Как посмотреть код страницы в Гугл Хром: горячие клавиши, другие варианты
Посмотреть код страницы в Гугл Хром часто необходимо при разработке, верстании или программировании сайтов и веб-приложений. Нужно это для того, чтобы увидеть структуру страницы, используемые на ней java-скрипты, ссылки на мультимедийный контент и другие элементы. Можно использовать сразу комбинацию или один конкретный способ открыть исходник страницы: главное или контекстное меню, горячие клавиши, специальную ссылку.
Просмотр исходника применяется для внесения изменений на страницу, мониторинга их эффективности, устранения проблем в функционировании сайта. Нередко помогает извлечь защищенный от копирования контент, изучить метаданные конкурентов, определить наличие тех или иных инструментов на сайте.
Содержание статьи:
- 1 Что такое HTML-код
- 2 Что нам «дает» возможность открыть код
- 3 «Просмотреть код» и «Просмотр кода страницы»: в чем разница
- 4 Все способы открыть код
- 4.
 1 Горячие клавиши
1 Горячие клавиши - 4.2 Контекстное меню на странице
- 4.3 Инструменты разработчика
- 4.4 Ссылка view-source
- 4.
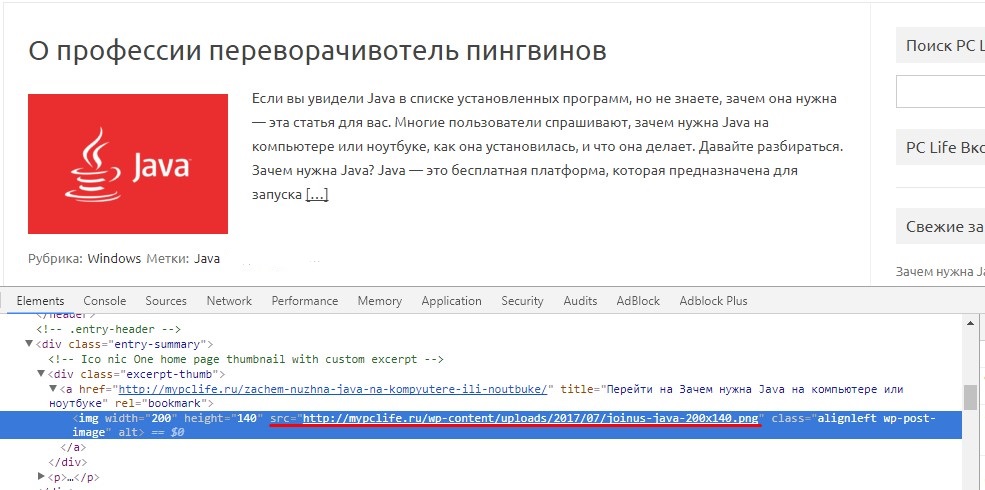
- 5 Смотрим отдельный элемент HTML
- 6 Как открыть код сайта на мобильном телефоне
- 7 Редактирование и сохранение
- 8 Если ничего не выходит: возможные причины и решения
- 8.1 Поврежденный профиль
- 8.2 Вирусы и вредоносные программы
- 8.3 Сброс групповых политик
Что такое HTML-код
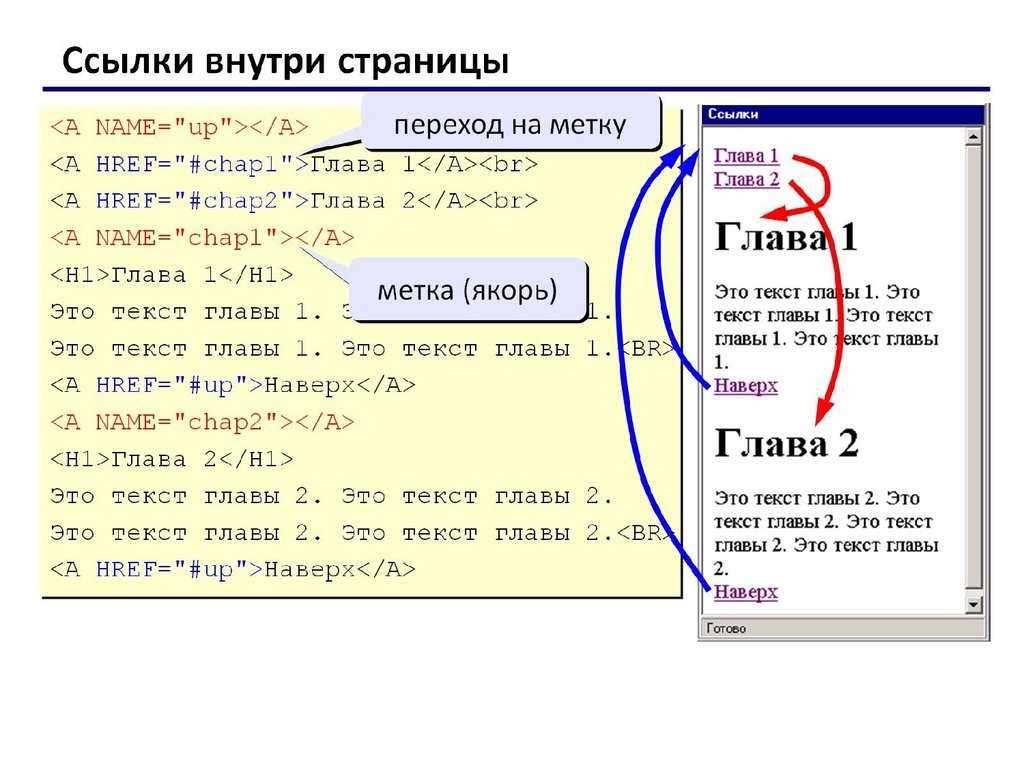
HTML – своего рода язык программирования, применяемый для разметки интернет-страниц. Основа языка гипертекстовой разметки – теги – символы или слова, они служат инструкциями для браузера, где какие типы информации выводить (текст, таблицы, меню, графические файлы, видео). Например, данные помещенные в тег:
- <head>информация</head> – сообщают браузеру, что это метаданные, они невидимы для пользователя (не выводятся на дисплей), но считываются поисковиками;
- <meta> – содержат ключевые слова, запросы, которые приведут пользователя на страницу;
- <h2>название</h2> – <h6><h6> – это заголовок соответствующего уровня;
- <p>текст</p> – абзац.
На практике HTML – это текст, код, содержащий инструкции по структурированию контента на странице, порядок его расположения. Вследствие выполнения этих инструкций веб-обозревателем на дисплей выводится текст, графические, видеоматериалы, анимация, выполняются скрипты.
Код страницы – это совокупность гипертекстовой разметки (HTML), стилей (CSS), скриптов, задействованных на странице, ссылки на используемые на ней файлы.
Что нам «дает» возможность открыть код
Функция просмотра исходного кода предоставляет ряд возможностей как разработчику, так и рядовому юзеру:
- Скопировать текст со страницы, где нет контекстного меню – не работает правая клавиша.
- Сохранить на свой компьютер изображение, защищенное от копирования.
- Найти прямую ссылку на встроенный видеоролик.
- Увидеть метаданные сайтов конкурентов.
- Узнать информацию о счетчиках, сборщиках статистики, скриптах, плагинах.
- Увидеть параметры форматирования контента (применяемые шрифты, цвета, отступы).

- Изучить исходящие ссылки, URL на вложения.
- Отыскать проблемы в коде для исправления ошибок или его оптимизации.
- Экспериментировать с разметкой в процессе освоения HTML, разработки сайтов.
«Просмотреть код» и «Просмотр кода страницы»: в чем разница
Браузер Google Chrome предлагает два варианта отображения структуры сайта:
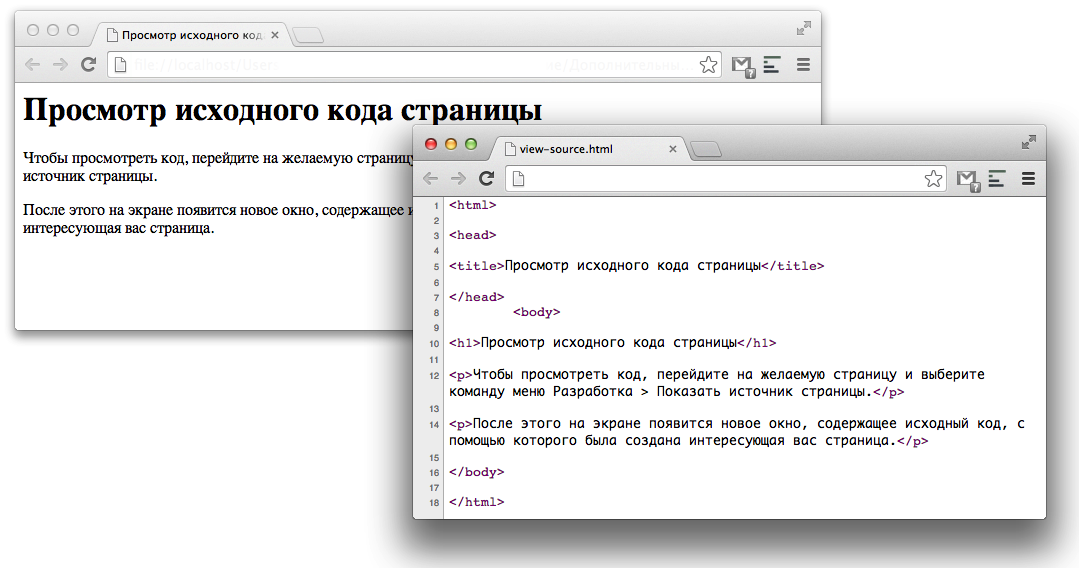
- «Просмотр кода страницы» – исходник откроется в соседней вкладке, информация займет все рабочее пространство окна (только для чтения).
- «Просмотреть код» – откроется в текущем окне, разделенном надвое по вертикали. Слева – содержимое сайта, справа – его структура во вкладке «Elements» инструментов разработчика (DevTools). Поддерживает редактирование исходника, изменения визуализируются в реальном времени, что дает сразу же видеть результат работы.
Если во втором случае команду вызвать, кликнув правой клавишей по какому-либо элементу или выделенному фрагменту (тексту, картинке, таблице), на нем будет акцентировано внимание.
Все способы открыть код
Методов вывести на экран код страницы, которым его видит браузер, множество.
Горячие клавиши
В Google Chrome часто используемые функции закреплены за комбинациями клавиш:
- За визуализацию исходника в новой вкладке (аналог команды «Просмотреть код») отвечает «Ctrl + U»;
- За отображение во фрейме инструментов разработчика отвечает кнопка F12 и горячие клавиши «Ctrl + Shift + I».
Контекстное меню на странице
Кликните правой клавишей по пустой области, выберите соответствующую команду из выпавшего меню. Если кликнуть по функциональному объекту (графика, кнопка, ссылка, видео), сможете увидеть HTML-код выбранного элемента, примененные к нему стили.
Инструменты разработчика
Вызывается клавишей F12, комбинацией Ctrl + Shift + I либо через главное меню. В последнем случае:
- Кликните по иконке с тремя точками.

- Подведите курсор к пункту «Дополнительные инструменты».
- Щелкните по последнему элементу выпавшего списка.
Средство примечательно тем, что во вкладке «Sources» приведен перечень прикрепленных файлов: мультимедиа, Java-скрипты, шрифты, каскадные таблицы стилей. Сгруппированы они по источнику – адресам серверов, где хранятся.
Во вкладке «Audits» проводится проверка доступности, скорости загрузки и применения прогрессивных веб-технологий. Поможет выявить проблемы в работе страницы, повысить ее качество.
Ссылка view-source
Если заметили, при открытии исходника в адресной строке перед ссылкой появляется «view-source:» – просмотреть исходный код. Перед адресом добавьте «view-source:» с двоеточием, но без кавычек. Неважно, есть перед URL www или http (https).
Перед адресом добавьте «view-source:» с двоеточием, но без кавычек. Неважно, есть перед URL www или http (https).
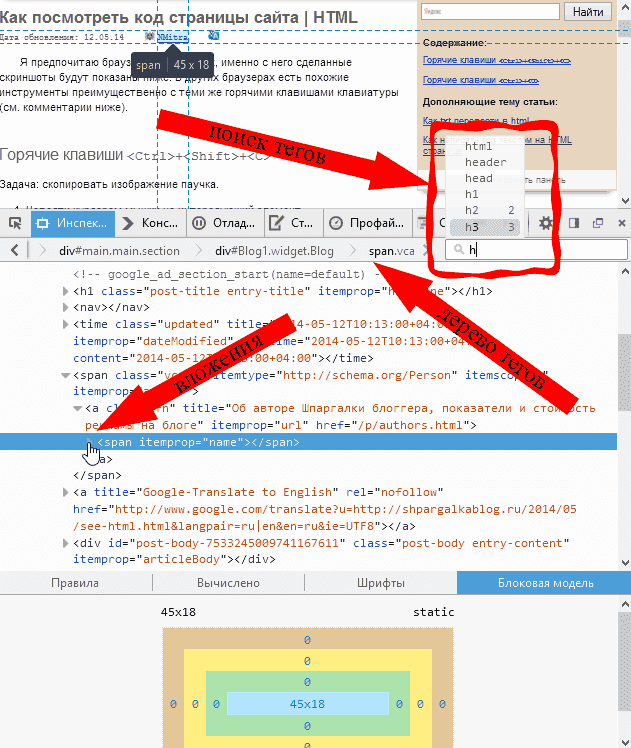
Смотрим отдельный элемент HTML
Для визуализации части HTML, где располагается определенный элемент, кликните по нему правой клавишей и выберите «Просмотреть код». Перемещаясь по строкам в правом фрейме (части окна) сможете «путешествовать» по структуре странички.
Как открыть код сайта на мобильном телефоне
В Google не предполагают, что кто-то собирается заниматься веб-разработкой на мобильных платформах, поэтому версия браузера для гаджетов подобным функционалом не оснащается. Выходов два:
- Добавить «view-source:» в адресной строке перед ссылкой без кавычек.
- Воспользоваться приложением вроде «VT View Source», «View Web Source», «HTML Source Code Viewer».
Редактирование и сохранение
Правки в HTML-структуру можно вносить в случае ее просмотра через инструменты разработчика. Они тут же визуализируются в левой части. Изменения актуальны только для текущей сессии (до закрытия или обновления вкладки, перехода на иной сайт) и на сам сайт никак не влияют. Сохранить их можно только для просмотра офлайн:
Они тут же визуализируются в левой части. Изменения актуальны только для текущей сессии (до закрытия или обновления вкладки, перехода на иной сайт) и на сам сайт никак не влияют. Сохранить их можно только для просмотра офлайн:
- Через правый клик мыши выберите команду «Сохранить как».
- Укажите каталог для файла и жмите «Enter».
Если ничего не выходит: возможные причины и решения
Иногда этот пункт неактивен, в коде нет ничего либо появляется ошибка. Факторами, вызывающими проблемы, могут быть:
- Повреждение файлов профиля.
- Блокировка одним из расширений для браузера. Попробуйте отключать поочередно и проверять работу инструмента просмотра кода.
- Работа вредоносного ПО.
https://youtu.be/dl-E5r6rgss
Поврежденный профиль
Удалите файлы старого профиля (если он синхронизирован с Google, то настройки, история посещений, пароли не исчезнут):
- Через «Проводник» (Win + E) откройте каталог %LOCALAPPDATA%\Google\Chrome\User Data\.

- Переименуйте папку Default или заархивируйте, затем удалите ее.
- Запустите браузер.
Вирусы и вредоносные программы
Откройте свой антивирус и запустите полное подробное сканирование системы. При обнаружении пораженных файлов их нужно вылечить или удалить. Если антивирусной программы не используете, то произвести подобную процедуру можно с помощью «одноразовых» утилит-сканеров. Например «DrWEB CureIt» или других аналогичных.
Не стоит пренебрегать возможностями самого браузера по устранению вредоносных файлов. Найти и удалить их можно встроенным инструментом.
Сброс групповых политик
Если проблема не решилась, перейдите к следующим действиям:
- Запустите командную строку: зажмите Win + R и выполните «cmd».
- В ней последовательно выполните команды:
- RD /S /Q «%WinDir%\System32\GroupPolicyUsers»;
- gpupdate /force.
- Перезагрузите ПК.

горячие клавиши и инструкция — Топвизор
Любая страница в интернете — это по сути HTML-код, который по-другому называют «исходный код».
В нём можно посмотреть некоторую полезную информацию для SEO. Например, как прописаны теги и метатеги, вроде title, description и Last-Modified, установлены ли счётчики аналитики и многое другое. Посмотреть код можно и с компьютера, и с телефона.
Покажем, как вызвать код страницы и как найти любой элемент в коде.
Что такое исходный код страницы и зачем его смотреть
Код страницы — это структура тегов, в которой зашифрованы все видимые и невидимые элементы контента: тексты, изображения, счётчики, скрипты и т. д.
д.
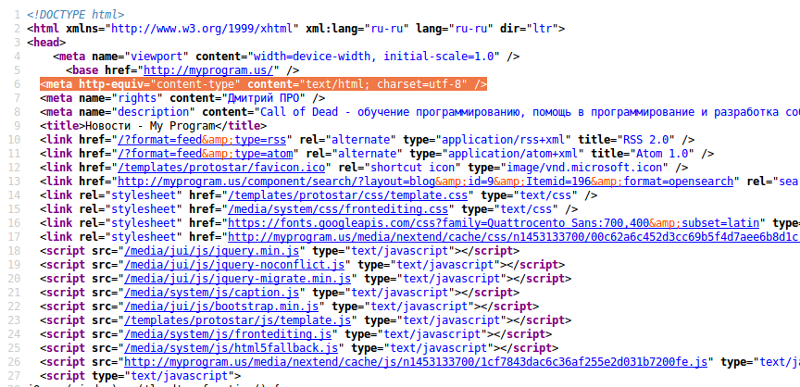
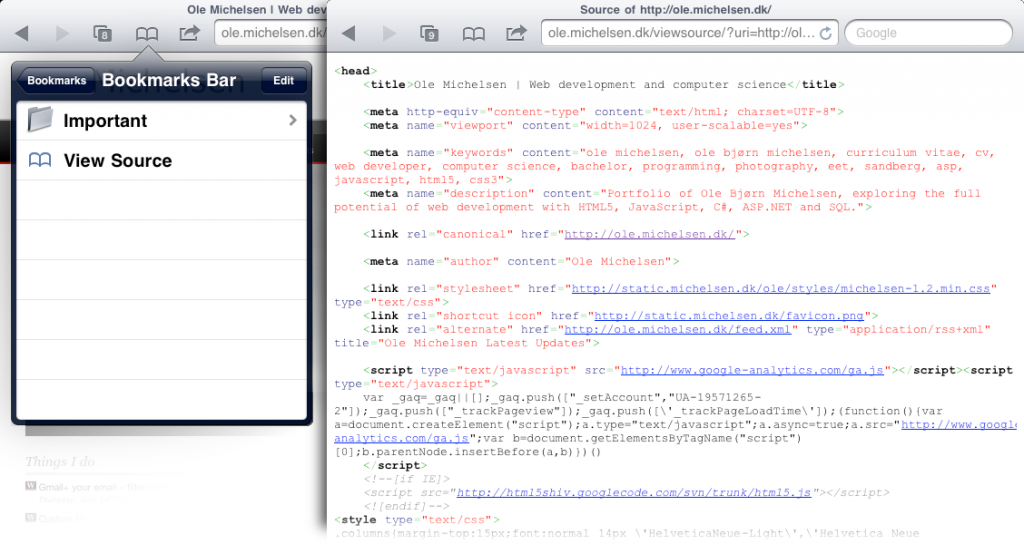
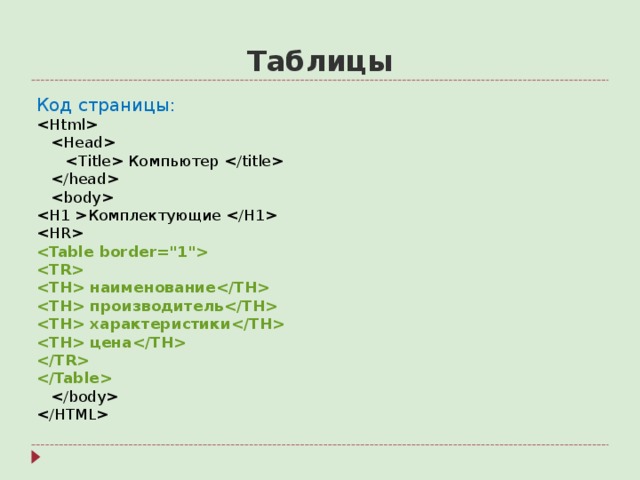
HTML-код сайта выглядит так:
Пример кода страницы сайтаПросмотр кода поможет выявить ошибки, найти баги в отображении отдельных элементов или подсмотреть интересные SEO-решения у конкурентов.
Как посмотреть код сайта с компьютера
Покажем на примере самых популярных браузеров: Google Chrome, Яндекс.Браузер, Apple Safari, Microsoft Edge, Mozilla Firefox, Opera. Но принцип одинаковый во всех браузерах.
Google Chrome
Чтобы открыть код страницы в браузере, достаточно нажать комбинацию клавиш:
- на Windows — Ctrl + U;
- на Mac — Cmd (⌘) + Option (⌥) + U.
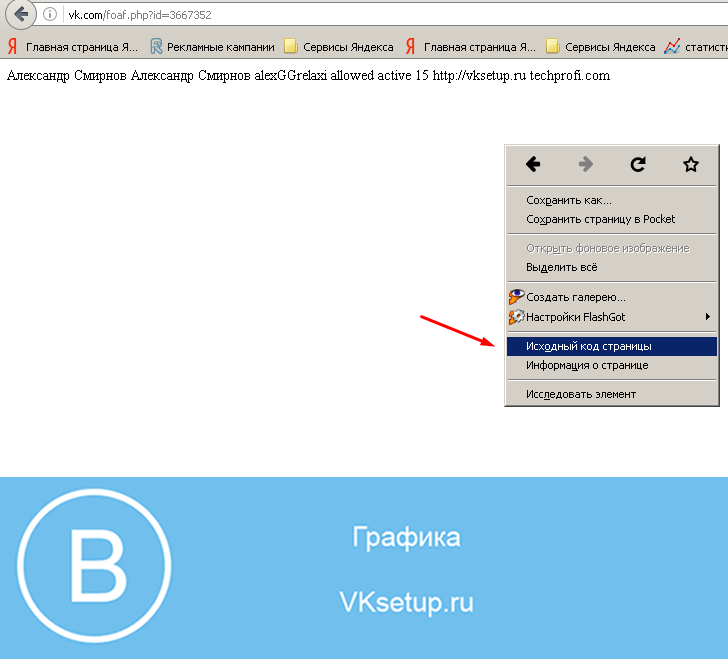
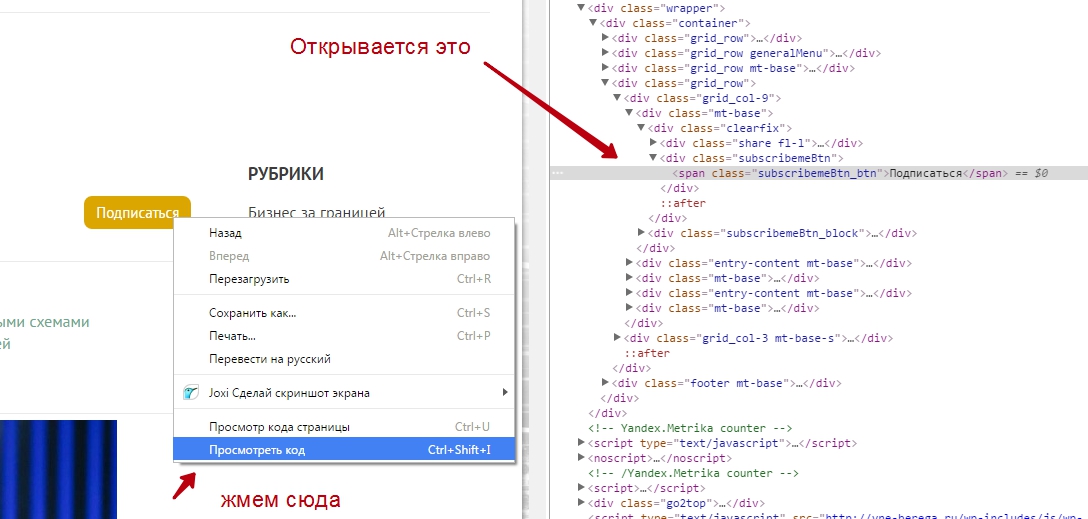
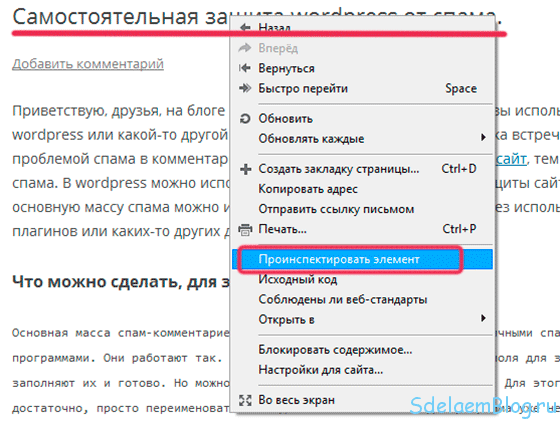
Если не любите горячие клавиши, то можно кликнуть правой кнопкой мыши на странице и в открывшемся меню выбрать пункт «Просмотр кода страницы»:
Откроется новая вкладка с кодом.
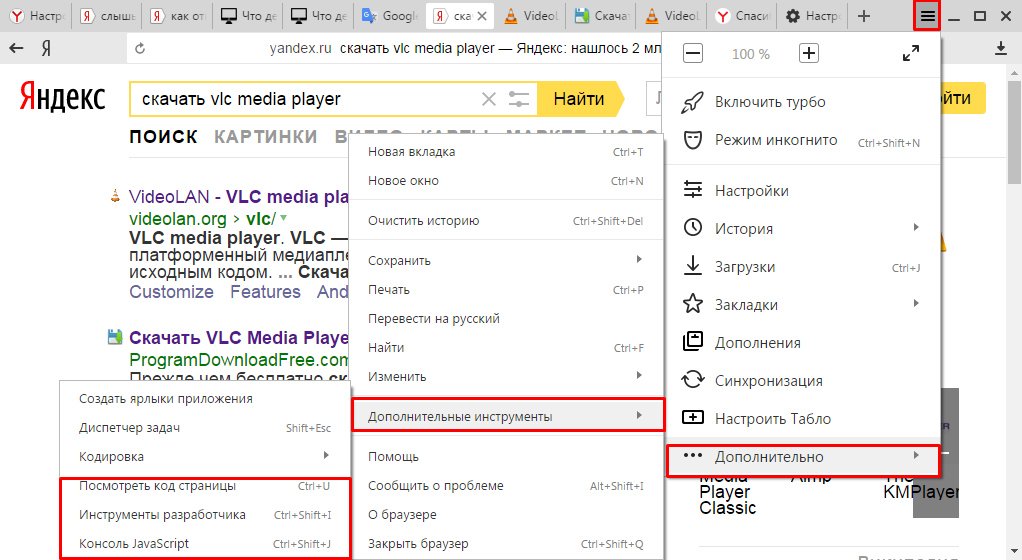
Можно и по-другому — через меню браузера. Для этого нужно кликнуть на три вертикальные точки в правом верхнем углу окна и перейти в «Дополнительные инструменты» → «Инструменты разработчика».
В этом случае код откроется справа или снизу на той же вкладке. При клике на отдельные его части, на странице подсветится соответствующий элемент сайта.
Как открыть код элемента страницы в Google ChromeБолее быстрые способы сделать то же самое:
- с помощью горячих клавиш Ctrl + Shift + I на Windows, Cmd (⌘) + Option (⌥) + I на Mac;
- правой кнопки мыши, кликнув «Просмотреть код».
Яндекс.Браузер
Первый способ посмотреть код страницы в Яндекс.Браузере — с помощью правой кнопки мыши. В меню нужно выбрать пункт «Посмотреть код страницы».
Просмотр кода в Яндекс.БраузереВторой — через меню браузера. Для этого необходимо кликнуть на три горизонтальные полоски в верхнем правом углу, затем «Дополнительно» → «Дополнительные инструменты» → «Посмотреть код страницы».
Просмотр кода через меню Яндекс.БраузераВ обоих случаях код откроется в отдельной вкладке. Также код можно посмотреть с помощью горячих клавиш Ctrl + U.
Также код можно посмотреть с помощью горячих клавиш Ctrl + U.
Чтобы открыть код в той же вкладке, что и просматриваемая страница, вместо «Посмотреть код страницы» нужно выбрать пункт «Инструменты разработчика» или нажать Ctrl + Shift + I на Windows, Cmd (⌘) + Option (⌥) + I на Mac, как и в Chrome.
Apple Safari
Для просмотра кода в Safari необходимо сначала войти в «Настройки» браузера, кликнув по надписи Safari в верхнем левом углу экрана.
Затем в открывшемся окне выбрать раздел «Дополнительно» и поставить галочку напротив «Показывать меню «Разработка» в строке меню» в нижней части окна:
Включение меню разработчика в SafariПосле этого в верхнем меню окна появится вкладка «Разработка», в которой для просмотра кода страницы необходимо кликнуть на пункт «Показать программный код страницы»:
Как открыть код страницы в браузере SafariКод откроется в нижней части страницы:
Код страницы в SafariMicrosoft Edge
Просмотреть код в Microsoft Edge можно с помощью правой кнопки мыши → команда «Просмотреть исходный код»:
Просмотр кода страницы в Microsoft EdgeКод откроется в новой вкладке. Можно и с помощью горячих клавиш Ctrl + U.
Можно и с помощью горячих клавиш Ctrl + U.
Также его можно посмотреть через меню браузера. Для этого нужно в правом верхнем углу кликнуть на три горизонтальные точки и выбрать команду «Другие инструменты» → «Средства разработчика»:
Инструменты разработчика в Microsoft EdgeПанель откроется снизу или справа на просматриваемой странице. Чтобы увидеть код, нужно выбрать вкладку «Элементы»:
Исследование кода отдельных элементов в Microsoft EdgeГорячие клавиши здесь тоже работают: Ctrl + Shift + I на Windows, Cmd (⌘) + Option (⌥) + I на Mac.
Mozilla Firefox
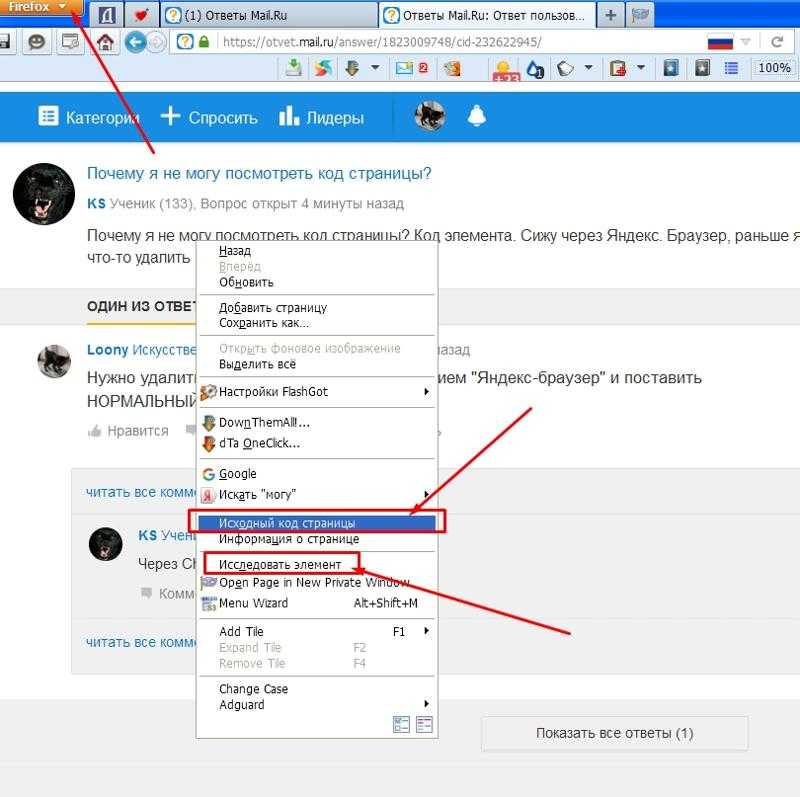
Код открывается в отдельной вкладке с помощью правой кнопкой мыши по команде «Исходный код страницы»:
Просмотр кода в Mozilla FirefoxТакже открыть исходный код в отдельной вкладке можно через меню браузера. Для этого в правом верхнем углу кликните на три горизонтальные черты и в открывшемся меню выберите команду «Другие инструменты» → «Исходный код страницы»:
Исходный код в меню Mozilla FirefoxА можно и просто нажать горячие клавиши Ctrl + U — это работает во всех браузерах.
Инструменты разработчика здесь тоже можно открыть горячими клавишами Ctrl + Shift + I на Windows, Cmd (⌘) + Option (⌥) + I на Mac или кликнув правой кнопкой мыши и выбрав пункт «Исследовать»:
Как открыть инструменты разработчика в Mozilla FirefoxПанель откроется снизу или справа на странице.
Opera
В последних версиях Opera просмотр кода страницы доступен по клику правой кнопкой мыши, с помощью горячих клавиш или с помощью инструментов разработчика.
Чтобы открыть код, кликните правой кнопкой мыши в любой части страницы и выберите команду «Исходный текст страницы»:
Просмотр кода страницы в браузере OperaТо же самое можно сделать сочетанием клавиш Ctrl + U.
Чтобы открыть инструменты разработчика, в этом же меню можно выбрать «Проверить код элемента» или нажать комбинацию горячих клавиш Ctrl + Shift + I на Windows, Cmd (⌘) + Option (⌥) + I на Mac.
Как посмотреть код страницы на телефоне
Способы отличаются в зависимости от операционной системы телефона.
Android
Открыть код элемента на телефоне можно с помощью команды view-source, которую необходимо добавить перед URL в адресную строку:
view-source:https://site.ru/page-1
Во вкладке откроется исходный код страницы:
Просмотр кода страницы с мобильного на AndroidОткрыть инструменты разработчика подобным способом не получится. Если это необходимо, установите специальные приложения. Например, VT View Source.
iOS
На iPhone ни в Safari, ни в Google Chrome по команде «view-source:» код не откроется. Необходимо установить специальные приложения для просмотра кода. Например, HTML Viewer Q или iSource Browser.
iSource Browser — полноценный браузер для iOS, с помощью которого можно просматривать HTML-код страниц:
Посмотреть код элемента страницы в айфонеКак найти любой элемент в коде
Чтобы найти что угодно в открытом исходном коде, откройте поиск по странице. Обычно это можно сделать сочетанием клавиш Ctrl + F или через меню браузера и команду «Найти…» или «Найти на странице…»:
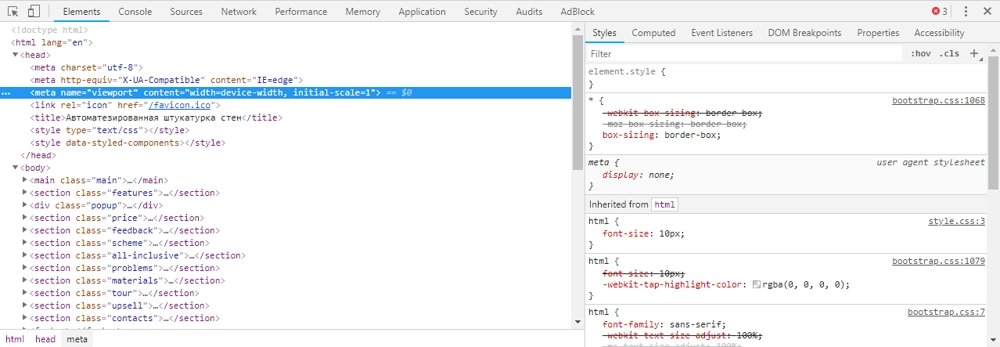
Поиск элементов в коде страницыВ открывшемся окошке введите начало фразы или тег, который хотите найти. Например, viewport:
Например, viewport:
Найденный элемент браузер выделит цветом.
Продолжение: На какие элементы в исходном коде обращать внимание SEO-специлисту
онлайн инструмент для просмотра HTML кода
PAGE SNOOPER Малой SEO TOOLS
Эта страница Snooper по Малый SEO инструментов может помочь вам увидеть HTML-код любой веб-страницы
Если вы хотите узнать о HTML кодах, этот инструмент может помочь вам, потому что он может дать вам представление о том, как устроен и сценарии веб-сайт. С помощью этого бесплатного онлайн-инструмента, вы можете легко и быстро просмотреть HTML-код конкретной веб-страницу, просто введя URL
Исходный код в сгенерированных результатах будет выделен в 3-х различных цветах:
- Черная изюминка – определить HTML тег
- Красный выделить – определить параметр
- Зеленый изюминка – определить значение
Эта бесплатная страница Snooper полезна для веб-мастеров и владельцев веб-сайтов, а также специалистов SEO в выявлении ошибок на своем сайте HTML-код.
Эта страница Snooper поможет вам определить HTML-код любого веб-сайта, который вы проверить или просмотреть исходный код любой веб-страницы. Исходный код выделен в трех цветах, чтобы помочь вам определить HTML-тег от параметра и значения. Этот инструмент будет выделить HTML-тег в синем, параметр в красном цвете, а значение в зеленом цвете.
ЧТО ТАКОЕ ИНТЕРНЕТ СТР SNOOPER?
Интернет огромная платформа, и как проходит время, конкуренция между веб-сайтов становится все более сложным. Мы знаем, что основой любого сайта является HTML-код, поэтому очень важно, чтобы обновить и улучшить его.
Если вы являетесь владельцем сайта или веб-мастер, это онлайн HTML зритель полезно, если вы хотите, чтобы сравнить HTML код с сайта вашего конкурента. Таким образом, вы будете иметь возможность получить вдохновение и придумать свои собственные стратегии в создании вашего веб-страницы более готовы к поисковой оптимизации.
Мы знаем, как важная страница рейтинга является, и именно поэтому мы разработали этот бесплатный онлайн-инструмент. Для того, чтобы помочь всем владельцам веб-сайтов в проверке их HTML-код, а также сайт своего конкурента. Этот инструмент может помочь вам просмотреть исходный код страницы в Интернете, так что вы можете иметь более глубокий анализ вашего сайта и сделать необходимые обновления и улучшения в вашем HTML-коде.
Для того, чтобы помочь всем владельцам веб-сайтов в проверке их HTML-код, а также сайт своего конкурента. Этот инструмент может помочь вам просмотреть исходный код страницы в Интернете, так что вы можете иметь более глубокий анализ вашего сайта и сделать необходимые обновления и улучшения в вашем HTML-коде.
Почему вы должны использовать наш веб-сайт СТР SNOOPER?
Мы в Малый SEO инструменты цель, чтобы предоставить вам лучший инструмент Snooper страницы сайта, которые вы можете использовать, чтобы просмотреть исходный код страницы в Интернете на своем сайте, а также на веб-сайте вашего конкурента. Этот онлайн-просмотра HTML показывает веб-сайт исходный код, который вы можете использовать, чтобы тщательно проанализировать код.
Если вы являетесь владельцем сайта, вы должны всегда идти в ногу с современными тенденциями и подумать о том, чтобы ваш сайт будет впереди ваших конкурентов. Этот инструмент может помочь вам, особенно если вам нужно иметь более глубокий анализ, глядя в исходный код любого веб-сайта, включая свой собственный. Из результатов, вы можете увидеть HTML-код в деталях, и как именно она структурирована.
Из результатов, вы можете увидеть HTML-код в деталях, и как именно она структурирована.
Это супер-эффективный сайт страница Snooper по Малые SEO инструменты очень проста в использовании, вам нужно всего лишь ввести адрес веб-сайта, а затем он покажет вам источник HTML. Это может быть трудно анализировать весь исходный код конкретного URL, поэтому вам необходимо открыть страницы, которые вы хотите сравнить и принять к сведению то, что вы должны улучшить на своем сайте.
ЗНАЧЕНИЕ CHECKING HTML код с помощью этого страницы сайта Snooper
Эта страница сайта Snooper придет удобно, если один из ваших веб-страниц неисправно. Вы посмотрите на исходный код HTML может использовать этот инструмент для выявления ошибок и помочь в их решении.
Если ваш сайт является новым, вы можете начать рассматривать его с вершины, которая также будет означать, что вы должны сначала просмотреть исходный код страницы в Интернете на домашней странице. Затем вы можете продолжить в проверке других страниц по отдельности, чтобы иметь возможность просмотреть HTML-код тщательно. Так, вы можете легко сравнить его с исходным кодом другого сайта.
Так, вы можете легко сравнить его с исходным кодом другого сайта.
Это онлайн HTML просмотра позволяет просматривать исходный код только; Вы можете сделать изменения на вашем сайте, но не на HTML коде другого сайта, так как исходный код каждого сайта защищен.
После того, как вы получите HTML-код вашего сайта, вы можете проанализировать и определить ошибки, а также коды, которые нужно изменить, чтобы сделать ваш сайт путь впереди конкурентов.
Если вы веб-мастер, вы можете внести необходимые изменения в исходный код веб-сайта, а затем обновить его, так что вы сможете увидеть влияние на ваш сайт с точки зрения производительности. Эта страница сайта Snooper также позволяет просматривать HTML-код, используемый вашими конкурентами, так что вы можете получить вдохновение и идеи лучше, чтобы помочь вам в оптимизации сайта. Этот инструмент обеспечивает быстрые и надежные результаты, если вы хотите, чтобы проверить исходный код страницы веб-сайта.
ПРЕИМУЩЕСТВА ИСПОЛЬЗОВАНИЯ ВЕБ-САЙТА PAGE Snooper
Эта страница сайта Snooper очень полезно для многих владельцев веб-сайтов, веб-мастеров и профессионалов SEO, особенно когда она правильно используется.
Это всегда лучше, чтобы начать сначала с вашего собственного сайта. Проверьте исходный код для ваших веб-страниц и выявление ошибок. Затем проверьте HTML-код веб-сайт вашего конкурента, так что вы можете анализировать их бок о бок с вашего сайта. Здесь вы найдете сильные и слабые стороны вашего сайта и создать лучшую стратегию для SEO.
Из результатов, вы можете сделать необходимые шаги, чтобы помочь улучшить оптимизацию вашего сайта. После того, как вы выполнили изменения на своем сайте HTML-код, вы можете заметить, что эффект он оказывает на поисковых системах, таких как Google, Bing и Yahoo, потому что они будут смотреть на ваш сайт по-новому. Это вероятно, будет иметь положительный эффект и улучшит общую производительность вашего сайта при условии, что вы устранили все проблемы на вашем HTML-коде.
Другие языки: English, русский, 日本語, italiano, français, Português, Español, Deutsche, 中文
Как открыть исходный код страницы в браузере Google Chrome
Веб-страница, которую вы сейчас просматриваете, как и все остальные, состоит из кода, написанного на языке программирования. В этой статье мы расскажем, как открыть код страницы Google Chrome, зачем это нужно и какие возможности предоставляет режим разработчика.
В этой статье мы расскажем, как открыть код страницы Google Chrome, зачем это нужно и какие возможности предоставляет режим разработчика.
Содержание
- Вводная информация
- Для чего нужно просматривать код
- Инструменты разработчика и исходный код – в чем разница
- Как открыть исходный код страницы браузера Гугл Хром
- На компьютере
- На мобильном телефоне
- Просмотр кода элемента
- Как отредактировать и сохранить исходный код
- Другие возможности инструментов разработчика
- Заключение
Вводная информация
Сайты пишут в основном на языке HTML – это язык гипертекстовой разметки. Также используется CSS, чтобы оформить стили. Более сложные ресурсы пишутся на скриптовых языках таких как PHP и JS. Пользователь видит текст, картинки, видео, динамичные элементы и всплывающие окна. Но внутри – все это состоит из тегов, функций, условий, ссылок, одним словом – кода.
Есть ресурсы, которые позволяют создавать сайты без знания языков программирования, это конструкторы. Но и они так или иначе преобразуют визуальные элементы в разметку на языке HTML, CSS и JS. Только происходит это без участия разработчика.
Но и они так или иначе преобразуют визуальные элементы в разметку на языке HTML, CSS и JS. Только происходит это без участия разработчика.
Для чего нужно просматривать код
Необходимость открыть и посмотреть внутреннее содержимое сайта может возникнуть в различных ситуациях:
- Если вы начинающий веб-разработчик или верстальщик, вам будет полезно посмотреть, как реализованы на разных сайтах те или иные элементы. Какие-то части кода вы даже можете скопировать себе в свой проект.
- Тестировщики сайтов и менеджеры проектов должны проверять не только визуальное исполнение сайта согласно макетам, но и правильно ли выполнена вложенность тегов h2, h3 и т.д., прописаны ли метатеги, тайтлы и дескрипшены на каждой странице.
- Если копирование текста, картинок, видео на сайте запрещено, обойти ограничение можно через код.
- Специалисты, которые занимаются написанием текстов на сайт, не всегда могут проконтролировать процесс публикации статьи. Если ваш материал опубликовали под именем администратора или менеджера, вы не сможете положить эту статью в портфолио.
 Но с помощью инструментов разработчика можно «подкорректировать» некоторые элементы сайта, например, если в тексте закралась досадная ошибка, ее можно исправить и после сделать скриншот.
Но с помощью инструментов разработчика можно «подкорректировать» некоторые элементы сайта, например, если в тексте закралась досадная ошибка, ее можно исправить и после сделать скриншот.
Изменения можно вносить любые. Это никак не отразится на работоспособности сайта. Все действия отображаются только на вашем ПК, в вашем браузере, потому что вы удаляете объекты или изменяете текст в локальной копии сайта, хранящейся у вас на компьютере. После перезагрузки страницы все исправления исчезнут, и вы снова увидите сайт, какой он лежит на сервере.
Инструменты разработчика и исходный код – в чем разница
Вы, наверное, могли обратить внимание, что в браузере есть две функции: «Просмотреть код» и «Просмотр кода страницы». Несмотря на схожесть названий, это разные функции.
Исходный код страницы Хром – это набор символов, структурированный в древовидную структуру, и он открывается на отдельной странице. Все страницы сайтов, написанных на языке HTML, начинаются со строчки <!DOCTYPE html>. Она говорит браузеру, что данная страница написана на языке HTML5. Заканчивается каждая страница тегом </html>. Это неизменно.
Все страницы сайтов, написанных на языке HTML, начинаются со строчки <!DOCTYPE html>. Она говорит браузеру, что данная страница написана на языке HTML5. Заканчивается каждая страница тегом </html>. Это неизменно.
Все что между первым, открывающим тегом и закрывающим в конце страницы, это метатеги, которые дают техническую информацию браузеру и все визуальные элементы страницы, то есть тело страницы, что видит пользователь. На этой странице ничего с кодом сделать нельзя, только перейти по ссылкам или скопировать его или какие-то части себе в проект или для каких-то других целей.
Функция «Просмотреть код» – это инструмент, с помощью которого мы можем изучить более подробно отдельные элементы, стили, скрипты. Что-то изменить на сайте, но только локально. Ещё эта функция называется «Инструменты разработчика».
Как открыть исходный код страницы браузера Гугл Хром
Открыть исходный код можно несколькими способами в зависимости от устройства и предпочтений пользователя:
На компьютере
- С помощью горячих клавиш – для этого, находясь на интересующей странице нажмите на клавиатуре комбинацию клавиш Ctrl + U.
 Рядом в браузере откроется вкладка, содержащая весь исходный код.
Рядом в браузере откроется вкладка, содержащая весь исходный код. - Открыть из контекстного меню – если вы не дружите с горячими клавишами эту же функцию можно выполнить через контекстное меню мыши. Также находясь на странице, код которой нужно просмотреть данные, выполните правый клик мышкой на пустом месте, где нет никаких активных элементов или текста и в открывшемся списке выберите «Просмотр кода страницы».
На мобильном телефоне
На мобильном телефоне также можно просмотреть исходный код. Только вот в настройках мобильной версии браузера нет специальной функции для этой цели. Однако можно посмотреть код с помощью одной хитрости. В начало ссылки добавить команду view-source:
Например: view-source:https://sergoot.ru/
Исходный код страницы откроется в том же окне, где была загружена страница. Код в смартфоне также представляет собой набор символов. Некоторые элементы отмечены разными цветами, это подсветка синтаксиса. К примеру, по синему цвету можно определить, что это ссылка. Классы, функции и теги могут быть оранжевыми или розовыми. Комментарии выделяются зеленым цветом. Обычный текст, который отображается на сайте как текст в коде никак не выделен.
К примеру, по синему цвету можно определить, что это ссылка. Классы, функции и теги могут быть оранжевыми или розовыми. Комментарии выделяются зеленым цветом. Обычный текст, который отображается на сайте как текст в коде никак не выделен.
Просмотр кода элемента
Более интересный инструмент – это просмотр кода элемента или как его ещё называют «Инструменты разработчика». Запустить его можно тоже несколькими способами:
- С помощью функциональной клавиши F12.
- С помощью горячих клавиш Ctrl + Shift + I.
- Через контекстное меню мыши – последний пункт в списке.
- Через меню браузера – в списке выбрать «Дополнительные инструменты – Инструменты разработчика».
Неважно каким способом запускается функция, результат будет один. Справа откроется панель с множеством кнопок, вкладок и настроек, в его окне отображается часть кода, который вы видите в данный момент на экране.
По умолчанию открывается вкладка Elements. Но вы можете переключить на консоль или посмотреть структуру папок на сервере, а также хранящиеся там файлы. На самом деле инструменты разработчика предоставляют огромные возможности. И в одной статье все описать просто невозможно. Остановимся на некоторых возможностях, что можно сделать неопытному пользователю.
Но вы можете переключить на консоль или посмотреть структуру папок на сервере, а также хранящиеся там файлы. На самом деле инструменты разработчика предоставляют огромные возможности. И в одной статье все описать просто невозможно. Остановимся на некоторых возможностях, что можно сделать неопытному пользователю.
Как отредактировать и сохранить исходный код
Чтобы отредактировать какой-то элемент на сайте, откройте инструменты разработчика и выделите его курсором мышки. Например, вам нужно изменить заголовок статьи:
- Выделите текст, на выделенном элементе нажмите правую клавишу мыши и выберите «Просмотреть код».
- В правой панели нужный элемент подсветится. Здесь если он скрыт во вложенной структуре, кликом на маленькую стрелочку разверните ветку и отредактируйте текст.
- Как только вы переместите фокус в другое место кода заголовок изменится.
Теперь можно закрыть инструменты разработчика и сделать скриншот страницы с уже исправленными элементами.
Если вам нужно скопировать текст, который в обычном режиме не копируется с сайта, тогда выполните на этом участке странице снова правый клик мыши и выберите «Просмотреть код». Здесь текст, можно спокойно выделить и скопировать в буфер обмена.
Вы можете совсем удалить целые блоки текста, картинок и различных элементов. Сайт будет меняться прямо у вас на глазах, а также адаптив автоматически подстроит оставшиеся видимые элементы, чтобы структура не ломалась.
Другие возможности инструментов разработчика
В нижней части панели разработчика можно посмотреть стили элементов, размеры и отступы.
Если нужно найти какой-то элемент на сайте нажмите комбинацию клавиш Ctrl + F и в строке поиска по сайту введите запрос. Любое слово или тэг. Все совпадения подсветятся желтым, и вы легко вычислите, где находится тот или иной объект и как он реализован.
Кроме обычного просмотра вы можете проверять страницу на адаптив. Кнопка находится в левом верхнем углу панели разработчиков. На ней изображен планшет и телефон. Также запустить этот инструмент можно с помощью комбинации клавиш Ctrl + Shift + M. Здесь можно вручную выставить ширину и высоту экрана или выбрать из списка уже имеющихся устройств, и посмотреть, как сайт будет отображаться на iPhone, iPad или смартфоне Galaxy.
На ней изображен планшет и телефон. Также запустить этот инструмент можно с помощью комбинации клавиш Ctrl + Shift + M. Здесь можно вручную выставить ширину и высоту экрана или выбрать из списка уже имеющихся устройств, и посмотреть, как сайт будет отображаться на iPhone, iPad или смартфоне Galaxy.
Заключение
Конечно, для неопытного пользователя, который никак не взаимодействует и не работает с сайтами, ему вряд ли пригодится понимание кода и работы режима разработчика. Но тем, кто в теме, это бесценный инструмент, благодаря которому можно прокачивать свои навыки, находить закономерности и улучшать способности в верстке.
Как открыть исходный код страницы в google chrome
Как открыть исходный код страницы в Google Chrome
Каждый пользователь Сети знает, что для создания сайта нужно знание программирования и люди грамотные используют специальные языки для организации работы площадок. Вопреки расхожему мнению, просмотреть «исходники» и, возможно, что-то там понять может абсолютно каждый. Сегодня мы поговорим о том, как открыть код страницы Google Chrome, также в процессе повествования рассмотрим разницу с кодом элемента.
Сегодня мы поговорим о том, как открыть код страницы Google Chrome, также в процессе повествования рассмотрим разницу с кодом элемента.
Инструкция
Не будем останавливаться на теоретической стороне вопроса, ведь сейчас миром правят практики. Для просмотра одного из языков программирования нужно:
- Кликнуть ПКМ на любой свободной части страницы (не в области закладок).
- В контекстном меню выбрать пункт «Просмотр кода страницы».
- Система автоматически открывает новую вкладку, где нашему взгляду представляется множество строк непонятного наполнения и предназначения (в большинстве случаев).
Если мы выбираем пункт «Просмотреть код», то справа открывается небольшое окошко с множеством непонятных элементов.
Разница между двумя функция существенна:
- Информация о странице позволяет оценить общую структуру объекта и используемую технику.
- «Просмотреть код» показывает детальную картинку любой страницы и объекта (скажем так, всю подноготную).

- Исходная последовательность команд для страницы невозможно редактировать, она открывается в отдельном окне.
- Код элемента можно менять по своему усмотрению и преобразования будут жить до момента обновления.
Внесенные изменения при этом никак не вредят самой площадке, ведь корректура производится только силами вашей копии браузера.
Просмотр кода элемента и другой функционал
Постараемся описать эту пошаговую инструкцию максимально упрощенно:
- Открываем Хром и переходим на интересующую нас страничку.
- Здесь вызывает контекстное меню уже известным способом, кликаем на «Просмотр кода страницы» (либо же используем сочетание клавиш Ctrl + U).
- В новом окне активируем поисковую строку командой Ctrl + F, вводим любое слово, к примеру, .png для обнаружения ссылок на картинки.
- Нас автоматически перемещает по полотну программного языка на участок, где используется эта буквенная последовательность.

С помощью просмотра исходного кода элемента или страницы в Хром мы можем:
- Увидеть полную структуру страницы от шапки до end-а.
- Просмотреть все ссылки на другие ресурсы или внутренние переходы.
- Узнать, можно ли копировать информацию с этого ресурса.
Подведем итоги
На программировании сегодня держится весь Интернет, да, очень логичное предложение. Поэтому важно уделять внимание изучению языков далеко не народов, а машин. Это позволит лучше понимать процессы, протекающие во время серфинга и использовании навигации на сайтах.
Как посмотреть исходный код веб-страницы в Google Chrome
Браузер используется для выхода в интернет и поиска важной информации. Информация отображается в интернете на разных веб-ресурсах или как удобнее говорить – сайтах. Чтобы создать сайт, нужно не только владеть навыками программирования, но и знать основы работы интернет-площадок. Каждая страница шифруется специальным уникальным кодом, который при необходимости можно посмотреть. Подобная информация доступна не только для гуру веб-обозревателей, но и для обычных пользователей. Если вам нужно посмотреть код страницы, то воспользуйтесь нашей инструкцией, а также узнайте, как изменить и пересохранить данные.
Подобная информация доступна не только для гуру веб-обозревателей, но и для обычных пользователей. Если вам нужно посмотреть код страницы, то воспользуйтесь нашей инструкцией, а также узнайте, как изменить и пересохранить данные.
Что такое код страницы
Чтобы было понятнее, с чем мы имеем дело, сначала давайте дадим определение коду сайта. Итак, исходный код веб-страницы – это совокупность элементов на языке программирования, а именно представление в HTML-формате данных, которые служат в дальнейшем для форматирования и отображения информации сайта на понятном языке обычному пользователю. Другими словами – это HTML-разметка на странице, CSS стилей и скриптов, которые браузер получает от веб-сервера.
Исходный код страницы в Google Chrome – это своего рода набор команд, за счет которых правильно и полноценно организовывается работа сайтов в браузере.
Работа любого серверного алгоритма построения сайта основывается на наборе HTML-тегов, текстов и кодов. Прописанный код для сайта является также частью его URL-адреса. Причем абсолютно неважно, на каком языке зашифрованы веб-страницы, при вводе запроса в строку поиска результат для пользователя будет одинаковым. Сама по себе страница хранится на общем интернет-сервере, а для сервера код имеет одинаковое значение, независимо от языка и программной части.
Прописанный код для сайта является также частью его URL-адреса. Причем абсолютно неважно, на каком языке зашифрованы веб-страницы, при вводе запроса в строку поиска результат для пользователя будет одинаковым. Сама по себе страница хранится на общем интернет-сервере, а для сервера код имеет одинаковое значение, независимо от языка и программной части.
Для чего нужно просматривать код
Теперь переходим к главному вопрос, а зачем пользоваться кодом страницы обычному юзеру? Посмотрев «внутренность» сайта, а именно его исходный код, вы сможете получить следующую информацию:
- проанализировать составляющие мета-теги сайта, как своего, так и основу другого ресурса;
- отыскать размещение и путь к изображениям на странице, а также к другим имеющимся элементам;
- ознакомиться со ссылками, размещенными в контенте сайта;
- посмотреть, как построен сайт – коды идентификации, скрипты, теги, счетчики, прочее;
- изучить параметры страницы, ее размеры, шрифт, цвет.

Самой главной задачей, которая стоит перед пользователем с целью просмотра кода страницы – это отыскать и исключить проблемы, что не позволяют сайту корректно функционировать, то есть оптимизировать его. На основе изучения и анализа исходного кода, вы сможете найти правильное решение для исключения проблемы. А для опытных программистов, код сайта — это куда большие возможности и доступные функции.
Порядок действий
Зачем просматривать код мы разобрались, теперь нужно рассмотреть, каким способом достигнуть этой цели. Чтобы открыть код страницы, можно воспользоваться одним из нижеприведенных способов. Ознакомьтесь с каждым и выберите для себя подходящий.
Посмотреть исходный код веб-страницы в Google Chrome
С помощью горячих клавиш
Начнем с простого способа, как быстро посмотреть код сайта. Не каждый знает, но долгую процедуру перехода к кодировке страницы можно избежать, использовав при этом комбинацию горячих клавиш. Находясь в браузере Google Chrome, зажмите на клавиатуре следующие кнопки: Ctrl+U. Подобная функция доступна и в выпадающем списке «Исходный текст страницы», если нажать на любое место правой кнопкой мыши. На экране в новой вкладке появится консоль, где будет представлен код веб-ресурса.
Подобная функция доступна и в выпадающем списке «Исходный текст страницы», если нажать на любое место правой кнопкой мыши. На экране в новой вкладке появится консоль, где будет представлен код веб-ресурса.
Через комбинацию горячих клавиш Ctrl+F вы сможете найти искомый шифр или закодированный элемент на странице.
С помощью инструментов разработчика
Для продвинутых пользователей или начинающих программистов просмотреть код сайта, а именно HTML-разметку и CSS, можно через специальное меню в браузере, созданное специально для таких случаев. Выполните следующие шаги:
- Запускаете веб-обозреватель Хром.
- Нажимаете в правом верхнем углу на три вертикальные точки.
- Выбираете «Дополнительные инструменты».
- Далее из выпадающего списка нажимаете «Инструменты разработчика».
- В новой вкладке откроется консоль с кодом, а также элементы для управления, которыми могут управлять программисты.
При щелчке мыши на странице с кодом рядом отобразиться стиль элемента, а сами блоки будут подсвечиваться.
Это помогает разобраться с построением страницы.
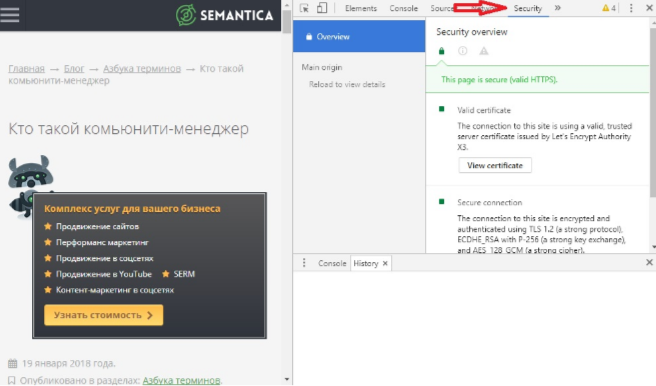
После того как вы открыли исходный код страницы, вверху окна вы увидите отдельные блоки для управления. В разделе под названием «Source», вы можете просмотреть и сохранить следующие элементы: шрифт, скрипты, изображения. Сохранение производите при помощи правой кнопкой мыши «Save». Через вкладку «Security» появляется возможность проверить данные сертификата, а через «Audits», оценить актуальность страницы на сервере.
Как отредактировать и сохранить исходный код
Вы можете не только просматривать код страницы, но и вносить туда свои изменения. Сделать это совершенно несложно, главное знать, какую замену необходимо произвести:
- Откройте нужный сайт в Хром.
- Перейдите в режим разработчика, через кнопку «Инструменты разработчика».
- В новой странице запустится окно с кодом.
- В левой части выделяете отрезок, который необходимо отредактировать.
- В выделенном участке нажимаете правой кнопкой мыши и выбираете «Edit As HTML».

- Выделенный кусок кода перенесется в отдельную консоль для изменения.
- После внесения корректировок нажмите F12 и структура кода страницы в Хром поменяется.
Таким образом, вы можете самостоятельно вносить правки в HTML и CSS в режиме реального времени и наблюдать, как изменения сказываются на состоянии страницы. Однако, несмотря на сохранение изменений, обновление сайта будет служить до того момента, пока он не обновится разработчиком. В вашем же случае, пока вы не выйдите из браузера, то есть никто другой кроме вас эти изменения не увидит. Для тотального изменения кода необходимо получить доступ к сайту от разработчика.
Как посмотреть исходный код веб-страницы в Google Chrome
Исходный код страницы — это собрание HTML-разметки, CSS видов и скриптов JavaScript. Можно провести аналогию с заданиями, которые даёт учитель школьникам. Ученики должны выполнить ряд заданий (функций), чтобы достигнуть результата. В нашем случае, учитель – это браузер, а выполняемые задания – обсуждаемый код.
В этом материале мы рассмотрим, как открыть код страницы при помощи горячих клавиш и основных настроек браузера, инструментов разработчика или банального клика правой кнопкой мыши.
Что такое код страницы
Стандартные составляющие исходного кода страницы:
- HTML-разлиновка;
- Стилевая комбинация или же ссылка на CSS;
- Файлы/ссылки/программы, созданные с помощью JavaSkript.
Каждое из них «обследуется» браузером для получения необходимых данных. Благодаря набору информации мы получаем весь контент, находящийся на странице. В коде всё содержится в немного иной вариации, изображений там нет. Есть скрипт, ссылки, знаки и другие элементы кода.
Пример отображения исходного кода страницы в браузере Гугл Хром
Простыми словами, вся информация с сайта собрана в небольшой структурированный текст, в котором все данные указаны особым языком.
Для него используются определённые элементы, помогающие корректно построить веб-страницу. Как и для чего нужно анализировать такой набор данных?
Как и для чего нужно анализировать такой набор данных?
Для чего нужно просматривать код
Проанализировав или же просмотрев код, зная, что к чему и какие данные за что отвечают, можно выполнить работу браузера. То есть, мы можем решить какие-либо проблемы, связанные с перенаправлением на сайт. Это главная задача клиента, с которой он может справится изучив код, но легко возможно получить и прочие параметры.
Изучив код можно:
- Просмотреть теги для анализирования определённого сайта;
- Узнать, есть ли на странице тот или иной элемент. Например, легко проверить наличие некоторых скриптов, счётчиков, определённых кодов и множество других частей;
- Определить параметры частей. Например, их шрифт или цвет;
- Пробраться к вложениям и прочим элементам, содержащимся на странице;
- Просмотреть все ссылки, которые содержатся на сайте;
- Обозначить неполадки с кодом, которые мешают перейти на сайт или выполнить определённые действия, находясь на нём.

Это очень полезные данные, внимательно рассмотрев которые можно полностью изучить веб-страницу. Благодаря такой информации возможно с лёгкостью обнаружить все необходимые ссылки и использовать их, найти все вложения на веб-платформе.
Конечно, это не все данные, которые можно извлечь при изучении кода. Код элемента содержит в несколько раз больше информации, но для этого нужно иметь больше знаний.
Порядок действий
Чтобы посмотреть код страницы в Гугл Хром:
- Переходим на интересующую нас страницу и кликаем в любом ее месте правой кнопкой мышки, чтобы открыть контекстное меню.
- В перечне находим «Просмотр кода страницы» и щелкаем на него.
Кроме того, добраться до кода, можно при помощи комбинации клавиш или инструментов разработчика. Инструменты, в свою очередь, тоже можно вызвать быстрой комбинацией.
Ознакомимся с этими способами подробнее.
С помощью горячих клавиш
Простой и быстрый вариант, достаточно одновременно нажать две кнопки на панели клавиатуры.
Чтобы открыть код нажимаем Ctrl + U. В новом окошке открывается абсолютно весь код страницы.
Всё, приступаем к изучению данных, ссылок, названий, скриптов и иной информации.
С помощью инструментов разработчика
Чтобы открыть исходный код страницы через инструменты разработчика:
- В правом верхнем углу браузера, нажимаем на три точки.
- В открывшемся меню выбираем «Дополнительные инструменты» – «Инструменты разработчика».
- В открывшемся окне инструментов выбираем вкладку Elements.
Быстрая комбинация для доступа к инструментам разработчика Ctrl + Shift + I
Осталось извлечь из кода необходимые данные и использовать в собственных целях. Если же обнаружены неполадки или другие нюансы, Вы с лёгкостью можете изменить этот код, после чего сохранить полученный результат.
Например, в социальных сетях можно поменять цвет аватара из синего в оранжевый. Сменить количество друзей, подписчиков, лайков, но всё это будет недействительно на сайте, лишь на Вашем устройстве.
Безусловно, эта функция нужна не для прибавления подписчиков в социальных сетях, ведь применение её очень широкое. Например, с легкостью можно поменять структуру страницы личного сайта услуг или товаров, изменить данные, которые нельзя поменять в редакторе веб-сайта (если такой имеется).
Так каким же образом можно поменять код?
Как отредактировать и сохранить исходный код
Как показать код страницы в Гугл Хром разобрались, но каким образом его изменить?
Некоторые ошибочно полагают, что для этого нужно быть опытным программистом, знать все тонкости дела и многое другое. Конечно, это не так, всё намного проще.
Следуем нижеуказанному плану:
- Открываем необходимую страницу.
- Нажимаем клавишу «F12» (она находится на верхней панели клавиатуры).
- Откроется код, который можно переделать.
- В нижней части веб-страницы мы просматриваем полученные данные, ищем то, что нужно поменять. Это может быть конкретный кусок или большая часть имеющихся данных.

- Нажимаем на требуемую часть просматриваемого кода правой кнопкой мыши и в появившемся перечне возможных команд выбираем «Edit As HTML».
- Необходимый кусочек кода будет открыт в новой вкладке, там можно отредактировать информацию.
- После проделанной работы нужно сохранить изменённые данные. Чтобы это сделать снова обращаемся к кнопке «F12» и закрываем итоговое окно.
Наблюдаем за изменениями! Страница изменена путём смены информации в коде, причём без имения определённых знаний из области программирования. Если по какой-либо причине контент не поменялся, обновите веб-платформу.
Надеемся, данная статья была для вас полезна, и вы узнали, что такое код веб-страницы, для чего он создаётся и что в себе содержит, как и для чего его нужно менять.
QA инженер, руководитель отдела автоматизированного тестирования программного обеспечения. Владение Java, C/C++, JSP, HTML, XML, JavaScript, SQL и Oracle PL/SQL. Журналист и обозреватель сферы IT. Создатель и администратор сайта.
Создатель и администратор сайта.
Просмотр исходного кода веб-страницы в каждом браузере
Веб-страница, которую вы читаете, состоит, помимо прочего, из исходного кода. Это информация, которую ваш веб-браузер загружает и переводит в то, что вы сейчас читаете.
Большинство веб-браузеров предоставляют возможность видеть исходный код веб-страницы без дополнительного программного обеспечения, независимо от того, на каком устройстве вы находитесь.
Некоторые даже предлагают расширенные функциональные возможности и структуру, что упрощает просмотр HTML и другого кода программирования на странице.
Почему вы хотите увидеть исходный код?
Существует несколько причин, по которым вам может понадобиться исходный код страницы. Если вы веб-разработчик, возможно, вам стоит взглянуть под обложки в конкретном стиле или реализации другого программиста. Возможно, вы находитесь в обеспечении качества и пытаетесь выяснить, почему определенная часть веб-страницы оказывает или ведет себя так, как она есть.
Вы также можете быть новичком, пытающимся научиться программировать свои собственные страницы и искать примеры из реального мира. Конечно, возможно, что вы не попадаете ни в одну из этих категорий и просто хотите просмотреть источник из чистого любопытства.
Ниже перечислены инструкции по использованию исходного кода в вашем браузере.
Гугл Хром
Запуск: ОС Chrome, Linux, MacOS, Windows
Настольная версия Chrome предлагает три разных способа просмотра исходного кода страницы, первый и самый простой, используя следующую комбинацию клавиш: CTRL + U (КОМАНДА + ВАРИАНТ + U на macOS).
При нажатии этот ярлык открывает новую вкладку браузера, отображающую HTML и другой код для активной страницы. Этот источник имеет цветную кодировку и структурирован таким образом, что упрощает разделение и поиск того, что вы ищете. Вы также можете попасть туда, введя следующий текст в адресной строке Chrome, добавленный в левую сторону URL-адреса веб-страницы, и выбрав Войти ключ: просмотреть исходный код: (то есть, view-source: https: //www. Go-Travels.com).
Go-Travels.com).
Третий метод — это инструменты разработчика Chrome, которые позволяют вам глубже погружаться в код страницы, а также настраивать его «на лету» для тестирования и разработки. Интерфейс инструментов разработчика можно открыть и закрыть, используя эту комбинацию клавиш: CTRL + SHIFT + I (КОМАНДА + ВАРИАНТ + I на macOS). Вы также можете запустить их, выполнив следующий путь.
Выберите кнопку главного меню Chrome, расположенную в верхнем правом углу и представленную тремя вертикально выровненными точками.
Когда появится раскрывающееся меню, наведите указатель мыши на Другие инструменты вариант.
Когда появится подменю, выберите Инструменты разработчика.
Android
Просмотр источника веб-страницы в Chrome для Android так же просто, как добавление следующего текста в начало его адреса (или URL-адреса) и его отправки: просмотреть исходный код:, Примером этого может служить Вид источника: https: //www. Go-Travels.com , HTML и другой код со страницы, о которой идет речь, будут мгновенно отображаться в активном окне.
Go-Travels.com , HTML и другой код со страницы, о которой идет речь, будут мгновенно отображаться в активном окне.
IOS
Хотя для просмотра исходного кода с помощью Chrome на вашем iPad, iPhone или iPod touch нет встроенных методов, самым простым и эффективным является использование стороннего решения, такого как приложение «Просмотр источника».
«Просмотр источника», доступный за 0,99 доллара США в App Store, предлагает ввести URL-адрес страницы (или скопировать / вставить ее из адресной строки Chrome, что иногда является самым простым путем), и все. Помимо показа HTML и другого исходного кода, в приложении также есть вкладки, в которых отображаются отдельные ресурсы страницы, объектная модель документа (DOM), а также размер страницы, файлы cookie и другие интересные детали.
Microsoft Edge
Работает: Windows
Браузер Edge позволяет просматривать, анализировать и даже обрабатывать исходный код текущей страницы через интерфейс разработчика. Чтобы получить доступ к этому удобному набору инструментов, вы можете использовать один из этих сочетаний клавиш: F12 или же CTRL + U, Если вы предпочитаете мышь, нажмите кнопку меню Edge (три точки, расположенные в верхнем правом углу) и выберите Инструменты для разработчиков F12 вариант из списка.
Чтобы получить доступ к этому удобному набору инструментов, вы можете использовать один из этих сочетаний клавиш: F12 или же CTRL + U, Если вы предпочитаете мышь, нажмите кнопку меню Edge (три точки, расположенные в верхнем правом углу) и выберите Инструменты для разработчиков F12 вариант из списка.
После того, как инструменты dev запускаются в первый раз, Edge добавляет два дополнительных параметра в контекстное меню браузера (доступно щелчком правой кнопки мыши в любом месте веб-страницы): Осмотреть элемент а также Просмотреть исходный код, который открывает дебаггер часть интерфейса инструментов разработчика, заполненная исходным кодом.
Mozilla Firefox
Работает на: Linux, MacOS, Windows
Чтобы просмотреть исходный код страницы в настольной версии Firefox, вы можете нажать CTRL + U (КОМАНДА + U на macOS) на клавиатуре, которая откроет новую вкладку, содержащую HTML и другой код для активной веб-страницы.
Ввод следующего текста в адресную строку Firefox, непосредственно слева от URL-адреса страницы, приведет к тому, что тот же источник появится на текущей вкладке: просмотреть исходный код: ( то есть view-source: https: //www.dotdash.com ).
Другой способ доступа к исходному коду страницы — это инструменты разработчика Firefox, доступные, выполнив следующие шаги.
Выберите кнопку главного меню, расположенную в верхнем правом углу окна вашего браузера и представленную тремя горизонтальными линиями.
Когда появится всплывающее меню, нажмите разработчик значок «гаечный ключ».
Теперь контекстное меню веб-разработчика должно быть видимым. Выберите Исходный текст страницы вариант.
Firefox также позволяет просматривать исходный код для определенной части страницы, что позволяет легко изолировать проблемы. Для этого сначала выделите область, которая вас интересует с помощью мыши. Затем щелкните правой кнопкой мыши и выберите Просмотр источника выбора из контекстного меню браузера.
Затем щелкните правой кнопкой мыши и выберите Просмотр источника выбора из контекстного меню браузера.
Android
Просмотр исходного кода в Android-версии Firefox достигается путем префикса URL веб-страницы со следующим текстом: просмотреть исходный код:, Например, чтобы просмотреть источник HTML для Dotdash, вы должны отправить следующий текст в адресную строку браузера: Вид источника: https: //www.dotdash.com .
IOS
Наш рекомендуемый метод просмотра исходного кода веб-страницы на вашем iPad, iPhone или iPod touch — это приложение View Source, доступное в App Store за 0,99 доллара США. Не будучи интегрированным непосредственно с Firefox, вы можете легко скопировать и вставить URL-адрес из браузера в приложение, чтобы открыть HTML и другой код, связанный с рассматриваемой страницей.
Apple Safari
Работа на iOS и macOS
IOS
Хотя Safari для iOS не включает возможность просмотра источника страницы по умолчанию, браузер довольно легко интегрируется с приложением View Source, доступным в App Store за 0,99 доллара США.
После установки этого стороннего приложения вернитесь в браузер Safari и нажмите на кнопку «Поделиться», расположенную в нижней части экрана и представленную квадратом и стрелкой вверх. Теперь лист активности iOS должен быть виден, накладываясь на нижнюю половину окна Safari. Прокрутите вправо и выберите Просмотреть исходный код кнопка.
Теперь должно отображаться цветовое, структурированное представление исходного кода активной страницы, а также другие вкладки, позволяющие просматривать ресурсы страницы, скрипты и многое другое.
Macos
Чтобы просмотреть исходный код страницы в настольной версии Safari, сначала необходимо включить ее развивать меню. В приведенных ниже шагах вы можете активировать это скрытое меню и отобразить HTML-источник страницы.
Выбрать Сафари в меню браузера, расположенном в верхней части экрана.
Когда появится раскрывающееся меню, выберите предпочтения вариант.

Предпочтения Safari теперь должны быть видны. Нажми на продвинутый значок, расположенный на правой стороне верхней строки.
В нижней части раздела «Дополнительно» указан флажок Показать меню «Разработка» в строке меню, а также пустой флажок. Выделите это поле один раз, чтобы поместить в него галочку, и закройте окно «Настройки», щелкнув красный «x», расположенный в верхнем левом углу.
Выберите развивать меню, расположенное в верхней части экрана.
Когда появится раскрывающееся меню, выберите Показать источник страницы, Вместо этого вы можете использовать следующую комбинацию клавиш: КОМАНДА + ВАРИАНТ + U.
опера
Работает на: Linux, MacOS, Windows
Чтобы просмотреть исходный код с активной веб-страницы в браузере Opera, используйте следующую комбинацию клавиш: CTRL + U (КОМАНДА + ВАРИАНТ + U на macOS). Если вы предпочитаете загружать источник на текущей вкладке, введите следующий текст слева от URL страницы в адресной строке и нажмите Введите: view-source: ( то есть источник просмотра: https: //www.Go-Travels.com ).
Если вы предпочитаете загружать источник на текущей вкладке, введите следующий текст слева от URL страницы в адресной строке и нажмите Введите: view-source: ( то есть источник просмотра: https: //www.Go-Travels.com ).
Настольная версия Opera также позволяет просматривать HTML-источник, CSS и другие элементы с помощью встроенных инструментов разработчика. Чтобы запустить этот интерфейс, который по умолчанию появится в правой части основного окна браузера, нажмите следующую комбинацию клавиш: CTRL + SHIFT + I (КОМАНДА + ВАРИАНТ + I на macOS).
Набор инструментов разработчика Opera также доступен, выполнив следующие шаги.
Выберите логотип Opera, расположенный в верхнем левом углу окна вашего браузера.
Когда появится раскрывающееся меню, наведите указатель мыши на Другие инструменты вариант.
Нажмите на Показать меню.
Еще раз выберите логотип Opera.

Когда появится раскрывающееся меню, наведите курсор на разработчик.
Когда появится подменю, выберите Инструменты разработчика.
Vivaldi
Существует несколько способов просмотра источника страницы в браузере Vivaldi. Самый простой — через CTRL + U сочетание клавиш, которое представляет код с активной страницы на новой вкладке.
Вы также можете добавить следующий текст к URL-адресу страницы, который отображает исходный код на текущей вкладке: просмотреть исходный код:, Примером этого может служить Вид источника: HTTP: //www.dotdash.com .
Другой метод — через встроенные инструменты разработчика, доступные, нажав CTRL + SHIFT + I комбинации или через Инструменты разработчика в браузере инструменты меню — найти, выбрав В логотип в верхнем левом углу. Использование инструментов dev позволяет значительно глубже проанализировать источник страницы.
Как читать исходный код вашего сайта и почему это важно для SEO
Подпишитесь на Entrepreneur за 5 долларов
Подписывайся
По Шон Ворк
Мнения, выраженные участниками Entrepreneur , являются их собственными.
Примечание редактора: Предыдущая версия этой статьи была опубликована на KISSmetrics.com.
ШаттерстокПод всеми красивыми изображениями, идеальной типографикой и прекрасно расположенными призывами к действию скрывается исходный код вашего веб-сайта. Это код, который ваш браузер ежедневно превращает в восхитительные впечатления для ваших посетителей и клиентов.
Google и другие поисковые системы «читают» этот код, чтобы определить, где ваши веб-страницы должны отображаться в их индексах для заданного поискового запроса. Итак, большая часть поисковой оптимизации (SEO) сводится к тому, что находится в вашем исходном коде.
Итак, большая часть поисковой оптимизации (SEO) сводится к тому, что находится в вашем исходном коде.
Это краткое руководство покажет вам, как читать исходный код вашего собственного веб-сайта, чтобы убедиться, что он правильно оптимизирован для поисковой оптимизации, и, действительно, научит вас, как правильно проверять ваши усилия по поисковой оптимизации. Я также рассмотрю несколько других ситуаций, когда знание того, как просматривать и анализировать нужные части исходного кода, может помочь в других маркетинговых усилиях.
Наконец, если вы платите кому-то за SEO-оптимизацию вашего сайта, мы проследим за его прогрессом. Чтобы начать, просто нажмите ссылку «Далее» ниже.
Как просмотреть исходный код
Как просмотреть исходный код.
Первым шагом в проверке исходного кода вашего веб-сайта является просмотр фактического кода. Каждый веб-браузер позволяет вам сделать это легко. Ниже приведены команды клавиатуры для просмотра исходного кода вашей веб-страницы для ПК и Mac.
ПК
- Firefox – CTRL + U (это означает, что нажмите и удерживайте клавишу CTRL на клавиатуре. Удерживая клавишу CTRL, нажмите клавишу «u».) Кроме того, вы можете перейти к « Firefox», а затем нажмите «Веб-разработчик», а затем «Источник страницы».
- Internet Explorer — CTRL + U. Или щелкните правой кнопкой мыши и выберите «Просмотр исходного кода».
- Chrome — CTRL + U. Или вы можете нажать на странную клавишу с тремя горизонтальными линиями в правом верхнем углу. Затем нажмите «Инструменты» и выберите «Просмотр исходного кода».
- Opera — CTRL + U. Вы также можете щелкнуть правой кнопкой мыши на веб-странице и выбрать «Просмотреть исходный код страницы».
Mac
- Safari — сочетание клавиш Option+Command+U. Вы также можете щелкнуть правой кнопкой мыши веб-страницу и выбрать «Показать исходный код страницы».
- Firefox. Вы можете щелкнуть правой кнопкой мыши и выбрать «Источник страницы» или перейти в меню «Инструменты», выбрать «Веб-разработчик» и нажать «Источник страницы».
 Сочетание клавиш — Command + U.
Сочетание клавиш — Command + U. - Chrome — перейдите к «Просмотр», затем нажмите «Разработчик», а затем «Просмотр исходного кода». Вы также можете щелкнуть правой кнопкой мыши и выбрать «Просмотреть исходный код страницы». Комбинация клавиш — Option+Command+U.
Если вы знаете, как просматривать исходный код, вам нужно знать, как искать в нем что-то. Обычно те же функции поиска, которые вы используете для обычного просмотра веб-страниц, применимы к поиску в вашем исходном коде. Такие команды, как CTRL + F (для поиска), помогут вам быстро просмотреть исходный код на наличие важных элементов SEO.
Теги заголовков
Теги заголовков.
Тег title — это святой Грааль SEO на странице. Это самое важное в вашем исходном коде. Если вы хотите что-то вынести из этой статьи, обратите внимание на это:
Вы знаете, какие результаты выдает Google, когда вы что-то ищете?
Все эти результаты получены из тегов заголовков веб-страниц, на которые они указывают. Итак, если у вас нет тегов title в исходном коде, вы не сможете появиться в Google (или в любой другой поисковой системе, если уж на то пошло). Хотите верьте, хотите нет, но я действительно видел веб-сайты без тегов заголовков.
Итак, если у вас нет тегов title в исходном коде, вы не сможете появиться в Google (или в любой другой поисковой системе, если уж на то пошло). Хотите верьте, хотите нет, но я действительно видел веб-сайты без тегов заголовков.
Теперь давайте быстро поищем в Google термин «Руководства по маркетингу»:
Вы можете видеть, что первый результат относится к разделу блога KISSmetrics, посвященному маркетинговым руководствам. Если мы нажмем на этот первый результат и просмотрим исходный код страницы, мы увидим тег заголовка:
Тег заголовка обозначается открывающим тегом:
И мы видим, что содержание внутри тега title совпадает с тем, что используется в заголовке первого результата Google.
Мало того, что теги заголовков необходимы для включения в результаты поиска Google, Google идентифицирует слова в ваших тегах заголовков как важные ключевые слова, которые, по их мнению, имеют отношение к поисковым запросам своих пользователей.
Итак, если вы хотите, чтобы определенная веб-страница ранжировалась по определенной тематике, вам лучше убедиться, что слова, описывающие эту тематику, находятся в теге title. Существует ряд онлайн-ресурсов, где вы можете узнать больше о важности ключевых слов и тегов заголовков в общей архитектуре вашего сайта.
Вот несколько важных вещей, которые следует помнить о тегах заголовков:
- Убедитесь, что у вас есть только один тег заголовка на веб-странице.
- Убедитесь, что на каждой веб-странице вашего веб-сайта есть тег заголовка.
- Убедитесь, что каждый тег title на вашем сайте уникален. Никогда не дублируйте содержимое тега заголовка.
Метаописания
Метаописания.
Еще одной важной частью шапки вашей веб-страницы является мета-тег описания. Этот 160-символьный фрагмент является бесплатной рекламной копией, которая отображается под вашим заголовком в поисковых системах.
Я видел сотни веб-сайтов, которые полностью игнорируют этот тег. Его очень легко найти в исходном коде:
Его очень легко найти в исходном коде:
Итак, убедитесь, что он присутствует на всех ваших веб-страницах. Что еще более важно, убедитесь, что вы не дублируете его на нескольких страницах. Дублирование тега мета-описания — это не штраф поисковой системы, а очень большая маркетинговая ошибка.
Многие люди приукрашивают мета-описание, но вам действительно следует подумать об этом, потому что его читают пользователи поисковых систем. Подумайте, какой текст поможет привлечь больше посетителей и увеличить число кликов.
h2 Заголовки
h2 Заголовки.
Заголовки h2 имеют небольшой вес для SEO на странице, поэтому рекомендуется проверить свои страницы, чтобы убедиться, что вы используете их правильно. Для каждой страницы вашего веб-сайта просмотрите исходный код, чтобы увидеть этот тег:
Вы не хотите, чтобы на любой веб-странице отображалось более одного набора тегов h2. Недавно мы опубликовали статью, в которой говорится, что не следует пытаться чрезмерно оптимизировать заголовки h2. И к чему это сводится, так это к тому, что не пытайтесь намеренно улучшить SEO, поместив ключевое слово в заголовок h2. Просто используйте его для того, для чего он предназначен — самый большой заголовок на странице. На вашей домашней странице это может быть вашим ценностным предложением.
И к чему это сводится, так это к тому, что не пытайтесь намеренно улучшить SEO, поместив ключевое слово в заголовок h2. Просто используйте его для того, для чего он предназначен — самый большой заголовок на странице. На вашей домашней странице это может быть вашим ценностным предложением.
Nofollows
Nofollows.
Если вы занимаетесь линкбилдингом, обязательно проверьте свои обратные ссылки на наличие nofollow.
Но прежде чем идти дальше, я должен немного рассказать о том, что такое «ссылочный вес». В мире SEO получить ссылку на ваш сайт с другого сайта — большое достижение. Эта ссылка воспринимается поисковыми системами как одобрение. Поисковые системы учитывают количество ссылок, которые ведут на ваш сайт, когда ранжируют ваш сайт в своих поисковых системах. «Ссылочный сок» — это ненаучный термин для так называемой силы, которую ссылка предоставляет вашему веб-сайту или веб-странице.
Nofollows — это атрибут, который можно закодировать в ссылку, чтобы остановить поток ссылок на веб-сайт. Это очень распространенная вещь, которую вы увидите в ссылках, присутствующих в разделе комментариев блогов.
Это очень распространенная вещь, которую вы увидите в ссылках, присутствующих в разделе комментариев блогов.
Чтобы узнать, передают ли ваши обратные ссылки ссылочный вес, вы должны проверить, есть ли внутри ссылок атрибуты nofollow. Если они это сделают, то ссылка, над получением которой вы так усердно работали, мало что вам дает, поскольку атрибут nofollow в основном говорит Google игнорировать вашу веб-страницу.
На картинке выше это может быть немного трудно увидеть, но rel=’external nofollow’ находится в якорной ссылке. Таким образом, даже если человек может перейти по ссылке, ссылочный вес не передается.
Некоторые люди думают, что Google действительно подсчитывает некоторый ссылочный вес от nofollow, но, чтобы быть консервативным в подсчете обратных ссылок, вы должны исходить из того, что ничего не передается.
В качестве альтернативы вы можете «лепить» некоторые из ваших собственных веб-страниц. Некоторые оптимизаторы считают хорошей идеей ограничить количество страниц, на которые вы отправляете свой внутренний ссылочный вес, чтобы более важные веб-страницы получали большую часть общего ссылочного веса сайта. Вы можете сделать это, установив nofollow для некоторых внутренних ссылок вашего веб-сайта. Например, вы можете сделать nofollow для всех ссылок на вашу политику конфиденциальности или другие неинтересные страницы.
Вы можете сделать это, установив nofollow для некоторых внутренних ссылок вашего веб-сайта. Например, вы можете сделать nofollow для всех ссылок на вашу политику конфиденциальности или другие неинтересные страницы.
Google скажет вам игнорировать эту практику, и я в чем-то согласен. Это довольно утомительная, ненужная задача, и вместо этого лучше потратить свою энергию на создание отличного контента.
Альтернативные теги изображения
Альтернативные теги изображения.
Пустые alt-теги изображений — очень распространенная ошибка SEO. Alt-теги изображений описывают, что представляют собой ваши изображения для роботизированных поисковых систем.
Если вы запускаете веб-сайт электронной коммерции, вы обязательно должны убедиться, что ваши теги alt заполнены. Хорошая идея — убедиться, что торговая марка продукта и серийный номер указаны в описании alt-тега.
Выше приведен снимок экрана с тегом изображения, внутри которого скрыт тег alt.
Теперь вы не хотите использовать теги alt для декоративных изображений. Это может рассматриваться как чрезмерная оптимизация и быть штрафом. Просто убедитесь, что у вас есть Alt Tags, заполненные для:
- Изображения товаров
- Диаграммы
- Инфографика
- Ваш сайт логотип
- Экриншоты
- Фотографии команды
333333045 Photosedly
33333333 годы. Постоянная.0034
Проверка правильности установки Analytics.
Еще одна причина для проверки исходного кода — убедиться, что на каждой веб-странице вашего веб-сайта установлен Google Analytics или другой инструмент.
Проверить очень просто. Для Google Analytics просто просмотрите исходный код своих веб-страниц и найдите буквы «UA».
Если вы обнаружите экземпляр, в котором за «UA» следует 7-значный номер, вы подтвердили, что Google Analytics установлен на этой странице. Кроме того, следите за тем, сколько раз «UA» появляется на вашей веб-странице. Иногда ваш код отслеживания аналитики будет вставляться более одного раза случайно, в этом нет необходимости. Если это так, вы должны попросить своего разработчика удалить лишние экземпляры.
Иногда ваш код отслеживания аналитики будет вставляться более одного раза случайно, в этом нет необходимости. Если это так, вы должны попросить своего разработчика удалить лишние экземпляры.
Если вы используете KISSmetrics, найдите «_km», чтобы подтвердить, что KISSmetrics установлен на вашей веб-странице. Также рекомендуется проверить, присутствует ли весь фрагмент кода. Возможно, что где-то по пути сниппет был урезан (либо из-за того, что сниппет не был скопирован целиком, либо из-за коварных гремлинов, живущих на компьютере вашего разработчика).
Затем вам нужно будет проверить оставшиеся веб-страницы на вашем сайте, чтобы убедиться, что ваш код аналитики был вставлен на каждую страницу. Если у вас нет кода отслеживания аналитики на каждой странице вашего веб-сайта, вы не получите полной картины того, что происходит на вашем сайте, что делает аналитику бесполезной.
Это может быть непростой задачей, если у вас огромный веб-сайт. Это даже невозможно проверить вручную.
Мне нравится использовать xml-sitemaps.com для получения текстового файла со всеми URL-адресами моего веб-сайта. Это дает мне контрольный список инвентаризации, который помогает отслеживать, какие URL-адреса могут потребовать дополнительного внимания (например, установка на них аналитики). Это также отличный инструмент для оповещения о проблемах с дублированием контента и других странных вещах, которые могут скрываться на веб-сервере.
Даже xml-sitemaps.com даст вам только 500 результатов бесплатно. Возможно, вам придется попросить своего разработчика предоставить вам перечень URL-адресов, чтобы у вас была полная карта вашего массивного веб-сайта. Кроме того, вы можете захотеть, чтобы они создали сценарий или программу для выполнения этих проверок, чтобы вам не приходилось выполнять их вручную.
Статьи по теме:
Помимо веб-аналитики: 5 типов онлайн-данных, которые вы должны отслеживать0019
Как использовать новую функцию Google Top Charts для улучшения веб-контента
На следующий день после 11 сентября эта семейная компания по производству джемов потеряла весь свой авиационный бизнес.
 Но стратегический ребрендинг One Son принес устойчивый успех.
Но стратегический ребрендинг One Son принес устойчивый успех.Искусство активного слушания требует отказа от своего эго
Использование этого цвета в вашей рекламе на Facebook может повысить рейтинг кликов
Почти 3 десятилетия назад я выписал себе чек на 1 миллион долларов, когда у меня ничего не было. Вот почему.
Вдохновением для разработки оздоровительной технологической платформы этого предпринимателя послужил сад его бабушки
Вот 7 качеств, которые вам нужны, чтобы разбогатеть в ресторанной индустрии
Поместье основателя Yankee Candle стоимостью 23 миллиона долларов включает в себя крытый аквапарк и два «автомобильных амбара»
Новости бизнеса
Учительница, ставшая моделью OnlyFans, говорит, что заработала 1 миллион долларов за 3 года
Эмили Релла
Бизнес-планы
Готовы продать свой бизнес? Увеличьте корпоративную ценность вашей компании, чтобы получить большую прибыль
Брендан П. Киган
Новости бизнеса
Метод «тихого найма» Google отлично подходит для работодателей, но опасен для сотрудников, которые «тихо увольняются»
Аманда Брин
Читать далее
Методы просмотра исходного кода на веб-сайте
Как всем нам известно, ценные данные, которые мы получаем из Интернета, предлагаются нам с помощью домашнего места, называемого веб-сайтом. Веб-сайт — это хранилище, которое отображает, показывает и включает мультимедийное содержимое. К ним относятся оформление тем или связанных ссылок, а также расположение фактов и информации на экране.
- Часть 1. Просмотр исходного кода в Internet Explorer
- , часть 2. Как просмотреть исходный код в Chrome
- Часть 3: Как просмотреть исходный код в Firefox и Netscape
- Часть 4. Как просмотреть исходный код в Microsoft Edge
- Часть 5. Как просмотреть исходный код в Safari
- Часть 6. Как просмотреть исходный код в Opera
Тем не менее, никогда еще не было так просто создать такой удовлетворительный веб-сайт. Чтобы построить такую сложную работу, дизайнерам приходится писать много кода. В результате код, используемый для создания основы веб-сайта, называется исходным кодом. Поскольку исходный код удобен, многие пользователи, обладающие опытом и навыками программирования, хотят им владеть. Ознакомьтесь со следующим руководством, которое поможет вам просмотреть исходный код веб-сайта.
Часть 1. Как просмотреть исходный код в Internet Explorer
Вот пошаговое руководство по просмотру исходного кода в Internet Explorer: Шаг 1. Откройте веб-сайт, с которого вы хотите получить исходный код. Не забудьте правильно ввести адрес, чтобы избежать неожиданных побочных эффектов. Шаг 2. Щелкните правой кнопкой мыши веб-сайт и выберите параметр View source .
Откройте веб-сайт, с которого вы хотите получить исходный код. Не забудьте правильно ввести адрес, чтобы избежать неожиданных побочных эффектов. Шаг 2. Щелкните правой кнопкой мыши веб-сайт и выберите параметр View source .
Шаг 3. Или, если вы не хотите выполнять эти сложные шаги, вам следует изучить несколько советов по сочетанию клавиш. Просто нажмите Ctrl+U , после чего вы сможете просмотреть код.
Часть 2. Как просмотреть исходный код в Chrome
Вот пошаговое руководство по просмотру исходного кода в Chrome: Шаг 1. Откройте веб-сайт, с которого вы хотите получить исходный код. Не забудьте правильно ввести адрес, чтобы избежать неожиданных побочных эффектов. Шаг 2. Щелкните правой кнопкой мыши веб-сайт и выберите параметр Просмотреть источник страницы .
Шаг 3. Точно так же вы также сможете просмотреть исходный код веб-сайта, используя сочетание клавиш Ctrl+U .
Шаг 4. С другой стороны, вы можете добавить префикс к текущему адресу. Просто поставьте view-source перед ссылкой на сайт, и тогда вам будет предоставлен код напрямую.
С другой стороны, вы можете добавить префикс к текущему адресу. Просто поставьте view-source перед ссылкой на сайт, и тогда вам будет предоставлен код напрямую.
Часть 3. Как просмотреть исходный код в Firefox и Netscape
Вот пошаговое руководство по просмотру исходного кода в Firefox и Netscape:
Шаг 1. Получите доступ к веб-сайту, где вы хотите получить исходный код.
Шаг 2. В селективном меню найдите Панель веб-разработчика> Источник страницы .
Шаг 3. Как и в двух других веб-браузерах, в Firefox вы также можете нажать Ctrl+U и просмотреть исходный код.
Шаг 4. Как и в браузере Chrome, добавление источника просмотра перед определенным адресом также позволяет просматривать исходный код.
- Будьте точны. Небольшое изменение способа ввода адреса сильно повлияет на результат.
- Не копируйте весь исходный код. Не все сайты знают об этом действии, но лучше не рисковать.

Часть 4. Как просмотреть исходный код в Microsoft Edge
Вот пошаговое руководство по просмотру исходного кода в Microsoft Edge:
Шаг 1. Перейдите в Microsoft Edge и откройте нужный веб-сайт. для просмотра исходного кода. Убедитесь, что вы правильно вводите URL-адрес, чтобы избежать каких-либо ошибок.
Шаг 2. Теперь перейдите в меню, щелкнув значок с тремя точками в правом верхнем углу экрана.
Шаг 3. Здесь выберите опцию Дополнительные инструменты из раскрывающегося списка и нажмите Инструменты разработчика в расширенном меню.
Шаг 4. Коснитесь вкладки Elements в верхней части текущего окна, которое появляется в правой части экрана.
Шаг 5. Аналогично, вы также можете просмотреть исходный код веб-сайта, используя пару сочетаний клавиш Ctrl + U.
Шаг 6. Вы даже можете щелкнуть правой кнопкой мыши пустую часть веб-страницы и во всплывающем меню выбрать «Просмотр исходного кода страницы».
Часть 5. Как просмотреть исходный код в Safari
Вот пошаговое руководство по просмотру исходного кода в Safari:
Шаг 1. Перейдите в приложение Safari на Mac и нажмите Safari в верхнем левом углу строки меню Mac.
Шаг 2. В раскрывающемся списке нажмите Настройки и щелкните вкладку Advanced в правом верхнем углу окна Preferences .
Шаг 3. Теперь установите флажок «Показать меню «Разработка» в строке меню.
Шаг 4. После этого перейдите на веб-страницу, исходный код которой вы хотите просмотреть.
Шаг 5. Коснитесь меню Develop , расположенного в строке меню Mac.
Шаг 6. Теперь нажмите Показать источник страницы в выпадающем списке, и здесь исходный код веб-страницы будет виден на экране.
Шаг 7. Вы также можете использовать сочетание клавиш Option + Command + U для отображения исходного кода.
Часть 6: Как просмотреть исходный код в Opera
Вот пошаговое руководство по просмотру исходного кода в Opera:
Шаг 1. Откройте Opera и введите адрес веб-страницы, источник которой код, который вы хотите просмотреть.
Шаг 2. Теперь щелкните значок Opera в верхнем левом углу экрана.
Шаг 3. В раскрывающемся списке нажмите на опцию Developer и выберите Инструменты разработчика в расширенном меню. Если параметр «Разработчик» не отображается, нажмите Дополнительные инструменты > Показать инструменты разработчика .
Шаг 4. Теперь нажмите на вкладку Elements , которая появляется в верхней части окна в правой части экрана.
Шаг 5. Аналогичным образом вы можете просмотреть исходный код определенной веб-страницы, используя сочетание клавиш Ctrl + U .
Шаг 6. Вы даже можете щелкнуть правой кнопкой мыши пустую часть определенной веб-страницы и выбрать Источник страницы во всплывающем меню.
HTML | PyCharm
PyCharm обеспечивает мощную поддержку HTML, включая подсветку синтаксиса и ошибок, форматирование в соответствии со стилем кода, проверку структуры, завершение кода, предварительный просмотр на лету во время сеанса отладки (Live Edit) или на специальной вкладке предварительного просмотра в редактор кода и многое другое.
Проверить подключаемый модуль HTML Tools
Эта функция зависит от подключаемого модуля HTML Tools . Плагин поставляется в комплекте с PyCharm, но если вы наблюдаете какую-либо неисправность, убедитесь, что плагин включен.
Обратите внимание, что плагин и поддерживаемые функции недоступны для PyCharm Community и Educational, они работают только в версии Professional.
Нажмите Ctrl+Alt+S , чтобы открыть настройки IDE и выбрать Плагины.

Откройте вкладку «Установлено», найдите подключаемый модуль «Инструменты HTML» и убедитесь, что установлен флажок рядом с именем подключаемого модуля.
Спецификация HTML настраивается с помощью параметра Уровень языка HTML по умолчанию в разделе Языки и платформы | Страница Schemas and DTD настроек IDE Ctrl+Alt+S . По умолчанию предполагается спецификация HTML 5.0 от W3C.
Создать файл HTML
В главном меню выберите Файл | Создать, а затем выберите HTML-файл из списка. PyCharm создает файл-заглушку на основе шаблона файла HTML и открывает его в редакторе.
Создание ссылок в файле HTML
Внутри тегов







 Но с помощью инструментов разработчика можно «подкорректировать» некоторые элементы сайта, например, если в тексте закралась досадная ошибка, ее можно исправить и после сделать скриншот.
Но с помощью инструментов разработчика можно «подкорректировать» некоторые элементы сайта, например, если в тексте закралась досадная ошибка, ее можно исправить и после сделать скриншот. Рядом в браузере откроется вкладка, содержащая весь исходный код.
Рядом в браузере откроется вкладка, содержащая весь исходный код.


 Это помогает разобраться с построением страницы.
Это помогает разобраться с построением страницы.




 Сочетание клавиш — Command + U.
Сочетание клавиш — Command + U.