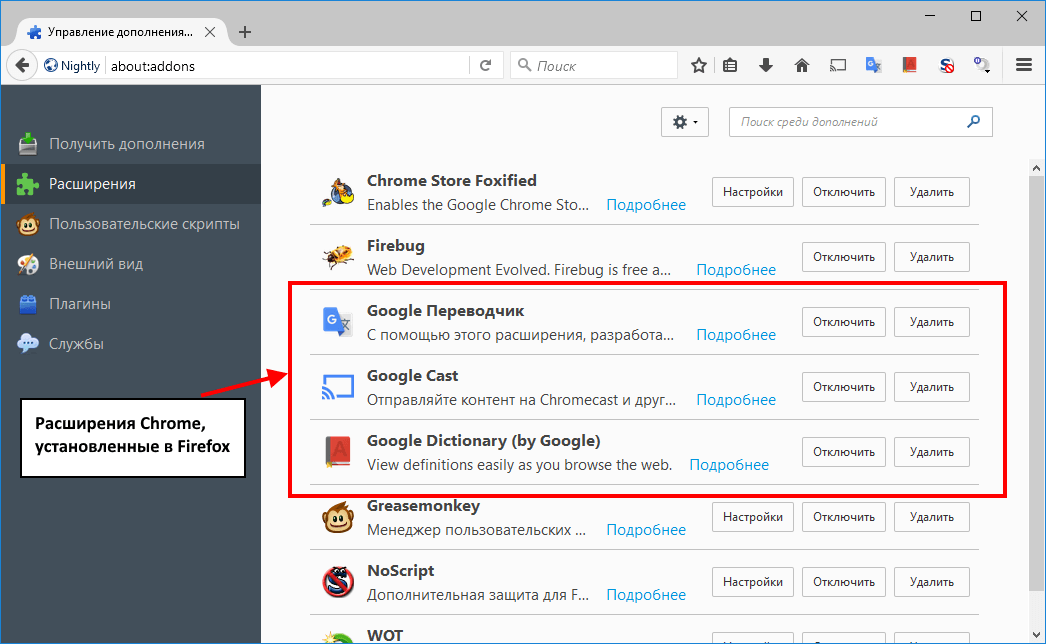
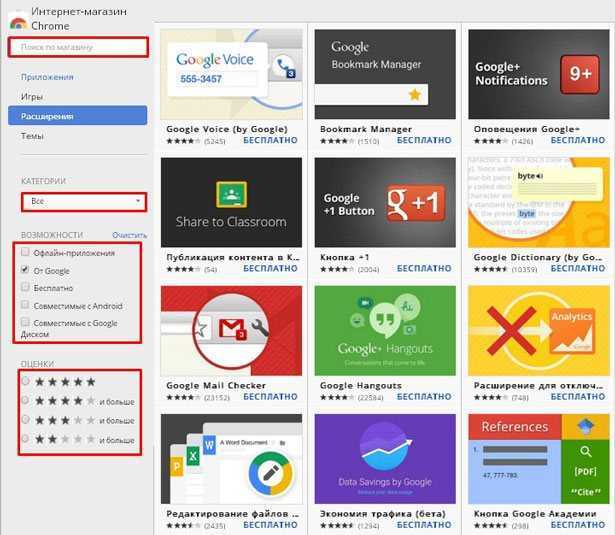
🧩 35 браузерных плагинов для Google Chrome в помощь разработчику
Расширение, созданное на базе системы вопросов и ответов, поддерживаемое сообществом разработчиков, позволяющее программисту выяснить важные детали интересующей проблемы. При запросе оно выводит соответствующие примеры кода в верхней части поисковика.
Небольшой, но крайне полезный аддон Chrome поможет всем, кто ищет новые полезные штуки для работы на GitHub. Выводит на передний план ленту трендовых GitHub-проектов с кратким описанием каждого.
Небольшое расширение для идентификации семейства, размера, веса и цвета шрифтов, используемых на сайте.
Расширение работает аналогично WhatFont, являясь его альтернативой с более простым интерфейсом и таким же функционалом.
Надстройка для выявления ошибок в HTML-коде, помогающая сверстать страницу в два раза быстрее.
Одно из наиболее эффективных расширенией Chrome для веб-разработчиков, показывающее CSS-свойства любого элемента на странице при наведении на него курсора мыши.
Аддон, позволяющий отслеживать внешний вид разрабатываемого сайта в реальном времени при написании новых или изменении существующих CSS-свойств.
Расширение для просмотра кодовых конструкций и быстрой навигации по папкам проекта, отображающее весь исходный код в виде древовидной структуры.
Talend API Tester упрощает вызов, обнаружение и тестирование HTTP и REST API.
При помощи плагина можно производить расширенные настройки различных тем, шрифтов для JSON/JSONP.
Полезное расширение для разработчиков интерфейсов, помогающее определить цвет любого участка веб-страницы, даже если его ширина -1 пиксель.
Еще один неплохой плагин Chrome для работы с адаптивным дизайном, с возможностью моделировать отображение вашего сайта на разных девайсах (desktop, tablet, mobile)
Плагин, генерирующий текст-заполнитель для сырых шаблонов веб-страниц или их отдельных элементов.
Этот плагин предназначен для блокировки навязчивой рекламы и элементов страницы, замедляющих ее загрузку, а также для предотвращения слива личных данных. И хотя Ghostery не предоставляет никаких полезных инструментов для программиста, он определенно поможет ускорить вашу работу за счет обеспечения чистоты просмотра.
Довольно эффективный инструмент, определяющий стек технологий (веб-сервисы, тип CMS, инструменты аналитики, плагины, библиотеки JavaScript и пр.), лежащих в основе интересующей вас веб-страницы.
Очень полезная штука для очистки кэша браузера Chrome в один клик.
Это мастхэв-расширение для React-разработчиков, позволяющее проверять иерархии компонентов библиотеки в Chrome Developer Tools. Оно выделяет обновления при рендеринге компонентов и мониторит производительность при помощи профилировщика.
JSON Viewer поможет управлять данными JSON, представленными в окне браузера, тем самым сэкономив вам время на быстрое освоение и использование кода.
Плагин для разработчиков, использующих библиотеку Redux, помогающий быстрее делать отладку изменений состояния приложений.
Еще одно расширение для проверки сайта на отзывчивость при изменении размера экрана или использовании другого браузера
Довольно неплохой плагин, помогающий определить размеры элементов на странице, а также промежутки между ними.
Еще одно расширение-рулетка для измерения различных расстояний на сайте.
Плагин для считывания цветного кода с любой страницы, с возможностью быстрого генерирования градиента цвета. В нем можно отследить историю совершенных действий и работать при помощи «горячих» клавиш.
Своеобразный анализатор юзабилити, оценивающий любой сайт при помощи 10 эвристик Нильсена, с возможностью быстрого выявления потенциальных проблем удобства использования, добавления комментариев, скриншотов и экспорта результатов, готовых к совместному использованию в команде.
Плагин для проверки страницы на наличие битых ссылок поможет разработчику, тестировщику, SEO-шнику и другим связанным с вебом специальностям.
Полезное расширение, позволяющее создавать, редактировать, экспортировать, блокировать и удалять файлы cookie для каждой отдельной страницы.
Это менеджер паролей, сохраняющий их и обеспечивающий безопасный доступ на необходимый сайт с любого компьютера или мобильного устройства.
Аддон в виде тайм-трекера, добавляемого в любой веб-инструмент, позволяет следить за производительностью последнего в реальном времени.
Конструктор запросов API для интернета.
Инструмент для добавления заметок, хранящихся в памяти браузера, в URL-среду.
При помощи этого полезного расширения можно создавать исчерпывающие отчеты об ошибках с журналами консоли и спецификациями устройств, а также добавлять к этим отчетам скриншоты и комментарии.
Плагин позволяет изменять размер или отключать изображения, сценарии и файлы стилей на странице.
Полезный инструмент для создания снимков кода.
Плагин, добавляющий темную тему для браузера с возможностью изменения параметров шрифта.
Используя это небольшое расширение, вы можете уменьшить объем памяти, используемый Chrome. Оно удалит вкладки, которые не использовались в фоновом режиме в течение заданного периода времени, разгрузив при этом ЦП.
***
Все расширения из нашего списка призваны сделать жизнь программиста практичнее и проще за счет повышения производительности и оптимизации процесса разработки. Если ли вы знаете другие хорошие плагины, которыми давно пользуетесь, не стесняйтесь добавить их в комментариях.
Расширения для Chrome, без которых нельзя обойтись SEO специалисту
Доброго времени суток, друзья. Сегодня я бы хотел рассказать вам о некоторых плагинах для Chrome, которые помогают мне в оптимизации сайтов. Кто знает, может быть что-то этого поможет и вам.
Примечание автора: Attention!!! Много букв! Вова ведь тот еще графоман, да? Вова ведь не может написать короткий, но емкий текст, ага?… Ну а если серьезно — хочется максимально полнообозретьрассмотреть плагины, которые лично мне значительно упростили жизнь.
- SEO Meta in 1 CLICK
- Check My Links
- Page Load Time
- Noindex, Nofollow Metatag Checker
- GeoClever
- Monosap
Тут можно скачать seo meta in 1 click для Google Chrome
Великолепный и до безобразия простой инструмент, который поможет в анализе мета-данных документа, покажет заголовки h2-H6, все картинки страницы и их теги, некоторые важные атрибуты и т.д. К тому же плагин бесплатный, за что заслужил мою безграничную любовь. Ладно, ближе к делу.
Первая вкладка — SUMMARY (суммарный отчет по странице)
Один клик по иконке плагина и вот ты уже знаешь свой description. ..теперь тебе с этим жить
..теперь тебе с этим жить
На первой вкладке “Summary” по факту выводится вся информация, собранная плагином, но анализировать ее через прокрутку может быть неудобно, да и зачем распылять внимание, если можно разбить анализ страницы на условные группы и двигаться по вкладкам, ничего от этого не теряя? Но тут кому как удобнее.
В любом случае, в первой вкладке я обращаю внимание на title страницы, а конкретнее на его качество, релевантность, размер. Аналогично поступаю с description страницы. Тут же могу посмотреть открыта ли для индекса страница (строка “Robots Tag”). Особое внимание в ряде случаев уделяю анализу rel=”canonical”.
Атрибут rel=”canonical”
Еще один важный показатель — наличие (и корректность настройки) атрибута rel=”canonical”, который отвечает за “расклейку” дублирующихся страниц… грубо говоря, указывает поисковому роботу, какая страница является “материнской”, а какая — “дочерней”. Этот атрибут, как правило, настраивается для динамических страниц (фильтры, сортировки, пагинация), которые по мета-данным дублируют статическую страницу.
Так… сложно? Давайте попробуем на примере. У нас есть две страницы:
— https://site/washing-machines/
— https://site/washing-machines/?filter%5Bprice%5D%5Bfrom%5D=2+552&filter%5Bsa%5D=
Первая ссылка — статическая html-страница, документ, который физически присутствует на сервере. Вторая — динамическая страница, которая появляется только в том случае, если задан ряд параметров (в данном случае фильтр по цене).
Обе страницы в большинстве случаев имеют одинаковые title, description и h2 — важные теги для поискового робота, который во-первых, не любит дубли и, во-вторых может закинуть в выдачу динамическую страницу (редко, но бывает). Чтобы не было таких проблем, мы и прописываем в коде атрибут rel=”canonical” на обеих страницах, указывая тем самым, какая является основной (каноничной). В данном случае выглядит это так:
https://site/washing-machines/&.
Для страниц пагинации дополнительно настраивается атрибут rel=”next”/”prev” (указывает предыдущую и следующую страницу в пагинации), но его SEO META in 1 CLICK не учитывает, что является одним из немногих минусов данного плагина.
Но что-то мы ушли в сторону, пока получается статья про canonical… продолжаем по плану.
Вторая вкладка — HEADERS (заголовки страницы)
Со вкладкой HEADERS все очень просто — плагин нам показывает какие заголовки h2-H6 присутствуют на странице, в какой последовательности и сколько раз каждый из них повторяется.
Что нам это дает? Опять же повод для оптимизации. Известно, что у каждой страницы должен быть h2 (причем только один), в идеале заголовки h2-H6 должны идти по порядку и не дублироваться. Также с помощью плагина можно увидеть скрытые или пустые заголовки, что тоже важно — робот не любит “грязный код”.
Третья вкладка — IMAGES (картинки)
Alt и title не так чтобы очень обязательны, но хорошо, если есть
Можно пройтись по списку, понять что и где подредактировать, чтобы стало хорошо
В данной вкладке мы тоже не встретимся с чем-то сверхъестественно сложным — есть информация по общему числу изображений на странице, указано количество проблем, видим на что конкретно ругается плагин.
Что нам это дает? Возможность оптимизировать теги картинок — заполнить пустые теги, оптимизировать имеющиеся теги под поисковые запросы + с помощью GPS выявить тяжелые картинки, сжать их и ускорить загрузку страницы. Очень наглядно и удобно получается.
Четвертая вкладка — LINKS (ссылки)
Title в ссылке — еще один дополнительный способ впихнуть ключ на страницу, если есть необходимость
Во вкладке LINKS нам показывают все ссылки страницы (внешние и внутренние) + их анкоры. Есть общее кол-во ссылок, уникальные ссылки, уникальные внутренние ссылки, ссылки без тега title. По итогу мы можем увидеть объем внутренней перелинковки страницы, на какие внешние ресурсы она ссылается, оптимизировать заголовки ссылок (при желании, большого значения для оптимизации не имеет).
Пятая вкладка — SOCIAL (микроразметка соцсетей)
Если хотите, чтобы в соцсети было адекватное представление страницы, лучше сделать микроразметку
Тут нам дают довольно интересные данные по микроразметке страницы, а точнее по МР соцсетей. Видим какие элементы обернуты в разметку и в какую (для кого — Facebook и Twitter).
Да, плагин делали зарубежные разработчики, так что разметку для Вконтакте, Одноклассников отдельно мы проверить не сможем, но это не значит, что ее нет — правила разметки те же, что и для FB, стандартный Open Graph:
- og:title — название объекта.
- og:type — тип объекта
- og:image — URL изображения объекта
- og:url — канонический URL объекта
Зачем нужна такая микроразметка? Она помогает соцсетям правильно составлять описание страницы, выводить то, что нужно вебмастеру (а не рандомные данные, как обычно).
Шестая вкладка — TOOLS (дополнительный инструментарий)
Все самое полезное сверху
Много-много-много дополнительных инструментов… большинство работает
Во вкладке TOOLS нам предлагают целый пак дополнительных инструментов для анализа кода страницы, статистики домена и многого другого. В двух словах про каждый инструмент (они, бывает, дублируются в блоках):
В двух словах про каждый инструмент (они, бывает, дублируются в блоках):
- Mobile Friendly Test — официальный инструмент Google, тестирует сайт на адаптивность.
- GTmetrix — сервис, анализирующий производительность сайта, скорость его загрузки и факторы, влияющие на нее.
- PageSpeed — инструмент проверки скорости загрузки страницы от Google.
- Validator.w3.org — проверка “чистоты” (валидности) кода.
- Facebook Debugger — проверка валидности микроразметки для соцсетей.
- WMtips — анализ плотности ключевых слов на странице.
- Google rich snippets validator — инструмент Google для проверки микроразметки страницы.
- Alexa — статистика посещаемости сайта. Минус в том, что статистика приводится на основе показаний пользователей, у которых стоит Alexa Toolbar, а таких в СНГ не так много, как на западе.
- Majestic — в основном анализ ссылочного профиля своего сайта (или любого другого).

- Metricspot — сервис SEO-анализа сайта.
- Twitter Card Validator — проверка валидации карточек Твиттера.
- Pinterest Validator — проверка валидности кода под соцсеть Pinterest.
- McAfee SiteAdvisor — проверка сайта на вирусы/вредоносный код.
- Safe Browsing — аналогично, проверка сайта на безопасность для пользователя. Инструмент Google.
- Dnsquery — обычный Whois, показывает общую информацию по домену (дата регистрации/окончания регистрации, DNS сервера и т.д.).
- REDbot validator — проверка распространенных проблем HTTP (кэширование, неправильная кодировка gzip, неверный синтаксис в заголовках и т.д.).
- ReactionEngine — еще один SEO-сервис. Показывает плотность выбранного ключевого слова на странице, показывает количество проиндексированных страниц (для Google, Yahoo и Live), показывает информацию о хостинге и т.д.
- Similar Pages — показывает похожие страницы в выдаче Google.

- Links to this page — показывает страницы, которые ссылаются на анализируемый документ… но уже не работает, по крайней мере результаты работы данного инструмента некорректны.
- Google Images — показывает выдачу Google-картинок по анализируемому сайту.
- IsMyBlogWorking — сервис не работает.
- Serpanalytics — бесплатный трэкинг позиций сайта. Есть сомнения по поводу работоспособности сервиса.
- Quantcast — “измеритель” аудитории, работает только для сайтов, у которых в коде есть код счетчика сервиса. Quantcast ориентирован на буржнет, помогает рекламодателям и площадкам найти друг друга.
Седьмая вкладка — ADS (донат)
Я бы, конечно, задонатил, но у самого дома кошак некормленный сидит
Тут для нас нет ничего полезного, если вы, конечно, не хотите поблагодарить ребят из Dev. Team за отличный SEO-плагин для Chrome.
Ну что же, товарищи, мы закончили обзор первого плагина из пяти. Не волнуйтесь, дальше будет меньше текста. Собственно именно поэтому я выбрал SEO META in 1 CLICK первым — он самый “толстый” в списке, а значит для усвоения информации о нем от читателя потребуется больше концентрации.
Не волнуйтесь, дальше будет меньше текста. Собственно именно поэтому я выбрал SEO META in 1 CLICK первым — он самый “толстый” в списке, а значит для усвоения информации о нем от читателя потребуется больше концентрации.
Скачать check my links для Google Chrome можно тут
Check my links — очень простой и удобный плагин, который анализирует все ссылки на странице и показывает их статус (200, 3хх, 4хх, 5хх). Кроме того очень удобно подсвечивает их на странице.
Очень наглядная маркировка всех ссылок на странице
Скачать page load time для Google Chrome можно тут
Я этот плагин ценю в первую очередь за то, что он сразу показывает скорость загрузки страницы в секундах — т.е. не нужно пользоваться специальными сервисами, все прямо перед глазами, доступно и понятно. Конечно же, дополнительная информация, которая появляется при клике на иконку плагина, тоже помогает в работе.
По сути информация технического характера, нам, обычным смертным не нужна, но все же. ..
..
Теперь чуть подробнее про каждый из пунктов расширенного анализа:
- Redirect — сколько времени забирает на себя перенаправление (если есть).
- DNS — время на сопоставление ip адреса и доменного имени сайта.
- Connect — время на соединение с сервером.
- Request — время на отправку запроса к серверу.
- Response — время на ответ сервера.
- DOM — подгрузка данных страницы.
- Interactive — время на подгрузку интерактивных элементов.
- Content loaded — время на подгрузку статического контента.
- Load event — итоговое поле загрузки события.
- When — на каком этапе начался процесс.
- How Long — как долго происходил процесс.
- Sum=When+How Long
Пользуюсь данным плагином для того чтобы:
- Определять на странице ссылки, закрытые в nofollow.
- Определять страницы, закрытые от индекса (всплывающее уведомление + звуковой сигнал при посещении страницы).

Извиняюсь за то, что пришлось много чего замазать — конфиденциальность
Звук оповещения иногда раздражает, особенно когда систематически шаришь по страницам с noindex
GeoClever
Скачать GeoClever для Google Chrome можно тут
Данный плагин помогает мне смотреть органическую выдачу по запросу в разных регионах. Полезно, если у вас в работе масштабный бизнес, ориентированный на всю страну и нужно отслеживать важные запросы в нескольких регионах.
Плагин появляется прямо на странице поиска
Бонус — Monosap
Неужели вы думали, что я оставлю своих любимых читателей без бонуса? Да? Нет? (подчеркни нужное).
Дополнительно я расскажу вам о программе, которой пользуюсь для создания скринов экрана и (!!!) записи видео. Это Monosap (скачать для Windows тут) — ее я люблю за простоту, удобство и многофункциональность. Вообще ничего лишнего, все что есть в программе — активно используется.
Отдельная благодарность разработчикам за возможность съемки видео экрана — лично мне много раз помогало, когда нужно было отловить баг на сайте, который сложно описать словами. В таком случае я просто снимал видео экрана, где последовательно выполнял определенные действия, в результате которых появился баг, и отправлял видео техническим специалистам. В общем Monosap Ван Лав.
В таком случае я просто снимал видео экрана, где последовательно выполнял определенные действия, в результате которых появился баг, и отправлял видео техническим специалистам. В общем Monosap Ван Лав.
Из прочих плюсов программы:
- Бесплатная.
- Есть горячие комбинации клавиш для скриншота (этим особо никого не удивишь, но все же).
- Возможность загрузки фото как на ПК, так и в облако (нужна регистрация на сайте разработчика).
- Возможность загрузки отснятого видео на ПК, в облако (если есть регистрация на сайте разработчика). Раньше еще можно было заливать сразу на YouTube (нужны доступы к аккаунту YouTube), но теперь почему-то лавочка прикрылась.
- Небольшой набор инструментов, зато все самые нужные.
То чувство, когда делаешь скриншот программы для скриншотов… - А самая приятная плюшка этого приложения заключается в том, что он пишет звуки браузера… то есть вы понимаете весь масштаб возможностей, которые открываются перед нами? Вы можете не только удивить программиста видео с отловленным косяком, но и поразить его своим тонким вкусом к прекрасной музыке! Согласитесь, гораздо приятнее править сайт заказчика, зная его музыкальные предпочтения и нежную организацию души (на самом деле нет).

Классно же, ну?
Заключение
Мы рассмотрели 5 полезных программ, с помощью которых можно выявить некоторые проблемы сайта и сформировать техническое задание на их фикс. Естественно, это далеко не все плагины, которые я использую в своей работе, в статье описан тот базовый минимум, который поможет лучше понимать свой сайт даже человеку, далекому от SEO.
Подписывайтесь на нашу рассылку, чтобы не пропустить другие интересные статьи от меня и моих коллег.
Владимир Еленский
Практикующий SEO-специалист MAXI.BY media. Опыт работы более 5-ти лет. Хороший человек и просто красавчик.
10 SEO-плагинов Chrome для программистов
Собрали SEO плагины для Chrome, которые будут полезны не только SEO-специалистам, но и разработчикам.
- SEO META in 1 CLICK
- Check My Links
- Web Developer
- Page Analytics (by Google)
- Redirect Path
- Wappalyzer — Technology profiler
- Google Lighthouse
- View Rendered Source
- AMP Validator
- NoFollow Simple
- Выводы
SEO META in 1 CLICK
Популярное расширение, которое у SEO-оптимизаторов всегда идёт на первом месте. Инструмент настолько прост в работе, что также подойдёт разработчикам и владельцу сайта. Проверка подзаголовков, ссылок, картинок и других важных параметров страницы — всё в одном.
Инструмент настолько прост в работе, что также подойдёт разработчикам и владельцу сайта. Проверка подзаголовков, ссылок, картинок и других важных параметров страницы — всё в одном.
На самой первой вкладке SUMMARY можно увидеть суммарный отчёт по странице, а более детальную информацию посмотреть уже на других вкладках.
Помогает в проверке заполненности мета-тегов, правильного количества подзаголовков, альтов и тайтлов ссылок. Более подробный анализ покажет используемые на странице скрипты и значения атрибутов rel.
Установить SEO META in 1 CLICK.
Check My Links
Простое расширение, которое проверяет ссылки на анализируемой странице.
После установки в настройках можно выбрать те типы ссылок, которые будут игнорироваться или, напротив, отмечаться как некорректные. Далее просто ходите по нужным страницам и проверяйте размещённые на них ссылки.
Установить Check My Links.
Web Developer
Подобно SEO META in 1 CLICK, это SEO-расширение для Chrome представляет собой настоящий комплекс инструментов, начиная отключением «всплывашек», заканчивая валидацией CSS и HTML.
Упор сделан на веб. Расширение включило в себя следующие категории:
- Отключение скриптов, плагинов, уведомлений.
- Операции с cookie.
- Операции с CSS.
- Операции с формами (показать пароли, очистить поля, выбрать или очистить чекбоксы, конвертировать GET в POST, etc.).
- Работа с изображениями.
- Поиск и отображение разной информации, такой как ссылки, аббревиатуры, вложенность
<div>и т. д. - Разное: color picker, отображение скрытых элементов, очищение истории, кэша, etc.
- Выделение блоков.
- Просмотр и изменение размеров окна.
- Валидаторы.
- Служебные команды.
Установить Web Developer.
Page Analytics (by Google)
Must-have тулза, если подключена Google Аналитика. С помощью Page Analytics вы сможете быстро просматривать следующую информацию по странице:
- просмотры, уникальные просмотры, среднее время просмотра, отказы;
- активные пользователи в режиме реального времени;
- карта кликов.

По умолчанию плагин отображается в в верхней части страницы:
Плагин позволяет настраивать сегменты, диапазон дат, всплывающие подсказки и многое другое. Если нужна аналитика не просто по всему сайту, но и по отдельным его страницам, смело устанавливайте этот SEO плагин для Google Chrome.
Установить Page Analytics.
Redirect Path
Разработчики из команды Ayima создали инструмент Redirect Path, благодаря которому можно отследить редиректы с кодами состояния HTTP и перенаправления, реализованные с помощью HTML или JavaScript.
Большое число редиректов может замедлить работу сайта, а также усложнить навигацию как для пользователя, так и для поискового бота. Алгоритмы Google и Яндекс не приветствуют большое количество редиректов.
Установить Redirect Path.
Wappalyzer — Technology profiler
Предположим, вас взяли на новый проект. Будь вы программист или сеошник, первое, что необходимо сделать, это проанализировать сайт: узнать CMS, разобраться с плагинами, редакторами текста, использованными библиотеками и фреймворками JavaScript, проверить подключение сторонних сервисов и т. д.
д.
Чтобы не ходить по сайтам проверки, каждый из которых анализирует что-то одно, достаточно воспользоваться SEO-плагином для Chrome Wappalyzer:
До безобразия простое и лаконичное решение. Все технологии, которые может определить данный инструмент, перечислены по ссылке.
Установить Wappalyzer.
Google Lighthouse
С помощью данного SEO-расширения для Chrome можно проверить сайт на производительность, доступность, внедрение передовых решений разработчиков и поисковую оптимизацию.
У плагина предусмотрены настройки:
Сам отчёт выводится в таком формате:
Установить Google Lighthouse.
View Rendered Source
Данный инструмент будет также полезен и SEO-специалистам, и разработчикам. Он сравнивает исходный код выбранной страницы с версией, отрисованной в браузере. С помощью этого SEO плагина для Google Chrome вы сможете проверить, не переписывает ли JavaScript какие-то важные элементы, например meta-теги.
Вот такие результаты на главной странице Tproger:
Да, есть над чем поработать ?
Установить View Rendered Source.
AMP Validator
А с помощью этого плагина можно быстро проверить, есть ли у страницы AMP-версия, рекомендуемая Google для мобильных устройств. При этом AMP Validator выводит не просто ответ, есть или нет AMP, а указывает на возможные ошибки.
Установить AMP Validator.
NoFollow Simple
Название говорит само за себя. Это очень простое расширение, которое выделяет nofollow-ссылки на странице. Подойдёт как для проверки внешних ссылок на своём сайте, так и для поиска площадок-доноров.
Этот SEO-плагин для Chrome не нужно отдельно запускать. После установки он автоматически выделяет nofollow-ссылки:
Установить NoFollow Simple.
Выводы
С приведёнными в статье инструментами вы сможете быстро оценить любой сайт на предмет оптимизации, доступности и использованных технологий. А для тех, кто хочет чуть больше узнать об оптимизации, рекомендуем нашу статью по SEO для программистов.
Extensions — Chrome Developers
Extensions — это программы, созданные на основе веб-технологий (таких как HTML, CSS и JavaScript), которые позволяют пользователям настраивать работу браузера Chrome.
Добро пожаловать
Документация для разработчиков расширений Chrome.
Что нового в расширениях Chrome
Последние изменения в платформе расширений Chrome, документации и политике
Руководства по началу работы #
- Добро пожаловать
Добро пожаловать в руководства по началу работы.
- Расширения 101
Изучите основные принципы разработки расширений для Chrome.
- Основы разработки
Чего ожидать при разработке расширения для Chrome.
- Время чтения
Узнайте, как вставлять элемент на каждую страницу.
- Режим фокусировки
Узнайте, как запускать код на активной вкладке.
- Менеджер вкладок
Узнайте, как создать менеджер вкладок.
- Добро пожаловать
Введение Manifest V3 #
- Добро пожаловать в Manifest v3
. Введение в Manifest V3
- Платформа расширений. функции и изменения, представленные в Manifest V3.

- Миграция на Manifest V3
Высокоуровневое руководство по переносу расширений Manifest V2 на Manifest V3.
- Контрольный список миграции Manifest V3
Краткий справочник по миграции расширений Chrome с Manifest V2 на Manifest V3.
- Сроки поддержки Manifest V2
Сведения о поэтапном отказе от Manifest V2 и окончании срока службы.
- Добро пожаловать в Manifest v3
Обзор #
- Что такое расширения?
Обзор назначения расширений Chrome и способов их разработки.
- Что такое темы?
Руководство по созданию темы.
- Часто задаваемые вопросы
Часто задаваемые вопросы о расширениях Chrome.
- Рекомендации по качеству расширений Часто задаваемые вопросы
Часто задаваемые вопросы о политике для отдельных целей.
- Что такое расширения?
Справочник по API
Полный справочник по всем API, доступным для расширений Chrome. Сюда входят API для устаревшей платформы Chrome Apps, а также API, все еще находящиеся в стадии бета-тестирования и разработки.

- Образцы
Примеры расширений, которые относятся к различным вариантам использования и вызывают соответствующие API Chrome. Используйте их, чтобы узнать, как работают расширения, или в качестве отправной точки для создания собственных расширений.
Разработка расширений и тем #
- Обзор разработки расширений
Обзор возможностей и компонентов расширений Chrome.
- Формат файла манифеста
Обзор свойств файла manifest.json, которые можно использовать в расширении Chrome.
- Обзор архитектуры
Высокоуровневое объяснение архитектуры программного обеспечения Chrome Extensions.
- Объявление разрешений
Обзор допустимых значений свойства разрешений в файле manifest.json.
- Дизайн пользовательского интерфейса
Пользовательский интерфейс и рекомендации по дизайну для расширений Chrome.
- Отладка расширений
Пошаговые инструкции по отладке расширений Chrome.

- Образцы
- Обзор разработки расширений
Подробно: основные концепции #
- Передача сообщений
Как передавать сообщения между расширениями и сценариями содержимого.
- Сценарии содержимого
Объяснение сценариев содержимого и способов их использования в расширении Chrome.
- Управление событиями с помощью сервис-воркеров
Как реагировать на триггеры браузера (события) из фонового сценария расширения Chrome.
- Сопоставление шаблонов
Как работает сопоставление разрешений хоста и шаблонов сценария контента, с примерами.
- Использование промисов
Как использовать промисы при вызове API-интерфейсов расширений
- Изоляция между источниками
Обзор изоляции между источниками для расширений0003
- XMLHttpRequest из разных источников
Как реализовать XHR из разных источников в расширении Chrome.
- Использование eval в расширениях Chrome
Как использовать eval() в расширении Chrome.

- XMLHttpRequest из разных источников
Подробнее: дополнительные темы #
- Переопределение настроек Chrome
Как переопределить настройки Chrome из расширения Chrome.
- Расширение DevTools
Как создать расширение Chrome, добавляющее функциональность Chrome DevTools.
- OAuth3: аутентификация пользователей с помощью Google
Пошаговые инструкции по созданию расширения, которое получает доступ к контактам Google пользователя через API Google People, Chrome Identity API и OAuth3.
- Переопределение страниц Chrome
Как переопределить диспетчер закладок Chrome, историю и страницы новых вкладок из расширения Chrome.
- API расширенных уведомлений
Как показывать уведомления пользователям расширений Chrome.
- Переопределение настроек Chrome
Модернизация расширений #
- Миграция с фоновых страниц на сервис-воркеры
Как перенести расширение Chrome с фоновых страниц на сервис-воркеры, что является обязательным условием для использования Manifest V3.

- Миграция с фоновых страниц на сервис-воркеры
Рекомендации #
- Защита конфиденциальности пользователей
Рекомендации по обеспечению того, чтобы ваше расширение Chrome защищало конфиденциальность пользователей.
- Объявить разрешения и предупредить пользователей
Как реализовать разрешения для защиты ваших пользователей и вашего расширения.
- Оставайтесь в безопасности
Как защитить расширение Chrome.
- Специальные возможности (a11y)
Как сделать расширение Chrome доступным.
- Форматы сообщений локализации
Справочная документация о формате файла messages.json для расширений Chrome.
- Предоставление пользователям вариантов
Как разрешить пользователям настраивать ваше расширение.
- Защита конфиденциальности пользователей
Распространение ваших расширений #
- Хостинг расширений
Как разместить расширение для Chrome.
- Альтернативные методы установки расширений
Как установить расширения Chrome через настройки JSON или реестр Windows.

- Установка расширений в Linux
Как упаковывать, размещать и обновлять файлы CRX с персонального сервера для пользователей Linux.
- Учебное пособие: Google Analytics
Пошаговые инструкции о том, как отслеживать использование вашего расширения с помощью Google Analytics.
- Хостинг расширений
Manifest V2 #
- О Manifest V2
Документация для разработчиков расширений Chrome.
- Начало работы
Пошаговые инструкции по созданию расширения Chrome.
Обзор #
- Что такое расширения?
- Что такое темы?
- Часто задаваемые вопросы
Разработка расширений и тем #
- Обзор разработки расширений
- Формат файла манифеста
- Обзор архитектуры
- объявления разрешений
- Дизайн Пользовательский интерфейс
- Расширения отладки
- Образцы
В глубине: Core Concepts #
- Пропустить
- Содержание.
 Шаблоны соответствия
Шаблоны соответствия - Изоляция между источниками
Подробно: безопасность #
- XMLHttpRequest
- Использование Eval in Chrome Extensions
В глубине: Подробнее темы #
- . Переходящие настройки Chrome
- Расширение DevTools
- OAuth3: Authenticate пользователей с Google
- .
- 55555555 гг.
Модернизация расширений #
- Переход на фоновые сценарии, управляемые событиями
Передовой опыт #
- Защита конфиденциальности пользователей
- Объявление разрешений и предупреждает пользователей
- Stave Secure
- Доступность (A11Y)
- Форматы сообщений локализации
- Предоставьте пользователям варианты
Распределение ваших расширений #
- Chrome Web Store
- .
 Установка расширений в Linux
Установка расширений в Linux - Руководство: Google Analytics
- 55555555 гг.
Fonts Ninja — Идентификатор шрифта Расширение Chrome
Fonts Ninja помогает идентифицировать шрифты и предоставлять информацию о них, проверяя доступные стили, фабрику и цену. Алгоритм проверяет шрифты, а также их свойства CSS.
Fonts Ninja — расширение идентификатора шрифта для Chrome In Handy Tools and Apps for Designers
Захват SVG
Svg-Grabber — это инструмент с открытым исходным кодом для быстрого копирования или загрузки всех ресурсов SVG с веб-сайта. Сколько раз вы видели интересный логотип или иконку на веб-сайте, и вам хотелось их иметь? Теперь инструмент SVG Grabber позволяет сделать это одним нажатием кнопки.
SVG Grabber In Удобные инструменты и приложения для дизайнеров
Какой шрифт
Очень популярное и полезное расширение Chrome для разработчиков и дизайнеров.
 Если вы думаете о том, какой шрифт используется на веб-сайте, WhatFont определит его для вас. Просто наведите на него курсор и сразу узнайте, какой это шрифт.
Если вы думаете о том, какой шрифт используется на веб-сайте, WhatFont определит его для вас. Просто наведите на него курсор и сразу узнайте, какой это шрифт.WhatFont In Удобные инструменты и приложения для дизайнеров
Загрузчик изображений
Просматривайте и загружайте изображения из Интернета одним щелчком мыши! Это расширение экономит время, и с его помощью вы можете просматривать изображения на текущей странице, фильтровать их по ширине, высоте или URL-адресу и многое другое!
Загрузчик изображений In Удобные инструменты и приложения для дизайнеров
HTML в Figma
Вы можете использовать это полезное расширение для захвата любой веб-страницы и импорта ее в Figma для проверки элементов и редактирования слоев.

HTML to Figma In Удобные инструменты и приложения для дизайнеров
PerfectPixel
Используя это расширение, внешние интерфейсы могут накладывать полупрозрачное изображение на HTML DOM, чтобы сравнить дизайн с макетом CSS.
PerfectPixel In Удобные инструменты и приложения для дизайнеров
CSS СКАН
С помощью сканирования CSS вы можете проверять, копировать и редактировать стили CSS любого элемента в HTML DOM. Попрощайтесь с «Проверить элемент», просто наведите курсор на элементы и скопируйте стили и правила CSS одним щелчком мыши.
CSS SCAN In Удобные инструменты и приложения для дизайнеров
Изменение размера окна
Чтобы сделать ваш веб-сайт более отзывчивым, это расширение изменяет размер окна браузера.
 Вы можете выбрать из списка популярных размеров экрана (настольный компьютер, мобильный телефон, ноутбук) или легко добавить свои собственные размеры и разрешения.
Вы можете выбрать из списка популярных размеров экрана (настольный компьютер, мобильный телефон, ноутбук) или легко добавить свои собственные размеры и разрешения.Изменение размера окна In Удобные инструменты и приложения для дизайнеров
Палитра сайта — расширение Chrome
Мы все видели примеры веб-сайтов с отличным использованием цвета! Site Palette — это расширение Chrome, которое извлекает основные цвета текущего веб-сайта. С помощью этого инструмента вы можете создавать свои любимые цветовые палитры и делиться ими. Также вы можете скачать шаблон Sketch или воспользоваться поддержкой Adobe Swatch!
Site Palette — расширение Chrome In Удобные инструменты и приложения для дизайнеров
Подглядывающий CSS
CSS Peeper — программа для просмотра CSS, разработанная специально для дизайнеров.
 Мгновенно проверяйте элементы с помощью удобных свойств для использования в Sketch или Photoshop и получайте всю цветовую палитру Интернета в визуально привлекательном виде. Начните проверять стили простым, хорошо организованным и красивым способом с помощью CSS Peeper.
Мгновенно проверяйте элементы с помощью удобных свойств для использования в Sketch или Photoshop и получайте всю цветовую палитру Интернета в визуально привлекательном виде. Начните проверять стили простым, хорошо организованным и красивым способом с помощью CSS Peeper.CSS Peeper In Удобные инструменты и приложения для дизайнеров
Большая подтяжка Оригинал
The Great Suspender приостанавливает неиспользуемые вкладки, чтобы сэкономить память и сделать работу вашего компьютера более плавной. В нем есть более продвинутые функции, такие как восстановление только нужных вам вкладок или всех сразу, создание групп вкладок и т. д.
The Great Suspender Original In Handy Tools and Apps for Designers
Расширение Hex Color Picker для Chrome
Это расширение позволяет вам выбирать цвета с ваших любимых веб-страниц.
 Hex Color Picker не только извлекает информацию о цвете из стилей CSS, но также может извлекать значения RGB из изображений.
Hex Color Picker не только извлекает информацию о цвете из стилей CSS, но также может извлекать значения RGB из изображений.Hex Color Picker Chrome Extension In Удобные инструменты и приложения для дизайнеров
Hoverify
Hoverify — это расширение для браузера, которое расширяет возможности веб-разработки, предоставляя инструменты для ускорения рабочего процесса, такие как инспекторы CSS и HTML, живая версия CSS, экспорт в Codepen, проверка медиа-запросов, поиск шрифтов, извлечение цветов, переключение видимости элементов и т. д. и так далее. Цена $30
Hoverify In Удобные инструменты и приложения для дизайнеров
Nimbus — Расширение Chrome для записи скриншотов и записи видео с экрана
Это расширение для Chrome позволяет захватывать весь экран веб-страницы или любой части сайта, редактировать снимки экрана, обрезать и обрезать скринкасты, а также конвертировать видео в формат gif или mp4.

Nimbus — расширение для Chrome для записи скриншотов и видео с экрана In Удобные инструменты и приложения для дизайнеров
Evernote Web Clipper — расширение Chrome
От интересов до исследований: сохраняйте все, что видите в Интернете, включая текст, ссылки и изображения, в свой аккаунт Evernote одним щелчком мыши. Одним щелчком мыши вы можете вырезать часть или всю любую веб-страницу, включая текст, изображения и ссылки. Соберите все, что вас вдохновляет онлайн.
Evernote Web Clipper — расширение для Chrome In Удобные инструменты и приложения для дизайнеров
- Лучшие плагины Chrome для бизнеса и профессионалов
- Лучшие расширения Chrome для разработчиков
- Лучшие приложения Chrome для блоггеров
- Лучшие плагины Chrome для студентов
15 Отличные расширения Chrome для веб-дизайнеров и разработчиков
Браузеры все чаще включают в себя больше
расширений, подключаемых модулей и надстроек , которые часто разрабатываются их пользователями, что делает браузер более мощным и помогает нам повысить нашу производительность. Наша миссия здесь, на Awwwards, — поделиться с вами лучшими ресурсами и инструментами в Интернете, поэтому мы пишем серию статей в блоге о лучших расширениях и плагинах для основных браузеров . Для начала мы сосредоточимся на расширениях, предлагаемых в Интернет-магазине Chrome, которые доступны бесплатно и просты в установке.Среди инструментов мы выделим те, которые наиболее полезны для веб-дизайнеров и разработчиков . Мы надеемся, что вы найдете их полезными и получите лучшие результаты.
Не забывайте регулярно посещать нашу коллекцию Handy Tools and Apps for Designers, где вы можете найти новые приложения с отличными идеями, которые помогут вашему творческому процессу.

Лучшие расширения Google Chrome для веб-дизайнеров и разработчиков
22 основных расширения и плагина Chrome для маркетинга и повышения производительности
Ваша повседневная работа как предпринимателя и маркетолога зависит от множества инструментов и услуг, которые просто помогают мне добиться цели.
 Преобразите свою работу в Интернете с помощью лучших расширений и плагинов Chrome, которые помогут вам улучшить свой рабочий день.
Преобразите свою работу в Интернете с помощью лучших расширений и плагинов Chrome, которые помогут вам улучшить свой рабочий день.Chrome — один из наиболее часто используемых браузеров с активным и удобным интерфейсом, предлагающий лучшие расширения Chrome, которые позволяют повысить производительность при выполнении небольших и крупных задач.
Хотите сэкономить время и стать более продуктивным? Да, это здорово, потому что мы собираемся показать вам лучшие расширения Google Chrome в эту эпоху. Мы исследовали и создали список лучших расширений и плагинов Chrome для повышения производительности, разделенный на 4 разные группы для разработчиков, блоггеров, предприятий и студентов.
Лучшие плагины Chrome для бизнеса и профессионалов

- О Manifest V2
- Scraper – позволяет выбрать важную веб-страницу, с которой вы столкнулись, и перенести все данные в электронную таблицу.
- WiseStamp — создайте профессиональную подпись электронной почты без навыков написания кода или дизайна.
- Todoist — приложение для организации, которое помогает планировать и совместно работать над проектами, как крупными, так и небольшими.
- Yesware для Chrome — помогает отслеживать электронные письма, измерять производительность, находить новых покупателей и т. д.
- Мой инструмент для запоминания – онлайн-приложение для запоминания, выберите любой текст, который вы встретите в Интернете во время просмотра.
- Тайник с карточками – Помогает запоминать слова, которые вы найдете в онлайн-словаре, чтобы позже вы могли вернуться к ним в игре.
- Kami — функционирует как цифровой инструмент для работы в классе, который позволяет пользователям брать любой документ, изображение или PDF-файл и просматривать отзывы.

- Imagus — расширение «Изображения» позволяет навести курсор на миниатюру изображения и просмотреть все во всплывающем окне.
- Редактор документов – редактируйте, делитесь и создавайте различные типы документов на всех платформах, таких как Google Docs, Microsoft Office и т. д.
- Web Citer — Просто цитируйте свои задания в соответствии с вашими требованиями к цитированию.
1. Momentum
Стоимость: бесплатно, Momentum plus за 3,33 доллара США в месяцКак это работает: Вместо того, чтобы смотреть на пустую скучную новую вкладку, расширение Momentum заменяет ее полезной и привлекательной информацией. фотография. Таким образом, когда вы открываете новую вкладку, вы можете увидеть новую фотографию, информацию о погоде, вдохновляющую цитату и даже блокнот, где вы можете записать несколько напоминаний и оставаться в курсе своего списка дел.

Вы также можете добавлять ссылки, настраивать панель инструментов и интегрировать другие приложения, такие как GitHub, Trello, Asana и другие, в план Momentum Plus.
Плюсы:
• Отслеживание списка задач
• Настройка цели и намерение
• Ежедневные вдохновляющие фото и цитаты
• Просмотр погоды и прогнозаМинусы:
• Периодическая потеря данных2.
Стоимость: бесплатноКак это работает: Собирайте данные с веб-страницы и добавляйте их непосредственно в электронную таблицу с помощью приложения Scraper. Это очень простое расширение для интеллектуального анализа данных, которое помогает в онлайн-исследованиях.
Если вы регулярно собираете данные для добавления в электронные таблицы, это приложение поможет вам сэкономить время. Хотя он ограничен, он по-прежнему является удобным инструментом для разработчиков или аналитиков данных, которым удобно использовать XPath.

Плюсы:
• Сбор данных с нескольких страниц;
• Различные варианты извлечения данных, такие как текст, изображения, URL-адреса и т. д.
• Извлечение данных с динамических страниц, таких как JavaScript, AJAX и бесконечная прокрутка.
• Просмотр очищенных данных;
• Экспорт очищенных данных с веб-сайта в Excel
• Зависимость от веб-браузера
Минусы:
• Задержка обновлений новых функций и исправлений ошибок3. WiseStamp
Стоимость: бесплатная загрузка расширения для Chrome, 5,80 долл. США в месяц для плана AwesomeКак это работает: Если вы отправляете много электронных писем, убедитесь, что вы персонализируете каждое из них. . Настраиваемая подпись электронной почты — отличный способ сделать это, а с расширением Wisestamp для Chrome вы можете сделать это быстро и легко.
Этот плагин позволяет вам создавать и генерировать профессиональную подпись электронной почты для ваших электронных писем и совместим с несколькими платформами, такими как Gmail, Outlook, Yahoo, Hotmail и другими.
 Вы также можете добавить множество виджетов в свои электронные письма, например календарь для назначения встреч, значки социальных сетей, баннеры и рекламные кнопки.
Вы также можете добавить множество виджетов в свои электронные письма, например календарь для назначения встреч, значки социальных сетей, баннеры и рекламные кнопки.Плюсы:
• Редактируйте подпись электронной почты прямо на месте
• Предлагает несколько виджетов и надстроек
• Не требуется навыков кодирования или дизайна
Минусы :
• Ограничено профессиональными функциями дизайна и шаблонами4. Todoist
Стоимость: бесплатно, 3 доллара в месяц для Pro, 5 долларов в месяц для пользователя для бизнеса на годовом планеКак это работы: Кто не любит хороший список дел? С расширением Todoist для Chrome вы можете создавать эффективные списки дел, которыми можно поделиться, чтобы вы могли сотрудничать со своей командой.
Добавьте ссылку в качестве задачи, создавайте ежедневные планы, устанавливайте сроки, ранжируйте задачи по приоритету и делайте многое другое с помощью этого важного бизнес-плагина.
 Приложение аккуратное и визуально привлекательное, что делает его отличным вариантом для организации ваших проектов и команд.
Приложение аккуратное и визуально привлекательное, что делает его отличным вариантом для организации ваших проектов и команд.Плюсы:
• Импортер Wunderlist
• Назначение задач другим
• Более 60 интеграций приложений
• Приоритизируйте свои задачи с помощью уровней приоритета.
Минусы:
• Проблемы с синхронизацией расширения.5. Yesware для Chrome
Стоимость: 14-дневная бесплатная пробная версия, затем 15 долларов США в месяц за пользователя для Pro, 35 долларов США в месяц за пользователя для Premium и 65 долларов США в месяц за пользователя для BusinessКак это работает : Если вы работаете в сфере продаж, вам нужно расширение, которое поможет вам управлять покупателями и быть в курсе клиентов и сделок. Введите Yesware для Chrome. Этот плагин позволит вам планировать встречи, отслеживать перспективы и следить за потенциальными клиентами.
 С помощью инструмента отслеживания электронной почты вы можете видеть, кто открывал ваши сообщения. Вы также можете создавать последующие шаблоны, запускать отчеты и получать доступ к аналитике, синхронизировать с Salesforce, измерять производительность и многое другое.
С помощью инструмента отслеживания электронной почты вы можете видеть, кто открывал ваши сообщения. Вы также можете создавать последующие шаблоны, запускать отчеты и получать доступ к аналитике, синхронизировать с Salesforce, измерять производительность и многое другое.Pros
• Email tracking
• Prospecting campaigns
• Follow templates
• Book a meeting
• Analytics report
Cons:
• Slows down Gmail
• Limited to mac usersBest chrome extensions for студенты
1. Мой инструмент для запоминания
Стоимость: бесплатноКак это работает: Расширение «Мой инструмент для запоминания» позволяет запоминать любой текст, который вы встречаете в Интернете во время просмотра. Чтобы использовать это приложение, все, что вам нужно сделать, это выделить текст, который вы хотите запомнить, а затем щелкнуть правой кнопкой мыши и выбрать «Запомнить!».
Как только вы соберете достаточно элементов для запоминания, приложение будет присылать вам случайные викторины в течение дня, чтобы помочь вам действительно запомнить выбранные вами тексты.
 Этот инструмент помогает вам учиться, даже когда вы занимаетесь другими делами, например откладываете просмотр на YouTube.
Этот инструмент помогает вам учиться, даже когда вы занимаетесь другими делами, например откладываете просмотр на YouTube.Плюсы:
• Оповещения о викторинах в разное время
• Возможность увеличения интервалов за разМинусы:
• Поддерживает ограниченное количество браузеров2. Тайник с карточками
Стоимость: бесплатноКак это работает: Создавайте карточки и используйте игры и викторины, чтобы помочь вам учиться. Расширение Flashcards Stash помогает вам сохранять и запоминать слова, которые вы найдете в Интернете в словаре, чтобы вы могли позже вернуться к ним в игре, чтобы помочь вам запомнить слова и определения.
После того, как вы создадите карточки, они будут случайным образом появляться на экране вашего браузера, чтобы побудить вас выучить термины. Это отличный способ подготовиться к тесту.
Pros:
• Supports 100 languages
• Speech prononciantion
• Built-in remindersCons:
• Pop-up/spammy-like interface
3.
 Kami Cost: бесплатный базовый план, 99 долларов США в год для плана учителя и специальные цены для школьного и окружного плана 9.0667
Kami Cost: бесплатный базовый план, 99 долларов США в год для плана учителя и специальные цены для школьного и окружного плана 9.0667Как это работает: По мере того, как все больше занятий проводится онлайн, преподаватели и студенты обращаются к онлайн-инструментам, чтобы облегчить обучение. Ками — один из таких инструментов.
Это расширение функционирует как цифровой инструмент для работы в классе, который позволяет пользователям брать любой документ, изображение или PDF-файл и комментировать его для интерактивного обучения. Вы можете печатать, рисовать или добавлять свои комментарии к документу, а также добавлять аудиозаписи для более совместного обучения.
Плюсы:
• Создавайте интерактивные упражнения с многочисленными инструментами
• Оценивание в приложении и обратная связь в режиме реального времени
• Цифровая доска
• Совместное комментирование и обсуждение
• Обеспечивает соблюдение конфиденциальности и безопасности данных
• Экономит время, деньги и защищает окружающую среду
Минусы:
• Сложно4.
 Imagus Стоимость: бесплатно
Imagus Стоимость: бесплатноКак это работает: увидеть все во всплывающем окне.
Это экономит ваше время и усилия, так как вам не нужно открывать каждое изображение на отдельной странице. Это расширение полезно, если вам нужно написать статью или создать исследовательский проект, включающий множество изображений.
Плюсы:
• Организация нескольких медиа-сайтов для целей поиска.
Минусы:
• Ограничено некоторыми страницами, на которых работает расширение
• Может отвлекать внимание5. Редактор документов
Стоимость: бесплатноКак это работает: Расширение Document Editor — отличный инструмент для совместного обучения и проектов. С помощью этого приложения вы можете редактировать, совместно использовать и создавать различные типы документов, например документы, листы и слайды, а также файлы Word, PowerPoint и Excel.

Ваша работа обновляется в режиме реального времени, что избавляет вас от необходимости вводить все данные в один файл при работе над групповыми проектами.
Плюсы:
• Создание, редактирование и просмотр документов.
• Предлагает несколько стилей управления.
• Различные размеры шрифта, цвета шрифта и цвета фона.
• Поиск текстов.
• Позволяет вставлять таблицы/изображения.
Минусы:
• Неудобный для пользователя
• Может быть заполнен ошибками6. Процитируйте это для меня: Web Citer
Стоимость: бесплатноКак это работает: Если вы пишете статью, вы знаете, что правильное цитирование является важной частью получения хорошей оценки. С расширением Cite This for Me вам не нужно беспокоиться о том, правильно ли вы процитировали что-то или нет, поскольку плагин сделает это за вас.
Когда вы находитесь на странице, которую хотите процитировать, нажмите кнопку расширения, и приложение сгенерирует ссылку, которую вы можете скопировать и вставить в свою статью.
 Приложение работает с разными типами цитат, такими как MLA, APA, Harvard и Chicago.
Приложение работает с разными типами цитат, такими как MLA, APA, Harvard и Chicago.Плюсы:
•Добавитель из нескольких источников
Минусы:
•Не всегда цитирует правильно вам проверить текущую страницу для лучшего макета.- Передача сообщений
- Веб-разработчик — Программа для просмотра кода, позволяющая просматривать, редактировать и сообщать об ошибках в коде.
- Hiver – Приложение для управления ошибками, позволяющее назначать задачи и выполнять их.
- Живой тест Franz Enzenhofer — предопределенные SEO-тесты на веб-страницах, обеспечивающие визуальную обратную связь.
- Веб-клиппер Notion — Предоставляет организованное рабочее пространство, где вы можете разделить сохраненные страницы на разные файлы, добавлять заметки и назначать задачи.
- Grammarly — приложение для исправления грамматики на странице.
- Потрясающий снимок экрана и запись экрана – Приложение для редактирования снимков экрана.
- Словарь для Google Chrome – получите определение любого слова на любой веб-странице.

- WhatFont — узнайте, какой шрифт используется на веб-странице.
- Save to Pocket – Сохраняйте любимые веб-страницы или блоги в организованном онлайн-пространстве
- SEOquake — предоставляет ключевые показатели SEO, такие как анализ поисковой выдачи, получение информации о ключевых словах, аудит страницы для SEO и многое другое.
1. CSSViewer
Стоимость : Бесплатно Принцип работы : С помощью подключаемого модуля CSSViewer вы можете просматривать свойства на странице без использования инструмента «Проверить элемент». Вы получите плавающую панель, которая показывает информацию о таких вещах, как шрифт, расположение, цвет и другие атрибуты различных элементов на странице.
Вы получите плавающую панель, которая показывает информацию о таких вещах, как шрифт, расположение, цвет и другие атрибуты различных элементов на странице.
Это расширение поможет вам быстро и эффективно получить необходимую информацию.
Плюсы: Конфиденциальность и безопасность, CSSViewer требует разрешения на доступ к данным истории
Минусы:
• CSSViewer не будет работать, если его не загрузить перед установкой
• Стиль может не работать в зависимости от просматриваемого сайта.
2. Веб-разработчик
Стоимость: Бесплатно Как это работает: Расширение для веб-разработчика объединяет несколько различных инструментов в одном подключаемом модуле, который полезен для большинства разработчиков, дизайнеров и программистов. Как только вы установите плагин, он добавит панель инструментов в ваш браузер. На этой панели инструментов вы можете использовать множество различных инструментов.
Например, вы можете искать неработающие изображения на странице, щелкать, чтобы выделять элементы, изменять размер окон, выбирать цвета, отключать JavaScript и многое другое.
Pros:
• Clear Session Cookie
• Отображает размеры файлов изображений
• Отображает информацию о четком элементе
Минусы:
• Ограниченная в поддерживаемых расширениях
3. hiver
9064040406: optension
: hiver 90640406: o o o o letension. скачать, но вам потребуется подписка для использования службы. Цены варьируются от 7 до 57 долларов за пользователя в месяц при годовом плане.
Как это работает: Hiver — отличный инструмент для установки инженерами и разработчиками. Это расширение для Chrome поможет вашей команде более эффективно общаться и устранять ошибки.
Hiver позволяет организовывать электронные письма таким образом, чтобы они помечались как задачи, чтобы все участники платформы знали, кто над чем работает. Вы можете назначать задачи, отслеживать их и повышать, пока они не будут решены.
Вы можете назначать задачи, отслеживать их и повышать, пока они не будут решены.
Плюсы:
• Оповещения о помехах — получайте информацию, когда кто-то отвечает на электронное письмо.
• Избегайте дублирования и противоположных ответов.
• Теги электронной почты — упорядочивайте электронные письма по разделам.
• Автоматическое назначение — назначайте электронные письма своей команде для быстрого ответа
• Шаблоны электронных писем — храните ответы в виде шаблонов
• Аналитика — отслеживайте ключевые показатели эффективности обслуживания клиентов.
• Опрос клиентов — Опрос удовлетворенности клиентов.
Минусы:
• Решение для обслуживания клиентов, ориентированное на Gmail
4. Живой тест Franz Enzenhofer
Стоимость: Бесплатно
Как это работает : Плагин Franx Enzenhofer Live Test работает как расширяемая среда тестирования веб-страниц. Приложение запускает пользовательские и предварительно определенные тесты на веб-страницах и предоставляет вам визуальную обратную связь.
Приложение запускает пользовательские и предварительно определенные тесты на веб-страницах и предоставляет вам визуальную обратную связь.
Помогает оптимизировать техническое SEO и веб-производительность страницы, а также позволяет видеть, что происходит в браузере при загрузке страницы и в жизненных циклах рендеринга. Вы можете создавать свои собственные тесты для анализа именно тех данных, которые вам нужны.
Плюсы:
• Расширяемый инструмент для работы в Интернете,
• Технические SEO-тесты на веб-страницах во время просмотра.
Минусы:
• Расширение на основе кода (разработчики и технические менеджеры)
• Требуется высокий уровень владения HTML, DOM и HTTP-заголовками.
Расширение Chrome для разработчиков
5. Веб-клиппер Notion
Стоимость: Бесплатно для личного плана, 4 доллара в месяц для персонального профессионала, 8 долларов для команды и индивидуальные цены для предприятия Что это работает: С Notion Web Clipper, вы можете сохранить веб-страницу в рабочей области Notion вместо того, чтобы добавлять ее в закладки или делать скриншоты. Это позволяет вам оставаться намного более организованным.
Это позволяет вам оставаться намного более организованным.
В рабочей области Notion вы можете разделить сохраненные страницы на разные файлы, поэтому, если вы разработчик, вы можете легко создавать разные файлы для страниц, связанных с производительностью или ссылками. После сохранения элементы становятся активными, и вы можете превращать их в задачи, назначать их кому-либо и добавлять заметки.
Плюсы:
• Сохранить все одним нажатием
• Организация
• Использование в автономном и автономном режимах
Минусы:
• Замедленные обновления функций
Расширение Chrome для разработчиков
Лучшие расширения Chrome для блоггеров
1. Grammarly
Стоимость: бесплатно, Премиум за 11,66 доллара США в месяц или Бизнес за 12,50 доллара США в месяц за пользователяКак это работает? Если вы пишете любой объем текста, например электронные письма, статьи и особенно посты в блогах, то Grammarly — это то, что вам нужно. Это приложение проверяет грамматику на странице, когда вы печатаете, и следит за такими вещами, как орфография, пунктуация, синтаксис и многое другое.
Приложение подчеркнет ошибку и покажет вам исправление, а иногда даже объяснит грамматическое правило, что сделает вас более сильным писателем в будущем. Этот плагин отлично работает в Google Docs, Gmail, WordPress и других конструкторах сайтов для блоггеров.
Этот плагин отлично работает в Google Docs, Gmail, WordPress и других конструкторах сайтов для блоггеров.
Плюсы:
• Предлагает множество синонимов слов
• Работает на всех платформах
Минусы:
• Не улавливает все грамматические ошибки.
• Может мешать при вводе
Расширение Chrome для блоггеров
2. Потрясающий скриншот и запись экрана
Стоимость: бесплатно, Basic за 4 доллара США в месяц на пользователя, Professional за 5 долларов США в месяц за пользователя и Team за 25 долларов США в месяц для 5 пользователей на основе годовой план.Как это работает: Можно сделать стандартный снимок экрана на компьютере или сделать расширенный с помощью расширения Awesome Screenshot.
Этот плагин позволяет вам сделать снимок экрана, а затем отредактировать его по своему вкусу. Вы можете размыть разделы, комментировать их, делать видеозаписи и делиться ими с другими. Ваши скриншоты сохраняются в файл на Google Диске, откуда вы можете вернуться и поработать с ними или поделиться ими.
Ваши скриншоты сохраняются в файл на Google Диске, откуда вы можете вернуться и поработать с ними или поделиться ими.
Плюсы:
• Сохранение и обмен записями
• Несколько вариантов редактирования снимков экрана
• Редактирование и добавление аннотаций по вашему выбору
Минусы:
• Поддерживаются не все языки
3. Словарь Google Chrome для Chrome
Стоимость: бесплатноКак это работает: Приложение «Словарь для Google Chrome» — отличный плагин, так как вы можете быстро и легко получить определение любого слова на странице. Просто выделите слово, которое вы хотите определить, и расширение даст вам значение слова, когда вы щелкните его правой кнопкой мыши.
Это приложение особенно полезно, если вы работаете с текстами на других языках, поскольку приложение поддерживает 40 различных языков.
Плюсы:
• Поддерживает все языки
• Работает с такими браузерами, как Chrome, Firefox и Microsoft Edge Browser
Минусы:
• Не все языки переведены правильно
:
бесплатно, Премиум за 4,99 доллара США в месяц или 44,99 доллара США в год Как это работает : Иногда вы натыкаетесь на отличный контент в Интернете, но это не то, что вы искали, или у вас нет времени на его просмотр. С помощью функции «Сохранить в карман» вы можете сохранить контент, который хотите прочитать позже.
С помощью функции «Сохранить в карман» вы можете сохранить контент, который хотите прочитать позже.
С помощью этого расширения вы можете легко сохранять статьи, видео, фотографии и многое другое, а затем открывать их позже с любого устройства, даже если вы не в сети. Вы можете хранить сохраненные элементы с тегами, чтобы ваши файлы были организованы и легко доступны.
Плюсы:
• 3 разных способа сохранения контента
• Организация и место для хранения важного контента
• Обнаружение связанного контента
Минусы:
• Функция удаления иногда не работает
5. WhatFont
Стоимость: 6 бесплатноКак это работает: Вы когда-нибудь встречали шрифт в другом блоге или на веб-сайте и задавались вопросом, что это за шрифт? Вместо того, чтобы бесконечно искать в Интернете, используйте расширение WhatFont, чтобы узнать это мгновенно.
С помощью этого приложения вы можете сканировать всю страницу и получать названия шрифтов, которые там появляются. Просто наведите указатель мыши на текст, который хотите идентифицировать, и плагин выдаст вам название шрифта. Это особенно полезно для блоггеров и разработчиков, которые хотят выделить свои собственные веб-страницы с помощью новых уникальных шрифтов.
Просто наведите указатель мыши на текст, который хотите идентифицировать, и плагин выдаст вам название шрифта. Это особенно полезно для блоггеров и разработчиков, которые хотят выделить свои собственные веб-страницы с помощью новых уникальных шрифтов.
Плюсы:
• Средство поиска шрифтов API
• Определение шрифтов в Интернете за считанные секунды.
Минусы:
• Чтобы расширение заработало, обновите ранее открытые страницы для его активации.
4. SEOquake
Стоимость: бесплатноКак это работает: Если вы пытаетесь увеличить трафик своего блога и органический охват, вам, вероятно, понадобится инструмент SEO, который поможет вам на этом пути. Расширение SEOquake для Chrome — полезный инструмент, который предоставит вам ключевые показатели SEO и другие инструменты.
С его помощью вы можете анализировать поисковую выдачу, получать информацию о ключевых словах, проверять страницу на предмет SEO, создавать отчеты и многое другое.













 Шаблоны соответствия
Шаблоны соответствия Установка расширений в Linux
Установка расширений в Linux
 Если вы думаете о том, какой шрифт используется на веб-сайте, WhatFont определит его для вас. Просто наведите на него курсор и сразу узнайте, какой это шрифт.
Если вы думаете о том, какой шрифт используется на веб-сайте, WhatFont определит его для вас. Просто наведите на него курсор и сразу узнайте, какой это шрифт.
 Вы можете выбрать из списка популярных размеров экрана (настольный компьютер, мобильный телефон, ноутбук) или легко добавить свои собственные размеры и разрешения.
Вы можете выбрать из списка популярных размеров экрана (настольный компьютер, мобильный телефон, ноутбук) или легко добавить свои собственные размеры и разрешения. Мгновенно проверяйте элементы с помощью удобных свойств для использования в Sketch или Photoshop и получайте всю цветовую палитру Интернета в визуально привлекательном виде. Начните проверять стили простым, хорошо организованным и красивым способом с помощью CSS Peeper.
Мгновенно проверяйте элементы с помощью удобных свойств для использования в Sketch или Photoshop и получайте всю цветовую палитру Интернета в визуально привлекательном виде. Начните проверять стили простым, хорошо организованным и красивым способом с помощью CSS Peeper. Hex Color Picker не только извлекает информацию о цвете из стилей CSS, но также может извлекать значения RGB из изображений.
Hex Color Picker не только извлекает информацию о цвете из стилей CSS, но также может извлекать значения RGB из изображений.
 Преобразите свою работу в Интернете с помощью лучших расширений и плагинов Chrome, которые помогут вам улучшить свой рабочий день.
Преобразите свою работу в Интернете с помощью лучших расширений и плагинов Chrome, которые помогут вам улучшить свой рабочий день.
.jpg)

 Вы также можете добавить множество виджетов в свои электронные письма, например календарь для назначения встреч, значки социальных сетей, баннеры и рекламные кнопки.
Вы также можете добавить множество виджетов в свои электронные письма, например календарь для назначения встреч, значки социальных сетей, баннеры и рекламные кнопки. Приложение аккуратное и визуально привлекательное, что делает его отличным вариантом для организации ваших проектов и команд.
Приложение аккуратное и визуально привлекательное, что делает его отличным вариантом для организации ваших проектов и команд. С помощью инструмента отслеживания электронной почты вы можете видеть, кто открывал ваши сообщения. Вы также можете создавать последующие шаблоны, запускать отчеты и получать доступ к аналитике, синхронизировать с Salesforce, измерять производительность и многое другое.
С помощью инструмента отслеживания электронной почты вы можете видеть, кто открывал ваши сообщения. Вы также можете создавать последующие шаблоны, запускать отчеты и получать доступ к аналитике, синхронизировать с Salesforce, измерять производительность и многое другое.
 Этот инструмент помогает вам учиться, даже когда вы занимаетесь другими делами, например откладываете просмотр на YouTube.
Этот инструмент помогает вам учиться, даже когда вы занимаетесь другими делами, например откладываете просмотр на YouTube. Kami Cost: бесплатный базовый план, 99 долларов США в год для плана учителя и специальные цены для школьного и окружного плана 9.0667
Kami Cost: бесплатный базовый план, 99 долларов США в год для плана учителя и специальные цены для школьного и окружного плана 9.0667 Imagus Стоимость: бесплатно
Imagus Стоимость: бесплатно
 Приложение работает с разными типами цитат, такими как MLA, APA, Harvard и Chicago.
Приложение работает с разными типами цитат, такими как MLA, APA, Harvard и Chicago.