Принципы использования иконок в android приложениях
Зміст
- Иконография
- Запуск
- Размеры и масштаб
- Пропорции
- Стиль
- Панель действий
- Размеры и масштаб
- Основная область и пропорции
- Стиль
- Цвета
- Маленькие / Контекстные иконки
- Размеры и масштаб
- Основная область и пропорции
- Стиль
- Цвета
- Значки уведомлений
- Размеры и масштаб
- Основная область и пропорции
- Стиль
- Цвета
- Советы по проектированию
- Используйте векторные фигуры, где это возможно
- Начните с большими размеров
- При масштабировании, перерисуйте растровые слои по мере необходимости
- Используйте общие соглашения об именах для набора значков
- Настройка рабочего пространства, которое организует файлы по плотности
- Удалите ненужные метаданные из конечных наборов
Иконография
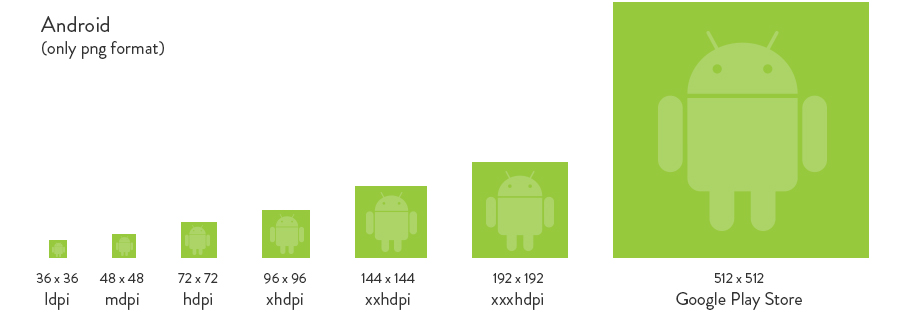
Иконка это графическое изображение, которое занимает небольшую часть экрана и обеспечивает быстрый, интуитивно понятное представление действия, статуса, или приложения. При проектировании иконки для вашего приложения, важно иметь в виду, что ваше приложение может быть установлено на различных устройствах, которые предлагают диапазон плотностей пикселей, как описано в статье Поддержка разных разрешений экрана в android приложениях. Но вы можете заставить ваши иконки отлично смотреться на всех устройствах, предоставляя каждый значок в нескольких размерах. Когда ваше приложение работает, Android проверяет характеристики экрана устройства и загружает ресурсы для вашего приложения соответствующие плотности экрана.Т.к. вы будете поставлять каждый значок в нескольких размерах, чтобы поддержать различные плотности, руководство дизайна приведенное ниже опирается на размеры иконок в независимых от плотности пикселях ( dp ), которые основаны на размерах в пикселях экрана средней плотности (MDPI).Таким образом, чтобы создать иконку для различных плотностей, вы должны следовать отношению масштабирования 2:3:4:6:8 между пятью главными плотностями (medium, high, x-high, xx-high, и xxx-high соответственно).
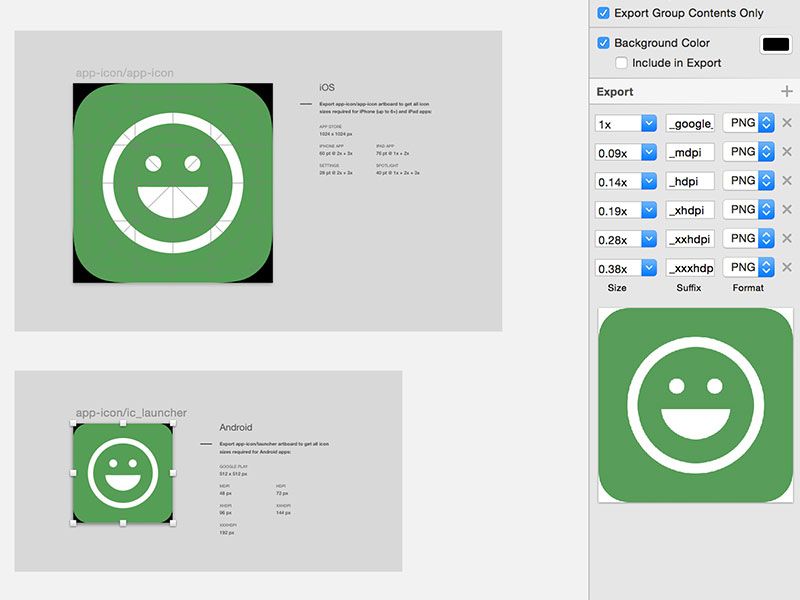
При проектировании иконки для вашего приложения, важно иметь в виду, что ваше приложение может быть установлено на различных устройствах, которые предлагают диапазон плотностей пикселей, как описано в статье Поддержка разных разрешений экрана в android приложениях. Но вы можете заставить ваши иконки отлично смотреться на всех устройствах, предоставляя каждый значок в нескольких размерах. Когда ваше приложение работает, Android проверяет характеристики экрана устройства и загружает ресурсы для вашего приложения соответствующие плотности экрана.Т.к. вы будете поставлять каждый значок в нескольких размерах, чтобы поддержать различные плотности, руководство дизайна приведенное ниже опирается на размеры иконок в независимых от плотности пикселях ( dp ), которые основаны на размерах в пикселях экрана средней плотности (MDPI).Таким образом, чтобы создать иконку для различных плотностей, вы должны следовать отношению масштабирования 2:3:4:6:8 между пятью главными плотностями (medium, high, x-high, xx-high, и xxx-high соответственно). Например, предположим, что размер для значка запуска должен быть 48×48 dp. Это означает, что базовой плотности (MDPI) размер будет 48×48 px (пикселей), и высокой плотности (HDPI) размер должен быть 1.5x от базового – 72×72 точек, и x-high плотности (XHDPI) размер должен быть 2x от базового – 96×96 точек, и т.д..
Например, предположим, что размер для значка запуска должен быть 48×48 dp. Это означает, что базовой плотности (MDPI) размер будет 48×48 px (пикселей), и высокой плотности (HDPI) размер должен быть 1.5x от базового – 72×72 точек, и x-high плотности (XHDPI) размер должен быть 2x от базового – 96×96 точек, и т.д..
Примечание: Android также поддерживает экраны низкой плотности (LDPI), но вам обычно не нужно создавать собственные наборы для таких размеров, потому что Android эффективно уменьшает ресурсы HDPI на 1/2, чтобы соответствовать ожидаемому размеру.
Запуск
Значок запуска является визуальным представлением вашего приложения на главном экране или экранах всех приложений. Поскольку пользователь может изменить обои на главном экране, убедитесь, что ваш значок запуска отчетливо видно на любом фоне.
Размеры и масштаб
- Иконки запуска на мобильном устройстве должны быть
- Иконки запуска для отображения на Google Play должны быть 512×512 точек.

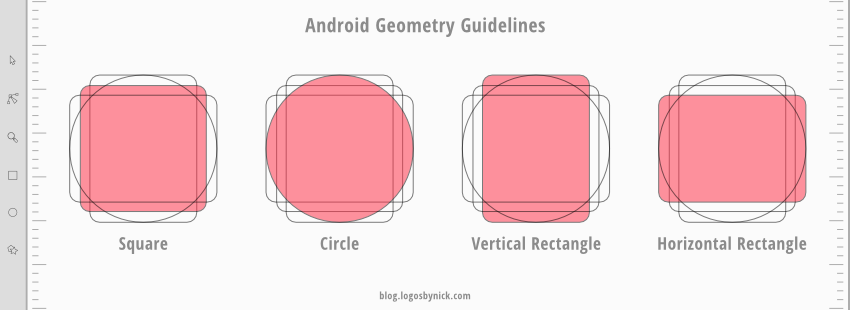
Пропорции
- Полный набор, 48×48 dp
Стиль
Используйте разные силуэты. Трехмерные, вид спереди, с незначительной перспективой, как если смотреть сверху, так что пользователи смогут воспринимать некоторую глубину.
Панель действий
Иконки панели действий это графические кнопки, которые представляют самые важные действия людей, которые они могут принять в вашем приложении. Каждый должен использовать простую модель, представляющую единственное понятие, которое большинство людей может понять с первого взгляда.
Предустановленные символы должны использоваться для некоторых общих действий, таких как “обновить” и “поделиться”. Ссылка для скачивания ниже предоставляет пакет с иконками, которые отмасштабированы для различных плотностей экрана, и подходят для использования с темами Holo Light и Holo Dark. Пакет также включает в себя иконоки без стилей, которые можно изменять в соответствии с вашей темой, в дополнение к исходным файлам Adobe® Illustrator® для дальнейшего изменения.![]()
Скачать набор иконок для панели действий
Размеры и масштаб
- Иконки панели действий для телефонов должны быть 32×32 dp.
Основная область и пропорции
- Полный набор, 32×32 dpВидимый квадрат, 24×24 dp
Стиль
Пиктографический, плоский, не слишком подробный, с плавными изгибами или острыми формами. Если графика тонкая, поверните её на 45° влево или вправо, чтобы заполнить фокусное пространство. Толщина штрихов и негативных пространств должна быть не менее 2 dp.
Цвета
Цвета: #333333
Доступный: 60%непрозрачности
Недоступный: 30%непрозрачности
Цвета: #FFFFFF
Доступный: 80%непрозрачности
Недоступный: 30%непрозрачности
Маленькие / Контекстные иконки
В теле вашего приложения, используйте маленькие значки для действий и/или предоставления статуса по конкретным пунктам. Например, в приложении Gmail, каждое сообщение имеет значок звездочки, которая отмечает сообщение как важное.
Например, в приложении Gmail, каждое сообщение имеет значок звездочки, которая отмечает сообщение как важное.
Размеры и масштаб
- Маленькие значки должны быть 16×16 dp.
Основная область и пропорции
- Полный набор, 16×16 dpВидимый квадрат, 12×12 dp
Стиль
Нейтральный, плоский, и простой. Заполненные формы легче увидеть, по сравнению с тонкими штрихами. Используйте простую визуальную модель, которое большинство людей сможет легко распознать и понять её назначение.
Цвета
Используйте не нейтральные цвета экономно и с целью. Например, Gmail использует желтый значок звезды, чтобы указать отмеченное сообщение. Если значок связан с действием, выбрерите цвет, который хорошо контрастирует с фоном.
Значки уведомлений
Если ваше приложение генерирует уведомления, предоставьте икону, которую система может отображать в строке состояния, когда доступно новое уведомление.
Размеры и масштаб
- Значки уведомлений должны быть 24×24 dp.
Основная область и пропорции
- Полный набор, 24×24 dpВидимый квадрат, 22×22 dp
Стиль
Держите стиль плоским и простым, используя ту же единую визуальную модель, что и для значка запуска.
Цвета
Значки уведомлений должны быть полностью белым. Кроме того, система может уменьшать и/или затемнять значки.
Вот несколько советов, которые могут оказаться полезными по созданию иконок или других графических наборов для вашего приложения. Эти советы предполагают, что вы используете Adobe® Photoshop® или аналогичную растровую и векторную программу для редактирования изображений.
Используйте векторные фигуры, где это возможно
Многие программы редактирования изображений, такие как Adobe® Photoshop® позволяют использовать комбинацию векторных форм и растровых слоев и эффектов. Когда это возможно, используйте векторные фигуры, так что если возникнет такая необходимость, наборы могут быть увеличены без потери детализации и четкости краёв.
Использование векторов также позволяет легко выровнять края и углы с пиксельным границам на меньших разрешениях.
Начните с большими размеров
Т.к. вам нужно будет создать наборы для различных плотностей экрана, то лучше начать с дизайна значков больших размеров, кратных размерам целевых значков. Например, иконки запуска 48, 72, 96 или 144 точек в ширину, в зависимости от плотности экрана (mdpi, hdpi, xhdpi, и xxhdpi, соответственно). Если вы изначально нарисовали иконки запуска размером 864×864точек, вам будет проще подгонять иконки, когда вы будете масштабировать к целевым размерам для создания окончательного набора.
При масштабировании, перерисуйте растровые слои по мере необходимости
Если вы масштабируете вверх изображение растрового слоя, а не векторного, то эти слои должны быть перерисованы вручную, что бы быть четкими при более высоких плотностях. Например, если круг 60×60 был нарисован как растровое изображение для mdpi он должен быть перерисован в круг 90×90 для hdpi.![]()
Используйте общие соглашения об именах для набора значков
Попробуйте называть файлы так, чтобы соответствующие наборы были сгруппированы внутри директории, когда они сортируются в алфавитном порядке. В частности, помогает использование общих префиксов для каждого типа значков. Например:
| Тип набора | Префикс | Пример |
|---|---|---|
| Иконки | ic_ | ic_star.png |
| Иконки запуска | ic_launcher | ic_launcher_calendar.png |
| Значки меню и иконки панели действий | ic_menu | ic_menu_archive.png |
| Значки панели состояния | ic_stat_notify | ic_stat_notify_msg.png |
| Иконки вкладок | ic_tab | ic_tab_recent.png |
| Иконки диалогов | ic_dialog | ic_dialog_info. |
Обратите внимание, что вы не обязаны использовать общий префикс любого типа — делайте это только для вашего удобства.
Настройка рабочего пространства, которое организует файлы по плотности
Поддержка нескольких плотности экрана означает, что вы должны создать несколько версий одного и того же значка. Чтобы помочь сохранить несколько копий файлов в безопасности и их было легче найти, мы рекомендуем создать структуру каталогов в вашем рабочем пространстве, которая организует файлы ресурсов на основе плотности. Например:
art/... mdpi/... _pre_production/... working_file.psd finished_asset.png hdpi/... _pre_production/... working_file.psd finished_asset.png xhdpi/... _pre_production/... working_file.psd finished_asset.png
xxhdpi/… _pre_production/… working_file.
Для сравнения, вот структура каталога ресурсов типичного приложения:
res/... drawable-ldpi/... finished_asset.png drawable-mdpi/... finished_asset.png drawable-hdpi/... finished_asset.png drawable-xhdpi/... finished_asset.png
Для получения дополнительной информации о том, как сэкономить ресурсы в проекте приложения см. Предоставление ресурсов.
Удалите ненужные метаданные из конечных наборов
Хотя инструменты SDK Android автоматически сжимают PNG файлы при упаковке ресурсов приложения в пакет установки, хорошая практика заключается в удалении ненужных заголовков и метаданных из ваших PNG наборов.![]()
Читайте также: Курс для начинающих разработчиков Android приложений
Если не указано иное, этот контент распространяется под лицензией Creative Commons Attribution 2.5. Для получения дополнительной информации и ограничений, см. Лицензия контента.
Как увеличить (уменьшить) значки на экране телефона Android
Если значки на экране телефона плохо видно, то можно настроить их подходящий размер. Изменить параметры экрана возможно при помощи стандартных средств и сторонних приложений. Давайте рассмотрим самые эффективные способы, как увеличить или уменьшить значки на экране телефона Андроид.
Данная статья подходит для всех брендов, выпускающих телефоны на Android 11/10/9/8: Samsung, HTC, Lenovo, LG, Sony, ZTE, Huawei, Meizu, Fly, Alcatel, Xiaomi, Nokia и прочие. Мы не несем ответственности за ваши действия.
Внимание! Вы можете задать свой вопрос специалисту в конце статьи.
Масштаб интерфейса Андроид
Масштаб экрана изменяется с целью размещения на нем максимального количества информации. В интерфейсе девайса одновременно с этим изменяется размер окон и значков.
Первый метод
Инструкция:
- Переходим в настройки телефона. Для этого жмем в уведомлениях на шестеренку или жмем на ярлык в меню.
- Выбираем вкладку «Экран».
- В разделе «Экран» жмем на «Масштаб изображения на экране».
- В этой кладке ползунок перемещаем так, чтобы получить максимально удобный вариант интерфейса.
Нужна помощь?
Не знаешь как решить проблему в работе своего гаджета и нужен совет специалиста? На вопросы отвечает Алексей, мастер по ремонту смартфонов и планшетов в сервисном центре.Напиши мне »
Здесь доступны такие режимы:
- Очень маленький.
- Маленький.
- Средний.
- Очень крупный.

Выбрав этот способ, у вас не будет широких возможностей для настройки масштаба интерфейса. Здесь предлагается выбрать один из 4-х пунктов.
Такая настройка выполняется удобно и оперативно. Во время изменения настроек демонстрируется специальная картинка. Она показывает, какой именно вид интерфейс будет иметь в разных программах.
Читайте Появился значок/иконка на экране телефона Android
Второй метод
Способ является более гибким, но и более сложным. Здесь можно изменить размер по собственному усмотрению до самого мелкого значения или до максимально возможного, когда иконки будут занимать весь экран.
Чтобы сделать значки больше или меньше, необходимо активировать режим «Для разработчиков». Инструкция:
- Переходим в «Настройки».
- В открывшемся меню выбираем раздел «О телефоне» или «Система», в зависимости от используемой версии Андроид.
- В данной вкладке выбираем «О телефоне», если ранее вы нажали на раздел «Система».

- Перед вами отобразится список с данными о телефоне. Жмем «Номер сборки». Жмем на эту строку 5 раз, пока система не отобразит сообщение «Вы стали разработчиком!».
- Теперь в разделе «Система» будет доступна вкладка «Для разработчиков».
- Жмем «Для разработчиков», после чего находим вкладку «Минимальная ширина». В этом разделе можно изменить масштаб интерфейса.
Приложение Beautiful Icon Styler
Утилита используется для работы со сторонними иконками в системе Андроид. Для ее использования рут права не требуются.
Главным плюсом софта стало то, что изменить размер значков можно путем совершения нескольких нажатий. Программа отлично работает в стоковом лаунчере Андроид.
Сначала пользователю необходимо скачать Beautiful Icon Styler из Play Google. После запуска софта можно инсталлировать предложенные наборы со значками.
После инсталляции утилиты жмем «Apply» для ее использования. Через пару секунд приложение можно закрыть, а рабочий стол примет новый вид.
Minimal ADB and Fastboot для Windows
Размер иконок на экране телефона Андроид зависит от плотности пикселей на дюйм (DPI). Для изменения этого параметра при помощи утилиты Minimal ADB and Fastboot выполняем такие шаги:
- Устанавливаем программу Minimal ADB and Fastboot на компьютер под управлением системы Виндовс.
- Активируем отладку по USB на гаджете.
- Подключаем телефон к компьютеру, запускаем софт. Отобразится окно, в котором вводим команду «adb devices». Это выполняется с целью проверки подключения.
- Определяем оптимальный показатель DPI для используемого в гаджете дисплея.
- Если софт установил подключение, то задаем команду «adb shell wm density ХХХ», где вместо значения ХХХ вводим нужный показатель DPI. Осуществленные изменения станут доступными после перезагрузки телефона.
Если на телефоне установлены root права, то показатель DPI можно изменить при помощи подходящего файлового менеджера с root доступом, к примеру, ES file explorer.![]()
Пользователю нужно будет открыть в директории /system файл build.prop. В этом файле следует найти строчку «ro.sf.lcd_density=» и ввести нужное значение DPI. Затем сохраняем осуществленные изменения и перезапускаем телефон.
Как добавить/удалить иконку с экрана телефона Android
Приложение Google Now Launcher
У компании Гугл имеется своя пусковая установка, преимущество которой заключается в интеграции с сервисом Гугл Now (пользователю достаточно на главном экране телефона провести пальцем влево). В этой опции отсутствует большое разнообразие параметров персонализации, но все иконки большого размера демонстрируются по умолчанию. Такие иконки более читабельны.
Минусом этого способа стала его доступность – установить софт можно только из Плей Маркета на ограниченное число гаджетов.
Приложение Apex Launcher
Данная программа предназначена для телефонов на системе Андроид 4.0.4 и выше. Это решение будет отличным выбором для устаревших гаджетов.
В утилите имеется большое количество настроек персонализации. Запустив программу впервые, на главном экране отобразится иконка «Параметры Apex». Она будет ярлыком для конфигурации и параметров.
В настойках предоставляется опция по изменению размера иконок. На экране отобразится слайдер для увеличения или уменьшения этого значения в процентах.
АвторМастер Николай
Инженер по ремонту мобильной и компьютерной техники в специализированном сервисном центре, г. Москва. Непрерывный опыт работы с 2010 года.
Есть вопросы? Задавайте в комментариях к статье. Отвечать стараюсь максимально быстро вам на указанную почту. Каждый случай индивидуален и поэтому очень важно, чтобы вы максимально расписали свою проблему и какая у вас модель устройства.
Спецификации дизайна значков Google Play
Приложения и игры в Google Play используют новую систему значков, чтобы лучше соответствовать разнообразным
иллюстрации разработчика к различным макетам пользовательского интерфейса Google Play, форм-факторам и
устройств, а также для придания согласованности и более четкого вида Google Play.
Однородные формы визуально более привлекательны и легче воспринимаются. Они помогают пользователи сосредотачиваются на художественном оформлении, а не на форме. Они решают проблемы с выравниванием вызванное случайным открытым пространством для лучшего представления окружающей информации, такой как Название, рейтинг и цена.
Freeform — исходный формат
Uniformed — новый формат
На этой странице описаны рекомендации, которым следует следовать при создании ресурсов для листинг вашего приложения в Google Play. Например, поскольку Google Play динамически отображает закругленные углы и тени для значков вашего приложения, вы должны опустить их из ваших исходных активов.
Важно: Если вместо этого вы хотите узнать больше о создании APK значки запуска, которые отличаются от значков Google Play, описанных в этом страницу см. ресурсы ниже:
- Адаптивные значки Android
Следуйте этим инструкциям по значкам APK, чтобы узнать, как создать адаптивный лаунчер. значки, представленные в Android 8.0 (уровень API 26).
значки, представленные в Android 8.0 (уровень API 26). - Значки продуктов
Откройте для себя принципы Material Design для значков продуктов, включая рекомендации для дизайна иконок, форм, спецификаций и обработки.
Создание ресурсов
В этом разделе описаны некоторые рекомендации, которым следует следовать при создании визуальных активы для вашего приложения в Google Play.
Атрибуты
Иконка может заполнить все пространство актива, или вы можете создать и разместить художественные элементы, такие как логотипы, на сетку ключевых линий. Размещая свои работы, используйте ключевые линии в качестве ориентира, а не жесткого правила.
При создании изображения убедитесь, что оно соответствует следующим требованиям:
- Окончательный размер: 512 x 512 пикселей
- Формат: 32-битный PNG
- Цветовое пространство: sRGB
- Максимальный размер файла: 1024 КБ
- Форма: полный квадрат — Google Play динамически обрабатывает маскирование.
 Радиус будет
эквивалентно 20% размера значка.
Радиус будет
эквивалентно 20% размера значка. - Shadow: None — Google Play динамически обрабатывает тени. См. раздел «Тени» ниже о включении теней в ваши работы.
Общий размер актива
Ключевые линии значка продукта
После загрузки актива Google Play динамически применяет закругленную маску и тень, чтобы обеспечить согласованность всех значков приложений/игр.
Слева находится ваш новый значок. Следующее три изображения справа показывают динамическую обработку Google Play значок.
Размер
Используйте все пространство ресурсов в качестве фона при работе с минималистичным произведение искусства.
Используйте ключевые линии в качестве ориентиров для размещения элементов изображения (например, логотипов).
Ваше изображение без полей (конечный актив)
Конечный результат с динамическими тенями и закругленными углами применяется Google Play
Не заставляйте свой логотип или иллюстрацию помещаться на все пространство ресурса. Вместо этого используйте
сетка ключевых линий.
Вместо этого используйте
сетка ключевых линий.
отменить
Неправильно
Не форсируйте радикальную трансформацию бренда и художественного оформления до полной обрезки
check_circle
Справа
Вместо этого размещайте произвольные изображения значков на ключевых линиях.
отменить
Неправильно
Не уменьшать иллюстрацию до ключевых линий
check_circle
Справа
Используйте все пространство ресурсов, чтобы ваша работа занимала всю иконку
Это примеры элементов значков, которые вводят пользователей в заблуждение и нарушают правила Google Play. Политика разработчиков. Избегайте всех следующих действий и обратитесь к Политика метаданных Google Play а также пользовательские рейтинги, обзоры и правила установки для дальнейшего руководства.
отменить
Не делать
Не использовать текстовые или графические элементы для обозначения рейтинга
отменить
Не использовать
Не использовать текстовые или графические элементы для продвижения сделок или стимулирования установок
отменить
Не делать
Не использовать текстовые или графические элементы для обозначения участия в игровой программе
отменить
Не использовать
Не использовать текстовые или графические элементы, которые могут ввести пользователей в заблуждение
Тени
Google Play один раз динамически добавит тень вокруг конечного значка
загружено.
При добавлении теней к значку учитывайте согласованность с Платформа Android, следуя рекомендациям Google Material.
отменить
Неправильно
Не добавляйте тени к конечному ассету
check_circle
Справа
Вы можете создавать тени и освещение внутри изображения
Радиус угла
Google Play динамически применяет радиус угла. Это обеспечивает согласованность, когда значок изменяется в разных макетах пользовательского интерфейса. Радиус будет эквивалентен 20% от размер значка.
отменить
Неправильно
Не скругляйте края вашего окончательного ассета
check_circle
Справа
Если возможно, заполните весь актив изображениями
Адаптация бренда
Если формы являются важной частью логотипа, не заставляйте изображение полностью выходить за обрез. Вместо этого поместите его на новую сетку ключевой линии.
Вместо этого поместите его на новую сетку ключевой линии.
Слева направо: исходный ресурс значка, новый ресурс значка (рекомендуемая адаптация), новая иконка отображается в Google Play.
Если возможно, выберите цвет фона для своего актива, который подходит для вашего бренд и не включает никакой прозрачности. Прозрачные активы будут отображать цвет фона пользовательского интерфейса Google Play.
Слева направо: исходный ресурс значка, новый ресурс значка (рекомендуемая адаптация), новая иконка отображается в Google Play.
Если вокруг логотипа, определяющего его, нет четкой формы, поместите его на полную кровоточить фон.
Слева направо: исходный ресурс значка, новый ресурс значка (рекомендуемая адаптация), новая иконка отображается в Google Play.
Если ваше изображение достаточно гибкое, рассмотрите возможность его настройки, чтобы полностью использовать
размер актива. Если это невозможно, вернитесь к размещению логотипа на ключевой линии. сетка.
сетка.
Слева направо: исходный ресурс значка, новый ресурс значка (рекомендуемая адаптация), новая иконка отображается в Google Play.
Устаревший режим
Исходные ресурсы значков, которые не были обновлены в соответствии с новыми спецификациями, будут в конечном итоге будет переведен в устаревший режим и уменьшен на 75% до сетки ключевых линий. размер (512 * 0,75 = 384 пикселей).
Загрузка значка в соответствии с исходной спецификацией будет запрещена с мая 2019. См. более подробную информацию о сроках.
Исходные ресурсы значков будут автоматически преобразованы в активы устаревшего режима и уменьшены на 75% до новой сетки ключевых линий.
Инструкции для пользователей API
Даты миграции немного отличаются для пользователей API, но достигают той же цели результат переноса всех значков либо в новую спецификацию, либо в «устаревший режим» до 24 июня 2019 г.
До 17 июня 2019 г. разработчики должны использовать Play Console для применения нового
спецификация к своим иконкам. Все обращения к Edits.images: загрузить
будет применяться любая спецификация, настроенная в Play Console. Есть
нет возможности применить новую спецификацию через API.
разработчики должны использовать Play Console для применения нового
спецификация к своим иконкам. Все обращения к Edits.images: загрузить
будет применяться любая спецификация, настроенная в Play Console. Есть
нет возможности применить новую спецификацию через API. Edits.images: загрузить звонок
может привести к ошибке, если старая спецификация все еще применяется, и ошибка
сообщение для этого конкретного значка укажет вам на эту спецификацию. После
применяя новую спецификацию с помощью Play Console, вы можете повторить попытку Edits.images: загрузите звонок. Возможно, вам придется повторить вызов несколько раз.
прежде чем это удастся.
Начиная с 17 июня 2019 г. все вызовы API к Edits.images: загрузка будет
автоматически применить новую спецификацию к значку. После 17 июня 2019 г.,
вы должны загружать только значки, совместимые с новой спецификацией.
Для начала загрузите один из предоставленных шаблонов активов:
- Шаблон эскиза (.
 sketch)
sketch) - Шаблон Illustrator (.ai)
- Шаблон Photoshop (.psd)
Как изменить размер значков на телефонах Android Android Authority
Android — это возможность настройки, но многие устройства по-прежнему имеют фиксированные размеры значков. Если они могут быть изменены, вариант обычно трудно найти. Возможно, вы хотите, чтобы они были крупнее, чтобы лучше их видеть, или, может быть, вы предпочитаете делать их меньше, чтобы больше помещалось на экране. Мы покажем вам, как это делается.
Также читайте: Лучшие обои для Android вокруг
Многим из вас придется загружать сторонние программы запуска, чтобы добиться этого. Несмотря на это, вы всегда можете сделать так, чтобы Android выглядел так, как вы хотите; иконки не исключение.
БЫСТРЫЙ ОТВЕТ
Измените размер значка на устройствах Android, выбрав Настройки > Обои и стиль > Сетка приложений и изменив ее на сетку с меньшим или большим количеством столбцов и строк.![]() Нажмите Применить , когда закончите.
Нажмите Применить , когда закончите.
ПЕРЕХОД К КЛЮЧЕВЫМ РАЗДЕЛАМ
- Как изменить размеры значков на стоковом Android
- Изменение размера значка на Android с помощью программы запуска
- Изменение размера значка на телефонах Samsung
Как изменить размер значков на стандартной версии Android 12 и выше
Эдгар Сервантес / Android Authority
Android 12 — это персонализация. Пользовательский интерфейс гораздо более плавный и динамичный, и одно из его многочисленных преимуществ заключается в том, что вы можете легко изменять размер значков приложений на нем. Это также работает на Android 13. Давайте покажем вам, как.
Как изменить размер значков приложений на Android:
- Откройте приложение Настройки .
- Перейти к Обои и стиль .
- Выберите Сетка приложений .
- По умолчанию будет установлена сетка 5×5.
 Измените его на то, что вы предпочитаете.
Измените его на то, что вы предпочитаете. - Выберите Применить , когда закончите.
Примечание: Эти шаги были выполнены с использованием Pixel 7 Pro под управлением Android 13. Шаги могут отличаться для вас в зависимости от вашего устройства и версии программного обеспечения.
Изменение размера значков на Android с помощью программы запуска
Dhruv Bhutani / Android Authority
Множество сторонних программ запуска позволяют изменять размеры значков, расположение сетки и многое другое. Мы рекомендуем несколько лаунчеров для тех, кто хочет больше контролировать свои значки (и пользовательский интерфейс в целом).
- Новая пусковая установка
- Apex Launcher
- GO Launcher
- Пусковая установка POCO
- Microsoft Launcher
Изменение размера значков на телефонах Samsung
Robert Triggs / Android Authority
Samsung является одним из самых популярных брендов смартфонов в мире, поэтому мы считаем важным помочь вам изменить размеры значков на этих популярных телефонах.