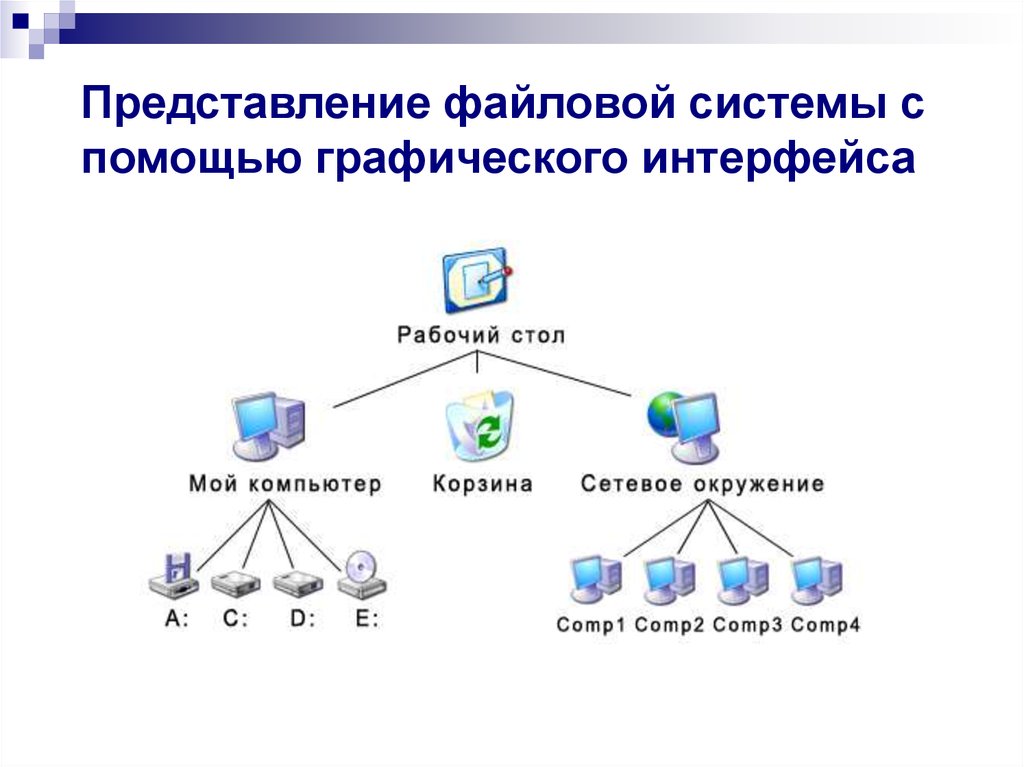
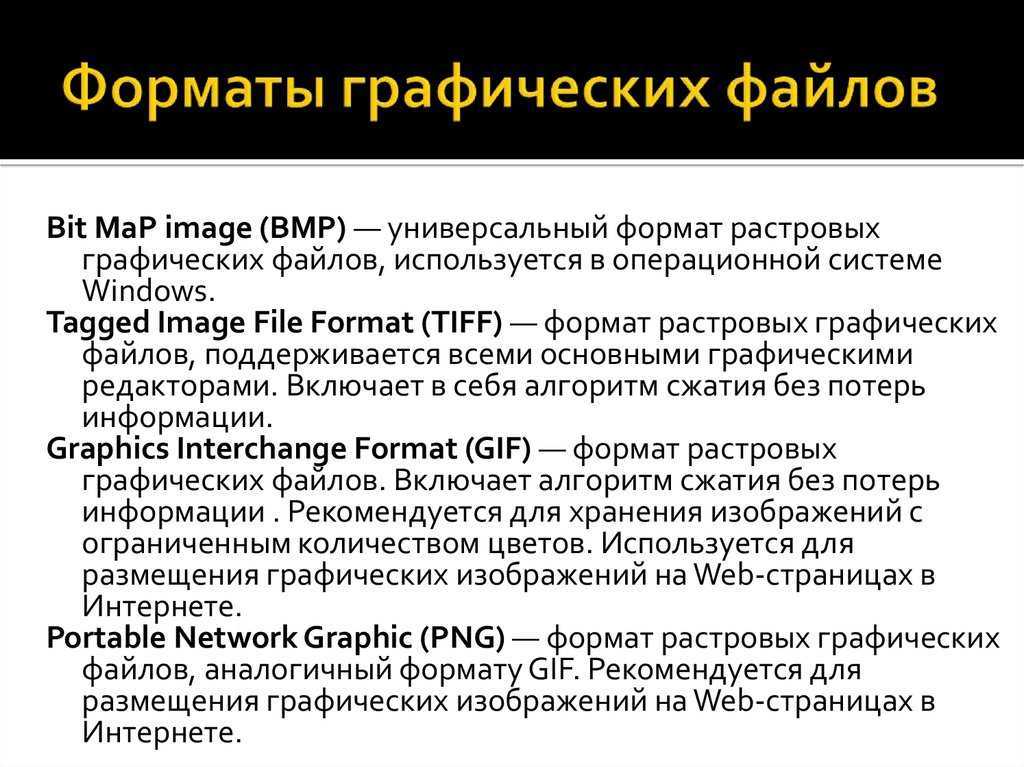
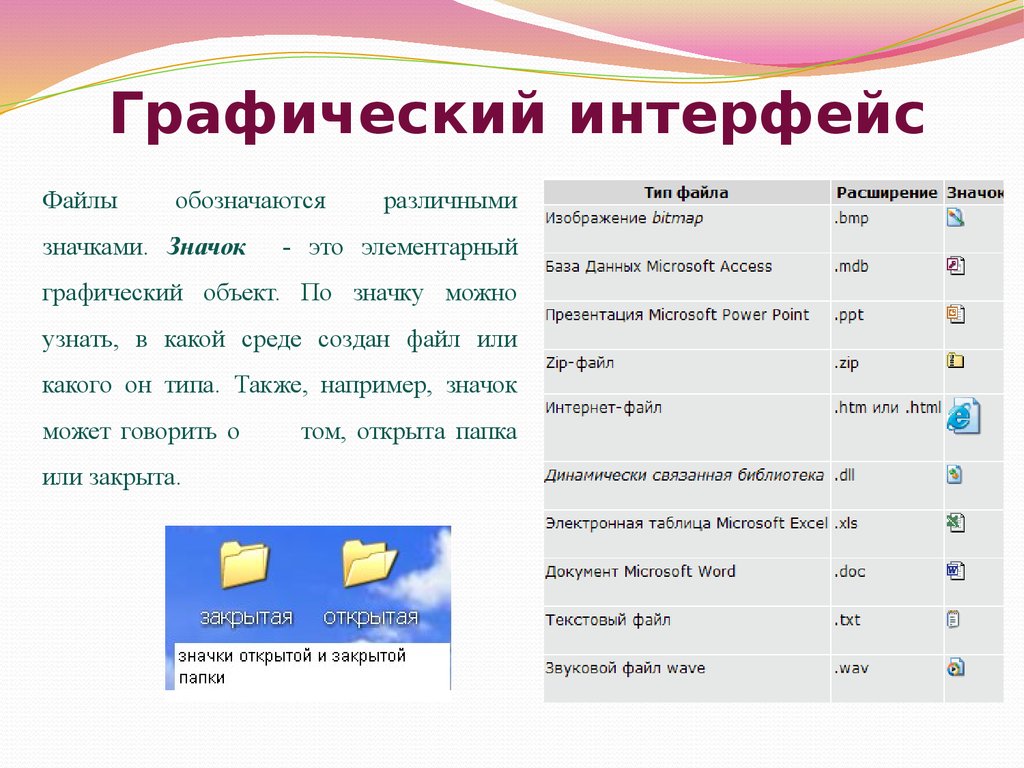
Импорт графических объектов
InCopy позволяет импортировать графику в существующие фреймы. Это особенно полезно, когда содержимое создается до создания макета, так как дает возможность выбирать графические объекты для статей по мере их написания.
Графику можно импортировать только в существующие фреймы. Создавать графические фреймы можно только в InDesign. В автономных документах InCopy графические объекты можно вставлять в текстовый фрейм по умолчанию, в этом случае изображения становятся вложенными.
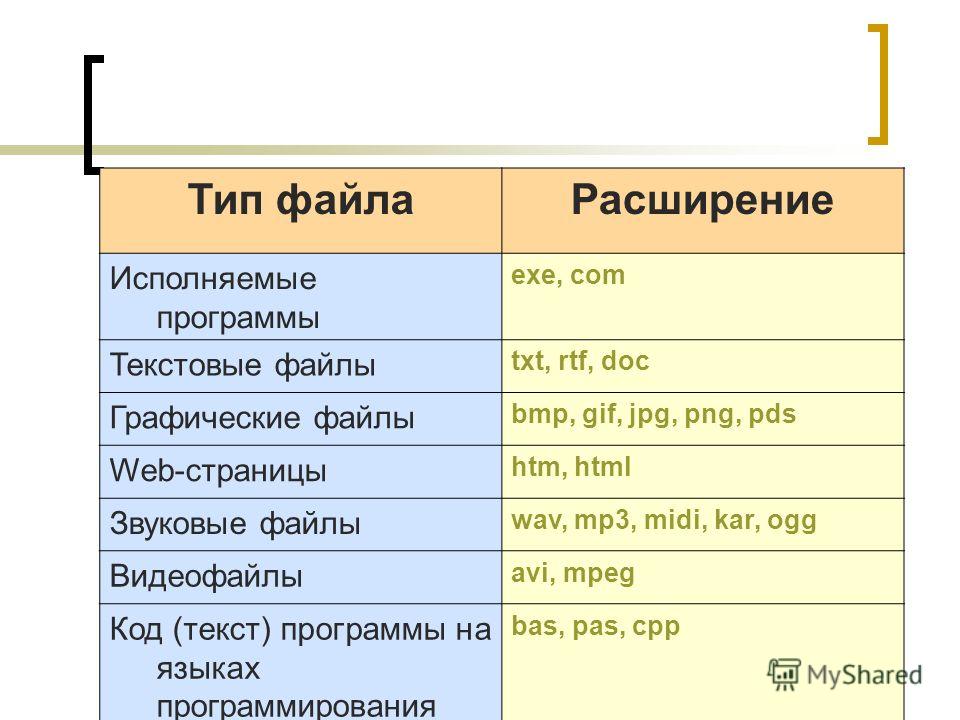
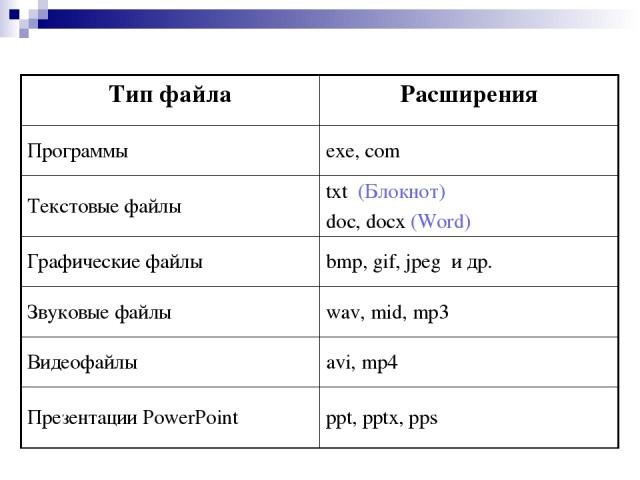
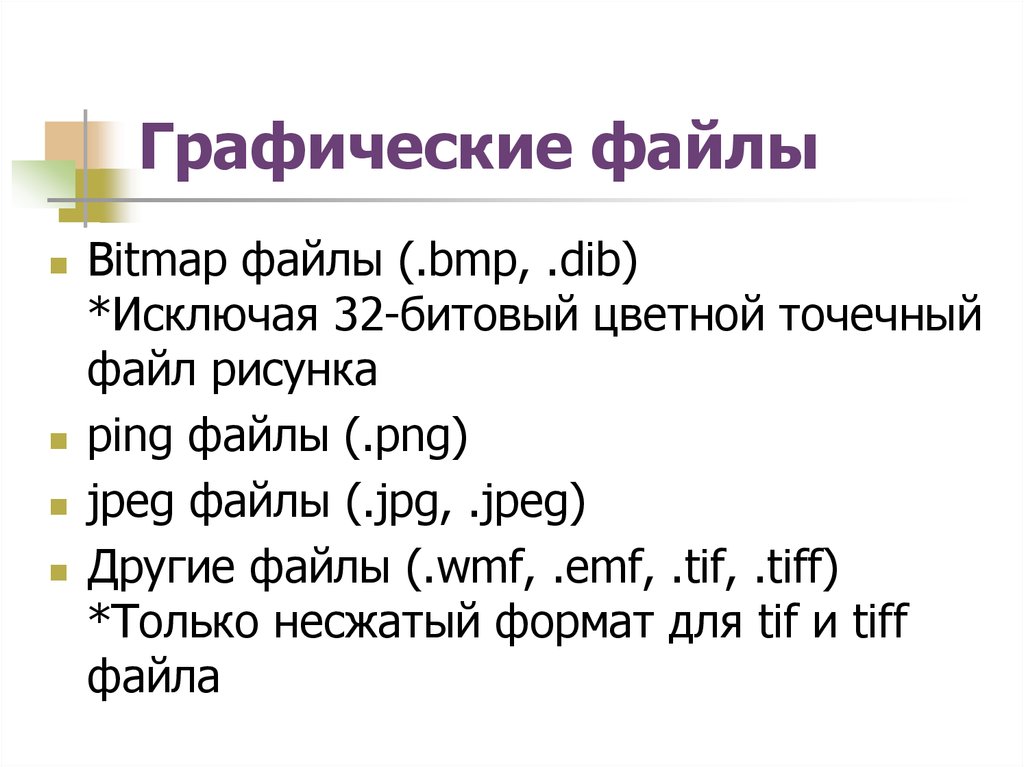
InCopy поддерживает такой же большой набор графических форматов, как и InDesign, включая графические объекты, созданные в программе Adobe® Illustrator® 8.0 и более поздних версий, растровые форматы, такие как PDF, PSD, TIFF, GIF, JPEG и BMP, а также векторные форматы, такие как EPS. В качестве изображений можно импортировать даже страницы InDesign (INDD). Поддерживаются также следующие форматы: DCS, PICT, WMF, EMF, PCX, PNG и Scitex CT (SCT).
Примечания по размещению графических объектов в InCopy
При импорте графических объектов в InCopy необходимо учитывать следующие рекомендации.
Для управляемого содержимого, фрейм необходимо извлечь с сервера, прежде чем импортировать в него графический объект.
После импорта графического объекта его можно преобразовывать (перемещать, поворачивать, изменять масштаб и наклон) внутри фрейма, подгонять изображение под размеры фрейма и управлять отображением графического объекта. Выбранному фрейму также можно назначить нужные теги для будущего использования в формате XML, выбрав соответствующие команды из контекстного меню.
Когда в InDesign создается новый фрейм, для него указывается, является ли он текстовым, графическим или неназначенным фреймом. В InCopy изменять этот тип фрейма нельзя. Поэтому, если попытаться импортировать графику в текстовый фрейм, она может отобразиться как большой вложенный графический объект.
В InCopy можно выбирать и изменять графические объекты, но не фреймы. Допускается изменение только вложенных или встроенных фреймов. Изменять графические фреймы можно только в InDesign.

Можно помещать, вставлять или перетаскивать графические объекты в привязанные, плавающие или встроенные графические фреймы. Можно импортировать графический объект в текстовый фрейм, только если точка ввода в этом фрейме активна или если этот фрейм является встроенным графическим фреймом.
Если графический объект импортируется во вложенный фрейм, он импортируется во вложенный фрейм самого нижнего уровня под курсором. Вложенные фреймы, содержащие графические объекты, в отличие от фреймов верхнего уровня, можно выбирать с помощью инструмента «Позиционирование» (см. раздел Описание инструмента «Позиционирование»).
Если к фрейму в InDesign применен эффект (например, прозрачность, затенение или растушевка), он будет виден в файле подборки или файле InDesign (.indd), открытом в InCopy. Не отображаются в связанном файле (.icml), открываемом в InCopy.
Помещение графического объекта в документ InCopy
Выполните одно из действий, описанных ниже.

Чтобы поместить графический объект в автономный документ InCopy, установите точку ввода в текстовый фрейм.
Чтобы поместить графический объект в связанный документ, извлеките графический фрейм. В левом верхнем углу фрейма появится значок редактирования .
Выберите «Файл» > «Поместить» и выберите графический файл.
Чтобы задать параметры импорта, специальные для формата, выберите «Показать параметры импорта», чтобы просмотреть специальные настройки для формата, а затем нажмите кнопку «Открыть».
При помещении графических объектов, созданных в программе Illustrator 9.0 или более поздних версий, с помощью диалогового окна Показать параметры импорта, доступные параметры совпадают с параметрами для файлов PDF. При помещении графических объектов, созданных в программе Illustrator 8.x, доступные параметры совпадают с параметрами для файлов EPS.
Если появится еще одно диалоговое окно, выберите параметры импорта и нажмите кнопку «ОК».

Для импорта во фрейм щелкните значок загруженного графического объекта внутри фрейма. Чтобы поместить указанную страницу многостраничного документа PDF, нажмите значок загруженного графического объекта внутри фрейма.
Если существующий графический объект случайно заменен при помещении, нажмите Ctrl + Z (Windows) или Command + Z (Mac OS), чтобы восстановить во фрейме исходное изображение и снова отобразить значок загруженного графического объекта.
Перетаскивание графического объекта во фрейм
Выполните одно из действий, описанных ниже.
Чтобы поместить графические объекты в существующий графический фрейм, убедитесь, что этот фрейм извлечен, а затем перетащите значок графического файла из файловой системы внутрь фрейма.
Чтобы поместить графический объект в том месте, где активна точка ввода текста, перетащите значок графического файла в любое место текстового фрейма.
 Такой способ доступен только в режиме просмотра «Макет».
Такой способ доступен только в режиме просмотра «Макет».
Вставка графического объекта во фрейм
Убедитесь, что графический фрейм извлечен с сервера. В левом верхнем углу фрейма появится значок редактирования .
Вырежьте или скопируйте графический объект.
Наведите инструмент «Рука» на графический фрейм, нажмите правой кнопкой мыши (Windows) или нажмите кнопкой мыши с нажатой клавишей Control (Mac OS) и выберите «Вставить в».
Создание вложенных графических объектов
Убедитесь, что текстовый фрейм извлечен. В левом верхнем углу фрейма появится значок редактирования .
Выполните одно из действий, описанных ниже.
Чтобы поместить графический объект в существующий графический фрейм, выполните команду «Поместить» или «Вырезать» для выбора объекта.
 Нажмите значок загруженного графического объекта внутри фрейма.
Нажмите значок загруженного графического объекта внутри фрейма.Чтобы поместить графический объект в том месте, где активна точка ввода текста, перетащите значок графического файла в любое место текстового фрейма или выполните команду «Поместить» для импорта изображения.
Параметры импорта графических объектов могут отличаться для разных типов импортируемых изображений. Чтобы отобразить параметры импорта, убедитесь, что установлен флажок «Показать параметры импорта» в диалоговом окне «Поместить».
Параметры импорта файлов Encapsulated PostScript (.eps)
При помещении графического объекта EPS (или файла, сохраненного из Illustrator 8.0 или более ранней версии) и выборе в диалоговом окне «Поместить» параметра Показать параметры импорта отображается диалоговое окно, содержащее следующие параметры:
Читать ссылки для встроенных OPI-изображений
Если этот параметр включен, InCopy считывает ссылки из комментариев OPI для изображений, включенных (или вложенных) в графический объект.
Если в рабочем процессе используются изображения с экранным разрешением и поставщиком услуг планируется их замена при помощи программного обеспечения OPI, этот параметр необходимо отключить. В этом случае InDesign сохранит ссылки OPI, однако не будет их считывать. При печати или экспорте изображения с экранным разрешением и ссылки передаются в выходной файл.
Включать этот параметр необходимо в том случае, если используются замещающие изображения и желательно, чтобы вместо поставщика услуг замена изображения при выводе конечного файла была выполнена в InDesign. В этом случае ссылки OPI появятся на палитре «Связи».
Выберите этот параметр также в том случае, если импортируется файл EPS, содержащий комментарии OPI, не участвующие в работе с замещающими изображениями. Например, если импортируется файл EPS, содержащий комментарии OPI для пропущенного TIFF или битового изображения, этот параметр можно установить, чтобы InDesign имел доступ к TIFF при выводе файла.
Применить обтравочный контур Photoshop
Независимо от того, выбран ли данный параметр, файл EPS, помещенный в InDesign, включает обтравочный контур. Снятие этого параметра может привести к различиям в размерах ограничительной рамки.
Снятие этого параметра может привести к различиям в размерах ограничительной рамки.
Генерация экранной версии
Позволяет создать битовое представление изображения в низком разрешении для отображения на экране. Следующие значения параметра управляют тем, каким образом это делается.
Просмотр в формате TIFF или PICT
Некоторые EPS-изображения содержат встроенные изображения для предварительного просмотра. Выберите эту опцию для создания шаблонного изображения имеющегося изображения предварительного просмотра. Если же оно не существует, шаблонное изображение будет создано растрированием EPS во внеэкранное битовое изображение.
Растрировать PostScript
Выберите этот параметр, чтобы не использовать встроенное изображение для предварительного просмотра. Этот параметр обычно работает медленнее, однако обеспечивает наиболее качественный результат.
Если в один документ импортируется несколько файлов, то для всех экземпляров используются параметры изображений с экранным разрешением, заданные для первого экземпляра импортируемого файла.
Параметры импорта битовых изображений
При работе со средствами управления цветом в документе параметры управления цветом можно применять к отдельным импортируемым графическим объектам. Также можно импортировать подготовленный с помощью Photoshop обтравочный контур и альфа-канал, сохраненный вместе с изображением. Это позволяет напрямую выбрать изображение и изменить его контур, не затрагивая графический фрейм.
Хотя в Adobe InCopy параметры управления цветом не предусмотрены, параметры импорта учитываются при переносе в InDesign изображений, помещенных в InCopy.
При помещении графического объекта в формате PSD, TIFF, GIF, JPEG или BMP и выборе в диалоговом окне «Поместить» параметра «Показать параметры импорта» появится новое диалоговое окно, содержащее следующие параметры.
Применить обтравочный контур Photoshop
Если этот параметр недоступен, обтравочный контур либо не сохранен вместе с изображением, либо не поддерживается форматом файла. Если растровое изображение не содержит обтравочного контура, его можно создать в InDesign.
Если растровое изображение не содержит обтравочного контура, его можно создать в InDesign.
Альфа-канал
Выберите этот параметр, чтобы импортировать область изображения, сохраненную в Photoshop как альфа-канал. InCopy пользуется альфа-каналом для создания маски прозрачности изображения. Этот параметр доступен только для изображений, в которых содержится хотя бы один альфа-канал.
Откройте вкладку «Цвет» для доступа к следующим параметрам.
Изображение, импортированное без обтравочного контура (слева) и с ним (справа)Профиль
Если выбран параметр «Заданный для документа по умолчанию», оставьте этот параметр без изменений. В противном случае выберите исходный цветовой профиль, который соответствует цветовому охвату устройства или программы, с помощью которой был подготовлен графический объект. Этот профиль позволит InDesign правильно привести цвета к цветовому охвату устройства вывода.
Метод рендеринга
Выберите метод для масштабирования цветового диапазона графического объекта к цветовому диапазону устройства вывода. Обычно следует выбирать режим «Перцепционный (для изображений)», поскольку он точно воспроизводит цвета в фотографиях. Режимы «С сохранением насыщенности (для графики)», «Относительный колориметрический» и «Абсолютный колориметрический» лучше подходят для областей со сплошными цветами. В них не очень хорошо воспроизводятся фотографические изображения. Параметры в разделе «Метод рендеринга» недоступны для битовых изображений и изображений в градациях серого или в режиме индексированных цветов.
Параметры импорта файлов PNG
При помещении изображения в формате PNG и выборе параметра Показать параметры импорта в диалоговом окне «Поместить» отображается диалоговое окно, содержащее три раздела параметров импорта. Два раздела содержат те же параметры, что и для остальных форматов растровых изображений. Последний раздел, который называется «Настройки PNG», содержит следующие параметры.
Последний раздел, который называется «Настройки PNG», содержит следующие параметры.
Использовать информацию о прозрачном объекте
Этот параметр установлен по умолчанию, если графический объект PNG содержит прозрачность. Если импортируемый файл PNG содержит прозрачность, взаимодействие с изображением будет осуществляться только там, где фон является прозрачным.
Белый фон
Если графический объект PNG не содержит определенного в файле фонового цвета, этот параметр будет установлен по умолчанию. Однако он доступен только в том случае, если установлен параметр «Использовать информацию о прозрачном объекте». Если включен данный параметр, при применении прозрачности в качестве фонового будет использован белый цвет.
Фоновый цвет, определенный в файле
Если графический объект PNG сохранен с фоновым цветом, отличным от белого, и установлен параметр «Использовать информацию о прозрачном объекте», этот параметр будет установлен по умолчанию. Если фоновый цвет по умолчанию использовать не надо, выберите параметр «Белый фон», чтобы импортировать графический объект на белом фоне, либо отключите параметр «Использовать информацию о прозрачном объекте», чтобы импортировать его без прозрачности (тогда будут отображены области изображения, которые в данный момент являются прозрачными). Некоторые графические редакторы позволяют определить в файле PNG фоновый цвет, отличный от белого.
Если фоновый цвет по умолчанию использовать не надо, выберите параметр «Белый фон», чтобы импортировать графический объект на белом фоне, либо отключите параметр «Использовать информацию о прозрачном объекте», чтобы импортировать его без прозрачности (тогда будут отображены области изображения, которые в данный момент являются прозрачными). Некоторые графические редакторы позволяют определить в файле PNG фоновый цвет, отличный от белого.
Применить гамма-коррекцию
Выберите этот параметр, чтобы настроить значения гаммы (средние тона) графического объекта PNG при его помещении. Этот параметр позволяет привести гамму изображения в соответствие к гамме устройства, которое будет использоваться для печати или отображения графического объекта (например, для монитора или принтера с низким разрешением или без поддержки PostScript). Отмените установку этого параметра, чтобы при помещении изображения не применять гамма-коррекцию. По умолчанию этот параметр выбран, если графический объект PNG сохранялся со значением гаммы.
Значение гаммы
Этот параметр, доступный только при выбранном параметре «Применить гамма-коррекцию», отображает значение гаммы, сохраненное в графическом объекте. Чтобы его изменить, введите положительное значение в диапазоне от 0,01 до 3.
При импорте файла PNG параметры в диалоговом окне «Параметры импорта изображения» зависят от выбранного файла, а не от последних применявшихся значений или значений по умолчанию.
Параметры импорта Acrobat (.pdf) и Illustrator (.ai)
Макет, изображения и типографика в размещенном PDF сохраняются. Так же, как и остальные размещенные графические объекты, размещенная PDF-страница недоступна для редактирования в InCopy. Можно управлять видимостью слоев в многослойном PDF, а также помещать более одной страницы из многостраничного PDF.
При помещении файла PDF, защищенного паролем, на экране появится предложение его ввести. Если сохраненный файл PDF содержит ограничения (например, на редактирование или печать), но не защищен паролем, то он будет доступен для помещения.
При помещении PDF (или файла, сохраненного при помощи Illustrator 9.0 или более поздней версии) и выборе в диалоговом окне «Поместить» параметра Показать параметры импорта отображается диалоговое окно, содержащее следующие параметры:
Предварительный просмотр
Просмотр страницы PDF перед ее помещением. Если помещается страница из многостраничного файла PDF, укажите номер страницы для просмотра цифрами или при помощи кнопок со стрелками.
Страницы
Укажите страницы, которые необходимо поместить: страницу, отображаемую в области просмотра, заданный диапазон или все страницы. Для файлов Illustrator можно указывать, какую рабочую область необходимо поместить.
Если выбрано несколько страниц, при помещении файла удерживайте нажатой клавишу Alt (Windows) или Option (Mac OS), чтобы поместить их одновременно с наложением друг на друга.
Обрезать по
Укажите, какую область PDF-страницы необходимо поместить.
По ограничительной рамке
Помещает ограничительную рамку PDF-страницы или минимальную область, включающую объекты, которые на ней находятся, включая типографские метки. При установке параметра «Ограничительная рамка (только видимые слои)» используется ограничительная рамка только видимых слоев файла PDF. При установке параметра «Ограничительная рамка (все слои)» помещается ограничительная рамка всей области слоев файла PDF, даже если слои скрыты.
Содержимое
PDF помещается только в области прямоугольника, который автор документа определил в качестве границ размещаемого графического объекта (например, в случае с коллекциями графических файлов).
Кадрирование
Помещает PDF только в область, которая отображается или печатается в программе Adobe Acrobat.
Обрезка
Определяет место, где конечная страница будет физически обрезана в процессе печати, если присутствуют метки обреза.
Выпуск за обрез
Помещает только область, которая представляет место, где будет обрезано содержимое страницы, если присутствует область выпуска за обрез. Эта информация может оказаться полезной в том случае, если страница выводится в среде допечатной подготовки. Обратите внимание, что печатная страница может включать типографские метки, которые выходят за пределы области выпуска за обрез.
Мультимедиа
Помещает область, которая представляет размер исходного документа PDF (например, по размеру листа формата A4), включая типографские метки.
Параметры обрезки помещаемых PDFA. Мультимедиа B. Обрезка C. Выпуск за обрез D. Содержимое E. Кадрирование F. Содержимое
Прозрачный фон
Выберите этот параметр, чтобы в макете InCopy был виден текст или графический объект, находящийся под размещенной PDF-страницей. Отмените выбор этого параметра, чтобы произвести помещение PDF-страницы с непрозрачным белым фоном.
Отмените выбор этого параметра, чтобы произвести помещение PDF-страницы с непрозрачным белым фоном.
Если фрейм, содержащий графический объект PDF, имеет прозрачный фон, то его можно позже сделать непрозрачным, произведя заливку фрейма.
При помещении файлов INDD InDesign сохраняет макет, графику и типографику этих файлов. Но при этом файл рассматривается как объект и недоступен для редактирования, хотя можно управлять видимостью слоев и выбирать, какие из страниц многостраничного файла INDD подлежат импорту.
При помещении файла InDesign и выборе в диалоговом окне «Поместить» параметра Показать параметры импорта отображается другое диалоговое окно, содержащее следующие параметры:
Предварительный просмотр
Просмотр страницы перед ее помещением. Для просмотра многостраничного документа просмотр нужной страницы производится вводом ее номера или нажатием кнопок со стрелками.
Страницы
Укажите страницы, которые необходимо поместить: страницу, отображаемую в области просмотра, заданный диапазон или все страницы.
Обрезать по
Укажите, какую часть страницы или страниц следует поместить: всю страницу, выпуск за обрез или служебные области на монтажном столе.
Когда выполняется помещение или вставка графического объекта во фрейм, по умолчанию он появляется в верхнем левом углу фрейма. Если размеры фрейма и его содержимого не совпадают, можно воспользоваться командами «Подгонка», чтобы выполнить подгонку.
Выберите графический объект с помощью инструмента «Позиционирование» .
Выберите «Объект» > «Подгонка» и укажите один из следующих параметров.
Содержимое по размеру фрейма
Изменяет размеры содержимого по размеру фрейма и позволяет изменять пропорции содержимого. Фрейм не изменяется, но содержимое может оказаться растянутым, если пропорции фрейма и содержимого не совпадают.
Содержимое по центру фрейма
Выравнивает содержимое по центру фрейма.
 Пропорции фрейма и содержимого сохраняются.
Пропорции фрейма и содержимого сохраняются.Уместить содержимое с сохранением пропорций
Подгоняет размеры содержимого к размерам фрейма с сохранением пропорций содержимого. Размеры фрейма не изменяются. Если пропорции фрейма и содержимого не совпадают, могут появиться пустые пространства.
Заполнить фрейм с сохранением пропорций
Подгоняет размеры содержимого полностью к размерам фрейма с сохранением пропорций содержимого. Размеры фрейма не изменяются.
Команды подгонки подгоняют внешние границы содержимого к центру обводки фрейма. Если у фрейма большая толщина обводки, внешние границы содержимого будут скрыты. Можно задать выравнивание обводки фрейма по центру, по внутренней или внешней границе фрейма.
Все файлы, помещенные в документ, перечислены на палитре «Связи». Сюда входят как локальные файлы (расположенные на диске), так и ресурсы, расположенные на сервере. Файлы, вставленные с веб-сайта в Internet Explorer, в этой палитре отсутствуют.
Файлы, вставленные с веб-сайта в Internet Explorer, в этой палитре отсутствуют.
На палитре «Связи» программы InCopy также отображаются связанные материалы. При выборе связанного материала на палитре «Связи» в разделе «Информация о связи» отображается такая информация, как количество примечаний, управляемое состояние и состояние отслеживаемых изменений.
Палитра «Связи»A. Столбцы категорий B. Показать/скрыть информацию о связи C. Значок изменения одного или нескольких экземпляров D. Значок изменения E. Значок отсутствующей связи F. Значок встроенной связи
Если один графический объект появляется в документе несколько раз, связи группируются под треугольником раскрытия на палитре «Связи». Если связанный графический объект EPS или документ InCopy имеет связи, эти связи тоже группируются под треугольником раскрытия.
Связанный файл может отображаться на палитре «Связи» следующим образом.
Обновлен
Обновленный файл в колонке состояния пуст.
Изменено
Этот значок означает, что файл на диске имеет более новую версию. Например, этот значок появляется, если после импорта графического объекта Photoshop в InCopy исходный графический объект был изменен и сохранен в Photoshop.
Немного другой значок изменения появляется после изменения графического объекта и обновления только одного или нескольких экземпляров.
Отсутствует
Графический объект отсутствует в местоположении, из которого он был импортирован, хотя он может находиться в другом месте. Отсутствующие связи могут появиться, если после импорта исходный файл был удален или перемещен в другую папку или на другой сервер. Имеет ли файл новую версию, определить невозможно до тех пор, пока он не будет помещен в прежнее место. Печать и экспорт документа с этим значком не могут быть выполнены с полным разрешением.
Встроен
Встраивание содержимого связанного файла приостанавливает работу с данными для этой связи. Если для выбранной связи активна операция редактирования «на месте», этот параметр недоступен. Отмена встраивания файла восстанавливает работу по управлению этой связью.
Если связанный объект не отображается на определенной странице документа, следующие коды указывают место его отображения: МС (монтажный стол), СШ (страница-шаблон), ВТ (вытесненный текст) и СТ (скрытый текст).
Видео с инструкцией по использованию палитры «Связи» см. по адресу www.adobe.com/go/lrvid4027_id_ru.
- Для отображения палитры «Связи» выберите меню «Окно > Связи». Все связанные и автоматически встроенные файлы идентифицируются по именам.
- Для просмотра связанного графического объекта выберите связь на палитре «Связи» и нажмите кнопку «Перейти к связанному элементу» , нажмите номер страницы связи в колонке «Страница» или выберите «Перейти к связанному элементу» в меню палитры «Связи».
 InCopy центрирует область отображения вокруг выделенного графического объекта. Для просмотра скрытого объекта необходимо указать слой (или условие для привязанного объекта).
InCopy центрирует область отображения вокруг выделенного графического объекта. Для просмотра скрытого объекта необходимо указать слой (или условие для привязанного объекта). - Для разворачивания или сворачивания вложенных связей нажмите значок треугольника слева от связи. Вложенные связи появляются, если один графический объект отображается в документе несколько раз или если связанный графический объект EPS или документ InCopy имеет связи.
- Для сортировки связей на палитре нажмите название категории, по которой необходимо отсортировать связи, в верхней части палитры «Связи». Снова щелкните ту же категорию для сортировки в обратном порядке. Например, после нажатия категории «Страница» связи отображаются в порядке с первой по последнюю страницу. Если нажать категорию «Страница» еще раз, связи сортируются в обратном порядке: с последней по первую страницу. Используйте параметры палитры для добавления столбцов к палитре «Связи».
Для отображения дополнительных сведений о графических объектах можно добавить на палитру «Связи» дополнительные категории, например «Дата создания» и «Слой». Для каждой категории можно задать отображение сведений в виде столбца на палитре «Связи» и в разделе «Информация о связи» в нижней части палитры «Связи».
Для каждой категории можно задать отображение сведений в виде столбца на палитре «Связи» и в разделе «Информация о связи» в нижней части палитры «Связи».
Выберите «Параметры палитры» в меню палитры «Связи».
Чтобы добавить столбцы на палитру «Связи», установите соответствующие флажки в разделе «Показать столбец».
«Папка 0» — это папка, в которой находится связанный файл; «Папка 1» — папка, в которой находится «Папка 0», и т. д.
Для отображения сведений в разделе «Информация о связи» в нижней части палитры «Связи», установите соответствующие флажки в разделе «Показать в Информации о связи».
Нажмите кнопку «ОК».
Можно менять порядок столбцов, выбрав один из них и перетащив его в новое положение. Чтобы изменить ширину столбца, перетащите его границы. Чтобы отсортировать связи по какой-либо категории в порядке возрастания, нажмите название этой категории. Нажмите еще раз, чтобы отсортировать в порядке убывания.
Выберите «Параметры палитры» в меню палитры «Связи».
В поле «Размер строки» выберите «Малые строки», «Обычные строки» или «Большие строки».
В поле «Миниатюры» можно указать необходимость отображения миниатюрных изображений графических объектов в столбце имени и в разделе «Информация о связи» в нижней части палитры «Связи».
Нажмите кнопку «ОК».
В разделе «Информация о связи» палитры «Связи» указана информация о выбранном связанном файле.
Чтобы изменить информацию в разделе «Информация о связи» палитры «Связи», выберите «Параметры палитры» в меню палитры «Связи» и установите соответствующие флажки в столбце «Показать в Информации о связи».
Дважды нажмите связь или выберите связь и нажмите значок «Показать/скрыть информацию о связи» (треугольник в левой части палитры).
Если связанный или встроенный файл содержит метаданные, их можно просмотреть на палитре «Связи». Редактирование или замещение метаданных, относящихся к связанному файлу, невозможно.
Редактирование или замещение метаданных, относящихся к связанному файлу, невозможно.
Выберите файл на палитре «Связи», затем в меню палитры выберите пункт «Служебные программы» > Информация о файле XMP.
Палитра «Связи» позволяет проверить состояние любой связи и заменить файлы обновленными или альтернативными.
При обновлении или повторном установлении связи с файлом (повторном связывании) все трансформации, выполненные в программе InCopy, сохраняются (если выбран параметр «Сохранять размеры при повторном создании связей» в разделе установок «Обработка файлов»). Например, был импортирован квадратный графический объект, который затем был развернут на 30°. Если его связать заново с неизмененным исходным изображением, InCopy развернет его на 30°, приводя заменяемое изображение в соответствии с макетом.
Помещаемые файлы EPS могут содержать ссылки OPI, которые отображаются на палитре «Связи». Не связывайте заново ссылки OPI с файлами, кроме тех, которые изначально предназначались автором файла EPS, поскольку это может вызвать проблемы при загрузке шрифтов и цветоделении.
При замене одного графического объекта другим его размеры могут быть либо сохранены, либо заменены размерами нового объекта из другого исходного файла.
Выберите «Редактирование» > «Установки» > «Обработка файлов» (Windows) или «InCopy» > «Установки» > «Обработка файлов» (Mac OS).
Чтобы изображения сохранили размеры заменяемых изображений, выберите «Сохранять размеры изображения при повторном создании связей». Отмените выбор этого параметра, чтобы заново связываемые изображения сохранили свой текущий размер.
InDesign вначале ищет отсутствующую связь в папке, в которой расположен файл, на который указывала связь во время текущего сеанса. Затем выполняется поиск в папке, в которой расположен документ. Если связь не была найдена, выполняется поиск в корневой папке документа.
Измененные связи также называются «устаревшими» связями.
Выполните на палитре «Связи» одно из следующих действий.
Для обновления одной или нескольких связей, помеченных значком , выделите их.
 Нажмите кнопку «Обновить связь» или выберите «Обновить связь» в меню палитры «Связи».
Нажмите кнопку «Обновить связь» или выберите «Обновить связь» в меню палитры «Связи».Для обновления всех измененных связей выберите «Обновить все связи» в меню палитры «Связи» или выделите измененную связи и нажмите кнопку «Обновить связь», удерживая нажатой клавишу Alt (Windows) или Option (Mac OS).
Для обновления только одной связи с графическим объектом, который отображается в документе в нескольких местах, выберите соответствующую дочернюю связь и нажмите «Обновить связь». Выбрав «родительскую» связь, можно обновить все связи измененного графического объекта.
Выберите связь на палитре «Связи» и нажмите кнопку «Связать заново» или нажмите «Связать заново» в меню палитры «Связи». Выделив «родительскую» связь нескольких экземпляров, выберите «Связать заново все экземпляры [Имя файла]» в меню палитры «Связи».
Если материал не извлечен, повторное создание связей в управляемых материалах отключено.

Для поиска в InCopy файлов в папке, имена которых совпадают с именами других отсутствующих связанных файлов, выберите в появившемся диалоговом окне «Поиск отсутствующих связей в этой папке». Если этот параметр не выбран, будет заново связано только выделенное изображение.
Выберите Показать параметры импорта для управления процедурой импорта нового исходного файла.
Найдите и дважды щелкните новый исходный файл.
Задайте параметры импорта, если был установлен флажок «Показать параметры импорта» (см. раздел Параметры импорта графических объектов).
Чтобы восстановить отсутствующую связь, выделите на палитре «Связи» связь, помеченную значком , и нажмите кнопку «Связать заново» .
Чтобы заново связать отсутствующий файл, который отображается в указанной папке, выберите в появившемся диалоговом окне «Поиск отсутствующих связей в папке».
 Найдите и дважды нажмите файл.
Найдите и дважды нажмите файл.
По умолчанию InCopy проверяет наличие отсутствующих связей и пытается разрешить их при открытии документа. Два параметра установки позволяют InCopy автоматически проверять наличие и находить отсутствующие связи при открытии документа.
Проверка связей перед открытием документа
Если этот параметр выключен, InCopy сразу же открывает документ и после определяет состояние связей: обновленные, отсутствующие или измененные. Если этот параметр включен, InCopy проверяет наличие измененных и отсутствующих связей.
Поиск отсутствующих связей перед открытием документа
Если этот параметр выключен, InCopy не будет пытаться разрешить отсутствующие связи. Этот параметр можно отключить, если связи замедляют работу сервера или если появляются непредусмотренные связи. Этот параметр недоступен, если отключена «Проверка связей перед открытием документа».
Поиск отсутствующих связей
Команда «Поиск отсутствующих связей» позволяет выполнять поиск и разрешать отсутствующие связи в документе. Эта команда может оказаться полезной, если отсутствующие связи появляются при отключенном параметре поиска отсутствующих связей при открытии документа. Эта команда может оказаться полезной при выполнении подключения к серверу, где хранятся изображения, после открытия документа.
Выберите «Обработка файлов» в диалоговом окне «Установки».
В меню «Папка повторного создания связей по умолчанию» выберите один из перечисленных ниже параметров и нажмите кнопку «ОК»:
Последняя папка повторного создания связей
При выборе этого параметра отображается последняя использованная папка, которая была указана при повторном создании связей, соответствующая поведению InCopy CS3.
Исходная папка связи
При выборе этого параметра отображается исходное положение связанного файла, соответствующего поведению InCopy CS2 или более ранней версии.

Команда «Копирование связей в» позволяет копировать графические файлы в другую папку и перенаправлять связи в скопированные файлы. Эта команда особенно удобна для перемещения файлов на другой накопитель, например при перемещении файлов с DVD-диска на жесткий диск.
Выделите связи с копируемыми файлами и выберите «Служебные программы» > «Копировать связи» в меню палитры «Связи».
Укажите папку, в которую необходимо скопировать связанные файлы, и нажмите кнопку «Выбрать».
При использовании команды «Связать заново с папкой» можно указать папку с файлами, имена которых совпадают с устаревшими связями. Например, если текущие связи указывают на изображения с низким разрешением, можно указать другую папку, содержащую изображения с высоким разрешением. Можно указать другие расширения для файлов, что позволяет менять связи, например, с .jpg на .tiff.
Если материал не извлечен, команда «Связать заново с папкой» недоступна в управляемых материалах InCopy.
Выберите одну или несколько связей на палитре «Связи».
Выберите «Связать заново с папкой» в меню палитры «Связи».
Укажите местоположение новой папки.
Чтобы использовать другое расширение, выберите «Совпадение по имени файла, кроме расширения» и укажите новое расширение (AI, TIFF или PSD).
Нажмите кнопку «Выбрать».
Команда «Связать повторно с расширением файла» позволяет заменять изображения на основе файловых расширений. Например, можно заменить изображения JPEG в документе на файлы PSD. Файлы с другими расширениями должны располагаться в той же папке, что и заменяемые связанные файлы.
Убедитесь, что файлы с другими расширениями находятся в той же папке, что и исходные файлы.
Выберите одну или несколько связей на палитре «Связи».
Выберите «Связать повторно с расширением файла» в меню палитры «Связи».
Укажите расширение файла для замены и нажмите «Связать повторно».

Замена импортированного файла с помощью команды «Поместить»
Выполните одно из действий, описанных ниже.
Чтобы заменить содержимое графического фрейма (например, импортированного графического объекта), выделите его инструментом «Выделение» .
Чтобы заменить содержимое графического фрейма (например, импортированного графического объекта), выделите изображение с помощью инструмента «Позиционирование».
Для замены содержимого текстового фрейма нажмите точку ввода в текстовом фрейме, используя инструмент «Текст», и выберите «Редактировать» > Выбрать все.
Выберите «Файл» > «Поместить».
Найдите и выберите новый файл.
Убедитесь, что установлен параметр «Заменить выделенный элемент», и нажмите кнопку «Открыть».
Нажмите кнопку «Открыть».
Можно копировать полный путь связанных изображений или путь стиля платформы. Копирование полного пути изображения удобно для уведомления членов команды о месте размещения иллюстраций. Например, можно скопировать полный путь и вставить его в сообщение электронной почты. Копирование пути стиля платформы удобно при работе со сценариями или для указания полей изображений при объединении данных.
Копирование полного пути изображения удобно для уведомления членов команды о месте размещения иллюстраций. Например, можно скопировать полный путь и вставить его в сообщение электронной почты. Копирование пути стиля платформы удобно при работе со сценариями или для указания полей изображений при объединении данных.
Выберите связь на палитре «Связи».
В меню палитры «Связи» выберите «Копировать сведения > Копировать полный путь» или «Копировать путь стиля платформы».
Вставьте путь.
С помощью команды «Редактировать оригинал» можно открывать и редактировать большинство графических файлов в приложениях, где они были созданы. После сохранения исходного файла документ, содержащий связь с ним, будет обновляться с каждой новой версией.
Если в InDesign извлечь и выбрать управляемый графический фрейм (экспортированный в InCopy), то графический файл откроется не в самом InDesign, а в InCopy.
Редактирование исходного графического объекта в приложении по умолчанию
По умолчанию программа InCopy предоставляет выбор приложения для открытия исходного объекта операционной системе.
Выделите одно или несколько изображений на странице или на палитре «Связи».
Выполните одно из действий, описанных ниже.
После внесения изменений в исходном приложении сохраните файл.
Редактирование исходного графического объекта в другом приложении
Выберите изображение.
Выберите меню «Редактирование > Редактировать с помощью» и укажите приложение, с помощью которого открыть файл. Если необходимого приложения нет в списке, выберите «Другое», чтобы найти его.
При импорте файлов PSD Photoshop, многослойных PDF и файлов INDD доступно управление видимостью верхних слоев. Настройка видимости слоя в InCopy позволяет управлять отображением иллюстрации в зависимости от контекста. Например, для публикации на нескольких языках можно создать единственную иллюстрацию, включающую по одному текстовому слою для каждого из языков.
Управление видимостью может осуществляться либо при помещении файла, либо при использовании диалогового окна «Параметры слоев объекта». Кроме того, если файл Photoshop содержит композиции слоев, есть возможность отображения определенных композиций.
Кроме того, если файл Photoshop содержит композиции слоев, есть возможность отображения определенных композиций.
Установка видимости слоя
Выполните одно из действий, описанных ниже.
Чтобы импортировать графический объект без предварительного создания фрейма, убедитесь, что в документе отсутствует выделение.
Чтобы импортировать графический объект в существующий фрейм, выделите его.
Чтобы заменить существующее изображение, выделите графический фрейм.
Выберите «Файл» > «Поместить» и выберите графический файл.
Чтобы заменить выделенный объект, выберите параметр «Заменить выделенный элемент».
Выберите Показать параметры импорта, затем нажмите кнопку «Открыть».
В диалоговом окне «Параметры импорта изображения» или диалоговом окне «Поместить» перейдите на вкладку «Слои».
Для предварительного просмотра изображения выберите параметр «Предв.
 просмотр».
просмотр».(Только для PDF) Если помещается страница из многостраничного файла PDF, укажите номер страницы для просмотра цифрами или при помощи кнопок со стрелками.
(Только для файлов PSD Photoshop) Если изображение содержит композиции слоев, выберите нужную из всплывающего меню «Композиция слоев».
Выполните одно из действий, описанных ниже.
Чтобы открыть или закрыть набор слоев, нажмите треугольник слева от значка папки.
Чтобы скрыть слой или набор слоев, нажмите значок с изображением глаза рядом с ним.
Чтобы отобразить слой или набор слоев, нажмите значок «пустой глаз» рядом с ним.
Чтобы отобразить только содержимое определенного слоя или набора слоев, нажмите значок «глаза», удерживая нажатой клавишу Alt (Windows) или Option (Mac OS). Восстановить исходные параметры видимости остальных слоев можно повторным выполнением предыдущей операции.
Чтобы изменить видимость нескольких элементов, проведите указателем мыши по столбцу, содержащему значки «глаз».

Задайте для параметра «При обновлении» одно из следующих значений.
Показывать слои как в Photoshop/файле PDF
При обновлении связи параметры видимости слоя приводятся в соответствие параметрам в связанном файле.
Сохранять настройку видимости слоев
Сохраняет настройки видимости слоя, заданные при первоначальном помещении файла.
Нажмите кнопку «ОК».
Нажмите кнопку «ОК» и выполните одно из следующих действий:
Чтобы импортировать объект в новый фрейм, значком загруженного графического объекта щелкните в том месте макета, где должен быть размещен его левый верхний угол.
Чтобы импортировать в существующий невыделенный фрейм, нажмите значком загруженного графического объекта в любом месте этого фрейма.
Чтобы импортировать в существующий выделенный фрейм, ничего делать не надо. Изображение будет автоматически помещено в него.

Если существующий графический объект случайно заменен при помещении, нажмите Ctrl + Z (Windows) или Command + Z (Mac OS), чтобы восстановить во фрейме исходное изображение и снова отобразить значок загруженного графического объекта.
Задание видимости слоев для помещенных файлов AI, PSD, PDF и INDD
После помещения файла PSD Photoshop, многослойного PDF, файла AI Illustrator или файла INDD InDesign диалоговое окно «Параметры слоев объекта» позволяет управлять видимостью слоев. Если файл PSD Photoshop содержит композиции слоев, можно выбрать, какую из них следует отображать. Кроме того, можно указать, следует ли сохранить параметры видимости или приводить их в соответствие исходному файлу при каждом обновлении связи.
Выберите файл в документе InCopy.
Выберите меню «Объект» > «Параметры слоя объекта».
Для предварительного просмотра изображения выберите параметр «Просмотр».
(Только для файлов PSD Photoshop) Если изображение содержит композиции слоев, выберите нужную из всплывающего меню «Композиция слоев».

Выполните одно из действий, описанных ниже.
Чтобы открыть или закрыть набор слоев, нажмите треугольник слева от значка папки.
Чтобы скрыть слой или набор слоев, нажмите значок с изображением глаза рядом с ним.
Чтобы отобразить слой или набор слоев, нажмите значок «пустой глаз» рядом с ним.
Чтобы отобразить только содержимое определенного слоя или набора слоев, нажмите значок «глаза», удерживая нажатой клавишу Alt (Windows) или Option (Mac OS). Восстановить исходные параметры видимости остальных слоев можно повторным выполнением предыдущей операции.
Чтобы изменить видимость нескольких элементов, проведите указателем мыши по столбцу, содержащему значки «глаз».
Задайте для параметра «Параметры обновления связей» одно из следующих значений.
Использовать видимость слоя
При обновлении связи параметры видимости слоя приводятся в соответствие параметрам в связанном файле.

Сохранять настройку видимости слоев
Сохраняет настройки видимости слоя, заданные при первоначальном помещении файла.
Нажмите кнопку «ОК».
Команда «Поместить» позволяет импортировать страницы из одного документа InDesign в другой. Это может быть отдельная страница, диапазон или все страницы документа. Страницы импортируются как объекты (подобно файлам PDF).
Чтобы в импортируемом документе содержались все необходимые страницы, добавьте их в документ.
Выбрав пункт меню «Файл» > «Поместить» и файл INDD, а также установив параметр Показать параметры импорта, можно указать страницы для импорта, определить видимость слоев и обрезку импортируемых страниц. Прокрутка в окне просмотра позволяет более внимательно изучить миниатюры страниц. Выбранные для импорта страницы загружаются в значок графического объекта. При помещении нескольких страниц InCopy перезагружает графический значок для следующей страницы, позволяя импортировать их одну за другой.
Связанные материалы
- Клавиши для перемещения и трансформирования графических объектов
- Видео о палитре «Связи»
Палитра «Связи» содержит имена всех импортированных страниц. Если импортированная страница содержит графический объект или другой элемент, который ранее был в нее импортирован, то этот элемент также включается в список на палитре «Связи». Перечень имен вторично импортированных элементов представлен под треугольником на палитре «Связи», что позволяет отличить их от импортированных страниц.
Задача №9. Кодирование звуковой и графической информации. Передача информации.
Автор материалов — Лада Борисовна Есакова.
При оцифровке звука в памяти запоминаются только отдельные значения сигнала. Чем чаще записывается сигнал, тем лучше качество записи.
Частота дискретизации f – это количество раз в секунду, которое происходит преобразование аналогового звукового сигнала в цифровой. Измеряется в Герцах (Гц).
Глубина кодирования (а также, разрешение) – это количество бит, выделяемое на одно преобразование сигнала. Измеряется в битах (Бит).
Возможна запись нескольких каналов: одного (моно), двух (стерео), четырех (квадро).
Обозначим частоту дискретизации – f (Гц), глубину кодирования – B(бит), количество каналов – k, время записи – t(Сек).
Количество уровней дискретизации d можно рассчитать по формуле: d = 2B.
Тогда объем записанного файла V(бит) = f * B * k * t.
Или, если нам дано количество уровней дискретизации,
V(бит) = f * log2d * k * t.
Единицы измерения объемов информации:
1 б (байт) = 8 бит
1 Кб (килобайт) = 210 б
1 Мб (мегабайт) = 220 б
1 Гб (гигабайт) = 230 б
1 Тб (терабайт) = 240 б
1 Пб (петабайт) = 250 б
При оцифровке графического изображения качество картинки зависит от количества точек и количества цветов, в которые можно раскрасить точку.
Если X – количество точек по горизонтали,
Y – количество точек по вертикали,
I – глубина цвета (количество бит, отводимых для кодирования одной точки), то количество различных цветов в палитре N = 2I. Соответственно, I = log2N.
Тогда объем файла, содержащего изображение, V(бит) = X * Y * I
Или, если нам дано количество цветов в палитре, V(бит) = X * Y * log2N.
Скорость передачи информации по каналу связи (пропускная способность канала) вычисляется как количество информации в битах, переданное за 1 секунду (бит/с).
Объем переданной информации вычисляется по формуле V = q * t, где q – пропускная способность канала, а t – время передачи.
Кодирование звука
Пример 1.
Производится двухканальная (стерео) звукозапись с частотой дискретизации 16 кГц и глубиной кодирования 32 бит. Запись длится 12 минут, ее результаты записываются в файл, сжатие данных не производится. Какое из приведенных ниже чисел наиболее близко к размеру полученного файла, выраженному в мегабайтах?
1) 30 2) 45 3) 75 4) 90
Решение:
V(бит) = f(Гц)* B(бит) * k * t(Сек),
где V – размер файла, f – частота дискретизации, B – глубина кодирования, k – количество каналов, t – время.
Значит, V(Мб) = (f * B * k * t ) / 223
Переведем все величины в требуемые единицы измерения:
V(Мб) = (16*1000 * 32 * 2 * 12 * 60 ) / 223
Представим все возможные числа, как степени двойки:
V(Мб) = (24 * 23 * 125 * 25 * 2 * 22 * 3 * 15 * 22) / 223 = (5625 * 217) / 223 = 5625 / 26 =
5625 / 64 ≈ 90.
Ответ: 4
!!! Без представления чисел через степени двойки вычисления становятся намного сложнее.
!!! Частота – это физическая величина, а потому 16 кГц = 16 * 1000 Гц, а не 16 * 210. Иногда этой разницей можно пренебречь, но на последних диагностических работах она влияла на правильность ответа.
Пример 2.
В течение трех минут производилась четырёхканальная (квадро) звукозапись с частотой дискретизации 16 КГц и 24-битным разрешением. Сжатие данных не производилось. Какая из приведенных ниже величин наиболее близка к размеру полученного файла?
1) 25 Мбайт
2) 35 Мбайт
3) 45 Мбайт
4) 55 Мбайт
Решение:
V(бит) = f(Гц)* B(бит) * k * t(Сек),
где V – размер файла, f – частота дискретизации, B – глубина кодирования (или разрешение), k – количество каналов, t – время.
Значит, V(Мб) = (f * B * k * t ) / 223 = (16 * 1000 * 24 * 4 * 3 * 60) / 223 = (24 * 23 * 125 * 3 * 23 * 22 * 3 * 15 * 22) / 223 = (125 * 9 * 15 * 214) / 223 = 16875 / 29 = 32, 96 ≈ 35
Ответ: 2
Пример 3.
Аналоговый звуковой сигнал был записан сначала с использованием 64 уровней дискретизации сигнала, а затем с использованием 4096 уровней дискретизации сигнала. Во сколько раз увеличился информационный объем оцифрованного звука?
1) 64
2) 8
3) 2
4) 12
Решение:
V(бит) = f * log2d * k * t, где V – размер файла, f – частота дискретизации, d – количество уровней дискретизации, k – количество каналов, t – время.
V1 = f * log264 * k * t = f * 6 * k * t
V2 = f * log24096 * k * t = f * 12 * k * t
V2 / V1 = 2
Правильный ответ указан под номером 3.
Ответ: 3
Кодирование изображения
Пример 4.
Какой минимальный объём памяти (в Кбайт) нужно зарезервировать, чтобы можно было сохранить любое растровое изображение размером 64×64 пикселей при условии, что в изображении могут использоваться 256 различных цветов? В ответе запишите только целое число, единицу измерения писать не нужно.
Решение:
V(бит) = X * Y * log2N, где V – объем памяти, X,Y – количество пикселей по горизонтали и вертикали, N – количество цветов.
V (Кб) = (64 * 64 * log2256) / 213 = 212 * 8 / 213 = 4
Ответ: 4
Пример 5.
Для хранения растрового изображения размером 64×32 пикселя отвели
1 килобайт памяти. Каково максимально возможное число цветов в палитре изображения?
Решение:
V(бит) = X * Y * log2N, где V – объем памяти, X,Y – количество пикселей по горизонтали и вертикали, N – количество цветов.
log2N = V /( X*Y) = 213 / (26 * 25) = 4
N = 16
Ответ:16
Сравнение двух способов передачи данных
Пример 6.
Документ объемом 5 Мбайт можно передать с одного компьютера на другой двумя способами:
А) Сжать архиватором, передать архив по каналу связи, распаковать.
Б) Передать по каналу связи без использования архиватора.
Какой способ быстрее и насколько, если
– средняя скорость передачи данных по каналу связи составляет 218 бит в секунду,
– объем сжатого архиватором документа равен 80% от исходного,
– время, требуемое на сжатие документа – 35 секунд, на распаковку – 3 секунды?
В ответе напишите букву А, если способ А быстрее или Б, если быстрее способ Б. Сразу после буквы напишите количество секунд, насколько один способ быстрее другого. Так, например, если способ Б быстрее способа А на 23 секунды, в ответе нужно написать Б23. Слов «секунд», «сек.», «с.» к ответу добавлять не нужно.
Решение:
Способ А. Общее время складывается из времени сжатия, распаковки и передачи. Время передачи t рассчитывается по формуле t = V / q, где V — объём информации, q — скорость передачи данных.
Объем сжатого документа: 5 * 0,8 = 4 Мб =4 * 223 бит.
Найдём общее время: t = 35 с + 3 с + 4 * 223 бит / 218 бит/с = 38 + 27 с = 166 с.
Способ Б. Общее время совпадает с временем передачи: t = 5 * 223 бит / 218 бит/с = 5 * 25 с = 160 с.
Способ Б быстрее на 166 — 160 = 6 с.
Ответ: Б6
Определение времени передачи данных
Пример 7.
Скорость передачи данных через ADSL─соединение равна 128000 бит/c. Через данное соединение передают файл размером 625 Кбайт. Определите время передачи файла в секундах.
Решение:
Время t = V / q, где V — объем файла, q — скорость передачи данных.
t = 625 * 210 байт / (2 7 * 1000) бит/c = 625 * 213 бит / (125 * 210) бит/c = 5 * 23 с = 40 с.
Ответ: 40
Пример 8.
У Васи есть доступ к Интернет по высокоскоростному одностороннему радиоканалу, обеспечивающему скорость получения им информации 217 бит в секунду. У Пети нет скоростного доступа в Интернет, но есть возможность получать информацию от Васи по низкоскоростному телефонному каналу со средней скоростью 215 бит в секунду. Петя договорился с Васей, что тот будет скачивать для него данные объемом 4 Мбайта по высокоскоростному каналу и ретранслировать их Пете по низкоскоростному каналу. Компьютер Васи может начать ретрансляцию данных не раньше, чем им будут получены первые 512 Кбайт этих данных. Каков минимально возможный промежуток времени (в секундах), с момента начала скачивания Васей данных, до полного их получения Петей? В ответе укажите только число, слово «секунд» или букву «с» добавлять не нужно.
Решение:
Нужно определить, сколько времени будет передаваться файл объемом 4 Мбайта по каналу со скоростью передачи данных 215 бит/с; к этому времени нужно добавить задержку файла у Васи (пока он не получит 512 Кбайт данных по каналу со скоростью 217 бит/с).
Время скачивания данных Петей: t1= 4*223 бит / 215 бит/с = 210 c.
Время задержки: t2 = 512 кб / 217 бит/с = 2(9 + 10 + 3) — 17 c = 25 c.
Полное время: t1 + t2 = 210 c + 25 c = (1024 + 32) c = 1056 c.
Ответ: 1056
Пример 9.
Данные объемом 60 Мбайт передаются из пункта А в пункт Б по каналу связи, обеспечивающему скорость передачи данных 219 бит в секунду, а затем из пункта Б в пункт В по каналу связи, обеспечивающему скорость передачи данных 220 бит в секунду. Задержка в пункте Б (время между окончанием приема данных из пункта А и началом передачи в пункт В) составляет 25 секунд. Сколько времени (в секундах) прошло с момента начала передачи данных из пункта А до их полного получения в пункте В? В ответе укажите только число, слово «секунд» или букву «с» добавлять не нужно.
Решение:
Полное время складывается из времени передачи из пункта А в пункт Б (t1), задержки в пункте Б (t2) и времени передачи из пункта Б в пункт В (t3).
t1 = (60 * 223) / 219 =60 * 16 = 960 c
t2 = 25 c
t3 = (60 * 223) / 220 =60 * 8 = 480 c
Полное время t1 + t2 +t3 = 960 + 25 + 480 = 1465 c
Ответ: 1465
Добавление изображений
Добавление изображенийИзображения делают страницу привлекательной. Теги изображений
представляет собой исключение из правил — для них них не требуется
закрывающего тега, зато у них есть ряд важных атрибутов.
Теги изображения состоят из тега <img> и источника
изображения (адрес графического файла), указанного в атрибуте src.
В качестве адреса графического файла указывается либо URL-адрес, либо
имя файла (возможно с указанием пути). Например,
Например,
<IMG SRC="images/"Tourgojk_lake.jpg>
Рекомендуется включать в тег следующие атрибуты для каждого изображения:
- width=»x». Определяет ширину изображения
- heigth=»x». Определяет высоту изображения
- border=»x». Значение x в данном случае определяет толщину рамки, которую броузер будет рисовать вокруг изображения.
Совет
Для этого атрибута нужно использовать значение,не равное нулю.- alt=»x». Атрибут alt позволяет вводить описание изображения. Это очень полезно для людей, отключающих изображение.
Например, при добавлении этой информации к приведенному примеру, получится такое изображение:
<IMG SRC="images/Tourgojk_lake_2.jpg" heigth="397" border="10" alt="Озеро Тургояк, УРАЛ">
Возврат в начало страницы Возврат на главную страницу сайта
Увеличение скорости загрузки изображения
Для увеличения скорости передачи графического изображения в теге<
IMG> можно использовать атрибут lowsrc, который принимает в
качестве аргумента адрес графического файла. Для использования этого
атрибута необходимо создать два файла: один с высоким разрешением
(формат JPG),
другой — с низким (формат GIF).
Тогда тег
Для использования этого
атрибута необходимо создать два файла: один с высоким разрешением
(формат JPG),
другой — с низким (формат GIF).
Тогда тег
<img src = "images/big_flower.jpg" align="middle" lowsrc="images/small_flower.gif">
предпишет броузеру сначала загрузить файл small_flower.gif, а затем по мере приема заменить его файлом big_flower.jpg.
Другой способ ускорения загрузки заключается в задании размеров изображения с помощью атрибутов width (ширина) и heigth (высота), измеряемые в пикселах. Если указать эти атрибуты, то броузер сначала выделит место под графику, подготовит макет документа, отобразит текст, и только потом загрузит графику. При этом броузер сжимает или растягивает изображение, встраивая его в рамки указанного размера.
Возврат в начало страницы
Обтекание текстом изображения
При создании HTML-документа, вы можете выбрать как используемое вами изображение будет расположено относительно текста, а именно:- в одну линию с текстом;
- слева от текста;
- справа от текста.

Для управления расположением изображения относительно текста используется аттрибут align. Этот атрибут может принимать значения: left — изображение выравнивается по левому полю, right — изображение выравнивается по правому полю, middle — посередине.
<p><img src="/images/renoire-monet.jpg" alt="Ренуар. Портрет Клода Моне." width="160" align="left"> Этот текст будет находиться справа от изображения. Этот текст будет находиться справа от изображения. Этот текст будет находиться справа от изображения. Этот текст будет находиться справа от изображения. Этот текст будет находиться справа от изображения. Этот текст будет находиться справа от изображения. Этот текст будет находиться справа от изображения.</p>
Посмотрим, как это будет выглядеть:
Этот текст будет находиться
справа от изображения. Этот текст будет находиться
справа от изображения. Этот текст будет находиться
справа от изображения. Этот текст будет находиться
справа от изображения. Этот текст будет находиться
справа от изображения. Этот текст будет находиться
справа от изображения. Этот текст будет находиться
справа от изображения.
Этот текст будет находиться
справа от изображения. Этот текст будет находиться
справа от изображения. Этот текст будет находиться
справа от изображения. Этот текст будет находиться
справа от изображения. Этот текст будет находиться
справа от изображения.
Для того, чтобы этого избежать можно задать пустые поля вокруг изображения. Поля создаются с помощью атрибутов vspase для верхнего и нижнего полей и hspase для боковых полей в теге<img>.
Теперь используем атрибут тега align=«right»
<p><img src="images/renoire-monet.jpg" alt="Ренуар. Портрет Клода Моне" width="32" align="right">Этот текст будет находиться слева от изображения. <BR clear=all></p> Этот текст будет находиться слева от изображения.Этот текст будет находиться слева от изображения.Вы заметили тег <BR> с новым атрибутом clear?Этот текст будет находиться слева от изображения.</p>
Этот атрибут отменяет возможность обтекания текстом графики. Возможные значения атрибута: none, left, right, all По умолчанию используется атрибут none.
Этот текст будет находиться
слева от изображения.
Этот текст будет находиться
слева от изображения. Этот текст будет находиться
слева от изображения.Этот текст будет находиться
слева от изображения.
Этот текст будет находиться
на одной линии с серединой изображения.
Этот код HTML записан так:
<P class=example><IMG height=202 alt="Ренуар. Портрет Клода Моне" src="images/renoire-monet.jpg" width=160 align="middle" title="Ренуар. Портрет Моне."> Этот текст будет находиться на одной линии с серединой изображения.Посмотрите внимательно на вышеприведенный код.
Здесь вы видете новый атрибут title. Он позволяет делать подпись к изображению, которая появляется в тот момент, когда пользователь подводит курсор к изображению. Попробовали?
Возврат в начало страницы Возврат на главную страницу сайта
Хостинг от uCoz
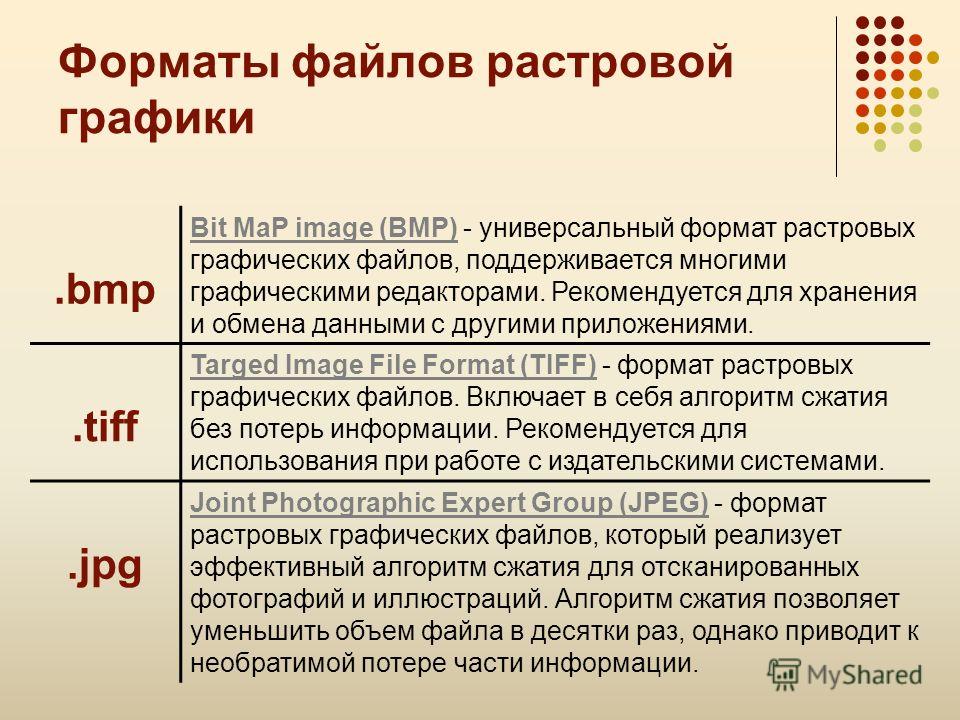
форматов графических файлов
форматов графических файлов Даррен Мейер, отдел компьютерных технологий WPIВВЕДЕНИЕ
Одной из ключевых областей для создания любой сложной графической программы является
возможность импорта и экспорта графики с использованием стандартных форматов файлов. Этот
обсуждаются три популярных формата графических файлов и два распространенных метода сжатия.
схемы для растровых данных. Три формата файлов — это формат Microsoft Windows.
Растровый формат (BMP), формат Adobe Encapsulated PostScript (EPS) и
Формат обмена графикой CompuServe (GIF). Схемы сжатия, которые
представлены Run-Length Encoding (RLE) и Limpel-Ziv-Welsh Compression.
(ЛЗВ).
Схемы сжатия, которые
представлены Run-Length Encoding (RLE) и Limpel-Ziv-Welsh Compression.
(ЛЗВ).
Обратите внимание, что этот документ содержит обсуждение схем сжатия и структуры форматов файлов, не обязательно полную информацию, необходимую для реализации (хотя для некоторых эта информация присутствует). ссылки в конце содержат информацию о том, где можно получить полную Спецификация для каждого. Тем не менее, это дает обзоры и пояснения которых нет в полной спецификации.
КОДИРОВАНИЕ ДЛИНЫ ПРОБЕГА
Кодирование длин серий — очень простой, интуитивно понятный и довольно эффективный способ.
схема сжатия растровой графики. Его основная идея заключается в обнаружении
повторяющиеся пиксели в каждой строке изображения и вывод их в виде количества пикселей и
пара значений пикселей вместо вывода повторяющихся пикселей по отдельности. РЛЭ
Кодирование не подходит для штриховых узоров или отсканированных изображений, которые
не иметь повторяющихся пикселей в строках — кодировка для этих типов изображений
на самом деле может быть больше после кодирования RLE. Несмотря на это ограничение, RLE
очень хорош для других типов изображений и поддерживается форматами BMP, TIFF и
форматы файлов Apple MacPaint, а также многие другие.
Несмотря на это ограничение, RLE
очень хорош для других типов изображений и поддерживается форматами BMP, TIFF и
форматы файлов Apple MacPaint, а также многие другие.
При кодировании длин серий все исходные данные сканируются по строкам. и преобразуется в количество пар байт-группа данных. Есть два типа группировки, которые могут быть выполнены. Первый – бег, представляющий собой группу повторяющихся значения пикселей. Это кодируется как количество пикселей, за которыми следует пиксель ценность. Второй тип группировки — это последовательность, представляющая собой группу неповторяющиеся байты. Это кодируется как количество пикселей, за которыми следует значения пикселей. Все прогоны и последовательности могут не выходить за пределы конца сканирования. строку, чтобы упростить логику.
Чтобы различать серии и последовательности, серии из n байтов присваивается
count 1 — n, в то время как последовательности из j байтов присваивается значение j — 1.
пример ниже показывает кодировку RLE для последовательности байтов, состоящей из пяти
вхождения байта A, а затем последовательности BCDE. Прогон кодируется как
счет -4, за которым следует значение A, и последовательность кодируется как
count 3, за которым следуют значения BCDE.
Прогон кодируется как
счет -4, за которым следует значение A, и последовательность кодируется как
count 3, за которым следуют значения BCDE.
Оригинал: АААААВСДЕ Кодировка: -4A3BCDE
Код C для декодирования RLE из файла показан ниже:
для (у = 0; уКодирование RLE является более сложным, чем декодирование, что характерно для многих методов сжатия. схемы. Это связано с тем, что любой входной поток может быть закодирован многими различными способами. способами, и часто бывает трудно определить оптимальную кодировку. Марв Лусе, автор моего основного источника для этого документа, утверждает, что сжатие усиления обычно не стоит писать полностью оптимальный кодировщик, так как это намного больше работы и гораздо медленнее. Вместо этого он выступает за использование довольно разумного но простой энкодер.
LZW СЖАТИЕ
Сжатие LZW очень популярно из-за его использования в формате файла GIF и высокое сжатие достигается практически на всех изображениях.
Он был впервые опубликован в 1977 г. Дж. Зивом и А. Лимпелем, а затем был уточнен Т. Уэлшем. После много лет свободного использования, корпорация UniSys уведомила CompuServe и другие, что у них есть патент на это. С тех пор UniSys решила, что они разрешить его свободное использование в некоммерческих целях, но коммерческие пользователи необходимо получить у них лицензию. Сжатие LZW используется файлом GIF формат и является одной из поддерживаемых схем сжатия для формата файлов TIFF. картинки.
Целью LZW-сжатия является замена повторяющихся входных строк на n-битные. коды. Это делается путем создания таблицы строк на лету, которая отображение между значениями пикселей и кодами сжатия. Эта таблица строк строится кодировщиком по мере обработки данных и из-за метода кодирования декодер может реконструировать таблицу строк по мере обработки сжатого данные. Это отличается от других алгоритмов сжатия, таких как кодирование Хаффмана, где таблица поиска должна быть включена в сжатые данные.

LZW работает на основе того факта, что многие группы пикселей являются общими для изображения: он просматривает данные изображения и пытается закодировать как можно больше максимально возможная группировка пикселей с кодировкой из таблицы строк, размещение нераспознанных группировок в таблице строк, чтобы их можно было сжаты в более поздних случаях. Для изображения с n-битными значениями пикселей это использует коды сжатия размером n + 1 бит или больше. В то время как меньший код сжатия помогает получить большую степень сжатия, размер код сжатия ограничивает размер таблицы строк. Например, общий компоновка представляет собой 12-битные коды сжатия для 8-битных изображений на пиксель, что позволяет 4096 записей в таблице строк. Если кодировщику не хватает места в таблице строк традиционный кодировщик LZW должен прервать и повторить попытку с большим размером кода сжатия. (Версия сжатия LZW в формате GIF расширен для решения этих ситуаций.)
В начале сжатия или распаковки таблица строк инициализируется чтобы содержать все возможные значения одного пикселя в изображении (называемые корнеплоды).
Как только это будет сделано, кодировщик загружает значения пикселей из источника. изображение, пока не накопится строка, которой нет в таблице строк. В в этот момент он выводит код сжатия для строки за вычетом нового добавляет значение пикселя и помещает всю строку в таблицу строк, чтобы она могла быть признаны позже. Этот процесс продолжается до тех пор, пока все изображение не будет обработано. Ниже приведен некоторый C-подобный псевдокод для кодировщика LZW:
/* Помещаем корни в таблицу строк */ для (целое я = 0; яФормат файла GIF расширяет базовый алгоритм LZW, добавляя два дополнительных корни в таблицу строк: чистый код и конец входного кода. ясно код используется, когда таблица строк заполнена, и приводит к тому, что таблица строк повторно инициализируется, чтобы содержать только корни. Конец вводимого кода используется как удобство для декомпрессора, так как упрощает логику.
ФОРМАТ ФАЙЛА BMP
Формат файла BMP — это формат растрового изображения Microsoft Windows для устройства.
Независимые растровые изображения (DIB). Он может содержать изображения с разрядностью 1, 4, 8 или 24 бита. на пиксель и сохраняется по строке сканирования, снизу вверх (что вызывает много усугубление, так как почти все графические форматы хранят данные сверху вниз нижний). Существуют две несовместимые версии этого формата, одна из которых представлена с OS/2 версии 1.x и еще одним, представленным в Windows 3.0. Поскольку Формат Windows 3.0 более новый и распространенный, он описан здесь. Формат BMP поддерживает RLE для изображений с разрядностью 4 и 8 бит на пиксель, но это средство крайне редко используется, даже Microsoft. Весь файл дополняется, чтобы быть без остатка кратным 4 байтам для оптимального доступа к файлу. Байт порядок всегда младший значащий бит первым (порядок Intel).
Формат BMP очень популярен на персональных компьютерах с процессорами Intel из-за того, что поддерживается приложениями Microsoft и оптимизирован для доступа Intel процессоры. Так как это довольно просто и BMP-читатели доступны на других систем, это довольно хороший выбор для новых приложений.

Заголовок файла BMP используется для указания формата файла и основных Информация. Его участники представлены ниже:
беззнаковый короткий тип = 'BM' (ASCII), указывает, что это файл BMP unsigned long, размер файла в байтах беззнаковый короткий, зарезервированный беззнаковый короткий, зарезервированный unsigned long, смещение в байтах к данным изображенияИнформационный заголовок BMP используется для хранения всех важных изображений. метрики. Его участники представлены ниже:
unsigned long, размер заголовка в байтах длинная ширина, ширина изображения в пикселях большая высота, высота изображения в пикселях unsigned short, количество плоскостей изображения, в настоящее время всегда 1 unsigned short, количество битов для каждого пикселя изображения unsigned long, код для указания типа сжатия unsigned long, размер изображения в байтах long, количество x пикселей на метр long, количество пикселей y на метр unsigned long, количество используемых цветов unsigned long, количество цветов считается важнымЗаписи палитры BMP задаются четырьмя символами без знака, чтобы указать синие, зеленые и красные компоненты в указанном порядке.
Четвертый байт зарезервирован. Нечетный порядок спецификации RGB и использование зарезервированного байта позволяет загружать записи в целое число в правильном порядке на Intel процессоры. Для каждого цвета в изображении существует запись палитры с важные цвета, если таковые имеются, в первую очередь.
Полный формат файла BMP содержит заголовок файла, за которым следует информационный заголовок, как описано выше. Далее идут записи палитры, с данные изображения последними. Помните, что файл дополняется до 4 байтов. граница.
ФОРМАТ ФАЙЛА EPS
Формат файла EPS — это формат Adobe Encapsulated PostScript. Чтобы понять файл формата EPS, необходимы некоторые сведения о PostScript. Постскриптум это формат файла, используемый практически всеми принтерами высокого класса, и многими умеренные конечные принтеры, а также. PostScript предназначен для описания всего документов, включая текст, объектную графику (кривые, линии и т.п.) и растровая графика. Текст и объектная графика в файлах PostScript масштабируются к полному разрешению устройства вывода, что помогает учитывать популярность PostScript.
PostScript чрезвычайно сложен и изощрен, поскольку он описывает язык программирования на основе полного стека. Например, это поддерживает математику, подпрограммы, переменные, комментарии и многие другие общие концепции языка программирования. Можно даже написать полный программа трассировки лучей в PostScript, так что программа и ее данные могут быть загружается на лазерный принтер для выполнения и вывода!
Файл PostScript состоит из удобочитаемого текста для описания документа. Например, появление «2 3 add» указывает процессору нажать 2 на стек, поместите 3 в стек, а затем выполните добавление. Оператор добавления выталкивает его два операнда из стека, выполняет сложение и помещает результат обратно в стек. Таким образом, добавление трех чисел можно выполнить как «1 2 3 добавить добавить» или «1 2 add 3 add" с тем же результатом, оставшимся в стеке. Несколько книг доступен для описания языка PostScript, если вы хотите больше Информация. Они перечислены в конце этого документа.
Из-за сложности PostScript структурирование документов PostScript Соглашения (DSC) были введены, чтобы помочь определить порядок задач в пределах файл PostScript. Файлы, соответствующие DSC, также содержат комментарии для указания структурирование и дополнительная информация, такая как название документа, Создатель и ограничивающие рамки. Однако интерпретация PostScript все еще очень сложно. Большинство приложений обеспечивают вывод PostScript, что относительно прост в реализации, что позволяет печатать с высоким разрешением на большинстве принтеров. Очень немногие интерпретируют PostScript.
Теперь вернемся к файлам EPS. Файлы EPS — это просто файлы PostScript, которые следуют за DSC и может содержать описание только одной страницы. PostScript не имеет средств для сжатия растровых данных, что наряду с сложность PostScript делает формат файла EPS плохим выбором для хранение растровых данных. Однако, поскольку разместить ЭПС относительно легко файл в полный документ PostScript, EPS обычно является лучшим выбором для экспорт графики в приложение макета документа.
Выход EPS особенно легко добавлять в приложения, которые уже поддерживают PostScript вывод на печать.
Файлы EPS могут содержать миниатюру предварительного просмотра с низким разрешением в стандартном изображении. формат файла, такой как TIFF на машине UNIX, метафайл Windows или BMP на компьютере. ПК Intel 80x86 или PICT на компьютере Macintosh. Многие программы, которые утверждают чтобы импортировать файлы EPS, просто интерпретируйте эту миниатюру с низким разрешением, что обычно намного меньше, чем удовлетворительно.
Поскольку файлы EPS и PostScript имеют формат свободной формы с очень сложными операций, формат EPS здесь больше обсуждаться не будет. Для большего информацию см. в ссылках в конце этого документа.
ФОРМАТ GIF-ФАЙЛА
Формат файла GIF был разработан CompuServe для использования через модем. Этот объясняет его высокую степень сжатия, пакетно-ориентированную структуру и переплетение строк развёртки изображения (что позволяет увидеть базовое GIF-изображение после получения относительно небольшой объем файла).
Поскольку он использует сжатие LZW, запатентовано UniSys, для коммерческих пользователей необходима лицензия. GIF сам формат защищен авторскими правами CompuServe, но все, что нужно для его использования является признание этого авторского права в печатной документации. Формат GIF имеет две версии: формат 87а был введен в 1987, и определяет Базовая структура. Редакция 89a расширила формат, чтобы можно было указать комментарии и рекомендации по взаимодействию. При записи файлов GIF, которые не нужны расширения 89a, рекомендуется использовать идентификатор формата 87a. GIF-файлы поддерживают 8 бит на пиксель или меньше.
Несмотря на ограничение на количество бит на пиксель и его исходное дизайн для модемной передачи, высокое сжатие и полный заголовок информация сделала формат GIF чрезвычайно популярным для растровых изображений. Таким образом это очень хороший выбор для приложений растровой графики, которые хотят импортировать и/или экспортировать данные изображения. 19 мая95 выпуск журнала MacWorld сообщил, что CompuServe работает над «новым стандартом», позволяющим использовать 24-битные изображений и общедоступных схем сжатия, что может означать дополнительные расширения или совершенно новый формат.
Структура файла GIF довольно сложна, так как может содержать любое количество изображения и любое количество расширений. Основной состав представлен ниже:
Заголовок файла, либо «GIF87a», либо «GIF89a» в ASCII. Логический дескриптор экрана Глобальная таблица цветов (необязательно) Определения блоков Трейлер файла, ";" в ASCIIРаздел дескриптора логического экрана начинается с ширины и высоты экрана. физический дисплей, на котором были созданы изображения. Далее идет байт, который содержит есть ли глобальная таблица цветов, сколько бит на пиксель в ней изображение(я), отсортирована ли таблица цветов по важности, и количество записей в таблице цветов. Далее идет индекс цвета фона и спецификация соотношения сторон.
Глобальная таблица цветов присутствует только в том случае, если дескриптор логического экрана содержит флаг, указывающий на его присутствие. Однако обычно он присутствует и содержит серию триплетов RGB, которые кодируются как один байт для каждого из три компонента.
Если сортировать по важности, более важные записи идут первыми. Каждое изображение в файле GIF может содержать собственную локальную таблицу цветов. Для каждого изображение, которое выполняет глобальную таблицу цветов, игнорируется.
Раздел «Определения блоков» содержит любое количество изображений и 89a расширения в любом порядке. Тип блока (изображение или расширение) может быть определяется первым байтом в блоке. Блоки изображения имеют следующее данные:
Логический дескриптор изображения Локальная таблица цветов (необязательно) Минимальный размер кода LZW Данные изображения Терминатор блока (байт, содержащий шестнадцатеричное число 0x00)Логические дескрипторы изображений начинаются с символа ASCII ',', за которым следует левый и верхний край изображения на логическом экране в пикселях. Далее идет ширина и высота изображения в пикселях. Последняя часть каждого дескриптора байт, указывающий, имеет ли изображение локальную таблицу цветов, таблица цветов сортируется по важности и количеству записей в цвете стол.
Локальная таблица цветов присутствует только в том случае, если соответствующий флаг в логическом Дескриптор изображения присутствует. Его структура идентична Global Color. Стол.
Минимальный размер кода LZW — это начальный размер кода для изображения. максимальный размер кода для GIF-файлов составляет 12 бит, а начальный размер кода — 3 бита. для изображений с разрешением 1 бит на пиксель и обычно количество битов на пиксель плюс 1 для других изображений.
Данные изображения состоят из байта, указывающего размер данных изображения в блок (1 - 255 байт), за которым следуют данные изображения, сжатые LZW. Там может быть любое количество байтов размера, за которыми следуют байты изображения в данных изображения раздел.
Для блоков расширения присутствуют следующие данные:
Ввод расширения (байт, содержащий шестнадцатеричное число 0x21) Тип расширения (байт с номером расширения) Данные расширения Терминатор блока (байт, содержащий шестнадцатеричное число 0x00)Данные расширения имеют тот же формат, что и данные изображения, с байтом, указывающим размер, за которым следуют соответствующие данные.
Опять же, может быть любое количество байтов размера, за которыми следуют байты данных. Интерпретация данных зависит по типу расширения. В настоящее время существует четыре расширения: одно для указания комментарии, один для текстовых аннотаций, один для хранения специфичных для приложения информацию, а последний указать, как переключаться между изображениями в GIF-файл.
ЗАКЛЮЧЕНИЕ
Для написания приложения, которое использует 8-битный цвет или меньше, GIF является отличным выбор форматов файлов, так как он поддерживается многими приложениями на многих платформы. БМП тоже неплохой выбор, хотя ее поддержка более ограничено для платформ, отличных от Intel. Наконец, сложные программы должны поддержка возможности печати PostScript и вывода файла EPS.
Для приложений, которые хотят использовать свой собственный формат файла, RLE и LZW схемы сжатия — это хорошие алгоритмы, которые можно использовать для уменьшения объема хранимых данных. требования. RLE прост в реализации и бесплатен, в то время как сжатие LZW обычно работает намного лучше, но требует лицензии для коммерческого использования.
ССЫЛКИ
Большая часть приведенной выше информации была получена из «Растровой графики». Programming in C++» Марва Лусе. Помимо отличного описания вышеперечисленных схем сжатия и форматов файлов, а также многие другие, он также содержит отличное обсуждение дизеринга и управления цветом. Окончательно, и, возможно, наиболее важным для многих людей является то, что он включает в себя полный код C++ для реализовать чтение и запись каждого формата файла и схемы сжатия. Его C++ написан довольно просто, что делает его преобразование для использования в программах на C относительно просто.
Официальную спецификацию формата файла GIF можно получить по адресу: ftp://ftp.hawaii.edu/mirrors/info-mac/info/dev/gif-format-gif89a.txt
Если вы хотите включить в свое приложение поддержку PostScript и/или EPS, вам потребуется официальное руководство по PostScript, «Справочник по языку PostScript». Manual" от Adobe Systems Incorporated. Некоторые рабочие станции UNIX поставляются с руководствами PostScript или их онлайн-версиями.
мейерд@cs.WPI.EDU
Как выбрать лучший формат файла изображения для вашего веб-сайта › Design Powers
JPG, PNG и GIF, о боже!
Выбор наилучшего формата файла изображения для вашего веб-сайта имеет большое значение, поскольку изображения на вашем веб-сайте играют большую роль в онлайн-опыте посетителей.
Мы визуалы по своей природе и руководствуемся визуальным . Мы воспринимаем картинки быстрее, чем слова, поэтому сначала сканируются изображения, а не текст.
Фотографии, скриншоты и анимация часто используются для улучшения текстового содержимого веб-страницы, поскольку визуальные эффекты очень информативны, эмоционально привлекательны и подсознательно передают сообщения, бренд и эстетику.
Мы любим потреблять изображения!
Неудивительно, что только 7,3% веб-сайтов вообще не используют визуальный контент. Веб-сайтам нужны хорошие изображения, если они хотят информировать, убеждать, общаться и продавать своим посетителям.
НО многие владельцы веб-сайтов до сих пор не знают, какой формат файла изображения выбрать или как его оптимизировать. Конечный результат? Вы случайно экспортируете некачественную графику и замедляете скорость страницы, потому что это не лучший формат, доступный или оптимизированный для Интернета. Ой!
Ваш выбор форматов изображений жизненно важен.
Как и форматы файлов логотипов, каждый тип изображения используется для определенной цели и имеет свои плюсы и минусы. Понимание основ даст вам уверенность в том, что вы сможете решить, какой формат лучше всего подходит в каждой ситуации.
В этом посте объясняется, почему форматы изображений, которые вы используете, имеют значение, основные различия, типы файлов и когда использовать каждый формат, чтобы обеспечить максимальное удобство для посетителей вашего веб-сайта.
Почему важны форматы файлов изображений
Все графические изображения в Интернете являются файлами изображений. Эти файлы бывают разных форматов, и хотя вы часто можете преобразовать исходный формат файла в другой тип, это не всегда хорошо. Они отображают одни и те же изображения по-разному и имеют разные размеры файлов.
Они отображают одни и те же изображения по-разному и имеют разные размеры файлов.
Каждый файл предназначен для определенного использования и имеет значение, когда речь идет о внешнем виде, производительности и масштабируемости.
Внешний вид: Некоторые форматы изображений содержат больше деталей и имеют более высокое качество, чем другие.
Производительность: Некоторые файлы изображений занимают больше места, чем другие, что влияет на время загрузки вашего сайта.
Масштабируемость: Некоторые форматы изображений можно масштабировать (увеличивать или уменьшать) без потери качества, а другие нельзя. Это может повлиять на внешний вид на экранах разного размера.
Файлы на вашем сайте должны иметь небольшой размер, быструю загрузку изображения (производительность) без потери качества (внешний вид/масштабируемость).
Какие существуют форматы файлов изображений?
Форматы изображений делятся на две основные категории: растровые файлы и векторные файлы. Каждая категория имеет свое предназначение.
Каждая категория имеет свое предназначение.
В векторной графике для представления изображения используются линии, точки и многоугольники. Они лучше всего подходят для простых геометрических фигур и отлично подходят для логотипов и значков.
Векторы можно бесконечно масштабировать без потери качества, что делает их идеальными для экранов с высоким разрешением и различных размеров. Однако векторы — не лучший формат файлов для сохранения фотографий.
Векторные форматы файлов:
SVG
PDF
EPS
AI
9017. Они лучше всего подходят для сложных изображений, таких как фотографии.JPEG
PNG
GIF
TIFF
PSD
Для Mac: выделите свое изображение в Finder, затем нажмите команду I ИЛИ нажмите Control и щелкните, затем выберите Quick Look
Для ПК: выделите свое изображение , щелкните правой кнопкой мыши, выберите свойства, затем выберите детали
Universal Browser Support
Небольшой размер привязанности к электронной почте, быстрая загрузка
.0005
Не поддерживает прозрачные фоны
Сжатие изображения. – Portable Network Graphics
Файл PNG является стандартным для использования в Интернете.
 Эти файлы основаны на пикселях и не могут быть увеличены без пикселизации. Подобно JPG, это означает, что они должны быть экспортированы с правильным размером для конечного использования.
Эти файлы основаны на пикселях и не могут быть увеличены без пикселизации. Подобно JPG, это означает, что они должны быть экспортированы с правильным размером для конечного использования.Однако файл PNG поддерживает прозрачный фон и в целом сохраняет изображения более высокого качества, чем файлы JPG для графики (не фотографий) благодаря сжатию без потерь — вы можете сохранить файл PNG без потери качества.
Гораздо лучше использовать PNG для графики с меньшим количеством цветов и быстрыми переходами между цветами, которые должны оставаться четкими, например логотипы, значки и простые иллюстрации .
Используйте PNG на своем веб-сайте и в социальных сетях, потому что они создают более четкое и четкое изображение на цифровых и мобильных дисплеях. Оптимизируйте файлы PNG для Интернета, уменьшив размер файла до минимума, сохранив при этом хорошее качество.
PNG-24 экспортирует более четкое изображение, чем PNG-8, поскольку сохраняет изображение с большим количеством цветов, но размер файла может быть намного больше.
 Если CMS вашего веб-сайта не позволяет загружать файлы SVG, лучше всего использовать PNG-файл хорошего качества.
Если CMS вашего веб-сайта не позволяет загружать файлы SVG, лучше всего использовать PNG-файл хорошего качества.Pros:
Универсальная поддержка браузера
Поддержка прозрачности
Лучше всего используется для графических элементов
- 40154.0004 Небольшой размер файла с ограниченным количеством цветов
Минусы:
WebP
WebP — это формат изображения, разработанный Google в 2010 году специально для обеспечения лучшего сжатия веб-изображений без потерь и с потерями.
Форматы изображений следующего поколения, такие как JPEG 2000 и WebP, имеют лучшее сжатие для веб-сайтов, чем PNG или JPEG. Переход с JPEG и PNG на WebP может помочь сэкономить место на сервере, поскольку сжатие изображения сохраняет четкость исходного изображения и значительно уменьшает размер файла.
Это означает меньшее потребление данных и более быструю загрузку.
 Согласно piio, WebP уменьшает размер файла почти на 35% по сравнению с JPEG и на 50% по сравнению с PNG.
Согласно piio, WebP уменьшает размер файла почти на 35% по сравнению с JPEG и на 50% по сравнению с PNG.К сожалению, формат WebP несовместим с большинством платформ CMS и часто требует расширения плагина или обходного пути для загрузки этих файлов, поэтому нам еще предстоит оптимизировать изображения нашего сайта с этим форматом файла.
Плюсы:
Меньший размер файла при том же качестве изображения
Использует сжатие как с потерями, так и без потерь
. в том числе Squarespace
SVG — масштабируемая векторная графика
SVG — векторное изображение на основе расширяемого языка разметки (XML) для описания двумерной графики, разработанное Консорциумом World Wide Web (W3C).
SVG не использует формат пикселей, который позволяет масштабировать изображение и поддерживать высокое качество. Эти файлы поддерживают прозрачный фон и могут быть открыты в графических редакторах и веб-браузерах.

Файл SVG является идеальным форматом для логотипов, значков и простых иллюстраций , потому что они обеспечивают более четкое качество графики по сравнению с PNG и JPG (в указанном порядке).
Плюсы:
Поддержка универсального браузера
Небольшой размер файла
Без потерь масштабирование для основных форм и текста
Поддерживается программным обеспечением иллюстрации
Минусы:
НЕТ. Не поддерживается всеми платформами CMS, но есть обходные пути
Не поддерживается некоторыми графическими редакторами по умолчанию
GIF – Формат обмена графикой
GIF — единственный формат анимированных изображений, поддерживаемый всеми основными веб-браузерами и большинством графических редакторов. GIF-файлы поддерживают прозрачность и анимацию и могут быть сильно сжаты для уменьшения размера файла.

GIF — это растровый формат без потерь, который лучше всего использовать для анимированной графики , где требуется мало цветов. GIF поддерживает только 256 цветов, что означает, что его не рекомендуется использовать для сохранения фотографий.
Другие альтернативные форматы файлов анимированных изображений включают: APNG (анимированная переносимая сетевая графика), WebP, MNG (сетевая графика с несколькими изображениями) и FLIF (формат изображений без потерь). Но они не получили широкой поддержки.
Для создания GIF-файлов можно использовать такие программы редактирования изображений, как Adobe Photoshop, GIMP, Microsoft GIF Animator, Giphy и Gyfcat.
Плюсы:
Минусы:
Ключевые выводы
Когда дело доходит до выбора правильного формата файла изображения для вашего веб-сайта, понимание различных типов файлов и их предполагаемого использования может помочь вам улучшить качество изображения и производительность.
 .
.НО выбор правильного формата файла это только первая часть . После получения правильного формата файла обязательно оптимизируйте изображения с правильным размером в пикселях, оптимальным размером файла, ключевыми словами SEO (поисковая оптимизация) и альтернативным текстом для доступности.
Мы запускаем собственный блог с советами по оптимизации изображений для Интернета с учетом SEO, но мы знаем, что вам это нужно сейчас, поэтому ознакомьтесь с руководствами Kinsta, Shopify или Jimdo о том, как оптимизировать изображения для Интернета.
Если вы нашли этот пост полезным или у вас есть какие-либо вопросы, сообщите нам об этом в комментариях. Я также хотел бы знать, какие типы файлов изображений вы используете на своем сайте? В Design Powers мы в основном используем JPG, PNG и SVG.
Нужна помощь с брендом и веб-сайтом для малого бизнеса? Мы хотели бы пообщаться. Пожалуйста, заполните нашу контактную форму и давайте назначим время для разговора.

Краткое руководство по форматам файлов логотипов
Загрузите наше бесплатное Краткое руководство по форматам файлов логотипов, чтобы узнать, какой файл вам нужен, где его использовать, кто его использует и почему он подходит для работы.
ПОЛУЧАЙТЕ СООБЩЕНИЯ В БЛОГЕ
ПОДПИСЫВАЙТЕСЬ НА POWER PLAYСохраняйте файлы в графических форматах в Photoshop
- Руководство пользователя Photoshop
- Знакомство с Photoshop
- Мечтай. Сделай это.
- Что нового в Photoshop
- Отредактируйте свою первую фотографию
- Создание документов
- Фотошоп | Общие вопросы
- Системные требования Photoshop
- Перенос предустановок, действий и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с иллюстрациями Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Используйте встроенное расширение Capture в Photoshop
- Библиотеки Creative Cloud
- Библиотеки Creative Cloud в Photoshop
- Использование панели Touch Bar с Photoshop
- Сетка и направляющие
- Создание действий
- Отмена и история
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочим пространством
- Системные требования | Фотошоп на iPad
- Создание, открытие и экспорт документов
- Добавить фото
- Работа со слоями
- Рисовать и раскрашивать кистями
- Выделение и добавление масок
- Ретушь ваших композитов
- Работа с корректирующими слоями
- Отрегулируйте тональность композиции с помощью кривых
- Применение операций преобразования
- Обрезка и поворот композитов
- Поворот, панорамирование, масштабирование и сброс холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получить отсутствующие шрифты в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление настройками приложения
- Сенсорные клавиши и жесты
- Сочетания клавиш
- Измените размер изображения
- Прямая трансляция во время создания в Photoshop на iPad
- Исправление недостатков с помощью Восстанавливающей кисти
- Создание кистей в Capture и использование их в Photoshop
- Работа с файлами Camera Raw
- Создание смарт-объектов и работа с ними
- Отрегулируйте экспозицию изображений с помощью Dodge and Burn
- Photoshop в Интернете, бета-версия
- Общие вопросы | Photoshop в Интернете, бета-версия
- Знакомство с рабочей областью
- Системные требования | Photoshop в Интернете, бета-версия
- Сочетания клавиш | Photoshop в Интернете, бета-версия
- Поддерживаемые типы файлов | Photoshop в Интернете, бета-версия
- Открытие и работа с облачными документами
- Сотрудничать с заинтересованными сторонами
- Применение ограниченных правок к облачным документам
- Облачные документы
- Облачные документы Photoshop | Общие вопросы
- Облачные документы Photoshop | Вопросы по рабочему процессу
- Управление облачными документами и работа с ними в Photoshop
- Обновление облачного хранилища для Photoshop
- Невозможно создать или сохранить облачный документ
- Устранение ошибок облачного документа Photoshop
- Сбор журналов синхронизации облачных документов
- Делитесь доступом и редактируйте свои облачные документы
- Делитесь файлами и комментируйте в приложении
- Рабочее пространство
- Основы рабочего пространства
- Настройки
- Учитесь быстрее с помощью панели Photoshop Discover
- Создание документов
- Поместить файлы
- Сочетания клавиш по умолчанию
- Настройка сочетаний клавиш
- Инструментальные галереи
- Параметры производительности
- Используйте инструменты
- Предустановки
- Сетка и направляющие
- Сенсорные жесты
- Использование панели Touch Bar с Photoshop
- Сенсорные возможности и настраиваемые рабочие области
- Превью технологий
- Метаданные и примечания
- Сенсорные возможности и настраиваемые рабочие области
- Поместите изображения Photoshop в другие приложения
- Линейки
- Показать или скрыть непечатаемые дополнения
- Укажите столбцы для изображения
- Отмена и история
- Панели и меню
- Позиционные элементы с привязкой
- Позиционирование с помощью инструмента «Линейка»
- Веб-дизайн, экранный дизайн и дизайн приложений
- Photoshop для дизайна
- Артборды
- Предварительный просмотр устройства
- Копировать CSS из слоев
- Разрезать веб-страницы
- Параметры HTML для фрагментов
- Изменить макет фрагмента
- Работа с веб-графикой
- Создание фотогалерей в Интернете
- Основы изображения и цвета
- Как изменить размер изображения
- Работа с растровыми и векторными изображениями
- Размер и разрешение изображения
- Получение изображений с камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Ошибка недопустимого маркера JPEG | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр и образцов цвета
- Изображения с высоким динамическим диапазоном
- Подберите цвета на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стереть части изображения
- Режимы наложения
- Выберите цвет
- Настройка индексированных таблиц цветов
- Информация об изображении
- Фильтры искажения недоступны
- О цвете
- Цветовые и монохромные настройки с использованием каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим или Режим изображения
- Цветной оттенок
- Добавить условное изменение режима к действию
- Добавить образцы из HTML CSS и SVG
- Битовая глубина и настройки
- Слои
- Основы слоев
- Неразрушающее редактирование
- Создание и управление слоями и группами
- Выберите, сгруппируйте и свяжите слои
- Поместите изображения в рамки
- Непрозрачность слоя и смешивание
- Слои маски
- Применение смарт-фильтров
- Композиции слоев
- Переместить, сложить и заблокировать слои
- Слои маски с векторными масками
- Управление слоями и группами
- Эффекты и стили слоя
- Редактировать маски слоя
- Извлечение активов
- Отображение слоев с помощью обтравочных масок
- Создание ресурсов изображения из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких изображений в групповой портрет
- Объединение изображений с помощью Auto-Blend Layers
- Выравнивание и распределение слоев
- Копировать CSS из слоев
- Загрузить выделение из границ слоя или маски слоя
- Нокаут для отображения содержимого других слоев
- Слой
- Выпрямление
- Композитный
- Фон
- Выборки
- Рабочая область выбора и маски
- Сделать быстрый выбор
- Начало работы с выборками
- Выберите с помощью инструментов выделения
- Выберите с помощью инструментов лассо
- Выберите диапазон цветов в изображении
- Настройка выбора пикселей
- Преобразование между путями и границами выделения
- Основы канала
- Перемещение, копирование и удаление выбранных пикселей
- Создать временную быструю маску
- Сохранить выделение и маски альфа-канала
- Выберите области изображения в фокусе
- Дублирование, разделение и объединение каналов
- Вычисления каналов
- Выбор
- Ограничительная рамка
- Настройки изображения
- Деформация перспективы
- Уменьшение размытия изображения при дрожании камеры
- Примеры лечебных кистей
- Экспорт таблиц поиска цветов
- Настройка резкости и размытия изображения
- Понимание настроек цвета
- Применение корректировки яркости/контрастности
- Настройка деталей теней и светлых участков
- Регулировка уровней
- Настройка оттенка и насыщенности
- Настройка вибрации
- Настройка насыщенности цвета в областях изображения
- Быстрая корректировка тона
- Применение специальных цветовых эффектов к изображениям
- Улучшите изображение с помощью настройки цветового баланса
- Изображения с высоким динамическим диапазоном
- Просмотр гистограмм и значений пикселей
- Подберите цвета на изображении
- Как обрезать и выпрямить фотографии
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Регулировка кривых
- Режимы наложения
- Целевые изображения для прессы
- Настройка цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Настройка экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветление или затемнение областей изображения
- Выборочная настройка цвета
- Заменить цвета объектов
- Adobe Camera Raw
- Системные требования Camera Raw
- Что нового в Camera Raw
- Знакомство с Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Эффекты виньетирования, зернистости и удаления дымки в Camera Raw
- Сочетания клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Как выполнять неразрушающее редактирование в Camera Raw
- Радиальный фильтр в Camera Raw
- Управление настройками Camera Raw
- Открытие, обработка и сохранение изображений в Camera Raw
- Исправление изображений с помощью инструмента Enhanced Spot Removal Tool в Camera Raw
- Поворот, обрезка и настройка изображений
- Настройка цветопередачи в Camera Raw
- Обзор функций | Adobe Camera Raw | 2018 выпусков
- Обзор новых функций
- Версии обработки в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью Content-Aware Fill
- Исправление и перемещение с учетом содержимого
- Ретушь и исправление фотографий
- Исправление искажения изображения и шума
- Основные действия по устранению неполадок для устранения большинства проблем
- Преобразование изображений
- Преобразование объектов
- Настройка обрезки, поворота и размера холста
- Как обрезать и выпрямить фотографии
- Создание и редактирование панорамных изображений
- Деформация изображений, форм и путей
- Точка схода
- Используйте фильтр «Пластика»
- Масштабирование с учетом содержимого
- Преобразование изображений, форм и контуров
- Деформация
- Преобразование
- Панорама
- Рисование и раскрашивание
- Раскрашивание симметричных узоров
- Рисование прямоугольников и изменение параметров обводки
- О чертеже
- Рисование и редактирование фигур
- Инструменты для рисования
- Создание и изменение кистей
- Режимы наложения
- Добавить цвет к путям
- Редактировать пути
- Краска с помощью кисти-миксера
- Наборы кистей
- Градиенты
- Градиентная интерполяция
- Выбор заливки и обводки, слоев и контуров
- Рисование с помощью инструментов «Перо»
- Создание шаблонов
- Создание рисунка с помощью Pattern Maker
- Управление путями
- Управление библиотеками рисунков и пресетами
- Рисуйте или раскрашивайте на графическом планшете
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Нарисуйте стилизованные мазки с помощью Art History Brush
- Краска с рисунком
- Синхронизация пресетов на нескольких устройствах
- Текст
- Добавить и отредактировать текст
- Единый текстовый движок
- Работа со шрифтами OpenType SVG
- Символы формата
- Формат абзацев
- Как создавать текстовые эффекты
- Редактировать текст
- Интервал между строками и символами
- Арабский и еврейский шрифт
- Шрифты
- Устранение неполадок со шрифтами
- Азиатский тип
- Создать тип
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Windows 8
- Добавить и отредактировать текст
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактирование слоев видео и анимации
- Обзор видео и анимации
- Предварительный просмотр видео и анимации
- Рисование кадров в слоях видео
- Импорт видеофайлов и последовательностей изображений
- Создать анимацию кадра
- Creative Cloud 3D-анимация (предварительная версия)
- Создание анимации временной шкалы
- Создание изображений для видео
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Используйте галерею размытия
- Основы фильтра
- Артикул эффектов фильтра
- Добавить световые эффекты
- Используйте адаптивный широкоугольный фильтр
- Используйте фильтр масляной краски
- Эффекты и стили слоя
- Применить определенные фильтры
- Размазывание областей изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в графических форматах
- Перемещение дизайнов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Печать
- Печать 3D-объектов
- Печать из фотошопа
- Печать с управлением цветом
- Контактные листы и презентации в формате PDF
- Печать фотографий в макете пакета изображений
- Плашечные цвета для печати
- Дуотоны
- Печать изображений на коммерческой типографии
- Улучшение цветных отпечатков из Photoshop
- Устранение проблем с печатью | Фотошоп
- Автоматизация
- Создание действий
- Создание графики, управляемой данными
- Сценарий
- Обработка пакета файлов
- Воспроизведение и управление действиями
- Добавить условные действия
- О действиях и панели действий
- Инструменты записи в действиях
- Добавить условное изменение режима к действию
- Набор инструментов пользовательского интерфейса Photoshop для подключаемых модулей и сценариев
- Управление цветом
- Понимание управления цветом
- Поддержание согласованности цветов
- Настройки цвета
- Работа с цветовыми профилями
- Документы с управлением цветом для онлайн-просмотра
- Управление цветом документов при печати
- Управление цветом импортированных изображений
- Пробные цвета
- Подлинность содержимого
- Узнайте об учетных данных содержимого
- Идентичность и происхождение для NFT
- Подключить аккаунты для атрибуции креативов
- 3D и техническое изображение
- Photoshop 3D | Распространенные вопросы о снятых с производства 3D-функциях
- Creative Cloud 3D-анимация (предварительная версия)
- Печать 3D-объектов
- 3D живопись
- Усовершенствования 3D-панели | Фотошоп
- Основные концепции и инструменты 3D
- 3D-рендеринг и сохранение
- Создание 3D-объектов и анимации
- Стопки изображений
- Рабочий процесс 3D
- Измерение
- файлы DICOM
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Настройка экспозиции и тонирования HDR
- Настройки панели 3D
Вы можете легко сохранять файлы изображений Photoshop в различных популярных форматах изображений.

TIFF — гибкий формат растрового (битового) изображения. поддерживается практически всеми средствами рисования, редактирования изображений и компоновки страниц Приложения.
Выберите «Файл» > «Сохранить как», выберите TIFF в меню «Формат» и нажмите «Сохранить».
В диалоговом окне «Параметры TIFF» выберите параметры, хотите, и нажмите ОК.
Битовая глубина (только 32-битная)
Определяет битовую глубину (16, 24 или 32 бита) сохраненного изображения.
Сжатие изображения
Указывает метод сжатия данных составного изображения. Если вы сохраняете 32-разрядный файл TIFF, вы можете указать, что файл должен сохраняться со сжатием предиктора, но у вас нет возможности использовать сжатие JPEG. Сжатие предиктора предлагает улучшенное сжатие за счет перестановки значений с плавающей запятой и работает как со сжатием LZW, так и со сжатием ZIP.
Сжатие JPEG доступно только для непрозрачных изображений RGB и изображений в градациях серого с 8-битным каналом и шириной или высотой не более 30 000 пикселей.

Порядок пикселей
Записывает файл TIFF с чередующимися данными каналов или организованы самолетом. Раньше Photoshop всегда писал файлы TIFF. с чередованием порядка каналов. Теоретически Планарный порядок файл может быть прочитан и записан быстрее, и предлагает немного лучшее сжатие. Оба порядка каналов обратно совместимы с более ранними версии фотошопа.
Порядок байтов
Выбирает платформу, на которой файл может быть прочитан. Этот опция полезна, когда вы не знаете, какой программой может быть файл открыт в. Photoshop и самые последние приложения могут читать файлы с использованием порядка байтов IBM PC или Macintosh.
Сохранить изображение пирамиды
Сохраняет информацию о мультиразрешении. Фотошоп не предоставить опции для открытия файлов с мультиразрешением; изображение открывается в самом высоком разрешении в файле. Однако Adobe InDesign а некоторые серверы изображений поддерживают открытие файлов с несколькими разрешениями.
 форматы.
форматы.Сохранить прозрачность
Сохраняет прозрачность в качестве дополнительного альфа-канала при файл открывается в другом приложении. Прозрачность всегда сохраняется при повторном открытии файла в Photoshop.
Сжатие слоев
Указывает метод сжатия данных для пикселей в слоях (в отличие от составных данных). Многие приложения не могут читать данные слоя и пропускают их при открытии файла TIFF. Однако Photoshop может считывать данные слоев в файлах TIFF. Хотя файлы, содержащие данные слоя, больше, чем файлы без них, сохранение данных слоя избавляет от необходимости сохранять и управлять отдельным PSD-файлом для хранения данных слоя. Выберите «Отменить слои и сохранить копию», если хотите сгладить изображение.
Чтобы программа Photoshop выдавала запрос перед сохранением изображения с несколькими слоями, выберите «Спрашивать перед сохранением многослойных файлов TIFF» в области «Обработка файлов» диалогового окна «Установки».

С помощью команды «Сохранить как» можно сохранить изображения CMYK, RGB и оттенки серого в формате JPEG (*.jpg). JPEG сжимает размер файла, выборочно отбрасывая данные. Вы также можете сохранить изображение как один или несколько файлов JPEG с помощью команды «Файл» > «Экспорт» > «Сохранить для Интернета (предыдущая версия)».
JPEG поддерживает только 8-битные изображения. Если вы сохраните 16-битное изображение в этом формате, Photoshop автоматически уменьшит разрядность.
Для быстрого сохранения файла среднего качества JPEG, воспроизвести действие «Сохранить как JPEG Medium» в файле. Вы можете получить доступ к этому действию, выбрав Производство из меню панели «Действия».
Выберите «Файл» > «Сохранить как», и выберите JPEG в меню Формат.
В диалоговом окне «Параметры JPEG» выберите нужные параметры. хотите, и нажмите ОК.
матовый
Варианты матового цвета для имитации внешнего вида прозрачности фона в изображениях, содержащих прозрачность.

Параметры изображения
Указывает качество изображения. Выберите параметр в меню «Качество», перетащите всплывающий ползунок «Качество» или введите значение от 0 до 12. в текстовом поле Качество.
Параметры формата
Указывает формат файла JPEG. Базовый («Стандартный») использует формат, распознаваемый большинством веб-браузеров. Baseline Optimized создает файл с оптимизированным цветом и немного меньшим размером файла. Progressive отображает серию все более подробных версий изображения (вы указываете, сколько) по мере его загрузки. (Не все веб-браузеры поддерживают оптимизированные и прогрессивные изображения JPEG.)
Некоторые приложения не могут прочитать файл CMYK, сохраненный в формате JPEG. Аналогичным образом, если вы обнаружите, что приложение Java не может прочитать файл JPEG, попробуйте сохранить файл без предварительного просмотра эскиза.
Вы можете использовать команду Сохранить как для сохранения изображений в режимах RGB, Indexed Color, Grayscale и Bitmap в Формат PNG.

Выберите «Файл» > «Сохранить как», и выберите PNG в меню Формат.
Выберите вариант чересстрочной развертки:
Никто
Отображает изображение в браузере только при загрузке полный.
Чересстрочный
Отображает версии изображения с низким разрешением в браузере по мере загрузки файла. Чересстрочная развертка сокращает время загрузки, но это также увеличивает размер файла.
Нажмите OK.
Монтажные области, слои, группы слоев или документы можно экспортировать в виде изображений JPEG, GIF или PNG. Выберите элементы на панели «Слои», щелкните их правой кнопкой мыши и выберите «Быстрый экспорт» или «Экспортировать как» в контекстном меню.
Вы можете использовать команду «Сохранить как», чтобы сохранить документ Photoshop с одним или несколькими кадрами в виде анимированного GIF.
Выберите «Файл» > «Сохранить как» и выберите «GIF» в меню «Формат».

Укажите параметры в диалоговом окне «Параметры сохранения GIF».
Диалоговое окно «Параметры сохранения GIF»Нажмите «ОК».
Практически все макеты страниц, текстовые и графические приложения принимают импортированные или размещенные файлы EPS (инкапсулированный PostScript). Чтобы распечатать файлы EPS, вы должны используйте принтер PostScript. Принтеры без PostScript будут печатать только предварительный просмотр разрешения экрана.
Выберите «Файл» > «Сохранить как», и выберите Photoshop EPS в меню «Формат».
В диалоговом окне «Параметры EPS» выберите нужные параметры. хотите, и нажмите ОК:
Предварительный просмотр
Создает изображение с низким разрешением для просмотра в месте назначения заявление. Выберите TIFF, чтобы совместно использовать файл EPS между Windows и Системы Mac OS. 8-битный предварительный просмотр цветной, а 1-битный предварительный просмотр черно-белый с неровным внешним видом.
 8-битный
предварительный просмотр создает файл большего размера, чем 1-битный предварительный просмотр. См. также Бит
глубина.
8-битный
предварительный просмотр создает файл большего размера, чем 1-битный предварительный просмотр. См. также Бит
глубина.Кодирование
Определяет способ доставки данных изображения в PostScript устройство вывода. Варианты кодирования описаны ниже.
Включить полутоновый экран и включить функцию передачи
Спецификации контрольной печати для высококачественной рекламы задания на печать. Перед выбором этих параметров проконсультируйтесь с вашим принтером.
Прозрачные белые
Белые области отображаются как прозрачные. Эта опция доступна только для изображений в режиме Bitmap.
Управление цветом PostScript
Преобразует данные файла в цветовое пространство принтера. Не выбирайте этот параметр, если вы планируете поместить изображение в другой документ с управлением цветом.
Только принтеры PostScript уровня 3 поддерживают управление цветом PostScript для изображений CMYK.
 Чтобы напечатать изображение CMYK с помощью управления цветом PostScript на принтере уровня 2, перед сохранением в формате EPS преобразуйте изображение в лабораторный режим.
Чтобы напечатать изображение CMYK с помощью управления цветом PostScript на принтере уровня 2, перед сохранением в формате EPS преобразуйте изображение в лабораторный режим.Включить векторные данные
Сохраняет любую векторную графику (например, фигуры и шрифт) в файле. Однако доступны векторные данные в файлах EPS и DCS. только к другим приложениям; векторные данные растрируются при повторном открытии файл в фотошопе. Эта опция доступна, только если ваш файл содержит векторные данные.
Интерполяция изображения
Применяет бикубическую интерполяцию для сглаживания изображения с низким разрешением. предварительный просмотр, если он распечатан.
ASCII или ASCII85
Кодирует, если вы печатаете из системы Windows или если у вас возникают ошибки печати или другие трудности.
Бинарный
Создает файл меньшего размера и оставляет исходные данные без изменений.
 Однако некоторые приложения для верстки
и некоторое коммерческое программное обеспечение для буферизации печати и сетевой печати
может не поддерживать двоичные файлы Photoshop EPS.
Однако некоторые приложения для верстки
и некоторое коммерческое программное обеспечение для буферизации печати и сетевой печати
может не поддерживать двоичные файлы Photoshop EPS.JPEG
Сжимает файл, отбрасывая часть данные изображения. Вы можете выбрать степень сжатия JPEG из очень мало (максимальное качество JPEG) до много (низкое качество JPEG). Файлы с кодировкой JPEG можно печатать только на уровне 2 (или выше) PostScript принтеры и не могут разделяться на отдельные пластины.
РСУ (Desktop Color Separations) — это версия EPS, которая позволяет вы сохраняете цветоделение файлов CMYK или многоканальных файлов.
Выберите «Файл» > «Сохранить как», и выберите Photoshop DCS 1.0 или Photoshop DCS 2.0 из меню Формат.
В диалоговом окне «Формат DCS» выберите нужные параметры. хотите, и нажмите ОК.
Диалоговое окно включает все параметры, доступные для файлов Photoshop EPS. Кроме того, В меню DCS можно создать составной файл с разрешением 72 пикселя на дюйм.
 которые можно поместить в приложение для верстки или использовать для проверки
изображение:
которые можно поместить в приложение для верстки или использовать для проверки
изображение:Формат DCS 1.0
Создает один файл для каждого цветового канала в изображении CMYK. Вы также можете создать пятый файл: в градациях серого или в цвете. Для просмотра составного файла необходимо сохранить все пять файлов в та же папка.
Формат DCS 2.0
Сохраняет каналы плашечных цветов в изображении. Вы можете сохранить цветовые каналы как несколько файлов (как для DCS 1.0) или как один файл. Однофайловый вариант экономит место на диске. Вы также можете включить оттенки серого или цветной композит.
Формат Photoshop Raw — это формат файла для передача изображений между приложениями и компьютерными платформами. Формат Photoshop Raw отличается от формата Camera Raw.
Выберите «Файл» > «Сохранить как», и выберите Photoshop Raw в меню «Формат».
В диалоговом окне «Параметры Photoshop Raw» выполните следующие:
(Mac OS) Укажите значения для файла Введите и File Creator или примите значения по умолчанию.

Укажите параметр заголовка.
Выберите, сохранять ли каналы в чередующемся или неперемежающийся порядок.
Формат BMP — это формат изображения для операционной системы Windows. Изображения могут варьироваться от черно-белых (1 бит на пиксель) до 24-битный цвет (16,7 млн цветов).
Выберите «Файл» > «Сохранить как», и выберите BMP в меню Формат.
Укажите имя и местоположение файла и нажмите Сохранить.
В диалоговом окне «Параметры BMP» выберите формат файла, указать разрядность и при необходимости выбрать Flip Row Order. Чтобы получить дополнительные параметры, нажмите «Расширенные режимы» и укажите параметры BMP.
Нажмите OK.
RGB изображения с разрядностью 16 бит на канал можно сохранять в формате Cineon. для использования в киносистеме Kodak Cineon.
Выберите «Файл» > «Сохранить как» и выберите Cineon в меню Формат.

В отличие от векторов, файлы этих типов зависят от разрешения и размера. Это означает, что их нельзя масштабировать без потери качества и появления пикселов. Большинство изображений в Интернете представлены в растровом формате.
Raster file formats:
Image Color Modes: CMYK and RGB
Images can be saved в одном из двух основных цветовых режимов: CMKY и RGB.
Какая разница? Один режим всегда лучше другого — это зависит от того, где и как отображается изображение.
CMYK (голубой, пурпурный, желтый и ключевой/черный) — это цветовое пространство для печати. Эти цвета представляют собой четыре краски, которые будут сочетаться в процессе печати. Файлы изображений, сохраненные в этом режиме, оптимизированы для печати.
RGB (красный, зеленый и синий) — цветовое пространство, идеально подходящее для Интернета. Эти цвета света объединяются, чтобы произвести другие цвета. Файлы изображений, сохраненные в этом режиме, оптимизированы для Интернета.
При необходимости вы можете конвертировать между RGB и CMYK. Знайте свои цветовые режимы, чтобы получить больший контроль над цветом окончательных изображений на вашем веб-сайте.
Разрешение и размеры изображения
Разрешение — это детали изображения. Разрешение изображения описывается в PPI (пикселях на дюйм) для разрешения экрана и DPI (точек на дюйм) для разрешения принтера.
Более высокое разрешение означает, что на дюйм приходится больше пикселей/точек, что дает больше информации о пикселях и создает высококачественное четкое изображение.
На самом деле экранные изображения работают иначе, чем печатные. Почему? Потому что мы должны думать о размерах мониторов в пикселях, а не о размере печатаемого объекта.
Каждый монитор имеет разное разрешение экрана, а качество изображения постоянно улучшается благодаря новым технологиям (дисплею Retina от Apple), что может затруднить разработку веб-сайта с изображениями, которые идеально отображаются на всех устройствах.
Для распечатанных изображений необходимо разрешение не менее 300 точек на дюйм для получения изображения хорошего качества и удобного размера. DPI и PPI существенно влияют на качество печати изображения, но не на качество его отображения в Интернете.
Распространенное заблуждение состоит в том, что изображения должны быть оптимизированы для отображения на экране с разрешением 72 PPI и что значение PPI является решающим фактором качества изображения для веб-изображений, где на самом деле речь идет о размерах в пикселях.
Физический размер изображения относится к размерам, которые оно будет печатать (например, 5 x 7 дюймов), или размерам в пикселях, отображаемым в Интернете (например, 500 пикселей x 700 пикселей).
Разрешение и размеры в пикселях влияют на размер памяти: сколько места файл изображения занимает на жестком диске или в вашем веб-браузере.
При фотосъемке или сканировании делайте снимки с большим разрешением и размером, потому что легче уменьшить размер изображения (отбросить информацию о пикселях), чем увеличить его (создать информацию о пикселях).
Оптимизируйте свои изображения с постоянными размерами в пикселях, чтобы они лучше работали и отображались в Интернете. Загрузите свои изображения в размере, аналогичном тому, который вы хотели бы отобразить.
У Squarespace есть руководство по форматированию изображений для Интернета, и я рекомендую прочитать его (и другие их справочные руководства), если вы используете эту платформу CMS для своего веб-сайта.
С потерями и без потерь
Все растровые файлы либо с потерями, либо без потерь.
Оптимизация изображения выполняется с помощью сжатия без потерь. Форматы изображений с потерями сжимаются до меньших размеров путем удаления данных при сохранении изображения. Это может привести к снижению разрешения изображения, но идеально подходит для использования в Интернете, где важны размер файла и скорость загрузки.
Форматы изображений без потерь захватывают все данные исходного файла — ничего не теряется, поэтому разрешение не уменьшается. Всегда начинайте с оригинальной фотографии в формате без потерь и сохраняйте ее копию в дополнение к оптимизированным фотографиям на веб-сайте.
Данные EXIF, также известные как метаданные изображения
Каждое изображение хранит информацию о себе в файле, такую как тип файла, размер, размеры, модель устройства, настройки камеры, координаты GPS, дату и время, миниатюру изображения, описания и авторские права. Информация.
Это формат EXIF (Exchangeable image file format).
Просмотр данных EXIF в вашей операционной системе:
Вот пример данных EXIF из фотографии, которую я сделал на свой iPhone. Вы также можете просматривать данные EXIF в Adobe Photoshop и Lightroom.
Эти данные могут быть полезны фотографам, которые хотят знать, какие инструменты и настройки использовались для создания этого изображения или точное место, где они сделали это фото, но чем больше данных, тем больше размер файла.
Данные EXIF часто редактируются или удаляются из изображений, чтобы оптимизировать их для Интернета. Помимо уменьшения размера файла, существуют также проблемы с конфиденциальностью такой информации, как данные о местоположении.
Если вы заметили, что в моем примере данных EXIF нет координат широты и долготы, потому что у меня отключены службы определения местоположения для моей камеры.
Но геотеги имеют некоторые преимущества для местного SEO и могут помочь улучшить рейтинг в поисковых системах. Теги местоположения могут помочь искателям найти результаты поиска на основе местоположения и повысить вероятность того, что ваши изображения будут замечены при поиске изображений. Если ваш бизнес зависит от местоположения, вы можете извлечь выгоду из использования геотегов на своих фотографиях.
В Squarespace вы можете импортировать метаданные для загруженных изображений в галереи, но сначала вы должны включить параметр импорта метаданных. Прежде чем загружать оптимизированное изображение, убедитесь, что в нем есть все метаданные, которые вы хотите или не хотите включать.
Когда использовать каждый формат файла
Выбор наилучшего формата файла изображения зависит от типа изображения и конечной цели. Для фотографий следует использовать формат файла JPG, а для логотипов и простых иллюстраций — файлы PNG или SVG.
Для фотографий следует использовать формат файла JPG, а для логотипов и простых иллюстраций — файлы PNG или SVG.
Имейте в виду, что JPG и PNG также могут иметь одинаковое качество и меньший размер файла с менее известным форматом WebP.
В целом, форматы изображений с низким (более высоким) разрешением и потерями лучше всего подходят для случаев, когда меньший размер файла и быстрая загрузка важнее сверхвысокого качества изображения. Хотя можно оптимизировать изображение для Интернета без потери качества, и это именно то, что вам нужно!
Стремитесь к наилучшему качеству изображения и размерам в пикселях для предполагаемого отображения изображения без ущерба для скорости веб-страницы и общего времени загрузки сайта. Результат? Сверхлегкий веб-сайт, который читается на любом устройстве и в то же время выглядит потрясающе. Ура!
Оптимизацию фотографий для вашего сайта не всегда легко сделать правильно (я не говорю о своем опыте или чем-то еще 😉), и, вероятно, потребуются некоторые эксперименты и тестирование. Но как только вы остановите процесс оптимизации изображений, скорость вашего сайта улучшится.
Но как только вы остановите процесс оптимизации изображений, скорость вашего сайта улучшится.
Если на вашем веб-сайте есть изображения, протестируйте их с помощью теста скорости изображения, чтобы увидеть, какие изображения можно оптимизировать лучше. Хорошей новостью является то, что вы всегда можете внести улучшения и обновить свой веб-сайт, добавив графику большего размера.
Распространенные форматы изображений, используемые в Интернете: JPEG, PNG, WebP, SVG и GIF
Не все форматы изображений имеют широкую поддержку браузеров, например файлы TIFF или BMP, поэтому я расскажу о типах файлов изображений, обычно поддерживаемых веб-браузерами. . Вам нужно выбрать наиболее подходящий формат для изображений вашего сайта.
JPEG — Объединенная группа экспертов по фотографии
Файл JPG представляет собой растровое изображение, предназначенное для использования в Интернете и печати. Формат JPG является стандартным файловым форматом цифровых камер и является наиболее распространенным форматом изображений, используемым в Интернете, благодаря его сжатию и универсальной поддержке.
Эти файлы лучше всего использовать для сохранения фотографий с небольшими размерами файлов и незначительной потерей качества. В JPG используется сжатие с потерями, что означает, что при каждом повторном сохранении качество снижается.
Файлы JPG должны быть сохранены с правильным размером и разрешением для конечного использования. Платформы социальных сетей используют определенные размеры изображений для управления разрешением, предотвращения пикселизации и растяжения изображения и обеспечения того, чтобы фотография была видна полностью.
Pros:
CONS:





 Такой способ доступен только в режиме просмотра «Макет».
Такой способ доступен только в режиме просмотра «Макет». Нажмите значок загруженного графического объекта внутри фрейма.
Нажмите значок загруженного графического объекта внутри фрейма. Пропорции фрейма и содержимого сохраняются.
Пропорции фрейма и содержимого сохраняются. InCopy центрирует область отображения вокруг выделенного графического объекта. Для просмотра скрытого объекта необходимо указать слой (или условие для привязанного объекта).
InCopy центрирует область отображения вокруг выделенного графического объекта. Для просмотра скрытого объекта необходимо указать слой (или условие для привязанного объекта). Нажмите кнопку «Обновить связь» или выберите «Обновить связь» в меню палитры «Связи».
Нажмите кнопку «Обновить связь» или выберите «Обновить связь» в меню палитры «Связи».
 Найдите и дважды нажмите файл.
Найдите и дважды нажмите файл.

 просмотр».
просмотр».




 Этот текст будет находиться
слева от изображения.</p>
Этот текст будет находиться
слева от изображения.</p>

 Он был впервые опубликован
в 1977 г. Дж. Зивом и А. Лимпелем, а затем был уточнен Т. Уэлшем. После
много лет свободного использования, корпорация UniSys уведомила CompuServe и
другие, что у них есть патент на это. С тех пор UniSys решила, что они
разрешить его свободное использование в некоммерческих целях, но коммерческие пользователи
необходимо получить у них лицензию. Сжатие LZW используется файлом GIF
формат и является одной из поддерживаемых схем сжатия для формата файлов TIFF.
картинки.
Он был впервые опубликован
в 1977 г. Дж. Зивом и А. Лимпелем, а затем был уточнен Т. Уэлшем. После
много лет свободного использования, корпорация UniSys уведомила CompuServe и
другие, что у них есть патент на это. С тех пор UniSys решила, что они
разрешить его свободное использование в некоммерческих целях, но коммерческие пользователи
необходимо получить у них лицензию. Сжатие LZW используется файлом GIF
формат и является одной из поддерживаемых схем сжатия для формата файлов TIFF.
картинки.

 Как только это будет сделано, кодировщик загружает значения пикселей из источника.
изображение, пока не накопится строка, которой нет в таблице строк. В
в этот момент он выводит код сжатия для строки за вычетом нового
добавляет значение пикселя и помещает всю строку в таблицу строк, чтобы она могла
быть признаны позже. Этот процесс продолжается до тех пор, пока все изображение не будет
обработано. Ниже приведен некоторый C-подобный псевдокод для кодировщика LZW:
Как только это будет сделано, кодировщик загружает значения пикселей из источника.
изображение, пока не накопится строка, которой нет в таблице строк. В
в этот момент он выводит код сжатия для строки за вычетом нового
добавляет значение пикселя и помещает всю строку в таблицу строк, чтобы она могла
быть признаны позже. Этот процесс продолжается до тех пор, пока все изображение не будет
обработано. Ниже приведен некоторый C-подобный псевдокод для кодировщика LZW:
 Независимые растровые изображения (DIB). Он может содержать изображения с разрядностью 1, 4, 8 или 24 бита.
на пиксель и сохраняется по строке сканирования, снизу вверх (что вызывает много
усугубление, так как почти все графические форматы хранят данные сверху вниз
нижний). Существуют две несовместимые версии этого формата, одна из которых представлена
с OS/2 версии 1.x и еще одним, представленным в Windows 3.0. Поскольку
Формат Windows 3.0 более новый и распространенный, он описан здесь.
Формат BMP поддерживает RLE для изображений с разрядностью 4 и 8 бит на пиксель, но это
средство крайне редко используется, даже Microsoft. Весь файл
дополняется, чтобы быть без остатка кратным 4 байтам для оптимального доступа к файлу. Байт
порядок всегда младший значащий бит первым (порядок Intel).
Независимые растровые изображения (DIB). Он может содержать изображения с разрядностью 1, 4, 8 или 24 бита.
на пиксель и сохраняется по строке сканирования, снизу вверх (что вызывает много
усугубление, так как почти все графические форматы хранят данные сверху вниз
нижний). Существуют две несовместимые версии этого формата, одна из которых представлена
с OS/2 версии 1.x и еще одним, представленным в Windows 3.0. Поскольку
Формат Windows 3.0 более новый и распространенный, он описан здесь.
Формат BMP поддерживает RLE для изображений с разрядностью 4 и 8 бит на пиксель, но это
средство крайне редко используется, даже Microsoft. Весь файл
дополняется, чтобы быть без остатка кратным 4 байтам для оптимального доступа к файлу. Байт
порядок всегда младший значащий бит первым (порядок Intel).

 Четвертый байт зарезервирован.
Нечетный порядок спецификации RGB и использование зарезервированного байта
позволяет загружать записи в целое число в правильном порядке на Intel
процессоры. Для каждого цвета в изображении существует запись палитры с
важные цвета, если таковые имеются, в первую очередь.
Четвертый байт зарезервирован.
Нечетный порядок спецификации RGB и использование зарезервированного байта
позволяет загружать записи в целое число в правильном порядке на Intel
процессоры. Для каждого цвета в изображении существует запись палитры с
важные цвета, если таковые имеются, в первую очередь. PostScript чрезвычайно сложен и изощрен,
поскольку он описывает язык программирования на основе полного стека. Например, это
поддерживает математику, подпрограммы, переменные, комментарии и многие другие общие
концепции языка программирования. Можно даже написать полный
программа трассировки лучей в PostScript, так что программа и ее данные могут быть
загружается на лазерный принтер для выполнения и вывода!
PostScript чрезвычайно сложен и изощрен,
поскольку он описывает язык программирования на основе полного стека. Например, это
поддерживает математику, подпрограммы, переменные, комментарии и многие другие общие
концепции языка программирования. Можно даже написать полный
программа трассировки лучей в PostScript, так что программа и ее данные могут быть
загружается на лазерный принтер для выполнения и вывода!
 Выход EPS
особенно легко добавлять в приложения, которые уже поддерживают PostScript
вывод на печать.
Выход EPS
особенно легко добавлять в приложения, которые уже поддерживают PostScript
вывод на печать. Поскольку он использует сжатие LZW,
запатентовано UniSys, для коммерческих пользователей необходима лицензия. GIF
сам формат защищен авторскими правами CompuServe, но все, что нужно для его использования
является признание этого авторского права в печатной документации. Формат GIF
имеет две версии: формат 87а был введен в 1987, и определяет
Базовая структура. Редакция 89a расширила формат, чтобы можно было указать
комментарии и рекомендации по взаимодействию. При записи файлов GIF, которые не нужны
расширения 89a, рекомендуется использовать идентификатор формата 87a. GIF-файлы
поддерживают 8 бит на пиксель или меньше.
Поскольку он использует сжатие LZW,
запатентовано UniSys, для коммерческих пользователей необходима лицензия. GIF
сам формат защищен авторскими правами CompuServe, но все, что нужно для его использования
является признание этого авторского права в печатной документации. Формат GIF
имеет две версии: формат 87а был введен в 1987, и определяет
Базовая структура. Редакция 89a расширила формат, чтобы можно было указать
комментарии и рекомендации по взаимодействию. При записи файлов GIF, которые не нужны
расширения 89a, рекомендуется использовать идентификатор формата 87a. GIF-файлы
поддерживают 8 бит на пиксель или меньше.
 Если сортировать по важности, более важные записи идут первыми.
Каждое изображение в файле GIF может содержать собственную локальную таблицу цветов. Для каждого
изображение, которое выполняет глобальную таблицу цветов, игнорируется.
Если сортировать по важности, более важные записи идут первыми.
Каждое изображение в файле GIF может содержать собственную локальную таблицу цветов. Для каждого
изображение, которое выполняет глобальную таблицу цветов, игнорируется.
 Опять же, может быть любое количество
байтов размера, за которыми следуют байты данных. Интерпретация данных зависит
по типу расширения. В настоящее время существует четыре расширения: одно для указания
комментарии, один для текстовых аннотаций, один для хранения специфичных для приложения
информацию, а последний указать, как переключаться между изображениями в
GIF-файл.
Опять же, может быть любое количество
байтов размера, за которыми следуют байты данных. Интерпретация данных зависит
по типу расширения. В настоящее время существует четыре расширения: одно для указания
комментарии, один для текстовых аннотаций, один для хранения специфичных для приложения
информацию, а последний указать, как переключаться между изображениями в
GIF-файл.

 Эти файлы основаны на пикселях и не могут быть увеличены без пикселизации. Подобно JPG, это означает, что они должны быть экспортированы с правильным размером для конечного использования.
Эти файлы основаны на пикселях и не могут быть увеличены без пикселизации. Подобно JPG, это означает, что они должны быть экспортированы с правильным размером для конечного использования. Если CMS вашего веб-сайта не позволяет загружать файлы SVG, лучше всего использовать PNG-файл хорошего качества.
Если CMS вашего веб-сайта не позволяет загружать файлы SVG, лучше всего использовать PNG-файл хорошего качества. Согласно piio, WebP уменьшает размер файла почти на 35% по сравнению с JPEG и на 50% по сравнению с PNG.
Согласно piio, WebP уменьшает размер файла почти на 35% по сравнению с JPEG и на 50% по сравнению с PNG.

 .
.


 форматы.
форматы.



 8-битный
предварительный просмотр создает файл большего размера, чем 1-битный предварительный просмотр. См. также Бит
глубина.
8-битный
предварительный просмотр создает файл большего размера, чем 1-битный предварительный просмотр. См. также Бит
глубина. Чтобы напечатать изображение CMYK с помощью управления цветом PostScript на принтере уровня 2, перед сохранением в формате EPS преобразуйте изображение в лабораторный режим.
Чтобы напечатать изображение CMYK с помощью управления цветом PostScript на принтере уровня 2, перед сохранением в формате EPS преобразуйте изображение в лабораторный режим. Однако некоторые приложения для верстки
и некоторое коммерческое программное обеспечение для буферизации печати и сетевой печати
может не поддерживать двоичные файлы Photoshop EPS.
Однако некоторые приложения для верстки
и некоторое коммерческое программное обеспечение для буферизации печати и сетевой печати
может не поддерживать двоичные файлы Photoshop EPS. которые можно поместить в приложение для верстки или использовать для проверки
изображение:
которые можно поместить в приложение для верстки или использовать для проверки
изображение: