Ошибка 404 — Википедия
Ошибка 404 или Not Found («не найдено») — стандартный код ответа HTTP о том, что клиент был в состоянии общаться с сервером, но сервер не может найти данные согласно запросу. Ошибку 404 не следует путать с ошибкой «Сервер не найден» или иными ошибками, указывающими на ограничение доступа к серверу. Ошибка 404 означает, что запрашиваемый ресурс может быть доступен в будущем, что однако не гарантирует наличие прежнего содержания.
Пользователи наиболее часто сталкиваются с ошибкой 404 при посещении так называемых «битых» или «мёртвых ссылок», что делает, таким образом, ошибку 404 одной из наиболее узнаваемых ошибок в сети Интернет[1].
При связи по HTTP клиент требует ответа на свой запрос к серверу. Например, веб-браузер запрашивает HTML-документ (веб-страницу) и ожидает цифровой код ответа и, не всегда обязательно, сообщение. В коде 404, первая цифра «4» указывает ошибку клиента, к примеру, опечатку в URL. Следующие две цифры определяют конкретную ошибку. HTTP использует трёхзначные коды, напоминающие коды для ранних версий протоколов FTP и NNTP.
Следом за кодом ответа 404 для человеческого понимания идёт объяснение причины. Спецификация HTTP предлагает фразу «Not Found»[2] (не найдено) и большинство веб-серверов по умолчанию выводят страницы HTML, который включает в себя как код 404, так и фразу «Not Found».
Ошибка 404 часто возвращается, когда страница была перемещена или удалена, или не совпадает имя файла в коде и на сервере. В первом случае, лучше возвращать клиенту код 301 Moved Permanently, что можно настроить в конфигурации большинства серверов, либо производить перенаправление на другой URL. Во втором случае, лучше возвращать код 410 Gone. Однако, так как эти два варианта требуют специальной настройки сервера, большинство веб-сайтов не используют их.
Ошибку 404 не следует путать с ошибкой DNS, которая появляется, когда данный URL ссылается на имя несуществующего сервера. Ошибка 404 означает, что сам сервер был найден, но не смог найти запрашиваемую страницу.

Веб-сервер обычно может быть настроен на отображение страницы ошибки с более понятным описанием, она может быть оформлена в стиле родительского сайта или включать форму поиска. Фразу идущую на уровне протокола, скрытую от пользователя, редко изменяют.
Однако, не следует отображать пользовательские страницы объёмом менее 512 байт, так как некоторые браузеры, к примеру, Internet Explorer или Google Chrome, вместо пришедшей информации отобразят свою страницу ошибки. Так же в случае если страница не предоставляет иконку (клиент обычно в автоматическом режиме запрашивает её), а ответ сервера включает в себя пользовательский вариант страницы, то это приведёт к дополнительному трафику и увеличению времени загрузки.[3][4]
Отдельные компании делают «пасхальные яйца» на странице 404. Например, «Пежо» изображал на странице машину Peugeot 404, а страница 404 веб-студии «Протеус» («молдавские веб-гастарбайтеры») стала известной на весь Рунет
На официальном сайте Международного олимпийского комитета ошибка 404 изображается на фоне четырех олимпийских колец вместе с нераскрывшимся пятым[5], что является отсылкой к техническому сбою во время церемонии открытия зимних Олимпийских игр 2014 года в Сочи.
Некоторые веб-сайты вместо «не найдено» возвращают стандартную страницу с кодом «200 OK», это известно как мягкая ошибка 404. Мягкий 404 является проблемой для автоматизированных методов анализа работоспособности ссылки. Некоторые поисковые системы, такие как Yahoo, используют автоматизированные процессы для выявления мягких 404.[6] Мягкий 404 может произойти в результате ошибки конфигурации при использовании определённого серверного программного обеспечения. Например, в веб-сервере Apache, когда путь к файлу с ошибкой 404 (указанный в .htaccess) определяется как абсолютный (например, http://example.com/error.html (недоступная ссылка)), а не относительный (/error.html). [7]
Некоторые прокси-серверы генерируют ошибку 404, когда не находят хост, вместо того, чтобы вернуть код из диапазона 500-х ошибок. Это может сбить с толку программы, которые действуют на базе полученных ответов, ведь они уже не могут легко различить отсутствие веб-сервера и отсутствие веб-страницы на существующем веб-сервере.
В июле 2004 года телекоммуникационный провайдер Великобритании BT Group развернул систему блокировки контента Cleanfeed, которая возвращает ошибку 404 на любой запрос к информации, содержимое которой определено Internet Watch Foundation как потенциально незаконное.[8] Другие провайдеры в той же ситуации возвращают статус HTTP 403 «Запрещено».[9] Практика использования ложных ошибок 404 в качестве цензуры также были зарегистрированы в Таиланде
В 2008 году телекоммуникационный отдел Пост офис провели исследование[13] и обнаружили, что «404» на сленге стал синонимом «невежественный» в Великобритании. Сленг-лексикограф Джонатон Грин высказал мнение, что «404», как сленговое название было обусловлено «влиянием технологий» в молодёжных компаниях, в то же время использование ограничивается Лондоном и рядом других городов.[13]
«В честь» ошибки 404 была названа японская музыкальная группа 404NOTFOUND, абаканская музыкальная группа ШУМ404 , а также российский общественный интернет-проект поддержки гомосексуальных подростков Дети-404.
Хотя многие сайты отправляют дополнительную информацию в сообщении об ошибке 404, такие как ссылка на главную страницу веб-сайта или форма поиска, есть гораздо более сложные реализации, которые стараются найти правильный адрес веб-страницы, которую запрашивал пользователь. [14]
- ↑ The 5 most common HTTP errors according to Google
- ↑ 6.1.1 Код статуса и поясняющая фраза (неопр.). W3C. Дата обращения 22 июня 2008. Архивировано 17 февраля 2012 года.
- ↑ Heng, Christopher Что такое Favicon.ico и как создать иконку для своего вэб-сайта (неопр.). thesitewizard.com (7 сентября 2008). Дата обращения 23 февраля 2011. Архивировано 8 февраля 2012 года.
- ↑ Cole, Linda Ошибка подлый «favicon.ico не найден» (неопр.). Виртуальная библиотека вэб-разработчика. QuinStreet (3 август 1999). Дата обращения 25 февраля 2011. Архивировано 17 февраля 2012 года.
- ↑ МОК.
- ↑ Почему пауки постоянно запрашивают странные URL, которые никогда не существовали на моём сайте? (неопр.). Yahoo Web Crawler Help page. Дата обращения 4 октября 2009. Архивировано 17 февраля 2012 года.
- ↑ Прощание с мягким 404s (неопр.). Google Official Blog. Дата обращения 20 сентября 2008. Архивировано 17 февраля 2012 года.
- ↑ LINX Public Affairs » Cleanfeed: факты (неопр.) (недоступная ссылка). Publicaffairs.linx.net (10 сентября 2004). Дата обращения 6 март 2011. Архивировано 13 мая 2011 года.
- ↑ «DEMON — Error 403» (недоступная ссылка)
- ↑ Sambandaraksa, Don. The old fake ‘404 Not Found’ routine (18 февраля 2009). Дата обращения 12 сентября 2010.
- ↑ Noman, Helmi Тунисский журналист подал в суд на правительство за блокировку Facebook, за нанесённый ущерб при использовании ошибки 404 вместо 403 (неопр.). Open Net Initiative (12 сентября 2008). Дата обращения 21 ноября 2010. Архивировано 17 февраля 2012 года.
- ↑ Движение против цензуры в Тунисе: творчество, мужество и надежда! (неопр.). Global Voices Advocacy (27 мая 2010). Дата обращения 28 августа 2010. Архивировано 17 февраля 2012 года.
- ↑ 1 2 Не быть 404, знать техносленг, BBC News Online (10 декабря 2008). Дата обращения 13 декабря 2008.
- ↑ Swenson, Sahala Сделайте вашу страницу 404 более полезной (неопр.). Official Google Webmaster Central Blog. Google, Inc (19 августа 2008). Дата обращения 28 августа 2009. Архивировано 17 февраля 2012 года.
ЧТО ЭТО И КАК ИСПРАВИТЬ
Когда я открываю какую-то страницу из поиска и вижу «404 Not Found», то очень сильно раздражаюсь и негодую.
Ведь я потратила на это время, предвкушая, что вот-вот найду полезный и интересный контент, но….. Зайду ли я на этот сайт еще раз? В 99% — нет. Так поступает большинство пользователей. Но не будем впадать в панику и пессимизм.

Что же это за ошибка, откуда она берется и как это исправить — поговорим в этой статье.
Почему пишет страница не найдена?
И на этот вопрос есть несколько ответов.
- Во-первых, пользователь неверно ввел адрес в строку браузера: забыл символ, букву, цифру итд. Сервер запрос получил, но вот найти такую страницу не смог.
- Во-вторых, сбои с правильным отображением могут происходить из-за нарушений сеансов связи.
- В-третьих, ошибка not found может появиться в случае некорректного функционирования самого сервера, который выдает такой месседж даже при нормально работающем сайте. Такое встречается крайне редко и связано с вирусными атаками.
- В-четвертых, код ошибки 404 означает, что на сайте есть физически несуществующая страница.
Раскладываем на слагаемые
Мало кто знает о том, что каждая цифра в 404 имеет свою символику. Первая четверка повествует о том, что поисковый запрос занял очень много времени или сам пользователь допустил ошибку и неверно ввел url. Ноль говорит о синтаксической ошибке, а оставшаяся четверка указывает на то, что запрошенный источник не был найден.
Кстати, мы занимаемся доработками сайта!
Подробнее
В большинстве случаев это пугает пользователей, поэтому важно по максимуму сделать ее привлекательной, чтобы посетитель не ушел сразу, а продолжил свое путешествие по вашему сайту в поисках нужной информации. Но многие разработчики не уделяют должного внимания этой ошибке и поэтому теряют пользователей.
Что такое идеальная страница 404 Not Found?
Большинство страниц имеет однотипное и безликое оформление ошибки. Но привлекательная картинка или текст могут существенно сгладить негативное впечатление и стать своеобразным извинением перед пользователем за досадную ошибку. Если подойти к этому вопросу серьезно, то страница с ошибкой может решать такие задачи как:
- привлекать внимание посетителей
- объяснять причину ошибку
- давать инструкцию для исправления
Почему бы не прибегнуть к юмору и креативу? Посмотрите удачные примеры оформления страниц с 404 ошибкой:






Любое препятствие или ошибку можно превратить в возможность. Именно в возможность выделиться среди конкурентов.
Ошибка 404 для этого подходит как нельзя лучше. Укажите там контакты. Если это интернет — магазин, то устройте грандиозную распродажу.
А знаете ли вы, что в глобальной сети интернет ходит легенда о том, что самый первый сервер находился именно в комнате № 404 Европейской Ассоциации по ядерным исследованиям. Поверили?:)
Представляете, если обыграть так всю страницу в виде засекреченной лаборатории, в комнате с роковым номером, заваленной сложнейшим оборудованием работают и живут фанатики своего дела. Мигание разноцветных индикаторов отражается на их белых халатах. Они обмениваются фразами, непонятными непосвященным, общаются на языке цифр, как будто и сами превратились в детали своих удивительных машин. Поиграйте с анимацией, видео, гифками.
Согласитесь, что такие картинки могут зацепить внимание посетителей и продлить время их пребывания на сайте. Помимо забавной картинки можно разместить полезную информацию, касающуюся тематики вашего бизнеса или просто развлекательный контент.
Как удалить ошибку 404
Самый действенный способ исправить подобный опус — правильно ввести страницу в строку браузера и обновить ее при помощи клавиши F5, она работает одинаково во всех браузерах.
Второй способ — проверить уровень соединения с интернетом. Ошибка 404 может показываться, если отсутствует подключение.
Третий способ — ошибка также вылезает, когда пользователь сам неправильно ввел адрес ресурса. Для ее исправления достаточно внимательно проверить адрес и скорректировть его.
Четвертый способ — бывает так, что иногда нужно просто перейти на один уровень вверх в случае связанного ресурса.
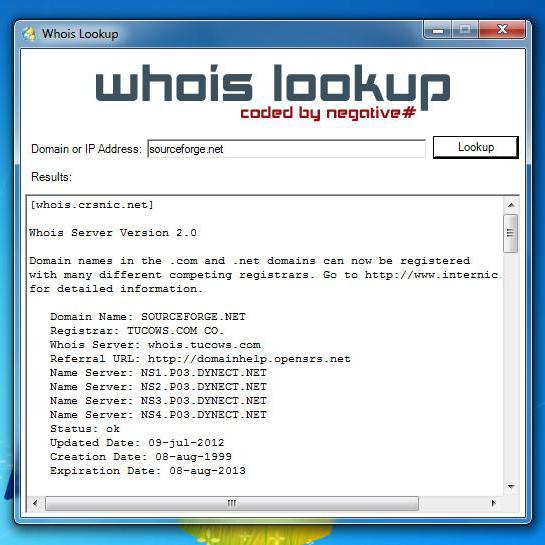
Пятый способ — проверить, правда ли существует нужная страница, можно в поисковике или на мобильном гаджете. Для инициализации существуют и более продвинутые сервисы, например, WhoIs.
В нужную строку просто введите адрес и система сама выдаст всю информацию по объекту: подтверждение физического существования, провайдер, сайт итд.
Иногда случается и так, что пользователь не может ничего сделать — страница не обновляется и ошибка не исчезает. Причина кроется в том, что владелец сайта перенес информацию на новый ресурс, но не привязал старый адрес к новому. Если информация нужна срочно и вы уверены, что она там раньше была, можно отправить сообщение владельцу сайта по электронной почте и уточнить причину ошибки.
Рекомендации специалистам: как найти все 404 ссылки на сайте
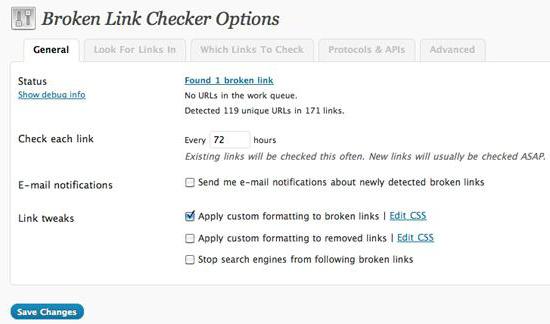
Чтобы качественно проверить все страницы, лучше воспользоваться сразу несколькими специализированными сервисами: плагин Broken Link Checker для WordPress, инструменты Google Web Masters Tool и аналогичные сервисы в Яндексе.
Есть еще специальный файл htaccess, который помогает настроить редиректы, права доступа для разных админов, авторизацию и позволяет настраивать собственные общие страницы ошибок, в том числе 404. Проверить ссылки можно и через специализированные сервисы, которыми пользоваться очень просто: достаточно ввести в строку поиска ссылку и система выдаст результат уже через пару минут.
Влияет ли ошибка на ранжирование в поисковиках?
Дело в том, что подобные ошибки сокращают время пребывание пользователей на сайте, а в 2018 году этот показатель стал учитываться поисковиками при ранжировании сайта. Яндекс и Гугл видят в этом угрозу снижения качества сайта и низкое соответствие запросам пользователей. И даже могут понизить сайт в результатах поиска.
404 ошибка — это не критично, но все-таки поможет повлиять на поведение пользователей. Уделите время на то, чтобы сделать эту страницу по максимуму полезной и интересной.
Ошибка 404: как исправить? Ошибка 404: «Страница не найдена»
Наверное, не нужно говорить, что любой человек, посещающий интернет-сайты, хоть раз, но сталкивался невозможностью отображения страницы, когда происходит сбой с кодом 404. Сразу же возникает вопрос: «Как исправить?». Ошибка 404 (страница не найдена) может возникать по разным причинам. И тут в плане факторов ее появления может быть несколько основных аспектов: клиентские ошибки, сбои связи или программного обеспечения, нарушения в работе со стороны сервера или просто отсутствие страницы по указанному адресу.
Что значит ошибка 404?
Сам сбой означает только одно: по какой-то причине запрашиваемая в интернете страница не может быть найдена по конкретному адресному запросу. Иными словами, она просто отсутствует.

Но это самая простая ситуация, для которой нужно найти решение, как исправить (ошибка 404 «Страница не найдена»). Сама же страница в действительности может существовать, но доступ к ней не осуществляется, заблокирован или ограничен. Такое положение дел можно пояснить на примере. Вы знаете, что какой-то предмет должен находиться на полке шкафу. Естественно, вы целенаправленно открываете шкаф и смотрите на полку, но… нужно вещи там нет. Это один аспект. С другой стороны, вы, возможно, просто не увидели нужную вещь, поскольку она была завалена другими или просто лежала в стороне. Такая ситуация с ошибкой 404 тоже встречается.
Возможные причины появления сбоя
Прежде чем говорить о сбое (как устранить, как исправить, ошибка 404 «Страница не найдена» появляется снова и снова), обратимся к перечню возможных причин его появления. В качестве основных и наиболее распространенных обычно указываются следующие:
- некорректный ввод адреса;
- нарушения связи;
- сбои в работе браузеров;
- проблемы с функционированием сервера;
- физическое отсутствие страницы на сервере и т.д.
Основные разновидности ошибки 404
Как правило, код ошибки 404 точно такой же, как и код сбоя Windows Update – 0x80244019.

А вот выдаваемое сообщение в браузерах может выглядеть по-разному. Основными типами сообщений являются следующие:
- 404 Страница не найдена;
- HTTP 404 Not Found;
- 404 Файл или каталог не найден;
- Error 404 Not Found;
- HTTP 404;
- Требуемый URL не был найден на этом сервере
- Error 404;
- 404 Not Found;
- 404 Error.
В принципе, несмотря на различающиеся между собой сообщения, код ошибки 404 остается одинаковым, и суть проблемы от этого не меняется. Посмотрим, как такую ситуацию можно исправить самыми простыми методами.
Ошибка 404: что делать? Простейшая методика исправления
Для начала следует попытаться просто обновить страницу, ведь она может появляться даже при мимолетном сбое связи или перегрузкой самого сервера, на котором расположена страница.

Для этого во всех без исключения браузерах используется клавиша F5, кнопка на панели или соответствующая команда из меню. Если же этого не помогает, следует проверить интернет-соединение, поскольку при отсутствии подключения выдается именно такая ошибка.
Очень часто сбой возникает по причине невнимательности самого пользователя, когда он просто вводит адрес с ошибками. Возникает вопрос: «Проблему как исправить?». Ошибка 404 «Страница не найдена» убирается самой обычной проверкой правильности написания адреса ресурса с повторным вводом корректного значения. Кроме того, если ошибка получена при посещении связанного ресурса, следует попробовать переместиться на один уровень вверх. Для примера: сбой происходит на странице website.ru/a/b.html. В этом случае нужно перейти на один уровень вверх, соответствующий адресу website.ru/a.html, а потом уже на нем искать нужную ссылку на недоступную страницу.
Наконец, в вопросе того, как убрать ошибку 404, можно просто задать по имеющемуся адресу запрос в любой поисковой системе, чтобы убедиться, что страница действительно существует. В крайнем случае, следует проверить доступ к ней, скажем, с мобильного устройства. Можно использовать и более продвинутые средства инициализации.

Для этого прекрасно подойдет мощный интернет-сервис WhoIs, на котором задается поиск, а результатах и будет показана привязка страницы к определенному месту или провайдеру, не говоря уже о подтверждении ее физического существования.

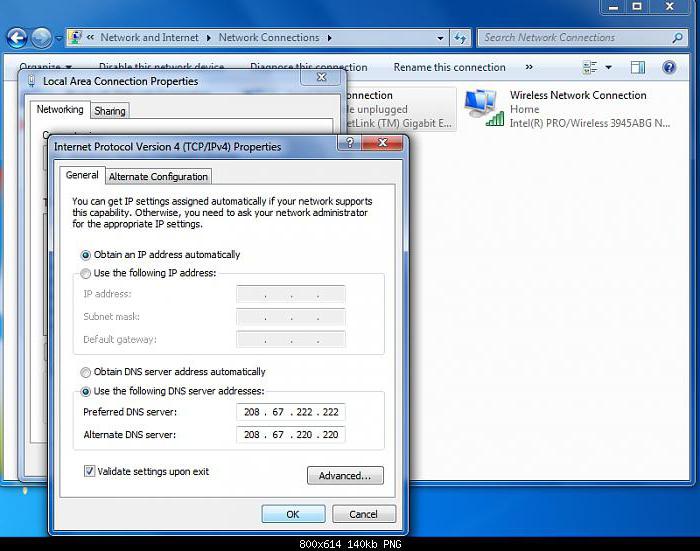
В конце концов, если проблема состоит в сетевых настройках, возможно, придется попробовать поменять адреса DNS-серверов, что иногда позволяет устранить проблему. Но такие ситуации касательно ошибки 404 встречаются крайне редко.
Бывает и так, что от пользователя ничего не зависит. Владелец или правообладатель мог перенести страницу на другой ресурс или хостинг, предварительно не сделав привязку старого адреса страницы к новому размещению, из-за чего перенаправления не происходит. Может быть, и сервер дал сбой, или его работа была нарушена той же DDoS-атакой. Тут уж ничего не поделаешь. В лучшем случае можно связаться с владельцем сайта по электронной почте и выяснить причины неполадок.
Рекомендации веб-разработчикам
Что касается веб-разработчиков, обычно такие сбои можно определить и попытаться исправить при помощи соответствующих методов.

Большинство специалистов рекомендуют использовать инструменты для веб-мастеров Google Web Masters Tool, аналогичные средства «Яндекса», а также специальный плагин Broken Link Checker для платформы WordPress. Но, как считается, лучше провести комплексную проверку с задействованием всех средств.
Кроме всего вышеперечисленного, проверить линк можно совершенно просто и на специализированных сайтах, где достаточно просто ввести адрес, активировать процесс проверки и получить соответствующий результат.
Заключение
Вместо итога остается сказать, что хоть ошибка 404 во всех своих проявлениях критичной не является, тем не менее, любому пользователю или веб-разработчику способна доставлять немало головной боли. Что же касается устранения таких сбоев, в случае ошибок со стороны сервера рядовому пользователю можно даже не пытаться повлиять на ситуацию, все равно ничего не получится. А в остальном нужно просто быть внимательнее при вводе адресов и следить, чтобы не было нарушений в работе активного на данный момент интернет-подключения. Если уж совсем ничего не поможет, можно использовать утилиты вроде Microsoft Fix It!, ориентированные на автоматическое исправление неполадок, в том числе и интернет-подключений. Но в большинстве случаев появление такой ошибки не связано с программными сбоями и изменением каких-то параметров ситуация не исправляется (за исключением адресов DNS и других сетевых настроек).
Ошибка 404 not found — что это значит и как исправить? Как устранить 404 станица не найдена?
Ошибка 404 (http status 404) — что это значит?
В статье рассмотрим, что означает ошибка 404 на сайте. Ошибка 404 — это код ответа сервера, который сообщает пользователю, что сервер не может найти запрашиваемые данные. Почему такое может произойти? Есть несколько возможных причин:
Вы допустили ошибку при вводе адреса страницы или файла в браузер. Или браузеру не удалось найти ip адрес сервера. Сервер не может найти и выдать данные потому, что вы дали ему неправильные «координаты». В таком случае вам достаточно просто исправить ошибку в URL-адресе, и вместо страницы с ошибкой 404 появятся искомые страница/файл.
Данные (страница или файл) не размещены на сервере, или CMS неверно отвечает на запрос пользователя. В этом случае дело обстоит сложнее, и быстро справиться с проблемой не получится. Чтобы устранить ошибку 404, определите, как создавался сайт, на котором обнаружена ошибка (на CMS или без использования CMS). От этого будет зависеть способ решения проблемы.
Мы рассмотрим, что делать с ошибкой 404 и как исправить.
Как убрать ошибку 404 на сайте, созданном на CMS (WordPress, Joomla, 1С-Битрикс и т.д.)
На сайтах, созданных с использованием CMS, встречаются различные страницы с ошибкой 404 (http status 404). В зависимости от типа страницы с ошибкой различаются причины возникновения и пути решения проблемы:
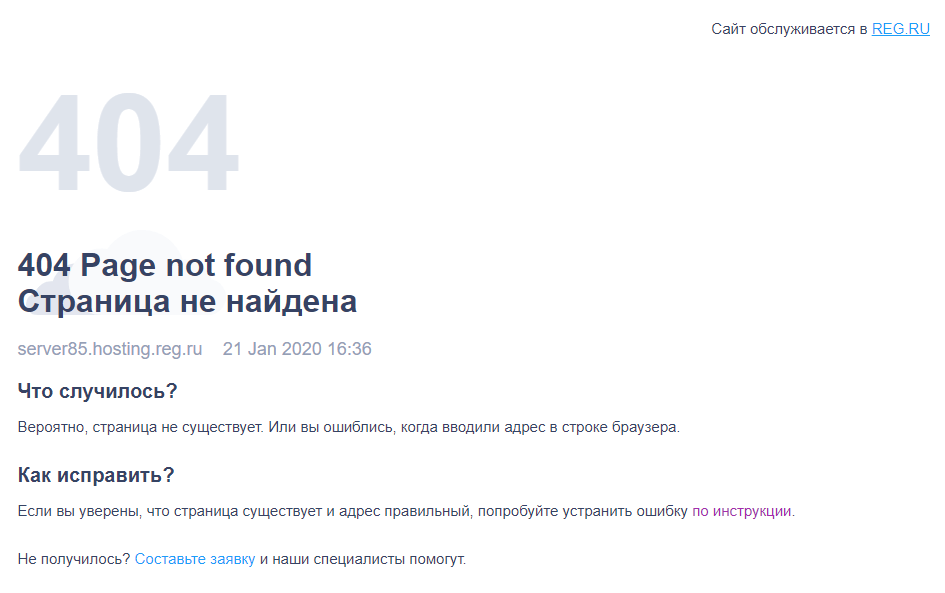
- Если вы видите на своём сайте стандартную ошибку 404 REG.RU:

В большинстве случаев проблема связана с отсутствием конфигурационного файла .htaccess. Как избавиться от ошибки 404? Создайте в корневой папке сайта пустой текстовый файл с расширением .htaccess и добавьте в него стандартные директивы для используемой CMS. Стандартные директивы приведены в статье: Файлы .htaccess для популярных CMS.
Важно: в панели управления cPanel файл .htaccess по умолчанию скрыт (т.е. он существует, но не виден). Следуйте инструкции, чтобы включить отображение файла. Затем сверьте его содержимое со стандартным.
Если файл .htaccess существует и его содержимое корректно, а ошибка 404 not found сохраняется, обратитесь в техническую поддержку.
- Если вы видите иную страницу ошибки, которую отдает CMS сайта. Например:
 Ошибка на WordPress
Ошибка на WordPress
 Пользовательская ошибка 404 not found
Пользовательская ошибка 404 not found
Возможно, страница не создана или не опубликована на этапе размещения сайта в админке CMS. Также ошибка может быть связана с формированием «человекопонятных» ЧПУ-ссылок с помощью SEO-плагинов. Чтобы избавиться от проблемы, необходимо обратиться к веб-разработчикам сайта или на тематические форумы, на которых представлена необходимая техническая информация (ошибка http 404).
Как быстро устранить ошибку 404 на сайте, созданном без использования CMS
На сайтах, созданных без использования CMS, код ошибки 404 отображается следующим образом:

Что означает это сообщение? Запрашиваемые страница/файл отсутствуют или размещены в неправильной папке (не в корневой папке сайта).
Что делать? Откройте корневую папку сайта в панели управления хостингом и проверьте, находятся ли в ней файлы вашего сайта.
Открывается только главная страница сайта, на внутренних страницах ошибка 404 или 500
Рассмотрим, что значит и как исправить ошибку отображения внутренних страниц сайта (error 404 или 500), причиной проблемы является отсутствие файла .htaccess (либо он пустой, либо в нем не хватает необходимых директив для работы CMS). Решить проблему может замена текущего файла .htaccess стандартным для данной CMS.
На хостинге Linux
Если у вас ISPmanager, проверьте, не включены ли Автоподдомены. Если они включены, отключите их, проверьте актуальность проблемы.
В остальных случаях для устранения внутренней ошибки 404 или 500, перейдите в корневую папку сайта: Как узнать корневую папку сайта
Создайте файл .htaccess (или замените его) со следующим содержимым:
Файл .htaccess для Joomla
##
# @version $Id: htaccess.txt 14401 2010-01-26 14:10:00Z louis $
# @package Joomla
# @copyright Copyright (C) 2005 - 2010 Open Source Matters. All rights reserved.
# @license http://www.gnu.org/copyleft/gpl.html GNU/GPL
# Joomla! is Free Software
##
#####################################################
# READ THIS COMPLETELY IF YOU CHOOSE TO USE THIS FILE
#
# The line just below this section: 'Options +FollowSymLinks' may cause problems
# with some server configurations. It is required for use of mod_rewrite, but may already
# be set by your server administrator in a way that dissallows changing it in
# your .htaccess file. If using it causes your server to error out, comment it out (add # to
# beginning of line), reload your site in your browser and test your sef url's. If they work,
# it has been set by your server administrator and you do not need it set here.
#
#####################################################
## Can be commented out if causes errors, see notes above.
Options +FollowSymLinks
#
# mod_rewrite in use
RewriteEngine On
########## Begin - Rewrite rules to block out some common exploits
## If you experience problems on your site block out the operations listed below
## This attempts to block the most common type of exploit `attempts` to Joomla!
#
## Deny access to extension xml files (uncomment out to activate)
#<Files ~ "\.xml$">
#Order allow,deny
#Deny from all
#Satisfy all
#</Files>
## End of deny access to extension xml files
RewriteCond %{QUERY_STRING} mosConfig_[a-zA-Z_]{1,21}(=|\%3D) [OR]
# Block out any script trying to base64_encode crap to send via URL
RewriteCond %{QUERY_STRING} base64_encode.*\(.*\) [OR]
# Block out any script that includes a <script> tag in URL
RewriteCond %{QUERY_STRING} (\<|%3C).*script.*(\>|%3E) [NC,OR]
# Block out any script trying to set a PHP GLOBALS variable via URL
RewriteCond %{QUERY_STRING} GLOBALS(=|\[|\%[0-9A-Z]{0,2}) [OR]
# Block out any script trying to modify a _REQUEST variable via URL
RewriteCond %{QUERY_STRING} _REQUEST(=|\[|\%[0-9A-Z]{0,2})
# Send all blocked request to homepage with 403 Forbidden error!
RewriteRule ^(.*)$ index.php [F,L]
#
########## End - Rewrite rules to block out some common exploits
# Uncomment following line if your webserver's URL
# is not directly related to physical file paths.
# Update Your Joomla! Directory (just / for root)
# RewriteBase /
########## Begin - Joomla! core SEF Section
#
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteCond %{REQUEST_URI} !^/index.php
RewriteCond %{REQUEST_URI} (/|\.php|\.html|\.htm|\.feed|\.pdf|\.raw|/[^.]*)$ [NC]
RewriteRule (.*) index.php
RewriteRule .* - [E=HTTP_AUTHORIZATION:%{HTTP:Authorization},L]
#
########## End - Joomla! core SEF Section
Файл .htaccess для WordPress
# BEGIN WordPress
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>
# END WordPress
Файл .htaccess для HostCMS
Options +FollowSymlinks
AddDefaultCharset Off
<IfModule mod_php4.c>
php_flag magic_quotes_gpc off
php_flag magic_quotes_runtime off
php_flag register_globals off
</IfModule>
<IfModule mod_php5.c>
php_flag magic_quotes_gpc off
php_flag magic_quotes_runtime off
php_flag register_globals off
</IfModule>
<IfModule mod_dir.c>
DirectoryIndex index.php index.htm index.html
</IfModule>
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule ^(.*)$ /index.php
</IfModule>
Файл .htaccess для Bitrix
Options -Indexes
ErrorDocument 404 /404.php
<IfModule mod_php5.c>
php_flag allow_call_time_pass_reference 1
php_flag session.use_trans_sid off
#php_value display_errors 1
#php_value mbstring.func_overload 2
#php_value mbstring.internal_encoding UTF-8
</IfModule>
<IfModule mod_rewrite.c>
Options +FollowSymLinks
RewriteEngine On
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-l
RewriteCond %{REQUEST_FILENAME} !-d
RewriteCond %{REQUEST_FILENAME} !/bitrix/urlrewrite.php$
RewriteRule ^(.*)$ /bitrix/urlrewrite.php [L]
RewriteRule .* - [E=REMOTE_USER:%{HTTP:Authorization}]
</IfModule>
<IfModule mod_dir.c>
DirectoryIndex index.php index.html
</IfModule>
<IfModule mod_expires.c>
ExpiresActive on
ExpiresByType image/jpeg "access plus 3 day"
ExpiresByType image/gif "access plus 3 day"
</IfModule>
Файл .htaccess для ModX
# MODx supports Friendly URLs via this .htaccess file. You must serve web
# pages via Apache with mod_rewrite to use this functionality, and you must
# change the file name from ht.access to .htaccess.
#
# Make sure RewriteBase points to the directory where you installed MODx.
# E.g., "/modx" if your installation is in a "modx" subdirectory.
#
# You may choose to make your URLs non-case-sensitive by adding a NC directive
# to your rule: RewriteRule ^(.*)$ index.php?q=$1 [L,QSA,NC]
RewriteEngine On
RewriteBase /
# Rewrite www.domain.com -> domain.com -- used with SEO Strict URLs plugin
#RewriteCond %{HTTP_HOST} .
#RewriteCond %{HTTP_HOST} !^example-domain-please-change\.com [NC]
#RewriteRule (.*) http://example-domain-please-change.com/$1 [R=301,L]
#
# or for the opposite domain.com -> www.domain.com use the following
# DO NOT USE BOTH
#
#RewriteCond %{HTTP_HOST} .
#RewriteCond %{HTTP_HOST} !^www\.example-domain-please-change\.com [NC]
#RewriteRule (.*) http://www.example-domain-please-change.com/$1 [R=301,L]
#
# Rewrite secure requests properly to prevent SSL cert warnings, e.g. prevent
# https://www.domain.com when your cert only allows https://secure.domain.com
#RewriteCond %{SERVER_PORT} !^443
#RewriteRule (.*) https://example-domain-please-change.com.com/$1 [R=301,L]
#
# The Friendly URLs part
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule ^(.*)$ index.php?q=$1 [L,QSA]
#
# Make sure .htc files are served with the proper MIME type, which is critical # for XP SP2. Un-comment if your host allows htaccess MIME type overrides.
#AddType text/x-component .htc
#
# If your server is not already configured as such, the following directive
# should be uncommented in order to set PHP's register_globals option to OFF.
# This closes a major security hole that is abused by most XSS (cross-site
# scripting) attacks. For more information: http://php.net/register_globals
#
# To verify that this option has been set to OFF, open the Manager and choose
# Reports -> System Info and then click the phpinfo() link. Do a Find on Page
# for "register_globals". The Local Value should be OFF. If the Master Value
# is OFF then you do not need this directive here.
#
# IF REGISTER_GLOBALS DIRECTIVE CAUSES 500 INTERNAL SERVER ERRORS :
#
# Your server does not allow PHP directives to be set via .htaccess. In that
# case you must make this change in your php.ini file instead. If you are
# using a commercial web host, contact the administrators for assistance in
# doing this. Not all servers allow local php.ini files, and they should
# include all PHP configurations (not just this one), or you will effectively
# reset everything to PHP defaults. Consult www.php.net for more detailed
# information about setting PHP directives.
#
#php_flag register_globals Off
#
# For servers that support output compression, you should pick up a bit of
# speed by un-commenting the following lines.
#
#php_flag zlib.output_compression On
#php_value zlib.output_compression_level 5
#
# The following directives stop screen flicker in IE on CSS rollovers. If
# needed, un-comment the following rules. When they're in place, you may have
# to do a force-refresh in order to see changes in your designs.
#
#ExpiresActive On
#ExpiresByType image/gif A2592000
#ExpiresByType image/jpeg A2592000
#ExpiresByType image/png A2592000
#BrowserMatch "MSIE" brokenvary=1
#BrowserMatch "Mozilla/4.[0-9]{2}" brokenvary=1
#BrowserMatch "Opera" !brokenvary
#SetEnvIf brokenvary 1 force-no-vary
Файл .htaccess для Drupal
#
# Apache/PHP/Drupal settings:
#
# Protect files and directories from prying eyes.
<FilesMatch "\.(engine|inc|info|install|make|module|profile|test|po|sh|.*sql|theme|tpl(\.php)?|xtmpl)$|^(\..*|Entries.*|Repository|Root|Tag|Template)$">
Order allow,deny
</FilesMatch>
# Don't show directory listings for URLs which map to a directory.
Options -Indexes
# Follow symbolic links in this directory.
Options +FollowSymLinks
# Make Drupal handle any 404 errors.
ErrorDocument 404 /index.php
# Force simple error message for requests for non-existent favicon.ico.
<Files favicon.ico>
# There is no end quote below, for compatibility with Apache 1.3.
ErrorDocument 404 "The requested file favicon.ico was not found.
</Files>
# Set the default handler.
DirectoryIndex index.php index.html index.htm
# Override PHP settings that cannot be changed at runtime. See
# sites/default/default.settings.php and drupal_initialize_variables() in
# includes/bootstrap.inc for settings that can be changed at runtime.
# PHP 5, Apache 1 and 2.
<IfModule mod_php5.c>
php_flag magic_quotes_gpc off
php_flag magic_quotes_sybase off
php_flag register_globals off
php_flag session.auto_start off
php_value mbstring.http_input pass
php_value mbstring.http_output pass
php_flag mbstring.encoding_translation off
</IfModule>
# Requires mod_expires to be enabled.
<IfModule mod_expires.c>
# Enable expirations.
ExpiresActive On
# Cache all files for 2 weeks after access (A).
ExpiresDefault A1209600
<FilesMatch \.php$>
# Do not allow PHP scripts to be cached unless they explicitly send cache
# headers themselves. Otherwise all scripts would have to overwrite the
# headers set by mod_expires if they want another caching behavior. This may
# fail if an error occurs early in the bootstrap process, and it may cause
# problems if a non-Drupal PHP file is installed in a subdirectory.
ExpiresActive Off
</FilesMatch>
</IfModule>
# Various rewrite rules.
<IfModule mod_rewrite.c>
RewriteEngine on
# Block access to "hidden" directories whose names begin with a period. This
# includes directories used by version control systems such as Subversion or
# Git to store control files. Files whose names begin with a period, as well
# as the control files used by CVS, are protected by the FilesMatch directive
# above.
#
# NOTE: This only works when mod_rewrite is loaded. Without mod_rewrite, it is
# not possible to block access to entire directories from .htaccess, because
# <DirectoryMatch> is not allowed here.
#
# If you do not have mod_rewrite installed, you should remove these
# directories from your webroot or otherwise protect them from being
# downloaded.
RewriteRule "(^|/)\." - [F]
# If your site can be accessed both with and without the 'www.' prefix, you
# can use one of the following settings to redirect users to your preferred
# URL, either WITH or WITHOUT the 'www.' prefix. Choose ONLY one option:
#
# To redirect all users to access the site WITH the 'www.' prefix,
# (http://example.com/... will be redirected to http://www.example.com/...)
# uncomment the following:
# RewriteCond %{HTTP_HOST} !^www\. [NC]
# RewriteRule ^ http://www.%{HTTP_HOST}%{REQUEST_URI} [L,R=301]
#
# To redirect all users to access the site WITHOUT the 'www.' prefix,
# (http://www.example.com/... will be redirected to http://example.com/...)
# uncomment the following:
# RewriteCond %{HTTP_HOST} ^www\.(.+)$ [NC]
# RewriteRule ^ http://%1%{REQUEST_URI} [L,R=301]
# Modify the RewriteBase if you are using Drupal in a subdirectory or in a
# VirtualDocumentRoot and the rewrite rules are not working properly.
# For example if your site is at http://example.com/drupal uncomment and
# modify the following line:
# RewriteBase /drupal
#
# If your site is running in a VirtualDocumentRoot at http://example.com/,
# uncomment the following line:
# RewriteBase /
# Pass all requests not referring directly to files in the filesystem to
# index.php. Clean URLs are handled in drupal_environment_initialize().
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteCond %{REQUEST_URI} !=/favicon.ico
RewriteRule ^ index.php [L]
# Rules to correctly serve gzip compressed CSS and JS files.
# Requires both mod_rewrite and mod_headers to be enabled.
<IfModule mod_headers.c>
# Serve gzip compressed CSS files if they exist and the client accepts gzip.
RewriteCond %{HTTP:Accept-encoding} gzip
RewriteCond %{REQUEST_FILENAME}\.gz -s
RewriteRule ^(.*)\.css $1\.css\.gz [QSA]
# Serve gzip compressed JS files if they exist and the client accepts gzip.
RewriteCond %{HTTP:Accept-encoding} gzip
RewriteCond %{REQUEST_FILENAME}\.gz -s
RewriteRule ^(.*)\.js $1\.js\.gz [QSA]
# Serve correct content types, and prevent mod_deflate double gzip.
RewriteRule \.css\.gz$ - [T=text/css,E=no-gzip:1]
RewriteRule \.js\.gz$ - [T=text/javascript,E=no-gzip:1]
<FilesMatch "(\.js\.gz|\.css\.gz)$">
# Serve correct encoding type.
Header append Content-Encoding gzip
# Force proxies to cache gzipped & non-gzipped css/js files separately.
Header append Vary Accept-Encoding
</FilesMatch>
</IfModule>
</IfModule>
Файл .htaccess для NetCat
AddDefaultCharset windows-1251
ErrorDocument 404 /netcat/require/e404.php
<ifModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteCond %{REQUEST_FILENAME} !-l
RewriteRule ^(.+)$ /netcat/require/e404.php?REQUEST_URI=$1 [L,QSA]
</ifModule>
Файл .htaccess для DLE
DirectoryIndex index.php
RewriteEngine On
RewriteBase /
# Редиректы
RewriteRule ^page/(.*)$ index.php?cstart=$1 [L]
# Сам пост
RewriteRule ^([0-9]{4})/([0-9]{2})/([0-9]{2})/page,([0-9]+),([0-9]+),(.*).html(/?)+$ index.php?subaction=showfull&year=$1&month=$2&day=$3&news_page=$4&cstart=$5&news_name=$6 [L]
RewriteRule ^([0-9]{4})/([0-9]{2})/([0-9]{2})/page,([0-9]+),(.*).html(/?)+$ index.php?subaction=showfull&year=$1&month=$2&day=$3&news_page=$4&news_name=$5 [L]
RewriteRule ^([0-9]{4})/([0-9]{2})/([0-9]{2})/print:page,([0-9]+),(.*).html(/?)+$ engine/print.php?subaction=showfull&year=$1&month=$2&day=$3&news_page=$4&news_name=$5 [L]
RewriteRule ^([0-9]{4})/([0-9]{2})/([0-9]{2})/(.*).html(/?)+$ index.php?subaction=showfull&year=$1&month=$2&day=$3&news_name=$4 [L]
RewriteRule ^([^.]+)/page,([0-9]+),([0-9]+),([0-9]+)-(.*).html(/?)+$ index.php?newsid=$4&news_page=$2&cstart=$3&seourl=$5&seocat=$1 [L]
RewriteRule ^([^.]+)/page,([0-9]+),([0-9]+)-(.*).html(/?)+$ index.php?newsid=$3&news_page=$2&seourl=$4&seocat=$1 [L]
RewriteRule ^([^.]+)/print:page,([0-9]+),([0-9]+)-(.*).html(/?)+$ engine/print.php?news_page=$2&newsid=$3&seourl=$4&seocat=$1 [L]
RewriteRule ^([^.]+)/([0-9]+)-(.*).html(/?)+$ index.php?newsid=$2&seourl=$3&seocat=$1 [L]
RewriteRule ^page,([0-9]+),([0-9]+),([0-9]+)-(.*).html(/?)+$ index.php?newsid=$3&news_page=$1&cstart=$2&seourl=$4 [L]
RewriteRule ^page,([0-9]+),([0-9]+)-(.*).html(/?)+$ index.php?newsid=$2&news_page=$1&seourl=$3 [L]
RewriteRule ^print:page,([0-9]+),([0-9]+)-(.*).html(/?)+$ engine/print.php?news_page=$1&newsid=$2&seourl=$3 [L]
RewriteRule ^([0-9]+)-(.*).html(/?)+$ index.php?newsid=$1&seourl=$2 [L]
# За день
RewriteRule ^([0-9]{4})/([0-9]{2})/([0-9]{2})(/?)+$ index.php?year=$1&month=$2&day=$3 [L]
RewriteRule ^([0-9]{4})/([0-9]{2})/([0-9]{2})/page/([0-9]+)(/?)+$ index.php?year=$1&month=$2&day=$3&cstart=$4 [L]
# За весь месяц
RewriteRule ^([0-9]{4})/([0-9]{2})(/?)+$ index.php?year=$1&month=$2 [L]
RewriteRule ^([0-9]{4})/([0-9]{2})/page/([0-9]+)(/?)+$ index.php?year=$1&month=$2&cstart=$3 [L]
# Вывод за весь год
RewriteRule ^([0-9]{4})(/?)+$ index.php?year=$1 [L]
RewriteRule ^([0-9]{4})/page/([0-9]+)(/?)+$ index.php?year=$1&cstart=$2 [L]
# вывод отдельному тегу
RewriteRule ^tags/([^/]*)(/?)+$ index.php?do=tags&tag=$1 [L]
RewriteRule ^tags/([^/]*)/page/([0-9]+)(/?)+$ index.php?do=tags&tag=$1&cstart=$2 [L]
# вывод для отдельного юзера
RewriteRule ^user/([^/]*)/rss.xml$ engine/rss.php?subaction=allnews&user=$1 [L]
RewriteRule ^user/([^/]*)(/?)+$ index.php?subaction=userinfo&user=$1 [L]
RewriteRule ^user/([^/]*)/page/([0-9]+)(/?)+$ index.php?subaction=userinfo&user=$1&cstart=$2 [L]
RewriteRule ^user/([^/]*)/news(/?)+$ index.php?subaction=allnews&user=$1 [L]
RewriteRule ^user/([^/]*)/news/page/([0-9]+)(/?)+$ index.php?subaction=allnews&user=$1&cstart=$2 [L]
RewriteRule ^user/([^/]*)/news/rss.xml(/?)+$ engine/rss.php?subaction=allnews&user=$1 [L]
# вывод всех последних новостей
RewriteRule ^lastnews/(/?)+$ index.php?do=lastnews [L]
RewriteRule ^lastnews/page/([0-9]+)(/?)+$ index.php?do=lastnews&cstart=$1 [L]
# вывод в виде каталога
RewriteRule ^catalog/([^/]*)/rss.xml$ engine/rss.php?catalog=$1 [L]
RewriteRule ^catalog/([^/]*)(/?)+$ index.php?catalog=$1 [L]
RewriteRule ^catalog/([^/]*)/page/([0-9]+)(/?)+$ index.php?catalog=$1&cstart=$2 [L]
# вывод непрочитанных статей
RewriteRule ^newposts(/?)+$ index.php?subaction=newposts [L]
RewriteRule ^newposts/page/([0-9]+)(/?)+$ index.php?subaction=newposts&cstart=$1 [L]
# вывод избранных статей
RewriteRule ^favorites(/?)+$ index.php?do=favorites [L]
RewriteRule ^favorites/page/([0-9]+)(/?)+$ index.php?do=favorites&cstart=$1 [L]
RewriteRule ^rules.html$ index.php?do=rules [L]
RewriteRule ^statistics.html$ index.php?do=stats [L]
RewriteRule ^addnews.html$ index.php?do=addnews [L]
RewriteRule ^rss.xml$ engine/rss.php [L]
RewriteRule ^sitemap.xml$ uploads/sitemap.xml [L]
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule ^([^.]+)/page/([0-9]+)/$ index.php?do=cat&category=$1&cstart=$2 [L]
RewriteRule ^([^.]+)/$ index.php?do=cat&category=$1 [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteRule ^([^.]+)/rss.xml$ engine/rss.php?do=cat&category=$1 [L]
RewriteRule ^page,([0-9]+),([^/]+).html$ index.php?do=static&page=$2&news_page=$1 [L]
RewriteRule ^print:([^/]+).html$ engine/print.php?do=static&page=$1 [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteRule ^([^/]+).html$ index.php?do=static&page=$1 [L]
Файл .htaccess для Opencart
Options +FollowSymlinks
RewriteEngine On
RewriteBase /
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule ^([^?]*) index.php?_route_=$1 [L,QSA]
Файл .htaccess для Webasyst
<FilesMatch "\.md5$">
Deny from all
</FilesMatch>
DirectoryIndex index.php
Options -Indexes
# Comment the following line, if option Multiviews not allowed here
Options -MultiViews
AddDefaultCharset utf-8
<ifModule mod_rewrite.c>
RewriteEngine On
# Uncomment the following line, if you are having trouble
RewriteBase /
RewriteCond %{REQUEST_URI} !\.(js|css|jpg|jpeg|gif|png|svg|ttf|eot|otf|woff|woff2)$ [or]
RewriteCond %{REQUEST_URI} apple-touch-icon\.png$ [or]
RewriteCond %{REQUEST_METHOD} ^(POST|PUT|COPY|MOVE|DELETE|PROPFIND|OPTIONS|MKCOL)$ [or]
RewriteCond %{HTTP:Translate} ^.+$ [or]
RewriteCond %{HTTP_USER_AGENT} ^(DavClnt|litmus|gvfs|davfs|wdfs|WebDAV|cadaver|Cyberduck)
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule ^(.*)$ index.php [L,QSA]
</ifModule>
<ifModule mod_headers.c>
<FilesMatch "\.(jpg|jpeg|png|gif|js|css|svg|ttf|eot|otf|woff|woff2)$">
Header set Cache-Control "max-age=3153600, public"
</FilesMatch>
</ifModule>
Если у вас хостинг Windows
На хостинге Windows файл .htaccess не поддерживается. Его функцию выполняет файл web.config. Если вы наблюдаете внутреннюю ошибку 404 или 500 на хостинге Windows, рекомендуем обратиться к разработчикам сайта или на тематические форумы с вопросом, как убрать 404, заменив файл web.config.
Помогла ли вам статья? 2423
раза уже
помогла
Ошибка 404. «Страница не найдена» (Not Found). Как исправить?
Продолжаем разбираться с ошибками, которые часто можно увить в окне своего браузера. И в этой статье мы выясним, что за «Ошибка 404 Not Found», или просто «Страница не найдена» и как ее исправить.
Начну наверное с того, что ошибка 404 может появляться практически в любом браузере и на любом устройстве. Будь то компьютер, ноутбук, телефон, планшет, или какое-то другое устройство. Так же без разницы, установлена у вас Windows 10, 8, 7, или вообще XP. Это проблема не с вашим устройством и не с подключением к интернету (в большинстве случаев).
Саму ошибку «Not Found», или «Нет такой страницы» можно наблюдать при посещении самых разных сайтов. В социальных сетях, в поисковых системах, и даже на вашем любимом сайте, где вы фильмы смотрите 🙂
Так же сама ошибка может выглядеть по-разному. В данном случае все зависит от того, как она настроена на сайте. Не редко, это обычная, можно сказать стандартная ошибка, которую выдает сервер. Выглядит она примерно вот так:

Давайте подробнее разберемся, почему такие сообщения вообще появляются, и что можно сделать, чтобы открыть нужный сайт, или страницу сайта.
Ошибка 404: что это и почему она появляется?
Данная ошибка означает, что вы пытаетесь перейти по адресу, которого не существует. Страница по этому адресу недоступна. Адрес страницы изменился, или она была удалена. Например, возьмем одну из страниц этого сайта. Пускай это будет https://help-wifi.com/poleznoe-i-interesnoe/chto-takoe-router-chem-wi-fi-router-otlichaetsya-ot-marshrutizatora. Если перейти по этому адресу, то загрузится необходимая нам страница. Но, если изменить адрес, например добавить в конце какую-то цифру, или букву, то мы увидим ошибку «Страница не найдена». Так как страницы с таким адресом просто не существует на сайте.

Как видите, у меня страница с ошибкой более информативная, чем на скриншоте в начале статьи. Можно перейти на главную, найти что-то через поиск по сайту, или посмотреть другие статьи.
В социальной сети Вконтакте, например, страница с ошибкой 404 выглядит вот так (Page Not Found):

Как мы уже выяснили, эта ошибка появляется из-за проблем на самом сайте. В большинстве случаев, просто меняется адрес нужной вам страницы, или администратор сайта удаляет ее. Могут быть проблемы на стороне сервера, где находится сайт. Например, неправильная работа какой-то системы защиты и т. д. С поисковой системы вряд ли можно зайти на страницу, с ошибкой Not Found. Так как поисковые системы «выбрасывают» такие страницы из индекса. Я сам не редко сталкиваюсь с этой ошибкой при переходе на какую-то страницу из закладок, или по ссылке на сайте.
Как исправить ошибку 404 «Страница не найдена»?
Решений очень мало. Так как проблема не на вашей стороне, а на стороне сервера (сайта). И скорее всего, вряд ли вы уже сможете получить доступ к этой странице. Но несколько решений, которые могут исправить эту ошибку, все таки есть.
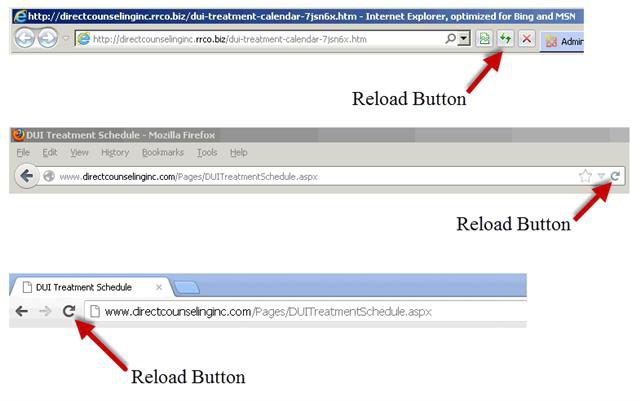
- Первым делом обновите страничку в браузере. Нажмите на клавишу F5, или на соответствующую кнопку в самом браузере.

- Проверьте адрес в адресной строке. Может вы туда случайно что-то дописали.
 Не редко ошибка 404 появляется из-за того, что автор на сайте неправильно указал адрес ссылки. У меня такое было несколько раз.
Не редко ошибка 404 появляется из-за того, что автор на сайте неправильно указал адрес ссылки. У меня такое было несколько раз. - Скопируйте ссылку из адресной строки браузера, и попытайтесь найти ее через поисковую систему Яндекс, или Google.
 Возможно, в результатах поиска появится необходимый нам сайт и необходимая страница.
Возможно, в результатах поиска появится необходимый нам сайт и необходимая страница. - Вернитесь на главную страницу сайта, и попробуйте найти необходимую страницу через меню на сайте, или через поиск.
- Попробуйте открыть данный URL (адрес) в другом браузере, или с другого устройства. Если в другом браузере все отлично откроется, вы не увидите ошибки «Страница не найдена», то очистите кэш своего браузера. Для примера: как это сделать в браузере Opera.
- Если весь сайт недоступен (даже главная страница) и в браузере появляться ошибка Not Found (или другая с кодом 404), а с другого устройства (через другое подключение к интернету) все открывается, то скорее всего ваш IP-адрес по какой-то причине заблокирован на сервере. Можно сменить IP с помощью VPN плагина для браузера. Если очень нужно зайти на этот сайт.
- Редко, но может быть проблема с DNS. В таком случае, можно попробовать прописать DNS от Google.
- Если вам очень нужно получить доступ к странице с информацией, на которой появляется ошибка «Нет такой страницы» (или что-то в этом роде), то вы можете написать администрации сайта и объяснить проблему. Возможно, они подскажут вам новый адрес.
Если вы знаете другие способы, которыми можно исправить ошибку 404, то поделитесь своим решением в комментариях под этой статьей. Можете описать свою проблему и задать вопрос.
Подводя итоги: эта ошибка в большинстве случаев возникает из-за проблем на самом сайте. Нам нужно только смерится, и найти необходимую информацию на другом сайте. Это не большая проблема в наше время.
Улучшаем страницу 404-ой ошибки / Habr
Если пользователь попадает на стандартную страницу ошибки 404, велика вероятность того, что он покинет веб-сайт и вряд ли вернется. Кастомная страница 404, полезная и привлекательная, способствует дальнейшему пребываниваю на вашем веб-сайте.Ответ прост: все. Страница 404, на которой лишь написано «Страница не найдена», не будет полезной для посетителя; даже ссылка «Вернуться на главную» не поможет.
Отсутствие достойной 404-ой страницы ухудшает впечатление пользователя. Посетители, которые ищут определенную страницу на вашем сайте, но попали на битую ссылку, будут вынуждены вернуться на главную страницу и начать поиск заново. Если они не найдут, что ищут, то тут же покинут веб-сайт. В идеале пользователь никогда не столкнется с подобными ошибками, но 404-ая страница позволяет извиниться перед пользователем и помочь ему найти то, что он ищет. Довольный посетитель вероятнее всего вернется на ваш веб-сайт.
Еще хуже, когда 404-ая страница отсутствует вовсе. У посетителя не будет представления о том, что происходит. Отсутствие такой страницы делает сайт непрофессиональным и заставляет пользователей покинуть его.
Самое важное сделать страницу 404-ой ошибки простой и понятной пользователю. Напишите, что страница, которую ищет посетитель, не существует. Объясните, почему именно она не существует.
Извини, друг. Страница, которую вы запросили, не находится в нашей базе данных. Скорее всего вы попали на битую ссылку или опечатались при вводе URL. – A List Apart 404-ая страница
Очень важно, чтобы дизайн 404-ой страницы не отличался от остального веб-сайта. Это включает логотип, навигацию, цветовую схему и т.д.
Страница 404-ой ошибки должна быть предельно полезной для пользователя. Чтобы достичь желаемого эффекта, можно применить следующие элементы:
- Поисковая форма
- Ссылка на главную страницу
- Список самых популярных страниц
- Ссылка на карту сайта
- Кнопка сообщения о битой ссылке
Не думайте, что все знают, что такое 404-ая ошибка. Вас нужно объяснить, в чем проблема, в дружелюбной манере. Лучше сказать так: «Упс! Мы не можем найти страницу, которую вы ищете.», чем так: «404-ая ошибка. Страница не найдена».
Если вы владете крупным веб-сайтом, например, как Google, с множеством страниц разного содержания, то страница 404 с картой сайта, популярными страницами или поисковой формой не поможет пользователю.
404-ая страница может быть простой и даже смешной. Если ваша страница является таковой, то она бесспорно задержит посетителей на вашем сайте. Возможно даже, что они будут скидывать эту страницу своим друзьям. Именно это и произошло с 404-ой страницей GitHub:
На сайте nosh.com вообще размещено видео:
Ваша страница 404-ой ошибки может быть эффективной и отлично смотреться, но очевидно, что она не должна появляться в результатах поиска. Это можно осуществить двумя способами:
- Убедитесь, что веб сервер возвращает правильный статус 404 HTTP, тогда поисковики будут игнорировать эту страницу.
- Добавьте страницу 404 в файл robots.txt.
Просто добавьте URL любого файла в robots.txt и загрузите на сервер:
Disallow: /404.html
Чтобы использовать собственную страницу 404-ой ошибки, нужно создать файл .htaccess и добавить в него следующую строчку:
ErrorDocument 404 /error/404-error.html
Теперь мы знаем, что вместо скучных и бесполезных страниц 404-ой ошибки, нужно потратить время на создание собственной информативной страницы, увидев которую, посетителям не захочется покидать веб-сайт.
PS Все замечания по поводу перевода, орфографии и т.п. с удовольствием приму в личку. Спасибо!
Идеальная страница 404 ошибки, или как удержать пользователя на сайте? / Habr
Большинство пользователей, наткнувшись на страницу ошибки 404, постараются как можно скорее ее закрыть и забыть. Чтобы не потерять таким образом своих посетителей, стоит создать для этой ошибки необычное оформление. Рассмотрим детальнее, какие задачи стоят перед страницей 404 и как их воплотить.В качестве вступления отметим, что страница 404 «Не найдено» (404 Page Not Found) – это один из кодов состояния HTTP, принятых Консорциумом Всемирной паутины (W3C) в 1992 году. Для тех, кому интересно значение цифр 404, вкратце расскажем.
- Первая «4» означает, что произошла ошибка со стороны клиента. Такой ошибкой может быть неверно написанный URL или запрос несуществующей страницы. В свою очередь, первая «5» значила бы ошибку со стороны сервера.
- Цифры «04» — определяют конкретную ошибку Not Found из группы 4хх. Среди других ошибок из этой группы — 400 Bad Request, 401 Unauthorized, 402 Payment Required, 403 Forbidden и так далее.
Если небольшие сайты могут следить за корректностью своих ссылок, то на более крупных сайтах отслеживать битые ссылки, ведущие на удаленные или перемещенные файлы или страницы, становится сложнее. Еще большей проблемой становятся внешние ссылки. Будучи самой распространенной ошибкой, с которой может столкнуться интернет-пользователь, страница может оказаться ненайденной по нескольким причинам:
- был изменен URL;
- страница была удалена;
- ошибка в написании ссылки;
- сайт на данный момент находится оффлайн;
- сайт больше не существует и т. д.
Попробуем взглянуть на проблему с точки зрения пользователя. Когда пользователи сталкиваются с ошибкой 404, первый вопрос, приходящий им в голову: что мне делать дальше? После этого они, скорее всего, покинут сайт, если только Вы не найдете способ их удержать. Очевидно, что есть смысл видоизменить стандартную страницу 404.
В целом, кастомная страница ошибки 404 должна справляться с такими задачами:
- удобный для пользователя дизайн, чтобы не отпугнуть его и удержать на сайте;
- полезный контент, который бы предоставил пользователю ответ на вопрос «что мне теперь делать?» и дал простые и ясные инструкции;
- принятие во внимание вопросов SEO.
Принимая это во внимание, приведем список рекомендаций по созданию кастомной 404-й страницы.
- Будьте любезны с посетителями.Они попали на эту страницу не по своей вине. Постарайтесь выразить свое сожаление и готовность помочь.
- Не углубляйтесь в технические детали. Термин «ошибка 404» сам по себе уже в достаточной мере техничен и в то же время понятен большинству пользователей. Нет никакой необходимости отпугивать посетителей любой другой специфической информацией о причинах этой ошибки. По сути, необязательно даже использовать цифры «404», достаточно просто объяснить суть проблемы.
- Предложите пользователям проверить написание ссылки. Если они вводили адрес ссылки самостоятельно, то вполне вероятно могли допустить ошибку.
- Придерживайтесь единого стиля сайта. Дизайн страницы 404 по оформлению и по ощущениям должен быть выдержан в стиле Вашего бренда, чтобы у пользователей не возникло заблуждения, что они попали на какой-то другой сайт.
- Страница ошибки 404 не должна выглядеть как обычная страница. Ваши посетители должны ясно видеть, что страница не была найдена и не содержит какого-либо контента. Поэтому не стоит наполнять ее слишком большим количеством текста и ссылок.
- Небольшая порция юмора никогда не помешает. Довольно часто 404 страница становится для дизайнеров и разработчиков платформой для выражения своих креативных и юмористических идей. Вместо того чтобы пользователи быстро закрывали ненайденную страницу, лучше удержать их от закрытия сайта, заинтересовав забавно и изобретательно выполненной страницей.
- Будьте полезными и предоставьте ссылки на возможные совпадения. Если пользователи оказались на ненайденной странице, они, вероятно, что-то искали. Так помогите же им это найти. Разместите на странице меню или ссылки на недавно перемещенные страницы. Или почему бы не дать ссылки на самые популярные страницы Вашего сайта? Либо на самый новый и актуальный контент. Так или иначе, пользователи должны быть не более чем в одном клике от перехода на какую-либо другую страницу сайта. И, конечно же, всегда давайте ссылку на главную страницу.
- Добавьте строку поиска. Чтобы не потерять своих посетителей, позвольте им найти то, что они искали, оказавшись на странице ошибки.
- Обеспечьте способ отправить отчет об ошибке. У пользователя всегда должна быть возможность отправить вам сообщение об ошибке, если он пожелает. Это поможет Вам узнать о каких-либо внутренних недочетах сайта. Еще лучшим решением для отслеживания проблем на сайте станет автоматическое уведомление. А если произойдет внезапный всплеск 404-х ошибок, полезным будет мгновенное уведомление. Это позволит исправить проблему в режиме реального времени, пока она еще релевантна.
- Позаботьтесь о вопросах SEO. Для оптимизации сайта важно максимально сократить количество внутренних ссылок на 404-е страницы, а еще лучше вовсе исключить возможность формирования некорректных URL адресов, ведущих на страницы 404. Инструменты для вебмастеров помогут Вам отслеживать ошибки на сайте, в том числе и ошибки с кодом 404 Not found. Более того, эти инструменты помогут Вам понять, откуда берутся ошибки и как они формируются – ошибка в URL ссылки на сайте, либо это атака конкурентов.
Немного отклоняясь от оригинала статьи, добавлю ссылки и скриншоты инструментов, о которых говорится в этом пункте.
Google:Яндекс:
Также рекомендую ознакомиться с официальной информацией о страницах 404 от поисковых систем: Google — здесь и Яндекс — здесь.
Напоследок, мы выбрали несколько самых забавных изобретательных страниц ошибки 404 у различных сайтов в интернете и предлагаем на них взглянуть.



 Не редко ошибка 404 появляется из-за того, что автор на сайте неправильно указал адрес ссылки. У меня такое было несколько раз.
Не редко ошибка 404 появляется из-за того, что автор на сайте неправильно указал адрес ссылки. У меня такое было несколько раз. Возможно, в результатах поиска появится необходимый нам сайт и необходимая страница.
Возможно, в результатах поиска появится необходимый нам сайт и необходимая страница.