Размеры экранов для адаптивной верстки
Главная / Курсы веб-дизайна / Размеры экранов для адаптивной верстки
Основные размеры экранов для адаптивной версткиВообще вопрос в том, какой размер экрана для адаптивной верстки стоит учитывать при создании интерфейса мобильного приложения.
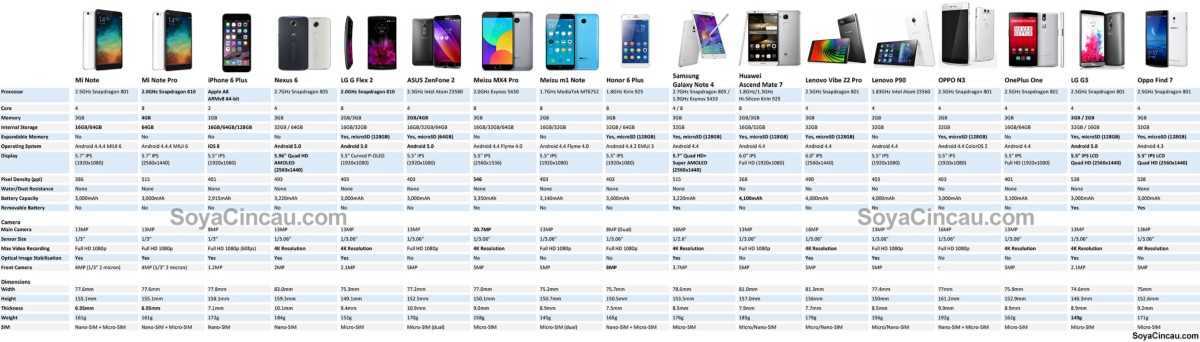
Существует огромное количество размеров экранов мобильных телефонов и планшетов (рис.1). У них разные диагонали, разное PPI (плотность пикселей), это все несет ряд проблем дизайнерам и разработчикам.
Рис.1 Размеры экранов и PPI
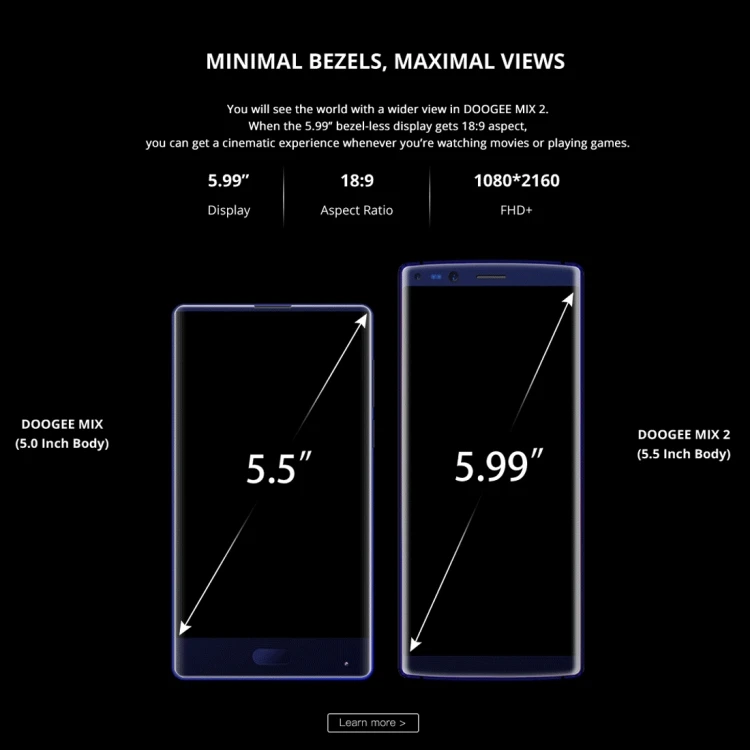
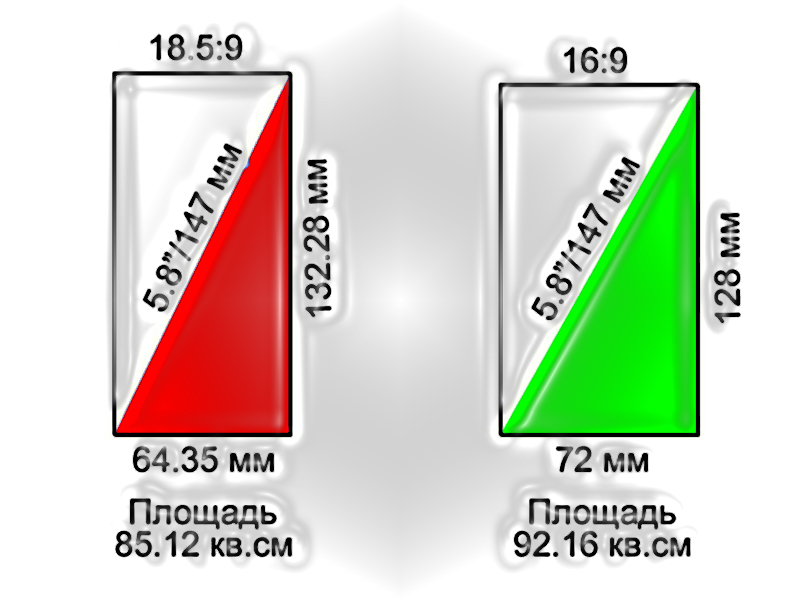
Но есть пропорции у всех этих разрешений. И как раз от пропорций мы можем отталкиваться. И в первую очередь стоит определить для себя какое соотношение сторон будет у вашего приложения (рис.2).
Рис.2 Пропорции экрана
Как определить размеры экранов для адаптивного дизайна?Строго говоря, вам нужно взять размеры для адаптивного дизайна по следующем списку:
- Размеры своего устройства и устройства клиента, чтобы вы могли сразу закачать картинки себе на телефон и сразу протестировать свой дизайн непосредственно в руках.

- Размеры флагмана. Нужно сделать адаптивный дизайн под топовый телефон, под самый популярный телефон, который сейчас продается. Если говорить про сегодняшний день, то флагманом среди iPhone будет iPhone 8/8 Plus и iPhone X. Под эти размеры экрана нужен адаптивный дизайн.
- Адаптация под самое большое разрешение, чтобы все хорошо работало
- Адаптация под самое маленькое разрешение. Под самое маленькое, адекватно нужное разрешение.
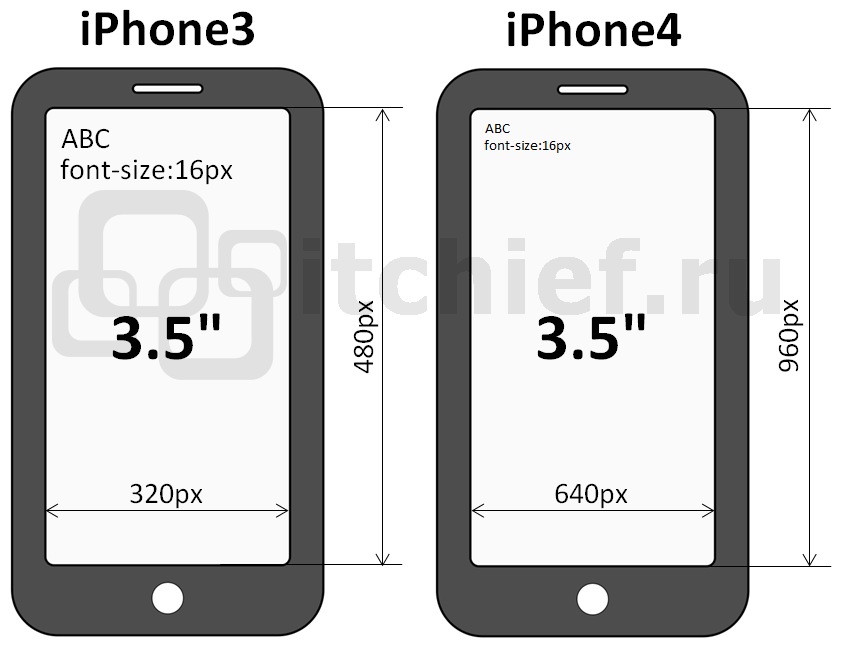
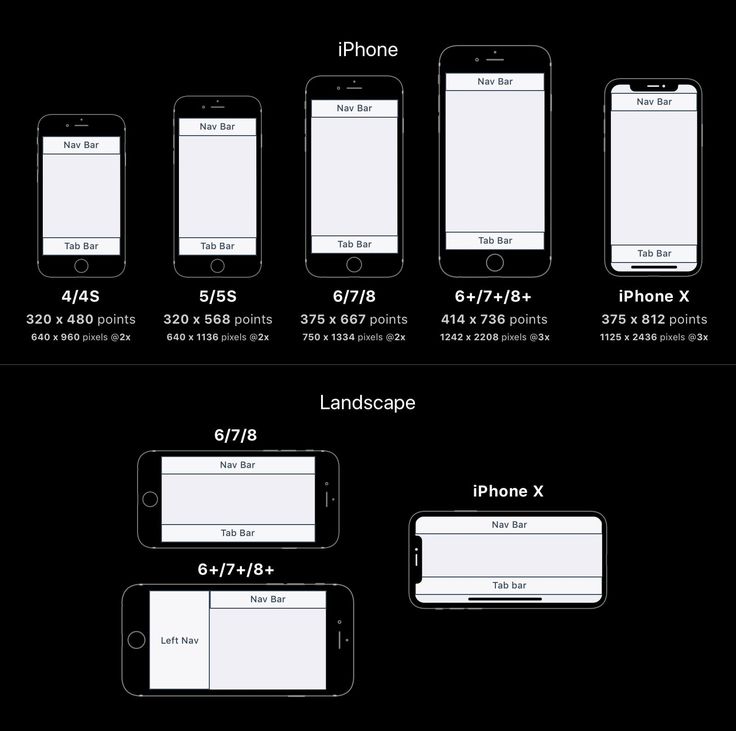
Если мы говорим про iOS, то самое большое разрешение сейчас у iPhone 8 plus — 1920х1080, самое маленькое iPhone 4. И вы обязательно должны это в дизайне учитывать. Обязательно нарисовать четвертый iPhone посмотреть, какой у него размер, и прикинуть, как будет выглядеть дизайн на уменьшенном размере экрана (рис.3).
Рис.3 Размеры экрана iPhone
Кстати, рекомендую посмотреть прямо сейчас:
Если мы говорим про Андроид, в том числе про Samsung, то сейчас в топе серия Galaxy, у Ace размер экрана 480х320 и тоже будет интересно посмотреть, как будет смотреться дизайн в маленьком разрешении.
Рис.4 Размеры экрана Samsung
Тестировать картинки удобно через Дропбокс (рис.5)
- Рисуем макет под разрешение вашего телефона
- Храним картинки на компьютере в папке Дропбокса
- Открываем эти картинки на телефоне через мобильное приложение Дропбокс.
Рис.5 Дропбокс
То есть у нас есть рабочая панель, папка с проектами (картинками) и она очень просто переносится вам в телефон по облаку (рис.6). Дальше мы кликаем в картинку и если она нарисована для нашего разрешения, то мы можем видеть в реальном времени как это все выглядит. Есть разумеется хитрые программы, которые позволяют это делать. На мой взгляд это самый простой и быстрый способ посмотреть как ваш дизайн выглядит на мобильных устройствах. Их можно перекинуть, можно очень быстро с ними работать. Вы только сохранили файл и он уже доступен в вашем айфоне. И это бесплатно. Разумеется это может быть не только Дропбокс, но и любой другой облачный сервис ( mail,yandex и т.
Рис.6 Работа с Дропбокс ( dropbox.com)
И какое здесь правило, принцип?
Дизайн, которые вы делаете, должен на новых устройствах выглядеть идеально, на старых — работоспособно. Исходя из этого и вычисляйте размеры экранов для адаптивной верстки.
Самые популярные разрешения экранов смартфонов в 2017 году
По материалам сайта Deviceatlas
Знание о том, какие разрешения экранов смартфонов сегодня популярнее всего, помогут оптимизировать ваш вебсайт с учётом разницы между различными устройствами. DeviceAtlas собрал самую свежую статистику использования девайсов, связанную с этим вопросом.
Новые разрешения экранов на рынке
В последние годы все флагманские устройства на Android OS имели разрешение Full HD (1080х1920) и QHD (1440х2560). В 2017 году на рынке появились несколько устройств с нестандартными разрешениями — в основном благодаря новому тренду на экраны edge-to-edge (на всю ширину устройства). В том числе:
В том числе:
- Samsung Galaxy Note 8: 1440 x 2960 пикселей
- Samsung Galaxy S8: 1440 x 2960 пикселей
- LG V30: 1440 x 2880 пикселей
- LG G6: 1440 x 2880 пикселей
- Sony Xperia XZ Premium: 3840 x 2160 пикселей
- iPhone X: 1125 x 2436 пикселей (только анонсирован)
Конечно, эти нестандартные разрешения ещё не вошли в нашу статистику. Но, так или иначе, мы можем ожидать, что стандарт S8 может стать одним из самых популярных в списке из-за огромной популярности семейства Galaxy S: так, предыдущий флагман — S7 — стал самым распространённым устройством на Android в мире.
Самое используемое разрешение экрана смартфона — 720х1280
По данным статистики трафика за июль-август 2017 года, самым популярным разрешением экрана на смартфонах стало соотношение 720×1280 пикселей, которое используется на большинстве устройств среднего и бюджетного класса. Это самое используемое разрешение в 11 странах из 20 проанализированных, в том числе в Индии, Италии и Испании. С небольшим отрывом за ним следует соотношение 750х1334, которое используется в популярных в США, Великобритании и Австралии моделях iPhone. Во Франции и Германии, в свою очередь, самым частым разрешением стало Full HD в смартфонах среднего и бюджетного классов.
С небольшим отрывом за ним следует соотношение 750х1334, которое используется в популярных в США, Великобритании и Австралии моделях iPhone. Во Франции и Германии, в свою очередь, самым частым разрешением стало Full HD в смартфонах среднего и бюджетного классов.
В таблице представлены самые ходовые разрешения экранов смартфонов во всех 20 странах, участвовавших в исследовании.
Страна | Разрешение | Доля |
Аргентина | 720×1280 | 31.8% |
Австралия | 750×1334 | 32% |
Бразилия | 720×1280 | 31.6% |
Канада | 750×1334 | 28.1% |
Колумбия | 720×1280 | 29.2% |
Египет | 720×1280 | 29.7% |
Франция | 1080×1920 | 29% |
Германия | 1080×1920 | 22. |
Индия | 720×1280 | 38.5% |
Италия | 720×1280 | 24.1% |
Япония | 750×1334 | 38.9% |
Малайзия | 720×1280 | 28.5% |
Нигерия | 720×1280 | 30.4% |
Польша | 720×1280 | 30.4% |
Россия | 1440×2560 | 18.5% |
ЮАР | 720×1280 | 22% |
Испания | 720×1280 | 28.6% |
Швеция | 750×1334 | 30% |
Англия | 750×1334 | 29.2% |
США | 750×1334 | 30.7% |
На графиках ниже показана доля трафика, которая пришлась на долю смартфонов с разрешением экрана 720х1280 в июле-августе 2017 года в участвовавших в исследовании странах.
Full HD завоёвывает рынок, распространение QHD замедляется
Также мы проанализировали, насколько быстро выросло использование нескольких популярных разрешений за год — с 4 квартала 2016 года по 3 квартал 2017 года. Несмотря на активный рост ранее, сейчас распространение разрешения QHD (1440×2560) замедлилось.
Во Франции, Индии, Нигерии и США устройства с QHD даже потеряли долю рынка (-4% в последней стране). За последние 4 квартала устройства с FHD (1080×1920) выросли быстрее, прибавив 5-10% в Бразилии, Франции, Японии, Польше, Испании и США.
Доля трафика Full HD-устройств (1080х1920) за последние 4 квартала:
Доля трафика QHD-устройств (1440х2560) за последние 4 квартала:
12.10.2017
Размеры мобильных экранов на 2022 год на основе данных за 2021 год
Мы писали кое-что на эту тему в прошлом году (размеры мобильных экранов на 2021 год), и это была наша самая популярная статья года, так что вот обновленная статистика для самого популярного экрана мобильного телефона размеры на 2022 год.
Данные основаны на 2 млн пользователей веб-сайта за последние 3 месяца 2021 г. и 1,6 млн пользователей веб-сайта за последние 3 месяца 2020 г.
данные, которые мы используем, относятся к последним 3 месяцам 2021 года по сравнению с последними 3 месяцами 2020 года, которые мы можем использовать в будущем для 2022 года. Если мы использовали более 3 месяцев, мы склонны смешивать ближайшие тенденции с более старыми данными, и это, как правило, не так точно.
Почему мы обращаем внимание на ширину экрана?
Существует много разных высот экрана для устройств с одинаковой шириной, поэтому для простоты мы сосредоточимся на метрике ширины экрана. Эта метрика, конечно, не является реальной метрикой, это область просмотра, а не физический размер или даже разрешение устройства. Это то, для чего дизайнеры могут создать фрейм и что вы увидите в Google Analytics. Высота по-прежнему имеет значение, поскольку она определяет, сколько контента вы можете разместить на одном экране.
Что изменилось в размерах мобильных экранов?
Подобно тому, что мы обнаружили в прошлом году, похоже, что производители мобильных телефонов не придерживаются тех же разрешений, что и раньше, и вводят новые размеры, такие как 390 пикселей и 428 пикселей, которых мы не видели в прошлом году.
- Наибольшая доля используемых устройств — это устройства шириной 412–414 пикселей
- Произошло снижение на использования 412px – 414px широких устройств
- Произошло снижение на использования 375px широких устройств
- Произошло снижение на использования 360px широких устройств
- Произошло резкое увеличение использования устройств шириной 390px
- Произошло увеличение использования устройств шириной 428 пикселей
Вот хороший ресурс для Apple и Android
Самые популярные размеры мобильных экранов (ширина и высота) на 2022 год
Размеры указаны в пикселях. Информация о том, какие устройства люди используют для просмотра веб-сайтов, может помочь как маркетологам, так и дизайнерам понять, для кого им нужен дизайн, поскольку за последние несколько лет ситуация резко изменилась с уменьшением количества устройств меньшего размера (например, 320px iPhone SE / 5 и т. д.), а также увеличение числа устройств большего размера, поэтому полезно быть в курсе событий и уделять больше внимания устройствам, которые люди используют на вашем веб-сайте. Вот что Рик Хопперс (Rik Hoppers) из CTI Digital сказал о данных, которыми мы поделились здесь, и увеличении размеров экрана с годами: опыт. Возможность увеличить макет и размер типографики, чтобы использовать больше пустого пространства на экране, чтобы пользователи могли лучше читать и сосредоточиться на ключевых целях. Эти статистические данные также имеют значение в мире разработки и контроля качества: Эти данные помогают изменить то, что группа контроля качества должна тестировать Элисон Ховер, ведущий разработчик @ CTI Digital В ходе исследования размеров экрана мы обнаружили, что устройства с шириной экрана 320 пикселей в настоящее время используются только примерно 3% мобильных пользователей, поэтому дизайнеры корректируют свои подходы и разрабатывают для более популярных широкоформатных устройств, таких как 375 пикселей и 414 пикселей, как « большой’ прибор. Войдите в свою учетную запись Google Analytics и выберите «Аудитория» > «Мобильные устройства» > «Устройства» и щелкните вкладку «Разрешение экрана». Если вы используете GA4, просто выполните поиск по запросу «разрешение экрана», и вы сразу же получите ссылку на отчет. Этот пост в блоге был написан, потому что мы хотим поделиться им с нашими клиентами/командами. Если вам нужна помощь в оптимизации вашего мобильного опыта для конверсий, не стесняйтесь обращаться к нам по электронной почте [email protected] или по телефону 0161 236 1188. Не так давно «удобный для мобильных устройств» веб-сайт означал создание совершенно отдельной мобильной версии. Я часто ловлю себя на том, что ищу последние спецификации для размеров мобильных экранов, поэтому я решил сделать эту простую инфографику, на которую вы можете ссылаться. Таким образом, вы всегда будете знать, какой размер протестировать, когда придет время создать всплывающее окно для мобильных устройств или подписку на своем веб-сайте. С каждым годом различия в размерах мобильных экранов становятся все более сложными, что представляет собой проблему для современных дизайнеров веб-интерфейсов и приложений. Например, самым маленьким активно используемым экраном мобильного телефона в настоящее время является iPhone 5, который имеет ширину 320 пикселей. Оттуда большинство последующих моделей iPhone переключаются между 375 и 414 пикселями в ширину, с увеличением размера области просмотра по мере перехода на телефоны и планшеты Galaxy. Полезно иметь под рукой среднюю ширину телефона в пикселях. Однако, если кто-то заходит на ваш веб-сайт с мобильного устройства (будь то смартфон или планшет), он может перевернуть экран в сторону для увеличения ширины по горизонтали. Поскольку все больше людей просматривают веб-страницы со своих мобильных устройств, важно иметь пиксельный дизайн, который будет выглядеть так же хорошо на мобильных устройствах с высоким разрешением, как и на настольных компьютерах. Хотя на вас как на веб-дизайнере лежит большая нагрузка (определение лучших точек останова и разрешений для ваших интерфейсов), есть несколько способов повысить общее удобство вашего сайта для мобильных устройств. Многие из более простых тем WordPress (бесплатных или премиальных) легко сделать мобильными. В конце концов, их макет представляет собой простой заголовок, область основного текста и боковую панель/область виджетов. Точки останова уже встроены в тему, все, что вам нужно сделать, это, возможно, немного настроить CSS, чтобы убедиться, что текст остается читаемым на всех размерах устройств. Однако более сложные дизайны (например, многослойные фоны и сложенные столбцы) требуют немного больше внимания, чтобы убедиться, что они правильно реагируют на уменьшение или увеличение ширины экрана. Здесь вам следует поискать более совершенный плагин для создания тем/страниц, который может сэкономить вам часы настройки CSS и повысить качество конечного результата. Плагин Beaver Builder, например, включает в себя встроенные настройки, которые упрощают настройку размеров точек останова одним нажатием кнопки. Он также включает возможность изменения порядка размещения столбцов. Опять же одним кликом. Есть еще одна тема WordPress, которая позволяет вам тестировать веб-сайт на разных размерах экрана, это Bricks Builder. Узнайте, как мы перешли на эту тему и почему нам не удалось протестировать ее на мобильных телефонах разных размеров перед запуском. Если у кого-то есть смартфон с 4-дюймовым экраном, или вы пытаетесь определить средний размер пикселей монитора, для которого вам нужно разработать дизайн, важно учитывать плагины, которые мобильный в первую очередь. Темы и статические дизайны страниц — это одно, но по мере расширения функциональности вашего сайта важно следить за тем, чтобы ни одна из движущихся частей не мешала работе с мобильными устройствами. Например, согласно статистике, 75 % людей, совершающих покупки на вашем веб-сайте, никогда не завершат продажу, потому что они бросают корзину, не совершив покупки. Дело не в том, что они не хотят. Для большого числа этих потенциальных клиентов что-то активно встает между ними и продуктом, который они добавили в свою онлайн-корзину. Вот почему так важны правильные настройки, реагирующие на размеры. К сожалению, процесс оплаты сам по себе способствует потере дохода, особенно если ваши формы заказа не оптимизированы для мобильных устройств. Это техническая проблема, из-за которой мобильный посетитель в отчаянии опускает руки («Я куплю это позже, когда буду на рабочем столе») и больше никогда не возвращается, чтобы завершить свой заказ. (Или, что еще хуже, они завершают свой заказ у конкурента. Угу.) Вот почему выбор адаптивного мобильного плагина для подписки, который активно разрабатывается с учетом современных размеров экрана, может как сделать, так и разрушить общий успех дизайна вашего сайта. Данные основаны на 2 миллионах пользователей веб-сайтов за последние 3 месяца 2021 г. и 1,6 млн пользователей веб-сайтов за последние 3 месяца 2020 г.
Данные основаны на 2 миллионах пользователей веб-сайтов за последние 3 месяца 2021 г. и 1,6 млн пользователей веб-сайтов за последние 3 месяца 2020 г.  Кроме того, у микроанимаций и эффектов есть больше возможностей для наслаждения 🙂
Кроме того, у микроанимаций и эффектов есть больше возможностей для наслаждения 🙂 Здесь вы сможете увидеть ширину и высоту вашего самого популярного устройства.
Здесь вы сможете увидеть ширину и высоту вашего самого популярного устройства. Адаптивные размеры экрана для мобильных устройств

Объяснение размеров адаптивного экрана для мобильных устройств
Дизайн для современных веб-сайтов WordPress
 (Тем более, что Google считает мобильную отзывчивость фактором SEO!)
(Тем более, что Google считает мобильную отзывчивость фактором SEO!) 1. Используйте мобильную тему, чтобы сделать тяжелую работу за вас

2. Устанавливайте только те плагины, которые разработаны Mobile-First




 1%
1%