Как открыть определенный набор веб-страниц при запуске браузера
НЕКЕШЕРОВАННЫЙ КОНТЕНТ
Если у вас есть определенные веб-страницы, которые вы посещаете каждый раз, когда открываете браузер, вы можете сэкономить время, если они автоматически открываются при запуске браузера. Мы покажем вам, как настроить это в пяти самых популярных браузерах.
Например, мы хотим посещать How-To Geek и страницу расширенного поиска Google каждый раз, когда мы открываем наш браузер, поэтому мы собираемся настроить каждый браузер для автоматического открытия этих двух веб-сайтов.
Хром
Откройте Chrome и на отдельных вкладках посетите веб-страницы, которые вы хотите открывать автоматически при открытии браузера. Затем нажмите кнопку меню Chrome (три горизонтальные полосы) в правом верхнем углу окна и выберите «Настройки» в раскрывающемся меню.
Экран настроек откроется на новой вкладке, если вы не выбрали Настройки открываются в отдельном окне
 В разделе При запуске выберите параметр «Открыть определенную страницу или набор страниц», а затем щелкните ссылку «Установить страницы».
В разделе При запуске выберите параметр «Открыть определенную страницу или набор страниц», а затем щелкните ссылку «Установить страницы».В диалоговом окне «Стартовые страницы» нажмите «Использовать текущие страницы».
Все веб-страницы, открытые в данный момент на вкладках в браузере (за исключением вкладки «Параметры»), перечислены в диалоговом окне «Стартовые страницы». Если вы хотите добавить другую веб-страницу, которая в данный момент не открыта, введите URL-адрес этой веб-страницы в поле «Добавить новую страницу» и нажмите Enter. Когда у вас будет список веб-страниц, нажмите «ОК».
ПРИМЕЧАНИЕ. Чтобы удалить веб-страницу из списка, наведите указатель мыши на веб-страницу и нажмите кнопку «X» справа.
Чтобы закрыть вкладку «Настройки», нажмите кнопку «X» в правой части вкладки или нажмите Ctrl + W на клавиатуре.
Fire Fox
Откройте Firefox и на отдельных вкладках посетите веб-страницы, которые вы хотите открывать автоматически при открытии браузера. Затем нажмите кнопку меню Firefox (три горизонтальные полосы) в правом верхнем углу окна и выберите «Параметры» в раскрывающемся меню.
Затем нажмите кнопку меню Firefox (три горизонтальные полосы) в правом верхнем углу окна и выберите «Параметры» в раскрывающемся меню.
Убедитесь, что экран «Общие» активен, а затем выберите «Показывать мою домашнюю страницу» в раскрывающемся списке при запуске Firefox, если этот параметр еще не выбран.
В поле «Домашняя страница» нажмите «Использовать текущие страницы».
URL-адреса для всех открытых вкладок (кроме вкладки «Параметры») добавляются в поле «Домашняя страница», разделенные вертикальными полосами. Чтобы закрыть вкладку «Параметры», нажмите кнопку «X» в правой части вкладки или нажмите Ctrl + W на клавиатуре.
Чтобы удалить веб-страницу из поля «Домашняя страница», выберите URL-адрес веб-страницы и вертикальную полосу справа или слева от этого URL-адреса и удалите выделение. Однако вы также можете просто выполнить описанные выше действия еще раз, чтобы настроить другие URL-адреса домашней страницы.
Опера
Откройте Opera и на отдельных вкладках посетите веб-страницы, которые вы хотите открывать автоматически при открытии браузера. Затем нажмите кнопку «Меню Opera» в верхнем левом углу окна и выберите «Настройки» из раскрывающегося меню. Вы также можете просто нажать Alt + P, чтобы открыть Настройки.
Экран настроек откроется в новой вкладке. Убедитесь, что активен основной экран. Выберите параметр «Открыть определенную страницу или набор страниц», а затем щелкните ссылку «Установить страницы».
В диалоговом окне «Стартовые страницы» нажмите «Использовать текущие страницы».
Все веб-страницы, открытые в данный момент на вкладках в браузере (за исключением вкладки «Параметры»), перечислены в диалоговом окне «Стартовые страницы». Если вы хотите добавить другую веб-страницу, которая в данный момент не открыта, введите URL-адрес этой веб-страницы в поле «Добавить новую страницу» и нажмите Enter. Когда у вас будет список веб-страниц, нажмите «ОК».
Когда у вас будет список веб-страниц, нажмите «ОК».
ПРИМЕЧАНИЕ. Чтобы удалить веб-страницу из списка, наведите указатель мыши на веб-страницу и нажмите кнопку «X» справа.
Чтобы закрыть вкладку «Настройки», нажмите кнопку «X» в правой части вкладки или нажмите Ctrl + W на клавиатуре.
Internet Explorer
Откройте Internet Explorer и на отдельных вкладках посетите веб-страницы, которые вы хотите открывать автоматически при открытии браузера. Затем нажмите кнопку с шестеренкой в правом верхнем углу окна и выберите «Свойства обозревателя» из раскрывающегося меню.
В диалоговом окне «Свойства обозревателя» убедитесь, что в разделе «Запуск» выбрано «Начать с домашней страницы». Затем нажмите «Использовать текущий» в разделе домашней страницы.
Каждый URL-адрес помещается в отдельную строку в поле «Домашняя страница». Нажмите «ОК», чтобы принять изменение и закрыть диалоговое окно.
Чтобы удалить веб-страницу из поля «Домашняя страница», выберите URL-адрес веб-страницы и удалите ее. Вы также можете снова выполнить описанные выше шаги, чтобы настроить другие URL-адреса домашней страницы.
Microsoft Edge
Microsoft Edge отличается от других браузеров, и веб-страницы, которые нужно открывать автоматически при открытии браузера, необходимо настраивать вручную. Откройте Microsoft Edge и нажмите кнопку меню (три точки подряд) в правом верхнем углу окна браузера. Затем выберите «Настройки» в раскрывающемся меню.
На панели «Настройки» выберите параметр «Определенная страница или страницы» в разделе «Открыть с помощью (1)» и выберите «Пользовательский» в раскрывающемся списке под параметром (2). Затем введите один из URL-адресов, которые нужно открывать автоматически, в поле под раскрывающимся списком (3) и нажмите кнопку «Добавить» (4). Повторите (3) и (4) для каждой веб-страницы, которую вы хотите автоматически открывать при открытии браузера.
Чтобы удалить веб-страницу из списка, нажмите кнопку «X» справа от URL-адреса. Щелкните в любом месте справа за пределами панели настроек, чтобы закрыть ее.
Вы можете выбрать автоматическое открытие любого количества веб-страниц при открытии браузера.
Веб-страницы, веб-сайты, веб серверы и поисковики — Изучение веб-разработки
В этой статье мы расскажем о различных понятиях связанных с Веб: о веб-страницах, веб-сайтах, веб-серверах и о поисковых системах. Эти термины часто ставят в тупик как начинающих работу с Веб, так и людей, редко пользующихся сетью. Давайте же разберёмся, что именно эти понятия означают!
Как и любая другая область знаний, Веб полон специфичных терминов. Но не волнуйтесь, мы не хотим перегружать вас в самом начале вашего пути (а если любопытство всё же берёт верх, то у нас есть глоссарий). Однако, для начала несколько базовых терминов всё же придётся усвоить, так как вы будете встречать их в наших статьях довольно часто. Иногда эти термины легко перепутать, так как они связаны между собой, но имеют разные функции. Вы, наверное, не раз замечали их неправильное употребление в новостях или где-либо ещё.
Иногда эти термины легко перепутать, так как они связаны между собой, но имеют разные функции. Вы, наверное, не раз замечали их неправильное употребление в новостях или где-либо ещё.
Мы разберём эти понятия и технологии чуть позже, а сейчас краткие определения ниже станут для вас очень хорошим началом:
- Веб-страница
- Документ, который может быть отображён веб-браузерами, такими как: Firefox, Google Chrome, Microsoft Internet Explorer / Edge или Safari от Apple. Само понятие «веб-страница» для краткости будем называть просто «страница».
- Веб-сайт
- Коллекция веб-страниц, связанных между собой какими-либо способами. Употребление в лексике: «веб-сайт» или просто «сайт».
- Веб-сервер
- Компьютер, предоставляющий компьютерное и программное обеспечение, необходимое для функционирования веб-сайта.
- Поисковая система
- Веб-сайт, помогающий в поиске других веб-страниц, например такие как: Google, Bing или Yahoo.
Пока что активное изучение не доступно.
Итак, давайте копнём чуть глубже и узнаем, как эти 4 термина связаны между собой, и почему данные понятия зачастую путают друг с другом.
Веб-страница
Веб-страница — простой документ, отображаемый на экране компьютера посредством браузера. Такой документ написан языком HTML (который мы рассмотрим более детально в других статьях). Веб-страница может содержать множество различных материалов, таких как:
- стилевая информация — контролирование страницы по восприятию и ощущению
- скрипты — которые делают страницу более динамичной и удобной в использовании для пользователей
- медиа — изображения, музыка и видео.
Примечание: браузеры зачастую могут отображать некоторые документы в формате PDF файла или изображения, но термин веб-страница больше относится непосредственно к HTML-документам. До конца статьи, в данном случае, мы будем использовать понятие документ.
До конца статьи, в данном случае, мы будем использовать понятие документ.
Все веб-страницы в сети имеют свой уникальный адрес. Чтобы получить доступ к нужной странице просто наберите её адрес в адресной строке вашего браузера:
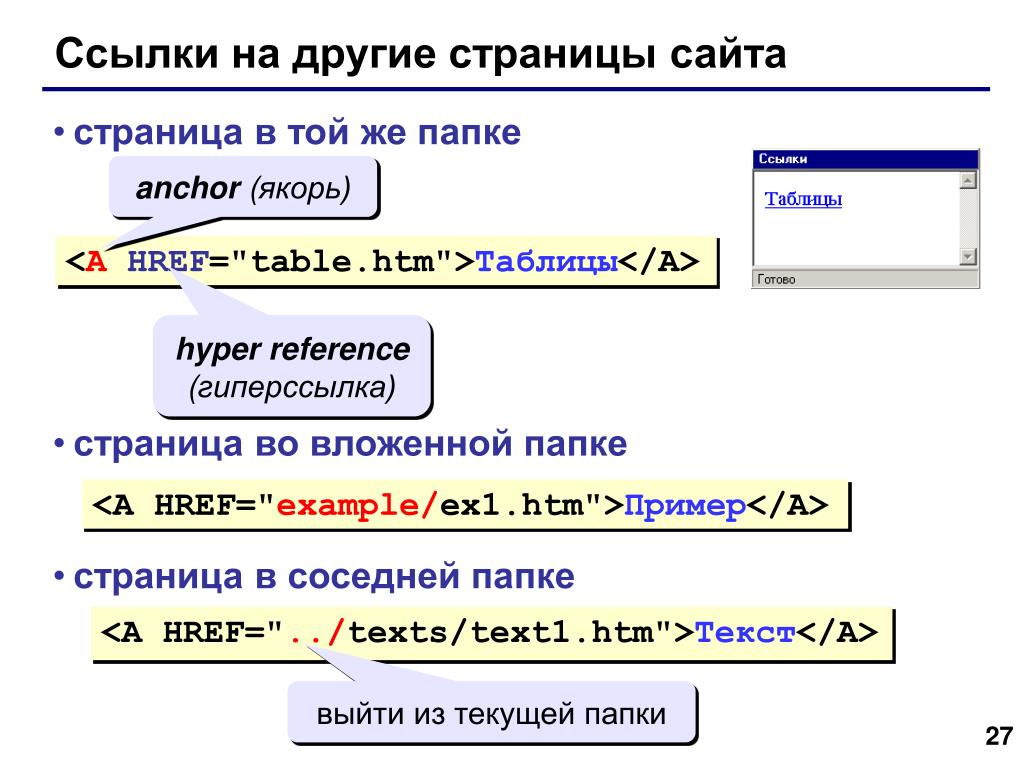
Веб-сайт — это коллекция страниц, связанных между собой какими-либо способами (включая их связи с иными ресурсами), которые доступны под единым доменным именем. Каждая страница сайта содержит прямые ссылки (практически всегда выделенные части текста, по которым можно кликнуть мышью), что позволяет пользователю быстро переходить от одной страницы веб-сайта к другой.
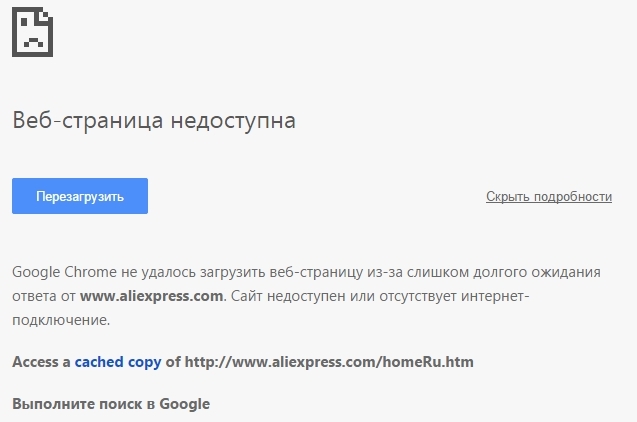
Чтобы получить доступ к веб-сайту, наберите его доменное имя в адресной строке браузера, и ваш браузер отобразит главную страницу сайта или, по-другому, домашнюю страницу:
Веб-страницу и веб-сайт особенно легко спутать между собой, когда сайт содержит всего одну страницу. Такой сайт иногда называют одностраничным веб-сайтом.
Веб-сервер
Веб-сервер — это компьютер, предоставляющий в сеть один или множество веб-сайтов (хостинг). Понятие «хостинг» — означает, что все страницы и прикреплённые к ним файлы содержатся на данном компьютере. Т.е. Веб-сервер будет отправлять любую страницу с сайта по запросу любого пользователя, что и будет хостингом для браузера пользователя.
Не путайте понятия веб-сайта и веб-сервера. Например, если вы слышите, что кто-либо говорит: «Мой веб-сайт не отвечает», на самом деле это означает, что это веб-сервер не отвечает на запрос, и поэтому недоступен и сам сайт. Более того, так как веб-сервер может разместить несколько сайтов, термин веб-сервер никогда не используется для обозначения веб-сайта, так как это могло бы привести к большой путанице. Вернёмся к предыдущему примеру: если бы мы сказали: «Мой веб-сервер не отвечает», это значило бы, что на этом сервере нет доступных сайтов в данный момент.
Поисковая система
Поисковые системы являются распространённой причиной путаницы в сети. Поисковая система — это специальный вид веб-сайта, который помогает пользователям найти нужные страницы других сайтов.
Наиболее популярные поисковые системы: Google, Bing, Yandex, DuckDuckGo, и многие другие. Некоторые из них универсальны, а какие-то ориентированы на определённую область. Используйте тот поисковик, который удобен вам.
Многие начинающие пользователи сети путают между собой поисковую систему и браузер. Давайте поясним: браузер — это программное обеспечение, которое находит и отображает веб-страницы; поисковая система — это специальный вид сайта, который помогает пользователям найти нужные страницы других сайтов. Путаница возникает из-за того, что когда кто-либо впервые запускает браузер, тот отображает домашнюю страницу поисковой системы. Это именно так, ведь первое, что вы делаете, запуская браузер, это находите веб-страницу и открываете её. Но не путайте инфраструктуру (т.е. браузер) с сервисом (т.е. поисковой системой). Это отличие несколько поможет вам, но даже некоторые специалисты произвольно употребляют данные понятия, так что из-за этого не следует особо переживать.
Но не путайте инфраструктуру (т.е. браузер) с сервисом (т.е. поисковой системой). Это отличие несколько поможет вам, но даже некоторые специалисты произвольно употребляют данные понятия, так что из-за этого не следует особо переживать.
Ниже пример того, как браузер Firerox по умолчанию отображает окно поиска Google на стартовой (домашней) странице:
- Погружаемся глубже: что такое Веб-сервер
- Рассмотрим, как веб-страницы связаны с веб-сайтом: Разбираемся с веб-ссылками
Last modified: , by MDN contributors
Как легко открыть веб-страницу из заказа с помощью CMD
Учебники
0 3.836 3 минут на чтение
В этой статье мы хотим вас узнать, как открыть веб-страницу из команды с CMD . Позже мы научим вас делать то же самое, но с помощью окна «Выполнить». И напоследок мы объясним, как открыть любое приложение с помощью пульта управления.
Как открыть веб-страницу из заказа с CMD
Консоль управления в простом, но мощном инструменте. С его помощью вы можете выполнять сотни задач и изменять многие аспекты вашей системы; от создание текстового файла (txt) au форматирование жесткого диска.
Сегодня мы сосредоточимся на одной из этих команд. Чтобы полностью объяснить процесс, мы возьмем браузер Google Chrome в качестве примера, потому что он наиболее часто используется в настоящее время. Однако это также можно сделать из любого другого веб-браузер , например Firefox или Opera. Если это так, просто замените имя своего браузера и напишите все остальное так же.
- Откройте командную консоль CMD. Вы можете сделать это двумя способами: 1) одновременно нажав клавиши «Windows» + «R», введите cmd и нажмите «ОК» или 2) перейдите в «Пуск», введите «cmd» в строке поиска и выберите первый результат.
- Когда откроется командная консоль, введите следующее: «start chrome» web name «». Вы должны написать полный URL страницы, которую вы хотите посетить.
 Должно получиться так: «запустить chrome www.miracomosehace.com».
Должно получиться так: «запустить chrome www.miracomosehace.com». - Нажмите клавишу «Enter» на клавиатуре.
И вот насколько легко открыть веб-страницу из команды с CMD. Если вам интересно, также можно войти на веб-страницу из командной консоли. в режиме навигация частный из вашего браузера. Как и в предыдущем случае, из практических соображений мы возьмем в качестве примера Google Chrome.
- Войдите в командную консоль CMD.
- Введите следующую команду: «Запустить Chrome / инкогнито» веб-имя «». Важно, чтобы между «Chrome» и косой чертой (/) вы ставили пробел. В противном случае вы получите ошибку. Должно получиться так: «запустить chrome / incognito www.miracomosehace.com».
- Нажмите клавишу «Ввод».
Затем откроется новое окно в режиме инкогнито и отобразит введенную вами страницу. Хотя эта команда не отображается в список лучших команд CMD в из-за его полезности , это конечно очень интересно. Вы обязательно произведете впечатление на своих друзей.
Вы обязательно произведете впечатление на своих друзей.
Как открыть веб-страницу из окна Выполнить Windows
На самом деле командная консоль — не единственное окно, в котором можно запускать приложения. В этом случае мы сообщаем вам, что вы также можете использовать окно «Выполнить» для перехода на нужную веб-страницу. Как и в предыдущем случае, это очень простой процесс что займет не более нескольких секунд. Следуй этим шагам:
- Откройте окно «Выполнить». Для этого нажмите одновременно на Прикосновения «Окна» + «R» или найдите его по имени в строке поиска Windows.
- Напишите слово chrome, а затем укажите веб-сайт, на который хотите перейти. Должно получиться так: «chrome www.miracomosehace.com».
- Если вам нужен браузер в режиме инкогнито, просто добавьте это слово в команду. Это будет выглядеть примерно так: «chrome / incognito www.miracomosehace.com»
Как видите, получить доступ к веб-странице из окна «Выполнить» Windows очень просто. С его помощью вы также можете запускать другие программы.
С его помощью вы также можете запускать другие программы.
Как открыть любое приложение на вашем компьютере из команды с CMD
CMD это мощная консоль управления, позволяющая делать гораздо больше, чем просто открытие веб-страниц в вашем браузере. Он позволяет вам контролировать многие аспекты операционной системы, исправлять ошибки и исправлять ошибки.
Если совместить его использование с PowerShell у вас не будет предела. Теперь, когда варианты практически безграничны, теперь мы хотим научить вас чему-то основному: откройте любое приложение CMD. Для этого выполните следующие действия:
- После открытия командной консоли дважды выполните следующую команду: «cd ..» (да, с двоеточием).
- Затем введите «cd» и полный путь к папке, содержащей исполняемый файл приложения, которое вы хотите открыть.
- Наконец, введите команду «start», затем имя приложения, которое вы хотите открыть, и в конце укажите .
 exe. Например, вы хотите открыть Google Chrome. Полный процесс будет заключаться в том, чтобы написать следующее: «cd ..» «cd ..» «cd Program Files \ Google \ Chrome \ Application» и, наконец, «запустить chrome.exe».
exe. Например, вы хотите открыть Google Chrome. Полный процесс будет заключаться в том, чтобы написать следующее: «cd ..» «cd ..» «cd Program Files \ Google \ Chrome \ Application» и, наконец, «запустить chrome.exe».
Хотя при повседневном использовании компьютера вам вряд ли понадобится использовать эти командные строки, это никогда не повредит знать консоль CMD . Теперь вы знаете, как открыть любое приложение и перейти на веб-страницу из этого окна.
Команда, которая может оказаться более полезной, — это та, которая используется для принудительно удалить элементы из CMD когда они не хотят покидать вашу систему.
report this adПодобные предметы
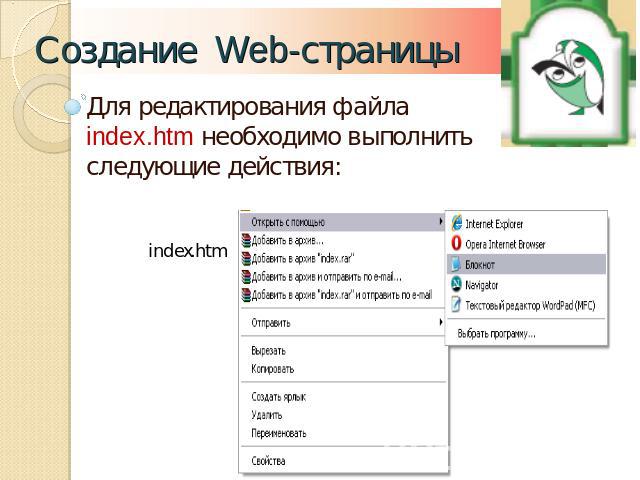
Создание и просмотр веб-страницы на вашем компьютере
Создание и просмотр веб-страницы на вашем компьютере
Требования:- Текстовый редактор
- Интернет-браузер
- Пройдена часть 1 курса Codecademy Learn HTML & CSS .

Когда вы переходите на веб-страницу в Интернете, браузер выполняет большую работу. Браузер читает все необходимые файлы (HTML, CSS и JavaScript) и интерпретирует эти необработанные ресурсы, чтобы нарисовать сложную страницу, которую вы видите.
В этой статье вы узнаете, как создать веб-страницу с помощью текстового редактора на своем компьютере, а затем просмотреть веб-страницу в браузере. Если вы хотите опубликовать свою веб-страницу во всемирной паутине (Интернете) для всеобщего обозрения, ознакомьтесь с этой статьей после того, как вы поймете шаги, описанные ниже.
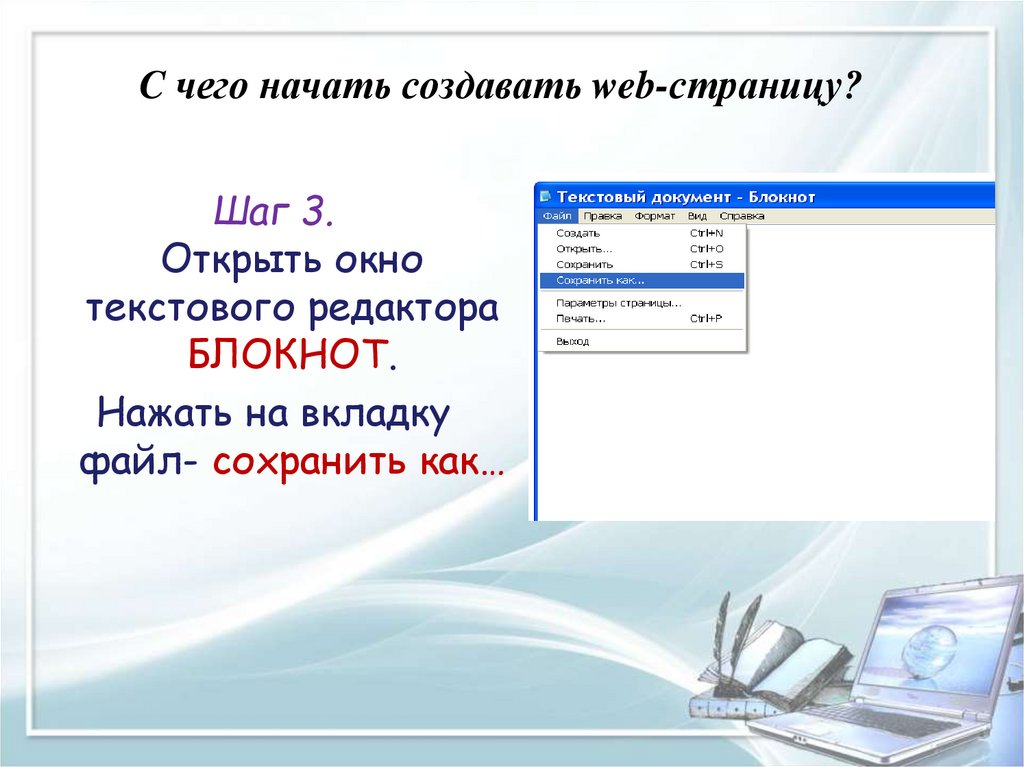
Шаг 1. Откройте текстовый редакторПервый шаг — открыть текстовый редактор. Важно использовать «сырой» текстовый редактор, а не форматированный текстовый процессор.
Текстовые процессоры вставляют символы, которые улучшают внешний вид страницы, но не являются допустимым HTML. Это отличные инструменты для создания стильных документов, таких как академические статьи и листовки, но они также вставляют символы, которые не являются допустимыми HTML. Поскольку файл веб-страницы должен содержать действительный HTML, текстовый редактор является лучшим инструментом для создания веб-страниц, чем текстовый процессор.
Поскольку файл веб-страницы должен содержать действительный HTML, текстовый редактор является лучшим инструментом для создания веб-страниц, чем текстовый процессор.
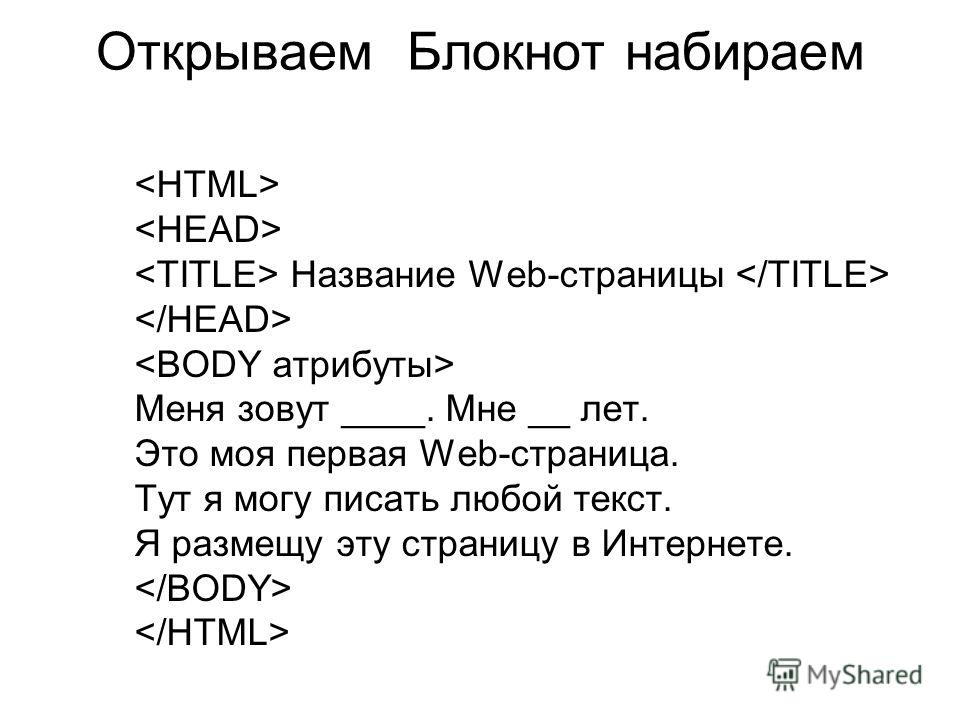
Теперь, когда ваш текстовый редактор открыт, вы можете начать писать свой HTML-код. Как вы узнали из первого урока курса HTML и CSS, есть несколько вещей, которые всегда присутствуют в хорошо отформатированном HTML-файле. И снова все вместе:
Моя первая веб-страница!
9002 Мир!
Вы можете использовать именно этот скелет, если хотите. Просто скопируйте и вставьте его в текстовый редактор. Убедитесь, что вы включили все!
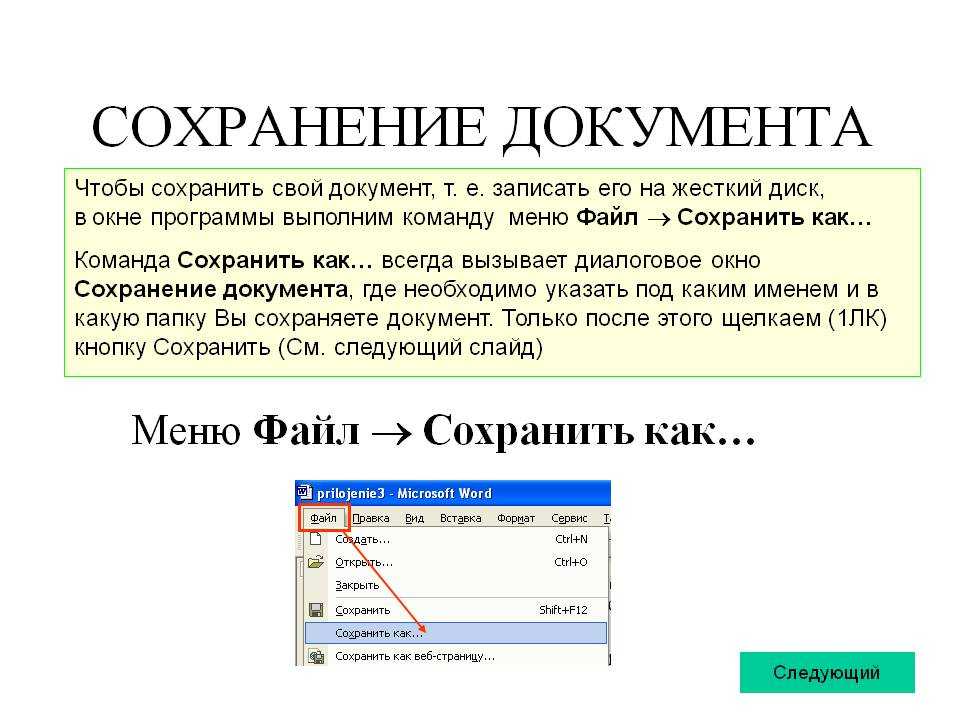
Шаг 3: Сохраните файл Теперь ваша веб-страница готова, но пока она существует только внутри вашего текстового редактора. Следующим шагом будет сохранение файла на ваш компьютер. Если вы сейчас закроете текстовый редактор без сохранения, ваша новая веб-страница будет потеряна! При сохранении файла следует помнить о нескольких важных вещах:
Следующим шагом будет сохранение файла на ваш компьютер. Если вы сейчас закроете текстовый редактор без сохранения, ваша новая веб-страница будет потеряна! При сохранении файла следует помнить о нескольких важных вещах:
- Используйте расширение HTML-файла
.html, т. е.about_me.html - Не используйте пробелы или специальные символы в имени файла. Вместо этого используйте символы подчеркивания (_) или тире (-).
- Решите, где на вашем компьютере вы сохраните файл, и обязательно запомните это место!
Используйте расширение файла
.html HTML Расширение файла является суффиксом имени файла и описывает тип файла. Расширение файла всегда представляет собой последние 3 или 4 символа в имени файла, которым предшествует точка. Например, расширение HTML-файла — .html , и оно указывает браузеру (и другим приложениям) интерпретировать содержимое файла как веб-страницу. Обратите внимание, что на старых веб-страницах вы можете увидеть
Обратите внимание, что на старых веб-страницах вы можете увидеть .htm , но это архаично и больше не используется.
Не используйте пробелы или специальные символы в имени файла.
При выборе имени файла соблюдайте простоту. Придерживайтесь цифр и букв. Используйте символы подчеркивания ( _ ) или тире ( - ) вместо пробелов. Не используйте знаки процента, косые черты, знаки вопроса, восклицательные знаки, запятые и другие «специальные символы». Браузер должен найти файл по его имени, а специальные символы в имени файла могут прервать этот процесс. Имена файлов должны быть простыми и следовать соглашениям, чтобы сделать навигацию по вашей веб-странице более надежной.
Решите, где на вашем компьютере вы сохраните файл
После выбора имени файла выберите подходящее место в вашей файловой системе для сохранения веб-страницы. Рекомендуется создать новую папку для размещения этой веб-страницы. Если вы создаете новую папку, используйте те же соглашения об именах, которые были изложены выше, чтобы свести к минимуму головную боль в будущем. Самое главное при выборе места для сохранения запомнить, где вы его сохранили . Если вы уже сохранили его, но не помните, где, просто нажмите
Самое главное при выборе места для сохранения запомнить, где вы его сохранили . Если вы уже сохранили его, но не помните, где, просто нажмите Файл > Сохранить как... , выберите новое место для сохранения и обязательно запомните это время.
Теперь вы готовы просмотреть новую страницу в браузере! Сначала откройте браузер. В верхнем меню нажмите «Файл » > «Открыть файл ». Перейдите к месту, где вы сохранили свою веб-страницу. Нажмите на файл веб-страницы, а затем нажмите Открыть . Вы должны увидеть свою веб-страницу!
За это короткое время вы научились использовать то, что изучаете на Codecademy, на своем персональном компьютере. Вы также узнали о расширениях файлов, текстовых редакторах и сохранении и просмотре локальных файлов. Теперь вы готовы проверить все, чему научились в Codecademy, и попрактиковаться самостоятельно!
Узнайте больше о Codecademy
Только для ProПуть навыков
Основы кода
Подходит для начинающих,
15 Уроки
PRO толькоКарьера
Инженер с полным стеком
Floodner,
168 Уроки
Интернет.
 the-cloud/content/
the-cloud/content/Использование веб-браузера
Веб-браузер — это тип программного обеспечения, позволяющего находить и просматривать веб-сайты в Интернете. Даже если вы этого не знали, прямо сейчас вы используете веб-браузер для чтения этой страницы! Существует множество различных веб-браузеров, но некоторые из наиболее распространенных включают Google Chrome , Safari и Mozilla Firefox .
Независимо от того, какой веб-браузер вы используете, вы захотите изучить основы работы в Интернете. В этом уроке мы поговорим о навигации по различным веб-сайтам, использовании вкладок просмотре , создании закладок и многом другом.
Посмотрите видео ниже, чтобы узнать об основах использования веб-браузера.
Мы будем использовать веб-браузер Google Chrome на протяжении всего урока, но вы можете использовать любой браузер. Имейте в виду, что ваш браузер может выглядеть и работать немного по-другому, но все веб-браузеры работают в основном одинаково.
Имейте в виду, что ваш браузер может выглядеть и работать немного по-другому, но все веб-браузеры работают в основном одинаково.
URL-адреса и адресная строка
Каждый веб-сайт имеет уникальный адрес, называемый URL-адресом (сокращение от Единый указатель ресурсов ). Это как почтовый адрес, который сообщает вашему браузеру, куда идти в Интернете. Когда вы вводите URL-адрес в адресную строку браузера и нажмите Введите на клавиатуре, браузер загрузит страницу, связанную с этим URL.
В приведенном ниже примере мы ввели www.bbc.com/travel в адресную строку.
Ссылки
Всякий раз, когда вы видите на веб-сайте слово или фразу, отмеченную синим цветом или подчеркнутую синим цветом , это, вероятно, гиперссылка или ссылка для краткости. Возможно, вы уже знаете, как работают ссылки, даже если никогда раньше об этом не задумывались. Например, попробуйте нажать на ссылку ниже.
Например, попробуйте нажать на ссылку ниже.
Эй, я ссылка! Нажми на меня!
Ссылки используются для навигации в Интернете . Когда вы нажимаете на ссылку, вы обычно переходите на другую веб-страницу. Вы также можете заметить, что ваш курсор меняется на значок руки всякий раз, когда вы наводите курсор на ссылку.
Если вы видите этот значок, значит, вы нашли ссылку. Таким же образом вы найдете и другие типы ссылок. Например, многие веб-сайты фактически используют изображений в качестве ссылок, поэтому вы можете просто щелкнуть изображение 9.0006 для перехода на другую страницу.
Просмотрите наш урок «Понимание гиперссылок», чтобы узнать больше.
Кнопки навигации
Кнопки Назад и Вперед позволяют перемещаться по веб-сайтам, которые вы недавно просматривали . Вы также можете нажать и удерживать любую кнопку, чтобы просмотреть свою недавнюю историю.
Кнопка Обновить перезагрузит текущую страницу. Если веб-сайт перестает работать, попробуйте использовать кнопку «Обновить».
Просмотр с вкладками
Многие браузеры позволяют открывать ссылки в новой вкладке . Вы можете открыть столько ссылок, сколько захотите, и они останутся в одном и том же окне браузера вместо того, чтобы загромождать экран несколькими окнами.
Чтобы открыть ссылку в новой вкладке, щелкните правой кнопкой мыши ссылку и выберите Открыть ссылку в новой вкладке (точная формулировка может различаться в разных браузерах).
Чтобы закрыть вкладку, нажмите кнопку X .
Чтобы создать новую пустую вкладку , нажмите кнопку справа от любой открытой вкладки.
Закладки и история
Если вы найдете веб-сайт, который хотите просмотреть позже, вам может быть трудно запомнить точный веб-адрес. Закладки , также известные как избранное , — это отличный способ сохранять и упорядочивать определенные веб-сайты, чтобы вы могли посещать их снова и снова. Просто найдите и выберите значок Star , чтобы добавить текущий веб-сайт в закладки.
Закладки , также известные как избранное , — это отличный способ сохранять и упорядочивать определенные веб-сайты, чтобы вы могли посещать их снова и снова. Просто найдите и выберите значок Star , чтобы добавить текущий веб-сайт в закладки.
Ваш браузер также будет хранить историю каждого посещаемого вами сайта. Это еще один хороший способ найти сайт, который вы посещали ранее. Чтобы просмотреть историю, откройте настройки браузера — обычно щелкнув значок в правом верхнем углу — и выберите History .
Скачивание файлов
Ссылки не всегда ведут на другой сайт. В некоторых случаях они указывают на файл , который можно загрузить или сохранить на ваш компьютер.
Если щелкнуть ссылку на файл, он может загрузиться автоматически, но иногда просто открывается в вашем браузере вместо загрузки. Чтобы она не открывалась в браузере, вы можете щелкнуть правой кнопкой мыши ссылку и выбрать Сохранить ссылку как (разные браузеры могут использовать немного разные формулировки, например Сохранить цель как ).
Просмотрите наш урок по загрузке и выгрузке, чтобы узнать больше.
Сохранение изображений
Иногда вам может понадобиться сохранить изображение с веб-сайта на свой компьютер. Для этого щелкните изображение правой кнопкой мыши и выберите Сохранить изображение как (или Сохранить изображение как ).
Плагины
Плагины — это небольшие приложения, позволяющие просматривать определенные типы контента в веб-браузере. Например, Adobe Flash и Microsoft Silverlight иногда используются для воспроизведения видео, а Adobe Reader — для просмотра PDF-файлов.
Если у вас нет подходящего подключаемого модуля для веб-сайта, ваш браузер обычно предоставляет ссылку для его загрузки. Также могут быть случаи, когда вам нужно обновите ваши плагины. Просмотрите наш урок по установке и обновлению плагинов, чтобы узнать больше.
Предыдущий: Общие сведения об облаке
Далее:Понимание гиперссылок
/en/internetbasics/understanding-hyperlinks/content/
webbrowser — удобный контроллер веб-браузера — документация по Python 3.10.7
Исходный код: Lib/webbrowser.py
Модуль веб-браузера обеспечивает высокоуровневый интерфейс, позволяющий отображать
веб-документы для пользователей. В большинстве случаев просто вызов Функция open() из этого модуля сделает все правильно.
В Unix предпочтительны графические браузеры для X11, но браузеры в текстовом режиме
будет использоваться, если графические браузеры недоступны или дисплей X11 не
доступный. Если используются браузеры текстового режима, вызывающий процесс будет заблокирован до тех пор, пока
пользователь выходит из браузера.
Если переменная среды БРАУЗЕР существует, она интерпретируется как os.pathsep — разделенный список браузеров, которые нужно попробовать перед платформой
значения по умолчанию. Когда значение части списка содержит строку %s , тогда
интерпретируется как буквальная командная строка браузера, которая будет использоваться с аргументом URL
заменен на %s ; если часть не содержит %s , это просто
интерпретируется как имя запускаемого браузера. 1
Для платформ, отличных от Unix, или когда в Unix доступен удаленный браузер, процесс управления не будет ждать, пока пользователь завершит работу с браузером, а разрешить удаленному браузеру поддерживать свои собственные окна на дисплее. Если удаленно браузеры недоступны в Unix, процесс управления запустит новый браузер и ждите.
Сценарий веб-браузера можно использовать в качестве интерфейса командной строки для
модуль. Он принимает URL-адрес в качестве аргумента. Он принимает следующие необязательные
параметры:
Он принимает следующие необязательные
параметры: -n открывает URL-адрес в новом окне браузера, если это возможно; -t открывает URL-адрес на новой странице браузера («вкладка»). Варианты,
естественно, взаимоисключающие. Пример использования:
python -m webbrowser -t "https://www.python.org"
Определено следующее исключение:
- исключение
веб-браузер.Ошибка Исключение возникает при возникновении ошибки управления браузером.
Определены следующие функции:
-
веб-браузер.открыть( url , new=0 , autoraise=True ) Показать URL-адрес с помощью браузера по умолчанию. Если новый равен 0, открывается URL-адрес . в том же окне браузера, если это возможно. Если новый равен 1, новое окно браузера открывается, если это возможно.
 Если новый равен 2, открывается новая страница браузера («вкладка»).
если возможно. Если автоподнять это
Если новый равен 2, открывается новая страница браузера («вкладка»).
если возможно. Если автоподнять это True, окно поднято, если возможно (обратите внимание, что во многих оконных менеджерах это происходит независимо от установка этой переменной).Обратите внимание, что на некоторых платформах при попытке открыть имя файла с помощью этой функции может работать и запускать связанную с операционной системой программу. Однако это не поддерживается и не переносится.
Вызывает событие аудита
webbrowser.openс аргументомurl.
-
веб-браузер.open_new( URL ) Открыть url в новом окне браузера по умолчанию, если возможно, иначе открыть url в единственном окне браузера.
-
веб-браузер.open_new_tab( URL-адрес ) Открыть URL на новой странице («вкладке») браузера по умолчанию, если это возможно, в противном случае эквивалентно
open_new().
-
веб-браузер.получить( с использованием = нет ) Вернуть объект контроллера для браузера типа с помощью . Если с использованием
Нет, вернуть контроллер для браузера по умолчанию, соответствующий окружение вызывающего абонента.
-
веб-браузер.регистр( имя , конструктор , экземпляр=нет , * , предпочтительный=ложь ) Регистрация типа браузера имя . После регистрации типа браузера
Функция get()может возвращать контроллер для этого типа браузера. Если экземпляр не указан илиНет, конструктор будет вызываться без параметры для создания экземпляра при необходимости. Если предоставлен экземпляр , конструктор никогда не будет вызываться и может бытьNone.
Настройка предпочтительный на
Trueделает этот браузер предпочтительным результатом дляget()вызов без аргументов. В противном случае эта точка входа полезно, если вы планируете установить переменнуюBROWSERили вызватьget()с непустым аргументом, совпадающим с именем обработчика, который вы объявить.Изменено в версии 3.7: предпочитаемый добавлен параметр, состоящий только из ключевых слов.
Предопределен ряд типов браузеров. В этой таблице приведены имена типов, которые
может быть передан в функцию get() и соответствующие экземпляры
для классов контроллеров, все они определены в этом модуле.
Название типа | Название класса | Примечания |
|---|---|---|
| | |
| | |
| | |
| | |
| | |
| | |
| | (1) |
| | (1) |
| | (1) |
| | |
| | |
| | |
| | |
| | |
| | |
| | |
| | (2) |
| | (3) |
| | (3) |
| | |
| | |
| | |
| |
Примечания:
«Konqueror» — файловый менеджер для среды рабочего стола KDE для Unix.
 имеет смысл использовать только при запущенном KDE. Какой-то способ надежного обнаружения KDE
было бы здорово;
имеет смысл использовать только при запущенном KDE. Какой-то способ надежного обнаружения KDE
было бы здорово; KDEDIRНедостаточно переменной. Обратите также внимание на то, что имя «kfm» используется даже при использовании команды konqueror с KDE 2 — реализация выбирает наилучшую стратегию запуска Konqueror.Только на платформах Windows.
Только на платформе macOS.
Новое в версии 3.3: добавлена поддержка Chrome/Chromium.
Вот несколько простых примеров:
URL = 'https://docs.python.org/' # Открыть URL в новой вкладке, если окно браузера уже открыто. webbrowser.open_new_tab(url) # Открыть URL в новом окне, подняв окно, если это возможно. webbrowser.open_new(url)Контроллеры браузера
предоставляют эти методы, которые параллельны трем из удобные функции на уровне модуля:
- контроллер
.открыть( url , new=0 , autoraise=True ) Отображение URL с помощью браузера, управляемого этим контроллером.



 Должно получиться так: «запустить chrome www.miracomosehace.com».
Должно получиться так: «запустить chrome www.miracomosehace.com». exe. Например, вы хотите открыть Google Chrome. Полный процесс будет заключаться в том, чтобы написать следующее: «cd ..» «cd ..» «cd Program Files \ Google \ Chrome \ Application» и, наконец, «запустить chrome.exe».
exe. Например, вы хотите открыть Google Chrome. Полный процесс будет заключаться в том, чтобы написать следующее: «cd ..» «cd ..» «cd Program Files \ Google \ Chrome \ Application» и, наконец, «запустить chrome.exe». Если новый равен 2, открывается новая страница браузера («вкладка»).
если возможно. Если автоподнять это
Если новый равен 2, открывается новая страница браузера («вкладка»).
если возможно. Если автоподнять это 

 имеет смысл использовать только при запущенном KDE. Какой-то способ надежного обнаружения KDE
было бы здорово;
имеет смысл использовать только при запущенном KDE. Какой-то способ надежного обнаружения KDE
было бы здорово; 