Проектируем Android Adaptive Icons. | by Eugene Saturov
Перевод https://medium.com/google-design/designing-adaptive-icons-515af294c783
В первой статье цикла были затронуты основные моменты концепции Android Adaptive Icons:
Теперь поговорим про основные техники дизайна адаптивных иконок.
Форма и размер
Адаптивные иконки имеют стандартные габариты 108dp*108dp, но область размещения контента ограничивается квадратом 72dp*72dp по центру иконки — 36dp уходят на отступы. К иконке могут применяться различные маски выпуклой формы. Единственное ограничение, накладываемое на кастомную маску: минимальный радиус — 33dp от центра до края.
Результат применения различных масок.Таким образом, безопасной зоной, которая гарантированно не будет кадрирована, является круг диаметром 66dp в центре иконки. Именно в этой области рекомендуется размещать значимый графический контент.
Безопасная зона.Направляющие
Направляющие иконкиНаправляющие — это основа сетки, задающей некоторые стандарты пропорций иконок. Для создания адаптивных иконок используются следующие виды направляющих:
Для создания адаптивных иконок используются следующие виды направляющих:
- Окружность: диаметром 52dp и 32dp;
- Квадрат: 44dp*44dp, с радиусом закругления углов 4dp;
- Прямоугольник: 52dp*36dp и 36dp*52dp, с радиусом закругления углов 4dp.
Слои
Адаптивные иконки фактически состоят из двух слоёв: фон и передний план. Оба слоя ограничены габаритами 108dp*108dp. Фон должен быть полностью непрозрачным, в то время как изображения на переднем плане могут содержать прозрачность. Слои размещаются друг над другом, перекрывая друг друга.
Разделение элементов на слои, позволяет достигать интересных интересных визуальных эффектов. Тут стоит отметить, что за конечный вид этих эффектов всё же отвечает производитель конкретного устройства или создатель конкретного лаунчера. Пользователи разных устройств, возможно, увидят вашу иконку немного по-разному. Однако, уже сейчас можно сказать, что основными эффектами станут параллакс, пульсирование, смещение и масштабирование.
Вернёмся к размерам: доступные 18dp с каждой стороны, оставшиеся после обрезки иконки из исходного размера 108dp*108dp до 72dp*72dp, используются только в исключительных случаях при анимировании иконки (например, при пульсировании или увеличении её размера).
Раздел гайдлайнов материал-дизайна, затрагивающий нюансы создания обычных иконок, применим и для адаптивных иконок. Всё что касается общей структуры, теней и других моментов остаётся без изменений. Единственное различие в том, что теперь вы можете размещать графические элементы на разных слоях.
В общем случае, оптимальным вариантом будет размещение логотипа приложения на цветном фоне. Такой подход гарантирует, что иконка будет корректно отображаться на любых устройствах. Это лежит на поверхности, хотя технология адаптивных иконок позволяет гораздо больше. Вот лишь несколько приёмов, которые стоит держать в голове:
Обрезка
Форма адаптивных иконок непредсказуема — дизайнеру известны лишь граничные значения. Зная это, стоит держаться подальше от краёв изображения, размещая весь важный контент только в безопасной зоне. В противном случае, ваша иконка может быть весьма неудачно обрезана наложенной на неё маской.
Зная это, стоит держаться подальше от краёв изображения, размещая весь важный контент только в безопасной зоне. В противном случае, ваша иконка может быть весьма неудачно обрезана наложенной на неё маской.
Подчёркнутая многослойность
Многослойность иконки можно подчеркнуть, закрепив один из графических элементов иконки на фоновом слое. В качестве примера можно привести иконку приложения “Калькулятор”: все блоки с символами арифметических операций расположены на переднем плане, кроме блока со знаком “равно” — он привязан к фоновому слою. При раскачивании иконки заметно, что тёмные блоки движутся будто бы поверх зелёного:
Расположение элементов подчёркивает многослойность иконки.Маска на переднем плане
Ещё один любопытный приём — размещение маскирующих элементов на переднем плане. Взгляните на иконку Google Play Store — это просто цветной треугольник на фоне прозрачной заливки.
А теперь взгляните на эту же иконку под другим углом. Цветной элемент станет фоном, а на переднем плане окажется белая рамка, обрезающая фон до нужной фигуры, в данном случае до треугольника:
В состоянии покоя обе иконки будут выглядеть совершенно идентично. Всё изменится, когда иконка придёт в движение. Фон и рамка будут двигаться независимо друг от друга:
Всё изменится, когда иконка придёт в движение. Фон и рамка будут двигаться независимо друг от друга:
Свет и тень
Стоит уделять повышенное внимание расположению световых эффектов и теней, если они присутствуют в композиции вашей иконки. В подавляющем большинстве случаев, такие эффекты стоит размещать на переднем плане: тень должна быть привязана к объекту, отбрасывающему её. Блики, размещённые на переднем плане, создадут эффект игры света, как только иконка придёт в движение.
Избегайте создания бессмысленных эффектов. Если тень отделится от объекта и уедет вместе с фоном — это будет смотреться весьма странно. Световые эффекты не должны отвлекать на себя внимание. Всегда следуйте гайдлайнам материал-дизайна.
Двойное дно
Некоторые элементы могут быть спрятаны на фоновом слое за элементами переднего слоя. Это может стать интересной особенностью вашей иконки, пользователь заметит скрытый элемент только в момент взаимодействия с иконкой.
Здесь можно скачать sketch-файл, который вы можете использовать в качестве шаблона для создания адаптивных иконок. Он выполнен таким образом, что меняя основной элемент, вы будете видеть превью иконки после наложения на неё масок различной формы.
Кроме того, есть и другие полезные инструменты:
Adaptive Icon Playground
При разработке адаптивных иконок я понял, при создании действительно удачной иконки важно сконцентрироваться именно на динамике элементов переднего и заднего плана. Проблема в том, что это довольно сложно протестировать и понять, как это будет выглядеть для пользователей в реальных условиях.
Это небольшое приложение может значительно облегчить вам жизнь:
Утилита демонстрирует все установленные на вашем устройстве приложения с адаптивными иконками. При скроллинге рабочей панели на иконках активируется параллакс-эффект, а масштабирование иконки происходит при тапе по ней. Силами утилиты можно настроить амплитуду динамических эффектов и применить к иконкам разноформатные маски, которые будут применяться к иконке на реальных устройствах.
Вы можете скачать APK или посмотреть исходники приложения на Github:
В этой статье описаны основные приёмы, которые могут помочь вам создать притягательную адаптивную иконку. Тем не менее, пространство для творчества не ограничено этими рамками. Придумывайте новые приёмы и реализуйте их в своих проектах.
В третьей статье цикла речь пойдёт о реализации адаптивных иконок:
Возвращаем старые логотипы сервисов Google на Android, iPhone и в браузере Chrome Статьи редакции
{«id»:173927,»url»:»https:\/\/vc.ru\/design\/173927-vozvrashchaem-starye-logotipy-servisov-google-na-android-iphone-i-v-brauzere-chrome»,»title»:»\u0412\u043e\u0437\u0432\u0440\u0430\u0449\u0430\u0435\u043c \u0441\u0442\u0430\u0440\u044b\u0435 \u043b\u043e\u0433\u043e\u0442\u0438\u043f\u044b \u0441\u0435\u0440\u0432\u0438\u0441\u043e\u0432 Google \u043d\u0430 Android, iPhone \u0438 \u0432 \u0431\u0440\u0430\u0443\u0437\u0435\u0440\u0435 Chrome»,»services»:{«facebook»:{«url»:»https:\/\/www.![]() facebook.com\/sharer\/sharer.php?u=https:\/\/vc.ru\/design\/173927-vozvrashchaem-starye-logotipy-servisov-google-na-android-iphone-i-v-brauzere-chrome»,»short_name»:»FB»,»title»:»Facebook»,»width»:600,»height»:450},»vkontakte»:{«url»:»https:\/\/vk.com\/share.php?url=https:\/\/vc.ru\/design\/173927-vozvrashchaem-starye-logotipy-servisov-google-na-android-iphone-i-v-brauzere-chrome&title=\u0412\u043e\u0437\u0432\u0440\u0430\u0449\u0430\u0435\u043c \u0441\u0442\u0430\u0440\u044b\u0435 \u043b\u043e\u0433\u043e\u0442\u0438\u043f\u044b \u0441\u0435\u0440\u0432\u0438\u0441\u043e\u0432 Google \u043d\u0430 Android, iPhone \u0438 \u0432 \u0431\u0440\u0430\u0443\u0437\u0435\u0440\u0435 Chrome»,»short_name»:»VK»,»title»:»\u0412\u041a\u043e\u043d\u0442\u0430\u043a\u0442\u0435″,»width»:600,»height»:450},»twitter»:{«url»:»https:\/\/twitter.com\/intent\/tweet?url=https:\/\/vc.ru\/design\/173927-vozvrashchaem-starye-logotipy-servisov-google-na-android-iphone-i-v-brauzere-chrome&text=\u0412\u043e\u0437\u0432\u0440\u0430\u0449\u0430\u0435\u043c \u0441\u0442\u0430\u0440\u044b\u0435 \u043b\u043e\u0433\u043e\u0442\u0438\u043f\u044b \u0441\u0435\u0440\u0432\u0438\u0441\u043e\u0432 Google \u043d\u0430 Android, iPhone \u0438 \u0432 \u0431\u0440\u0430\u0443\u0437\u0435\u0440\u0435 Chrome»,»short_name»:»TW»,»title»:»Twitter»,»width»:600,»height»:450},»telegram»:{«url»:»tg:\/\/msg_url?url=https:\/\/vc.
facebook.com\/sharer\/sharer.php?u=https:\/\/vc.ru\/design\/173927-vozvrashchaem-starye-logotipy-servisov-google-na-android-iphone-i-v-brauzere-chrome»,»short_name»:»FB»,»title»:»Facebook»,»width»:600,»height»:450},»vkontakte»:{«url»:»https:\/\/vk.com\/share.php?url=https:\/\/vc.ru\/design\/173927-vozvrashchaem-starye-logotipy-servisov-google-na-android-iphone-i-v-brauzere-chrome&title=\u0412\u043e\u0437\u0432\u0440\u0430\u0449\u0430\u0435\u043c \u0441\u0442\u0430\u0440\u044b\u0435 \u043b\u043e\u0433\u043e\u0442\u0438\u043f\u044b \u0441\u0435\u0440\u0432\u0438\u0441\u043e\u0432 Google \u043d\u0430 Android, iPhone \u0438 \u0432 \u0431\u0440\u0430\u0443\u0437\u0435\u0440\u0435 Chrome»,»short_name»:»VK»,»title»:»\u0412\u041a\u043e\u043d\u0442\u0430\u043a\u0442\u0435″,»width»:600,»height»:450},»twitter»:{«url»:»https:\/\/twitter.com\/intent\/tweet?url=https:\/\/vc.ru\/design\/173927-vozvrashchaem-starye-logotipy-servisov-google-na-android-iphone-i-v-brauzere-chrome&text=\u0412\u043e\u0437\u0432\u0440\u0430\u0449\u0430\u0435\u043c \u0441\u0442\u0430\u0440\u044b\u0435 \u043b\u043e\u0433\u043e\u0442\u0438\u043f\u044b \u0441\u0435\u0440\u0432\u0438\u0441\u043e\u0432 Google \u043d\u0430 Android, iPhone \u0438 \u0432 \u0431\u0440\u0430\u0443\u0437\u0435\u0440\u0435 Chrome»,»short_name»:»TW»,»title»:»Twitter»,»width»:600,»height»:450},»telegram»:{«url»:»tg:\/\/msg_url?url=https:\/\/vc.

3601 просмотров
Топ 5 бесплатных наборов иконок для Android
Плюсом владения Android устройством является то, что вы можете настроить домашний экран вашего устройства, так как вам вздумается. Один из самых простых способов сделать это является установка стороннего лаунчера. С помощью сторонних лаунчеров вы можете дать своему устройству новый облик с помощью всего нескольких нажатий.
Такие лаунчеры также поддерживают набор иконок, позволяя достичь дополнительного уровня кастомизации. Если вам скучно со стоковыми иконками в вашем Android устройстве, вы можете использовать наборы иконок, чтобы дать вашему устройству совершенно новый внешний вид.
Как использовать наборы иконок
Для использования наборов иконок, вам понадобится установить на устройство сторонний лаунчер. В Play Маркет есть множество лаунчеров, которые позволят вам настроить иконки приложений.
После установки лаунчера на устройство, вы можете установить набор иконок и перейти в настройки лаунчера. Вы найдете опцию, которая позволяет выбрать между наборами иконок, которые вы установили. Многие из этих наборов иконок также включают обои, которые можно установить в обычном порядке.
Топ 5 бесплатных наборов иконок для лаунчера Android
Вот пять бесплатных наборов иконок, которые вы можете использовать, чтобы украсить домашний экран Android устройства.
1. Тема лаунчера MIUI 5
MIUI 5 является одним из лучших наборов иконок доступных в Android Play Маркет. Если вы хотите пакет иконок, который делает Android устройство похожим на iOS, то MIUI 5 является лучшим выбором. Этот набор иконок состоит из более чем 3000 значков, которые похожи на иконки, используемые в прошивке MIUI, разработанной китайской Xiaomi Tech.
Кроме наличия большого списка значков, этот набор даст большинству иконок ваших приложений гладкий, единообразный вид. Он работает на Apex, ADW, Action Launcher Pro, Atom, Holo, Nova и Smart Launcher.
2. Набор иконок Belle UI
UI Belle — это еще один самый лучший набор иконок для Android. В нем более чем 1250 пользовательских иконок, предназначенных для экрана XXHDPI. Этот набор иконок совместим с мульти-лаунчерами и поддерживает почти все лаунчеры, в том числе Go launcher, Action, ADW, Apex, Atom, Dodol, Holo, Inspire, Kcin, Lucid, Nova, Smart, Solo launcher и многие другие.
3. Наборы иконок Tiny White
Набор иконок Tiny White стоит в ряду минималистских значков, которые имеют чистый, свежий вид. Как следует из названия, все иконки являются белыми и имеют гораздо меньший размер, чем по умолчанию. Этот набор иконок включает в себя более 1300 бесплатных значков и поддерживает широкий спектр лаунчеров, таких как Apex, ADW, Go, Nova, Smart и т. д. Если вы любите крошечный и минималистский вид, то Tiny White определенно для вас.
д. Если вы любите крошечный и минималистский вид, то Tiny White определенно для вас.
4. Набор иконок Moonshine
Набор иконок Moonshine еще одно красивое приложение, которое дает вашему телефону внешний вид Android 5.0 L. Набор содержит более 400 иконок высокого качества, которые вы можете использовать для настройки значков вашего телефона. Набор иконок Moonshine поддерживает все популярные лаунчеры такие как Apex, ADW, Nova, Smart и Go Launcher.
В дополнение к пиктограммам, Moonshine также предлагает ряд обоев — большинство из них находятся в стиле дизайна Android L. Итак, если вы ищете тему Android L, то Moonshine является правильным приложением для вас.
5. Набор иконок Voxel
Voxel — простой, красочный набор иконок в котором находится около 1000 пиктограмм. Значки в основном имеют квадратную форму в пастельных тонах с тенью эффектов. Так что, если вы любите большие падающие тени, то этот набор иконок вы должны обязательно попробовать.
Как и другие приложения-наборы, Voxel также работает с большинством популярных лаунчеров и предлагает множество великолепных обоев, с целью оживить ваши домашние экраны.
Вот некоторые из лучших наборов иконок, которые доступны бесплатно на Google Play Маркет. Если у вас есть любимые наборы, пожалуйста поделитесь ими с нами в комментариях ниже.
7 крутых пакетов иконок для настройки вашего Android — Android
Если бы вы могли заметить, не все значки приложений созданы равными. В то время как некоторые разработчики предпочитают квадратную форму для своих приложений, другие стремятся вперед и делают свой значок округлым. Тогда есть цвет — богатые яркие красочные иконки для наших Android. В этом и заключается прелесть Android — индивидуализация придает нашему смартфону совершенно новый индивидуальный облик.
Наборы значков — отличный способ добиться единый взгляд на наш домашний экранпотому что они заботятся не только о форме, но и о цвете. И если вы тот, для кого формы не имеют значения, единообразие и уникальность стиль иконок должно быть достаточно, чтобы втянуть вас.
youtube.com/embed/6rUYZQZ941s?modestbranding=1″ allow=»accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»/>
В этой статье мы собрали список из 7 классных пакетов иконок для настроить свой Androidи, безусловно, возьмет опыт Android на несколько ступеней выше.
Читайте также: 15 самых полезных приложений для Android, которые вы должны установить сегодня1. Рондо — Icon Pack
Выше вы мало контролируете формы иконок. К счастью, благодаря РондоВы можете возлагать руки на круглые высококачественные значки. Более того, это приложение совместимо с большинством популярные пусковые установки как Нова и Апекс.
Иконки чистые, изящные и изумительные, а фон имеет приятные приглушенные цвета.
И помимо формы, вы также найдете слабая линия тени переходя по иконам.
Более того, есть более 3000 значков на выбор, и вы также можете запросить конкретный значок, если вы не нашли Тот самый в этой огромной коллекции.
2. Pixon Icon Pack
Двигаясь дальше, у нас есть Pixon Icon Pack в нашем списке. Набор иконок, похожий на Rondo, в нем также есть круглые иконки. Разница заключается в том, что Рондо помещает основной значок в круг, тогда как в Pixon вы получаете совершенно новый и чистый вид значков.
Например, внешний вид приложений, таких как Inshorts или Pinterestкапитальный ремонт, который Рондо не в состоянии осуществить. Помимо фигур, вы можете выбрать из более чем 2485 различных иконок. Pixon также включает новую панель дизайна материалов и поддерживает Музеи Живые Обои,
И если вы думали о приложениях для запуска, которые он поддерживает, не беспокойтесь, он вас охватит. Большинство пусковых установок, таких как ADW Launcher и Zen UI launcher поддерживаются в этом приложении. Pixon — платное приложение, доступное по цене INR 10 ($ 0,15).
3. Whicons — Белый Icon Pack
С более чем 4619 на борту, Whicons хвастовство икон в чистом белом. В этом приложении нет мантры форм, так как это приложение концентрируется на выделении значков приложений жирными мазками чистого белого цвета на темном фоне.
Whiscons поддерживает несколько программ запуска, а также поддерживает более 19 700 приложений. Хотя иконки по-своему великолепны, я обнаружил, что приложение немного медленное, особенно при запуске ящика приложений.
Еще одна область, где вам нужно прикусить пулю, — это фон вашего приложения. Если это в более легком оттенке. тогда вас ждут неприятности.4. Зеон Блэк (Icon Pack)
Как насчет некоторых икон ручной работы? Что ж, Зеон Блэк это приложение, которое может похвастаться черными иконами ручной работы, которые адаптируют вид милых маленьких каракулей на домашнем экране.
Тем не менее, это не совсем черный вид, так как немногие значки избегают преобразования в черный.![]() Для этих значков вы можете либо оставить внешний вид по умолчанию «линии по краям», либо выбрать тысячи значков, разработанных разработчиками.
Для этих значков вы можете либо оставить внешний вид по умолчанию «линии по краям», либо выбрать тысячи значков, разработанных разработчиками.
5. Линии — Icon Pack
Если вы любитель минималистичного дизайна, приложение для вас будет линии набор иконок. Это не так много, но легкий штрих в виде самых популярных приложений. Иконки в основном белого цвета, и если вы хотите испытать этот пакет иконок во всей красе, я бы предложил AMOLED обои для рабочего стола.
Это приложение требует поддержки стороннего модуля запуска для получения эффекта.
Кроме того, если вас интересует количество значков — в нем содержится более 2500 более значков фигур и более 200 обоев.
Как и в случае с приложением Whicons, вам также придется изменить цвет фона ящика приложения.
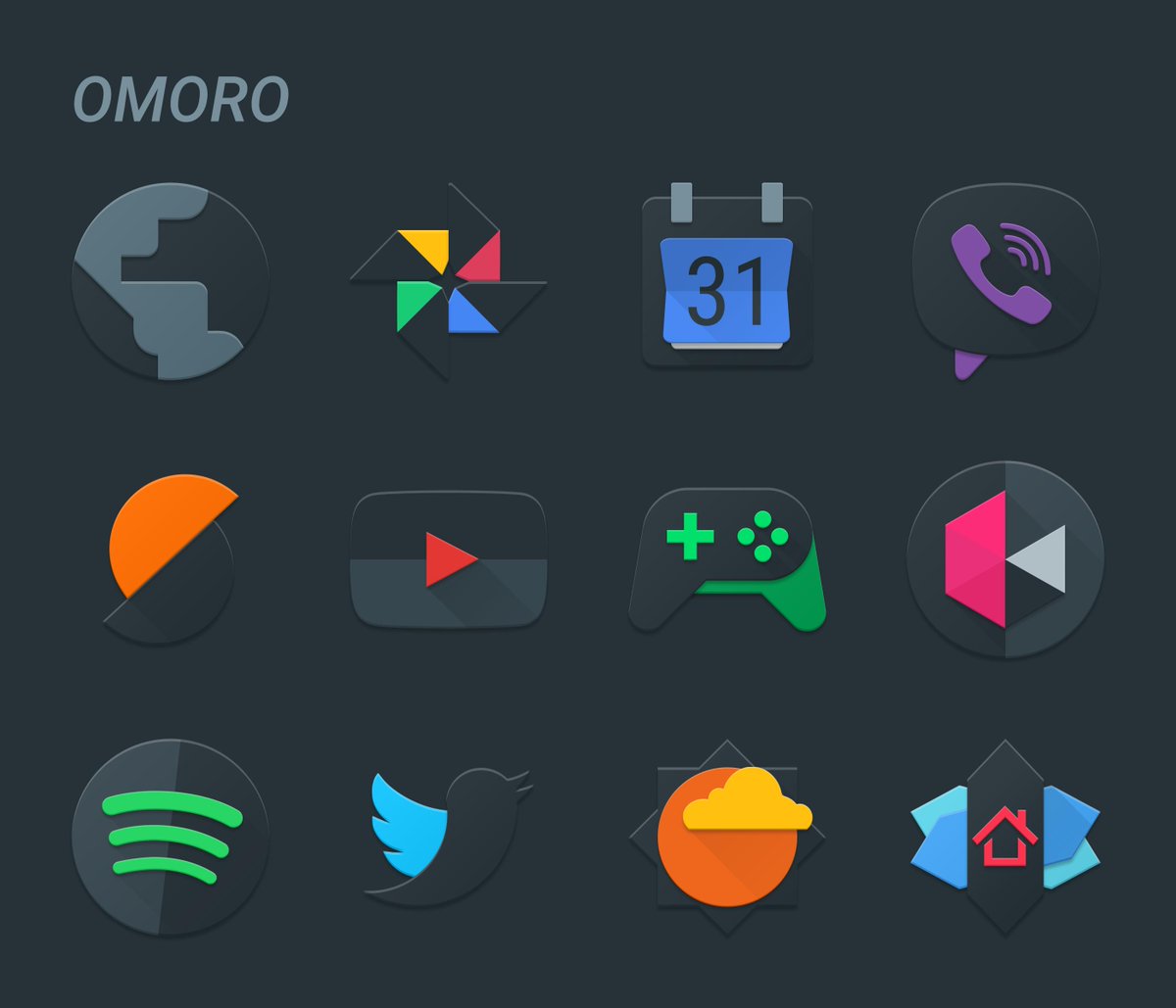
6. Оморо — Icon Pack
Кажется, причуда о темных фонах здесь, чтобы остаться и Omoro принял во внимание этот факт так сильно. Этот набор значков не только поддерживает темный фон, но также выделяет эффект рельефа с сильным эффектом тени. Ниже скриншотов должно быть более чем достаточно, чтобы доказать мою точку зрения.
В отличие от нескольких приложений, описанных выше, Omoro не ограничивается только черным и белым, но также сочетает в себе насыщенные цвета, чтобы получить идеальный загадочный вид.
Он имеет более четырех тысяч значков, а также несколько Обои QHD дополнить внешний вид значков. Приложение доступно за INR 27,99 ($ 0,45).7. Quadra — Icon Pack (бета)
Обновить: Это приложение больше не активно.
Время для интереса цвета и форм, вы не думаете? суд Icon Pack спортивные богатые красочные иконки с одинаково богатыми границами. Если вы хотите яркий домашний экран, то это приложение для Android.
Приложение поддерживается в большинстве пусковых установок. К сожалению, он не может похвастаться множеством значков — его всего около 580. С другой стороны, мы обычно не храним более 200 приложений на ваших смартфонах, не так ли?
К сожалению, он не может похвастаться множеством значков — его всего около 580. С другой стороны, мы обычно не храним более 200 приложений на ваших смартфонах, не так ли?
Это упаковка!
Настройка — это одна из главных особенностей Android, и такие мелочи, как пакеты значков, виджеты или настройка уведомлений, помогают создать индивидуальный подход к нашим телефонам. Я пропустил упоминание твоего любимого? Дайте нам знать, почему это происходит Тот самый для вас в комментариях ниже.
Изменить иконки приложений Android в APK? Oh! Android
Можно ли изменить значок приложения в APK в приложениях Android? У меня есть планшет под управлением Android 2.2, и значки слишком низки, поэтому я хочу их заменить. Я попытался разархивировать APK, сменив значок и повторно запустив его, но это не сработало. Есть ли способ изменить значок, даже программно, чтобы отобразить значок с более высоким разрешением?
Файлы APK на самом деле не более чем zip-файлы. Если вы просто хотите заменить изображения, то самым простым способом является открытие файла apk в 7-zip или winrar и замена файлов png на них собственными. Просто перетащите свои новые файлы в 7-zip-окно.
Если вы просто хотите заменить изображения, то самым простым способом является открытие файла apk в 7-zip или winrar и замена файлов png на них собственными. Просто перетащите свои новые файлы в 7-zip-окно.
Обратите внимание, что я сказал «открыть», а не «разархивировать». После его распаковки подпись больше не будет действительна.
Другой вариант – использовать APKManager для этого. Таким образом вам не нужно устанавливать его в / system / app:
- Загрузить APK Manager
- Поместите .apk в «place-apk-here-for-modding»
- Запустите script.bat и извлеките его.
- Отбросьте новые PNG-файлы в / res / drawable-? Dpi, перезаписывая старые.
- Запустите ZIP .apk и выберите вариант 2 Regular APK
- Подпишите APK
- устанавливать
См. Это решение
Если вы хотите программно изменить значок приложения Android, вы можете установить его в файл AndroidManifest.xml в теге приложения, установив свойство android: icon . Но если вы хотите изменить значок сторонних приложений, то вы не можете.
Но если вы хотите изменить значок сторонних приложений, то вы не можете.
Резюме
Вероятно, самым простым способом является использование редактора значков APK . Этот редактор APK предназначен для изменения значков APK с помощью удобного графического интерфейса. Просто откройте APK и перетащите новые изображения. Вот и все: редактор APK Icon Editor сделает все возможное: он автоматически заменит файлы значков APK, подпишет приложение и оптимизирует его.
Режимы
- ZIP- режим. Этот простой (un) метод упаковки обеспечивает быструю и простую модификацию APK без ненужных настроек.
- Режим Apktool . В этом режиме используется сторонний инструмент Apktool . Это позволяет вам делать дополнительные модификации APK (например, редактировать имя APK, версию, манифест и т. Д.).
Особенности
- Автоматически упаковывает , подписывает и оптимизирует ваш APK.
- Поддерживаемые форматы изображений: PNG , BMP , JPEG , ICO , GIF .
- Предварительные настройки устройства: Android , Amazon Kindle Fire и BlackBerry .
Инструмент является открытым исходным кодом , написанным на C ++ / Qt. Доступны предварительно скомпилированные двоичные файлы для Windows и OS X.
Создание иконок сайтов для iOS и Android
iOS, ДизайнМногие сайты имеют favicons для закладок. А что если сайт добавили на «рабочий стол» в IPhone? Favicons могут использоваться сайтами и веб приложениями.
Представляем Вам небольшую инструкцию как можно установить favicons для устройств на базе IOS и Android.
iOS Размеры иконки
Различные устройства Apple имеют различные разрешения, что означает необходимость создавать разные размеры иконок. Идеально для каждого разрешения адаптировать иконку.
Как Вы возможно заметили, что retina иконки в 2 раза больше предыдущих разрешений. Это из-за того, что retina экраны имеют двойную плотность пикселей. То есть для заполнения того же пространства 57х57рх нужно отрисовать 114х114рх.
Совет: помните, что чем меньше иконка, тем меньше деталей необходимо отрисовать, т.к. их будет видно хуже.
Установка иконок
Если уже устанавливали иконки для сайта, то знаете что это элементарно. просто добавить одну строчку кода в заголовок HTML с ссылками на .ico или .png картинки.
<link rel="icon" href="favicon.ico" type="image/x-icon"/>
Для добавления iOS иконок всё аналогично, просто другой синтаксис. Конечно, каждую иконку нужно прописать отдельно.
Чтобы iOS устройство распознало иконку как favicon необходимо 2 вещи. Сперва, «rel» должно быть прописано как apple-touch-icon, а потом необходимо, что размер был в стиле 57х57. Ниже пример как это должно быть.
<link rel="apple-touch-icon" href="apple-icon-57x57.png" />
<link rel="apple-touch-icon" href="apple-icon-72x72.png" />
<link rel="apple-touch-icon" href="apple-icon-114x114.png" />
<link rel="apple-touch-icon" href="apple-icon-144x144.png" />
Специальные эффекты
Надеюсь, Вы в курсе, что все iOS иконки имеют закруглённые края, небольшую тень и блики. Это делается Apple автоматически, не стоит беспокоится и добавлять это самостоятельно. Делайте иконки квадратными
Для того, чтобы убрать автоматическую обработку необходимо это прописать в «rel»:
<link rel=»apple-touch-icon-precomposed» sizes=»114×114″ href=»apple-icon-114×114-precomposed.png» />
Android и остальные устройства
Favicons для Apple подходят так же для: Blackberry v6.0 и выше, Android 2.2 и выше. Согласитесь, что это приятно? Не нужно создавать версия для каждого из устройств на Android и Blackberry, а так же всех остальных.
Design tipsНесколько моментов, которые следует держать в голове, когда придумываете favicons. Во-первых, Apple всегда самостоятельно добавляет определённые эффекты самостоятельно: тени, скруглённые края и глянец. Советую при разработке учитывать это и анализировать как иконка будет выглядеть с такими эффектами.
Так как прийдётся делать иконки в разных размерах, то отрисовывайте их в векторе — будет значительно проще экспортировать в разные размеры. Начинайте работу с большего размера — проще уменьшать размер, чем увеличивать.
Иконки для вдохновления
Вот пример различных крутых иконок, которые я нашёл на Dribbble. Надеюсь они вдохновят на крутой креатив.
Мне очень нравится набор цветов, использованный с часами. Они хорошо смотрятся с flat дизайном.
Это не типичная flat иконка, которые мы видим сейчас, но она всё рано выглядит круто и забавно.
Здесь очень круто работают с тенями. Серый цвет хорошо смотрится рядом с голубым.
Ещё одна иконка с мега тенями. Радуга смотрится особенно круто. Градиент тоже хорош.
Ещё одна не flat иконка с градиентами и тенями, используемые в небольших количествах.
Цветы и трава выглядит очень реалистичными.
Выбор цветов просто фантастичен — режко можно увидеть чёрный и красный цвета вместе. Так что хорошо смотрятся горы: как будто они реально вырезаны из бумаги.
Навигация по публикации
↑ Наверх5 потрясающих наборов иконок для Android, чтобы украсить ваше устройство Android
# 5- Значки без названия: DCikonZ применяет абсолютную лучшую шаблонную тему к значкам без ограничений.
- эстетика: Минимальные, темные и неконтрастные цвета DCikonZ плохо сочетаются с красочным фоном. Однако для более темных обоев нет лучшего бесплатного пакета значков.
- Количество значков: Сложно отличить пользовательские значки DCikonZ от его значков, примененных к шаблону. Оказалось, что 14 из 25 были созданы на заказ, что дало ему второе по значению количество значков среди всех тех, которые были отмечены в этом обзоре, рядом с MIUI v5. Тем не менее, его большое портфолио, кажется, включает в себя сотни, если не тысячи икон.
Как применять пользовательские значки
Для большинства пусковых установок применение темы пакета значков занимает всего пару шагов. В легко настраиваемом Nova Launcher добавление пакета значков означает либо запуск самого средства запуска, либо с рабочего стола, перейдя в «Настройки Nova» -> «Look and Feel» -> «Icon Theme» и затем выбрав пакет тем значков, который вы уже установлено.
Другой способ применения пользовательской темы — открыть приложение темы. Хотя некоторые пользовательские темы не позволяют этого, многие делают. Просто запустите приложение, и для большинства пакетов значков нажмите на панель запуска. Эти пакеты значков часто требуют либо Apex, GO, ADW или Nova. Nova Launcher, который я рекомендую, обладает необычными темными возможностями.
,
Для эстетически ориентированного, попробуйте свои силы с созданием собственного виджета
, используя известный UCCW конструктор виджетов.
Заключение
Чтобы оживить вашу визуальную жизнь в Android, нужно всего два приложения: программа запуска и пользовательский набор значков. Я предпочитаю визуальные стили в Mianogen и Holo Icons, но в целом лучший опыт создания иконок исходит от DCikonZ. Работа DCikon демонстрирует большую визуальную сложность, хотя в основном для более темных обоев.
Кто-нибудь еще любит бесплатные пользовательские пакеты значков? Есть любимый? Дайте нам знать об этом в комментариях!
иконок Android — скачать бесплатно, PNG и SVG Иконки
Android — скачать бесплатно, PNG и SVGИконки
Фото
Музыка
Иллюстрации
ПоискAndroid
+ Коллекция
Android
+ Коллекция
Android
+ Коллекция
Android
+ Коллекция
Android
+ Коллекция
Android
+ Коллекция
Android
+ Коллекция
Android
+ Коллекция
Android
+ Коллекция
Android
+ Коллекция
Android
+ Коллекция
Android
+ Коллекция
Android
+ Коллекция
Android
+ Коллекция
Android
+ Коллекция
Android
+ Коллекция
Android
+ Коллекция
Android
+ Коллекция
Android
+ Коллекция
Android
+ Коллекция
Android
+ Коллекция
Android
+ Коллекция
Android
+ Коллекция
Android
+ Коллекция
Android
+ Коллекция
Android
+ Коллекция
Android
+ Коллекция
Android
+ Коллекция
Android
+ Коллекция
Android
+ Коллекция
Android
+ Коллекция
Android
+ Коллекция
Android
+ Коллекция
ОС Android
+ Коллекция
ОС Android
+ Коллекция
ОС Android
+ Коллекция
ОС Android
+ Коллекция
ОС Android
+ Коллекция
ОС Android
+ Коллекция
ОС Android
+ Коллекция
ОС Android
+ Коллекция
ОС Android
+ Коллекция
ОС Android
+ Коллекция
ОС Android
+ Коллекция
ОС Android
+ Коллекция
ОС Android
+ Коллекция
ОС Android
+ Коллекция
ОС Android
+ Коллекция
ОС Android
+ Коллекция
ОС Android
+ Коллекция
ОС Android
+ Коллекция
ОС Android
+ Коллекция
ОС Android
+ Коллекция
ОС Android
+ Коллекция
ОС Android
+ Коллекция
ОС Android
+ Коллекция
ОС Android
+ Коллекция
Планшет Android
+ Коллекция
Планшет Android
+ Коллекция
Планшет Android
+ Коллекция
Адаптивные иконки | Разработчики Android
Android 8.0 (уровень API 26) представляет адаптивные значки запуска, которые могут отображать различные формы на разных моделях устройств. Например, значок адаптивной пусковой установки может отображать круглую форму на одном OEM-устройстве и отобразить squircle на другом устройстве. Каждый OEM-производитель устройства предоставляет маску, которая система затем использует для рендеринга всех адаптивных значков одинаковой формы. Адаптивная значки запуска также используются в ярлыках, приложении «Настройки», диалогах общего доступа, и обзорный экран.
Рисунок 1. Адаптивные значки поддерживают множество масок, которые варьируются от одной устройство на другое.
Вы можете контролировать внешний вид вашего адаптивного значка запуска, определяя 2 слоя, состоящий из фона и переднего плана. Вы должны предоставить слои значков как чертежи без масок или фоновых теней вокруг контура значка.
Рисунок 2. Адаптивные значки определяются с использованием 2 слоев и маски.
В Android 7.1 (уровень API 25) и ранее размер значков панели запуска был равен 48 х 48 дп.Теперь вы должны изменить размер слоев значков в соответствии со следующими рекомендациями:
- Размер обоих слоев должен быть 108 x 108 dp.
- Внутренние 72 x 72 dp значка появляются в маскированном окне просмотра.
- Система резервирует внешние 18 dp с каждой из 4 сторон для создания интересные визуальные эффекты, такие как параллакс или пульсация.
Примечание. Анимированные визуальные эффекты создаются поддерживаемыми программами запуска. Визуальные эффекты могут отличаться от одной пусковой установки к другой.
Внимание: OEM-производитель устройства может указать маску, которая может включать радиус это всего 33 dp вдоль определенных точек формы.
Рисунок 3. Адаптивные значки поддерживают множество визуальных эффектов.
Осторожно: Если вы не обновите значок программы запуска с необходимыми слоев, значок не выглядит согласованным с другими значками, которые пользовательский интерфейс системы отображает и не поддерживает визуальные эффекты.
Чтобы узнать, как создавать адаптивные значки с помощью Android Studio, см. Создавайте значки приложений с помощью Image Asset Studio.
Создание адаптивных иконок в XML
Чтобы добавить адаптивный значок в приложение с помощью XML, начните с обновления android: icon в манифесте приложения, чтобы указать доступный для рисования ресурс.
Вы также можете определить ресурс для рисования значков, используя android: roundIcon атрибут. Вы должны использовать атрибут android: roundIcon только в том случае, если вам требуется
другой актив значка для круговых масок, если, например, брендинг вашего
логотип имеет круглую форму.Следующий фрагмент кода иллюстрирует оба
эти атрибуты:
<приложение
…
android: icon = "@ mipmap / ic_launcher"
android: roundIcon = "@ mipmap / ic_launcher_round"
…>
Затем вы должны создать в своем приложении альтернативные доступные для рисования ресурсы для использования с
Android 8.0 (уровень API 26) в res / mipmap-anydpi-v26 / ic_launcher.xml . Тогда ты можешь
используйте элемент , чтобы определить передний план и фоновый слой
чертежи для ваших иконок. <передний план> и <фон> внутренние элементы поддерживают атрибут android: drawable .
<фон android: drawable = "@ drawable / ic_launcher_background" /> <переднего плана android: drawable = "@ drawable / ic_launcher_foreground" />
Вы также можете определить чертежи фона и переднего плана как элементы
заключив их в элементы и .
Если вы хотите применить к ярлыкам ту же маску и визуальный эффект, что и обычные адаптивные значки пусковой установки, используйте один из следующих приемов:
- Для статических ярлыков используйте элемент
- Для динамических ярлыков вызовите
createWithAdaptiveBitmap ()при их создании.
Для получения дополнительной информации о ярлыках см. Ярлыки приложений.
Дополнительные ресурсы
Дополнительную информацию о разработке и реализации адаптивных значков см. В эта серия статей дизайнера и разработчика Google Ника Батчера:
спецификаций дизайна иконок Google Play | Разработчики Android
Приложения и игры в Google Play используют новую систему значков, чтобы они лучше соответствовали разным изображения разработчика для различных макетов пользовательского интерфейса Google Play, форм-факторов и устройств, а также для обеспечения единообразия и более понятного вида в Google Play.
Формы в униформе визуально привлекательнее и легче усваиваются. Они помогают пользователи сосредотачиваются на произведении искусства, а не на форме. Они исправляют проблемы с выравниванием вызвано случайным открытым пространством, чтобы лучше представить окружающую информацию, такую как название, рейтинг и цена.
Произвольная форма — исходный формат
В униформе — новый формат
На этой странице описаны рекомендации, которым вы должны следовать при создании ресурсов для список вашего приложения в Google Play.Например, потому что Google Play динамически отображает закругленные углы и тени для значков приложений, вы должны опустить их из ваших исходных активов.
Важно: Если вместо этого вы хотите узнать больше о создании APK значки запуска, которые отличаются от значков Google Play, описанных в этом страницу, см. ресурсы ниже:
- Адаптивные значки Android
Следуйте этим рекомендациям по значкам APK, чтобы узнать, как создать адаптивную панель запуска. значки, представленные в Android 8.0 (уровень API 26). - Значки продуктов
Откройте для себя принципы Material Design для значков продуктов, включая рекомендации для дизайна иконок, форм, характеристик и обработки.
Создание активов
В этом разделе описаны некоторые рекомендации, которым вы должны следовать при создании визуальных ресурсы для вашего приложения в Google Play.
Атрибуты
Иконка может занимать все пространство актива, либо вы можете ее спроектировать и расположить элементы изображения, такие как логотипы, на сетке ключевых линий.При размещении вашего произведения искусства, используйте ключевые слова как ориентир, а не как жесткое правило.
При создании изображения убедитесь, что оно соответствует следующему:
- Окончательный размер: 512 пикселей x 512 пикселей
- Формат: 32-битный PNG
- Цветовое пространство: sRGB
- Максимальный размер файла: 1024 КБ
- Форма: полный квадрат — Google Play динамически обрабатывает маскировку. Радиус будет эквивалент 20% размера значка.
- Shadow: None — Google Play динамически обрабатывает тени. См. Раздел «Тени». ниже о включении теней в ваши работы.
Общий размер актива
Ключевые линии значков продуктов
После загрузки ресурса Google Play динамически применяет маску с закругленными углами. и тень, чтобы обеспечить единообразие всех значков приложений / игр.
Слева находится ваш новый актив значка. Следующие три изображения с правой стороны показывает динамическую обработку значка Google Play.
Калибр
Используйте все пространство актива в качестве фона при работе с минималистичными произведение искусства.
Используйте ключевые линии в качестве направляющих для позиционирования элементов изображения (например, логотипов).
Ваше произведение искусства без полей (последний актив)
Конечный результат с тенями и закругленными углами, динамически применяемыми Google Играть
Не заставляйте ваш логотип или иллюстрацию полностью умещаться в пространстве актива. Вместо этого используйте сетка ключевых линий.
Не надо.
Не форсируйте радикальную трансформацию бренда и произведений искусства до полного истощенияDo.
Вместо этого поместите изображение произвольной формы на ключевые линииИллюстрированное изображение обычно хорошо работает в качестве значка без полей.
Не надо.
Не уменьшайте масштабирование иллюстрированных работ до ключевых линийDo.
Используйте все пространство объекта, чтобы ваша работа занимала весь значокТени
Google Play будет динамически добавлять тень вокруг последнего значка один раз. загружено.
При добавлении теней внутри изображения значка учитывайте согласованность с Платформа Android в соответствии с рекомендациями Google по материалам.
Не надо.
Не добавляйте тени к финальному активуDo.
Вы можете создавать тени и освещение внутри произведения искусства.Угловой радиус
Google Play динамически применяет угловой радиус. Это обеспечивает согласованность, когда размер значка изменяется в зависимости от макетов пользовательского интерфейса. Радиус будет равен 20% от размер значка.
Не надо.
Не округляйте края вашего последнего активаDo.
По возможности заполните весь свой актив произведениями искусстваЗначки
Встроенные значки отрываются от самого произведения искусства и плохо масштабируются с значок.
Осторожно.
Избегайте рекламы ваших работОсторожно.
Избегайте использования фирменных значковАдаптация к бренду
Если формы являются важной частью логотипа, не заставляйте иллюстрацию выходить за край.Вместо этого поместите его на новую сетку ключевых линий.
Слева направо: исходный актив значка, новый актив значка (рекомендуется адаптация), новый значок отображается в Google Play.
Если возможно, выберите цвет фона для вашего актива, который подходит для вашего бренд и не включает прозрачности. Прозрачные активы будут отображать цвет фона пользовательского интерфейса Google Play.
Слева направо: исходный актив значка, новый актив значка (рекомендуется адаптация), новый значок отображается в Google Play.
Если вокруг логотипа, определяющего его, нет четкой формы, поместите его на полную истекать кровью.
Слева направо: исходный актив значка, новый актив значка (рекомендуется адаптация), новый значок отображается в Google Play.
Если ваши иллюстрации достаточно гибкие, подумайте о том, чтобы настроить их, чтобы полностью использовать размер актива. Если это невозможно, вернитесь к размещению логотипа на ключевой линии. сетка.
Слева направо: исходный актив значка, новый актив значка (рекомендуется адаптация), новый значок отображается в Google Play.
Устаревший режим
Исходные ресурсы значков, которые не были обновлены в соответствии с новыми спецификациями, будут в конечном итоге будет переведен в устаревший режим и уменьшен на 75% до сетки ключевых линий размер (512 * 0,75 = 384 пикселя).
С мая загрузка значка в соответствии с исходной спецификацией будет запрещена. 2019. См. Более подробную информацию о сроках.
Исходные ресурсы значков будут автоматически преобразованы в ресурсы устаревшего режима. и будет уменьшен на 75% до новой сетки ключевых линий.
Инструкция для пользователей API
Даты миграции немного отличаются для пользователей API, но достигают того же результата результат переноса всех значков либо в новую спецификацию, либо в «устаревший режим» до 24 июня 2019 г.
До 17 июня 2019 г. разработчики должны использовать Play Console, чтобы применить новый
спецификации к их иконкам. Все обращения к Edits.images: загрузить
будет применяться в зависимости от того, какая спецификация настроена в Play Console. Там есть
нет возможности применить новую спецификацию через API.The Edits.images: загрузить звонок может произойти ошибка, если старая спецификация все еще применяется, и ошибка
сообщение для этого конкретного значка укажет вам на эту спецификацию. После
применив новую спецификацию с помощью Play Console, вы можете повторить попытку Edits.images: загрузить call. Возможно, вам придется повторить вызов несколько раз.
прежде, чем это удастся.
Начиная с 17 июня 2019 г., все вызовы API для Edits.images: upload будут
автоматически применить новую спецификацию к значку.После 17 июня 2019 г.
вы должны загружать только те значки, которые совместимы с новой спецификацией.
Скачать шаблоны дизайна и ресурсы
Для начала загрузите один из предоставленных шаблонов ресурсов:
Значок приложения Android— Staffbase
Значок приложения Android отображается на главном экране вашего устройства Android. Android также называет этот значок значком запуска. Вам необходимо предоставить два файла значков приложения:
Устаревший значок используется для устройств с Android 7 и более ранними версиями.На устройствах Android каждая панель запуска отображает значки приложений по-разному. Некоторые программы запуска помещают значки на квадратный фон, а другие вырезают значки круглой формы. Но устаревшие значки для Android 7 и более ранних версий имеют определенные требования и выглядят одинаково на всех устройствах Android.
Требования для Legacy Icon
- Размер: 1024 x 1024 пикселей
- Разрешение: 72 точки на дюйм
- Цветовой профиль: sRGB
- Формат файла: png
- Если в значке приложения используются символы: максимум 6–10, включая пробелы
- Используйте доступное место и разместите логотип, используя все пространство
- Возможна прозрачность
- Любая форма
- Дополнительные тени / границы как часть значка
- Имя файла: AppIcon_Android-legacy.png
Адаптивный значок используется для устройств с Android ™ 8 и выше. На устройствах Android ™ каждая панель запуска отображает значки приложений по-разному. Некоторые программы запуска помещают значки на квадратный фон, а другие вырезают значки круглой формы. Адаптивные значки были введены с целью сделать все значки на данном устройстве Android ™, начиная с Android ™ 8 и выше, более согласованными по размеру и форме.
Android ™ представил адаптивные значки с указанной безопасной зоной, которые всегда будут отображаться для размещения всех этих различных типов значков.Staffbase поддерживает адаптивные значки, поэтому значок вашего приложения всегда будет отлично смотреться на всех устройствах и версиях Android ™.
Требования для адаптивного значка
- Размер: 1024 x 1024 пикселей
- Разрешение: 72 точки на дюйм
- Формат файла: png
Staffbase поддерживает адаптивные значки только с одним слоем. - Без прозрачности
- Квадрат с углами
- Если в значке приложения используются символы: максимум 6–10, включая пробелы
- Помните о безопасной зоне: поместите логотип в безопасную зону посередине и оставьте края свободными.Только критические элементы внутри безопасной зоны.
- Фон за пределами безопасной зоны может содержать тени, градиенты или узоры.
- Имя файла: AppIcon_Android-adaptive.png
Предоставляемый вами исходный файл адаптивного значка отличается от значка приложения, отображаемого на устройстве позже. На предоставленном значке адаптивного приложения заполните углы.
Вы не можете контролировать окончательную форму адаптивного значка, поскольку каждая программа запуска создает окончательную форму на соответствующем устройстве.
Дополнительная полезная информация
Android: значки исчезают из главного экрана или из панели запуска
Существует распространенная проблема для пользователей Android, когда значки ярлыков исчезают с главного экрана или экрана запуска приложений. Это происходит по нескольким причинам. Попробуйте эти шаги.
Иконки исчезают с главного экрана
1. Перезапустить
Если вы еще не пытались перезагрузить устройство, попробуйте. Нажмите и удерживайте кнопку « Power », затем выберите « Restart ».Во многих случаях начальный экран обновится, и значок (значки) вернутся.
2. Сброс главного экрана запуска
Этот шаг полностью сбросит ваш домашний экран и рекомендуется только в том случае, если исчезновение значков является постоянной проблемой.
- Перейдите в « Настройки »> « Приложения и уведомления »> « Информация о приложении ».
- Выберите приложение, которое обрабатывает средство запуска. Приложение, которое мы ищем, будет отличаться в зависимости от устройства.Ищет что-то, что связано со словами « Home » или « Launcher » или содержит слова « Launcher» (пример: Nova Launcher) . Если у вас есть устройство Samsung, оно может называться « TouchWiz ».
- Выберите « Хранилище ». затем выберите « Очистить данные ».
Иконки исчезают из панели запуска приложений
1. Перезапустить
Если вы еще не пытались перезагрузить устройство, попробуйте. Нажмите и удерживайте кнопку « Power », затем выберите « Restart ».Во многих случаях начальный экран обновится, и значок (значки) вернутся.
2. Убедитесь, что приложение не отключено
В разделе « Настройки »> « Приложения и уведомления »> « Информация о приложении ». Выберите пропавшее приложение и убедитесь, что оно не отключено.
3. Убедитесь, что приложение не скрыто в программе запуска
На вашем устройстве может быть программа запуска, которая позволяет скрывать приложения. Обычно вы вызываете панель запуска приложений, затем выбираете « Меню » (или).Оттуда вы можете показать приложения. Параметры будут различаться в зависимости от вашего устройства или приложения для запуска.
Как восстановить классические значки Google на iOS и Android
Снимок экрана: Дэвид МерфиGoogle находится в процессе замены знакомых значков для своих многочисленных приложений и веб-сервисов минималистскими разноцветными вариантами. Хотя эти новые значки имеют более целостный стиль, многие люди не в восторге от редизайна.
К счастью, вы можете восстановить старые значки для Gmail, Диска, Meet, Календаря и всех других обновленных значков Google на любом устройстве.Сторонние расширения Chrome могут вернуть значки к старому дизайну рабочего стола, но, поскольку новые значки гораздо более очевидны — и более раздражают — на Android и iOS, вы, возможно, захотите заменить их и там.
Вы найдете инструкции для обеих операционных систем ниже, но сначала вам нужно будет загрузить изображения старых значков Google на свое устройство. После сохранения изображений значков пора приступить к редактированию.
Возвращение к старым значкам Google на AndroidПользователям Android потребуется средство запуска сторонних приложений, которое позволяет настраивать значки приложений.У нас есть руководство для этого с Lawnchair 2, но также работает программа запуска Action, Nova Launcher, Microsoft или любая другая альтернатива, поддерживающая пользовательские значки.
G / O Media может получить комиссию
Этот процесс должен быть довольно простым, независимо от того, какую программу запуска вы используете. Например, в Lawnchair 2 вам просто нужно долго нажимать на любое приложение, значок которого вам не нравится. Коснитесь «Настроить », коснитесь самого значка, , и вы можете выбрать любое изображение на своем Android-устройстве с помощью команды «Открыть фотографии» .
Тем не менее, небольшое внимание: переход на новую панель запуска приложений означает, что вам придется снова настроить домашний экран и окна приложений, а также может потребоваться замена некоторых фонов или обоев (интерфейс вашего телефона может даже выглядеть иначе). Сброс всех настроек — это процесс, но это необходимый компромисс, если вы действительно хотите, чтобы Gmail и Диск выглядели как они сами.
Возвращение к старым значкам Google в iOSВ отличие от Android, iOS имеет встроенный обходной путь.Пока ваш iPhone работает под управлением iOS 14 (или выше), вы можете создавать ярлыки приложений с уникальными значками и размещать их на главном экране. У нас есть пошаговое руководство по изменению значка вашего приложения для iOS. Повторите эти шаги для всех значков, которые хотите изменить. Это более запутанный процесс, чем должен быть, но это лучшее, что вы можете получить в операционной системе Apple.
Справочная таблица значков Android | Справочник по иконам
Имейте в виду, что изменения стиля происходят довольно регулярно с каждым основным выпуском, поэтому всегда стоит проверять текущие рекомендации!
Общие правила
Рекомендации Google по использованию значков в дизайне материалов
Плотность пикселейДля значковAndroid требуется пять разных размеров для разной плотности пикселей экрана.Иконки для более низкого разрешения создаются автоматически из базовой линии. | ||
| mdpi (базовый уровень): | 160 точек на дюйм | 1 × |
| hdpi: | 240 точек на дюйм | 1,5 × |
| xhdpi: | 320 точек на дюйм | 2 × |
| xxhdpi: | 480 точек на дюйм | 3 × |
| xxxhdpi: | 640 точек на дюйм | 4 × |
| Размеры (px) | Формат и обозначение | Банкноты |
|---|---|---|
Значки запуска | ||
| 48 × 48 (mdpi) 72 × 72 (hdpi) 96 × 96 (xhdpi) 144 × 144 (xxhdpi) 192 × 192 (xxxhdpi) 512 × 512 (Магазин Google Play) | .png | Трехмерный вид спереди с небольшой перспективой, как если бы при просмотре сверху, чтобы пользователи ощущали некоторую глубину. |
Панель действий, значки диалогов и вкладок | ||
| Область 24 × 24 в 32 × 32 (mdpi) Область 36 × 36 при 48 × 48 (hdpi) Область 48 × 48 в 64 × 64 (xhdpi) Область 72 × 72 в 96 × 96 (xxhdpi) Область 96 × 96 в 128 × 128 (xxxhdpi) | .png | Эти значки используются в меню панели действий. Первое число — это размер области значка, а второе — размер файла. |
Маленькие контекстные значки | ||
| 16 × 16 (mdpi) 24 × 24 (hdpi) 32 × 32 (xhdpi) 48 × 48 (xxhdpi) 64 × 64 (xxxhdpi) | .png | Маленькие значки используются для отображения действий и / или предоставления статуса для определенных элементов.Например, в приложении Gmail у каждого сообщения есть значок звездочки, который отмечает сообщение как важное. |

