Как открыть HTML файл на компьютере
Каждый вебмастер знает, что такое HTML: это – язык гипертекстовой разметки, с помощью которой создается разметка сайта, его структура, каркас, основа. Большинство web страниц в интернете имеют расширение HTML.
В этой статье разберемся, как открыть HTML файл на компьютере, какие есть способы открытия документа с расширением HTML, какими программами можно запустить этот тип файла.
Как на компьютере открыть HTML файл (документ)
Есть несколько вариантов того, как открыть HTML файл (документ) на компьютере.
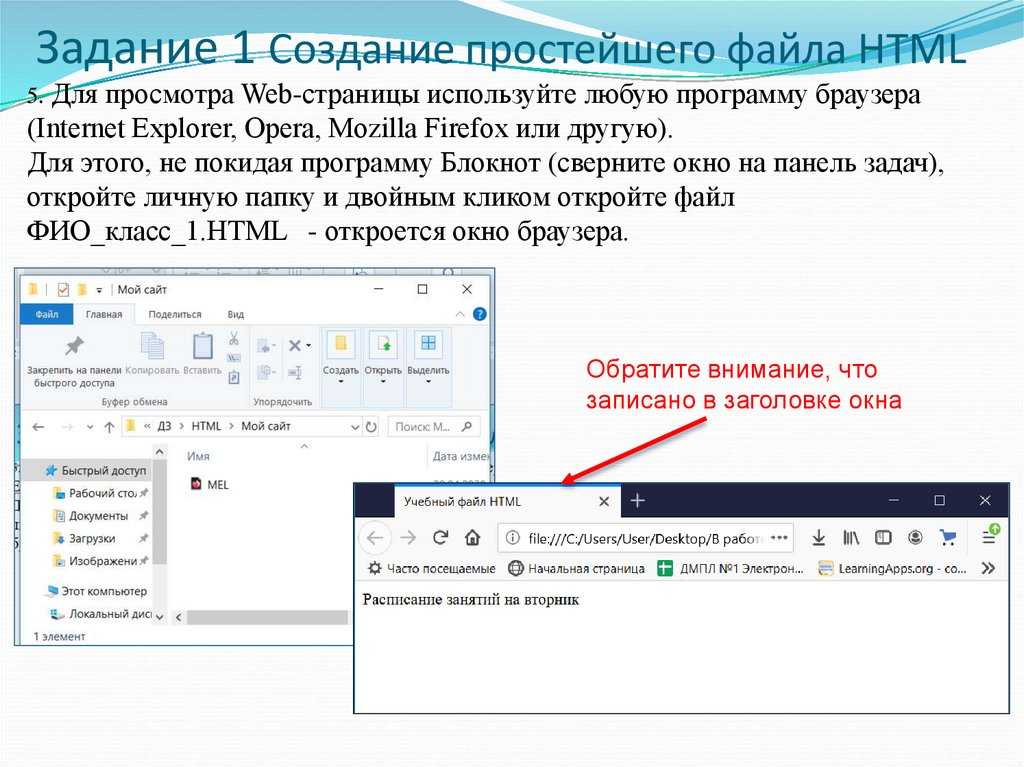
Если внимательно посмотреть на картинку файла, то можно увидеть, что это изображение вашего браузера, используемого по умолчанию. В данном случае – это Opera. Если браузер по умолчанию Google Chrome, то, соответственно, будет виден значок Хрома. И т.д.
Как открыть HTML файл на компьютере
Если произвести двойной клик левой кнопкой мыши на локальном файле с расширением HTML, то откроется просмотр в браузере.
Но вы и так это пробовали и знаете, а значит перейдем ко второму варианту.
Второй же вариант предполагает открытие исходного кода HTML файла. Для этого следует:
- Кликнуть правой кнопкой мыши на файл, вызвав тем самым контекстное меню;
- Выбрать пункт «Открыть с помощью»;
- В выдвинувшемся меню выбрать «Выбрать другое приложение».
Открытие документа с расширением HTML
- На открывшейся странице можно увидеть часть приложений (программ), с помощью которых можно открыть HTML файл на компьютере. И это все – браузеры. Чтобы читать и изменять код они не годятся. Поэтому необходимо прокрутить модальное окно немного вниз и нажать пункт «Еще приложения» (Стоит отметить, что инструкция написана для Windows 10, в других версиях операционной системы действия все те же самые, но пункты меню могут немного различаться).
- И вот тут уже появляется полный список предустановленных в Windows программ, с помощью которых можно открыть HTML файл на компьютере.

Просмотр, чтение, изменение HTML файлов
В этом списке есть 2 программы, которые откроют не графическое отображение файла, как в браузере, а именно код. Эти программы: WordPad и Блокнот.
И WordPad и Блокнот являются текстовыми редакторами, а значит полностью справляются с поставленной задачей, но есть программы специализированные. Об одной из них пойдет речь ниже.
Да-да, тот самый что ни есть стандартный «Блокнот» легко способен открыть документ с расширением HTML и посмотреть, прописанный в нем код.
Word и Excel для этой задачи не подходят, несмотря на то, что это текстовые редакторы, они откроют файл в графическом виде.
Лучшая программа для открытия HTML файлов | чтения HTML документов
Мы уже разобрались, что открыть HTML файл на компьютере можно с помощью Блокнота и WordPad. Это не самый лучший вариант для чтения и просмотра HTML-документов. Каждый вебмастер знает, что специализированные программы лучше подходят для подобной работы, они дают куда больше возможностей, за счет расширенного функционала.
Одной из самых лучших программ для открытия, редактирования, создания HTML файлов является текстовый редактор Notepad++.
Скачать программу для открытия HTML файлов Notepad++
Главные достоинства Notepad++:
- Это бесплатный текстовый редактор с открытым исходным кодом. Ну как тут не устоять перед халявой…
- Подсветка синтаксиса. HTML, CSS, PHP, JS в нем визуально выделены, что значительно упрощает просмотр и редактирование кода, текста.
- Автодополнение, автоматическое закрытие скобок и тегов.
- Возможность работы сразу с несколькими документами за счет удобных вкладок.
- Функция поиска – это вообще нечто. Можно найти искомый фрагмент не только внутри одного документа, но и выполнить поиск сразу во многих файлах, в рамках указанной папки.
Это лишь малая часть достоинств, которые я выделил для себя. Для того, чтобы расписать все функциональные возможности потребуется написание отдельной статьи. Кроме того, стандартные функции можно расширить за счет установки дополнительных плагинов, тогда Notepad++ превращается в целый «комбайн».
Программы для открытия HTML документов
Конечно же, кроме Notepad++ есть и другие программы, с помощью которых можно открыть HTML файлы, выполнить просмотр кода и редактирование.
Некоторые из них платные, некоторые – бесплатные.
Список:
- Sublime Text
- Aptana Studio
- Adobe Dreamweaver
- RJ TextEd
- Komodo Edit
Как открыть HTML на телефоне Android
Понятия не имею, зачем некоторые пользователи интересуются тем, как открыть HTML файл на телефоне, ведь работать с HTML кодом на смартфоне – полная жесть. Тем не менее, сделать это можно с помощью установки приложения HTML-редактора.
Для Android:
- anWriter free
- HTML Reader
- HTML Viewer
- TrebEdit
Уверен, для Айфонов с IOS так же есть подобные приложения. Для их поиска достаточно вбить в магазине приложений: «HTML редактор» или «HTML Editor». Ссылки не выкладываю, так как я счастливый обладатель смартфона на Android.
Ссылки не выкладываю, так как я счастливый обладатель смартфона на Android.
Не нашли ответ? Тогда воспользуйтесь формой поиска:
Как открыть HTML код в браузере?
Прочее › Код › Код страницы как посмотреть
Чтобы открыть наш файл в браузере наводим указатель мыши на файл, кликаем правой кнопкой мыши, в открывшемся окне выбираем «Открыть с помощью» и выбираем браузер которым пользуемся.
- Где запустить код HTML?
- Чем открыть файл HTML?
- Как включить HTML?
- Как написать и запустить HTML на компьютере?
- Как открыть файл с помощью браузера?
- Какая программа читает HTML?
- Как загрузить HTML файл в интернет?
- Как подключить файл в HTML?
- Как открыть код?
- Как вывести символ HTML?
- Как активировать кнопку в HTML?
- Как открыть HTML на ПК?
- Как обратиться к элементу HTML?
- Как открыть файл в браузере ВС код?
- Как проверить работает ли код HTML?
- Что такое просмотр HTML?
- Как открыть HTML код в браузере на телефоне?
- Где находится HTML файл?
- Как начать HTML файл?
- Как открыть редактор кода HTML?
- Как запустить HTML код в Notepad ++?
- Как документировать код в HTML?
Где запустить код HTML?
Самый простой способ — открыть папку с файлами через проводник и запустить файл index. html. Вы увидите результат вёрстки в браузере, но это не слишком удобно — при любых изменениях придётся переходить в браузер и обновлять страницу.
html. Вы увидите результат вёрстки в браузере, но это не слишком удобно — при любых изменениях придётся переходить в браузер и обновлять страницу.
Чем открыть файл HTML?
Для просмотра файлов HTML подойдет любой современный браузер, например Google Chrome, Microsoft Edge, Firefox, Opera или Safari.
Как включить HTML?
Ctrl+Space для Windows.
Как написать и запустить HTML на компьютере?
Как написать и запустить HTML на компьютере?:
- устанавливаем и настраиваем редактор кода;
- создаем рабочую папку и добавляем туда файлы вашего проекта;
- редактируем и сохраняем файлы с кодом;
- устанавливаем расширение, чтобы сразу видеть результат верстки.
Как открыть файл с помощью браузера?
- Откройте на компьютере папку с файлом и перетащите его в окно Браузера.
- В Браузере нажмите клавиши Ctrl + O и выберите нужный файл.
Какая программа читает HTML?
Браузер, Internet Explorer, Firefox, Chrome, Opera и т. д. — откроет и правильно отобразит любые HTM и HTML файлы. Другими словами, открытие одного из таких документов в браузере будет расшифровкой того, что написано в HTM или HTML файле.
д. — откроет и правильно отобразит любые HTM и HTML файлы. Другими словами, открытие одного из таких документов в браузере будет расшифровкой того, что написано в HTM или HTML файле.
Как загрузить HTML файл в интернет?
Для этого идем в панели управления хостингом в «Файловый менеджер» -> заходим в папку «public_html» -> в меню сверху выбираем «Файл» -> «Загрузить на сервер». Если мы выберем файл «index. html», который мы создали в п. 1 и нажмем «Загрузить», то сразу же увидим его в папке на хостинге.
Как подключить файл в HTML?
Принцип действия такой: вы пишите тег с атрибутом, в который вставляете путь к подключаемому файлу (в примере вы найдете структуру, она простая). Далее, при загрузке сайта, js скрипт в указанный тег подгрузит все содержимое подключаемого файла. Более того, он сможет загрузить и скрипты, которые находятся в этих файлах.
Как открыть код?
Код вызывается одной из комбинаций: комбинация клавиш Ctrl + U или правая кнопка мыши → «Просмотр кода страницы» — вызывает «полотно» кода в отдельном окне браузера.
Как вывести символ HTML?
Чтобы отобразить символ в HTML документе, нужно поместить его код между «&#» и «;».
Как активировать кнопку в HTML?
Кнопка HTML
Кнопку в HTML можно сделать тремя различными способами: С помощью тега input; С помощью тега button; С помощью ссылки (тег a) и CSS-свойств.
Как открыть HTML на ПК?
Файлы HTML имеют простой текстовый формат и могут быть открыты в текстовом редакторе, например, Notepad++. Также для работы с исходным кодом веб-страниц часто используют специализированные приложения HTML-редакторы, в числе которых Adobe Dreamweaver.
Как обратиться к элементу HTML?
Прямое обращение к элементу
С помощью метода getElementById Вы можете напрямую обращаться к элементам по их идентификатору (атрибут id), а с помощью свойства innerHTML можно быстро считывать их текстовое содержимое.
Как открыть файл в браузере ВС код?
Подскажите пожалуйста как открыть файл, созданный в VS Code, в браузере. Здравствуйте! Если речь про HTML-файл, то просто двойной клик по файлу по умолчанию открывает браузер. Или можете в браузере нажать Файл → Открыть (File → Open) и выбрать файл.
Здравствуйте! Если речь про HTML-файл, то просто двойной клик по файлу по умолчанию открывает браузер. Или можете в браузере нажать Файл → Открыть (File → Open) и выбрать файл.
Как проверить работает ли код HTML?
Проверить HTML можно с помощью браузерных плагинов, к примеру, Web-developer или HTML Validation Bookmarklet для Google Chrome, HTML Validator для Firefox и Google Chrome, Validator или W3C Markup Validation Service для Opera, или другого решения из списка инструментов.
Что такое просмотр HTML?
Средство просмотра HTML используется для просмотра файла HTML, который у вас есть на вашем мобильном телефоне. Обычно он используется разработчиками веб-сайтов и разработчиками программного обеспечения для просмотра HTML-кода своих файлов без использования системы или ноутбука.
Как открыть HTML код в браузере на телефоне?
Хозяйке на заметку: Если вы работаете на телефоне или планшете и вам нужно посмотреть код страницы или найти что-то в коде HTML, выполните следующие простые действия: Откройте требуемую страницу в Google Chrome на телефоне или планшете Допишите в начало адреса страницы «view-source:» и нажмите (перейти)
Где находится HTML файл?
Обычно данный файл находится в корне файлового менеджера, откройте файловый менеджер, далее просмотрите список файлов от начала до конца, там он должен быть, после жмем на ключик напротив файла и редактируем если нужно.
Как начать HTML файл?
Тег <html> определяет начало HTML-файла, внутри него хранится заголовок (<head>) и тело документа (<body>). Заголовок документа, как еще называют блок <head>, может содержать текст и теги, но содержимое этого раздела не показывается напрямую на странице, за исключением контейнера <title>.
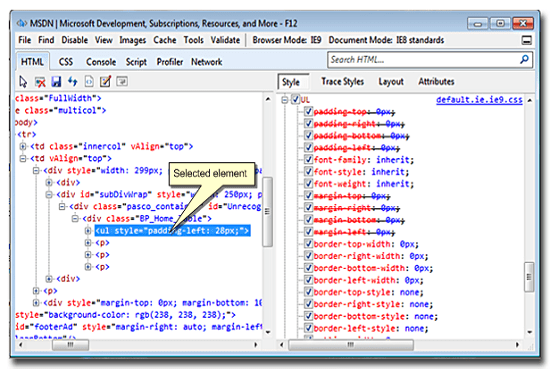
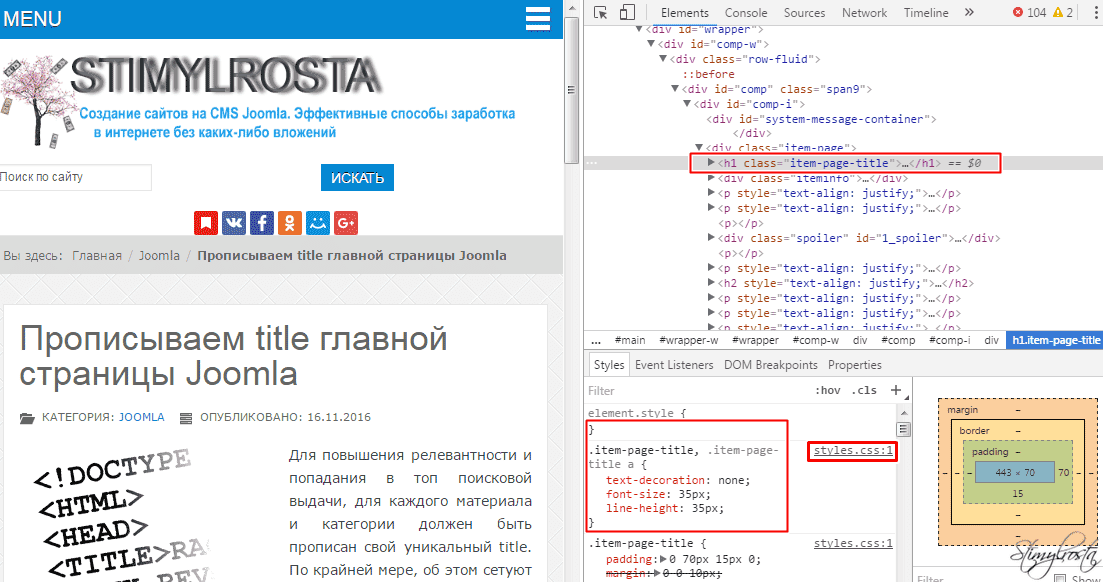
Как открыть редактор кода HTML?
Если вы работаете через браузер FireFox или Chrome, то откройте страницу сайта, которую хотите отредактировать, и кликните на клавишу F12 на клавиатуре. Откроется панель разработчика. В большинстве браузеров средства разработки называются более-менее одинаково и имеют очень схожий функционал.
Как запустить HTML код в Notepad ++?
Выберите ссылку css / html, которую вы хотите открыть с помощью Notepad ++, с помощью правой кнопки контекстного меню. Это так просто, просто используйте контекстное меню правой кнопки мыши, чтобы выбрать Notepad ++, когда вы хотите открыть файл с помощью Notepad ++.
Как документировать код в HTML?
Чтобы быстро закомментировать или раскомментировать строку кода в HTML или CSS редакторе, можете использовать сочетание клавиш ctrl + / или cmd + /.
Проверка и редактирование HTML — документация Firefox Source Docs
Вы можете просматривать и редактировать HTML-код страницы на панели HTML.
Навигация по HTML
Поиск
Поле поиска Инспектора страниц соответствует всей разметке в текущем документе и во всех фреймах.
Чтобы начать поиск по разметке, щелкните в поле поиска, чтобы развернуть его, или нажмите Ctrl + F или Cmd + F на Mac. Существует три типа поиска, которые выполняются автоматически в зависимости от того, что вы вводите: полнотекстовый поиск, поиск с помощью селектора CSS и поиск XPath.
Полнотекстовый поиск
Полнотекстовый поиск будет выполняться всегда, независимо от того, что вы вводите. Это позволяет вам находить селекторы CSS и выражения XPath, встречающиеся в тексте.
Поиск с помощью селектора CSS
Вы можете искать элементы, введя селектор CSS
По мере ввода всплывающее окно автозаполнения показывает все атрибуты класса или идентификатора, которые соответствуют текущему поисковому запросу:
Нажмите Вверх и Вниз для цикла через предложения, Вкладка для выбора текущего предложения, затем Введите для выбора первого узла с этим атрибутом.
Чтобы просмотреть совпадения, нажмите Введите . Вы можете переключаться между матчами назад, используя Shift + Enter .
Поиск XPath
Также возможен поиск через XPath. Это позволяет вам искать определенные элементы без конфликта совпадающих слов в тексте. Например, //a соответствует всем элементам a, но не букве «a» в текстовом содержимом. Кроме того, он позволяет выполнять более сложные поиски, например, находить элементы, начинающиеся с определенного текста.
HTML-дерево
Остальная часть панели показывает HTML-код страницы в виде дерева (этот пользовательский интерфейс также называется представлением разметки). Слева от каждого узла находится стрелка: щелкните стрелку, чтобы развернуть узел. Если вы удерживаете клавишу Alt при нажатии на стрелку, узел и все узлы под ним расширяются.
При наведении указателя мыши на узел в дереве этот элемент выделяется на странице.
Узлы, которые не видны, отображаются блеклыми/ненасыщенными. Это может произойти по разным причинам, например, при использовании display: none или из-за того, что у элемента нет размеров.
Многоточие отображается между открывающим и закрывающим тегом элемента, когда узел свернут, если его содержимое больше. Теперь дети обозначаются в дереве вот таким значком:
Справа от некоторых узлов отображаются маркеры («значки»). В таблице ниже объясняется значение каждого значка:
| К элементу прикреплен один или несколько прослушивателей событий. |
| Элемент представляет собой контейнер прокрутки, т. е. он имеет либо переполнение Если предпочтение |
| Элемент вызывает прокручиваемое переполнение в контейнере прокрутки (либо текущий узел, либо родительский узел — затронутый узел будет отображать значок Примечание : значок переполнения |
| Элемент является контейнером сетки, т. е. к нему применяется display: grid. Щелчок по маркеру включает подсветку сетки. |
| Элемент является flex-контейнером, т. е. к нему применяется display: flex. Щелчок по маркеру включает подсветку flexbox. |
| Элемент представляет собой контейнер встроенной сетки, т. е. к нему применено отображение: встроенная сетка или |
| Элемент представляет собой встроенный гибкий контейнер, т. |
| Элемент является пользовательским элементом. Щелчок по маркеру переключает на строку кода JavaScript в отладчике, где был определен пользовательский элемент. |
Примечание
Есть несколько полезных сочетаний клавиш, которые можно использовать в дереве HTML — см. список сочетаний клавиш на панели HTML.
::before и ::after
Вы можете проверить псевдоэлементы, добавленные с помощью ::before и ::after
Определение пользовательского элемента
Когда вы открываете Инспектор на странице, содержащей пользовательские элементы, вы можете просмотреть определение класса для пользовательского элемента в отладчике:
Проверить элемент
Нажмите на слово
пользовательский
Исходный код класса элемента будет отображаться в отладчике.
Текстовые узлы, содержащие только пробелы
Веб-разработчики не пишут весь свой код в одной строке текста. Они используют пробелы, такие как пробелы, возвраты или табуляции между элементами HTML, потому что это делает разметку более читаемой.
Обычно кажется, что это пустое пространство не имеет никакого эффекта и никакого визуального вывода, но на самом деле, когда браузер анализирует HTML, он автоматически генерирует анонимные текстовые узлы для элементов, не содержащихся в узле. Это включает в себя пробелы (которые, в конце концов, являются типом текста).
Если эти автоматически сгенерированные текстовые узлы находятся на встроенном уровне, браузеры присвоят им ненулевую ширину и высоту. Тогда вы обнаружите странные промежутки между элементами, даже если вы не установили для них поля или отступы.
Начиная с Firefox 52, Инспектор отображает эти пробелы, чтобы вы могли видеть, откуда берутся пробелы в вашей разметке. Узлы пробелов представлены точкой: и при наведении на них появляется пояснительная подсказка:
Чтобы увидеть это в действии, см. демонстрацию по адресу https://firefox-devtools.github.io/devtools-examples/whitespace- только-демо/index.html.
демонстрацию по адресу https://firefox-devtools.github.io/devtools-examples/whitespace- только-демо/index.html.
Теневые корни
Любые теневые корни, присутствующие в DOM, отображаются на HTML-странице так же, как и обычная DOM. Теневой корень обозначается узлом с именем 9.0051 #shadow-root — вы можете щелкнуть стрелку расширения, чтобы увидеть полное содержимое теневой DOM, а затем манипулировать содержащимися узлами аналогично другой части DOM страницы (хотя с ограниченным набором функций — вы можете’ т, например, перетащите или удалите теневые узлы DOM).
Если теневой DOM содержит элемент с «слотами» (элемент с атрибутом слота после того, как он был вставлен в элемент слота — см. Добавление гибкости с помощью слотов для объяснения того, как они используются), «слотовый» элемент будет отображаться внутри соответствующего элемента слота со ссылкой «показать» рядом с ним. Щелчок по ссылке «Показать» выделит элемент с цифрой 9.Атрибут 0051 slot , так как он существует вне теневого DOM
Это очень полезно, когда у вас есть элемент , и вы не можете найти источник его содержимого.
Примечание
Проверка Shadow DOM была реализована в Firefox 61, но была скрыта за префом dom.webcomponents.shadowdom.enabled до Firefox 63. Теперь она включена по умолчанию.
Всплывающее контекстное меню элемента
Вы можете выполнять определенные общие задачи на конкретном узле с помощью всплывающего контекстного меню. Чтобы активировать это меню, контекстно щелкните элемент. Меню содержит следующие элементы — нажмите на ссылку, чтобы найти описание каждой команды в справочнике по контекстному меню:
Использование в консоли
Показать свойства DOM
Показать свойства специальных возможностей
Изменить псевдокласс
наведение
активный
фокус
фокус-видимый
фокус внутри
посетил
Скриншот узла
Прокрутка в поле зрения
Копия
Внутренний HTML
Внешний HTML
Селектор CSS
Путь CSS
XPath
URL-адрес данных изображения
Атрибут
Паста
Внутренний HTML
Внешний HTML
До
После
Первый ребенок
Как последний ребенок
Развернуть все
Свернуть все
Открыть ссылку в новой вкладке [1]
Открыть файл в отладчике [1]
Открыть файл в редакторе стилей [1]
Копировать адрес ссылки [1]
[1] Эти параметры появляются только в определенных контекстах, например, параметр «Открыть файл в редакторе стилей» появляется только при контекстном щелчке поверх ссылки на файл CSS.
Редактирование HTML
Вы можете редактировать HTML — теги, атрибуты и контент — прямо на панели HTML: дважды щелкните текст, который вы хотите отредактировать, измените его и нажмите Enter, чтобы немедленно увидеть изменения.
Чтобы отредактировать externalHTML элемента, активируйте всплывающее меню элемента и выберите «Редактировать как HTML». Вы увидите текстовое поле на панели HTML:
Здесь вы можете добавить любой HTML-код: изменить тег элемента, изменить существующие элементы или добавить новые. Как только вы щелкнете за пределами поля, изменения будут применены к странице.
Когда вы редактируете HTML, контекстное меню, которое вы увидите, является обычным для работы с редактируемым текстом:
Копировать и вставить
Вы можете использовать всплывающее меню для копирования узлов в дереве HTML и вставки их в нужное место.
Перетаскивание
Вы можете реорганизовать HTML-содержимое страницы, перемещая узлы в дереве HTML. Просто нажмите и удерживайте любой элемент и перетащите его вверх или вниз в дереве. Когда вы отпустите кнопку мыши, элемент будет вставлен в соответствующую позицию:
Просто нажмите и удерживайте любой элемент и перетащите его вверх или вниз в дереве. Когда вы отпустите кнопку мыши, элемент будет вставлен в соответствующую позицию:
Вы можете отменить перетаскивание, нажав клавишу Esc .
Вставка новых узлов
В верхней части представления разметки есть значок «+»:
Щелкните этот значок, чтобы вставить пустой {{HTMLElement(«div»)}} в документ в качестве последнего дочернего элемента текущего выбранный элемент. Затем вы можете редактировать содержимое и стиль нового узла так же, как любой другой узел в документе.
Вы можете получить доступ к той же функции, используя пункт всплывающего меню «Создать новый узел».
Обратите внимание, что эта кнопка отключена, если тип выбранного элемента таков, что добавление последнего дочернего элемента не будет иметь никакого эффекта (например, если это элемент html или iframe). Однако он включен в тех местах, где вставка div недопустима, например, в стилях или ссылках. В этих случаях элемент добавляется как текст.
Построен с помощью Sphinx с использованием тема предоставлено Read the Docs.
КАК: Создание и редактирование документа HTML с помощью Microsoft Word 2002
В ЭТОЙ ЗАДАЧЕ
КРАТКОЕ СОДЕРЖАНИЕ
Создайте свой HTML-документ
org/ListItem»>
Добавьте текст и гиперссылки в ваш HTML-документ
Добавьте изображение в свой HTML-документ
Откройте HTML-документ в Word
ИСПОЛЬЗОВАННАЯ ЛИТЕРАТУРА
В этой статье представлено пошаговое руководство по созданию документа HTML, включая такие элементы, как ввод текста и добавление изображений и гиперссылок в документ HTML.
Используйте один из следующих двух методов для создания нового HTML-документа.
Метод 1
Запустите Microsoft Word.
В области задач «Новый документ» щелкните Пустая веб-страница в разделе «Создать».
В меню «Файл» выберите «Сохранить».
ПРИМЕЧАНИЕ. В поле Сохранить как тип по умолчанию используется веб-страница (*.
 htm; *.html).
htm; *.html).В поле Имя файла введите имя файла документа, а затем нажмите кнопку Сохранить.
Метод 2
Запустите Microsoft Word.
Создайте новый пустой документ.
В меню «Файл» выберите «Сохранить как веб-страницу».
org/ListItem»>
В поле Имя файла введите имя файла документа, а затем нажмите кнопку Сохранить.
Откройте HTML-документ, созданный ранее в этой статье. Для этого выполните следующие действия:
В меню «Файл» выберите «Открыть».
Перейдите к папке, в которой вы сохранили свою статью, в разделе «Создание HTML-документа» этой статьи.

Выберите файл и нажмите «Открыть».
Введите в документ следующий текст:
Вы можете использовать Microsoft Word для создания HTML-документов так же легко, как и обычные документы Word.
Чтобы создать гиперссылку, выберите слова «Microsoft Word» в набранном тексте.
В меню «Вставка» выберите «Гиперссылка».
В диалоговом окне «Вставить гиперссылку» введите http://www.
 microsoft.com/word в поле «Адрес» и нажмите «ОК».
microsoft.com/word в поле «Адрес» и нажмите «ОК».Сохраните изменения в документе.
Поместите точку вставки там, где вы хотите разместить изображение в документе.
В меню «Вставка» выберите пункт «Изображение», а затем нажмите «КлипАрт».
В области задач «Вставка клипа» нажмите «Поиск».

ПРИМЕЧАНИЕ. Если нажать кнопку «Поиск», не вводя ничего в поле «Текст поиска», в результатах поиска будут отображаться все изображения, доступные в настоящее время в вашей системе.
В разделе «Результаты» выберите изображение, которое хотите вставить на страницу.
Сохраните изменения и закройте документ.
Выполните одно из следующих действий.
Если область задач «Новый документ» все еще отображается:
В области задач «Новый документ» выберите документ под номером 9.0485 Открыть документ . Это открывает документ напрямую.
-или-
Если область задач «Новый документ» не отображается:
В меню «Файл» выберите «Открыть».
В диалоговом окне «Открыть» найдите созданный ранее HTML-документ и выберите его.
Нажмите Открыть.
Для получения дополнительных сведений о поддержке HTML в Word 2002 выполните следующие действия:
Откройте Microsoft Word 2002.

