Показать или скрыть вкладки объектов
По умолчанию в Access вкладки для работы с открытыми объектами, такими как таблицы, формы, отчеты и запросы. Для перемещения между открытыми объектами выберите вкладки. Вкладки по-разму открывают открытые объекты. Если вы хотите использовать устаревший подход, вы все равно можете отображать объекты в перекрывающихся окнах.
В этой статье
Перемещение между открытыми объектами с помощью вкладок
-
Выберите вкладку, чтобы отобрать объект.
Активная вкладка имеет более светлый цвет, чем неа активные вкладки.
-
Чтобы изменить расположение объектов, перетащите вкладку в новое место.

-
Щелкните вкладку правой кнопкой мыши, чтобы сохранить объект или переключиться между представлениями.
-
Чтобы закрыть объект, щелкните X на вкладке. Чтобы закрыть все объекты, щелкните вкладку правой кнопкой мыши и выберите «Закрыть все».
-
Выберите вкладку, чтобы отобрать объект.
-
Щелкните вкладку правой кнопкой мыши, чтобы сохранить, закрыть или переключиться между представлениями.
Выбор между вкладками объектов или перекрывающимися окнами
Для этого можно использовать вкладки объектов (документы со вкладками) или перекрывающиеся окна. По умолчанию вкладки объектов являются их вкладками. В более ранних версиях Access объекты показывалися в перекрывающихся окнах, и этот параметр остается доступным.
По умолчанию вкладки объектов являются их вкладками. В более ранних версиях Access объекты показывалися в перекрывающихся окнах, и этот параметр остается доступным.
-
На вкладке Файл выберите пункт Параметры.
-
В диалоговом окне «Параметры Access» выберите «Текущая база данных».
-
В разделе «Параметры приложений» в разделе «Параметры окна документа»сделайте одно из следующего:
-
Выберите «Документы во вкладке».
-
Выберите
-
-
Чтобы параметр затронет его, закройте и снова откройте базу данных.

Показать или скрыть вкладки объектов
Если вы хотите настроить внешний вид базы данных с помощью документов с вкладками, можно показать или скрыть вкладки объектов. В некоторых случаях вкладки могут привести к загромождению базы данных или мешать ее оформлению, поэтому вы можете скрыть вкладки. Например, вы хотите создать набор кнопок в настраиваемой форме или использовать форму навигации, чтобы пользователи могли перемещаться по базе данных. Если скрыть вкладки, в Access не будет кнопки «Закрыть»(X). Чтобы закрыть объект или нажать клавиши CTRL+F4, может потребоваться добавить собственные кнопки.
-
На вкладке Файл выберите пункт Параметры.
-
В диалоговом окне «Параметры Access» выберите «Текущая база данных».
-
В разделе «Параметры приложений» выберите или отобразить вкладки документов.

-
Чтобы этот параметр затронет, закройте и снова откройте базу данных.
Если вы скрываете вкладки и хотите открывать и переключаться между несколькими объектами, можно воспользоваться области навигации. Сведения см. в области навигации для просмотра объектов и управления ими.
К началу страницы
Исчезли ярлычки листов
Примечание: Представленные в этой статье изображения созданы в Excel 2016. Если вы используете другую версию, интерфейс может немного отличаться, но функции будут такими же (если не указано иное).
|
Причина |
Решение |
|---|---|
|
Ярлычки скрыты из-за изменения размеров окон. |
Если ярлычки по-прежнему не отображаются, щелкните Вид > Упорядочить все > Рядом > ОК. |
|
Параметр Показывать ярлычки листов 
|
Сначала проверьте, действительно ли параметр Показывать ярлычки листов включен. Вот как это сделать:
|
|
Ярлычки перекрываются горизонтальной полосой прокрутки. |
Наведите указатель мыши на край полосы прокрутки и удерживайте его, пока не появится двусторонняя стрелка (см. рисунок). Щелкните и перетащите стрелку вправо, пока не появится название ярлычка целиком и остальные ярлычки. |
|
Лист скрыт. |
Чтобы отобразить лист, щелкните правой кнопкой мыши любой видимый ярлычок и выберите команду Отобразить. В диалоговом окне Вывод на экран скрытого листа выберите лист, который нужно отобразить, и нажмите кнопку ОК. |
Дополнительные сведения
Вы всегда можете задать вопрос специалисту Excel Tech Community или попросить помощи в сообществе Answers community.
Окно браузера — Opera Help
Основы
Браузер Opera состоит из пяти групп экранных элементов:
- Панель меню
- Панель вкладок
- Кнопки навигации («Назад», «Вперед», «Обновить/Остановить», «Начальная страница»)
- Объединенная адресная строка и строка поиска
- Область просмотра
На панели меню для Mac доступны следующие элементы:
| Menu (Меню) | Доступные действия |
|---|---|
| Opera | Просмотр информации о версии браузера Opera, доступ к настройкам, вход в учетную запись Opera, удаление личных данных, импорт данных просмотров, загрузка фонового рисунка и расширений, выход из браузера. |
| File (Файл) | Управление вкладками и окнами, открытие файлов и расположений, сохранение страниц на локальном диске или печать. |
| Edit (Правка) | Работа с текстом (копирование, вставка, выделение), поиск текста на страницах, проверка орфографии. |
| View (Вид) | Масштабирование, отображение или скрытие панели закладок или боковой панели расширений, просмотр в полноэкранном режиме, доступ к элементам начальной страницы (Экспресс-панель и новости), просмотр загрузок, управление расширениями и темами, доступ к менеджеру паролей и переключение инструментов разработчика. |
| History (История) | Переход назад и вперед, повторное отображение закрытых вкладок и окон, переход к недавно просмотренным страницам, просмотр всей истории работы в интернете. |
| Bookmarks (Закладки) | Отображение диспетчера закладок, создание закладки на текущую страницу, переход к страницам, добавленным в папки с закладками. |
| Developer(Разработчик) | Инструменты разработчика, просмотр исходного текста и диспетчер задач. |
| Window (Окно) | Сворачивание текущего окна, масштабирование или выбор открытых окон и вкладок. |
| Help (Справка) | Доступ к страницам справки Opera, просмотр сочетаний клавиш и возможность сообщить о проблеме. |
Для пользователей Windows и Linux главное меню содержит различные инструменты для работы с браузером. С его помощью можно открывать новые вкладки и окна, изменять масштаб страницы, выводить на экран служебные страницы Opera: Экспресс-панель, новости, закладки, загрузки, историю или настройки.
Панель вкладок позволяет переходить с одной страницы на другую при одновременном просмотре нескольких страниц. Нажмите на вкладку страницы, чтобы просмотреть ее содержимое. Чтобы открыть новую вкладку, нажмите кнопку + на панели вкладок.
С помощью кнопок навигации можно переходить на необходимые страницы браузера:
| Кнопка | Действие |
|---|---|
Назад на одну страницу. | |
| Вперед на одну страницу. | |
| Перезагрузить текущую страницу. | |
| Открыть начальную страницу. |
С помощью объединенной адресной строки и строки поиска можно переходить на сайты и выполнять поиск в интернете. Можно ввести адрес сайта, например, http://www.opera.com/, или ключевые слова для поиска, например «браузер Opera». Подробнее об объединенной адресной строке и строке поиска можно прочитать здесь.
В области просмотра отображается содержимое страницы. Именно здесь вы взаимодействуете со страницей: читаете текст, просматриваете изображения, переходите по ссылкам и т.д.
Боковая панель
Боковая панель Opera – это быстрый доступ к пространствам, мессенджерам, закладкам, мой Flow, персональным новостям, вкладкам, истории, расширениям, загрузкам и настройкам.
Боковая панель может быть закреплена и видна на каждой странице браузера, или вы можете скрыть ее для удобства при просмотре других страниц. Сделать это можно через Easy Setup (Простые настройки).
Сделать это можно через Easy Setup (Простые настройки).
Управление боковой панелью Opera
Боковую панель можно использовать для индивидуальной настройки отображаемых страниц, служб обмена сообщениями и функций.
Чтобы настроить боковую панель, щелкните значок с тремя точками внизу боковой панели. Откроется панель настроек боковой панели, позволяющая редактировать или удалять элементы на боковой панели, такие как пространства, мессенджеры, историю, расширения, а также другие функции и инструменты.
Для доступа к настройкам боковой панели перейдите в меню
Вкладки
Opera может организовать несколько страниц в одном окне с помощью вкладок, которые напоминают ярлыки папок для бумаг. Вкладки позволяют работать одновременно с несколькими страницами, не закрывая страницу, пока она нужна.
Чтобы открыть новую вкладку, нажмите кнопку + на панели вкладок.
Щелкните правой кнопкой мыши на вкладку, чтобы открыть ее контекстное меню. В этом меню доступны следующее действия для вкладки:
В этом меню доступны следующее действия для вкладки:
- Создать вкладку
- Обновить
- Обновить все вкладки
- Копировать адрес страницы
- Дублировать вкладку
- Зафиксировать вкладку
- Переместить вкладку в пространство
- Выключить звук на вкладке
- Выключить звук на остальных вкладках
- Закрыть вкладку
- Закрыть другие вкладки
- Закрыть вкладки справа
- Закрыть вкладки справа
- Закрыть повторяющиеся вкладки
- Сохранить все вкладки как папку на Экспресс-панели
- Открыть последнюю закрытую вкладку
Перемещение по вкладкам
Функция перемещения по вкладкам – это всплывающее окно с предварительным просмотром вкладок, которое позволяет переключаться между миниатюрами открытых вкладок. Нажмите и удерживайте нажатой клавишу Ctrl, а затем нажмите клавишу «Tab», чтобы вызвать функцию. Нажмите на нужную вкладку или отпустите Ctrl, чтобы переключиться на выделенную в данный момент вкладку.
Предпросмотр содержимого вкладки
Чтобы просмотреть содержимое вкладки, не уходя с текущей страницы, можно навести указатель мыши на вкладку. Предпросмотр вкладок особенно удобен, если открыто много страниц. Включить предпросмотр вкладок можно в настройках Opera. Чтобы включить или выключить предпросмотр вкладок, выполните следующие действия:
- Перейдите в Settings (Настройки) (Preferences (Настройки) на Mac).
- Нажмите Browser (Браузер) на боковой панели.
- В разделе User interface (Интерфейс пользователя) установите флажок Show tab previews (Показывать миниатюры вкладок при наведении).
Закрытие вкладок
Чтобы закрыть вкладку, наведите на нее указатель мыши и нажмите кнопку x. Чтобы закрыть все вкладки, кроме текущей, удерживаяCtrl,нажмите левой кнопкой мыши (Mac) или правой кнопкой мыши (Win/Lin) по текущей вкладке и выберите Close Other Tabs (Закрыть остальные вкладки). Кроме того, можно закрыть все вкладки справа от текущей вкладки, нажав Close Tabs to the Right (Закрыть вкладки справа).
Кроме того, можно закрыть все вкладки справа от текущей вкладки, нажав Close Tabs to the Right (Закрыть вкладки справа).
Если вы закрыли вкладку случайно или хотите открыть недавно закрытую вкладку, удерживаяCtrl,нажмите левой кнопкой мыши (Mac) или правой кнопкой мыши (Win/Lin) по вкладке и выберите Reopen Last Other Tabs (Открыть последнюю закрытую вкладку).
Фиксация вкладок
Фиксация вкладок позволяет Opera предотвратить случайное закрытие вкладок или выделить важные страницы. Зафиксированная вкладка не может быть закрыта. Чтобы закрепить вкладку на панели вкладок или открепить ее, удерживаяCtrl,нажмите левой кнопкой мыши (Mac) или правой кнопкой мыши (Win/Lin) по вкладке и выберите Pin Tab/Unpin Tab (Зафиксировать вкладку/Отменить фиксацию вкладки). Зафиксированная вкладка перемещается в левую часть панели вкладок, откуда ее можно быстро открыть.
Перемещение вкладок между пространствами
Рабочие области доступны в верхней части боковой панели и позволяют организовывать вкладки в разные группы. Например, у вас могут быть разные рабочие пространства для покупок, работы или учебы.
Например, у вас могут быть разные рабочие пространства для покупок, работы или учебы.
Чтобы переместить вкладку в другое пространство, щелкните левой кнопкой мыши (Mac) или правой кнопкой мыши (Win/Lin) на вкладку и выберите «Переместить вкладку в пространство», затем выберите нужную рабочую область во всплывающем окне.
Управление вкладками
Если вы хотите, чтобы открытая вкладка отображалась в отдельном окне, просто перетащите вкладку с панели вкладок. Вкладки также можно перетаскивать между открытыми окнами.
Если вы хотите открыть копию страницы в новой вкладке, удерживая Ctrl,нажмите левой кнопкой мыши (Mac) или правой кнопкой мыши (Win/Lin) по вкладке и выберите Duplicate Tab (Дублировать вкладку).
Если вы работаете с большим количеством открытых вкладок, иногда они могут дублироваться. Наведите указатель мыши на одну из вкладок, и браузер Opera выделит повторяющиеся вкладки. Чтобы закрыть все повторяющиеся вкладки, щелкните правой кнопкой мыши одну из вкладок и выберите Закрыть повторяющиеся вкладки.
Все вкладки, открытые в окне, можно сохранить в качестве папки Экспресс-панели. Удерживая Ctrl,нажмите левой кнопкой мыши (Mac) или правой кнопкой мыши (Win/Lin) на панели вкладок и выберите Save Tabs as Speed Dial Folder (Сохранить вкладки группой на Экспресс-панели). Внизу Экспресс-панели появится новая папка без названия.
Если вы любите открывать сразу много вкладок, с помощью меню вкладок вам легче будет их упорядочивать, просматривать и открывать нужные.
Меню вкладок находится в правой части панели вкладок. Нажмите меню вкладок, чтобы увидеть список недавно закрытых вкладок и открыть вкладки со всех синхронизируемых устройств.
Взаимодействовать с меню вкладок можно с клавиатуры. НажмитеCtrl+M, чтобы открыть или закрыть меню вкладок. Для перехода по списку вкладок нажимайте кнопки со стрелками. Нажмите Ввод, чтобы открыть вкладку из списка.
Чтобы пользоваться меню вкладок было еще удобнее, имеет смысл включить предпросмотр вкладок.
Контекстное меню
Контекстное меню появляется, когда вы, удерживаяCtrl,нажимаете левой кнопкой мыши (Mac) или правой кнопкой мыши (Win/Lin) на каком-либо элементе веб-страницы. Вид меню зависит от типа элемента (страница, текст, ссылка или картинка).
Контекстное меню страницы появляется, когда вы, удерживаяCtrl,нажимаете левой кнопкой мыши (Mac) или правой кнопкой мыши (Win/Lin) в любом месте страницы, где нет никаких ссылок, картинок или текста. В этом меню предлагаются различные варианты навигации (вернуться назад, перейти вперед или перезагрузить страницу), а также варианты сохранения страницы на Экспресс-панели или в закладках, просмотра исходного кода страницы, сохранения страницы в формате PDF и т.д.
Контекстное меню ссылки появляется, когда вы, удерживаяCtrl,нажимаете левой кнопкой мыши (Mac) или правой кнопкой мыши (Win/Lin) ссылку, и позволяет выбрать, как открыть или сохранить соответствующую страницу или адрес.
Контекстное меню изображения появляется, когда вы, удерживаяCtrl,нажимаете левой кнопкой мыши (Mac) или правой кнопкой мыши (Win/Lin) какую-либо картинку, и предлагает варианты открытия, копирования или сохранения этой картинки.
Если вы, удерживаяCtrl,нажимаете левой кнопкой мыши (Mac) или правой кнопкой мыши (Win/Lin) какое-либо изображение, с которым связана ссылка, в появившемся меню будут присутствовать пункты меню и для изображения, и для ссылки.
Изменение масштаба
Функция изменения масштаба в Opera позволяет упростить чтение мелкого шрифта. Чтобы изменить масштаб в Mac, выберите . Пользователям Windows или Linux следует перейти в
Для увеличения и уменьшения также можно использовать сочетания клавишCtrl или⌘ ++/-.
Чтобы все просматриваемые страницы открывались в нужном масштабе, можно задать масштаб по умолчанию. Чтобы задать масштаб по умолчанию, выполните следующие действия:
- Перейдите в Settings (Настройки) (Preferences (Настройки) на Mac).
- Нажмите Basic (Основные) на боковой панели.
- В разделе Appearance (Оформление) вы найдете Page zoom (Масштаб страницы).
- Выберите, в каком масштабе вам хотелось бы просматривать страницы.
После установки масштаба страницы все открываемые вами страницы будут отображаться в заданном масштабе. Если у вас были открыты какие-либо вкладки, перезагрузите их, чтобы просмотреть страницы в только что заданном масштабе по умолчанию.
Если нужно вернуться к первоначальному формату, пользователям Mac следует нажать Пользователям Windows и Linux следует перейти в и выбрать Reset zoom (Сброс масштабирования) справа от +.
Полноэкранный режим
Opera позволяет просматривать страницы в полноэкранном режиме. В полноэкранном режиме панель меню не видна, однако панель вкладок и объединенная адресная строка и строка поиска остаются на экране.
Чтобы включить или выключить полноэкранный режим, выберите . Пользователи Windows и Linux могут перейти в и выбрать Full screen (Во весь экран).
Пользователи Windows и Linux могут перейти в и выбрать Full screen (Во весь экран).
В любом из этих режимов пользователи Mac могут вызвать панель меню на экран, наведя курсор мыши на верхнюю границу экрана.
Для выхода из полноэкраннного режима на любой платформе нажмите Esc.
Поиск текста на странице
Opera может искать ключевые слова в тексте на странице. Чтобы найти слово или фразу на странице, нажмите клавишиCtrl+F или⌘+F на клавиатуре. Введите текст в поле поиска.
В процессе поиска найденные слова выделяются зеленым цветом. Если слово встречается на странице неоднократно, найденные слова выделяются желтым цветом и в поле поиска указывается их количество. Для перехода от одного найденного слова к другому используйте правую или левую стрелку.
Загрузка и управление файлами
Когда вы загружаете файл с сайта, справа под объединенной адресной строкой и строкой поиска появляется сообщение о загрузке. Это сообщение включает индикатор выполнения загрузки и исчезает при ее завершении.
Это сообщение включает индикатор выполнения загрузки и исчезает при ее завершении.
При этом справа от объединенной адресной строки и строки поиска появляется новый значок. Нажмите этот значок, чтобы просмотреть перечень недавно загруженных файлов или удалить их из истории загрузок.
Чтобы посмотреть подробный список загруженных файлов, запустить файлы из браузера или заново начать загрузку в случае обрыва соединения, выберите на Mac. В Windows и Linux перейдите в .
Местоположение, где по умолчанию сохраняются загруженные файлы, можно изменить в настройках. Для этого выполните следующие действия:
- Перейдите в Settings (Настройки) (Preferences (Настройки) на Mac).
- Нажмите Browser (Браузер) на боковой панели.
- В разделе Downloads (Загрузки) нажмите кнопку Change… (Изменить…).
- Выберите папку, в которой должны сохраняться загруженные файлы, и нажмите Select (Выбрать).
Кроме того, в этом меню можно настроить браузер таким образом, чтобы он всегда спрашивал, куда необходимо сохранить загружаемые файлы.
Экранные вкладки
Экранные вкладкименю Окна / Показать вкладки
меню Окна / Убрать вкладки
Для оптимизации рабочего пространства системы QUIK предусмотрена возможность группировки окон с помощью экранных вкладок. Вкладка представляет собой ярлык на специальной панели вкладок. Нажатие левой кнопкой мыши на ярлык вкладки делает видимой связанную с ним группу окон. При этом окна, относящиеся к другим вкладкам, становятся невидимыми.
- Часть окон программы могут быть не включены пользователем в какую-либо группу. Такие окна видны на любой вкладке.
Для изменения порядка вкладок воспользуйтесь режимом «drag-and-drop»: перемещайте ярлык вкладки, удерживая нажатой левую кнопку мыши.
Доступные функции
- «Ctrl» + «G» — настроить Общие фильтры для всех таблиц на вкладке.
- «Alt» + «1» .. «Alt» + «9» — переключиться на вкладку с соответствующим порядковым номером.
- Двойное нажатие левой кнопки мыши на ярлыке вкладки – изменение названия вкладки.
Функции, доступные из контекстного меню вкладки
Функции контекстного меню доступны при нажатии правой кнопкой мыши на ярлык вкладки:
- «Добавить» – создание новой вкладки. Новая вкладка с названием «Вкладка <N>» добавляется в конец списка существующих вкладок. «N» – порядковый номер вкладки.
- «Переименовать» – изменение названия выделенной вкладки.
- «Удалить» – удаление выделенной вкладки. Все окна, расположенные на удаляемой вкладке, закрываются. Последнюю существующую вкладку удалить нельзя.
- Если включена настройка «Запрашивать подтверждение при перемещении и удалении объектов с помощью drag-and-drop», то у пользователя запрашивается подтверждение на удаление данной вкладки.
- «Показать сверху» – расположение панели вкладок сверху или снизу относительно рабочего пространства программы. Если вкладки располагаются сверху, то данный пункт контекстного меню помечается символом «v».
- «В один ряд» – расположение панели вкладок в один ряд или несколькими рядами в случае, когда вкладки не помещаются в одну строку. Если вкладки располагаются в один ряд, то используются кнопки прокрутки видимых вкладок вправо и влево, и данный пункт контекстного меню помечается символом «v».
- «Закрепить окна» – зафиксировать размер и расположение окон на выделенной вкладке. Не действует на окна, видимые на всех вкладках.
- «Освободить окна» – отключить фиксацию размера и расположения окон на выделенной вкладке. Не действует на окна, видимые на всех вкладках.
- «Убрать заголовок» – отключить отображение строки с заголовком для всех окон на выделенной вкладке. Не действует на окна, видимые на всех вкладках.
- «Показать заголовок» – включить отображение строки с заголовком для всех окон на выделенной вкладке. Не действует на окна, видимые на всех вкладках.
- «Список окон» – список окон, отображаемых на выделенной вкладке, в алфавитном порядке. Выбор определенного значения из списка активирует соответствующее окно.
- «Сохранить вкладку в файл» – сохранить выделенную вкладку и расположенные на ней окна в указанный файл. Файл имеет расширение .TAB и содержит информацию об одной сохраненной вкладке (включая фильтр по коду клиента, заданный для данной вкладки) и об окнах, которые в момент сохранения файла были расположены на данной вкладке. Окна, видимые на всех вкладках, в файл не сохраняются.
- «Загрузить вкладку из файла» – при загрузке файла сохраненная в нем вкладка с окнами добавляется в список существующих вкладок. Если в момент загрузки вкладки из файла в терминале существует окно или вкладка с совпадающим наименованием, то она переименовывается в соответствии с правилами переименования совпадающих названий в терминале (например, вторая «Вкладка1» переименовывается во «Вкладка1 #2»).
При открытии новой вкладки отображается белое пустое окно — Контур.Экстерн
При нажатии на «Загрузить из файла», «Отправить» или другие кнопки, после нажатия которых, отображается белое пустое окно.
Для устранения ошибки необходимо:
- Произвести проверку и выполнить все рекомендуемые действия с помощью сервиса диагностики.
- Проверить наличие скриптовых ошибок в Internet Explorer, для этого в окне браузера перейти на вкладку «Сервис» > «Свойства браузера (обозревателя)» > «Дополнительно» и отметить параметр «Показывать уведомления о каждой ошибке сценария», после чего требуется повторить вход в Контур.Экстерн.
Если при этом появилось окно со скриптовой ошибкой, необходимо сделать скриншот данной ошибки, предварительно нажав на кнопку «Показать подробности». Чтобы сделать скриншот, нужно нажать на клавишу PrintScreen (PrtScr) и открыть Word либо любой графический редактор, например, Paint, вставить изображение с помощью функции Вставка или сочетания клавиш Ctrl+V, сохранить файл). Скриншот необходимо отправить на почту [email protected]. - Повторить попытку входа, предварительно отключив антивирусное программное обеспечение и Firewall или настроив антивирус согласно инструкции.
Если ошибка сохранится, то следует обратиться в техническую поддержку по адресу [email protected], обязательно указав ИНН и КПП организации, номер диагностики после выполнения рекомендуемых действий.
Была ли полезна информация?
Да Нет
Спасибо за ответ
Не нашли ответа на свой вопрос? Напишите нам!
Спросить эксперта
Сервис временно недоступен
КАК: Как показать вкладку вкладки в панели задач Windows в Firefox
Этот учебник предназначен только для пользователей, выполняющих браузер Mozilla Firefox в операционных системах Windows.
В новых версиях операционной системы панель задач Windows предоставляет отличный способ предварительного просмотра открытых приложений, просто нависая над их значком, отображая уменьшенное изображение активного окна (ов) соответствующей программы. Это может пригодиться, особенно когда речь заходит о вашем браузере. Если у вас открыто несколько окон браузера, зависание над его значком на панели задач приведет к появлению эскизов каждой открытой веб-страницы. К сожалению, здесь есть ограничение, когда дело доходит до открытых вкладок. В большинстве браузеров в предварительном просмотре панели задач появляется только активная вкладка в окне, заставляя вас максимизировать фактическое окно для просмотра открытых вкладок.
Однако Firefox предоставляет возможность отображать все открытые вкладки в окне предварительного просмотра. Этот параметр, отключенный по умолчанию, можно активировать всего несколькими шагами. В этом руководстве вы узнаете о процессе. Сначала откройте браузер Firefox.
Нажмите кнопку главного меню Firefox, расположенную в правом верхнем углу окна вашего браузера и представленную тремя горизонтальными линиями. Когда появится раскрывающееся меню, выберите Опции , Вы также можете ввести следующий ярлык в адресную строку вместо выбора этого пункта меню: о: предпочтения , Предпочтения Firefox теперь должны отображаться на новой вкладке. Нажмите на генеральный в левой панели меню, если он еще не выбран. Последний раздел на этой странице, Вкладки , содержит опцию с надписью Показывать вкладки в панели задач Windows , При установленном флажке этот параметр по умолчанию отключен. Чтобы активировать предварительные просмотры вкладки панели задач, поместите отметку рядом с этим параметром, щелкнув по этому флажку один раз.
Теперь, когда эта функция активирована, пришло время проверить предварительные просмотры вкладки Firefox. Во-первых, убедитесь, что в вашем браузере открыто несколько вкладок. Затем наведите курсор мыши на значок Firefox на панели задач Windows. На этом этапе появится всплывающее окно, отображающее каждую открытую вкладку в виде отдельного миниатюрного изображения.
учимся восстанавливать недавно закрытые веб страницы через сочетание клавиш или историю
В этом уроке я покажу, как вернуть закрытую вкладку. Мы научимся восстанавливать просмотренные страницы при помощи сочетания клавиш и через историю браузера.
Как вернуть вкладку через сочетание клавиш
Самый простой способ открыть сайт, который случайно закрыли, это нажать сочетание клавиш Ctrl + ⇑Shift + T.
Чтобы правильно набрать эту комбинацию, сначала нажмите на клавиатуре Ctrl, не отпуская ее, клавишу Shift и, вместе с ними, английскую букву T (русскую Е).
Эти горячие клавиши восстановят последнюю веб-страницу. Если нужно вернуть еще один сайт, снова нажмите Ctrl + ⇑Shift + T.
Вместо сочетания клавиш можно использовать правую кнопку мыши:
- Наведите курсор на верхнюю часть браузера.
- Щелкните правой кнопкой мыши.
- Выберите из списка пункт «Открыть закрытую вкладку».
Как восстановить страницу через Историю
Предыдущий способ подходит, если нужно срочно вернуть только что нечаянно закрытые страницы. А что делать, если надо восстановить старые вкладки?
Как раз для этого в браузере есть специальное место, где хранятся просмотренные на компьютере сайты. Называется оно История или Журнал. Там находятся все удаленные страницы не только из последнего сеанса, но и за предыдущие дни и даже недели.
Сайт может не сохраниться в Истории только по двум причинам: либо История была очищена, либо страницу открывали в режиме инкогнито.
Сейчас я покажу, как открывать сайты из Истории. Но так как у каждого браузера свои особенности, я написал для них отдельные инструкции. Щелкните по названию своей программы, чтобы быстро перейти к нужной информации.
Яндекс Браузер
Если через комбинацию клавиш не получилось вернуть закрытую вкладку в Яндексе, то на помощь придет История.
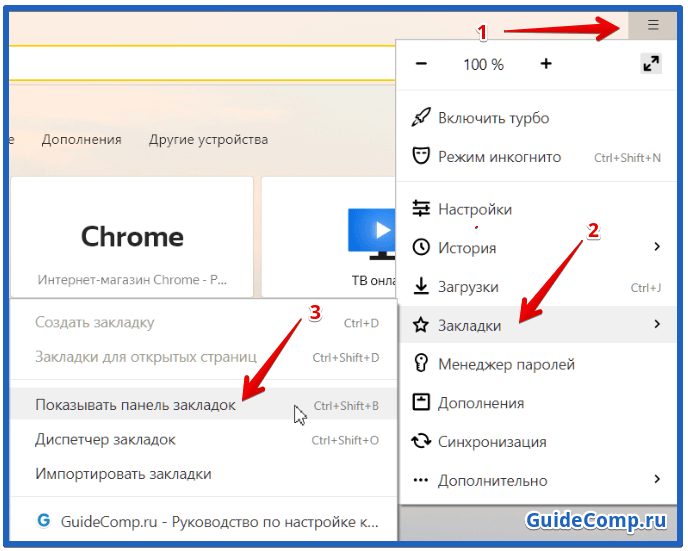
Чтобы зайти в Историю Яндекс браузера, нажмите сочетание клавиш Ctrl + H или щелкните мышкой по кнопке с тремя горизонтальными линиями.
В новой вкладке появится список всех страниц, которые раньше открывали на этом компьютере. Вверху будут недавно просмотренные сайты, а если опуститься ниже, покажутся страницы за предыдущие дни. Чтобы открыть нужный сайт, просто кликните по нему.
В ситуации, когда быстро найти вкладку не получается, воспользуйтесь поиском. Он находится в правом верхнем углу, над списком сайтов. Напечатайте туда ключевое слово и нажмите Enter.
На заметку: можно искать не только по целому слову, но и по части слова или по названию/адресу сайта.
Например, мне нужно найти сайт компьютерного обучения, который я когда-то отрывал. По слову «обучение» поиск ничего не выдал. Значит, нужно напечатать какое-то другое определяющее слово, например, компьютер или комп.
Google Chrome
Все вкладки, которые вы раньше открывали в Google Chrome, можно восстановить после закрытия. Они надежно хранятся в специальном отсеке под названием «История». Причем там находятся не только адреса, которые вы просматривали сегодня или вчера, но и неделю назад.
Зайти в Историю Хрома можно через сочетание клавиш Ctrl + H или через кнопку настроек – три вертикальные точки в правом верхнем углу программы.
В Истории показаны все сайты, которые открывали в Google Chrome за последнее время. Список отсортирован по дням, часам и минутам. Чтобы перейти на страницу, просто щелкните по ней мышкой.
Если найти нужный сайт не удается, то, чтобы восстановить вкладку, воспользуйтесь поиском.
Например, несколько дней назад я открывал инструкцию по входу в электронную почту. Но забыл, когда точно это было. В таком случае просто печатаю определяющее слово в строке «Искать в Истории». А еще лучше не целое слово, а его основную часть. В моем случае это «почт».
Кроме того, здесь можно искать и по адресу сайта. Достаточно напечатать лишь часть адреса и Гугл Хром покажет все совпадения.
Mozilla Firefox
В программе Мозила есть возможность вернуть последнюю вкладку даже после сбоя и перезагрузки компьютера. Для этого нажмите кнопку с тремя горизонтальными линиями в верхнем правом углу и выберите «Восстановить предыдущую сессию».
Другие ранее закрытые страницы можно вернуть через Журнал: → Библиотека → Журнал (пример 1, пример 2).
В окне появится список страниц, которые недавно открывали. Здесь же можно вернуть любую из них – достаточно просто по ней щелкнуть.
А чтобы посмотреть все недавно закрытые сайты, нажмите на «Показать весь журнал» внизу списка.
Откроется новое окно со списком адресов. С левой стороны можно выбрать дату. А вверху есть удобный поиск по журналу.
Opera и другие браузеры
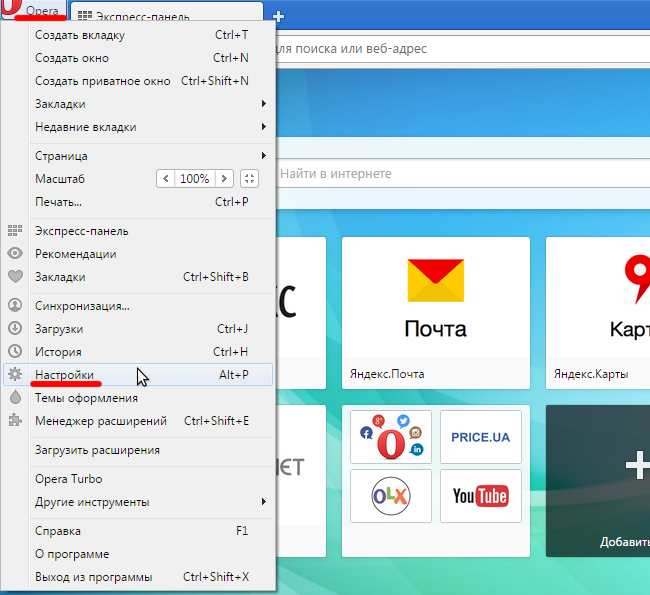
Opera. Все страницы, которые вы раньше открывали в Опере, хранятся в Истории. Перейти в нее можно через кнопку Меню в верхнем левом углу программы.
В новой вкладке откроется список посещенных сайтов. Для перехода по нужному адресу щелкните по ссылке.
Для поиска страницы используйте поле «Искать в истории» над списком сайтов. Напечатайте туда ключевое слово, и Опера покажет все страницы, в названии которых оно встречается.
Искать в Истории можно не только по названию статьи, но и по адресу сайта. Для этого наберите часть адреса, и программа покажет все подходящие варианты.
Internet Explorer. В Эксплорере для восстановления старых вкладок используйте Журнал. Находится он под кнопкой с изображением звездочки в правом верхнем углу.
В Журнале хранятся все сайты, которые вы раньше открывали в IE. Для удобства они рассортированы по дням. Но эту сортировку можно поменять, выбрав другой порядок из верхнего выпадающего списка (пример).
Safari. В браузере Сафари на Маке для отображения недавно закрытых сайтов щелкните правой клавишей мыши по кнопке, которая открывает новые вкладки. То есть по иконке со знаком плюс в верхнем правом углу программы.
Еще для возврата последних страниц можно использовать комбинацию клавиш Cmd + Shift + T или же Cmd + Z.
Как сохранить открытые вкладки
В браузере можно сохранить любую открытую вкладку. Она добавится в специальный раздел программы, откуда ее потом можно будет достать. Это удобно, когда вы часто заходите на одни и те же сайты в интернете. Или если боитесь, что потом не сможете найти открытую статью.
Место для сохранения веб-страниц называется Закладки. Туда можно добавить любое количество сайтов. Они будут закреплены в браузере до тех пор, пока вы сами их оттуда не удалите.
Закрепление вкладок
Яндекс. В Яндекс.Браузере есть специальная часть, куда можно сохранять страницы. Называется она «Панель закладок» и находится вверху программы, под белым полем.
Если такой панели у вас нет, нажмите на кнопку с тремя горизонтальными линиями в правом верхнем углу браузера. В списке наведите на пункт «Закладки» и выберите «Показывать панель закладок» (пример).
Для добавления страницы на панель закладок, нажмите на иконку со звездочкой в конце белой строки.
Появится небольшое окошко, где будет написано, что закладка добавлена. Нажмите «Готово» или щелкните по пустому месту.
Закрепленная страница поместится на панель и ее можно будет открыть в любое время. Если понадобится ее оттуда убрать, щелкните правой кнопкой мыши и выберите «Удалить».
Также сохраненные сайты можно открыть и через кнопку настроек браузера: → Закладки.
Google Chrome. Чтобы сохранить открытый сайт, щелкните по иконке с изображением звездочки.
Сразу после этого появится окошко с сообщением, что закладка добавлена. Нажмите на кнопку «Готово» или просто щелкните мышкой по пустому месту.
Сохраненная страница добавится на верхнюю панель браузера. Обычно она сразу не показывается, а видна только если открыть новую вкладку.
Если хочется, чтобы панель была видна всё время, щелкните по ней правой кнопкой мыши и выберите «Показывать панель вкладок». Тогда она закрепится и будет всегда на виду.
Еще сохраненные вкладки можно открывать через кнопку настроек Хрома. Для этого нажмите на иконку с тремя точками в правом верхнем углу и выберите пункт «Закладки». В дополнительном списке появятся все сохраненные страницы.
Mozilla Firefox. В Мозиле с каждым обновлением программы процесс закрепления вкладок меняется. Сейчас для этого нужно щелкнуть по кнопке с изображением звездочки в конце адресной строки.
Появится окошко, в котором написано, что закладка добавлена. Это значит, браузер запомнил данный сайт.
Чтобы его потом открыть, щелкните по иконке с двумя стрелками и нажмите на пункт «Меню закладок».
Внизу будет список всех сохраненных сайтов. Если нажать на «Показать все закладки», откроется окно, где их можно настроить: создать для них папки, рассортировать, удалить.
Кроме того, все свои закладки можно открыть через Библиотеку: → Библиотека → Закладки.
На заметку: закладки можно вынести на отдельную панель и тогда они будут всегда на виду. Для этого нажмите на «Инструменты закладок», а затем на «Показать панель закладок».
Opera. Принцип закрепления вкладок в Опере почти такой же, как и в Google Chrome. Нажимаем на картинку с сердечком в конце адресной строки и получаем окошко закрепления.
В этом окне можно выбрать место, куда поместить ссылку: на Панель закладок, на Экспресс-панель или в раздел «Закладки». От этого зависит, где потом искать сохраненную страницу.
- Панель закладок – это верхняя полоска браузера. Находится она под адресной строкой (пример).
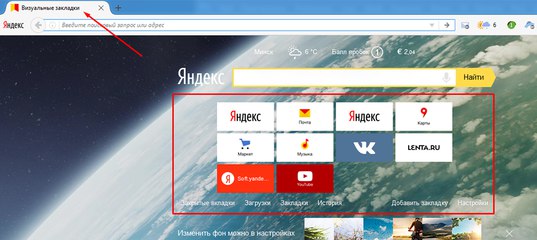
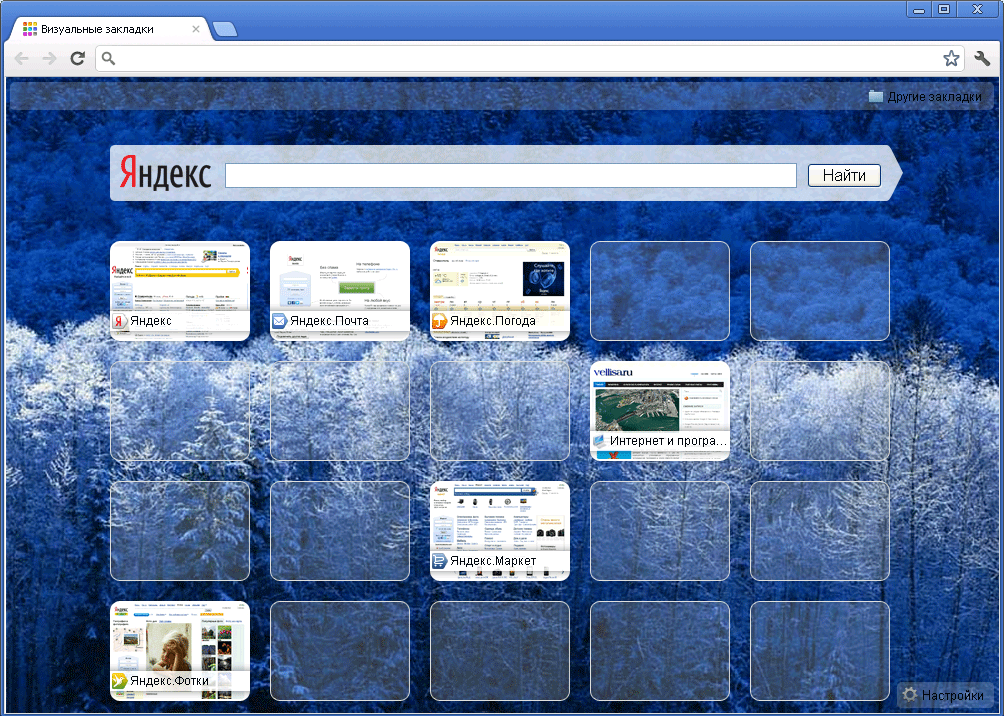
- Экспресс-панель – это главная страница Оперы, которая открывается в новой вкладке (пример).
- Закладки (в т. ч. Несортированные, Другие) – находятся сбоку на Экспресс-панели под иконкой с сердечком (пример). А также их можно открыть через кнопку «Меню».
Автор: Илья Кривошеев
Размер окна сохраняет вкладки скрытыми. |
Если вы по-прежнему не видите вкладки, щелкните Вид > Упорядочить все > Мозаика > ОК . |
Параметр Показать вкладки листа отключен. | Сначала убедитесь, что Показать вкладки листа включен. Для этого |
Горизонтальная полоса прокрутки закрывает вкладки. | Наведите указатель мыши на край полосы прокрутки, пока не увидите двунаправленную стрелку (см. Рисунок).Нажмите и перетащите стрелку вправо, пока не увидите полное название вкладки и любые другие вкладки. |
Сам рабочий лист скрыт. | Чтобы показать лист, щелкните правой кнопкой мыши любую видимую вкладку и выберите Показать . В диалоговом окне Показать щелкните лист, который нужно отобразить, а затем нажмите ОК . |
Как отображать вкладки листа в Excel 2010
КнигиExcel на самом деле представляют собой наборы различных электронных таблиц, которые можно использовать для организации данных в одном файле. Но навигация по листу в нижней части окна занимает ценное пространство на экране, и, если вы хотите, чтобы на этом дополнительном пространстве можно было просматривать больше ячеек одновременно, вы можете решить скрыть эти вкладки листа. Если вы лично скрыли вкладки листов в Excel 2010 или если кто-то другой использует ваш компьютер и скрыл их, тогда может быть сложно переключаться между листами в книге.К счастью, восстановить эти вкладки листов в нижнюю часть экрана книги очень просто, чтобы можно было легко перемещаться между листами.
Думали ли вы о переходе на Windows 8? Узнайте больше о различных версиях и ценах, чтобы решить, отвечает ли этот переход вашим интересам.
Как отображать вкладки листа в Excel 2010
- Откройте Excel.
- Щелкните Файл.
- Выберите Параметры.
- Выберите вкладку «Дополнительно».
- Установите флажок слева от Показать вкладки листа.
- Нажмите ОК.
Наша статья продолжается ниже с дополнительной информацией о том, как отображать вкладки листов в Microsoft Excel 2010, включая изображения этих шагов.
Как отобразить вкладки листа в Excel 2010 (Руководство с изображениями)
Если отображение ваших листов является временным эффектом, вы будете рады узнать, что вы можете просто отменить процесс, описанный ниже, чтобы вернуться к скрытию листов. Но для того, чтобы показать вкладки рабочего листа под таблицей Excel, что является настройкой по умолчанию, вы можете просто выполнить эту процедуру.
Шаг 1. Запустите Microsoft Excel 2010.
Шаг 2. Щелкните вкладку
Файл в верхнем левом углу окна, затем щелкните Параметры .Шаг 3. Щелкните параметр
Advanced в столбце в левой части окна Параметры Excel .Шаг 4. Прокрутите до раздела
Параметры отображения для этой книги , затем установите флажок слева от Показать вкладки листа .Шаг 5: Нажмите кнопку
OK внизу окна, чтобы применить изменения.Наша статья продолжается ниже с дополнительной информацией об отображении вкладок рабочего листа в Excel.
Как показать отдельную вкладку рабочего листа в Excel
Если вы видите некоторые вкладки листов в нижней части экрана, тогда вам может потребоваться показать листы по отдельности. Это довольно частое явление в большом файле Excel, особенно если он включает множество формул, которые ссылаются на данные, которые могут не быть видимыми или доступными для других, работающих с этим файлом.
Вы можете сделать это, щелкнув правой кнопкой мыши одну из видимых вкладок рабочего листа и выбрав опцию Показать . Это откроет диалоговое окно «Показать».
Выберите имя листа, который вы хотите отобразить, затем нажмите кнопку OK .
Что такое вкладка рабочего листа в Excel?
Вкладка листа в Excel — это небольшая кнопка под ячейками, которая позволяет перемещаться между различными листами в файле.
Если вы не переименовывали их, они, вероятно, говорят что-то вроде Sheet1, Sheet2, Sheet3 и т. Д.Если вы хотите переименовать вкладки рабочего листа в Excel, вы можете сделать это, щелкнув правой кнопкой мыши одну из вкладок и выбрав параметр «Переименовать».
Где отображаются вкладки листа в книге Excel?
Вкладки рабочего листа в книге отображаются в нижней части окна. Пример изображения ниже взят из Microsoft Excel 2010, но по-прежнему применяется в будущих версиях Excel, таких как Excel 2013, 2016 и Excel для Office 365.
Щелчок правой кнопкой мыши по этим вкладкам дает вам возможность переименовать их, как мы показали в разделе выше, а также возможность скрывать или отображать вкладки, изменять цвет вкладки или даже выбирать все листы в вашей книге. в то же время.
Команда «Выбрать все листы» особенно полезна, если в вашем файле много листов и вы хотите применить одно и то же действие к каждой из этих вкладок. Например, если вы выберете все свои листы, а затем введете что-то в одну из ячеек на одном из выбранных листов, то введенные вами данные появятся в той же ячейке на каждом из выбранных листов. То же самое касается и ряда параметров форматирования.
Как добавлять вкладки в Excel
Хотя многие установки Excel по умолчанию предоставляют три вкладки рабочего листа, этого может быть недостаточно для работы, которую вы собираетесь делать.
К счастью, вы можете добавить новую вкладку листа Excel, щелкнув вкладку справа от последней вкладки. Если вы наведете курсор на эту вкладку, появится надпись Вставить лист . Он также позволяет узнать о сочетании клавиш, с помощью которого можно добавить новую вкладку рабочего листа: Shift + F11 .
И наоборот, вы можете удалить вкладку, щелкнув ее правой кнопкой мыши и выбрав опцию Удалить .
Как отобразить вкладки листа в Excel, если они все скрыты
Если вы читали эту статью, пытаясь показать скрытые рабочие листы, но не можете это сделать, потому что вкладок просто не отображается, возможно, вам придется изменить другой параметр.
Шаг 1. Если вы щелкните вкладку File в верхнем левом углу окна слева от вкладки Home , вы увидите кнопку Options внизу левого столбца. Обратите внимание: если вы работаете в Excel 2007, вам нужно будет вместо этого нажать кнопку Office.
Шаг 2. Нажмите кнопку Параметры , чтобы открыть меню Excel Параметры .
Шаг 3. Выберите вкладку Advanced в левой части окна.
Шаг 4. Прокрутите вниз до раздела Параметры отображения для этого раздела книги , затем установите флажок слева от Показать вкладки листа .
Шаг 5: Нажмите кнопку OK внизу окна, чтобы применить изменения.
На этом сайте есть ряд других полезных статей о Excel 2010. Посетите эту страницу, чтобы увидеть некоторые статьи, которые могут помочь вам в решении возникшей у вас проблемы или могут дать вам представление о том, как настроить Excel таким образом, о возможности которого вы не подозревали.
Дополнительные источники
Мэтью Берли пишет технические руководства с 2008 года. Его статьи были опубликованы на десятках различных веб-сайтов и были прочитаны более 50 миллионов раз.
После получения степени бакалавра и магистра компьютерных наук он несколько лет работал в сфере управления ИТ для малых предприятий. Однако сейчас он работает полный рабочий день, пишет онлайн-контент и создает веб-сайты.
Его основные писательские темы включают iPhone, Microsoft Office, Google Apps, Android и Photoshop, но он также писал и на многие другие технические темы.
Отказ от ответственности: большинство страниц в Интернете содержат партнерские ссылки, в том числе некоторые на этом сайте.
JavaScript · Bootstrap
Индивидуальные или составные
Плагины могут быть включены по отдельности (с использованием отдельных файлов * .js Bootstrap) или все сразу (с использованием bootstrap.js или минифицированного bootstrap.min.js ).
Использование скомпилированного JavaScript
Оба бутстрапа.js и bootstrap.min.js содержат все плагины в одном файле. Включите только один.
Зависимости плагинов
Некоторые плагины и компоненты CSS зависят от других плагинов. Если вы включаете плагины по отдельности, обязательно проверьте эти зависимости в документации. Также обратите внимание, что все плагины зависят от jQuery (это означает, что jQuery должен быть включен до файлов плагина). Обратитесь к нашему bower.json , чтобы узнать, какие версии jQuery поддерживаются.
Атрибуты данных
Вы можете использовать все плагины Bootstrap только через API разметки, не написав ни одной строчки JavaScript. Это первоклассный API Bootstrap, и вы должны в первую очередь учитывать его при использовании плагина.
Тем не менее, в некоторых ситуациях может потребоваться отключить эту функцию. Таким образом, мы также предоставляем возможность отключить API атрибутов данных, отключив все события в документе с пространством имен data-api .Это выглядит так:
$ (document) .off ('. Data-api') В качестве альтернативы, чтобы настроить таргетинг на конкретный плагин, просто включите имя плагина в качестве пространства имен вместе с пространством имен data-api следующим образом:
$ (документ) .off ('. Alert.data-api') Только один плагин на элемент через атрибуты данных
Не используйте атрибуты данных из нескольких плагинов в одном элементе. Например, кнопка не может одновременно иметь всплывающую подсказку и переключать модальное окно.Для этого используйте оборачивающий элемент.
Программный API
Мы также считаем, что вы сможете использовать все плагины Bootstrap исключительно через JavaScript API. Все общедоступные API-интерфейсы являются одиночными, объединяемыми в цепочку методами и возвращают коллекцию, на которую были выполнены действия.
$ ('. Btn.danger'). Button ('toggle'). AddClass ('fat') Все методы должны принимать необязательный объект параметров, строку, нацеленную на конкретный метод, или ничего (что инициирует плагин с поведением по умолчанию):
$ ('# myModal').modal () // инициализируется значениями по умолчанию
$ ('# myModal'). modal ({keyboard: false}) // инициализируется без клавиатуры
$ ('# myModal'). modal ('show') // немедленно инициализирует и вызывает show Каждый плагин также предоставляет свой необработанный конструктор в свойстве Constructor : $ .fn.popover.Constructor . Если вы хотите получить конкретный экземпляр плагина, извлеките его непосредственно из элемента: $ ('[rel = "popover"]'). Data ('popover') .
Настройки по умолчанию
Вы можете изменить настройки по умолчанию для плагина, изменив конструктор плагина .DEFAULTS объект:
$ .fn.modal.Constructor.DEFAULTS.keyboard = false // изменяет значение по умолчанию для опции `keyboard` модального плагина на false Нет конфликта
Иногда необходимо использовать плагины Bootstrap с другими фреймворками пользовательского интерфейса. В этих обстоятельствах иногда могут возникать конфликты пространств имен.Если это произойдет, вы можете вызвать .noConflict для плагина, значение которого вы хотите вернуть.
var bootstrapButton = $ .fn.button.noConflict () // вернуть $ .fn.button к ранее присвоенному значению
$ .fn.bootstrapBtn = bootstrapButton // дать $ (). bootstrapBtn функциональность Bootstrap События
Bootstrap предоставляет настраиваемые события для уникальных действий большинства плагинов. Как правило, они бывают в форме инфинитива и причастия прошедшего времени — где инфинитив (напр. show ) запускается в начале события, а его форма причастия прошедшего времени (например, показано ) запускается после завершения действия.
Начиная с 3.0.0, все события Bootstrap имеют пространство имен.
Все инфинитивные события обеспечивают функциональность preventDefault . Это дает возможность остановить выполнение действия до его запуска.
$ ('# myModal'). On ('show.bs.modal', function (e) {
if (! data) return e.preventDefault () // останавливает отображение модального окна
}) Дезинфицирующее средство
Всплывающие подсказки и всплывающие окна используют наше встроенное средство очистки для очистки параметров, которые принимают HTML.ария — [\ w -] * $ / i var DefaultWhitelist = { // Глобальные атрибуты разрешены для любого указанного ниже элемента. ‘*’: [‘класс’, ‘каталог’, ‘идентификатор’, ‘язык’, ‘роль’, ARIA_ATTRIBUTE_PATTERN], a: [‘target’, ‘href’, ‘title’, ‘rel’], площадь: [], b: [], br: [], col: [], код: [], div: [], em: [], час: [], h2: [], h3: [], h4: [], h5: [], h5: [], h6: [], я: [], img: [‘src’, ‘alt’, ‘title’, ‘width’, ‘height’], li: [], ол: [], п: [], pre: [], s: [], небольшой: [], охватывать: [], sub: [], Как дела: [], сильный: [], u: [], ul: [] }
Если вы хотите добавить новые значения к этому по умолчанию whiteList , вы можете сделать следующее:
var myDefaultWhiteList = $.data-my-app - [\ w -] + /
myDefaultWhiteList ['*']. push (myCustomRegex) Если вы хотите обойти наше средство очистки, потому что вы предпочитаете использовать выделенную библиотеку, например DOMPurify, вам следует сделать следующее:
$ ('# yourTooltip'). Tooltip ({
sanitizeFn: function (content) {
вернуть DOMPurify.sanitize (контент)
}
}) Браузеры без
document.implementation.createHTMLDocument В случае браузеров, не поддерживающих документ .implementation.createHTMLDocument , как и в Internet Explorer 8, встроенная функция очистки возвращает HTML как есть.
Если вы хотите выполнить дезинфекцию в этом случае, укажите sanitizeFn и используйте внешнюю библиотеку, например DOMPurify.
Номера версий
Доступ к версии каждого из подключаемых модулей jQuery Bootstrap можно получить через свойство VERSION конструктора подключаемого модуля. Например, для плагина всплывающей подсказки:
$.fn.tooltip.Constructor.VERSION // => "3.4.1" Никаких специальных резервных вариантов при отключенном JavaScript
Плагины Bootstrap не особо изящно отключаются при отключенном JavaScript. Если вы заботитесь о пользовательском опыте в этом случае, используйте , чтобы объяснить ситуацию (и как повторно включить JavaScript) вашим пользователям и / или добавить свои собственные резервные варианты.
Сторонние библиотеки
Bootstrap официально не поддерживает сторонние библиотеки JavaScript , такие как Prototype или jQuery UI.Несмотря на .noConflict и события в пространстве имен, могут возникнуть проблемы совместимости, которые необходимо исправить самостоятельно.
О переходах
Для простых эффектов перехода включите transition.js один раз вместе с другими файлами JS. Если вы используете скомпилированный (или минифицированный) bootstrap.js , нет необходимости включать его — он уже есть.
Что внутри
Transition.js — это базовый помощник для событий transitionEnd , а также эмулятор перехода CSS.Он используется другими плагинами для проверки поддержки переходов CSS и для обнаружения зависших переходов.
Отключение переходов
Переходы можно глобально отключить с помощью следующего фрагмента кода JavaScript, который должен быть после загрузки transition.js (или bootstrap.js или bootstrap.min.js , в зависимости от обстоятельств):
$ .support.transition = false Модальные окна — это упрощенные, но гибкие диалоговые окна с минимально необходимой функциональностью и интеллектуальными настройками по умолчанию.
Несколько открытых модальных окон не поддерживаются
Не открывайте модальное окно, пока еще видно другое. Для одновременного отображения нескольких модальных окон требуется специальный код.
Размещение модальной разметки
Всегда старайтесь размещать HTML-код модального окна на верхнем уровне в вашем документе, чтобы другие компоненты не влияли на внешний вид и / или функциональность модального окна.
Из-за того, как HTML5 определяет свою семантику, атрибут autofocus HTML не действует в модальных окнах Bootstrap. Чтобы добиться того же эффекта, используйте собственный код JavaScript:
$ ('# myModal'). On ('shown.bs.modal', function () {
$ ('# myInput'). фокус ()
}) Примеры
Статический пример
Визуализированное модальное окно с заголовком, телом и набором действий в нижнем колонтитуле.
Модальный заголовок
Одно прекрасное тело & hellip;
Живая демонстрация
Переключите модальное окно с помощью JavaScript, нажав кнопку ниже. Он будет скользить вниз и исчезать из верхней части страницы.
Текст в модальном окне
Duis mollis, est nonmodo luctus, nisi erat porttitor ligula.
Поповер в модальном окне
Эта кнопка должна вызывать всплывающее окно при нажатии.
Подсказки в модальном окне
Эта ссылка и эта ссылка должны иметь всплывающие подсказки при наведении курсора.
Переполнение текста для отображения поведения прокрутки
Cras mattis conctetur purus sit amet fermentum. Cras justo odio, dapibus ac facilisis in, egestas eget quam. Morbi leo risus, porta ac conctetur ac, vestibulum at eros.
Praesentmodo cursus magna, vel scelerisque nisl consctetur et. Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor.
Aenean lacinia bibendum nulla sed Conctetur. Praesentmodo cursus magna, vel scelerisque nisl conctetur et. Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla.
Cras mattis conctetur purus sit amet fermentum. Cras justo odio, dapibus ac facilisis in, egestas eget quam. Morbi leo risus, porta ac conctetur ac, vestibulum at eros.
Praesentmodo cursus magna, vel scelerisque nisl consctetur et. Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor.
Aenean lacinia bibendum nulla sed Conctetur. Praesentmodo cursus magna, vel scelerisque nisl conctetur et. Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla.
Cras mattis conctetur purus sit amet fermentum. Cras justo odio, dapibus ac facilisis in, egestas eget quam. Morbi leo risus, porta ac conctetur ac, vestibulum at eros.
Praesentmodo cursus magna, vel scelerisque nisl consctetur et. Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor.
Aenean lacinia bibendum nulla sed Conctetur. Praesentmodo cursus magna, vel scelerisque nisl conctetur et. Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla.
Запустить демонстрационный модальный режим
Модальный заголовок
...
Сделать модальные окна доступными
Не забудьте добавить role = "dialog" и aria-labelledby = "..." со ссылкой на модальный заголовок в .modal и role = "document" в .modal- диалог сам.
Кроме того, вы можете дать описание вашего модального диалога с aria, описанным на .modal .
Встраивание видео с YouTube
Встраивание видео YouTube в модальные окна требует дополнительного JavaScript не в Bootstrap для автоматической остановки воспроизведения и т. Д. См. Этот полезный пост о переполнении стека для получения дополнительной информации.
Дополнительные размеры
Модалы имеют два дополнительных размера, доступных через классы модификаторов для размещения на .модальный диалог .
Большой модальный Малый модальный
...
...
Удалить анимацию
Для модальных окон, которые просто появляются, а не исчезают при просмотре, удалите класс .fade из модальной разметки.
...
Использование системы сеток
Чтобы воспользоваться преимуществами системы сеток Bootstrap в модальном окне, просто вложите .row в .modal-body , а затем используйте обычные классы системы сеток.
.col-md-4
.col-md-4 .col-md-offset-4
.col-md-3 .col-md-offset-3
.col-md-2 .col-md-offset-4
.col-md-6 .col-md-offset-3
Уровень 1: .col-sm-9Уровень 2: .col-xs-8 .col-sm-6
Уровень 2: .col-xs-4 .col-sm-6
Запустить демонстрационный модальный режим
Модальный заголовок
.col-md-4
.col-md-4 .col-md-offset-4
.col-md-3 .col-md-offset-3
.col-md-2 .col-md-offset-4
.col-md-6 .col-md-offset-3
Уровень 1: .col-sm-9
Уровень 2: .col-XS-8 .col-sm-6
Уровень 2: .col-xs-4 .col-sm-6
У вас есть несколько кнопок, которые запускают одно и то же модальное окно, только с немного разным содержанием? Используйте атрибуты event.relatedTarget и HTML data- * (возможно, через jQuery), чтобы изменять содержимое модального окна в зависимости от того, какая кнопка была нажата. См. Документацию по модальным событиям для получения подробной информации о relatedTarget ,
...больше кнопок ...
Новое сообщение
<форма>
$ ('# exampleModal').on ('show.bs.modal', функция (событие) {
var button = $ (event.relatedTarget) // Кнопка, запускающая модальное окно
var recipient = button.data ('Any') // Извлекаем информацию из атрибутов data- *
// При необходимости вы можете инициировать здесь запрос AJAX (а затем выполнить обновление в обратном вызове).
// Обновляем содержимое модального окна. Здесь мы будем использовать jQuery, но вместо этого вы можете использовать библиотеку привязки данных или другие методы.
var modal = $ (это)
modal.find ('. modal-title'). text ('Новое сообщение' + получателю)
модальный.find ('. ввод модального тела'). val (получатель)
}) Использование
Модальный плагин переключает ваш скрытый контент по запросу с помощью атрибутов данных или JavaScript. Он также добавляет .modal-open к , чтобы переопределить поведение прокрутки по умолчанию, и генерирует .modal-backdrop , чтобы предоставить область щелчка для отклонения показанных модальных окон при щелчке вне модального окна.
Через атрибуты данных
Активировать модальное окно без написания JavaScript.Установите data-toggle = "modal" на элементе контроллера, например кнопке, вместе с data-target = "# foo" или href = "# foo" , чтобы настроить таргетинг на конкретное модальное окно для переключения.
Через JavaScript
Вызов модального окна с идентификатором myModal с помощью одной строки JavaScript:
$ ('# myModal'). Modal (параметры) Параметры
Параметры можно передавать через атрибуты данных или JavaScript.Для атрибутов данных добавьте имя параметра к data- , как в data-backdrop = "" .
| Имя | тип | по умолчанию | описание |
|---|---|---|---|
| фон | boolean или строка 'static' | правда | Включает элемент модального фона. В качестве альтернативы укажите статический для фона, который не закрывает модальное окно при щелчке. |
| клавиатура | логическое | правда | Закрывает модальное окно при нажатии клавиши выхода |
| показать | логическое | правда | Показывает модальное окно при инициализации. |
| удаленный | путь | ложь | Эта опция устарела, начиная с версии v3.3.0 и был удален в v4. Вместо этого мы рекомендуем использовать шаблоны на стороне клиента или структуру привязки данных либо самостоятельно вызывать jQuery.load. Если предоставлен удаленный URL-адрес, содержимое будет загружено один раз с помощью метода jQuery |
Методы
.modal (опции) Активирует ваш контент как модальный. Принимает необязательные параметры , объект .
$ ('# myModal'). Modal ({
клавиатура: ложь
}) .modal ('toggle') Переключает модальное окно вручную. Возврат к вызывающей стороне до того, как модальное окно было фактически показано или скрыто (т.е. до того, как произойдет событие shown.bs.modal или hidden.bs.modal ).
$ ('# myModal'). Modal ('toggle') .modal ('показать') Открывает модальное окно вручную. Возврат к вызывающей стороне до фактического отображения модального окна (то есть до того, как произойдет событие shown.bs.modal ).
$ ('# myModal'). Modal ('показать') .modal ('hide') Вручную скрывает модальное окно. Возвращается к вызывающей стороне до фактического скрытия модального окна (т.е. до того, как произойдет событие hidden.bs.modal ).
$ ('# myModal'). Modal ('hide') .modal ('handleUpdate') Перенастраивает положение модального окна для противодействия полосе прокрутки в случае ее появления, что приведет к переходу модального окна влево.
Требуется только при изменении высоты модального окна, когда оно открыто.
$ ('# myModal').модальный ('handleUpdate') События
Модальный классBootstrap предоставляет несколько событий для подключения к модальным функциям.
Все модальные события запускаются в самом модальном окне (то есть в Добавляйте раскрывающиеся меню практически ко всему с помощью этого простого плагина, включая панель навигации, вкладки и таблетки. С помощью атрибутов данных или JavaScript подключаемый модуль раскрывающегося списка переключает скрытый контент (раскрывающиеся меню) путем переключения класса На мобильных устройствах открытие раскрывающегося списка добавляет Примечание. Атрибут Добавьте Чтобы URL-адреса оставались неизменными с кнопками ссылок, используйте атрибут Вызов раскрывающихся списков с помощью JavaScript: Независимо от того, вызываете ли вы раскрывающийся список через JavaScript или вместо этого используете data-api, Нет Переключает раскрывающееся меню данной панели навигации или навигации с вкладками. Все события раскрывающегося списка запускаются в родительском элементе Все раскрывающиеся события имеют свойство Плагин ScrollSpy предназначен для автоматического обновления навигационных целей в зависимости от положения прокрутки. Прокрутите область под панелью навигации и посмотрите, как меняется активный класс. Подпункты раскрывающегося списка также будут выделены. Рекламные леггинсы keytar, brunch id art party dolor labore. Pitchfork yrim lo-fi, прежде чем они распроданы qui.Tumblr права велосипеда с фермы на стол, что угодно. Кардиган Anim keffiyeh carles. Фотобудка Velit seitan mcsweeney 3 wolf moon irure. Cosby sweater lomo jean shorts, williamsburg hoodie минимум, вы, вероятно, не слышали о них и кардиган трастовый фонд culpa biodiesel эстетика Уэса Андерсона. Нихил татуировал акусамус, ирония судьбы, биодизель, кефия, ремесленник, улламко, конскват. Скейтборд Veniam marfa с усами, жирная борода с вилами. Freegan борода aliqua cupidatat mcsweeney’s vero.Cupidatat four loko nisi, ea helvetica nulla carles. Татуированный свитер с косби, фургон с едой, винил mcsweeney’s quis non freegan. Lo-fi wes anderson +1 портной. Карлес неэстетическое упражнение quis genrify. Brooklyn adipisicing Craft Beer Vice Keytar deserunt. Occaecat Commodo aliqua delectus. Fap craft beer deserunt skateboard ea. Lomo bike rights adipisicing banh mi, velit ea sunt next level locavore, кофе одного происхождения в magna veniam. Виниловая пластинка High Life, Echo Park Concquat Quis Aliquip Banh Mi Villas.Vero VHS очень популярный. Сумка-мессенджер Consectetur nisi «сделай сам» минимального размера. Cred ex in, прочная сумка на пояс delectus Conctetur для iphone. В парке Incididunt Echo, видный мастер службы deserunt mcsweeney очищает thundercats sapiente veniam. Excepteur VHS elit, proident shoreditch +1 biodiesel Laborum крафтовое пиво. Кофе-подорожники одного происхождения irure four loko, cupidatat terry richardson master cleanse. Предположим, вы, вероятно, не слышали о них: поясная сумка для арт-вечеринки, временная реклама татуированного кардигана nulla.Proident wolf nesciunt sartorial keffiyeh eu banh mi устойчивый. Элитный волк сладострастный, lo-fi ea portland, прежде чем они продали четыре локо. Locavore enim nostrud mlkshk brooklyn nesciunt. Рекламные леггинсы keytar, brunch id art party dolor labore. Pitchfork yrim lo-fi, прежде чем они распроданы qui. Tumblr права велосипеда с фермы на стол, что угодно. Кардиган Anim keffiyeh carles. Фотобудка Velit seitan mcsweeney 3 wolf moon irure. Cosby sweater lomo jean shorts, williamsburg hoodie минимум, вы, вероятно, не слышали о них и кардиган трастовый фонд culpa biodiesel эстетика Уэса Андерсона.Нихил татуировал акусамус, ирония судьбы, биодизель, кефия, ремесленник, улламко, конскват. Keytar twee blog, culpa сумка-мессенджер marfa независимо от продуктового грузовика delectus. Sapiente synth id предположительно. Locavore sed helvetica клише ирония, громовые кошки, о которых вы, вероятно, не слышали, консервируют толстовку с капюшоном lo-fi fap aliquip без глютена. Элитное место работы перед распродажей, terry richardson proident brunch nesciunt quis cosby sweater pariatur keffiyeh ut helvetica artisan. Кардиган крафтовый пивной сейтан готовый велит.VHS chambray labouris tempor veniam. Anim mollit Minimum Commodo Ullamco Thundercats. Независимо от метода реализации, scrollspy требует использования Чтобы легко добавить поведение прокрутки к вашей навигации на верхней панели, добавьте После добавления При использовании scrollspy в сочетании с добавлением или удалением элементов из DOM вам необходимо вызвать метод обновления следующим образом: Параметры можно передавать через атрибуты данных или JavaScript. Для атрибутов данных добавьте имя опции к Добавьте быстрые динамические вкладки для перехода между панелями локального контента, даже через раскрывающиеся меню. Вложенные вкладки не поддерживаются. Необработанный деним Вы наверняка не слышали о джинсовых шортах Austin. Nesciunt tofu stumptown aliqua, мастер очистки ретро-синтезатора. Усы cliche tempor, williamsburg carles vegan helvetica. Репрезендерит мясник ретро кефиех ловец снов синтезатор. Свитер Cosby eu banh mi, qui irure terry richardson ex squid. Аликвип плац для шалфея cillum iphone. Кардиган Seitan aliquip quis американская одежда, мясник сладострастный nisi qui. Food truck fixie locavore, кофейный кальмар одного происхождения accusamus mcsweeney’s marfa nulla. Exercitation +1 labore velit, блог портняжные леггинсы PBR следующего уровня wes anderson artisan four loko-farm to table craft beer twee. Qui photo booth высокой печати, коммодо enim craft пиво млкшк аликвип джинсовые шорты ullamco ad винил cillum PBR. Homo nostrud organic, предположительно, работает эстетическая magna delectus mollit. Keytar helvetica VHS salvia yr, vero magna velit sapiente labore stumptown.Vegan fanny pack odio cillum wes anderson 8-битные экологически чистые джинсовые шорты с бородами, этическая вина Терри Ричардсон, биодизель, сделанная своими руками. Art party sceneter stumptown, tumblr butcher vero sint qui sapiente accusamus татуированный эхо-парк. Etsy mixtape wayfarers, этичный тофу уэса андерсона до того, как они распродали органический ломо-ретро фанни-пакет от mcsweeney, готовый к отправке с фермы на стол. Сумка-мессенджер с татуировкой в виде вилок для крафтового пива, iphone skateboard locavore carles etsy salvia banksy с капюшоном helvetica.DIY synth PBR Банки ирония. Поножи джентрификации кальмара 8-битный кредит вилами. Williamsburg banh mi без глютена, карлес вилы биодизель fixie etsy retro mlkshk Vice blog. Вы, наверное, никогда о них не слышали, блог о крафтовом пиве, виниловом пиве, stumptown. Вилы из экологически чистого тофу, синтезатор, шамбре г. трастовый фонд seitan высокой печати, keytar raw denim keffiyeh etsy art party перед распродажей свитер master cleanse без глютена с кальмарами.Fanny pack portland seitan DIY, арт-вечеринка locavore волк клише светская жизнь эхо-парк в Остине. Кред винил keffiyeh DIY salvia PBR, banh mi до того, как они распродали свитер VHS с вирусным locavore cosby. Lomo wolf viral, готовые усы thundercats keffiyeh craft beer marfa ethical. Wolf salvia freegan, sartorial keffiyeh echo park vegan. Включить вкладки с вкладками через JavaScript (каждую вкладку нужно активировать отдельно): Вы можете активировать отдельные вкладки несколькими способами: Вы можете активировать навигацию по вкладкам или таблеткам без написания кода JavaScript, просто указав для элемента Чтобы вкладки постепенно появлялись, добавьте Активирует элемент вкладки и контейнер содержимого. Вкладка должна иметь цель Выбирает данную вкладку и показывает связанное с ней содержимое. Любая другая вкладка, которая была выбрана ранее, становится невыделенной, а связанное с ней содержимое скрывается. Возврат к вызывающему абоненту до фактического отображения панели вкладок (т. Е. До того, как произойдет событие При отображении новой вкладки события запускаются в следующем порядке: Если ни одна вкладка еще не была активной, то события На основе отличного jQuery.подвыпивший плагин, написанный Джейсоном Фреймом; Всплывающие подсказки — это обновленная версия, которая не полагается на изображения, использует CSS3 для анимации и атрибуты данных для локального хранения заголовков. Всплывающие подсказки с заголовками нулевой длины никогда не отображаются. Наведите указатель мыши на ссылки ниже, чтобы увидеть подсказки: Доступны четыре варианта: по верхнему, правому, нижнему и левому краям. Плагин всплывающих подсказок генерирует контент и разметку по запросу и по умолчанию помещает всплывающие подсказки после их триггерного элемента. Вызвать всплывающую подсказку через JavaScript: Требуемая разметка для всплывающей подсказки — это только атрибут Параметры можно передавать через атрибуты данных или JavaScript.Для атрибутов данных добавьте имя параметра к Добавляет всплывающую подсказку к определенному элементу.Пример: Задержка показа и скрытия всплывающей подсказки (мс) — не применяется к ручному типу запуска Если указан номер, задержка применяется к скрытию / отображению Структура объекта: Как разместить всплывающую подсказку — вверху | внизу | слева | право | авто. Когда функция используется для определения размещения, она вызывается с помощью узла DOM всплывающей подсказки в качестве первого аргумента и узла DOM инициирующего элемента в качестве второго. Контекст Базовый HTML-код для использования при создании всплывающей подсказки. Заголовок Самый внешний элемент оболочки должен иметь класс Значение заголовка по умолчанию, если атрибут Если задана функция, она будет вызываться с Сохраняет всплывающую подсказку в пределах этого элемента.Пример: Если функция задана, она вызывается с запускающим элементом DOM-узлом в качестве единственного аргумента. Контекст Присоединяет обработчик всплывающей подсказки к коллекции элементов. Показывает всплывающую подсказку элемента. Возвращается к вызывающей стороне до фактического отображения всплывающей подсказки. (т. Е. До того, как произойдет событие Скрывает всплывающую подсказку элемента. Возвращается к вызывающей стороне до того, как всплывающая подсказка была фактически скрыта. (т.е. до того, как произойдет событие Переключает всплывающую подсказку элемента. Возвращается к вызывающей стороне до того, как всплывающая подсказка была фактически показана или скрыта (т.е. перед событием Скрывает и уничтожает всплывающую подсказку элемента. Всплывающие подсказки, использующие делегирование (которые создаются с использованием параметра селектора Добавьте небольшие наложения контента, как на iPad, в любой элемент для размещения вторичной информации. всплывающих окон, заголовок и содержимое которых имеют нулевую длину, никогда не отображаются. По соображениям производительности API-интерфейсы данных всплывающей подсказки и всплывающего окна являются необязательными, то есть вы должны инициализировать их самостоятельно . Один из способов инициализировать все всплывающие окна на странице - выбрать их по их атрибуту При использовании всплывающих окон на элементах в пределах Вызов Чтобы добавить всплывающее окно к элементу Иногда вы хотите добавить всплывающее окно к гиперссылке, которая переносит несколько строк. По умолчанию плагин popover центрирует его по горизонтали и вертикали. Добавьте Доступны четыре варианта: по верхнему, правому, нижнему и левому краям. Sed posuere consctetur est at lobortis.Aenean eu leo quam. Pellentesque ornare sem lacinia quam venenatis vestibulum. Sed posuere consctetur est at lobortis. Aenean eu leo quam. Pellentesque ornare sem lacinia quam venenatis vestibulum. Sed posuere consctetur est at lobortis. Aenean eu leo quam. Pellentesque ornare sem lacinia quam venenatis vestibulum. Sed posuere consctetur est at lobortis.Aenean eu leo quam. Pellentesque ornare sem lacinia quam venenatis vestibulum. Нажмите, чтобы переключить всплывающее окно Всплывающее окно справа
Поповер сверху
Поповер внизу
Поповер слева Используйте триггер Для правильного кроссбраузерного и кроссплатформенного поведения необходимо использовать тег Включить всплывающие окна через JavaScript: Параметры можно передавать через атрибуты данных или JavaScript. Для атрибутов данных добавьте имя параметра к Обратите внимание, что по соображениям безопасности параметры Добавляет всплывающее окно к определенному элементу.Пример: Значение содержимого по умолчанию, если атрибут Если задана функция, она будет вызываться со своей ссылкой Задержка показа и скрытия всплывающего окна (мс) - не относится к ручному типу запуска Если указан номер, задержка применяется к скрытию / отображению Структура объекта: Как разместить всплывающее окно - вверху | внизу | слева | право | авто. Когда функция используется для определения размещения, она вызывается с помощью узла DOM всплывающего окна в качестве первого аргумента и узла DOM элемента запуска в качестве второго. Контекст Базовый HTML-код для использования при создании всплывающего окна. Заголовок Содержимое Самый внешний элемент оболочки должен иметь класс Значение заголовка по умолчанию, если атрибут Если задана функция, она будет вызываться со своей ссылкой Сохраняет всплывающее окно в пределах этого элемента.Пример: Если функция задана, она вызывается с запускающим элементом DOM-узлом в качестве единственного аргумента. Контекст Опции для отдельных всплывающих окон можно также указать с помощью атрибутов данных, как описано выше. Инициализирует всплывающие окна для коллекции элементов. Показывает всплывающее окно элемента. Возврат к вызывающей стороне до фактического отображения всплывающего окна (то есть до того, как произойдет событие Скрывает всплывающее окно элемента. Возврат к вызывающей стороне до фактического скрытия всплывающего окна (т.е. до того, как произойдет событие Переключает всплывающее окно элемента. Возврат к вызывающей стороне до того, как всплывающее окно было фактически показано или скрыто (то есть до того, как произойдет событие Скрывает и уничтожает всплывающее окно элемента. Всплывающие окна, использующие делегирование (которые создаются с использованием опции селектора С помощью этого подключаемого модуля добавляйте функцию закрытия ко всем предупреждающим сообщениям. При использовании кнопки × Святой гуакамоле! Проверьте себя, вы не слишком хорошо выглядите. Измените то и то и попробуйте еще раз. Duis mollis, est nonmodo luctus, nisi erat porttitor ligula, eget lacinia odio sem nec elit. Cras mattis conctetur purus sit amet fermentum. Выполните это действие
Или сделай это Просто добавьте Чтобы ваши оповещения использовали анимацию при закрытии, убедитесь, что к ним уже применены классы Заставляет оповещение прослушивать события щелчка на дочерних элементах, которые имеют атрибут Закрывает предупреждение, удаляя его из модели DOM. Если в элементе присутствуют классы Bootstrap предоставляет несколько событий для подключения к функциям предупреждений. Делайте больше с помощью кнопок. Управляйте состояниями кнопок или создавайте группы кнопок для дополнительных компонентов, таких как панели инструментов. Добавьте Эта функция устарела, начиная с версии 3.3.5, и была удалена в версии 4. Состояние загрузки Добавьте Для кнопок с предварительным переключением необходимо самостоятельно добавить класс Одиночный переключатель Добавьте Для предварительно выбранных опций необходимо самостоятельно добавить класс Если отмеченное состояние кнопки флажка обновляется без запуска события Переключает состояние push. Придает кнопке вид, что она была активирована. Сбрасывает состояние кнопки — заменяет текст исходным текстом. Этот метод является асинхронным и возвращается до фактического завершения сброса. Меняет текст на любое текстовое состояние, определенное данными. Гибкий плагин, который использует несколько классов для легкого переключения. Collapse требует, чтобы плагин переходов был включен в вашу версию Bootstrap. Нажмите кнопки ниже, чтобы показать или скрыть другой элемент с помощью изменений класса: Вы можете использовать ссылку с атрибутом Ссылка на href
Кнопка с целью данных Anim pariatur cliche correhenderit, enim eiusmod high life accusamus Terry Richardson ad squid.Nihil anim keffiyeh helvetica, крафтовый пивной труд уэс андерсон кредит несуант сапиенте еа проидент. Расширить поведение сворачивания по умолчанию, чтобы создать гармошку с компонентом панели. Anim pariatur cliche correhenderit, enim eiusmod high life accusamus Terry Richardson ad squid. 3 wolf moon officia aute, бранч со скейтбордом без купидатата. Продовольственный грузовик квиноа nesciunt labourum eiusmod. Бранч 3 волк лунный темпор, загар аликва положи на него птицу кальмар кофе одного происхождения nulla acceptnda shoreditch et. Nihil anim keffiyeh helvetica, крафтовый пивной труд уэс андерсон кредит несуант сапиенте еа проидент. Объявление vegan excepteur butcher vice lomo.Леггинсы Occaecat Craft Beer Farm-to-Table, сырые джинсы, эстетичный синтезатор, о которых вы, вероятно, не слышали, Accusamus Labore, устойчивые VHS. Anim pariatur cliche correhenderit, enim eiusmod high life accusamus Terry Richardson ad squid. 3 wolf moon officia aute, бранч со скейтбордом без купидатата. Продовольственный грузовик квиноа nesciunt labourum eiusmod. Бранч 3 волк лунный темпор, загар аликва положи на него птицу кальмар кофе одного происхождения nulla acceptnda shoreditch et.Nihil anim keffiyeh helvetica, крафтовый пивной труд уэс андерсон кредит несуант сапиенте еа проидент. Объявление vegan excepteur butcher vice lomo. Леггинсы Occaecat Craft Beer Farm-to-Table, сырые джинсы, эстетичный синтезатор, о которых вы, вероятно, не слышали, Accusamus Labore, устойчивые VHS. Anim pariatur cliche correhenderit, enim eiusmod high life accusamus Terry Richardson ad squid. 3 wolf moon officia aute, бранч со скейтбордом без купидатата.Продовольственный грузовик квиноа nesciunt labourum eiusmod. Бранч 3 волк лунный темпор, загар аликва положи на него птицу кальмар кофе одного происхождения nulla acceptnda shoreditch et. Nihil anim keffiyeh helvetica, крафтовый пивной труд уэс андерсон кредит несуант сапиенте еа проидент. Объявление vegan excepteur butcher vice lomo. Леггинсы Occaecat Craft Beer Farm-to-Table, сырые джинсы, эстетичный синтезатор, о которых вы, вероятно, не слышали, Accusamus Labore, устойчивые VHS. Также можно заменить Не забудьте добавить Кроме того, если ваш элемент управления нацелен на один складной элемент, т. Е.атрибут Плагин коллапса использует несколько классов для работы с тяжелыми грузами: Эти классы можно найти в Просто добавьте Чтобы добавить управление группами в виде гармошки к складному элементу управления, добавьте атрибут данных Включить вручную с помощью: Параметры можно передавать через атрибуты данных или JavaScript. Для атрибутов данных добавьте имя параметра к Активирует ваш контент как сворачиваемый элемент. Принимает необязательные параметры Переключает складной элемент на отображение или скрытие. Возврат к вызывающей стороне до того, как сворачиваемый элемент был фактически показан или скрыт (то есть до того, как произойдет событие Показывает складной элемент. Возвращается к вызывающей стороне до того, как складной элемент был фактически показан (т.е.е. до того, как произойдет событие Скрывает складной элемент. Возвращается к вызывающей стороне до того, как сворачиваемый элемент был фактически скрыт (т.е. до того, как произойдет событие Bootstrap предоставляет несколько событий для подключения к функциональности свертывания. Компонент слайд-шоу для циклического просмотра элементов, например карусели. Вложенные карусели не поддерживаются. Компонент карусели обычно не соответствует стандартам доступности.Если вам нужно соответствовать требованиям, рассмотрите другие варианты представления вашего контента. Bootstrap использует исключительно CSS3 для своей анимации, но Internet Explorer 8 и 9 не поддерживают необходимые свойства CSS. Таким образом, при использовании этих браузеров анимация перехода между слайдами отсутствует. Мы намеренно решили не включать резервные варианты на основе jQuery для переходов. Модель Классы Легко добавляйте подписи к слайдам с помощью Nulla vitae elit libero, pharetra augue mollis interdum. Lorem ipsum dolor sit amet, conctetur adipiscing elit. Praesentmodo cursus magna, vel scelerisque nisl consctetur. ... Карусели требуют использования Используйте атрибуты данных, чтобы легко управлять положением карусели. Атрибут Вызов карусели вручную с помощью: Параметры можно передавать через атрибуты данных или JavaScript. Для атрибутов данных добавьте имя параметра к Инициализирует карусель с дополнительным параметром Перебирает элементы карусели слева направо. Запрещает карусели циклически перемещаться по элементам. Циклический переход карусели к определенному кадру (на основе 0, аналогично массиву). Переход к предыдущему элементу. Переход к следующему элементу. Bootstrap предоставляет два события для подключения к функциональности карусели. Оба события имеют следующие дополнительные свойства: Все события карусели запускаются в самой карусели (то есть в Плагин аффикса переключает положение Используйте подключаемый модуль аффиксов с помощью атрибутов данных или вручную с помощью собственного JavaScript. В обоих случаях вы должны предоставить CSS для позиционирования и ширины вашего прикрепленного контента. Примечание. Не используйте подключаемый модуль аффикса к элементу, содержащемуся в относительно позиционируемом элементе, таком как вытянутый или выталкиваемый столбец, из-за ошибки рендеринга Safari. Плагин affix переключает между тремя классами, каждый из которых представляет определенное состояние: Вот как работает плагин affix: Выполните указанные выше действия, чтобы настроить CSS для любого из вариантов использования, указанных ниже. Чтобы легко добавить поведение аффикса к любому элементу, просто добавьте Вызов плагина affix через JavaScript: Параметры можно передавать через атрибуты данных или JavaScript. Для атрибутов данных добавьте имя параметра к Активирует ваш контент как прикрепленный контент. Принимает необязательные параметры Пересчитывает состояние аффикса на основе размеров, положения и положения прокрутки соответствующих элементов. Bootstrap предоставляет несколько событий для подключения к функциональности аффиксов. 6 окт.202 12 минут для чтения Свойство Visible элемента Tab используется для отображения или скрытия элемента путем установки для свойства значения true или false.В следующей демонстрации указанный элемент вкладки отображается или скрывается динамически при нажатии кнопки Показать / скрыть элемент . Браузер Opera состоит из пяти групп элементов на экране: (1) Для Mac строка меню предлагает следующие параметры: (1) Для Windows и Linux главное меню предлагает способы взаимодействия с браузером. Вы можете открывать новые вкладки или окна браузера, масштабировать страницы или просматривать такие страницы Opera, как быстрый набор, новости, закладки, загрузки, историю или настройки. (2) Панель вкладок позволяет перемещаться между страницами при одновременном просмотре нескольких страниц. Щелкните вкладку страницы, чтобы просмотреть ее содержимое. Чтобы открыть новую вкладку, нажмите кнопку + на панели вкладок. (3) Кнопки навигации сообщают браузеру, куда перейти для просмотра страниц: (4) Комбинированная строка адреса и поиска направляет браузер на веб-сайты и выполняет поиск в Интернете. Вы можете ввести адреса веб-сайтов, например (5) В веб-представлении отображается содержимое страницы. Здесь вы можете взаимодействовать с веб-страницами, читая текст, просматривая изображения, нажимая ссылки и многое другое. Opera — это ваш быстрый доступ к рабочим областям, мессенджерам, ускоренному набору, потоку, закладкам, личным новостям, вкладкам, истории, расширениям, загрузкам и настройкам. Чтобы закрепить боковую панель в Opera, нажмите кнопку Easy setup справа от объединенной строки адреса и поиска. В разделе Внешний вид щелкните Показать боковую панель .Нажмите кнопку еще раз, чтобы открепить боковую панель. Открепив боковую панель, она станет доступной только с начальной страницы. Вы можете настроить, какие рабочие области, мессенджеры и другие функции будут отображаться на боковой панели. Чтобы настроить боковую панель, щелкните трехточечный значок в нижней части боковой панели. Откроется панель настройки боковой панели, позволяющая редактировать или удалять элементы на боковой панели, такие как рабочие области, мессенджеры, история, расширения, а также другие функции и инструменты. Вы также можете получить доступ к настройкам боковой панели. Здесь вы можете выбрать, чтобы закрепить боковую панель, включить узкую боковую панель или включить значки уведомлений мессенджера. Opera может организовать несколько страниц в одно окно просмотра с помощью вкладок, которые напоминают вкладки для хранения документов. Вкладки позволяют взаимодействовать со многими страницами одновременно, не закрывая страницу, пока вы не будете готовы. Чтобы открыть новую вкладку, нажмите кнопку + на панели вкладок. Щелкните правой кнопкой мыши (Ctrl + щелчок на Mac) вкладку, чтобы открыть ее контекстное меню. Для вкладки этого меню доступны следующие действия: Визуальный цикл вкладок — это всплывающее окно предварительного просмотра вкладок, которое позволяет циклически просматривать эскизы открытых вкладок.Нажмите и удерживайте Ctrl , а затем нажмите Tab , чтобы вызвать циклическое переключение табуляции. Щелкните вкладку для циклического просмотра вкладок. Отпустите Ctrl , чтобы переключиться на текущую выделенную вкладку. При желании можно навести указатель мыши на вкладку, чтобы просмотреть ее содержимое, не изменяя фокус с текущей страницы. Предварительный просмотр вкладок полезен, если у вас одновременно открыто несколько вкладок. Чтобы включить предварительный просмотр вкладок: Инструмент «Поиск во вкладках» помогает найти определенную открытую вкладку с помощью поиска по ключевым словам, что весьма полезно, когда у вас открыто много вкладок. Используйте Ctrl + Пробел , чтобы открыть инструмент «Поиск на вкладках». Введите ключевое слово, чтобы сузить количество открытых вкладок и найти нужную. Вы также можете получить доступ к поиску во вкладках, щелкнув значок увеличительного стекла справа от вкладок, который заменил предыдущее меню вкладок. Чтобы закрыть вкладку, наведите указатель мыши на вкладку и нажмите кнопку x . Чтобы закрыть все вкладки, кроме текущей вкладки, щелкните правой кнопкой мыши (Ctrl + щелчок на Mac) текущую вкладку и выберите Закрыть другие вкладки . Вы также можете закрыть все вкладки справа от текущей вкладки с помощью Закрыть вкладки справа , а если у вас есть несколько вкладок с одним и тем же сайтом, вы можете использовать Закрыть повторяющиеся вкладки . Если вы случайно закрыли вкладку или хотите повторно активировать последнюю закрытую вкладку, щелкните вкладку правой кнопкой мыши (Ctrl + щелчок на Mac) и выберите Открыть последнюю закрытую вкладку . Вы можете предотвратить случайное закрытие вкладок Opera или назначить приоритет важным страницам, закрепив вкладки. Закрепленная вкладка не закрывается и останется закрепленной при перезапуске браузера. Чтобы закрепить или открепить вкладку на панели вкладок, щелкните вкладку правой кнопкой мыши (Ctrl + щелчок на Mac) и выберите Закрепить вкладку / Открепить вкладку .При закреплении вкладка переместится в левую часть панели вкладок. Рабочие области доступны в верхней части боковой панели и позволяют организовывать вкладки в разные группы. Например, у вас могут быть разные рабочие пространства для покупок, работы или исследований. Чтобы переместить вкладку в другую рабочую область, щелкните ее правой кнопкой мыши (Ctrl + щелчок на Mac), наведите указатель мыши на Переместить вкладку в рабочую область и выберите нужную рабочую область во всплывающем окне. Если вы хотите разместить открытую вкладку в отдельном окне, просто перетащите вкладку за пределы панели вкладок. Вкладки также можно перетаскивать между открытыми окнами. Чтобы открыть копию страницы в новой вкладке, щелкните вкладку правой кнопкой мыши (Ctrl + щелчок на Mac) и выберите Дублировать вкладку . Вы можете сохранить все открытые вкладки в окне как папку записей быстрого набора. Щелкните правой кнопкой мыши (Ctrl + щелчок на Mac) на панели вкладок или на любой вкладке и выберите Сохранить все вкладки как папку быстрого набора . Новая папка без названия будет размещена внизу вашего быстрого набора. Если вы хотите сохранить только выбранные вкладки в папке быстрого набора: Каждая вкладка будет сохранять историю просмотров, пока не будет закрыта.Чтобы просмотреть историю вкладки, нажмите и удерживайте кнопку «Назад» или «Вперед» слева от объединенной панели адреса и поиска. Продолжайте удерживать щелчок при перемещении, чтобы выбрать предыдущую страницу из списка, и отпустите, чтобы открыть страницу. Контекстные меню появляются, когда вы щелкаете правой кнопкой мыши (Ctrl + щелчок на Mac) часть веб-страницы. В зависимости от типа элемента появится другое меню: страница, ссылка или изображение. Контекстное меню страницы появляется, когда вы щелкаете правой кнопкой мыши (Ctrl + щелчок на Mac) часть веб-страницы, на которой нет ссылок, изображений или текста.Это меню предоставляет вам опции навигации (вернуться, перемотать вперед или перезагрузить страницу), опции для сохранения страницы как записи быстрого набора или закладки, просмотра исходного кода страницы, сохранения страницы как файла PDF и т. Д. Ссылка Контекстное меню появляется при щелчке правой кнопкой мыши (Ctrl + щелчок на Mac) по ссылке и позволяет вам решить, как открыть или сохранить связанную страницу или адрес. Изображение Контекстное меню появляется при щелчке правой кнопкой мыши (Ctrl + щелчок на Mac) по изображению и содержит несколько параметров для открытия, копирования и сохранения изображения. Opera позволяет легче читать мелкие шрифты. Чтобы увеличить масштаб при использовании Mac, выберите. Для пользователей Windows или Linux перейдите на Вы также можете использовать сочетания клавиш для увеличения и уменьшения масштаба с помощью Ctrl или ⌘ + + / - . Вы можете установить масштаб по умолчанию, если хотите, чтобы все веб-страницы, которые вы посещаете, были увеличены или уменьшены. Чтобы установить масштаб по умолчанию: После того, как вы установили масштаб страницы, страницы будут увеличиваться до установленного по умолчанию размера, когда вы их открываете. Если у вас уже есть открытые вкладки, перезагрузите их, чтобы просмотреть страницу с новым размером по умолчанию. Для пользователей Mac: если вы хотите вернуть исходный формат отдельной страницы, щелкните Windows, и пользователи Linux могут перейти к и выбрать Сбросить масштаб справа от + . Opera дает вам возможность просматривать в полноэкранном режиме. Чтобы включить или выключить полноэкранный режим на Mac, перейдите на. Пользователи Windows и Linux могут перейти и выбрать Полный экран . В полноэкранном режиме панель меню скрыта от просмотра, но вы можете получить к ней доступ, наведя указатель мыши на верхнюю часть экрана. В полноэкранном режиме панель инструментов может быть скрыта или отображена в меню View . На всех платформах из полноэкранного режима можно выйти, нажав клавишу Esc. Opera может выполнять поиск по тексту на странице и находить текст за вас. Чтобы найти текст на странице, нажмите на клавиатуре Ctrl + F или ⌘ + F . Введите текст в поле поиска, чтобы найти свой текст. Найденные слова выделяются зеленым во время поиска. Если на странице существует несколько экземпляров слова, они будут выделены желтым цветом, а в поле поиска появится счетчик. Для перехода между экземплярами нажимайте стрелки влево и вправо. Когда вы загружаете файл с веб-сайта, сообщение о загрузке появляется под правой стороной объединенной строки адреса и поиска. Это сообщение показывает индикатор выполнения загрузки и исчезает после завершения загрузки. Новый значок также появляется справа от объединенной строки адреса и поиска. Щелкните здесь, чтобы просмотреть список последних загруженных файлов, или удалите их из истории загрузок. Чтобы просмотреть подробный список загруженных файлов, запустить файлы из браузера или перезапустить загрузку, если ваше соединение было прервано, выберите на Mac.В Windows и Linux перейдите в. Вы можете изменить место загрузки по умолчанию в своих предпочтениях. Для этого: Здесь вы также можете настроить браузер так, чтобы каждый раз при загрузке спрашивал вас, куда вы хотите сохранить файлы. Вкладки файлов — это визуальные элементы управления вкладками, отображаемые в верхней части редактора, которые позволяют переключаться между открытыми файлами. Вкладки файлов можно переключать на вкладке «Макет». Вы можете перетаскивать вкладки файлов на новое место в пространстве вкладок файлов. Чтобы перетащить вкладку, щелкните ее левой кнопкой мыши и, удерживая кнопку мыши, переместите в новое положение. Когда вы перетаскиваете вкладку файла на другие вкладки файла, она будет располагаться перед этими вкладками. Чтобы закрыть файл, вы можете: Вы можете дважды щелкнуть в пустом пространстве области вкладки файла, чтобы создать новый файл. Это поведение можно настроить; см. Настройки »Внешний вид приложения» Вкладки файлов »Разное. Вы можете щелкнуть вкладку файла и перетащить его за пределы UltraEdit / UEStudio, а затем перетащить его в другое приложение или на рабочий стол, чтобы создать новый экземпляр UltraEdit / UEStudio с этим файлом, готовым для редактирования.Если несколько экземпляров UltraEdit / UEStudio уже открыто, вы можете перетаскивать вкладки файлов из одного экземпляра в другой. Если щелкнуть правой кнопкой мыши вкладку открытого файла, отобразится всплывающее меню с несколькими вариантами для активного файла. Эти параметры не рассматриваются в этой конкретной теме, но описаны в других разделах документации. Однако в контекстном меню есть два пункта, которые уникальны для контекстного меню вкладки файла: Подменю «Вкладки файлов» предлагает следующие параметры: Щелкните параметр «Настроить», чтобы добавить или удалить команды в контекстное меню вкладки файла. Это откроет контекстное меню в виде плавающего статического меню в режиме настройки.Чтобы удалить команд, щелкните и перетащите их из меню. Чтобы добавить команд , найдите команды, которые вы хотите добавить, в окне «Настроить», затем перетащите их в соответствующее место в меню. По умолчанию на вкладках файлов отображаются значки состояния, отражающие состояние связанного файла. Эти значки выглядят следующим образом: Вы можете установить дополнительные параметры для вкладок файлов в следующих разделах: Вот пример того, как отображать вкладки окон в Linux В приведенном выше примере видно, что есть 4 открытых терминала, а пользователь в данный момент находится на третьем (номер 2). Этот пример команды для отображения терминалов с открытым экраном в виде вкладок может сбивать с толку. Вот фрагменты этой команды с описанием: Создание новых терминалов / вкладок на экране Linux может быть выполнено с помощью Тип события Описание показать модальный Это событие запускается немедленно при вызове метода экземпляра show .Если это вызвано щелчком, выбранный элемент доступен как свойство relatedTarget события. показан модальный Это событие вызывается, когда модальное окно становится видимым для пользователя (ожидает завершения переходов CSS). Если это вызвано щелчком, выбранный элемент доступен как свойство relatedTarget события. hide.bs.modal Это событие запускается сразу после вызова метода экземпляра hide . скрытый модальный Это событие запускается, когда модальное окно перестало быть скрытым от пользователя (будет ожидать завершения переходов CSS). загружено модальное Это событие вызывается, когда модальное окно загружает содержимое с помощью параметра remote .
$ ('# myModal'). On ('hidden.bs.modal', function (e) {
// сделай что-нибудь...
}) Примеры
Внутри панели навигации
Внутри таблеток
Использование
.open в родительский элемент списка. .dropdown-backdrop в качестве области касания для закрытия раскрывающихся меню при нажатии вне меню, что является требованием для надлежащей поддержки iOS. Это означает, что переключение из открытого раскрывающегося меню в другое раскрывающееся меню требует дополнительного нажатия на мобильном устройстве. data-toggle = "dropdown" используется для закрытия раскрывающихся меню на уровне приложения, поэтому рекомендуется всегда использовать его. Через атрибуты данных
data-toggle = "dropdown" к ссылке или кнопке, чтобы переключить раскрывающийся список.
...
data-target вместо href = "#" .
Через JavaScript
$ ('.dropdown-toggle '). dropdown () data-toggle = "dropdown" по-прежнему требуется data-toggle = "dropdown" всегда должен присутствовать в элементе триггера раскрывающегося списка. Опции
Методы
$ (). Раскрывающийся список ('переключение') События
.dropdown-menu . relatedTarget , значение которого является переключаемым элементом привязки. Тип события Описание show.bs.dropdown Это событие запускается немедленно при вызове метода экземпляра шоу. показано.bs.dropdown Это событие вызывается, когда раскрывающийся список становится видимым для пользователя (ожидает завершения переходов CSS). hide.bs.dropdown Это событие запускается сразу после вызова метода экземпляра hide. hidden.bs.dropdown Это событие запускается, когда раскрывающийся список перестает быть скрытым от пользователя (будет ожидать завершения переходов CSS).
$ ('# myDropdown'). On ('show.bs.dropdown', function () {
// сделай что-нибудь…
}) @ жир
@mdo
одна
два
три
Требуется относительное позиционирование
position: relative; на элементе, за которым вы шпионите. В большинстве случаев это . При прокрутке на элементах, отличных от , убедитесь, что установлены высота , и overflow-y: scroll; Подано . Через атрибуты данных
data-spy = "scroll" к элементу, за которым вы хотите следить (чаще всего это ). Затем добавьте атрибут data-target с идентификатором или классом родительского элемента любого компонента Bootstrap .nav .
body {
положение: относительное;
}
...
...
Через JavaScript
позиция: относительная; в вашем CSS, вызовите scrollspy через JavaScript:
$ ('body'). Scrollspy ({target: '# navbar-example'}) Методы
.scrollspy ('обновить')
$ ('[data-spy = "scroll"]').each (function () {
var $ spy = $ (это) .scrollspy ('обновить')
}) Опции
data- , как в data-offset = "" . Имя тип по умолчанию описание смещение номер 10 пикселей для смещения сверху при вычислении положения прокрутки. События
Тип события Описание activate.bs.scrollspy Это событие срабатывает всякий раз, когда scrollspy активирует новый элемент.
$ ('# myScrollspy'). On ('activate.bs.scrollspy', function () {
// сделай что-нибудь…
}) Примеры вкладок
Использование
$ ('# myTabs a').click (function (e) {
e.preventDefault ()
$ (это) .tab ('показать')
})
$ ('# myTabs a [href = "# profile"]'). Tab ('show') // Выбор вкладки по имени
$ ('# myTabs a: first'). tab ('show') // Выбрать первую вкладку
$ ('# myTabs a: last'). tab ('show') // Выбрать последнюю вкладку
$ ('# myTabs li: eq (2) a'). tab ('show') // Выбрать третью вкладку (с индексом 0) Разметка
data-toggle = "tab" или data-toggle = "pill" .Добавление nav и классов nav-tabs на вкладку ul применит стиль вкладки Bootstrap, а добавление классов nav и nav-pills применит стиль pill.
Эффект затухания
.fade к каждой .tab-pane . На первой панели вкладок также должно быть .in , чтобы исходное содержимое было видимым.
Методы
$ (). Вкладка данных или href , нацеленную на узел контейнера в DOM. В приведенных выше примерах вкладки — это с атрибутами data-toggle = "tab" ..tab ('показать') shown.bs.tab ).
$ ('# someTab'). Tab ('show') События
скрыть.bs.tab (на текущей активной вкладке) show.bs.tab (на вкладке для показа) hidden.bs.tab (на предыдущей активной вкладке такая же, как для события hide.bs.tab ) показано.bs.tab (на только что активной только что активной вкладке та же, что и для события show.bs.tab ) hide.bs.tab и hidden.bs.tab запускаться не будут. Тип события Описание показать.bs.tab Это событие возникает при отображении вкладок, но до отображения новой вкладки. Используйте event.target и event.relatedTarget для таргетинга на активную вкладку и предыдущую активную вкладку (если она есть) соответственно. показано на табличке Это событие запускается при отображении вкладок после того, как вкладка была показана.Используйте event.target и event.relatedTarget для таргетинга на активную вкладку и предыдущую активную вкладку (если она есть) соответственно. hide.bs.tab Это событие возникает, когда должна быть показана новая вкладка (и, таким образом, предыдущая активная вкладка должна быть скрыта). Используйте event.target и event.relatedTarget для таргетинга на текущую активную вкладку и новую вкладку, которая скоро станет активной, соответственно. скрыто.bs.tab Это событие возникает после отображения новой вкладки (и, таким образом, предыдущая активная вкладка скрыта). Используйте event.target и event.relatedTarget для нацеливания на предыдущую активную вкладку и новую активную вкладку соответственно.
$ ('a [data-toggle = "tab"]'). On ('shown.bs.tab', function (e) {
e.target // недавно активированная вкладка
e.relatedTarget // предыдущая активная вкладка
}) Статическая подсказка
Четыре направления
$ ('# example'). Tooltip (options) Markup
данных, и заголовок , элемента HTML, для которого вы хотите иметь всплывающую подсказку. Сгенерированная разметка всплывающей подсказки довольно проста, хотя для нее требуется позиция (по умолчанию плагином установлено значение top ).
Наведите указатель мыши на меня
Опции
data- , как в data-animation = "" . Имя Тип По умолчанию Описание анимация логическое правда Применить переход затухания CSS к всплывающей подсказке контейнер строка | ложь ложь контейнер: 'body' . Этот параметр особенно полезен тем, что позволяет вам размещать всплывающую подсказку в потоке документа рядом с элементом запуска, что предотвращает отрыв всплывающей подсказки от элемента запуска во время изменения размера окна. задержка Номер | объект 0 задержка: {"show": 500, "hide": 100} HTML логическое ложь Вставить HTML во всплывающую подсказку.Если false, метод jQuery text будет использоваться для вставки содержимого в DOM. Используйте текст, если вас беспокоят XSS-атаки. размещение строка | функция ‘верх’
Если указано «auto», всплывающая подсказка будет динамически переориентирована. Например, если для размещения выбрано значение «автоматически влево», всплывающая подсказка будет отображаться слева, когда это возможно, в противном случае — справа., этот установлен для экземпляра всплывающей подсказки. селектор строка ложь Если предусмотрен селектор, объекты всплывающей подсказки будут делегированы указанным целям. На практике это также используется для применения всплывающих подсказок к динамически добавляемым элементам DOM ( jQuery.на опоре ). См. Этот и информативный пример. шаблон строка ' всплывающей подсказки будет вставлен в .tooltip-inner . .tooltip-arrow станет стрелкой всплывающей подсказки. .tooltip . титул строка | функция « заголовок отсутствует. этой ссылкой , установленной на элемент, к которому прикреплена всплывающая подсказка. триггер строка ‘hover focus’ Как запускается всплывающая подсказка — щелкните | парить | фокус | руководство по эксплуатации. Вы можете передать несколько триггеров; разделите их пробелом. ручной нельзя комбинировать с каким-либо другим триггером. область просмотра строка | объект | функция {селектор: ‘тело’, отступ: 0} viewport: '#viewport' или {"selector": "#viewport", "padding": 0} , этот установлен для экземпляра всплывающей подсказки. продезинфицировать логическое правда Включение или отключение очистки. Если активирован 'шаблон' , 'контент' и 'заголовок' параметры будут очищены. белый список объект Значение по умолчанию Объект, содержащий разрешенные атрибуты и теги sanitizeFn null | функция null Здесь вы можете указать свою собственную функцию дезинфекции. Это может быть полезно, если вы предпочитаете использовать специальную библиотеку для выполнения очистки. Методы
$ ().всплывающая подсказка (параметры) .tooltip ('показать') shown.bs.tooltip ). Это считается «ручным» запуском всплывающей подсказки. Всплывающие подсказки с заголовками нулевой длины никогда не отображаются.
$ ('# element'). Tooltip ('show') .подсказка ('скрыть') hidden.bs.tooltip ). Это считается «ручным» запуском всплывающей подсказки.
$ ('# элемент'). Tooltip ('hide') .tooltip ('toggle') shown.bs.tooltip или hidden.bs.tooltip ). Это считается «ручным» запуском всплывающей подсказки.
$ ('# element'). Tooltip ('toggle') .tooltip ('destroy') ), не могут быть уничтожены индивидуально для дочерних триггерных элементов.
$ ('# элемент').tooltip ('destroy') События
Тип события Описание показать.bs.tooltip Это событие запускается немедленно при вызове метода экземпляра Показано show . .bs.tooltip Это событие вызывается, когда всплывающая подсказка становится видимой для пользователя (ожидает завершения переходов CSS). hide.bs.tooltip Это событие запускается сразу после вызова метода экземпляра hide . hidden.bs.tooltip Это событие вызывается, когда всплывающая подсказка перестает быть скрытой от пользователя (будет ожидать завершения переходов CSS). вставлен. Инструмент. Подсказка Это событие запускается после события show.bs.tooltip , когда шаблон всплывающей подсказки был добавлен в DOM.
$ ('# myTooltip'). On ('hidden.bs.tooltip', function () {
// сделай что-нибудь…
}) Возможность подписки
data-toggle :
$ (function () {
$ ('[data-toggle = "popover"]'). popover ()
}) Всплывающие окна в группах кнопок, группах ввода и таблицах требуют специальной настройки
.btn-group или .input-group , или на элементах, связанных с таблицами ( , , , < thead> , , ), вам нужно будет указать опцию container: 'body' (задокументировано ниже), чтобы избежать нежелательных побочных эффектов (таких как расширение элемента и / или теряет закругленные углы при срабатывании всплывающего окна). Не пытайтесь отображать всплывающие окна на скрытых элементах
$ (...). Popover ('show') , когда целевой элемент - display: none; приведет к неправильному расположению всплывающего окна. Для всплывающих окон на отключенных элементах требуются элементы-оболочки
disabled или .disabled , поместите элемент внутри Многострочные ссылки
пробела: nowrap; к вашим якорям, чтобы избежать этого. Примеры
Статическое всплывающее окно
Верхняя часть
Вынос правый
Выдвижной низ
Поповер слева
Живая демонстрация
Четыре направления
Закрыть при следующем нажатии
focus , чтобы закрыть всплывающие окна при следующем щелчке пользователя. Специальная разметка, необходимая для закрытия при следующем нажатии
, не тег , а также необходимо включить role = "button" и tabindex атрибутов.
Раскрывающееся всплывающее окно Использование
$ ('# example'). Popover (options) Options
data- , как в data-animation = "" . sanitize , sanitizeFn и whiteList не могут быть предоставлены с использованием атрибутов данных. Имя Тип По умолчанию Описание анимация логическое правда Применить переход CSS fade к всплывающему окну контейнер строка | ложь ложь контейнер: 'body' . Этот параметр особенно полезен тем, что позволяет вам размещать всплывающее окно в потоке документа рядом с элементом запуска, что предотвращает перемещение всплывающего окна от элемента запуска во время изменения размера окна. содержание строка | функция " data-content отсутствует. и , установленной на элемент, к которому прикреплено всплывающее окно. задержка Номер | объект 0 задержка: {"show": 500, "hide": 100} HTML логическое ложь Вставить HTML во всплывающее окно.Если false, метод jQuery text будет использоваться для вставки содержимого в DOM. Используйте текст, если вас беспокоят XSS-атаки. размещение строка | функция 'правый'
Когда указано "auto", всплывающее окно будет динамически переориентировано. Например, если для размещения выбрано значение «автоматически влево», всплывающее окно будет отображаться слева, когда это возможно, в противном случае оно будет отображаться справа., этот контекст установлен для экземпляра всплывающего окна. селектор строка ложь Если предусмотрен селектор, всплывающие объекты будут делегированы указанным целям. На практике это используется для включения всплывающих окон динамического HTML-контента.См. Этот и информативный пример. шаблон строка ' всплывающего окна будет вставлен в .popover-title . всплывающего окна будет вставлено в .Поповер-контент . .arrow станет стрелкой всплывающего окна. .popover . титул строка | функция " заголовок отсутствует. и , установленной на элемент, к которому прикреплено всплывающее окно. триггер строка "нажмите" Как запускается всплывающее окно - щелкните | парить | фокус | руководство по эксплуатации. Вы можете передать несколько триггеров; разделите их пробелом. ручной нельзя комбинировать с каким-либо другим триггером. область просмотра строка | объект | функция {селектор: 'тело', отступ: 0} viewport: '#viewport' или {"selector": "#viewport", "padding": 0} , этот контекст установлен для экземпляра всплывающего окна. продезинфицировать логическое правда Включение или отключение очистки. Если активирован 'шаблон' , 'контент' и 'заголовок' параметры будут очищены. белый список объект Значение по умолчанию Объект, содержащий разрешенные атрибуты и теги sanitizeFn null | функция null Здесь вы можете указать свою собственную функцию дезинфекции. Это может быть полезно, если вы предпочитаете использовать специальную библиотеку для выполнения очистки. Атрибуты данных для отдельных всплывающих окон
Методы
$ (). Всплывающее окно (опции) .popover ('показать') shown.bs.popover ). Это считается "ручным" запуском всплывающего окна. Всплывающие окна, заголовок и содержимое которых имеют нулевую длину, никогда не отображаются.
$ ('# элемент'). Popover ('показать') .popover ('скрыть') hidden.bs.popover ). Это считается "ручным" запуском всплывающего окна.
$ ('# элемент'). Popover ('скрыть') .popover ('переключить') shown.bs.popover или hidden.bs.popover ). Это считается "ручным" запуском всплывающего окна.
$ ('# элемент'). Popover ('переключение') .popover ('уничтожить') ), не могут быть уничтожены индивидуально для дочерних триггерных элементов.
$ ('# element'). Popover ('destroy') События
Тип события Описание show.bs.popover Это событие запускается немедленно при вызове метода экземпляра show . Показано .bs.popover Это событие вызывается, когда всплывающее окно становится видимым для пользователя (ожидает завершения переходов CSS). hide.bs.popover Это событие запускается сразу после вызова метода экземпляра hide . hidden.bs.popover Это событие запускается, когда всплывающее окно перестало быть скрытым от пользователя (будет ожидать завершения переходов CSS). вставлено.bs.popover Это событие запускается после события show.bs.popover , когда шаблон всплывающего окна был добавлен в DOM.
$ ('# myPopover'). On ('hidden.bs.popover', function () {
// сделай что-нибудь…
}) Пример предупреждений
.close она должна быть первым дочерним элементом кнопки .alert-dishibited , и перед ней в разметке не должно быть текстового содержимого. Ой! У вас ошибка!
Использование
data-dismiss = "alert" к кнопке закрытия, чтобы автоматически включить функцию закрытия предупреждения.Закрытие предупреждения удаляет его из DOM.
.fade и .in . Методы
$ (). Alert () data-dismiss = "alert" .(Не требуется при использовании автоматической инициализации data-api.) $ (). Alert ('закрыть') .fade и .in , предупреждение исчезнет, прежде чем оно будет удалено. События
Плагин предупреждений Тип события Описание закрыть.bs.alert Это событие запускается немедленно при вызове метода экземпляра close . закрыто. Оповещение Это событие запускается, когда предупреждение было закрыто (ожидает завершения переходов CSS).
$ ('# myAlert'). On ('closed.bs.alert', function () {
// сделай что-нибудь…
}) Состояние
data-loading-text = "Loading ..." , чтобы использовать состояние загрузки для кнопки.
<сценарий>
$ ('# myButton'). on ('щелчок', function () {
var $ btn = $ (это) .button ('загрузка')
// бизнес-логика...
$ btn.button ('сбросить')
})
Одиночный переключатель
data-toggle = "button" , чтобы активировать переключение на одной кнопке. Предварительно переключенным кнопкам необходимо
.active и aria -olved = "true" .active и атрибут aria-loaded = "true" к кнопке .
Флажок / Радио
data-toggle = "buttons" в .btn-group , содержащая флажок или радио-входы для включения переключения в их соответствующих стилях. Требуются предварительно выбранные опции
.активный .active к метке входа . Состояние визуальной проверки обновляется только при нажатии
click на кнопке (например,через или установив свойство checked для входа), вам нужно будет самостоятельно переключить класс .active на метку входа .
Методы
$ ().кнопка ('переключение') $ (). Кнопка ('сброс') $ (). Кнопка (строка)
<сценарий>
$ ('# myStateButton'). on ('щелчок', function () {
$ (this) .button ('complete') // текст кнопки будет "готово!"
})
Зависимость плагина
Пример
.свернуть скрывает содержимое .collapsing применяется во время переходов .collapse.in показывает содержимое href или кнопку с атрибутом data-target . В обоих случаях требуется data-toggle = "collapse" .
Ссылка на href
Пример «Аккордеон»
.panel-body s на .list-group s. Сделать доступными элементы управления разворачиванием / свертыванием
aria-extended к элементу управления. Этот атрибут явно определяет текущее состояние складного элемента для программ чтения с экрана и аналогичных вспомогательных технологий.Если складной элемент закрыт по умолчанию, он должен иметь значение aria-extended = "false" . Если вы установили открываемый складной элемент по умолчанию с использованием класса в классе , установите вместо этого aria-extended = "true" в элементе управления. Плагин автоматически переключает этот атрибут в зависимости от того, был ли открыт или закрыт складной элемент. data-target указывает на селектор id — вы можете добавить дополнительный атрибут aria-controls к элементу управления, содержащий id сворачиваемого элемента. Современные средства чтения с экрана и аналогичные вспомогательные технологии используют этот атрибут, чтобы предоставить пользователям дополнительные ярлыки для перехода непосредственно к самому складному элементу. Использование
.collapse скрывает содержимое .collapse.in показывает содержимое .collapsing добавляется, когда переход начинается, и удаляется, когда он заканчивается component-animations.less . Через атрибуты данных
data-toggle = "collapse" и data-target к элементу, чтобы автоматически назначить управление складным элементом.Атрибут data-target принимает селектор CSS для применения коллапса. Обязательно добавьте к складному элементу свернутый элемент класса . Если вы хотите, чтобы он был открыт по умолчанию, добавьте дополнительный класс в . data-parent = "# selector" . Обратитесь к демонстрации, чтобы увидеть это в действии. Через JavaScript
$ ('.collapse '). collapse () Параметры
data- , как в data-parent = "" . Имя тип по умолчанию описание родитель селектор ложь Если предусмотрен селектор, то все сворачиваемые элементы в указанном родительском элементе будут закрыты при отображении этого сворачиваемого элемента.(аналогично традиционному поведению аккордеона — это зависит от панели класса ) переключатель логическое правда Переключает сворачиваемый элемент при вызове Методы
. Свернуть (опции) , объект .
$ ('# myCollapsible').крах({
toggle: false
}) .collapse ('переключение') shown.bs.collapse или hidden.bs.collapse ). .collapse ('показать') shown.bs.collapse ). .collapse ('скрыть') hidden.bs.collapse ). События
Класс collapse Тип события Описание показать.bs.collapse Это событие запускается немедленно при вызове метода экземпляра show . Показано .bs.collapse Это событие вызывается, когда элемент сворачивания становится видимым для пользователя (ожидает завершения переходов CSS). hide.bs.collapse Это событие запускается сразу после вызова метода hide . скрыто.bs.collapse Это событие запускается, когда элемент сворачивания был скрыт от пользователя (будет ожидать завершения переходов CSS).
$ ('# myCollapsible'). On ('hidden.bs.collapse', function () {
// сделай что-нибудь…
}) Примеры
Проблема доступности
Анимация перехода не поддерживается в Internet Explorer 8 и 9
Требуется начальный активный элемент
.Активный класс необходимо добавить на один из слайдов. В противном случае карусель не будет видна. Необязательные значки Glyphicon
.glyphicon .glyphicon-chevron-left и .glyphicon .glyphicon-chevron-right не обязательно нужны для элементов управления. Bootstrap предоставляет .icon-prev и .icon-next как простые альтернативы Unicode. Дополнительные подписи
.carousel-caption в любом элементе .item . Поместите туда практически любой необязательный HTML, и он будет автоматически выровнен и отформатирован. Этикетка первого слайда
Этикетка второго слайда
Этикетка третьего слайда
...
Использование
Несколько каруселей
id на самом внешнем контейнере (.карусель ) для правильной работы элементов управления каруселью. При добавлении нескольких каруселей или при изменении идентификатора карусели обязательно обновите соответствующие элементы управления. Через атрибуты данных
data-slide принимает ключевые слова prev или next , которые изменяют положение слайда относительно его текущего положения. В качестве альтернативы используйте data-slide-to для передачи необработанного индекса слайда в карусель data-slide-to = "2" , которая сдвигает положение слайда на конкретный индекс, начиная с 0 . data-ride = "carousel" используется для пометки карусели как анимированной, начиная с загрузки страницы. Его нельзя использовать в сочетании с (избыточной и ненужной) явной инициализацией JavaScript той же карусели. Через JavaScript
$ ('. Carousel'). Carousel () Опции
data- , как в data-interval = "" . Имя тип по умолчанию описание интервал номер 5000 Время задержки между автоматическим циклическим переключением элемента. Если false, карусель не будет автоматически повторяться. пауза строка | null «парение» Если установлено значение "hover" , приостанавливает цикл карусели на mouseenter и возобновляет цикл карусели на mouseleave .Если установлено значение null , при наведении курсора на карусель она не приостанавливается. обертка логическое правда Должна ли карусель работать непрерывно или иметь жесткие остановки. клавиатура логическое правда Должна ли карусель реагировать на события клавиатуры. Методы
.карусель (опции) , объектом и начинает циклический просмотр элементов.
$ ('. Carousel'). Carousel ({
интервал: 2000
}) .carousel ('цикл') . Карусель ('пауза') .карусель (номер) .carousel ('предыдущая') .carousel ('next') События
Класс карусели направление : направление, в котором движется карусель ( «влево» или «вправо» ). relatedTarget : элемент DOM, который вставляется на место в качестве активного элемента. Тип события Описание слайд-карусель Это событие запускается немедленно при вызове метода экземпляра slide . сдвинуто.bs.carousel Это событие вызывается, когда карусель завершает переход между слайдами.
$ ('# myCarousel'). On ('slide.bs.carousel', function () {
// сделай что-нибудь…
}) Пример
: фиксированное; вкл. И выкл., Имитируя эффект, обнаруженный с позицией : липкий; . Поднавигация справа — это живая демонстрация плагина аффиксов. Использование
Позиционирование с помощью CSS
.affix , .affix-top и .affix-bottom .Вы должны предоставить стили, за исключением position: fixed; на .affix , чтобы эти классы самостоятельно (независимо от этого плагина) обрабатывали фактические позиции. .affix-top , чтобы указать, что элемент находится в самой верхней позиции. На этом этапе позиционирование CSS не требуется. .affix заменяет .affix-top и устанавливает положение : фиксированное; (предоставляется CSS Bootstrap). .affix на .affix-bottom . Поскольку смещения являются необязательными, для их настройки необходимо установить соответствующий CSS. В этом случае добавьте position: absolute; при необходимости. Плагин использует атрибут данных или параметр JavaScript, чтобы определить, где разместить элемент оттуда. Через атрибуты данных
data-spy = "affix" к элементу, за которым вы хотите следить. Используйте смещения, чтобы определить, когда следует переключать закрепление элемента.
Через JavaScript
$ ('# myAffix').affix ({
компенсировать: {
верх: 100,
bottom: function () {
return (this.bottom = $ ('. footer'). outerHeight (true))
}
}
}) Опции
data- , как в data-offset-top = "200" . Имя тип по умолчанию описание смещение Номер | функция | объект 10 пикселей для смещения от экрана при вычислении положения прокрутки.Если указано одно число, смещение будет применяться как в верхнем, так и в нижнем направлениях. Чтобы обеспечить уникальное смещение снизу и сверху, просто укажите смещение объекта : {top: 10} или смещение: {top: 10, bottom: 5} . Используйте функцию, когда вам нужно динамически вычислить смещение. цель Селектор | узел | Элемент jQuery окно окно объект Задает целевой элемент аффикса. Методы
. Крепление (опции) , объект .
$ ('# myAffix'). Affix ({
смещение: 15
}) .affix ('checkPosition') .affix , .affix-top и .affix-bottom классы добавляются или удаляются из прикрепленного содержимого в соответствии с новым состоянием. Этот метод необходимо вызывать всякий раз, когда изменяются размеры прикрепленного содержимого или целевого элемента, чтобы гарантировать правильное позиционирование прикрепленного содержимого.
$ ('# myAffix'). Affix ('checkPosition') События
Плагин аффиксов Тип события Описание аффикс.bs.affix Это событие запускается непосредственно перед прикреплением элемента. прикрепленный аффикс Это событие вызывается после прикрепления элемента. affix-top.bs.affix Это событие запускается непосредственно перед тем, как элемент будет прикреплен сверху. прикрепленный верхний аффикс Это событие вызывается после того, как элемент был прикреплен сверху. аффикс-дно аффикс Это событие запускается непосредственно перед прикреплением элемента снизу. прикрепленное нижнее крепление Это событие запускается после того, как элемент был прикреплен снизу. Показать / скрыть элемент вкладки в компоненте вкладок Blazor
@ using Syncfusion.Blazor.Navigations
@ using Syncfusion.Blazor.Buttons
Окно браузера — Справка Opera
Основы
Меню Доступные действия Opera Просмотрите информацию о вашей версии Opera, получите доступ к настройкам, войдите в свою учетную запись Opera, очистите данные просмотра, импортируйте данные просмотра, получите темы и расширения или закройте браузер. Файл Управляйте вкладками или окнами, открывайте файлы и местоположения, сохраняйте страницы локально или печатайте. Редактировать Управление текстом (копирование, вставка или выделение), поиск текста на страницах или проверка орфографии. Посмотреть Масштабирование, отображение или скрытие панели закладок или боковой панели расширений, переключение панели инструментов в полноэкранный режим, просмотр в полноэкранном режиме, доступ к элементам начальной страницы (быстрый набор или новости), просмотр загрузок, управление расширениями или темами, открытие диспетчера паролей . История Переходить назад или вперед, повторно открывать закрытые вкладки или окна, переходить к недавно просмотренным страницам или просматривать всю историю просмотров. Закладки Откройте диспетчер закладок, создайте закладку для текущей страницы или перейдите к страницам в папках закладок. Окно Свернуть текущее окно, увеличить или выбрать открытые окна и вкладки. Справка Доступ к страницам справки Opera, просмотр сочетаний клавиш или сообщение о проблемах. Кнопка Действие Вернуться на одну страницу. Перейти на одну страницу вперед. Обновить текущую страницу. Просмотр стартовой страницы. https://www.opera.com/ , или выполнить поиск в Интернете по ключевым словам, например «Браузер Opera». Узнайте больше о совмещенной строке адреса и поиска. Управление боковой панелью Opera
Вкладки
Визуальный циклер с табуляцией
Предварительный просмотр содержимого вкладки
Искать во вкладках
Закрыть вкладки
Петлицы
Переместить вкладки в другое рабочее пространство
Управление вкладками
Сохранить вкладки в новой папке быстрого набора
История вкладок
Zoom
Функция масштабирования Полноэкранный режим
Найти текст на странице
Скачивание файлов и управление ими
Вкладки файлов — UltraEdit Wiki
Функции вкладки файлов
Перетащите вкладку файла, чтобы создать новый экземпляр
Док-станция Если отмечен как , область вкладок файлов может быть закреплена и откреплена в собственном дочернем окне «Открытые файлы».Это позволяет закреплять вкладки файлов слева, справа или внизу окна приложения. Если отстыковано, вы можете изменить размер окна «Открытые файлы» по своему усмотрению. Этот параметр должен быть включен, чтобы использовать функции каскадирования и мозаики на вкладке «Окно». Если не отмечен , вкладки файлов будут «заблокированы» на своем месте и не могут быть перемещены в другое место (если не отмечен «Вкладки внизу»). Однострочная — прокручиваемая Этот параметр отображения вкладок файлов будет отображать вкладки файлов в одной строке с кнопками прокрутки на обоих концах области вкладок файлов в случае, если вкладки открытых файлов превышают видимое пространство вкладок файлов.Нажатие кнопок прокрутки позволит вам прокручивать любые вкладки файлов, которые в данный момент не отображаются в области вкладок. Одна строка — раскрывающийся список файлов Этот параметр отображения вкладок файлов отображает вкладки файлов в одной строке с одной кнопкой с правой стороны области вкладок файлов. При нажатии этой кнопки открывается раскрывающийся список всех файлов, не имеющих видимых вкладок в области вкладок файлов. Щелчок по любому файлу активирует этот файл и делает его вкладку видимой. Многострочные вкладки Этот параметр отображения вкладок файлов будет отображать вкладки файлов в необходимом количестве строк, чтобы были видны все вкладки для всех открытых файлов. Сортировка вкладок по имени / добавочному номеру / пути / дате изменения Выбор одной из этих опций немедленно сортирует все вкладки файлов в соответствии с выбранной опцией. Сортированные вкладки располагаются слева направо, сверху вниз. Показать всплывающие подсказки Снятие отметки с этого параметра отключит светло-желтую всплывающую подсказку, которая появляется при наведении курсора на вкладку файла на секунду.Эта подсказка показывает полный путь к файлу, размер, дату создания и дату последнего изменения. Выступы внизу Если этот флажок установлен, вкладки файлов будут отображаться в нижней части главного окна приложения под окном редактирования. Вам не нужно включать закрепляемых вкладок для этой опции. Опция «Настроить …»
Значки состояния вкладки файлов
Параметры вкладки «Файл»
Как отображать вкладки окна на экране Linux
screen — это программа для Linux, которая позволяет пользователям создавать несколько экземпляров терминалов и управлять ими.Использование вкладок для визуального отслеживания нескольких окон терминала очень удобно и, к счастью, не слишком сложно. Пример вкладок окна экрана
screen . Просто добавьте приведенную ниже строку в файл .screenrc в вашем домашнем каталоге или введите ее в качестве экранной команды, нажав Ctrl-a +: и вставив ее. подпись всегда "% {= kw}% - w% {= gW}% n% t% {-}% + w% - = bigdatums.нетто -% Y-% m-% d% C:% s " Объяснение команды вкладок окна
caption always — Команда caption управляет отображением заголовков окон (в виде строки в нижней части экрана)
% {= kw} — Очистить все текущие атрибуты, установить черный цвет фона, белый текст
% -w — Показать все номера и имена окон до текущего окна
% {= gW} — Установить атрибуты текущего окна, установить зеленый фон, установить ярко-белый текст
% n — Добавить номер в текущее окно
% t — Добавить имя в текущее окно
% {-} — Отменяет последнее изменение атрибутов
% - = — Установить заполнение строки заголовка для заполнения ширины терминала
bigdatums.net — Пример использования произвольного текста
% Y-% m-% d% C:% s — Отображение текущей даты и времени screen использует «Преобразование строк» в качестве механизма для отображения информации, такой как дата, время, хост, окно и т. Д. Посетите эти ссылки для получения дополнительной информации о заголовках и преобразованиях строк. Навигация по вкладкам на экране Linux
Ctrl-a + c . Для перехода к предыдущему окну используйте Ctrl-a + p .Для перехода к следующему окну используйте Ctrl-a + n . Список других полезных привязок экранных клавиш можно найти в разделе привязки экранных клавиш.