Adobe photoshop express 4pda — ПК Знаток
Содержание
- Начало работы
- Просмотр и выбор фотографий
- Редактирование фотографий
- Применение образов Look
- Преобразование фотографий
- Кадрирование фотографии
- Исправление перспективы на фотографиях
- Изменение размера фотографии
- Коррекция
- Добавление текста (только на iOS)
- Исправление эффекта «красных глаз»
- Замена глаз (только iOS)
- Добавление рамок
- Удаление пятен
- Автоматическое улучшение фотографии
Adobe Photoshop Express: редактор фото и коллажей – программа от разработчиков знаменитого десктопного редактора изображений, позволяющая производить простые преобразования фотографий на мобильных устройствах. С помощью данного приложения можно в несколько нажатий отредактировать фото. Здесь присутствует несколько инструментов для придания изображению неповторимых черт.
Можно подправить яркость, поработать над размером, сделать определенную область размытой. И это далеко не все возможности редактора. Есть тут и множество фильтров, которые придают фотографии отличительные оттенки. Владельцы планшетов возрадуются вдвойне: им доступен пакет Photoshop Touch, который существенно расширяет возможности редактора. В любом случае после обработки фото доступно для скачивания, после которого можно похвастаться своими умениями друзьям. В отличие от других преобразователей изображений, данная программа имеет интуитивное управление.
И это далеко не все возможности редактора. Есть тут и множество фильтров, которые придают фотографии отличительные оттенки. Владельцы планшетов возрадуются вдвойне: им доступен пакет Photoshop Touch, который существенно расширяет возможности редактора. В любом случае после обработки фото доступно для скачивания, после которого можно похвастаться своими умениями друзьям. В отличие от других преобразователей изображений, данная программа имеет интуитивное управление.
Тут нет никаких вспомогательных рычагов и узлов, изменения производятся прямо на картинке, что весьма удобно. Нет никаких шкал. Пользователю нужно провести по фото в нужном направлении, и оно изменится. Если же преобразование не устраивает, то всегда под рукой кнопка отмены действия. Программа не ограничивается стандартными инструментами: можно придать эффект размытия, черно-белого фото и поставить красивую рамку. Adobe Photoshop Express – отличный редактор фотографий и изображений, радующий своим функционалом и широкими возможностями.
На этой странице
Adobe Photoshop Express — это бесплатное, многофункциональное мобильное приложение для быстрого и удобного редактирования фотографий и создания коллажей. Вы можете использовать мгновенные фильтры, которые называются образами Look, редактировать фотографии, применять к ним различные эффекты и моментально размещать их в социальных сетях.
Начало работы
Adobe Photoshop Express доступен на устройствах с ОС iOS и Android в App Store и Google Play Маркете. Чтобы скачать и установить приложение, щелкните один из следующих значков.
| Ссылка для скачивания для устройств с ОС iOS | |
| Ссылка для скачивания для устройств с ОС Android | |
| Ссылка для скачивания для устройств с ОС Windows |
Просмотр и выбор фотографий
Запустите приложение и выберите нужную вам фотографию. На первом экране отображаются фотографии в памяти устройства.
Кроме того, вы можете выбрать фотографию в приложении и сразу начать с ней работать. Для этого выполните следующие действия.
- На iOS последовательно выберите Выбрать фотографию из > Камера .
- На Andro >Все фотографии > Камера .
Редактирование фотографий
Вы можете по-разному настраивать и редактировать фотографии, чтобы они выглядели наилучшим образом. Для сохранения правок сделайте следующее.
На iOS щелкните в правом верхнем углу экрана и выберите Фотопленка .
На Andro >Сохранить в Галерее .
Применение образов Look
Photoshop Express позволяет применять мгновенные фильтры, которые называются образами Look . Вы можете выбрать привлекательные эффекты для фотографии и настроить интенсивность их применения. Выберите нужный эффект и настройте его интенсивность с помощью ползунка.
Вы также можете создавать и сохранять настроенные образы Look. Для этого нажмите Добавить на панели «Образы Look», введите имя и щелкните Сохранить образ Look .
Преобразование фотографий
Щелкните , чтобы обрезать, выровнять, повернуть или перевернуть фотографию. Кроме того, вы можете изменить перспективу с помощью этого параметра.
Кадрирование фотографии
Выберите инструмент «Рамка».
- На iOS щелкните Ограничение .
- На Andro >Выбрать размер .
Выберите 1 : 1, чтобы применить квадратную рамку, или укажите другие пропорции.
Исправление перспективы на фотографиях
Photoshop Express предлагает четыре варианта исправления перспективы: по вертикали, по горизонтали и два автоматических режима (полностью автоматический и сбалансированный).
Выберите инструмент «Рамка».
Щелкните категорию «Преобразовать».
Используйте ползунок или вариант автоматической настройки, чтобы исправить перспективу фотографии.
Изменение размера фотографии
Инструмент изменения размера изображения уменьшает масштаб фотографии по выбранной длинной стороне, сохраняя ее кадрирование. Масштабирование применяется к экспортированным или сохраненным, а также к опубликованным фотографиям.
Масштабирование применяется к экспортированным или сохраненным, а также к опубликованным фотографиям.
Изменение размера фотографии на iOS
Перейдите в раздел «Установки» в параметрах приложения.
Щелкните «Изменить размер изображения» в категории «Параметры публикации».
Выберите любой размер. Вы также можете использовать ползунок для установки пользовательского размера или дополнительные параметры.
Чтобы изменить размер фотографии на Android, выберите инструмент «Рамка» > «Выбрать размер» > «Пользовательский».
Коррекция
Для улучшения фотографии можно использовать следующие параметры корректировки.
Экспозиция . Количество света при съемке фотографии. Ползунок позволяет сделать фотографию темнее или светлее.
Контрастность . Разница между яркостью темных и светлых областей фотографии. Высокое значение ползунка делает фотографию более интенсивной за счет изменения баланса светлого и темного.
Подсветка . Наиболее яркие части фотографии. С помощью ползунка можно управлять параметрами подсветки. Более
С помощью ползунка можно управлять параметрами подсветки. Более
низкое значение ползунка повышает детализацию подсвеченных участков.
Тени . Наиболее темные участки фотографии. Ползунок позволяет управлять детализацией теней. Более
высокое значение ползунка повышает детализацию затененных участков.
Белые . Контролирует наиболее яркие участки фотографии и имеет более широкий тональный диапазон, чем инструмент «Подсветка». Ползунок позволяет изменить общую яркость фотографии, включая области белого.
Черные . Этот параметр контролирует наиболее темные области фотографии и имеет более широкий диапазон тональных значений и более значительный результат применения, чем инструмент «Тени».
Температура . Придает фотографии теплый (солнечный) или холодный (зимний) вид.
Оттенок . Придает фотографиям зеленый или пурпурный оттенок.
Сочность . Заменяет приглушенные, менее насыщенные цвета на более насыщенные. Ползунок позволяет сделать цвета на фотографии более яркими, при этом они не будут выглядеть кричащими.
Насыщенность . Ползунок позволяет сделать все цвета на фотографии равномерно насыщенными и повысить их выразительность.
Четкость . Ползунок позволяет увеличить глубину изображения, повысив локальную контрастность. С его помощью можно подчеркнуть детали и текстуры на фотографии.
Убрать дымку . Убирает атмосферную дымку с фотографий. Ползунок позволяет убрать или усилить нечеткость очертаний на фотографии.
Усиление резкости . Повышение контраста между отдельными пикселями. Ползунок позволяет сделать фотографию четкой.
Уменьшение яркостного шума . Яркостный шум снижает яркость цветных пикселей. С помощью ползунка можно настроить уровень этого шума.
Уменьшение цветового шума . Цветовой шум появляется, когда разноцветные пиксели отображаются как одноцветные. Ползунок позволяет исправить этот тип шума.
Добавление текста (только на iOS)
Вы можете добавить текст, выбрав в списке один из вариантов стилей текста . Создавайте мемы и плакаты, используя инструмент «Стили текста» на фотографиях и коллажах. Вы можете настраивать прозрачность текста с помощью ползунка, изменять его цвет, легко перемещаться по тексту, изменять его масштаб, поворачивать, а также менять его расположение.
Вы можете настраивать прозрачность текста с помощью ползунка, изменять его цвет, легко перемещаться по тексту, изменять его масштаб, поворачивать, а также менять его расположение.
Исправление эффекта «красных глаз»
Щелкните , чтобы удалить эффект «красных глаз» и засвеченных глаз у животных.
Замена глаз (только iOS)
Эта функция сейчас доступна только в Соединенном Королевстве и Австралии.
Вы можете скопировать глаза с одной фотографии и вставить их в другую. Откройте фотографию, на которой нужно отредактировать глаза. Щелкните Заменить глаза и коснитесь лица. После этого вы можете выбрать фотографию-образец, с которой нужно скопировать глаза.
Для наилучших результатов выберите фотографию с аналогичными параметрами освещенности, масштаба и взаимного расположения объектов.
Добавление рамок
Щелкните , чтобы добавить рамку на фотографию.
Удаление пятен
Щелкните , чтобы удалить пятна, грязь и пыль с фотографий одним касанием.
Если вы не получили желаемого результата, еще раз коснитесь кнопки: при каждом касании будут отображаться разные результаты.
Автоматическое улучшение фотографии
Параметр Автоматическое улучшение позволяет настроить автоматические значения экспозиции, контрастности, подсветки, теней, белых и черных тонов, температуры, оттенков, сочности и четкости. Чтобы применить Автоматическое улучшение , щелкните на верхней панели экрана.
На устройствах с iOS вы можете разрешить Photoshop Express применять Автоматическое улучшение каждый раз при открытии фотографии. Для этого выключите параметр Отключить автоматическое улучшение в настройках.
Вы можете разрешить Photoshop Express применять Автоматическое улучшение каждый раз при открытии фотографии. Для этого выключите параметр Отключить автоматическое улучшение в настройках.
Adobe Photoshop Express – редактировать фотографии ещё никогда не было так просто и весело. Выберете один из множества фильтров, дабы сделать фотографию именно такой, какой вы хотели бы её видеть. С данной программой это просто, и весело. Данное приложение, подойдет и для любителей и для профессионалов. Ведь только здесь вы можете редактировать вашу фотографию до мелочей, или же выбрать один из готовых вариантов, что бы сделать цвета и качество фото более насыщенным. Сделайте свои фото ярче, с простым и качественным приложением.
С данной программой это просто, и весело. Данное приложение, подойдет и для любителей и для профессионалов. Ведь только здесь вы можете редактировать вашу фотографию до мелочей, или же выбрать один из готовых вариантов, что бы сделать цвета и качество фото более насыщенным. Сделайте свои фото ярче, с простым и качественным приложением.
- Авто-регулировка цвета
- Использование фильтра в одно касание
- Очистка фотографий
- Множество рамок
- Шумоподавление
Вторая жизнь пыльного Андроида / Хабр
От чего грустит Андроид? от апгрейда нового (c) Russian Cyberfarm // YouTube:birchpunkТри мысли всё не давали мне жить спокойно:
есть ноутбук, но для работы нужен второй экран — иначе рисовать и отлаживать неудобно
давно мечтаю о пульте управления для Photoshop-a в дополнение к клавиатуре
на полках пылятся устаревшие гаджеты, которые продавать глупо, а выкидывать жалко
Потратил кучу времени на выбор дополнительного монитора для ноутбука на Али и Амазоне.![]() Начал писать пет-проект, который бы позволял отправлять на PC команды для управления Photoshop-ом. Всё это оказалось абсолютно ненужной тратой времени. Решения были прямо под рукой!
Начал писать пет-проект, который бы позволял отправлять на PC команды для управления Photoshop-ом. Всё это оказалось абсолютно ненужной тратой времени. Решения были прямо под рукой!
Решение 1-е: планшет в качестве второго монитора
Как оказалось, даже на Хабре были статьи об этом в далёком 2012 и 2015. Но с тех пор ситуация изменилась, старые программы не завелись или пропали из аппстора. Перебрав несколько устаревших или незаработавших программ, я остановился на SpaceDesk.
Заработало сразу, подключилось по USB (в настройках Android’a для этого включил USB Tethering / USB Modem). Задержка минимальная. Можно подключить и без проводов. Бесплатно. Ставится без танцев с бубном и на планшет, и на ноут.
Это прямо то, чего я хотел — уровень удобства вырастает неимоверно, а весит планшет не так уж и много. Зато работать можно полноценно
На основном экране — сайт, на планшете — отладка вёрсткиUPD: от @Howdy34 :
Решение для iPadПрочитав пост, загорелся идеей применить свой доисторический Ipad 2 в качестве второго монитора (все таки размер самого экрана довольно большой).
Старинное железо, которое сегодня я использую максимум как электронную книгу и изредка ютуб, iOS 9.3.5, 3uTools. Накатил джеилбрейк (аж ностальгия нахлынула :D), чтобы была возможность устанавливать старые версии приложений, которые недоступны в оф.сторе, но есть на известных форумах. Касательно беспроводного решения. Его, как и ожидалось, нет. Перепробовал несколько вариантов (Air Screen, Idisplay и что-то ещё..) — ничего не дало вменяемый результат. Потери качества жуткие, задержка в секунд 20. Итог — пользоваться невозможно. Решил ещё попробовать вариант с подключением через USB. Для этого установил на планшет и ноут приложение Splashtop Wired Xdisplay . И «о, чудо!» задержка в доли секунды, ощущается только когда курсором водишь. В видео рассинхрона практически не видно, разве что при пристальном взгляде. Для подкастов, лекций, ютуба и всего такого — лучшее решение, я доволен.
Спасибо большое автору, что своим постом натолкнул на эту мысль!
P.
S.: Приложение у меня работает только с оригинальным кабелем, алиэкспрес не прокатил, приложение не видит подключение с ним. Хорошо, что от старого айпода ещё остался провод.
Когда к ноуту подключен ещё монитор по HDMI, то на планшете создается 3-й экран, всё круто. Но если подключить только айпад, то прога вместо расширения экрана, может делать только его отражение… странно, возможно проблема старой версии.Установил Duet и проблема решена (важно поставить 30 фпс в настройках), но в этой программе нельзя настраивать расширение экрана и четкость картинки, но в тоже хороший вариант.
Решение 2-е: телефон в качестве «управлятора»
Здесь пришлось повозиться. Большинство программ, которые позволяют контролировать компьютер нужным образом, либо монструозные, либо глючные. После нескольких проб (и ошибок, само собой), я остановился на ROCCAT PowerGrid. Ставится просто, настраивается по Wi-Fi мгновенно, достаточно приличный вид «из коробки».
UPD: ROCCAT обновили сайт, и программа оттуда пропала. Поэтому закачал её на GitHub в тот же репозиторий, что и раскладка, в папку distr.
Бесплатная версия даёт два экрана — для моих целей более, чем достаточно. Можно докупить ещё экраны. Кнопки по размерам можно настраивать по сетке из квадратов, есть куча опций — но почему-то нет отдельного горизонтального режима!
Пришлось рисовать иконки для всех необходимых мне кнопок, и поворачивать на 90 градусов сами картинки. На экран влезает порядка 20 кнопок, и его ещё можно прокручивать! Клавиши Shift / Alt / Ctrl нормально передаются. Можно записывать макросы и грабить корованы.
Настроенную под Photoshop раскладку (это заняло у меня несколько часов), иконки и исходники вы можете скачать тут.
А дальше — подстроить под свой вкус, поменять шорткаты или вообще нарисовать свою раскладку для любых других программ.
Горизонтальная версия раскладкиВторой экран я забил вертикальной версией раскладки. Иконки достаточно яркие и цветные, чтобы ориентироваться на них боковым зрением. Для тех, кому нужна тактильная связь — есть идея: взять обычный силиконовый чехол для вашего телефона и вырезать из него сеточку под нужную раскладку. Само собой, этот способ стоит пробовать только когда раскладка уже устоялась… Если попробуете — расскажите, как оно ) Другие идеи также очень интересно было бы услышать!
Иконки достаточно яркие и цветные, чтобы ориентироваться на них боковым зрением. Для тех, кому нужна тактильная связь — есть идея: взять обычный силиконовый чехол для вашего телефона и вырезать из него сеточку под нужную раскладку. Само собой, этот способ стоит пробовать только когда раскладка уже устоялась… Если попробуете — расскажите, как оно ) Другие идеи также очень интересно было бы услышать!
От программы управления хотелось возможности некоторые контролы (прозрачность, размер кисти, оттенок) сделать слайдерами, здесь этого нет. Ещё из мыслей — попробовать оставить одну раскладку, но кнопки раскидать на два экрана, чтобы они были не так плотно.
UPD: @soulyaris советует попробовать MacroDeck, я пока не тестировал, если поставите — напишите в комментариях, как оно.
Итоги
Вообще к хорошему очень быстро привыкаешь, и работать без этой штуковины под рукой уже и не хочется, даже за большим компом. Особенно, если в правой руке перо от планшета — так работать заметно быстрее и приятнее.
Второй монитор к ноуту — просто маст-хэв, особенно если отправляешься куда-то на несколько дней, а работать надо. А заодно теперь меня не мучает it-совесть — гаджеты, которые по году пылились на полке, теперь при деле! И всё это — абсолютно бесплатно.
ROCCAT Power Grid в действииЯндекс.Навигатор на экране ГУ автомобиля (через Android Auto)
Автор Дмитрий Евсеенков На чтение 13 мин Просмотров 1к. Обновлено
Эту памятку я писал для себя. Материал взял из рунета, в основном, с 4pda.ru, но т.к. информация чрезвычайно разрознена, я решил её для себя систематизировать, чтоб в следующий раз не мучиться весь день, да и может кому пригодится.
Всё что вы делаете дальше, вы делаете на свой страх и риск. Можно убить телефон!.
Подключение Яндекс.Навигатор к ГУ на примере телефона Honor 8 Lite и автомобиля Mazda CX-5 ||.
В конце статьи я привёл все ссылки, которыми пользовался
Далее краткое лирическое отступление, повествующее о причинах, побудивших меня заняться этой фигнёй. Кому не интересно, переходите на раздел «Требования».
Кому не интересно, переходите на раздел «Требования».
Не знаю, для кого как, а для меня навигатор в автомобиле необходим, т.к он показывает пробки. На территории Российской Федерации всякие буржуйские штатные автомобильные навигации либо Гугл-карты применять чревато, карты этих систем с ошибками и жутко не подробные, про пробки вообще молчу. Наши родные Яндекс.Навигатор и Сити Гид как раз таки, и подробные, и обновляются почти мгновенно, и пробки показывают чётко и оперативно, а последнее, для жителя города-миллионника, наверное, самое важное. Но есть оно «но». Эти системы работают на операционной системе Android, и запихать их в ГУ никак нельзя. Можно, конечно, поставить планшет с приложением на торпедо, но, в современном авто с собственным экраном ГУ это как-то нелепо.
Корпорация добра (Гугл) предлагает свой вариант — приложение Android Auto, которое позволяет на экране ГУ отображать некоторые android-приложения, из них два навигационных — Google карты и Waze-социальный навигатор, но, как я писал выше, на территории РФ эти приложения являются отстойным отстоем. Яндекс.Навигатор через Android Auto штатными методами запустить нельзя и ситуация в ближайшем будущем не изменится.
Яндекс.Навигатор через Android Auto штатными методами запустить нельзя и ситуация в ближайшем будущем не изменится.
Но, к счастью, существуют методики, позволяющие обойти запрет Гугла на трансляции неодобренных приложений. О них и пойдёт речь ниже. Методика связана с предоставлению телефону прав суперпользователя, поэтому подходит для тех, кому телефон не жалко.
Получилось так, что я расфигачил по собственный глупости и невнимательности свой авто, не пропустив встречку, и, соответственно, пришлось покупать новый, т.к. без авто, на общественном транспорте, до работы ехать мне более 2-х часов (из пригорода СПБ в пригород СПб), а на авто — менее 30 мин. Кстати, ругаемые всеми КАСКО и ОСАГО (не буду указывать страховые компании, т.к. будет реклама, хотя очень хочется) отработали и выплатили всё полностью и в сроки, и, кроме того, что я получил страховую сумму за свою тачку, я был защищён от ВСЕХ материальных неприятностей и походов в ГИБДД, связанных с убитой по моей вине тачкой второго невольного участника ДТП.
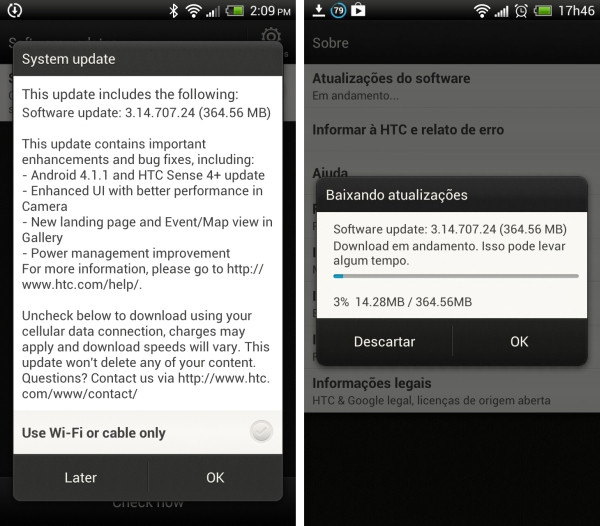
Итак, получив страховые выплаты, я пошёл покупать новое авто. В салоне я заставил проверить все прошивки и подключил лично телефон, чтобы проверить работоспособность android-приложения Android Auto. К чему я это пишу, дело в том, что для подключения Android Auto к ГУ автомобиля требуются самое свежее ПО этого автомобиля, в моём случае, почему-то у новой тачки была старая прошивка, пришлось перепрошивать на последнюю.
Содержание
Требования
Повторяю, все действия, описанные далее, могут привести к поломке вашего телефона, снятию с гарантии и типа того, поэтому всё что вы будете делать, вы делаете на свой страх и риск.
Итак, от вас требуется:
- не жалко телефон
- android 7+
- автомобиль с USB-портом для Android Auto
- время и крепкие нервы
1. Рутирование телефона (установка прав суперпользователя, Root-права).
Для меня это явилось самой большой проблемой, т.к. я не занимался телефонами с благословенных времён господства Windows Mobile 6.
Итак, я зашёл в тему на 4pda.ru «Honor 8 lite — Прошивки», где нашёл всю необходимую информацию для получения Root-прав. Я воспользовался утилитой Multi-Tool for HUAWEI and HONOR, собственно, если читать инструкции в интерфейсе утилиты, то всё можно сделать без дополнительных поисков. Скачать установщик утилиты можно в её теме на 4pda.ru, а обновится до актуальной версии она самостоятельно.
1.1 Разблокировка загрузчика
Сперва разблокируем загрузчик, для чего необходимо получить код разблокировки, на момент написания статьи это можно сделать только платно, стоит примерно 4 евро. Для получения кода разблокировки я воспользовался этой инструкцией.
1.1.1. Регистрируемся на сайте https://www.dc-unlocker.com/buy, оплачиваем четыре евро.
1.1.2 В стандартной звонилке телефона вводим набор символов *#*#2846579#*#*, идём Background Settings —> 2.USB Port Settings и выбираем Manufacture mode. Скриншот.
Скриншот.
1.1.3 Запускаем на десктопе утилиту Multi-Tool, подключаем телефон к компьютеру через USB, выполняем инструкции по подключению телефона. Идём в раздел «Загрузчик», далее я воспользовался способом «Получить через DS-Unlocker», нажимаем на соответствующую кнопку:
Запуск утилиты DS-Unlocker 2 через Multi-Tool.
Скачивается и запускается утилита DS-Unlocker 2, где введите название марки своего телефона и запустите определение модели:
Определение модели телефона.
Затем кликаем по вкладке «Serwer» и вводим логин-пароль с сайта https://www.dc-unlocker.com/buy. Жмём кнопку Check Login:
Логин в утилите
Примечание. На скриншоте показано, что у моего логина недостаточно кредитов, это потому, что я свои четыре евро уже потратил по назначению, больше платить неохота )))
При удачном логине приложение покажет, что у вас есть оплаченные кредиты.
Далее идём во вкладку «Unlocking» где нажимаем кнопку Read bootloader Code:
Получение кода разблокировки загрузчика, на скриншоте код обведён оранжевым.
Скопируйте и сохраните в нескольких разных местах этот код, ведь за него заплачено четыре евро!
1.1.5 В Multi-Too нажмите на кнопку «Использовать свой ключ», вставьте этот код в соответствующее окно и нажмите кнопку «Открыть загрузчик»:
Через несколько секунд утилита выдаст сообщение об открытом загрузчике.
1.2 Установка Recovery TWRP
Тут главное подобрать подходящую вашему устройству и прошивке версию TWRP. Официальный сайт https://twrp.me, я вроде как соблюдая все инструкции скачал нужную мне версию, попытался прошить, безуспешно. Т.к. я не собираюсь лезть в дебри и искать причину своей ошибки, я просто скачал рекомендуемую сборку TWRP_3.2.1-0 May_15th-dil3mm4.dev-GDStaff.img ( 10,93 МБ ) с темы 4pda.ru Honor 8 lite — Прошивки, ссылка на скачивание находится в шапке в спойлере Recovery·Root·OemInfo —> TWRP —> Android 8. Установил через Multi-Tool, вкладка Рекавери, раздел Прошивка пользовательских образов Recovery/eRecovery, кнопка Прошить Recovery_ramdisk.
Обратите внимание на скриншот окна приложения Multi-Tool, внизу и вверху справа в окне указана информация о подключенном телефоне и EMUI, что свидетельствует о правильном подключении телефона.
Прошивка TWRP
1.3 Установка Root
Root-права я установил, как и рекомендуется на 4pda, с помощью опенсорсной утилиты Magisk (тема на 4pda.ru), опять таки, через Multi-Tool:
Примечание. Я скачал zip в шапке темы 4pda.ru напротив строки Стабильная официальная версия. Все компоненты скачать можно также с домашняя страничка Magisk на forum.xda-developers.com.
Далее, заходим по вкладке ROOT в Multi-Tool, в разделе «Установка пользовательского Root» жмём на кнопку «Выберите Zip», выбираем скачанную актуальную версию, затем нажимаем кнопку «Отправить во внутреннюю память». Приложение отправляет zip во внутреннюю память телефона. Можно убедиться в этом, открыв папку телефона в проводнике Windows или в самом телефоне.
Получение Root-прав через утилиту Magisk
Нажимаем кнопку «Установка Sideload». Утилита автоматически открывает окно с указанием последовательности необходимых действий:
Утилита автоматически открывает окно с указанием последовательности необходимых действий:
Подготовка к установке Sideload.
Что здесь необходимо сделать:
Нажимаем на кнопку «Перезагрузить в Recovery Mode». Через несколько секунд телефон перезагружается в этот режим.
В телефоне:
Если Recovery Mode запускается в первый раз, то нажимаем кнопку «keep Reade Only» и сдвигаем свайп для активации (самая левая картинка), можно также выбрать русский язык.:
- Жмём на кнопку Advanced (Расширенные)
- Жмём кнопку ADB Sideloaв
- Сдвигаем свайп
После того, как вы сдвинете свайп, открывается новое окно с полосой загрузки. Переходим к десктопу.
В компьютере:
- Ставим галку у строки «Я всё сделал как на картинке, TWRP ожидает установку»
- Нажимаем на кнопку «Прошить архив». Ждём пару минут
Телефон перезагружается.
Установка Magisk
Скачиваем установочный файл Magisk Manager (я скачал, как и zip, с шапки 4pda, на момент написания статьи это MagiskManager-v7. 1.2.apk) устанавливаем на телефон.
1.2.apk) устанавливаем на телефон.
Внимание! Сайт https://magiskmanager.com НЕ ЯВЛЯЕТСЯ официальным сайтом для Magisk Manager. Скачивать оттуда ничего НЕ НАДО! Взято из: Официальное предупреждение на xda-developers.com.
Открываем приложение, если вы всё сделали правильно, то на дисплее телефона должна отобразиться вот такая картинка:
Приложение Magisk на экране телефона.
На этом установка Roor-прав закончена.
2. Установка и настройка Android Auto
Устанавливаем приложение на телефон с Google Play, страничка приложения.
После установки приложения пользователи 4pda рекомендуют сделать некоторые настройки:
Я ничего этого не делал, всё и так заработало.
3. Установка и настройка AAMirror
Скачайте актуальную версию файла aa_mirror.apk с github.com и установите его на телефон как приложение из неизвестных источников,
Откройте утилиту на телефоне.
Интерфейс AAMirror крайне прост. На первом экране отображаются всего три строки:
- Screen Setting
- Sidebar Setting
- Auio Setting
Нажимаем на строку Screen Setting и задаём следующие настройки, ниже я привожу скриншот со своего телефона, эти настройки меня полностью устраивают:
Настройки Screen в AAMirror
Кому интересно, расшифровка настроек.
Раздел Screen settings:
Brightness
Overwrite Screen Brightness — переопределение экранной яркости, включаем. Данная опция нужна для включения уменьшения яркости экрана телефона при работе AAMirror и Android Auto при подключении телефона к авто или эмулятору, чтобы батарейку не напрягать. С помощью пункта ниже можно задать величину яркости.
Screen Brightness Value — значение экранной яркости, где 0 — минимальная яркость, 255 — максимальная.
Rotation
Screen Rotation — задаём значение Force, это принудительный поворот экрана при запуске AAMirror, ниже указывается значение этого поворота.
Rotation Degree — задаём значение 90 degree, при этом изображение автоматически зафиксируется в в альбомной ориентации.
Restore rotation on focus lost — включаем. Эта опция возвращает ориентацию экрана в исходное состояние при отключении кабеля USB, либо при выходе из Android Auto. Без включения данной опции дисплей телефона так и останется строго в альбомном режиме.
Screen size (root)
Immersive Mode — опция скрытия элементов управления, имеет несколько режимов. Мне наиболее подходит режим Hide navigation
- None — никакие элементы скрывать не нужно
- Hide Status — скрыть статусбар телефона (это который вверху, с часами и батарейкой)
- Hide navigation — спрячет экранные кнопки навигации (которые внизу экрана, «назад», «домой»)
- Full immersive — спрячет статусбар и экранные кнопки.

Adjust ratio on focus — обязательно включаем, опция подгоняет разрешение экрана телефона под разрешение ГУ автомобиля.
Restore ratio on focus losts — обязательно включаем, опция возвращает в исходное состояние разрешение дисплея телефона после отключения от ГУ.
Раздел Sidebar settings
Open on start — при запуске AAMirror включает вертикальное меню управления, расположенное по левой стороне. Это меню является нативным от AAMirror и на мой взгляд, может быть весьма полезным, но я с ним пока не разбирался. Меню исчезает при запуске какого-либо приложения на телефоне через тап по дисплею ГУ или телефона.
Open on two finger tap — включает отклик на 2 пальца. При тапе по экрану ГУ двумя пальцами открывается меню управления из пункта выше
Disable side swipe — пока не понял, что это за опция
Раздел Auio Setting — настройки по умолчанию не менял.
Чтобы проверить, подходят ли вам настройки утилиты, возможны два варианта — это запуск утилиты на десктопе через эмулятор Android Auto (Desktop Head Unit) для Windows, скачать который можно в этом посте топика про Android Auto на 4pda, либо настраивать непосредственно на автомобиле, но, чтобы AAMirror корректно запустился на ГУ авто, необходимо выполнить следующий пункт 4, где описывается один из способов разблокировки утилиты для Google Android. Без выполнения п.4 утилита работать не будет!
Без выполнения п.4 утилита работать не будет!
При первом подключении к авто или эмулятору и запуске AAMirror, утилита запросит у вас права суперпользователя, предоставьте.
4. Снятие блокировки AAMirror
Google блокирует сторонние приложения, посягающие на его монополию, поэтому для корректной работы утилиты AAMirror, необходимо произвести её разблокировку. На 4pda.ru и xda-developers.com предлагается несколько способов разблокировки. я выбрал рекомендуемый на данный момент, вот ссылка на пост в теме Andoid Auto.
Я устанавливал Aamirror на чистую систему, без всяких костылей и патчеров, поэтому мне удалять и чистить ничего не надо, у кого что-то из этого было установлено, читайте инструкцию по очистке по ссылке выше.
Инструкция по разблокировке AAMirror на чистом устройстве:
- Скачать последнюю версию версию AA Phenotype Patcher github.com и установить на телефон.
- Запустить утилиту, нажать кнопку меню в виде трёх точек в правом верхнем углу и жмем на строку Triggers Manager.
 После этого должны получить сообщение, что триггеров не найдено, т.к. система чистая.
После этого должны получить сообщение, что триггеров не найдено, т.к. система чистая. - Нажимаем кнопку меню в виде трёх точек в правом верхнем углу и жмём на закладку Apps List.
- Ставим галки у приложений, которые хотим разблокировать, у меня это только AAMirror. Напротив других галки ставить не следует, неизвестно, к чему это приведёт.
- Нажав стрелку в верхнем левом углу, возвращаемся на главную страницу утилиты и нажимаем кнопку PATCH, она там одна.
- Перезагружаем телефон, для перезагрузки можно воспользоваться пунктом меню Reboot.
Настройка AA Phenotype Patcher для разблокировки AAMirror.
На этом подготовку телефона можно считать законченной.
Подключите устройство к автомобилю и следуйте инструкциям от приложений.
Внимание! При подключении телефона к ГУ автомобиля и запуске AAMirror, разрешение дисплея телефона меняется, также меняется с книжной на альбомную ориентация всех экранов, включая домашний.
Соответственно, информация на самом телефоне отображается не корректно, перемешиваются ярлыки приложений, конкретно на моём устройстве криво отображается виджет календаря. При отключении телефона от ГУ и остановке утилиты AAMirror, на стандартном лончере телефона все эти кракозябы остаются. Надо вручную через настройки выставлять ориентацию, разрешение, сортировать ярлыки. Пока я нашёл только один выход — это установка стороннего лончера с автоматической поддержкой различных разрешений, я выбрал Nova Launcher. Он имеет массу интересных настроек, но жрёт батарейку около одного процента.
Ссылки, использованные в статье:
- Тема 4pda.ru «Honor 8 lite — Прошивки»
- Тема 4pda.ru «Multi-Tool for HUAWEI and HONOR»
- Получение кода разблокировки устройств Honor и Huawei
- Ещё одна инструкция по получению кода разблокировки
- Magisk на 4pda.ru
- Домашняя страничка Magisk на forum.xda-developers.com Внимание! Сайт https://magiskmanager.
 com НЕ ЯВЛЯЕТСЯ официальным сайтом для Magisk Manager. Скачивать оттуда ничего НЕ НАДО! Взято из: Официальное предупреждение на xda-developers.com.
com НЕ ЯВЛЯЕТСЯ официальным сайтом для Magisk Manager. Скачивать оттуда ничего НЕ НАДО! Взято из: Официальное предупреждение на xda-developers.com. - Официальная страничка приложения Android Auto на Google Play.
- Страничка приложения Android Auto на 4pda.ru
- AAMirror на github.com, скачать файл aa_mirror.apk
- Эмулятор Android Auto (Desktop Head Unit) для Windows, пост из темы Android Auto на 4pda.ru
- Разблокировка сторонних приложений в Android, ссылка на пост в теме Andoid Auto
- Скачать AA Phenotype Patcher на github.com
- Nova Launcher на Google Play
Логотип на Андроид: 7 лучших приложений
Natalia Shpitula
Обновлено
Loading…
Содержание:
1. Что такое логотип и его назначение?
Что такое логотип и его назначение?
2.Преимущества создания логотипа на Android
3.Топ 7 Android приложений
4. Другие способы создания лого
Что такое логотип и его назначение?
Создание логотипа — не самая главная, но одна из ключевых задач при открытии нового бизнеса.
Логотип – это фирменный знак, с помощью которого можно сразу обозначить специализацию компании, отобразить индивидуальные черты фирмы или торговой марки, а также впоследствии использовать его для дальнейшего продвижения, для рекламной продукции и формирования фирменного стиля компании.
На начальном этапе вашего бизнеса, большинство тщательно считают свои средства и начинают ценить свое время, если не начали это делать раньше. И зачастую сталкиваются с ограничениями как в ресурсах, так и во времени. Если у вас именно такая ситуация, не стоит тратить слишком много времени и денег на создание логотипа. К тому же, кроме как заказать у дизайнера, существуют и другие возможности создать логотип. Возможно вы будете несколько удивлены, узнав, что пользователи Android на сегодняшний день могут найти в PlayMarket немало приложений для создания логотипов. Ведь Андроид, известная операционная система с широким спектром приложений на мобильных устройствах, смартфонах и планшетах.
Возможно вы будете несколько удивлены, узнав, что пользователи Android на сегодняшний день могут найти в PlayMarket немало приложений для создания логотипов. Ведь Андроид, известная операционная система с широким спектром приложений на мобильных устройствах, смартфонах и планшетах.
Какие же преимущества создания логотипа с помощью приложений на Андроид?
- Быстрый результат
- Невысокая цена (если приложение имеет платную версию) или совсем бесплатно.
- Нет необходимости привлекать дизайнера или иметь какой-либо опыт в дизайне.
Попробуйте воплотить в жизнь дизайн на сенсорном экране смартфона на Android.
Какие приложения стоит попробовать, чтобы сделать логотип на Андроид?
Каждое приложение имеет свой интерфейс, особенности пользования и преимущества, оценить которые можно непосредственно при работе с ними.
В семерку самых продуманных и функциональных приложений для смартфонов на Андроид входят:
Представленное приложение направлено на создание нестандартных дизайнов для логотипов. Главное преимущество этой программы — значительное количество шаблонов, которые полностью готовы к использованию и содержатся в инструментах. Помимо этого, их можно использовать для получения уникального изображения или надписи.
Имеющиеся категории на панели обозначены символами, что упрощает поиск и выбор требующейся функции, позволяет настроить панель инструментов «под себя». Впечатлит вас и обширный выбор эффектов, которые позволят откорректировать иконку по усмотрению. А всевозможные дополнительные элементы помогут сделать ее сложной и интересной. Минусом бесплатной версии данного приложения является реклама, но при регулярном использовании, есть смысл приобрести расширенный аккаунт, в котором никакой рекламы нет.
- Установлено 5 000 000 — 10 000 000
- Версия Андроид — 4.
 2 и выше
2 и выше - Средняя оценка пользователей — 4.7 из 5 (проголосовало 68 237)
- Обновление — 19 февраля 2018 г.
Приложение, содержит готовые шаблоны, внушительное количество инструментов и отменный спектр эффектов, делают его незаменимым, если нужно получить по-настоящему интересный логотип.
А еще в нем предусмотрены оригинальные эффектные стикеры.
- Установлено 1 000 000 — 5 000 000
- Версия Андроид — 4.2 и выше
- Средняя оценка пользователей — 4.7 из 5 (проголосовало 43 355)
- Обновление -17 февраля 2018 г.
Пользовательский интерфейс очень прост в использовании, что позволяет пользователям создавать привлекательные логотипы в кротчайший промежуток времени.
Даже если вы не являетесь дизайнером, профессиональные инструменты редактирования и палитра цветов вас точно порадует. У этого приложения также хороший выбор в галереи изображений, в вашем расположении окажется около 2000 шаблонов разных иконок, разделенных на категории. Также в приложении вы найдете более 100 различных шрифтов.
У этого приложения также хороший выбор в галереи изображений, в вашем расположении окажется около 2000 шаблонов разных иконок, разделенных на категории. Также в приложении вы найдете более 100 различных шрифтов.
- Установлено 1 000 000 — 5 000 000
- Версия Андроид — 4.0.3 и выше
- Средняя оценка пользователей — 4.5 из 5 (проголосовало 45 906)
- Обновление -11 февраля 2018 г.
Приложение имеет около 1000 макетов образцов разных иконок. Также в нем есть функция вращения в 3D измерении. В логотипе вы сможете задействовать около 30 различных текстур,что поможет сделать его более уникальным.
Широкий спектр редактирования позволяет вам разрабатывать оригинальные дизайнерские идеи.
- Установлено 500 000 — 1 000 000
- Версия Андроид -4.0 и выше
- Средняя оценка пользователей — 4.2 из 5 (проголосовало 18 033)
- Обновление — 19 декабря 2017 г.
 Designer Logo Maker.
Designer Logo Maker.Программа, которая содержит широкую панель со специализированными инструментами. Нравится пользователям за счет стильных эффектов, сохраняет изображения в универсальном расширении PNG.
К сожалению, в приложении присутствует реклама.
- Установлено 500 000 — 1 000 000
- Версия Андроид -4.0 и выше
- Средняя оценка пользователей — 3.8 из 5 (проголосовало 2 205)
- Обновление — 11 марта 2017 г.
Это бесплатное приложение, которое подойдет для создания лого различной сложности. В нем предусмотрена функция редактирования, а красочный интерфейс дает возможность быстро понять принцип ее работы. Стоит отметить, что в ее спектре представлено более 150 шаблонов, которые станут отличной базой для будущих логотипов. Радует и обилие шрифтов в различных стилистических решениях, их цвет и размер изменяются всего за несколько секунд.
«Фишкой» этого приложения является то, что готовый логотип можно опубликовать в соцсетях — на Facebook, WhatsApp, Instagram.
- Установлено 100 000 — 500 000
- Версия Андроид — 3.0 и выше
- Средняя оценка пользователей — 3.8 из 5 (проголосовало 1171)
- Обновление — 08 августа 2017 г.
Его неоспоримые преимущества – это роскошная цветовая палитра, потрясающие шрифты. Функции редактирования позволяют изменять размер, а также вращать иконку и шрифт.
Логотип сохраняется в PNG формате на прозрачном фоне.
- Установлено 100 000 — 500 000
- Версия Андроид — 4.1 и выше
- Средняя оценка пользователей — 3.8 из 5 (проголосовало 839)
- Обновление — 25 сентября 2017 г.
Все эти приложения для создания логотипа пользуются популярностью, проверены сотнями довольных пользователей, которые уже получили фирменные логотипы.
Как еще попробовать сделать логотип на Андроид?
Если вы не хотите заниматься установкой приложений, ищете максимально простой путь для получения красивого оригинального логотипа, тогда просто попробуйте создать его онлайн. На сайте онлайн генератора Логастер вам без проблем удастся создать тематический логотип, выполненный в необходимом стиле. Большое количество иконок, разнообразие шрифтов и удобные инструменты редактирования помогут получить хороший и качественный логотип, как в растровых (PNG, JPG), так и в векторных (PDF, SVG) форматах.
На сайте онлайн генератора Логастер вам без проблем удастся создать тематический логотип, выполненный в необходимом стиле. Большое количество иконок, разнообразие шрифтов и удобные инструменты редактирования помогут получить хороший и качественный логотип, как в растровых (PNG, JPG), так и в векторных (PDF, SVG) форматах.
Заходите на Логастер, чтобы попробовать создать свой логотип уже прямо сейчас. И вы останетесь очень довольны продуманностью и простой в пользовании этой платформой.
Хотя зачем ждать?
В онлайн-сервисе Логастер можно разработать логотип и весь фирменный стиль в одном пакете всего за 10 минут.
Тренируйте память, внимание и мышление на Викиум :: Wikium.ru
Тренируйте память, внимание и мышление на Викиум :: Wikium. ru
ruЭффект от занятий
В основе тренажеров Викиум лежат методики российских и зарубежных нейропсихологов, доказавшие свою эффективность в ходе множества экспериментов и научных работ
+17%
к скорости реакции за неделю
х1,6
к фокусировке на задачах за 1 месяц
х2,1
к вниманию к мелочам и деталям за 2 месяца
+19%
к памяти за 2–3 недели
На основе исследования 16 314 412 тренировок пользователей Викиум
НАЧАТЬ РАЗВИВАТЬСЯ
Кому полезны наши тренажеры?
Младший возраст
- Улучшить обучаемость в учебных заведениях
- Профилактика синдрома дефицита внимания
Средний возраст
- Повысить личную продуктивность, эффективность
- Делать меньше ошибок и недочетов на работе
- Держать мозг в тонусе в течение дня
Пожилой возраст
- Дольше сохранять остроту и ясность ума
- Профилактика возрастных заболеваний, вызванных снижением интеллектуальной нагрузки
Вам нужно увеличивать количество синапсов
Синапс — это место контакта между двумя нейронами
Схема нейронных связей
Количество нейронов и синапсов, а также их качество определяют интеллектуальный потенциал — гибкость ума, память, креативность, талант
Развитие мозга — это процесс создания, укрепления или восстановления утраченных нейронных (синаптических) связей
Процесс создания новых нейронов в науке называется нейрогенезом
Получение новой информации, а также специальные тренировки образуют новые синапсы
Вам решать, как активно они будут создаваться!
НАЧАТЬ ТРЕНИРОВАТЬСЯ
Как тренироваться
Оцените ваши способности
Пройдите вводное тестирование, чтобы получить оценку вашего текущего уровня памяти, внимания и мышления. Для вас будет сформирована персональная программа развития
Для вас будет сформирована персональная программа развития
Выполняйте ежедневную
тренировку
Ежедневная программа развития включает разминку и тренировку. Это займет у вас 15 минут в день
Следите за вашим развитием
Следите за статистикой ваших тренировок, улучшайте показатели, сравнивайте свои достижения с результатами других пользователей
НАЧАТЬ ТРЕНИРОВКУ
7 266 381
человек уже тренируются на Викиум
По возможности стараюсь не садиться за руль без десятиминутного занятия на ваших тренажерах — очень помогают включить внимание и чувствовать себя увереннее.
Евгений, 32 года
Перестала забывать, куда кладу вещи, в магазин теперь хожу без списка, да и вообще мысли стали собраннее.
Светлана Николаевна, 52 года
Работаю на погрузчике, заметил, что номера позиций стал доставать из головы, а не из записки — стал успевать гораздо больше нормы.
Антон, 27 лет
В последнее время меньше допускаю ошибок в документах, даже начальник заметил. А ещё стала легче запоминать новые английские слова, да и вообще учиться чему-то новому стало намного проще!
Дарья, 31 год
Я выполняю заказы на дому. Из-за невнимательности и частых ошибок мне стали давать меньше заказов. Викиум мне очень помог! Теперь я не просто выполняю заказы без ошибок, но делаю это гораздо быстрее.
Ирина, 37 лет
В течение рабочего дня бывают такие моменты, когда работа не клеится. В эти минуты я захожу на Викиум и спустя 10 минут занятий я снова могу продуктивно работать.
Роман, 39 лет
Последние годы начал замечать за собой, что не всегда могу подобрать слова в диалоге или споре, хотя уверен, что знаю как надо сказать. Уже где-то полгода я занимаюсь на ваших тренажерах, и понял, что происходить это стало гораздо реже.
Уже где-то полгода я занимаюсь на ваших тренажерах, и понял, что происходить это стало гораздо реже.
Владимир Иванович, 64 года
Раньше не могла заниматься одним делом больше 20 минут — мысли улетали, а уж если что-то отвлекало, то долго не могла погрузиться обратно в работу. Спустя четыре месяца занятий на Викиум, я вижу как стала более сконцентрированной и работоспособной.
Ольга, 45 лет
Познакомился с девушкой в сети. Когда встретились первый раз, понял, что со мной что-то не так — мысли были путанные, не мог завести тему или поддержать её. Теперь я вижу, что стал более внимательный, научился легко импровизировать в диалогах.
Сергей, 28 лет
ПРИСОЕДИНИТЬСЯ К ВИКИУМ
О нас пишут и говорят
Наши награды и достижения
Викиум – участник престижнейших международных форумов и конференций
Нас выбирают
Параметр конфигурации DNS для серверов Adobe Connect Edge
Поиск
Параметр конфигурации DNS для серверов Adobe Connect Edge
Эта техническая записка предназначена для использования в качестве дополнения к руководству по установке и настройке Adobe Connect Enterprise Server 6.
Пограничные серверы собирают данные в удаленном месте, упаковывают то, что не могут обработать сами, и передают их на исходный сервер. Чтобы пограничный сервер мог выполнять свою работу, DNS-сервер в удаленных местах должен быть правильно настроен.
Рассмотрим приведенную выше реализацию пограничного сервера в компании Example Co. Исходный сервер в Чикаго был установлен в течение некоторого времени, и пользователи в Токио и Париже, а также в других местах по всему миру использовали его в производственной среде. В Токио и Париже много пользователей Connect, и по этой причине было решено установить пограничный сервер в этих местах.
Полное доменное имя (FQDN) | IP-адрес | |
connect. | Происхождение | 10.7.215.10 |
edge.tokyo.example.com | 10.7.145.11 | |
edge.paris.example.com | 10. |
Примечание: Приведенные выше доменные имена и IP-адреса приведены только в качестве примера.
До внедрения пограничного сервера пользователь в Токио, Париже, Чикаго или любом другом месте компании Example Co. открывал браузер и вводил URL-адрес http://connect.example.com, чтобы начать сеанс Connect. DNS-серверы были (и есть) в Чикаго, Париже и Токио, а также в других местах с одинаковыми сопоставлениями DNS. Подобная структура DNS называется «централизованной системой DNS». Поскольку система DNS «централизована», все они используют одну и ту же таблицу сопоставления; поэтому независимо от того, где находится пользователь, connect.example.com разрешается в 10.7.215.10. К сожалению, это создает проблему после установки пограничных серверов.
После установки пограничных серверов пользователь в Токио должен быть сопоставлен с 10. 7.145.11 (edge.tokyo.example.com) при входе на http://connect.example.com, а не 10.7.215.10 (connect.example .com), а пользователь в Париже должен перейти по адресу 10.7.95.12. Как это можно настроить, если централизованная система DNS использует одну и ту же таблицу сопоставления (connect.example.com всегда сопоставляется с 10.7.215.10 независимо от того, где вы находитесь)? Ответ заключается в использовании «Приоритета подсети».
7.145.11 (edge.tokyo.example.com) при входе на http://connect.example.com, а не 10.7.215.10 (connect.example .com), а пользователь в Париже должен перейти по адресу 10.7.95.12. Как это можно настроить, если централизованная система DNS использует одну и ту же таблицу сопоставления (connect.example.com всегда сопоставляется с 10.7.215.10 независимо от того, где вы находитесь)? Ответ заключается в использовании «Приоритета подсети».
При настройке «Приоритет подсети» централизованная система DNS будет возвращать список IP-адресов, порядок которых зависит от местоположения клиента (пользователя). Так что в нашем примере пользователь в Париже, который вводит http://connect.example.com, получит список вроде 10.7.9.5.12, 10.7.145.11, 10.7.215.10 (Париж, Токио, Чикаго), пользователь в Токио получит список вроде 10.7.145.11, 10.7.95.12, 10.7.215.10 (Токио, Париж, Чикаго), а любой другой пользователь получить 10.7.215.10, 10.7.145.11, 10.7.95.12, (Чикаго, Токио, Париж). Это решает проблему для Connect. Теперь пользователи в Париже и Токио направляются через свои локальные пограничные серверы при доступе к Connect, а все остальные переходят непосредственно на исходный сервер.
Теперь пользователи в Париже и Токио направляются через свои локальные пограничные серверы при доступе к Connect, а все остальные переходят непосредственно на исходный сервер.
Если система DNS не является «централизованной», что означает, что DNS-серверы не используют общую таблицу сопоставления, тогда «приоритет подсети» не требуется: каждый DNS-сервер можно настроить индивидуально.
Информацию о том, как настроить «Приоритет подсети», можно найти на веб-сайте Microsoft.
Необходимо помнить о двух проблемах:
Если клиент пытается разрешить connect.example.com и для этой подсети клиентов нет записи DNS, то, когда он возвращает IP-адреса клиенту, он помещает последнюю запись DNS , введенную в базу данных/таблицу DNS. как , первый в очереди в кэше DNS клиента . Таким образом, если пограничный сервер добавляется после того, как DNS был настроен для реализации только источника (как в этом примере), запись DNS для источника должна быть удалена и повторно добавлена, чтобы она была последней записью.

Существует небольшая проблема, связанная с тем, как «Приоритет подсети» обрабатывает маску подсети и класс сети. DNS-серверы должны быть серверами Windows 2003, а циклический перебор должен быть отключен. См. статью службы поддержки Microsoft, http://support.microsoft.com/kb/842197.
Войдите в свою учетную запись
Войти
Управление учетной записью
Домены, которые должны быть разрешены для правильной работы приложений и служб Adobe
Поиск
Читайте дальше, чтобы найти URL-адреса и домены, которые должны быть доступны через порты 80 и 443 для правильной работы соответствующих приложений и служб Adobe.
Если вы ищете минимальный набор разрешенных доменов, разрешение на следующие домены верхнего уровня поможет вам:
Домены, размещенные Adobe:
- *.
 adobe.com
adobe.com - *.adobe*.com
- *.adobe.io
- *.typekit.com
- *.typekit.net
- *.behance.net
- *.ftcdn.net
- slp-statics.astockcdn.net
Amazon Web Services :
- *.s3.amazonaws.com
- s3.amazonaws.com/tron-ffc-icons-prod/
- gocart-web-prod-*.elb.amazonaws.com
Другие сторонние домены :
- *.cloudfront.net
- firebase-settings.crashlytics.com
- firebase*.googleapis.com
- wss://speech.platform.bing.com
Читайте дальше, чтобы найти исчерпывающие списки полных доменов, которые необходимы для запуска определенных служб Adobe.
Вы можете загрузить полный список полных URL-адресов и доменов здесь.
Загруженный файл имеет отметку времени в своем имени. Таким образом, каждый раз, когда вы загружаете его, вы можете сохранить файл и использовать его позже, чтобы сравнить его (с помощью любого инструмента сравнения файлов) с более новой версией. Сравнение даст вам список доменов, которые Adobe добавила или удалила.
Сравнение даст вам список доменов, которые Adobe добавила или удалила.
Вот как вы можете сравнить два файла, чтобы узнать, что изменилось:
Загрузить белый список. Сохраните его для дальнейшего использования.
Когда вы заметите изменение даты последнего обновления страницы (упомянутой под заголовком вверху страницы), снова загрузите список.
Загруженные файлы имеют временную метку в своих именах.
Используйте инструмент сравнения файлов (например, Notepad++), чтобы сравнить последний файл с тем, который вы использовали или на который ссылались последним.Разница, которую вы видите между двумя файлами, заключается в том, что изменилось с момента последней загрузки белого списка. Домены, отсутствующие в ранее загруженном файле, рассмотрите возможность их добавления в белый список.
Вы также можете рассмотреть возможность удаления или запрета любых доменов, которые Adobe удалила из этого списка.

Если у вас есть собственное хранилище сертификатов, убедитесь, что в нем установлены последние корневые центры сертификации Amazon. Подробнее здесь.
Все услуги Adobe
Услуги по лицензированию-активации:
- lm.licenses.adobe.com
- resources.licenses.adobe.com
- cs.licenses.adobe.com
- exception.licenses.adobe.com
- pubcerts.licenses.adobe.com
- workflow.licenses.adobe.com
- auth.services.adobe.com
Услуги по развертыванию и реализации:
- adminconsole.adobe.com
- cc-ext-prod-pkgs.s3.amazonaws.com
- ccmdls.adobe.com
- ccmdl.adobe.com
- ans.oobesaas.adobe.com
- ars.oobesaas.adobe.com
- cdn-ffc.oobesaas.adobe.com
- ffc-icons.oobesaas.adobe.com
- ffc-static-cdn.oobesaas.adobe.com
- prod-rel-ffc-ccm.
 oobesaas.adobe.com
oobesaas.adobe.com - по адресу adobeoobe.com
- prod.acp.adobeoobe.com
- mir-s3-cdn-cf.behance.net
- swupmf.adobe.com
- swupdl.adobe.com
- oobe.adobe.com
- *.productrouter.adobe.com
- s3.amazonaws.com
- s3.amazonaws.com/tron-ffc-icons-prod/
- tron-prod-customized-user-packages.s3.amazonaws.com
- armmf.adobe.com
- ardownload.adobe.com (только HTTP)
- ardownload2.adobe.com (только HTTPS)
- agupdate.adobe.com
Службы аутентификации, размещенные на Adobe:
- ims-na1.adobelogin.com
- ims-prod06.adobelogin.com
- ims-prod07.adobelogin.com
- static.adobelogin.com
- делегированный.adobelogin.com
- adobeid.services.adobe.com
- adobeid-na1.services.adobe.com
- auth.services.adobe.com
- federatedid-na1.services.adobe.com
- na1e-acc.
 services.adobe.com
services.adobe.com - na1e.services.adobe.com
- na1r.services.adobe.com
- ad.adobe-identity.com
- ids-proxy.account.adobe.com
- lcs-cops.adobe.io
- lcs-robs.adobe.io
- lcs-entitlement.adobe.io
- lcs-ulecs.adobe.io
- ams.adobe.com
- oobe.adobe.com
- adobelogin.prod.ims.adobejanus.com
- services.prod.ims.adobejanus.com
- www-prod.adobesunbreak.com
Дополнительные услуги, используемые для Adobe ID :
- api-cna01.adobe-services.com
- supportanyware.adobe.io
Adobe Genuine Integrity Service :
- original.adobe.com
- prod.adobegenuine.com
- gocart-web-prod-*.elb.amazonaws.com
Вход в систему:
- acc-learn.adobe.com
- акк-learn.adobe.io
- по адресу adobeoobe.com
- account.
 adobe.com
adobe.com - acp-ss-ue1.adobe.io
- api.account.adobe.com
- api.typekit.com
- cc-api-data.adobe.io
- cc-api-storage.adobe.io
- crs.cr.adobe.com
- data.typekit.net
- fonts.adobe.com
- helpx.adobe.com
- mir-s3-cdn-cf.behance.net
- уведомить.adobe.io
- oobe.adobe.com
- p.typekit.net
- p13n.adobe.io
- p13n-мр.adobe.io
- polka.typekit.com
- prod.adobeccstatic.com
- public.adobecc.com
- scss.adobesc.com
- ss-prod-ue1-notif-16.aws.adobess.com
- sstats.adobe.com
- state.typekit.net
- use.typekit.net
- wwwimages.adobe.com
- wwwimages2.adobe.com
Adobe Application Manager :
- www.adobe.com
Средство обновления :
- armmf.adobe.com
- ardownload.adobe.
 com
com - http://armdl.adobe.com/
Список доменов, которые необходимо разрешить для Acrobat, см. здесь.
Службы, доступ к которым осуществляется из приложений Creative Cloud
Щелкните нужную службу Adobe, чтобы просмотреть домены, которые необходимо разрешить:
Adobe XD
- *.adobesc.com
- cc-collab.adobe.io
- cc-api-cp.adobe.io
- комментариев.adobe.io
- sharedcloud-production*.s3.amazonaws.com
- acpprodva7apollo.blob.core.windows.net/acp-prod-va7-data*
- платформа-CS*.adobe.io
- acp-ss-*.adobe.io
- *.adobess.com
- ccext.adobecces.com
- p13n.adobe.io
Применимо к : After Effects, Illustrator, InDesign, Photoshop, Premiere Pro, Adobe XD
- cc-api-storage*.adobe.io
- assets.adobe.com
- assets2.adobe.com
- helpx.adobe.com
- fonts.
 adobe.com
adobe.com - use.typekit.net
- adobeexchange.com
- *.adobesc.com
- cc-collab.adobe.io
- adbemdigitalmediarebootprod2.112.2o7.net
- polka.typekit.com
- wwwimages2.adobe.com
- sstats.adobe.com
- assets.adobedtm.com
- cdn.tt.omtrdc.net
- api.demandbase.com
- *.ftcdn.net
- *.behance.net
- dpm.demdex.net
- cc-api-image.adobe.io/createagc
- cc-api-image-x.adobe.io/agctosvg
- платформа-CS*.adobe.io
- acp-ss-*.adobe.io
- *.adobess.com
- приглашения.adobe.io
- public.adobecc.com
- библиотеки.adobe.io
Применимо к : After Effects, Illustrator, InDesign, Photoshop, Premiere Pro
- stock.adobe.com
- *.astockcdn.net
- ims-na1.adobelogin.com
- adobeid-na1.services.adobe.com
- cc-api-assets.
 adobe.io
adobe.io - a3.behance.net
- a5.behance.net
- api.behance.net
- adobe.demdex.net
- sstats.adobe.com
- dpm.demdex.net
- assets.adobedtm.com
- adobe.tt.omtrdc.net
- as.ftcdn.net
- as1.ftcdn.net
- as2.ftcdn.net
- p.typekit.net
- use.typekit.net
- store1.adobe.com
- adobe.com
- bam.nr-data.net
- *.adobe.io
- *s3*.amazonaws.com
- *.ftcdn.net
- bat.bing.com
- c.betrad.com
- c.evidon.com
- googleads.g.doubleclick.net
- js-agent.newrelic.com
- snap.licdn.com
- www.everestjs.net
- www.facebook.com
- www.googleadservices.com
- www.googletagmanager.com
- wwwimages2.adobe.com
- match.prod.bidr.io
- scripts.demandbase.com
- cdn.inpwrd.net
- ct.pinterest.com
- d9.
 flashtalking.com
flashtalking.com - pixel.quantserve.com
- 52.fls.doubleclick.net
Применимо к : After Effects, Dreamweaver, Illustrator, InDesign, Muse, Photoshop, Premiere Pro
- fonts.adobe.com
- api.typekit.com
- use.edgefonts.net
- adobetag.com
- adobe.demdex.net
- ans.oobesas.adobe.com
Применяется к : Все
- api.adobe.io
Применяется к : Adobe Audition, Dreamweaver, Flash, Professional, Illustrator, InCopy, InDesign, Lightroom, Muse, Photoshop, Prelude, Premiere Pro
- adobeexchange.com/api
Применяется к : Все
| Службы лицензирования настольных приложений, использующих службы активации |
|
| Службы, используемые для регистрации Adobe ID, которые являются делегированным продуктом |
|
| Требуется для Adobe Application Manager |
|
| Сайт для ИТ-персонала для администрирования Adobe Enterprise ID и разрешений Creative Cloud для предприятий |
|
| Требуется Adobe Genuine Integrity Service |
|
Применяется к : After Effects, Premiere Pro, Prelude, Adobe Media Encoder
- adobe.com
- amazonaws.com
- Adobe.io
- cc-api-sharedproductions-prerelease.adobe.io
- cc-api-teamprojects.adobe.io
- cc-api-teamprojects-ue1.adobe.io
- cc-api-teamprojects-ew1.adobe.io
- cc-api-teamprojects-an1.
 adobe.io
adobe.io - docs.aws.amazon.com/general/latest/gr/
- rande.html#s3_region
Применяется к : Premiere Pro
- adobe.com
- Adobe.io
- adobe-voice.adobe.io
- adobe-voice-va7.adobe.io
- adobe-voice-nld2.adobe.io
- blob.core.windows.net
Применяется к : Photoshop, Behance
- cai.adobe.io
- cai-identity.adobe.io
Применимо к : Lightroom
- oz-prod*.s3*.amazonaws.com
Службы Creative Cloud, доступ к которым осуществляется из браузеров
Щелкните нужную службу на основе браузера, чтобы просмотреть список доменов, которые необходимо разрешить:
Относится к : After Effects, Illustrator, InDesign, Photoshop, Premiere Pro, Adobe Bridge
- stock.
 adobe.com
adobe.com - *.astockcdn.net
- ims-na1.adobelogin.com
- adobeid-na1.services.adobe.com
- cc-api-assets.adobe.io
- a3.behance.net
- api.behance.net
- adobe.demdex.net
- sstats.adobe.com
- dpm.demdex.net
- assets.adobedtm.com
- adobe.tt.omtrdc.net
- as.ftcdn.net
- as1.ftcdn.net
- as2.ftcdn.net
- fonts.adobe.com
- p.typekit.net
- use.typekit.net
- store1.adobe.com
- adobe.com
- bam.nr-data.net
- *.adobe.io
- *s3*.amazonaws.com
- *.ftcdn.net
- bat.bing.com
- c.betrad.com
- c.evidon.com
- googleads.g.doubleclick.net
- js-agent.newrelic.com
- snap.licdn.com
- www.everestjs.net
- www.facebook.com
- www.googleadservices.com
- www.googletagmanager.com
- wwwimages2.
 adobe.com
adobe.com - match.prod.bidr.io
- scripts.demandbase.com
- cdn.inpwrd.net
- ct.pinterest.com
- d9.flashtalking.com
- pixel.quantserve.com
- 52.fls.doubleclick.net
Применяется к : Creative Cloud Desktop, Illustrator, InDesign, Photoshop
- prosite.com
Применимо к : Premiere Pro, Prelude
- story.adobe.com
Применимо к : Dreamweaver
- build.phonegap.com
Применяется к : Creative Cloud Desktop, After Effects, Dreamweaver, Illustrator, InDesign, Muse, Photoshop, Premiere Pro
- fonts.adobe.com
- typekit.com
- use.typekit.net
- use.typekit.com
- p.typekit.net
- data.typekit.net
- state.typekit.net
- polka.typekit.net
- polka.typekit.com
- api.typekit.
 com
com - dnzuu5synxxfk.cloudfront.net
Применимо к : Dreamweaver, Muse
- businesscatalyst.com
Применимо к : InDesign
- digitalpublishing.acrobat.com
Применяется к : Photoshop, Illustrator, InDesign, After Effects, Flash Pro
- color.adobe.com
Применяется к : Frame.io, Premiere Pro, After Effects
- s3-us-west-2.amazonaws.com
- frameio-application-production.s3-accelerate.amazonaws.com
- frameio-assets-production.s3-accelerate.amazonaws.com
- d24n15hnbwhuhn.cloudfront.net
Для использования приложения Frame.io в Интернете, Adobe Premiere Pro, After Effects или любой другой интеграции :
- *.frame.io
- *.f.io
- frameio-application-production.
 s3-accelerate.amazonaws.com
s3-accelerate.amazonaws.com - frameio-assets.s3.amazonaws.com
- frameio-assets-production.s3-accelerate.amazonaws.com
- wss://сокеты.frame.io
- приложения.frame.io
Разрешить следующее, если вы не можете разрешить *.frame.io:
- enable.frame.io
- assets.frame.io
- аккаунты.frame.io
- picture.frame.io
- поток.frame.io
- drm.frame.io
- статические активы.frame.io
- приложение.frame.io
- support.frame.io
- TransferApp.frame.io
- внешние активы.frame.io
Чтобы разрешить внешние платежи, чат поддержки в приложении, аналитику, обзоры продуктов и мониторинг приложений :
- checkout.stripe.com
- js.stripe.com
- м.stripe.network
- js.
 intercomcdn.com
intercomcdn.com - widget.intercom.io
- static.intercomassets.com
- нексус-websocket-a.intercom.io
- нексус-вебсокет-b.intercom.io
- wss://nexus-websocket-a.intercom.io
- wss://nexus-websocket-b.intercom.io
- cdn.segment.io
- api.segment.io
- d24n15hnbwhuhn.cloudfront.net
- google-analytics.com
- fast.appcues.com
- api.appcues.net
- my.appcues.com
- сентри.ио
- adminconsole.adobe.com
- *.services.adobe.com
- prod.acp.adobeoobe.com
- lcs-entitlement.adobe.io/v1/пользователь
- lcs-entitlement.adobe.io/v1/trial
- lcs-cops.adobe.io
- lcs-robs.adobe.io
- lcs-entitlement.adobe.io
- lcs-ulecs.adobe.io
- license.adobe.com
- adobe.com
- wwwimages.adobe.com
- store.adobe.
 com
com - store1.adobe.com
- store2.adobe.com
- store3.adobe.com
- фотошоп.com
Доступ к этим доменам может получить одно или несколько творческих приложений Creative Cloud. Это (опционально ), которые дополняют работу пользователя с Creative Cloud.
- access.imageclub.com
- play.google.com
- www.flickr.com
- chrome.google.com
- soundcloud.com
- www.freedb.org
- разработчик.apple.com
- subversion.tigris.org
- www.ietf.org
- framework.zend.com
- windowsupdate.com
- digicert.com
- geotrust.com
- globalsign.com
- godaddy.com
- twitter.com
- www.microsoft.com
- ftp.yourdomain.com
- www.amazon.com
- www.mp3licensing.com
- itunes.apple.com
- www.apple.com
- www.python.
 org
org - jquerymobile.com
- www.color.org
- omniroot.com
- symantec.com
- symcb.com
- symcd.com
- www.rulesforuse.org
- maps.google.com
- www.eclipse.org
- www.shutterfly.com
- msdn.microsoft.com
- www.facebook.com
- www.zoomify.com
- www.evidon.com
- www.betrad.com
- *.uservoice.com
- thawte.com
- verisign.com
- api.mapbox.com
- worldsecuresystems.com
- adobe-oobe-prod-data-store-ue1.s3.amazonaws.com
- cc-ext-prod-pkgs.s3.amazonaws.com
- кодированные-видео-0.s3.amazonaws.com
- fotolia-prod-3dobjects.s3.amazonaws.com
- fotolia-prod-audios-originals.s3.amazonaws.com
- fotolia-prod-templates.s3.amazonaws.com
- fotolia-prod-videos-0.s3.eu-west-1.amazonaws.com
- fotolia-prod-vectors.s3.eu-west-1.amazonaws.
 com
com
- gocart-web-prod-*.elb.amazonaws.com
- sharedcloud-production-us-east-1-data-asset.s3.amazonaws.com
- stock-apex-images-prod-ew1.s3.eu-west-1.amazonaws.com
- stock-vip-processed-prod-irl1.s3.eu-west-1.amazonaws.com
- thumbs-0.s3.amazonaws.com
- tron-prod-настраиваемые-пользовательские-пакеты.s3.amazonaws.com
- видео-0.s3-eu-central-1.amazonaws.com
- cc-ext-prod-pkgs.s3.amazonaws.com/Extensions/**
Многие из перечисленных выше доменов используют географические псевдонимы или IP-адреса. Убедитесь, что ваш брандмауэр поддерживает псевдонимы.
Кроме того, сервисы Adobe размещаются с резервированием на нескольких серверах в разных регионах. Эти хосты могут быть изменены по разным причинам, например, из-за загрузки системы. Мы не рекомендуем использовать IP-адреса для разрешения или блокировки доступа. IP-адреса, скорее всего, станут неправильными вскоре после внедрения — возможно, в течение нескольких часов. Кроме того, информация об IP-адресе будет различаться в зависимости от географического положения, и любые используемые записи из другого местоположения будут неверными.
Кроме того, информация об IP-адресе будет различаться в зависимости от географического положения, и любые используемые записи из другого местоположения будут неверными.
Если у вас есть какие-либо вопросы или замечания по темам, концепциям или процедурам, описанным в этой статье, присоединяйтесь к обсуждению.
Присоединяйтесь
Больше похоже на это
- Что такое Creative Cloud для предприятий
- Поддержка прокси | CC 2019 и более поздние версии
- Поддержка прокси | CC 2018 и более ранние версии
Войдите в свою учетную запись
Войти
Управление учетной записью
Как настроить соединение между Dreamweaver и сервером публикации
Руководство пользователя Отмена
Поиск
- Руководство пользователя Dreamweaver
- Введение
- Основы адаптивного веб-дизайна
- Что нового в Dreamweaver
- Веб-разработка с использованием Dreamweaver — обзор
- Dreamweaver / Общие вопросы
- Сочетания клавиш
- Системные требования Dreamweaver
- Обзор функций
- Dreamweaver и Creative Cloud
- Синхронизация настроек Dreamweaver с Creative Cloud
- Библиотеки Creative Cloud в Dreamweaver
- Использование файлов Photoshop в Dreamweaver
- Работа с Adobe Animate и Dreamweaver
- Извлечение SVG-файлов, оптимизированных для Интернета, из библиотек
- Рабочие пространства и представления Dreamweaver
- Рабочее пространство Dreamweaver
- Оптимизация рабочего пространства Dreamweaver для визуальной разработки
- Поиск файлов по имени или содержимому | Mac OS
- Настройка сайтов
- О сайтах Dreamweaver
- Настройте локальную версию своего сайта
- Подключиться к серверу публикации
- Настроить тестовый сервер
- Импорт и экспорт настроек сайта Dreamweaver
- Перенос существующих веб-сайтов с удаленного сервера в корневой каталог локального сайта
- Специальные возможности в Dreamweaver
- Расширенные настройки
- Установить настройки сайта для передачи файлов
- Укажите параметры прокси-сервера в Dreamweaver
- Синхронизация настроек Dreamweaver с Creative Cloud
- Использование Git в Dreamweaver
- Управление файлами
- Создание и открытие файлов
- Управление файлами и папками
- Получение и размещение файлов на вашем сервере и с него
- Возвращать и извлекать файлы
- Синхронизировать файлы
- Сравнить файлы на наличие различий
- Скрытие файлов и папок на сайте Dreamweaver
- Включить заметки разработчика для сайтов Dreamweaver
- Предотвращение потенциального использования гейткипера
- Макет и дизайн
- Использование наглядных пособий для макета
- Об использовании CSS для разметки страницы
- Разработка адаптивных веб-сайтов с использованием Bootstrap
- Создание и использование мультимедийных запросов в Dreamweaver
- Представить контент с таблицами
- Цвета
- Адаптивный дизайн с использованием гибкой сетки
- Извлечение в Dreamweaver
- CSS
- Понимание каскадных таблиц стилей
- Разметка страниц с помощью конструктора CSS
- Использование препроцессоров CSS в Dreamweaver
- Как настроить параметры стиля CSS в Dreamweaver
- Перемещение правил CSS в Dreamweaver
- Преобразование встроенного CSS в правило CSS в Dreamweaver
- Работа с тегами div
- Применение градиентов к фону
- Создание и редактирование эффектов перехода CSS3 в Dreamweaver
- Код формата
- Содержимое страницы и активы
- Установка свойств страницы
- Установить свойства заголовка CSS и свойства ссылки CSS
- Работа с текстом
- Поиск и замена текста, тегов и атрибутов
- Панель ДОМ
- Редактировать в режиме Live View
- Кодирование документов в Dreamweaver
- Выбор и просмотр элементов в окне документа
- Задайте свойства текста в инспекторе свойств
- Проверка правописания веб-страницы
- Использование горизонтальных линеек в Dreamweaver
- Добавление и изменение комбинаций шрифтов в Dreamweaver
- Работа с активами
- Вставка и обновление дат в Dreamweaver
- Создание избранных ресурсов и управление ими в Dreamweaver
- Вставка и редактирование изображений в Dreamweaver
- Добавить мультимедийные объекты
- Добавление видео в Dreamweaver
- Вставить видео HTML5
- Вставка файлов SWF
- Добавить звуковые эффекты
- Вставка аудио HTML5 в Dreamweaver
- Работа с элементами библиотеки
- Использование текста на арабском языке и иврите в Dreamweaver
- Связывание и навигация
- О связывании и навигации
- Связывание
- Карты изображений
- Устранение неполадок со ссылками
- Виджеты и эффекты jQuery
- Использование пользовательского интерфейса jQuery и мобильных виджетов в Dreamweaver
- Использование эффектов jQuery в Dreamweaver
- Кодирование веб-сайтов
- О программировании в Dreamweaver
- Среда кодирования в Dreamweaver
- Установить параметры кодирования
- Настройка цвета кода
- Напишите и отредактируйте код
- Подсказка кода и завершение кода
- Свернуть и развернуть код
- Повторное использование кода с фрагментами
- Код ворса
- Код оптимизации
- Редактировать код в представлении «Дизайн»
- Работа с заголовком для страниц
- Вставка серверных включений в Dreamweaver
- Использование библиотек тегов в Dreamweaver
- Импорт пользовательских тегов в Dreamweaver
- Использование поведения JavaScript (общие инструкции)
- Применить встроенное поведение JavaScript
- О XML и XSLT
- Выполнение преобразований XSL на стороне сервера в Dreamweaver
- Выполнение преобразований XSL на стороне клиента в Dreamweaver
- Добавьте объекты символов для XSLT в Dreamweaver .
- Код формата

- Рабочие процессы для нескольких продуктов
- Установка и использование расширений для Dreamweaver
- Обновления в приложении в Dreamweaver
- Вставка документов Microsoft Office в Dreamweaver (только для Windows)
- Работа с Fireworks и Dreamweaver
- Редактировать содержимое на сайтах Dreamweaver с помощью Contribute
- Интеграция Dreamweaver-Business Catalyst
- Создавайте персонализированные кампании по электронной почте
- Шаблоны
- О шаблонах Dreamweaver
- Распознавание шаблонов и документов на основе шаблонов
- Создание шаблона Dreamweaver
- Создание редактируемых областей в шаблонах
- Создание повторяющихся областей и таблиц в Dreamweaver
- Использовать необязательные области в шаблонах
- Определение редактируемых атрибутов тегов в Dreamweaver
- Как создавать вложенные шаблоны в Dreamweaver
- Редактировать, обновлять и удалять шаблоны
- Экспорт и импорт XML-содержимого в Dreamweaver
- Применение или удаление шаблона из существующего документа
- Редактирование содержимого в шаблонах Dreamweaver
- Правила синтаксиса для тегов шаблонов в Dreamweaver
- Установка параметров выделения для областей шаблона
- Преимущества использования шаблонов в Dreamweaver
- Мобильный и многоэкранный
- Создание медиа-запросов
- Изменение ориентации страницы для мобильных устройств
- Создание веб-приложений для мобильных устройств с помощью Dreamweaver
- Динамические сайты, страницы и веб-формы
- Понимание веб-приложений
- Настройте компьютер для разработки приложений
- Устранение неполадок подключения к базе данных
- Удаление сценариев подключения в Dreamweaver
- Дизайн динамических страниц
- Обзор источников динамического контента
- Определить источники динамического содержимого
- Добавить динамическое содержимое на страницы
- Изменение динамического содержимого в Dreamweaver
- Показать записи базы данных
- Предоставление оперативных данных и устранение неполадок в Dreamweaver
- Добавить настраиваемое поведение сервера в Dreamweaver
- Создание форм с помощью Dreamweaver
- Используйте формы для сбора информации от пользователей
- Создание и включение форм ColdFusion в Dreamweaver
- Создание веб-форм
- Расширенная поддержка HTML5 для элементов формы
- Разработка формы с помощью Dreamweaver
- Визуальное создание приложений
- Создание основных страниц и страниц сведений в Dreamweaver
- Создание страниц поиска и результатов
- Создать страницу вставки записи
- Создание страницы записи обновления в Dreamweaver
- Создание страниц удаления записей в Dreamweaver
- Используйте команды ASP для изменения базы данных в Dreamweaver
- Создать страницу регистрации
- Создать страницу входа
- Создать страницу, доступ к которой имеют только авторизованные пользователи
- Защита папок в Coldfusion с помощью Dreamweaver
- Использование компонентов ColdFusion в Dreamweaver
- Тестирование, предварительный просмотр и публикация веб-сайтов
- Предварительный просмотр страниц
- Предварительный просмотр веб-страниц Dreamweaver на нескольких устройствах
- Протестируйте свой сайт Dreamweaver
Настройте подключения FTP, SFTP, WebDav или RDS для загрузки или скачивания файлов с публикующего веб-сервера.
Удаленный сервер (часто называемый веб-сервером или сервером публикации) — это место, где вы публикуете файлы своего сайта, чтобы люди могли просматривать их в Интернете. Этот удаленный сервер представляет собой просто еще один компьютер, подобный вашему локальному компьютеру, с набором файлов и папок на нем, например FTP-сервер.
Укажите папку для вашего сайта на удаленном сервере так же, как вы указали папку для вашего локального сайта на локальном компьютере. Dreamweaver ссылается на указанную удаленную папку как на ваш удаленный сайт.
При настройке удаленной папки вы также выбираете метод подключения Dreamweaver для загрузки и скачивания файлов на ваш веб-сервер и с него. Наиболее типичным методом подключения является FTP, но Dreamweaver также поддерживает локальные/сетевые методы подключения, FTPS, SFTP, WebDav и RDS. Если вы не знаете, какой метод подключения использовать, спросите своего интернет-провайдера или администратора сервера.
Dreamweaver также поддерживает подключения к серверам с поддержкой IPv6. Поддерживаемые типы подключения включают FTP, SFTP, WebDav и RDS. Дополнительную информацию см. на www.ipv6.org/.
Поддерживаемые типы подключения включают FTP, SFTP, WebDav и RDS. Дополнительную информацию см. на www.ipv6.org/.
Прежде чем начать, у вас должен быть доступ к удаленному веб-серверу, например серверу хостинговой компании, серверу, принадлежащему клиенту, на которого вы работаете, или серверу внутренней сети вашей компании.
Если у вас нет доступа к серверу, обратитесь к своему интернет-провайдеру, вашему клиенту, системному администратору или в одну из многих хостинговых компаний, предоставляющих пакеты веб-хостинга.
Прежде чем продолжить, вы также должны определить локальный сайт. Дополнительные сведения об определении локального сайта см. в статье Настройка локальной версии вашего сайта.
Вы можете подключиться к удаленному серверу (или серверу публикации), используя различные методы подключения в зависимости от вашей настройки.
Наиболее распространенный метод подключения — FTP. Однако вы также можете использовать более безопасные методы подключения, такие как безопасный FTP (SFTP) или FTP через SSL (FTPS).
Если вы используете папку в своей сети в качестве удаленного сервера, вы можете выбрать локальное или сетевое подключение.
Другими поддерживаемыми методами подключения являются службы удаленной разработки (RDS) и протокол распределенного создания и управления версиями через Интернет (WebDAV).
Если вы не уверены в выборе метода подключения, обратитесь к своему интернет-провайдеру или администратору сервера.
Используйте фильтры ниже, чтобы перейти к просмотру только того метода подключения, который вы хотите использовать, или просто продолжайте читать.
Укажите метод подключения
FTP-подключения
Используйте этот параметр, если вы подключаетесь к веб-серверу с помощью FTP.
Примечание : Business Catalyst поддерживает только SFTP. Если вы используете Business Catalyst, см. раздел о подключениях SFTP на этой странице.
Выбрать Сайт > Управление сайтами.
Нажмите «Создать», чтобы настроить новый сайт, или выберите существующий сайт Dreamweaver и нажмите значок редактирования.

В диалоговом окне «Настройка сайта» выберите категорию «Серверы». и выполните одно из следующих действий:
- Нажмите кнопку Добавить новый сервер, чтобы добавить новый сервер.
- Выберите существующий сервер и нажмите кнопку «Редактировать существующий сервер».
Вот пример экрана настройки сервера, показывающий основные параметры настройки с заполненными текстовыми полями.
Настройка FTP-соединенийВ текстовом поле Имя сервера укажите имя нового сервера. Вы можете выбрать любое имя, которое вам нужно.
Выберите FTP во всплывающем меню «Подключиться с помощью».
В текстовом поле Адрес FTP введите адрес FTP-сервер, на который вы загружаете файлы для своего сайта.
Ваш адрес FTP — это полное имя компьютера в Интернете. системы, например ftp.mindspring.com. Введите полный адрес без любой дополнительный текст. В частности, не добавляйте имя протокола в перед адресом.

Если вы не знаете свой FTP-адрес, обратитесь в свою хостинговую компанию.
Порт 21 является портом по умолчанию для получения FTP-соединений. Вы можете изменить номер порта по умолчанию, отредактировав текстовое поле справа. В результате сохранения настроек к вашему FTP-адресу добавляется двоеточие и новый номер порта (например, ftp.mindspring.com:29).).
В текстовые поля Имя пользователя и Пароль введите имя пользователя и пароль, который вы используете для подключения к FTP-серверу.
Вы должны получить адрес FTP, имя пользователя и пароль от системного администратора компании, на которой размещен ваш сайт. Никто другой не имеет доступа к этой информации. Введите информацию точно так, как ее вам дал системный администратор.
Нажмите «Тест», чтобы проверить адрес FTP, имя пользователя и пароль.
Dreamweaver сохраняет ваш пароль по умолчанию. Отмените выбор параметра «Сохранить», если вы предпочитаете, чтобы Dreamweaver каждый раз запрашивал пароль.
 время подключения к удаленному серверу.
время подключения к удаленному серверу.В текстовом поле Корневой каталог введите каталог (папку) на удаленном сервере, где вы храните документы, которые видны публике.
Если вы не знаете, что указать в качестве корневого каталога, обратитесь к администратору сервера или оставьте текстовое поле пустым. На некоторых серверах ваш корневой каталог совпадает с каталогом, к которому вы впервые подключаетесь по FTP. Чтобы узнать, подключитесь к серверу. Если папка с именем, например, public_html, или www, или вашим именем пользователя отображается в представлении «Удаленный файл» на панели «Файлы», вероятно, это каталог, который вы должны ввести в текстовое поле «Корневой каталог».
В текстовом поле URL-адрес веб-сайта введите URL-адрес вашего веб-сайта. (например, http://www.mysite.com). Dreamweaver использует веб-URL для создания ссылок относительно корня сайта и для проверки ссылок, когда вы используйте проверку ссылок.
Более подробное объяснение этого параметра см.
 в разделе «Дополнительно».
Категория настроек.
в разделе «Дополнительно».
Категория настроек.Разверните раздел «Дополнительные параметры», если вам все еще нужно установить дополнительные параметры.
Выберите «Использовать пассивный FTP», если ваш конфигурация брандмауэра требует использования пассивного FTP.
Пассивный FTP позволяет вашему локальному программному обеспечению установить FTP-соединение, а не запрашивать удаленный сервер для его установки. Если вы не уверены, используете ли вы пассивный FTP, обратитесь к системному администратору.
Дополнительные сведения о пассивном FTP см. в разделе Что такое пассивный FTP?
Выберите «Использовать режим передачи IPv6», если вы используете FTP-сервер.
С развертыванием версии 6 Интернет-протокола (IPv6), EPRT и EPSV заменили FTP-команды PORT и PASV, соответственно. Таким образом, если вы пытаетесь подключиться к IPv6-совместимому FTP-сервер, вы должны использовать расширенный пассивный (EPSV) и расширенный активные (EPRT) команды для вашего подключения для передачи данных.

Для получения дополнительной информации посетите сайт www.ipv6.org/.
Выберите «Использовать прокси», если хотите указать прокси-хост или порт прокси.
Для получения дополнительной информации щелкните ссылку, чтобы перейти к настройкам диалоговое окно, а затем нажмите кнопку «Справка» в категории «Сайт». диалогового окна «Настройки».
Щелкните Сохранить, чтобы закрыть основной экран. Потом на серверах категорию, укажите, является ли сервер, который вы только что добавили или отредактировали, удаленный сервер, тестовый сервер или и то, и другое.
Справку по устранению неполадок с подключением к FTP см. в разделе Устранение неполадок с FTP в Dreamweaver.
Соединения SFTP
Используйте безопасный FTP (SFTP), если конфигурация вашего сервера/брандмауэра требует использования безопасного FTP. SFTP использует ключи шифрования и идентификации для защиты соединения с удаленным/тестовым сервером.
Чтобы выбрать этот параметр, на вашем сервере должна быть запущена служба SFTP. Если вы не знаете, работает ли на вашем сервере SFTP, обратитесь к администратору сервера.
Теперь вы можете аутентифицировать подключения к SFTP-серверу на основе «Идентификационного ключа» (с парольной фразой или без нее).
Dreamweaver поддерживает только файлы ключей OpenSSH.
Выбрать Сайт > Управление сайтами.
Нажмите «Создать», чтобы настроить новый сайт, или выберите существующий сайт Dreamweaver и нажмите «Редактировать».
В диалоговом окне «Настройка сайта» выберите категорию «Серверы». и выполните одно из следующих действий:
- Нажмите кнопку Добавить новый сервер, чтобы добавить новый сервер.
- Выберите существующий сервер и нажмите кнопку «Редактировать существующий сервер».
В текстовом поле Имя сервера укажите имя для нового сервер. Имя может быть любым по вашему выбору.

Выберите SFTP во всплывающем меню «Подключиться с помощью».
Укажите другие параметры в диалоговом окне на основе одного из применимых сценариев ниже:
- Сценарий 1: Нет ключа, но есть имя пользователя и пароль
- Сценарий 2: наличие ключа, для которого не требуется кодовая фраза
- Сценарий 3: наличие ключа, для которого требуется парольная фраза
Сценарий 1
У вас нет ключа, и вы хотите установить соединение SFTP, используя только учетные данные — комбинацию имени пользователя и пароля. В этом случае используйте метод аутентификации «Имя пользователя и пароль».
Настройка сайта с подключением по SFTP — имя пользователя и парольВ текстовом поле Имя сервера укажите имя нового сервера. Это имя используется внутри Dreamweaver для идентификации сервера, поэтому вы можете выбрать любое имя по своему усмотрению.
В списке Подключить щелкните SFTP и введите действительный адрес и порт SFTP.

В качестве метода проверки подлинности щелкните Имя пользователя и пароль, а затем введите имя пользователя и пароль.
Чтобы проверить соединение, нажмите «Проверить».
Введите действительный корневой каталог.
Введите допустимый веб-URL.
Нажмите Сохранить.
Сценарий 2
У вас есть ключ, для которого не требуется кодовая фраза. И вы хотите установить соединение SFTP, используя комбинацию имени пользователя и файла идентификации. В этом случае используйте метод аутентификации «Файл закрытого ключа».
В текстовом поле Имя сервера укажите имя нового сервера.
Это имя используется внутри Dreamweaver для идентификации сервера, поэтому вы можете выбрать любое имя по своему усмотрению.
В списке Подключить щелкните SFTP и введите действительный адрес и порт SFTP.
В качестве метода аутентификации щелкните Файл закрытого ключа и укажите следующее:
- Имя пользователя
- Действительный файл идентификации
- Оставьте Парольную фразу пустой и выберите Сохранить Парольную фразу
Dreamweaver поддерживает только файлы ключей OpenSSH.

Чтобы проверить соединение, нажмите «Проверить».
Введите действительный корневой каталог.
Введите допустимый веб-URL.
Нажмите Сохранить.
Сценарий 3
У вас есть ключ, для которого требуется парольная фраза. И вы хотите установить соединение SFTP, используя комбинацию имени пользователя, файла идентификации и фразы-пароля для ключа. В этом случае используйте метод аутентификации «Файл закрытого ключа».
В текстовом поле Имя сервера укажите имя нового сервера. Это имя используется внутри Dreamweaver для идентификации сервера, поэтому вы можете выбрать любое имя по своему усмотрению.
В списке Подключить щелкните SFTP и введите действительный адрес и порт SFTP.
В качестве метода аутентификации щелкните Файл закрытого ключа и укажите следующее:
- Имя пользователя
- Действительный файл идентификации
- Парольная фраза для файла идентификации
Dreamweaver поддерживает только файлы ключей OpenSSH.

Чтобы проверить соединение, нажмите «Проверить».
Введите действительный корневой каталог.
Введите допустимый веб-URL.
Нажмите Сохранить.
Порт 22 является портом по умолчанию для приема соединений SFTP.
Остальные параметры задайте так же, как и для FTP-соединений. Дополнительные сведения см. в разделе FTP-подключения.
Если на удаленном сервере используются старые протоколы, см. раздел Устранение неполадок с подключением к SFTP-серверу.
Соединения FTPS
FTPS (FTP через SSL) поддерживает как шифрование, так и проверку подлинности по сравнению с SFTP, который поддерживает только шифрование.
При использовании FTPS для передачи данных вы можете выбрать шифрование своих учетных данных, а также данных, передаваемых на сервер. Кроме того, вы можете выбрать аутентификацию учетных данных и соединений сервера. Учетные данные сервера проверяются на соответствие текущему набору доверенных сертификатов сервера ЦС в базе данных Dreamweaver. Центры сертификации (ЦС), в число которых входят такие компании, как VeriSign, Thawte и т. д., выдают сертификаты сервера с цифровой подписью.
Центры сертификации (ЦС), в число которых входят такие компании, как VeriSign, Thawte и т. д., выдают сертификаты сервера с цифровой подписью.
Эта процедура описывает параметры, специфичные для FTPS. Информацию об обычных параметрах FTP см. в разделе FTP-подключения.
Выберите Сайт > Управление сайтами.
Нажмите «Создать», чтобы настроить новый сайт, или выберите существующий сайт Dreamweaver и нажмите «Редактировать».
В диалоговом окне «Настройка сайта» выберите категорию «Серверы». и выполните одно из следующих действий:
В поле Имя сервера укажите имя нового сервера.
В разделе «Подключиться с помощью» выберите один из следующих вариантов в зависимости от вашего требование.
FTP через SSL/TLS (неявное шифрование)
Сервер разрывает соединение, если запрос безопасности не получено.
FTP через SSL/TLS (явное шифрование)
Если клиент не запрашивает безопасное соединение, сервер может продолжить небезопасную транзакцию или отказать/ограничить соединение.

В разделе Аутентификация выберите один из следующих вариантов:
Никто
Отображаются учетные данные сервера, подписанные или самоподписанные. Если вы принимаете учетные данные сервера, сертификат добавляется в хранилище сертификатов, trustSites.db, в Dreamweaver. При следующем подключении к тому же серверу Dreamweaver напрямую подключается к серверу.
Если учетные данные самоподписанного сертификата изменились на сервере, вам будет предложено принять новые учетные данные.
Доверенный
Представленный сертификат проверен текущим набором доверенных сертификатов сервера ЦС в базе данных Dreamweaver. Список доверенных серверов хранится в файле cacerts.pem.
При выборе Trusted Server и подключении к серверу с самозаверяющим сертификатом отображается сообщение об ошибке.
Разверните раздел «Дополнительные параметры», чтобы установить дополнительные параметры.

Использовать пассивный FTP
, если конфигурация вашего брандмауэра требует использования пассивного FTP. Пассивный FTP позволяет вашему локальному программному обеспечению установить FTP-соединение, а не запрашивать удаленный сервер для его установки. Если вы не уверены, используете ли вы пассивный FTP, обратитесь к системному администратору.
Дополнительные сведения о пассивном FTP см. в разделе Что такое пассивный FTP?
Шифровать только командный канал
Выберите этот параметр, если вы хотите шифровать только команды которые передаются. Используйте эту опцию, когда данные передаваемые данные уже зашифрованы или не содержат конфиденциальных Информация.
Шифровать только имя пользователя и пароль
Выберите этот вариант, если вы хотите зашифровать только своего пользователя имя и пароль.
Использовать режим передачи IPv6
Установите этот параметр, если вы используете FTP-сервер с поддержкой IPv6.

С внедрением версии 6 Интернет-протокола (IPv6) команды EPRT и EPSV заменили команды FTP PORT и PASV соответственно. Таким образом, если вы пытаетесь подключиться к FTP-серверу с поддержкой IPv6, вы должны использовать расширенную пассивную (EPSV) и расширенную активную (EPRT) команды для подключения для передачи данных. Для получения дополнительной информации см. www.ipv6.org/.
Щелкните Сохранить, чтобы закрыть основной экран. Потом на серверах категорию, укажите, является ли сервер, который вы добавили или отредактировали, удаленным сервер, тестовый сервер или и то, и другое.
Справку по устранению неполадок с подключением к FTP см. в разделе Устранение неполадок с FTP в Dreamweaver.
Локальные или сетевые подключения
Используйте этот параметр для подключения к сетевой папке, или если вы храните файлы или запускаете тестовый сервер на своем локальный компьютер.
Выбрать Сайт > Управление сайтами.

Нажмите «Создать», чтобы настроить новый сайт, или выберите существующий сайт Dreamweaver и нажмите «Редактировать».
В диалоговом окне «Настройка сайта» выберите категорию «Серверы». и выполните одно из следующих действий:
- Нажмите кнопку Добавить новый сервер, чтобы добавить новый сервер.
- Выберите существующий сервер и нажмите кнопку «Редактировать существующий сервер».
В текстовом поле Имя сервера укажите имя нового сервера. Это имя используется внутри Dreamweaver для идентификации сервера, поэтому вы можете выбрать любое имя по своему усмотрению.
Выберите «Локальный/Сетевой» во всплывающем меню «Подключиться с помощью».
Щелкните значок папки рядом с текстовым полем «Папка сервера». чтобы просмотреть и выбрать папку, в которой хранятся файлы вашего сайта.
В текстовом поле URL-адрес веб-сайта введите URL-адрес вашего веб-сайта.
 (например, http://www.mysite.com). Dreamweaver использует веб-URL
для создания ссылок относительно корня сайта и для проверки ссылок, когда вы
используйте проверку ссылок.
(например, http://www.mysite.com). Dreamweaver использует веб-URL
для создания ссылок относительно корня сайта и для проверки ссылок, когда вы
используйте проверку ссылок.Более подробное объяснение этого параметра см. в разделе «Дополнительно». Категория настроек.
Щелкните Сохранить, чтобы закрыть основной экран. Потом на серверах категорию, укажите, является ли сервер, который вы только что добавили или отредактировали, удаленный сервер, тестовый сервер или и то, и другое.
В категории «Серверы» в диалоговом окне «Настройка сайта» укажите, является ли добавляемый или редактируемый сервер удаленным сервером, тестовым сервером или и тем, и другим.
Соединения WebDAV
Используйте этот параметр, если вы подключаетесь к веб-серверу с помощью протокола WebDAV.
Для этого метода подключения у вас должен быть сервер, поддерживающий этот протокол, например, Microsoft Internet Information Server (IIS) 5. 0 или соответствующим образом настроенный веб-сервер Apache.
0 или соответствующим образом настроенный веб-сервер Apache.
Если вы выбрали WebDAV в качестве метода подключения и используете Dreamweaver в многопользовательской среде, вы также должны убедиться, что все ваши пользователи выбрали WebDAV в качестве метода подключения. Если некоторые пользователи выбирают WebDAV, а другие пользователи выбирают другие способы подключения (например, FTP), функция регистрации входа/выхода Dreamweaver не будет работать должным образом, поскольку WebDAV использует собственную систему блокировки.
Выбрать Сайт > Управление сайтами.
Нажмите «Создать», чтобы настроить новый сайт, или выберите существующий сайт Dreamweaver и нажмите «Редактировать».
В диалоговом окне «Настройка сайта» выберите категорию «Серверы». и выполните одно из следующих действий:
В текстовом поле Имя сервера укажите имя для нового сервер. Имя может быть любым по вашему выбору.
Выберите WebDAV во всплывающем меню «Подключиться с помощью».

В качестве URL-адреса введите полный URL-адрес каталога на сервере WebDAV, к которому вы хотите подключиться.
Этот URL-адрес включает протокол, порт и каталог (если не корневой каталог). Например, http://webdav.mydomain.net/mysite.
Введите имя пользователя и пароль.
Эта информация предназначена для аутентификации сервера и не связанные с Dreamweaver. Если вы не уверены вашего имени пользователя и пароля, уточните у системного администратора. или вебмастер.
Нажмите «Тест», чтобы проверить параметры подключения.
Выберите параметр «Сохранить», если хотите, чтобы Dreamweaver запоминал ваш пароль каждый раз. время, когда вы начинаете новую сессию.
В текстовом поле URL-адрес веб-сайта введите URL-адрес вашего веб-сайта. (например, http://www.mysite.com). Dreamweaver использует веб-URL для создания ссылок относительно корня сайта и для проверки ссылок, когда вы используйте проверку ссылок.

Более подробное объяснение этого параметра см. в разделе «Дополнительно». Категория настроек.
Щелкните Сохранить, чтобы закрыть основной экран. Потом на серверах категорию, укажите, является ли сервер, который вы только что добавили или отредактировали, удаленный сервер, тестовый сервер или и то, и другое.
В категории «Серверы» в диалоговом окне «Настройка сайта» укажите, является ли добавляемый или редактируемый сервер удаленным сервером, тестовым сервером или и тем, и другим.
Соединения RDS
Используйте этот параметр, если вы подключаетесь к Интернету. сервер с помощью служб удаленной разработки (RDS). Для этого подключения метод, ваш удаленный сервер должен быть на компьютере с Adobe® ColdFusion®
Выбрать Сайт > Управление сайтами.
Нажмите «Создать», чтобы настроить новый сайт, или выберите существующий сайт Dreamweaver и нажмите «Редактировать».

В диалоговом окне «Настройка сайта» выберите категорию «Серверы». и выполните одно из следующих действий:
В текстовом поле Имя сервера укажите имя нового сервера. Это имя используется внутри Dreamweaver для идентификации сервера, поэтому вы можете выбрать любое имя по своему усмотрению.
Выберите RDS во всплывающем меню «Подключиться с помощью».
Нажмите кнопку «Настройки» и укажите следующую информацию. в диалоговом окне «Настройка RDS-сервера»:
- Введите имя хост-компьютера, на котором установлен ваш веб-сервер.
- Имя хоста, вероятно, является IP-адресом или URL-адресом. Если вы не уверены, обратитесь к администратору.
- Введите номер порта, к которому вы подключаетесь.
- Введите корневую удаленную папку в качестве каталога хоста. Например, c:\inetpub\wwwroot\myHostDir\.
- Введите имя пользователя и пароль RDS.
Эти параметры могут не отображаться, если вы задали свое имя пользователя и пароль в настройках безопасности администратора ColdFusion.

- Нажмите «Сохранить», если хотите, чтобы Dreamweaver запомнил ваши настройки.
Нажмите OK, чтобы закрыть диалоговое окно Настройка сервера RDS.
В текстовом поле URL-адрес веб-сайта введите URL-адрес вашего веб-сайта. (например, http://www.mysite.com). Dreamweaver использует веб-URL для создания ссылок относительно корня сайта и для проверки ссылок, когда вы используйте проверку ссылок.
Более подробное объяснение этого параметра см. в разделе «Дополнительно». Категория настроек.
Щелкните Сохранить, чтобы закрыть основной экран. Потом на серверах категорию, укажите, является ли сервер, который вы только что добавили или отредактировали, удаленный сервер, тестовый сервер или и то, и другое.
Выберите «Сайт» > «Управление сайтами».
Нажмите «Создать», чтобы настроить новый сайт, или выберите существующий сайт Dreamweaver и нажмите «Редактировать».

В диалоговом окне «Настройка сайта» выберите категорию «Серверы». и выполните одно из следующих действий:
При необходимости укажите основные параметры, а затем нажмите кнопку Расширенная кнопка.
Выберите «Сохранить информацию о синхронизации», если хотите. для автоматической синхронизации ваших локальных и удаленных файлов. (Этот опция выбрана по умолчанию.)
Выберите «Автоматически загружать файлы на сервер при сохранении», если вы хотите, чтобы Dreamweaver загрузил ваш файл на удаленный сайт при сохранении файла.
Выберите «Включить извлечение файла», если хотите активировать система Check In/Out.
Настройка дополнительных параметров подключения к серверуЕсли вы используете тестовый сервер, выберите модель сервера во всплывающем меню «Модель сервера». Дополнительные сведения см. в разделе Настройка тестового сервера.
В зависимости от типа подключения вы можете подключиться к удаленной папке или отключиться от нее:
Подключение к FTP, SFTP, FTPS, WebDAV или RDS:
На панели «Файлы»:
- Чтобы подключиться, щелкните Подключается к удаленному хосту на панели инструментов.

- Чтобы отключиться, щелкните Отключить на панели инструментов.
Локальное или сетевое подключение:
Вам не нужно явно подключаться к удаленной папке; вы всегда связаны с ним. Нажмите кнопку «Обновить», чтобы просмотреть удаленные файлы.
На панели «Файлы»:
- Чтобы подключиться, щелкните «Подключение к удаленному хосту». на панели инструментов.
- Чтобы отключиться, щелкните Отключить на панели инструментов.
Вот некоторые распространенные проблемы, с которыми вы можете столкнуться при настройке удаленной папки, и способы их решения.
- Реализация Dreamweaver FTP может работать неправильно с некоторыми прокси-серверами, многоуровневыми брандмауэрами и другими формами непрямого доступа к серверу. Если у вас возникнут проблемы с доступом к FTP, обратитесь за помощью к локальному системному администратору.
- Для реализации Dreamweaver FTP необходимо подключиться к корневой папке удаленной системы.
 Обязательно укажите корневую папку удаленной системы в качестве каталога хоста. Если вы указали каталог хоста с помощью одной косой черты (/), вам может потребоваться указать относительный путь от каталога, к которому вы подключаетесь, и удаленной корневой папки. Например, если удаленная корневая папка является каталогом более высокого уровня, вам может потребоваться указать ../../ для каталога хоста.
Обязательно укажите корневую папку удаленной системы в качестве каталога хоста. Если вы указали каталог хоста с помощью одной косой черты (/), вам может потребоваться указать относительный путь от каталога, к которому вы подключаетесь, и удаленной корневой папки. Например, если удаленная корневая папка является каталогом более высокого уровня, вам может потребоваться указать ../../ для каталога хоста. - Используйте символы подчеркивания вместо пробелов и по возможности избегайте использования специальных символов в именах файлов и папок. Двоеточия, косые черты, точки и апострофы в именах файлов или папок иногда могут вызывать проблемы.
- Если у вас возникли проблемы с длинными именами файлов, переименуйте их, указав более короткие имена. В Mac OS длина имени файла не может превышать 31 символа.
- Многие серверы используют символические ссылки (UNIX), ярлыки (Windows) или псевдонимы (Macintosh) для соединения папки в одной части диска сервера с другой папкой в другом месте.
 Такие псевдонимы обычно не влияют на возможность подключения к соответствующей папке или каталогу; однако, если вы можете подключиться к одной части сервера, но не можете подключиться к другой, может возникнуть несоответствие псевдонима.
Такие псевдонимы обычно не влияют на возможность подключения к соответствующей папке или каталогу; однако, если вы можете подключиться к одной части сервера, но не можете подключиться к другой, может возникнуть несоответствие псевдонима. - Если вы столкнулись с сообщением об ошибке, например «невозможно поместить файл», возможно, в вашей удаленной папке недостаточно места. Более подробную информацию смотрите в журнале FTP.
Как правило, при возникновении проблемы с FTP-передачей просмотрите журнал FTP, выбрав «Окно» > «Результаты» (Windows) или «Сайт» > «Журнал FTP» (Macintosh), а затем щелкнув тег «Журнал FTP».
Дополнительные сведения об устранении неполадок с FTP см. в разделе Устранение неполадок с FTP в Dreamweaver.
Больше похоже на это
- Видеоруководство: Настройка данных для входа на сервер
- Настройка тестового сервера
- Получение и размещение файлов на вашем сервере и с него
- Получение и извлечение файлов
Войдите в свою учетную запись
Войти
Управление учетной записью
Как определить IP-адрес компьютера или веб-сайта
Обновлено: 13. 11.2018 автором Computer Hope
11.2018 автором Computer Hope
Примечание
На этой странице обсуждаются лучшие способы найти IP-адрес внешнего компьютера или веб-сайта. Если вы хотите узнать IP-адрес компьютера, см. раздел Как узнать мой IP-адрес.
Если вы знаете доменное имя, URL-адрес, сетевое имя веб-сайта или сетевого компьютера и хотите найти его IP-адрес, вам необходимо выполнить поиск DNS. Есть несколько способов сделать это, которые мы рассмотрим ниже.
- Пинг
- Nslookup
- Копать
- Хост
Пинг
Команда ping отправляет пакет ICMP на сетевой компьютер. Если вы попытаетесь пропинговать имя хоста, программа ping выполнит DNS-запрос, чтобы обнаружить IP-адрес хоста. IP-адрес отображается в выводе команды.
Во всех современных операционных системах вы можете открыть интерфейс командной строки и выполнить команду:
пинг имя хоста
Где имя хоста — это имя компьютера. Например, допустим, вы хотите найти IP-адрес computerhope.com. Если вы используете Microsoft Windows, откройте командную строку и введите:
Например, допустим, вы хотите найти IP-адрес computerhope.com. Если вы используете Microsoft Windows, откройте командную строку и введите:
ping computerhope.com
Вы увидите что-то вроде этого:
Пинг computerhope.com [ 104.20.56.118 ] с 32 байтами данных:
Ответ от 104.20.56.118 : байт = 32 время = 19 мс TTL = 57
Ответ от 104.20.56.118 : байт=32 время=19мс TTL=57
Ответ от 104.20.56.118 : байт = 32 время = 19 мс TTL = 57
Ответ от 104.20.56.118 : байт = 32 время = 19 мс TTL = 57
Статистика пинга для 104.20.56.118 :
Пакеты: отправлено = 4, получено = 4, потеряно = 0 (0% потерь),
Приблизительное время прохождения туда и обратно в миллисекундах:
Минимум = 19 мс, Максимум = 19 мс, Среднее значение = 19 мс Пинги были отправлены на 104.20.56.118 , который является IP-адресом computerhope.com.
Однако эта информация неполная — указан один IP-адрес для хоста, но могут быть и другие. Кроме того, ping не всегда удается. Многие веб-сайты и компьютеры полностью игнорируют запрос ping.
Кроме того, ping не всегда удается. Многие веб-сайты и компьютеры полностью игнорируют запрос ping.
Чтобы выполнить прямой DNS-запрос и получить более полную информацию, используйте один из трех других методов.
- Справочник команд ping для Windows/DOS.
- Обзор команды ping в Linux.
Nslookup
Команда nslookup получает DNS-информацию об узле, включая его IP-адреса. Например, из командной строки Windows введите:
.nslookup computerhope.com
Выход:
Сервер: your.gateway.name
Адрес: your.gateway.address
Неавторитетный ответ :
Имя: computerhope.com
Адреса: 2400:cb00:2048:1::6814:3876
2400:cb00:2048:1::6814:3276
104.20.50.118 104.20.56.118 Nslookup выполняет поиск DNS, но, в отличие от ping, не отправляет никаких данных на хост. Внизу перечислены два IPv4-адреса: 104.20.50.118 и 104.20.56.118 . Оба являются действительными IP-адресами для этого имени хоста, используемого при циклическом распределении.
Ответ: non-authoritative , что означает, что вы получаете информацию с сервера доменных имен, не принадлежащего хосту.
Команда nslookup работает в большинстве операционных систем, включая Microsoft Windows. Однако это старая программа, и она больше не разрабатывается активно. Он объявлен устаревшим организацией, разработавшей его, Консорциумом интернет-систем. Вместо этого они рекомендуют использовать более новые инструменты dig и host , обсуждаемые ниже.
- Обзор команды Windows/DOS nslookup.
- Обзор команды Linux nslookup.
Копать
Dig , «собиратель информации о домене», выполняет поиск DNS, если вы дадите ему имя хоста:
копать computerhope.com
; <<>> DiG 9.11.0 <<>> computerhope.com ;; глобальные параметры: +cmd ;; Получил ответ: ;; ->>HEADER<<- код операции: QUERY, статус: NOERROR, id: 29332 ;; флаги: qr rd ra; ЗАПРОС: 1, ОТВЕТ: 2, АВТОРИЗАЦИЯ: 0, ДОПОЛНИТЕЛЬНО: 1 ;; ДОПОЛНИТЕЛЬНЫЙ ПСЕВДОРАЗДЕЛ: ; ЭДНС: версия: 0, флаги:; UDP: 4096 ;; РАЗДЕЛ ВОПРОСОВ: ;computerhope.com. В ;; РАЗДЕЛ ОТВЕТОВ: computerhope.com . 299 В А 104.20.50.118 computerhope.com . 299 В А 104.20.56.118 ;; Время запроса: 46 мс ;; СЕРВЕР: 192.168.1.1#53(192.168.1.1) ;; КОГДА: воскресенье, 23 июля, 22:28:17 по восточному летнему времени 2017 г. ;; MSG SIZE rcvd: 77
Dig предустановлен в операционных системах macOS X и Linux. В Microsoft Windows вы можете загрузить его бесплатно в составе утилит ISC BIND.
Установка BIND в Microsoft Windows
- В веб-браузере перейдите на страницу https://www.isc.org/downloads.
- Прокрутите до раскрывающегося меню «BIND» и разверните его.
- Ищите «Current-Stable» версию. Нажмите кнопку Загрузить для этой версии.
- В появившемся диалоговом окне нажмите кнопку, соответствующую типу вашего компьютера. Например, для 64-разрядных компьютеров под управлением Windows нажмите кнопку win 64-bit .
- Распакуйте ZIP-архив.
- В извлеченной папке щелкните правой кнопкой мыши BINDInstall.
 exe и выберите Запуск от имени администратора . В приглашении UAC выберите Да .
exe и выберите Запуск от имени администратора . В приглашении UAC выберите Да . - Убедитесь, что в параметрах программы установки установлен флажок Только инструменты .
- Выберите целевой каталог для установки и нажмите Install . Если вы получили сообщение «Распространяемый компонент Visual C++ — изменить установку», нажмите Закрыть , затем Да .
Утилиты BIND установлены, включая dig.
В качестве последнего шага добавьте двоичный каталог BIND в переменную среды PATH, чтобы вы могли запускать dig из любого каталога. Измените системную переменную среды PATH, чтобы включить путь к двоичным файлам BIND. Если вы установили в C:\Program Files\ISC BIND 9\ , добавьте C:\Program Files\ISC BIND 9\bin\ в свой ПУТЬ. Не забудьте bin в конце имени пути.
- Как установить путь и переменные среды в Windows.
- Обзор команды dig в Linux (также относится к Windows).

Хост
Команда host является частью ISC BIND. Это похоже на dig, но отображает более простую информацию.
Host предустановлен на macOS X и Linux. В Windows можно установить в составе утилит BIND, как описано выше.
Пример:
хост computerhope.com
computerhope.com имеет адрес 104.20.50.118 computerhope.com имеет адрес 104.20.56.118 computerhope.com имеет адрес IPv6 2400:cb00:2048:1::6814:3276 computerhope.com имеет адрес IPv6 2400:cb00:2048:1::6814:3876 Почта computerhope.com обрабатывается 10 mail.computerhope.com.
- Обзор команд хоста Linux (также относится к Windows).
- Как узнать мой IP-адрес.
- Как изменить IP-адрес телефона или устройства Android.
- Как определить физическое местоположение IP-адреса?
- Как изменить свой IP-адрес?
- Как исправить конфликт IP.
- См. определение IP для получения дополнительной информации об этом термине и соответствующих ссылках.

- Справка и поддержка по сети и сетевой карте.
Приложения | Приложения Microsoft Windows 10
| Microsoft Windows 10 | Официальный сайтВ Microsoft Store есть почти все, что вам может понадобиться для вашего устройства Windows, включая новейшие игры, популярные фильмы и телепередачи, программное обеспечение для творчества, приложения, 1 и многое другое.
приложений для дистанционного обучения
Показать все
Мобильное приложение Microsoft Office
С мобильным приложением Microsoft Office * вы можете делать все это с ладони. Оно объединяет Word, Excel и PowerPoint в одно удобное приложение, позволяющее работать продуктивно, где бы вы ни находились.
ПОЛУЧИТЬ ПРИЛОЖЕНИЕ ДЛЯ ANDROID ПОЛУЧИТЬ ПРИЛОЖЕНИЕ
Жизнь становится лучше, когда мы собираемся вместе
Теперь используйте Microsoft Teams с семьей и друзьями, чтобы звонить, общаться и строить планы — и все это в одном приложении.
ПОЛУЧИТЬ ПРИЛОЖЕНИЕ
Виртуальная совместная работа над документами
Удобный обмен документами и совместная работа с другими в режиме реального времени, чтобы вы могли быстро принимать решения и быстрее объединять идеи и планы.
Единое безопасное место для ваших файлов и фотографий
Наслаждайтесь 1 ТБ облачного хранилища OneDrive для резервного копирования, редактирования и совместного использования на всех ваших устройствах. 2
ПОЛУЧИТЬ ОДИН ДРАЙВSkype позволяет легко оставаться на связи
Общайтесь с друзьями, семьей, коллегами — со всем миром.
- Фото
- Почта
- Календарь
- Заметки
- Карты
Фото
ВMicrosoft Photos есть все, что вам нужно, чтобы упорядочить ваши цифровые воспоминания. Он не только поставляется с отличным набором инструментов для редактирования, но также имеет интеллектуальную функцию поиска и удобные способы обмена 5 фотографиями с друзьями и семьей.
ПОСМОТРЕТЬ СОВЕТЫПочта
Будьте в курсе событий с помощью приложений «Почта» и «Календарь».
ПОСМОТРИТЕ, ЧТО НОВОГО Outlook.com, Gmail, iCloud и Yahoo! — все они собраны в одном месте, что упрощает отправку сообщений и планирование встреч с самыми важными людьми.
Outlook.com, Gmail, iCloud и Yahoo! — все они собраны в одном месте, что упрощает отправку сообщений и планирование встреч с самыми важными людьми.Календарь
Координируйте расписания, планируйте семейные игры — с помощью приложения «Календарь» 3 вы можете легко видеть, что на повестке дня, и оставаться на шаг впереди.
ПОСМОТРИТЕ, ЧТО НОВОГОСтикеры для заметок
Списки продуктов, проекты по благоустройству дома, книги для чтения — используйте стикеры, чтобы запомнить. Быстро введите или напишите его на своем рабочем столе, и вы даже можете синхронизировать его между устройствами.
ПОСМОТРЕТЬ СОВЕТЫКарты
Карты — ваш путеводитель повсюду.
ПОСМОТРЕТЬ СОВЕТЫ Найдите свой путь с помощью голосовой навигации и пошаговых инструкций по вождению, общественному транспорту и пешеходным маршрутам.
Найдите свой путь с помощью голосовой навигации и пошаговых инструкций по вождению, общественному транспорту и пешеходным маршрутам.
Microsoft Movies & TV
Возьмите напрокат или купите новейшие популярные фильмы и телешоу без рекламы в Microsoft Store на Xbox, Windows и на Microsoft.com, и они мгновенно появятся в приложении Movies & TV на ваших устройствах Microsoft, где бы ты ни был.
КУПИТЬ СЕЙЧАС
Самые продаваемые игры Показать все
ПОЛУЧИТЬ БОЛЬШЕ ИНФОРМАЦИИ 1 Доступность приложения и работа с ним зависят от региона и устройства.
2 Для некоторых функций может потребоваться подписка на Microsoft 365. Редактируемый документ должен храниться в облаке в SharePoint или OneDrive. Требуется подписка на Microsoft 365, которая продается отдельно.
Редактируемый документ должен храниться в облаке в SharePoint или OneDrive. Требуется подписка на Microsoft 365, которая продается отдельно.
3 Ранее синхронизированные электронные письма и события календаря будут доступны для просмотра в приложениях в автономном режиме. Контент, не синхронизированный с сервером, будет недоступен при отсутствии подключения к Интернету.
5 Включает изображения и видео, хранящиеся на жестком диске ПК и в OneDrive, и требует синхронизации всех устройств с OneDrive.
iTunes, iPhone и iPad являются зарегистрированными товарными знаками Apple Inc., зарегистрированными в США и других странах. Android является товарным знаком Google Inc.
* Доступно только на iOS и Android. Для некоторых функций может потребоваться подписка на Microsoft 365.
Как создать цифровую визитную карточку с помощью Photoshop
Являетесь ли вы предпринимателем или корпоративным профессионалом, у вас должна быть визитная карточка, чтобы помочь вам в общении. Однако по мере того, как мы переходим от традиционных физических рабочих мест к онлайновой, удаленной и виртуальной работе, то же самое происходит и с нашими визитными карточками.
Однако по мере того, как мы переходим от традиционных физических рабочих мест к онлайновой, удаленной и виртуальной работе, то же самое происходит и с нашими визитными карточками.
В конце концов, если вы посещаете виртуальный саммит, у вас просто нет возможности передать физическую карту тому, кто находится на другом конце земного шара. Итак, если у вас есть творческая жилка, почему бы не сделать ее самостоятельно?
Вот как можно сделать цифровую визитную карточку (которую можно использовать как печатную) с помощью Adobe Photoshop.
Прежде чем погрузиться в Adobe Photoshop, вы должны сначала подготовить информацию. Вы должны убедиться, что у вас есть правильные учетные данные, прежде чем вы начнете создавать и отправлять свою цифровую визитную карточку.
Помимо основных сведений, таких как ваше имя, компания и должность, вы также должны добавить свои контактные данные. Если вы в основном совершаете сделки в Интернете, у вас должен быть хотя бы ваш адрес электронной почты. Вы также должны подготовить свои профессиональные профили в социальных сетях, желательно с персонализированными ссылками, чтобы людям было легче связаться с вами.
Вы также должны подготовить свои профессиональные профили в социальных сетях, желательно с персонализированными ссылками, чтобы людям было легче связаться с вами.
Если у вас есть учетные записи на нескольких платформах, вы можете использовать целевую страницу со ссылками, чтобы людям было проще найти вас на предпочитаемой ими платформе. Вы также можете использовать сокращатель URL-адресов, чтобы настроить свои ссылки и сделать их профессиональными. И если вы также собираетесь печатать свои цифровые визитные карточки, может быть полезно добавить QR-код, чтобы его было легче сканировать.
Те, у кого есть физическое местонахождение и чьи клиенты связываются с ними по телефону, также должны добавить свои адреса и номера мобильных или стационарных телефонов.
2. Установите размер и макет
Большинство печатных визитных карточек имеют стандартную альбомную ориентацию размером 3,5 x 2 дюйма. Этот размер аналогичен кредитным картам и водительским удостоверениям, поскольку их основное назначение — легко хранить в кошельках и кошельках. Если вы создаете цифровую визитную карточку, которую также хотите распечатать физически, вам придется придерживаться этой традиции.
Если вы создаете цифровую визитную карточку, которую также хотите распечатать физически, вам придется придерживаться этой традиции.
Для начала откройте Adobe Photoshop. В верхней строке меню нажмите File > New . Кроме того, вы можете нажать Ctrl + N , чтобы открыть окно Новый документ . Оттуда перейдите в правый столбец и в разделе Width выберите Inches в раскрывающемся меню.
Затем вам нужно ввести предпочтительные размеры — в этом примере мы будем использовать 3,5 x 2 дюйма. Под Разрешение введите 300 и убедитесь, что в раскрывающемся меню рядом с ним выбрано значение пикселей/дюйм . После того, как вы введете правильные данные, нажмите Create .
Помните, что числа, указанные выше, являются минимальным идеальным разрешением для вашего файла. Вы можете выбрать большее пользовательское разрешение или изменить его на портретную ориентацию, если хотите сделать что-то уникальное.
Если вы хорошо разбираетесь в графике, не стесняйтесь создавать свой собственный дизайн в Adobe, но вы также можете найти несколько шаблонов и дизайнов в Интернете, если вы не знаете, как сделать их самостоятельно. Вы просто должны следовать одному правилу при выборе дизайна: он должен быть чистым.
Хотя она не обязательно должна быть однотонной или полностью минималистичной, избегайте использования сложных форм и узоров на вашей открытке. Это может отвлечь человека, смотрящего на вашу карту, и сделать ваши данные трудночитаемыми, тем самым лишив возможности легкого обмена вашими учетными данными.
После того, как вы определились с фоновым изображением, вам нужно открыть его в Adobe Photoshop. Затем выберите все изображение, нажав Ctrl + A или нажав Select > All . Затем вам нужно скопировать его, нажав Ctrl + C или выбрав Edit > Copy .
После копирования файла вернитесь к исходному файлу Photoshop и нажмите Ctrl + V или выберите Редактировать > Вставить , чтобы разместить фоновое изображение.
4. Добавьте свой логотип и фото
Для большинства профессионалов вам не нужно включать свою фотографию в карточку. В конце концов, ваша фотография профиля вообще не имеет значения, если вы не модель или художник. Более важно добавить логотип вашей компании и выделить его. Таким образом, люди, у которых есть ваша визитная карточка, будут автоматически ассоциировать вас с вашей компанией.
Чтобы вставить логотип своей компании, вы можете повторить те же действия, что и в предыдущем разделе: откройте файл изображения, а затем скопируйте и вставьте его в файл, над которым вы работаете. Затем вам нужно изменить его размер, чтобы он идеально подходил для вашей визитной карточки.
Для этого нажмите Ctrl + T , убедившись, что выбран слой логотипа. Кроме того, вы можете перейти к Edit > Free Transform , чтобы изменить размер изображения. Как только вы активируете свободное преобразование, ваш логотип будет связан синей рамкой с белыми опорными точками.
Просто возьмите любую опорную точку, чтобы изменить размер изображения по своему желанию. Вы также должны убедиться, что значок сохранить соотношение сторон выбран на верхней панели инструментов, чтобы избежать искажения вашего логотипа.
5. Используйте читаемый шрифт
Это имеет решающее значение для любого дизайна, поскольку удобочитаемость играет ключевую роль в визитных карточках. Вот почему вам следует избегать причудливых, трудночитаемых шрифтов. Вместо этого сосредоточьтесь на простом, но элегантном тексте, который облегчит чтение.
Кроме того, ограничьте свой стиль шрифта не более чем тремя различными рисунками. Это может выглядеть запутанно и бессвязно, если на вашей карточке слишком много разных шрифтов. Одним из практических правил является использование двух одинаковых шрифтов, которые помогут отличить ваше имя от других деталей.
Чтобы добавить текст на цифровую визитную карточку, перейдите на правую панель инструментов и выберите значок H orizontal Type Tool . Ваша мышь должна превратиться в курсор ввода текста при наведении курсора на файл. Нажмите на свою визитную карточку, и вы должны увидеть Lorem Ipsum . Введите текст, который хотите видеть на своей карточке.
Ваша мышь должна превратиться в курсор ввода текста при наведении курсора на файл. Нажмите на свою визитную карточку, и вы должны увидеть Lorem Ipsum . Введите текст, который хотите видеть на своей карточке.
Когда вы закончите печатать, нажмите Окно > Символ , чтобы открыть меню редактирования символов. Отсюда вы можете изменить шрифт, размер шрифта, цвет шрифта, расстояние между буквами и многое другое. Убедитесь, что текст, который вы хотите отредактировать, выделен. Оттуда не стесняйтесь экспериментировать с эффектами, пока не получите желаемый вид.
Как упоминалось ранее, вы не должны забывать добавлять ссылки на свои профили в социальных сетях. Для наглядности вам не нужно вводить названия популярных платформ. Вместо этого вы можете использовать их логотипы, которые так же узнаваемы.
Если у вас есть физическое местоположение, вы также можете добавить ссылку на Google Maps, чтобы людям было проще найти ваш сайт. А чтобы длинные URL-адреса было легче читать и набирать, не стесняйтесь использовать сокращатели ссылок.
А чтобы длинные URL-адреса было легче читать и набирать, не стесняйтесь использовать сокращатели ссылок.
7. Сохранить и экспортировать
Когда вы закончите свой дизайн и будете удовлетворены тем, что вы сделали, вы должны сохранить свой проект. Для этого перейдите к Файл > Сохранить копию . В открывшемся окне выберите каталог, в котором вы хотите сохранить цифровую визитку.
Оттуда введите имя файла под Имя файла . А затем в раскрывающемся меню Сохранить как тип выберите JPEG или PNG. После того, как вы сделали свой выбор, нажмите Сохранить . Ваша цифровая визитная карточка должна появиться в каталоге, где вы ее сохранили.
Создайте свою собственную цифровую визитную карточку с помощью Photoshop
В эпоху, когда почти все есть в Интернете, самое время завести цифровую визитку. Этот файл может помочь вам легко поделиться своей контактной информацией с нужными людьми, направив их на ваш веб-сайт, профили, адрес и, возможно, даже в ваше портфолио.


 Старинное железо, которое сегодня я использую максимум как электронную книгу и изредка ютуб, iOS 9.3.5, 3uTools. Накатил джеилбрейк (аж ностальгия нахлынула :D), чтобы была возможность устанавливать старые версии приложений, которые недоступны в оф.сторе, но есть на известных форумах. Касательно беспроводного решения. Его, как и ожидалось, нет. Перепробовал несколько вариантов (Air Screen, Idisplay и что-то ещё..) — ничего не дало вменяемый результат. Потери качества жуткие, задержка в секунд 20. Итог — пользоваться невозможно. Решил ещё попробовать вариант с подключением через USB. Для этого установил на планшет и ноут приложение Splashtop Wired Xdisplay . И «о, чудо!» задержка в доли секунды, ощущается только когда курсором водишь. В видео рассинхрона практически не видно, разве что при пристальном взгляде. Для подкастов, лекций, ютуба и всего такого — лучшее решение, я доволен.
Старинное железо, которое сегодня я использую максимум как электронную книгу и изредка ютуб, iOS 9.3.5, 3uTools. Накатил джеилбрейк (аж ностальгия нахлынула :D), чтобы была возможность устанавливать старые версии приложений, которые недоступны в оф.сторе, но есть на известных форумах. Касательно беспроводного решения. Его, как и ожидалось, нет. Перепробовал несколько вариантов (Air Screen, Idisplay и что-то ещё..) — ничего не дало вменяемый результат. Потери качества жуткие, задержка в секунд 20. Итог — пользоваться невозможно. Решил ещё попробовать вариант с подключением через USB. Для этого установил на планшет и ноут приложение Splashtop Wired Xdisplay . И «о, чудо!» задержка в доли секунды, ощущается только когда курсором водишь. В видео рассинхрона практически не видно, разве что при пристальном взгляде. Для подкастов, лекций, ютуба и всего такого — лучшее решение, я доволен. S.: Приложение у меня работает только с оригинальным кабелем, алиэкспрес не прокатил, приложение не видит подключение с ним. Хорошо, что от старого айпода ещё остался провод.
S.: Приложение у меня работает только с оригинальным кабелем, алиэкспрес не прокатил, приложение не видит подключение с ним. Хорошо, что от старого айпода ещё остался провод.
 После этого должны получить сообщение, что триггеров не найдено, т.к. система чистая.
После этого должны получить сообщение, что триггеров не найдено, т.к. система чистая. Соответственно, информация на самом телефоне отображается не корректно, перемешиваются ярлыки приложений, конкретно на моём устройстве криво отображается виджет календаря. При отключении телефона от ГУ и остановке утилиты AAMirror, на стандартном лончере телефона все эти кракозябы остаются. Надо вручную через настройки выставлять ориентацию, разрешение, сортировать ярлыки. Пока я нашёл только один выход — это установка стороннего лончера с автоматической поддержкой различных разрешений, я выбрал Nova Launcher. Он имеет массу интересных настроек, но жрёт батарейку около одного процента.
Соответственно, информация на самом телефоне отображается не корректно, перемешиваются ярлыки приложений, конкретно на моём устройстве криво отображается виджет календаря. При отключении телефона от ГУ и остановке утилиты AAMirror, на стандартном лончере телефона все эти кракозябы остаются. Надо вручную через настройки выставлять ориентацию, разрешение, сортировать ярлыки. Пока я нашёл только один выход — это установка стороннего лончера с автоматической поддержкой различных разрешений, я выбрал Nova Launcher. Он имеет массу интересных настроек, но жрёт батарейку около одного процента. com НЕ ЯВЛЯЕТСЯ официальным сайтом для Magisk Manager. Скачивать оттуда ничего НЕ НАДО! Взято из: Официальное предупреждение на xda-developers.com.
com НЕ ЯВЛЯЕТСЯ официальным сайтом для Magisk Manager. Скачивать оттуда ничего НЕ НАДО! Взято из: Официальное предупреждение на xda-developers.com. 2 и выше
2 и выше example.com
example.com 7.95.12
7.95.12
 adobe.com
adobe.com
 oobesaas.adobe.com
oobesaas.adobe.com services.adobe.com
services.adobe.com adobe.com
adobe.com com
com adobe.com
adobe.com adobe.io
adobe.io flashtalking.com
flashtalking.com adobe-services.com
adobe-services.com adobe.io
adobe.io adobe.com
adobe.com adobe.com
adobe.com com
com s3-accelerate.amazonaws.com
s3-accelerate.amazonaws.com intercomcdn.com
intercomcdn.com com
com org
org com
com


 время подключения к удаленному серверу.
время подключения к удаленному серверу. в разделе «Дополнительно».
Категория настроек.
в разделе «Дополнительно».
Категория настроек.








 (например, http://www.mysite.com). Dreamweaver использует веб-URL
для создания ссылок относительно корня сайта и для проверки ссылок, когда вы
используйте проверку ссылок.
(например, http://www.mysite.com). Dreamweaver использует веб-URL
для создания ссылок относительно корня сайта и для проверки ссылок, когда вы
используйте проверку ссылок.





 Обязательно укажите корневую папку удаленной системы в качестве каталога хоста. Если вы указали каталог хоста с помощью одной косой черты (/), вам может потребоваться указать относительный путь от каталога, к которому вы подключаетесь, и удаленной корневой папки. Например, если удаленная корневая папка является каталогом более высокого уровня, вам может потребоваться указать ../../ для каталога хоста.
Обязательно укажите корневую папку удаленной системы в качестве каталога хоста. Если вы указали каталог хоста с помощью одной косой черты (/), вам может потребоваться указать относительный путь от каталога, к которому вы подключаетесь, и удаленной корневой папки. Например, если удаленная корневая папка является каталогом более высокого уровня, вам может потребоваться указать ../../ для каталога хоста. Такие псевдонимы обычно не влияют на возможность подключения к соответствующей папке или каталогу; однако, если вы можете подключиться к одной части сервера, но не можете подключиться к другой, может возникнуть несоответствие псевдонима.
Такие псевдонимы обычно не влияют на возможность подключения к соответствующей папке или каталогу; однако, если вы можете подключиться к одной части сервера, но не можете подключиться к другой, может возникнуть несоответствие псевдонима. com. В
;; РАЗДЕЛ ОТВЕТОВ:
computerhope.com . 299 В А 104.20.50.118
computerhope.com . 299 В А 104.20.56.118
;; Время запроса: 46 мс
;; СЕРВЕР: 192.168.1.1#53(192.168.1.1)
;; КОГДА: воскресенье, 23 июля, 22:28:17 по восточному летнему времени 2017 г.
;; MSG SIZE rcvd: 77
com. В
;; РАЗДЕЛ ОТВЕТОВ:
computerhope.com . 299 В А 104.20.50.118
computerhope.com . 299 В А 104.20.56.118
;; Время запроса: 46 мс
;; СЕРВЕР: 192.168.1.1#53(192.168.1.1)
;; КОГДА: воскресенье, 23 июля, 22:28:17 по восточному летнему времени 2017 г.
;; MSG SIZE rcvd: 77  exe и выберите Запуск от имени администратора . В приглашении UAC выберите Да .
exe и выберите Запуск от имени администратора . В приглашении UAC выберите Да .

 Outlook.com, Gmail, iCloud и Yahoo! — все они собраны в одном месте, что упрощает отправку сообщений и планирование встреч с самыми важными людьми.
Outlook.com, Gmail, iCloud и Yahoo! — все они собраны в одном месте, что упрощает отправку сообщений и планирование встреч с самыми важными людьми. Найдите свой путь с помощью голосовой навигации и пошаговых инструкций по вождению, общественному транспорту и пешеходным маршрутам.
Найдите свой путь с помощью голосовой навигации и пошаговых инструкций по вождению, общественному транспорту и пешеходным маршрутам.