Почему CSS отличается в веб-браузерах? – Обзоры Вики
В основном, языки HTML и CSS постоянно развиваются и меняются. … Если эти браузеры отображают веб-страницу, использующую flexbox, они не «поймут» язык, и веб-страница будет выглядеть сломанной или плохо спроектированной, даже если в другом браузере она выглядит совершенно нормально.
Почему шрифты в моем браузере испорчены? Вот как я это исправил: Включил ClearType с настройками по умолчанию. Перейдите в Панель управления> Оформление и персонализация> Дисплей> Настроить ClearType. текст (слева). Установите флажок «Включить ClearType». Пройдя через короткий мастер, это исправит некоторые проблемы с отрисовкой текста в Chrome.
Как исправить CSS в разных браузерах?
Методы CSS для улучшения кроссбраузерной совместимости
- Установка цвета градиента на div в разных браузерах.
- Установка радиуса границы в популярных браузерах (Mozilla, Chrome, Safari, Opera)
- Установка фонового изображения для выбранных тегов в Chrome.

Как исправить проблемы кроссбраузерной совместимости?
9 советов по предотвращению проблем с кросс-браузерной совместимостью с самого начала
- Проверьте HTML и CSS. …
- Поддерживайте совместимость макета. …
- Используйте сброс CSS. …
- Обеспечьте поддержку основных функций приложения. …
- Проверьте проблемы с JavaScript. …
- Проверьте тег DOCTYPE. …
- Тестируйте на реальных устройствах. …
- Используйте фреймворки и библиотеки, поддерживающие кроссбраузерную совместимость.
Почему мой веб-сайт в Firefox выглядит иначе?
Возможно, вы случайно установили для стиля страницы значение «Нет стиля». Чтобы убедиться, что Firefox настроен на использование стиля страницы по умолчанию: Нажмите клавишу Alt, чтобы временно открыть традиционные меню Firefox.В верхней части окна Firefox нажмите меню «Вид», затем выберите «Стиль страницы», затем нажмите «Базовый стиль страницы».
Вы можете проверить на вкладке «Правила» на правой панели в Инспекторе, какое семейство шрифтов используется для выделенного текста. Вы можете проверить на вкладке Шрифт на правой панели в Инспекторе, какой шрифт на самом деле используется, потому что Firefox может использовать шрифт, отличный от указанного на веб-сайте..
Почему у меня разные шрифты?Шрифты хранятся в файлах на компьютере и их называют по имени. Если два шрифта используют одно и то же имя, компьютер перезапишет старый. Если два разных настраиваемых шрифта используют одно и то же имя и на каждом компьютере установлен другой шрифт, шрифты будут отображаться в соответствии с тем, как они установлены.
Почему мой Google Chrome делает его странным?Зайдите в расширенные настройки системы. Нажмите кнопку настроек в группе производительности. Установите флажок для «Сглаженные края экранных шрифтов. »Перезагрузите компьютер, и ваши шрифты вернутся к нормальному состоянию.
»Перезагрузите компьютер, и ваши шрифты вернутся к нормальному состоянию.
Есть два способа использовать нормализацию в проекте: отредактируйте источник, чтобы настроить собственную таблицу стилей нормализации, или используйте его как основу и добавьте стили поверх. Первый — это стратегия выбора и выбора, в которой вы проходите нормализацию. css и удалите все, что вам не нужно, чтобы создать свою собственную таблицу стилей.
Как сделать мой сайт совместимым со всеми устройствами?- На этой странице.
- Создайте свой контент и структуру. Создайте структуру страницы. Добавьте контент на страницу. Создайте заголовок и форму. Резюме.
- Сделайте это отзывчивым. Добавьте область просмотра. Применяйте простую укладку. Установите первую точку останова. Ограничьте максимальную ширину дизайна. Измените отступы и уменьшите размер текста. …
- Завершение.
Чтобы он работал в Safari, мы должны установите для свойства внешнего вида значение «нет». Также используйте префиксы поставщиков -WebKit- и -Moz-. Давайте посмотрим на пример, в котором мы используем этот трюк, чтобы свойство border-radius без проблем работало в Safari.
Также используйте префиксы поставщиков -WebKit- и -Moz-. Давайте посмотрим на пример, в котором мы используем этот трюк, чтобы свойство border-radius без проблем работало в Safari.
Как сделать сайт совместимым со всеми браузерами?
- Использование эмуляторов мобильных / настольных браузеров для каждого браузера.
- Настройка локальных лабораторий устройств.
- Использование облачной платформы, которая позволяет выполнять кросс-браузерное тестирование браузеров, установленных на реальных устройствах.
Проблемы кроссбраузерной совместимости вызваны ошибки в коде сайта. Это означает, что основные браузеры, такие как Google Chrome, читают и отображают ваш веб-сайт иначе, чем Internet Explorer или Mozilla Firefox. Вы должны исправить проблемы совместимости, иначе вы не сможете связаться с потенциальными клиентами.
Обеспечение кроссбраузерности
- Не повторяйтесь (СУХОЙ) При разработке веб-сайта делайте код простым и многоразовым. …
- Определите тип документа. …
- Подтвердите свой код. …
- Используйте сброс CSS. …
- Ознакомьтесь с поддержкой ваших свойств CSS. …
- Создавайте адаптивные веб-сайты. …
- Предоставьте запасные решения. …
- Используйте облачное тестирование браузера.
Это может произойти по ряду причин, большинство из которых находятся вне вашего контроля. Эти причины включают: В сети веб-сайта возникла проблема, и она не может отправить вам таблицы стилей.. Код веб-сайта неправильно использует таблицы стилей (возможно, они недавно развернули какой-то новый код, который не работает должным образом).
Почему веб-сайт не отображается должным образом?В других случаях веб-страницы отображаются неправильно. потому что браузер по умолчанию настроен на кэширование (хранение) веб-страниц с предыдущих просмотров.. … Откройте веб-страницу в другом браузере. То есть, если вы обычно используете Internet Explorer, откройте ту же страницу в Google Chrome.
потому что браузер по умолчанию настроен на кэширование (хранение) веб-страниц с предыдущих просмотров.. … Откройте веб-страницу в другом браузере. То есть, если вы обычно используете Internet Explorer, откройте ту же страницу в Google Chrome.
У каждого браузера разные движки. Эти движки обрабатывают код, написанный для разных веб-сайтов, которые вы можете посещать. Каждый движок браузеров будет интерпретировать и отображать веб-страницу по-своему. Это означает, что один и тот же веб-сайт может выглядеть и работать по-разному в разных браузерах.
Как исправить проблемы со шрифтами Firefox?Типа о:предпочтения # контентв адресной строке. Помимо шрифтов и цветов нажмите кнопку «Дополнительно». Внизу включите «Разрешить веб-сайтам выбирать свои собственные». Фиксированный!
Почему мой Firefox выглядит иначе?Mozilla заявляет, что этот новый отдельный дизайн был разработан, чтобы побудить людей перемещать свои вкладки. «Мы отсоединили вкладку от браузера, чтобы предложить вам переместить, переставить и вытащить вкладки в новое окно в соответствии с вашим потоком, и организовать их так, чтобы вам было легче их найти», — говорится в блоге Mozilla.
«Мы отсоединили вкладку от браузера, чтобы предложить вам переместить, переставить и вытащить вкладки в новое окно в соответствии с вашим потоком, и организовать их так, чтобы вам было легче их найти», — говорится в блоге Mozilla.
Как исправить: Firefox использует неправильные шрифты на всех веб-страницах, независимо от их CSS.
- Откройте настройки.
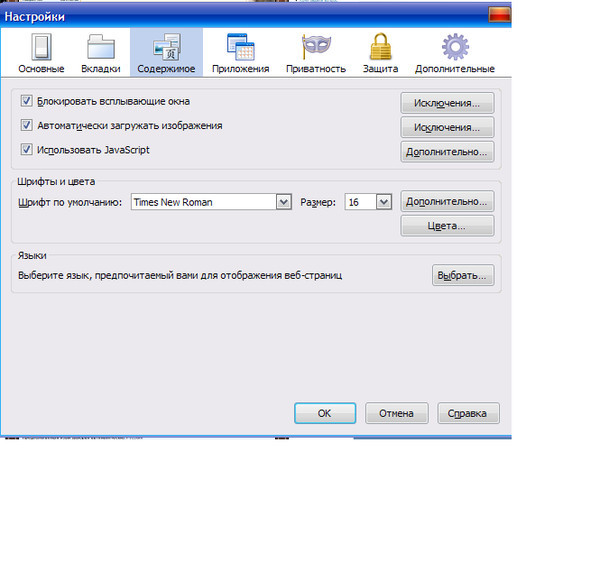
- Переключитесь на «Контент».
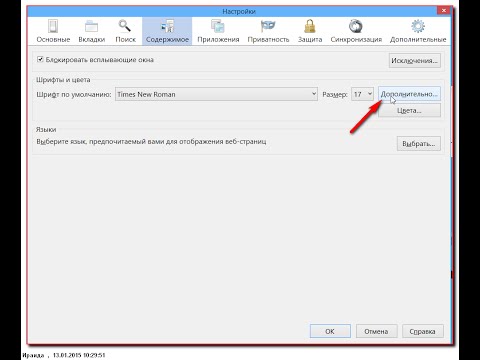
- В разделе «Шрифты и цвета» нажмите кнопку «Дополнительно…».
- Отметьте «Разрешить страницам выбирать свои собственные шрифты вместо моего выбора выше».
- Подтвердите нажатием «ОК».
Как изменить шрифт в браузере Google Chrome
- Откройте Google Chrome. …
- Щелкните три вертикальные точки (кнопка меню) справа от строки URL. …
- Выберите «Настройки».
- Прокрутите вниз и выберите «Настроить шрифты».
 Это будет под заголовком «Внешний вид». …
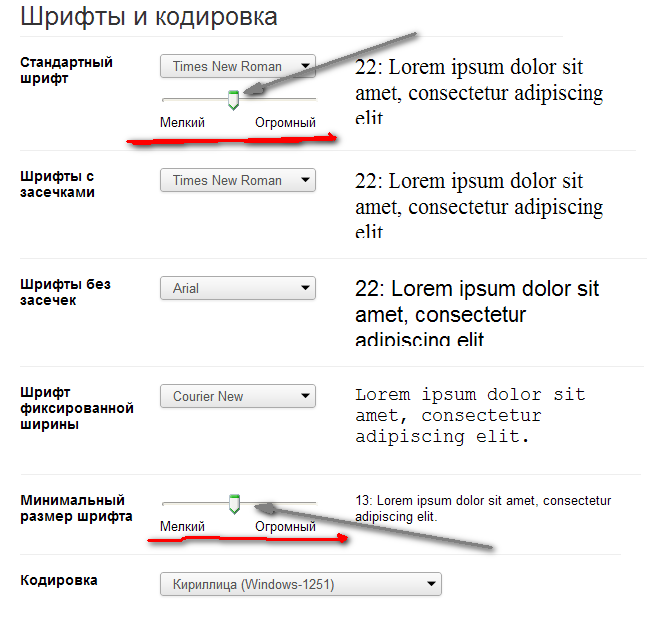
Это будет под заголовком «Внешний вид». … - Отсюда вы можете изменить размер шрифта с помощью двух ползунков.
По умолчанию в Microsoft Windows плавные шрифты отключены. … В меню «Экран» перейдите на вкладку «Эффекты», а затем установите флажок для экранных шрифтов с гладкими краями. После этого нажмите «Применить», а затем нажмите «ОК». Внешний вид шрифта можно улучшить, увеличив разрешение видео.
Как исправить странный шрифт в Windows 10?В меню настроек шрифта нажмите кнопку Восстановить настройки шрифта по умолчанию и дождитесь завершения операции. Перезагрузите компьютер и посмотрите, будет ли проблема устранена после завершения следующего запуска.
Теги: FAQИнфоStarbucksПочему мой веб-сайт выглядит по-разному в разных браузерах?Работа
Как изменить шрифт ВКонтакте
В приложении на телефоне
Размер шрифта меняется в настройках приложения, в разделе Приложение:
- Пятая кнопка в нижнем ряду (Профиль).

- Еще раз эта же кнопка (или кнопка меню ≡ справа вверху).
- Настройки.
- Приложение.
- Размер шрифта.
- Выбрать Мелкий, Обычный или Крупный.
- Вернуться в ленту новостей (первая кнопка в нижнем ряду).
- Обновить информацию (потянуть вниз пальцем и отпустить).
В браузере на телефоне
Размер шрифта можно изменить в настройках браузера.
Например, в Chrome:
- Кнопка меню справа вверху ( ⋮ ).
- Настройки.
- Специальные возможности.
- Масштабирование текста (переместить ползунок влево или вправо).
- Кнопкой Назад (←) вернуться назад.
В браузере на компьютере
Изменился шрифт ВКонтакте, стал мелким. Как вернуть?
Скорее всего, ты случайно покрутил колесико мыши при нажатой клавише Ctrl. В браузере от этого изменяется шрифт, он делается мельче или крупнее — смотря куда крутить. Интересно, что никто не верит, что он мог сделать это случайно!
Интересно, что никто не верит, что он мог сделать это случайно!
Увеличить шрифт очень просто:
- Вернись на страницу ВКонтакте, зажми любую из клавиш Ctrl (правую или левую) и чуть-чуть покрути колесико мыши от себя, как будто ты прокручиваешь страницу назад. По мере прокручивания шрифт должен увеличиваться. Если переборщил, покрути в обратную сторону. Когда размер будет нормальным, отпусти клавишу Ctrl и колесико.
- Можно поступить и по-другому: открыв страницу ВКонтакте, нажать на клавиатуре Ctrl-0 (ноль) — то есть нажать и держать Ctrl, затем нажать на ноль в горизонтальном ряду цифр, а затем отпустить обе клавиши. Это возвращает обычный размер шрифта (100%), какой бы сейчас ни был установлен.
- А еще шрифт можно увеличивать пошагово, нажимая комбинацию клавиш Ctrl-плюс.
Шрифт ВКонтакте стал крупным, огромным. Как поменять на нормальный?
Обычно причина та же — ты случайно покрутил колесико мыши при нажатой клавише Ctrl. От этого шрифт стал крупнее.
От этого шрифт стал крупнее.
Уменьшить шрифт, сделать его нормальным просто:
- Вернись на страницу ВКонтакте, зажми любую из клавиш Ctrl (правую или левую) и чуть-чуть покрути колесико мыши на себя. При этом шрифт должен уменьшаться. Если стало слишком мелко, покрути в обратную сторону. Когда размер будет нормальным, отпусти клавишу Ctrl и колесико.
- Другой способ: открыв страницу ВКонтакте, нажми на клавиатуре Ctrl-0 (ноль) — то есть нажми и держать Ctrl, затем нажми на ноль в горизонтальном ряду цифр, а затем отпусти обе клавиши. Это возвращает обычный размер шрифта (100%).
- А еще шрифт можно уменьшать пошагово, нажимая комбинацию клавиш Ctrl-минус.
Крупный шрифт в ленте новостей
Так и было задумано. ВК стал показывать более крупным шрифтом короткие текстовые записи (цитаты, например), если к ним ничего не прикреплено. Это никак не исправить. Они хотят, чтобы ты больше обращал внимание на текст. Если же зайти в источник записи (например, в группу), то там шрифт будет обычный. Крупный он только в твоей ленте новостей:
Если же зайти в источник записи (например, в группу), то там шрифт будет обычный. Крупный он только в твоей ленте новостей:
Крупный шрифт в ленте новостей и обычный — внутри группы.
На других сайтах нормальный шрифт, а в ВК мелкий. Что делать?
Действительно, на сайте ВКонтакте используется довольно мелкий шрифт. В старой версии была настройка «Использовать увеличенные шрифты»:
В новой версии ее уже нет, к сожалению. Используй совет выше — там написано, как увеличить шрифт в браузере.
Смотри также:
- Как вернуть старую версию ВКонтакте
Как писать жирным или большим шрифтом ВКонтакте?
Такой возможности ВКонтакте нет. Точнее, где-то на сайте ВКонтакте ты мог видеть жирный и большой шрифт и теперь думаешь, что точно так же можно писать и в других местах сайта. Однако на самом деле это не так. В обычных сообщениях, в комментариях, на стене это невозможно. Если бы писать жирным или большим шрифтом можно было где угодно, так делали бы все, и сайт ВКонтакте давно превратился бы в настоящий ад, а мы с тобой сошли бы с ума.
Если очень хочется, можешь нажать клавишу Caps Lock и писать ЗАГЛАВНЫМИ БУКВАМИ. Но тогда люди будут считать, что у тебя истерика, и читать твои послания на самом деле никто не станет. Может быть, ты просто хочешь выделиться, стать заметнее, чтобы на тебя обратили внимание? Тогда попробуй надеть красную кофточку. Удачи тебе!
Как поменять шрифт надписи в фоторедакторе?
Любую свою фотографию ВКонтакте можно обрабатывать в фоторедакторе — для этого, открыв ее на просмотр, нужно выбрать «Действия → Фоторедактор». В нем кнопка с буквой «А» (слева) добавляет надпись. Красивый шрифт, который там используется, называется «Лобстер». Но его можно поменять:
- В фоторедакторе нажми кнопку добавления текста «А».
- Набери текст надписи, которую хочешь добавить.
- Справа от того места, где набираешь текст, ты увидишь кнопку «Аа» — она и меняет шрифт. При каждом нажатии шрифт меняется на следующий — «Импакт», «Лобстер» и снова «Импакт».

Не забудь потом сохранить свою замечательную фотографию (кнопка Сохранить внизу).
Стартовая страница Вход.ру
По теме:
- Где ВКонтакте находятся настройки, уведомления, музыка, дни рождения, выход, статистика
- Как скачать и установить приложение ВКонтакте на телефон
- Как редактировать отправленные сообщения ВКонтакте
- Как пользоваться ВКонтакте? — Все советы
В начало: Как изменить шрифт ВКонтакте
Вход.ру
windows 10 — Странный шрифт во всех браузерах на моей Win10
спросил
Изменено 1 год, 10 месяцев назад
Просмотрено 1к раз
Недавно я заметил странный шрифт, применяемый во всех браузерах (Chrome, Internet Explorer, MS Edge и Firefox), установленных на моей рабочей станции с Windows 10.
Этот шрифт применяется не к телу страницы, а к некоторым заголовкам.
Любая помощь будет принята с благодарностью.
- windows-10
- шрифты
Я быстро просмотрел сайт, который вы сделали, и похоже, что они используют Helvetica Neue для своего шрифта заголовка, и вполне вероятно, что он вызывает проблемы. Шрифт для тела — Cambria, поэтому он не отображается как проблема в теле.
Я могу назвать несколько причин, по которым он отображается как проблемный шрифт.
Во-первых, подменяется шрифт. Helvetica Neue — это коммерческий лицензионный шрифт, который по умолчанию не входит в состав Windows. Возможно, у вас есть только один его вариант, в данном случае вариант схемы. Каждый браузер запрашивает у ОС этот шрифт, и он возвращает единственный тип, который у него есть. Вероятность этого увеличивается, если вы недавно установили что-то новое, что может иметь свои собственные шрифты.
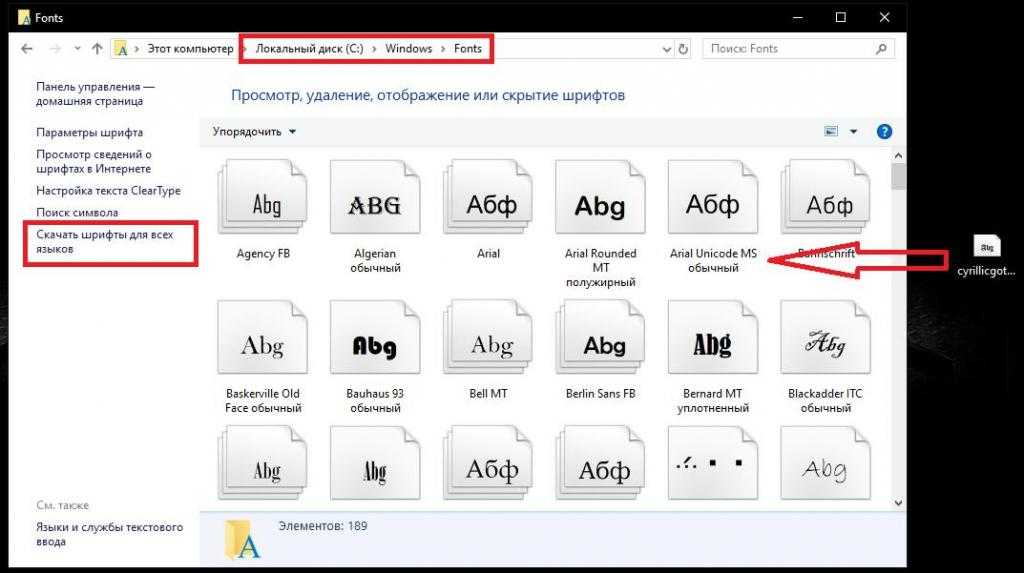
Чтобы обойти это, лучше всего удалить шрифт или отключить его (у кого-то может быть лучший ответ). Чтобы удалить его, нажмите «Настройки»> «Персонализация»> «Шрифты». Найдите Helvetica Neue, щелкните по нему и нажмите кнопку «Удалить». Другим вариантом в этом случае может быть установка остальной части шрифта. Если пакет программного обеспечения или что-то еще, что установило вариант схемы шрифта, имеет другие шрифты, которые вы можете установить, возможно, стоит изучить эти папки и посмотреть, сможете ли вы установить один из других вариантов Neue.
Чтобы удалить его, нажмите «Настройки»> «Персонализация»> «Шрифты». Найдите Helvetica Neue, щелкните по нему и нажмите кнопку «Удалить». Другим вариантом в этом случае может быть установка остальной части шрифта. Если пакет программного обеспечения или что-то еще, что установило вариант схемы шрифта, имеет другие шрифты, которые вы можете установить, возможно, стоит изучить эти папки и посмотреть, сможете ли вы установить один из других вариантов Neue.
Вторая возможность заключается в том, что файл шрифта поврежден или где-то перекошен. Это более вероятно, если вы лицензировали шрифт в какой-то момент в прошлом, и в этом случае я бы просто переустановил его и перезапустил (примечание: не выключать и снова включать, фактический перезапуск).
Перезагрузка в первый раз перед выполнением любого из этих действий может быть неплохой идеей в любом случае, на случай, если есть поврежденный кэш шрифтов или что-то еще, удерживающее файл шрифта и искажающее рендеринг браузеров.
2
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через FacebookЗарегистрируйтесь, используя адрес электронной почты и пароль
Опубликовать как гость
Электронная почта
Требуется, но никогда не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Нажимая «Опубликовать свой ответ», вы соглашаетесь с нашими условиями обслуживания, политикой конфиденциальности и политикой использования файлов cookie
.
windows 7 — Странный шрифт отображается на веб-сайтах
Задавать вопрос
спросил
Изменено 6 лет, 7 месяцев назад
Просмотрено 6к раз
Я использую Windows 7 на Dell XPS M1640
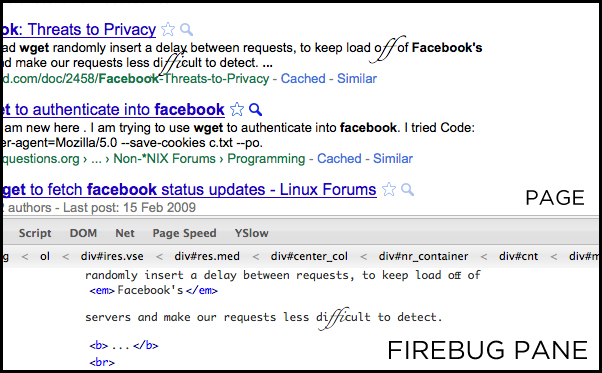
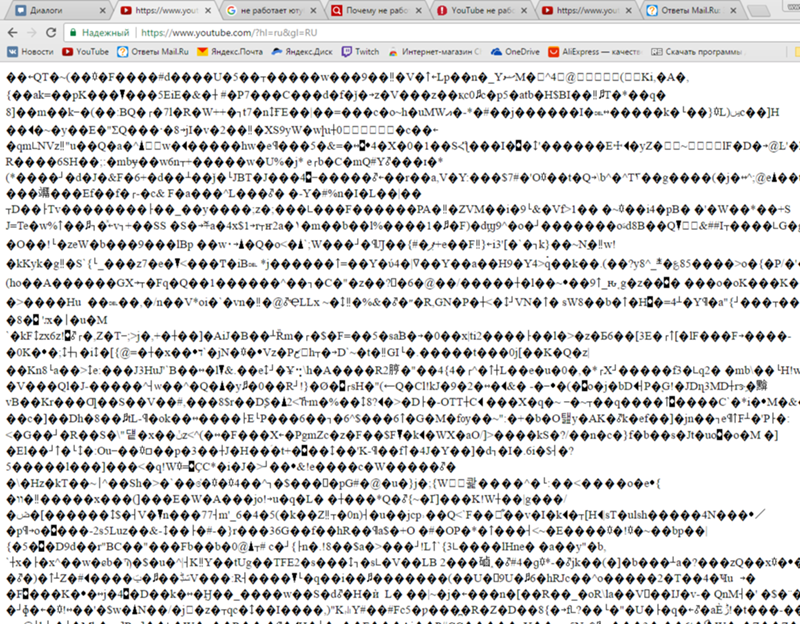
Недавно я загрузил и установил много шрифтов, и я думаю, что с этого и началась моя проблема. Я начал замечать, что некоторые (не все) веб-сайты отображают часть своего текста (ссылки, вкладки, заголовки, абзацы) очень странным шрифтом, который не соответствует обычным шрифтам без засечек, которые используются на большинстве веб-сайтов. Это происходило со мной в iTunes, а также в магазине iTunes для названий песен, альбомов и имен исполнителей. Я недавно обновился до самой последней версии iTunes, и у меня больше нет проблемы. Я пробовал те же веб-сайты, с которыми у меня были проблемы в IE, Firefox, Chrome и Safari, и все они отображали один и тот же странный шрифт. Я пытался идентифицировать шрифт на сайтах, идентифицирующих шрифты, но без помощи.
Я недавно обновился до самой последней версии iTunes, и у меня больше нет проблемы. Я пробовал те же веб-сайты, с которыми у меня были проблемы в IE, Firefox, Chrome и Safari, и все они отображали один и тот же странный шрифт. Я пытался идентифицировать шрифт на сайтах, идентифицирующих шрифты, но без помощи.
Вот несколько примеров шрифта на сайтах, которые я видел:
Пример внизу слева — крупный план шрифта, если это поможет.
Я просто хочу, чтобы мой компьютер отображал шрифт изначально, как это было до того, как я скачал так много шрифтов.
Дайте мне знать, если что-то еще нужно объяснить, спасибо!
- windows-7
- браузер
- шрифты
- веб
5
Если первая установка w7 была на HD-экране, возможно, рендеринг растровых шрифтов поврежден.
Попробуйте найти в реестре ключей все экземпляры ключей шрифтов, оканчивающихся на .fon (например, COURF.
.[HKEY_LOCAL_MACHINE\ПРОГРАММНОЕ ОБЕСПЕЧЕНИЕ\Microsoft\Windows NT\CurrentVersion\Fonts]
и замените последнюю букву F в теле на E:
SERRIFF.FON—>SERRIFE.FON COURF.FON—>CURE.FON
или вы можете загрузить соответствующий Mr FIXit с сайта MS http://go.microsoft.com/?linkid=9818337
Это означает, что ваша машина вернется к использованию версии этих шрифтов, читаемой при более низком разрешении на дюйм.
Если вам нужны все мелкие детали, прочитайте эту статью http://support.microsoft.com/kb/2396756
7
Я просмотрел все свои шрифты в фотошопе, чтобы сравнить их со шрифтом, который я разместил выше. Шрифт был Helvetica. Я нашел его в разделе: Панель управления> Внешний вид и персонализация> Шрифты> Helvetica и удалил его. Задача решена!
https://chrome.google.



 Это будет под заголовком «Внешний вид». …
Это будет под заголовком «Внешний вид». …
