Оптимизация изображений для сайта
Вес изображений влияет на скорость загрузки сайта и на поведенческие факторы. Когда время составляет больше трех секунд, нетерпеливые пользователи уходят, не дождавшись окончания загрузки. Оптимизация изображений для сайта помогает уменьшить его вес и увеличивает быстродействие, в конечном итоге работая на SEO-продвижение.
Однако оптимизация картинок — всегда компромисс между скоростью работы и качеством изображений. Поэтому перед оптимизацией обязательно оцените вес сайта и долю изображений. Оптимизируйте, если изображения занимают 50% веса и более.
Оптимизируем векторные изображения
На веб-страницах сайта можно использовать векторные или растровые изображения. Вставляйте векторные изображения, когда на них изображены геометрические фигуры. Для иллюстраций с множеством сложных деталей и нестандартных форм они не подходят, потому что они будут выглядеть нереалистично. Применяйте векторную графику для логотипов, значков и прочего.
Векторные изображения имеют основный формат svg. Файл svg можно создать прямо в текстовом редакторе с помощью тега <svg>. Также разметку svg встраивайте в веб-страницу.
Уменьшить размер векторных файлов можно, оптимизировав их с помощью решения svgo. Он очищает файлы от бесполезной информации: комментариев и скрытых ненужных элементов. Файлы становятся меньше, но качество отрисовки остается на прежнем уровне.
Оптимизируем растровые изображения
Растровые изображения состоят из пикселей. Каждый пиксель содержит информацию о цвете и прозрачности в цветовой модели RGBA (red, green, blue, alpha — прозрачность). В браузере 256 оттенков на каждый канал цвета, который в пересчете занимает 8 битов. Каждый пиксель весит: 4 канала х 8 бит = 32 бита или 4 байта.
Легко рассчитать вес фотографий самостоятельно, зная размер в пикселях.
1 пиксель = 4 байта.
2500 пикселей х 4 байта = 10 000 байтов
10 000 байтов / 1024 = 10 КБ
Пример расчета веса изображений для разных размеров:
| Размер изображения | Количество пикселей | Вес файла, КБ |
| 100 х 100 | 10 000 | 39 |
| 250 х 250 | 62 500 | 244 |
| 500 х 500 | 250 000 | 977 |
| 800 х 800 | 640 000 | 2500 |
Изображения с множеством деталей не заменишь на векторную графику. Если фотографии просто уменьшать в размере, то при открытии в большом размере и на экранах с высоким разрешением они будут выглядеть размыто и нечетко. Это происходит из-за того, что фотография распадается на пиксели, поэтому основная задача — оптимизировать с минимальной потерей качества. Для этого есть несколько способов.
Если фотографии просто уменьшать в размере, то при открытии в большом размере и на экранах с высоким разрешением они будут выглядеть размыто и нечетко. Это происходит из-за того, что фотография распадается на пиксели, поэтому основная задача — оптимизировать с минимальной потерей качества. Для этого есть несколько способов.
-
Снижаем глубину цвета. Иногда широкая палитра для отображения цветов не нужна. Если каждый канал имеет 256 оттенков, то мы имеем более 2500 цветов. Ограничьтесь палитрой в 256 цветов всего, тогда на каждый канал будет приходиться 2 бита вместо 8, а пиксель будет весить 2 байта вместо 4. Мы уменьшили вес изображений в два раза.
-
Применяем дельта-кодирование. Этот способ работает не с каждым пикселем, а с соседними. Глаз человека часто не видит разницу между нюансами цветов, поэтому укажите разницу между соседними пикселями. Если они имеют схожие цветовые значения, то разница или дельта между пикселями нулевая.
 Это значит, что пиксель будет весить всего один бит. Применяйте этот метод для целых блоков похожих цветов.
Это значит, что пиксель будет весить всего один бит. Применяйте этот метод для целых блоков похожих цветов.
-
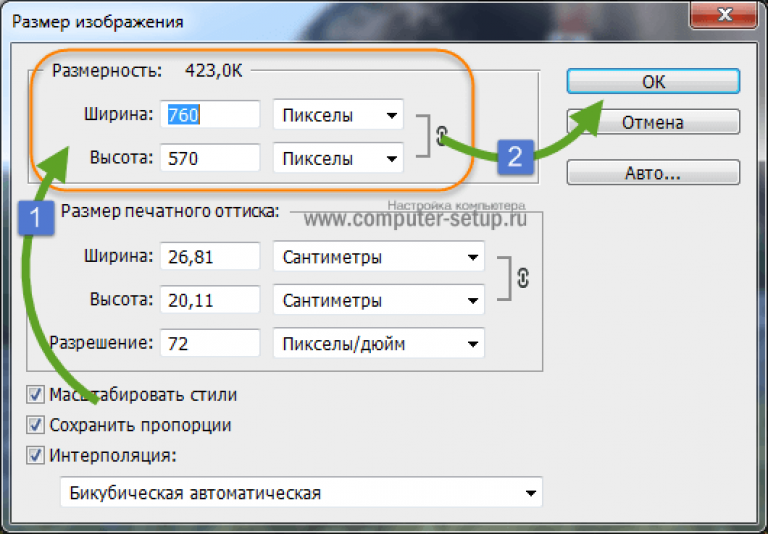
Масштабируем изображения. На большинстве сайтов используются изображения большего размера, чем нужно. Администраторы вставляют картинки тех размеров, что у них есть, а уменьшение их размера до требуемых выполняется со стороны браузера. Выясните, совпадает ли фактический и отображаемый размеры фотографий на вашем ресурсе с помощью Инструментов разработчиков Chrome. Наведите курсор и сравните значения.
Когда изображения большего размера, чем нужно, пользователь вынужден принимать лишние данные. При приведении размера к требуемому убираются лишние размеры и вес изображения. Отсекаются лишние пиксели, каждый из которых весит 4 байта. Это простой метод снижения веса, и он не требует специальных знаний или использование программ-оптимизаторов.
Размер изображения больше всего лишь на 10 пикселей, но вес прибавляется существенно:
| Фактический размер | Отображаемый размер | Лишний вес, пиксели |
| 210 х 210 | 200 х 200 | 210х210 — 200х200 = 4100 |
| 510 х 510 | 500 х 500 | 510х510 — 500х500 = 10 100 |
| 910 х 910 | 900 х 900 | 910х910 — 900х900 = 18 100 |
Сжимаем данные
Перед оптимизацией оцените, насколько правильно выбраны форматы изображений. В растровой графике есть прозрачность и анимация, но не в каждом формате она поддерживается.
В растровой графике есть прозрачность и анимация, но не в каждом формате она поддерживается.
| Прозрачность | |||
| ДА | НЕТ | ||
| Анимация | ДА | GIF | — |
| НЕТ | PNG | JPEG | |
Используйте только подходящие форматы для изображений. Например, png не сжимается с потерей данных, поэтому он всегда будет весить много. Используйте формат png только для изображений, где важно показать мелкие детали. Для этого можно использовать разные инструменты.
Для этого можно использовать разные инструменты.
Сервисы для оптимизации изображений — ТОП-9
- Compressor.io
- Compressjpeg.com
Очень простой редактор, сжимает картинки в формате JPEG, умеет преобразовывать PNG в JPEG, JPEG в PNG, SVG в PNG, работает с GIF-файлами. Загрузка до 20 картинок одновременно, скачать файлы можно в ZIP-архиве. Сервис позволяет корректировать степень сжатия для каждого изображения с предварительным просмотром.
Загрузка до 20 картинок одновременно, скачать файлы можно в ZIP-архиве. Сервис позволяет корректировать степень сжатия для каждого изображения с предварительным просмотром.
- Imagify.io
Функциональный инструмент для работы с изображениями JPEG, PNG, PDF и GIF. В бесплатной версии максимальный размер файла до 2 МБ, в платной – без ограничений. Интегрируется с WordPress, позволяя обрабатывать картинки из панели управления сайтом. Файлы можно загружать через API по протоколу HTTPS. Доступны три режима: • Обычный – режим для щадящей оптимизации без потери качества. • Агрессивный – сжатие до 50% с потерей качества. • Ультра – экстремальное сжатие. Рекомендуется для изображений с минимальным количеством деталей. Настройки позволяют выставлять ширину, высоту, % от оригинального размера. Есть функция восстановления исходных файлов.
- Squoosh.app
 В расширенных настройках есть регулировка цветности от 0 до 256 и возможность раздельного изменения палитры для разных областей изображения. Вручную можно задать квантирование, сглаживание и другие параметры. Для улучшения качества отображения и устранения артефактов сжатия после оптимизации применяется дизеринг.
В расширенных настройках есть регулировка цветности от 0 до 256 и возможность раздельного изменения палитры для разных областей изображения. Вручную можно задать квантирование, сглаживание и другие параметры. Для улучшения качества отображения и устранения артефактов сжатия после оптимизации применяется дизеринг.
- WebP Converter
Набор утилит от Google Page Speed для преобразования картинок и GIF-файлов в формат WEBP. Инструмент поддерживает 2 типа перекодирования: • Без потерь – объем данных меньше на 30% по сравнению с файлами JPEG, PNG, GIF. При этом сохраняется эквивалентное визуальное качество. • С потерями – существенно сокращается размер файлов, при этом инструмент прогнозирует результат сжатия. На основе прогноза адаптивно распределяются области, в которых допускается максимальная потеря данных (однородный фон, мало деталей), и области, где важно сохранить визуальную полноту картинки. Утилиты подходят для Windows, Linux, и Mac OS X.
- ILoveIMG.com
Онлайн-редактор изображений с возможностью их обработки и оптимизации. Сжимает JPEG, PNG, GIF, а так же преобразует сырые форматы TIFF и RAW в JPEG. В сервисе есть возможность добавления водяных знаков, конвертации HTML-страницы в изображение, обрезки, поворота кадра. Файлы можно загружать из Dropbox и Google Drive, предусмотрена пакетная обработка. Изображения сжимаются до наименьшего возможного размера без потери визуального качества. Платформа предлагает плагин для WordPress.
- ezGIF.com
ezGIF работает с форматами GIF, JPEG, PNG, WEBP. Для каждого формата предусмотрено несколько способов оптимизации: • GIF – сжатие за счет дизеринга, за счет уменьшения количества цветов в каждом кадре, за счет пропуска каждого n-ного кадра. • JPEG – оптимизация файла при удалении мета-данных, сжатие по размеру, сжатие по качеству от 0 до 100. • PNG, WEBP – сжатие до минимально возможного размера при сохранении качества картинки. В сервисе есть дополнительные опции: регулировка скорости, фильтры, надписи, водяной знак и создание новой гифки из видео, картинок или нескольких других гифок.
• PNG, WEBP – сжатие до минимально возможного размера при сохранении качества картинки. В сервисе есть дополнительные опции: регулировка скорости, фильтры, надписи, водяной знак и создание новой гифки из видео, картинок или нескольких других гифок.
- Jpegtran
Оптимизирует изображения в формате JPEG. Утилита входит в libjpeg. С ее помощью убираются метаданные из изображения. При сжатии указывайте значение самостоятельно. Наилучшее соотношение определяется методом подбора значения от 5 до 95. Удобное средство для пакетной обработки однотипных изображений (для каталогов, карточек товаров).
- Pngquant.org
Может сжимать изображения PNG с потерями качества. Инструмент конвертирует 32-битные файлы в 8-битные с использованием векторного квантования. Обработка уменьшает размер файла в 2 и более раз. Сохраняется полная альфа-прозрачность. Применяется алгоритм подавления шума.
Применяется алгоритм подавления шума.
Прописываем мета-данные
Название файла. Все картинки перед загрузкой на сайт называйте понятными словами, используя латиницу. Если файлы уже были названы по-русски, переведите названия, используя сервис «Транслит». Избегайте спама в названии и нечитаемых символов.
| Нет | Да |
|
|
Поле Title. Когда пользователь наводит курсор на картинку на сайте, ему подсвечивается текст, прописанный в поле title. Прописывайте в это поле название фотографии. Пишите на русском.
Прописывайте в это поле название фотографии. Пишите на русском.
| Нет | Да |
|
|
Поле Alt. Указывайте описание файла. Если он не загрузится, пользователь увидит описание из Alt. Поля title и alt могут совпадать по описанию. Лучше их заполнить одинаково, чем оставить пустыми. Обязательно добавляйте в мета-теги ключевые слова, но избегайте переспама. Делайте описания естественными и информативными.
Оптимизация изображений JPEG/JPG в Ubuntu с помощью Jpegoptim
Разрешение современных смартфонов и цифровых камеры, растет с каждым днем. Проблема возникает, когда нам нужно поделиться этими изображениями, загрузить их в облако или даже сохранить на устройстве с ограниченным объемом памяти. Графические дизайнеры также сталкиваются с этой проблемой, но они хорошо оснащены инструментами, которые могут сжимать изображения, чтобы ими можно было легко поделиться с заинтересованными сторонами.
Проблема возникает, когда нам нужно поделиться этими изображениями, загрузить их в облако или даже сохранить на устройстве с ограниченным объемом памяти. Графические дизайнеры также сталкиваются с этой проблемой, но они хорошо оснащены инструментами, которые могут сжимать изображения, чтобы ими можно было легко поделиться с заинтересованными сторонами.
Для Ubuntu существует множество графических утилит, позволяющих оптимизировать и сжимать jpeg-файлы, но здесь мы рассмотрим инструмент командной строки под названием Jpegoptim. Это особенно полезно для тех, кто работает в терминале и любит выполнять свои задачи, используя минимум системных ресурсов. Jpegoptim может помочь вам в сжатии файлов jpegs, jpg и jfif с потерей и без потери качества, в зависимости от того, что вы ищете.
В этой статье мы расскажем, как установить утилиту командной строки Jpegoptim на Ubuntu. Мы также объясним различные способы использования этого приложения для оптимизации и сжатия файлов изображений jpeg. Статья также поможет вам написать и выполнить сценарий bash, который автоматизирует процесс сжатия всех jpeg-файлов, расположенных в одном каталоге.
Статья также поможет вам написать и выполнить сценарий bash, который автоматизирует процесс сжатия всех jpeg-файлов, расположенных в одном каталоге.
Содержание
- Установка Jpegoptim на Ubuntu
- Использование Jpegoptim для сжатия изображений
- Сжать изображение в другую папку
- Проверка потенциального сжатия
- Сжатие изображений с потерей качества
- Пакетная оптимизация файлов изображений
- Bash-сценарий для сжатия всех файлов jpg в текущем каталоге
Установка Jpegoptim на Ubuntu
Jpegoptim легко доступен в официальном репозитории Ubuntu и может быть легко установлен через командную строку с помощью команды apt-get.
Откройте приложение Terminal либо через системный Поиск приложений, либо через сочетание клавиш Ctrl+Alt+T.
Следующим шагом будет обновление индекса репозитория вашей системы с помощью следующей команды:
sudo apt-get update
Это поможет вам установить последнюю доступную версию программного обеспечения из Интернета. Обратите внимание, что только авторизованный пользователь может добавлять, удалять и настраивать программное обеспечение на Ubuntu.
Обратите внимание, что только авторизованный пользователь может добавлять, удалять и настраивать программное обеспечение на Ubuntu.
Теперь вы готовы к установке Image Jpegoptim; вы можете сделать это, выполнив следующую команду от имени sudo:
sudo apt-get install jpegoptim
Система может запросить пароль для sudo, а также предложить вам опцию Y/n для продолжения установки. Введите Y и нажмите Enter; программное обеспечение будет установлено на вашу систему. Однако процесс может занять некоторое время в зависимости от скорости вашего Интернета.
Вы можете проверить номер версии программы, а также убедиться, что она действительно установлена в вашей системе, с помощью следующей команды:
jpegoptim --version
Использование Jpegoptim для сжатия изображений
Давайте рассмотрим возможности Jpegoptim, используя следующие способы его применения:
Сжатие одного изображения без потерь
Если вы хотите сжать одно изображение без потери качества, используйте следующую команду:
jpegoptim image_name.jpg
Пример:
jpegoptim sample.jpg
Пожалуйста, имейте в виду, что инструмент перезаписывает существующее изображение, поэтому лучше сохранить исходное изображение в другом месте.
Если вы хотите, чтобы изображение было сжато еще больше, вы можете выполнить ту же команду еще раз. Однако Jpegoptim начнет пропускать сжатие, если достигнет предела, при котором качество изображения будет без потерь при максимальном сжатии.
Вот как будет выглядеть результат в такой ситуации:
Сжать изображение в другую папку
Если вы боитесь, что потеряете исходное изображение из-за того, что Jpegoptim перезапишет его, вы можете указать программе сохранить сжатое изображение в другой папке.
Сначала создайте папку, в которую вы хотите сохранить сжатые изображения. Если вы хотите, чтобы они сохранялись в уже существующую папку, то вам не нужно создавать новую. Затем вы можете использовать следующий синтаксис команды для выполнения сжатия:
jpegoptim -d /[папка назначения] -p [имя_изображения].jpg
Например:
jpegoptim -d /tmp -p sample.jpg
Приведенная выше команда сожмет и сохранит мой файл sample.jpg в уже существующей папке с именем «tmp».
Проверка потенциального сжатия
Если вы хотите предварительно проверить, насколько сильно может быть сжато изображение, вы можете смоделировать сжатие изображения с помощью Jpegoptim. Следующая команда не будет сжимать изображение, она просто покажет, насколько сильно оно будет сжато, если вы попытаетесь сжать его с помощью Jpegoptim.
Следующий пример пояснит процесс:
У меня есть изображение jpg с именем sample.jpg. Сначала я выведу его размер с помощью команды du следующим образом:
du sample.jpg
Затем я использую флаг -n в команде jpegoptim, чтобы узнать о его потенциальном сжатии.
jpegoptim -n sample.jpg
Когда я перепроверил его размер после использования команды jpegoptim, как указано выше, я не увидел никаких изменений в его размере. Это гарантирует, что команда jpeg с флагом -n только отображает будущий процент сжатия и размер без фактического сжатия изображения.
Сжатие изображений с потерей качества
Иногда мы хотим сжать наши изображения, зная, что этот процесс не будет без потерь. Хорошо то, что в Jpegoptim вы можете указать, с какой потерей качества вы согласны. Существует два способа сжатия изображений «с потерями»;
1. Используя флаг -m, указать коэффициент качества/процент: Устанавливает максимальный коэффициент качества изображения (отключает режим оптимизации без потерь, который по умолчанию включен). Эта опция снизит качество тех исходных файлов, которые были сохранены с использованием более высоких настроек качества. В то время как файлы, которые уже имеют более низкие настройки качества, будут сжаты с использованием метода оптимизации без потерь.
Вот как можно указать процент сжатия:
jpegoptim -m [процент_в_числах] image.jpg
jpegoptim -m 10 sample.jpg
Это было мое исходное изображение:
А вот как оно выглядит с 10-процентным коэффициентом качества:
2. Использование опции -size для указания размера сжатого изображения: Попытка оптимизировать файл до заданного размера (отключает режим оптимизации без потерь). Целевой размер указывается либо в килобайтах (1 — n)
Использование опции -size для указания размера сжатого изображения: Попытка оптимизировать файл до заданного размера (отключает режим оптимизации без потерь). Целевой размер указывается либо в килобайтах (1 — n)
либо в процентах (1% — 99%) от исходного размера файла.
Вот как можно указать размер в килобайтах для результирующего изображения:
jpegoptim --size=[size-in-kb] image_name.jpg
jpegoptim --size=100k sample.jpg
Пакетная оптимизация файлов изображений
Существует несколько способов использования Jpegoptim для сжатия нескольких файлов одновременно.
Первый способ — указать все файлы, которые вы хотите сжать, в одной команде jpegoptim следующим образом:
jpegoptim file1.jpeg file2.jpg file3.jpg
Команда перезапишет все указанные файлы новыми сжатыми.
Второй способ заключается в том, чтобы указать Jpegoptim сжать все файлы определенного типа, например jpg, находящиеся в одной папке:
jpegoptim *.jpg
Чтобы посмотреть, как работает эта команда, я перечислил все файлы в папке Pictures с флагом -l. Эта команда выведет общий размер всех изображений, находящихся в текущей папке:
Эта команда выведет общий размер всех изображений, находящихся в текущей папке:
Затем я использовал ту же команду ls -l, чтобы посмотреть, насколько сильно команда Jpegoptim изменила общий размер всех файлов. Вы можете увидеть заметную разницу в общем количестве байт в следующем выводе:
Это были всего несколько файлов, таким образом можно сэкономить много места. Прелесть всего процесса заключается в том, что вы не снижаете качество ваших изображений. Разумеется, вы можете сделать то же самое с другими форматами файлов, поддерживаемыми Jpegoptim.
Третья и очень полезная возможность заключается в том, что вы можете даже использовать сценарий оболочки для автоматического сжатия всех файлов одного типа, расположенных в текущем каталоге. Вот как это сделать:
Bash-сценарий для сжатия всех файлов jpg в текущем каталоге
В этом разделе будет рассказано, как написать сценарий оболочки, который будет сжимать все jpg-файлы, находящиеся в текущем каталоге, в папку с именем «compressed». Сценарий не будет создавать папку; он просто сохранит результат в уже созданную папку с таким именем.
Сценарий не будет создавать папку; он просто сохранит результат в уже созданную папку с таким именем.
Сначала перейдите в папку Documents, где мы создадим скрипт:
cd ~/Documents
Вы можете сохранить сценарий в любом удобном для вас месте. Рекомендуется создавать все скрипты в одной папке, чтобы не потерять информацию о том, где вы их сохранили. Лично я предпочитаю сохранять все свои скрипты в папке Documents.
Откройте новый файл скрипта в одном из ваших любимых текстовых редакторов. Мы будем использовать редактор nano, чтобы открыть пустой файл скрипта с именем compressAll.sh
nano compressAll.sh
В этот пустой файл добавьте следующий скрипт.
#!/bin/sh # сжать все файлы *.jpg в текущем каталоге # и поместите их в каталог ./compressed # с той же датой модификации, что и исходные файлы. for i in *.jpg; do jpegoptim -d ./compressed -p "$i"; done
Вместо того чтобы набирать весь сценарий в bash-файл, вы можете скопировать его отсюда и вставить в Терминал, используя Ctrl+Shift+V, или используя опцию Paste из меню правой кнопки мыши.
Вот как будет выглядеть ваш файл:
Теперь выйдите из файла через сочетание клавиш Ctrl+X. После этого вам будет предложено сохранить файл на запрос «Сохранить измененный буфер?». Введите Y и нажмите Enter; теперь ваш файл скрипта сохранен в текущей папке.
Чтобы сделать этот файл исполняемым текущим пользователем, выполните следующую команду в Терминале:
chmod +x compressAll.sh
Для того чтобы запустить скрипт, измените текущую директорию на ту, чьи jpg-файлы вы хотите сжать (в моем случае это директория Pictures). Убедитесь, что в каталоге есть папка с именем «compressed». Если ее нет, создайте ее перед запуском скрипта.
Наконец, запустите сценарий следующим образом:
/home/[имя пользователя]/Documents/compressAll.sh
Эта команда выполнит сценарий bash из папки, в которой вы его создали. Именно по этой причине вам пришлось указать полный путь к файлу .sh.
Вы увидите, что все сжатые файлы будут записаны в папку «compressed». Вы можете убедиться в этом с помощью следующей команды:
Вы можете убедиться в этом с помощью следующей команды:
Это было все об оптимизации изображений с помощью утилиты Jpegoptim. Для получения более подробной информации вы можете обратиться к руководству утилиты, выполнив следующую команду:
man jpegoptim
Теперь обмен изображениями через Интернет и загрузка их в места с ограниченной пропускной способностью и хранением не будет проблемой.
Сжатие изображений JPEG онлайн — FreeConvert.com
auth.token:false,loggedInStore: false
Авторизоваться Авторизоваться Зарегистрироваться Зарегистрироваться
- Домашний
- Сжатие JPEG
Лучшее веб-приложение для простого сжатия изображений JPEG.
Выбрать файлы
С устройства
Из Dropbox
Из Google Диска
С URL-адреса
Выберите файлы
Максимальный размер файла 1 ГБ. Перейдите на ProSign Up, чтобы узнать больше
Перейдите на ProSign Up, чтобы узнать больше
Расширенные настройки (опционально)
Метод сжатия
По качеству изображенияВведите целевой размер файлаВведите целевой размер файла Процентное сжатие без потерь
Выберите способ сжатия JPEG. Вы можете сжать файл до определенного размера, качества или даже использовать метод без потерь.
Выберите качество изображения
Более низкие значения обеспечивают лучшее сжатие (за счет снижения качества изображения). Значение по умолчанию (66) — хороший баланс между качеством изображения и сжатием
Тип сжатия
ProgressiveNormal
Прогрессивное сжатие дает лучшие результаты для файлов JPEG размером 10 КБ или больше. Кроме того, ваши изображения будут отображаться постепенно!
Кроме того, ваши изображения будут отображаться постепенно!
Изменить размер выходного изображения
Сохранить исходный размерВведите ширину (px)Введите высоту (px)Введите ширину X высоту (px)В процентах
Уменьшите или измените размер изображений, чтобы еще больше сэкономить на размере файла
Уменьшите выборку цветности до 4:2:0
Уменьшите выборку цветности до 4:2:0 (рекомендуется). Подробнее см. в разделе «Расширенное сжатие JPEG».
(рекомендуется) подробнее в разделе «Расширенное сжатие JPEG».
Использовать цветовое пространство в градациях серого
Использовать цветовое пространство в градациях серого Выберите для черно-белых изображений или изображений в градациях серого.
Выберите для черно-белых изображений или изображений в градациях серого.
Как сжать изображения JPEG?
- Нажмите кнопку « Choose Files », чтобы загрузить изображения в формате JPEG
- Нажмите кнопку « Compress JPEG », чтобы начать сжатие.
- Когда статус изменится на «Готово», нажмите кнопку « Download JPEG ».
Лучшее качество
Сжимайте файлы JPEG без ущерба для качества. Вы можете выбрать определенный размер файла, уровень качества или даже применить сжатие без потерь.
Простота использования
Параметры по умолчанию отлично справляются со сжатием. Просто загрузите свои изображения и позвольте нам творить чудеса.
Бесплатный и безопасный
Этот JPEG Compressor является бесплатным и работает в любом веб-браузере. Кроме того, все файлы защищены 256-битным шифрованием SSL и автоматически удаляются через 2 часа. Безопасность и конфиденциальность ваших файлов гарантированы.
Кроме того, все файлы защищены 256-битным шифрованием SSL и автоматически удаляются через 2 часа. Безопасность и конфиденциальность ваших файлов гарантированы.
Хотите конвертировать большие файлы без очереди или рекламы?
Обнови сейчас
Зарегистрироваться
СправкаСправка
Как сжать файл JPEG на любом устройстве
Покупая по ссылкам на этой странице, вы даете нам возможность заработать комиссия. Ваша поддержка очень ценится!Меню навигации
Сжать изображение JPEG с помощью онлайн-инструментов Сжать файл JPEG на ПК с Windows Сжать JPEG на Mac Сжатие JPEG с помощью инструментов редактирования изображений Как работает сжатие файла JPEG?
Сжатие изображения — это процесс, при котором пиксели, составляющие изображение, сжимаются с помощью программного обеспечения для редактирования изображений. Изображения в формате JPEG обычно используются в электронных письмах, на веб-сайтах и в интернет-магазинах. Вам может понадобиться сжать файл JPEG, чтобы сэкономить место в хранилище, добавить несколько изображений в электронные письма или ускорить загрузку веб-сайта. Для этого вы можете использовать несколько бесплатных и платных приложений, чтобы уменьшить размер JPEG в мегабайтах.
Изображения в формате JPEG обычно используются в электронных письмах, на веб-сайтах и в интернет-магазинах. Вам может понадобиться сжать файл JPEG, чтобы сэкономить место в хранилище, добавить несколько изображений в электронные письма или ускорить загрузку веб-сайта. Для этого вы можете использовать несколько бесплатных и платных приложений, чтобы уменьшить размер JPEG в мегабайтах.
Вы владелец магазина Shopify? Используйте приложение TinyIMG для сжатия изображений, скорости магазина и SEO-оптимизации
Установить TinyIMG сейчас
Сжать изображение JPEG с помощью онлайн-инструментов
В большинстве случаев уменьшение размера файла JPEG является срочной задачей, которую требует электронная почта или веб-сайт. В таких случаях одним из самых простых и быстрых способов сжатия файла JPEG является использование онлайн-инструмента сжатия, такого как TinyIMG. Бесплатный онлайн-инструмент сжатия идеально подходит для небольших работ. Вот шаги, чтобы уменьшить размер файлов jpg:
Вот шаги, чтобы уменьшить размер файлов jpg:
1. Откройте веб-сайт TinyIMG в браузере
2. Откройте окно проводника и перетащите файлы изображений в поле, куда вам будет предложено поместить ваши файлы. В бесплатной онлайн-версии TinyIMG для сжатия вы можете одновременно сжимать до 10 файлов JPEG, каждый из которых имеет максимальный размер 3 МБ.
3. Загрузите сжатые файлы JPEG , и на экране вы увидите разницу в размерах перед их загрузкой.
Если вы не привязаны к формату JPG, вы можете в качестве альтернативы конвертировать JPG в WebP и наслаждаться уменьшенным размером и высоким качеством изображения
Сжатие файла JPEG на ПК с Windows
Вот простые шаги для сжатия файла JPEG на ПК с Windows без дополнительного программного обеспечения:
1. Выберите изображение, которое вы хотите сжать, и дважды щелкните его, чтобы открыть его в Windows Photo по умолчанию. Кроме того, вы можете щелкнуть правой кнопкой мыши и выбрать Открыть с помощью > Фотографии
Кроме того, вы можете щелкнуть правой кнопкой мыши и выбрать Открыть с помощью > Фотографии
2. Вы увидите три точки в правом верхнем углу окна Windows Photo «…». Нажмите на Три точки («…») > Изменить размер
3. Выберите параметр нестандартных размеров (C) , чтобы снизить качество изображения и уменьшить размер файла без изменения размера изображения
4. После того, как вы выбрали желаемый результат, выберите имя файла и сохраните файл JPEG в нужном месте
Сжатие JPEG на Mac
Если вы используете Mac OS, выполните следующие действия для сжатия файла JPEG:
1. Выберите изображение, которое вы хотите сжать, и откройте его. Изображение автоматически открывается в окне предварительного просмотра Mac. Если оно не открывается в режиме предварительного просмотра Mac, щелкните изображение правой кнопкой мыши и выберите Открыть с помощью > Предварительный просмотр
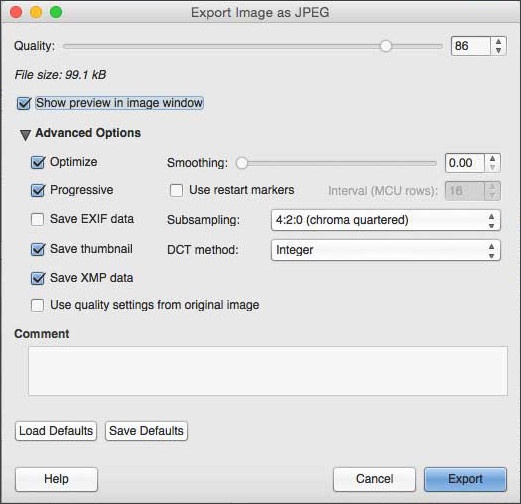
2. Открыв файл, выберите File > Export
Открыв файл, выберите File > Export
3. Появится окно проводника Mac, чтобы выбрать, где вы хотите сохранить уменьшенный файл JPEG. Вы также можете выбрать другое имя файла для нового изображения в том же окне
4. В том же окне выберите Формат > JPEG . Сдвиньте планку под номером Качество до желаемого уровня сжатия. Вы увидите, насколько уменьшился размер файла при выбранном качестве
.5. Нажмите Сохранить
Сжатие JPEG с помощью инструментов редактирования изображений
Некоторые пользователи предпочитают использовать на своих компьютерах инструменты для редактирования изображений, такие как Photoshop или GIMP. Однако, хотя GIMP является бесплатным программным обеспечением, Photoshop является платным приложением. Хотя вам потребуется некоторое время и новые навыки для работы с изображениями в обоих программах, шаги по уменьшению размера файла аналогичны и просты.
1. Откройте изображение по вашему выбору в Photoshop или GIMP
2. В Photoshop, выберите Файл > Сохранить для Web и устройств , затем выберите Тип файла и качество 5 3. В GIMP, выберите Файл > Сохранить как > Сохранить как JPEG > Настроить качество 4. Выберите место для сохранения нового файла 5. Введите имя нового файла и нажмите Сохранить Сжатие — это один из способов уменьшить размер файла JPEG. При сжатии файла JPEG размер изображения в МБ уменьшается. Сжатие JPEG работает, разбивая изображение на более мелкие части похожих цветов и удаляя все метаданные, прикрепленные к изображениям. В целом существует два типа форматов сжатия файлов; с потерями и без потерь. — Типы файлов сжатия с потерями: JPEG и GIF (используется для Интернета и электронной почты) – Типы файлов сжатия без потерь: RAW, BMP и PNG (используется для печати и проектирования) Формат сжатия с потерями — это когда качество изображения ухудшается, чтобы обеспечить меньший размер в мегабайтах. Да, сжатие JPEG снижает качество изображения. Однако с помощью некоторых инструментов вы можете выбрать уровень сжатия, чтобы сохранить оптимальное качество изображения. В Paint нельзя «сжимать» размер изображения. Вместо этого вы можете только изменить размеры или обрезать изображение. Вот шаги, чтобы изменить размеры и обрезать файл JPEG в Paint: Как работает сжатие файла JPEG?
 Формат сжатия без потерь, такой как PNG, PSD, SVG, TIFF и т. д., обеспечивает высокое качество изображений, а их размер файла огромен. Хотя формат сжатия без потерь может показаться заманчивым, обычно он нужен только для печати или проектирования. Файл JPEG представляет собой формат сжатия с потерями, но наиболее часто используемый тип изображения для веб-изображений.
Формат сжатия без потерь, такой как PNG, PSD, SVG, TIFF и т. д., обеспечивает высокое качество изображений, а их размер файла огромен. Хотя формат сжатия без потерь может показаться заманчивым, обычно он нужен только для печати или проектирования. Файл JPEG представляет собой формат сжатия с потерями, но наиболее часто используемый тип изображения для веб-изображений. Часто задаваемые вопросы
Снижает ли сжатие JPEG качество изображения?
Как сжать JPEG в Paint?
1. Откройте Microsoft Paint
2. Выберите изображение, которое вы хотите изменить
3. Используйте кнопку изменения размера, чтобы изменить размеры изображения.


 Это значит, что пиксель будет весить всего один бит. Применяйте этот метод для целых блоков похожих цветов.
Это значит, что пиксель будет весить всего один бит. Применяйте этот метод для целых блоков похожих цветов.
 jpg
jpg jpg
jpg