Превью изображения с YouTube
2 Comments Notes
На одном из разрабатываемых мною сайтов, нужно было достать с сервиса YouTube превью для видео. В интернете можно найти массу готовых скриптов как на php так и на JavaScript. Для того, что бы получить превью для видео с YouTube, есть несколько способов. Сам сервис предоставляет свой API, которым можно воспользоваться. Но кроме YouTube API есть еще более простой способ.
Каждое видео, загруженное в сервис YouTube имеет несколько сохраненных изображений. Каждое из которых имеет свой размер.
У каждого видео есть свой идентификационный код, по которому можно найти видео. Этот код можно достать из ссылки на видео. К примеру в ссылке http://www.youtube.com/watch?v=sf-wK1Prdlk код равен sf-wK1Prdlk.
Вставив такой код вместо “your-video-code” в нижеприведённые примеры ссылок, и перейдя по ссылке попадаете на изображение, каждое из которых имеет свои размеры.
Стандартное изображение (изображение по умолчанию, которое может выбрано как одно из следующих 1.jpg, 2.jpg, 3.jpg) [120*90]:
- http://img.youtube.com/vi/your-video-code/default.jpg
Я так понимаю, что это то самое изображение, которое выбирает пользователь загружая видео.
Следующие три изображения Google создает путем деления видео на три равные части, и условно-случайным образом выбирает по кадру. Эти изображения часто используют на каких либо видео-порталах. Как один из методов применения: когда при наведении на видео, пользователь видит череду сменяющихся кадров, и ощущает, что быстро и вкратце посмотрел видео:).
- http://img.youtube.com/vi/your-video-code/1.jpg [120*90]
- http://img.youtube.com/vi/your-video-code/2.jpg [120*90]
- http://img.youtube.com/vi/your-video-code/3.jpg [120*90]
Полный размер (часто этот размер изображения совпадает с default. jpg) [480*360]:
jpg) [480*360]:
- http://img.youtube.com/vi/your-video-code/0.jpg
Среднее качество изображения [320*180]:
- http://img.youtube.com/vi/your-video-code/mqdefault.jpg
Высокое качество изображения [480*360]:
- http://img.youtube.com/vi/your-video-code/hqdefault.jpg
Максимальное разрешение изображения(встречается не во всех видео и разрешение меняется) [1920*1080]:
- http://img.youtube.com/vi/your-video-code/maxresdefault.jpg
К изображениям можно обращаться как по http так и по https.
Как альтернатива приведённой выше ссылке, существует ссылка:
- http://i3.ytimg.com/vi/your-video-code/default.jpg [0, 1, 2, 3, default, mqdefault, hqdefault, maxresdefault]
Но будьте осторожны эти ссылки не задокументированы сервисом YouTube, поэтому назвать их надёжными сложно. Конечно лучше и правильнее использовать API, но я хотел рассказать вам о быстром способе.
Конечно лучше и правильнее использовать API, но я хотел рассказать вам о быстром способе.
(Visited 1,204 times, 1 visits today)
image img thumbnail youtube видео миниатюра превьюКак сделать превью для Youtube
Контент на ютубе предоставляется в видеоформате различной длительности. Иногда пользователи не хотят тратить время на просмотр всего материала, сомневаясь в его качестве. Поэтому мы рекомендуем сделать превью для Youtube c целью завлечения зрителей.
Что такое превью
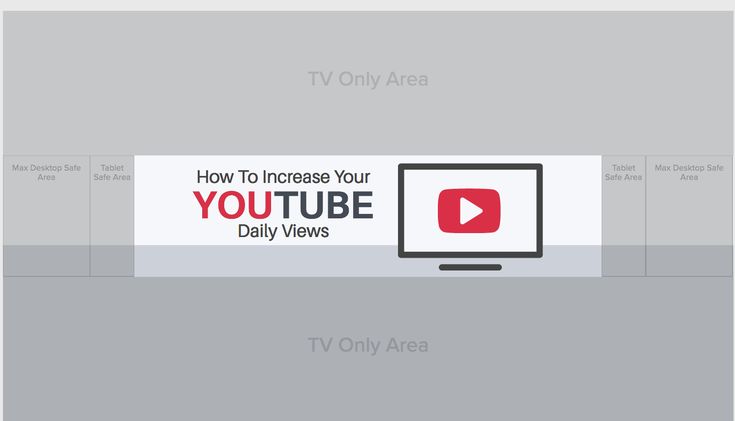
Превью ролика — это предпросмотр материала картинкой из видео, так называемый, предпоказ или предпросмотр. Поэтому кликабельное изображение должно быть цепляющим. Из предпоказа должно быть ясно о чем пойдет речь в материале, потому и описать ролик можно лаконично, максимально используя ключевые слова.
Если вы являетесь брендом, то обязательно прикрепите к картинке свой логотип или слоган. А пользуясь персональным шрифтом или графикой, вы привлечете больше зрителей. Например, пишите название конкретной формой и цветом букв. Выбирая цвета, помните о влиянии оттенков на людей и к какой сфере деятельности они больше подходят. Так пользователи будут ассоциировать контент с вами.
Выбирая цвета, помните о влиянии оттенков на людей и к какой сфере деятельности они больше подходят. Так пользователи будут ассоциировать контент с вами.
Создание
Чтобы получить качественное превью, пользователи рекомендуют использовать различные приложения, например, онлайн. Подойдут даже бесплатные версии. Но в них есть минус — ограниченное количество фоновых изображений, шрифтов и других функций.
Список сервисов, в которых можно сделать предпросмотр видеоконтента на ютуб. В первых двух можно сделать превью для ютуба – онлайн, и они бесплатны в базовых версиях.
- Crello;
- Canva;
- Adobe Photoshop;
- Snappa;
- FastStone Image Viewer.
Пример превью для ютуба, сделанном на сервисе Canva.
P.s.: Если необходимо где-то удалить фон на изображении – используйте remove.bg. Это автоматически и бесплатно)
Требования к изображению
Чтобы сделать картинку с высоким качеством, рекомендуем соблюдать следующие условия:
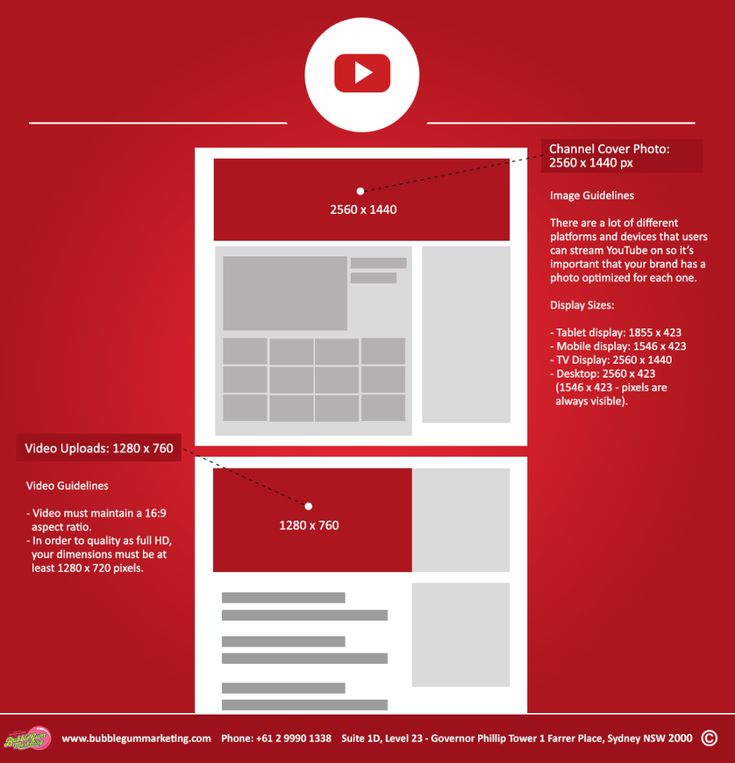
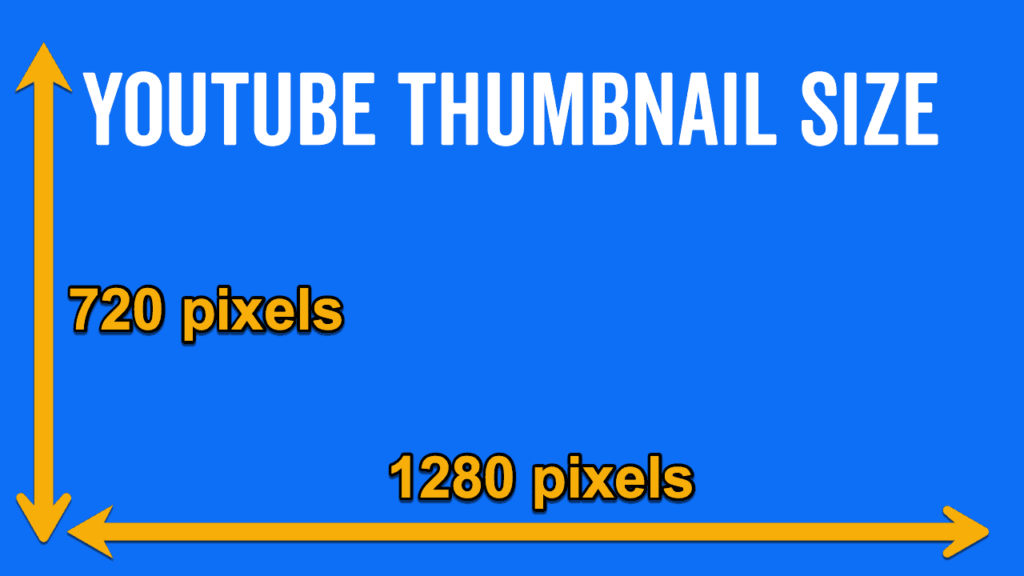
- размеры — 1280х720 px до 2 МБ;
- расширение: 16:9, если коэффициент будет выше, то изображение обрежется под требуемые параметры и не вся информация будет видна зрителям;
- формат — BMP.
 JPG PNG.
JPG PNG.
Не забывайте о цензуре. Например, в картинке нельзя использовать сцены насилия, порнографию и другой запрещенный контент.
Техника создания
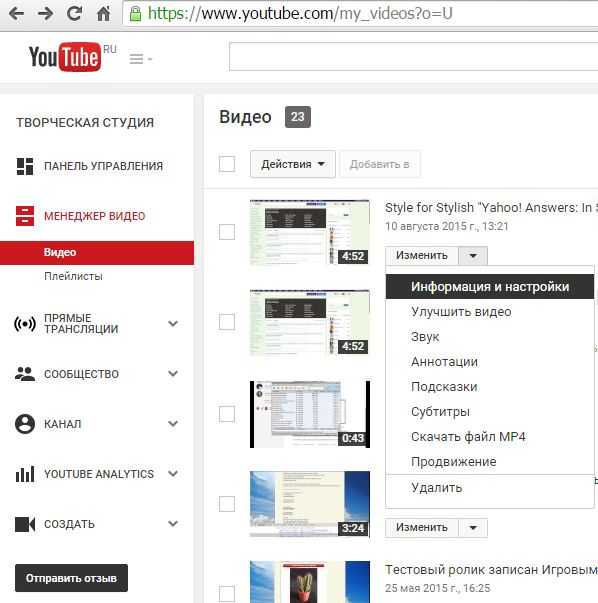
Итак, непосредственный алгоритм создания превью для Youtube канала:
- Зайти на платформу Youtube.
- Нажать на персональный аватар, который находится в правом верхнем углу.
- Выбрать функцию Youtube Studio.
- На панели инструментов выбрать фразу “Загрузить видео” и сделать это.
- Ввести название, описание видео и дождаться завершения загрузки.
- После процесса появится три стандартных превью. Но так как мы планируем создать личное, то загружаем его. Для этого подтвердите персональный аккаунт через электронную почту или зарегистрированный номер телефона.
Предпросмотр видеролика готов.
Советы по созданию превью
Чтобы превью “работало”, ютуберы рекомендуют соблюдать условия:
- Сделать картинку на большом и красивом фоне, так как при открытии видео во весь экран качество расширения может сильно снизиться, и изображение станет пиксельным.

- Хороший шрифт и цепляющий заголовок обязательно привлекут внимание зрителя. Соответственно количество просмотров контента увеличится, чего вы наверняка добиваетесь.
- Не забывайте об уникальности. Ваше превью должно быть оригинальным, поэтому лучше создавать все с нуля, не опираясь на опыт конкурентов.
- Предпросмотр — это краткое изложение сути видеоролика. Поэтому картинка должна отражать информацию о содержимом. Создайте несколько картинок или коллаж из самых ярких моментов.
- Напомним о брендировании. Название или слоган лучше размещать в верхнем углу, предпочтительнее в правом. Такое расположение не мешает смотреть основную информацию, но и бросается в глаза фоном. Обязательно используйте фирменный шрифт.
Превью на Youtube играет ключевую роль в количестве просмотров видеролика. Поэтому качество картинки повысит ваш рейтинг. Для создания кликабельного изображения лучше использовать полные версии фоторедакторов, но в начале пути вы можете смело экспериментировать. А если на личном канале уже есть ролики со старыми превью или вообще без них, то это всегда можно исправить созданием новых.
А если на личном канале уже есть ролики со старыми превью или вообще без них, то это всегда можно исправить созданием новых.
Секрет получения больших размеров миниатюр ссылок на Facebook
Получаете ли вы БОЛЬШИЕ миниатюры изображений ссылок на Facebook ?
Или вы застряли с крошечными превью ссылок размером с почтовую марку?
В 2014 году Facebook увеличил минимальный размер, необходимый для получения этих красивых больших ссылок!
Теперь вам нужно изменить способ создания изображений для блога и делиться ссылками на Facebook.
Зачем заботиться о миниатюрах ссылок Facebook?
Стандартные сообщения со ссылками (то есть с предварительным просмотром ссылок, созданным Facebook) получают больше кликов, чем другие способы публикации ссылок, рекомендованные в прошлом.
Большое изображение для предварительного просмотра может стать еще лучше, ЕСЛИ вы им воспользуетесь!
Мы рассмотрим:
- Как поделиться ссылкой на своей странице в Facebook
- Размер миниатюры ссылки Facebook в ленте новостей
- Почему я не получаю большую миниатюру ссылки Facebook?
- Размер изображения блога для лучшего предварительного просмотра ссылки на Facebook
- Размер объявления со ссылкой на Facebook
- Как просмотреть сообщение Facebook с помощью отладчика общего доступа Facebook
- Как изменить или удалить предварительный просмотр ссылки Facebook
- Как восстановить отсутствующее изображение ссылки
- Как получить ссылку на публикацию в Facebook
Много полезного, так что давайте начнем!
Этот пост был первоначально опубликован в июне 2014 г. и последний раз обновлялся в марте 2020 г.
и последний раз обновлялся в марте 2020 г.
Как поделиться ссылкой с предварительным просмотром на странице Facebook обновление на вашей странице.
Не забудьте включить вопрос, чтобы генерировать комментарии, или описание, вызывающее любопытство, чтобы получить переходы на сайт.
Я рекомендую опубликовать ссылку на Facebook, потому что вы получите больше вариантов изображения!
Когда вы делитесь ссылкой на своей Странице, вы можете включить предварительный просмотр в свое сообщение. Предварительный просмотр может включать до 10 изображений с описаниями и уникальными целевыми URL-адресами.
Чтобы поделиться ссылкой на своей странице в Facebook:
1 | Нажмите Написать сообщение… в верхней части хроники Страницы и введите ссылку, которой хотите поделиться.
2 |Настроить предварительный просмотр. Изображения с веб-страницы могут автоматически добавляться в превью вашего сообщения. Существует несколько способов настройки предварительного просмотра:
Существует несколько способов настройки предварительного просмотра:
- Добавление или удаление изображений . Вы можете удалить изображение из предварительного просмотра, щелкнув миниатюру ниже Доступные изображения . Нажмите + , чтобы добавить изображение с вашего компьютера.
- Редактировать описания : Если вы добавили несколько изображений, щелкните описание под каждым изображением в предварительном просмотре, чтобы отредактировать его.
- Изменить URL-адреса назначения: Чтобы изменить URL-адрес назначения для изображения в предварительном просмотре, наведите указатель мыши на изображение и нажмите .
4 | Щелкните Опубликовать. источник
Каков размер эскиза ссылки Facebook в ленте новостей?
На настольном компьютере появится большой превью ссылки с разрешением 470 x 246 пикселей. На мобильных устройствах предварительный просмотр ссылки будет отображаться с разрешением 560 × 292 пикселя.
Если изображение вашего сообщения в блоге недостаточно велико, оно будет отображаться как 154 x 154 или 90 x 90 пикселей (максимальный доступный размер). БОЛЬШАЯ разница!
Facebook говорит:
Используйте изображения размером не менее 1200 x 630 пикселей для лучшего отображения на устройствах с высоким разрешением. Как минимум, вы должны использовать изображения размером 600 x 315 пикселей для отображения сообщений страницы ссылок с большими изображениями. Если ваше изображение меньше 600 x 315 пикселей, оно все равно будет отображаться на странице ссылок, но размер будет намного меньше.*
И это красивое большое изображение (с текстовым полем) ссылается на сообщение в блоге. при нажатии, чтобы зрителям было проще переходить к вашим сообщениям в блоге.
*Примечание. Иногда Facebook указывает 1200 x 628 и 600 x 314 пикселей. Я понятия не имею, почему это несоответствие в 1 пиксель, но я сомневаюсь, что это имеет значение.
Почему у меня не отображается большая миниатюра ссылки на Facebook?
На веб-странице, которой вы хотите поделиться на Facebook, должно быть достаточно большое изображение.
Команда поддержки Facebook говорит:
Изображения размером не менее 470×246 пикселей будут отображаться в виде прямоугольника с заголовком и описанием ниже. Изображения размером менее 470×246 пикселей будут отображаться в виде квадрата с заголовком и описанием справа.
Единственный способ вернуть сообщению прямоугольное изображение — это выбрать изображение, соответствующее требованиям по размеру. источник
Я слышал, что минимальный размер не всегда работает. Это все еще то, что рекомендует Facebook! источник
Если это не работает для вас, решение простое: сделайте его больше! Используйте разрешение 1200 x 630.
Кроме того, иногда предварительный просмотр перед публикацией выглядит маленьким, но все равно публикуется таким же большим. Попробуйте отладчик ссылок Facebook ниже.
Попробуйте отладчик ссылок Facebook ниже.
Размеры изображений в блогах для максимального воздействия на Facebook
Facebook рекомендует размер 1200 x 628 пикселей для изображений для обмена ссылками. Минимальный размер, рекомендуемый для обеспечения большого изображения предварительного просмотра, составляет 600 x 314 пикселей.
Общим знаменателем для всех этих размеров эскизов ссылок является соотношение сторон 1,91 в ширину к 1 в высоту. Таким образом, вы можете взять высоту вашего изображения и умножить ее на 1,91, чтобы определить правильную ширину.
Теперь я делаю все изображения в заголовке моего блога шириной, равной ширине столбца контента моего блога, то есть 720 пикселей.
Таким образом, размер моих общих ссылок на Facebook составляет 720 x 377, что соответствует соотношению сторон 1,91:1. Мои пины имеют размер 720 x 1080, рекомендуемый Pinterest формат пинов 2:3.
Если вам не нужно это горизонтальное изображение, используйте любое изображение формы шириной не менее 600 пикселей для создания большого предварительного просмотра ссылки. ПРИМЕЧАНИЕ. Верхняя и нижняя части миниатюры ссылки будут обрезаны. Изображение на миниатюре ниже было квадратом размером 624 пикселя в сообщении блога.
ПРИМЕЧАНИЕ. Верхняя и нижняя части миниатюры ссылки будут обрезаны. Изображение на миниатюре ниже было квадратом размером 624 пикселя в сообщении блога.
Рекомендую создать изображение не менее 600 х 314 пикселей за каждое новое сообщение в блоге. Чуть меньше, и ваши посты со ссылками окажутся в невыгодном положении в новостной ленте.
Если у вас есть более старые записи, которыми вы (или читатели) будете делиться на Facebook, и особенно если вы планируете запустить одну из них как рекламу со ссылкой на публикацию страницы, было бы разумно создать новое, более крупное изображение для этой записи в блоге. . Большие изображения в сообщениях блога также выглядят более актуальными.
Если вы вообще не хотите, чтобы изображение отображалось в вашем блоге, вы можете установить изображение для предварительного просмотра ссылки с помощью тегов Open Graph (og:image). Плагин WordPress, такой как Yoast SEO, позволяет легко это сделать.
Каков размер объявления со ссылкой на Facebook?
Вы можете использовать то же изображение с соотношением сторон 1,91:1, что и обычная бесплатная бесплатная ссылка.
Но можно и больше! Facebook рекомендует квадрат для рекламы ссылок.
НОВИНКА: теперь вы можете увеличить соотношение сторон до 4:5, что соответствует портретному размеру изображения в Instagram.
Крупные изображения всегда привлекательнее. И если вы щелкаете по рекламе, может, стоит своих денег, верно?
Используйте изображения шириной не менее 1080 пикселей для лучшего отображения на устройствах с высоким разрешением. Как минимум, вы должны использовать изображения шириной 600 пикселей для показа объявлений со ссылками на изображения. Мы рекомендуем использовать изображения 1:1 в ваших рекламных объявлениях для повышения эффективности объявлений со ссылками на изображения.
УЗНАТЬ БОЛЬШЕ: все, что вам нужно знать о размерах рекламы в Facebook
Как предварительно просмотреть свою публикацию с помощью отладчика общего доступа Facebook
общий URL-адрес. Сканер должен увидеть изображение хотя бы один раз, прежде чем его можно будет отобразить.
Сканер должен увидеть изображение хотя бы один раз, прежде чем его можно будет отобразить.
Это означает, что первый человек, который поделится частью контента, не увидит визуализированное изображение:
Есть два способа избежать этого и сделать так, чтобы изображения отображались при первом действии «Нравится» или «Поделиться»:
1. Предварительно кэшируйте изображение с помощью отладчика общего доступа
Пропустите URL-адрес через отладчик URL-адресов, чтобы предварительно получить метаданные для страницы. Вы также должны сделать это, если вы обновляете изображение для части контента.
2. Используйте теги og:image:width и og:image:height Open Graph скачать и обработать.
Как упоминалось выше, вы можете использовать такой плагин, как Yoast SEO, если вы не технарь!
Для правильной настройки мета-тегов и социальных плагинов может потребоваться небольшая настройка, поэтому используйте инструмент отладки, чтобы проверить, как ваши страницы просматриваются парсером Facebook.
Просто введите URL своей страницы, и вы получите страницу с полезной информацией, такой как метатеги, которые собираются с вашей страницы, а также любые ошибки или предупреждения с вашим контентом, которые могут повлиять на социальные плагины. источник
Пожалуйста, проконсультируйтесь с вашим разработчиком веб-сайта или технически подкованным другом с вопросами об этом, так как я не имею права устранять неполадки!
Как изменить или удалить предварительный просмотр ссылки на Facebook?
Если вы публикуете ссылку прямо на Facebook — в отличие от публикации с помощью кнопок социальных сетей вашего блога — вы можете выбрать, какое изображение использовать в качестве предварительного просмотра ссылки.
Все изображения, подобранные Facebook, загружаются и выделяются как крошечные изображения в нижней части окна публикации (обратите внимание на синий контур).
Отмените выбор любых материалов, которые вы не хотите показывать в своей публикации на Facebook, нажав на них. Синий контур исчезнет.
Синий контур исчезнет.
Вы можете удалить все, кроме одного, если хотите – на ваше усмотрение.
Если вы оставите несколько выделенными, зрители смогут прокручивать их в виде «карусели».
Чтобы удалить предварительный просмотр из вашего сообщения:
- Отмените выбор всех изображений, щелкнув миниатюры внизу.
- Наведите указатель мыши на изображение предварительного просмотра.
- Нажмите x в правом верхнем углу. источник
Компания Facebook объявила 28 июня 2017 г., что вы больше не сможете настраивать метаданные ссылки (т.
Несмотря на то, что вы по-прежнему можете выбирать, какое вытянутое изображение будет использоваться для предварительного просмотра, вы больше не сможете редактировать миниатюру ссылки, заголовок или описание ссылки для предварительного просмотра.
Facebook объяснил, почему нельзя редактировать метаданные ссылки:
Удаляя возможность настраивать метаданные ссылок (например, заголовок, описание, изображение) из всех точек входа для обмена ссылками на Facebook, мы устраняем канал, который использовался для публикации ложных новостей.
Мы работаем над поиском других решений, которые позволят издателям делиться персонализированным контентом на нашей платформе, и в ближайшие недели у нас будет больше возможностей. Пока мы вносим эти изменения, создатели контента сохраняют возможность контролировать отображение своих ссылок на Facebook с помощью метатегов Open Graph. источник
Перед публикацией сообщения в блоге обязательно настройте метатеги Open Graph так, как вы хотите, чтобы ваша ссылка выглядела так, как вы хотите!
Чтобы просмотреть, как будет выглядеть ваша ссылка при публикации на Facebook, используйте отладчик обмена .
Обратите внимание, что вы можете удалить URL-адрес из текста , когда вас устраивает предварительный просмотр ссылки. Это больше не нужно.
Миниатюра ссылки на Facebook отсутствует? Восстанови это!
Если вы следовали этим советам, ваша миниатюра должна появиться, особенно если вы установили теги og вручную или с помощью плагина, такого как Yoast.
Проблемы остались?
Если вы попытаетесь опубликовать ссылку на Facebook и увидите что-то вроде этого:
Выполните следующие действия:
- Убедитесь, что на странице есть изображение размером не менее 200 x 200 пикселей.
- Если это так, перейдите к отладчику объектов Facebook. Введите URL-адрес страницы.
- Вы можете найти некоторые технические решения, но пока вернитесь в Facebook и попробуйте снова опубликовать свою ссылку.
- Успех!
Это должно сработать!
Как получить ссылку на публикацию в Facebook на компьютере или мобильном телефоне
Это несколько другая тема, но формулировка и поисковые запросы настолько похожи, что я тоже хотел осветить ее.
Иногда вам нужно указать подписчикам или друзьям определенную публикацию на Facebook. Каждый пост в Facebook имеет уникальную ссылку, которой вы можете поделиться в любом месте, где разрешены гиперссылки!
Это отличная идея — поделиться ими в своем списке адресов электронной почты, попросив их прокомментировать вашу публикацию.
Во-первых, убедитесь, что это публичный пост, иначе ваша аудитория будет ограничена аудиторией, указанной для поста.
Чтобы скопировать URL-адрес сообщения Facebook в браузере компьютера, просто щелкните правой кнопкой мыши временную метку под именем исходного автора и Скопируйте адрес ссылки.
Или, когда вы получаете уведомление о публикации, URL-адрес, на который вы переходите, является URL-адресом публикации. Вы можете скопировать ссылку в строке браузера.
Теперь вставляй куда хочешь!
Чтобы получить ссылку на публикацию в Facebook с мобильного устройства:
Кажется, это постоянно меняется, но вот что работало в марте 2019 года:
1 | Найдите публикацию и коснитесь значка «Поделиться » ниже.
2 | Выберите Дополнительные параметры…
3 | Выберите Сообщение .
4 | Скопируйте ссылку из сообщения. Вам не нужно его отправлять.
Вот оно! Теперь у вас есть ссылка на публикацию в Facebook, которой можно поделиться.
Превью ссылок Facebook: Заключение
Мы многое рассмотрели! При необходимости прокрутите назад, чтобы просмотреть:
- Как поделиться ссылкой на странице Facebook
- Размер эскиза ссылки Facebook в ленте новостей
- Как получить большое изображение ссылки Facebook
- Размер изображения блога, чтобы получить лучшую ссылку Facebook предварительный просмотр
- Параметры размера рекламы со ссылкой на Facebook
- Предварительный просмотр публикации в Facebook с помощью отладчика общего доступа Facebook
- Изменение или удаление ссылки на Facebook предварительный просмотр
- Как восстановить отсутствующее изображение ссылки
- Как получить ссылку на публикацию в Facebook
Для получения общей помощи по улучшению вашей страницы в Facebook:
ПРОЧИТАЙТЕ: Как продвигать свой малый бизнес на Facebook
Если эта публикация помогла вам Миниатюра ссылки на Facebook размеры изображения, поделитесь пожалуйста!
Что такое эскиз и как его использовать?
К
- Кэти Террелл Ханна
 Графические дизайнеры и фотографы обычно используют этот термин.
Графические дизайнеры и фотографы обычно используют этот термин.Например, программное обеспечение, которое позволяет пользователям управлять несколькими изображениями, часто предоставляет уменьшенную версию каждого изображения, чтобы им не приходилось запоминать имя файла каждого изображения.
Миниатюра также означает уменьшенную и приблизительную версию полноразмерного изображения или макета брошюры в качестве предварительного этапа проектирования. Это также называется предварительным изображением и представляет собой уменьшенную версию исходного изображения.
Для чего используются миниатюры?Если у кого-то есть много изображений для просмотра, эскизы могут помочь им быстрее найти нужное изображение, поскольку им не нужно открывать каждый файл по отдельности.
Например, Adobe Acrobat Reader позволяет пользователям отображать последовательность эскизов просматриваемых страниц как способ навигации по страницам в документе PDF.
Веб-страницы с большим количеством изображений, такие как интернет-магазины с наглядными каталогами, также часто предоставляют уменьшенные изображения вместо больших изображений, чтобы ускорить загрузку страницы. Затем пользователь определяет, какие изображения необходимо просматривать в полном размере.
При поиске изображений в поисковой системе веб-сайт будет возвращать эскизы изображений, чтобы сделать сканирование и прокрутку изображений более доступными.
Пример миниатюр для онлайн-каталога потокового видео. Какого размера эскизы? Размер эскиза может варьироваться в зависимости от цели. Например, эскизы, используемые для представления нескольких более крупных изображений, например, в программном обеспечении для управления документами, могут быть очень маленькими, поскольку основное внимание уделяется только тому, чтобы увидеть, какое изображение есть какое. Но уменьшенные изображения, отображаемые вместо полноразмерных изображений на веб-сайтах, должны быть достаточно большими, чтобы быть полезными, и в то же время достаточно маленькими, чтобы их можно было быстро загрузить.:origin()/pre00/4cfd/th/pre/f/2014/182/7/e/template_youtube_onechannel___update_07_2014__by_boosman-d5yvzyq.jpg)
Формат изображения для эскиза может быть JPEG, PNG, GIF или WEBP. JPEG используется чаще всего, потому что он меньше по размеру файла, чем другие форматы изображений; однако точные размеры в пикселях могут различаться.
Ниже приведен список вариантов использования эскизов.
- Миниатюра видео. Миниатюра для видео — это один кадр или короткая последовательность кадров из видео. Его можно использовать в качестве неподвижного изображения для представления видео на веб-сайтах и в социальных сетях.
- Миниатюра YouTube. Миниатюра на YouTube — это уменьшенная версия изображения для предварительного просмотра видео на YouTube. Миниатюра представляет видеоконтент на канале YouTube и в результатах поиска. YouTube также позволяет пользователям создавать собственные миниатюры видео.
- Миниатюра блога. Эскиз изображения, используемый в сообщениях блога или статьях, обычно намного меньше исходного изображения.
 Миниатюра помогает читателям определить тему статьи.
Миниатюра помогает читателям определить тему статьи.
См. также: управление цифровыми активами, контроль версий, метаданные изображения, поиск содержимого изображения, карта изображения
Последнее обновление: июнь 2022 г.
Продолжить чтение О миниатюре- Изучите основы управления цифровыми активами
- RegHack исправляет нежелательные удаления эскизов Win10
- Управление документами и управление контентом: чем они отличаются
- 6 передовых методов управления корпоративным контентом для развертывания
- 5 примеров контроля версий документов
распознавание изображений
Распознавание изображений в контексте машинного зрения — это способность программного обеспечения идентифицировать объекты, места, людей, надписи и действия на цифровых изображениях.
Сеть
- WAN (глобальная сеть)
 ..
.. - SD-ветка
SD-филиал — это единая автоматизированная централизованно управляемая программно-ориентированная платформа, заменяющая или дополняющая существующий филиал…
- сетевой протокол
Сетевой протокол представляет собой набор установленных правил, которые определяют, как форматировать, отправлять и получать данные, чтобы компьютерная сеть …
Безопасность
- Альянс облачной безопасности (CSA)
Альянс по безопасности облачных вычислений (CSA) — это некоммерческая организация, которая продвигает исследования передовых методов обеспечения безопасности облачных …
- квантовое превосходство
Квантовое превосходство — это экспериментальная демонстрация доминирования и преимущества квантового компьютера над классическими компьютерами с помощью …
- антивирусное программное обеспечение (антивирусная программа)
Антивирусное программное обеспечение (антивирусная программа) — программа обеспечения безопасности, предназначенная для предотвращения, обнаружения, поиска и удаления вирусов и других.
 ..
..
ИТ-директор
- сделка
В вычислительной технике транзакция представляет собой набор связанных задач, рассматриваемых как одно действие.
- бережливое управление
Бережливое управление — это подход к управлению организацией, который поддерживает концепцию постоянного совершенствования, долгосрочного …
- идентификатор устройства (идентификация устройства)
Идентификатор устройства (идентификация устройства) — это анонимная строка цифр и букв, которая однозначно идентифицирует мобильное устройство, такое как …
HRSoftware
- кадровый резерв
Кадровый резерв — это база данных кандидатов на работу, которые могут удовлетворить немедленные и долгосрочные потребности организации.
- разнообразие, равенство и инклюзивность (DEI)
Разнообразие, равенство и инклюзивность — термин, используемый для описания политики и программ, которые способствуют представительству и .



 JPG PNG.
JPG PNG.

 Миниатюра помогает читателям определить тему статьи.
Миниатюра помогает читателям определить тему статьи. ..
.. ..
..