HTML/Атрибут rel (Элемент a)
Синтаксис
(X)HTML
<a rel="[значение]"> ... </a>
Описание
Атрибут rel (от англ. «relationship» ‒ «отношение, взаимосвязь») указывает отношение текущего документа к ресурсу, указанному в атрибуте «href». Отношение текущего документа к ссылке так же ещё называется типом ссылки.
Примечание
Параметр «rel» в основном используется только поисковыми системами.
Условия использования
Атрибут «rel» применяется только в сочетании с атрибутом «href».
Поддержка браузерами
Chrome
Поддерж.
Firefox
Поддерж.
Opera
Поддерж.
Maxthon
Поддерж.
IExplorer
Поддерж.
Safari
Поддерж.
iOS
Поддерж.
Android
Поддерж.
Спецификация
| Раздел | ||
|---|---|---|
| HTML | ||
| 2.0 | Anchor: A | Перевод |
| 3.2 | The A (anchor) element | Перевод |
| 4.01 | 12.2 The A element rel = link-types [CI] DTD: Transitional
Strict
Frameset | Перевод |
| 5.0 | 4.8.1 Links created by a and area elements The rel attribute | |
| 5.1 | 4.8.2. Links created by a and area elements The rel attribute | |
| XHTML | ||
1. 0 0 | Extensible HyperText Markup Language DTD: Transitional
Strict
Frameset | |
| 1.1 | Extensible HyperText Markup Language | |
Значения
В качестве значения указывается, разделённый пробелами, список типов ссылок.
Пример использования
Листинг кода
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Атрибут rel (Элемент a)</title>
</head>
<body>
<h2>Пример с атрибутом «rel»</h2>
<p>В качестве примера сделаем небольшое меню сайта.</p>
<ul>
<li><a href=»/» rel=»start»>Главная страница</a></li>
<li><a href=».
 ./name/» rel=»prev»>Атрибут «name»</a></li>
./name/» rel=»prev»>Атрибут «name»</a></li></ul>
</body>
</html>
Атрибут rel (Элемент a)
HTML/Атрибут rel (Элемент area)
Синтаксис
<img src="..." alt="..." usemap="#Name"> ... <map name="Name"> <area coords="..." href="..." alt="..." rel="[значение]"> ... </map>
Описание
Атрибут / параметр rel (от англ. «relationship» ‒ «отношение, взаимосвязь») указывает отношение текущего документа к ресурсу, указанному в атрибуте «href». Отношение текущего документа к ссылке так же ещё называется типом ссылки.
Примечание
Атрибут «rel» в основном используется только поисковыми системами.
Условия использования
Атрибут «rel» применяется только в сочетании с атрибутом «href».
Поддержка браузерами
Chrome
Поддерж.
Firefox
Поддерж.
Opera
Поддерж.
Maxthon
Поддерж.
IExplorer
Поддерж.
Safari
Поддерж.
iOS
Поддерж.
Android
Поддерж.
Спецификация
| Верс. | Раздел | |
|---|---|---|
| HTML | ||
| 2.0 | ||
| 3.2 | ||
| 4.01 | ||
| 5.0 | 4.8.1 Links created by a and area elements The rel attribute… | |
| 5.1 | 4.8.2. Links created by a and area elements The rel attribute.  .. .. | |
| XHTML | ||
| 1.0 | ||
| 1.1 | ||
Значения
В качестве значения указывается, разделённый пробелами, список типов ссылок.
Пример использования
Листинг кода
<!DOCTYPE html>
<head>
<meta charset=»utf-8″>
<title>Параметр rel (Элемент area)</title>
</head>
<body>
<h2>Пример с атрибутом «rel»</h2>
<img src=»area_rel.png» alt=»Небольшое меню» usemap=»#Menu»>
<map name=»Menu»>
<area coords=»0,0,105,65″ href=»http://programmerbook.ru/» rel=»start» alt=»Главная страница сайта» title=»Главная страница сайта»>
<area coords=»130,10,285,35″ href=»/html/area/» rel=»chapter» alt=»Тег area» title=»Тег area»>
<area coords=»125,50,295,73″ href=»/html/area/nohref/» rel=»prev» alt=»Параметр nohref» title=»Параметр nohref»>
</map>
</body>
</html>
Параметр rel (Элемент area)
HTML | rel Атрибут
Улучшить статью
Сохранить статью
- Последнее обновление: 20 мар, 2023
Улучшить статью
Сохранить статью
Атрибут rel используется для указания отношения между текущим и связанным документом. Он используется только при наличии атрибута href. Синтаксис:
Он используется только при наличии атрибута href. Синтаксис:
Значения атрибутов:
- альтернативный: Определяет альтернативную версию документа, т. е. печатную страницу, переведенную или зеркальную.
- автор: Определяет автора документа.
- закладка: Указывает связанный документ.
- help: Указывает справочный документ.
- лицензия: Определяет информацию об авторских правах для документа.
- следующий: Определяет следующий документ в списке.
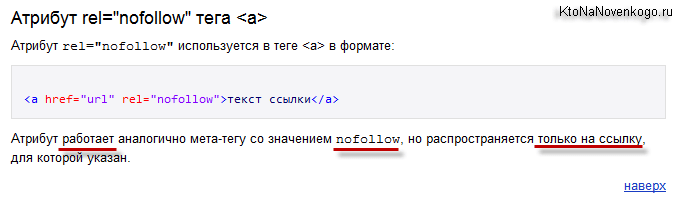
- nofollow: Он используется Google, чтобы указать, что поисковый робот Google не должен переходить по этой ссылке, и в основном используется для платных ссылок.
- noreferrer: Используется для указания того, что браузер не должен отправлять HTTP-заголовок referrer, если пользователь переходит по гиперссылке.

- предварительная выборка: Указывает, что целевой документ должен быть кэширован.
- prev: Указывает предыдущий документ в списке.
- поиск: Указывает средство поиска документа.
- тег: Указывает ключевое слово тега для текущего документа.
Example:
html >
|
Вывод: Поддерживаемые браузеры: Браузеры, поддерживаемые HTML rel Attribute , перечислены ниже:
- Google Chrome
- Internet Explorer
- Firefox
- Safari
- Opera
Как использовать атрибут Rel в HTML но она играет важную роль.

Вы когда-нибудь задумывались, почему одни ссылки ведут себя иначе, чем другие? Вот тут-то и пригодится атрибут rel. Этот удивительный маленький инструмент позволяет указать определенные отношения между различными элементами на вашей веб-странице и может сделать ваш сайт более удобным для пользователя.
В этой записи блога мы рассмотрим атрибут rel, как он работает и некоторые из его лучших вариантов использования. Так что берите с собой фонарики — мы отправляемся в приключение в мире HTML-атрибутов.
Что такое атрибут HTML Rel?
Атрибут rel — это тег HTML, который определяет, как конкретная ссылка или элемент на вашей веб-странице соотносится с другими элементами. Это похоже на невидимый мост, соединяющий одну страницу с другой, и помогает браузерам понять, какие ссылки связаны между собой.
Например, если у вас есть ссылка на внешний веб-сайт, добавление атрибута rel может указать браузеру, что эта ссылка должна открываться в новой вкладке, или даже вызвать всплывающее окно. Атрибут rel также используется, чтобы позволить поисковым системам понять взаимосвязь между двумя страницами на вашем сайте.
Атрибут rel также используется, чтобы позволить поисковым системам понять взаимосвязь между двумя страницами на вашем сайте.
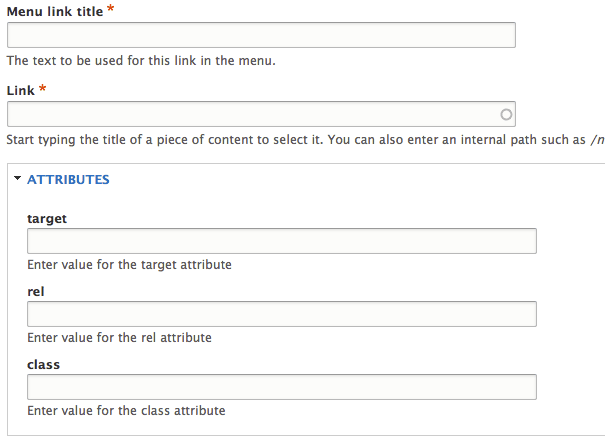
Как использовать атрибут Rel?
Использование атрибута rel очень просто — все, что вам нужно сделать, это добавить его к ссылке или элементу на вашей веб-странице. Обычно он записывается как rel="attribute", где "атрибут" заменяется типом отношения, которое вы хотите определить.
Например, чтобы открыть ссылку в новой вкладке, вы должны добавить rel="noopener noreferrer". Чтобы указать, что две страницы связаны, вы можете добавить rel="related". Посмотрите примеры ниже:
Какие существуют типы атрибутов Rel?
Существует несколько различных типов атрибутов rel, которые можно использовать для определения отношений между элементами на веб-странице. Некоторые из наиболее распространенных:
- Noopener noreferrer — открывает ссылку в новой вкладке и запрещает любым веб-сайтам доступ к определенным данным, таким как ваш URL-адрес реферера.

- Связанные — указывает, что две страницы на вашем веб-сайте связаны или являются частью одной и той же темы.
- Альтернативный — сообщает браузерам, что они должны показывать альтернативную версию страницы, когда она доступна (например, версию для печати).
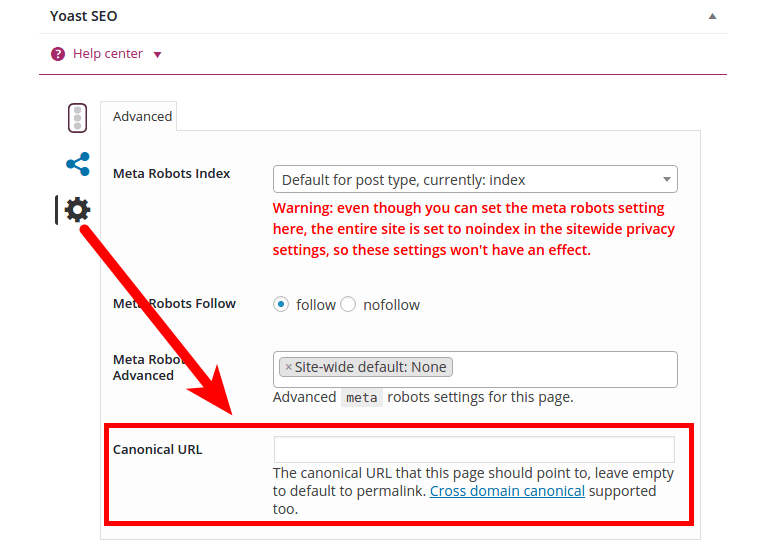
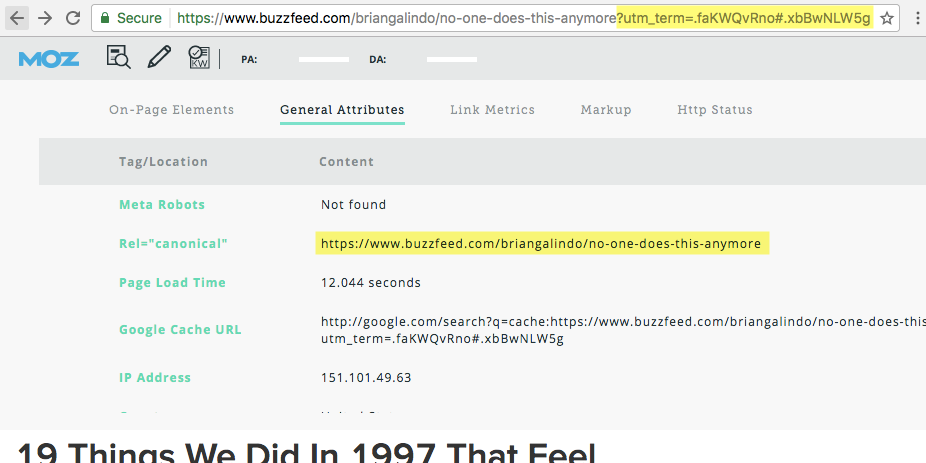
- Canonical — указывает, какую страницу считать главной, если в сети есть несколько ее версий.
- Справка — указывает, что связанная страница содержит необходимую справочную документацию.
- Приложение — сообщает браузерам, что ссылка на страницу является приложением к главной странице.
- Contents — указывает, что связанная страница содержит оглавление.
- Copyright – сообщает браузерам, что связанная страница содержит информацию об авторских правах.
- Индекс — сообщает браузерам, что связанная страница является индексом главной страницы.

- Лицензия — указывает, что связанная страница содержит информацию о лицензировании контента на вашем веб-сайте.
- Ярлык — указывает, что связанная страница является ярлыком главной страницы.
- Prefetch — сообщает браузерам о необходимости предварительной загрузки связанной страницы для более быстрой загрузки при доступе.
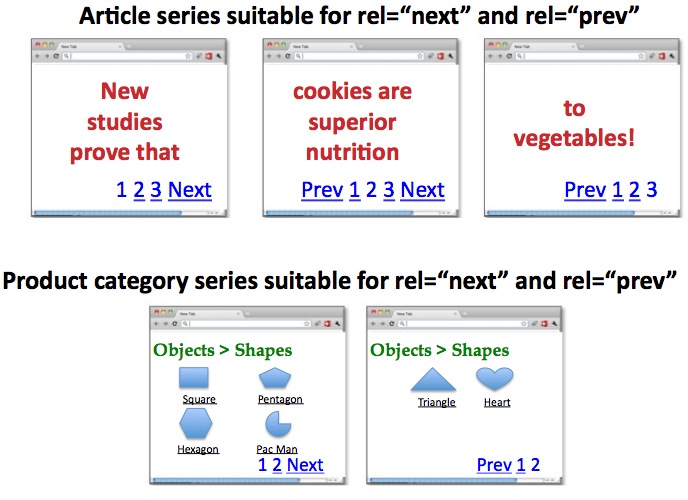
- Prev — указывает, что связанная страница является предыдущей страницей в серии.
- Next — сообщает браузерам, что связанная страница является следующей страницей в серии.
- Nofollow – указывает, что связанная страница не должна отслеживаться поисковыми роботами.
Как видите, атрибут rel можно использовать различными способами для улучшения вашего веб-сайта.
Когда использовать атрибут HTML Rel?
Атрибут rel — это мощный инструмент для соединения элементов на вашем веб-сайте, который можно использовать в различных ситуациях. Вот лишь несколько наиболее распространенных вариантов использования:
Вот лишь несколько наиболее распространенных вариантов использования:
• Ссылки на внешние веб-сайты — добавив rel="noopener noreferrer" к ссылке, вы можете гарантировать, что она откроется в новой вкладке, и защитите URL-адрес реферера.
• Соединение связанного контента — если у вас есть несколько страниц по одной теме, вы можете добавить rel="related", чтобы указать их связь.
• Указание главной страницы — если у вас есть несколько версий страницы, вы можете использовать rel="canonical", чтобы указать, какую из них следует считать главной страницей.
• Создание ярлыков — с помощью rel="shortcut" вы можете создать ярлык, ведущий прямо на главную страницу.
• Указание информации об авторских правах — если вы хотите указать информацию об авторских правах или лицензии, вы можете использовать rel="copyright" и rel="license".
Подведение итогов
Атрибут rel — замечательный инструмент, помогающий создавать более удобные веб-сайты и систематизировать контент. Его различные варианты использования — отличный способ заинтересовать ваших посетителей и убедиться, что поисковые системы понимают взаимосвязь между различными страницами на вашем веб-сайте. Так что не забудьте добавить его на свои веб-страницы и посмотрите, что изменится!
Его различные варианты использования — отличный способ заинтересовать ваших посетителей и убедиться, что поисковые системы понимают взаимосвязь между различными страницами на вашем веб-сайте. Так что не забудьте добавить его на свои веб-страницы и посмотрите, что изменится!
Темы: HTML
Не забудьте поделиться этим постом!
Связанные статьи
Как выделить жирный шрифт, курсив и форматировать текст в HTML
21 марта 2023 г.
- hubspot.com/website/what-is-colspan-in-html">
Что такое colspan в HTML?
16 марта 2023 г.
HTML Mailto: как его использовать
15 марта 2023 г.
HTML Strikethrough: 3 простых способа сделать это
15 марта 2023 г.

Ваше руководство по типам ввода HTML
14 марта 2023 г.
Как добавить CSS в HTML: понимание встроенного, внутреннего и внешнего CSS
13 марта 2023 г.

Как вызвать функцию JavaScript в HTML
17 января 2023 г.
Что нужно и что нельзя делать при добавлении разрыва строки в HTML
17 января 2023 г.


