Плагины для Яндекс Браузера где находятся? Как включить и отключить плагин
Рассмотрим, в где в Яндекс.Браузере находятся плагины, как их устанавливать, включать и отключать. Плагины – это подключаемые извне независимые программные модули (мини-приложения), позволяющие открывать в окне веб-обозревателя различные документы. Чаще всего это pdf, djvu, docx, xlsx, проигрывание музыки, воспроизведение видео. Также применяются для организации общего доступа к размещенным на облачных сервисах файлам.
Содержание
- Плагины
- Расширения
Плагины
Расширения или дополнения – подключаемые модули, они расширяют функционал интернет-обозревателя, изменяют его внешний вид, упрощают и делают работу комфортнее. Расширения могут блокировать рекламу, делать навигацию анонимной, оптимизировать расход трафика, изменять настройки приложения и сайтов и многое другое.
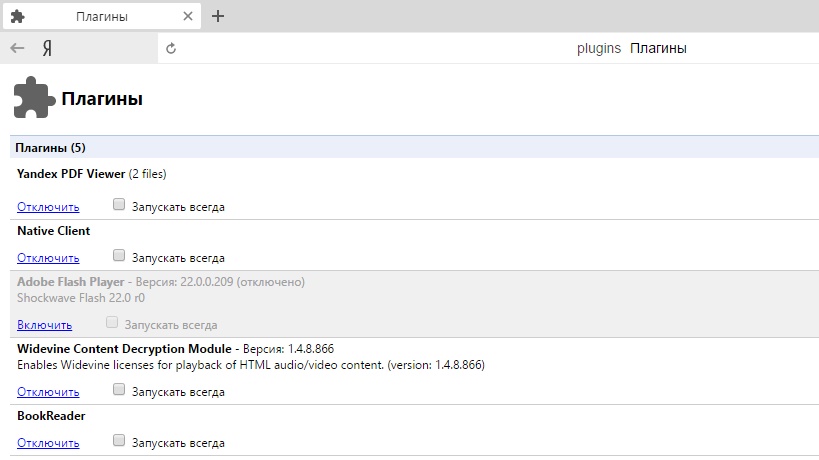
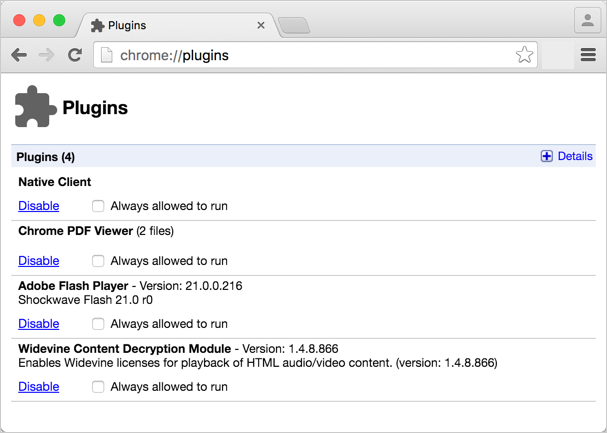
Увидеть список установленных плагинов можно адресу browser://plugins. Стандартный набор:
Стандартный набор:
- Chromium PDF Plugin и PDF Viewer – плагин для открытия pdf-документов в окне обозревателя вместо загрузки;
- Adobe Flash Player – для воспроизведения flash-анимаций;
- BookReader – читалка книг.
Отдельно рассмотрим Native Client. Что это за плагин и зачем он нужен? Вкратце, это система, которая служит для выполнения машинного кода в браузере. Применяется для запуска производительных компьютерных игр в окне веб-обозревателя, причем все вычисления осуществляет не пользовательский компьютер, а удаленный сервер. Такие игры работают даже на старых компьютерах.
Кнопка «Подробнее» выведет массу сведений о каждом приложении.
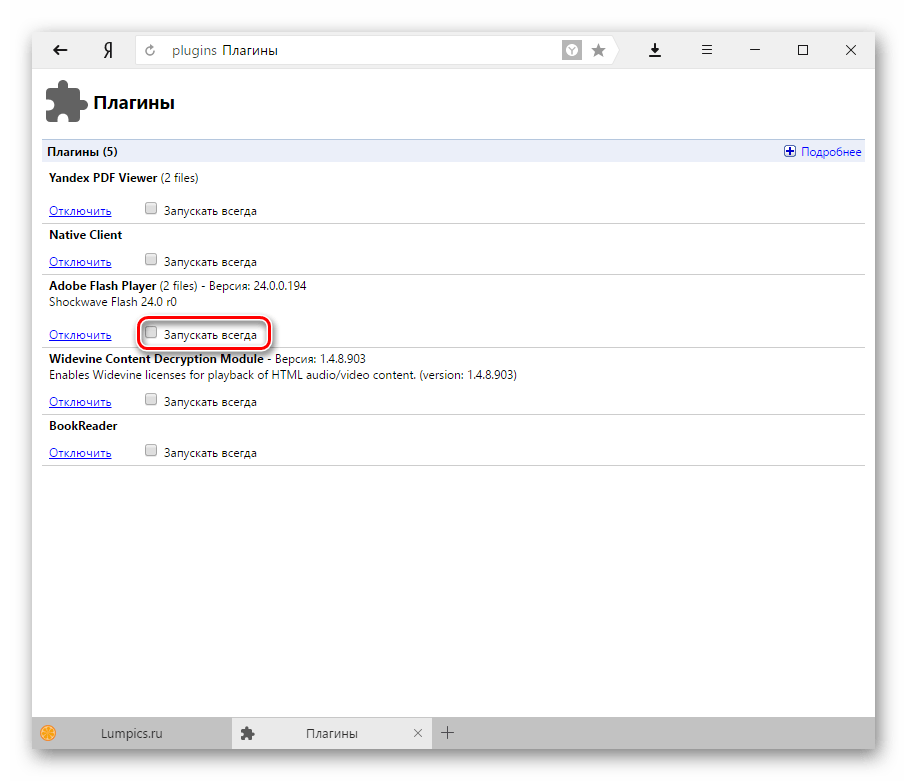
Разработчик предусмотрел отключение части встроенных и всех сторонних модулей. Приложения для работы с PDF в окне плагинов не отключаются. Для остальных снимите флажок, стоящий возле названия.
Чтобы все плагины не открывались, поступите следующим образом.
- Зайдите в настройки через главное меню или по адресу browser://settings/.
- В разделе «Сайты» посетите «Расширенные настройки сайтов».
- Запретите плагинам доступ к этому компьютеру или выставьте опцию «Запрашивать разрешение».
Во втором случае они активируются только после одобрения.
Самостоятельно скачивать и подключать плагины для Яндекс.Браузера нельзя, только в ответ на запрос обозревателя. Он сам предложит добавить плагин, если тот нужен для корректной работы с сайтом.
Расширения
Кроме того, что Яндекс.Браузер поддерживает большинство расширений с Google Chrome, разработчики создают свои, затребованные пользователями русскоязычного сегмента интернета. Для просмотра перечня инсталлированных модулей в главном меню кликните «Дополнения» или перейдите по адресу: browser://tune.
Они разделены на категории:
- Удобные инструменты – самая обширная категория;
- Управление;
- Загрузка;
- Покупки;
- Безопасность в сети;
- Сервисы Яндекса;
- Сторонние источники.
Помимо установленных расширений, в списке находятся дополнительные возможности браузера и ссылки на рекомендуемые дополнения. Устанавливаются они перемещением переключателя в положение «Вкл.».
Их можно отключать на всех сайтах, задействовать обратно и удалить. В расширенном меню по адресу browser://extensions появляется больше возможностей. Здесь содержатся:
- краткое описание;
- установленная версия и размер;
- требуемые разрешения;
- настройки;
- параметры расширений – ссылка откроет окно настройки текущего дополнения, если оно предусмотрено разработчиком.
В настройках можно запретить модулям доступ к истории навигации.
Кнопка «Режим разработчика» позволяет запаковывать расширения – делать из них установочные файлы для переноса на другие браузеры и захватывать дополнения из других обозревателей.
В настройках сайтов изменяется уровень доступа: можно разрешить расширению работать только на указанных ресурсах или запускаться после разрешения пользователя.
Иконки некоторых модулей можно найти на панели инструментов и управлять ими через контекстное меню.
Предусмотрен быстрый вызов меню дополнений, пиктограммы которых вынесены на панель инструментов, при помощи комбинаций клавиш.
- Кликните «Расширения» и выберите «Горячие клавиши».
- Зажмите желаемую комбинацию кнопок.
Не желательно для этого использовать системные комбинации, вроде Ctrl+C – они перестанут выполнять изначальную функцию, и копировать текст придется при помощи мышки.
Файлы, в том числе настройки, расширений находятся в каталоге с данными текущего профиля по адресу %USERPROFILE%\AppData\Local\Yandex\YandexBrowser\User Data\Default\Extensions\.
По названию не определите файлы какого дополнения хранятся в выбранной директории. Для идентификации придется открыть ее и искать по косвенным признакам: версия, иконки.
Между плагинами и расширениями есть принципиальное отличие: первые позволяют просматривать/воспроизводить в Яндекс.Браузере неизвестные ему типы файлов, не имеют графической оболочки, не могут устанавливаться без необходимости. Вторые – привносят в браузер новые возможности и функции, имеют настройки и графический интерфейс. Несмотря на отличия, управление модулями осуществляется аналогично.
Npapi в Яндекс Браузере, как включить поддержку в Firefox, Google Chrome, Opera
Содержание
- Почему больше не используют?
- Google Chrome
- Яндекс.
 Браузер
Браузер - Mozilla Firefox
- Opera
Разработчики браузеров уже давно переходят на новые технологии, так как система NPAPI устарела. Вместо неё появились PPAPI, HTML5, Native Client и другие возможности.
Тем не менее, еще остались сайты, которые поддерживают именно этот формат. В связи с этим возникает вопрос, как включить NPAPI в Яндекс Браузере и других обозревателях. Рассмотрим эту тему.
Почему больше не используют?
NPAPI – детище компании Netscape, разработанное ещё в 1995 году. На то время подключаемые модули, основанные на этой системе, соответствовали всем стандартам безопасности и эффективной работы.
С развитием технологий пришла необходимость заменять устаревшую архитектуру, так как в системе было выявлено множество уязвимостей, которые угрожали безопасности ПК, способствовали быстрому расходу аккумулятора и зависанию.
С 2013 года, в частности, компании стали предупреждать своих пользователей о скором отключении NPAPI. В 2015 году, начиная с версии под номером 42, браузер Google перестал запускать этот плагин. В 2016 примеру последовали Yandex и Firefox. Таким образом, к концу прошлого года не осталось ни одного популярного обозревателя с поддержкой NPAPI.
В 2015 году, начиная с версии под номером 42, браузер Google перестал запускать этот плагин. В 2016 примеру последовали Yandex и Firefox. Таким образом, к концу прошлого года не осталось ни одного популярного обозревателя с поддержкой NPAPI.
Плагины убирают из списков. С течением времени, конечно, плагин станет уже просто частью истории, не более.
Существуют ли способы включить поддержку NPAPI? Активировать NPAPI какими-либо методами невозможно, к сожалению, в большинстве случаев. Если вам нужно использовать именно NPAPI, а не любую другую архитектуру, то самый простой выход –запустить Internet Explorer в Windows и Safari в Mac OS.
Как включить NPAPI на браузерах, в которых ещё сохранился плагин? Есть ли вообще такие?
Google Chrome
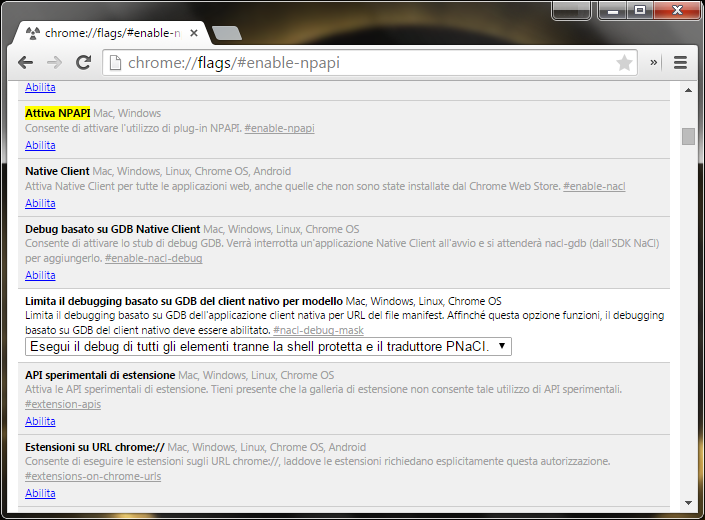
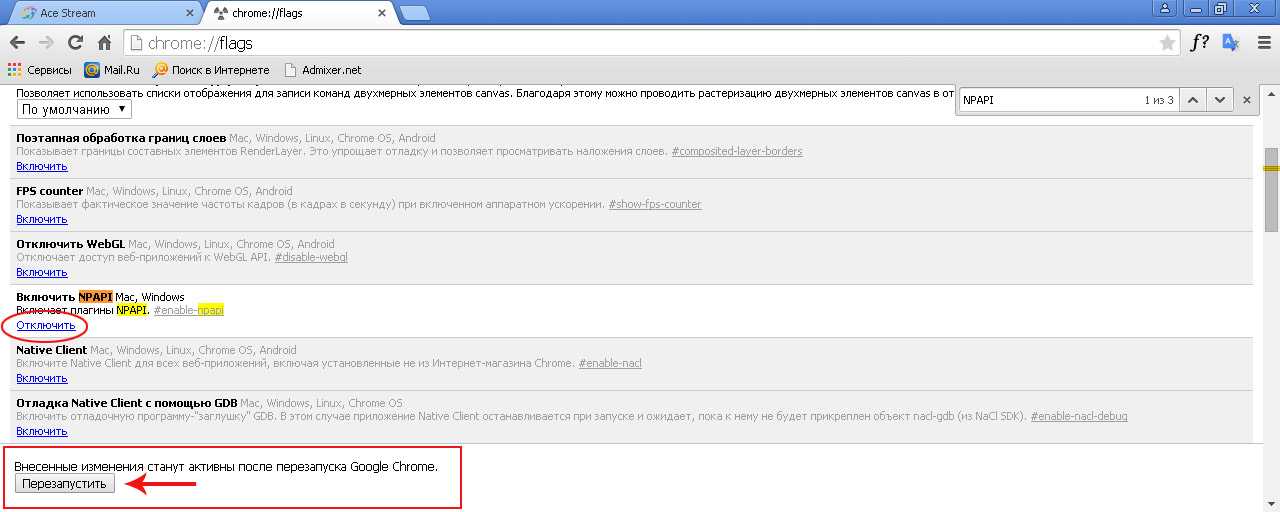
Раньше активация NPAPI в Google Chrome происходила через ссылку: chrome://flags/#enable-npapi. Этот адрес сразу выводил на нужный пункт списка, в котором находятся подключаемые модули.
Нужно было просто нажать на кнопку «Включить» и технология возвращалась в браузер.
В Гугл Хроме теперь используется новая технология PPAPI и, соответственно, улучшенный флеш-плеер.
Яндекс.Браузер
Гугл и Яндекс работают с похожим программным интерфейсом. Вручную запустить плагин NPAPI здесь также не получится. В списке вы его просто не найдёте.
Mozilla Firefox
Обозреватель Mozilla, начиная с версии 52, больше не поддерживает популярные ранее дополнения, кроме Adobe Flash. WebApi выступает в браузере в качестве альтернативы, кстати.
Так как период переходный и не все пользователи согласны с такими изменениями, разработчик выпустил другую версию браузера под названием Firefox ESR (Extended Support Release), которая будет работать с Netscape до начала 2018 года. Скачать программу можно по ссылке: https://www.mozilla.org/en-US/firefox/organizations/.
В Firefox с версией 52 можно всё же попытаться сделать так, чтобы NPAPI был снова подключен.
1.Запустить обозреватель и ввести адрес about:config.
2.Подтвердить переход.
3.Ввести с строку: plugin.load_flash_only.
4.Поменять значение на false.
5.Перезапустить программу.
Учтите, что подобные действия могут отрицательно сказаться на работоспособности браузера. Если в этом нет особой необходимости, не вмешивайтесь в работу системы.
Напоминаем также, что с версии 53 архитектура была полностью исключена из программного кода.
Opera
Ранее в списках плагинов в Opera можно было найти NPAPI и, соответственно, включить его.
Версия Опера 36 и выше уже не предоставляют такой возможности. Новой технологией является PPAPI Flash, как в Яндексе. Это свежий интерфейс, который отличается высокой степенью безопасности и производительности.
Большинство ресурсов уже перешло на новые платформы, поэтому необходимость в старых дополнениях отпала сама собой. Более того, они просто перестают соответствовать требованиям к безопасности, скорости и стабильности. Вместо NPAPI уже используют PPAPI или WebApi.
Добро пожаловать в Native Client — Chrome Developers
Содержание
- Два типа модулей
- Я хочу знать все
Объявлено о прекращении поддержки описанных здесь технологий для платформ, отличных от ChromeOS.
Подробную информацию см. в нашем руководстве по миграции.
Чтобы получить SDK и
инструкции по установке
, посетите страницу загрузки SDK.
Native Client — это песочница для эффективного и безопасного запуска скомпилированного кода C и C++ в браузере независимо от операционной системы пользователя. Portable Native Client дополняет эту технологию независимостью от архитектуры, позволяя разработчикам скомпилировать свой код один раз для запуска на любом веб-сайте и на любой архитектуре с предварительным переводом (AOT).
Короче говоря, Native Client обеспечивает производительность и низкоуровневый контроль собственного кода для современных веб-браузеров, не жертвуя безопасностью и переносимостью Интернета. Посмотрите видео ниже, чтобы получить обзор Native Client, включая его цели, принцип работы и то, как Portable Native Client позволяет разработчикам запускать собственный скомпилированный код в Интернете.
Два типа модулей
Native Client поставляется в двух вариантах.
- Portable Native Client (PNaCl) : произносится как «вершина», PNaCl запускает одиночные переносные ( pexe ) исполняемые файлы и доступен в большинстве реализаций Chrome. Встроенный в Chrome переводчик переводит pexe в собственный код для клиентского оборудования. Весь модуль переводится до выполнения любого кода, а не во время его выполнения. Модули PNaCl можно размещать на любом веб-сервере.
- Собственный клиент (NaCl) : Также называемый традиционным или непереносимым собственным клиентом, NaCl запускает архитектурно-зависимые ( nexe ) модули, которые упакованы в приложение.
 Во время выполнения браузер решает, какой nexe загрузить, исходя из архитектуры клиентского компьютера. Приложения и расширения, установленные через Интернет-магазин Chrome (CWS), могут использовать модули NaCl без дополнительных запросов. Приложения NaCl также можно установить из chrome://extensions или из командной строки во время разработки, однако это не рекомендуемый механизм распространения.
Во время выполнения браузер решает, какой nexe загрузить, исходя из архитектуры клиентского компьютера. Приложения и расширения, установленные через Интернет-магазин Chrome (CWS), могут использовать модули NaCl без дополнительных запросов. Приложения NaCl также можно установить из chrome://extensions или из командной строки во время разработки, однако это не рекомендуемый механизм распространения.
Эти варианты более подробно описаны в PNaCl и NaCl
Hello World
Чтобы сразу перейти к , воспользуйтесь учебным пособием , которое проведет вас через базовое веб-приложение для Portable Native Client (PNaCl). Это клиентское приложение, использующее HTML, JavaScript и модуль Native Client, написанный на C++.
Немного более продвинутый
Если вы уже освоили основы, вы, вероятно, пытаетесь подготовить реальное приложение к производству. тебе сборка , отладка или готовый к распространению .
Гайки и болты
Вы некоторое время работали над модулем Native Client и столкнулись с загадочной проблемой. Возможно, вам потребуется обратиться к справочнику по битовому коду PNaCl или внутреннему устройству песочницы .
Возможно, вам потребуется обратиться к справочнику по битовому коду PNaCl или внутреннему устройству песочницы .
Я хочу все знать
Итак, вы любите читать сейчас, а попробовать позже. Начните с нашего технического обзора
. Присылайте нам комментарии и отзывы в список рассылки native-client-discuss или задавайте вопросы, используя тег google-nativeclient Stack Overflow.
Улучшить статью
Протестировать в Яндекс Браузере Онлайн
Протестировать свой сайт в десктопной и мобильной версиях Яндекс Онлайн. Тестируйте на реальных машинах с реальными интернет-браузерами Яндекс онлайн. Начать бесплатное тестирование машины. Обеспечить кроссбраузерность вашего сайта.
Начать бесплатное тестирование
Точное тестирование
Автоматизация тестирования Selenium с помощью браузеров Яндекса
Запуск тестов Selenium в защищенной и масштабируемой облачной сети Selenium Grid, состоящей из более чем 3000 реальных браузеров, включая последние и устаревшие версии браузера Яндекс онлайн для разных Windows и компьютеры с macOS.
Проверить Selenium Automation
Протестировать в частном порядке
Протестировать локально размещенные приложения на Яндексе
Вы также можете протестировать локально размещенные веб-приложения на кросс-браузерную совместимость в различных версиях Яндекса. Подключив LambdaTunnel, вы можете убедиться, что ваше веб-приложение будет без проблем работать во всех версиях Яндекса на всех устройствах и версиях ОС, прежде чем оно будет запущено.
Начать бесплатное тестирование
Улучшить охват
Протестировать в новейших и устаревших браузерах Яндекс
Выберите любую версию браузера Яндекс и убедитесь, что ваши клиенты получают пиксельный опыт независимо от того, какую версию браузера Яндекс они используют.
Начать бесплатное тестирование
ПРОСТАЯ ОТЛАДКА
Отладка с помощью собственных инструментов разработчика Яндекса
Выполняя кросс-браузерное тестирование в браузерах Яндекса с помощью LambdaTest, вы можете отлаживать свою ошибку на ходу в режиме реального времени, тестируя браузеры Яндекса с помощью таких инструментов, как Firebug . Это также можно сделать при тестировании локального веб-приложения во всех версиях браузеров Яндекса.
Это также можно сделать при тестировании локального веб-приложения во всех версиях браузеров Яндекса.
Начните бесплатное тестирование
Возможности, которые помогут ускорить тестирование
Дело не только в инфраструктуре; вы получаете целый ряд дополнительных функций, которые помогут вам ускорить кроссбраузерное тестирование и быстрее выпускать продукты.
Пользовательская аналитика
Группа обеспечения качества теперь может создавать настраиваемые представления с различными виджетами и получать информацию для заинтересованных сторон, создавая информационные панели.
Документация
Пошаговая документация для различных сред автоматизации тестирования, которая поможет вам запустить свой первый скрипт Selenium.
Тестирование геолокации
Протестируйте свой веб-сайт или мобильное приложение с разных IP-адресов, чтобы обеспечить бесперебойную работу пользователей в разных местах.
Тестирование в разных браузерах Яндекса
Выберите одну из версий браузера Яндекс и убедитесь, что ваши клиенты получают безупречный опыт независимо от версии браузера Яндекс, которую они используют.
Мощная облачная платформа для тестирования для ускорения выхода на рынок
Безопасное, надежное и высокопроизводительное выполнение тестов в облаке Build For Scale
Выполнение автоматических тестов браузера в масштабируемом, безопасном и надежном облаке автоматизации. Запускайте тесты JavaScript или Selenium в более чем 3000 настольных и мобильных браузерах.
Подробнее об автоматизированном тестированииНевероятно быстрое выполнение тестов в облаке, которое превзойдет скорость выполнения ваших локальных тестов. Эксклюзивная платформа LambdaTest, которая гарантированно работает быстрее, чем любое другое предложение облачной сетки.
Подробнее о HyperExecute Выполняйте интерактивное кросс-браузерное тестирование общедоступных или локально размещенных веб-сайтов и веб-приложений в режиме реального времени в более чем 3000 реальных мобильных и настольных браузерах, работающих на реальных устройствах и в реальных ОС.
Тестируйте свои нативные, гибридные или мобильные веб-приложения онлайн в масштабируемом облаке для тестирования мобильных устройств. Тестируйте и отлаживайте свои мобильные приложения быстрее как на эмуляторах/симуляторах, так и в онлайн-облаке реальных устройств.
Подробнее о тестировании мобильных приложенийУскорьте весь конвейер от разработки до выпуска. Получайте более быстрые отзывы об изменениях кода, управляйте ненадежными тестами и сохраняйте мастерство зеленым. Ведущая в отрасли платформа тестовой аналитики.
Подробнее о масштабном тестированииLambdaTest — выбор №1 для малых и средних предприятий и предприятий по всему миру.
4.8 из 5 — G2 Crowd
Читать все отзывы
Благодарим вас за предоставление бесплатной лицензии с открытым исходным кодом для бесплатного запуска веб- и мобильных тестов наших проектов с открытым исходным кодом на платформе Lambdatest.
Мохаммад Фейсал Хатри
@faisalkhatri
Попробуйте LambdaTest сейчас !!
Получите 60 минут живого интерактивного тестирования каждый месяц БЕСПЛАТНО !! Единственная бесплатная пожизненная платформа для кросс-браузерного тестирования.




 Браузер
Браузер Во время выполнения браузер решает, какой nexe загрузить, исходя из архитектуры клиентского компьютера. Приложения и расширения, установленные через Интернет-магазин Chrome (CWS), могут использовать модули NaCl без дополнительных запросов. Приложения NaCl также можно установить из chrome://extensions или из командной строки во время разработки, однако это не рекомендуемый механизм распространения.
Во время выполнения браузер решает, какой nexe загрузить, исходя из архитектуры клиентского компьютера. Приложения и расширения, установленные через Интернет-магазин Chrome (CWS), могут использовать модули NaCl без дополнительных запросов. Приложения NaCl также можно установить из chrome://extensions или из командной строки во время разработки, однако это не рекомендуемый механизм распространения.