются самыми простыми и легкими для запоминания, но это не единственные два способа проверки сайта. Проверка сайта Google потребуется для каждого веб-сайта, который вы решите сделать общедоступным. Запомните эти методы для дальнейшего использования.
Проверка сайта HTML Первым простым методом проверки сайта Google является метод HTML. Прежде чем идти дальше, следует отметить, что для этого метода требуется доступ к вашему серверу. Когда вы добавляете свой файл в консоль поиска Google, есть возможность загрузить файл проверки HTML. Загрузите этот файл на свой компьютер.
Загрузите этот файл на свой компьютер.
Теперь этот файл необходимо загрузить в корневой каталог сервера. Это не повлияет на ваш сервер, это просто необходимо для проверки. Убедитесь, что вы загружаете его в основную папку, а не в подпапку. После загрузки перейдите по адресу файла и убедитесь, что он подтверждает, что файл был загружен.
После этого вы должны нажать «Подтвердить» в исходной подсказке, которая предоставила вам HTML-файл. Это завершит процесс, и Google выполнит поиск файла на сервере. Проверка может занять до часа, но после этого все готово.
Имеет ли значение, какую операционную систему я использую? Это отличный вопрос. При выполнении проверки Google Search Console используемая операционная система не имеет значения. Пользователям Apple и Windows нужно будет выполнить одни и те же простые шаги. Google предлагает свои инструменты для различных мобильных и компьютерных операционных систем. Интерфейс для Google Analytics практически идентичен в настройках Mac и Windows.
Если проверка сайта Google не работает с HTML, вы можете сделать это с помощью своей учетной записи Google Analytics. Сделать это с помощью Google Analytics не сложнее, чем с HTML. Это по-прежнему метод проверки Google Search Console. Пошаговый процесс на самом деле проще. Мы рассмотрим этот процесс и объясним каждый шаг для ясности.
Как проверить с помощью Analytics
- Зарегистрироваться для Google Analytics: Настройте учетную запись в Google Analytics и добавьте туда свой сайт.
- Получите асинхронный код сценария Java: это предварительно сформированный код веб-отслеживания для Google Analytics.
- Используйте код для проверки: возьмите код и установите его на свой сайт. После этого код можно использовать для проверки любого из инструментов Google для веб-мастеров.
Проверка с помощью Google Analytics также открывает больше возможностей. Вы можете продолжить и проверить с помощью других инструментов Google для веб-мастеров. Когда вы проходите проверку сайта в первый раз, это может показаться сложным. Как только вы изучите привычки и какие инструменты использовать, это станет очень просто делать.
Когда вы проходите проверку сайта в первый раз, это может показаться сложным. Как только вы изучите привычки и какие инструменты использовать, это станет очень просто делать.
Еще один способ проверки вашего веб-сайта в Google Search Console — через ваш DNS. Если у вас есть доступ к вашему провайдеру домена, вы можете взять текстовую строку из инструкций и добавить ее в качестве записи TXT в домен, который вы хотите отслеживать. Сохраните DNS с добавленной записью TXT. Затем подождите не менее 15 минут, пока изменения вступят в силу. Далее нажмите Подтвердить. После нажатия «Подтвердить» все готово!
Как проверить собственность веб-сайта без прямого доступа к DNSЕсли вам нужно проверить собственность вашего веб-сайта без DNS (например, если вы работаете в отделе маркетинга или сторонним техническим специалистом), вы можете добавить веб-сайт с определенного префикса веб-сайта и подтвердить право собственности несколькими способами:
- Добавление файла HTML на сайт
- Добавление метатега HTML на главную страницу сайта
- Использование поставщика DNS
- Использование Диспетчера тегов Google
- Использование существующей учетной записи Google Analytics
Хотя проверка Google Search Console может выполняться через Google Analytics, это не единственное использование Analytics. Google Analytics также можно использовать для сбора важных данных о вашем сайте. Затем эти данные можно использовать для внесения необходимых изменений в поисковую оптимизацию (SEO) сайта. Кроме того, Google Analytics может помочь определить, насколько эффективна маркетинговая кампания.
Google Analytics также можно использовать для сбора важных данных о вашем сайте. Затем эти данные можно использовать для внесения необходимых изменений в поисковую оптимизацию (SEO) сайта. Кроме того, Google Analytics может помочь определить, насколько эффективна маркетинговая кампания.
Когда вы видите статистику об определенных страницах, которые были частью этой кампании, вы можете решить, была ли она успешной. Вы можете раскрыть свой главный контент, увидев, на что нажимают пользователи. Вы также можете увидеть, откуда пользователи посещают ваш сайт, и увидеть самые неэффективные страницы. Когда вы объедините все эти инструменты вместе, ваш сайт значительно улучшится. Google Analytics великолепен, поэтому его использование для поддержки вашего веб-сайта приведет к большим результатам.
Другие способы подтверждения сайта Хотя двумя самыми простыми способами проверки сайта являются варианты HTML и Google Analytics, это не единственные два способа. Вы можете выбрать другой способ подтверждения своего сайта. В Google Search Console есть много инструментов для эффективного использования. Таким образом, они предлагают различные способы проверки сайта, потому что больше пользователей могут проверить и воспользоваться инструментами.
Вы можете выбрать другой способ подтверждения своего сайта. В Google Search Console есть много инструментов для эффективного использования. Таким образом, они предлагают различные способы проверки сайта, потому что больше пользователей могут проверить и воспользоваться инструментами.
Вы также можете проверить с помощью Squarespace. Проверка Squarespace требует, чтобы вы подключили свой веб-сайт Squarespace к Google Search Console. Все, что он делает, это проверяет, что ваш домен зарегистрирован в Squarespace. WordPress также имеет собственный процесс проверки. Когда ваш сайт WordPress будет готов, вы получите ссылку из консоли поиска Google. Эта ссылка будет размещена в вашем заголовке, и Search Console будет искать ее для проверки. И Squarespace, и WordPress предлагают простые способы проверки вашего нового веб-сайта.
Защитите свой идентификатор подтверждения сайта Google Ваш идентификатор подтверждения сайта Google — это, по сути, то, что вы используете для подтверждения того, что ваш сайт принадлежит вам. Чтобы найти свой идентификатор подтверждения сайта Google, выберите домен вашего сайта в раскрывающемся списке свойств. Откройте «Настройки» в консоли поиска Google. Затем выберите «Подтверждение права собственности». Выберите вариант «HTML-тег» еще раз, и вашим идентификатором подтверждения будет строка цифр и букв, которая появляется между кавычками после «контента».
Чтобы найти свой идентификатор подтверждения сайта Google, выберите домен вашего сайта в раскрывающемся списке свойств. Откройте «Настройки» в консоли поиска Google. Затем выберите «Подтверждение права собственности». Выберите вариант «HTML-тег» еще раз, и вашим идентификатором подтверждения будет строка цифр и букв, которая появляется между кавычками после «контента».
Никому не следует сообщать ваш идентификатор Google Site Verification ID, поскольку они могут использовать его для компрометации важной информации. Как и все остальное, относящееся к вашему сайту, проверка его с помощью Google должна выполняться безопасным способом. Защита вашего веб-сайта должна быть еще одним главным приоритетом. SSL-сертификаты — это один из способов защитить ваш сайт. Что нужно знать о SSL-сертификате, так это то, что он обеспечивает доменную защиту личных данных.
Имейте в виду, что сертификат SSL необходимо применять к каждому отдельному домену, который у вас есть. В любом случае наличие SSL-сертификата для вашего домена обеспечит дополнительную безопасность. Если личная информация, такая как ваш идентификатор подтверждения сайта Google, будет раскрыта, наличие сертификата SSL предотвратит доступ к этим данным.
Если личная информация, такая как ваш идентификатор подтверждения сайта Google, будет раскрыта, наличие сертификата SSL предотвратит доступ к этим данным.
Вы также можете проверить свой сайт с помощью Диспетчера тегов Google. Вы можете сделать это так же, как Google Analytics, если у вас есть соответствующие разрешения.
Будущее вашего сайтаСоздание нового веб-сайта может быть захватывающим временем. Каждый элемент сайта изучается, и дизайн несколько раз меняется в соответствии с вашими потребностями. Как и любой другой человек, вы хотите получить лучшее, что вы можете получить для своего сайта. Использование консоли поиска Google для подтверждения того, что вы являетесь владельцем своего сайта, является одним из первых шагов, которые необходимо предпринять. У вас будет безопасная проверка того, что сайт принадлежит вам.
Как только ваш сайт заработает, вы будете привлекать посетителей.



 com
com Оставьте поле субдомена в разделе Имя пустым и вставьте код, полученный из Google, в поле Текст, как показано на изображении ниже.
Оставьте поле субдомена в разделе Имя пустым и вставьте код, полученный из Google, в поле Текст, как показано на изображении ниже.


 com и выберите Мои сайты → Инструменты → Маркетинг → Посещаемость.
com и выберите Мои сайты → Инструменты → Маркетинг → Посещаемость. Убедитесь, что выбран вариант «Добавьте метатег в исходный код HTML» и скопируйте весь метатег, как показано здесь:
Убедитесь, что выбран вариант «Добавьте метатег в исходный код HTML» и скопируйте весь метатег, как показано здесь:




 Имеется в виду время ответа на запрос при выполнении сканирования одной страницы.
Имеется в виду время ответа на запрос при выполнении сканирования одной страницы.
 Возможно, вы ограничили обход определенных каталогов сайта или прописали запрещающую директиву сразу на весь сайт.
Возможно, вы ограничили обход определенных каталогов сайта или прописали запрещающую директиву сразу на весь сайт.
 Он должен содержать стандартное имя IANA MIME для кодировки символов. Хотя стандарт не требует определённой кодировки, он рекомендует:* Авторам рекомендуется использовать
Он должен содержать стандартное имя IANA MIME для кодировки символов. Хотя стандарт не требует определённой кодировки, он рекомендует:* Авторам рекомендуется использовать 
 Если для страницы не определён набор символов, то некоторые cross-scripting технологии могут повредить страницу, например такие как UTF-7 fallback cross-scripting technique. Постоянная установка этого элемента будет защищать вас от этого риска.
Если для страницы не определён набор символов, то некоторые cross-scripting технологии могут повредить страницу, например такие как UTF-7 fallback cross-scripting technique. Постоянная установка этого элемента будет защищать вас от этого риска. Значение прагмы определяется с помощью
Значение прагмы определяется с помощью  Поэтому допустимым синтаксисом для его содержимого является литеральная строка ‘
Поэтому допустимым синтаксисом для его содержимого является литеральная строка ‘

 Он отличается от
Он отличается от  Эти значения устарели.
Эти значения устарели. Это также может быть имя института;
Это также может быть имя института; Поэтому избегайте этих случаев.
Поэтому избегайте этих случаев.


 com
com
 В противном случае, допустим, если вы разместите его в разделе <body>, этот способ просто не сработает.
В противном случае, допустим, если вы разместите его в разделе <body>, этот способ просто не сработает.





 Однако пользователь, прошедший проверку подлинности, может делегировать право владения другим пользователям после подтверждения их права собственности на сайт. Обратите внимание, что все владельцы уведомляются по электронной почте всякий раз, когда в список владельцев вносятся изменения.
Однако пользователь, прошедший проверку подлинности, может делегировать право владения другим пользователям после подтверждения их права собственности на сайт. Обратите внимание, что все владельцы уведомляются по электронной почте всякий раз, когда в список владельцев вносятся изменения.


 Дополнительную информацию см. в документации справочного центра по методу проверки Analytics.
Дополнительную информацию см. в документации справочного центра по методу проверки Analytics.