Что такое разрешение экрана смартфона, как его узнать и поменять
Дисплей смартфона — важный конструктивный элемент, выполняющий функцию ввода и вывода информации. От качества отображения картинки зависит комфортность эксплуатации гаджета. Для современных смартфонов выпускается широкое разнообразие экранов по характеристикам, которые производители устанавливают на ту или иную модель в зависимости от ценовой позиции на рынке. Одним из важных параметров при выборе дисплея является разрешение. Но что такое разрешение экрана и плотность пикселей — знают далеко не все.
Взаимосвязь размера и разрешения экрана
Каждый мобильный аппарат характеризуется ключевыми параметрами. Покупатели, выбирая гаджет, в первую очередь смотрят на размер и производительность. Большинство смартфонов, представленных на рынке, характеризуются диагональю дисплея 4-5.5 дюйма, также встречаются фаблеты и планшетофоны размером 5.6-7 дюймов. У простых бюджетных аппаратов дисплей по диагонали не дотягивает до 4 дюймов.
Многие потенциальные покупатели при покупке устройства могут ошибаться, ориентируясь только на диагональ устройства. Этот параметр, безусловно, нужно учитывать. Но также следует внимательно смотреть и на характеристику «разрешение», от которой напрямую зависит качество отображения. Разрешение экрана означает максимальное количество пикселей (точек) по вертикали и горизонтали, которое он может отражать.
В характеристиках значение этого параметра выписывается в виде двоичной матрицы, определяющей количество пикселей по вертикали и горизонтали: 1280×720 px, например. Именно этот показатель определяет рабочую область дисплея, влияет на качество изображения, как и связанный с ним параметр плотность пикселей (dpi). В настоящее время для Андроид-смартфонов предлагаются несколько популярных разрешений экранов, отвечающие пяти стандартам плотности 160, 240, 320, 480 и 640 dpi. У Айфонов (мобильных аппаратов компании Apple) иные фиксированные размеры дисплеев и взаимосвязанные стандарты.
Таблица параметров экрана и рекомендации
Приводим в таблице виды разрешений экрана и другие взаимосвязанные параметры дисплея в встречающихся сегодня смартфонах.
| Разрешение/плотность | Диагональ | Ценовая категория |
| 480х800 и 480х854 px (WVGA) 160 или 240 dpi | 3.5 — 4 дюйма | Устанавливаются на недорогих моделях начального уровня |
| 540х960 px (qHD), 160,240 или 320 dpi | 4.5 — 4.8 дюйма | Используются на моделях бюджетного уровня |
| 720х1280 px (HD), 240 или 320 dpi | 4.8-5.5 дюйма | Среднеценовой сегмент моделей |
| 1080х1920 – (Full-HD), 320, 480 или 640 dpi | 4.8-7 дюймов | Флагманский сегмент моделей |
1440х2560 px. (QuadHD), 480 или 640 dpi (QuadHD), 480 или 640 dpi | 5-7 дюймов | Новомодные, но редко встречающиеся в 2018 году смартфоны с экраном 4К формата. |
При выборе гаджета с большим дисплеем (от 5 дюймов) для хорошей четкости параметры матрицы должны быть не ниже 720х1280 px плотностью от 240 dpi. Картинка на дисплее с большой диагональю и низким разрешением из-за низкой плотности пикселей будет размытой и менее четкой, чем на дисплее с оптимальным сочетанием взаимосвязанных характеристик.
Насколько оправдано применение в смартфонах дисплея формата 4К – вопрос спорный. При таких размерах для человеческого глаза разница с тем же Full HD практически будет незаметна. Кроме того, сегодня очень малое количество программ для смартфона поддерживают такое качество картинки. Поэтому покупка смартфона с высоким разрешением экрана – скорее дань моде, нежели реальная выгода.
Важно! Известно, что при 100% зрении в идеальных условиях глаз человека способен различать точки плотностью до 350 dpi, и то при идеальных условиях.
Для относительно комфортного восприятия достаточно значений от 250 dpi.
Стоит помнить, что во включенном состоянии плотный по пикселям и с большим разрешением экран смартфона влияет на истощение запаса аккумулятора (подзарядка требуется чаще). Поэтому рекомендуется выбирать гаджет с оптимальным разрешением экрана, соответствующим его уровню производительности, размеру диагонали и емкости АКБ. Какое разрешение экрана смартфона лучше — зависит от предпочтений покупателя.
Как узнать разрешение экрана телефона и поменять его
Стандартные разрешения экрана смартфона не всегда соответствует аналогичным параметрам, предусмотренным в приложениях сторонних разработчиков. Особенно это касается многочисленной армии гаджетов разных производителей, работающих под управлением ОС Андроид. Конфигураций параметров экранов значительно больше, чем у гаджетов Apple, и это значит, что прикладным программистам сложно адаптировать мобильные приложения под каждую отдельную комбинацию.
В системе Андроид есть возможность изменить настройки дисплея по умолчанию при наличии Root прав. Действовать нужно следующим образом.
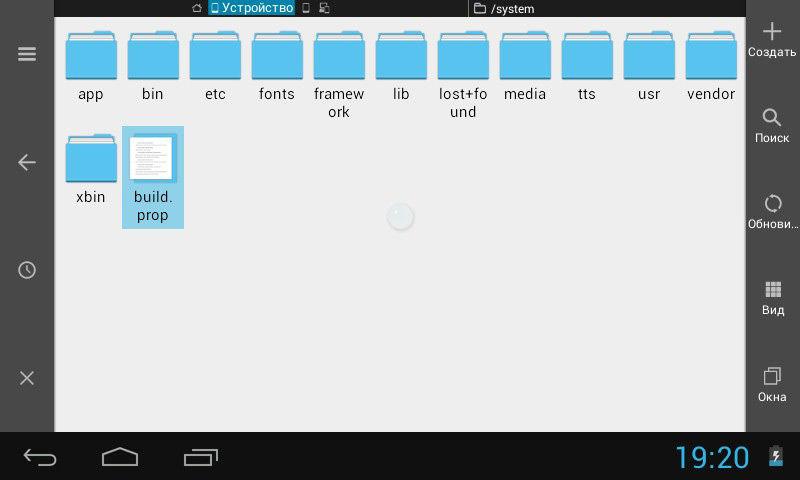
- В менеджере файлов найти папку под названием System.
- Внутри папки следует отыскать файл build.prop и открыть его при помощи текстового редактора.
- Здесь в строке ro.sf.lcd_density как раз указан параметр плотности пикселей. Его можно изменить, но делать это следует осторожно, с шагом не более 10. Резкое изменение dpi может привести к системным ошибкам.
- После сохранения изменений следует перезагрузить смартфон.
Второй способ, как поменять разрешение экрана смартфона, проще. Root права для него не нужны. Все, что требуется – скачать из ПлейМаркета приложение SecondScreen. Оно предназначено для работы с Андроид-смартфоном на внешних дисплеях. Здесь можно легко менять не только плотность пикселей и разрешение, но и подключать внешнюю клавиатуру, блокировать смену ориентации экрана, выключать подсветку для экономии заряда аккумулятора.
Совет! Прежде чем что-то менять, нужно убедиться, что заводские параметры действительно не соответствуют заложенным в нужных приложениях расширениям.
Проверить разрешение экрана смартфона, как правило, можно в режиме «Настройки» в разделе, содержащем характеристики модели телефона.
При отсутствии такой опции можно сделать скриншот изображения, сохранить и посмотреть свойства сохраненного файла в пункте сведения.
В заключение отметим, что самое лучшее разрешение экрана — это то, которое полностью устраивает владельца гаджета.
LG создал дисплей для смартфонов с рекордным разрешением
, Текст: Сергей Попсулин
Компания LG разработала 5,5-дюймовый дисплей с разрешением 2560 x 1440 пикселей. Предназначенный для смартфонов, он обладает рекордной на сегодняшний день разрешающей способностью.Компания LG Display разработала дисплей для смартфонов, который обладает разрешающей способностью 538 ppi (пикселей на дюйм). Дисплей имеет диагональ 5,5 дюйма и разрешение 2560 x 1440 пикселей. Разработчик утверждает, что это первый в мире дисплей для смартфонов с таким разрешением.
Разрешение нового дисплея в 4 раза выше в сравнении c 720p — 1280 x 720 пикселей. Он способен обеспечивать качество, сопоставимое с Blu-ray, предлагая более высокую четкость и чистоту изображения по сравнению с современными панелями, говорят в LG.
Кроме того, как утверждают в компании, разрешение 2560 x 1440 пикселей позволят выводить на экран смартфона веб-страницу целиком, тогда как панели формата Full HD справляются с этой задачей лишь на 3/4.
Помимо разрешения новая панель может похвастаться толщиной, которая составляет всего 1,2 мм — это на 12% меньше по сравнению с новейшей 5,2-дюймовой Full HD-панелью, которую компания выпустила в прошлом месяце.
Использование в качестве подложки низкотемпературного поликристаллического кремния (LTPS) позволило сделать панель достаточно яркой — максимальная яркость достигает 430 нит.
По данным NPD DisplaySearch, в 2014 г. на мировой рынок будет поставлено 765 млн панелей на базе технологии LTPS, так как данная технология предлагает возможность изготовления дисплеев больших размеров, с большим разрешением и меньшим потреблением энергии.
5,5-дюймовый дисплей LG с разрешением 2560 x 1440 пикселей
Сама матрица нового экрана LG выполнена по улучшенной технологии IPS.
Новый дисплей — не первая передовая разработка на счету LG. В 2012 г. эта же компания анонсировала первый на рынке Full HD-дисплей для смартфонов. По словам представителей LG, в будущем они «продолжат задавать стандарты на рынке мобильных дисплеев».
эта же компания анонсировала первый на рынке Full HD-дисплей для смартфонов. По словам представителей LG, в будущем они «продолжат задавать стандарты на рынке мобильных дисплеев».
В компании не сообщили, когда они планируют приступить к серийному производству нового дисплея, а также о его энергопотреблении.
Какое разрешение должно быть у экрана телефона в 2К20
На каждой презентации производители уделяют внимание тому, какая камера установлена в их смартфонах. Они могут рассказывать про нее 20-30 минут из 40, которые идет все мероприятия. Но вы обратили внимание, как мало в последнее время говорят про экраны? Кажется, что они уже больше не интересует производителей. Да, в характеристиках эта информация указывается, но ей вообще не уделяют внимание на презентации. Могут сказать, только если этот показатель является чем-то выдающимся. Например, как было у Sony, когда они топили за 4K экраны. Как оказалось, это было никому не нужно. Но какое должно быть разрешение у экрана, если об этом так мало говорят?
Но какое должно быть разрешение у экрана, если об этом так мало говорят?
При ближайшем рассмотрении пиксели выглядят так.
Какое разрешение должно быть у экрана телефона
Буквально несколько лет назад все было иначе и компании много говорили о том, какое разрешение имеют их смартфоны. Как обычно, подтолкнула их к этому Apple. По большому счету никто даже не задумывался о разрешении, пока купертиновцы не начали всем рассказывать, что ее Retina Display превосходит все, что светится. При этом компания в своем стиле никогда не делала упора на конкретные цифры.
На фоне этого производители начали приводить разрешение своих смартфонов к значениям разрешения телевизоров. Так потребителям было просто понятнее. Есть HD, есть FullHD, 4K. Вводить дополнительные значения не имело смысла еще и из-за того, что весь видео-контент был приведен к этим форматам.
Такого разрешения и сейчас более чем достаточно. Мало кто увидит зернистость, которая была обычным делом для устройств шести-семилетней давности. Поэтому даже новинки не брезгуют выходить с разрешением FullHD+. Такое разрешение появилось, когда экраны перестали иметь соотношение сторон 16:9 и вытянулись. При этом количество пикселей по меньшей стороне сохранилось на уровне 1080, а по большей стороне увеличилось пропорционально удлинению экрана.
Поэтому даже новинки не брезгуют выходить с разрешением FullHD+. Такое разрешение появилось, когда экраны перестали иметь соотношение сторон 16:9 и вытянулись. При этом количество пикселей по меньшей стороне сохранилось на уровне 1080, а по большей стороне увеличилось пропорционально удлинению экрана.
Стоит ли покупать телефон с экраном QHD
Смысл продаж дисплеев Quad HD заключается в более четких изображениях. Это более важно для больших дисплеев, где расстояние между пикселями и их размер становятся слишком большими и снижение четкости становится очень заметным.
Всегда приятно смотреть в хороший экран. Вот только для этого не обязательно иметь большое разрешение.
Есть такой показатель, как плотность пикселей (обозначается как dpi или ppi). Чем их больше, тем четче изображение. Это куда важнее, чем просто количество пикселей по сторонам экрана.
Большое количество пикселей актуально в играх, где важна детализация, но прорисовка пары миллионов лишних точек с частотой несколько десятков раз в секунду является для процессора непростой задачей. В итоге это приводит к нагреву, снижению частоты кадров и увеличению расхода аккумулятора.
В итоге это приводит к нагреву, снижению частоты кадров и увеличению расхода аккумулятора.
Впрочем, у разрешения и плотности пикселей есть один аспект. Человеческий глаз может различить только определённое количество пикселей. Дальнейшее увеличение не приводит ни к какому положительному результату и выбирать дисплеи с QHD разрешением стоит, начиная от 6,5 дюймов, а то и еще больше. Есть даже специальные формулы, которые позволяют рассчитать, с какого разрешения и как будет видно происходящее на экране.
Даже для устройств размером от 6 до 7 дюймов разрешения FullHD более чем хватит для того, чтобы не различать отдельных пикселей при просмотре с расстояния в 30 сантиметров. Новейшие разрешения WQHD +, такие, как в серии Samsung Galaxy S20, выходят далеко за рамки наших визуальных возможностей даже для очень больших мобильных экранов. И зачем тогда это надо?
Достаточно ли FHD для телефона
FHD + отлично подходит для любого контента при нормальном использовании устройства. Проблемы могут возникнуть, только если вставлять смартфон в VR-очки. Но при таком сценарии пиксели будут видны и на QHD, и даже на WQHD+.
Проблемы могут возникнуть, только если вставлять смартфон в VR-очки. Но при таком сценарии пиксели будут видны и на QHD, и даже на WQHD+.
Почему больше нет смысла оценивать размер экрана смартфона по его диагонали
Еще одним важным моментом является разрешение контента, просматриваемого на вашем смартфоне. Большинство видеоконтента, передаваемого онлайн, по-прежнему имеет разрешение 1080p (FHD). Какой-то контент выпускается в 4К. Масштабирование и того, и другого до разрешения 1440 точек по меньшей стороне приведет к сильной потере качества. В итоге, имея большее разрешение экрана, вы получите картинку меньшего качества. Поэтому опять оптимальным вариантом будет экран FullHD или FullHD+.
Но потеря качества не так критична, как аккумулятор, который садится намного быстрее при использовании экрана с бОльшим разрешением. Это не просто лишние точки, которые должны подсвечиваться, но и серьезная нагрузка на процессор, которая требует намного больше энергии. Работа экрана и так потребляет больше всего энергии в телефоне, а работа экрана с огромным разрешением — тем более. В среднем, для разных диагоналей экрана разница в потреблении энергии FullHD и QHD экрана составляет 10-15 процентов. Это не так мало. С десяти часов автономности это сразу минус 1-1,5 часа только на работе экрана. В играх и при просмотре видео разница в автономности может получиться еще больше.
В среднем, для разных диагоналей экрана разница в потреблении энергии FullHD и QHD экрана составляет 10-15 процентов. Это не так мало. С десяти часов автономности это сразу минус 1-1,5 часа только на работе экрана. В играх и при просмотре видео разница в автономности может получиться еще больше.
Частота кадров куда важнее, чем запредельное разрешение.
Многие смартфоны предлагают большое разрешение, но с возможность его уменьшения для экономии энергии. В этом конкретном смартфоне экономия действительно будет, если снизить разрешение, если сравнивать его автономность в режиме сниженного разрешения, выиграет однозначно тот, который изначально имеет разрешение FullHD.
Небольшая предыстрия того, как появились современные экраны
Стоит ли покупать телефон с большим разрешением экрана
В завершение можно сказать, что производители просто обязаны ставить дисплей с разрешением FullHD в свои флагманские смартфоны из-за того, что покупатели просто не поймут, если разрешение будет ниже. Платя 1000 долларов и более, хочется иметь все самое лучшее.
Платя 1000 долларов и более, хочется иметь все самое лучшее.
Если дла вас цифры в характеристиках не так важны и вы не планируете постоянно смотреть VR-контент, вставляя смартфон в специальные очки, то даже не гонитесь за QHD разрешением. Особенно, если покупаете устройство с диагональю до 6-6,5 дюймов.
Придуман новый способ управлять жестами любым устройством с экраном
Лишним доказательством моих слов является то, что производители, даже имея экран с разрешением QHD, изначально настраивают его на FullHD. Так делает Huawei, Samsung и даже OnePlus.
Если вы хотите большей четкости, обратите лучше внимание на частоту кадров. Даже при одном и том же разрешении картинка будет намного четче на 90 или 120 Гц. Если не верите, просто снимите видео на смартфон с частотой 30 кадров в секунду и 60 кадров в секунду, потом просмотрите их и многое поймете о четкости картинки и о том, за счет чего она достигается.
Берёзки NEWS №80. Почему FHD-смартфон не нужен в 2019 году — android.
 mobile-review.com
mobile-review.com25 сентября 2019
Александр Носков
Вконтакте
Сенсационное расследование заговора производителей смартфонов, но это неточно.
Самым абсурдным заявлением, которое только можно услышать в магазине от консультанта, является: «Этот смартфон лучше, потому что у него разрешение экрана FullHD+, а у того, который вы держите в руках, только HD». Почему это утверждение абсурдно? Может быть потому, что мир еще не готов к экранам FHD+ в наших смартфонах?
Лесенки и отдельные пиксели
Когда мы говорим только об экране смартфона, вырывая его из единой концепции мобильных технологий, то при прочих равных главной его характеристикой является чёткость изображения. В интерфейсе Android все графические элементы имеют масштабируемые размеры, которые отображаются исходя из размера диагонали смартфона, а вовсе не его физического разрешения. Тем, кто еще не читал, очень рекомендую прочитать статью на эту тему от резидента AMR Андрея Подкина. Нас же больше всего интересует вопрос, видны ли «лесенки» и «отдельные пиксели» у современных смартфонов с экранами 720p, и если видны, то почему.
Тем, кто еще не читал, очень рекомендую прочитать статью на эту тему от резидента AMR Андрея Подкина. Нас же больше всего интересует вопрос, видны ли «лесенки» и «отдельные пиксели» у современных смартфонов с экранами 720p, и если видны, то почему.
Для начала выберем точку отсчета, от которой будем отталкиваться
в дальнейших рассуждениях. Общеизвестно, что на расстояние, на которое человек
относит экран от лица, влияют два фактора. Первым фактором является сила рук
пользователя, а вторым – качество его зрения. Можно смело утверждать, что в
современном мире наиболее часто это расстояние составляет около 25-30 см, что
отражает портрет эдакого среднестатистического пользователя со зрением «единица»
на оба глаза (или в очках), с достаточно сильными руками, чтобы держать телефон
на удобном расстоянии от лица. Примечание про силу рук появилось после
случайного посещения сайта, наполненного едой для вегетарианцев. Указанное выше
расстояние фигурировало ранее, при описании маркетинговой технологии «Retina» от Apple, также в нем упоминалось о плотности
пикселей на дюйм (ppi) в
размере 300 единиц.
Так было до того, как в компании Google решили навести порядок и стандартизировать размер графических объектов своего интерфейса, сделать их одинаковыми, независимо от диагонали и разрешения экрана смартфона. Что и было сделано в итоге. В этом легко убедиться, просто взглянув на то, сколько иконок приложений помещается на рабочем столе «по умолчанию». С типичного расстояния в 25-30 сантиметров отдельные пиксели на 480p-экране увидеть еще можно, но смотря на экраны 1080p и 720p думаешь не о пикселях, а том, что разницы никакой не видно.
Если упереться носом в экран, то разница все-таки виднаЕсть мнение, что высокое разрешение на экране смартфона
необходимо только в случае просмотра качественных видеороликов и VR, а больше нигде. Да что
там говорить, при выполнении любых других задач пользователю, скорее всего, попросту
не удастся получить картинку, характеризующуюся полным совпадением программного
рендера и матрицы экрана (при запуске сторонних приложений). Рассмотрим некоторые
из типовых задач, чтобы подтвердить или опровергнуть это утверждение.
Интернет-серфинг
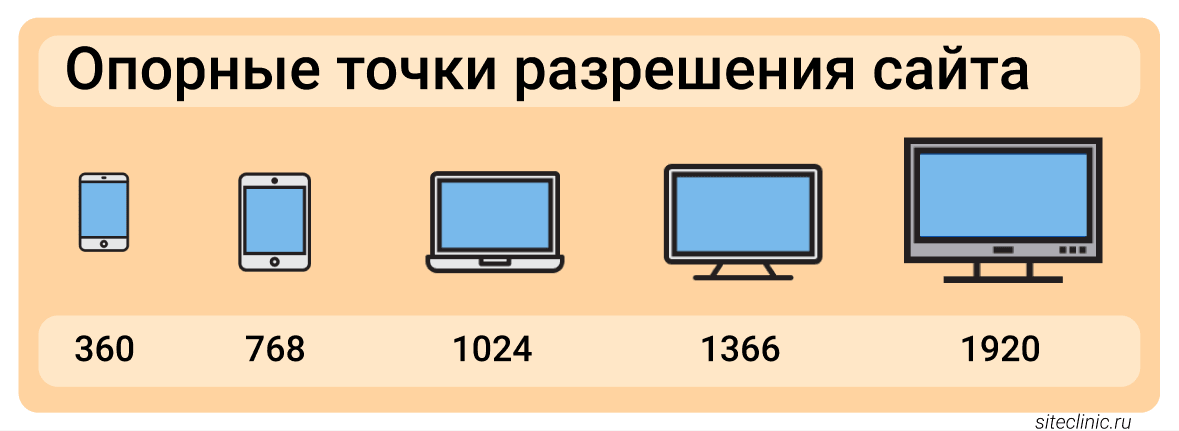
Похоже, что в святая святых – в браузерах при интернет-серфинге происходит принудительная деградация изображения в большинстве случаев. Чтобы заподозрить неладное, достаточно взглянуть на глобальный отчет StatCounter, полученный путем отслеживания разрешения программного рендера самых популярных браузеров в миллионах смартфонов:
Из более ранней информации мы знаем, что самым популярным браузером на планете является Google Chrome, что дает основание отдать рендер 360х640 пикселей (и близкие к нему) под его ответственность. Мы не можем знать этого наверняка, потому что никто такую статистику не ведет и подробности известны только промышленным разработчикам, но этот вывод достаточно обоснован. Можно предположить, что у кого-то на руках еще остались смартфоны с разрешением экрана 360х640 пикселей, но их количество не может быть таким значимым в 2019 году. Это означает что мы, скорее всего, имеем дело с упрощенным режимом просмотра WEB-страниц в Google Chrome. А также то, что большинство сайтов легко масштабируются до самого низкого порогового значения. А кстати, про пороговые значения, почему именно 360×640 пикселей, а не 240×400 в режиме упрощенного просмотра?
А также то, что большинство сайтов легко масштабируются до самого низкого порогового значения. А кстати, про пороговые значения, почему именно 360×640 пикселей, а не 240×400 в режиме упрощенного просмотра?
На смартфоне, диагональ которого может быть от 4 до 6 дюймов, изображение с разрешением 240×400 пикселей, «натянутое» на матрицу дисплея выглядит одинаково плохо в сравнении с изображениями 360p и 1080p. Выяснено это опытным путем, предоставить научно-техническое обоснование этого феномена я не могу, но картинка 240p как будто начинает «сыпаться». Разумеется, на экране с диагональю два с половиной дюйма (минимально возможное для Android Pie (9.0) по CDD) все три изображения выглядели бы одинаково, но такие устройства еще поискать.
Правду, какая бы она горькая ни была, надо признавать с широко открытыми глазами – при веб-серфинге смартфон с экраном FullHD+ ничуть не лучше смартфона с HD-экраном.
Наблюдение за отрисовкой букв во время чтения с экрана
Кажется настоящим бредом, потому что является им. Многие из нас начинали чтение с телефонов и WM-смартфонов на заре цифровой революции, а разрешение экрана у древних аппаратов составляло 240×320 пикселей в лучшем случае, и 176×220 пикселей в худшем. Это не мешало читать, а единственное что беспокоило – это быстрый расход заряда аккумулятора.
Многие из нас начинали чтение с телефонов и WM-смартфонов на заре цифровой революции, а разрешение экрана у древних аппаратов составляло 240×320 пикселей в лучшем случае, и 176×220 пикселей в худшем. Это не мешало читать, а единственное что беспокоило – это быстрый расход заряда аккумулятора.
На рисунке выше отлично показана разница между 720p и 1080p. Несмотря на явную шутку, факт остается фактом — на экране 1080p можно разместить гораздо больше мелкого нечитабельного текста, чем на 720p.
В играх
В Берёзках NEWS №76 мы с вами внимательно рассмотрели поведение современных чипсетов в самых популярных MMO-шутерах и прочих играх с богатой 3D-графикой.
C тех пор ничего радикально не изменилось, и в мировые хиты играть на смартфоне можно только с рядом оговорок. И главная из них – зачем покупать FHD-смартфон (а то и 2k) для игры в PUBG или Fortnite, если игра сама срежет рендер до HD-размера? Даже если внутри стоит топовый Qualcomm или Bionic.
Вопросы расхода энергии
Производители смартфонов и дисплеев никогда не делятся данными об электропотреблении своей продукции с общественностью. Но очевидно, что на электропотребление экрана смартфона влияет технология изготовления матрицы, и в рамках одной технологии – ее диагональ и плотность пикселей. Единственным глотком достоверной информации была табличка Google в рамках презентации Pixel 2016 года.
Из которой видно, что хороший 5-дюймовый FHD AMOLED-экран потребляет всего
350 mA
на максимальной яркости при работе в самом сложной режиме – смешении трех
цветов (белый на пиктограмме). Простой пересчет пикселей показывает, что в
случае использования AMOLED HD-матрицы
электропотребление составит рекордные 155 mA на максимальной яркости. Но не стоит
забывать, что AMOLED — это не IPS,
где картина в разы более грустная. Многочисленные исследования IPS-матриц дают примерно один
и тот-же результат, 5-дюймовая FHD IPS-матрица
на максимальной яркости потребляет около 1500 mA, а HD около 1000 mA.
Бонус энергопотребления HD-экрана по сравнению с FHD составляет минимум 30%, что не так уж и мало.
Другие расходы
Большинство пользователей аккуратно обращаются со своими девайсами, но если придется заменять разбитый экран, то следует помнить о разнице в цене между HD и FHD дисплеями, она может разниться вдвое.
Выводы
В текущий момент времени на рынке нет смартфона, который бы
совмещал в себе мощный чипсет и HD-экран,
что являлось бы оптимальным решением для повседневного использования. Надпись 1080p+ на коробке по-прежнему
привлекает покупателей, которые думают, что смогут потреблять контент в таком
же разрешении. Для многих это стало минимальным порогом при принятии решения о
покупке, но ради чего? Ради повышенного расхода заряда аккумулятора, ради
смотрения на интерфейс Android,
ради VR-игр (они все
ужасны) и просмотра фильма в качестве 1080p раз в году? Друзья, если вы знаете
ответы на эти вопросы, то поделитесь пожалуйста своим мнением в комментариях. Зачем вам именно FHD-смартфон?
Таки покупайте HD.
Зачем вам именно FHD-смартфон?
Таки покупайте HD.
Как изменение размера влияет на разрешение изображения и размеры в пикселях в Photoshop?
При изменении размера изображения без ресамплинга изменяется размер изображения без изменения объема данных в нем. Изменение размера без ресамплинга изменяет физический размер изображения без изменения размеров изображения в пикселях. Данные не добавляются и не удаляются из изображения. При снятии флажка или деактивации параметра Ресамплинг поля размеров в пикселях недоступны. Два значения, которые можно изменить — это физический размер (ширина и высота в размере документа) или разрешение (пикселей/дюйм). При изменении размера без ресамплинга можно установить физический размер или разрешение изображения. Чтобы сохранить общее количество пикселей в изображении, Photoshop компенсирует измененное значение увеличением или уменьшением другого значения. Например, при установке физического размера, Photoshop меняет разрешение.
Если размеры в пикселях являются постоянными, при уменьшении физического размера изображения соответственно увеличивается разрешение. При уменьшении физического размера изображения на половину, разрешение увеличивается вдвое. В то же самое пространство помещается в два раза больше пикселей. При увеличении размера изображения вдвое, разрешение уменьшается на половину, поскольку пиксели теперь находятся в два раза дальше друг от друга для заполнения того же физического размера.
Например, изображение размером 400 x 400 пикселей имеет физический размер 4 x 4 дюйма и разрешение 100 пикселей на дюйм (ppi). Для уменьшения физического размера изображения на половину без ресамплинга можно задать физический размер 2 x 2 дюйма. Photoshop увеличит разрешение до 200 пикселей на дюйм. Изменение размера изображения таким образом оставляет общее количество пикселей неизменным (200 пикселей на дюйм x 2 x 2 дюйма = 400 x 400 пикселей). При увеличении физического размера вдвое (до 8 x 8 дюймов) разрешение уменьшается до 50 пикселей на дюйм. Добавление дюймов к размеру изображения означает, что теперь в дюйме может быть вдове меньше пикселей. При изменении разрешения изображения, физический размер также изменяется.
Добавление дюймов к размеру изображения означает, что теперь в дюйме может быть вдове меньше пикселей. При изменении разрешения изображения, физический размер также изменяется.
Важно. Размеры в пикселях регулируют объем данных, а разрешение и физический размер используются только для печати.
Примечание. Пиксели на дюйм (ppi) — это количество пикселей в каждом дюйме изображения. Количество точек на дюйм (dpi) относится только к принтерам и отличается в зависимости от принтера. Как правило, оно составляет от 2,5 до 3 точек краски на пиксель. Например, принтеру со значением 600 точек на дюйм необходимо изображение со значением от 150 до 300 пикселей на дюйм для наилучшего качества печати.
Дополнительные сведения о параметрах в диалоговом окне Размер изображения см. в разделе Размеры в пикселях и разрешение печатного изображения в справке Photoshop.
Использование дисплея Retina — Служба поддержки Apple
Узнайте о дисплее Retina вашего компьютера Mac.
Плотность пикселей на дисплеях Retina такова, что отдельные пиксели неразличимы для глаза на обычном расстоянии от экрана. Это обеспечивает высочайшую детализацию изображения и значительно улучшает качество просмотра в целом.
Компьютеры Mac, оснащенные дисплеем Retina
Модели MacBook Pro:
- Модели MacBook Pro (16 дюймов), представленные в 2019 г. Штатное разрешение: 3072 x 1920, 226 пикселей на дюйм. Поддержка миллионов цветов.
- Модели MacBook Pro (15 дюймов), выпущенные в 2012 г. или позднее, за исключением MacBook Pro (15 дюймов, середина 2012 г.). Штатное разрешение: 2880 x 1800, 220 пикселей на дюйм. Поддержка миллионов цветов.

- Модели MacBook Pro (13 дюймов), выпущенные в конце 2012 г. или позднее. Штатное разрешение: 2560 x 1600, 227 пикселей на дюйм. Поддержка миллионов цветов.
Модели MacBook Air, выпущенные в 2018 г. или позднее. Штатное разрешение: 2560 x 1600, 227 пикселей на дюйм. Поддержка миллионов цветов.
Модели MacBook, выпущенные в 2015 г. или позднее. Штатное разрешение: 2304 x 1440, 226 пикселей на дюйм. Поддержка миллионов цветов.
Модели iMac:
- Модели iMac (27 дюймов), выпущенные в 2014 г. или позднее. Штатное разрешение: 5120 x 2880. Модели, выпущенные в 2014 и 2015 гг., поддерживают миллионы цветов, а выпущенные в 2017 г. или позднее — один миллиард цветов.
- Модели iMac (21,5 дюйма), выпущенные в 2015 г. или позднее, за исключением iMac (21,5 дюйма, 2017 г.) и iMac (21,5 дюйма, конец 2015 г.). Штатное разрешение: 4096 x 2304. Модель с дисплеем Retina, выпущенная в 2015 г., поддерживает миллионы цветов, а модели, выпущенные в 2017 г. или позднее — один миллиард цветов.

Все модели iMac Pro. Штатное разрешение: 5120 x 2880. Поддержка одного миллиарда цветов.
Изменение разрешения дисплея
Компьютер Mac автоматически выбирает оптимальное для дисплея разрешение по умолчанию. Чтобы изменить разрешение:
- Выберите меню Apple () > «Системные настройки».
- Щелкните «Мониторы».
- Выберите «Масштабированное», затем выберите любое из четырех или пяти масштабированных разрешений, в зависимости от модели компьютера Mac. В масштабированных разрешениях текст и объекты могут выглядеть крупнее и заметнее либо мельче, оставляя больше места для окон и приложений.
Если также используется внешний дисплей
Если внешний дисплей используется для расширения рабочего стола, можно выбрать предпочтительное разрешение для каждого из дисплеев. Чтобы отобразить дополнительные разрешения для внешнего дисплея, нажмите и удерживайте клавишу Option при выборе параметра «Масштабированное».
Чтобы отобразить дополнительные разрешения для внешнего дисплея, нажмите и удерживайте клавишу Option при выборе параметра «Масштабированное».
Если внешний дисплей используется для видеоповтора встроенного дисплея, компьютер Mac оптимизирует изображение для дисплея, выбранного во всплывающем меню «Оптимизация для». Позвольте компьютеру Mac выбрать наилучшее разрешение для дисплея или выберите «Масштабированное» и задайте другое разрешение.
При видеоповторе дисплеев можно оптимизировать изображение для внешнего дисплея, а не для встроенного.
Использование приложений с дисплеем Retina
Если приложение выглядит на дисплее Retina или внешнем дисплее с высоким разрешением не так, как вы ожидали, попробуйте открыть приложение в режиме низкого разрешения:
- Выйдите из приложения.

- Откройте папку «Программы».
- Выделите приложение одним щелчком, затем выберите пункт «Свойства» в меню «Файл».
- В открывшемся окне «Свойства» установите флажок «Открыть в низком разрешении».
- Закройте окно «Свойства» и снова откройте приложение.
Для некоторых приложений, работающих в режиме низкого разрешения лучше или работающих только в режиме низкого разрешения, этот режим уже включен, и в этом случае отключить его бывает невозможно. Разработчик приложения может предлагать обновление, включающее поддержку дисплея Retina.
Использование приложения Boot Camp и Windows с дисплеем Retina
- Приложение Boot Camp поддерживает разрешения до 3840 x 2160.
- Когда компьютер Mac использует ПО поддержки Windows от компании Apple, ОС Windows запускается с максимальным поддерживаемым разрешением, которое составляет 144 точки (пикселя) на дюйм (увеличение 150 %).
 В результате объекты выглядят мелкими на большом пустом пространстве экрана. Для регулировки этого параметра в Windows можно использовать элемент панели управления Windows «Экран».
В результате объекты выглядят мелкими на большом пустом пространстве экрана. Для регулировки этого параметра в Windows можно использовать элемент панели управления Windows «Экран».
Информация о продуктах, произведенных не компанией Apple, или о независимых веб-сайтах, неподконтрольных и не тестируемых компанией Apple, не носит рекомендательного или одобрительного характера. Компания Apple не несет никакой ответственности за выбор, функциональность и использование веб-сайтов или продукции сторонних производителей. Компания Apple также не несет ответственности за точность или достоверность данных, размещенных на веб-сайтах сторонних производителей. Обратитесь к поставщику за дополнительной информацией.
Дата публикации:
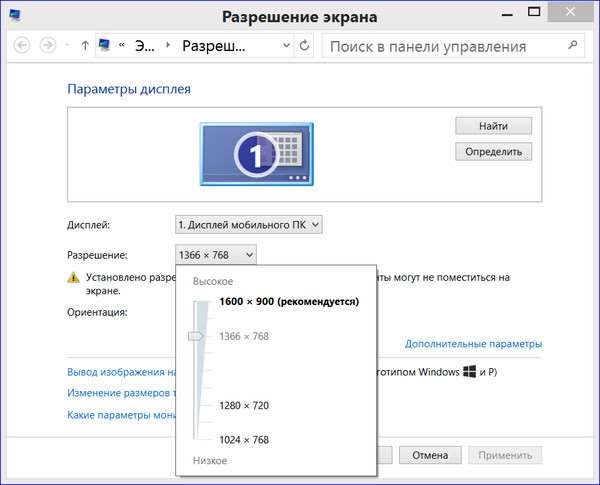
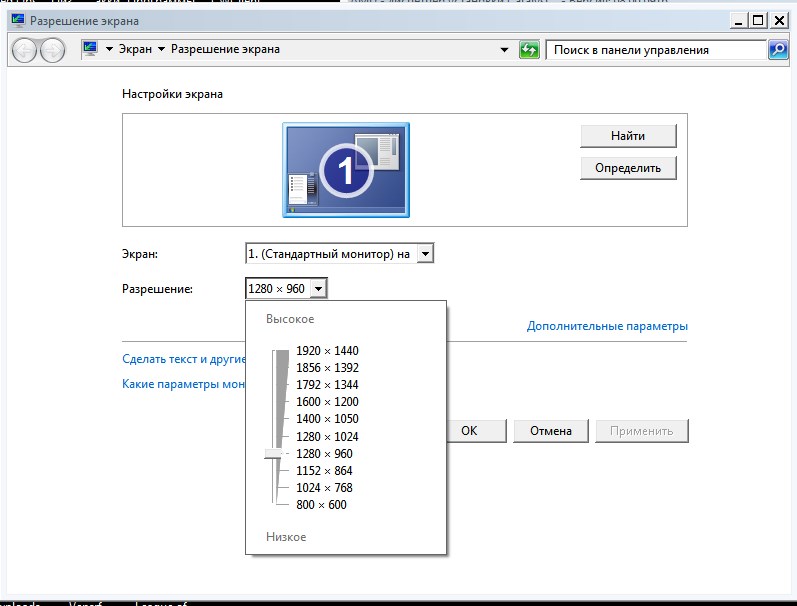
Изменение разрешения экрана
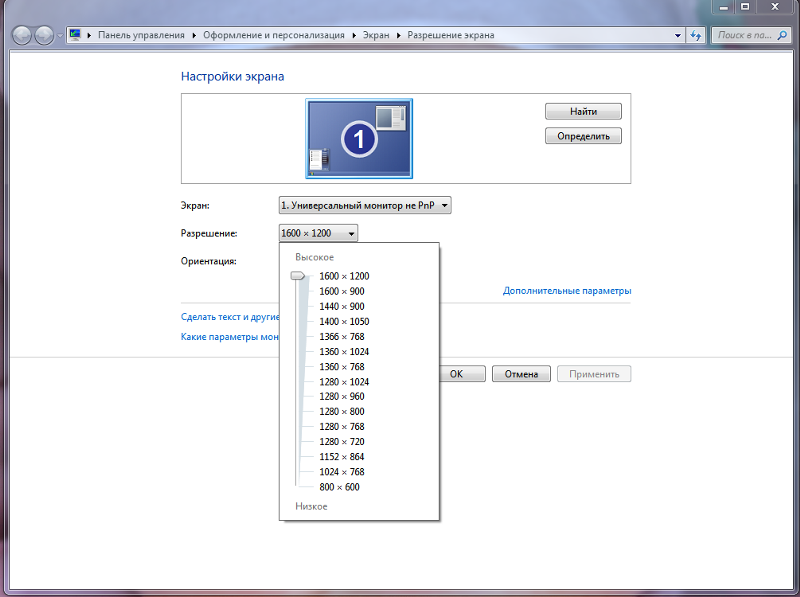
От разрешения экрана зависит четкость текста и изображений на экране. При высоких разрешениях, например 1600 x 1200 пикселей, элементы выглядят более четкими. Кроме того, они становятся меньше, поэтому на экране помещается больше элементов. При низких разрешениях, например 800 x 600, на экране помещается меньше элементов, но они становятся больше.
Доступные разрешения зависят от того, какие разрешения поддерживает ваш монитор. Как правило, ЭЛТ-мониторы работают с разрешением 800 x 600 или 1024 x 768 пикселей и поддерживают несколько разрешений. ЖК-мониторы (т. н. плоскопанельные дисплеи) и экраны ноутбуков обычно поддерживают более высокие разрешения, но лучше всего работают с определенным разрешением.
Как правило, чем больше монитор, тем более высокое разрешение он поддерживает. Возможность повысить разрешение экрана зависит от размера и характеристик монитора, а также типа используемого видеоадаптера.
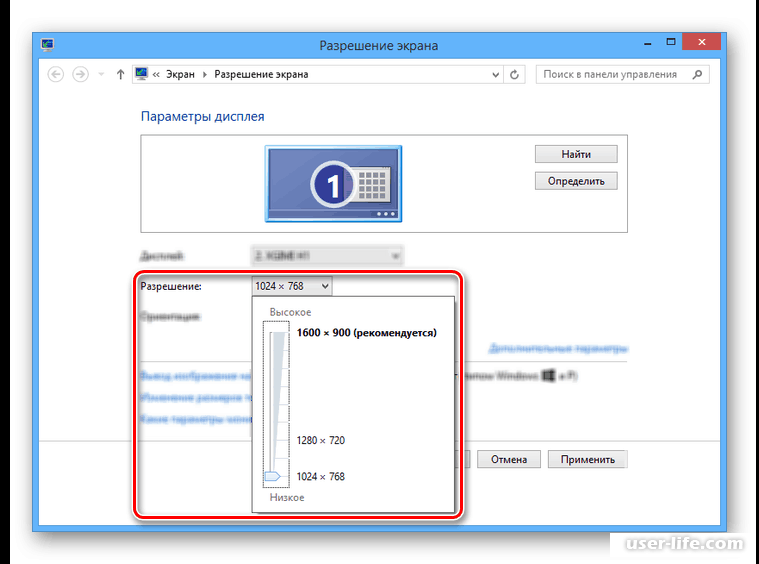
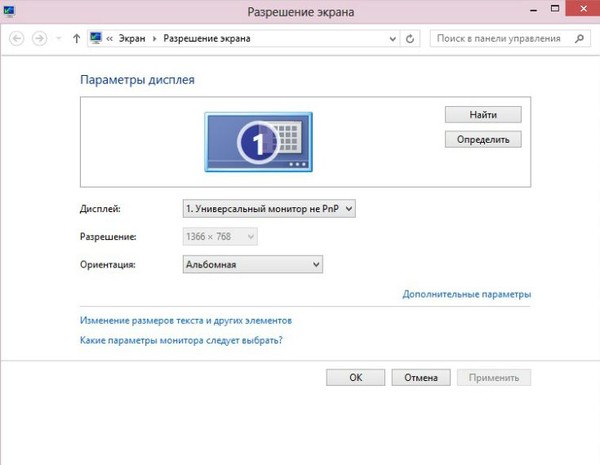
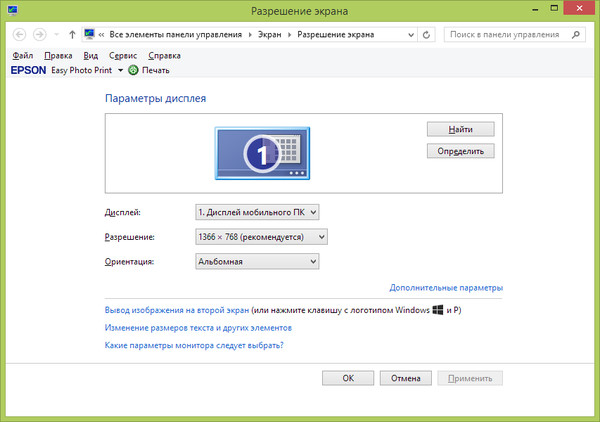
Изменение разрешения экрана
-
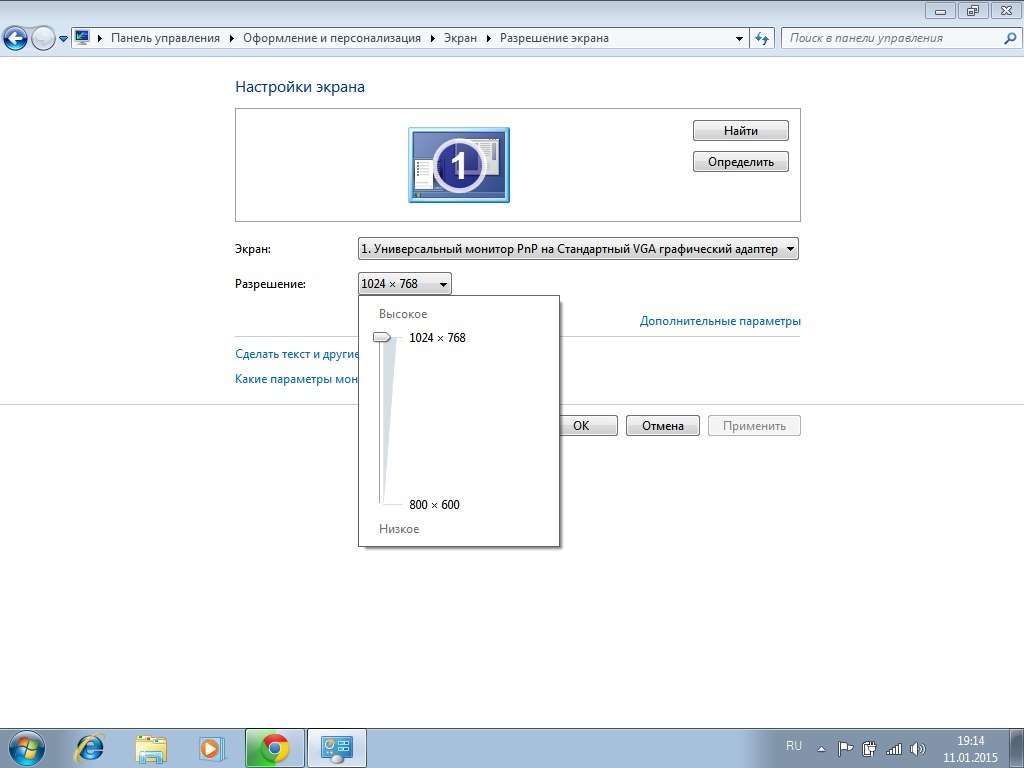
Откройте «Разрешение экрана», нажав кнопку «Начните «Панель управления», а затем в группе «Внешний вид и персонализация» выберите «Изменить разрешение экрана».
-
В раскрывающемся списке Разрешение переместите ползунок на нужное разрешение и нажмите кнопку Применить.
-
Нажмите Сохранить изменения, чтобы использовать новое разрешение, или Отменить изменения, чтобы восстановить предыдущее разрешение.
Основное разрешение
ЖК-мониторы, в том числе экраны ноутбуков, обычно работают лучше всего с основным разрешением. Использовать это разрешение не обязательно, но обычно рекомендуется, чтобы обеспечить максимальную четкость текста и изображений. Как правило, ЖК-мониторы выпускаются в двух вариантах пропорций ширины к высоте: стандартном (4:3) и широкоэкранном (16:9 или 16:10). Широкоэкранные мониторы отличаются от обычных большей шириной и более высоким разрешением.
Как правило, ЖК-мониторы выпускаются в двух вариантах пропорций ширины к высоте: стандартном (4:3) и широкоэкранном (16:9 или 16:10). Широкоэкранные мониторы отличаются от обычных большей шириной и более высоким разрешением.
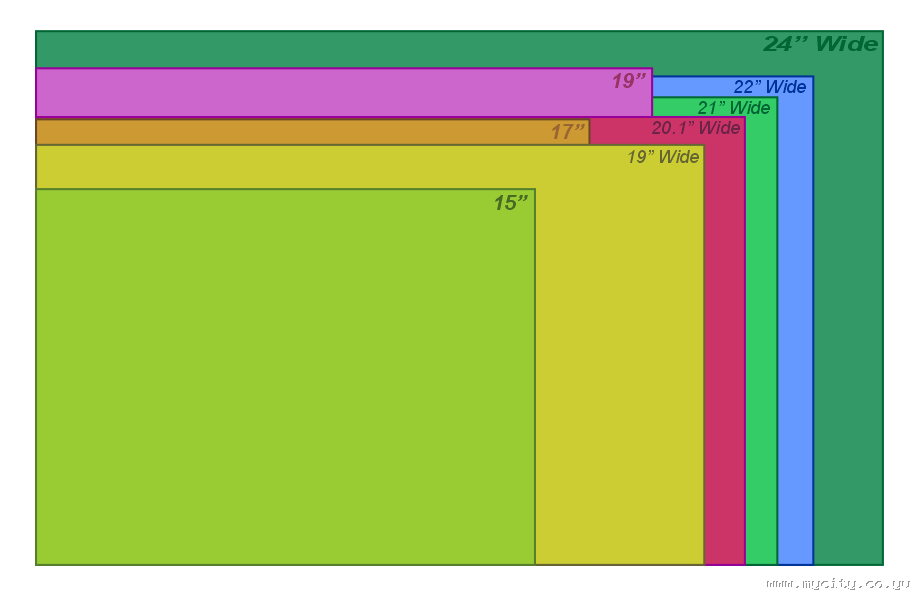
Если вы не уверены, какое у вашего монитора основное разрешение, изучите руководство пользователя или посетите веб-сайт производителя. Типичные разрешения для некоторых распространенных размеров экрана:
-
19-дюймовый экран (стандартные пропорции): 1280 x 1024 пикселей
-
20-дюймовый экран (стандартные пропорции): 1600 x 1200 пикселей
-
22-дюймовый (широкий) экран: 1680 x 1050 пикселей
-
24-дюймовый (широкий) экран: 1900 x 1200 пикселей
Примечания:
-
Изменение разрешения экрана влияет на все учетные записи на компьютере, под которыми пользователи входят в систему.

-
Если установить на компьютере разрешение экрана, не поддерживаемое монитором, экран отключится на несколько секунд, пока монитор возвращается к исходному разрешению.
5-дюймовый ЖК-дисплей TFT, 5-дюймовый ЖК-дисплей TFT
Интерфейс
Определение PIN-кода LCM
РазъемFPC используется для интерфейса электроники модуля.
| Штифт | Символ | Функция |
|---|---|---|
| 1 | ВЛЭД- | Питание светодиодной подсветки (катод) |
| 2 | ВЛЭД + | Питание светодиодной подсветки (анод) |
| 3 | GND | Электропитание |
| 4 | VDD | Напряжение питания |
| 5 | R0 | Красные данные (LSB) |
| 6 | R1 | Красные данные |
| 7 | R2 | Красные данные |
| 8 | R3 | Красные данные |
| 9 | R4 | Красные данные |
| 10 | R5 | Красные данные |
| 11 | R6 | Красные данные |
| 12 | R7 | Красные данные (MSB) |
| 13 | G0 | Зеленые данные (LSB) |
| 14 | G1 | Зеленые данные |
| 15 | G2 | Зеленые данные |
| 16 | G3 | Зеленые данные |
| 17 | G4 | Зеленые данные |
| 18 | G5 | Зеленые данные |
| 19 | G6 | Зеленые данные |
| 20 | G7 | Зеленые данные (MSB) |
| 21 | B0 | Синие данные (LSB) |
| 22 | B1 | Синие данные |
| 23 | B2 | Синие данные |
| 24 | B3 | Синие данные |
| 25 | B4 | Синие данные |
| 26 | B5 | Синие данные |
| 27 | B6 | Синие данные |
| 28 | B7 | Синие данные (MSB) |
| 29 | GND | Электропитание |
| 30 | CLK | Образец часов |
| 31 | DISP | Включение / выключение дисплея |
| 32 | NC / HSync | Нет соединения / Вход горизонтальной синхронизации |
| 33 | NC / VSync | Нет соединения / Вход вертикальной синхронизации |
| 34 | DE | Разрешить ввод данных |
| 35 | NC | Нет связи |
| 36 | GND | Электропитание |
| 37 | XR | Электрод правый |
| 38 | ярдов | Нижний электрод |
| 39 | XL | Левый электрод |
| 40 | Ю | Верхний электрод |
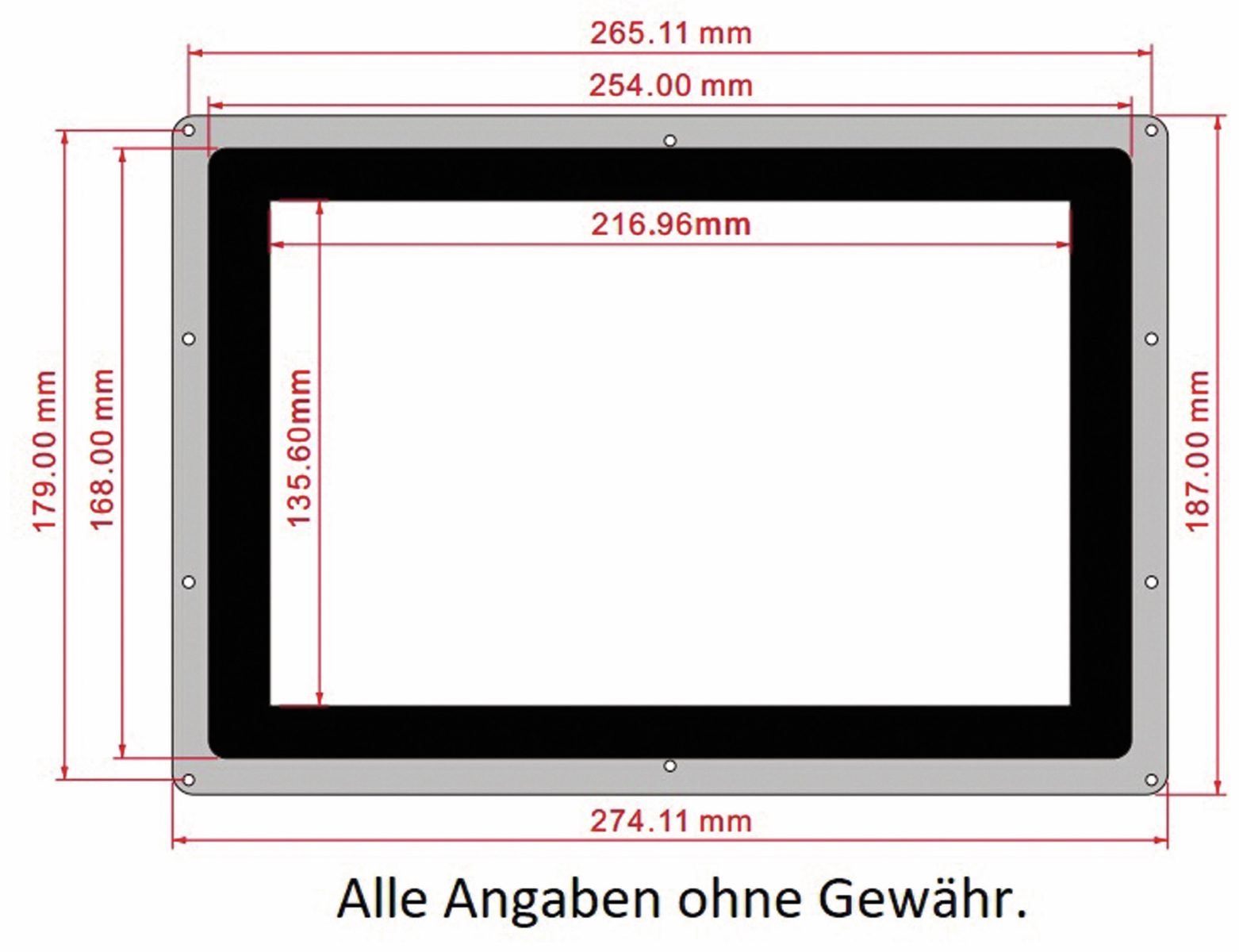
Общие технические условия
| Арт. | Размер | Блок |
|---|---|---|
| Размер | 5.0 | дюймов |
| Точечная матрица | 800 × RGB × 480 | точек |
| Размер модуля | 120,7 (Ш) × 75,8 (В) × 4,3 (Г) | мм |
| Активная площадь | 108 (Ш) × 64,8 (В) | мм |
| Шаг точки | 0,135 (Ш) × 0,135 (В) | мм |
| Тип ЖК-дисплея | TFT, нормально белый, пропускающий | |
| Направление обзора | 12 часов | |
| Направление инверсии шкалы серого | 6 часов | |
| Соотношение сторон | 16: 9 | |
| Тип подсветки | Светодиод, обычно белый | |
| Сенсорная панель | Резистивная сенсорная панель | |
| Поверхность | Антибликовое | |
Абсолютные максимальные рейтинги
Арт. | Символ | мин. | Тип | Макс | Блок |
|---|---|---|---|---|---|
| Рабочая температура | ТОП | -20 | – | +70 | ℃ |
| Температура хранения | ТСТ | -30 | – | +80 | ℃ |
Электрические характеристики
| Арт. | Символ | Значения | Блок | ||
|---|---|---|---|---|---|
| Мин. | Тип | Макс. | |||
| Напряжение питания | VDD | 3,0 | 3,3 | 3,6 | В |
| Ток для драйвера (черный) | IDD | – | 110 | 170 | мА |
| Входная логика высокого напряжения | VIH | 0.7 VDD | – | VDD | В |
| Низкое напряжение входной логики | ВИЛ | 0 | – | 0,3 VDD | В |
Ключевые слова поиска: tft 5, tft 5 дюймов, 5 tft lcd, 5 дюймов tft lcd, 5 дюймов tft lcd, tft lcd 5, 5 tft дисплей, 5 дюймов tft дисплей, 5 дюймов tft дисплей, tft дисплей 5, tft дисплей 5 дюймов , 5.
 0 tft lcd, 5 «tft
0 tft lcd, 5 «tftMobileRead Wiki — Размеры экрана
На странице сравниваются размеры экрана, доступные на устройствах для чтения электронных книг, и дается определение нескольких терминов.
[править] Обзор
Этот размер дисплея обычно указывается в виде единственного числа, которое представляет размер диагонали экрана. Однако это число не говорит всей истории. Вам нужны высота и ширина, чтобы точно знать размер экрана.
Рядом с размером экрана следующее важное число связано с количеством пикселей на экране. Обычно это выражается в виде PPI (пикселей на дюйм), который связывает размер экрана и разрешение экрана. Цифровые камеры используют чистое общее количество пикселей в качестве меры, которую также можно применить к экрану, умножив количество пикселей в ширину на высоту.Современные большие портативные экраны теперь могут достигать или превышать 5,0 МП (мегапикселей), что напрямую зависит от того, насколько большое изображение они могут показать при полном разрешении.
Если вы очень наглядный человек, вы можете использовать указанные размеры и линейку, чтобы вырезать из бумаги точный размер, а затем сравнить.
[править] соотношение сторон
Хотя диагональное число удобно использовать для определения размера экрана, важным размером экрана на самом деле является область экрана, которая определяет общее количество букв и, следовательно, слов, которые могут появиться на странице.Площадь связана с размером диагонали соотношением сторон. Это термин, который описывает отношение высоты дисплея к ширине дисплея. Например, 5-дюймовый экран с высотой 4 дюйма и шириной 3 дюйма будет иметь соотношение 4: 3 или иногда представлено делением меньшего числа на большее как 1,33: 1. Площадь такого экрана будет составлять 12 квадратных дюймов. . Более узкий экран будет иметь меньшую область чтения. Например, экран 5 дюймов с соотношением сторон 16: 9 будет иметь высоту 4,35 дюйма и 2.45 дюймов в ширину и имеют площадь для чтения всего 10,6 квадратных дюйма. Некоторые КПК и сотовые телефоны используют соотношение 3: 2 на небольших устройствах карманного размера, хотя 4: 3 также популярно.
Некоторые КПК и сотовые телефоны используют соотношение 3: 2 на небольших устройствах карманного размера, хотя 4: 3 также популярно.
Иногда кто-то захочет заполнить экран изображением, увеличив его или разрешив изменять размер, и задается вопросом, почему есть пробелы вверху, внизу или по бокам. Это вызвано попыткой отобразить изображение с соотношением сторон, отличным от того, которое имеет ваш экран. Вам нужно переделать изображение с правильным соотношением сторон или допустить его искажение.Обратите внимание, что соотношение сторон изображения должно учитывать любые посторонние данные, которые могут быть на экране, такие как строка заголовка, поэтому изображение может иметь другое соотношение сторон, чем сам экран.
Электронные дисплеи имеют тенденцию к более широким (более высоким) соотношениям, что делает их менее подходящими для размещения на экране стандартного размера страницы бумаги. Это особенно важно для книг в формате PDF, которые имитируют бумагу. См. Размеры бумаги.
Сравнение устройств с другим соотношением сторон экрана может быть затруднительным.Для этих сравнений могут быть полезны значения площади, MP и PPI. Для данного размера экрана квадратный экран будет иметь наибольшую площадь, а чем больше он будет вытянут, тем меньше будет площадь. Площадь напрямую связана с количеством слов, которые уместятся на экране для чтения. Поскольку соотношение часто отображается с другим знаменателем, например 3 (4: 3) или 9 (16: 9), вы можете захотеть показать соотношение, используя фиксированное значение. Просто разделите высоту на ширину, чтобы получить фактическое соотношение.Для дисплея 4: 3 мы имеем 1,333: 1. Затем умножьте на число, которое вы хотите сравнить, например 9, и вы получите 12: 9.
[править] соотношение сторон 4: 3
Это соотношение используется на большинстве ЭЛТ-мониторов и считается приятным на вид, хотя для читателей электронных книг вы, вероятно, предпочтете портретный режим. Он часто используется с программами для чтения электронных книг, особенно с дисплеями E Ink. Компьютерные мониторы имеют стандартные размеры пикселей для этого соотношения: 640 x 480 (VGA), 800 x 600, 1024 x 768, 1280 x 1024, 1600 x 1200 и 2048 x 1536 для квадратных пикселей.Многие устройства для чтения электронных книг используют одно из этих стандартных значений, но на экранах может быть не совсем соотношение 4: 3 или могут использоваться пиксели не совсем квадратной формы. По этим причинам вычисленные значения PPI могут отличаться для горизонтального и вертикального, и может отображаться среднее значение. Это соотношение также называется 1,33: 1 или просто 1,33: 1. Обратите внимание, что стандартная бумага для евро имеет соотношение 1,41: 1 и будет близко к этому соотношению, а бумага для Северной Америки — 1,3: 1, что даже ближе, но с другой стороны. Таким образом, это будет идеальное соотношение для файлов PDF.Обратите внимание, что в этом списке показаны 11-дюймовые iPad Pro и iPad Air 10.9, но их фактическое соотношение сторон составляет 1,43: 1 (4,3: 3), что делает его подходящим для европейского стандарта.
Компьютерные мониторы имеют стандартные размеры пикселей для этого соотношения: 640 x 480 (VGA), 800 x 600, 1024 x 768, 1280 x 1024, 1600 x 1200 и 2048 x 1536 для квадратных пикселей.Многие устройства для чтения электронных книг используют одно из этих стандартных значений, но на экранах может быть не совсем соотношение 4: 3 или могут использоваться пиксели не совсем квадратной формы. По этим причинам вычисленные значения PPI могут отличаться для горизонтального и вертикального, и может отображаться среднее значение. Это соотношение также называется 1,33: 1 или просто 1,33: 1. Обратите внимание, что стандартная бумага для евро имеет соотношение 1,41: 1 и будет близко к этому соотношению, а бумага для Северной Америки — 1,3: 1, что даже ближе, но с другой стороны. Таким образом, это будет идеальное соотношение для файлов PDF.Обратите внимание, что в этом списке показаны 11-дюймовые iPad Pro и iPad Air 10.9, но их фактическое соотношение сторон составляет 1,43: 1 (4,3: 3), что делает его подходящим для европейского стандарта.
| Размер | Размеры | пикселей | пикселей на дюйм | Площадь | Образец устройства | МП |
|---|---|---|---|---|---|---|
| 13,3 « | 271 x 203 мм, 10,67 x 8,0 дюйма | 1600 × 1200 | 150 | 85,3 | Sony DPT-S1 | 1.9 |
| 2200 х 1650 | 207 | DASUNG | 3,6 | |||
| 267 x 210 мм, 10,5 x 8,27 дюйма | 86,8 | BOOX MAX2 Pro | ||||
| 12,9 дюйма | 264 x 198 мм, 10,4 x 7,8 дюйма | 2732 х 2048 | 264 | 81 | iPad Pro | 5,6 |
| 11,0 « | 9,0 x 6,3 дюйма (1,43: 1) | 2388 x 1668 | 264 | 56.7 | iPad Pro 2018 | 4,0 |
| 10,9 дюйма | 8,9 x 6,2 дюйма (1,43: 1) | 2360 х 1640 | 264 | 55,5 | iPad Air 2020 год | 3,9 |
| 10,5 « | 213 x 160 мм, 8,4 x 6,3 дюйма | 2224 х 1668 | 264 | 52,9 | iPad Air 2019 | 3,7 |
| 10,3 « | 210 x 157 мм, 8,26 x 6,2 дюйма | 1872 x 1404 | 226 | 51. 2 2 | reMarkable | 2,6 |
| 10,2 « | 207 x 155 мм, 8,15 x 6,1 дюйма | 2560 х 1800 | 300 | 49,7 | пикселей C | 4,6 |
| 1280 × 1024 | 158 | Считыватель цифровых данных IRex | 1,3 | |||
| 2160 x 1620 | 264 | iPad 2019 | 3,5 | |||
| 9,7 дюйма | 203 x 140 мм, 8,0 дюймов x 5.5 « | 1600 × 1200 | 200 | 44 | E Чернильный дисплей | 1,9 |
| 2400 x 1650 | 300 | 4,0 | ||||
| 1200 × 825 | 150 | 1,0 | ||||
| 197 × 148 мм, 7,8 дюйма x 5,8 дюйма | 2048 × 1536 | 264 | 45,2 | iPad Air 1 и 2 | 3,1 | |
| 1024 × 768 | 132 | iPad 1 и 2 | 0. 8 8 | |||
| 9,0 « | 183 × 137 мм, 7,2 × 5,4 дюйма | 1024 × 768 | 142 | 38,9 | M-Читатель 9 | |
| 8,1 « | 6,46 x 4,845 дюйма | 1024 x 768 | 158 | 31,2 | iRex iLiad | |
| 8,0 « | 163 x 122 мм, 6,4 x 4,8 дюйма | 1600 × 1200 | 250 | 30,7 | Карманный компьютерInkPad | 1,9 |
| 1024 x 768 | 160 | ИКАРУС Иллюмина XL | 0.8 | |||
| 1920 × 1440 | 300 | Кобо Форма | 2,8 | |||
| 7,9 дюйма | 160 x 119 мм, 6,3 дюйма x 4,7 дюйма | 1024 × 768 | 163 | 29,6 | IPad mini | ,8 |
| 2048 x 1576 | 326 | IPad mini retina | 3,2 | |||
| 7,8 дюйма | 158,5 x 118,9 мм, 6,24 дюйма x 4,68 дюйма | 1872 x 1404 | 300 | 29. 2 2 | Аура ОДИН | 2,6 |
| 468 x 624 | 100 | BOOX Nova 3 Цвет | 0,3 | |||
| 7,0 « | 5,6 x 4,2 дюйма | 1680 х 1260 | 300 | 23,5 | Разжечь оазис 7 | 2,1 |
| 6,8 дюйма | 137 x 104 мм, 5,4 x 4,1 дюйма | 1440 × 1080 | 265 | 22,2 | Аура HD | 1,6 |
| 6.0 « | 120 x 89 мм, 4,7 x 3,5 дюйма | 1448 × 1072 | 300 | 16,9 | Kindle Voyage | 1,5 |
| 122 x 91 мм, 4,8 «x 3,6» | 1024 × 768 | 213 | 17,3 | Boyue T61 | 0,8 | |
| 800 × 600 | 167 | Матрица для чтения электронных книг | 0,5 | |||
| 5,5 « | 4,6 дюйма x 3,1 дюйма | 480 х 320 | 104 | 14. 3 3 | eBookwise-1150 | 0,15 |
| 5,0 « | 101 x 76 мм, 4,0 «x 3,0» | 800 х 600 | 200 | 12 | Кобо Мини | 0,5 |
| 640 x 480 | 160 | jetBook | 0,3 | |||
| 4,3 « | 88 x 66 мм, 3,46 x 2,60 дюйма | 800 х 600 | 232 | 9 | Pyrus mini | 0,5 |
| 3.5 « | 71 x 53 мм, 2,80 x 2,10 дюйма | 320 х 240 | 114 | 5,9 | 0,1 | |
| 2,8 « | 2,25 x 1,75 дюйма | 600 х 480 | 270 | 3,9 | Light Phone II | 0,3 |
| 2,7 « | 2,16 x 1,62 дюйма | 800 х 600 | 370 | 3,5 | 0,48 | |
| 2,4 « | 1.92 дюйма x 1,44 дюйма | 320 х 240 | 167 | 2,8 | Sansa Fuze | 0,1 |
[править] Соотношение 16: 9
Также известный как широкоэкранный , это стандарт для новых телевизоров высокой четкости (HD), который также использовался на экранах многих новых компьютеров.![]() Он также известен как 1,77: 1. Однако компьютерные экраны иногда на самом деле имеют формат 16:10 (8: 5) или имеют немного большее количество пикселей, чем было бы нормальным для настоящего экрана 16: 9.В частности, устройства Android имеют соотношение 8: 5 (1,6: 1). Телевизоры True High Definition имеют разрешение 720p (720 x 1280 пикселей), 1080p или 1080i (1080 x 1920 пикселей иногда называют «Full HD»). Экран маленького компьютера с разрешением 800 x 480 на самом деле был бы 800 x 450, если бы он имел истинное соотношение сторон 16: 9. Либо экран немного шире (16: 9,6), либо пиксели не квадратные, чтобы добиться этой разницы. По этим причинам вычисленные значения PPI могут отличаться для горизонтального и вертикального, и может отображаться среднее значение.
Он также известен как 1,77: 1. Однако компьютерные экраны иногда на самом деле имеют формат 16:10 (8: 5) или имеют немного большее количество пикселей, чем было бы нормальным для настоящего экрана 16: 9.В частности, устройства Android имеют соотношение 8: 5 (1,6: 1). Телевизоры True High Definition имеют разрешение 720p (720 x 1280 пикселей), 1080p или 1080i (1080 x 1920 пикселей иногда называют «Full HD»). Экран маленького компьютера с разрешением 800 x 480 на самом деле был бы 800 x 450, если бы он имел истинное соотношение сторон 16: 9. Либо экран немного шире (16: 9,6), либо пиксели не квадратные, чтобы добиться этой разницы. По этим причинам вычисленные значения PPI могут отличаться для горизонтального и вертикального, и может отображаться среднее значение.
| Размер | Размеры | пикселей | пикселей на дюйм | Площадь | Образец устройства | МП |
|---|---|---|---|---|---|---|
12. 5 « 5 « | 10,9 x 6,13 дюйма | 2560 х 1440 | 236 | 66,8 | 3,7 | |
| 11,6 дюйма | 10,1 x 5,68 дюйма | 1366 x 768 | 135 | 57,4 | Acer R11 | 1,0 |
| 10,8 дюйма | 9,4 x 5,3 дюйма | 2560 х 1600 | 272 | 50,0 | Yoga Book C930 Ноутбук | 4,1 |
| 1920 x 1080 | 204 | 2.1 | ||||
| 10,6 дюйма | 9,25 x 5,2 дюйма | 1920 x 1080 | 207 | 48,1 | Площадь 2 | 2,1 |
| 1366 x 768 | 148 | Поверхность RT | 1,0 | |||
| 10,5 « | 8,92 x 5,57 дюйма | 2560 х 1600 | 287 | 49,7 | Galaxy Tab S5e | 4,1 |
| 10,1 « | 214 х 135 мм, 8. 53 x 5,33 дюйма 53 x 5,33 дюйма | 1280 x 800 | 150 | 45,5 | Motorola XOOM | 1,0 |
| 8,6 x 5,37 дюйма | 2560 х 1600 | 298 | 46,2 | Sony Xperia Z4 | 4,1 | |
| 1920 x 1200 | 223 | Lenovo Tab 4 10 Plus | 2,3 | |||
| 220 x 132 мм, 8,68 x 5,1 дюйма | 1024 x 600 | 118 | 44,3 | 0.6 | ||
| 223 x 126 мм, 8,8 x 4,95 дюйма | 1366 x 768 | 155 | 43,6 | Asus Трансформер T100TA | 1,0 | |
| 8,9 дюйма | 7,8 x 4,4 дюйма | 2560 х 1600 | 339 | 34,3 | Kindle Fire HDX | 4,1 |
| 1920 x 1200 | 255 | Kindle Fire HD | 2,3 | |||
| 8,4 « | 7,13 дюйма x 4. 46 « 46 « | 2560 х 1600 | 359 | 31,8 | Huawei M5 8.4 « | 4,1 |
| 1920 x 1200 | 269 | Galaxy Tab A 8,4 дюйма | 2,3 | |||
| 8 « | 7 дюймов x 4 дюйма | 1920 x 1200 | 280 | 28,0 | Lenovo Tab 4 8 Plus | 2,3 |
| 7,1 « | 15,6 х 9,15 мм; 6,14 x 3,6 дюйма | 1024 × 600 | 167 | 22.1 | Ежедневное издание | 0,6 |
| 7 дюймов | 155 × 89 мм, 6,1 × 3,5 дюйма | 1920 × 1200 | 323 | 21,4 | Kindle Fire HDX | 2,3 |
| 1280 × 800 | 216 | PadFone X mini | 1,0 | |||
| 6,9 дюйма | 152 × 86 мм, 6,0 × 3,4 дюйма | 800 × 480 | 138 | 20,4 | 0,4 | |
5. 5 « 5 « | 4,8 x 2,7 дюйма | 1920 x 1080 | 401 | 13,0 | iPhone 6 плюс | 2,1 |
| 5,2 « | 4,42 дюйма x 2,49 дюйма | 960 х 540 | 217 | 11,0 | Корпус с чернилами плюс | 0,52 |
| 4,52 дюйма x 2,54 дюйма | 1280 x 720 | 283 | 11,5 | Kingrow K1 | 0,9 | |
| 5,1 « | 110 × 66 мм, 4.35 дюймов × 2,62 дюйма | 800 x 480 | 184 | 11,4 | 0,4 | |
| 5,0 « | 4,35 x 2,45 дюйма | 1920 x 1080 | 441 | 10,6 | Google Pixel 2 | 2,1 |
| 4,7 « | 4,1 x 2,3 дюйма | 1280 x 720 | 315 | 9,4 | Пожарный телефон | 0,9 |
| 1334 x 750 | 326 | iPhone 6,7,8 | 1. 0 0 | |||
| 960 x 540 | 235 | Йотафон 2 | ,5 | |||
| 4,5 « | 3,92 x 2,2 дюйма | 854 х 480 | 218 | 8,6 | PadFone X mini | 0,4 |
| 4,3 дюйма | 95,3 x 54 мм, 3,75 x 2,13 дюйма | 1280 x 720 | 338 | 8,0 | ||
| 800 x 480 | 217 | BOOX E43 | 0,38 | |||
| 640 x 360 | 170 | |||||
| 480 x 272 | 128 | Sony PSP | 0.13 | |||
| 4,0 « | 3 7/16 «x 2 1/16» | 800 x 480 | 235 | 7,1 | Nokia Lumia 520 | 0,4 |
| 88,9 x 49,3 мм, 3,5 дюйма x 1,94 дюйма | 1136 x 640 | 326 | 6,8 | iPhone 5 | 0,7 | |
| 3,5 дюйма x 2 дюйма | 1136 x 640 | 326 | 6,9 | iPod Touch | 0,7 | |
3. 5 « 5 « | 3,0 дюйма x 1,8 дюйма | 600 х 360 | 200 | 5,4 | Чернильница | 0,2 |
| 3,3 « | 2,88 x 1,62 дюйма | 1280 x 720 | 445 | 4,7 | Палм-телефон | 0,9 |
[править] Соотношение 3: 2
Это соотношение используется на некоторых карманных устройствах, таких как КПК и сотовые телефоны с экранами меньше 4 дюймов, хотя на этих устройствах также используются экраны 4: 3.Иногда он отображается как 1,5: 1 и называется широким экраном. Пиксели на экранах с соотношением сторон 3: 2 часто не квадратные. По сравнению со стандартным широкоформатным экраном это эквивалент 13,5: 9.
| Размер | Размеры | пикселей | пикселей на дюйм | Площадь | Образец устройства | МП |
|---|---|---|---|---|---|---|
| 13,5 « | 11,2 x 7,5 дюйма | 3000 x 2000 | 267 | 84. 0 0 | Поверхностная книга | 6,0 |
| 2256 x 1504 | 201 | 84,0 | Surface Ноутбук | 3,4 | ||
| 12,3 дюйма | 10,25 x 6,83 дюйма | 2736 х 1824 | 267 | 70,0 | Поверхность Pro 4 | 5,0 |
| 12,0 « | 10 дюймов x 6,67 дюймов | 2160 х 1440 | 216 | 66,7 | Surface Pro 3 | 3.1 |
| 1920 x 1280 | 192 | HP Elite x2 | 2,5 | |||
| 10,8 « | 9 дюймов x 6 дюймов | 1920 x 1280 | 216 | 54 | Площадь 3 | 2,5 |
| 10,0 « | 8,3 x 5,53 дюйма | 1800 х 1200 | 217 | 46 | Поверхность Go | 2,2 |
| 9,0 « | 7,5 x 5 дюймов | 1920 x 1280 | 256 | 37. 5 5 | NOOK HD 9 | 2,5 |
| 7,0 « | 5,9 x 3,7 дюйма | 1440 х 900 | 243 | 21,8 | NOOK HD 7 | 1,3 |
| 3,9 « | 82 x 55 мм, 3,22 x 2,15 дюйма | 480 х 320 | 149 | 6,9 | Compaq iPAQ | 0,15 |
| 3,5 « | 73,9 x 49,3 мм, 2,91 x 1,94 дюйма | 320 х 240 | 116 | 5.6 | iPhone | 0,08 |
| 480 x 320 | 165 | iPhone 3 | 0,15 | |||
| 960 х 640 | 326 | iPhone 4 | 0,6 |
[редактировать] сверхширокий
Это действительно широкоформатные устройства. Первоначально сверхширокий экран (сверхширокий экран) представлял собой 29-дюймовый монитор с соотношением сторон 21: 9 и разрешением 2560 x 1080. Мобильные устройства, представленные ниже, немного более портативны. Соотношение показано как значение, умноженное на 9, чтобы понять отношения которые сравниваются с HD 16: 9.Соотношение 4: 3 — 12: 9. Вы также можете продолжить и выполнить деление на ссылку как 2.XX: 1. 18: 9 будет ровно 2: 1. Некоторые из этих экранов имеют закругленные углы, что означает, что углы самого экрана скруглены, что затрудняет получение точных прямоугольных эквивалентных размеров диагонали. У них также может быть вырез наверху для камеры и других датчиков. Эти экраны не показаны в разделе «Номенклатура», поскольку у них нет именных обозначений.
Соотношение показано как значение, умноженное на 9, чтобы понять отношения которые сравниваются с HD 16: 9.Соотношение 4: 3 — 12: 9. Вы также можете продолжить и выполнить деление на ссылку как 2.XX: 1. 18: 9 будет ровно 2: 1. Некоторые из этих экранов имеют закругленные углы, что означает, что углы самого экрана скруглены, что затрудняет получение точных прямоугольных эквивалентных размеров диагонали. У них также может быть вырез наверху для камеры и других датчиков. Эти экраны не показаны в разделе «Номенклатура», поскольку у них нет именных обозначений.
| Размер | соотношение | Размеры | пикселей | пикселей на дюйм | Площадь | Образец устройства | МП |
|---|---|---|---|---|---|---|---|
| 6.9 « | 19,8: 9 | 6,22 x 2,9 дюйма | 3088 х 1440 | 496 | 18,1 | Galaxy Note 20 Ultra | 4,4 |
| 6,8 дюйма | 20,5: 9 | 6,23 x 2,7 дюйма | 2460 x 1080 | 395 | 17,0 | LG WING | 2,7 |
| 6,7 дюйма | 20: 9 | 6,1 x 2,75 дюйма | 2400 x 1080 | 393 | 16,8 | Galaxy Note 20 | 2. 6 6 |
| 19,5: 9 | 6,1 x 2,8 дюйма | 2778 x 1284 | 458 | 17,0 | iPhone 12 Pro Max | 3,6 | |
| 6,5 « | 19,5: 9 | 5,9 x 2,71 дюйма | 2688 x 1242 | 458 | 15,9 | iPhone XS Max | 3,3 |
| 6,4 дюйма | 19: 9 | 5,76 x 2,7 дюйма | 2300 × 1080 | 399 | 15.6 | Motorola G мощность | 2,5 |
| 6,4 дюйма | 18,5: 9 | 5,75 x 2,8 дюйма | 2960 х 1440 | 515 | 16,1 | Galaxy S10 + | 4,3 |
| 6,3 « | 18,5: 9 | 5,66 x 2,75 дюйма | 2960 × 1440 | 523 | 15,6 | Google Pixel 3 XL | 4,3 |
| 6,2 « | 18,5: 9 | 5.61 x 2,73 дюйма | 2960 х 1440 | 527 | 15,3 | Galaxy Note8 | 4,3 |
| 6,1 « | 19,5: 9 | 5,5 x 2,53 дюйма | 1792 x 828 | 326 | 14,0 | iPhone XR | 1,5 |
| 19,5: 9 | 5,5 x 2,54 дюйма | 2532 х 1170 | 460 | 14,0 | iPhone 12 | 3,0 | |
18. 5: 9 5: 9 | 5,48 x 2,67 дюйма | 2960 х 1440 | 540 | 14,6 | Galaxy S10 | 4,3 | |
| 6.01 « | 18: 9 | 5,37 x 2,69 дюйма | 2160 x 1080 | 402 | 14,4 | Hisense A6 | 2,3 |
| 6,0 « | 18: 9 | 5,35 x 2,68 дюйма | 2880 х 1440 | 538 | 14,3 | Google Pixel 2 XL | 4.1 |
| 5,84 дюйма | 18: 9 | 5,22 x 2,61 дюйма | 1440 х 720 | 276 | 13,5 | Hisense A5 | 1,0 |
| 5,8 « | 18,5: 9 | 133 x 64,8 мм (5,24 x 2,55 дюйма) | 2960 х 1440 | 571 | 13,4 | Galaxy S8 | 4,3 |
| 19,5: 9 | 5,32 x 2,46 дюйма | 2436 х 1125 | 458 | 13.1 | iPhone X | 2,7 | |
| 5,7 дюйма | 18: 9 | 5,1 x 2,55 дюйма | 2880 х 1440 | 565 | 13,0 | LG G6 | 4,1 |
| 17,1: 9 | 5,09 x 2,61 дюйма | 2560 x 1312 | 503 | 13,3 | Основной телефон | 3,4 | |
| 5,61 дюйма | 18: 9 | 5,0 x 2,5 дюйма | 1440 х 720 | 287 | 12. 5 5 | Hisense A6 EPD | 1,0 |
| 5,4 дюйма | 19,5: 9 | 4,9 x 2,27 дюйма | 2340 x 1080 | 476 | 11,1 | iPhone 12 mini | 2,5 |
[править] Номенклатура
Определенные размеры считаются стандартными с определенными названиями и разрешениями экрана. Эти стандарты представляют собой сочетание формата 4: 3 и широкого экрана. Это включает:
| Имя | пикселей | Соотношениекомментарий | фото | |
|---|---|---|---|---|
| QVGA | 320×240 | 4: 3 | Quarter VGA используется на Sansa Fuze | |
| WQVGA | 400×240 | 5: 3 | .1 МП | |
| WQVGA432 | 432×240 | 9: 5 | .1 МП | |
| HVGA | 480×320 | 3: 2 | ,15 МП | |
| нHD | 640×360 | 16: 9 | 1/9 FHD, 1/4 HD | ,2 МП |
| VGA | 640×480 | 4: 3 | NTSC стандартной четкости (SD TV) | 0,3 МП |
| SD и DVD | 720 x 480 | 3: 2 | NTSC с решеткой | . 3 МП 3 МП |
| 720 x 576 | 5: 4 | PAL (видео) | ,4 МП | |
| WVGA 800 | 800×480 | 15: 9 | или просто WVGA | ,4 МП |
| WVGA 854 | 854×480 | 16: 9 | он же FWVGA или широкоэкранный SD | ,4 МП |
| SVGA | 800×600 | 4: 3 | ,5 МП | |
| qHD | 960×540 | 16: 9 | четверть FHD | .5 МП |
| DVGA | 960×640 | 3: 2 | ,6 МП | |
| WSVGA576 | 1024×576 | 16: 9 | ,6 МП | |
| WSVGA | 1024×600 | 15: 9 | ,6 МП | |
| XGA | 1024×768 | 4: 3 | 0,8 МП | |
| WXGA 720 | 1280×720 | 16: 9 | он же 720P или просто HD — (видео) | . 9 МП 9 МП |
| WXGA 800 | 1280×800 | 16:10 | поддерживается на Android | 1 МП |
| WXGA | 1366×768 | 16: 9 | он же FWXGA (иногда 1360×768 для экономии памяти) | 1 МП |
| XGA + | 1152×864 | 4: 3 | 1 МП | |
| УВГА | 1280×960 | 4: 3 | Ultra VGA (также известная как версия SXGA 4: 3) 4x VGA | 1.2 МП |
| WXGA + | 1440×900 | 16:10 | 1,3 МП | |
| SXGA | 1280×1024 | 5: 4 | 1,3 МП | |
| SXGA + | 1400×1050 | 4: 3 | 1,5 МП | |
| UXGA | 1600×1200 | 4: 3 | Ультрарасширенный графический массив | 1,9 МП |
| FHD | 1920×1080 | 16: 9 | Full HD, также известный как 1080P или 2K (видео) | 2 МП |
| WUXGA | 1920×1200 | 16:10 | поддерживается на Android | 2. 3 МП 3 МП |
| QXGA | 2048×1536 | 4,3 | 4x XGA наивысшее разрешение на аналоговом дисплее | 3,1 МП |
| сверхширокий | 2560×1080 | 21: 9 | Сверхширокий киноэкран FHD | 2,8 МП |
| QHD | 2560×1440 | 16: 9 | 4x HD, также известное как Quad HD видео | 3,7 МП |
| WQXGA | 2560×1600 | 16:10 | поддерживается на Android | 4 МП |
| WQHD + | 2960×1440 | 16: 9 | он же Quad HD + | 4 МП |
| iPad | 2592×1944 | 4: 3 | Старые модели передняя камера | 5 МП |
| 3264×2448 | показан для сравнения, стандартная задняя камера | 8 МП | ||
| UHD | 3840×2160 | 16: 9 | Ultra HD, также известное как видео 4K | 8 МП |
| UHD + 5 К | 5120×2880 | 2880 — наименьшее число, которое равномерно делит PAL (5) и NTSC (6) | 14. 7 МП 7 МП | |
| 8 К UHD | 7680×4320 | иногда называют 8K Super UHD video | 33 МП |
[править] Для получения дополнительной информации
MobileRead Wiki — размеры экрана
На странице сравниваются размеры экрана, доступные на устройствах для чтения электронных книг, и дается определение нескольких терминов.
[править] Обзор
Этот размер дисплея обычно указывается в виде единственного числа, которое представляет размер диагонали экрана. Однако это число не говорит всей истории.Вам нужны высота и ширина, чтобы точно знать размер экрана.
Рядом с размером экрана следующее важное число связано с количеством пикселей на экране. Обычно это выражается в виде PPI (пикселей на дюйм), который связывает размер экрана и разрешение экрана. Цифровые камеры используют чистое общее количество пикселей в качестве меры, которую также можно применить к экрану, умножив количество пикселей в ширину на высоту. Современные большие портативные экраны теперь могут достигать или превышать 5,0 МП (мегапикселей), что напрямую зависит от того, насколько большое изображение они могут показать при полном разрешении.
Современные большие портативные экраны теперь могут достигать или превышать 5,0 МП (мегапикселей), что напрямую зависит от того, насколько большое изображение они могут показать при полном разрешении.
Если вы очень наглядный человек, вы можете использовать указанные размеры и линейку, чтобы вырезать из бумаги точный размер, а затем сравнить.
[править] соотношение сторон
Хотя диагональное число удобно использовать для определения размера экрана, важным размером экрана на самом деле является область экрана, которая определяет общее количество букв и, следовательно, слов, которые могут появиться на странице. Площадь связана с размером диагонали соотношением сторон. Это термин, который описывает отношение высоты дисплея к ширине дисплея.Например, 5-дюймовый экран с высотой 4 дюйма и шириной 3 дюйма будет иметь соотношение 4: 3 или иногда представлено делением меньшего числа на большее как 1,33: 1. Площадь такого экрана будет составлять 12 квадратных дюймов. • Более узкий экран будет иметь меньшую область чтения. Например, экран 5 дюймов с соотношением сторон 16: 9 будет иметь высоту 4,35 дюйма и ширину 2,45 дюйма, а область чтения — всего 10,6 квадратных дюйма. Некоторые КПК и сотовые телефоны используют соотношение 3: 2 на небольших карманных устройствах, хотя 4: 3 также популярно.
Например, экран 5 дюймов с соотношением сторон 16: 9 будет иметь высоту 4,35 дюйма и ширину 2,45 дюйма, а область чтения — всего 10,6 квадратных дюйма. Некоторые КПК и сотовые телефоны используют соотношение 3: 2 на небольших карманных устройствах, хотя 4: 3 также популярно.
Иногда кто-то захочет заполнить экран изображением, увеличив его или разрешив изменять размер, и задается вопросом, почему есть пробелы вверху, внизу или по бокам. Это вызвано попыткой отобразить изображение с соотношением сторон, отличным от того, которое имеет ваш экран. Вам нужно переделать изображение с правильным соотношением сторон или допустить его искажение. Обратите внимание, что соотношение сторон изображения должно учитывать любые посторонние данные, которые могут быть на экране, такие как строка заголовка, поэтому изображение может иметь другое соотношение сторон, чем сам экран.
Электронные дисплеи имеют тенденцию к более широким (более высоким) соотношениям, что делает их менее подходящими для размещения на экране стандартного размера страницы бумаги.![]() Это особенно важно для книг в формате PDF, которые имитируют бумагу. См. Размеры бумаги.
Это особенно важно для книг в формате PDF, которые имитируют бумагу. См. Размеры бумаги.
Сравнение устройств с другим соотношением сторон экрана может быть затруднительным. Для этих сравнений могут быть полезны значения площади, MP и PPI. Для данного размера экрана квадратный экран будет иметь наибольшую площадь, а чем больше он будет вытянут, тем меньше будет площадь.Площадь напрямую связана с количеством слов, которые уместятся на экране для чтения. Поскольку соотношение часто отображается с другим знаменателем, например 3 (4: 3) или 9 (16: 9), вы можете захотеть показать соотношение, используя фиксированное значение. Просто разделите высоту на ширину, чтобы получить фактическое соотношение. Для дисплея 4: 3 мы имеем 1,333: 1. Затем умножьте на число, которое вы хотите сравнить, например 9, и вы получите 12: 9.
[править] соотношение сторон 4: 3
Это соотношение используется на большинстве ЭЛТ-мониторов и считается приятным на вид, хотя для читателей электронных книг вы, вероятно, предпочтете портретный режим. Он часто используется с программами для чтения электронных книг, особенно с дисплеями E Ink. Компьютерные мониторы имеют стандартные размеры пикселей для этого соотношения: 640 x 480 (VGA), 800 x 600, 1024 x 768, 1280 x 1024, 1600 x 1200 и 2048 x 1536 для квадратных пикселей. Многие устройства для чтения электронных книг используют одно из этих стандартных значений, но на экранах может быть не совсем соотношение 4: 3 или могут использоваться пиксели не совсем квадратной формы. По этим причинам вычисленные значения PPI могут отличаться для горизонтального и вертикального, и может отображаться среднее значение.Это соотношение также называется 1,33: 1 или просто 1,33: 1. Обратите внимание, что стандартная бумага для евро имеет соотношение 1,41: 1 и будет близко к этому соотношению, а бумага для Северной Америки — 1,3: 1, что даже ближе, но с другой стороны. Таким образом, это будет идеальное соотношение для файлов PDF. Обратите внимание, что в этом списке показаны 11-дюймовые iPad Pro и iPad Air 10.
Он часто используется с программами для чтения электронных книг, особенно с дисплеями E Ink. Компьютерные мониторы имеют стандартные размеры пикселей для этого соотношения: 640 x 480 (VGA), 800 x 600, 1024 x 768, 1280 x 1024, 1600 x 1200 и 2048 x 1536 для квадратных пикселей. Многие устройства для чтения электронных книг используют одно из этих стандартных значений, но на экранах может быть не совсем соотношение 4: 3 или могут использоваться пиксели не совсем квадратной формы. По этим причинам вычисленные значения PPI могут отличаться для горизонтального и вертикального, и может отображаться среднее значение.Это соотношение также называется 1,33: 1 или просто 1,33: 1. Обратите внимание, что стандартная бумага для евро имеет соотношение 1,41: 1 и будет близко к этому соотношению, а бумага для Северной Америки — 1,3: 1, что даже ближе, но с другой стороны. Таким образом, это будет идеальное соотношение для файлов PDF. Обратите внимание, что в этом списке показаны 11-дюймовые iPad Pro и iPad Air 10. 9, но их фактическое соотношение сторон составляет 1,43: 1 (4,3: 3), что делает его подходящим для европейского стандарта.
9, но их фактическое соотношение сторон составляет 1,43: 1 (4,3: 3), что делает его подходящим для европейского стандарта.
| Размер | Размеры | пикселей | пикселей на дюйм | Площадь | Образец устройства | МП |
|---|---|---|---|---|---|---|
| 13.3 « | 271 x 203 мм, 10,67 x 8,0 дюйма | 1600 × 1200 | 150 | 85,3 | Sony DPT-S1 | 1,9 |
| 2200 х 1650 | 207 | DASUNG | 3,6 | |||
| 267 x 210 мм, 10,5 x 8,27 дюйма | 86,8 | BOOX MAX2 Pro | ||||
| 12,9 дюйма | 264 x 198 мм, 10,4 x 7,8 дюйма | 2732 х 2048 | 264 | 81 | iPad Pro | 5.6 |
| 11,0 « | 9,0 x 6,3 дюйма (1,43: 1) | 2388 x 1668 | 264 | 56,7 | iPad Pro 2018 | 4,0 |
| 10,9 дюйма | 8,9 x 6,2 дюйма (1,43: 1) | 2360 х 1640 | 264 | 55,5 | iPad Air 2020 год | 3,9 |
| 10,5 « | 213 x 160 мм, 8,4 x 6,3 дюйма | 2224 х 1668 | 264 | 52,9 | iPad Air 2019 | 3. 7 7 |
| 10,3 « | 210 x 157 мм, 8,26 x 6,2 дюйма | 1872 x 1404 | 226 | 51,2 | reMarkable | 2,6 |
| 10,2 « | 207 x 155 мм, 8,15 x 6,1 дюйма | 2560 х 1800 | 300 | 49,7 | пикселей C | 4,6 |
| 1280 × 1024 | 158 | Считыватель цифровых данных IRex | 1,3 | |||
| 2160 x 1620 | 264 | iPad 2019 | 3.5 | |||
| 9,7 дюйма | 203 x 140 мм, 8,0 x 5,5 дюйма | 1600 × 1200 | 200 | 44 | E Чернильный дисплей | 1,9 |
| 2400 x 1650 | 300 | 4,0 | ||||
| 1200 × 825 | 150 | 1,0 | ||||
| 197 × 148 мм, 7,8 дюйма x 5,8 дюйма | 2048 × 1536 | 264 | 45,2 | iPad Air 1 и 2 | 3. 1 1 | |
| 1024 × 768 | 132 | iPad 1 и 2 | 0,8 | |||
| 9,0 « | 183 × 137 мм, 7,2 × 5,4 дюйма | 1024 × 768 | 142 | 38,9 | M-Читатель 9 | |
| 8,1 « | 6,46 x 4,845 дюйма | 1024 x 768 | 158 | 31,2 | iRex iLiad | |
| 8,0 « | 163 x 122 мм, 6,4 x 4,8 дюйма | 1600 × 1200 | 250 | 30.7 | Карманный компьютерInkPad | 1,9 |
| 1024 x 768 | 160 | ИКАРУС Иллюмина XL | 0,8 | |||
| 1920 × 1440 | 300 | Кобо Форма | 2,8 | |||
| 7,9 дюйма | 160 x 119 мм, 6,3 дюйма x 4,7 дюйма | 1024 × 768 | 163 | 29,6 | IPad mini | ,8 |
| 2048 x 1576 | 326 | IPad mini retina | 3. 2 2 | |||
| 7,8 дюйма | 158,5 x 118,9 мм, 6,24 дюйма x 4,68 дюйма | 1872 x 1404 | 300 | 29,2 | Аура ОДИН | 2,6 |
| 468 x 624 | 100 | BOOX Nova 3 Цвет | 0,3 | |||
| 7,0 « | 5,6 x 4,2 дюйма | 1680 х 1260 | 300 | 23,5 | Разжечь оазис 7 | 2,1 |
| 6,8 дюйма | 137 x 104 мм, 5.4 дюйма x 4,1 дюйма | 1440 × 1080 | 265 | 22,2 | Аура HD | 1,6 |
| 6,0 « | 120 x 89 мм, 4,7 x 3,5 дюйма | 1448 × 1072 | 300 | 16,9 | Kindle Voyage | 1,5 |
| 122 x 91 мм, 4,8 «x 3,6» | 1024 × 768 | 213 | 17,3 | Boyue T61 | 0,8 | |
| 800 × 600 | 167 | Матрица для чтения электронных книг | 0. 5 5 | |||
| 5,5 « | 4,6 дюйма x 3,1 дюйма | 480 х 320 | 104 | 14,3 | eBookwise-1150 | 0,15 |
| 5,0 « | 101 x 76 мм, 4,0 «x 3,0» | 800 х 600 | 200 | 12 | Кобо Мини | 0,5 |
| 640 x 480 | 160 | jetBook | 0,3 | |||
| 4,3 « | 88 x 66 мм, 3,46 x 2.60 « | 800 х 600 | 232 | 9 | Pyrus mini | 0,5 |
| 3,5 « | 71 x 53 мм, 2,80 x 2,10 дюйма | 320 х 240 | 114 | 5,9 | 0,1 | |
| 2,8 « | 2,25 x 1,75 дюйма | 600 х 480 | 270 | 3,9 | Light Phone II | 0,3 |
| 2,7 « | 2,16 x 1,62 дюйма | 800 х 600 | 370 | 3. 5 5 | 0,48 | |
| 2,4 « | 1,92 x 1,44 дюйма | 320 х 240 | 167 | 2,8 | Sansa Fuze | 0,1 |
[править] Соотношение 16: 9
Также известный как широкоэкранный , это стандарт для новых телевизоров высокой четкости (HD), который также использовался на экранах многих новых компьютеров. Он также известен как 1,77: 1. Однако компьютерные экраны иногда на самом деле имеют формат 16:10 (8: 5) или имеют немного большее количество пикселей, чем было бы нормальным для настоящего экрана 16: 9.В частности, устройства Android имеют соотношение 8: 5 (1,6: 1). Телевизоры True High Definition имеют разрешение 720p (720 x 1280 пикселей), 1080p или 1080i (1080 x 1920 пикселей иногда называют «Full HD»). Экран маленького компьютера с разрешением 800 x 480 на самом деле был бы 800 x 450, если бы он имел истинное соотношение сторон 16: 9. Либо экран немного шире (16: 9,6), либо пиксели не квадратные, чтобы добиться этой разницы. По этим причинам вычисленные значения PPI могут отличаться для горизонтального и вертикального, и может отображаться среднее значение.
По этим причинам вычисленные значения PPI могут отличаться для горизонтального и вертикального, и может отображаться среднее значение.
| Размер | Размеры | пикселей | пикселей на дюйм | Площадь | Образец устройства | МП |
|---|---|---|---|---|---|---|
| 12.5 « | 10,9 x 6,13 дюйма | 2560 х 1440 | 236 | 66,8 | 3,7 | |
| 11,6 дюйма | 10,1 x 5,68 дюйма | 1366 x 768 | 135 | 57,4 | Acer R11 | 1,0 |
| 10,8 дюйма | 9,4 x 5,3 дюйма | 2560 х 1600 | 272 | 50,0 | Yoga Book C930 Ноутбук | 4,1 |
| 1920 x 1080 | 204 | 2.1 | ||||
| 10,6 дюйма | 9,25 x 5,2 дюйма | 1920 x 1080 | 207 | 48,1 | Площадь 2 | 2,1 |
| 1366 x 768 | 148 | Поверхность RT | 1,0 | |||
| 10,5 « | 8,92 x 5,57 дюйма | 2560 х 1600 | 287 | 49,7 | Galaxy Tab S5e | 4,1 |
| 10,1 « | 214 х 135 мм, 8. 53 x 5,33 дюйма 53 x 5,33 дюйма | 1280 x 800 | 150 | 45,5 | Motorola XOOM | 1,0 |
| 8,6 x 5,37 дюйма | 2560 х 1600 | 298 | 46,2 | Sony Xperia Z4 | 4,1 | |
| 1920 x 1200 | 223 | Lenovo Tab 4 10 Plus | 2,3 | |||
| 220 x 132 мм, 8,68 x 5,1 дюйма | 1024 x 600 | 118 | 44,3 | 0.6 | ||
| 223 x 126 мм, 8,8 x 4,95 дюйма | 1366 x 768 | 155 | 43,6 | Asus Трансформер T100TA | 1,0 | |
| 8,9 дюйма | 7,8 x 4,4 дюйма | 2560 х 1600 | 339 | 34,3 | Kindle Fire HDX | 4,1 |
| 1920 x 1200 | 255 | Kindle Fire HD | 2,3 | |||
| 8,4 « | 7,13 дюйма x 4. 46 « 46 « | 2560 х 1600 | 359 | 31,8 | Huawei M5 8.4 « | 4,1 |
| 1920 x 1200 | 269 | Galaxy Tab A 8,4 дюйма | 2,3 | |||
| 8 « | 7 дюймов x 4 дюйма | 1920 x 1200 | 280 | 28,0 | Lenovo Tab 4 8 Plus | 2,3 |
| 7,1 « | 15,6 х 9,15 мм; 6,14 x 3,6 дюйма | 1024 × 600 | 167 | 22.1 | Ежедневное издание | 0,6 |
| 7 дюймов | 155 × 89 мм, 6,1 × 3,5 дюйма | 1920 × 1200 | 323 | 21,4 | Kindle Fire HDX | 2,3 |
| 1280 × 800 | 216 | PadFone X mini | 1,0 | |||
| 6,9 дюйма | 152 × 86 мм, 6,0 × 3,4 дюйма | 800 × 480 | 138 | 20,4 | 0,4 | |
5. 5 « 5 « | 4,8 x 2,7 дюйма | 1920 x 1080 | 401 | 13,0 | iPhone 6 плюс | 2,1 |
| 5,2 « | 4,42 дюйма x 2,49 дюйма | 960 х 540 | 217 | 11,0 | Корпус с чернилами плюс | 0,52 |
| 4,52 дюйма x 2,54 дюйма | 1280 x 720 | 283 | 11,5 | Kingrow K1 | 0,9 | |
| 5,1 « | 110 × 66 мм, 4.35 дюймов × 2,62 дюйма | 800 x 480 | 184 | 11,4 | 0,4 | |
| 5,0 « | 4,35 x 2,45 дюйма | 1920 x 1080 | 441 | 10,6 | Google Pixel 2 | 2,1 |
| 4,7 « | 4,1 x 2,3 дюйма | 1280 x 720 | 315 | 9,4 | Пожарный телефон | 0,9 |
| 1334 x 750 | 326 | iPhone 6,7,8 | 1. 0 0 | |||
| 960 x 540 | 235 | Йотафон 2 | ,5 | |||
| 4,5 « | 3,92 x 2,2 дюйма | 854 х 480 | 218 | 8,6 | PadFone X mini | 0,4 |
| 4,3 дюйма | 95,3 x 54 мм, 3,75 x 2,13 дюйма | 1280 x 720 | 338 | 8,0 | ||
| 800 x 480 | 217 | BOOX E43 | 0,38 | |||
| 640 x 360 | 170 | |||||
| 480 x 272 | 128 | Sony PSP | 0.13 | |||
| 4,0 « | 3 7/16 «x 2 1/16» | 800 x 480 | 235 | 7,1 | Nokia Lumia 520 | 0,4 |
| 88,9 x 49,3 мм, 3,5 дюйма x 1,94 дюйма | 1136 x 640 | 326 | 6,8 | iPhone 5 | 0,7 | |
| 3,5 дюйма x 2 дюйма | 1136 x 640 | 326 | 6,9 | iPod Touch | 0,7 | |
3. 5 « 5 « | 3,0 дюйма x 1,8 дюйма | 600 х 360 | 200 | 5,4 | Чернильница | 0,2 |
| 3,3 « | 2,88 x 1,62 дюйма | 1280 x 720 | 445 | 4,7 | Палм-телефон | 0,9 |
[править] Соотношение 3: 2
Это соотношение используется на некоторых карманных устройствах, таких как КПК и сотовые телефоны с экранами меньше 4 дюймов, хотя на этих устройствах также используются экраны 4: 3.Иногда он отображается как 1,5: 1 и называется широким экраном. Пиксели на экранах с соотношением сторон 3: 2 часто не квадратные. По сравнению со стандартным широкоформатным экраном это эквивалент 13,5: 9.
| Размер | Размеры | пикселей | пикселей на дюйм | Площадь | Образец устройства | МП |
|---|---|---|---|---|---|---|
| 13,5 « | 11,2 x 7,5 дюйма | 3000 x 2000 | 267 | 84. 0 0 | Поверхностная книга | 6,0 |
| 2256 x 1504 | 201 | 84,0 | Surface Ноутбук | 3,4 | ||
| 12,3 дюйма | 10,25 x 6,83 дюйма | 2736 х 1824 | 267 | 70,0 | Поверхность Pro 4 | 5,0 |
| 12,0 « | 10 дюймов x 6,67 дюймов | 2160 х 1440 | 216 | 66,7 | Surface Pro 3 | 3.1 |
| 1920 x 1280 | 192 | HP Elite x2 | 2,5 | |||
| 10,8 « | 9 дюймов x 6 дюймов | 1920 x 1280 | 216 | 54 | Площадь 3 | 2,5 |
| 10,0 « | 8,3 x 5,53 дюйма | 1800 х 1200 | 217 | 46 | Поверхность Go | 2,2 |
| 9,0 « | 7,5 x 5 дюймов | 1920 x 1280 | 256 | 37. 5 5 | NOOK HD 9 | 2,5 |
| 7,0 « | 5,9 x 3,7 дюйма | 1440 х 900 | 243 | 21,8 | NOOK HD 7 | 1,3 |
| 3,9 « | 82 x 55 мм, 3,22 x 2,15 дюйма | 480 х 320 | 149 | 6,9 | Compaq iPAQ | 0,15 |
| 3,5 « | 73,9 x 49,3 мм, 2,91 x 1,94 дюйма | 320 х 240 | 116 | 5.6 | iPhone | 0,08 |
| 480 x 320 | 165 | iPhone 3 | 0,15 | |||
| 960 х 640 | 326 | iPhone 4 | 0,6 |
[редактировать] сверхширокий
Это действительно широкоформатные устройства. Первоначально сверхширокий экран (сверхширокий экран) представлял собой 29-дюймовый монитор с соотношением сторон 21: 9 и разрешением 2560 x 1080. Мобильные устройства, представленные ниже, немного более портативны. Соотношение показано как значение, умноженное на 9, чтобы понять отношения которые сравниваются с HD 16: 9.Соотношение 4: 3 — 12: 9. Вы также можете продолжить и выполнить деление на ссылку как 2.XX: 1. 18: 9 будет ровно 2: 1. Некоторые из этих экранов имеют закругленные углы, что означает, что углы самого экрана скруглены, что затрудняет получение точных прямоугольных эквивалентных размеров диагонали. У них также может быть вырез наверху для камеры и других датчиков. Эти экраны не показаны в разделе «Номенклатура», поскольку у них нет именных обозначений.
Соотношение показано как значение, умноженное на 9, чтобы понять отношения которые сравниваются с HD 16: 9.Соотношение 4: 3 — 12: 9. Вы также можете продолжить и выполнить деление на ссылку как 2.XX: 1. 18: 9 будет ровно 2: 1. Некоторые из этих экранов имеют закругленные углы, что означает, что углы самого экрана скруглены, что затрудняет получение точных прямоугольных эквивалентных размеров диагонали. У них также может быть вырез наверху для камеры и других датчиков. Эти экраны не показаны в разделе «Номенклатура», поскольку у них нет именных обозначений.
| Размер | соотношение | Размеры | пикселей | пикселей на дюйм | Площадь | Образец устройства | МП |
|---|---|---|---|---|---|---|---|
| 6.9 « | 19,8: 9 | 6,22 x 2,9 дюйма | 3088 х 1440 | 496 | 18,1 | Galaxy Note 20 Ultra | 4,4 |
| 6,8 дюйма | 20,5: 9 | 6,23 x 2,7 дюйма | 2460 x 1080 | 395 | 17,0 | LG WING | 2,7 |
| 6,7 дюйма | 20: 9 | 6,1 x 2,75 дюйма | 2400 x 1080 | 393 | 16,8 | Galaxy Note 20 | 2. 6 6 |
| 19,5: 9 | 6,1 x 2,8 дюйма | 2778 x 1284 | 458 | 17,0 | iPhone 12 Pro Max | 3,6 | |
| 6,5 « | 19,5: 9 | 5,9 x 2,71 дюйма | 2688 x 1242 | 458 | 15,9 | iPhone XS Max | 3,3 |
| 6,4 дюйма | 19: 9 | 5,76 x 2,7 дюйма | 2300 × 1080 | 399 | 15.6 | Motorola G мощность | 2,5 |
| 6,4 дюйма | 18,5: 9 | 5,75 x 2,8 дюйма | 2960 х 1440 | 515 | 16,1 | Galaxy S10 + | 4,3 |
| 6,3 « | 18,5: 9 | 5,66 x 2,75 дюйма | 2960 × 1440 | 523 | 15,6 | Google Pixel 3 XL | 4,3 |
| 6,2 « | 18,5: 9 | 5.61 x 2,73 дюйма | 2960 х 1440 | 527 | 15,3 | Galaxy Note8 | 4,3 |
| 6,1 « | 19,5: 9 | 5,5 x 2,53 дюйма | 1792 x 828 | 326 | 14,0 | iPhone XR | 1,5 |
| 19,5: 9 | 5,5 x 2,54 дюйма | 2532 х 1170 | 460 | 14,0 | iPhone 12 | 3,0 | |
18. 5: 9 5: 9 | 5,48 x 2,67 дюйма | 2960 х 1440 | 540 | 14,6 | Galaxy S10 | 4,3 | |
| 6.01 « | 18: 9 | 5,37 x 2,69 дюйма | 2160 x 1080 | 402 | 14,4 | Hisense A6 | 2,3 |
| 6,0 « | 18: 9 | 5,35 x 2,68 дюйма | 2880 х 1440 | 538 | 14,3 | Google Pixel 2 XL | 4.1 |
| 5,84 дюйма | 18: 9 | 5,22 x 2,61 дюйма | 1440 х 720 | 276 | 13,5 | Hisense A5 | 1,0 |
| 5,8 « | 18,5: 9 | 133 x 64,8 мм (5,24 x 2,55 дюйма) | 2960 х 1440 | 571 | 13,4 | Galaxy S8 | 4,3 |
| 19,5: 9 | 5,32 x 2,46 дюйма | 2436 х 1125 | 458 | 13.1 | iPhone X | 2,7 | |
| 5,7 дюйма | 18: 9 | 5,1 x 2,55 дюйма | 2880 х 1440 | 565 | 13,0 | LG G6 | 4,1 |
| 17,1: 9 | 5,09 x 2,61 дюйма | 2560 x 1312 | 503 | 13,3 | Основной телефон | 3,4 | |
| 5,61 дюйма | 18: 9 | 5,0 x 2,5 дюйма | 1440 х 720 | 287 | 12. 5 5 | Hisense A6 EPD | 1,0 |
| 5,4 дюйма | 19,5: 9 | 4,9 x 2,27 дюйма | 2340 x 1080 | 476 | 11,1 | iPhone 12 mini | 2,5 |
[править] Номенклатура
Определенные размеры считаются стандартными с определенными названиями и разрешениями экрана. Эти стандарты представляют собой сочетание формата 4: 3 и широкого экрана. Это включает:
| Имя | пикселей | Соотношениекомментарий | фото | |
|---|---|---|---|---|
| QVGA | 320×240 | 4: 3 | Quarter VGA используется на Sansa Fuze | |
| WQVGA | 400×240 | 5: 3 | .1 МП | |
| WQVGA432 | 432×240 | 9: 5 | .1 МП | |
| HVGA | 480×320 | 3: 2 | ,15 МП | |
| нHD | 640×360 | 16: 9 | 1/9 FHD, 1/4 HD | ,2 МП |
| VGA | 640×480 | 4: 3 | NTSC стандартной четкости (SD TV) | 0,3 МП |
| SD и DVD | 720 x 480 | 3: 2 | NTSC с решеткой | . 3 МП 3 МП |
| 720 x 576 | 5: 4 | PAL (видео) | ,4 МП | |
| WVGA 800 | 800×480 | 15: 9 | или просто WVGA | ,4 МП |
| WVGA 854 | 854×480 | 16: 9 | он же FWVGA или широкоэкранный SD | ,4 МП |
| SVGA | 800×600 | 4: 3 | ,5 МП | |
| qHD | 960×540 | 16: 9 | четверть FHD | .5 МП |
| DVGA | 960×640 | 3: 2 | ,6 МП | |
| WSVGA576 | 1024×576 | 16: 9 | ,6 МП | |
| WSVGA | 1024×600 | 15: 9 | ,6 МП | |
| XGA | 1024×768 | 4: 3 | 0,8 МП | |
| WXGA 720 | 1280×720 | 16: 9 | он же 720P или просто HD — (видео) | . 9 МП 9 МП |
| WXGA 800 | 1280×800 | 16:10 | поддерживается на Android | 1 МП |
| WXGA | 1366×768 | 16: 9 | он же FWXGA (иногда 1360×768 для экономии памяти) | 1 МП |
| XGA + | 1152×864 | 4: 3 | 1 МП | |
| УВГА | 1280×960 | 4: 3 | Ultra VGA (также известная как версия SXGA 4: 3) 4x VGA | 1.2 МП |
| WXGA + | 1440×900 | 16:10 | 1,3 МП | |
| SXGA | 1280×1024 | 5: 4 | 1,3 МП | |
| SXGA + | 1400×1050 | 4: 3 | 1,5 МП | |
| UXGA | 1600×1200 | 4: 3 | Ультрарасширенный графический массив | 1,9 МП |
| FHD | 1920×1080 | 16: 9 | Full HD, также известный как 1080P или 2K (видео) | 2 МП |
| WUXGA | 1920×1200 | 16:10 | поддерживается на Android | 2.3 МП |
| QXGA | 2048×1536 | 4,3 | 4x XGA наивысшее разрешение на аналоговом дисплее | 3,1 МП |
| сверхширокий | 2560×1080 | 21: 9 | Сверхширокий киноэкран FHD | 2,8 МП |
| QHD | 2560×1440 | 16: 9 | 4x HD, также известное как Quad HD видео | 3,7 МП |
| WQXGA | 2560×1600 | 16:10 | поддерживается на Android | 4 МП |
| WQHD + | 2960×1440 | 16: 9 | он же Quad HD + | 4 МП |
| iPad | 2592×1944 | 4: 3 | Старые модели передняя камера | 5 МП |
| 3264×2448 | показан для сравнения, стандартная задняя камера | 8 МП | ||
| UHD | 3840×2160 | 16: 9 | Ultra HD, также известное как видео 4K | 8 МП |
| UHD + 5 К | 5120×2880 | 2880 — наименьшее число, которое равномерно делит PAL (5) и NTSC (6) | 14.7 МП | |
| 8 К UHD | 7680×4320 | иногда называют 8K Super UHD video | 33 МП |
[править] Для получения дополнительной информации
MobileRead Wiki — размеры экрана
На странице сравниваются размеры экрана, доступные на устройствах для чтения электронных книг, и дается определение нескольких терминов.
[править] Обзор
Этот размер дисплея обычно указывается в виде единственного числа, которое представляет размер диагонали экрана. Однако это число не говорит всей истории.Вам нужны высота и ширина, чтобы точно знать размер экрана.
Рядом с размером экрана следующее важное число связано с количеством пикселей на экране. Обычно это выражается в виде PPI (пикселей на дюйм), который связывает размер экрана и разрешение экрана. Цифровые камеры используют чистое общее количество пикселей в качестве меры, которую также можно применить к экрану, умножив количество пикселей в ширину на высоту. Современные большие портативные экраны теперь могут достигать или превышать 5,0 МП (мегапикселей), что напрямую зависит от того, насколько большое изображение они могут показать при полном разрешении.
Если вы очень наглядный человек, вы можете использовать указанные размеры и линейку, чтобы вырезать из бумаги точный размер, а затем сравнить.
[править] соотношение сторон
Хотя диагональное число удобно использовать для определения размера экрана, важным размером экрана на самом деле является область экрана, которая определяет общее количество букв и, следовательно, слов, которые могут появиться на странице. Площадь связана с размером диагонали соотношением сторон. Это термин, который описывает отношение высоты дисплея к ширине дисплея.Например, 5-дюймовый экран с высотой 4 дюйма и шириной 3 дюйма будет иметь соотношение 4: 3 или иногда представлено делением меньшего числа на большее как 1,33: 1. Площадь такого экрана будет составлять 12 квадратных дюймов. • Более узкий экран будет иметь меньшую область чтения. Например, экран 5 дюймов с соотношением сторон 16: 9 будет иметь высоту 4,35 дюйма и ширину 2,45 дюйма, а область чтения — всего 10,6 квадратных дюйма. Некоторые КПК и сотовые телефоны используют соотношение 3: 2 на небольших карманных устройствах, хотя 4: 3 также популярно.
Иногда кто-то захочет заполнить экран изображением, увеличив его или разрешив изменять размер, и задается вопросом, почему есть пробелы вверху, внизу или по бокам. Это вызвано попыткой отобразить изображение с соотношением сторон, отличным от того, которое имеет ваш экран. Вам нужно переделать изображение с правильным соотношением сторон или допустить его искажение. Обратите внимание, что соотношение сторон изображения должно учитывать любые посторонние данные, которые могут быть на экране, такие как строка заголовка, поэтому изображение может иметь другое соотношение сторон, чем сам экран.
Электронные дисплеи имеют тенденцию к более широким (более высоким) соотношениям, что делает их менее подходящими для размещения на экране стандартного размера страницы бумаги. Это особенно важно для книг в формате PDF, которые имитируют бумагу. См. Размеры бумаги.
Сравнение устройств с другим соотношением сторон экрана может быть затруднительным. Для этих сравнений могут быть полезны значения площади, MP и PPI. Для данного размера экрана квадратный экран будет иметь наибольшую площадь, а чем больше он будет вытянут, тем меньше будет площадь.Площадь напрямую связана с количеством слов, которые уместятся на экране для чтения. Поскольку соотношение часто отображается с другим знаменателем, например 3 (4: 3) или 9 (16: 9), вы можете захотеть показать соотношение, используя фиксированное значение. Просто разделите высоту на ширину, чтобы получить фактическое соотношение. Для дисплея 4: 3 мы имеем 1,333: 1. Затем умножьте на число, которое вы хотите сравнить, например 9, и вы получите 12: 9.
[править] соотношение сторон 4: 3
Это соотношение используется на большинстве ЭЛТ-мониторов и считается приятным на вид, хотя для читателей электронных книг вы, вероятно, предпочтете портретный режим.Он часто используется с программами для чтения электронных книг, особенно с дисплеями E Ink. Компьютерные мониторы имеют стандартные размеры пикселей для этого соотношения: 640 x 480 (VGA), 800 x 600, 1024 x 768, 1280 x 1024, 1600 x 1200 и 2048 x 1536 для квадратных пикселей. Многие устройства для чтения электронных книг используют одно из этих стандартных значений, но на экранах может быть не совсем соотношение 4: 3 или могут использоваться пиксели не совсем квадратной формы. По этим причинам вычисленные значения PPI могут отличаться для горизонтального и вертикального, и может отображаться среднее значение.Это соотношение также называется 1,33: 1 или просто 1,33: 1. Обратите внимание, что стандартная бумага для евро имеет соотношение 1,41: 1 и будет близко к этому соотношению, а бумага для Северной Америки — 1,3: 1, что даже ближе, но с другой стороны. Таким образом, это будет идеальное соотношение для файлов PDF. Обратите внимание, что в этом списке показаны 11-дюймовые iPad Pro и iPad Air 10.9, но их фактическое соотношение сторон составляет 1,43: 1 (4,3: 3), что делает его подходящим для европейского стандарта.
| Размер | Размеры | пикселей | пикселей на дюйм | Площадь | Образец устройства | МП |
|---|---|---|---|---|---|---|
| 13.3 « | 271 x 203 мм, 10,67 x 8,0 дюйма | 1600 × 1200 | 150 | 85,3 | Sony DPT-S1 | 1,9 |
| 2200 х 1650 | 207 | DASUNG | 3,6 | |||
| 267 x 210 мм, 10,5 x 8,27 дюйма | 86,8 | BOOX MAX2 Pro | ||||
| 12,9 дюйма | 264 x 198 мм, 10,4 x 7,8 дюйма | 2732 х 2048 | 264 | 81 | iPad Pro | 5.6 |
| 11,0 « | 9,0 x 6,3 дюйма (1,43: 1) | 2388 x 1668 | 264 | 56,7 | iPad Pro 2018 | 4,0 |
| 10,9 дюйма | 8,9 x 6,2 дюйма (1,43: 1) | 2360 х 1640 | 264 | 55,5 | iPad Air 2020 год | 3,9 |
| 10,5 « | 213 x 160 мм, 8,4 x 6,3 дюйма | 2224 х 1668 | 264 | 52,9 | iPad Air 2019 | 3.7 |
| 10,3 « | 210 x 157 мм, 8,26 x 6,2 дюйма | 1872 x 1404 | 226 | 51,2 | reMarkable | 2,6 |
| 10,2 « | 207 x 155 мм, 8,15 x 6,1 дюйма | 2560 х 1800 | 300 | 49,7 | пикселей C | 4,6 |
| 1280 × 1024 | 158 | Считыватель цифровых данных IRex | 1,3 | |||
| 2160 x 1620 | 264 | iPad 2019 | 3.5 | |||
| 9,7 дюйма | 203 x 140 мм, 8,0 x 5,5 дюйма | 1600 × 1200 | 200 | 44 | E Чернильный дисплей | 1,9 |
| 2400 x 1650 | 300 | 4,0 | ||||
| 1200 × 825 | 150 | 1,0 | ||||
| 197 × 148 мм, 7,8 дюйма x 5,8 дюйма | 2048 × 1536 | 264 | 45,2 | iPad Air 1 и 2 | 3.1 | |
| 1024 × 768 | 132 | iPad 1 и 2 | 0,8 | |||
| 9,0 « | 183 × 137 мм, 7,2 × 5,4 дюйма | 1024 × 768 | 142 | 38,9 | M-Читатель 9 | |
| 8,1 « | 6,46 x 4,845 дюйма | 1024 x 768 | 158 | 31,2 | iRex iLiad | |
| 8,0 « | 163 x 122 мм, 6,4 x 4,8 дюйма | 1600 × 1200 | 250 | 30.7 | Карманный компьютерInkPad | 1,9 |
| 1024 x 768 | 160 | ИКАРУС Иллюмина XL | 0,8 | |||
| 1920 × 1440 | 300 | Кобо Форма | 2,8 | |||
| 7,9 дюйма | 160 x 119 мм, 6,3 дюйма x 4,7 дюйма | 1024 × 768 | 163 | 29,6 | IPad mini | ,8 |
| 2048 x 1576 | 326 | IPad mini retina | 3.2 | |||
| 7,8 дюйма | 158,5 x 118,9 мм, 6,24 дюйма x 4,68 дюйма | 1872 x 1404 | 300 | 29,2 | Аура ОДИН | 2,6 |
| 468 x 624 | 100 | BOOX Nova 3 Цвет | 0,3 | |||
| 7,0 « | 5,6 x 4,2 дюйма | 1680 х 1260 | 300 | 23,5 | Разжечь оазис 7 | 2,1 |
| 6,8 дюйма | 137 x 104 мм, 5.4 дюйма x 4,1 дюйма | 1440 × 1080 | 265 | 22,2 | Аура HD | 1,6 |
| 6,0 « | 120 x 89 мм, 4,7 x 3,5 дюйма | 1448 × 1072 | 300 | 16,9 | Kindle Voyage | 1,5 |
| 122 x 91 мм, 4,8 «x 3,6» | 1024 × 768 | 213 | 17,3 | Boyue T61 | 0,8 | |
| 800 × 600 | 167 | Матрица для чтения электронных книг | 0.5 | |||
| 5,5 « | 4,6 дюйма x 3,1 дюйма | 480 х 320 | 104 | 14,3 | eBookwise-1150 | 0,15 |
| 5,0 « | 101 x 76 мм, 4,0 «x 3,0» | 800 х 600 | 200 | 12 | Кобо Мини | 0,5 |
| 640 x 480 | 160 | jetBook | 0,3 | |||
| 4,3 « | 88 x 66 мм, 3,46 x 2.60 « | 800 х 600 | 232 | 9 | Pyrus mini | 0,5 |
| 3,5 « | 71 x 53 мм, 2,80 x 2,10 дюйма | 320 х 240 | 114 | 5,9 | 0,1 | |
| 2,8 « | 2,25 x 1,75 дюйма | 600 х 480 | 270 | 3,9 | Light Phone II | 0,3 |
| 2,7 « | 2,16 x 1,62 дюйма | 800 х 600 | 370 | 3.5 | 0,48 | |
| 2,4 « | 1,92 x 1,44 дюйма | 320 х 240 | 167 | 2,8 | Sansa Fuze | 0,1 |
[править] Соотношение 16: 9
Также известный как широкоэкранный , это стандарт для новых телевизоров высокой четкости (HD), который также использовался на экранах многих новых компьютеров. Он также известен как 1,77: 1. Однако компьютерные экраны иногда на самом деле имеют формат 16:10 (8: 5) или имеют немного большее количество пикселей, чем было бы нормальным для настоящего экрана 16: 9.В частности, устройства Android имеют соотношение 8: 5 (1,6: 1). Телевизоры True High Definition имеют разрешение 720p (720 x 1280 пикселей), 1080p или 1080i (1080 x 1920 пикселей иногда называют «Full HD»). Экран маленького компьютера с разрешением 800 x 480 на самом деле был бы 800 x 450, если бы он имел истинное соотношение сторон 16: 9. Либо экран немного шире (16: 9,6), либо пиксели не квадратные, чтобы добиться этой разницы. По этим причинам вычисленные значения PPI могут отличаться для горизонтального и вертикального, и может отображаться среднее значение.
| Размер | Размеры | пикселей | пикселей на дюйм | Площадь | Образец устройства | МП |
|---|---|---|---|---|---|---|
| 12.5 « | 10,9 x 6,13 дюйма | 2560 х 1440 | 236 | 66,8 | 3,7 | |
| 11,6 дюйма | 10,1 x 5,68 дюйма | 1366 x 768 | 135 | 57,4 | Acer R11 | 1,0 |
| 10,8 дюйма | 9,4 x 5,3 дюйма | 2560 х 1600 | 272 | 50,0 | Yoga Book C930 Ноутбук | 4,1 |
| 1920 x 1080 | 204 | 2.1 | ||||
| 10,6 дюйма | 9,25 x 5,2 дюйма | 1920 x 1080 | 207 | 48,1 | Площадь 2 | 2,1 |
| 1366 x 768 | 148 | Поверхность RT | 1,0 | |||
| 10,5 « | 8,92 x 5,57 дюйма | 2560 х 1600 | 287 | 49,7 | Galaxy Tab S5e | 4,1 |
| 10,1 « | 214 х 135 мм, 8.53 x 5,33 дюйма | 1280 x 800 | 150 | 45,5 | Motorola XOOM | 1,0 |
| 8,6 x 5,37 дюйма | 2560 х 1600 | 298 | 46,2 | Sony Xperia Z4 | 4,1 | |
| 1920 x 1200 | 223 | Lenovo Tab 4 10 Plus | 2,3 | |||
| 220 x 132 мм, 8,68 x 5,1 дюйма | 1024 x 600 | 118 | 44,3 | 0.6 | ||
| 223 x 126 мм, 8,8 x 4,95 дюйма | 1366 x 768 | 155 | 43,6 | Asus Трансформер T100TA | 1,0 | |
| 8,9 дюйма | 7,8 x 4,4 дюйма | 2560 х 1600 | 339 | 34,3 | Kindle Fire HDX | 4,1 |
| 1920 x 1200 | 255 | Kindle Fire HD | 2,3 | |||
| 8,4 « | 7,13 дюйма x 4.46 « | 2560 х 1600 | 359 | 31,8 | Huawei M5 8.4 « | 4,1 |
| 1920 x 1200 | 269 | Galaxy Tab A 8,4 дюйма | 2,3 | |||
| 8 « | 7 дюймов x 4 дюйма | 1920 x 1200 | 280 | 28,0 | Lenovo Tab 4 8 Plus | 2,3 |
| 7,1 « | 15,6 х 9,15 мм; 6,14 x 3,6 дюйма | 1024 × 600 | 167 | 22.1 | Ежедневное издание | 0,6 |
| 7 дюймов | 155 × 89 мм, 6,1 × 3,5 дюйма | 1920 × 1200 | 323 | 21,4 | Kindle Fire HDX | 2,3 |
| 1280 × 800 | 216 | PadFone X mini | 1,0 | |||
| 6,9 дюйма | 152 × 86 мм, 6,0 × 3,4 дюйма | 800 × 480 | 138 | 20,4 | 0,4 | |
| 5.5 « | 4,8 x 2,7 дюйма | 1920 x 1080 | 401 | 13,0 | iPhone 6 плюс | 2,1 |
| 5,2 « | 4,42 дюйма x 2,49 дюйма | 960 х 540 | 217 | 11,0 | Корпус с чернилами плюс | 0,52 |
| 4,52 дюйма x 2,54 дюйма | 1280 x 720 | 283 | 11,5 | Kingrow K1 | 0,9 | |
| 5,1 « | 110 × 66 мм, 4.35 дюймов × 2,62 дюйма | 800 x 480 | 184 | 11,4 | 0,4 | |
| 5,0 « | 4,35 x 2,45 дюйма | 1920 x 1080 | 441 | 10,6 | Google Pixel 2 | 2,1 |
| 4,7 « | 4,1 x 2,3 дюйма | 1280 x 720 | 315 | 9,4 | Пожарный телефон | 0,9 |
| 1334 x 750 | 326 | iPhone 6,7,8 | 1.0 | |||
| 960 x 540 | 235 | Йотафон 2 | ,5 | |||
| 4,5 « | 3,92 x 2,2 дюйма | 854 х 480 | 218 | 8,6 | PadFone X mini | 0,4 |
| 4,3 дюйма | 95,3 x 54 мм, 3,75 x 2,13 дюйма | 1280 x 720 | 338 | 8,0 | ||
| 800 x 480 | 217 | BOOX E43 | 0,38 | |||
| 640 x 360 | 170 | |||||
| 480 x 272 | 128 | Sony PSP | 0.13 | |||
| 4,0 « | 3 7/16 «x 2 1/16» | 800 x 480 | 235 | 7,1 | Nokia Lumia 520 | 0,4 |
| 88,9 x 49,3 мм, 3,5 дюйма x 1,94 дюйма | 1136 x 640 | 326 | 6,8 | iPhone 5 | 0,7 | |
| 3,5 дюйма x 2 дюйма | 1136 x 640 | 326 | 6,9 | iPod Touch | 0,7 | |
| 3.5 « | 3,0 дюйма x 1,8 дюйма | 600 х 360 | 200 | 5,4 | Чернильница | 0,2 |
| 3,3 « | 2,88 x 1,62 дюйма | 1280 x 720 | 445 | 4,7 | Палм-телефон | 0,9 |
[править] Соотношение 3: 2
Это соотношение используется на некоторых карманных устройствах, таких как КПК и сотовые телефоны с экранами меньше 4 дюймов, хотя на этих устройствах также используются экраны 4: 3.Иногда он отображается как 1,5: 1 и называется широким экраном. Пиксели на экранах с соотношением сторон 3: 2 часто не квадратные. По сравнению со стандартным широкоформатным экраном это эквивалент 13,5: 9.
| Размер | Размеры | пикселей | пикселей на дюйм | Площадь | Образец устройства | МП |
|---|---|---|---|---|---|---|
| 13,5 « | 11,2 x 7,5 дюйма | 3000 x 2000 | 267 | 84.0 | Поверхностная книга | 6,0 |
| 2256 x 1504 | 201 | 84,0 | Surface Ноутбук | 3,4 | ||
| 12,3 дюйма | 10,25 x 6,83 дюйма | 2736 х 1824 | 267 | 70,0 | Поверхность Pro 4 | 5,0 |
| 12,0 « | 10 дюймов x 6,67 дюймов | 2160 х 1440 | 216 | 66,7 | Surface Pro 3 | 3.1 |
| 1920 x 1280 | 192 | HP Elite x2 | 2,5 | |||
| 10,8 « | 9 дюймов x 6 дюймов | 1920 x 1280 | 216 | 54 | Площадь 3 | 2,5 |
| 10,0 « | 8,3 x 5,53 дюйма | 1800 х 1200 | 217 | 46 | Поверхность Go | 2,2 |
| 9,0 « | 7,5 x 5 дюймов | 1920 x 1280 | 256 | 37.5 | NOOK HD 9 | 2,5 |
| 7,0 « | 5,9 x 3,7 дюйма | 1440 х 900 | 243 | 21,8 | NOOK HD 7 | 1,3 |
| 3,9 « | 82 x 55 мм, 3,22 x 2,15 дюйма | 480 х 320 | 149 | 6,9 | Compaq iPAQ | 0,15 |
| 3,5 « | 73,9 x 49,3 мм, 2,91 x 1,94 дюйма | 320 х 240 | 116 | 5.6 | iPhone | 0,08 |
| 480 x 320 | 165 | iPhone 3 | 0,15 | |||
| 960 х 640 | 326 | iPhone 4 | 0,6 |
[редактировать] сверхширокий
Это действительно широкоформатные устройства. Первоначально сверхширокий экран (сверхширокий экран) представлял собой 29-дюймовый монитор с соотношением сторон 21: 9 и разрешением 2560 x 1080. Мобильные устройства, представленные ниже, немного более портативны. Соотношение показано как значение, умноженное на 9, чтобы понять отношения которые сравниваются с HD 16: 9.Соотношение 4: 3 — 12: 9. Вы также можете продолжить и выполнить деление на ссылку как 2.XX: 1. 18: 9 будет ровно 2: 1. Некоторые из этих экранов имеют закругленные углы, что означает, что углы самого экрана скруглены, что затрудняет получение точных прямоугольных эквивалентных размеров диагонали. У них также может быть вырез наверху для камеры и других датчиков. Эти экраны не показаны в разделе «Номенклатура», поскольку у них нет именных обозначений.
| Размер | соотношение | Размеры | пикселей | пикселей на дюйм | Площадь | Образец устройства | МП |
|---|---|---|---|---|---|---|---|
| 6.9 « | 19,8: 9 | 6,22 x 2,9 дюйма | 3088 х 1440 | 496 | 18,1 | Galaxy Note 20 Ultra | 4,4 |
| 6,8 дюйма | 20,5: 9 | 6,23 x 2,7 дюйма | 2460 x 1080 | 395 | 17,0 | LG WING | 2,7 |
| 6,7 дюйма | 20: 9 | 6,1 x 2,75 дюйма | 2400 x 1080 | 393 | 16,8 | Galaxy Note 20 | 2.6 |
| 19,5: 9 | 6,1 x 2,8 дюйма | 2778 x 1284 | 458 | 17,0 | iPhone 12 Pro Max | 3,6 | |
| 6,5 « | 19,5: 9 | 5,9 x 2,71 дюйма | 2688 x 1242 | 458 | 15,9 | iPhone XS Max | 3,3 |
| 6,4 дюйма | 19: 9 | 5,76 x 2,7 дюйма | 2300 × 1080 | 399 | 15.6 | Motorola G мощность | 2,5 |
| 6,4 дюйма | 18,5: 9 | 5,75 x 2,8 дюйма | 2960 х 1440 | 515 | 16,1 | Galaxy S10 + | 4,3 |
| 6,3 « | 18,5: 9 | 5,66 x 2,75 дюйма | 2960 × 1440 | 523 | 15,6 | Google Pixel 3 XL | 4,3 |
| 6,2 « | 18,5: 9 | 5.61 x 2,73 дюйма | 2960 х 1440 | 527 | 15,3 | Galaxy Note8 | 4,3 |
| 6,1 « | 19,5: 9 | 5,5 x 2,53 дюйма | 1792 x 828 | 326 | 14,0 | iPhone XR | 1,5 |
| 19,5: 9 | 5,5 x 2,54 дюйма | 2532 х 1170 | 460 | 14,0 | iPhone 12 | 3,0 | |
| 18.5: 9 | 5,48 x 2,67 дюйма | 2960 х 1440 | 540 | 14,6 | Galaxy S10 | 4,3 | |
| 6.01 « | 18: 9 | 5,37 x 2,69 дюйма | 2160 x 1080 | 402 | 14,4 | Hisense A6 | 2,3 |
| 6,0 « | 18: 9 | 5,35 x 2,68 дюйма | 2880 х 1440 | 538 | 14,3 | Google Pixel 2 XL | 4.1 |
| 5,84 дюйма | 18: 9 | 5,22 x 2,61 дюйма | 1440 х 720 | 276 | 13,5 | Hisense A5 | 1,0 |
| 5,8 « | 18,5: 9 | 133 x 64,8 мм (5,24 x 2,55 дюйма) | 2960 х 1440 | 571 | 13,4 | Galaxy S8 | 4,3 |
| 19,5: 9 | 5,32 x 2,46 дюйма | 2436 х 1125 | 458 | 13.1 | iPhone X | 2,7 | |
| 5,7 дюйма | 18: 9 | 5,1 x 2,55 дюйма | 2880 х 1440 | 565 | 13,0 | LG G6 | 4,1 |
| 17,1: 9 | 5,09 x 2,61 дюйма | 2560 x 1312 | 503 | 13,3 | Основной телефон | 3,4 | |
| 5,61 дюйма | 18: 9 | 5,0 x 2,5 дюйма | 1440 х 720 | 287 | 12.5 | Hisense A6 EPD | 1,0 |
| 5,4 дюйма | 19,5: 9 | 4,9 x 2,27 дюйма | 2340 x 1080 | 476 | 11,1 | iPhone 12 mini | 2,5 |
[править] Номенклатура
Определенные размеры считаются стандартными с определенными названиями и разрешениями экрана. Эти стандарты представляют собой сочетание формата 4: 3 и широкого экрана. Это включает:
| Имя | пикселей | Соотношениекомментарий | фото | |
|---|---|---|---|---|
| QVGA | 320×240 | 4: 3 | Quarter VGA используется на Sansa Fuze | |
| WQVGA | 400×240 | 5: 3 | .1 МП | |
| WQVGA432 | 432×240 | 9: 5 | .1 МП | |
| HVGA | 480×320 | 3: 2 | ,15 МП | |
| нHD | 640×360 | 16: 9 | 1/9 FHD, 1/4 HD | ,2 МП |
| VGA | 640×480 | 4: 3 | NTSC стандартной четкости (SD TV) | 0,3 МП |
| SD и DVD | 720 x 480 | 3: 2 | NTSC с решеткой | .3 МП |
| 720 x 576 | 5: 4 | PAL (видео) | ,4 МП | |
| WVGA 800 | 800×480 | 15: 9 | или просто WVGA | ,4 МП |
| WVGA 854 | 854×480 | 16: 9 | он же FWVGA или широкоэкранный SD | ,4 МП |
| SVGA | 800×600 | 4: 3 | ,5 МП | |
| qHD | 960×540 | 16: 9 | четверть FHD | .5 МП |
| DVGA | 960×640 | 3: 2 | ,6 МП | |
| WSVGA576 | 1024×576 | 16: 9 | ,6 МП | |
| WSVGA | 1024×600 | 15: 9 | ,6 МП | |
| XGA | 1024×768 | 4: 3 | 0,8 МП | |
| WXGA 720 | 1280×720 | 16: 9 | он же 720P или просто HD — (видео) | .9 МП |
| WXGA 800 | 1280×800 | 16:10 | поддерживается на Android | 1 МП |
| WXGA | 1366×768 | 16: 9 | он же FWXGA (иногда 1360×768 для экономии памяти) | 1 МП |
| XGA + | 1152×864 | 4: 3 | 1 МП | |
| УВГА | 1280×960 | 4: 3 | Ultra VGA (также известная как версия SXGA 4: 3) 4x VGA | 1.2 МП |
| WXGA + | 1440×900 | 16:10 | 1,3 МП | |
| SXGA | 1280×1024 | 5: 4 | 1,3 МП | |
| SXGA + | 1400×1050 | 4: 3 | 1,5 МП | |
| UXGA | 1600×1200 | 4: 3 | Ультрарасширенный графический массив | 1,9 МП |
| FHD | 1920×1080 | 16: 9 | Full HD, также известный как 1080P или 2K (видео) | 2 МП |
| WUXGA | 1920×1200 | 16:10 | поддерживается на Android | 2.3 МП |
| QXGA | 2048×1536 | 4,3 | 4x XGA наивысшее разрешение на аналоговом дисплее | 3,1 МП |
| сверхширокий | 2560×1080 | 21: 9 | Сверхширокий киноэкран FHD | 2,8 МП |
| QHD | 2560×1440 | 16: 9 | 4x HD, также известное как Quad HD видео | 3,7 МП |
| WQXGA | 2560×1600 | 16:10 | поддерживается на Android | 4 МП |
| WQHD + | 2960×1440 | 16: 9 | он же Quad HD + | 4 МП |
| iPad | 2592×1944 | 4: 3 | Старые модели передняя камера | 5 МП |
| 3264×2448 | показан для сравнения, стандартная задняя камера | 8 МП | ||
| UHD | 3840×2160 | 16: 9 | Ultra HD, также известное как видео 4K | 8 МП |
| UHD + 5 К | 5120×2880 | 2880 — наименьшее число, которое равномерно делит PAL (5) и NTSC (6) | 14.7 МП | |
| 8 К UHD | 7680×4320 | иногда называют 8K Super UHD video | 33 МП |
[править] Для получения дополнительной информации
Какой размер iPhone мне подходит? Сравнение размеров iPhone
Apple раньше не предлагала iPhone разных размеров, но сейчас их довольно много, от менее 4 дюймов до почти 7 дюймов.
Однако разные размеры лучше подходят для разных людей и для разных сценариев использования.Чтобы помочь вам найти iPhone подходящего размера, ниже мы рассмотрим, какие достоинства и недостатки у каждого размера и для какого типа пользователя он лучше всего подходит.
Для этой статьи мы разделили iPhone от Apple на три различных диапазона размеров, и один из трех, вероятно, будет идеальным для вас, поэтому читайте дальше, чтобы узнать, какой именно.
Какой iPhone мне подходит?
Модели с экраном более 6 дюймовСамые большие модели iPhone имеют экраны более 6 дюймов.В их число входят 6,7-дюймовый iPhone 12 Pro Max самого высокого размера, за ним следуют iPhone 11 Pro Max с диагональю 6,5 дюйма и iPhone 11 с диагональю 6,1 дюйма. В таблице ниже представлены все модели iPhone в этом диапазоне размеров.
Эти телефоны, конечно, сложнее использовать одной рукой, чем модели iPhone меньшего размера, и могут оказаться особенно неудобными, если у вас маленькие руки. Большой размер также делает их менее удобными для маленьких карманов.
Хотя стоит отметить, что все эти самые большие модели экранов имеют современный дизайн iPhone, в котором отсутствует кнопка «Домой».Это означает, что лицевые панели меньше, поэтому, хотя экраны большие, общие размеры не всегда больше, чем у некоторых из 5,5-дюймовых моделей, представленных ниже.
Например, iPhone 12 с его 6,1-дюймовым экраном имеет размер 146,7 x 71,5 x 7,4 мм, а 5,5-дюймовый iPhone 8 Plus — 158,4 x 78,1 x 7,5 мм, что делает телефон с меньшим экраном длиннее, толще и шире.
Таким образом, вы должны учитывать не только размер экрана, но и дизайн, если вас беспокоит общий размер телефона.
Помимо этого предостережения, большой экран (в отличие от просто большого телефона) полезен, если вам нужен большой просмотр приложений, игр и видео.Это особенно полезно для видео, игр и фотографий, где увеличенное изображение может иметь большое значение (в конце концов, смотреть фильм в кинотеатре лучше, чем на телевизоре, и по той же логике лучше на большом телефоне, чем на телевизоре). маленький).
Если вы хотите получить максимально возможный иммерсивный экран, размер — это только один фактор — вам также следует выбрать OLED, а не ЖК-дисплей (поскольку первый обеспечивает лучшую контрастность и, как правило, лучше). Еще лучше выбрать одну из более новых моделей OLED — например, iPhone 11 Pro и 12 Pro являются OLED, но 12 Pro лучше, поскольку Apple совершенствует технологию с каждым поколением.
Также стоит учитывать разрешение — все современные iPhone прилично резкие, но модели Pro, как правило, имеют преимущество.
5–6 дюймовiPhone от 5 до 6 дюймов являются средними по размеру, хотя на практике они почти все ближе к 6-дюймовому концу, начиная с 5,5 дюйма или 5,8 дюйма, за исключением 5,4-дюймового iPhone. 12 Mini.
Тем не менее, это немного меньше, чем у 6,7-дюймового iPhone 12 Pro Max, и это дает заметную разницу.
iPhone в этом диапазоне размеров по-прежнему имеют разумный размер, но — особенно в случае с современным дизайном (имеется в виду выемка наверху и без кнопки «Домой») — ими довольно удобно управлять в руке.
Это означает, что многие люди смогут управлять ими одной рукой, что сделает навигацию по приложениям и веб-сайтам более удобными, чем на большом iPhone, особенно для людей с меньшими руками. Они также будут удобнее помещаться в карманах, чем самые большие модели.
Конечно, компромисс заключается в том, что меньший экран делает их немного менее подходящими для таких вещей, как просмотр видео и игры, где большой экран обеспечивает более захватывающий опыт, а в случае игр также дает больше места для любых экранные элементы управления.
| Модель iPhone | Размер / тип дисплея | Размеры |
|---|---|---|
| iPhone 12 Mini | 5,4-дюймовый OLED | 131,5 x 64,2 x 7,4 мм / 133 г |
| iPhone 11 Pro | 5,8-дюймовый OLED | 144 x 71,4 x 8,1 мм / 188 г |
| iPhone XS | 5.8-дюймовый OLED | 143,6 x 70,9 x 7,7 мм / 177 г |
| iPhone X | 5,8-дюймовый OLED | 143,6 x 70,9 x 7,7 мм / 174 г |
| iPhone 8 Plus | 5,5-дюймовый ЖК-дисплей | 158,4 x 78,1 x 7,5 мм / 202 г |
| iPhone 7 Plus | 5,5-дюймовый ЖК-дисплей | 158,2 x 77,9 x 7,3 мм / 188 г |
| iPhone 6S Plus | 5.5-дюймовый ЖК-дисплей | 158,2 x 77,9 x 7,3 мм / 192 г |
| iPhone 6 Plus | 5,5-дюймовый ЖК-дисплей | 158,1 x 77,8 x 7,1 мм / 143 г |
| Сравнить предложения iPhone | ||
Как и в случае с более крупными моделями, указанными выше, помимо размера экрана необходимо учитывать еще несколько факторов. Во-первых, выбрать ЖК-дисплей или OLED — и, опять же, OLED — лучший выбор, поскольку это, как правило, превосходная технология отображения, причем новейшие модели OLED (линейка iPhone 12) являются лучшими из всех.
Кроме того, есть тот факт, что iPhone старого стиля, такой как iPhone 8 Plus, с большими рамками над и под экраном, на самом деле могут быть намного больше, чем iPhone в современном стиле, даже если у них экран меньшего размера. Например, 5,5-дюймовый iPhone 8 Plus в целом больше, чем 6,1-дюймовый iPhone 12 Pro.
Итак, если вас больше беспокоит общий размер (который влияет на то, насколько легко работать одной рукой и помещается в небольшой карман), чем размер экрана (который влияет на погружение при просмотре), это о чем следует помнить.
Стоит также отметить, что iPhone 12 Mini — единственный недавний iPhone в этом диапазоне размеров — все остальные модели немного прибавили, поэтому ясно, что Apple больше ориентирована на более крупные телефоны.
Менее 5 дюймовСамые маленькие модели iPhone — это модели с диагональю менее 5 дюймов, и это уже не тот диапазон размеров, которым Apple часто занимается, хотя компания, конечно же, выпустила iPhone SE (2020) с 4,7-дюймовым дисплеем. .
На момент написания это единственный недавно выпущенный iPhone с диагональю менее 5 дюймов, так что, вероятно, вы рассматриваете именно его (и, как правило, единственный, который вам следует рассмотреть). Но если вы можете найти более старую модель, такую как iPhone 8, по хорошей цене, возможно, ее стоит приобрести. Точно так же, если вы хотите что-то крошечное, например 4,0-дюймовый оригинальный iPhone SE, то его стоит купить, даже если он намного старше.
Мы без колебаний порекомендуем еще меньший 3.Тем не менее, 5-дюймовые модели, такие как iPhone 4 и iPhone 4S, никому не нужны — они действительно очень старые на данный момент и, вероятно, окажутся разочаровывающими.
| Модель iPhone | Размер / тип дисплея | Размеры |
|---|---|---|
| iPhone SE (2020) | 4,7-дюймовый ЖК-дисплей | 138,4 х 67.3 x 7,3 мм / 148 г |
| iPhone 8 | 4,7-дюймовый ЖК-дисплей | 138,4 x 67,3 x 7,3 мм / 148 г |
| iPhone 7 | 4,7-дюймовый ЖК-дисплей | 138,3 x 67,1 x 7,1 мм / 138 г |
| iPhone 6S | 4,7-дюймовый ЖК-дисплей | 138,3 x 67,1 x 7,1 мм / 143 г |
| iPhone 6 | 4,7-дюймовый ЖК-дисплей | 138.1 х 67 х 6,9 мм / 129 г |
| iPhone SE (2016) | г.4,0-дюймовый ЖК-дисплей | 123,8 x 58,6 x 7,6 мм / 113 г |
| iPhone 5S | 4,0-дюймовый ЖК-дисплей | 123,8 x 58,6 x 7,6 мм / 112 г |
| iPhone 5C | 4,0-дюймовый ЖК-дисплей | 124,4 x 59,2 x 9 мм / 132 г |
| iPhone 5 | 4,0-дюймовый ЖК-дисплей | 123.8 x 58,6 x 7,6 мм / 112 г |
| iPhone 4S | 3,5-дюймовый ЖК-дисплей | 115,2 x 58,6 x 9,3 мм / 140 г |
| iPhone 4 | 3,5-дюймовый ЖК-дисплей | 115,2 x 58,6 x 9,3 мм / 137 г |
| iPhone 3GS | 3,5-дюймовый TFT | 115,5 x 62,1 x 12,3 мм / 135 г |
| iPhone 3G | 3,5-дюймовый TFT | 115.5 x 62,1 x 12,3 мм / 133 г |
| iPhone (оригинал) | 3,5-дюймовый TFT | 115 x 61 x 11,6 мм / 135 г |
Помимо этих предостережений, есть множество причин, по которым вам может понадобиться компактный iPhone, основная причина заключается в том, насколько удобно и легко использовать такое устройство одной рукой, поскольку большинство людей легко смогут дотянуться до него. экран без использования второй руки.
Это означает, что вы можете управлять телефоном, держа, скажем, напиток в другой руке.А небольшой размер также означает, что эти модели легко помещаются даже в крошечные карманы и сумки.
Тем не менее, все компактные модели iPhone на момент написания статьи имеют более старый дизайн iPhone от Apple, что означает большие лицевые панели над и под экраном, поэтому они не всегда такие крошечные, как можно было бы ожидать от размера экрана. Все они также используют ЖК-дисплей, который уступает OLED-экранам на некоторых других iPhone.
Небольшой размер плюс использование ЖК-дисплея означает, что они значительно хуже подходят для просмотра контента или даже игр и просмотра фотографий, чем некоторые из более крупных моделей iPhone.Так что это знак против них.
Мобильный дизайн 101: пиксели, точки и разрешения
Разница между пикселями, точками и разрешением может сбивать с толку даже опытных дизайнеров, которые переходят на мобильные устройства или не знакомы с экранами и принципами их работы. В этой статье мы объясняем ключевые слова, связанные с основным экраном и плотностью, которые вам необходимо понимать при разработке мобильных приложений, и отвечаем на ряд других вопросов, которые мы часто задаем о них.
Что мне нужно знать?
Говоря о размерах экранов и изображениях, вы должны понимать шесть цифр. Их:
- Пиксели ( pic ture el ement: одна цветная точка на экране)
- Размеры экрана (в дюймах)
- Разрешение (ширина и высота — например, 320wx480h)
- DPI (точек на дюйм или пикселей на дюйм)
- Очки (абстрактное измерение для iOS)
- Density Independent Pixels (Аналогичное абстрактное измерение для Android)
Из них размер экрана, пиксели, разрешение и DPI говорят о физических атрибутах экрана, , тогда как точек, относится к системе координат, отдельной от устройства, на котором он работает.Преимущества этого различия станут яснее по мере продвижения до конца статьи. Начнем с физических измерений — пикселей, размеров экрана, разрешения и DPI.
Что такое пиксель?
Пиксель — это одна группа цветных точек (обычно красных, зеленых и синих) на экране. Включая и выключая их с разной интенсивностью, можно создать любое количество цветов и яркости. Черный цвет создается, когда все точки выключены, а белый цвет создается, когда красный, зеленый и синий светятся одновременно.Короче говоря, это физические огни на экране, которые позволяют вам видеть, что отображается, где каждый из них настолько мал, что вы не можете идентифицировать их индивидуально, не глядя очень внимательно.
Какой размер экрана у телефона?
Размер экрана — это длина экрана по диагонали или от одного угла до другого.
Какое разрешение у телефона?
Разрешение телефона — это количество пикселей, проходящих по экрану, умноженное на количество пикселей вниз.
Например, оригинальный iPhone имел 320 пикселей по горизонтали и 480 пикселей по вертикали, то есть 320×480. Некоторые современные телефоны теперь имеют такое же разрешение, что и телевизор высокой четкости, отдельные наборы красных, зеленых и синих огней 1920×1080, все содержится на 5-дюймовом экране.
* Сейчас разрешений намного больше, чем было раньше! *точек на дюйм
DPI (точек на дюйм) — это число, которое измеряет, сколько пикселей содержится по горизонтали или внизу на одном дюйме экрана.
DPI также часто называют PPI (пикселей на дюйм) и рассчитывается путем деления количества пикселей поперек или вниз по экрану на ширину или высоту в дюймах. Более высокий DPI означает, что каждый отдельный пиксель должен быть меньше и меньше, чтобы уместиться в доступном пространстве, а это означает, что чем четче будет экран, тем выше уровень детализации, который он может отображать.
Как рисуются изображения
Мы говорили о пикселях, плотности, размере экрана и разрешении, а теперь поговорим о точках и DP (пиксели, не зависящие от плотности).К счастью, они почти идентичны, поэтому, как только вы поймете одно, вы поймете и другое. Начнем с очков.
iOS — Что такое точка?
Чтобы объяснить, что такое точка, необходимо немного разобраться в истории iPhone.
Когда-то у оригинального iPhone было разрешение экрана 320×480. Затем появился iPhone 4, а вместе с ним и экран Retina. Экран Retina удвоил DPI, сохранив при этом тот же размер экрана — это означает, что количество пикселей, которые помещаются в одно и то же пространство, увеличилось в четыре раза (вдвое больше пикселей по горизонтали и вдвое больше пикселей вниз).Таким образом, разрешение первого Retina iPhone составляло 640×960 пикселей.
Но всю старую графику нужно было рисовать в том же размере на телефоне с более высокой плотностью. Если бы телефон рисовал всю графику в масштабе 1: 1, как это было изначально, все было бы нарисовано в четверть размера на новом экране, что сделало бы все старые приложения устаревшими и сломанными. Чтобы все эти приложения больше не работали, Apple начала использовать точки как способ отделения рисунка графики от плотности экрана, на котором они были.
Точка была создана как единица расстояния, которая позволяет масштабировать графику независимо от разрешения телефона, на котором она работает. Теперь каждое изображение iOS можно было нарисовать в соответствии со значениями очков и преобразовать для правильного отображения на новом экране.
Пункт iOS эквивалентен 1/163 дюйма.
Этот размер всегда один и тот же, независимо от разрешения телефона, на котором он установлен, и исходит из 163DPI исходного iPhone.
Преобразование между пикселями и точками
Пиксели и точки являются статическими измерениями и не меняются в зависимости от других факторов:
1 пиксель всегда равен 1 пикселю и представляет собой наименьшую часть экрана, которая может отображать цвета.
1 балл — это всегда 1 балл и является абстрактной единицей, имеющей значение только при ссылке на другие точки.
Точки отличаются от пикселей, потому что они меняют размер в зависимости от DPI:
На iPhone 1 точка равна 1 пикселю при разрешении 163DPI.Так было со всеми iPhone до эпохи Retina.
При 326DPI, как у iPhone 4, 5 и 6, 1 точка равна 2 пикселям по горизонтали и 2 пикселям вниз, или 4 пикселям в целом.
Это означает, что ваше изображение размером 100×100 будет отображать четверть размера на устройстве Retina, если оно отображается только путем подсчета пикселей.При 401DPI, как у iPhone 6+, 1 точка равна 3 пикселям в ширину и 3 пикселя вниз, или 9 пикселям в целом.
А как насчет DP?
Android использует меру, которая почти идентична баллам.Эта единица называется «пиксель, не зависящий от плотности». Это эквивалент , примерно 160 пикселей, сжатых на 1 дюйм экранного пространства, по сравнению с iOS 163. Других значимых различий нет. Официальное определение гласит:
.Независимый от устройства пиксель (также: независимый от плотности пиксель, DIP, DP) — это физическая единица измерения, основанная на системе координат, поддерживаемой компьютером, и представляет собой абстракцию пикселя для использования приложением, лежащим в основе затем система преобразует в физические пиксели.
Когда и зачем их использовать?
Используйте DP при разработке макетов Android и точек при разработке макетов iOS. Независимые от плотности пиксели и точки iOS являются виртуальными пиксельными единицами, которые следует использовать при определении макета пользовательского интерфейса, чтобы выразить размеры или положение макета независимым от плотности (и, следовательно, независимым от устройства) способом.
Как конвертировать между пикселями и точками
Другие общие вопросы, связанные с экраном
Есть ли простой способ запомнить разницу между пикселями и точками?
Самый простой способ понять разницу между пикселями и точками — это то, что пиксели подсчитываются, а точки измеряются.Что такое дисплей Retina и чем он отличается от обычного дисплея?
Дисплей Retina — это просто дисплей, который имеет вдвое большую плотность пикселей (пикселей или световых точек на дюйм), чем экран без сетчатки. Последнее нововведение Apple также определяет «retina HD», плотность пикселей которого в 3 раза выше, чем у оригинального iPhone.Apple — единственная компания с дисплеем Retina?
Apple — единственная компания, у которой есть экран под торговой маркой Retina, но они не единственная компания с таким высоким разрешением.Последние модели высокого класса от Samsung, такие как Galaxy S6 edge, имеют еще более высокую плотность — 577 точек на дюйм и выше.Что считается высоким или низким DPI?
Хорошее разрешение во многом зависит от того, насколько далеко вы обычно находитесь от экрана. Вот почему последние телефоны имеют такое же или большее количество пикселей, что и телевизоры высокой четкости, хотя размеры экранов сильно различаются.Мобильные устройства с более высоким DPI, как правило, лучше, потому что они находятся ближе к вашим глазам (4-6 дюймов / 10-15 см), и поэтому вы можете гораздо легче разглядеть более низкую плотность, чем если бы вы смотрели на что-то подальше подальше, как телевизор (обычно 4-6 метров).
Существует ли максимально возможное значение DPI?
На самом деле не существует максимально возможного DPI (могут быть некоторые ограничения, когда мы находимся на уровне атомов, но на самом деле мы еще не достигли его), но есть предел с точки зрения того, что может воспринимать человеческий глаз. Этот предел составляет около 2190 точек на дюйм для экрана с диагональю 4 дюйма для среднего взрослого. После этого люди не смогут почувствовать разницу, поэтому улучшение разрешения после этого момента не принесет особой пользы.
Читать дальше …
Лучший размер монитора для игр
Какой размер монитора лучше всего подходит для каких игр? Что, если вы делаете на своем мониторе больше, чем просто игру? Если все это кажется вам немного запутанным, не волнуйтесь, WePC здесь, чтобы помочь вам в этом процессе. Сегодня мы поможем вам выбрать лучший размер монитора для ваших игровых потребностей и настроек.
Итак, вы недавно приобрели совершенно новый игровой ПК и теперь ищете новый игровой монитор, который бы к нему подошел.Вы берете этот старый пыльный монитор с частотой 60 Гц из гаража (в этом нет ничего плохого) или покупаете новую модель? Что ж, при покупке игрового монитора нужно многое учитывать, и, самое главное, должен быть правильный размер.
Как измеряется размер монитора?
Прежде чем мы углубимся в подробности, размер монитора измеряется по диагонали, как и у телевизоров. Таким образом, 22-дюймовый дисплей будет иметь ширину около 18 дюймов и высоту 10 дюймов. Для сравнения, 24-дюймовый дисплей будет иметь ширину около 20 дюймов и высоту 12 дюймов.Это может показаться не таким уж большим, но на каждые несколько диагональных дюймов, которые вы получаете, возникает довольно значительный скачок в пространстве экрана.
На самом деле, вы можете понять это, просто найдя местность. Умножьте 18 на 10, и вы получите 180 квадратных дюймов. Умножьте 20 на 12, и вы получите 240 квадратных дюймов. Всего два диагональных дюйма дают вам 60 квадратных дюймов.
Ниже мы рассмотрим стандартные размеры мониторов и стандартные разрешения, которые им соответствуют.
Каковы стандартные размеры монитора?
22-дюймовый монитор
Существует множество размеров игровых мониторов на выбор, производители подходят для любого бюджета и любой среды.Обычно начинают с 22-дюймовой отметки, но игровые мониторы могут достигать сверхшироких 49 дюймов, и это еще до того, как мы перейдем к игровым телевизорам!
В настоящее время 22-дюймовые мониторы, которые считаются меньшими по размеру, часто имеют разрешение от 1366 × 768 до 1920 × 1080 (Full HD / 1080p). Они были в значительной степени уничтожены распространением 24-дюймовых мониторов, но вы все равно увидите, что некоторые из них появляются как надежные бюджетные варианты.
24-дюймовый монитор
24-дюймовые мониторы являются стандартными и чаще всего используются с разрешением 1080p.Вы также можете увидеть несколько 24-дюймовых мониторов с разрешением 1440p и даже 4K, но они обычно не считаются идеальными для этого разрешения.
27-дюймовый монитор
27-дюймовые мониторы в настоящее время обычно используются с разрешением 1440p, хотя иногда на них также можно увидеть 1080p или 4K. 27-дюймовые мониторы в наши дни стали нормой, и даже странные фанатики киберспорта предпочитают более разумные 24-дюймовые.
32-дюймовый монитор
Здесь некоторые из вас могут подумать: «Погодите, разве это не телевизор?».Хотя 32-дюймовые мониторы являются более крупными, они по-прежнему занимают место у некоторых геймеров, предлагая лучший опыт просмотра и обычно встречаются с разрешениями от 1080p до 4K.
Больше, меньше и все, что находится между ними
Есть дисплеи меньшего размера, большие и промежуточные. В промежуточных размерах нет ничего волшебного; они просто выходят за рамки нормы. Однако я действительно рекомендую придерживаться диапазона от 24 до 27 дюймов. Меньше, и вы теряете слишком много.Больше, и это начинает сводить на нет цель использования рабочего стола.
А как насчет сверхшироких дисплеев?
Большинство современных мониторов имеют соотношение сторон 16: 9. Несмотря на то, что формат 16:10 наблюдается довольно редко, для этой статьи мы предполагаем, что мониторы имеют формат 16: 9. Однако в последнее время на рынке наблюдается приток мониторов с соотношением сторон 21: 9; иначе известный как «Ультраширокие».
Не заблуждайтесь, сверхширокие мониторы могут быть отличным вариантом в зависимости от названия игры, которое вам нравится больше всего.В частности, гоночные игры выглядят лучше всего с ультрашироким экраном, поэтому приобретение монитора с высоким разрешением может иметь большой смысл.
Многие современные игры FPS, например, не поддерживают горизонтальный угол обзора более 90 градусов. Это нормально для монитора 16: 9, но на сверхшироком мониторе это может привести к растяжению или искажению изображения. Если вы играете на соревнованиях или играете в основном в жанры FPS, вы, вероятно, не захотите использовать сверхширокий дисплей, если вы не уверены, что он совместим с вашими играми.Кроме того, на экране так много места, что вы можете потратить лишнюю секунду, чтобы проверить мини-карту, что поставит вас в невыгодное положение по сравнению с игроками с меньшим соотношением сторон.
Сверхширокие мониторы находятся в более шатком положении, когда дело доходит до поддержки игр, потому что полная реализация сверхшироких мониторов в многопользовательской игре может считаться конкурентным преимуществом.
Более широкий дисплей означает более широкое поле зрения, в случае сверхширокого дисплея — намного шире. По этой причине многие многопользовательские игры, особенно в жанре FPS, предпочитают не поддерживать сверхширокие дисплеи, по крайней мере, не до такой степени, что они получают более высокий угол обзора.Например, Overwatch имел надлежащую сверхширокую поддержку в бета-версии, но Blizzard выбрала подход уменьшения поля обзора в полной версии.
Что насчет настроек для нескольких дисплеев?
Установка с несколькими дисплеями — это совсем другая баня червей. Кажется, никто не согласен с тем, какой у вас правильный размер экрана, сколько экранов у вас должно быть или в какой конфигурации вы должны их запускать.
Но игры с ними могут быть довольно хорошими, особенно если вы запускаете их в формате 1×3 или Конфигурация 3 × 3. Они предлагают такой же уровень погружения, как и сверхширокий дисплей, но здесь применимы те же проблемы, что и в сверхшироких играх.
Вообще говоря, здесь вам не нужно беспокоиться о совместимости, поскольку вы все равно можете играть в игру в полноэкранном режиме на одном мониторе, а остальные мониторы использовать для чего-то другого.
Какой размер монитора мне подходит?
Какой размер экрана лучше всего подходит для игр? Дело в том, что мониторы разного размера отлично подходят для определенных игр, но это также зависит от того, что вы делаете со своим монитором. Нет сомнений, что для максимального погружения в одиночные игры лучше всего подойдет монитор от 27 дюймов и выше.Это касается и геймеров, которые работают из дома, что дает вам больше места на экране, с которым можно поиграть при написании этих документов или редактировании видео. Соревновательные игроки могут захотеть получить больше информации, доступной для их глаз, не двигая головой, или у них может быть компьютер с низким энергопотреблением, который не может обрабатывать большие размеры экрана.
Давайте рассмотрим каждый размер и разберемся, почему каждый вариант может быть лучше всего для вас.
22 дюйма
Если у вас мало места, вы играете относительно близко к экрану или у вас ограниченный бюджет, 22-дюймовый монитор может быть единственным, на что вы можете пойти.При этом, если вы можете позволить себе немного больше, вам всегда следует использовать как минимум 24-дюймовый дисплей с разрешением 1080p, если вы хотите получить хороший игровой опыт.
24 дюйма
Если вы собираетесь играть с разрешением 1080p, то лучше всего подойдет 24-дюймовый дисплей. Дисплей с более высоким разрешением при таком размере может привести к более резкому изображению, но вы можете добиться этого с помощью суперсэмплинга или сглаживания за гораздо меньшие деньги. Кроме того, более высокое разрешение на 24-дюймовых дисплеях может затруднить взаимодействие с элементами пользовательского интерфейса, субтитрами и даже с операционной системой.
24-дюймовый экран по-прежнему пользуется популярностью у многих энтузиастов киберспорта, а также является отличной отправной точкой для любых новых геймеров.
27 дюймов
При нормальном расстоянии просмотра и разрешении 1440p это обычно обеспечивает наилучшие впечатления от игры. В то время как 24 дюйма / 1080p — это хорошо, 27 дюймов / 1440p, несомненно, лучше, благодаря тому, что он занимает большую часть вашего поля зрения и может похвастаться более высоким разрешением. Если вы можете запускать игры с собственным разрешением на этом дисплее, вам, вероятно, не придется слишком сильно повышать AA, а также у вас не должно возникнуть проблем с пользовательским интерфейсом и системной навигацией.
27-дюймовые дисплеи хорошо работают и с разрешением 1080p, но при разрешении 1440p у вас гораздо больше места на экране для работы, что делает монитор этого размера идеальным для игр и работы из дома.
32-дюймовый
Несмотря на внешний вид 32-дюймовых игровых мониторов, дополнительное расстояние для просмотра может потенциально вызвать некоторую нагрузку на глаза в зависимости от игр, в которые вы играете. С игровыми мониторами такого размера вы, вероятно, не сможете сидеть так близко, как с монитором 24–27 дюймов, так что остерегайтесь этого.Здесь мы вторгаемся на территорию телевидения, но, честно говоря, однопользовательская игра никогда не выглядела лучше, чем на 32-дюймовом экране, особенно в 4K.
A TV
Если вы хотите играть в 4K на консоли, вам, вероятно, стоит просто купить телевизор. Для компьютерных геймеров мониторы 4K различаются по размерам, указанным выше, что дает вам множество вариантов на выбор. Если 32-дюймовый экран кажется маленьким для ваших игровых планов, все же, возможно, стоит инвестировать в телевизор, а не на монитор, поскольку вы можете извлечь выгоду из разрешения и соотношения сторон, а также лучших углов обзора.
Если вы настаиваете на высочайшем разрешении и высочайшем качестве игрового процесса, вам следует подумать о приобретении 45-65-дюймового телевизора 4K. Затем вы можете закрепить его на стене и использовать для игр с дивана или кровати.
Final Word
Мониторы разных размеров могут быть лучшими для ряда различных игровых сценариев, но при нормальном расстоянии просмотра и дисплее 16: 9 мы рекомендуем 24-дюймовый монитор 1080p или 27-дюймовый монитор 1440p. 27-дюймовый монитор 1440p может показаться немного большим для некоторых киберспортивных игроков, но если вы сможете привыкнуть к панели такого размера, это в целом оптимальный вариант.
Помимо размера монитора, вы также можете принять во внимание такие аспекты, как тип панели и частота обновления. Современные дисплеи и графические процессоры будут поддерживать такие стандарты, как HDMI и DisplayPort, но если вы все еще используете VGA или DVI, вы можете дважды проверить, какие порты поддерживает ваш монитор, и подумать о покупке адаптера, если он вам нужен.


 Для относительно комфортного восприятия достаточно значений от 250 dpi.
Для относительно комфортного восприятия достаточно значений от 250 dpi.