Основные разрешения (размеры) экранов для адаптивной верстки

В современном мире существует множество устройств. В таком многообразии предложений сложно делать выбор. Пользователи стараются выбрать устройство, в котором будут сочетаться наилучшие технические решения. Поэтому при разработке веб-сайтов и сайтов для мобильных устройств важно быть в курсе того, какие размеры и разрешения экранов используются чаще всего. Ведь адаптация сайта упрощает процесс восприятия информации и, в конечном итоге, доставляет удовольствие вашей аудитории.
Размер экрана, разрешение и область просмотра: что это значит?
Зачем используется адаптивная вёрстка? Когда вы покупаете устройство, в спецификации вы можете наблюдать такие параметры как размер экрана и его разрешение. Размер экрана — это показатель длины его диагонали в дюймах. Не следует путать его с разрешением дисплея. Этот параметр показывает количество пикселей на экране. Часто он отображается, как количество пикселей по экранной ширине и высоте (например, 1024 × 768).
Устройства с одинаковыми размерами экранов могут иметь разные разрешения. Поэтому разработчики используют окна просмотра при создании страниц, удобных для мобильных устройств. Окна просмотра — это уменьшенные версии, которые позволяют последовательно просматривать сайты на всех устройствах. Окна просмотра часто стандартизированы для меньших размеров разрешения.
Дисплеи настольных компьютеров и ноутбуков всегда находятся в горизонтальной ориентации (ширина больше, чем высота). Мобильные устройства можно поворачивать, чтобы показывать веб-сайты как в альбомной, так и в портретной (высота больше, чем ширина) ориентациях. Это означает, что дизайнеры и разработчики должны учитывать не только размеры экранов для адаптивной верстки, но и эти различия.
Нужна помощь в определении того, удобен ли ваш сайт для просмотра на разных мобильных устройствах? Воспользуйтесь нашим сервисом →.
Отзывчивый дизайн
Невозможно разработать стиль и дизайн сайта для каждого устройства. Поэтому для адаптивной вёрстки разработчики часто:
- Группируют стили по типичным размерам экранов для телефонов, планшетов и настольных версий компьютеров. В этом случае на экранах, размеры которых превышают 7 дюймов по диагонали, сайт отображается с разрешением стационарного компьютера.
- Используют контрольные точки. Они определяют ширину дисплея в пикселях. Это значение устройства корректируют в зависимости от размеров экранов.
Иногда разработчики комбинируют оба метода, если считают это необходимым. Мы рекомендуем начать с группировки стилей для типичных размеров устройств.
Если вы разработчик и хотите создать дизайн, удобный для работы с мобильными или адаптивными стилями, ниже мы предлагаем фрагменты кода CSS, которые могут пригодиться. Важно отметить, что эти контрольные точки не подходят для всех сайтов и должны использоваться только в качестве ориентировочного руководства для работы.
/* Стили для десктопа - начало */
@media screen and (max-width: 991px) {
/* стили для больших планшетов — начало */
}
@media screen and (max-width: 767px) {
/* стили для средних планшетов — начало */
}
@media screen and (max-width: 479px) {
/* стили для телефонов — начало */
}
Самые популярные разрешения экрана
Зная, что при разработке веб-сайтов важно учитывать возможности разных устройств, мы составили список самых современных из них. В нём отражаются и разрешения экранов и показатели окон просмотра.
Устройства Apple
| Разрешение дисплея | Viewport | |
|---|---|---|
| iPhone | ||
| iPhone XR | 828 x 1792 | 414 x 896 |
| iPhone XS | 1125 x 2436 | 375 x 812 |
| iPhone XS Max | 1242 x 2688 | 414 x 896 |
| iPhone X | 1125 x 2436 | 375 x 812 |
| iPhone 8 Plus | 1080 x 1920 | 414 x 736 |
| iPhone 8 | 750 x 1334 | 375 x 667 |
| iPhone 7 Plus | 1080 x 1920 | 414 x 736 |
| iPhone 7 | 750 x 1334 | 375 x 667 |
| iPhone 6 Plus/6S Plus | 1080 x 1920 | 414 x 736 |
| iPhone 6/6S | 750 x 1334 | 375 x 667 |
| iPhone 5 | 640 x 1136 | 320 x 568 |
| iPod | ||
| iPod Touch | 640 x 1136 | 320 x 568 |
| iPad Pro | 2048 x 2732 | 1024 x 1366 |
| iPad 3 и 4-го поколения | 1536 x 2048 | 768 x 1024 |
| iPad Air 1 и 2 | 1536 x 2048 | 768 x 1024 |
| iPad Mini 2 и 3 | 1536 x 2048 | 768 x 1024 |
| iPad Mini | 768 x 1024 | 768 x 1024 |
Устройства Android
| Разрешение дисплея | Viewport | |
|---|---|---|
| Телефон | ||
| Nexus 6P | 1440 x 2560 | 412 x 732 |
| Nexus 5X | 1080 x 1920 | 412 x 732 |
| Google Pixel 3 XL | 1440 x 2960 | 412 x 847 |
| Google Pixel 3 | 1080 x 2160 | 412 x 824 |
| Google Pixel 2 XL | 1440 x 2560 | 412 x 732 |
| Google Pixel XL | 1440 x 2560 | 412 x 732 |
| Google Pixel | 1080 x 1920 | 412 x 732 |
| Samsung Galaxy Note 9 | 1440 x 2960 | 360 x 740 |
| Samsung Galaxy Note 5 | 1440 x 2560 | 480 x 853 |
| LG G5 | 1440 x 2560 | 480 x 853 |
| One Plus 3 | 1080 x 1920 | 480 x 853 |
| Samsung Galaxy S9+ | 1440 x 2960 | 360 x 740 |
| Samsung Galaxy S9 | 1440 x 2960 | 360 x 740 |
| Samsung Galaxy S8+ | 1440 x 2960 | 360 x 740 |
| Samsung Galaxy S8 | 1440 x 2960 | 360 x 740 |
| Samsung Galaxy S7 Edge | 1440 x 2560 | 360 x 640 |
| Samsung Galaxy S7 | 1440 x 2560 | 360 x 640 |
| Планшеты | ||
| Nexus 9 | 1536 x 2048 | 768 x 1024 |
| Nexus 7 (2013) | 1200 x 1920 | 600 x 960 |
| Samsung Galaxy Tab 10 | 800 x 1280 | 800 x 1280 |
| Chromebook Pixel | 2560 x 1700 | 1280 x 850 |
Узнать стоимость адаптации вашего сайта можете тут → или в форме ниже
Оставить заявку
Самые популярные разрешения экранов смартфонов в 2017 году
По материалам сайта Deviceatlas
Знание о том, какие разрешения экранов смартфонов сегодня популярнее всего, помогут оптимизировать ваш вебсайт с учётом разницы между различными устройствами. DeviceAtlas собрал самую свежую статистику использования девайсов, связанную с этим вопросом.
Новые разрешения экранов на рынке
В последние годы все флагманские устройства на Android OS имели разрешение Full HD (1080х1920) и QHD (1440х2560). В 2017 году на рынке появились несколько устройств с нестандартными разрешениями — в основном благодаря новому тренду на экраны edge-to-edge (на всю ширину устройства). В том числе:
- Samsung Galaxy Note 8: 1440 x 2960 пикселей
- Samsung Galaxy S8: 1440 x 2960 пикселей
- LG V30: 1440 x 2880 пикселей
- LG G6: 1440 x 2880 пикселей
- Sony Xperia XZ Premium: 3840 x 2160 пикселей
- iPhone X: 1125 x 2436 пикселей (только анонсирован)
Конечно, эти нестандартные разрешения ещё не вошли в нашу статистику. Но, так или иначе, мы можем ожидать, что стандарт S8 может стать одним из самых популярных в списке из-за огромной популярности семейства Galaxy S: так, предыдущий флагман — S7 — стал самым распространённым устройством на Android в мире.
Самое используемое разрешение экрана смартфона — 720х1280
По данным статистики трафика за июль-август 2017 года, самым популярным разрешением экрана на смартфонах стало соотношение 720×1280 пикселей, которое используется на большинстве устройств среднего и бюджетного класса. Это самое используемое разрешение в 11 странах из 20 проанализированных, в том числе в Индии, Италии и Испании. С небольшим отрывом за ним следует соотношение 750х1334, которое используется в популярных в США, Великобритании и Австралии моделях iPhone. Во Франции и Германии, в свою очередь, самым частым разрешением стало Full HD в смартфонах среднего и бюджетного классов.
В таблице представлены самые ходовые разрешения экранов смартфонов во всех 20 странах, участвовавших в исследовании.
Страна | Разрешение | Доля |
Аргентина | 720×1280 | 31.8% |
Австралия | 750×1334 | 32% |
Бразилия | 720×1280 | 31.6% |
Канада | 750×1334 | 28.1% |
Колумбия | 720×1280 | 29.2% |
Египет | 720×1280 | 29.7% |
Франция | 1080×1920 | 29% |
Германия | 1080×1920 | 22.1% |
Индия | 720×1280 | 38.5% |
Италия | 720×1280 | 24.1% |
Япония | 750×1334 | 38.9% |
Малайзия | 720×1280 | 28.5% |
Нигерия | 720×1280 | 30.4% |
Польша | 720×1280 | 30.4% |
Россия | 1440×2560 | 18.5% |
ЮАР | 720×1280 | 22% |
Испания | 720×1280 | 28.6% |
Швеция | 750×1334 | 30% |
Англия | 750×1334 | 29.2% |
США | 750×1334 | 30.7% |
На графиках ниже показана доля трафика, которая пришлась на долю смартфонов с разрешением экрана 720х1280 в июле-августе 2017 года в участвовавших в исследовании странах.
Full HD завоёвывает рынок, распространение QHD замедляется
Также мы проанализировали, насколько быстро выросло использование нескольких популярных разрешений за год — с 4 квартала 2016 года по 3 квартал 2017 года. Несмотря на активный рост ранее, сейчас распространение разрешения QHD (1440×2560) замедлилось.
Во Франции, Индии, Нигерии и США устройства с QHD даже потеряли долю рынка (-4% в последней стране). За последние 4 квартала устройства с FHD (1080×1920) выросли быстрее, прибавив 5-10% в Бразилии, Франции, Японии, Польше, Испании и США.
Доля трафика Full HD-устройств (1080х1920) за последние 4 квартала:
Доля трафика QHD-устройств (1440х2560) за последние 4 квартала:
Экраны смартфонов — android.mobile-review.com
13 сентября 2019
Владимир Нимин
Вконтакте
Google+
В описании смартфонов встречается множество незнакомых терминов. Этот материал впоследствии будет интегрирован в статьи про новинки смартфонов, которые выходят по итогам месяца. Текст будет дополняться. Пожалуйста, пишите в комментариях, описание и разъяснение каких понятий вы считаете важным добавить. Возможно, вы всё знаете, но слышали, как ваши знакомые не понимают, для чего, например, нужен акселерометр или за что отвечает какой-то параметр. Первая часть будет посвящена технологиям экранов.
Содержание
- Типы экранов
- Характеристики экранов
- Цветовые охваты
- Частота обновления экрана смартфона
- Заключение
Типы экранов
У экранов множество характеристик. Это технология производства, разрешение экрана, плотность точек, обозначаемая в ppi, также нередко встречаются различные виды цветовых охватов.
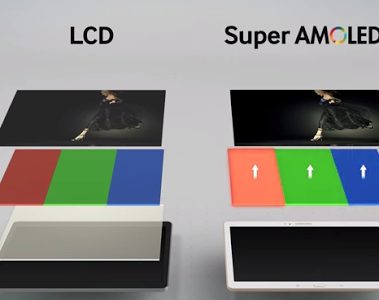
LCD
LCD – это жидкокристаллический экран, под «жидкими кристаллами» которого расположена подсветка. LCD экраны распространены, так как технология хороша знакома и дешева в производстве. И раз они полностью подсвечиваются снизу, то отлично показывают себя при работе под открытым солнцем. Но из-за того, что экрану требуется подсветка, у таких экранов может быть менее четкая цветопередача по сравнению с экранами, которым не нужна подсветка (OLED).
TFT LCD – Thin Film Transistor (тонкая пленка из транзисторов) – это версия LCD, у которой к каждому пикселю экрана прицеплены транзистор и конденсатор. Таким образом возрастает контрастность. Но такие экраны потребляют больше энергии, у них хуже углы обзора и хуже цветопередача. Если так всё плохо, то почему их используют? Они дешевле в производстве, чем обычные LCD.
IPS LCD – In-Plane Switching – это продвинутая версия TFT LCD. У IPS экранов прицеплено по два транзистора к каждому пикселю и более мощная подсветка. У таких экранов отличные углы обзора, хорошая цветопередача, но они потребляют больше энергии, чем OLED экраны. Но меньше, чем TFT LCD.
LTPS LCD – Low-Temperature PolySilicon – обычный LCD экран в качестве «жидких кристаллов» использует аморфный кремний. Аморфный кремний всем хорош, но накладывает ограничение на разрешение экрана и чересчур греется. Такой вариант хорош для экранов с плотностью пикселей менее 300 ppi, то есть разрешение Full HD и меньше.
Решить эти проблемы призван поликристаллический кремний, или LTPS. В таком виде кремния электроны бегают быстрее, что подразумевает лучшую скорость обновления экрана, а также позволяет использовать транзисторы меньшего размера. А это означает, что такой экран потребляет меньше энергии, меньше греется и поддерживает разрешение больше FullHD, так как благодаря транзисторам меньшего размера их можно уплотнять.
К слову, сам экран тоньше, чем обычный LCD. Но в производстве LTPS LCD стоит примерно на 15% дороже. Однако сейчас это самая перспективная технология, так как разрешение экранов смартфона постоянно увеличивается.
IGZO LCD – воспринимается как следующий этап развития LCD экранов после LTPS. В этой технологии можно делать транзисторы ещё меньше, то есть увеличивать их плотность и получать ещё большее разрешение экрана. И, конечно, чем транзисторы меньше, тем меньше энергии они потребляют, то есть IGZO LCD экраны ещё более экономичны. У Sharp, которая является главным популяризатором технологии, уже есть варианты экранов с разрешением 8К и плотностью пикселей 2700 ppi и более. Это позволяет точно работать с цветом и отзывчивостью. Sharp говорит, что её топовые экраны напоминают бумагу, если по ним писать стилусом.
Retina – маркетинговый термин от компании Apple. Retina экран подразумевает высокую плотность пикселей на дюйм – более 300 ppi.
Triluminos display – а это уже маркетинговый термин от Sony, которая считает, что изобрела лекарство от всех «болячек» LCD дисплеев. По сути, это LCD на квантовых точках (у Samsung есть похожая технология в телевизорах QLED). Упрощенным языком, взяли LCD панель и в неё вставили микроскопические (квантовые) частицы, значительно улучшающие цветопередачу и яркость
OLED, P-OLED, AMOLED, Super AMOLED
OLED – это organic light emitting diode, то есть органический светодиод. Таких диодов миллионы, и каждый горит своим цветом – зеленым, синим и красным. Загораются они в комбинации, образуя таким образом нужный цвет.
Главное отличие от LCD заключается в том, что каждый пиксель передает цвет, яркость и работает индивидуально, то есть может быть включен или выключен. Благодаря этому такие экраны обладают большей контрастностью. В достоинства OLED можно записать то, что у них отличная яркость и цветопередача и они гораздо более отзывчивые, чем LCD. К минусам относится то, что такие экраны менее долговечны (но, разумеется, за 3-5 лет использования смартфона вы с этим не столкнетесь). А также такие экраны жутко боятся воды. Обычно производители прикрывают их защитным стеклом, но всё же.
AMOLED – это Active Matrix Organic Light-Emitting Diode, то есть органический светодиод с активной матрицей. Грубо говоря, AMOLED экран можно назвать TFT OLED, так как идея такая же. К каждому пикселю прицеплены транзистор и конденсатор. AMOLED технология нужна для больших по размеру экранов. Например, 10 дюймов и больше. По сути, размер может быть любым.
PM-OLED – это Passive Matrix Organic Light-Emitting Diode – пассивная матрица отличается от активной тем, что подает напряжение сразу на целый ряд диодов, а не индивидуально на каждый. Это хуже для качества картинки, зато дешевле в производстве. Обычно используется для экранов размером до 3 дюймов. Соответственно, сейчас нарваться на технологию практически невозможно.
P-OLED – Plastic Organic Light-Emitting Diode – здесь речь идет о подложке экрана (не надо путать с PM-OLED). Первые OLED экраны использовали стеклянную подложку. Но со временем появилось желание делать более интересные по форме экраны, и тогда стекло заменили на пластик. Например, благодаря этому Samsung смогла делать свои изогнутые экраны. К слову, AMOLED экраны можно назвать P-OLED, но Samsung предпочитает свой термин AMOLED, так как у компании есть ещё свои know-how касательно яркости, цветопередачи и прочих параметров экрана. Но в целом обычный потребитель разницу между AMOLED и P-OLED не заметит.
Подложка на картинке названа SubstrateSuper AMOLED – это продвинутый AMOLED, как можно догадаться из названия. Продвинутость заключается в том, что Samsung интегрировали в экран сенсорный слой. Обычно сенсорный слой накладывается поверх экрана, а тут внутри. Благодаря этому улучшилось энергопотребление, а также такие экраны лучше ведут себя на солнце (повысилась читаемость). Обычно Super AMOLED встречается только в телефонах верхних ценовых сегментов, так как достаточно дорог в производстве.
Dynamic AMOLED – самая последняя версия экранов от Samsung. Если коротко, то это Super AMOLED с поддержкой HDR10+. Также такие экраны бережнее относятся к глазам, так как испускают меньше раздражающего синего цвета.
Характеристики экранов
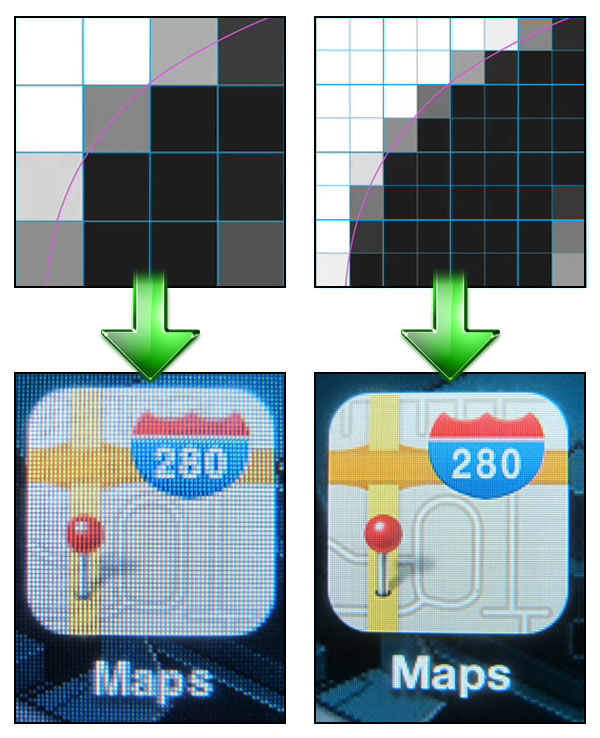
PPI – pixel per inch – плотность пикселей на дюйм. Чем выше это число, тем больше пикселей в одном дюйме, и, таким образом, выше качество картинки. Обычно число PPI напрямую связано с разрешением экрана смартфона и его размером. Чем выше разрешение, тем больше PPI. Но можно нарваться и на большой экран с низким разрешением и, соответственно, низким PPI, тогда при близком рассмотрении картинка будет казаться зернистой. Считается, что человеческий глаз может увидеть отдельные пиксели при 350 ppi, если плотность выше, то уже неразличимо.
Разрешение экрана – по сути, это количество пикселей, которое может уместиться на экране. Чем больше значение, тем больше информации может уместиться. Когда разрешение очень большое, например, 4К, то производители, чтобы не мельчить, просто используют иконки большего размера. Но благодаря большему количеству пикселей изображение смотрится более чётким.
Ниже – основные типы разрешений. Хочу отметить, что максимальные рекомендуемые размеры экранов приведены для смартфонов, с которыми пользователи обычно работают, держа их близко к глазам. Для планшетов и мониторов эти примеры не подходят, так как эти экраны обычно находятся на значительном расстоянии.
- 720p – 1280 х 720 – посредственные экраны с низким ppi. Кажутся зернистыми всегда.
- 1080p – 1920 x 1080 – хорошее разрешение для современного смартфона. При размере 6 дюймов у экрана 367 ppi и его пиксели неразличимы. Однако для экрана в 10 дюймов разрешения Full HD уже недостаточно. Плотность пикселей будет 220 ppi, то есть картинка будет зернистой. Full HD отлично подходит для экранов размером до 6 дюймов включительно
- 2К – 2560 x 1440 – отличное разрешение для экранов размером до 8 дюймов (367 ppi).
- 4К Ultra HD – 3840 x 2160 – используется в топовых смартфонах. Хорошо смотрится на экранах размером до 12 дюймов.
- True 4K – 4096 x 2160 – такое разрешение бывает в мониторах и телевизорах. В телефонах такого нет.
Цветовые охваты
Существует несколько основных цветовых охватов, или цветовых пространств. Соответственно, чем больше цветовой охват, тем лучше цветопередача.
sRGB – самый распространенный формат, который встречается в смартфонах. Он покрывает 33,3% от всех видимых цветов.
DCI-P3 – Digital Cinema Initiatives (DCI) цветовое пространство, используемое в цифровых кинотеатрах. Охватывает большую часть спектра естественного происхождения. Это стандарт ассоциации кинопроизводителей. Они считают, что в этом охвате лучше всего смотреть фильмы. Люди часто смотрят кино на экране смартфонов, поэтому этот цветовой охват пришёл и сюда. Этот охват на 26% больше, чем у sRGB, и покрывает 41,8% всех видимых цветов.
BT.2020 – этот цветовой охват любит использовать Sony в своих смартфонах и телевизорах. Он покрывает 57,3% видимых цветов и на 72% шире, чем sRGB
Wide color Gamut – такой охват использует Apple в своих iPhone. Он покрывает 77,6% видимого цветового спектра.
Частота обновления экрана смартфона
Частота обновления экрана – это то, с какой скоростью может меняться картинка на экране в секунду. Обычное значение – 60 Гц. Это значит, что за секунду картинка отрисуется 60 раз. В смартфонах можно встретить значение 90 Гц, а Apple, Sharp делают 120 Гц. У Xiaomi в смартфоне Black Shark 2 частота обновления экрана 240 Гц. Благодаря высокой частоте обновления, анимация на экране выглядит плавнее. На видео ниже – экран 60 Гц и 120 Гц, видео снято с частотой 240 кадров в секунду.
Заключение
Кажется, охватил основные характеристики экранов. В комментариях пишите, что я забыл, что надо добавить. Какие параметры экранов вызывают у вас вопросы.
Виды экранов смартфонов: размеры, разрешение, пиксели, технологии, типы тачскрина
Так как экран – лицо смартфона, при выборе нового гаджета на него обращают максимум внимания. Поэтому не будет лишним разобраться, каким может быть экран в современном смартфоне, определиться с существующими их отличиями по диагонали, разрешению, плотности пикселей, технологии создания и типу тачскрина.
Ключевым параметром при выборе нового смартфона для многих из нас является именно экран – лицо гаджета. С десяток лет назад наличие цветного дисплея было характеристикой телефонов высшего ценового диапазона, сегодня же этим никого не удивишь, а различных технологий создания цветных экранов появилось столько, что сразу и не разберешься, какая же из них лучше. Кроме того, нужно учитывать и такие характеристики, как разрешение, плотность пикселей, тип тачскрина. Как разобраться во всем этом обычному пользователю?
Размер и разрешение экрана
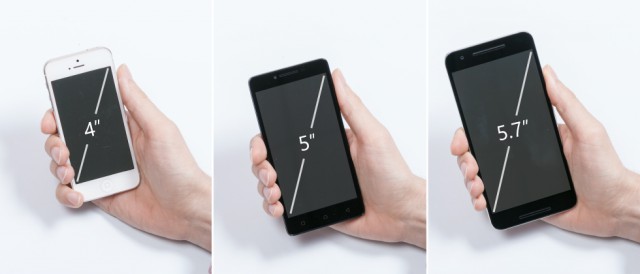
За последние несколько лет наблюдается тенденция к увеличению диагонали смартфонов. Сегодня трудно найти новый смартфон с диагональю менее 4 дюймов, даже модели с диагональю 4,5-4,7 дюймов не так широко представлены, хотя именно 4,7-дюймовую диагональ можно назвать самой комфортной. Золотой серединой на данный момент можно назвать диагональ в 5 дюймов, хоть еще недавно такие гаджеты называли лопатофонами. С такими размерами можно комфортно смотреть фото и видео и смартфон еще более-менее удобно держать и управлять им одной рукой.

Аппараты с диагональю в 5,5 дюймов и более называют фаблетами: они отлично подходят для просмотра фильмов, интернет-страниц, но в руке лежат не так удобно, а в некоторые карманы помещаются с трудом. Но и этого компаниям-производителям показалось мало, и в продаже появились смартфоны с диагональю в 6 и даже 6,5 дюймов. Это практически планшеты! Спрос на такие модели пока не очень высокий, поэтому и выбор ограничен.
Если от размера экрана зависит удобство использования гаджета, то от разрешения – качество картинки. Разрешение дисплея подается как количество пикселей по вертикали и горизонтали, например, 1280*720. Чем выше разрешение, тем четче картинка и менее заметны отдельные ее составляющие. Низкое разрешение выдает зернистое изображение, в котором без труда можно разглядеть отдельные пиксели. Сегодня смартфоны комплектуются экраном с одним из следующих разрешений:
- 320*480 (HVGA) используется редко и в самых дешевых смартфонах с небольшой диагональю;
- 480*800 (WVGA) также используется нечасто, и более-менее нормальное изображение можно получить только при диагонали экрана в 4 дюйма;
- 540*960 (qHD) встречается в бюджетных моделях смартфонов и при диагонали 4-4,5 дюймов позволяет получить изображение приемлемого качества;
- 720*1280 (HD) – наиболее распространенное на сегодняшний день разрешение. Такими экранами снабжаются многие смартфоны средней ценовой категории с диагональю 4,7-5,5 дюймов;
- 1080*1920 (Full HD) – разрешение высочайшего уровня. Такой экран в диагонали может достигать и 7 дюймов, и при этом изображение будет четким и незернистым;
- 2560*1440 (QHD), 3840*2160 (4K). Такое разрешение сегодня получают самые дорогие смартфоны, а картинка на экране действительно выглядит превосходно.

Стоит отметить, что компания Apple в своих смартфонах использует нестандартные разрешения: 640*1136, 750*1334 и т.д. Именно этот производитель ввел понятие retina-дисплея, акцентируя внимание на плотности пикселей как ключевом показателе дисплея смартфона.
Плотность пикселей
Плотность пикселей определяется как количество точек на дюйм: понятно, что при одном и том же разрешении, но разной диагонали экрана плотность будет разной, и это важно учитывать. Apple в свое время заявила, что при плотности в 300 пикселей на дюйм человеческий глаз с расстояния в 30 см не способен разглядеть отдельные составляющие картинки, воспринимая изображение как целое. Поэтому компания не использует в своих гаджетах экраны с плотностью пикселей более 300, так как восприятие будет одинаковым, а устройство получится дороже.
Многие другие компании доказывают, что человек может различать отдельные точки изображения и при большей плотности пикселей, предлагая экраны с плотностью в 400 точек на дюйм. Такие дисплеи выглядят отлично, но на деле разница не столь значительна.

Практика показывает, что именно на плотность в 300 писклей/дюйм и стоит ориентироваться, чтобы смартфон был действительно удобен в использовании. Указать же, каким должно быть при этом разрешение невозможно, так как этот параметр зависит еще и от диагонали дисплея: для 4,7 дюймов разрешение может быть 1280*720, а для смартфона с диагональю 5,5 дюймов для достижения того же качества картинки нужен экран с разрешением 1920*1080.
Впрочем, нормально пользоваться можно и смартфоном, плотность пикселей экрана которого составляет 250 или около того, но если этот показатель ниже 200, то отдельные точки будут сильно заметны. При переходе от использования смартфона с большим разрешением к меньшему может какое-то время ощущаться дискомфорт.

Технология изготовления экрана
Все экраны в смартфонах сегодня можно поделить на два основных типа: LCD и OLED. Технологии имеют свои неоспоримые преимущества и недостатки. LCD-дисплеи нуждаются в дополнительной подсветке экрана, а OLED построены на базе светоизлучающих диодов, поэтому подсветка им не нужна. Это ключевое отличие и порождает разницу в характеристиках дисплеев.
LCD-дисплеи получили большее распространение и делятся на несколько типов:
- TN – одна из самых массовых и бюджетных технологий производства цветных дисплеев. Сегодня такие дисплеи используются в самых дешевых смартфонах, так как их производство достаточно недорогое, но позволяет получить приемлемый по качеству продукт. Углы обзора и цветопередача не на самом высоком уровне;
- IPS-экраны сегодня используются в большинстве смартфонов самой разной ценовой категории. После того, как в 2009 году были ликвидированы существенные недостатки технологии, она и получила столь широкое признание. Такие экраны получаются четкими и контрастными, имеют натуральную цветопередачу, широкие углы обзора и быстрый отклик на нажатие;
- VA – симбиоз TN и IPS. Такие экраны выдают четкую картинку с точными белым и черным цветами, но при взгляде под определенным ракурсом цвета искажаются;
- PLS – экран, созданный компанией Samsung с намерением удешевить IPS-технологию, но сохранить основные ее преимущества. Такие дисплеи отображают около 98% цветов из тех, что отображаются в IPS, но стоят на 20% дешевле. Энергопотребление данных экранов низкое, углы обзора широкие, цветопередача отличная, поэтому они активно используются в продукции Samsung.

К главным преимуществам дисплеев данной технологии (за исключением TN) можно отнести точную передачу цвета и наличие идеального белого цвета, что сложно для OLED-экранов. Максимальная яркость намного выше за счет технологии создания дисплея, что важно для комфорта использования гаджета при ярком солнечном свете. Такие дисплеи практически не изменяют цвета при разных углах обзора, они дешевле в производстве, чем экраны OLED-технологии, да и пиксели в них со временем не выгорают.
OLED-дисплеи используют светоизлучающие диоды для формирования изображения и подсветки. За счет этого достигается меньшее время отклика на нажатие, ведь отсутствует один из слоев экрана. AMOLED-экраны появились благодаря работе Samsung над усовершенствованием технологии OLED, и в итоге получились дисплеи с активной матрицей, которые позволили выдавать пользователю картинку потрясающего качества. Сегодня такие экраны считаются самыми совершенными, но компания предложила еще более продвинутый тип экранов – Super AMOLED, в которых тачскрин и отображающая поверхность являют собой одно целое. Это позволяет уменьшить толщину, улучшить цветопередачу, повысить яркость и увеличить углы обзора.

Основными преимуществами технологии считается высокая контрастность изображения. Кстати, от ядовитых цветов, за которые в свое время критиковали смартфоны Samsung, удалось быстро уйти, и сегодня AMOLED-дисплеи стали эталоном в плане контрастности: 30 000:1 против 1 500:1 у IPS. Черный цвет в таких дисплеях действительно черный, ведь технология построена так, что светятся только те пиксели, которые необходимы для создания изображения, остальные не светятся, благодаря чему удается также экономить энергию гаджета. Тем не менее, если чаще используются изображения с белыми и светлыми цветами, то экономичность сводится на нет. AMOLED-дисплеи чуть тоньше, что влияет на толщину гаджета, а для некоторых данный фактор важен при выборе смартфона.
Тип тачскрина
Сенсорные экраны сегодня представлены такими основными типами:
- резистивные;
- емкостные.
Резистивные экраны отличаются дешевизной, поэтому используются в смартфонах бюджетного класса. Такие дисплеи использовались в первых сенсорных смартфонах. Состоят они из двух слоев, на поверхность каждого из которых нанесены дорожки проводника. При нажатии на экран меняется сопротивление тока в точке с конкретными координатами. Существенный плюс технологии в возможности нажатия на экран любым предметом, но дисплей получается не очень долговечным, царапается и со временем может терять яркость.

Емкостные экраны сегодня используются в смартфонах практически повсеместно. Технология основывается на вычислении утечки тока при нажатии на дисплей. Экран может состоять только из стекла с токопроводящим слоем или из стекла и пленки. Реагирует только на касания пальцем, но зато более устойчив к царапинам и имеет высокую яркость. Часто такие экраны закрывают защитным стеклом и наносят на них олеофобное покрытие, чтобы дисплей меньше пачкался.

Под какие разрешения рисовать адаптивный дизайн? — Хабр Q&A
При рисовании любого дизайна встает техническая задача — уместить элементы сайта в указанную ширину. Уместить в заданную ширину тяжелее, чем растянуть до заданной ширины. Растянуть легко на этапе верстки. Поэтому нужно ориентироваться на минимальную ширину в классе.1. Мобильные телефоны — 320px. Ориентируемся на viewport айфона, т.к. он самый маленький. У современных андроидов вьюпорт больше, поэтому их игнорируем (растянется на верстке).
2. Планшеты — 768px. Опять-таки ориентируемся на айпад в портретной ориентации , т.к. у андроид планшетов вьюпорты обычно имеют размер от 800×1200 или совпадают с айпадом. Планшеты с вьюпортом 600×1024px устарели. К тому же ничего страшного, если в вертикальной ориентации сайт на таком планшете будет выглядеть как на мобильнике, а в горизонтальной ориентации — как на десктопе.
3. Десктоп и планшеты в ландшафтной ориентации — 1000px. Почему 1000, а не 1024: первое, в настольных браузерах полоса прокрутки съедает (обычно) 18px ширины; второе, от 1000px верстальщику удобнее расчитывать размеры в процентах, а до 1024 все равно растянется при верстке.
В принципе, этого достаточно, чтобы верстальщик справился.
Если дизайн не имеет максимальной ширины и тянется от края до края окна браузера, то на усмотрение дизайнера можно нарисовать еще один или несколько эскизов для более широких экранов.
В каком порядке рисовать? Смотря как поставлено тех.задание. Чаще всего в задании описан полный функционал для настольной версии. Тогда проще нарисовать дизайн под 1000px и перекомпоновать под 768 и 320, выбросив или упростив по пути менее значимые элементы сайта. Т.е. двигаться от сложного к простому.
Верстать при этом удобнее от меньшего экрана к большему (от простого к сложному). При mobile first верстальщику приходится дописывать новые стили для бóльших экранов поверх базовой версии в 320px вместо того, чтобы обнулять написанные для настольных браузеров стили. В результате для мобильника css весит меньше и парсится быстрее.
Почему большие устройства на самом деле маленькие — android.mobile-review.com
4 апреля 2017
Андрей Подкин
Вконтакте
Google+
Вы замечали когда-нибудь, что на Android-смартфонах все выглядит крупнее, чем на iPhone в одних и тех же приложениях? А то, что на фаблете все выглядит крупнее, чем на компактном смартфоне, и в результате информации на экране ровно столько же?
Что не так с плотностью пикселей
Все так и есть. Но чем же это обусловлено? Android поддерживает экраны с разной плотностью пикселей. Не все они были изначально. Но к текущему моменту сложились пять стандартных значений: 160, 240, 320, 480 и 640 dpi. Стандартными они являются потому, что именно в них представляются все растровые графические ресурсы приложения (картинки). Есть еще и нестандартные плотности пикселей, но о них чуть позже.
Если же вы возьмете самые типовые устройства на сегодня — 5″ HD и 5,5″ FHD, то окажется, что у них плотность пикселей — 294 и 400 dpi соответственно. Что же в этом случае происходит? Физическая и программная плотность пикселей отличается. Когда какое-нибудь приложение опрашивает устройство: «Какая у тебя плотность пикселей?», то в ответ всегда получает только стандартное значение. Конечно, никто не мешает написать приложение под конкретную модель телефона и учесть расхождения, но прикладные программисты этим не занимаются. Такая тонкая адаптация может оставаться только в оболочках вендоров, которые изготавливают сам смартфон.
Если физическая и программная плотность пикселей отличаются, то в какую же сторону? Давайте рассмотрим на примере. Высота стандартной кнопки в Material Design — 0,225 дюйма (5,715 мм). Если устройство с физическим dpi 400 заявит программный dpi 320, то Android отрисует кнопку высотой 320*0,225 = 72 пикселя. И на физическом экране она займет 72/400 = 0,18 дюйма (4,572 мм). И по этой кнопке будет сложнее попасть пальцем. Поэтому производители, как правило, указывают программную плотность пикселей выше физической. Т.е. для 400 dpi физических это будет 480 программных. Исключения бывают только в тех случаях, когда отклонение составляет всего несколько процентов. Например, смартфоны с физической плотностью пикселей 342 dpi сообщают программную 320.
Вычисляем настоящие размеры
А теперь посмотрим внимательно на расчеты, которые мы производили только что. Они основаны на том факте, что разрешение, плотность пикселей и размер — величины взаимозависимые. И зная две из них, третью можно вычислить. Сделаем это для размера экрана. Для примера возьмем смартфон разрешением 1080×1920 (FHD) и плотностью пикселей 400 dpi. Такой экран будет иметь размер 2,7×4,8 дюйма. По теореме Пифагора можно вычислить диагональ. Она составит приблизительно 5,507 дюйма. Но, как мы уже выяснили, программная плотность пикселей составляет не 400, а 480 dpi. Следовательно с точки зрения прикладного ПО экран будет иметь размеры 2,25×4 дюйма, что дает диагональ всего лишь 4,6 дюйма! А если возьмем смартфон с разрешение 720×1280 (HD) и программной плотностью пикселей 320 (при физической 342), то получим точно такой же программный размер — 2,25×4 дюйма (и точно такую же диагональ в 4,6 дюйма). Т.е. устройства отличающиеся диагональю на 1,2 дюйма (что в таких размерах довольно много) с точки зрения прикладного ПО выглядят совершенно одинаково и на них помещается одинаковое количество информации. Просто на более крупном смартфоне все выглядит крупнее, но и только. Проиллюстрируем это скриншотами приложения My Shows со смартфонов Xiaomi Mi2s и Samsung Galaxy Note 3.
Программный размер смартфонов совпадает и мы видим, что на обоих помещается всего шесть полных строк из списка сериалов и часть седьмой строки (все семь, если отключить рекламу). Таким образом, большой размер Galaxy Note не дает нам никакого преимущества — мы не можем увидеть на его экране больше информации.
Здесь следует сделать очень важное отступление и сказать, что приложениях с большими объемами текста (браузеры, «читалки» книг) мы можем гибко настроить размер шрифта и таким образом получить на разных экранах совершенно разный объем информации. В этом случае большой экран будет иметь безусловное преимущество.
Какие могут быть экраны
Поскольку в Android практически не применяются нестандартные разрешения (а если и применяются, то они основаны на стандартных, просто одна сторона чуть длиннее), то мы можем заранее вычислить все возможные программные размеры экранов смартфонов:
Разрешение \ dpi | 160 | 240 | 320 | 480 | 640 |
|---|---|---|---|---|---|
| 480×800 (WVGA) | 5,83″ | 3,88″ | — | — | — |
| 540×960 (qHD) | 6,88″ (3,375×6″) | 4,6″ | 3,44″ | — | — |
| 720×1280 (HD) | — | 6,12″ | 4,6″ | — | — |
| 1080×1920 (FHD) | — | — | 6,88″ (3,375×6″) | 4,6″ | 3,44″ |
| 1440×2560 (QHD) | — | — | — | 6,12″ | 4,6″ |
Как можно заметить, почти для всего многообразия смартфонов с разным разрешением и разными диагоналями мы чаще всего упираемся в один и тот же программный размер — 4,6″.
Новые герои
Ситуация могла бы выглядеть совершенно удручающей. Особенно на фоне появления iPhone 6 Plus — настоящего фаблета с большой не только физической, но и программной диагональю. Но, оказывается, не так все плохо. В последние годы появляются смартфоны с нестандартной плотностью пикселей. Возьмем, например, семейство Nexus:
- Nexus 5x — 420 dpi;
- Nexus 6 и 6p — 560 dpi.
Samsung начинает применять новые плотности с Galaxy Note 5 (в Note 4 и S6 была программная плотность 640 dpi).
Более того, в Android 7 появилась открытая (в Adroid 6 была скрытая) возможность смены плотности пикселей. Например, на Nexus 5x при изменении настройки получаются следующие значения dpi: 356, 420 (по умолчанию), 460, 500 и 540.
Если же у вас смартфон на старой версии Android, то можно попробовать изменить файл /system/build.prop. Внимание! Это может привести к «окирпичиванию» аппарата!!! Особенно, если выставлять нестандартную плотность пикселей. Параметр в файле называется «ro.sf.lcd_density».
Попробуем рассчитать возможные программные размеры смартфонов для нестандартных плотностей пикселей (при установках по умолчанию):
Разрешение \ dpi | 420 | 560 |
| 720×1280 (HD) | 3,49″ (1,71×3″) | — |
| 1080×1920 (FHD) | 5,25″ (2,57×4,57″) | 3,93″ (1,93×3,43″) |
| 1440×2560 (QHD) | 7″ (3,41×6,1″) | 5,25″ (2,57×4,57″) |
Как видим, новая популярная программная диагональ экрана — 5,25″.
Чревата ли чем-то нестандартная плотность пикселей в новых аппаратах? Некоторые приложения могут быть не приспособлены к ней и некорректно отрисовывать свой интерфейс. Также есть нюанс, что растровая графика будет взята из «чужого» разрешения и отмасштабированна для нужного.
А если просто поменять размер шрифта?
Как же со всеми сложными впечатлениями соотносится возможность изменения размера шрифта? Ведь можно просто сделать его мельче и тогда на экран попадет больше информации. Так? Не совсем. Как уже говорилось выше, если в приложении отображается большой объем текста (читалка или браузер), то этот прием отлично работает. Но в бизнес-приложениях разработчики могут указывать физический размер элементов, не обращая внимания на размер шрифта. Попробуем проверить, как ведет себя приложение My Shows на одном и том же телефоне с разными размерами шрифта:
На приведенных двух экранах размер шрифта отличается на 3 ступени (-1 и +2 к стандартному). И этот пример далеко не единичный: как заказчики приложений, так и их разработчики далеко не всегда стараются оптимизировать приложение для разного размера шрифта.
Как узнать программный размер своего смартфона
Прежде, чем переходить в определению размера смартфона и сравнению размеров различных аппаратов, следует уточнить единицы измерения. Никто не применяет для работы с размерами дюймы — при работе с ними получаются дробные числа и надо постоянно применять правильное округление. Для того, чтобы работать только с целыми числами, Google применяет понятие «независимых от плотности пикселей» (density-independent pixels, сокращенно dp или dip). Один dp соответствует:
- 1 пикселю при плотности 160 dpi;
- 1,5 пикселям при плотности 240 dpi;
- 2 пикселям при плотности 320 dpi;
- 3 пикселям при плотности 480 dpi;
- 4 пикселям при плотности 640 dpi
Для значений 420 и 560 получаются числа 2,625 и 3,5 соответственно.
Наиболее популярный программный размер смартфонов в 4,6″ составляет 360х640 dp. 5,25″ — это уже 411х731 dp. Для того, чтобы узнать размер своего смартфона, достаточно запустить утилиту Screen Info или подобную. Ниже представлены примеры скриншотов этой утилиты для Xiaomi Mi2s, Samsung Galaxy Note 3, а также LG Nexus 5x со всеми возможными значениями dpi, устанавливаемыми в настройках экрана. Обратите внимание, что для устройств, имеющих наэкранные кнопки, утилита показывает размер только свободной области экрана без учета кнопок (при нажатии на верхнюю кнопку в интерфейсе откроется полный размер).
Заключение
Итак, подведем итоги. Всегда ли большой физический размер экрана означает, что на экране будет отображаться больше полезной информации? Нет. Гарантировано больше ее будет только для сплошной «простыни» текста с гибкой подстройкой размера шрифта. В бизнес-приложениях экраны с разным физическим размером могут вмешать одинаковое количество информации. Но ситуация не стоит на месте и появляются, пусть не гигантские, но хотя бы какие-то подвижки.
Как выбрать смартфон? Разрешение экрана
Развивая тему советов при выборе смартфона, хотелось бы акцентировать внимание на не менее важном нюансе – разрешение экрана.

Пиксели на экране
Действительно «больше значит круче?» Или же это всего-навсего очередная приманка маркетологов.
Пиксели на экране
Пиксель — это наименьший элемент дисплейной матрицы, который формирует изображение. Он состоит из 3 субпикселей разных цветов – красного, зеленого и синего. Такую схему передачи цвета называют RGB (Red, Green, Blue). Именно благодаря смешиванию этих трех цветов и формируется изображение, которое мы видим.
Отсюда следует, что разрешение экрана – это, ничто иное, как изображение пикселей, которые отображаются на экране по ширине и высоте. Мы знаем, что чем больше разрешение, тем лучше. Однако, это все правда? Давайте разбираться …
Разрешение дисплея в современных смартфонах

Разрешение дисплея в современных смартфонах
В большом разрешении экрана есть как плюсы, так и минусы. Сегодня вы можете купить 5.5-дюймовый смартфон с 4К-экраном (3840 × 2160 пикселей). Плотность пикселей в таком дисплее составляет 800 штук на дюйм. Однако, компания Apple еще несколько лет назад в ходе исследования выяснила, что на 4.7-дюймовом экране с плотностью чуть больше 300 пикселей на дюйм, если смотреть на него с типичной для смартфона расстояния 30 сантиметров, пикселей не видно вообще.
Для смартфонов с малой диагональю и диагональю около 5 дюймов разрешения – HD (1280 × 720 пикселей) вполне достаточно. Только при приближении размера экрана до 5.5 дюймов появляется необходимость в использовании разрешения Full HD (1920 × 1080 пикселей).
Изображение на экране
Знаете ли вы, как формируется изображение на экране, и какие элементы вашего смартфона принимают непосредственное участие в этом процессе? Несомненно, это сам дисплей, который выводит картинку, аккумуляторная батарея, которая питает все элементы, процессор и графика. В зависимости от поставленных задач, процессор дает команду дисплею включить или выключить необходимые пиксели. Соответственно, чем больше пикселей, тем больше команд будет отправлено матрицы. Именно в этом кроется причина того, что слабые процессоры не справляются с высокими разрешениями.
Не имея преимуществ в качестве изображения, экраны с чрезмерно высоким разрешением требуют более мощную начинку и тогда аккумулятор быстрее разряжается. Говоря проще, такое количество пикселей не нужна. Мало того, она откровенно вредна с точки зрения опыта использования смартфона.
Маркетинг при продаже смартфонов

Маркетинг при продаже смартфонов
Почему тогда производители смартфонов продолжают увеличивать количество пикселей на экранах? А это все потому, что маркетологи знают, что человек, не разбираясь в теме, руководствуется принципом «чем больше – тем лучше». Больше ядер, больше гигабайт, больше гигагерц, больше мегапикселей и так далее. Были же случаи, когда вы приходили в магазин за новым смартфоном и спрашивали у продавца-консультанта почему один смартфон лучше другого. И они отвечали вам, что там больше ядер, больше количество пикселей или чего-то другого. Были такие случаи? У меня точно были! Однако, на самом деле, оно так не работает.
Как выбрать разрешение экрана в смартфоне

Как выбрать разрешение экрана в смартфоне
Без маркетологов в этой теме также не обошлось. Так, на глаз, вы не сможете определить какой экран перед вами – Full HD или 2K. Однако, если возьмете лупу – тогда точно определите … На самом деле, Full HD с головой хватает для любых задач. А вот разрешение 2К нужно уже для технологий виртуальной реальности (VR). Хотя, если говорить по правде, для VR нужно не меньше 4К.
Производитель, установив в смартфон экран с низким разрешением, легко снижает энергопотребление, облегчает нагрузку на процессор и, что важно, делает смартфон дешевле. По сути, для чего платить больше, если разницы нет? И все зависит от того, какие процессы вы будете выполнять на своем смартфоне.
А что вы думаете по этому поводу?

