Основные типы графических файлов
ВНИМАНИЕ! С каждой новой версией PhotoShop изменяется и формат PSD. Поэтому если вы хотите сделать свое изображение в этом формате доступным более ранним версиям, то выполните следующее: Edit (Preferences->Saving files->Maximize backwards compatibility in Photoshop format (Правка->Предпочтения->Максимальная совместимость PhotoShop формата).
В настоящее время данный формат файлов поддерживают практически все более или менее приличные программы редактирования растровой графики, поэтому сохранение изображений в этом формате делает их доступными и другим программам.
В PSD используется стандарт сжатия RLE, что делает его размеры несколько меньше без потери качества.
ПРИМЕЧАНИЕ! RLE (Run Length Encoding) — один из методов компрессии графических файлов. Основан на поиске совпадений в строках изображений. То есть, если у вас подряд идет 40 черных пикселей, то записаны они будут не как черный, черный, черный…, а 40 черных.
Таким образом, PSD идеальный формат для промежуточного и последующего качественного хранения изображений.
BMP (Windows Device Independent Bitmap)
Собственный формат операционной системы Windows. Разрабатывался в свое время специально для нее программистами компании Microsoft. Поддерживает индексированный (256 цветов) и RGB цвет. Данный формат понимают абсолютно все графические и не только редакторы, работающие под Windows. На этом немногочисленные достоинства BMP заканчиваются, и начинаются многочисленные недостатки:
1. BMP абсолютно не подходит для Интернет.
2. BMP это крайне неудачный выбор для последующей распечатки.
3. BMP аппаратно зависимый формат.
5. Этот формат занимает неоправданно много места.

Таким образом, можно сделать вполне определенный вывод — использование BMP будет ошибкой практически в любом случае за исключением дальнейшего использования в программах, которые никаких других форматов не понимают.
GIF (CompuServe Graphics Interchange Format)
Один из самых известных форматов файлов, на сегодняшний день в основном используется для нужд Интернет.
Этот формат, как можно понять из названия, был разработан компанией CompuServe для более скоростной передачи изображений по своим одноименным сетям в 1987 году.
Первоначально это был формат, поддерживающий 256 индексированных цветов и больше ничего. Но вскоре один программист обнаружил неиспользованную возможность GIF — записывать в один файл несколько картинок и проигрывать их с определенным прерыванием.
Как вы уже смогли прочитать выше, GIF поддерживает прозрачность, причем прозрачными можно назначить несколько цветов.
 Реализуется это весьма несложно — за счет дополнительного альфа-канала, сохраняемого в файле.
Реализуется это весьма несложно — за счет дополнительного альфа-канала, сохраняемого в файле.В Gif используется LZW компрессия, что в сочетании с индексированными цветами делает этот формат почти идеальным для хранения и передачи малоцветных, с отсутствием сложного перехода цветов, изображений, к примеру, логотипов.
ПРИМЕЧАНИЕ! LZW компрессия — еще один вид сжатия изображений, идейно близкий к RLE. Идет поиск так называемых фраз (повторяющихся комбинаций разных цветов), и они записываются в виде ключей. В дальнейшем во всем изображении используются уже созданные ключи. Как можно понять, этот метод гораздо совершеннее RLE для областей с переходами цветов, однако кодировка в него требует больше системных ресурсов.
ПРИМЕЧАНИЕ! Interlaced — черезстрочные запись и чтение изображения. В результате сначала файл подгружается через строку, то есть в меньшем разрешении, а затем догружаются и остальные строки. Основное применение — Интернет, так как появляется возможность оценить содержимое изображения еще до его полной загрузки, а следовательно, и сэкономить время.
Основное применение — Интернет, так как появляется возможность оценить содержимое изображения еще до его полной загрузки, а следовательно, и сэкономить время.
Все эти условия, а именно анимация, прозрачность, черезстрочная разверстка сделали GIF одним из использующихся во всемирной сети форматов. Но, повторимся, основной его недостаток — отображение только 256 цветов.
EPS (Encapsulated PostScript)
Один из лучших форматов для хранения информации для последующей распечатки. Использует облегченный вариант PostScript, а именно сохранение только одной станицы.
PostScript — одно из важнейших понятий в современной компьютерной графике. Это язык описания страниц для PostScript принтеров, к которым относится большинство современных профессиональных устройств. Его разработала компания Adobe, реализуя важнейший принцип WYSIWYG (What You See is What You Get), то есть «что вижу, то и имею». PostScript файлы содержат в себе графические изображения, шрифты, информацию о каналах и другое.
 Данный формат может хранить в себе информацию об абсолютно любых цветовых моделях, включая Duotone. Обычно этот формат используют в том случае, если информация в дальнейшем будет распечатана на PostScript-овском принтере.
Данный формат может хранить в себе информацию об абсолютно любых цветовых моделях, включая Duotone. Обычно этот формат используют в том случае, если информация в дальнейшем будет распечатана на PostScript-овском принтере.JPEG (Joint Photographic Experts Group)
Несмотря на то, что мы рассматриваем Jpeg как графический формат, на самом деле это прежде всего принцип сжатия, один из самых распространенный в настоящее время.
ВНИМАНИЕ! JPEG далеко не лучший формат для хранения ваших иллюстраций с целью дальнейшего редактирования. При каждом открытии и дальнейшем закрытии файла он переписывается заново, а следовательно, качество еще больше падает. Через некоторое время изображение может стать совершенно непригодным. Метод JPEG гораздо эффективнее, чем LZW или RLE. Можно добиться сжатия и в 100 раз, однако это происходит со значительным ухудшением качества, а LZW и RLE не меняют изображения, а сжимают на основе повторений уже имеющегося.
Через некоторое время изображение может стать совершенно непригодным. Метод JPEG гораздо эффективнее, чем LZW или RLE. Можно добиться сжатия и в 100 раз, однако это происходит со значительным ухудшением качества, а LZW и RLE не меняют изображения, а сжимают на основе повторений уже имеющегося.
В настоящее время JPEG — основной формат передачи изображений во Всемирной паутине. Причина этому ясна — ни один другой формат не может дать такого качества, а следовательно, и скорости загрузки файлов.
В PhotoShop при сохранении в этом формате вы можете выбрать один из трех вариантов JPEG:
1.
 Standard. Обычный вышеописанный JPEG.
Standard. Обычный вышеописанный JPEG.2. Baseline. Улучшенный формат. Файлы занимают меньше места при том же качестве, но есть программы, которые некорректно отображают такие Jpeg. В основном применяется для Интернет.
3. Progressive. Кроме достоинств Baseline, добавлена еще Interlaced (черезстрочная) разверстка. Незаменимое свойство для использования файлов в Internet.
PDF (Portable Document Format)
PDF это формат, разработанный для быстрой передачи по сетям информации разного типа, в основном верстанных документов. На сегодняшний день в PDF могут входить графика, текст, гиперссылки, звук, видео и другое.
Все данные в PDF могут подвергаться компрессии, причем, что самое интересное, данные разного типа сжимаются разными методами, наиболее эффективными по отношению к ним.
PhotoShop 6.0 умеет сохранять как одностраничные, так и многостраничные PDF документы. Учитывая то, что этот формат на сегодняшний день все шире и шире применяется в Интернет, ему стоит уделить повышенное внимание.
PCX
Один из тех форматов, которые неплохи сами по себе, но вытесняются другими. PCX это формат, существующий только на PC (Personal Computer) совместимых компьютерах. Он может поддерживать цветовые модели Bitmap, Grayscale, Indexed color, RGB. Как видно из этого списка, PCX не поддерживает CMYK, что на сегодняшний день не очень хорошо.
Также этот формат не умеет в себе хранить дополнительные каналы.
PCX может использовать RLE компрессию, что делает его несколько более привлекательным для пользователей.
Вывод таков — лучше этот формат не использовать. Его прекрасно заменит куда более распространенный и надежный Tiff.
Pict file (Macintosh QuickDraw Picture Format)
Формат, использующийся в основном под управлением MacOs компьютеров Macintosh. Поддерживается всеми программами на этих компьютерах и даже служит стандартом буфера обмена. При сохранении в этом формате вы можете использовать цветовые режимы Bitmap, Grayscale, Indexed colors, RGB, CMYK.
Кроме того, Pict способен хранить векторную информацию и даже текст и (!) звук, правда, корректно только на Macintosh.
Этот формат имеет достаточно неплохие возможности для сжатия при условии наличия больших областей одного цвета (RLE).
Pixar
Формат, служащий специально для обмена с графическими станциями Pixar (рабочие станции профессионального hi-end уровня). На машинах Pixar в основном решаются задачи трехмерной графики и обработки видео. Очень сомнительно, что у нас это может оказаться кому-либо полезным.
PNG (Portable Network Graphics)
Третий кит (первые два — это JPEG и GIF), на котором держится графика в Интернет. Самый перспективный формат для развития всемирной сети.
PNG это молодой формат, специально разработанный в качестве замены для уже не отвечающего потребностям времени Gif.
 Сжатие происходит по принципу, сходному с LZW, но несколько более совершенному, что дает неплохие результаты. PNG имеет возможность загружаться с черезстрочной разверсткой, причем двойной — по горизонтали и вертикали одновременно.
Сжатие происходит по принципу, сходному с LZW, но несколько более совершенному, что дает неплохие результаты. PNG имеет возможность загружаться с черезстрочной разверсткой, причем двойной — по горизонтали и вертикали одновременно.PNG также поддерживает прозрачность. И даже не просто прозрачность, а в разной степени, то есть могут сохраняться полупрозрачные (1-99%) пиксели. Это, конечно, расширяет возможности web-дизайна и делает этот формат весьма привлекательным.
Встроенная гамма-коррекция позволяет правильно отображать цвета на всех компьютерах, независимо от платформы.
Таким образом, PNG формат заслуживает внимания прежде всего людей, чьи работы направлены на дальнейшее использование во Всемирной сети. Кстати, мне кажется, что web-мастера незаслуженно мало используют PNG. Не так уж часто его встретишь, несмотря на широкие возможности. Может быть, причина такой ситуации — традиционализм старых мастеров и обучение на их опыте и книгах новых. Даже в лучших изданиях по дизайну в сети PNG почему-то незаслуженно мало описывают.

RAW
Самый гибкий формат для обмена изображениями между компьютерами разных платформ. Можно сохранять изображения в любой цветовой модели, включая Lab и мультиканальный, альфа-каналы.
Работа с этим форматом достаточно сложна, и поэтому если нет острой необходимости, его лучше не использовать вообще.
Tiff (Tagged Image File Format)
Самый распространенный на сегодняшний день в издательском деле графический растровый формат. Основные его достоинства:
1. Tiff аппаратно независим. Многие поэтому специально используют его для переноса изображений с PC на Macintosh и наоборот.
2. Tiff очень надежный формат. Практически все программы понимают его без проблем.
3. Этот формат поддерживает все цветовые модели, включая CMYK и PANTONE.
4. Tiff может нести в себе дополнительную информацию, к примеру, о контурах или альфа-каналах.
5. Tiff может использовать LZW компрессию, что делает его приемлемым для хранения файлов. Как вы знаете, LZW сжатие не изменяет качества изображения.
Таким образом, Tiff лучший выбор для тех, чьи работы предназначаются в будущем для распечатки.
В этой статье не идёт речь о векторных форматах, так как это дело другое,и к Фотошопу они никак не относятся.
4 основных формата графических файлов в веб-дизайне
Фотографии, графические рисунки, фоновые изображения – это визуальные элементы веб-дизайна, от которых зависит внешний вид сайта и скорость его загрузки.
Существует несколько графических форматов, которые чаще всего используются на веб-страницах. Это расширения JPEG, GIF, PNG и SVG. Чем же они отличатся между собой?
JPEG
JPEG (Joint Photographic Experts Group), также известный как JPG, – 16-битный формат растровых графических изображений. Является популярным расширением для цифровых фотографий, которые имеют яркие цвета и мелкие детали. Многие цифровые камеры предпочитают работать именно с этим форматом.
Поскольку JPEG изображения имеют тенденцию быстро загружаться, большинство веб-дизайнеров предпочитают этот формат для своих сайтов. JPEG использует сложный алгоритм сжатия, который отражает зависимость качества файла от степени его сжатия. При оптимальном проценте сжатия (60-75%) размер файла уменьшается, не вызывая заметных изменений внешнего вида картинки. Однако, надо учитывать, что каждое повторное сохранение файла JPEG снижает его качество.
JPEG использует сложный алгоритм сжатия, который отражает зависимость качества файла от степени его сжатия. При оптимальном проценте сжатия (60-75%) размер файла уменьшается, не вызывая заметных изменений внешнего вида картинки. Однако, надо учитывать, что каждое повторное сохранение файла JPEG снижает его качество.
Формат JPG не поддерживает прозрачность, что делает его практически бесполезным для логотипов и иконок. Также этот формат не подходит для графических текстовых файлов, так как при их сжатии увеличивается размытость и теряется четкость картинки.
Таким образом, JPEG является отличным расширением для веб-дизайна, но для хранения исходных изображений следует использовать форматы PSD, TIFF, RAW.
GIF
GIF (Graphic Interchange Format) — это тип растрового изображения, ограниченный 256 цветами. Алгоритм сжатия для файлов этого формата менее сложен, чем для файлов JPG. Сжатие не вызывает потерю данных. GIF расширение очень эффективно для логотипов, иконок, таблиц, но абсолютно не подходит для цифровых фотографий, которые имеют тысячи оттенков.
У GIF формата есть две отличительные особенности. Это поддержка прозрачности изображения и возможность анимации.
• Прозрачность носит относительный характер: пикселы могут быть либо 100% прозрачны, либо 100% непрозрачны. Промежуточных значений не бывает. Если сделать какой-либо цвет прозрачным, то он будет прозрачным на всем изображении. Например, можно разместить рисунок логотипа поверх другого рисунка. В течение многих лет GIF был единственным форматом, который поддерживал прозрачность. Теперь же с этой целью можно использовать расширения PNG и SVG.
• Анимированные GIF –распространенный формат изображений в интернете. Любой файл анимации GIF состоит из нескольких последовательных кадров, идущих с небольшой задержкой друг за другом. Повтор кадров может быть зациклен в бесконечном повторении либо может быть принудительно остановлен в конце.
PNG
PNG (Portable Network Graphic) — формат растровых изображений, является комбинацией GIF и JPEG. Лучше всего его использовать для простого и плоского графического дизайна. PNG изображения работают с прозрачностью лучше, чем GIF. Но, в отличие от GIF, анимация не может быть сгенерирована с помощью PNG.
Лучше всего его использовать для простого и плоского графического дизайна. PNG изображения работают с прозрачностью лучше, чем GIF. Но, в отличие от GIF, анимация не может быть сгенерирована с помощью PNG.
Используя программы Adobe Illustrator, Adobe Photoshop дизайнеры создают, редактируют, изменяют размеры файлов PNG. При сохранении готовых изображений применяются два типа расширений: PNG-8 (8 бит) или PNG-24 (24 бита).
• PNG-8 отображает только 256 цветов. Имеет хорошие параметры прозрачности, характеризуется улучшенным форматом сжатия.
• PNG-24 позволяет работать с максимальной глубиной цвета (24 бита). Благодаря встроенному альфа-каналу, формат PNG поддерживает как прозрачность, так и полупрозрачность. Из-за процесса сжатия без потерь файлы по-прежнему остаются сравнительно большими, поэтому расширение PNG менее подходит для фотографий, чем JPG. Но в случае, когда качество изображения важнее, чем его размер, предпочтение отдается расширению PNG-24.
Расширение PNG чаще всего используют для публикации небольших картинок, логотипов, иконок, диаграмм, графических элементов с прозрачностью, фотографий без потерь качества.
SVG
SVG (Scalable Vector Graphics) – наиболее распространенный масштабируемый векторный формат. В отличие от растровых расширений (JPG, GIF и PNG), SVG файлы используют векторы для создания небольших файлов, которые могут быть увеличены до любого размера без потери качества.
Возможности файлов SVG неограниченны. Адаптивный дизайн в веб-разработке увеличил спрос на эти файлы. Геометрическая природа файлов SVG помогает легко адаптировать векторную графику до нужных параметров. Размер SVG-файла зависит от его сложности. Таким образом, для простых изображений SVG файл будет иметь меньший размер, чем любой растровый аналог (JPEG, PNG).
SVG идеально подходит для значков, логотипов, диаграмм и другой графики, которые создаются в векторном программном обеспечении. Дизайнеры и разработчики могут вносить изменения в SVG с помощью простого кода без использования внешних программ редактирования.
Форматы графических файлов — Компьютерная графика
Знание файловых форматов и их возможностей является одним из ключевых факторов в допечатной подготовке изданий, в подготовке изображений для web-страниц и в компьютерной графике вообще. Все форматы имеют какие-то характерные особенности и возможности, делающие их незаменимыми в работе. Формат файла определяется по его расширению. Поэтому в большинстве случаев обозначение формата и расширение совпадают.
Все форматы имеют какие-то характерные особенности и возможности, делающие их незаменимыми в работе. Формат файла определяется по его расширению. Поэтому в большинстве случаев обозначение формата и расширение совпадают.Существует несколько различных типов графических форматов, каждый из которых сохраняет данные определенным способом. В настоящее время наиболее широко используются растровый, векторный и метафайловый форматы. Существуют, однако, и другие типы форматов — форматы сцены, анимации, мультимедиа, гибридные, гипертекстовые, гипермедиа, объемные, язык моделирования виртуальной реальности (VRML), аудиоформаты, форматы шрифтов, язык описания страницы (PDL).
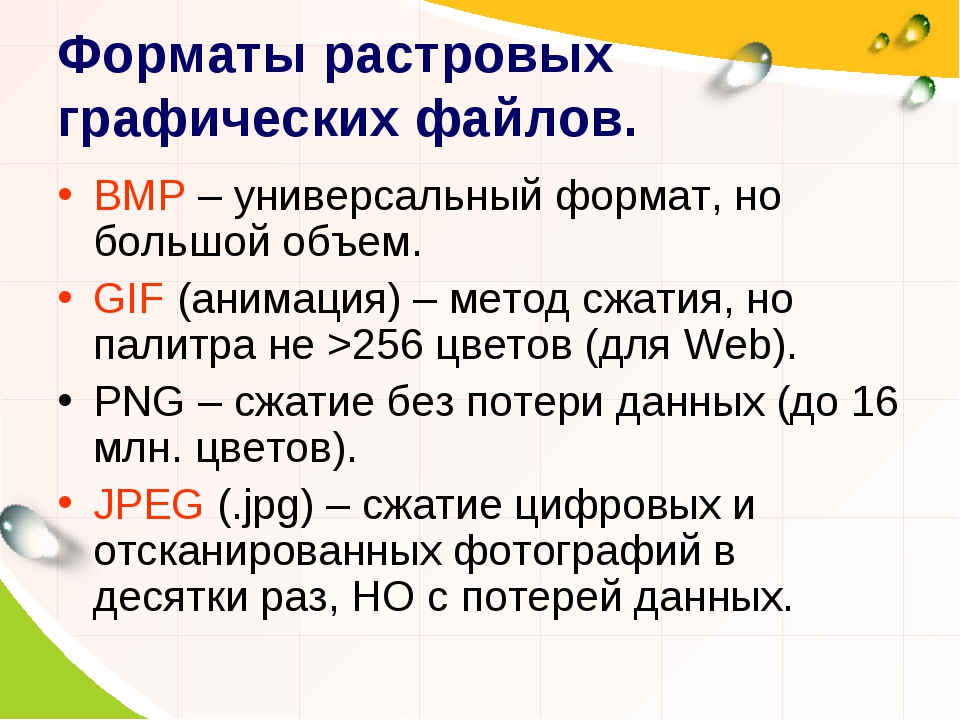
Растровые форматы
Растровые форматы используются для хранения растровых данных. Файлы этого типа особенно хорошо подходят для хранения реальных изображений, например фотографий и видеоизображений. Растровые файлы, по сути дела, содержат точную попиксельную карту изображения. Программа визуализации реконструирует это изображение на отображающей поверхности устройства вывода.
Наиболее распространенные растровые форматы — это Microsoft BMP, PCX, TIFF и TGA.
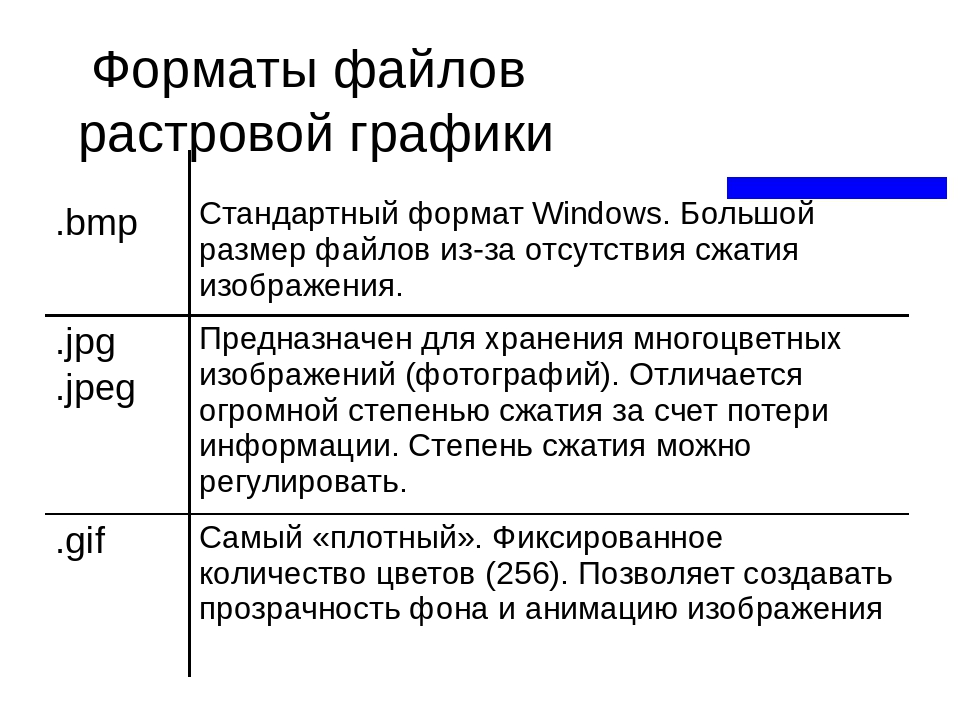
.JPG. Этот формат используется для сжатия изображения в десятки раз. Формат позволяет использовать различные степени сжатия, делая тем самым выбор либо в сторону увеличения качества, либо в сторону уменьшения файла. В профессиональной полиграфии этот формат не используется из-за существенных потерь качества изображения. Для просмотра изображения на экране монитора или для распечатки на принтере качества JPG-формата достаточно. В формате JPG используется метод сжатия jpeg. Этим методом лучше сжимаются растровые изображения фотографического качества и плохо сжимаются логотипы или схемы. В этом формате хорошо и с меньшими потерями сжимаются большие изображения с высоким разрешением 200-300 ppi и плохо сжимаются с низким разрешением 72-150 ppi. Нежелательно сохранять изображения в JPG-формате, где важны все тонкости цветопередачи, так как во время сжатия происходит отбрасывание некоторой цветовой информации. В этом формате следует сохранять только конечный вариант работы, потому что любое пересохранение приводит к новым потерям данных и превращениям изображения в кашу.
В формате JPG используется метод сжатия jpeg. Этим методом лучше сжимаются растровые изображения фотографического качества и плохо сжимаются логотипы или схемы. В этом формате хорошо и с меньшими потерями сжимаются большие изображения с высоким разрешением 200-300 ppi и плохо сжимаются с низким разрешением 72-150 ppi. Нежелательно сохранять изображения в JPG-формате, где важны все тонкости цветопередачи, так как во время сжатия происходит отбрасывание некоторой цветовой информации. В этом формате следует сохранять только конечный вариант работы, потому что любое пересохранение приводит к новым потерям данных и превращениям изображения в кашу.
.GIF. Это формат растровой графики, созданный специально для КС. Этот формат имеет метод сжатия, который обозначается LZW. Этот формат имеет ограниченную палитру цветов. Основное ограничение GIF состоит в том, что цветное изображение может иметь не больше 256 цветов, поэтому цвета в этом формате становятся грубыми, а само изображение зернистым. Не используется в полиграфии и не рекомендуется для изображений, предназначенных для монитора или принтера. В GIF-формате пиксели изображения записываются через строку. По этой технологии, получив только часть файла уже можно увидеть изображение целиком, но с низким качеством. В случае с контрастностью изображения с четкими границами между цветами или в случае с однотонным изображением при использовании этого формата большая степень сжатия, чем JPG, причем качество не изменяется. В GIF можно оставить один-два цвета прозрачными, и они станут невидимыми в программах-браузерах просматриваемых web-страниц. Прозрачность обеспечивается за счет дополнительного альфа-канала в изображении, которое сохраняется вместе с файлом. Кроме того этот файловый формат может содержать не одну, а несколько растровых картинок, которые Интернет-браузеры могут подгружать одну за другой с указанной в файле частотой. С помощью нескольких картинок создается иллюзия движения, называемая GIF-анимацией. GIF-формат используется для создания web-страниц: баннеров (рекламных заставок), элементов фона.
Не используется в полиграфии и не рекомендуется для изображений, предназначенных для монитора или принтера. В GIF-формате пиксели изображения записываются через строку. По этой технологии, получив только часть файла уже можно увидеть изображение целиком, но с низким качеством. В случае с контрастностью изображения с четкими границами между цветами или в случае с однотонным изображением при использовании этого формата большая степень сжатия, чем JPG, причем качество не изменяется. В GIF можно оставить один-два цвета прозрачными, и они станут невидимыми в программах-браузерах просматриваемых web-страниц. Прозрачность обеспечивается за счет дополнительного альфа-канала в изображении, которое сохраняется вместе с файлом. Кроме того этот файловый формат может содержать не одну, а несколько растровых картинок, которые Интернет-браузеры могут подгружать одну за другой с указанной в файле частотой. С помощью нескольких картинок создается иллюзия движения, называемая GIF-анимацией. GIF-формат используется для создания web-страниц: баннеров (рекламных заставок), элементов фона.
PNG. Это формат, разработанный относительно недавно, предназначенный для того, чтобы заменить GIF-формат. В нем используется метод сжатия без потерь качества, который обозначается deflate. Сжатые индексированные файлы (с небольшим количеством цветов) имеют меньший размер по сравнению с аналогичными GIF-файлами. Глубина цвета в файлах может быть любой до 48 бит. В отличие от GIF-формата PNG поддерживает не только прозрачность, но и полупрозрачность. В файловом формате PNG записана информация о гаммах коррекции. Гамма представляет собой некоторое число, характеризующее зависимость яркости свечения экрана монитора от напряжения на электродах ? (ЭЛТ). Это число считывается из файла, позволяющего ввести поправку яркости при отображении. Требуется оно для того, чтобы картинки, созданные в ОС Macintosh выглядели одинаково в других ОС. Эта особенность позволяет добиться одинакового отображения информации независимо от аппаратуры пользователя.
EPS. Это самый удобный и универсальный способ хранения графических данных. Предназначен для передачи векторных и растровых изображений в издательские системы. Создается всеми программами, работающими с графикой. Этот формат используется только тогда, когда печать осуществляется на устройстве, поддерживающем язык PostScript. В формате EPS сохраняются данные в буфере обмена у всех графических программ фирмы Adobe. Вместе с EPS-файлами можно сохранять эскизы изображений. Эскиз – это копия с низким разрешением, которая сохраняется вместе с файлом EPS и позволяет увидеть, что находится внутри изображения. Открыть EPS-файл для редактирования могут только программы фирмы Adobe – Photoshop, Illustrator. Остальные графические программы могут открывать только в режиме просмотра.
Предназначен для передачи векторных и растровых изображений в издательские системы. Создается всеми программами, работающими с графикой. Этот формат используется только тогда, когда печать осуществляется на устройстве, поддерживающем язык PostScript. В формате EPS сохраняются данные в буфере обмена у всех графических программ фирмы Adobe. Вместе с EPS-файлами можно сохранять эскизы изображений. Эскиз – это копия с низким разрешением, которая сохраняется вместе с файлом EPS и позволяет увидеть, что находится внутри изображения. Открыть EPS-файл для редактирования могут только программы фирмы Adobe – Photoshop, Illustrator. Остальные графические программы могут открывать только в режиме просмотра.
PDF. Это независящий от графических программ формат для создания электронной документации, презентаций, а также для передачи графики через сети. PDF-файла создаются путем конвертирования из PostScript-файла или функцией экспорта. Программы Photoshop, Illustrator могут создавать только одностраничный файл PDF. Все данные в формате PDF могут сжиматься. Причем к разного типа информации применяются разные типы сжатия. Файл PDF может быть оптимизирован – из него удаляются повторяющиеся элементы, устанавливается постраничный порядок загрузки страниц с приоритетом сначала для текста, потом для графики. Формат PDF используется для передачи по сетям в компактном виде графики и текста. Особенностью многостраничных файлов является то, что они могут сдержать элементы, обеспечивающих поиск и просмотр электронных документов, а также могут содержать гипертекстовые ссылки и электронное оглавление. Наиболее удобным средством для работы с PDF-файлами является программа Acrobat. Причем есть 2 варианта этой программы: Acrobat Professional (для создания многостраничных файлов) и Acrobat Reader (для просмотра PDF-файлов).
Все данные в формате PDF могут сжиматься. Причем к разного типа информации применяются разные типы сжатия. Файл PDF может быть оптимизирован – из него удаляются повторяющиеся элементы, устанавливается постраничный порядок загрузки страниц с приоритетом сначала для текста, потом для графики. Формат PDF используется для передачи по сетям в компактном виде графики и текста. Особенностью многостраничных файлов является то, что они могут сдержать элементы, обеспечивающих поиск и просмотр электронных документов, а также могут содержать гипертекстовые ссылки и электронное оглавление. Наиболее удобным средством для работы с PDF-файлами является программа Acrobat. Причем есть 2 варианта этой программы: Acrobat Professional (для создания многостраничных файлов) и Acrobat Reader (для просмотра PDF-файлов).
PSD. Это внутренний формат программы Photoshop. Стал поддерживаться все большим количеством графических программ. Этот формат позволяет записывать изображение с многими слоями и дополнительными альфа-каналами, а также с каналами простых цветов и контурами и другой специфической информацией.
BMP. Растровый формат, который является родным графическим форматом Windows. Поддерживается всеми редакторами. В этом формате хранятся небольшие растровые изображения, предназначенные для использования в системе Windows. Это формат невысокого качества и с низкой степенью сжатия. Его не рекомендуется использовать не для web-дизайна, не для передачи.
PCX. Этот формат является самым известным. Практически любая программа, работающая с графикой, поддерживает этот формат. Формат PCX поддерживает метод сжатия, который обозначается RLE. Этот формат используется для штрихованных изображений и для изображений с небольшой глубиной цвета.
Файлы векторного формата особенно полезны для хранения линейных элементов (линий и многоугольников), а также элементов, которые можно разложить на простые геометрические объекты (например, текст). Векторные файлы содержат не пиксельные значения, а математические описания элементов изображений. По математическим описаниям графических форм (линий, кривых, сплайнов) программа визуализации строит изображение.
Векторные файлы структурно более просты, чем большинство растровых файлов, и обычно организованы в виде потоков данных.
Примеры наиболее распространенных векторных форматов — AutoCAD DXF и Microsoft SYLK.
WMF. Это векторный формат, который используется графическими программами ОС Windows. Этот формат служит для передачи векторных изображений через буфер обмена в среде Windows. Этот формат принимается практически всеми программами, работающими с векторной графикой. Использовать этот формат для растровых изображений нельзя. Недостатки: искажение цвета и несохранение ряда параметров, которые устанавливаются для изображений в графических программах.
AI. Внутренний формат программы Illustrator. Может открываться программой Photoshop и кроме того этот формат поддерживают все программы, связанные с векторной графикой. Этот формат является лучшим средством при передаче векторных изображений из одной программы в другую. Растровые графические элементы при передаче через AI-формат в большинстве случаев теряются.
CDR. Это внутренний формат программы Corel Draw. Этот формат имеет большую популярность, как и сам пакет программ. Многие программы могут импортировать векторные файлы в форматы Corel Draw. В формате CDR содержаться и растровые графические объекты. В этом формате применяется компрессия, причем для векторных и растровых файлов применяется разная компрессия.
Метафайлы могут хранить и растровые, и векторные данные. Простейшие метафайлы напоминают файлы векторного формата; они содержат язык или синтаксис для определения элементов векторных данных, но могут включать и растровое представление изображения. Метафайлы часто используются для транспортировки растровых и векторных данных между аппаратными платформами, а также для перемещения изображений между программными платформами.
Наиболее распространенные метафайловые форматы — WPG, Macintosh PICT и CGM.
Форматы графических файлов — урок. Информатика, 7 класс.
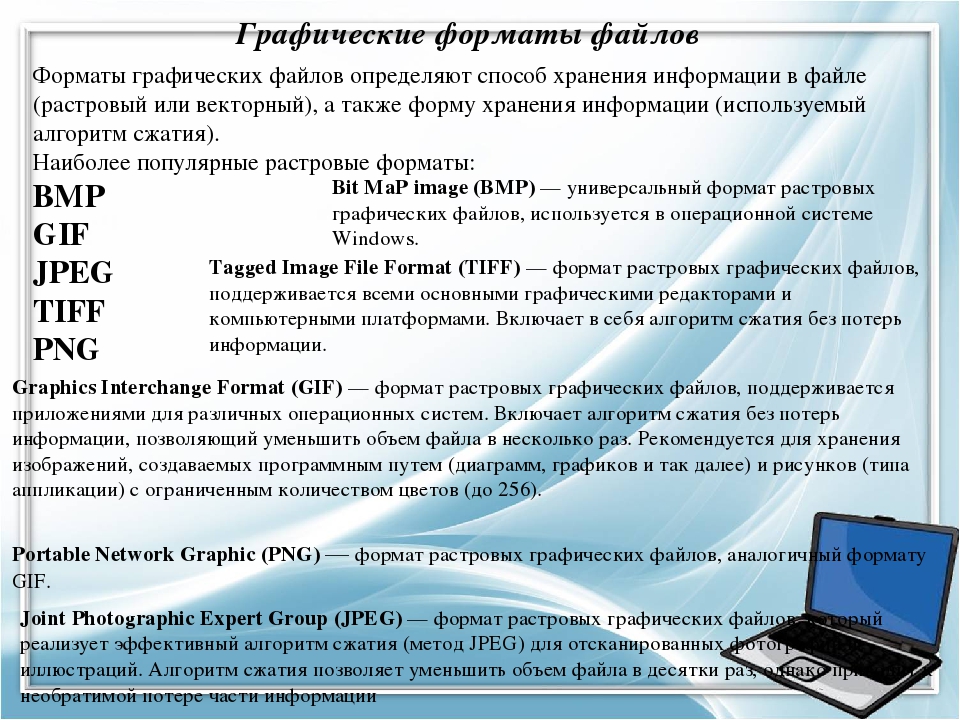
Формат графического файла определяет способ хранения графической информации в файле (растровый или векторный), а также форму хранения информации (используемый алгоритм сжатия для уменьшения объёма файла).
Растровые форматы
Растровые форматы используются для хранения растровых данных. Файлы этого типа особенно хорошо подходят для хранения реальных изображений, например фотографий и видеоизображений.
Растровые файлы, по сути дела, содержат точную попиксельную карту изображения. Программа визуализации реконструирует это изображение на отображающей поверхности устройства вывода.
Наиболее распространенные растровые форматы — это BMP, GIF, TIFF, JPEG и PSD.
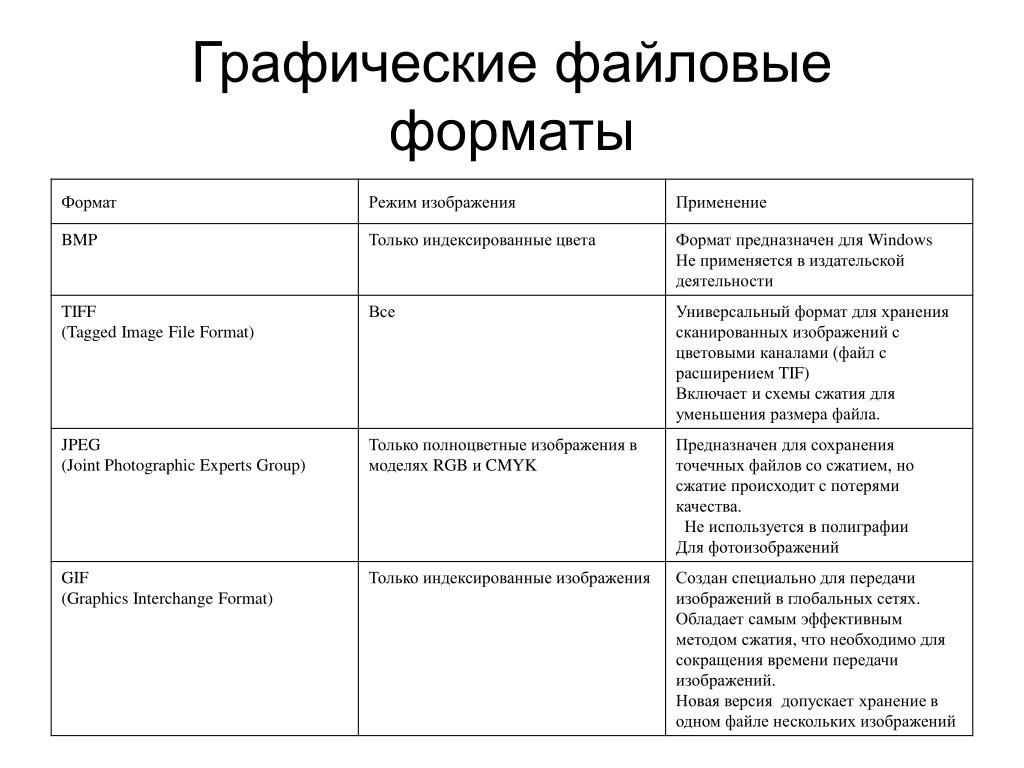
Название формата | Описание |
BMP (Windows Device Independent Bitmap) | — формат хранения растровых изображений, разработанный компанией Microsoft. С форматом BMP работает огромное количество программ, так как его поддержка интегрирована в операционные системы Windows и OS/2. Формат BMP поддерживается всеми графическими редакторами, работающими под ее управлением, способен хранить как индексированный (до 256 цветов), так и RGB-цвет (16,7 млн. оттенков). Имена файлов BMP используют расширения *.bmp, *.dib и *.rle |
GIF (Graphic Interchange Format) | — стандартный растровый формат представления изображений в WWW. Имена файлов GIF используют расширение *.gif . |
TIFF (Tagged Image File Format) | — формат хранения растровых графических изображений. TIFF используется в полиграфии, при печати изображений. TIFF может сохранять векторную графику программы Photoshop, Alpha-каналы для создания масок в видеоклипах Adobe Premiere и др. |
JPEG (Joint Photographic Experts Group) | — один из популярных графических форматов, применяемый для хранения фотоизображений. Алгоритм JPEG в наибольшей степени пригоден для сжатия фотографий и картин, содержащих реалистичные сцены с плавными переходами яркости и цвета. Наибольшее распространение JPEG получил в цифровой фотографии и для хранения и передачи изображений с использованием сети Интернет. JPEG не подходит для сжатия изображений при многоступенчатой обработке, так как искажения в изображения будут вноситься каждый раз при сохранении промежуточных результатов обработки. Имена файлов JPEG используют расширения: .jpeg, .jfif, .jpg, .JPG, или .JPE. |
PSD (PhotoShop Document) | — формат фирмы Adobe Photoshop с неразрушаемым сжатием. Формат PSD обеспечивает хранение полноцветных изображений со всеми их особенностями, каналами, масками, различными слоями, векторными фигурами, контурами, эффектами и т.п., известными и понятными только этой программе. Особо рекомендуется использовать при работе с Photoshop. Имена файлов PSD используют расширение *.psd. |
Векторная графика
Векторные изображения состоят из математических формул, описывающих простые графические объекты, из которых и состоит векторный файл. Такой файл содержит информацию о том, где и какой объект находится.
Такой файл содержит информацию о том, где и какой объект находится.
Векторные изображения различных форматов различает способ их создания и принципы кодирования графических объектов.
Наиболее распространенных векторных форматов — WMF и CDR.
Название формата | Описание |
WMF (Windows MetaFile) | — формат, созданный для использования с ОС Windows. Служит для передачи векторов через буфер обмена. «Понимается» и поддерживается практически всеми программами, работающими под Windows и так или иначе связанными с векторной графикой. Однако, несмотря на кажущуюся простоту и универсальность, пользоваться форматом WMF рекомендуется только в крайних случаях для передачи так называемых голых векторов. WMF искажает цвет, не сохраняет ряд параметров, которые могут быть присвоены объектам в различных векторных редакторах, не понимается программами, ориентированными на ПК Macintosh.  Файлы WMF используют расширение *.wmf. |
CDR (Corel Draw) | — векторный формат изображения или рисунка, созданный с помощью программы Corel Draw. Данный формат файла разработан компанией Corel для использования в собственных программных продуктах. CDR-файлы не поддерживаются многими программами, предназначенными для редактирования изображений. Однако, файл можно экспортировать с помощью Corel Draw в другие, более распространенные и популярные форматы изображений. Файлы CDR используют расшир *.cdr. |
Типы графических файлов и когда их использовать.
Изображения бывают нескольких разных типов, и каждый из них имеет свое применение. Вот некоторые суффиксы файлов, с которыми вы столкнетесь: JPEG, TIFF, PSD, BMP, PICT и PNG.
Вот некоторые общие рекомендации по использованию каждого типа файла изображения:
- Если изображения для Интернета или для мобильных устройств, используйте JPEG , PNG или GIF.

- Если изображения должны появляться в печатном материале, используйте TIFF.
- Если вы хотите сохранить версию, которая остается редактируемой, выберите собственный формат файла вашего программного обеспечения, например PSD для Photoshop .
Когда использовать JPEG
Объединенная группа экспертов по фотографии ( JPEG или JPG ) лучше всего подходит для фотографий, когда вам нужно сохранить небольшой размер файла и не отказываться от некоторого качества для значительного уменьшения размера.
Когда создается файл JPEG, компрессор смотрит на изображение, идентифицирует области общего цвета и использует их вместо этого. Цвета, которые компрессор не идентифицирует как распространенные, «теряются». Количество информации о цвете в изображении уменьшается, что также уменьшает размер файла.
Обычно вы устанавливаете значение качества для JPG, например параметры Photoshop Image, значения которых находятся в диапазоне от 0 до 12. Скорее всего, значение ниже 5 приведет к пикселизированному изображению, поскольку компрессор выбрасывает огромное количество информации для уменьшения размера файла. Лучше попробовать для значения качества 8 или выше. JPEG не подходит для изображений с текстом, большими цветными блоками или простыми формами, потому что четкие линии будут размыты, а цвета могут сместиться.
Скорее всего, значение ниже 5 приведет к пикселизированному изображению, поскольку компрессор выбрасывает огромное количество информации для уменьшения размера файла. Лучше попробовать для значения качества 8 или выше. JPEG не подходит для изображений с текстом, большими цветными блоками или простыми формами, потому что четкие линии будут размыты, а цвета могут сместиться.
Три типа JPEG: базовый, оптимизированный по базовой линии и прогрессивный.
- Базовая линия (стандартная) — все веб-браузеры распознают этот формат JPEG.
- Оптимизированная базовая линия — эта опция формата JPEG обеспечивает оптимизированный цвет и немного лучшее сжатие. Все современные браузеры поддерживают его, но ранние — нет. Это ваш лучший выбор для файлов JPEG сегодня.
- Прогрессивный — Создает файл JPEG, который отображается при загрузке, начинает блокировать и становится все более четким при загрузке. Это не заставляет изображение загружаться быстрее, но оно может создать иллюзию скорости, так как блочное изображение сразу загружается при медленном соединении.
 Сегодня, когда большинство пользователей Интернета используют высокоскоростные соединения, Progressive JPEG используется редко.
Сегодня, когда большинство пользователей Интернета используют высокоскоростные соединения, Progressive JPEG используется редко.
Когда использовать TIFF
TIFF (Tagged Image File Format) подходит для любого типа растровых (пиксельных) изображений, предназначенных для печати, поскольку в этом формате используется отраслевой стандарт цвета CMYK. TIFF создает большие файлы благодаря общему разрешению 300 ppi без потери качества. TIFF также сохраняет слои, альфа-прозрачность и другие специальные функции при сохранении из Photoshop. Тип дополнительной информации, хранящейся в файлах TIFF, зависит от версии Photoshop, поэтому для получения более подробной информации обратитесь к справке Photoshop.
Когда использовать PSD
PSD — родной формат Photoshop. Используйте PSD, когда вам нужно сохранить слои, прозрачность, корректирующие слои, маски, обтравочные контуры, стили слоев, режимы наложения, векторный текст и фигуры.
Только Photoshop может открывать и редактировать PSD-файлы, но некоторые графические редакторы открывают их.
Когда использовать BMP
Используйте BMP для любого типа растровых (пиксельных) изображений. BMP — это огромные файлы, но они не теряют в качестве. BMP не имеет реальных преимуществ перед TIFF, за исключением того, что вы можете использовать его для обоев Windows. BMP — это формат изображений, оставшийся с первых дней компьютерной графики, и он больше не получает широкого применения.
Когда использовать PICT
PICT — это старый, только для Mac, растровый формат, используемый для рендеринга Quickdraw. Подобно BMP для Windows, немногие люди больше используют PICT.
Когда использовать PNG
Используйте PNG, когда вам нужны файлы меньшего размера без потери качества. Файлы PNG обычно меньше изображений TIFF. PNG также поддерживает альфа-прозрачность (мягкие края) и начался как замена веб-графики для GIF.
Чтобы сохранить полную прозрачность , сохраните файл PNG как PNG-24, а не PNG-8. PNG-8 полезен для уменьшения размера файла, когда вам не нужна прозрачность, но имеет те же ограничения цветовой палитры, что и файлы GIF .
Формат PNG также обычно появляется в изображениях для iPhone и iPad. Фотографии не очень хорошо рендерится в формате PNG. Это формат без потерь, что означает, что они не сжаты и имеют значительно больший размер файлов, чем их двоюродные братья JPG.
Когда использовать GIF
Используйте GIF для простой веб-графики, имеющей ограниченное до 256 цветов. GIF-файлы создают небольшую быстро загружаемую графику для Интернета . GIF отлично подходит для веб-кнопок, диаграмм или диаграмм, рисования в виде мультфильмов, баннеров и текстовых заголовков. Люди также используют GIF для небольших компактных веб-анимаций. GIF редко следует использовать для фотографий, хотя благодаря появлению мобильных устройств и социальных сетей наблюдается возрождение GIF-изображений и GIF-анимаций.
Как работают типы графических форматов файлов?
Мне очень интересно понять, как работает графический формат файла (PNG, JPG, GIF). Существуют ли какие-либо примеры кода, демонстрирующие, как создаются эти файлы, а также как они интерпретируются (просматриваются в браузере)?
graphics png file-formatПоделиться Источник user3647894 09 февраля 2015 в 05:36
2 ответа
0
Независимо от того, с каким форматом графических файлов вы работаете, вам необходимо понять основную природу, общую для всех графических файлов.
- Заголовок файла
- Тип файла, Версия, (Отметка даты & — если включена)
- Возможная информация о структуре данных или фрагментах
- Флаги, для которых ожидается тип цвета, если доступно сжатие и какой тип, порядок байтов (endian), прозрачность и другие различные флаги.
- Информация о данных Изображения
- Ширина обычно в пикселях, иногда в пелах, битах или байтах
- Высота обычно в пикселях, иногда в пелах, битах или байтах
- Бит на пиксель или Глубину пикселя
- Размер изображения в байтах: numPixelsWidth * numPixelsHeight * ((биты или байты) для каждого пикселя)
- Тип цвета: — Каждый пиксель имеет цветовые данные, которые могут варьироваться
- Серая Шкала
- Палитра
- Цвет RGB
- Цвет RGBA
- Возможные Другие
- Если Присутствует сжатие, Какое кодирование и Кодирование Используется
- Фактические данные изображения
Как только вы поймете эту базовую структуру, разбор файлов изображений станет проще, как только вы узнаете спецификацию файловой структуры, с которой работаете. Когда вы знаете, сколько байтов нужно прочитать в указателе файла, который включает все заголовки и фрагменты, вы можете переместить указатель файла в структуру данных, которая будет считывать или записывать все пиксельные (цветные) данные. Во многих случаях пиксельные данные обычно составляют 24 бита на пиксель, так что каждый канал RGBA — Красный, Зеленый, Синий и Альфа-8 бит каждый или один байт такой же, как символ без знака. Это представлено либо в виде структуры, либо в виде двумерного массива. В любом случае, как только вы знаете структуру файла и знаете, как читать фактические данные изображения или цвета, вы можете легко сохранить их в одном массиве. Затем то, что вы будете с ним делать, зависит от потребностей вашего приложения.
Когда вы знаете, сколько байтов нужно прочитать в указателе файла, который включает все заголовки и фрагменты, вы можете переместить указатель файла в структуру данных, которая будет считывать или записывать все пиксельные (цветные) данные. Во многих случаях пиксельные данные обычно составляют 24 бита на пиксель, так что каждый канал RGBA — Красный, Зеленый, Синий и Альфа-8 бит каждый или один байт такой же, как символ без знака. Это представлено либо в виде структуры, либо в виде двумерного массива. В любом случае, как только вы знаете структуру файла и знаете, как читать фактические данные изображения или цвета, вы можете легко сохранить их в одном массиве. Затем то, что вы будете с ним делать, зависит от потребностей вашего приложения.
Поделиться Francis Cugler 24 марта 2015 в 07:15
0
Наиболее подробную информацию можно получить, прочитав спецификацию формата файла и реализовав синтаксический анализатор на языке, который вы знаете лучше всего.
Хорошим способом было бы прочитать формат и преобразовать его в массив из четырех байтовых тапплей (RGBA, красная, зеленая, синяя и альфа-части цвета) Это позволит вам использовать этот формат в качестве промежуточного формата между форматами для легкого преобразования. В то же время большинство APIs поддерживают отображение этого формата raw.
Хороший формат для начала работы- BMP . Как бы стар он ни был, если это ваша первая встреча с написанием парсера, это безопасный формат an ‘easy’. Хороший второй формат- PNG . Начните с несжатых вариантов, а затем добавьте сжатие.
Следующий шаг-TGA, чтобы научиться читать фрагменты, или JPG, чтобы узнать больше о сжатии.
Дополнительный совет: Некоторые реализации writers содержат ошибки(ed), приводящие к нарушению формата изображений. Другие добавили дополнительные функции, которые никогда не попадали в официальные спецификации. При написании парсера это может быть настоящей болью. Когда вы сталкиваетесь с проблемами, всегда угадывайте изображение, которое вы пытаетесь прочитать. Хороший читатель/редактор двоичных файлов/hex может быть очень полезным инструментом. Я использовал AXE, если я правильно помню, это позволяет наложить коды hex в формате, чтобы вы могли быстро распознать заголовок и фрагменты.
Хороший читатель/редактор двоичных файлов/hex может быть очень полезным инструментом. Я использовал AXE, если я правильно помню, это позволяет наложить коды hex в формате, чтобы вы могли быстро распознать заголовок и фрагменты.
Поделиться Emond Erno 09 февраля 2015 в 05:56
Похожие вопросы:
Какие типы файлов поддерживаются WKWebView?
UIWebView поддерживает целый список типов файлов, как подробно описано в этом техническом документе Apple Q&A doc : В дополнение к содержимому HTML, UIWebView может отображать определенные типы…
понимание анатомии форматов файлов и изображений
Я пытаюсь провести некоторое исследование форматов файлов, особенно форматов изображений. Информация, такая как макеты заголовков для определенных типов форматов изображений и способы их анализа с…
Сравнение форматов векторной графики
Из Wikipedia:Vector форматов существует несколько векторных графических форматов, таких как: CGM (Метафайл Компьютерной Графики) SVG (Масштабируемая Векторная Графика) ODG (OpenDocument графика) EPS. ..
..
Какие типы файлов может обслуживать images.get_serving_url()?
Мне интересно знать, какие типы файлов могут обслуживаться сервером изображений GAE. Или, еще лучше, расположение списка / кортежа этих типов, хранящихся где-то в библиотеке (для автоматической…
Преобразование графических и звуковых файлов в XNB файлов
Я создал проект Библиотеки игр XNA, который загружает несколько звуковых и графических файлов. Но для запуска проекта мне нужно преобразовать их в файлы XNB. Мне интересно, как вы это делаете?…
Как получить список поддерживаемых форматов файлов для функции Matplotlib savefig()?
В документации функции savefig() говорится, что список поддерживаемых форматов файлов зависит от используемого бэкенда. Как я могу получить этот список поддерживаемых форматов изображений для…
Фреймворки для декодирования файлов изображений
Мне нужен какой-то пакет framework/library/codec для декодирования графических файлов различных форматов (например, DirectShow или libvlc для audio/video). я бы предпочел портативный проект с…
я бы предпочел портативный проект с…
Машинное обучение — программное обеспечение для изучения форматов файлов на примере
Моя программа может читать несколько десятков форматов файлов, используя традиционный подход, когда я пишу процедурный код для каждого формата файла. Большинство из этих форматов имеют свою…
Как воспроизвести видео всех форматов с помощью jquery в веб-приложении
У меня есть веб-приложение, в котором пользователи загружают видео всех форматов. Я попробовал тег HTML5 video, но он воспроизводит только mp4 файлов, которые работают только в chrome. Я также…
Pivot графических форматов
очень VBA-знающие люди, У меня есть диаграмма pivot, и я написал sub для форматирования представления рядов. Эта диаграмма содержит четыре ряда и подключена к слайсеру. Проблема в том, что форматы…
Форматы графических файлов — JPG, PNG, SVG, PDF.
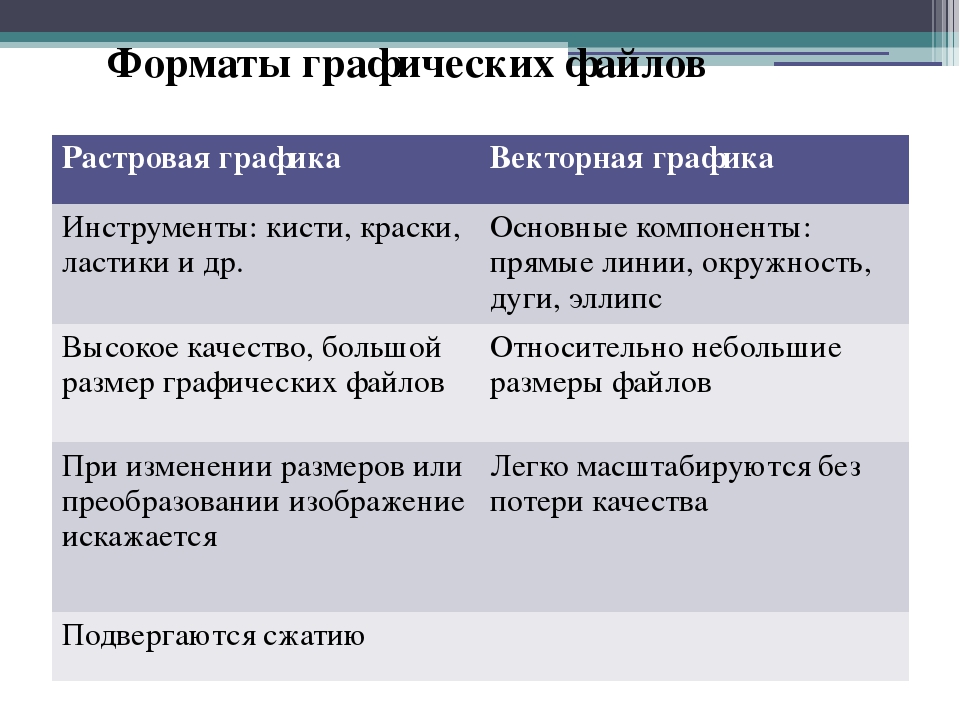
- Растровые форматы.

- Векторные форматы.
Поначалу, все эти аббревиатуры вводят в ступор и отнимают речь, но сейчас все встанет на свои места.
И так, нам нужно разобраться, что такое растровая и векторная графика. Об этом мы уже писали раньше. Теперь по порядку
Растровые форматы.
Форматы растровых изображений, которые встречаются наиболее часто: .jpg (он же .jpeg) и png.
JPG.
Самый распространенный, узнаваемый и нестрашный — .jpg.
Если кратко, то он позволяет сохранять изображения достаточного качества, занимая при этом минимум места. Это важно, прежде всего, для Интернет среды.
Уникальность формата – контролируемая потеря качества при сжатии. Пользователю/редактору графического изображения доступна функция управления сжатием, в отличии от . png. Все очень просто: в .jpg вы выбираете насколько, относительно оригинала, урезать качество изображения и тем самым определяете размер будущего файла. Чем хуже качество, тем меньше размер. Это позволяет экономить колоссальное количество места на диске.
png. Все очень просто: в .jpg вы выбираете насколько, относительно оригинала, урезать качество изображения и тем самым определяете размер будущего файла. Чем хуже качество, тем меньше размер. Это позволяет экономить колоссальное количество места на диске.
.jpg наиболее применим для хранения цифровых фотографий (изображений, содержащих плавные переходы цвета, теней, яркости) и передачи растровых изображений по сети Интернет.
PNG.
В .png изображение сжимается без потерь. Наиболее распространенными для .png являются задачи хранения графической информации с резкими границами, узорчатые рисунки, текстовая графика, отдельные графические элементы (логотипы, орнаменты, пиктограммы).
Основное преимущество формата .png — хранение и использование промежуточных этапов редактирования. Это следствие того, что сжатие, на любом этапе сохранения, проходит без потери качества.
Векторные форматы.
PDF.
. pdf – знаком всем, кто хоть раз сталкивался с производством печатной продукции. Макеты печатных продуктов (листовки, буклеты, каталоги) предоставляются полиграфии в формате .pdf. Они могут содержать элементы как векторной так и растровой графики, например, тексты или даже видео.
pdf – знаком всем, кто хоть раз сталкивался с производством печатной продукции. Макеты печатных продуктов (листовки, буклеты, каталоги) предоставляются полиграфии в формате .pdf. Они могут содержать элементы как векторной так и растровой графики, например, тексты или даже видео.
Уникальность .pdf – документы читаются не только специализированными Adobe приложениями, но и самым распространенным Microsoft Word. Формат универсальный и очень популярный, в т.ч. за счет того, что многие программные продукты его понимают.
SVG.
Буквально .svg значит «масштабируемая векторная графика». Применим для создания и хранения 2D-векторных изображений, в т.ч. и анимированных. Поскольку это векторное изображение, то его можно увеличивать целиком или частями без потери качества.
Уникальность .svg в том, что текст в нем можно редактировать в любом текстовом редакторе, даже поисковые системы будут воспринимать текст вашего лого как текст, и он будет индексироваться поисковыми машинами.
Пока все.
Более подробно обо всех этих форматах вы узнаете в цикле статей на нашем блоге.
Руководитель отдела маркетинга и главный генератор идей компании Logaster. Автор книги «Как создать фирменный стиль и не разориться». Ценит экспертный подход, но в то же время использует простой язык для объяснения сложных идей.
Когда использовать каждый тип файла
Думаете, GIF — самый вкусный вид арахисового масла? И AI был тем странным научно-фантастическим фильмом с Хейли Джоэл Осмент в главной роли? Что ж, вы не ошиблись. Но сегодня мы говорим о форматах изображений и обо всех тех надоедливых маленьких файлах, которые мы используем для создания визуального контента для печати и Интернета.
Каждый графический файл, который вы видите в Интернете, представляет собой файл изображения. Практически все, что вы видите напечатанным на бумаге, пластике или футболке, было получено из файла изображения. Эти файлы бывают разных форматов, и каждый оптимизирован для конкретного использования.Использование правильного шрифта для правильной работы означает, что ваш дизайн будет выглядеть идеально и именно так, как вы задумывали. Неправильный формат может означать плохой отпечаток или плохое веб-изображение, гигантскую загрузку или отсутствующую графику в электронном письме.
Эти файлы бывают разных форматов, и каждый оптимизирован для конкретного использования.Использование правильного шрифта для правильной работы означает, что ваш дизайн будет выглядеть идеально и именно так, как вы задумывали. Неправильный формат может означать плохой отпечаток или плохое веб-изображение, гигантскую загрузку или отсутствующую графику в электронном письме.
Итак, давайте разберемся. Добро пожаловать в форматы файлов изображений 101. Давайте углубимся в основы каждого типа файлов.
Большинство файлов изображений попадают в одну из двух общих категорий — растровые файлы и векторные файлы, и каждая категория имеет свое собственное применение.Эта разбивка не идеальна. Например, некоторые форматы могут содержать элементы обоих типов. Но это хорошее место, чтобы начать думать о том, какой формат использовать для ваших проектов.
Различные типы форматов файлов изображений
—
- Растровые форматы файлов
- Векторные форматы файлов
Растровые форматы файлов
—
Что такое растровое изображение
Растровые изображения состоят из заданной сетки точек, называемых пикселями, где каждому пикселю присвоен цвет. В отличие от векторного изображения, растровые изображения зависят от разрешения, то есть они существуют в одном размере. Когда вы трансформируете растровое изображение, вы растягиваете сами пиксели, что может привести к «пиксельному» или размытому изображению. Когда вы увеличиваете изображение, ваше программное обеспечение по сути угадывает, какие данные изображения отсутствуют, на основе окружающих пикселей. Чаще всего результаты не очень хорошие.
В отличие от векторного изображения, растровые изображения зависят от разрешения, то есть они существуют в одном размере. Когда вы трансформируете растровое изображение, вы растягиваете сами пиксели, что может привести к «пиксельному» или размытому изображению. Когда вы увеличиваете изображение, ваше программное обеспечение по сути угадывает, какие данные изображения отсутствуют, на основе окружающих пикселей. Чаще всего результаты не очень хорошие.
Растровые изображения обычно используются для фотографий, цифровых изображений и веб-графики (например, баннерной рекламы, контента в социальных сетях и графики для электронной почты).Adobe Photoshop — это стандартный редактор изображений, который используется для создания, проектирования и редактирования растровых изображений, а также для добавления эффектов, теней и текстур к существующим проектам.
CMYK по сравнению с RGB
Все растровые изображения могут быть сохранены в одной из двух основных цветовых моделей: CMYK и RGB.
CMYK — четырехцветный процесс печати, обозначающий c yan, m agenta, y ellow и k ey (черный). Эти цвета представляют четыре краски, которые будут сочетаться в процессе печати.Файлы, сохраненные в этом формате, будут оптимизированы для физической печати.
RGB — это цветовая модель на основе света, обозначающая r ed, g reen и b lue. Это три основных цвета света, которые в сочетании дают другие цвета. Файлы, сохраненные в этом формате, будут оптимизированы для Интернета, мобильных телефонов, фильмов и видео — всего, что появляется на экране.
С потерями и без потерь
Каждый файл растрового изображения может быть либо без потерь, либо с потерями, в зависимости от того, как формат обрабатывает данные изображения.
Форматы изображений без потерь захватывают все данные вашего исходного файла. Ничего из исходного файла, фотографии или произведения искусства не теряется — отсюда и термин «без потерь». Файл может быть сжат, но все форматы без потерь смогут восстановить ваше изображение до его исходного состояния.
Файл может быть сжат, но все форматы без потерь смогут восстановить ваше изображение до его исходного состояния.
Форматы изображений с потерями приблизительно соответствуют тому, как выглядит ваше исходное изображение. Например, изображение с потерями может уменьшить количество цветов в вашем изображении или проанализировать изображение на предмет любых ненужных данных.Эти хитрые технические приемы обычно уменьшают размер файла, хотя могут снизить качество вашего изображения.
Как правило, файлы с потерями намного меньше файлов без потерь, что делает их идеальными для использования в Интернете, где размер файла и скорость загрузки имеют решающее значение.
JPEG / JPG
JPEG — это растровый формат с потерями, который обозначает Joint Photographic Experts Group, техническую группу, которая его разработала. Это один из наиболее широко используемых форматов в Интернете, как правило, для фотографий, графики для электронной почты и больших веб-изображений, таких как рекламные баннеры.Изображения JPEG имеют скользящую шкалу сжатия, которая значительно уменьшает размер файла, но увеличивает артефакты или пикселизацию по мере сжатия изображения.
Без сжатия Высокая степень сжатияВам следует использовать JPEG, когда…
- Вы имеете дело с онлайн-фотографиями и / или произведениями искусства . JPEG обеспечивает максимальную гибкость при редактировании и сжатии растров, что делает их идеальными для веб-изображений, которые необходимо быстро загружать.
- Вы хотите распечатать фотографий и / или иллюстраций .Файлы в формате JPEG с высоким разрешением и низким сжатием идеально подходят для редактирования и последующей печати.
- Вам необходимо отправить изображение для быстрого просмотра клиенту. Изображения JPEG можно уменьшить до очень маленьких размеров, что делает их идеальными для отправки по электронной почте.
Не используйте JPEG, если…
- Вам нужна веб-графика с прозрачностью. JPEG-файлы не имеют канала прозрачности и должны иметь сплошной цвет фона. GIF и PNG — ваши лучшие варианты прозрачности.
- Вам нужно многослойное редактируемое изображение.JPEG — это формат плоского изображения, что означает, что все изменения сохраняются в одном слое изображения и не могут быть отменены. Рассмотрим файл PSD (Photoshop) для полностью редактируемого изображения.
GIF
GIF — это растровый формат без потерь, который расшифровывается как Graphics Interchange Format. Большой вопрос: как это произносится? Создатель GIF говорит «JIFF» как арахисовое масло. Этот писатель (и многие в мире) говорит «GIFF», потому что графика начинается с «гу». В любом случае, оставим это на ваше усмотрение. GIF также является широко используемым форматом веб-изображений, обычно для анимированной графики, такой как баннерная реклама, изображения для электронной почты и мемы в социальных сетях.Хотя GIF-файлы не содержат потерь, их можно экспортировать с помощью ряда настраиваемых параметров, которые уменьшают количество цветов и информации об изображении, что, в свою очередь, уменьшает размер файла.
Вы должны использовать GIF, когда…
- Вы хотите создать веб-анимацию . Изображения в формате GIF содержат все кадры анимации и информацию о времени в одном файле. Редакторы изображений, такие как Photoshop, позволяют легко создавать короткие анимации и экспортировать их в формате GIF.
- Вам нужна прозрачность .Изображения в формате GIF имеют «альфа-канал», который может быть прозрачным, поэтому вы можете разместить свое изображение на любом цветном фоне.
- Вам нужен небольшой напильник . Методы сжатия в формате GIF позволяют значительно уменьшать файлы изображений. GIF — лучший формат файлов изображений для очень простых значков и веб-графики.
Не используйте GIF, если…
- Вам нужно изображение фотографического качества. Хотя GIF-файлы могут иметь высокое разрешение, они имеют ограничение в 256 цветов (если вы не знаете несколько трюков).Фотографии обычно имеют тысячи цветов и будут выглядеть плоскими и менее яркими (а иногда и странно из-за цветовых полос) при преобразовании в GIF.
- Вам нужно распечатать изображение. Из-за ограничения цвета большинству напечатанных фотографий не хватает глубины. Если вам нужно распечатать фотографии, посмотрите TIFF, PSD и JPG.
- Вам нужно многослойное редактируемое изображение. GIF — это формат плоского изображения, что означает, что все изменения сохраняются в одном слое изображения и не могут быть отменены. Рассмотрим файл PSD (Photoshop) для полностью редактируемого изображения.
PNG
PNG — это растровый формат без потерь, который расшифровывается как Portable Network Graphics. Думайте о PNG как о GIF следующего поколения. Этот формат имеет встроенную прозрачность, но также может отображать более высокую глубину цвета, что означает миллионы цветов. PNG являются веб-стандартом и быстро становятся одним из наиболее распространенных форматов изображений, используемых в Интернете.
Наклейки-единороги от _ELM_Вы должны использовать PNG, когда…
- Вам нужна качественная прозрачная веб-графика .Изображения PNG имеют переменный «альфа-канал», который может иметь любую степень прозрачности (в отличие от GIF-файлов, которые имеют только включение / выключение прозрачности). Кроме того, с большей глубиной цвета вы получите более яркое изображение, чем в случае с GIF.
- У вас есть иллюстрации, количество цветов ограничено . Хотя подойдет любое изображение, файлы PNG лучше всего использовать с небольшой цветовой палитрой.
- Вам нужен небольшой напильник . Файлы PNG могут уменьшаться до невероятно крошечных размеров, особенно изображения простых цветов, форм или текста.Это делает его идеальным типом файла изображения для веб-графики.
Не используйте PNG, если…
- Вы работаете с фотографиями или произведениями искусства. Благодаря высокой глубине цвета PNG, формат позволяет легко обрабатывать фотографии с высоким разрешением. Однако, поскольку это веб-формат без потерь, размеры файлов, как правило, становятся очень большими. Если вы работаете с фотографиями в Интернете, выберите JPEG.
- Вы имеете дело с проектом печати. Графика PNG оптимизирована для экрана. Вы определенно можете распечатать PNG, но лучше использовать файл JPEG (с потерями) или TIFF.
TIFF / TIF
TIFF — это растровый формат без потерь, который расшифровывается как Tagged Image File Format. Из-за чрезвычайно высокого качества формат в основном используется в фотографии и настольной издательской деятельности. Скорее всего, вы столкнетесь с файлами TIFF при сканировании документа или фотографировании с помощью профессиональной цифровой камеры. Обратите внимание, что файлы TIFF также могут использоваться в качестве «контейнера» для изображений JPEG. Эти файлы будут намного меньше традиционных файлов TIFF, которые обычно очень большие.
Вы должны использовать TIFF, когда…
- Вам потребуется высококачественной графики для печати. Наряду с RAW файлы TIFF являются одними из доступных графических форматов высочайшего качества. Если вы печатаете фотографии, особенно больших размеров, используйте этот формат.
- Вы делаете качественное сканирование . Использование TIFF для сканирования документов, фотографий и иллюстраций гарантирует, что у вас будет лучший исходный файл для работы.
Не использовать в формате TIFF, если…
- Вы работаете с веб-графикой.Хотя многие веб-браузеры поддерживают его, файлы TIFF оптимизированы для печати. Выбирайте JPEG или PNG, когда вам нужно отображать высококачественные изображения в Интернете.
RAW
Необработанный формат изображения содержит необработанные данные, полученные цифровой камерой или сенсором сканера. Обычно изображения обрабатываются (корректируются по цвету, балансу белого, экспозиции и т. Д.), А затем преобразуются и сжимаются в другой формат (например, JPEG или TIFF). Необработанные изображения хранят необработанные и обработанные данные в двух отдельных файлах, поэтому у вас остается изображение самого высокого качества, которое вы можете редактировать неразрушающим образом с помощью приложения для редактирования фотографий, такого как Photoshop.Существуют десятки и десятки необработанных форматов, но некоторые из типичных форматов — это CRW (Canon), NEF (Nikon) и DNG (Adobe).
через AdobeВы должны использовать RAW, когда…
- Вы снимаете и редактируете фото . Убедитесь, что ваша камера настроена на RAW, чтобы вы могли снимать наиболее универсальные изображения. Затем используйте совместимое приложение для редактирования фотографий, чтобы скорректировать изображение.
Не использовать RAW, если…
- Вы работаете с веб-графикой. RAW создан для редактирования фотографий.Когда вы будете готовы представить свои фотографии в Интернете, конвертируйте их в формат JPEG.
- Вы готовы к печати фотографий. Многие принтеры не поддерживают необработанные форматы, поэтому сначала преобразуйте их в JPEG или TIFF.
PSD
PSD — это запатентованный формат многослойного изображения, который расшифровывается как Photoshop Document. Это файлы оригинального дизайна, созданные в Photoshop, которые можно полностью редактировать с несколькими слоями и настройками изображения. PSD в основном используются для создания и редактирования растровых изображений, но этот уникальный формат также может содержать векторные слои, что делает его чрезвычайно гибким для ряда различных проектов.PSD можно экспортировать в любое количество форматов файлов изображений, включая все растровые форматы, перечисленные выше.
Вам следует использовать PSD, когда…
- Пора обработать фотографий. Необходимо исправить цвет фотографии? Или добавить слой текста? PSD = фотографии.
- Вам необходимо отредактировать иллюстрацию для цифровой или печатной печати. Это может быть фотография, картина, рисунок или что-нибудь еще. Photoshop — правильный инструмент, чтобы убедиться, что каждая линия, тень и текстура находятся на своих местах.
- Вам нужно цифровых изображений для Интернета , например изображения в социальных сетях, рекламные баннеры, заголовки электронных писем, видео и т. Д. Создание этих изображений в Photoshop обеспечит их правильный размер и позволит оптимизировать их для Интернета.
- Вы должны создать макет веб-сайта или приложения. Слои позволяют легко перемещать элементы пользовательского интерфейса.
- Вы хотите создать фантазию с анимацией и видео. Photoshop позволяет легко вырезать простые видеоклипы и добавлять графику, фильтры, текст, анимацию и многое другое.
Не используйте PSD, если…
- Нужно выложить фото онлайн или отправить превью клиенту. Интернет поддерживает формат JPEG. Сначала выполните преобразование, чтобы аудитория могла видеть ваше изображение (и чтобы его загрузка не занимала несколько минут).
- Вы готовы к печати фотографий. Многие принтеры не поддерживают формат PSD, поэтому сначала конвертируйте в JPEG или TIFF.
Векторные форматы файлов
—
Что такое векторное изображение
Векторные изображения — это цифровые изображения, в которых точки, линии и кривые вычисляются компьютером.По сути, это гигантские математические уравнения, и каждому «уравнению» можно присвоить цвет, обводку или толщину (среди других стилей), чтобы превратить формы в искусство. В отличие от растровых изображений, векторные изображения имеют разрешение в зависимости от . Когда вы уменьшаете или увеличиваете векторное изображение, ваши фигуры становятся больше, но вы не теряете никаких деталей и не получаете пикселизации. Поскольку ваше изображение всегда будет отображаться одинаково, независимо от размера, не существует такого понятия, как векторное изображение с потерями или без потерь.
Векторные изображения обычно используются для логотипов, иконок, верстки и цифровых иллюстраций.Adobe Illustrator — это стандартный редактор изображений, который используется для создания, дизайна и редактирования векторных изображений (хотя он также может включать растровые изображения).
PDF расшифровывается как Portable Document Format и представляет собой формат изображения, используемый для правильного отображения документов и графики, независимо от устройства, приложения, операционной системы или веб-браузера. По своей сути, файлы PDF имеют мощную основу для векторной графики, но также могут отображать все, от растровой графики до полей формы и электронных таблиц.Поскольку это почти универсальный стандарт, файлы PDF часто являются форматом файлов, который запрашивают принтеры для отправки окончательного дизайна в производство. И Adobe Photoshop, и Illustrator могут экспортировать прямо в PDF, что упрощает создание дизайна и подготовку к печати.
Вам следует использовать PDF, когда…
- Вы готовы к печати . Как мы уже упоминали, многие принтеры предпочитают PDF в качестве основного формата доставки, поскольку он широко распространен. Уточните у своего принтера, как они хотят, чтобы вы подготовили файл.
- Вы хотите отобразить документов в Интернете . Вы не будете использовать PDF-файл для одного значка или логотипа, но он отлично подходит для плакатов, листовок, журналов и буклетов. PDF-файлы сохранят весь ваш дизайн в одном пакете, что упростит просмотр, загрузку или печать.
Не использовать PDF, если…
- Вам нужно отредактировать свой дизайн. PDF-файлы — отличные контейнеры, но для их содержимого используйте другие приложения. Вы можете редактировать растровые изображения в Photoshop и векторную графику в Illustrator.Когда вы закончите, вы можете объединить их в PDF-файл для удобного просмотра.
EPS
EPS — это формат изображения, который расшифровывается как Encapsulated PostScript. Хотя он используется в основном как векторный формат, файл EPS может включать данные как векторных, так и растровых изображений. Обычно файл EPS включает в себя один элемент дизайна, который можно использовать в более крупном дизайне.
Вам следует использовать EPS, когда…
- Вам необходимо отправить векторный логотип клиенту, дизайнеру или в типографию.С файлом EPS вам не нужно беспокоиться о том, где будет размещен или напечатан логотип. Независимо от размера, он всегда будет отображаться с правильным разрешением.
Не используйте EPS, если…
- Вы имеете дело с фотографиями или произведениями искусства. EPS может обрабатывать растровые изображения, но этот тип файлов изображений предназначен в первую очередь для векторных изображений. Работайте с PSD, TIF или JPEG, когда у вас есть фотопроект.
- Вам нужно вывести изображение онлайн. Сначала экспортируйте в JPEG, PNG или GIF.
SVG
SVG означает масштабируемую векторную графику и представляет собой формат векторных изображений на основе XML для двумерной графики.Его можно искать, индексировать, масштабировать и сжимать, и в результате он может иметь меньший размер файла, чем другие форматы файлов, что делает его идеальным для Интернета. Файлы SVG можно редактировать в программах для редактирования графики, а также в текстовых редакторах.
Вы должны использовать SVG, когда…
- Вы хотите создать компьютерные графики и диаграммы для публикации в Интернете.
Не использовать SVG, если…
- Вам нужен формат файла для рабочего процесса печати.
AI
AI — это проприетарный формат векторных изображений, который расшифровывается как Adobe Illustrator.Формат основан на стандартах EPS и PDF, разработанных Adobe. Как и эти форматы, файлы AI в основном являются векторным форматом, хотя они также могут включать встроенные или связанные растровые изображения. Файлы AI можно экспортировать как в файлы PDF, так и в EPS (для удобства просмотра и печати), а также в JPEG, PNG, GIF, TIFF и PSD (для использования в Интернете и дальнейшего редактирования).
Вам следует использовать AI, когда…
- Вам нужно отредактировать векторный дизайн . Файлы AI позволяют перемещать и изменять каждый элемент вашего дизайна всего одним или двумя щелчками мыши.
- Вам необходимо создать логотип , значок или талисман бренда . Каждую векторную фигуру и линию, созданную в Illustrator, можно увеличивать до любого размера, что делает его идеальным для изображений, которые нужно использовать по-разному.
- Вам нужен образец для печати на одной странице . Illustrator идеально подходит для плакатов, визиток, листовок и заметок, которые можно комбинировать с другими растровыми изображениями.
- Вам необходимо установить тип для логотипа. Возможности набора в Illustrator невероятно мощные, они позволяют растягивать, наклонять и преобразовывать любой текст любым возможным способом.
Не используйте ИИ, если…
- Вам нужно отредактировать изображения. Если в композиции используется растровое изображение (фотография или иллюстрация), Illustrator имеет ограниченное количество инструментов для непосредственного редактирования этого изображения. Photoshop (файлы PSD) может выполнять более обширные настройки, такие как цвет, контраст и яркость.
Хотите найти дизайнера, который сможет создать все нужные типы файлов?
Наши дизайнеры могут это сделать!
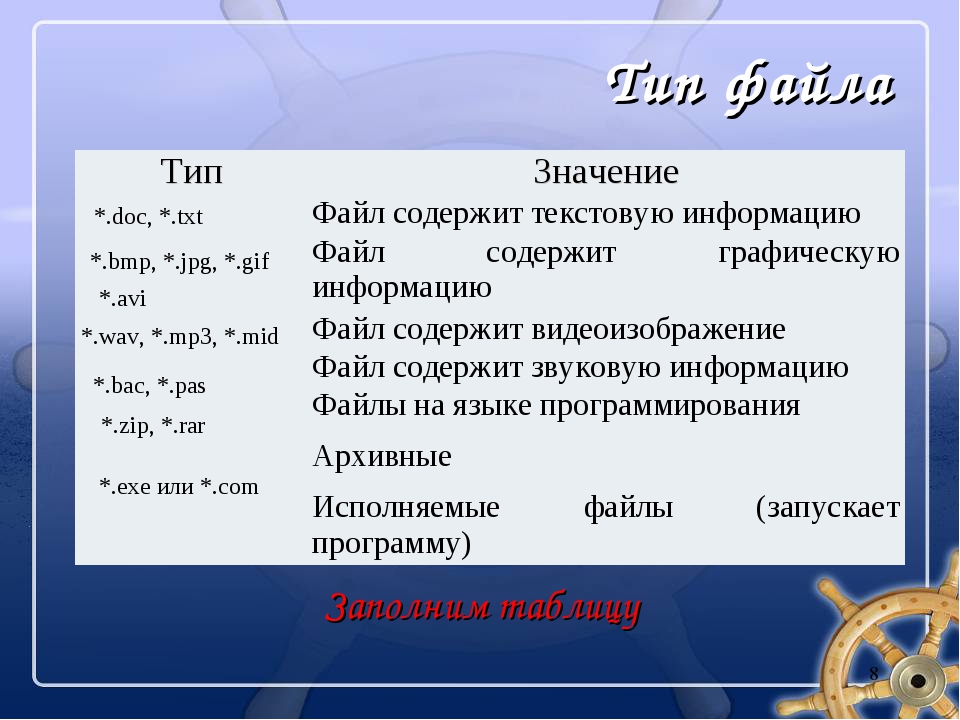
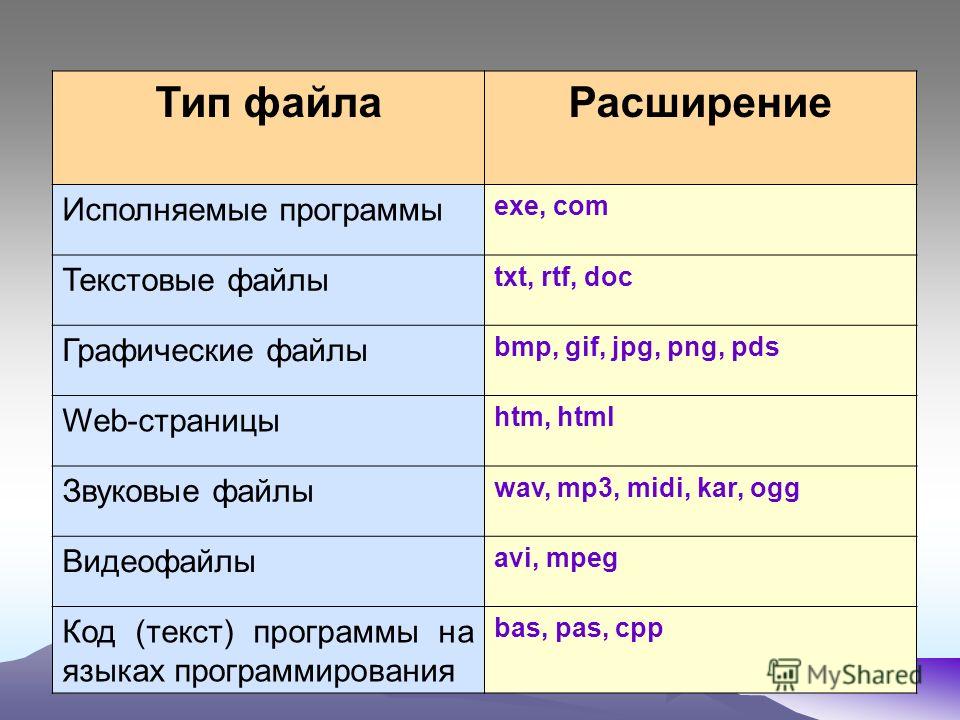
Типы графических файлов
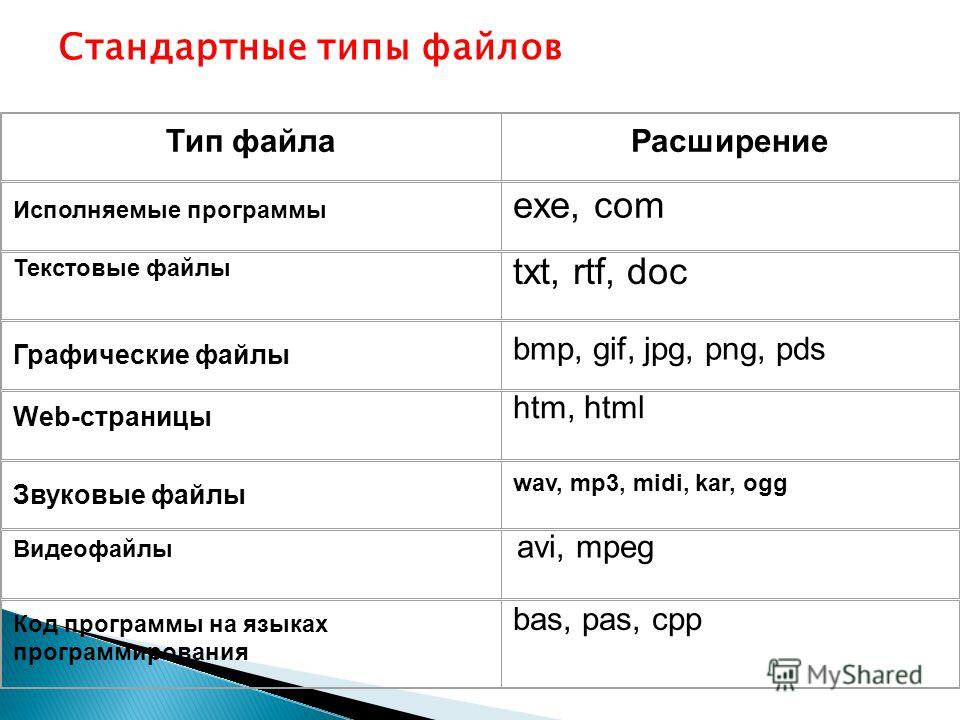
Когда вы сохраняете файлы некоторых типов, например текстовый редактор, программное обеспечение, используемое для создания файла, назначает конкретное расширение файла, которое связывает файл с программным обеспечением.Чаще всего файл может быть открыт только той программой, с которой он связан. Хотя такая тесная ассоциация является нормой для большинства файлов, файлы растровой графики являются исключением. Многие различные типы программного обеспечения могут открывать растровые графические файлы, сохраненные в формате JPEG , GIF , BMP или TIFF
| Проверка работоспособности Категория растровых изображений называется растровым изображением. В эту категорию входят JPEG, TIFF, GIF и даже формат файла под названием BMP (Bitmap).Не путайте категорию bitmap с типом файла BMP . Все типы файлов в категории растровых изображений имеют общие характеристики; просто случайно можно поделиться названием самой категории! |
Редакторы изображений и устройства захвата изображений, такие как цифровые камеры и сканеры, назначают типы или форматы графических файлов. Однако большинство растровых изображений можно легко преобразовать в другие форматы на основе растровых изображений. Некоторые форматы лучше всего подходят для вложений электронной почты, тогда как другие лучше видны при печати.Следующие типы файлов являются растровыми графическими типами. У каждого из них свои сильные стороны, поэтому выбор типа файла действительно зависит от того, как вы планируете использовать изображения.
- БМП
- Растровый формат Windows (BMP) насыщен цветами и подробен. Он часто используется для фонов Windows или обоев. Однако файлы растровых изображений очень большие, любое изображение, хранящееся в формате BMP, настолько велико, насколько это вообще возможно, поэтому их не часто можно найти на веб-страницах. Формат также не подходит для вложений электронной почты
- JPEG
- Сокращение, произносимое как «jay-peg», означает Joint Photographic Experts Group.JPEG — один из наиболее распространенных методов отображения изображений в Интернете. Он также хорошо работает с фотографиями, поддерживая 16 миллионов цветов. Благодаря своему сжатому размеру он хорошо подходит для отправки изображений в качестве вложений электронной почты или для сохранения изображений при ограниченном объеме дискового пространства. JPEG, также называемый JPG, быстро становится стандартом для передачи изображений в Интернете, поскольку файлы меньшего размера требуют меньше памяти и пропускной способности. Вы не захотите использовать файл JPEG для рисования или надписи, потому что он плохо подходит для отображения четких, отчетливых линий.
| Знаю Технически JPEG — это не формат файла, а схема сжатия. Когда файл сжимается, он уменьшается в размере. Чем больше консолидирован файл, тем меньше размер файла. JPEG работает со сложным алгоритмом (серией инструкций), который выборочно сжимает большие объемы данных незаметным для человеческого глаза способом. Любые искажения, которые остаются после сжатия, называются артефактами, но они редки и обычно не отвлекают.Уровень сжатия изображения в формате JPEG зависит от разрешения, детализации и цвета изображения. Фотографии лучше всего подходят для сжатия из-за их непрерывного тона. Штриховые рисунки и текст плохо выдерживают сжатие JPEG. GIF — еще один пример схемы сжатия, хотя сжатие GIF сохраняет все элементы изображения без потери данных или свидетельств артефактов. Сжатие GIF использует простой метод подстановки, который заменяет любые повторяющиеся шаблоны в изображении одним кодом.Таким образом изображение можно уменьшить, а затем снова отобразить без потери четкости. Хотя на самом деле это не отдельный формат, Progressive JPEG — это вариант JPEG, часто встречающийся на веб-страницах. Если вы когда-нибудь замечали, что веб-графика, начинающаяся с несколько нечеткого изображения и постепенно становящаяся более четкой, возможно, вы видели прогрессивный JPEG. Сначала изображение с низким разрешением в градациях серого (отображается в оттенках серого), изображение отображается постепенно, постепенно становясь все более четким и красочным, пока не будет завершено. GIF-файлы с чересстрочной разверткой имеют аналогичный эффект. В обоих случаях изображение быстро распаковывается и отображается. |
- GIF
- Graphics Interchange Format (GIF) — это формат сжатого изображения, способный отображать цветную графику с высоким разрешением на различных аппаратных устройствах. Графические файлы в формате GIF обычно можно найти в сети, например баннеры с цветными блоками, логотипы, штриховые рисунки и рисунки. Сила GIF заключается в изображениях, содержащих только несколько различных цветов, таких как линейные рисунки, хотя иногда он также используется для представления фотографий.Его ограничение в 256 цветов на самом деле не является недостатком, потому что многие мониторы в любом случае способны отображать только 256 цветов.
- Tiff
- Формат файлов изображений с тегами (TIFF) обычно используется в настольных издательских системах, факсах и трехмерных приложениях. Его часто используют для передачи изображений в профессиональные полиграфические компании. Заголовки файлов TIFF внутренне состоят из элементов с тегами, которые идентифицируют компоненты файла для прикладного программного обеспечения, отсюда и слово «tagged» в имени типа файла.Формат TIFF, также называемый TIF, был создан в 1986 году корпорацией Aldus, ныне Adobe, хотя Microsoft и Hewlett-Packard также внесли свой вклад в эту работу. .
- PICT
- PICT, стандартный формат для копирования и вырезания изображений в буфер обмена Mac, особенно хорошо подходит для штриховых рисунков.
- PNG
- Формат Portable Network Graphics изначально был разработан как замена форматам JPEG и GIF, но поддерживается не всеми браузерами.Файл PNG может быть на 5–25 процентов более сжат, чем файл GIF того же изображения. PNG включает в себя многие из тех же функций JPEG и GIF, за исключением анимации GIF.
| Знаю Сжатие изображения уменьшает изображение, чтобы оно сохранялось и передавалось более эффективно. Схемы сжатия часто называют без потерь или с потерями. Метод без потерь сжимает данные изображения без потери каких-либо данных, поэтому, когда изображение распаковано, вы не можете сказать, что оно когда-либо было сжато.GIF — пример сжатия без потерь. С другой стороны, сжатие с потерями удаляет некоторые данные изображения для достижения максимально возможных степеней сжатия. JPEG и MPEG являются примерами методов с потерями. |
| Руки на Упражнение 12.1 Создание графического файла В этом упражнении вы будете использовать Paint для создания графического файла, сохраняя его как BMP, а затем как GIF.
Используя Paint, вы можете создать графический файл. Диалоговое окно «Сохранить как» содержит настройки для имени файла, расположения и типа файла. Чтобы сохранить файл в другом формате, щелкните стрелку раскрывающегося списка рядом с областью «Тип файла» и сделайте выбор. |
| Знаю При сохранении файлов в сжатом формате, какой формат использовать, GIF или JPEG? Оба формата имеют явные преимущества и недостатки — все зависит от цели файла.Вы должны использовать GIF для большинства веб-изображений из-за внимания к деталям и сжатия без потерь. Вы также можете отобразить его в большинстве графических браузеров без необходимости запускать другую программу. Он особенно хорошо подходит для штриховых рисунков и крупных однотонных блоков. Тот факт, что JPEG представляет собой сжатие с потерями, обычно не очевиден, потому что он удаляет только данные, которые не видны глазу. Его сила заключается в сжатии изображений со сложными цветами и несколькими резкими краями, как фотографии.Поскольку JPEG не поддерживает резкость изображений, он не подходит для рисования линий или графиков. Короче говоря, изображения с небольшим количеством цветов, но с отчетливыми деталями лучше сжимаются в формате GIF, а сложные цветные изображения лучше сжимаются в формате JPEG. Вы узнали, что два наиболее распространенных типа файлов, которые можно найти в Интернете, — это GIF и JPEG. GIF ценится за возможность анимации и рисования линий, в то время как JPEG чаще всего используется для отображения фотографий. Вы можете проверить свойства любого изображения на веб-странице, чтобы увидеть, в каком типе файла сохранено изображение, как показано в следующем практическом упражнении. |
| Проверка работоспособности Вы должны быть в сети, чтобы ваш браузер отображал активные веб-страницы и графику веб-страниц. Перед тем, как приступить к следующему практическому занятию, убедитесь, что вы подключены к Интернету. |
| В руки Упражнение 12.2 Определение типов графических файлов в Интернете В этом упражнении вы исследуете несколько веб-страниц и определите типы файлов изображений.
|
Блог IvanExpert Mac 5 типов файлов цифровых изображений: TIFF, JPEG, GIF, PNG и файлы необработанных изображений, и когда использовать каждый из них
Существует 5 основных форматов хранения изображений. Почему вы бы предпочли одно другому и в чем различия?
1. TIFF (также известный как TIF), типы файлов заканчиваются на .tif
TIFF расшифровывается как Tagged Image File Format. Изображения TIFF создают файлы очень больших размеров.Изображения TIFF несжаты и, следовательно, содержат много подробных данных изображения (вот почему файлы такие большие). TIFF также чрезвычайно гибки с точки зрения цвета (они могут быть в оттенках серого или CMYK для печати или RGB для Интернета) и содержимого. (слои, теги изображений).
TIFF — это наиболее распространенный тип файлов, используемый в программах для обработки фотографий (например, Photoshop), а также в программах для макетов страниц (таких как Quark и InDesign), опять же, потому что TIFF содержит много данных изображения.
2. JPEG (также известный как JPG), типы файлов, оканчивающиеся на.jpg
JPEG означает Joint Photographic Experts Group, которая создала этот стандарт для этого типа форматирования изображений. Файлы JPEG — это изображения, сжатые для хранения большого количества информации в файле небольшого размера. Большинство цифровых фотоаппаратов хранят фотографии в формате JPEG, потому что тогда вы можете сделать больше фотографий на одну карту камеры, чем в других форматах.
JPEG сжимается таким образом, что во время сжатия теряется часть деталей изображения, чтобы сделать файл маленьким (и поэтому называется сжатием с потерями).
ФайлыJPEG обычно используются для фотографий в Интернете, потому что они создают небольшой файл, который легко загружается на веб-страницу, а также хорошо выглядит.
ФайлыJPEG плохо подходят для штриховых рисунков, логотипов или графики, поскольку при сжатии они выглядят «растровыми» (неровные линии вместо прямых).
3. GIF, типы файлов, заканчивающиеся на .gif
GIF расшифровывается как Graphic Interchange Format. Этот формат сжимает изображения, но, в отличие от JPEG, сжатие осуществляется без потерь (при сжатии не теряются детали, но файл не может быть таким маленьким, как JPEG).
GIF-файлытакже имеют чрезвычайно ограниченный цветовой диапазон, подходящий для Интернета, но не для печати. Этот формат никогда не используется для фотографии из-за ограниченного количества цветов. GIF-файлы также можно использовать для анимации.
4. PNG, типы файлов, заканчивающиеся на .png
PNG — переносимая сетевая графика. Он был создан как открытый формат для замены GIF, потому что патент на GIF принадлежал одной компании, и никто другой не хотел платить лицензионные сборы. Он также обеспечивает полный диапазон цветов и лучшее сжатие.
Он используется почти исключительно для веб-изображений, а не для печати изображений. Для фотографий PNG не так хорош, как JPEG, потому что он создает файл большего размера. Но для изображений с текстом или штриховой графикой это лучше, потому что изображения выглядят менее «растровыми».
Когда вы делаете снимок экрана на своем Mac, в результате получается изображение PNG — вероятно, потому, что большинство снимков экрана представляют собой смесь изображений и текста.
5. Файлы изображений Raw
Файлы изображений Raw содержат данные с цифровой камеры (обычно).Файлы называются необработанными, потому что они не были обработаны и, следовательно, еще не могут быть отредактированы или распечатаны. Существует множество различных необработанных форматов — каждая компания, производящая камеры, часто имеет свой собственный формат.
Необработанные файлы обычно содержат большой объем несжатых данных. Из-за этого размер необработанного файла чрезвычайно велик. Обычно перед редактированием и цветокоррекцией они конвертируются в формат TIFF.
Большая часть этой информации любезно предоставлена Википедией, которая является отличным местом, чтобы узнать больше обо всех 5 типах файлов.
типов форматов графических файлов
[Предыдущий] [Следующий]Существует несколько различных форматов графических файлов. Каждый type хранит графические данные по-другому. Растровые, векторные и форматы метафайлов являются наиболее часто используемыми форматами, и мы сосредоточиться на них. Однако, есть и другие типы форматов — сцена, анимация, мультимедиа, гибрид, гипертекст, гипермедиа, 3D, виртуальное моделирование язык реальности (VRML), аудио, шрифт и страница язык описания (PDL).Увеличение популярность всемирной паутины сделала некоторые из этих форматов более популярными. популярны, и мы ожидаем роста интереса к ним в будущем. Хотя большинство из этих типов файлов не рассматриваются в этой книге, мы представляем их в этом разделе.
Растровые форматы
Форматы растровых изображений используются для хранения данных растровых изображений. Файлы этого типа особенно хорошо подходит для хранения реальных изображений, таких как фотографии и видеоизображения.Файлы растровых изображений, иногда называемые растровых файлов , по сути, содержат точные попиксельная карта изображения. Приложение для визуализации может впоследствии восстановить это изображение на поверхности дисплея устройство вывода.
Microsoft BMP, PCX, TIFF и TGA являются примерами широко используемых форматов растровых изображений. Глава 3 описывает более подробно о построении файлов растровых изображений.
Векторные форматы
Файлы в векторном формате особенно полезны для хранение линейных элементов, таких как линии и многоугольники, или которые можно разложить на простые геометрические объекты, например текст.Векторные файлы содержат математические описания элементов изображения, а не значения пикселей. Приложение для рендеринга использует эти математические описания графических фигур (например, линий, кривых, и сплайны), чтобы построить окончательное изображение.
В целом векторные файлы структурно проще, чем большинство растровых изображений. файлы и обычно организованы как потоки данных.
AutoCAD DXF и Microsoft SYLK — это примеры часто используемых векторных форматы.Глава 4, Векторные файлы , описывает построение векторных файлов. файлы более подробно.
Форматы метафайлов
Метафайлы могут содержать как растровые, так и векторные изображения. данные в одном файле. Самые простые метафайлы напоминают векторный формат файлы; они предоставляют язык или грамматику, которые могут использоваться для определения векторные элементы данных, но они также могут хранить растровое изображение представление изображения. Метафайлы часто используются для переносить растровые или векторные данные между аппаратными платформами или перемещать данные изображений между программными платформами.
WPG, Macintosh PICT и CGM — это примеры часто используемых метафайлов. форматы. Глава 5, Метафайлы , описывает создание метафайлов в некоторая деталь.
Форматы сцены
Файлы формата сцены (иногда называемые сценой описание файлов) предназначены для хранения сжатого представление изображения или сцены, которое используется программой для восстановить реальное изображение. В чем разница между файл векторного формата и файл формата сцены? Только векторные файлы содержат описания частей изображения, а файлы сцены содержат инструкции, которые программа рендеринга использует для создания изображение.На практике иногда трудно решить, формат — сцена или вектор; это больше вопрос степени, чем что-либо абсолютный.
Анимационные форматы
Форматы анимации существуют уже некоторое время. Основная идея о флип-книжках, с которыми вы играли в детстве; с этими книгами ты быстро отображал одно изображение, наложенное на другое, чтобы сделать его выглядит так, как будто объекты на изображении движутся. Очень примитивный форматы анимации хранят целые изображения, которые отображаются последовательно, обычно в петле.Чуть более продвинутые форматы хранят только один изображение, но несколько цветных карт для изображения. Загрузив новый цвет карты, цвета на изображении изменяются, и объекты кажутся двигаться. Расширенные форматы анимации хранят только различия между два соседних изображения (так называемые кадры , ) и обновление только пиксели, которые фактически изменились при каждом кадре отображается. Типичная скорость отображения 10-15 кадров в секунду. для мультипликационных анимаций.Видео анимации обычно требуют частота отображения 20 кадров в секунду или лучше для более плавного отображения движение.
TDDD и TTDDD являются примерами форматы анимации.
Мультимедийные форматы
Мультимедийные форматы относительно новы, но их становится все больше и больше. важный. Они предназначены для хранения данных разные типы в одном файле. Мультимедийные форматы обычно позволяют включение графики, аудио и видео информации.Microsoft RIFF, Apple QuickTime, MPEG и FLI от Autodesk хорошо известны примеры, и другие, вероятно, появятся в ближайшем будущем. Глава 10, Мультимедиа , описывает различные вопросы, касающиеся мультимедийных форматов.
Гибридные форматы
В настоящее время ведется большое количество исследований интеграция неструктурированного текста и растровых данных («гибридный текст») и интеграция информации на основе записей и данных растрового изображения («гибридный база данных»).Поскольку эта работа приносит свои плоды, мы ожидаем, что гибридные форматы способные эффективно хранить графические данные появятся и будут неуклонно становятся более важными.
Гипертекст и форматы гипермедиа
Гипертекст — это стратегия, позволяющая нелинейный доступ к информации. Напротив, большинство книг линейны, имеют начало, конец и определенный образец продвижения по тексту. Гипертекст, однако, позволяет создавать документы с одним или несколькими началами, с один, ни один или несколько концов, а также множество гипертекстовых ссылок, которые позволяют пользователи могут перейти в любое доступное место в документе, которое они хотят перейти.
Гипертекстовые языки не являются форматами графических файлов, как Форматы GIF или DXF. Вместо, это языки программирования, такие как PostScript или C. Таким образом, они специально разработаны для передачи последовательного потока данных. Тот есть, вы можете начать декодирование потока гипертекстовой информации, когда вы получить данные. Вам не нужно ждать весь гипертекстовый документ для загрузки перед просмотром.
Термин гипермедиа относится к браку гипертекст и мультимедиа.Современные гипертекстовые языки и сети протоколы поддерживают широкий спектр носителей, включая текст и шрифты, неподвижная и анимированная графика, аудио, видео и 3D данные. Гипертекст позволяет создать структуру, которая позволяет мультимедийным данным быть организованы, отображены и интерактивно перемещены с помощью компьютера Пользователь.
Гипертекстовые и гипермедийные системы, такие как World Wide Web, содержат миллионы информационных ресурсов хранятся в виде GIF, JPEG, PostScript, Файлы MPEG и AVI.Многие другие форматы также используются.
3D-форматы
В файлах трехмерных данных хранятся описания формы и цвета. 3D-моделей воображаемых и реальных объектов. 3D-модели обычно состоит из многоугольников и гладких поверхностей в сочетании с описание связанных элементов, таких как цвет, текстура, отражения, и так далее, что приложение рендеринга может использовать для восстановления объект. Модели помещаются в сцены с огнями и камерами, поэтому Объекты в 3D-файлах часто называют элементами сцены .
Приложения для рендеринга, которые могут использовать 3D-данные, как правило, моделируют и анимационные программы, такие как Lightwave от NewTek и 3D от Autodesk Студия. Они дают возможность корректировать внешний вид визуализированное изображение за счет изменений и дополнений в освещении, текстуры, применяемые к элементам сцены, и относительное положение элементы сцены. Кроме того, они позволяют пользователю анимировать или назначать движения к элементам сцены. Затем приложение создает серию файлы растровых изображений или кадры, взятые последовательно, могут быть собраны в фильм.
Важно понимать, что векторные данные исторически были 2D в природа. То есть приложение-создатель, с помощью которого были созданы данные, никаких попыток смоделировать 3D-отображение с помощью приложения перспектива. Примеры векторных данных включают чертежи САПР. и большинство картинок, предназначенных для использования в настольных издательских приложениях. На рынке существует определенная путаница в отношении того, что составляет 3D-рендеринг. Это осложняется тем, что теперь поддерживаются 3D-данные. рядом форматов, в которых ранее хранились только 2D векторные данные.An Примером этого является формат Autodesk DXF. Форматы вроде DXF иногда обозначают как расширенный. векторные форматы .
Язык моделирования виртуальной реальности (VRML), форматы
VRML (произносится как «вермель») можно рассматривать как гибрид 3D графики и HTML. VRML v1.0 по сути подмножество файлового формата Silicon Graphics Inventor и добавляет к нему поддержка ссылки на унифицированные указатели ресурсов URL-адреса во всемирной паутине.
VRML кодирует 3D-данные в формате, подходящем для обмена через Интернет с использованием протокола передачи гипертекста (HTTP). Данные VRML, полученные из Интернета сервер отображается в веб-браузере, поддерживающем VRML языковой перевод. Мы ожидаем, что 3D на основе VRML графика скоро будет очень распространена во всемирной паутине.
Эта книга не содержит подробного обсуждения VRML. по тем же причинам, по которым мы не предоставляем подробных описаний гипертекст, гипермедиа и 3D-форматы.VRML спецификация — это движущаяся цель, но вы можете не отставать от нее, глядя на следующие ресурсы в Интернете:
- http://www.oki.com/vrml/VRML_FAQ.html
VRML FAQ
- http://www.sdsc.edu/vrml/
http://www.vrml.org
http://vrml.wired.com Хранилища информации VRML
Аудиоформаты
Аудио обычно хранится на магнитной ленте в виде аналоговых данных.Для аудио данные для хранения на носителе, таком как CD-ROM или жесткий диск, он должен сначала должны быть закодированы с использованием процесса цифровой выборки, аналогичного используемому для хранения цифровых видеоданных. После кодирования аудиоданные могут быть записываются на диск как поток необработанных цифровых аудиоданных или, что чаще, хранится в формате аудиофайла.
Форматы аудиофайлов идентичны по концепции форматам графических файлов, за исключением того, что данные, которые они хранят, отображаются для ваших ушей, а не для твои глаза.Большинство форматов содержат простой заголовок, описывающий аудиоданные, которые они содержат. Информация, обычно хранящаяся в аудиофайле заголовки формата включают количество отсчетов в секунду, количество каналов и количество бит на выборку. Эта информация примерно соответствует количество образцов на пиксель, количество цветовых плоскостей и количество бит на выборку информации, обычно содержащейся в заголовках графических файлов.
Форматы аудиофайлов сильно различаются в методах обработки данных. они используют сжатие.Кодирование Хаффмана обычно используется как для 8-битных графические и аудиоданные. Однако для 16-битных аудиоданных требуется алгоритмы, специально адаптированные для задач сжатия аудио данные. Такие схемы сжатия включают CCITT (Международный консультативный комитет по телеграфу и телефону) рекомендации G.711 (uLAW), G.721 (ADPCM 32) и G.723 (ADPCM 24), а также Федеральные стандарты США FIPS-1016 (CELP) и FIPS-1015 (LPC-10E).
Поскольку аудиоданные сильно отличаются от графических данных, эта книга не пытается охватить форматы аудиофайлов.Если вам нужно больше информацию о форматах аудиофайлов, рекомендуем ознакомиться с следующие информационные ресурсы в Интернете:
- http://cuiwww.unige.ch/OSG/AudioFormats/
Руководство по форматам аудиофайлов
- ftp://rtfm.mit.edu/pub/usenet/news.answers/audio-faq/part[1-2]
Часто задаваемые вопросы о форматах аудиофайлов
- ftp: // rtfm.mit.edu/pub/usenet/news.answers/compression-faq/part[1–3]
comp.compression FAQ
- ftp://rtfm.mit.edu/pub/usenet/news.answers/dsp-faq/part[1-4]
comp.dsp Часто задаваемые вопросы
- ftp://rtfm.mit.edu/pub/usenet/news.answers/mpeg-faq/part[1-6]
MPEG FAQ
Форматы шрифтов
Другой класс форматов, не описанный в этой книге, — файлы шрифтов.Файлы шрифтов содержат описания наборов буквенно-цифровых символов. и символы в компактном, удобном для доступа формате. Они вообще предназначен для облегчения произвольного доступа к данным, связанным с отдельные персонажи. В этом смысле они представляют собой базы данных персонажей. или информации о символах, и по этой причине файлы шрифтов иногда используется для хранения графических данных, которые не являются буквенно-цифровыми или символическими в природа. Файлы шрифтов могут иметь или не иметь глобального заголовка, а некоторые файлы поддержка подзаголовков для каждого символа.В любом случае необходимо чтобы узнать начало фактических символьных данных, размер каждого данные персонажа и порядок, в котором символы хранятся в чтобы получить отдельные символы без необходимости читать и проанализировать весь файл. Символьные данные в файле могут быть проиндексированы буквенно-цифровым кодом, кодом ASCII или другой схемой. Некоторые файлы шрифтов поддерживают произвольное добавление и редактирование и поэтому имеют index где-нибудь в файле, чтобы помочь вам найти символьные данные.
Некоторые файлы шрифтов поддерживают сжатие, а многие поддерживают шифрование символьные данные. Создание наборов символов вручную всегда был сложным и трудоемким процессом, и обычно шрифт дизайнер потратил год или больше на один набор символов. Следовательно, компании, продающие шрифты (называемые литейными по причинам, давным-давно к истокам печати с использованием механического шрифта) часто стремятся защитить свои инвестиции законными средствами или с помощью шифрования.В США, например, названия шрифтов считаются проприетарный, но очертания, описываемые символьными данными, являются нет. Нередко можно увидеть пиратские данные, встроенные в файлы шрифтов. под названиями, отличными от оригинала.
Исторически существовало три основных типа файлов шрифтов: растровые, обводки и контуры на основе сплайнов, описанные ниже разделы.
Мы предпочитаем не включать файлы шрифтов в эту книгу, потому что технология шрифтов это мир для себя, с другой терминологией и проблемами.Многие из форматы файлов шрифтов по-прежнему являются собственностью и зашифрованы, а в на самом деле, недоступны для широкой публики. Хотя есть несколько старых форматов шрифтов на основе сплайнов все еще используются, данные шрифтов в Форматы TrueType и Adobe Type 1 доступны на всех основные платформы и хорошо документированы в других публикациях легко доступны разработчикам. Мы рекомендуем вам проверить из следующих ресурсов в Интернете:
- ftp: // rtfm.mit.edu/pub/usenet/news.answers/fonts-faq/part[1-17]
Шрифты FAQ
- http://www.adobe.com
http://www.eworld.com
http://microsoft.com
http://jasper.ora.com/compfont Хранилища информации о шрифтах
Растровые шрифты
Растровые шрифты состоят из серии изображений символов, отрисованных до мелкого размера. прямоугольные растровые изображения и хранятся последовательно в одном файле.Файл может иметь или не иметь заголовок. Большинство файлов растровых шрифтов являются монохромными, и большинство шрифтов хранят в прямоугольниках одинакового размера, чтобы ускорить доступа. Символы, хранящиеся в растровом формате, могут быть довольно сложными, но размер файла увеличивается, а, следовательно, скорость и удобство использования снижается со все более сложными изображениями.
Преимущества файлов растровых изображений — скорость доступа и простота использование — чтение и отображение символа из файла растрового изображения обычно требует немного большего, чем чтение прямоугольника, содержащего данные в память и отображать их на поверхности дисплея устройство вывода.Однако иногда данные анализируются и используются в качестве шаблон для отображения персонажа приложением для рендеринга. Основными недостатками растровых шрифтов является то, что их нелегко масштабируется, и повернутые растровые шрифты хорошо смотрятся только на экранах с квадратные пиксели.
Большинство символьных систем, таких как MS-DOS, символьный режим UNIX и символьные терминальные системы используют растровое изображение шрифты хранятся в ПЗУ или на диске. Однако растровые шрифты редко используется сегодня, когда имеется достаточная вычислительная мощность, позволяющая использование других типов данных шрифта.
Штриховые шрифты
Штриховые шрифты — это базы данных символов, хранящиеся в векторе. форма. Символы могут состоять из одиночных штрихов или быть полыми. очертания. Данные обводки символов обычно состоят из списка строк. конечные точки, предназначенные для последовательного рисования, отражающие происхождение множество штриховых шрифтов в приложениях, поддерживающих перьевые плоттеры. Какой-то инсульт однако шрифты могут быть более сложными и включать инструкции для дуги и другие кривые.Пожалуй, самый известный и наиболее широко используемый штриховые шрифты были наборами символов Херши, которые все еще доступно онлайн.
Преимущества штриховых шрифтов в том, что их можно масштабировать и вращать. легко, и что они состоят из примитивов, таких как линии и дуги, которые хорошо поддерживаются большинством операционных сред GUI и рендеринг приложений. Основным недостатком штриховых шрифтов является то, что они обычно механически смотрят на расхождения с тем, что мы пришли ожидать от чтения качественного печатного текста всю жизнь.
Штриховые шрифты сегодня используются редко. Большинство перьевых плоттеров поддерживают их, Однако. Вам также может понадобиться узнать о них больше, если у вас есть специализированное промышленное приложение с использованием векторного дисплея или чего-то еще аналогичный.
Контурные шрифты на основе сплайнов
Описание символов в сплайновых шрифтах состоит из элементов управления. точки, позволяющие реконструировать геометрические примитивы, известные как шлицы. Есть несколько типов шлицев, но все они позволяют рисование тонких, приятных для глаз изгибов, которые мы привыкли ассоциировать с высококачественными символами, составляющими печатный текст.Настоящий наброски данных обычно сопровождаются информацией, используемой в реконструкция персонажей, которая может включать информацию о кернинг и информация, полезная при масштабировании очень большие или очень маленькие («подсказки»).
Преимущества сплайновых шрифтов в том, что их можно использовать для создания высококачественные изображения персонажей, в некоторых случаях неотличим от текста, сделанного металлическим шрифтом. Самый традиционный Фактически, шрифты были преобразованы в сплайновые контуры.В Кроме того, символы можно масштабировать, вращать и иным образом манипулировать способами, о которых только мечтали еще поколение назад.
К сожалению, реконструкция персонажей по сплайновому контуру данные — нетривиальная задача, и более высокое качество обеспечивает сплайн за контуры приходится платить время на рендеринг и разработку программы. расходы.
Форматы языка описания страниц (PDL)
Языками описания страниц (PDL) являются настоящие компьютерные языки, используемые для описания макета, информации о шрифтах и графики распечатанные и отображаемые страницы.PDL используются как интерпретируемые языки, используемые для передачи информации печатающим устройствам, такие как печатные принтеры, или устройства отображения, такие как графический пользователь отображается интерфейс (GUI). Самая большая разница в том, что Код PDL очень зависит от устройства. Типичный файл PostScript содержит подробную информацию о выводе. устройство, показатели шрифта, цветовые палитры и т. д. Файл PostScript, содержащий код для 4-цветного документа формата A4 можно распечатать или отобразить только на устройство, которое может обрабатывать эти показатели.
С другой стороны, языки разметки не содержат конкретной информации. к устройству вывода. Вместо этого они полагаются на то, что устройство который отображает код языка разметки, может адаптироваться к форматированию инструкции, которые ему отправляются. Программа рендеринга выбирает шрифты, цвета и способ отображения графических данных. Разметка язык предоставляет только информацию и то, как она структурирована.
Хотя файлы PDL могут содержать графическую информацию, мы больше не рассматривать PDL как форматы графических файлов чем мы бы рассмотрели модуль кода C, который содержит массив графическая информация в формате графического файла.PDL являются полными языками программирования, требующими использования сложных интерпретаторы для чтения их данных; они сильно отличаются от многих более простые парсеры, используемые для чтения форматов графических файлов.
[Предыдущий]
[Следующий]
Эта страница взята из Энциклопедии форматов графических файлов и имеет лицензию O’Reilly по лицензии Creative Common / Attribution.
форматов графических файлов | Руководство по веб-стилю 3
Основными форматами веб-файлов являются файлы gif (произносится «jiff»), jpeg («jay-peg») и, в гораздо меньшей степени, файлы png («ping»).Все три распространенных формата веб-графики представляют собой так называемую растровую графику, состоящую из шахматной сетки из тысяч крошечных цветных квадратных элементов изображения или пикселей. Растровые файлы — это файлы знакомого типа, создаваемые мобильными телефонами и цифровыми камерами, и их легко создавать, редактировать, изменять размер и оптимизировать для использования в Интернете с помощью таких широко доступных инструментов, как Adobe Photoshop или Elements, Corel Paint Shop Pro и Painter и других. программы для редактирования фотографий.
Для эффективной доставки через Интернет практически вся веб-графика сжимается, чтобы размер файлов был как можно меньше.Большинство веб-сайтов используют изображения как в формате GIF, так и в формате JPEG. Выбор между этими типами файлов во многом зависит от оценки:
- Характер изображения (является ли изображение «фотографическим» набором плавных тональных переходов или схематическим изображением с резкими краями и линиями?)
- Влияние различных типов сжатия файлов на качество изображения
- Эффективность метода сжатия при создании файла наименьшего размера, который хорошо выглядит
GIF Графика
Информационная служба CompuServe популяризировала формат обмена графическими данными (gif) в 1980-х годах как эффективное средство передачи изображений по сетям передачи данных.В начале 1990-х годов первые дизайнеры Всемирной паутины взяли на вооружение gif из-за его эффективности и широкого распространения. Многие изображения в Интернете имеют формат GIF, и практически все веб-браузеры, поддерживающие графику, могут отображать файлы в формате GIF. Файлы gif включают схему сжатия «без потерь», чтобы сохранить минимальный размер файлов без ущерба для качества. Однако файлы gif представляют собой 8-битную графику и поэтому могут содержать только 256 цветов.
Сжатие файлов GIF
Формат файла gif использует относительно простую форму сжатия файлов (Lempel Ziv Welch или lzw), которая устраняет неэффективность хранения данных без потери данных или искажения изображения.Схема сжатия lzw лучше всего подходит для сжатия изображений с большими полями однородного цвета, такими как логотипы и диаграммы. Он гораздо менее эффективен при сжатии сложных «фотографических» изображений с множеством цветов и сложной текстурой (рис. 11.4).
Рисунок 11.4 — Сжатие LZW, встроенное в графический формат GIF, очень хорошо помогает эффективно сохранять схематическую графику (справа), но плохо сжимает более сложные фотографические изображения (слева).
Дизеринг
Полноцветные фотографии могут содержать почти бесконечный диапазон значений цвета; GIF-изображения могут содержать не более 256 цветов.Процесс уменьшения количества цветов до 256 или меньше называется дизерингом. При сглаживании пиксели двух цветов накладываются друг на друга, чтобы создать иллюзию присутствия третьего цвета. При сглаживании фотографического изображения до 256 цветов получается неприятно зернистое изображение (рис. 11.5). В прошлом этот метод был необходим для создания изображений, которые могли бы выглядеть приемлемо на 256-цветных экранах компьютеров, но с сегодняшними полноцветными дисплеями редко возникает необходимость в дизеринге изображения. Если вам нужен более широкий диапазон цветов, чем может обрабатывать формат gif, попробуйте с помощью редактора изображений сохранить изображение в форматах jpeg и png (описанных ниже), сравните полученные размеры файлов и качество изображения и выберите наилучший баланс размер файла и качество изображения.
Рисунок 11.5 — Смешение полноцветной фотографии (слева) до 256-цветного изображения (справа) приводит к изображению с большим количеством визуальных шумов и резкими переходами между пикселями разных цветов. К счастью, такие компромиссы с размыванием цвета теперь в основном в прошлом, поскольку у большинства пользователей теперь есть мониторы с «истинным цветом», которые могут отображать тысячи или миллионы цветов.
Улучшение сжатия GIF
Вы можете воспользоваться характеристиками сжатия lzw, чтобы повысить его эффективность и тем самым уменьшить размер вашей графики в формате gif.Стратегия состоит в том, чтобы уменьшить количество цветов в вашем GIF-изображении до минимально необходимого количества и удалить цвета, которые не требуются для представления изображения. Графика в формате gif не может иметь более 256 цветов, но может быть и меньше. Изображения с меньшим количеством цветов сжимаются более эффективно при сжатии lzw. Например, при создании графики в формате GIF в Photoshop не следует автоматически сохранять каждый файл с 256 цветами. Простое изображение в формате gif может хорошо выглядеть в 8, 16 или 32 цветах, и при этом можно значительно сэкономить на размере файла.Для максимальной эффективности в графике gif используйте минимальное количество цветов, дающее хороший визуальный результат.
чересстрочный GIF
Обычная (без чересстрочной развертки) графика в формате gif загружает по одной строке пикселей за раз сверху вниз, и браузеры отображают каждую строку изображения по мере ее постепенного наращивания на экране. В файлах GIF с чересстрочной разверткой данные изображения хранятся в формате, который позволяет браузерам, поддерживающим эту функцию, создавать на экране полноразмерную версию изображения GIF с низким разрешением во время загрузки файла.Многие люди находят визуально привлекательным анимированный эффект чересстрочной развертки «от размытия до резкости», но наиболее важным преимуществом чересстрочной развертки является то, что он дает пользователю возможность предварительного просмотра всего изображения, пока оно загружается в браузер.
Чередование лучше всего подходит для больших изображений GIF, например иллюстраций размером 200 × 100 пикселей или больше. Чередование — плохой выбор для небольшой графики в формате GIF, такой как панели навигации, кнопки и значки. Эти небольшие графические изображения будут загружаться на экран намного быстрее, если вы сохраните их в обычном (без чересстрочной развертки) формате gif.Как правило, чересстрочная развертка не оказывает значительного влияния на размер файла средней графики в формате gif.
Прозрачный GIF
Формат gif позволяет выбирать цвета из поисковой таблицы цветов gif, чтобы они были прозрачными. Вы можете использовать программное обеспечение для редактирования изображений, такое как Photoshop (и многие условно-бесплатные служебные программы), чтобы выбрать цвета в цветовой палитре графического изображения GIF, чтобы они стали прозрачными. Обычно цвет, выбранный для прозрачности, является цветом фона в графике. К сожалению, свойство прозрачности не является избирательным; если сделать цвет прозрачным, каждый пиксель в изображении, который имеет этот цвет, также станет прозрачным, что может привести к неожиданным результатам.
Добавление прозрачности к графическому изображению в формате GIF может привести к разочаровывающим результатам, если изображение содержит сглаживание. Если вы используете программу редактирования изображений, такую как Photoshop, для создания фигуры, установленной на фоне цвета, Photoshop сгладит фигуру, вставив пиксели промежуточных цветов по краям границы фигуры. Это сглаживание или сглаживание улучшает внешний вид изображений на экране, смягчая то, что в противном случае выглядело бы как неровные края. Проблема возникает, когда вы устанавливаете цвет фона на прозрачный, а затем используете изображение на веб-странице с другим цветом фона.Сглаженные пиксели изображения по-прежнему будут соответствовать исходному цвету фона. В приведенном ниже примере, когда мы меняем цвет фона с белого на прозрачный (позволяя просвечивать серый фон веб-страницы), вокруг изображения появляется уродливый белый ореол (рис. 11.6).
Рисунок 11.6 — Ужасающий «белый ореол» в прозрачной графике GIF.
Та же проблема существует с печатью. Большинство браузеров не печатают фоновые цвета, а прозрачный GIF-файл со сглаживанием на цветном фоне не будет плавно переходить в белый цвет напечатанной страницы.
JPEG графика
Другой формат графических файлов, обычно используемый в Интернете для минимизации размеров графических файлов, — это схема сжатия Joint Photographic Experts Group (jpeg). В отличие от графики в формате GIF, изображения в формате jpeg представляют собой полноцветные изображения, в которых каждому пикселю отводится не менее 24 бита памяти, в результате чего изображения могут содержать 16,8 миллиона цветов.
изображений jpeg широко используются фотографами, художниками, графическими дизайнерами, специалистами по медицинской визуализации, историками искусства и другими группами, для которых важны качество изображения и точность цветопередачи.Форма файла jpeg, называемая «прогрессивный jpeg», дает графике jpeg такой же постепенно построенный дисплей, как и в чересстрочных изображениях GIF. Как и чересстрочные GIF-изображения, прогрессивные изображения JPEG часто загружаются на страницу дольше, чем стандартные JPEG, но они предлагают пользователю более быстрый предварительный просмотр.
Сжатиеjpeg использует сложный математический метод, называемый дискретным косинусным преобразованием, для создания скользящей шкалы сжатия графики. Вы можете выбрать степень сжатия, которую хотите применить к изображению в формате jpeg, но при этом вы также определяете качество изображения.Чем сильнее вы сжимаете изображение с помощью сжатия jpeg, тем сильнее ухудшается его качество. jpeg может обеспечить невероятную степень сжатия, сжимая графику до 100 раз меньше, чем исходный файл. Это возможно, потому что алгоритм jpeg отбрасывает «ненужные» данные при сжатии изображения, и поэтому он называется методом сжатия с потерями. Обратите внимание на рис. 11.7, как увеличение сжатия jpeg постепенно ухудшает детализацию изображения. Клетчатый узор и темные «шумовые» пиксели в сжатом изображении являются классическими артефактами сжатия jpeg.Обратите внимание на сильный шум сжатия и искажения, присутствующие на изображении ниже, особенно вокруг переднего края головы рыбы.
Рисунок 11.7. Сжатие JPEG имеет свою цену: значительное увеличение визуального шума и других артефактов сжатия, которые ухудшают качество изображения при чрезмерном использовании.
Сохраните ваши оригинальные несжатые изображения!
После сжатия изображения с использованием сжатия jpeg данные теряются, и вы не можете восстановить их из этого файла изображения. Всегда сохраняйте несжатый исходный файл с графикой или фотографиями в качестве резервной копии.Если ваша цифровая камера создает изображения jpeg, отложите «исходные» файлы jpeg и работайте с копиями при редактировании файлов для использования в Интернете. Каждый раз, когда вы сохраняете или повторно сохраняете изображение в формате jpeg, изображение сжимается еще больше, а артефакты и шумы в изображении увеличиваются.
PNG графика
Portable Network Graphic (png) — это формат изображения, разработанный консорциумом разработчиков графического программного обеспечения в качестве альтернативы формату изображений gif. Как упоминалось выше, CompuServe разработал формат gif, а gif использует проприетарную схему сжатия lzw, которая была запатентована Unisys Corporation, а это означает, что любой разработчик графических инструментов, создающий программное обеспечение, сохраняемое в формате gif, должен платить роялти Unisys и CompuServe.Срок действия патента истек, и разработчики программного обеспечения могут свободно использовать формат gif.
Графикаpng была разработана специально для использования на веб-страницах, и они предлагают ряд привлекательных функций, включая полный диапазон глубины цвета, поддержку сложной прозрачности изображения, лучшее чересстрочное чередование и автоматические корректировки гаммы монитора. Изображения png также могут содержать краткое текстовое описание содержания изображения, что позволяет поисковым системам Интернета искать изображения на основе этих встроенных текстовых описаний.
png поддерживает полноцветные изображения и может использоваться для фотографических изображений. Однако, поскольку он использует сжатие без потерь, результирующий файл намного больше, чем при сжатии jpeg с потерями. Как и gif, png лучше всего подходит для штриховых рисунков, текста и логотипов — изображений, которые содержат большие области однородного цвета с резкими переходами между цветами. Изображения этого типа, сохраненные в формате png, выглядят хорошо и имеют такой же или даже меньший размер файла, чем при сохранении в формате gif. Однако широкое распространение формата png происходит медленно.Частично это связано с непоследовательной поддержкой в веб-браузерах. В частности, Internet Explorer не полностью поддерживает все возможности графики в формате png. В результате большинство изображений, подходящих для сжатия png, вместо этого используют формат gif, преимущество которого заключается в полной и согласованной поддержке браузером.
типов графических файлов, которые можно вставлять и сохранять
Типы графических файлов, которые можно вставлять в документы Office
Любой тип графического файла, который открывается в вашей версии QuickTime, скорее всего, откроется в Office.Вы можете вставить любой из графических типов файлов, перечисленных ниже, в документы Office. Вставленные графические файлы сохраняются вместе с документами Office.
Тип файла | Формат файла |
|---|---|
БМП | Растровое изображение Windows |
EMF | Расширенный метафайл Windows |
EMZ | Сжатый расширенный метафайл Windows |
EPS | Инкапсулированный PostScript |
FPix, FPX | FlashPix |
GIF | Формат обмена графикой |
JPEG, JFIF, JPEG-2000 | Объединенная группа экспертов по фотографии |
Формат переносимых документов | |
PICT, PCT | Macintosh Изображение |
PNG | Портативная сетевая графика |
PNTG | Краска для Macintosh |
PSD | Документ Photoshop |
QTIF | Формат изображения QuickTime |
SGI | Silicon Graphics Incorporated |
TGA, TPIC | Targa |
TIFF, TIF | Формат файлов изображений с тегами |
WMF | Метафайл Windows |
WMZ | Сжатый метафайл Windows |
Типы файлов, которые можно использовать для сохранения отдельного графического файла
Вы можете сохранять графику и объекты, содержащиеся в документах Office, в виде отдельных файлов в различных типах файлов.Некоторые типы графических файлов больше подходят для конкретных задач, чем другие типы файлов. Используйте следующую таблицу, чтобы определить, какой тип графического файла больше подходит для вашей задачи.
Примечание. Когда вы сохраняете графику, содержащуюся в приложении Office, в виде отдельного файла, вы не можете управлять сжатием или другими параметрами, влияющими на качество изображения. Если у вас есть исходная версия графического файла, вы можете управлять сжатием и другими характеристиками изображения, используя специальное графическое приложение для сохранения файла.
При сохранении графики f из офисного приложения | Используйте этот тип графического файла |
|---|---|
Для использования с браузерами | JPEG, GIF, PNG |
Для использования на компьютерах Macintosh и Windows | GIF, JPEG, PNG, PDF |
Тысячи или миллионы цветов | JPEG, PNG, BMP |
С 256 или меньшим количеством цветов | GIF |
Для использования в других приложениях Macintosh | GIF, JPEG, PDF |
Общие сведения о различных форматах файлов изображений
Когда вы делаете фотографию, камера фиксирует данные, которые создают цифровое изображение.Но существует множество различных типов форматов файлов изображений, которые можно извлекать и редактировать с помощью программного обеспечения для постобработки.
Наиболее часто используемые форматы:
- JPEG (Joint Photographic Experts Group)
- TIFF (Tagged Image File Format)
- RAW
- DNG (Digital Negative Format)
- PNG (Portable Network Graphics)
- GIF (Graphics Interchange Format)
- BMP (Bitmap). Файл изображения)
- PSD (документ Photoshop)
Выбор правильного формата файла важен и даже может иметь решающее значение в зависимости от требуемого уровня качества и уровня постобработки.
Теперь, чтобы помочь вам лучше понять различные форматы файлов и убедиться, что вы выбираете правильный формат для своих нужд, мы составили это подробное руководство. В нем описаны плюсы и минусы использования каждого формата файла изображения — так что, когда вы закончите, вы сможете с легкостью выбрать идеальный формат!
JPEGJPEG, вероятно, самый известный из всех форматов файлов изображений, и его используют многие камеры в качестве вывода по умолчанию.
Следует помнить, что файлы JPEG сжимаются в камере, что приводит к потере деталей и качества.По сути, они предназначены для хранения на карте памяти как можно большего количества изображений.
У некоторых камер есть опции для разных уровней качества JPEG (например, низкий, средний и высокий). Чем лучше качество фотографии, тем меньшее сжатие камера произведет на исходной фотографии.
Вообще говоря, следует использовать JPEG:
- Когда фотографии предназначены для личного использования, для социальных сетей, альбомов и небольших отпечатков и не предназначены для больших отпечатков
- Когда вы не собираетесь сильно улучшать или редактировать фотографии при постпроизводстве
- Для обмена изображения по электронной почте
Преимущества JPEG
- Малый размер файла означает, что на одной карте памяти можно сохранить больше изображений.
- Более быстрая передача файла за счет меньшего размера файла
JPEG-негативы
- Потеря качества из-за сжатия изображения
- Меньше возможностей для обработки изображений в программном обеспечении для редактирования фотографий
TIFF обычно используется в фотоиндустрии; обычно его запрашивают издатели.Даже если конечный формат файла будет JPEG, исходный файл часто будет TIFF.
ФайлыTIFF обычно не имеют сжатия, поэтому они предоставляют возможность обширной постобработки. А поскольку файлы TIFF не сжаты, они намного больше и занимают много места как на карте памяти, так и на компьютере.
Некоторые камеры предлагают TIFF в качестве формата изображения самого высокого качества.
Преимущества TIFF
- Возможность обширного управления фотографиями в программном обеспечении для редактирования
- Возможность печати с высочайшим качеством и с гораздо большими размерами
Негативы TIFF
- Файлы гораздо большего размера (поэтому требуется больше места для хранения)
- Более длительное время передачи и загрузки из-за размера файла
RAW обычно доступны на современных компактных фотоаппаратах, зеркальных и беззеркальных фотоаппаратах.
Проще говоря, RAW — лучший вариант, если вы хотите получать файлы высочайшего качества с вашей камеры, и этот вариант предпочитают профессиональные фотографы. Если вы не используете файлы RAW, ваша камера автоматически внесет изменения в ваши изображения, и они будут навсегда встроены в ваши фотографии.
файлов RAW создаются с использованием процесса, сохраняющего всю изначально захваченную информацию. Это означает, что такие настройки, как баланс белого, экспозиция, контраст, насыщенность и резкость, могут быть изменены в программном обеспечении для редактирования изображений после того, как фотография была сделана.
Для фотосъемки в формате RAW требуется много карт памяти, не говоря уже о значительном времени постобработки. Это также требует некоторых базовых знаний о программном обеспечении для редактирования изображений, таком как Adobe Lightroom, потому что файлы должны быть отредактированы и преобразованы из формата RAW, прежде чем их можно будет использовать (т. Е. Перед тем, как ими можно будет поделиться в Интернете, распечатать, отправить друзьям. , так далее.).
RAW преимущества
- Получено изображение высочайшего качества
- Расширенные возможности постобработки
Негативы RAW
- Значительное время требуется для преобразования и редактирования фотографий (вы должны редактировать файлы RAW)
- Для файлов большего размера требуется больше места для хранения и более длительное время постобработки
В наши дни почти каждая камера использует свой собственный формат для захвата файлов RAW.Даже камеры одного производителя часто используют разные форматы, а это означает, что программное обеспечение для редактирования изображений должно иметь возможность считывать файлы со всех этих разных камер.
В результате поставщики программного обеспечения для редактирования сталкиваются с проблемой: как управлять и постоянно предоставлять обновления для своей программы, чтобы она могла читать все эти различные форматы файлов.
Введите DNG.
Этот формат файла, созданный Adobe, представляет собой попытку предоставить стандартный файл RAW для всех производителей и фотоаппаратов.
DNG предлагается как основной формат файла RAW или как альтернатива собственному формату RAW производителя. Одна из проблем с сохранением изображений в исходном формате RAW заключается в том, что через несколько лет вы не сможете получить доступ к этим файлам, поскольку они относятся к камерам и производителям.
Но использование Adobe DNG Converter означает, что вы также можете хранить свои файлы RAW в формате DNG для максимальной надежности в будущем.
Это добавляет еще один шаг в рабочий процесс постобработки, который требует дополнительного времени.Однако программное обеспечение для редактирования, такое как Lightroom, может преобразовывать большие пакеты файлов в файлы DNG, так что это не нужно делать вручную.
Преимущества DNG
- Возможность использования программного обеспечения для обработки изображений, такого как Lightroom и Photoshop
- Возможно, более безопасный вариант в долгосрочной перспективе, поскольку он защищает от невозможности открывать файлы или получать к ним доступ в будущем
DNG Nevers
- Дополнительное время, необходимое для преобразования файлов RAW камеры в файлы DNG (если ваша камера не поддерживает создание файлов в этом формате)
Созданные в 90-х годах как усовершенствование формата файлов GIF, файлы PNG идеально подходят для использования в Интернете.
PNG сжимаются в формате без потерь и поэтому сохраняют все детали. Но в отличие от других форматов файлов, качество PNG не означает больших размеров файлов — и это полезно в Интернете, потому что вам нужно, чтобы страницы загружались быстро.
Другое преимущество файлов PNG заключается в том, что они обеспечивают частичную и полную прозрачность, что идеально подходит для наложений и логотипов.
Преимущества PNG- Сжатие без потерь обеспечивает хорошее качество изображения, которое не снижается при редактировании.
- Возможность поддерживать прозрачность, что важно для графики, такой как наложения и логотипы.
- Качество недостаточное для печати любого размера
Как и PNG, GIF идеально подходят для использования в Интернете.Сжатие без потерь означает, что качество изображения не приносится в жертву, и, как и PNG, GIF-файлы позволяют сохранять прозрачность (хотя они не поддерживают частичную прозрачность). GIF-файлы также позволяют использовать анимацию.
Однако ограничение файлов GIF состоит в том, что они могут содержать не более 256 цветов. Поэтому GIF-файлы — не лучший выбор для фотографий, а для изображений с ограниченной цветовой палитрой.
Преимущества GIF- Малый размер файла делает файлы GIF идеальными для использования в Интернете.
- Файлы могут содержать анимацию
- Ограниченные цвета делают GIF-файлы плохим выбором для фотографий
- GIF-файлы не поддерживают частичную прозрачность, например тени
Другой формат файлов без потерь, BMP, был изобретен Microsoft, первоначально для использования на платформе Windows.Однако теперь BMP распознаются программами и на Mac.
BMP — это большие файлы, так как данные о цвете сохраняются в каждом отдельном пикселе без какого-либо сжатия. В результате BMP-файлы обеспечивают высококачественный цифровой файл, который отлично подходит для печати, но не идеален для Интернета.
Преимущества БМП- Можно использовать для печати, так как изображения качественные
- Большой размер файла означает, что требуется много места для хранения
Этот тип файла используется Adobe Photoshop по умолчанию для сохранения данных.Большим преимуществом PSD является то, что он позволяет манипулировать отдельными отдельными слоями, а не самим основным изображением.
Это делает файлы PSD абсолютно необходимыми для любого вида обширных манипуляций с исходной фотографией, таких как ретушь. PSD обеспечивают гораздо большую гибкость и возможность точной настройки изображения, поскольку слои можно добавлять, удалять или редактировать в любое время, не затрагивая исходную фотографию.
Но помните:
После того, как многослойный PSD-файл сведен (по сути, все слои объединены), его нельзя будет отменить.Поэтому убедитесь, что вы сохранили файл в формате PSD перед сведением , если есть вероятность, что вы захотите переработать некоторые слои позже.
PSD пособия- Возможность обширного управления изображением на отдельных слоях
- Когда изображение готово, его можно повторно сохранить как любой другой формат файла
PSD n
примеры- Многослойные файлы могут быть невероятно большого размера из-за всех дополнительных данных, которые они хранят
Форматы файлов изображений: Заключение
Теперь, когда вы закончили эту статью, вы знаете всех распространенных типов файлов изображений.
Профессиональные фотографы обычно снимают в формате RAW (даже если конечный файл необходим в формате JPEG), конвертируют эти файлы в форматы DNG, а затем редактируют в программном обеспечении, таком как Photoshop или Lightroom.