Как включить плагины в Google Chrome
- Подробности
- мая 04, 2017
- Просмотров: 47575
Chrome больше не поддерживает какой-либо плагин, кроме Flash, и даже Flash не будет запускаться автоматически, если вы не дадите ему разрешение.
Включение поддержки плагинов в Chrome
Нажмите на значок настроек и выберите пункт меню настроек. Затем вам нужно будет щелкнуть ссылку дополнительных настроек.
Прокрутите вниз до тех пор, пока вы не увидите раздел конфиденциальности (личные данные), а затем нажмите кнопку Настройки контента.
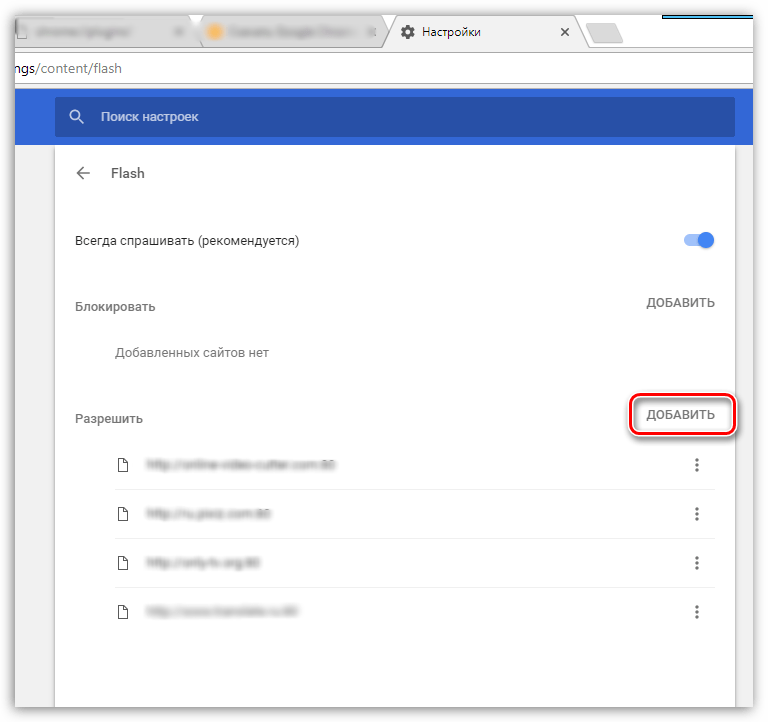
Прокрутите страницу вниз до раздела «Flash». Выберите «Запрашивать разрешение на использование Flash (рекомендуется)», и Chrome потребует вашего прямого разрешения, прежде чем сайт сможет запускать содержимое Flash-плагина.
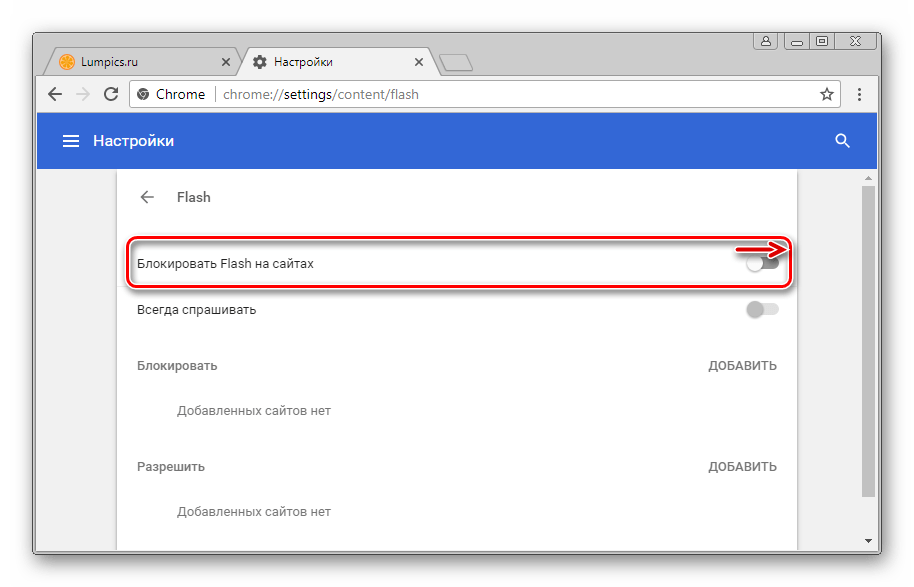
Вы также можете выбрать опцию «Блокировать Flash на сайтах». Это заблокирует Flash от запуска на каждом веб-сайте, и Chrome даже не предложит вам включить Flash при посещении веб-страницы, которая пытается ее использовать. Однако вы все равно можете щелкнуть меню разрешений веб-сайта, чтобы дать разрешение веб-сайту на выполнение Flash. Независимо от того, какой вариант вы выберете для отдельного веб-сайта, вы можете переопределить основной параметр, который вы выберете здесь.
Управление разрешениями на воспроизведение
Когда вы посещаете веб-сайт, в котором используется Flash-контент, вы увидите значок с серым, пустым плагином, в котором должен быть Flash-контент. Нажмите его, и вы можете разрешить использование Flash-контента на этом веб-сайте.
После использования этой функции воспроизведения по клику и предоставления разрешения на веб-сайт для запуска содержимого Flash, он сможет автоматически воспроизводить Flash-контент, когда вы посетите его в будущем.
Однако вы можете управлять тем, у каких веб-сайтов есть разрешение на запуск Flash-контента, и которые должны использовать клик-игру. Во время просмотра веб-сайта вы можете нажать значок «i» в левой части адресной строки Chrome, чтобы просмотреть разрешения на сайте. В разделе «Flash» вы можете выбрать, должен ли веб-сайт запрашивать у вас разрешение на выполнение Flash или вы хотите всегда разрешать или всегда блокировать Flash на этом сайте.
Помните, что, если вы установите в настройках «Спрашивать», а затем дадите сайту разрешение на выполнение Flash один раз, Chrome изменит разрешение веб-сайта на «Разрешить», и ему всегда будет разрешено запускать Flash-контент до тех пор, пока вы не измените этот параметр еще раз.
Вы также можете управлять списком веб-сайтов, на которых разрешено запускать Flash-контент со страницы настроек. Перейдите в меню> Настройки> Показать дополнительные настройки> Настройки контента. В разделе Flash нажмите «Управление исключениями».
Вы увидите список веб-сайтов, которым вы либо дали разрешение на выполнение Flash, либо помешали запуску Flash. Чтобы отменить разрешения Flash с веб-сайта и вернуть его в режим воспроизведения, нажмите кнопку «x», чтобы удалить веб-сайт из этого списка или изменить его поведение на «Спросить», используя раскрывающийся список.
К сожалению, больше не существует способа, чтобы сайты «всегда просили» воспроизводить Flash-контент. Однако, если вы предоставили разрешение на использование веб-сайта для работы с Flash-контентом и хотите восстановить поведение, воспроизводимое по щелчку, вы можете легко отменить разрешение Flash из адресной строки вашего браузера.
Читайте также
Установить из ZIP файла | AntiCaptcha plugin solver
Это один из двух вариантов установки плагина для Chrome. Обо всех вариантах, их преимуществах и недостатках читайте на странице Chrome, Opera и Edge браузеры.
На этой странице вы найдете подробную инструкцию о том, как установить AntiCaptcha плагин в свой браузер в ручном режиме из распакованного ZIP архива. Данная статья полезна если используете Chrome, Chromium, Opera и Edge под Windows, и вы не можете/не хотите вносить изменения в реестр Windows. В этом случае функция автообновления работать не будет, а так же будет необходим постоянно включенный Режим разработчика. В остальных случаях рекомендуется устанавливать из CRX формата.
Для установки расширения в браузер следуйте инструкциям ниже:
1) Для начала нажмите на ссылку скачивания плагина ниже.
Скачать последнюю версию AntiCaptcha плагина для Chrome, Opera и Edge в ZIP формате
Скачать последнюю версию с сайта-зеркала
Скачать предыдущую стабильную версию (0. 59) в ZIP формате
59) в ZIP формате
2) После скачивания ZIP файл необходимо распаковать. Для этого откроем директорию с только что скаченным архивом.
3) Кликните правой клавишей мышки на файл архива и выберите пункт «Распаковать все…» и следуйте инструкциям по распаковке ZIP архива. После распаковки перед вами будут исходные файлы нашего расширения.
4) Откройте панель Расширений как показано на изображении ниже.
5) Далее есть два варианта установки плагина AntiCaptcha.
5а) Или перетащите директорию с исходными файлами плагина в любую область панели расширений.
5б) Или включите «Режим разработчика», нажмите «Загрузить запакованное расширение» и далее выберите директорию с исходными файлами плагина.
Поздравляем вас, расширение установлено!
Чтобы воспользоваться пятнадцатью бесплатными разгадываниями необходимо авторизоваться в браузере под своим аккаунтом Google.
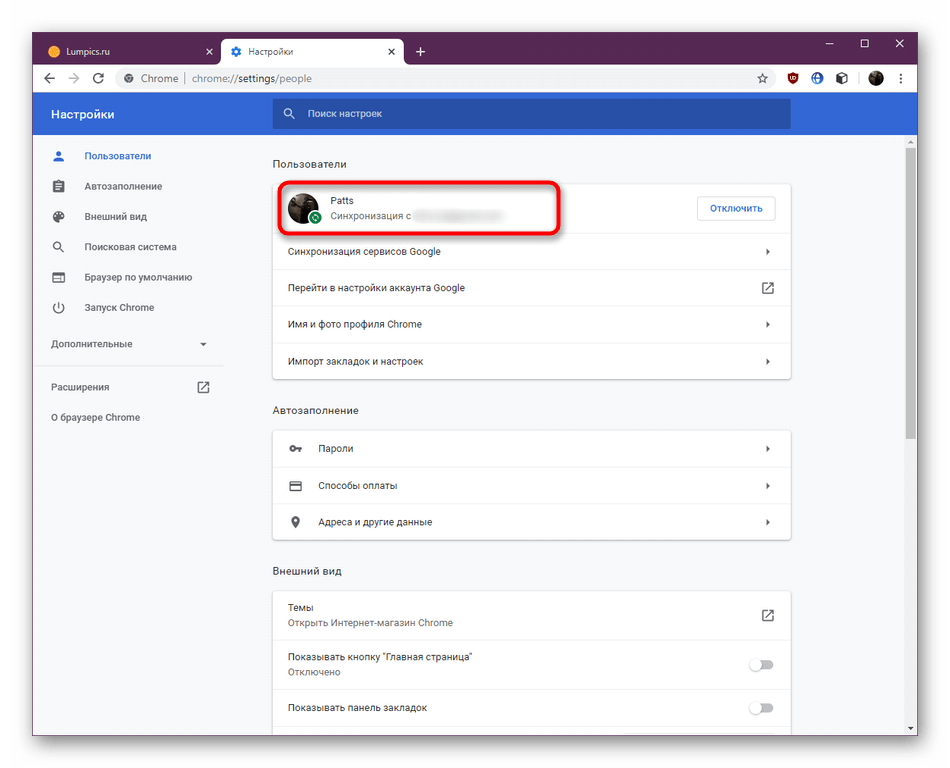
В панели настроек браузера нажмите на кнопку «Авторизоваться в Chrome» и пройдите процедуру авторизации.
По завершению процесса авторизации (или если вы уже были ранее авторизованы) значок расширения AntiCaptcha покажет цифру оставшихся бесплатных разгадываний, при нажатии на значок расширения так же будет написано сколько у вас осталось бесплатных попыток.
Последнее, что осталось сделать для нормальной работы, так это настроить работу нашего расширения. Нажмите на значок плагина в правом верхнем углу (или на кнопку «Параметры» напротив «AntiCaptcha automatic captcha solver» в панели расширений).
В появившемся окне указываем ваш 32-х значный буквенно-цифровой Anti-Captcha.com ключ учетной записи в окне рядом с иконкой замочка. И нажмите кнопку «Сохранить» для подтверждения.
В этот момент плагин проверит правильность введеного ключа. В случае, если все в порядке — в окне настроек плагина будет указан ваш баланс и иконка плагина в правом верхнем углу браузера станет цветной.
Поздравляем вас, процесс установки и настройки прошел успешно, расширением можно пользоваться! Далее вам может понадобиться инструкции по использованию плагина.
В случае возникновения ошибок вы можете сообщить о своей проблеме, воспользовавшись формой обратной связи. Свои предложения и пожелания также отправляйте при помощи этой формы.
Не могу найти плагины в хроме. Плагины (расширения) для браузера Google Chrome
Google Chrome является наиболее популярным браузером последних лет. Простота, приятный минималистический интерфейс и быстрота работы обеспечили ему поддержку миллионов пользователей по всему миру.
Однако ни для кого не секрет, что его стандартные возможности не всегда могут угодить нашим потребностям. Именно в такие моменты на помощь приходит интернет-магазин Хрома с сотнями плагинов, среди которых каждый сможет найти что-то полезное и для себя.
Плагины — это специальные расширения для Google Chrome, созданные для увеличения его функционала или улучшения уже имеющегося. Они создаются независимыми разработчиками и выкладываются в специальный «магазин» Гугла. Его контент постоянно растет, а кроме расширений там вы сможете найти разнообразные темы и игры.
Они создаются независимыми разработчиками и выкладываются в специальный «магазин» Гугла. Его контент постоянно растет, а кроме расширений там вы сможете найти разнообразные темы и игры.
Все плагины вы можете скачать и установить абсолютно бесплатно, однако не так давно стало известно, что Google планирует добавление и платных плагинов с изначально доступной демо-версией расширения.
Как установить плагины для Google Chrome?
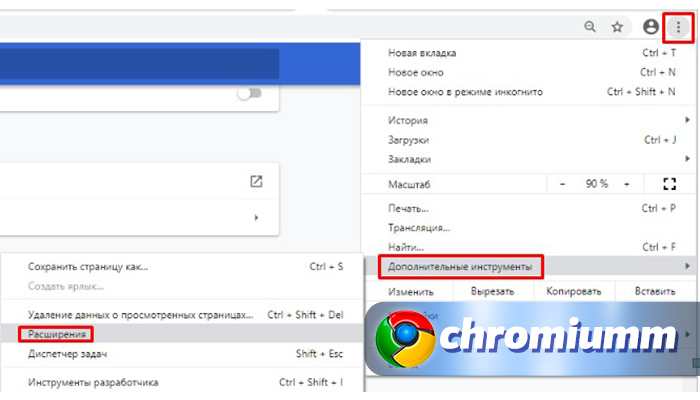
Сделать это вы можете, используя вышеупомянутый магазин Гугла. Чтобы попасть в него нужно нажать по кнопке в виде трех горизонтальных точек в правом верхнем уголке браузера Google Chrome. Затем выбрать строку «Дополнительные инструменты» и перейти в пункт меню «Расширения».
Откроется новая вкладка с соответствующим названием, в которой будет находиться список всех установленных у вас расширений. Даже если вы ни разу не устанавливали плагины, там уже будет числиться несколько стандартных. Так что не стоит пугаться при их виде и принимать за вирусы или шпионские утилиты.
В самом низу этого экрана будет находиться кнопочка «Еще расширения», по которой вам и нужно кликнуть.
Вы сразу попадете на главную страницу интернет-магазина Chrome со списком рекомендованных плагинов. Слева вверху находится строка поиска, а чуть ниже дополнительные фильтры, с помощью которых можно сделать поиск расширений еще более точным. Если вам приглянулось какое-то расширение, просто кликните по нему для открытия более подробной информации и нажмите на кнопочку «Установить» в верхнем правом уголочке окна. Произойдет небольшая загрузка, после которой вас могут попросить перезапустить браузер.
После установки какого-либо расширения правее строки ввода адреса может появиться его ярлычок. Если вам не нравится загружать интерфейс ненужными значками, то кликните по нему правой кнопочкой мыши и найдите строку «Скрыть кнопочку» (название такой опции может варьироваться в зависимости от расширения). Это действие уберет иконку с главного экрана, но не удалит само расширение.
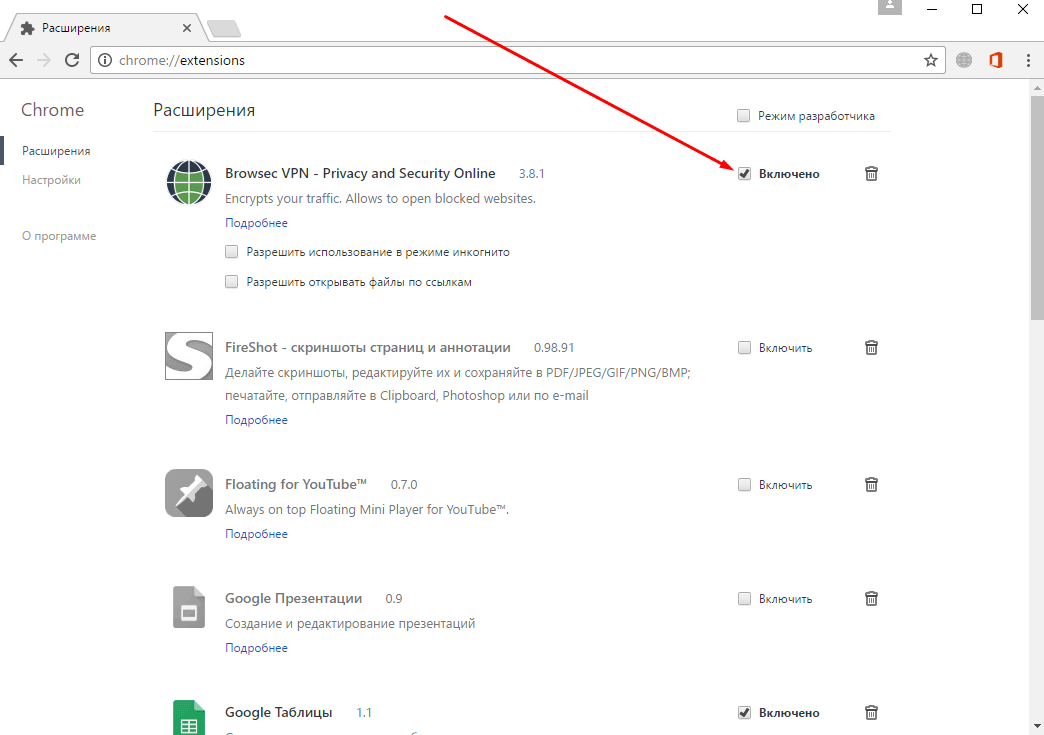
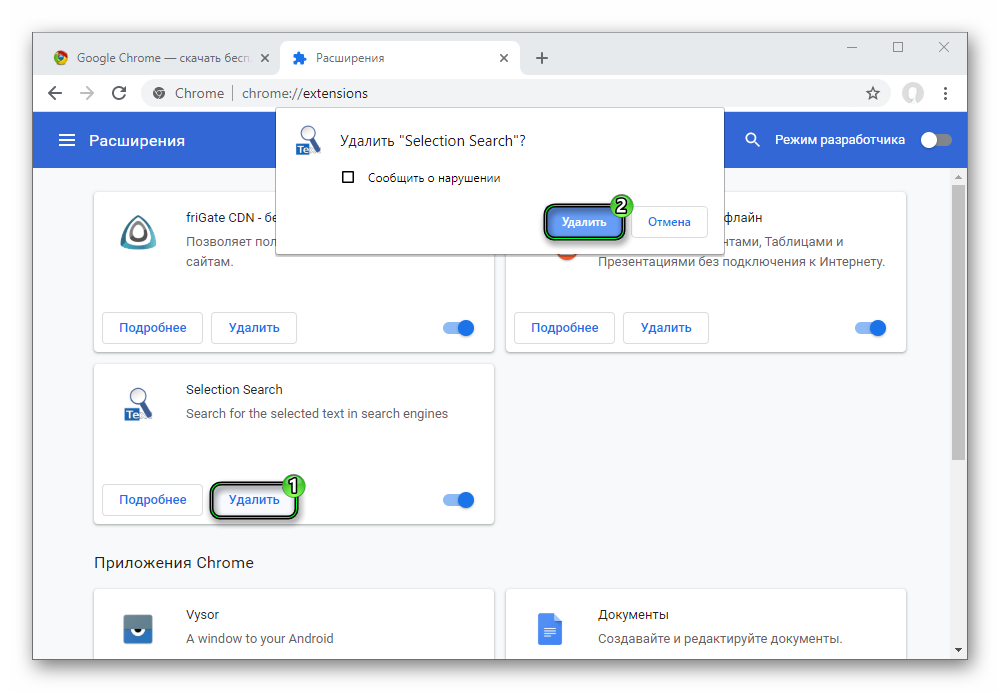
Если же вы хотите полностью удалить последнее, то опять зайдите в окно расширений и найдите кнопочку в виде корзины рядом с его названием. Также существует возможность отключения плагина. Для этого нужно убрать галочку с опции «Включено», которая находится левее иконки корзины.
Если на экране Хрома появился значок пазла и сообщение о произошедшем сбое, это значит, что одно из расширений перестало отвечать. В подобных случаях можно немного подождать, пока оно «провиснет», или закрыть его принудительно. Для исправления положения можно попробовать обновить страницу.
Полезные расширения для Google Chrome
Плагины каждый выбирает под себя, однако тут мы перечислим несколько наиболее популярных и полезных из тех, что может предложить вам магазин Хрома.
- Ad Block — наверное, самый популярный плагин для Хрома и других браузеров. Удаляет всю надоедливую рекламу с сайтов, что, кроме эстетической пользы, уменьшает загруженность страницы, а, соответственно, и ресурсы на её отображение.
 Существует возможность добавления собственных фильтров и редактирования уже имеющихся.
Существует возможность добавления собственных фильтров и редактирования уже имеющихся. - Speed Dial 2 — расширение, помогающее увеличить функционал пустой вкладки и иконок часто посещаемых сайтов. В чистом Хроме функционал последних был значительно урезан в одном из старых обновлений, после чего визуальные закладки перестало возможным закреплять или редактировать. В Speed Dial 2 эта проблема была исправлена и добавлено множество других полезных функций.
- Радио онлайн — интересное расширение, которое позволяет слушать радио прямиком из вашего браузера Хром. Отличное качество звучания и поддержка множества станций как отечественных, так и зарубежных.
Заключение
Как видите, для Хрома имеется множество отличных дополнений. Впрочем, устанавливать конкретно перечисленные выше вы не обязаны. Если хорошо просмотреть магазин, то там можно найти и множество похожих плагинов, которые могут подойти конкретно вам. Благо, теперь вы знаете, как их искать и устанавливать.
Они все делают качественно, на совесть и мега-полезно-супер-удобно:-) Серьезно, я вот не могу вспомнить ничего из их проектов и решений, что было бы хоть как-то кособоко или напрочь никому не нужно. Вышедший в своё время Google Chrome был тому вовсе не исключение, — хороший, быстрый, удобный браузер, о котором я не стал писать только в силу того, что на момент выхода в нем не было и сотой доли тех расширений и функционала, что в любимой мною Мозилке.
Но хром растет, развивается, пухнет и уже сейчас появилось множество плагинов, которые подняли этот браузер на новый уровень. Да, лично по мне, еще решению от Google все еще далековато до Mozilla FireFox в плане безопасности и функционала и всё таки не написать о плагинах и самом браузере было бы грехом. Вот и пишу.. Куда деваться то? 🙂
Пару слов о самом браузере Google Chrome
Быстрый, удобный, надежный, — это первые слова, которые приходят на ум после нескольких часов общения с оным программным продуктом. Да, лично мне, как привыкшему к мозилке пользователю, кое-где пришлось попривыкать к интерфейсу, но, думаю, что новичок довольно быстро освоится, — все интуитивно просто и понятно.
Да, лично мне, как привыкшему к мозилке пользователю, кое-где пришлось попривыкать к интерфейсу, но, думаю, что новичок довольно быстро освоится, — все интуитивно просто и понятно.
Скорость загрузки страниц браузера вообще превосходит все разумные пределы, что является одним из основных преимуществ выбора пользователями именно этого браузера. Впрочем, мозилку тоже можно разогнать до близкого к оному уровня, о чем я писал в статье . Говоря простым языком, страницы в хроме грузятся со скоростью турбо-метлы (если Вы конечно видели как работает турбо-метла:)). К слову о скорости, — довольно забавный ролик есть на эту тему:
Здорово, да? 🙂
К слову, тут всё быстрое, — и настройки применяются шустро и плагины устанавливаются моментально (не надо постоянно перезагружать браузер, как в мозилке) и прочее прочее прочее.
Что там еще..
Красивый, комфортный, минималистичный, — это то, что можно сказать о дизайне и удобстве использования.
Простой, функциональный, безопасный, -. .
.
Короче да, писать можно долго, — просто скажу, что браузер высокого полёта в лучших традициях качественных программных продуктов. На уровне, так сказать:-) Если Вы еще не пробовали, то обязательно попробуйте хотя бы для расширения кругозора. Взять браузер можно , а установка и использование предельно просты. Само собой, что поддерживается русский язык и все полностью бесплатно.
- Перейдите на страницу с ним ().
- Нажмите в кнопку «Установить».
- В случае всплывшего окошка с предупреждением таки повторите нажатие на кнопку «Установить» 🙂
- Всё 🙂
Где обитают плагины и их настройки:
Чтобы увидеть список плагинов нажмите на кнопочку с изображением гаечного ключа. Затем выберите пункт «Расширения «. Если у плагина есть настройки, то соответствующая кнопочка будет в наличии справа от названия (там где Удалить, Отключить и пр).
Ну что? Готовы? Ай да устанавливать и настраивать! 🙂
Поехали:
- Adblock , — блокирует рекламу намертво во всех её видах и проявлениях.
 Кто работал с Мозилкой знает насколько хорош этот замечательный плагин. Ссылка на плагин . Настройки:
Кто работал с Мозилкой знает насколько хорош этот замечательный плагин. Ссылка на плагин . Настройки:- переходим на страничку настроек (инструкция о том как попасть в настройки плагинов была выше)
- на вкладке General ставим первую галочку и жмем в появившуюся ссылку «To add the button, click Install on the Browser Button for AdBlock page»
- перейдя по ссылке, устанавливаем плагин, который там есть
- после установки наблюдаем возле адресной строки справа, появившийся значок плагина с которого можем переходить на страничку его настроек, а так же отключать \ включать рекламу и сам плагин (правая кнопка мышки на значке открывает выпадающее меню на русском, левая кнопка мыши — на английском)
- возвращаемся в настройки плагина и на вкладке Filter List отмечаем галочками все пункты подписки на фильтры рекламы (лишним не будет:-))
- периодически заходим на эту страничку (все там же), чтобы обновить список фильтров
- закрываем страничку настроек, наслаждаемся безрекламным полётом по интернету
Что делать, если что-то не заблокировалось само?
- жмем правой кнопкой мышки на значке плагина
- выбираем
- тыркаем на найденную рекламу, которую хотим спрятать два раза кнопкой мышки
- жмем в кнопочку looks good
- , если хотим заблокировать только эту рекламу и оставляем, если хотим убить все изображения этого типа на данной странице (откусывает не только рекламу), после чего нажимаем в Block It!
- наслаждаемся убитой рекламой:-)
- Google Mail Checker , — чрезвычайно удобная радость, которая проверяет почту и отображает количество непрочитанных сообщений в почтовом ящике Gmail .
 Актуально только для тех, кто пользуется почтой Google (кстати, рекомендую). Выглядит . Удобно до безобразия:-) Страничка плагина . В настройке не нуждается.
Актуально только для тех, кто пользуется почтой Google (кстати, рекомендую). Выглядит . Удобно до безобразия:-) Страничка плагина . В настройке не нуждается. - Forecastfox Weather , — аналогично как и в Мозилке, показывает погоду в интерфейсе браузера. Выглядит . После установки требуется в настройках только , нажать Enter , тыркнуть мышкой в название города и выбрать единицы измерения. Удобно, наглядно и никакой градусник не нужен:-) Страничка плагина .
- Downloads , — маленький плагин для вывода значка по клику на который выводится список загрузок. В самом хроме это надо делать через меню, что ощутимо дольше и неудобнее. Выглядит . Страничка плагина . В настройке не нуждается.
- Google Quick Scroll , — бывало такое, что залетая на сайт из поисковика еще и приходится искать необходимое словосочетание ибо оно зарыто где-то в середине, среди длинного списка, скажем, комментариев к статье? Так вот этот плагин призван мгновенно перекинуть Вас на нужное место без лишних поисков.
 Выглядит . Страничка плагина . В настройке не нуждается.
Выглядит . Страничка плагина . В настройке не нуждается. - Turn Off the Lights , — интересный плагин, при просмотре видео (правда почему-то умеет не везде). Весьма и весьма удобно и приятно. Из настроек можно поставить галочки автозапуска и поиска флеш-объектов. В остальном вроде ничего не надо. Страничка плагина .
- PanicButton , — офигенный плагин для тех, кто любит полазить в интернете на работе и не хочет быть пойманным за ушки работодателем. Да и вообще приходится всем, кто не желает показывать содержимое своего браузера и закладок кому бы то ни было. Что он таки делает? А просто прячет все открытые вкладки и мигом разворачивает стартовую страницу. Остается сделать только выражение лица «А я че, — я ниче! » и после исчезновения угрозы, стоящей за спиной, еще раз нажать в кнопку и.. Вуаля! Все вкладки снова на месте и можно безобразничать дальше;-) Обитает . В настройках можно поставить пароль, чтобы никто не тыркнул в кнопку в Вашем отсутствии и не увидел весь тот ужас, что она прячет:-)
Пожалуй, что пока хватит:-)
Послесловие
Таки добавлю я своё вредное мнение. Как бы шустро не крутился хром, как бы пока что, не расширялся, — до мозилки в плане функционала и безопасности ему еще чапать далековато. С появлением хотя бы плагина No-Script (если он, конечно, появится) в хроме уже можно будет говорить о какой-то внятной конкуренции, но пока, лично меня, — увольте:-)
Как бы шустро не крутился хром, как бы пока что, не расширялся, — до мозилки в плане функционала и безопасности ему еще чапать далековато. С появлением хотя бы плагина No-Script (если он, конечно, появится) в хроме уже можно будет говорить о какой-то внятной конкуренции, но пока, лично меня, — увольте:-)
По самой статье:
Некоторые плагины сознательно не были упомянуты ибо таки целью было выделить основные, на мой взгляд, расширения, которые будут полезны и интересны всем или, во всяком случае, большинству. Подробнее о более крупных и индивидуальных решениях в этом плане я, думаю, буду периодически писать, впрочем, как и вообще об этом браузере, — благо теперь на проекте появилась рубрика 😉
Однако, как и всегда, любые Ваши дополнения, комментарии по теме, подсказки и вопросы конечно же, приветствуются в комментариях к этой записи.
Здравствуйте, друзья! В этой статье мы разберемся, что такое плагины, как включить или отключить их в Гугл Хроме, а также рассмотрим, как заблокировать нужный в браузере.
Плагины для браузера – что это
Как всегда первым делом немного теории от меня, чтобы вы в дальнейшем понимали, что и зачем вы делаете. А может вам вообще оно не надо. Шучу)
Плагины – это специальные приложения, которые устанавливаются в браузер и значительно расширяют его функциональные возможности. Поделить их условно можно на два типа: пользовательские и служебные.
Первые также называют дополнениями или расширениями для браузера. В Гугл Хром их можно установить или используя Интернет-магазин Chrome, или перейдя на сайт разработчика выбранного расширения в интернете. Пользователь может самостоятельно определиться, какие подключить модули в Google Chrome, для комфортной работы в браузере. Это могут быть расширения для блокировки рекламы, скачивания музыки, просмотра почты или добавления визуальных закладок.
Служебные — предназначены для корректного отображения просматриваемой страницы в браузере. К наиболее популярным относятся Adobe Flash Player, Adobe Reader, Java, QuickTime, Windows Media Player. Подобные плагины позволяют воспроизводить аудио и видео на сайтах, просматривать файлы в формате pdf, отображать правильно весь контент сайта.
Подобные плагины позволяют воспроизводить аудио и видео на сайтах, просматривать файлы в формате pdf, отображать правильно весь контент сайта.
Устанавливаются chrome plugins автоматически. При этом, зайдя на определенный сайт, у вас может появиться окошко с предложением установить недостающий, подтверждайте установку. Если потребуется загрузить его, то сохраняем предложенный и перезапускаем браузер.
Теперь более подробно коснемся служебных плагинов, которые установлены в Гугл Хроме.
Внимание!!! Уважаемые читатели, разработчики браузера отключили возможность управлять служебными плагинами по ссылке chrome://plugins/. На данный момент она не рабочая. Вы же можете управлять такими дополнениями как Adobe Flash Player, Java, зайдя в Пункт меню «Настройки» — «Показать дополнительные настройки» — «Личные данные» — «Настройки контента»
Включить плагин
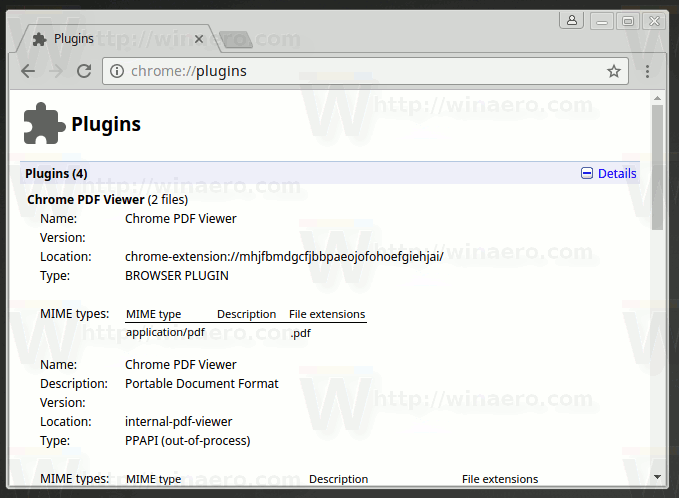
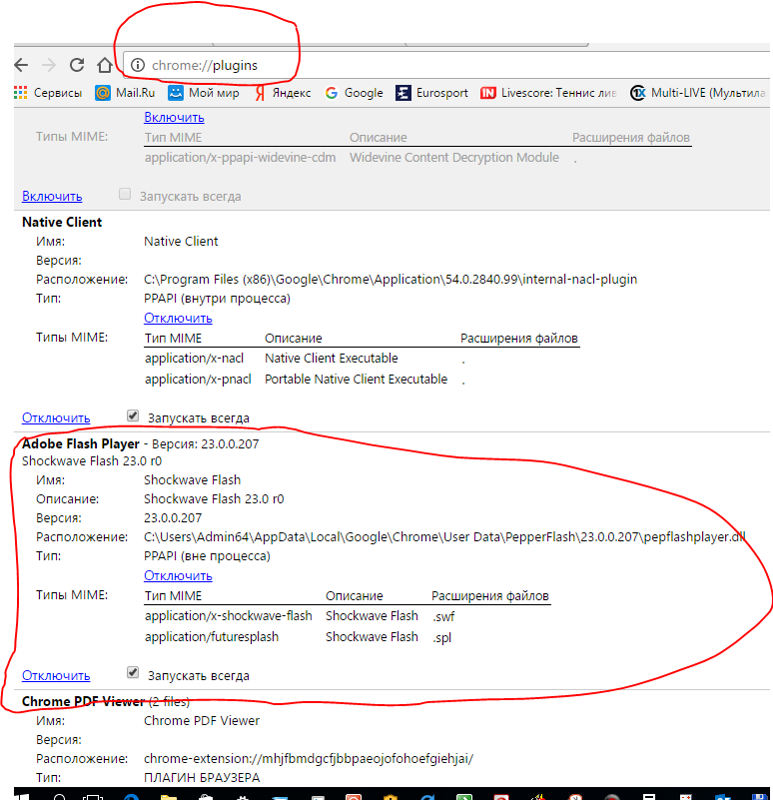
Все служебные вы не найдете в списке установленных в браузер расширений. Для этого откройте Хром и в адресную строку введите chrome://plugins/, нажмите «Enter».
В следующем окне вы увидите интересующий нас список, они все установлены в браузере. Обычно, такие плагины включать не нужно, так как интернет-обозреватель делает это автоматически.
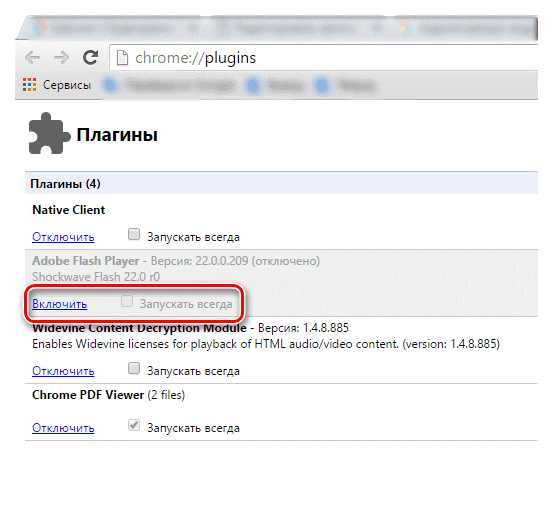
Если на сайтах нет возможности, например, посмотреть файлы в формате pdf, значит соответствующий модуль в обозревателе или не установлен, или отключен. Если в списке вы увидите требуемый плагин, то его нужно включить. Для этого нажмите на кнопку под ним в виде ссылки «Включить».
Отключить плагины
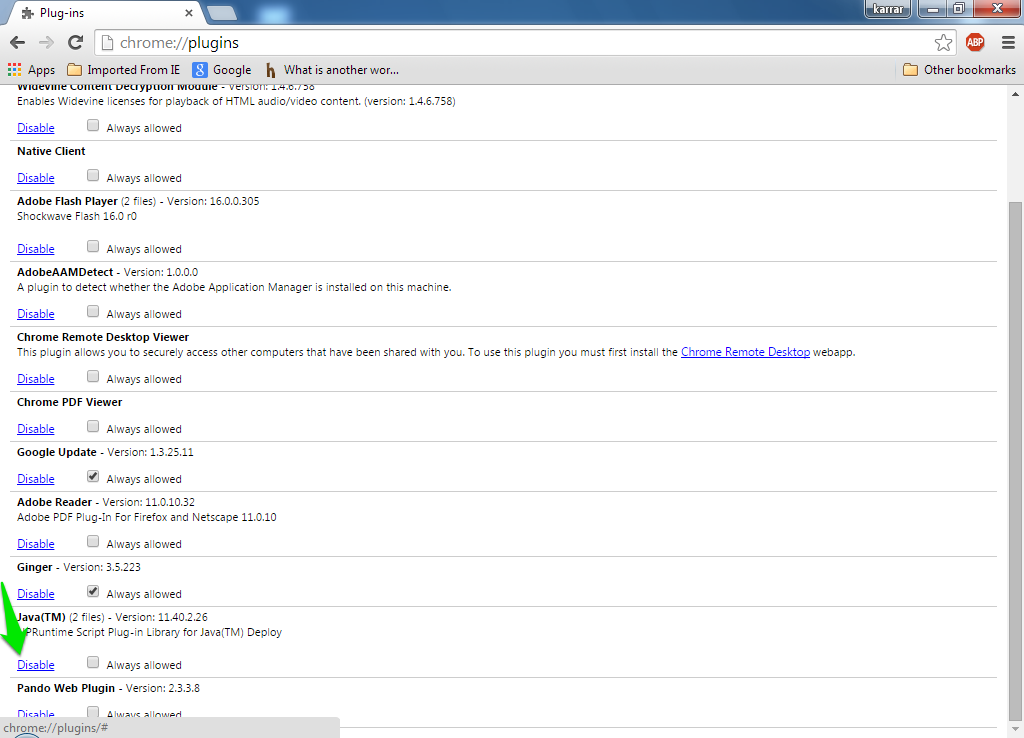
Для того чтобы полностью отключить ненужный в Google Chrome, откройте список, как было описано выше. Выберите тот, который нужно отключить и нажмите под ним на кнопочку «Отключить».
Если вы перейдете на сайт, где будет нужен именно тот, который был отключен, то прямо со страницы включить его не получится. Нужно будет снова открывать данный список, и нажимать на соответствующую кнопку.
Блокировка плагина
В некоторых случаях Google Chrome автоматически блокирует работу тех, которые устарели или используются редко. Если вы хотите самостоятельно заблокировать какие-нибудь из них, сделайте следующее.
Если вы хотите самостоятельно заблокировать какие-нибудь из них, сделайте следующее.
Кликните по кнопочке справа вверху в виде трех горизонтальных прямых и выберите из списка «Настройки».
Пролистайте страницу в самый низ и нажмите «Показать дополнительные настройки».
Затем в группе «Личные данные» нажмите «Настройки контента».
«Запускать контент всех плагинов» – при открытии браузера будут запускаться все обновленные плагины;
«Находить и запускать важный контент плагинов» – запуск произойдет только тогда, когда они понадобятся;
«Запрашивать разрешение на запуск контента плагинов» – браузер будет блокировать их запуск на сайтах. Чтобы запустить его вручную, нажмите на нем правой кнопкой мыши и выберите из контекстного меню «Запустить подключаемый модуль».
После этого, нажмите на кнопочку «Готово».
На этом все. Думаю, теперь вам понятно, что такое плагины, как их можно включить, отключить или заблокировать в браузере Google Chrome.
В новой версии браузера, а точнее начиная с версии 56 больше нет возможности посмотреть какие в хром плагины установлены так как доступ к панели управления плагинами закрыт. По умолчанию , а заодно происходит обновление плагинов Chrome. В старых версиях браузера можно было открыть вкладку с установленными плагинами вписав в адресную строку chrome://plugins/ или about://plugins/ и нажать на клавиатуре клавишу Enter. На этой вкладке отображались все установленные плагины которые можно было отключать или включать по мере их надобности. В новых версиях браузера считают что все установленные плагины должны работать исключением считается плагин для доступа к компьютеру и Flash.
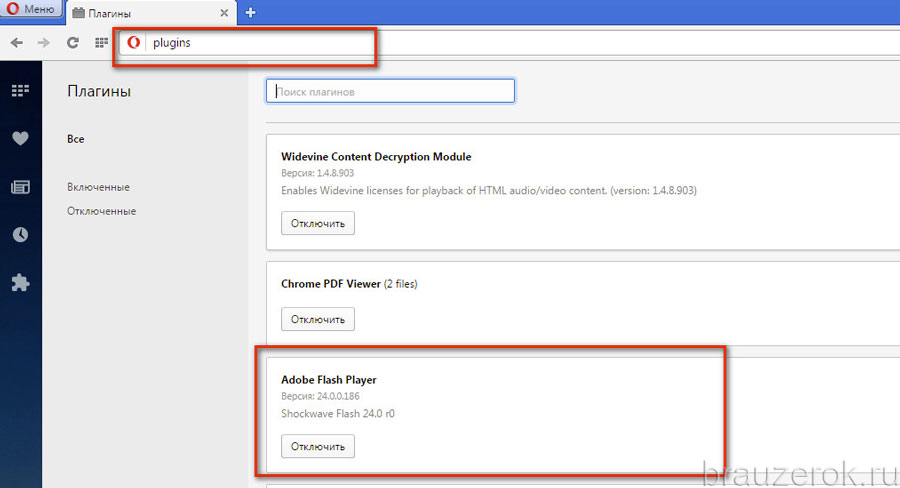
Плагин Flash
Plugins Browser Chrome открываются через настройкиЧтобы добраться до настроек этими плагинами нужно нажать на три точки которые расположены в верхней правой части браузера и в открывшемся контекстном меню выбрать пункт Настройки.
Если не работает флеш в хроме возможно он у вас отключён
В настройках в самом низу нажмите на Показать дополнительные настройки.
В Chrome plugins Flash включить или выключить можно тут
Затем в абзаце под названием Личные данные нажмите на кнопку Настройка контента. Откроется окно под названием Настройки контента в котором и находятся настройки для данных плагинов.
Тут можно выключить или включить флеш в хроме
В этом окне находите абзац под названием Flash. Установив точку у нужного пункта вы сможете отключить или включить Flash в Chrome на всех сайтах.
Тут можно в Chrome plugins включить Adobe Flash для определённых сайтов
Если нужно будет в Chrome plugins включить Adobe Flash для какого-нибудь конкретного сайта то нужно будет внести этот сайт в исключения Google Chrome Flash. Для этого нажимаете на кнопку Настроить исключения. Откроется окошко в котором нужно в специальную строку вписать доменное имя сайта например garayev.ru указать для него правило Adobe Flash Chrome и нажать кнопку Готово. Чтобы отключать или включать Flash Plugin Chrome для этого сайта вам придётся постоянно открывать это окно и менять правило не забывая нажимать кнопку Готово.
Плагин для доступа к компьютеру
Включить плагины в хроме
В окне под названием Настройки контента находите абзац Доступ к плагинам вне тестовой среды. Установив точку у нужного пункта можно разрешать и запрещать доступ всем сайтам использовать плагин для доступа к компьютеру. Если нужно будет разрешать или запрещать доступ какому-нибудь конкретному сайту то нужно будет внести его в исключение нажав на кнопку Настроить исключения.
Работа множества функций в браузере Google Chrome зависит от дополнительных подключаемых модулей, которые называются плагинами. Они привносят в функционал программы множество новых функций, «учат» ее распознавать различные технологии и форматы данных. Изменять параметры некоторых расширений можно в меню настроек обозревателя. Панель управления c самыми важными аддонами скрыта от пользователей, чтобы они не могли нарушить нормальную работу программы. В данной статье описывается, как добавить, включить и отключить плагины для Google Chrome.
Диспетчер расширений – специальный интерфейс в Хром, с помощью которого пользователи могут легко включить и отключить уже установленные расширения, а также удалить из со своего браузера. Кроме того, через него вы можете открыть интернет-магазин приложений от Google и добавить новые полезные адд-оны. Чтобы открыть диспетчер, пользователям необходимо сделать следующее:
На данной странице представлен список всех аддонов, которые подключены к вашему веб-обозревателю. Напротив каждого из них находятся чекбоксы, с помощью которых приложения можно временно отключить и включить обратно. Значок в виде корзины позволяет полностью удалить плагин и всю связанную с ним информацию.
Некоторые аддоны позволяют изменять свои конфигурации. Кликните по гиперссылке «Параметры» («Settings») под названием элемента, чтобы попасть на страницу его настроек. Здесь же вы можете включить и отключить использование расширений в режиме инкогнито.
Альтернативный способ добраться до данной страницы – через меню настроек Google Chrome. Вам необходимо вызвать панель управления и открыть раздел, который называется «Настройки» («Settings»). В левой части открывшейся страницы будет располагаться навигационное меню, с помощью которого вы сможете перейти в нужный раздел.
Вам необходимо вызвать панель управления и открыть раздел, который называется «Настройки» («Settings»). В левой части открывшейся страницы будет располагаться навигационное меню, с помощью которого вы сможете перейти в нужный раздел.
Добавление новых расширений
По умолчанию в дистрибутиве Гугл Хрома практически нет никаких расширений, за исключением адд-она для работы с документами в режиме онлайн. При этом существует огромное количество плагинов, которые смогут сделать вашу работу с обозревателем гораздо удобнее. На данной странице описаны самые полезные приложения для Хрома.
Для того чтобы плагин начал работать, вам необходимо его установить и включить. Существует 2 способа это сделать: через интернет-каталог Google и через официальный сайт приложения. Первый способ — универсален, так как далеко не каждый аддон, который вам захочется установить, имеет собственный вебсайт.
Второй – более быстрый, так как вам не придется искать расширения среди большого каталога. Необходимо просто зайти на нужный ресурс и кликнуть по кнопке «Установить». Например, таким образом вы можете подключить Элементы Яндекса. Перейдите по адресу https://element.yandex.ru/ и щелкните «Установить» напротив нужного приложения.
Необходимо просто зайти на нужный ресурс и кликнуть по кнопке «Установить». Например, таким образом вы можете подключить Элементы Яндекса. Перейдите по адресу https://element.yandex.ru/ и щелкните «Установить» напротив нужного приложения.
Чтобы попасть в Google-каталог, вам необходимо кликнуть по гиперссылке «Еще расширения» («More Extentions»)в диспетчере плагинов. Альтернативный способ – перейти на сайт https://chrome.google.com/webstore/category/extensions?hl=ru . Здесь вы можете использовать меню поиска, а также сортировку по категориям или рейтингу чтобы найти нужный аддон. Выберите приложение и нажмите кнопку «Установить» («Install»), чтобы включить его.
Два вида плагинов
Все плагины для Хрома можно условно поделить на 2 разновидности: пользовательские и служебные. Первые предназначены для удобства человека, которые работает за компьютером. Это различные переводчики, программы для скачивания музыки, блокировщики рекламы, почтовые сервисы и виджеты для панели инструментов.
Служебные аддоны устанавливаются и подключаются автоматически, без вмешательства пользователей. Они нужны для корректной работы браузера с различными технологиями и интерфейсами. Яркий пример – Adobe Flash Player. Он входит в дистрибутив Google Chrome и обновляется самостоятельно. Без него было бы невозможным играть в большинство браузерных игр, смотреть видео, слушать музыку, пользоваться сервисами интернет-банкингов и так далее.
Чтобы пользователи не могли случайно удалить или отключить какой-нибудь из важных аддонов, разработчики «спрятали» их в отдельное меню. В него невозможно попасть через настройки браузера Хром. О том, как это сделать, написано дальше в статье.
About Plugins
Это специальная панель, предназначенная для опытных пользователей Гугл Хром. Здесь можно отключить любой из служебных плагинов, настроить их запуск или узнать подробную информацию об используемых технологиях.
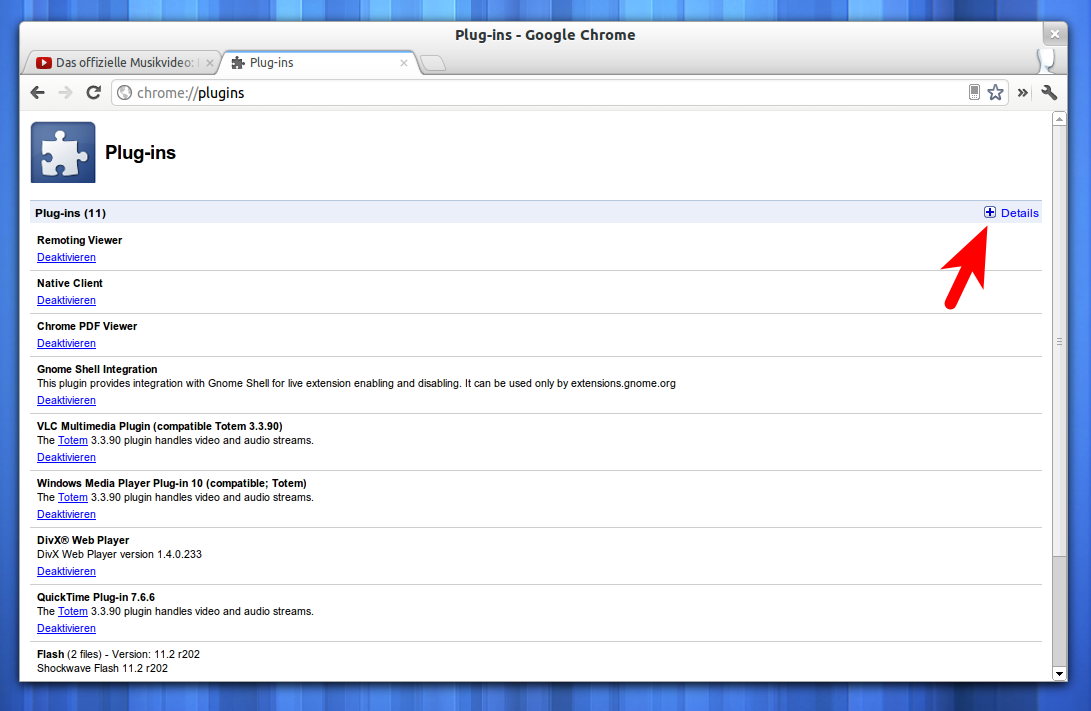
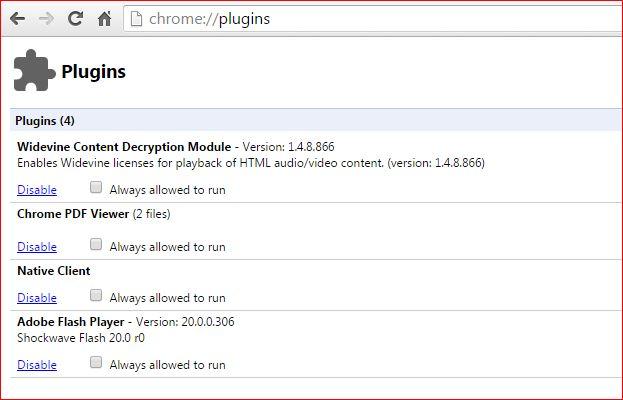
Чтобы попасть на данную страницу необходимо в адресной строке ввести команду «chrome://plugins/» или «about://plugins/» и нажать Энтер. Вы увидите список всех используемых служебных плагинов. Каждый из них можно легко отключить с помощью гиперссылки «Disable» («Отключить»).
Вы увидите список всех используемых служебных плагинов. Каждый из них можно легко отключить с помощью гиперссылки «Disable» («Отключить»).
Плагины для хром андроид: использование, установка и применение
Дополнительные программные установки – это именно то, что позволяет улучшить работу мобильного браузера, сделать его максимально комфортным, интересным для применения.
Найти такие дополнительные контентные системы, желающие смогут, используя специальные рабочие инструменты своего гаджета, но перед тем как скачивать и устанавливать, стоит более подробно узнать о компонентах такого плана.
Плагины – неограниченные возможности для приложения хром
Дополнительные расширения, о которых шла речь выше – это тоже своеобразные программы, но они являются не основными, а вспомогательными. Эти контентные системы помогают человеку легче управляться со своей работой на пространстве всемирной сети, загружать данные из интернета и добавлять их туда, открывать новые возможности, контролировать расход трафика.
Plugins будет максимально удобно использовать для таких процессов:
- поиск и просмотр видео или музыки во всемирной паутине;
- открытие сложных страниц, насыщенных графическими эффектами;
- возможность запуска сложных, больших онлайн игр, обладающих дополнительными спецэффектами;
- блокировка, устранение всплывающих окон, что позволит навсегда избавиться от ненужной рекламы;
- возможность загрузки игр и приложений на мобильное устройство;
- настройка дополнительных сетевых процессов и личных пользовательских параметров.
На страницах веб-ресурсов можно найти много информации о плагинах, их функциональности. Одним из таких дополнительных инструментальных единиц считается adobe flash player включить который можно на андроиде для браузера хром. Практически все его активно используют, ведь за счёт его действия обеспечивается возможность просматривать разное видео в интернете.
Как выбрать и загрузить плагин
После подробного изучения стандартных функциональных особенностей хрома, пользователь должен определиться чего ему не хватает, что стоит добавить для достижения полного комфорта. Только после этого можно подбирать и загружать плагин для хрома на андроид.
Только после этого можно подбирать и загружать плагин для хрома на андроид.
Для выкачки дополнительного системного оборудования можно использовать такой алгоритм действий:
- человек посещает магазин мобильных приложений – плей маркет;
- пользователь осуществляет вход, используя собственный профиль гугл;
- выполняется открытие раздела игр, приложений, переход к системе доступных категорий;
- осуществляется просмотр раздела инструментов и дополнительных программ;
- посетитель магазина знакомится с рабочими параметрами каждого дополнительного контентного обеспечения;
- выбирается подходящий файл и запускается механизм его выгрузки из всемирной сети.
Некоторые мультимедийные устройства отказываются производить скачивание приложений, если человеком отключается экран.
Для того чтобы активизировать фоновые данные, необходимо посещение системы установок гаджета.
В меню блокирования экрана выбирается пункт «автоматическое выключение», указывается период, на протяжении которого рабочая панель не сможет перейти к спящему режиму.
Процесс закрепления плагинов в хроме
После того, как процесс загрузки плагина был произведён, этот элемент автоматически сохраняется в памяти смартфона или планшета, полностью готов к использованию. В google chrome настраивать рабочий режим таких придаточных компонентов следует по такой условной схеме:
- открывается рабочая панель браузера, пункт настроек;
- производится вход в дополнительные установки, предназначенные для работы с контентом;
- посещается раздел плагинов и выставляются значки разрешения возле тех, которые пользователь хочет испытывать.
После открытия нужного меню, можно вносить пользовательские корректировки, необходимые для правильности работы в браузере. Человек может разрешить запуск контента для абсолютно всех программных единиц подобного типа. Есть функции поиска и загрузки только важных информационных данных из тех или других дополнений.
Пользователь может откорректировать установочный процесс таким образом, что установленные приложения вспомогательного характера всегда будут спрашивать у него разрешения, перед каким-то важным функциональным процессом.
Возможна установка загрузки данных дополнительного программного элемента только для отдельных сайтов и структур.
Если возникают проблемы с работой таких компонентов как флэш плеер, других подобных, стоит принудительно остановить их работу, попробовать перезагрузить, выкачать новый, удалить полностью. При отсутствии каких-либо реакций, стоит предположить возможность несовместимости конкретного расширения, основной функциональной системы. Не исключается необходимость профессионального вмешательства, потребность обновлять основное обеспечение, вероятность технического ремонта.
Плагины, по своей структуре, немного отличаются от расширений и поэтому перед их загрузкой, стоит определить нужны ли такие файлы вообще. При удалении подобного контентного материала, стоит не просто выключить его в хроме, а и произвести очистку из памяти, что делается просто. Не стоит скачивать слишком много таких элементов, ведь это может неблагоприятно повлиять на продуктивность общего рабочего процесса. Без понимания алгоритма действий, не стоит вмешиваться в программное обеспечение самостоятельно, лучше выразить своё желание профессионалам и дождаться решения собственной ситуации.
Без понимания алгоритма действий, не стоит вмешиваться в программное обеспечение самостоятельно, лучше выразить своё желание профессионалам и дождаться решения собственной ситуации.
[Tips & tricks] 50 плагинов для Google Chrome, с которыми работа с соцсетях станет одним удовольствием — CMS Magazine
Огромная подборка расширений для Google Chrome, которые будут полезны не только SMM-менеджерам и интернет-маркетологам, но и людям, не имеющим к этой сфере никакого отношения. Благодаря этим плагинам ваше пребывание в соцсетях станет комфортным и продуктивным, а ваше негодование по поводу отсутствия тех или иных функций уступит место радости и эйфории :).
Расширения для «Вконтакте»
Позволяет добавлять свои собственные ссылки в левое меню вашей страницы «Вконтакте». Отличное расширение для тех, кто ценит свое время и любит, когда нужные страницы всегда находятся под рукой.
Напоминания можно прикреплять в любом месте страницы
Vk.com мини-диалогиПозволяет общаться с друзьями без потребности заходить на сам сайт. При клике по иконке в браузере открывается окно с чатом. Уведомления высвечиваются в правом нижнем углу экрана (даже если вкладка с «Контактом» закрыта) и сопровождаются характерным звуком. Прекрасный плагин. С ним вы не упустите ни одного сообщения.
Напоминания можно прикреплять в любом месте страницы
Убрать рекламу ВКОчищает страницу от всякого рода рекламы.
VPauseПозволяет управлять аудиоплеером с любой вкладки (ставить на паузу, переключать на следующую и предыдущую песню, добавлять песню в аудиозаписи и т.д.). Все горячие клавиши можно редактировать на свое усмотрение.
Напоминания можно прикреплять в любом месте страницы
Фильтр новостейСортирует новости по типам (музыка, видео, текст, аудио) и источнику (друзья или паблики). Скрывает надоедливые репосты.
Скрывает надоедливые репосты.
Напоминания можно прикреплять в любом месте страницы
VK SpoilersСкрывает из ленты новостей репосты и записи, содержащие определенные словосочетания.
Напоминания можно прикреплять в любом месте страницы
SmmBoxСамый лучший плагин по автопостингу «Вконтакте», что мне приходилось встречать, но, сразу хочу предупредить – он платный. Бесплатно дается всего лишь 45 постов. Чтобы посмотреть, что он «умеет», посмотрите следующее видео (все функции работают, багов при проверке не обнаружила).
VkstaterОтличный плагин, который показывает статистику по людям, которые лайкнули выбранный пост: их пол, возраст, город, а также какие группы пользуются у них наибольшей популярностью.
Напоминания можно прикреплять в любом месте страницы
VK Music & Video SaverСохраняет любые аудиозаписи и видео на компьютер. Один минус: метаданные прописаны верно, но в названиях – абракадабра. К сожалению, плагин, который сохранял бы оригинальные названия, мне найти не удалось. Если кто знает такой, порекомендуйте, пожалуйста, в комментариях.
UPDATE: Для скачивания песен с нормальными названиями можно использовать приложение Vksaver. Незначительный минус программы – русские песни сохраняются в латинице, но, думаю, для многих эта особенность окажется некритичной.
Напоминания можно прикреплять в любом месте страницы
VK ID3-читалкаПоказывает метаданные треков: битрейт, размер, номер композиции на альбоме и т.д.
Напоминания можно прикреплять в любом месте страницы
Дни Рождений ВКонтактеПоказывает, когда у кого-либо из ваших друзей день рождения.
Напоминания можно прикреплять в любом месте страницы
VK NotesПозволяет прикреплять к личным страницам пользователей заметки, которые видны только вам.
Напоминания можно прикреплять в любом месте страницы
Вспомни ДелоПозволяет создавать заметки прямо на странице «Вконтакте», чтобы не забывать важные дела.
Напоминания можно прикреплять в любом месте страницы
Узнать ID ВконтактеНекоторые программы для «Вконтакте» требуют ввести ID пользователя или группы, но достать его не так уж просто. Благодаря этому расширению вам больше не придется заморачиваться. Теперь все ID всегда будут у вас перед глазами.
Благодаря плагину Facebook Unseen ваш собеседник не поймет, что вы уже прочитали его сообщение
StopFakeИщет дубликаты фотографий. Отличное расширение для тех, кто против того, чтобы его личное фото использовали где-то еще. Чтобы плагин заработал, выберите нужное изображение и нажмите на значок с уточкой.
Отличное расширение для тех, кто против того, чтобы его личное фото использовали где-то еще. Чтобы плагин заработал, выберите нужное изображение и нажмите на значок с уточкой.
Благодаря плагину Facebook Unseen ваш собеседник не поймет, что вы уже прочитали его сообщение
VK Themes ProПозволяет менять оформление «Вконтакте». Есть 12 бесплатных тем. Возможна установка собственного фона.
Благодаря плагину Facebook Unseen ваш собеседник не поймет, что вы уже прочитали его сообщение
VK ZOOMУдобное расширение для увеличения фотографий при наведении курсора.
Благодаря плагину Facebook Unseen ваш собеседник не поймет, что вы уже прочитали его сообщение
ВкОбоиРасширение позволяет пользователям «Вконтакте» ставить любые обои на свои персональные страницы. Для этого найдите изображение, разверните его на весь экран, сделайте клик правым щелчком мыши и выберите команду «Установить как обои Вконтакте».
Для этого найдите изображение, разверните его на весь экран, сделайте клик правым щелчком мыши и выберите команду «Установить как обои Вконтакте».
Благодаря плагину Facebook Unseen ваш собеседник не поймет, что вы уже прочитали его сообщение
Расширения с рекламойСледующие расширения не зря выделены синим цветом. Несмотря на то, что они прекрасно выполняют свои функции, устанавливать их я вам НЕ рекомендую, т.к. они содержат в себе вирус. Вирус не страшный, но достаточно неприятный – если вы его «подцепите», каждые пять минут вас будет кидать на разные сайты с рекламой. Почему я их тогда здесь привожу, спросите вы? Все просто – эти расширения выполняют несколько реально полезных функций, и если они вам когда-нибудь понадобятся, вы будете знать, где их достать. Кстати, избавиться от вируса очень просто – все, что нужно сделать, это удалить «вредное» расширение и почистить куки браузера.
Сообщения по датеПростое и удобное расширение, позволяющее найти все сообщения за указанную дату.
Благодаря плагину Facebook Unseen ваш собеседник не поймет, что вы уже прочитали его сообщение
Скачать ПерепискуПростой и порой такой нужный плагин, с помощью которого можно сохранить переписку в простом текстовом формате. Для этого просто зайдите в нужный диалог и нажмите на иконку с часами, которая находится рядом с именем собеседника.
Благодаря плагину Facebook Unseen ваш собеседник не поймет, что вы уже прочитали его сообщение
Скачать фотоальбомРасширение позволяет скачать целый альбом одним архивом.
Благодаря плагину Facebook Unseen ваш собеседник не поймет, что вы уже прочитали его сообщение
Очистить Стену ВконтактеПозволяет удалить все записи со стены в один клик. Проверять плагин не стала. Если окажется нерабочим, дайте мне знать.
Благодаря плагину Facebook Unseen ваш собеседник не поймет, что вы уже прочитали его сообщение
Изменить Статус ВконтактеС помощью этого плагина можно выделить любую фразу, нажать «В статус ВК» и она тут же появится в вашем статусе.
Благодаря плагину Facebook Unseen ваш собеседник не поймет, что вы уже прочитали его сообщение
Расширения для Facebook
Убирает рекламу с правого края от страницы, а также все рекламные посты в ленте новостей.
Благодаря плагину Facebook Unseen ваш собеседник не поймет, что вы уже прочитали его сообщение
Facebook Chat Pop-OutsПозволяет перевести чат в отдельное поп-ап окно. Чем это удобно? Это окно можно регулировать по размеру, с помощью него легче загружать файлы, есть поиск сообщений по переписке. Чтобы окно заработало, необходимо зайти в чат и нажать на стрелочку.
Благодаря плагину Facebook Unseen ваш собеседник не поймет, что вы уже прочитали его сообщение
А вот что получается, если открыть его в новом окне с помощью вышеописанного плагина:
Благодаря плагину Facebook Unseen ваш собеседник не поймет, что вы уже прочитали его сообщение
Facebook UnseenНесмотря на то, что это не плагин, а приложение, я все-таки решила его сюда добавить, потому что оно может многим пригодиться. Facebook Unseen позволяет читать сообщения, не выделяя их прочитанными.
Facebook Unseen позволяет читать сообщения, не выделяя их прочитанными.
Благодаря плагину Facebook Unseen ваш собеседник не поймет, что вы уже прочитали его сообщение
Status SnapperДелает скриншот выбранного поста и замазывает все имена и аватарки. Если с первого раза замазало не все имена (такое бывает, если диалог очень длинный), просто нажмите Cancel и снова Snap.
Remove People You May KnowУбирает рекомендуемые страницы и людей, которых вы можете знать.
Facebook for ChromeПозволяет просматривать ленту новостей и сообщения, не заходя на сам сайт. Минус – показывает только уведомления о новых лайках. Остальных уведомлений нет. Может, кому пригодится. Но лично мне гораздо больше понравилось следующее расширение.
Fruumo NotifierВыводит на экран ВСЕ уведомления. Работает, даже если закрыт браузер! Шикарное расширение! Очень рекомендую, если боитесь пропустить что-то важное или желаете постоянно быть в курсе того, что у вас происходит в группе или на странице.
Работает, даже если закрыт браузер! Шикарное расширение! Очень рекомендую, если боитесь пропустить что-то важное или желаете постоянно быть в курсе того, что у вас происходит в группе или на странице.
Позволяет автоматически пригласить всех своих друзей на мероприятие с помощью всего одного щелчка мыши.
Photo Zoom for FacebookУвеличивает фотографии при наведении на них мышкой.
Facebook Альбом & Photo ManagerЕще одно приложение, потому что рабочего плагина с подобными возможностями мне найти не удалось. Позволяет скачивать фотографии целыми альбомами.
Расширения для «Твиттера»
В обычном «Твиттере» вы не можете редактировать ретвиты, но с помощью данного расширения это становится возможным. Для этого просто нажмите Classic RT, а потом отредактируйте твит на свое усмотрение.
Выводит оповещения в нижнем правом углу экрана. Можно выбрать только те оповещения, которые вам нужны, например, только упоминания или только твиты. Также можно настроить длительность показа оповещений.
Open Tweet FilterПозволяет исключить из ленты новостей определенные слова, хэштеги или все твиты определенного аккаунта. Чтобы настроить правила, зайдите в настройки и выберите раздел Filters.
InstaTwitПоказывает фото и видео из Instagram без необходимости переходить по ссылке.
Remember last read TweetЗапоминает последний твит, который вы прочитали. При нажатии на кнопку Go to last переносит вас к нему, чтобы не нужно было листать ленту и искать его вручную.
Twitter detectorНаходит на странице аккаунт «Твиттера» и показывает его при нажатии на иконку.
Скрывает блок «Близкие по духу» и «Актуальные темы».
RiteTagПомогает выбрать самые удачные хэштеги, выделяя их разными цветами. Зеленый – отличный хэштег. Синий – нормальный. Красный – слишком часто используется. Если честно, так и не поняла, работает это расширение на русском языке или нет, т.к. все вводимые мной хэштеги были «нормальными», включая даже такие явно популярные слова как «любовь», «маркетинг» и «фото». Зарубежным пользователям или тем, кто продвигается в зарубежном интернете, может пригодиться.
Photo Zoom for TwitterУвеличивает изображения при наведении на них мышкой.
RiffleПоказывает всю основную информацию по выбранному профилю без необходимости переходить в него.
Twitter FollowerКлассное расширение, с помощью которого можно зафолловить и расфолловить всех людей, которых плагин найдет на странице.
Часто бывает так, что встречаешь интересный материал, хочешь его расшарить, но не получается – то сервис не работает, то нет кнопки нужной социальной сети. Благодаря Shareaholic вы сможете всегда и без проблем делиться понравившимся контентом. Сервис требует завести аккаунт (можно за 2 секунды войти с помощью Facebook или Twitter). В отличие от знаменитого расширения Buffer, предоставляет доступ ко всем известным и неизвестным соцсетям. Также расширение сразу генерирует сокращенную ссылку для страницы, на которой вы находитесь.
Block siteПозволяет либо полностью заблокировать сайт, либо указать время, когда он должен быть заблокирован (например, в нерабочее – с 18 до 24, чтобы дома бессмысленно не тратить время).
MultiLoginПозволяет одновременно сидеть в одной и той же соцсети с разных аккаунтов. Чтобы войти сразу в два профиля, нажмите на иконку плагина, выберите соцсеть, войдите туда под одним аккаунтом. Затем снова нажмите на иконку, выберите ту же соцсеть и войдите туда под вторым аккаунтом.
Чтобы войти сразу в два профиля, нажмите на иконку плагина, выберите соцсеть, войдите туда под одним аккаунтом. Затем снова нажмите на иконку, выберите ту же соцсеть и войдите туда под вторым аккаунтом.
Расширение для сохранения статей, закладок, картинок и другого контента. Для использования нужен аккаунт в Evernote.
Download MasterЗагружает все картинки, видео, pdf, вордовские документы и другие файлы, которые находятся на странице, которую вы посещаете.
ExtensityРасширение для управления расширениями и приложениями. Одним кликом включает и выключает плагины и программы. Думаю, после прочтения этой статьи оно вам точно понадобится 🙂
Понравилась статья? Сделай репост, ну же 🙂
Оригинал: http://texterra.ru/blog/50-plaginov-dlya-google-chrome-s-kotorymi-rabota-s-sotssetyakh-stanet-odnim-udovolstviem. html
html
Иллюстрация: http://tineye.com/search/9246c899f9cc925426324dc10bb4ff74a8d6b0df/
Silverlight не работает в Chrome: Решение Проблемы с NPAPI
Инструкция как починить Silverlight в Chrome за 1 минуту
Silverlight не работает в браузере Chrome? С этой инструкцией он заработает через минуту.
С обновлением Google Chrome 42 плагин Silverlight блокируется и не запускается без дополнительных настроек браузера. Также Google Chrome блокирует и большинтсво других плагинов, основанных на технологии NPAPI, таких как Unity, Java и многие другие.
Проблемы с запуском связаны именно с браузерами семейства Chromium (например, Google Chrome, Opera), а не с самим Silverlight или другими плагинами NPAPI. В браузерах Mozilla Firefox и Microsoft Internet Explorer никаких проблем с запуском Silverlight не предвидится.
Для решения проблем с запуском плагина Silverlight в Chrome воспользуйтесь инструкциями по настройке Chrome, приведенными ниже.
Содержание статьи:
- Как понять тип проблемы с Silverlight в Google Chrome?
- Надпись на экране: «Install Silverlight»? Активация плагина NPAPI в 3 шага
- Cерый экран с паззлом? Разрешите запуск Silverlight для конкретного сайта
- Cерый экран с паззлом? Разрешите запуск Silverlight для всех сайтов
Как понять тип проблемы с Silverlight в Google Chrome?
После установки Silverlight в Chrome возможны 2 типа проблем:
- Запуск Silverlight блокирован по причине глобального запрета всех плагинов NPAPI в браузере Chrome.
 Необходимо разрешить Chrome запуск плагинов NPAPI.
Необходимо разрешить Chrome запуск плагинов NPAPI. - Запуск Silverlight плагина блокирован на сайте. Необходимо разрешить запуск Silverlight плагина на конкретном сайте или на всех сайтах.
Как понять какой тип проблемы у Вас?
В зависимости от того какой экран вы видите перед собой сейчас, вы можете определить, какая у вас проблема, и выполнить соответствующие инструкции.
Первый тип: Экран с надписью «Install Silverlight».
В этом случае необходимо активировать работу плагина NPAPI.
Второй тип: Серый экран с паззлом с надписью «Silverlight needs your permission to run», или без нее.
В этом случае необходимо разрешение запуска Silverlight для конкретного сайта или для всех сайтов.
Активация работы плагина NPAPI
Чтобы разрешить браузеру Chrome запускать Silverlight, нужно разрешить работу NPAPI (Netscape Plugin Application Programming Interface — программный интерфейс подключаемых модулей Netscape) на странице настроек интерфейса.
Для этого выполните 3 шага:
- В адресную строку браузера Chrome введите: chrome://flags/#enable-npapi
- Нажмите на ссылку «Enable»
После чего фон подсветится белым, а ссылка поменяет свое название на «Disable».
- Нажмите кнопку перезапуска браузера «Relaunch Now», расположенную внизу страницы, для сохранения изменений.
Разрешение запуска Silverlight для конкретного сайта
Silverlight установлен и запускается, но Chrome не запускает его автоматически. Нужно разрешить Chrome запускать плагин Silverlight для конкретного сайта с помощью первого или второго варианта инструкции.
Первый вариант
- Нажмите на иконку с кусочком пазла и красным крестиком «Plug-in blocked» в правом углу адресной строки
- Из меню выберете пункт «Always allow plugin..» и нажмите кнопку «Done»
Второй вариант
- Нажмите правой кнопкой мыши на иконку с паззлом и выберите пункт меню: «Run this plug-in»
Разрешение запуска Silverlight для всех сайтов
Silverlight установлен и запускается, но Chrome не запускает его автоматически. Нужно разрешить Chrome запускать плагин Silverlight для всех сайтов.
Нужно разрешить Chrome запускать плагин Silverlight для всех сайтов.
Для этого выполните 3 шага:
- Введите в адресную строку браузера Chrome: chrome://plugins/
- В секции плагина Silverlight нажмите на кнопку «Enable» и поставьте галочку напротив надписи «Always allowed to run»
- После чего фон секции «Silverlight» подсветится белым, ссылка поменяет свое название на обратную «Disable», и будет отмечен пункт «Always allowed to run»
После этого Silverlight в Chrome должен снова заработать.
Как включить Java в браузере Chrome: установка программы
Как включить Java в Chrome
Плагин Java не поддерживается в последних версиях Google Chrome, равно как и некоторые другие плагины, например, Microsoft Silverlight. Однако, контента с использованием Java в Интернете предостаточно, а потому необходимость включить Java в Chrome может возникнуть у многих пользователей, особенно если нет большого желания переходить на использование другого браузера.
Связано это с тем, что начиная с апреля 2020 года, в Chrome по умолчанию отключена поддержка архитектуры NPAPI для плагинов (на которую и опирается Java). Однако, на данный момент времени, возможность включить поддержку этих плагинов все еще имеется, что и показано ниже.
⇡ Opera Mini Mods
Разработчик:
DG-SC
Сайт:
opera-mini.ru
Неофициальная сборка Opera Mini, базирующаяся на движке третьей редакции мобильного обозревателя. От оригинальной программы модифицированная энтузиастами версия браузера отличается обилием настроек, поддержкой цветовых схем и функций экспорта/импорта данных, наличием продвинутого счетчика трафика, файлового менеджера и функционирующего по протоколу FTP клиента. Также в Opera Mini Mods предусмотрена возможность сохранения пользовательских сессий для быстрого возобновления работы в интернете после перезапуска обозревателя.
Отличительной особенностью Opera Mini Mods является размещенный на сайте проекта web-конструктор, выполняющий сборку мобильного браузера в соответствии с предпочтениями пользователя. При помощи конструктора можно определить набор входящих в состав обозревателя компонентов, задать формат и стиль используемого в программе шрифта, выбрать цветовое оформление интерфейса и откорректировать множество других параметров приложения. После определения всех желаемых характеристик браузера система автоматически компилирует мидлет, готовый для переноса в память сотового телефона и любого другого портативного устройства, поддерживающего технологию Java ME. Справедливости ради отметим, что пользоваться Opera Mini Mods можно исключительно на свой страх и риск, так как никакой ответственности за модифицированные версии браузера Opera Software не несет.
При помощи конструктора можно определить набор входящих в состав обозревателя компонентов, задать формат и стиль используемого в программе шрифта, выбрать цветовое оформление интерфейса и откорректировать множество других параметров приложения. После определения всех желаемых характеристик браузера система автоматически компилирует мидлет, готовый для переноса в память сотового телефона и любого другого портативного устройства, поддерживающего технологию Java ME. Справедливости ради отметим, что пользоваться Opera Mini Mods можно исключительно на свой страх и риск, так как никакой ответственности за модифицированные версии браузера Opera Software не несет.
Включение плагина Java в Google Chrome
Для того, чтобы включить Java, потребуется разрешить использование NPAPI плагинов в Google Chrome, к которым и относится требуемый.
Делается это элементарно, буквально в два шага.
- В адресной строке введите chrome://flags/#enable-npapi
- В пункте «Включить NPAPI» нажмите «Включить».

- Внизу окна Chrome появится уведомление о том, что необходимо перезапустить браузер. Сделайте это.
После перезапуска, проверьте, работает ли Java теперь. Если нет, убедитесь, что плагин включен на странице chrome://plugins/.
Если при входе на страницу с Java в правой части адресной строки Google Chrome вы увидите иконку заблокированного плагина, то вы можете, по нажатии на нее, разрешить плагины для этой страницы. Также, вы можете установить о для Java на указанной в предыдущем абзаце странице настроек, чтобы плагин не блокировался.
Еще две причины, по которым Java может не работать в Chrome после того, как все описанное выше уже было выполнено:
- Установлена устаревшая версия Java (скачайте и установите с официального сайта java.com)
- Плагин вообще не установлен. В этом случае Chrome сообщит о том, что его нужно установить.
Обратите внимание, что рядом с настройкой включения NPAPI имеется уведомление о том, что Google Chrome начиная с версии 45 полностью перестанет поддерживать такие плагины (а значит запуск Java станет невозможен).
Есть некоторые надежды, что этого не произойдет (связанные с тем, что решения, связанные с отключением работы плагинов несколько затягиваются у Google), но, тем не менее, следует быть к этому готовыми.
А вдруг и это будет интересно:
Почему бы не подписаться?
Рассылка новых, иногда интересных и полезных, материалов сайта remontka.pro. Никакой рекламы и бесплатная компьютерная помощь подписчикам от автора. Другие способы подписки (ВК, Одноклассники, Телеграм, Facebook, Twitter, Youtube, Яндекс.Дзен)
02.06.2016 в 17:47
Скажите, плиз, для чего нужна эта Ява? Была предустановлена вместе с Виндоус, постоянно обновляется. А для чего нужна — не знаю. И удалить не решаюсь — вдруг всё же нужна?
03.06.2016 в 10:07
Для работы некоторых приложений, сайтов. У обычного пользователя как правило необходимости в Java нет. Можно удалить — ничего, вероятнее всего, не случится. А если вдруг случится, то вы увидите сообщение о том, что нужна Java (там где она будет нужна) и предложение скачать ее с официального сайта
25. 09.2016 в 18:42
09.2016 в 18:42
как включить этот NPAPI в 2020 году? на виндоус 8.1?
26.09.2016 в 08:58
К сожалению, больше такой возможности нет. Если я не ошибаюсь, начиная с версии 50.
21.01.2019 в 08:18
21.01.2019 в 11:01
Уже не работает. С момента написания статьи они убрали возможность включать такие плагины.
Примечание: после отправки комментария он не появляется на странице сразу. Всё в порядке — ваше сообщение получено. Ответы на комментарии и их публикация выполняются ежедневно днём, иногда чаще. Возвращайтесь.
Java
Ява-машина позволяет браузеру исполнять достаточно сложные программы в режиме онлайн. Для того чтобы она работала, ее необходимо установить на ваш персональный компьютер. Для этого пользователям нужно посетить официальный сайт разработчика https://www.java.com/ru/download/windows-64bit.jsp . Кликните по большой красной кнопке «Согласиться и начать загрузку» в центре экрана. Включите сохраненный exe-файл и следуйте всем инструкциям Windows Install Wizard (Мастера установки Виндовс).
После завершения операции вам потребуется перезапустить Google Chrome. В строке адресации введите строку «chrome://plugins/» и нажмите Энтер. Вы попадете на страницу управления служебными плагинами обозревателя. Найдите среди них Java и кликните по гиперссылке «Включить» («Enable»). Еще раз перезайдите в браузер.
Как стало известно в новом релизе браузера Google Chrome версии 45 прекращена поддержка плагина Java. Это значит, что пользователи ранее использовавшие Google Chrome для работы в системах: интернет-банкинг, система сдачи налоговой отчетности, сайты госзакупок и другие сервисы использующие Java-плагины, больше не могут использовать браузер Google Chrome.
Какие варианты решения этой проблемы существуют?
- Установить альтернативный браузер (Mozilla Firefox , Opera и т.д.), либо использовать стандартный браузер Internet Explorer.
- Удалить обновленную версию Google Chrome и установить релиз, в котором работает поддержка Java-апплетов.
О втором пункте мы и поговорим.
Чтобы продолжить использовать Java в браузере Google Chrome выполним следующие шаги:
Шаг 1
Итак, сначала мы должны скачать дистрибутив программы. Скачать нужный дистрибутив можно отсюда:
Шаг 2
Удаляем ранее установленный Google Chrome через пункт Программы и компоненты в Панели управления (Google Chrome должен быть закрыт).
После удаления пункт Google Chrome должен исчезнуть из списка установленных програм.
Шаг 3
Запускаем ранее скачанный дистрибутив программы и ждем окончания установки. По окончании установки окно установщика будет закрыто без уведомлений, а на рабочем столе появится ярлык браузера Google Chrome.
Итак, мы установили рабочий релиз 44. Но как известно, браузер автоматически обновляется через службу GoogleUpdate. Необходимо отключить функцию автоматического обновления Google Chrome.
Шаг 4
Открываем проводник, переходим по пути C:\Program Files\Google\Update,
или
C:\Program Files (x86)\Google\Update
и находим там файл GoogleUpdate.exe. Этот файл нужно удалить.
Если файл не удаляется см. пункт
Google Chrome установлен, обновления отключены.
Теперь нам необходимо заставить работать Java и корректно открывать наши сайты. Для этого нам нужно включить следующую функцию:
Шаг 5
Откроем браузер Google Chrome и пишем в адресной строке следующую команду:
chrome://flags#enable-npapi
Нужное дополнение выделено желтым цветом. Нажимаем кнопку Включить
под дополнением.
Затем нажимаем кнопку Перезапустить
, появившуюся в нижней части браузера.
Теперь вы сможете использовать Java-апплеты в Google Chrome.
Как включить JavaScript в Google Chrome
В этом обзоре мы расскажем, как включить JavaScript в Google Chrome, приведем пошаговую инструкцию, которая поможет вам разобраться в сложностях работы. Также мы рассмотрим, зачем необходима поддержка этого скрипта.
Мы обязательно расскажем, как включить Джава Скрипт в Гугл Хром, но сначала дадим краткое определение для разъяснения понятия. JavaScript — это скриптовый язык программирования, делающий веб-ресурсы функциональными, помогающий отобразить полное содержание страницы.
JavaScript
Работа ЯваСкрипт настраивается с помощью стандартного интерфейса Google Chrome. Для того чтобы включить его поддержку на веб-ресурсах, пользователям необходимо попасть на страницу конфигураций браузера. Чтобы сделать это, следуйте данной инструкции:
Если вам необходимо отключить JavaScript – установите галку возле «Запретить».
Вы также можно включить данную опцию только для некоторых ресурсов, которым вы полностью доверяете. Для этого перейдите в раздел «Manage exceptions…» («Настроить исключения»). В левой части окошка укажите адрес нужного сайта, а в правой выберите персональное правило для него. Аналогичным образом вы можете и отключить выполнение скриптов для некоторых сомнительных сайтов.
Как отключить
Давайте сразу же отметим, как отключить Джава Скрипт в Google Chrome, если вы не планируете пользоваться этой функцией.
Сделайте вот что:
- Опять откройте «Настройки» — «Дополнительные»;
- В блоке «Конфиденциальность и безопасность» перейдите к пункту «Настройки контента» и нажмите на него;
- Найдите нужное название и щелкните по нему;
- Переведите тумблер в серое положение «Заблокировано».
Обращаем ваше внимание! После обновления программы JavaScript может отключиться или работать некорректно – рекомендуем открыть настройки и убедиться в том, что функция находится в положении «Включить».
Вот и все, разобрались с тем, как в браузере Гугл Хром отключить Ява Скрипт. Давайте напоследок кратко рассмотрим, для чего используется язык программирования.
Устанавливаем программу от Java
Первое, что необходимо сделать, устанавливая плагины JavaScript в браузер
Гугл Хром – это скачать инсталлятор соответственного продукта и установить его.
Но это лишь половина дела – теперь необходимо разрешить Java «работать» в браузере при его использовании. Для этого выполняем следующие действия:
- Заходим в браузер Google Chrome.
- Ищем «Настройки» и переходим вниз страницы.
- Открываем дополнительные настройки, нажав «Показать дополнительные настройки».
- Ищем «Личные данные» и выбираем «Настройки контента».
- Из большого списка должно быть упоминание “JavaScript”, найдя его выбираем«Разрешить всем сайтам использовать JavaScript (рекомендуется)».
- После успешно проделанной работы нажимаем «Готово» и перезагружаем браузер.
Если все выполнено и установлено верно – вы уже можете работать в браузере, в котором будет установлен плагин Java.
Подводя итог можно сказать, что обычному пользователю использующего браузер Google Chrome не требуется установка Джавы, ведь уже вся сетевая паутина обходиться без вспомогательных программ, чтобы быть доступным для любой ОС.
Зачем нужен
Если в приложении не работает JavaScript, пользователь лишается ряда полезных опций. Давайте обсудим, какие возможности открываются после активации и зачем нужно пользоваться языком программирования:
- Для проверки разрешения монитора/экрана и подстраивания страницы под нужные размеры;
- Для полноразмерной загрузки миниатюр изображений;
- С целью проведения математических вычислений;
- Для снижения нагрузки на сервер и обработки данных в HTML-формах без подключения к Интернету и без использования серверных языков программирования;
- Для создания выпадающего меню или всплывающих окон;
- С целью добавления анимации и графических элементов.
Это лишь небольшой перечень самых востребованных функций – полный список возможностей намного больше. Если после установки Google Chrome не работает или возникают какие-то другие проблемы прочитайте, как решить их в другой нашей статье.
Мы рассказали все, что нужно знать о включении и отключении языка JavaScript, а также сфере его применения – не забудьте активировать опцию в настройках прямо сейчас!
Как включить Java или JavaScript в разных браузерах?
Начинающие пользователи нередко путают или неверно сопоставляют такие языки программирования, как Java и JavaScript. Всему виной их похожее название, которое вызывает соответствующие аналогии. Единственное, в чём они схожи, — в цели сделать знакомые нам веб-ресурсы более удобными в использовании.
В этой статье мы рассмотрим различия этих языков программирования и разберемся, как активировать Джава в обозревателях, если плагин или скрипт были случайно отключены.
В чём разница
Начнём с простого разъяснения, чем в чём разница между двумя технологиями, приведённые выше. Java — это технология, созданная для разработки приложений, способных работать автономно или через браузеры.
Относительно JavaScript всё обстоит похожим образом, за исключением автономной работы. Эта технология направлена на работу только с браузерами. Скрипт изначально помещают в файлы HTML, где он обеспечивает стабильную работу и обмен данными между веб-страницами и браузером.
Чтобы дополнить полученные сведения, приведем пример главных отличий этих языков.
- В отличие от Java, JavaScript поставляется в текстовом формате, что куда проще, чем проводить дополнительную компиляцию.
- Уверенная работа каждой технологии заключается в подключении разных модулей.
- Алгоритмы работы языков полностью отличаются и не содержат практически ничего общего.
Чем отличается Java и JavaScript
Java для обозревателя Yandex принадлежит компании Oracle, а JS не является владением какой-либо корпорации. Изначально JS разрабатывался специалистами из Netscape, которые преследовали цель создания простого и доступного для понимания языка, похожего на «Яву». Само наименование JavaScript зарегистрировано за той же компанией Oracle, что и сам Java.
Между ними преимущественно отличается концепция:
- «Джава» является объектно-ориентированным языком разработки приложений, а JS – это всего лишь язык написания сценариев;
- На «Яве» пишутся программы, способные работать на VDS-серверах и в браузере. JavaScript ограничивается лишь браузером, вне которого код не работает;
- Java – компилируемый язык, а код написанный на JS обрабатывается в исходном виде.
Для работы обоих языков требуются различные модули. Java плагин поставляется на Яндекс браузер отдельно, предварительно требуется установка программной среды, а JS идёт вместе со всеми браузерами.
Работа с плагином Java
Прежде чем приступить к работе с плагином, его понадобиться скачать с официального источника расположенного по адресу https://java.com/ru/download/. В качестве меры предосторожности отключите брандмауэр вашего антивируса, иначе есть шанс блокировки загрузки.
- Как только вы проследуете по предоставленной ссылке откроется окно, где будет находиться красная кнопка с надписью «Загрузить Java бесплатно».
- Нажмите на неё и дождитесь окончания скачивания.
- Запустите исходный файл.
- Появится небольшое окно лаунчера, где необходимо нажать «Install».
После непродолжительной установки плагин будет доступен для использования на вашем компьютере.
Как активировать JavaScript
Многие сайты прибегают к использованию ДжаваСкрипт с целью обеспечить больше возможностей для своих пользователей. Давайте узнаем, как включить эту функцию в популярных браузерах.
Google Chrome
- Перейдите в «Настройки» воспользовавшись контекстным меню в виде трёх точек, расположенных в правом верхнем углу.
- Пролистайте окно вниз и откройте «Дополнительные настройки».
- В появившемся блоке «Конфиденциальность и безопасность» выберите пункт «Настройка контента».
- Обратите внимание на пункт «JavaScript» и откройте его.
- Здесь должен стоять активный тумблер напротив надписи «Разрешено».
При внесении изменений, обязательно перезагрузите браузер.
Internet Explorer
- Зайдите в настройки системы при помощи изображения шестерёнки.
- Перейдите в раздел «Настройки интернета».
- Отсюда направляйте к блоку «Безопасность», нажав здесь «Продвинутый уровень».
- Здесь нам важен блок с говорящим названием «Скрипты». В нём находится раздел «Активировать скрипты», который должен находится в состоянии «Включено».
- Последует окно активации, где остаётся щёлкнуть по «Да».
Как и в предыдущем случае, необходимо перезагрузить обозреватель, чтобы изменения вступили в силу.
Mozilla Firefox
В этом случае всё намного проще по сравнению с вариантами, приведенными выше.
- Откройте меню инструмент и выберите «Настройки».
- Нам нужен блок «Содержимое», он третий по списку.
- Посетите его, поставьте галку возле пункта «Использовать JavaScript».
- Подтвердите действие при помощи кнопки «ОК».
Яндекс.Браузер
Отечественный проект требует уделить чуть больше времени перемещению в меню управления.
- Посетите подменю «Ещё», изображенное в виде трёх линий.
- Вращайте открывавшееся окно в самый низ, пока не наткнётесь на «Показать дополнительные настройки».
- Доберитесь «Личные данные». Выберите «Настройка содержимого».
- Здесь есть раздел посвященный ДжаваСкрипту, в нём необходимо поставить отметку около пункта «Разрешить JavaScript на всех сайтах».
- Остаётся нажать «Готово».
При необходимости работу скрипта можно настроить для отдельных интернет-ресурсов, достаточно посвятить немного времени настройкам «Управления исключениями».
Opera
Здесь всё максимально просто:
- Посетите раздел «Настройки».
- Сразу направляйтесь во вкладку «Расширенные» и переключитесь на пункт «Содержание». Рядом с «Включить JavaScript» поставьте галочку.
Инструкция
Существует несколько способов активации Джавы в браузере, и мы рассмотрим наиболее простые. Для удобства восприятия разобьем дальнейшее повествование на несколько логических блоков.
Через экспериментальные функции
Разработчики предусмотрели несколько возможностей активировать или отключить несколько возможностей, которые еще до конца не опробованы.
Для включения Джавы в Хроме достаточно:
- Зайти в браузер и в адресную строку браузера ввести фразу chrome//flags/.
- В новом окне используем сочетание клавиш Ctrl + F для поиска нужного объекта.
- В появившееся поле вводим npapi, в результате чего подтверждаем необходимость его включить.
Изменения тут же вступают в силу.
Пользовательские настройки для новых версий
В свежих версиях Chrome возможность включить и управлять технологией Java вшита в настройки. Для претворения задуманного в жизнь достаточно воспользоваться следующей пошаговой инструкцией:
- Запускаем программу и кликаем ЛКМ по троеточию в правом верхнем углу экрана.
- Здесь выбираем раздел «Настройки».
- Прокручиваем страницу до пункта «Дополнительные», кликаем по нему.
- Теперь переходим в «Настройки контента».
- Находим вкладку JavaScript, где переводим ползунок напротив «Разрешено» в активное положение.
- Здесь же можно управлять черным и белым списков сайтов, для которых блокируется и разрешается использование технологии.
Сохранять изменения не нужно, они сразу вступят в силу.
Как включить Java в Google Chrome — Полное руководство
В связи с тем, что некоторые версии браузера Google Chrome не поддерживают Java, возникает вполне логичный вопрос – как включить Java в Chrome?
Ситуация вполне стандартная – человек запускает свой любимый браузер, хочет посмотреть какие-то видео или поиграть в игру, но не имеет возможности этого сделать, так как Java там не включен.
На последних версиях Chrome такое явление является вполне нормальным.
Содержание:
В любом случае, паниковать и методично переустанавливать половину программ на своем компьютере точно не стоит. Сначала следует понять причину возникновения такой проблемы.
Это даст возможность понять, как ее устранить.
Что делать, если содержимое Java не заработало?
Если вышеописанные действия так и принесли должного результата, можно предположить, что на вашем компьютере установлена старая версия Java или она вовсе отсутствует.
Чтобы исправить данную проблему, скачайте установщик Java по ссылке в конце статьи, а затем инсталлируйте технологию себе на компьютер.
Как правило, после выполнения вышеописанных действий в большинстве случаев проблема с работой Java в браузере Google Chrome устраняется.
Как включить поддержку Java в Google Chrome
Инструкция по включению NPAPI в Google Chrome выглядит следующим образом:
- Собственно, запустить браузер Google Chrome. Все дальнейшие шаги будут производиться в запущенном браузере.
- В адресной строке вписать следующее: «chrome://flags/#enable-npapi». Это показано на рисунке №1. Делается это очень просто, проблем возникнуть не должно. После того как запрос набран, следует нажать кнопку Enter на клавиатуре.
№1. Ввод запроса «chrome://flags/#enable-npapi» в адресную строку Google Chrome
- В открывшемся списке нужно найти пункт, связанный с этим самым NPAPI. На рисунке №2 такой подчеркнут красной линией. Вообще, называться они могут по-разному в зависимости от версии, но в подавляющем большинстве случаев называются как «Включить NPAPI». Собственно, все, что нам нужно сделать, это просто нажать на надпись «Включить», которая расположена под этим пунктом. На рисунке №2 такая обведена зеленой рамкой.
№2. Список экспериментальных функций в Chrome
Вот и все. Теперь все должно заработать должным образом.
Как видим, NPAPI находится в списке экспериментальных функций. Это означает, что, включая одну из них, пользователь делает это на свой страх и риск.
Собственно, вверху страницы есть подробное предупреждение об этом.
Но в NPAPI нет абсолютно ничего страшного и его можно включать смело. Бывают случаи, что такой способ решения проблемы с неработающей Java в Chrome не решаются. Что же делать тогда?
Еще пара интересных статей:
Включаем Java и его плагины в браузере
Но если вы задались вопросом как включить java в Chrome, ответ прост — необходимо установить Java и соответствующие плагины самостоятельно. Это все делается теперь вручную и под ответственность пользователя. Для восстановления и включения плагинов, выполняем следующие действия:
- Открываем браузер Google Chrome.
- Вводим в адресной строке следующий текст: chrome://flags/#enable-npapi.
- Нажимаем в соответственной строчке «Включить».
- Перезагружаем браузер.
Но, чтобы приложение Java работало полноценно – его необходимо установить на ваш компьютер. Это лучше всего сделать из официального сайта разработчика.
Что если включение NPAPI не помогает
Причины такой проблемы состоят в следующем:
- Соответствующий плагин не включен в списке всех плагинов;
- Плагин не установлен вовсе;
- Старая версия Java.
Фактически, других причин и быть не может, разве что какие-то серьезные проблемы с «железом» компьютера, но на Java они влияют очень редко.
Также, возможно, это работа вирусов. Тогда их следует удалить антивирусными средствами.
Но все это маловероятно. Наверняка, тот способ, который был описан выше или три способа, которые будут описаны далее, помогут решить проблему с Java в Google Chrome.
Отключенный плагин
С самого начала разберемся в том, как проверить и, если это необходимо, включить плагин Java в Chrome.
Для этого следует в адресной строке набрать такой запрос: «chrome://plugins/» и перейти на него.
Это делается точно так же, как описано выше – вписываем соответствующий текст в адресную строку, и нажимает Enter.
Если в открывшемся окне все выглядит так, как показано на рисунке №3 (есть плагин, в названии которого фигурирует слово Java), значит, все хорошо.
№3. Плагин Java в списке плагинов Google Chrome
В противном случае там, где на рисунке №3 есть надпись «Отключить», будет находиться другая надпись – «Включить».
Также, возможно, где-то рядом будет находиться пиктограмма закрытого замка, то есть заблокированного плагина.
Пользователю достаточно всего лишь нажать на этот самый значок, после чего он разблокируется и будет доступен для использования.
Также там можно поставить галочку напротив надписи «Запускать всегда».
Соответственно, после этого плагин будет автоматически запускаться при запуске браузера.
Интересно, что проблема со старой версией плагина или его отсутствием решается одинаково – путем скачивания с официального сайта.
Далее мы более подробно рассмотрим, как все это происходит.
Еще рекомендуем прочитать:
Скачивание плагина
Чтобы скачать и установить Java, необходимо сделать следующее:
- Зайти на официальный сайт Java. Выглядит он очень просто – java.com. Можно еще дописать «/ru» в конце, чтобы сразу перейти на русскую версию данного сайта. Хотя, скорее всего, система сайта и самостоятельно сможет определить, из какой страны к ней заходят и на каком языке этому человеку удобнее смотреть содержимое страниц.
- После захода на сайт останется просто нажать на единственную большую кнопку «Загрузить Java бесплатно».
№4. Страница загрузки Java
- После скачивания необходимо открыть скачанный файл, то есть запустить саму установку. В ней нет абсолютно ничего сложного. После окончания установки необходимо будет перезагрузить компьютер.
Самый первый способ из вышеописанных можно видеть в ролике ниже.
Браузеры с поддержкой Java
Практически каждый пользователь при работе за компьютером сталкивается с необходимостью установки компонентов Java. Этот плагин активно задействован в браузерах для воспроизведения медиаконтента и запуска веб-приложений различного рода. Такая технология используется только в определенных обозревателях, куда внедрена архитектура разработки плагинов NPAPI (Netscape Plugin Application Programming Interface). В рамках сегодняшней статьи мы бы хотели рассказать о популярных браузерах, которые совместимы с Джава и поддерживают ее на текущий момент времени.
Safari
Браузер Safari выпускается с 2003 года и изначально предназначался для платформы MacOS. Спустя несколько лет появилась полноценная версия для Windows, однако в 2012 году обновления были прекращены и на этих ОС Сафари больше не обновляется. Пользователям остается только работать в старых версиях или переходить на альтернативные варианты. Преимущество даже старой сборки этого обозревателя заключается в поддержке Java и других популярных плагинов.
Благодаря применению рассматриваемого сегодня компонента Safari отлично справляется с воспроизведением видео, открытием изображений и запуском приложений. Сразу же стоит отметить, что, как и все остальные браузеры, Сафари требует установленной на компьютере Java. Только тогда взаимодействие с этим инструментом будет производиться нормально и никаких проблем с серфингом в сети возникнуть не должно.
UC Browser
Изначально мобильное приложение UC Browser позже стало выходить и для компьютеров с операционными системами Windows. Пользователям известно множество особенностей этого обозревателя, включая встроенный блокировщик рекламы и сжатие данных. Среди всех присутствующих функций выделяется и поддержка среды Java, что обеспечивает нормальное воспроизведение медиаконтента.
Помимо этого, качественное функционирование содержимого обеспечивает наличие двух движков — Chromium и Trident, поэтому вы навсегда сможете забыть о каких-либо проблемах с совместимостью представленного на сайтах материала. UC Browser, как и большинство веб-обозревателей, распространяется бесплатно и доступен для скачивания на официальном сайте.
Google Chrome
Google Chrome — один из самых популярных браузеров в мире на сегодняшний день. Компания-разработчик активно занимается не только поддержкой своего продукта, но и старается всегда развивать его. Несколько лет назад при выходе стабильной версии 45 Гугл Хром отказался от модулей Netscape Plugin Application Programming Interface, что означает прекращение поддержки Java. При желании использовать Хром с этим компонентом придется загрузить его более старую версию, поскольку в новых работа с медиаконтентом осуществляется при помощи других технологий.
Что касается взаимодействия с этим веб-обозревателем, то мнения пользователей на тот счет разделяются. Некоторых он вполне устраивает, а для других считается недостаточно функциональным и влияет на производительность компьютера из-за сильного потребления системных ресурсов. Особенно нагрузка чувствуется при активном задействовании дополнительных расширений и множества разнообразных вкладок.
Mozilla Firefox
Mozilla Firefox — еще один достаточно известный браузер, активно использующийся на разных платформах, например, он является стандартным во многих дистрибутивах Linux. До версии 52, которая вышла в марте 2020 года, Мозилла поддерживал NPAPI, но после она была вырезана, вследствие чего был убран и модуль Java. Всем желающим задействовать эту технологию в прежнем ее виде рекомендуется скачивать более старые стабильные версии.
Однако существует специальная сборка ESR, созданная специально для организаций, требующих поддержку массового развертывания. В этой версии браузера сохраняется возможность использования NPAPI, поэтому и Джава там тоже будет доступна. Определить, активна ли сейчас сборка ESR, поможет специальный пункт в меню настроек, где отображается соответствующий идентификатор.
Pale Moon
Многие обладатели слабых компьютеров сталкивались с рекомендациями по поводу использования в качестве постоянного браузера именно Pale Moon. Он отлично оптимизирован под старое железо, однако разработчикам не пришлось жертвовать общей функциональностью, чтобы достичь такого результата. Среди списка присутствующих возможностей имеется и совместимость с интересующим вас Java. Касается это всех версий, и пока производитель не думает отказываться от модулей Netscape Plugin Application Programming Interface, активно поддерживая эту технологию для сборок на любых платформах.
В Windows работа Джава в Pale Moon включается сразу же после инсталляции последней сборки компонента на компьютер, но обладателям дистрибутивов, основанных на ядре Linux, придется дополнительно добавлять библиотеки через стандартную консоль, чтобы обеспечить нормальное взаимодействие инструментов. Детально о выполнении этой процедуры написано в официальной документации к каждой платформе.
Tor Browser
Tor Browser известен многим юзерам как анонимный браузер, позволяющий производить безопасное соединение, проходящее через несколько сетевых адресов до конечной точки. Такая цель строится из активных сессий браузера и проходит не только по разным городам, но и странам. Конечно, из-за этого скорость соединения значительно падает, но надежность такого подключения выше средней. Кроме этого, в TOR без проблем открываются ссылки псевдо-доменов верхнего уровня .onion, которые не индексируются стандартными поисковиками.
Java здесь поддерживается, но многие активные юзеры отключают этот компонент или переходят на максимальный режим безопасности, где инструмент отключается самостоятельно. Дело в том, что он создает уязвимости, нарушающие общую безопасность подключения. Впрочем, это не мешает оставить Джаву включенной и перейти к выполнению необходимых задач.
В рамках сегодняшней статьи нельзя не затронуть и Netscape Navigator, ведь именно для этого веб-обозревателя изначально были разработаны модули Netscape Plugin Application Programming Interface и впервые были созданы подключаемые плагины. Что касается функциональности этой программы, то она практически такая же, как в ранних Mozilla Firefox, поскольку те были основаны именно на этом браузере с открытым исходным кодом.
Поддержка Джава была включена во всех известных четырех версиях Netscape Navigator и функцонировала там без каких-либо сбоев. К сожалению, разработка ПО была прекращена в 2007 году, из-за чего могут возникать проблемы с совместимостью на новых сборках операционных систем. Обладателям старых компьютеров мы рекомендуем обратить внимание именно на этого представителя, чтобы хотя бы ознакомиться с его интерфейсом и принципом взаимодействия.
Epiphany (Web)
Предыдущие браузеры совместимы с платформами Linux и Windows, но Web совместим только с дистрибутивами на базе Линукс. Он по умолчанию встроен в графическую оболочку GNOME и полностью интегрируемый с окружением рабочего стола, в чем и заключается его преимущество. Конечно, для такого инструмента непременно нужна поддержка Java, имеющаяся у Линукс. Пользователю не нужно устанавливать дополнительные компоненты и выполнять настройки, ведь все и так работает сразу же после инсталляции.
Помимо этого, у Epiphany имеется огромное количество дополнительных расширений, делающих его еще более гибким и удобным. Для инсталляции этого браузера в случае его отсутствия даже не придется ничего скачивать с сайта, достаточно в консоли написать sudo apt install epiphany-browser для Linux Mint, Debian или Ubuntu. Для других дистрибутивов присутствуют TAR.GZ или RPM пакеты в пользовательских хранилищах.
Konqueror
Последним в нашем сегодняшнем списке выступит еще один веб-обозреватель для Линукс, встраиваемый в графическую оболочку KDE. Konqueror отличается от конкурентов своей модульностью. Используемая в нем технология позволяет встраивать компоненты из другого программного обеспечения, что обеспечивает свободное воспроизведение различного медиаконтента или, например, работу с текстом.
При таком наборе функций поддержка Java является обязательной. Активируется этот инструмент сразу же после установки браузера, однако при скачивании дистрибутивов обращайте внимание на сборку, поскольку сейчас часто разработчики начали отказываться от Konqueror, встраивая вместо него другие веб-обозреватели.
Браузеров с поддержкой Java существует достаточно большое количество, поскольку это востребованный инструмент, необходимый многим юзерам. Однако иногда возникают ситуации, когда в новых сборках обозревателей разработчики отказываются от поддержки модулей и Джава больше недоступна. Мы рекомендуем всегда читать документацию о нововведениях, чтобы быть в курсе всех изменений. К тому же, ничего не мешает вам использовать старую версию обозревателя при нежелании переходить на новую.
Мы рады, что смогли помочь Вам в решении проблемы. Добавьте сайт Lumpics.ru в закладки и мы еще пригодимся вам. Отблагодарите автора, поделитесь статьей в социальных сетях.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
НЕТ
Contentstack Расширение Google Chrome | От действующей веб-страницы к записи
«Расширение Contentstack для Google Chrome» предоставляет пользователю возможность быстро переходить от действующей веб-страницы к соответствующей записи в Contentstack.
Если вы находитесь на веб-странице сайта, который работает на Contentstack, и если у вас есть разрешение на редактирование его содержимого, вы увидите кнопку редактирования справа / слева внизу страницы. Щелкнув по нему, вы перейдете к соответствующей записи в Contentstack.
Это сокращает время и усилия на поиск определенных записей в веб-приложении Contentstack в дополнение к оптимизации процесса редактирования, позволяя пользователям обновлять контент на лету.
Добавление расширения
Чтобы добавить это расширение в браузер Chrome, выполните следующие действия:
- Посетите страницу Contentstack Google Chrome Extension и добавьте это расширение, нажав кнопку Добавить в Chrome .
- После установки всплывающее окно предложит вам ввести сведения о стеке и настройки кнопок.Укажите необходимые данные в каждом поле (все поля являются обязательными). Выберите свой регион ( Северная Америка, Европа или Другой ), а затем сохраните конфигурацию.
Примечание : если вы выберете Other в Region , вам нужно будет указать конечную точку вашего региона. Чтобы добавить несколько стеков в конфигурацию, нажмите + Add Stack и укажите детали стека, как указано выше.
- Добавьте следующие атрибуты к тегу body шаблонов страниц вашего веб-сайта:
data-pageref
: используется для идентификации UID записи текущей страницы
data-contenttype : используется для идентификации UID типа контента для запись
data-locale : Используется для определения локального адреса записи для текущей страницыВот пример того, как добавить эти данные в ваш код:
В приведенном выше примере
«bltb8b487559a1b715d» является UID 43 записи product «- это UID типа контента.
» en-us «- это локаль записи соответствующей веб-страницы. - Перейдите на вкладку в браузере Chrome, где вы хотите использовать это расширение, и перезагрузите или обновите страница.
Примечание : Это одноразовое действие при добавлении нового домена или ключа API.
- Кнопка Edit теперь будет видна на ваших веб-страницах с поддержкой Contentstack.
- Нажав на эту кнопку, вы перейдете на соответствующую страницу входа в Contentstack.
Если вы хотите использовать это расширение в других стеках, вы можете щелкнуть значок Extension , как показано ниже. Затем вам нужно нажать + Добавить стек , после чего предоставить подробную информацию о вашем стеке (API-ключ) и вашем домене, как вы это делали на предыдущем шаге.
Ограничения
- Расширение работает только для записей типов контента типа «Веб-страница», но не для типов контента «Блок контента».
Лучшие расширения Google Chrome для каждого веб-разработчика WordPress
Google Chrome не был первым браузером, который вышел на арену, но, несмотря на рост числа конкурентов с годами, он продолжает оставаться самым популярным.
С момента появления на рынке в 2008 году Chrome стабильно закрыл ряды, а затем легко превзошел некогда доминирующие Mozilla Firefox и Microsoft Internet Explorer (последний из которых в период своего расцвета занимал более 90% рынка).
Даже несгибаемые Foxophiles и хранители Gate (ов) — в настоящее время удерживающие лишь 5% рынка браузеров вместе взятых — уже давно перешли на металлического мавена. Будь то серфинг с настольного компьютера или мобильного устройства, Chrome определенно является наиболее часто используемым браузером практически в любой стране.
Огромная популярность Chrome намного превосходит все другие доступные браузеры. Источник: Gs.statcounter.comКак веб-разработчик, вы хотите быть уверены, что то, что вы создали, можно адаптировать к любому устройству или браузеру.Google Chrome, как наиболее часто используемый браузер, должен быть в верхней части этого списка.
Помимо использования Chrome как части тестирования браузера, он также полезен с точки зрения инструментов (или расширений), которые были специально созданы для веб-разработчиков.
С этой целью мы составили удобный список расширений для веб-разработчиков Chrome, которые, по нашему мнению, действительно прошли проверку. Продолжайте читать, чтобы узнать, что это такое, или используйте приведенные ниже ссылки для перехода в любой раздел.
И поехали…
Рай для разработчиков
Помимо использования Chrome в рамках тестирования браузера, он также полезен с точки зрения инструментов / расширений, которые были специально созданы для веб-разработчиков Chrome.
РазработчикиWordPress знают, насколько мощна сама по себе CMS, но вы можете сделать рабочий процесс разработки еще более эффективным прямо из браузера Chrome с помощью некоторых полезных расширений.
Chrome упрощает это с помощью установки в один клик (или удаления, если вы решите не использовать). Вы также можете закрепить любой значок на панели браузера для быстрого и легкого доступа.
Итак, давайте начнем и познакомимся с лучшими расширениями Google Chrome для веб-разработчиков.
Ведение блогов и письмо
Панель администратора WordPress
Если вас когда-либо беспокоила панель администратора WordPress, которая появляется, когда вы пытаетесь просмотреть интерфейс вашего сайта (иногда она блокирует важные компоненты вашего сайта, которые вы хотите видеть во время предварительного просмотра сообщений), мы чувствую тебя.
Это расширение делает одну простую вещь, но делает это хорошо. Вы можете скрыть панель администратора, щелкнув ее значок рядом с адресной строкой. Это очень быстрый способ увидеть, что вам не хватает, без необходимости выходить из системы или открывать окно в режиме инкогнито.
Пусть вас не пугает отсутствие последних обновлений. Он делает именно то, что должен, и, как говорится… если он не сломался, не чините его.
Менеджер сайта WordPress
Это расширение Chrome будет хранить информацию о вашем сайте WordPress и обеспечивать быстрый и легкий доступ к основным страницам вашего сайта.Он также расширяет функциональные возможности редактора тем WordPress, превращая его в редактор CodeMirror.
После того, как вы введете данные для входа один раз, вы сможете получить доступ к своим сохраненным сайтам с помощью расширения WordPress Site Manager. Вы можете редактировать основные страницы, добавлять сайты в свою сеть, вносить коррективы в свою тему и другие основные изменения.
Все доступные изменения аккуратно организованы на странице, что позволяет быстро вносить правки и поправки.
Грамматика
Grammarly — это одно из расширений, которое мы используем.Он не только точно поможет вам идентифицировать орфографические ошибки (с красным подчеркиванием), но также указывает на грамматические (с зеленым подчеркиванием).
Самая полезная функция — это то, как удобно отображать предложения по исправлению, когда вы наводите курсор на нужное слово. Просто нажмите на предложение, которое вы хотите использовать, и он автоматически заменит исходный текст или знаки препинания.
Это работает не только для сообщений WordPress. Он работает везде, где вы можете вводить текст, поэтому улучшать текст, страницы, продукты и даже электронную почту очень просто.
Если вы хотите получить доступ к расширенным исправлениям и улучшениям в написании, доступна премиальная подписка, выходящая за рамки Chrome.
Стиль и дизайн
ColorZilla
Вы когда-нибудь заходили на сайт, где вас сразу привлекала палитра оттенков? ColorZilla позволяет очень легко найти шестнадцатеричный код любого цвета на сайте, который вы сейчас посещаете.
ColorZilla, имеющая более 5 миллионов загрузок и 1,3 миллиона пользователей, является одним из самых популярных доступных расширений Google Chrome.Несмотря на отсутствие обновлений с 2016 года, он по-прежнему работает как чемпион.
Все, что вам нужно сделать, это схватить значок пипетки, навести указатель мыши на цвет, затем щелкнуть по нему, чтобы сгенерировать цветовой код.
ColorZilla предлагает множество цветовых инструментов для любых ваших нужд, в том числе: пипетку, средство выбора цвета, средство просмотра палитры и генератор градиента.
Шрифты Ninja
Fonts Ninja идентифицирует шрифты с любого веб-сайта, так что вы даже не задумываетесь, WTF ? («Что это за шрифт?» 😊)
У них есть собственный алгоритм, который анализирует файлы шрифтов для получения более точных результатов, а недавние обновления также значительно улучшили скорость обработки.
Наведите курсор на любой текст, чтобы получить имя шрифта и свойства CSS. В главном окне расширения также будет отображаться сводка всех шрифтов, используемых на веб-сайте. Вы также можете получить дополнительную информацию о шрифтах, например, сколько стилей доступно, их производитель и цена (если они доступны для покупки).
Вы даже можете добавлять шрифты в закладки и управлять ими в расширении.
Доступна премиум-версия. Он позволяет приложениям для macOS / Windows устанавливать пробные версии шрифтов, обнаруженных на веб-сайтах, которые затем можно использовать в любом программном обеспечении.
Генератор QR-кодов
Генератор QR-кодаочень удобен и высоко оценен.
Он преобразует вашу текущую страницу в QR-код одним быстрым щелчком. Вы можете генерировать QR-коды из произвольного текста и URL-адресов на лету.
Основные функциивключают автоматический темный режим, возможность загрузки QR-кода в виде изображения, возможность создания собственного QR-кода с логотипом, поддержку горячих клавиш и многое другое.
Поскольку разработчики превращают необработанный URL-адрес в QR-код и не включают в него какие-либо сторонние материалы, любые создаваемые вами QR-коды постоянно активны / не имеют срока действия.(И, что более важно, безопасно, потому что они не отслеживают ваши данные или трафик.)
Поиграйте с генератором QR-кода. Давай, отсканируй!Нимбус
Nimbus Screenshot & Screen Video Recorder — очень полезный и очень универсальный инструмент.
Используйте Nimbus Capture, чтобы делать снимки экрана ― целых веб-страниц или любой части экрана. Записывайте видео со всего рабочего стола или вкладок браузера или создавайте видео с помощью веб-камеры. Используйте полный набор инструментов редактирования, чтобы комментировать, обрезать, добавлять рисунки, стрелки, наклейки или выделять текст.
Это расширение предлагает невероятное количество опций. Вот лишь несколько:
- Поддерживает прокрутку и захват для скриншотов
- Записать видео другой активной программы или видеоэкран с веб-камеры
- Настроить разрешение экрана видео и частоту кадров
- Обрезать и кадрировать скриншоты и видео
- Поделитесь скриншотами и получите ссылку на них для публикации
- Отправить скриншоты в Slack или загрузить на Google Диск и Google Classroom
- Сохранение снимков экрана в формате PDF
Бесплатная версия кажется премиальной, учитывая все, что вы можете с ней делать.Однако они также предлагают платную версию (примерно по цене одной необычной чашки кофе в месяц), которая добавляет еще больше функциональных возможностей, таких как добавление вашего собственного водяного знака и преобразование WebM в MP4 и GIF.
Линейка страниц Redux
Page Ruler Redux — это базовое расширение и инструмент для веб-разработчиков, которое позволяет получать точные измерения веб-элементов для веб-разработки, веб-дизайна или любой другой задачи, требующей точных измерений пикселей.
Это расширение также позволяет изменять размер линейки и настраивать цвет для достижения идеального контраста на темных и светлых веб-сайтах.
Детектор тем WordPress и детектор плагинов
WordPress Theme Detector и Plugin Detector может обнаруживать установленные темы WordPress и плагины WordPress на веб-сайте, который вы в данный момент просматриваете.
Это расширение работает очень быстро, потому что оно использует собственный серверный API разработчика, а не ваш браузер.
Если вы нажмете на Theme Used on / show more из раскрывающегося списка значков расширений, вы увидите примеры других веб-сайтов, использующих обнаруженную тему, включая дочерние темы (если они есть).
В блоге НАСА используется популярная тема WP Twenty Sixteen, а также на многих других сайтах. РасширениеWordPress Theme Detector и Plugin Detector составляет список примеров (показанных выше).
Еще одна интересная небольшая функция: при использовании расширения его значок становится синим, если он обнаруживает сайт WordPress, и серым, если нет.
Производительность и организация
Асана
пользователей Асаны радуются. Теперь вы можете расширить обычные функции Asana на любом веб-сайте Chrome, что еще больше повысит вашу продуктивность.
Вы можете добавлять задачи, просматривая Интернет, и даже заходить на просматриваемый сайт в качестве задачи. И это еще не все ― вы можете назначать членов команды, рабочие области и описания. Это идеальный инструмент, который поможет вам организовать и сосредоточиться на своих задачах.
Evernote Web Clipper
Вот еще одна причина для вас подбодрить, если вы заядлый пользователь Evernote. С помощью расширения Evernote Web Clipper вы можете сохранять целые веб-страницы или упрощенные клипы в выбранные вами блокноты.
Вы также можете аннотировать свой выбор или сделать полный снимок экрана. Это отличный способ отслеживать свои идеи и вдохновения по мере их появления.
Toggl Track
Расширение Toggl Track помещает таймер в любой веб-инструмент, позволяя быстро отслеживать производительность в реальном времени, со всеми данными, хранящимися в вашей учетной записи Toggl.
Используете ли вы Trello, Slack, Asana, Todoist, Jira, Notion или один из более чем 100 интегрированных инструментов, начните отслеживать время, не открывая новую вкладку.Таймер Toggl Track теперь также может удовлетворить ваши потребности в Pomodoro с помощью автоматических напоминаний.
Одна вкладка
Мы все там были … вы обнаруживаете, что у вас слишком много открытых вкладок, и беспорядок становится сбивающим с толку, затемняет текст и истощает память.
РешениеOneTab? Сэкономьте до 95% памяти и уменьшите беспорядок с вкладками. Просто щелкните значок расширения, чтобы преобразовать все вкладки в список. Когда вам снова понадобится доступ к вкладкам, вы можете восстановить их по отдельности или все сразу.
Они также обеспечивают конфиденциальность, заявляя, что информация о ваших вкладках никогда не передается и не раскрывается разработчикам OneTab.
Продажи HubSpot
Поскольку более 800 тысяч клиентов в восторге от этого расширения, Hubspot Sales — широко популярное и весьма полезное расширение для Chrome.
Планируйте электронные письма, отслеживайте открытия и клики, регистрируйте сообщения из CRM в Gmail и делитесь шаблонами электронной почты со своей командой, используя инструменты повышения эффективности продаж Hubspot. Вы также можете бронировать встречи, которые будут синхронизироваться с вашим календарем Google.У него даже есть мобильные приложения для iOS и Android.
Для использования расширения вам понадобится учетная запись в Hubspot, но ее можно получить бесплатно. Существует также платная версия, в которой добавлены функции для автоматизированного личного взаимодействия, а также увеличены ограничения на шаблоны, планирование встреч, отслеживание электронной почты и многое другое.
Этот конкретный набор инструментов составляет «Центр продаж» компании. Это одна из более крупных платформ CRM, которые Hubspot делит на категории (например, маркетинг, услуги, операции и т. Д.), Каждая со своими собственными интеграциями и соответствующими сборами.
Чтобы узнать о некоторых отличных принципах, практиках и советах по настройке и использованию Hubspot, ознакомьтесь с этими статьями на нашем форуме для участников: Почему и как узнать, открыто ли отправленное вами электронное письмо, и используйте расширение электронной почты Hubspot для увеличения ваших продаж и улучшения Процессы.
Эффективность сайта
SimilarWeb
Similarweb — это идеальный инструмент цифровой разведки для конкуренции, позволяющий получить полный обзор вашей отрасли, конкурентов и клиентов.
Доступ к трафику и ключевым показателям для любого веб-сайта, включая уровень вовлеченности, рейтинг трафика, рейтинг ключевых слов и источник трафика.
Расширение Similarweb предоставляет вам полный спектр возможностей Similarweb.com прямо с панели инструментов вашего браузера. Одним щелчком мыши вы можете получить подробную статистику по любому посещенному вами веб-сайту.
Важно отметить, что не все сайты в Интернете хранятся в базе данных SimilarWeb, поэтому вы можете не увидеть статистику своего сайта, если вы только начинаете или у вас мало просмотров страниц.
апп. Телеметрия
App.telemetry позволяет быстро проверить скорость вашего сайта, щелкнув его значок в браузере после установки.Вы можете увидеть, где именно вы можете повысить скорость своего сайта, с помощью категорий, перечисленных для вас, а также общего времени загрузки.
Монитор скорости страницы показывает смещение и продолжительность каждого шага во время загрузки страницы на основе времени навигации W3C. Как только вы переходите на страницу, вы видите время загрузки в строке состояния, а подробная информация находится на расстоянии одного клика.
Некоторые из категорий, которые вы можете увидеть, включают перенаправления, кеш, поиск DNS и события загрузки. Хотя он не показывает подробную статистику, это отличное решение, если вам нужен быстрый способ проверить прогресс вашего сайта во время разработки.
Контрольный список для веб-разработчика
Один из самых полезных инструментов для разработчиков, расширение Toptal Web Developer для Google Chrome, анализирует и проверяет вашу веб-страницу на предмет серьезных нарушений передовых практик веб-дизайна.
Он ищет среди прочего SEO, удобство использования, доступность и производительность (скорость страницы).
Открытая статистика SEO
Open SEO Stats (ранее называвшийся PageRank Status) помогает вам получить моментальный снимок вашего положения в Интернете, отображая рейтинги страниц для Alexa, Google, Compete и Quantcast, когда вы нажимаете соответствующую кнопку в браузере.
Он также может отображать информацию WHOIS и количество страниц, проиндексированных поисковыми системами (включая Google, Bing и Yahoo).
Кроме того, он показывает статистику кеша (Archive.org, Google), а также получает информацию об обратных ссылках, социальных сетях, географическом IP-местоположении и многом другом.
Если вы выберете премиум-аккаунт, вы сможете разблокировать еще несколько полезных функций.
Ubersuggest — Идеи для SEO и ключевых слов
Ubersuggest предлагает быстрый способ получить обзор SEO сайтов, которые вы просматриваете, и ключевых слов, которые он ранжирует.
После установки перейдите в Google, YouTube или Amazon и выполните поиск. Здесь вы увидите данные по ключевым словам и условиям поиска. Для любого заданного ключевого слова, которое вы искали, нажмите «просмотреть все» рядом с панелью поиска, чтобы получить доступ к еще большему количеству ключевых слов и аналитике SEO.
РасширениеUbersuggest SEO также содержит графики и тенденции, данные обратных ссылок, связанные ключевые слова, «люди также ищут», ключевые слова с трендами и длинные хвосты, а также настройку вашего местоположения и языка.
Маяк
Хотя SmartCrawl WMPU DEV более тщательно оценивает производительность вашего веб-сайта, вы можете узнать среднюю производительность некоторых сторонних веб-сайтов. Здесь на помощь приходит расширение Lighthouse для разработчиков.
При аудите страницы Lighthouse запускает серию тестов, а затем генерирует отчет о том, насколько хорошо страница работает. Отсюда вы можете использовать неудачные тесты как индикаторы того, что вы можете сделать для улучшения своего приложения.
Просто установите плагин, щелкните его значок, и он автоматически начнет анализ через Lighthouse.
Tag Assistant for Conversions Beta (от Google)
Tag Assistant for Conversions Beta помогает проверить реализацию вашего веб-сайта, которая используется для измерения конверсий в Google Рекламе.
Tag Assistant позволяет вам пройти весь путь пользователя, имитируя клик по объявлению, переход на ваш сайт, навигацию по сайту и, в конечном итоге, конвертацию.
Пошаговое руководство выделит потенциальные проблемы или неправильную конфигурацию и, в конечном итоге, сообщит вам, когда преобразование записывается правильно.
Разработка WordPress
Плагины WordPress.org SVN Ссылка
Это необычное расширение — кнопка не отображается в верхней части браузера. Вместо этого для страниц в каталоге плагинов WordPress отображается кнопка.
Под обычной кнопкой загрузки вы также увидите кнопку репозитория SVN после установки этого расширения. После нажатия вы сможете проверить код плагина из первых рук.
Вы сможете заглянуть под капот и оценить качество кода, прежде чем решите загрузить плагин.У вас будет возможность обнаружить раздутый или вредоносный код перед установкой плагина, что поможет вам избежать катастрофы до того, как он сработает.
Администратор MySQL
Это расширение разработчика Google Chrome упрощает управление базой данных MySQL. Он предоставляет вам графический интерфейс администрирования сервера MySQL, аналогичный phpMyAdmin, Sequel Pro.
Функции администратора MySQL включают:
- Подключение к серверу MySQL (4.1 или новее), подключение к серверу MySQL с помощью SSL, подключение к серверу MySQL через SSh3 Перенаправление портов
- Отображение статистики и списка процессов подключенного сервера (обновляется автоматически), списка таблиц и строк выбранной таблицы
- Создание и удаление таблиц, вставка и обновление строк
- Экспорт баз данных
Трассировка перенаправления ссылки
Link Redirect Trace был создан для замены всех других расширений «частичного решения» и представляет собой универсальный анализатор путей перенаправления, который дает вам полную картину по каждому перенаправлению ― HTTP-заголовки, Rel-Canonicals, robots.txt, проанализированы мощность ссылок, доверие и риски.
Выполнять расширенный, всесторонний и, что самое главное, правильный анализ ссылок, редиректов и REL-канонических ссылок. Используйте это расширение для анализа SEO, SEO на странице, SEO вне страницы, анализа конкурентов и многого другого.
Перед установкой другого расширения Chrome обратите внимание, что эта функция уже может быть включена как часть инструмента SEO или плагина WordPress, который вы уже используете.
CSS Peeper
Проверяйте стили простым, хорошо организованным и красивым способом с помощью CSS Peeper.
CSS Peeper — это программа просмотра расширений Chrome CSS, созданная для дизайнеров, которая позволяет вам сосредоточиться на дизайне, а не копаться в коде.
Необходимо знать высоту строки, шрифт или размер кнопки на веб-сайте? С помощью этого расширения легко проверяйте скрытый стиль CSS объектов, цветов и ресурсов в Интернете.
Веб-разработчик
Имея почти миллион пользователей и рейтинг 4,5 звезды, можно с уверенностью сказать, что Web Developer — одно из лучших расширений Google Chrome для веб-разработчиков.
Разработанное Крисом Педриком, это расширение добавляет небольшую панель инструментов с различными инструментами веб-разработчика, имеющими отношение к изображениям, информации, изменению размера, формам и многому другому.
Заводной
Clockwork предоставляет набор инструментов разработки для разработчиков PHP. Он предоставляет новую панель со всей необходимой информацией для отладки и профилирования PHP-скриптов, включая данные запроса, журнал приложений, запросы к базе данных, маршруты и визуализацию времени выполнения приложения.
Clockwork использует серверный компонент, который собирает все необходимые данные и легко интегрируется с любым проектом PHP.Он включает поддержку приложений на основе Laravel, Slim 2 и CodeIgniter 2.1.
Помощник по XDebug
Это расширение Google Chrome помогает с отладкой, профилированием и отслеживанием кода PHP вместо борьбы с переменными POST / GET или файлами cookie.
XDebug Helper очень полезен для разработчиков PHP, которые используют инструменты PHP с поддержкой Xdebug (например, PHPStorm, Eclipse с PDT, Netbeans и MacGDBp) или любой другой совместимый с Xdebug инструмент профилирования (например, KCacheGrind, WinCacheGrind или Webgrind).
Важно: вы должны быть в режиме разработчика (на chrome: // extensions / page), чтобы это работало.
Не беспокойтесь о последнем указанном обновлении (2016 г.). Недавние обзоры WP в июле 2021 года были 5-звездочным бредом, и мы согласны — это все равно здорово.
Wappalyzer
Инструмент Wappalyzer, разработанный Эльбертом Алиасом в 2009 году, представляет собой расширение Google Chrome, которое позволяет разработчикам определять различные технологии, составляющие внутреннюю часть веб-сайта.
Wappalyzer — это кроссплатформенная утилита с открытым исходным кодом, способная обнаруживать более 1000 технологий, включая системы управления контентом, платформы электронной коммерции, веб-фреймворки, серверное программное обеспечение, инструменты аналитики и многое другое.
Изменение размера окна
Благодаря инициативе Google по индексации мобильных устройств для разработчиков сейчас как никогда важно тестировать веб-сайты на предмет адаптивного дизайна — именно здесь на помощь приходит Window Resizer.
Это расширение Google Chrome изменяет размер окна браузера, чтобы вы могли протестировать свой адаптивный дизайн на основе различных разрешений. Доступны наиболее распространенные размеры экрана (для ноутбуков, настольных компьютеров и мобильных устройств), но вы также можете ввести свои собственные размеры окон.
Изменение размера вкладки
У вас всего два глаза, которые неизбежно будут смотреть в одно и то же место. Тем не менее, часто бывает очень полезно разделить экран между несколькими окнами, чтобы скопировать контент или даже следовать руководству. С помощью этого расширения вы можете разделить экран между четырьмя окнами или между двумя окнами по вертикали и горизонтали.
Он также имеет опции «пустая вкладка», которая автоматически создает другие пустые вкладки, или «отдельная вкладка», которая изменяет только текущую вкладку.Измените размер вкладки ТЕКУЩИЙ и вкладок ВПРАВО в макеты в отдельных окнах.
Благодаря поддержке нескольких мониторов Tab Resize упрощает разделение экрана.
На этом заканчивается наш рекомендуемый нами список лучших расширений Chrome для разработчиков.
Нет места лучше Chr (H) ome
Учитывая широкое использование и популярность браузера Google Chrome в сочетании с его простотой использования, скоростью, надежностью и широким набором инструментов в виде расширений и тем, это хорошо продуманный выбор, чтобы сделать его браузером для разработки.
Chrome уже более десяти лет занимается распространением огромного количества лучших расширений Chrome для веб-разработчиков ― от самых элементарных и общих инструментов дизайна и разработки до инструментов, ориентированных на языки программирования (такие как HTML, PHP, CSS и т. Д. .).
Здесь нет предела… создавайте свою коллекцию, соответствующую вашему личному рабочему процессу. Следует отметить, что некоторые из этих расширений требуют от вас ввода личной информации, например, логина вашего сайта. Хотя у нас не было проблем с использованием бесплатных версий этих расширений, всегда будьте осторожны, прежде чем предоставлять личные учетные данные.
Если вы ищете больше хороших материалов по этой теме, ознакомьтесь с этими дополнительными статьями:
Имея в своем распоряжении жажду непрерывного обучения и потрясающий набор инструментов, оттачивать свои навыки разработчика потенциально безгранично. Как выразился член WPMU DEV Лукас Ондата Маркетинг: у вас будет завидный «пояс для героев, работающих с веб-сайтами».
Настройка Google Chrome для использования ID-карты
Чтобы иметь возможность пользоваться электронными услугами с помощью ID-карты в браузере Google Chrome, вам необходимо поддерживать как программное обеспечение ID-карты, так и программное обеспечение браузера Google Chrome в актуальном состоянии.Все необходимые плагины должны работать автоматически.
Если возникают неисправности — например, невозможно выполнить цифровую подпись или вы не можете подтвердить действия, — наиболее частой причиной являются настройки подключаемого модуля Google Chrome. Проверить это очень просто!
Конфигурация браузера: Google Chrome
Шаг 1. Откройте расширенияЩелкните значок с тремя точками в правой части Google Chrome и выберите Дополнительные инструменты → Расширения .
Шаг 2. Включите плагин подписи токенов.
Откроется новое окно с расширениями, найдите плагин под названием Token Signing и убедитесь, что он Включено . Этот плагин включен по умолчанию, и вы не можете изменить его самостоятельно!
- Если этот подключаемый модуль существует, но его статус отличается от «Включено» (например, «Отключено»), обратитесь в ID-help.
Шаг 3. Проверьте, возможно ли использование ID-карты.
Выполните следующие действия, чтобы изменение вступило в силу: закройте Google Chrome (все окна, если у вас было несколько открытых), откройте его снова и попробуйте подписать ту же транзакцию, которую вы не смогли подписать ранее.
Из-за ошибки в браузере Google Chrome плагин может присутствовать, но будет иметь статус «Отключено». В этом случае откройте подпись токена в Интернет-магазине Chrome и снова включите его, нажав кнопку «Включить». Если этот плагин существует, но имеет другой статус, обратитесь в службу поддержки ID.
Видеоинструкция по настройке Google Chrome
Если необходимые расширения Google Chrome уже установлены на вашем компьютере и возможность подписи токена разрешена, но электронные услуги по-прежнему не могут использоваться с ID-картой, попробуйте обновить браузер Google Chrome и на данный момент, используя какой-нибудь другой браузер, например Mozilla Firefox.
Антивирусные программы также могут мешать использованию ID-карты — если вы знаете, что на вашем компьютере установлено антивирусное программное обеспечение, прочитайте, что делать дальше. Если ID-карта не работает на вашем рабочем компьютере, обратитесь к ИТ-специалистам вашей компании.
Для администраторов : Настройка подписи токенов с помощью Active Directory, необходимая для использования ID-карты в Google Chrome.
Теги
браузер конфигурация Гугл Хром плагин подписание токенаПошаговая инструкция по настройке расширений Google Chrome — плагинов — для использования ID-карты.
Aitäh tagasiside eest!
Google Chrome — Blackfire
Установка расширения Chrome
Установите расширение Blackfire из Интернет-магазина Google Chrome :
Установите расширение
Если вы используете Blackfire On-Premises, настройте
Расширение Коллектор :
- После установки расширения щелкните правой кнопкой мыши значок расширения в
Меню Chrome и выберите
Параметры; - Измените параметр
Collectorна свой экземпляр Blackfire, затем нажмитеСохранить.
Поздравляю! Вы можете начать профилирование своих приложений с этого браузер, поскольку расширение уже установлено.
Обновление добавочного номера
Расширение Google Chrome должно автоматически обновляться Google Планировщик Chrome. Однако, если доступна новая версия и ваш браузер не обновляет его, выполните следующие действия, чтобы выполнить обновление:
- Открыть
chrome: // extensionsв новой вкладке браузера; - Проверьте режим разработчика в правом верхнем углу экрана;
- Нажмите кнопку Обновить расширения сейчас .
Политика безопасности содержимого
Расширение браузера вставляет панель инструментов в профилированную веб-страницу и использует


 Существует возможность добавления собственных фильтров и редактирования уже имеющихся.
Существует возможность добавления собственных фильтров и редактирования уже имеющихся. Кто работал с Мозилкой знает насколько хорош этот замечательный плагин. Ссылка на плагин . Настройки:
Кто работал с Мозилкой знает насколько хорош этот замечательный плагин. Ссылка на плагин . Настройки: Актуально только для тех, кто пользуется почтой Google (кстати, рекомендую). Выглядит . Удобно до безобразия:-) Страничка плагина . В настройке не нуждается.
Актуально только для тех, кто пользуется почтой Google (кстати, рекомендую). Выглядит . Удобно до безобразия:-) Страничка плагина . В настройке не нуждается. Выглядит . Страничка плагина . В настройке не нуждается.
Выглядит . Страничка плагина . В настройке не нуждается. Возможна установка загрузки данных дополнительного программного элемента только для отдельных сайтов и структур.
Возможна установка загрузки данных дополнительного программного элемента только для отдельных сайтов и структур. Необходимо разрешить Chrome запуск плагинов NPAPI.
Необходимо разрешить Chrome запуск плагинов NPAPI.